카테고리별로 WooCommerce 제품을 표시하는 방법
게시 됨: 2020-08-16 WooCommerce 스토어를 운영 중이고 WordPress에서 카테고리별로 제품을 표시하고 싶습니까? 이 게시물은 WooCommerce 제품을 카테고리별로 표시하는 방법에 대해 자세히 설명합니다. WooCommerce에 익숙하다면 제품 카테고리가 고객이 적절하게 표시하고 액세스할 수 있도록 제품을 구성하는 데 중요한 역할을 한다는 것을 알고 있습니다.
WooCommerce 스토어를 운영 중이고 WordPress에서 카테고리별로 제품을 표시하고 싶습니까? 이 게시물은 WooCommerce 제품을 카테고리별로 표시하는 방법에 대해 자세히 설명합니다. WooCommerce에 익숙하다면 제품 카테고리가 고객이 적절하게 표시하고 액세스할 수 있도록 제품을 구성하는 데 중요한 역할을 한다는 것을 알고 있습니다.
카테고리별 WooCommerce 제품 표시
WooCommerce는 제품, 카테고리 또는 하위 카테고리 또는 제품과 카테고리 모두 와 같은 아카이브 페이지에 표시할 수 있는 항목에 대한 몇 가지 옵션을 즉시 제공합니다. 그러나 대부분의 WooCommerce 사용자는 제품과 카테고리/하위 카테고리를 모두 표시하기 위해 세 번째 옵션을 선택합니다. 
이 옵션을 사용하면 방문자가 홈 페이지에서 바로 제품을 선택하거나 제품 카테고리 아카이브를 클릭하여 검색을 구체화할 수 있습니다.
그러나 이것의 주요 단점은 두 범주를 구분하지 않고 범주/하위 범주를 함께 표시한다는 것입니다. 이렇게 하면 이미지 크기가 다르기 때문에 레이아웃이 약간 지저분해 보입니다.
