Divi 플러그인 하이라이트: Divi 연락처 양식 도우미
게시 됨: 2023-04-17Divi Contact Form Helper는 내장된 연락처 양식 시스템의 기능을 확장하기 위해 Divi와 함께 작동하는 플러그인입니다. 연락처 양식 모듈에 대한 설정, 양식 항목을 관리할 수 있는 WordPress 대시보드에 대한 인터페이스 및 Divi 테마 옵션에 대한 추가 설정을 추가합니다. 플러그인은 날짜 선택기, 파일 업로드 필드, 제출물을 데이터베이스에 저장하는 기능 등과 같은 새로운 기능뿐만 아니라 새로운 디자인 및 사용자 지정 옵션을 추가합니다.
이 플러그인 하이라이트에서는 Divi Contact Form Helper의 기능과 설정을 살펴보고 귀하에게 적합한 제품인지 판단하는 데 도움을 드립니다.
시작하자!
- 1 Divi 문의 양식 도우미 설치
- 2 Divi 연락처 양식 도우미
- 2.1 연락처 양식 모듈
- 2.2 대시보드
- 2.3 테마 옵션
- 3 Divi 문의 양식 도우미 예시
- 3.1 예 1
- 3.2 예 2
- 4 Divi 문의 양식 도우미 구매
- 5 최종 생각
Divi 문의 양식 도우미 설치
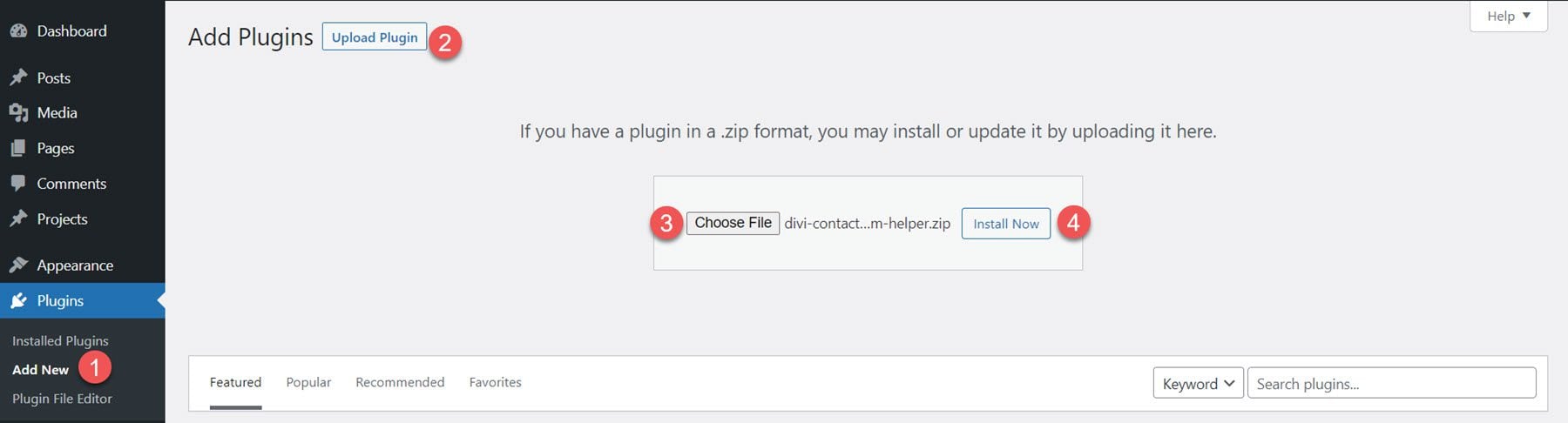
다른 WordPress 플러그인과 마찬가지로 Divi Contact Form Helper를 설치할 수 있습니다. WordPress 대시보드에서 플러그인 페이지를 열고 새로 추가를 클릭합니다. 상단에서 플러그인 업로드를 클릭한 다음 컴퓨터에서 .zip 플러그인 파일을 선택합니다.

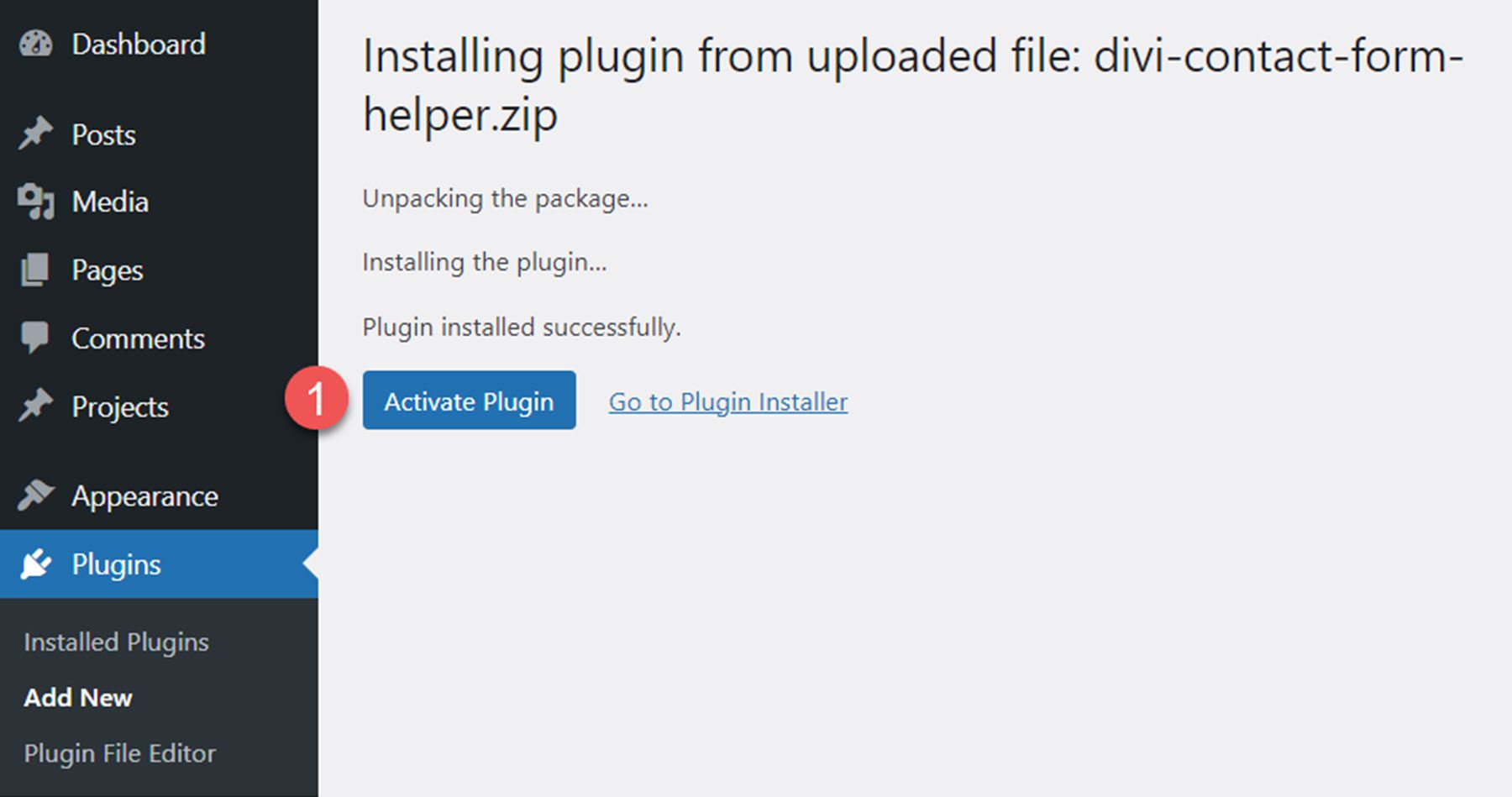
플러그인이 설치되면 플러그인을 활성화합니다.

