이벤트 플래너를위한 새로운 스타터 사이트 (빠른 설치)
게시 됨: 2025-01-29Divi는 가능한 최고의 웹 사이트를 구축 할 수있게 해주 며 Divi Quick 사이트는 웹 사이트 제작을 완전히 새로운 차원으로 만듭니다. 이 혁신적인 도구는 기술 수준에 관계없이 누구나 2 분 안에 전체 웹 사이트를 생성 할 수 있습니다! Divi Quick Sites는 꿈의 웹 사이트를 즉시 시작하는 데 필요한 모든 것을 제공합니다. 전문적으로 설계된 사전 제작 된 스타터 사이트 또는 Divi AI를 선택하여 완전히 새로운 디자인을 생성 할 수 있습니다.
각 스타터 사이트에는 모든 필수 웹 페이지, 멋진 테마 빌더 템플릿, 사용자 정의 가능한 글로벌 스타일 및 사전 설정 및 기성품 내비게이션 메뉴가 사전로드됩니다. 그러나 그게 전부는 아닙니다! Divi 빠른 사이트는 Divi의 드래그 앤 드롭 페이지 빌더로 완전히 사용자 정의 할 수 있습니다.
Divi Event Planner 스타터 사이트에 더 깊이 빠져들고 포함 된 내용을 발견합시다!
- 1 Divi 스타터 사이트 란 무엇입니까?
- 2 이벤트 플래너 스타터 사이트에 포함 된 내용을 발견하십시오.
- 2.1 핵심 웹 사이트 페이지
- 2.2 테마 빌더 템플릿
- 2.3 스타터 사이트는 WooCommerce가 준비되어 있습니다
- 2.4 글로벌 사전 설정, 글꼴 및 색상
- 3 Divi Dashboard에서 스타터 사이트를 시작하는 방법
- 4 완전히 사용자 정의 할 수 있습니다 : 스타터 사이트를 수정하는 방법
- 4.1 편집 디비 스타터 사이트 테마 빌더 템플릿
- 4.2 Divi Global Presets
- 4.3 글로벌 글꼴 및 색상 사용자 정의
- 5 스타터 사이트와 함께 Divi 웹 사이트를 시작하십시오
Divi 스타터 사이트 란 무엇입니까?
혁신적인 신제품 인 Divi Starter Sites는 2 분 안에 전체 Divi 웹 사이트를 자동으로 생성합니다. 우리의 디자인 팀은 완전히 기능적인 웹 사이트를 구축하는 각 Divi 스타터 사이트를 전문적으로 설계합니다. 이 웹 사이트에는 모든 핵심 웹 페이지, 글로벌 스타일 및 동적 테마 빌더 템플릿이 포함됩니다. Divi의 시각적 빌더로 이러한 모든 요소를 완전히 사용자 정의 할 수 있습니다.
핵심 페이지 및 템플릿 외에도 모든 Divi 스타터 사이트는 웹 사이트를 통해 손님을 쉽게 안내하는 사용자 친화적 인 메뉴를 자랑합니다. Divi 스타터 사이트도 전자 상거래 준비입니다. 온라인 상점이 필요한 경우 확인란을 체크하면 Divi가 WooCommerce 및 모든 관련 템플릿을 설치하여 지원합니다.
생성 된 각 템플릿 및 코어 페이지는 Divi의 글로벌 사전 설정 기능을 사용하므로 모든 Divi 모듈에는 향후 생성 된 모든 페이지에 적용 할 수있는 스타일이 있습니다. 마지막으로, Divi 스타터 사이트에서 사용되는 모든 이미지는 로열티가 없으며 상업용 용도에 적합합니다. Divi 스타터 사이트는 워크 플로를 개선하면서 빠르고 효과적인 웹 사이트를 구축하기위한 완벽한 솔루션입니다.
이벤트 플래너 스타터 사이트에 포함 된 내용을 발견하십시오.
모든 Divi 스타터 사이트에는 핵심 페이지에서 테마 빌더 템플릿, 글로벌 사전 설정에 이르기까지 몇 분 안에 완전한 웹 사이트를 만드는 데 필요한 모든 것이 있습니다. Divi의 이벤트 플래너 스타터 사이트에 포함 된 내용을 자세히 살펴 보겠습니다.
핵심 웹 사이트 페이지
Divi는 이벤트 플래너 스타터 사이트를 제공하여 비즈니스를 선보입니다. 서비스, 연락처 정보 및 간단한 회사 기록을 보여주는 핵심 웹 페이지가 포함되어 있습니다. 포함 된 내용을 자세히 살펴보십시오.

테마 빌더 템플릿
Divi의 테마 빌더는 개별 페이지 편집을 넘어 헤더, 바닥 글, 게시물 및 제품을 포함하여 웹 사이트의 다양한 섹션의 전체 레이아웃을 제어 할 수있는 강력한 도구입니다. 테마 빌더 템플릿은 귀하의 사이트에 일관된 모양과 느낌을 갖도록합니다. 테마 빌더 템플릿을 사용하면 Realty Business의 브랜드 아이덴티티를 반영하고 방문자가 더 많은 것을 위해 방문하는 응집력 있고 사용자 친화적 인 웹 사이트를 만들 수 있습니다.

스타터 사이트는 WooCommerce가 준비되어 있습니다

Divi 스타터 사이트는 놀라운 디자인과 효율성을 뛰어 넘습니다. 전자 상거래를 염두에두고 구축됩니다! 몇 번의 클릭만으로 몇 분 안에 완전히 기능하는 온라인 상점을 가동 할 수 있습니다. Divi는 WooCommerce를 자동으로 설치하고 구성하여 수동 설정이 필요하지 않으며 귀중한 시간과 노력을 절약 할 수 있습니다. 세대 과정에서 확인란을 선택하면 Divi는 제품, 카트 및 체크 아웃 템플릿과 함께 아름다운 상점 페이지를 설치합니다.
Divi Starter Sites는 Divi의 강력한 전자 상거래 통합을 활용하여 20 개 이상의 WooCommerce 모듈 라이브러리를 자랑하여 독특하고 사용자 친화적 인 온라인 주문 경험을 만들 수 있습니다. 제품 그리드 및 카운트 다운 타이머에서 시선을 사로 잡는 CTA에 이르기까지 Divi는 변환하는 매장을 만들 수 있습니다.
Divi 스타터 사이트와 WooCommerce를 사용하면 군침이 도는 요리를 제공하고 편리한 온라인 주문을 제공하며 특별 제안 및 번들을 쉽고 안전하게받을 수 있습니다.
글로벌 사전 설정, 글꼴 및 색상
모든 Divi 스타터 사이트에는 글로벌 색상, 글꼴 및 사전 설정이 제공되므로 브랜딩에 맞게 스타일을 쉽게 바꿀 수 있습니다. 이 필수는 이러한 레이아웃 내의 모든 모듈을 재사용 할 수있게합니다. 이렇게하면 기존 페이지의 새 페이지 또는 섹션에 새 버튼, 헤드 라인 또는 기타 Divi 모듈을 추가 할 때마다 디자인은 일관성을 유지합니다. 글로벌 색상은 디자인 탭 의 모든 모듈 설정 내에 있습니다.

글꼴과 관련하여 텍스트가있는 모듈을 열면 스타터 사이트의 각 텍스트 영역이 기본 헤더 및 바디 텍스트를 사용합니다. 사이트가 생성되면 Divi는 WordPress Customizer를 통해 사이트 설정을 제어합니다. 이렇게하면 다른 글꼴을 선택하려면 모듈 수준에서 변경 해야하는 대신 웹 사이트에 적용됩니다.

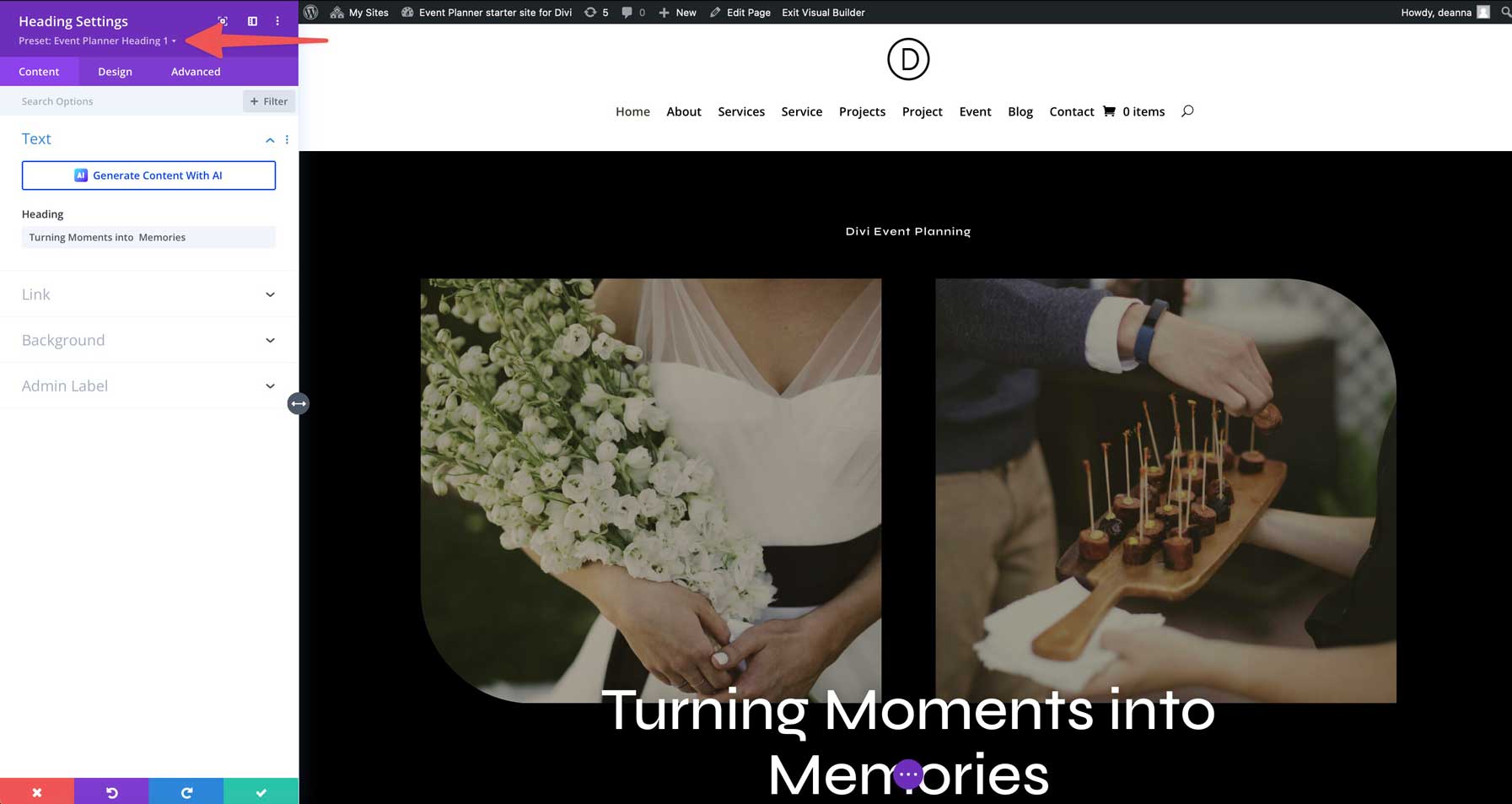
마지막으로, 모든 Divi 스타터 사이트에 포함 된 글로벌 사전 설정을 사용하면 새 섹션이나 페이지를 만들 경우 웹 사이트에서 디자인 요소를 일관되게 유지할 수 있습니다. 모든 모듈의 사전 설정은 모듈 내 헤더 섹션 아래에 있습니다. 드롭 다운 메뉴를 클릭하여 모듈과 관련된 사전 설정을 표시하십시오.

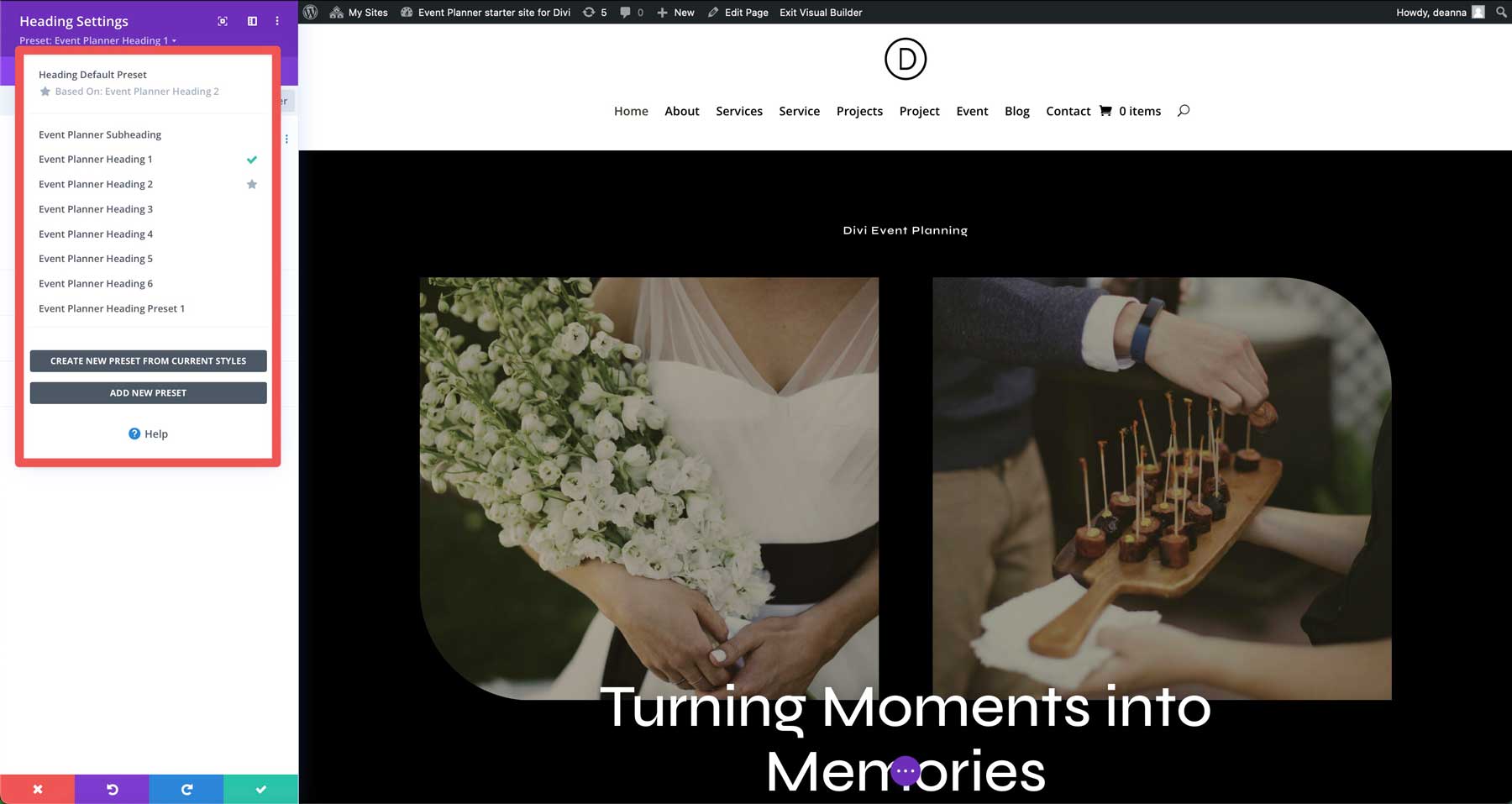
대화 상자에 사전 설정 목록이 표시됩니다.

