HappyAddons WooCommerce 위젯을 사용하여 전자 상거래 웹사이트 디자인하기
게시 됨: 2020-12-21당신은 여기에 당신의 자신의 전자 상거래 상점을 시작하기로 결정했음을 의미합니다. 어렵지만 신나는 시간입니다!
당신은 훌륭한 제품에 대한 훌륭한 아이디어를 가지고 있고, 고객에게 저렴한 가격을 제공할 수 있으며, 올바른 마케팅 계획을 통해 비즈니스를 번창할 수 있습니다. 그러나 말을 잡으십시오. 한 가지 더 중요한 과정을 생각해야 합니다.
전자상거래 웹사이트를 디자인하는 과정!
오늘 이 기사는 새로운 Happy Addons의 WooCommerce 위젯으로 제품 페이지를 디자인하여 더 매력적으로 만드는 방법에 관한 것입니다!
온라인 상점을 시작하려면 무엇이 필요합니까?
가능한 한 빨리 자신의 온라인 상점을 시작하고 싶은 만큼 한 번에 한 걸음씩 나아가야 합니다.
웹의 43% 이상이 WordPress에 의해 제어됩니다!
WordPress는 모든 종류의 웹사이트를 시작할 수 있는 훌륭한 플랫폼입니다. 그리고 WooCommerce는 전자 상거래 웹사이트를 처음부터 구축하는 방법에 대한 답변을 위한 플러그인입니다!
그리고 웹사이트 디자인을 위해 WordPress에는 Elementor와 같은 플러그인과 Happy Addons와 같은 타사 애드온이 있습니다. 즉, 의 조합
WooCommerce + Elementor + Happy Addons = 절묘한 디자인의 훌륭한 전자 상거래 웹 사이트.
