콘텐츠를 보호하기 위해 WordPress에서 오른쪽 클릭을 비활성화하는 방법
게시 됨: 2022-02-22양질의 콘텐츠를 만드는 것은 시간과 에너지를 소모하는 과정이지만 인터넷은 변덕스러운 곳이며 콘텐츠는 버튼 클릭 한 번으로 쉽게 도용될 수 있습니다. 콘텐츠 도둑을 저지하는 한 가지 방법은 WordPress 웹 사이트에서 마우스 오른쪽 버튼을 클릭하지 않도록 설정하는 것입니다.
귀하의 지적 재산권과 창작물이 약간 사용되거나 변경되어 다른 사이트에 표시되는 것을 보는 것보다 기분이 좋지 않습니다. 텍스트와 이미지 형식의 콘텐츠를 만드는 데 오랜 시간이 걸리며 물론 어떤 대가를 치르더라도 자신의 작업을 보호하기를 원할 것입니다.
다음 게시물에서는 콘텐츠가 복사되지 않도록 보호 할 수 있도록 WordPress 웹사이트에서 오른쪽 클릭을 비활성화하는 방법을 보여줍니다. 이를 두 가지 방법으로 구현하는 방법을 배우게 됩니다. 플러그인을 사용하거나 웹사이트에 수동으로 코드를 입력합니다.
웹사이트에서 오른쪽 클릭을 비활성화해야 합니까?
콘텐츠를 보호하는 방법을 찾고 있다면 WordPress에서 오른쪽 클릭 기능을 비활성화하는 것이 좋은 방법이지만 이것이 항상 최상의 솔루션입니까?
처음에는 마우스 오른쪽 버튼 클릭 보호가 간단해 보입니다. 오른쪽 클릭 기능을 비활성화하면 콘텐츠가 쉽게 복사되는 것을 방지할 수 있습니다. 이 기능이 없으면 콘텐츠 도둑이 블로그, 웹 사이트 또는 포트폴리오 사이트에서 작업을 간단히 꼬집을 수 없습니다.
정말 힘든 시나리오에서는 크레딧이나 원본 소스로 다시 연결되는 링크 없이 다른 사이트에서 귀하의 단어나 이미지를 볼 수 있습니다. 모욕을 더하여 모방하는 웹사이트가 귀하의 사이트보다 더 많은 양의 트래픽을 기록하고 어쩌면 귀하보다 더 높은 수익을 낸다면 귀하는 화를 내며 계속해서 콘텐츠를 만드는 것을 꺼릴 수도 있습니다.
반면에 오른쪽 클릭 기능을 비활성화하면 일부 사용자에게는 짜증이 날 수 있습니다. 귀하의 웹사이트를 방문하는 모든 사람이 귀하의 작업을 도용하려는 것은 아니며 일부 사용자는 다른 이유로 오른쪽 클릭 기능을 사용해야 할 수도 있습니다. 웹사이트에서 마우스 오른쪽 버튼 클릭을 비활성화하면 일부 사이트 방문자를 짜증나게 만들고 사이트에 나쁜 사용자 경험을 제공할 수 있습니다.
한 가지 명심해야 할 점은 누군가가 정말로 귀하의 콘텐츠를 복사하기를 원하면 방법을 찾을 수 있다는 것입니다. 그들은 작업의 스크린샷을 찍거나 사진 편집 도구를 사용하여 이미지를 복사하거나 가상 비서에게 텍스트 콘텐츠를 단어 그대로 복사하도록 요청할 수 있습니다.
그럼에도 불구하고 WordPress 웹 사이트에서 오른쪽 클릭을 비활성화하는 것은 좋은 억지력이며, 당신이 방문하고 있다는 교활한 메시지를 누구에게나 보냅니다.
WordPress에서 콘텐츠를 보호하고 오른쪽 클릭을 비활성화하는 방법
콘텐츠를 보호하는 데 사용할 수 있는 두 가지 방법이 있습니다. 첫 번째 방법은 플러그인을 사용하는 것이고 두 번째는 WordPress 웹사이트에 코드를 추가해야 하는 수동 방법입니다. 웹사이트를 변경하기 전에 플러그인을 사용하거나 수동으로 사이트를 백업하는 것이 좋습니다.
