️ 시간 절약 팁: AI를 사용하여 Divi 웹사이트 개발 간소화
게시 됨: 2023-12-02Divi Cyber Monday Sale은 멋진 웹사이트를 빠르고 효율적으로 구축하는 데 필요한 제품에 대한 최고의 거래를 제공하는 것입니다. 이것이 바로 오늘 Divi의 가장 강력한 기능 중 하나인 Divi AI를 사용하여 Divi 웹사이트를 더욱 빠르게 구축할 수 있는 시간 절약 팁을 공유하게 된 것을 기쁘게 생각합니다. 그러나 빠른 웹 개발을 위한 Divi AI의 강력한 기능을 살펴보기 전에, 현재 이용 가능한 Cyber Monday 딜에 대한 간략한 요약을 살펴보겠습니다.
- 1가지 미친 사이버 먼데이 딜은 아직 이용 가능합니다
- 1.1 Divi AI 44% 할인 기간이 9일 남았습니다.
- 2 웹 개발 간소화를 위한 Divi AI의 힘
- 2.1 Divi AI가 독특하게 효과적인 이유는 무엇입니까?
- 3 AI로 Divi 웹 개발을 간소화하는 15가지 시간 절약 팁
- 3.1 1. AI로 미리 만들어진 레이아웃을 빠르게 변환
- 3.2 2. Divi AI가 귀하의 웹사이트를 이해할 수 있도록 사이트 제목과 태그라인을 추가하세요
- 3.3 3. Divi AI가 프롬프트를 제안하도록 하세요
- 3.4 4. 단일 클릭 텍스트 번역
- 3.5 5. 키워드로 콘텐츠 강화
- 3.6 6. Lorem Ipsum을 유용한 콘텐츠로 교체
- 3.7 7. 모든 모듈에 Divi 최적화 CSS 스타일 추가
- 3.8 8. 전체 Divi 모듈에 대한 콘텐츠 자동 생성
- 3.9 9. 참조 이미지를 사용하여 이미지 다듬기
- 3.10 10. Divi AI Quick Actions로 깔끔하고 호환 가능한 코드 생성
- 3.11 11. 더 많은 요소와 기능을 위한 사용자 정의 코드 조각 생성
- 3.12 12. 이상적인 해상도를 위한 고급 이미지
- 3.13 13. 완벽한 크기의 이미지 만들기
- 3.14 14. 페이지의 맥락을 기반으로 이미지 제안 받기
- 3.15 15. 즉각적인 액세스를 위해 AI 코드 조각을 Divi Cloud에 저장
- 4 Divi AI를 통한 무제한 AI 생성
- 5 더 많은 비용을 절약하려면 번들로 Divi AI를 구매하세요!
- 6 계속 지켜봐주세요! 내일 24시간 독점 상품 증정.
미친 사이버 먼데이 거래는 여전히 이용 가능합니다
사이버 먼데이 세일 종료가 며칠 남지 않았습니다. 그러나 우리는 여전히 전체 Divi 생태계에서 가장 중요한 할인을 제공하고 있습니다. Divi 및 Divi 계정 업그레이드 25% 할인, Divi Cloud, Divi Teams, Divi VIP 및 Divi AI 44% 할인, 일부 Divi 제품 최대 62% 할인 독점 마켓플레이스 번들을 포함하여 Divi 마켓플레이스에서 번들 및 상당한 할인 혜택을 누리세요. 그리고 사이버 먼데이 세일에 참여하는 모든 사람은 적격 구매 시마다 무료 상품을 받고, 비밀 할인 혜택을 누리며, 독점 웹사이트 팩을 받을 수 있다는 점을 잊지 마세요!
세일 현장으로 데려가세요
Divi AI 44% 할인 기간이 9일 남았습니다.

Cyber Monday 세일 기간 동안 Divi AI 구독을 구매하는 사람은 누구나 44% 할인을 받을 수 있습니다. 즉, Divi AI 멤버십에 대한 총 가격을 지불할 필요가 없다는 의미입니다. 또한 필요한 만큼 AI 콘텐츠, 이미지 또는 코드를 생성할 수 있는 무제한 액세스를 누릴 수 있습니다. Divi AI와 같은 프리미엄 AI 도구의 가격은 어느 시점에는 확실히 오를 것이므로 평생 절약할 수 있는 이 기회를 놓치고 싶지 않을 것입니다.
Divi AI 44% 할인 받기
웹 개발 간소화를 위한 Divi AI의 힘

Divi Builder에 통합된 강력한 AI 도우미인 Divi AI는 Divi Text AI, Divi Image AI 및 Divi Code AI라는 세 가지 강력한 AI 생성기를 제공하여 WordPress 웹 사이트 생성을 향상시킵니다. 다음은 각각에 대한 간략한 개요입니다.
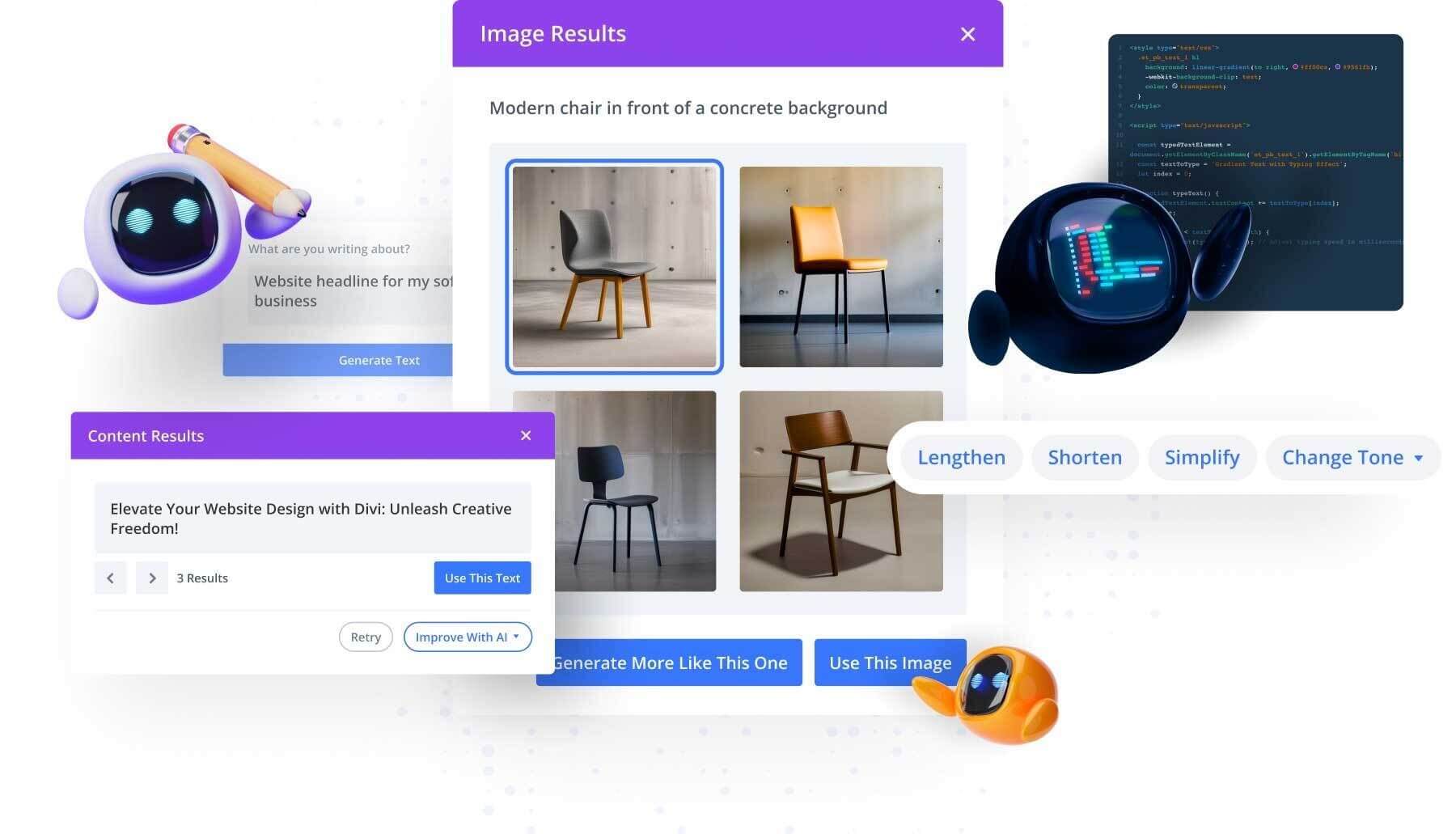
디비 텍스트 AI
Divi Text AI는 처음부터 웹사이트 사본을 만들거나 기존 콘텐츠를 다듬을 수 있는 디지털 글쓰기 동반자입니다. 이 도구를 사용하면 제목, 단락은 물론 블로그 게시물까지 빠르게 생성할 수 있습니다. 또한 Divi Text AI는 전문적인 카피 편집자 역할을 하여 톤, 길이, 선명도 조정을 통해 청중의 참여를 더욱 효과적으로 유도합니다.
디비 이미지 AI
Divi Image AI를 사용하면 스톡 이미지 검색과 복잡한 이미지 편집이 필요하지 않습니다. 자연어 인터페이스를 사용하여 한 번의 클릭으로 귀하의 웹사이트 브랜드에 맞는 다양한 이미지를 생성할 수 있습니다. 또한 Divi Image AI는 기존 이미지를 변환하여 스타일이나 주제를 웹 사이트의 맥락에 더 잘 맞게 조정하고, 이미지를 더 높은 해상도로 확대하여 다양한 장치에서 더욱 선명하게 표시할 수 있습니다.
디비코드 AI
Divi Code AI는 Divi 웹사이트를 손쉽게 맞춤화할 수 있는 열쇠입니다. Visual Builder 내에서 코드를 작성하고 사용자 정의 CSS를 생성할 수 있는 Divi의 개인 웹 개발자 역할을 합니다. Divi 모듈 코드베이스에 대해 명시적으로 훈련되어 사용자 프롬프트를 효율적으로 해석하여 사용자 정의 HTML, CSS 및 JavaScript 요소를 생성합니다. 또한 버튼을 한 번만 클릭하면 새로운 기능, 적절한 형식 및 브라우저 호환성을 통해 기존 코드를 개선할 수 있습니다.
Divi AI가 독특하게 효과적인 이유는 무엇입니까?
Divi AI는 AI를 사용하여 웹사이트 생성 프로세스를 간소화하는 데 매우 효과적입니다. Divi AI가 눈에 띄는 몇 가지 방법은 다음과 같습니다.
- Divi 웹사이트를 위한 원클릭 AI 콘텐츠 생성 . 웹사이트용 콘텐츠를 생성하기 위해 Divi AI에 메시지를 표시할 필요가 없습니다. 텍스트나 이미지를 자동으로 생성하도록 선택할 수 있습니다. 한 번의 클릭으로 콘텐츠로 채워진 전체 모듈을 생성할 수도 있습니다.
- Visual Builder 및 Divi 모듈 내에서 액세스할 수 있습니다 . Divi AI를 사용하면 Divi의 Visual Builder 내에서 실시간으로 AI 콘텐츠를 생성할 수 있습니다. 이를 통해 페이지를 디자인할 때 즉시 AI 텍스트와 이미지를 생성할 수 있으므로 다른 타사 AI 도구를 사용하여 앞뒤로 이동하는 것보다 더 편리한 솔루션이 됩니다.
- 적절한 맥락에서 웹사이트용 콘텐츠 생성 : 독립형 AI 도구와 달리 Divi AI는 Divi 웹사이트의 맥락을 이해합니다. 사이트의 스타일, 콘텐츠 및 구조를 분석하여 기존 콘텐츠 및 디자인에 맞는 제안 및 창작물을 제공할 수 있습니다.
- 간소화된 설계 프로세스 : AI의 힘은 일상적인 작업에 소요되는 시간을 줄여줍니다. 매력적인 카피 생성부터 디자인 요소 제안까지 Divi AI는 작업 흐름을 가속화하여 웹 디자인의 창의적인 측면에 집중할 수 있도록 해줍니다.
- 사용하기 쉬운 프롬프트 및 빠른 작업 . Divi는 AI가 귀하의 웹사이트에 맞는 콘텐츠를 생성하도록 유도하는 번거로운 작업을 해결합니다. 자세한 프롬프트를 작성하거나 Divi AI가 제안된 프롬프트를 생성하도록 할 수 있습니다.
즉, Divi AI는 귀하의 브랜드와 요구 사항에 맞는 웹 사이트 구축을 간소화하기 위해 텍스트, 이미지 및 코드를 생성할 준비가 되어 있는 개인 비서 역할을 합니다.
Divi AI 받기
AI로 Divi 웹 개발을 간소화하는 15가지 시간 절약 팁
Divi AI가 어떻게 시간을 절약할 수 있는지에 관해 머리가 복잡할 것이라고 확신합니다. 우리는 사용자가 새로운 웹사이트에서 구축 시간을 단축하는 15가지 방법을 제공하고 싶었습니다. 이러한 팁은 모두 테스트되었으며 개발 시간 단축을 보장합니다. Divi AI로 웹사이트를 구축하는 동안 어떻게 시간을 절약하고 더 많은 돈을 벌 수 있는지 시각화할 수 있도록 몇 가지 간단한 예를 준비했습니다.
1. AI로 사전 제작된 레이아웃을 빠르게 변환
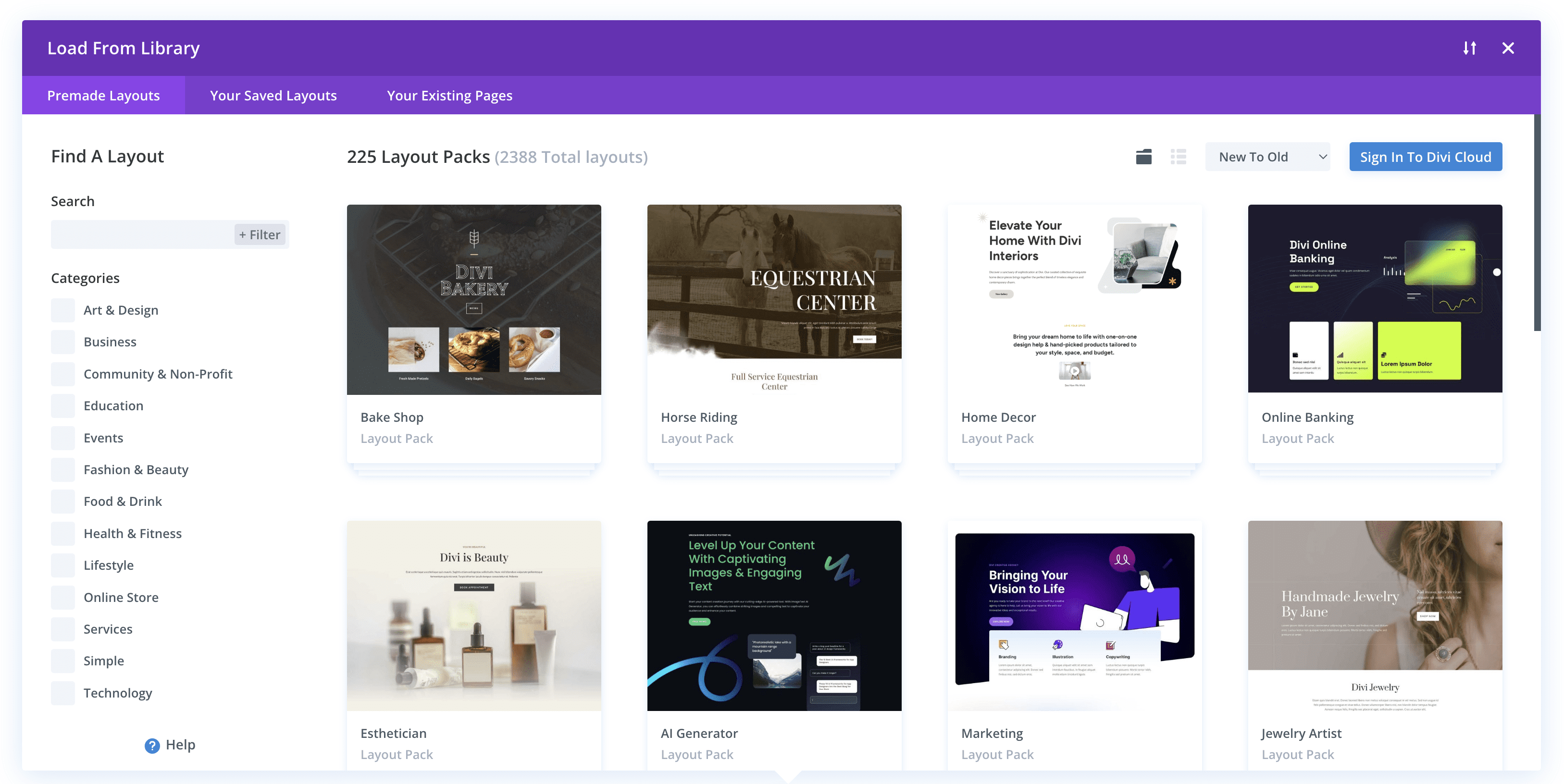
미리 만들어진 레이아웃을 사용하는 것은 Divi 웹사이트를 구축할 때 시간과 비용을 절약할 수 있는 가장 좋은 방법 중 하나입니다. 모든 웹사이트를 빈 화면에서 만들 필요는 없습니다. 다행히 Divi에는 2,400개 이상의 무료 레이아웃이 있으며 Divi Marketplace에는 더 많은 레이아웃이 있습니다.

