WooCommerce 단축 코드의 힘 발견
게시 됨: 2023-09-27WooCommerce 단축 코드에 대해 들어보신 적이 있나요? 온라인 상점의 마법 열쇠라고 생각하십시오. 몇 가지 간단한 코드만 있으면 매장을 원하는 대로 꾸미고 작동할 수 있습니다. 힘든 작업 없이 멋진 기능을 추가하는 것과 같습니다.
온라인 상점이 있거나 상점을 시작할 생각이라면 이 단축 코드가 가장 친한 친구가 될 수 있습니다. 그들은 일을 쉽고 재미있게 만듭니다. 그럼 이제 이 마법의 열쇠가 어떻게 매장을 빛나게 할 수 있는지 살펴보겠습니다!
WooCommerce의 단축 코드란 무엇입니까?
WooCommerce 상점을 구축할 때 단축 코드가 무거운 작업을 대신 수행합니다. 단지 작은 코드 조각을 삽입하는 것만으로도 귀하의 사이트는 특정 작업을 수행합니다.
모든 제품을 전시하고 싶으십니까? 해당 단축번호가 있습니다. 이는 품목 전시부터 장바구니 설정까지 온라인 상점 세계의 마법 주문입니다.
예를 들어, 판매 중인 모든 제품의 목록을 표시한다고 가정해 보겠습니다. 각 제품을 하나씩 추가하는 대신 단축 코드를 사용할 수 있습니다. 이 단축 코드는 모든 제품을 자동으로 표시합니다. 멋지죠?
간단히 말해서 WooCommerce의 단축 코드는 번거로움 없이 온라인 상점에 멋진 기능을 추가할 수 있는 빠르고 쉬운 방법입니다.
다양한 유형의 WooCommerce 단축 코드
제품 표시부터 장바구니 관리까지 WooCommerce 단축 코드는 다양한 기능을 제공합니다. 사용 가능한 다양한 유형을 살펴보겠습니다.

페이지 단축 코드
페이지 단축코드를 마법 주문으로 생각해보세요. 웹사이트에서 이 주문을 사용하면 즉시 특정 페이지가 생성됩니다. 장바구니, 결제 또는 계정 페이지와 같은 페이지를 수동으로 설정하는 대신 페이지 단축 코드를 사용할 수 있습니다. 모든 기능을 갖추고 사용할 준비가 된 페이지가 나타납니다.
WooCommerce는 상점 주인이 온라인 상점의 필수 부분을 설정하는 데 도움이 되는 여러 페이지 단축 코드를 제공합니다. 여기 몇 가지 예가 있어요.
-
woocommerce_cart: 이 단축코드는 장바구니 페이지를 즉시 생성합니다. 고객이 장바구니에 제품을 추가하면 이 페이지를 방문하여 추가한 항목을 확인하고 결제를 진행할 수 있습니다. -
woocommerce_checkout: 결제 페이지를 원하시나요? 이 단축 코드를 사용하세요. 고객이 배송 세부 정보를 제공하고 결제 방법을 선택하고 구매를 완료할 수 있는 페이지를 설정합니다. -
woocommerce_my_account: 이 단축 코드는 고객을 위한 계정 페이지를 생성합니다. 여기에서 과거 주문을 확인하고, 비밀번호를 변경하고, 기타 계정 세부정보를 관리할 수 있습니다.
대부분의 경우 이러한 단축 코드는 WooCommerc의 온보딩 마법사를 통해 자동으로 페이지에 추가되므로 수동으로 사용할 필요가 없습니다.
제품 테이블 단축 코드
수백 개의 제품이 있는 상점이 있다고 상상해 보십시오. 방문자에게 시간이 많이 걸릴 수 있는 각 제품을 하나씩 보여주는 대신 모든 제품을 한 번에 볼 수 있는 깔끔한 테이블이 필요합니다.
이것이 제품 테이블 단축 코드가 들어오는 곳입니다. 이를 통해 제품을 깨끗하고 정리된 테이블 형식으로 표시할 수 있습니다. 이 테이블에는 제품 이름, 가격, 설명은 물론 장바구니에 추가 버튼까지 표시될 수 있습니다.
