WordPress에 Instagram 피드를 표시하는 방법(4단계)
게시 됨: 2023-02-10새로운 Beaver Builder 템플릿 마켓플레이스! Assistant.Pro 에서 무료로 시작하세요


WordPress가 2020년에 oEmbeds를 중단했기 때문에 단순히 링크를 붙여넣는 것만으로 Instagram 피드를 콘텐츠에 삽입할 수 없습니다. 따라서 WordPress 사이트에 Instagram 피드를 표시하는 사용자 친화적인 방법을 찾고 있을 수 있습니다.
PowerPack for Beaver Builder를 사용하면 WordPress에서 Instagram 피드를 쉽게 표시할 수 있습니다. 이것은 귀하의 사회적 존재를 유지하는 좋은 방법입니다. 또한 사이트에 피드를 추가하면 두 플랫폼 간에 트래픽을 유도하여 사용자 참여를 유지할 수 있습니다.
이 게시물에서는 Instagram 피드를 사이트에 표시할 때의 이점에 대해 자세히 살펴보겠습니다. 그런 다음 이를 달성하는 데 도움이 되는 네 가지 간단한 단계를 안내합니다. 시작하자!
목차
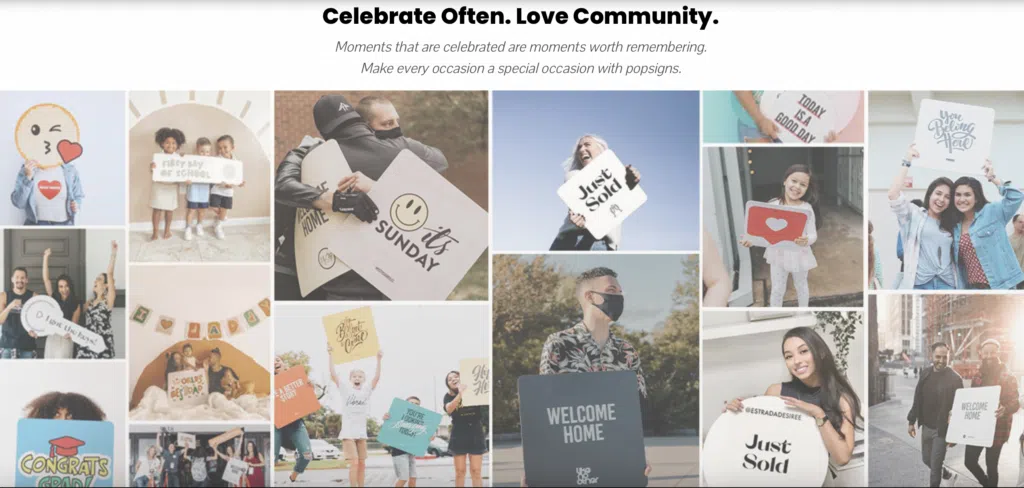
웹 사이트에 Instagram 피드를 표시하면 사용자가 참여할 수 있는 최신 콘텐츠를 항상 확보할 수 있습니다. 또한 정기적으로 업데이트되는 피드는 사람들이 귀하의 사이트를 다시 방문하더라도 항상 약간 다르게 보이고 새로운 것을 제공할 수 있음을 의미합니다.
또한 Instagram 피드를 추가하면 페이지를 꾸미고 WordPress 웹 디자인을 향상시키는 빠르고 쉬운 방법입니다. 자체적으로 유지되기 때문에 화려한 테마에 돈을 지불하거나 고객에게 감동을 주기 위해 지속적으로 이미지를 업로드하는 것보다 더 편리한 솔루션입니다.
또한 제품을 사용하는 실제 고객의 사용자 생성 콘텐츠로 Instagram 피드를 표시할 수 있습니다.

이 게시물에서는 댓글을 통해 사용자와 상호 작용하여 회사의 존재와 가치를 보여줄 수 있습니다. 더 좋은 점은 이와 같은 Instagram 피드가 사회적 증거 역할을 하여 신뢰를 구축하고 판매를 늘릴 수 있다는 것입니다.
마지막으로 웹사이트에 Instagram 피드를 포함하는 가장 중요한 이점은 소셜 계정으로 트래픽을 유도하는 좋은 방법이라는 것입니다. 이는 소셜 미디어 페이지가 상대적으로 새롭고 더 많은 팔로워를 확보할 방법을 찾고 있는 경우에 특히 유용합니다.

WordPress에서 Instagram 피드를 표시하는 가장 쉬운 방법은 PowerPack for Beaver Builder를 사용하는 것입니다.

