Divi 사진 포트폴리오 – Divi 차일드 테마 개요
게시 됨: 2022-11-07Divi Photography Portfolio는 사진작가와 비디오그래퍼가 함께 디자인한 타사 Divi 하위 테마입니다. 밝고 어두운 디자인의 많은 페이지와 함께 제공되며 프리미엄 플러그인으로 추가 기능을 제공합니다. 이 게시물에서는 Divi Photography Portfolio 하위 테마가 귀하의 요구에 적합한 하위 테마인지 결정하는 데 도움이 됩니다.
Divi 사진 포트폴리오 설치
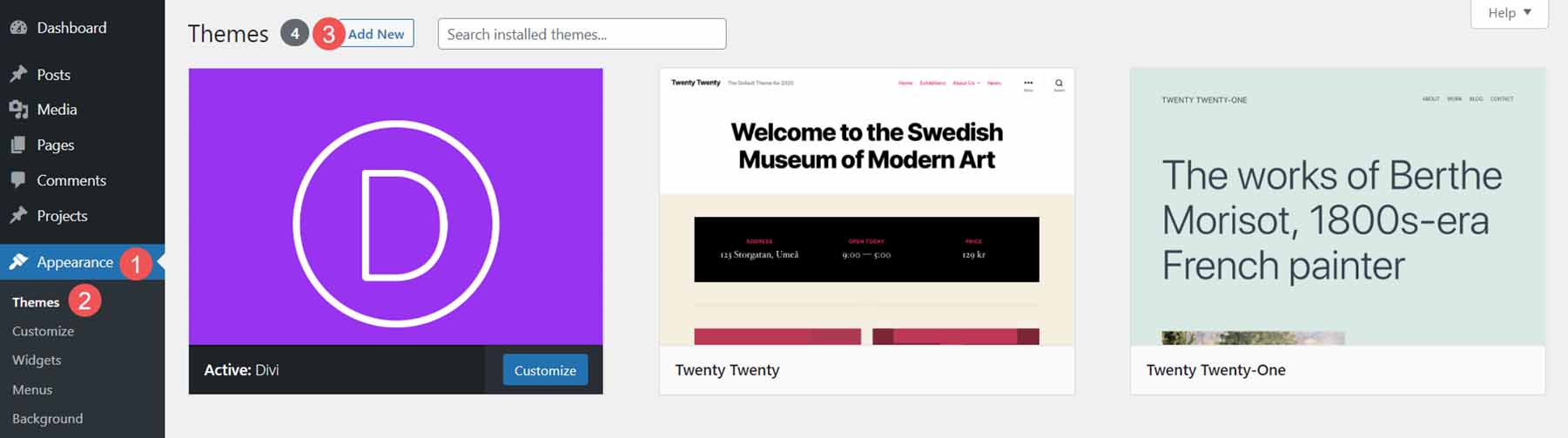
Divi Photography Portfolio 자식 테마는 설치가 쉽습니다. Divi가 활성화된 상태에서 모양 > 테마 > 새로 추가 로 이동합니다.

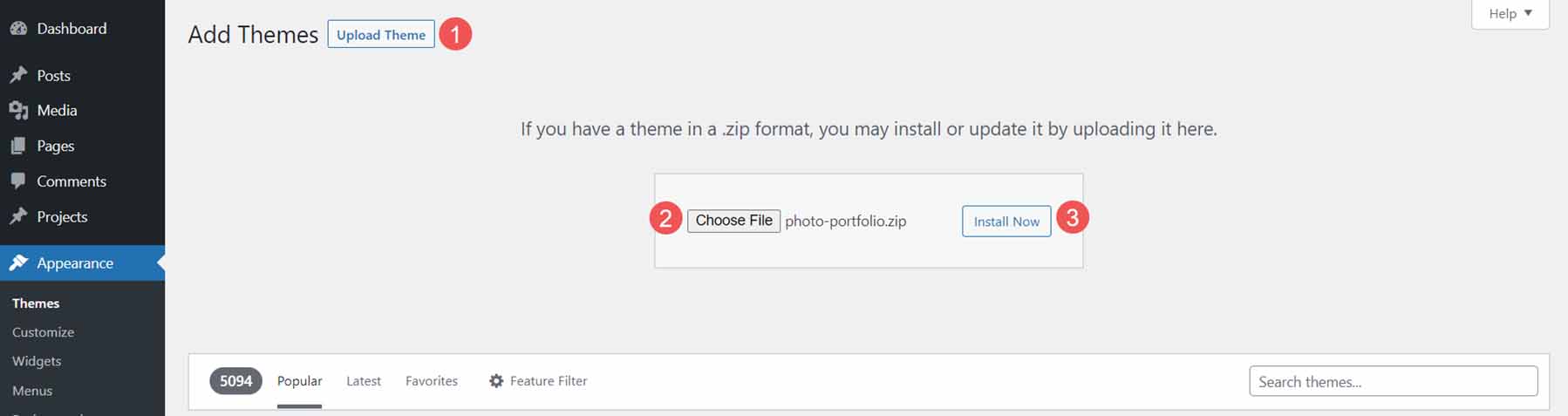
테마 업로드 를 클릭하고 파일을 선택 하고 압축된 파일로 이동 합니다. 지금 설치 를 클릭합니다.

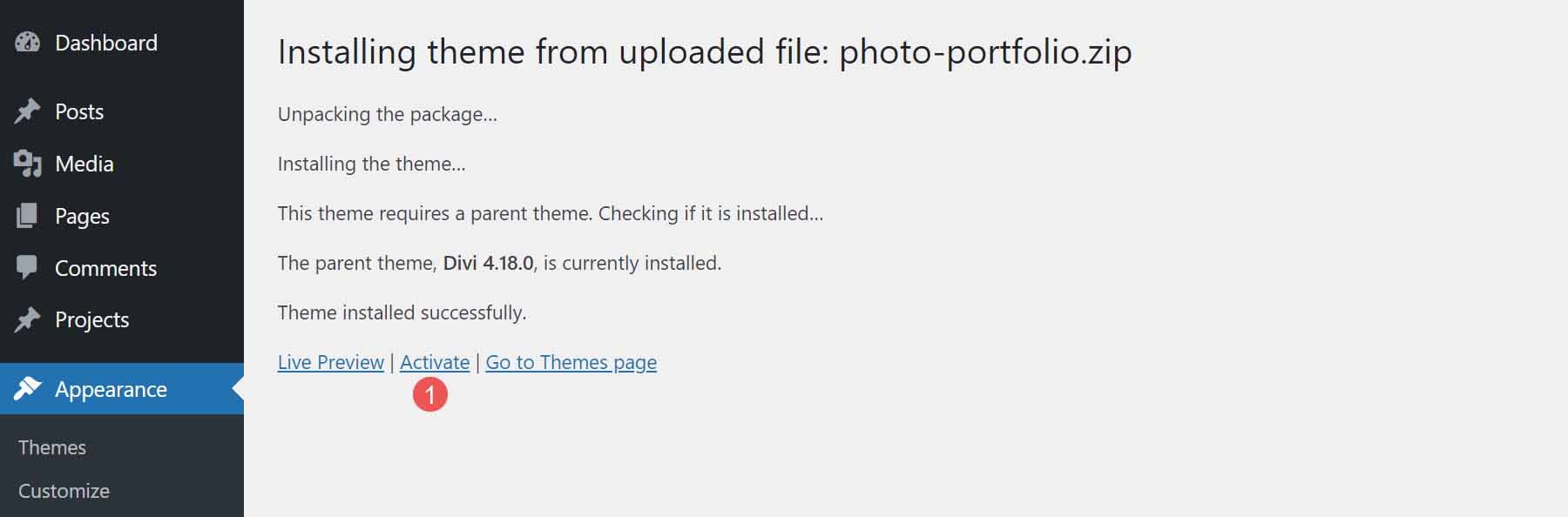
하위 테마를 활성화합니다.

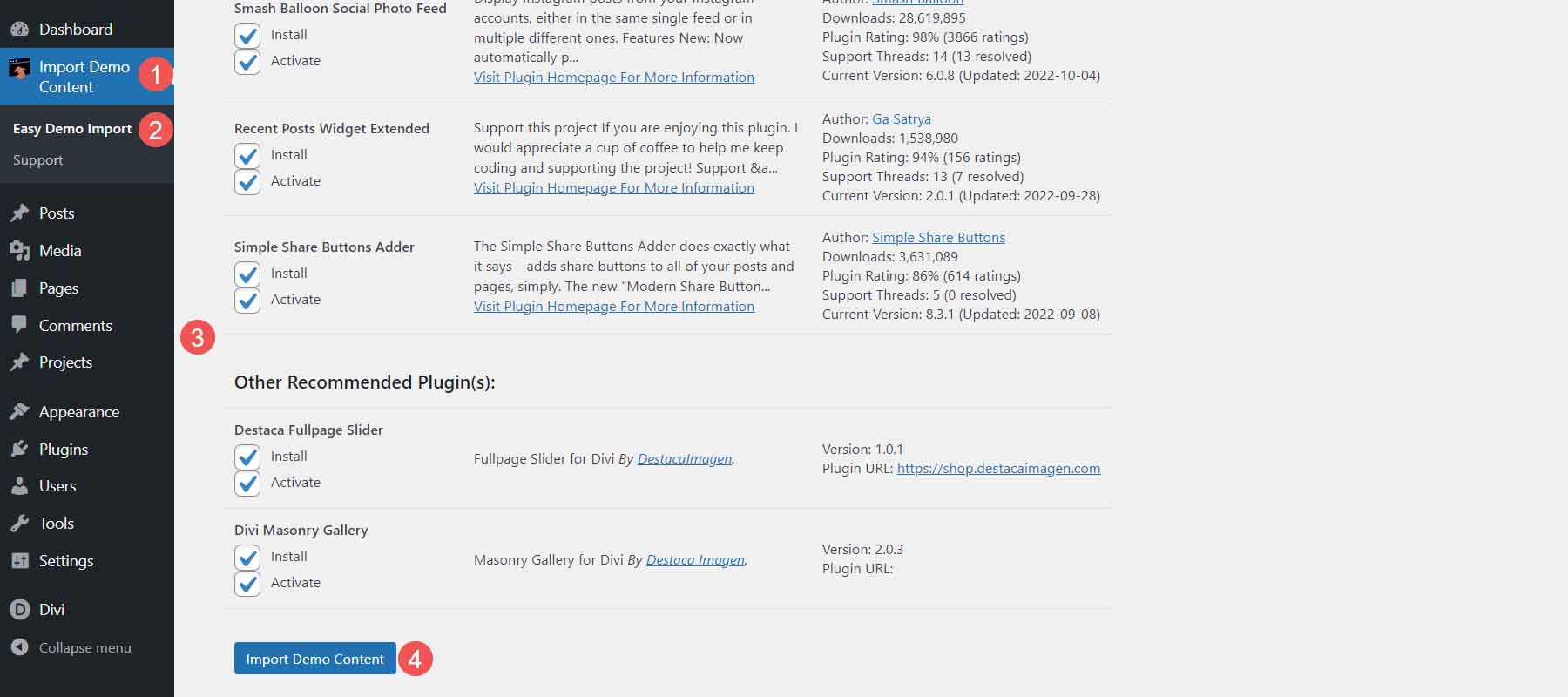
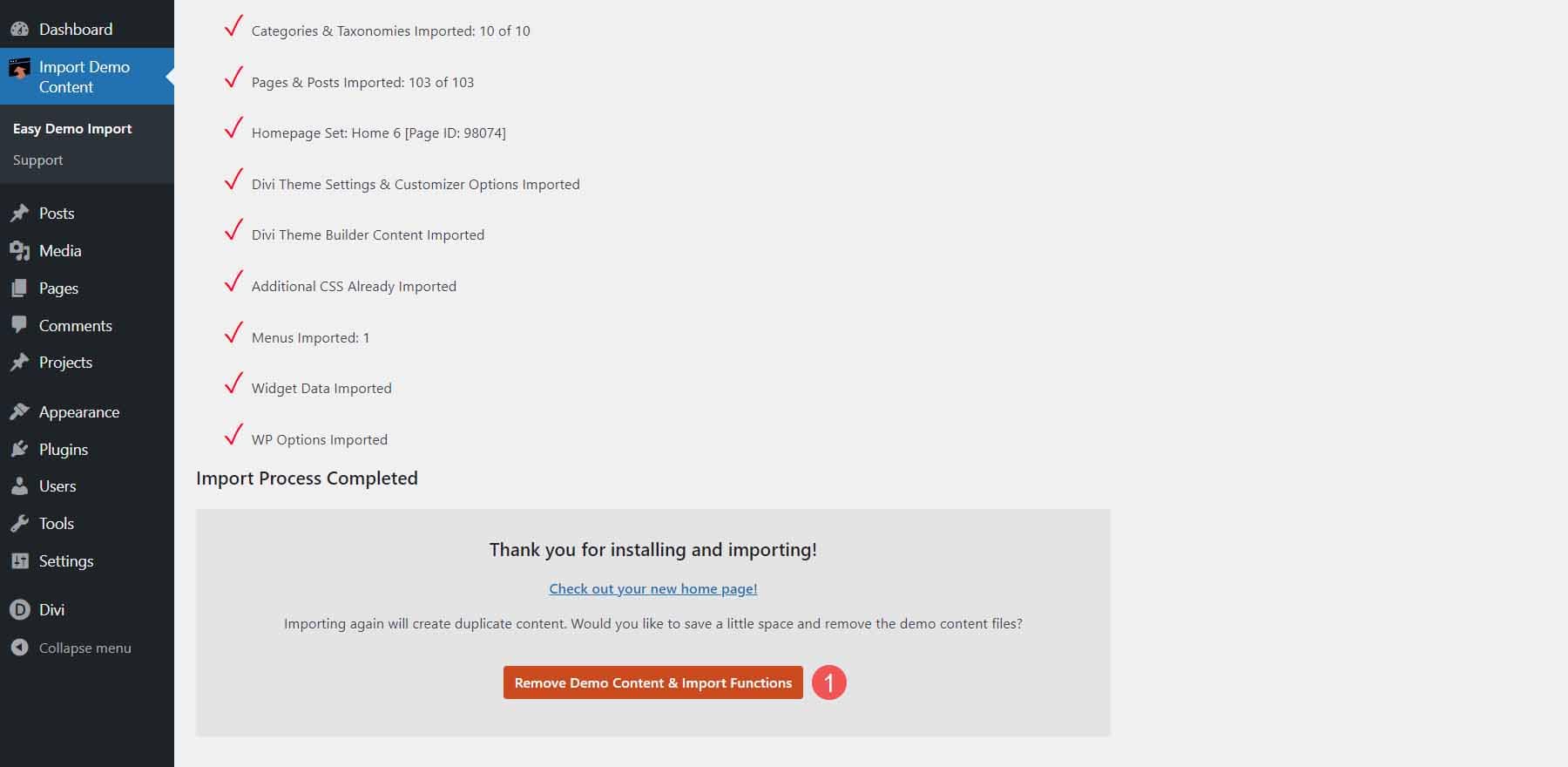
다음으로 데모 콘텐츠를 가져와야 합니다. 데모 콘텐츠 가져오기 > 간편한 데모 가져오기 를 선택합니다. 가져올 모든 파일 을 선택하십시오. 기본 설정으로 두는 것이 좋습니다. 데모 콘텐츠 가져오기 를 클릭합니다.

가져오기가 완료되면 데모 콘텐츠 제거 및 기능 가져오기 를 클릭하여 더 이상 필요하지 않은 파일을 제거합니다. 이제 웹사이트가 데모처럼 보일 것입니다.

