연말연시를 위한 매장 최적화를 위한 6가지 팁
게시 됨: 2018-10-19소매업체는 휴가 기간 동안 29%에서 59% 더 많은 고객을 확보하여 귀하 또는 귀하의 클라이언트의 시즌을 결정짓게 만듭니다.
가장 먼저 스스로에게 물어봐야 할 것은 다음과 같습니다. 귀하의 사이트가 트래픽 증가를 처리할 수 있습니까? 온디맨드 WooExpert로서 우리는 최적화된 사이트와 관련하여 좋은 점, 나쁜 점, 나쁜 점을 보았고 후자의 두 가지를 피하는 데 도움을 드리고자 합니다.
만병통치약은 없지만 지금 당장 매장을 개선할 수 있는 6가지 사전 개선 사항 목록을 모았습니다 . 귀하의 사이트를 방문하는 사람들이 많을수록 이러한 최적화의 효과는 더욱 두드러질 것입니다.
시작하자.
1. 호스팅 환경 최적화
상점의 호스트는 상점의 성능에 가장 큰 영향을 미칩니다. 유입되는 트래픽을 처리할 수 없거나 계획에 RAM이 충분하지 않거나 적절한 지원을 받지 못하는 경우 매출이 *크게* 감소할 수 있습니다.
호스트를 바꾸기에는 시즌이 너무 늦을 가능성이 높습니다. 지금 할 수 있는 최선은 현재 계획을 개선하고 필요한 경우 시즌이 끝난 후 더 나은 호스트로 이동하는 것입니다.
다음을 고려하세요:
- 당신은 공유 서버에 있습니까, 아니면 전용입니까? — 호스팅 환경의 품질은 높을수록 좋습니다.
- 호스트가 트래픽 급증을 어떻게 처리하는지 물어보십시오. — 이것을 테스트해야 하는 경우 도움이 될 만한 서비스 목록이 있습니다.
- 호스트가 내 계정 페이지와 같은 대규모 쿼리를 처리할 수 있는지 테스트합니다 .
- CDN을 사용할 수 있는지 확인 — 이렇게 하면 로딩 시간이 줄어들고 더 빠른 응답이 가능합니다. 호스트에 내장된 CDN이 없는 경우 CloudFlare(무료)를 사용해 보십시오.
- SSL 인증서가 만료되지 않는지 확인하십시오 . 열린 자물쇠 아이콘을 보는 것보다 더 나쁜 것은 없습니다.
2. 스토어 데이터베이스 정리
때때로 데이터베이스에 불필요한 데이터가 저장될 수 있습니다. 스팸/쓰레기 처리된 댓글, 게시물 수정본 및 로그와 같이 아마 사용하지 않을 것입니다.
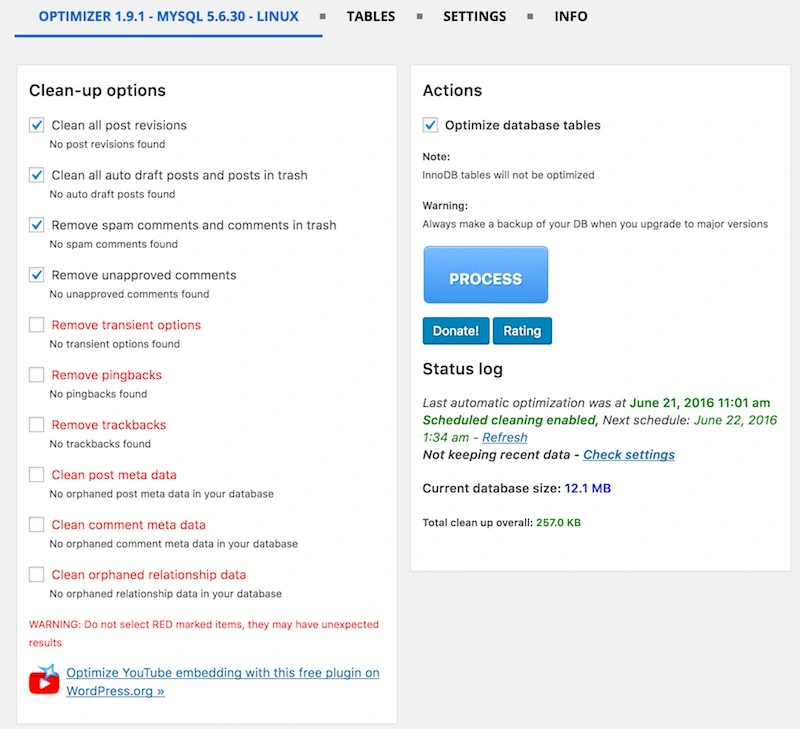
WP Optimize는 빠른 데이터베이스 정리를 위한 훌륭한 플러그인입니다. 그것을 실행하면 상점 속도가 즉시 향상됩니다.

3. 속도 향상
모바일 쇼핑은 매년 급격히 증가하고 있습니다. 지난 사이버 먼데이(Cyber Monday)에 매장 트래픽의 거의 절반이 스마트폰에서 발생했으며 매출의 거의 30%가 발생했습니다.

