Divi 플러그인 하이라이트: Divi ConKit Pro
게시 됨: 2022-10-03Divi ConKit Pro는 Divi Builder에 36개의 새로운 모듈을 제공하고 웹사이트에 새로운 기능과 사용자 정의 기능을 추가하는 4개의 기타 확장 기능을 제공하는 플러그인입니다. Divi와 완벽하게 통합되고 Instagram 피드, 타임라인, 애니메이션 텍스트 및 플립박스와 같은 모듈을 제공하고 팝업, 로그인 페이지 등에 대한 디자인 제어를 제공하는 기능이 가득한 플러그인을 찾고 있다면 이 플러그인을 찾으세요. 당신을위한 플러그인이 될 수 있습니다. 이 플러그인 하이라이트에서는 Divi ConKit Pro와 함께 제공되는 모든 기능을 살펴보고 이 플러그인이 적합한지 결정하는 데 도움을 드립니다.
시작하자!
Divi ConKit Pro 설치
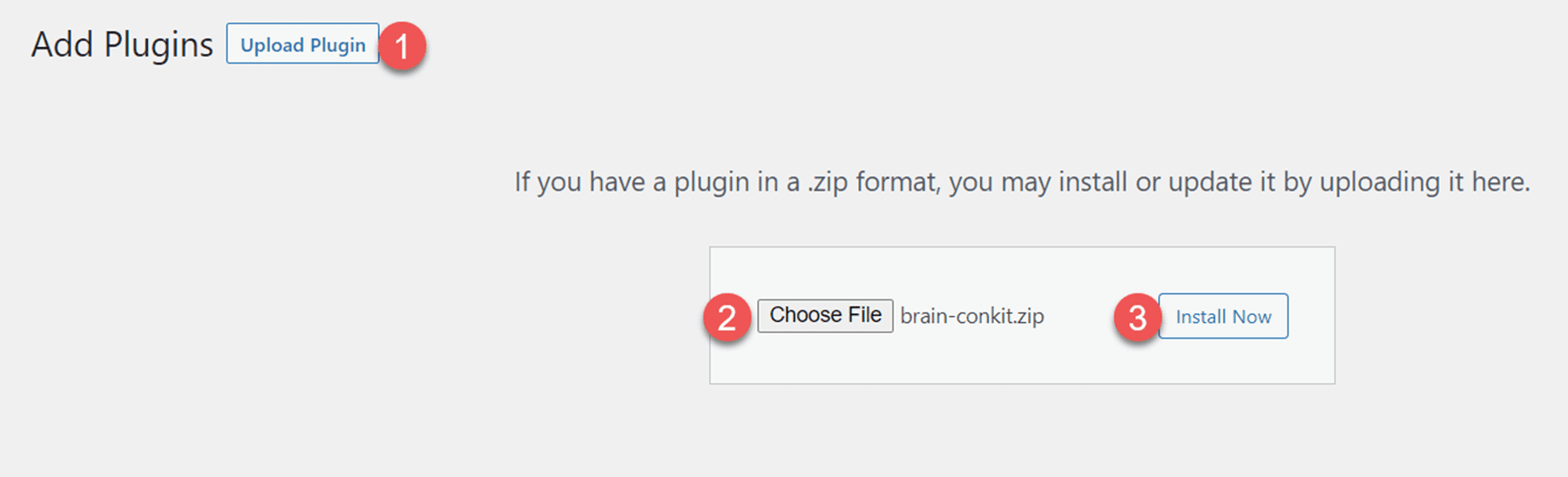
다른 플러그인과 마찬가지로 Divi ConKit Pro를 설치합니다. 플러그인 페이지로 이동하여 플러그인 추가 를 클릭한 다음 플러그인 업로드 를 선택하고 플러그인 파일을 선택하십시오. 지금 설치 를 클릭하여 플러그인을 설치한 다음 로드되면 플러그인을 활성화 하십시오.

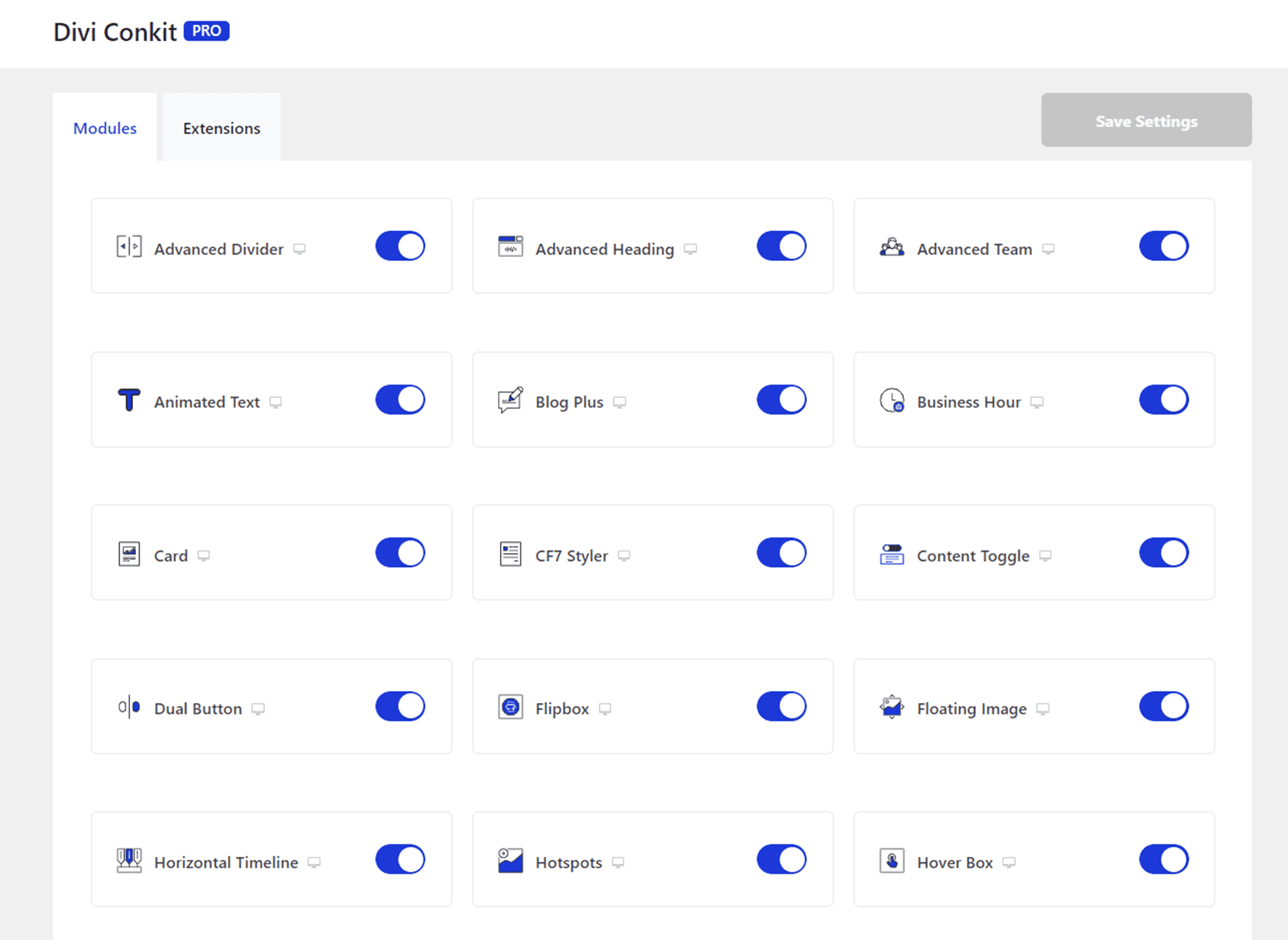
플러그인이 활성화되면 WordPress 대시보드 메뉴에 DiviConKit 탭이 표시되며 여기에서 사이트에 활성화된 기능을 제어할 수 있습니다.

디비 콘킷 프로
Divi ConKit Pro 모듈
먼저 Divi ConKit Pro와 함께 제공되는 각 모듈을 살펴보겠습니다. 이 모듈은 모두 Divi Builder와 통합되며 다른 Divi 모듈과 마찬가지로 웹사이트에 추가할 수 있습니다.
DP 고급 제목
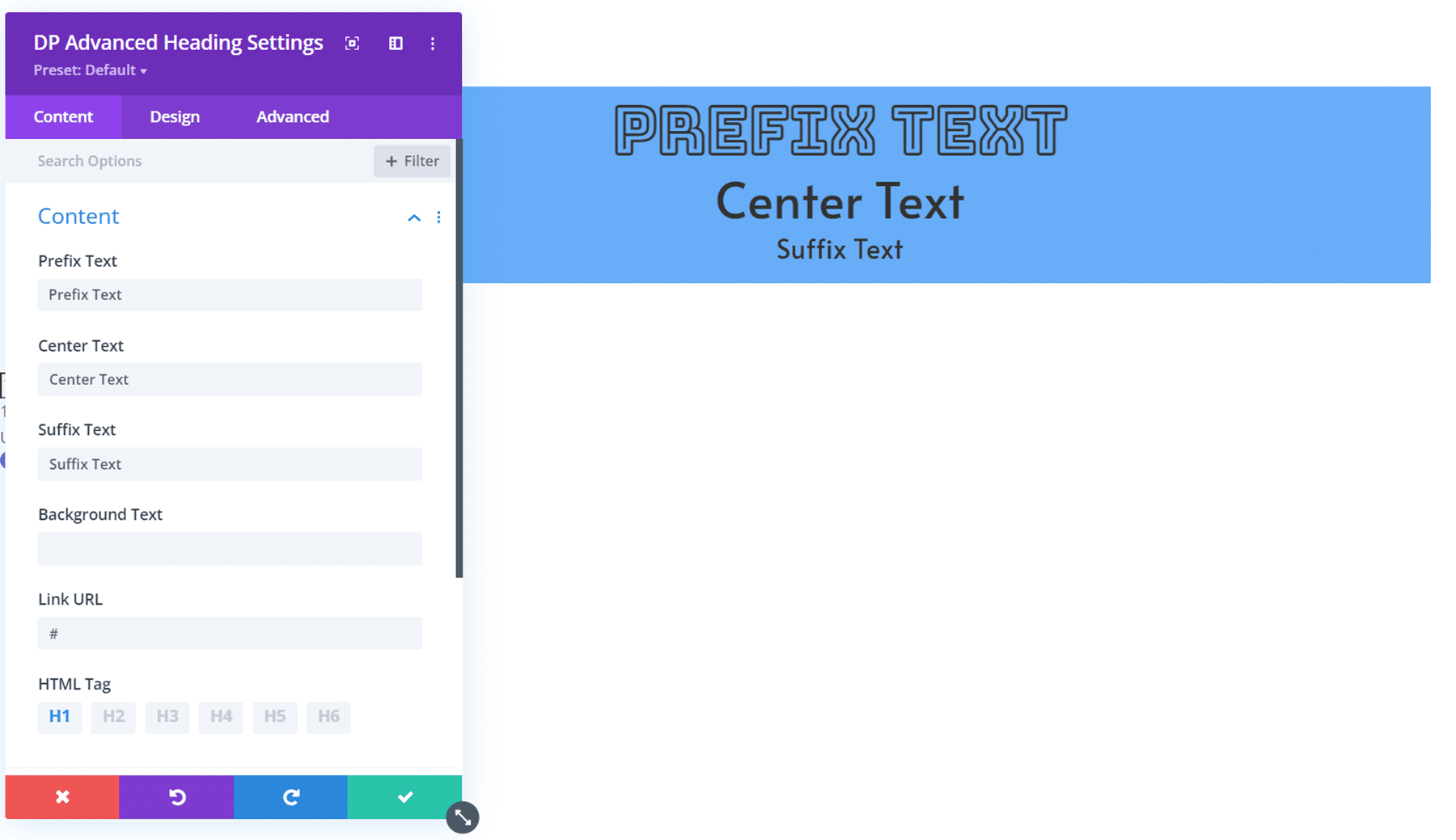
이 모듈을 사용하면 페이지에 제목을 추가할 수 있으며 Divi의 기본 모듈에 있는 것 이상의 고급 옵션을 제공합니다. 접두사 텍스트, 중앙 텍스트, 접미사 텍스트 및 배경 텍스트를 추가할 수 있으며 각 텍스트 유형의 디자인도 완벽하게 사용자 정의할 수 있습니다. 이 모듈을 사용하면 다양한 스타일의 텍스트로 더 복잡한 헤더를 만들 수 있습니다.

DP 애니메이션 텍스트
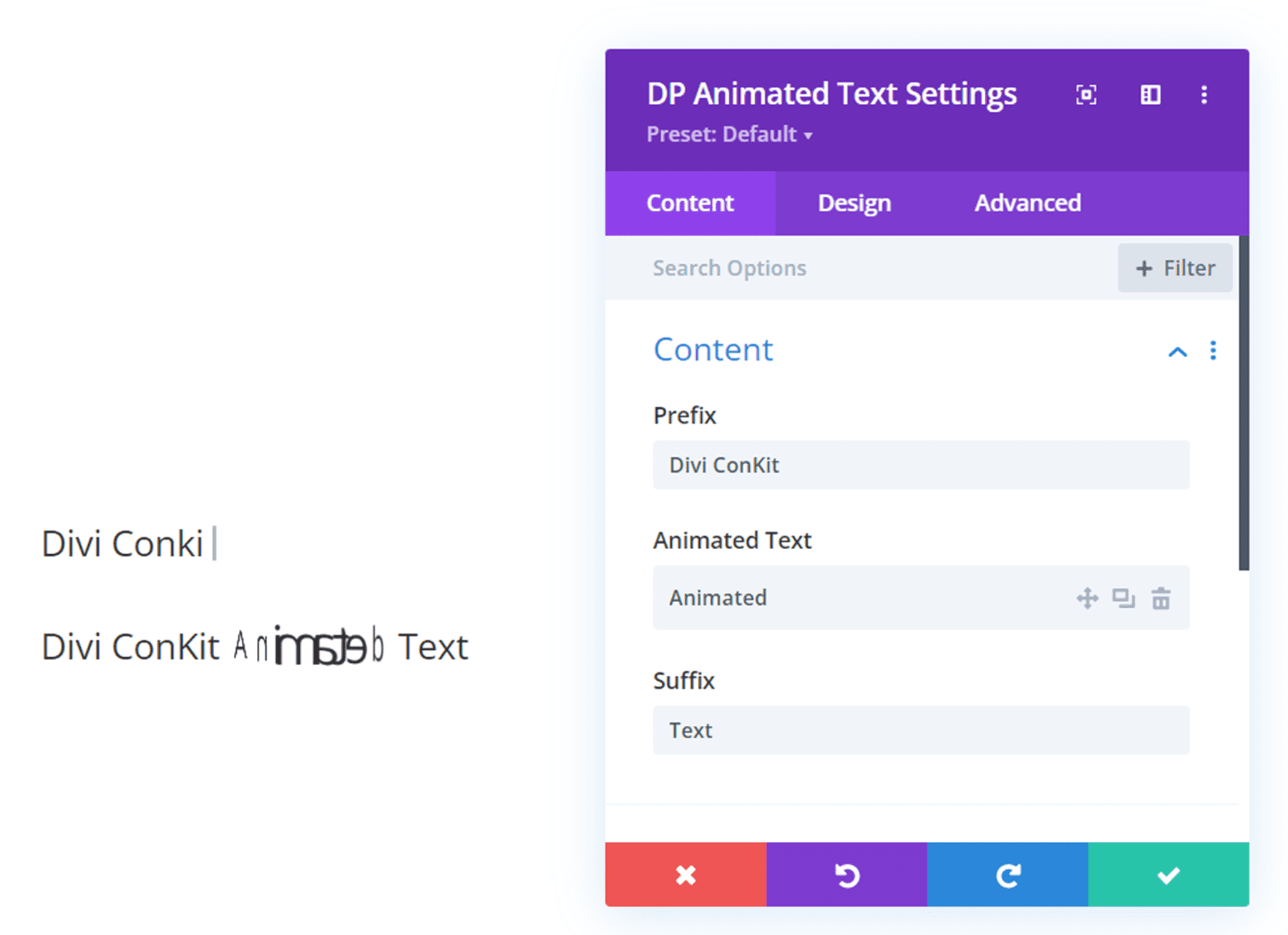
이 모듈을 사용하면 페이지에 애니메이션 텍스트를 추가할 수 있습니다. 애니메이션 텍스트의 여러 섹션을 각 모듈에 추가할 수 있으며 이동하지 않는 접두어 및 접미사 텍스트를 추가할 수도 있습니다. 텍스트 입력, 텍스트 기울기 및 애니메이션 슬라이드의 세 가지 애니메이션 모드가 있습니다. 애니메이션은 속도 및 타이밍과 같은 다양한 애니메이션 설정으로 사용자 정의할 수 있으며 애니메이션 텍스트는 기본 디자인 옵션으로 사용자 정의할 수 있습니다.

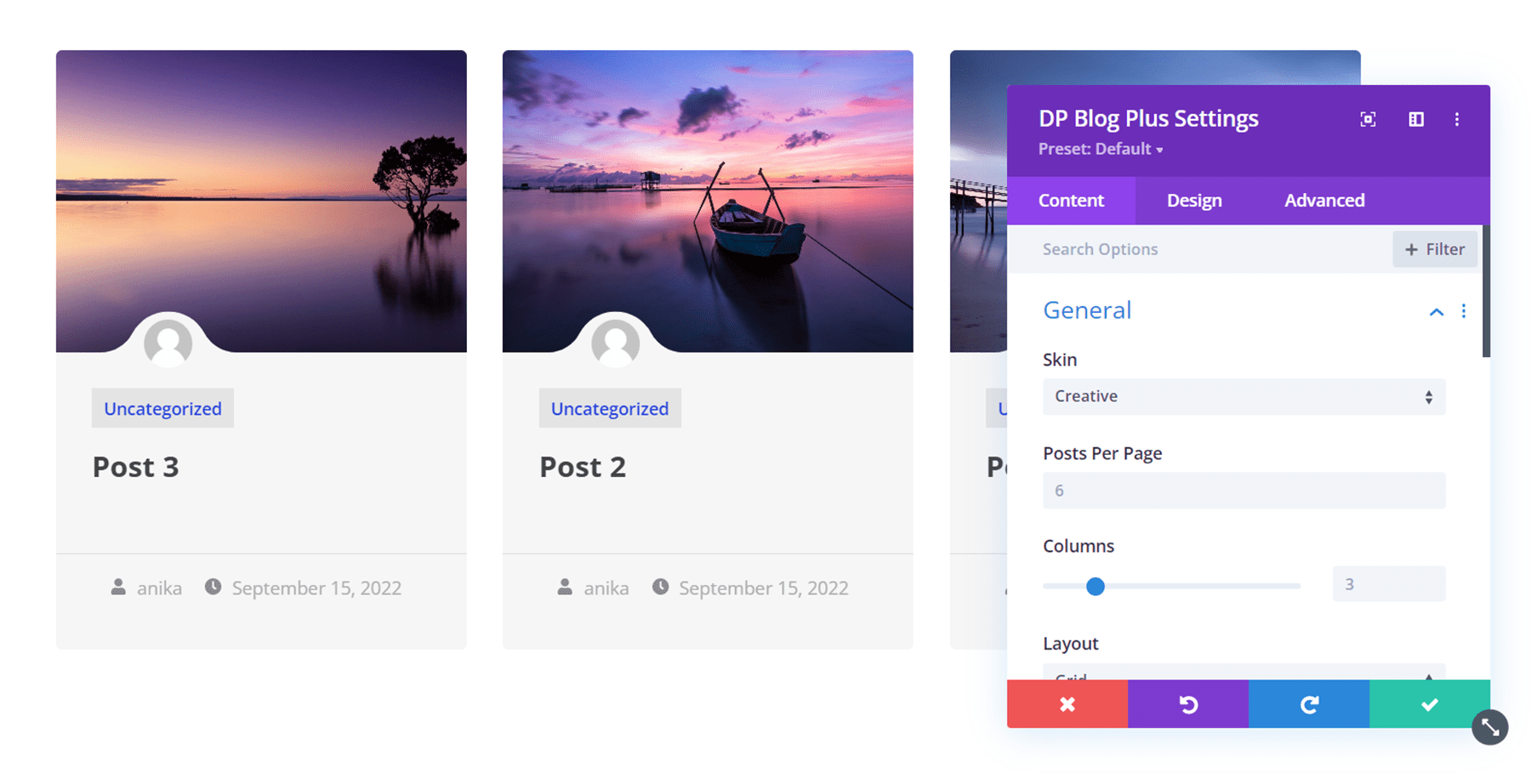
DP 블로그 플러스
블로그 플러스 모듈은 블로그의 최근 게시물을 표시합니다. 네 가지 스킨 스타일이 있으며 이 예에서는 Creative 스타일을 사용하고 있습니다. 이 키트의 다른 모듈과 마찬가지로 디자인 옵션을 사용하여 웹사이트 디자인에 맞게 모듈의 스타일을 완전히 사용자 지정할 수 있습니다.

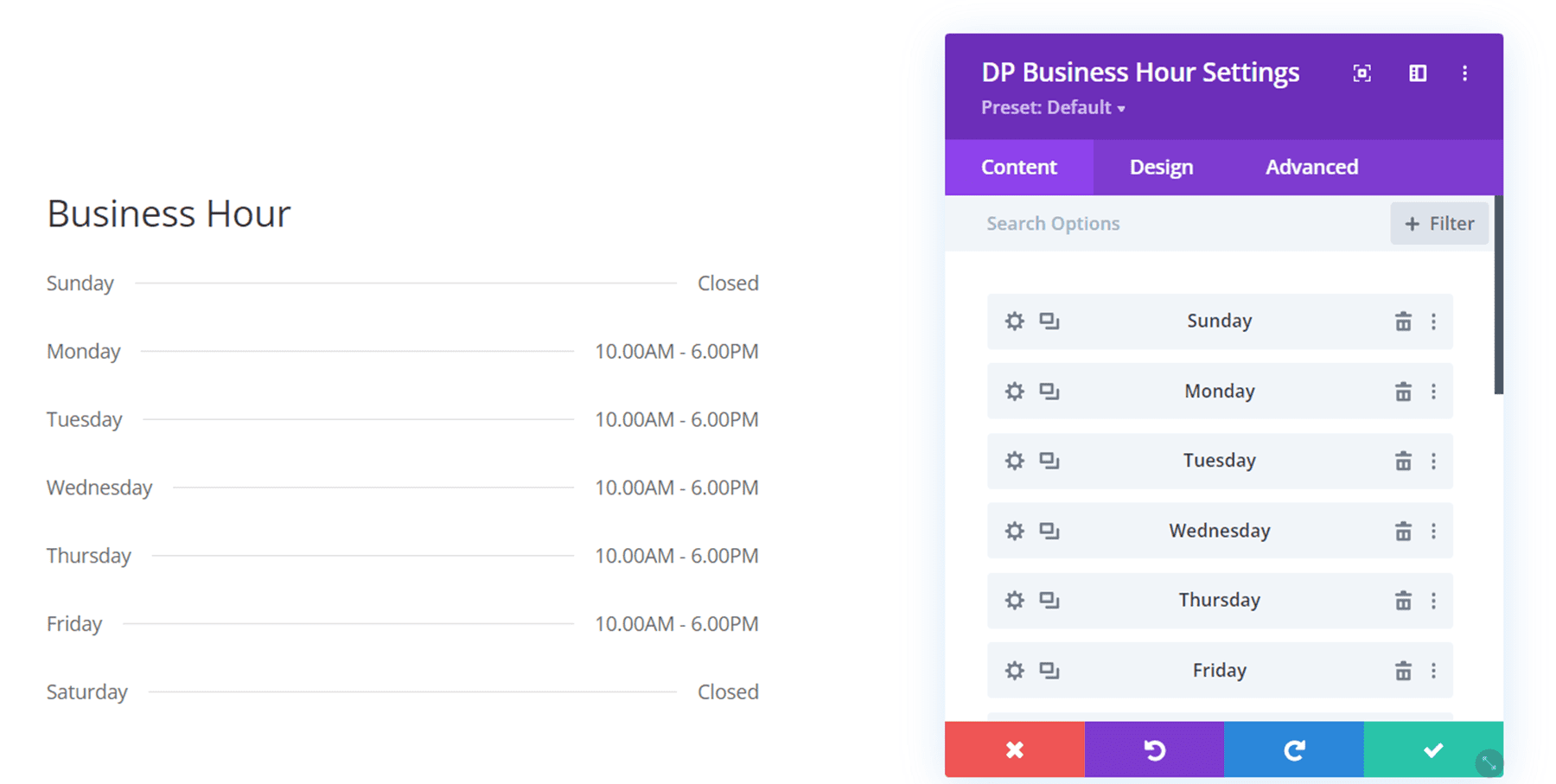
DP 영업시간
업무 시간 모듈을 사용하면 웹사이트에 업무 시간을 쉽게 추가할 수 있습니다. 각 날짜와 해당 날짜의 영업 시간을 입력하기만 하면 디자인 옵션을 사용자 지정하여 디자인에 사용할 글꼴이나 색상을 변경할 수 있습니다.

