WordPress의 카테고리 페이지에 하위 카테고리를 표시하는 방법
게시 됨: 2022-10-30WordPress는 블로그 게시물을 범주와 하위 범주로 구분하여 조직적인 방식으로 표시할 수 있는 뛰어난 유연성을 제공합니다. 따라서 독자가 원하는 게시물을 더 쉽게 찾을 수 있습니다. 그리고 블로거나 웹사이트 소유자의 경우 특정 카테고리와 게시물로 독자를 끌어들이기가 더 쉬워집니다.
그러나 똑똑한 블로거는 이러한 단일 유연성에 만족하지 않습니다. 그들은 WordPress에서 더 많은 것을 원합니다. 그들은 또한 범주 및 블로그 게시물과 함께 하위 범주에 대한 독자의 관심을 끌기를 원합니다. 그러나 문제는 WordPress의 카테고리 페이지에 하위 카테고리를 표시하는 방법입니다.
5가지 간단한 단계를 따르면 WordPress의 카테고리 페이지에 하위 카테고리를 쉽게 표시할 수 있습니다.
1단계: PostX 플러그인 설치
2단계: PostX용 Dynamic Site Builder 애드온 켜기
3단계: 사용자 정의 카테고리 페이지 템플릿 만들기 시작
4단계: 포스트 블록과 함께 분류 블록 추가
5단계: 분류 쿼리를 사용하여 원하는 하위 범주 선택
카테고리와 하위 카테고리의 차이점은 무엇입니까?
WordPress 카테고리는 유사한 유형의 블로그 게시물을 그룹화하여 정리하고 독자가 쉽게 찾을 수 있도록 하는 아카이브 페이지입니다.
하위 범주는 블로그 게시물의 틈새 그룹을 만드는 데 사용되는 상위 범주의 자식입니다. 예를 들어 뉴스 범주가 있으므로 스포츠 뉴스, 영화 뉴스, 게임 뉴스 등과 같은 하위 범주를 만들 수 있습니다.
카테고리 페이지에 하위 카테고리를 표시해야 하는 이유는 무엇입니까?
대부분의 WordPress 블로그 또는 웹사이트에는 카테고리만 있으면 됩니다. 그러나 동일한 카테고리에 수백 개의 게시물이 있는 일부 블로그에는 하위 카테고리도 포함하는 것이 좋습니다.
WordPress 메뉴와 사이드바에 카테고리를 쉽게 표시할 수 있습니다. 그러나 하위 범주는 어떻습니까? 예, 범주와 함께 하위 범주를 표시할 수도 있습니다. 하지만 독자들에게는 혼란스러울 수 있다. 하위 범주를 강조 표시하여 상위 범주에서 눈에 띄게 하는 것이 좋습니다.
따라서 독자의 관심을 끌고 더 쉽게 탐색할 수 있도록 카테고리 페이지 내에 하위 카테고리를 표시하는 것이 중요합니다. 따라서 방문자는 혼동하지 않고 원하는 블로그 게시물을 아주 쉽게 찾을 수 있습니다.
WordPress의 카테고리 페이지에 하위 카테고리를 표시하는 방법
이제 이 가이드의 요점입니다. 카테고리 페이지에 하위 카테고리를 표시하려면 사용자 정의 카테고리 페이지 템플릿을 사용하는 것이 더 쉽습니다. 생각보다 어렵지 않으니 걱정마세요. 아래 단계를 따르면 얼마나 쉬운지 알게 될 것입니다.
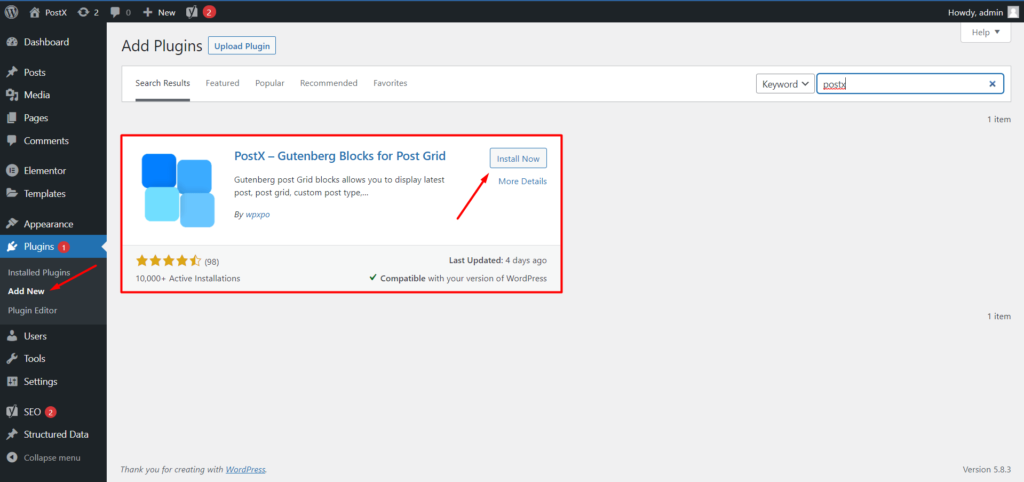
1단계: PostX 플러그인 설치
먼저 PostX 플러그인을 설치해야 합니다. 모든 종류의 WordPress 블로그를 만들기 위한 구텐베르크 기반 올인원 솔루션입니다. WordPress 디렉토리에서 이 놀라운 기능을 쉽게 설치할 수 있습니다. 그에 대한:
- 플러그인 섹션에서 새 추가 버튼 클릭
- 검색 창에서 "PostX"에 대해 쓰기
- PostX 플러그인 설치 및 활성화

