양식 레이아웃 디자인: 7가지 모범 사례
게시 됨: 2022-10-14연락처 양식을 개선할 수 있는 최상의 양식 레이아웃을 찾고 계십니까?
신뢰할 수 있는 경험이 많지 않은 경우 최대 변환을 위한 양식 레이아웃을 디자인하는 것이 까다로울 수 있습니다.
이 게시물에서는 양식 레이아웃 디자인을 한 단계 끌어올리고 더 많은 전환을 얻을 수 있는 7가지 모범 사례를 모았습니다.
양식을 디자인하는 가장 좋은 방법은 무엇입니까?
양식을 디자인하는 가장 좋은 방법은 사용자 경험에 대해 생각하는 것입니다.
방문자는 특히 위협적으로 보이는 경우 길고 복잡한 양식을 작성하는 것을 좋아하지 않을 것입니다.
열을 사용하는 것은 양식 디자인을 더 매력적으로 만드는 데 사용할 수 있는 한 가지 기술일 뿐입니다. 궁극적으로 목표는 사용자가 수고를 최소화하면서 논리적인 순서로 양식을 작성하도록 권장하는 양식 레이아웃을 사용하는 것입니다.
양식 레이아웃 디자인: 따라야 할 모범 사례
이 기사에서
- 1. 단일 열 레이아웃이 항상 이상적인 것은 아닙니다.
- 2. 양식 레이아웃을 입력 요구 사항에 맞추기
