건설을 위한 새로운 시작 사이트(빠른 설치)
게시 됨: 2024-10-30Divi는 가능한 최고의 웹사이트를 구축할 수 있도록 지원하며 이제 Divi Quick Sites는 웹사이트 제작을 완전히 새로운 수준으로 끌어올립니다. 이 혁신적인 도구를 사용하면 기술 수준에 관계없이 누구나 2분 안에 완전한 웹사이트를 생성할 수 있습니다! Divi Quick Sites는 꿈의 웹사이트를 즉시 시작하는 데 필요한 모든 것을 제공합니다. 전문적으로 디자인되어 사전 제작된 스타터 사이트를 선택하거나 완전히 새로운 디자인을 생성하는 Divi AI를 선택할 수 있습니다.
각 시작 사이트에는 모든 필수 웹 페이지, 멋진 테마 빌더 템플릿, 사용자 정의 가능한 전역 스타일 및 사전 설정, 미리 만들어진 탐색 메뉴가 미리 로드되어 있습니다. 하지만 그게 전부는 아닙니다! Divi Quick Sites는 Divi의 드래그 앤 드롭 페이지 빌더를 사용하여 완벽하게 사용자 정의할 수 있습니다.
Divi Construction Starter Sites에 대해 더 자세히 알아보고 무엇이 포함되어 있는지 알아보세요!
- 1 Divi 스타터 사이트란 무엇입니까?
- 2 Divi용 Construction Starter 사이트에 무엇이 포함되어 있는지 알아보세요
- 2.1 핵심 웹사이트 페이지
- 2.2 테마 빌더 템플릿
- 2.3 스타터 사이트는 WooCommerce를 준비했습니다
- 2.4 전역 사전 설정, 글꼴 및 색상
- 3 Divi 대시보드에서 스타터 사이트를 시작하는 방법
- 4 완전히 사용자 정의 가능: 스타터 사이트를 수정하는 방법
- 4.1 Divi 스타터 사이트 테마 빌더 템플릿 편집하기
- 4.2 Divi 글로벌 프리셋
- 4.3 전역 글꼴 및 색상 사용자 정의
- 5 시작 사이트로 Divi 웹사이트를 시작하세요
Divi 스타터 사이트란 무엇입니까?
당사의 혁신적인 신제품인 Divi Starter Sites는 2분 이내에 전체 Divi 웹사이트를 자동으로 생성합니다. 우리 디자인 팀은 모든 기능을 갖춘 웹사이트를 구축하는 각 Divi 스타터 사이트를 전문적으로 디자인합니다. 이 웹 사이트에는 모든 핵심 웹 페이지, 글로벌 스타일 및 동적 테마 빌더 템플릿이 포함되어 있습니다. Divi의 Visual Builder를 사용하면 이러한 모든 요소를 완벽하게 사용자 정의할 수 있습니다.
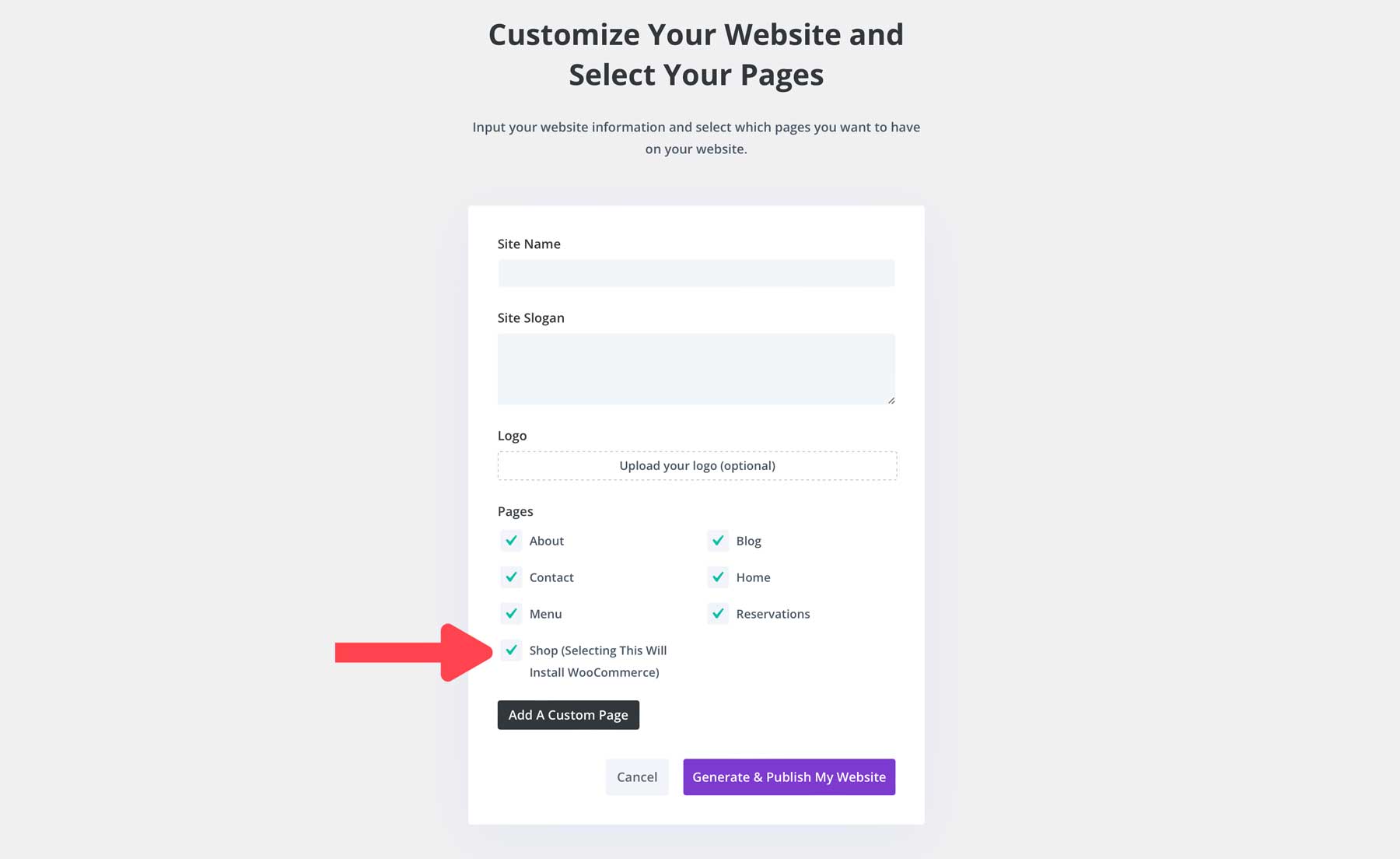
핵심 페이지와 템플릿 외에도 모든 Divi 스타터 사이트는 고객에게 웹사이트를 쉽게 안내하는 사용자 친화적인 메뉴를 제공합니다. Divi 스타터 사이트는 전자상거래도 준비되어 있습니다. 온라인 상점이 필요한 경우 확인란을 선택하면 Divi가 이를 지원하는 WooCommerce 및 모든 관련 템플릿을 설치합니다.
생성된 각 템플릿과 핵심 페이지는 Divi의 전역 사전 설정 기능을 사용하므로 모든 Divi 모듈에는 향후 생성하는 모든 페이지에 적용할 수 있는 고유한 스타일이 있습니다. 마지막으로 Divi Starter Sites에 사용된 모든 이미지는 로열티 프리이며 상업적 용도로 적합합니다. Divi 스타터 사이트는 작업 흐름을 개선하는 동시에 빠르고 효과적인 웹사이트를 구축하기 위한 완벽한 솔루션입니다.
Divi용 Construction Starter 사이트에 무엇이 포함되어 있는지 알아보세요
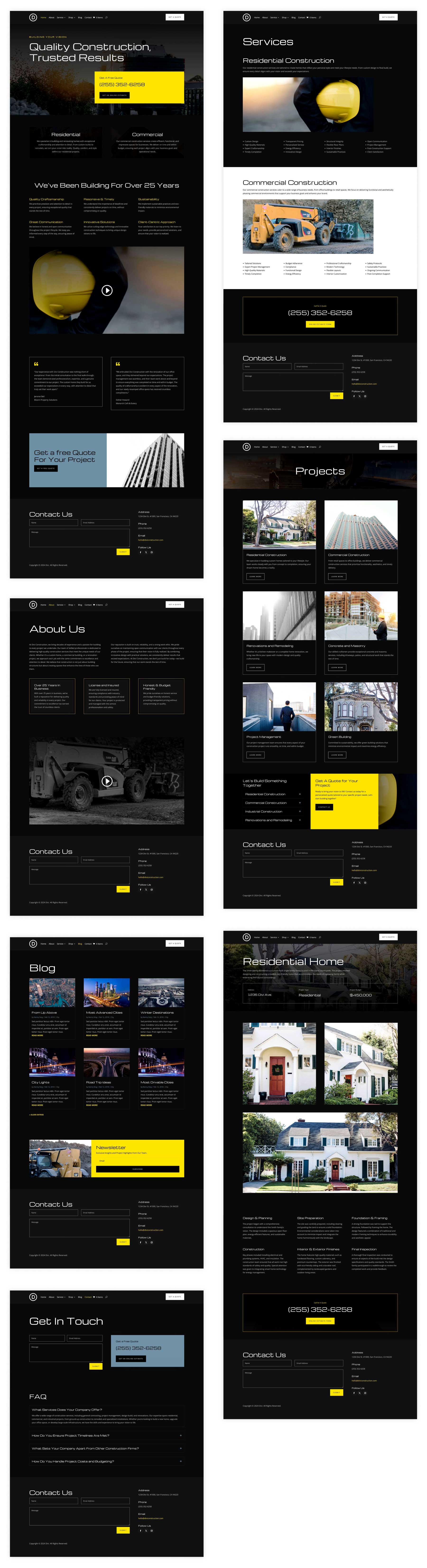
모든 Divi 스타터 사이트에는 핵심 페이지부터 테마 빌더 템플릿, 전역 사전 설정까지 완전한 웹사이트를 만드는 데 필요한 모든 것이 몇 분 안에 제공됩니다. Divi용 Construction Starter Site에 무엇이 포함되어 있는지 자세히 살펴보시면 그 놀라운 가치를 이해하실 수 있을 것입니다.
핵심 웹사이트 페이지
Divi는 귀하의 비즈니스를 선보일 수 있는 Construction Starter 사이트를 제공합니다. 여기에는 귀하의 서비스, 연락처 정보 및 간략한 회사 역사를 소개하는 핵심 웹 페이지가 포함되어 있습니다. 포함된 내용을 자세히 살펴보겠습니다.

테마 빌더 템플릿
Divi의 Theme Builder는 개별 페이지 편집을 넘어 머리글, 바닥글, 게시물, 제품 등 웹사이트의 다양한 섹션의 전체 레이아웃을 제어할 수 있는 강력한 도구입니다. 테마 빌더 템플릿을 사용하면 사이트의 모양과 느낌이 일관되게 유지됩니다. Theme Builder 템플릿을 사용하면 부동산 비즈니스의 브랜드 아이덴티티를 반영하고 방문자가 더 많은 것을 위해 재방문하도록 유도하는 일관되고 사용자 친화적인 웹사이트를 만들 수 있습니다.

스타터 사이트는 WooCommerce를 준비했습니다

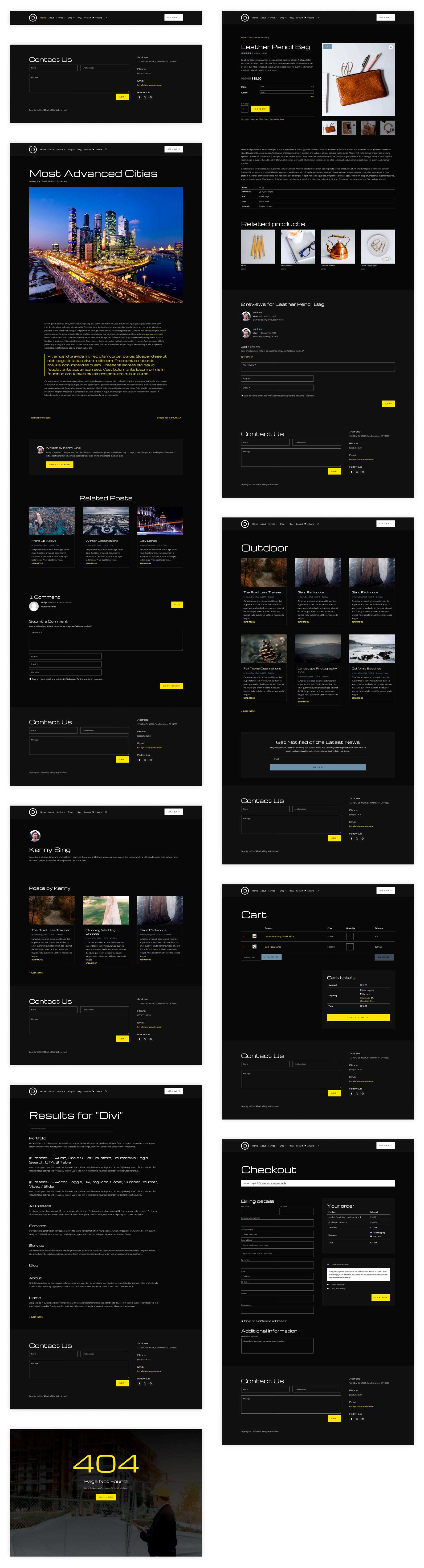
Divi 스타터 사이트는 뛰어난 디자인과 효율성을 뛰어넘어 전자상거래를 염두에 두고 구축되었습니다! 몇 번의 클릭만으로 몇 분 만에 모든 기능을 갖춘 온라인 상점을 가동하고 실행할 수 있습니다. Divi는 WooCommerce를 자동으로 설치 및 구성하므로 수동 설정이 필요 없고 귀중한 시간과 노력을 절약할 수 있습니다. 생성 과정에서 확인란을 선택하기만 하면 Divi가 제품, 장바구니, 결제 템플릿과 함께 아름다운 쇼핑 페이지를 설치합니다.
Divi 시작 사이트는 Divi의 강력한 전자상거래 통합 기능을 활용하여 20개 이상의 WooCommerce 모듈 라이브러리를 자랑하며 독특하고 사용자 친화적인 온라인 주문 경험을 제공합니다. 제품 그리드와 카운트다운 타이머부터 시선을 사로잡는 CTA까지 Divi는 전환 가능한 매장을 만들 수 있도록 지원합니다.
Divi 스타터 사이트 및 WooCommerce를 사용하면 군침이 도는 요리를 제공하고, 편리한 온라인 주문을 제공하고, 특별 제안 및 번들을 홍보하고, 쉽고 안전하게 온라인 결제를 받을 수 있습니다.
전역 사전 설정, 글꼴 및 색상
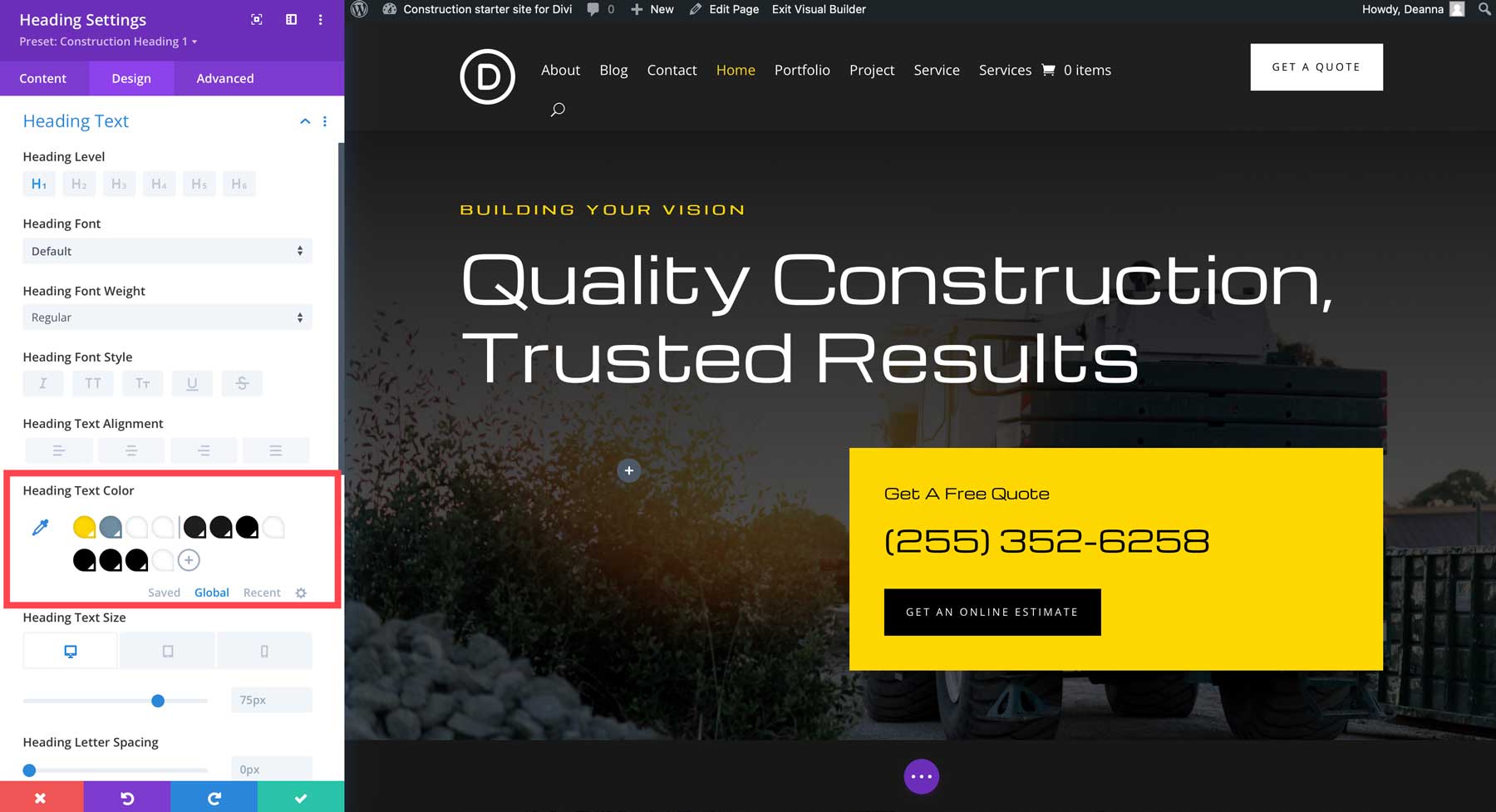
모든 Divi 스타터 사이트에는 글로벌 색상, 글꼴, 사전 설정이 제공되므로 브랜드에 맞게 스타일을 쉽게 바꿀 수 있습니다. 이 필수 요소는 이러한 레이아웃 내의 모든 모듈을 재사용 가능하게 만듭니다. 이렇게 하면 새 버튼, 헤드라인 또는 기타 Divi 모듈을 새 페이지나 기존 페이지의 섹션에 추가할 때마다 디자인이 일관되게 유지됩니다. 전체 색상은 디자인 탭 의 모듈 설정 내에 있습니다.