Divi 사진 포트폴리오 기능
Divi Photography Portfolio에는 9개의 홈 페이지, 3개의 포트폴리오 레이아웃, 8개의 프로젝트 레이아웃, 2개의 비디오 갤러리, 2개의 내 소개 페이지, 2개의 연락처 페이지 및 2개의 블로그 디자인이 있는 밝은 버전과 어두운 버전이 있습니다. 전반적으로 Divi 라이브러리에 36개의 레이아웃, Divi 테마 빌더에 7개의 템플릿, 26페이지를 추가합니다. 내 예제에서는 라이트 버전을 사용하고 있습니다.
또한 플러그인 Divi Masonry Gallery, Divi Video Gallery, Destaca Fullpage Slider, 최근 게시물 위젯 확장, Simple Share Buttons Adder 및 Smash Balloon Instagram Feed가 포함되어 있습니다. 많은 요소에는 애니메이션이나 스크롤 효과가 포함됩니다.
Divi 사진 포트폴리오 — 홈 페이지
홈 페이지를 살펴보고 어떻게 다른지 살펴보겠습니다.
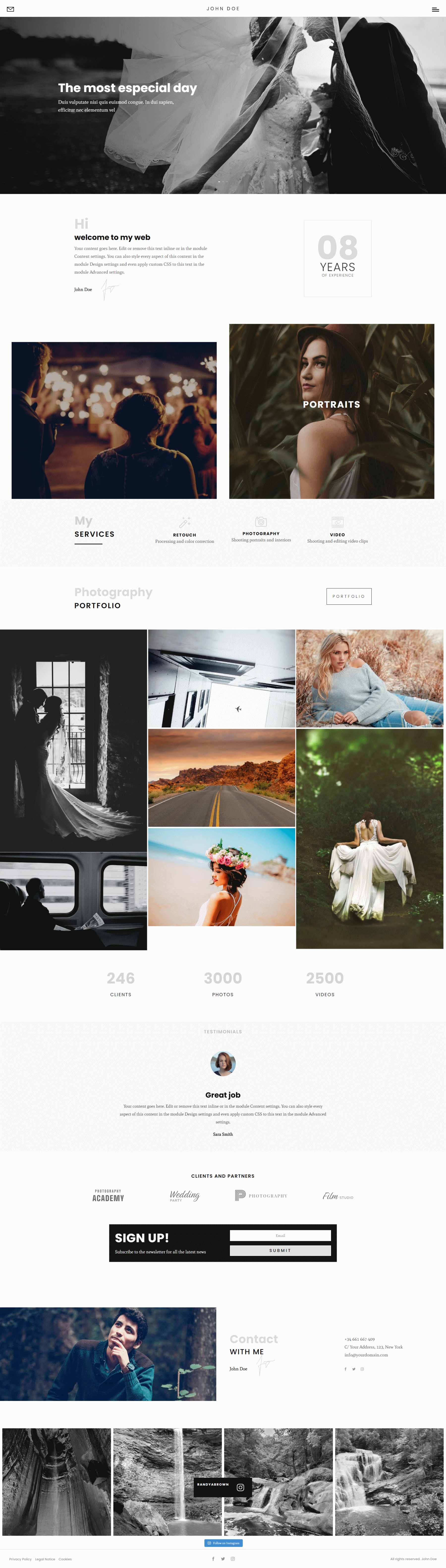
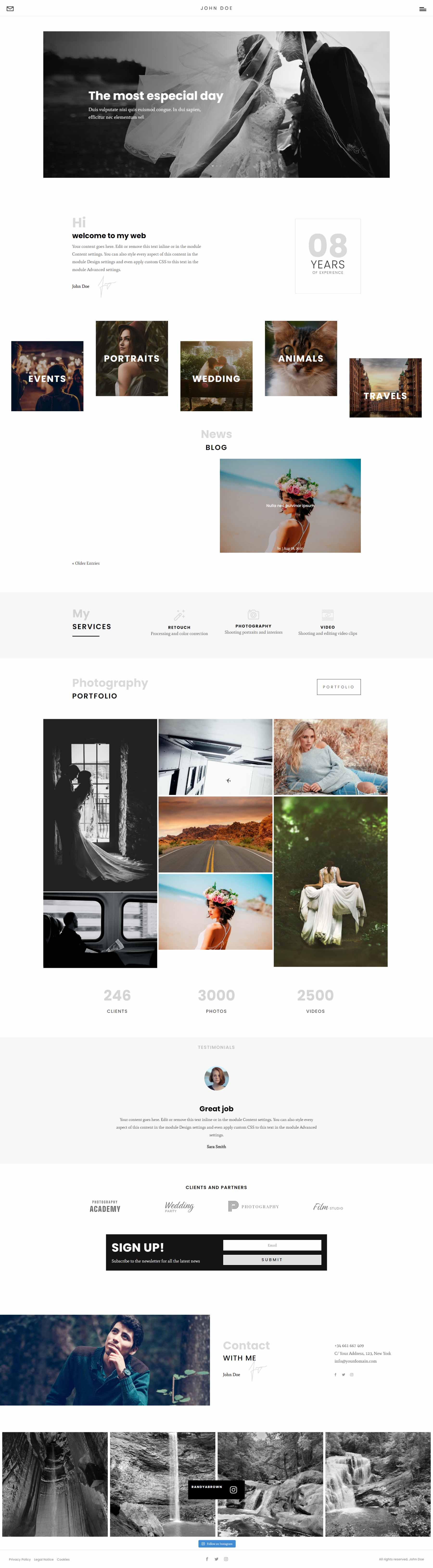
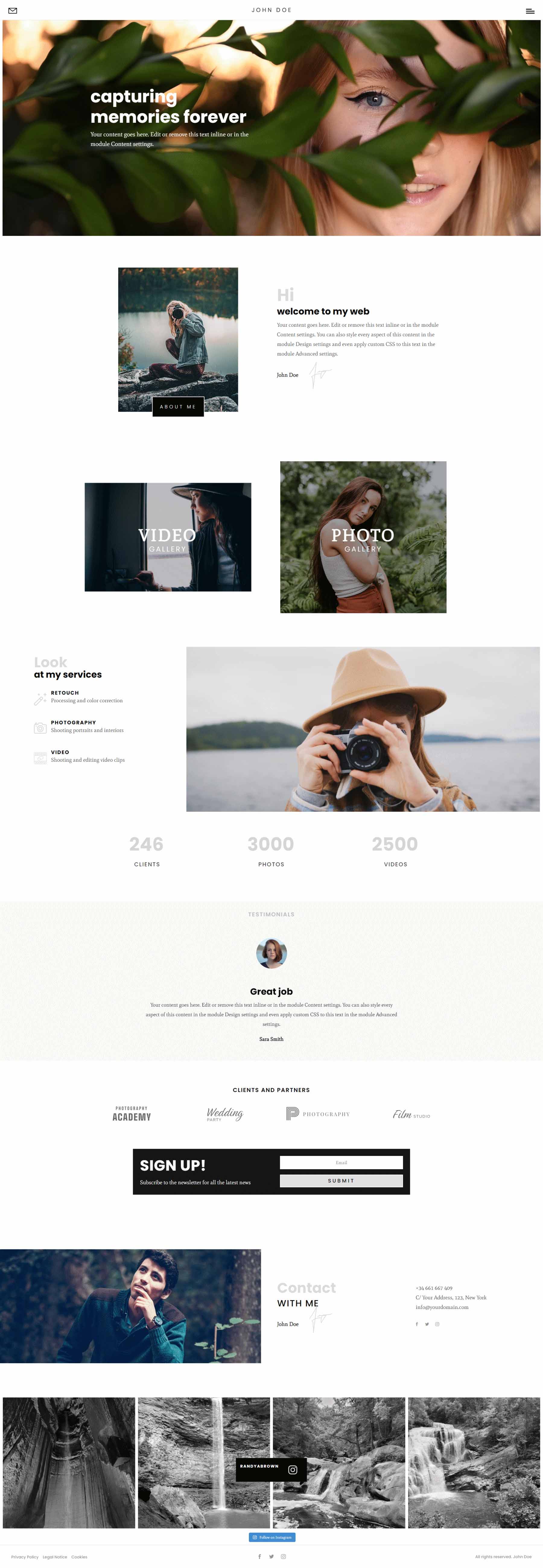
홈 6 — 기본 홈 페이지
다음은 빛의 메인 홈페이지입니다. 홈 페이지 6입니다. 전체 화면 슬라이더, 다년간의 경험이 담긴 환영 메시지, 사진 유형으로 연결되는 이미지, 서비스로 연결되는 광고 문구, 모자이크 포트폴리오, 숫자 카운터, 평가 슬라이더, 클라이언트 로고가 포함됩니다. , 이메일 양식 및 연락처 정보.

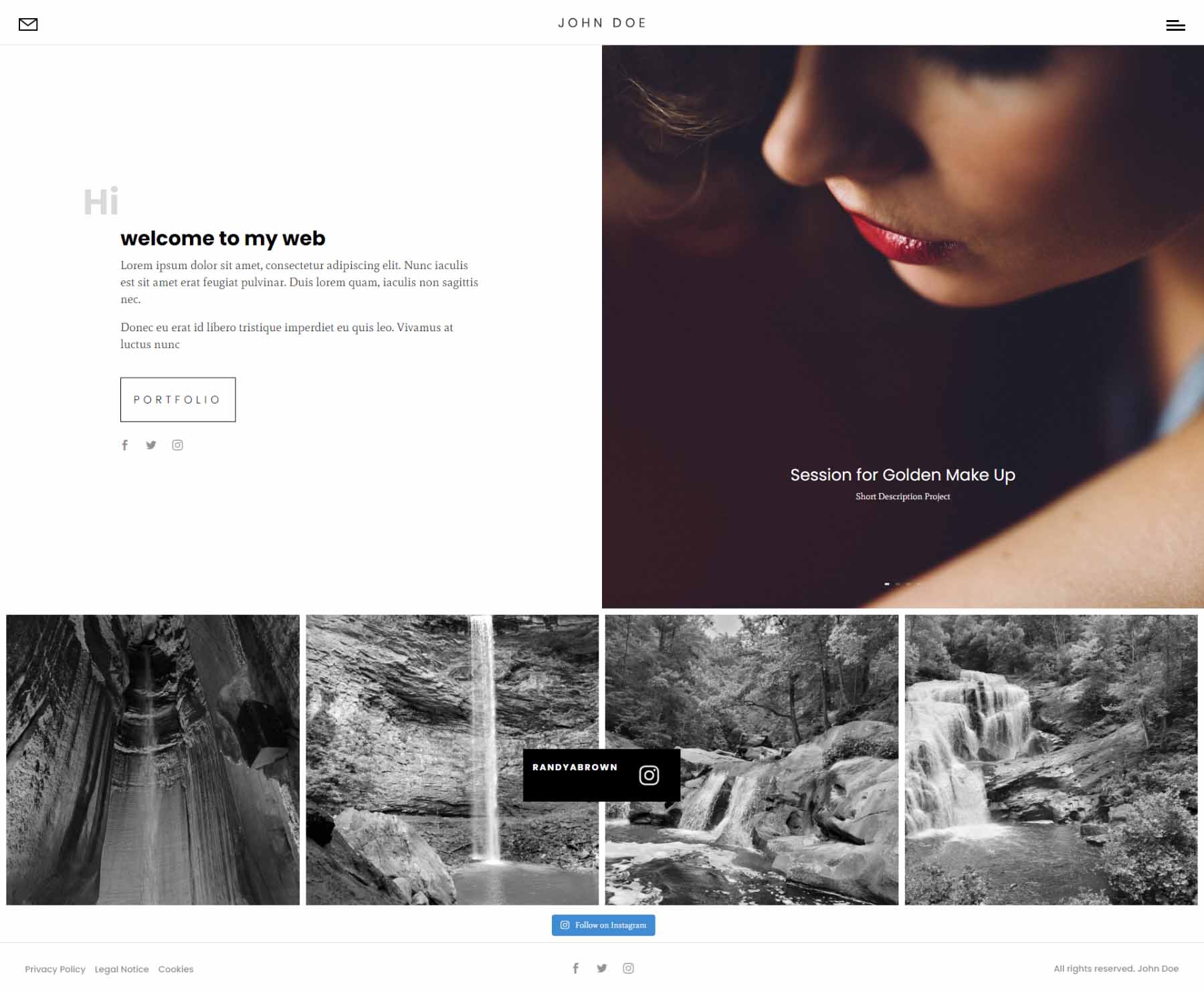
홈 1
홈페이지 1은 짧습니다. 포트폴리오에 대한 링크와 소셜 팔로우 버튼이 포함된 환영 메시지가 있는 상단 섹션이 한쪽에 있습니다. 다른 쪽에는 이미지 슬라이더가 있습니다.

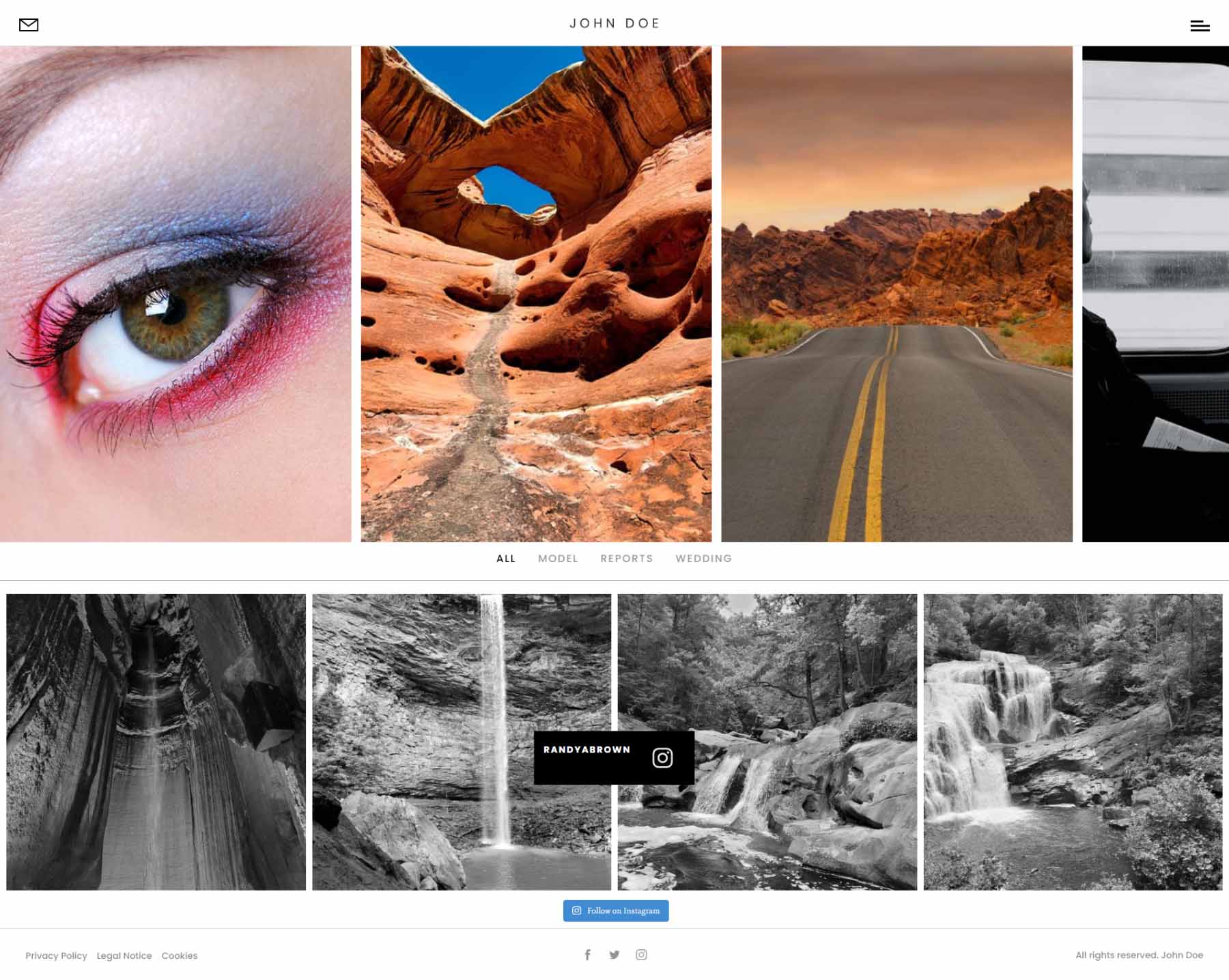
홈 2
두 번째 홈 페이지는 특히 흥미롭습니다. 여기에는 마우스 스크롤 휠로 좌우로 움직이는 슬라이더가 포함되어 있습니다. 이미지 위로 마우스를 가져가면 제목과 카테고리가 표시됩니다. 여기에는 Instagram 피드도 포함됩니다. 해당 지점으로 스크롤할 때까지 화면 하단에 범주가 표시됩니다.