전문가의 관점에서 볼 때 이미지의 크기가 같더라도 아카이브 페이지의 라인 중 하나에 카테고리와 제품이 모두 포함되어 있는 경우 카테고리에 대한 '장바구니에 추가' 버튼이 없으면 해당 행이 다음과 같이 정리되지 않은 것처럼 보입니다. 모든 요소의 치수가 같은 것은 아닙니다.
이 간단한 자습서에서는 제품을 표시하기 전에 별도의 목록에 범주를 표시하는 방법을 배웁니다.
- 아카이브 페이지에서 카테고리 및 하위 카테고리를 출력하는 데 사용되는 WooCommerce의 코드를 식별하거나 구별합니다.
- 코드에 대한 사용자 지정 플러그인을 만듭니다.
- 제품 목록 앞에 카테고리 또는 하위 카테고리를 배치하는 함수를 작성하십시오.
- 출력에 대한 사용자 지정 스타일을 만듭니다.
a) 제품과 카테고리 또는 하위 카테고리를 모두 표시
제품과 범주 또는 하위 범주를 모두 표시하는 단계.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
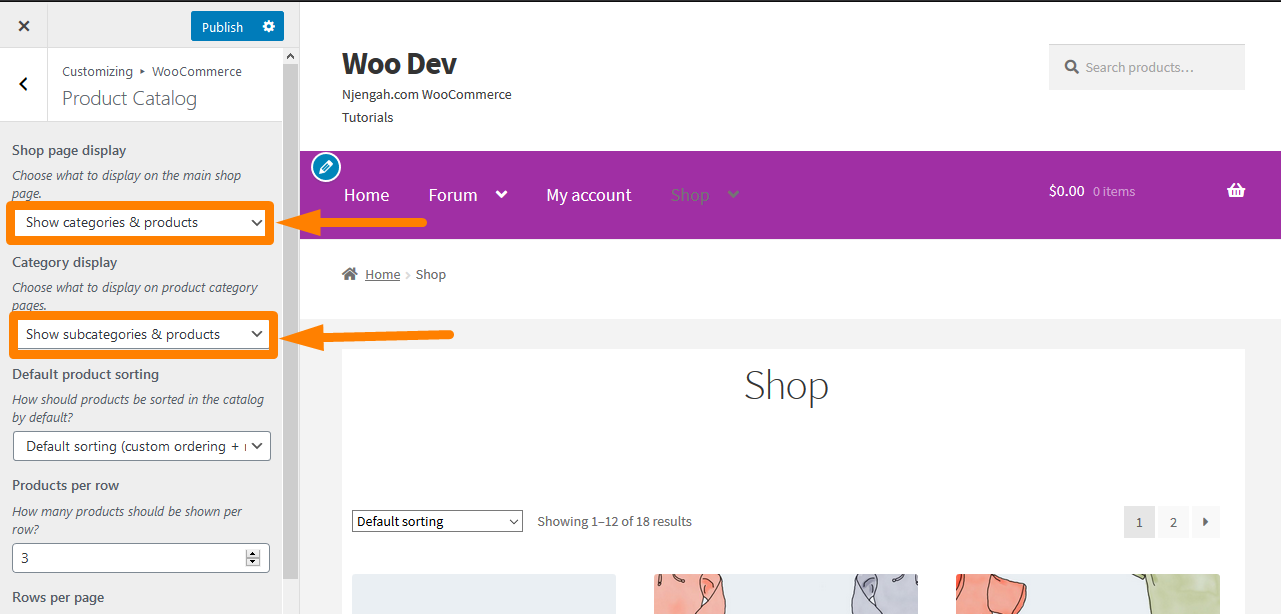
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의를 클릭합니다. 쇼핑 페이지 를 클릭하고 WooCommerce > 제품 카탈로그를 선택합니다. 상점 표시 옵션에서 카테고리 및 제품 표시 를 선택하십시오. 범주 표시 옵션에서 아래와 같이 하위 범주 및 제품 표시 를 선택합니다.

- 변경 사항을 저장 하는 것을 잊지 마십시오.
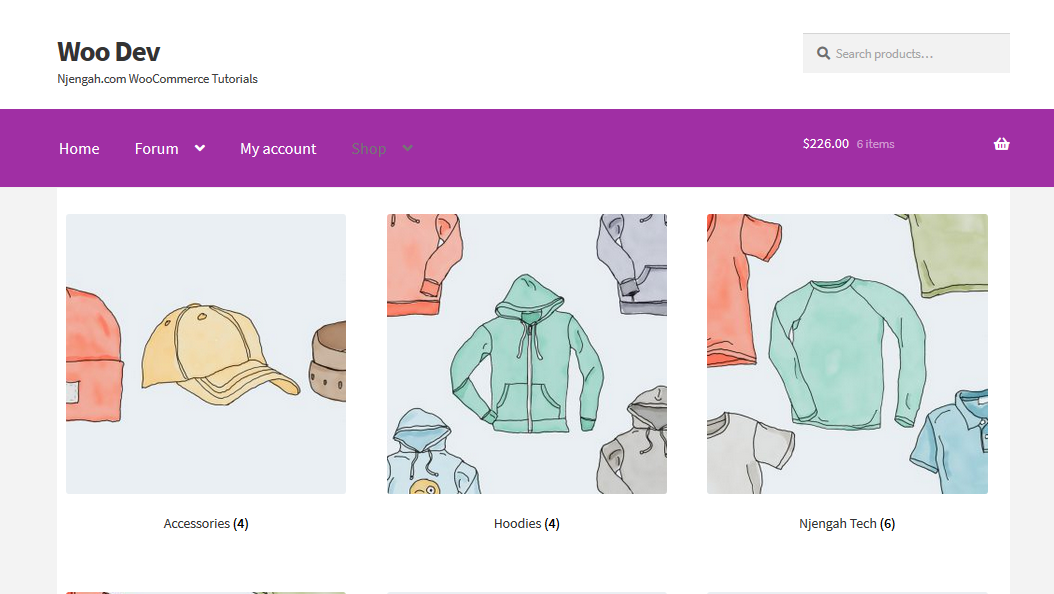
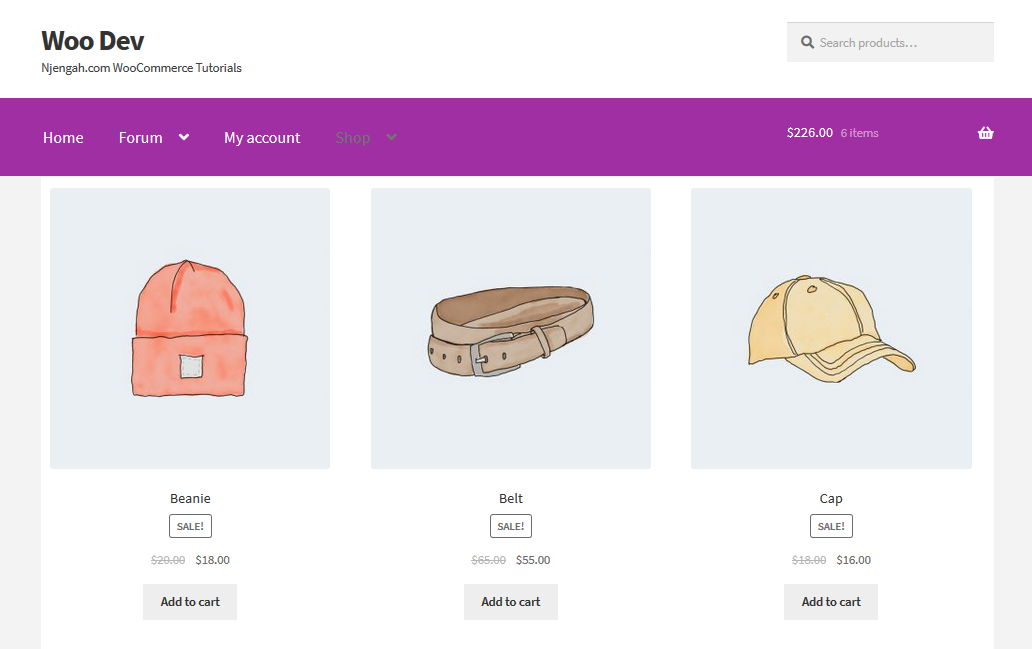
- 결과 는 다음과 같습니다.

b) WooCommerce 제품 카테고리 표시