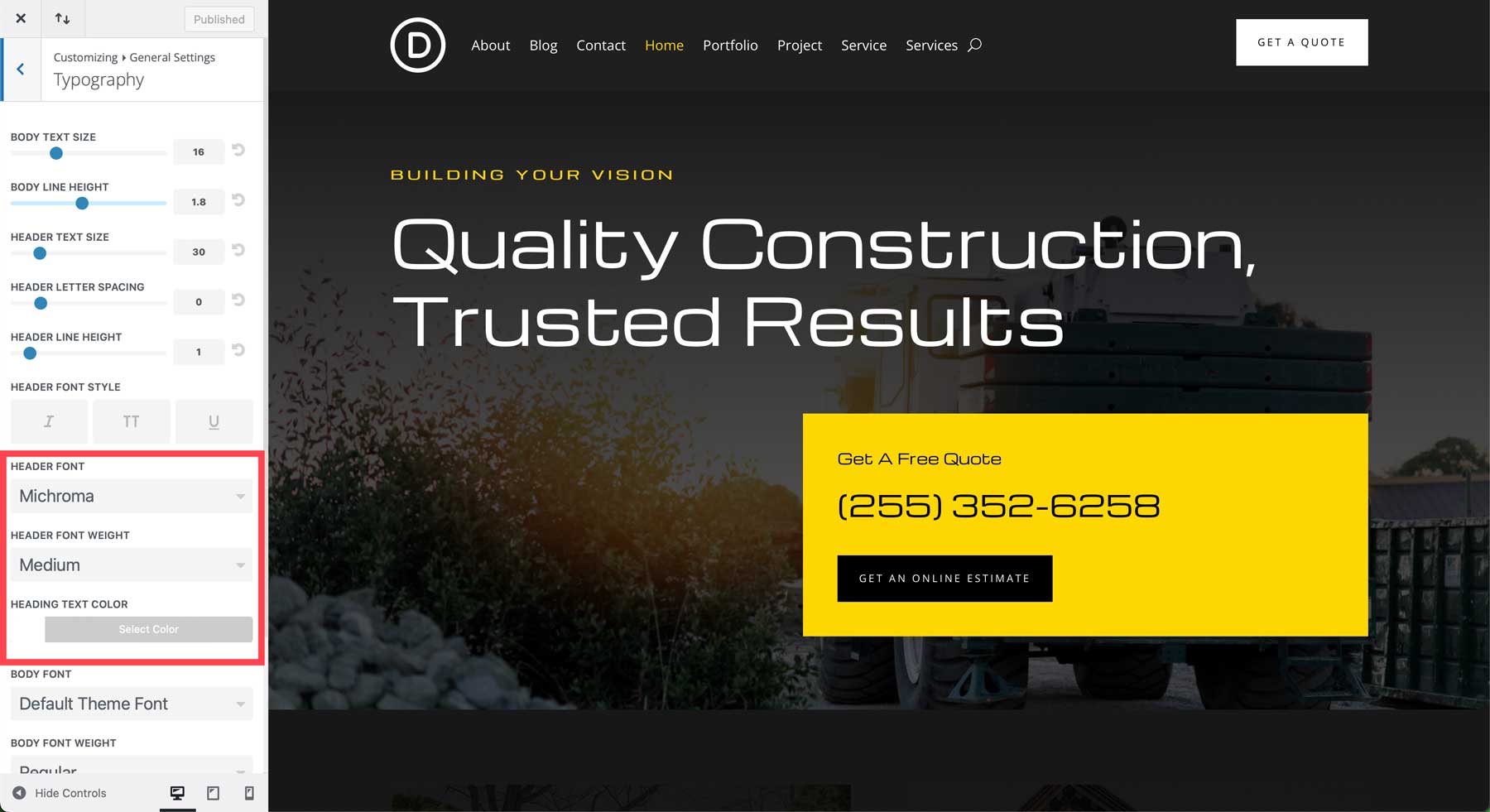
글꼴과 관련하여 텍스트가 있는 모듈을 열면 시작 사이트 내의 각 텍스트 영역이 기본 헤더와 본문 텍스트를 사용한다는 것을 알 수 있습니다. 사이트가 생성될 때 Divi는 WordPress Customizer를 통해 사이트 설정을 제어합니다. 이렇게 하면 다른 글꼴을 선택하려는 경우 모듈 수준에서 변경할 필요 없이 웹사이트 전체에 적용됩니다.

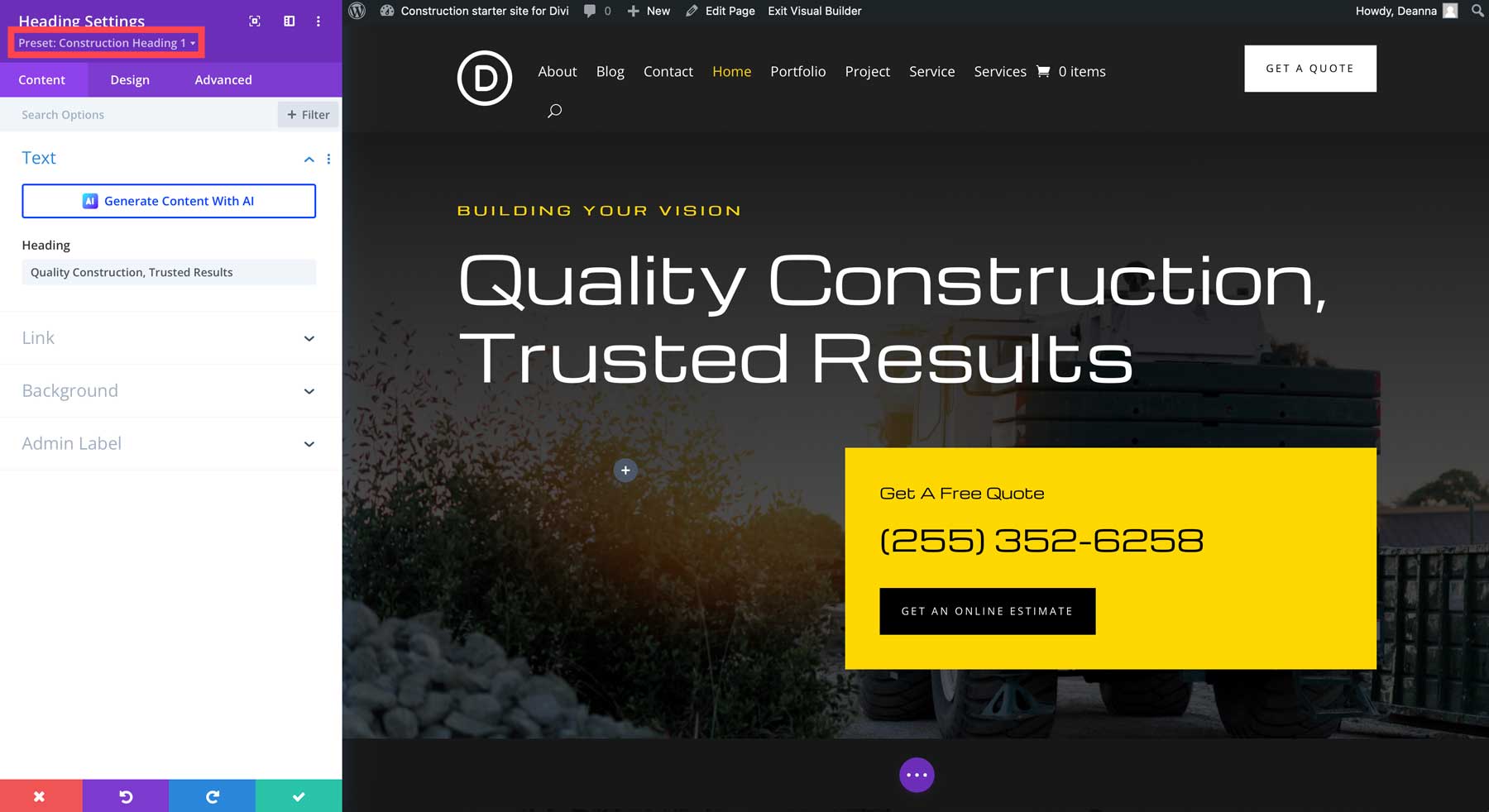
마지막으로, 모든 Divi 스타터 사이트에 포함된 전역 사전 설정을 사용하면 새 섹션이나 페이지를 생성할 경우 웹사이트 전체에서 디자인 요소를 일관되게 유지할 수 있습니다. 모든 모듈의 사전 설정은 모듈 내의 헤더 섹션 아래에 있습니다. 모듈과 관련된 사전 설정을 표시하려면 드롭다운 메뉴를 클릭하세요.

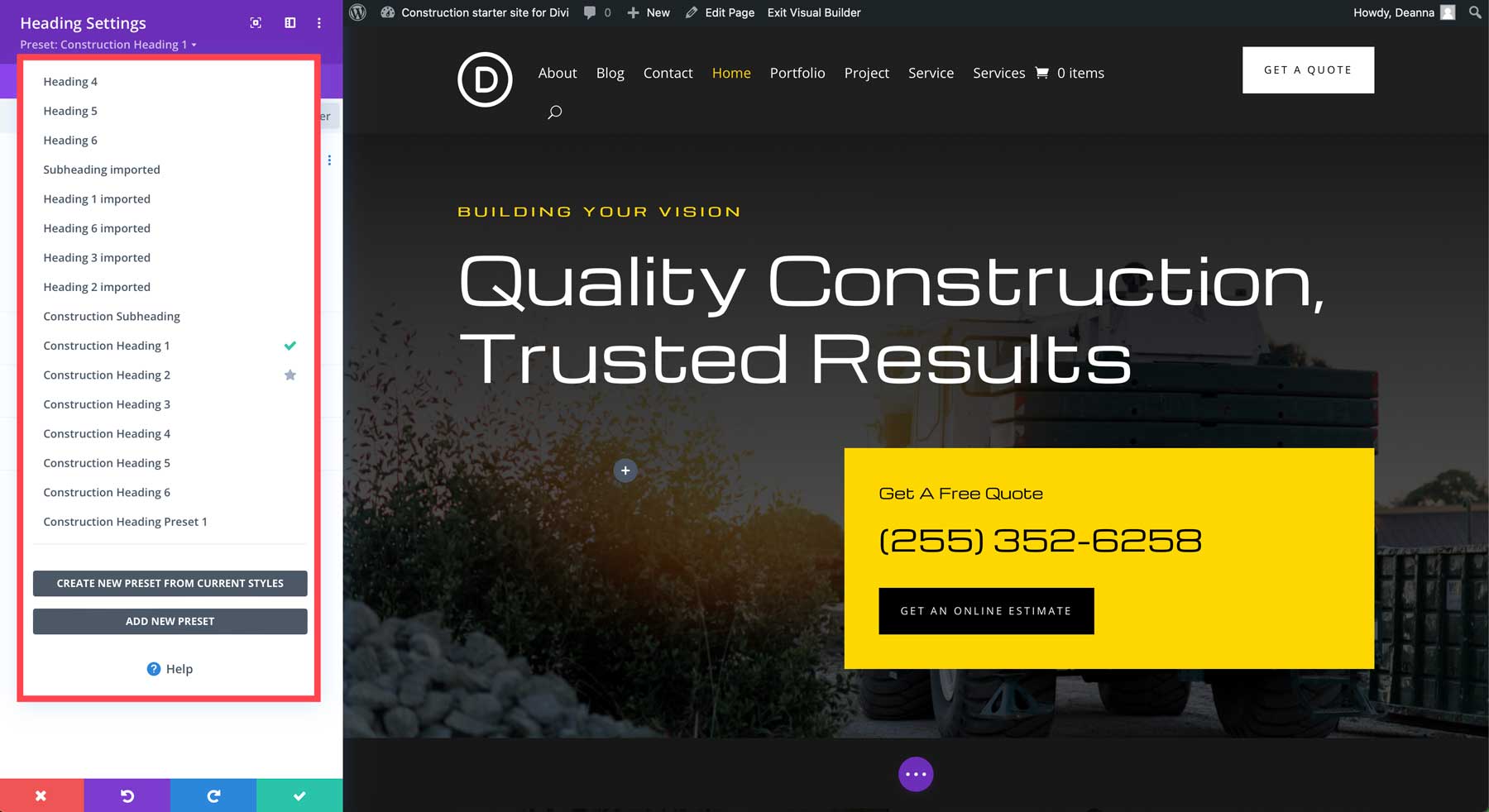
사전 설정 목록을 보여주는 대화 상자가 나타납니다.

