Divi 플러그인 하이라이트: Divi 회전식 모듈 2.0
게시 됨: 2024-11-04캐러셀은 웹사이트와 상호작용할 수 있는 좋은 방법입니다. Divi Carousel Module 2.0 플러그인을 사용하면 거의 모든 유형의 콘텐츠에 대한 캐러셀을 만들 수 있습니다. 이 직관적인 도구를 사용하여 고객 평가, 이미지, 로고, 팀 구성원 등을 보여주세요. 기능, 사용 방법 및 비용에 대해 알아보려면 계속 읽어보세요.
시작해 봅시다.
- 1 Divi 캐러셀 모듈 2.0이란 무엇입니까?
- 2 Divi 캐러셀 모듈 2.0 기능
- 2.1 고도로 맞춤화 가능
- 2.2 여러 콘텐츠 유형 중에서 선택
- 3 Divi 캐러셀 모듈 2.0 사용 방법
- 3.1 Divi 캐러셀 모듈 2.0 설치
- 3.2 웹 페이지에 Divi 캐러셀 모듈 추가하기
- 3.3 Divi 캐러셀 모듈 2.0 설정
- 3.4 Divi Carousel Module 2.0에 슬라이드 추가하기
- 4 Divi 캐러셀 모듈 2.0 가격
- 5 멋지고 사용자 정의 가능한 캐러셀을 쉽게 생성하세요
Divi 캐러셀 모듈 2.0이란 무엇입니까?

Divi Carousel 2.0은 사용자가 다양한 콘텐츠 유형에 대한 멋진 캐러셀을 만들 수 있는 플러그인입니다. 사용하기 쉽고 사용자 정의가 가능하며 이미지, 텍스트, 아이콘은 물론 버튼까지 슬라이드에 추가할 수 있습니다. 이 다용도 플러그인은 사용후기, 제품, 팀 구성원 또는 상상할 수 있는 기타 콘텐츠를 보여주는 데 적합합니다.
Divi Carousel 2.0은 완벽하게 반응하므로 사이트 방문자가 보고 있는 장치 유형에 관계없이 사이트 방문자의 관심을 끌 수 있는 캐러셀을 만들 수 있습니다. 광범위한 애니메이션, 효과 및 속도를 위해 설계된 프레임워크를 갖춘 이 플러그인은 웹사이트에 슬라이더를 추가하려는 모든 Divi 사용자에게 필수품입니다.
Divi 캐러셀 모듈 2.0 기능
Divi 캐러셀 모듈은 Divi 웹사이트에 인상적이고 매력적인 캐러셀을 만들기 위한 다양한 기능을 제공합니다. 간단한 이미지 슬라이더가 필요하든, 고급 사용자 정의 기능이 있는 좀 더 복잡한 캐러셀이 필요하든 이 플러그인이 해결해 드립니다. Divi Carousel Module의 기능을 살펴보고 왜 고려할 가치가 있는지 살펴보겠습니다.
고도로 사용자 정의 가능
Divi Builder와의 직접 통합을 통해 전환 및 애니메이션부터 개별 슬라이드 콘텐츠 및 스타일에 이르기까지 캐러셀의 거의 모든 측면을 제어할 수 있습니다. 텍스트, 아이콘, 이미지, 버튼에 대한 디자인 옵션을 사용하면 콘텐츠를 돋보이게 만들 수 있는 가능성이 거의 무한합니다.
Divi Carousel Module 2.0의 디자인 옵션 중 일부는 다음과 같습니다:
- 화살표 및 점 탐색: 브랜드 아이덴티티에 맞게 크기, 색상, 위치를 조정하여 탐색 및 화살표를 맞춤화합니다.
- 자동 슬라이딩 효과: 연속적인 자동 루프를 통해 캐러셀 모듈이 중앙 무대에 오도록 하세요.
- 중앙 슬라이딩 조정: 중앙에서 슬라이드를 시작하거나 기본(왼쪽) 시작 위치를 유지할 수 있습니다.
- 슬라이드 디자인 옵션: 클래식한 슬라이딩 또는 눈길을 끄는 3D 커버플로우 효과 중에서 선택하세요.
- 라이트박스 효과: 라이트박스 팝업 기능으로 이미지를 자세히 탐색하세요.
- 간격 옵션: 슬라이드 사이의 간격을 조정하여 모듈 레이아웃을 제어합니다.
- 개별 슬라이드 디자인 제어: 이미지, 아이콘, 텍스트, CTA 등 다양한 요소로 슬라이드를 사용자 정의합니다.
- 이미지 옵션: 위치, 너비, 정렬, 테두리, 그림자 및 색상 필터를 제어하여 이미지를 미세 조정합니다.
여러 콘텐츠 유형 중에서 선택
Divi Carousel Module의 가장 큰 특징 중 하나는 다양성입니다. 제품, 고객 평가 또는 로고를 표시하기 위해 캐러셀을 생성하려는 경우 Divi Carousel Module 2.0이 이를 처리할 수 있습니다. 여러분이 만들 수 있는 아름다운 회전목마의 몇 가지 예를 살펴보겠습니다.
고객 추천사
Divi Carousel Module 2.0에는 효과적인 추천 캐러셀을 만드는 데 필요한 모든 도구가 포함되어 있습니다. 제목, 자막, 이미지, 아이콘, 등급을 추가하는 것이 더 쉬워졌습니다. Visual Builder의 모든 기능을 잠금 해제하면 그라데이션, 단색 배경 등과 같은 시각적 요소를 추가하여 원하는 모양을 만들 수 있습니다.
콘텐츠 캐러셀
Divi Carousel Module 2.0을 사용하면 매력적인 슬라이더를 쉽게 만들 수 있습니다. 웹 사이트를 향상시키고 중요한 정보를 아름답고 대화형 방식으로 제공하는 홍보 문구, 카드 또는 콘텐츠 캐러셀을 쉽게 디자인할 수 있습니다. Visual Builder의 강력한 기능을 활용하면 다양한 효과, 반응형 옵션, 지연 로딩 덕분에 매우 빠른 페이지 로드 시간을 갖춘 클래식 또는 3D 커버플로우 슬라이더를 구축할 수 있습니다.
팀 캐러셀
웹사이트에 팀 사진을 표시할 더 좋은 방법을 찾고 계십니까? Divi Carousel Module 2.0을 사용하면 팀을 스타일있게 선보일 수 있습니다. 귀하의 브랜드에 어울리는 세련되고 전문적인 팀 캐러셀을 구축하고, 팀원의 소셜 미디어 존재를 알리고, 짧은 티저 약력을 쉽게 통합하세요.