그러나 아래 코드 스니펫을 사용하여 WooCommerce 제품 카테고리를 표시할 수 있습니다. 이 코드는 functions.php 파일에 있어야 합니다.
WooCommerce 제품 카테고리를 표시하는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce 제품 범주를 표시할 기능을 추가할 테마 기능 파일 을 찾습니다.
- php 파일 에 다음 코드를 추가 합니다.
함수 woocommerce_product_category( $args = array() ) {
$woocommerce_category_id = get_queied_object_id();
$args = 배열(
'부모' => $woocommerce_category_id
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="woocommerce-categories">';
foreach ( $terms as $term ) {
echo '<li class="woocommerce-product-category-page">';
woocommerce_subcategory_thumbnail( $term );
에코 '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->이름;
에코 '</a>';
에코 '</h2>';
에코 '</li>';
}
에코 '</ul>';
}
}
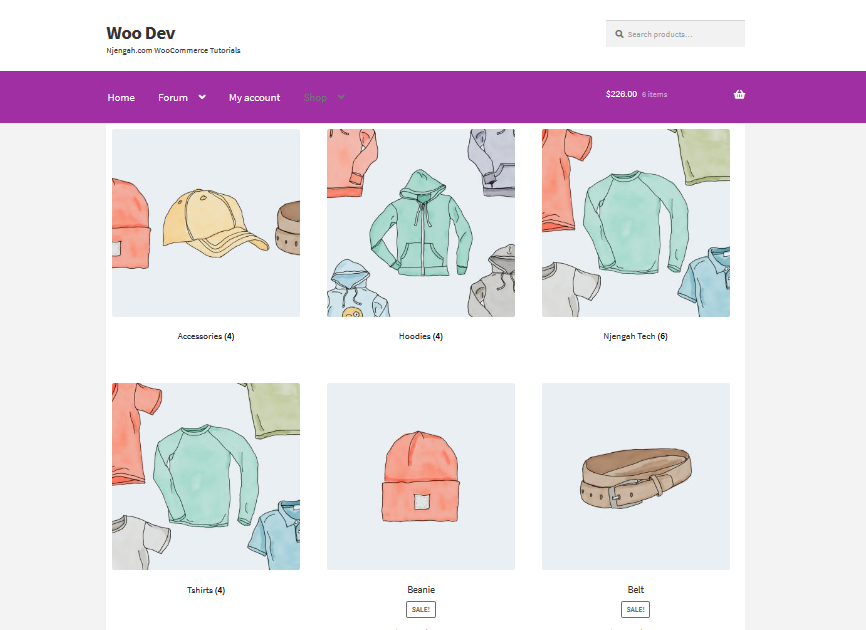
add_action( 'woocommerce_before_shop_loop', 'woocommerce_product_category', 100 );- 결과는 다음과 같습니다.

