자신의 사이트 또는 비즈니스를 위한 WordPress 테마를 개발하는 방법
게시 됨: 2022-06-02WordPress.org의 인기에 대한 많은 이유 중 하나는 확장성입니다. 사용 가능한 수천 개의 테마와 수만 개의 WordPress 플러그인이 모두 무료입니다. 무료 테마가 모든 요구 사항을 충족하지 못하는 경우 프리미엄 버전이 필요할 수 있습니다. 이렇게 하면 기능을 더 많이 지원하고 업그레이드할 수 있습니다.
그러나 많은 경우에 어떤 테마(무료도 프리미엄도 아님)가 충족할 수 없는 엄격한 요구 사항이 있을 것입니다. 이러한 경우 필요에 맞는 WordPress 테마를 개발할 수 있습니다. 귀하의 사용자 정의 테마는 귀하가 개발하거나 전문가가 귀하를 위해 만들어 줄 것입니다.
이 기사 전체에서 WordPress 테마 개발의 구성 요소와 알아야 할 사항을 보여줍니다. 결국, 당신은 일을 하고 싶은지 아니면 당신을 대신할 사람을 고용하고 싶은지 알게 될 것입니다.
WordPress 테마 구성 요소
프런트 엔드에서 WordPress 테마는 사이트 모양을 위한 '스킨'입니다. 전체를 구성하는 많은 테마 파일이 있기 때문에 이것은 지나치게 단순화한 것입니다. 함께 전체 컬렉션은 사이트의 디자인과 사용자 지정과 관련된 기능을 결정합니다.
물론 선택할 수 있는 수천 개의 무료 테마와 더 많은 프리미엄 에디션이 있습니다. 각각은 핵심 콘텐츠를 건드리지 않고도 웹사이트를 근본적으로 다르게 보이게 할 수 있는 능력이 있습니다. 예를 들어 WordPress 기본 테마는 블로깅에 적합한 기본 모양을 가지고 있습니다.

그러나 이것을 다른 애플리케이션에 적합한 테마와 결합하면 디자인이 완전히 다르게 보일 것입니다.

개발자는 웹사이트를 구축하기 위해 다양한 코딩 언어와 스크립트를 사용합니다.
- HTML은 사이트의 구조와 프레임워크에 사용됩니다.
- CSS는 사이트의 시각적 디자인을 사용자 정의하는 데 사용할 것입니다.
- JavaScript는 사이트의 프런트 엔드에서 동적 및 대화형 콘텐츠를 만드는 데 도움이 됩니다.
- PHP는 다른 작업 중에서 웹사이트를 데이터베이스에 연결합니다.
거기에서 테마는 세 가지 다른 파일 유형으로 구성됩니다(미디어 및 JavaScript 파일 제외).
- 템플릿 파일은 사이트의 페이지를 구성합니다. PHP 소스 파일이며 페이지가 방문자에게 표시되는 방식을 지정합니다.
- CSS 파일에는 개별 요소의 색상, 타이포그래피 및 '표시 영역' 치수와 같은 사이트의 모든 시각적 정보가 포함되어 있습니다.
- 일부 테마는 functions.php 파일도 사용합니다. 이를 통해 사이드바 및 위젯 영역과 같은 사이트에 대해 더 많은 기능을 활성화하거나 WordPress 내에서 사용자에게 더 많은 사용자 지정 옵션을 제공할 수 있습니다.
이러한 템플릿 파일 중 일부에 대해서는 나중에 더 자세히 설명하겠습니다. 먼저 WordPress 사이트의 새 테마를 개발하려는 이유에 대해 먼저 논의해 보겠습니다.
맞춤 WordPress 테마가 필요한 이유
사이트를 시작할 때 달성하고자 하는 첫 번째 목표 중 하나는 가능한 한 빨리 사이트를 활성화하는 것입니다. 이것은 훌륭한 MVP(Minimum Viable Product)를 만드는 데 도움이 될 수 있지만 사이트의 장기적인 목표에는 도움이 되지 않습니다.
이 초기 단계를 지나면 사이트를 더 발전시키는 방법에 대한 아이디어가 생길 것입니다. 필요한 것을 추가할 수 있는 테마나 플러그인이 없는 경우 사용자 지정 솔루션을 고려하고 싶을 것입니다. 자신만의 WordPress 테마를 개발하면 다음을 수행할 수 있습니다.
- 타협 없이 정확한 요구 사항을 충족하는 테마를 개발하십시오.
- 귀하와 귀하의 비즈니스에 고유한 디자인을 달성하십시오.
