WordPress에서 오른쪽 클릭을 비활성화하는 방법
게시 됨: 2023-01-05웹 사이트에서 도난당한 콘텐츠의 피해자입니까? 콘텐츠를 보호하기 위해 오른쪽 클릭을 비활성화하시겠습니까?
매일 많은 웹사이트의 콘텐츠가 도난당하고 도둑들은 해당 콘텐츠로 수익을 창출하는 반면 원래 소유자는 콘텐츠가 고유하지 않기 때문에 웹사이트 순위가 낮아지더라도 신용이나 돈을 받지 못합니다.
특히 웹사이트에 원본 콘텐츠를 제공하는 경우 웹사이트 콘텐츠 보호를 고려해야 합니다.
이 기사에서는 오른쪽 클릭을 비활성화하는 것이 적합한지, 플러그인 없이 WordPress에서 오른쪽 클릭을 비활성화하는 방법 및 WordPress에서 오른쪽 클릭을 비활성화하는 방법에 대해 알아봅니다.
WordPress에서 마우스 오른쪽 버튼 클릭 비활성화의 장단점
웹사이트에서 오른쪽 클릭을 비활성화해야 하는지 여부가 확실하지 않은 경우, 귀하가 결정할 수 있도록 오른쪽 클릭 비활성화의 모든 장단점 목록을 만들었습니다.
오른쪽 클릭 메뉴 전문가 비활성화:
도둑은 간단한 마우스 오른쪽 버튼 클릭으로 게시물의 콘텐츠와 이미지를 훔칠 수 있습니다. 따라서 오른쪽 클릭 기능을 비활성화하면 웹사이트 콘텐츠를 보호할 수 있습니다.
오른쪽 클릭의 또 다른 용도는 이미지를 핫링크하는 것입니다. 이는 누군가가 자신의 이익을 위해 이미지와 호스트 리소스를 사용하고 있음을 의미합니다.
오른쪽 클릭 메뉴 비활성화:
우클릭 기능 비활성화의 가장 큰 단점은 사용자 경험(UX)입니다. 특히 웹사이트에 음식 레시피 및 DIY 콘텐츠와 같은 교육 콘텐츠가 포함되어 있는 경우.
오른쪽 클릭 메뉴의 복사 붙여넣기 기능 외에도 새 탭에서 링크 열기, 새로 고침 옵션 등과 같은 다른 많은 기능이 있습니다. WordPress에서 마우스 오른쪽 버튼 클릭을 방지함으로써 사람들이 이러한 옵션을 사용하지 못하게 하고 웹 사이트에서의 경험을 감소시킵니다.
오른쪽 클릭을 비활성화했기 때문에 많은 사용자가 웹 사이트를 떠날 수 있습니다. 따라서 콘텐츠를 보호하는 가장 실용적인 방법이 아닐 수도 있습니다.
오른쪽 클릭을 비활성화하면 웹사이트 UX에 좋지 않을 뿐만 아니라 콘텐츠를 보호하는 가장 안전한 방법도 아닙니다. 도둑은 브라우저에서 JavaScript를 비활성화하여 오른쪽 클릭을 다시 활성화할 수 있습니다.
그러나 오른쪽 클릭 메뉴를 비활성화하는 대체 기능을 제공하는 WPShield Content Protector 플러그인을 찾았습니다. 오른쪽 클릭 메뉴를 비활성화하는 것이 아니라 소스보기 및 이미지 저장과 같은 위험한 항목을 비활성화 하는 고유한 기능이 있습니다. 방문자에게 나쁜 UX를 만들지 않습니다.
WordPress에서 오른쪽 클릭을 비활성화하는 방법 [3 가지 방법]
마우스 오른쪽 버튼 클릭을 비활성화하려는 경우 워드프레스는 비활성화할 수 있는 옵션을 제공하지 않으므로 플러그인이나 사용자 지정 코드를 사용해야 합니다.
다음에서는 오른쪽 클릭을 비활성화하는 세 가지 방법을 배웁니다.
또한 보다 실용적이고 콘텐츠를 더 잘 보호할 수 있는 몇 가지 방법에 대해서는 이 문서의 뒷부분에서 알려 드리겠습니다.
방법 1: WPShield 콘텐츠 보호기 플러그인 사용(가장 안전한 방법)
플러그인은 여러 방법으로 사이트 콘텐츠를 보호하기 때문에 WordPress 웹사이트에서 목표를 달성하는 가장 쉽고 안전한 방법은 플러그인을 사용하는 것입니다. 그러나 모든 플러그인이 많은 편리한 기능을 제공하는 것은 아닙니다.
많은 콘텐츠 보호기 플러그인은 오른쪽 클릭 기능을 비활성화할 수 있습니다. 그러나 오른쪽 클릭을 비활성화하는 것 외에도 사이트의 모든 유형의 콘텐츠를 보호하기 위해 14개의 다른 보호기 모듈을 제공하는 WPShield 콘텐츠 보호기 플러그인을 소개하고 싶습니다.
더 실용적이고 웹 사이트의 UX에 영향을 미치지 않는 WPShield Content Protector Pro에서 사용할 수 있는 오른쪽 클릭 메뉴 제한 기를 사용하는 것도 고려하십시오.
WPShield Content Protector 플러그인을 사용하려면 다음 지침을 따르십시오.
1단계: WPShield Content Protector 플러그인을 다운로드합니다.
2단계: 플러그인 → 새로 추가 로 이동하여 WordPress에 플러그인을 설치합니다.
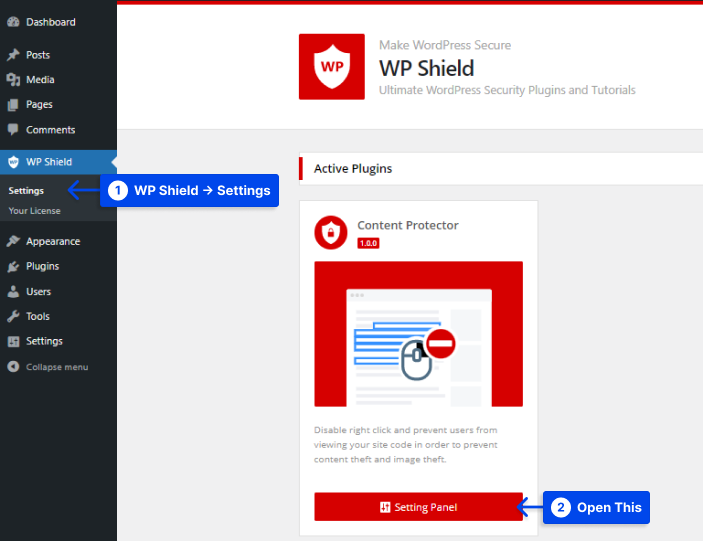
3단계: WP Shield → 설정 으로 이동하여 콘텐츠 보호기 패널을 엽니다.

