Divi 5는 얼마나 빠릅니까? 프런트 엔드 페이지 속도 테스트(실제 예 3개)
게시 됨: 2024-10-05Divi 5는 속도와 성능 면에서 상당한 발전을 이루었습니다. 성능은 Visual Builder뿐만 아니라 웹 사이트 프런트 엔드에서도 Divi 5의 핵심 테넌트입니다. Divi 5는 Divi 4보다 2~4배 빠릅니다!
오늘 포스팅에서는 그 이유를 설명하고 직접적인 비교를 통해 차이점을 설명하겠습니다. 또한 Divi 5로 초고속 웹사이트를 만드는 몇 가지 팁도 알려드리겠습니다.
Divi 5 Public Alpha와 다운로드 방법에 대해 자세히 알아보세요.
Divi 5 공개 알파 다운로드
- 1 완벽한 모바일 Google PageSpeed 점수 즉시 사용 가능
- 1.1 Divi 5가 빠른 이유는 무엇입니까?
- 1.2 Quick Divi 성능 팁 5가지
- 2 캐시되지 않은 환경에서 Divi 4와 Divi 5 비교
- 2.1 간단한 레이아웃 비교
- 2.2 대규모 레이아웃 비교
- 2.3 대규모 레이아웃 비교
- 3 Visual Builder의 로드 속도도 더 빠릅니다.
- 4 Divi 5의 실제 작동 모습을 볼 준비가 되셨나요?
즉시 사용할 수 있는 완벽한 모바일 Google PageSpeed 점수
화려한 성능 플러그인 없이도 Divi 5를 사용하면 완벽한 Google PageSpeed 점수를 얻을 수 있습니다. 이를 증명하기 위해 SiteGround의 Divi Hosting을 사용하여 두 개의 테스트 사이트를 구축했습니다 .
페이지 캐싱, 개체 캐싱 및 CDN과 같은 필수 기능을 갖춘 괜찮은 호스트가 필요하므로 SiteGround를 선택했습니다. 그러나 노련한 WordPress 호스트라면 거의 누구나 그렇게 할 것입니다.
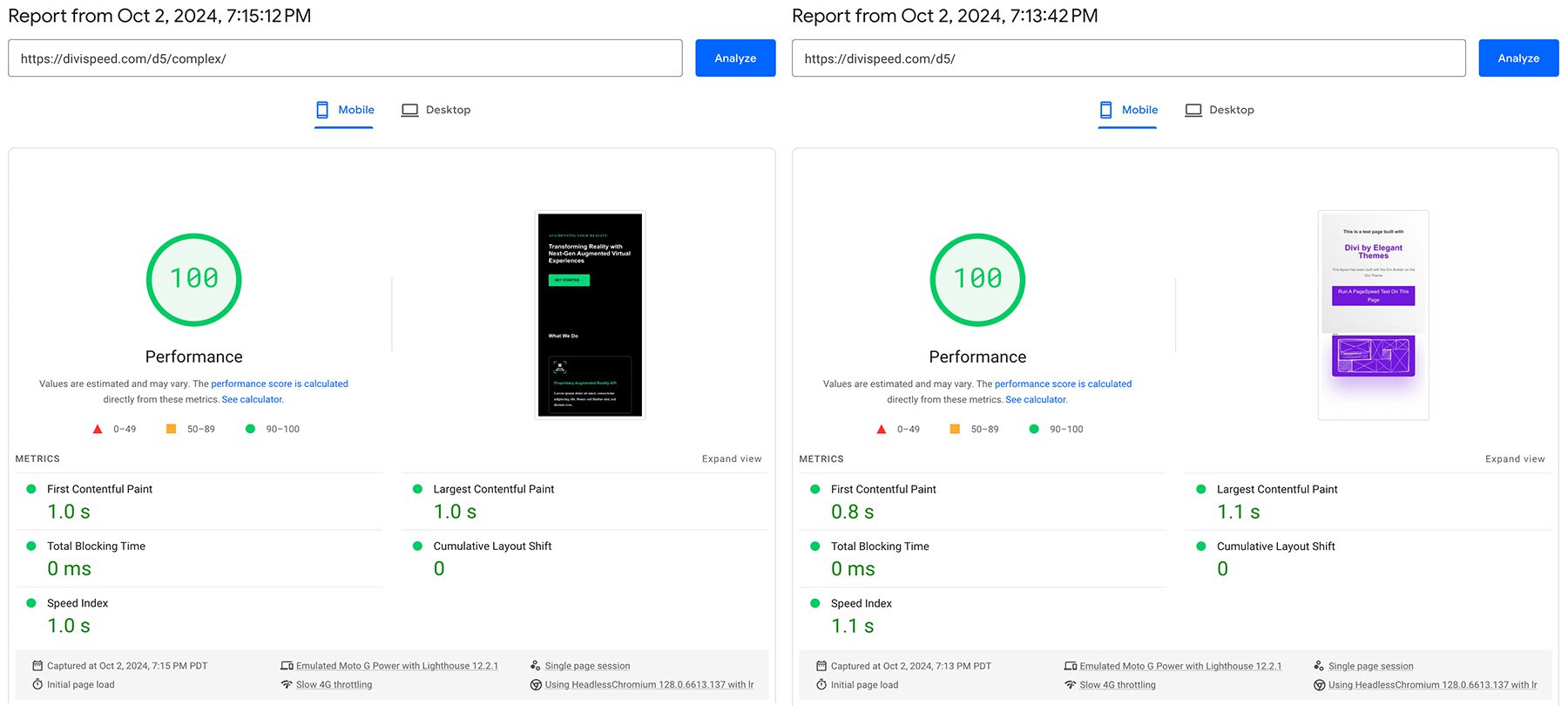
저는 두 가지 레이아웃을 만들었습니다. 하나는 기준을 얻기 위한 간단한 레이아웃이고 다른 하나는 Divi의 사전 제작 디자인 중 하나를 기반으로 한 더 큰 레이아웃입니다. 둘 다 모바일과 데스크톱에서 100점을 얻었으며, First Contentful Paint 측면에서 매우 간단한 레이아웃이 더 큰 레이아웃을 200ms 앞섰습니다.
