Divi 5 Public Alpha 12 : 릴리스 노트 및 기능 진행
게시 됨: 2025-04-16Divi 5 Public Alpha는 새로운 웹 사이트에서 사용할 수 있습니다. Divi 5를 사용하는 경우 오늘 공개 Alpha 버전 12 에 대한 업데이트 알림이 표시됩니다. 우리는 2 주마다 새로운 Divi 5 버전을 출시하며 매번 더 좋아집니다! Divi 5를 아직 테스트하지 않았다면 시도해보고 귀하의 생각을 알려주십시오.
- 1 Public Alpha 12의 새로운 기능은 무엇입니까?
- 2 개의 버그 수정 및 개선
- 3 기능 진행
- 3.1 Divi Design 변수
- 3.2 중첩 행
- 3.3 Flexbox 레이아웃
- 3.4 모듈 그룹
- 3.5 WooCommerce 모듈
- 4 ChangeLog
- 5 오늘 Divi 5로 뛰어 들었습니다
Public Alpha 12의 새로운 기능은 무엇입니까?
우리는 51 개의 버그 수정 및 개선, 하나의 새로운 기능 (디자인 변수)을 구현했으며 다가오는 세 가지 기능 에서 상당한 진전을 이루었습니다.
버그 수정 및 개선
이 버전에는 소수의 사소한 수정 및 개선이 포함되어 있습니다. 우리는보고 된 모든 버그를 추적하고 그것들을 하나씩 다루고 있습니다. 총 51 개의 버그 수정 및 개선을 병합했습니다. 아래 ChangeLog의 모든 변경 사항을 나열했지만 다음은 다음과 같습니다.
- 후진 호환성 향상 : 레거시 디비 4 모듈은 프론트 엔드와 시각적 빌더 모두에서 훨씬 더 잘 작동합니다. 우리는 빌더가 레거시 모듈을 렌더링하고 프론트 엔드에서 queque가없는 CSS 파일과 관련된 일부 버그를 수정하는 방법을 크게 향상 시켰습니다. 우리는 여전히 Divi 5 베타의 출시를 준비하기 위해 시스템을 개선하고 있습니다.
- 디자인 변수 및 사전 설정 정리 : 지난 몇 주 동안이 두 가지 기능을 모두 사용하면 각각의 버그를 식별하고 수정할 수있었습니다.
기능 진행
우리는 기능 개발을 통해 최고 속도를 이동시킵니다. 우리는 Divi 5에서 풀 타임으로 일하는 6 개의 팀이 있습니다.
- 팀원 : 이 팀은 버그를 수정하고 Divi Marketplace 제작자에게 모듈 변환을 지원합니다. 타사 제작자는 좋은 진전을 이루고 있습니다. 예를 들어, Divi Essential은 최근 62 개의 모듈이 Divi 5를 준비하고 있다고 발표했습니다.
- 팀 2 : 이 팀은 Divi 5의 최종 기능인 WOO 모듈에서 작업하고 있습니다.
- 팀 3 : 이 팀은 Divi 5 베타를 준비하기 위해 Divi 4 모듈과의 뒤로 호환성을 향상시키고 있습니다.
- 팀 4 : 이 팀은 Divi를위한 새로운 Flexbox 레이아웃 시스템을 연구하고 있습니다. 우리는 지난 주 에이 기능을 엿볼 수있었습니다.
- 팀 5 : 이 팀은 중첩 행을 작업하고 있습니다. 거의 준비되었습니다!
- 팀 6 : 이 팀은 2 주 전에 발표 된 디자인 변수를 완료했습니다. 그들은 이제 이전에 발표되지 않은 기능인 모듈 그룹을 연구하고 있습니다. 자세한 내용은 계속 읽으십시오.
공개 알파 버전 11 이후 우리가 한 진전은 다음과 같습니다.
Divi Design 변수
우리는이 기능을 완성하고 Divi 5 Public Alpha 11.1에서 공개했습니다. Divi 5를 다운로드하고 오늘 디자인 변수를 시도 할 수 있습니다.
색상, 글꼴, 숫자, 이미지 및 텍스트와 같은 모든 것에 대한 변수를 정의하고 디바이 요소 및 사전 설정에 연결할 수 있습니다. 변수를 업데이트하면 웹 사이트의 디자인 및 콘텐츠가 변경됩니다.
변수와 Divi의 새로운 사전 설정 기반 설계 시스템 간의 시너지 효과는 환상적입니다.
중첩 행
우리는 90%가 중첩 된 행으로 끝났으며 이번 주에 출시하기를 희망합니다.
줄의 줄! 간단한 아이디어이지만 Divi 5를위한보다 유연한 레이아웃 시스템을 만드는 데 중요한 첫 단계입니다.