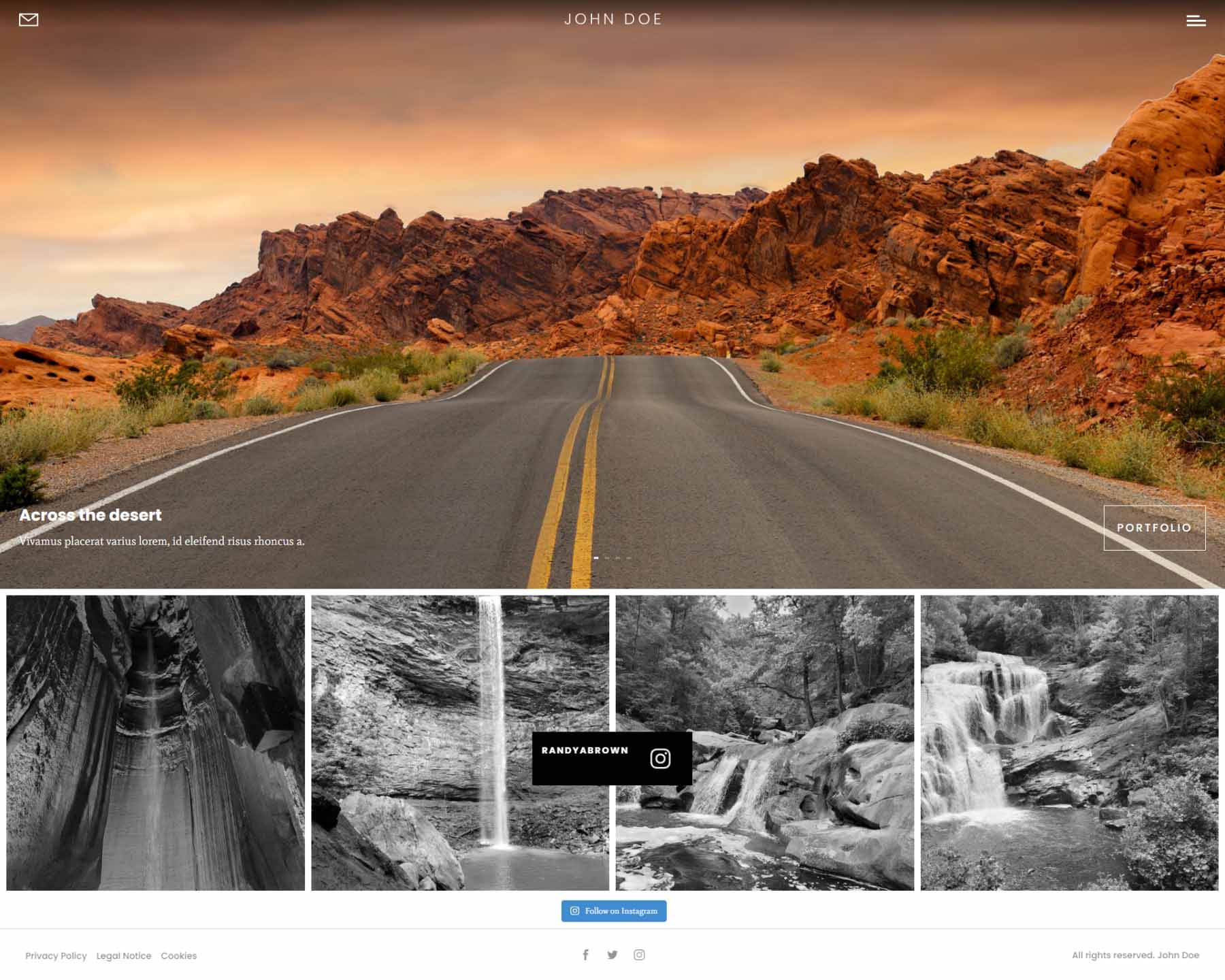
홈 3
세 번째 홈 페이지에는 이미지의 왼쪽 하단 모서리에 제목이 있는 전체 화면 슬라이더가 표시되고 오른쪽 하단 모서리에 포트폴리오 페이지로 연결되는 버튼이 표시됩니다.

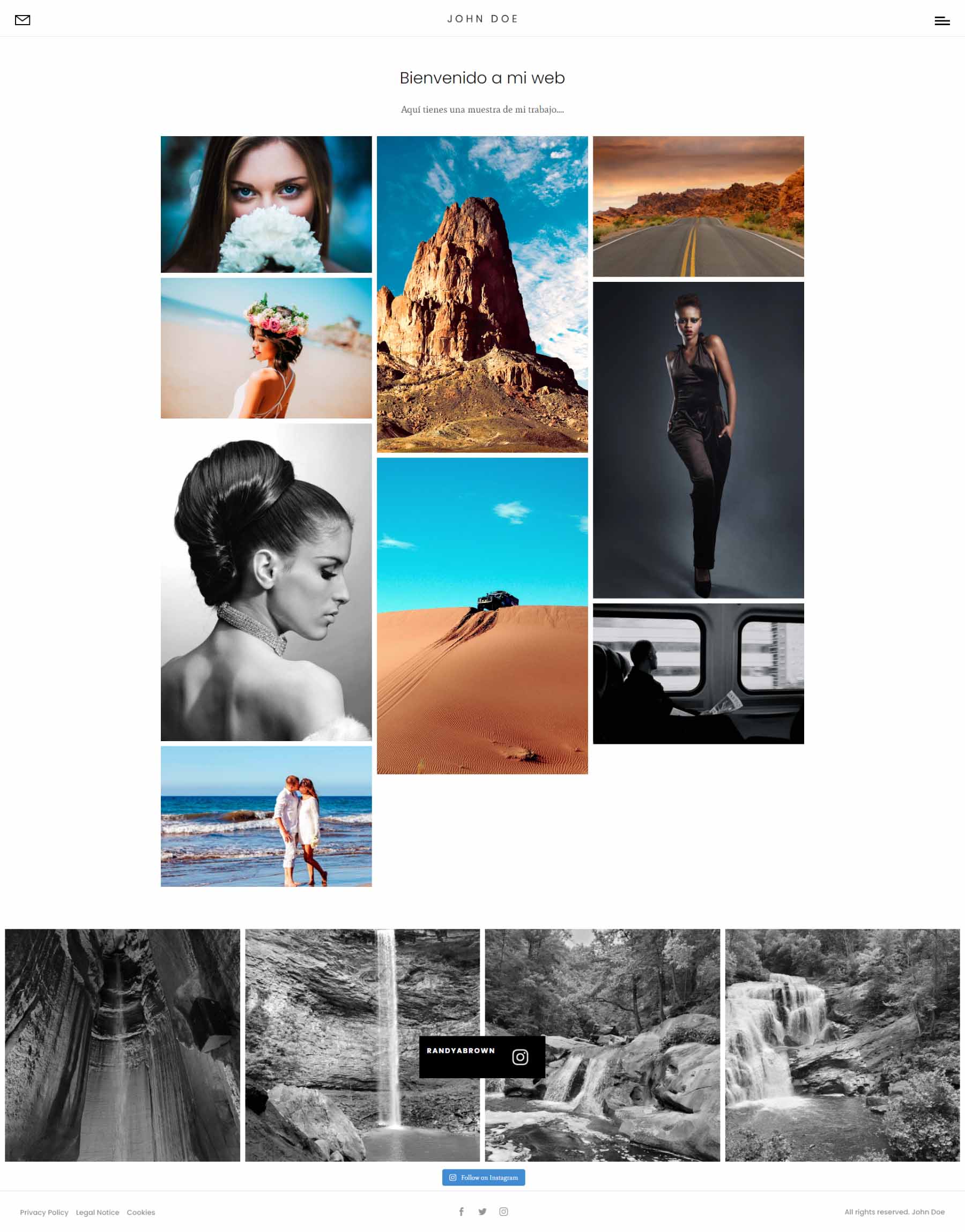
홈 4
네 번째 홈 페이지는 이미지를 모자이크로 표시합니다. 마우스를 가져가면 제목이 나타납니다.

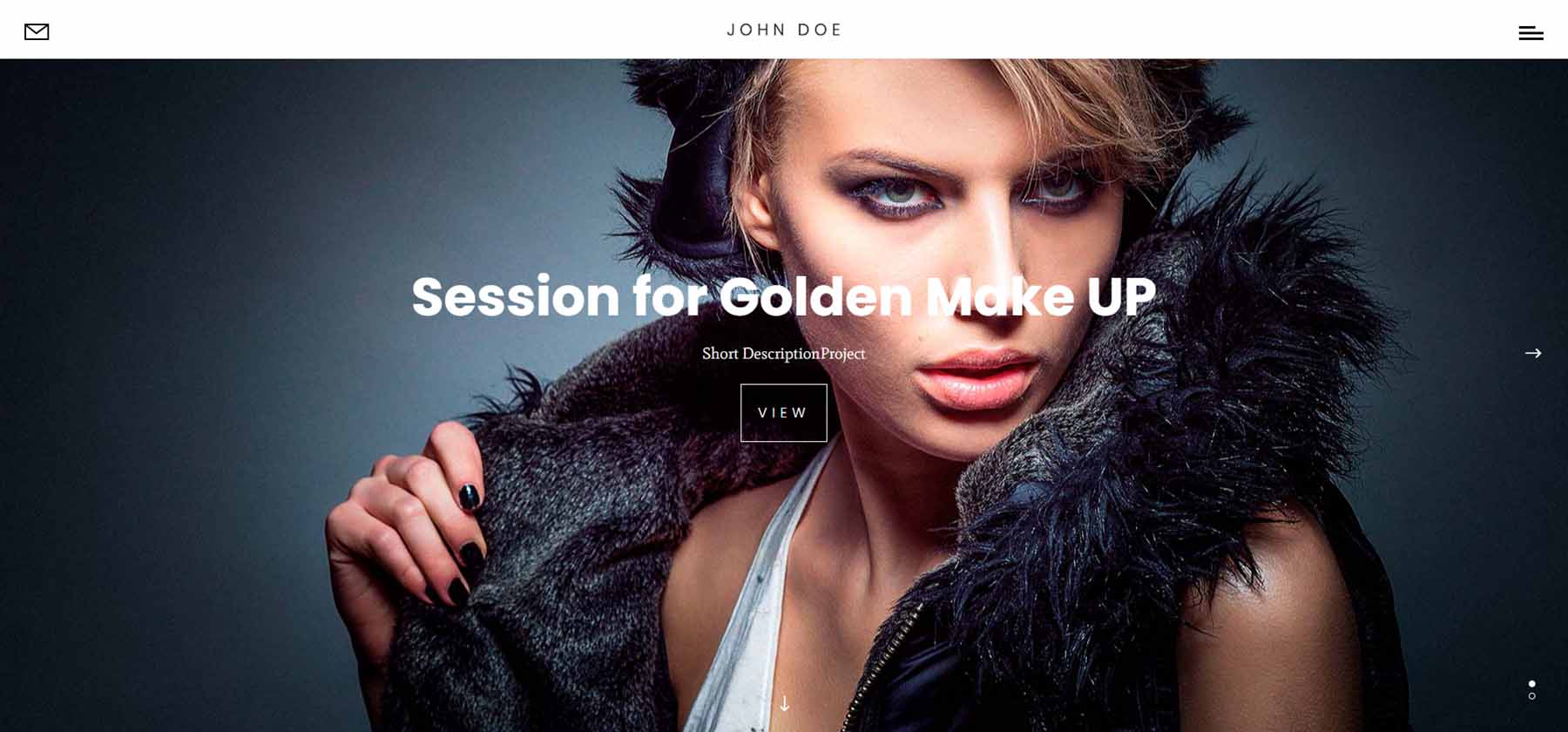
홈 5
다섯 번째 홈 페이지는 고유한 전체 화면 슬라이더입니다. 아래로 또는 옆으로 미끄러지는 탐색 기능이 있는 슬라이더를 표시합니다. 스크롤하면 다음 슬라이드로 변경되어 고정됩니다. 측면의 화살표를 클릭하면 다음 두 슬라이드가 표시되는 측면으로 이동합니다. 점은 보고 있는 슬라이드를 나타냅니다. 이것은 내가 사진 웹사이트에서 본 가장 흥미로운 홈페이지 중 하나입니다.

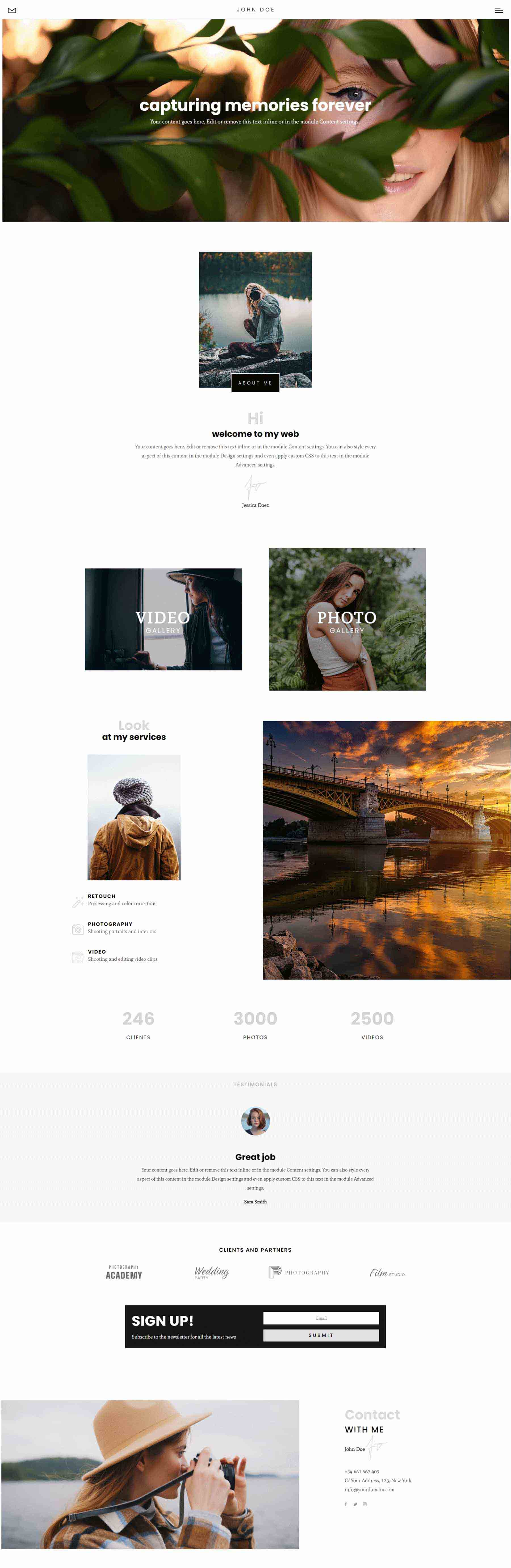
홈 7
일곱 번째 홈 페이지는 또 다른 큰 홈 페이지입니다. 여기에는 영웅 섹션의 큰 슬라이더, 서비스, 블로그 및 모자이크 포트폴리오로 연결되는 다양한 속도로 스크롤되는 고유한 이미지 섹션이 포함됩니다.

홈 8
여덟 번째 홈 페이지(8)는 여러 비디오 배경을 포함합니다. 영웅 섹션은 전체 너비 배경 비디오를 표시합니다. 여러 이미지가 다른 페이지로 연결됩니다. 또 다른 비디오는 귀하의 서비스에 대한 관심을 끕니다.

홈 9
홈 9에는 비디오도 포함되어 있으며 누적된 정보 섹션을 사용합니다. 서비스 섹션에는 서비스로 연결되는 안내문과 함께 다양한 크기의 몇 가지 이미지가 표시됩니다.