플러그인이 설치되면 고급 메뉴, 카드 슬라이더 및 검색 양식을 포함하여 여러 가지 기능적이고 창의적인 모듈 중에서 선택할 수 있습니다.
미리 디자인된 템플릿을 최대한 활용하여 웹 디자인 작업 속도를 높일 수도 있습니다. 더 좋은 점은 제3자 플러그인의 필요성을 줄여주는 많은 유용한 통합의 이점을 누릴 수 있다는 것입니다.
PowerPack을 설치하려면 사이트에서 활성화된 Beaver Builder 페이지 빌더 플러그인이 필요합니다. 그런 다음 플러그인 > 새로 추가 > 업로드로 이동하여 WordPress에 PowerPack 플러그인을 업로드할 수 있습니다. 마지막으로 PowerPack 으로 이동하여 라이선스 키를 입력합니다.
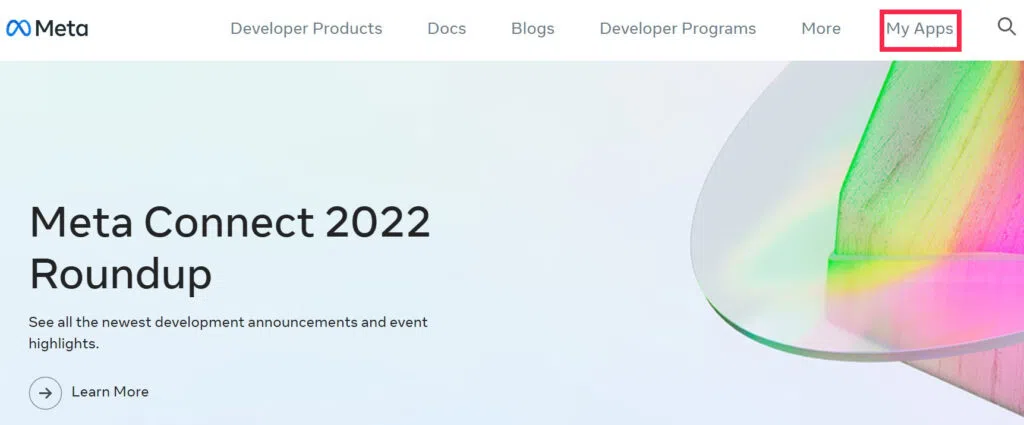
시작하려면 먼저 Meta for Developers 계정을 만들어야 합니다. 이미 계정이 있는 경우 웹사이트에 로그인합니다. 계정이 모두 설정되면 내 앱을 클릭합니다.

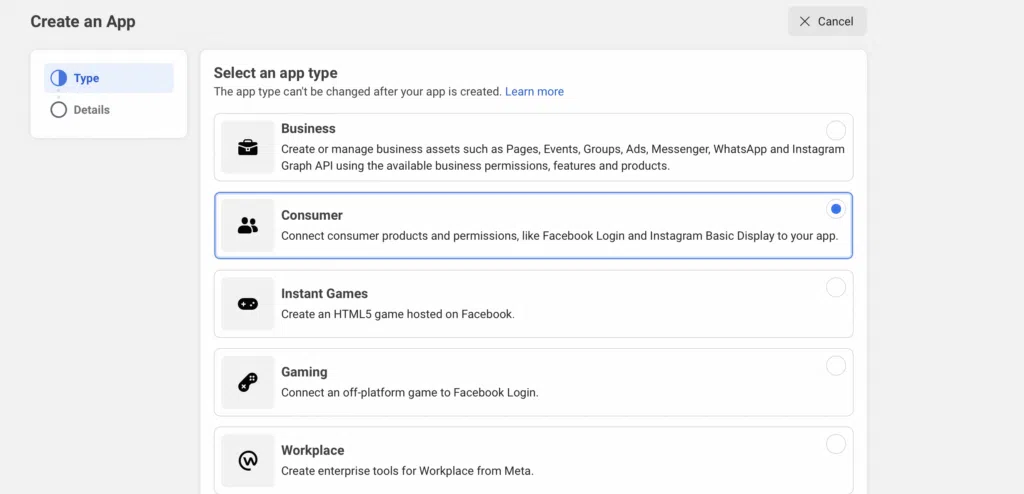
앱 만들기를 선택하면 새 화면으로 이동합니다. 여기에서 소비자를 선택한 후 다음을 누르십시오.