- 4. 모바일 친화적인 레이아웃 사용
- 5. 대화 형식 사용
- 6. 필드를 왼쪽 정렬로 유지
- 7. 인라인 오류 메시지 및 유효성 검사 사용
1. 단일 열 레이아웃이 항상 이상적인 것은 아닙니다.
단일 열 형식은 여러 열 형식보다 더 나은 전환율을 제공하는 것으로 널리 알려져 있습니다. 그러나 진실은 레이아웃을 형성하는 데 있어 모든 것을 다 적용할 수 있는 방법은 없다는 것 입니다.
실제로 HubSpot의 형식 변환 A/B 테스트는 특정 상황에서 2열 형식이 단일 열 형식보다 더 잘 변환된다는 것을 보여줍니다.
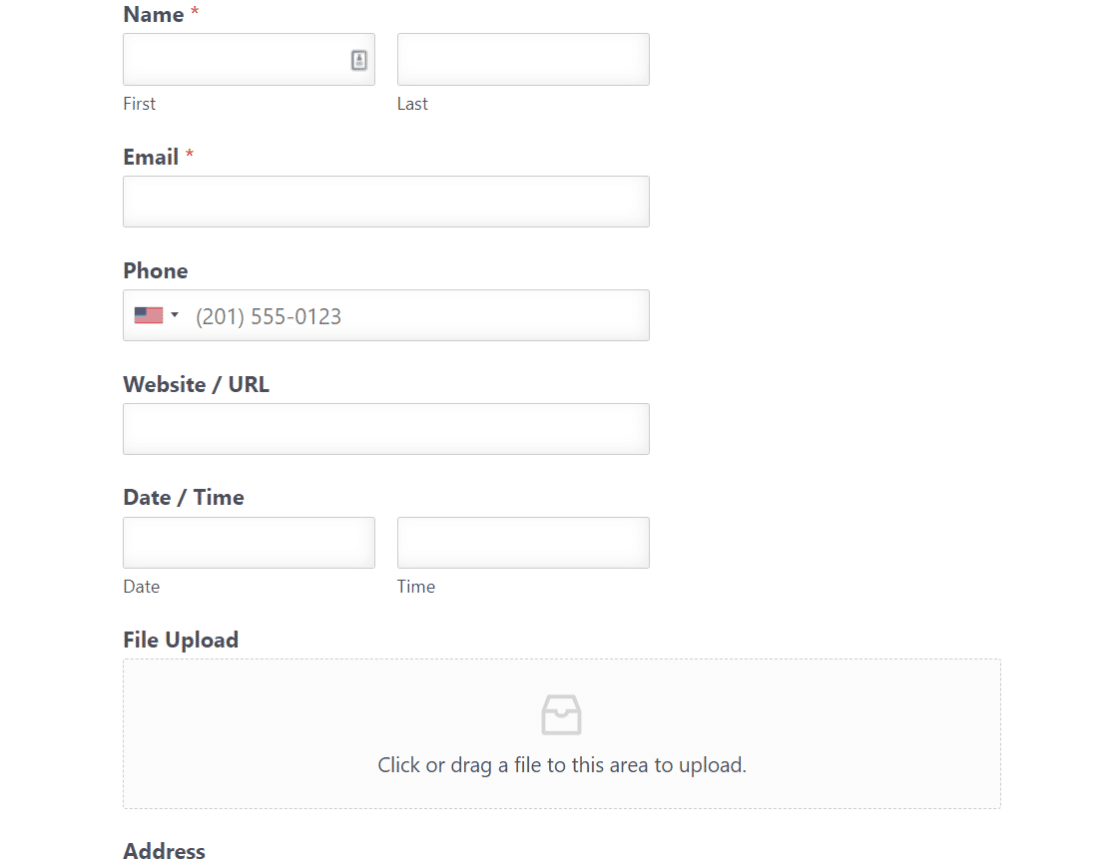
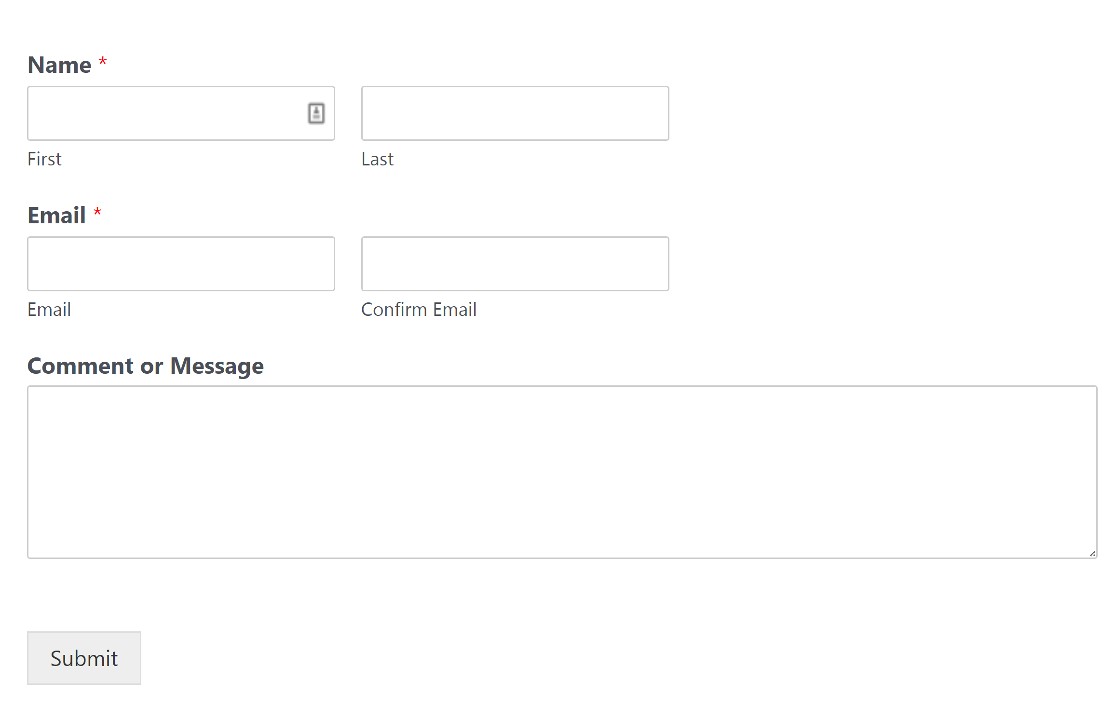
예를 들어, 단일 열에 긴 필드 목록이 쌓여 있는 경우 일반적으로 사용자 경험에 좋지 않습니다.
아래의 단일 열 양식 예는 상당한 수직 스크롤(필드의 절반이 이미지에 맞게 잘림)을 가지고 있으므로 사용자가 이것을 작성하는 데 약간의 불편을 겪을 것으로 예상할 수 있습니다.

