Divi 플러그인 하이라이트: Divi 캐러셀 모듈
게시 됨: 2023-01-23Divi Carousel Module은 흥미로운 캐러셀을 만드는 Divi용 타사 모듈입니다. 이미지, 제품, 평가, 팀원 등에 적합합니다. 이 모듈에는 눈에 띄는 디자인 요소가 많이 포함되어 있습니다. 다행히 사용법은 어렵지 않습니다. 이 게시물에서는 Divi Carousel Module을 살펴보고 무엇을 할 수 있는지 알아보고 이것이 귀하의 필요에 맞는 제품인지 결정하는 데 도움이 되는 사용이 얼마나 쉬운지 살펴보겠습니다. Divi Architect Layout Pack은 튜토리얼의 배경이 될 것입니다.
새로운 Divi 캐러셀 모듈
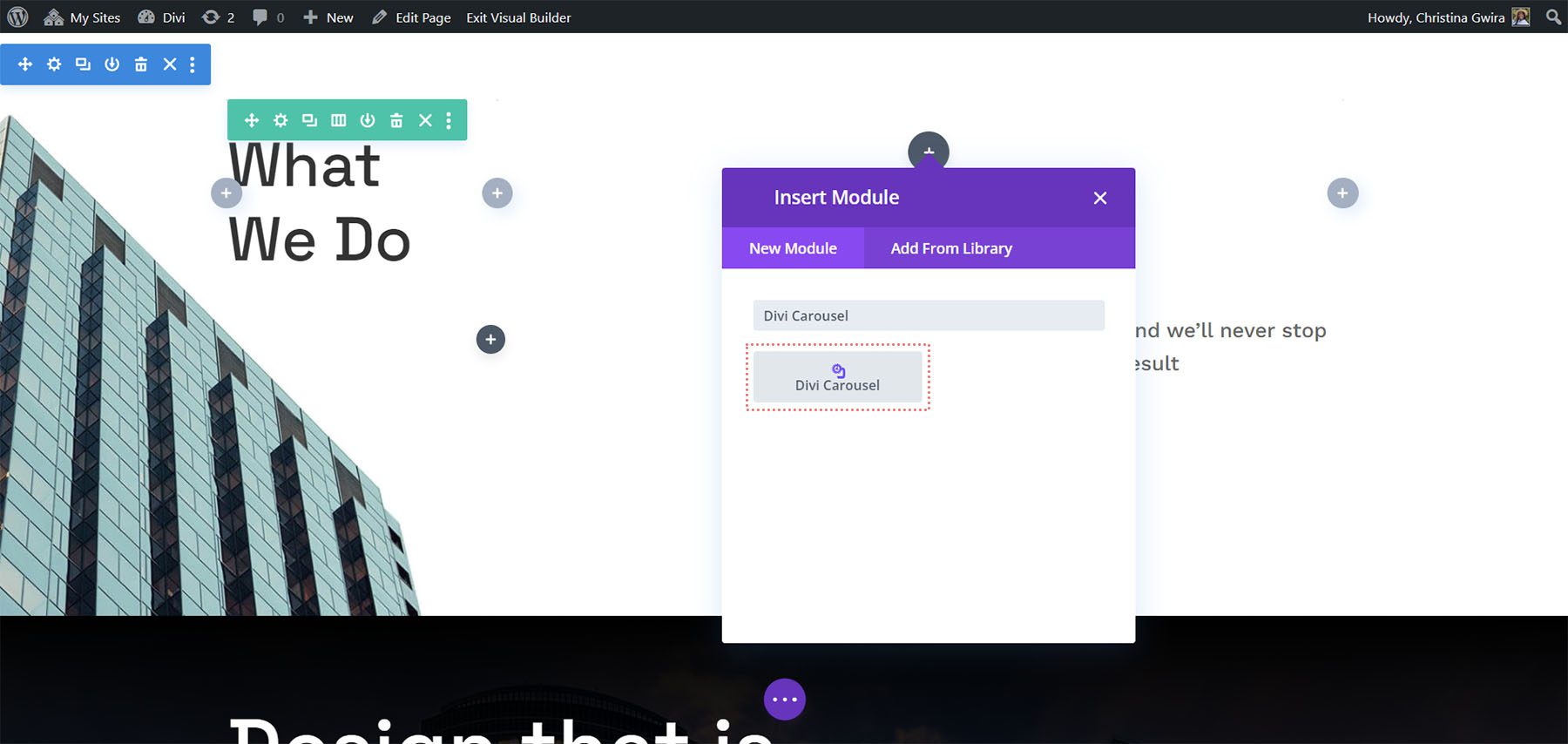
Divi Carousel Module은 Divi Builder에 새로운 모듈을 추가합니다. 모든 Divi 모듈과 동일한 방식으로 모든 Divi 레이아웃에 모듈을 추가합니다.

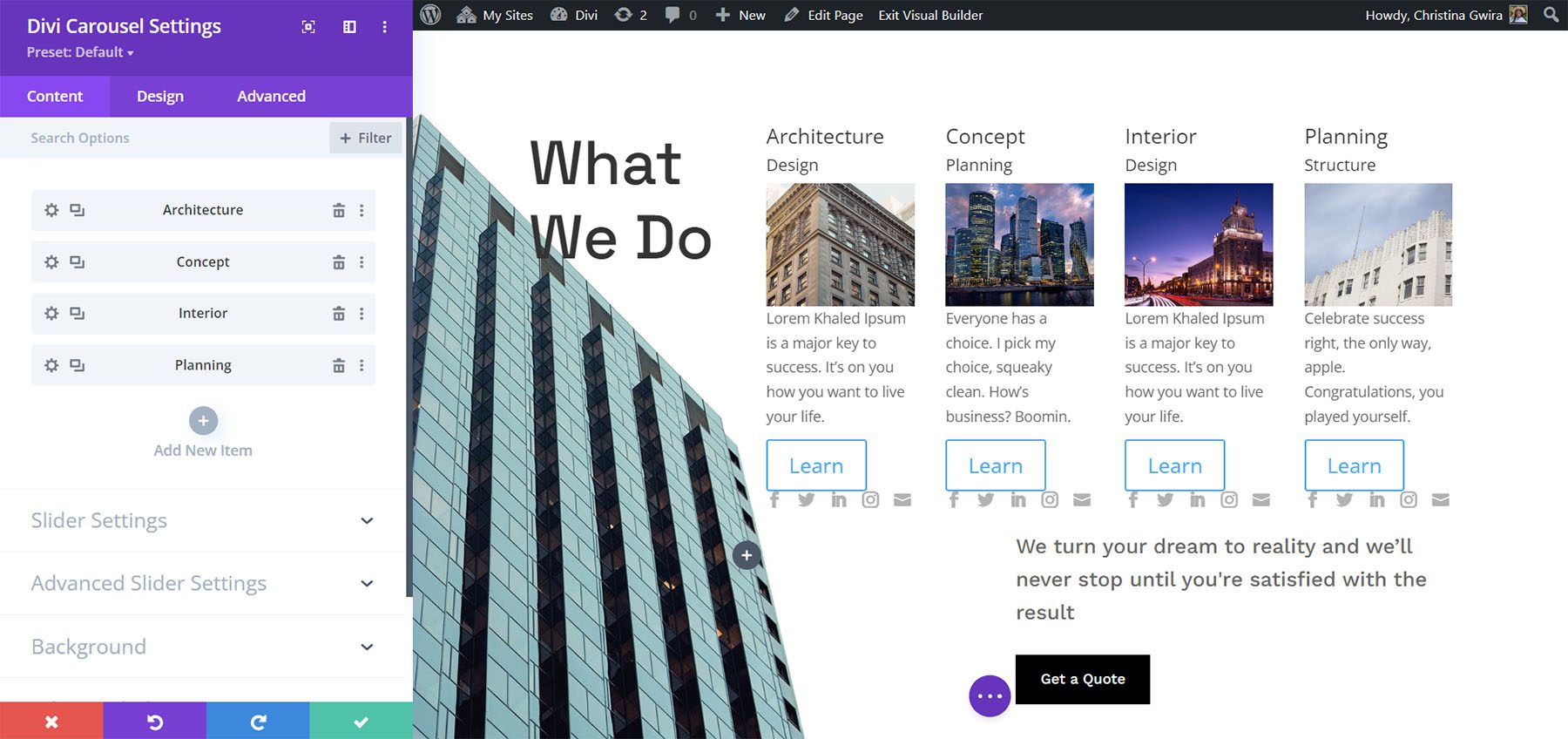
Divi 캐러셀 모듈 슬라이드
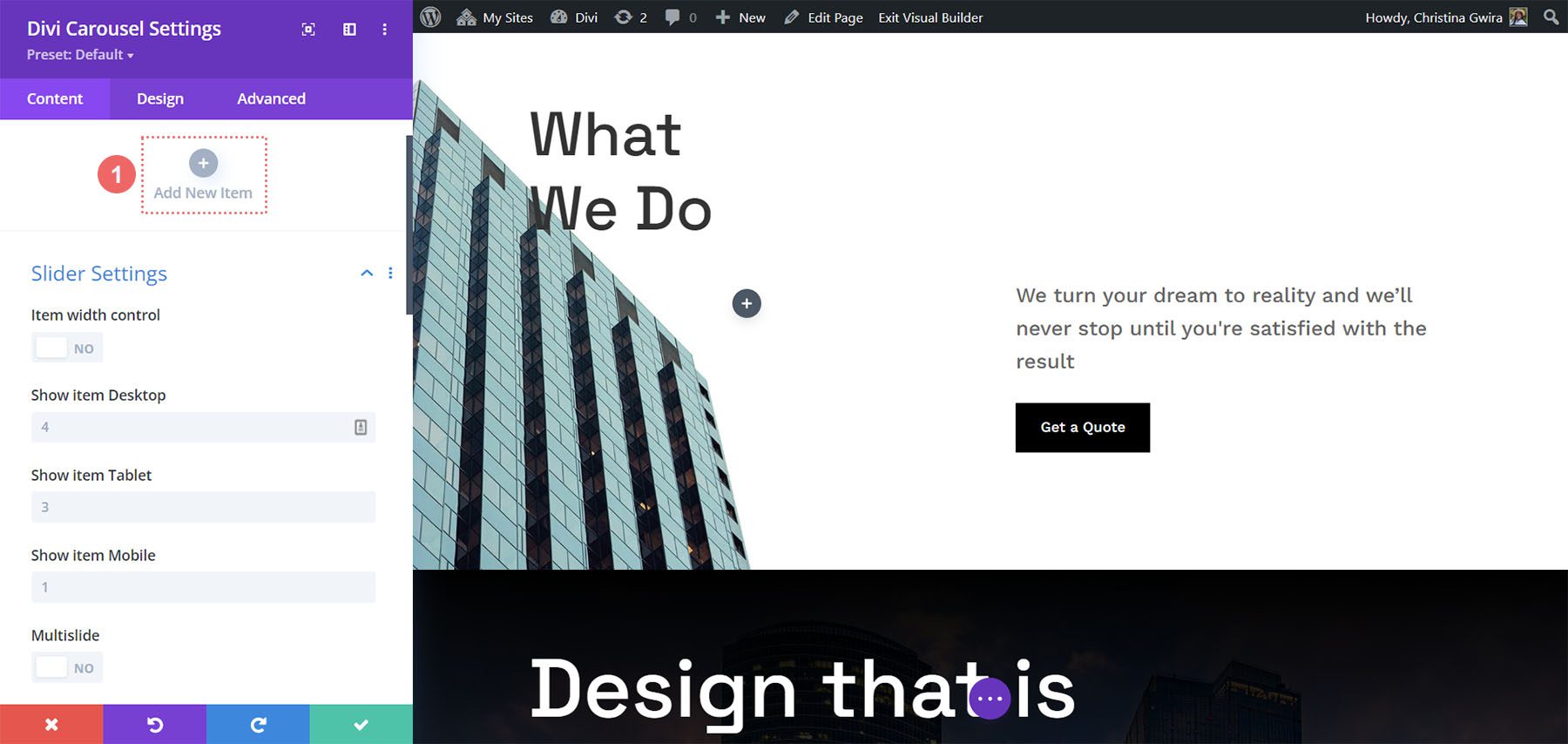
Divi Carousel Module의 각 슬라이드는 메인 모듈 내에 추가된 하위 모듈로 슬라이드를 표시합니다. 슬라이드는 독립적으로 스타일을 지정하거나 기본 모듈의 스타일을 사용할 수 있습니다. 새 슬라이드를 추가하려면 새 항목 추가를 클릭합니다.