Google은 모바일에 점수를 매길 때 느린 4G 연결을 시뮬레이션합니다. 데스크톱 점수가 더욱 빨라졌습니다!

Divi 5가 이렇게 빠른 이유는 무엇일까요?
- 완전히 새로운 백엔드 프레임워크: 우리는 성능에 초점을 맞춰 Divi의 기반을 다시 시작하고 재창조했습니다. 서버가 레이아웃을 처리하고 디자인 선택을 작동하는 페이지로 전환하는 데 걸리는 시간은 레이아웃에 따라 40-80% 단축되었습니다.
- 대폭 감소된 JavaScript 크기: Divi의 기본 JavaScript 크기는 276kb 에서 45kb 로 줄었습니다. 이는 GZIP 압축 후 16kb 에 불과합니다. JavaScript 사용을 줄이면 브라우저 렌더링 시간도 향상됩니다. 이것이 바로 위에 표시된 테스트에서 Divi 5의 총 차단 시간이 0ms인 이유입니다.
- 수백 가지의 미세한 개선: 우리는 여기서 멈추지 않았습니다. 우리는 Divi의 코드베이스를 샅샅이 뒤져 우리가 찾을 수 있는 모든 장점을 찾았습니다. 우리는 수백 가지의 미세한 개선 사항을 결합하여 다양한 영역의 성능을 크게 향상시켰습니다. Divi 5에서는 Visual Builder 로드, WordPress 관리자 탐색, 웹 사이트 탐색 및 페이지 저장이 더 빨라졌습니다.
다섯 가지 Quick Divi 성능 팁
어떤 도구를 사용하는지가 아니라 어떻게 사용하는지가 중요하다는 점을 잊지 마세요. 가장 빠른 호스트에서 가장 빠른 테마를 실행할 수 있지만, 영웅에 최적화되지 않은 하나의 거대한 이미지를 배치하면 성능 점수가 충돌하게 됩니다. 다음은 귀하가 고려하지 않았을 수도 있는 더 빠른 Divi 사이트를 구축하기 위한 몇 가지 팁입니다.

- Google 글꼴 사용 줄이기 : Google 글꼴은 렌더링을 차단하고 외부 소스에서 로드됩니다. Arial 및 Helvetica와 같은 기본 시스템 글꼴을 사용하면 보기에도 좋고 PageSpeed 점수도 크게 향상될 수 있습니다.