이미지 캐러셀
Divi Carousel Module 2.0을 사용하면 아름다운 이미지 슬라이더를 만들 수도 있습니다. 가장 중요한 사진을 전시하고 라이트박스 효과, 오버레이, 필터, 위치 지정 옵션과 같은 기능을 사용하여 사진을 향상하세요. 사진에 제목과 캡션을 추가하고, 쉽게 표시하고, 몇 분 안에 원하는 스타일로 스타일을 지정할 수도 있습니다. 사진, 웹 디자인 프로젝트, 로고 등의 쇼케이스이든 이 모듈은 평범한 이미지에도 새로운 생명을 불어넣습니다.
Divi 캐러셀 모듈 2.0 사용 방법
Divi Carousel Module 2.0은 누구나 사용할 수 있는 사용자 친화적인 플러그인입니다. Visual Builder에 하나의 Divi 모듈만 추가하지만 매우 광범위합니다. 플러그인을 설치하고 효과적인 캐러셀을 구축하는 것은 매우 쉽습니다. 설치 방법, 웹 페이지에 캐러셀 추가 방법, 스타일 지정 방법을 살펴보겠습니다.
Divi 캐러셀 모듈 2.0 설치
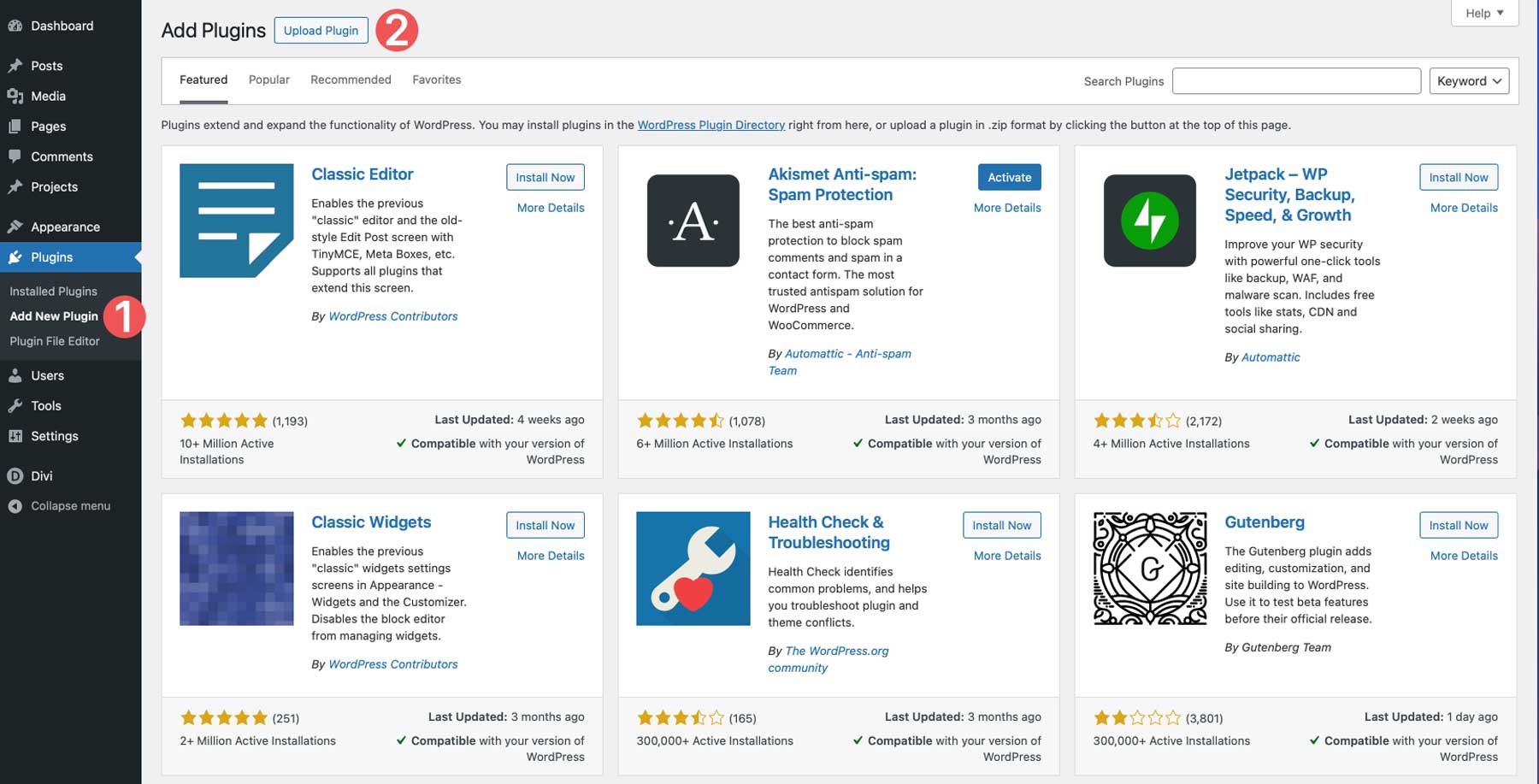
WordPress 관리 대시보드의 플러그인 탭으로 이동하여 플러그인 업로드 버튼을 클릭하여 시작하세요.

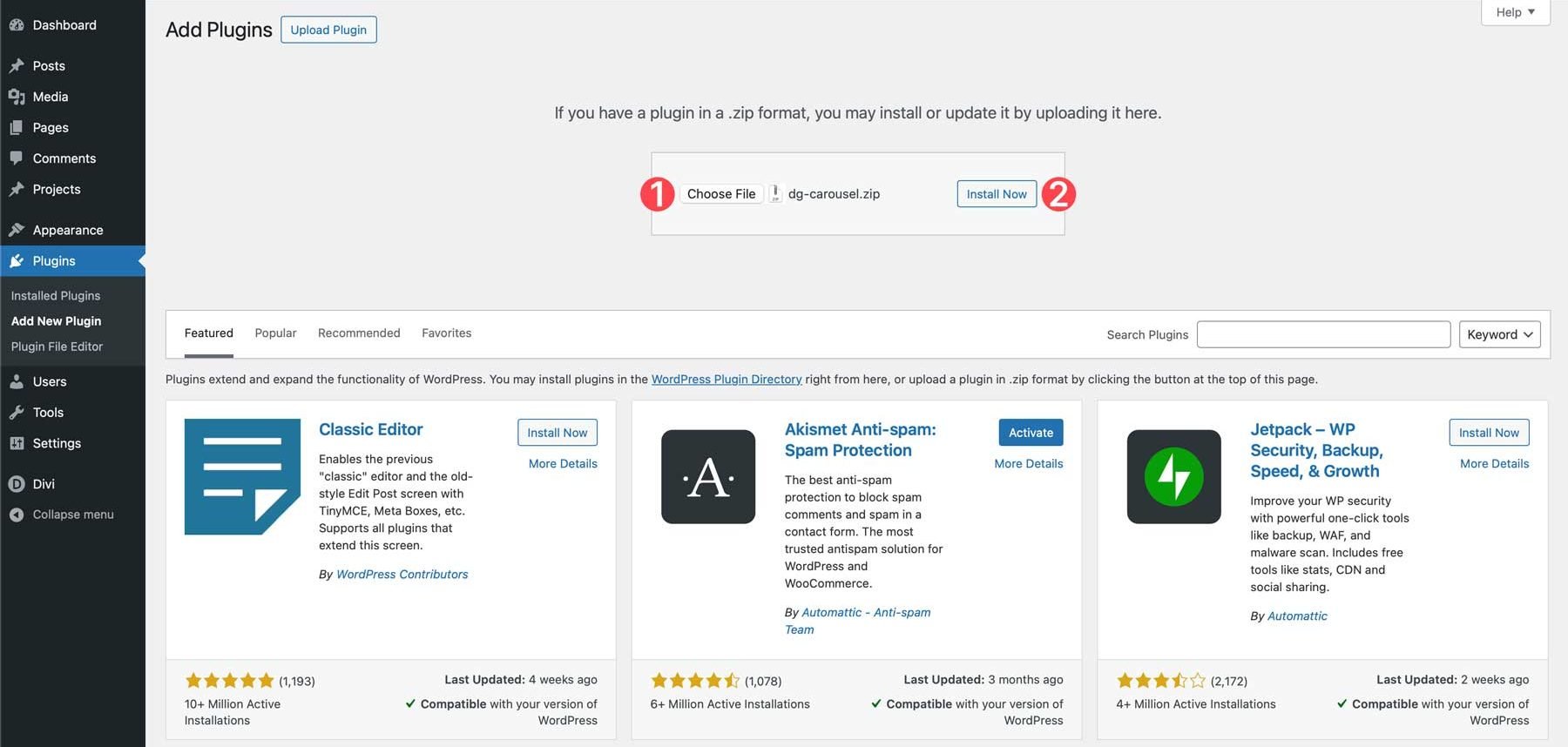
그런 다음 파일 선택 버튼을 클릭하고 컴퓨터에서 플러그인 파일을 찾은 다음 지금 설치 를 클릭합니다.