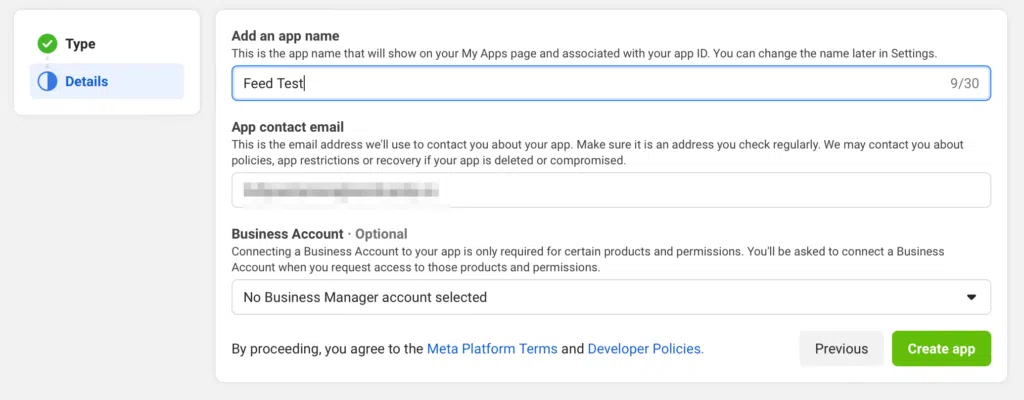
이 시점에서 앱 이름을 입력하고 이메일 주소를 확인할 수 있는 양식이 표시됩니다. 다음으로 앱 만들기를 클릭합니다.

앱 설정을 완료하려면 비밀번호를 다시 입력하라는 메시지가 표시됩니다.
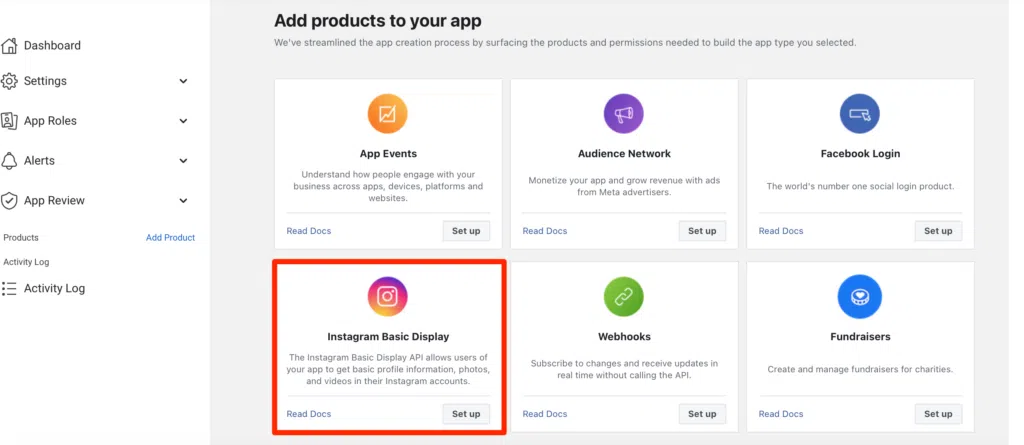
이제 Facebook 로그인, Fundraisers 및 Webhooks와 같은 사용 가능한 모든 앱 목록이 표시됩니다. Instagram 기본 표시 옵션을 찾아 설정을 클릭합니다.

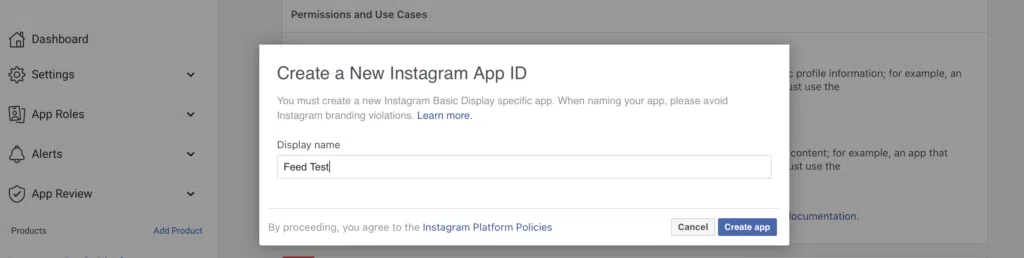
다음으로 앱 표시, 사용 사례 및 권한에 대한 몇 가지 정보가 표시됩니다. 이러한 세부 정보를 스캔한 다음 새 앱 만들기를 클릭합니다. 새 Instagram 앱 ID를 입력하라는 팝업이 나타납니다.

