이미지 대체 텍스트와 제목의 차이점
게시 됨: 2022-06-14SEO 콘텐츠와 함께 모든 웹사이트에서 이미지 최적화도 크게 고려됩니다. Google은 이미지를 웹사이트 SEO의 중요한 요소로 강조합니다. 동시에 이미지와 사진을 사용하여 사이트에 수많은 트래픽을 가져옵니다.
솔직히 모든 사이트 소유자가 검색 엔진에 맞게 이미지와 사진을 올바르게 최적화하는 방법을 알고 있는 것은 아닙니다. 일부는 이미지 대체 텍스트와 제목을 오해하기도 합니다. 둘 다 이미지의 의미를 강조하는 데 기여합니다. 그러나 각각은 다른 방식으로 웹 접근성, 검색 엔진 최적화 및 사용자 경험을 포함합니다.
오늘 우리 기사는 이미지 대체 텍스트와 제목 속성의 차이점에 중점을 둡니다. 그런 다음 WordPress에서 Alt 및 Title 텍스트를 설정하는 지침을 보여 드리겠습니다.
공을 굴리자!
이미지 대체 및 제목 텍스트: 정의 및 차이점
제목은 이름에서 알 수 있듯이 사용자가 이미지 위로 마우스를 가져갈 때 표시되는 빠르고 눈에 띄는 텍스트입니다. 사용자는 이미지가 주로 무엇에 관한 것인지 알 수 있습니다. 사용자는 웹 페이지에서 바로 이 정보를 시각적으로 찾을 수 있습니다.
반면에 대체 텍스트는 화면 판독기 및 검색 엔진 크롤러와 같은 대체 소스에 이미지를 설명하는 것을 목표로 합니다. 대체 텍스트는 짧고 설명이 포함되어야 하며 제목은 사이트 방문자와 효과적으로 소통할 수 있도록 더 길어야 합니다.
다음은 이름, 대체 텍스트 및 제목을 포함한 웹사이트의 HTML 이미지 태그입니다.
<img src=“image.jpg” alt=“이미지 설명” title=“이미지 툴팁”>.
사실 이미지 제목은 대체 텍스트만큼 중요하지 않습니다. 검색 크롤러를 제공하거나 SEO 성능 및 순위에 기여하지 않습니다.
사람들은 제목 없이 이미지를 보고 이해할 수 있지만 검색 엔진과 시각 장애인은 그렇게 할 수 없습니다. 이러한 독자에게 대체 텍스트를 제공하지 않으면 빈 이미지만 표시됩니다.
사이트 이미지의 전체 대체 텍스트입니다.
<img src="image_name_example.jpg" alt="image_alt_example" 너비="500" 높이="600">.
이미지 대체 대 제목을 사용하는 경우
작은 아이콘 파일에서 거대한 웹 페이지 사진에 이르기까지 사이트의 모든 이미지에 대한 대체 텍스트가 필요합니다. 이미지는 대체 텍스트 없이 검색 결과 페이지에서 자리를 잡을 기회가 없습니다. 이미지와 대체 텍스트가 좋지 않거나 부족하면 페이지 성능도 영향을 받습니다.
이미지 순위를 높이려면 대체 텍스트에 대상 키워드를 첨부해야 합니다. 그 때 Google은 이미지를 어디에 분류해야 하는지 알게 됩니다.
제목과 관련하여 꼭 필요한 것이 아니라면 모든 이미지에 제목을 적용할 필요는 없습니다.
아래 표에는 이미지 대체 텍스트와 제목의 주요 유사점과 차이점이 요약되어 있습니다.
대체 텍스트 | 제목 | |
| 다른 이름들 | ALT 속성, 대체 텍스트 | 제목 속성 |
| 발견 | 검색 크롤러 렌더링 | 웹 페이지의 이미지 위로 마우스를 가져갑니다. |
| 누구에게 봉사 | 검색 엔진, 시각 장애인 | 사이트 방문자 |
| 필요성 | 언제나 | 별로 필요하지 않다 |
| SEO의 중요성 | 예 | 아니 |
WordPress에 Alt 및 제목 텍스트를 추가하는 방법
이미지의 모든 텍스트와 제목을 설정하는 두 가지 방법이 있습니다. 이러한 속성을 미디어 라이브러리에 업로드한 직후 또는 콘텐츠에 삽입하는 동안 추가할 수 있습니다.
클래식 편집기
클래식 편집기를 사용하는 경우 시작하는 방법입니다.
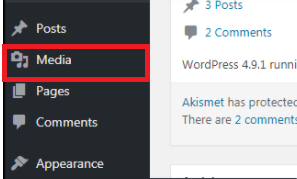
먼저 WordPress 관리 대시보드에서 미디어 로 이동하여 새로 추가 를 클릭합니다.