이러한 목적을 위해 특별히 설계된 Barn2.com의 WooCommerce 제품 테이블을 고려해보세요. 이 베스트셀러 플러그인은 필터를 사용하여 검색 가능한 테이블 레이아웃에 WooCommerce 제품을 나열합니다. 특히 다음과 같은 경우에 인기가 있습니다.
- 빠른 주문 양식: 고객은 테이블 자체에서 빠르게 제품을 확인하고 장바구니에 추가할 수 있습니다.
- 대형 제품 카탈로그: 다양한 제품을 보유한 매장의 경우 해당 제품을 테이블에 표시하면 탐색이 더 쉬워집니다.
- 레스토랑 주문 시스템: 고객이 요리를 보고 직접 주문할 수 있는 레스토랑 메뉴를 상상해 보세요.
- 도매 레이아웃: 대량 구매자가 제품을 한눈에 보고 효율적으로 선택할 수 있습니다.
어떻게 작동하나요?
플러그인을 설치하고 설정한 후에는 웹사이트에 제품 테이블을 표시하려는 위치에 제공된 단축 코드 product_table 사용합니다. 그러면 테이블이 자동으로 제품을 가져와서 선택한 형식으로 표시합니다.
제품 표 단축 코드 사용의 이점:
- 효율성 : 고객은 더 짧은 시간에 더 많은 제품을 볼 수 있습니다.
- 유연성 : 표에 표시할 정보를 맞춤설정할 수 있습니다.
- 향상된 사용자 경험 : 잘 정리된 테이블은 사이트 탐색을 개선하고 매출을 높일 수 있습니다.
제품 목록 단축 코드
WooCommerce의 제품 목록 단축 코드는 웹사이트 페이지나 게시물에 삽입할 수 있는 코드입니다. 사용하면 제품 목록이 자동으로 표시되므로 각 항목을 수동으로 추가하지 않고도 제공해야 하는 제품을 더 쉽게 선보일 수 있습니다.
특정 요구 사항에 맞게 기본 제품 단축 코드를 사용자 정의할 수 있습니다. 이 단축 코드는 최대 4개의 제품이 두 개의 열에 로드되며 해당 제품이 표시되어야 함을 의미합니다.
products limit="4" columns="2" visibility="featured"
-
products limit="4": 처음 4개의 제품만 표시합니다. -
columns="4": '신발' 카테고리의 제품만 표시합니다. -
visibility="featured": 추가된 날짜를 기준으로 제품을 구성합니다.

사용 가능한 사용자 정의의 전체 목록을 확인하세요.
제품 목록 단축 코드 사용의 이점:
- 단순성 : 각 제품을 개별적으로 추가할 필요 없이 제품을 쉽게 선보일 수 있습니다.
- 적응성 : 매장 스타일과 요구 사항에 맞게 제품이 표시되는 방식을 맞춤화합니다.
- 통일성 : 제품 목록 전체에서 일관된 모양을 유지하여 사용자 경험을 향상시킵니다.
빠른 보기 단축 코드
Quick View Shortcode를 사용하면 매장 소유자가 쇼핑 속도를 높이고 간단한 사용자 여정을 만들 수 있습니다. 고객이 제품 위로 마우스를 가져가거나 클릭하면 새 페이지로 이동하는 대신 제품의 필수 세부 정보를 보여주는 작은 창이나 팝업이 바로 나타날 수 있습니다. 여기에는 제품 이미지, 가격, 간단한 설명 및 '장바구니에 추가' 버튼이 포함될 수 있습니다.
이 특정 단축 코드는 기본 WooCommerce 설치와 함께 제공되지 않습니다. Barn2의 Quick View Pro 플러그인과 같은 플러그인이 필요합니다. 올바르게 구현된 빠른 보기는 쇼핑객이 품목의 제품 페이지를 열지 않고도 제품 세부 정보를 볼 수 있는 사용자 친화적인 기능입니다.
Quick View Pro는 멋지게 보이고 모든 사용자 경험(UX) 모범 사례를 따르는 제품 빠른 보기 기능을 통합하여 쇼핑객이 최고의 가치를 얻을 수 있도록 도와줍니다. Barn2의 아래 짧은 비디오를 확인하세요.