그러나 같은 수의 필드를 2개 이상의 열로 깔끔하게 정리하면 형식이 훨씬 더 간결해집니다.

위의 2열 형식의 모든 필드는 동일한 접기에서 볼 수 있으므로 방문자가 훨씬 더 편안하게 필드를 작성할 수 있습니다.
좋은 점은 WPForms 레이아웃 필드를 사용하여 양식 레이아웃을 쉽게 변경할 수 있다는 것입니다.

양식이 수많은 필드를 사용하는 경우 양식 길이를 줄이고 전환을 개선할 수 있는 레이아웃을 찾기 위해 항상 다양한 레이아웃을 실험할 수 있습니다.
2. 양식 레이아웃을 입력 요구 사항에 맞추기
고급 레이아웃으로 양식을 디자인할 때 열 너비는 사용 중인 열 수만큼 중요합니다.
예를 들어 사용자가 오른쪽의 텍스트 상자 필드에 자세한 텍스트를 입력할 것으로 예상하는 경우 해당 필드의 열을 더 넓게 만드는 것이 더 합리적입니다.

양식의 양쪽에 를 허용하는 동일한 필드가 있는 다른 시나리오에서는 동일한 크기의 열을 사용할 수 있습니다.

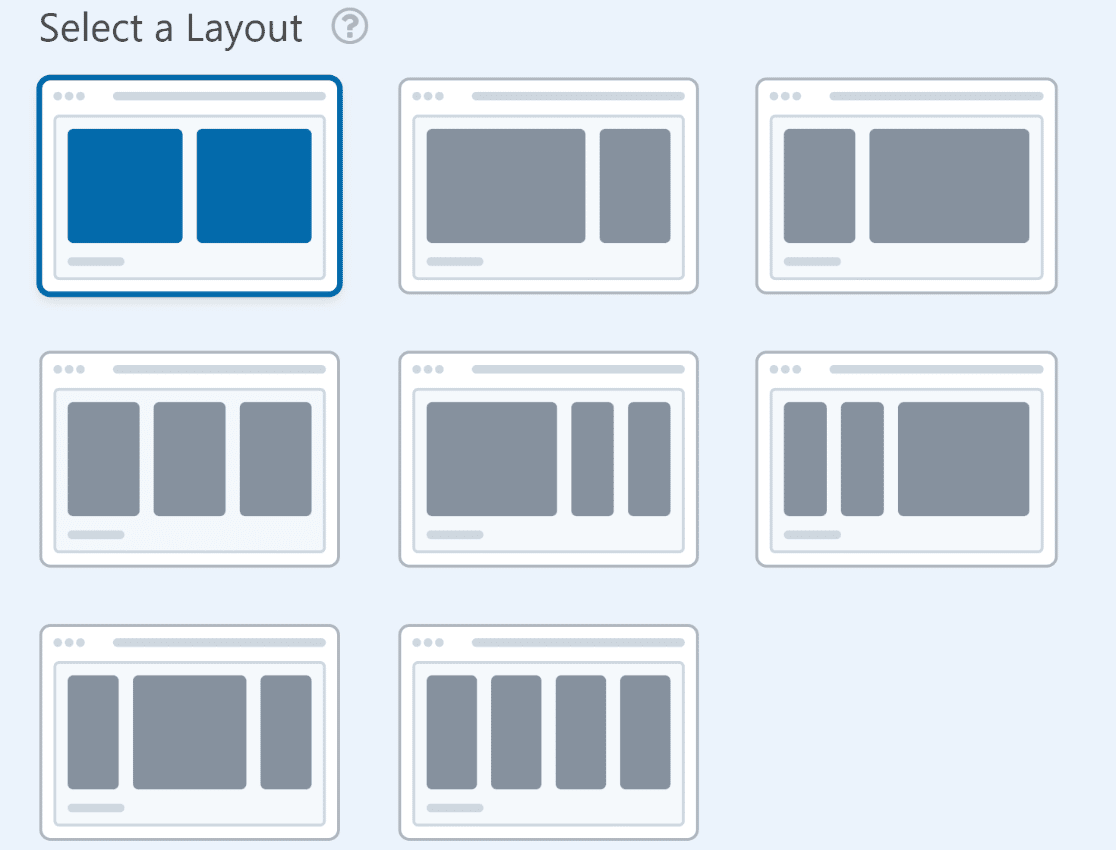
WPForms에는 매우 유연한 레이아웃이 있으며 선택할 수 있는 8가지 레이아웃 사전 설정이 포함되어 있습니다. 또한 한 번의 클릭으로 한 레이아웃에서 다른 레이아웃으로 전환할 수 있습니다.

모든 양식 레이아웃은 다양한 상황에 대한 이점을 제공합니다. 귀하의 분야에 가장 적합한 레이아웃을 선택하기 위해 최선의 마케팅 판단력을 사용하는 것이 중요합니다.
3. 다단계 레이아웃으로 긴 양식 분할
짧은 형식의 경우 모든 필드가 문제 없이 한 페이지에 자연스럽게 맞아야 합니다.
하지만 필드가 많으면 상황이 복잡해집니다. 양식이 너무 긴 경우 모든 필드를 한 페이지에 채우는 것은 좋은 생각이 아닙니다.
대신 여러 페이지로 분할된 긴 양식을 더 쉽게 관리할 수 있습니다.


