WordPress 웹사이트에 Instagram 피드를 표시하는 방법 [7 단계]
게시 됨: 2023-10-27Instagram은 이미지와 영상을 공유하는 인기 있는 소셜 미디어입니다. 귀하의 비즈니스에서 이미지와 비디오를 자주 사용한다면 Instagram에서 자신의 존재감을 드러내야 합니다. 그런데 흥미로운 부분을 아시나요?
귀하의 웹사이트에 Insta 피드를 표시할 수 있습니다. 어떻게 해야 하며 왜 그렇게 해야 합니까?
잠시 후 방법을 말씀드리겠지만, 그 이유에 대해 이야기해보겠습니다.
가끔 페이스북이나 인스타그램이 너무 부담스러울 때가 있는데, 어떤 플랫폼을 비즈니스에 활용해야 할까요? 글쎄요, 사업 유형에 따라 다릅니다. Facebook은 광고를 통해 보다 일반적인 고객을 타겟팅하는 데 적합하며 커뮤니티 기능도 훌륭합니다. Instagram은 쇼핑 가능한 기능과 함께 이미지 중심 활동에 가장 적합합니다.
Insta를 웹사이트에 도입하면 얻을 수 있는 이점
첫 번째 이유는 고객에게 인스타그램에 귀하가 존재한다는 사실을 알리기 위함입니다. 음, 바닥글에 Insta 아이콘을 첨부할 수 있지만 그다지 매력적이지는 않습니다. 사람들은 귀하의 Insta를 확인하러 갈 수도 있고 그렇지 않을 수도 있습니다. 하지만 Insta 피드를 보여주면 그들은 확실히 매료되어 귀하의 창작물과 상호 작용할 것입니다.
- 귀하의 비즈니스가 청소년을 대상으로 한다면 반드시 Insta에 많은 노력을 기울여야 합니다. 조사에 따르면 18~24세 연령대(31.6%)가 인스타그램을 가장 많이 사용하고, 두 번째로 큰 사용자 그룹은 25~34세 연령대(29.5%) 로 나타났습니다.
- 인스타그램에 사진을 업로드하기만 하면 되는 라이브 갤러리를 만들 수 있습니다.
- 사람들은 귀하가 웹사이트에 제공한 피드를 통해 귀하의 Instagram을 방문할 수 있습니다. 이는 인스타그램 참여도를 높일 뿐만 아니라 사회적 증거도 제공합니다.
- 또 다른 멋진 점은 쇼퍼블 피드를 사용하여 사람들이 귀하의 웹사이트에서 구매할 수 있도록 할 수 있다는 것입니다.
그게 전부는 아니지만, 이제 웹사이트에 인스타그램 피드를 삽입하는 방법을 보여드리겠습니다.
WP Social Ninja는 무엇이며 왜 필요한가요?
우리는 작업을 더 빠르고 효율적으로 만들기 위해 소셜 미디어 플러그인을 사용할 것입니다. 저는 WP Social Ninja(무료)를 선택하겠습니다. 이유? 현재 WordPress 분야에서 사용할 수 있는 최고의 소셜 미디어 플러그인입니다.
WP Social Ninja에 대해 조금 더 간략하게 말씀드리겠습니다.
많은 소셜 미디어 플러그인이 있으며 모든 플러그인에는 고유한 목적이 있습니다. 그러나 WP Social Ninja는 웹사이트에 소셜 피드를 표시하기 위한 것입니다. 목표는 더 많은 사용자를 연결하고 참여도를 높이며 사용자가 웹 사이트에서 소셜을 확인할 수 있도록 하는 것입니다.
이 멋진 도구를 사용하여 적용할 수 있는 모든 사용 사례를 설명하지는 않겠습니다. 여기에 한 가지 예를 들어보겠습니다. WP Social Ninja를 사용하면 간단히 채널을 통합하여 웹사이트에 YouTube 동영상을 표시할 수 있습니다. 이 옵션은 추가 노력 없이 비디오 섹션을 구성할 수 있는 기회를 제공합니다.
더 흥미로운 기능을 찾으려면 WP Social Ninja(프로 버전)를 확인하세요. 라이센스를 구매하기 전에 인터페이스와 작동 방식을 확인하려면 무료 버전을 다운로드하세요.
WordPress 웹사이트에 Instagram 피드 추가
웹사이트에 Instagram 피드를 추가하는 방법에 대한 단계별 프로세스는 다음과 같습니다. 이를 위해서는 먼저 WP Social Ninja를 설치해야 합니다.
1단계: WP 소셜 닌자 설치
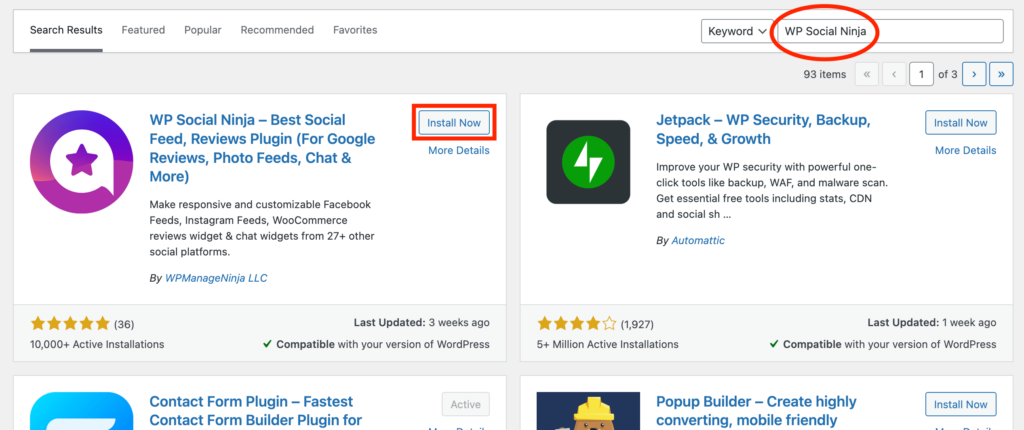
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하세요. 그런 다음 검색창에 WP Social Ninja를 검색해 보세요. 결과에 플러그인이 나타나는 것을 볼 수 있습니다. 거기에서 지금 설치 버튼을 클릭하세요.

