Divi 5 마이그레이션 및 이전 버전과의 호환성
게시 됨: 2024-06-01또 다른 Divi 5 업데이트로 돌아왔습니다. 지난 달 우리는 Divi 5 Alpha 데모를 출시했습니다. 놓치셨다면, 데모.elegantthemes.com으로 가서 새로운 인터페이스를 시험해 보시기 바랍니다. 이미 확인했다면 다시 돌아가서 다시 살펴보고 싶을 것입니다. 데모는 2주마다 업데이트되며 이미 개선 사항을 적용하고 일부 피드백을 처리했기 때문입니다.
또한 페이지에 모듈 추가, 보기 모드 전환, 패널 열기 등 다양한 일반적인 작업을 최적화하여 Divi 5를 더욱 빠르게 만들었습니다 . 우리는 성과에 대해 진지하게 생각하며 모든 상호 작용을 면밀히 조사합니다. 이전에 Divi 5가 빠르다고 생각하셨다면 점점 더 빨라지고 있으니 다시 시도해 보세요.
Divi 5 데모를 사용해 보세요
아래 비디오에서 모든 세부 사항을 확인하십시오.
Divi 5로 업데이트 및 이전 버전과의 호환성
데모를 출시한 후 Divi 4와 5 사이의 전환에 관해 많은 새로운 질문을 받았습니다. 오늘은 Divi 5에 하위 호환성을 구축하는 방법에 대해 논의하고 Divi 5 업데이트 프로세스를 살펴보고 Divi 5 Readiness System을 선보일 것입니다. 알파 및 베타 단계를 안내합니다.
먼저 , 서두르지 않고 Divi 5를 사용해 볼 수 있다면 공식적으로 출시되고 모든 타사 제품이 업데이트되어 간단하고 번거롭지 않은 업데이트를 즐길 수 있을 때까지 기다릴 수 있습니다. Divi 5는 WordPress 대시보드에 정기적인 업데이트로 표시되며, 버튼을 클릭하면 웹사이트가 Divi 5로 변환됩니다. 그러면 모든 Divi 페이지가 새로운 형식으로 마이그레이션됩니다. 귀하의 웹사이트는 변경되지 않습니다. 속도가 더욱 빨라지고 Visual Builder의 새로운 버전을 사용하는 것이 즐겁습니다.
하지만 알파 및 베타 단계 초기에 시작하고 싶은 경우, 그리고 자신의 모듈과 단축 코드를 사용하여 Divi를 크게 맞춤 설정한 경우에도 마찬가지입니다.
하위 호환성
우리는 처음부터 이전 버전과의 호환성을 고려했습니다. 웹사이트에 Divi 5로 업데이트할 때 지원되지 않는 Divi 4 단축 코드(예: 레거시 타사 Divi 모듈 또는 하위 테마에 삽입된 이전 Divi 단축 코드)가 포함되어 있다고 가정해 보겠습니다. 이 경우 Divi는 해당 단축 코드를 자동으로 감지하고 필요에 따라 Divi 4 프레임워크를 지연 로드합니다. 이렇게 하면 업데이트 후에도 웹사이트가 그대로 유지되므로 귀하와 커뮤니티 개발자에게 전환에 필요한 추가 시간을 제공할 수 있습니다. Divi 4 프레임워크를 로드하면 성능 비용이 발생하므로 웹사이트 소유자는 플러그인과 하위 테마를 업데이트하는 것이 최우선 과제입니다. 하지만 레거시 단축 코드를 사용하는 페이지에만 영향을 미칩니다.
레거시 모듈은 Visual Builder에서도 계속 작동합니다. 그러나 새로운 프런트 엔드 프레임워크와 호환되지 않기 때문에 해당 모듈의 디자인 변경은 PHP를 사용하여 더 느리게 다시 렌더링됩니다.