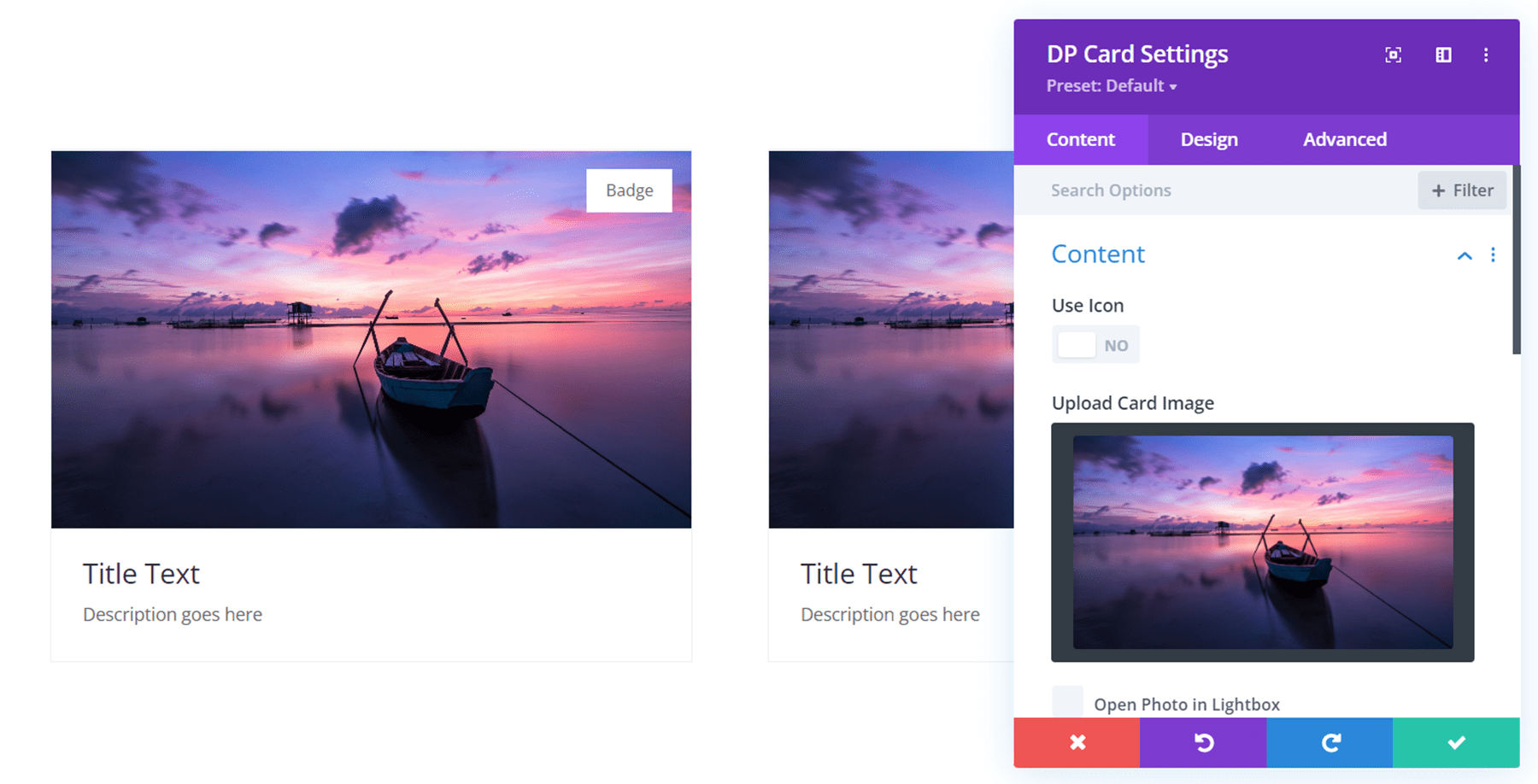
DP 카드
이 모듈은 이미지나 아이콘 및 일부 텍스트를 포함하는 간단한 카드를 만드는 카드 모듈입니다. 카드에 배지 또는 버튼을 추가하도록 선택할 수 있으며, 다시 카드 디자인은 완전히 사용자 지정할 수 있습니다.

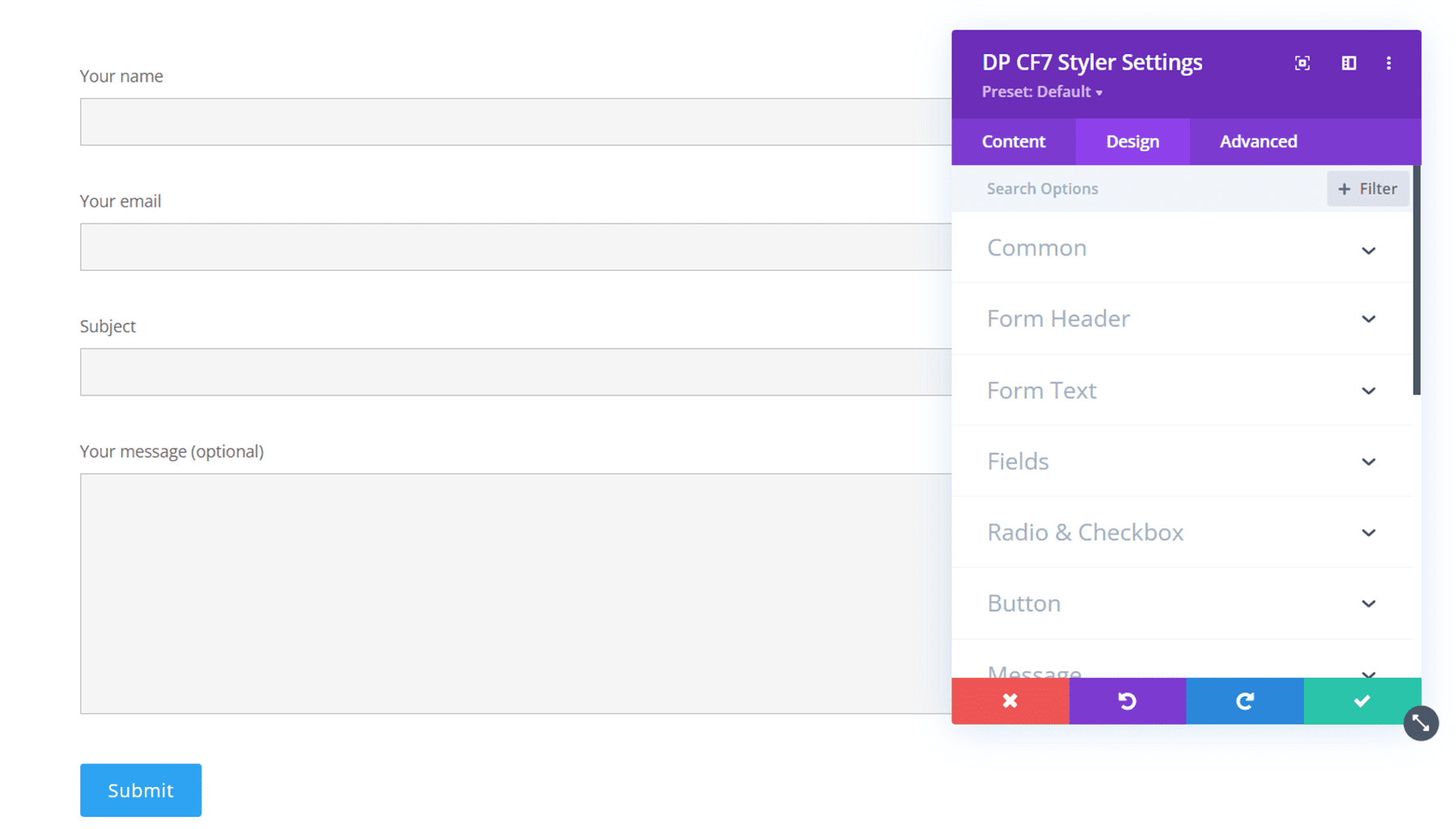
DP CF7 스타일러
다음 모듈은 Contact Form 7용 스타일러 모듈입니다. 이 모듈을 사용하여 비주얼 빌더 내에서 연락처 양식 스타일을 편집할 수 있습니다.

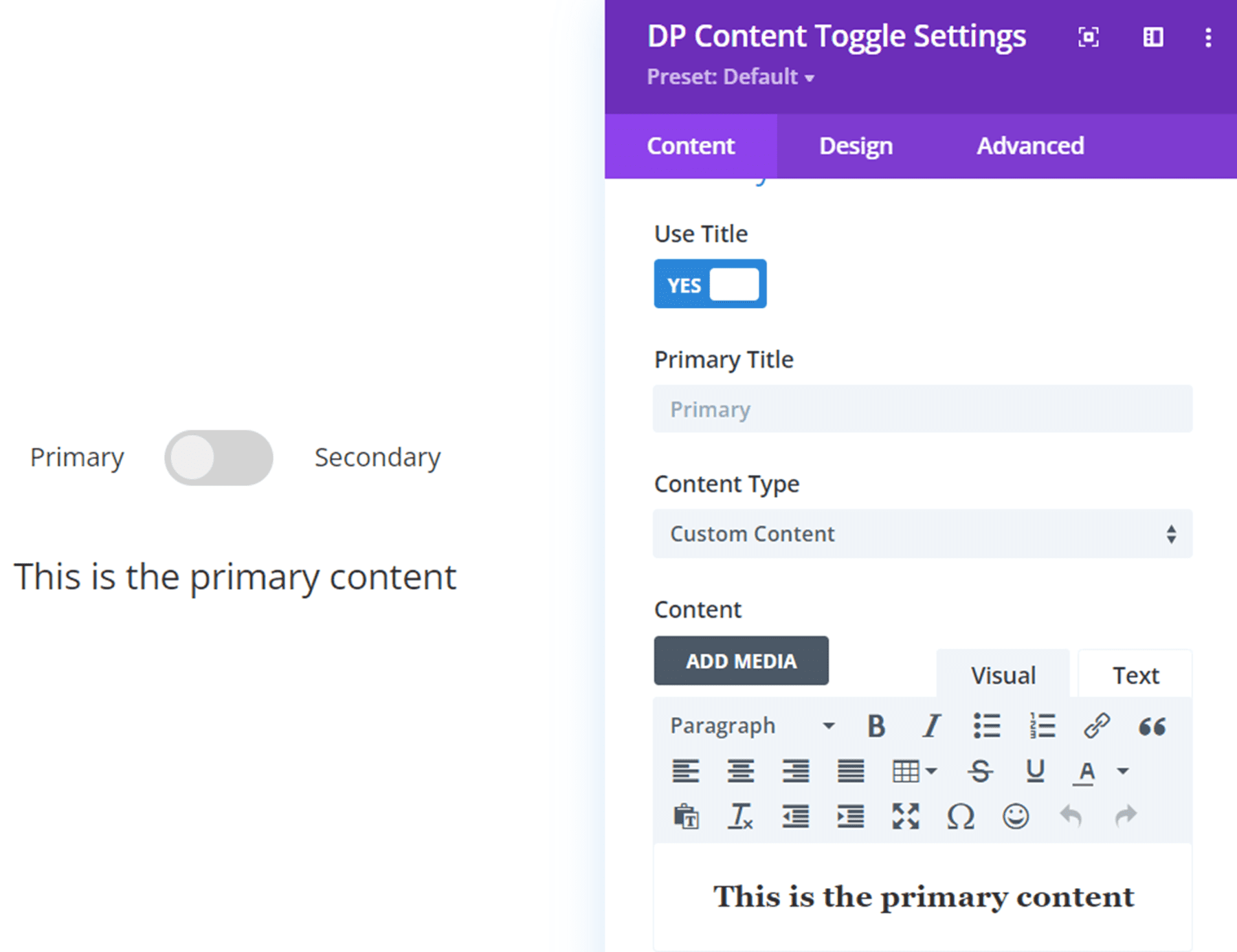
DP 콘텐츠 토글
컨텐츠 토글 모듈은 두 세트의 본문 컨텐츠 사이를 전환할 수 있는 토글 아이콘을 추가합니다. 본문 콘텐츠는 모듈의 콘텐츠 편집기 내에서 설정된 사용자 정의 콘텐츠이거나 라이브러리에서 레이아웃을 가져올 수 있습니다.

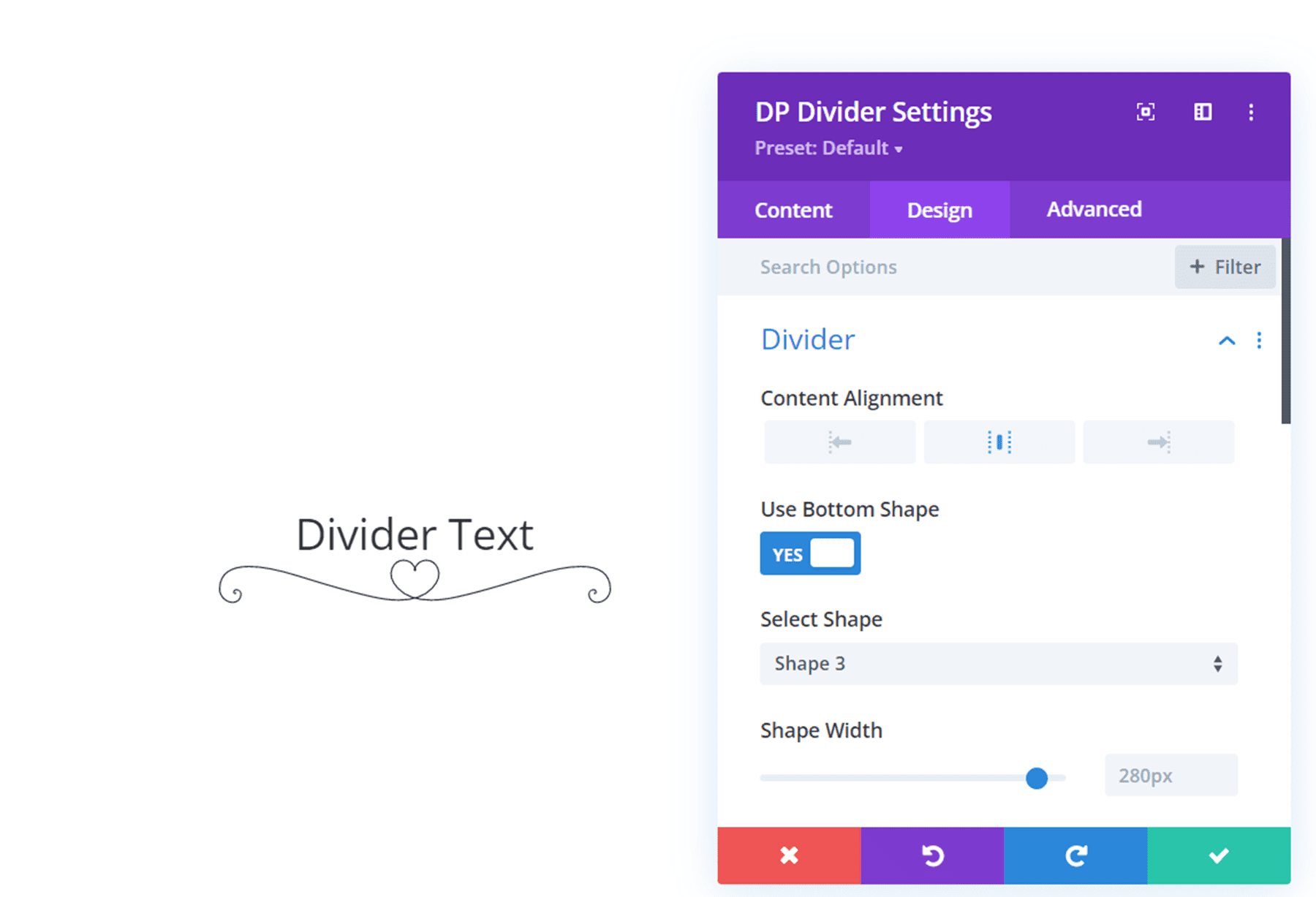
DP 디바이더
구분선 모듈을 사용하면 구분선 사이에 아이콘, 이미지 또는 텍스트를 추가할 수 있으며 페이지의 텍스트를 분할할 수 있는 일부 하단 구분선 모양 레이아웃(이 예에서는 모양 3이 선택됨)과 함께 제공됩니다.

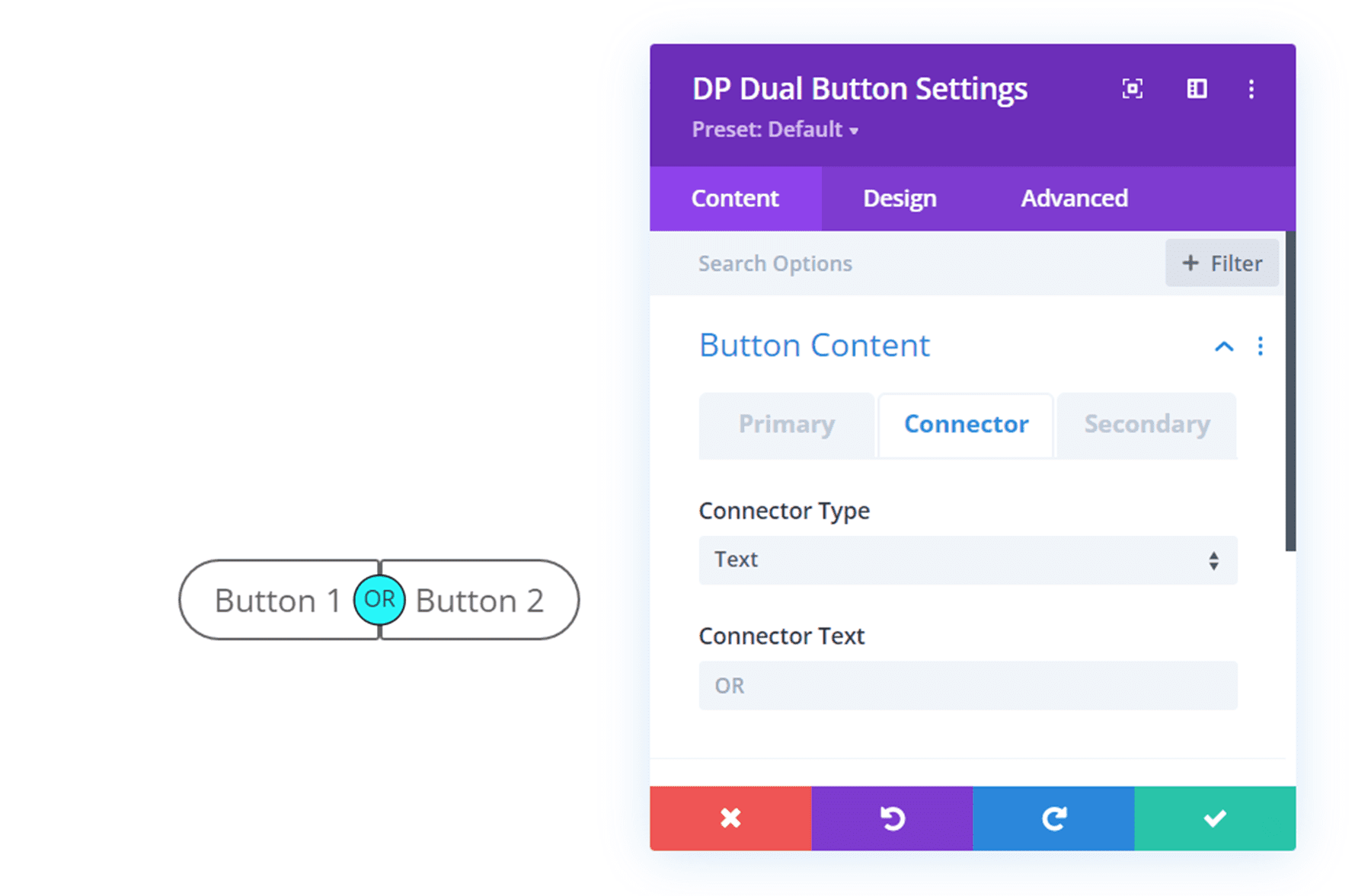
DP 듀얼 버튼
듀얼 버튼 옵션은 두 개의 버튼을 단일 모듈로 추가합니다. 위의 예에서 했던 것처럼 두 버튼 사이에 커넥터(텍스트 또는 아이콘)를 추가할 수도 있습니다. 이 모듈에서 사용할 수 있는 다양한 디자인 옵션을 사용하여 사이트에 고유한 2버튼 레이아웃을 만들 수 있습니다.

