WooCommerce 상점에 쿠폰 할인을 표시하는 방법은 무엇입니까?
게시 됨: 2022-11-14판매를 유도하기 위해 제품 페이지에 WooCommerce 쿠폰 할인을 표시하고 싶습니까?
WooCommerce 쿠폰은 판매를 개선하기 위해 사용되는 가장 일반적인 도구 중 하나입니다. 매장으로 고객을 유치하는 데 도움이 될 수 있으며 고객 기반을 유지하는 데에도 도움이 됩니다. WooCommerce 쿠폰은 다른 방법으로는 달성할 수 없는 판매를 창출하는 데 중요한 역할을 합니다.
그러나 WooCommerce 쿠폰 제안을 보여주고 홍보하기 위한 적절한 기술을 구현하지 않은 경우 많은 판매를 놓칠 가능성이 있습니다. WooCommerce용 디스플레이 할인은 이 문제에 대한 완벽한 솔루션입니다. 플러그인을 사용하면 각 제품 페이지에 사용 가능한 쿠폰 제안을 표시하여 고객 사이에서 쿠폰에 대한 인식을 높일 수 있습니다.
이 기사에서는 WebToffee의 WooCommerce 쿠폰 목록 플러그인을 사용하여 플랫폼(개별 제품 페이지)에서 WooCommerce 거래를 나열하기 위한 별도의 섹션을 만드는 방법을 살펴보겠습니다. 그러니 많은 지체 없이 버클을 채우고 시작합시다.
WooCommere 쿠폰을 표시해야 하는 이유는 무엇입니까?
WooCommerce 쿠폰은 판매에 공통적으로 기여합니다. 매장 트래픽을 늘리고 고객이 매장에서 구매하도록 권장합니다. 쿠폰을 더 많이(점포 안팎에서) 홍보하면 확실히 더 많은 고객을 유치하고 매출 수치를 높일 수 있습니다.
상점에 쿠폰을 표시하는 방법에는 주로 두 가지가 있습니다. 첫 번째 방법은 WooCommerce 상점의 여러 페이지에서 사용자가 사용할 수 있는 쿠폰을 표시하는 것입니다. 예를 들어 내 계정, 카트 및 체크아웃 페이지에 쿠폰을 표시합니다. WebToffee의 WooCommerce 쿠폰 플러그인을 사용하여 설정할 수 있습니다.
고객에게 사용 가능한 모든 쿠폰을 알리는 또 다른 방법은 제품 페이지에 쿠폰을 표시하는 것입니다. 이렇게 하면 고객이 제품 페이지에 방문했을 때 쿠폰을 알게 됩니다. 이러한 쿠폰 표시 방식은 고객이 구매 의도 없이 착륙한 경우에도 구매를 고려하도록 유도합니다. 결국 멋진 할인을 거부할 수 있는 사람!
디스플레이 WooCommerce 쿠폰 할인 플러그인을 사용하여 제품 페이지에 할인 쿠폰을 추가할 수 있습니다. 플러그인은 몇 번의 클릭만으로 제품 페이지에 쿠폰을 추가할 수 있다는 점에서 최소한의 설정만 요구합니다.
WooCommerce 플러그인에 대한 디스플레이 할인
WooCommerce용 디스플레이 할인은 WebToffee의 WooCommerce 쿠폰 목록 플러그인입니다. 이 플러그인을 사용하여 상점의 개별 제품 페이지에 필요한 쿠폰을 나열할 수 있습니다.
플러그인의 주요 기능 중 일부는 다음과 같습니다.