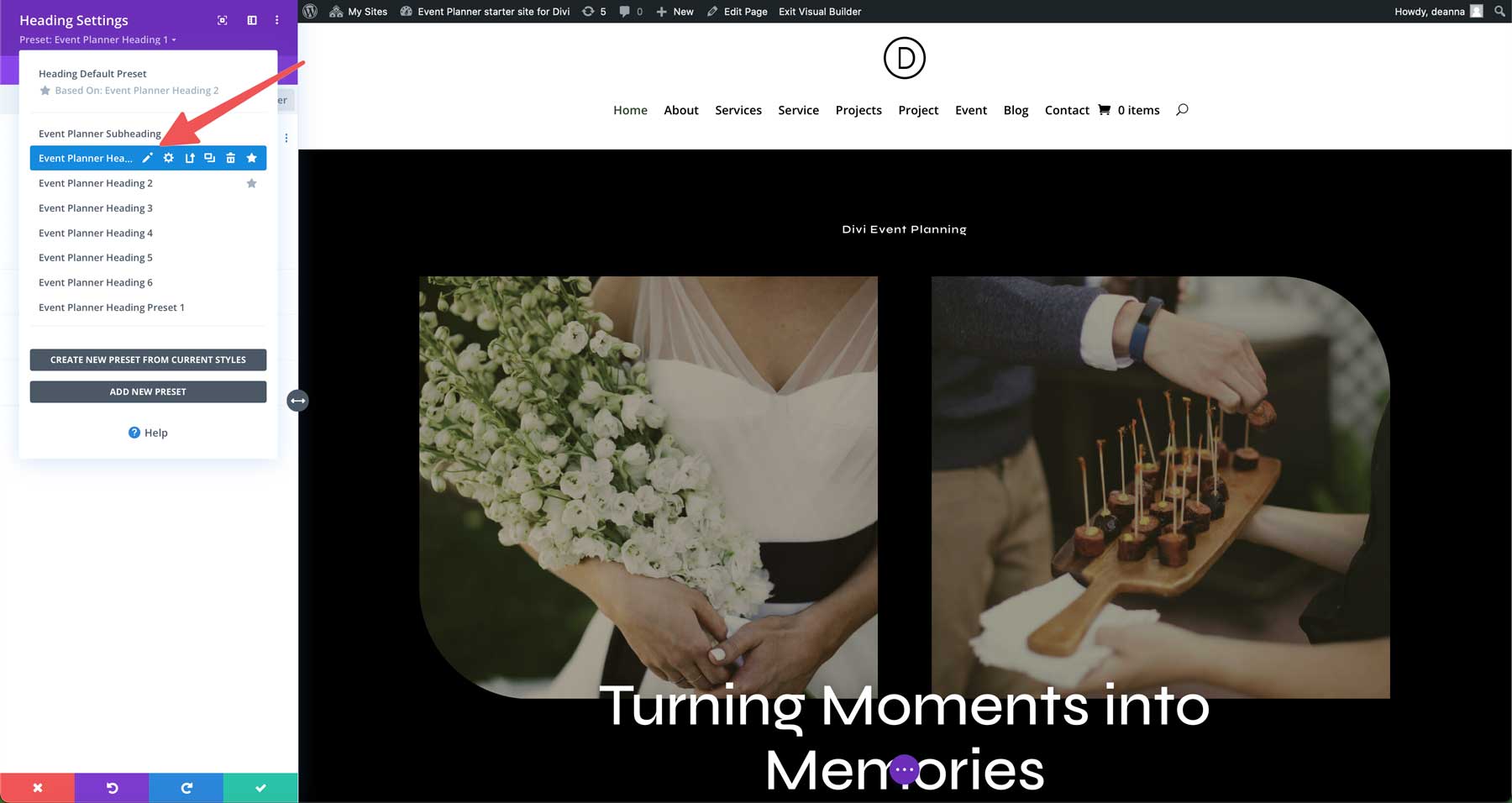
사전 설정을 편집하려면 사전 설정 이름 옆의 연필 아이콘을 클릭하고 원하는 디자인 변경을 클릭하고 사전 설정을 저장하여 웹 사이트의 모든 인스턴스에 적용하십시오. 우리는 게시물에서 조금 더 깊이 갈 것입니다.

Divi Dashboard에서 스타터 사이트를 시작하는 방법
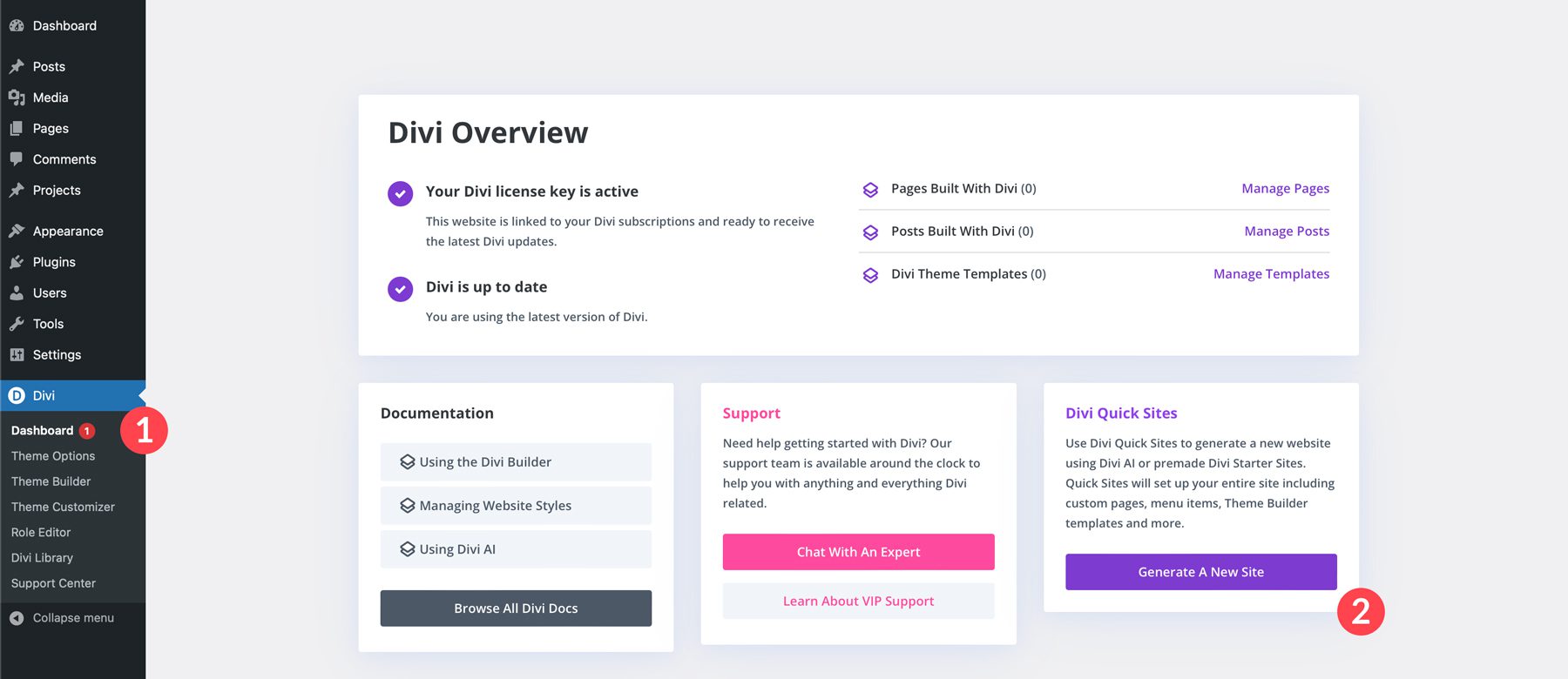
Divi 테마의 최신 버전에는 Divi의 설정에 Dashboard라는 새로운 메뉴 항목이 있습니다. Divi Quick Sites에서 시작할 새 사이트 생성 버튼을 선택하십시오.

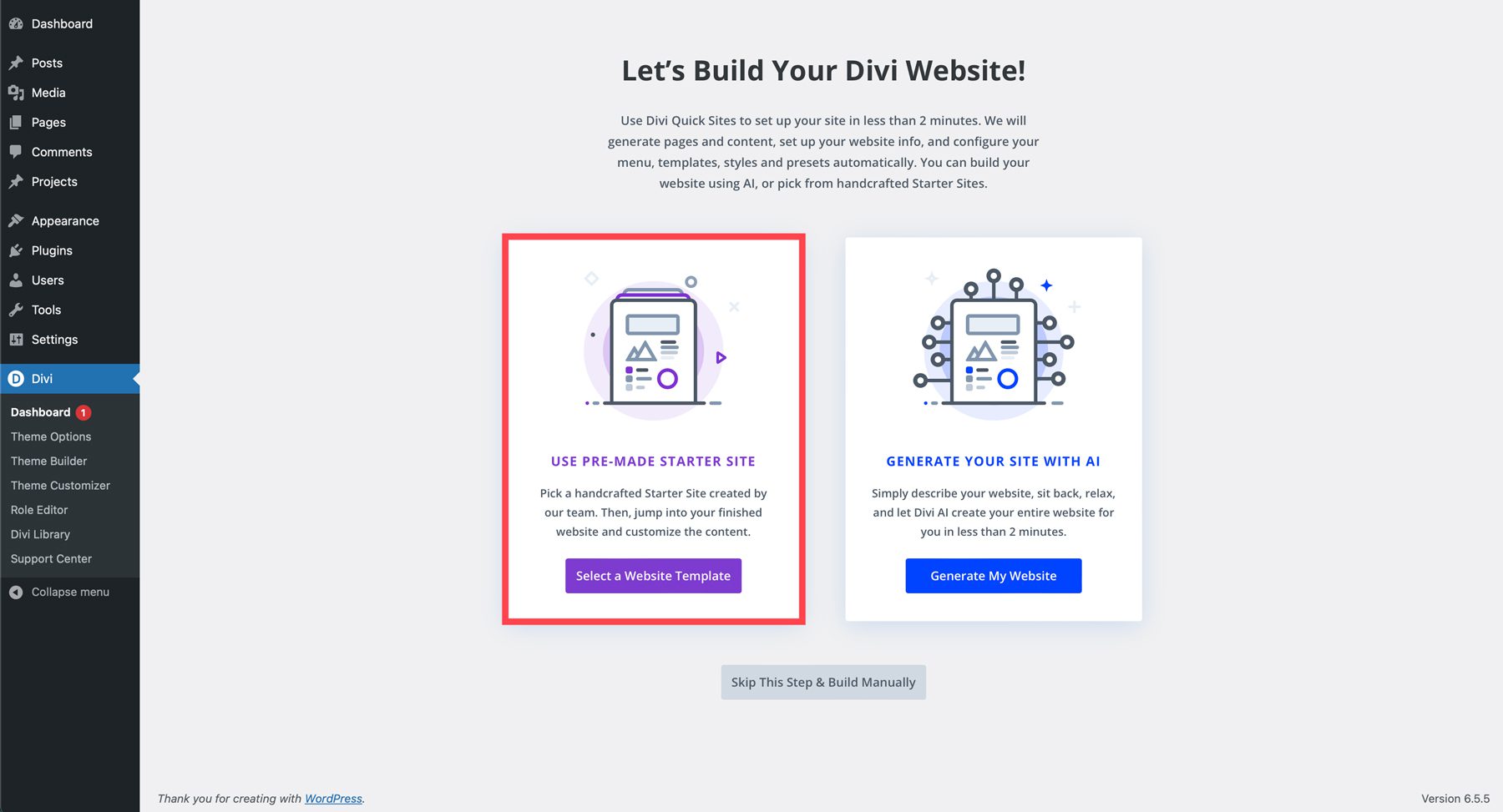
화면이 새로 고쳐지면 웹 사이트 템플릿부터 시작하거나 AI로 사이트를 생성하는 Divi 웹 사이트를 구축 할 수있는 두 가지 옵션이 있습니다. 웹 사이트 템플릿을 선택하십시오.