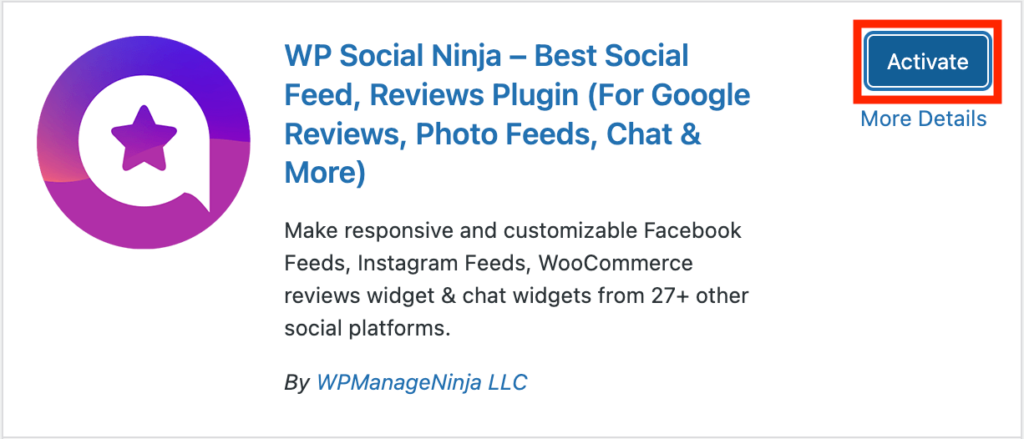
그런 다음 활성화 를 클릭합니다. 이제 플러그인이 자동으로 활성화됩니다.

2단계: Instagram 피드 구성
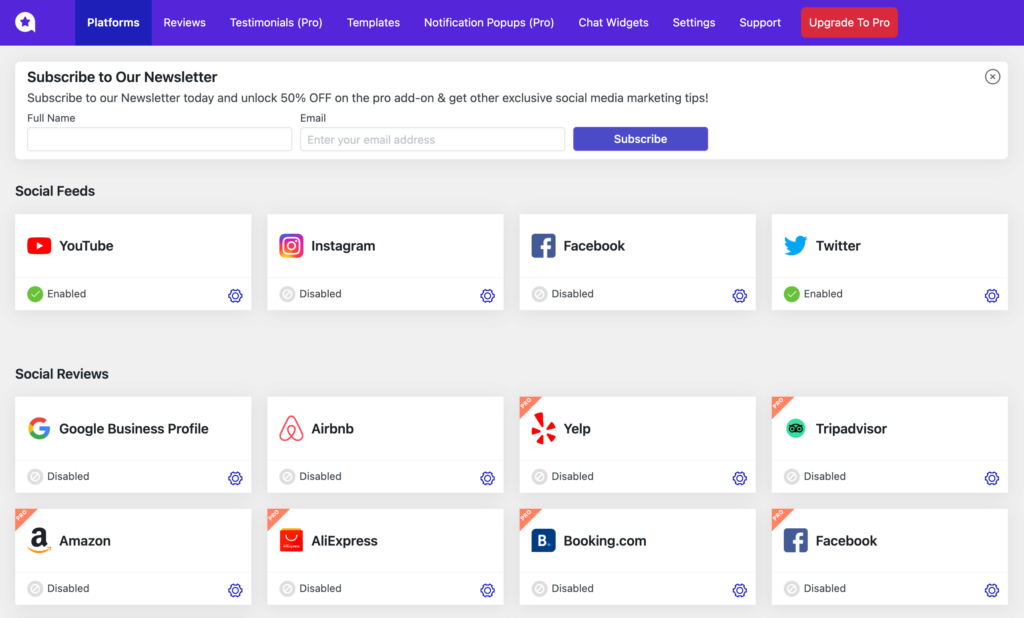
이제 플러그인으로 이동하면 많은 플랫폼이 포함된 첫 페이지가 표시됩니다.

