WordPress에서 요소 검사를 비활성화하는 방법
게시 됨: 2023-01-26웹 사이트 자산을 보호하고 힘든 작업이 복사되는 것을 방지하고 싶습니까? 웹사이트 콘텐츠가 도난당하는 데 지쳤습니까?
통계에 따르면 온라인 콘텐츠의 거의 60%가 도난 당하고 있으며, 이는 재정 상황과 크리에이터로서의 명성에 좋지 않으며 웹사이트 소유자와 블로거의 우려가 커지고 있습니다.
이 기사에서는 방문자가 웹 사이트의 소스 코드와 콘텐츠를 보고 복사하는 것을 간단하게 만드는 WordPress의 요소 검사 기능을 해제하는 방법에 대한 몇 가지 조언을 제공합니다.
또한 콘텐츠 도용을 방지하기 위해 웹 사이트에서 다양한 유형의 정보와 콘텐츠를 보호하는 다른 전략에 대해서도 설명하겠습니다.
콘텐츠 도용, 검사 요소 방지, 소스 코드 보호, 웹 사이트 자산을 보호하고 노력을 보호하는 방법에 대해 자세히 알아보십시오.
요소 검사란 무엇입니까?
요소 검사는 사용자가 웹 페이지의 HTML 및 CSS 코드를 보고 편집할 수 있도록 하는 Google Chrome, Firefox 및 Safari와 같은 웹 브라우저의 기능입니다.
웹 페이지를 마우스 오른쪽 버튼으로 클릭할 때 컨텍스트 메뉴에서 "요소 검사"를 선택하거나 Windows 컴퓨터에서 "Ctrl + Shift + I" 또는 Mac에서 "Cmd + Shift + I"를 눌러 이 기능에 액세스할 수 있습니다.
웹 페이지의 HTML 및 CSS 코드는 요소 검사 기능이 열리면 사용자가 볼 수 있으며 사용자는 실시간으로 수정 사항을 확인하면서 코드를 편집할 수 있습니다.
요소 검사를 비활성화해야 하는 이유는 무엇입니까?
무단 액세스로부터 콘텐츠를 보호하기 위해 웹사이트 소유자로서 수행해야 하는 단계 중 하나로 WordPress 웹사이트에서 "요소 검사" 기능을 비활성화해야 합니다.
1. 사이트 코드 보호 : 이 기능을 비활성화하면 권한이 없는 사람이 웹사이트의 HTML 및 CSS 코드를 변경하지 못하도록 막고 웹사이트의 모양과 기능을 계속 제어할 수 있습니다. 요소 검사를 통해 사용자는 웹사이트의 HTML 및 CSS 코드를 보고 편집할 수 있으며 WordPress에서 콘텐츠 도용을 방지하는 데 중요합니다.
2. 사이트 보안 유지 : Inspect Element는 해커가 로그인 자격 증명과 같은 사이트의 민감한 정보에 액세스하는 데 사용할 수도 있으므로 비활성화하면 사이트와 방문자의 정보를 안전하게 유지하는 데 도움이 됩니다.
3. 브랜드 관리 유지 : Inspect Element를 꺼서 사이트를 보고 사용하는 방법을 제어할 수 있으므로 브랜드가 원하는 대로 표시되고 악의적으로 또는 무단으로 사용되지 않는지 확인할 수 있습니다. .
4. 청중의 참여 유지 : 사용자가 웹 사이트 코드에 액세스하는 것을 더 어렵게 만들면 콘텐츠에 대한 관심을 유지하고 자주 방문할 수 있습니다.
5. 수익 보호 : 사이트에서 광고, 후원 또는 기타 수단을 통해 수익을 창출하는 경우 Inspect Element를 비활성화하면 사이트 코드에 대한 무단 액세스로 인해 수익이 감소하지 않도록 할 수 있습니다.
결론적으로 Inspect Element를 끄는 것은 웹 사이트의 코드, 보안, 평판, 사용자 상호 작용 및 재정적 실행 가능성을 유지하는 데 매우 중요합니다.