Flexbox 레이아웃

우리는 지난주에 Flexbox 레이아웃과 컨트롤을 엿볼 수있었습니다.
우리는 Flexbox를 사용하기 위해 Divi의 레이아웃 시스템을 전적으로 개선하고 모든 요소에 대한 다양한 새로운 행 템플릿 및 Flexbox 컨트롤을 도입하고 있습니다. 중첩 행과 결합하여 생각할 수있는 모든 레이아웃을 만들 수 있습니다!
우리는 방금이 기능을 시작했는데 큰 기능입니다. 완료하는 데 시간이 걸리지 만 기다릴만한 가치가 있습니다.
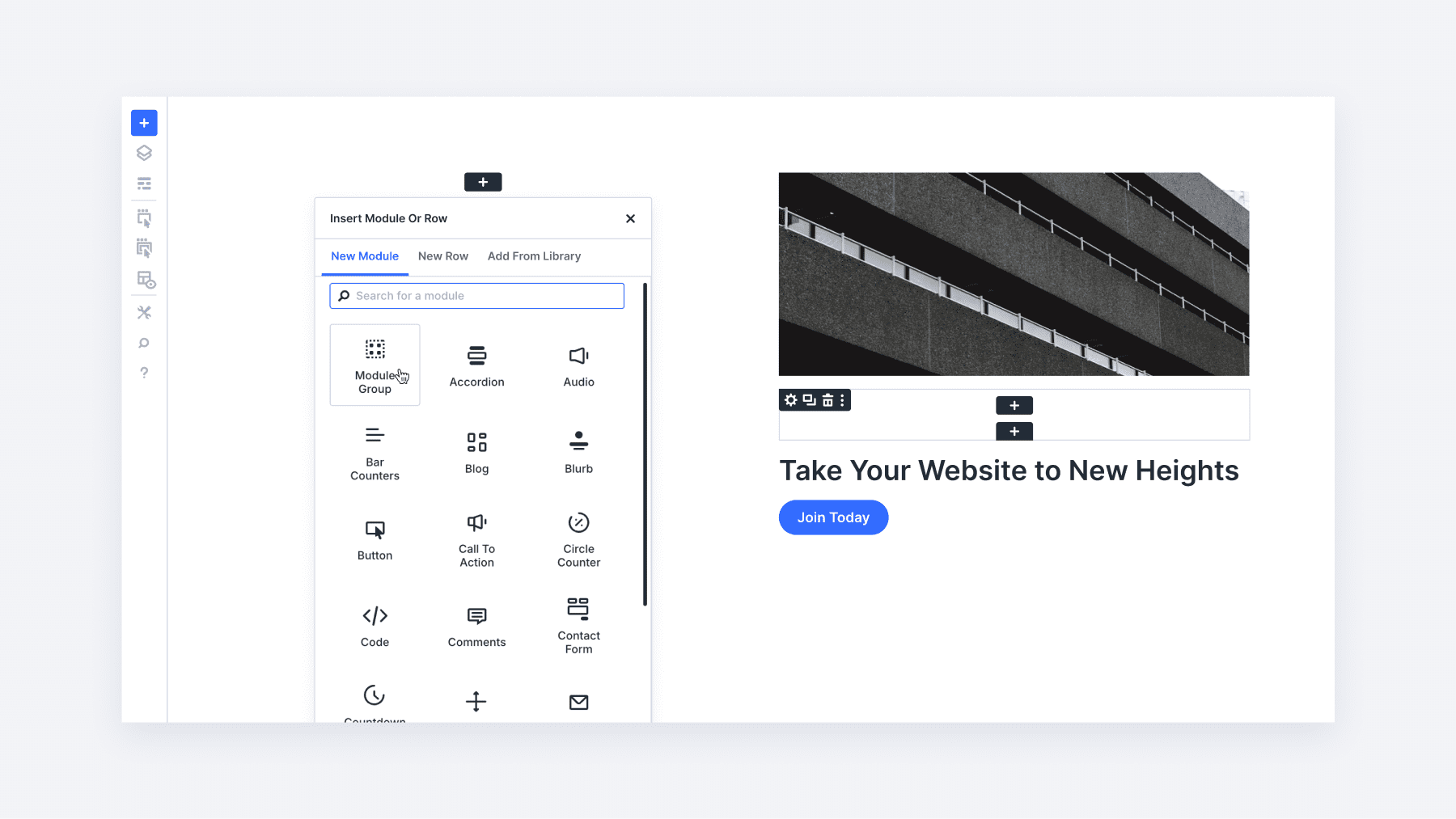
모듈 그룹

또 다른 놀라운 기능입니다! 곧 모듈 그룹을 엿볼 수 있도록 계속 지켜봐주십시오.
