WordPress 웹 사이트에서 사용하는 테마 및 도구를 찾는 방법(3가지 방법)
게시 됨: 2022-03-15개발자는 아름다운 테마와 효과적인 기능으로 웹사이트를 에뮬레이트하고 싶을 수 있습니다. 그러나 웹사이트에서 어떤 도구를 사용하고 있는지 모르는 경우 해당 기능을 클라이언트 사이트에 적용하기 어려울 수 있습니다.
다행히도 웹 사이트의 테마와 기타 도구를 식별할 수 있는 몇 가지 쉬운 방법이 있습니다. 이 정보를 학습하면 클라이언트 웹사이트에 올바른 테마 , 플러그인 또는 타사 확장을 구현하여 사용자 경험과 디자인을 개선할 수 있습니다.
이 게시물에서는 웹 사이트에서 사용되는 도구를 찾고자 하는 이유에 대해 설명합니다. 그런 다음 세 가지 다른 방법을 사용하여 이 작업을 수행하는 방법을 보여 드리겠습니다. 시작하자!
WordPress 웹사이트에서 사용하는 도구를 찾고자 하는 이유
WordPress 디렉토리를 탐색하든 ThemeForest와 같은 타사 플랫폼을 탐색하든 웹사이트를 사용자 정의할 수 있는 수천 가지 방법이 있습니다. 사용 가능한 많은 테마와 플러그인 중에서 선택할 수 있으므로 가장 효과적인 옵션을 찾기가 어려울 수 있습니다.
이 문제를 해결하는 한 가지 방법은 좋아하는 웹사이트에서 영감을 얻는 것입니다. 구축 중인 웹사이트에서 원하는 특정 기능을 구현하기 위해 개발에 사용된 특정 테마, 플러그인 또는 확장을 식별할 수 있습니다.
웹 사이트의 기능에 감탄하는 경우 테마의 결과일 수 있습니다. 동일한 것을 사용하여 사용자 경험을 개선하거나 속도를 높이거나 보안을 추가할 수 있습니다. 또한 가벼운 코딩으로 테마를 적용하는 것이 모바일 친화적인 웹사이트를 만드는 열쇠가 될 수 있습니다.
마찬가지로 플러그인은 WordPress 웹사이트에 다양한 유형의 유용한 기능을 추가합니다. 그러나 웹 사이트의 프론트 엔드에서 기능을 볼 때 어떻게 구현되었는지 모를 수 있습니다. 이것은 사이트의 플러그인을 식별하기 위해 도구를 사용하는 것을 고려할 때입니다.
마지막으로 웹 사이트의 타사 확장을 정확히 찾아낼 수 있습니다. 일부 사이트는 특정 CDN(콘텐츠 전송 네트워크), 외부 호스팅 JavaScript, 보안 도구 또는 광고 네트워크를 사용합니다. 이러한 요소를 식별하면 클라이언트 웹 사이트의 성능, 보안 및 기능을 개선하는 데 도움이 될 수 있습니다.
WordPress 웹 사이트에서 사용하는 테마 및 도구를 찾는 방법(3가지 방법)
마음에 드는 웹사이트를 찾았다면 개발 과정에서 어떤 도구가 사용되었는지 알아볼 차례입니다. 웹사이트의 프런트 엔드에서 WordPress 테마, 플러그인 및 타사 확장을 식별할 수 있는 다양한 방법에 대해 논의해 보겠습니다.
1. 소스코드 확인
WordPress 웹 사이트에서 사용하는 도구를 식별하는 한 가지 방법은 소스 코드를 보는 것입니다. 먼저 평가하려는 웹사이트로 이동합니다. 그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭하고 페이지 소스 보기 를 선택합니다.