원하는 만큼 추가하세요. 모듈 설정에서 각 장치 유형에 대해 캐러셀이 화면에 표시할 번호를 설정할 수 있으므로 추가하는 번호가 디자인에 영향을 미치지 않습니다. 하위 모듈에는 모든 표준 Divi 설정과 몇 가지 고유한 설정이 포함되어 있습니다. 다음은 하위 모듈의 고유한 설정을 보여줍니다.
메인 콘텐츠
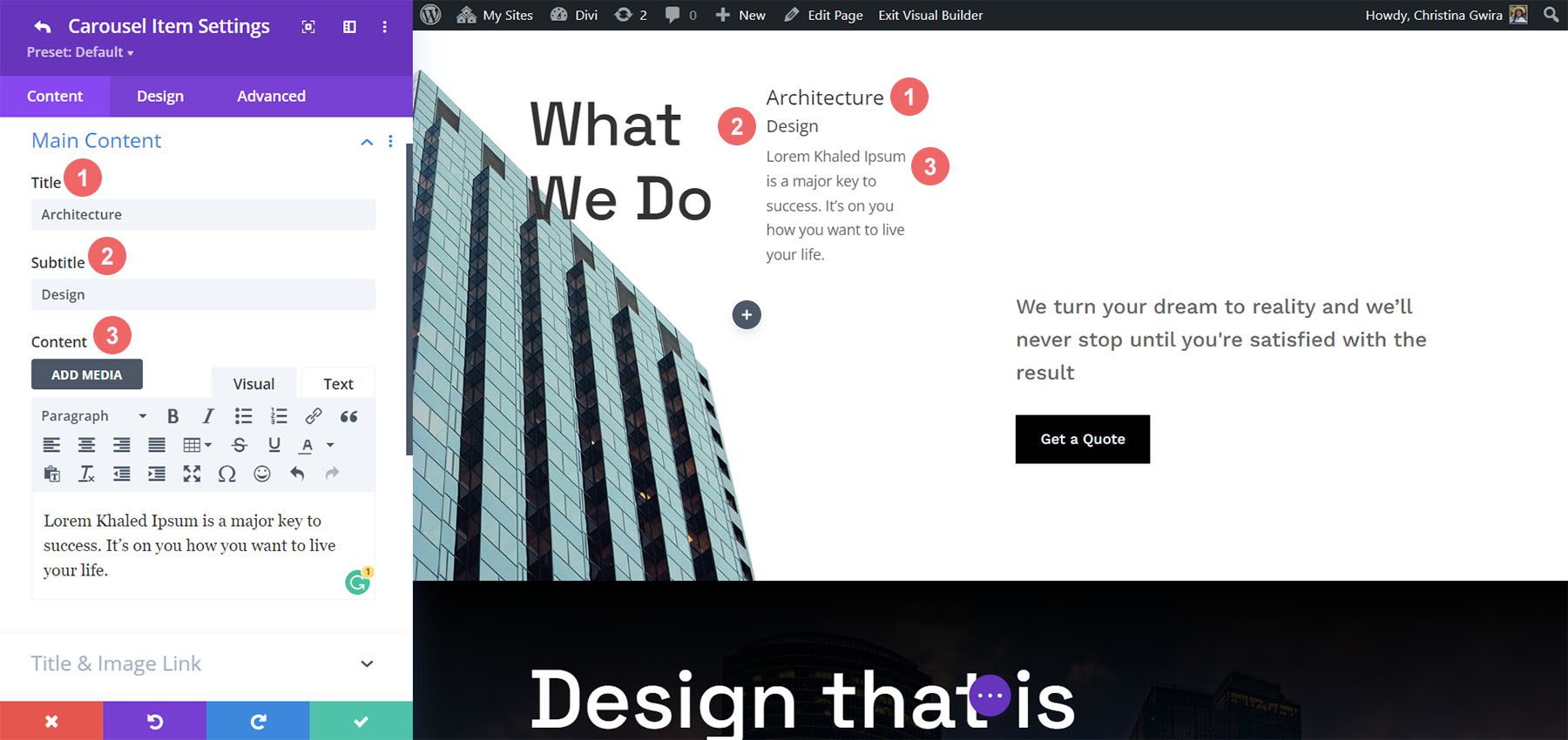
슬라이드를 추가하면 슬라이드가 열리고 설정이 표시됩니다. 주요 콘텐츠 영역에는 제목, 부제 및 본문 콘텐츠가 포함됩니다. 원하는 이 콘텐츠의 일부 또는 전부를 사용하십시오. 디자인 탭에서 이러한 요소의 스타일을 개별적으로 지정할 수 있습니다.

제목 및 이미지 링크
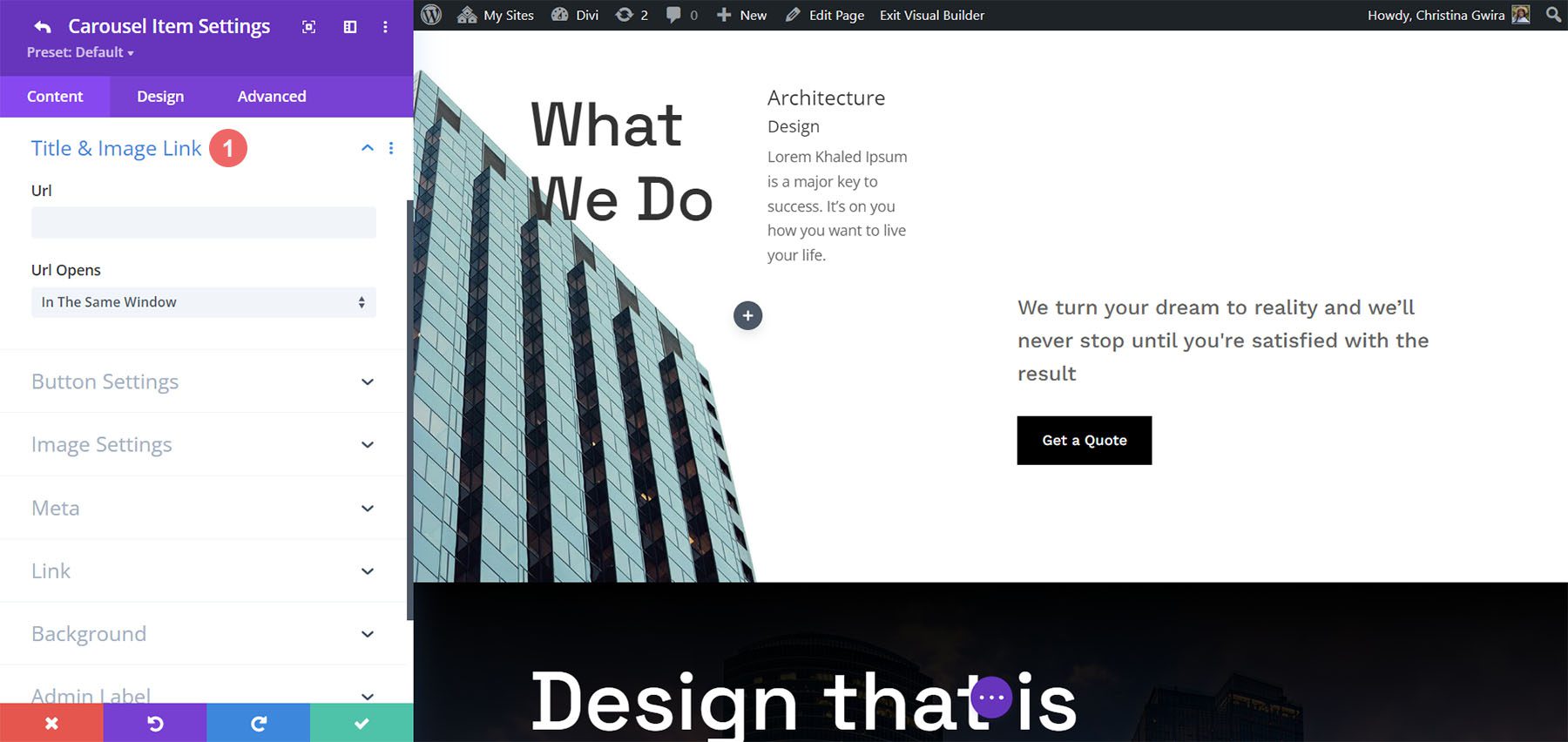
URL을 추가하고 새 창에서 열리는지 선택합니다. 이 링크는 제목과 이미지 모두에 적용되므로 두 요소 중 하나만 사용해도 여전히 작동합니다.

