WordPress에서 코드를 표시하는 방법 – 3가지 방법(플러그인 포함 및 제외)
게시 됨: 2021-05-15사이트에 코드를 표시하고 싶지만 가장 좋은 방법을 모르십니까? 이 게시물은 당신을 위한 것입니다. 이 가이드에서는 WordPress에서 코드를 쉽게 표시하는 다양한 방법을 보여줍니다.
WordPress에서 코드를 표시하기 어려운 이유는 무엇입니까?
사용자에게 유용한 가이드를 게시하는 사이트가 있는 경우 블로그 게시물에 코드 스니펫을 표시해야 할 수 있습니다. 문제는 코드를 붙여넣는 것만큼 간단하지 않다는 것입니다. 실제로 예를 들어 블로그 게시물에 HTML 스니펫을 붙여넣으면 작동하지 않습니다. 아시다시피 WordPress 텍스트 편집기는 HTML 기반 편집기이므로 자동으로 코드를 처리하고 인쇄합니다.
마찬가지로 단축 코드를 복사하여 붙여넣으면 WordPress는 단순히 작성된 단축 코드를 표시하는 대신 기능을 표시합니다.
코드를 표시하려는 경우에는 적합하지 않으며 형식이 잘못될 수 있습니다. 예를 들어 WordPress 클래식 편집기를 통해 기사에 일부 HTML 코드를 포함하려는 경우 편집기에서 코드를 처리하여 콘텐츠 내부에 표시합니다.
이 문제를 해결하는 가장 좋은 방법은 코드 조각에 전용 스타일을 사용하는 것입니다. 그리고 그것이 우리가 이 기사에서 여러분에게 보여줄 것입니다.
WordPress에 코드를 표시하는 방법
WordPress에서 코드를 표시하는 방법 은 크게 3가지가 있습니다.
- 워드프레스 편집기 사용하기
- 구텐베르크
- 클래식 편집기
- 전용 WordPress 플러그인 사용
- 수동으로 코드 삽입
각 방법을 살펴보고 사이트에 코드를 표시하는 방법을 단계별로 보여드리겠습니다.
1) 워드프레스 에디터 사용하기
WordPress에서 코드를 표시하는 가장 쉬운 방법은 WordPress 편집기를 사용하는 것입니다. 이 섹션에서는 Gutenberg와 Classic Editor를 모두 사용하여 이 작업을 수행하는 방법을 보여줍니다.
1.1) 구텐베르크
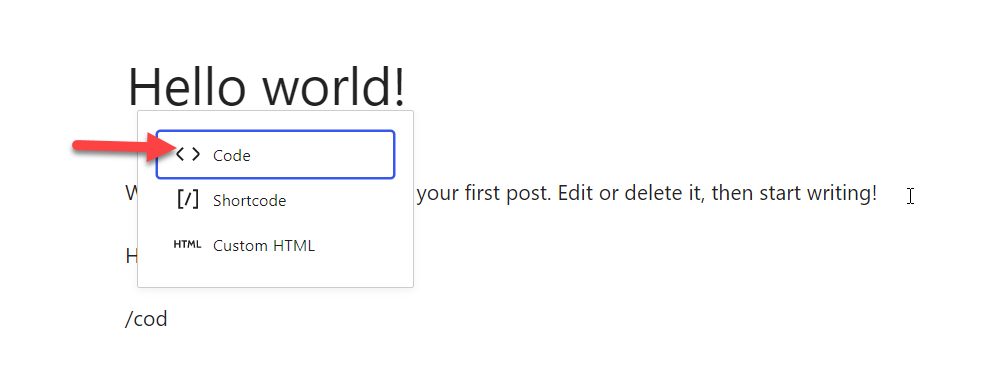
먼저 WordPress 웹사이트에 로그인하고 코드를 표시할 게시물을 엽니다. Code 라는 블록을 검색하여 선택합니다.

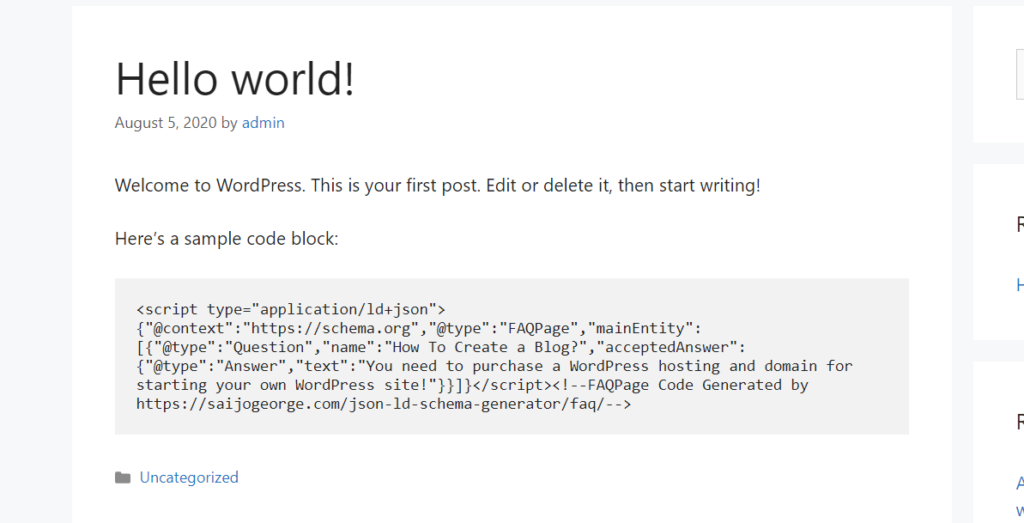
거기에서 코드 작성을 시작하고 완료되면 게시물을 게시할 수 있습니다. 프론트 엔드에서 코드를 볼 수 있습니다.

이것이 Gutenberg 편집기를 사용하여 사이트에 코드를 표시하는 방법입니다.
1.2) 클래식 편집기
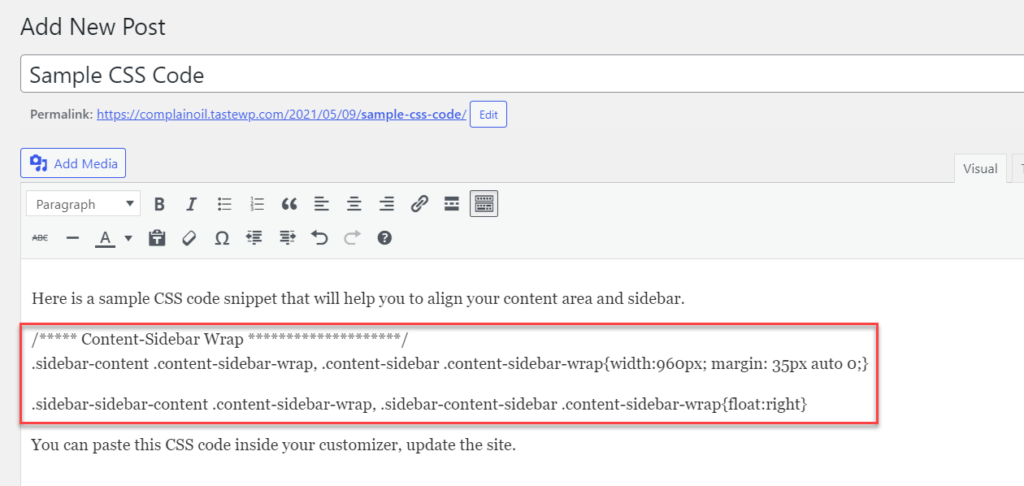
여전히 클래식 편집기를 사용하는 경우 미리 형식이 지정된 텍스트 옵션을 사용하여 코드 조각을 표시할 수도 있습니다. 먼저 클래식 편집기를 사용하여 코드를 포함할 게시물을 엽니다.

