WooCommerce에서 새 제품을 표시하는 방법: 단계별 자습서
게시 됨: 2022-04-16온라인 상점에 새로운 제품을 추가하려고 하는데 어떻게 표시해야 할지 잘 모르겠습니까? 좋은 소식입니다. 완벽한 가이드가 있습니다. 이 기사에서는 WooCommerce에서 새 제품을 표시 하는 방법을 보여줍니다.
WooCommerce 스토어에 새 제품을 표시하는 이유는 무엇입니까?
전자상거래 웹사이트에 새 제품을 추가할 때 고객에게 해당 제품에 대해 알리는 것이 매우 중요합니다 . 매장의 기존 제품은 대부분의 고객에게 이미 알려져 있으며 이미 구매했을 수도 있습니다.
그러나 상점에 새 제품을 추가할 때 고객은 해당 제품을 잘 알고 있어야 합니다. 새 제품이 웹사이트에서 제대로 강조 표시되지 않으면 새 제품에 대한 지식이 없다는 이유로 많은 잠재 고객을 잃을 수 있습니다.
따라서 고객이 새 제품에 관심을 가질 수 있도록 WooCommerce 스토어에 올바르게 표시해야 합니다. 이것 은 고객들 로 하여금 새로운 제품 을 알게 하고 이러한 제품 의 구매 가능성 을 높일 것입 니다 . 이제 WooCommerce에서 새 제품을 표시하는 방법을 살펴보겠습니다.
WooCommerce에서 새 제품을 표시하는 방법은 무엇입니까?
두 가지 주요 방법 을 사용하여 WooCommerce에서 새 제품을 표시할 수 있습니다.
- 기본 WooCommerce 옵션
- 프로그래밍 방식으로
1. 기본 WooCommerce 옵션으로 새 제품 표시
WooCommerce는 이미 전자 상거래 웹사이트를 디자인할 수 있는 매우 유연하고 강력한 플랫폼입니다. 따라서 그들은 이미 웹 사이트에 추가할 수 있는 새로운 제품에 대해 생각했습니다.
웹 사이트에 WooCommerce를 완전히 설정하면 새 제품을 표시하기 위한 내장 블록 및 단축 코드 옵션 이 제공됩니다. 이러한 옵션은 기본적으로 WooCommerce에 포함되어 있으며 이를 사용하기 위해 추가 도구가 필요하지 않습니다. 그러나 호환되는 WooCommerce 테마 중 하나를 사용하여 사용하는 동안 시각적인 문제가 없는지 확인하십시오.
1.1. 블록이 있는 새 제품 표시
WooCommerce 블록으로 새 제품을 표시하려면 먼저 표시할 페이지를 열어야 합니다. 원하는 경우 새 제품만을 위한 새 페이지를 만들 수도 있습니다. 그러나 이 섹션에서는 WooCommerce 스토어의 기존 페이지 중 하나에 새 제품을 표시합니다.
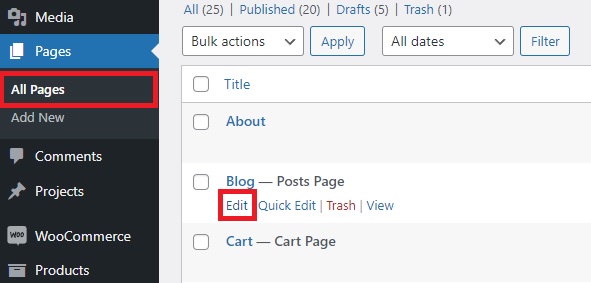
따라서 페이지 > 모든 페이지 로 이동하여 제품을 표시할 페이지에 대해 편집 을 클릭하십시오.

새 페이지를 완전히 추가하려면 새로 추가 를 클릭하십시오.