Divi 사진 포트폴리오 — About Me Pages
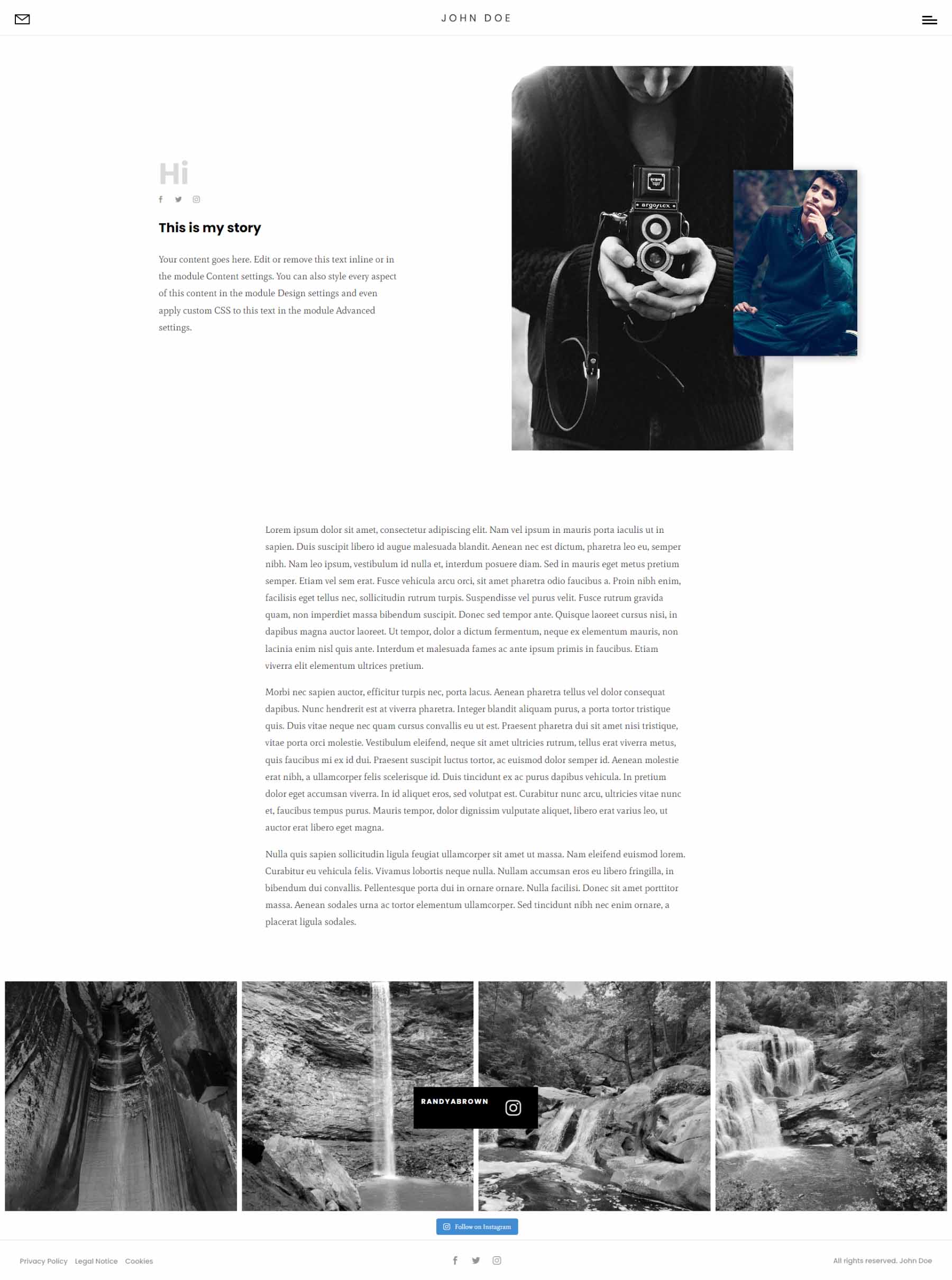
Divi Photography Portfolio에는 두 개의 About Me 페이지가 포함되어 있습니다. 첫 번째 내 소개 페이지는 영웅 섹션에 대해 한 면에 텍스트를 표시하고 다른 면에 겹치는 이미지를 표시한 다음 텍스트를 표시합니다.

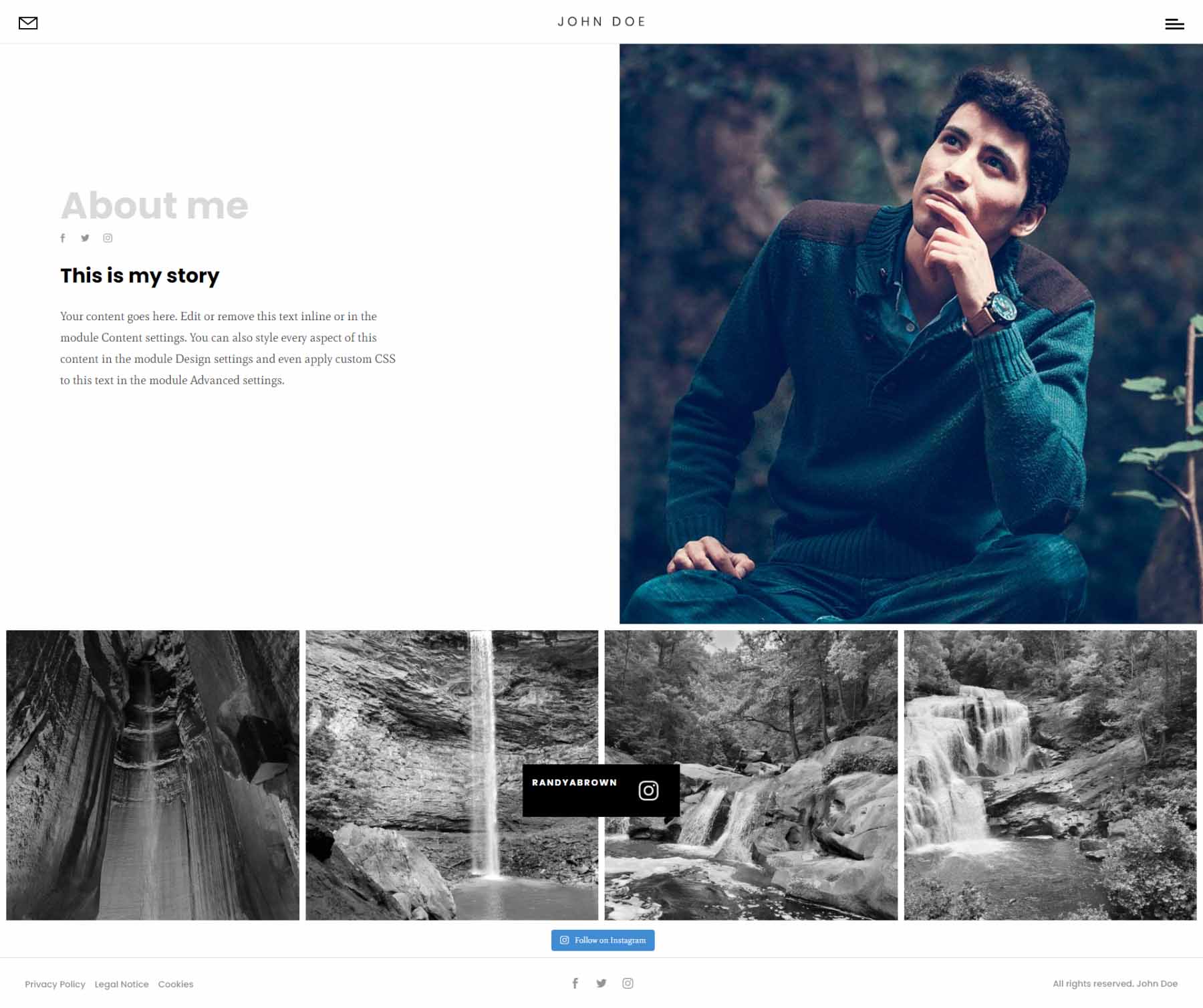
두 번째 내 소개 페이지는 왼쪽에 텍스트를 배치하고 영웅 섹션의 오른쪽에 더 큰 이미지를 배치합니다. 텍스트 섹션을 제거합니다.

Divi 사진 포트폴리오 — 연락처 페이지
첫 번째 연락처 페이지는 영웅 섹션에 큰 연락처 양식을 표시합니다.

두 번째는 페이지 상단에 전폭 지도를 추가합니다.


Divi 사진 포트폴리오 — 포트폴리오 페이지
여기에는 3개의 포트폴리오 페이지가 포함됩니다.
포트폴리오 그리드
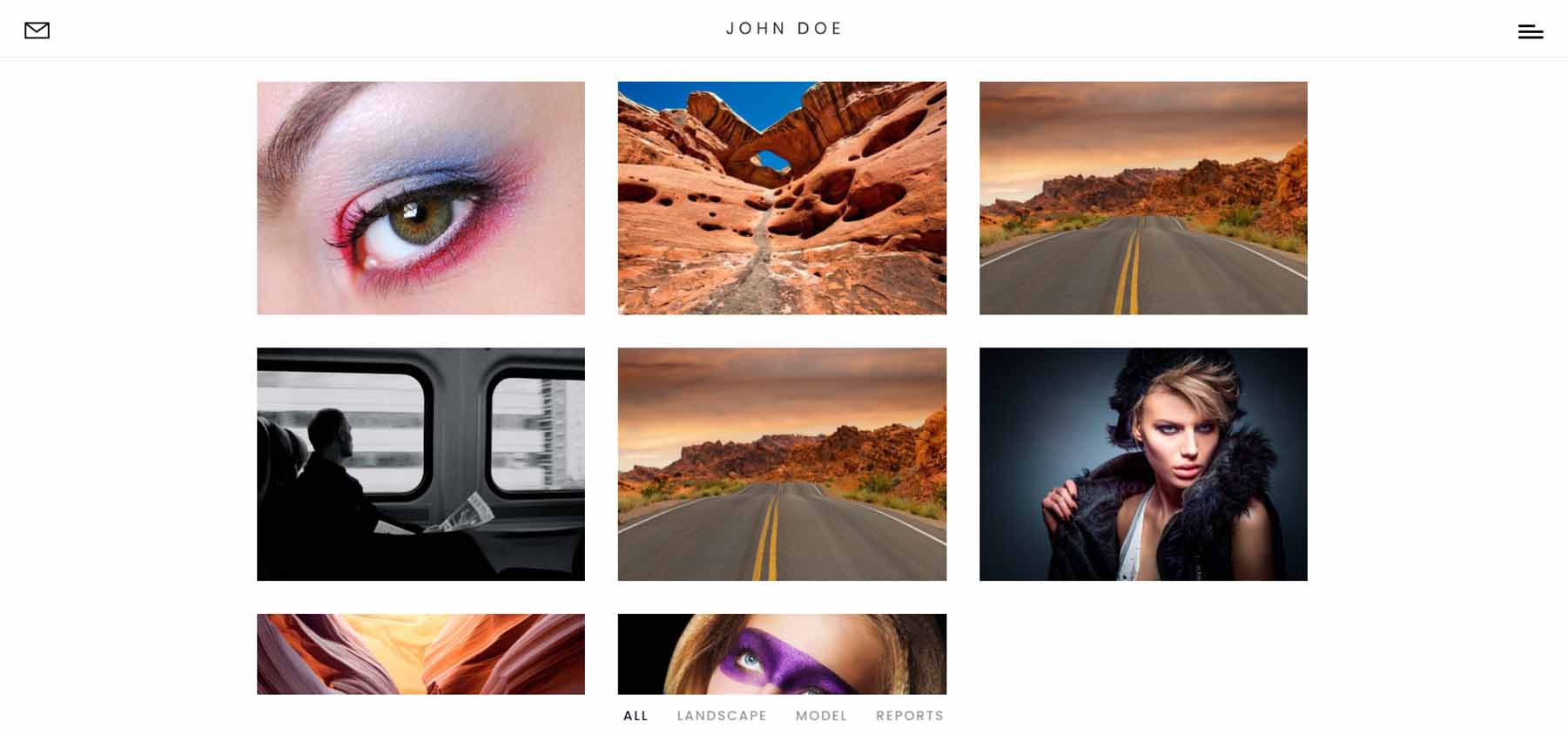
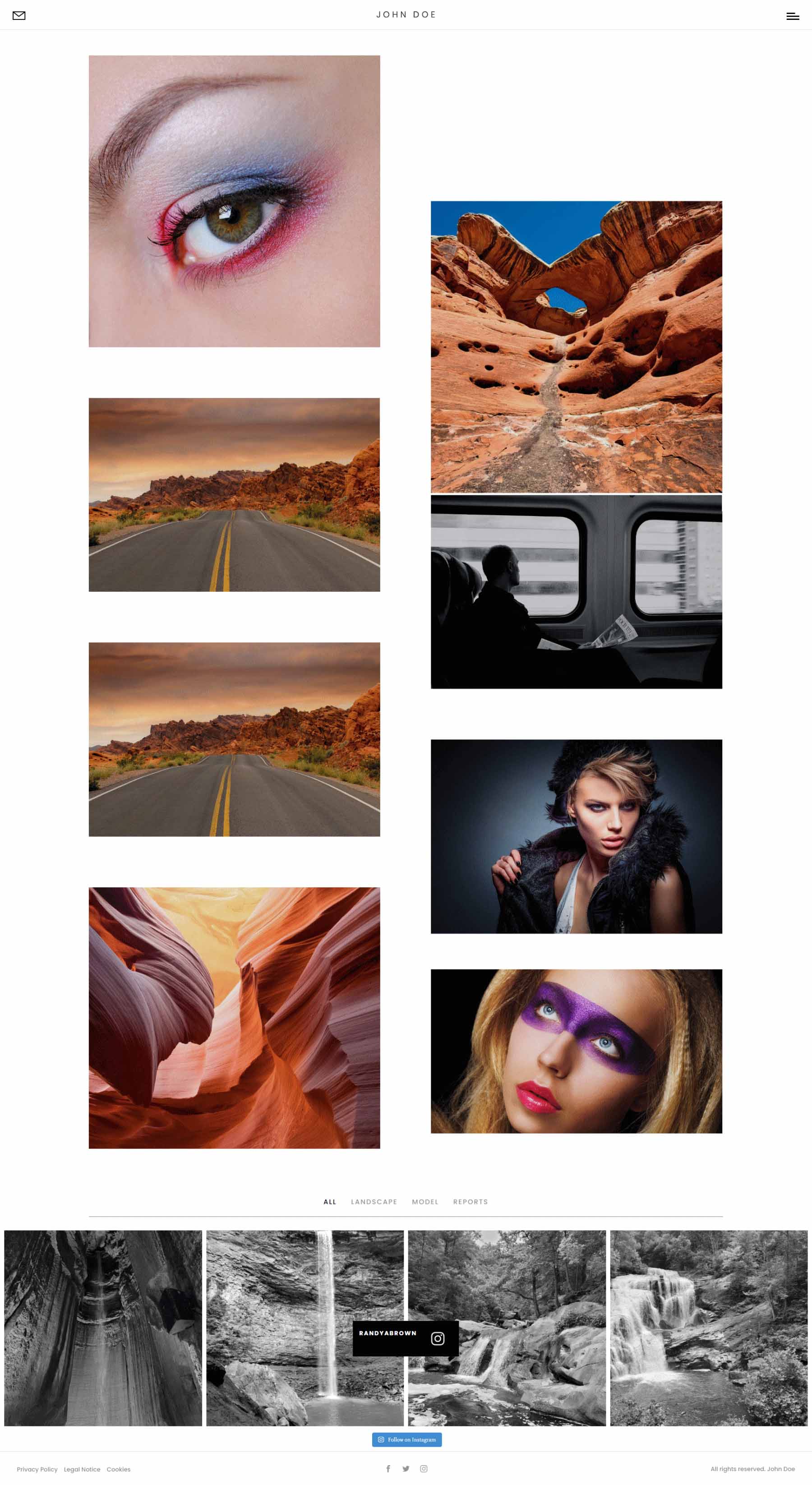
첫 번째 포트폴리오 페이지는 프로젝트를 그리드로 표시합니다. 범주는 해당 지점으로 스크롤할 때까지 페이지 하단에 나타납니다.