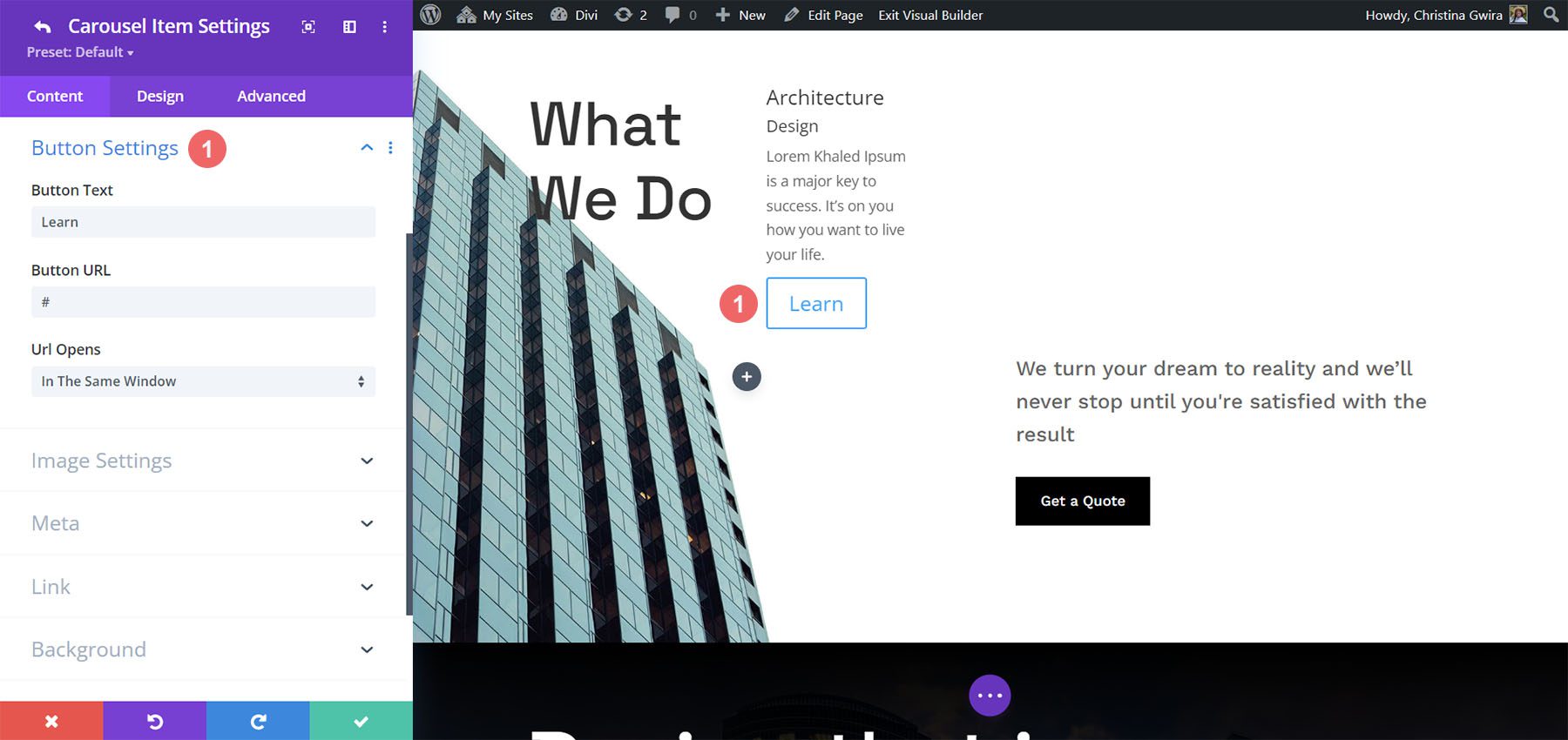
버튼 설정
이렇게 하면 슬라이드에 단추가 추가됩니다. 텍스트, URL을 추가하고 여는 방법을 선택합니다. 디자인 탭에서 버튼의 스타일을 지정할 수 있습니다.

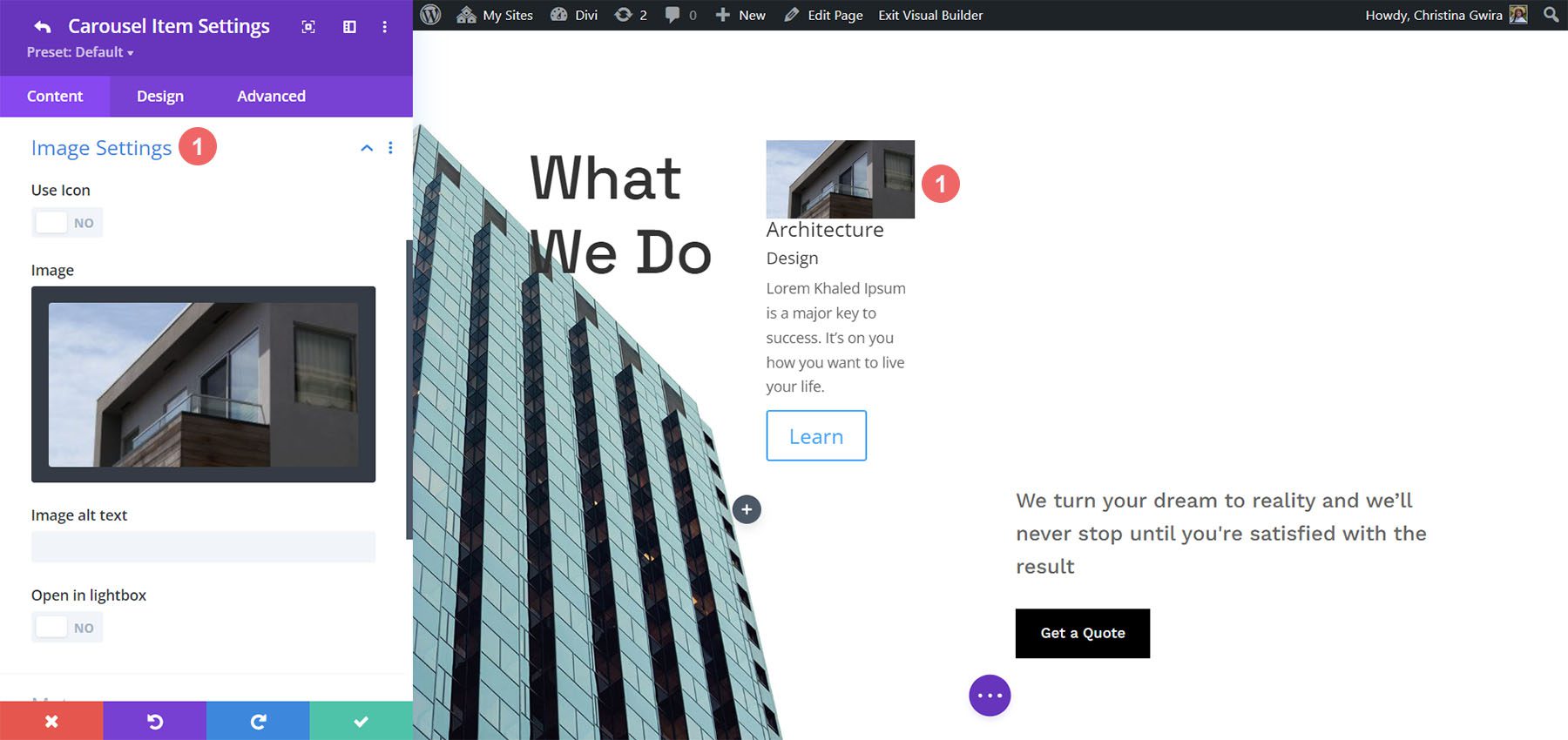
이미지 설정
여기에서 이미지 또는 아이콘을 사용하도록 선택할 수 있습니다. 이미지가 기본 설정입니다. 여기에는 이미지 선택기, 대체 텍스트 및 라이트박스에서 열리는 경우가 포함됩니다. 이미지는 기본적으로 제목 위에 배치되지만 원하는 경우 쉽게 변경할 수 있습니다.

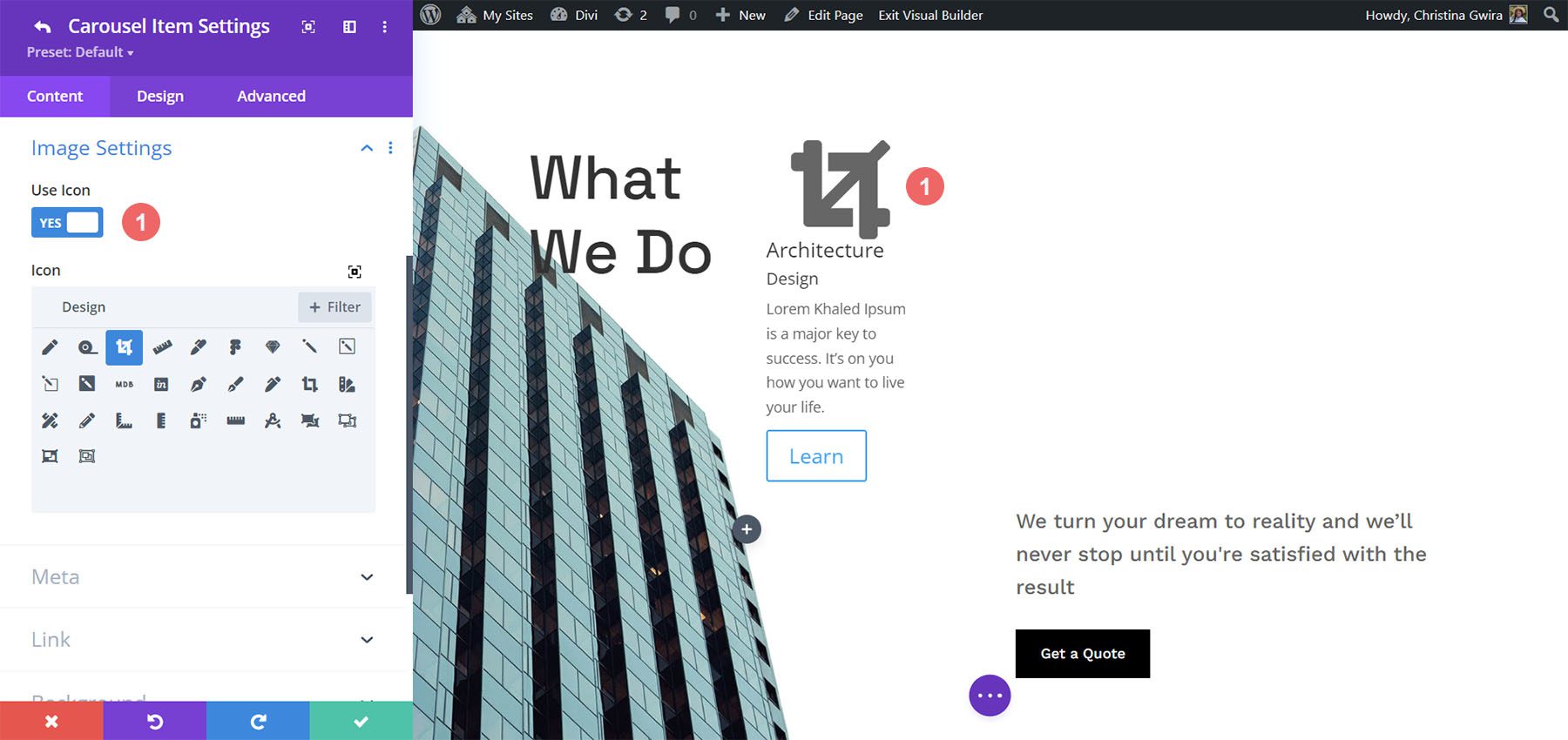
아이콘 사용을 선택하면 아이콘 선택기가 제공됩니다. 아이콘이 이미지를 대체합니다. 디자인 설정에서 스타일을 지정할 수도 있습니다.