- 스크롤 없이 볼 수 있는 부분의 애니메이션 제거 : Google이 사이트 성능을 측정할 때 단순히 페이지를 로드하는 데 걸리는 시간만 측정하는 것은 아닙니다. 페이지가 상호 작용할 수 있게 되는 데 걸리는 시간을 측정합니다. 스크롤 없이 볼 수 있는 부분 위의 FCP 요소가 애니메이션으로 표시되는 경우 인위적인 지연으로 인해 방문자의 시간이 낭비되며 Google은 이를 귀하에게 불리하게 계산합니다.
- 이미지 압축 : 실수로 10MB 이미지를 페이지에 추가하여 로딩 시간을 망치는 것은 매우 쉽습니다. 이는 Divi와는 아무런 관련이 없지만 이미지를 압축하는 것을 잊지 마세요!
- YouTube 동영상 피하기 : YouTube 포함과 같은 외부 리소스는 주로 WordPress가 포함을 구축하는 방식으로 인해 놀라울 정도로 무겁습니다. 운 좋게도 Divi 5는 이러한 임베드를 캐시합니다! 하지만 성능이 최우선이라면 YouTube 동영상을 삭제하는 것이 좋습니다.
Divi의 통제 범위를 벗어나는 Google 및 YouTube에서 외부 리소스를 요청할 때 추가되는 응답 시간과 같은 혼란스러운 요소를 제거하기 위해 이 게시물에 사용된 레이아웃에 이러한 개념을 적용했습니다.
캐시되지 않은 환경에서 Divi 4와 Divi 5 비교
Divi 5는 Divi 4보다 얼마나 빠릅니까? 알아보기 위해 몇 가지 테스트를 실행해 보겠습니다. 차이를 경험하려면 페이지가 브라우저에 캐시되어서는 안 됩니다. 이러한 비교를 위해 Divi가 스스로 보호하고 서버 응답 시간을 측정할 수 있도록 웹사이트와 브라우저 캐싱을 꺼 놓았습니다 .
개선 사항을 설명하기 위해 서버 응답 시간과 페이지 크기를 비교해 보겠습니다.
간단한 레이아웃 비교
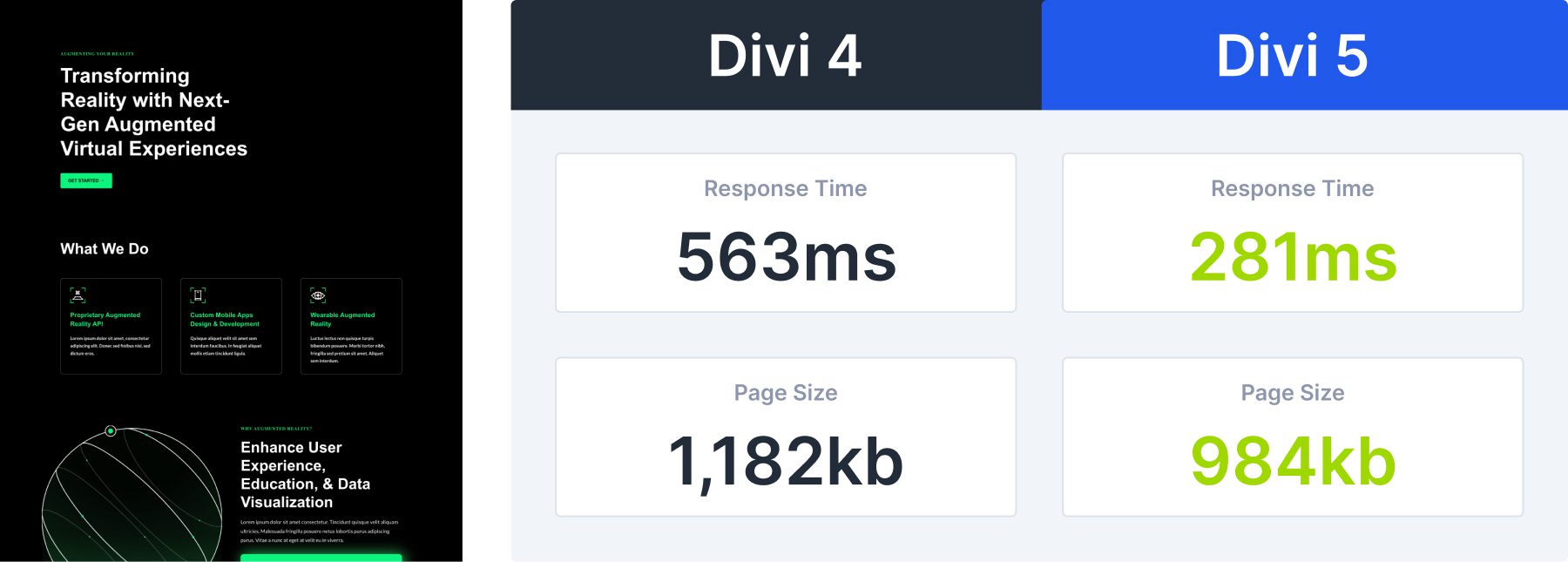
앞서 PageSpeed 테스트에서 사용한 간단한 레이아웃을 비교해 보겠습니다. Divi 5는 응답 시간을 41% , 페이지 크기를 47% 줄였습니다.