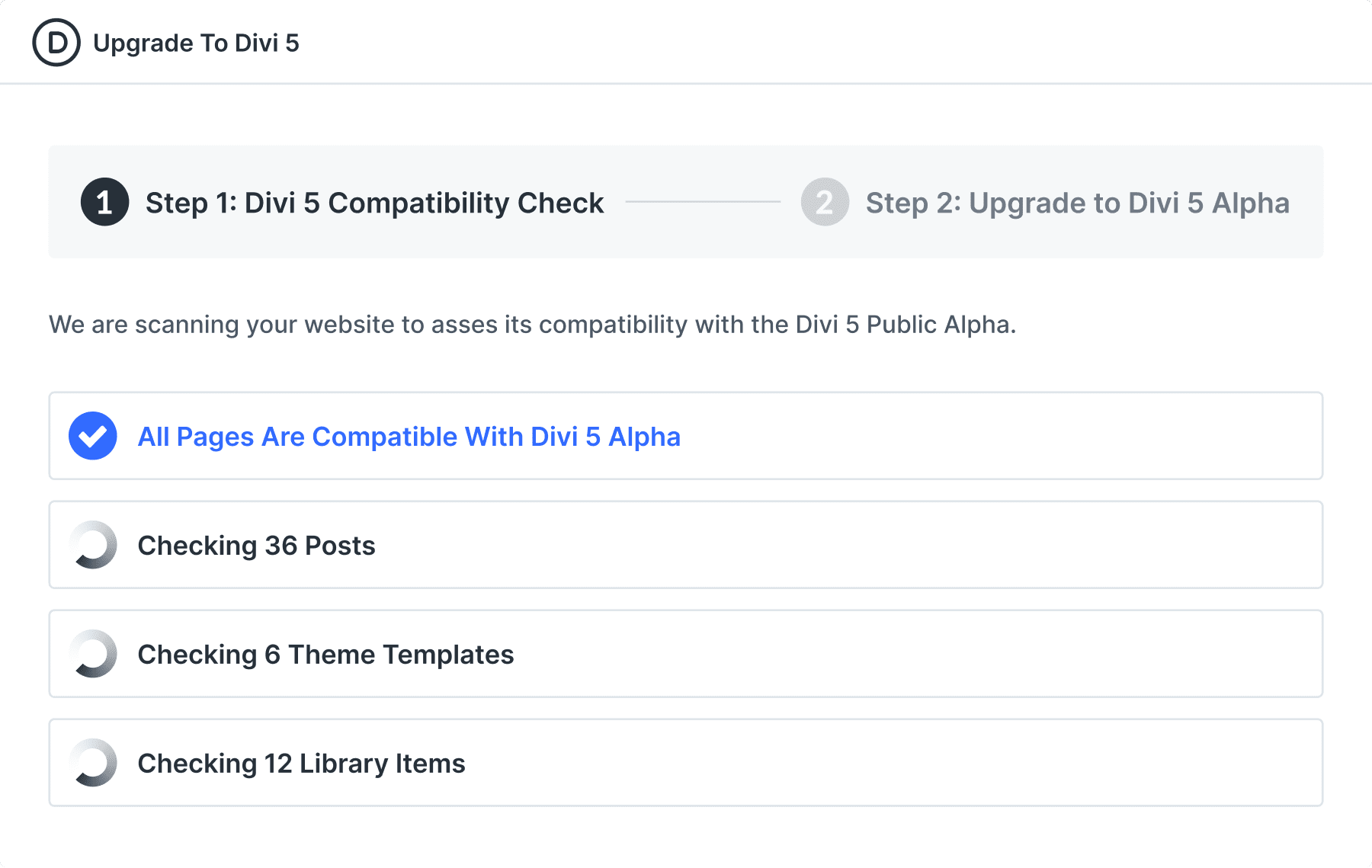
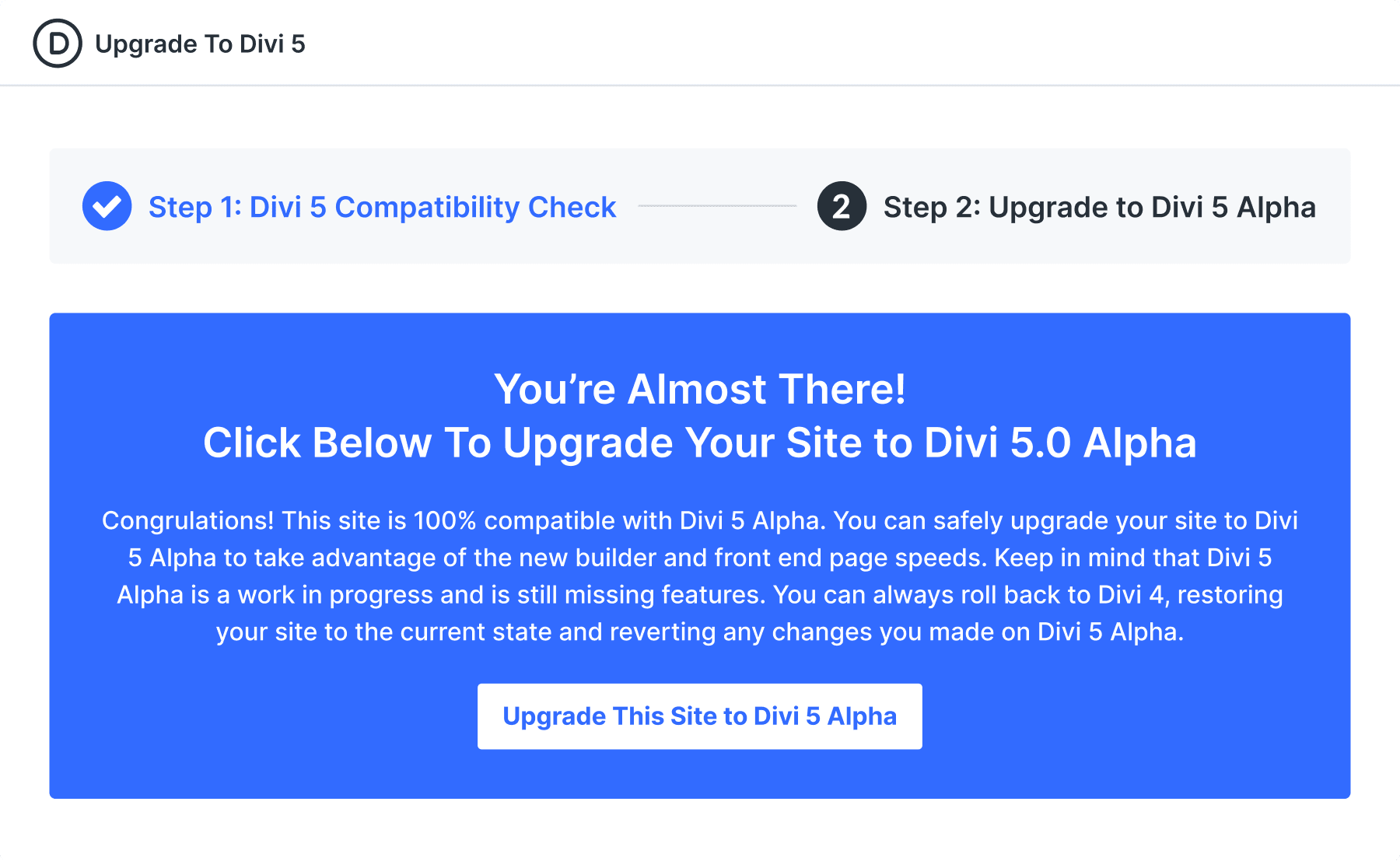
Divi 5 준비 시스템
Divi 5 Public Alpha 또는 Beta를 처음 설치하면 Divi 5 Readiness System이 나타납니다. 웹사이트를 검사하여 현재 Divi 5 버전에서 기본적으로 지원하지 않는 Divi 4 기능이나 타사 모듈을 사용하고 있는지 확인합니다. 웹사이트의 어떤 페이지가 영향을 받는지에 대한 보고서를 제공합니다. Divi 5 업데이트를 진행할지 아니면 Divi 4로 다시 전환할지 여부를 결정할 수 있습니다.

업데이트를 진행하면 호환되는 모든 Divi 4 모듈을 Divi 5 형식으로 변환하고 지원되지 않는 단축 코드를 Divi 5 단축 코드 모듈에 래핑하여 레거시 프레임워크를 사용하여 계속 작동하는 마이그레이션 프로세스가 시작됩니다.