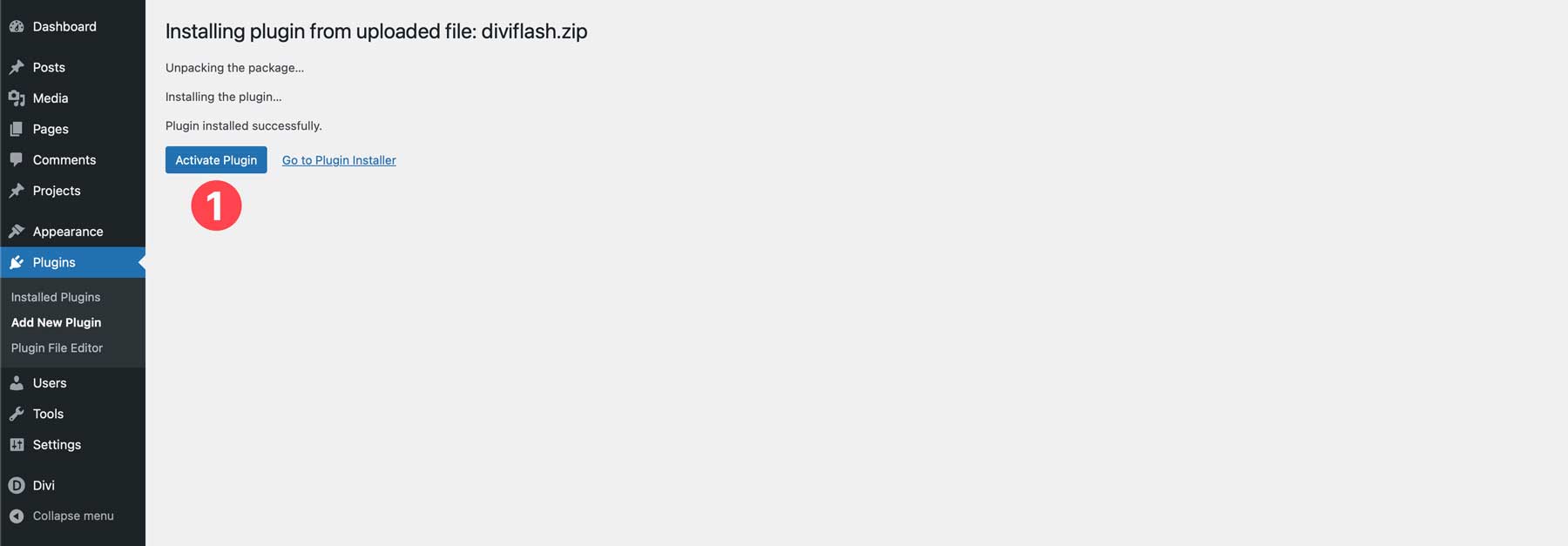
설치가 완료되면 플러그인 활성화 버튼을 클릭하여 설치를 완료합니다.

웹 페이지에 Divi 캐러셀 모듈 추가하기
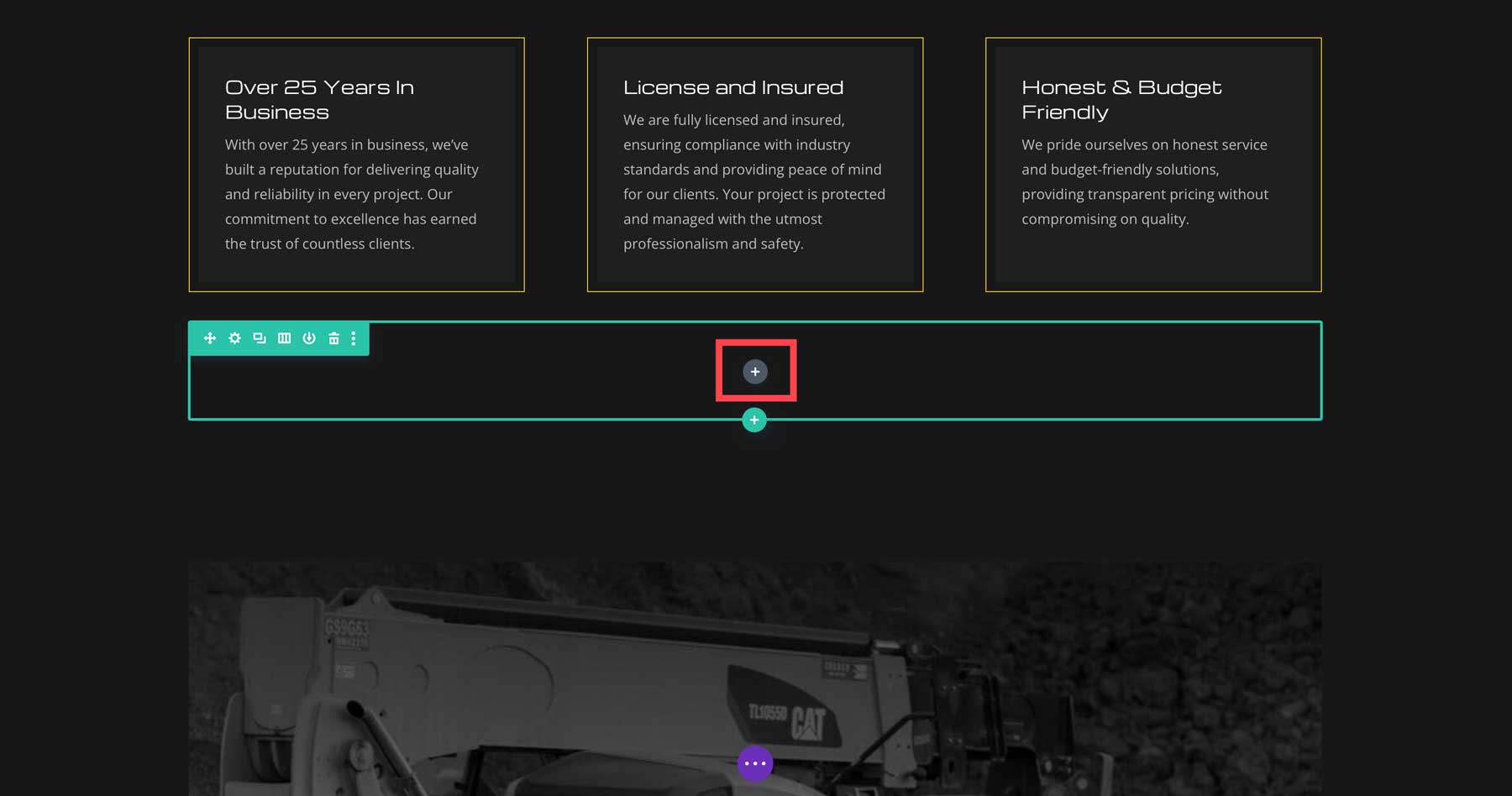
Divi Carousel Module을 추가하려는 회색 + 아이콘을 클릭하여 모듈을 추가하세요.