그러나 제품을 잘 표시하려면 몇 가지 사용자 정의 CSS가 필요합니다. 이 자습서의 뒷부분에서 이 작업을 수행합니다.
코드 작동 방식
이 코드는 제품을 출력하는 루프를 실행하기 전에 카테고리 또는 하위 카테고리를 출력하는 woocommerce_product_category() function 를 사용하여 작동합니다. 기능을 플러그인할 수 있으므로 테마를 재정의할 수 있습니다.
c) WooCommerce 제품 카테고리의 하위 카테고리 나열
상위 제품 카테고리 슬러그를 활용하는 사용자 정의 기능을 사용하여 WooCommerce 제품 카테고리의 하위 카테고리를 얻는 것은 매우 쉽습니다.
WooCommerce 제품 카테고리의 하위 카테고리를 나열하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce 제품 범주의 하위 범주를 나열하는 기능을 추가할 테마 기능 파일 을 찾습니다.
- php 파일 에 다음 코드를 추가 합니다.
기능 woocommerce_get_product_category_of_subcategories( $category_slug ){
$terms_html = 배열();
$taxonomy = '제품_고양이';
$parent = get_term_by( '슬러그', $category_slug, $taxonomy );
$children_ids = get_term_children( $parent->term_id, $taxonomy );
foreach($children_ids as $children_id){
$term = get_term( $children_id, $taxonomy );
$term_link = get_term_link( $term, $taxonomy );
if ( is_wp_error( $term_link ) ) $term_link = '';
$terms_html[] = '<a href="' . esc_url( $term_link ) . '" rel="tag" class="' . $term->slug . '">' . $term->이름 . '</a>';
}
반환 '<span class="subcategories-' . $category_slug . '">' . 내파( ', ', $terms_html ) . '</span>';
}- 결과는 다음과 같습니다.

코드 작동 방식.
WP_Term 개체는 제품 범주 부모를 가져옵니다. 그런 다음 배열의 하위 ID를 가져오고 마지막으로 하위 ID 배열을 통해 루프를 실행하여 하위 범주가 HTML에 표시됩니다.
d) WooCommerce가 아카이브의 카테고리 및 제품을 출력하는 데 사용하는 코드 식별
플러그인을 만들기 전에 첫 번째 단계는 WooCommerce가 카테고리와 하위 카테고리를 출력하는 방법을 확실히 식별하는 것입니다. 즉, 관련 기능을 찾으려면 WooCommerce 소스 코드를 수동으로 찾아야 합니다.
프로세스를 단순화하려면 템플릿 폴더에 있는 archive-product.php 를 찾으면 됩니다. WooCommerce가 아카이브 페이지를 표시하는 데 사용하는 파일입니다. 이제 카테고리와 제품을 출력하는 코드를 찾아야 합니다.
<?php /** * woocommerce_before_shop_loop 후크 * * @hooked woocommerce_result_count - 20 * @hooked woocommerce_catalog_ordering - 30 */ do_action( 'woocommerce_before_shop_loop' ); ?> <?php woocommerce_product_loop_start(); ?> <?php woocommerce_product_subcategories(); ?> <?php 동안 ( have_posts() ) : the_post(); ?> <?php wc_get_template_part( '콘텐츠', '제품' ); ?> <?php 그 동안; // 루프의 끝. ?> <?php woocommerce_product_loop_end(); ?>
코드 작동 방식:
woocommerce_product_subcategories() function 는 제품을 출력하는 루프를 실행하기 전에 카테고리 또는 하위 카테고리를 출력합니다. 내가 이 기능에 주목한 이유는 플러그인이 가능하기 때문에 테마에서 재정의할 수 있습니다.