이는 귀하의 웹사이트에 사용할 수 있는 많은 보호 수단 중 하나이며 귀하의 온라인 신원을 관리하는 현명한 조치입니다.
WordPress에서 요소 검사를 비활성화하는 2가지 방법
웹 사이트에서 마우스 오른쪽 버튼 클릭 및 복사-붙여넣기를 비활성화하더라도 콘텐츠가 위험합니다. 많은 사람들이 브라우저의 검사 요소를 사용하여 웹 사이트의 소스 코드를 확인하거나 콘텐츠를 훔치거나 이미지 링크를 얻습니다.
대부분의 브라우저에서는 사용자가 문제 없이 검사 요소를 사용할 수 있습니다. 더 많은 준 고급 사용자는 이 방법을 사용하여 보호된 웹 사이트를 속이고 자산을 훔칠 수 있습니다.
웹 사이트에서 검사 요소를 끄면 콘텐츠가 안전한지 확인할 수 있습니다. 워드프레스 플러그인을 사용하는 것이 가장 간단한 방법입니다.
방법 1: WPShield 콘텐츠 보호기 플러그인 사용
플러그인을 사용하는 것은 WordPress 웹사이트에서 목표를 달성하는 가장 빠르고 쉬운 방법입니다. WordPress의 인기로 인해 시장에는 수많은 플러그인이 있지만 귀하의 요구에 적합한 플러그인은 무엇입니까?
WPShield Content Protector를 사용하여 모든 브라우저 및 기타 브라우저에서 개발자 도구를 비활성화하는 것이 좋습니다. 이 플러그인은 최고의 WordPress 콘텐츠 보호 플러그인이며 브라우저에서 비활성화된 JavaScript에서도 작동합니다.
검사 요소를 비활성화하려면 다음과 같이 하십시오.
1단계: WPShield Content Protector를 다운로드합니다.
2단계: Plugins → Add New 에서 플러그인을 설치합니다.
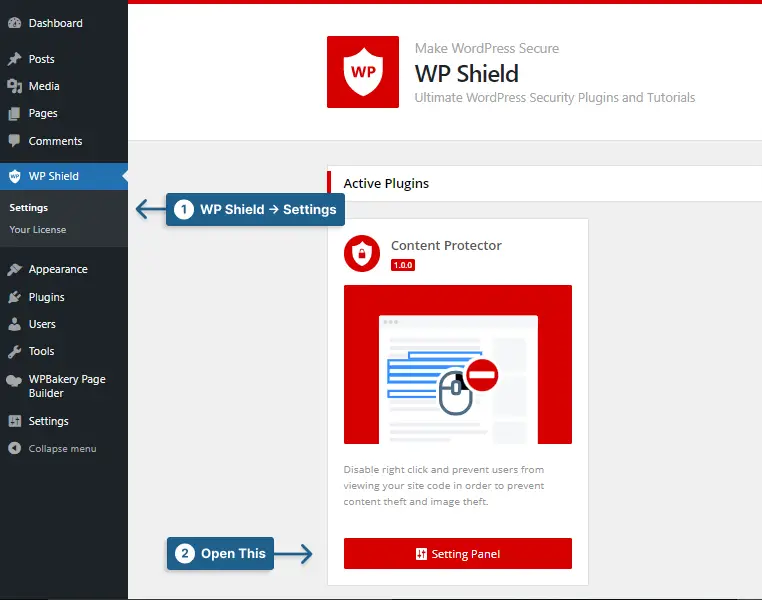
3단계: WP Shield → 설정 으로 이동합니다.