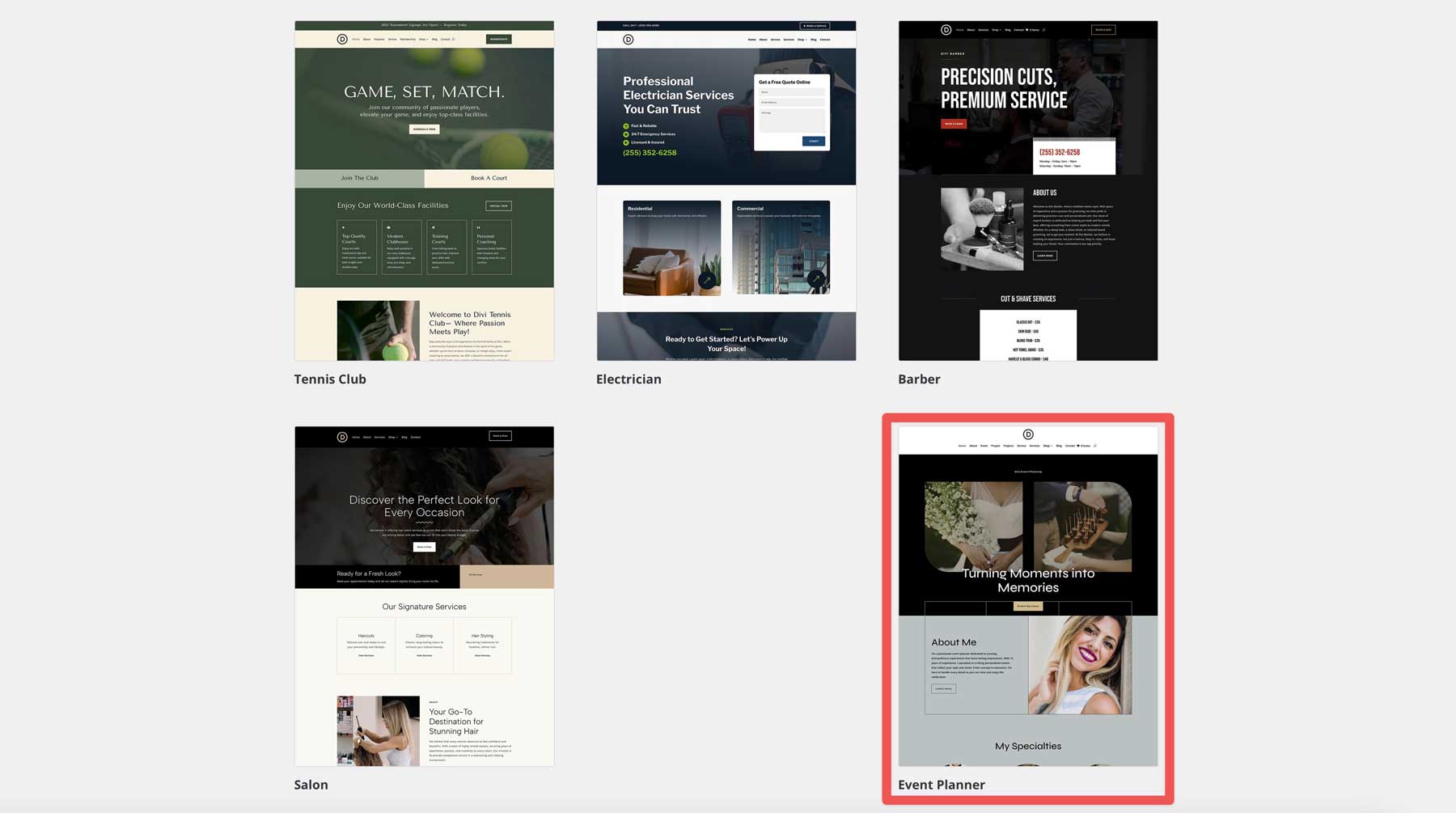
다음으로 Divi 웹 사이트에 설치할 템플릿을 선택하십시오.

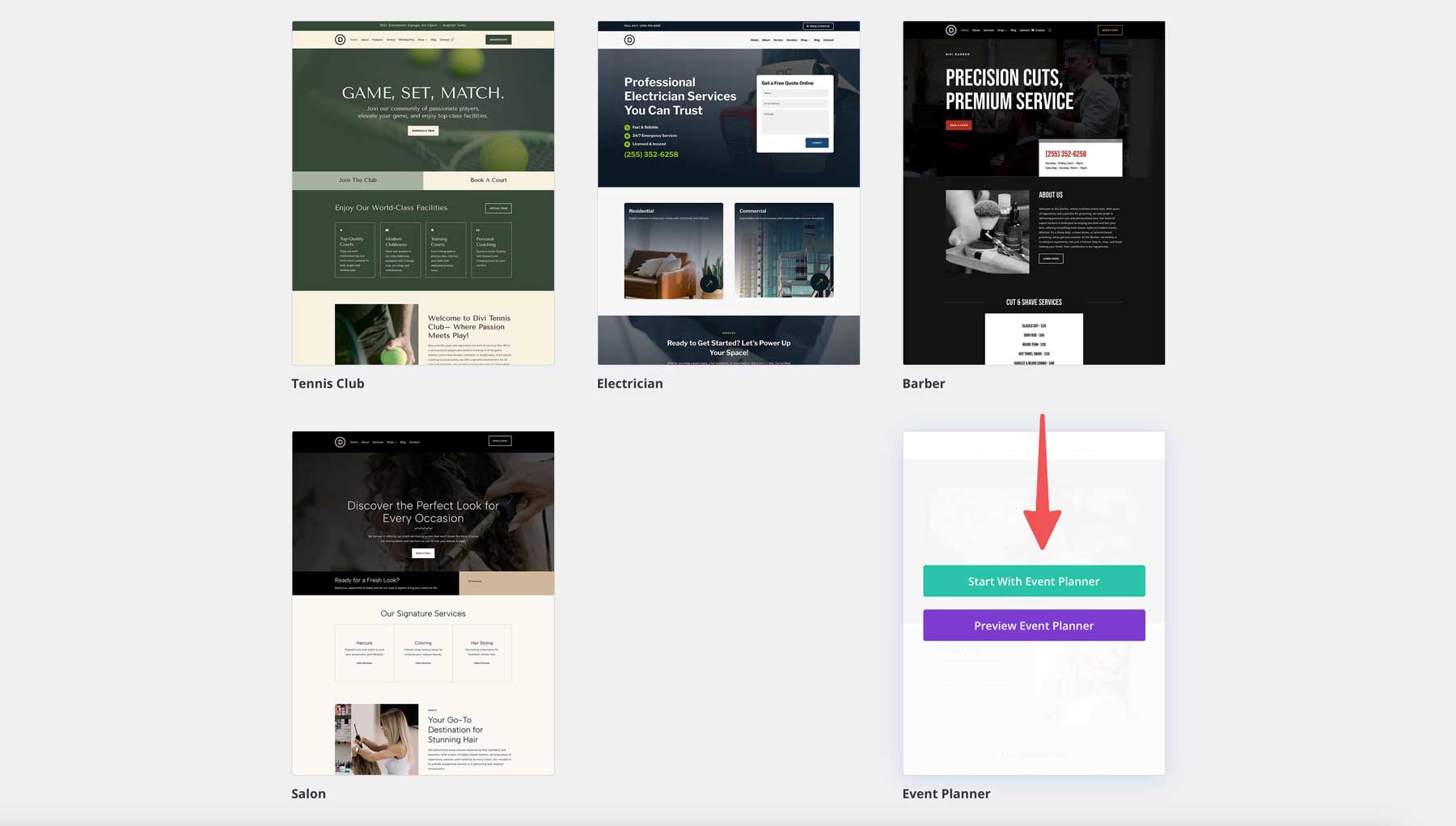
이벤트 플래너 버튼으로 시작을 클릭하여 스타터 사이트를 미리보기 또는 설치할 수 있습니다.

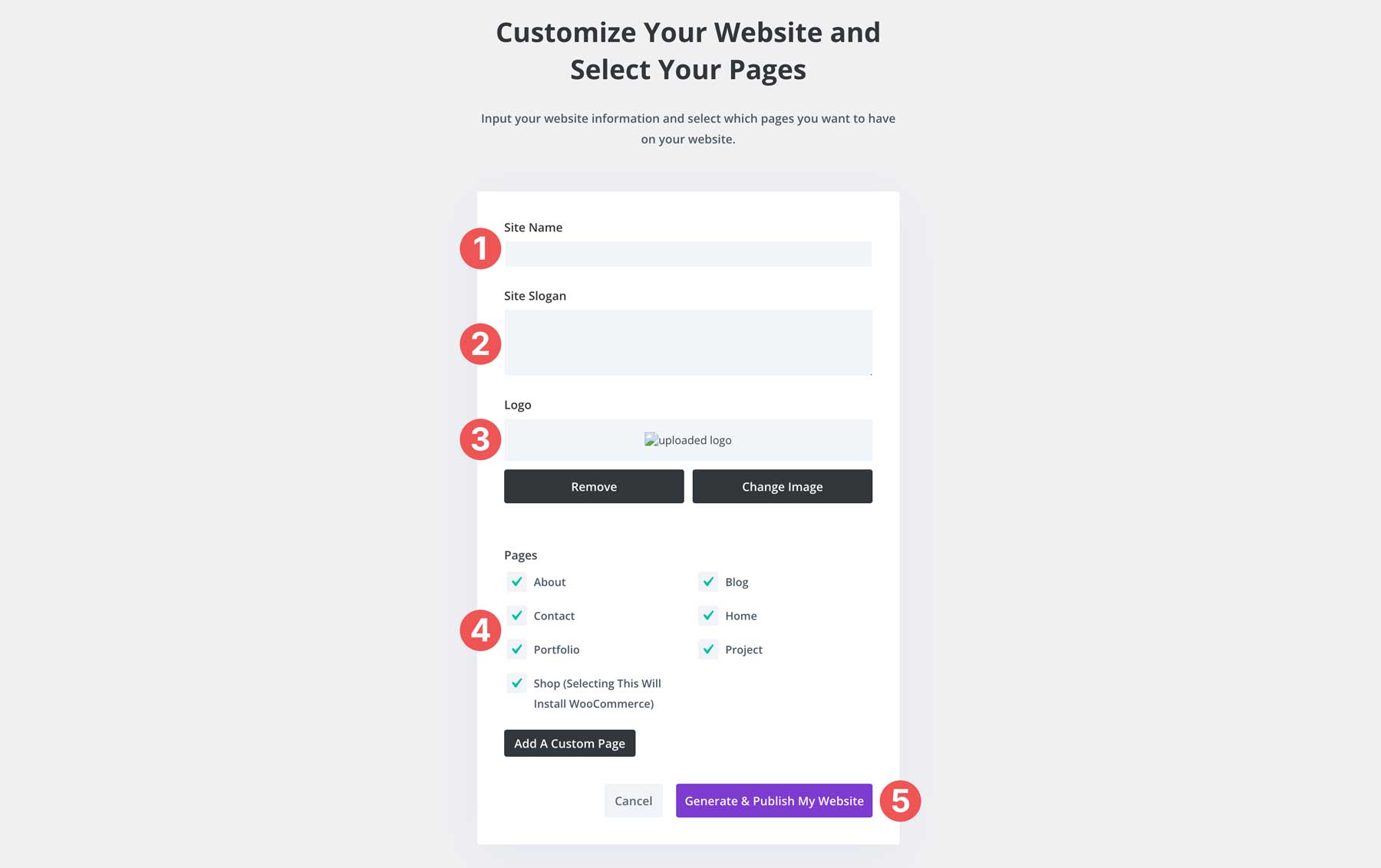
대화 상자가 표시되어 사이트 이름, 슬로건, 로고 및 페이지를 입력 할 수 있습니다. 사용자 정의 페이지 추가 버튼을 클릭하여 추가 페이지를 추가 할 수 있습니다. 설정이 제자리에 있으면 내 웹 사이트 생성을 클릭하고 게시 버튼을 게시하십시오.

Divi는 웹 사이트 페이지를 만들고 게시물, 아카이브 및 검색 결과에 대한 모든 적절한 템플릿 파일을 추가하고 메뉴, 스타일 및 사전 설정을 구성합니다.

