WooCommerce 가변 제품 가격 숨기기/비활성화 방법(코드 제공)
게시 됨: 2023-07-20새 후드티를 구입하기 위해 다른 온라인 상점을 서핑하고 있다고 가정합니다. 운 좋게도 당신은 당신이 찾고 있던 것을 찾았습니다. 자, 다음으로 눈에 띄는 것은 무엇입니까? 가격!
이제 예산보다 높은 가격대가 보이면 그 제품 구매를 주저하게 됩니다. 제품에 변형이 있으므로 판매자가 범위를 제공했습니다. 예를 들어 좋아하는 후드티는 빨간색과 검은색 2가지 색상이 있습니다. 판매자는 빨간색에 대해 더 많은 비용을 청구하고 있습니다.
당신과 같은 일부 구매자는 검정색을 사고 싶어 할 수도 있지만 가격대 때문에 혼란스러울 것입니다. 색상을 선택하지 않으면 실제 가격을 알 수 없습니다 !
당신이 가게 주인이라면 역심리학을 이용해 비슷한 시나리오를 추측할 수 있다. 따라서 더 높은 범위를 지정하면 고객은 반드시 제품 페이지에서 이탈하고 잠재적인 판매를 잃게 됩니다.
따라서 일반적인 전략은 범위의 최소 가격을 표시하는 것입니다. WooCommerce 상점 소유자라면 가변 제품의 가격대 형식을 수정할 수 없습니다. 슬프지만 사실입니다!
이런 상황에서 벗어나실 수 있도록 오늘은 우컴스 가변상품의 가격대를 쉽게 숨길 수 있는 방법을 알려드리겠습니다. 자, 시작하겠습니다!

가변 제품의 WooCommerce 가격 범위 이해

WooComerce에는 많은 유형의 제품이 있습니다. 가변 상품은 그 중 하나이며 다양한 변형이 있는 상품을 판매하려고 할 때 중요한 역할을 합니다.
WooCommerce 덕분에 동일한 제품의 변형을 만들 수 있습니다. 즉, 다양한 크기, 색상, 무게 등으로 단일 제품을 생성할 수 있습니다. 그 외에도 다양한 제품에 대해 다른 가격을 설정할 수 있습니다.
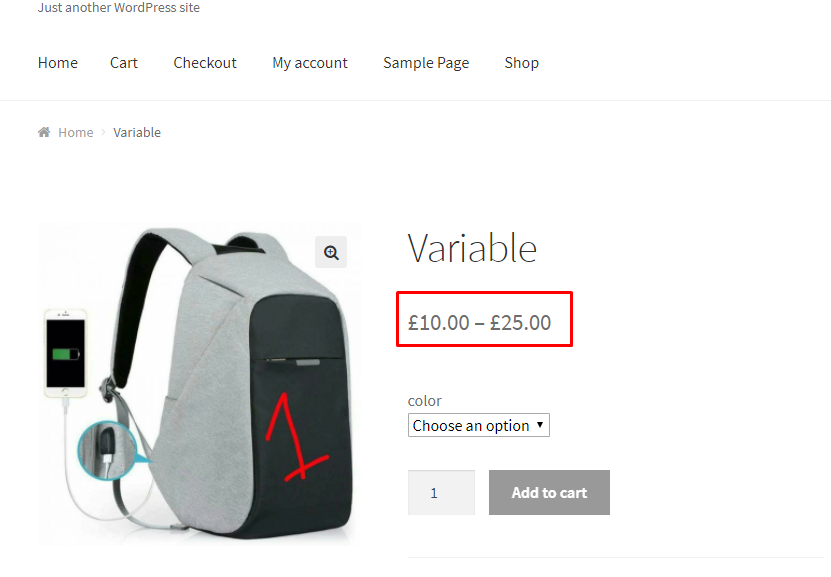
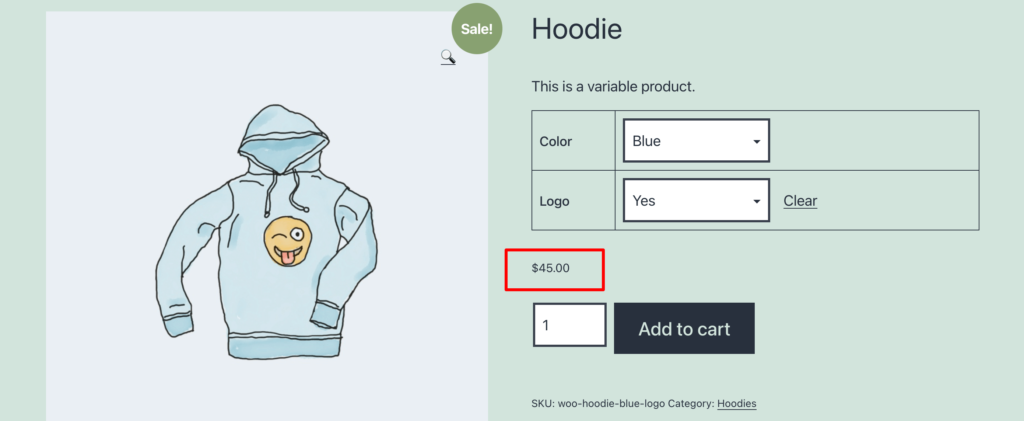
따라서 가격이 여러 개인 가변 상품을 생성하면 해당 상품의 가격이 상품 페이지에 범위로 표시됩니다. 가격이 다른 가변 제품을 생성하면 다음 스크린샷과 같은 가격 범위가 제품 페이지에 표시됩니다.

