Divi 플러그인 하이라이트: Divi 아코디언 플러스
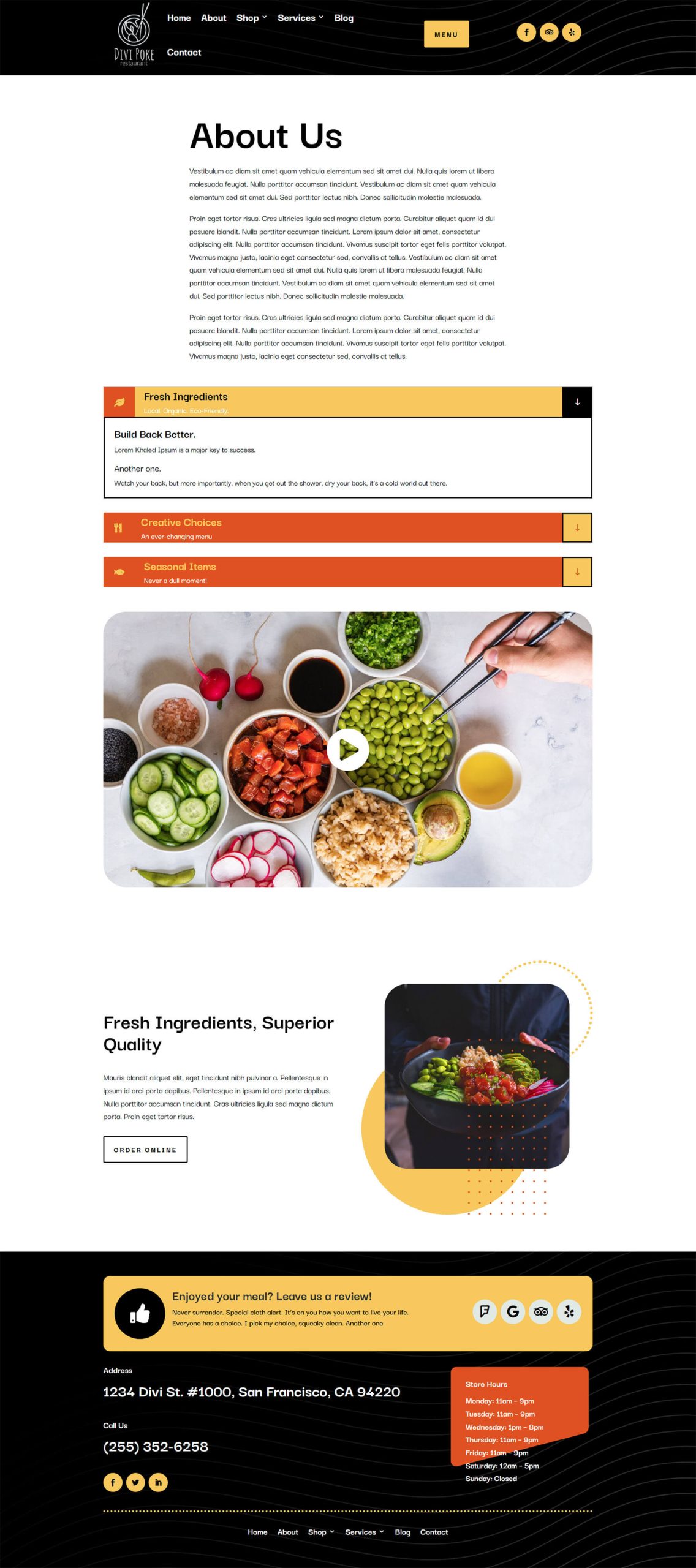
게시 됨: 2023-01-30Divi Accordions Plus는 새로운 아코디언 빌더를 추가하는 Divi Builder용 타사 모듈입니다. 단일 페이지에서 여러 Divi Accordions Plus 모듈을 함께 사용하면 단일 아코디언으로 작동하므로 하나가 열리면 다른 하나가 닫힙니다. 아코디언을 함께 또는 개별적으로 스타일 지정하고 아이콘과 이미지를 표시하는 등 다양한 작업을 수행할 수 있습니다. 이 게시물에서는 Divi Accordions Plus를 살펴보고 무엇을 할 수 있는지 확인하고 사용이 얼마나 쉬운지 확인하여 귀하의 필요에 맞는 제품인지 결정하는 데 도움을 줄 것입니다. 이 자습서의 배경으로 Poke Restaurant About Page Layout을 사용합니다. 따라서 아직 다운로드하지 않았다면 지금 Divi 멤버십으로 다운로드할 수 있습니다.
디비 아코디언 플러스 모듈
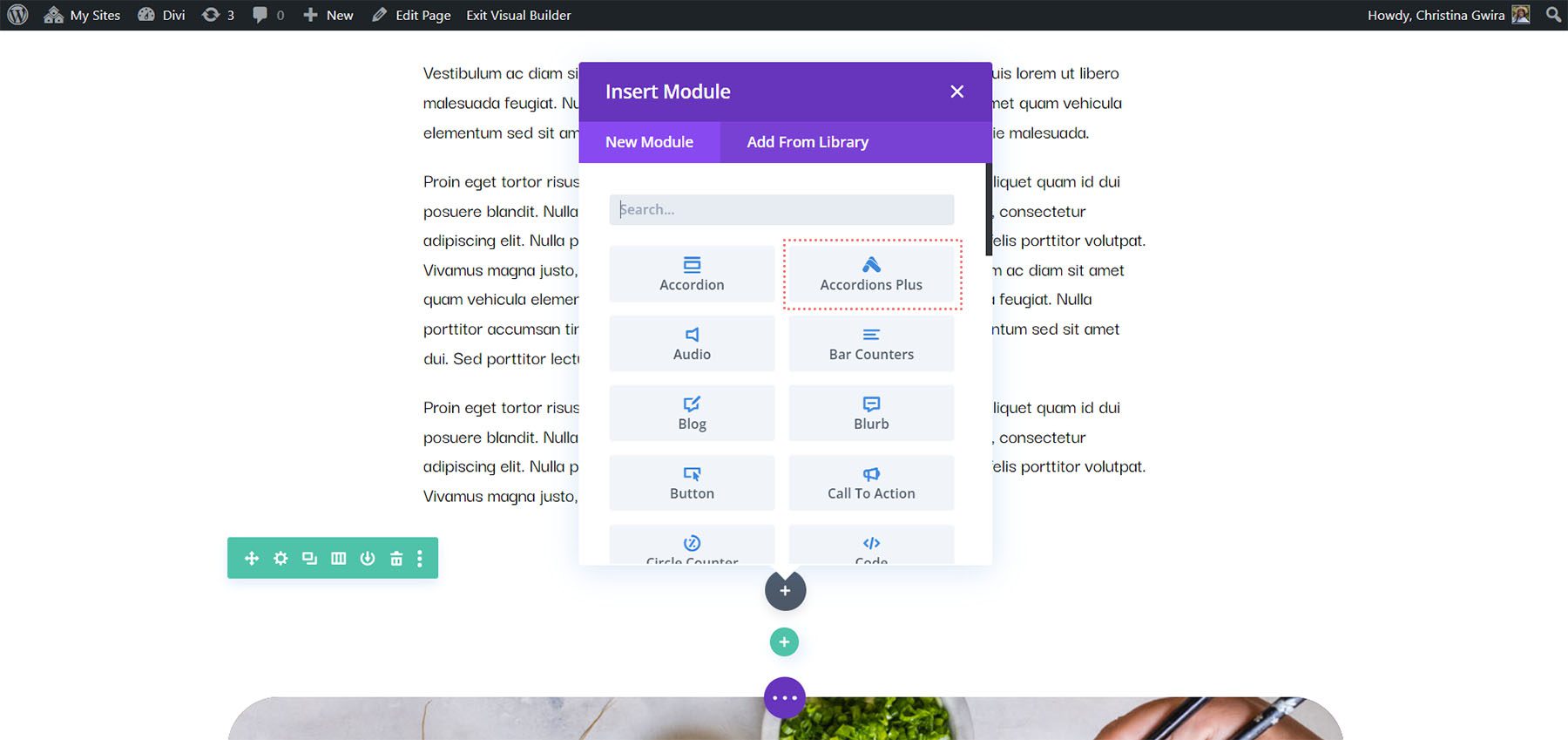
Divi Accordions Plus는 Divi Builder에 새 모듈을 추가합니다. Divi 레이아웃 내에서 원하는 위치에 모듈을 추가하기만 하면 됩니다.

아코디언 하위 모듈
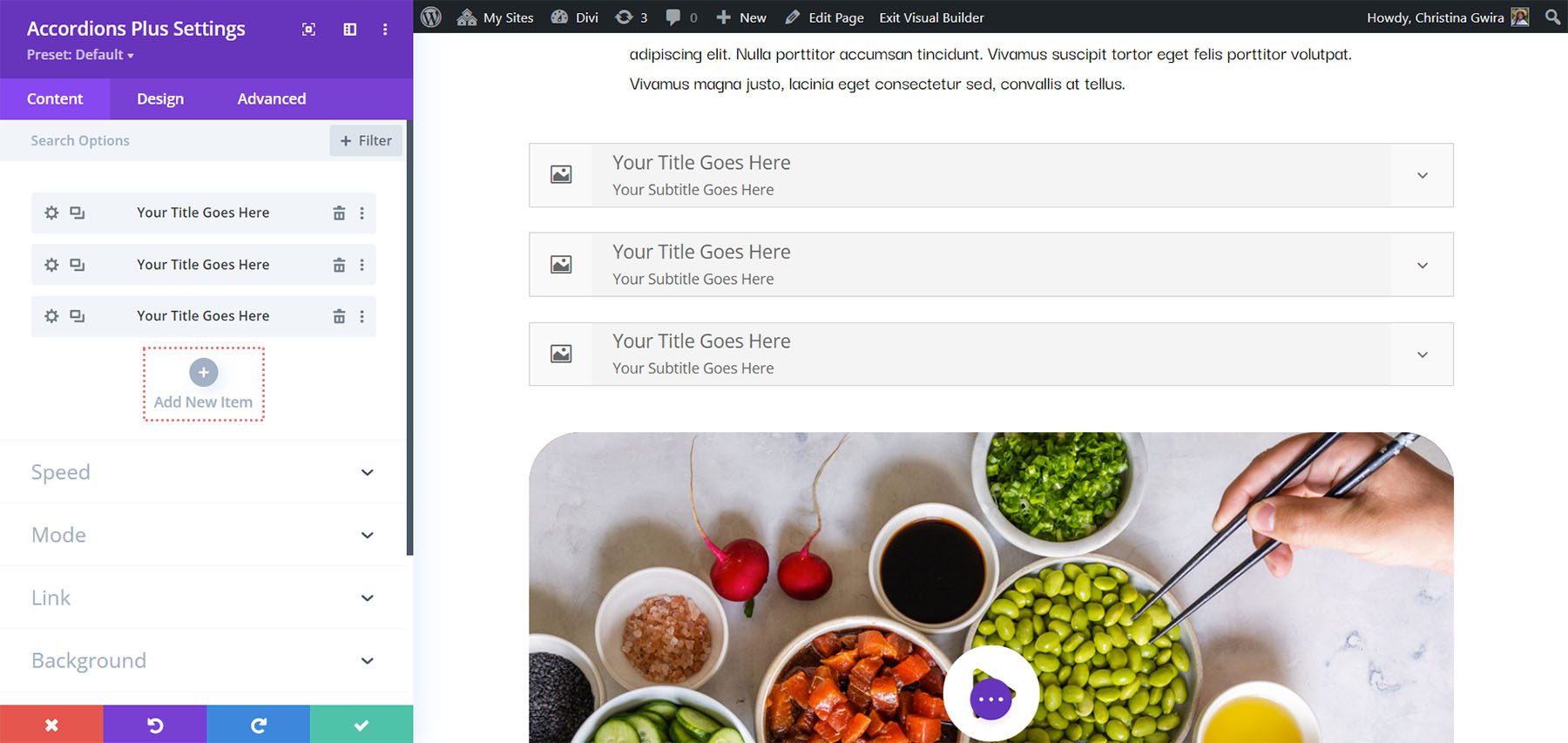
하위 모듈은 개별 아코디언을 만듭니다. 새 항목 추가를 클릭하여 원하는 만큼 추가하십시오. 복제, 재정렬 및 삭제할 수도 있습니다. 기본 모듈의 설정을 따르지만 사용해야 하는 특정 콘텐츠 및 디자인 설정이 있습니다.