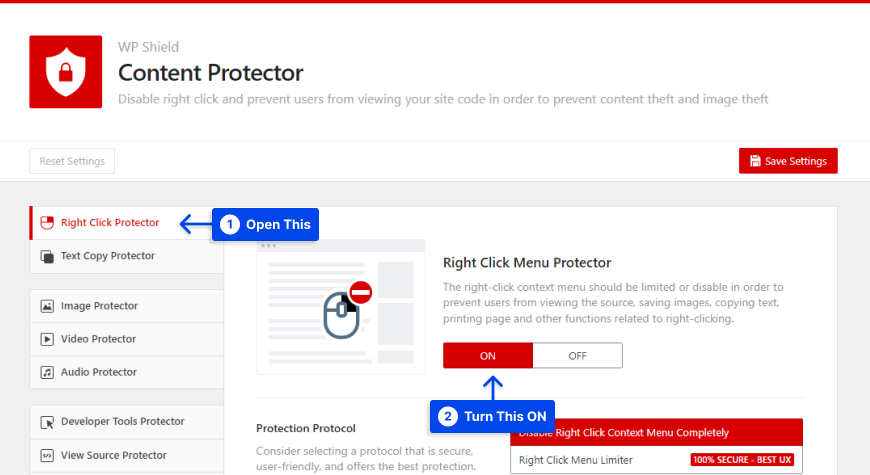
4단계: Right Click Protector를 열고 Right Click Menu Protector 를 켭니다.

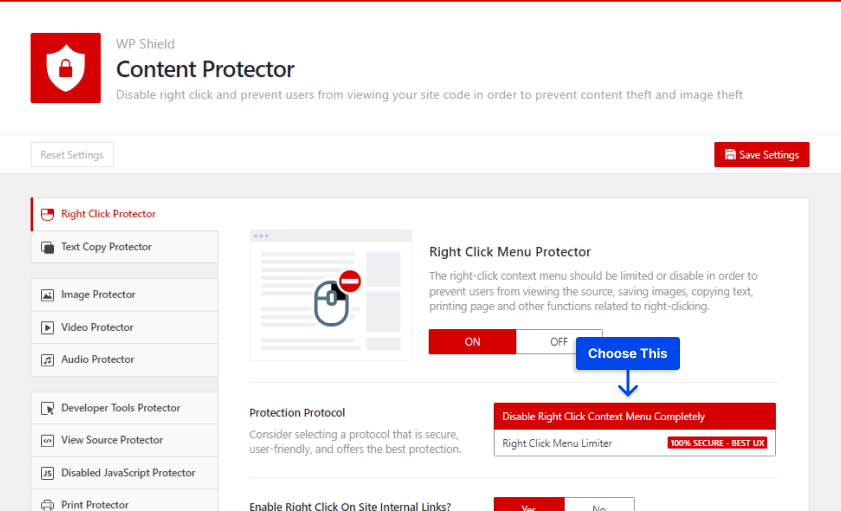
5단계: 보호 프로토콜 에서 마우스 오른쪽 버튼 클릭 컨텍스트 메뉴 완전히 비활성화 를 선택합니다.