Divi 연락처 양식 도우미
Divi 연락처 양식 도우미는 Divi의 기존 연락처 양식 모듈에 대한 확장입니다. 파일 업로드, 필드 텍스트 옵션, 제출물을 데이터베이스에 저장하는 기능, 날짜/시간 선택기, 추가 디자인 설정 등과 같은 기능을 추가합니다. 플러그인 설정은 연락처 양식 모듈, 새로운 WordPress 대시보드 페이지 및 추가 Divi 테마 옵션 설정에 걸쳐 있습니다. 이 플러그인으로 수행할 수 있는 작업에 대한 아이디어를 제공하기 위해 이러한 모든 설정을 살펴보겠습니다.
문의 양식 모듈
이 플러그인 하이라이트를 살펴보면서 Divi Builder 문의 양식 도우미 설정을 사용하여 변경한 사항이 Visual Builder에 자동으로 표시되지 않는다는 점에 유의하십시오. 변경 사항을 보려면 새 탭에서 페이지를 열고 새로 고침하여 업데이트된 디자인을 가져와야 합니다.
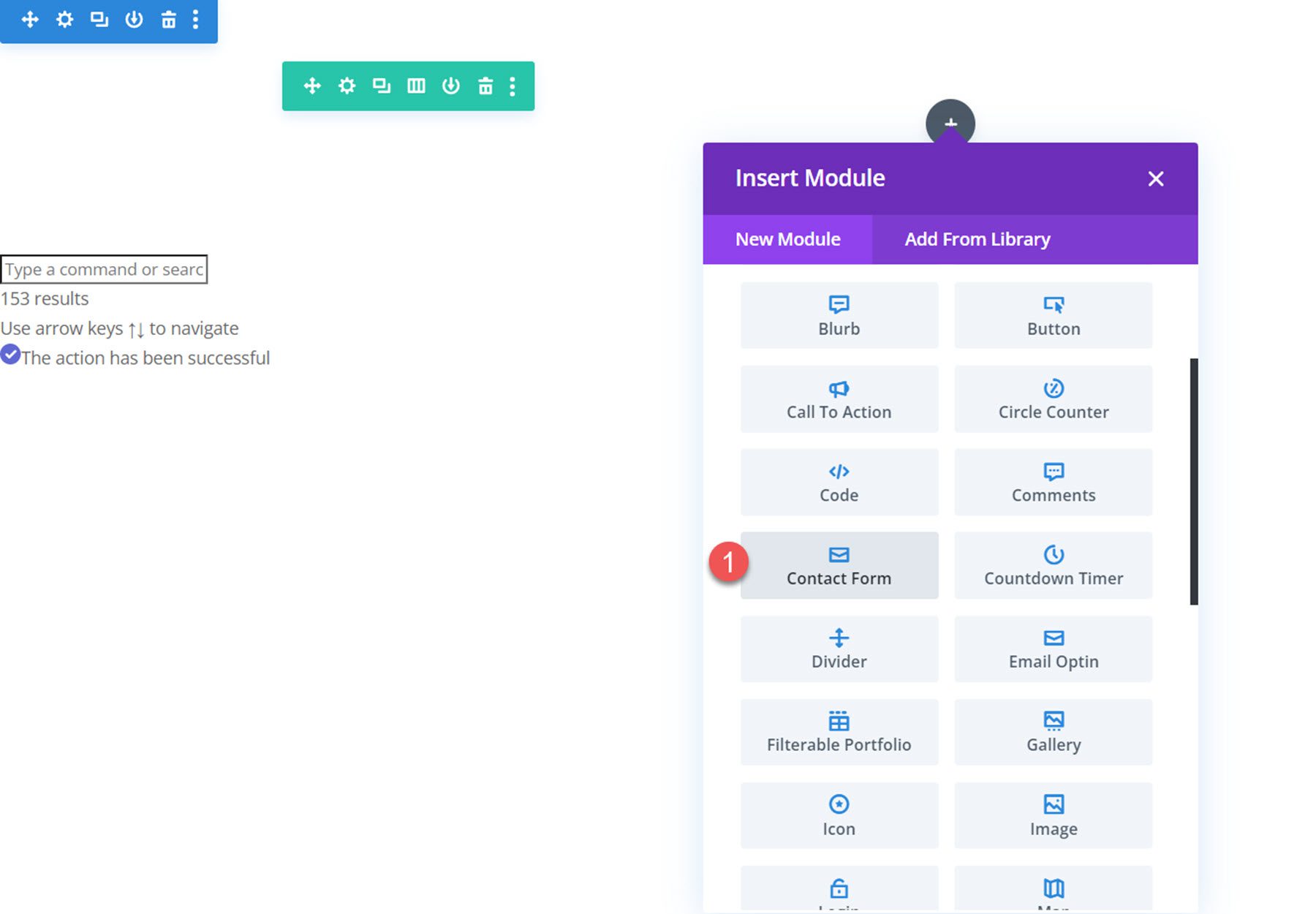
새 연락처 양식 모듈 설정에 액세스하려면 Divi Builder의 페이지에 새 연락처 양식을 추가하십시오.