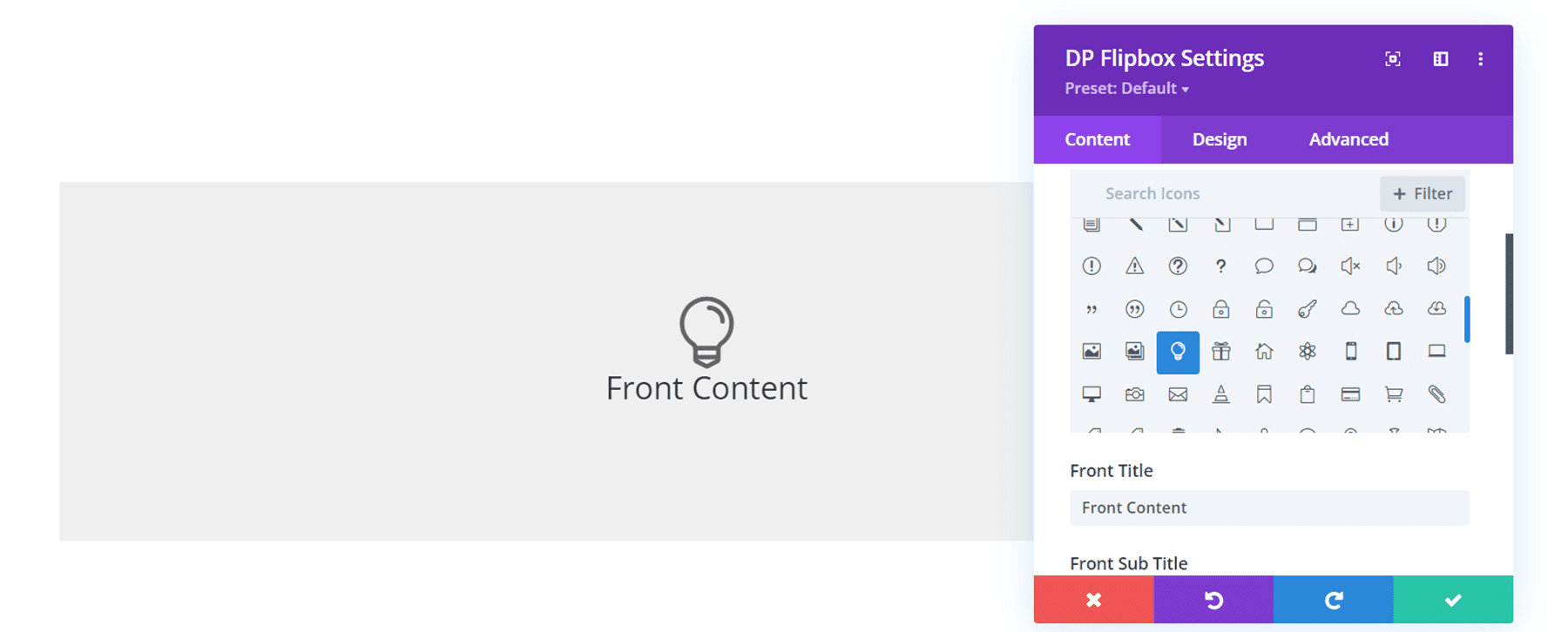
DP 플립 박스
이 모듈은 앞면과 뒷면에 내용이 있는 상자를 만듭니다. 상자 위로 마우스를 가져가면 뒷면 콘텐츠가 플립 애니메이션으로 표시됩니다. 이는 효과 전후를 시연하거나 매력적인 방식으로 콘텐츠를 공개하는 데 유용할 수 있습니다.

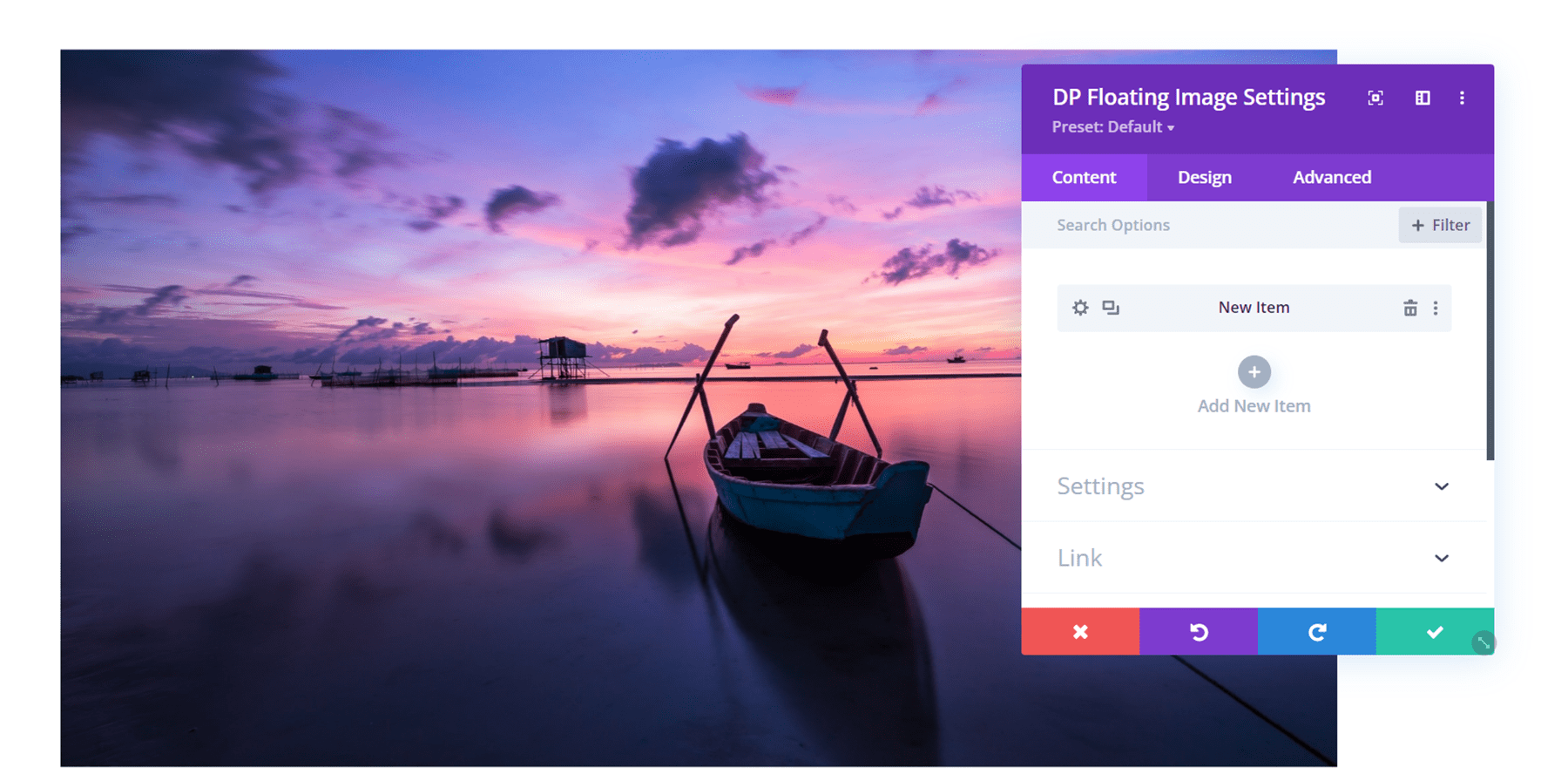
DP 플로팅 이미지
플로팅 이미지 모듈을 사용하면 페이지에서 위아래로 떠다니는 이미지를 추가할 수 있습니다. 페이지 디자인에 미묘한 움직임을 추가하여 디자인을 향상시킵니다.

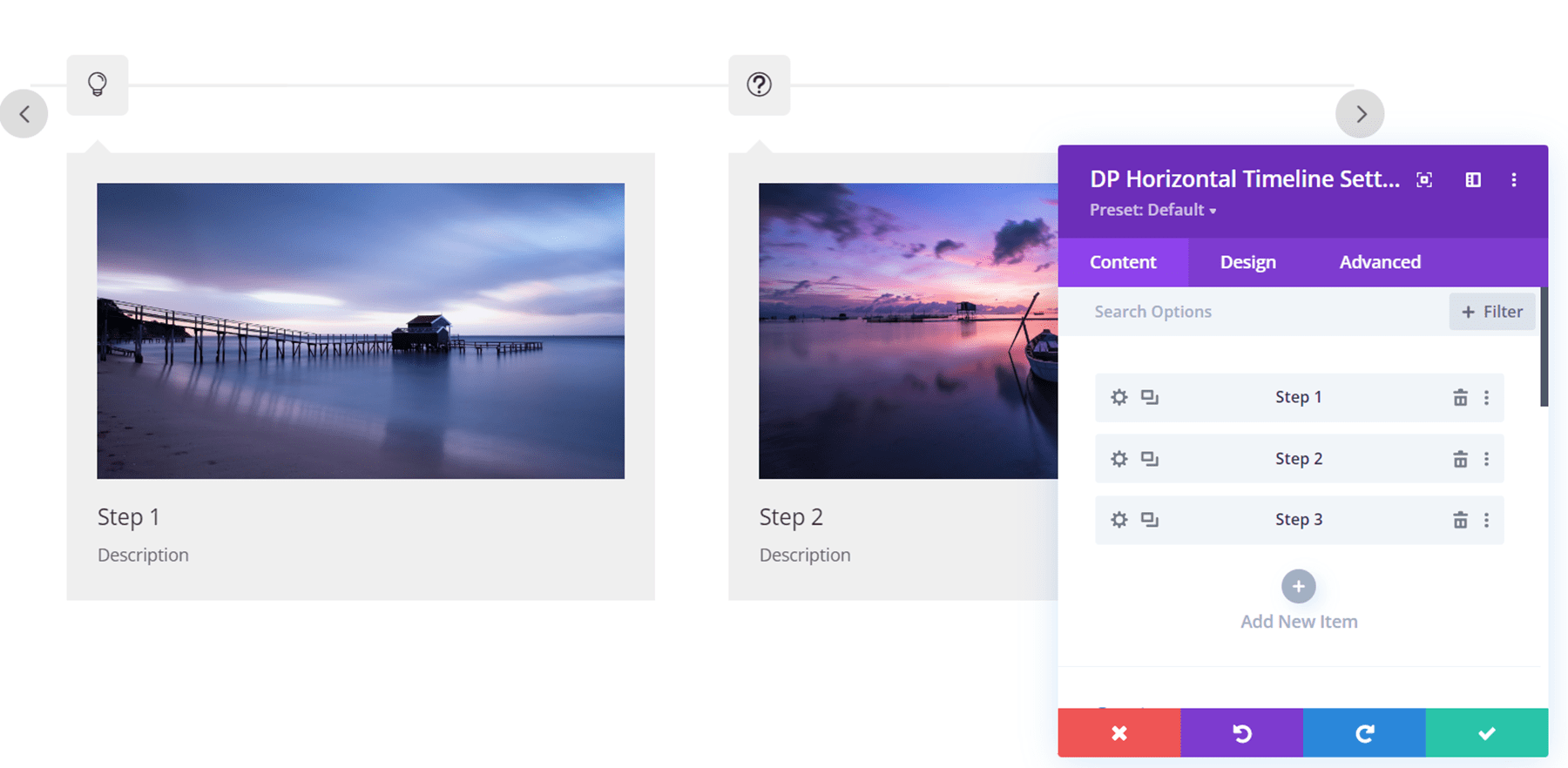
DP 수평 타임라인
가로 타임라인 모듈을 사용하면 각 단계에 대한 텍스트, 이미지 및 아이콘이 포함된 타임라인을 만들 수 있습니다. 또한 반복 및 자동 스크롤 옵션이 있어 타임라인이 페이지를 자동으로 스크롤하도록 할 수 있습니다. 다시 디자인 옵션을 사용하여 모양을 완전히 사용자 정의할 수 있습니다.

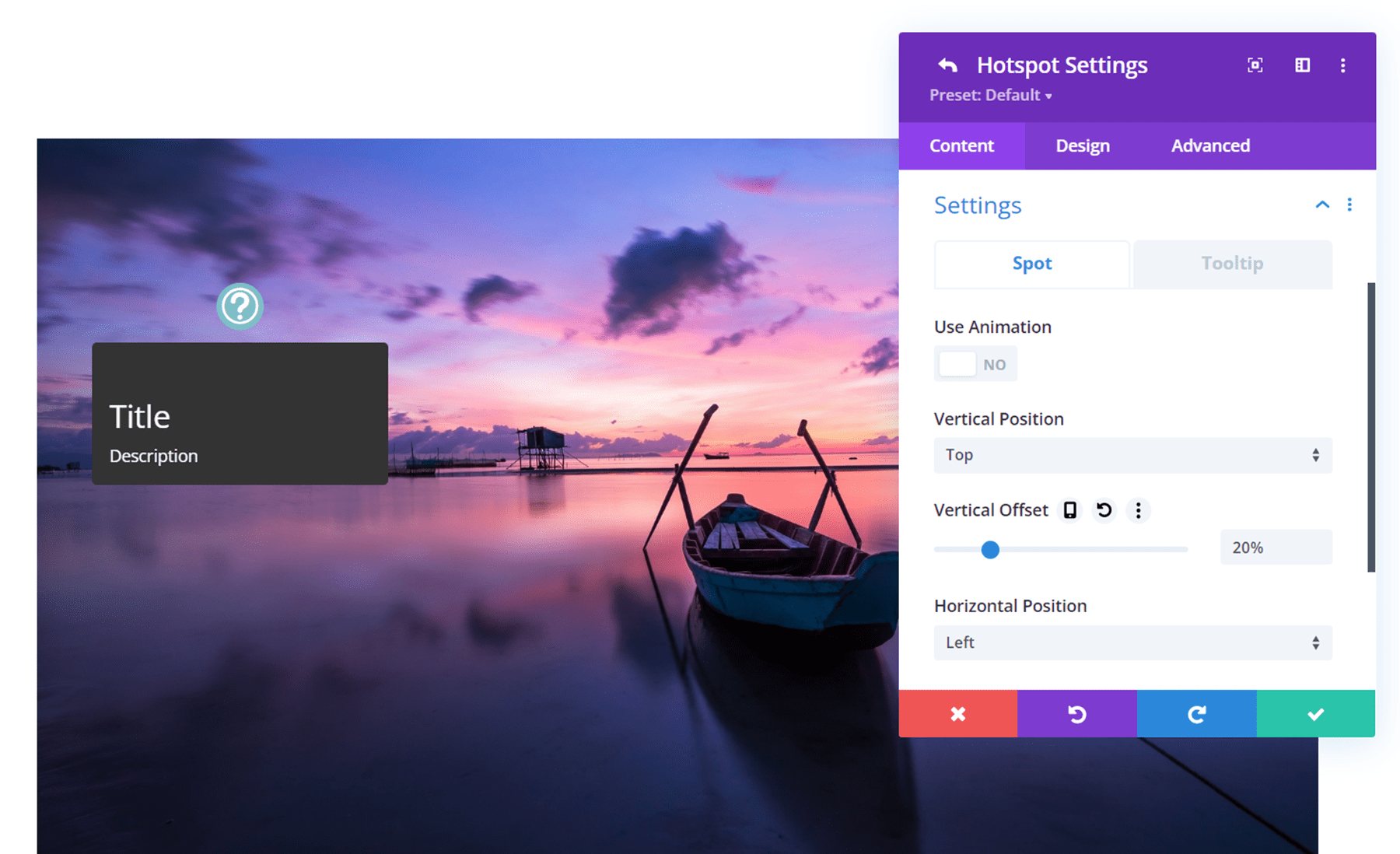
DP 핫스팟
이 모듈을 사용하면 텍스트, 이미지 또는 아이콘이 포함된 모든 이미지에 도구 설명을 추가할 수 있습니다. 이미지 위에 툴팁을 표시할 위치를 정확히 지정할 수 있으며 물론 디자인 설정으로 모든 요소의 디자인을 사용자 정의할 수 있습니다.

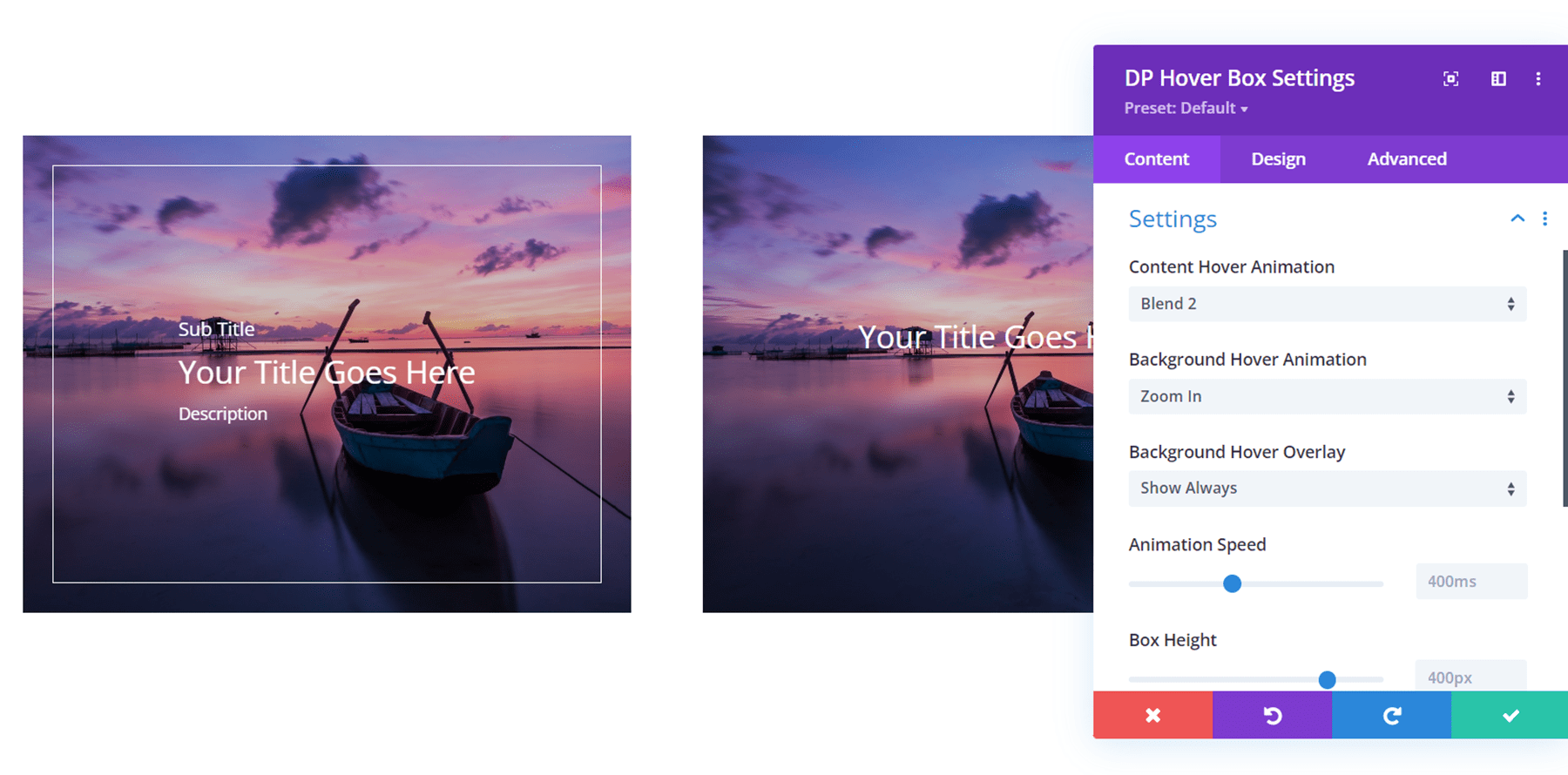
DP 호버 박스
호버 상자를 사용하면 이미지 위로 마우스를 가져갈 때 텍스트 및 테두리와 같은 기타 요소를 표시할 수 있습니다. 위의 예에서 볼 수 있듯이 왼쪽의 상자에 마우스를 가져가면 테두리와 함께 자막과 설명이 노출된 것을 볼 수 있습니다. 오른쪽에는 마우스를 올려놓지 않은 상자가 있으며 제목만 표시됩니다. 이 모듈에도 다양한 호버 설정이 있습니다.

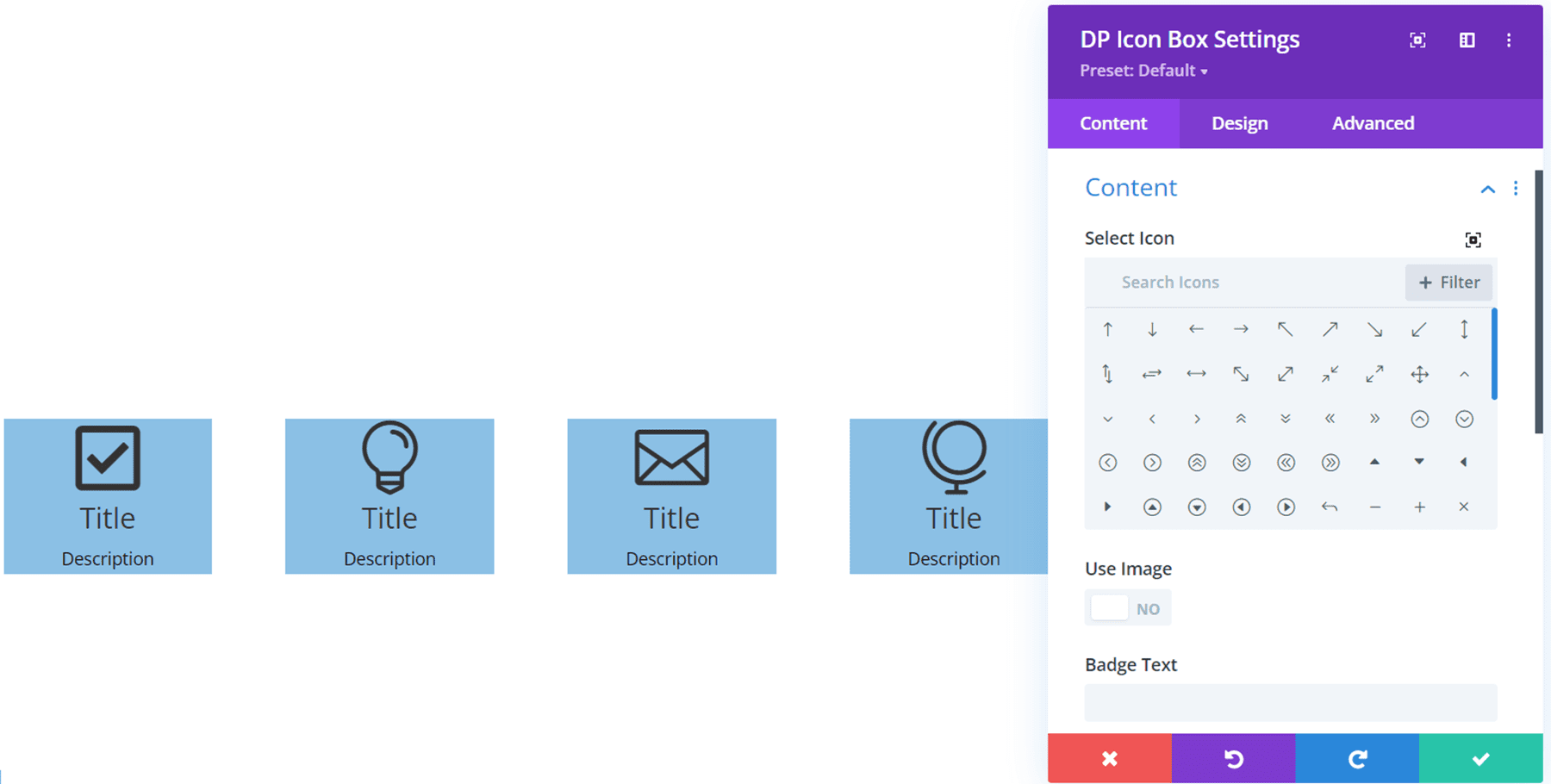
DP 아이콘 상자
이 모듈은 상자에 아이콘과 선택적 텍스트를 표시할 수 있는 간단한 모듈입니다.