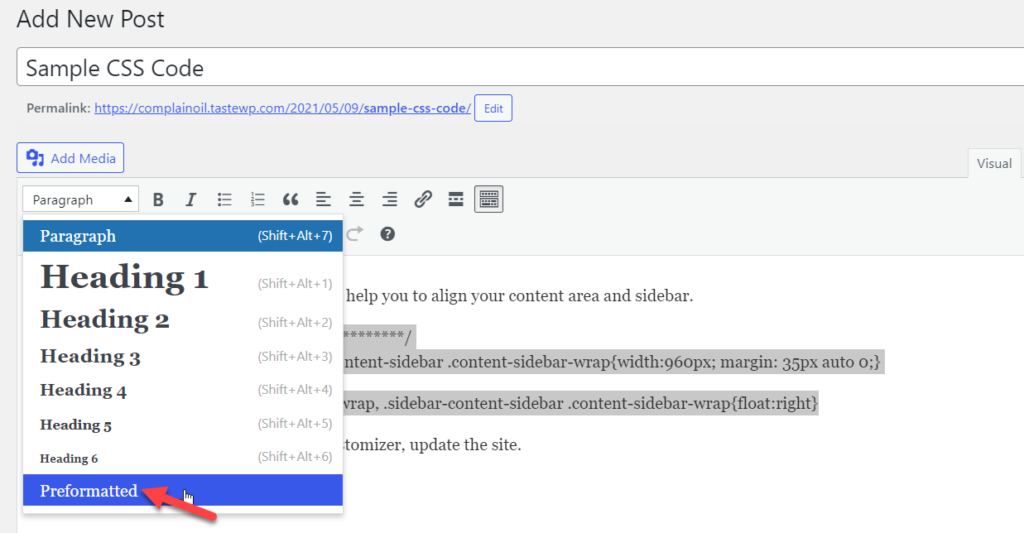
그런 다음 코드 조각을 선택하고 드롭다운에서 미리 형식이 지정된 텍스트 옵션을 선택합니다.

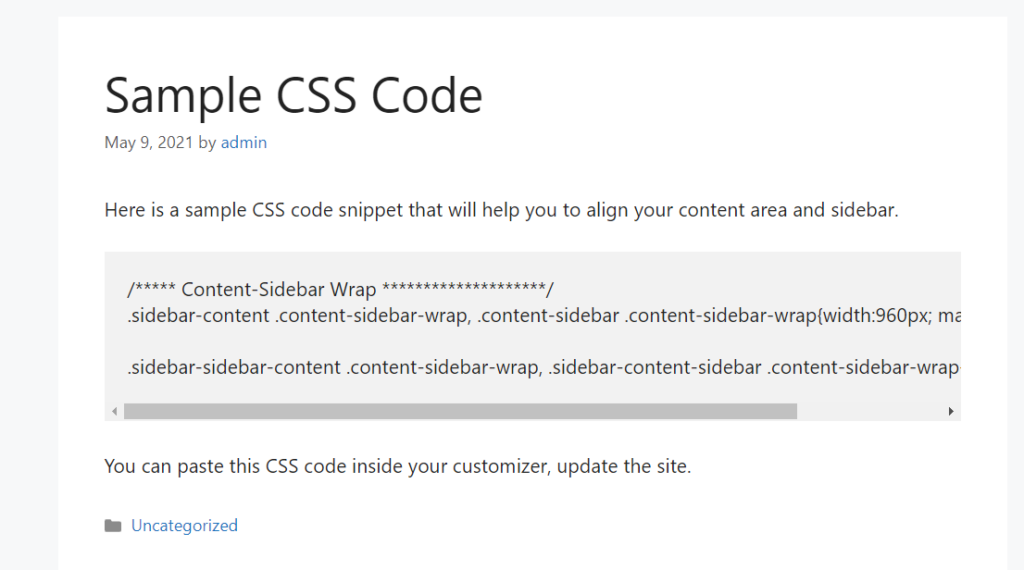
텍스트가 어떻게 바뀌는지 알 수 있습니다. 그런 다음 기사를 게시하고 프런트 엔드에서 페이지를 확인하면 아래와 같이 사용자 정의 상자 안에 코드가 표시됩니다.

