WordPress에서 패딩과 여백의 차이점은 무엇입니까?
게시 됨: 2023-08-16WordPress에서 패딩과 여백의 차이점을 알고 싶습니까?
워드프레스에서 패딩은 콘텐츠와 블록 내 테두리 사이의 공간이며 여백은 두 개의 개별 블록 사이의 공간입니다.
이 기사에서는 패딩과 여백의 차이점과 WordPress에서 사용하는 방법을 보여줍니다.

WordPress의 패딩이란 무엇입니까?
WordPress 웹사이트의 패딩 기능은 블록 내부에 공간을 만드는 데 사용됩니다.
예를 들어 텍스트 블록 내부에 공간을 추가하여 레이아웃을 시각적으로 더 매력적으로 만들고 텍스트가 블록 테두리에 너무 가깝게 나타나지 않도록 할 수 있습니다.

패딩을 사용하여 WordPress 블로그에서 콘텐츠가 흐르는 방식을 제어할 수도 있습니다. 예를 들어 텍스트 블록의 상단과 하단에 패딩을 추가하면 방문자가 콘텐츠를 더 쉽게 읽을 수 있습니다.
WordPress의 여백이란 무엇입니까?
여백은 워드프레스 블록과 주변 요소의 테두리 주변 공간입니다.
이렇게 하면 서로 다른 두 블록 사이에 공간을 추가하여 사이트에 더 넓고 깔끔한 레이아웃을 만들 수 있습니다.

예를 들어 텍스트 블록의 위쪽과 아래쪽에 여백을 추가하여 화면 크기를 조정해도 계속 표시되도록 할 수 있습니다.
또한 여백을 사용하여 이미지와 텍스트 블록 사이에 공간을 추가하여 웹 사이트를 시각적으로 매력적으로 만들고 사용자가 더 쉽게 접근할 수 있도록 할 수 있습니다.
WordPress에서 패딩과 여백의 차이점은 무엇입니까?
다음은 WordPress에서 패딩과 여백의 차이점에 대한 빠른 목록입니다.
| 심 | 여유 |
|---|---|
| 패딩은 콘텐츠와 블록의 테두리 사이에 공간을 추가하는 것을 의미합니다. | 여백 기능은 블록 테두리 외부에 공간을 추가합니다. |
| 패딩을 사용해도 웹사이트의 다른 블록에는 영향을 미치지 않습니다. | 여백을 사용하면 웹 사이트의 다른 블록에 영향을 미칩니다. |
| 패딩은 블록 주위에 버퍼를 생성할 수 있습니다. | 여백은 서로 다른 두 블록 사이에 공간을 만들 수 있습니다. |
WordPress에서 패딩을 사용하는 방법
기본적으로 WordPress 전체 사이트 편집기(FSE)는 패딩 기능과 함께 제공됩니다.
그러나 블록 기반 테마를 사용하지 않는 경우 사용자 지정 CSS를 사용하지 않으면 WordPress 사이트에 여백을 추가할 수 없습니다.
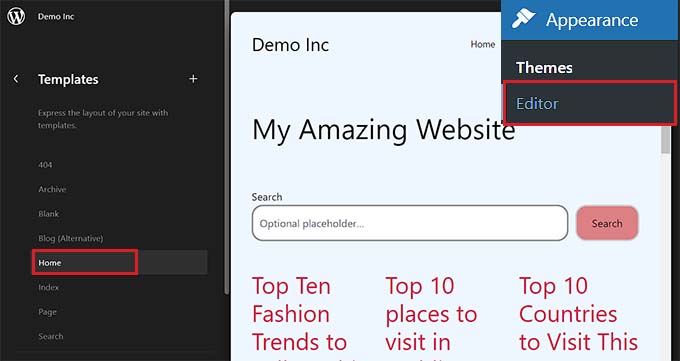
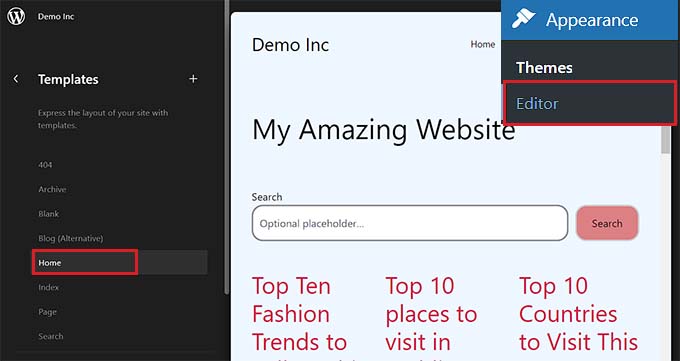
먼저 전체 사이트 편집기를 시작하려면 WordPress 관리 사이드바에서 모양 » 편집기 페이지를 방문해야 합니다.
거기에 있으면 왼쪽의 '템플릿' 사이드바에서 블록에 패딩을 추가할 페이지 템플릿을 선택하기만 하면 됩니다. 이 사이드바는 웹사이트의 여러 페이지에 대한 모든 템플릿을 표시합니다.