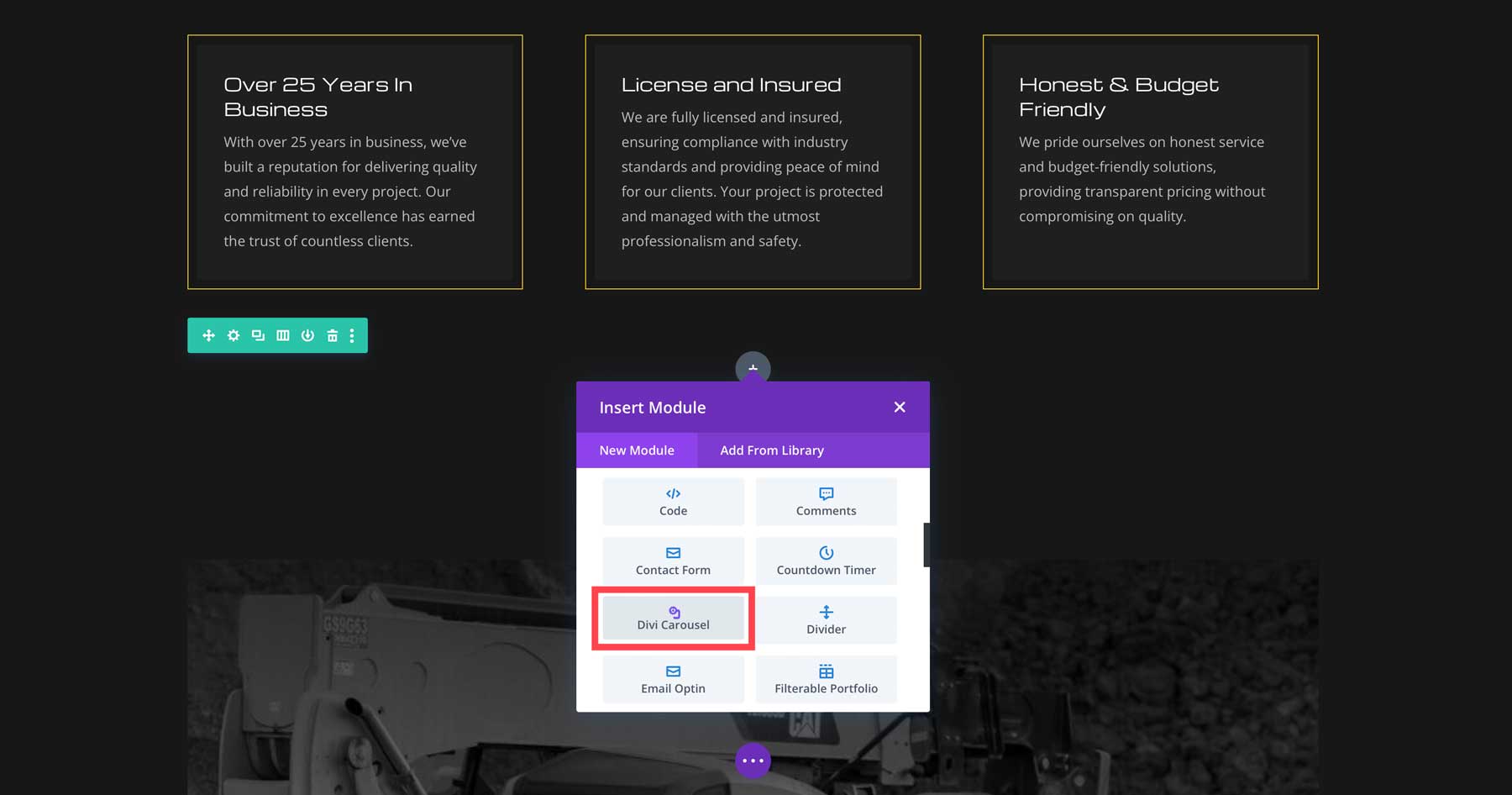
Divi Carousel 모듈을 찾아 클릭하여 페이지에 추가하세요.

