Divi 레이아웃 AI: 전체 가이드
게시 됨: 2024-04-29인공지능(AI) 혁명이 시작되기 전에는 웹페이지를 구축하려면 코딩 기술이 필요하거나 값비싼 개발자를 고용해야 했습니다. 어떤 사람들에게는 일반적으로 경험이나 예산 부족으로 인해 이것이 불가능했습니다. 텍스트 프롬프트로 전체 웹 페이지를 구축할 수 있는 새로운 기술 덕분에 모든 것이 바뀌었습니다.
이 게시물은 이 흥미로운 신제품의 모든 내용을 자세히 보여주는 Divi Layouts AI 가이드 역할을 할 것입니다. 우리는 그것이 무엇인지, 어떻게 작동하는지, 그리고 멋진 웹 페이지를 쉽게 만드는 방법을 설명할 것입니다.
뛰어 들어 봅시다.
- 1 Divi 레이아웃 AI란 무엇입니까?
- 2 Divi Layouts AI는 어떻게 작동하나요?
- 3 Divi Layouts AI로 완전한 웹페이지 만들기
- 3.1 1단계: Divi Layouts AI 구매
- 3.2 2단계: 새 페이지 만들기
- 3.3 3단계: Divi Layouts AI에 웹페이지 생성을 위한 정보 제공
- 3.4 4단계: Divi Layouts AI를 사용하여 페이지 구축
- 3.5 5단계: 미세 조정 및 사용자 정의
- 3.6 6단계: 웹페이지 저장
- 4 Divi 레이아웃 AI 예제
- 5 Divi Layouts AI를 사용하면 어떤 이점이 있나요?
- AI가 Divi 사용 방식을 혁신할 6가지 Divi 레이아웃
- 7 자주 묻는 질문
Divi 레이아웃 AI란 무엇입니까?

Divi Layouts AI는 우리가 출시한 신제품으로 우리의 주력 WordPress 테마인 Divi와 함께 작동합니다. Divi와 Divi AI의 결합으로 인해 Divi는 현재 시장에 나와 있는 최고의 AI 웹 사이트 빌더 중 하나가 되었습니다. 전체 페이지를 생성하고, 기존 사본을 다듬고, 이미지를 생성하고, 코드를 추가하는 데 도움을 주는 이 모든 작업을 텍스트 프롬프트로 수행할 수 있습니다. Divi Layouts AI는 색상과 글꼴을 제공하여 브랜드에 맞는 페이지를 만들 수도 있습니다. 이렇게 하면 생성하는 모든 페이지가 매번 일관된 모양을 갖게 됩니다.
Divi AI 받기
Divi 레이아웃 AI는 어떻게 작동하나요?
Divi Layouts AI는 Divi의 프레임워크에 직접 내장되어 있으며 Visual Builder와 원활하게 작동합니다. Divi의 코드베이스에 대한 깊은 이해 덕분에 귀하의 웹사이트에서 학습할 수 있습니다. 모든 코드 라인과 디자인 모듈이 어떻게 작동하는지 이해하여 아름다운 레이아웃을 쉽게 만들 수 있습니다. Divi Layouts AI는 디자이너, 개발자, 사진작가가 모두 하나로 합쳐진 것처럼 작동합니다.

필요한 페이지 유형을 설명하는 간단한 텍스트 프롬프트를 제공하면 Divi Layouts AI가 Divi의 디자인 모듈을 갖춘 텍스트와 이미지를 포함한 전체 웹페이지를 생성합니다. 웹 페이지 구조를 계획하고 구축하는 초기 단계를 건너뛰고 디자인 프로세스를 한 발 앞서 시작할 수 있습니다.
Divi Layouts AI로 완전한 웹페이지 만들기
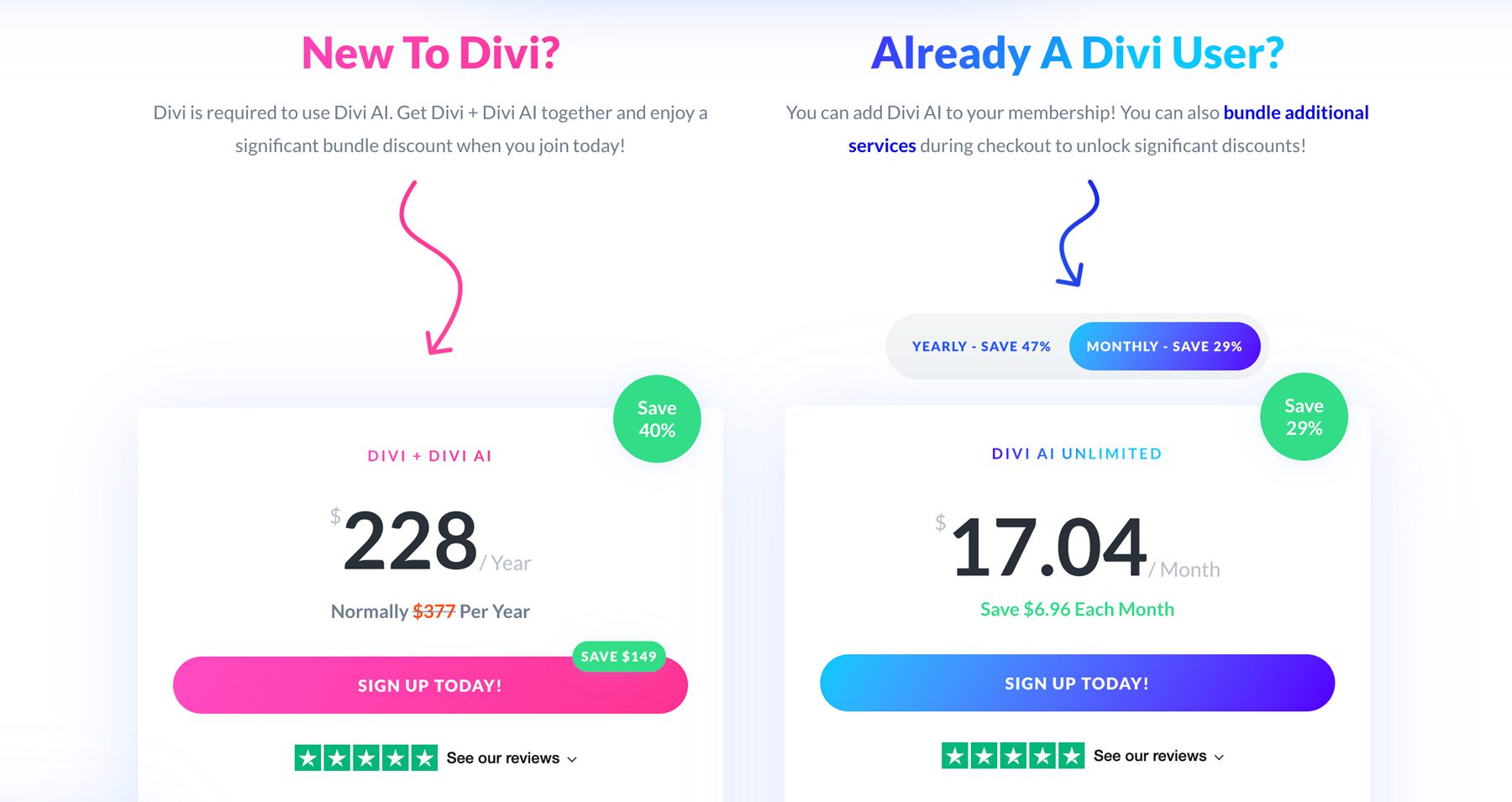
Divi Layouts AI를 시작하려면 Divi AI와 함께 Elegant Themes 멤버십을 구매해야 합니다. 이미 회원이시라면 가입절차를 생략하고 Divi AI를 별도로 구매하실 수 있습니다. 월 $17.04 (매월 지불하는 경우) 또는 연간 $153 에 이용할 수 있습니다.
이 Divi Layouts AI 가이드에서는 페이지의 초기 생성부터 출력 개선까지 AI를 사용하여 웹페이지를 생성하는 데 필요한 단계를 안내합니다.
1단계: Divi Layouts AI 구매
메인 Elegant Themes 웹사이트로 이동하여 Divi AI 페이지로 이동하여 시작하세요. Divi + Divi AI에 가입하거나 Divi AI를 독립형 제품으로 선택할 수 있습니다(이미 Divi를 사용하고 있는 경우). 지금 가입을 클릭하세요! 버튼을 눌러 진행하세요.

이 게시물에서는 귀하가 이미 Elegant Themes 회원이라고 가정합니다. 가입 버튼을 클릭하면 Elegant Themes 계정에 로그인하라는 메시지가 표시됩니다.

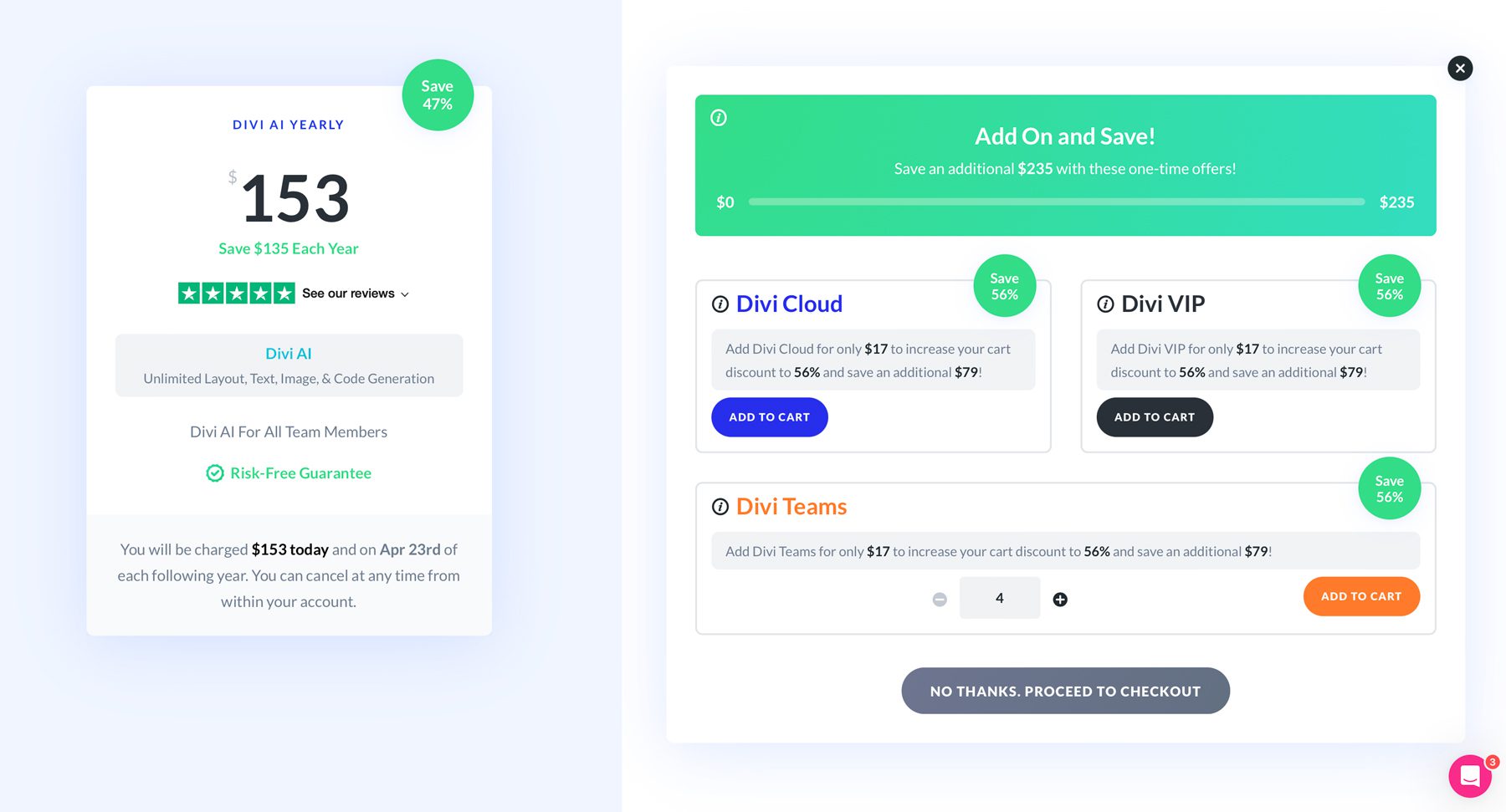
로그인하면 Divi Cloud, Divi VIP 또는 Divi Teams와 같은 추가 서비스를 추가할 수 있는Divi AI 가입 페이지로 리디렉션됩니다.추가 구매 없이 진행하려면 NO THANKS, PROCEED TO CHECKOUT 을 클릭하세요.