페이지 레이아웃과 함께 Divi AI를 사용할 때 좋은 점은 주어진 디자인을 빠르게 사용자 정의할 수 있다는 것입니다. 모든 레이아웃이 완벽하게 일치하는 것은 아니지만 Divi AI는 이를 브랜드에 맞게 빠르게 변환하는 데 도움을 줍니다. 이를 통해 시간, 노력, 비용을 덜 들이면서 웹사이트에서 원하는 전문적인 품질을 얻을 수 있습니다.
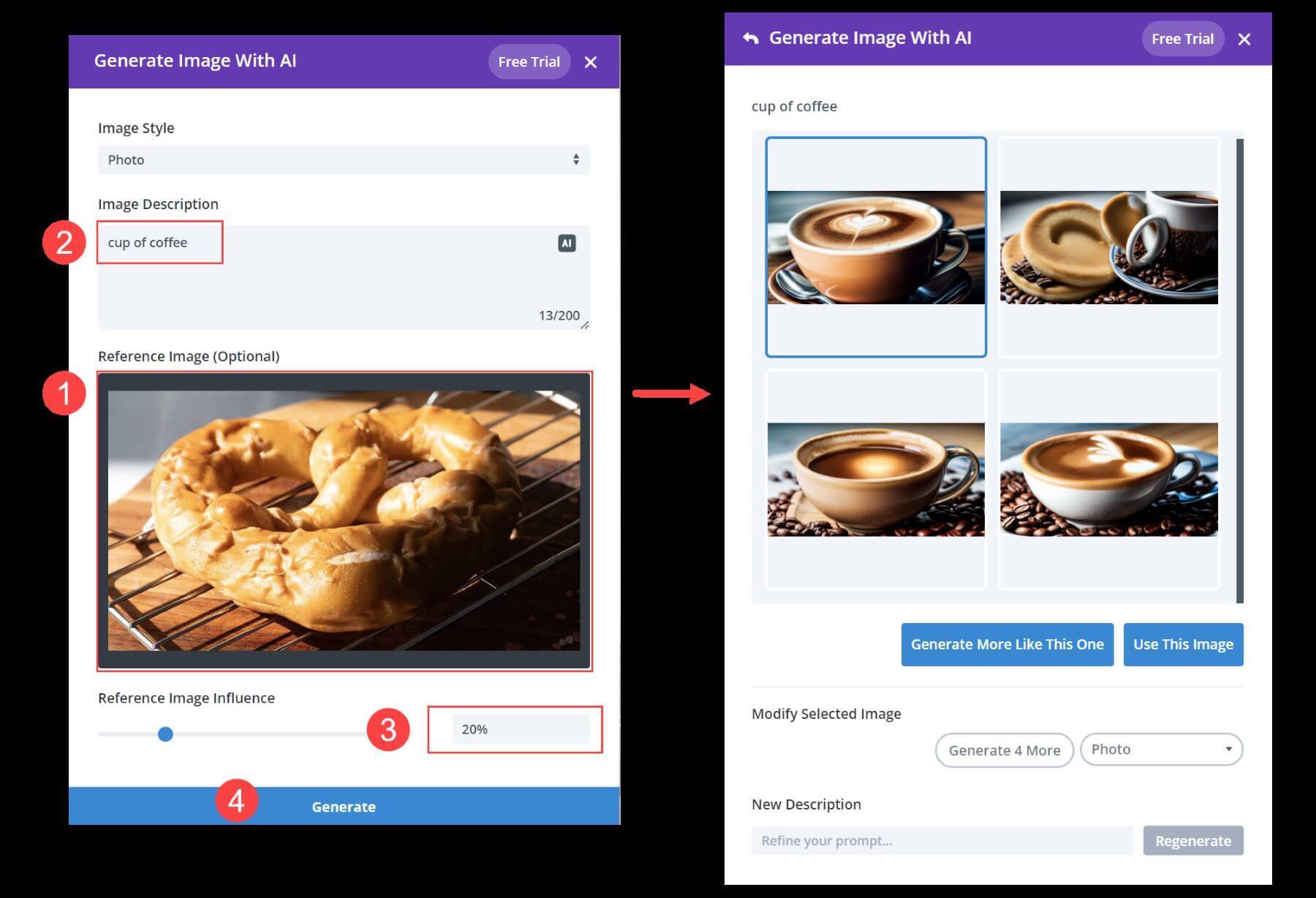
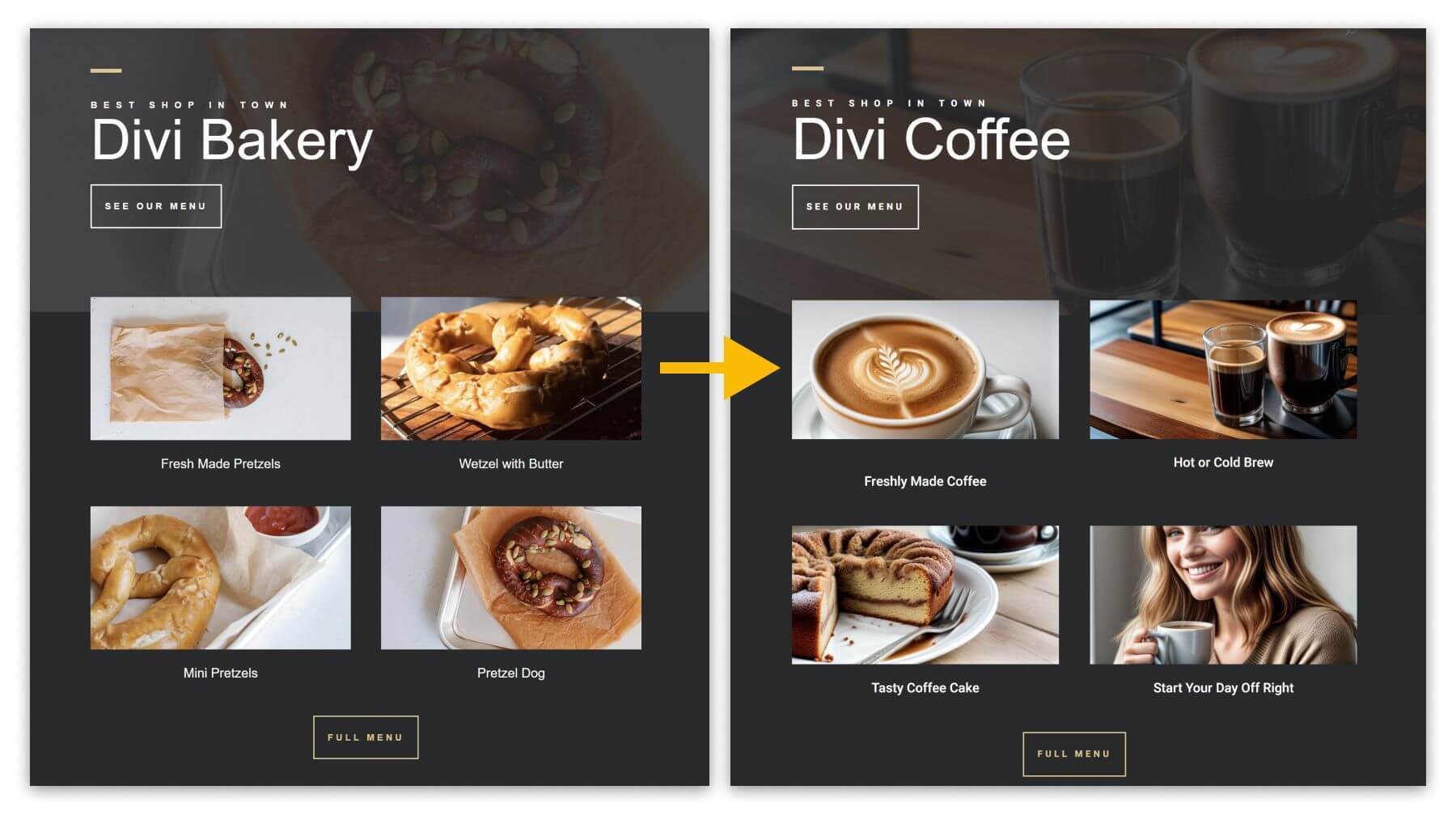
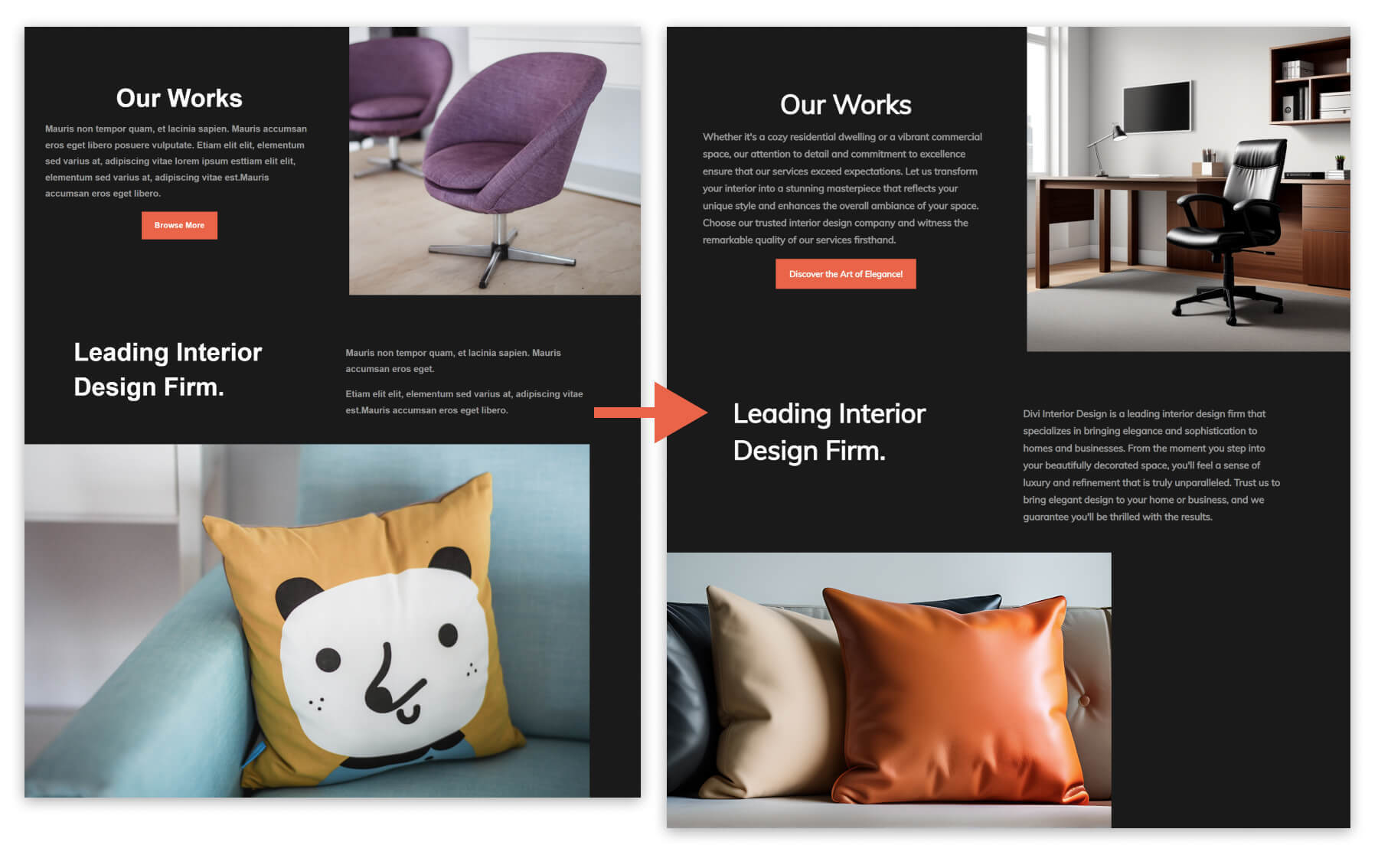
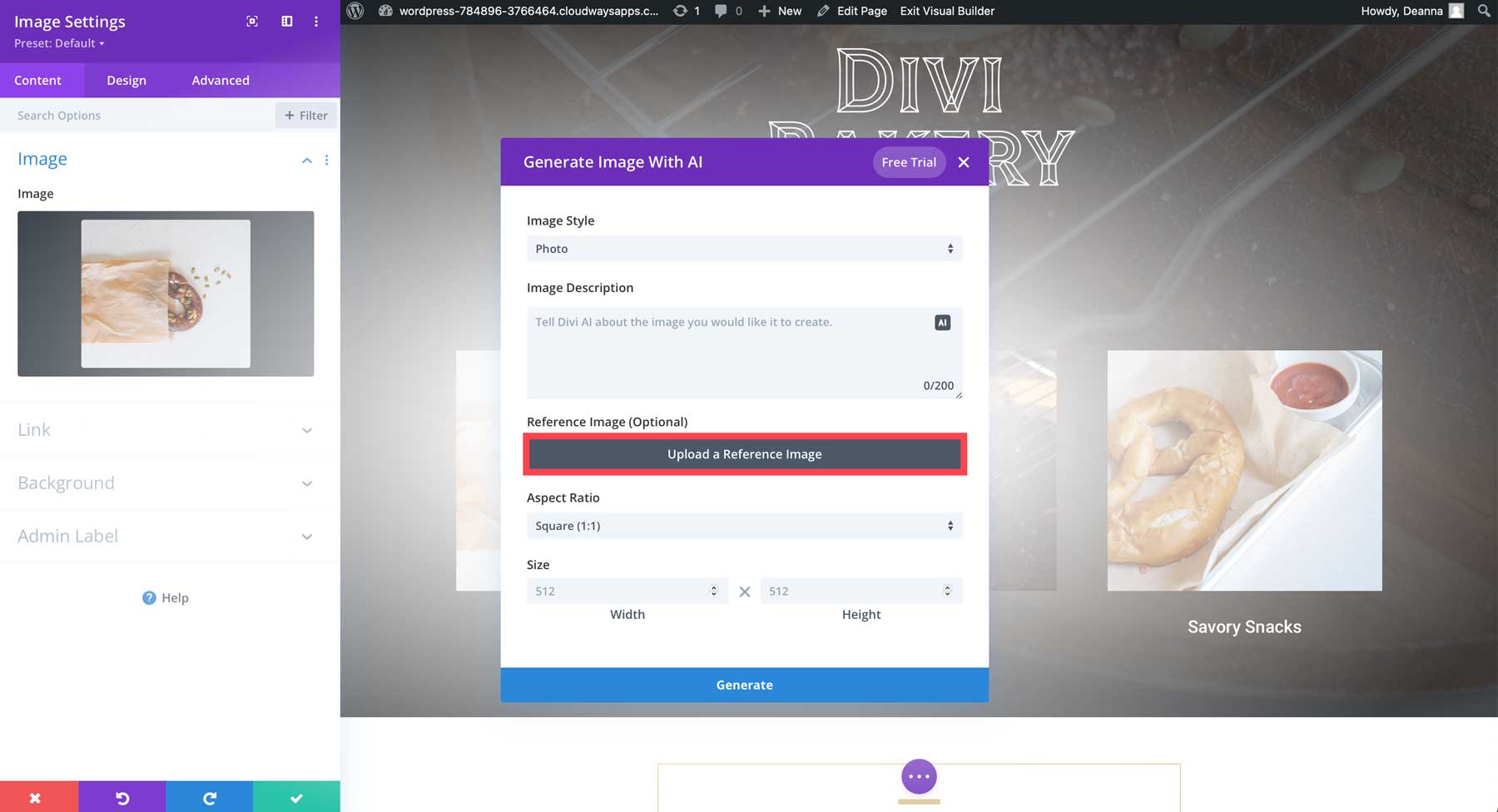
예를 들어, 커피숍은 베이커리 레이아웃을 좋아할 수 있지만 전체적인 느낌은 그대로 유지되더라도 이미지는 약간 다를 수 있습니다. Divi AI를 사용하면 빵집의 기존 이미지를 커피숍의 이미지로 빠르게 변환할 수 있습니다. 레이아웃 이미지를 참조 이미지로 사용하면 원본의 분위기와 색상 구성을 유지하면서 좀 더 목적에 맞는 이미지를 만들 수 있습니다.
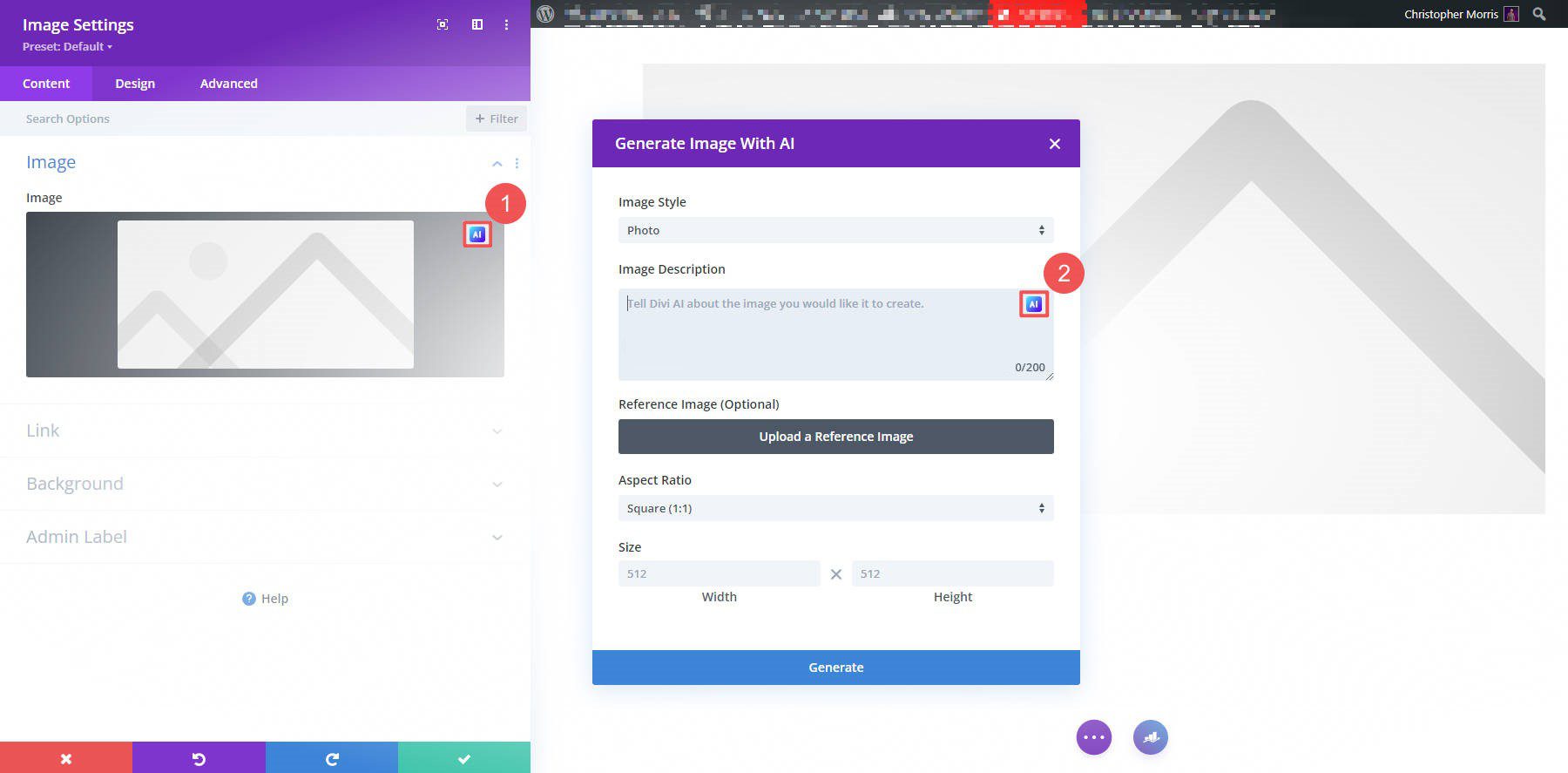
미리 만들어진 레이아웃의 모든 이미지에 대해 이 작업을 수행할 수 있습니다. 이미지 설정을 열고 "AI로 이미지 생성"을 선택하세요. 참조 이미지가 이미 있어야 합니다. 그런 다음 이미지를 변환하려는 내용에 대한 간단한 텍스트 프롬프트를 제공하고 참조 이미지 영향을 약 20%로 조정합니다. 이렇게 하면 참조 이미지의 원래 스타일을 유지하는 새로운 이미지가 제공됩니다.