이 옵션은 Elementor 및 모든 WordPress 테마 및 WordPress 플러그인에서 오른쪽 클릭 메뉴 비활성화도 지원합니다.
그러나 오른쪽 클릭을 완전히 비활성화하면 웹 사이트의 UX(사용자 경험)에 나쁜 영향을 미칩니다. 콘텐츠가 보호되고 시청자가 만족할 수 있도록 WPShield Content Protector Pro는 Right Click Menu Limiter 라는 고유한 기능을 제공합니다.
오른쪽 클릭 메뉴를 제한하려면 다음 단계를 따르십시오.
1단계: Right Click Protector로 이동하여 Right Click Menu Protector 를 활성화합니다.
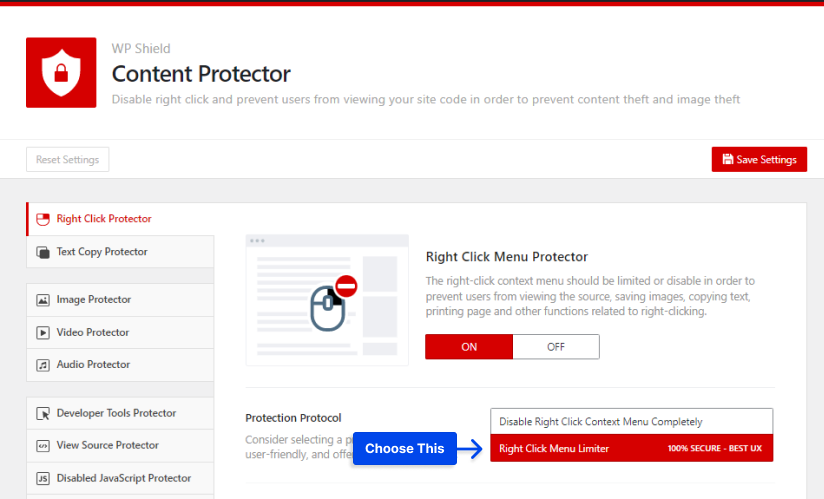
2단계: 오른쪽 클릭 메뉴 제한기를 보호 프로토콜 로 선택합니다.

이 옵션을 활성화하면 사용자가 웹사이트를 마우스 오른쪽 버튼으로 클릭할 수 있지만 "복사", "다른 이름으로 이미지 저장" 또는 "소스 보기"와 같은 항목은 오른쪽 클릭 메뉴에서 비활성화됩니다!
Right Click Menu Limiter 옵션은 WPShield Content Protector Pro 플러그인에서만 사용할 수 있으며 콘텐츠가 100% 안전하고 웹 사이트의 UX가 영향을 받지 않도록 할 수 있습니다.
콘텐츠 도둑이 오른쪽 클릭을 다시 활성화하는 가장 일반적인 방법 중 하나는 보호기 플러그인이 JavaScript 코드와 함께 작동하므로 방문자가 브라우저에서 JavaScript를 비활성화하면 콘텐츠 보호기 플러그인이 작동하지 않기 때문에 브라우저에서 JavaScript를 비활성화하는 것입니다.
그러나 WPShiled Content Protector는 JavaScipt가 비활성화된 경우 방문자가 사이트를 볼 수 없도록 하는 Disabled JavaScript Protector라는 또 다른 고유한 기능이 있습니다.
Right Click Menu Limiter 및 Disabled JavaScript Protector 는 WPShield Content Protector Pro에서만 사용할 수 있는 특정하고 고유한 옵션이며 웹 사이트 콘텐츠를 보호하는 데 도움이 될 수 있습니다.
JavaScript를 비활성화하지 않도록 웹 사이트를 보호하려면 다음 단계를 따르십시오.
1단계: WP Shield → 설정 으로 이동합니다.
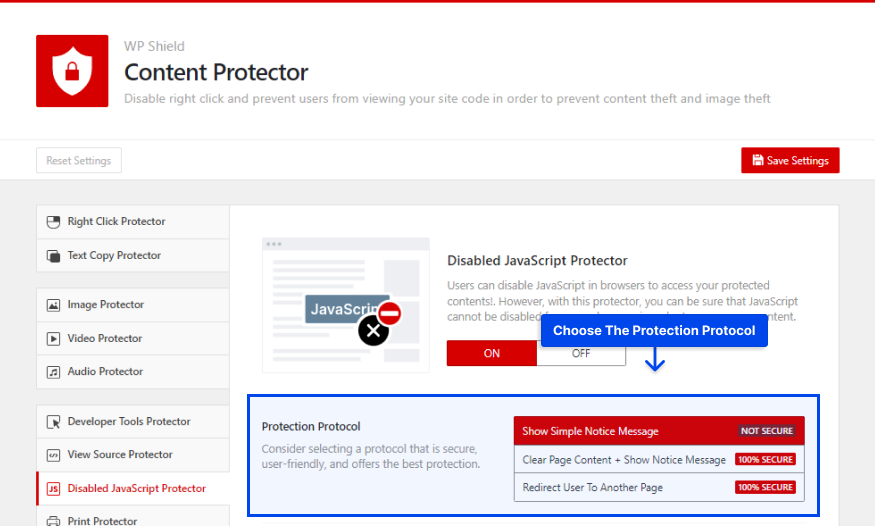
2단계: 비활성화된 JavaScript 보호기를 열고 비활성화된 JavaScript 보호기 를 켭니다.
3단계: 비활성화된 JavaScript 보호기에서는 선택할 수 있는 세 가지 방법을 제공합니다.
- 간단한 알림 메시지 표시: 간단한 알림 메시지 표시 를 보호 프로토콜로 선택할 수 있습니다. 사용자가 브라우저에서 JavaScript를 비활성화하면 웹 사이트를 계속 사용하려면 다시 활성화하라는 메시지가 표시됩니다. 사용 가능한 모든 프로토콜 중에서 가장 안전한 방법은 아닙니다.
- 페이지 내용 지우기 + 알림 메시지 표시: 페이지 내용 지우기 + 알림 메시지 표시 를 보호 프로토콜로 선택할 수 있습니다. 누군가가 브라우저에서 JavaScript를 비활성화하여 오른쪽 클릭을 활성화하려고 하면 웹 사이트의 콘텐츠가 강제로 삭제되고 알림 메시지가 표시됩니다.
- 사용자를 다른 페이지로 리디렉션: 보호 프로토콜로 사용자를 다른 페이지로 리디렉션 을 선택할 수 있습니다. 페이지로 리디렉션에서 페이지를 선택할 수 있으므로 누군가 JavaScript를 비활성화하면 선택한 페이지로 리디렉션됩니다.