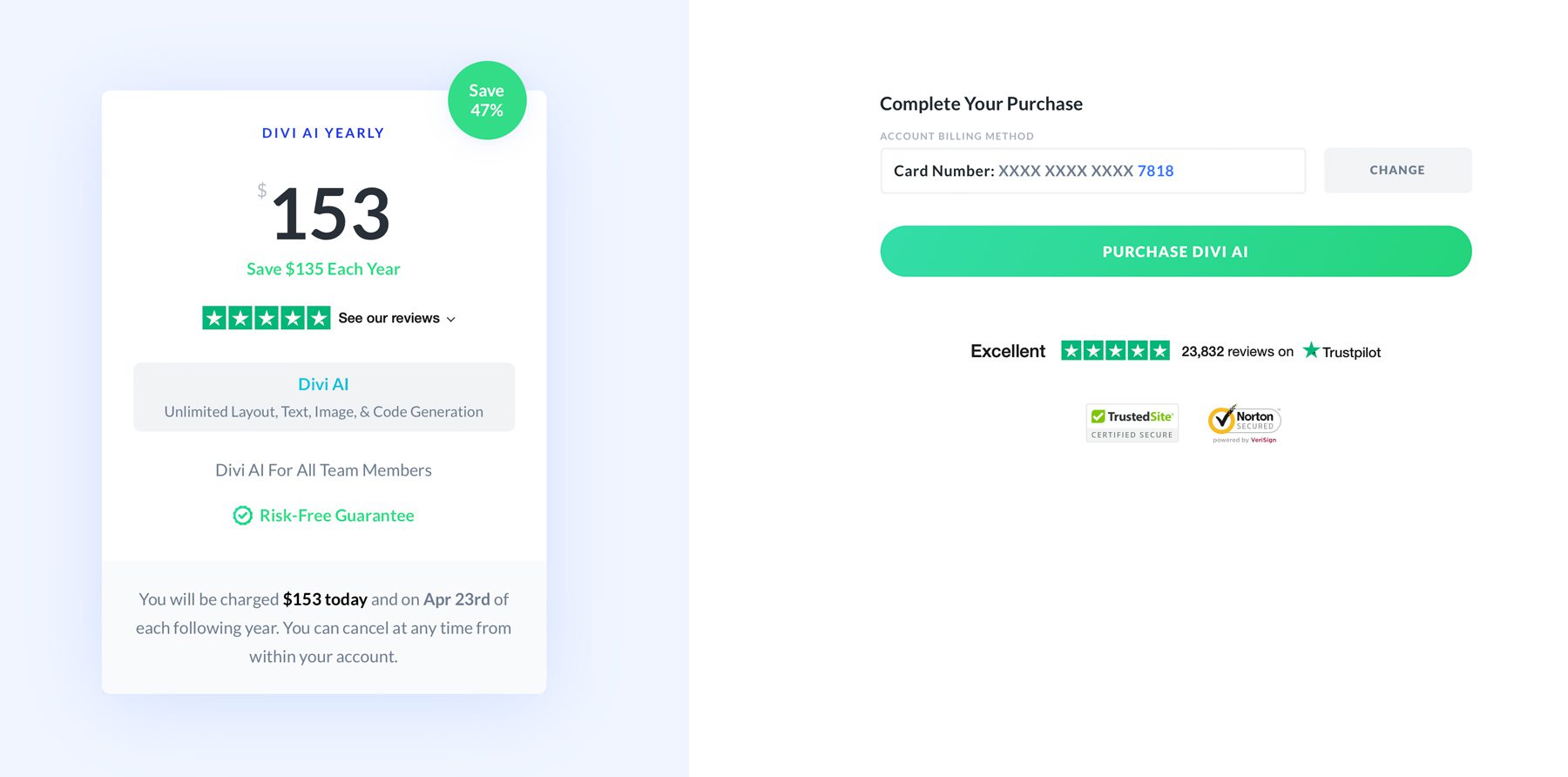
신용카드 정보를 입력하여 구매를 완료하거나, 등록된 카드가 있는 경우 DIVI AI 구매 버튼을 클릭하세요.

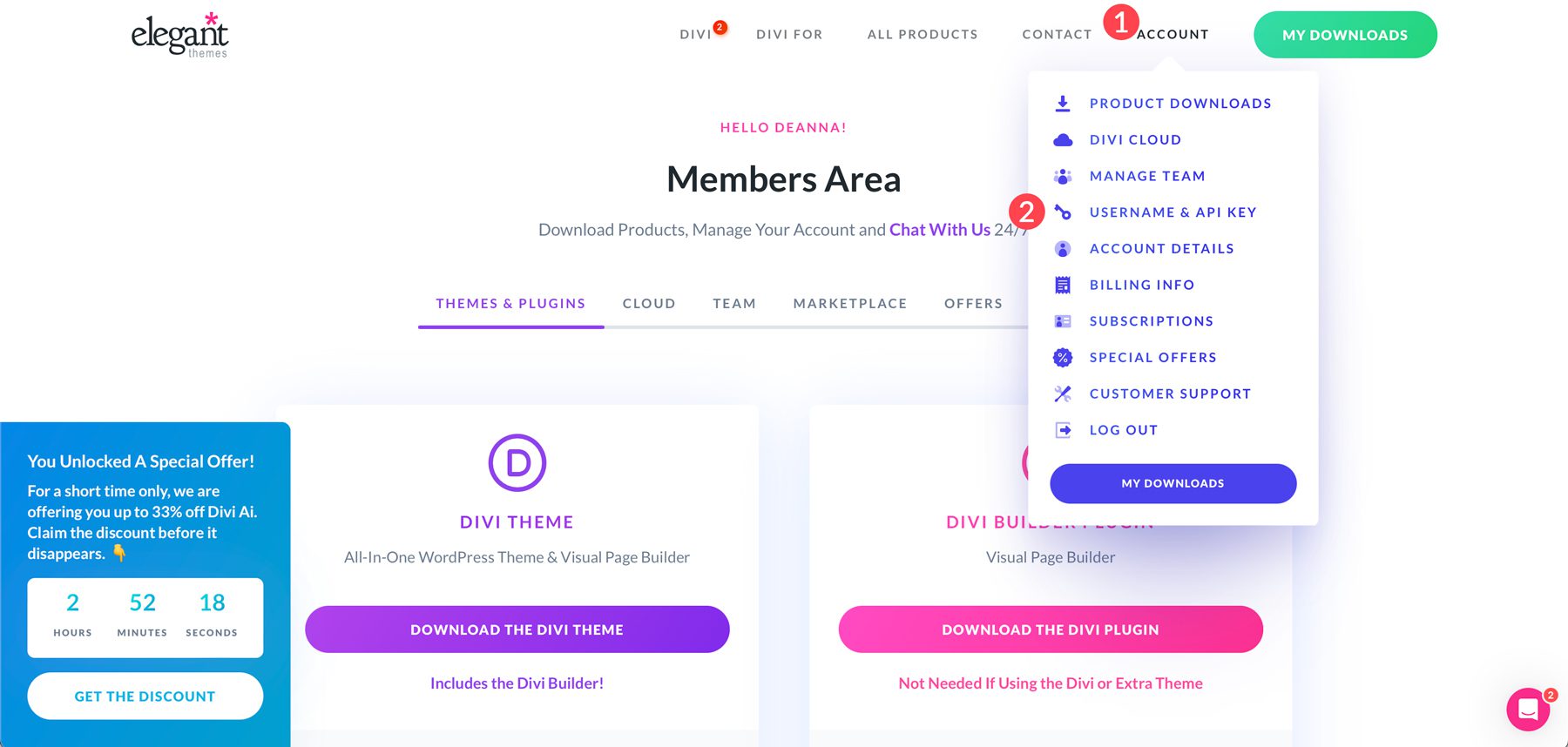
구매를 완료한 후 계정 > 구독을 클릭하면 Divi AI 구독 정보를 확인할 수 있습니다. WordPress 설치에서 Divi AI를 사용하려면 API 키가 필요합니다. 각 Divi 설치마다 고유 키를 생성하는 것이 좋습니다. 이렇게 하려면 계정 탭을 클릭하고 사용자 이름 및 API 키로 이동하세요.

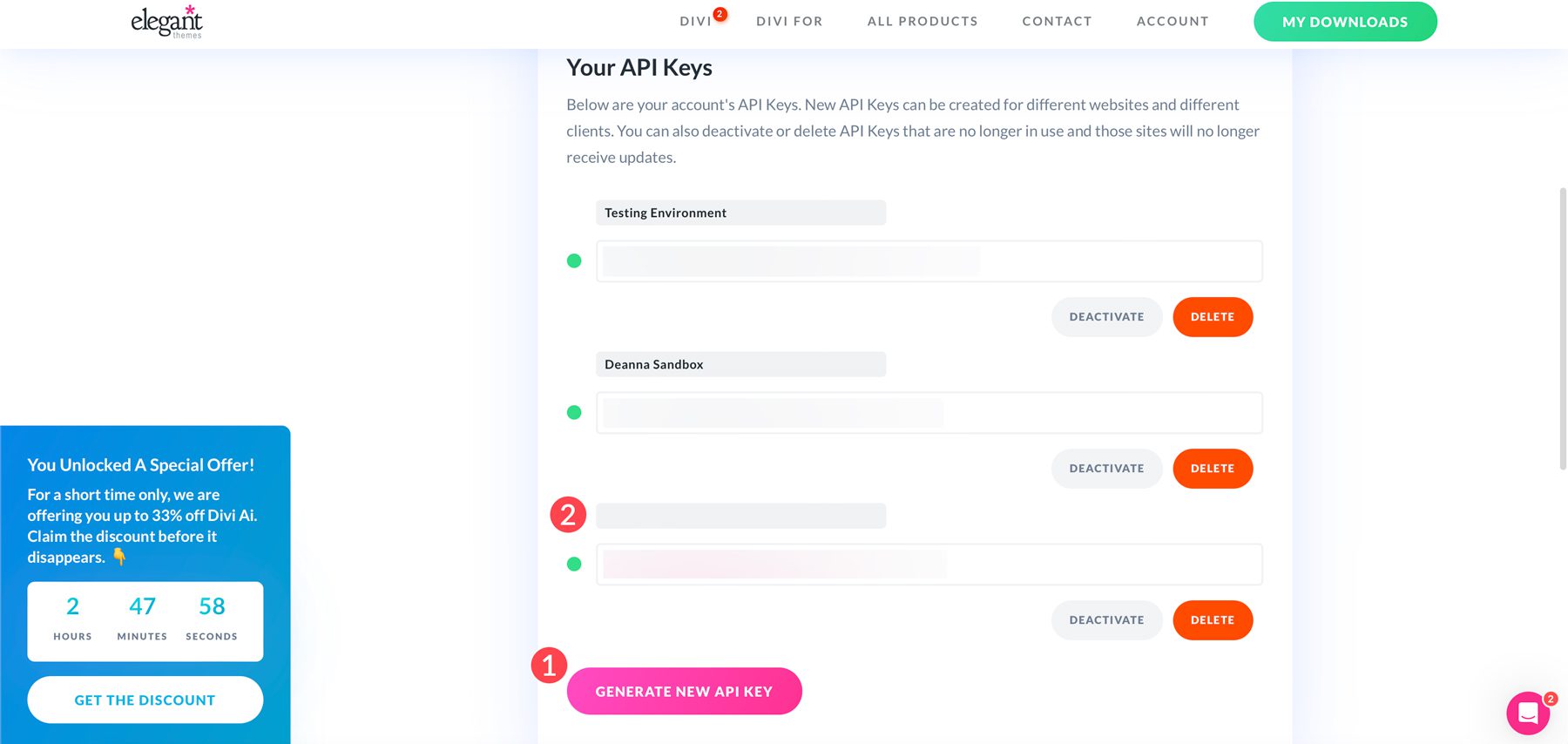
페이지가 새로 고쳐지면 아래로 스크롤하여 새 API 키 생성 버튼(1)을 클릭합니다. 키를 생성한 후에는 이에 대한 레이블을 제공하는 것이 좋습니다(2). 이 방법은 여러 Divi 웹사이트를 구축하려는 경우 특히 유용합니다.

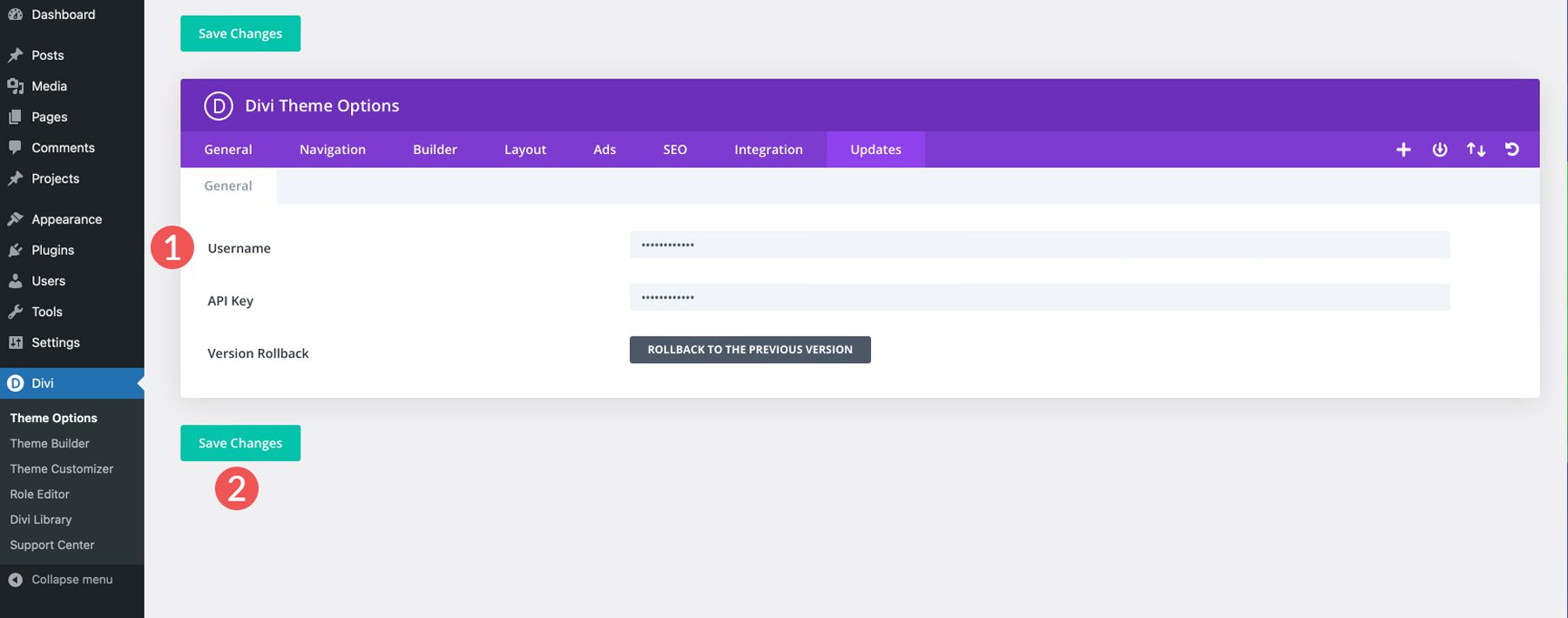
키를 클릭하면 복사됩니다. Divi 테마 옵션 패널에서 Divi AI를 활성화해야 합니다. WordPress 설치 페이지로 이동하여 로그인한 후 Divi > 테마 옵션 > 업데이트 로 이동하세요.