- WordPress가 내부적으로 어떻게 작동하는지 이해하면 사이트를 변경하는 데 필요한 지식을 더 많이 얻을 수 있습니다.
- WordPress 테마 개발에서 자신의 잠재적 부업을 따르십시오. 테마를 공개하고 WordPress 커뮤니티에서 사용할 수 있도록 하기 때문에 제품 제공의 일부가 될 수 있습니다.
물론, 당신은 또한 당신의 창의력을 발휘하고 동시에 맞춤형 무언가를 만들 수 있습니다. 그러나 시작하기 전에 알아야 할 몇 가지 요소가 있습니다.
WordPress 테마 개발을 시작하기 전에 알아야 할 사항
WordPress 테마를 개발하는 세 가지 일반적인 방법이 있습니다.
- 수동 접근 방식 사용 – 즉, 처음부터.
- 밑줄과 같은 시작 테마를 사용하고 거기에서 파일 작업.
- Elementor 또는 Beaver Builder와 같은 WordPress 테마 빌더 사용.
튜토리얼에서는 다른 페이지 빌더나 스타터 상위 테마 없이 WordPress 테마를 단계별로 개발하는 방법에 대해 논의할 것입니다.
사이트에 이미 테마가 있는 경우 정찰을 수행하기에 좋은 시기입니다. 이것은 당신의 테마에 대해 당신이 좋아하는 것과 좋아하지 않는 것을 메모하는 것만큼 간단할 수 있습니다.

또한 현재 테마의 어떤 부분을 유지하고 싶은지 기록하고 싶을 것입니다. 이것은 사용자 정의 수준, 일부 추가 기능 또는 기타 측면일 수 있습니다. 물론, 이것을 새로운 사용자 정의 테마에 구축하지 않으면 절호의 기회를 놓친 것입니다.
처음부터 WordPress 테마를 개발하는 방법
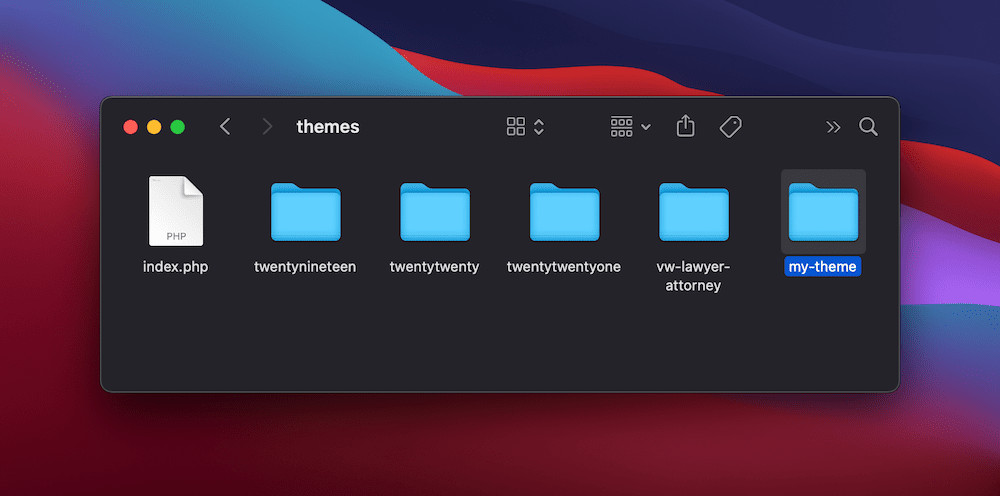
WordPress 테마를 개발하려면 로컬 개발 환경에 플랫폼을 설치해야 합니다. 이 위치에 있으면 모든 WordPress 설치의 필수적인 부분인 wp-content 폴더로 이동하고 싶을 것입니다. 이것은 모든 테마 및 플러그인 파일이 있는 곳이며 테마 폴더의 다른 디렉토리와 함께 여기에 자신의 하위 폴더를 만들고 싶을 것입니다. 지금은 원하는 대로 호출할 수 있습니다.

WordPress 테마가 작동하려면 style.css와 index.php라는 두 개의 파일이 필요합니다. 그것들은 모두 기본 파일이며 전체 디자인과 사이트의 기본 페이지를 각각 나타냅니다.