공급업체가 가변 제품에 대해 설정한 가격 범위를 공유하지 않는 것이 일반적입니다. 불행히도 WooCommerce는 설정에서 가격 범위를 수정할 수 없습니다. 그렇다면 그러한 시나리오에서 어떻게 하시겠습니까?
이 경우 약간의 수정이 필요합니다. 이 수정은 매우 간단하므로 걱정하거나 두려워할 필요가 없습니다. 몇 줄의 코딩으로 쉽게 가격대를 변경할 수 있습니다 . 여기에서는 사용할 수 있는 간단한 코드를 제공합니다. 이것은 WooCommerce 가격 범위를 숨기는 데 도움이 됩니다.
WooCommerce 가변 제품의 가격 범위를 숨기는 방법
기본 테마 또는 하위 테마를 사용하여 이러한 변경을 수행할 수 있습니다. 항상 하위 테마를 사용하는 것이 좋습니다. 실수로 실수를 하더라도 기본 디자인에 영향을 미치지 않도록 합니다.
이제 자식 테마가 없는 경우 자식 테마 만들기에 대한 단계별 자습서를 따라 자식 테마를 만들 수 있습니다.
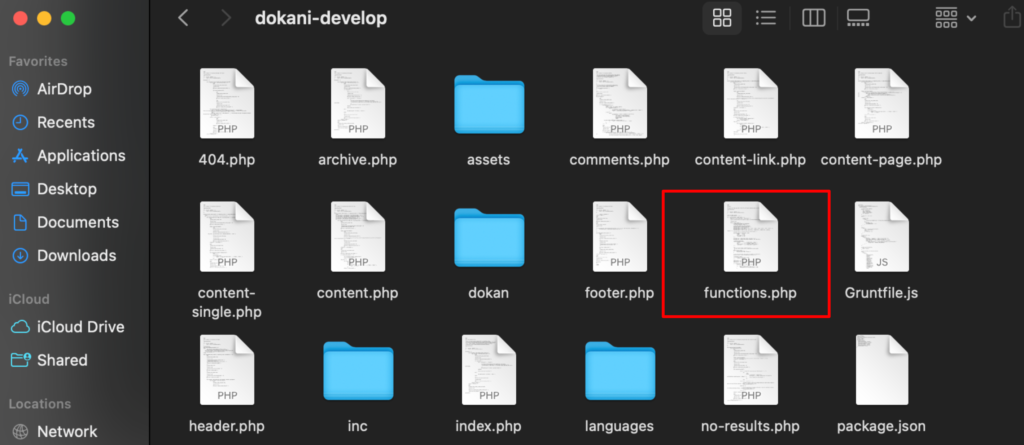
차일드 테마 생성 후 function.php 파일에 접근하여 파일을 수정합니다.
파인더 또는 폴더로 이동하여 WP-Content–> Themes–> Your Child Theme Name–> functions.php 파일 열기 로 이동합니다.
기본 테마를 편집하는 경우 WP-Content–> Themes–> Theme Name –> functions.php 파일 열기 로 이동합니다.