레이아웃 전반에 걸쳐 모든 이미지에 대해 이러한 단계를 반복하면 페이지 디자인이 크게 향상됩니다. 다음은 Divi Bakery 레이아웃 팩 레이아웃을 커피숍의 새로운 페이지 디자인으로 변환하는 그림입니다.

모든 레이아웃은 Divi AI를 통해 빠르게 변환되므로 광범위한 무료 레이아웃 라이브러리가 더욱 가치 있게 됩니다.
2. Divi AI가 귀하의 웹사이트를 이해할 수 있도록 사이트 제목과 태그라인을 추가하세요
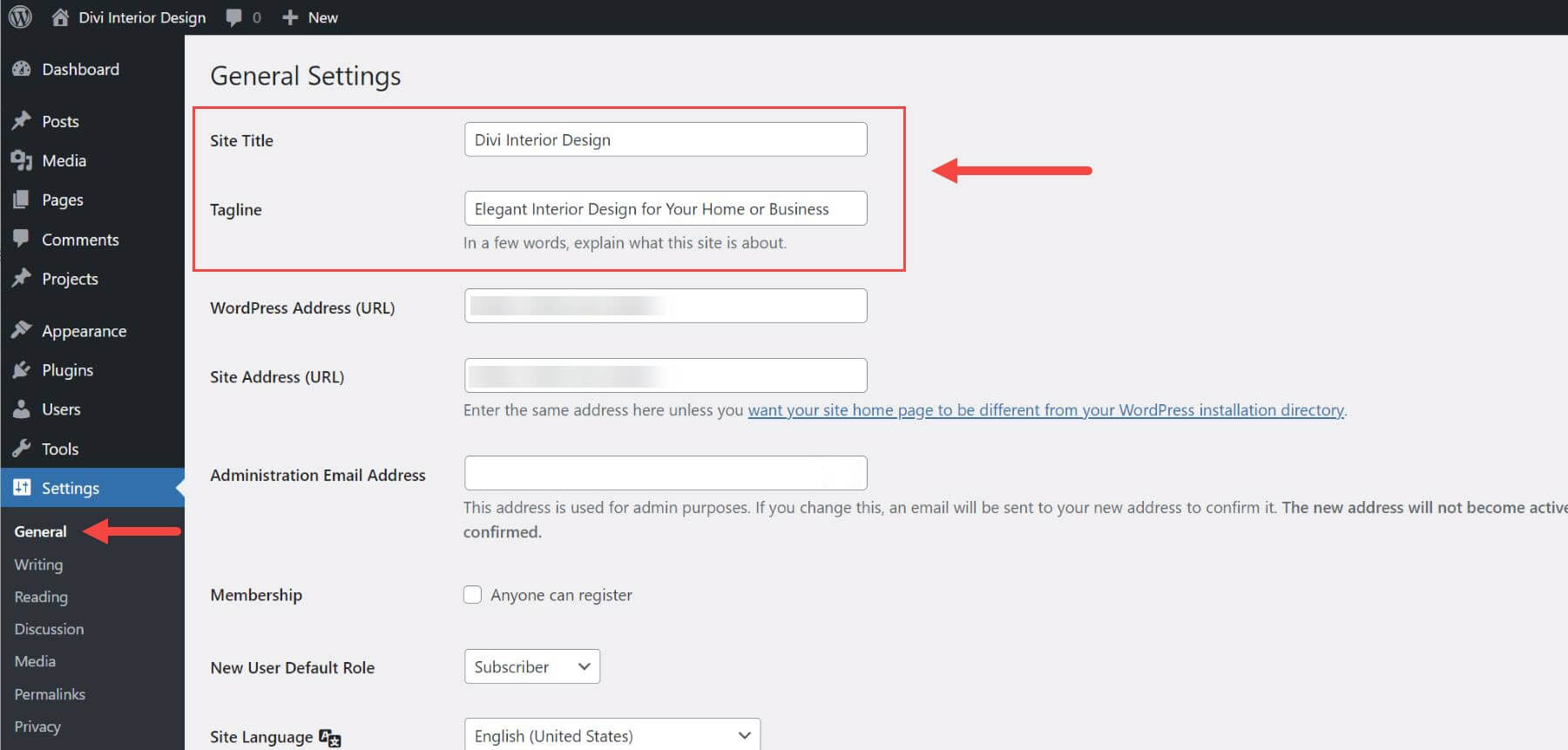
Divi AI는 귀하의 사이트에 대해 학습하고 해당 정보를 콘텐츠 생성을 위한 컨텍스트로 사용합니다. 다음 정보를 사용하여 웹사이트를 만든다고 가정해 보겠습니다. 사이트 제목은 "Divi Interior Design"이고 태그라인은 "가정 또는 회사를 위한 우아한 인테리어 디자인"입니다. 이 정보는 WordPress 대시보드의 설정 > 일반에서 액세스할 수 있습니다.

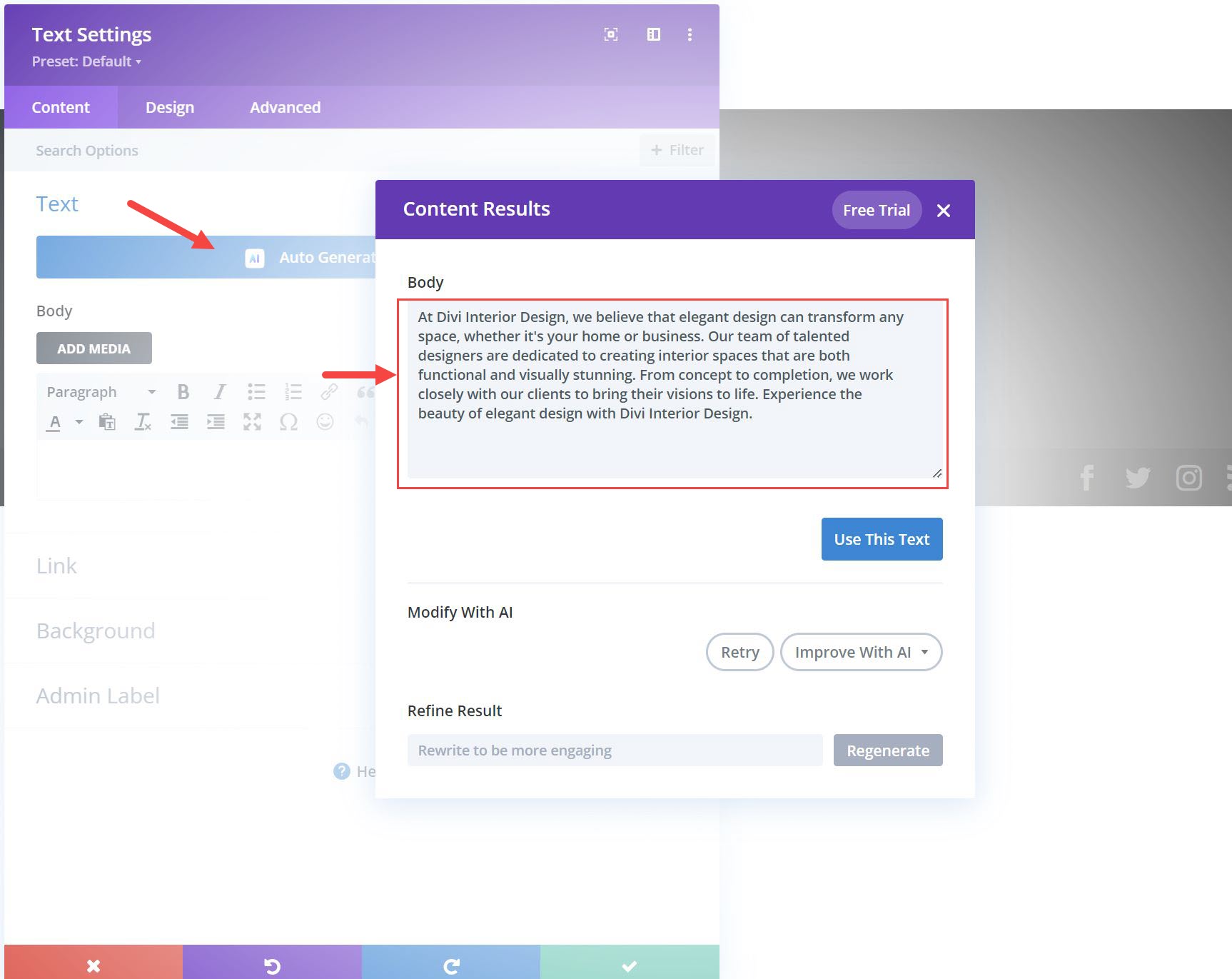
이 정보를 추가하는 방법을 보여주기 위해 " AI로 텍스트 자동 생성 " 기능을 사용하겠습니다. 사용자 정의 프롬프트를 추가하지 않고도 Divi AI가 이러한 사이트 세부 정보를 사용하여 텍스트를 생성하는 방법을 확인할 수 있습니다.

사이트 제목과 태그라인은 Divi AI에게 필요한 콘텐츠 유형을 이해하는 데 도움이 되는 견고한 정보 기반을 제공합니다. 이 두 가지 정보는 AI 생성 콘텐츠를 보다 편안하게 만들고 약간의 노력으로 필요에 맞게 맞춤화하는 데 충분합니다. 그러나 이것은 시작에 불과합니다. Divi AI에는 웹사이트 콘텐츠를 완벽하게 최적화할 수 있는 모든 도구가 있습니다. 그리고 Divi는 계속해서 콘텐츠를 학습하고 평가하기 때문에 모든 단계에서 결과가 더욱 정확해집니다.
3. Divi AI가 프롬프트를 제안하도록 하세요
다음에 무엇을 써야 할지, 페이지 섹션에 어떤 이미지를 추가해야 할지 잘 모르겠으면 Divi AI가 프롬프트를 브레인스토밍하는 데 도움을 줄 수 있습니다. Divi는 귀하의 페이지 내용을 이해하기 때문에 귀하가 페이지에 생성을 요청하려는 내용에 도움을 줄 수 있습니다.
Divi AI 프롬프트 상자가 열려 있으면(텍스트 필드 또는 이미지 필드) 설명 상자에 “ AI ” 버튼이 표시됩니다. 이를 클릭하면 Divi AI가 프롬프트를 작성하도록 명령합니다.

이 웹사이트의 설정과 콘텐츠(고등학교 축구팀에 관한)를 기반으로 Divi AI는 우리가 선택할 수 있는 흥미로운 프롬프트를 제시했습니다. 프롬프트는 이미지를 생성하는 데 즉시 사용되지 않았으므로 원하는 대로 프롬프트를 수정할 수 있습니다. 또는 “ 생성 ”을 클릭하여 진행할 수 있습니다.

이는 AI와 이미지 요소를 공동 디자인하는 좋은 방법입니다. 약간의 AI를 사용하고 약간의 상상력을 사용하십시오. 이러한 조합을 통해 진정으로 창의적인 결과를 얻을 수 있습니다.
프롬프트 사용자 정의에 대한 더 많은 팁을 보려면 Divi 이미지 프롬프트에 대한 주요 팁을 확인하세요.
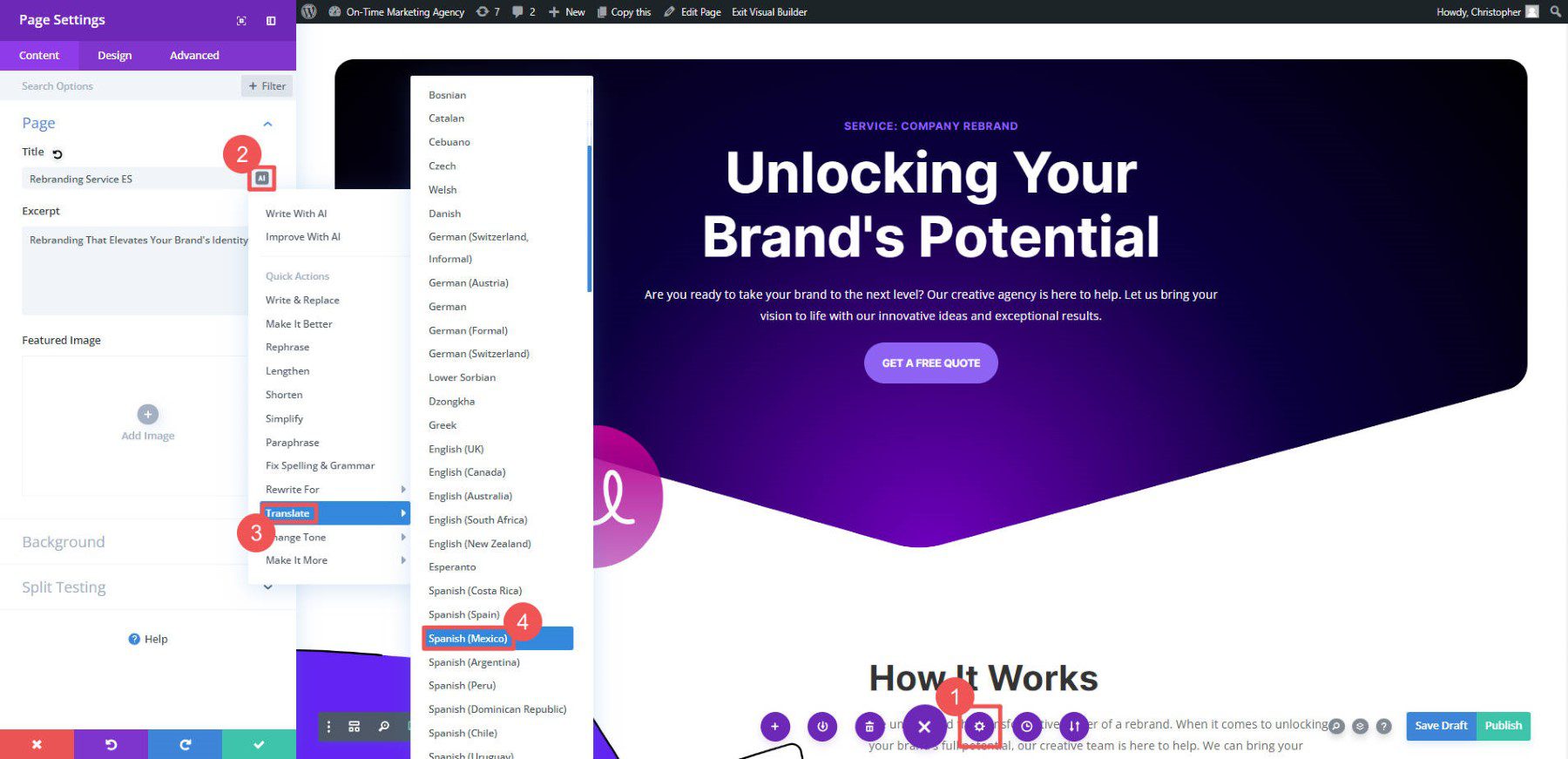
4. 한 번의 클릭으로 텍스트 번역
Divi AI는 단어와 언어가 인상적입니다. 미리 작성된 단락이나 제목을 사용하여 몇 초 만에 그 자리에서 번역할 수 있습니다. 텍스트를 지원되는 언어로 번역하는 놀라운 작업을 수행하며 신뢰할 수 있습니다. 번역이 귀하의 비즈니스에 어떻게 도움이 될지 테스트하려면 가장 중요한 페이지를 복제하세요. 중복 페이지에 해당 언어에 특정한 URL 구조를 제공합니다. 이 경우에는 브랜드 변경 서비스 페이지를 영어에서 스페인어로 번역하기 위해 "/es/services/rebranding"을 수행하고 있습니다.
이제 번역할 페이지가 생겼으므로 영웅 섹션의 제목과 발췌문부터 시작할 수 있습니다. 페이지 설정을 클릭하세요. 제목 필드에서 Divi AI 버튼을 찾으세요. 거기에서 ' 번역 '을 선택한 다음 언어를 선택하세요.