그러나 WooCommerce에는 기본 표시가 있는 행의 시작 부분에 표시되는 항목 지우기를 위한 기본 제공 스타일이 있으므로 작동하지 않습니다. 그래서 우리는 무엇을해야합니까? 답은 간단합니다. 제품만 표시되도록 아카이브 페이지에서 카테고리 및 하위 카테고리 표시를 꺼야 합니다.
그런 다음, 다음 단계는 제품 카테고리 또는 하위 카테고리를 출력하는 새 함수를 만들고 woocommerce_before_shop_loop action 에 연결하는 것입니다. 높은 우선순위를 사용하여 이미 해당 작업에 연결된 함수 다음에 실행되도록 합니다.
그러나 WooCommerce는 각 세 번째 제품 목록에 클리어를 추가한다는 점에 유의해야 합니다. 이는 woocommerce_product_subcategories() function 또는 편집된 버전을 사용하여 카테고리를 표시할 수 없음을 의미합니다. 이에 대한 설명은 이 기능을 사용하여 범주를 별도로 표시하는 경우에도 나열된 세 번째, 여섯 번째(등) 범주 또는 제품이 지워진다는 것입니다. 이것은 우리가 그것을 재정의할 함수를 만들어야 한다는 것을 의미합니다. 이것은 플러그인을 생성하여 수행할 수 있습니다.
e) 플러그인 생성
먼저 새 이전 버전을 만들고 wp-content/plugins 디렉토리에 고유한 이름을 지정해야 합니다. 이 예의 경우 필요한 기능을 얻을 수 있도록 단계를 수행할 때 주의하십시오. 나는 이 이름을 njengah-separate-products-categories-in-archives 사용할 것입니다.
이 폴더 안에 고유한 이름을 가진 새 파일을 다시 만들어야 합니다. 이 폴더 njengah-separate-products-categories-in-archives.php 에도 같은 이름을 사용하겠습니다.
플러그인 생성 단계
- 파일을 열고 다음 코드를 추가합니다.
<?php /** * 플러그인 이름: WooCommerce 제품 카테고리 * 설명: WooCommerce 제품 페이지에 WooCommerce 카테고리 표시 **/
- 기능을 작성 하기 전에 WordPress 사이트에 로그인하여 관리 화면에서 카테고리 목록을 끄고 관리 사용자로 대시보드 에 액세스해야 합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의를 클릭합니다. 쇼핑 페이지 를 클릭하고 WooCommerce > 제품 카탈로그를 선택합니다. 상점 표시 옵션에서 제품 표시 를 선택하십시오. 범주 표시 옵션에서 제품 표시 를 선택합니다.
- 변경 사항을 저장 하는 것을 잊지 마십시오.
- 결과 는 다음과 같습니다.

- 플러그인 파일에 다음을 추가 합니다.
함수 njengah_product_subcategories( $args = array()) {
}
add_action( 'woocommerce_before_shop_loop', 'njengah_product_subcategories', 50 );- 그런 다음 함수에 다음 코드를 추가해야 합니다.