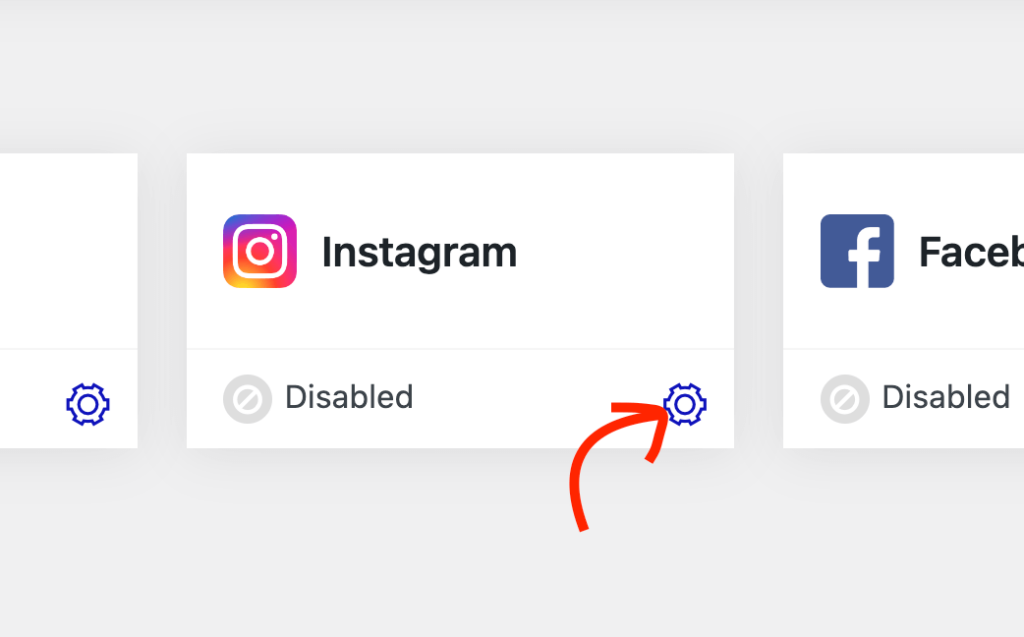
Instagram 피드를 찾고 있으므로 구성을 시작하겠습니다. 설정 아이콘을 클릭하면 팝업이 나타납니다.

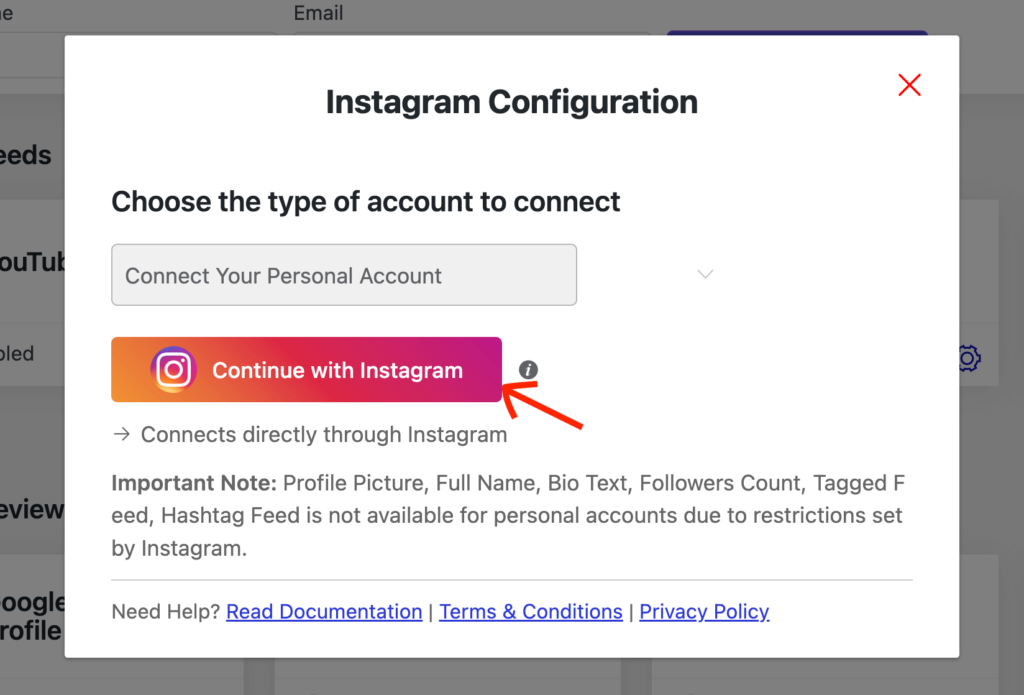
연결하려는 계정 유형을 선택하세요.
개인 계정을 선택하면 Instagram을 통해 직접 연결할 수 있습니다. 비즈니스 계정의 경우 Facebook을 거쳐야 합니다. 마지막으로 수동 연결을 위해서는 액세스 토큰을 제공해야 합니다.