이렇게 하면 WordPress 웹사이트에 모든 코드를 표시할 수 있습니다.
보시다시피 WordPress Editor를 사용하는 것은 간단하고 간단합니다. 그러나 다른 유형의 코드를 표시하기 위해 더 많은 옵션을 원하면 다른 것이 필요합니다.
2) WordPress 플러그인으로 코드 표시
WordPress에 코드를 표시하는 또 다른 방법은 전용 플러그인을 사용하는 것입니다. 많은 옵션이 있지만 이 데모에서는 SyntaxHighighter Evolved라는 무료 도구를 사용합니다.
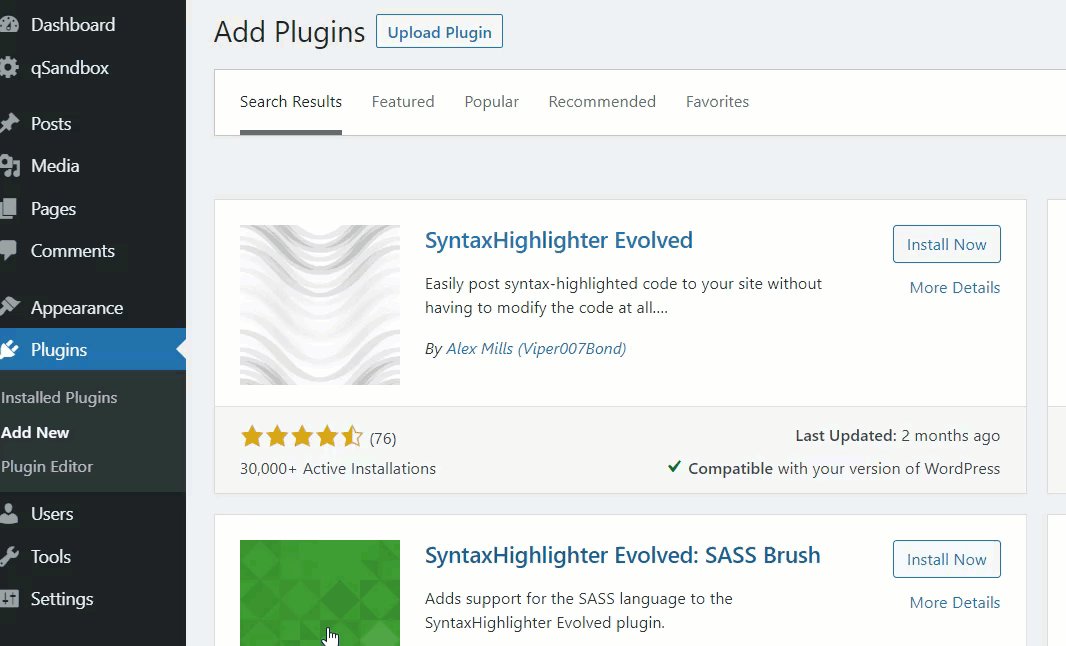
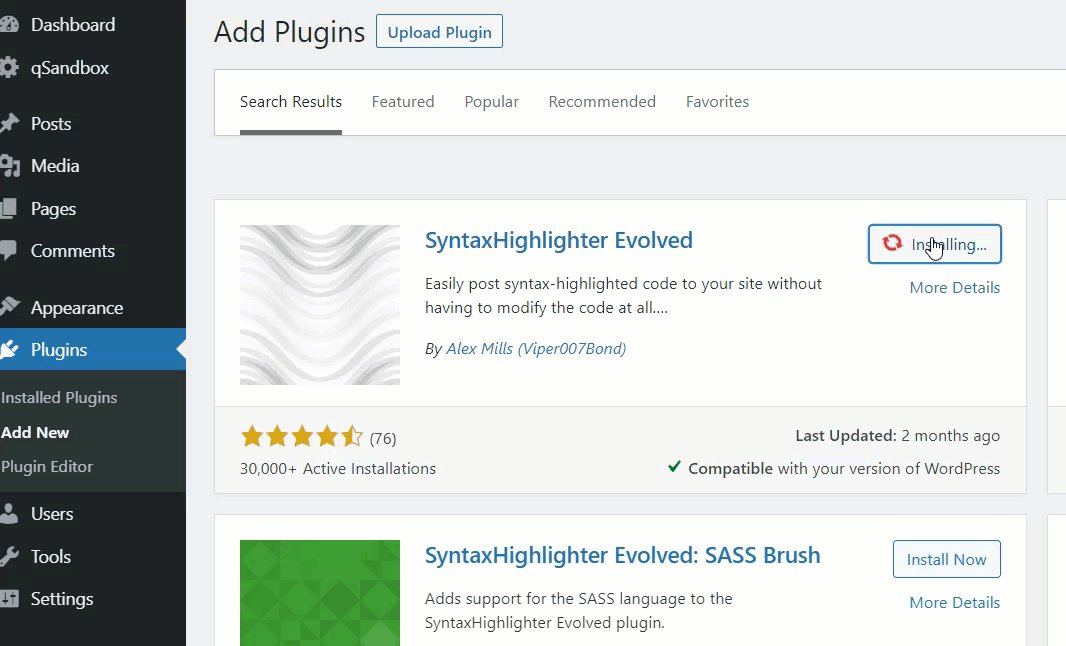
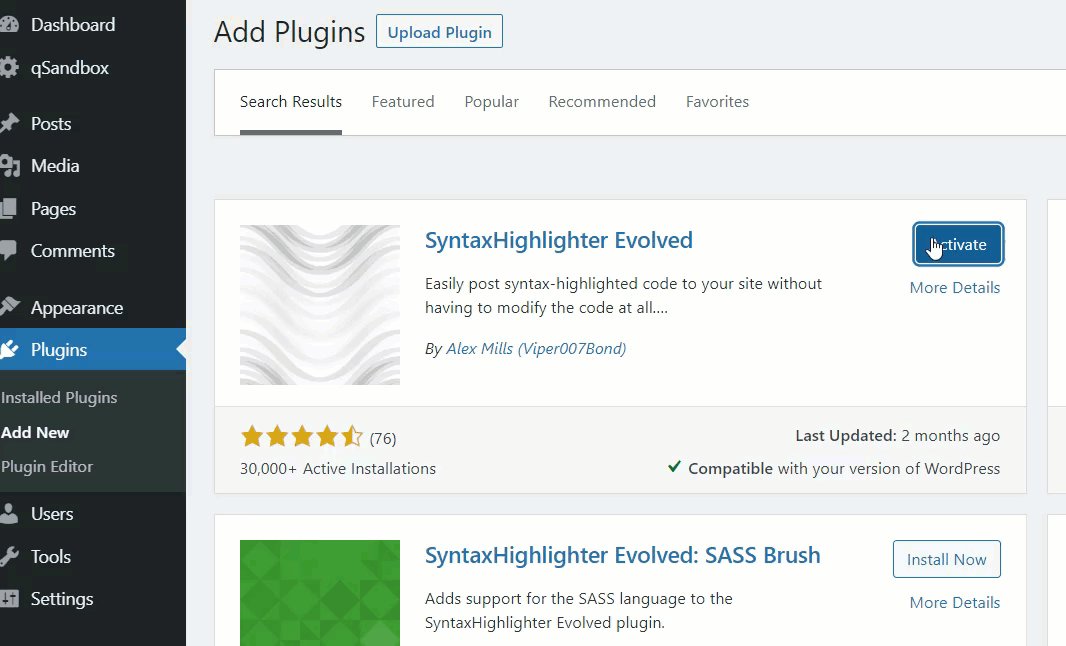
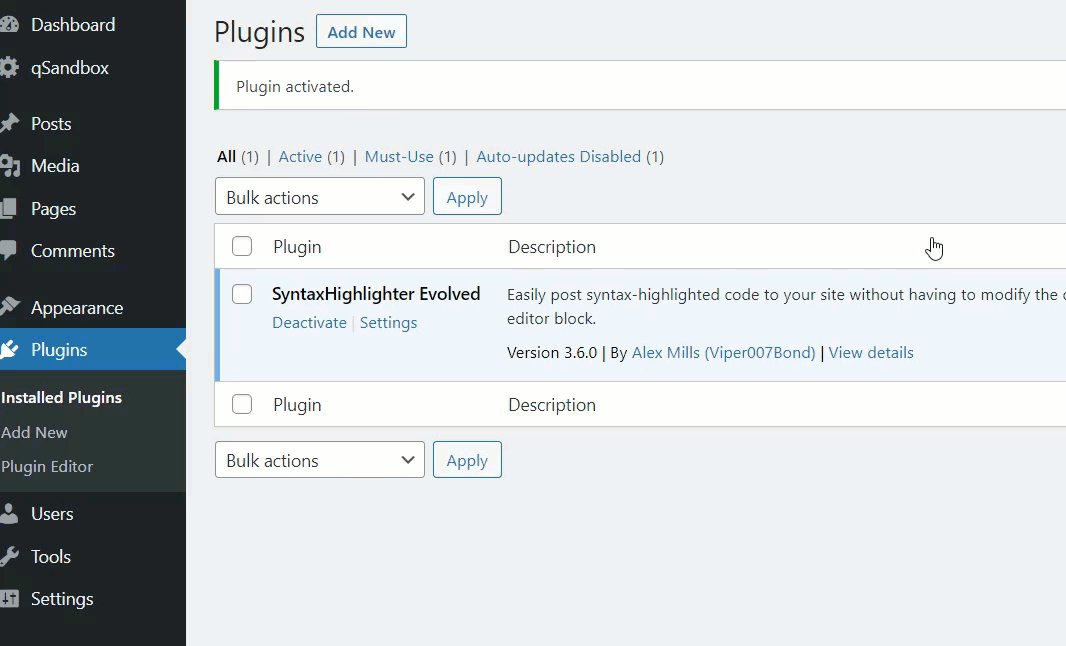
먼저 플러그인을 설치해야 하므로 사이트에 로그인한 후 플러그인 > 새로 추가 로 이동합니다. SyntaxHighlighter Evolved 플러그인을 검색하여 설치하고 활성화하십시오.

WordPress 설정 섹션에서 플러그인의 구성 옵션을 볼 수 있습니다.