이 옵션을 사용하면 JavaScript 해킹을 비활성화하지 못하도록 웹 사이트를 보호해야 합니다.
방법 2: 플러그인 없이 오른쪽 클릭 비활성화
웹사이트에서 오른쪽 클릭을 비활성화하려면 웹사이트 파일에 JavaScript 코드를 추가하기만 하면 됩니다.
이 방법은 JavaScript를 사용하므로 사용자가 브라우저에서 JavaScript를 비활성화한 경우 마우스 오른쪽 버튼을 클릭하여 콘텐츠를 복사할 수 있습니다.
아무도 JavaScript 비활성화 옵션을 사용하여 오른쪽 클릭을 사용하지 못하도록 하려면 WPShield Content Protector 를 다운로드하여 비활성화된 JavaScript 보호기 옵션을 사용하십시오.
웹사이트에 자바스크립트를 추가하려면 다음 단계를 따르세요.
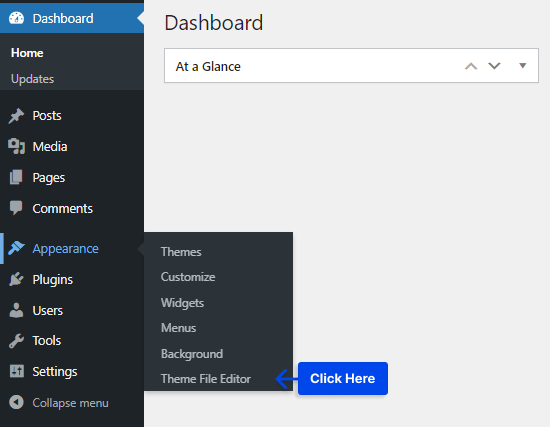
1단계: 모양 → 테마 파일 편집기 로 이동합니다.

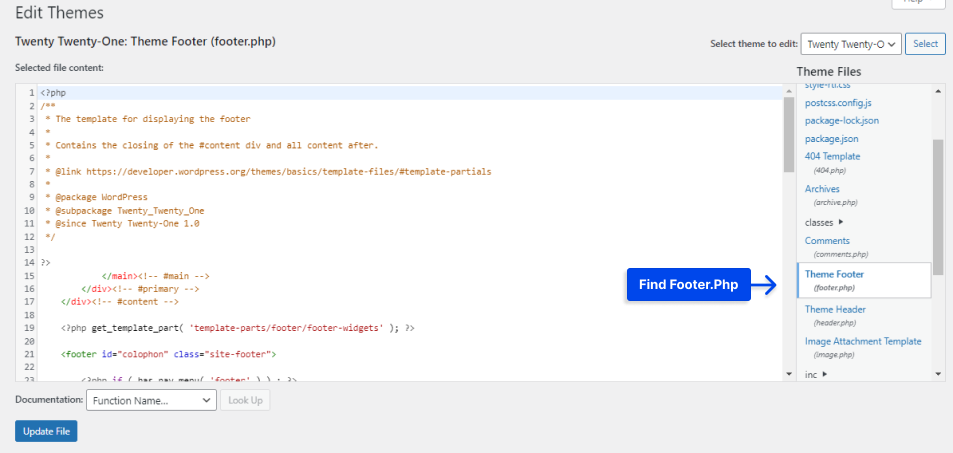
2단계: 테마 파일 에서 footer.php 파일을 엽니다.


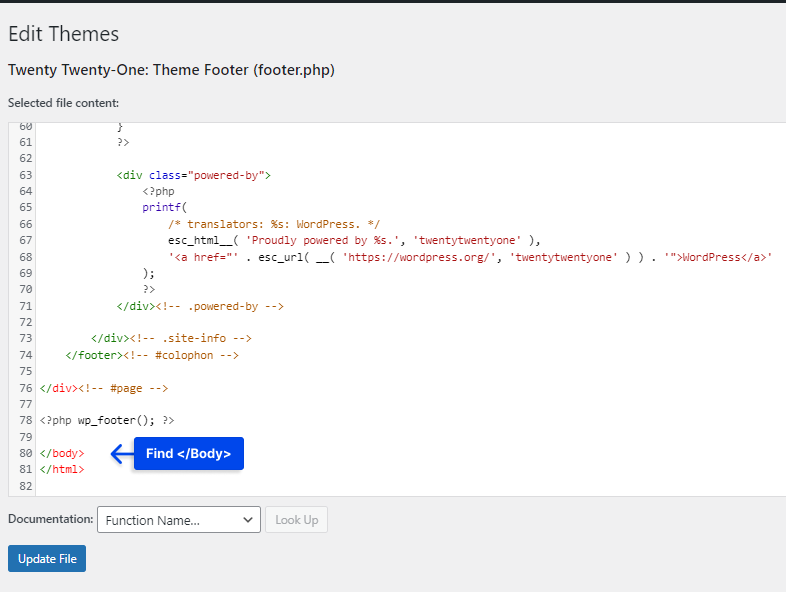
3단계: </body> 태그를 찾습니다.