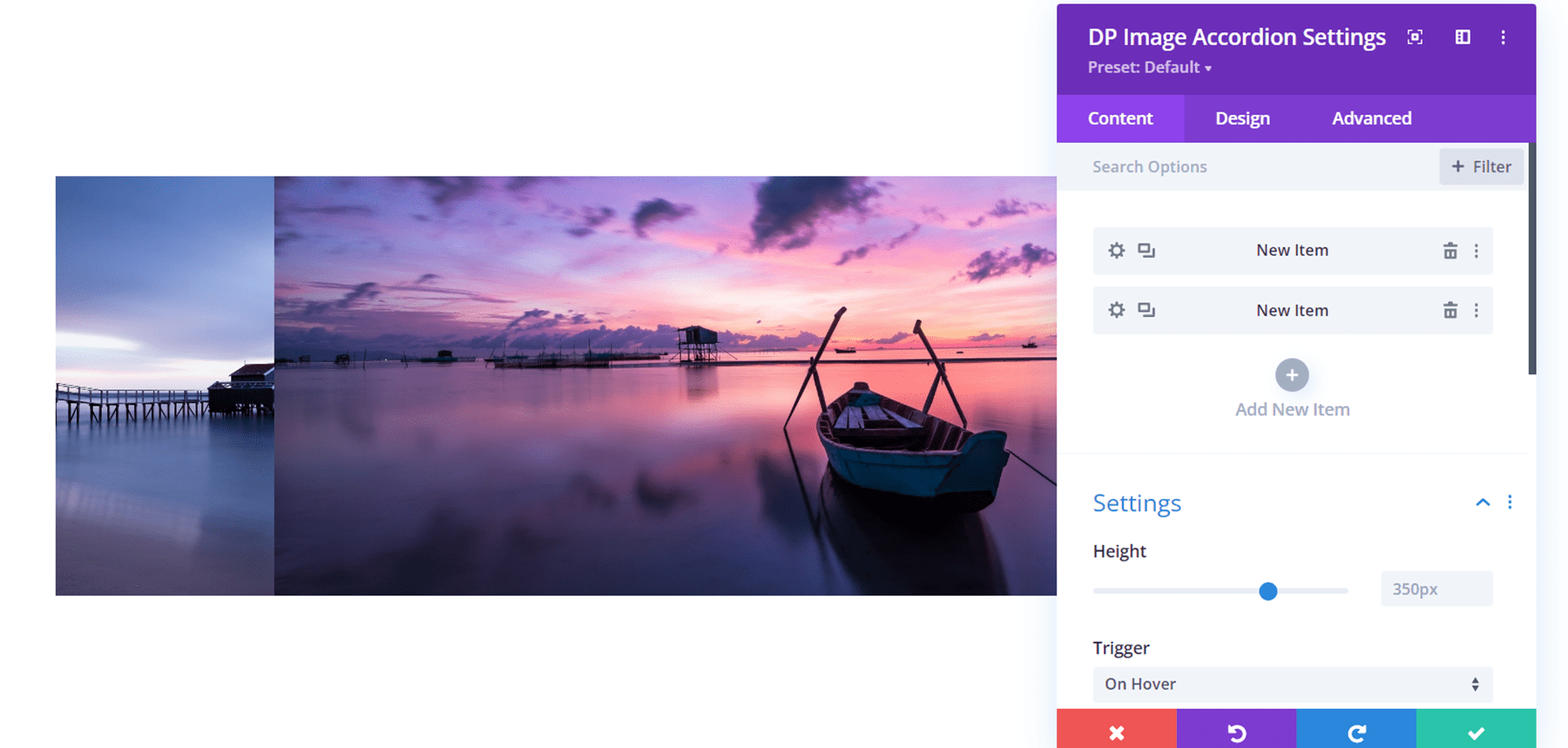
DP 이미지 아코디언
이미지 아코디언 모듈은 여러 이미지를 나란히 표시합니다. 이미지 중 하나에 마우스를 가져가면 전체 사진을 볼 수 있도록 다른 이미지가 확대 및 최소화됩니다. 위의 예에서 나는 오른쪽 사진 위로 마우스를 가져가고 있습니다.

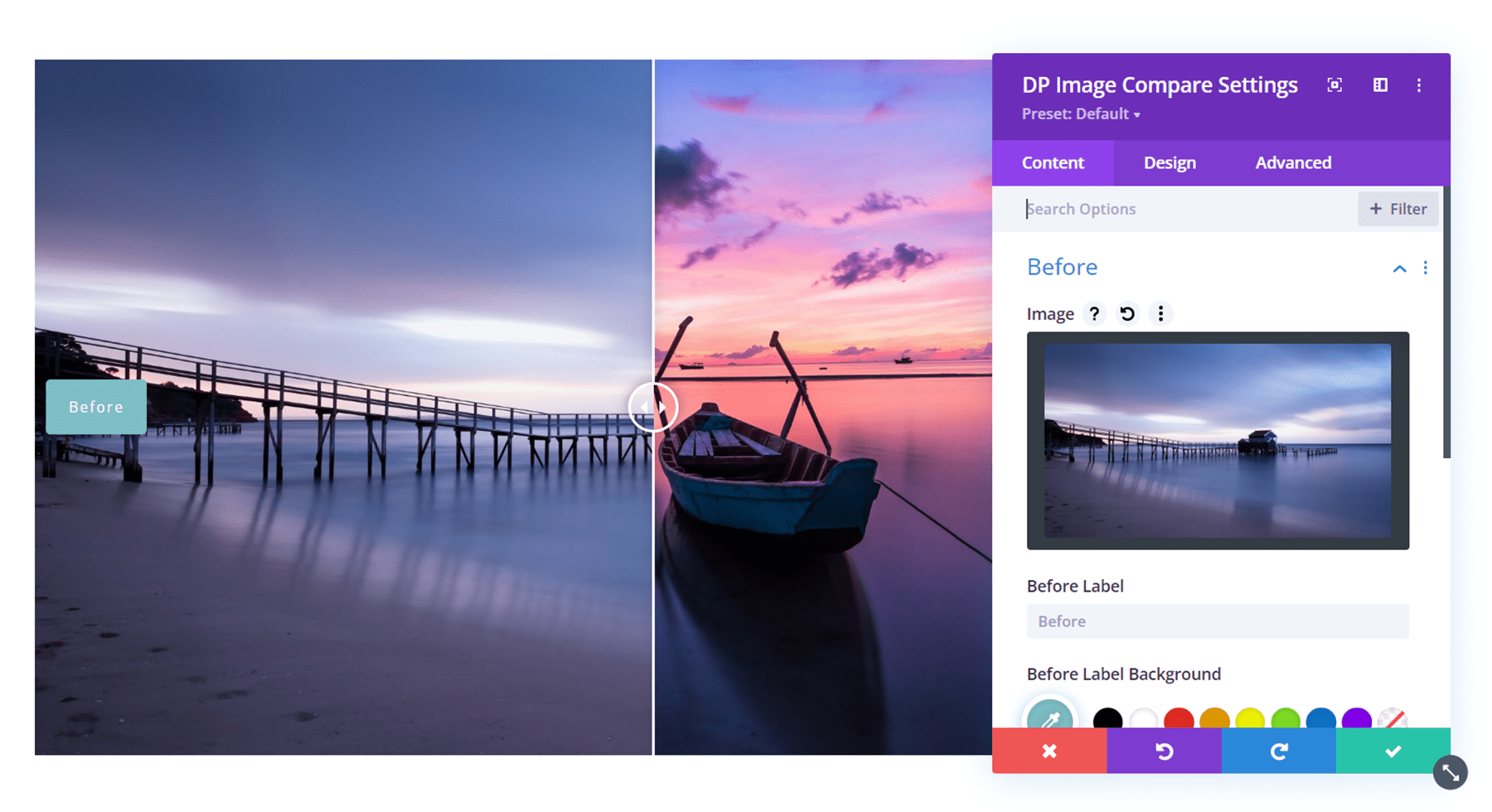
DP 이미지 비교
이미지 비교 모듈을 사용하면 슬라이더를 사용하여 두 이미지를 비교하여 각 면을 볼 수 있습니다. "이전" 및 "이후"와 같이 각 면에 레이블을 추가할 수도 있습니다.

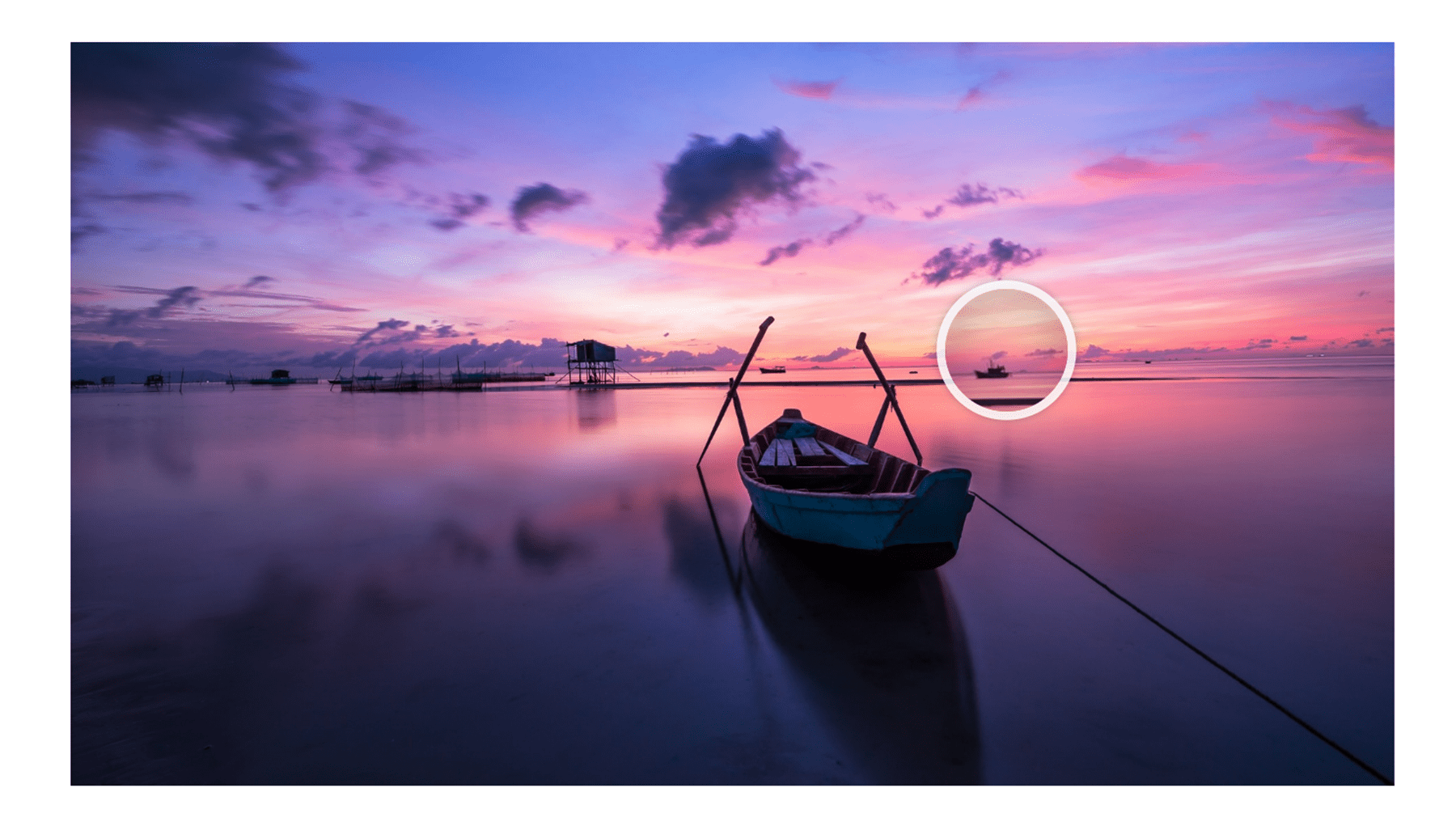
DP 이미지 돋보기
이미지 돋보기 모듈은 이미지의 크고 작은 버전을 업로드하도록 요청합니다. 이미지 위로 마우스를 가져가면 돋보기가 나타나고 마우스로 가리킨 영역의 더 큰 버전을 볼 수 있습니다.

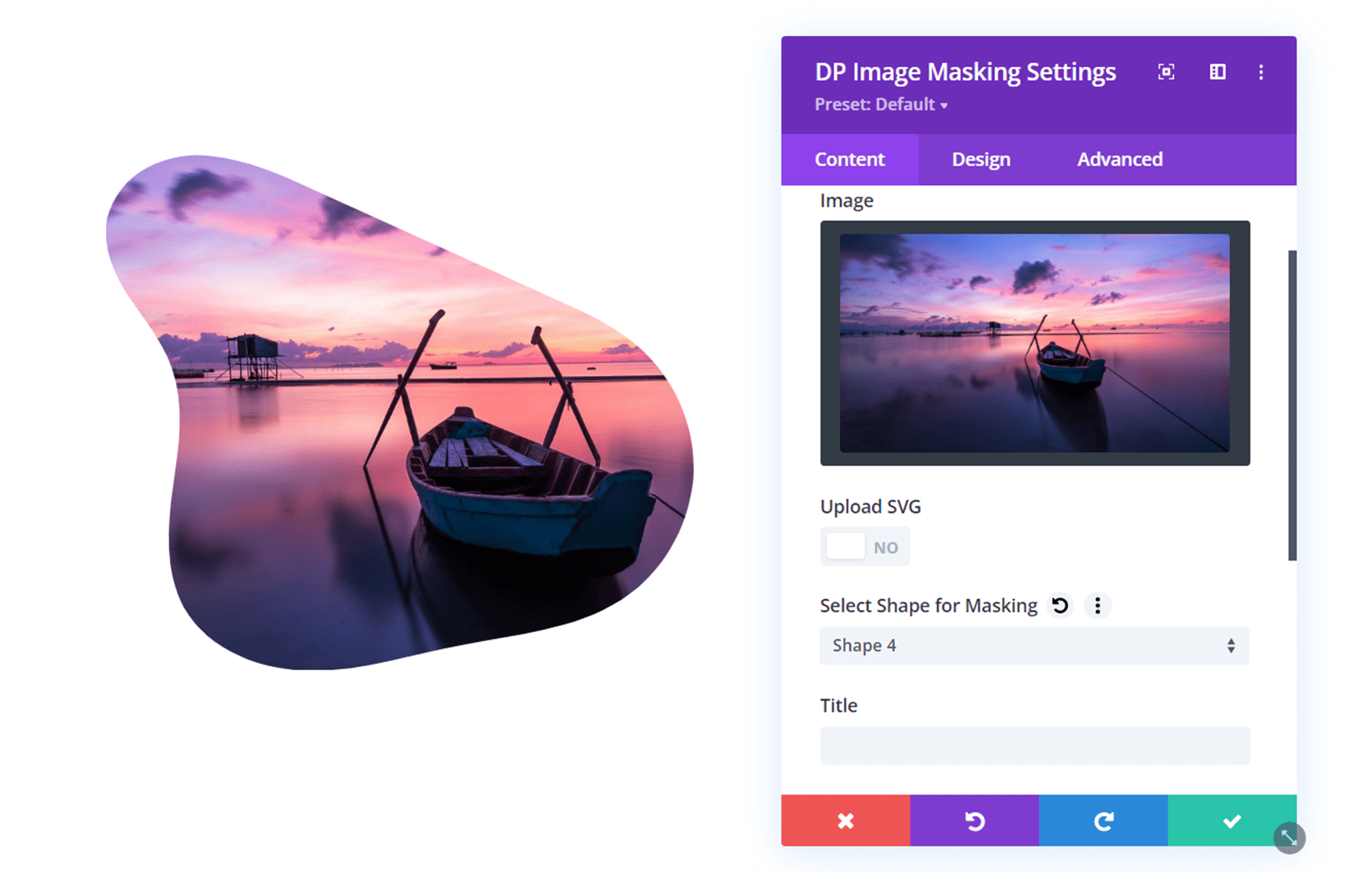
DP 이미지 마스킹
이 모듈에서는 마스크 모양의 이미지를 추가할 수 있습니다. 모듈 내에서 선택할 수 있는 다양한 모양이 있으며 마스크 또는 이미지에 색상을 추가하여 디자인을 추가로 사용자 지정할 수 있습니다.

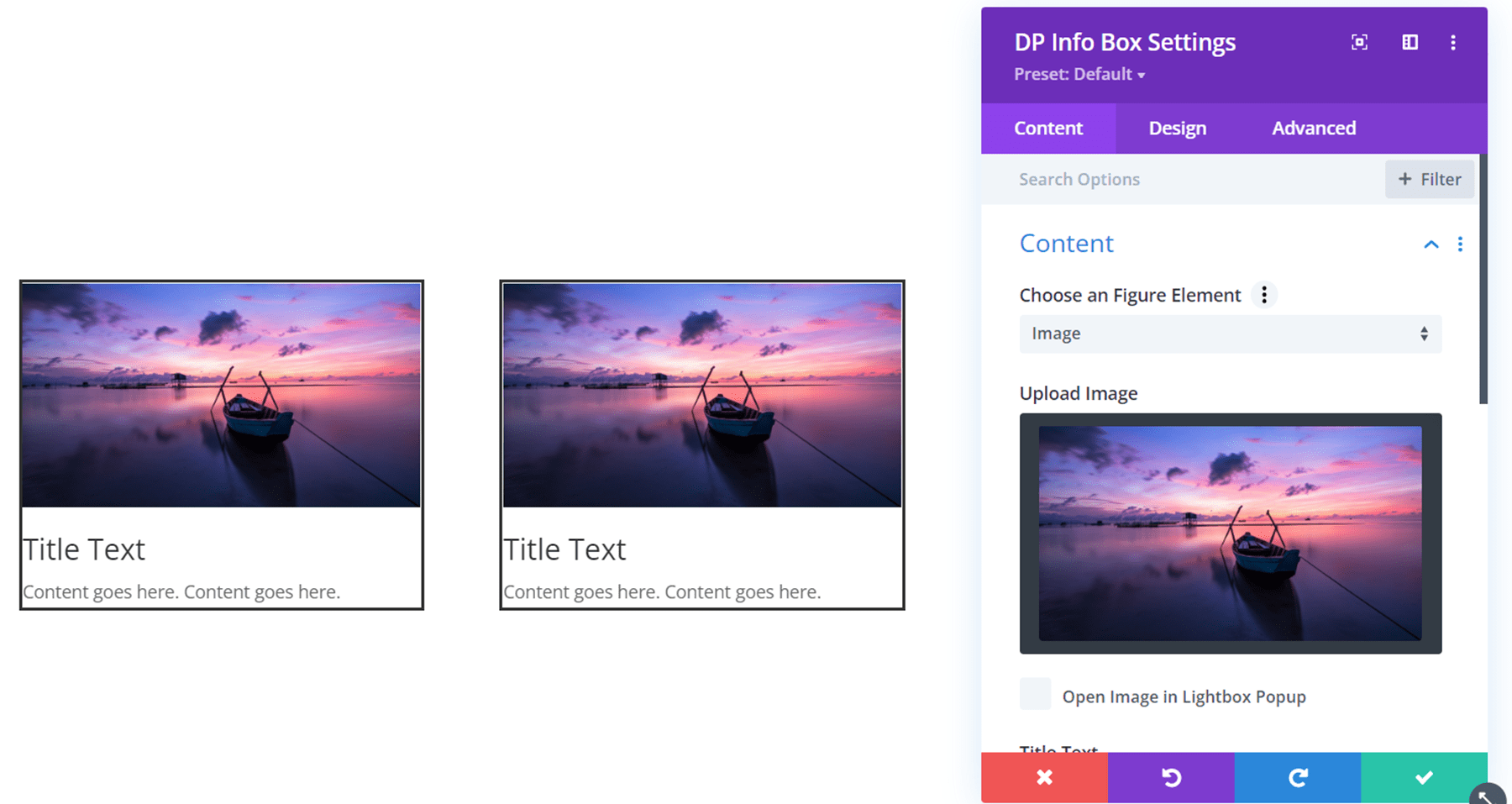
DP 정보 상자
이 모듈을 사용하면 텍스트 내용과 선택적 이미지 또는 아이콘이 있는 상자를 추가할 수 있습니다.

DP 인라인 SVG
이 모듈을 사용하면 SVG 파일을 직접 업로드하고 Divi Builder 내에서 볼 수 있습니다.

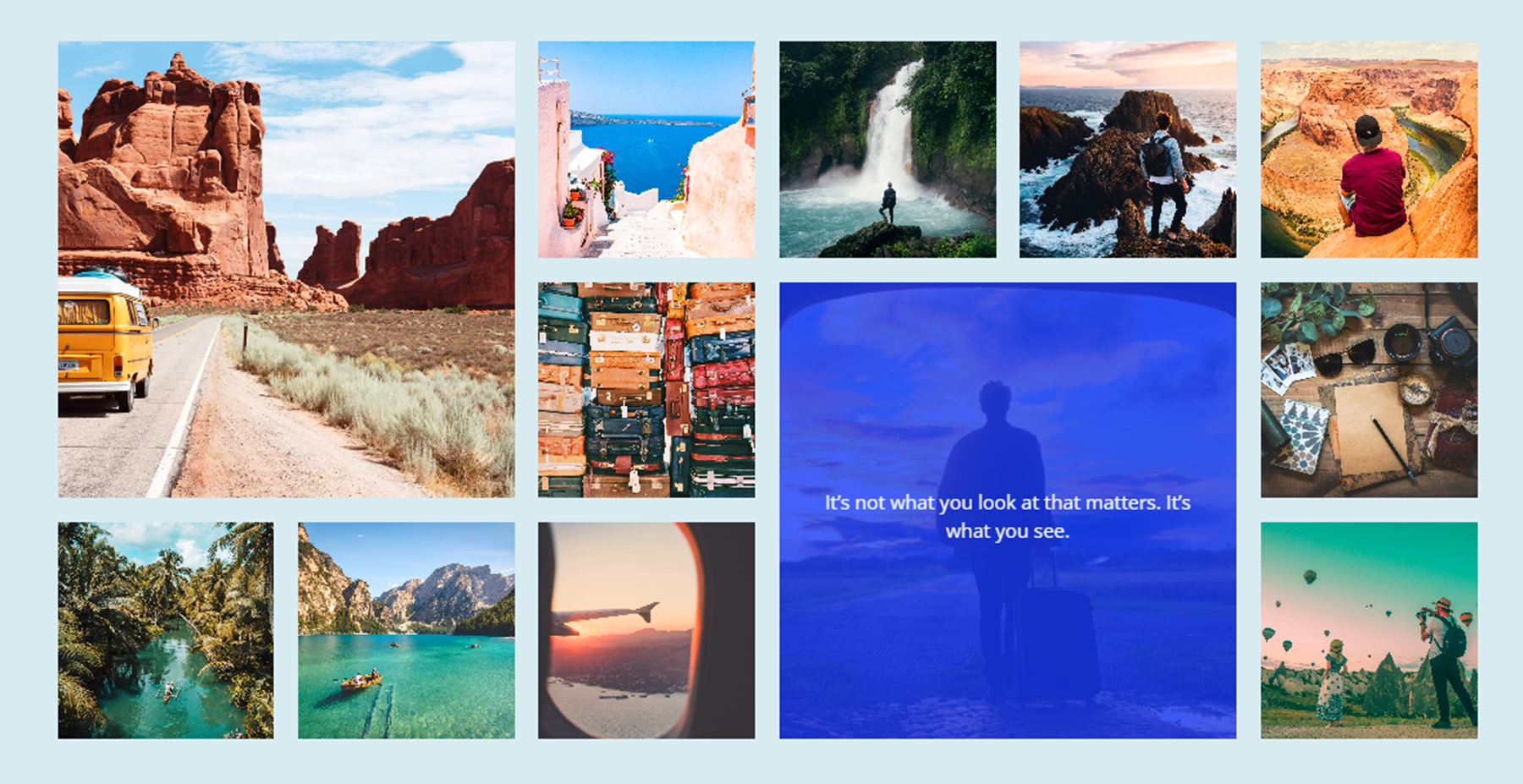
DP 인스타그램 피드
Instagram 피드 모듈을 사용하면 최근 Instagram 게시물을 웹사이트에 우아하게 표시할 수 있습니다. 그리드, 하이라이트(위의 예에서 사용) 및 석조의 3가지 레이아웃 중에서 선택할 수 있습니다. 디자인 옵션을 사용하여 간격, 오버레이, 캡션 등을 사용자 지정할 수 있습니다.