빠른 보기 단축 코드 사용의 잠재적 이점:
- 쇼핑객을 위한 효율성 : 고객은 새 페이지를 로드할 필요 없이 제품 세부 정보를 빠르게 확인할 수 있습니다.
- 참여도 증가 : 제품을 보는 단계를 줄임으로써 고객은 계속 쇼핑하고 더 많은 제품을 탐색하려는 경향이 커질 수 있습니다.
- 이탈률 감소 : 빠른 보기가 편리해 조바심이나 탐색 문제로 인해 사이트를 떠나는 고객이 줄어들 수 있습니다.
WooCommerce 단축 코드를 사용하는 방법
WooCommerce 단축 코드는 전자 상거래 세계의 스위스 군용 칼과 같습니다. 여러 가지 방법으로 WordPress 콘텐츠에 포함할 수 있습니다.
활용하기로 결정한 프로세스는 Elementor와 같은 페이지 빌더를 사용하는지 아니면 Gutenberg 블록 빌더를 사용하는지에 따라 달라집니다.
다양한 편집기 및 위젯에 단축 코드 삽입 및 사용
- 클래식 편집기의 경우 : 기능을 표시하려는 위치에 단축 코드를 붙여넣습니다.
- 구텐베르그의 경우 : '단축 코드' 블록을 사용하고 단축 코드를 안에 붙여넣으세요.
- Elementor의 경우 : '단축코드' 위젯을 원하는 위치로 드래그한 후 단축코드를 붙여넣으세요.
- Divi의 경우 : '코드' 모듈을 사용하여 단축 코드를 삽입하세요.
또한 단축 코드에 포함될 수 있는 사용자 정의가 있을 수 있으므로 플러그인 설명서를 확인하세요.
단축 코드로 WooCommerce 상점 사용자 정의
제품 단축코드에 빠른 보기 버튼 추가
Quick View Pro를 활성화하면 메인 상점 페이지와 카테고리 페이지에 빠른 보기 버튼이 자동으로 추가됩니다.
또한 플러그인을 설치하고 설정한 후에는 다음 단계에 따라 모든 페이지나 블로그 게시물에 빠른 보기 버튼을 포함할 수 있습니다.
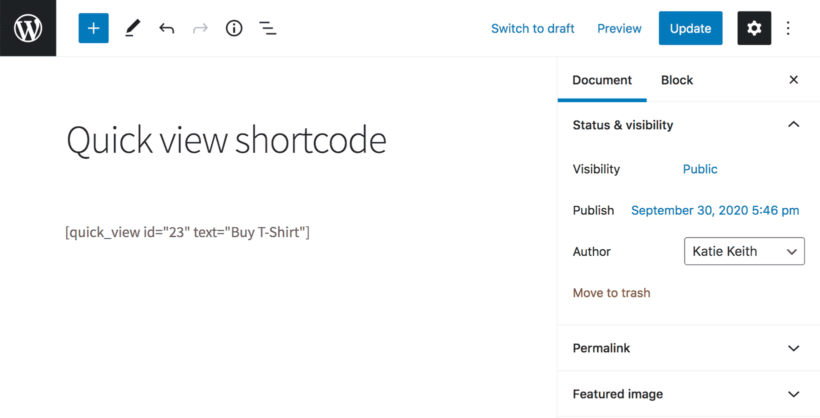
- 이제 퀵뷰 버튼을 추가하고 싶은 페이지나 포스트에 접속해 숏코드
[quick_view]숏코드를 추가해 주세요. - " 123 "을 제품 ID로 바꿉니다(WordPress 관리자의 기본 제품 목록에서 제품 위로 마우스를 가져가면 확인할 수 있습니다).
- 버튼 텍스트는 빠른 보기 플러그인 설정 페이지에서 제공됩니다. 다음과 같이 WooCommerce Quick View Pro 단축 코드에 텍스트 옵션을 추가하여 각 개별 버튼에 대해 이를 변경할 수 있습니다
[quick_view text="Buy Hoodie"]

매개변수를 사용하여 레이아웃 사용자 정의
WooCommerce는 단축 코드를 사용하여 웹사이트에 제품을 표시하는 강력하면서도 유연한 방법을 제공합니다. 이러한 단축 코드와 다양한 매개변수를 사용하면 맞춤형 프레젠테이션이 가능합니다. 다양한 매개변수를 결합하여 귀하의 요구에 맞는 고도로 맞춤화된 제품 디스플레이를 얻을 수 있습니다.