- WooCommerce 제품 페이지에 할인 표시
- 적합한 템플릿을 사용하여 WooCommerce 제품 제공 쇼케이스
- 상품 페이지에 표시할 수 있는 총 쿠폰 수 제한 설정
- 게스트 사용자 세션에서 사용 가능한 제안 섹션 숨기기
- 제한 없이 쿠폰 표시 비활성화
- 쿠폰 템플릿 내에 제한 정보(예: 최소 지출 및 제품 제한) 표시
- 디스플레이 할인 섹션을 다른 위치에 배치
- 만료 날짜가 설정된 쿠폰의 쿠폰 템플릿에 카운트다운 타이머 삽입
WooCommerce 제품에 대한 쿠폰 할인을 표시하는 방법은 무엇입니까?
Display Discounts for WooCommerce 플러그인을 사용하여 별도의 쿠폰 목록 섹션을 WooCommerce 제품 페이지에 추가할 수 있습니다. 이 섹션을 설정하는 방법을 살펴보겠습니다.
1단계: 플러그인 설치
WooCommerce 플러그인 디스플레이 할인은 WooCommerce 콘솔에서 구매, 다운로드, 설치 및 활성화해야 합니다. WebToffee에서 플러그인을 구매하고 다운로드했으면 WordPress 관리 콘솔로 이동합니다.
- WordPress 대시보드에서 Plugins > Add New 로 이동합니다.
- 플러그인 업로드 를 클릭하고 다운로드한 플러그인 .zip 파일을 선택합니다.
- 업로드된 zip 파일에 해당하는 지금 설치 를 탭한 다음 플러그인 활성화 를 클릭합니다.
이렇게 하면 WordPress 관리 콘솔에 플러그인이 설치되고 활성화됩니다. 이것은 그 자체로 플러그인을 활성화하고 쿠폰 제안이 WooCommerce 상점에 자동으로 추가됩니다. 그러나 쿠폰(쿠폰 자체 포함)의 모양과 느낌을 사용자 정의하려면 다음 단계를 진행하십시오.
2단계: WooCommerce 할인 목록 설정
- 마케팅 > 쿠폰 표시 아래에서 플러그인 설정을 찾을 수 있습니다.
참고 : 스토어에서 WooCommerce 플러그인용 스마트 쿠폰의 프리미엄 버전을 설치하고 활성화한 경우 스마트 쿠폰 > 쿠폰 표시 에서 플러그인 설정을 찾을 수 있습니다.
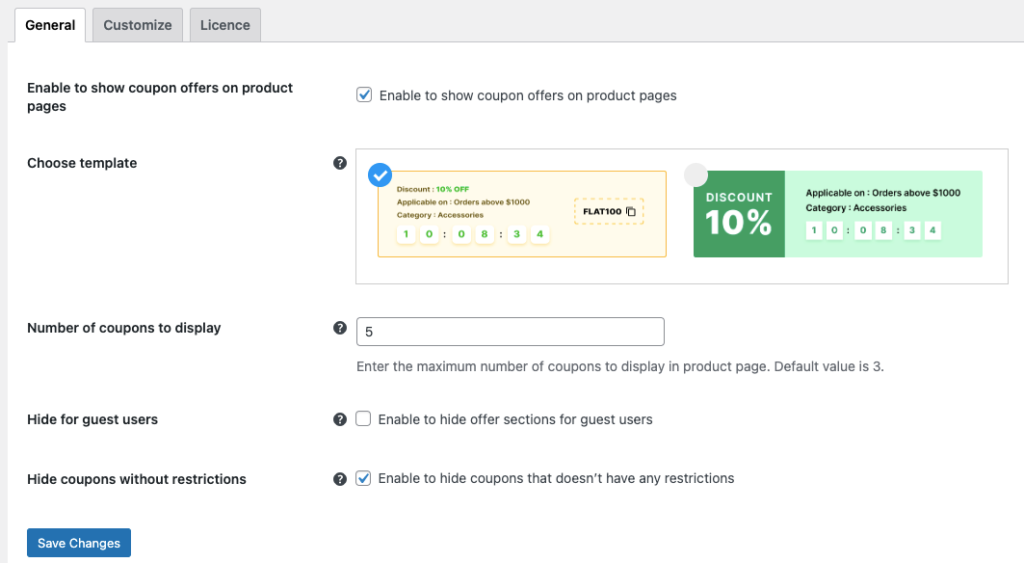
- 일반 탭 아래로 이동합니다.