Happy Addons는 최근 전자 상거래 웹사이트를 멋진 모습으로 만드는 데 도움이 되는 몇 가지 새로운 WooCommerce 위젯을 출시했습니다.
Happy Addons의 새로운 WooCommerce 스토어 위젯 소개
전자 상거래 웹 사이트를 처음부터 디자인하는 것에 대해 생각하고 있다면 Elementor에 도움이 될 위젯이 있습니다. 그리고 상점에 더 많은 플레어와 사용자 정의를 추가하는 데 도움이 되는 타사 추가 기능이 있습니다.
Happy Addons도 그 체인의 일부입니다. 최근에 그들은 전자 상거래 사이트 소유자가 제품 페이지를 디자인하거나 제품 페이지를 다시 디자인하는 데 도움이 되는 몇 가지 위젯을 출시했습니다. 그리고 적절한 사용자 정의를 통해 제품 페이지가 멋지게 보일 것입니다.
위젯은 다음과 같습니다.
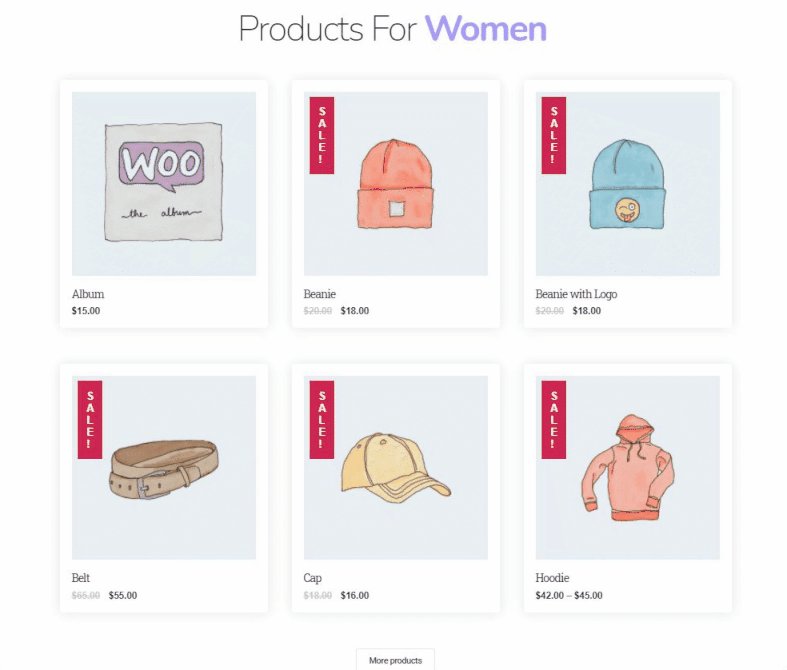
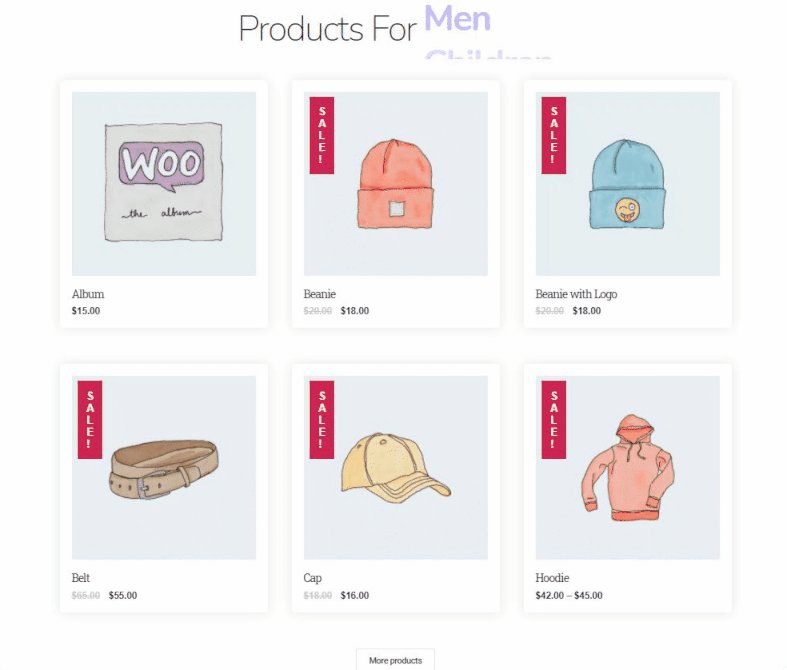
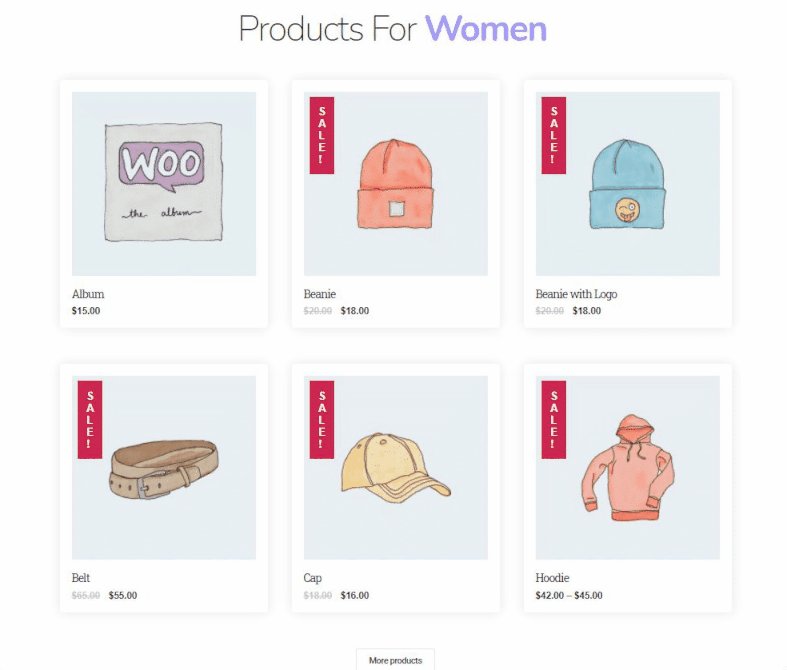
- 제품 그리드
- 제품 캐러셀
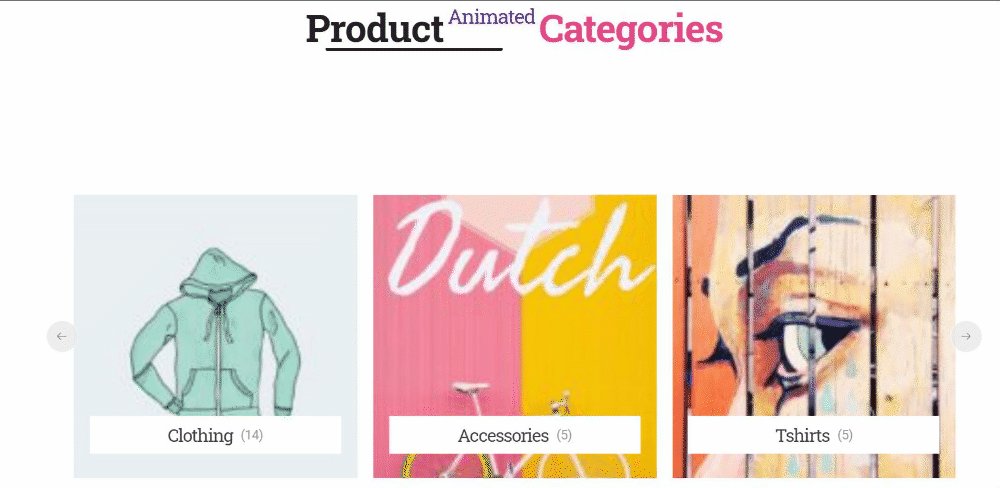
- 제품 카테고리 그리드
- 제품 카테고리 캐러셀
Happy Addons의 새로운 WooCommerce 위젯 을 간단히 살펴보겠습니다.
- 단일 제품
- 미니 카트
- 카트
- 점검
1. 제품 그리드