공개 알파 또는 베타를 사용하여 새 웹사이트를 구축하는 경우 이 프로세스를 건너뛰고 바로 실행에 들어가게 됩니다. 이는 공개 알파가 출시될 때 권장되는 사항입니다. 두 경우 모두 이를 통해 대부분의 커뮤니티에서 Divi 5의 초기 버전을 매우 유용하게 만들 수 있습니다. 끝날 때까지 기다리지 않고 베타 프로세스 중 언제든지 Divi 5로 뛰어들어 Divi 5의 모든 이점을 누릴 수 있습니다. 여기저기서 누락된 몇 가지 기능은 여전히 작동합니다. 호환성.
나만의 모험을 선택하세요
이것이 대규모 Divi 5 업데이트를 더욱 이해하기 쉽게 만드는 우리의 방식입니다. Divi 5 베타 프로세스는 모든 사람이 자신의 속도에 맞춰 채택할 수 있는 충분한 시간을 제공하여 얼리 어답터가 가능한 한 빨리 혜택을 누릴 수 있도록 지원합니다. 우리는 이번 업데이트에 매우 주의 깊게 접근하고 있으며 시간을 들여 올바른 일을 하고 있지만 점점 가까워지고 있으며 여러분의 양해에 진심으로 감사드립니다.
이번 달에 우리가 성취한 것
우리는 Divi Cloud 통합을 마무리하고 사전 설정, 프런트 엔드 성능 최적화 및 Divi 5 준비 시스템과 같은 중요한 영역에서 좋은 진전을 이루었습니다. 버그 수정, 개선 사항, 레이어 패널의 검색 및 필터링, 반응형 보기를 위한 드래그 가능한 크기 조정, 확대 및 축소를 위한 새로운 UI 등 작은 기능 증분을 포함하여 100개 이상의 업데이트를 병합했으며 모두 아래 변경 로그에 나열되어 있습니다.
지난 달에 출시된 데모를 통해 지난 몇 번의 스프린트는 여러분의 피드백 덕분에 버그 수정에 중점을 두었습니다. 이로 인해 공개 알파를 향한 진행이 일시적으로 지연되었지만 버그에 관해 게임에서 앞서 나갈 수 있었습니다. 이제 많은 버그가 해결되었으므로 다시 기능 개발에 집중할 수 있습니다.
다음은 최신 Divi 5 변경 로그 항목입니다.
- 사용자가 비정규 섹션을 생성하면 올바른 색상이 적용됩니다.
- 사용자가 레이어 위로 마우스를 가져가면 옵션에 "추가 옵션" 도구 설명 텍스트가 표시되는 문제가 수정되었습니다.
- 레이어 글로벌 모듈의 배경색 및 텍스트 색상 문제가 수정되었습니다.
- 고정 레이어 보기 열 아이콘 색상은 열 텍스트 색상과 일치해야 합니다.
- 중복을 피하기 위해 모듈 속성에 저장되어 있던 대체 색상을 제거하도록 전역 색상 구현을 업데이트했습니다.
- 현재 스타일에서 새 사전 설정 항목을 생성해도 소스 모듈 속성이 제거되지 않는 문제가 수정되었습니다.
- 사전 설정 패널의 버튼 래퍼 배경이 올바르지 않은 문제를 수정했습니다.
- 헤더 패널의 모듈 제목이 올바르지 않은 문제를 수정했습니다.
- 전체 색상에 대한 문서 블록을 업데이트하고 현재 사용되지 않는 속성 레이블 및 폴더를 제거했습니다.
- 전역 색상별 상황에 맞는 메뉴가 작동하지 않는 문제를 수정했습니다. 마우스 오른쪽 버튼을 클릭해도 나타나지 않았습니다.
- 아코디언, 아코디언 아이템, 오디오, 블로그, 홍보 문구, 버튼, 서클 카운터, 코드 모듈에 사전 설정된 소품이 추가되었습니다.
- 다음 모듈에 사전 설정 소품을 추가했습니다: 열, 열 내부, 댓글, 연락처 필드, 문의 양식, 카운트다운 타이머, 카운터 및 카운터.
- 모듈 CTA, 구분선, 필터링 가능한 포트폴리오, 전폭 코드, 전폭 헤더, 전폭 이미지, 전폭 맵, 전폭 메뉴에 사전 설정 소품을 추가했습니다.
- 모듈 이미지, 로그인, 지도, 지도 핀, 메뉴, 번호 카운터, 포트폴리오, 게시물 탐색에 사전 설정 소품을 추가했습니다.