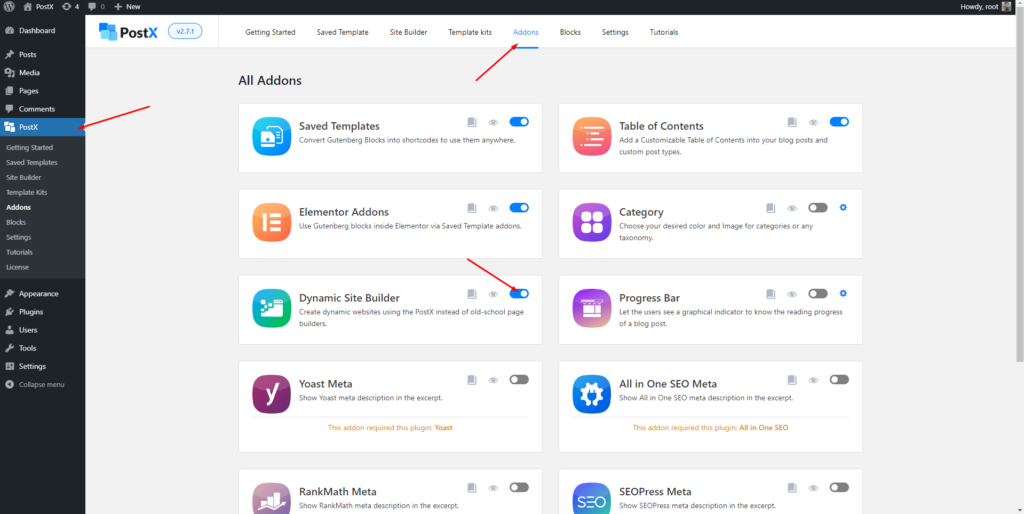
2단계: PostX용 Dynamic Site Builder 애드온 켜기
앞서 말했듯이 우리는 사용자 정의 카테고리 페이지 템플릿을 만들 것입니다. PostX는 놀라운 Gutenberg 기반 Dynamic Site Builder 애드온을 제공합니다. WordPress Blogging 또는 News Magazine 사이트의 모든 필수 페이지에 대한 템플릿을 만드는 데 도움이 됩니다. 따라서 사용을 시작하려면 애드온을 켜야 합니다. 그에 대한:
- PostX의 애드온 섹션으로 이동
- Dynamic Site Builder 애드온 켜기