- 제품 페이지에 쿠폰 제공을 표시하도록 활성화 옵션이 선택되어 있는지 확인하십시오.
- 쿠폰을 표시할 템플릿을 선택합니다. 기본적으로 두 가지 옵션을 사용할 수 있습니다.
- 각 제품 페이지에 표시할 최대 쿠폰 수를 선택하십시오. 이 섹션에 최대 10의 값을 입력할 수 있습니다. 기본적으로 값은 3으로 설정됩니다.
- 사용자가 자신의 계정에 로그인하지 않았을 때 쿠폰이 나열되지 않도록 하려면 게스트 사용자를 위해 숨기기에 해당하는 상자를 선택하십시오.
- 제한 없는 쿠폰을 제품 페이지에 표시하지 않으려면 제한 없는 쿠폰 숨기기 에 해당하는 확인란을 선택하십시오.
- 지금까지의 변경 사항을 저장하려면 변경 사항 저장 을 클릭하십시오.

3단계: WooCommerce 쿠폰 목록 섹션 사용자 지정
이제 기본 WooCommerce 쿠폰 표시 구성을 설정했으므로 쿠폰 표시 템플릿을 사용자 지정해 보겠습니다.

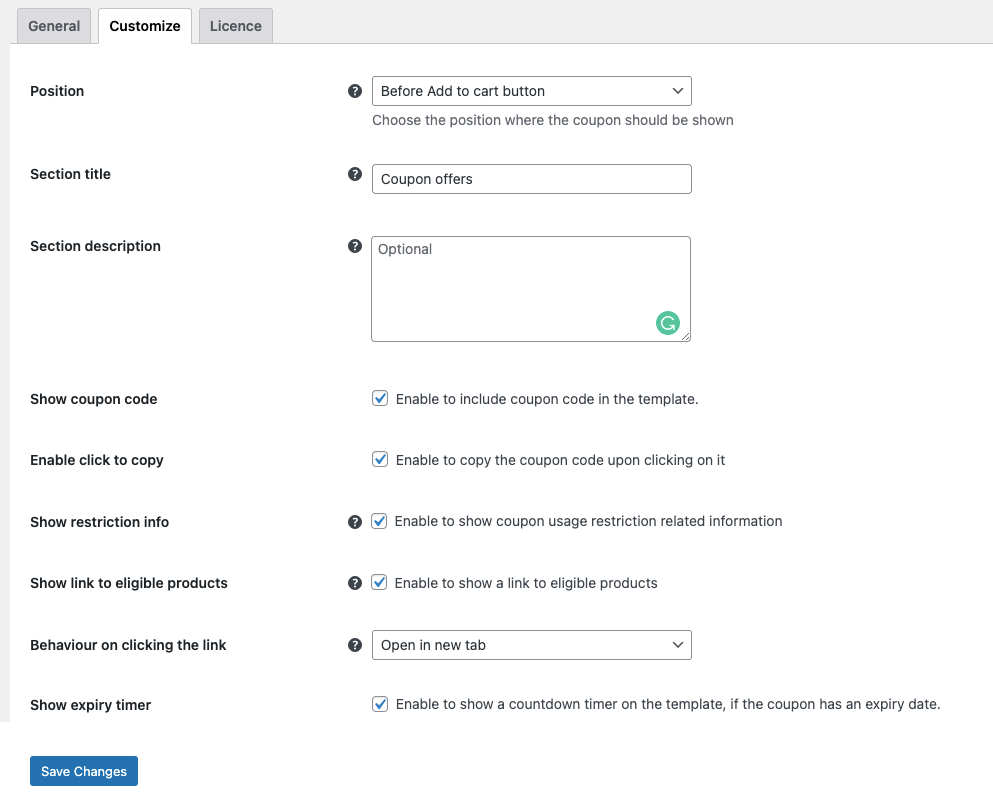
- 사용자 지정 탭을 클릭합니다.