콘텐츠
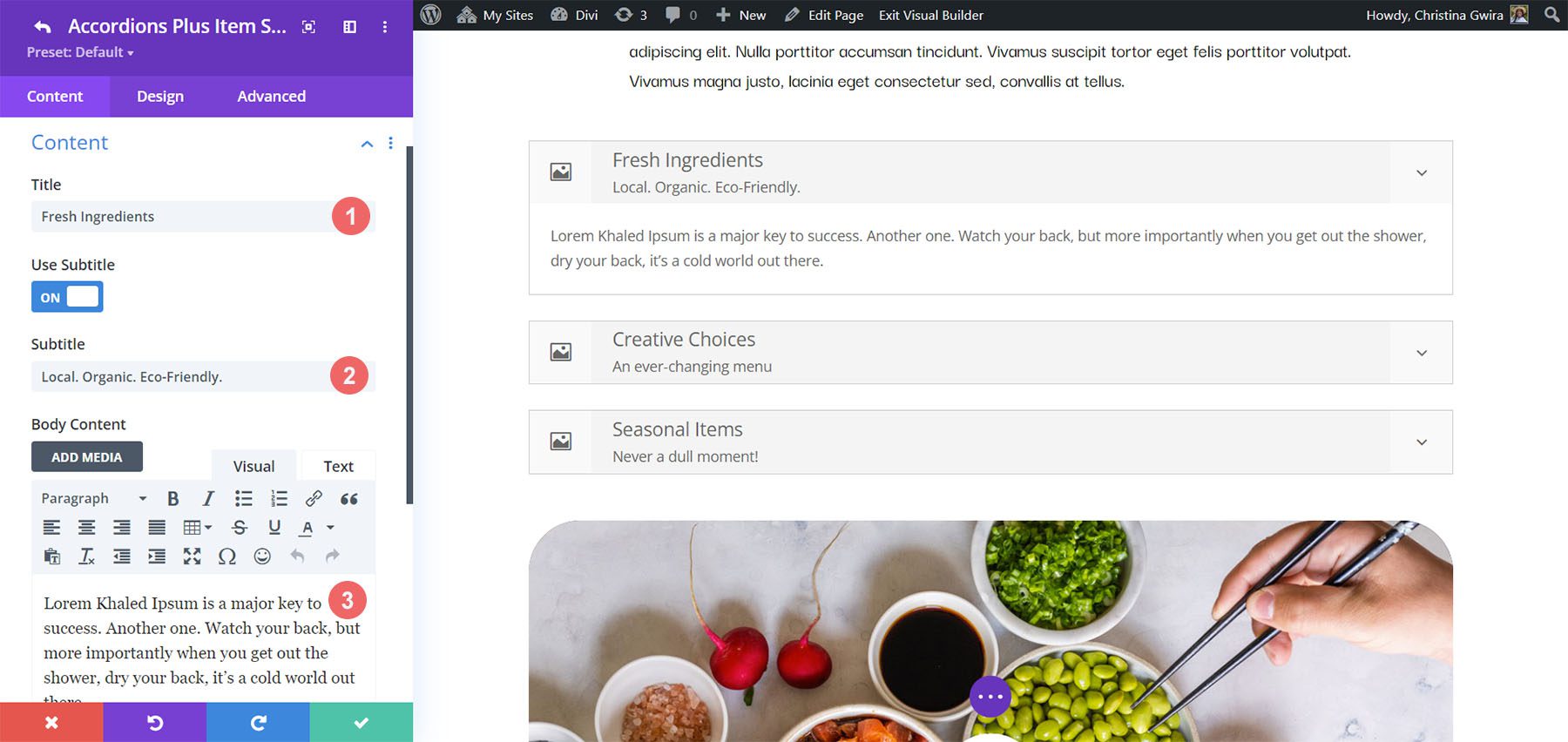
제목, 부제(원하는 경우 비활성화할 수 있음) 및 본문 콘텐츠를 추가합니다. 이것이 아코디언의 주요 요소입니다.

항목 상태
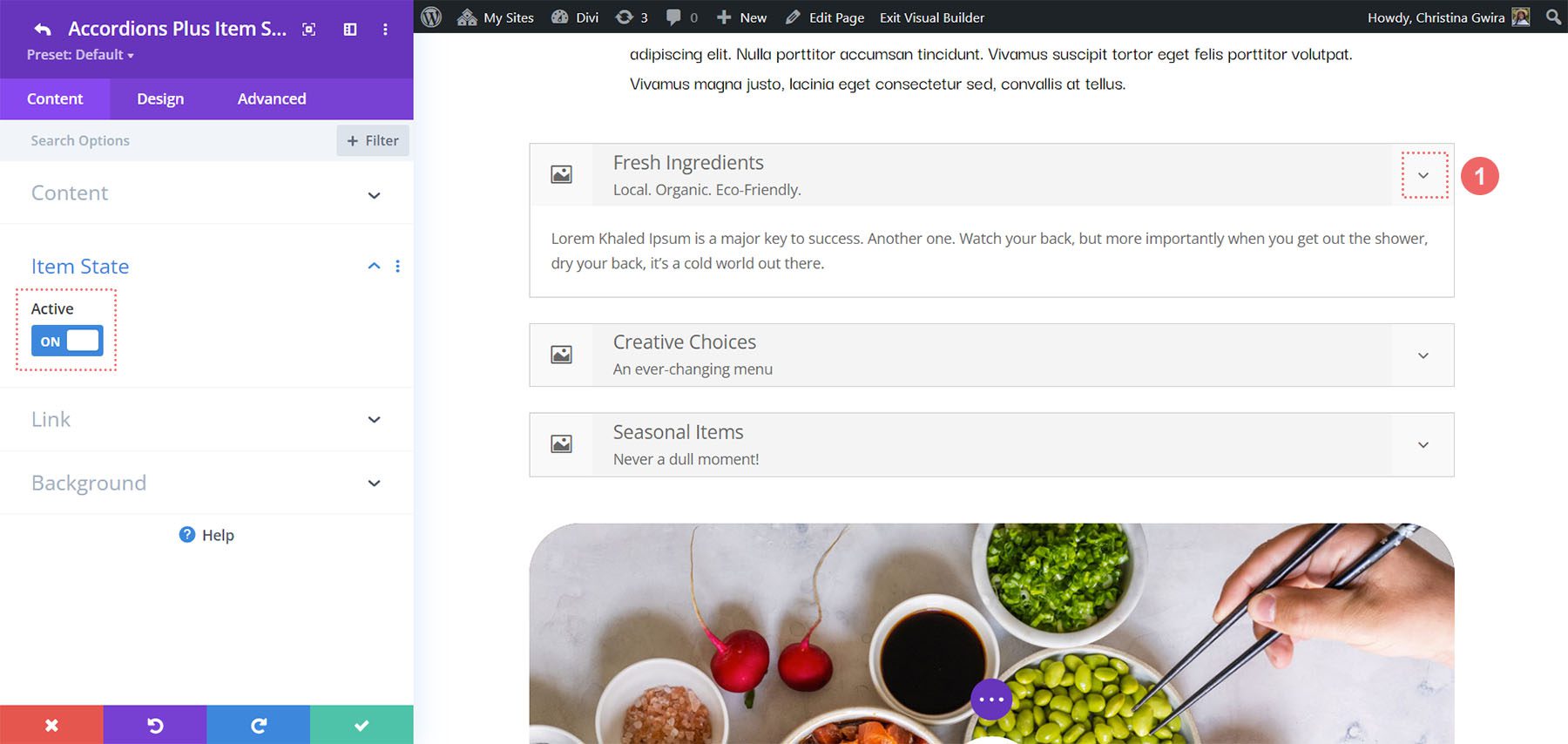
항목 상태는 페이지가 로드될 때 아코디언의 열림 또는 닫힘 상태를 설정합니다. 기본적으로 꺼져 있으므로 아코디언이 닫힙니다. 이 예에서는 아코디언을 열지 않았습니다. 항목 상태를 활성화하면 자동으로 열립니다.

Divi Accordions Plus Accordion 하위 모듈 디자인 설정
하위 모듈의 디자인 탭은 해당 아코디언에 대한 설정을 제어합니다. 동일하게 보이도록 하려면 메인 모듈의 설정에서 사용자 정의할 수 있지만 이미지와 아이콘을 선택하려면 이 설정을 사용해야 합니다. 하위 모듈에 고유한 설정을 살펴보겠습니다.
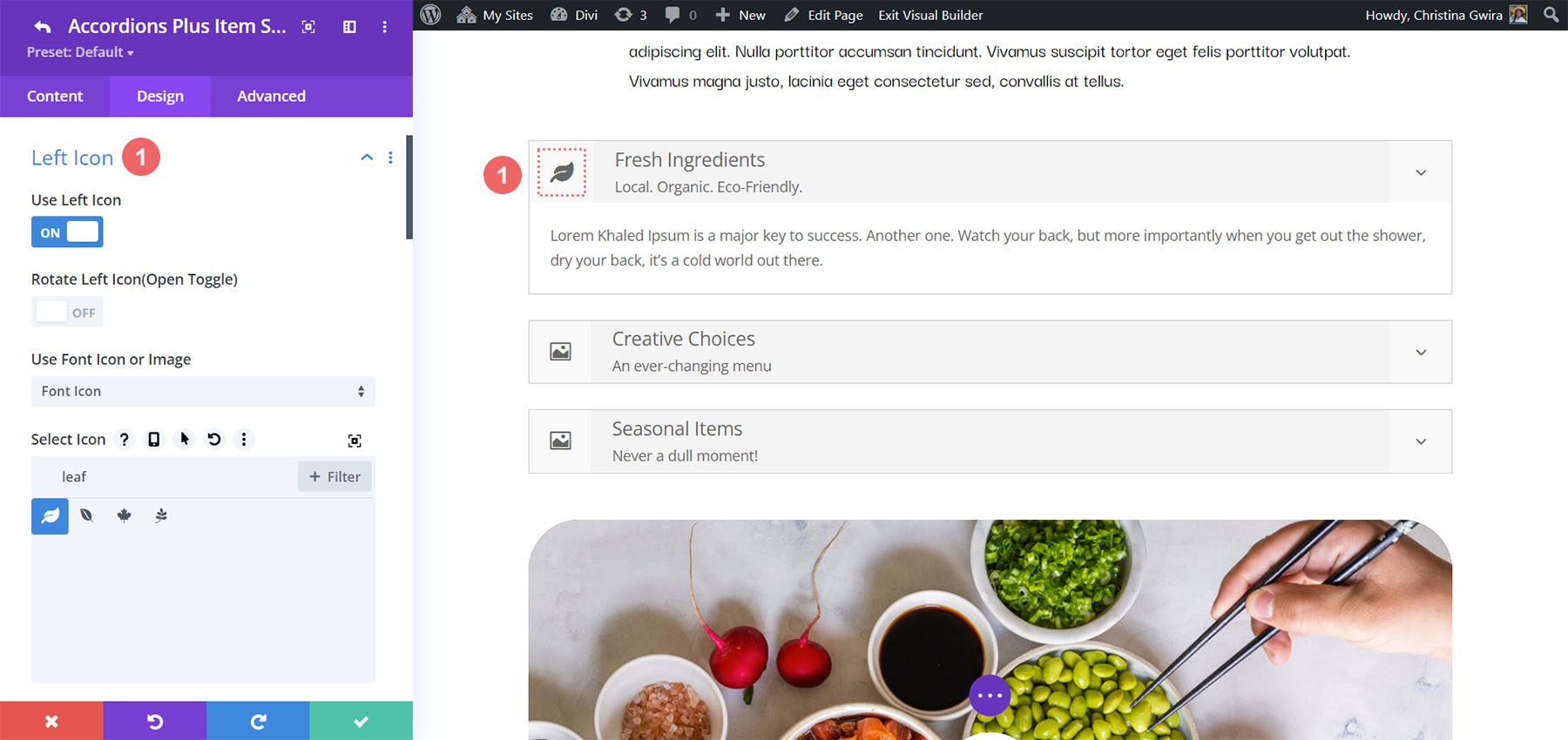
왼쪽 아이콘
왼쪽 아이콘은 아코디언 왼쪽에 나타나는 그래픽 요소를 제어합니다. 활성화 또는 비활성화하고, 열 때 회전하고, 아이콘이나 이미지를 선택하고, 표준 Divi 도구로 스타일을 지정하세요. 로고와 같은 이미지나 아이콘은 왼쪽에서 잘 작동합니다. 이 예에서는 이미지를 선택하고 왼쪽으로 회전 아이콘(열기 토글)을 활성화하여 아코디언을 열 때 이미지가 회전하도록 했습니다.

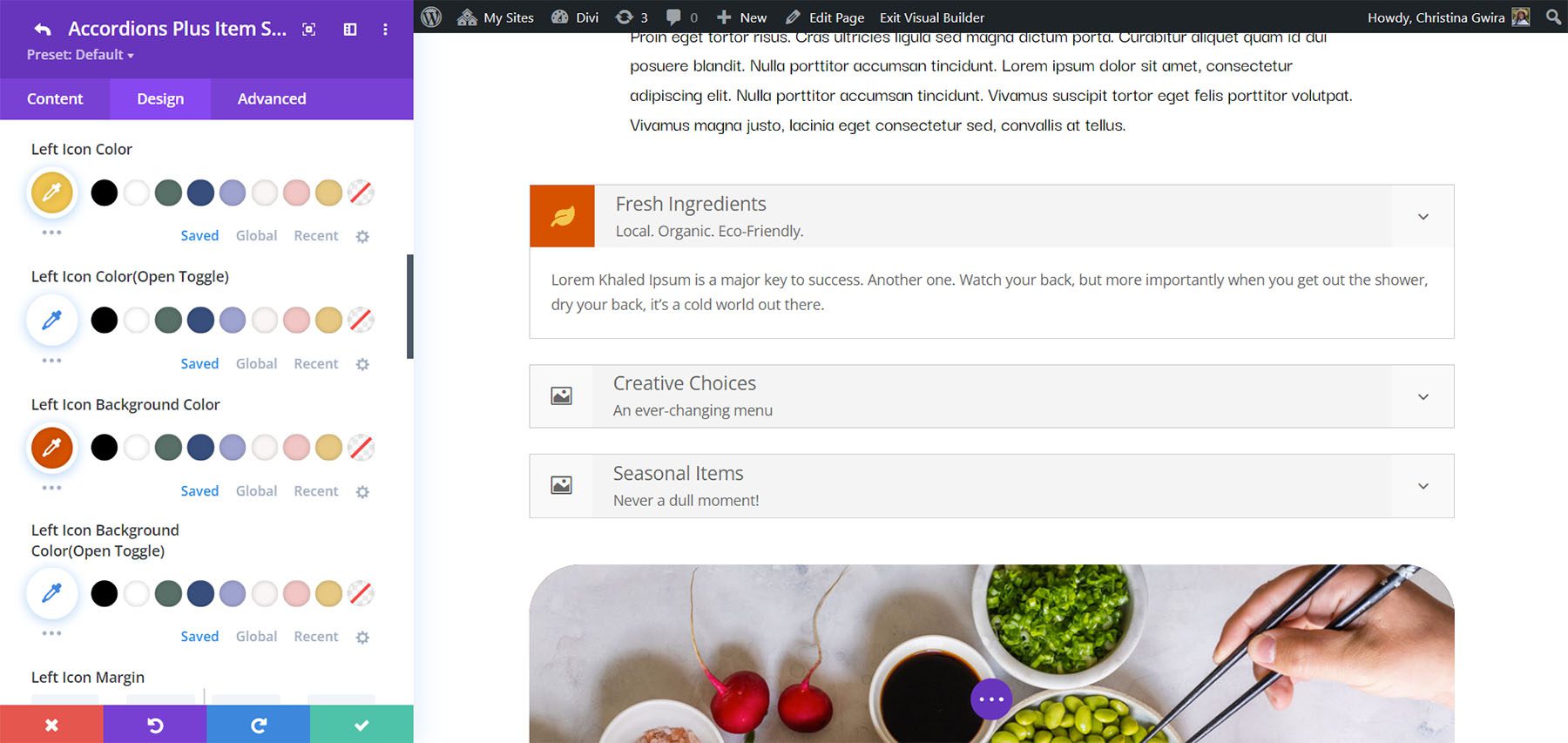
이 예에서는 배경 및 아이콘 색상을 조정했습니다.