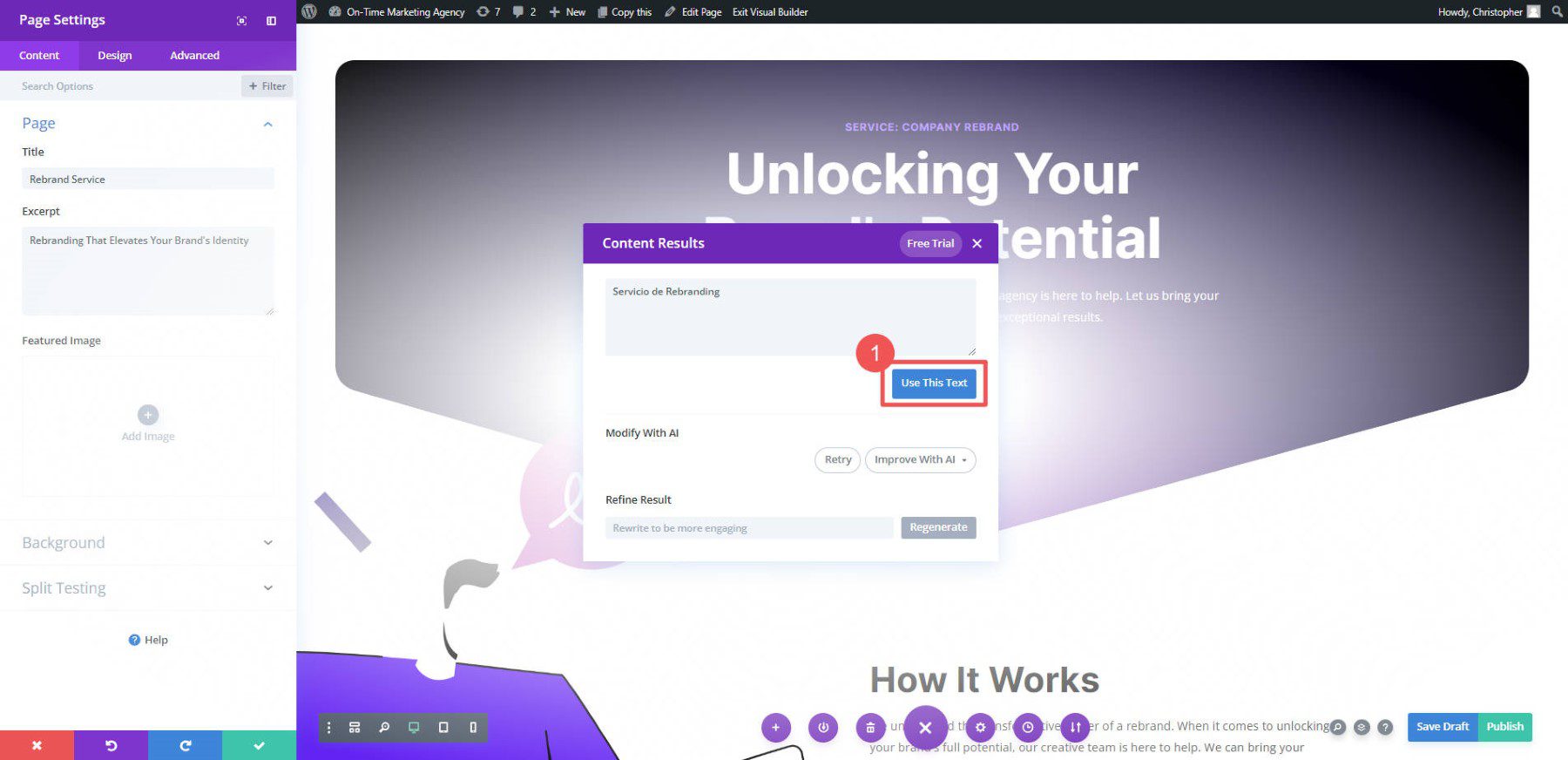
Divi AI가 콘텐츠를 번역하는 데 몇 초 정도 걸립니다. 영어 텍스트를 새로 번역된 텍스트로 바꾸려면 " 이 텍스트 사용 "을 클릭하세요.

페이지의 나머지 부분을 번역하는 단계는 동일합니다. 수동으로 수행하는 비용보다 훨씬 적은 비용으로 페이지의 모든 요소를 몇 분 안에 번역할 수 있습니다. 그래도 번역 언어에 능숙한 사람이 있으면 살펴보는 것이 좋습니다.
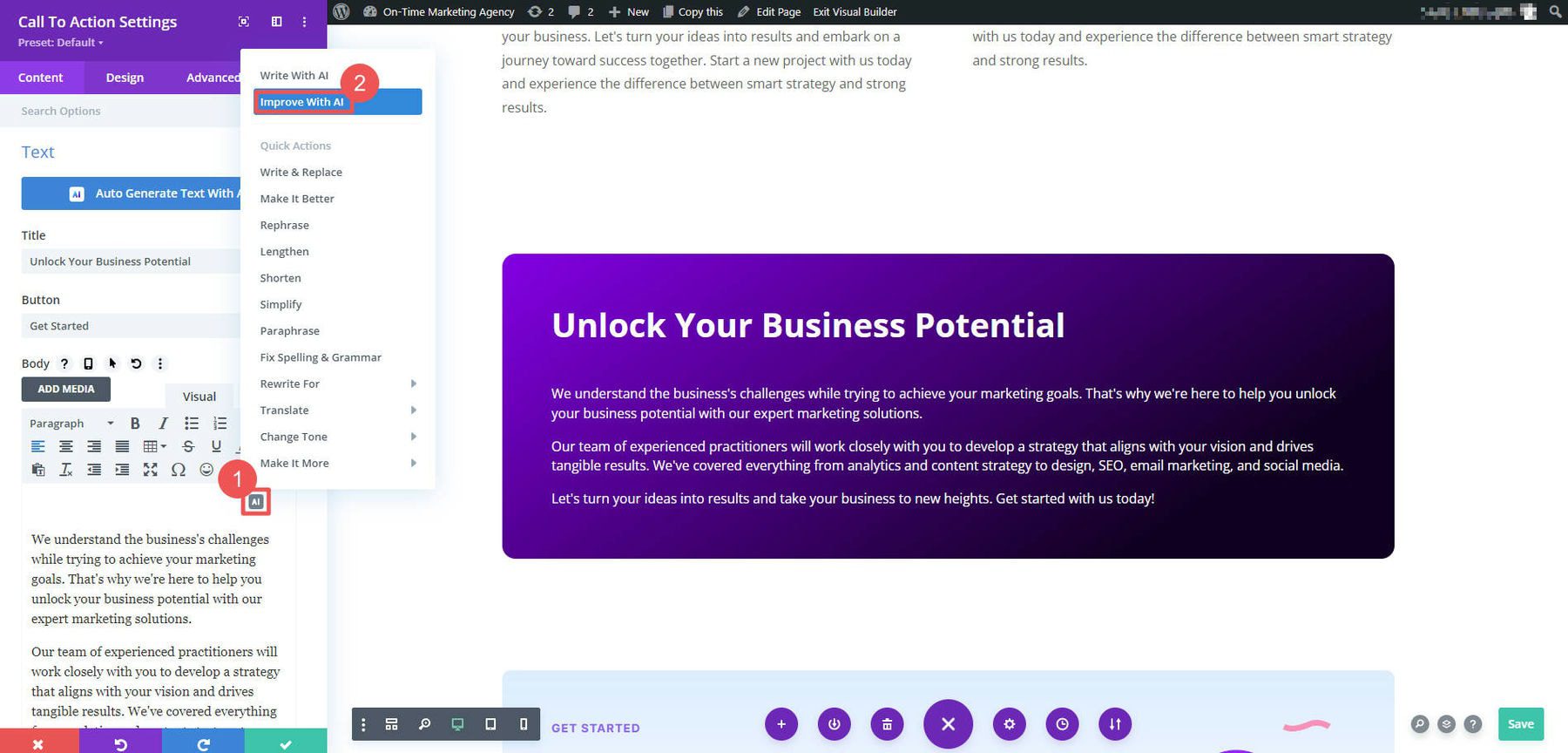
5. 키워드로 콘텐츠 강화
키워드와 주제 문구로 웹사이트 콘텐츠를 작성하는 것은 대부분의 사람들에게 어색합니다. 우리는 프로세스를 지나치게 생각하고 속도를 늦추면서 동일한 문구 전환 및 기타 문법적 선택을 사용하게 됩니다. Divi AI는 무제한 쓰기를 허용하므로 종종 더 빠른 결과를 얻을 수 있습니다. 필요한 내용을 작성한 후 SEO 목적에 맞게 조정하는 것을 고려할 수 있습니다.
이렇게 하려면 일부 텍스트가 포함된 Divi 모듈을 엽니다. " AI " 아이콘을 클릭하고 " AI로 개선 "을 선택합니다.

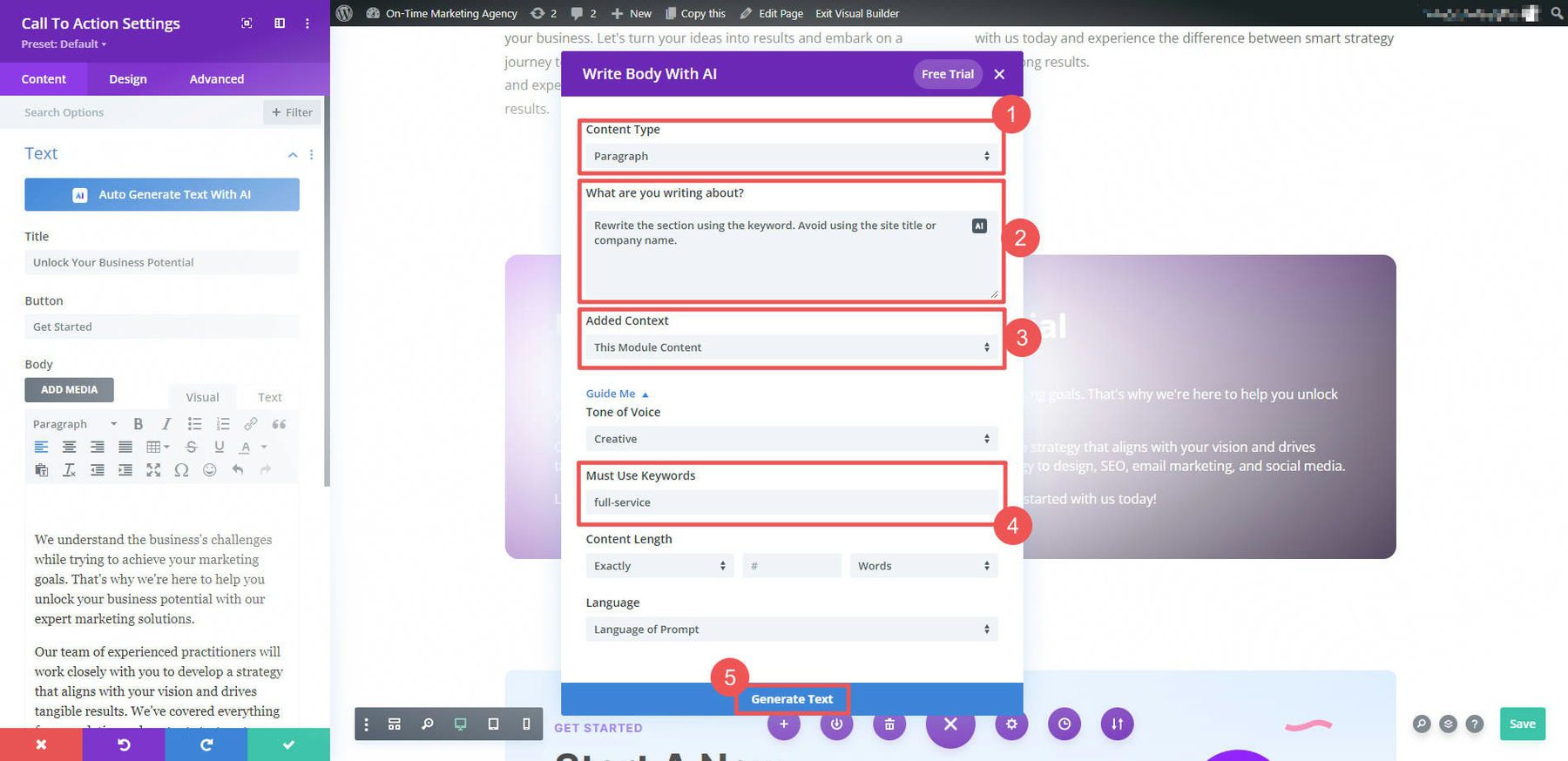
콘텐츠 유형을 선택하고 개선을 위한 빠른 지침을 제공하고(항상 필요한 것은 아님) 컨텍스트를 이 단일 모듈로 좁힌 다음 Semrush와 같은 키워드 조사 도구에서 얻은 키워드를 입력하세요. 그런 다음 " 텍스트 생성 "을 클릭하면 Divi AI가 선택한 텍스트에 키워드를 추가하는 방법을 볼 수 있습니다.


우리의 경우 콘텐츠는 이전과 거의 동일했지만, 키워드가 재치있게 추가되었다는 점만 다릅니다. 이는 다른 작가가 작성한 콘텐츠를 사용자가 거의 작업하지 않고도 신속하게 최적화해야 할 때 특히 유용합니다. 이렇게 하면 전체 웹 디자인 프로젝트 전반에 걸쳐 수많은 시간을 절약할 수 있습니다.
6. Lorem Ipsum을 유용한 콘텐츠로 교체하세요
모든 디자이너는 고객을 위해 Lorem Ipsum을 사용하여 디자인하고 있는 웹사이트의 초기 모형을 보내는 것을 싫어합니다. 우리와 함께 일한 고객 중 절반은 항상 "내 사이트가 라틴어로 되어 있는 이유는 무엇입니까?"라고 묻습니다. Divi AI를 사용하면 AI 생성 콘텐츠를 유용한 자리 표시자 콘텐츠의 견고한 첫 번째 초안으로 사용하여 어색한 대화를 건너뛰고 최종 제품에 더 가까이 다가갈 수 있습니다.