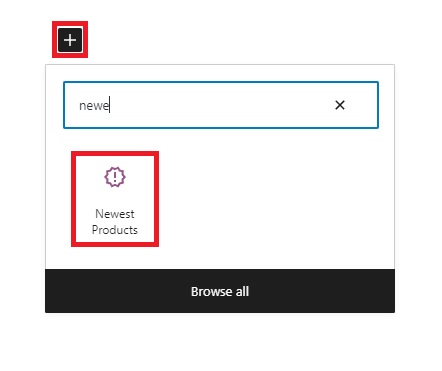
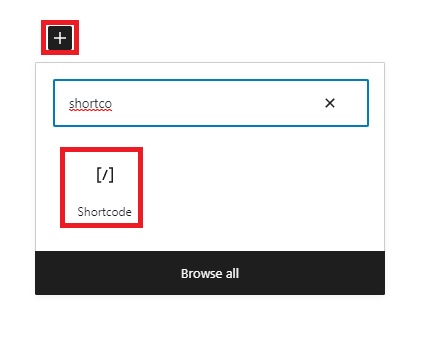
페이지 편집기를 연 후 ' + ' 아이콘을 클릭하고 여기에서 ' 최신 제품 ' 블록을 검색하십시오.

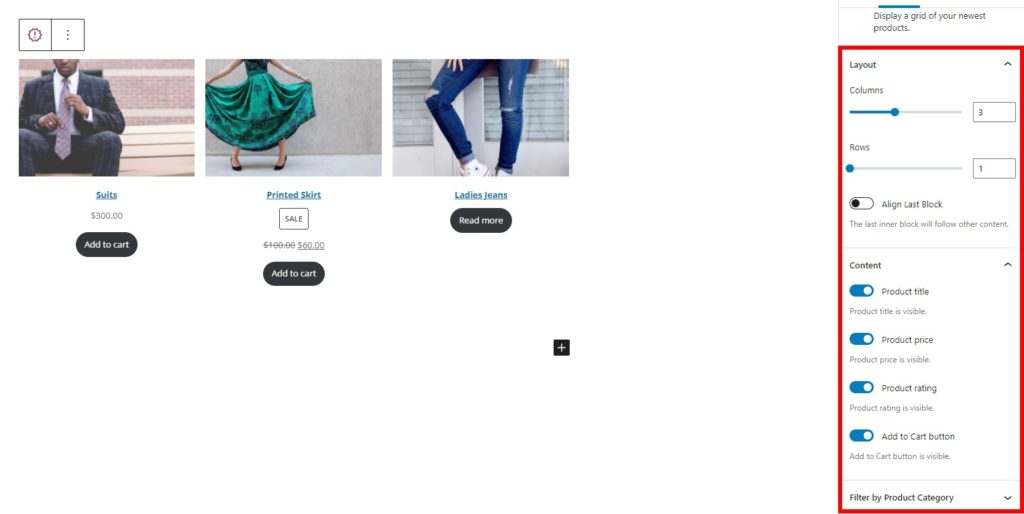
페이지에 추가한 후 화면 오른쪽에서 해당 설정을 볼 수 있습니다. 첫째, 행과 열의 수를 조정할 수 있는 블록의 레이아웃을 변경하고 다른 내용을 따르도록 정렬할 수도 있습니다.

마찬가지로 제목, 제품 가격, 제품 등급 및 장바구니에 추가 버튼을 표시하도록 선택할 수도 있습니다.
새로운 제품은 특정 카테고리에 따라 추가될 수도 있습니다.
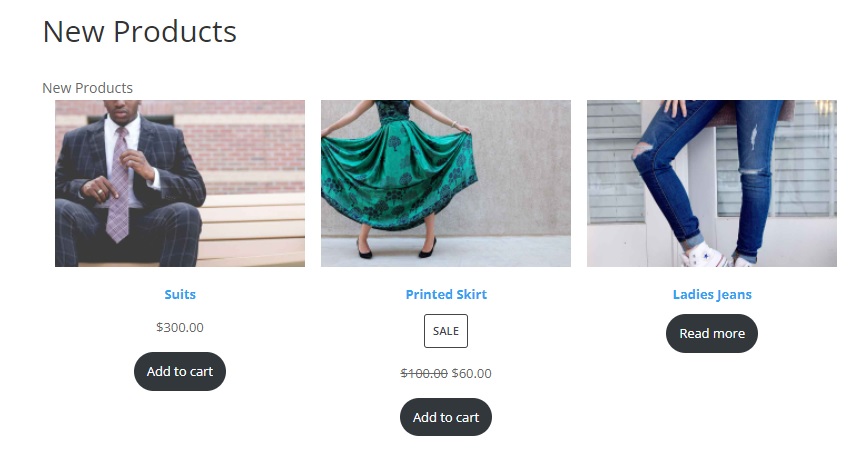
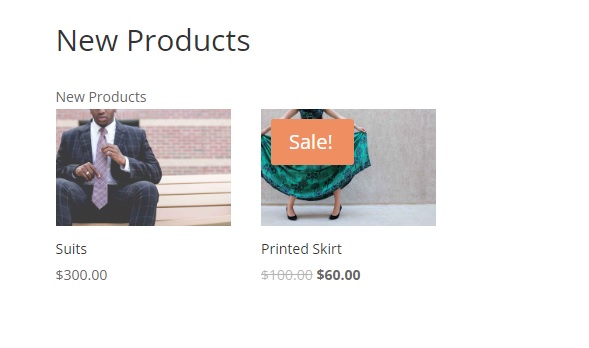
모든 변경을 완료했으면 페이지를 업데이트 하거나 게시 하십시오. 페이지를 미리 볼 때 새 제품을 볼 수 있습니다.