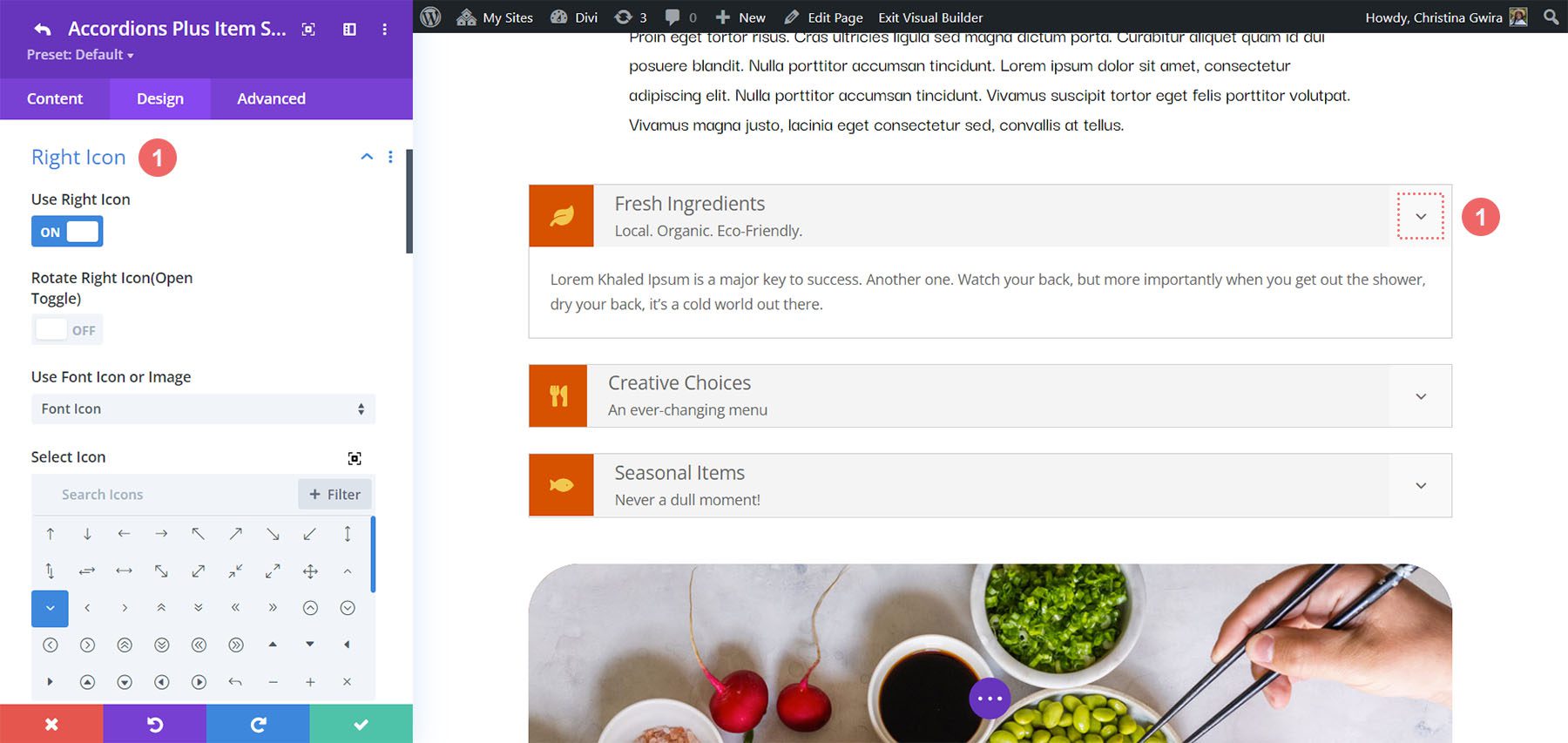
오른쪽 아이콘
오른쪽 아이콘은 아코디언 오른쪽에 나타나는 그래픽 요소를 제어합니다. 활성화 또는 비활성화하고, 열 때 회전하고, 아이콘이나 이미지를 선택하고, 표준 Divi 도구로 스타일을 지정하세요. 아코디언의 열림 또는 닫힘 상태를 나타내는 아이콘이 오른쪽에서 잘 작동합니다.

이 예에서는 다른 아이콘을 선택하고 아이콘 색상과 배경색을 변경하고 스타일 테두리를 추가했습니다.

Divi 아코디언 플러스 콘텐츠 설정
콘텐츠 탭에는 기본 Divi 설정과 Divi Accordions Plus에 특정한 몇 가지 설정이 포함되어 있습니다.
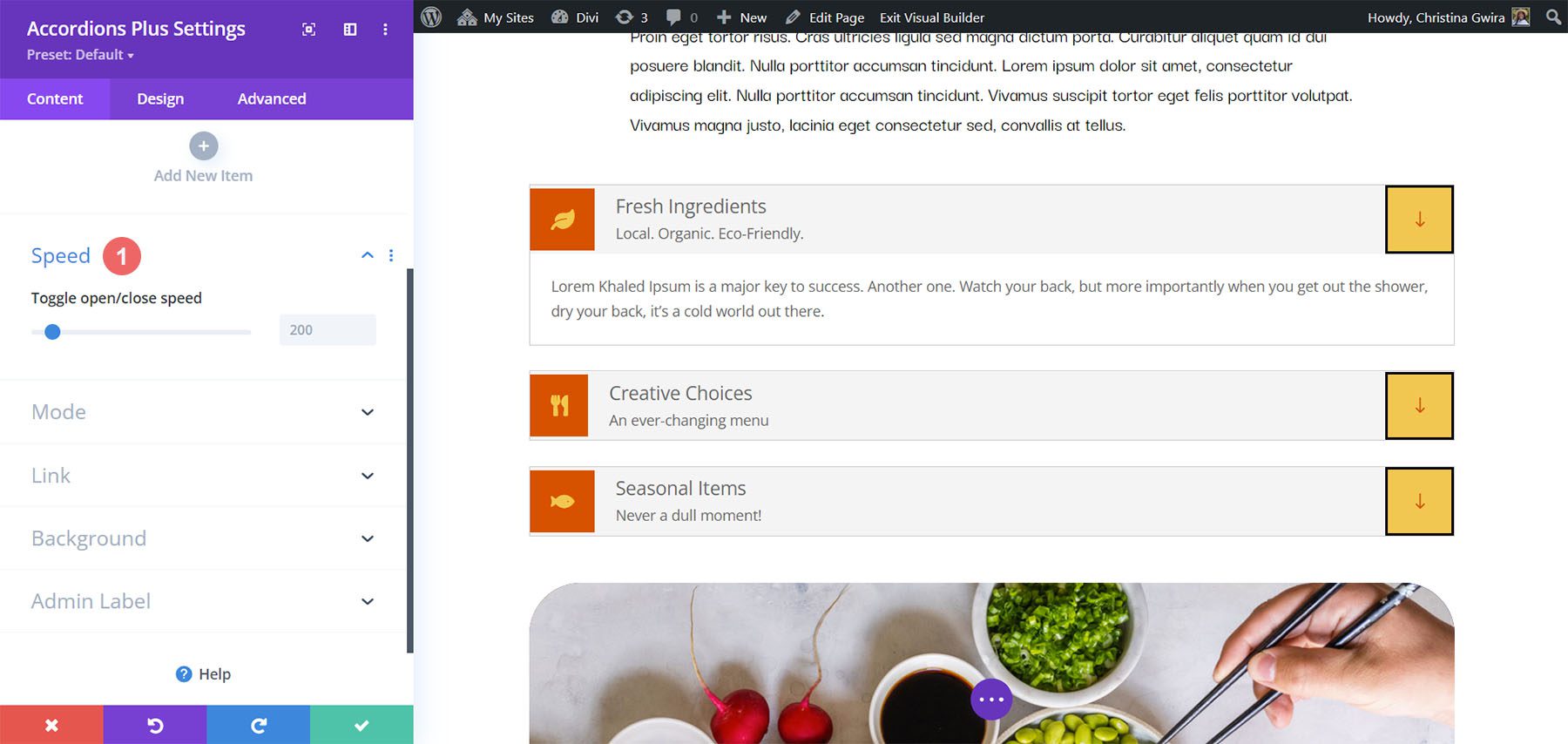
속도
속도는 토글이 열리고 닫히는 속도를 제어합니다. 밀리초 단위로 설정됩니다.

방법
모드는 아코디언이 작동하는 방식을 변경합니다.
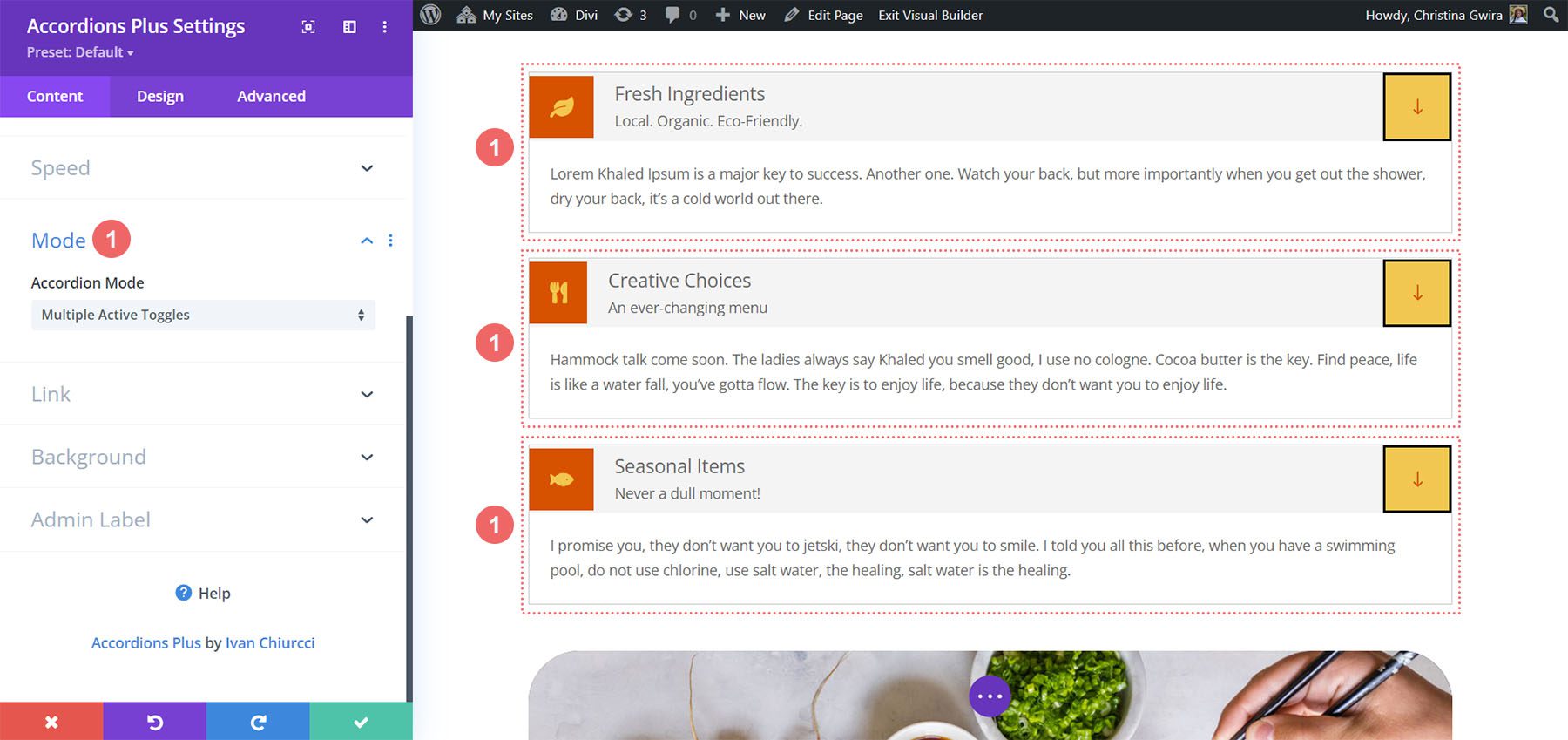
아코디언 모드
아코디언 모드를 사용하면 여러 활성 토글과 단일 활성 토글 중에서 선택할 수 있습니다. 다중 활성 토글은 사용자가 토글을 닫을 때까지 모든 토글을 열어 둡니다. 아래 예는 다중 활성 토글을 보여줍니다.