Divi 캐러셀 모듈 2.0 설정
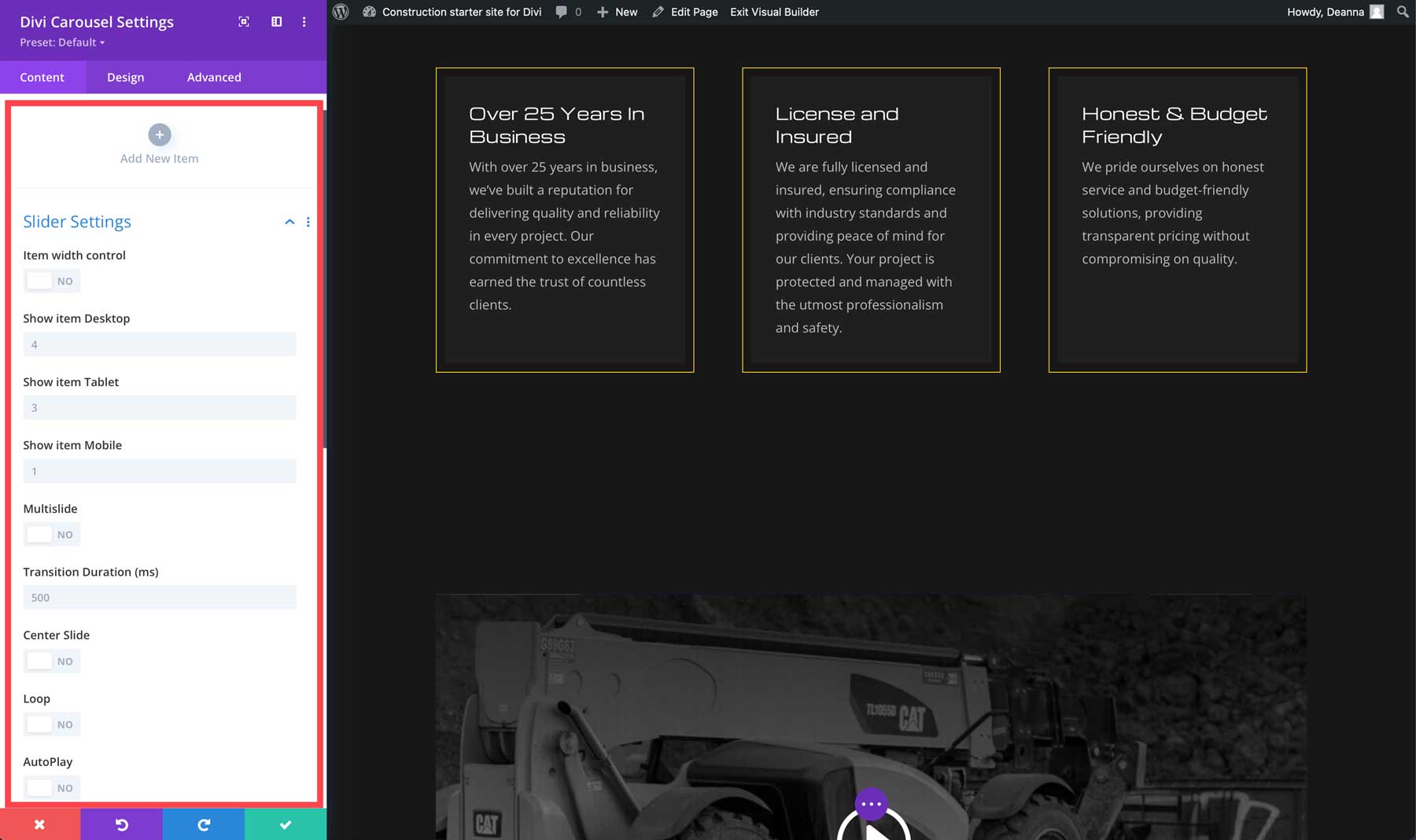
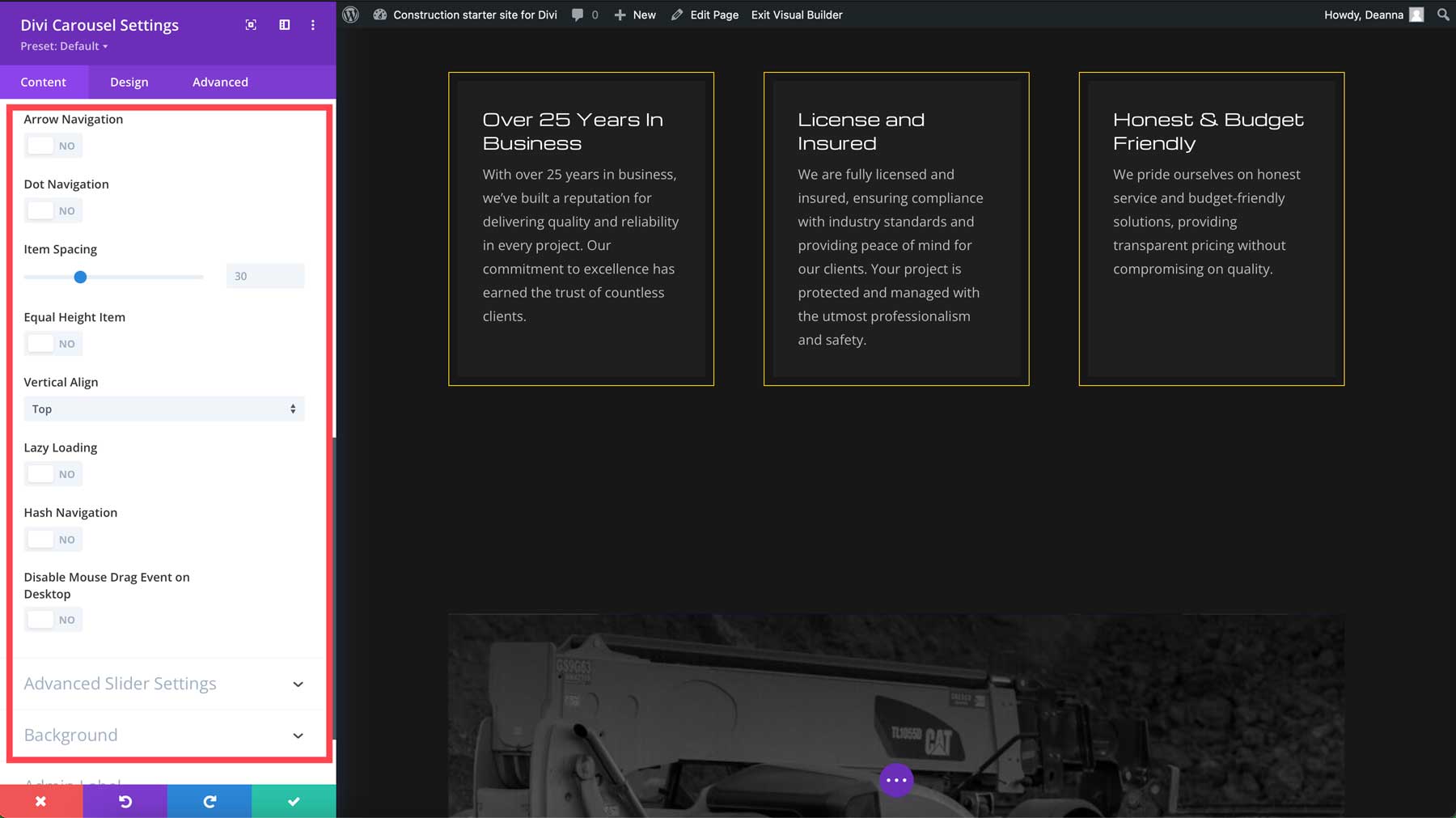
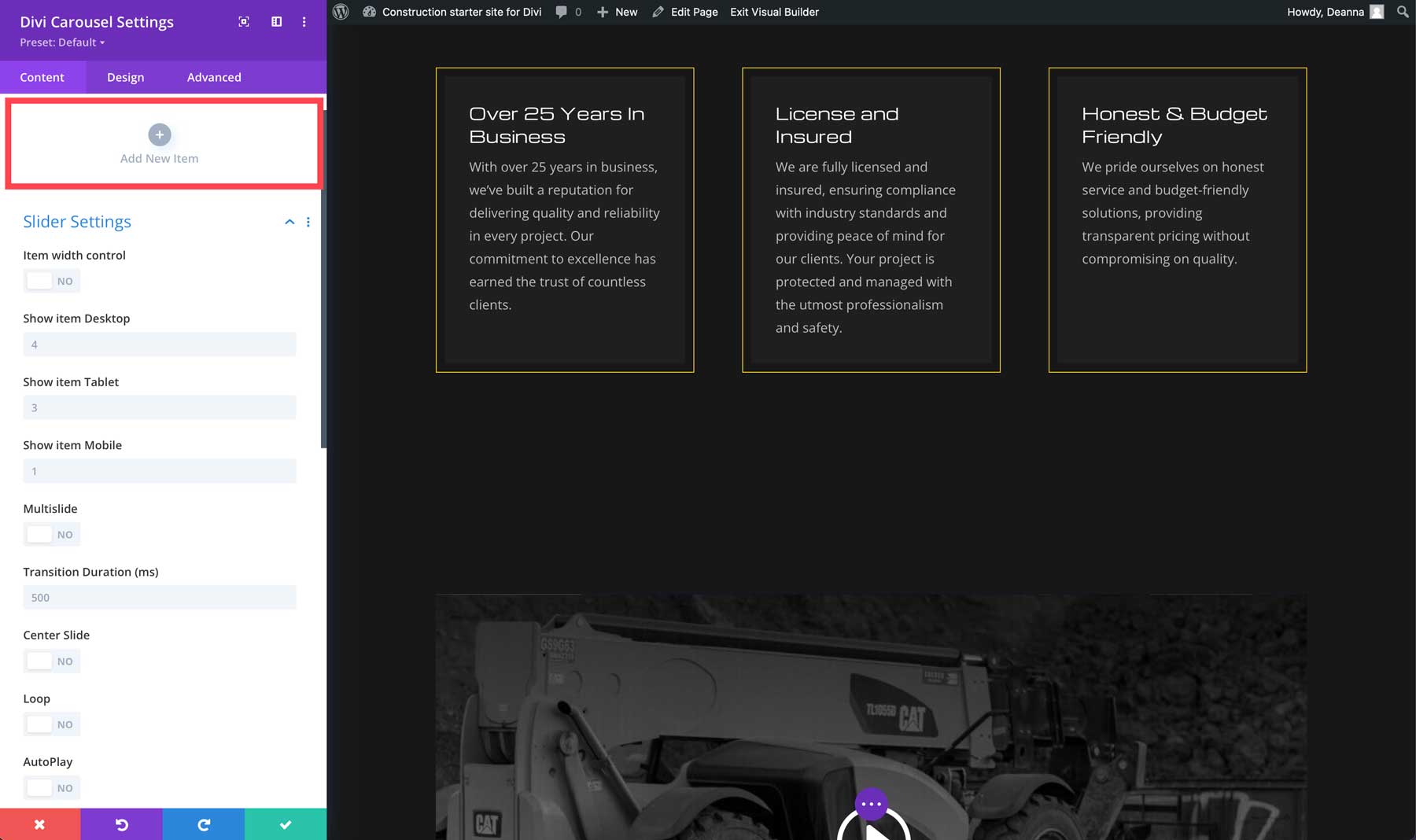
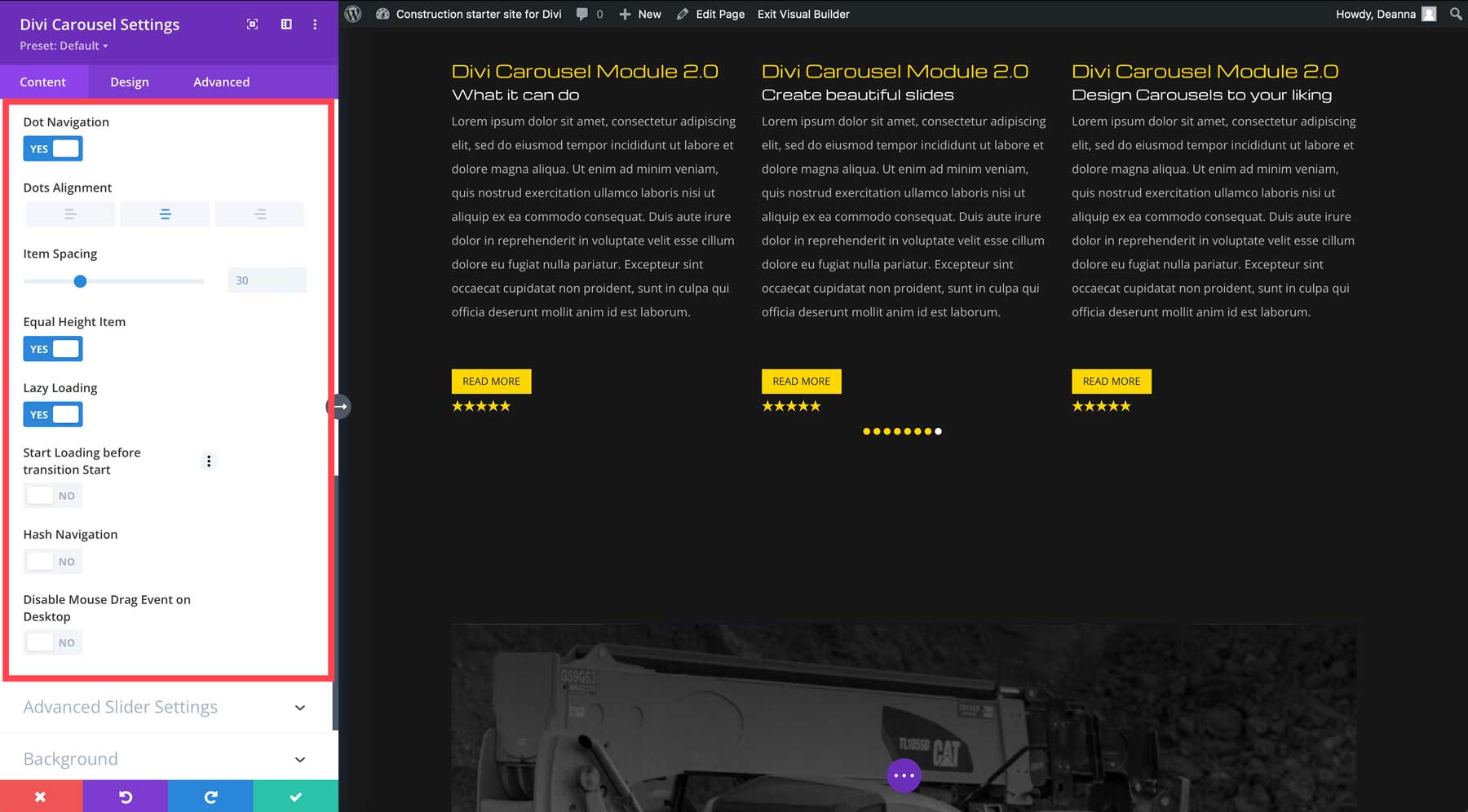
다른 Divi 모듈과 마찬가지로 Divi Carousel에는 콘텐츠, 디자인 및 고급 탭이 있습니다. 콘텐츠 탭에서는 캐러셀에 슬라이드를 추가할 수 있습니다. 반응형 옵션을 사용하면 다양한 장치에서 볼 수 있는 슬라이드 수를 제어할 수 있으며, 한 번에 두 개 이상의 슬라이드를 표시할지 여부를 선택할 수 있습니다. 슬라이드를 중앙에 배치할지, 반복할지, 자동 재생으로 설정할지 등 전환 기간을 선택할 수도 있습니다.