7. 모든 모듈에 Divi 최적화 CSS 스타일 추가
모든 모듈에 대해 AI 생성 CSS를 사용하여 Divi의 광범위한 코드 없는 스타일 옵션을 뛰어넘으세요. Divi AI는 Divi 모듈 코드베이스를 알고 있으며 작업 중인 모든 모듈에서 작동하는 일반 텍스트 프롬프트에서 새로운 스타일을 만드는 데 도움을 줄 수 있습니다.
Divi AI의 모듈 CSS 생성은 복잡한 애니메이션, 사용자 정의 ID 기반 스타일, 제한된 표준 Divi 옵션이 있는 스타일링 요소 및 수직 정렬에 유용합니다. 코드를 작성할 때 올바른 대상 요소를 식별하므로 작업 중인 모듈에서 항상 작동합니다. Divi Code AI를 사용하면 올바른 요소가 자동으로 타겟팅되도록 할 수 있습니다.
8. 전체 Divi 모듈에 대한 콘텐츠 자동 생성
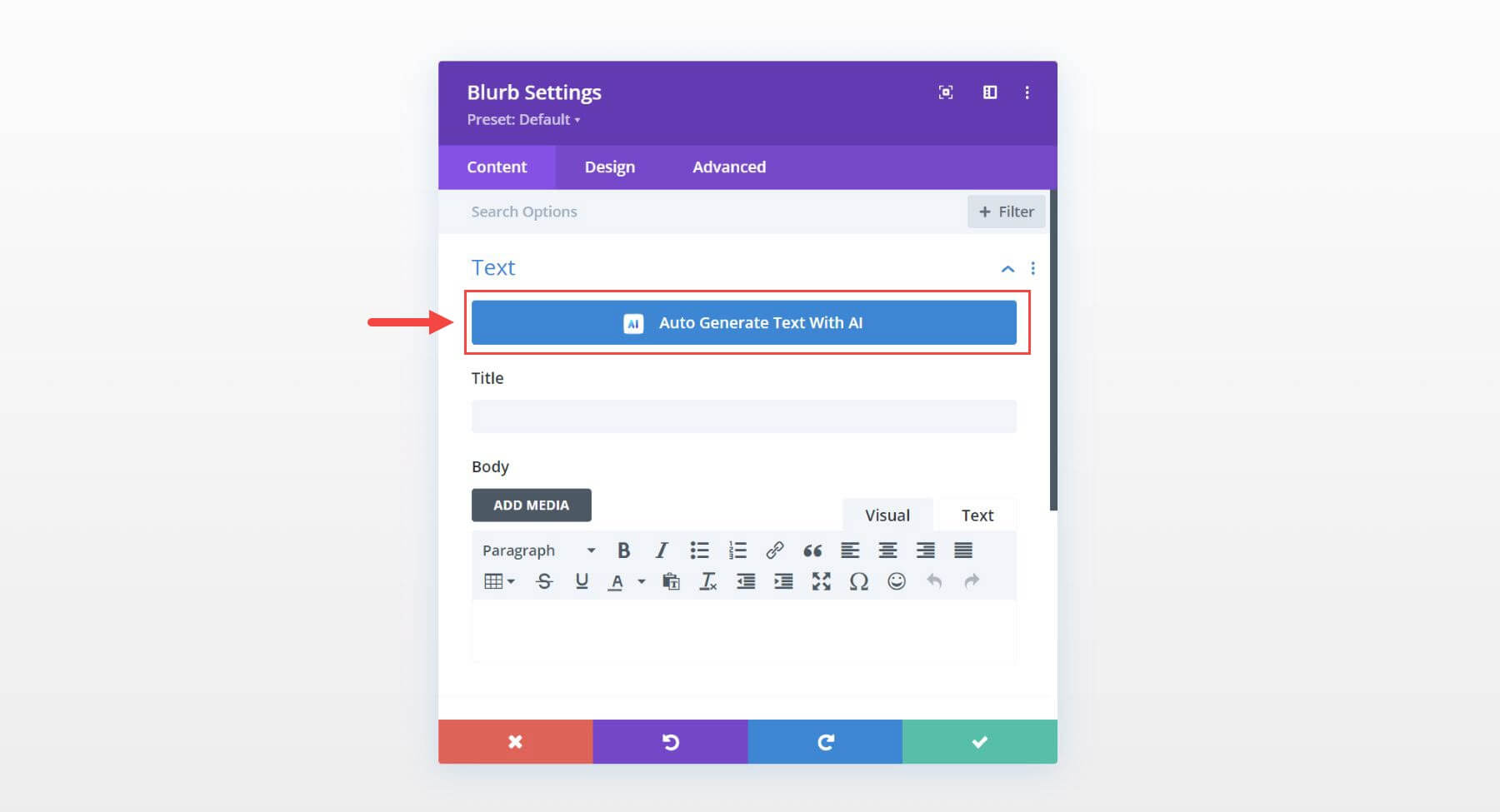
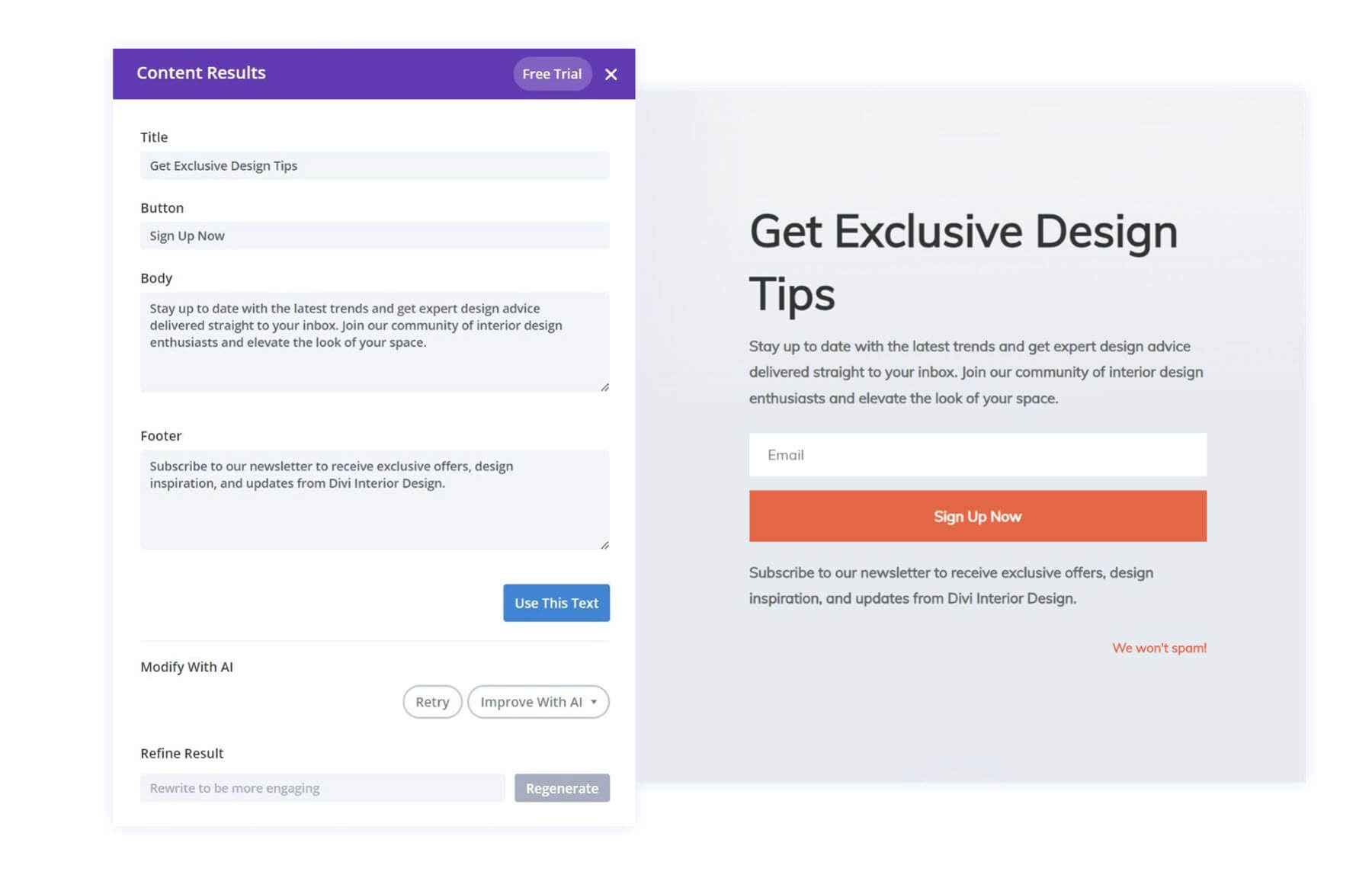
일부 Divi 모듈에는 Divi AI가 사이트 및 페이지 컨텍스트를 사용하여 텍스트로 채울 수 있는 여러 텍스트 필드가 있습니다. 이를 통해 다양한 요소가 포함된 보다 구조화된 시각적 모듈에 텍스트를 추가할 수 있습니다. 이 예에서는 Blurb 모듈을 사용했습니다. 이 모듈에는 제목, 본문 및 이미지 필드가 있습니다. 콘텐츠 옵션 상단에 " AI로 텍스트 자동 생성 "을 수행할 수 있는 큰 버튼이 표시됩니다.

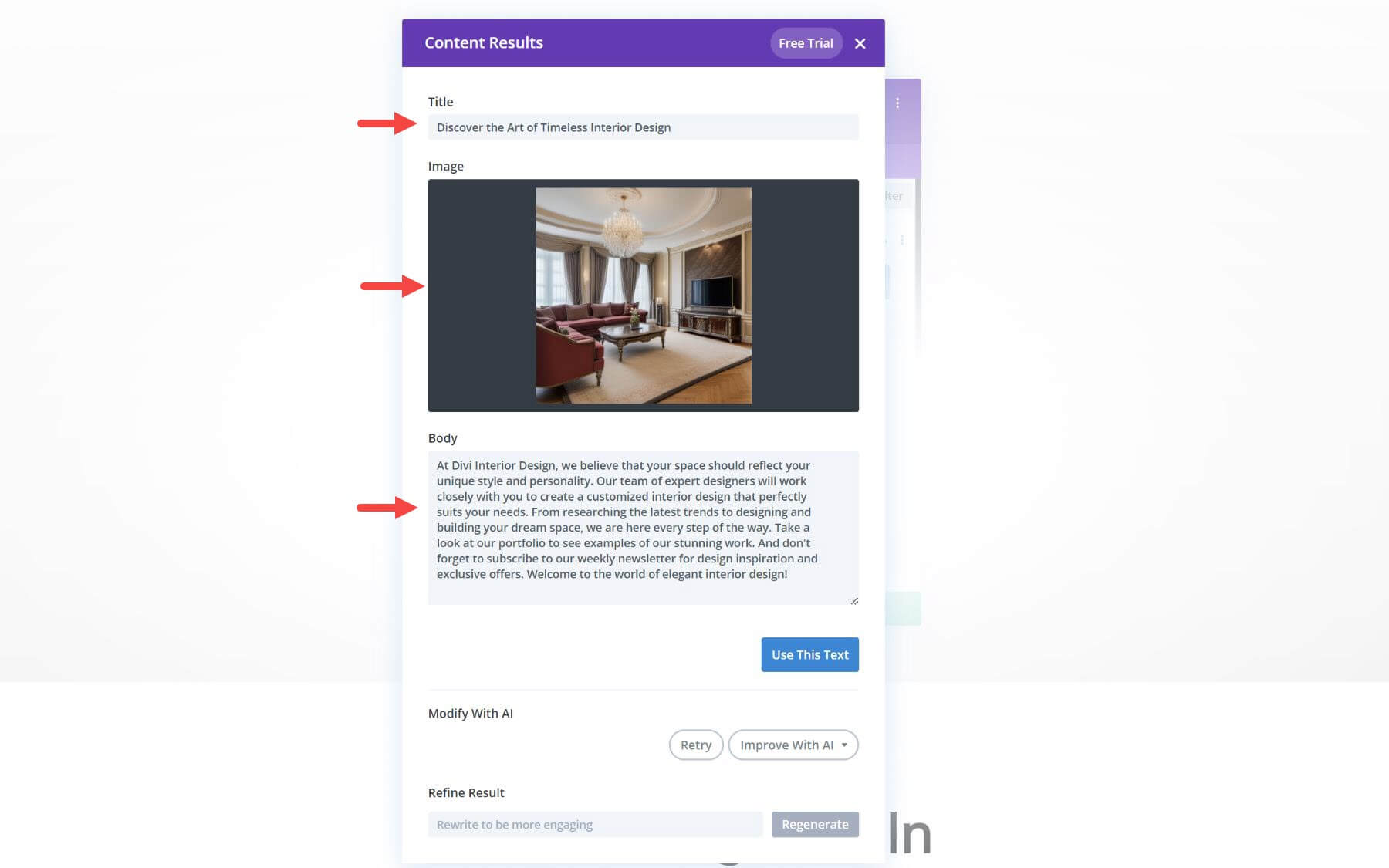
이를 클릭하면 Divi AI가 제목 및 본문 텍스트 입력 상자를 자동으로 채울 수 있습니다. 현재 홈페이지는 인테리어 디자인 회사이므로 Divi AI가 내 홈페이지 정보와 관련된 콘텐츠를 추천해 드립니다. 그리고 광고문 모듈에는 이미지도 포함되어 있으므로 자동으로 이미지를 생성합니다!

한 번의 클릭으로 Divi AI는 웹사이트 컨텍스트를 사용하여 사용하거나 다듬을 수 있는 첫 번째 초안을 만듭니다.
이는 이메일 수신 동의 모듈 클릭 유도 문구에 대한 콘텐츠를 생성하는 데에도 유용합니다. Divi는 페이지 콘텐츠를 알고 있으므로 한 번의 클릭으로 모든 요소에 대한 콘텐츠를 생성할 수 있습니다.