복사한 사용자 이름과 API Key를 입력하고 변경사항 저장 버튼을 클릭하여 저장합니다.

2단계: 새 페이지 만들기
이제 API 키를 추가했으므로 Divi AI를 사용하여 웹페이지를 구축할 수 있습니다. WordPress 웹사이트에 새 페이지를 추가하여 시작하세요. 페이지 > 새 페이지 추가 로 이동합니다.

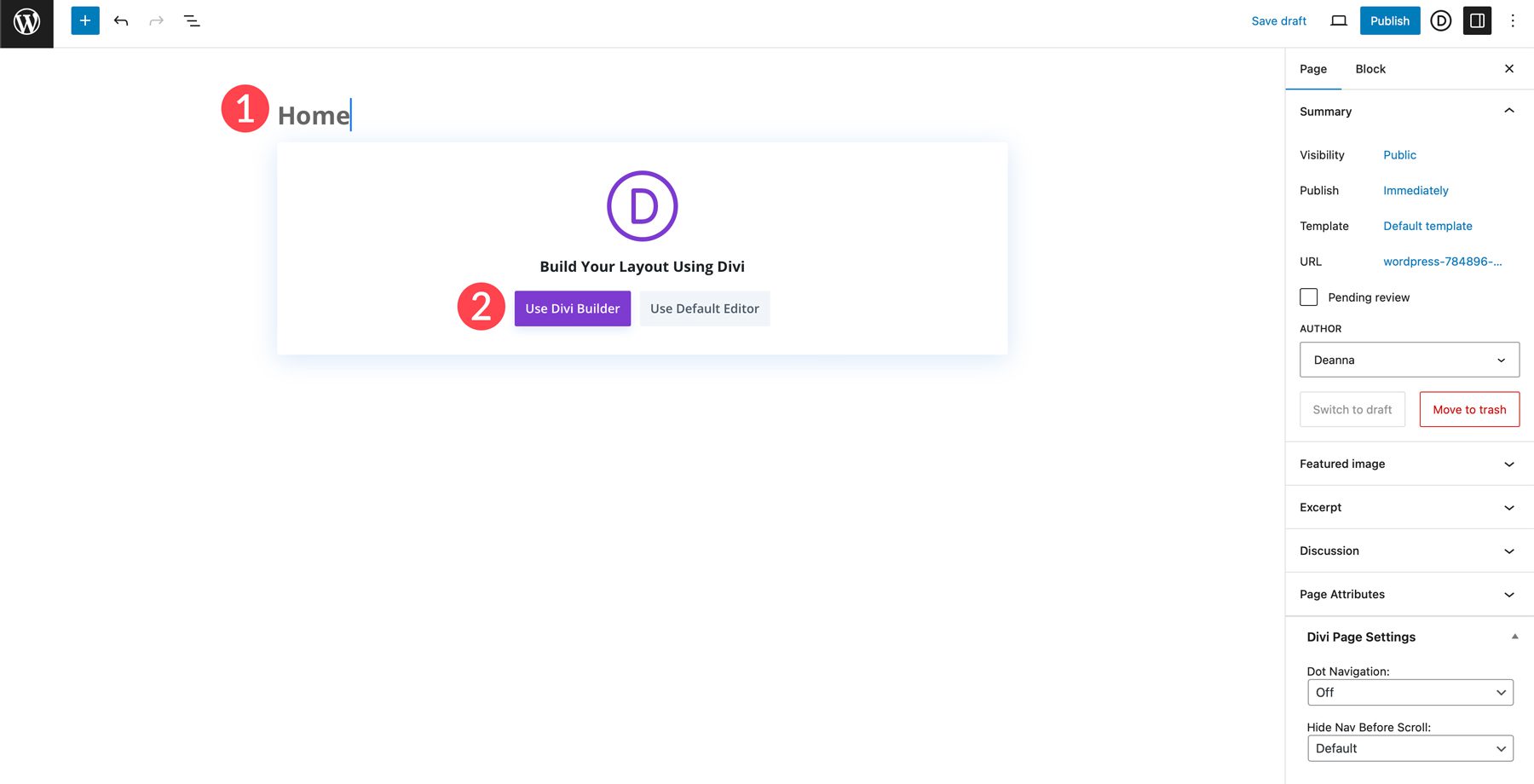
페이지가 새로 고쳐지면 페이지 제목을 지정하고(1) Divi Builder 사용 버튼(2)을 클릭합니다.

선택할 수 있는 옵션은 세 가지가 있습니다. 처음부터 페이지를 구축하거나, 미리 만들어진 레이아웃을 선택하거나, AI로 구축할 수 있습니다. AI로 빌드를 선택하고 레이아웃 생성을 클릭합니다.

3단계: Divi Layouts AI에 웹페이지 생성을 위한 정보 제공
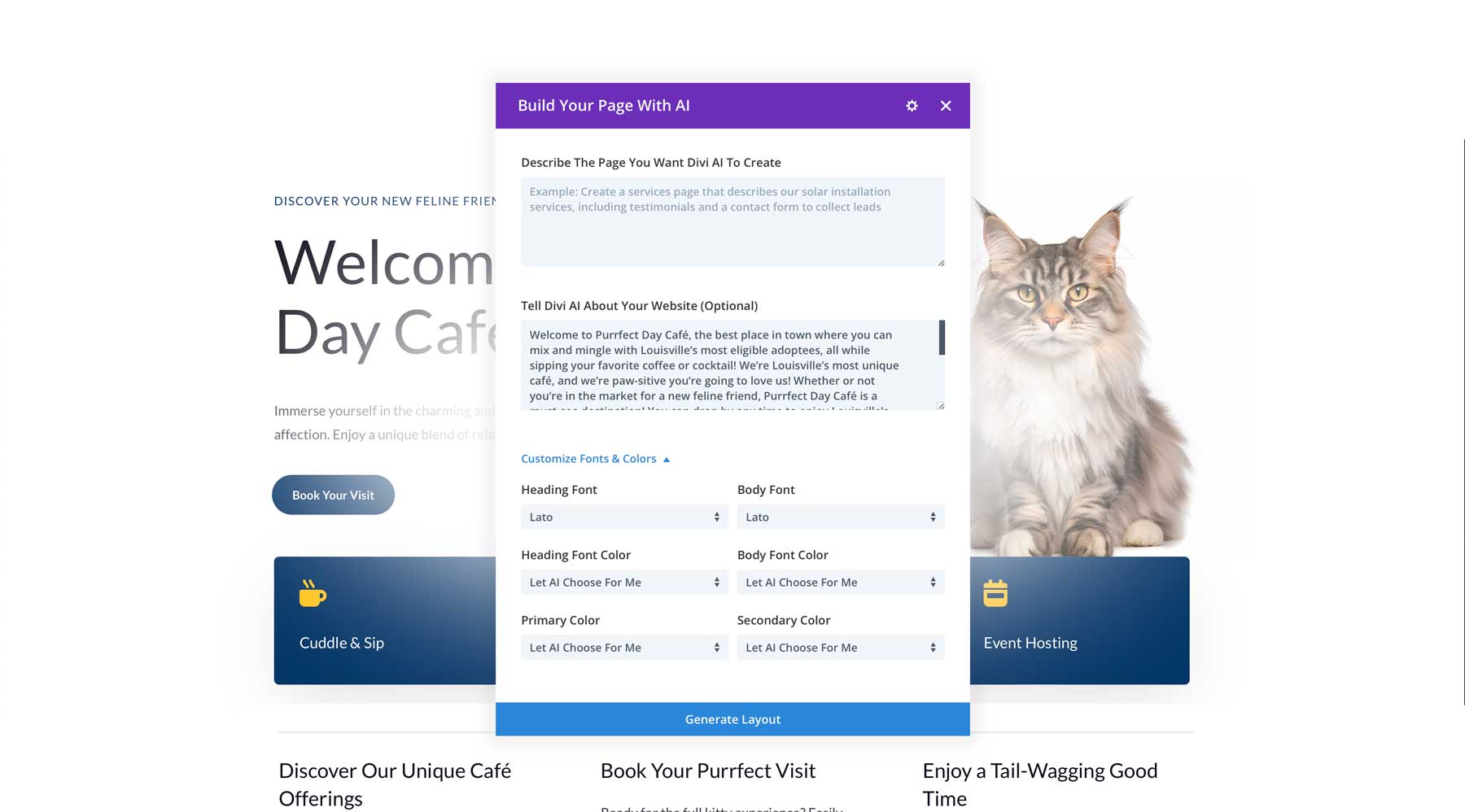
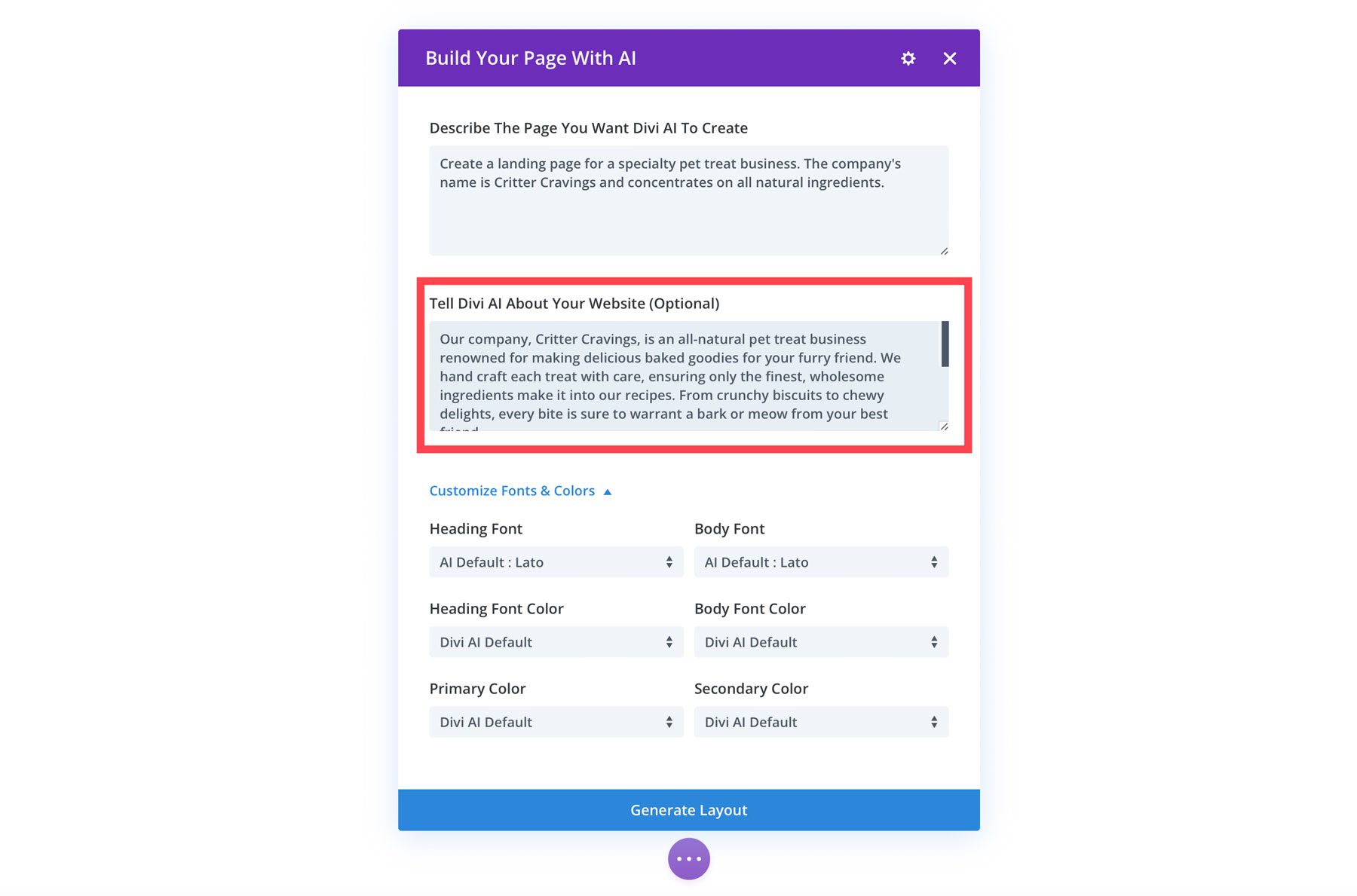
Divi Layouts AI 가이드의 이 섹션에서 인터페이스를 안내해 드리겠습니다. 페이지가 처음 로드되면 대화 상자가 나타납니다. 여기에서 생성하려는 페이지 유형을 설명합니다(1). 선택 사항이지만 Divi Layouts AI에 가능한 한 많은 컨텍스트를 제공하는 것이 좋습니다. 사명 선언문과 가치 제안을 입력하거나 웹 사이트의 목적에 대한 간단한 설명을 작성할 수 있습니다(2). 회사 브랜드에 맞게 글꼴과 색상을 지정할 수도 있습니다(3).