완벽한 제품 페이지는 일반 고객보다 더 많은 고객을 유치합니다. 따라서 WooCommerce 페이지를 디자인할 때 제품 페이지가 WooCommerce와 완벽하게 일치하는 것이 중요합니다.
이것이 바로 Product Grid 위젯이 하는 일입니다. 제품 페이지와 사이트 디자인 사이에 완벽한 조화를 이룹니다. 그리고 다음과 같은 기능으로,
- 2가지 스킨 (클래식 & 호버)
- 완벽한 이미지 크기 조정 기능
- 조회 옵션, 표시하고 싶은 것과 표시하지 않는 것 표시(제품 측면에서)
- 빠른 보기 옵션 및 추가 로드 버튼
- 사용자 정의를 위해 원하는 모든 스타일 옵션.
제품 페이지를 쉽게 디자인할 수 있습니다.
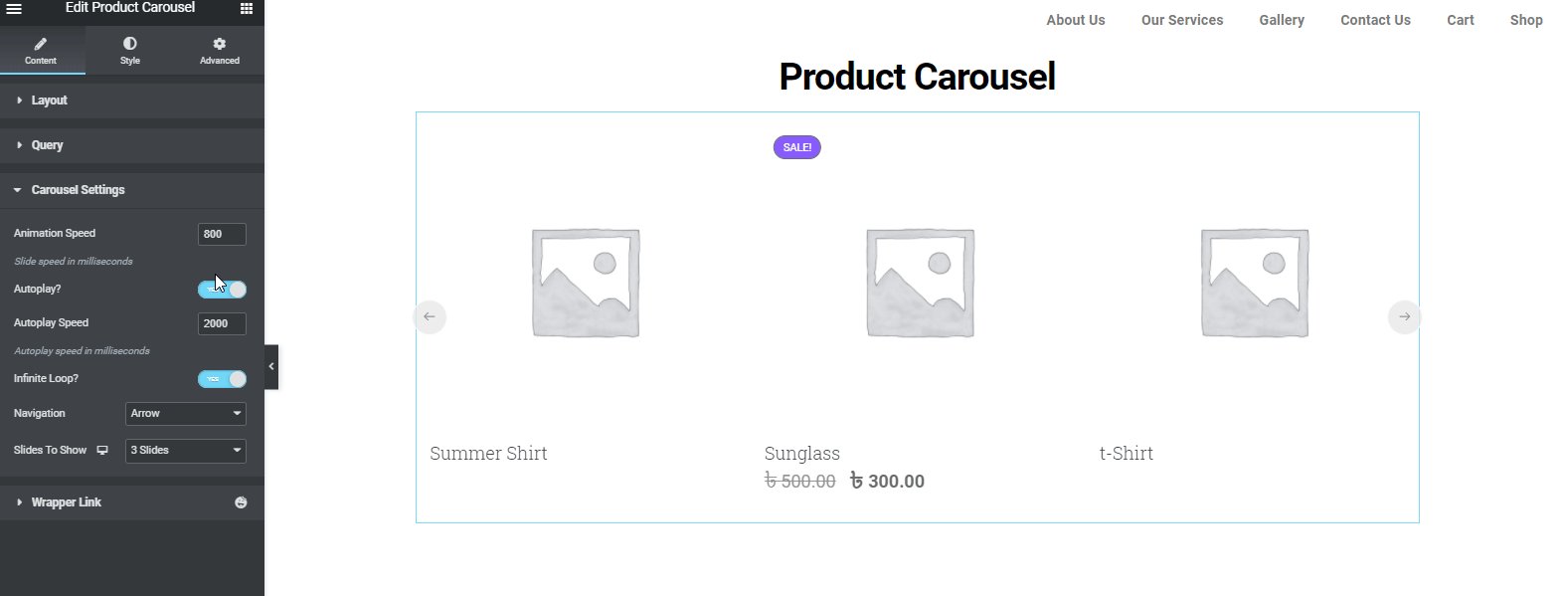
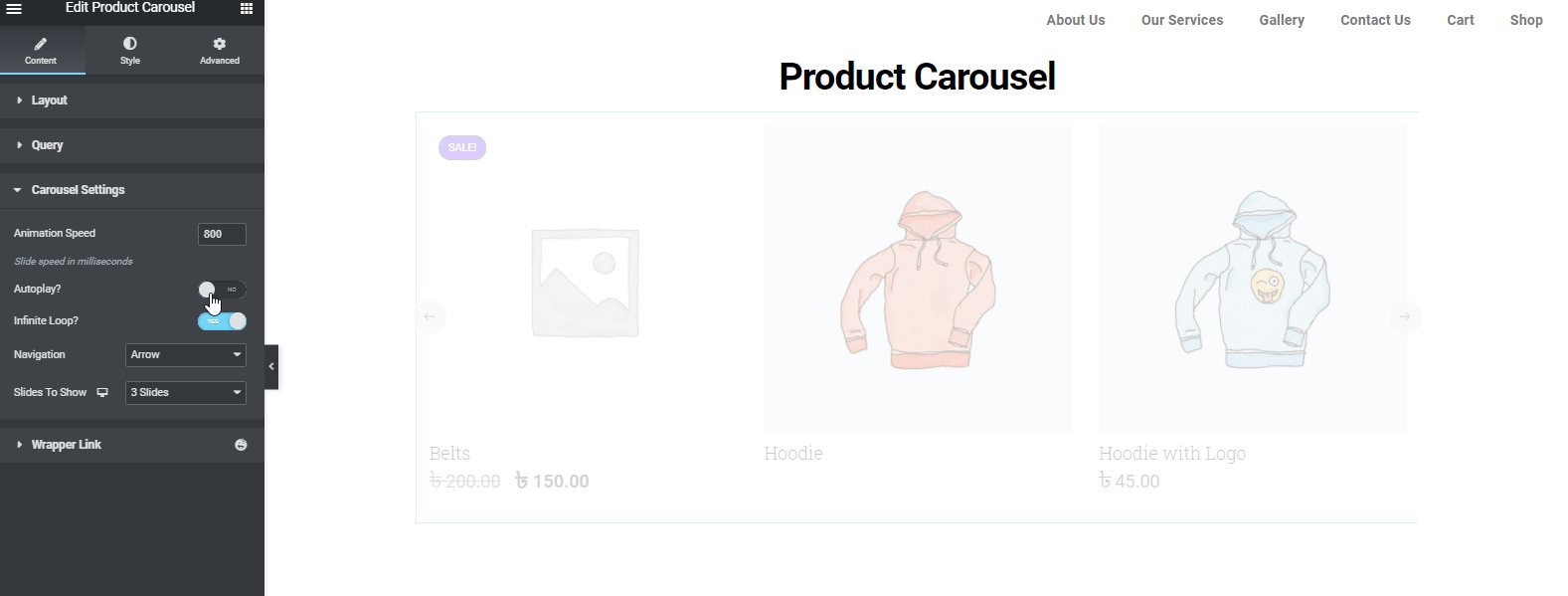
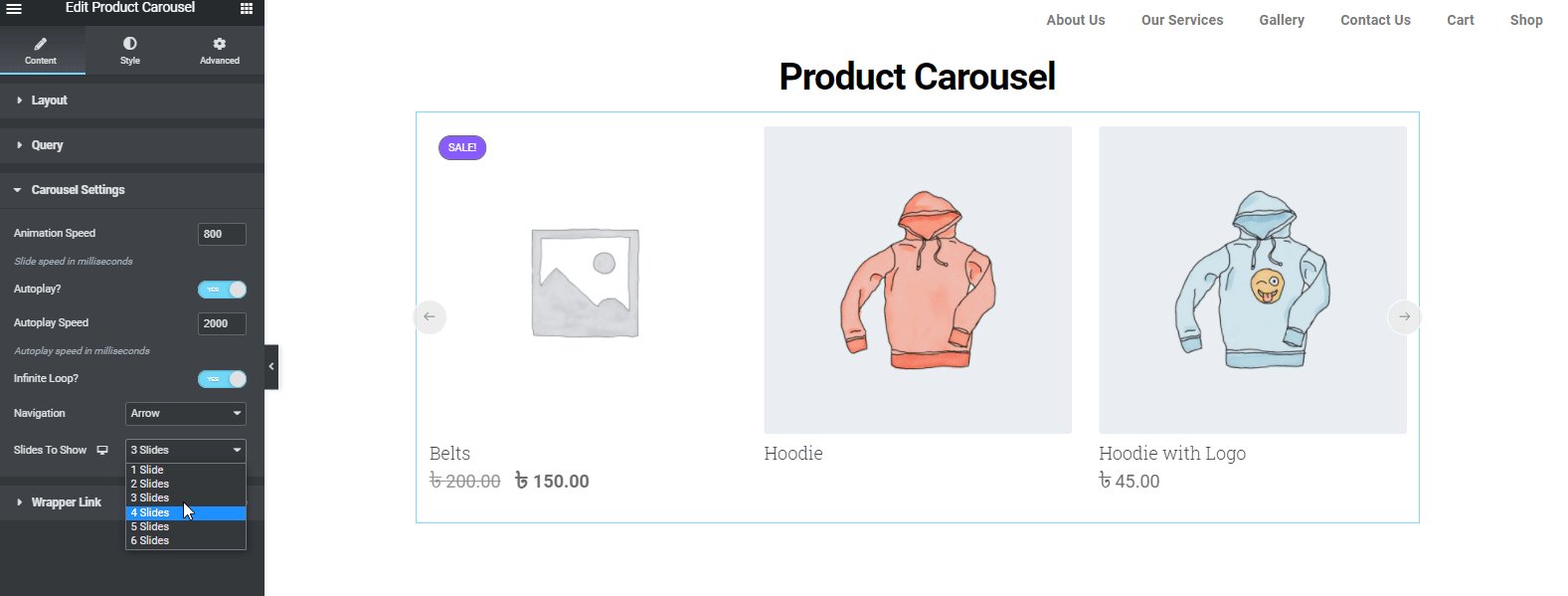
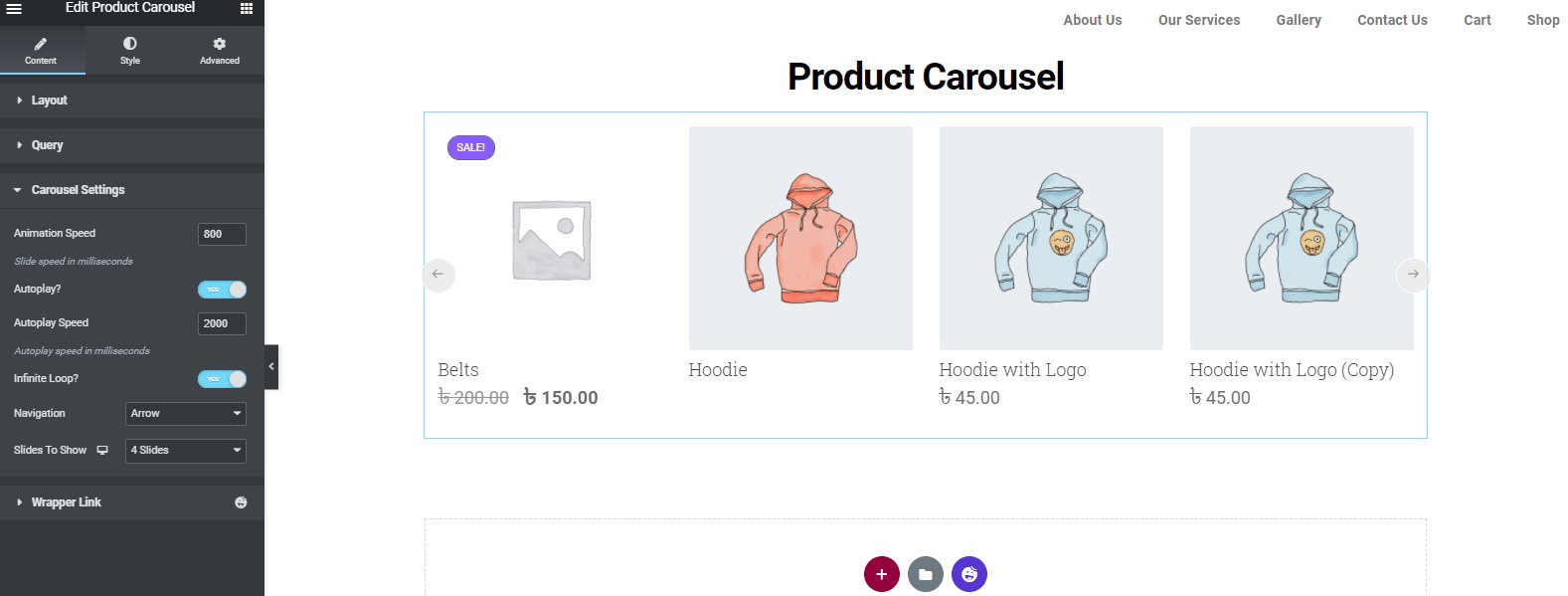
2. 제품 캐러셀
제품의 스틸 이미지가 마음에 들지 않으면 Happy Addons 제품 캐러셀 위젯으로 언제든지 약간의 애니메이션을 추가할 수 있습니다. Elementor가 구축한 WooCommerce 사이트를 위한 완벽한 WooCommerce 캐러셀 위젯입니다.
이 위젯에는 Product Grid 위젯의 라인을 따라 기능이 있습니다.
- 모던&클래식 피부타입
- 애니메이션 속도를 제어하고 자동 루프를 활성화할 수 있습니다.

- 원하는 제품을 보여주는 쿼리