그렇게 하면 선택한 템플릿이 화면에 열립니다.
여기에서 '편집' 버튼을 클릭하여 전체 사이트 편집기에서 페이지 템플릿 사용자 정의를 시작하십시오.

다음으로 패딩을 추가할 블록을 선택합니다. 이것은 콘텐츠와 블록의 테두리 사이에 공간을 만들게 된다는 것을 의미합니다.
이렇게 하면 화면 오른쪽의 블록 패널에서 블록 설정이 열립니다.
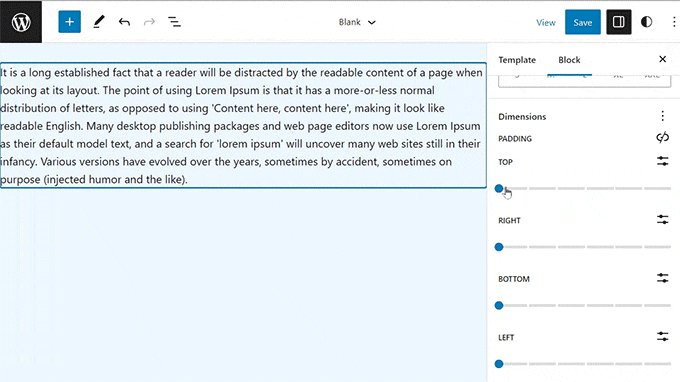
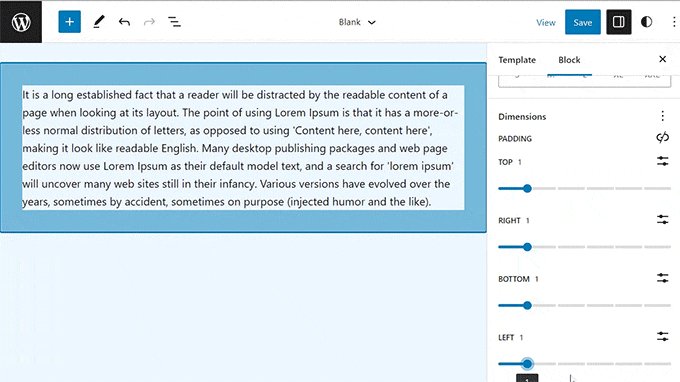
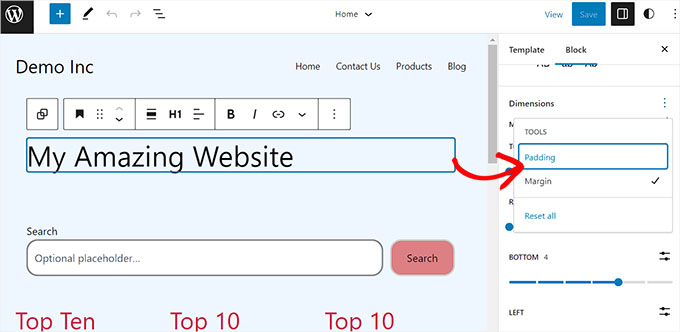
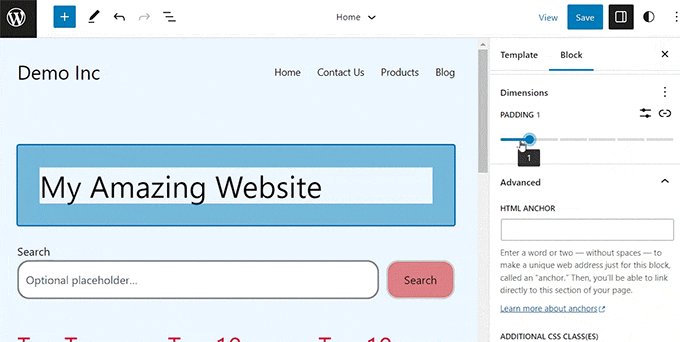
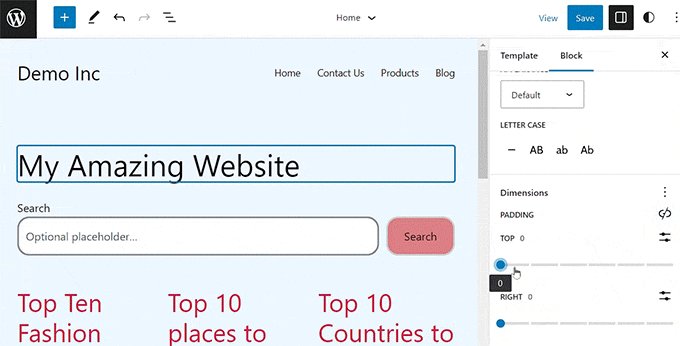
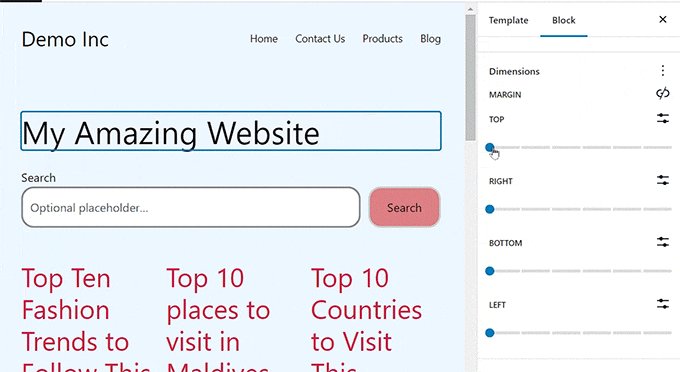
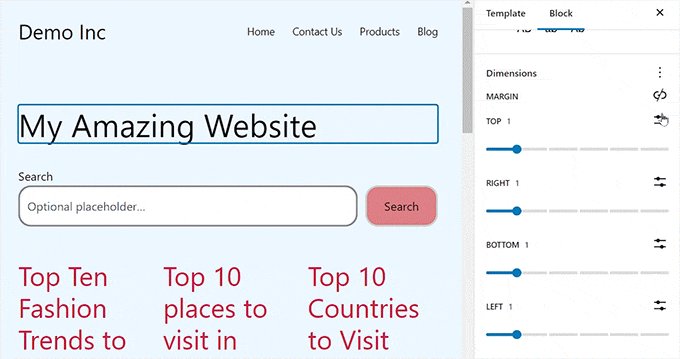
여기에서 '차원' 섹션까지 아래로 스크롤하고 점 3개 메뉴를 클릭해야 합니다. 그러면 '패딩' 옵션을 선택해야 하는 프롬프트가 열립니다.