플러그인을 사용하여 마우스 오른쪽 버튼 클릭 비활성화
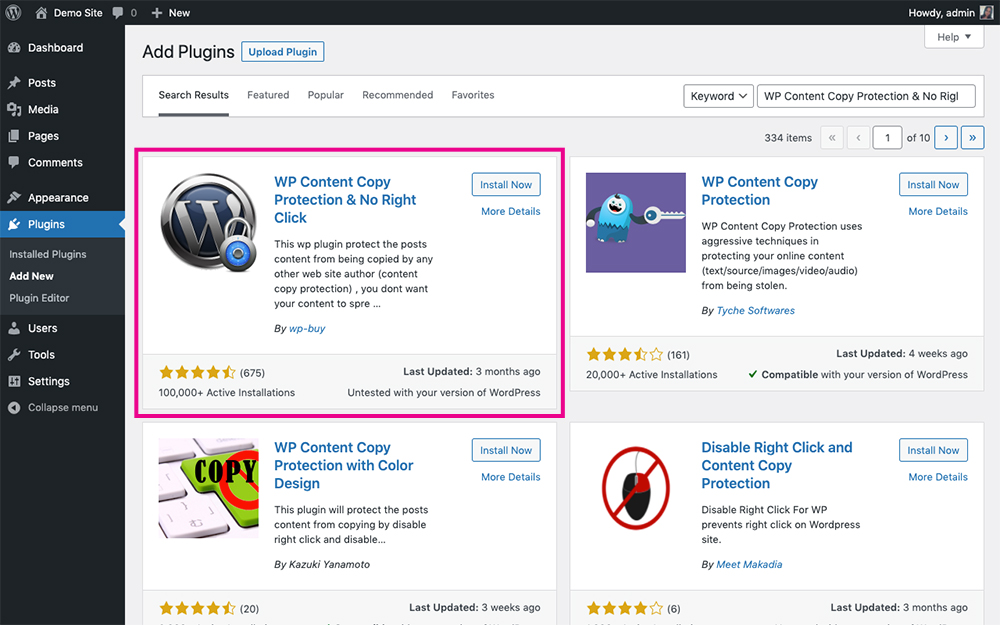
오른쪽 클릭 기능을 비활성화하는 빠르고 쉬운 방법은 플러그인을 사용하는 것입니다. 안전하고 안정적인 플러그인은 WordPress 저장소에서 제공되는 무료 플러그인인 WP Content Copy Protection & No Right Click입니다. 추가 기능이 포함된 프리미엄 유료 버전의 플러그인도 있습니다. 시작하려면 WordPress 웹사이트에 플러그인을 설치하세요.

WP 콘텐츠 복사 방지 및 오른쪽 클릭 플러그인 없음
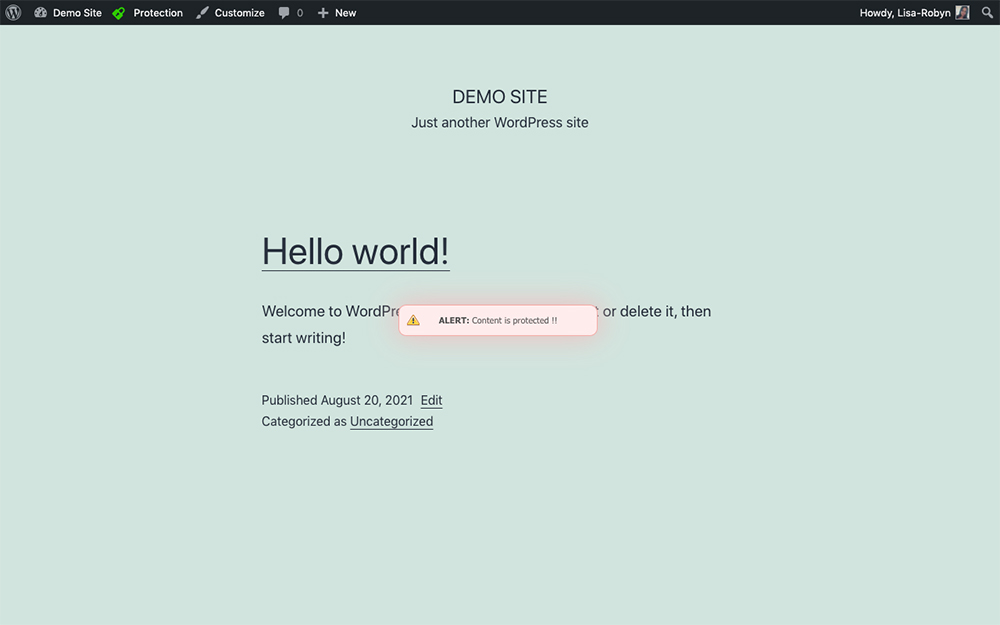
플러그인이 활성화되면 자동으로 작동하기 시작합니다. 플러그인이 작동하는지 테스트하려면 웹사이트의 프런트 엔드로 이동하여 화면의 아무 곳이나 마우스 오른쪽 버튼으로 클릭해 보십시오. 즉시 "경고: 콘텐츠가 보호됩니다"라는 경고 알림이 표시됩니다.