Instagram 브랜딩 위반을 방지하려면 팝업에 제공된 링크를 방문하는 것이 좋습니다. 그런 다음 표시 이름 상자에 새 Instagram 앱 ID를 입력하고 앱 만들기를 누르십시오.
이제 앱을 설정했으므로 앱 설정을 구성하고 Meta for Developers 대시보드에서 테스트 사용자를 추가해야 합니다.
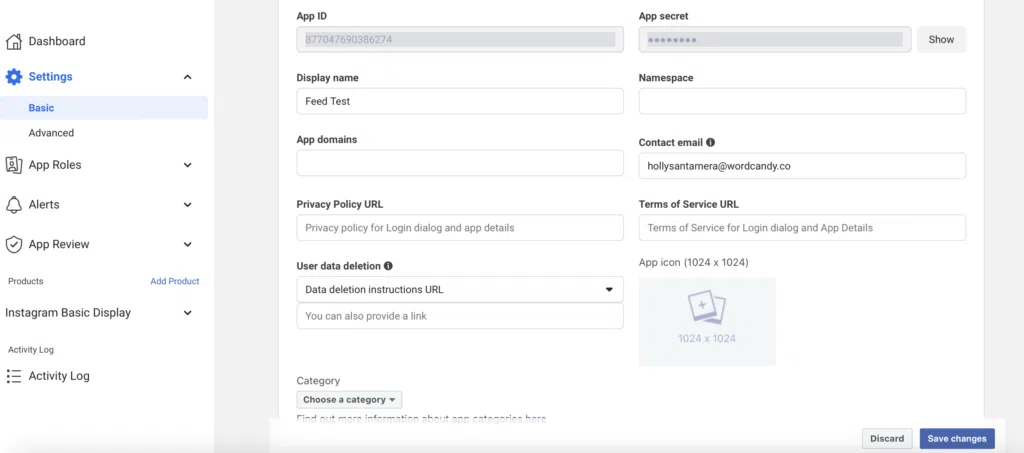
이 영역에서 설정 > 기본 으로 이동합니다.

완료할 필드가 있는 새 화면으로 이동합니다. 앱 암호 및 앱 ID 와 같은 일부 필드는 이미 채워져 있습니다. 귀하의 앱과 회사에 해당하는 나머지 필드를 작성하십시오.
카테고리 드롭다운 메뉴에서 비즈니스 및 페이지를 선택합니다. 그런 다음 변경 사항을 저장합니다.
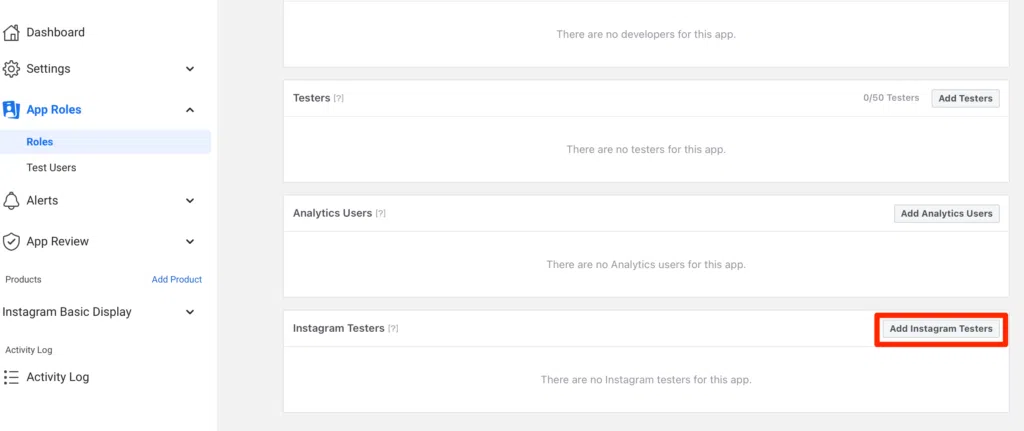
이제 앱에 테스트 사용자를 추가할 준비가 되었습니다. 이렇게 하려면 앱 역할 > 역할로 이동하고 아래로 스크롤하여 Instagram 테스터 추가를 찾습니다.