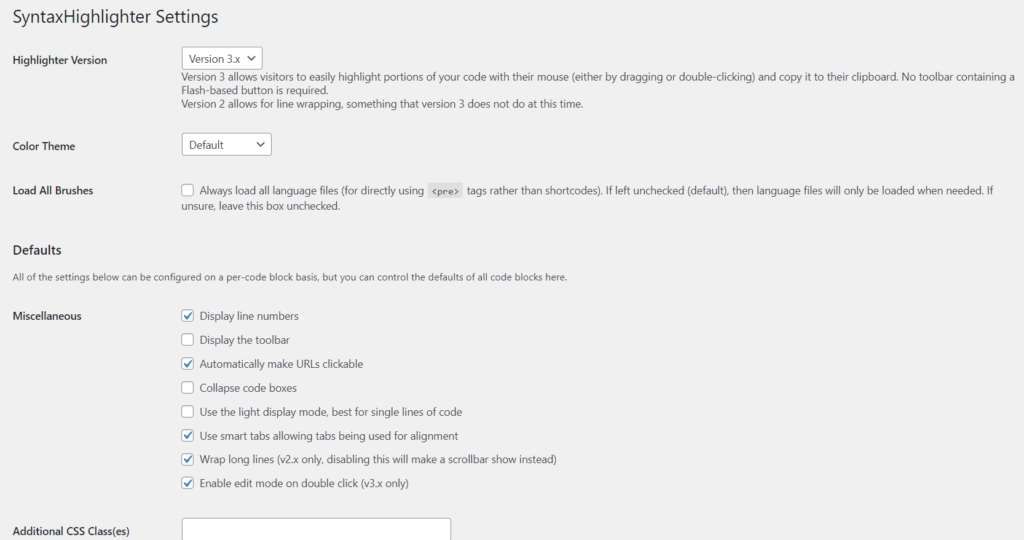
플러그인의 설정 페이지에 몇 가지 사용자 정의 옵션이 표시됩니다.
- 버전 관리
- 색상 테마
- 브러시 로딩
- 여러 가지 잡다한
- 추가 CSS 클래스
- 시작 줄 번호
- 줄 번호 패딩
- 탭 크기
- 제목

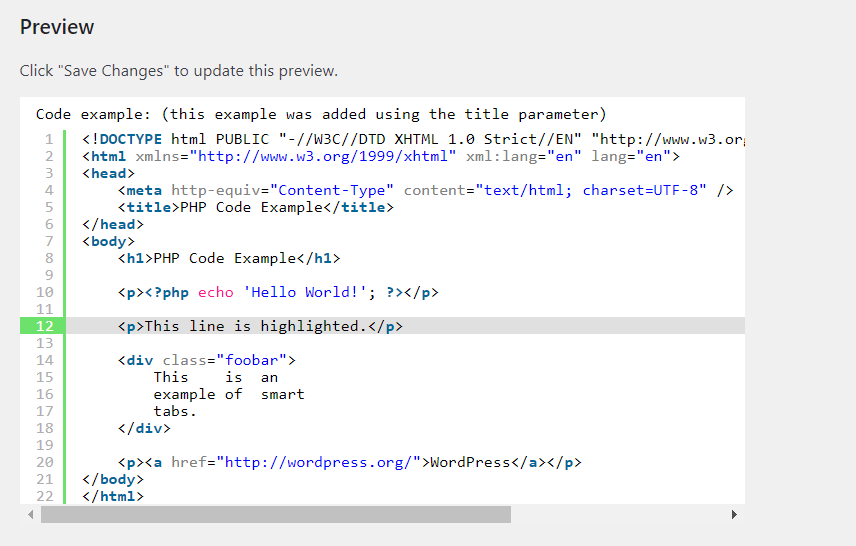
기본 사용자라면 기본 구성으로 충분하지만 고급 사용자라면 설정을 살펴보고 필요에 맞게 조정하는 것이 좋습니다. 설정을 변경했으면 변경 사항을 저장합니다. 라이브 미리 보기 섹션에서 강조 표시 효과가 있는 샘플 코드를 볼 수 있습니다.

이 시점에서 프로세스는 사용 중인 편집기에 따라 다릅니다. 둘 다 살펴보겠습니다.
2.1) 구텐베르그 편집자
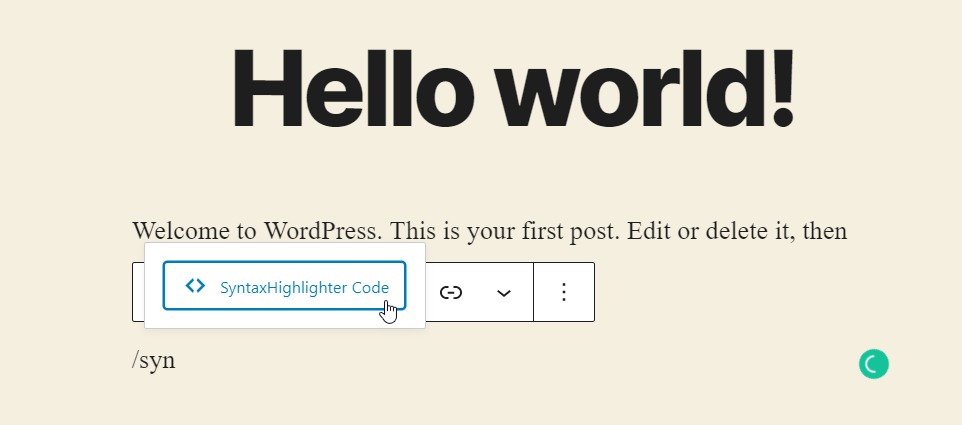
플러그인을 활성화하면 편집기에 SyntaxHighlighter Code 라는 새 블록이 표시됩니다.

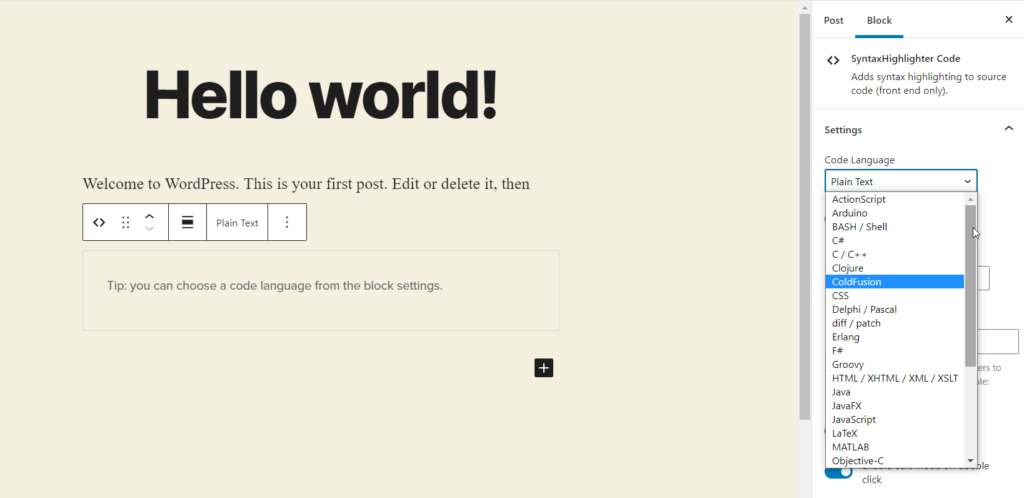
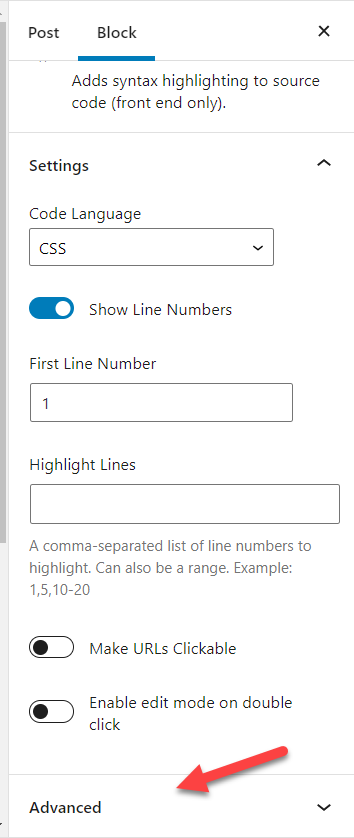
해당 블록을 사용하여 게시물에 다양한 유형의 코드를 표시할 수 있습니다. 블록을 선택하기만 하면 설정 패널에 표시할 언어를 선택하는 옵션이 표시됩니다. 선택할 수 있는 언어가 수십 가지가 있음을 알 수 있습니다.