추가 옵션에는 화살표 및 점 탐색 활성화, 슬라이드 간 간격 구성, 정렬, 슬라이더 효과에 대한 고급 설정(기본값 또는 커버플로우)이 포함됩니다.

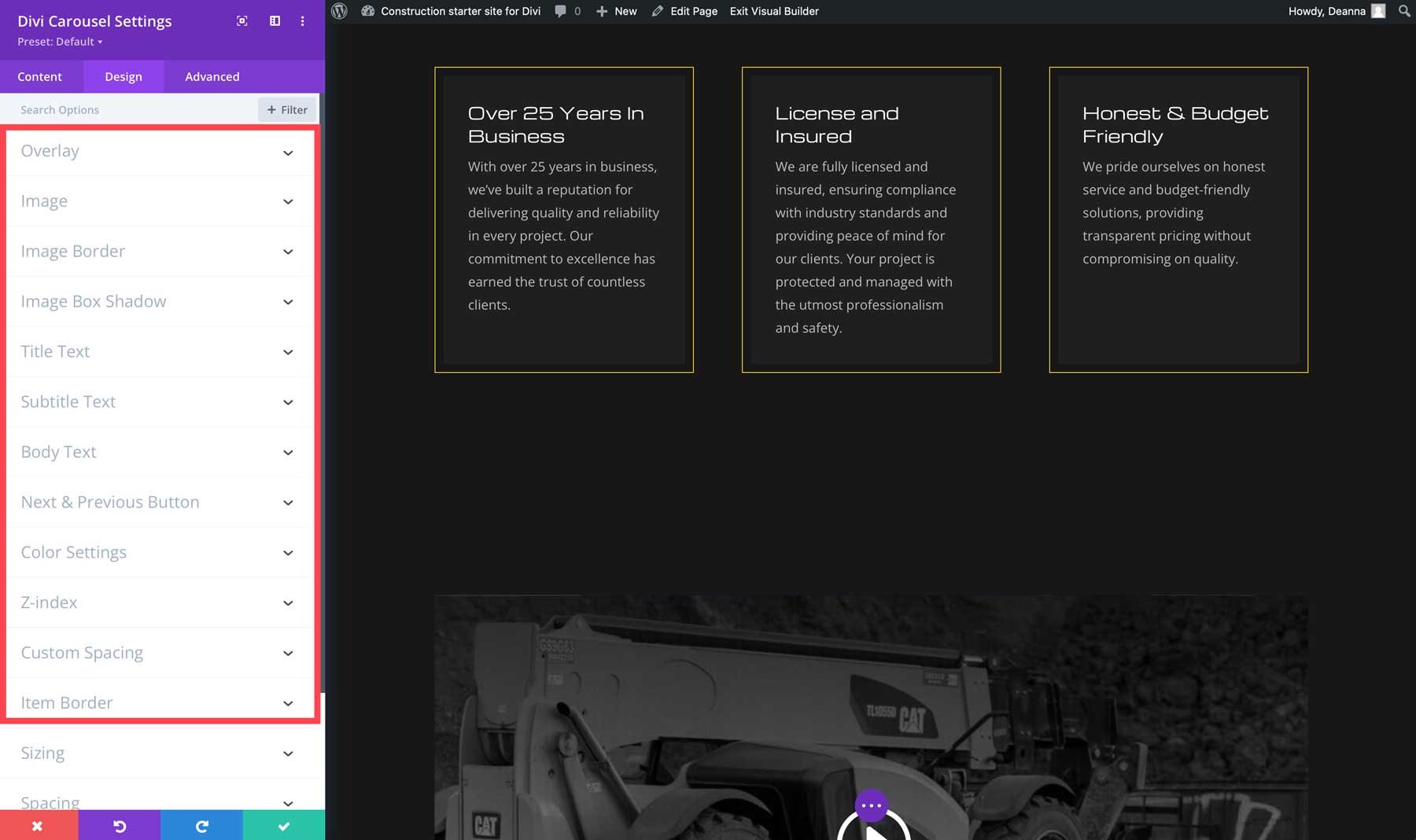
Divi Carousel Module 2.0에는 회전판과 개별 회전판 슬라이드에 대한 디자인 설정이 있습니다. 오버레이 효과를 추가하고, 이미지 설정, 텍스트, 다음 및 이전 버튼을 제어하고, 화살표 및 점 탐색 색상을 조정하고, 슬라이더에 대한 추가 작업을 수행할 수 있습니다.