필드 콘텐츠 설정
다음 설정은 연락처 양식 모듈의 개별 필드 설정에 있는 콘텐츠 탭에 있습니다.
텍스트 설정
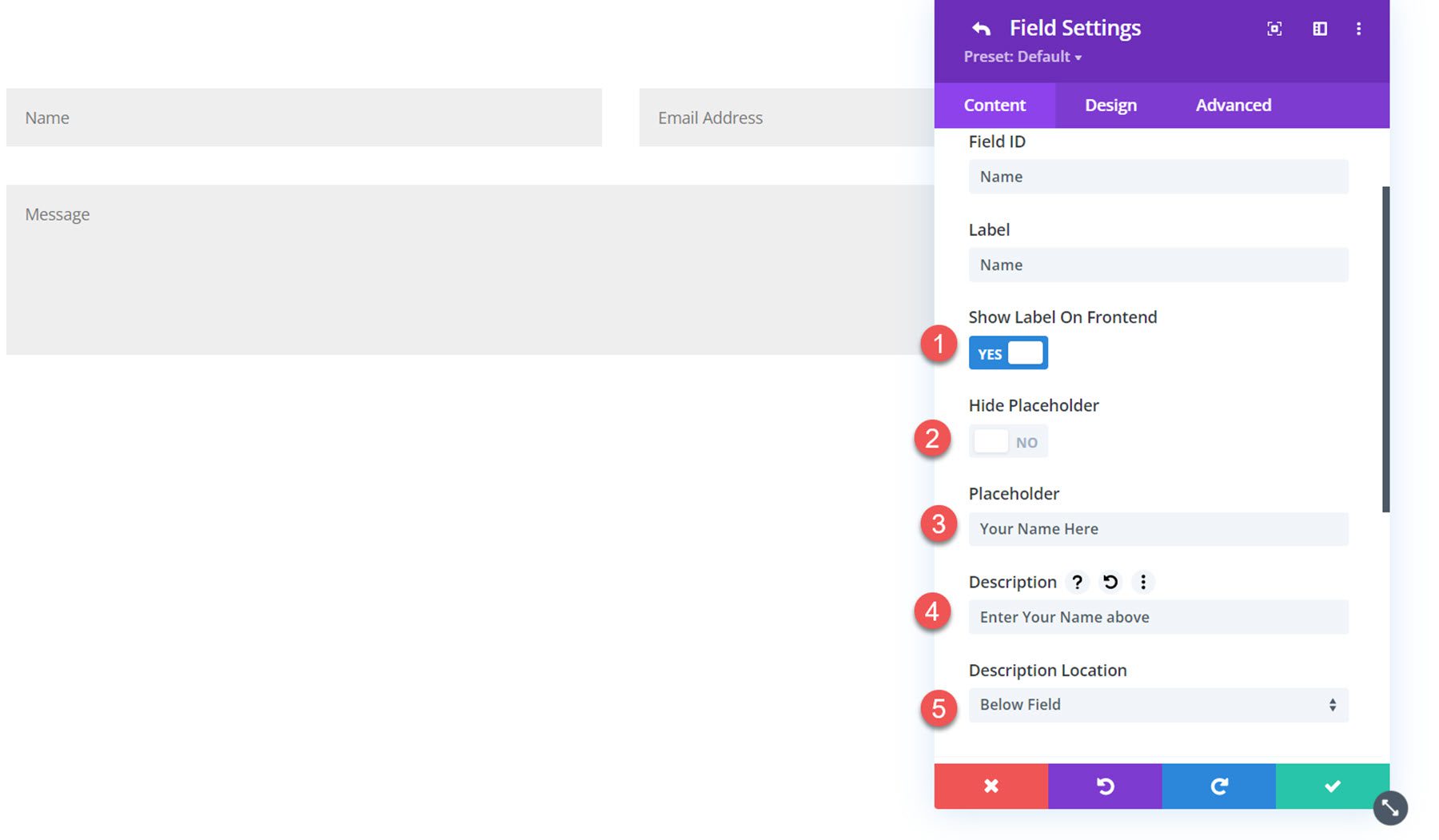
텍스트 설정 탭에서 필드 레이블을 표시하거나 숨기고, 자리 표시자를 표시하거나 숨기고, 사용자 정의 자리 표시자 텍스트를 입력하고, 사용자 정의 설명 텍스트를 입력하고, 설명 위치를 선택할 수 있습니다.

다음은 프런트 엔드의 결과입니다. 이 예에서는 이름 필드에 레이블, 자리 표시자 및 설명을 추가했습니다.