포트폴리오 수평
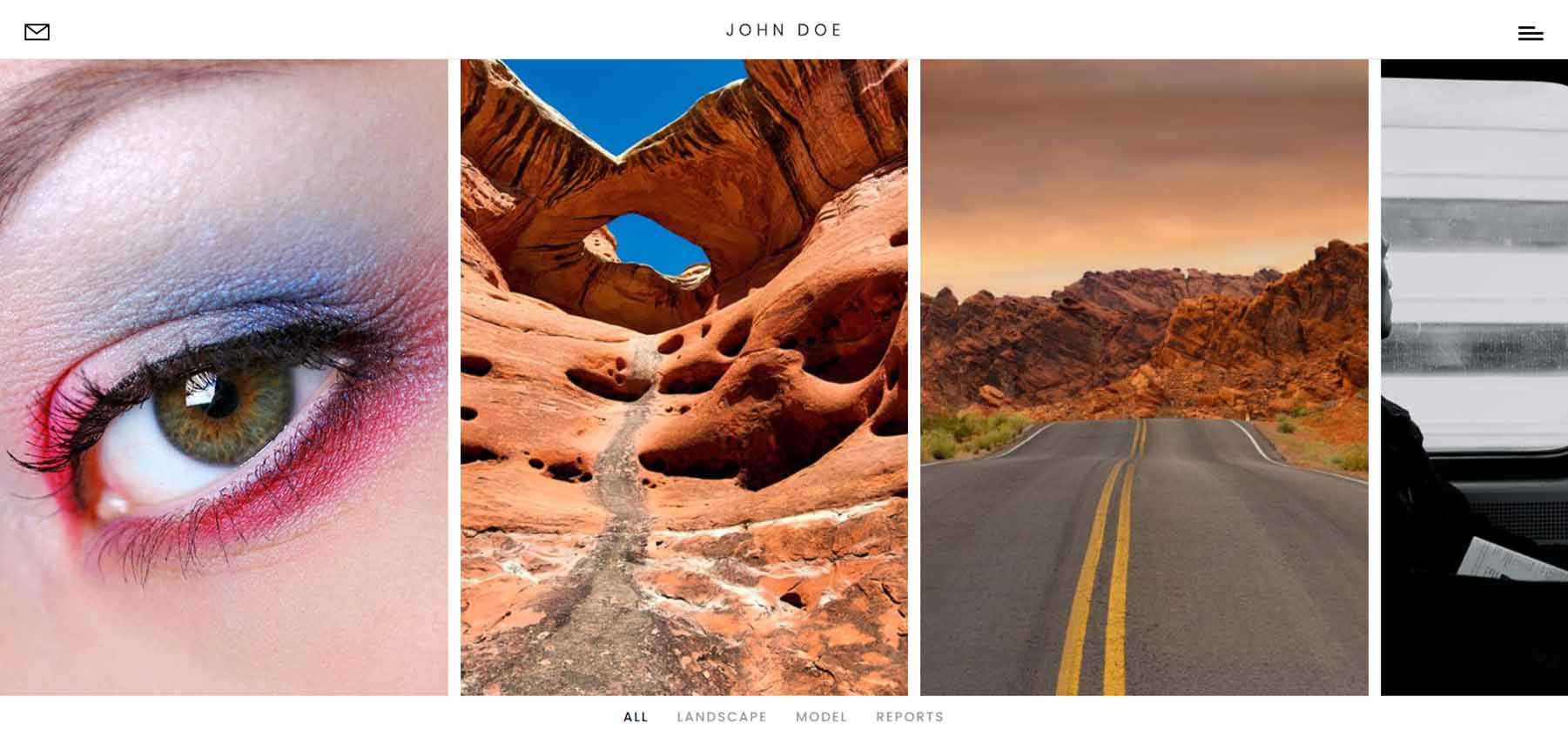
수평 포트폴리오에는 스크롤할 때 수평으로 미끄러지는 슬라이더가 포함됩니다. 범주는 슬라이더 아래에 배치됩니다.

포트폴리오 수직
수직 포트폴리오는 프로젝트를 2열 모자이크로 표시합니다. 카테고리는 포트폴리오를 지나 스크롤할 때까지 화면 하단에 남아 있습니다.

Divi 사진 포트폴리오 — 비디오 갤러리 페이지
여기에는 두 개의 비디오 갤러리 페이지가 포함됩니다. 이들은 하위 테마에 포함된 비디오 갤러리 모듈을 사용합니다.
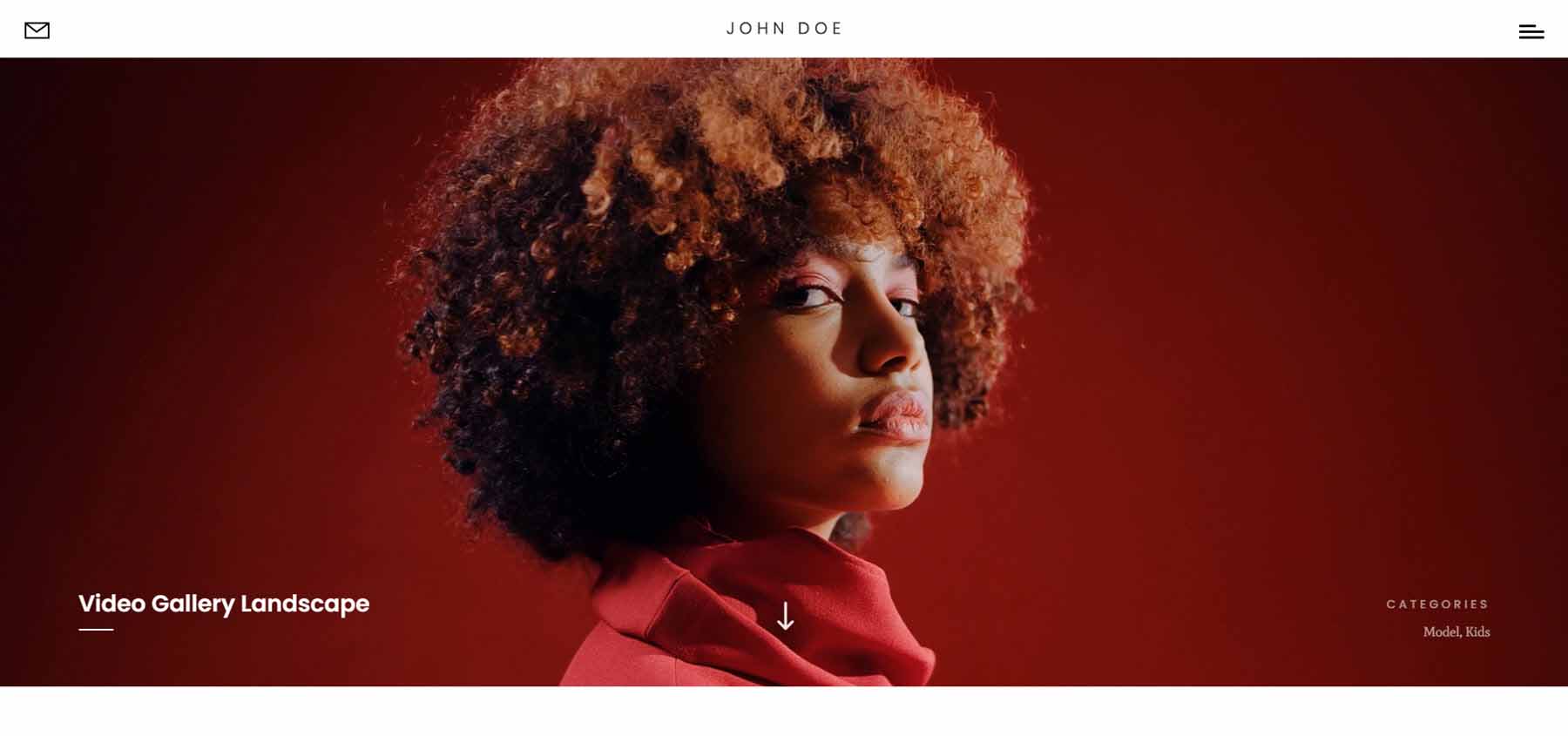
비디오 갤러리 풍경
비디오 갤러리 랜드스케이프는 왼쪽 하단 모서리에 제목을 표시하고 오른쪽 하단 모서리에 범주를 표시하는 큰 비디오 영웅 섹션을 제공합니다.

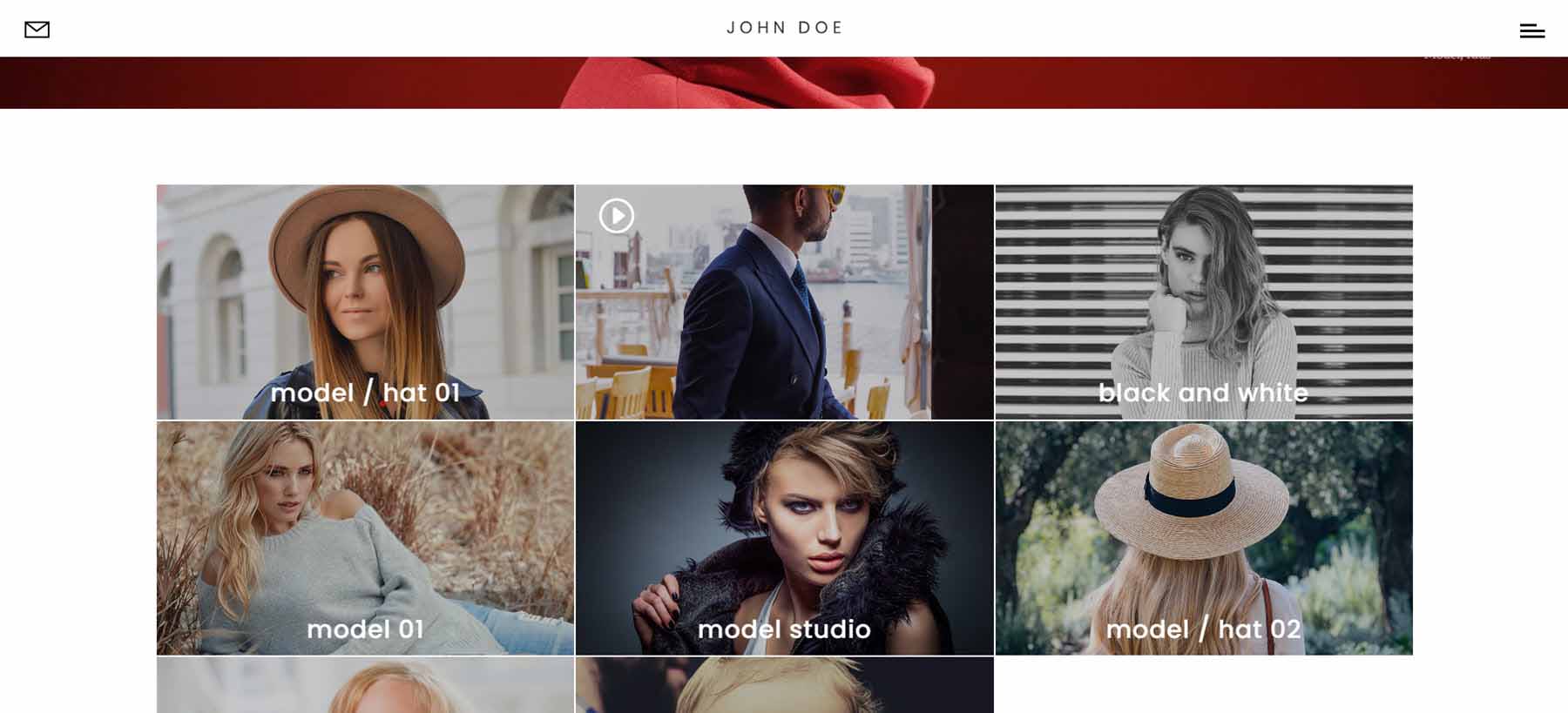
다음은 비디오 갤러리입니다. 카테고리가 있는 그리드에 동영상의 추천 이미지를 표시합니다. 마우스를 가져가면 카테고리가 제거되고 재생 버튼이 표시됩니다. 이 예에서 두 번째 비디오 위로 마우스를 가져갑니다.

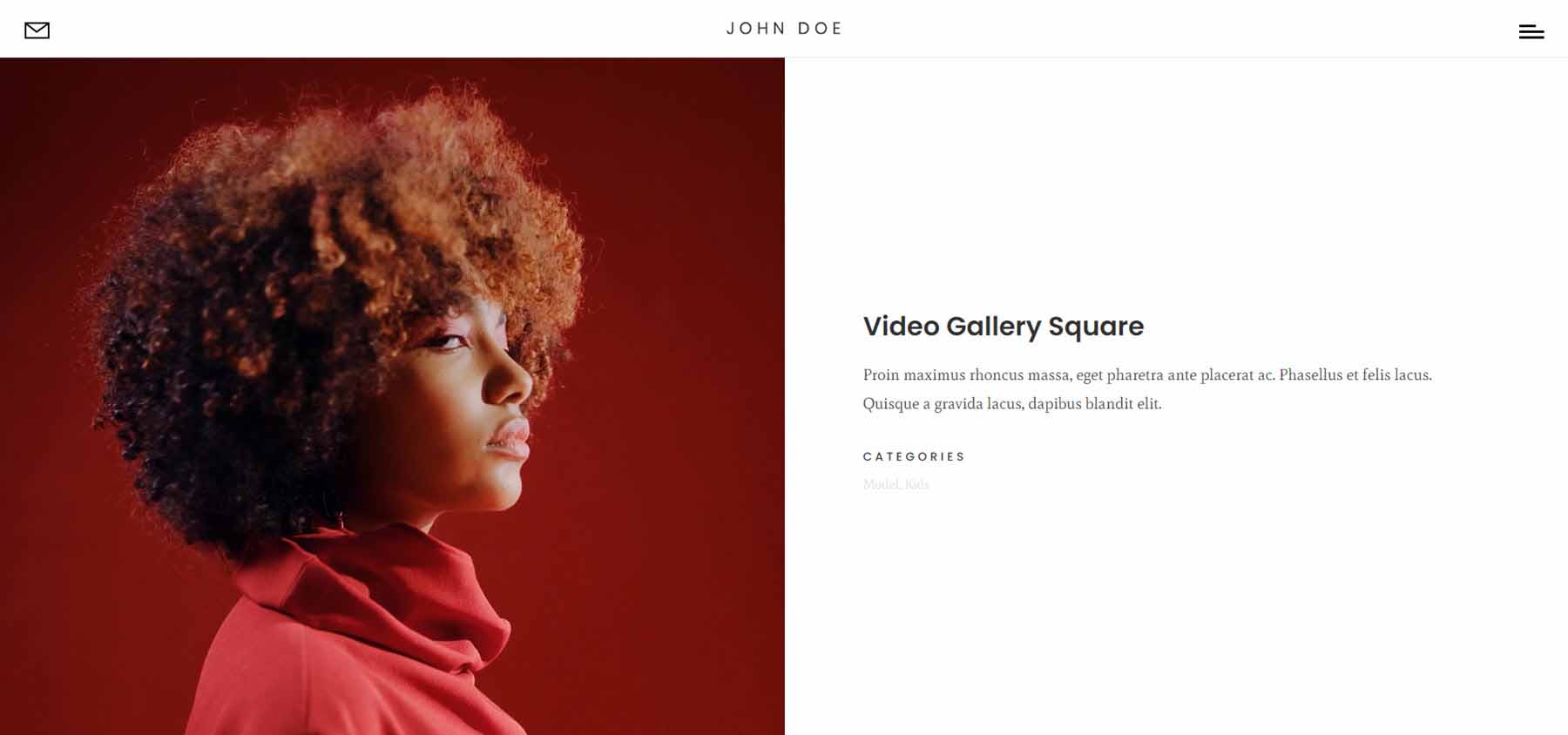
비디오 갤러리 광장
정사각형 버전은 영웅 섹션의 왼쪽 절반에 비디오를 배치합니다. 오른쪽 절반에는 제목, 설명 및 범주가 표시됩니다.