저는 개인 계정을 선택하겠습니다. 개인 계정의 경우 Instagram에서 허용하지 않기 때문에 일부 항목을 사용할 수 없습니다. 프로필 사진, 이름, 약력, 팔로어 수, 태그와 해시태그가 포함된 게시물입니다.
Instagram으로 계속하기 버튼을 클릭하세요. 인스타그램으로 이동됩니다.
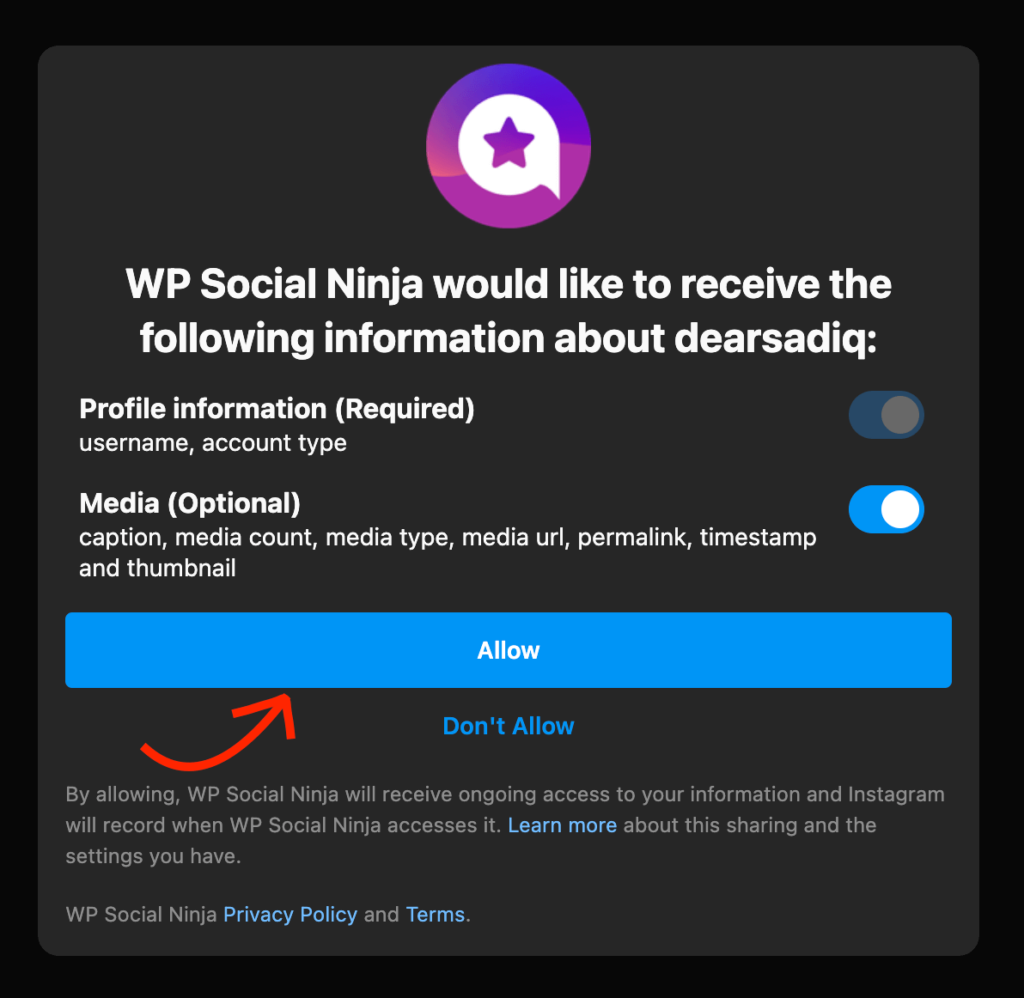
이제 허용 버튼을 클릭하세요.