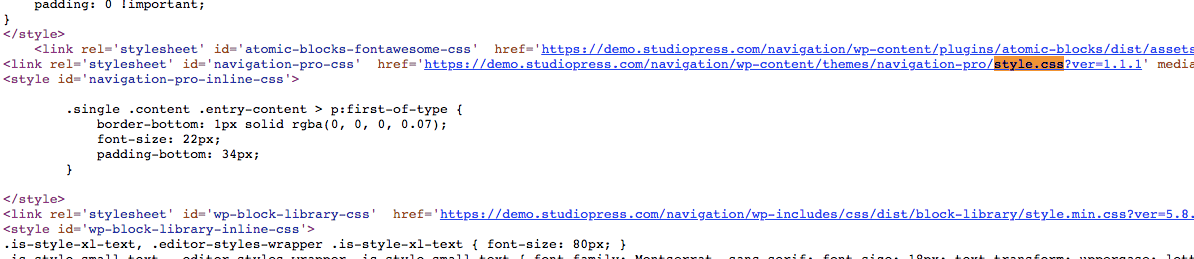
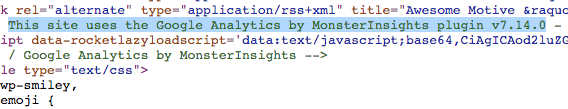
그러면 새 탭에서 소스 코드가 열립니다. 테마를 식별하려면 style.css 를 검색해야 합니다.

일부 웹사이트에서 테마 이름은 "id=" 뒤에 나열됩니다. 그러나 CSS 파일 링크를 클릭하여 고급 정보에 액세스할 수도 있습니다.

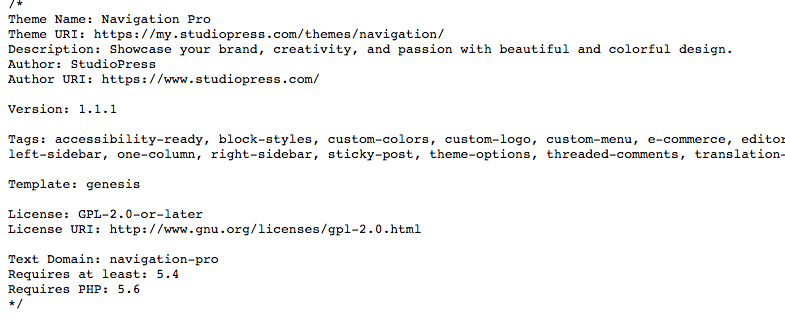
그러면 테마의 이름, 작성자, 버전 및 설명이 표시됩니다. 거기에서 테마 소스로 이동하여 다운로드할 수 있습니다.
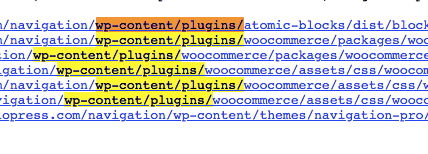
소스 코드 페이지로 돌아가면 웹사이트에서 사용 중인 플러그인도 확인할 수 있습니다. 이렇게 하려면 wp -content/plugins/를 검색하고 바로 뒤에 오는 이름을 찾으십시오.

웹사이트 소유자는 자신의 코드를 남기는 플러그인을 사용하고 있을 수 있습니다. 이를 식별하려면 HTML 주석인 녹색 텍스트를 찾으십시오.