Divi Layouts AI에 페이지 생성을 지시할 때 제품이나 서비스, 대상 고객에 대한 설명부터 시작하세요. 그렇게 하면 Divi는 무엇을 생성할지에 대한 더 나은 아이디어를 얻을 수 있습니다. SEO에 최적화된 매력적인 헤드라인을 만드는 작업을 수행할 수도 있습니다. 고려해야 할 다른 사항으로는 이상적인 고객을 언급하고, 포함하고 싶은 핵심 요소를 설명하고, 좋아하는 특정 스타일을 언급하는 것입니다.
작업을 더 쉽게 하기 위해 완벽한 프롬프트를 작성하기 위해 따라야 할 간단한 팁 목록은 다음과 같습니다.
- 명확성이 핵심입니다. 프롬프트를 작성할 때 명확하고 간결해야 합니다. 구체적으로 설명할수록 Divi Layouts AI는 원하는 모양을 더 잘 이해할 수 있습니다.
- 컨텍스트 제공: 선택 사항인 Tell Divi AI About Your Website(웹 사이트 정보) 필드에 정보를 포함하는 것을 고려하세요. 귀하의 제품이나 서비스 및 대상 고객에 대한 배경 정보를 최대한 많이 제공하십시오.
- 키워드 사용: 귀하의 비즈니스나 서비스를 설명하는 관련 키워드를 포함하세요. 이는 Divi AI가 콘텐츠를 작성하는 데 도움이 될 뿐만 아니라 페이지가 SEO에 최적화되도록 보장합니다.
- 개선 및 재생성: Divi AI의 가장 좋은 점 중 하나는 원하는 만큼 많은 레이아웃을 생성할 수 있다는 것입니다. 첫 번째 시도가 원하는 결과가 아닐 경우 다시 시도하십시오! 가능성은 무한합니다.
4단계: Divi Layouts AI를 사용하여 페이지 구축
이제 Divi Layouts AI가 무엇이고 무엇을 할 수 있는지 이해했으므로 다음 단계는 페이지 생성 프로세스를 시작하는 것입니다. 이 튜토리얼에서는 Divi에게 애완동물 치료 사업을 위한 레이아웃을 생성하도록 요청합니다. 첫 번째 필드에 다음 텍스트를 입력합니다. 전문 애완동물 치료 사업을 위한 랜딩 페이지를 만듭니다. 회사 이름은 Critter Cravings이며 모든 천연 성분에 중점을 두고 있습니다.

Divi AI에게 가능한 많은 정보를 제공하기 위해 Tell Divi AI About Your Website 필드에 사명 선언문을 추가할 것입니다. 다음 텍스트를 입력하세요.
저희 회사인 Critter Cravings는 여러분의 털복숭이 친구를 위해 맛있는 구운 음식을 만드는 것으로 유명한 완전 천연 애완동물 간식 회사입니다. 우리는 각 간식을 신중하게 손수 제작하여 가장 훌륭하고 건강에 좋은 재료만을 우리의 레시피에 담도록 합니다. 바삭바삭한 비스킷부터 쫄깃한 간식까지, 한입 먹을 때마다 가장 친한 친구가 짖거나 야옹거리게 될 것입니다.
우리의 간식에는 인공 첨가물, 방부제 및 충전제가 포함되어 있지 않으므로 모든 모양과 크기의 애완동물에게 건전한 선택이 됩니다. Critter Cravings에서는 모든 애완동물이 약간의 관대함을 받을 자격이 있다고 믿으며, 주인이 신뢰할 수 있고 애완동물이 좋아할 간식을 제공하는 데 자부심을 느낍니다.

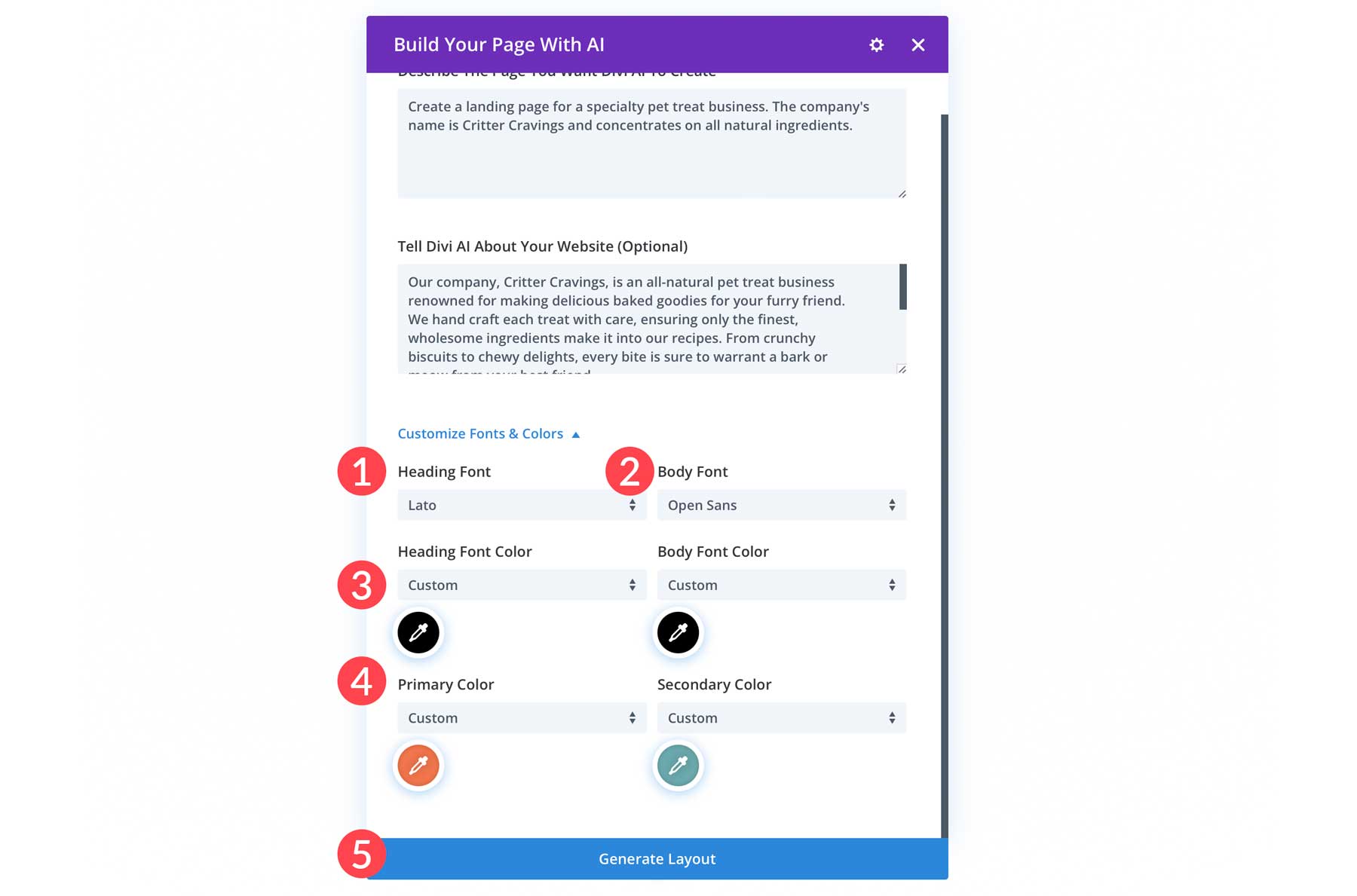
글꼴 및 색상 사용자 정의에서 웹페이지에 사용할 글꼴과 색상을 지정할 수 있습니다. 헤드라인 글꼴(1)로 Lato를 선택하고 본문 글꼴(2)로 Open Sans를 선택하겠습니다. 색상의 경우 드롭다운 목록(3)에서 사용자 정의를 선택합니다. 제목과 본문 글꼴에는 #000000을 사용하고 기본 색상과 보조 색상에는 #F3764D 및 #6baaae를 선택합니다(4). 마지막으로 레이아웃 생성을 클릭하여 웹페이지를 만듭니다(5).

Divi AI는 생성을 클릭하면 와이어프레임을 생성하고, 글꼴과 색상을 적용하고, 텍스트와 이미지를 생성합니다.

5단계: 미세 조정 및 사용자 정의
Divi Layouts AI 가이드의 다음 단계에서는 레이아웃을 개선하는 방법을 보여줍니다. Divi AI는 아름다운 페이지를 훌륭하게 제작하지만 때로는 변경하고 싶을 수도 있습니다.
Divi AI로 이미지 생성
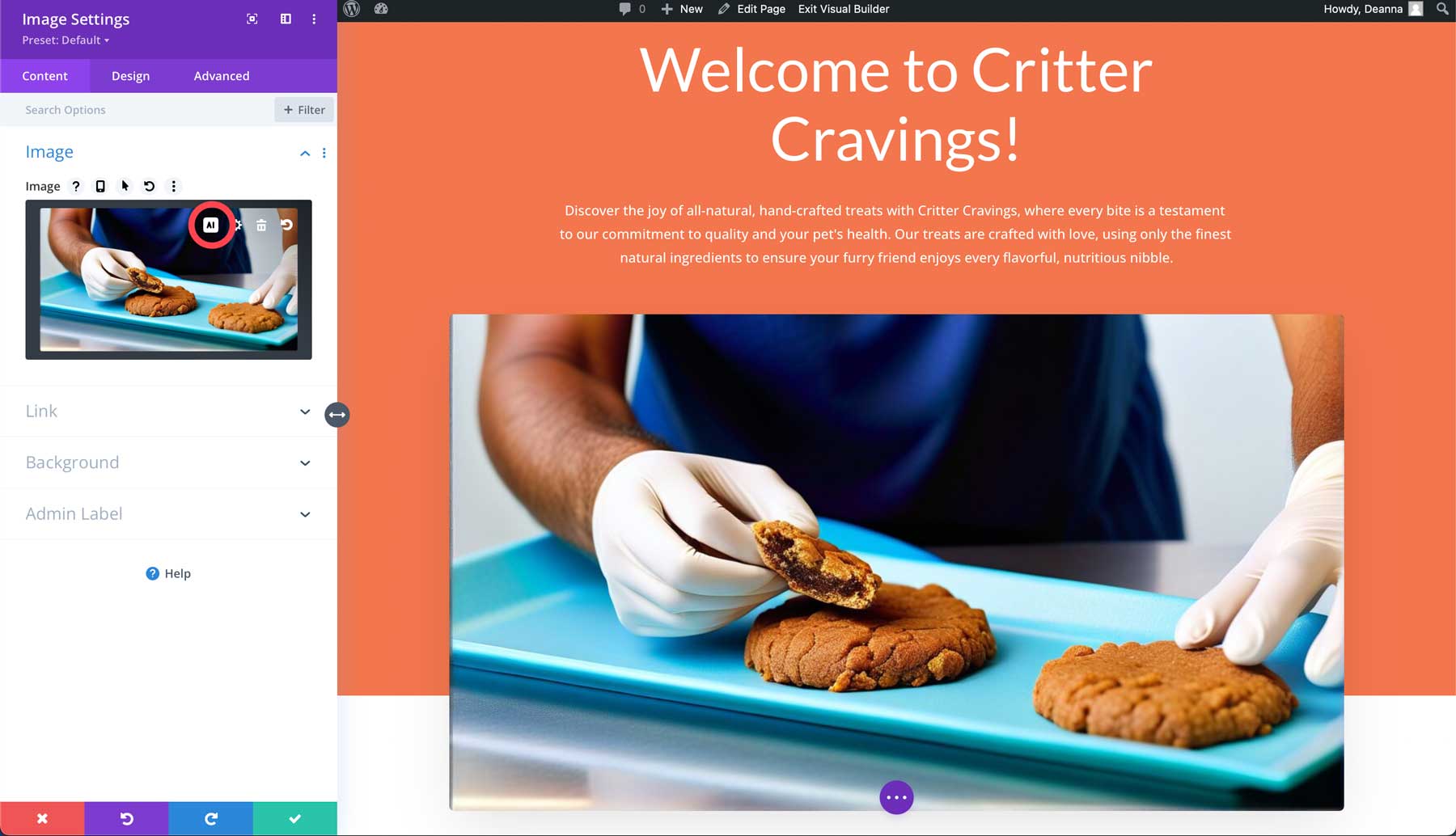
영웅 섹션의 이미지를 재생성하는 것부터 시작해 보겠습니다. 히어로 이미지 위로 마우스를 가져간 다음 회색 설정 아이콘을 클릭하여 이미지 모듈 설정을 불러옵니다.