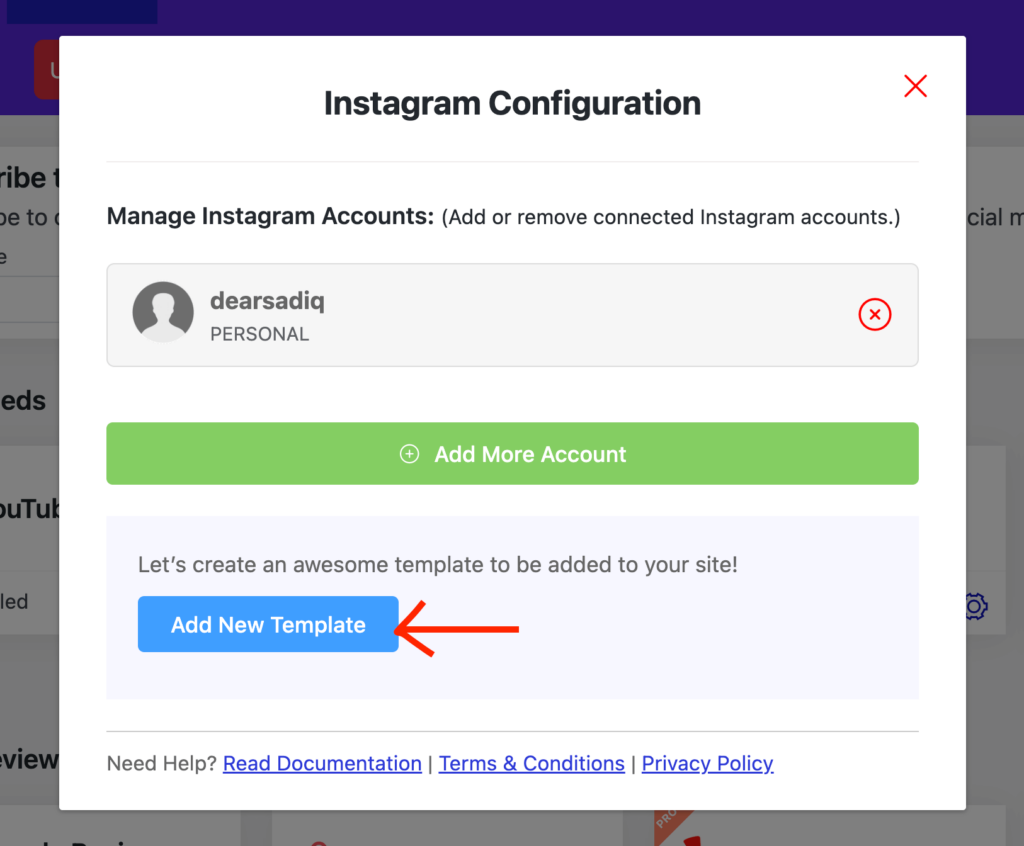
사이트로 돌아가면 Instagram 연결이 성공한 것을 확인할 수 있습니다. 다른 계정을 추가하려면 계정 추가 버튼을 클릭하세요.

3단계: 템플릿 사용자 정의
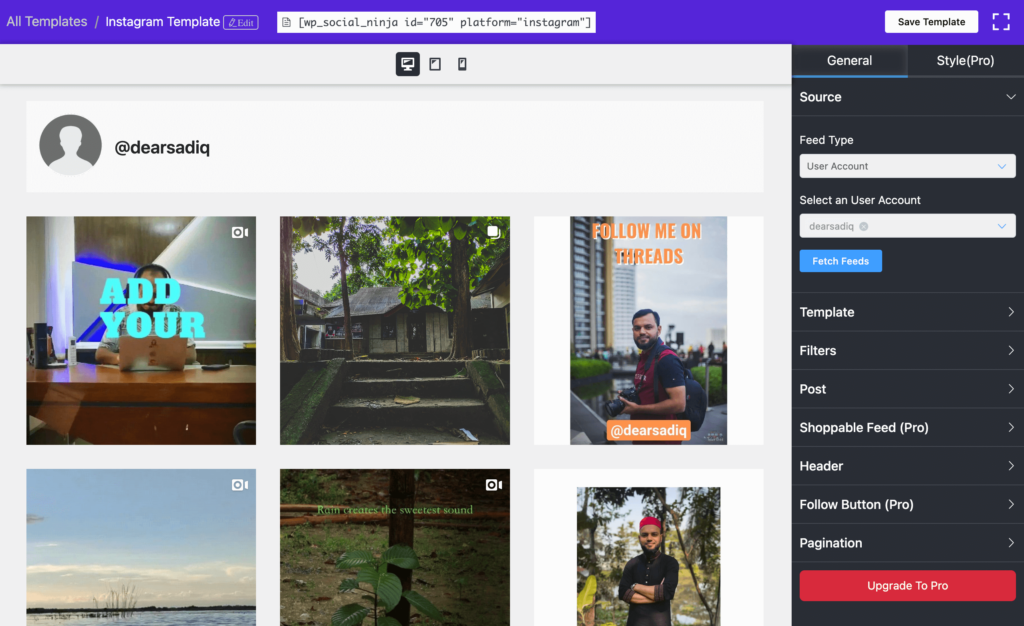
추가 사용자 정의로 이동해 보겠습니다. 새 템플릿 추가 를 클릭하면 템플릿 편집 페이지로 이동됩니다.