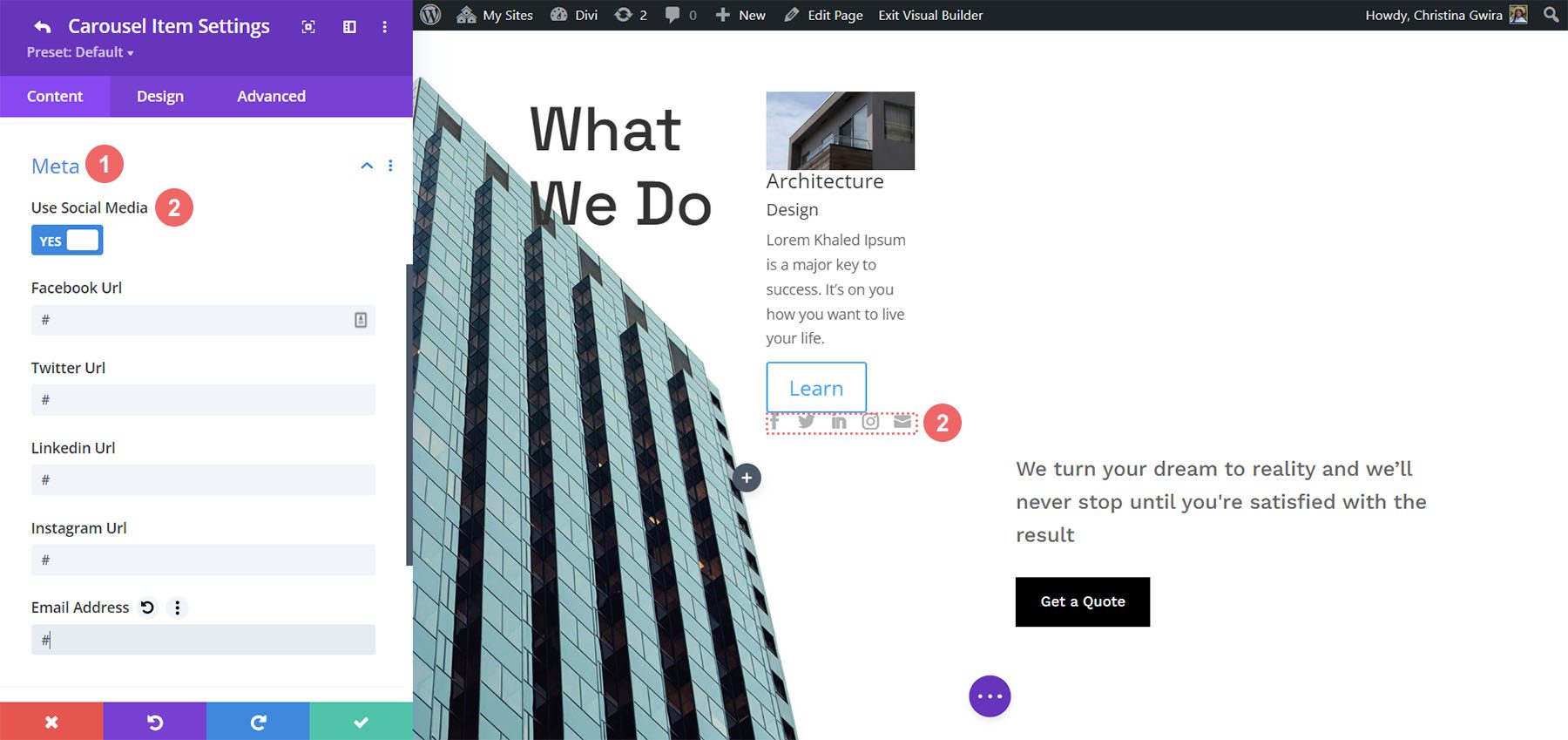
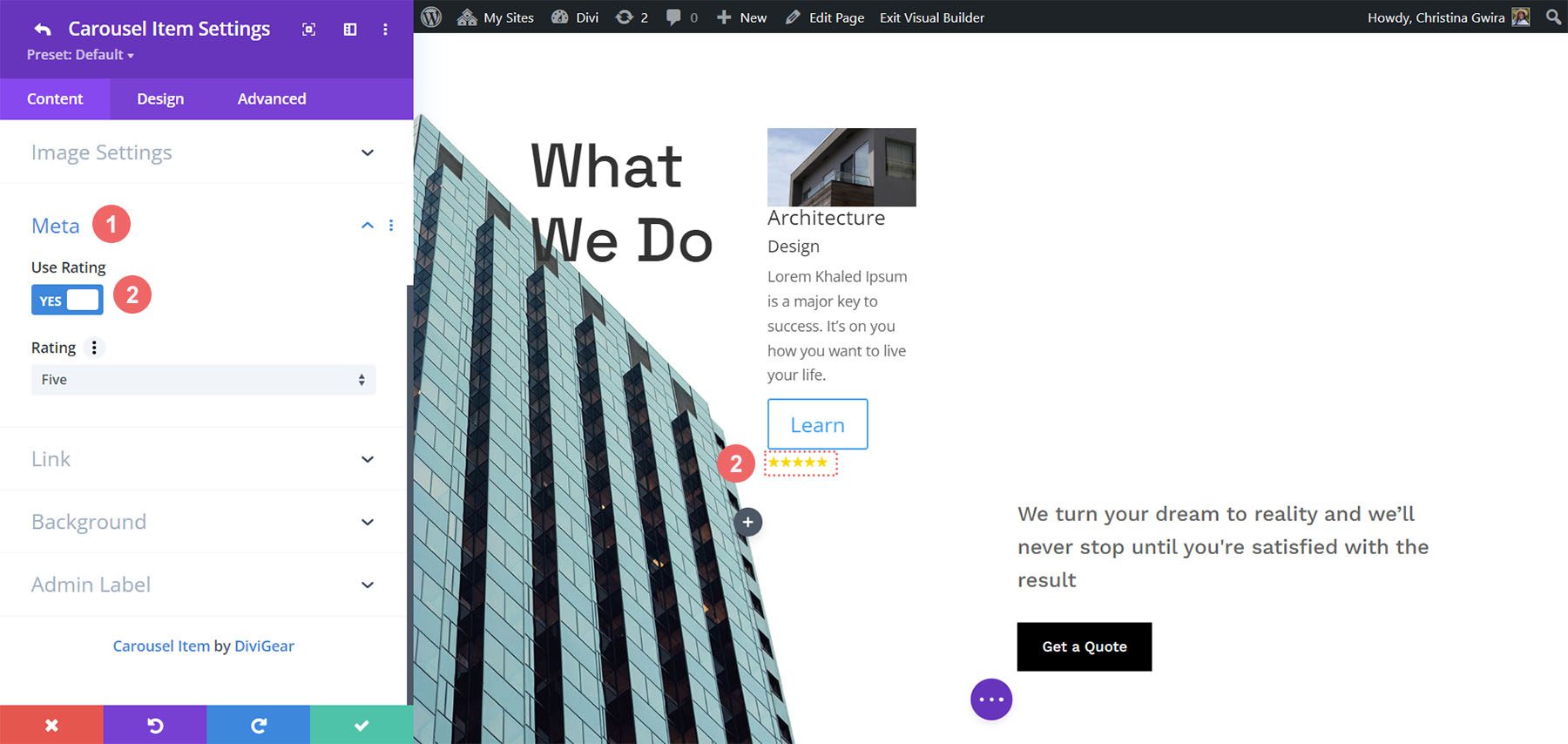
메타
여기에는 선택할 수 있는 두 가지 옵션이 포함됩니다. 두 옵션 중 하나만 선택할 수 있습니다. 첫 번째 옵션은 소셜 미디어 사용입니다. 이를 활성화하면 4개의 소셜 미디어 네트워크에 대한 URL과 이메일 주소를 입력하는 필드가 열립니다.

두 번째 옵션은 등급 사용입니다. 그러면 1에서 5까지 등급을 선택할 수 있는 드롭다운 상자가 열립니다. 등급을 별표로 표시합니다.

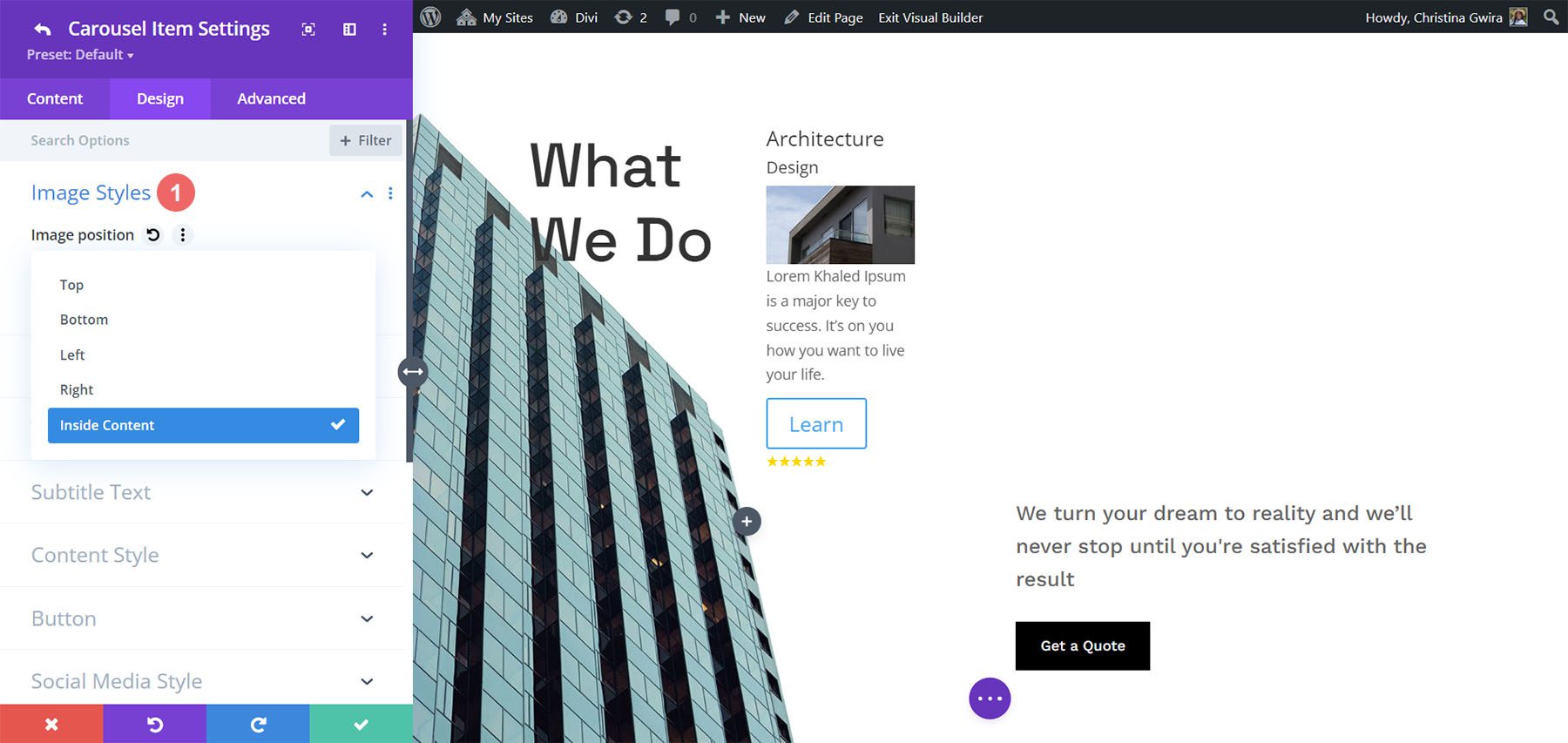
서브모듈 설계 설정
하위 모듈의 디자인 설정에는 이미지 스타일, 이미지 필터 및 제목, 부제, 콘텐츠, 버튼, 소셜 미디어 및 등급에 대한 스타일이 포함됩니다. 이미지 대신 아이콘을 선택한 경우 색상을 변경하고, 원을 추가하고, 크기를 변경하고, 정렬을 조정하는 아이콘 설정이 표시됩니다. 아래 예에서는 이미지 위치 드롭다운 상자에서 콘텐츠 내부를 선택하여 이미지를 슬라이드 중앙으로 이동했습니다.

메인 모듈 설정
기본 모듈 설정에는 슬라이더 세부 정보와 표준 Divi 설정이 포함됩니다. 슬라이더 설정을 자세히 살펴보겠습니다.