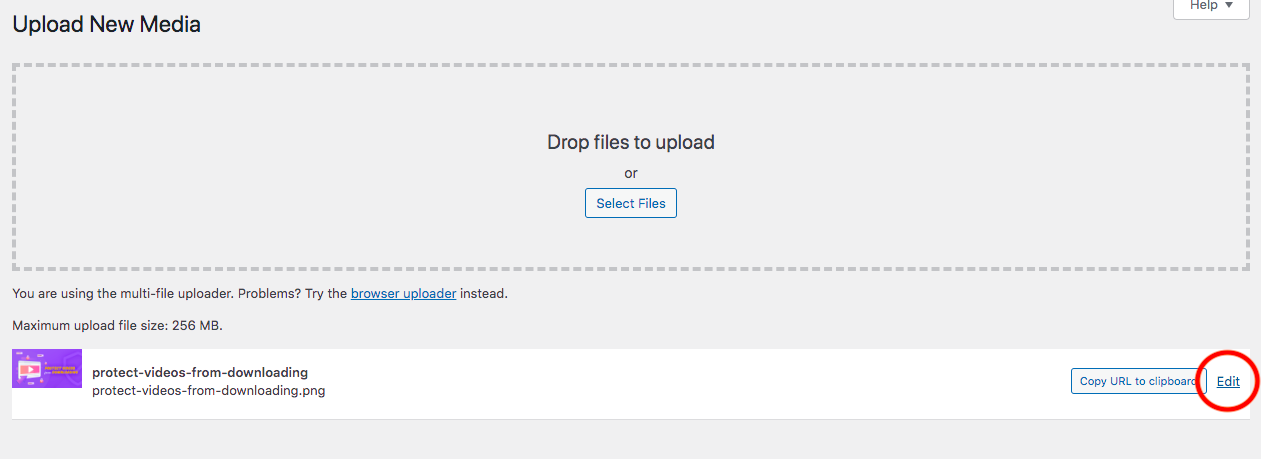
그런 다음 파일 선택 버튼을 누르거나 컴퓨터에서 파일을 끌어다 놓습니다. 한 번에 여러 파일을 선택할 수 있습니다. 오류가 발생하지 않도록 최대 업로드 파일 크기를 염두에 두십시오.
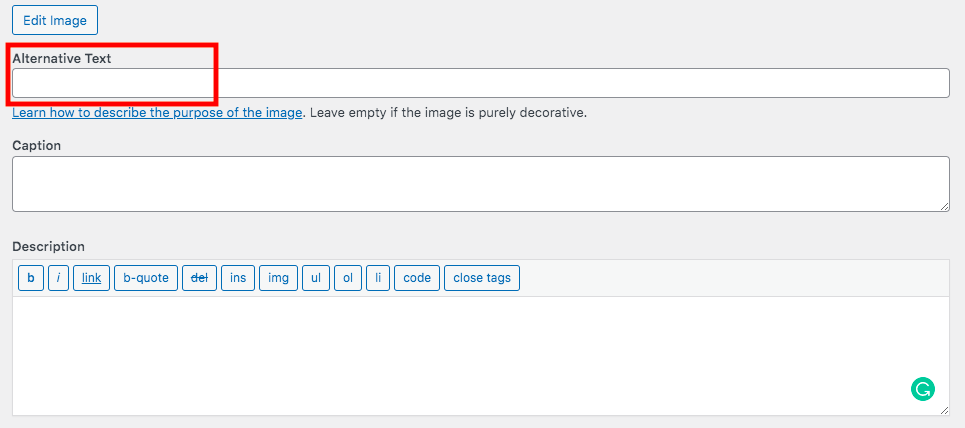
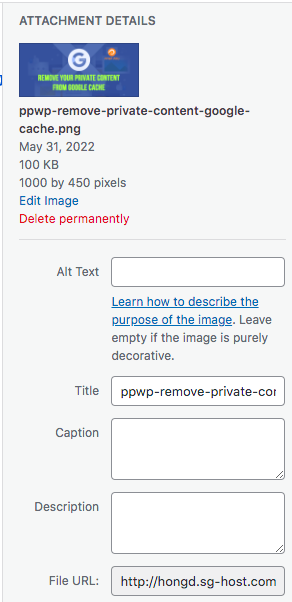
이제 편집 을 클릭하여 이미지의 대체 텍스트를 입력할 수 있는 첨부 페이지로 이동합니다.



페이지를 업데이트합니다.
콘텐츠를 편집 중이고 전체 대체 텍스트 및 제목 세부 정보가 포함된 이미지를 포함하려는 경우 이 가이드를 따르세요.
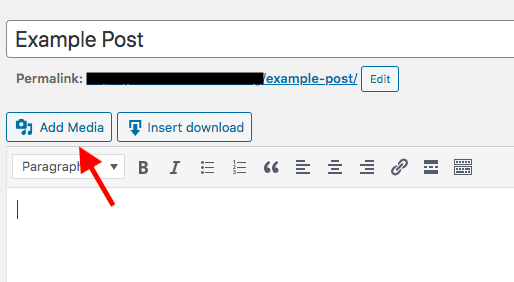
먼저 페이지 편집 화면 상단, 툴바 위에 있는 미디어 추가 를 클릭합니다.