- 쿠폰을 표시할 위치를 선택합니다. 쿠폰 목록은 '장바구니 담기' 버튼 위나 아래, 상품 메타 앞이나 뒤, 상품 요약 뒤에 추가할 수 있습니다. 눈에 잘 띄고 편안한 위치를 선택하십시오.
- 필요한 경우 섹션의 제목을 추가합니다. 섹션 제목을 추가하지 않으려면 비워둘 수도 있습니다.
- 마찬가지로 디스플레이 할인 섹션에 대한 섹션 설명을 추가할 수도 있습니다.
- 쿠폰 템플릿에 쿠폰 코드 를 표시하려면 쿠폰 코드 표시에 해당하는 상자를 선택합니다.
- 또한 '복사하려면 클릭' 텍스트 옵션을 활성화하여 클릭만 하면 쿠폰 코드를 복사할 수 있습니다.
- 제한 정보 표시 를 활성화하여 쿠폰 템플릿에 쿠폰 사용 제한 관련 정보를 표시합니다.
- 쿠폰 제한이 설정된 경우 쿠폰에 액세스할 수 있는 적격 제품이 나열된 새 페이지에 대한 링크를 추가하려는 경우 적격 제품에 대한 링크 표시 옵션을 활성화할 수 있습니다.
- 사용자가 적합한 제품에 대한 링크를 클릭할 때 수행할 작업을 설정합니다. 새 페이지가 새 탭이나 같은 탭에서 열리도록 설정할 수 있습니다.
- 쿠폰에 만료일이 있는 경우 쿠폰 템플릿에 쿠폰 카운트다운 타이머를 추가하여 고객에게 이를 알릴 수 있습니다.
- 모든 구성이 설정되면 변경 사항 저장 을 클릭합니다.

구성에 따라 쿠폰 표시 섹션이 변경됩니다.
4단계: 쿠폰 목록에 특정 쿠폰 추가
특정 쿠폰만 쿠폰 목록에 추가하려는 경우에만 이 옵션을 구성해야 합니다.
기본적으로 생성된 모든 WooCommerce 쿠폰(신규 또는 기존)은 제품 페이지에 표시되도록 구성됩니다. 각 쿠폰을 편집하여 이를 비활성화할 수 있습니다. 쿠폰을 생성(또는 편집)하는 동안 제품 페이지에 쿠폰이 표시되지 않도록 활성화 또는 비활성화하는 방법을 살펴보겠습니다.
- 마케팅 > 쿠폰 으로 이동하여 쿠폰 추가 를 클릭합니다.
- 쿠폰 코드를 입력하고 쿠폰 설명을 제공합니다(선택 사항).
- 이제 쿠폰 데이터 위젯으로 이동하여 일반 탭을 클릭합니다.
- 할인 유형 을 선택하고 쿠폰 금액 을 지정합니다.
- 이제 제품 페이지에 쿠폰 표시 확인란이 활성화되어 있는지 확인하십시오.
- 각각의 옵션을 사용하여 쿠폰에 부과하려는 사용 제한 또는 사용 제한을 설정하십시오.
- 게시 를 클릭하여 쿠폰을 게시합니다.
참고: 제품 페이지에 표시하지 않으려는 쿠폰의 제품 페이지에 쿠폰 표시 옵션을 수동으로 비활성화해야 합니다.