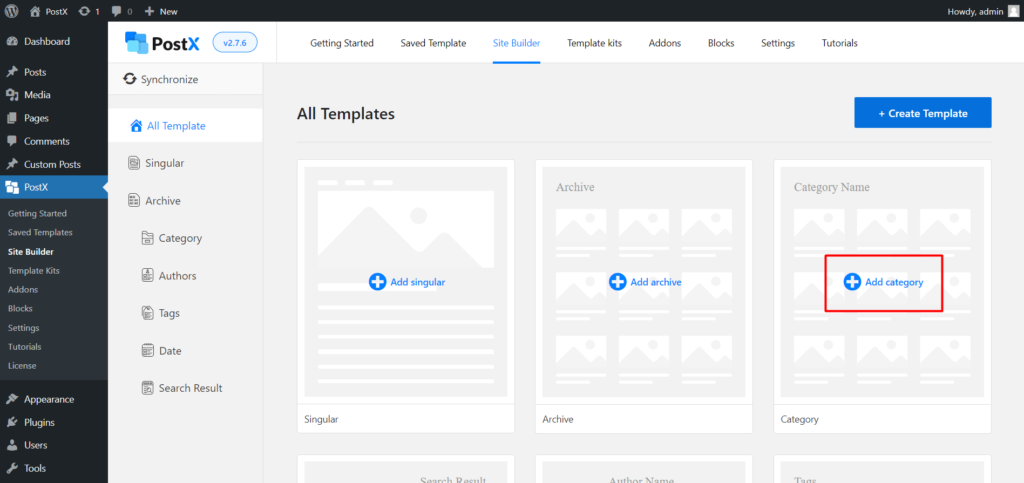
3단계: 사용자 정의 카테고리 페이지 템플릿 만들기 시작
Dynamic Site Builder를 켠 후 사용자 정의 카테고리 페이지 템플릿 생성을 시작할 수 있습니다. 우선 PostX의 Site Builder 섹션으로 이동해야 합니다. 그런 다음 "카테고리 추가" 버튼을 클릭해야 합니다.

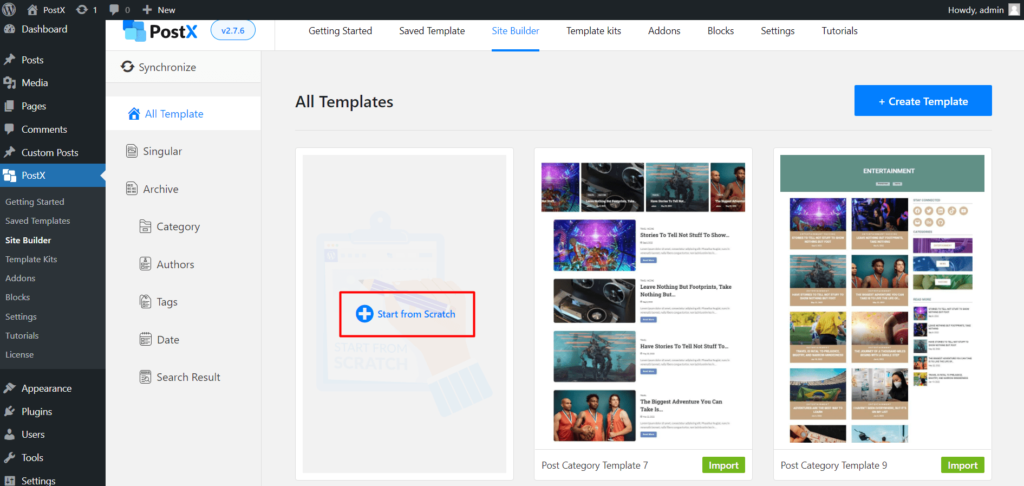
여기에서 생성을 바로 시작할 수 있는 미리 만들어진 템플릿이 있음을 알 수 있습니다. 그러나 예를 들어 새 항목을 만들고 싶기 때문에 "처음부터 시작"을 클릭합니다.