- 게시물 슬라이더, 게시물 제목, 가격표, 가격표, 행, 행 내부, 검색 및 섹션 모듈에 사전 설정 소품을 추가했습니다.
- 모듈 가입, 사용자 정의 필드, 슬라이드, 슬라이더, 소셜 미디어 팔로우, 소셜 미디어 팔로우 항목, 탭 및 탭에 사전 설정 소품을 추가했습니다.
- 기존 모듈 사이드바, 팀원, 평가, 텍스트, 토글, 비디오, 비디오 슬라이더 및 비디오 슬라이더 항목에 사전 설정 소품을 추가했습니다.
- 라이브러리에서 로컬 항목을 내보낼 때 발생하는 지연을 수정했습니다.
- 레이어 모듈 위로 마우스를 가져가면 빌더가 느리게 느껴지는 성능 문제, 특히 빌더 레이아웃의 레이어 모듈 강조 표시 및 모듈 개요 표시가 수정되었습니다.
- 드롭 영역 너비를 상위 영역과 동일하게 만들고 모듈 간 공간을 동일하게 하여 드래그 사용자 경험을 개선했습니다.
- React 경고 경고: 내부 React 오류: 예상 정적 플래그가 누락된 문제가 해결되었습니다. React 팀에 알려주세요. InlineEditorToolbar@는 편집을 시작하기 위해 서식 있는 텍스트 인라인 편집기 편집 가능한 콘텐츠를 처음 두 번 클릭하면 브라우저 콘솔에 출력됩니다.
- 이미지 모듈 border-radius가 올바르게 작동하지 않는 문제가 수정되었습니다.
- 미리 만들어진 레이아웃을 가져오는 동안 이메일 옵션 모듈과 "배경색 사용" 옵션이 있는 기타 모듈이 켜지는 문제를 수정했습니다.
- 미리 만들어진 레이아웃을 가져오는 동안 소셜 미디어 팔로우 모듈의 배경 문제가 수정되었습니다.
- 색상 선택기의 색상 재설정 필드를 클릭할 수 없는 문제가 해결되었습니다.
- 모듈 설정이 열리거나 새 모듈이 선택될 때 모든 모듈에서 불필요한 다시 렌더링을 수정합니다.
- 인라인 RichText 편집기가 있는 새 모듈이 추가될 때 모든 모듈에서 불필요한 다시 렌더링이 수정되었습니다.
- "저장된" 팔레트에서 색상 견본을 편집할 때 삭제 아이콘의 잘못된 모양을 수정했습니다.
- 간격 필드 그룹의 여백 및 패딩 필드 옵션에 대한 도움말 정보가 수정되었습니다.
- 정의되지 않은 전역 색상 개체(예: {gcid-invalid-color: undefine})가 전체 VB를 중단시키는 문제가 해결되었습니다.
- module.json에 선언된 기본 속성이 FE에서 사용되지 않는 문제가 해결되었습니다.
- Visual Builder의 클라우드에 저장 기능에서 로그인 흐름을 수정했습니다.
- Divi Cloud에 저장 토글을 기반으로 라이브러리에 저장 패널 바닥글 버튼 제목을 수정했습니다.
- 중단점을 전환할 때 툴팁에서 불필요하게 다시 렌더링되는 문제를 수정했습니다.
- 중단점을 전환할 때 변환 그룹 구성 요소에서 불필요한 다시 렌더링을 수정했습니다.
- 첫 번째 요소에 마우스를 가져가는 동안 문제를 표시하는 전체 너비 드롭 영역 선이 수정되었습니다.
- 고정 검색 및 필터링 필터 옵션 UI 예상치 못한 스크롤 막대 적용
- 다른 패널을 드래그할 때 모듈 설정 그룹에서 불필요하게 다시 렌더링되는 문제를 수정했습니다.
- 중복된 설정 패널 및 원하지 않는 사이드바 공간이 수정되었습니다.
- 스크롤 효과 그룹에 프리셋 소품이 추가되었습니다.
- 맞춤형 앱 창 너비를 선택하기 위한 페이지 표시줄 UI가 추가되었습니다.
- 드래그 앤 드롭을 통해 앱 프레임 크기를 조정하기 위한 드래그 가능한 핸들이 추가되었습니다.