WPForms를 사용하면 다단계 양식을 만들 수 있습니다. 이 양식의 각 "단계"는 다음 버튼을 누르는 즉시 나타나므로 사용자는 다음 단계로 이동하기 위해 동일한 페이지를 반복적으로 로드할 필요가 없습니다. 이것은 최대의 사용자 편의를 보장합니다.
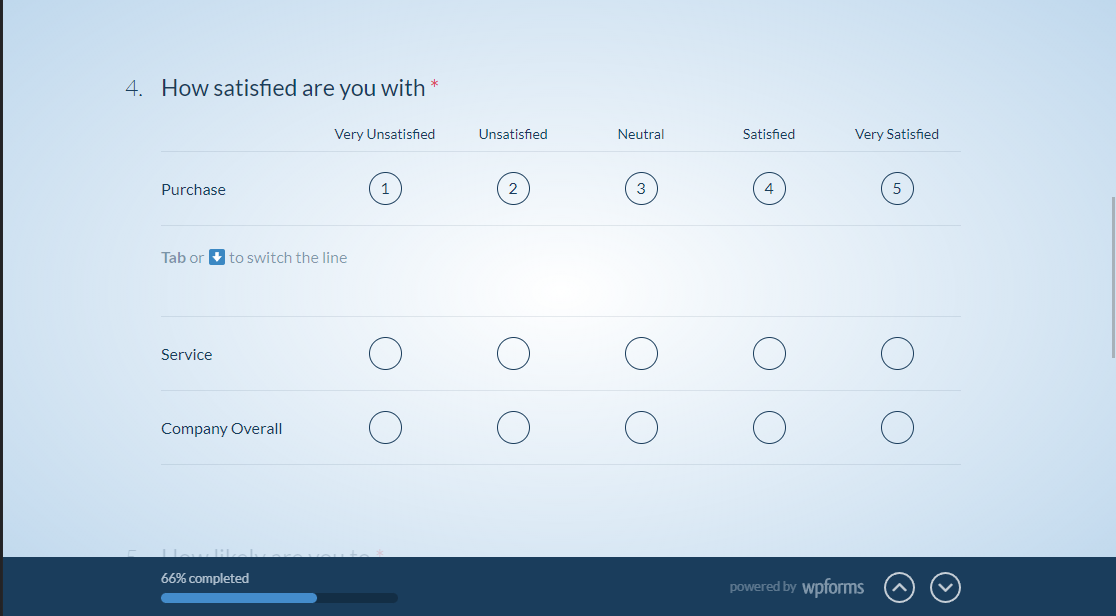
또한 이러한 양식에는 사용자가 진행 상황을 추적하고 끝까지 계속하도록 권장하는 진행률 표시줄이 포함되어 있습니다.
레이아웃 필드와 마찬가지로 다단계 양식은 긴 양식을 작성할 때 사용자의 피로를 줄이는 또 다른 방법을 제공합니다.
다단계 양식 내에서 2열 레이아웃을 결합할 수도 있습니다. 양식 페이지 중 하나가 다른 페이지보다 긴 경우 해당 섹션에 2열 레이아웃을 사용하여 페이지 간에 양식이 더 고르게 표시되도록 할 수 있습니다.

WPForms에는 양식 포기를 최소화하는 데 도움이 되는 다양한 기능이 있습니다. 결국 더 많은 전환을 얻기 위해 다른 레이아웃을 사용할지 아니면 단순히 상단에 진행률 표시줄을 추가할지 여부는 전적으로 귀하에게 달려 있습니다.
4. 모바일 친화적인 레이아웃 사용
정교한 양식 레이아웃은 멋지게 보이며 스마트하게 사용하면 데스크탑에서도 잘 변환됩니다. 그러나 모바일은 다른 동물입니다.
데스크탑에서 완벽하게 작동하는 다중 열 양식은 주의하지 않으면 모바일에서 볼 때 깨질 수 있습니다.
일부 양식 빌더는 CSS 코드를 조정하기 위해 추가 노력을 기울이지 않는 한 모바일 응답이 없습니다.