- 표시하려는 슬라이드 수
3. 제품 카테고리 그리드
특정 장르의 청중을 대상으로 하려는 경우 카테고리별로 제품을 표시하면 마법을 일으킬 수 있습니다. 따라서 전자 상거래 웹 사이트를 디자인할 때 이를 염두에 두어야 합니다.
따라서 전자 상거래 사이트를 처음부터 디자인할 때 잊지 못할 것입니다. 그러나 이 경우 Happy Addons의 Product Category Grid는 이러한 실수를 바로잡는 좋은 방법이 될 수 있습니다.
- 미니멀 & 클래식 스킨 타입
- 페이지별 카테고리 제어 기능
- 추천 이미지를 추가하는 옵션
- 쿼리 옵션
- 추가 버튼을 로드합니다.
이러한 기능은 귀하의 대의를 더욱 발전시킬 것입니다.
4. 제품 카테고리 캐러셀
제품 카테고리의 스틸 이미지가 지루하다면 Product Category Carousel 위젯을 사용하여 청중의 마음에 더 많은 영향을 주는 애니메이션을 만들 수 있습니다.
- 카테고리 수 및 이미지 오버레이
- 특정 제품을 표시하는 쿼리
- 애니메이션 속도 제어 및 무한 루프 옵션
- 원하는 모든 사용자 정의 옵션.
이 위젯에는 모든 작업이 있습니다.
이제 모든 WooCommerce 위젯에 대해 알게 되었으므로 이제 이를 사용하여 전자 상거래 웹 사이트를 디자인하는 방법에 대한 답을 찾는 방법을 살펴보겠습니다.
5. 단일 제품
전자 상거래 상점의 제품 디자인에 집중해야 합니다. 고객이 제품과 상호 작용할 수 있도록 더 우아하게 만드십시오.