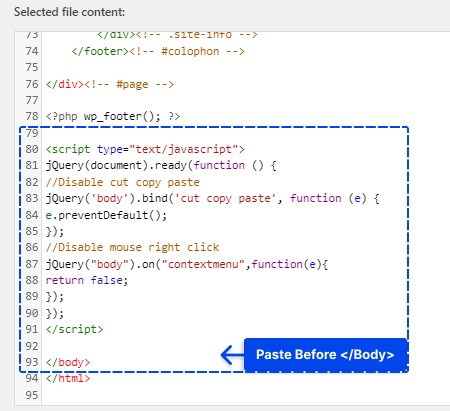
4단계: </body> 태그 앞에 다음 코드를 추가합니다.
<script type="text/javascript"> jQuery(document).ready(function () { jQuery("body").bind("cut copy paste", function (e) { e.preventDefault(); }); jQuery("body").on("contextmenu", function (e) { return false; }); }); </script>예시:

이 코드를 추가한 후에는 웹사이트에서 마우스 오른쪽 버튼 클릭과 텍스트 선택이 모두 비활성화되어야 합니다.
방법 3: CSS를 사용하여 오른쪽 클릭 비활성화
CSS 코드를 사용하여 콘텐츠를 보호할 수 있습니다. 이 코드는 반드시 오른쪽 클릭을 비활성화하지는 않지만 콘텐츠를 복사하는 데 필요한 웹 사이트의 텍스트 선택을 비활성화합니다.
CSS를 사용하여 텍스트 선택을 비활성화하는 것이 쉬운 만큼 되돌리는 것도 매우 쉽습니다. 따라서 이 방법은 콘텐츠를 제대로 보호하지 못합니다.
콘텐츠가 100% 안전한지 확인하려면 WPShield Content Protector를 사용하는 것이 좋습니다.
웹 사이트에 CSS 코드를 추가하려면 다음을 수행하십시오.
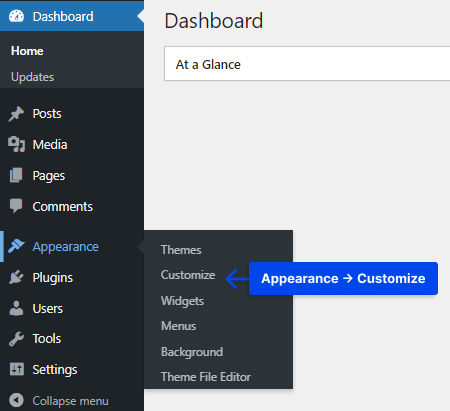
1단계: WordPress 대시보드에서 모양 → 사용자 지정 으로 이동합니다.

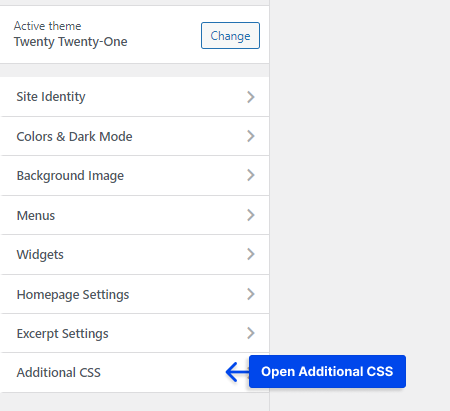
2단계: 추가 CSS 를 엽니다.