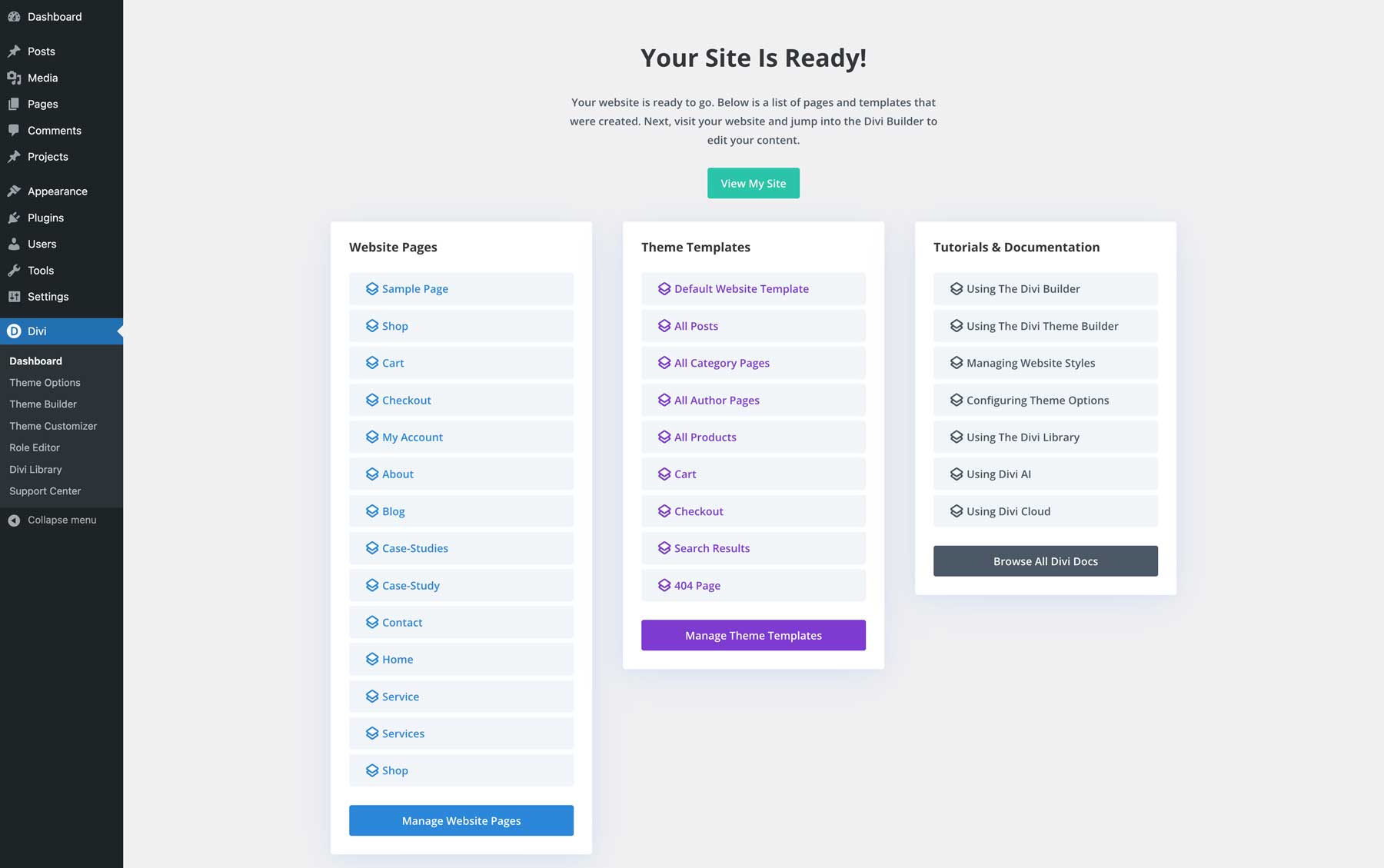
사이트가 만들어지면 사이트를보고 페이지 및 템플릿을 관리하고 Divi로 성공할 수 있도록 유용한 자습서 및 문서에 액세스 할 수 있습니다.

완전히 사용자 정의 할 수 있습니다 : 스타터 사이트를 수정하는 방법
Divi의 스타터 사이트는 Divi 웹 사이트를 시작하는 환상적인 방법입니다. 그러나 자신의 독특한 스핀을 물건에 넣고 싶다면 어떻게해야합니까? Divi의 글로벌 사전 설정 및 테마 빌더 템플릿을 사용하면 Divi 스타터 사이트를 정확하게 구상 할 수 있습니다.
디비 스타터 사이트 테마 빌더 템플릿 편집
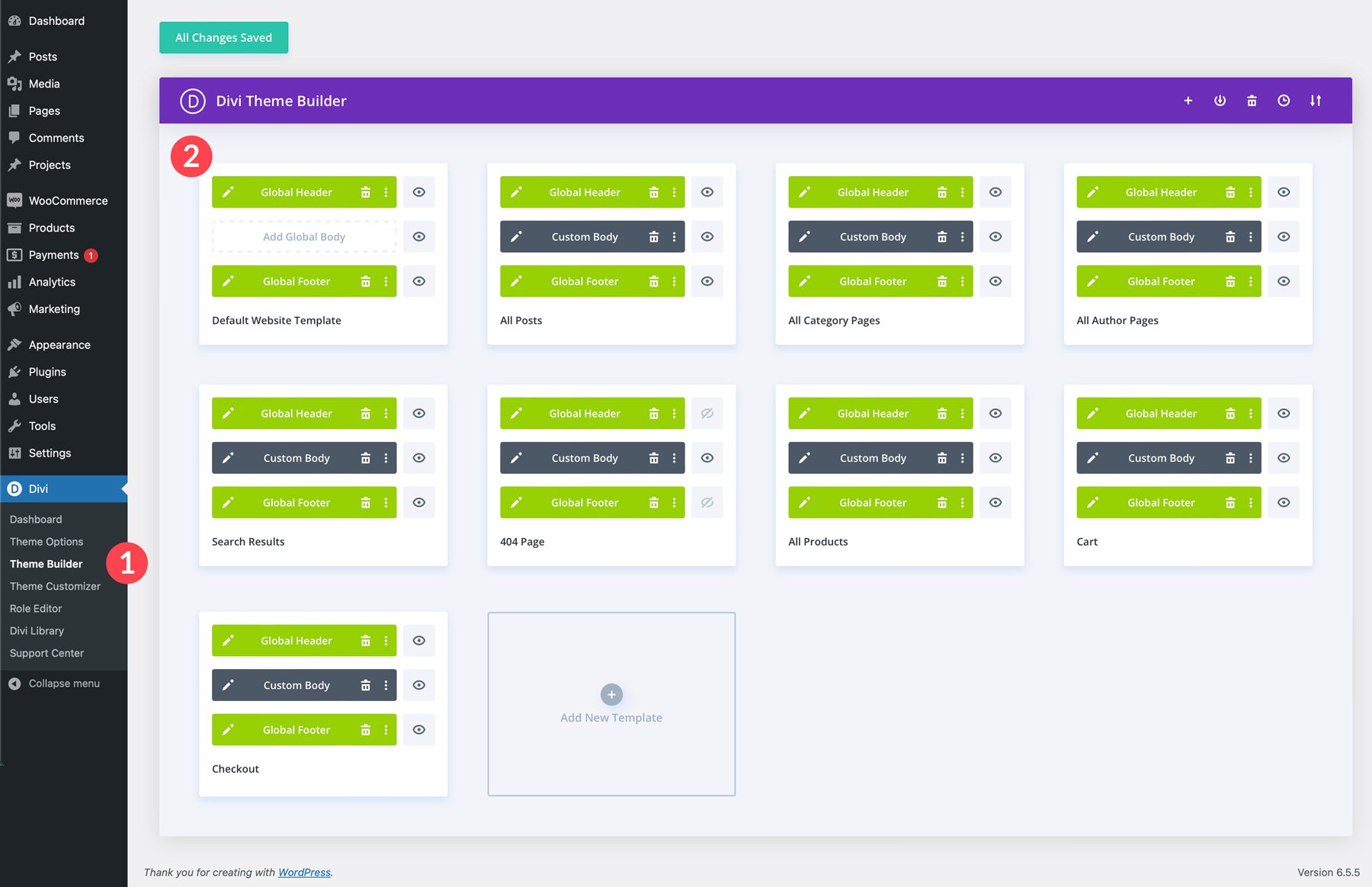
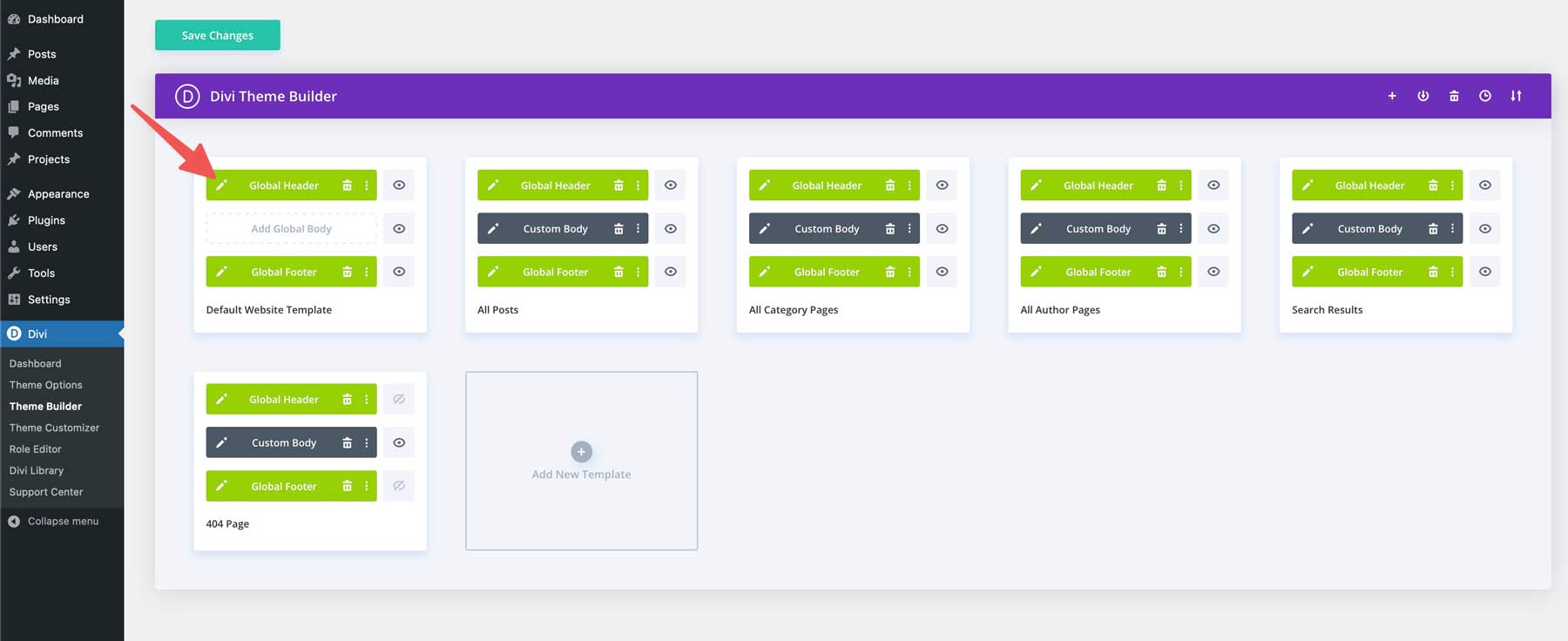
모든 Divi 스타터 사이트에는 헤더, 바닥 글 및 블로그 게시물과 같은 웹 사이트의 특정 부분의 전체 레이아웃을 제어하는 테마 빌더 템플릿이 제공됩니다. 사이트가 만들어지면 Divi> 테마 빌더 로 탐색하여 관련 템플릿을 볼 수 있습니다.

모든 스타터 사이트의 템플릿은 템플릿의 글로벌 헤더, 사용자 정의 본문 또는 글로벌 바닥 글 섹션의 왼쪽에 연필 아이콘을 클릭하여 편집 할 수 있습니다. 헤더 또는 바닥 글을 편집 할 때 편집 한 템플릿에 관계없이 변경 사항이 반영됩니다. 기본 웹 사이트 템플릿을 보려면 연필 아이콘을 클릭하여 시연하십시오.

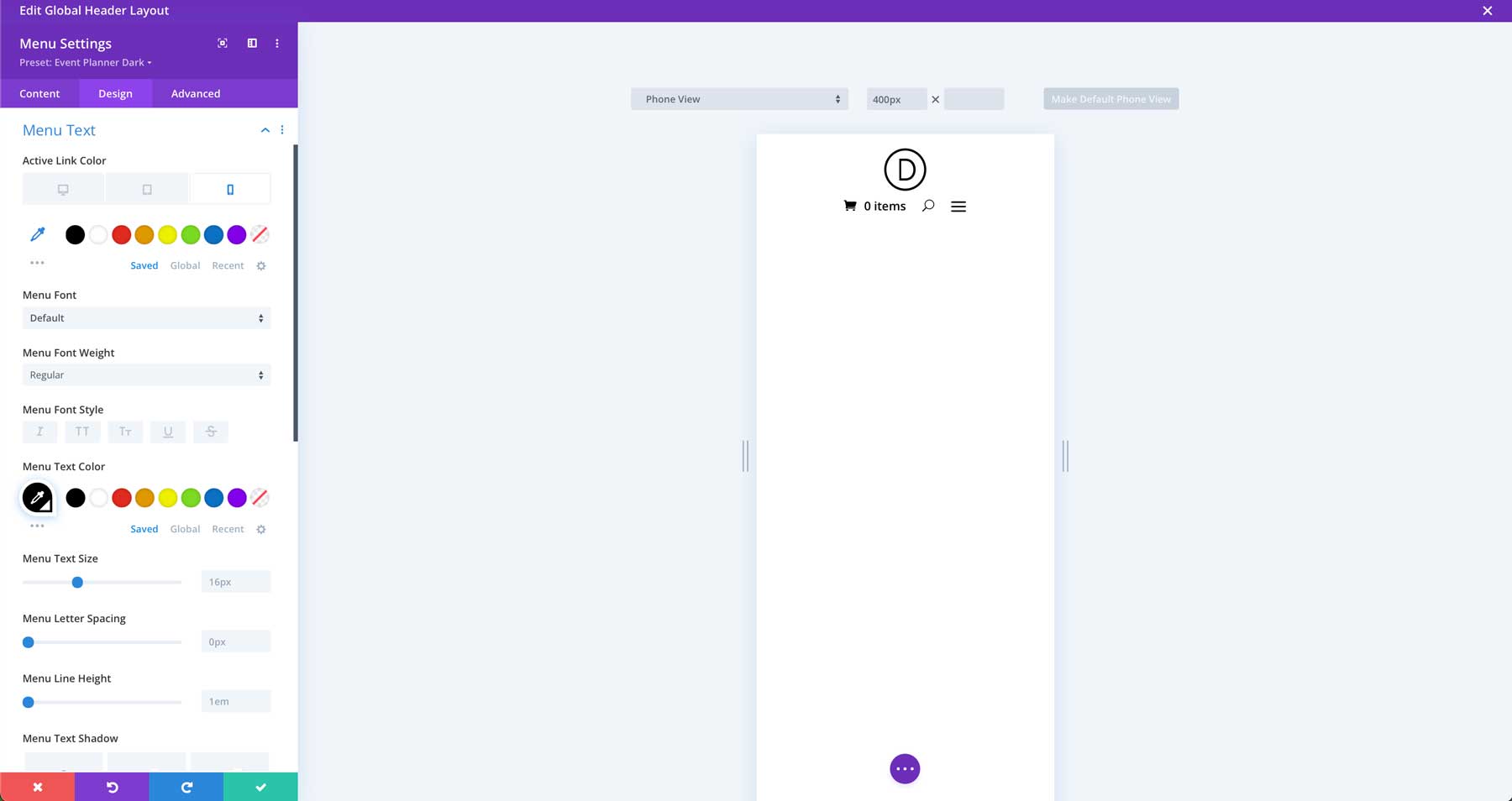
템플릿이 열리면 시각적 빌더를 사용하여 헤더의 배경색을 편집하거나 로고를 추가하거나 메뉴 설정에서 글꼴과 색상을 조정할 수 있습니다. 웹 페이지에서와 같은 디비 모듈을 추가, 제거 및 스타일로 추가하십시오.