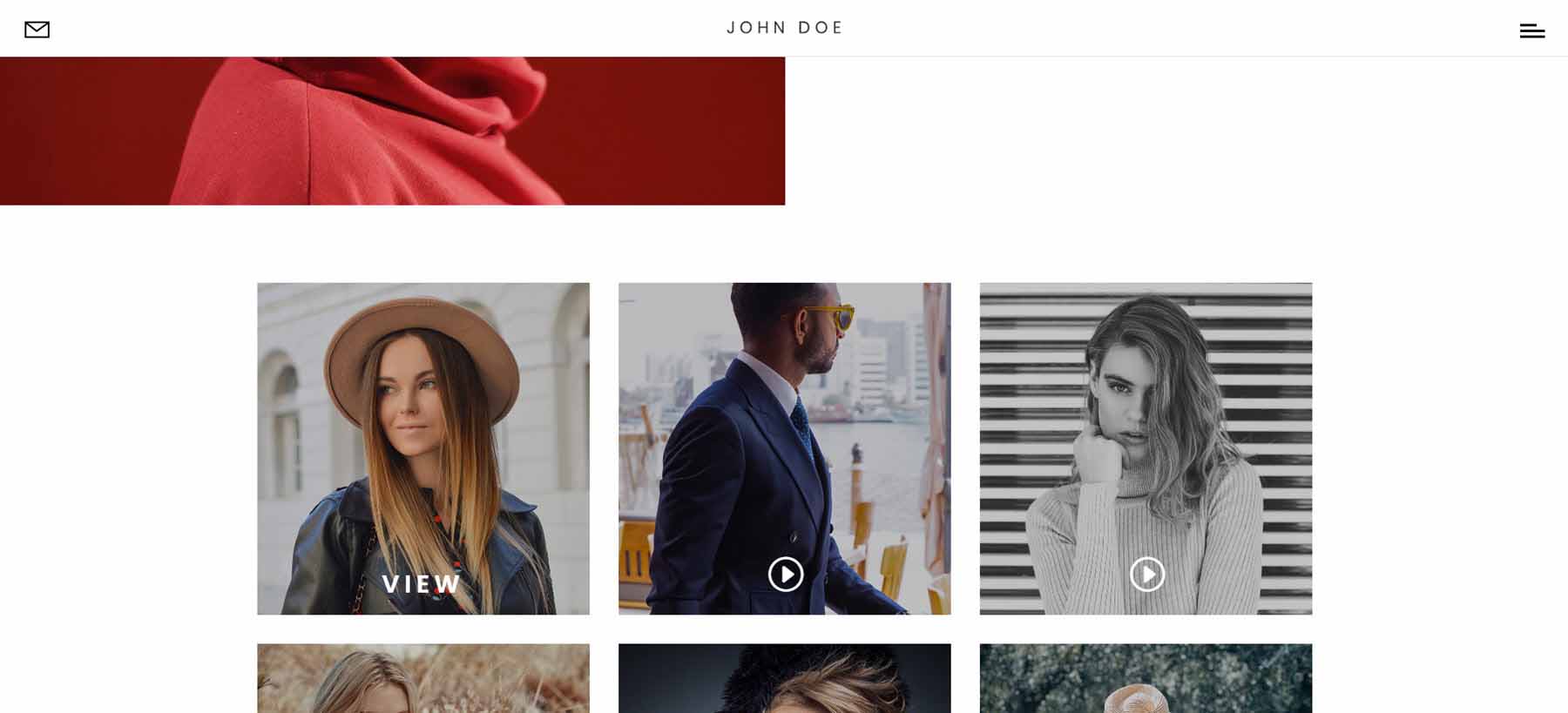
이 페이지에는 비디오 그리드도 포함되어 있습니다. 이 그리드는 재생 아이콘을 표시하고 마우스를 가져가면 보기라는 단어로 바꿉니다. 이 예에서 첫 번째 비디오 위로 마우스를 가져갑니다.

Divi 사진 포트폴리오 — 블로그 페이지
여기에는 서로 매우 다르게 보이는 두 개의 블로그 페이지 디자인이 포함됩니다.
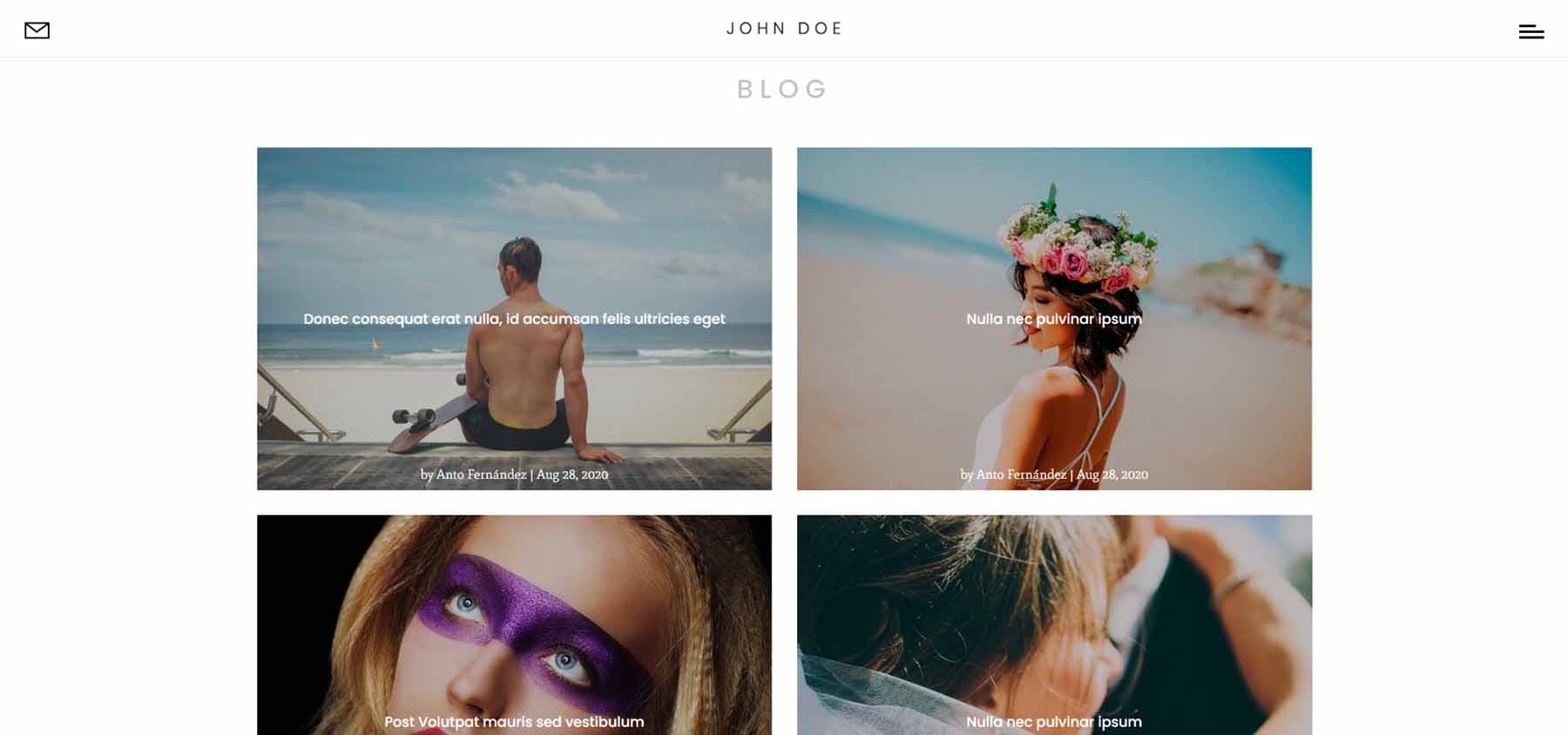
블로그
첫 번째 블로그 레이아웃은 블로그 게시물을 2열 그리드에 배치합니다. 이미지 위에 제목, 작성자, 날짜 및 오버레이가 있는 추천 이미지를 표시합니다. 마우스를 가져가면 이미지가 확대/축소되고 오버레이와 텍스트가 제거됩니다. 페이지 매김도 포함됩니다.

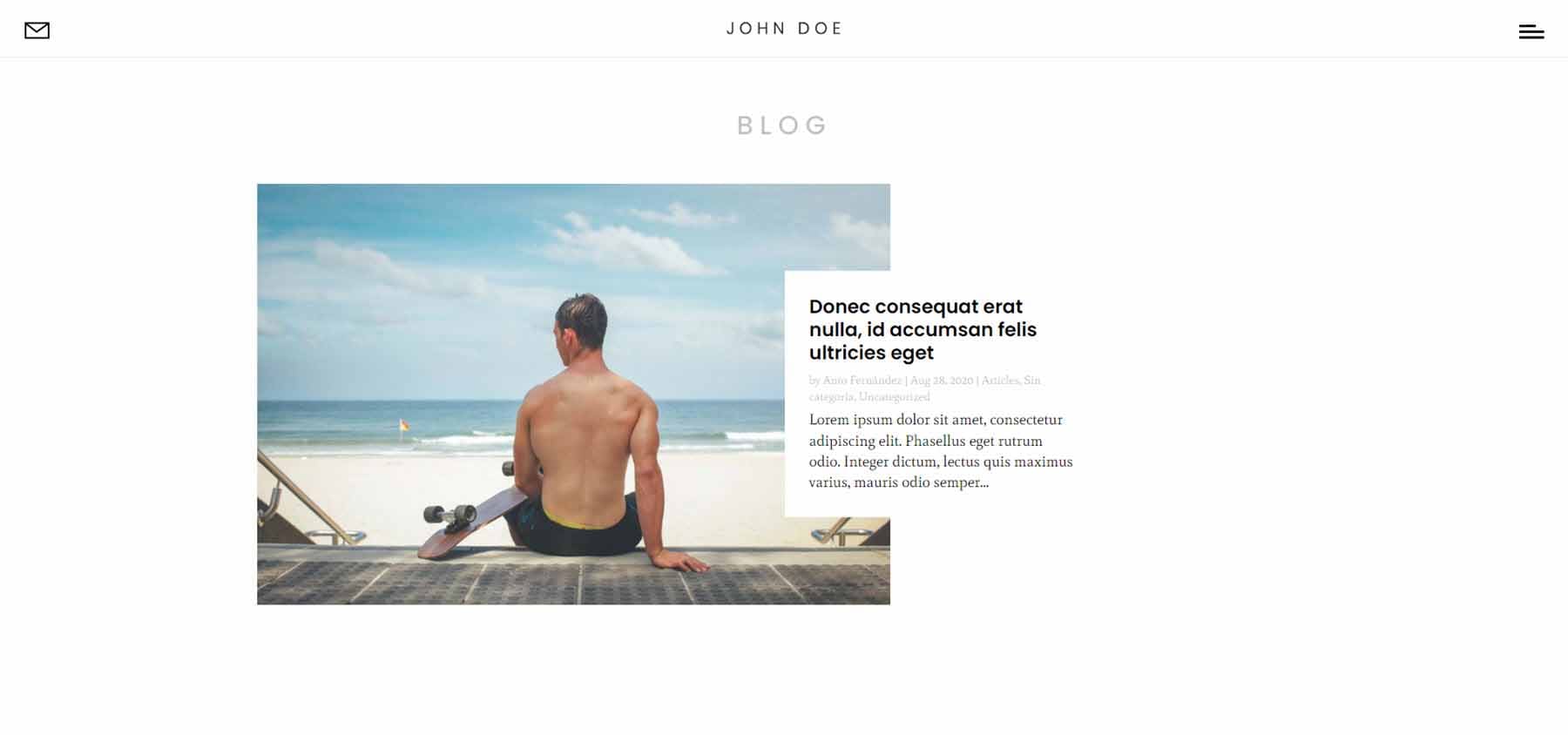
블로그 2
두 번째 블로그 레이아웃은 대체 레이아웃의 단일 열에 블로그 게시물을 표시합니다. 이미지와 겹치는 상자에 추천 이미지와 제목, 메타, 발췌문을 보여줍니다. 텍스트 상자가 슬라이드되고 이미지에 마우스를 가져가면 화살표 아이콘이 표시됩니다. 페이지 매김도 포함됩니다.

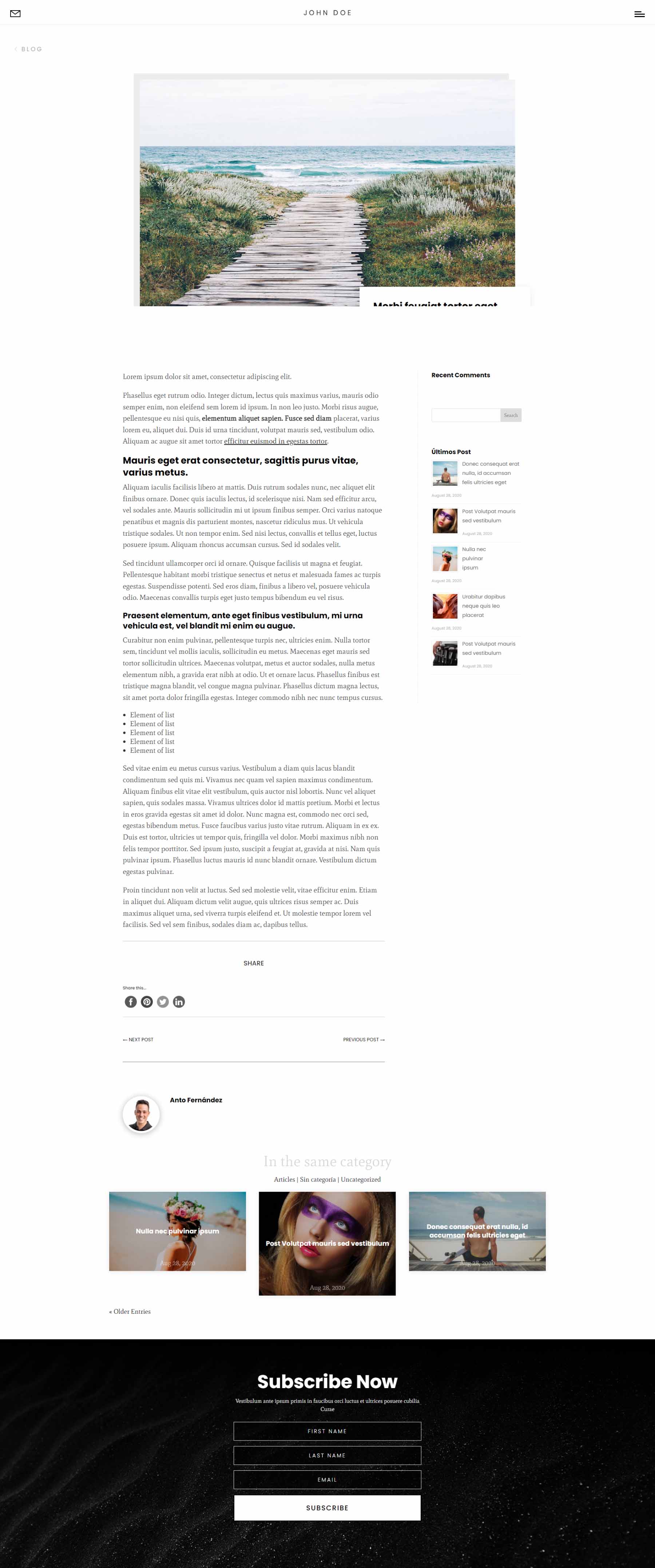
Divi 사진 포트폴리오 — 블로그 게시물
두 개의 블로그 게시물 레이아웃이 포함되어 있습니다. 첫 번째는 사이드바를 포함하고 두 번째는 그렇지 않습니다. 둘 다 떠 있는 제목과 메타, 공유 버튼, 탐색, 같은 카테고리의 더 많은 게시물, 구독 양식이 있는 추천 이미지를 보여줍니다.