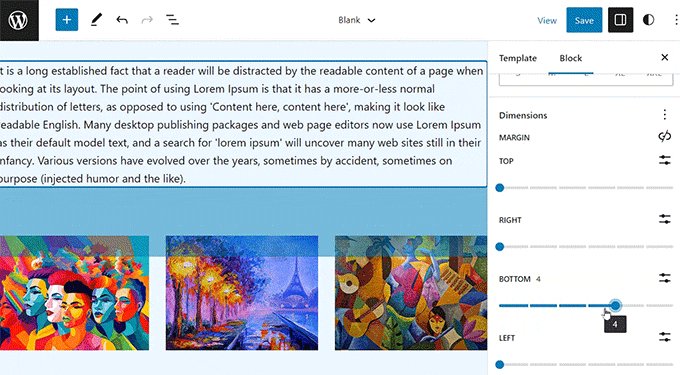
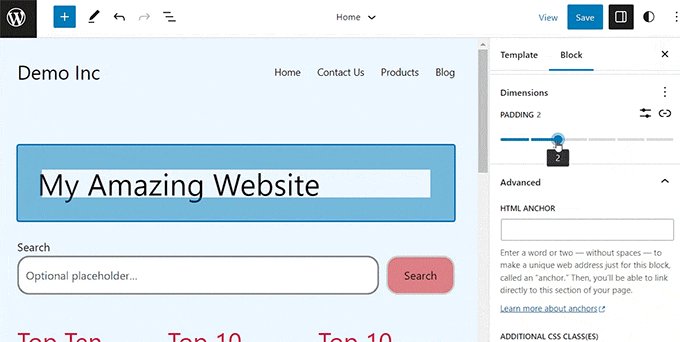
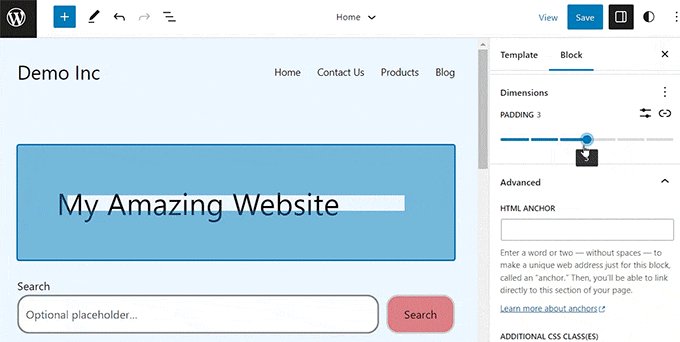
다음으로 슬라이더를 사용하여 블록에 패딩을 추가하십시오.
이 기능은 블록의 모든 측면에 패딩을 추가한다는 점을 명심하십시오.