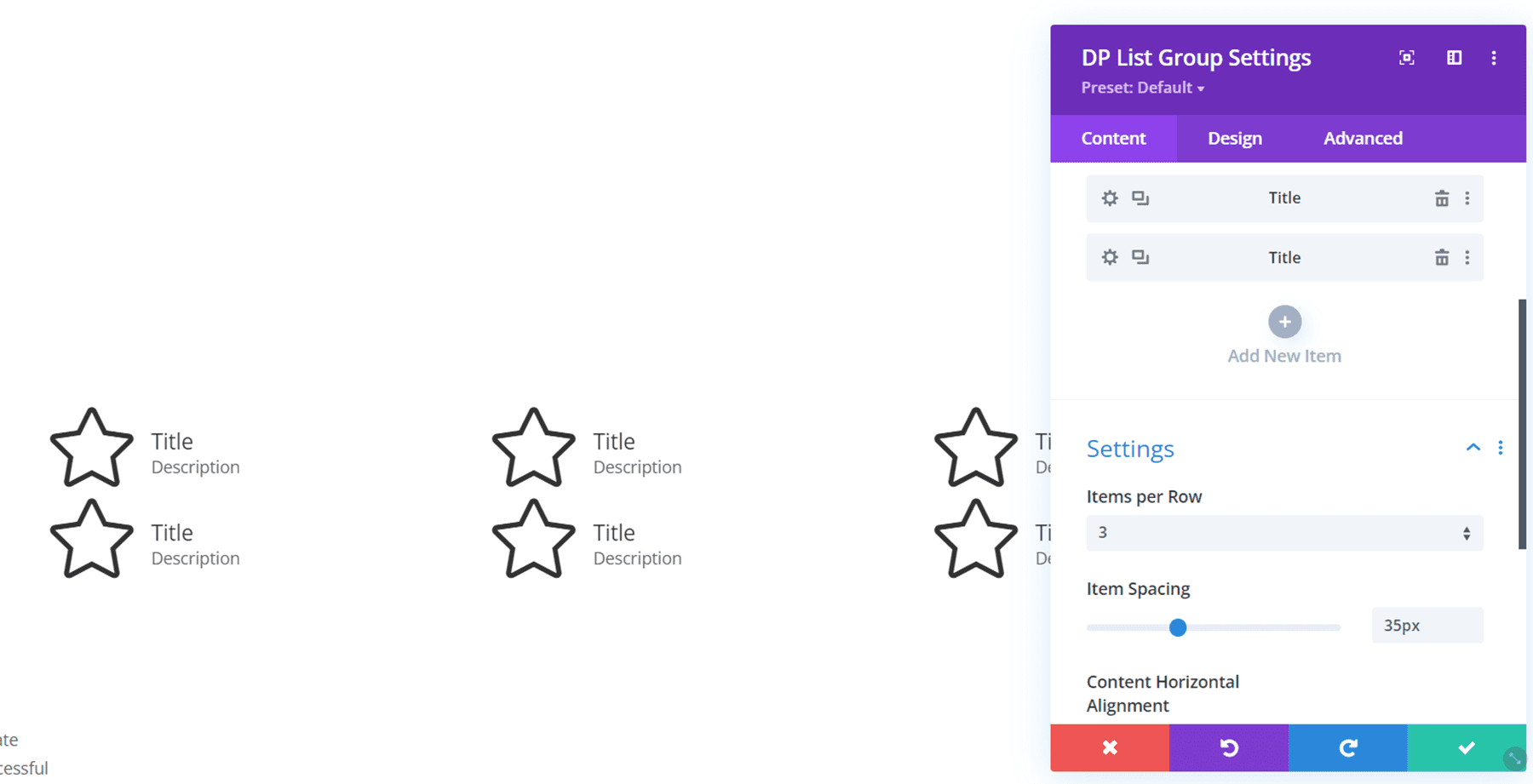
DP 목록
이 모듈은 아이콘이나 이미지로 목록의 정보를 구성하는 데 사용할 수 있습니다.

DP 로고 그리드
로고 그리드 모듈은 클라이언트 로고 또는 "기능이..." 로고를 표시하는 데 유용할 수 있습니다. 로고에 호버 효과를 추가할 수도 있습니다. 이 예에서는 스크린샷의 두 번째 로고에 적용된 축소 호버 효과를 사용하고 있습니다.

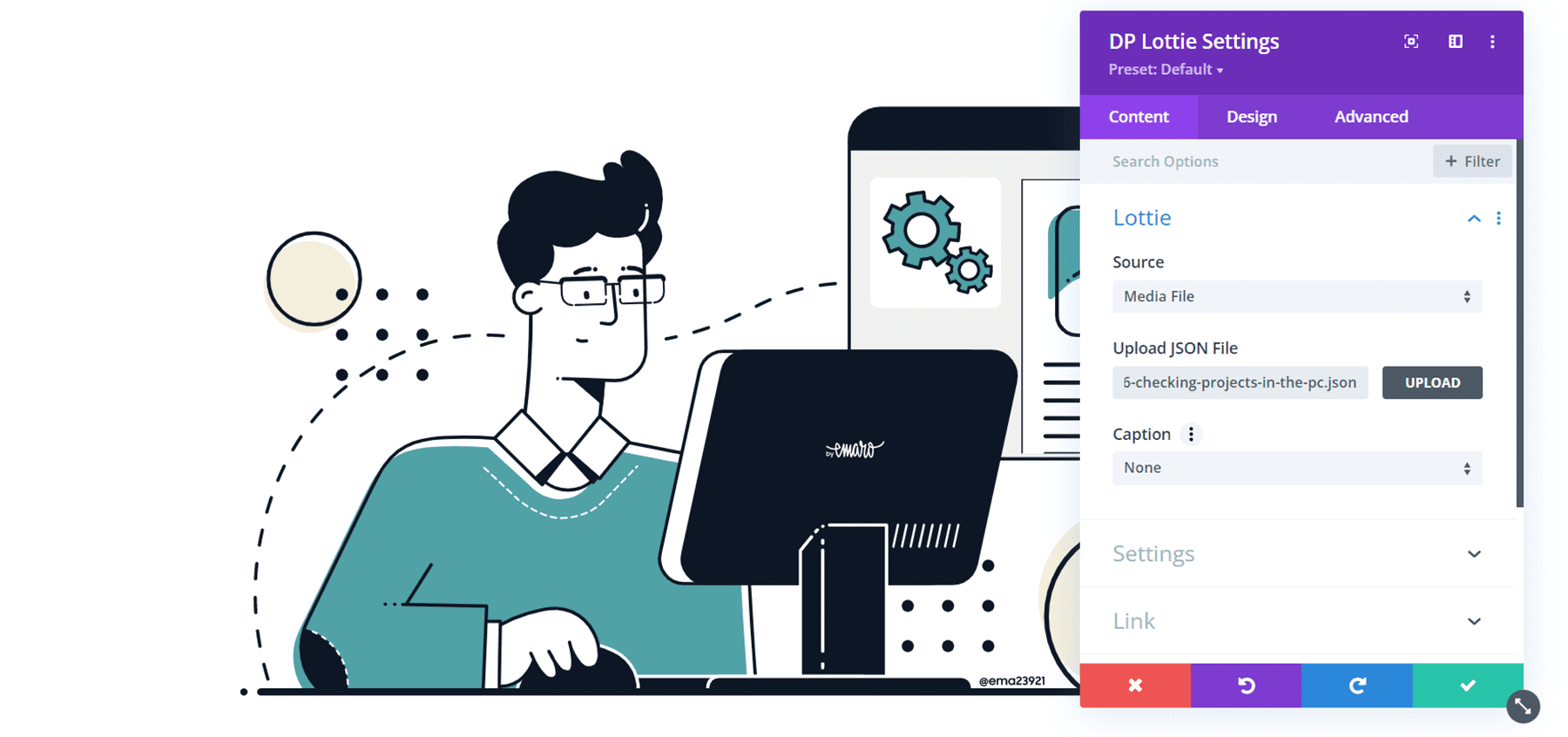
디피로티
이 모듈을 사용하면 Divi Builder의 페이지에 Lottie 애니메이션을 직접 추가할 수 있습니다. Lottie JSON 파일을 업로드하거나 URL로 Lottie Animation을 추가할 수 있습니다.

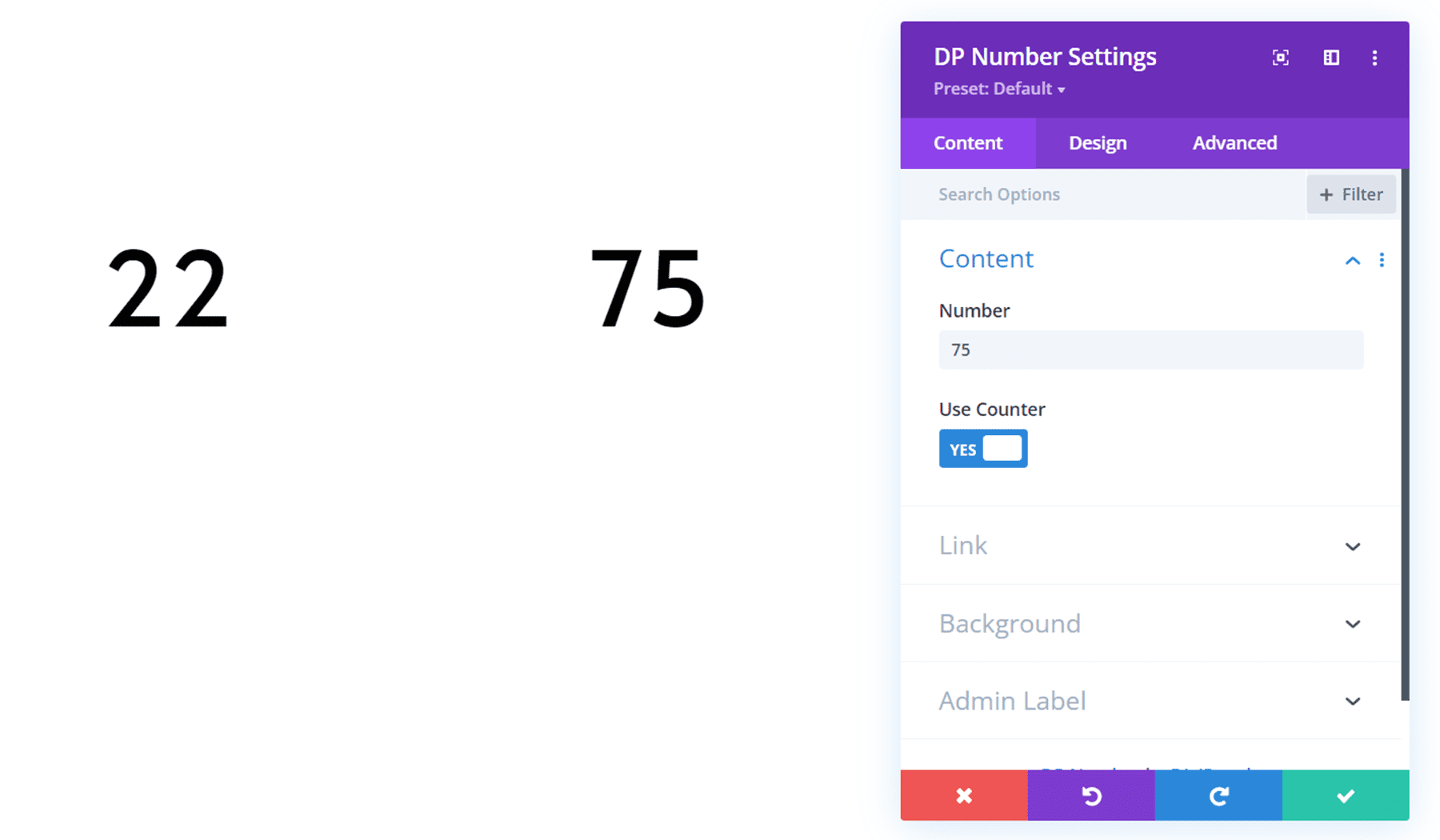
DP 번호
number 모듈은 단순히 숫자를 표시합니다. 카운터 옵션을 활성화하면 숫자가 표시되는 대로 계산됩니다. 다시 말하지만 디자인 설정을 사용하여 모양을 완전히 사용자 지정할 수 있습니다.

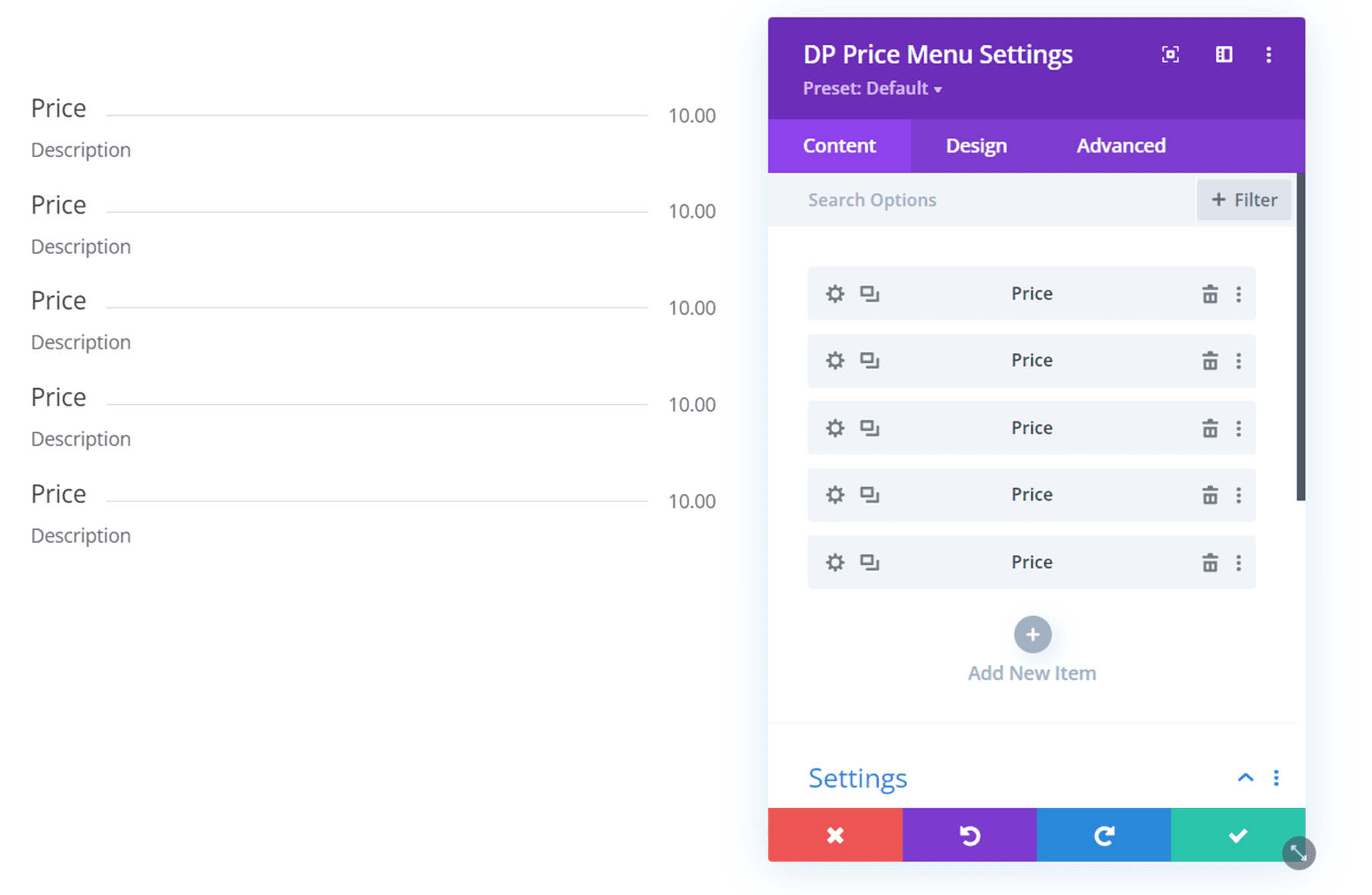
DP 가격 메뉴
가격 메뉴 모듈을 사용하면 가격, 제목 및 설명, 모양을 사용자 지정할 수 있는 다양한 옵션이 포함된 메뉴를 웹사이트에 쉽게 만들 수 있습니다.

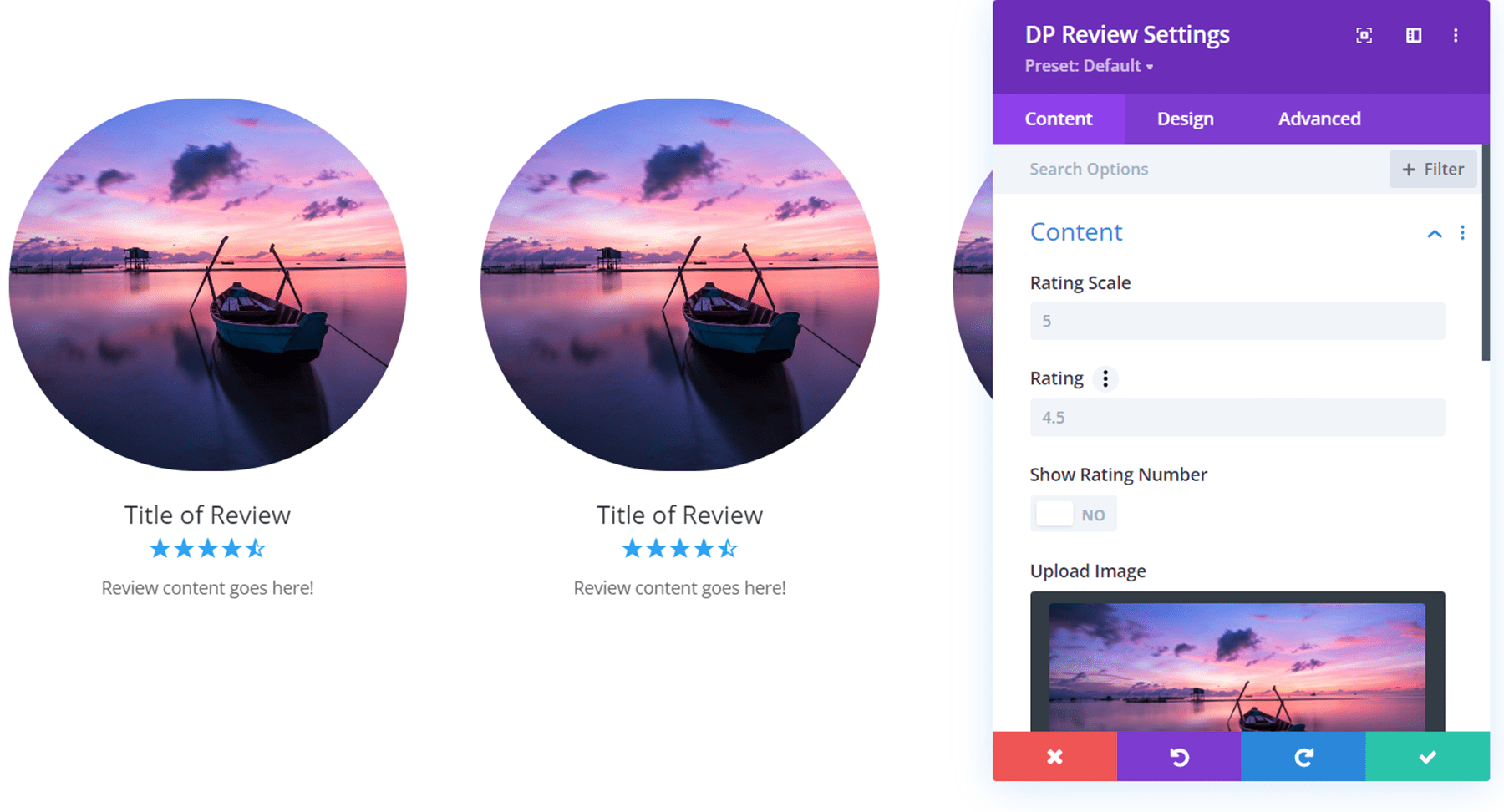
DP 검토
이 모듈을 사용하면 별점, 이미지 및 물론 리뷰 텍스트 콘텐츠와 함께 사이트에 리뷰를 추가할 수 있습니다.