필드 옵션 설정
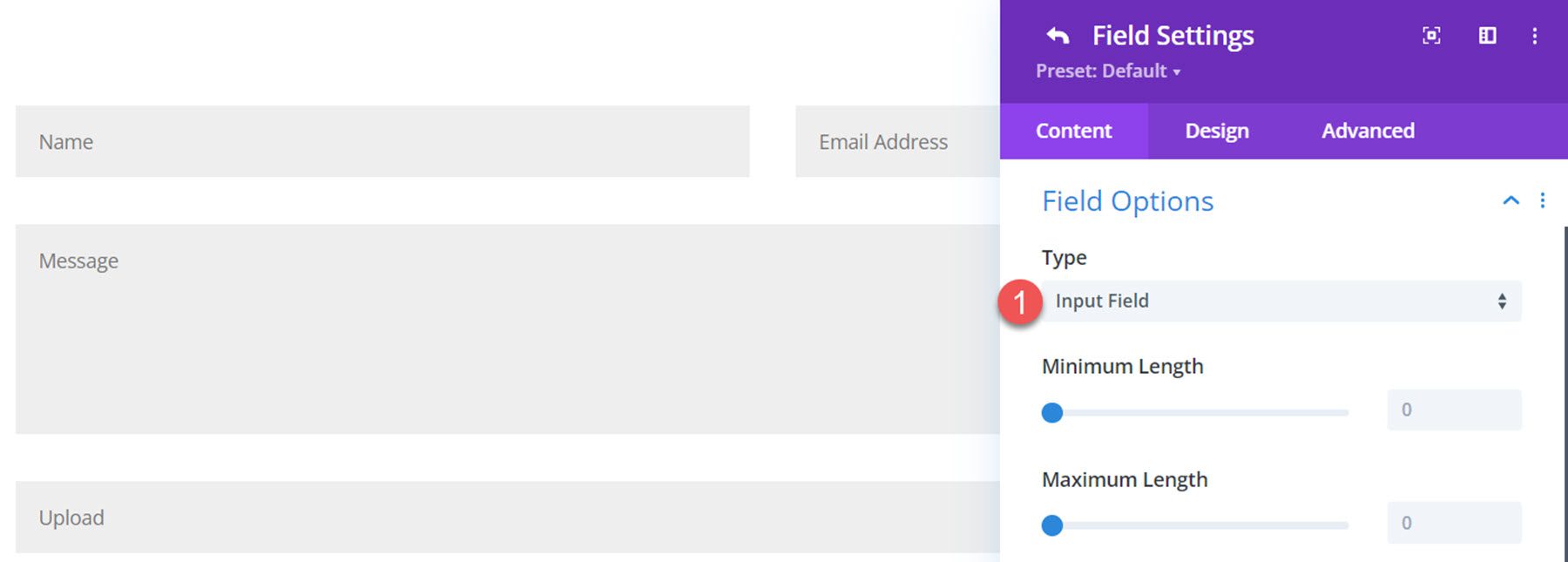
다음으로 필드 옵션 설정을 찾을 수 있습니다. 선택한 필드 유형에 따라 설정이 변경됩니다.
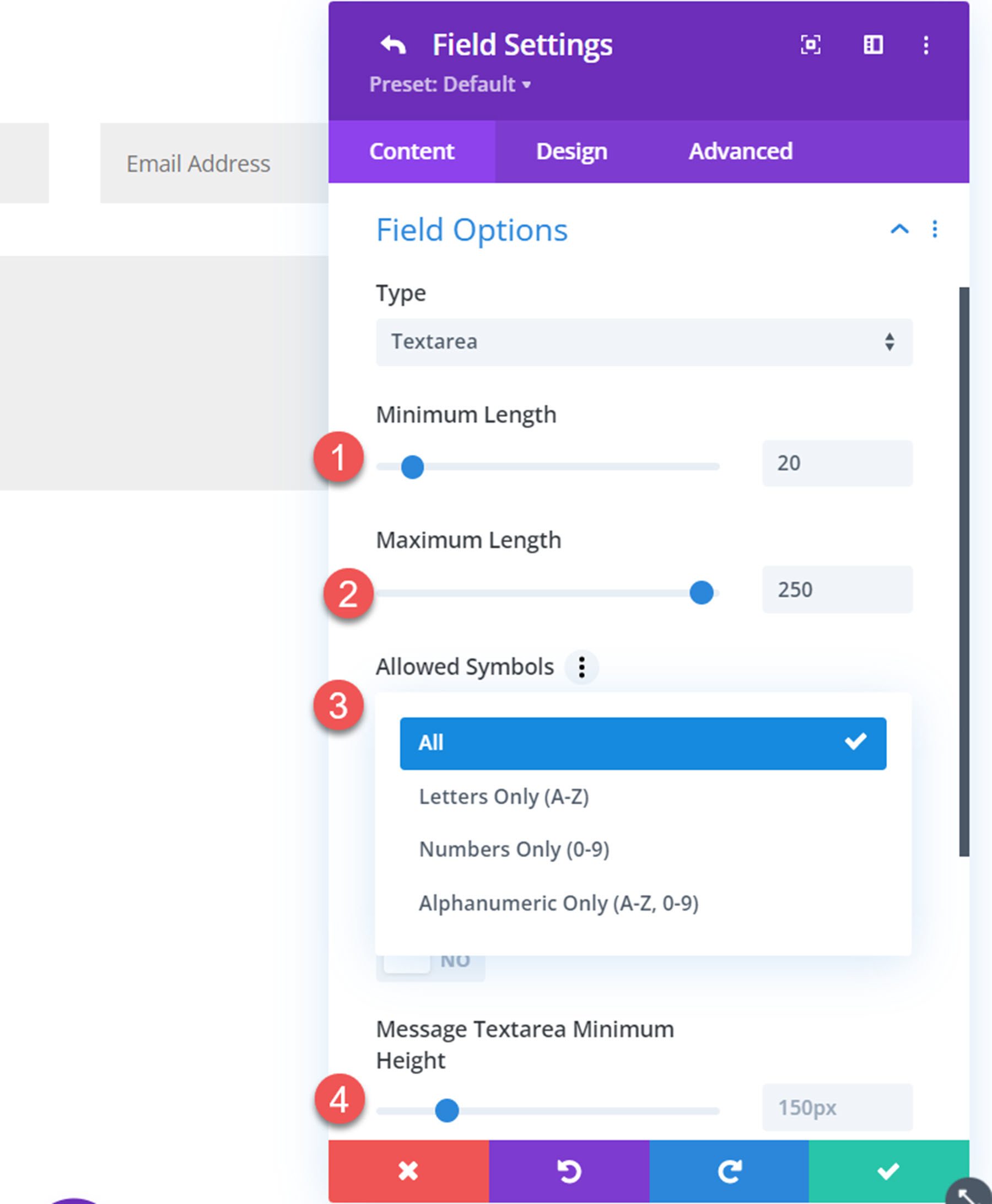
텍스트 영역 유형을 선택한 경우 메시지의 최소 및 최대 길이를 설정하고 허용되는 기호를 선택하고 텍스트 영역 최소 높이를 변경하는 옵션이 있습니다.

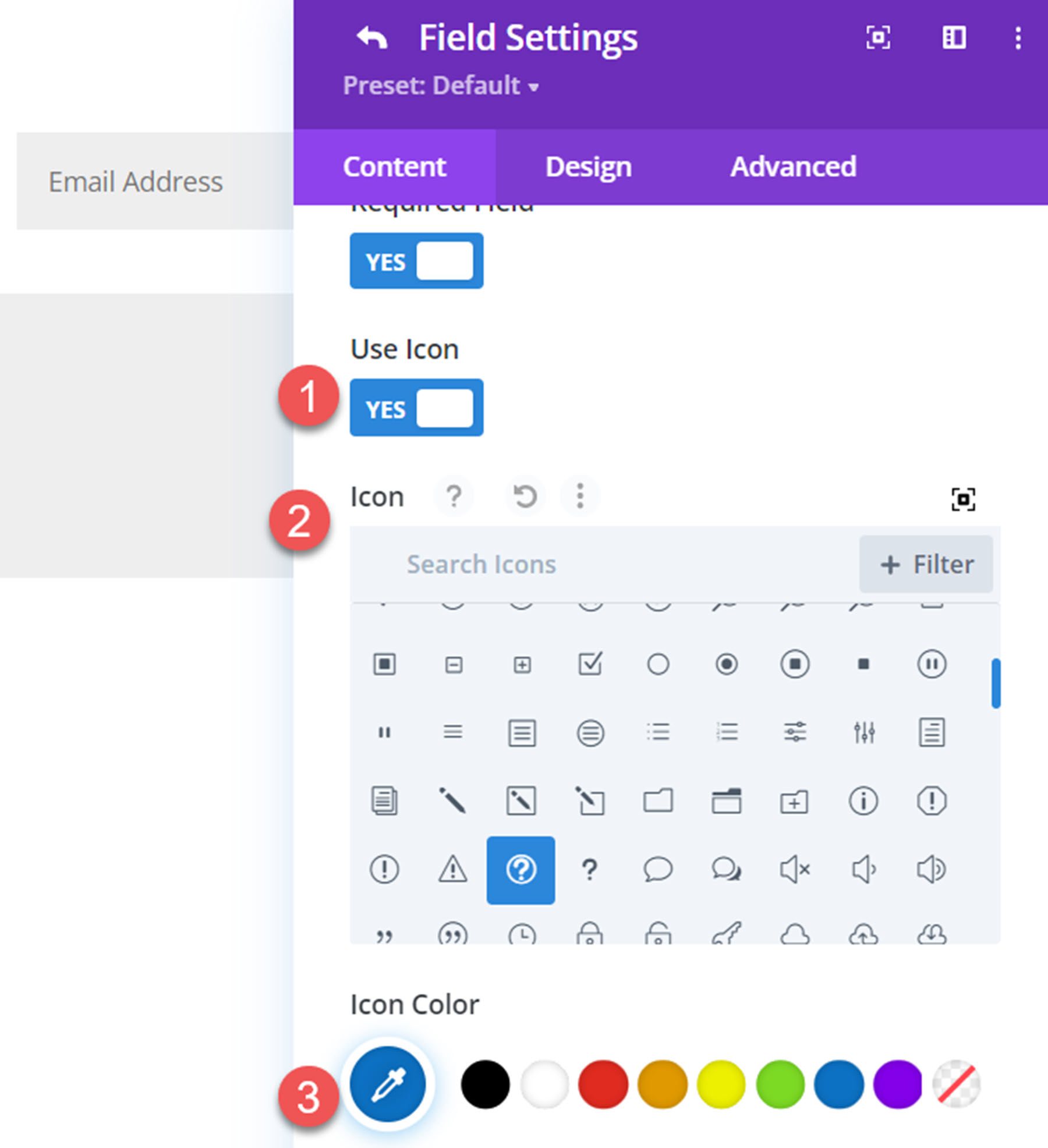
각 필드 유형에는 아이콘을 추가하고 색상을 변경할 수 있는 옵션도 있습니다.