모듈 팝업이 활성화된 상태에서 이미지 미리보기 위로 마우스를 가져간 후 AI 버튼을 클릭하세요.


그러면 AI로 생성, AI로 편집(이미지 수정, 확장 및 채우기, 확대 또는 향상 가능), 이미지 생성 및 교체, 이미지 스타일 변경, 이미지 확대 등 여러 옵션이 나타납니다. 생성 및 교체를 선택해 보겠습니다.

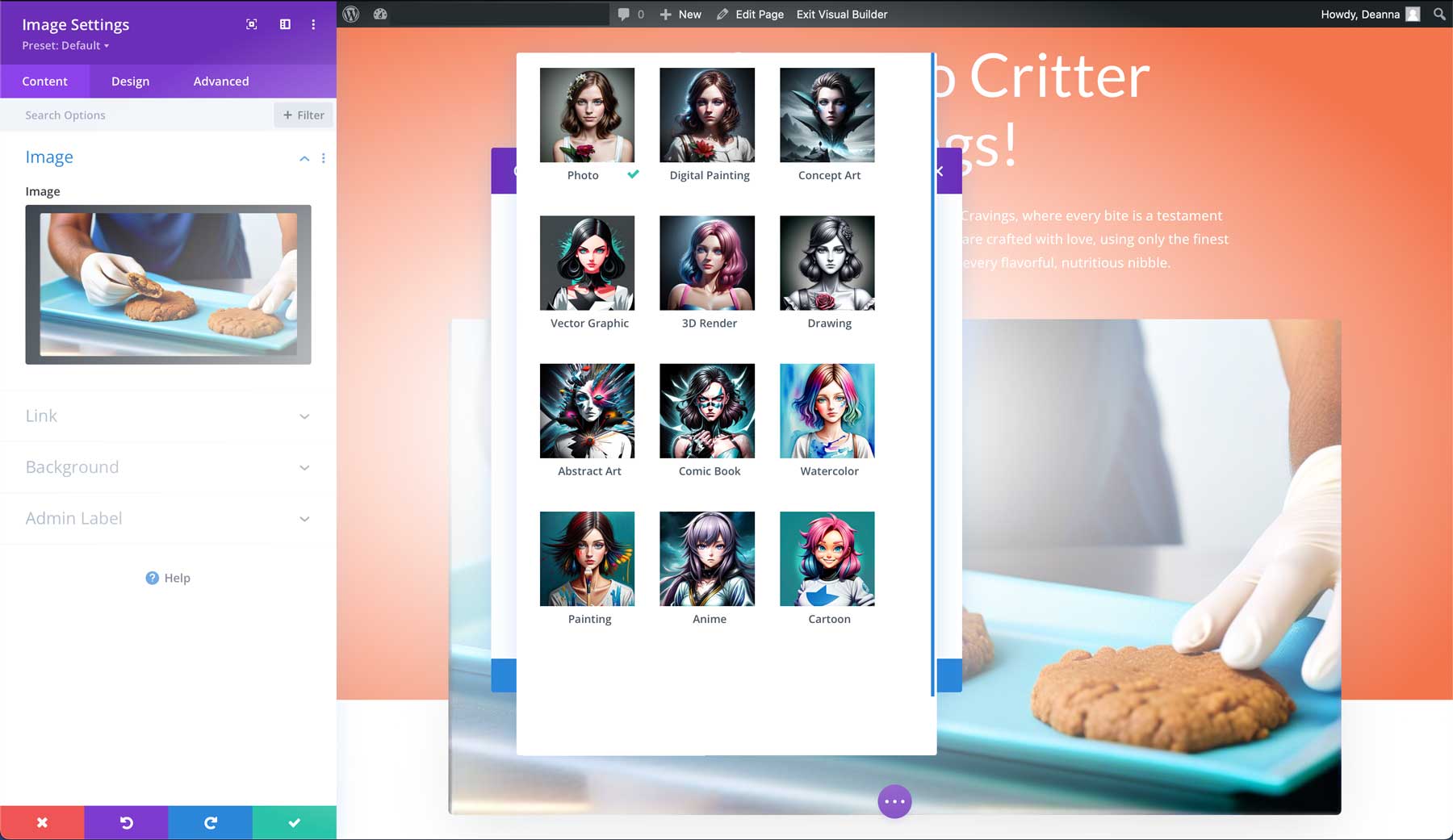
Divi AI는 원본을 기반으로 영웅의 새로운 이미지 4개를 자동으로 생성합니다. 그러나 새 이미지를 생성하여 새 프롬프트를 추가하고 이미지 크기 등을 지정할 수도 있습니다. 사진, 3D 렌더링, 드로잉 등을 포함한 12가지 스타일 중에서 선택할 수 있습니다.

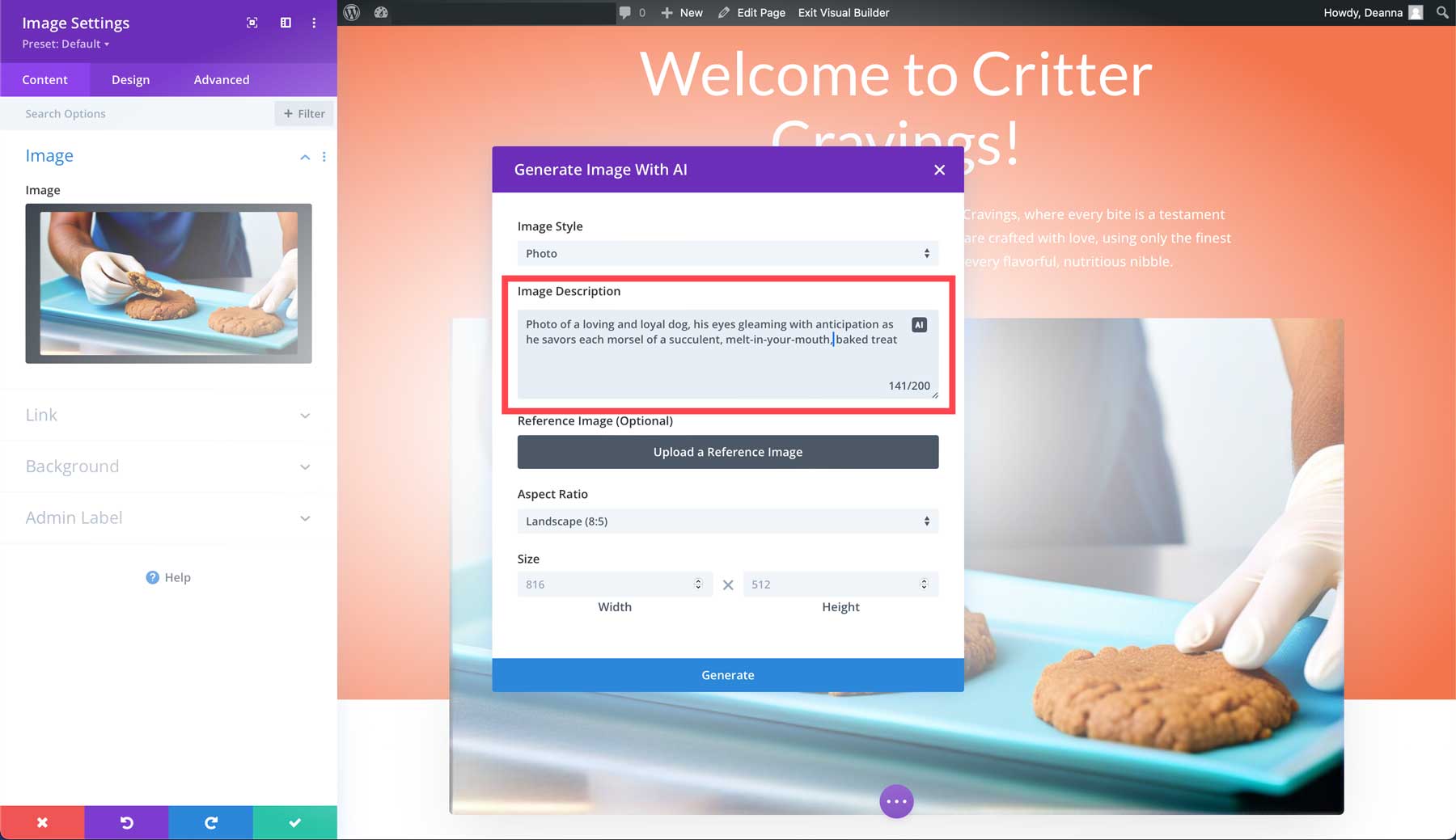
이 Divi Layouts AI 가이드에서는 스타일(1)로 사진을 선택하고, 간단한 설명(2)을 추가하고, 가로 종횡비(3)를 선택한 다음 생성 (4)을 클릭합니다. 프롬프트를 위해 우리는 사랑스럽고 충성스러운 개의 사진을 사용했습니다. 그의 눈은 입에서 녹는 육즙이 가득한 구운 간식을 맛보며 기대감으로 빛나고 있습니다 . 최대 200자까지 원하는 만큼 자세히 입력할 수 있습니다. 프롬프트를 떠올리는 데 어려움을 겪고 있다면 최고의 AI 프롬프트 생성기에 대한 게시물을 확인하여 아이디어를 생각해 보세요.

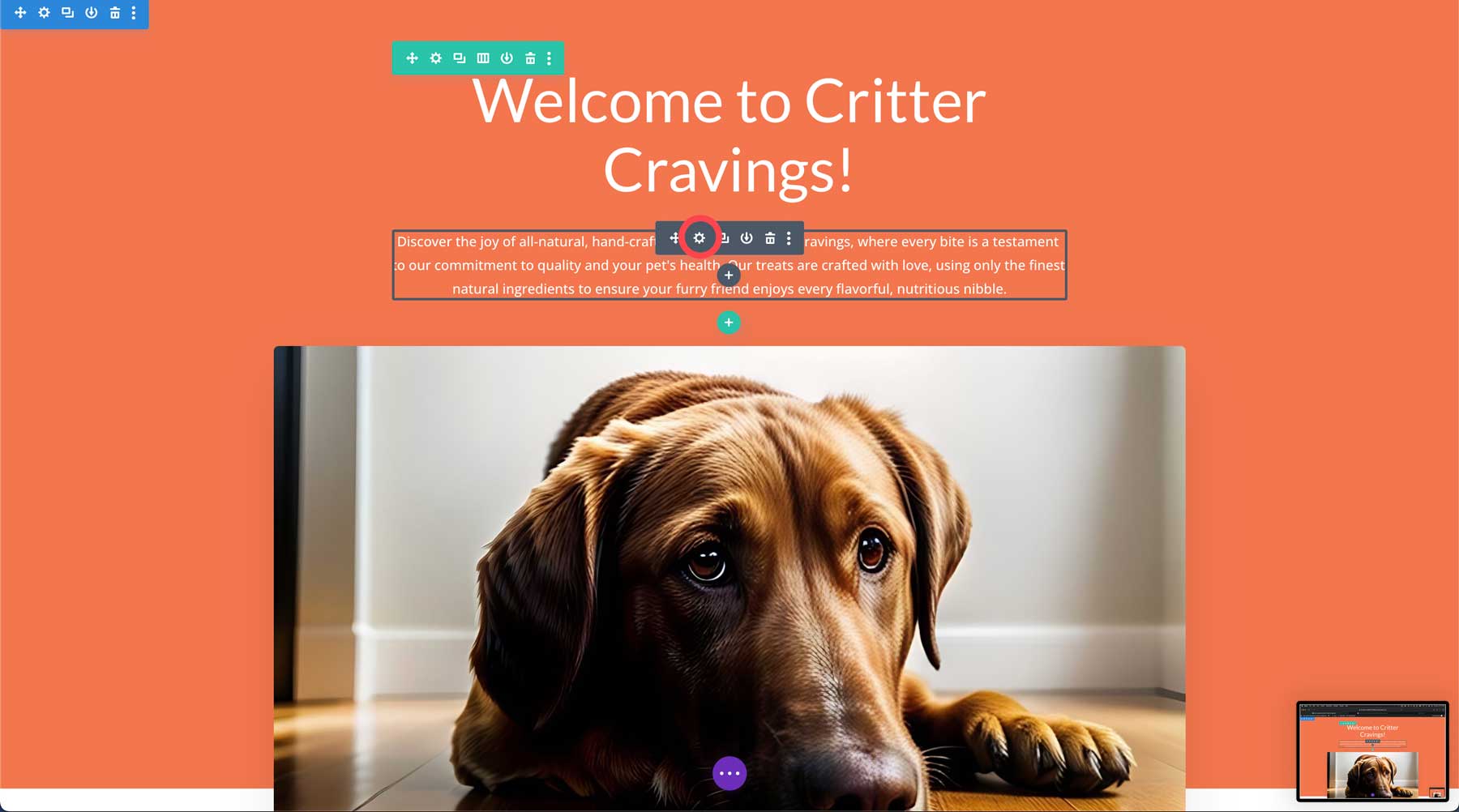
Divi AI가 4개의 이미지를 생성하면 하나를 클릭하고 이 이미지 사용 (1)을 선택하여 모듈에 삽입할 수 있습니다. 또한 4개를 더 생성하거나(2), 선택한 것과 유사한 이미지를 더 생성하여 이미지를 수정하거나(3), 새 설명을 입력하여(4) 다시 시작할 수도 있습니다.