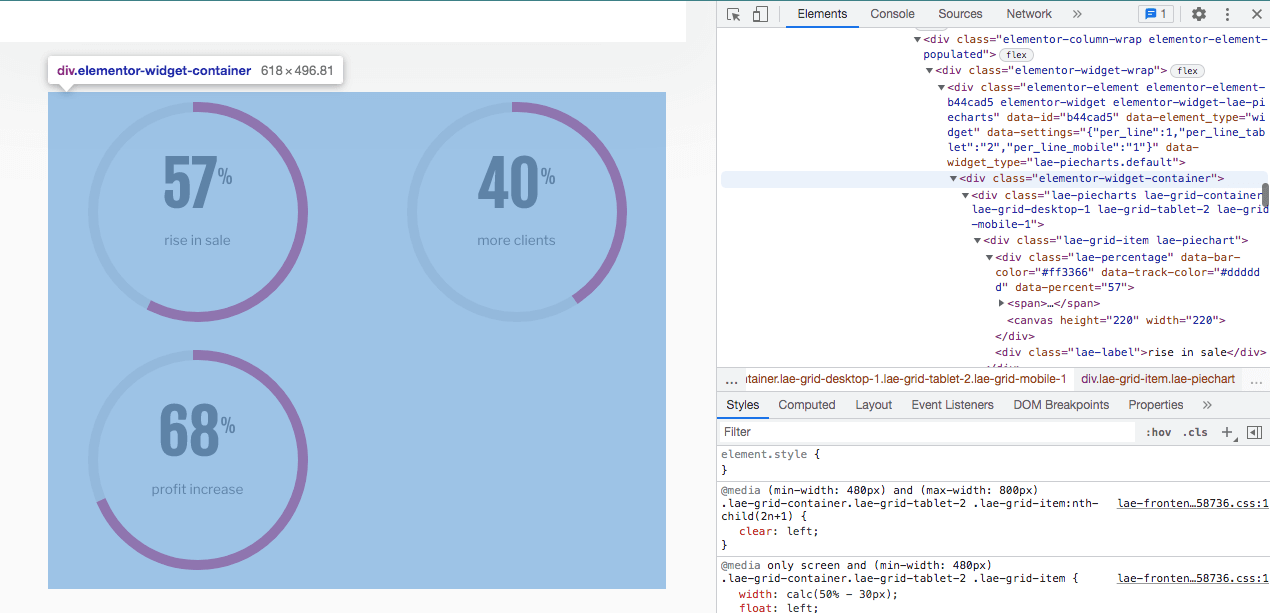
웹사이트에서 특정 기능을 찾은 후 해당 기능을 마우스 오른쪽 버튼으로 클릭하고 검사 를 선택할 수 있습니다. 그러면 코딩 정보가 나타납니다. "class=" 또는 "id=" 뒤에 사용 중인 도구의 이름이 표시됩니다.

위의 예에서 이 웹사이트는 Elementor를 페이지 빌더로 사용하고 있었습니다. 페이지에 표시되는 파이 차트의 코딩을 검사하여 컨테이너 요소를 사용하여 해당 기능이 만들어졌음을 발견했습니다.
2. 타사 플랫폼 사용
웹사이트의 코딩을 통해 검색하고 싶지 않다면 타사 플랫폼을 사용해 볼 수 있습니다. BuiltWith와 같은 웹사이트 프로파일러를 사용하면 URL을 입력하기만 하면 페이지에 대한 자세한 정보를 얻을 수 있습니다.

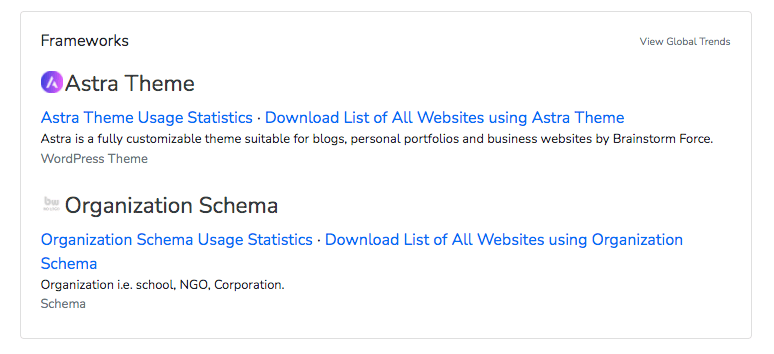
특정 웹사이트를 검색하면 BuiltWith에서 기술 프로필을 제공합니다. 이 탭에서 사이트의 콘텐츠 관리 시스템, 페이지 빌더 및 웹 호스팅에 대한 일반 정보에 액세스할 수 있습니다. Frameworks 아래에서 WordPress 테마를 볼 수 있습니다.

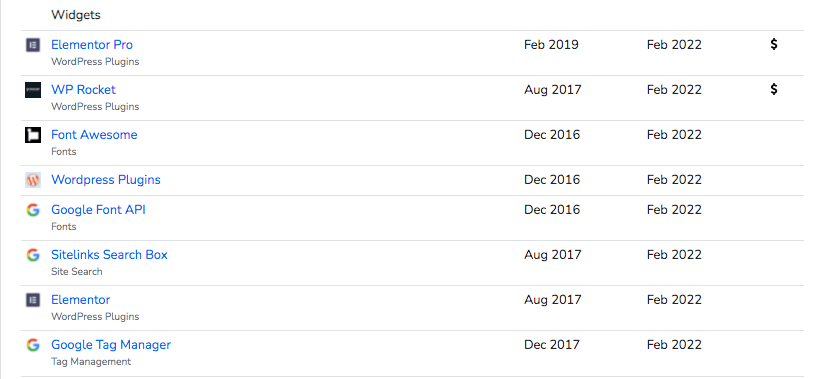
상세 기술 프로필 에서 웹사이트에서 사용 중인 특정 플러그인을 찾을 수 있습니다. 이 예에서는 웹 사이트가 Elementor Pro와 WP Rocket을 모두 사용하는 것으로 나타났습니다.