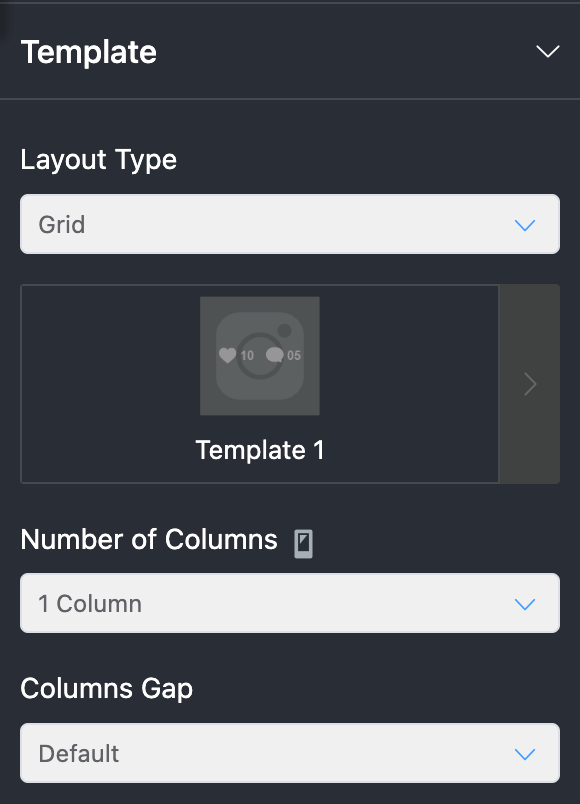
레이아웃 유형: 세 가지 카테고리가 있지만 무료 버전에서는 그리드만 사용할 수 있습니다. 다른 두 개의 Carousel과 Masonry는 프로 사용자를 위한 것입니다. 또한 두 가지 템플릿 중에서 선택할 수 있습니다. 첫 번째 템플릿은 누군가 이미지 위로 마우스를 가져갈 때 캡션을 표시하고, 두 번째 템플릿은 이미지 아래에 캡션을 표시합니다.

열 수: 1열부터 10열까지 사이트에 필요한 수를 선택하세요.
열 간격: 작음, 좁음, 넓음, 간격 없음, 넓음 또는 기본값 중에서 선택합니다.
4단계: 필터 설정

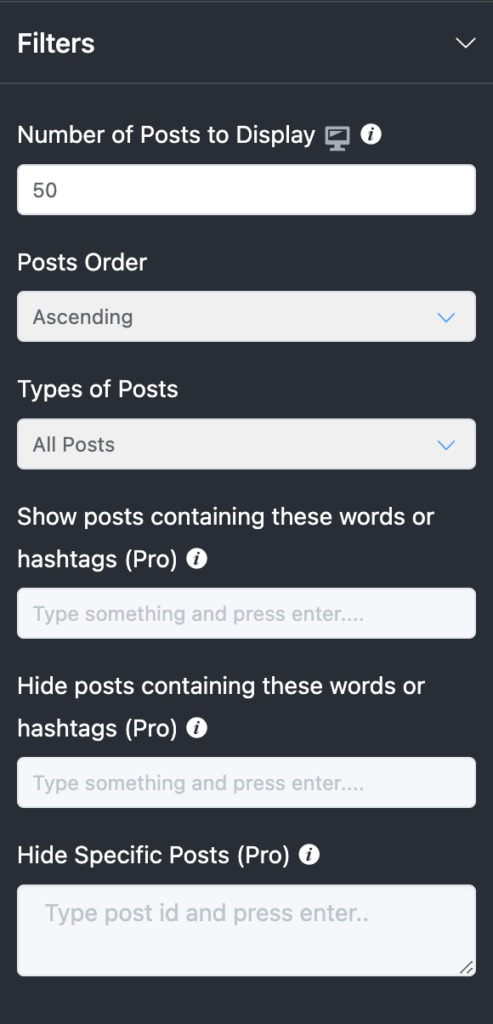
표시할 게시물 수: 피드에서 표시할 게시물 수를 여기에서 설정할 수 있습니다.
게시물 순서: 여기에서 게시물 순서를 오름차순, 내림차순, 인기가 가장 적음, 인기가 가장 많거나 무작위로 정의할 수 있습니다. 마지막 세 가지 옵션은 Pro 버전에서만 사용할 수 있습니다.
게시물 유형: 표시하려는 게시물 유형을 선택할 수 있습니다. 모든 게시물, 동영상만, 이미지만 중에서 선택할 수 있습니다.
해시태그를 기반으로 게시물 표시/숨기기: 다음 두 필드를 사용하여 해시태그를 기반으로 일부 게시물을 표시하거나 숨길 수 있습니다(이 역시 전문가 기능입니다).
특정 기능 숨기기(프로): 게시물 ID를 입력하여 원하는 게시물을 숨깁니다.
5단계: 사용자 정의 게시