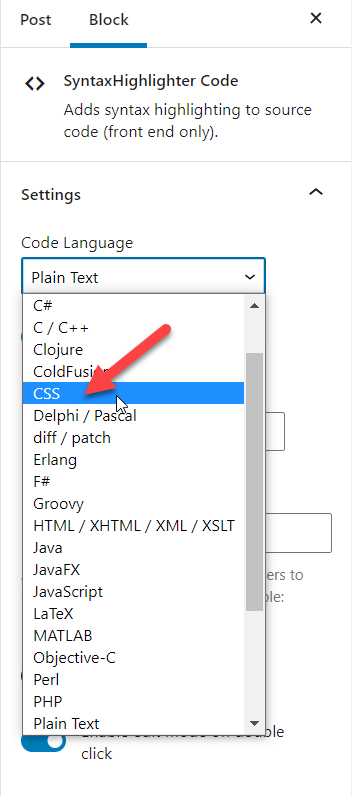
이 예에서는 CSS 코드 스니펫을 표시하므로 드롭다운에서 CSS를 선택합니다.

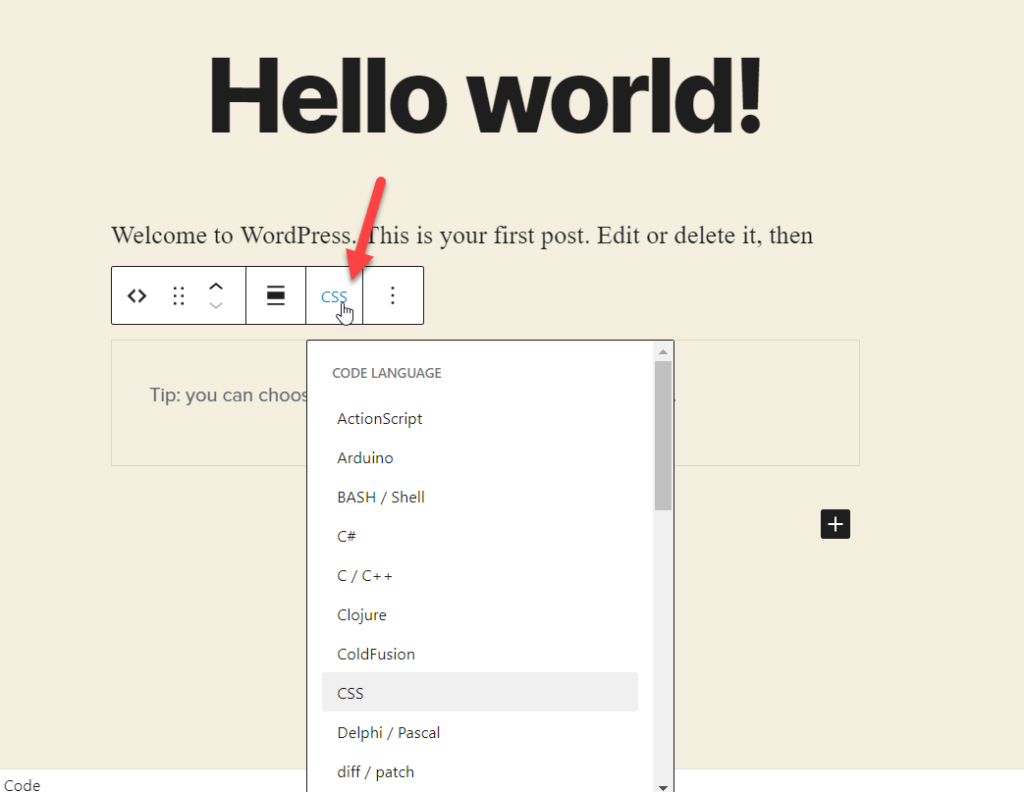
블록 섹션에서 코드 언어를 변경할 수도 있습니다.

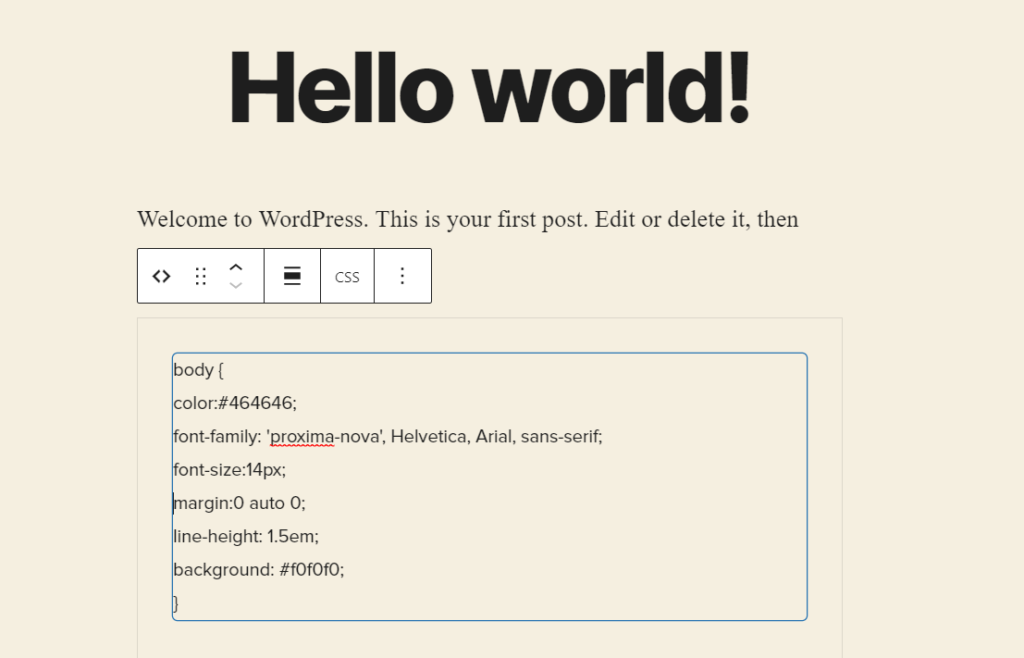
코드 언어를 선택한 후 블록에 스크립트를 붙여넣습니다.

또한 오른쪽 패널의 고급 섹션에서 플러그인의 기본 설정을 조정하고 스타일을 변경할 수 있습니다.