삽입할 이미지를 선택하거나 컴퓨터에서 새 이미지를 업로드합니다. 그런 다음 첨부 세부 정보 페이지에서 제목과 대체 텍스트를 제공합니다.

WordPress는 기본적으로 이미지 이름을 제목으로 사용합니다. 파일에 대한 설명이 포함된 이름이 이미 있는 경우 제목으로 유지합니다.
마지막 단계는 게시물에 삽입 버튼을 누르는 것입니다.
구텐베르크 편집자
Gutenberg 사용자의 경우 Image 블록 덕분에 이미지 제목과 대체 텍스트를 추가하는 것이 매우 간단합니다.
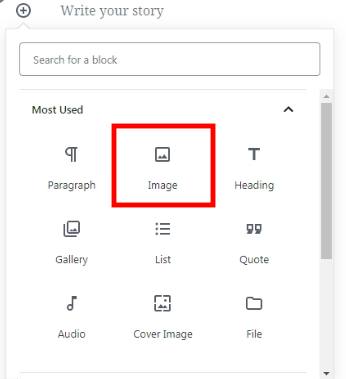
페이지나 게시물을 열고 더하기(+) 아이콘을 클릭하여 이미지 블록을 찾으면 됩니다.

이미지 파일을 업로드하거나 블록으로 끌어다 놓습니다. 오른쪽에 대체 텍스트를 채울 수 있는 차단 설정 섹션이 표시됩니다.
약간의 변경을 하지 않는 한 이 대체 텍스트는 다음에 이미지를 사용할 때 그대로 유지됩니다.
기타 이미지 속성
이미지 이름 및 캡션을 활용해야 하는 기타 이미지 요소. 언급했듯이 WordPress는 파일 이름을 제목으로 할당합니다. 제목을 사용자 정의할 수 있지만 업로드하기 전에 파일에 의미 있는 이름을 지정하는 것이 좋습니다.
제목에 target 키워드를 삽입해야 합니다. 이것은 검색 엔진과 사용자 모두에게 도움이 될 것입니다.
또 다른 필수 이미지 요소는 캡션입니다. 이미지 제목과 유사하게 작동하여 이미지가 무엇인지 해석합니다. 캡션을 추가하면 페이지의 이미지 바로 아래에 캡션이 표시됩니다.
Google의 이미지 추천
명확하고 적절한 대체 텍스트와 제목을 제공하는 것 외에도 이미지를 효율적으로 최적화하기 위해 주의해야 할 몇 가지 다른 요소가 있습니다.
원본 영상 콘텐츠 – Google은 다른 곳에 표시되지 않는 원본 이미지를 좋아합니다. 스스로 사진을 제작할 시간을 관리할 수 없다면 사진 스톡에서 이미지를 빌릴 수 있습니다. 그러나 가능한 한 사용을 제한하십시오.
이미지 컨텍스트 – 이미지와 사진은 페이지 콘텐츠 또는 적어도 해당 콘텐츠가 배치된 섹션과 명확하게 관련이 있어야 합니다. 이렇게 하면 텍스트에 추가 정보를 제공하고 페이지를 더 매력적으로 만드는 데 도움이 됩니다.
이미지의 텍스트 – 일부 사람들은 페이지 제목, 제목 또는 메뉴 항목과 같은 이미지에 텍스트를 표시하는 실수를 범합니다. 그러나 이것은 방문자가 사진이 전달하는 것에 집중하는 것을 방해합니다. 특히 도구는 이미지의 텍스트를 번역할 수 없습니다. 다른 언어를 사용하는 다른 국가에서 온 사용자가 이 텍스트에 액세스할 수 없다고 상상해 보십시오.
SEO를 위한 이미지 대체 텍스트 및 제목 최적화
이미지 대체 텍스트와 제목이 무엇인지 정의하고 주요 차이점을 살펴보았습니다. 이미지 대체 텍스트는 검색 크롤러와 시각 장애인이 이미지를 "읽을" 수 있도록 하는 반면 제목은 사용자에게 사진을 설명하는 역할을 합니다.
클래식 편집기와 구텐베르크 편집기 모두에서 이미지에 대체 텍스트와 제목을 쉽게 추가할 수 있습니다. 페이지 콘텐츠를 업로드하거나 편집할 때도 삽입할 수 있습니다.
다른 거 뭐 더있어? 우리 기사에서 다른 이미지 SEO 최적화 방법을 탐색하는 데 관심이 있을 수 있습니다.