Divi 사진 포트폴리오 — 연락처 페이지
여기에는 두 개의 연락처 페이지가 포함됩니다. 둘 다 문의 양식과 깔끔한 디자인을 포함합니다.
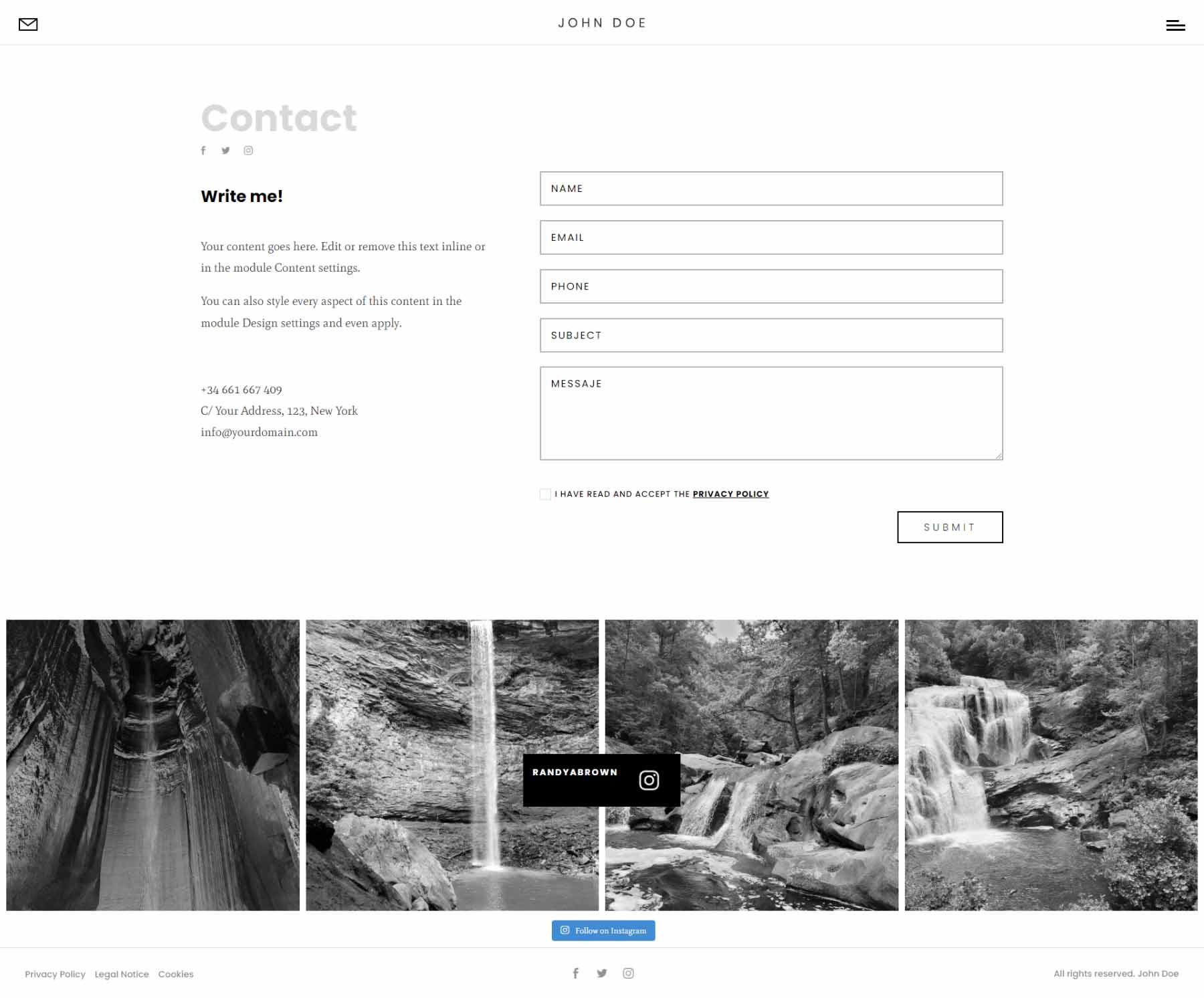
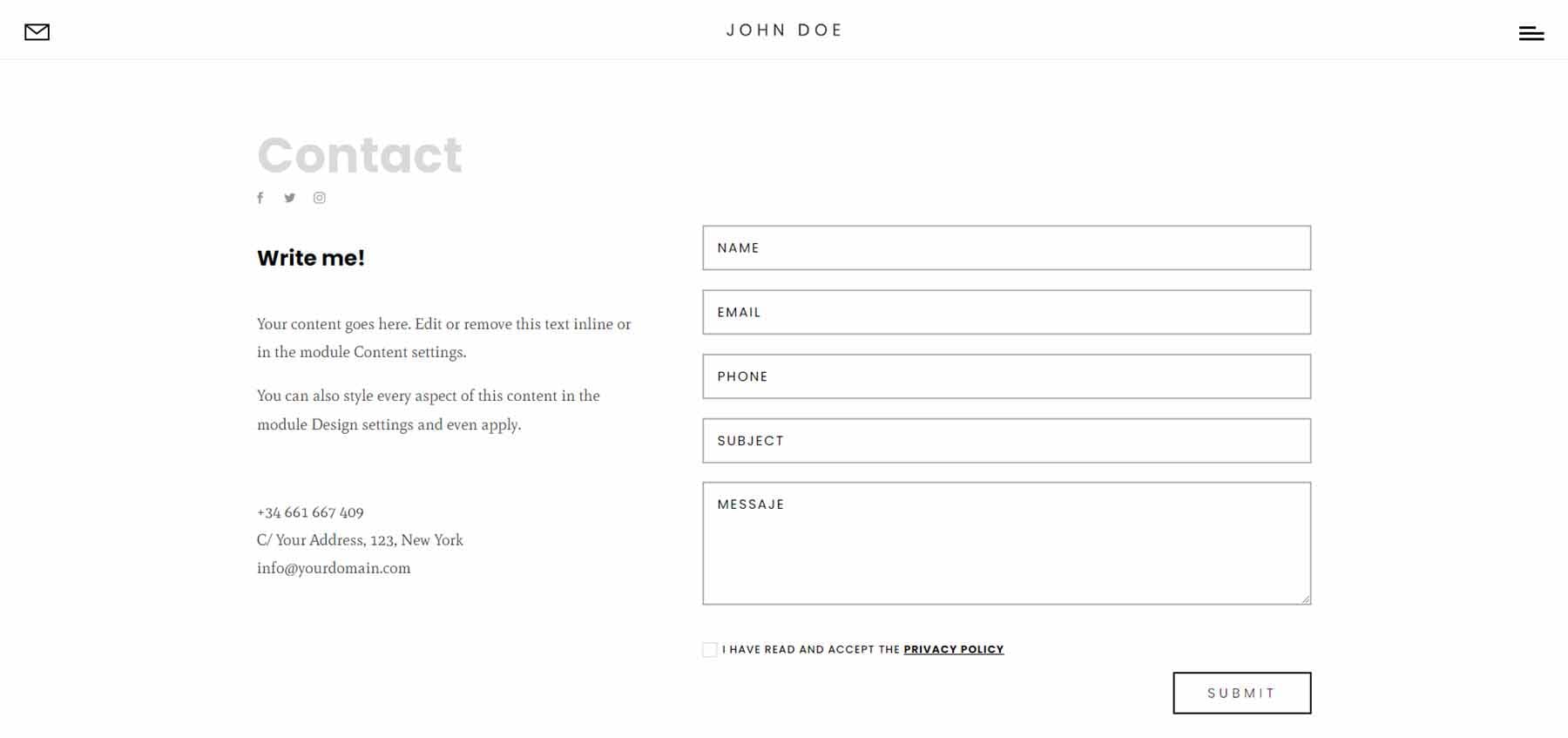
연락하다
표준 연락처 페이지의 한 면에는 연락처 정보가 있고 다른 한 면에는 문의 양식이 있습니다. 필드는 회색이지만 마우스를 가져가면 어두워집니다.

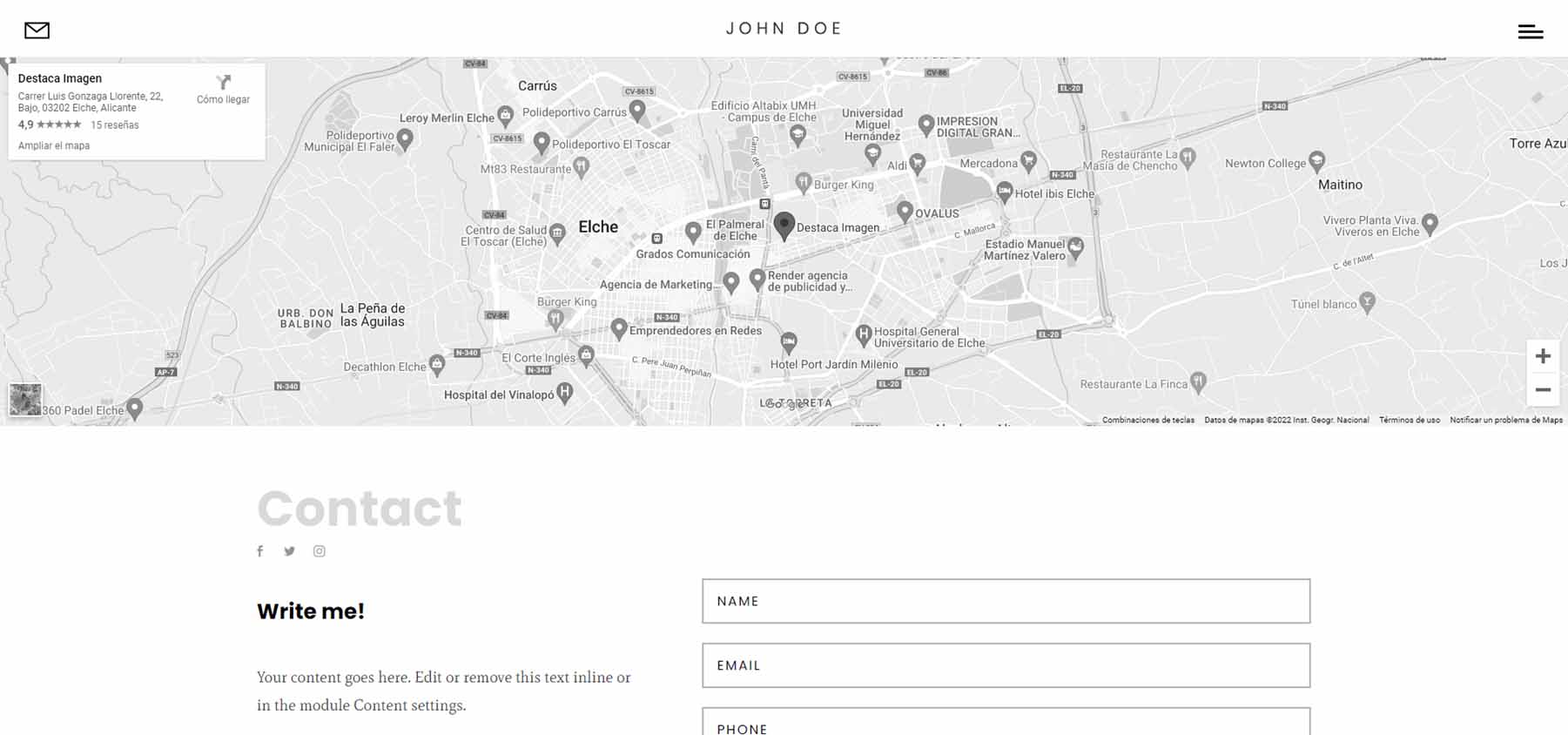
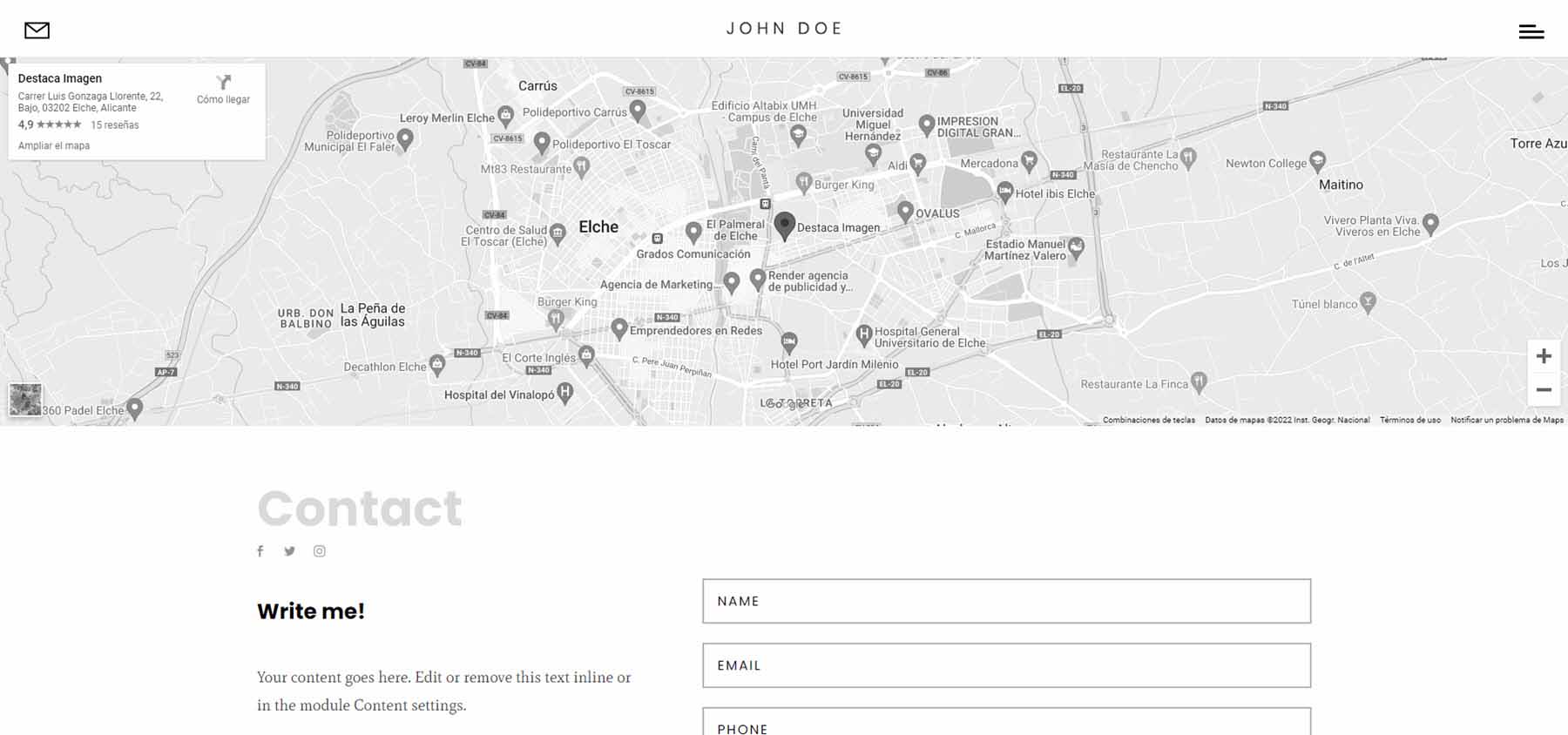
연락처 지도
연락처 맵 페이지는 표준 연락처 페이지와 동일한 형식을 표시하지만 페이지 상단에 전체 너비 맵을 추가합니다. 흑백이며 스크롤을 확대하지 않습니다.