사이트가 느리면 사람들이 바운스됩니다. 고객은 모바일 사이트가 최적으로 실행되기를 기대합니다. 이는 모든 화면 크기에서 응답성을 의미합니다 .
다음은 매장 속도를 테스트하는 데 도움이 되는 몇 가지 도구입니다.
- 속도 테스트를 처음 사용하는 경우 — Think with Google을 사용하여 매장의 속도와 모바일 사용자를 위해 개선할 수 있는 부분을 알아보세요.
- 스토어 최적화 경험 이 있는 사용자를 위해 Microsoft는 도움이 될 수 있는 무료 사이트 스캔을 제공합니다.
- 전문가와 개발자 를 위해 — GTMetrix는 매장 속도에 대한 심층적인 성능 보고서와 속도를 늦추는 요인에 대한 세부 정보를 제공합니다.
팁 하나 더: 이미지(특히 큰 이미지)는 특히 모바일에서 페이지 로드를 매우 느리게 만들 수 있습니다. 모든 이미지를 압축하고 Jetpack 내에서 Photon을 활성화하여 캐시하십시오. 다음은 사이트에서 속도를 높이는 가장 쉬운 방법 중 일부입니다.

4. 사용자 테스트에 뛰어들기
사용자 테스트는 고객과 동일한 방식으로 매장을 탐색하는 것을 의미합니다. 다음 테스트를 권장합니다.
- 구매 유입경로 를 따라 제품 보기에서 결제까지.
- 계정 생성 깔때기 .
- 암호 복구 깔때기 .
- 쿠폰 코드 또는 기타 할인.
- 새 페이지 의 기능(예: 방문 페이지 , 임시 제안 페이지).
- 새 제품 의 기능(예: 번들 ).
- 당신이 생각할 수 있는 다른 모든 작은 것. 여기에는 버려진 장바구니 이메일, 제품에 대한 소셜 공유, 특별 휴일 이메일(내 링크 포함) 등이 포함됩니다.

테스트, 테스트, 테스트 - 특히 휴가철에 새로운 것을 추가한 경우. (이미지 제공: wuestenigel (CC BY 2.0) 주의가 필요한 전자 상거래 사이트에 일반적으로 적용할 수 있는 요소입니다. 귀하의 상점에는 몇 가지 고유한 요소가 있을 수 있습니다. 철저히 테스트하는 것이 중요합니다.
휴일은 많은 신규 고객을 의미하며 첫인상이 중요 합니다. 순조로운 과정은 오래 지속되는 인상을 남깁니다.
5. 확장 및 통합 검토
이제 모든 확장 프로그램과 테마를 살펴 보고 모든 것이 최신 상태인지 확인하세요 .
지금 이 바쁜 시간에 문제가 발생하지 않도록 버그와 충돌을 처리하세요. 많은 작업이 필요하고(예: 하위 테마 또는 오래된 확장 프로그램) 업무상 중요하지 않은 항목을 발견한 경우 지금은 제쳐두고 싶을 수 있습니다.
또 다른 생각: Facebook 리마케팅 , Google AdWords 및 Google Analytics를 사용 중일 수 있습니다. 전환 추적 및 픽셀 구현을 검토하여 모두 정확하게 실행되고 있는지 확인하세요 . 우리에게서 그것을 가져 가라. 트래픽이 유입되는 것보다 더 나쁜 것은 없지만 생성 된 데이터가 쓸모 없다는 것을 나중에 알게됩니다.
6. 코드 동결 구현
마지막 제안: 상점을 동결하십시오.

우리가 "코드 동결"이라고 부르는 것은 프로덕션 환경에 주요 변경 사항이 적용되지 않는 기간입니다. 이 기간 동안 긴급 상황이 아닌 한 새 플러그인이나 확장 프로그램을 추가하거나 CSS를 조정하거나 배송 규칙을 수정하지 않습니다 .
이것은 휴일 전에 완료되어야 합니다(일찍 시작한다고 했던 것을 기억하십니까?). 쇼핑 경험에 영향을 미치는 긴급한 일이 없는 한 코드를 만지거나 확장을 업데이트하지 마십시오 . 기다릴 수 있습니다!
코드 동결은 11월 초에 시작되어 1월 초까지 계속되어야 합니다. 미리 계획하면 동결을 구현하는 데 문제가 없습니다.
미리 계획하고 행복한 휴가를 즐기십시오
미리 계획하고 조기에 조치를 취하면 행복한 휴가철이 될 것입니다. 여기서 핵심은 일찍 시작하는 것입니다! 능동적인 것이 매번 반응적인 것보다 낫습니다.
휴가 계획을 미리 시작하여 귀하 또는 귀하의 개발자가 모든 것을 검토, 구현 및 테스트할 수 있는 충분한 시간을 갖도록 하십시오 . 우리에게서 그것을 가져 가라. 준비되는 것보다 더 좋은 느낌은 없습니다.
우리가 놓친 것이 있습니까? 스트레스가 적은 휴가 기간 동안 매장(또는 고객의 매장)을 어떻게 설정합니까? 의견에 알려주십시오.