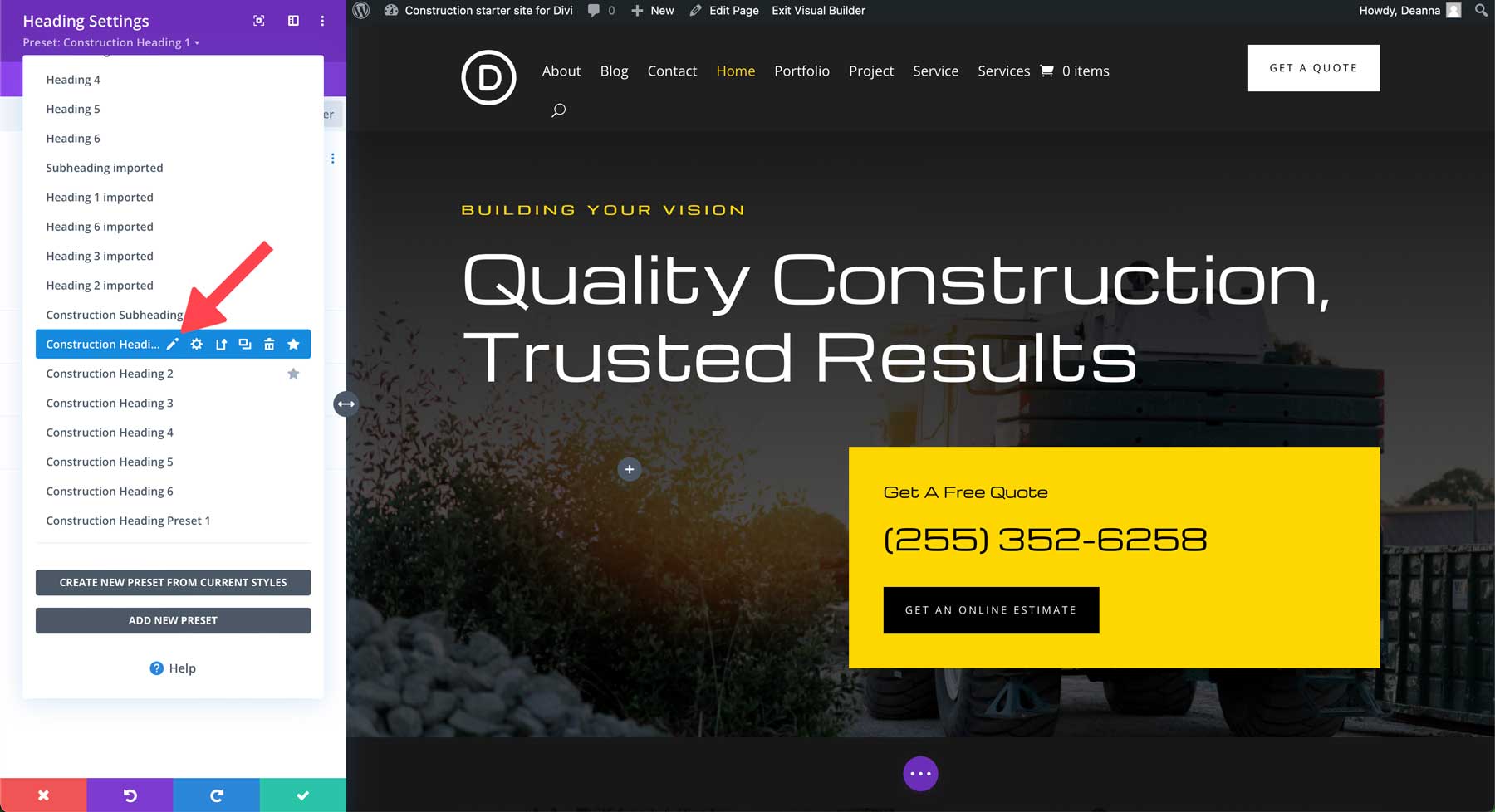
사전 설정을 편집하려면 사전 설정 이름 옆에 있는 연필 아이콘을 클릭하고 원하는 대로 디자인을 변경한 다음 사전 설정을 저장하여 웹 사이트 전체의 모든 인스턴스에 적용하세요. 이에 대해서는 나중에 게시물에서 더 자세히 다루겠습니다.

Divi 대시보드에서 스타터 사이트를 시작하는 방법
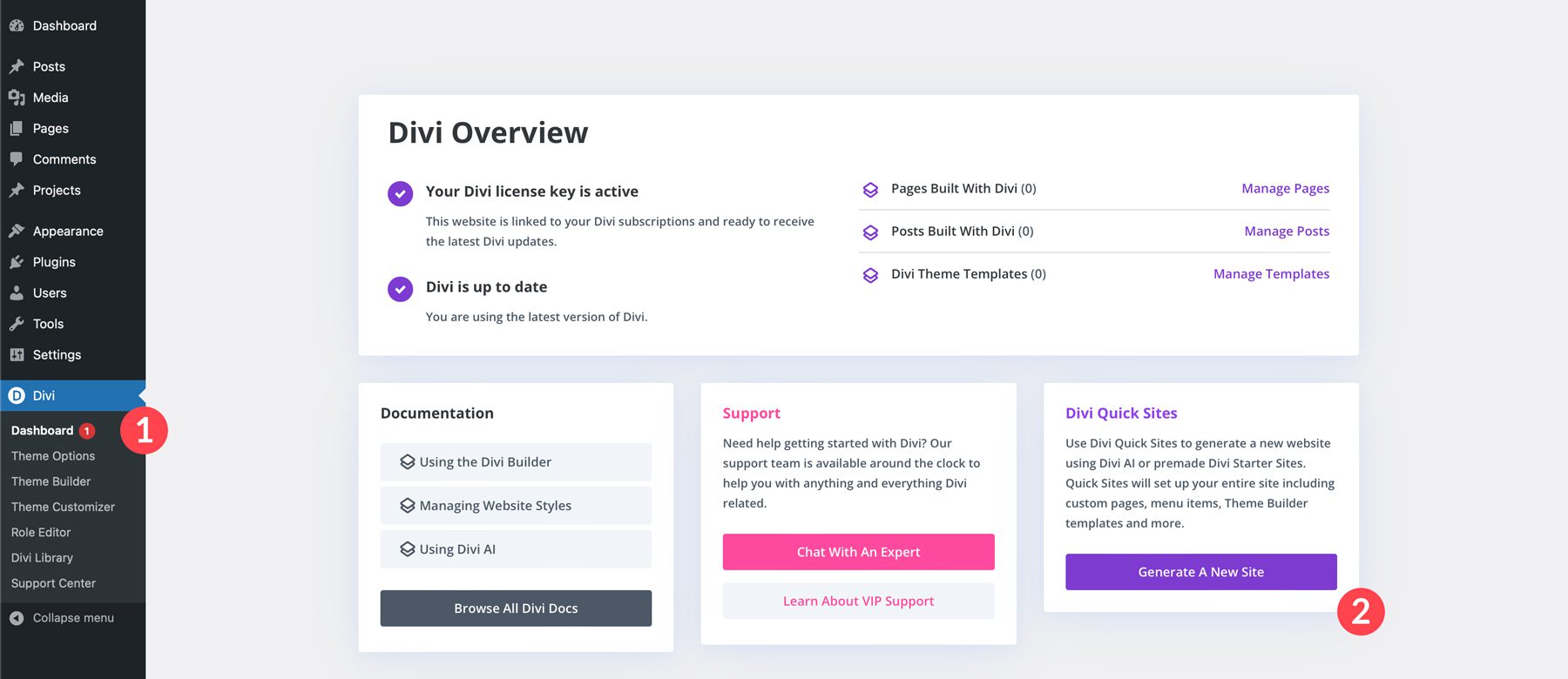
최신 버전의 Divi 테마에는 Divi 설정에 대시보드라는 새로운 메뉴 항목이 있습니다. Divi Quick Sites에서 새 사이트 생성 버튼을 선택하여 시작하세요.

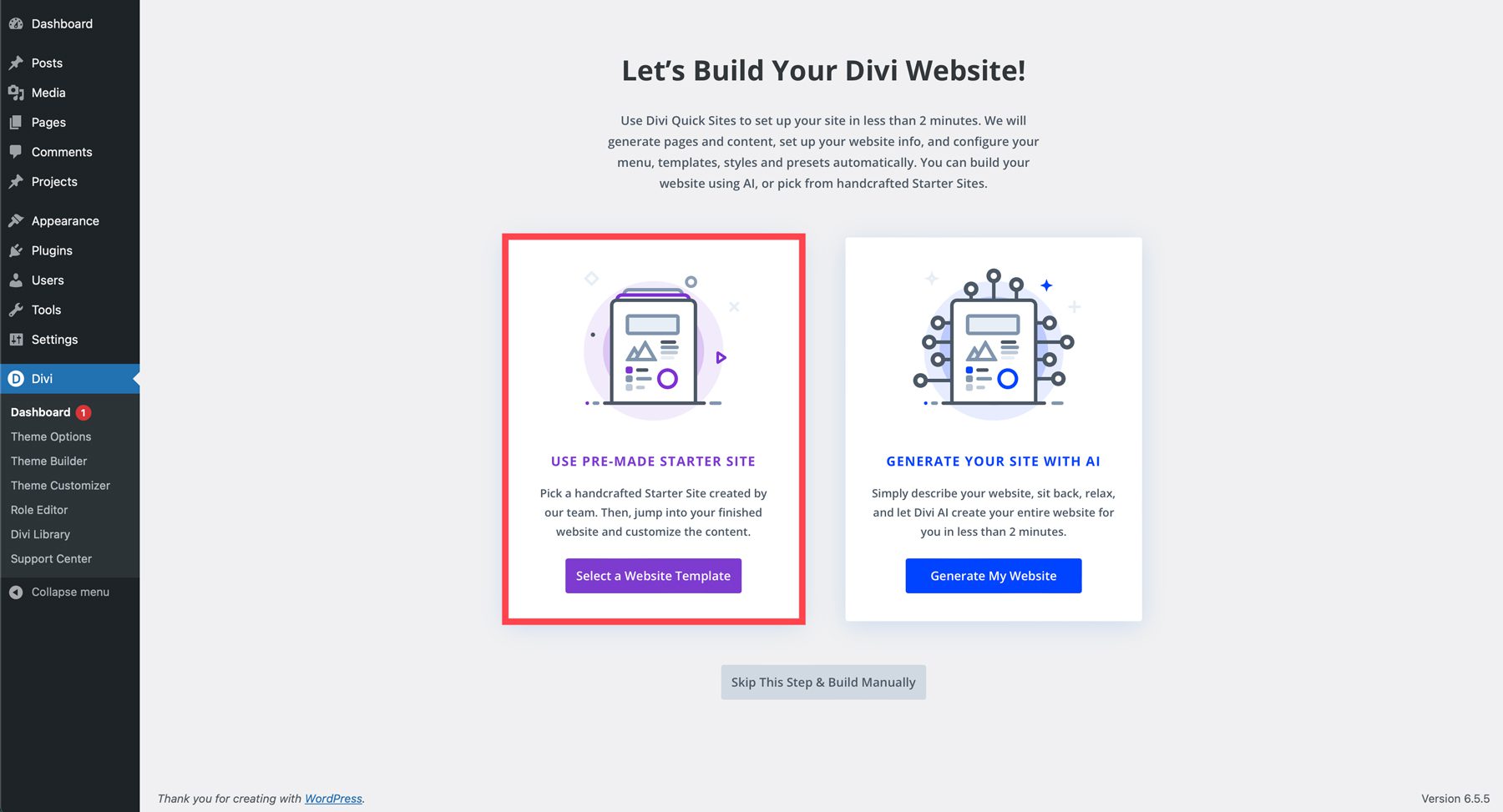
화면이 새로 고쳐지면 Divi 웹사이트를 구축할 수 있는 두 가지 옵션이 표시됩니다. 웹사이트 템플릿으로 시작하거나 AI로 사이트를 생성하는 것입니다. 웹사이트 템플릿 선택 을 선택합니다.


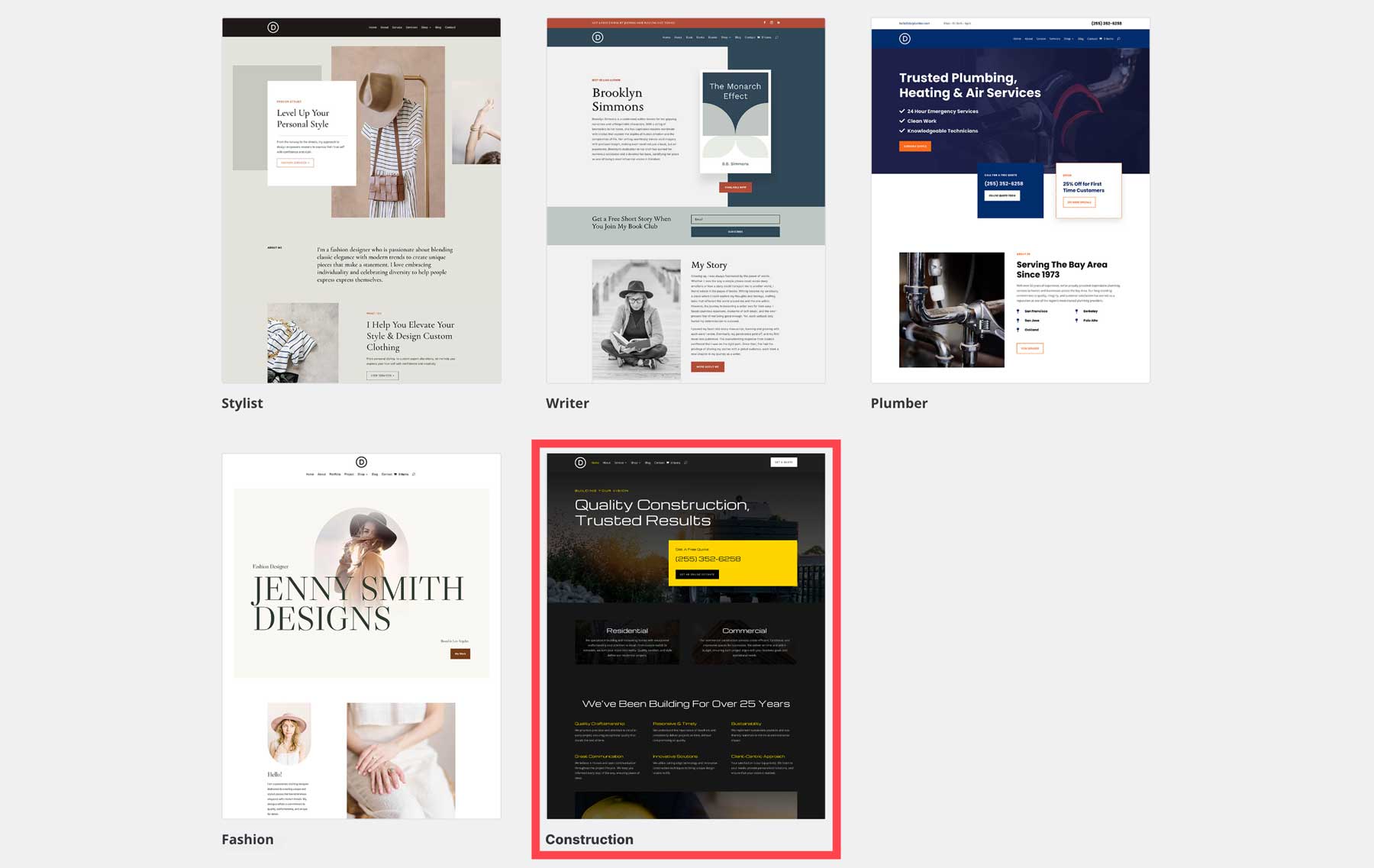
다음으로 Divi 웹사이트에 설치하려는 템플릿을 선택하세요.