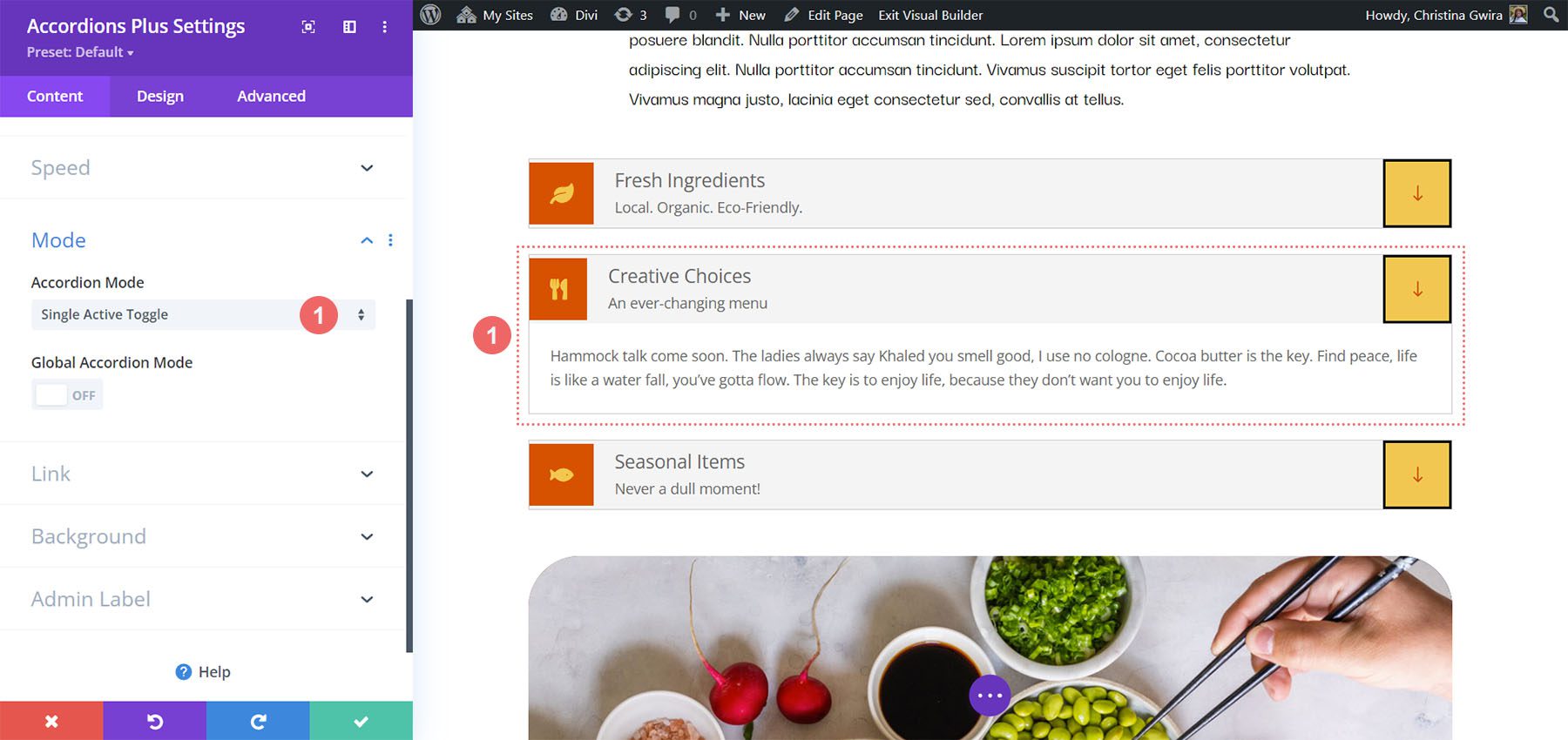
단일 활성 토글은 한 번에 하나의 열린 토글만 허용합니다. 사용자가 새 토글을 선택하면 열린 토글을 닫습니다. 이 예는 단일 활성 토글을 보여줍니다.

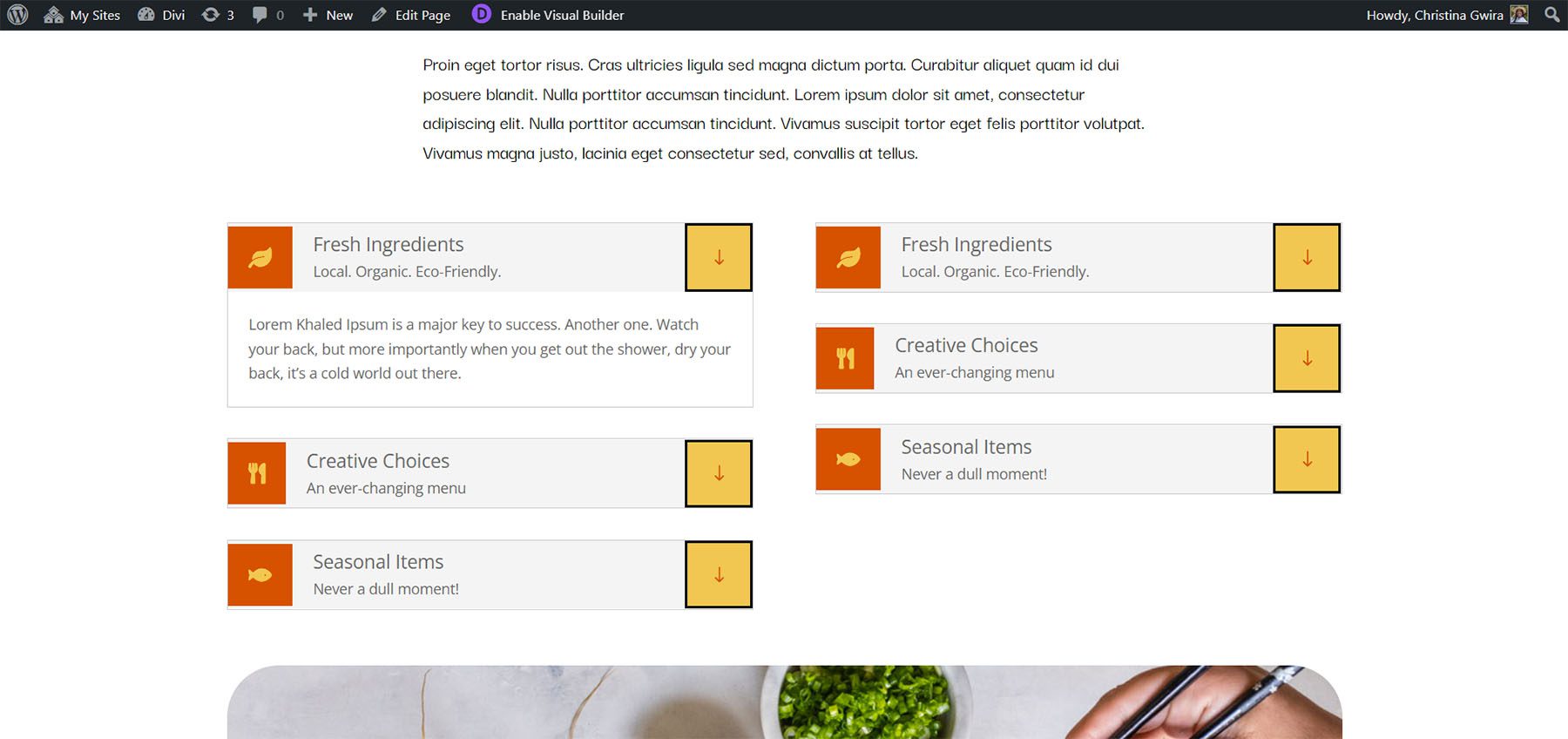
글로벌 아코디언 모드
글로벌 아코디언 모드는 새로운 흥미로운 기능입니다. 페이지의 Divi Accordion Plus 모듈 수에 관계없이 단일 열린 토글을 허용합니다. 전역 아코디언 모드를 사용하려는 페이지의 모든 Divi Accordions Plus 모듈 내에서 전역 아코디언 모드를 활성화합니다. 이 모드가 활성화되지 않은 모듈은 모드의 영향을 받지 않습니다. 이것은 같은 행에 다중 열 아코디언을 만드는 데 특히 유용합니다.
아래 예에서는 다른 Divi Accordions Plus 모듈을 추가하고 둘 다에 대해 전역 아코디언 모드를 활성화했습니다. 모듈 중 하나에서 아코디언을 열면 다른 모듈의 열린 아코디언이 닫힙니다.

Divi 아코디언 플러스 디자인 설정
디자인 설정은 모든 아코디언의 기본 스타일을 제어합니다. 이러한 설정은 개별 하위 모듈 설정으로 덮어씁니다.
머리글
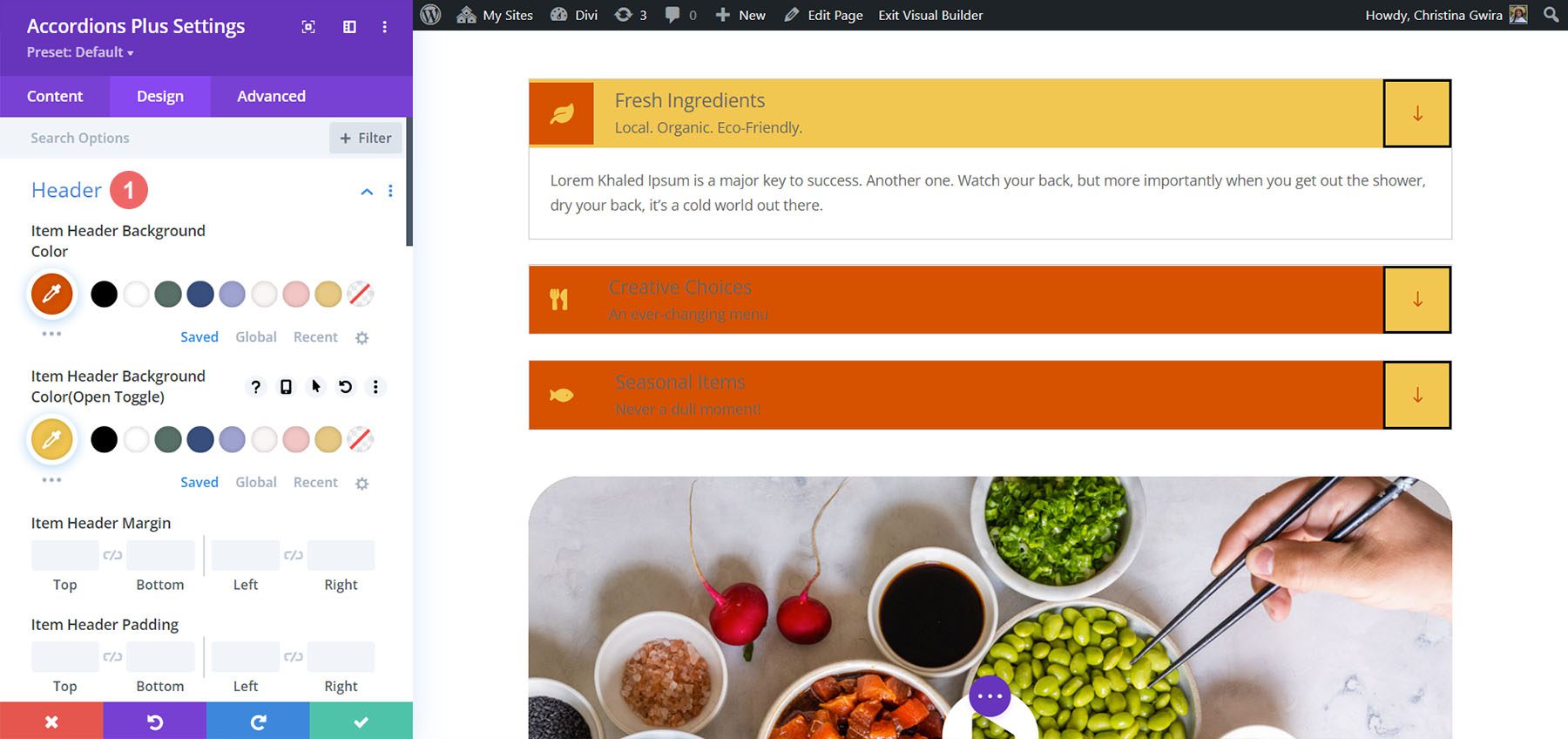
헤더는 배경색, 열린 토글 배경색, 간격, 테두리 및 상자 그림자를 제어합니다. 이 예에서는 열린 토글과 닫힌 토글의 배경색을 변경했습니다.

왼쪽 아이콘
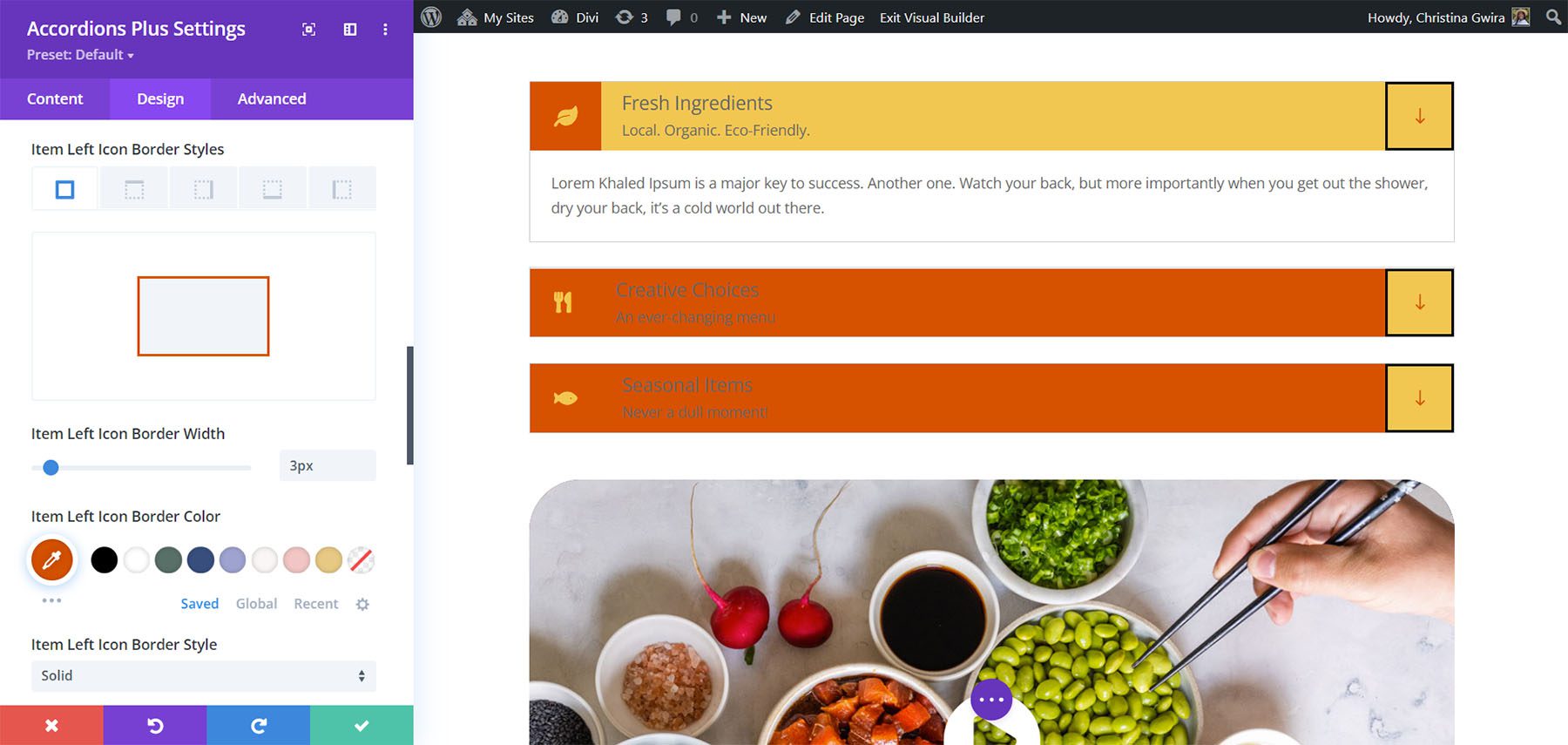
왼쪽 아이콘은 전체 아코디언 모듈에 대한 아이콘 색상, 아이콘 열기 토글 색상, 배경 색상, 열기 토글 배경 색상, 간격, 테두리 및 상자 그림자를 제어합니다. 스타일을 균일하게 하려면 여기에서 아이콘의 색상을 설정한 다음 아코디언의 각 토글에 대한 아이콘을 개별적으로 선택하는 것이 가장 좋습니다. 이 예에서는 아이콘 주위에 테두리를 추가하고 스타일을 지정하여 배경색과 더 매끄럽게 만들었습니다.