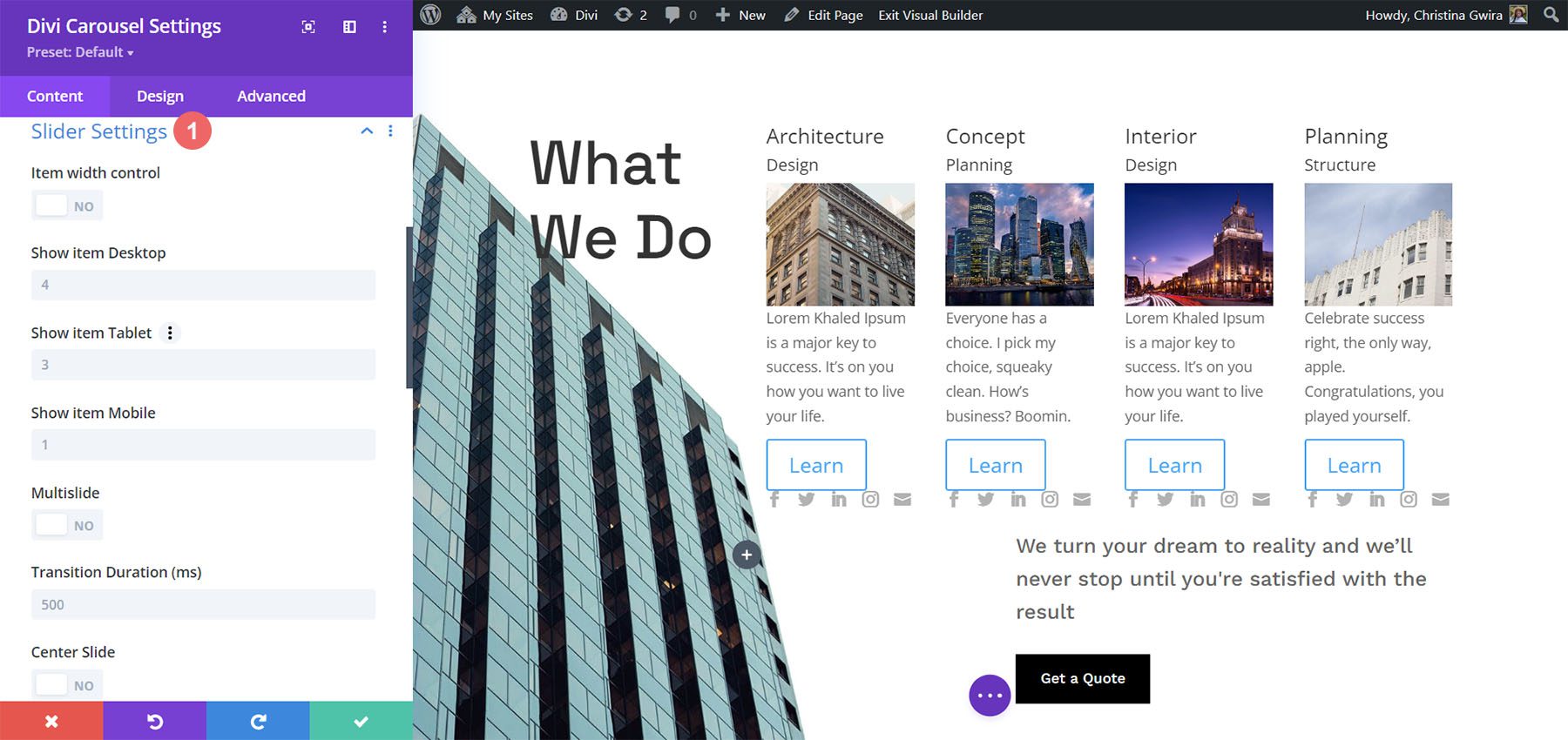
슬라이더 설정
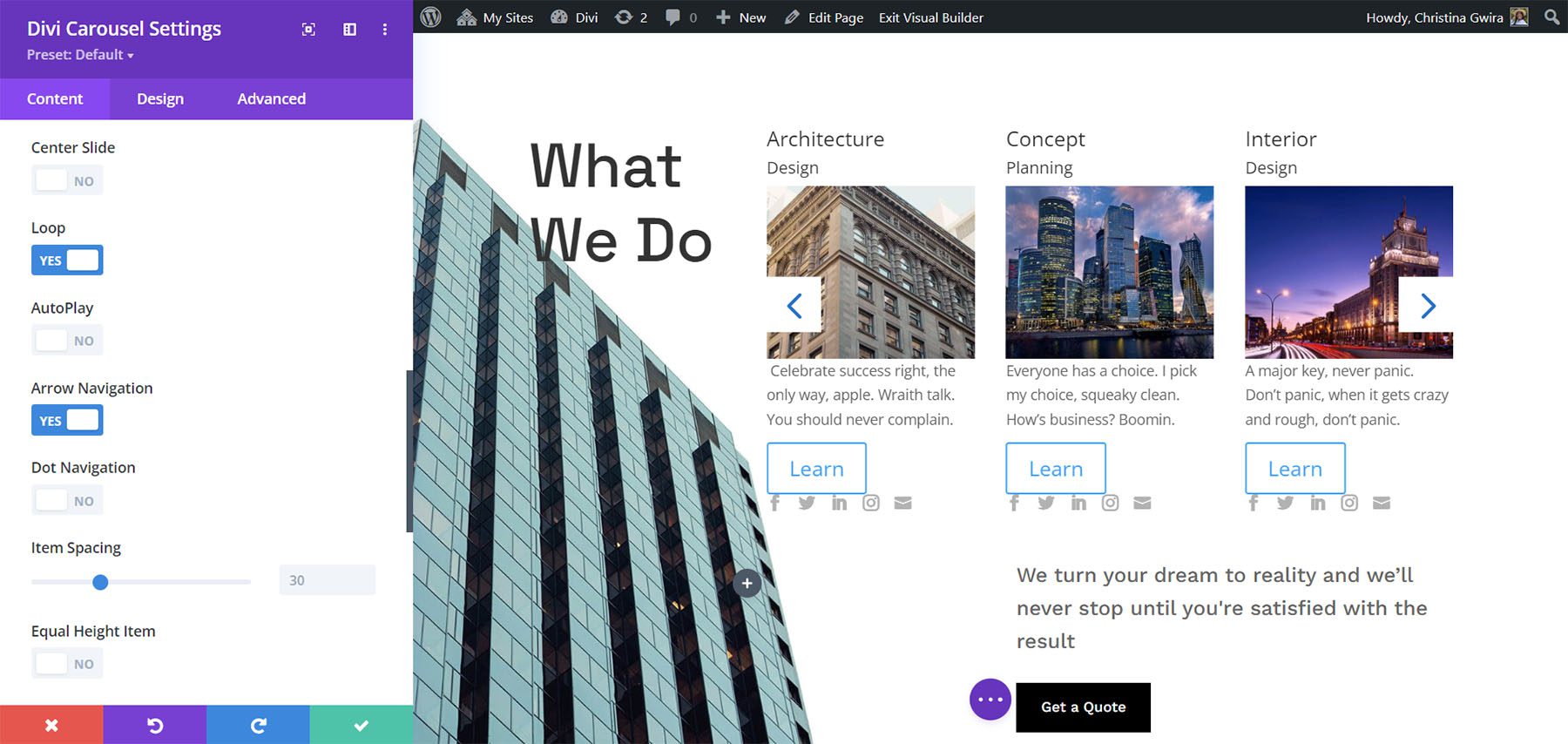
슬라이더 설정에는 너비 제어, 각 장치 유형에 표시할 슬라이드 수, 다중 슬라이드, 지속 시간, 루프, 자동 재생, 화살표 및 점 탐색, 간격, 지연 로딩, 해시 탐색 등이 포함됩니다. 다른 장치에 대한 항목 수를 보는 것은 흥미 롭습니다. 숫자에 대한 한 가지 요점은 이 필드에 입력하는 것은 정수일 필요가 없다는 것입니다. 원하는 경우 반쪽 슬라이드를 보여줄 수 있습니다. 숫자를 소수점으로 입력하고 슬라이드가 원하는 방식으로 표시될 때까지 실험해 보십시오.

이 예는 일부 화살표 탐색을 추가했음을 보여줍니다. 또한 개별 캐러셀 항목이 데스크탑, 태블릿 및 모바일에 표시되는 방식을 변경했습니다. 위의 기능 외에도 모듈에 루프 기능을 추가했습니다.


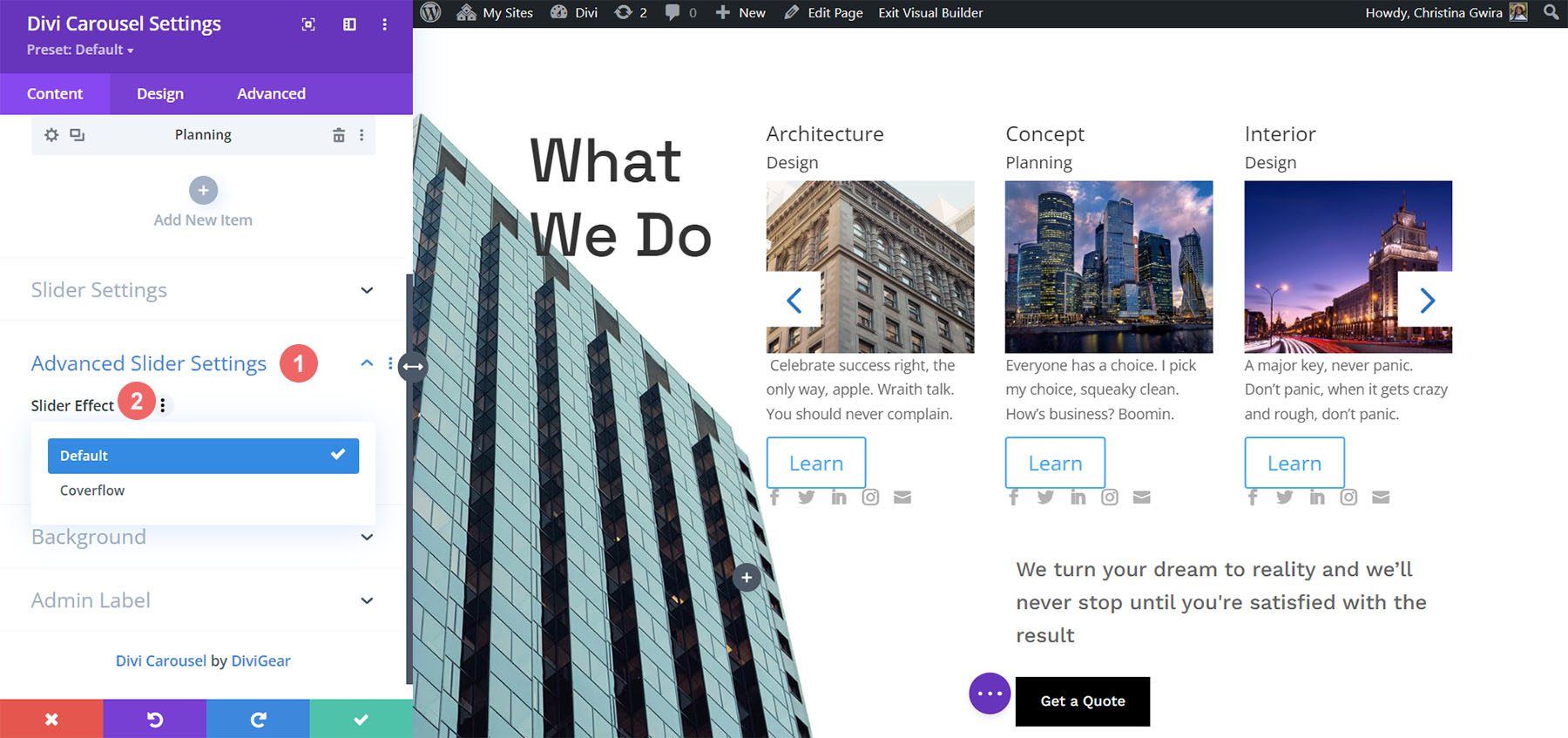
고급 슬라이더 설정
고급 설정을 사용하면 슬라이더 효과를 선택할 수 있습니다. 기본값과 Coverflow 중에서 선택합니다. 기본 설정은 각 카드가 사용자를 향하도록 슬라이드를 정상적으로 표시합니다.