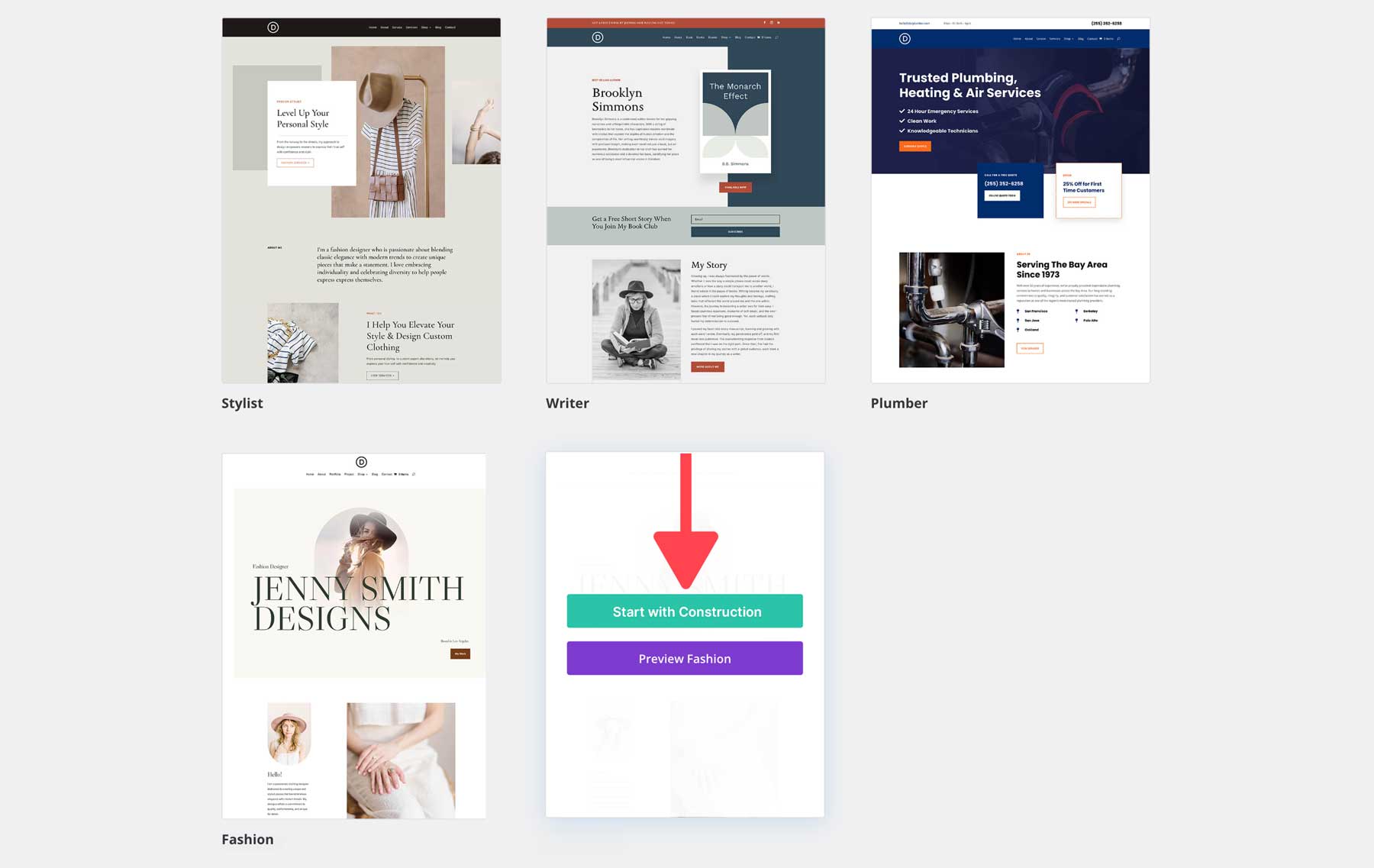
Starter Site를 미리 보거나 Start With Construction 버튼을 클릭하여 설치할 수 있습니다.

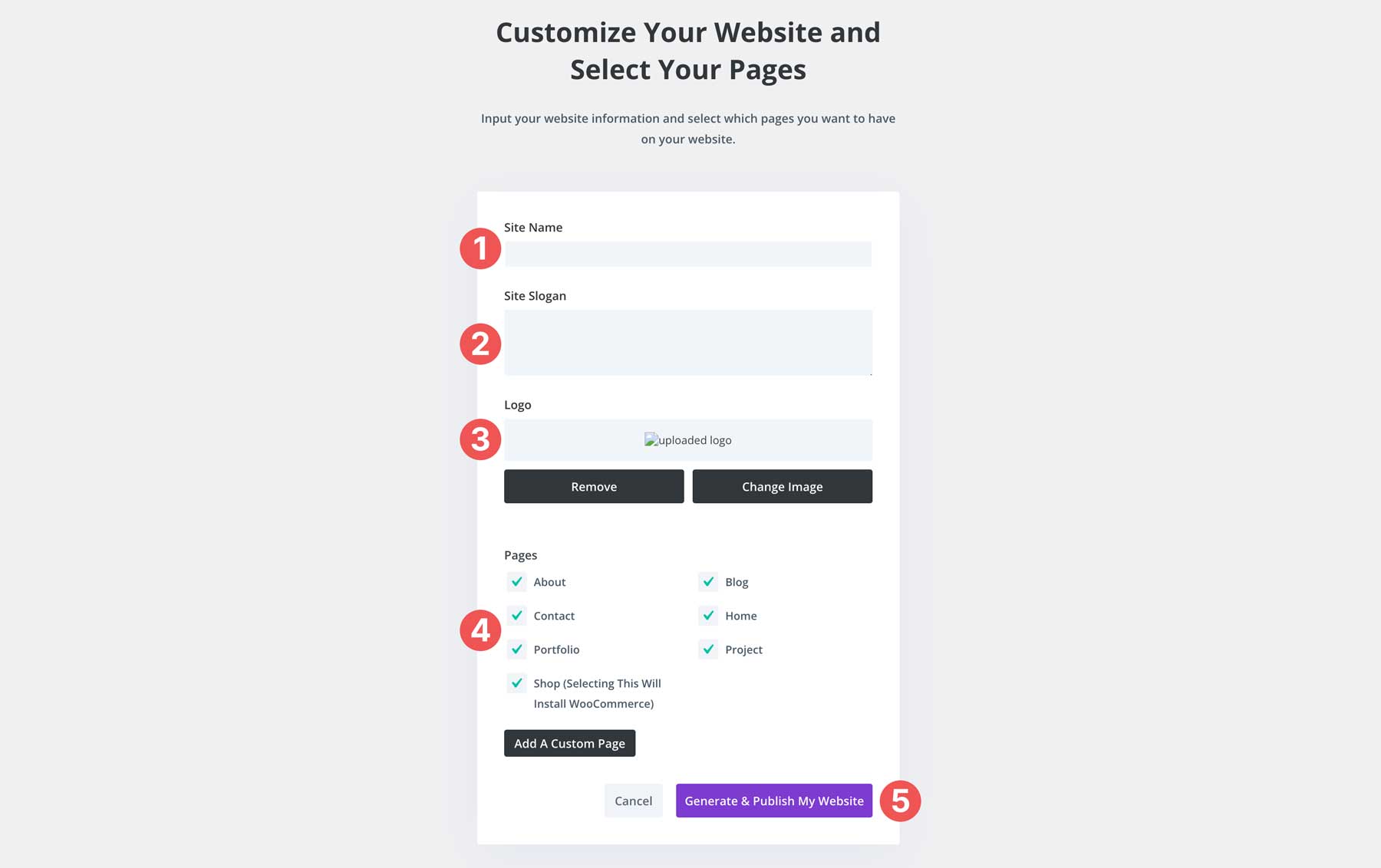
사이트 이름, 슬로건, 로고, 페이지를 입력할 수 있는 대화 상자가 나타납니다. 사용자 정의 페이지 추가 버튼을 클릭하여 추가 페이지를 추가할 수 있습니다. 설정이 완료되면 내 웹사이트 생성 및 게시 버튼을 클릭하세요.

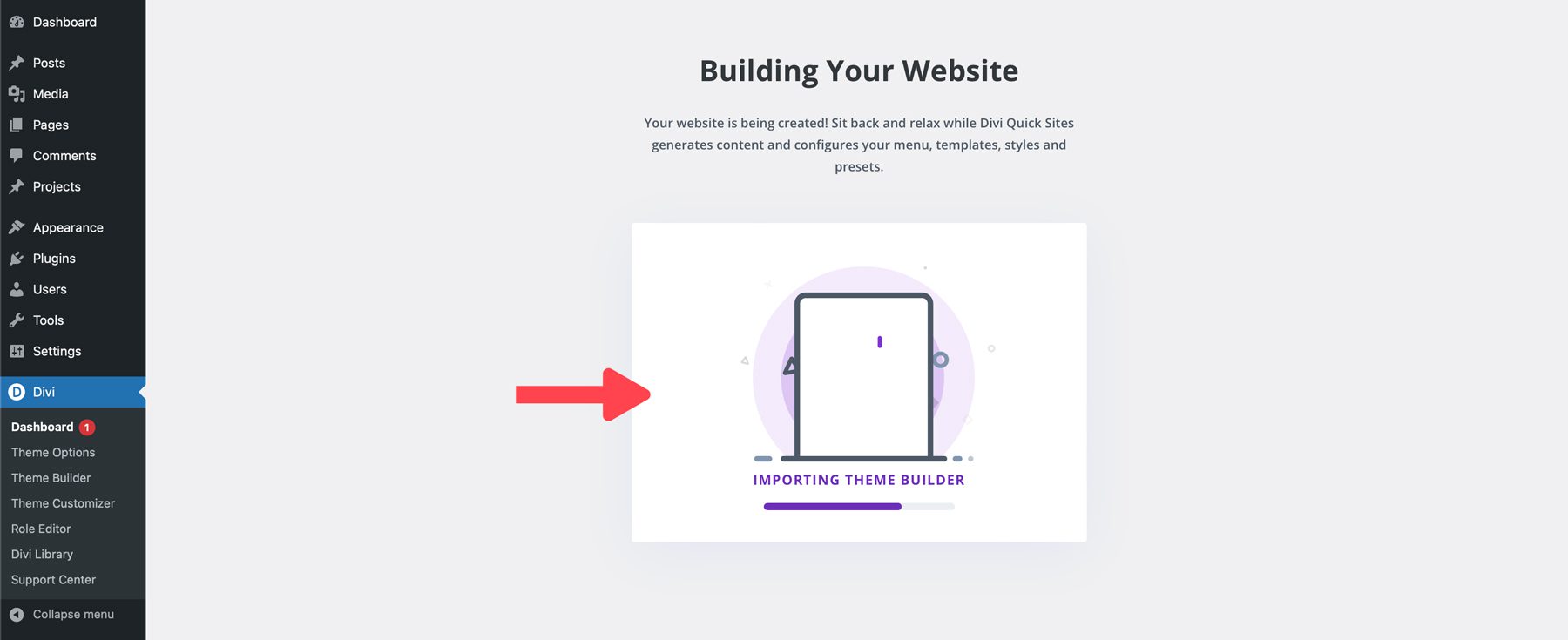
Divi는 귀하의 웹사이트 페이지를 생성하고 게시물, 아카이브 및 검색 결과에 대한 모든 적절한 템플릿 파일을 추가하고 메뉴, 스타일 및 사전 설정을 구성합니다.

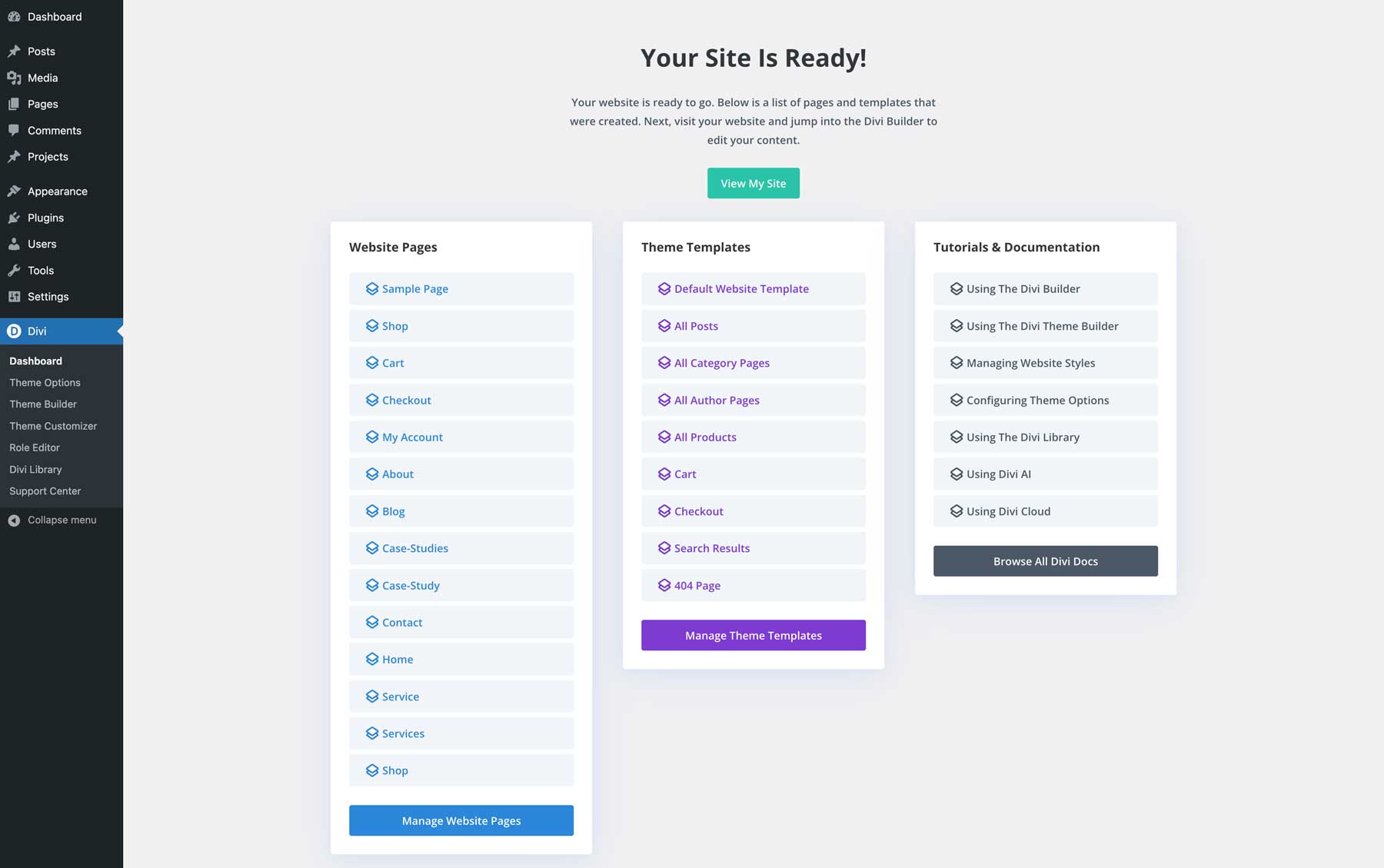
사이트가 생성되면 사이트를 보고, 페이지와 템플릿을 관리하고, 유용한 튜토리얼과 문서에 액세스하여 Divi로 성공할 수 있습니다.