1.2. 단축 코드로 최근 제품 표시
앞서 언급했듯이 짧은 코드를 사용하여 WooCommerce에서 새 제품을 표시할 수도 있습니다. WooCommerce는 사용할 수 있는 다양한 단축 코드 옵션을 제공합니다. 단축 코드를 사용하여 새 제품을 추가할 수 있습니다.
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
이 단축 코드를 사용하려면 기존 페이지를 편집하거나 WordPress 웹 사이트에 새 페이지를 다시 추가하십시오. 그런 다음 ' + ' 아이콘을 클릭하여 여기에 새 Shortcode 블록을 추가합니다.

단축 코드에 속성을 더 추가하여 보다 구체적으로 만들 수도 있습니다. 예를 들어 다음 단축 코드는 의류 카테고리의 페이지당 2개의 새 제품을 표시합니다.
이 단축 코드를 추가한 후 페이지를 다시 한 번 업데이트 하십시오. 페이지의 미리보기를 보면 최근에 추가된 새로운 제품이 표시되어 있는 것을 볼 수 있습니다.

참고: 이것은 단축 코드이므로 웹사이트의 사이드바 또는 바닥글 영역과 같은 웹사이트의 위젯 영역에 추가할 수도 있습니다. 위젯 영역의 디자인에 맞게 숏코드를 필요한 대로 변경하고 게시하기만 하면 됩니다.
2. 프로그래밍 방식으로 새 제품 표시
제품이 웹사이트의 여러 위치에 표시되기를 원한다고 가정해 보겠습니다. 그런 다음 웹 사이트의 모든 필수 섹션을 열고 블록이나 단축 코드를 추가하는 것은 매우 지루할 수 있습니다. 대신 테마 파일에 코드를 추가하여 WooCommerce 스토어의 새 제품에 "신규" 배지를 표시할 수 있습니다.
그러나 진행하기 전에 웹 사이트를 백업하고 하위 테마 플러그인 중 하나를 사용하여 하위 테마를 만드십시오. 이렇게 하면 WordPress 테마를 업데이트할 때 핵심 테마 파일에 대한 모든 변경 사항이 영향을 받지 않습니다.
2.1. 테마 함수 파일 열기
테마의 functions.php 파일에 코드 조각을 추가합니다. 따라서 하위 테마를 활성화한 후 WordPress 대시보드에서 테마 > 테마 파일 편집기 로 이동합니다.