다음은 템플릿을 사용하는 아름다움입니다. 헤더에 대한 변경 사항 (또는 다른 테마 빌더 템플릿)은 해당 템플릿이 사용되는 곳마다 전체 웹 사이트에서 자동 업데이트됩니다.
Divi Global Presets
Divi Global Presets는 모든 Divi 모듈의 재사용 가능한 스타일입니다. 버튼, 텍스트 모듈, blurbs 또는 기타 모듈에 적용 할 수있는 작은 스타일 템플릿처럼 상상해보십시오. 버튼과 같은 특정 모듈에 대한 전역 사전 설정을 만들 때 기본 버튼으로 적용하거나 웹 사이트의 모든 버튼에 적용 할 새 사전 설정을 만들 수 있습니다. 이렇게하면 표준 버튼 스타일, 텍스트 스타일 또는 자주 사용하는 기타 모듈에 대한 전역 사전 설정을 만들 때 필요한 곳과 필요한 곳마다 적용 할 수 있습니다.
Divi 스타터 사이트에는 페이지와 템플릿에 사용되는 모든 모듈에 대한 사전 설정이 있으므로 새 모듈을 만들 필요가 없습니다. 그러나 브랜드 스타일에 맞게 기존 사전 설정을 편집하려는 상황이있을 수 있습니다. 고맙게도 Divi는 그것을 산들 바람으로 만듭니다.
기존 사전 설정을 편집하십시오
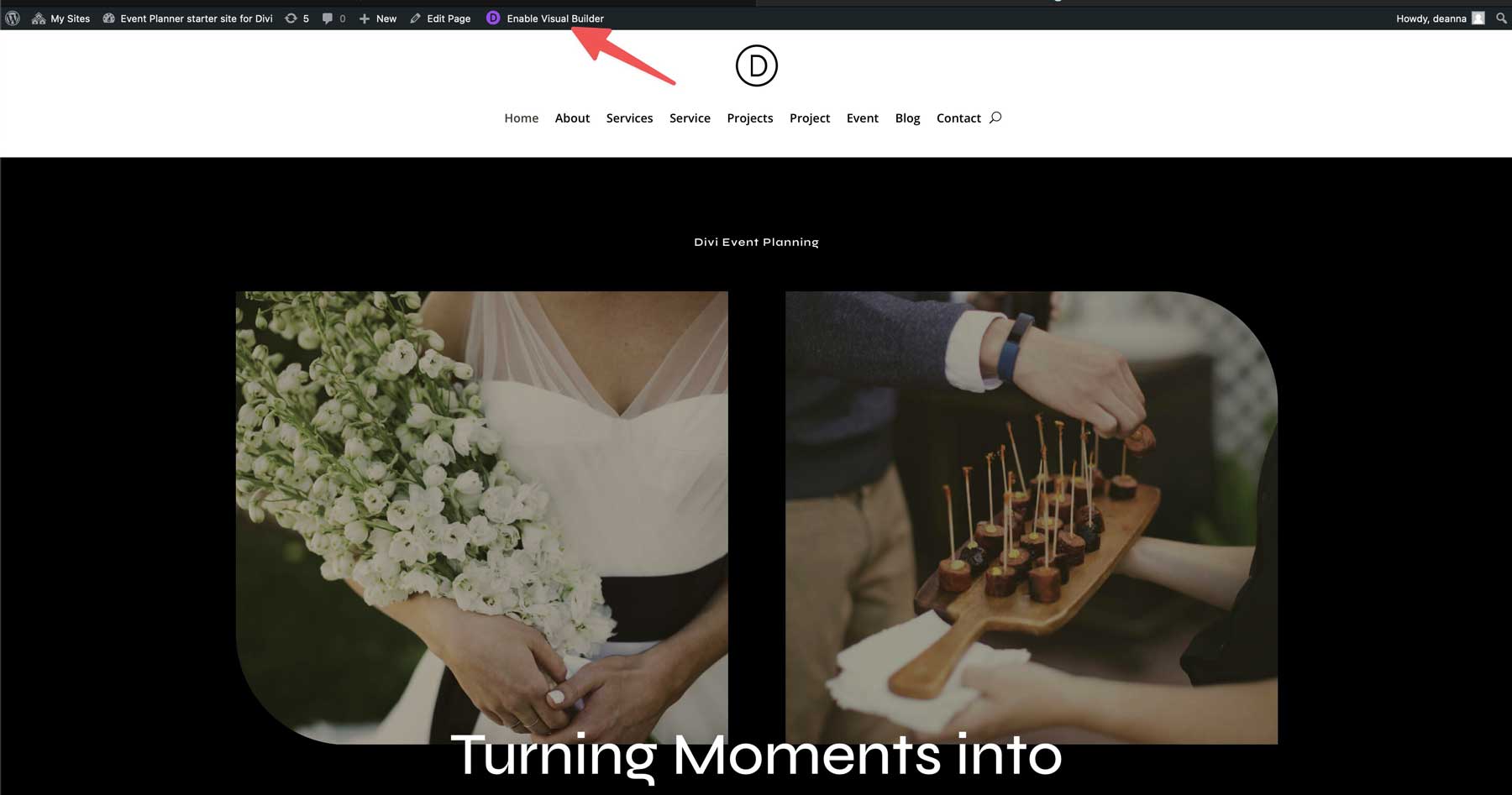
새로운 스타터 사이트의 홈페이지를 편집하여 글로벌 사전 설정을 편집하겠습니다. 프론트 엔드에서 시각적 빌더 활성화를 클릭하십시오.

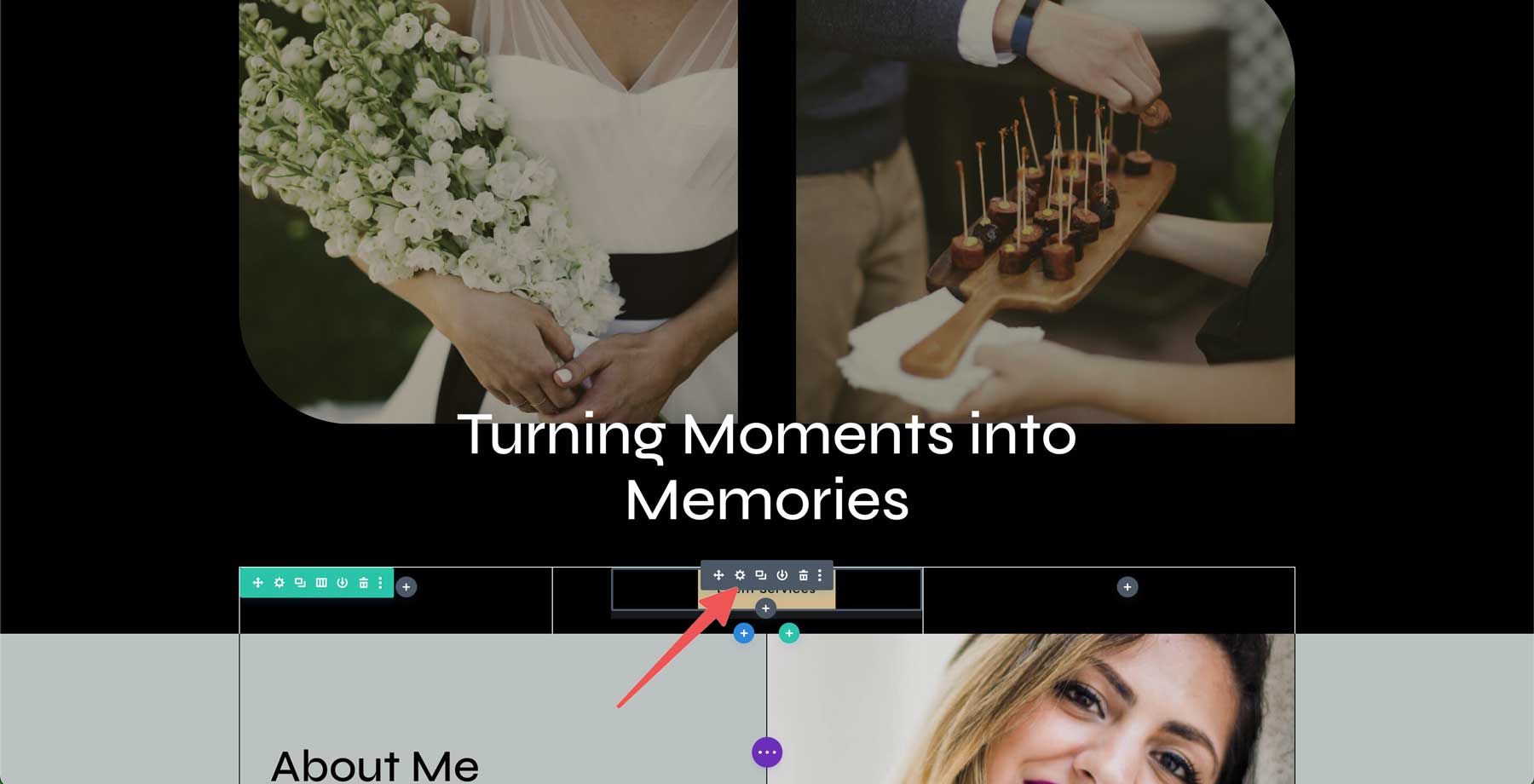
페이지의 버튼 모듈 위로 마우스를 가져 가서 그레이 + 아이콘을 클릭하여 편집하십시오.

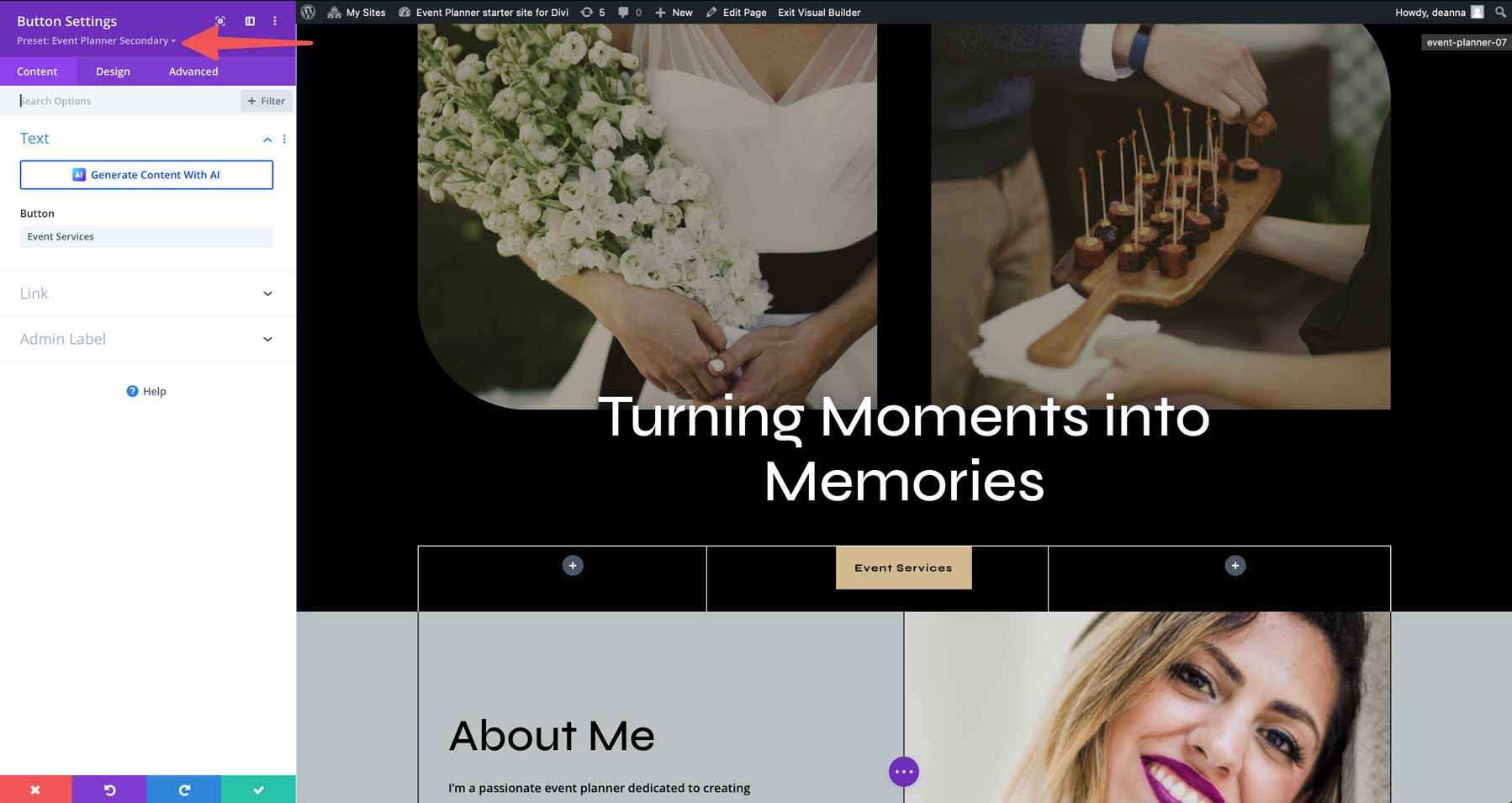
앞에서 언급했듯이 Divi의 모든 스타터 사이트에는 자체 사전 설정이 있습니다. 예를 들어, 스타터 사이트의 현재 버튼 사전 설정 중 하나를 편집하겠습니다. 이렇게하려면 모듈 헤더 아래 사전 설정 영역 옆의 드롭 다운 화살표를 클릭하십시오.