다음은 메시지 필드 내의 프런트 엔드에 있는 아이콘입니다.

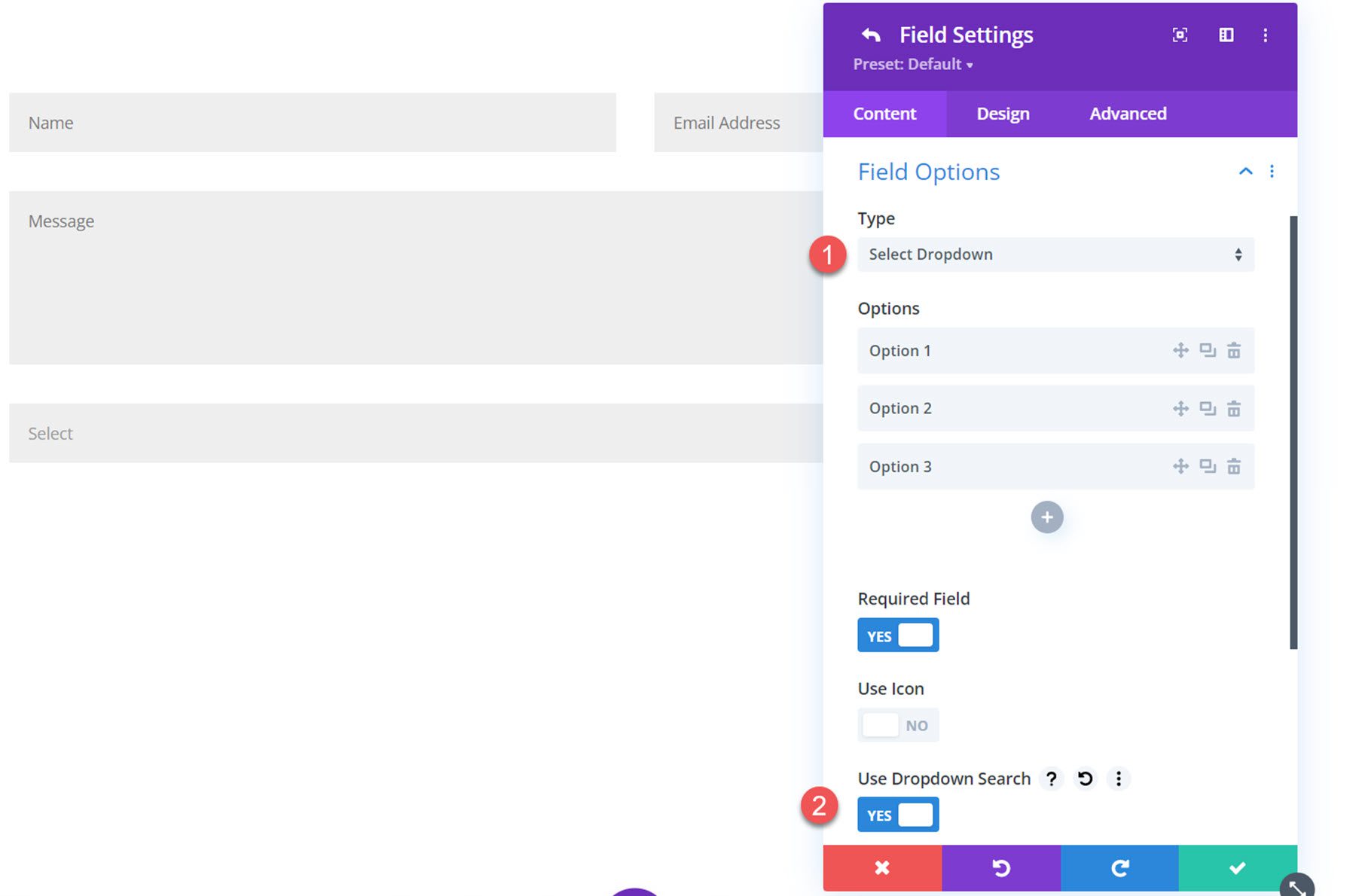
드롭다운 필드 유형 선택을 선택한 경우 드롭다운 검색을 사용하는 옵션이 있습니다.

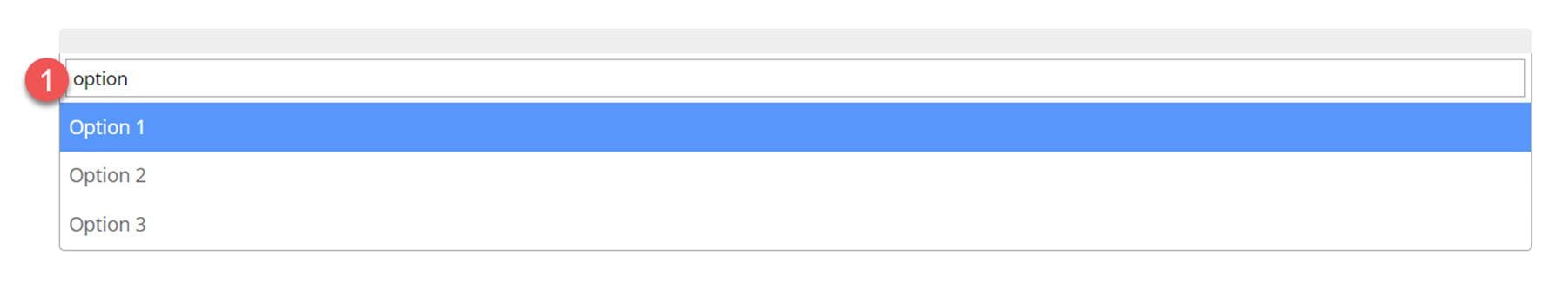
다음은 프런트 엔드의 드롭다운 검색입니다. 드롭다운 결과는 위의 검색창에 입력할 때 필터링됩니다.