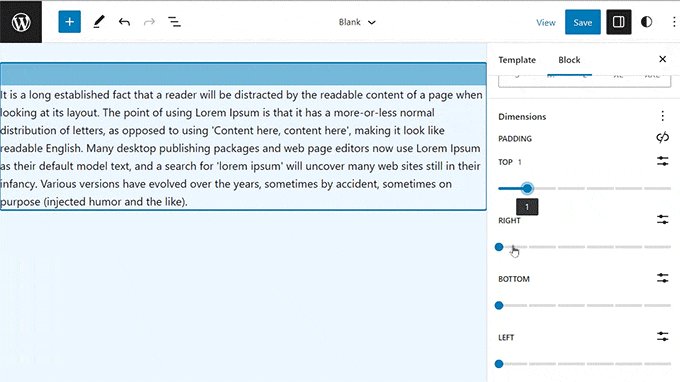
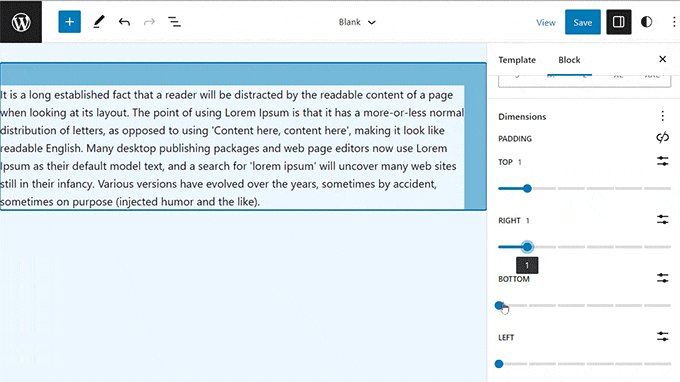
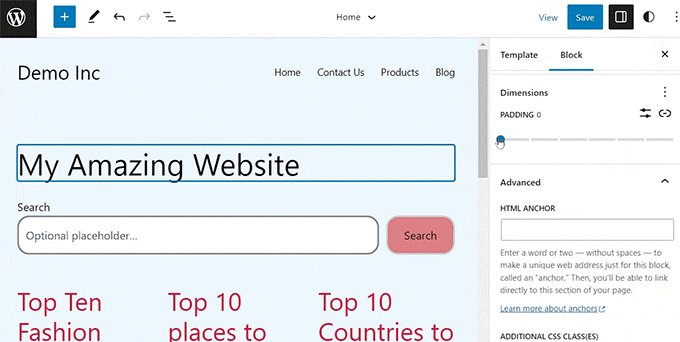
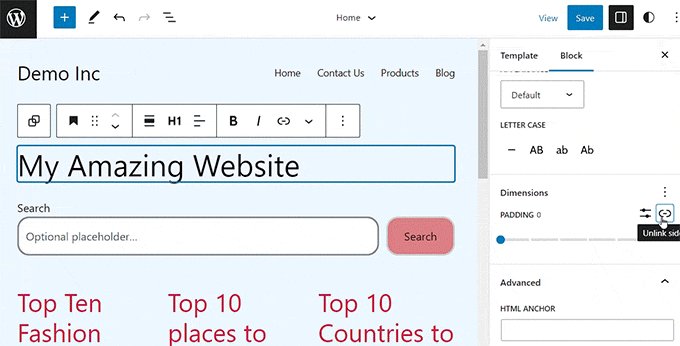
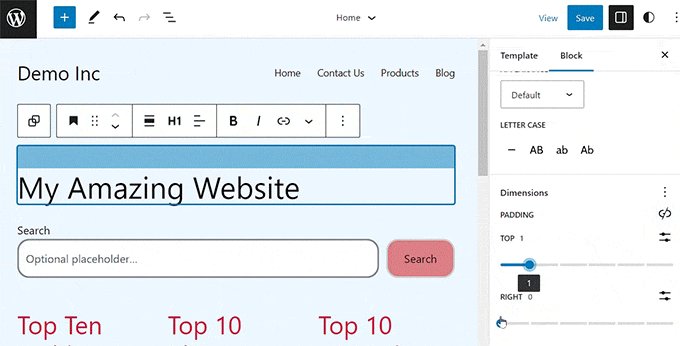