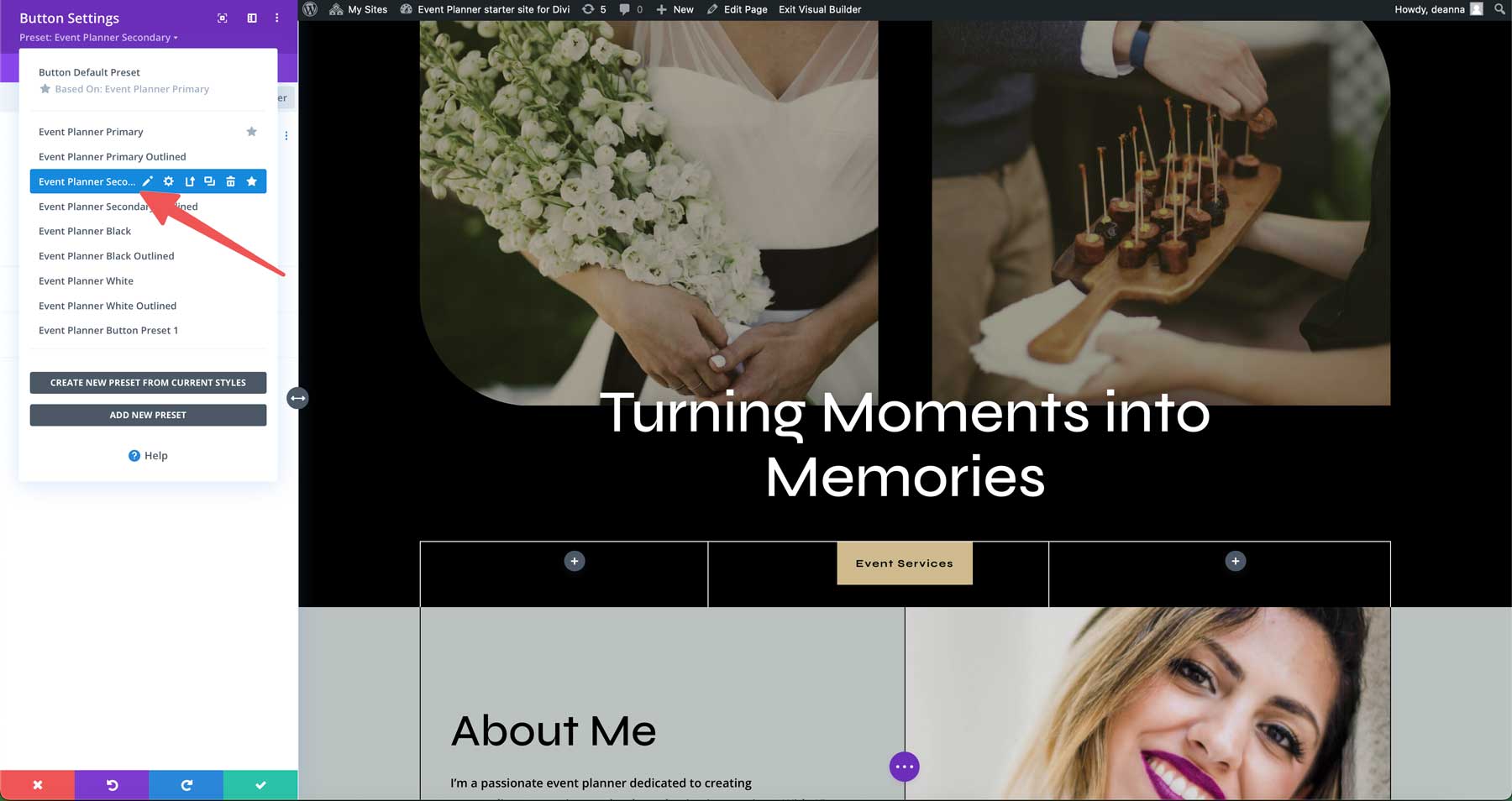
다음으로 모듈의 사전 설정,이 경우 이벤트 플래너 보조를 찾으십시오. 사전 설정에 호버링하여 사전 설정 메뉴를 공개하십시오. 연필 아이콘을 클릭하여 사전 설정을 편집하십시오.

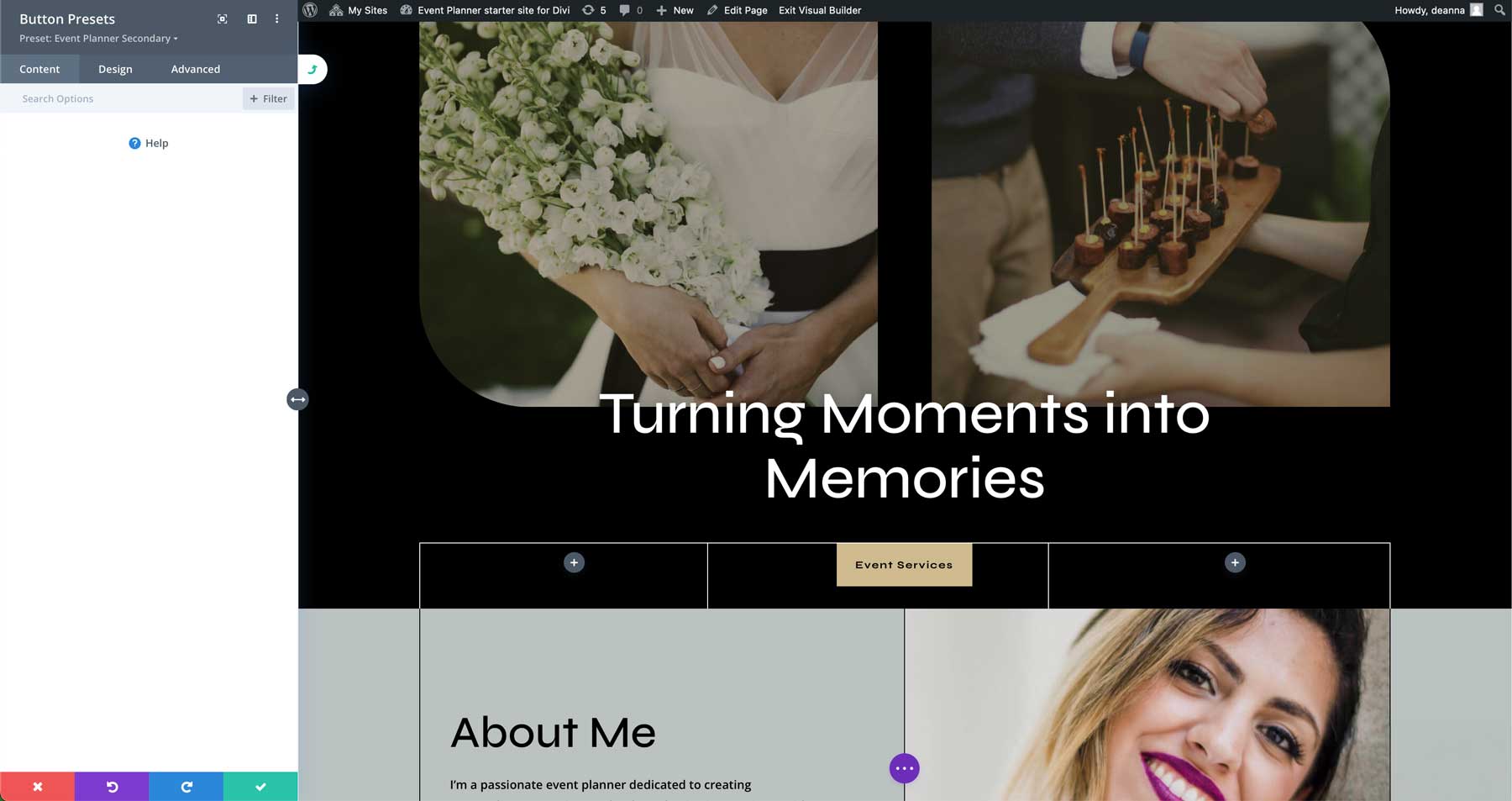
Divi Presets를 편집 할 때 모듈의 헤더가 자주색으로 변하면 설계 변경이 발생했음을 나타냅니다.