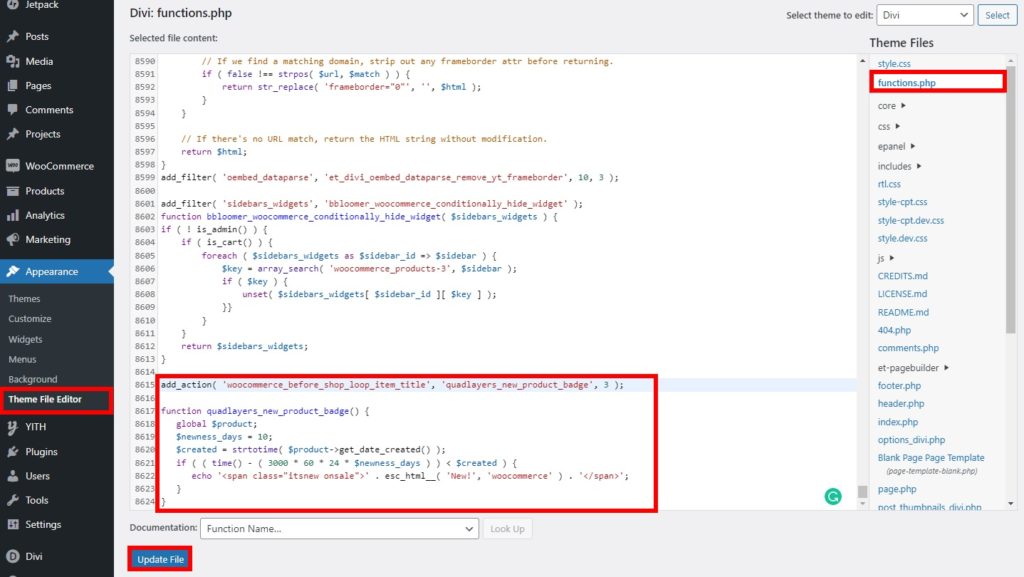
그런 다음 화면 오른쪽에 있는 테마 파일에서 functions.php 파일을 열어야 합니다.

2.2. 테마 파일에 코드 추가
테마 함수 파일을 연 후 파일 맨 아래로 스크롤하여 여기에 다음 코드 스니펫을 붙여넣습니다.
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
기능 quadlayers_new_product_badge() {
글로벌 $product;
$newness_days = 10;
$created = strtotime( $product->get_date_created() );
if ( ( 시간() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew onsale">' . esc_html__( 'New!', '우커머스' ) . '</span>';
}
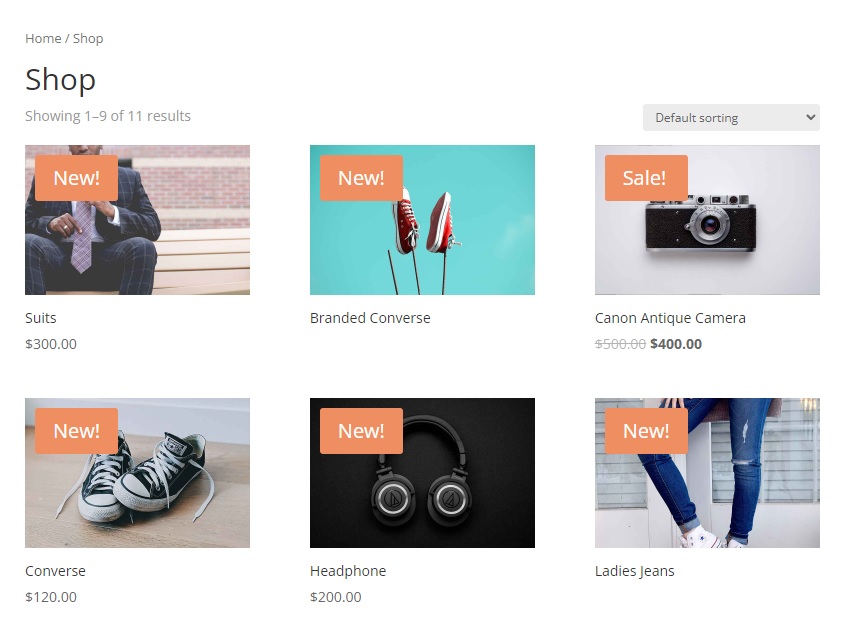
}위의 코드는 지난 10일 동안 귀하의 웹사이트에 추가된 제품에 새 배지를 추가합니다. 웹사이트의 필요에 따라 일 수를 조정할 수 있습니다. 최근에 추가한 상품을 새 상품으로 간주하는 일수에 따라 변경될 수 있습니다.
코드를 추가한 후 파일 업데이트 를 클릭합니다.
WooCommerce 스토어의 새 제품을 미리 볼 때 새 배지가 추가된 것을 볼 수 있습니다. 그들을 보는 가장 빠른 방법은 상점 페이지 자체에서입니다.

테마 파일을 여는 것이 불편하다면 Code Snippets와 같은 코드 편집기 플러그인을 사용하여 이러한 코드를 추가할 수도 있습니다. 플러그인을 설치하고 플러그인 코드 편집기에 코드를 추가하기만 하면 됩니다.
그게 다야! 고객은 지금 WooCommerce 스토어에 추가한 새 제품을 확인할 수 있습니다.