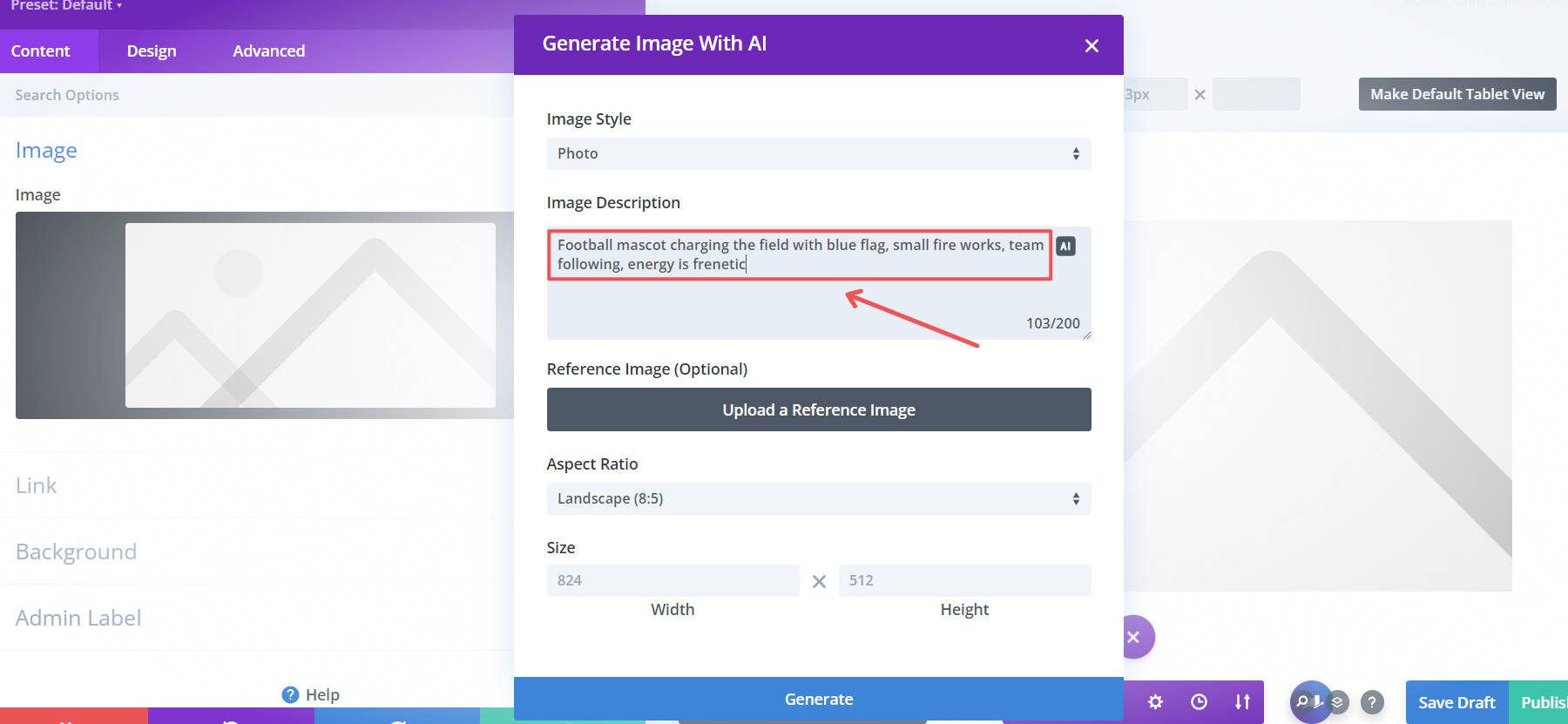
9. 참조 이미지를 사용하여 이미지 다듬기
Divi AI는 다양한 방법으로 편집기에서 직접 이미지를 편집하고 생성할 수 있습니다. 특히 스톡 이미지를 찾거나 Photoshop에서 편집할 때와 비교할 때 모두 시간을 크게 절약해 줍니다. Divi AI는 이미지 생성만큼 직관적입니다.
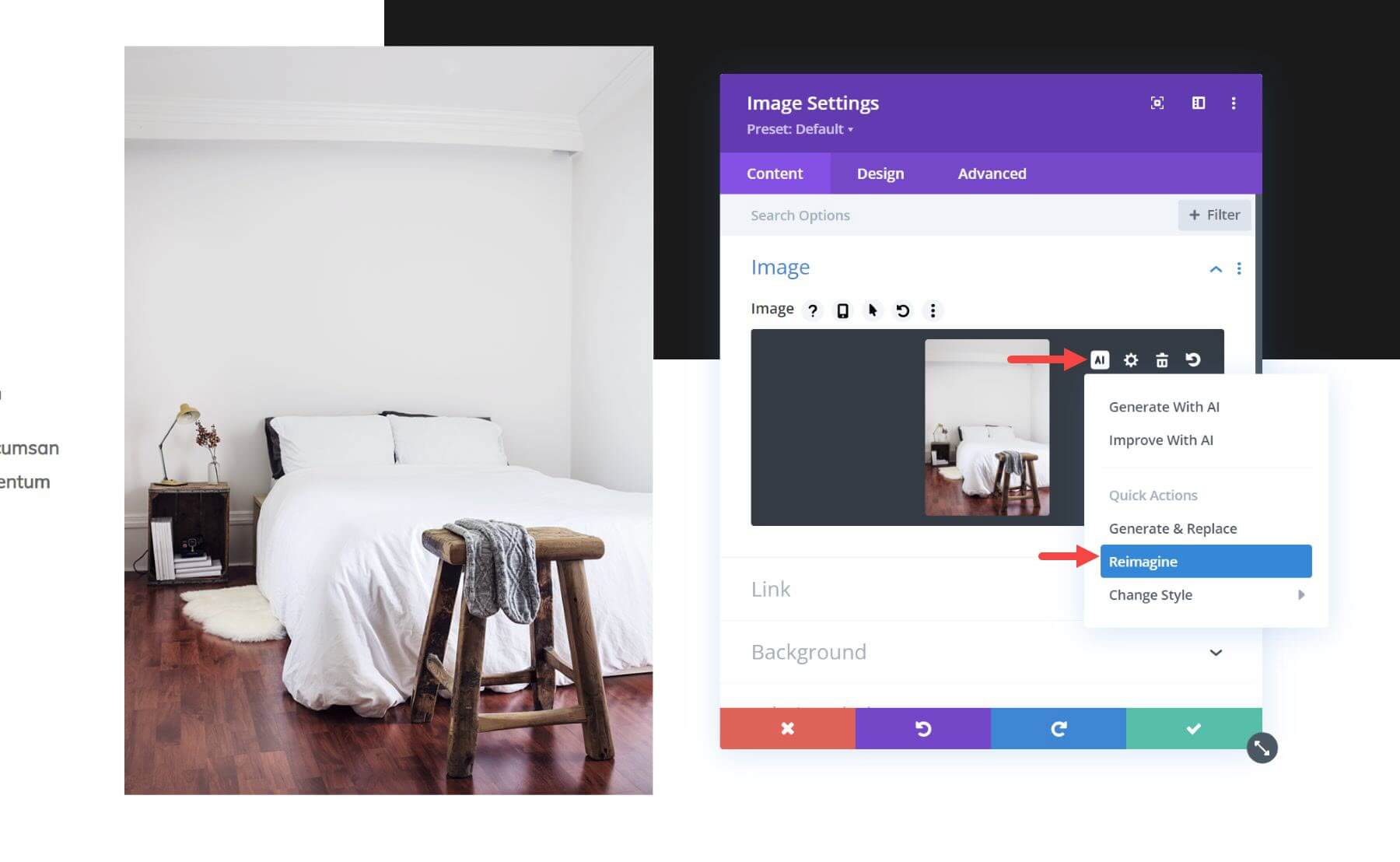
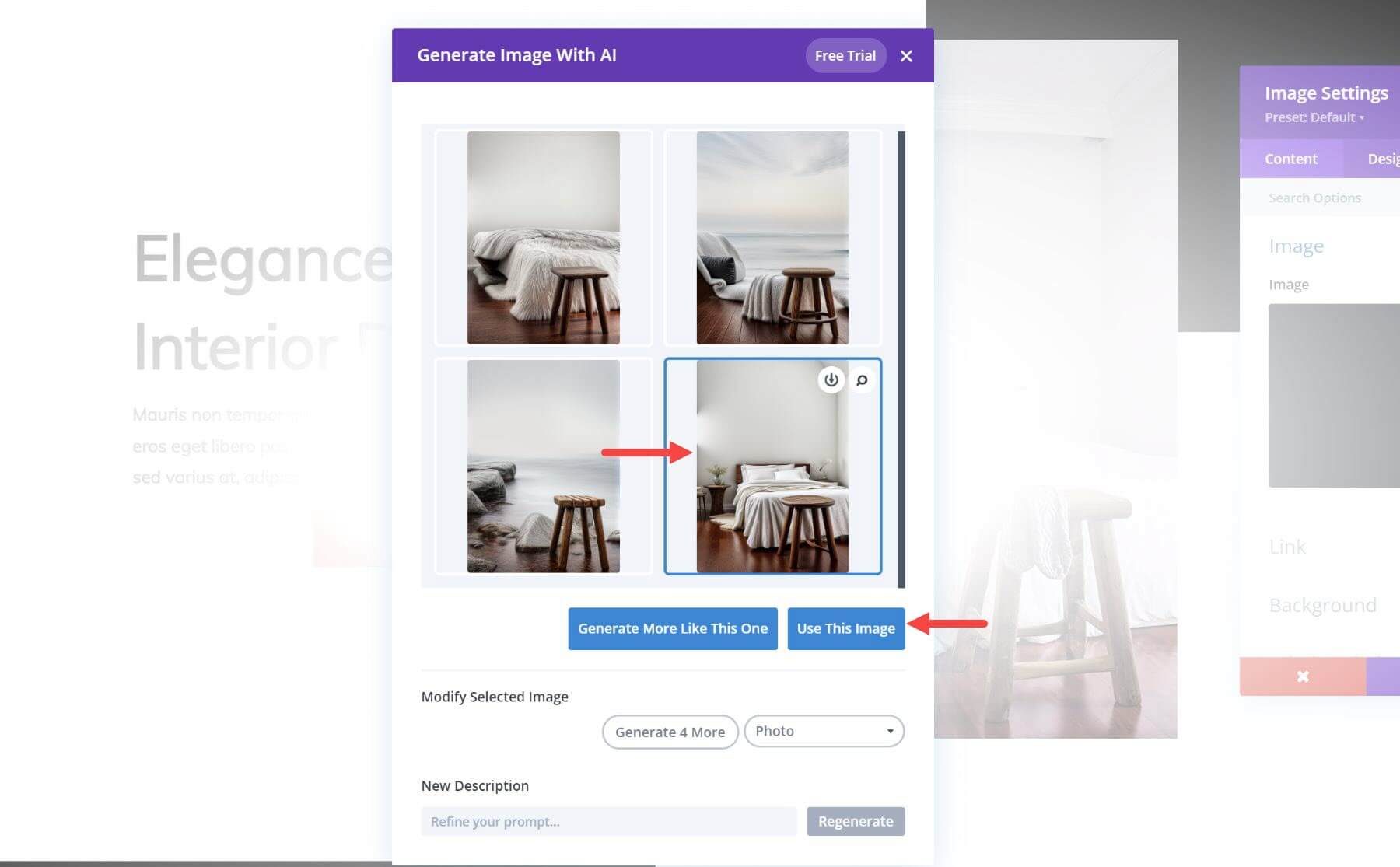
이미지를 편집하는 한 가지 방법은 기존 이미지 Divi AI 옵션에 대해 "재상상" 옵션을 선택하여 수행할 수 있습니다.

그런 다음 Divi AI가 제공한 제안 중에서 가장 적합한 이미지를 선택하세요. " 이 이미지 사용 "을 선택하거나 선택한 이미지를 수정을 위한 참조로 사용할 수 있습니다.

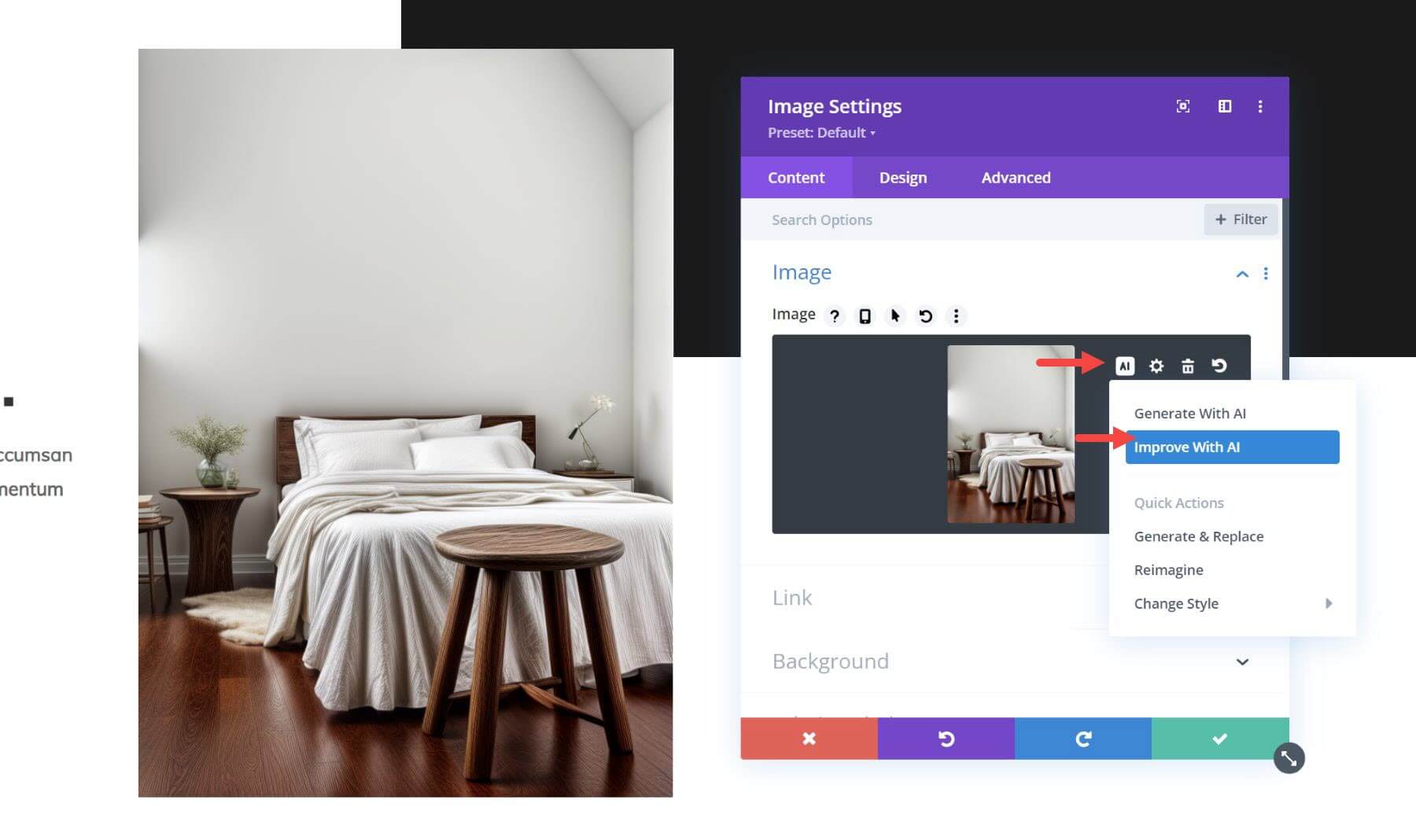
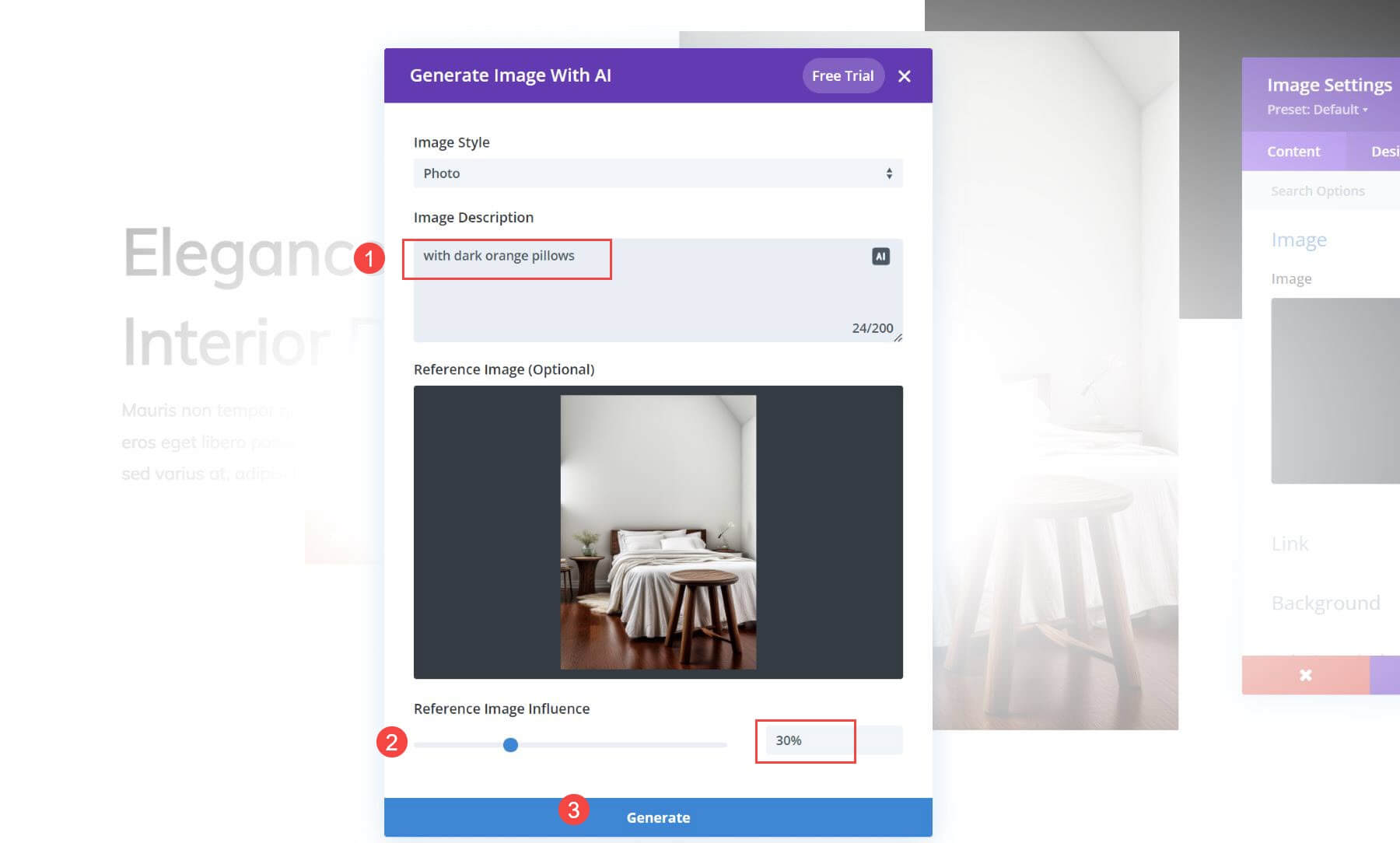
또 다른 방법은 이미지에 대해 " AI로 개선 "을 선택하는 것입니다.

그런 다음 간단한 설명을 추가하여 이미지를 약간 변경합니다. 이 경우에는 '짙은 주황색 베개'라는 설명을 사용하고 있습니다. 필요에 따라 참조 이미지 비율도 조정합니다.

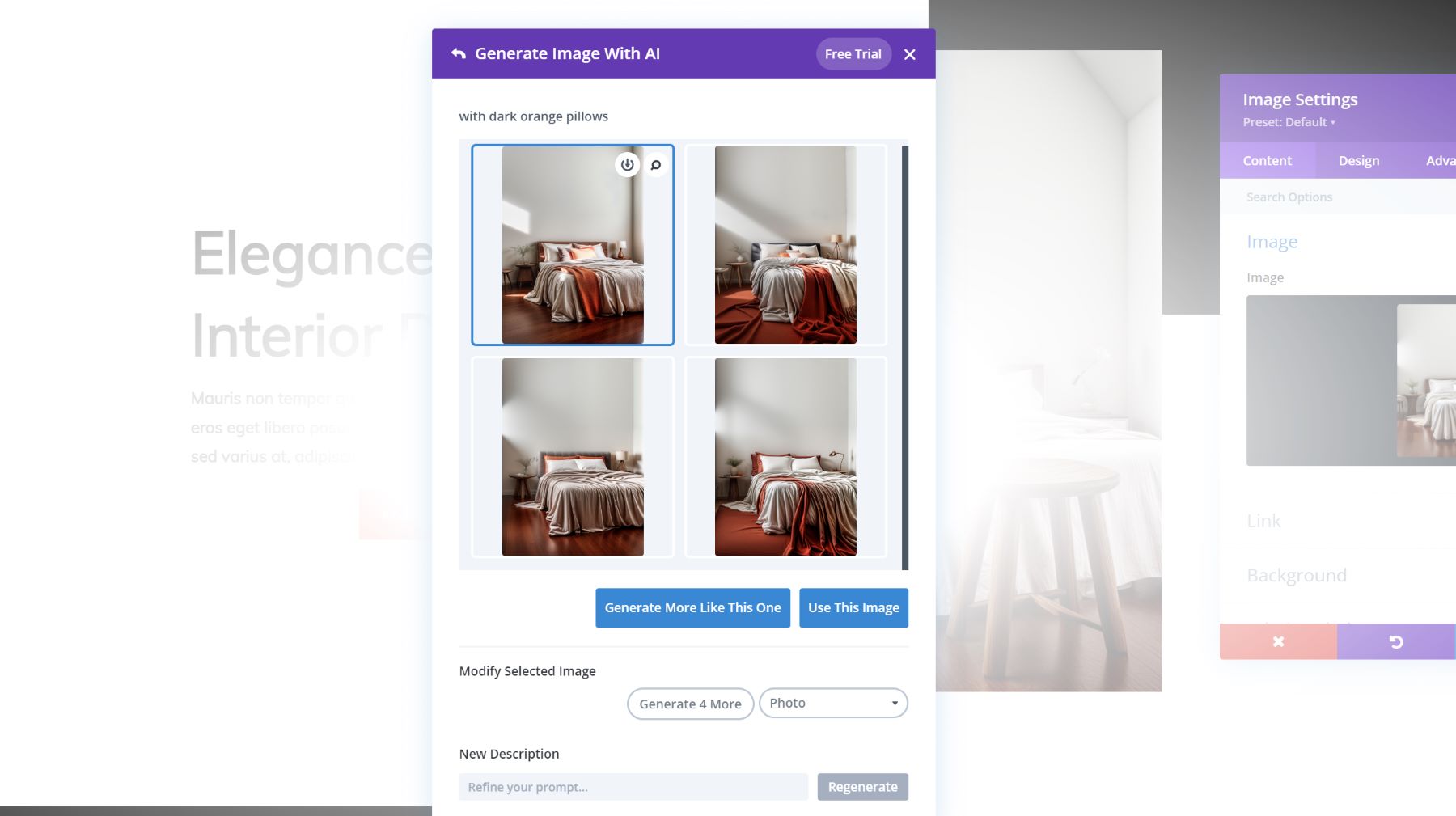
이를 통해 추가하도록 요청한 요소만으로 유사한 이미지를 만들 수 있습니다. 매우 강력하고 시간 효율적입니다!