간단히 말해; 그룹은 섹션, 행, 열 및 곧 그룹의 Divi Container 계층의 새로운 컨테이너 요소입니다. 그룹을 사용하여 열 내부에 모듈을 그룹화하고 모듈을 제목, 텍스트, 이미지 및 버튼 모듈과 같은 단순한 모듈로 구성 할 수 있습니다.
이 최종 컨테이너는 중첩 행 및 Flexbox 레이아웃과 함께 Divi 5의 레이아웃 시스템의 전체 비전을 완성합니다.
또한 모듈 그룹은 Divi의 향후 쿼리 루프 빌더에서 필수적인 역할을 수행하여 다른 모든 컨테이너 요소 외에도 루프 그룹을 만들 수 있습니다.
WooCommerce 모듈
마지막 업데이트에서 모듈 변환 CLI 도구를 완료했다고 언급했습니다. 우리가 각 모듈을 변환 할 때 그 투자가 상환 할 때입니다.
우리는 잘 진행되고 있으며 2 개월 이내에 모든 WooCommerce 모듈이 변환되기를 희망합니다. 제품 페이지, 카트 및 체크 아웃과 같은 다음 영역마다 3 개의 배치로 Woo 모듈을 3 개의 배치로 출시 할 계획입니다.
우리는 세 가지의 가장 큰 배치 인 제품 페이지 모듈을 연구하고 있습니다.
그 동안 Woocommerce의 표준 페이지 템플릿 및 블록과 함께 Divi 5를 사용할 수 있습니다.
changelog
다음은 Public Alpha 12에서 구현 된 모든 변경 사항의 목록입니다.
- 도움말 비디오 자습서 추가 업데이트.
- 비디오 슬라이더에서 바닥 패딩이 제대로 작동하지 않는 문제를 수정했습니다.
- 사전 설정을 통해 적용된 스크롤 효과가 시각적 빌더 또는 프론트 엔드에서 작동하지 않는 문제를 수정했습니다.
- 특집 이미지가 이미지 모듈의 소스로 설정되었을 때 자리 표시 자 이미지가 표시되지 않은 문제를 수정했습니다.
- 피드백 페이지에서 오래된 정보를 업데이트하십시오.
- 설정 패널에서 REM/EM/VH/VW 장치의 테두리 너비 미리보기 과부하 문제를 수정했습니다.
- 처음에는 버튼 옵션 그룹 사전 설정 스타일 옵션이 올바르게 나타나지 않는 문제를 수정했습니다.
- 간격 및 그림자 옵션 그룹이 버튼 모듈 옵션 그룹 사전 설정을 무시하지 않는 문제를 수정했습니다.
- 현재 스타일에서 다중 사전 설정을 생성하면 VB에서 기존 스타일을 실수로 제거하는 문제가 해결되었습니다.
- 제목 스타일 (H1-H6)이 다중 선택기를 지정할 때만 마지막 선택기에만 적용되는 문제를 수정했습니다.
- 이미지 수 값 변경을 업데이트 한 Gallery Module Pagination을 수정했습니다.
- 필드 가시성을 제어하는 방법을 보여주기 위해 AddModalfield 함수에 가시 소품을 추가했습니다.
- 단일 슬라이드를 편집하려고 할 때 Supreme Card Carousel의 JS 콘솔 오류를 수정했습니다.
- 변환 번역 설정에서 수정 된 동기화 수학 함수 값.
- 사전 설정에서 글로벌 변수를 사용할 때 단위 유형이 올바르게 감지되지 않은 문제를 수정하여 장치가 지정된 변수의 값과 일치하도록합니다.
- 글꼴 관련 옵션 그룹 사전 설정이 유사한 그룹 구조가있는 모듈에 걸쳐 올바르게 적용되지 않은 문제를 수정했습니다.
- 모듈 필드 정의에서 업로드 갤러리 필드를 사용하여 타사 디비 플러그인과의 호환성 향상.
- Border 및 Transform과 같은 멀티 서브 필드 스타일의 특성은 이제 전역 변수 메뉴에 나타나며 다른 스타일 속성과 마찬가지로 제한 될 수 있습니다.
- 숫자 필드에 대한 조정 된 칩 디스플레이는 분해 된 값을 호버의 제목 및 레이블로 표시합니다.
- 정의되지 않은 배열 키에 대해 고정 테스트가 실패했습니다.
- 다시 주문 후 저장되지 않은 색상 변수 순서가 수정되었습니다.
- 선택된 OG 사전 설정 삭제 수정; 모듈에서 선택한 모든 OG 사전 설정을 삭제하십시오.
- 시간 초과에 도달 할 때 글로벌 변수 모달의 고정 유형 값이 올바르게 구문 분석되지 않습니다.
- 글로벌 변수 관리자에 장치를 입력 한 후 입력 필드가 초점을 잃는 문제를 수정했습니다.