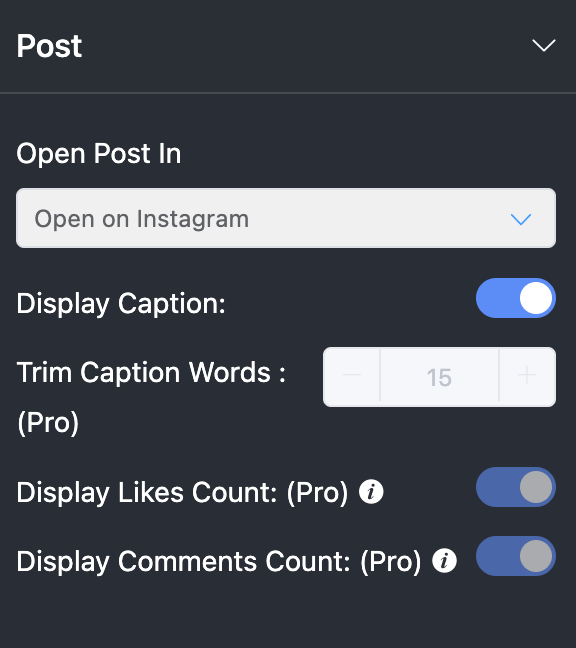
게시물 열기: 게시물을 어디에서 열겠습니까? Instagram에서 공개하도록 선택할 수 있습니다. 이것은 무료 버전에서 사용할 수 있는 최고의 옵션입니다. 다른 두 가지 옵션은 없음과 인라인입니다. 팝업으로 게시물을 열려면 프리미엄 라이선스를 구매해야 합니다.
캡션 표시: 캡션을 표시하려면 토글을 켜진 상태로 유지하세요.
캡션 단어 다듬기: 이것은 프로 기능이며 캡션의 일부를 숨길 수 있습니다.
좋아요/댓글 수 표시: 이는 전문가용 기능이므로 논의하지 않겠습니다. 하지만 내 생각엔 그것들은 설명이 필요 없을 것 같아요.
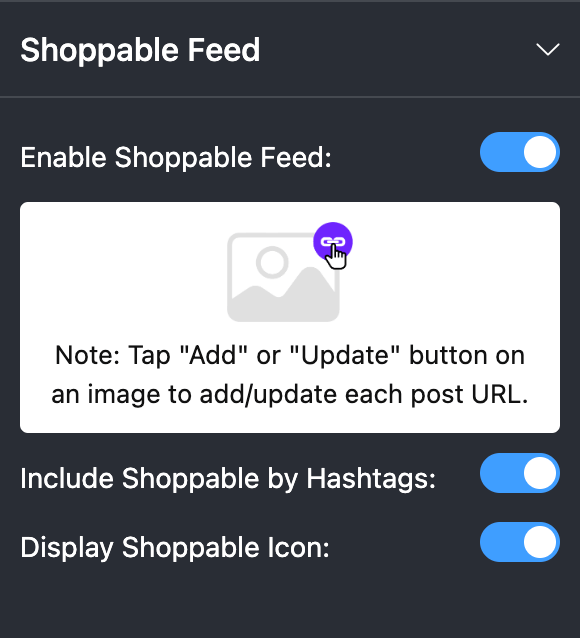
6단계: 쇼핑 가능한 피드

이것은 WP Social Ninja의 프로 기능입니다. 그래도 귀하의 비즈니스에 매우 큰 가치를 부여하므로 사용하면 후회하지 않을 것이기 때문에 이에 대해 조금 논의하겠습니다. 이 기능을 활성화하면 고객이 웹사이트에서 Instagram을 통해 구매할 수 있습니다.
7단계: 웹사이트에 Instagram 피드 추가
우리는 모든 사용자 정의를 완료했습니다. 이제 웹사이트에 Instagram 피드를 추가하겠습니다. WordPress 대시보드에서 페이지 > 새 항목 추가 또는 게시물 > 새 항목 추가 로 이동하세요. Gutenberg 편집기에서 " / "를 입력한 다음 WP Social Ninja를 작성하세요.

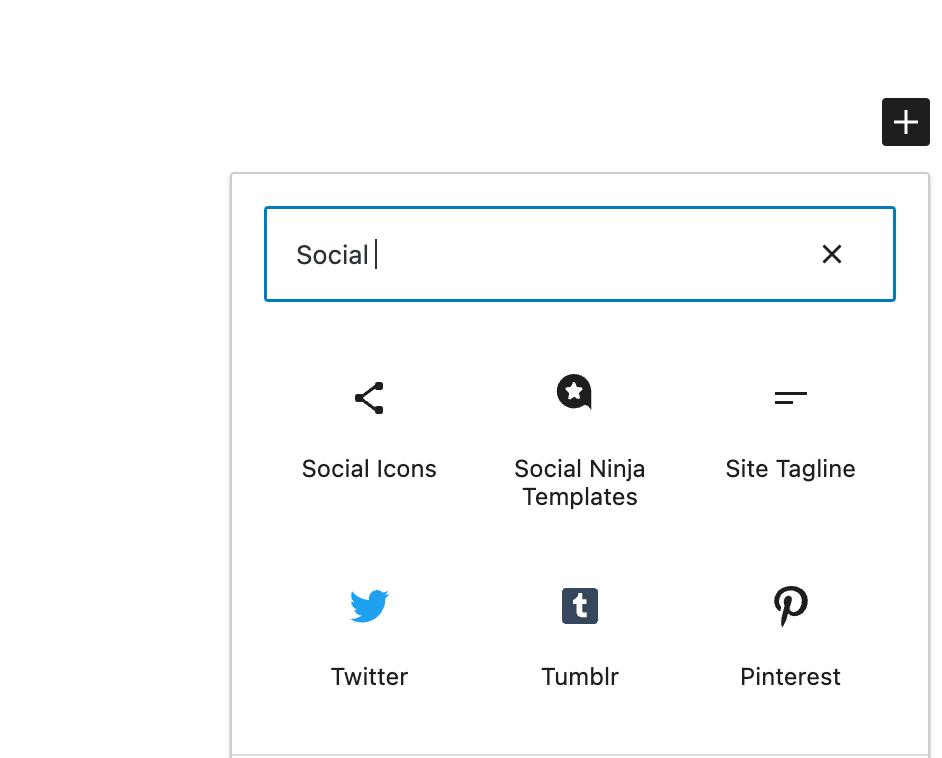
" + " 아이콘을 클릭하고 WP Social Ninja 위젯을 찾을 수도 있습니다.