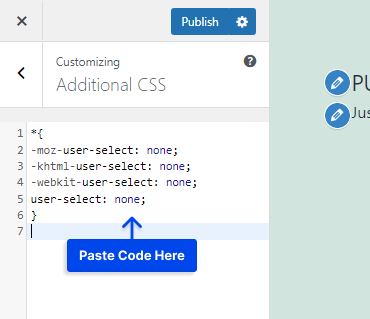
3단계: 다음 코드를 거기에 붙여넣습니다.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
이제 웹 사이트에서 텍스트 선택을 비활성화해야 합니다.
콘텐츠를 보호하는 대체 방법
특히 웹 사이트에서 이미지, 비디오 및 오디오와 같은 다양한 유형의 미디어를 사용하는 경우 사람들이 콘텐츠를 훔칠 수 있는 유일한 방법은 콘텐츠 대처가 아닙니다.
다른 사람이 귀하의 콘텐츠를 도용할 수 없도록 하려면 이 문서의 나머지 부분을 읽으십시오.
WordPress에서 핫 링크 비활성화
WordPress를 사용하면 다른 사람들이 귀하의 페이지 링크를 사용하여 iFrame Hotlinking이라는 자신의 웹사이트에 완전히 삽입할 수 있습니다.
귀하의 웹사이트를 웹사이트에 삽입하면 귀하의 콘텐츠와 WordPress 호스트 리소스를 사용하여 조회수와 수익을 얻을 수 있습니다.
웹 사이트에서 마우스 오른쪽 버튼 클릭을 비활성화하더라도 문제 없이 포함된 콘텐츠를 쉽게 복사할 수 있습니다.
WPShield Content Protector를 사용하면 iFrame Hotlinking을 쉽게 비활성화할 수 있습니다.
iFrame Hotlinking을 방지하려면 다음 단계를 따르십시오.
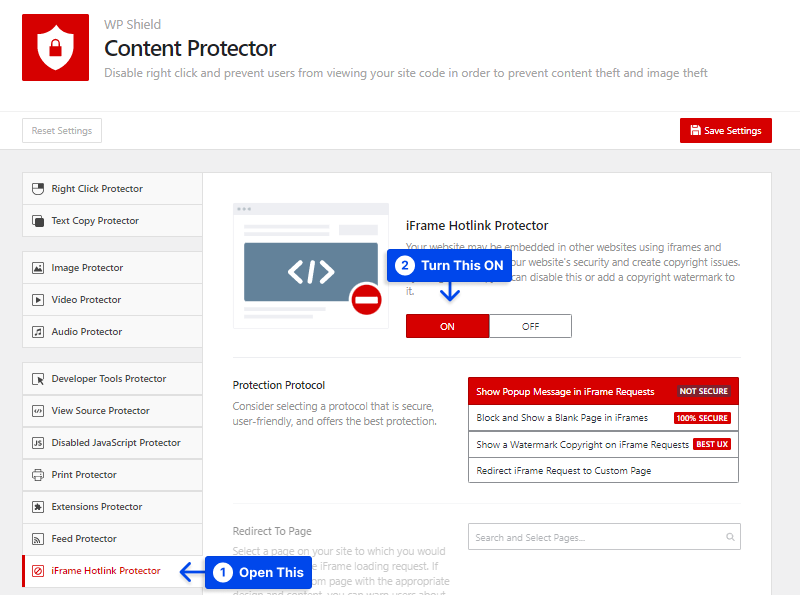
1단계: iFrame Hotlink Protector로 이동하여 iFrame Hotlink Protector 를 켭니다.

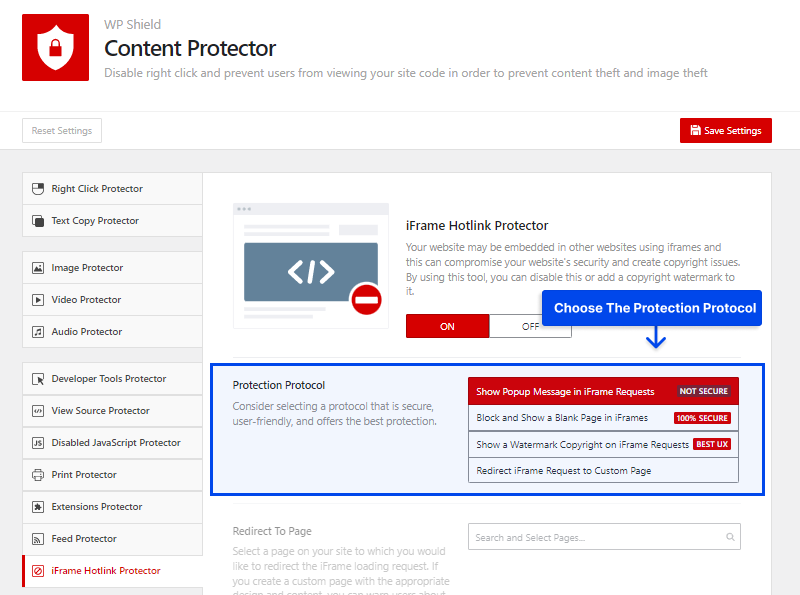
2단계: WPShield Content Protector 플러그인은 귀하의 웹사이트가 다른 웹사이트에 포함되지 않도록 보호하는 4가지 프로토콜을 제공합니다.
필요와 상황에 맞는 프로토콜을 선택하십시오.
- iFrame 요청에 팝업 메시지 표시: 보호 프로토콜로 iFrame 요청에 팝업 메시지 표시 를 선택하면 요청된 iFrame 대신 팝업 메시지가 표시됩니다.
- iFrames에서 빈 페이지 차단 및 표시: iFrames에서 차단 및 빈 페이지 표시를 보호 프로토콜로 사용하면 콘텐츠가 임베드될 때 iFrame에 아무 것도 표시되지 않습니다.
- iFrame 요청에 워터마크 저작권 표시: 보호 프로토콜로 iFrame 요청에 워터마크 저작권 표시 를 선택하면 요청한 iFrame에 워터마크가 나타납니다.
- iFrame 요청을 사용자 지정 페이지로 리디렉션 : 보호 프로토콜로 iFrame 요청을 사용자 지정 페이지로 리디렉션 을 선택하면 요청된 모든 iFrame이 페이지로 리디렉션 에서 선택한 페이지로 리디렉션됩니다.