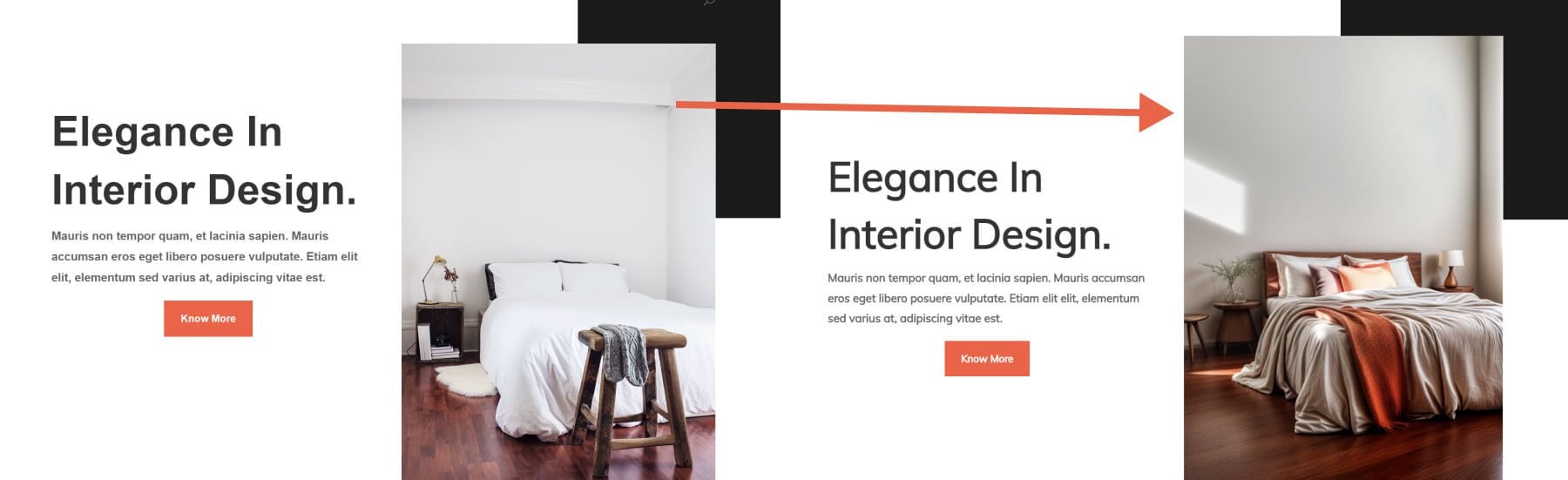
결과는 매우 인상적입니다. 세련된 이미지 색상이 버튼과 어떻게 어울리는지 확인해보세요. Divi AI의 이미지 생성 기능으로 어떻게 시간을 절약할 수 있는지 쉽게 알 수 있습니다.

10. Divi AI Quick Actions로 깔끔하고 호환 가능한 코드 생성
빠른 작업을 코딩하면 사용자 정의 코딩 솔루션이 더욱 안정적이고 다양한 웹 브라우저와 호환됩니다. AI를 활용해 자신의 작업을 확인하고 개선하고 싶은 개발자에게 적합합니다. Divi AI의 빠른 작업은 단 몇 초 밖에 걸리지 않지만 그 효과는 분명합니다.
코드에 사용할 수 있는 몇 가지 빠른 작업이 있습니다. 다음은 세 가지입니다.
- 형식 – 이 빠른 작업은 들여쓰기를 수정하고, 누락된 쉼표/구문을 찾고, 코드에서 발견될 수 있는 일반적인 오류를 수정합니다.
- 호환성 향상 – 브라우저 지원은 필수적이지만 많은 시간이 걸릴 수 있습니다. 이 빠른 조치를 통해 코드가 다양한 표준을 준수하게 됩니다.
- 최적화 – 중복을 줄이고 궁극적으로 더 가볍게 만들어 코드를 최대한 효율적으로 만드는 데 도움이 됩니다.
- 설명 – 코드를 재평가하지 않고도 코드의 기능을 쉽게 파악할 수 있도록 유용한 설명을 코드에 추가합니다.
더 빠른 작업이 있지만 각 작업은 작업을 더 쉽고 빠르게 만들어주는 특정 작업을 전문으로 합니다.
11. 더 많은 요소와 기능을 위한 사용자 정의 코드 조각 생성
때로는 HTML이나 JavaScript의 간단한 조각만으로도 아이디어를 실현하기에 충분합니다. Divi AI는 Divi 코드 모듈 내에서 귀하의 비전을 생생하게 구현하는 코드를 생성할 수 있습니다. 바쁜 개발자와 코딩 경험이 부족한 사람들에게 도움이 됩니다. 이는 사이트 속도를 저하시킬 수 있는 비대해진 타사 플러그인에 대한 훌륭한 대안입니다.
여기서는 Divi AI에게 30초 후에 표시되고 사용자를 뉴스레터에 참여하도록 초대하는 팝업을 생성하도록 요청합니다. 이 예에서는 팝업이 어떻게 표시되어야 하는지도 설명합니다. Divi AI는 몇 초 내에 코드를 생성하며 방문자의 관심을 끌 만한 멋진 팝업이 표시됩니다.
Divi AI는 코드 모듈로 모든 종류의 작업을 수행할 수 있습니다. 사용자 정의 목차 조각, 가격표용 토글 스위치 또는 블로그용 읽기 진행률 표시줄을 만들어 보십시오!
12. 이상적인 해상도를 위한 고급 이미지
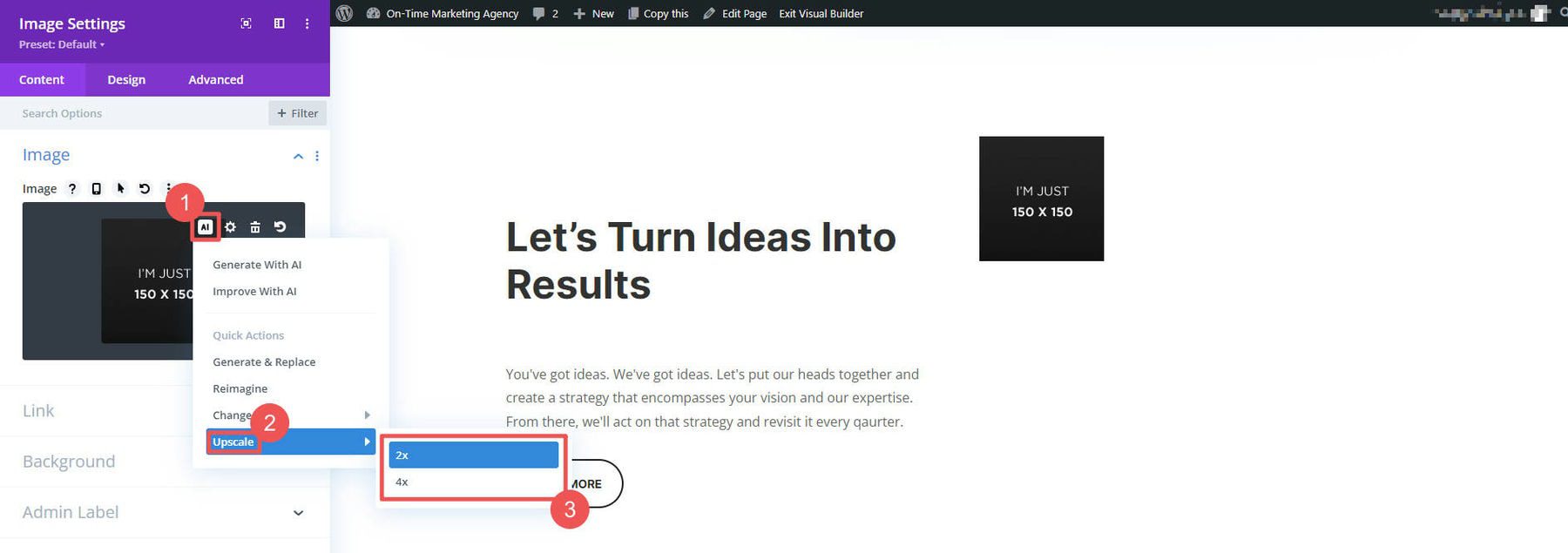
Divi AI로 이미지를 확대하려면 이미지나 배경 이미지를 지원하는 Divi 모듈을 엽니다. 이미지 필드에 이미지를 로드하고 " AI " 아이콘을 선택한 다음 " 업스케일 "을 선택합니다.

이와 같이 우리의 예시적인 150 x 150픽셀 이미지가 4배로 확대되어 이제 우리 페이지에서 사용할 수 있습니다. Divi AI로 업스케일링하면 원본보다 2~4배 더 큰 이미지를 만들 수 있습니다. 이렇게 하면 고객 사진 작업이 훨씬 쉬워집니다. 무엇보다도 이를 위해 별도의 AI 서비스가 필요하지 않습니다.
13. 완벽한 크기의 이미지 만들기
웹 페이지에 적절한 크기의 이미지를 갖는 것이 중요합니다. 보기에도 좋을 뿐만 아니라 웹사이트가 빠르게 로드되도록 보장합니다. 이를 달성하려면 올바른 종횡비를 얻는 것이 중요합니다. Divi AI는 완벽한 이미지 크기를 달성하는 데 도움이 되는 다양한 방법을 제공합니다.
첫 번째 방법은 참조 이미지를 이용하는 것입니다. Divi AI가 분석하고 모방할 수 있도록 WordPress 미디어 갤러리에서 이미지를 선택할 수 있습니다. 그런 다음 필요한 프롬프트 세부 정보를 입력하면 Divi AI가 이를 기반으로 새로운 이미지를 생성합니다. 새 이미지는 참조 이미지의 크기를 자동으로 상속하므로 미리 만들어진 레이아웃과 함께 사용하기에 완벽합니다.

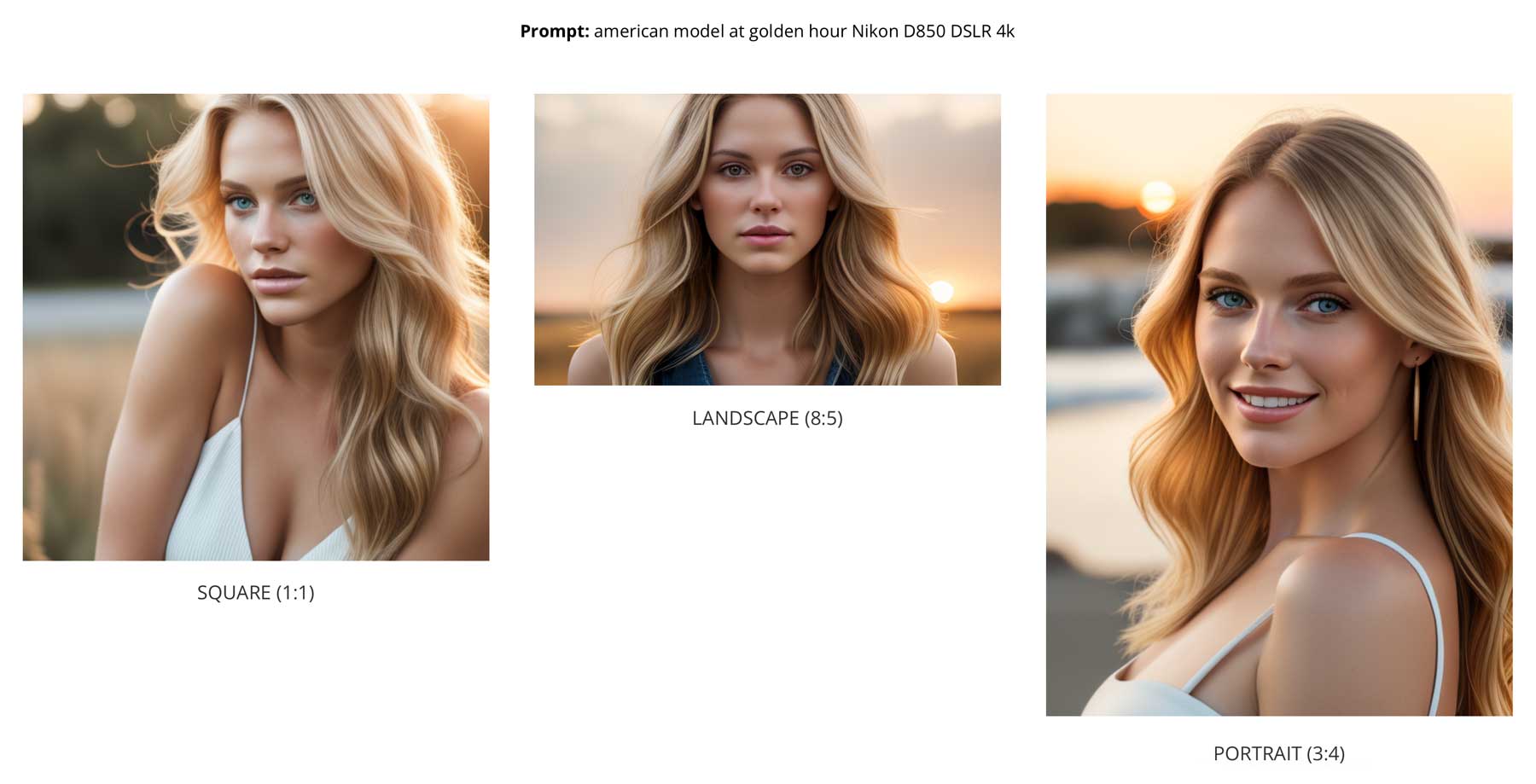
기본적으로 Divi AI는 512 x 512 픽셀의 이미지를 생성합니다. 그러나 추가 종횡비 사전 설정을 사용할 수 있습니다. 가로, 세로, 정사각형 또는 맞춤 크기 중에서 선택할 수 있습니다.

치수를 설정하는 것은 필요한 것을 정확하게 얻을 수 있는 훌륭한 방법입니다. Divi AI의 이미지 생성기에 너비와 높이 픽셀 값을 입력하세요.
14. 페이지의 맥락에 따라 이미지 제안 받기
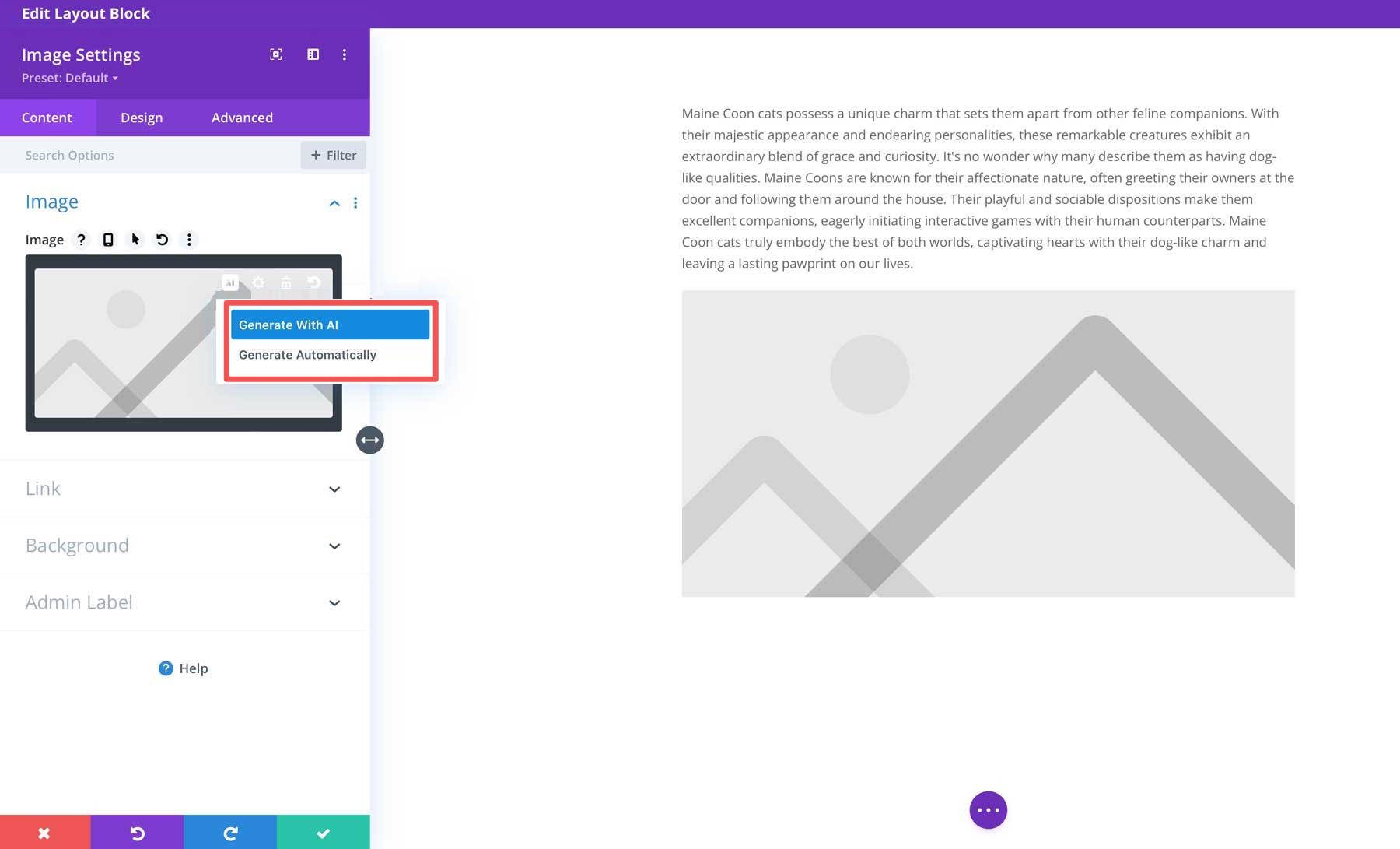
아이디어가 부족할 때 Divi AI가 어떤 이미지를 만들어줄 수 있는지 알고 싶으십니까? 주사위를 굴려 사이트와 페이지 콘텐츠의 웹사이트 컨텍스트를 사용하여 결과를 확인하세요. “ 자동 생성 ”을 선택하면 Divi AI를 테스트하고 무엇을 할 수 있는지 확인합니다.