최근 Happy Addons는 "단일 제품"이라는 새로운 WooCommerce 위젯을 도입했습니다. 이제 이 위젯을 사용하여 상점의 개별 제품을 장식하고 세련된 모양을 주어 더 많은 고객의 관심을 끌고 궁극적으로 매출을 늘릴 수 있습니다.
- 클래식, 스탠다드, 랜드스케이프 3가지 스킨을 만나보세요.
- 배지 추가 가능
- 제품 이미지 크기 조정
- 쉬운 사용자 정의
6. 미니 카트
전자 상거래 상점에서 전환율을 높이고 싶으십니까? 새로운 Happy Addons의 미니 카트 위젯을 사용해 보고 고객이 필요할 때마다 장바구니에 제품을 추가하거나 제거할 수 있도록 도와주세요.
- 웹사이트의 다른 부분을 쉽게 추가
- 장바구니 버튼 디자인
- 라이브 카트 보기 옵션
- 고객 경험 향상
7. 카트
기본 WooCommerce 장바구니 페이지를 다시 디자인하고 적절한 솔루션이 필요한 경우 Happy Addons '장바구니' 위젯을 사용해야 합니다. 이 강력한 위젯을 사용하면 현재 장바구니 페이지를 원하는 대로 사용자 지정할 수 있습니다. 그리고 더 나은 사용자 경험을 얻기 위해 더 독점적으로 만드십시오.
8. 결제
기본 결제 페이지 스타일에 의존할 필요가 없습니다. Happy Addons의 체크아웃 위젯은 또한 전자상거래 상점 체크아웃 페이지를 보다 체계적인 방식으로 사용자화할 수 있는 옵션을 제공합니다. 결제 페이지를 더욱 멋지게 만들어 보겠습니다.
새로운 WooCommerce 위젯을 사용하여 전자 상거래 제품 페이지를 (재)디자인하는 멋진 방법
이미 전체 전자 상거래 상점을 설계했다고 가정해 보겠습니다. 그러나 원하는 응답을 얻지 못하고 있습니다. 이제 제품 페이지에 약간의 변형을 추가하고 싶습니다.
그리고 원하는 결과를 얻을 수 있도록 제품 페이지를 다시 디자인하는 방법을 정확히 알려 드리겠습니다.
먼저, 이 모든 WooCommerce 위젯은 프리미엄 버전에서만 사용할 수 있으므로 HappyAddons Pro를 받으십시오. 나중에 이 단계별 가이드를 살펴보세요.
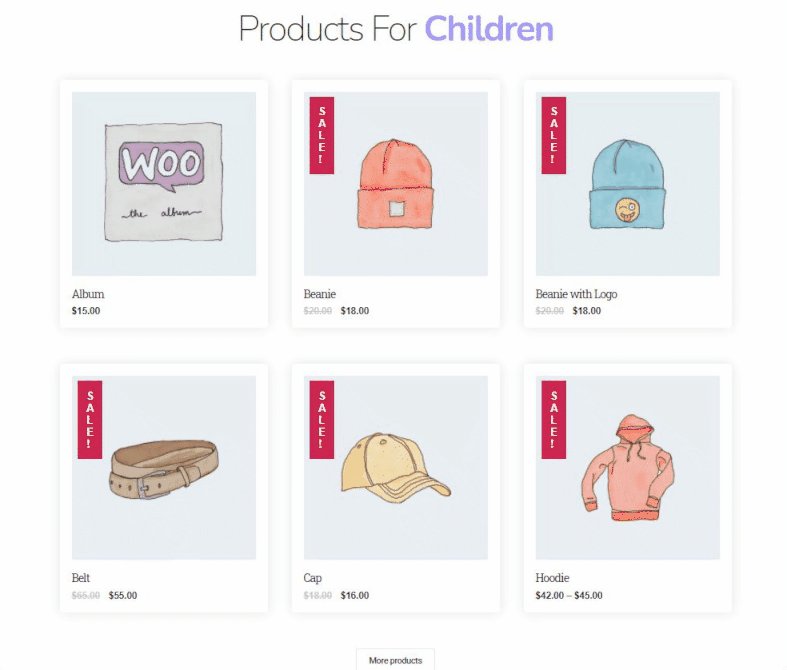
1단계: 제품에 대한 짧은 미리보기 추가
보시다시피 영화 제작자는 일반적으로 전체 영화가 출시되기 전에 영화의 미리 보기를 출시합니다. 관객들이 자신의 영화가 무엇인지 이해하기를 원하기 때문입니다. 그것은 또한 영화를 둘러싸고 화제를 불러일으킨다.