완전히 사용자 정의 가능: 스타터 사이트를 수정하는 방법
Divi의 시작 사이트는 Divi 웹사이트를 시작하는 환상적인 방법입니다. 하지만 사물에 자신만의 독특한 방식을 적용하고 싶다면 어떻게 해야 할까요? Divi의 글로벌 사전 설정과 Theme Builder 템플릿을 사용하면 Divi 시작 사이트를 원하는 대로 정확하게 맞춤 설정할 수 있습니다.
Divi 스타터 사이트 테마 빌더 템플릿 편집하기
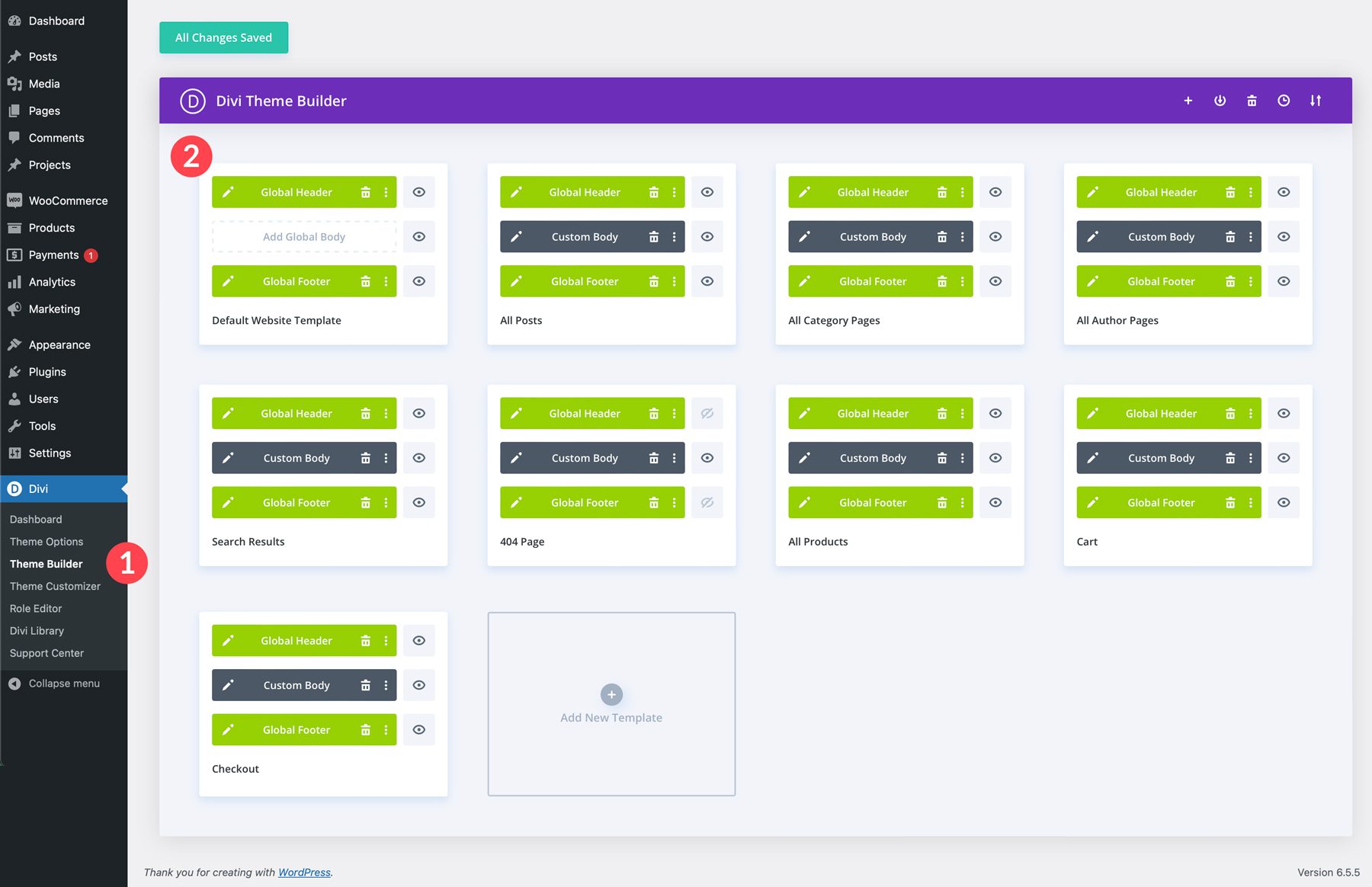
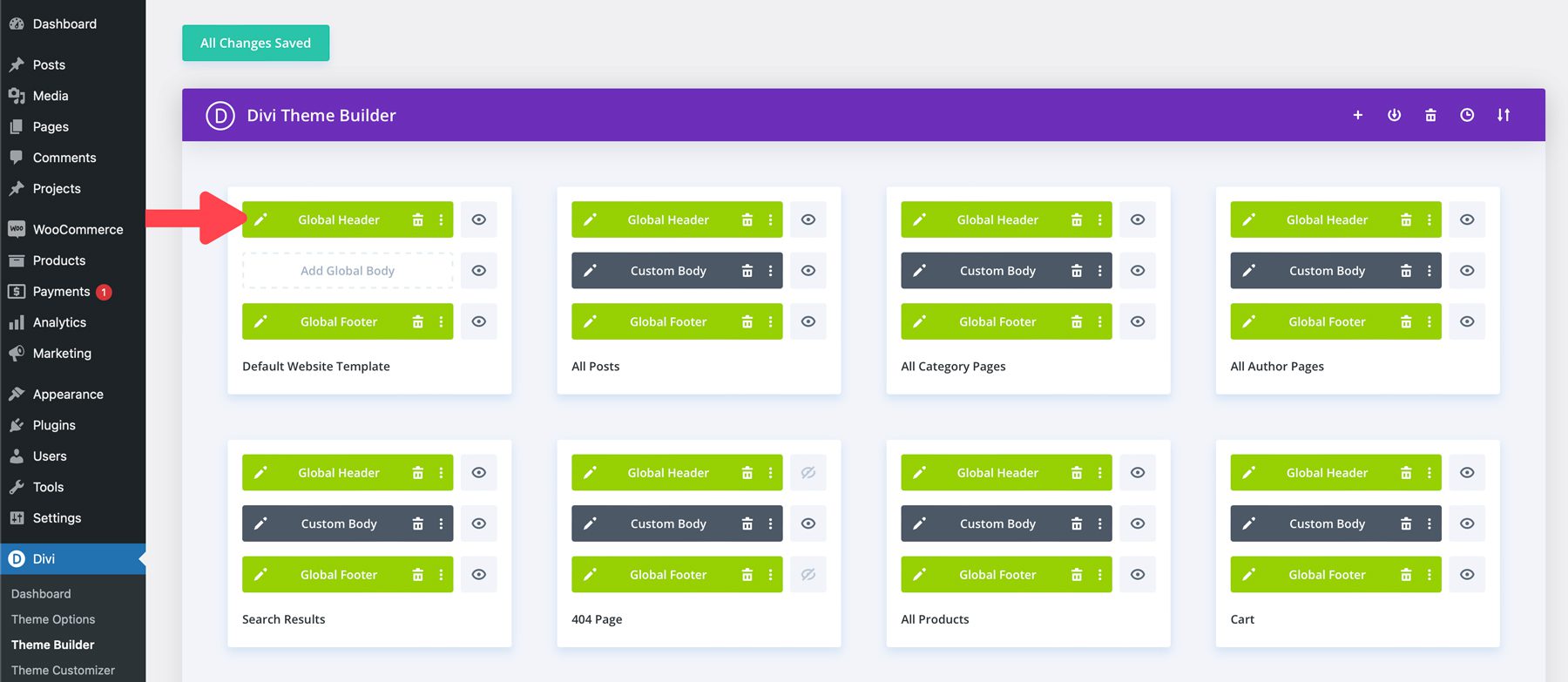
모든 Divi 스타터 사이트에는 머리글, 바닥글, 블로그 게시물과 같은 웹사이트 특정 부분의 전체 레이아웃을 제어하는 테마 빌더 템플릿이 함께 제공됩니다. 사이트가 생성되면 Divi > Theme Builder 로 이동하여 관련 템플릿을 볼 수 있습니다.

모든 시작 사이트의 템플릿은 템플릿의 전체 헤더, 사용자 정의 본문 또는 전체 바닥글 섹션 왼쪽에 있는 연필 아이콘을 클릭하여 편집할 수 있습니다. 머리글이나 바닥글 편집 시 어떤 템플릿을 수정하든 변경 사항이 반영됩니다. 시연하려면 기본 웹사이트 템플릿 의 연필 아이콘을 클릭하세요.

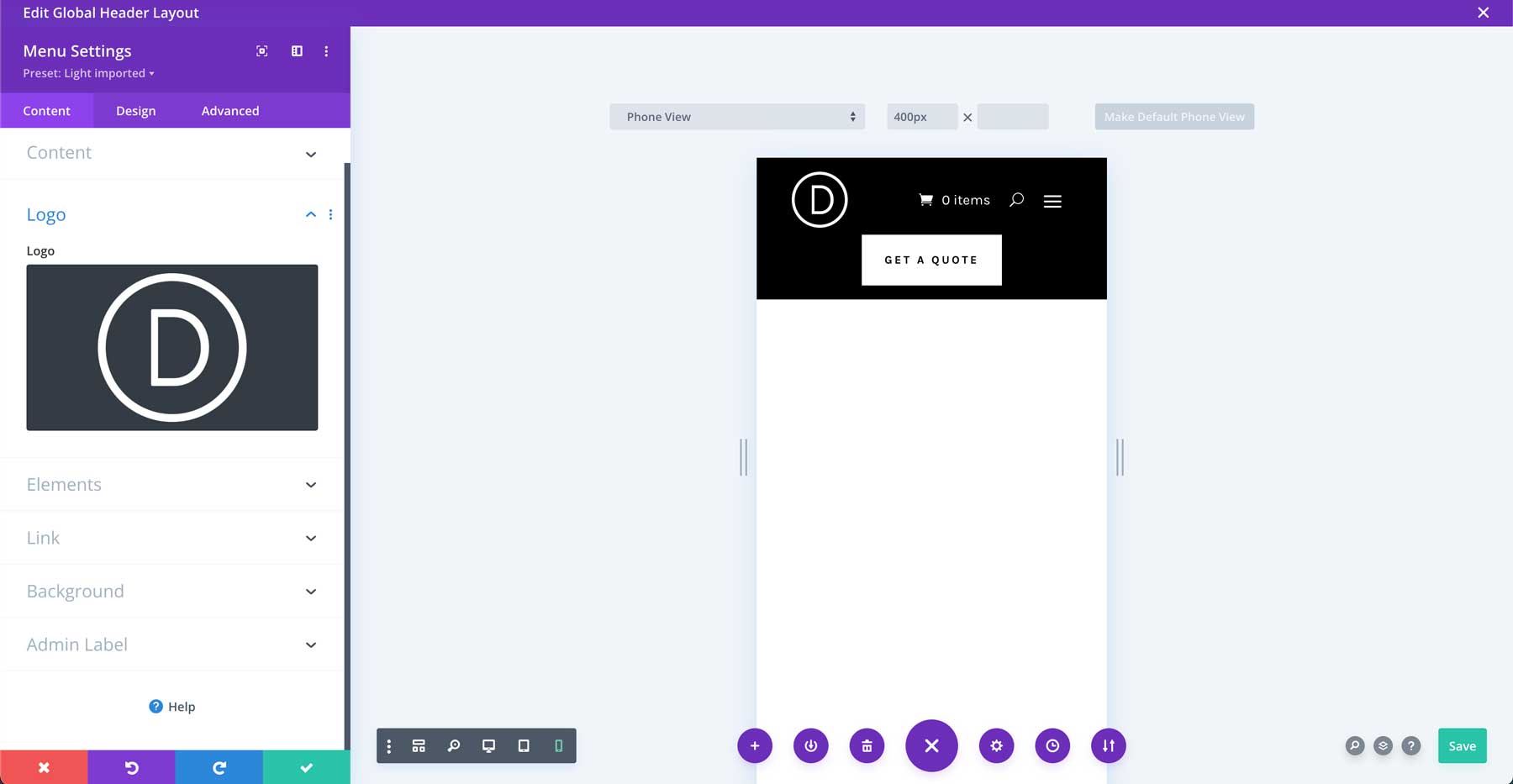
템플릿이 열리면 Visual Builder를 사용하여 메뉴 설정에서 헤더의 배경색을 편집하거나, 로고를 추가하거나, 글꼴 및 색상을 조정할 수 있습니다. 웹 페이지에서와 같이 Divi 모듈을 추가, 제거 및 스타일 지정하세요.

템플릿 사용의 장점은 다음과 같습니다. 헤더(또는 다른 테마 빌더 템플릿)에 대한 모든 변경 사항은 해당 템플릿이 사용되는 곳마다 전체 웹사이트에 자동으로 업데이트됩니다.
Divi 글로벌 프리셋
Divi 전역 사전 설정은 모든 Divi 모듈에서 재사용 가능한 스타일입니다. 버튼, 텍스트 모듈, 광고 문구 또는 기타 모듈에 적용할 수 있는 작은 스타일 템플릿과 같다고 상상해 보세요. 버튼과 같은 특정 모듈에 대한 전역 사전 설정을 생성하면 이를 기본 버튼으로 적용하거나 새 사전 설정을 생성하여 웹 사이트의 모든 버튼에 적용할 수 있습니다. 이렇게 하면 표준 버튼 스타일, 텍스트 스타일 또는 자주 사용하는 기타 모듈에 대한 전역 사전 설정을 만들 때 필요할 때 언제 어디서나 적용할 수 있습니다.
Divi Starter Sites에는 페이지와 템플릿에 사용되는 모든 모듈에 대한 사전 설정이 제공되므로 새로 만들 필요가 없습니다. 그러나 브랜드 스타일에 맞게 기존 사전 설정을 편집하려는 상황이 있을 수 있습니다. 고맙게도 Divi는 이를 쉽게 만들어줍니다.
기존 사전 설정 편집
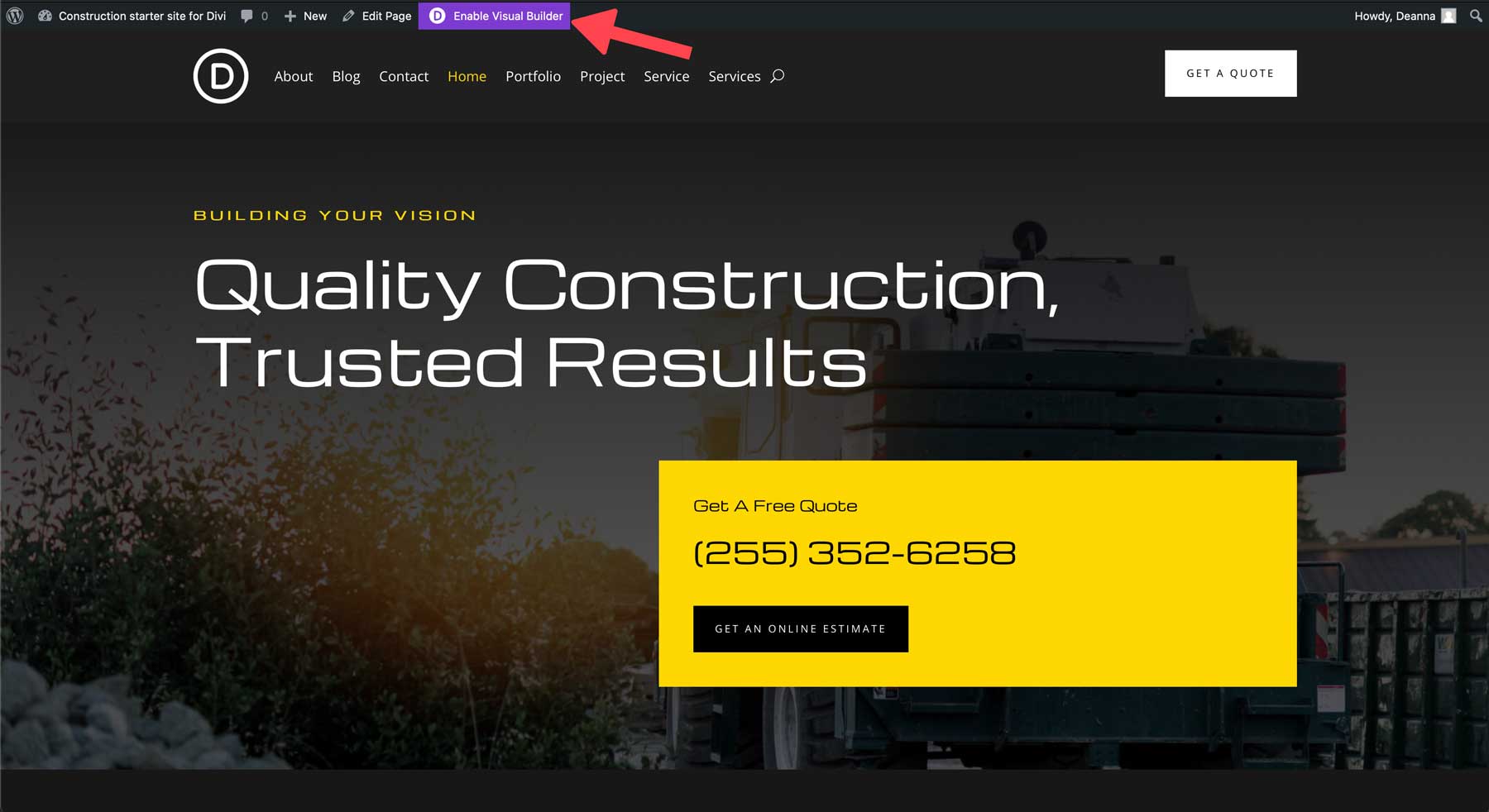
전역 사전 설정을 편집하기 위해 새 시작 사이트의 홈 페이지를 편집하겠습니다. 프런트 엔드에서 Visual Builder 활성화를 클릭합니다.