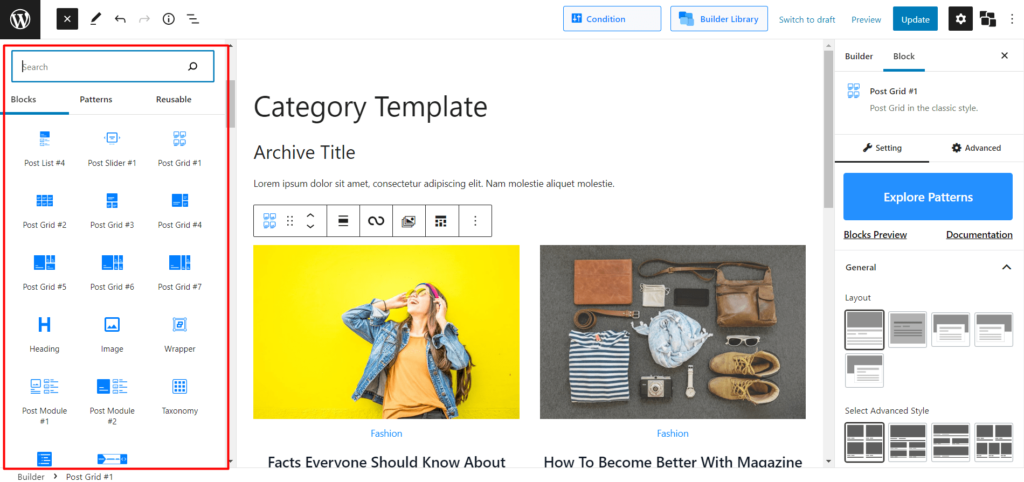
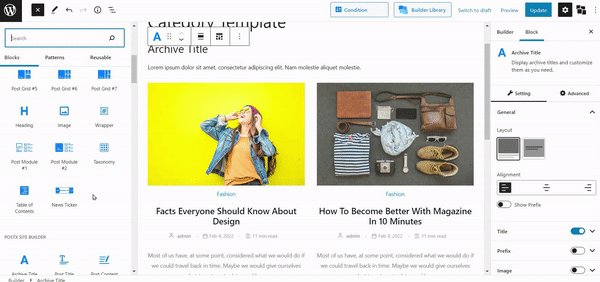
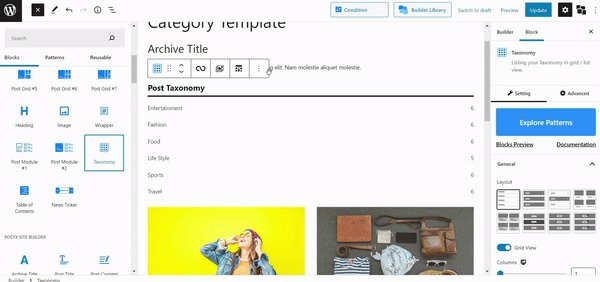
이제 빈 페이지를 볼 수 있습니다. 사용자 정의 부분의 경우 PostX는 몇 가지 놀라운 블록을 제공합니다. 카테고리 페이지의 표시 제목의 경우 아카이브 제목을 추가해야 하고 블로그 게시물의 경우 게시물 블록을 추가해야 합니다. 지금은 그리드 레이아웃에 게시물을 표시하기 위해 Post Grid 1 블록을 사용하고 있습니다.

카테고리 템플릿이 거의 준비되었습니다. 이제 하위 범주를 추가하기만 하면 됩니다. 다음 단계에서 수행됩니다. 여기를 클릭하여 사용자 정의 카테고리 페이지 템플릿을 만드는 방법에 대해 자세히 알아볼 수 있습니다.
4단계: 포스트 블록과 함께 분류 블록 추가
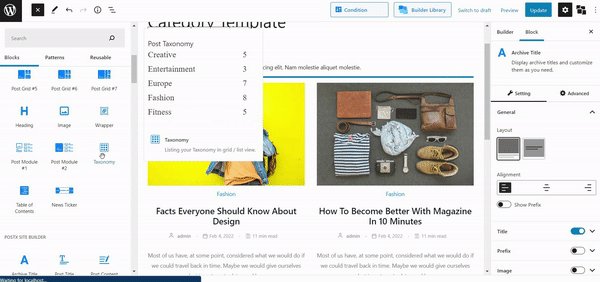
범주 페이지에 하위 범주를 표시하려면 범주 템플릿의 원하는 위치에 분류 블록을 추가해야 합니다.
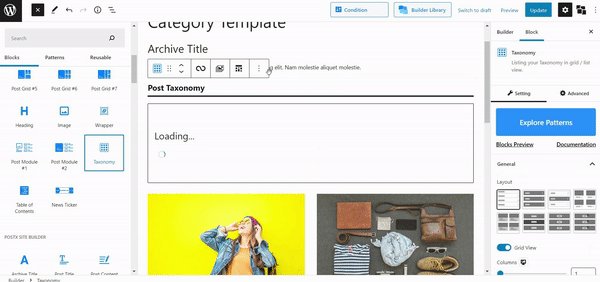
카테고리 페이지 제목과 블로그 게시물 사이에 하위 카테고리를 표시하고 싶습니다. 따라서 이전 단계에서 이미 추가한 아카이브 제목과 게시물 블록 사이에 분류 블록을 추가합니다. 그러나 원하는 곳에 표시할 수 있습니다.