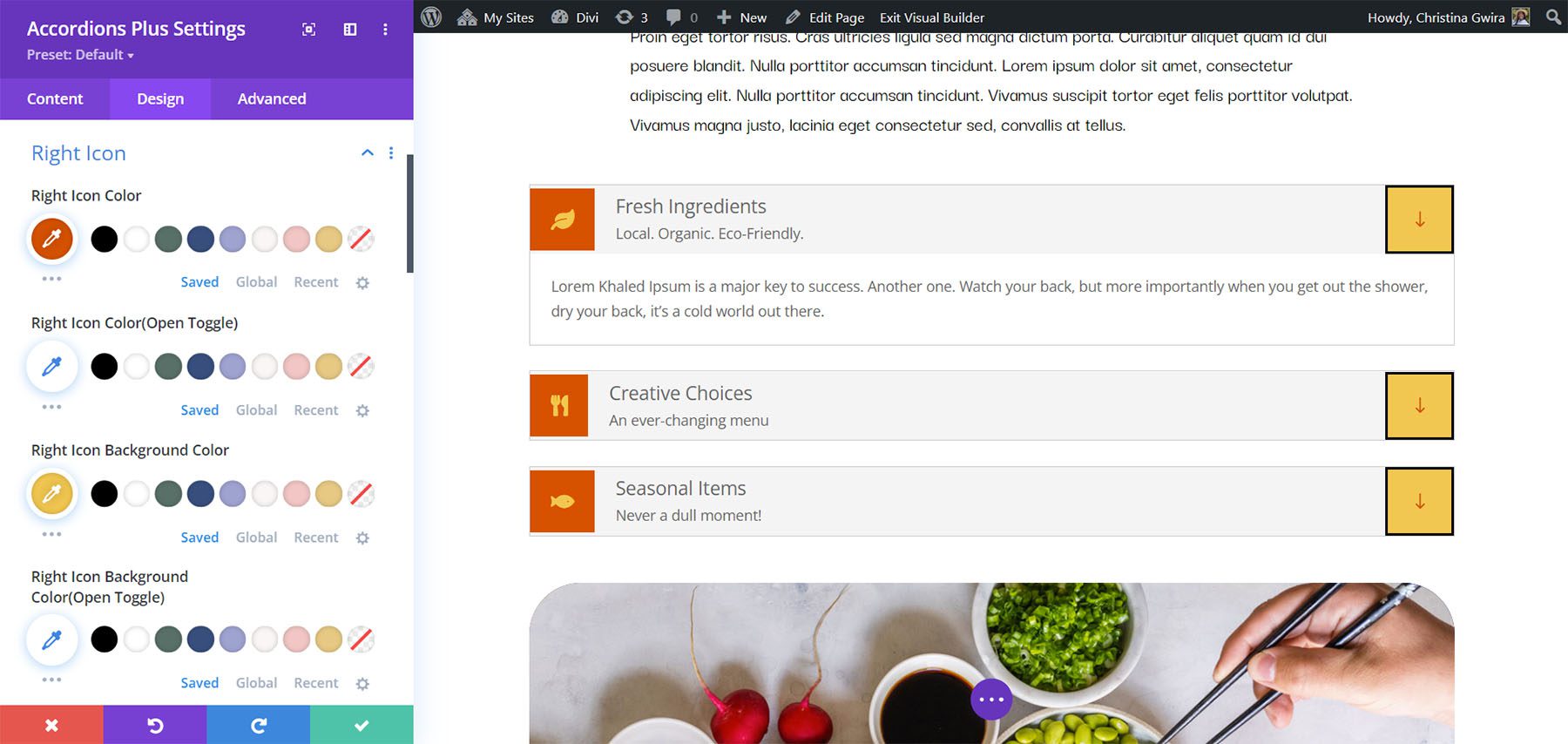
오른쪽 아이콘
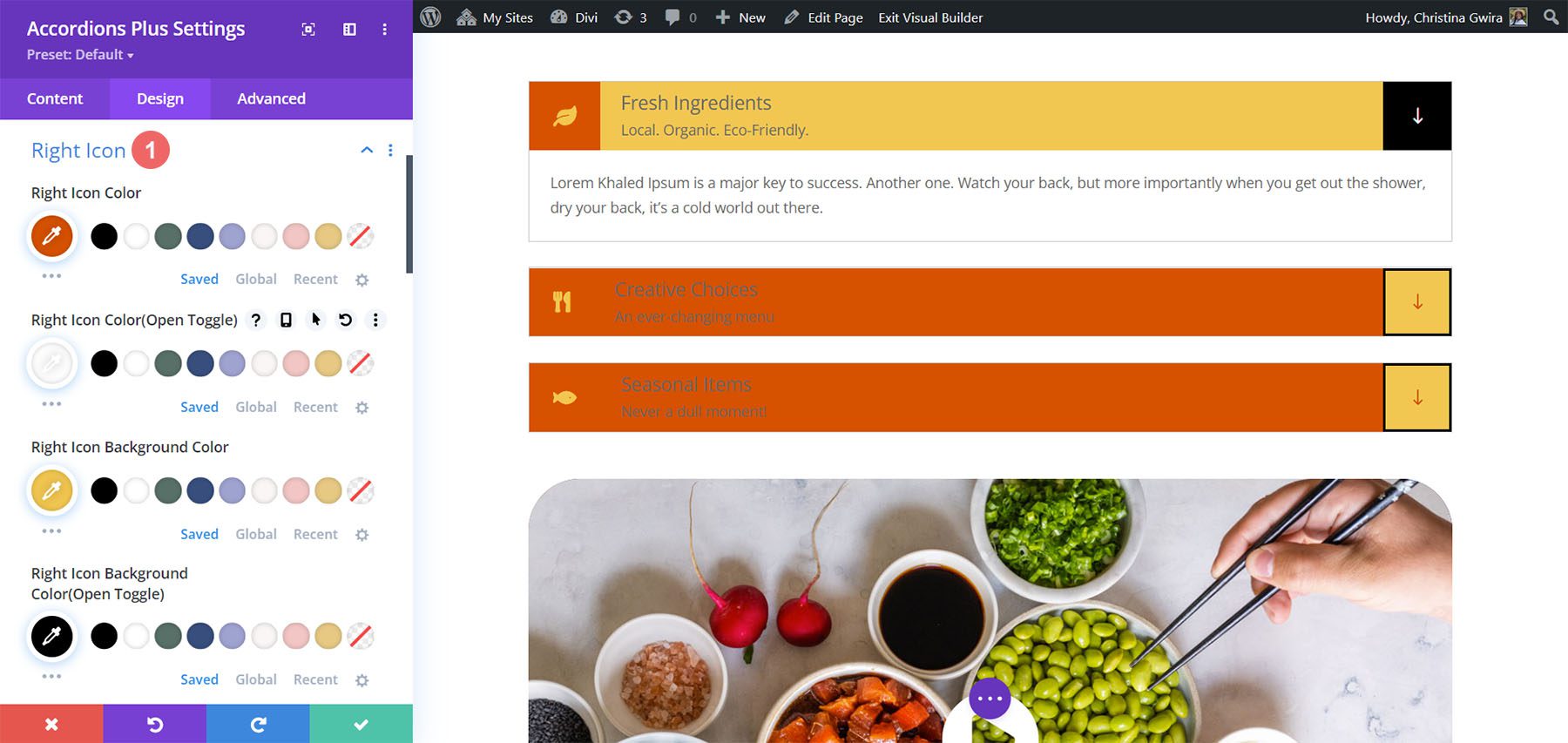
오른쪽 아이콘은 아이콘 색상, 아이콘 열기 토글 색상, 배경색, 열기 토글 배경색, 간격, 테두리 및 상자 그림자를 제어합니다. 예제에서는 열린 토글 색상, 테두리를 조정하고 열린 토글의 아이콘 색상을 변경했습니다.

제목
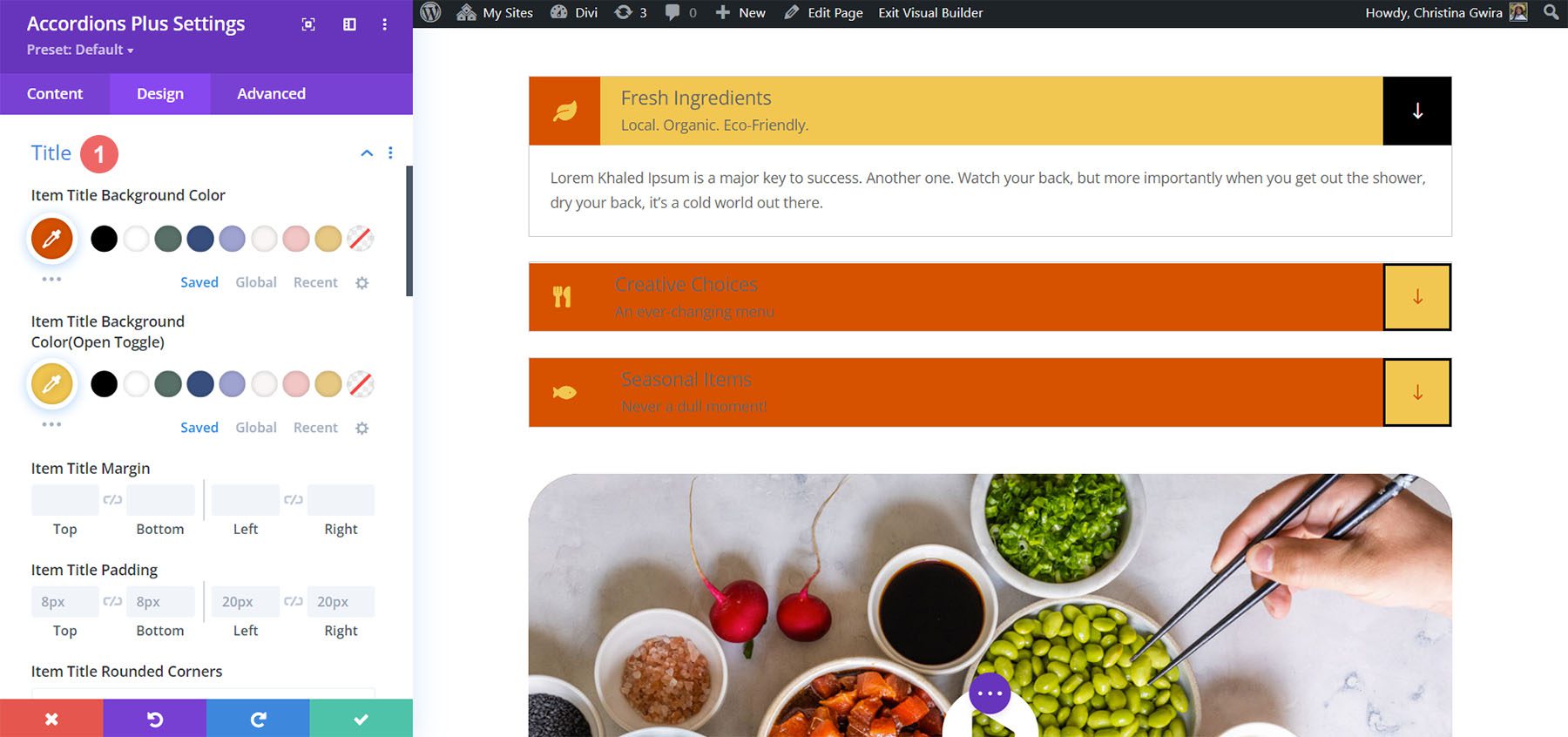
제목은 제목 배경색, 열린 토글 배경색, 간격, 테두리 및 상자 그림자를 제어합니다.