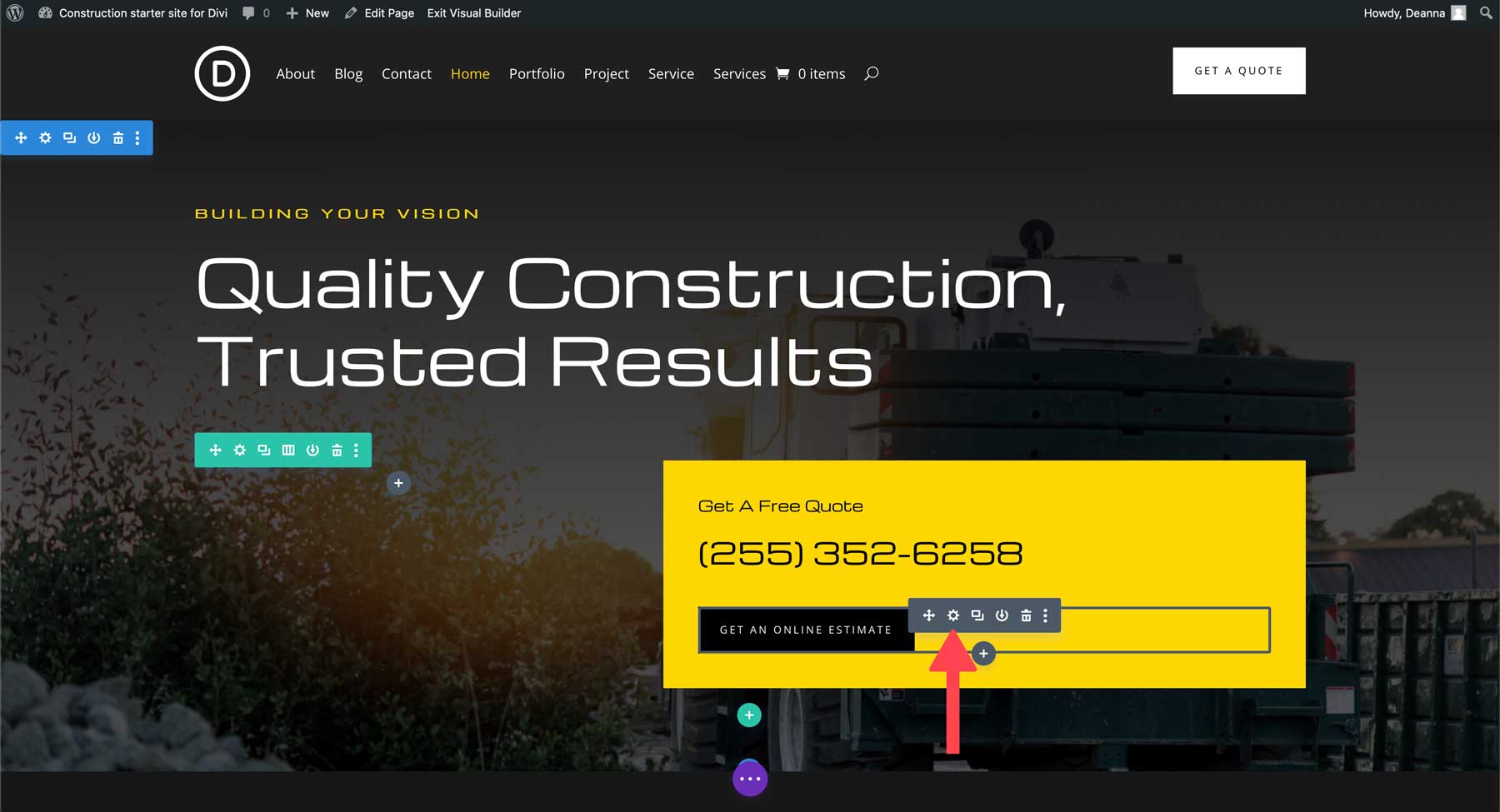
페이지의 버튼 모듈 위에 마우스를 놓고 회색 + 아이콘을 클릭하여 편집하세요.

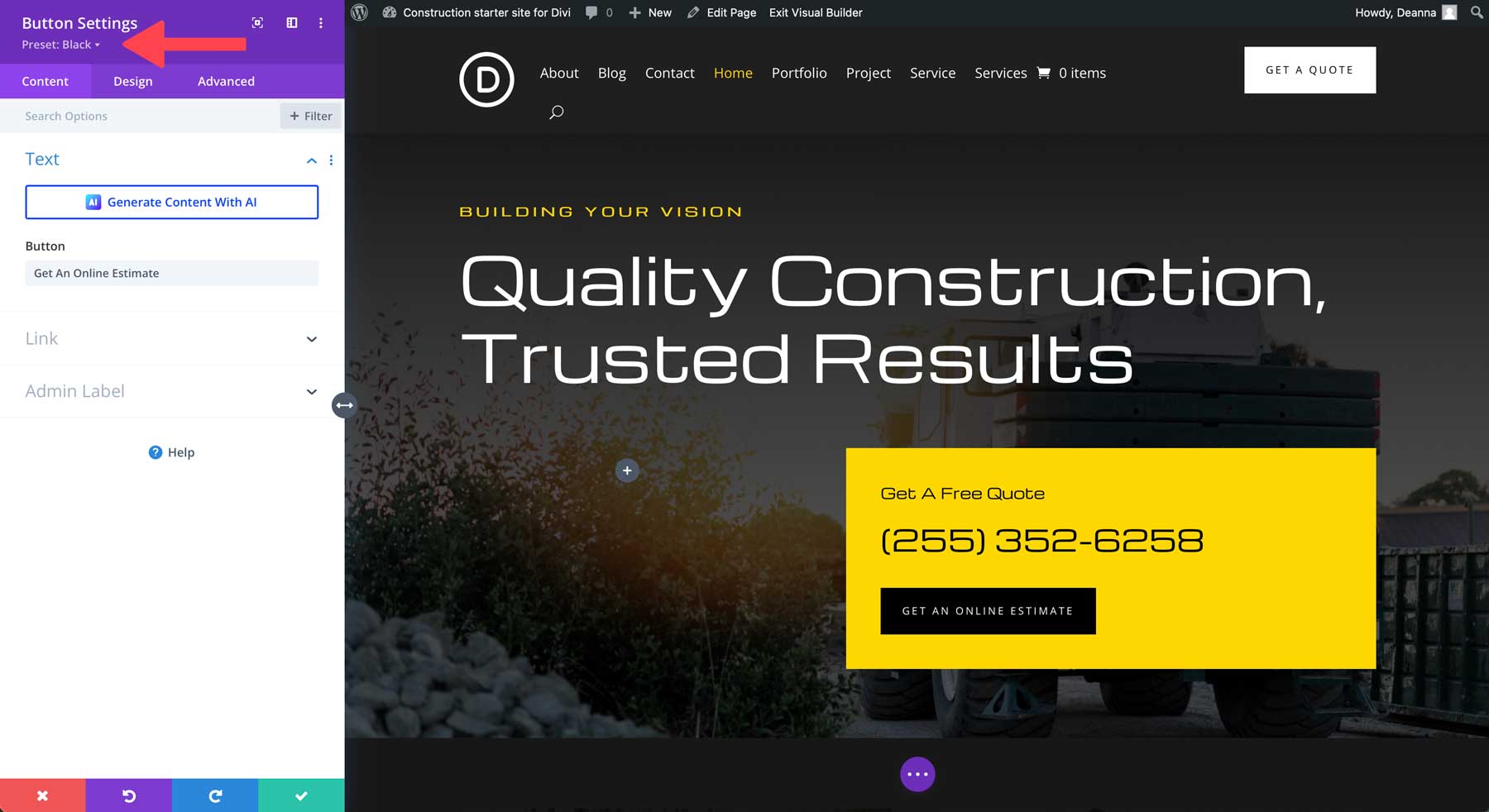
앞서 언급했듯이 모든 Divi 시작 사이트에는 고유한 사전 설정이 있습니다. 예를 들어 시작 사이트의 현재 버튼 사전 설정 중 하나를 편집하겠습니다. 그렇게 하려면 모듈 헤더 아래의 사전 설정 영역 옆에 있는 드롭다운 화살표를 클릭하세요.

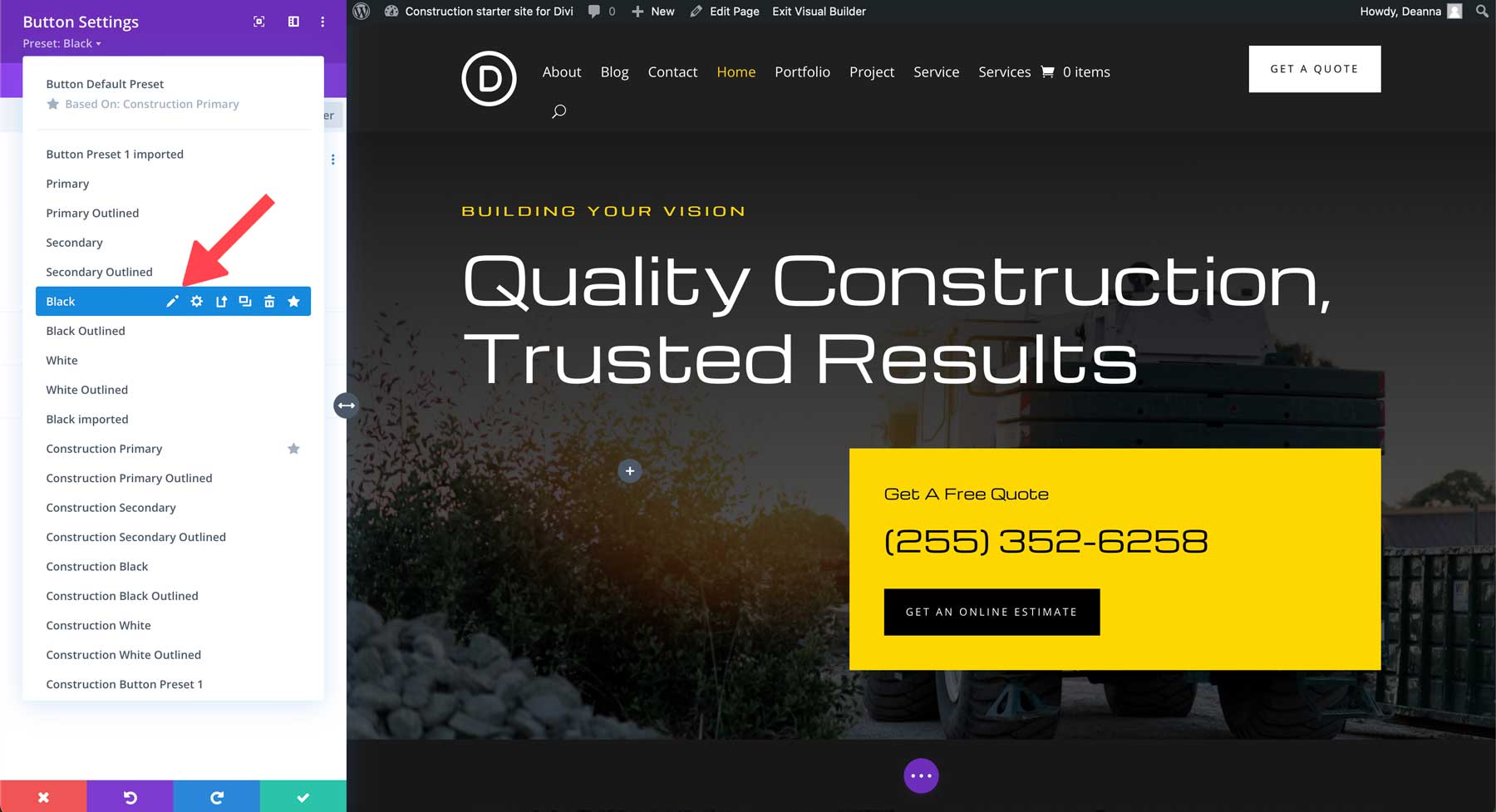
다음으로 모듈의 사전 설정(이 경우 Black ) 을 찾습니다. 사전 설정 위로 마우스를 가져가면 사전 설정 메뉴가 표시됩니다. 사전 설정을 편집하려면 연필 아이콘을 클릭하세요.