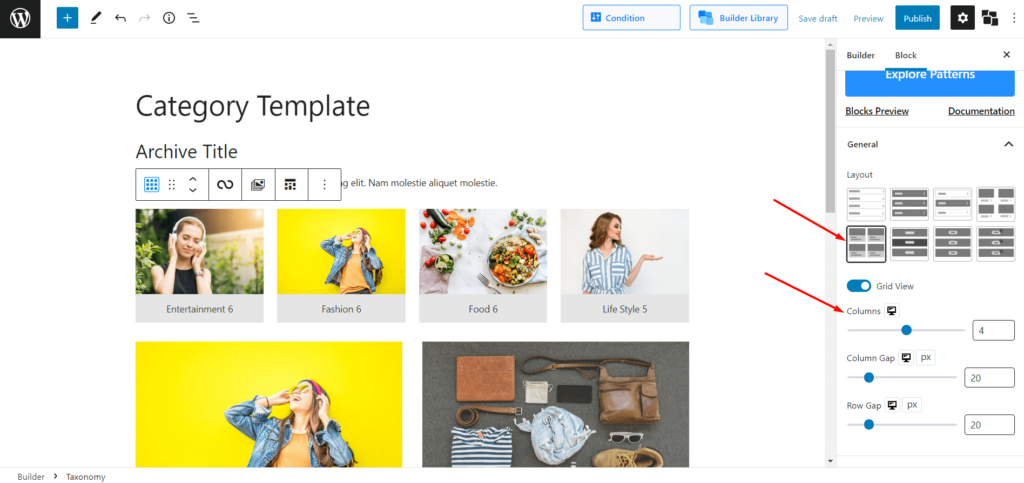
분류 블록을 추가한 후 원하는 디자인을 선택하여 블록 레이아웃을 변경할 수도 있습니다. 그리드 레이아웃에 하위 카테고리를 표시하고 싶기 때문에 미리 만들어진 레이아웃 섹션에서 원하는 레이아웃을 선택하여 기본 레이아웃을 변경합니다. 또한 4개의 하위 카테고리를 표시하고 싶기 때문에 열 수를 1로 변경하고 게시물 수를 4 쿼리 옵션으로 변경하겠습니다.

5단계: 분류 쿼리를 사용하여 원하는 하위 범주 선택
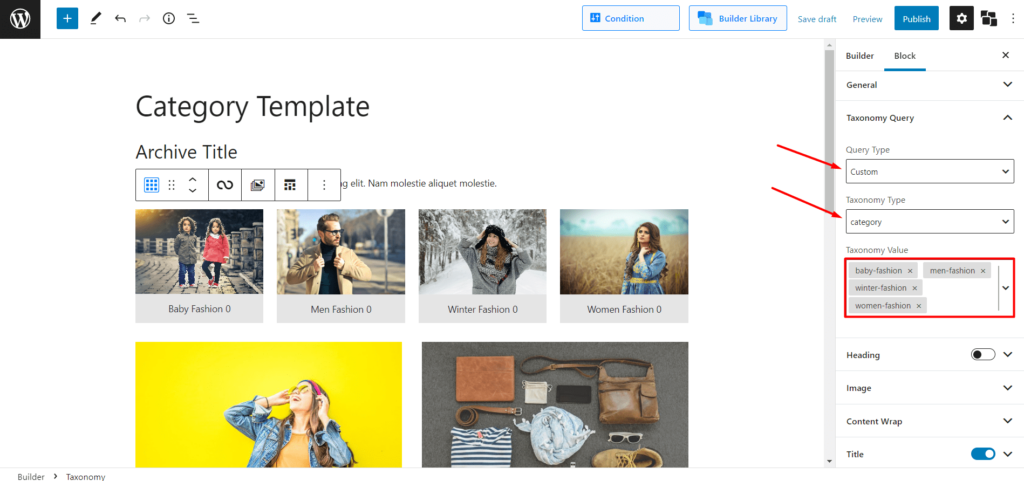
이제 카테고리 대신 하위 카테고리를 정렬하는 이 블로그의 가장 중요한 단계가 나옵니다. 이를 위해 분류 쿼리 기능을 사용할 수 있습니다. 쿼리 유형으로 사용자 정의를 선택하고 분류 유형으로 카테고리를 선택하기만 하면 됩니다. 그런 다음 분류 값 선택 옵션에서 원하는 하위 범주를 선택할 수 있습니다.