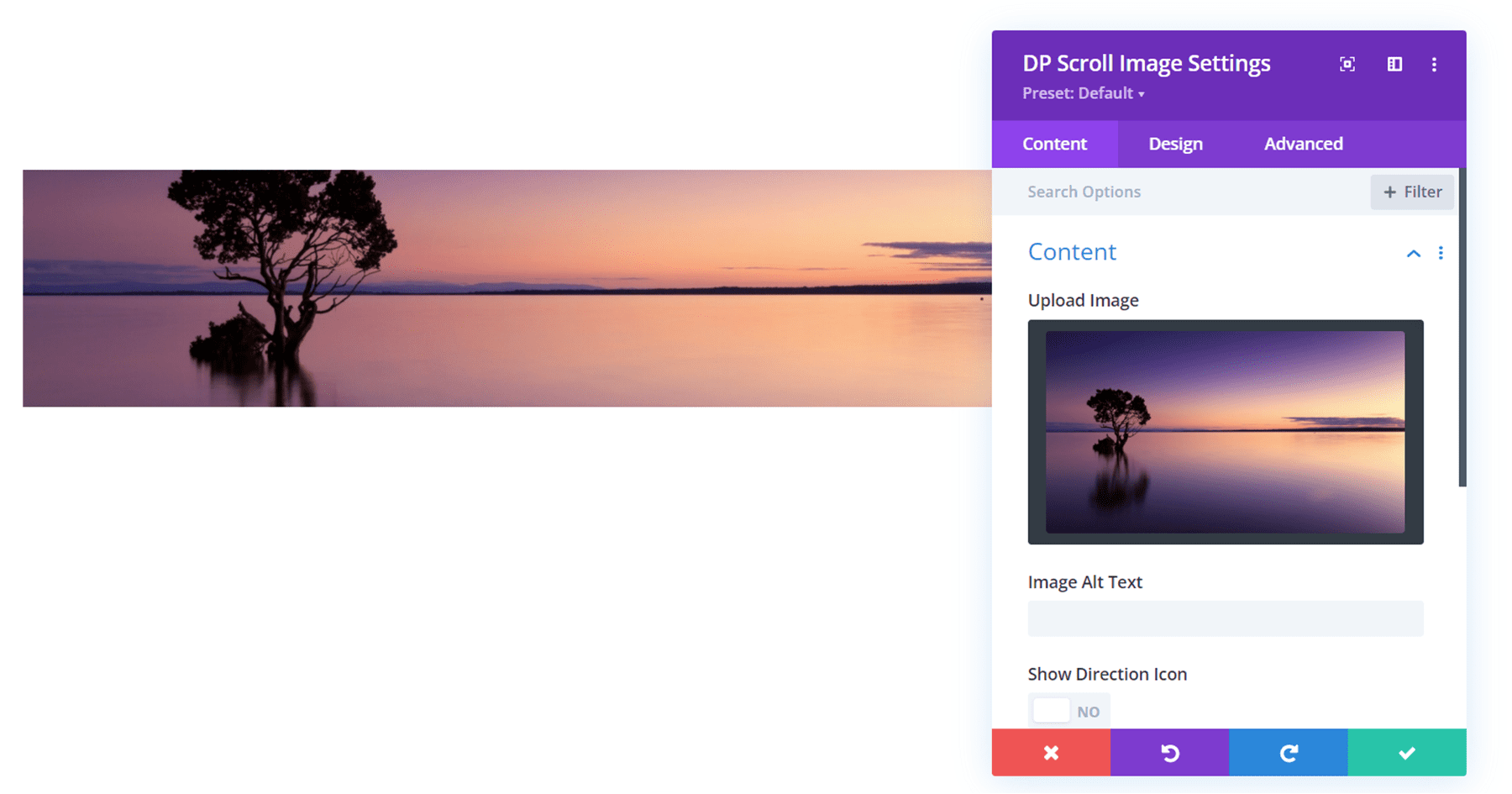
DP 스크롤 이미지
스크롤 이미지 모듈을 사용하면 이미지가 설정된 높이에 부분적으로만 표시됩니다. 이미지 위로 마우스를 가져가면(또는 선택한 옵션에 따라 스크롤하면) 이미지가 스크롤되어 이미지의 나머지 부분을 볼 수 있습니다.

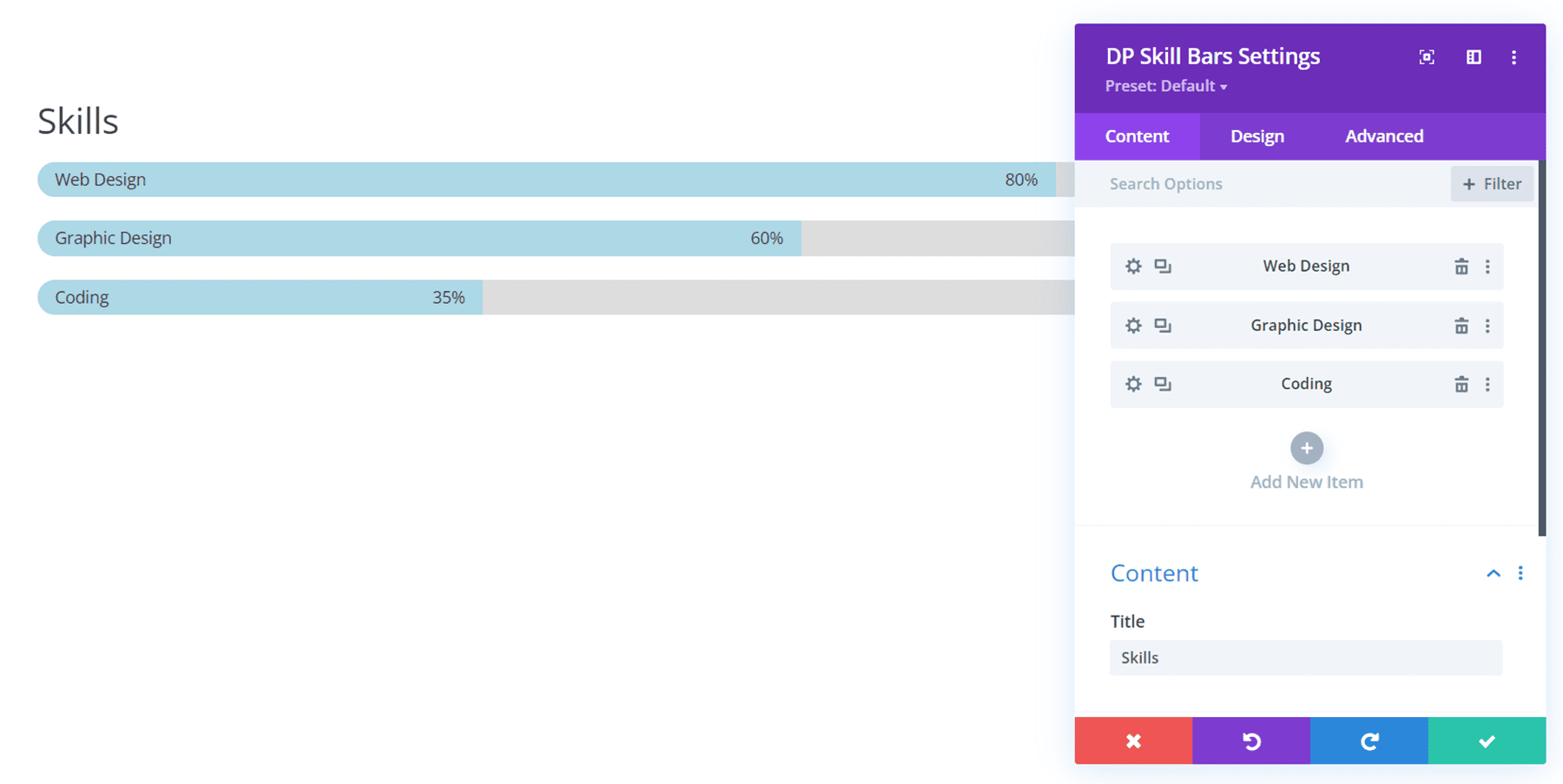
DP 스킬 바
이 모듈은 기술 수준 또는 진행률 표시줄로 표시할 수 있는 기타 항목을 시연하는 데 사용할 수 있습니다. 표시할 레이블을 선택할 수 있으며 물론 모든 디자인 요소를 사용자 지정할 수 있습니다.

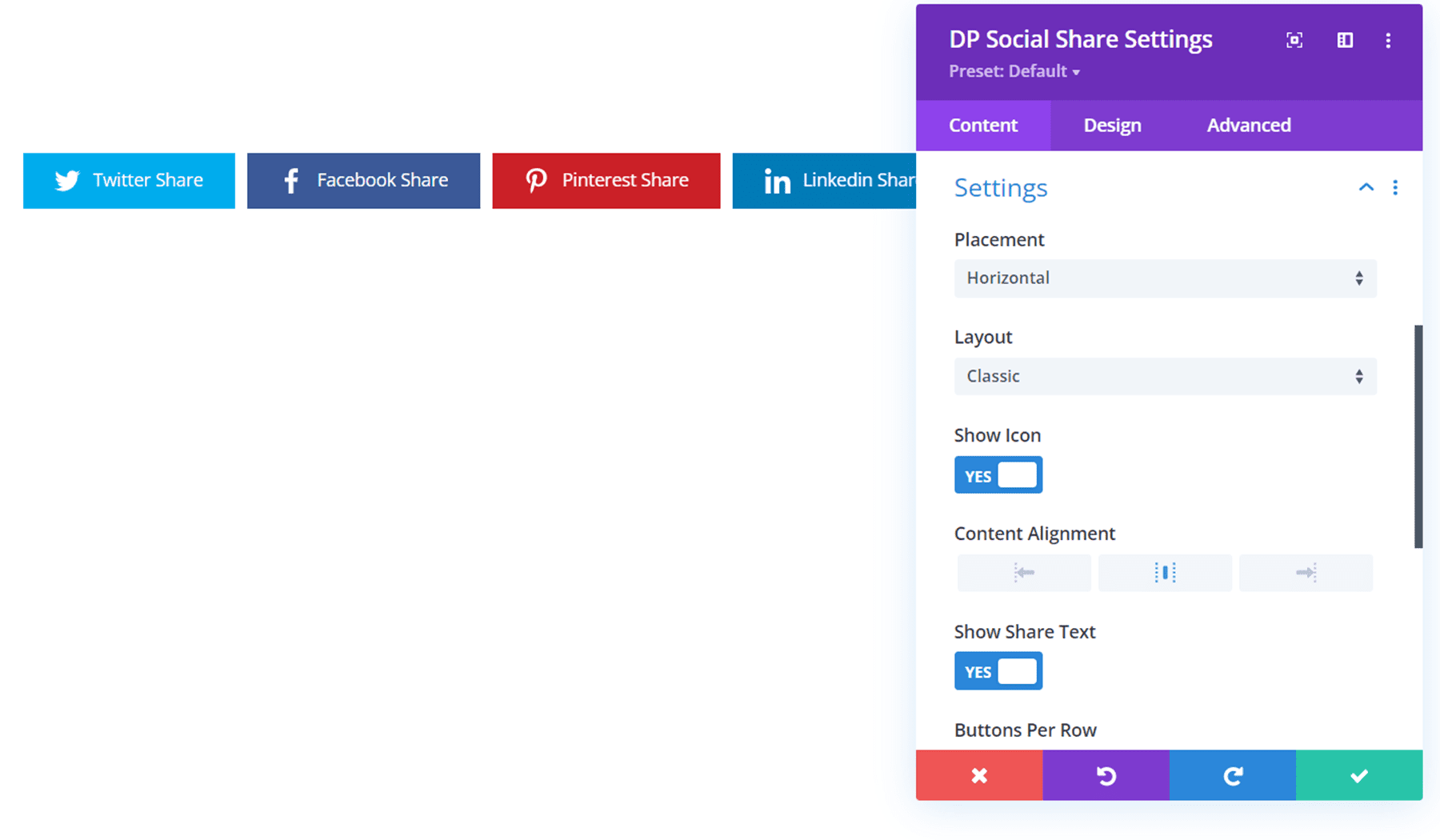
DP 소셜 공유
이 모듈에는 선택할 수 있는 많은 소셜 미디어 플랫폼이 있으며 버튼 텍스트, 스타일, 레이아웃, 배치 및 기타 여러 설정을 쉽게 변경할 수 있습니다.

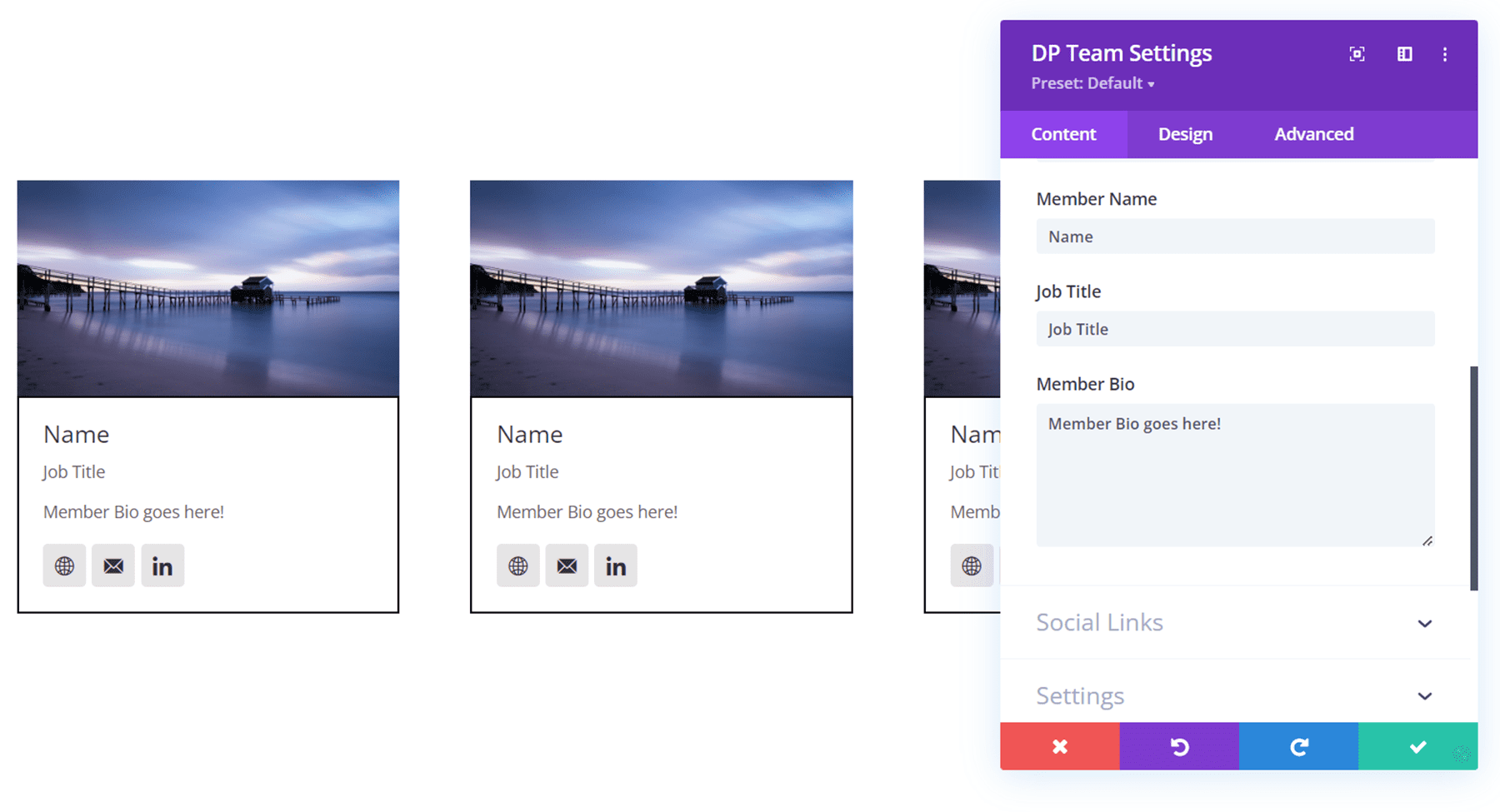
DP팀
팀 모듈을 사용하면 웹사이트에 팀 구성원을 쉽게 표시할 수 있습니다. 사진, 이름, 직함 및 약력을 추가할 수 있으며 개인 웹사이트, 이메일 주소 및 소셜 미디어 사이트에 대한 링크도 추가할 수 있습니다. 콘텐츠가 마우스를 가져갈 때 이미지 위에 표시되는 몇 가지 다른 옵션이 있습니다.

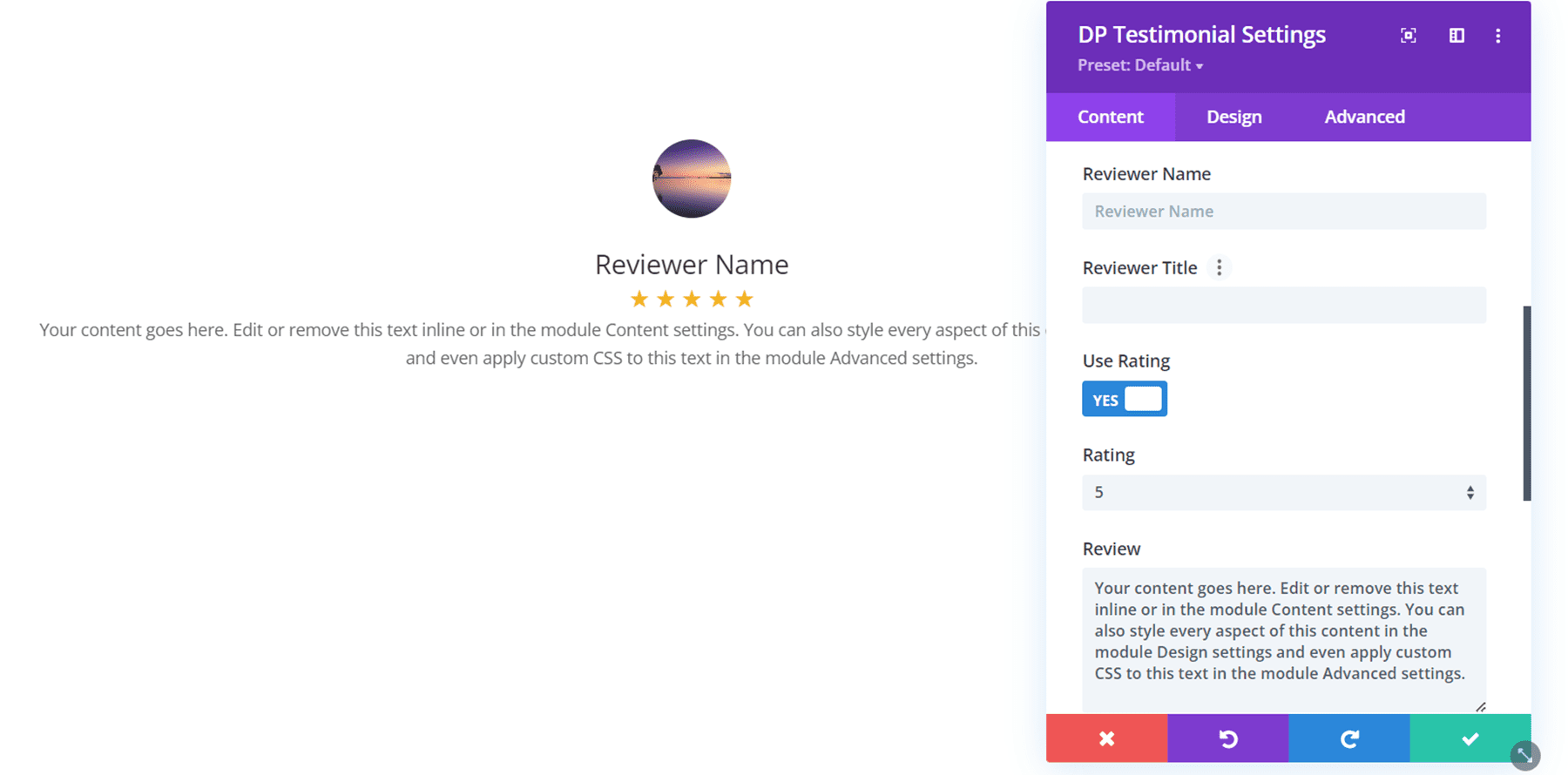
DP 후기
평가 모듈을 사용하면 사이트에 고객 평가를 추가할 수 있습니다. 별표 평점을 포함할 수 있는 옵션이 제공되며, 견적 아이콘을 사용하거나 직접 업로드할 수 있습니다. 선택할 수 있는 몇 가지 위치 지정 및 레이아웃 옵션도 있으므로 완전히 사용자 지정 디자인을 만들 수 있습니다.

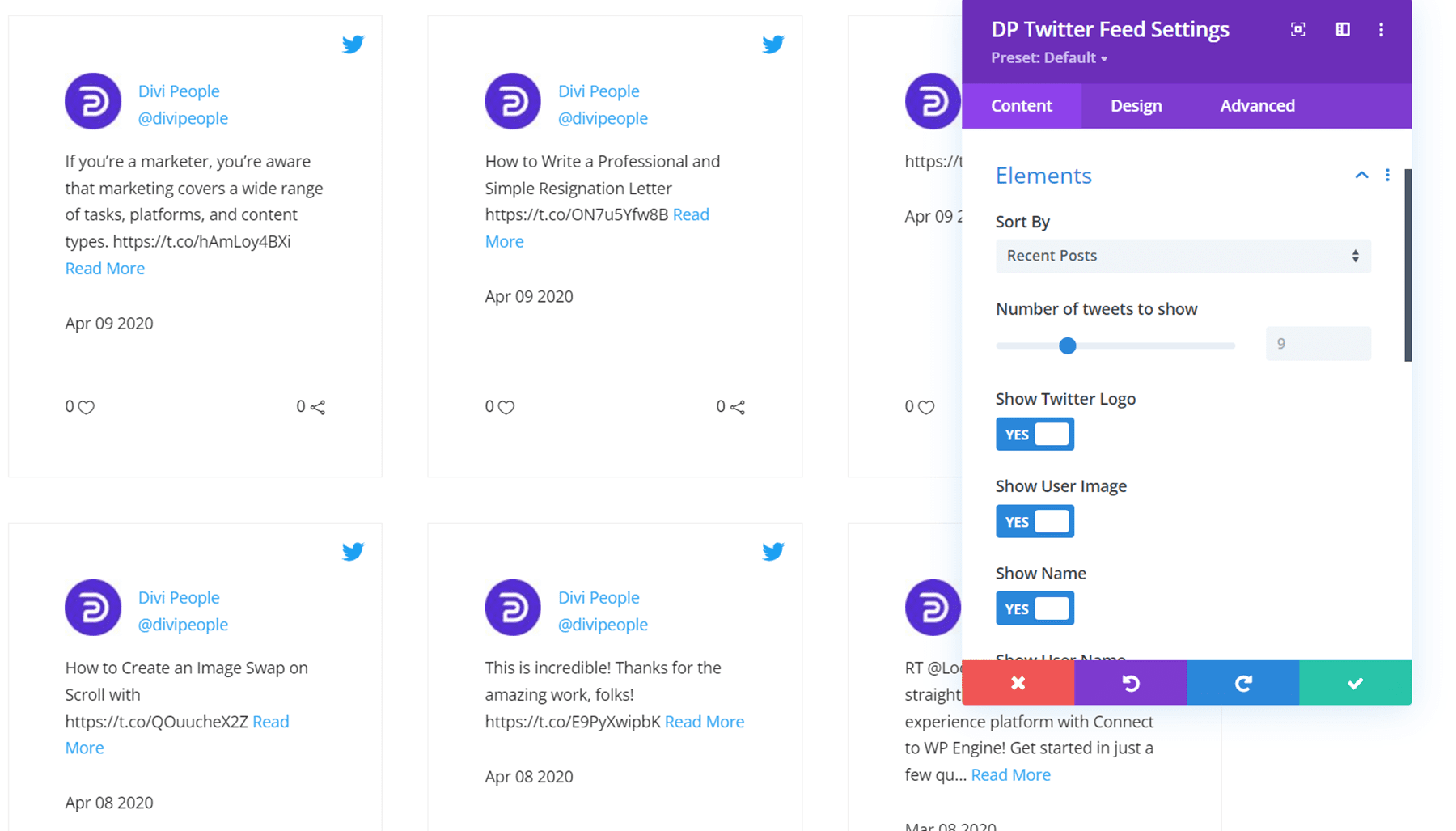
DP 트위터 피드
이 모듈을 사용하면 웹사이트에 Twitter 피드를 표시할 수 있습니다. 이 모듈에는 표시되는 항목을 정확하게 선택할 수 있는 다양한 옵션이 있으며 물론 Divi의 다양한 디자인 옵션으로 디자인을 완전히 사용자 지정할 수 있습니다.