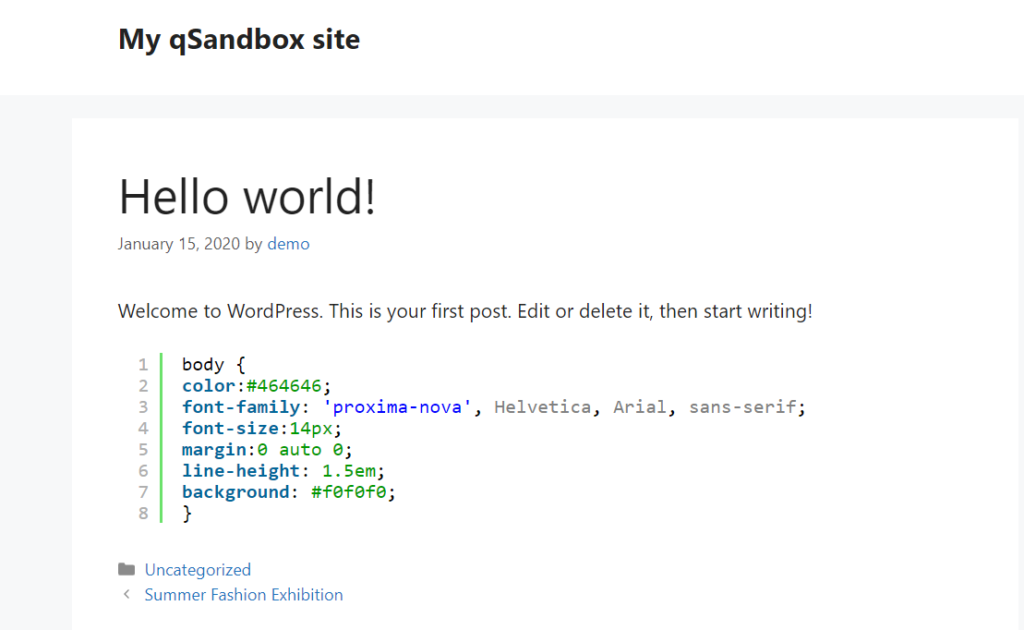
완료되면 게시물을 게시(또는 업데이트)하고 프런트 엔드에서 게시물을 확인하여 결과를 확인합니다.

위 스크린샷에서 볼 수 있듯이 게시물에서 CSS 코드를 성공적으로 강조 표시했습니다. 이런 식으로 블록 설정에서 올바른 코드 언어를 선택하기만 하면 WordPress에 원하는 코드를 표시할 수 있습니다.

2.2) 클래식 편집기
구텐베르크 편집기를 사용하지 않는 경우 언어 코드를 수동으로 입력해야 합니다. 클래식 편집기를 사용하여 Syntaxhighlighter 코드를 표시하려면 단축 코드를 사용합니다. 단축 코드에 익숙하지 않은 경우 이 가이드를 살펴보는 것이 좋습니다.
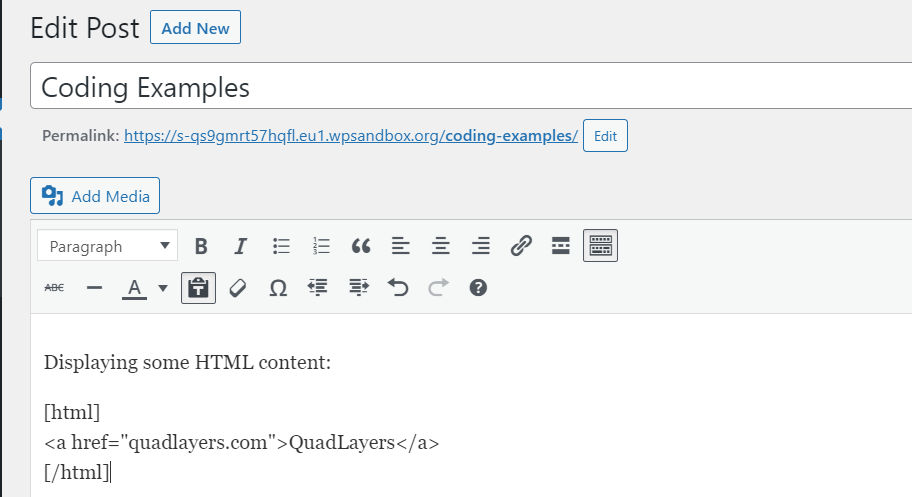
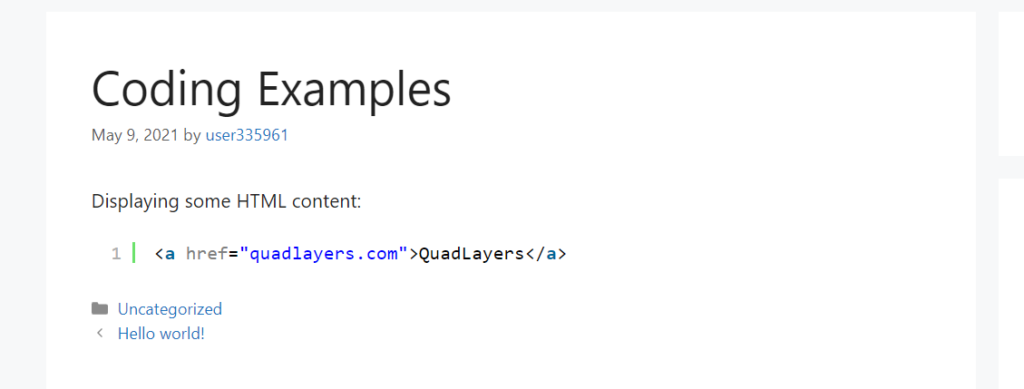
먼저 게시물을 열거나 클래식 편집기를 사용하여 새 게시물을 만듭니다. 예를 들어 HTML 콘텐츠를 표시하려면 [html] [/html] 단축 코드를 사용하고 다음과 같이 코드 사이에 코드를 붙여넣고 게시물을 게시합니다.
[html]
<a href="quadlayer.com">QuadLayer</a>
[/html]

프론트 엔드에서 게시물을 확인하면 강조 표시된 HTML 코드를 볼 수 있습니다.

이것이 HTML 임베딩 기능을 사용할 수 있는 방법이지만 다른 코드 언어에도 동일하게 사용할 수 있습니다. 예를 들어, PHP 스니펫을 표시하려면 [php] [/php] 단축 코드를 사용하고 CSS를 표시하려면 [css] [/css] 단축 코드를 사용하십시오.
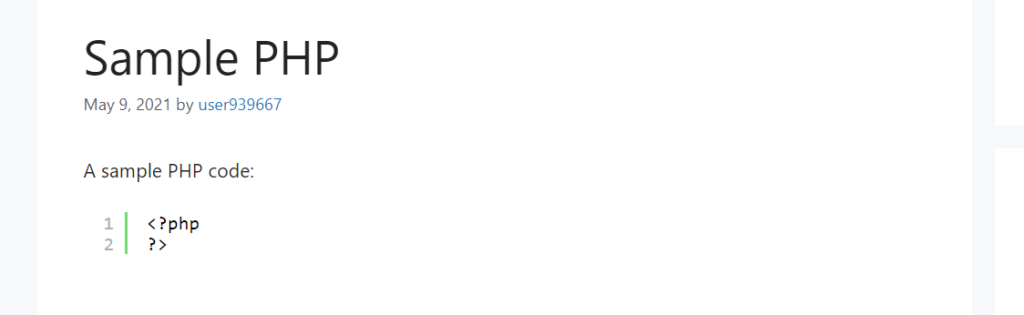
이런 식으로 단축 코드를 수정하고 원하는 코드 조각을 표시할 수 있습니다. 기사에서 예제 PHP 코드 스니펫을 표시해 보겠습니다.
[php]
[/php]