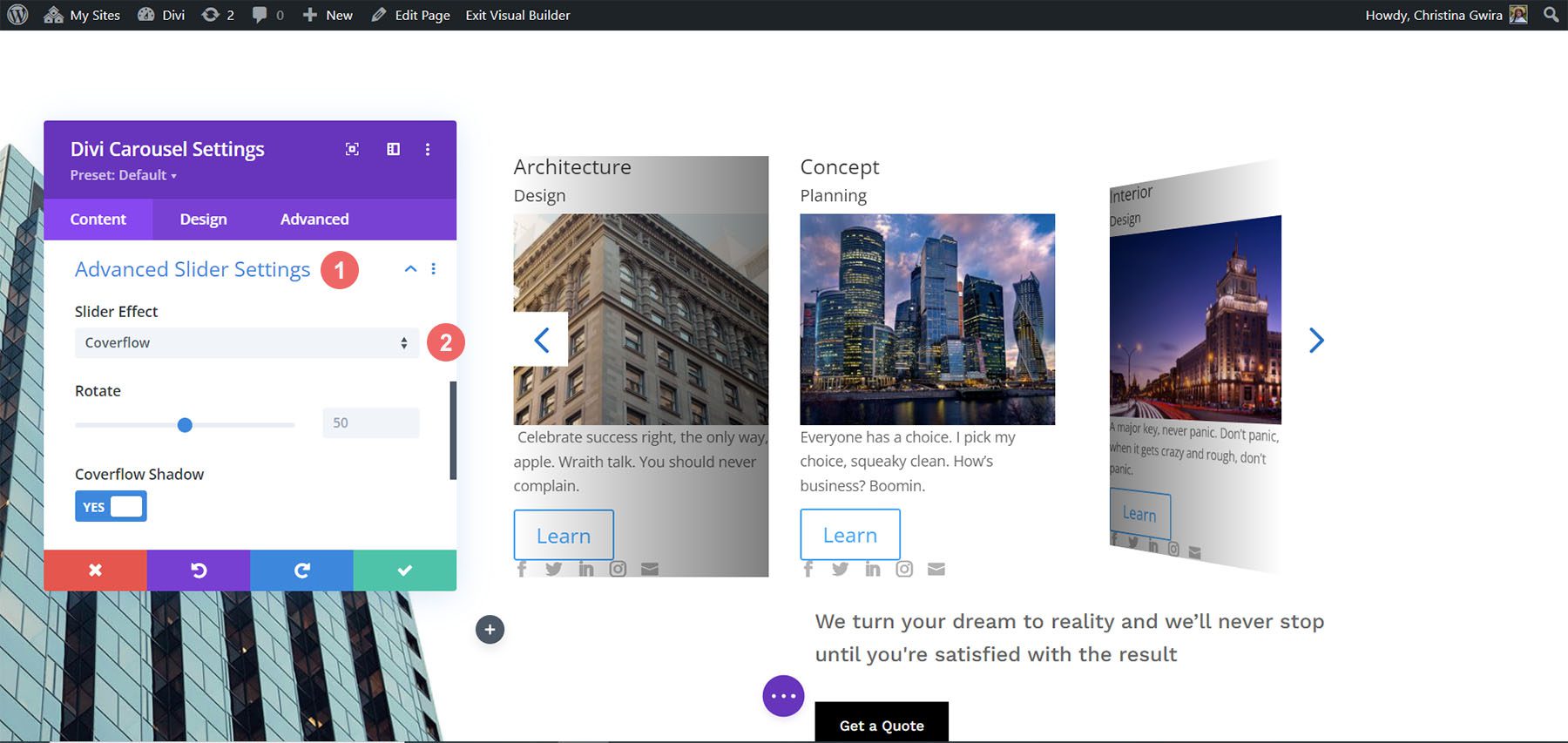
Coverflow는 3D로 기울어진 카드를 표시합니다. Coverflow를 선택하면 각 카드가 3D에서 회전하는 양을 조정하는 회전이 추가되고 그림자를 통해 3D 효과에 추가되는 그림자가 추가됩니다. 카드는 캐러셀 내에서 제자리로 스크롤될 때 애니메이션을 보여줍니다.

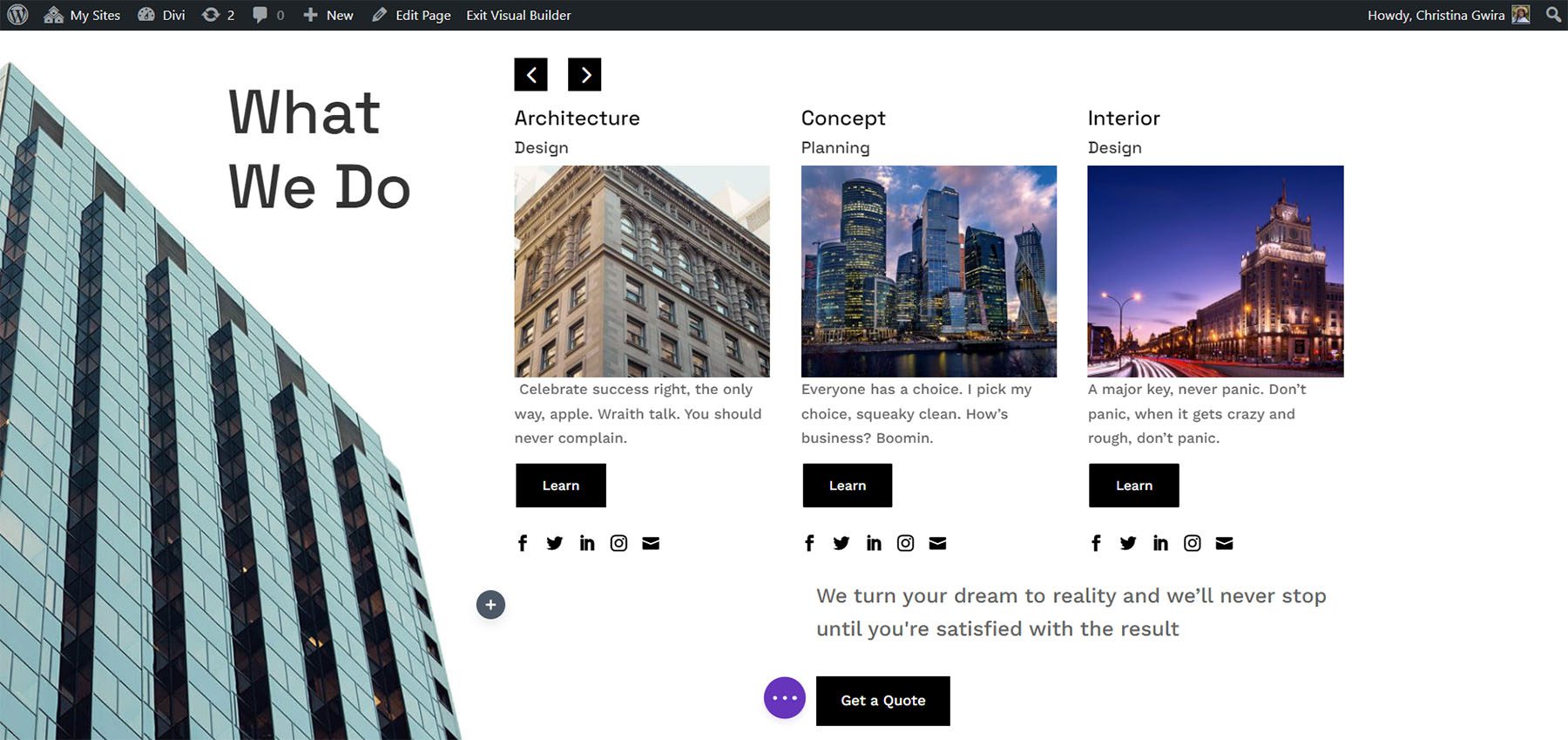
메인 모듈 설계 설정
기본 모듈의 디자인 설정에는 이미지 오버레이, 정렬, 너비, 테두리 및 상자 그림자가 포함됩니다. 또한 제목 텍스트, 부제 텍스트, 본문 텍스트, 다음 및 이전 버튼, 탐색 색상, 이미지의 Z-인덱스, 모든 요소의 사용자 지정 간격 및 표준 Divi 설정에 대한 설정이 포함됩니다. 아래 예에서 많은 설정을 조정했습니다.

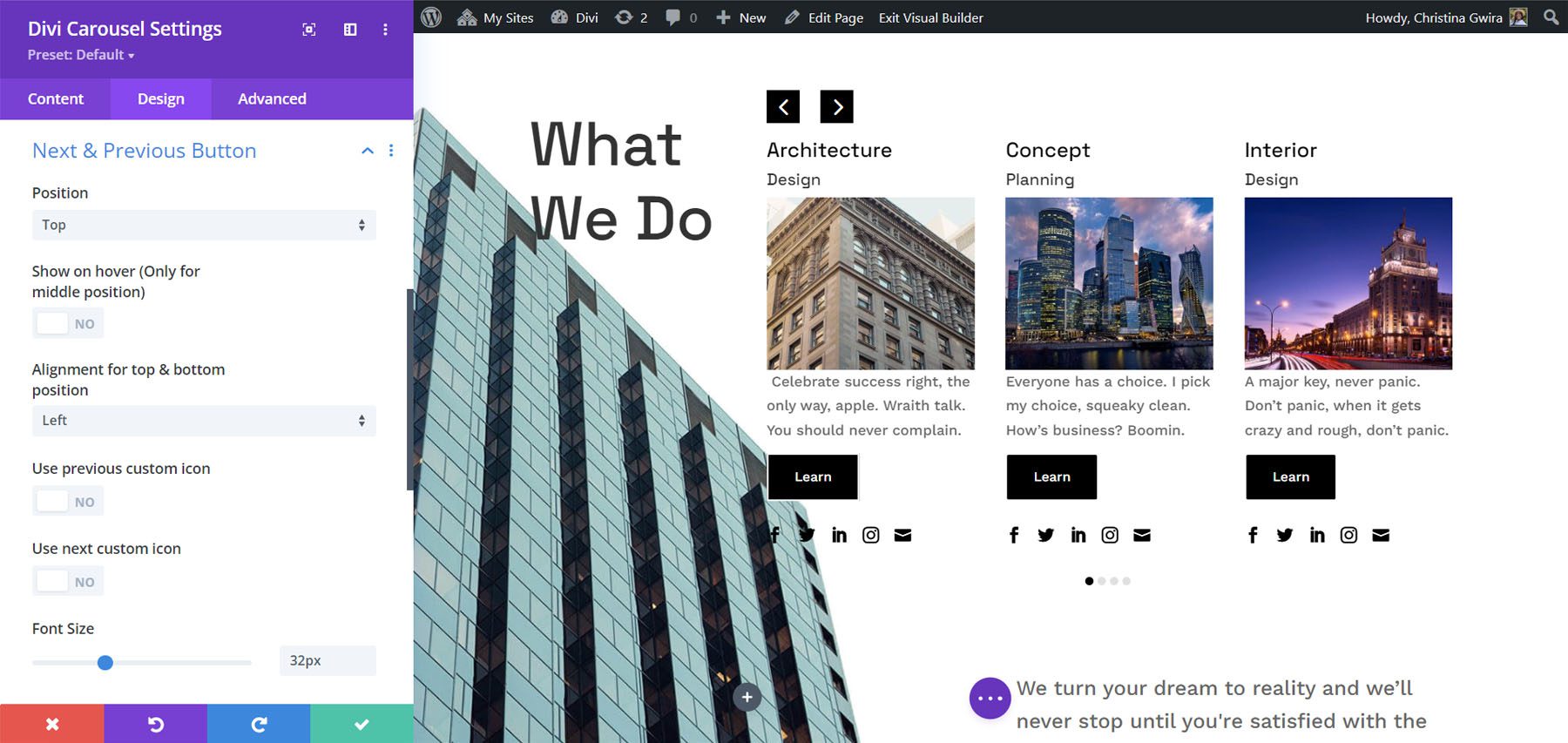
다음 및 이전 화살표에는 여러 위치 옵션이 있습니다. 아이콘과 배경의 색상을 조정하고 이전 및 다음 링크에 대한 사용자 정의 아이콘을 독립적으로 선택할 수 있습니다. 도트 탐색의 색상을 조정할 수도 있습니다.