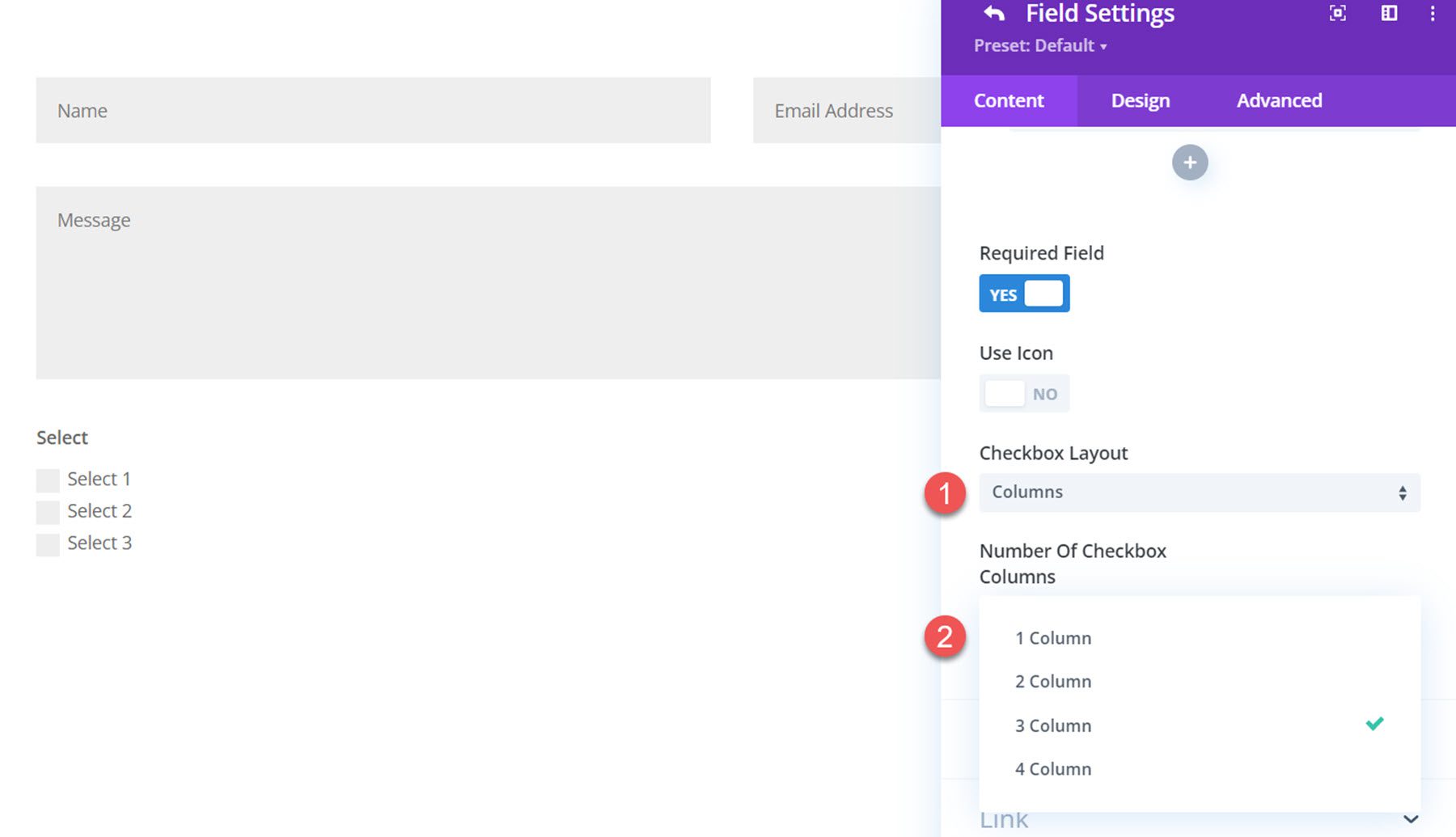
확인란 필드 옵션을 선택하면 열 또는 인라인의 두 가지 레이아웃 옵션이 표시됩니다. 열을 선택하면 열 수(최대 4개)를 설정할 수 있습니다.

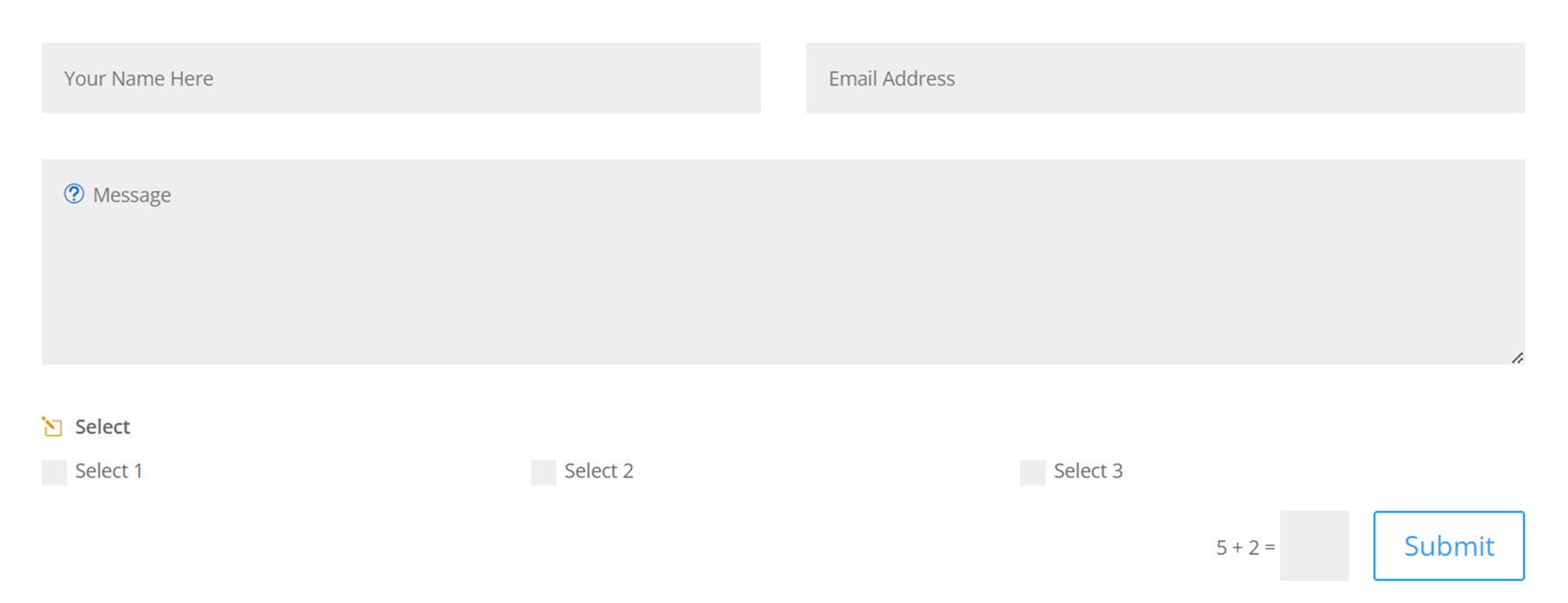
다음은 3개의 열과 아이콘이 있는 열 레이아웃입니다.