고맙게도 WPForms로 구축된 가장 진보된 다중 열 양식조차도 모바일에 반응하도록 설계되었습니다.
즉, 모바일 장치에서 다중 열 레이아웃을 제대로 로드할 수 없는 경우 양식이 자동으로 단일 열로 축소됩니다.
결과적으로 방문자가 항상 최상의 경험을 얻고 어떤 장치를 사용하든 편안하게 양식을 작성할 수 있습니다.
5. 대화 형식 사용
대화 형식을 사용하면 한 번에 하나의 질문에 답변할 수 있습니다. 이 양식 레이아웃은 사용자가 방해를 최소화하면서 각 특정 질문에 집중하기를 원할 때 매우 유용할 수 있습니다.
일반적으로 설문조사나 피드백 양식에 대화식 레이아웃을 사용하는 것이 좋습니다.

WPForms를 사용하면 방문자는 키보드 입력만으로 전체 대화 양식을 작성할 수 있으므로 많은 추가 편의성이 추가됩니다.
6. 필드를 왼쪽 정렬로 유지
특정 스타일이나 디자인에 맞게 양식 필드와 콘텐츠를 가운데 정렬하고 싶을 수 있습니다. 이것은 대부분의 사람들이 콘텐츠를 읽고 상호 작용하는 데 익숙하지 않기 때문에 권장하지 않습니다.
대부분의 사람들은 왼쪽에서 오른쪽으로 읽으므로 대부분의 경우 왼쪽 정렬을 사용하는 것이 좋습니다.
좋은 점은 모든 WPForm 필드가 기본적으로 왼쪽 정렬된다는 것입니다.

왼쪽 정렬 필드를 일관되게 고수하는 한 방문자를 혼동하지 않고 더 복잡한 양식 레이아웃을 사용할 수 있습니다.
7. 인라인 오류 메시지 및 유효성 검사 사용
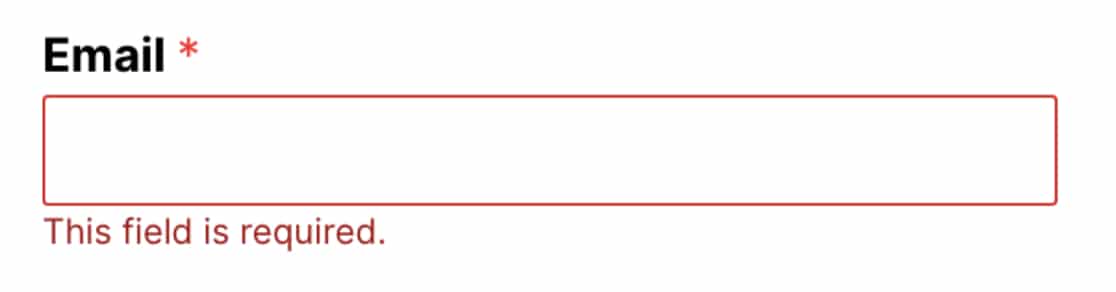
양식이 아무리 잘 디자인되어 있더라도 사용자가 때때로 입력 오류를 범할 것으로 예상해야 합니다.
결과적으로 문제를 명확하게 강조하고 쉽게 수정할 수 있는 지침을 제공하는 오류 메시지를 표시하는 것이 현명합니다.
WPForms는 해당 필드 바로 아래에 나타나는 인라인 오류 메시지를 자동으로 사용합니다. 이를 통해 방문자는 실시간으로 오류를 수정하고 사용자 혼란을 사전에 줄일 수 있습니다.

입력 오류의 특성에 따라 나타나는 WPForms에는 다양한 종류의 필드 유효성 검사 메시지가 있습니다. 따라서 양식을 자유롭게 배포하고 WPForms가 유효성 검사 문제를 처리하도록 할 수 있습니다.
다음으로, 대화식 설문조사 만들기
한 번에 하나의 질문을 보여주는 설문조사는 사용자 경험에 좋습니다. 또한 WPForms 대화 형식을 사용하여 구현하기 쉽습니다. 한 번에 하나의 질문을 표시하는 설문조사를 만드는 방법은 다음과 같습니다.
WordPress 양식 작성을 시작할 준비가 되셨습니까? 지금 사용하기 가장 쉬운 WordPress 양식 빌더 플러그인으로 시작하십시오. WPForms Pro에는 무료 파일 업로드 기능과 무료 파일 업로드 양식이 포함되어 있으며 14일 환불 보장을 제공합니다.
지금 WordPress 양식 만들기
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