보시다시피 WordPress 사이트에서 코드를 변경하고 모든 스니펫을 표시할 수 있습니다.
참고: 코드의 글꼴, 글꼴 크기 및 글꼴 두께를 변경하려면 Syntaxhighlighter 플러그인에 대한 사용자 정의 CSS 클래스를 추가해야 합니다. 플러그인 설정에서 이 작업을 수행한 다음 WordPress 사용자 지정 프로그램 또는 테마 편집기를 통해 CSS 코드를 추가하여 사용자 지정할 수 있습니다.
3) 수동으로 코드 표시
코딩 기술이 있는 경우 WordPress에 수동으로 코드를 표시할 수 있습니다. 이것은 고급 방법이며 많은 유연성을 제공합니다. 이 데모에서는 <pre> 및 <code> 태그를 사용하여 게시물에 코드를 표시합니다.
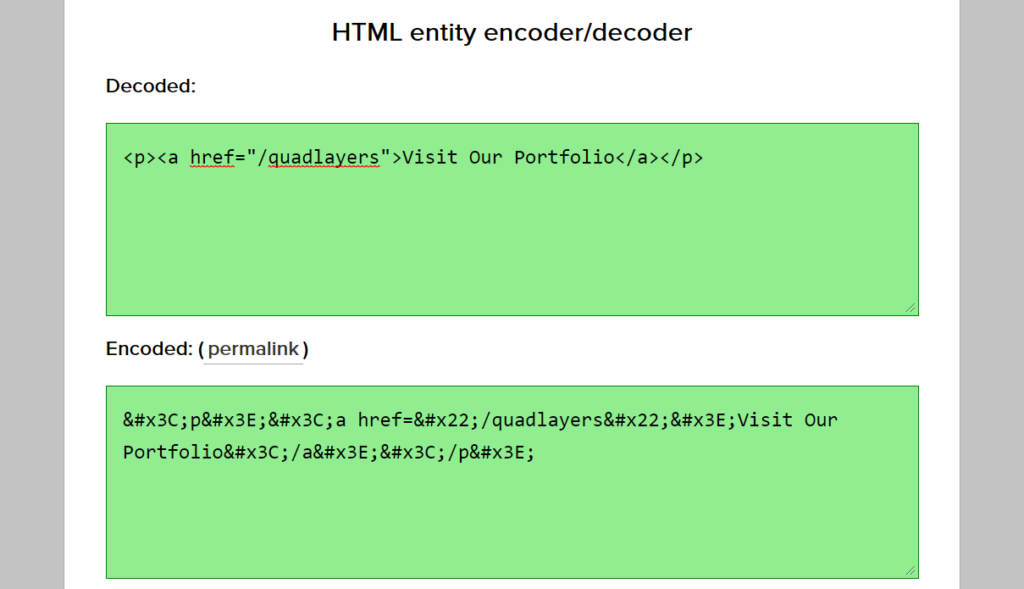
먼저 외부 도구를 사용하여 텍스트를 HTML로 변환해야 합니다. 우리는 MotherEff를 사용할 것이지만 원하는 다른 HTML 인코더를 사용할 수 있습니다.
그런 다음 디코딩된 상자에 HTML 스니펫을 붙여넣으면 도구에서 인코딩된 버전을 제공합니다.

이 예의 코드는 다음과 같습니다.
<p><a href="/quadlayers">포트폴리오 방문</a></p>
그리고 도구는 이를 다음과 같이 변환합니다. ![]()
코드가 친숙해 보이지는 않지만 제대로 작동합니다.
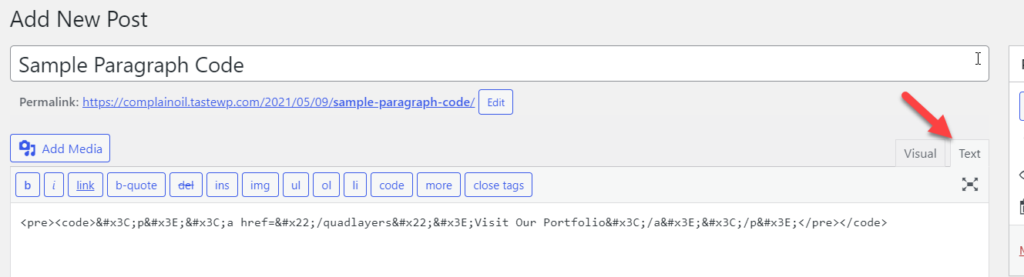
그런 다음 WordPress 대시보드에서 클래식 편집기를 열고 텍스트 편집기로 전환합니다.

<pre> 및 <code> 열기 태그와 </code> 및 </pre> 를 사용하여 인코딩된 코드를 붙여넣습니다. 예를 들어 샘플 코드는 다음과 같습니다.
![]()
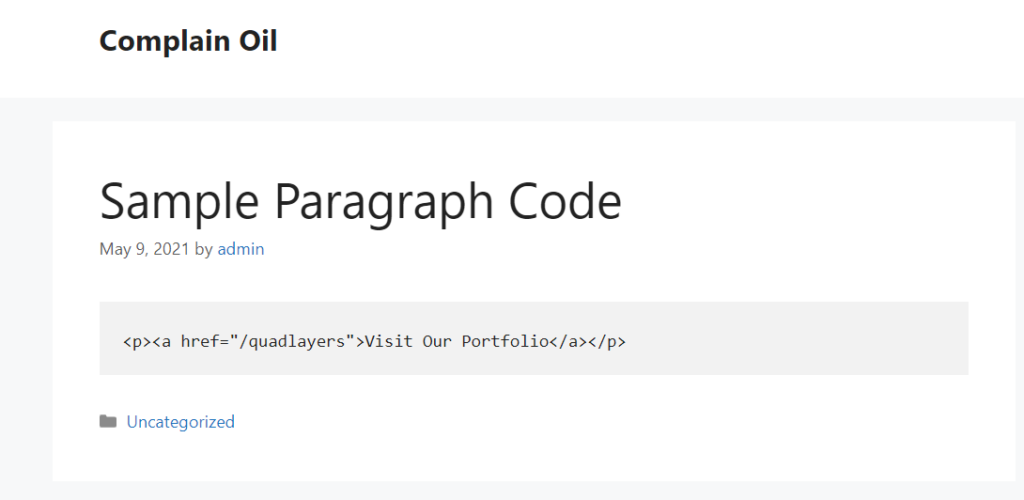
그런 다음 게시물을 게시하면 프런트 엔드에서 아래와 같이 강조 표시된 코드를 볼 수 있습니다.