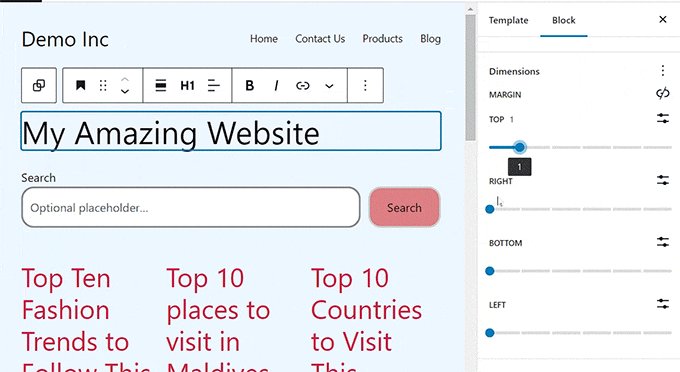
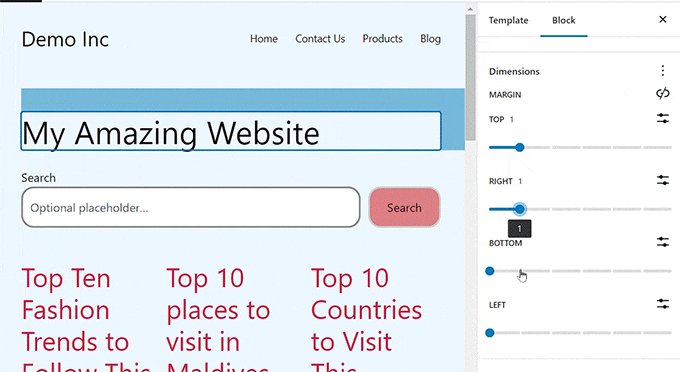
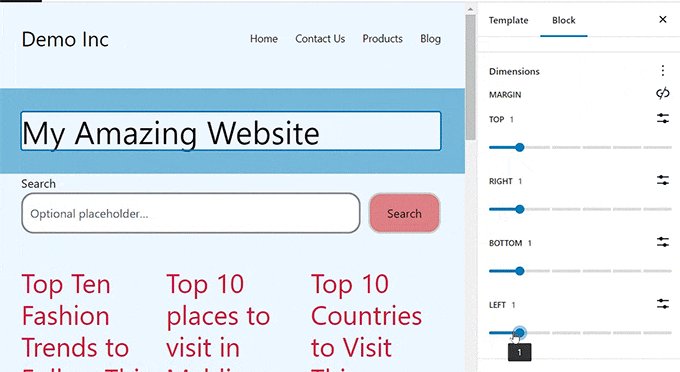
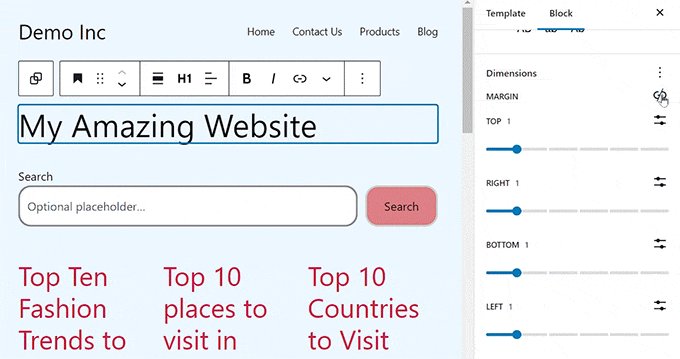
그러나 블록의 상단이나 하단에만 패딩을 추가하려는 경우 '패딩' 옵션 옆에 있는 '면 연결 해제' 아이콘을 클릭하여 추가할 수도 있습니다.

