WordPress에서 포스트 메타 데이터를 표시하고 스타일을 지정하는 방법
게시 됨: 2017-10-26
블로그 게시물에서 날짜나 카테고리를 본 적이 있습니까? 이것은 블로그 게시물의 중요한 부분인 "포스트 메타 데이터"라고 합니다. 블로그 콘텐츠에 관한 간결한 메타 데이터를 제공하는 데 도움이 됩니다.
포스트 메타를 적절히 사용하면 사용자 경험을 향상시킬 수 있습니다. 방문자가 특정 주제에만 관심이 있다고 가정하면 카테고리 메타는 카테고리별로 짧은 포스트를 작성하여 모든 포스트를 보는 것이 아니라 특정 주제에 대한 포스트를 볼 수 있도록 도와줍니다. 또는 특정 작성자의 게시물만 보고 싶다면 게시물 메타 가 도움이 될 수 있습니다.
이 게시물에서는 게시물 메타 데이터를 표시하고 스타일을 지정하는 방법을 보여 드리겠습니다.
포스트 메타 데이터란 무엇이며 내 블로그에 어떤 도움이 됩니까?
게시물 메타 데이터 섹션에는 게시 날짜, 작성자 이름, 카테고리, 태그 및 사용자 정의 분류 등과 같은 블로그 게시물의 관련 정보가 포함됩니다.
블로그가 있는 경우 게시물의 메타 데이터가 정확한지 확인해야 합니다. 이 정보는 방문자가 게시물에 대해 더 많이 이해하는 데 도움이 될 수 있고 사이트 탐색을 더 쉽게 만들어 페이지 조회수를 높이는 데도 도움이 될 수 있기 때문입니다.
얼마나 많은 포스트 메타 데이터를 표시해야 합니까?
포스트 메타 데이터 위치는 테마마다 다릅니다. 일부는 게시물 제목 앞에 표시하고 일부는 제목 뒤에 표시하고 일부는 콘텐츠 바로 뒤에 표시할 수 있습니다.

그러나 포스트 메타 조각이 너무 많으면 레이아웃이 엉망이 될 수 있습니다. 이상적인 상황은 필요하다고 느끼는 정보만 표시하는 상황입니다.
이제 포스트 메타를 사용자 정의하고 추가하는 방법을 살펴보겠습니다.
포스트 메타 데이터 사용자 정의
언급했듯이 포스트 메타 위치는 테마마다 다릅니다. 여기서는 특정 테마에 대해 작업할 것입니다. 이 경우 기본 TwentySeventeen 테마이므로 코드와 페이지가 테마와 다를 수 있다는 점을 염두에 두십시오.
현대 테마에서 포스트 메타는 템플릿 태그 페이지에서 정의되고 필요할 때 호출되지만 일부 테마에서는 포스트 메타가 포스트 제목 바로 앞이나 뒤에 배치되는 것을 찾을 수 있습니다.
일반적으로 index.php , single.php , archive.php 및 콘텐츠 템플릿 페이지에서 포스트 메타 태그를 찾을 수 있습니다.
간단한 코드는 다음과 같습니다.
게시일
<?php the_time('F jS, Y'); ?> by <?php the_author_posts_link(); ?> <?php edit_post_link(); ?>이 코드는 편집 버튼이 있는 작성자 이름별 게시 날짜 와 같은 내용을 표시합니다(대시보드에 로그인한 경우에만).
그러나 이제 대부분의 현대 테마는 템플릿 태그 페이지를 사용하여 포스트 메타를 처리합니다. 어떻게 작동하는지 봅시다.
먼저 변경하기 전에 하위 테마를 만들어야 합니다.