즐겨 사용하는 텍스트 편집기에서 새 파일을 만들고 이름을 "index.php"로 지정한 다음 테마의 하위 폴더에 저장합니다. 거기에 무엇을 넣어야 하는지 정확히 말할 수는 없지만 '후크'를 사용하여 사이트의 다른 모든 요소에 연결되는 경우가 많습니다. 예를 들어:
<?php get_header(); ?>
<h1><?php_title(); ?></h1>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
당신이 못 박고 싶은 한 가지 측면은 'The Loop'를 사용하는 것입니다. 이것이 WordPress가 데이터베이스에서 게시물 및 기타 콘텐츠를 가져오는 방법이며 index.php 파일 내에서 이를 원할 것입니다.
style.css의 경우 WordPress 및 테마 디렉토리와 '연결'하려면 특정 주석 섹션을 포함해야 합니다. 예를 들어:
/*
테마 이름: 내 테마
저자: 코딩 가능
설명: 테스트 테마입니다.
버전: 1.0
*/
WordPress 테마 개발자 핸드북에 설명된 대로 여기에 추가할 수 있는 내용이 있습니다. 스타일링에 관해서는 전문 웹 디자이너에게 의뢰할 수 있습니다. CSS는 형식이 단순함에도 불구하고 복잡한 언어일 수 있습니다. 그러나 자신의 노력을 통해 기본 디자인을 갖추기 위해 할 수 있는 일이 많이 있습니다.
다음 스니펫을 사용하여 functions.php 파일을 포함하고 CSS 파일을 '큐에 추가'할 수도 있습니다.
wp_enqueue_style( '스타일', get_stylesheet_uri() );
이것은 WordPress에 style이라는 파일을 찾아 로드하도록 지시합니다.
맞춤형 WordPress 테마 개발의 대안
사용자 지정 솔루션에 대한 아이디어가 마음에 들지만 WordPress 웹 사이트에 대한 새로운 테마를 개발하는 과정을 거치고 싶지 않다면 대체 솔루션이 있습니다. 유능한 개발자를 고용하면 코드 줄을 건드릴 필요 없이 고유한 WordPress 테마를 얻을 수 있습니다.
테마 개발을 전문가에게 위임하는 것이 프로젝트에서 원하는 것을 얻고 수익을 극대화하는 가장 좋은 방법입니다. 그러나 적합한 전문가를 찾는 데는 약간의 작업이 필요할 수 있습니다.
예를 들어, 프리랜서 구인 목록을 샅샅이 뒤지고 올바른 프로필이 당신을 포착하기를 바랄 수 있습니다. 이것은 시간이 걸릴 수 있으며 성공을 보장하지 않습니다.
대신 웹 개발 및 WordPress 산업에 대해 집중하고 지식을 갖춘 고용 파트너에게 문의하여 프로젝트에 적합한 것을 찾을 수 있습니다. Codeable은 귀하를 올바른 개발자에게 빠르고 쉽게 연결할 수 있는 선도적인 회사입니다.
사전 심사를 거쳐 자격을 갖춘 후보자 풀을 선택할 수 있으며, 이는 적합한 개발자를 찾는 안전하고 효과적인 방법입니다. 또한 각 전문가는 WordPress 개발을 전문으로 하므로 선택하는 사람에 관계없이 전문가를 이용할 수 있습니다. 또한 프로젝트에 적합한 인재를 선택할 수 있으므로 프로세스에서 최종 결정권을 얻을 수 있습니다.
전반적으로 테마는 사이트의 나머지 부분을 위한 기초입니다. 따라서 WordPress 테마를 개발하는 방법에 대한 올바른 결정을 내리고 싶을 것입니다. 잘못된 선택은 비참한 결과를 초래할 수 있으므로 WordPress 내에서 확고한 평판과 전문성을 갖춘 회사(예: Codeable)와 협력하는 것이 필수적입니다.
결론
사이트에 정확한 기능이 있고 원하는 대로 보이도록 하려면 자신만의 WordPress 테마를 개발할 수 있습니다. 그러나 그렇게 할 시간, 기술 또는 의향이 없을 수도 있습니다. 이 상황에서는 전문가를 고용하고 싶을 것입니다.
그러나 선택할 수 있는 전문가의 수는 많으며 프로젝트에 적합한 것을 찾기 위해서는 이들을 줄이는 것이 중요합니다. Codeable의 매칭 시스템은 프로젝트에 적합한 인재를 찾을 수 있도록 설계되어 두 사람 모두 빠르게 작업에 착수할 수 있습니다.
염두에 두고 있는 프로젝트가 있다면 바로 제출하고 무료 견적을 받을 수 있습니다. 또한 계속 진행할 의무가 없으며 위험 없이 조사할 수 있습니다!