다음은 대체 인라인 레이아웃입니다.

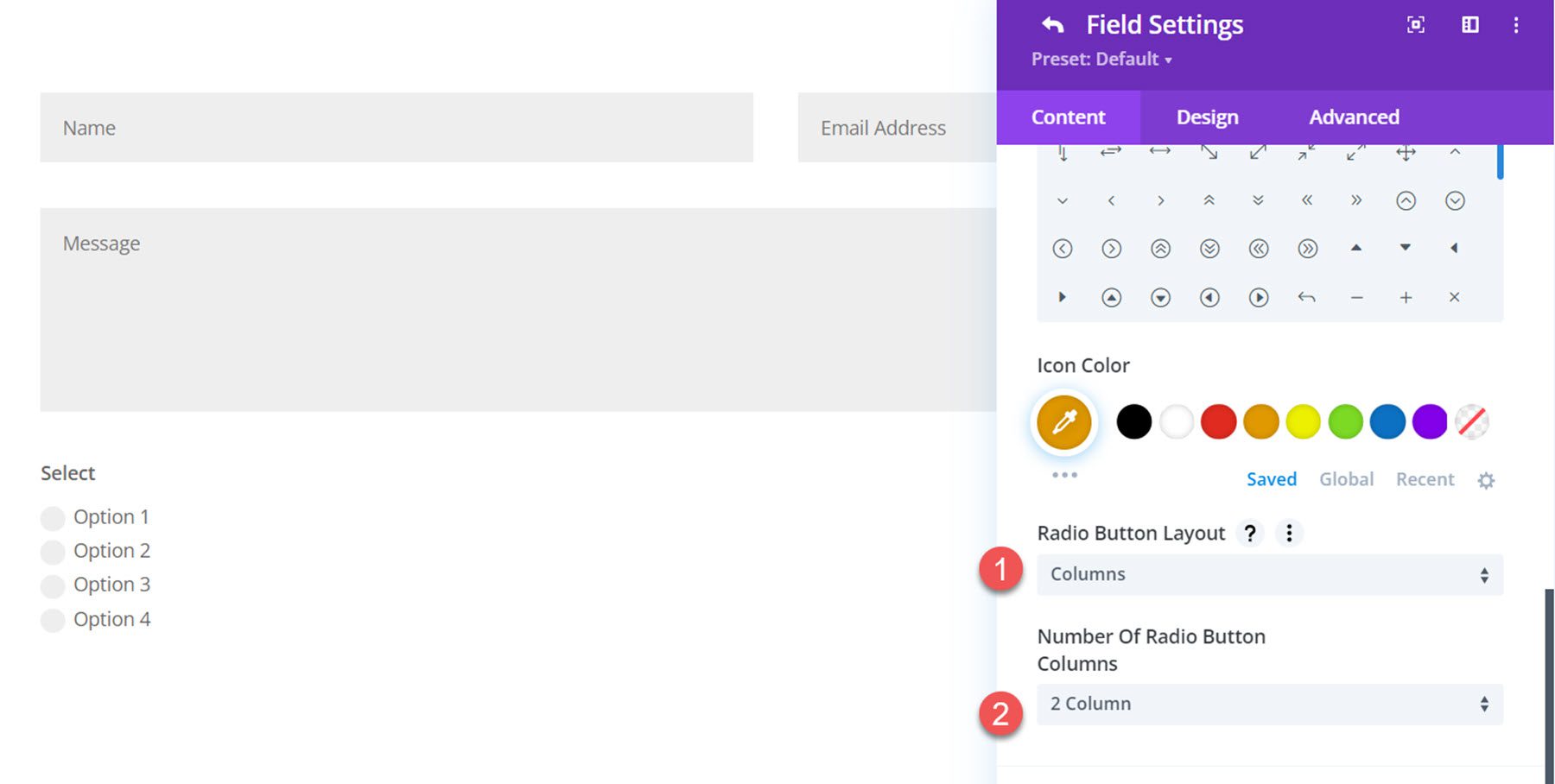
라디오 버튼 필드 레이아웃에는 최대 4개의 다른 열에 대한 옵션과 함께 열 또는 인라인 레이아웃에 대한 옵션도 있습니다.

다음은 열이 2개인 열 레이아웃입니다.

다음은 인라인 레이아웃입니다.