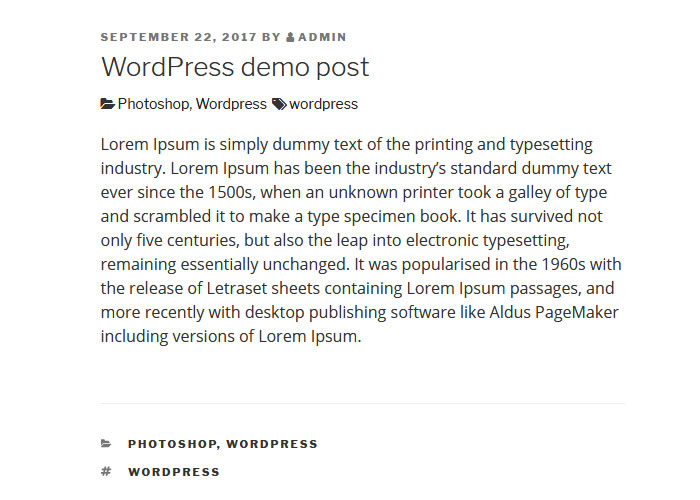
우리는 단일 포스트 페이지에서 작업할 것이며 이것이 프론트 엔드에서 보이는 방식입니다.

작성자 이름 앞에 사용자 아이콘을 추가하고 다음을 수행한다고 가정해 보겠습니다.
TwentySeventeen 테마에서는 single.php 템플릿을 사용하여 단일 게시물을 표시합니다. 이제 get_template_part 를 찾고 거기에 있는 템플릿 경로를 확인합니다. 이 경우 경로는 다음과 같습니다.
get_template_part( '템플릿 부품/게시물/콘텐츠', get_post_format() );
이제 경로에 따라 content.php 를 열고 항목 헤더 섹션을 검색하십시오.
<헤더 클래스="항목 헤더">
<?php
if ( '게시물' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
스물세븐틴_게시된_on();
} 또 다른 {
에코 27teen_time_link();
스물세븐틴_편집_링크();
};
echo '</div><!-- .entry-meta -->';
};
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} 또 다른 {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</헤더>
<!-- .entry-header -->
우리는 twinseventeen_posted_on()을 볼 수 있습니다. 함수가 포스트 메타를 표시하기 위해 여기에서 호출됩니다. 우리는 이 함수를 편집해야 합니다. 이 기능은 template-tags.php 파일에서 찾을 수 있습니다.
팁: 파일 이름과 경로를 얻으려면 테마의 function.php 파일을 확인하십시오.
twoseventeen_posted_on()을 검색하고 하위 테마의 function.php 파일에 전체 함수를 복사하여 붙여넣습니다(자식 테마에 function.php 파일 이 없으면 동일한 이름의 빈 파일을 만듭니다).
여기서는 글꼴 굉장 아이콘을 사용합니다. WordPress에서 굉장 글꼴을 사용하는 가장 간단한 방법은 Better Font Awesome 플러그인을 설치하는 것입니다.
if ( ! function_exists( 'twentyseventeen_posted_on' ) ) :
/**
* 현재 게시 날짜/시간 및 작성자에 대한 메타 정보가 포함된 HTML을 인쇄합니다.
*/
함수 207teen_posted_on() {
// 작성자 이름을 가져옵니다. 링크로 묶습니다.
$byline = sprintf(
/* 번역자: %s: 포스트 작성자 */
__( '%s 기준', 'twentyseventeen' ),
'<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '"><i class="fa fa-user" aria-hidden="true"></i>' . get_the_author() . '</a></span>'
);
// 마지막으로 이 모든 것을 페이지에 씁니다.
echo '<span class="posted-on">' . 스물세븐틴_시간_링크() . '</span><span class="byline"> ' . $byline . '</span>';
}
엔디프;
이제 작성자 이름 옆에 사용자 아이콘이 표시됩니다.
팁: content.php 파일에서 직접 변경할 수 있지만 테마 구조를 따르는 것이 좋습니다.
포스트 메타 데이터 추가
지금까지 기존 메타 태그를 사용자 정의했습니다. 이제 정리를 위해 – 게시물 제목 뒤에 카테고리와 태그를 표시하고 싶다고 가정해 봅시다.