- 반응형 중단점에 대한 글꼴 스타일이 수정되었습니다.
- React 18로 업그레이드한 후 실패한 일부 기타 인라인 편집기 테스트를 수정했습니다.
- 레이어 보기 패널에서 모든 레이어 모듈 열기 버튼을 클릭하면 고정 레이어 모듈을 개별적으로 닫을 수 없습니다.
- 일부 레이어 모듈 영역에서 마우스 오른쪽 버튼을 클릭하면 인라인 편집, 드래그 동작 및 내장 브라우저 상황에 맞는 메뉴가 실행되는 문제가 해결되었습니다.
- 모듈 추가 패널 및 라이브러리 패널에서 원치 않는 상황에 맞는 메뉴 표시가 수정되었습니다.
- 누락된 Divi Cloud에 저장 토글 기능을 라이브러리에 저장 패널에 추가했습니다.
- 2개 이상의 텍스트 모듈을 추가한 경우 텍스트 영역 재설정이 더 이상 작동하지 않는 문제를 해결했습니다.
- 버튼 정렬 옵션에서 예상치 못한 간격을 제거하는 문제가 해결되었습니다.
- 레이어 보기 패널의 성능이 향상되었습니다.
- 수정: FullWidth 섹션에 필요한 간격을 적용합니다.
- 이메일 Optin 모듈의 DOM 중첩 오류가 수정되었습니다.
- 레이아웃을 가져오는 동안 브라우저 콘솔에 경고 메시지가 표시되는 문제가 해결되었습니다. 경고: 다른 구성 요소(StyleContainer)를 렌더링하는 동안 구성 요소(알 수 없음)를 업데이트할 수 없습니다.
- 마우스 오른쪽 버튼을 클릭하면 모듈 설정 패널이 열리며 문제가 해결되었습니다.
- 관리 표시줄이 비활성화된 경우 모듈 추가 패널, 상황에 맞는 메뉴 및 옵션 선택의 위치 문제가 수정되었습니다.
- 와이어프레임 모드의 드래그 앤 드롭 환경이 개선되었습니다.
- 수정된 모듈 작업, 강조 표시 및 추가된 모듈 버튼 동작. 따라서 열 위로 마우스를 가져가면 행 위로 마우스를 가져가는 것으로 처리되어야 합니다.
- 레이어 패널 -> 모듈을 클릭하면 열린 모듈 설정이 추가되었습니다.
- VB에서 모듈 설정을 클릭하면 모듈이 활성화되는 현상이 수정되었습니다.
- 로드 레이아웃 패널을 반응형으로 만듭니다.
- 크기를 조정할 때 Visual Builder의 도움말 패널 내용이 오버플로되는 문제를 해결했습니다.
- 배경 설정 패널에서 누락된 패턴 및 마스크 미리보기를 수정했습니다.
- 드래그된 모듈의 드롭 영역은 드래그된 모듈의 커서가 다른 모듈에 들어갈 때까지 렌더링된 상태를 유지합니다.
- 빌더 설정 필드에 고유 클래스 이름을 추가했습니다.
- 와이어프레임 요소 텍스트 레이블 전체 너비 문제 수정
- 레이어에 누락된 가격표 모듈 아이콘이 수정되었습니다.
- 행 추가 패널 높이를 수정했습니다.
- 인라인 편집기를 사용하는 동안 모듈 옵션 및/또는 모듈 추가 버튼이 편집 중인 콘텐츠의 일부를 겹치거나 숨기는 문제가 해결되었습니다.
- 모듈 옵션이 렌더링될 때마다 모듈 추가 버튼을 렌더링합니다.
- 3배의 REST 요청이 전송되는 문제가 해결되었습니다.
- Divi 라이브러리 패널의 기존 페이지에 대한 오른쪽 클릭 동작을 수정했습니다.
- D5 콘텐츠를 지원하지 않는 Divi Library 백엔드의 이식성 문제를 수정했습니다.
- "레이아웃 지우기" 버튼을 클릭하면 모듈 옵션 사이드바가 깨지는 문제를 수정했습니다.
- 모듈/행/섹션 설정 패널의 닫기 아이콘이 응답하지 않는 문제를 수정했습니다.
- 게시물 수 필드가 비어 있으면 블로그 모듈이 중단되는 문제를 수정했습니다.