그런 다음 다른 슬라이더를 사용하여 블록의 오른쪽, 왼쪽, 아래쪽 또는 위쪽에 패딩을 추가할 수 있습니다.

완료되면 '저장' 버튼을 클릭하여 설정을 저장하십시오.
WordPress에서 마진을 사용하는 방법
패딩과 마찬가지로 여백 기능은 WordPress 전체 사이트 편집기에 내장되어 있습니다. 그러나 블록 테마를 사용하지 않는 경우 이 기능을 사용할 수 없습니다.
먼저 WordPress 대시보드에서 Appearance » Editor 페이지로 이동합니다.
거기에 있으면 왼쪽 열에서 여백을 추가할 페이지 템플릿을 선택합니다.

화면에서 선택한 페이지 템플릿이 열립니다.
여기에서 '편집' 버튼을 선택하기만 하면 전체 사이트 편집기에서 템플릿 사용자 지정을 시작할 수 있습니다.

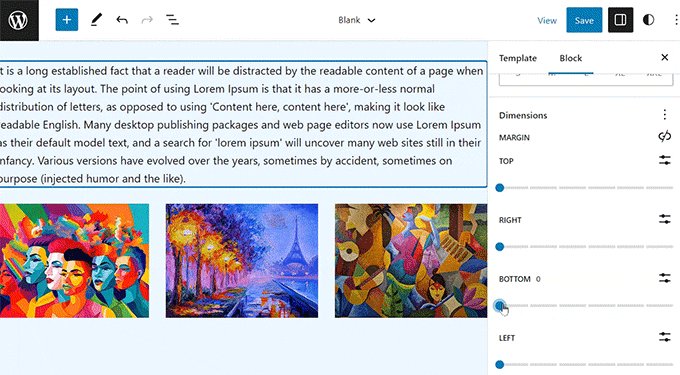
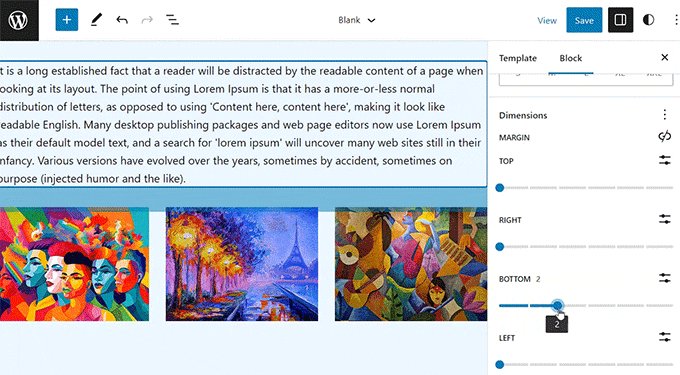