계속 진행할 수 있도록 아이디어를 찾고 있을 때 유용합니다. Divi AI는 각 이미지 생성마다 4개의 이미지를 생성합니다. 즉, 어떤 방향으로 가고 싶은지 모르더라도 빠르게 아이디어를 낼 수 있다는 의미입니다.
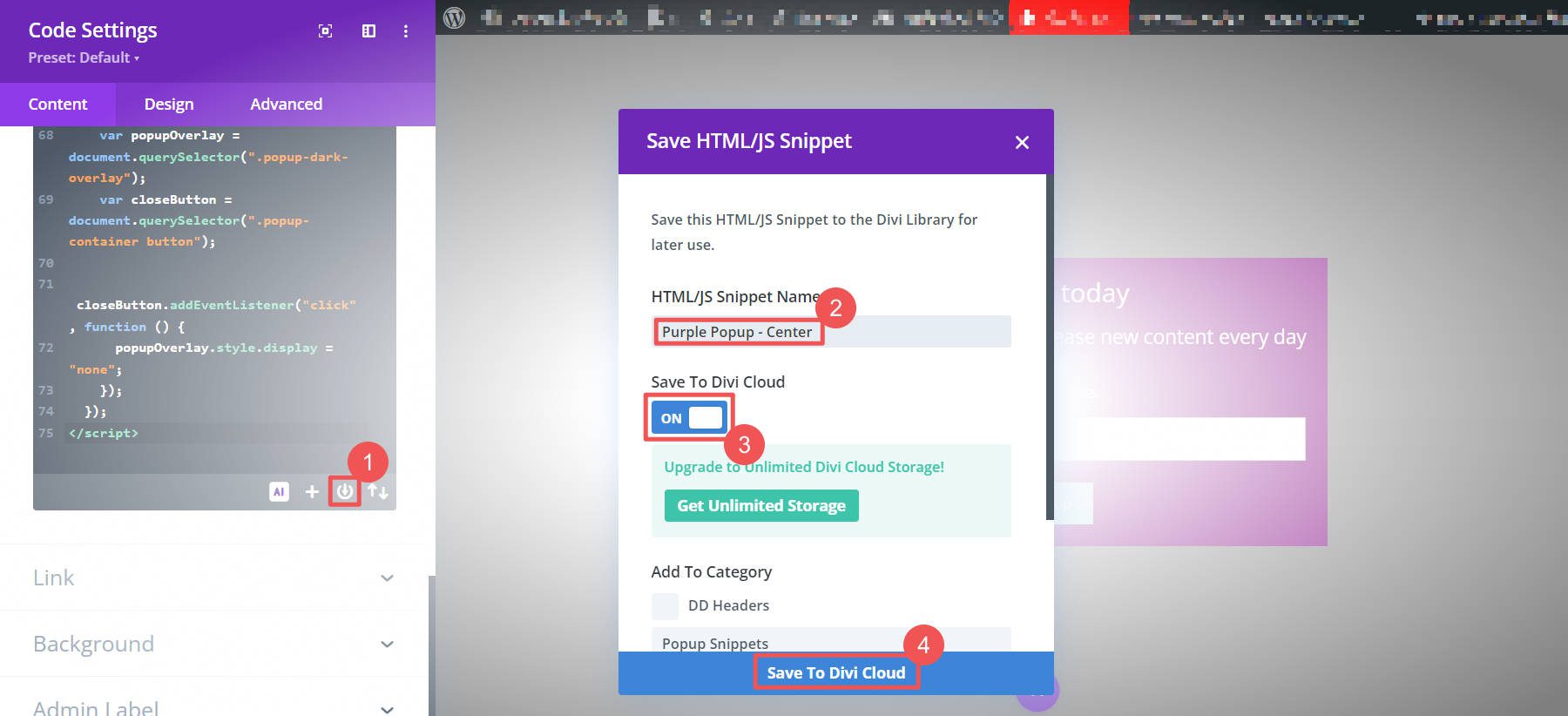
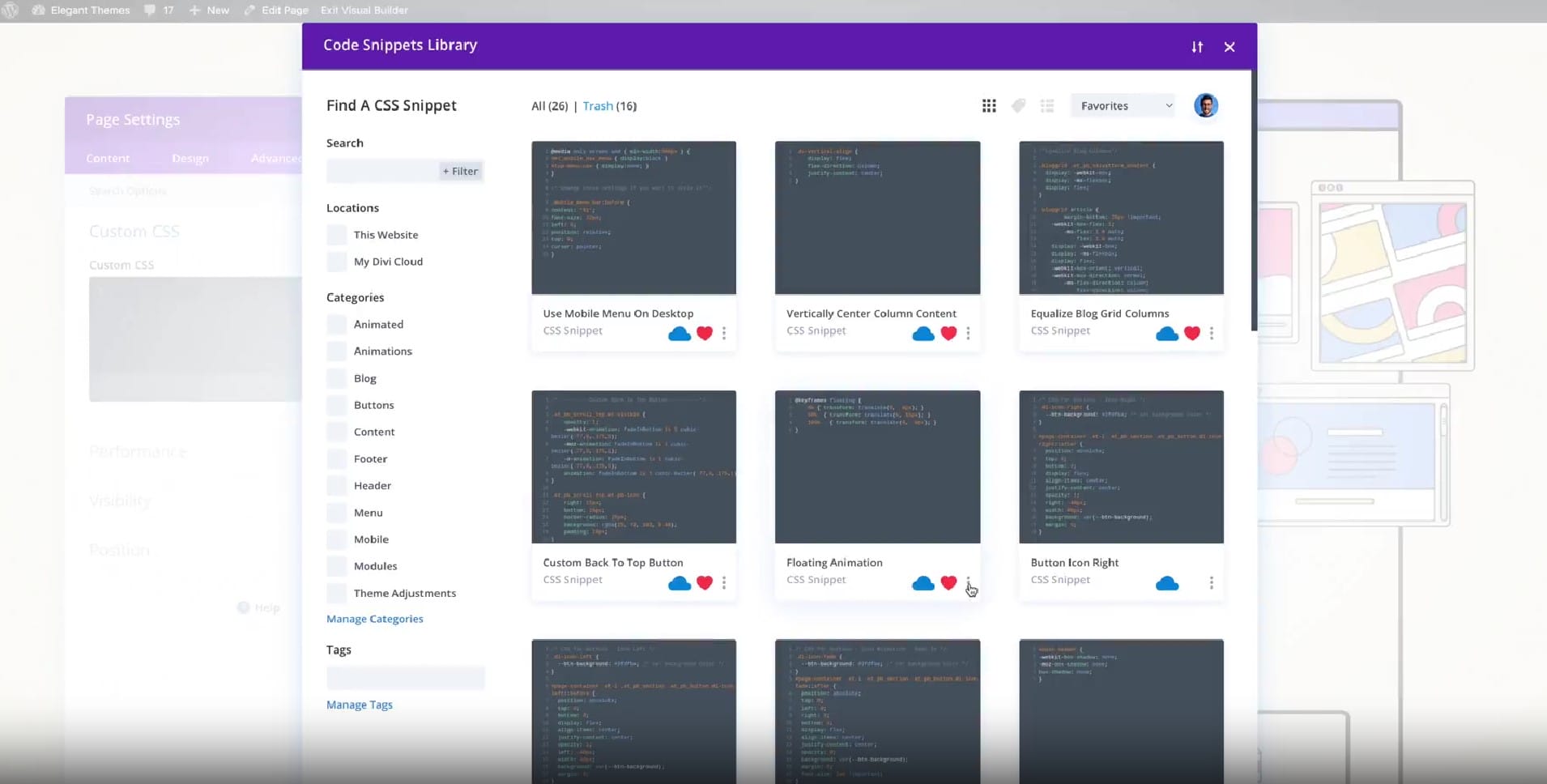
15. 즉각적인 액세스를 위해 AI 코드 조각을 Divi Cloud에 저장
다른 페이지와 웹사이트에서 쉽게 재사용할 수 있도록 웹사이트 라이브러리 또는 Divi Cloud를 사용하여 가장 많이 사용되는 코드 조각, 페이지 레이아웃 및 테마 빌더 레이아웃을 모두 저장하세요. Divi AI가 생성한 코드 조각은 클라우드에 저장하는 데 이상적입니다.

필요한 작업을 정확하게 수행하기 때문에 모든 웹사이트에서 동일한 스니펫을 재사용하는 경우가 많습니다. 코드 생성을 위해 Divi AI를 사용하는 동안 추적해야 할 더 많은 유용한 조각을 갖게 됩니다.

Divi AI를 통한 무제한 AI 생성
Divi AI는 정가로도 가장 저렴한 AI 솔루션 중 하나입니다. AI를 사용하여 텍스트를 작성하고, 이미지를 생성 및 편집하고, Divi 및 WordPress 호환 코드를 작성한다는 점을 기억하세요. 그리고 이 모든 작업은 다른 탭의 채팅 인터페이스가 아닌 Divi의 비주얼 편집기 내에서 이루어집니다. Divi AI는 많은 빠른 작업을 통해 한 번의 클릭으로 웹 디자인의 측면을 변환할 수 있으므로 속도는 비교할 수 없습니다.
그렇다면 Divi AI 외부에서 유사한 AI 기능(텍스트, 이미지, 코드)을 얻으려고 하면 어떻게 될까요? AI 도구에 대한 소비자 시장 점유율의 상당 부분을 나타내는 이러한 최고의 도구를 비교해 보세요.
| 비교: | 디비 AI - 44% 할인 | 벽옥 | 여정 중간 및 채팅GPT+ | GitHub 코파일럿 |
|---|---|---|---|---|
| 월간 가격 | $13.44/월 | 사용자당 $49/월 | 사용자당 월 $30 | 사용자당 월 $10 |
| 연간 가격 | $216/연 또는 $9.72/월 | 사용자당 연간 $468 | 사용자당 연간 $360 | 사용자당 연간 $120 |
| 사용자 수 | ️ 무제한 | 1 | 1 | 1 |
| 텍스트 출력 | ️ 무제한 | ️ 무제한 | 없음 | 없음 |
| 이미지 출력 | ️ 무제한 | ️ 무제한 | ️ 3.3시간/월 | 없음 |
| 코드 생성 | ️ 무제한 | 없음 | ️ ChatGPT가 포함된 기본 | ️ 무제한 |
| 웹사이트 컨텍스트 | ️ 예 | 없음 | 없음 | ️ 코드만 |
| Divi AI 받기 | ||||
Jasper와 Github Copilot만 사용하더라도 경쟁력 있는 생성 AI 5개로 구성된 팀을 제공하기 위해 월 $295 이상을 지출하려는 이유는 무엇입니까? Divi AI는 44% 할인된 가격으로 제공되며, 해당 가격은 남은 사이버 먼데이 세일 기간에도 이용 가능합니다. 거래에 뛰어든 사람들은 사이버 먼데이 가격을 평생 동안 고정하게 될 것입니다. 팀이 더 커지더라도 가격은 그렇지 않습니다! Divi AI는 Divi Teams 사용자가 무제한으로 사용할 수 있으므로 팀 확장에 탁월한 가치를 제공합니다.
Divi AI 44% 할인 받기
더 많은 비용을 절약하려면 번들로 Divi AI를 구매하세요!

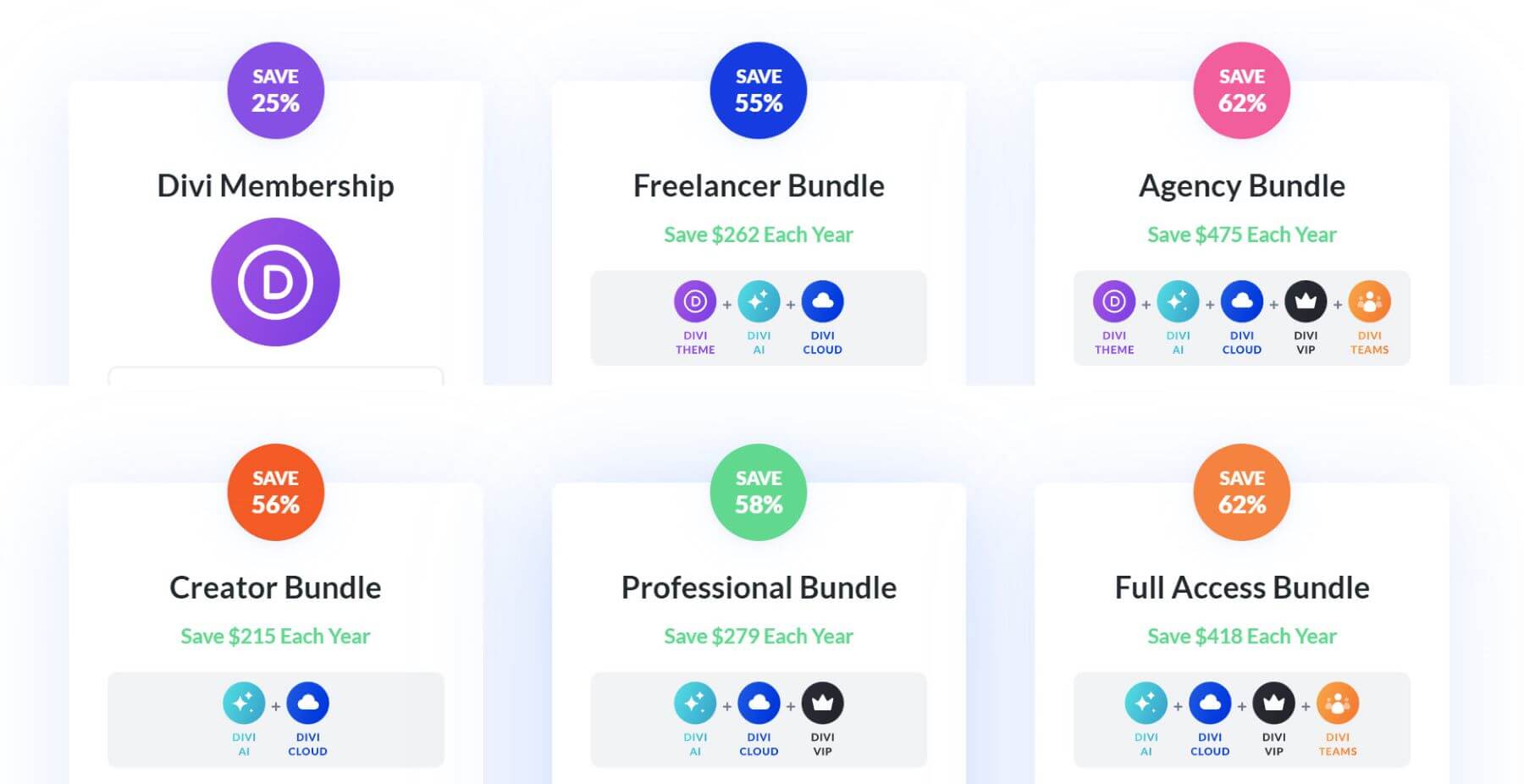
Divi 번들은 사이버 먼데이 동안 필요한 제품을 더 많이 절약하는 데 도움이 됩니다. Divi를 처음 사용하시는 경우 Divi 멤버십을 구매하고 장바구니에 Divi AI를 추가하시면 결제 시 52% 할인을 받으실 수 있습니다. 또는 Divi Pro 및 Divi Agency 번들을 통해 더 많은 Divi 제품을 훨씬 더 할인된 가격으로 구입할 수 있습니다.
Divi 사용자는 Creator Bundle을 사용하여 Divi AI 및 Divi Cloud를 56% 할인받을 수 있습니다. 또는 전문 번들( 58% 할인) 및 전체 액세스 번들( 62% 할인)을 통해 Divi AI와 함께 번들로 제공되는 더 많은 제품을 구입하여 막대한 비용을 절감할 수 있습니다.
이러한 사이버 먼데이 가격은 오래 지속되지 않으므로 가능한 한 필요한 Divi 제품에 대해 가장 큰 할인을 받으십시오.
그리고 사이버 먼데이 세일에 참여하는 모든 사람은 적격 구매 시마다 무료 상품을 받고, 비밀 할인 혜택을 누리며, 독점 웹사이트 팩을 받을 수 있다는 점을 잊지 마세요!
Divi 번들 보기
계속 지켜봐 주시기 바랍니다! 내일 24시간 독점 상품 증정.
다음 게시물을 보려면 내일 다시 오세요. 그러면 24시간 동안만 제공되는 깜짝 선물을 받을 수 있습니다. 우리는 이 상품의 수량이 제한되어 있으므로 일찍 도착하는 것이 좋습니다.