보너스: WooCommerce에서 추천 이미지 설정 및 표시
WooCommerce 스토어에 새 제품을 표시하는 방법을 이미 보여 드렸습니다. 마찬가지로 추천 제품을 설정하고 표시하는 방법을 아는 것도 도움이 될 수 있습니다. 추천 제품은 매장의 제품을 강조 표시하여 매장에서 제품을 추가로 노출하여 더 많은 매출을 올릴 수 있도록 도와줍니다.
그래서 보너스로 스토어에 추천 상품을 설정하는 방법과 보여드리는 방법을 알려드리겠습니다. 제품을 추천 제품으로 분류하는 것부터 시작하겠습니다.
1. 스토어에서 추천 제품 설정
온라인 스토어에서 추천 상품을 쉽게 설정할 수 있습니다. 기존 제품과 WooCommerce 웹사이트에 새로 추가된 제품에 대해 추천 상태를 표시할 수 있습니다. 여기에는 다양한 방법이 있지만 여기서는 WooCommerce 대시보드의 제품 편집 페이지만 사용하겠습니다.
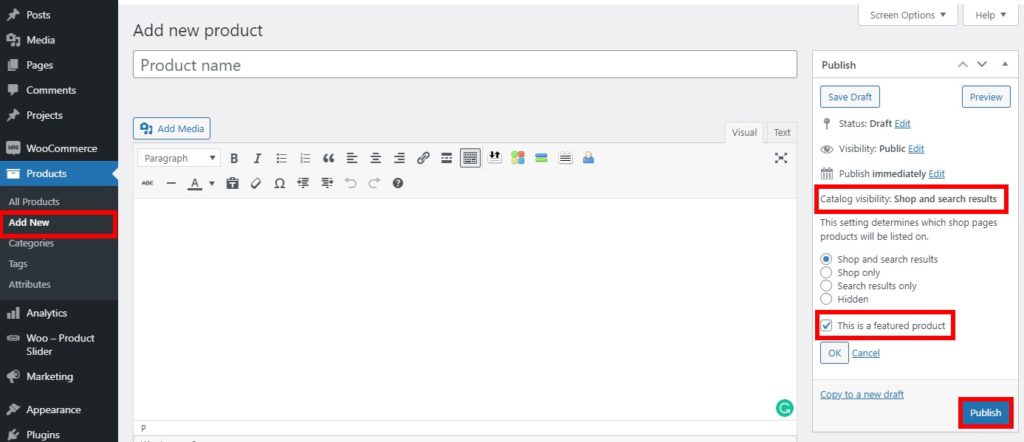
WooCommerce 대시보드에서 제품 > 모든 제품 으로 이동하고 추천 제품으로 설정하려는 제품에 대해 편집 을 클릭하기만 하면 됩니다. 새 제품을 추천 제품으로 추가하려면 새로 추가 를 클릭하십시오.
어느 쪽이든 온라인 상점의 제품 편집 페이지로 리디렉션됩니다. 여기에서 화면 오른쪽을 보면 제품 카탈로그 가시성 섹션이 표시됩니다. 이제 이 섹션에서 제품의 가시성 옵션을 편집하고 " 이 제품은 추천 제품입니다 " 옵션을 선택해야 합니다.

그런 다음 새 제품인 경우 제품을 게시 합니다. 또는 업데이트 를 클릭하여 기존 제품을 추천 제품으로 설정합니다.
훌륭한! 전자 상거래 상점에 대한 추천 제품이 있습니다. 이제 계속해서 표시해 보겠습니다.