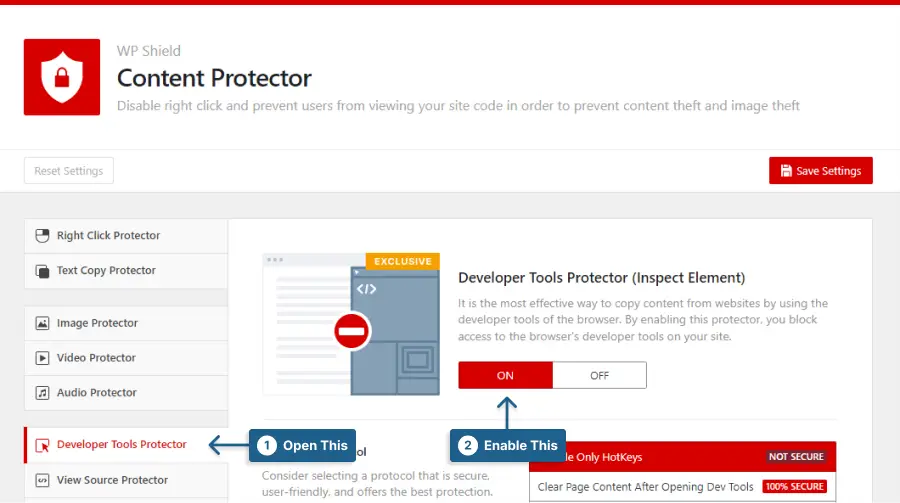
4단계: 개발자 도구 보호기로 이동하여 개발자 도구 보호기(요소 검사) 옵션을 켭니다.

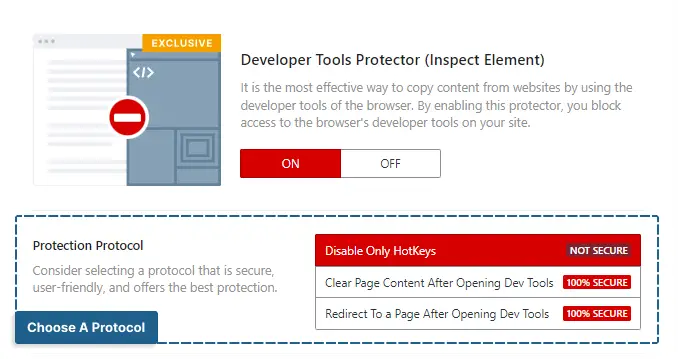
5단계: 이 프로텍터는 보안 수준이 다른 세 가지 보호 프로토콜을 제공합니다.

적합한 프로토콜을 선택하십시오.
- 핫키 만 비활성화: 이 프로토콜은 f12 단축키, CTRL + SHIFT + C 및 검사 요소를 여는 데 사용되는 기타 핫키를 비활성화합니다. 보다 안전한 옵션을 사용할 수 있습니다.
- 개발자 도구를 연 후 페이지 콘텐츠 지우기: 이 프로토콜을 사용하면 누군가 개발자 도구에 액세스하면 페이지 콘텐츠가 삭제됩니다. 이 프로토콜은 매우 안전합니다.
- Dev Tools를 연 후 페이지로 리디렉션: 이 프로토콜은 검사 요소가 열리면 사용자를 사용자 지정 페이지로 리디렉션할 수 있습니다. 페이지로 리디렉션 섹션에서 페이지를 선택할 수 있습니다. 이 프로텍터는 사용하기에 매우 안전합니다.
이 보호기는 소스 코드를 숨기고 RSS 피드를 비활성화하여 WordPress를 보호할 수도 있습니다. 웹 사이트 콘텐츠를 보호하려면 WPShield Content Protector가 훌륭한 플러그인입니다.

중요 참고 사항: 사이트 콘텐츠를 보다 안전하게 만들기 위해 콘텐츠 도용을 방지하기 위한 궁극적인 가이드를 확인하는 것이 좋습니다.
방법 2: CSS를 사용하여 오른쪽 클릭 비활성화
플러그인 없이 WordPress에서 오른쪽 클릭을 비활성화하려면 CSS 코드를 사용할 수 있습니다. 오른쪽 클릭을 비활성화하는 간단한 방법은 CSS 코드를 사용하는 것입니다. 이것은 가장 진보된 방법은 아니지만 일반 사용자를 속일 수 있습니다.