Divi AI로 텍스트 다듬기
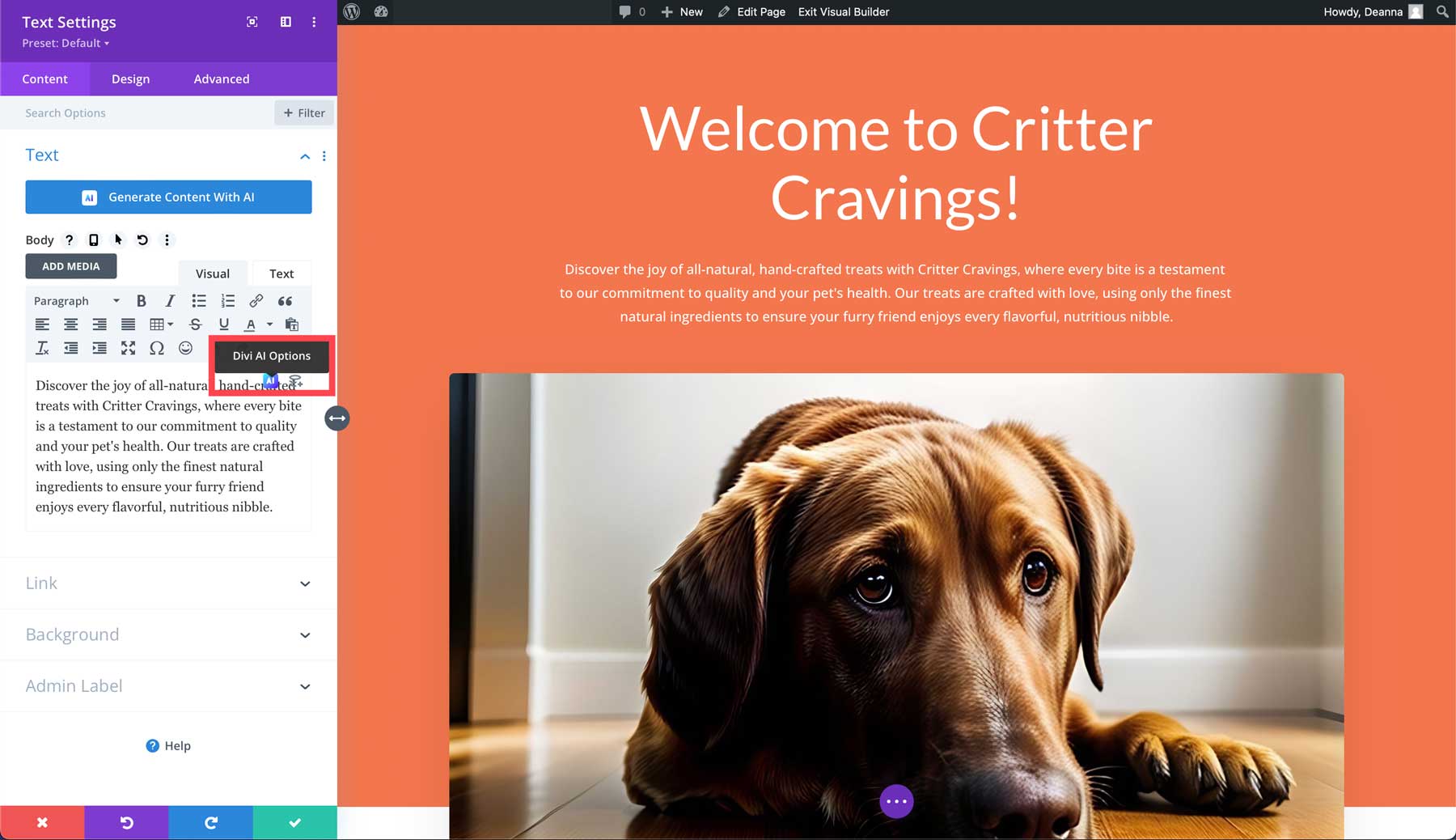
Divi AI의 또 다른 뛰어난 기능은 텍스트를 다듬는 기능입니다. 히어로 섹션의 헤드라인 바로 아래에 있는 텍스트 모듈에서 회색 설정 아이콘을 클릭하여 시작하세요.

AI 옵션을 불러오려면 텍스트 모듈 내의 AI 버튼을 클릭하세요.

그러면 기존 텍스트를 편집하기 위한 일련의 옵션이 나타납니다. 옵션에는 AI로 쓰기, AI로 개선, 쓰기 및 바꾸기, Divi AI로 텍스트를 편집하는 기타 옵션이 포함됩니다.

이 Divi Layouts AI 가이드에서는 AI로 개선을 선택해 보겠습니다. 콘텐츠 유형(1), 작성 중인 항목(2), 페이지 콘텐츠에 추가된 컨텍스트를 Divi AI에 적용할지 여부(3)를 선택할 수 있는 대화 상자가 나타납니다. AI 버튼 (4)을 클릭하여 Divi AI가 프롬프트를 생성하도록 할 수도 있습니다.

생성하려는 콘텐츠 유형에 관계없이 Divi AI는 이를 처리할 수 있습니다.
Divi AI로 코드 생성
Divi AI의 또 다른 큰 이점은 코드 생성 기능입니다. Divi의 코드베이스에 대한 교육만 수행하므로 다른 대규모 언어 모델과 차별화됩니다. 따라서 Divi와 Divi AI는 초보자부터 숙련된 개발자까지 모든 유형의 사용자를 위한 강력한 도구입니다. 또한 Divi AI를 사용하여 코드 조각 라이브러리를 구축하고, 기존 코드를 지원하고, 텍스트 애니메이션을 포함한 모든 유형의 효과를 추가할 수 있습니다. 예를 들어, 페이지의 메인 헤드라인에 타자기 효과를 추가하고 싶다면 Divi AI가 쉽게 처리할 수 있습니다.
코딩에 Divi AI를 사용하려면 모듈 설정을 열고 고급 탭 (1)으로 이동한 다음 사용자 정의 CSS 드롭다운(2)을 열고 AI 버튼 (3)을 클릭하면 됩니다.

대화 상자가 나타나면 생성하려는 효과를 입력하고(1) 코드 생성 버튼을 클릭하기만 하면 됩니다(2). 이 예에서는 제목에 타자기 효과를 주는 프롬프트를 사용하겠습니다.

Divi AI는 선택기를 사용하여 코드를 생성 및 적용하고 이를 자유 형식 CSS 필드에 추가합니다. 코드를 구현하려면 이 코드 사용 버튼을 클릭하세요.

6단계: 웹페이지 저장
레이아웃을 생성하고 필요에 맞게 개선한 후 Divi 레이아웃 AI 가이드의 마지막 단계는 페이지를 저장하는 것입니다. 다행히도 Divi는 이 부분을 쉽게 만들어줍니다. Visual Builder가 활성화된 상태에서 화면 중앙 하단에 있는 보라색 줄임표 메뉴 위로 마우스를 가져갑니다.

페이지를 초안으로 저장하거나 화면 오른쪽 하단에 있는 해당 버튼을 사용하여 게시할 수 있습니다.

레이아웃을 생성하고 몇 가지 편집을 수행한 후의 레이아웃을 최종적으로 살펴보겠습니다.

Divi 레이아웃 AI 예제
마무리하기 전에 Divi AI의 궁극적인 힘을 보여주기 위해 몇 가지 레이아웃과 텍스트 프롬프트를 포함시켰습니다.

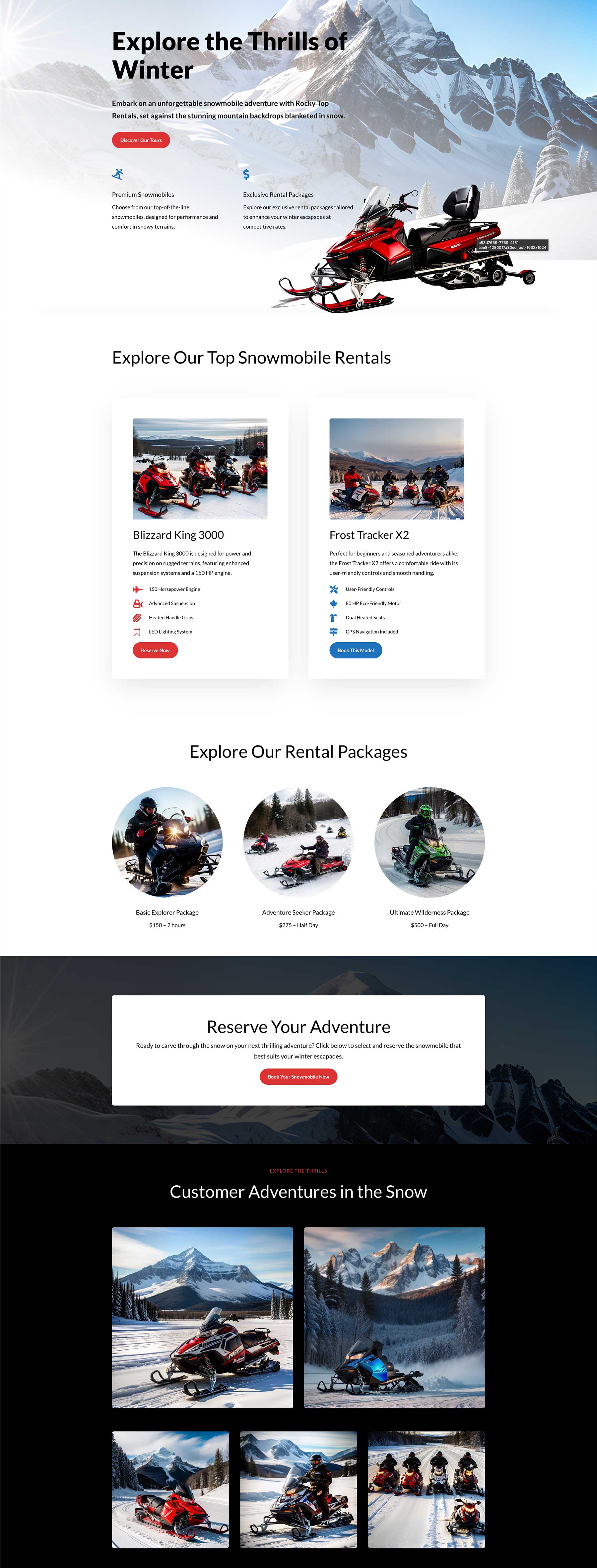
프롬프트: 스노모빌 대여, 패키지, 체험을 소개하는 랜딩 페이지를 만드세요. 밝은 색상의 스노모빌, 산 배경, 푹신한 하얀 눈을 사용하세요.

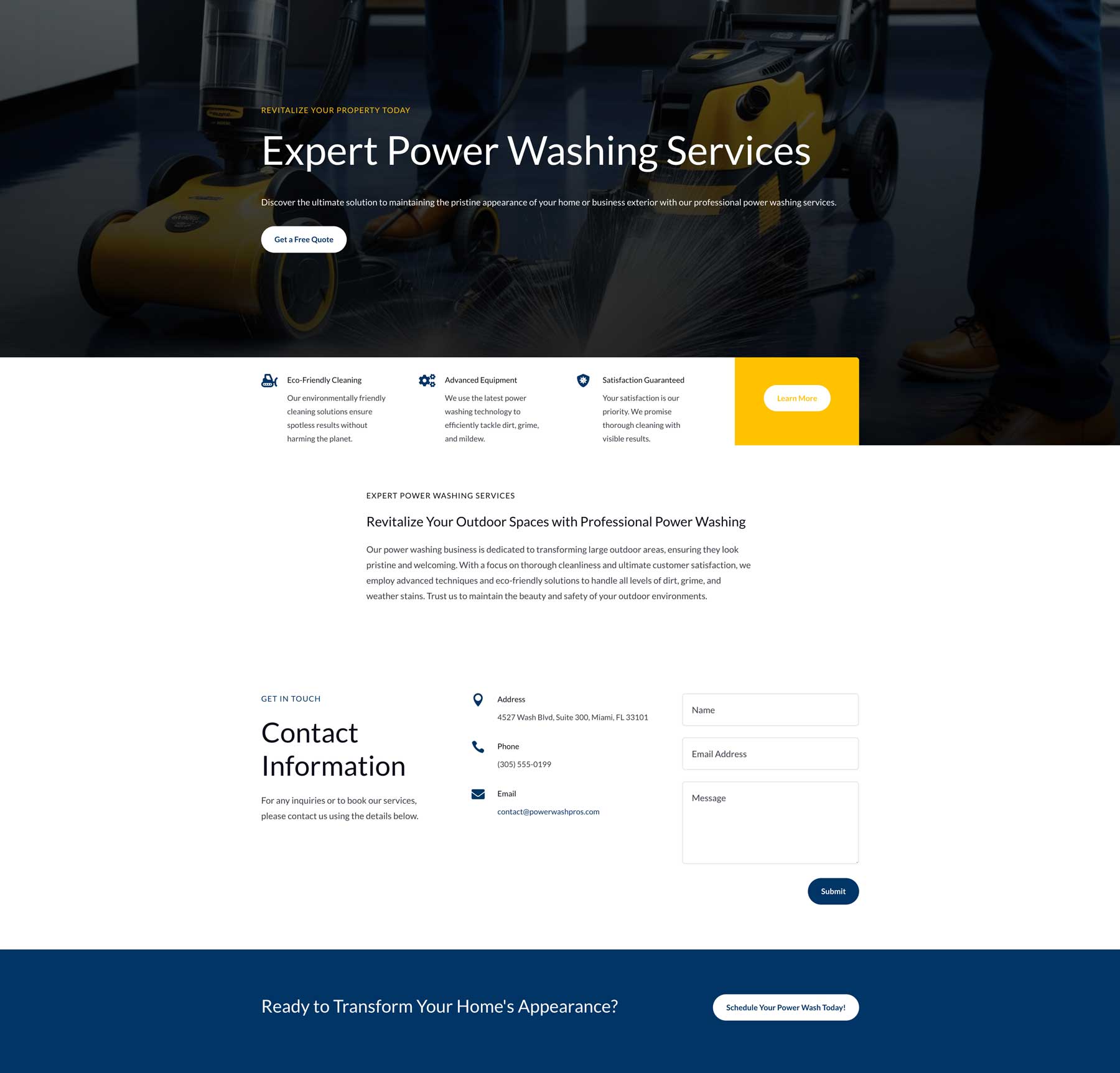
프롬프트: 파워워시 사업을 위한 연락처 페이지를 만드십시오. 지도, 배경 이미지가 있는 영웅 섹션, 전화번호, 이메일, 주소 문구 3개를 포함하세요.