다음은 WooCommerce 단축 코드에서 사용할 수 있는 다양한 매개변수 중 일부입니다.
- 기본 상품 표시 : 상품을 표시하는 기본 단축 코드는
products입니다. 기본적으로 모든 제품이 그리드 형식으로 표시됩니다. - 제품 수 제한 :
limit매개변수를 사용합니다.- 예:
products limit="4"처음 4개의 제품만 표시합니다.
- 예:
- 카테고리별 제품 표시 :
category매개변수를 사용합니다.- 예:
products category="shoes"'신발' 카테고리의 제품만 표시합니다.
- 예:
- 제품 주문 :
orderby및order매개변수를 사용합니다.- 예:
products orderby="date" order="DESC"는 제품이 추가된 날짜를 기준으로 내림차순으로 표시됩니다.
- 예:
- 열 : 매개변수를 사용하여 그리드의 열 수를 지정합니다.
- 예:
products columns="3"3열 그리드에 제품을 표시합니다.
- 예:
- 특정 제품 표시 :
ids매개변수를 사용합니다.- 예:
products ids="1, 2, 3"ID가 1, 2, 3인 제품만 표시합니다.
- 예:
- 특정 제품 제외 :
exclude변수를 사용합니다.- 예:
products exclude="4, 5"ID가 4와 5인 제품을 제외한 모든 제품을 표시합니다.
- 예:
- 판매 중인 제품 표시 :
on_sale매개변수를 사용하세요.- 예:
products on_sale="true"현재 판매 중인 제품만 표시합니다.
- 예:
- Pagination : 제품이 많고 여러 페이지에 걸쳐 표시하려면
paginate매개변수를 사용하세요.- 예:
products paginate="true"제품 디스플레이에 페이지 매기기를 추가합니다.
- 예:
- 가시성 : 가시성 설정에 따라 제품을 표시하려면
visibility매개변수를 사용하십시오.- 예:
products visibility="hidden"카탈로그에서 숨겨지도록 설정된 제품을 표시합니다.
- 예:
단축 코드에서 제품 속성 사용
제품 속성은 특정 제품을 정의하는 세부정보입니다. 예를 들어 티셔츠를 판매하는 경우 속성에는 사이즈(소형, 중형, 대형)와 색상(빨간색, 파란색, 녹색)이 포함될 수 있습니다.
단축 코드에서 속성을 사용하는 방법:
- 특정 속성의 제품 표시 :
- 파란색으로 구매 가능한 모든 티셔츠를 표시하려면 다음과 같은 단축 코드를 사용하세요:
products attribute="color" terms="blue"
- 파란색으로 구매 가능한 모든 티셔츠를 표시하려면 다음과 같은 단축 코드를 사용하세요:
- 다양한 속성을 지닌 제품 표시 :
- 모든 대형 파란색 티셔츠를 선보이려면 크기와 색상 속성을 결합해야 합니다.
products attribute="size|color" terms="large|blue"
- 모든 대형 파란색 티셔츠를 선보이려면 크기와 색상 속성을 결합해야 합니다.
- 특정 속성이 있는 제품 제외 :
- S 사이즈 티셔츠를 제외한 모든 티셔츠를 표시하려면:
products attribute="size" terms="small" operator="exclude"
- S 사이즈 티셔츠를 제외한 모든 티셔츠를 표시하려면:
예:
- 여름 컬렉션 전시 : 시즌에 대한 속성을 설정한 경우 다음을 사용하여 여름 컬렉션의 모든 제품을 표시할 수 있습니다:
products attribute="season" terms="summer" - 유기농 제품 강조 : 제품이 유기농인지 여부를 나타내는 속성이 있는 경우 다음을 사용하여 모든 유기농 제품을 표시할 수 있습니다:
products attribute="type" terms="organic"
2023년에 사용할 수 있는 가장 강력한 WooCommerce 단축 코드
WooCommerce 단축 코드는 전자상거래 상점의 사용자 정의 및 기능을 크게 향상시킬 수 있는 강력한 도구입니다. 2023년을 맞이하면서 특히 영향력이 있는 것으로 강조된 몇 가지 주요 단축 코드가 있습니다.