Divi 사진 포트폴리오 — 헤더
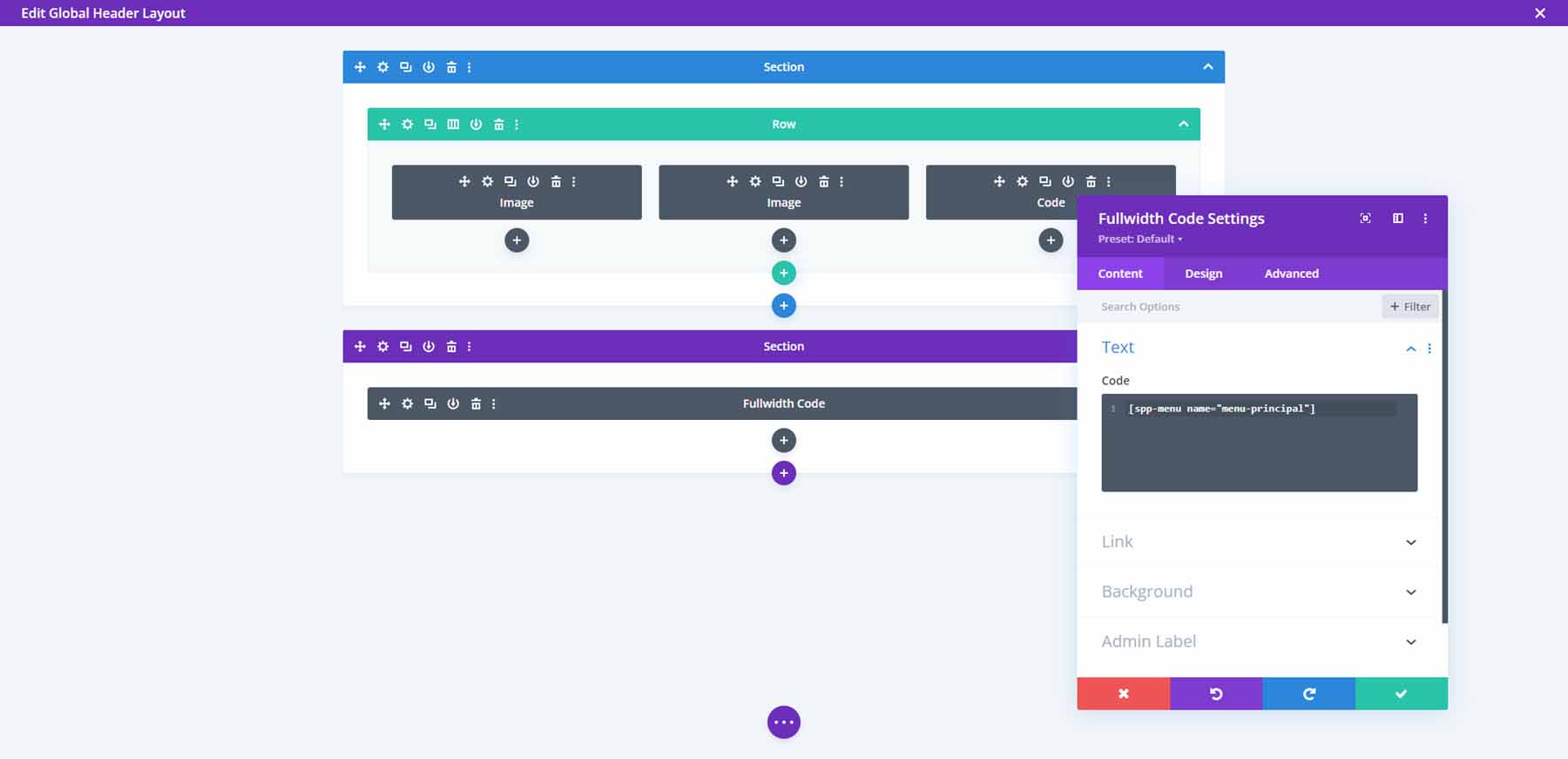
글로벌 헤더에는 2개의 이미지 모듈과 2개의 코드 모듈이 포함됩니다. 첫 번째 이미지 모듈은 이메일 아이콘을 표시하고 다른 하나는 로고를 표시합니다. 첫 번째 코드 모듈에는 햄버거 아이콘에 대한 코드가 포함되고 두 번째에는 메뉴에 대한 단축 코드가 포함됩니다.

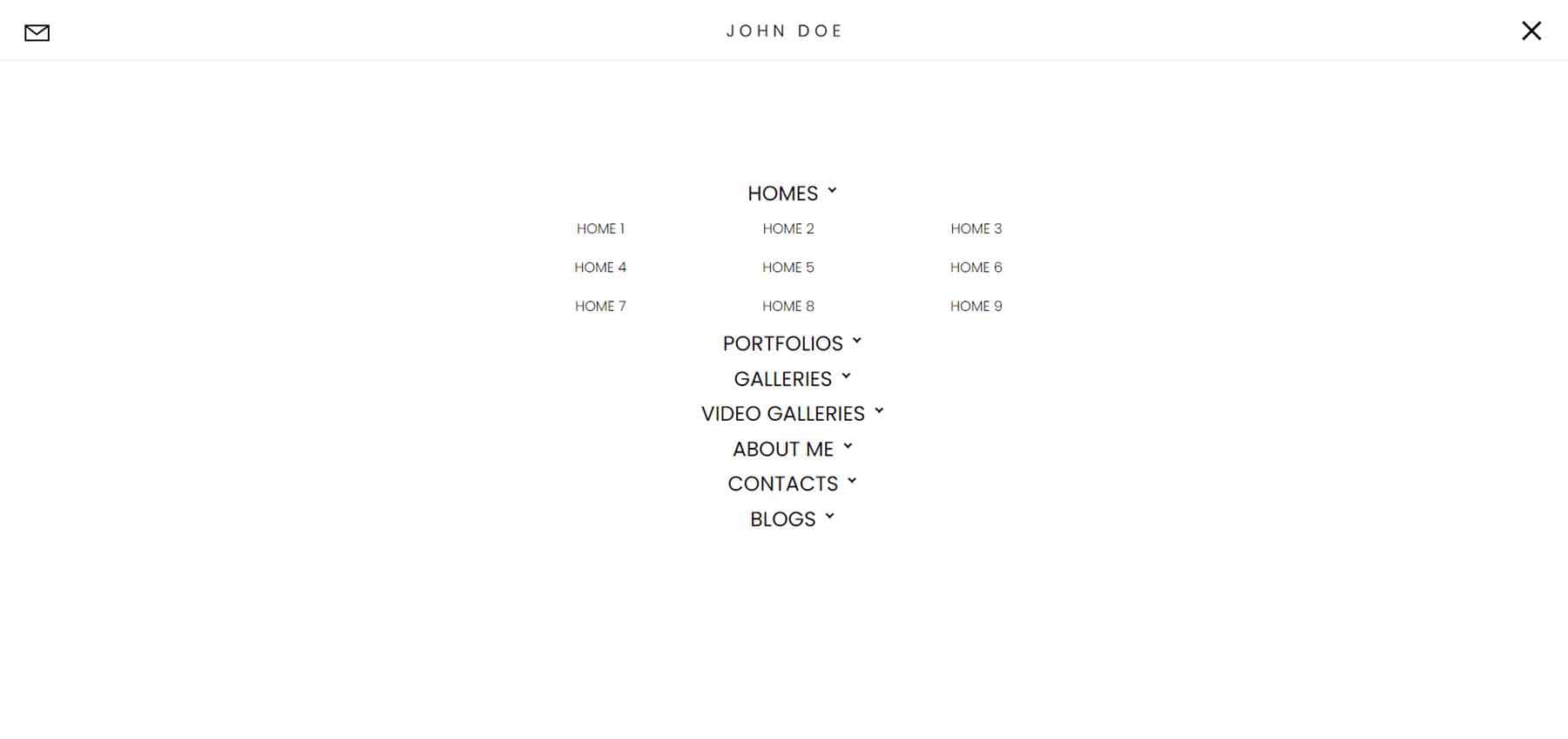
메뉴가 전체 화면으로 열리고 메뉴 항목이 화살표로 표시됩니다. 메뉴 항목을 클릭하면 하위 메뉴가 표시됩니다. 다른 메뉴 항목을 클릭하면 첫 번째 항목이 닫힙니다. 햄버거 아이콘이 X로 바뀝니다. 메뉴를 닫으려면 X 아이콘을 클릭하세요.

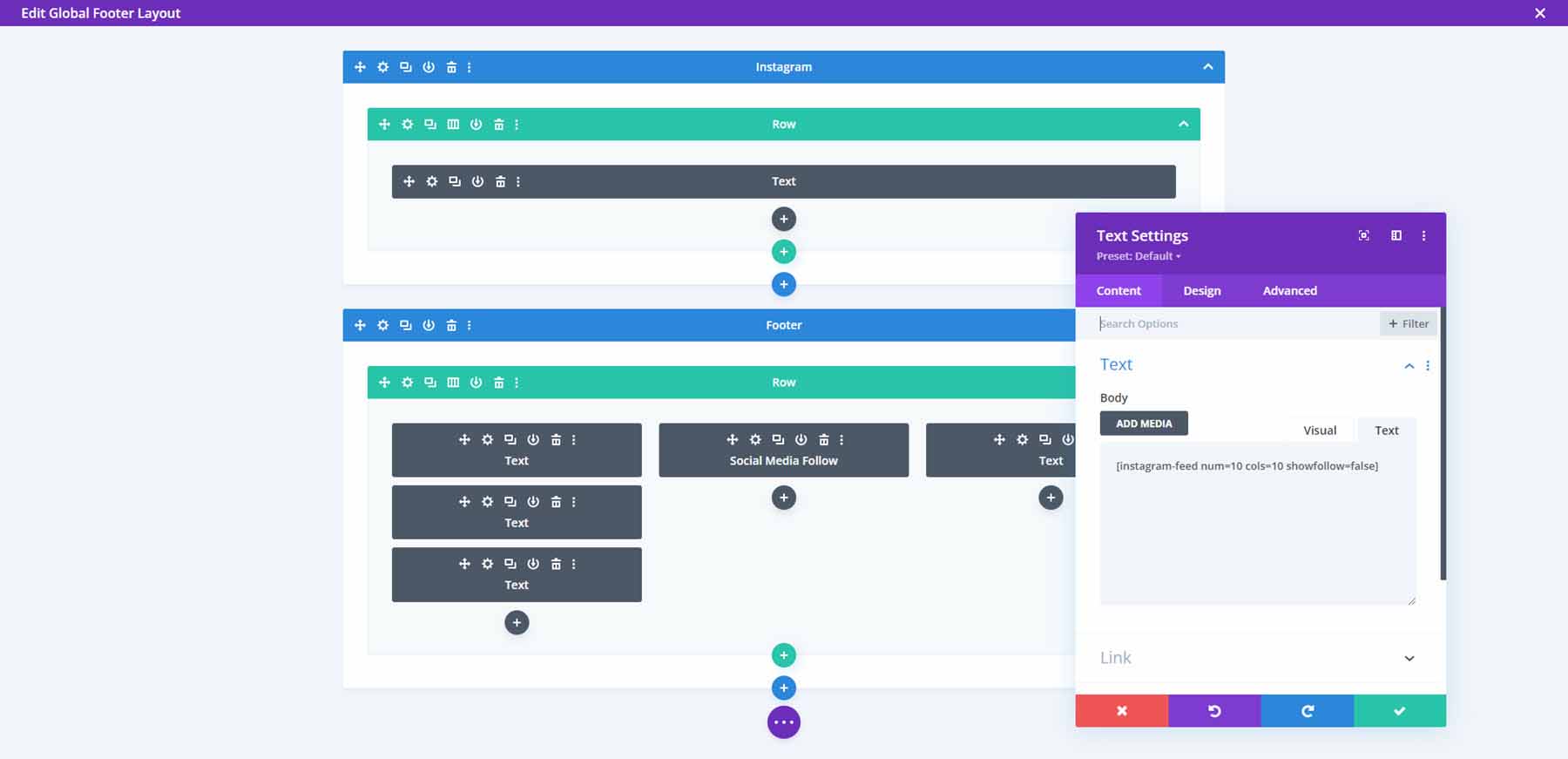
Divi 사진 포트폴리오 — 바닥글
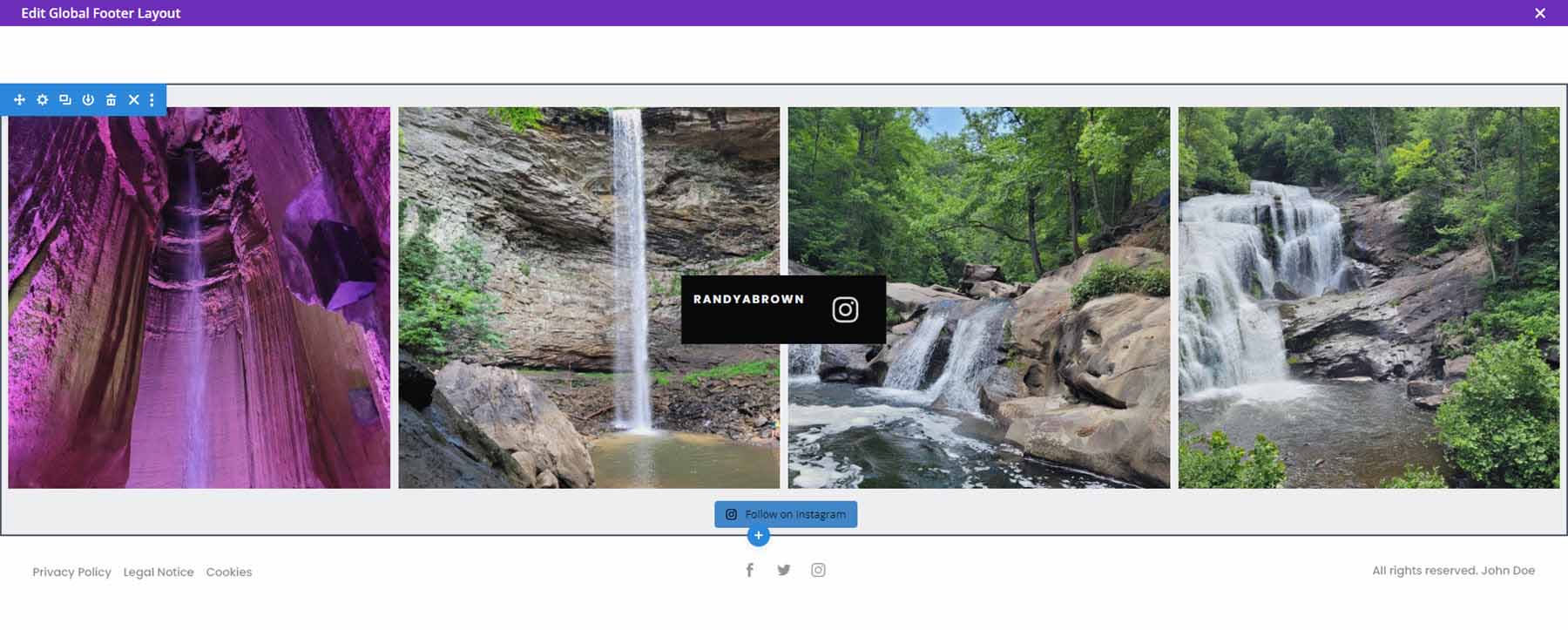
글로벌 바닥글에는 Instagram 피드, 법적 고지 및 소셜 미디어 팔로우 버튼을 위한 6개의 Divi 모듈이 포함되어 있습니다.

이것이 프론트 엔드에서 어떻게 보이는지입니다(사진은 동부 테네시에서 가져온 것입니다).

Divi 사진 포트폴리오 구매처
Divi 사진 포트폴리오는 Divi Marketplace에서 $65에 구입할 수 있습니다. 여기에는 웹 사이트 무제한 사용, 1년의 업데이트 및 지원, 30일 환불 보증이 포함됩니다.

마무리 생각
이것이 Divi Photography Portfolio 하위 테마에 대한 우리의 모습입니다. 이것은 페이지 옵션이 많은 흥미로운 하위 테마입니다. 무료 및 프리미엄 플러그인으로 추가 기능이 추가됩니다. 또한 모든 페이지의 어두운 버전이 포함되어 있어 어느 디자인이든 쉽게 시작할 수 있습니다. Divi Photography Portfolio는 모든 사진작가 또는 비디오그래퍼를 위한 훌륭한 Divi 하위 테마입니다.
우리는 당신의 의견을 듣고 싶습니다. Divi Photography Portfolio 자식 테마를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오.