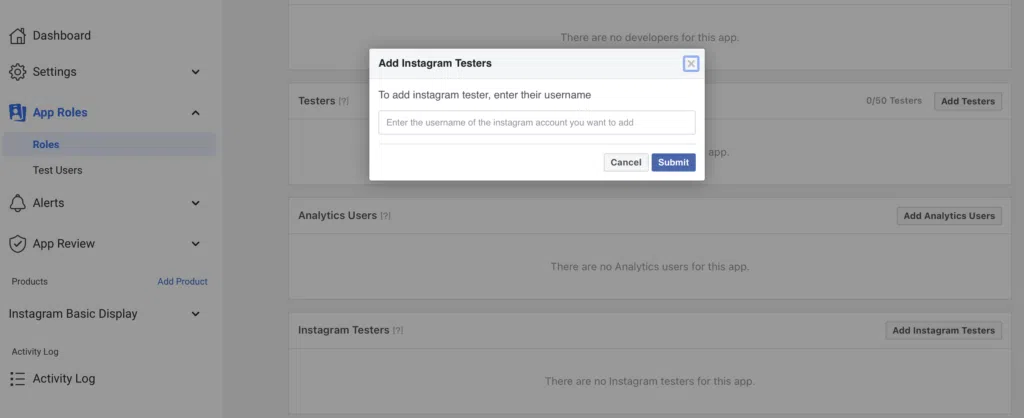
Instagram 사용자 이름을 추가할 수 있는 팝업이 나타납니다.

선택한 Instagram 계정으로 초대장을 보내려면 제출을 클릭하십시오.
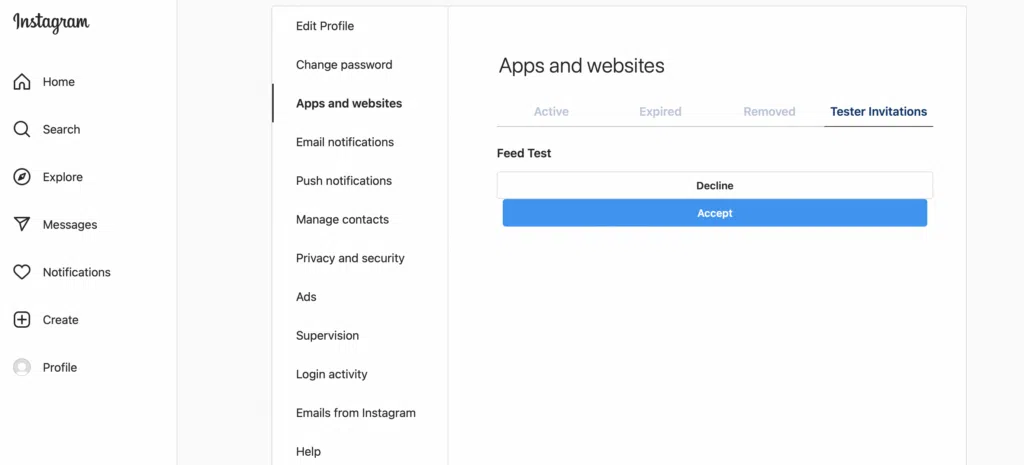
이제 초대를 수락해야 하므로 Instagram 계정으로 이동하세요. 설정 > 앱 및 웹사이트 > 테스터 초대 로 이동합니다.

그런 다음 초대를 수락합니다. 이 단계는 데스크톱 컴퓨터에서 완료해야 하며 모바일 앱을 사용하는 경우 성공하지 못한다는 점에 유의해야 합니다.
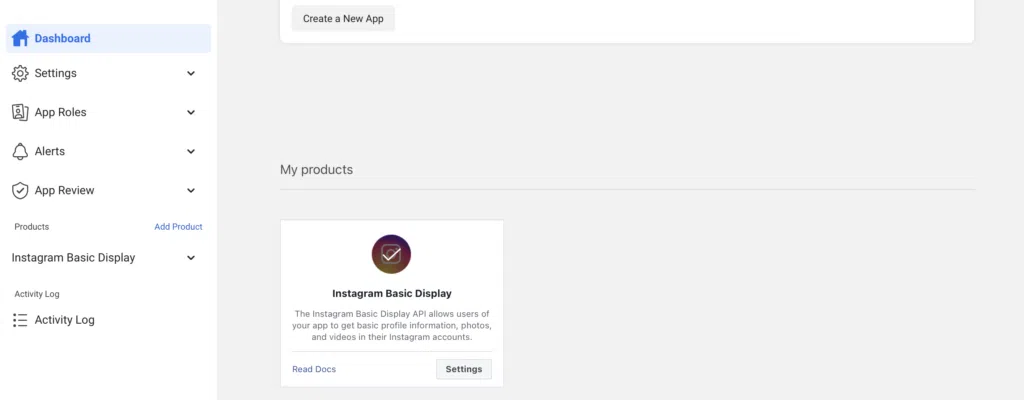
이 단계에서 Instagram 액세스 토큰을 생성할 준비가 되었습니다. 따라서 개발자용 메타 대시보드로 다시 전환하십시오. 내 제품이 보일 때까지 아래로 스크롤:

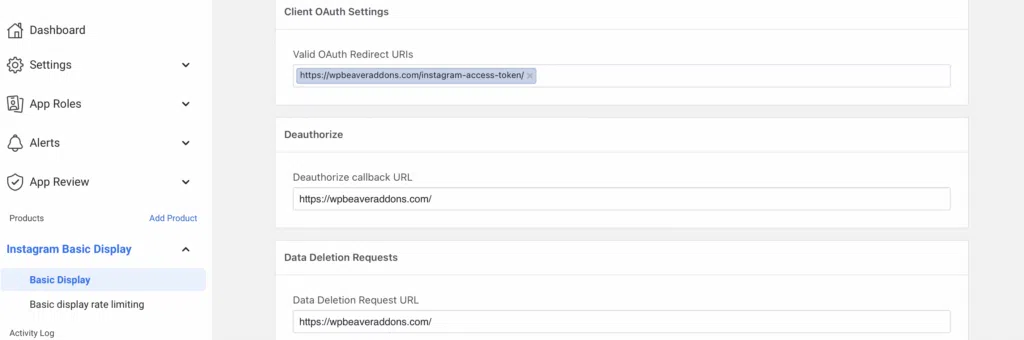
설정을 클릭하고 클라이언트 OAuth 설정 으로 스크롤합니다. 이 상자에 "https://wpbeaveraddons.com/instagram-access-token/" URL을 입력합니다.
Deauthorize Callback URL 이라고 표시된 곳에 "https://wpbeaveraddons.com/" 주소를 입력합니다. 데이터 삭제 요청 URL 의 경우 위와 동일한 URL을 사용하십시오. 그런 다음 변경 사항을 저장합니다.

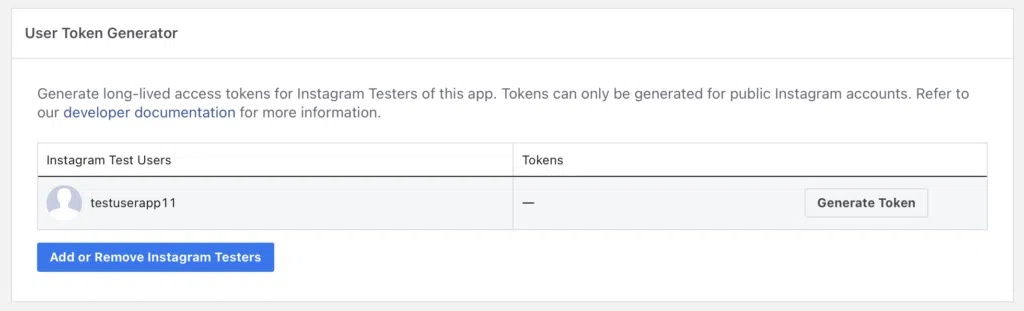
이제 User Token Generator 까지 아래로 스크롤하고 Generate Token을 선택합니다.

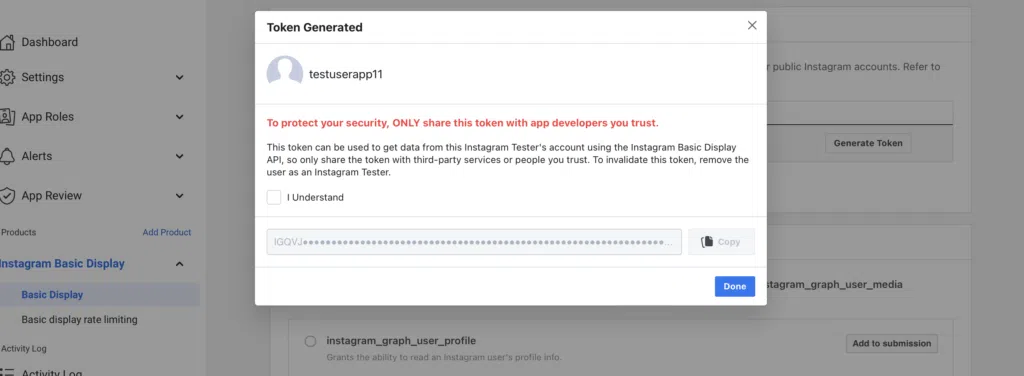
세션이 종료된 경우 Instagram 계정에 다시 로그인해야 할 수 있습니다. 그런 다음 새 창에서 허용을 클릭하여 액세스 토큰을 생성합니다.