2. 추천 제품 표시
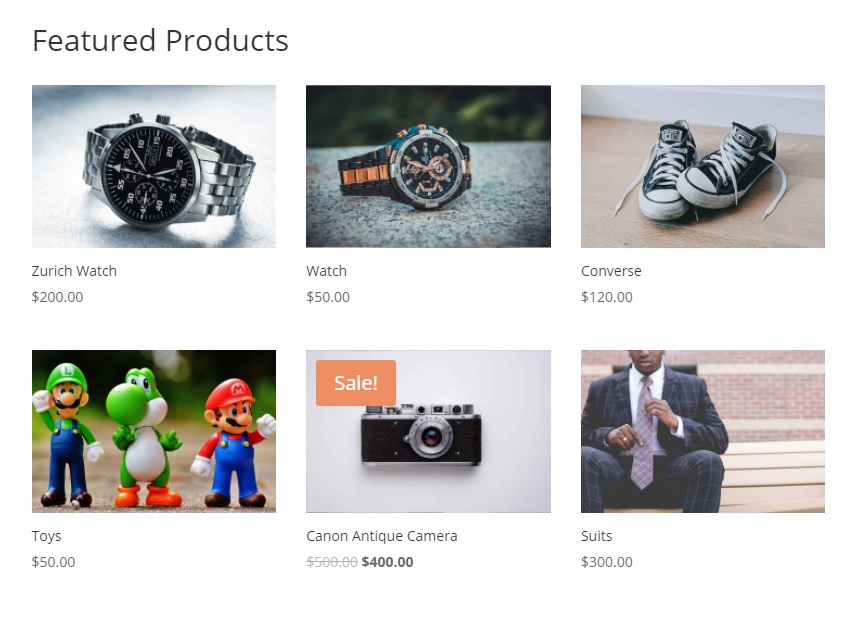
WooCommerce 스토어에 추천 제품을 추가했으므로 새 추천 제품도 표시해야 합니다. 추천 제품을 표시하는 가장 쉬운 방법은 단축 코드를 사용하는 것입니다. 단축 코드의 도움으로 홈페이지 자체에 새로운 기능 제품을 쉽게 표시할 수 있습니다.
마찬가지로 WordPress와 WooCommerce는 매우 짧은 코드에 친숙합니다. 이것이 바로 단축 코드를 사용하여 온라인 상점의 어느 곳에서나 주요 제품을 표시하는 데 사용할 수 있는 이유입니다.
웹사이트에서 추천 제품을 표시하려는 부분에 다음 단축 코드를 추가하기만 하면 됩니다. 사용에 익숙하지 않은 경우 WooCommerce 단축 코드에 대한 전체 가이드를 살펴보십시오.
[ featured_products ]또한 단축 코드를 약간 변경하고 상점에 표시하는 방법을 좀 더 제어할 수도 있습니다. 다음 단축 코드를 고려해 보겠습니다.
[ featured_products per_page=”6” columns=”3” ]이 숏코드를 사용하면 총 6개의 추천 상품만 3열에 표시됩니다.
웹사이트에 필요한 단축 코드를 추가한 후 게시물이나 페이지를 업데이트 하고 프런트 엔드에서 변경 사항을 미리 봅니다. 그에 따라 추천 제품이 표시됩니다.

WooCommerce 스토어에서 새로운 추천 제품을 설정하고 표시하는 더 많은 방법이 있습니다. 이에 대한 자세한 내용은 WooCommerce에서 주요 제품을 설정하고 표시하는 방법에 대한 전체 자습서도 있습니다.
결론
이것 으로 WooCommerce에서 새 제품을 표시 하는 방법에 대한 가이드를 마칩니다. 고객을 신제품으로 유인하여 매장의 전환율을 높이는 데 매우 중요합니다. 요약하면 두 가지 주요 방법으로 새 제품을 표시할 수 있습니다.
- 기본 WooCommerce 옵션
- 프로그래밍 방식으로
기본 WooCommerce 옵션에는 기본적으로 WooCommerce에서 제공되는 단축 코드 또는 블록 사용이 포함됩니다. 그러나 기본적인 기술 지식이 있는 경우 코드를 사용하여 새 제품에 새 배지를 추가하여 새 제품을 표시할 수도 있습니다.
또한 이 튜토리얼과 함께 WooCommerce에서 주요 제품을 설정하고 표시하는 짧은 가이드를 포함했습니다. 새 제품을 추천 제품으로 표시하려는 경우에도 매우 유용할 수 있습니다. 그렇지 않으면. 기존 제품을 추천 제품으로 설정하고 웹사이트에 표시할 수도 있습니다.
아웃 가이드가 도움이 되었나요? 매장에 새 제품을 어떻게 표시합니까? 댓글로 알려주세요
그동안 관심을 가질 만한 기사가 몇 개 더 있습니다.
- WooCommerce에 제품 디자이너를 추가하는 방법
- WooCommerce Store에 위시리스트를 추가하는 빠른 단계
- WooCommerce에서 제품을 가져오는 방법