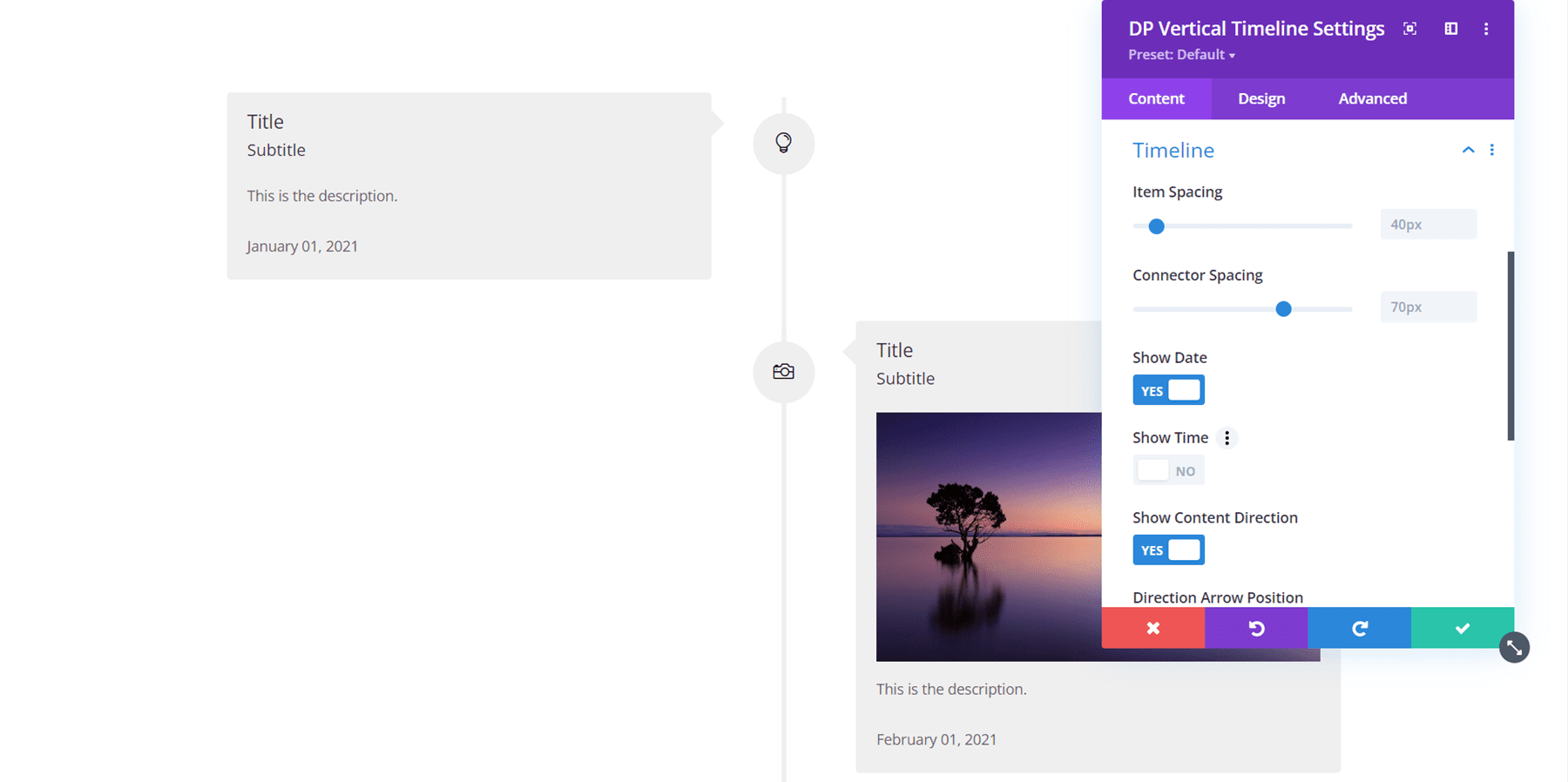
DP 수직 타임라인
수직 타임라인 모듈을 사용하면 텍스트 및 이미지 콘텐츠로 타임라인을 만들 수 있습니다. 여러 레이아웃 옵션을 사용할 수 있으며 타임라인에 동적 움직임을 추가하는 스크롤 라인을 추가하도록 선택할 수 있습니다. 또한 타임라인의 스타일을 완전히 사용자 정의하고 활성 및 비활성 상태에 대해 다른 색상을 추가할 수도 있습니다.

DP 비디오 팝업
이 모듈을 사용하면 어두운 오버레이 배경의 동일한 페이지에 팝업되는 비디오를 추가할 수 있습니다. 표지 이미지를 업로드하고 전체 디자인, 오버레이 아이콘 및 기타 디자인 요소를 사용자 지정할 수 있습니다. YouTube 또는 Vimeo의 비디오를 링크하거나 직접 업로드할 수 있습니다.

Divi ConKit Pro 확장
DiviConKit과 함께 제공되는 모듈 외에도 웹 사이트에 추가 기능을 추가하는 플러그인과 함께 제공되는 몇 가지 확장이 있습니다. 하나하나 살펴보겠습니다.
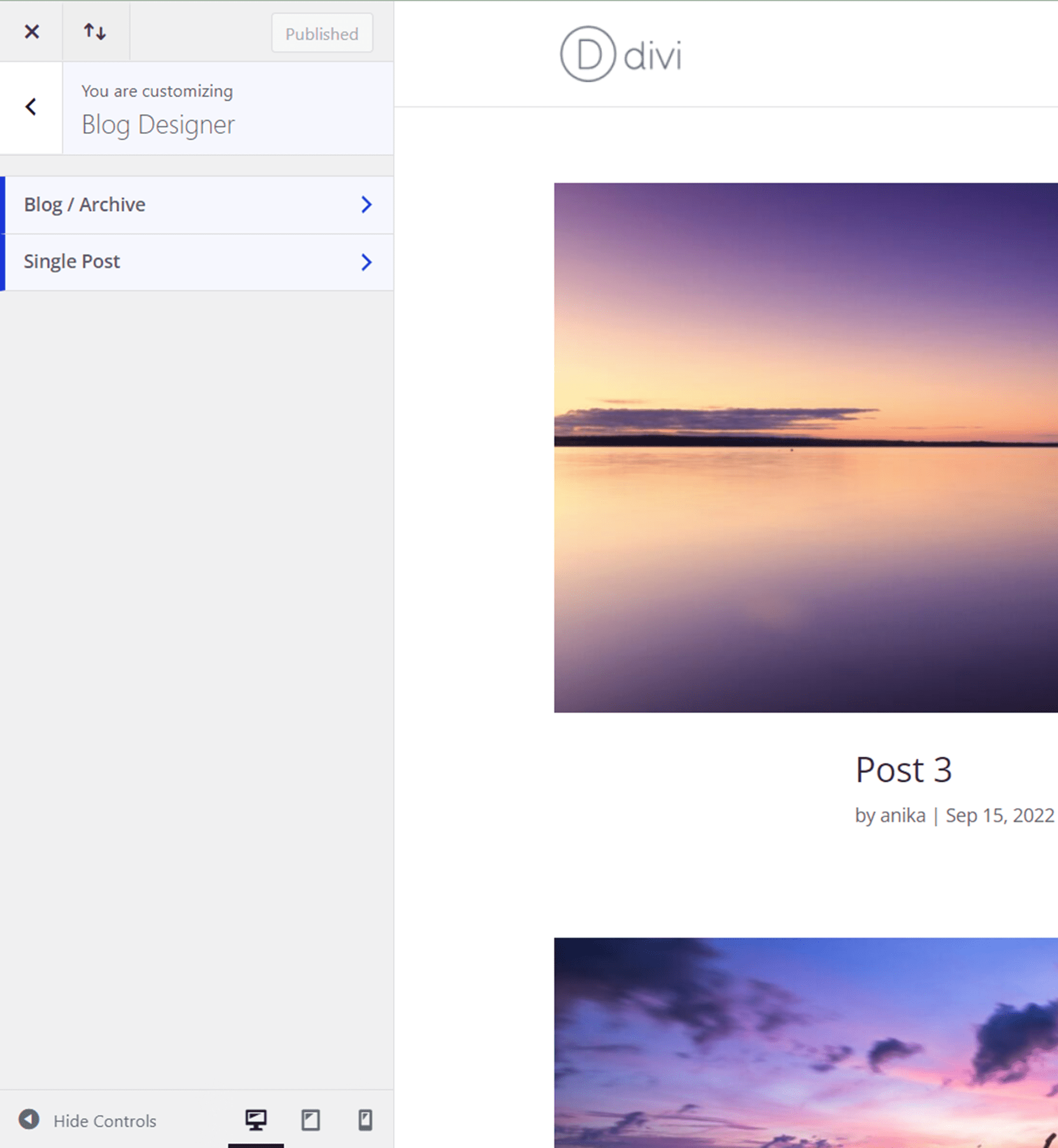
블로그 디자이너
블로그 디자이너는 블로그 및 게시물 페이지 디자인 방식을 사용자 지정할 수 있는 추가 옵션을 제공합니다. 블로그 디자이너 설정은 모양 아래의 사용자 정의 메뉴에서 또는 Divi ConKit 설정에서 링크를 클릭하여 찾을 수 있습니다.

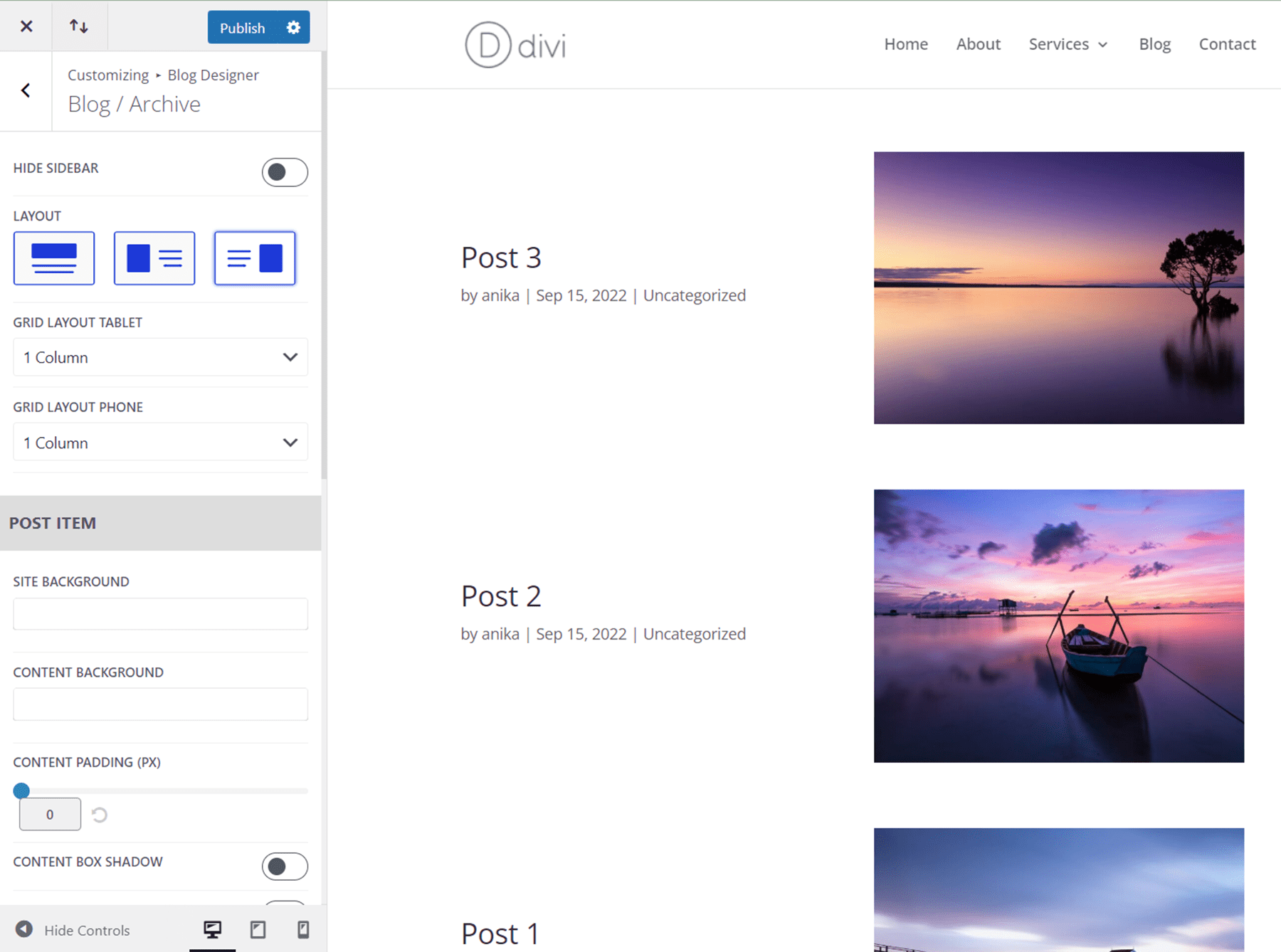
블로그/아카이브 설정 내에서 레이아웃, 배경, 표시되는 게시물 항목, 추천 이미지 크기, 기타 크기 및 간격 옵션을 변경할 수 있습니다.

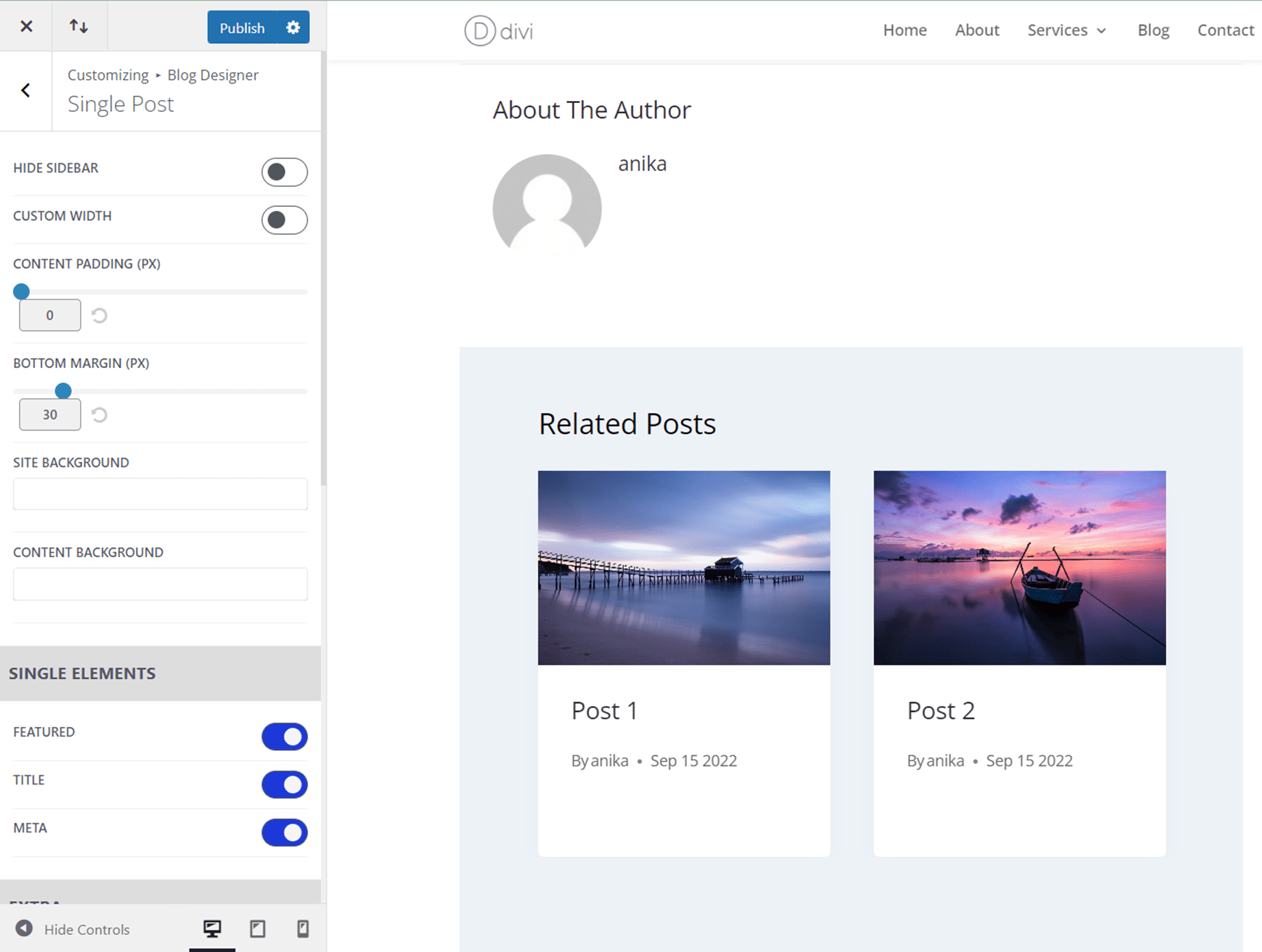
다음으로, 단일 게시물 설정에서 콘텐츠의 크기 및 간격을 사용자 지정하고, 배경을 변경하고, 표시할 요소를 선택하고, 게시물 작성자 상자를 추가하고, 게시물 탐색, 관련 게시물 등을 추가할 수 있습니다.

팝업 메이커
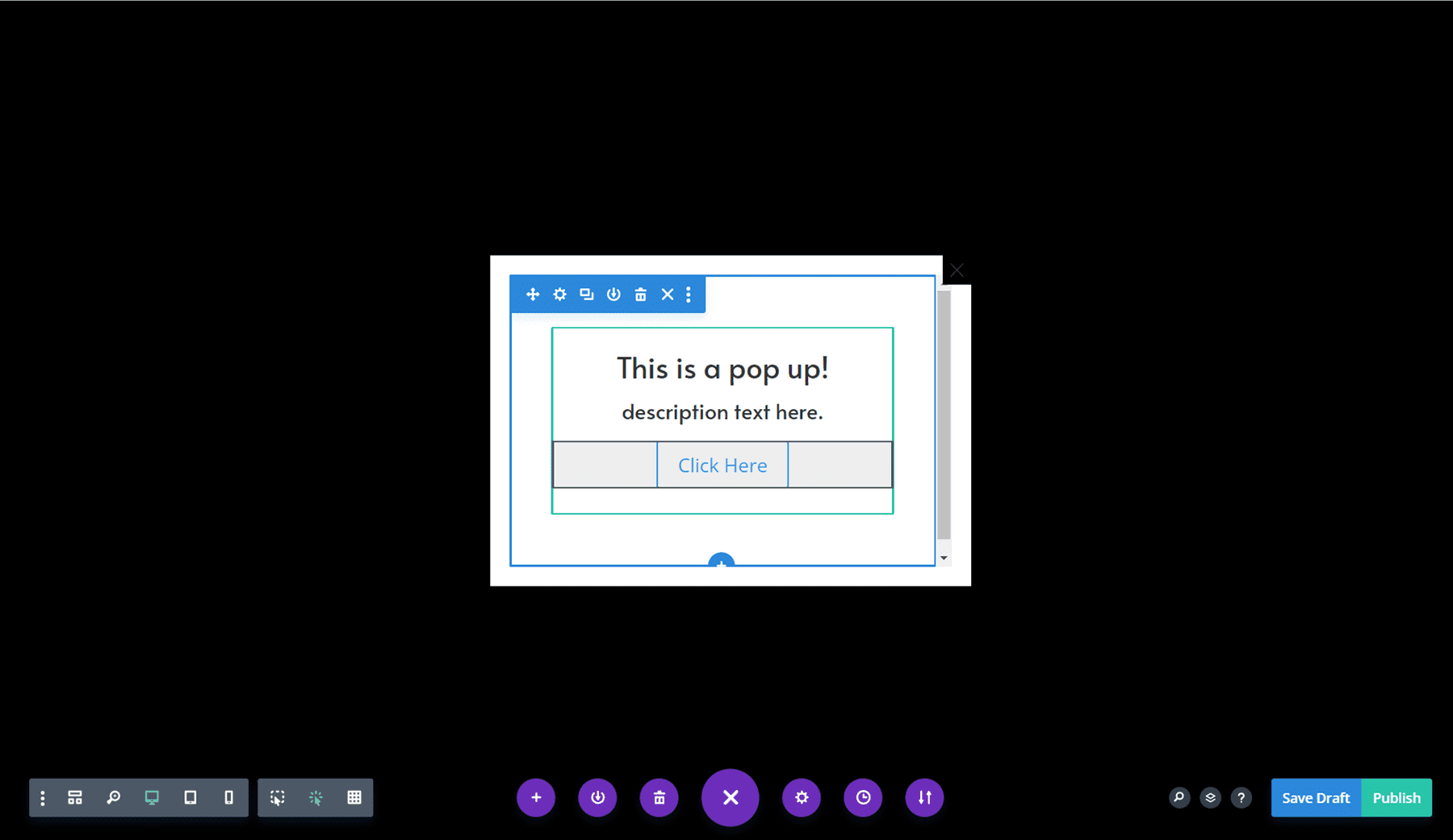
팝업 메이커를 사용하면 Divi 비주얼 빌더를 사용하여 사용자 지정 팝업을 디자인할 수 있습니다. WordPress 대시보드의 DiviConKit 설정 섹션에서 팝업 설정을 찾을 수 있습니다. 각 팝업을 표시할 특정 페이지를 지정할 수 있습니다.