WordPress에서 동영상 보호
웹사이트에 동영상을 추가하고 수익을 창출하고 안전하게 유지하려는 경우 다음을 사용할 수 있습니다.
WPShield Content Protector의 비디오 보호기 .
동영상이 다운로드되지 않도록 보호하려면 다음 단계를 따르세요.
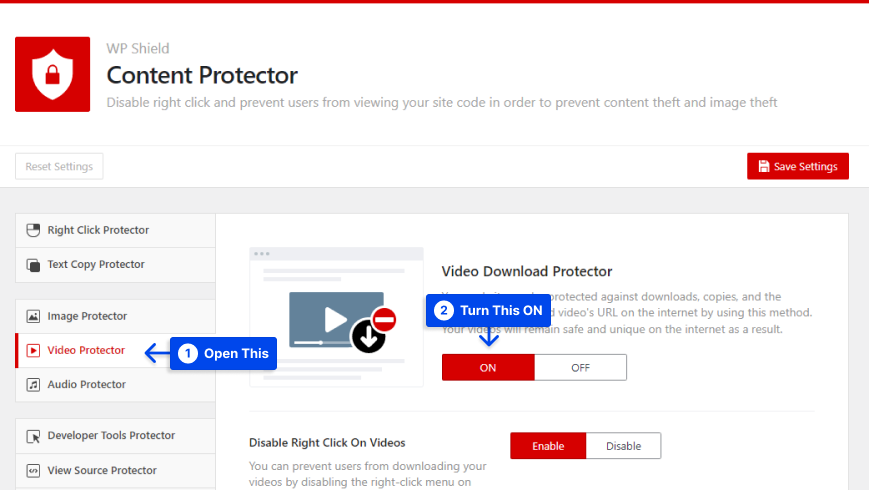
1단계: 비디오 프로텍터를 열고 비디오 다운로드 프로텍터 를 활성화합니다.

2단계: Video Download Protector는 선택할 수 있는 다양한 보안 수준을 제공합니다.
- 비디오에서 오른쪽 클릭 비활성화: 이 기능을 켜면 비디오에서 오른쪽 클릭이 비활성화되어 다운로더를 사용하여 비디오를 다운로드할 수 없습니다.
- 동영상 다운로드 버튼 제거: 대부분의 동영상 플레이어에는 기본적으로 다운로드 버튼이 있습니다. 이 옵션을 사용하면 다운로드 버튼을 삭제할 수 있습니다.
- 비디오에 대한 핫링크 보호: 비디오의 링크를 사용하여 다른 웹사이트에 비디오를 삽입할 수 있습니다. 이 옵션을 사용하면 비디오가 다른 웹사이트에 로드되는 것을 방지할 수 있습니다.
WordPress에서 이미지 보호
WordPress에 이미지를 업로드하면 사람들이 쉽게 다운로드하여 사용할 수 있습니다. 원본 사진을 만드는 경우 특히 이미지 보호가 중요합니다.
WPShield Content Protector는 웹사이트에서 이미지가 안전한지 확인하는 이미지 도난 방지 장치를 제공합니다.
웹 사이트에서 이미지를 보호하려면 다음 단계를 따르십시오.
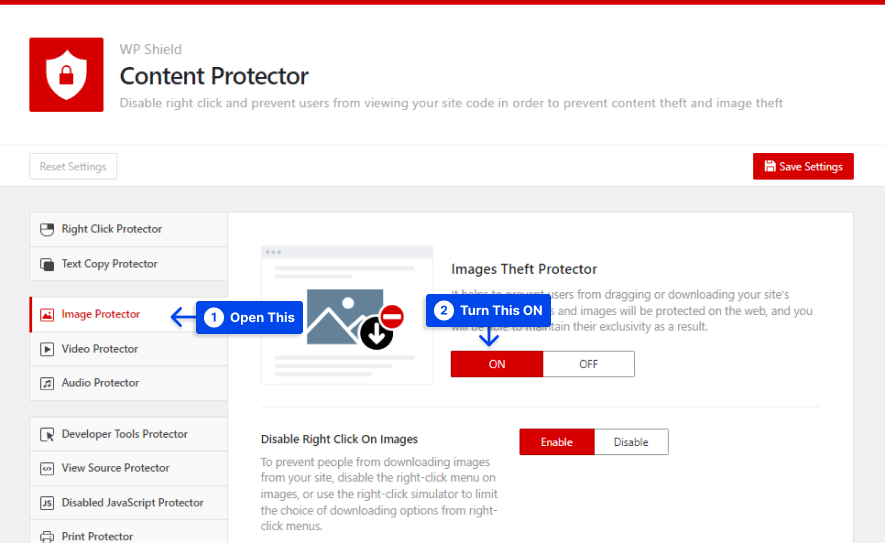
1단계: 이미지 보호 장치 를 열고 이미지 도난 방지 장치 를 켭니다.