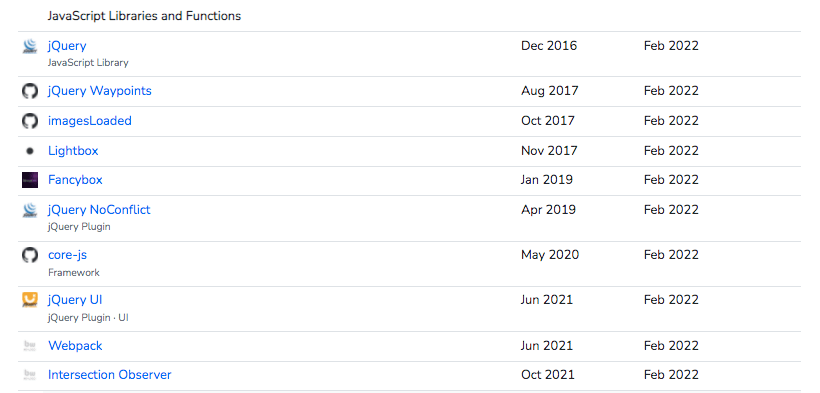
이 페이지를 아래로 스크롤하면 웹사이트의 JavaScript 라이브러리 및 기능 에 대한 정보도 찾을 수 있습니다. 또한 BuiltWith는 SSL 인증서, 웹 호스팅 제공업체 및 웹 서버와 같은 보안 도구를 감지할 수 있습니다.

이 데이터를 사용하여 클라이언트의 웹사이트에서 구현할 기능을 결정할 수 있습니다. 필요에 따라 유용하다고 생각되는 요소를 선택하고 선택할 수 있습니다.
테마 및 플러그인에 대한 정보만 필요한 경우 What WordPress Theme Is That과 같은 보다 기본적인 도구 사용을 고려할 수 있습니다. 이것은 간단한 기능을 식별하는 온라인 탐지기입니다(WordPress 웹사이트에서만):

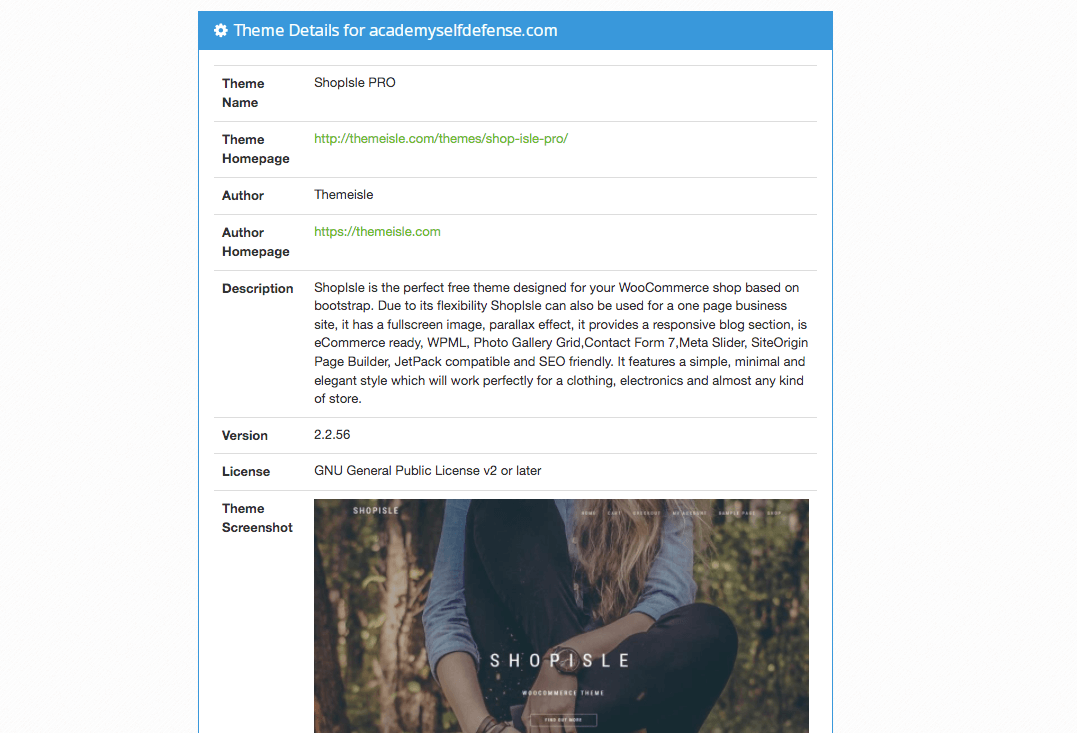
웹 사이트의 URL을 입력하면 What WP Theme Is That에서 테마의 이름, 작성자 및 설명을 제공합니다. 각 링크를 클릭하여 테마에 액세스할 수도 있습니다.