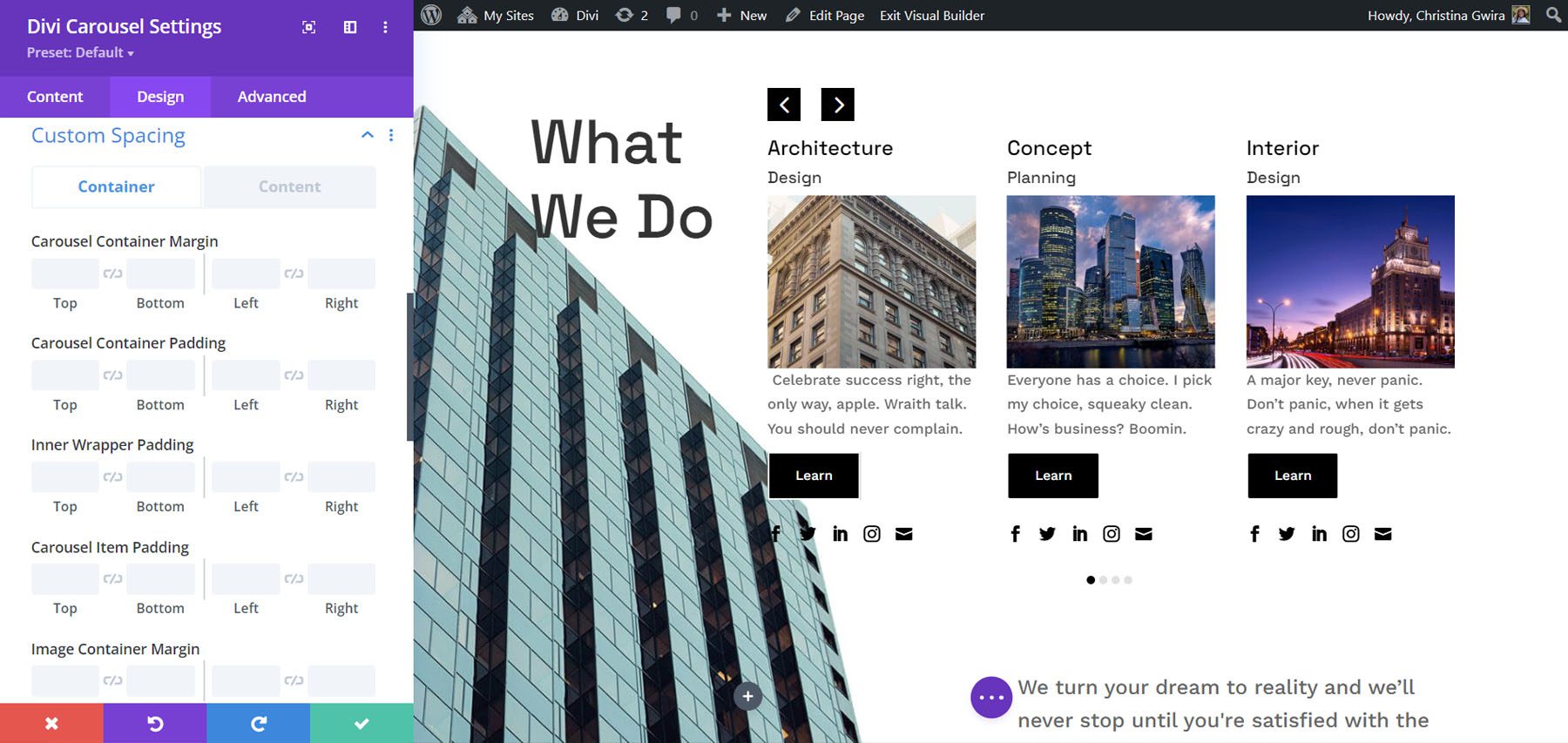
Divi Carousel 모듈에는 인상적인 양의 맞춤 간격 옵션이 있습니다. 컨테이너와 콘텐츠의 모든 요소에 독립적으로 여백과 패딩을 추가합니다. 아래 예제에서 여러 요소에 패딩을 추가했습니다.

Divi Carousel 모듈 사용
Divi Carousel Module은 제품, 팀 구성원, 맞춤형 블로그 게시물 및 페이지, 서비스, 이미지, 평가, 포트폴리오, 회사 로고 등을 포함하여 많은 것을 표시하는 데 적합합니다. 게시자의 웹사이트에는 시작할 수 있도록 다운로드 가능한 템플릿이 많이 포함되어 있습니다. JSON 파일로 사용할 수 있습니다. Divi 라이브러리에 업로드하고 모든 템플릿, 페이지 또는 게시물에서 사용하십시오. 그 중 몇 가지를 살펴보겠습니다. 진행하면서 주요 설정에 대해 설명하겠습니다.
Divi 캐러셀 모듈 콘텐츠 캐러셀 02_05
Content Carousel 02_05에는 큰 이미지가 포함되어 있으며 카드의 스타일을 독립적으로 지정하여 상단 또는 하단에 이미지가 있는 교대 디자인을 만듭니다. 데스크톱에서는 한 번에 3개의 슬라이드, 태블릿에서는 2개, 휴대폰에서는 1개의 슬라이드를 보여줍니다. 매초 자동으로 슬라이드하고 반복합니다.

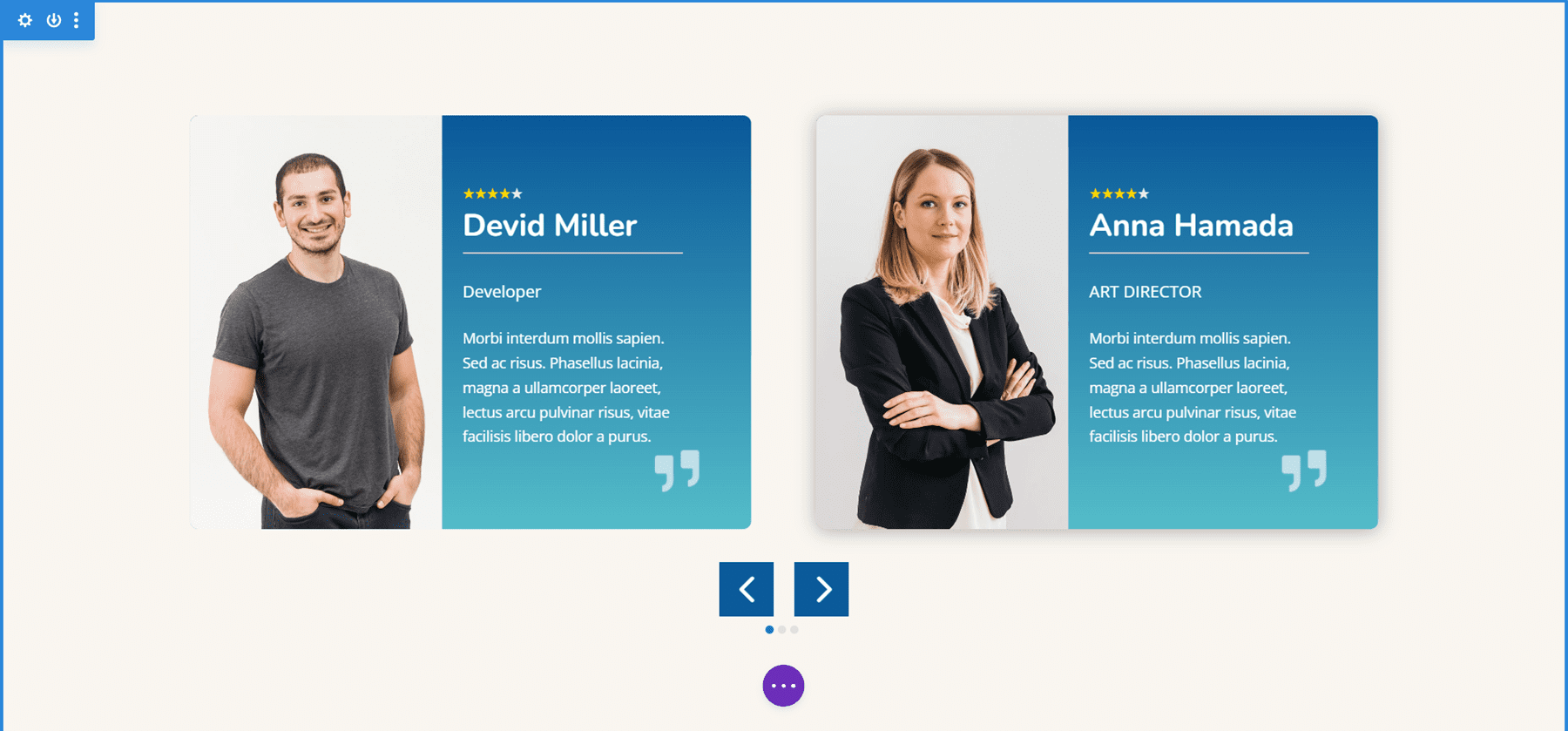
Divi 회전 목마 모듈 추천 회전 목마 01_07
추천 회전 목마 01_07은 데스크톱에 두 개의 슬라이드를 표시하고 태블릿 및 휴대폰에 하나의 슬라이드를 표시합니다. 여기에는 중앙 화살표와 점 탐색이 포함됩니다. 슬라이드는 이미지를 왼쪽에 배치하고 텍스트 뒤에 그라데이션을 포함합니다. 인용 아이콘은 배경에 추가된 이미지입니다.