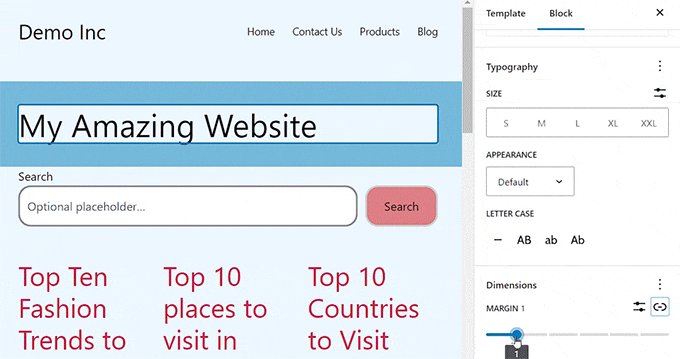
그런 다음 편집할 블록을 선택하고 오른쪽 블록 패널의 '차원' 섹션까지 아래로 스크롤합니다.
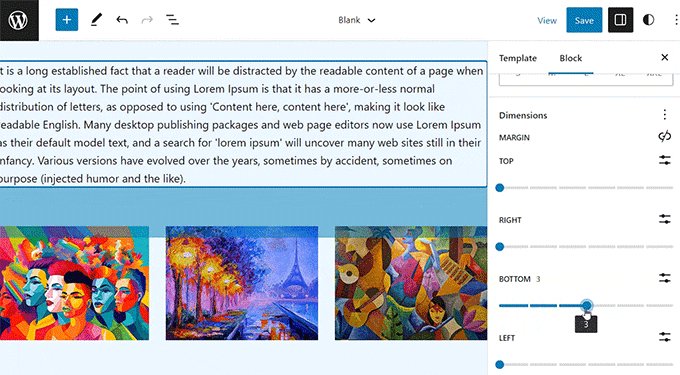
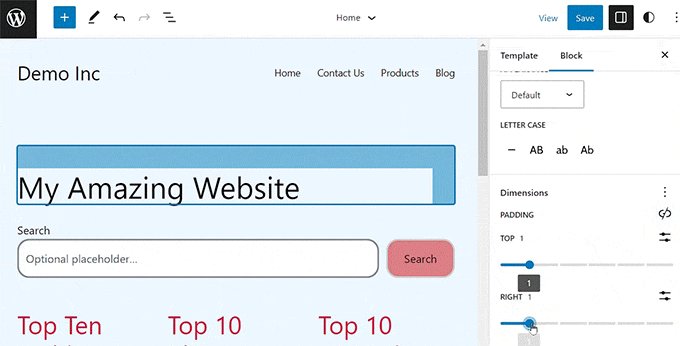
여기에서 슬라이더를 사용하여 블록의 위쪽, 아래쪽, 왼쪽 및 오른쪽 모서리에 대해 서로 다른 여백을 설정합니다. 이 기능을 사용하면 선택한 블록 주위에 공간이 생깁니다.

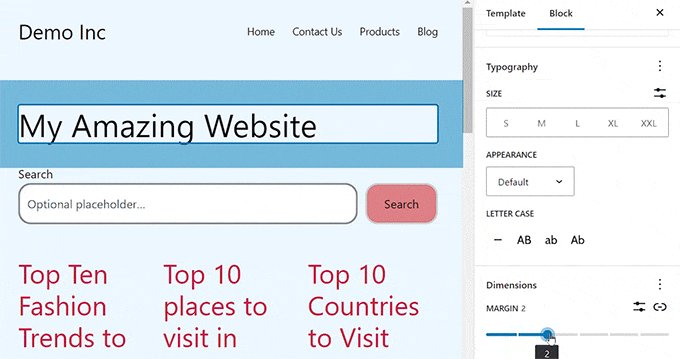
그러나 단일 슬라이더를 사용하여 블록 주위에 동일한 마진을 추가하려면 '마진' 옵션 옆에 있는 '링크 사이드' 아이콘을 클릭하십시오.
블록 패널은 이제 블록 주위에 동일한 마진을 생성하는 데 사용할 수 있는 단일 '마진 혼합' 슬라이더를 화면에 표시합니다.