다음으로 감지된 플러그인 목록을 볼 수 있습니다. 각 플러그인에서 추가 정보 를 선택하면 WordPress 다운로드 페이지로 이동합니다.
타사 감지기 도구가 WordPress 웹사이트의 모든 플러그인을 식별하지 못할 수 있음을 기억하는 것이 중요합니다. 또한 사용자 지정 테마를 인식하지 못할 수 있습니다.
3. 확장 프로그램 설치
더 빠른 웹사이트 분석을 위해 브라우저에 확장 프로그램을 추가하는 것을 고려할 수 있습니다. 이렇게 하면 모든 웹사이트를 방문하고 확장 프로그램을 클릭하여 도구를 감지할 수 있습니다.
예를 들어 WPSNIFFER는 웹사이트의 테마를 식별하는 데 유용한 Chrome 확장 프로그램입니다. 활성 테마만 감지할 수 있지만 사용하기 매우 쉽습니다.

시작하려면 Chrome 웹 스토어로 이동하여 확장 프로그램을 설치하세요. 그런 다음 웹 사이트를 분석할 때마다 브라우저에서 해당 아이콘을 클릭할 수 있습니다.

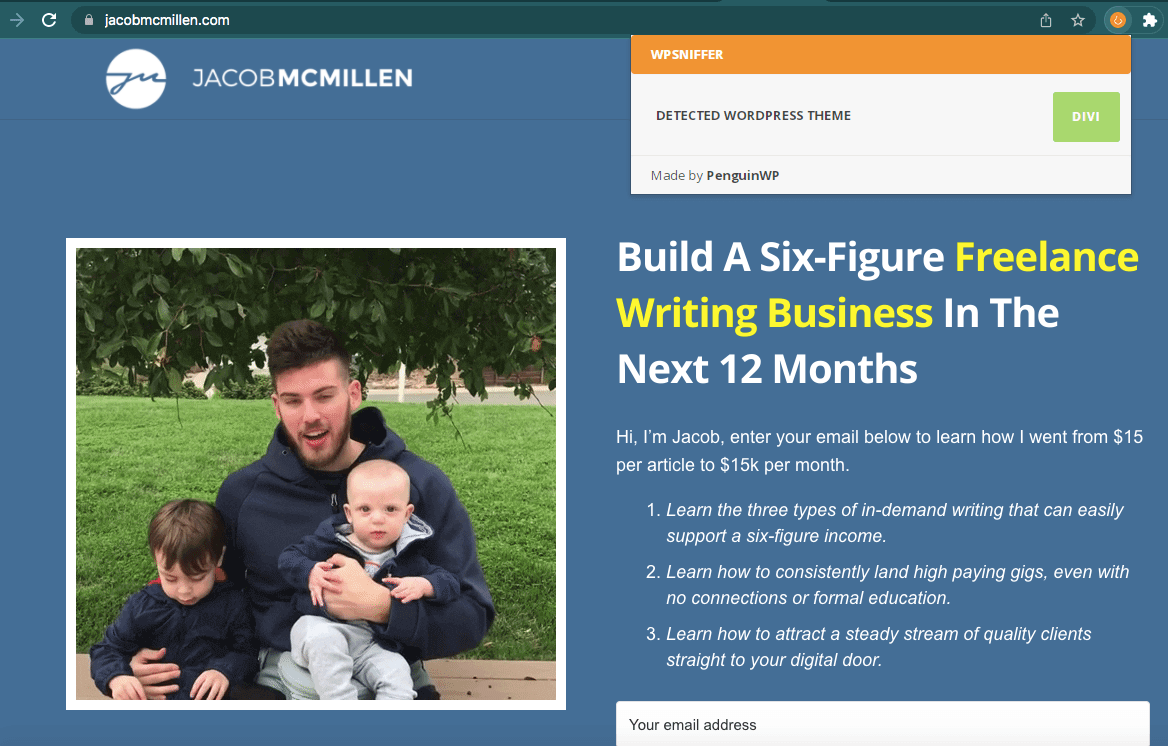
WPSNIFFER는 활성 테마의 이름을 제공합니다. 클릭하면 테마의 다운로드 페이지로 이동할 수 있습니다(사용 가능한 경우).
그러나 웹 사이트의 테마보다 웹 사이트에 대한 더 자세한 정보가 필요할 수 있습니다. 웹사이트의 기술을 자세히 살펴보려면 Wappalyzer를 사용하는 것이 좋습니다.