이렇게 하면 모든 WordPress 게시물에 수동으로 코드를 표시할 수 있습니다.
참고 : Gutenberg 사용자는 이 방법을 사용할 수 없습니다. 클래식 편집기를 통해서만 이 작업을 수행할 수 있습니다.
보너스: 단락에 코드를 표시하는 방법
WordPress 게시물에 코드를 표시하는 것 외에도 또 다른 흥미로운 대안은 단락에 코드를 표시하는 것입니다. 이 섹션에서는 이를 수행하는 방법을 보여줍니다. 이를 위해 약간의 CSS와 HTML을 사용합니다.
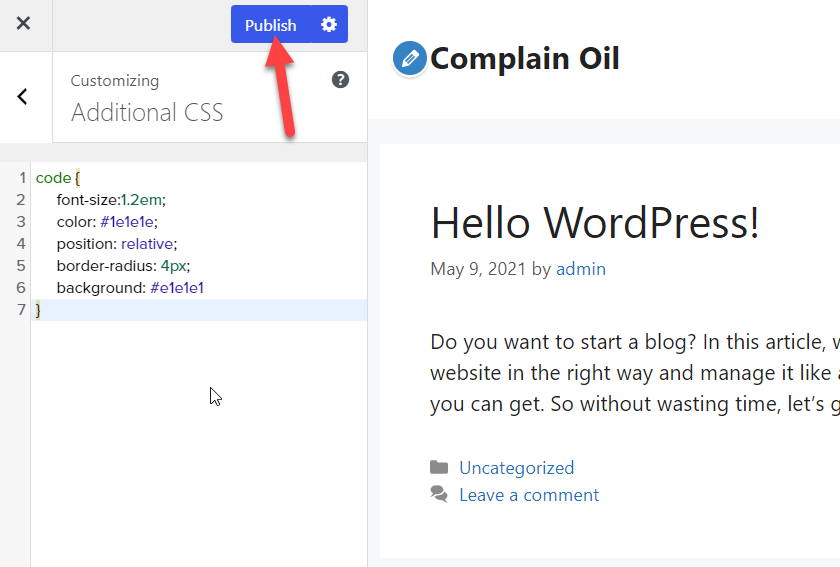
먼저 웹사이트에 간단한 CSS 코드를 추가해야 합니다. WordPress 사용자 정의 도구 또는 Code Snippets와 같은 사이트별 플러그인을 사용할 수 있습니다. 이 데모에서는 모양 > 사용자 정의 > 추가 CSS 로 이동하여 여기에 코드를 붙여넣습니다.
코드 {
글꼴 크기: 1.2em;
색상: #1e1e1e;
위치: 상대;
테두리 반경: 4px;
배경: #e1e1e1
} 
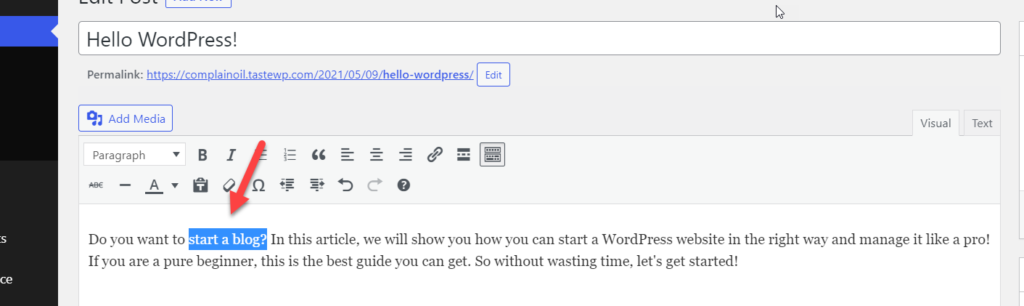
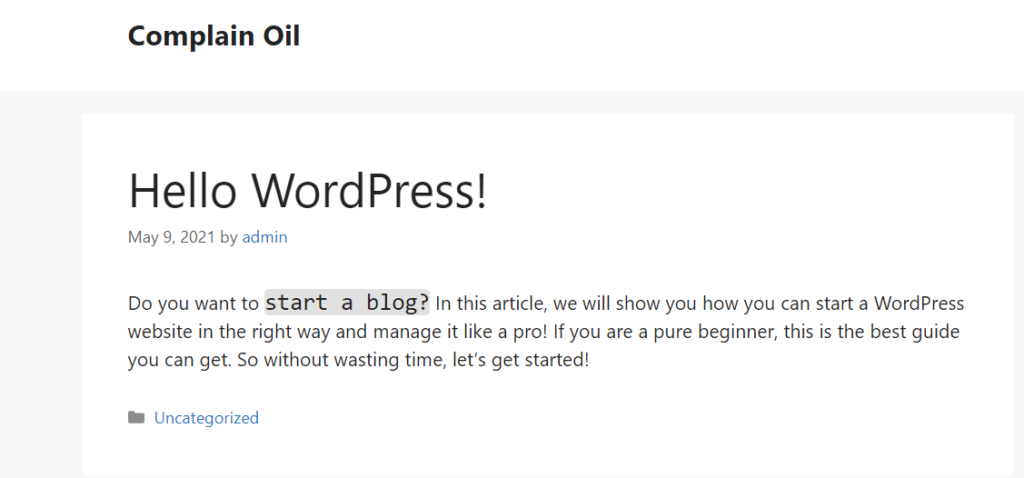
변경 사항을 게시한 후 편집하려는 게시물을 엽니다. 그런 다음 강조 표시할 콘텐츠를 선택합니다. 예를 들어 " 블로그 시작" 이라는 문구를 이 단락의 코드로 표시합니다.

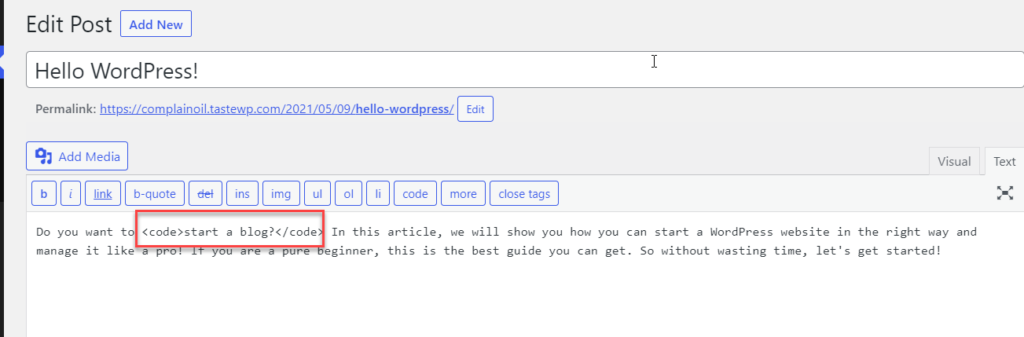
텍스트 편집기로 전환하고 내용을 <code> 및 </code> 태그 안에 래핑합니다. 예제를 따르면 코드는 다음과 같습니다.
<code>블로그 시작</code>

그런 다음 변경 사항을 게시하거나 업데이트하고 프런트 엔드에서 변경 사항을 확인하십시오.

이렇게 하면 특정 단어나 문장을 강조 표시할 수 있습니다. 코드의 CSS 스타일을 수정하려면 여기에서 사용한 CSS 스크립트를 자유롭게 편집하십시오.
결론
대체로 사이트에 코드를 표시하는 것은 스크립트를 붙여넣는 것만큼 간단하지 않습니다. 그러나 이 가이드에서는 WordPress에 코드를 표시하는 다양한 방법을 보여주었습니다.
- WordPress 콘텐츠 편집기 사용
- 전용 플러그인으로
- 수동으로
빠르고 쉬운 솔루션을 원하는 경우 WordPress 콘텐츠 편집기는 모든 게시물에 스크립트를 표시할 수 있는 도구를 제공합니다. 그러나 더 많은 사용자 정의 옵션이 필요한 경우 SyntaxHighligher Evolved 플러그인이 최선의 선택입니다. 반면에 코딩 기술이 있는 경우 코드 조각을 수동으로 추가하고 약간의 CSS로 프런트엔드의 스타일을 사용자 지정할 수 있습니다.
마지막으로 단락의 특정 문장이나 단어를 강조 표시하려면 <code> </code> 태그로 텍스트를 줄 바꿈할 수 있습니다.
사이트에서 코드를 편집하는 방법에 대한 자세한 내용은 다음 가이드를 확인하여 WordPress에서 HTML을 편집하십시오.
이 게시물이 도움이 되었나요? 사이트에 코드를 표시하는 데 어떤 방법을 선호합니까? 아래 의견 섹션에 알려주십시오.