그게 다야 WordPress의 카테고리 페이지에 하위 카테고리를 표시하는 단계가 완료되었습니다. 이제 템플릿을 게시해야 합니다. 게시 버튼을 클릭하면 방금 만든 템플릿의 조건을 선택하는 데 도움이 되는 팝업이 표시됩니다.
모든 카테고리 페이지에 대해 하나의 템플릿을 만들고 싶기 때문에 조건을 그대로 두겠습니다. 그러나 원하는 경우 카테고리 페이지의 스타일을 개별적으로 지정할 수도 있습니다.
이제 카테고리 페이지로 이동하여 하위 카테고리와 함께 어떻게 보이는지 확인할 수 있습니다. 카테고리 및 하위 카테고리에 블로그 게시물과 같은 추천 이미지가 있는지 궁금하다면 PostX의 카테고리 애드온을 탐색해야 합니다. 이는 사이트의 카테고리, 하위 카테고리, 태그 및 기타 분류에 추천 이미지를 추가하는 데 도움이 됩니다.

보너스: WordPress의 상위 카테고리에서 모든 하위 카테고리를 표시하는 방법
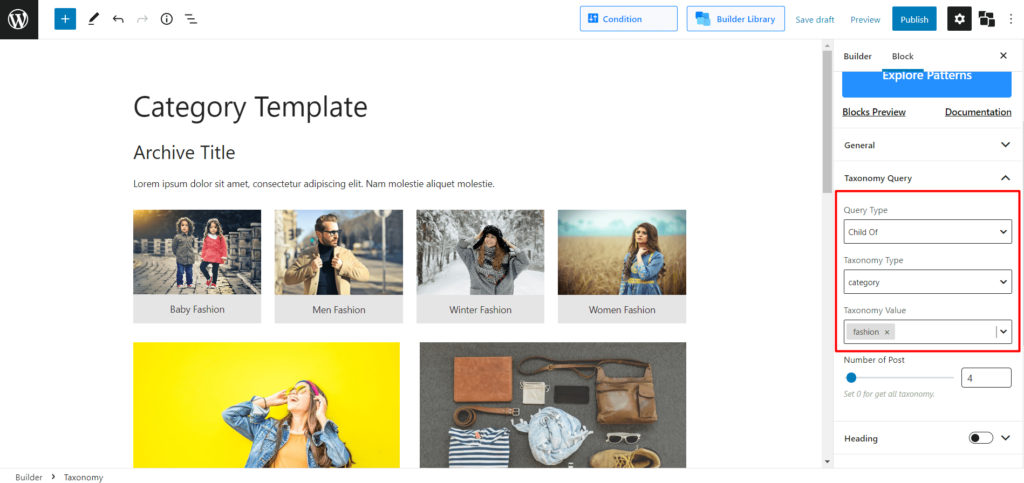
상위 범주의 모든 하위 범주를 표시하려는 경우 PostX를 사용하여도 가능합니다. 특정 범주에 대해 다른 템플릿을 만들고 분류를 사용하여 이를 수행할 수 있습니다. 분류 쿼리 옵션에서 의 하위 항목을 선택한 다음 원하는 상위 범주와 상위 범주의 하위 범주를 선택합니다.

결론
이것이 하위 카테고리를 표시하는 것입니다. 이제 WordPress의 카테고리 페이지에 하위 카테고리를 표시할 수 있기를 바랍니다. PostX 플러그인을 사용하는 동안 문제가 발생하면 아래에 댓글을 남겨주세요.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WordPress에서 다음 이전 게시물을 표시하는 방법

Twenty Twenty Two 테마로 WordPress 프론트 페이지 만들기

스포츠 뉴스를 위해 정교하게 제작된 새로운 스타터 팩
![PostX는 20,000개 이상의 활성 설치를 기념합니다! [함께 축하해주세요!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX는 20,000개 이상의 활성 설치를 기념합니다! [함께 축하해주세요!]