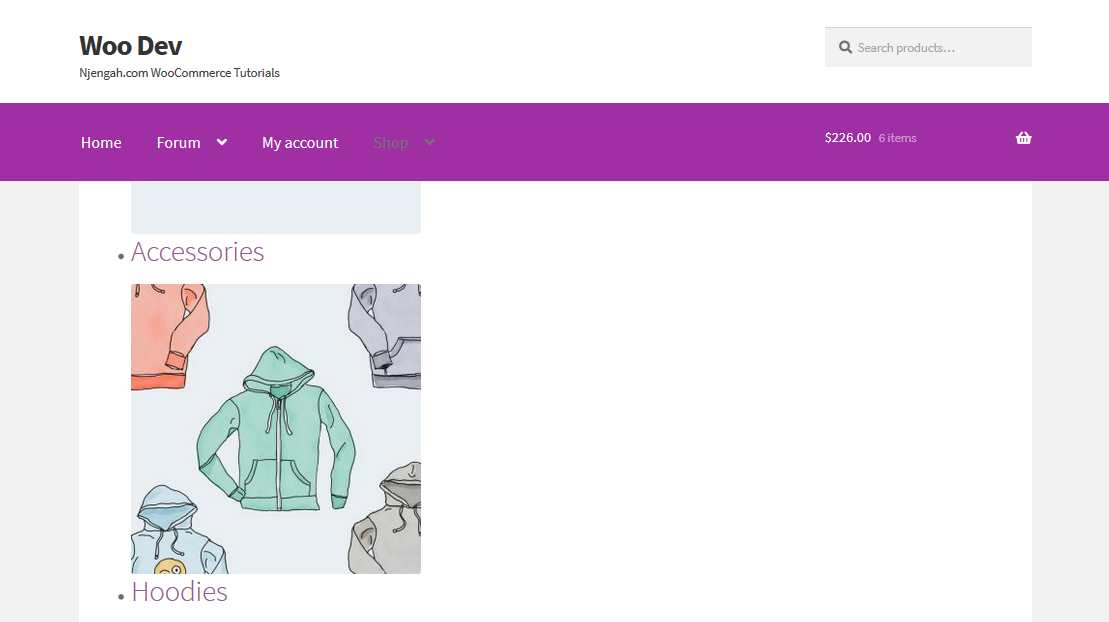
$parentid = get_queied_object_id(); $args = 배열( '부모' => $parentid ); $terms = get_terms( 'product_cat', $args ); if ( $terms ) { echo '<ul class="제품 고양이">'; foreach ( $terms as $term ) { echo '<li class="카테고리">'; woocommerce_subcategory_thumbnail( $term ); 에코 '<h2>'; echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">'; echo $term->이름; 에코 '</a>'; 에코 '</h2>'; 에코 '</li>'; } 에코 '</ul>'; }결과는 다음과 같습니다.

위의 이미지에서 알 수 있듯이 카테고리가 잘 정리되어 있지 않습니다. 즉, 사용자 지정 스타일을 추가해야 합니다. 그러나 그 전에 코드가 어떻게 작동하는지 알아보겠습니다.
코드 작동 방식
우리가 만든 함수는 현재 쿼리된 개체를 식별하고 해당 ID를 $parentid 로 정의합니다. 그런 다음 get_terms() 를 사용하여 현재 쿼리된 항목이 상위 항목인 용어를 식별합니다. 이것이 기본 쇼핑 페이지인 경우 최상위 카테고리를 반환하고 카테고리 아카이브인 경우 하위 카테고리를 반환합니다.
또한 이 함수는 for 각 루프와 ul 요소를 열기 전에 용어가 있는지 확인합니다. 이는 각 용어에 대해 li 요소를 생성한 다음 category image using woocommerce_subcatgeory_thumbnail() 출력한 다음 아카이브에 대한 링크에서 카테고리 이름을 출력함을 의미합니다.
카테고리 목록의 스타일을 지정하는 단계
다음은 따라야 하는 단계이지만 이를 수행하려면 플러그인 내부에 스타일시트 가 필요하며 이를 대기열에 넣어야 합니다.
- CSS 라는 폴더를 만들고 그 안에 CSS 라는 파일을 만듭니다 . 이것이 작동하려면 플러그인 폴더에서 수행해야 합니다.
- 이미 생성한 함수의 맨 위에 다음 코드를 추가 합니다.
기능 njengah_product_cats_css() {
/* 스타일시트 등록 */
wp_register_style( ' njengah _product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
/* 스타일시트를 큐에 넣는다 */
wp_enqueue_style( ' njengah _product_cats_css ' );
}
add_action( 'wp_enqueue_scripts', ' njengah _product_cats_css' );- 다음 단계는 스타일시트를 열고 아래 코드를 추가하는 것입니다. 그러나 WooCommerce는 모바일 우선 스타일을 사용하므로 우리도 사용할 것입니다.