2단계: 이미지 보호기는 선택할 수 있는 다양한 보안 수준을 제공합니다.
- 이미지 오른쪽 클릭 비활성화: WordPress에서 사진을 보호하려면 이미지 오른쪽 클릭을 비활성화 하여 아무도 다운로드할 수 없도록 합니다.
- 이미지에서 드래그 앤 드롭 비활성화: 사용자는 드래그 앤 드롭을 사용하여 사진을 쉽게 다운로드할 수 있습니다. 이 옵션을 사용하면 이미지에서 끌어서 놓기를 비활성화할 수 있습니다.
- 이미지 주변의 앵커 링크 제거: 이 옵션은 이미지 주변에 이미지의 전체 또는 더 큰 크기 버전에 대한 링크가 없는지 확인합니다.
- 이미지에 대한 핫링크 보호: 이미지의 링크를 사용하여 이미지를 다른 웹사이트에 삽입할 수 있습니다. 이 옵션을 사용하면 이미지가 다른 웹사이트에 로드되는 것을 방지할 수 있습니다.
WordPress에서 오디오 보호
웹사이트에 오디오를 업로드하면 도둑이 오디오를 다운로드할 수 있습니다. 대부분의 오디오 플레이어에는 다운로드 버튼도 있습니다.
웹사이트에서 오디오를 보호하는 방법을 찾고 있다면 WPShield Content Protector 완벽한 선택입니다.
웹 사이트에서 오디오가 안전한지 확인하려면 다음 단계를 따르십시오.
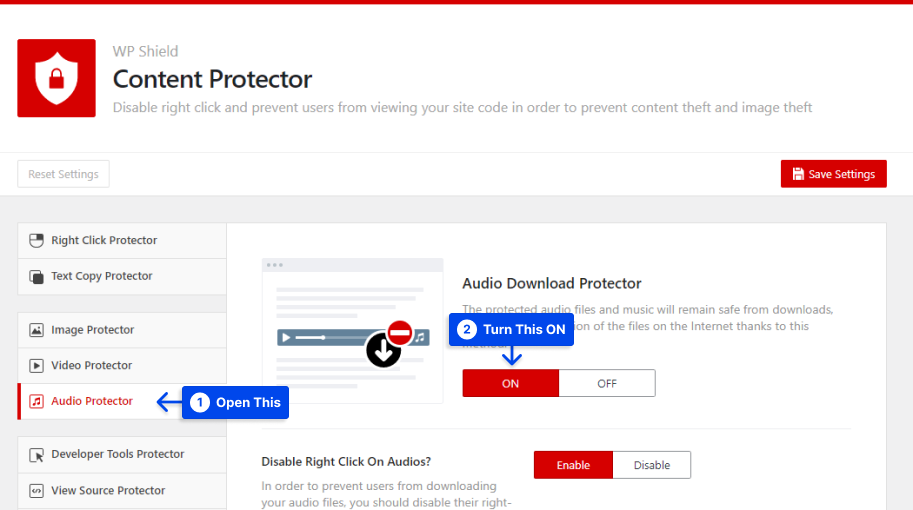
1단계: 오디오 프로텍터를 열고 오디오 다운로드 프로텍터 를 활성화합니다.

2단계: Audio Download Protector는 선택할 수 있는 다양한 수준의 보안을 제공합니다.
- 오디오에서 오른쪽 클릭 비활성화: 이 기능을 켜면 오디오에서 오른쪽 클릭이 비활성화되어 다운로더를 사용하여 노래와 오디오를 다운로드할 수 없습니다.
- 오디오 다운로드 버튼 제거: 대부분의 오디오 플레이어에는 기본적으로 다운로드 버튼이 있으며, 이 옵션을 사용하면 다운로드 버튼을 삭제할 수 있습니다.
- 오디오에 대한 핫링크 보호: 오디오 링크를 사용하여 다른 웹사이트에 오디오를 삽입할 수 있습니다. 이 옵션을 사용하면 오디오가 다른 웹사이트에 로드되는 것을 방지할 수 있습니다.
사이트에 저작권 고지 추가
웹사이트에 저작권 고지를 추가하고 시청자에게 콘텐츠가 원본임을 알릴 수 있습니다. 저작권 표시는 일부 사용자가 귀하의 콘텐츠를 복사하는 것을 방지할 수 있습니다.
예를 들어 "이 웹사이트의 콘텐츠는 소유자의 재산이며 허가 없이 사용할 수 없습니다."와 같은 저작권 텍스트를 웹사이트 콘텐츠 상단에 추가할 수 있습니다.
이미지에 워터마크 추가
이미지에 사이트 이름이나 로고를 워터마크로 표시하면 사용자가 이미지를 복사할 수 없습니다. 이렇게 하면 방문자가 비활성화된 오른쪽 클릭을 우회하고 이미지의 스크린샷을 찍는 것을 방지할 수 있습니다.
워터마크는 이미지의 품질을 손상시키지 않고는 제거할 수 없으므로 콘텐츠 도용을 방지하는 효과적인 방법으로 간주됩니다.
Image Watermark와 같은 플러그인을 사용하면 워터마크의 크기, 투명도 및 위치를 사용자 정의하고 필요한 경우 원본 이미지를 백업할 수 있습니다. 설정 → 워터마크에서 워터마크를 삽입할 위치를 선택할 수 있습니다.
자세한 내용은 최고의 WordPress 워터마크 플러그인 검토를 확인할 수도 있습니다.
카피 센트리 사용
Copysentry라는 도구를 사용하면 콘텐츠가 도난당했음을 알 수 있습니다. 정기적으로 인터넷을 검색하여 도난을 감지하는 즉시 알려줍니다.
누군가가 귀하의 콘텐츠를 허가 없이 사용하고 있음을 발견하면 DMCA 게시 중단 통지가 발행될 수 있습니다.
결론
이 문서에서는 오른쪽 클릭 비활성화를 고려해야 하는 이유, 콘텐츠 도둑을 방지하는 방법, 콘텐츠를 보호하는 대체 방법 등에 대해 설명했습니다.
콘텐츠가 100% 안전한지 확인하는 WPShield Content Protector를 사용하는 것이 좋습니다. 또한 다른 플러그인에서는 찾을 수 없는 고유한 기능을 많이 제공합니다.
이 기사를 읽어 주셔서 감사합니다. 댓글을 통해 기사에 대한 생각을 알려주십시오.
새로운 콘텐츠에 대해 알고 싶으시면 Facebook 및 Twitter에서 BetterStudio를 팔로우하세요.