Wappalyzer는 모든 웹사이트에 대한 상세한 기술 프로필을 제공하는 확장 프로그램입니다. 이 도구를 사용하여 웹사이트의 CMS, 프레임워크, JavaScript 라이브러리 등을 식별할 수 있습니다. 실제로 Wappalyzer는 1,000개 이상의 다양한 웹사이트 기술을 발견할 수 있습니다.
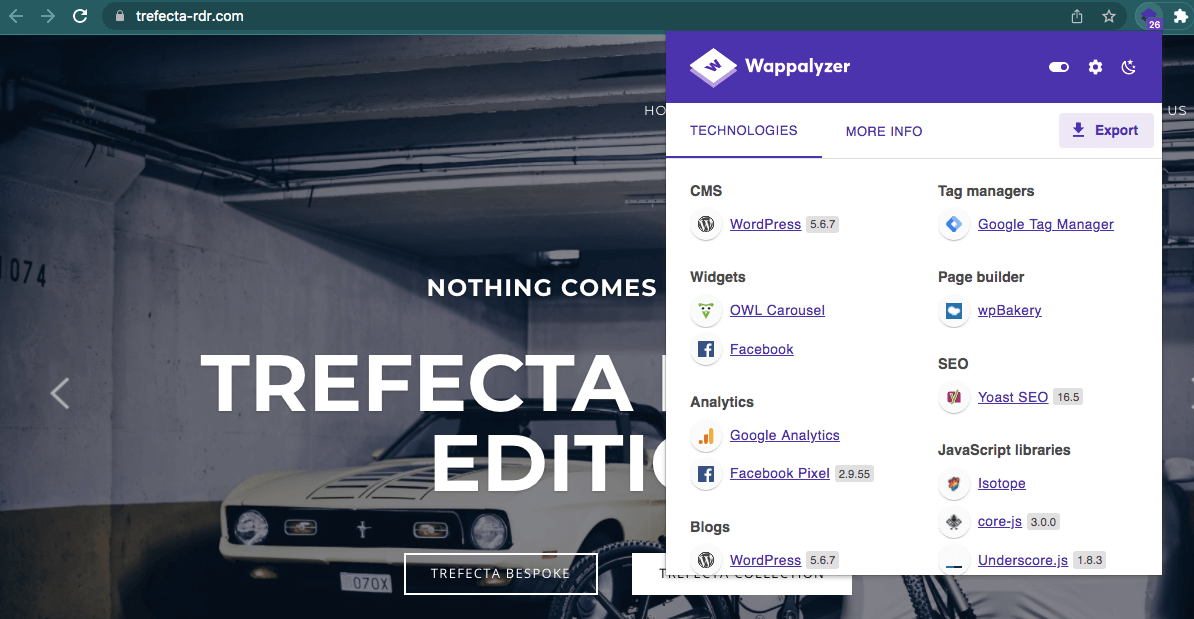
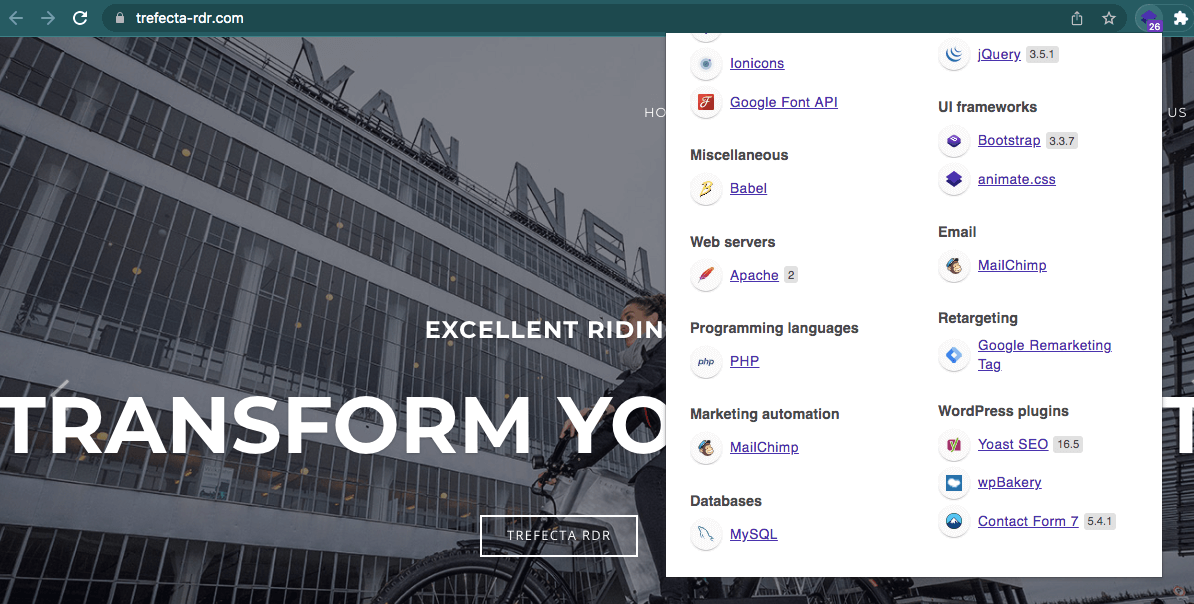
시작하려면 Wappalyzer 확장을 설치하세요. 그런 다음 분석할 웹사이트를 찾아 확장 아이콘을 클릭합니다. 분석 상단에서 웹사이트 디자인을 지원하는 CMS 및 페이지 빌더를 볼 수 있습니다.

아래로 스크롤하면 분석, JavaScript 라이브러리 및 UI 프레임워크에 대한 범주가 표시됩니다. Wappalyzer는 활성 플러그인도 나열합니다.

이 세부 정보를 수집함으로써 고객의 웹사이트에서 검증된 도구를 활성화하여 특정 영역에서 성능을 향상시킬 수 있습니다.
결론
다른 웹사이트의 테마와 플러그인을 식별하는 것은 클라이언트 웹사이트의 기능을 개선하는 열쇠가 될 수 있습니다. 올바른 도구를 사용하면 새로운 기능을 쉽게 찾고 WordPress에서 구현을 시작할 수 있습니다.
검토하기 위해 WordPress 웹 사이트에서 사용하는 도구를 찾는 가장 좋은 방법은 다음과 같습니다.
- 소스 코드를 확인하십시오.
- BuiltWith 또는 What WordPress Theme Is That 과 같은 타사 플랫폼을 사용합니다 .
- WPSNIFFER 또는 Wappalyzer 와 같은 확장 프로그램을 설치합니다 .
특정 WordPress 테마 또는 플러그인을 식별하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 문의하십시오!
이미지 크레디트: 픽사베이.