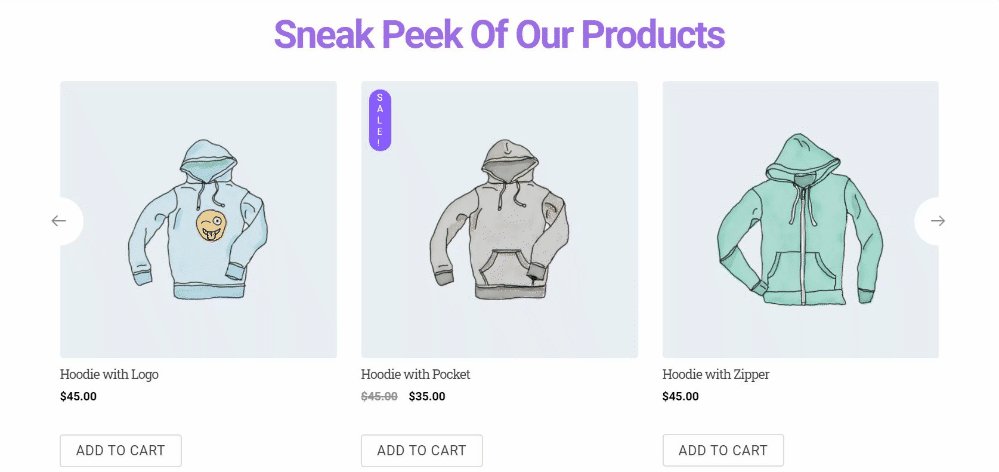
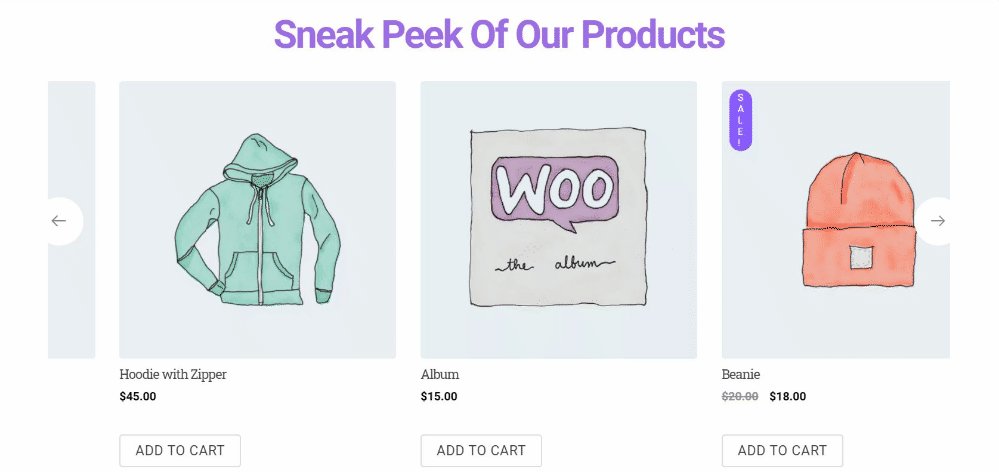
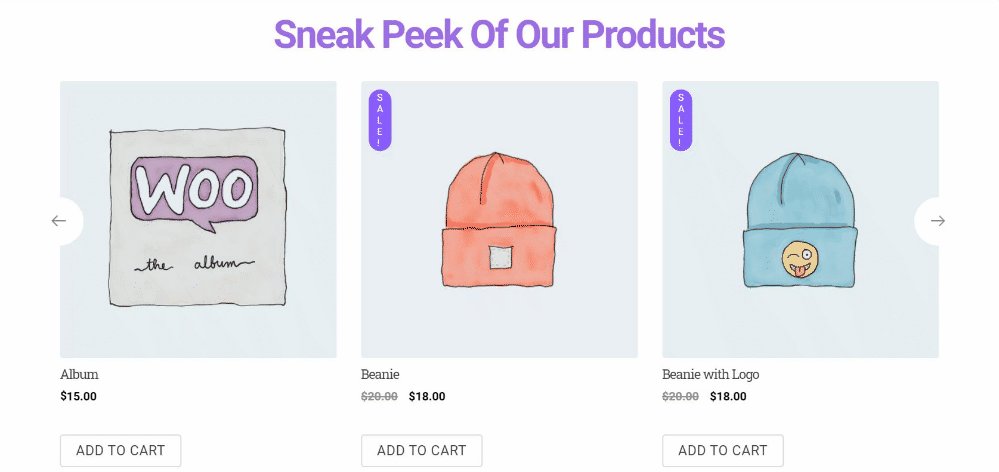
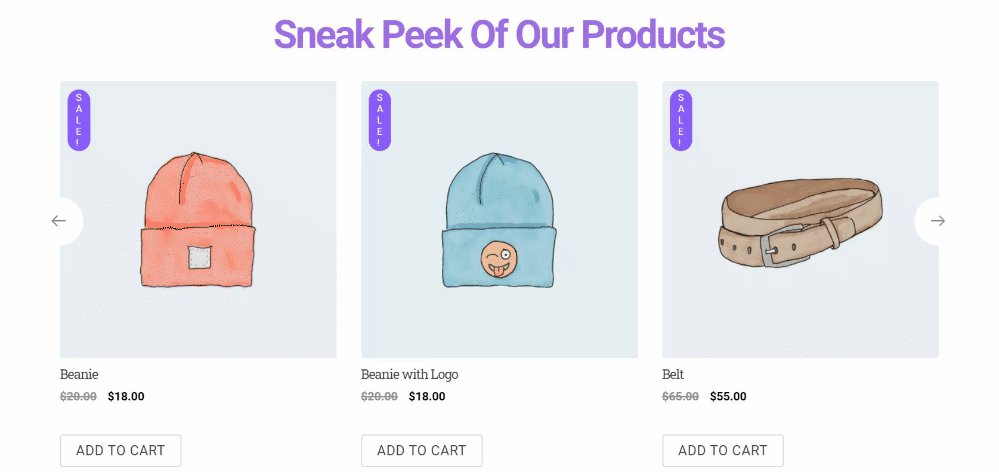
당신의 제품에도 그렇게 하지 않겠습니까? 제품 캐러셀 위젯 을 사용하여 고객에게 제품을 살짝 보여주세요. 모든 제품을 보여줄 필요는 없습니다. 가장 잘 팔리는 것 또는 지금 수요가 있는 것을 보여주기만 하면 됩니다.

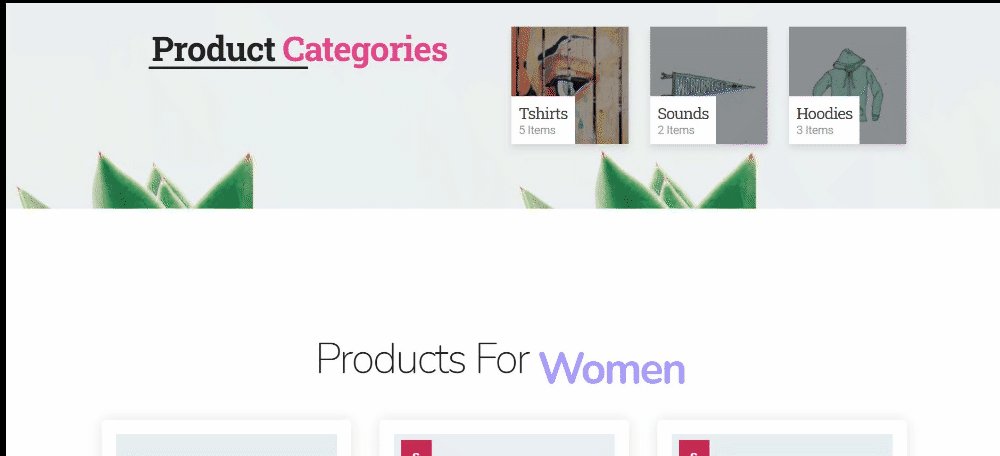
2단계: 카테고리로 특정 장르의 타겟 고객
고객이 판매하는 제품의 범주를 알면 제품을 더 쉽게 찾을 수 있습니다.