조건을 이해하고 있음을 나타내려면 확인란을 선택합니다. 그런 다음 토큰을 클립보드에 복사하고 완료를 누르십시오.
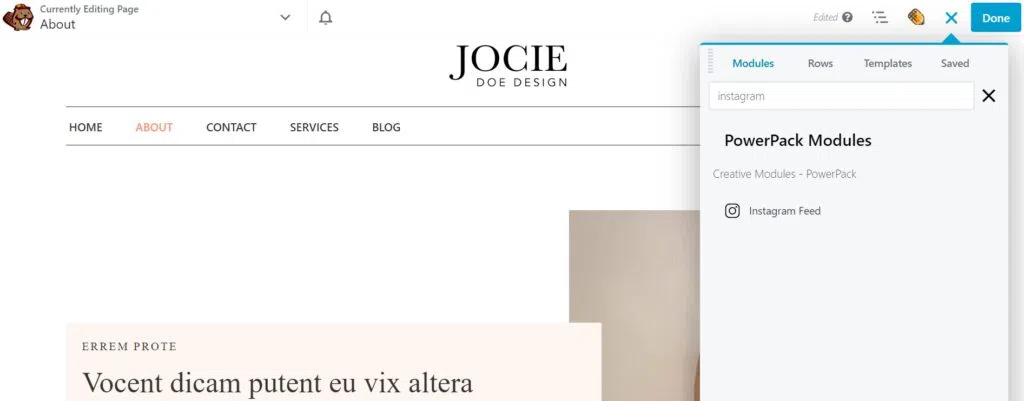
이제 WordPress의 페이지 또는 게시물에 Instagram 피드를 추가할 차례입니다. Beaver Builder 편집기를 시작하고 사이드바를 통해 모듈에 액세스합니다. 그런 다음 PowerPack Instagram 피드 모듈을 선택하고 페이지로 드래그합니다.

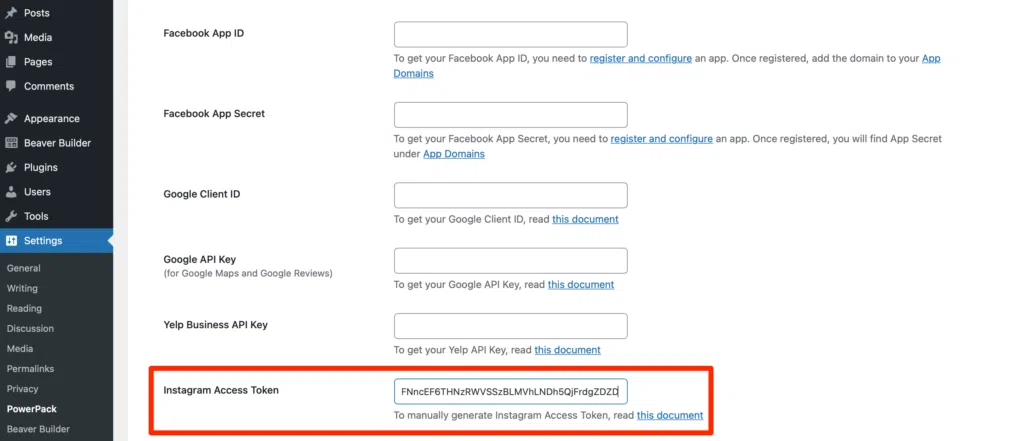
모듈 설정의 일반 탭에 Your Instagram Access Token is missing, click here to configure 이라는 링크가 표시됩니다. PowerPack 통합 설정에 대한 이 링크를 따라 이전에 복사한 액세스 토큰을 붙여넣습니다.

이제 WordPress 페이지 또는 게시물로 돌아가면 Instagram 사진이 표시됩니다.
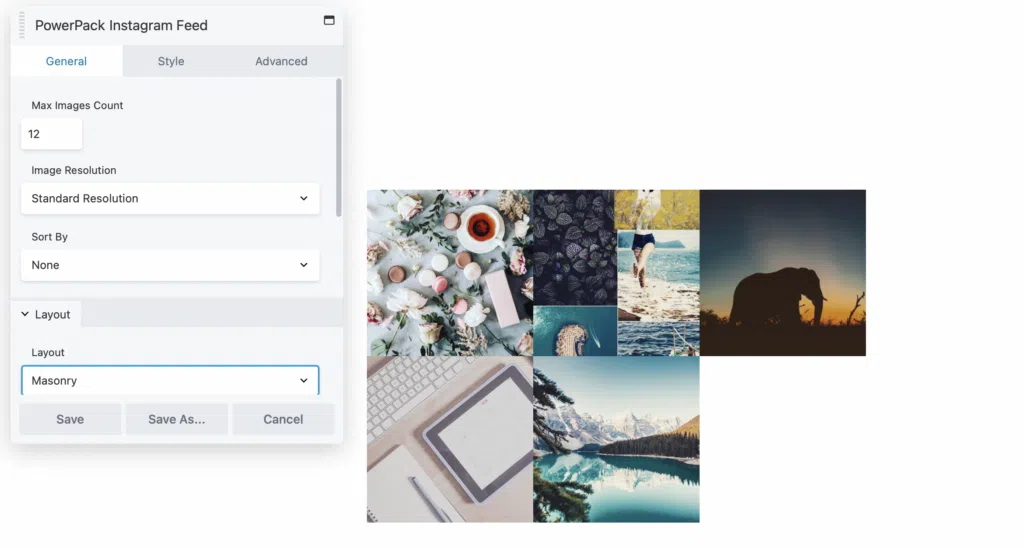
또한 PowerPack 추가 기능을 사용하면 다양한 사용자 지정 옵션을 사용하여 피드의 디스플레이 설정을 조정할 수도 있습니다. 시작하려면 렌치 아이콘을 누르고 Instagram 피드 설정을 선택합니다.