ul.product-cats 리 {
목록 스타일: 없음;
여백-왼쪽: 0;
여백-하단: 4.236em;
텍스트 정렬: 가운데;
위치: 상대;
}
ul.product-cats li img {
여백: 0 자동;
}
@미디어 화면 및 (최소 너비:768픽셀) {
ul.product-cats {
여백-왼쪽: 0;
클리어: 둘 다;
}
ul.product-cats 리 {
너비: 29.4117647059%;
왼쪽으로 뜨다;
여백 오른쪽: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
오른쪽 여백: 0;
}
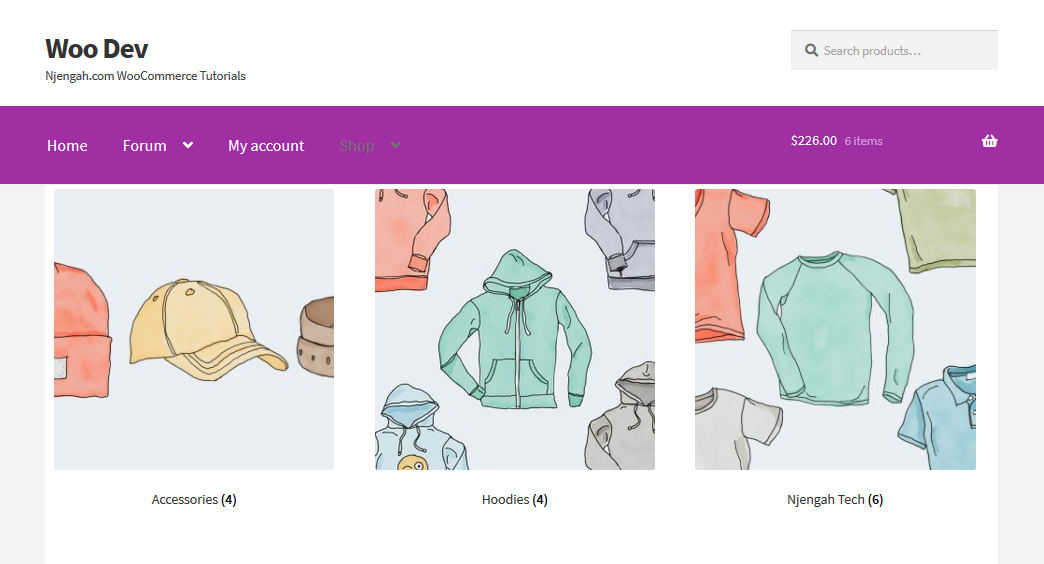
}- 결과는 다음과 같습니다.

결론
이 게시물에서 카테고리별로 WooCommerce 제품을 표시할 수 있는 다양한 방법을 강조했습니다. 이 간단한 튜토리얼을 통해 제품 카테고리가 WooCommerce의 훌륭한 기능인 이유를 이해할 수 있지만 카테고리가 표시되는 방식이 항상 이상적인 것은 아닙니다.
또한 상품 목록과 별도로 상품 카테고리 또는 하위 카테고리를 출력하는 플러그인을 만드는 방법과 카테고리 목록의 스타일을 지정하는 방법을 배웠습니다. 이 튜토리얼의 가장 뛰어난 부분은 WooCommerce 템플릿 파일 내의 다른 액션 후크에 기능을 연결하여 페이지의 카테고리 또는 하위 카테고리 목록을 출력하는 사용자 정의 플러그인을 만드는 것입니다.
유사한 기사
- 기본 제품 정렬 WooCommerce를 제거하는 방법
- WooCommerce에서 현재 제품 카테고리 이름을 얻는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- WooCommerce에서 제품에 GTIN 번호를 추가하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- WooCommerce 쿠폰 코드 필드를 숨기는 방법
- WooCommerce에서 가격 앞에 텍스트를 추가하는 방법 » 가격 앞에 텍스트 추가
- WooCommerce에서 프로그래밍 방식으로 제품 가격을 변경하는 방법
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법
- WooCommerce 제품 이미지에서 확대/축소 효과를 제거하는 방법
- WooCommerce에서 가격 뒤에 설명을 추가하는 방법
- WooCommerce 제품 이미지 크기를 조정하는 방법
- WooCommerce에서 제품을 숨기거나 카테고리 또는 역할별로 제품을 숨기는 방법