예를 들어, 어떤 고객이 티셔츠를 찾고 있다면 다른 제품도 살펴봐야 하는 경우 짜증을 낼 것입니다. 따라서 티셔츠 카테고리가 있으면 해당 페이지를 방문하여 원하는 디자인을 찾을 수 있습니다.
제품 범주 그리드 를 사용하면 제품의 모든 범주를 표시하고 대상 고객의 관심을 얻는 데 도움이 되는 범주 섹션 을 쉽게 추가할 수 있습니다.

이제 애니메이션을 추가하려면 제품 카테고리 캐러셀 위젯을 확실히 사용할 수 있습니다. 전적으로 귀하의 디자인을 기반으로 합니다.


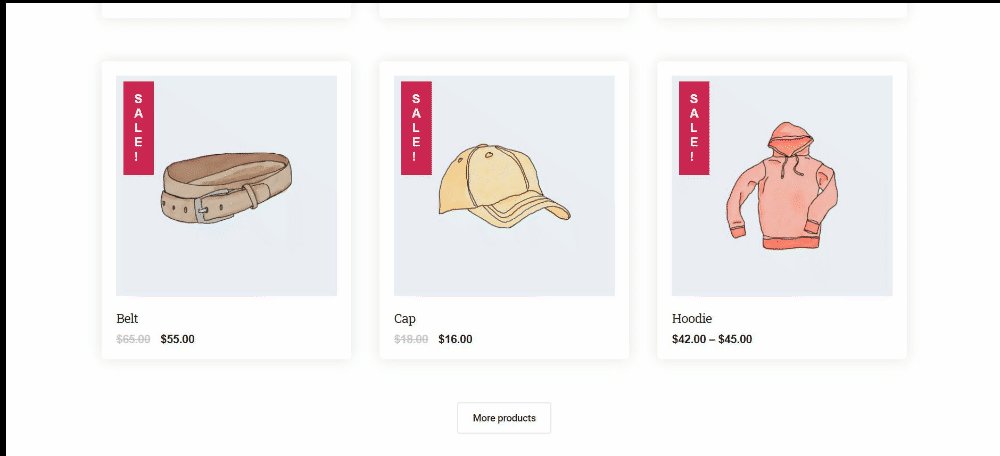
3단계: 보유하고 있는 제품의 종류 표시(신선한 상태로 유지)
따라서 전자 상거래 웹 사이트를 (재)디자인하는 마지막 단계는 제품을 추가하는 것입니다.
아니요, 상점에서 사용 가능한 모든 제품을 추가하지 마십시오. 그것은 당신의 웹사이트 디자인을 완전히 파괴할 것입니다. 모든 카테고리에서 하나 또는 두 개의 제품을 추가하는 것이 좋습니다.
그러나 독특한 점은 며칠 후에도 제품 목록을 계속 업데이트할 수 있다는 것입니다. 그렇게 하면 사람들이 귀하의 페이지를 다시 방문할 때 귀하가 귀하의 상점에 새 제품을 추가했다고 느낄 것입니다.
그리고 그것은 확실히 귀하의 웹사이트를 신선하게 유지할 것입니다. 제품 그리드 위젯 의 쿼리 옵션 을 사용하여 다양한 용어를 사용하여 제품을 포함하거나 제외할 수 있습니다.

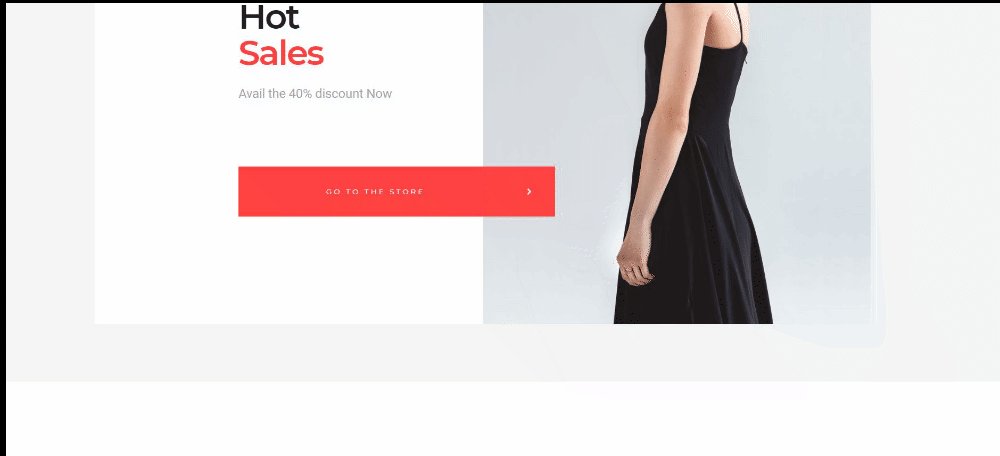
다음은 재설계 후 제품 페이지가 어떻게 보일지에 대한 데모 버전입니다.

이것은 시작일 뿐입니다. Happy Addons는 전자 상거래 웹 사이트를 단계별로 구축하는 방법을 알려주는 위젯을 출시할 예정입니다. 그러니 참을성 있게 기다리십시오.
글쎄요, 여행을 시작하기 전에 고려해야 할 몇 가지 중요한 사실에 대해 집중 조명해 보겠습니다.
전자 상거래 웹 사이트 디자인 - 왜 중요한가요?

매력적인 웹사이트 디자인은 평범한 콘텐츠를 특별하게 만듭니다!
웹사이트를 몇 번이나 방문했지만 디자인이 좋지 않아 빠르게 리디렉션되었습니까? 웹 사이트는 성공을 거둘 수 있는 큰 잠재력이 있었지만 디자인이 좋지 않아 실패했습니다.
따라서 전자 상거래 웹 사이트를 디자인하기 전에 웹 사이트의 중요한 측면을 알아야 합니다. 처럼,
전자상거래 사이트 탐색 개선
신중하게 고려하여 처음부터 전자 상거래 웹 사이트를 디자인하기 시작할 때 사용자가 쉽게 탐색할 수 있도록 할 수 있습니다. 사용자가 원하는 것을 정확히 찾을 수 있도록 보장합니다.