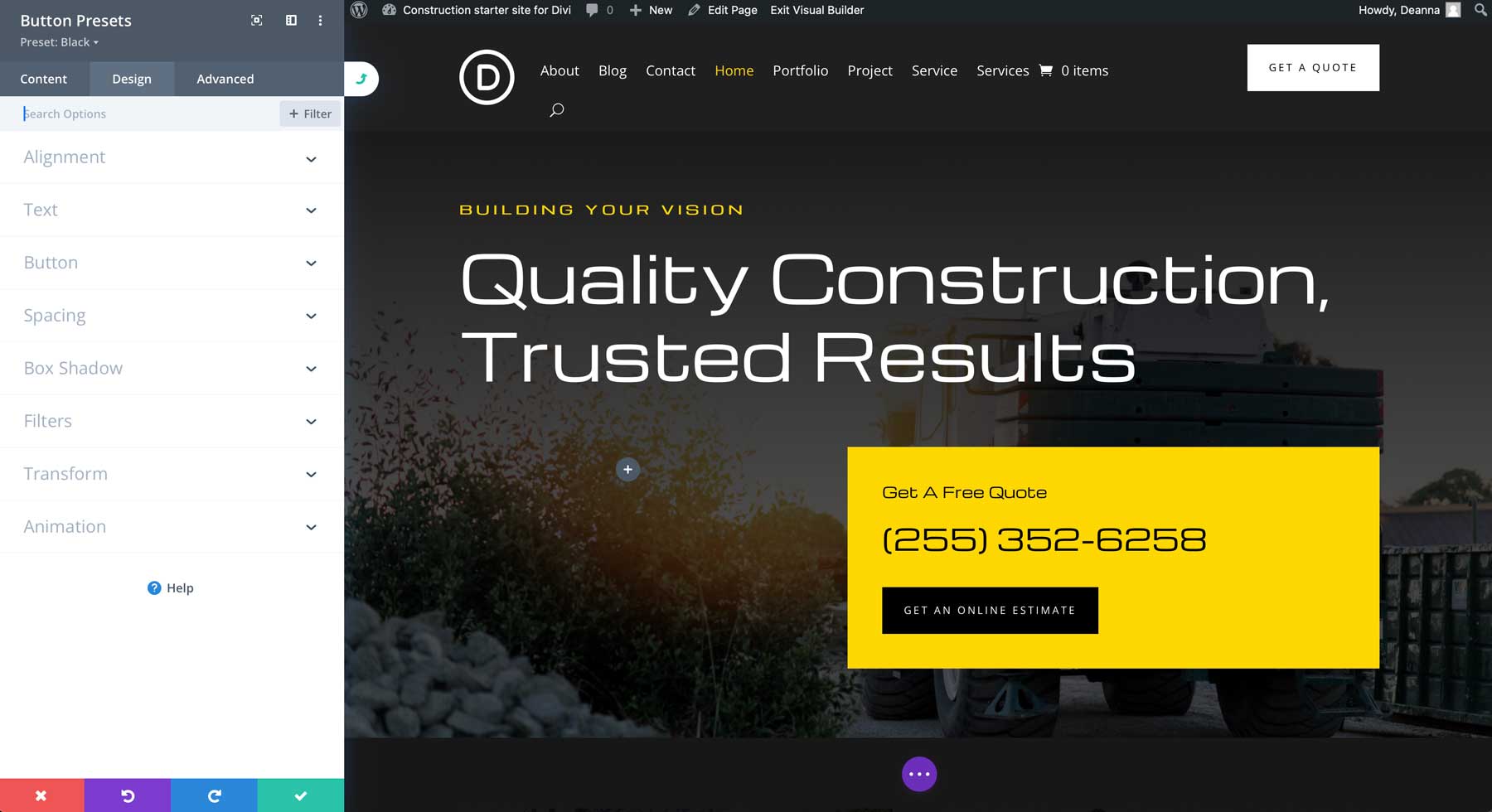
Divi 사전 설정을 편집할 때 모듈 헤더가 보라색에서 회색으로 바뀌어 디자인 변경이 발생하고 있음을 나타냅니다.

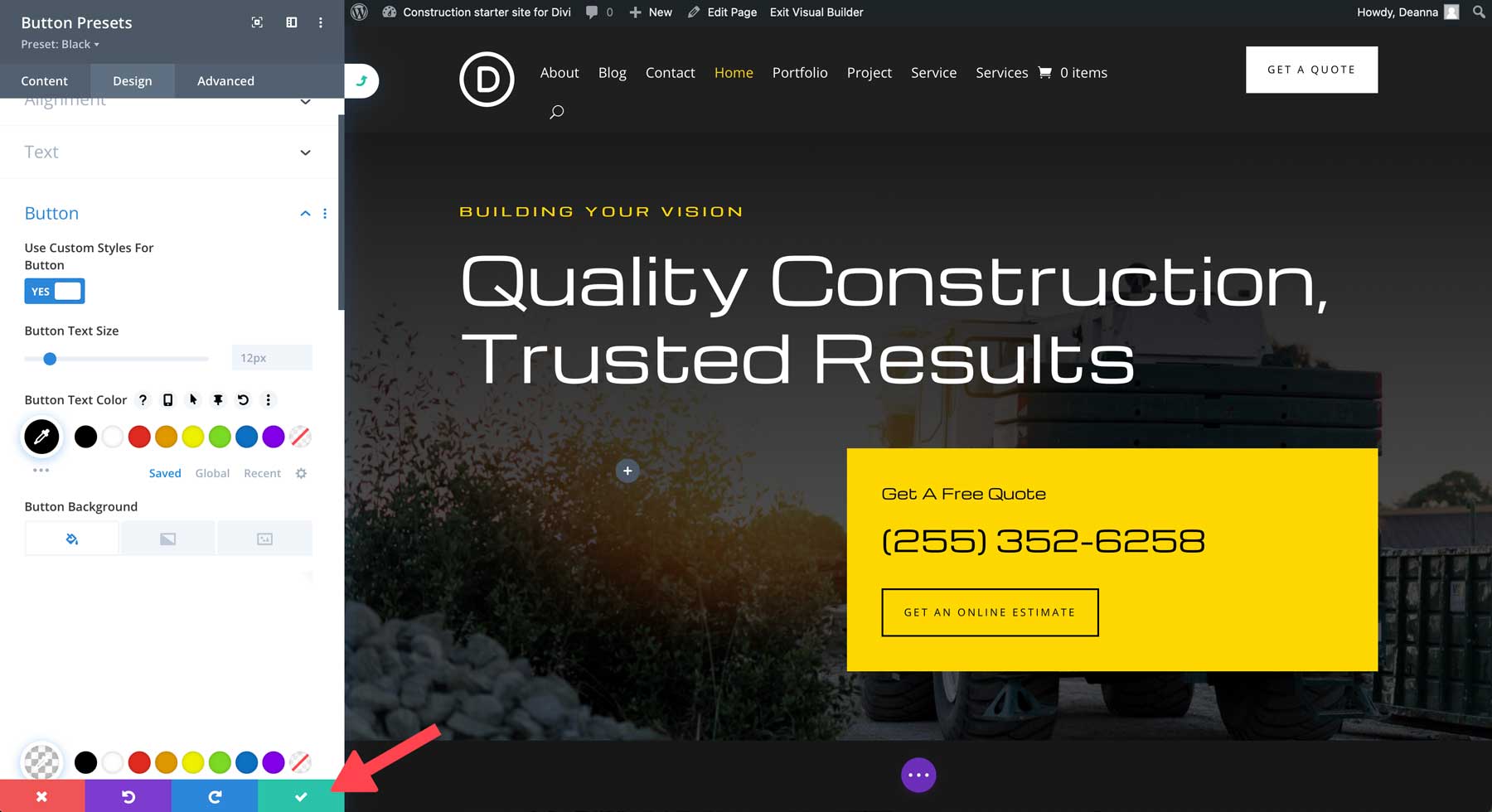
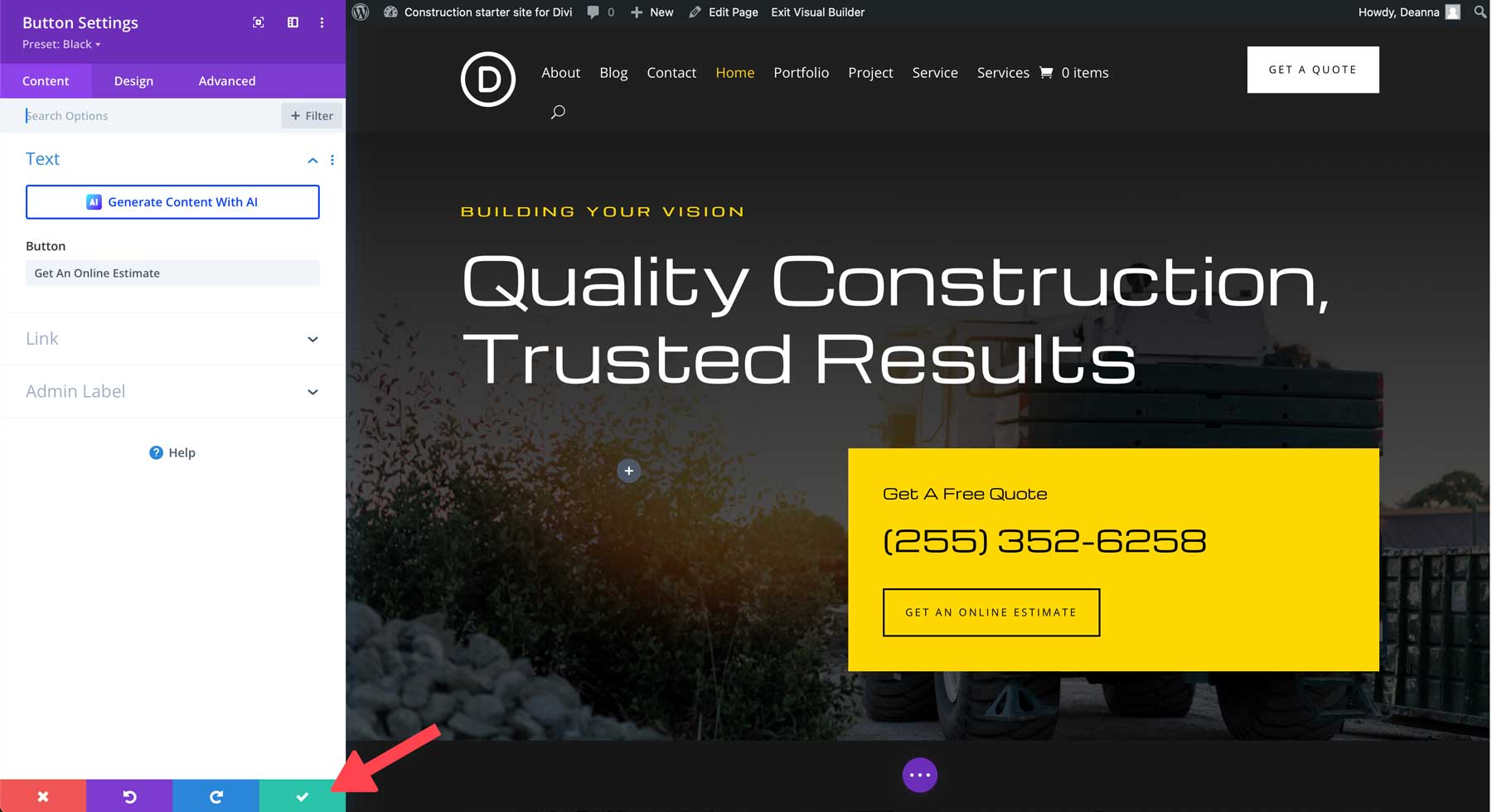
원하는 대로 디자인을 변경하고 녹색 확인 버튼을 클릭하여 모듈을 저장하세요.

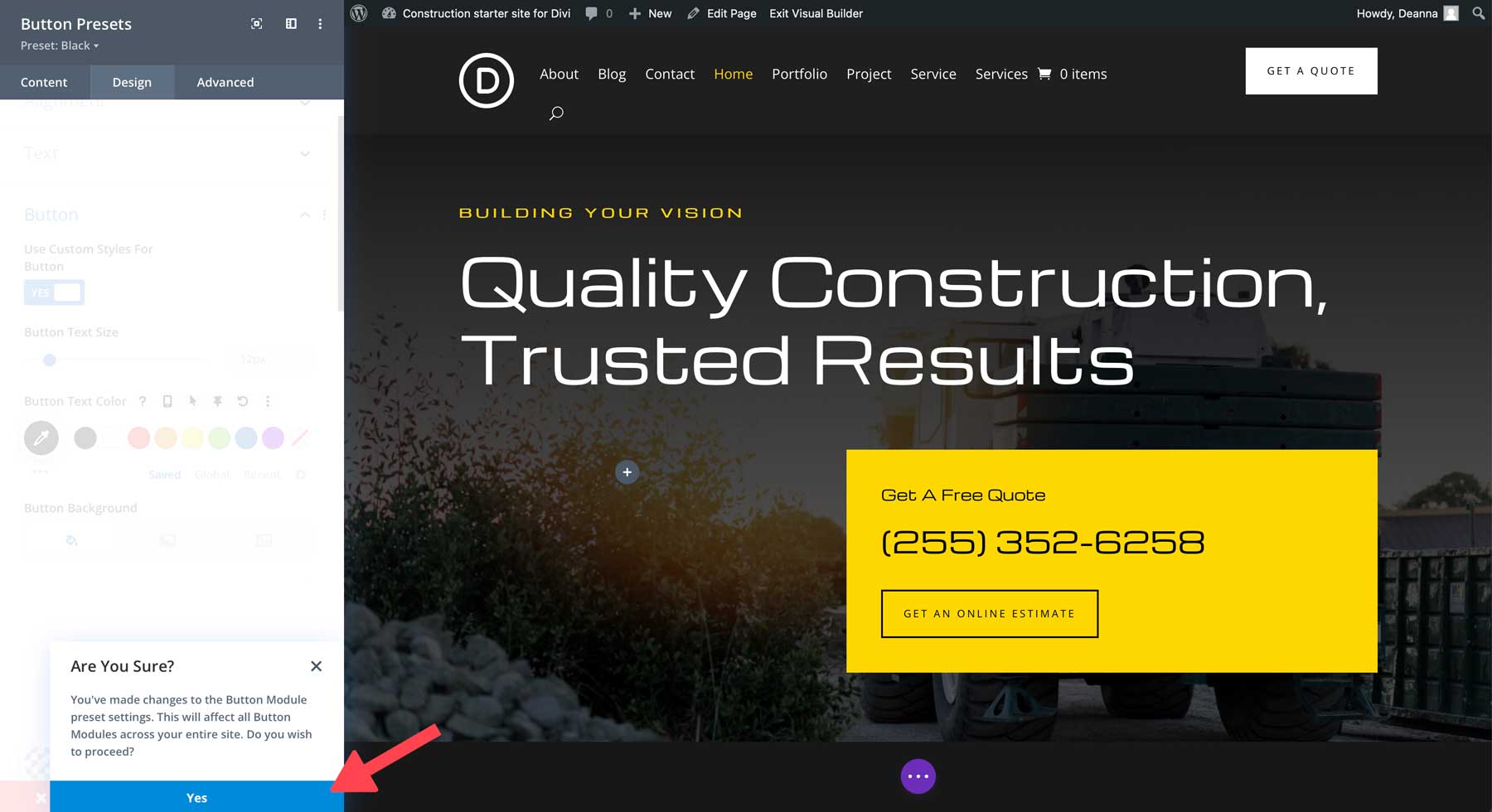
하단에 사전 설정을 변경할 것인지 묻는 대화 상자가 나타납니다. 예를 선택하여 변경 사항을 저장합니다.

모듈의 헤더가 다시 보라색으로 변합니다. 사전 설정을 저장하려면 마지막으로 녹색 저장 버튼을 클릭하세요.