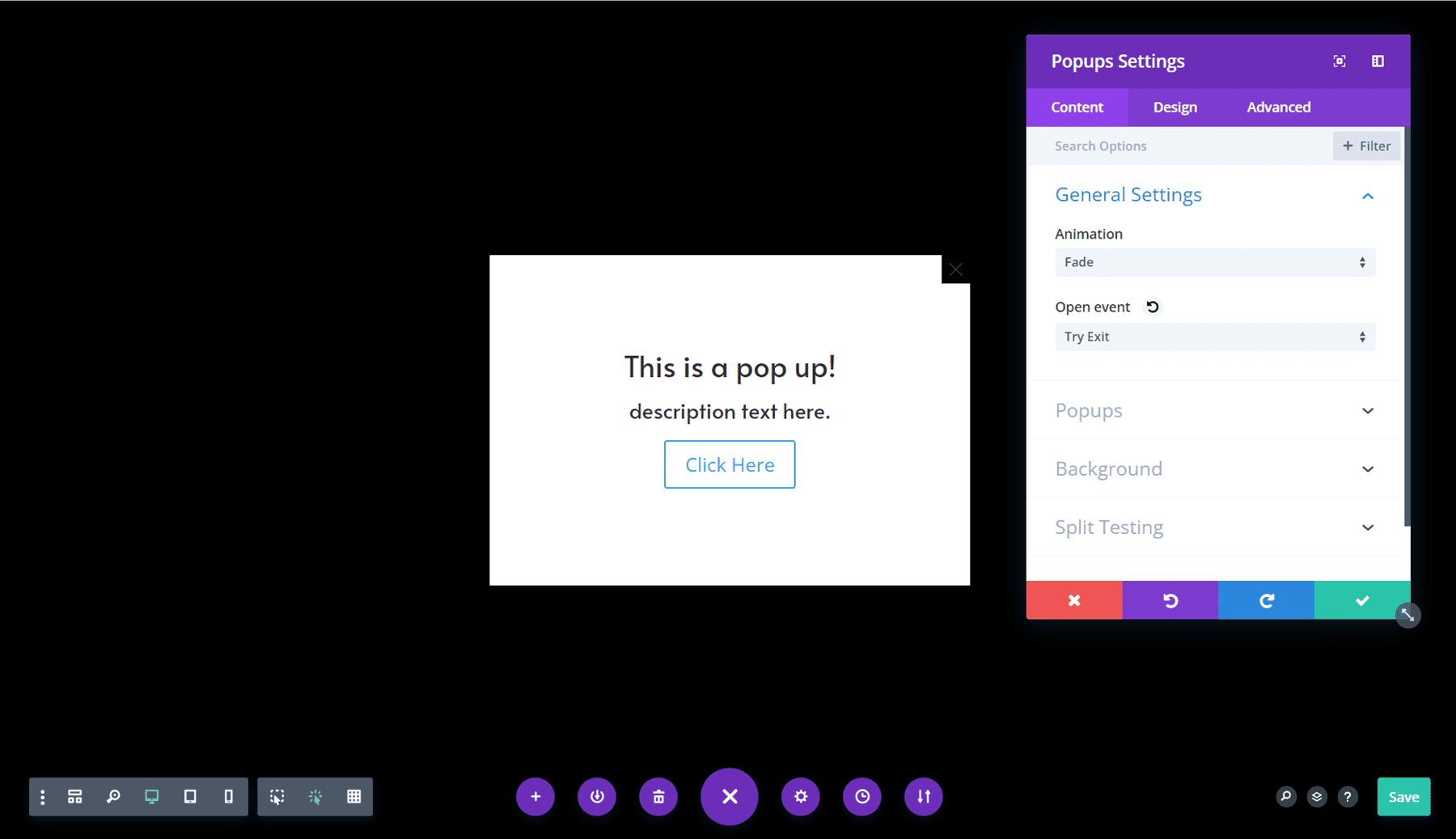
팝업 설정 내에서 오픈 이벤트 및 애니메이션 스타일 지정, 배경 및 오버레이 변경, 위치 및 크기 조정 등을 할 수 있습니다.

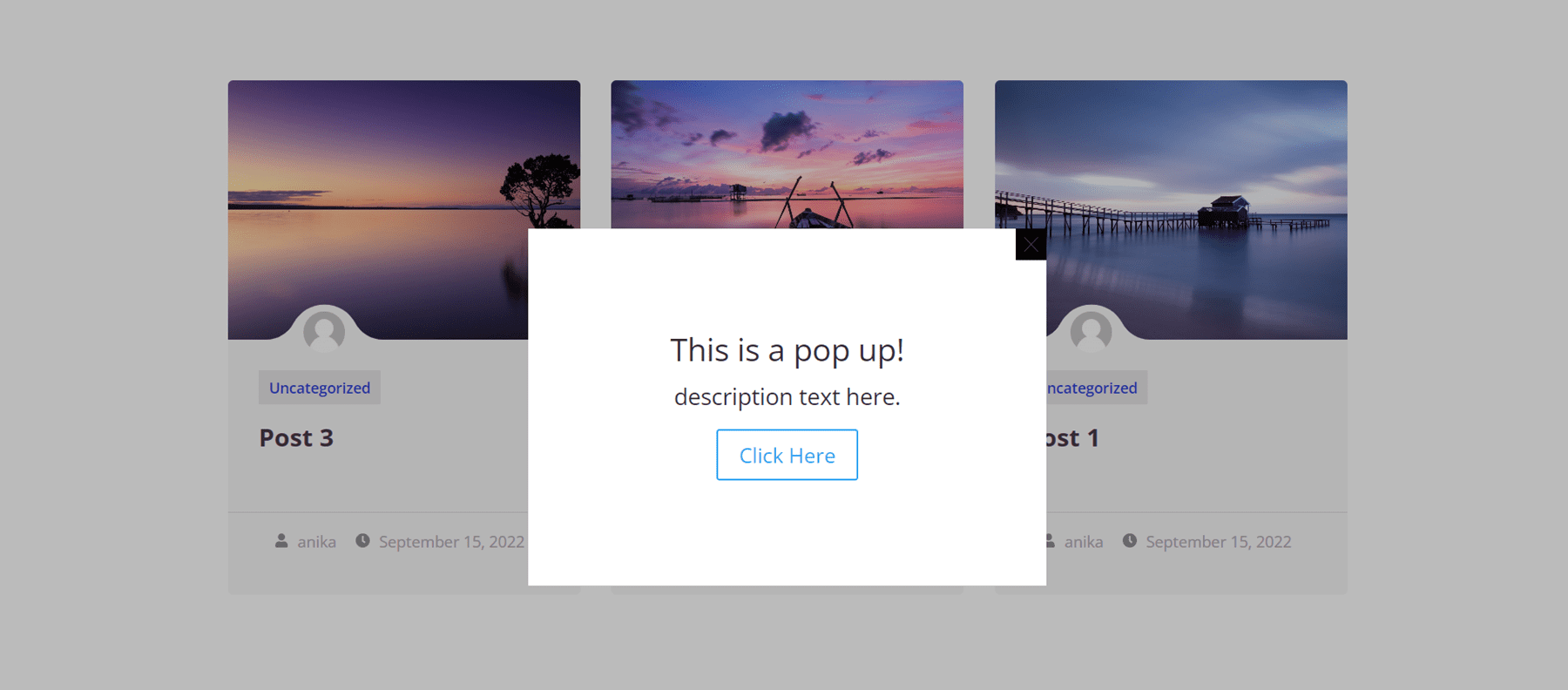
그리고 여기 팝업이 실행 중입니다.

로그인 디자이너
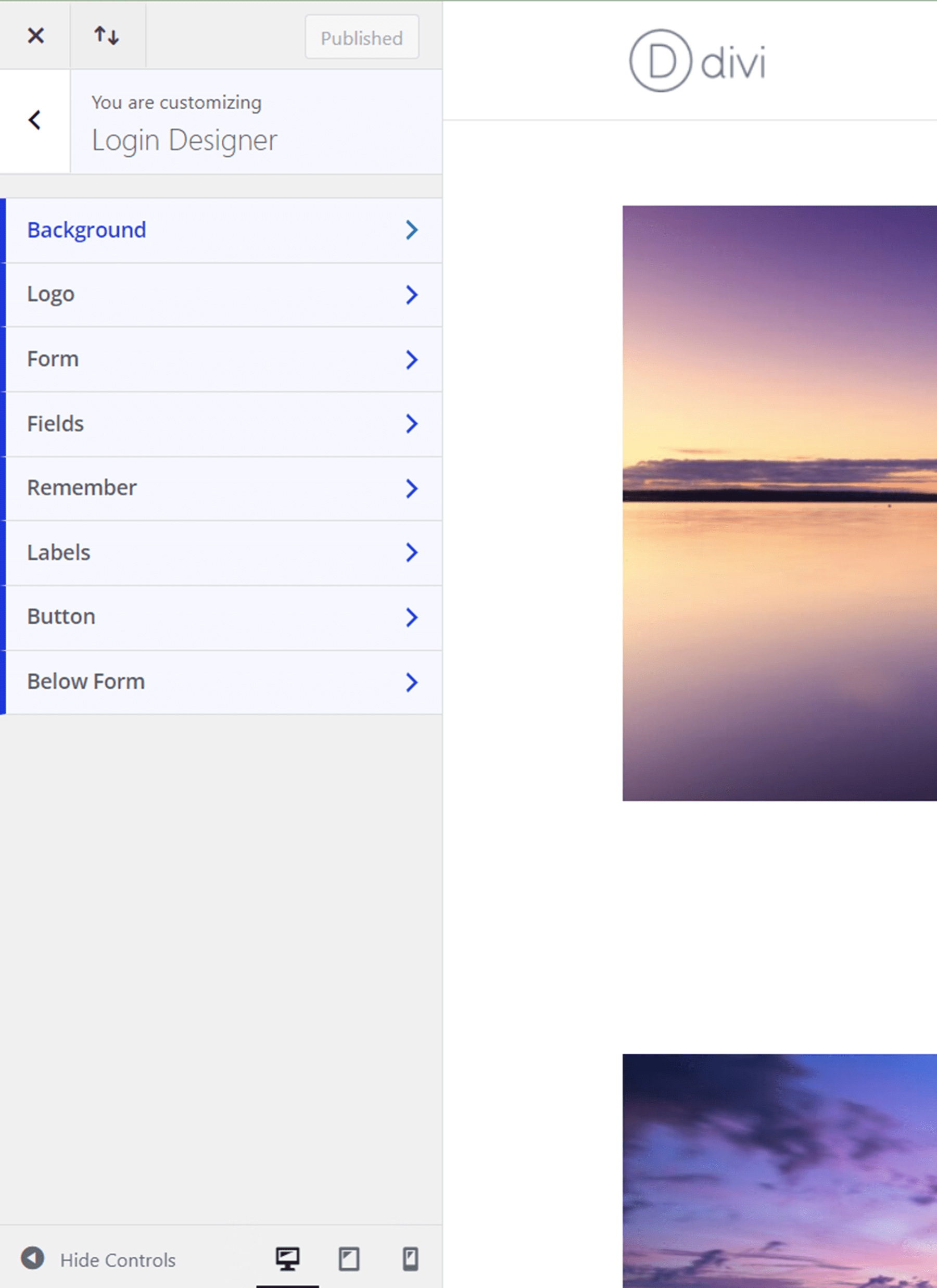
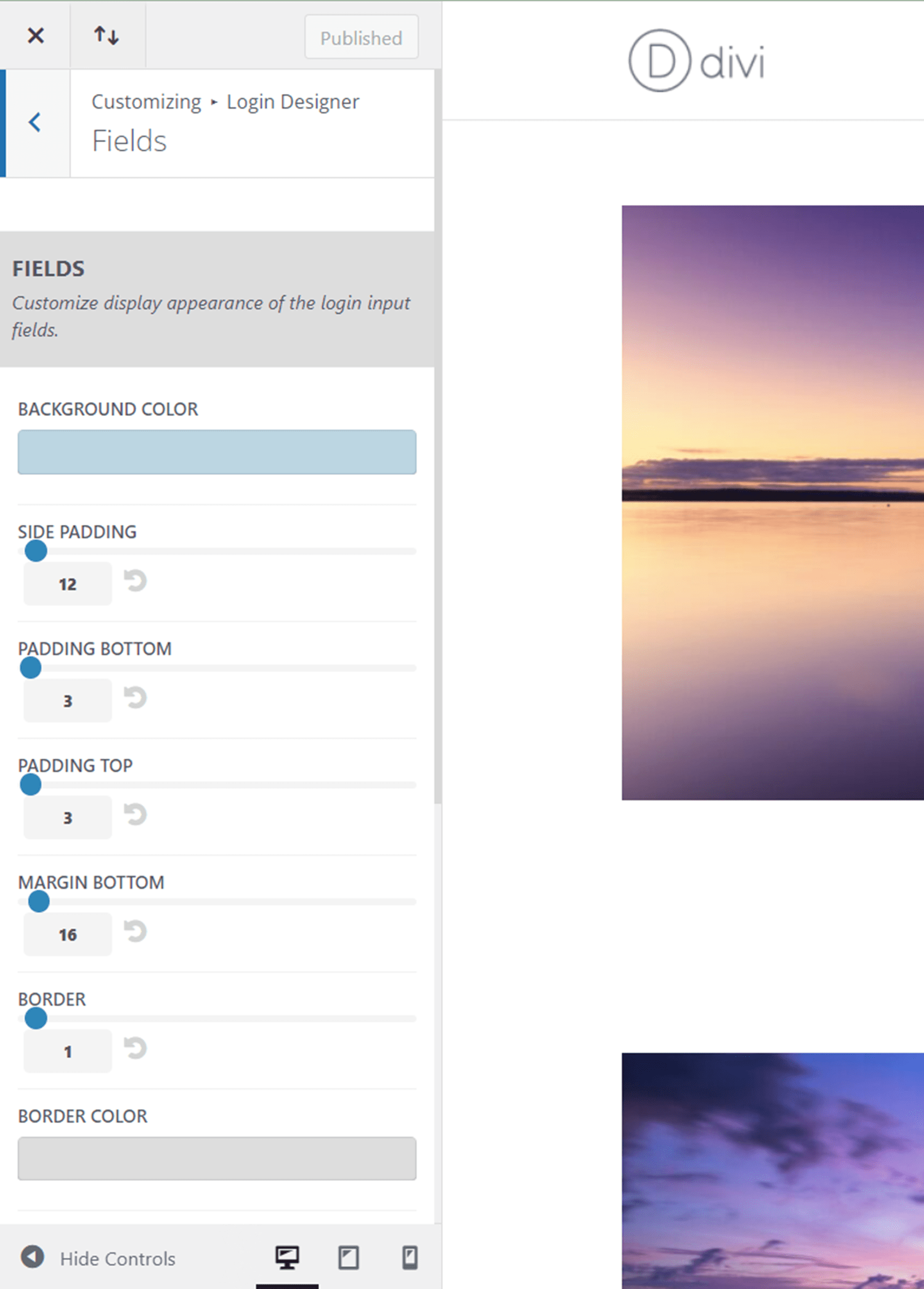
로그인 디자이너를 사용하면 웹사이트의 WordPress 로그인 페이지를 사용자 지정할 수 있습니다. 모양 아래의 사용자 정의 메뉴에서 로그인 디자이너 설정을 찾거나 Divi ConKit 설정의 링크를 클릭하여 찾을 수 있습니다. 배경, 로고, 로그인 양식 및 필드, 모든 텍스트 및 레이블, 버튼을 사용자 정의할 수 있습니다.

안타깝게도 로그인 페이지를 보려면 로그아웃해야 하므로 이러한 변경 작업을 수행할 때 로그인 페이지를 볼 수 없습니다. 이 문제를 해결하기 위해 브라우저에서 시크릿 창을 사용하여 로그인 페이지를 열어 두 가지를 동시에 보고 변경 사항을 확인할 수 있었습니다.

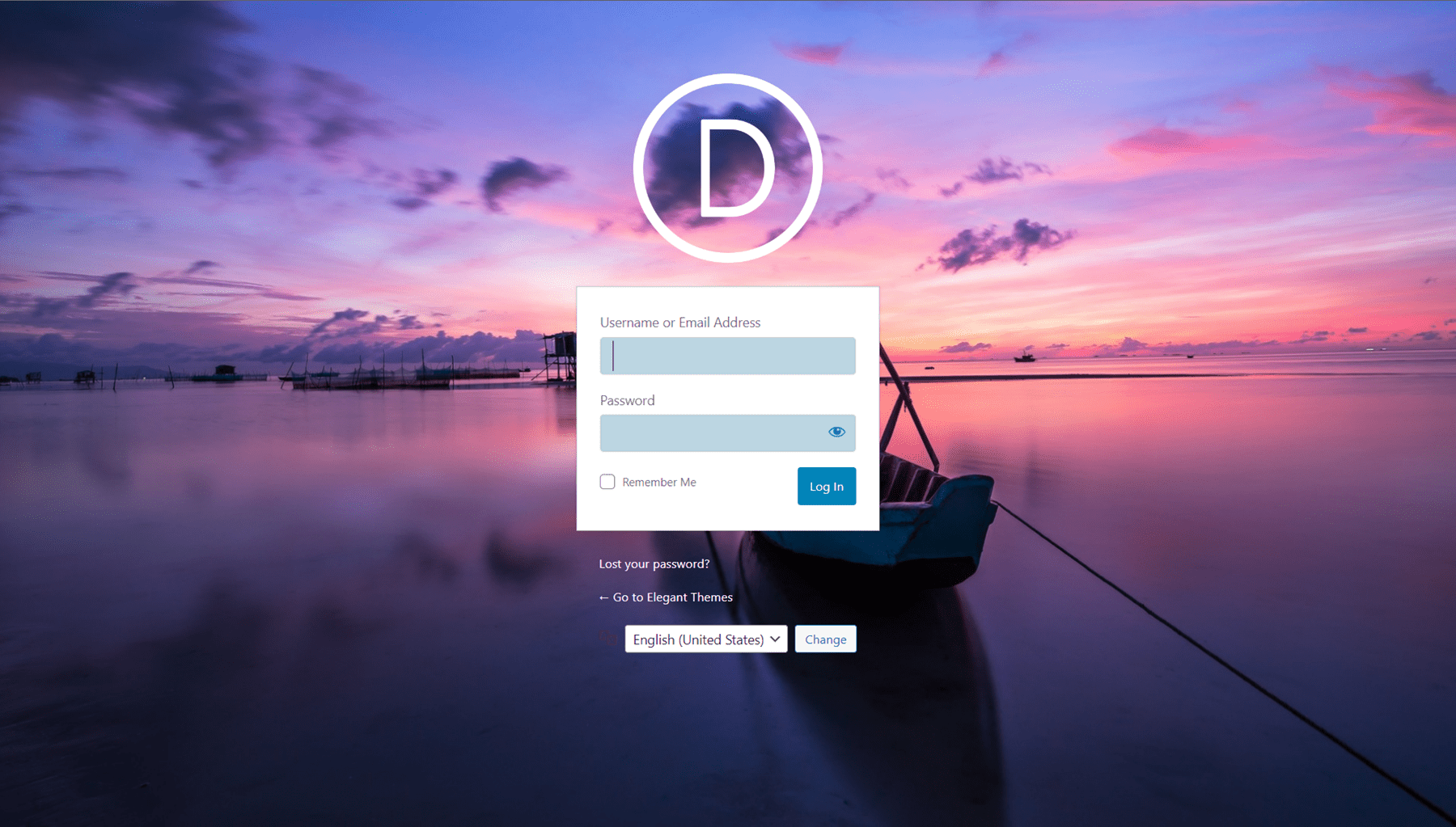
다음은 새로운 배경, 로고, 필드 배경 및 텍스트 색상이 포함된 사용자 정의된 로그인 페이지 버전입니다.

Divi 라이브러리 단축 코드
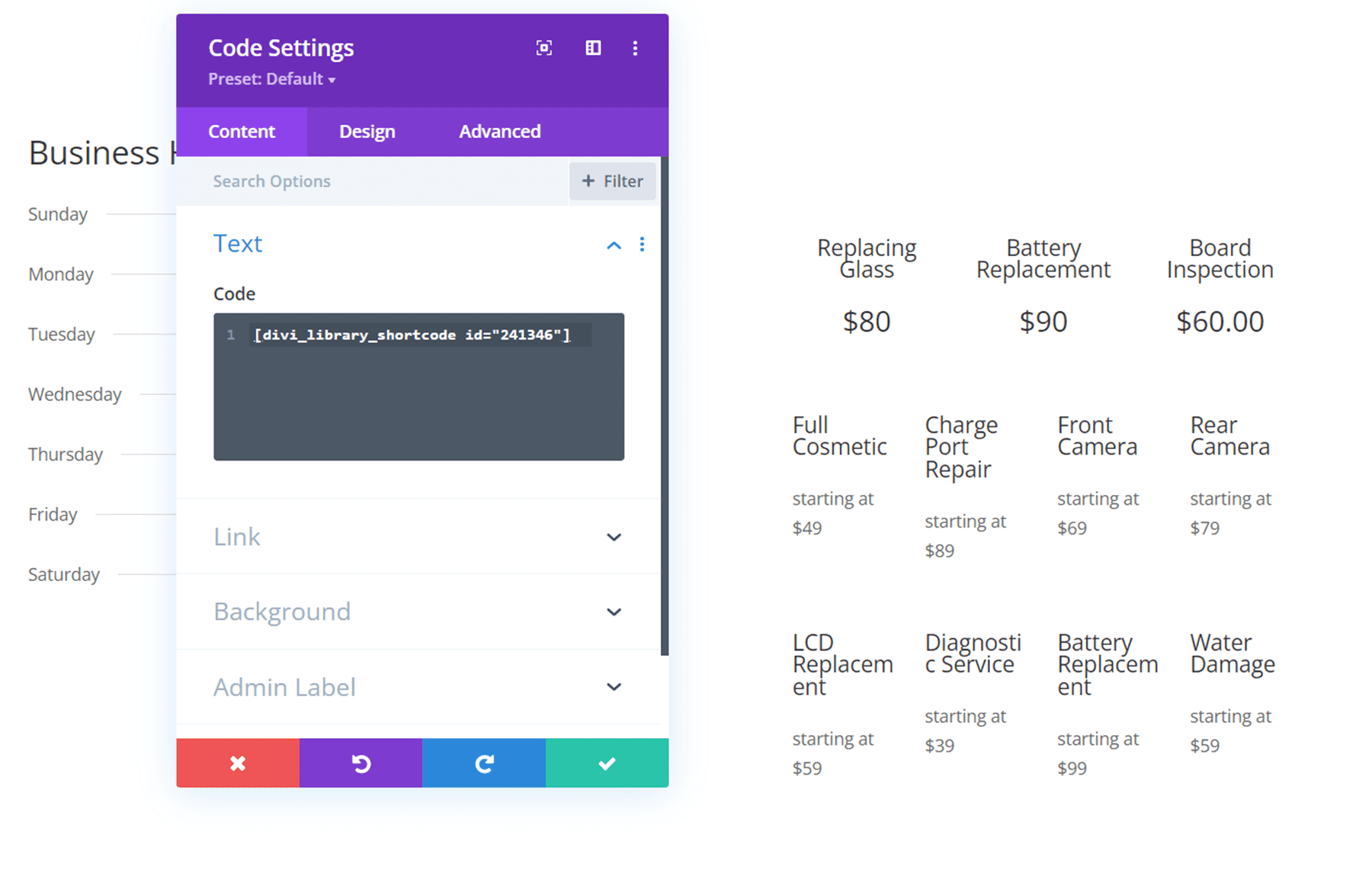
또한 DiviConKit Pro를 사용하면 단축 코드를 사용하여 Divi 모듈 또는 .php 파일 내부에 모든 Divi 라이브러리 템플릿을 표시할 수 있습니다. Divi 라이브러리에 액세스하면 나열된 각 라이브러리 항목의 단축 코드가 표시됩니다. 단축 코드를 복사하여 Divi 빌더 내의 코드 모듈에서 사용하거나 .php 파일에 추가하면 Divi 라이브러리 항목이 나타납니다. 이 예에서는 단축 코드를 사용하여 Divi 라이브러리의 가격표를 내 페이지에 추가했습니다.

Divi ConKit Pro 구매
Divi ConKit Pro는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트에 대해 $59의 비용이 듭니다. 가격에는 30일 환불 보증도 포함되어 있습니다.
마지막 생각들
Divi ConKit Pro는 Divi Builder의 기능을 확장하기 위해 많은 훌륭한 모듈을 추가하는 기능이 풍부한 플러그인입니다. 모든 모듈은 옵션으로 가득 차 있고 완전히 사용자 정의할 수 있으므로 웹사이트를 위한 아름다운 모듈을 쉽게 만들 수 있습니다. 마지막으로 여러분의 의견을 듣고 싶습니다! Divi ConKit Pro를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오!