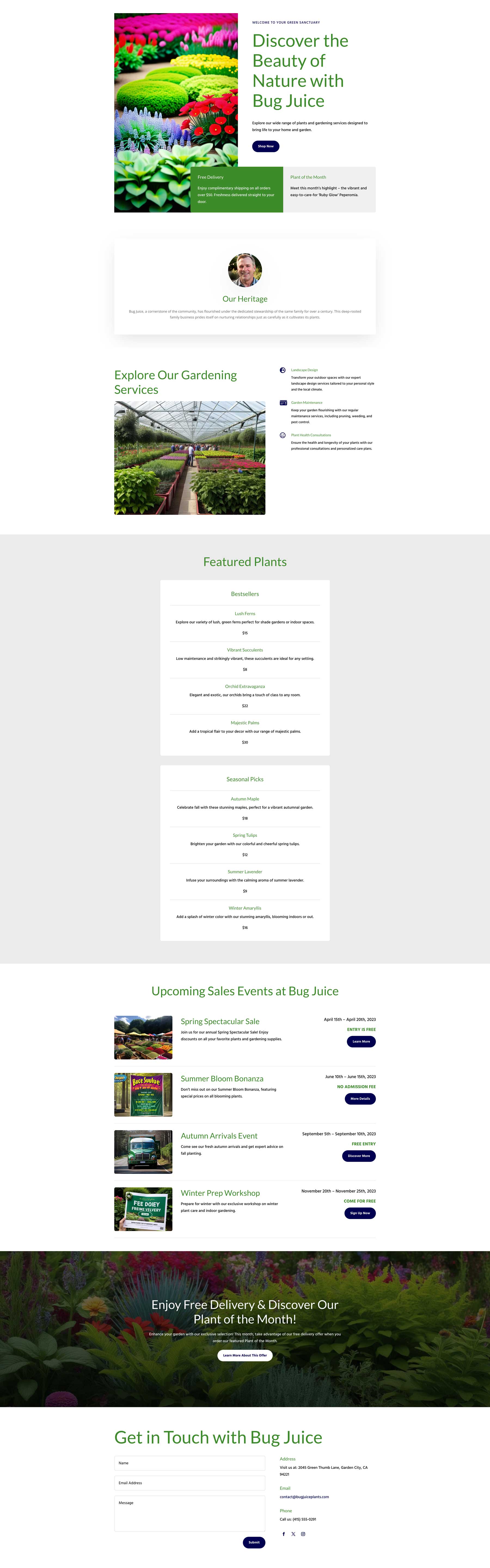
프롬프트: 묘목장에 대한 쇼핑 페이지를 만듭니다. 서비스 섹션, 문의 양식, 가격이 표시된 주요 제품 섹션, 생생한 배경 이미지가 있는 시각적으로 매력적인 히어로 섹션을 포함하세요. 무료 배송, 예정된 판매 이벤트 및 이달의 식물에 대한 광고 문구를 포함하세요.

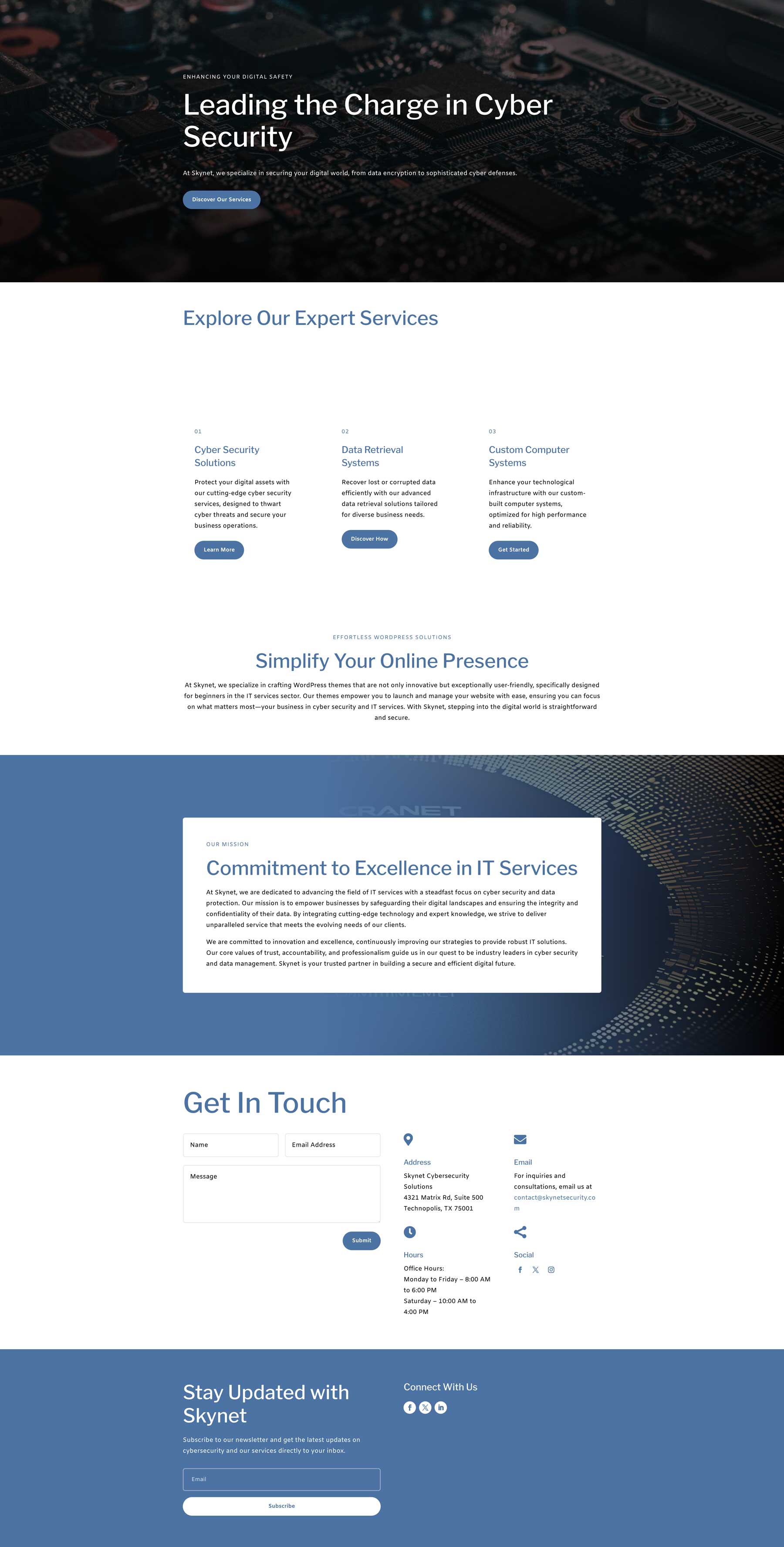
프롬프트: IT 서비스 회사에 대한 정보 페이지를 만듭니다. 서비스 개요, 가치 제안, 사명 선언문 및 문의 양식을 설명하는 섹션을 포함합니다. 또한 바닥글에 뉴스레터 가입을 포함하세요. 배경 이미지와 "사이버 보안"이라는 키워드가 포함된 헤드라인이 있는 대형 히어로 섹션을 추가하세요.

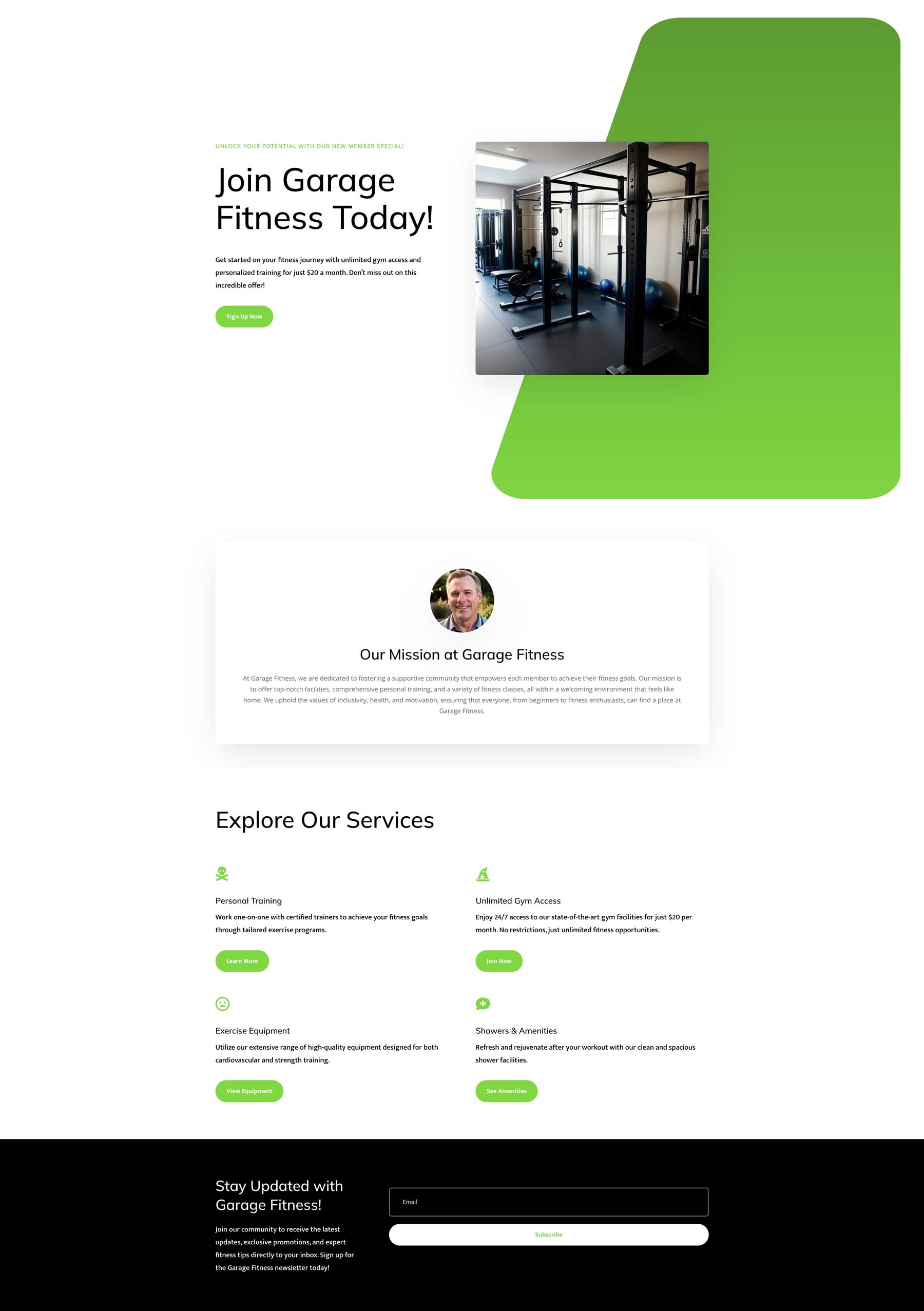
프롬프트: 동네 체육관의 랜딩 페이지를 만드세요. 체육관 장비 이미지와 함께 영웅에 신규 회원 제안을 포함합니다. 또한 "회사 소개" 섹션을 포함하고, 각 서비스를 나열하고, 뉴스레터 가입 양식을 포함합니다.