고객의 관심을 사로잡는 웹사이트 디자인은 최대한 내재적이어야 합니다.
브랜드 인지도 향상
브랜드 인지도! 성공하려면 브랜드가 성장해야 합니다. 웹사이트가 고객을 유치할 수 있는 일관된 모양을 가지고 있으면 전환율이 자동으로 증가합니다.
귀하의 웹사이트 모습은 귀하의 비즈니스를 반영합니다!
전자 상거래 웹 사이트를 단계별로 구축하는 방법을 알아야 제품으로 디자인을 보완할 수 있습니다.
깨끗하고 현대적인 웹사이트 디자인
이 연구는 웹사이트의 전반적인 모양과 느낌이 첫인상을 표시하는 데 94%를 기여한다는 것을 보여줍니다!
웹 사이트 디자인이 표준에 부합하지 않고 사용자 친화성을 외치지 않으면 대부분의 사용자가 거부합니다. 올바른 디자인을 구현하는 것은 당신이 제공하는 제품의 유형이나 당신이 얼마나 진지한지를 전달합니다.
신뢰 구축 및 경쟁 분쇄
사람들이 온라인으로 제품을 구매하는 데 매우 신중을 기하는 시대에 훌륭한 웹사이트 디자인은 사용자의 신뢰를 회복하여 신뢰를 구축하는 데 도움이 됩니다. 온라인 비즈니스에서 매우 중요합니다.
또한 전자 상거래 웹 사이트를 디자인하는 데 투자할 때 경쟁업체보다 추가 이점을 제공하고 더 많은 수익을 올릴 수 있습니다!
필수 SEO 전략 암시
검색 엔진 최적화! 예, 마지막으로 중요한 것은 멋진 디자인을 사용하여 전자 상거래 사이트의 검색 엔진 최적화를 획기적으로 개선할 수 있다는 점입니다.
웹사이트의 콘텐츠는 웹사이트 디자인의 영향을 받아 검색 엔진 스파이더가 사이트를 인덱싱하고 크롤링하는 방법에 영향을 줍니다.
새로운 전자 상거래 상점을 시작할 생각이라면 웹 사이트 디자인의 중요성에 대한 사실이 걱정스러울 수 있습니다. 걱정하지 마세요.
다음은 WooCommerce로 전자 상거래 웹사이트를 디자인하는 방법에 대한 몇 가지 팁입니다.
전자 상거래 UI 디자인 고려 사항

- 브랜드 아이덴티티에 충실 : 고유한 브랜드 아이덴티티를 구축하고 브랜딩은 웹사이트 전체에 걸쳐 분명해야 합니다. 어떤 유형의 제품을 판매하는지 명확히 하는 스타일을 선택해야 합니다.
- 팝업 창을 현명하게 사용하십시오. 예, 모든 웹사이트에서 팝업 창이 얼마나 중요한지 알고 있습니다. 그러나 팝업 창이 주의를 산만하게 할 수 있다는 것을 당신과 우리 모두 알고 있습니다.
따라서 너무 많은 팝업 창을 사용하지 마십시오. 그리고 팝업창을 사용해야 하는 경우 필요한 정보만 제공하도록 하세요. 고객의 필요를 도울 것입니다.
그렇지 않으면 당신의 콘텐츠를 보는 사용자의 집중을 깨뜨릴 필요가 없습니다. - 멋진 제품 페이지 만들기: 여기에서 전자 상거래 웹사이트를 디자인할 때 창의적이고 설득력이 있어야 합니다.
고려해야 할 사항은 다음과 같습니다.- 잘 정의된 제품 카테고리
- 제품 검색을 쉽고 간편하게
- 필터링 제품 옵션
- 제품 퀵뷰
- 유익한 제품 이미지(동영상은 훌륭해야 함)
- 적절한 양의 제품 정보
- 관련 상품 및 추천 상품.
- 이해하기 쉬운 장바구니 및 결제 페이지: 웹사이트 디자인의 필수 부분입니다. 쇼핑 카트는 쇼핑객이 선택한 제품을 검토하고 최종 결정을 내리고 결제를 진행하는 곳입니다. 따라서 CTA를 사용하고 적절한 피드백을 제공하고 가능한 경우 미니 카트 위젯을 사용해야 합니다.
결제 페이지는 다양한 결제 옵션을 제공하고 최대한 단순하게 유지해야 합니다. - 과도하게 설계하지 마십시오. 너무 과도하게 사용하지 마십시오. WordPress를 사용하여 전자 상거래 웹 사이트를 만드는 방법에 대해 시도할 때 유혹을 받을 수 있습니다. 모든 프로세스가 드래그 앤 드롭으로 구축되므로 가능한 한 많은 요소를 추가할 수 있습니다. 그러지 마세요.
단순함은 새로운 복합물 입니다!
간단하게 가이드를 따르세요. 그리고 멋진 디자인의 훌륭한 전자 상거래 사이트를 갖게 될 것입니다!

이 많은 정보로. 놀라는 것이 정상입니다. 그러나 우리가 말했듯이 Happy Addons의 추가 도움으로 Elementor와 같은 페이지 빌더를 사용하면 모든 기준에 따라 전자 상거래 웹 사이트를 디자인하는 방법을 쉽게 알 수 있습니다.
Elementor에는 WooCommerce 스토어를 디자인하는 데 도움이 되는 위젯이 이미 있습니다. 그러나 말하자면, Happy Addons는 최근 4개의 새로운 WooCommcerce 위젯을 출시했습니다. 이 위젯은 제품 페이지를 재설계하고 더 화려하게 만드는 데 도움이 될 것입니다.
그것들에 대해 알아볼까요?
로그오프하기 전에
우리는 2021년의 끝자락에 있습니다. 우여곡절이 많은 한 해였습니다. 그러나 2022년에는 새로운 출발을 희망합니다.
이와 함께 전자 상거래 상점도 새로운 모습으로 바뀌기를 바랍니다. 그래서 우리는 전자 상거래 웹 사이트를 디자인할 때 Happy Elementor Addons의 새로운 위젯을 사용하여 몇 가지 디자인 기법을 보여주려고 했습니다.

HappyAddons Year In Review 2021: 우리가 200,000명의 행복한 사용자의 가족이 된 방법을 읽을 수도 있습니다!
따라서 제안 사항과 기능 요청이 더 있으면 알려주십시오. 비디오 자습서도 확인하십시오…