Divi 4는 이 간단한 페이지를 훌륭하게 처리하지만 Divi 5는 거의 두 배나 빠릅니다. 페이지가 복잡해질수록 Divi 5는 응답 시간 측면에서 Divi 4보다 더 뛰어납니다.
페이지 크기 측면에서 이 간단한 레이아웃은 Divi 4와 Divi 5 사이의 기본 페이지 크기가 상당히 감소했음을 보여줍니다. Divi 5에서는 필요할 때만 요청 시 대기열에 추가되도록 Divi의 모든 JavaScript 파일을 모듈화했습니다.

대규모 레이아웃 비교
다음으로 이전의 PageSpeed 테스트에 사용된 더 큰 레이아웃을 테스트하겠습니다. 이 비교에서 Divi 5는 응답 시간을 51% , 페이지 크기를 17% 줄였습니다. 두 레이아웃 버전 모두 동일한 ~800kb의 이미지를 포함하므로 여기에서는 페이지 크기의 상대적인 차이가 눈에 띄지 않습니다.
그러나 레이아웃이 복잡해질수록 응답 시간의 차이가 더욱 커진다는 것을 알 수 있습니다. Divi 5 응답 시간은 거의 움직이지 않았습니다.

대규모 레이아웃 비교
한 단계 더 발전시켜 대규모 레이아웃을 통해 두 버전의 Divi를 한계까지 밀어붙여 보겠습니다. 다음 비교에서는 이미 매우 긴 레이아웃인 Divi의 Water None Profit 레이아웃 팩에서 랜딩 페이지 레이아웃을 가져왔습니다. 그런 다음 이를 다시 가져와 실제 웹사이트에서 구축할 수 있는 페이지보다 훨씬 긴 페이지 길이를 두 배로 만들었습니다.
이 예에서는 Divi 4의 프레임워크가 어려움을 겪기 시작하는 것을 볼 수 있습니다. 반면 Divi 5의 서버 응답은 이전 두 테스트에 비해 거의 변경되지 않았습니다. 응답 시간이 74% 감소한 Divi 5는 Divi 4보다 3배 빠르게 이 레이아웃을 로드합니다.
이 레이아웃의 페이지 크기 중 90%가 Divi가 아닌 이미지에서 나오므로 페이지 크기가 수렴되기 시작합니다.

Visual Builder의 로드 속도도 빨라졌습니다.
Divi 5의 성능 향상은 프런트 엔드 페이지 속도에만 국한되지 않습니다. Divi 5에서는 모든 것, 특히 Visual Builder가 더 빠릅니다. 다음은 Visual Builder를 시작하는 데 걸리는 시간을 비교한 비디오입니다. Divi 5는 2~3배 더 빠릅니다. 너무 빨라서 프리로더 애니메이션을 애니메이션화할 시간이 없었습니다!
레이아웃이 클수록 호스트 속도가 느려질수록 차이를 더 많이 느낄 수 있습니다.
Divi 5의 실제 작동 모습을 볼 준비가 되셨나요?
우리는 Divi 5가 어떻게 더 빠른 성능을 제공하는지 다루었지만, 직접 시도해 보는 것이 이러한 변화를 이해하는 가장 좋은 방법입니다 .
Divi 5는 아직 알파 단계에 있습니다. 즉, 아직 발견 및 수정되지 않은 버그와 성능 문제가 있음을 의미합니다. 최종 릴리스를 더욱 개선할 수 있도록 피드백을 공유하고 버그를 보고해 주세요.