이 코드는 실제로 오른쪽 클릭이 아닌 텍스트 선택을 비활성화합니다. CSS로 텍스트 선택을 비활성화하는 기능을 아는 사람이 거의 없기 때문에 비활성화할 수 없습니다.
참고: 이 방법은 완전한 보호 기능이 없으며 콘텐츠와 소스 코드가 안전하다는 보장이 없습니다. CSS 코드에 대한 지식이나 경험이 거의 없는 사용자라면 누구나 해킹할 수 있습니다.
도둑은 브라우저의 핫키를 사용하여 검사 요소에 액세스할 수도 있습니다. CTRL+SHIFT+U 및 기타 핫키를 비활성화하여 웹 사이트의 소스 코드를 보호하는 것이 가장 좋습니다.
웹 사이트에서 오른쪽 클릭을 실제로 비활성화하려면 WPShield Content Protector를 사용하십시오. 이 프로텍터는 오른쪽 클릭 메뉴를 비활성화하거나 제한하는 데 도움이 될 수 있습니다. 오른쪽 클릭 메뉴를 비활성화하는 대신 제한하면 웹 사이트의 UX에 상당한 영향을 미칩니다.
검사 요소를 비활성화하려면 다음 단계를 따르십시오.
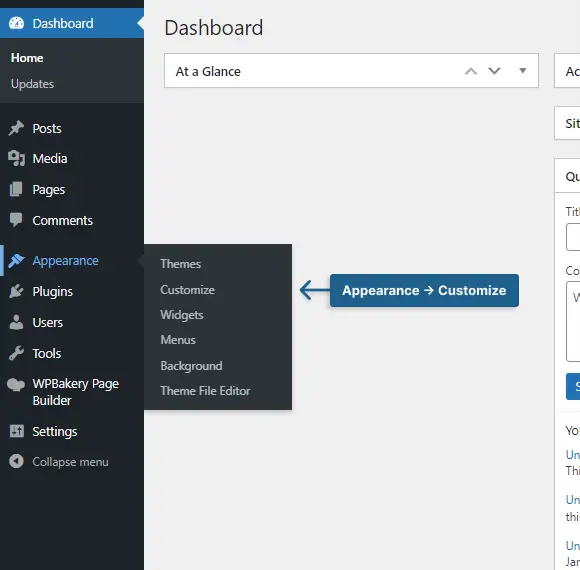
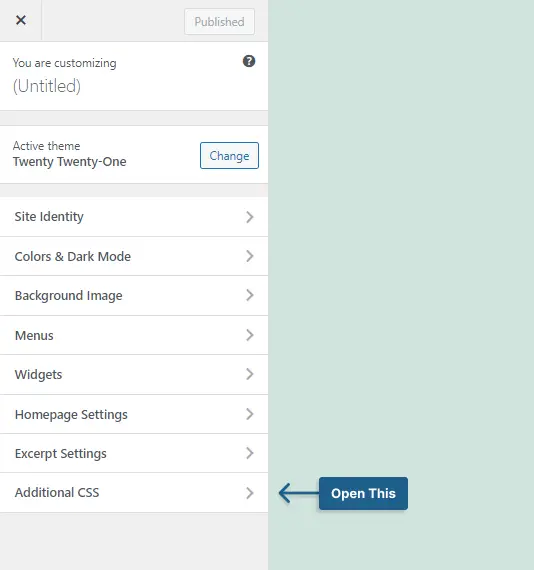
1단계: 모양 → 사용자 지정 으로 이동합니다.

2단계: 추가 CSS 를 엽니다.