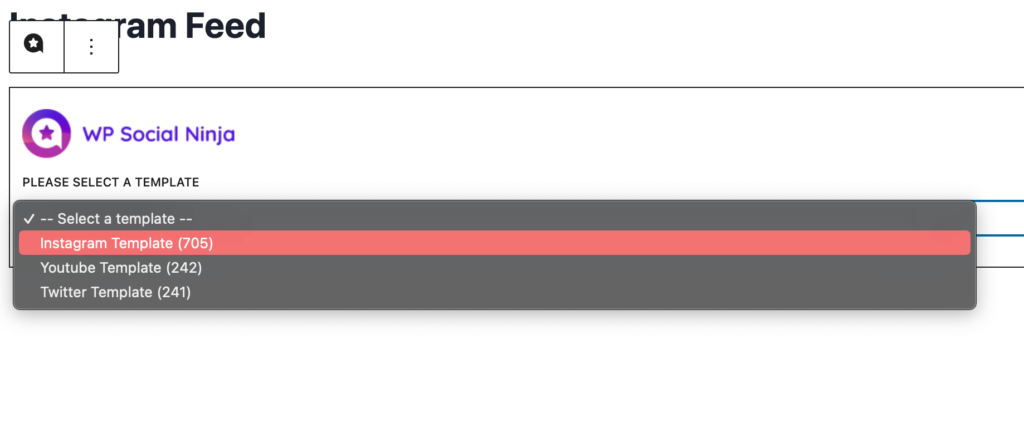
이제 생성한 템플릿을 선택하세요.

기존 페이지나 게시물에 피드를 추가하려는 경우에도 그렇게 할 수 있습니다. 템플릿을 추가한 후 페이지를 저장하거나 새로운 페이지인 경우 게시를 누르세요.
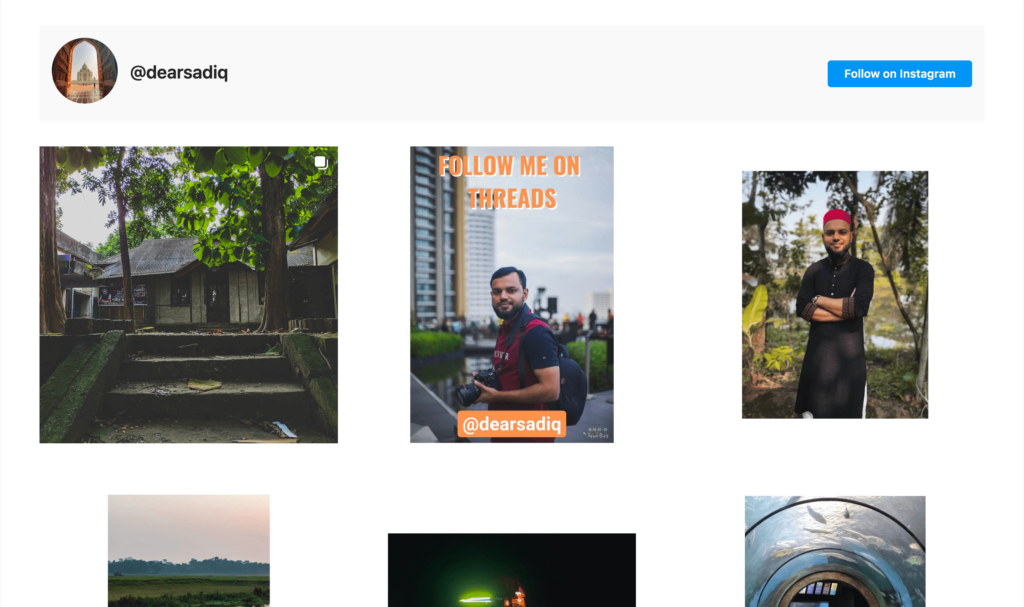
그게 다야. 이제 미리보기를 살펴보세요. 웹사이트에 Instagram 피드를 성공적으로 추가했습니다.

결론
됐어요. 이제 WordPress 웹사이트에 Instagram 피드를 추가하는 방법을 알았습니다. 이제 다양한 옵션을 가지고 플레이하고 어떤 조합이 최상의 결과를 제공하는지 확인할 시간입니다. 템플릿과 필터를 사용해 보고 웹사이트 스타일과 어떻게 어울리는지 확인해 보세요.
Instagram 템플릿에 익숙해지면 다른 소셜 플랫폼을 사용해 보고 다양한 피드로 웹사이트를 풍성하게 만들어 보세요. 이를 통해 사용자는 새로운 취향을 갖게 되며 사이트를 탐색하는 데 더 많은 시간을 보낼 수 있습니다.