Divi Carousel Module 2.0에 슬라이드 추가하기
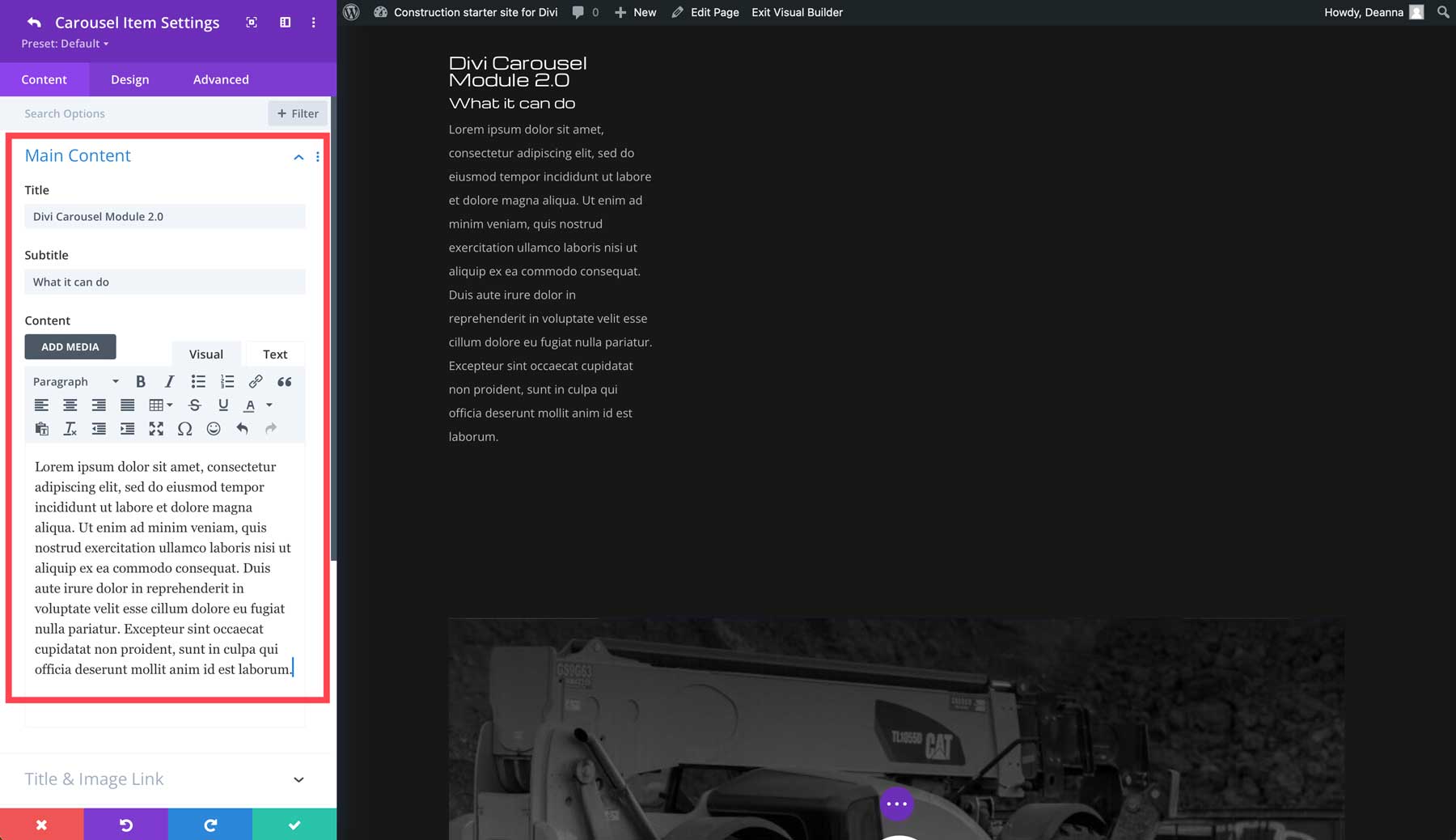
새 슬라이드를 추가하려면 새 항목 추가 버튼을 클릭하세요.

그런 다음 제목, 부제(원하는 경우) 및 내용을 제목에 추가합니다.

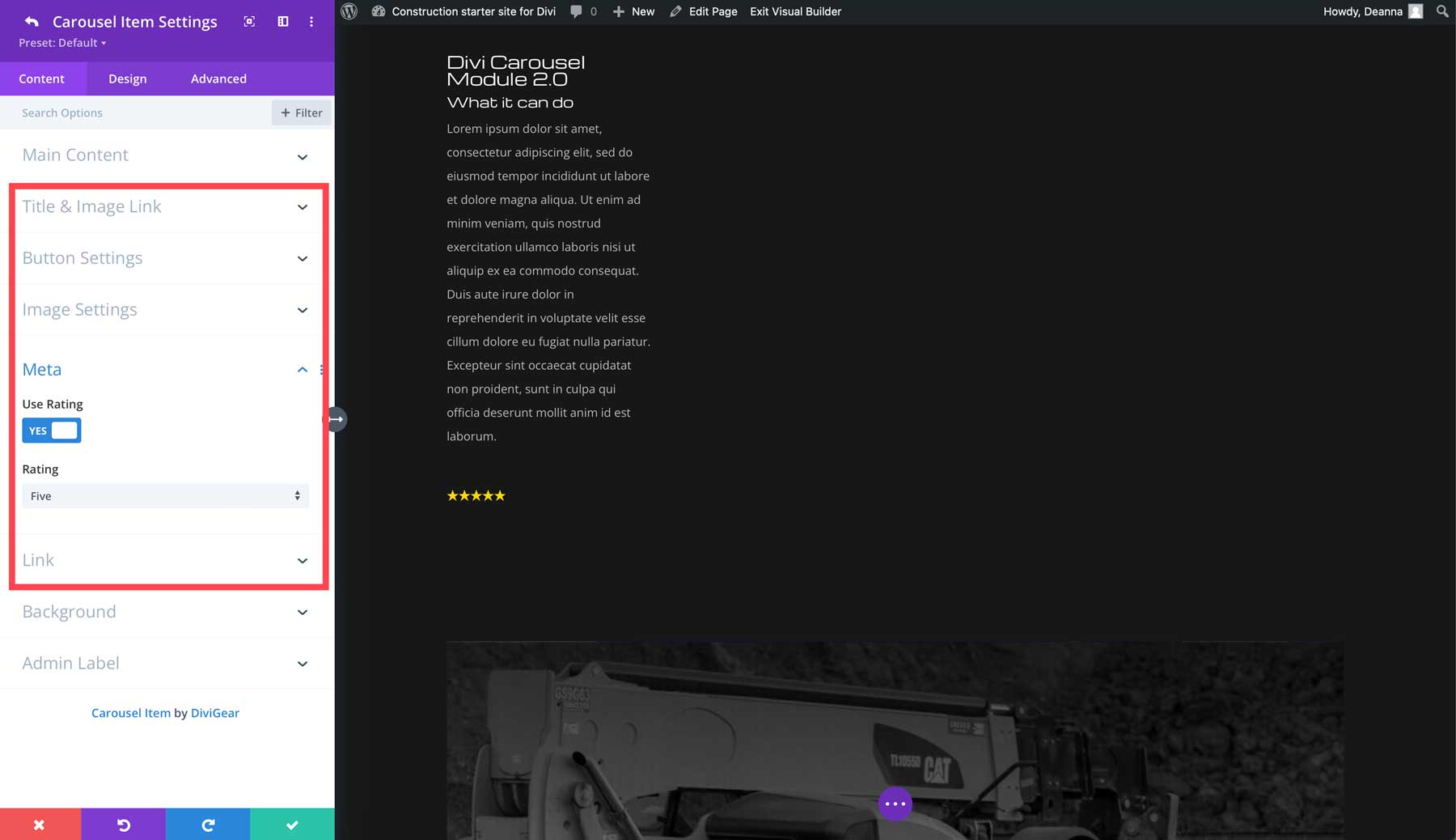
추가 옵션에는 제목 또는 이미지에 대한 링크 추가, 버튼 추가, 아이콘 또는 이미지 사용, 소셜 미디어 아이콘 및 평가와 같은 메타 항목 포함이 포함됩니다.