오른쪽 클릭이 성공적으로 비활성화되었습니다.
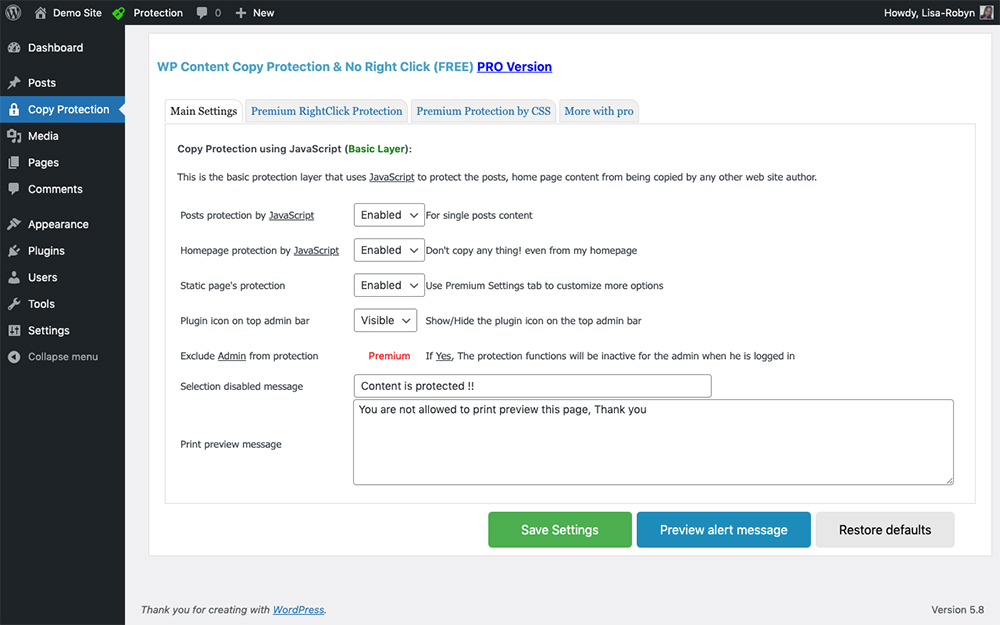
플러그인 설정을 변경해야 하는 경우 대시보드로 돌아가면 복사 방지라는 메뉴 항목이 표시됩니다. 여기에서 플러그인의 구성 세부 정보를 찾을 수 있습니다.


필요에 맞게 플러그인 설정 변경
여기에서 다음을 수행할 수 있습니다.
- 블로그 게시물, 홈페이지 또는 사이트의 정적 페이지에서 마우스 오른쪽 버튼 클릭 복사 활성화 또는 비활성화
- 관리 표시줄에서 플러그인의 녹색 잠금 아이콘을 숨기거나 표시하도록 선택합니다.