- 때때로 JS 오류를 발생시키는 인라인 텍스트 편집기의 버그를 수정했습니다.
- 전폭 포트폴리오 모듈에서 복제할 때 표시되지 않는 복제된 전폭 포트폴리오 모듈 문제를 수정했습니다.
- 섹션을 마우스로 가리킨 직후에 행을 마우스로 가리킬 때 행의 작업, 강조 표시 및 모듈 추가 버튼을 표시할 수 없는 문제를 수정했습니다.
- Timepicker 필드는 CSS 선언으로 인해 표시되지 않았습니다.
- 새 모듈 추가 패널이 뷰포트에서 숨겨지는 문제가 해결되었습니다.
- 레이어 보기 패널에서 모든 레이어 모듈 열기 버튼을 클릭하면 고정 레이어 모듈을 개별적으로 닫을 수 없습니다.
- 고정 옵션이 활성화된 모듈을 삭제할 때 JS 오류가 발생하는 버그를 수정했습니다.
- '양식 라이브러리 패널 컨테이너 추가'에서 잘못된 상단 오프셋 값을 수정했습니다.
- 마우스가 모듈을 떠난 후에도 여전히 렌더링되는 모듈 작업, 강조 표시 및 모듈 추가 버튼을 수정했습니다.
- 첫 번째 마우스 오버 시 인라인 서식 있는 텍스트 편집기에서 텍스트가 깜박이는 문제를 수정했습니다.
- 수정: 모듈을 드래그할 때 원치 않는 기본 텍스트 강조 표시 제거
- 반응형 모드에서 모듈 추가 패널 및 마우스 오른쪽 버튼 클릭 옵션의 잘못된 가로 위치가 수정되었습니다.
- 섹션 모듈 옵션의 잘못된 도구 설명 위치를 수정했습니다.
- 반응형 모드에서 모듈 추가 패널 및 마우스 오른쪽 버튼 클릭 옵션의 잘못된 가로 위치가 수정되었습니다.
- 인라인 서식 있는 텍스트 편집기 도구 모음에서 하위 메뉴를 닫을 때 인라인 편집기 도구 모음 위치가 변경되는 문제를 수정했습니다.
- 빠른 모듈 드래그 이동 중 드롭존 표시기 응답성을 향상시키기 위해 onMouseMove 콜백 함수에서 스로틀을 제거했습니다.
- 모듈 설정 패널이 열려 있는 경우 라이브러리 패널에서 "기존 콘텐츠 교체" 옵션을 선택한 상태에서 레이아웃을 가져오면 오류가 발생하는 문제가 해결되었습니다.
- 고정 동적 옵션은 버튼 모듈에서 해결되지 않습니다.
- 인라인 편집기 컨트롤 내에서 글꼴/텍스트 설정 도구 모음을 올바르게 배치하도록 UI를 업데이트했습니다.
- 클릭 레이어 패널이 탐색경로에 표시되지 않는 문제가 수정되었습니다.
- 모듈을 클릭하여 모듈 설정을 열 때 패널이 마지막으로 닫힌 위치를 기억하는 문제를 수정했습니다.
- 모듈 설정 패널이 닫히면 고정 페이지 설정 패널이 열립니다.
- 고정 옵션을 선택하면 모듈 충돌이 수정됩니다.
- 섹션을 드래그할 때 사용자가 드래그 상태에 멈출 수 있는 문제를 수정했습니다.
- 라이브러리에서 가져올 때 전체 색상을 가져오지 못하는 문제를 해결합니다.
- 사용자 정의 글꼴 업로드 패널에서 지원되는 글꼴 두께에 대한 확인란이 선택한 상태를 유지하지 않는 문제를 해결했습니다.
추가 업데이트를 계속 지켜봐 주시기 바랍니다
이번 달 진행 보고서는 여기까지입니다. 더 많은 업데이트를 계속 지켜봐 주시기 바랍니다. 이메일로 팔로우하고 YouTube 채널을 구독하여 소식을 놓치지 마세요. Divi 5는 방대한 프로젝트이지만, 진행 상황을 알려드리기 위해 매달 다시 찾아오겠습니다. 아직 해보지 않으셨다면 Divi 5 데모를 확인하고 여러분의 생각을 알려주세요!