- 글로벌 변수를 저장할 때 확인 메시지에서 오타를 수정했습니다.
- 설정 패널에서 모듈의 배경 이미지 센터 위치 문제를 수정했습니다.
- Blurb 모듈에서 글로벌 이미지 변수 이름을 두 번 클릭 할 때 UI 오류를 수정했습니다.
- 글로벌 변수 메뉴에서 긴 문자열의 향상된 렌더링.
- 글로벌 변수에서 긴 변수 이름을 한 줄로 유지하도록 스타일이 변경되었습니다.
- 옵션 밖에서 클릭하면 가변 옵션 선택기가 수정되었습니다.
- 가변 관리자의 새로 추가 된 변수가 잘못된 위치에 삽입 된 고정 문제.
- Global Variable Modal의 저장 확인 프롬프트에서 계속 편집하기 위해 취소 변경 버튼 레이블을 변경했습니다.
- Mailto : 및 Tel : 글로벌 변수의 URL에 대한 지원이 추가되어 이메일 및 전화 링크를 올바르게 검증 할 수 있습니다.
- 여백 또는 패딩 설정에 변수를 사용할 때 방향성 레이블 (상단/하단/왼쪽/오른쪽)이 표시되지 않은 문제를 수정했습니다.
- SMS, 파일, 데이터, Skype, WhatsApp, Geo,지도, 의도, 시장, 슬랙, ZoommTG, 글로벌 변수의 Spotify URL에 대한 지원이 추가되어 이메일 및 전화 링크를 올바르게 검증 할 수 있습니다.
- 간격, 테두리 및 변환 옵션과 같은 고급 숫자 필드에 대해서는 고정 변수 아이콘이 나타나지 않습니다.
- 글로벌 변수 관리를위한 설계 변수 시스템을 추가했습니다.
- Divi 4에서 내용을 변환 한 후 버튼 아이콘이 다른 버그를 수정했습니다.
- 설계 섹션의 설정 패널에서 아이콘 탭을 열 때 토글 모듈의 콘솔 오류를 수정했습니다.
- 옵션 그룹 사전 설정 편집 모드에서 설정 필드가 보이지 않는 문제를 수정했습니다.
- 모든 슬라이드를 삭제하고 새 슬라이드를 추가하면 슬라이더 모듈이 충돌하는 문제가 해결되었습니다.
- 사전 설정된 드롭 다운 모달에 표시되지 않은 고정 된 OG 사전 설정 및 가져온 기본 사전 설정은 정상 사전 설정으로 취급되어야합니다.
- 사전 설정된 드롭 다운 모달 및 가져 오른 기본 사전 설정에서 볼 수없는 고정 모듈 사전 설정은 정상 사전 설정으로 취급되어야합니다.
- 변환 척도에서 수학 함수 값을 고정했습니다.
- 색상 선택기의 # 접두사없이 16 진수 색상을 수동으로 입력하면 색상 값이 그라디언트 정지에 적용되지 않는 문제를 해결했습니다.
- 색상 팔레트/탭에서 배경색을 편집 할 수없는 문제를 수정했습니다.
- 현재 스타일로 업데이트 옵션 그룹 사전 설정이 제대로 작동하지 않는 문제를 수정했습니다.
- 정적 또는 글로벌 변수 URL을 사용할 때 성공적인 이메일 Optin 제출이 작동하지 않는 후 양식 리디렉션이 작동하지 않는 문제를 수정했습니다.
- 글로벌 변수 및 모듈 출력에서 라인 브레이크가 보존되지 않은 문제를 수정했습니다.
- 모달이 이미 열려있는 동안 "글로벌 변수 관리"를 선택할 때 변수 관리자가 올바른 서랍을 열지 않은 문제를 수정했습니다.
- 업데이트 및 교체 버튼으로 텍스트 입력 필드를 대체하여 미디어 라이브러리를 직접 열었습니다.
오늘 Divi 5로 뛰어 들었습니다
Divi 5 Public Alpha는 오늘 이용할 수 있습니다. Divi 5의 원래 다중 단계 릴리스 일정에 요약 된 바와 같이, Divi 5 Public Alpha는 "Divi 5 Lite"와 같습니다. 몇 가지 기능이없고 기존 웹 사이트에 적합하지 않을 수 있지만 Divi 4의 경험을 선호하는 경우 새 웹 사이트에서 사용할 준비가되었습니다. 시도해보십시오. 여러분의 생각을 알려주십시오!
버그를 찾으면 우리 팀에보고하면 고칠 것입니다. 우리는 새로운 기능을 추가하고 피드백을 주소하기 위해 적극적으로 계속 노력할 것입니다.
2 주마다 새로운 Divi 5 버전을 계속 지켜봐주십시오. 여기에서 Divi 5는 알파, 베타 및 그 너머를 통해 정기적으로 개선됩니다.