신체
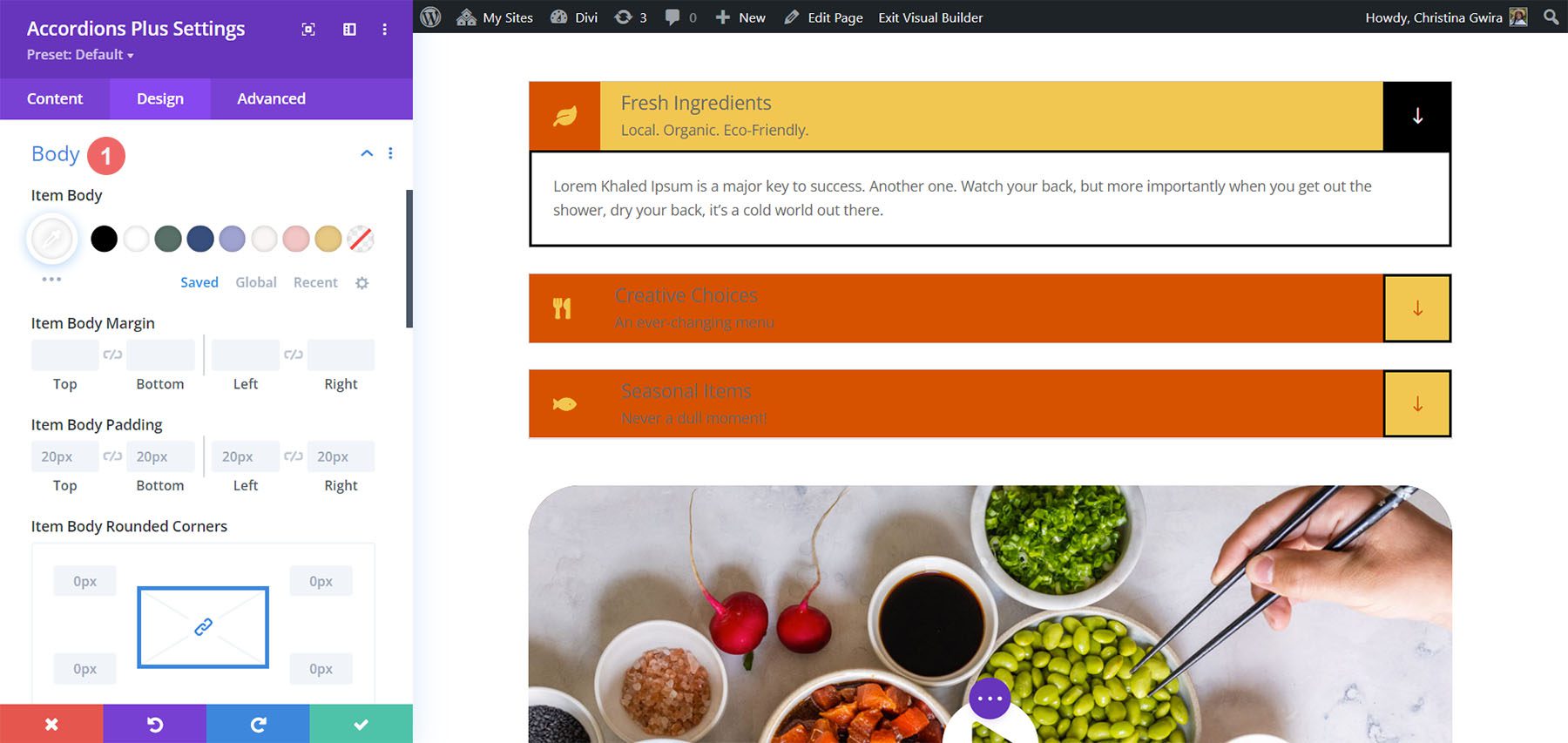
본문은 항목 본문, 간격, 테두리 및 상자 그림자를 제어합니다. 이 예에서는 테두리를 조정했습니다.

헤더 텍스트
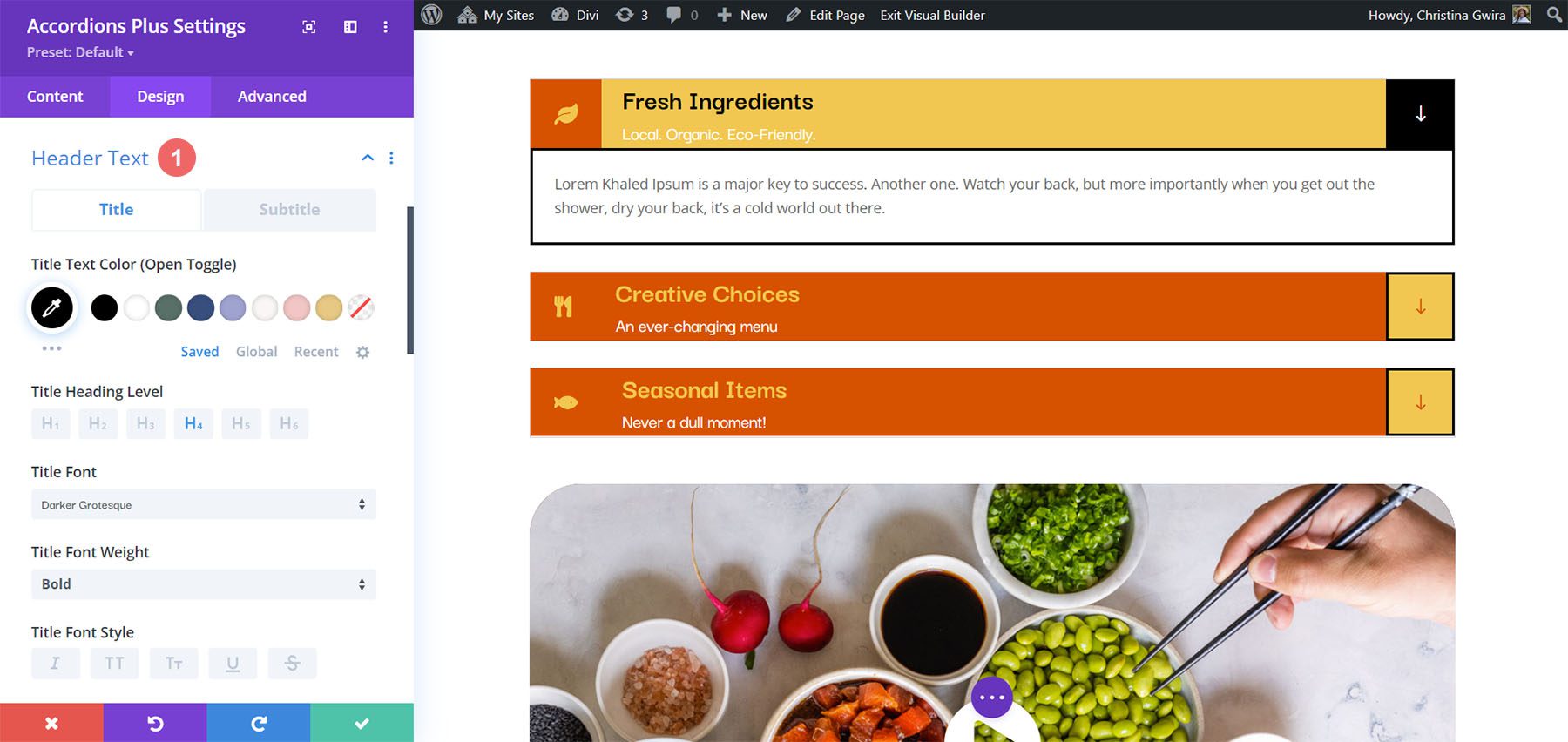
헤더 텍스트는 열린 토글 텍스트를 제어하고 동일한 메뉴에서 제목과 부제를 독립적으로 제어할 수 있도록 합니다. 여기에는 모든 표준 텍스트 컨트롤이 포함됩니다. 아래 예에서는 제목과 부제목의 색상을 조정하고, 제목 글자 크기를 변경하고, 굵게 설정했습니다.

본문 제목
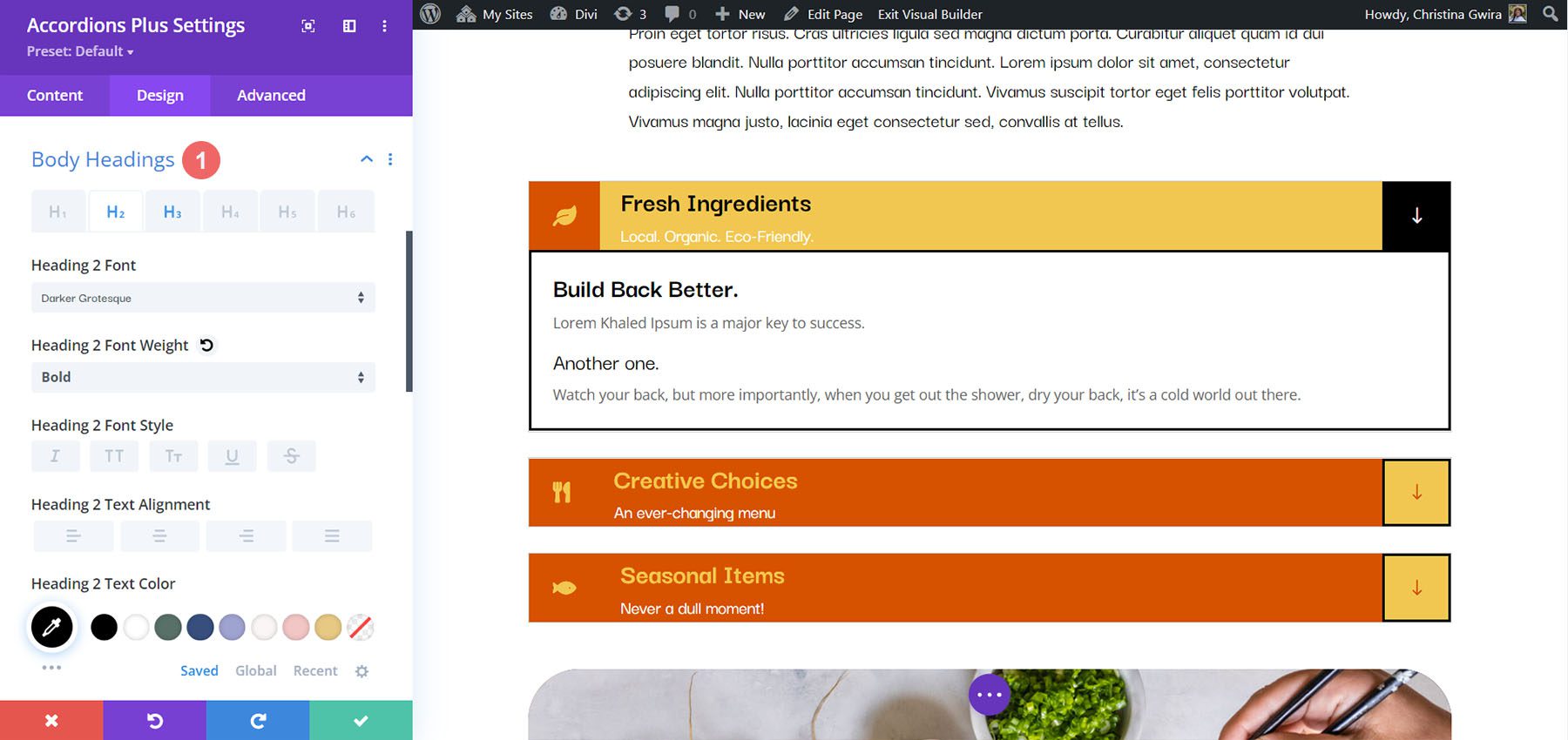
본문 제목에는 콘텐츠 영역에서 지정한 본문 제목에 대한 모든 표준 텍스트 컨트롤이 포함됩니다. 아래 예에서는 본문 콘텐츠에 H2 및 H3 제목 태그를 모두 추가했습니다. 본문 내용 내 두 제목의 글꼴 두께와 색상을 변경했습니다.

본문 텍스트
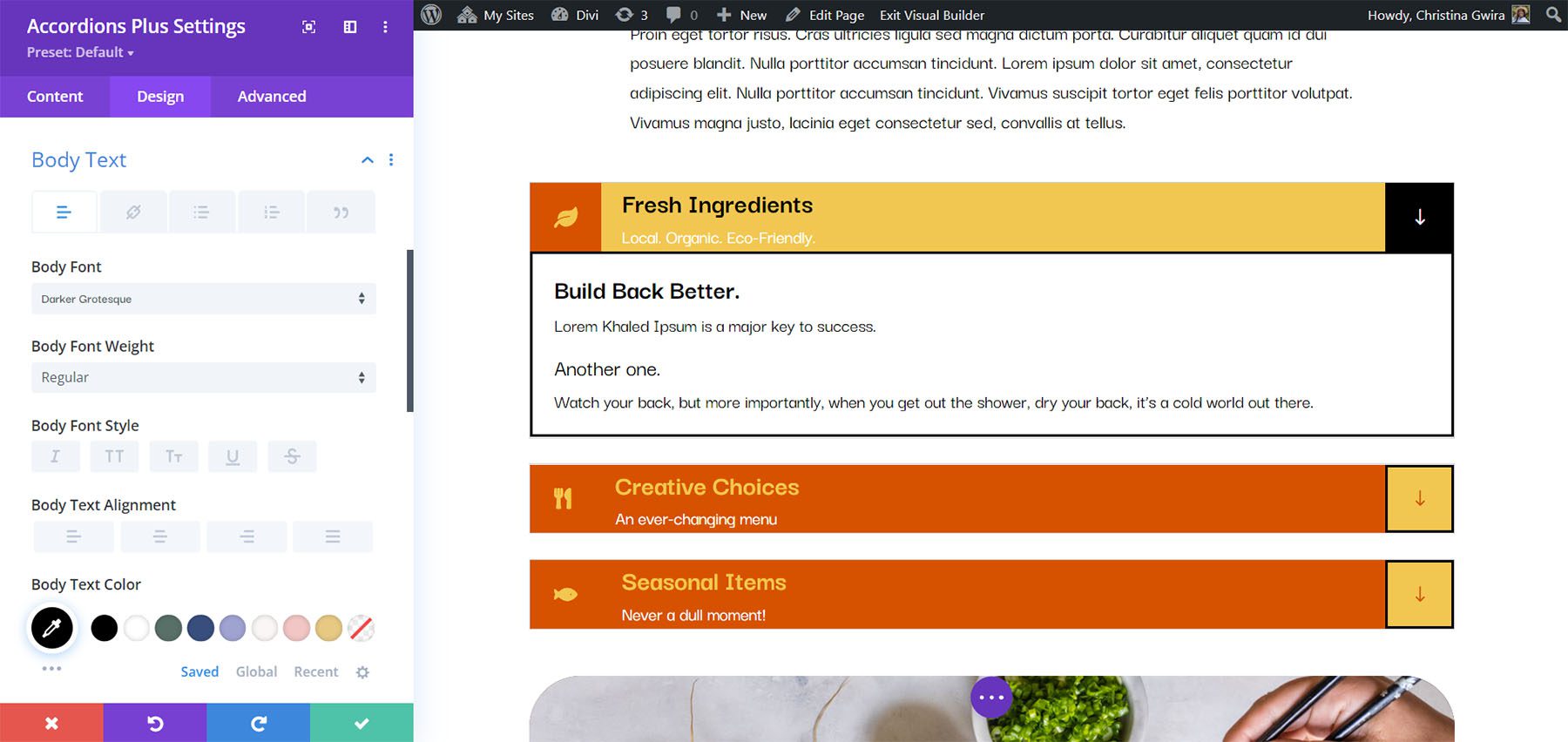
본문 텍스트에는 콘텐츠 영역의 본문 텍스트에 대한 모든 표준 텍스트 컨트롤이 포함됩니다. 이 예에서는 글꼴을 변경하고 기울임꼴로 만들고 색상을 변경하고 글꼴 크기를 변경했습니다.