- 누군가가 콘텐츠를 복사하려고 할 때 표시되는 텍스트 변경
이것은 웹사이트의 콘텐츠를 보호하는 정말 빠르고 쉬운 방법입니다. 플러그인을 사용하지 않으려면 대신 수동 경로를 선택할 수 있습니다.
코드를 사용하여 마우스 오른쪽 버튼 클릭 비활성화
웹사이트에 다른 플러그인을 추가하는 것이 원하는 경로가 아닌 경우 사이트에 몇 줄의 코드를 추가하여 플러그인 없이 WordPress에서 마우스 오른쪽 버튼 클릭을 비활성화할 수 있습니다. 이 경로를 선택하는 경우 하위 테마를 설정, 설치 및 활성화했는지 확인하십시오.
이 코드를 웹사이트에 추가하는 세 가지 방법이 있습니다. 당신은 할 수 있습니다
- 새 페이지를 만들고 어딘가에 Divi 코드 모듈을 추가하고 거기에 코드를 입력하십시오
- Divi 테마 옵션 > 통합 탭에 "블로그의 < 헤드 >에 코드 추가"라는 옵션에서 코드를 입력합니다. "헤더 코드 활성화" 토글이 활성화되어 있는지 확인하십시오.
- 하위 테마 내의 폴더에 코드를 추가합니다. 이 방법의 경우 functions.php 파일의 스크립트 코드를 대기열에 넣어야 합니다.
더 많은 정보가 필요하세요? JavaScript 및 jQuery를 Divi에 추가하는 각 옵션을 다루는 자세한 자습서가 있습니다.
다음 코드를 복사하고 데모 텍스트를 사용자 정의로 변경하는 것을 잊지 마십시오. 다음은 실행 중인 코드의 데모 입니다.
// 저작권: Aspen Grove Studios, 2021년 8월 25일.
// GNU 일반 공중 사용 허가서에 따라 사용 허가됨, 보증 없음;
// 라이선스 링크: https://www.gnu.org/licenses/gpl-3.0.en.html
// 이미지에 대해서만 오른쪽 클릭을 비활성화합니다.
제이쿼리(함수(){
jQuery( "img").contextmenu(함수() {
alert( "여기에 사용자에 대한 사용자 정의 알림이 있습니다." ); // 경고를 표시하지 않으려면 이 줄을 삭제할 수 있습니다.
거짓을 반환합니다.
});
});
// body 요소에 대한 오른쪽 클릭을 비활성화합니다.
제이쿼리(함수(){
jQuery( "본문").contextmenu(함수() {
alert( "여기에 사용자에 대한 사용자 정의 알림이 있습니다." ); // 경고를 표시하지 않으려면 이 줄을 삭제할 수 있습니다.
거짓을 반환합니다.
});
});
// 단락에 대해서만 오른쪽 클릭을 비활성화합니다.
제이쿼리(함수(){
jQuery( "p").contextmenu(함수() {
alert( "여기에 사용자에 대한 사용자 정의 알림이 있습니다." ); // 경고를 표시하지 않으려면 이 줄을 삭제할 수 있습니다.
거짓을 반환합니다.
});
});
코드가 활성화되면 누군가가 웹사이트의 모든 페이지를 마우스 오른쪽 버튼으로 클릭하는 것을 방지할 수 있습니다.
마무리 생각
이제 사이트에서 오른쪽 클릭을 비활성화하는 방법을 알았으므로 콘텐츠를 도난 및 복사로부터 보호할 수 있습니다. 사람들은 교활하며 누군가가 귀하의 콘텐츠를 심하게 꼬집고 싶다면 방법을 찾을 것입니다. 또한 텍스트 콘텐츠의 관점에서 볼 때 귀하의 URL이 최초로 콘텐츠를 게시한 경우 검색 엔진은 귀하의 URL이 원본 소스임을 알 만큼 충분히 똑똑하며 모방 콘텐츠가 포함된 모든 URL은 중복 콘텐츠로 처벌됩니다.
이 게시물이 도움이 되었기를 바랍니다! 이전에 웹사이트에서 마우스 오른쪽 버튼 클릭 기능을 비활성화한 적이 있습니까? 있다면 아래 의견 섹션에 알려주십시오!