이렇게 하려면 상위 테마에서 content.php 파일을 복사하여 동일한 디렉토리 패턴을 유지하면서 하위 테마에 붙여넣습니다.
20seventeen > 템플릿 부품 > 게시물 > content.php 에서 2071-child > 템플릿 부품 > 게시물 > content.php
이제 새로운 함수를 작성해야 합니다.
어렵다고 생각하세요? 실제로는 그렇지 않습니다. 여기에서 해야 할 일이 있습니다.

대부분의 테마는 게시물 어딘가에 카테고리와 태그를 표시합니다. 파일을 찾고 함수에서 코드를 복제하기만 하면 됩니다.
이 예에서는 TwentySeventeen 테마 카테고리와 태그가 콘텐츠 뒤에 배치됩니다. 이제 이전 워크플로를 따라야 합니다.
content.php 를 열고 카테고리와 태그에 어떤 함수가 사용되는지 확인합니다.
<?php
if ( is_single() ) {
스물세븐틴_엔트리_풋터();
}
?>
여기에 20seventeen_entry_footer()가 있습니다.
이제 template-tags.php 파일로 이동하여 twoseventeen_entry_footer()를 검색하십시오.
if ( ! function_exists( 'twentyseventeen_entry_footer' ) ) :
/**
* 카테고리, 태그 및 주석에 대한 메타 정보가 포함된 HTML을 인쇄합니다.
*/
함수 207teen_entry_footer() {
/* 번역기: 목록 항목 사이에 사용, 쉼표 뒤에 공백이 있음 */
$separate_meta = __( ', ', '스물일곱' );
// 게시물의 카테고리를 가져옵니다.
$categories_list = get_the_category_list( $separate_meta );
// 게시물에 대한 태그를 가져옵니다.
$tags_list = get_the_tag_list( '', $separate_meta );
// 비어 있으면 .entry-footer를 출력하고 싶지 않으므로 그렇지 않은지 확인합니다.
if ( ( ( ( 스물세븐틴_카테고리_블로그() && $categories_list ) || $tags_list ) || get_edit_post_link() ) {
echo '<바닥글 클래스="항목 바닥글">';
if ( '게시물' === get_post_type() ) {
if ( ( $categories_list && 2011_카테고리_블로그() ) || $tags_list ) {
echo '<span class="cat-tags-links">';
// 표시하기 전에 카테고리가 두 개 이상인지 확인합니다.
if ( $categories_list && 스물세븐틴_카테고리_블로그() ) {
echo '<span class="cat-links">' . 20seventeen_get_svg( array( 'icon' => 'folder-open' ) ) . '<스팬 클래스="스크린 리더 텍스트">' . __( '카테고리', '스물일곱' ) . '</span>' . $categories_list . '</span>';
}
if ( $tags_list ) {
echo '<span class="tags-links">' . 20seventeen_get_svg( array( 'icon' => 'hashtag' ) ) . '<스팬 클래스="스크린 리더 텍스트">' . __( '태그', 'twentyseventeen' ) . '</span>' . $tags_list . '</span>';
}
에코 '</span>';
}
}
스물세븐틴_편집_링크();
echo '</footer> <!-- .entry-footer -->';
}
}
엔디프;
카테고리 및 태그에 대한 코드를 찾은 다음 다음과 같이 새 기능 내에서 하위 테마의 function.php 파일에 있는 코드를 복사하여 붙여넣습니다.
if ( ! function_exists( 'twentyseventeen_post_meta' ) ) :
/**
* 현재 게시 날짜/시간 및 작성자에 대한 메타 정보가 포함된 HTML을 인쇄합니다.
*/
함수 207teen_post_meta() {
/* 번역기: 목록 항목 사이에 사용, 쉼표 뒤에 공백이 있음 */
$separate_meta = __( ', ', '스물일곱' );
// 게시물의 카테고리를 가져옵니다.