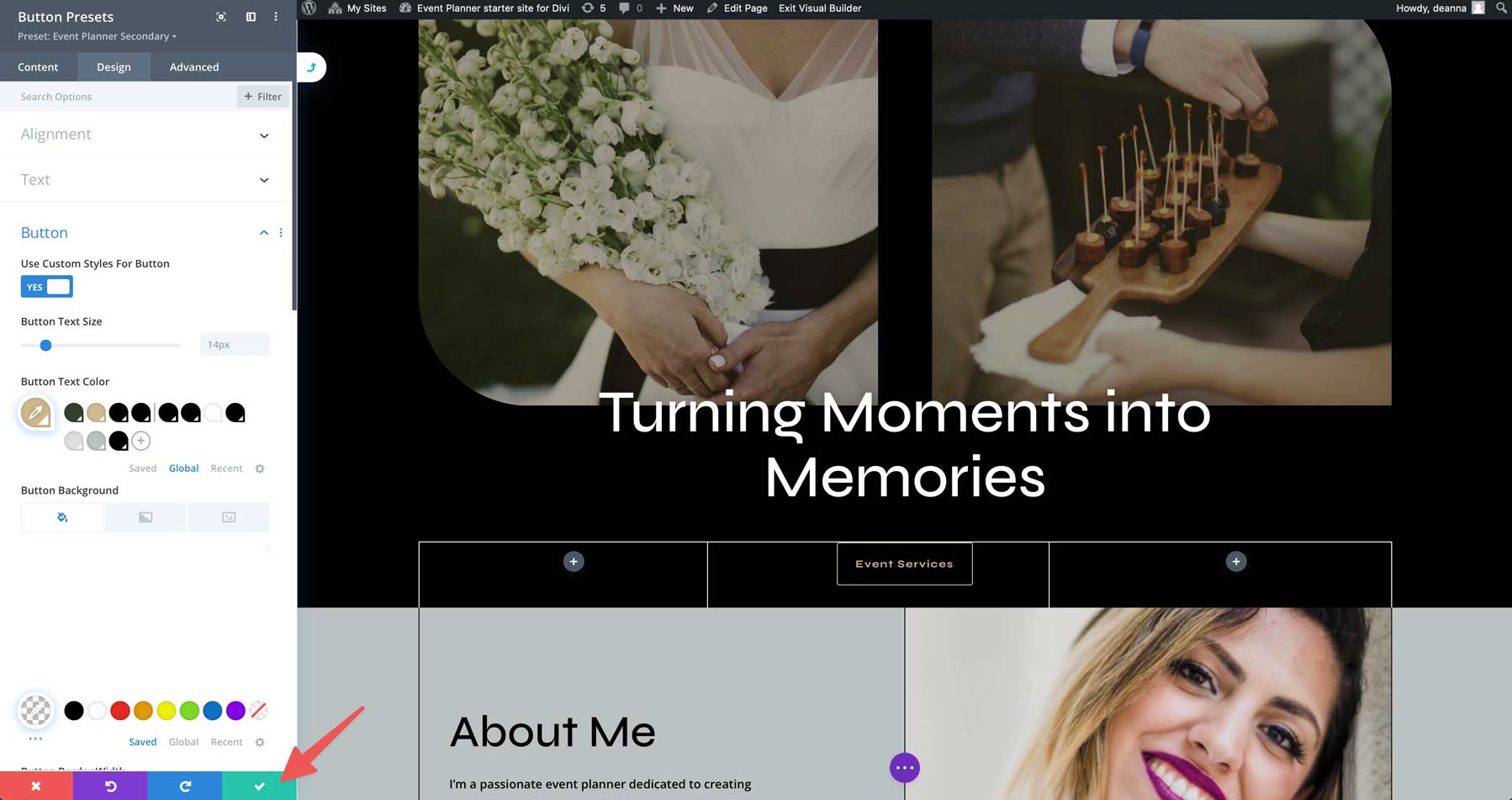
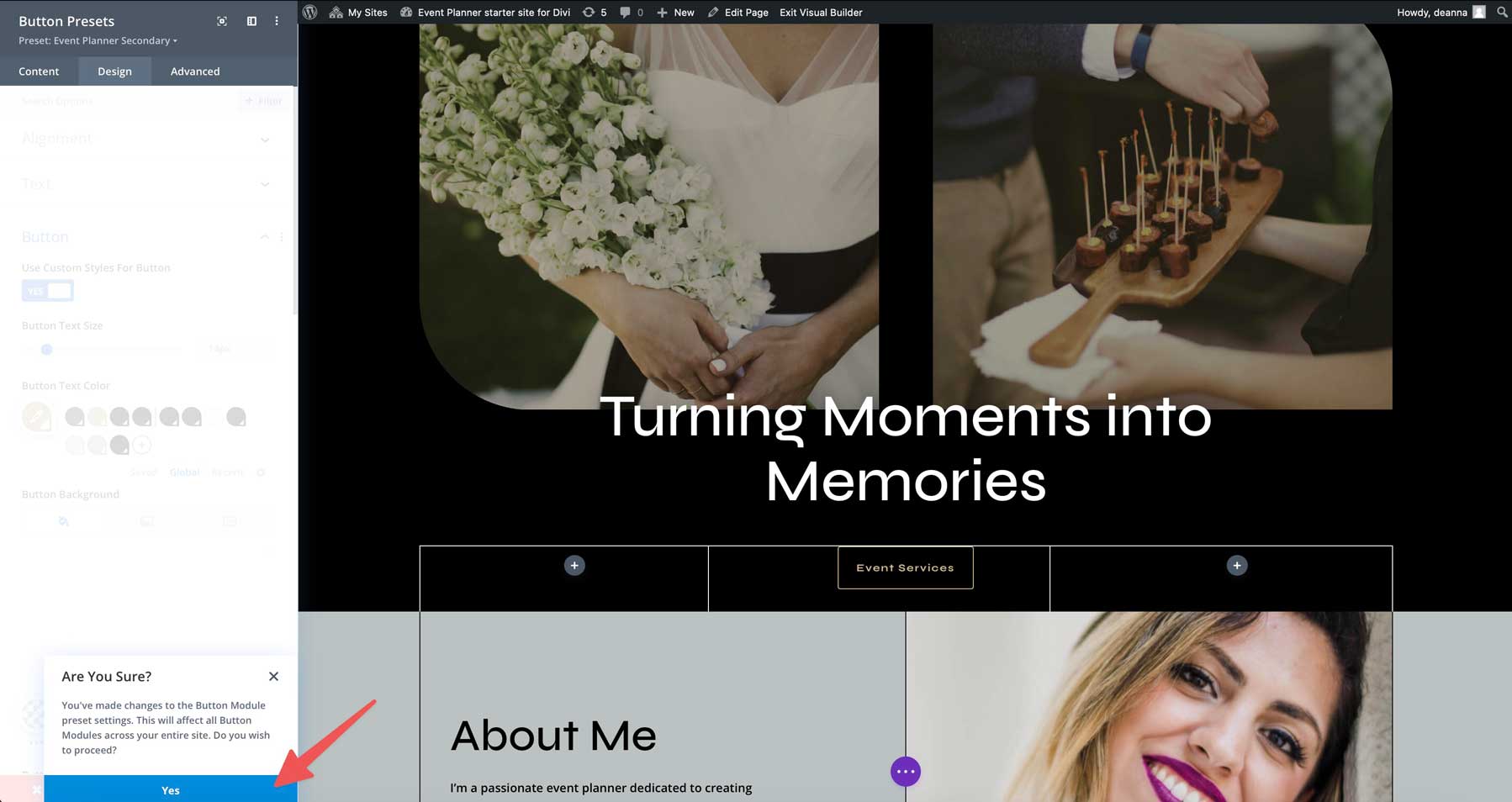
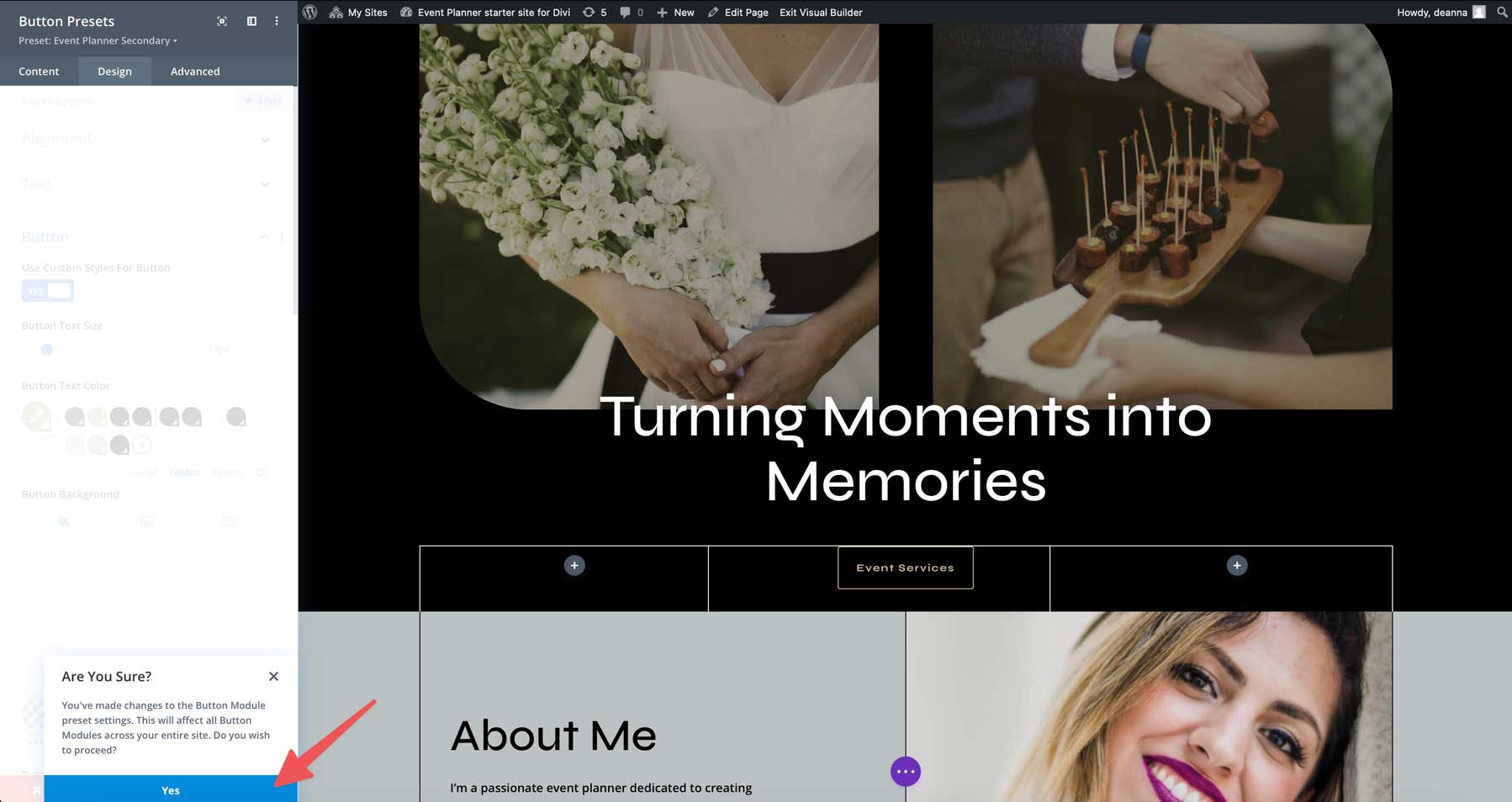
녹색 점검 버튼을 클릭하여 원하는 디자인 변경을 수행하고 모듈을 저장하십시오.

대화 상자가 맨 아래에 나타납니다. 사전 설정을 변경하고 싶은지 확실하게 묻습니다. 변경 사항을 저장하려면 예를 선택하십시오.

모듈의 헤더가 다시 자주색으로 변합니다. 사전 설정을 저장하려면 녹색 저장 버튼을 클릭하십시오.

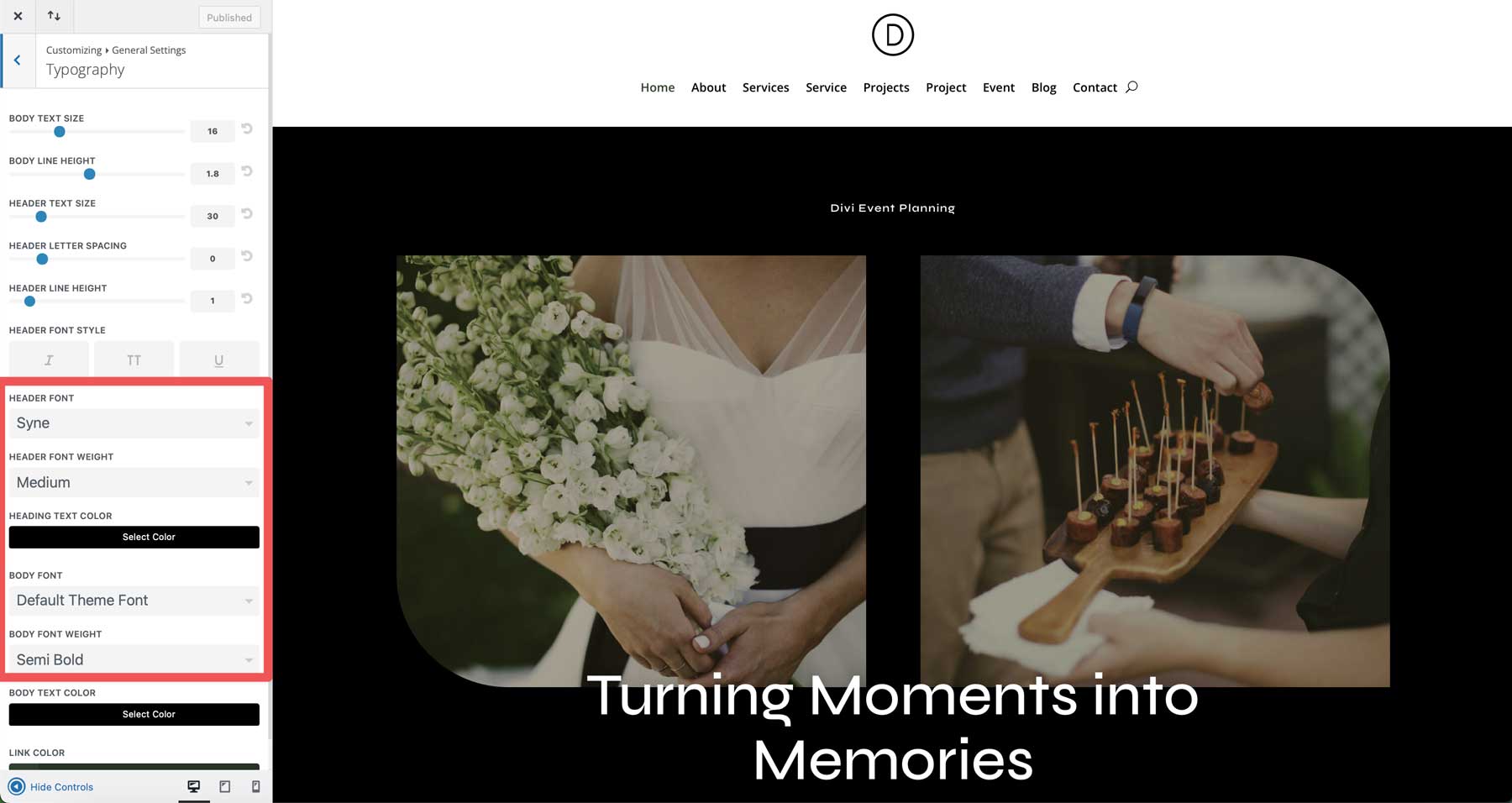
글로벌 글꼴 및 색상 사용자 정의
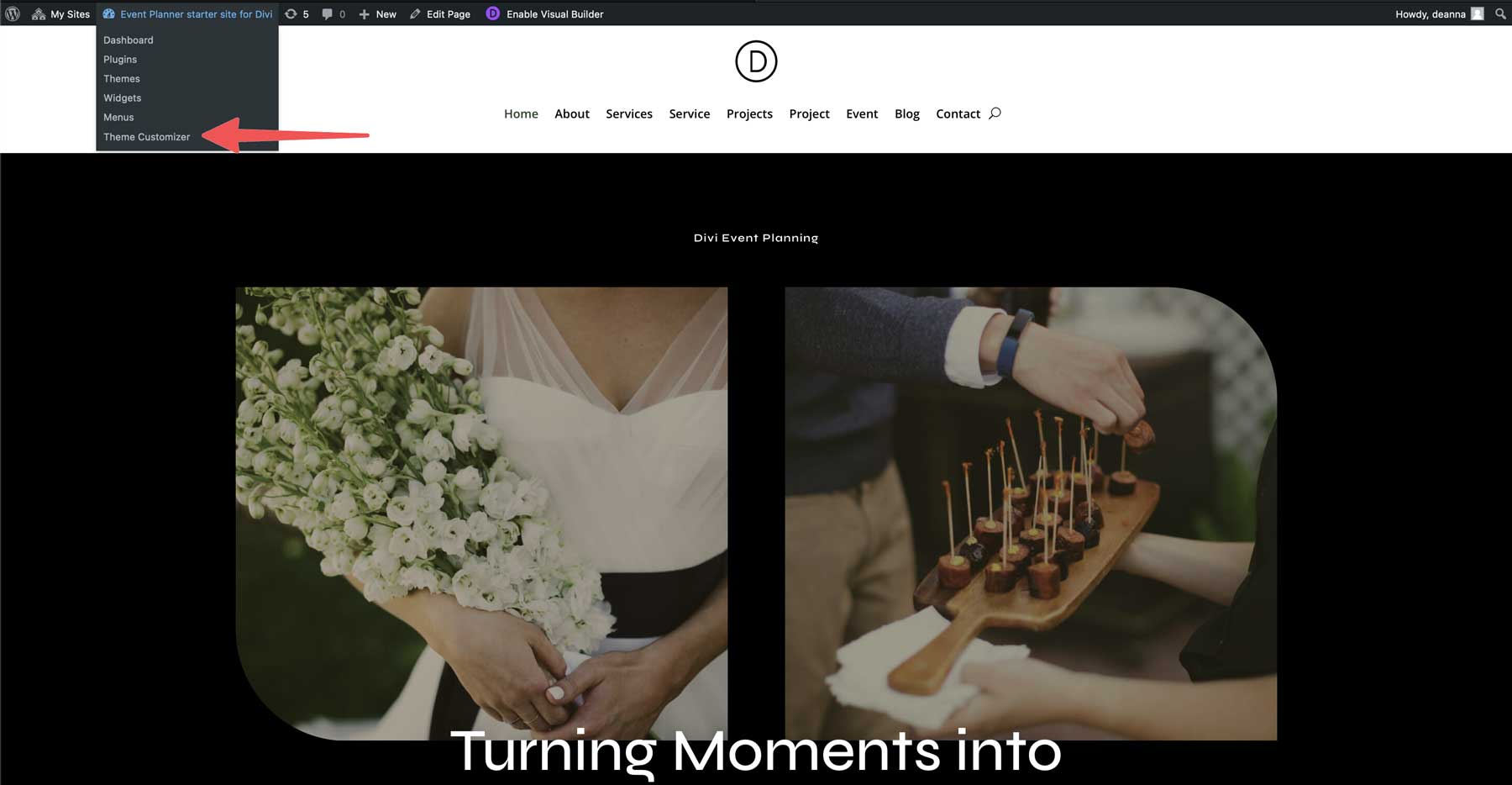
Divi는 WordPress Customizer를 통해 스타터 사이트의 글로벌 글꼴과 색상을 쉽게 사용자 정의 할 수 있습니다. 전 세계적으로 변경하고 전체 웹 사이트에 마술처럼 신청할 수 있습니다. WordPress Customizer에 액세스하려면 프론트 엔드의 드롭 다운 메뉴에서 테마 커스터마이저를 선택하십시오.