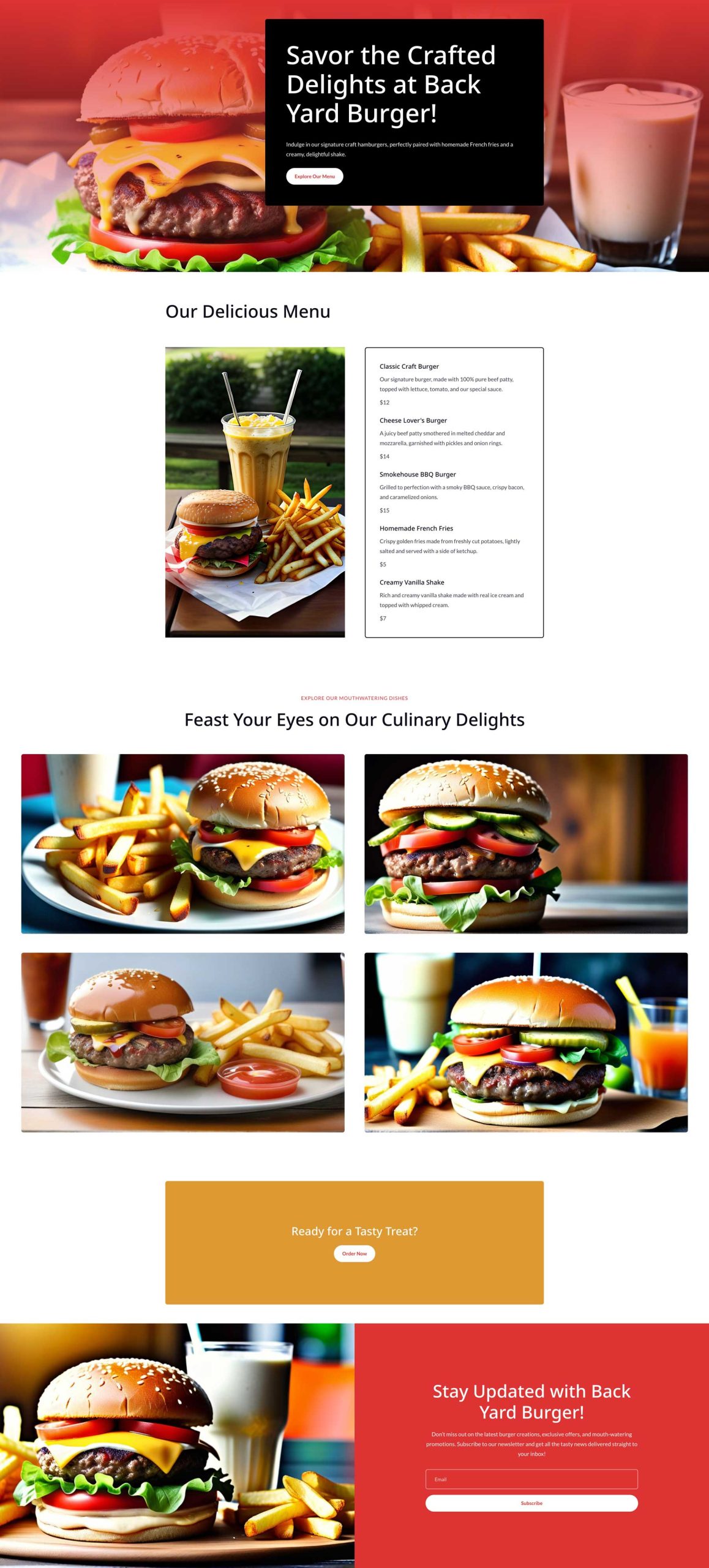
프롬프트: 버거 전문점의 메뉴 페이지를 만듭니다. 맛있는 음식 이미지, 메뉴, 온라인 주문 섹션, 뉴스레터 가입이 포함된 바닥글 포함

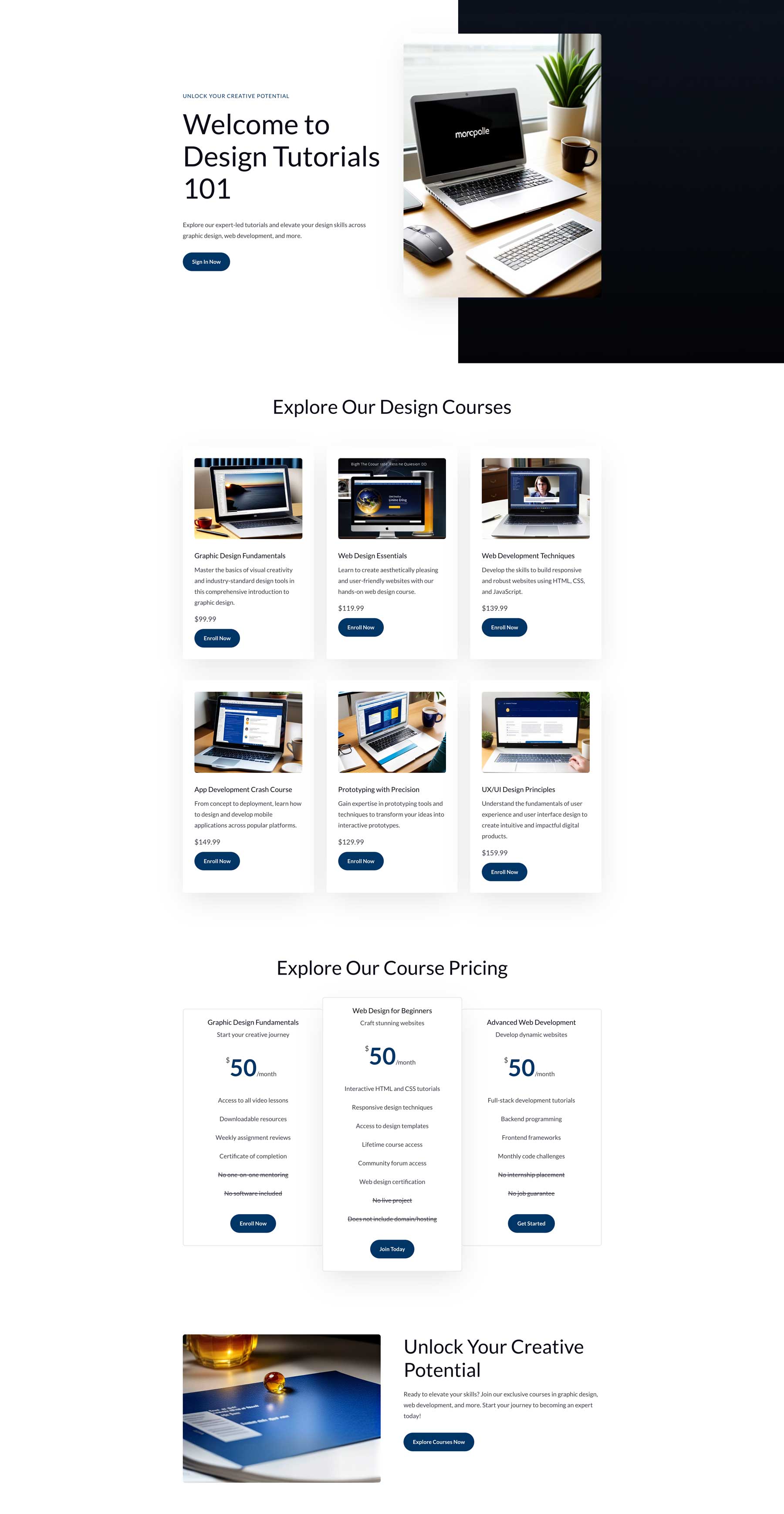
프롬프트: 온라인 학습 과정 페이지를 만듭니다. 그래픽 디자인, 웹 디자인, 웹 개발, 앱 개발, 프로토타이핑, UX/UI를 위한 6가지 수업을 소개합니다. 또한 각 클래스의 가격, 배경 이미지가 있는 영웅, 등록된 사용자를 위한 로그인 양식을 보여줍니다.

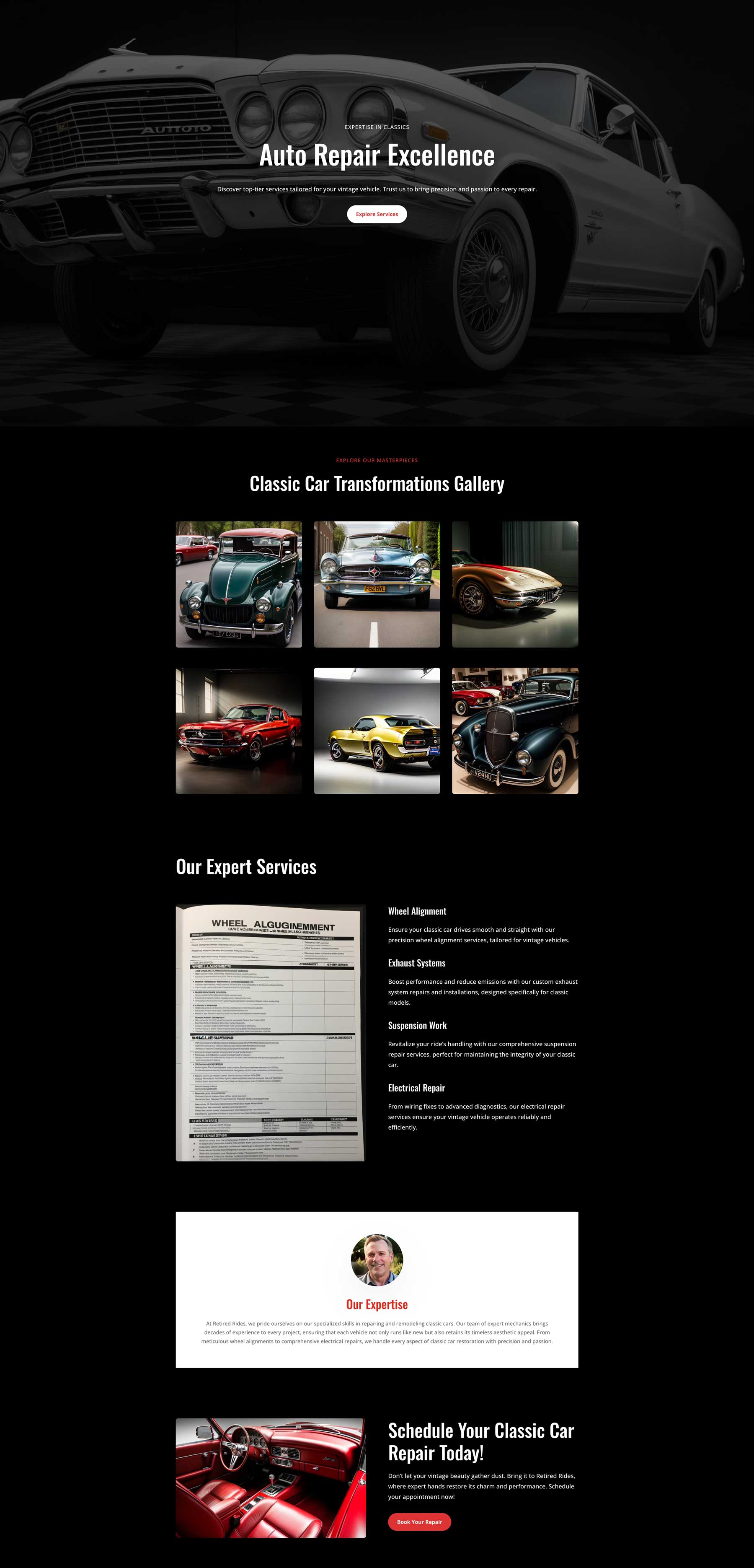
프롬프트: 자동차 수리 사업을 위한 랜딩 페이지를 만듭니다. 빨간색을 강조하여 테마를 어둡게 만드세요. 자동차의 흑백 배경 이미지가 포함된 히어로 섹션, '자동차 수리'라는 키워드가 포함된 대형 헤드라인, 이미지 갤러리를 포함합니다. 또한 서비스 섹션, 우리가 하는 일 섹션 및 행동 촉구 섹션을 포함합니다.
Divi Layouts AI를 사용하면 어떤 이점이 있나요?
Divi Layouts AI 가이드에서 설명한 것처럼 인공 지능으로 웹페이지를 만드는 것은 쉽고 빠르며 직관적입니다. 이는 초보자와 노련한 디자이너가 일반적으로 처음부터 디자인하는 데 걸리는 것보다 더 빠르게 레이아웃을 만드는 데 도움이 됩니다. 또한 Divi AI는 이미지, 텍스트, 코드를 생성하여 훌륭한 출발점을 제공하므로 창의성을 고취하는 훌륭한 방법이기도 합니다. Divi AI의 또 다른 이점은 사용 제한 없이 사진, 텍스트, 코드, 레이아웃을 무제한으로 생성할 수 있다는 것입니다. Divi AI는 Divi를 핵심까지 이해하기 때문에 모든 Divi 웹사이트의 완벽한 동반자이기도 합니다. 궁극적으로 Divi AI는 레이아웃 생성 프로세스를 간소화하여 귀중한 시간과 노력을 절약할 수 있는 놀라운 크리에이티브 어시스턴트입니다.
Divi 레이아웃 AI는 Divi 사용 방식에 혁명을 가져올 것입니다
Divi는 가장 인기 있고 기능이 풍부한 WordPress 테마입니다. 웹페이지를 처음부터 디자인하거나 미리 만들어진 레이아웃을 사용하려는 경우 Divi는 이를 위한 도구를 제공합니다. Divi Layouts AI의 도입으로 텍스트 프롬프트만으로 전체 웹 페이지를 만들 수 있습니다. 새 페이지를 생성하고 실행하는 전체 프로세스가 놀라울 정도로 간소화되어 몇 분 만에 아름답고 효과적인 랜딩 페이지를 만들 수 있습니다. Divi + Divi AI를 사용하면 코드 없는 프런트 엔드 Visual Builder를 사용하여 몇 분 만에 이미지, 텍스트, 코드 및 전체 레이아웃을 생성할 수 있으므로 비즈니스의 다른 측면에 집중하는 데 시간을 할애할 수 있습니다. Divi를 사용하면 무엇을 만들 수 있는지에 대한 한계가 없습니다.
Divi AI 받기