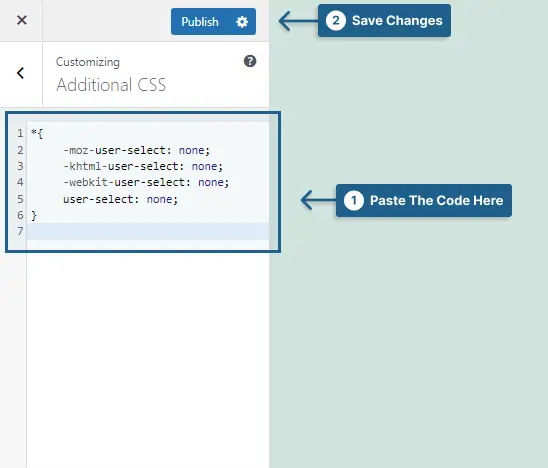
3단계: 다음 코드를 붙여넣고 변경 사항을 저장합니다.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
중요 참고 사항: 자세한 내용은 WordPress에서 오른쪽 클릭 비활성화에 대한 궁극적인 가이드를 읽을 수 있습니다.
요소 검사 비활성화에 대한 자주 묻는 질문
워드프레스에서 요소 검사를 끄는 방법에 대한 다음 자주 묻는 질문은 위험과 웹 사이트를 보호하는 방법을 더 잘 이해하는 데 도움이 되도록 제공됩니다.
"WPShield Content Protector"와 같은 플러그인을 설치하거나 테마의 functions.php 파일에 코드를 추가하면 WordPress의 검사 요소가 비활성화되고 사용자가 브라우저의 개발자 도구를 사용하지 못하게 됩니다.
완벽한 것은 아니지만 이러한 방법은 웹 사이트 방문자가 소스 코드를 보는 것을 더 어렵게 만들 수 있습니다.
WordPress에서 검사 요소를 비활성화하는 것은 사이트 보안을 강화하고 사용자가 콘텐츠를 훔치거나 사이트 코드를 변경하는 것을 방지하는 등 여러 가지 이유로 좋은 생각일 수 있습니다.
"Inspect Element Protector" 및 "Right Click Disabler"와 함께 제공되는 WPShield Content Protector는 WordPress에서 Inspect Element를 비활성화하는 데 사용할 수 있는 모든 플러그인 중에서 가장 좋은 옵션입니다.
WordPress에서 Inspect Element가 비활성화된 경우 사용자가 브라우저에서 개발자 도구에 액세스할 수 없기 때문에 사용자가 콘텐츠를 훔치거나 웹사이트 코드를 변경하기가 더 어려울 수 있습니다.
"WPShield Content Protector"와 같은 플러그인을 사용하거나 테마의 functions.php 파일에 코드를 추가하는 등 Inspect Element를 비활성화하는 것 외에 사용자가 WordPress에서 콘텐츠를 훔치는 것을 막을 수 있는 다른 방법이 있습니다.
예, WPShield Content Protector 플러그인을 사용하거나 테마의 functions.php 파일에 코드를 추가하여 WordPress의 특정 사용자에 대해서만 요소 검사를 비활성화할 수 있습니다.
이렇게 하면 신뢰할 수 있는 사용자에게 개발자 도구에 대한 액세스 권한을 부여하고 다른 사용자는 액세스하지 못하도록 할 수 있습니다.
결론
이 게시물에서는 웹 사이트 콘텐츠를 보호하기 위해 WordPress에서 Inspect Elements를 비활성화하는 것의 중요성에 대해 논의했습니다. 플러그인 및 코드 사용과 같은 다양한 방법을 살펴보고 WPShield Content Protector와 같은 플러그인 사용의 이점을 강조했습니다.
웹 사이트의 콘텐츠를 보호하는 것이 중요하며 검사 요소를 비활성화하는 것은 프로세스의 한 단계에 불과합니다. 웹 사이트 보안을 강화하려면 BetterStudio 블로그에서 WordPress 보안에 대한 더 많은 기사를 읽어보는 것이 좋습니다.
이 글을 끝까지 읽어주셔서 감사합니다. 검사 요소를 비활성화한 경험이 있거나 질문이 있는 경우 의견에 알려주십시오.
새로운 콘텐츠에 대해 가장 먼저 알고 싶다면 Facebook 및 Twitter에서 BetterStudio를 팔로우하세요.