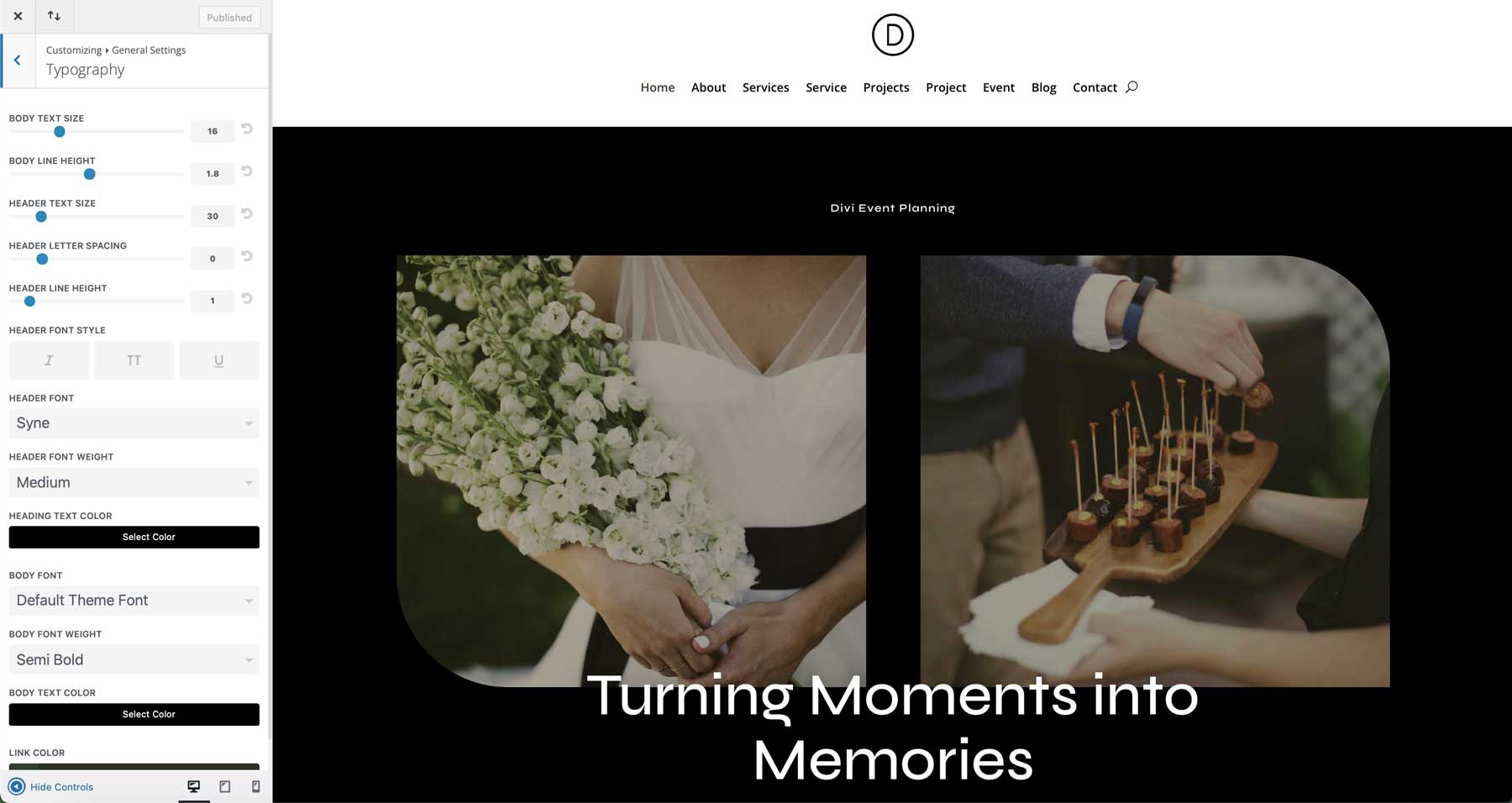
WordPress Customizer에는 4 가지 주요 영역이 있습니다. 첫 번째는 타이포그래피입니다. 일반적인 설정> 타이포그래피 로 탐색하여 제목 및 신체 글꼴, 글꼴 크기 등을 쉽게 변경할 수 있습니다.

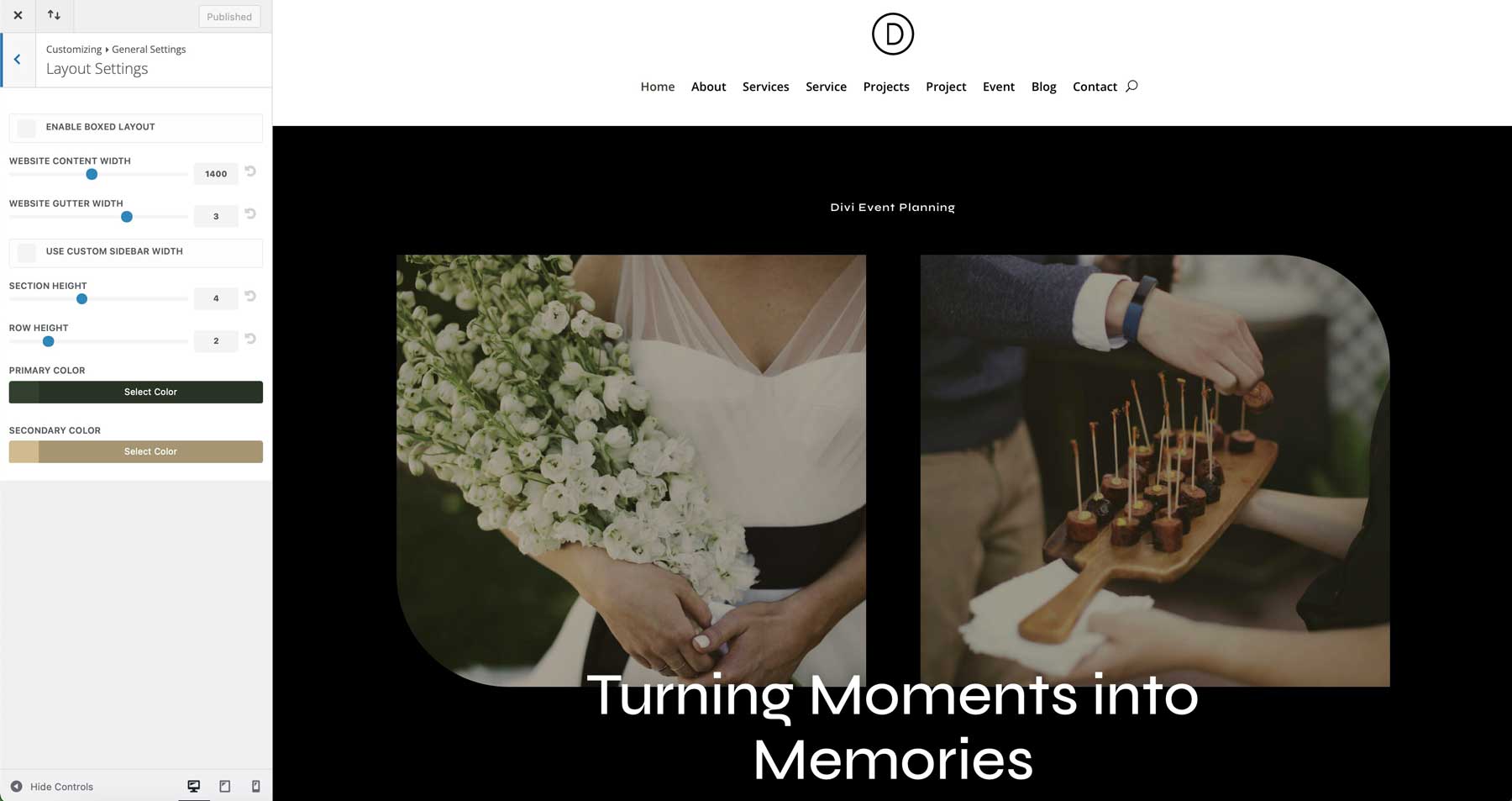
일반> 레이아웃 설정 에서 사이트 너비를 조정하고 기본 및 보조 색상을 추가 할 수 있습니다.

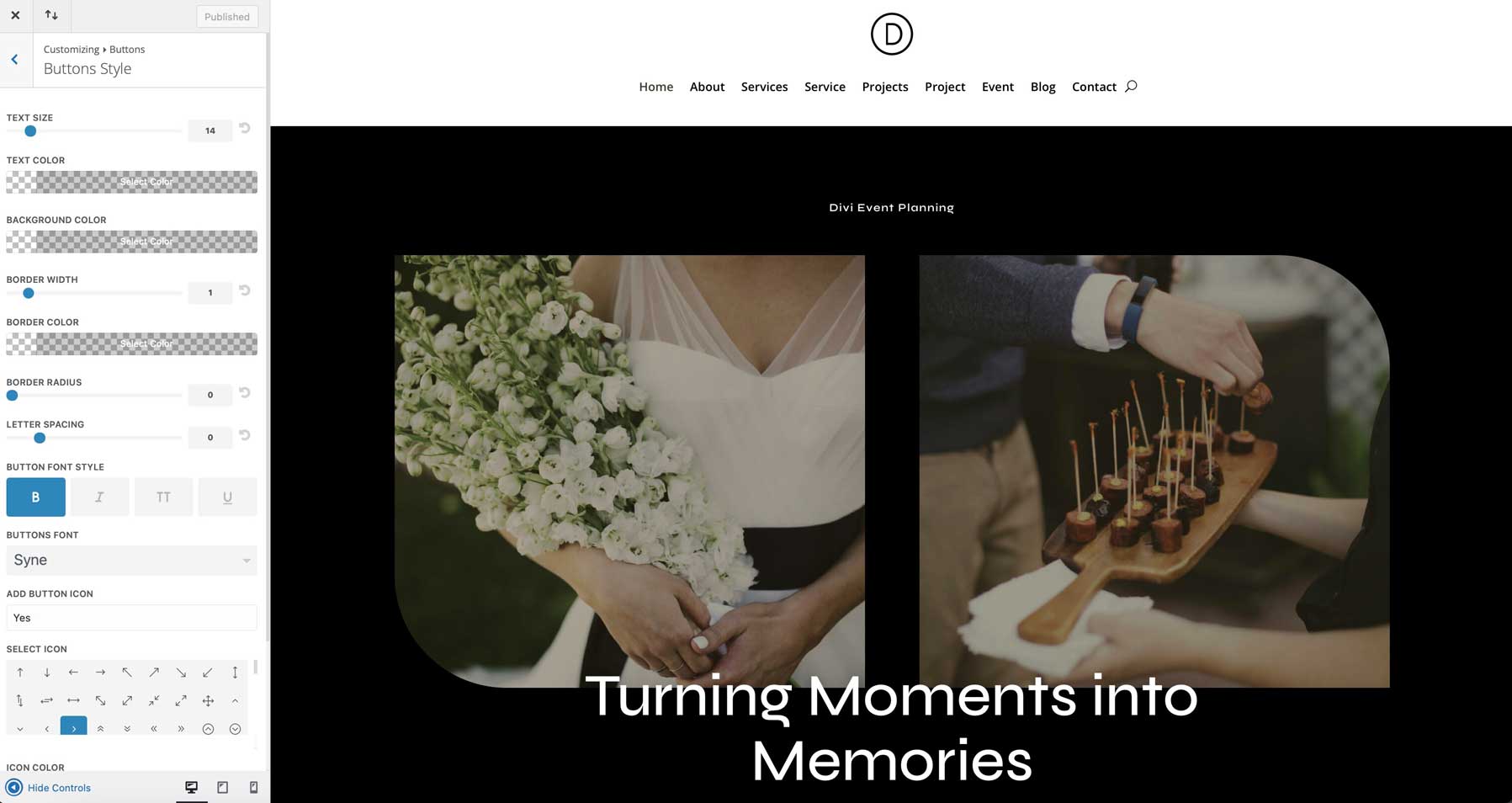
사용자 정의 옵션은 글꼴 및 사이트 색상을 넘어 확장됩니다. 몇 번의 클릭으로 웹 사이트 버튼을 조정할 수도 있습니다.

보시다시피, Divi 스타터 사이트는 글꼴, 색상 및 기타 웹 사이트 설정을 전 세계적으로 쉽게 조정할 수 있습니다.
스타터 사이트와 함께 Divi 웹 사이트를 시작하십시오
빈 페이지에서 시작하여 시작 장소에 압도당하는 시대는 지났습니다. Divi 스타터 사이트를 사용하면 몇 주 또는 몇 달이 아닌 몇 분 안에 새 웹 사이트를 만들 수 있습니다. 멋진 웹 페이지 레이아웃, 원활한 우편 상거래 통합 및 몇 번의 클릭만으로 글로벌 스타일을 변경할 수있는 기능을 통해 Divi Starter Sites는 브랜드를 아름답게 보여주는 아름답고 기능적인 웹 사이트를 만드는 데 필요한 모든 것을 제공합니다.
오늘 Divi 구독을 구매하고 Divi Quick 사이트의 힘을 탐색하십시오!