$categories_list = get_the_category_list( $separate_meta );
// 게시물에 대한 태그를 가져옵니다.
$tags_list = get_the_tag_list( '', $separate_meta );
echo '<span class="cat-tags-links">';
// 표시하기 전에 카테고리가 두 개 이상인지 확인합니다.
if ( $categories_list && 스물세븐틴_카테고리_블로그() ) {
echo '<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="screen-reader-text">' . __( '카테고리', '스물일곱' ) . '</span>' . $categories_list . '</span>';
}
if ( $tags_list ) {
echo '<span class="tags-links"><i class="fa fa-tags" aria-hidden="true"></i><span class="screen-reader-text">' . __( '태그', 'twentyseventeen' ) . '</span>' . $tags_list . '</span>';
}
에코 '</span>';
};
엔디프;
카테고리와 태그 모두에 멋진 글꼴 아이콘을 사용했음을 알 수 있습니다.
포스트 메타 스타일링
원하는 위치에 메타 태그를 배치했으므로 스타일을 조정할 차례입니다.
CSS의 기본 사항을 알고 있다면 매우 간단합니다. 카테고리 및 태그 섹션을 조정해 보겠습니다.
.entry-header .cat-tags-links {
글꼴 크기: 14px;
}
.entry-header .cat-links {
패딩 오른쪽: 5px;
}

지금은 다르게 보입니다.
그러나 멋진 글꼴이나 다른 아이콘 대신 사용자 정의 아이콘을 표시하려면 다음과 같이 CSS에서 이미지를 배경 이미지로 사용할 수 있습니다.
.entry-header .cat-links {
배경: url(category-img.jpg) 왼쪽 중앙 반복 없음;
패딩 왼쪽: 5px;
패딩 오른쪽: 5px;
}
.entry-header .tags-links {
배경: url(tag-img.jpg) 왼쪽 중앙 반복 없음;
패딩 왼쪽: 5px;
패딩 오른쪽: 5px;
}
완료되면 function.php 파일에서 멋진 글꼴 코드를 제거하는 것을 잊지 마십시오.
모든 게시물 메타 제거
게시물 메타를 제거하는 것은 매우 간단합니다. 코드를 찾아 삭제하기만 하면 됩니다.

예를 들어, 단일 게시물 페이지가 표시되면 카테고리와 태그가 이제 두 섹션에 표시됩니다. 콘텐츠 뒤에 표시하고 싶지 않다면 단순히 tenseventeen_entry_footer() 함수에서 카테고리와 태그 코드를 삭제하면 됩니다.
따라서 새 코드는 하위 테마에서 다음과 같이 표시됩니다.
if ( ! function_exists( 'twentyseventeen_entry_footer' ) ) :
/**
* 카테고리, 태그 및 주석에 대한 메타 정보가 포함된 HTML을 인쇄합니다.
*/
함수 207teen_entry_footer() {
// 비어 있으면 .entry-footer를 출력하고 싶지 않으므로 그렇지 않은지 확인합니다.
if ( get_edit_post_link() ) {
echo '<바닥글 클래스="항목 바닥글">';
스물세븐틴_편집_링크();
echo '</footer> <!-- .entry-footer -->';
}
}
엔디프;결론
보시다시피 포스트 메타 데이터는 여러 가지 방법으로 표시될 수 있지만 먼저 테마 구조에 대한 기본적인 이해를 얻은 다음 가능하면 그에 따라 조정하는 것이 가장 좋습니다. 이렇게 하면 테마가 무너질 가능성이 최소화됩니다. 추신: 백업을 만드는 것을 잊지 마십시오.
이 게시물이 게시물 메타 데이터의 작동 방식을 이해하는 데 도움이 되었기를 바랍니다. 하지만 관련 질문이 있는 경우 아래에 의견을 게시하세요.