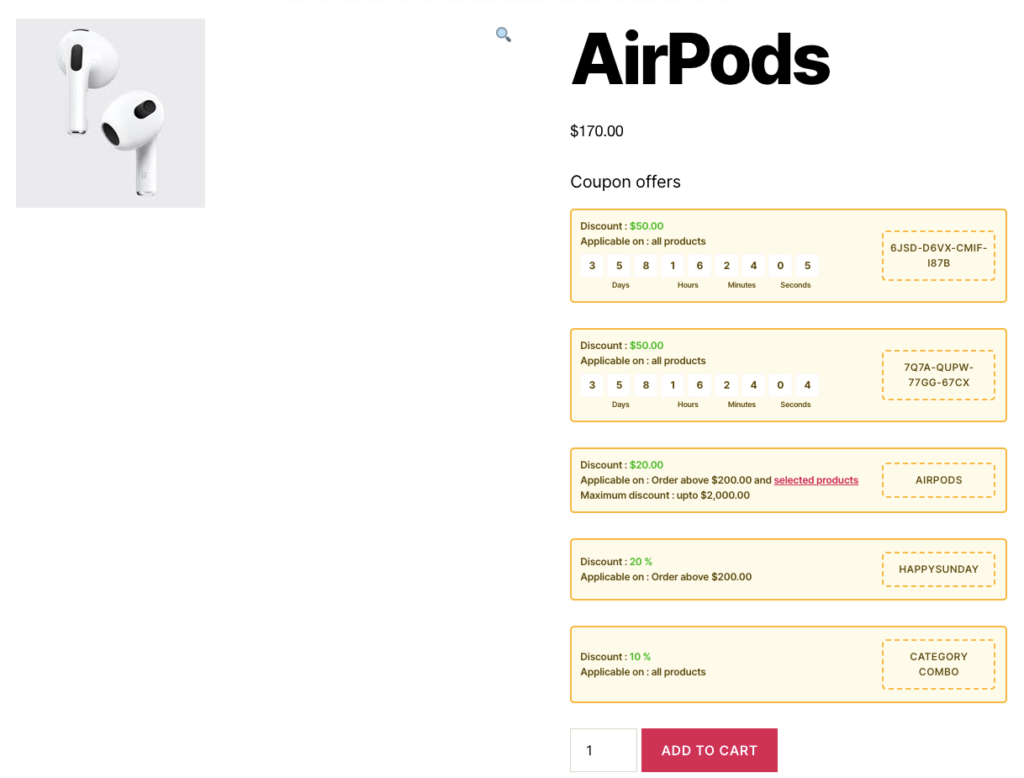
WooCommerce 쿠폰 할인 표시 – 고객 경험
고객이 WooCommere 스토어에서 제품 페이지를 열면 '장바구니에 추가' 버튼(구성된 대로) 전에 '쿠폰 제공' 섹션을 볼 수 있습니다. 쿠폰이 제품 제한을 설정한 경우 적격 제품에 대한 링크가 앵커 텍스트 '선택된 제품' 아래에 표시됩니다. 이것을 클릭하면 고객은 쿠폰을 받을 수 있는 모든 제품이 표시되는 새 페이지로 리디렉션됩니다.

결론
상점의 할인 목록 섹션에 WooCommerce 쿠폰을 표시하면 전환 가능성을 꾸준히 높일 수 있습니다. 이는 사용 가능한 제안 섹션을 통해 고객이 할인을 쉽게 찾을 수 있기 때문입니다(따라서 고객이 구매를 완료하는 데 방해가 되지 않도록 함). 또한 윈도우 쇼핑객을 고객으로 쉽게 전환하는 데 도움이 됩니다.
WooCommerce 페이지에 쿠폰을 표시하려면 플러그인 하나만 있으면 됩니다. 또한 플러그인은 기본 WooCommerce 쿠폰 설정 및 WooCommerce용 스마트 쿠폰(무료 및 프로 모두)과 호환됩니다. WooCommerce의 제품 페이지에 쿠폰 플러그인으로 생성된 쿠폰을 추가할 수도 있습니다.
이 기사가 도움이 되었기를 바랍니다. 아래 의견에 플러그인과 블로그에 대한 귀하의 생각을 알려주십시오.