전역 글꼴 및 색상 사용자 정의
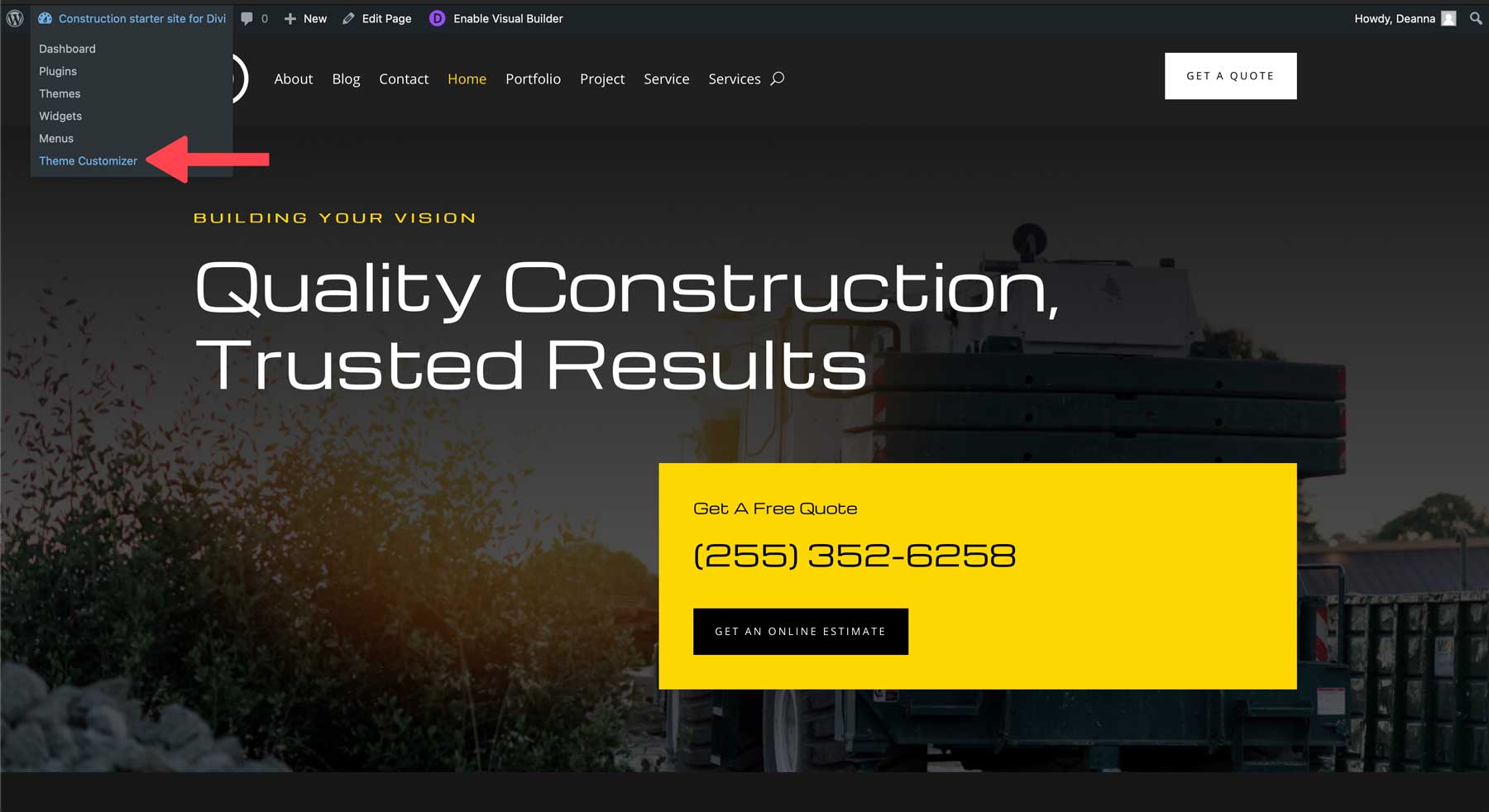
Divi에서는 WordPress Customizer를 통해 시작 사이트의 전역 글꼴과 색상을 쉽게 사용자 정의할 수 있습니다. 전 세계적으로 변경 사항을 적용하고 전체 웹사이트에 마법처럼 적용되는 모습을 볼 수 있습니다. WordPress Customizer에 액세스하려면 프런트 엔드의 드롭다운 메뉴에서 Theme Customizer를 선택하세요.

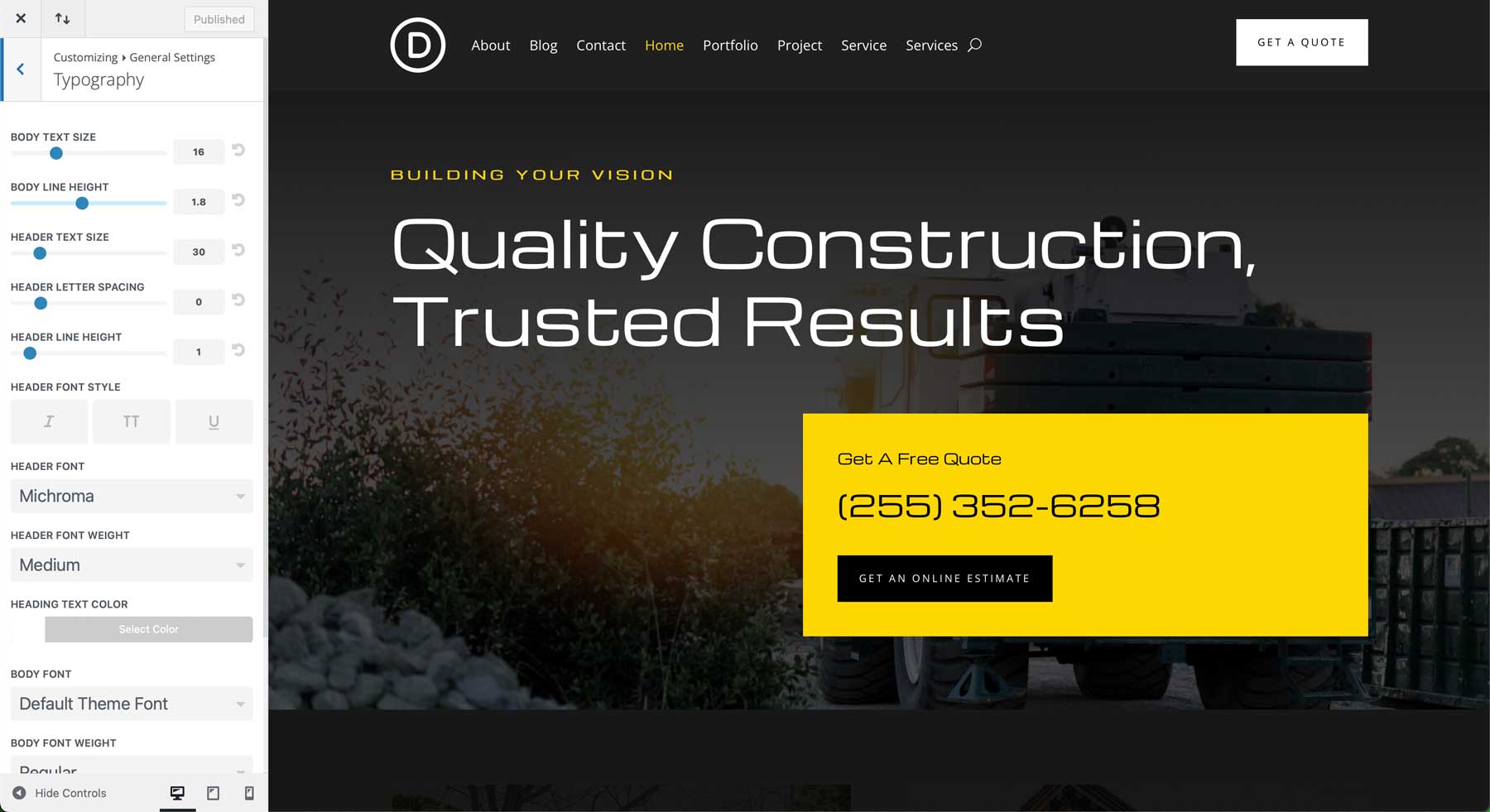
WordPress Customizer에는 집중해야 할 네 가지 주요 영역이 있습니다. 첫째, 타이포그래피이다. 일반 설정 > 타이포그래피 로 이동하여 제목과 본문 글꼴, 글꼴 크기 등을 쉽게 변경할 수 있습니다.

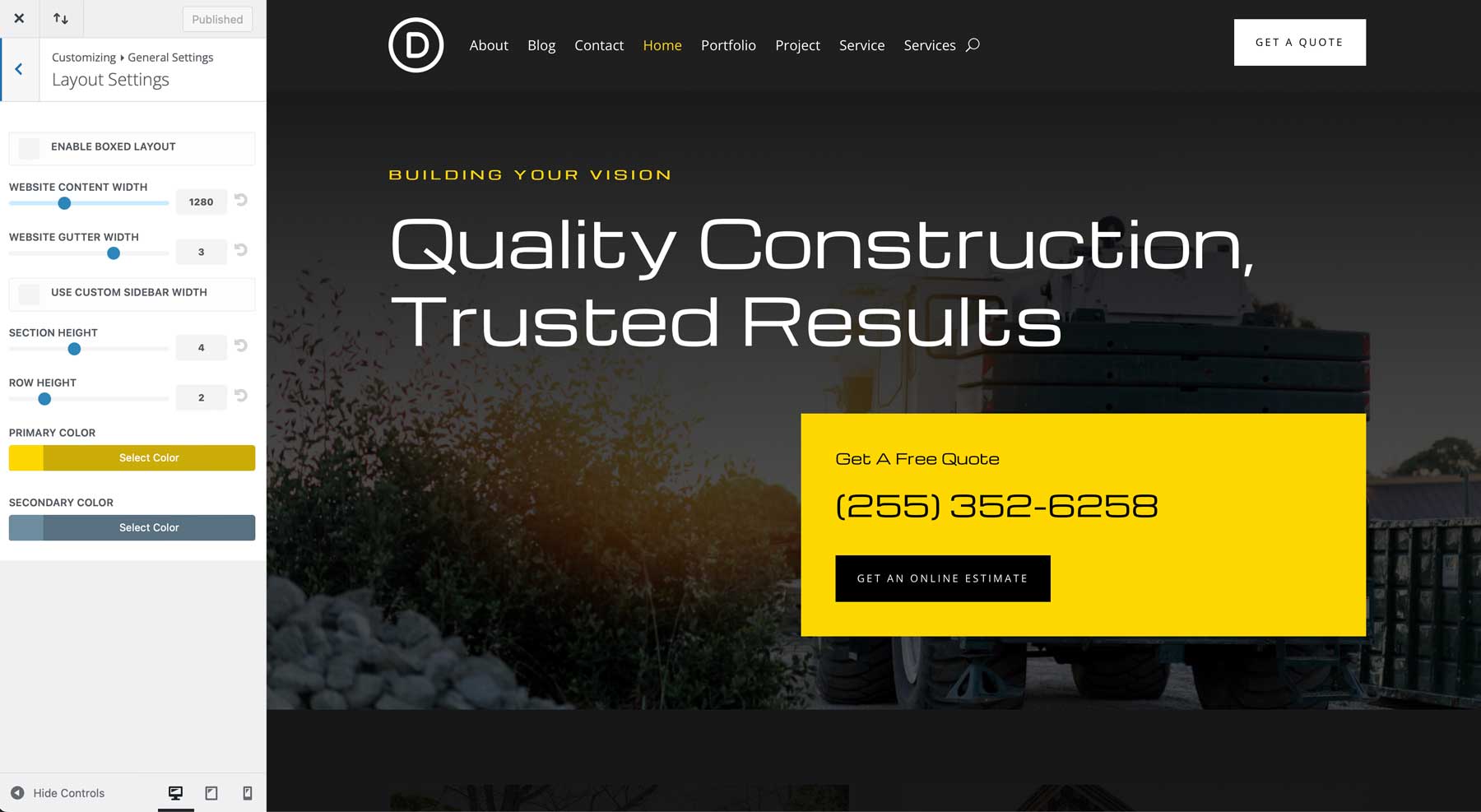
일반 > 레이아웃 설정 에서 사이트 너비를 조정하고 기본 색상과 보조 색상을 추가할 수 있습니다.

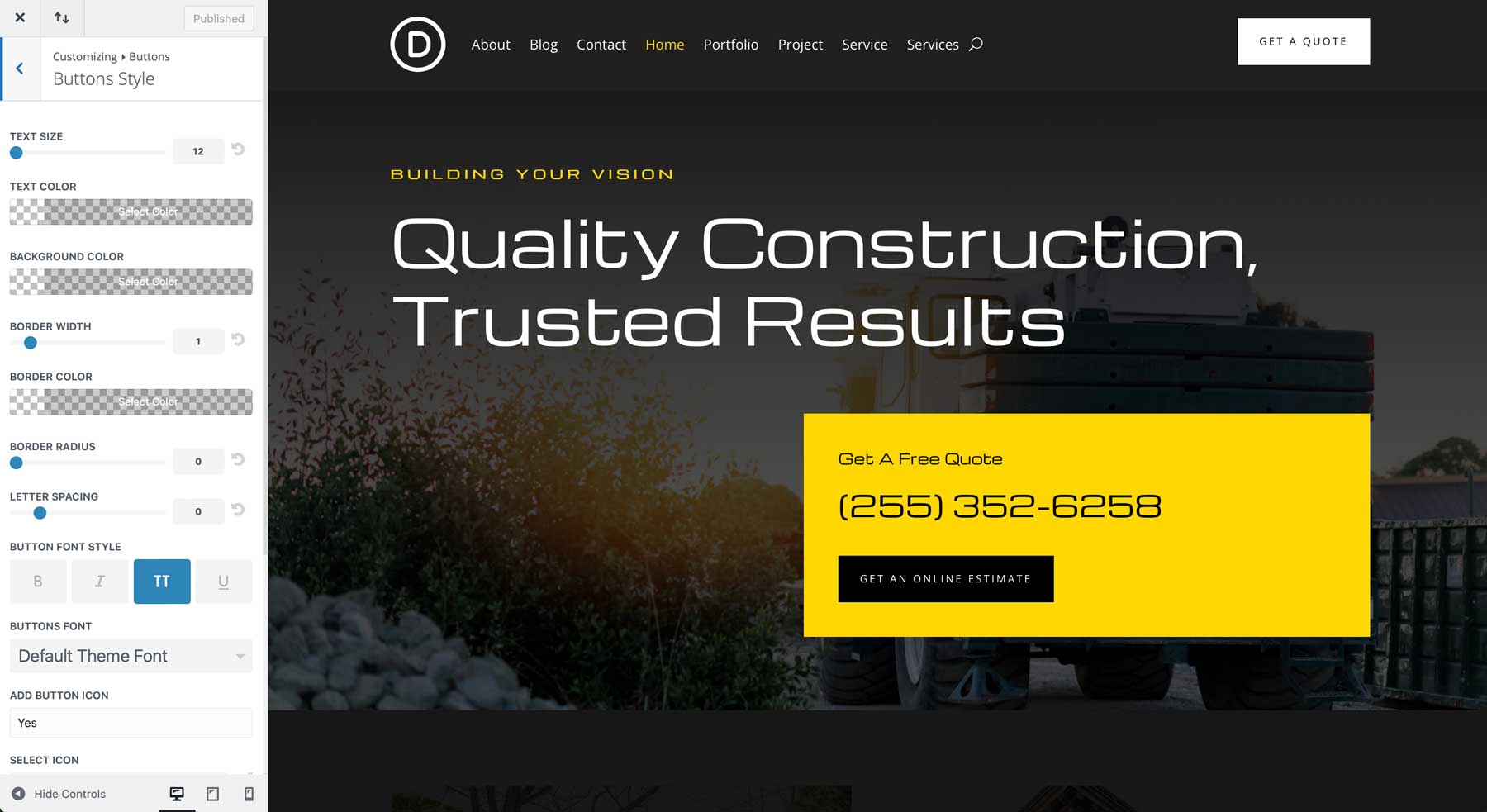
사용자 정의 옵션은 글꼴 및 사이트 색상 이상으로 확장됩니다. 몇 번의 클릭만으로 웹사이트의 버튼을 조정할 수도 있습니다.

보시다시피 Divi Starter Sites를 사용하면 글꼴, 색상 및 기타 웹사이트 설정을 전체적으로 쉽게 조정할 수 있습니다.
시작 사이트로 Divi 웹사이트를 시작하세요
빈 페이지에서 시작하여 어디서부터 시작해야 할지 막막해하던 시대는 지났습니다. Divi Starter Sites를 사용하면 몇 주 또는 몇 달이 아닌 몇 분 만에 새로운 웹사이트를 만들 수 있습니다. 멋진 웹 페이지 레이아웃, 원활한 WooCommerce 통합 및 몇 번의 클릭만으로 글로벌 스타일을 변경할 수 있는 기능을 갖춘 Divi Starter Sites는 귀하의 브랜드를 아름답게 선보이는 아름답고 기능적인 웹 사이트를 만드는 데 필요한 모든 것을 제공합니다.
지금 Divi 구독을 구매하고 Divi Quick Sites의 강력한 기능을 살펴보세요!