Divi Poke Restaurant의 최종 데모
이것은 Divi Poke 레스토랑 레이아웃 팩의 About Us 페이지 레이아웃 내에서 최종 아코디언 모양입니다.

Divi 아코디언 플러스 데모
Divi Accordions Plus는 시작할 수 있도록 7개의 데모와 함께 제공됩니다.
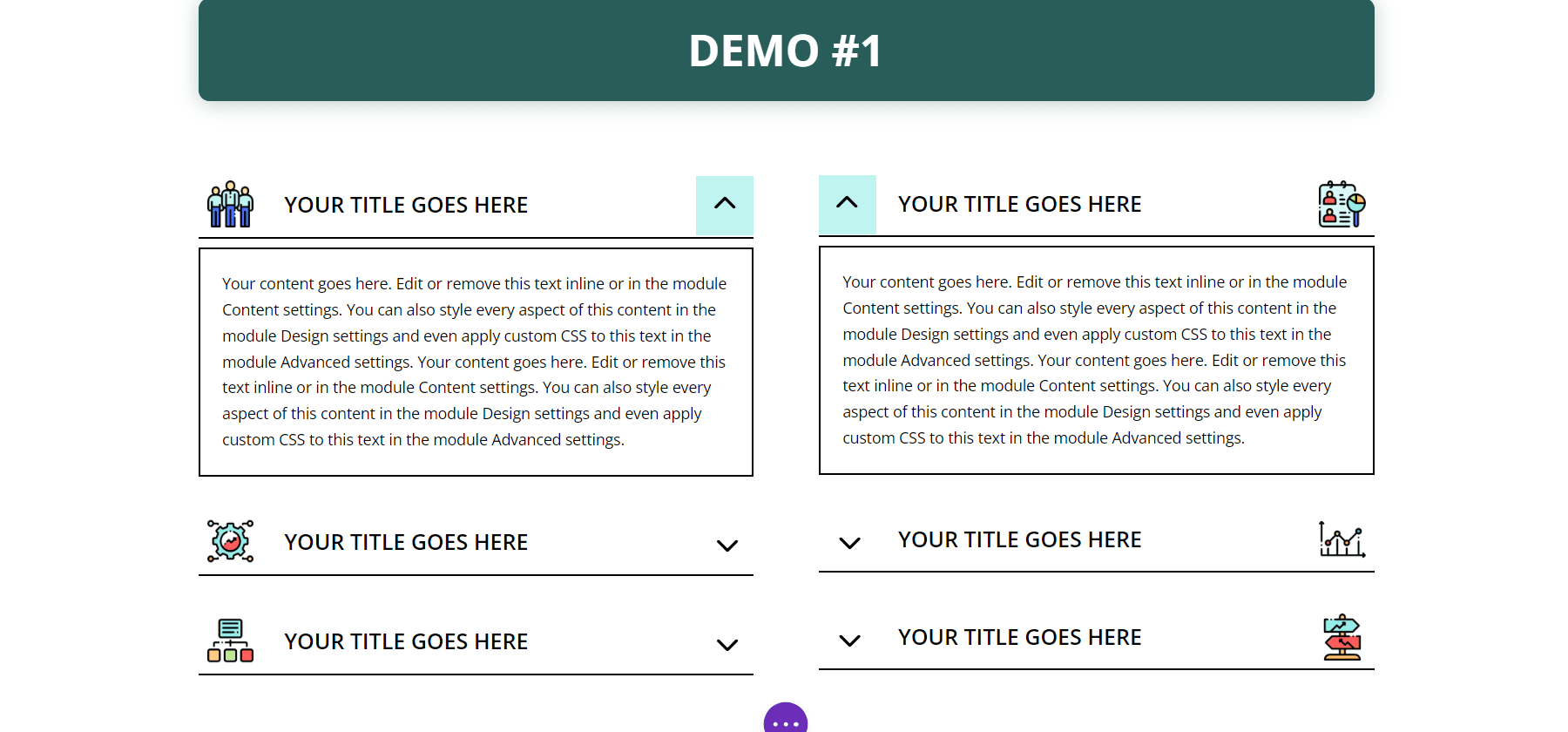
데모 1
첫 번째 데모에는 다양한 색상의 아이콘이 있는 다중 열 아코디언이 포함되어 있습니다. 아코디언에는 단일 테두리가 있으며 내용은 모든 면에 테두리가 있습니다.

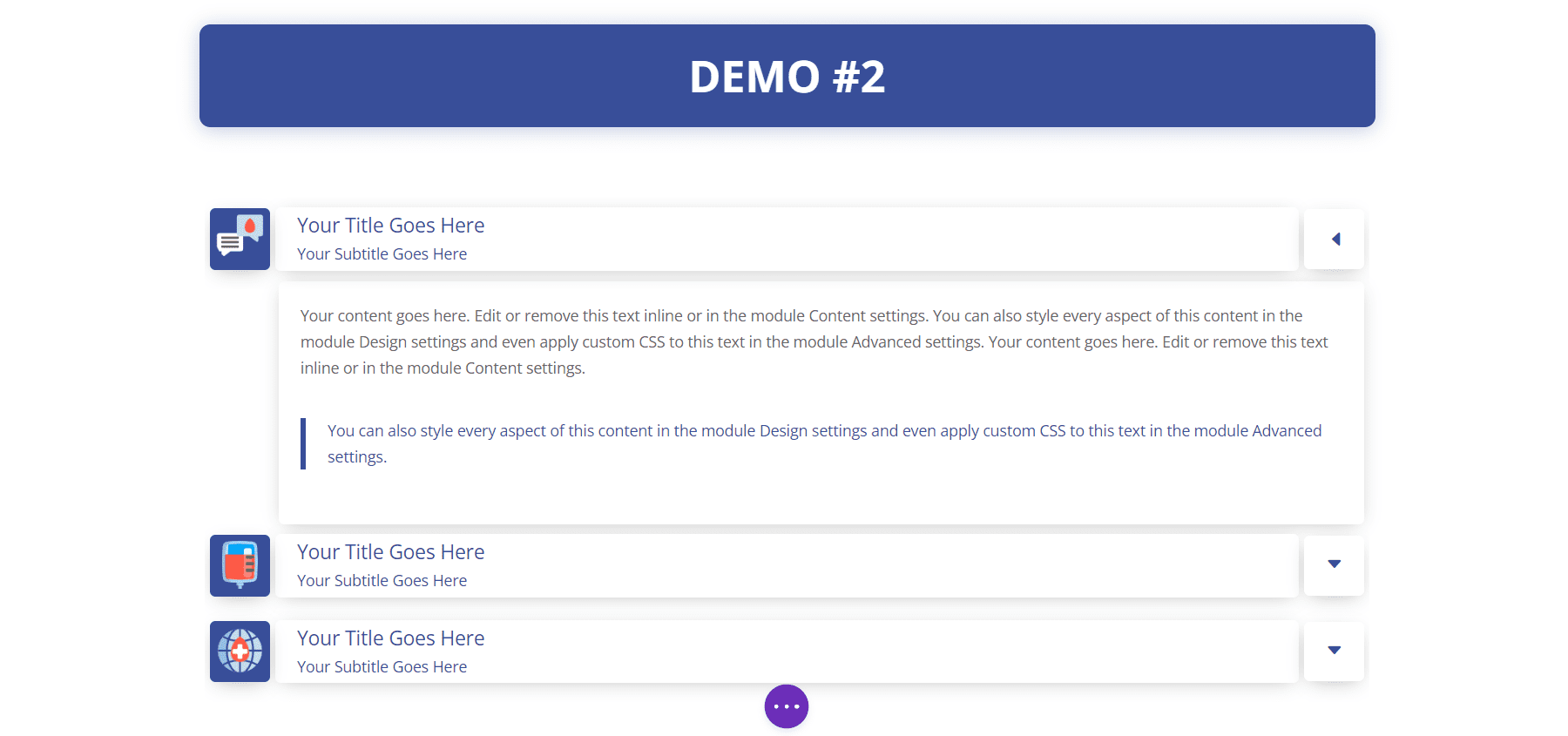
데모 2
두 번째 데모는 파란색 강조 표시와 상자 그림자가 있는 단일 열에 아코디언을 표시합니다. 아이콘의 배경은 파란색입니다.

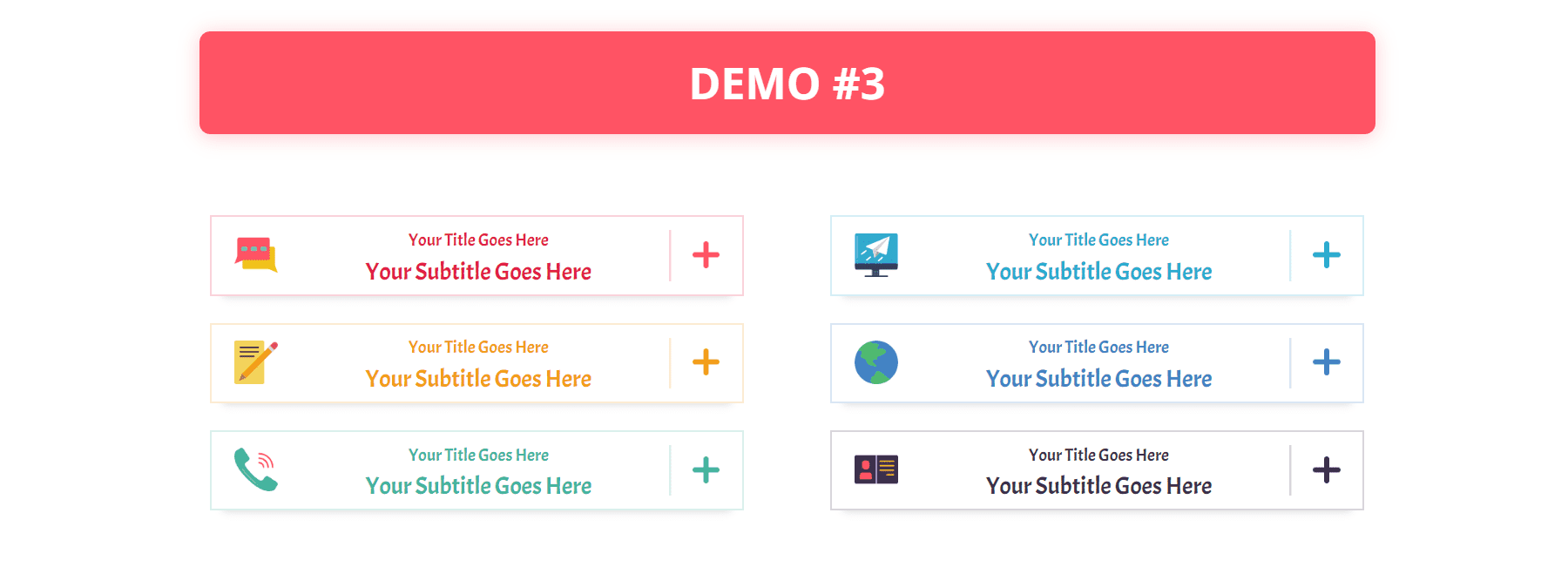
데모 3
세 번째 데모는 2열 레이아웃을 사용하고 각 아코디언에 서로 다른 색상을 사용합니다.