여기에서 피드에 표시되는 이미지 수를 제한할 수 있습니다. 해상도를 조정하고 게시물 순서를 변경하여 가장 최근 사진을 먼저 표시할 수도 있습니다.
레이아웃 아래에서 벽돌, 기둥 또는 캐러셀 중에서 선택하여 이미지 형식을 수정할 수 있습니다.

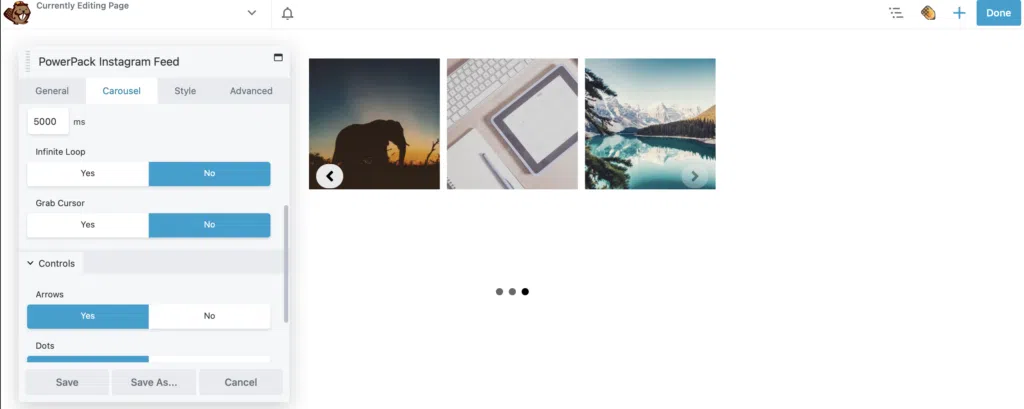
캐러셀 옵션을 선택하면 피드를 자동 재생하고 제어 버튼을 변경하고 캐러셀 탭 내에서 재생 속도를 조정할 수 있습니다.
일반 설정 하단에서 Instagram 프로필에 대한 링크를 표시하도록 선택할 수도 있습니다. 한편 스타일 탭에서 이미지에 오버레이 또는 그레이스케일을 추가할 수 있습니다.
피드가 원하는 대로 정확하게 표시되면 저장 을 클릭합니다. 그런 다음 완료 > 게시를 선택하여 페이지를 게시합니다.
웹사이트를 소셜 미디어 사이트와 통합하는 것은 두 플랫폼 간에 방문자를 유도하는 좋은 방법입니다. 그러나 처음에는 구현하기 어려울 수 있습니다. 다행스럽게도 Beaver Builder용 PowerPack을 사용하면 페이지에 Instagram 피드를 쉽게 표시할 수 있습니다.
요약하자면 WordPress에 Instagram 피드를 표시하는 네 가지 단계가 있습니다.
WordPress에 소셜 피드를 표시하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. Beaver Builder용 PowerPack은 정말 간단한 솔루션입니다. 이를 사용하여 Facebook 좋아요 상자, Facebook 타임라인, Twitter 그리드, Twitter 버튼, Instagram 피드 등을 삽입할 수 있습니다.
2020년 WordPress는 Facebook 및 Instagram용 oEmbeds를 중단하여 링크를 붙여넣는 것만으로 Instagram 피드를 임베드할 수 없도록 했습니다. 그러나 좋은 소식은 Beaver Builder용 PowerPack과 같은 플러그인을 사용하면 페이지에 Instagram 피드를 쉽게 표시할 수 있다는 것입니다.