카테고리별로 표시 : products category="shoes" 이렇게 하면 '신발' 카테고리의 제품만 표시되므로 제품을 분류하는 데 도움이 됩니다.
제품 수 제한 : products limit="4" 처음 4개 제품만 표시하므로 더욱 선별된 쇼케이스가 가능합니다.
제품 주문 : products orderby="date" order="DESC" 제품을 추가한 날짜를 기준으로 내림차순으로 정렬하여 최신 제품이 먼저 표시되도록 합니다.
특정 상품 표시 : product 특정 상품을 ID로 표시하여 특정 상품을 강조하는데 유용합니다.
장바구니 표시 : woocommerce_cart 이 단축코드는 결제 과정에 필수적인 장바구니 페이지를 표시합니다.
체크아웃 페이지 : woocommerce_checkout 전자상거래 구매 여정의 중요한 단계인 체크아웃 페이지를 표시합니다.
사용자 계정 정보 : woocommerce_my_account 사용자의 계정 페이지를 표시하여 주문 내역 확인, 비밀번호 변경, 기타 계정 세부정보 관리가 가능합니다.
제품 검색 양식 : woocommerce_product_search 사용자가 매장에서 특정 제품을 찾는 데 사용할 수 있는 검색 양식을 표시합니다.
판매중인 제품 표시 : sale_products 현재 판매중인 모든 제품을 보여주어 할인과 프로모션에 대한 관심을 유도합니다.
WooCommerce 단축 코드에 대한 일반적인 질문
WooCommerce는 공식 문서에 내장된 단축 코드 목록을 제공합니다. WordPress 대시보드의 WooCommerce 설정에서 찾거나 설치한 WooCommerce 확장 프로그램의 설명서를 참조하여 찾을 수도 있습니다.
예, WooCommerce 단축 코드는 WooCommerce와 호환되는 모든 WordPress 테마와 작동하도록 설계되었습니다. 그러나 스타일과 모양은 테마 디자인에 따라 달라질 수 있습니다.
많은 WooCommerce 확장 프로그램과 플러그인에는 추가 기능을 제공하는 추가 단축 코드가 함께 제공됩니다. 항상 확장 프로그램이나 플러그인의 문서를 확인하여 새로운 단축 코드가 있는지, 그리고 어떻게 사용하는지 확인하는 것이 좋습니다.
recent_products 및 products 단축 코드를 봤습니다. 차이점이 뭐야? recent_products 단축 코드는 매장에 추가된 최신 제품을 구체적으로 표시합니다. 반면, products 단축코드는 보다 일반적이며 카테고리, 태그 또는 특정 ID와 같은 다양한 매개변수를 기반으로 제품을 표시하는 데 사용할 수 있습니다.
결론: WooCommerce 단축 코드의 힘 익히기
WooCommerce 단축 코드는 일반 온라인 상점을 역동적이고 사용자 친화적인 쇼핑 경험으로 변화시킬 수 있는 비밀 소스입니다. 이러한 "마법의 열쇠"는 기능을 추가하고 사용자 정의하는 과정을 단순화하고 매장 소유자가 자신의 비전에 정확하게 매장을 디자인할 수 있도록 해줍니다.
특정 제품을 선보이는 것부터 전체 페이지를 만드는 것까지 이러한 단축 코드는 초보자와 숙련된 전자 상거래 애호가 모두에게 적합한 다양한 기능을 제공합니다.
WooCommerce 플러그인과 도구를 수용하면 의심할 여지 없이 온라인 상점을 돋보이게 만들고 고객에게 비교할 수 없는 쇼핑 경험을 제공할 수 있습니다. 이 강력한 단축 코드를 사용하여 WooCommerce 매장의 잠재력을 최대한 활용하고 실험하고 잠금 해제하세요!