데모 4
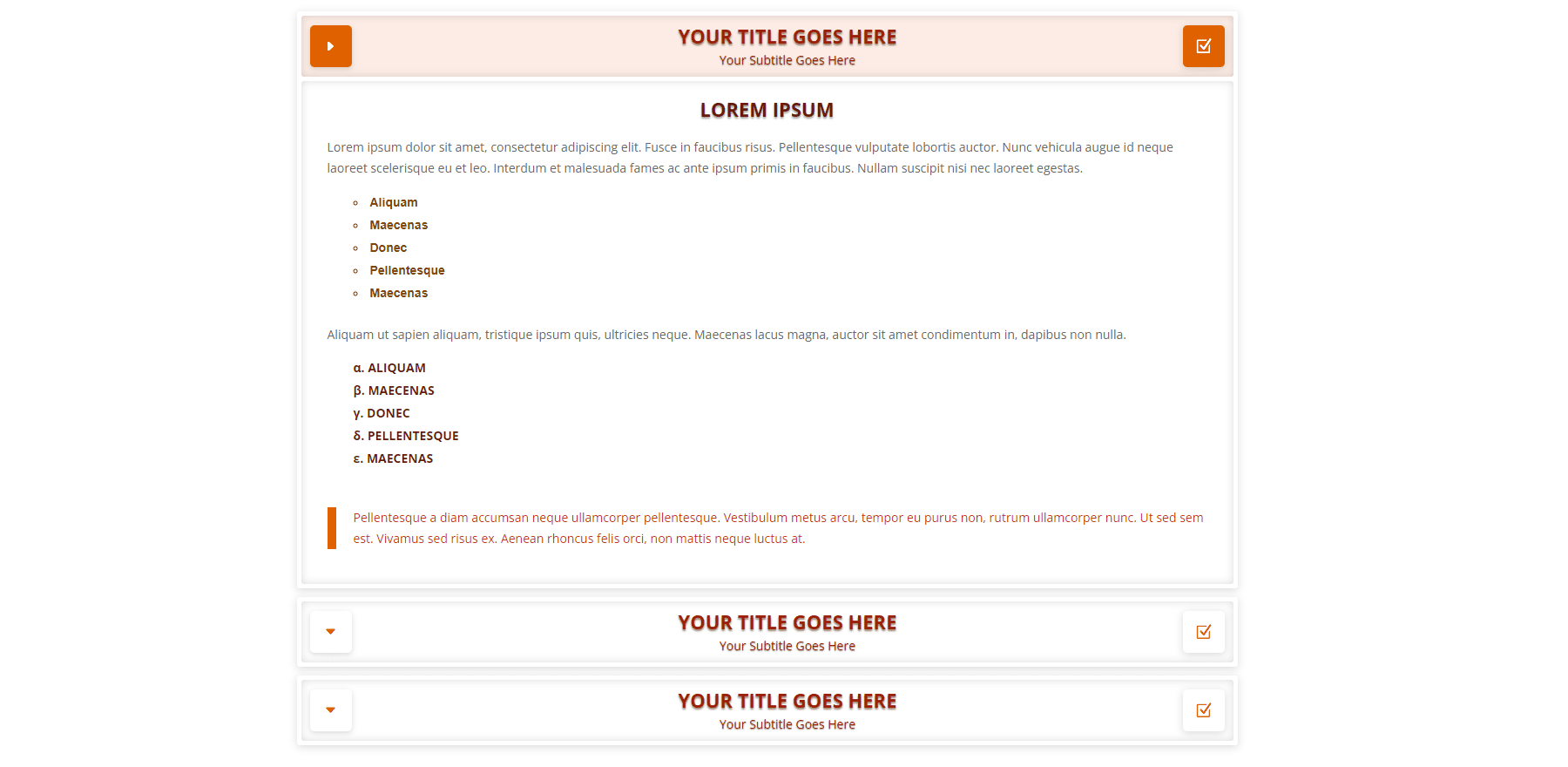
네 번째 데모는 따뜻한 색상과 밝은 테두리가 있는 단일 열 아코디언을 사용합니다.

데모 5
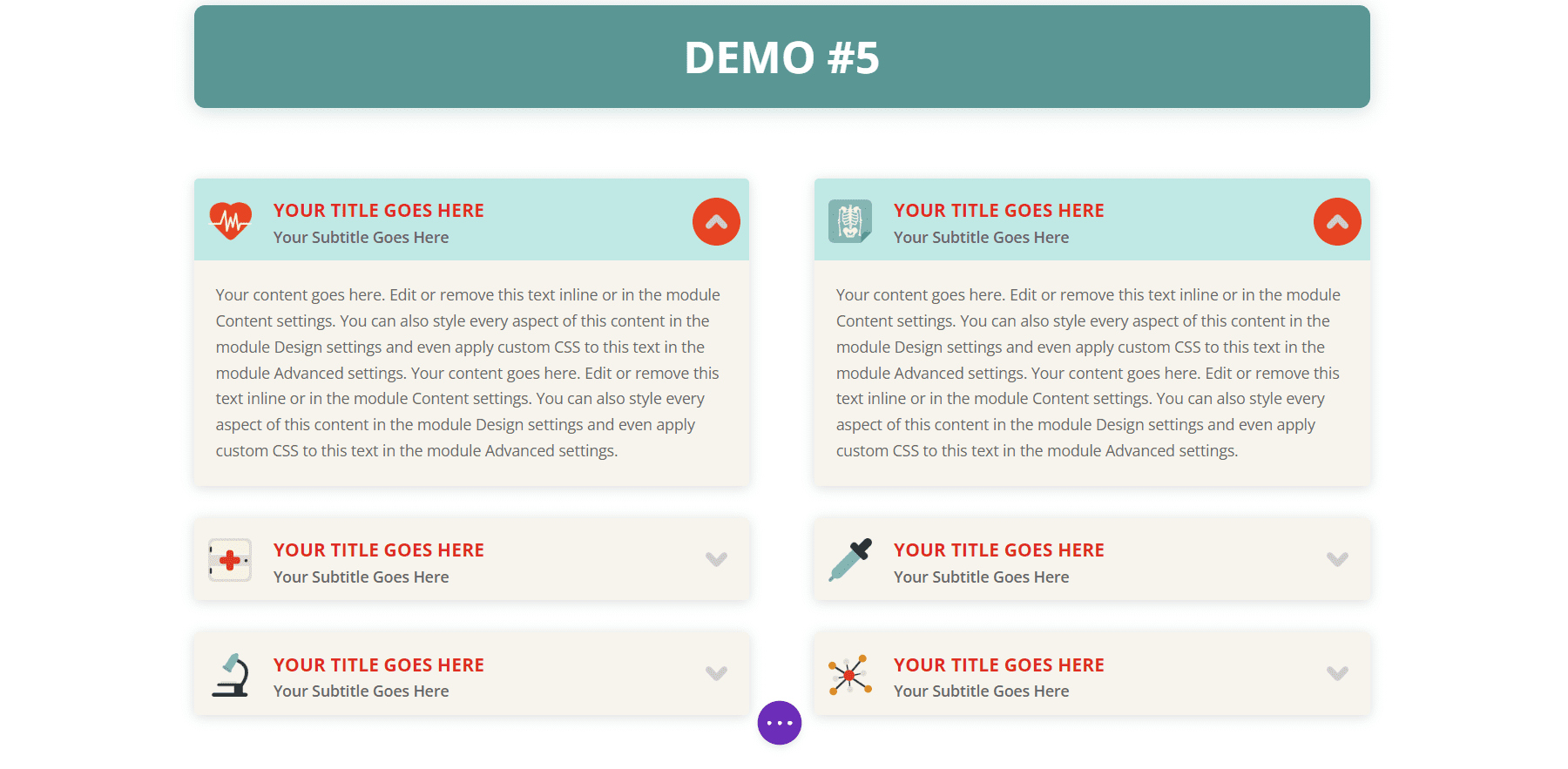
데모 5는 빨간색 제목과 아이콘을 사용하고 본문에는 황갈색 배경을, 머리글에는 녹색 배경을 포함합니다. 아코디언은 두 개의 열에 배치됩니다.

데모 6
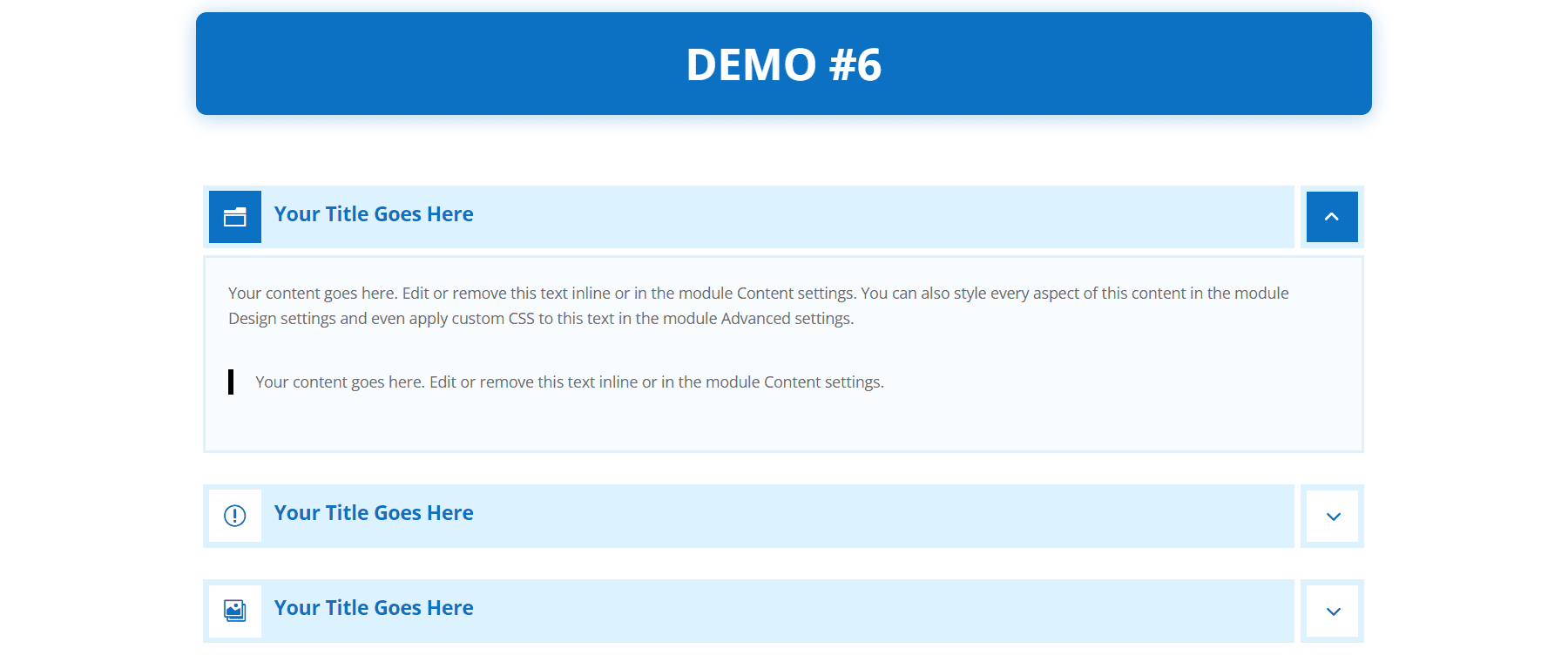
여섯 번째 데모는 열린 아코디언에 대한 제목 텍스트 및 아이콘 배경에 어두운 파란색이 있는 밝은 파란색 머리글 배경을 사용합니다.

데모 7
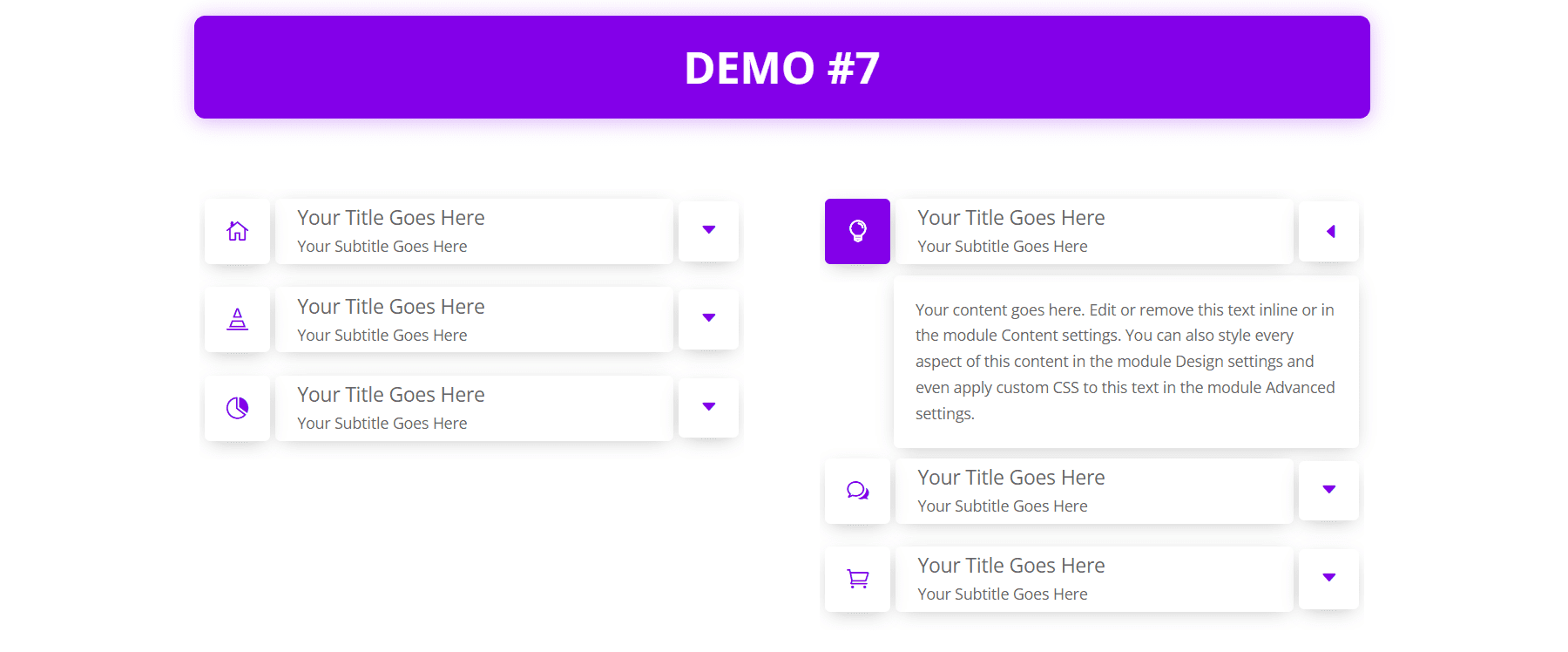
데모 7은 각 요소에 대한 상자 그림자와 함께 각 아코디언 요소를 독립적으로 표시합니다.

Divi 아코디언 플러스 구매
Divi Accordions Plus는 Divi Marketplace에서 $9에 구입할 수 있습니다. 여기에는 무제한 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

결말 생각
이것이 Divi Accordions Plus의 모습입니다. 이것은 단순한 모듈이지만 아코디언을 위한 많은 기능을 포함하고 있습니다. 특히 같은 페이지에서 여러 모듈과 함께 작동한다는 점이 마음에 듭니다. 설정이 직관적이고 조정하고 싶은 모든 설정이 거기에 있다는 것을 알았습니다. 사용하기 쉬운 강력한 아코디언 빌더에 관심이 있다면 Divi Accordions Plus를 살펴볼 가치가 있습니다.
여러분의 의견을 듣고 싶습니다. Divi Accordions Plus를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