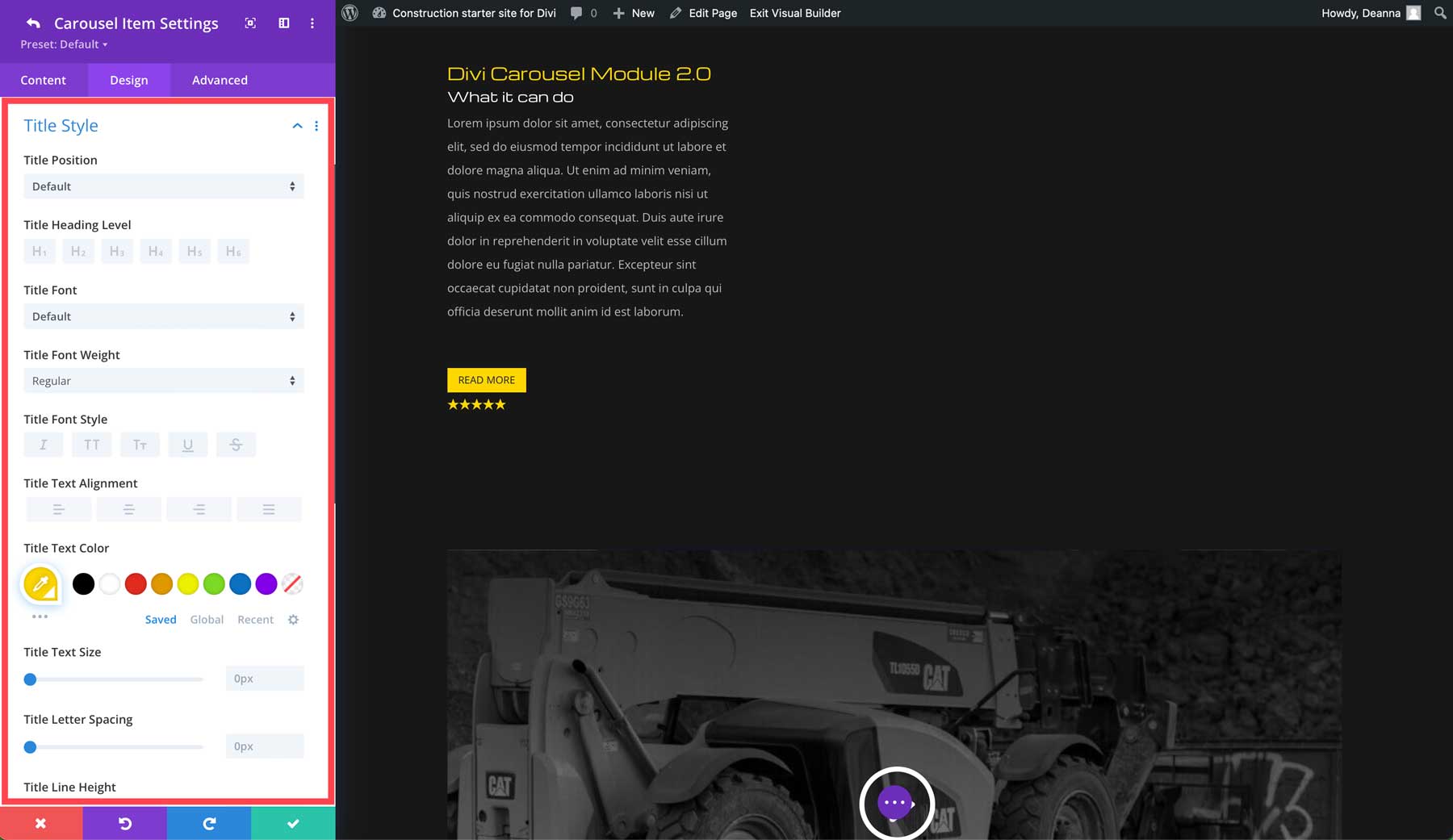
디자인 탭에서는 Divi의 강력한 Visual Builder를 사용하여 제목, 콘텐츠, 이미지, 등급 및 버튼을 사용자 정의할 수 있습니다.

원하는 만큼 슬라이드를 추가할 수 있습니다. Divi Carousel Module 2.0의 가장 큰 장점은 슬라이드를 개별적으로 디자인하거나 하나의 슬라이드를 복제하여 디자인의 일관성을 유지할 수 있다는 것입니다. 슬라이드가 생성되면 표시되는 슬라이드 수 제어, 탐색 추가, 지연 로딩 켜기 등의 작업을 수행할 수 있습니다.

Divi 캐러셀 모듈 2.0 가격

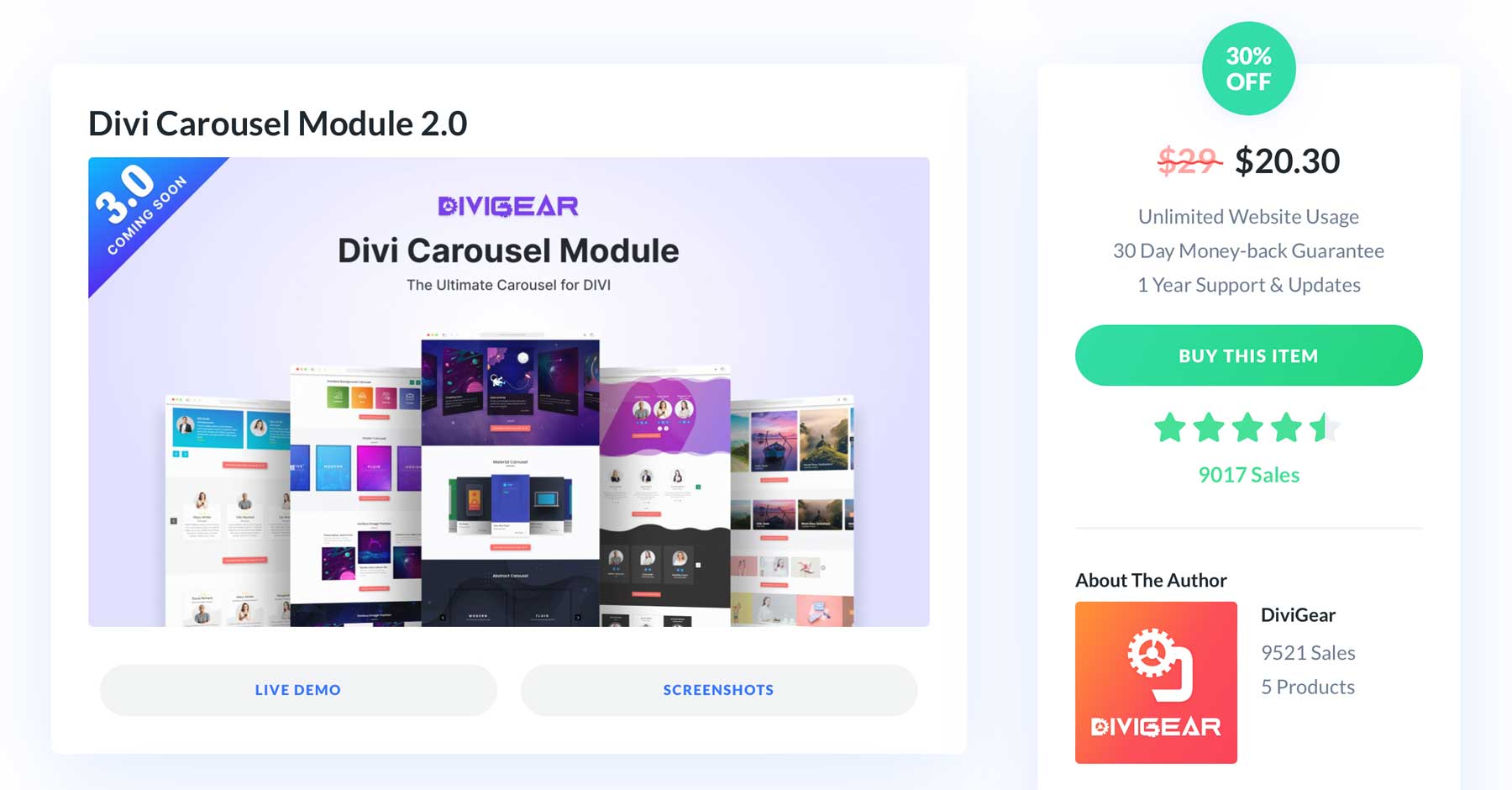
Divi Carousel Module 2.0의 가격은 일반적으로 29달러이지만 현재는 30% 할인된 20.30달러에 플러그인을 구입할 수 있습니다. 구매하면 웹사이트 무제한 사용, 1년 지원 및 업데이트, 30일 환불 보장이 제공됩니다. 넉넉한 환불 정책을 통해 Divi Carousel Module의 기능을 살펴보고 자신에게 적합한지 결정할 시간을 가질 수 있습니다. 그렇지 않다면 걱정하지 마세요. 묻지도 따지지도 않고 환불을 받을 수 있습니다.
Divi 캐러셀 모듈 2.0 받기
멋지고 사용자 정의 가능한 캐러셀을 쉽게 제작하세요
Divi Carousel Module 2.0은 Divi 웹사이트에 멋진 캐러셀을 만들 수 있는 강력하고 다재다능한 플러그인입니다. 거의 무제한에 가까운 디자인 옵션, 반응형 제어, 다양한 콘텐츠 유형을 표시하는 기능을 갖춘 이 플러그인은 역동적이고 매력적인 웹사이트 슬라이더를 만들고자 하는 Divi 사용자에게 필수품입니다. Divi Marketplace를 방문하여 자세한 내용을 알아보고 정가 $29에서 30% 할인을 받으세요.