완료되면 상단의 '저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
WordPress에서 전체 사이트 편집을 위한 추가 팁
블록에 여백과 여백을 추가하는 것 외에 전체 사이트 편집기를 사용하여 전체 WordPress 테마를 사용자 지정할 수도 있습니다.
예를 들어 모든 페이지 템플릿을 디자인하고, 사용자 정의 로고를 추가하고, 브랜드 색상을 선택하고, 레이아웃을 변경하고, 글꼴 크기를 조정하고, 배경 이미지를 추가하는 등의 작업을 수행할 수 있습니다.
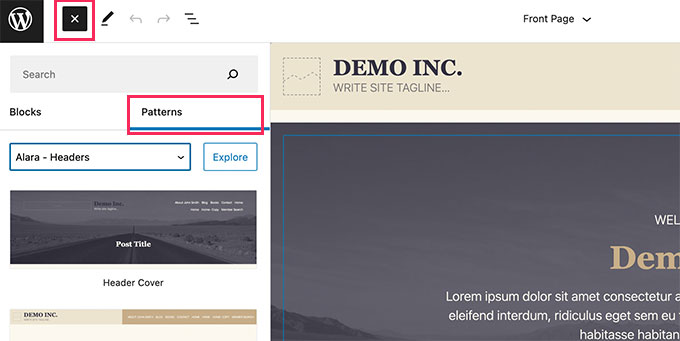
웹 사이트에 패턴과 다양한 블록을 추가하여 추가로 사용자 정의할 수도 있습니다. 자세한 내용은 WordPress 테마를 사용자 정의하는 방법에 대한 초보자 가이드를 참조하십시오.

FSE를 사용하여 헤더, 탐색 메뉴 또는 사용자 지정 CSS를 웹 사이트에 추가할 수도 있습니다.
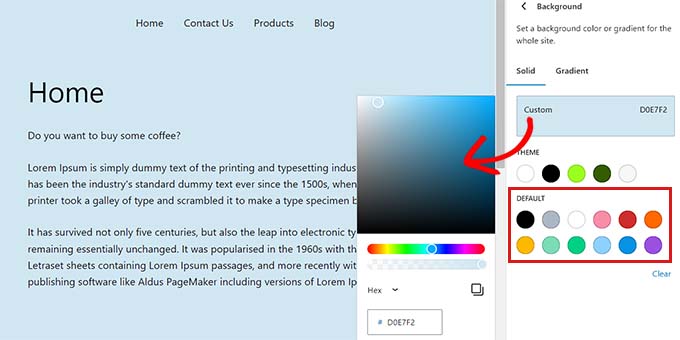
또한 전역 스타일을 사용하여 사이트 전체에서 일관성을 유지할 수도 있습니다. 자세한 지침은 WordPress 웹 사이트에서 색상을 사용자 지정하는 방법에 대한 가이드를 참조하십시오.

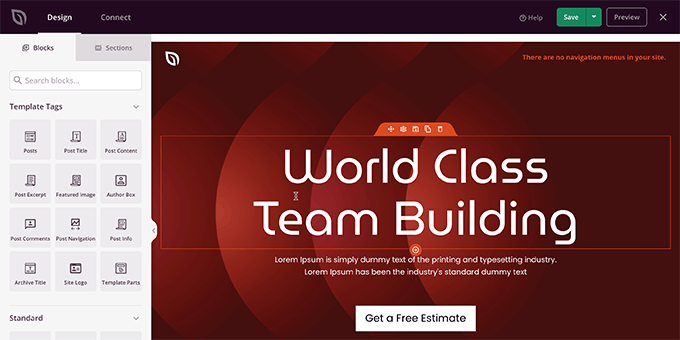
그러나 전체 사이트 편집기를 사용하는 것을 좋아하지 않고 웹사이트의 모양을 더 많이 제어하려는 경우 SeedProd를 사용하여 페이지와 전체 테마를 빌드할 수 있습니다.
드래그 앤 드롭 빌더와 함께 제공되는 시중 최고의 랜딩 페이지 빌더로 웹 사이트를 위한 놀라운 테마를 매우 쉽게 만들 수 있습니다.
자세한 내용은 사용자 지정 WordPress 테마를 쉽게 만드는 방법에 대한 자습서를 참조하십시오.

이 기사가 WordPress에서 여백과 여백의 차이점을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 블록 높이와 너비를 변경하는 방법에 대한 초보자 가이드와 WordPress용 최고의 Gutenberg 블록 플러그인에 대한 최고의 선택에 관심이 있을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