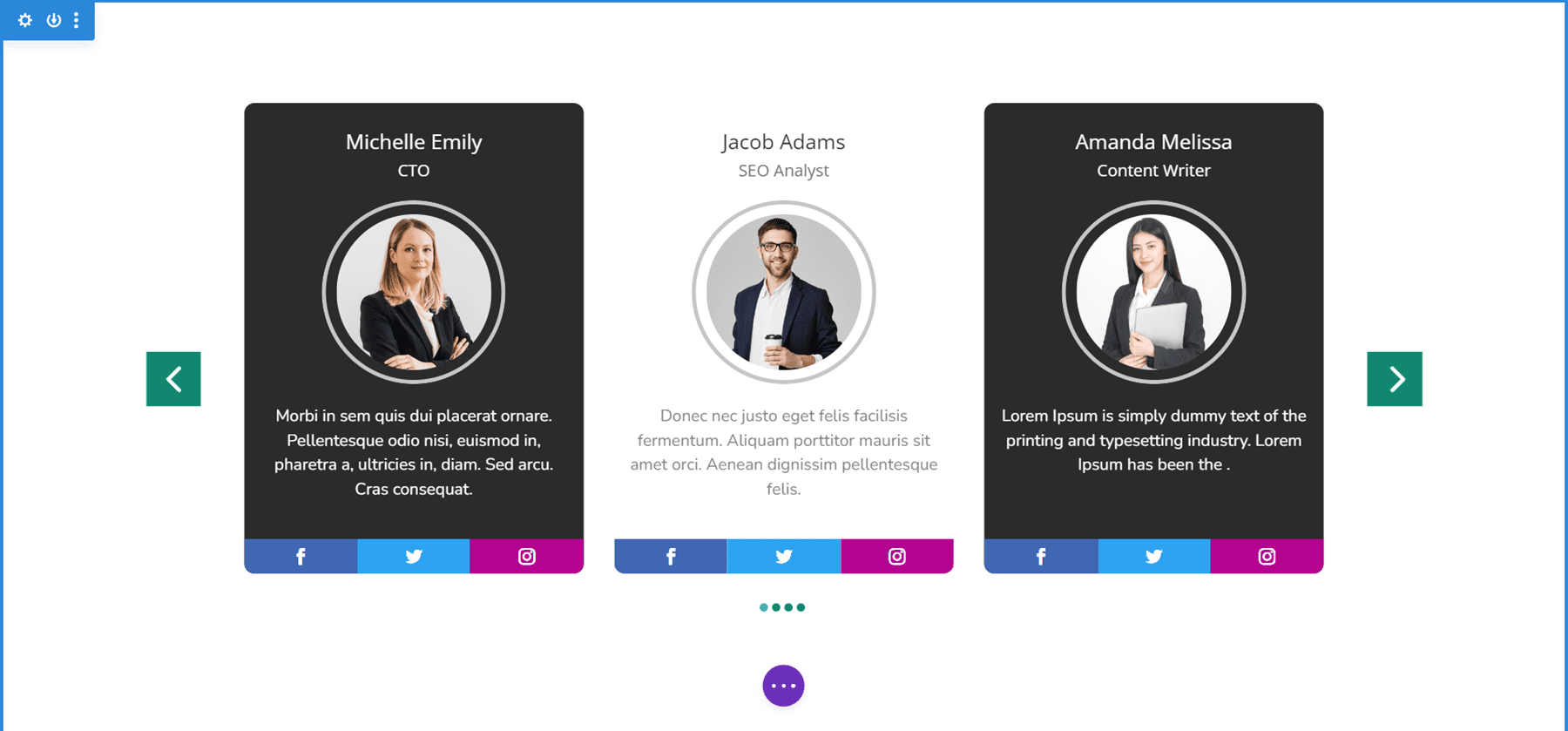
디비 캐러셀 모듈 팀 캐러셀 01_05
Team Carousel 01_05는 데스크톱에 3개의 슬라이드, 태블릿에 2개, 휴대폰에 1개의 슬라이드를 표시합니다. 슬라이드는 하단에 소셜 아이콘이 배치된 독특한 디자인입니다. 기본 콘텐츠 영역의 배경은 흑백으로 번갈아 나타납니다. 화살표와 점은 녹색입니다. 이미지는 둥근 모서리를 사용하고 4px 테두리를 포함하여 원형으로 만듭니다.

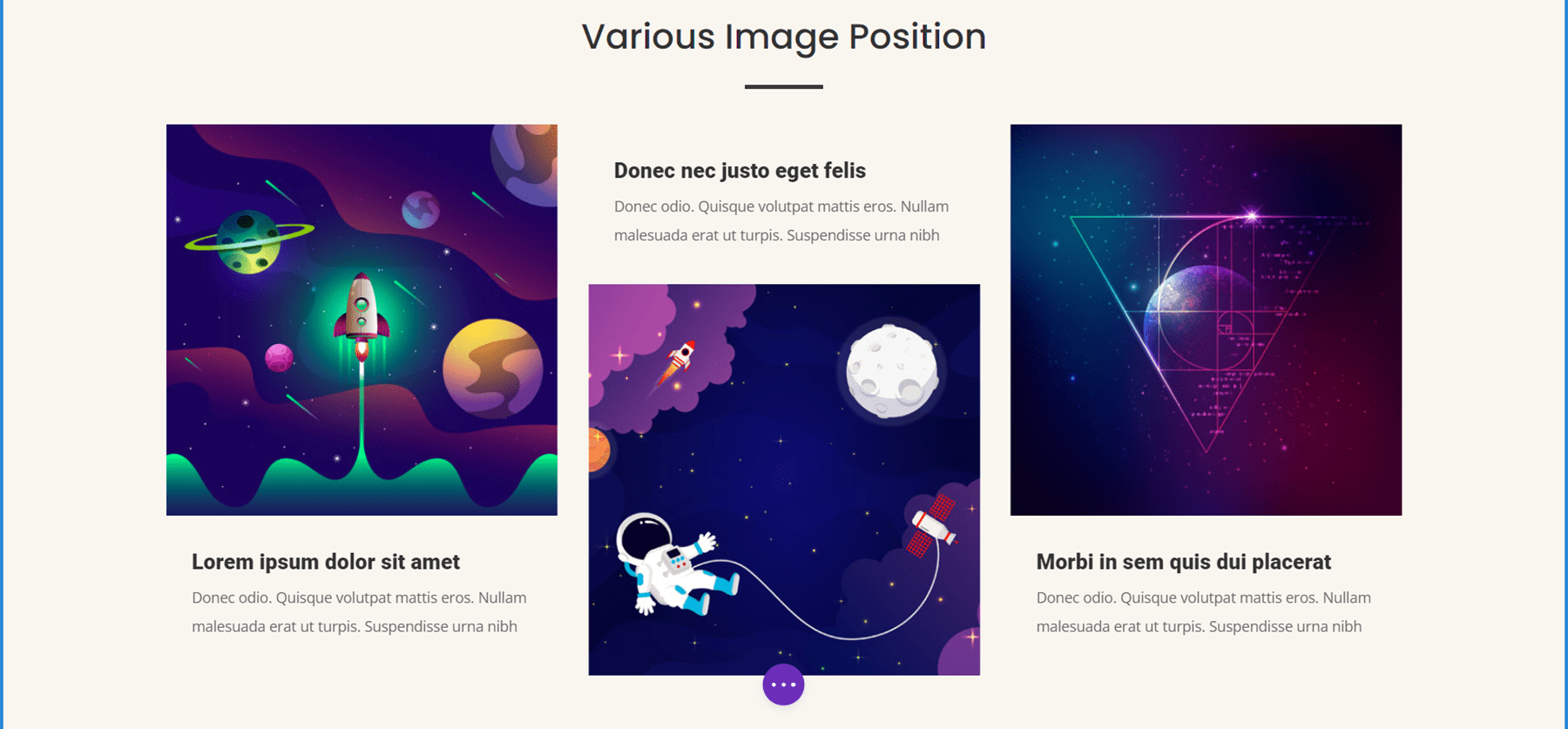
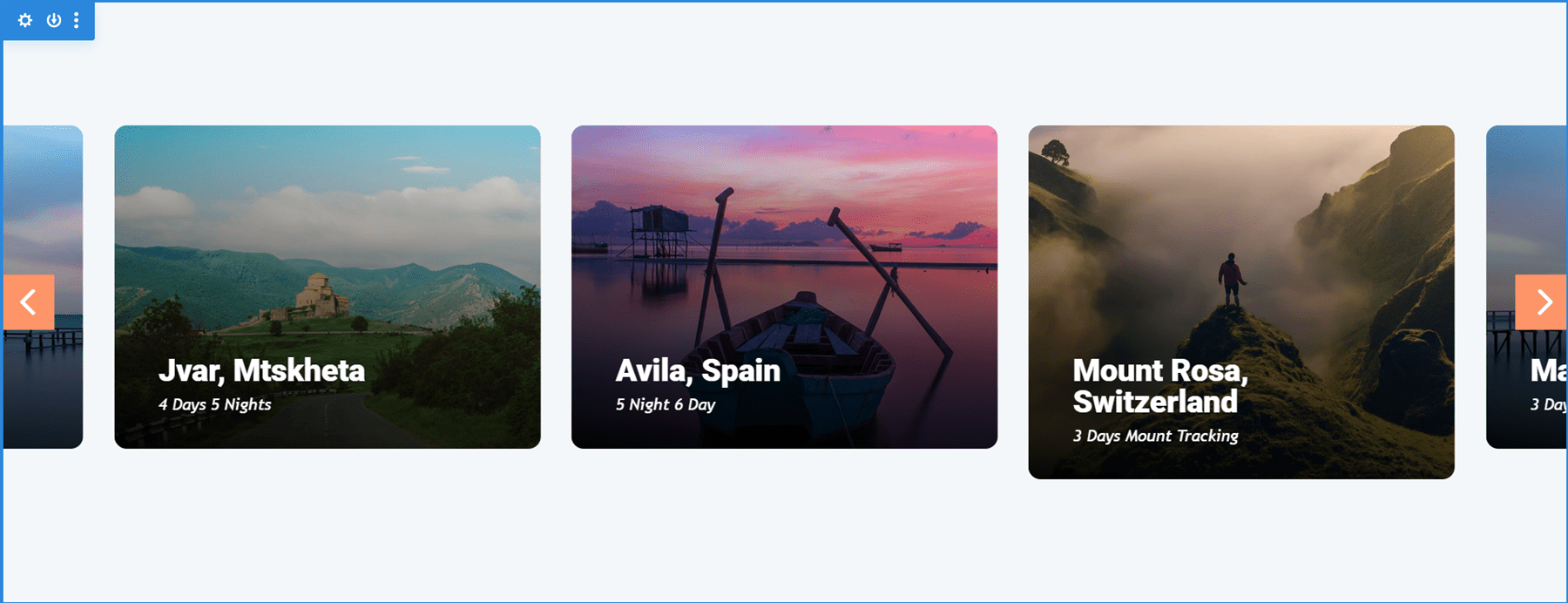
Divi 캐러셀 모듈 이미지 캐러셀 01_02
Image Carousel 01_02는 바탕 화면에 3.5개의 항목을 표시하고 슬라이드를 중앙에 배치하여 화면 측면의 이미지를 부분적으로 보여주는 디자인을 만듭니다. 태블릿은 3을 표시하고 휴대폰은 1을 표시합니다. 화살표 탐색이 포함되어 있고 슬라이드가 반복되도록 설정되어 있으므로 사용자가 모든 슬라이드를 보기 위해 방향을 변경할 필요가 없습니다. 둥근 모서리는 이미지에 우아한 디자인을 제공합니다.

Divi Carousel 모듈 구매
Divi Carousel Module은 Divi Marketplace에서 $29에 구입할 수 있습니다. 여기에는 무제한 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

결말 생각
이것이 Divi Carousel Module의 모습입니다. 모듈에는 많은 기능이 있습니다. 각 요소는 독립적으로 스타일을 지정하고 조정할 수 있으므로 다양한 디자인 가능성을 제공합니다. 모든 설정이 직관적이라는 것을 알았기 때문에 Divi Builder에서 집처럼 느껴졌습니다. 기능이 많은 캐러셀 모듈에 관심이 있다면 Divi Carousel Module을 살펴볼 가치가 있습니다.
여러분의 의견을 듣고 싶습니다. Divi Carousel Module을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