이제 아래 코드를 복사하여 functions.php 파일 맨 아래에 붙여넣습니다.
function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );코드를 붙여넣은 후 저장하는 것을 잊지 마세요. 그런 다음 웹 사이트를 새로 고치고 변경 사항을 확인하십시오.


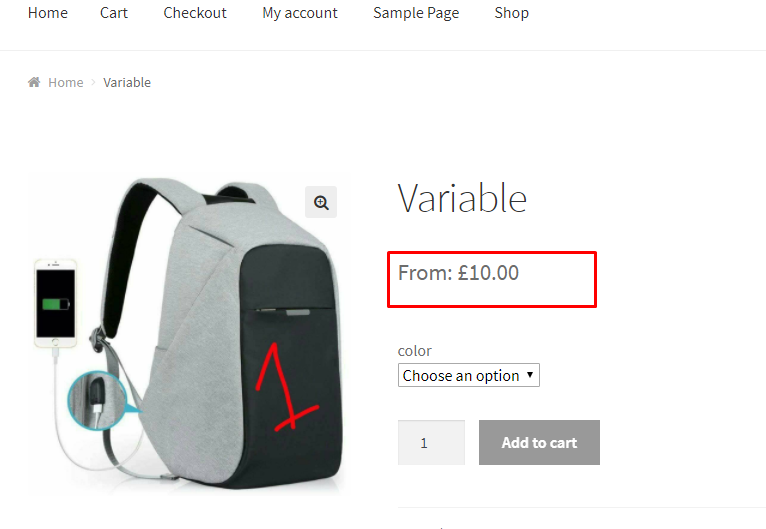
이제 단일 가격이 적용됩니다. 여기에 WooCommerce 가변 제품의 최저 가격을 표시했습니다 . 고객이 다른 가격의 다른 변형을 선택하면 카트에 추가 버튼 위에 표시됩니다.
보너스: WooCommerce 가변 제품 가격에서 "From: $X" 부분을 제거하는 방법
위 이미지에서 빨간색으로 표시된 지점에 초점을 맞춥니다. "시작: €10.00"이 보이시죠? 이 부분을 숨기고 싶다면 그렇게 할 수도 있습니다.
이렇게 하려면 functions.php 파일 끝에 다음 코드 스니펫을 추가합니다.
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }파일을 저장하는 것을 잊지 마십시오. 그런 다음 웹 사이트를 새로 고치고 변경 사항을 확인하십시오.

축하해요! 이제 WooCommerce 가변 제품에 대한 최저 가격만 성공적으로 표시하고 있습니다.

WooCommerce 가변 제품 가격 비활성화 - 빠른 요약
이제 WooCommerce 가변 제품의 가격 범위를 숨기는 방법을 알았습니다. 지침을 따르고 WooCommerce 상점에서 가격 범위를 제어하십시오.
WooCommerce 가변 제품 가격을 수정하는 동안 다음을 확인하십시오.
- 하위 테마를 사용 중입니다(필수는 아니지만 권장됨).
- 조심스럽게 코드를 복사하여 올바른 파일에 붙여넣습니다.
- 항상 변경 사항을 저장하고 결과를 보려면 사이트를 새로 고칩니다.
즉, 주제와 관련하여 혼동이 있는 경우 주저하지 말고 여기에 의견을 말하십시오. 우리는 항상 귀하의 피드백에 감사드립니다. 감사합니다.