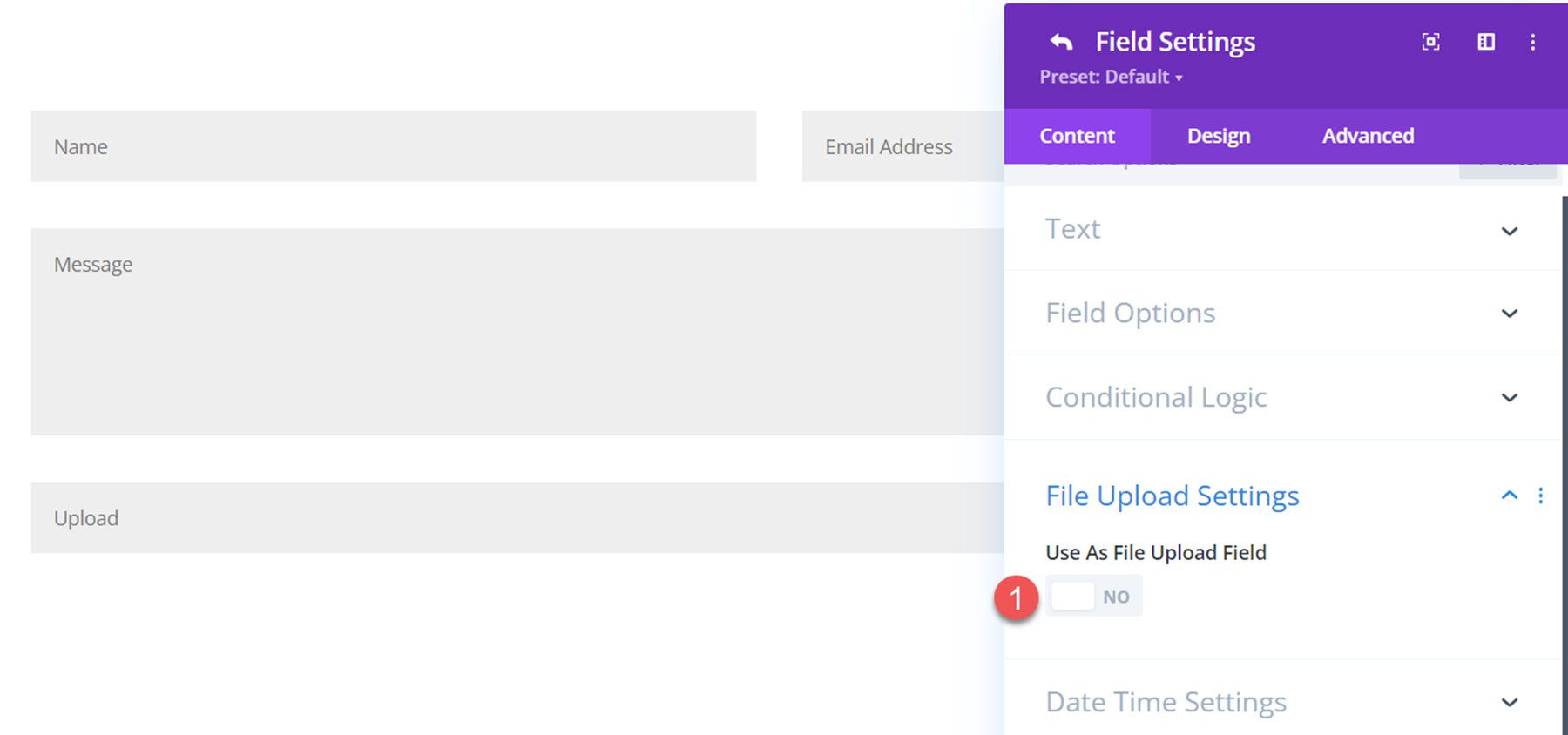
파일 업로드 설정
파일 업로드 설정에 액세스하려면 먼저 필드 옵션 설정 내에서 필드 유형을 입력 필드로 설정해야 합니다. 그러면 파일 업로드 설정이 나타납니다.

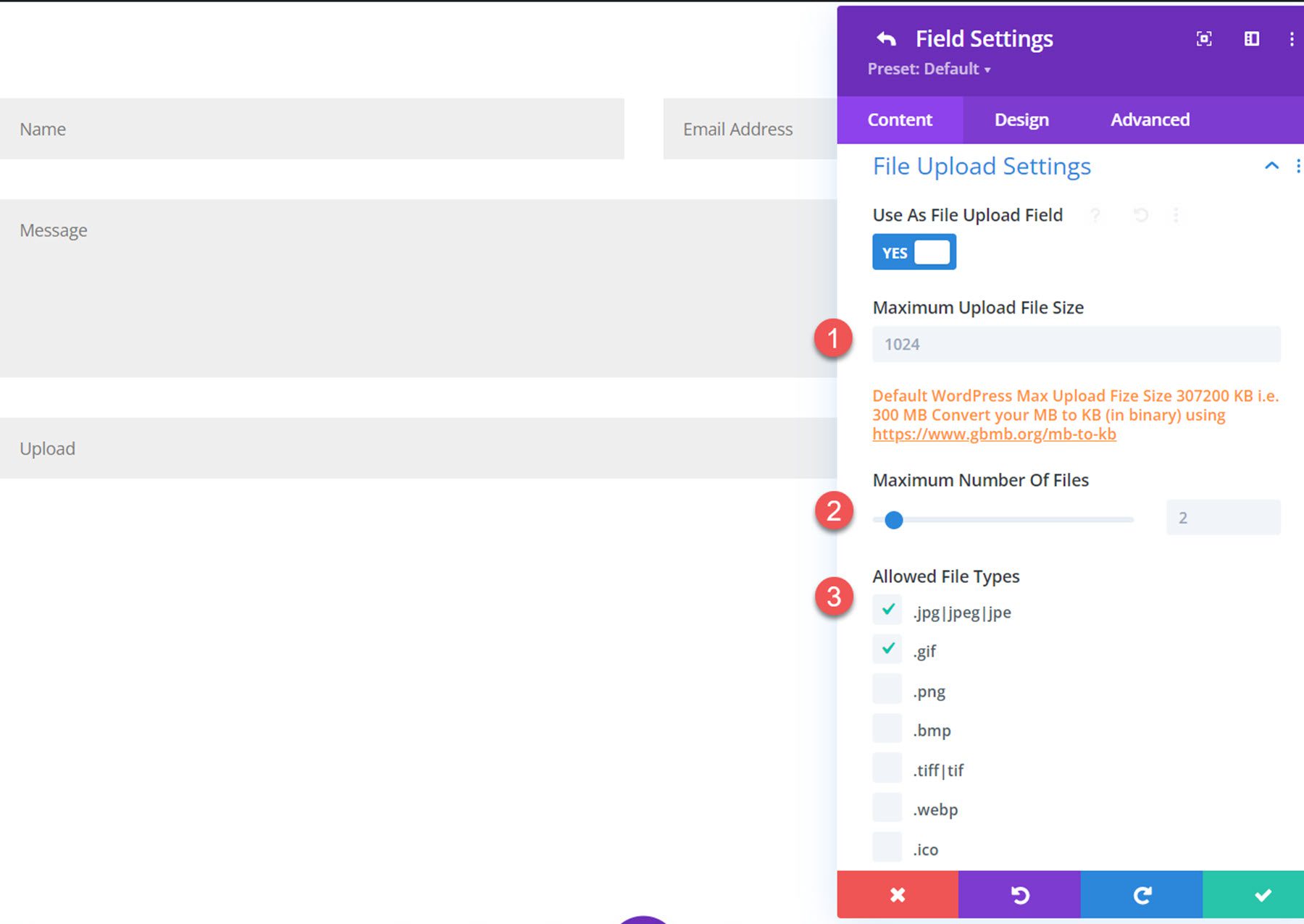
파일 업로드 설정 탭에서 버튼을 선택하여 파일 업로드 필드로 사용할 필드를 활성화합니다.

활성화되면 최대 업로드 파일 크기, 최대 파일 수 및 허용되는 파일 형식을 설정할 수 있습니다.

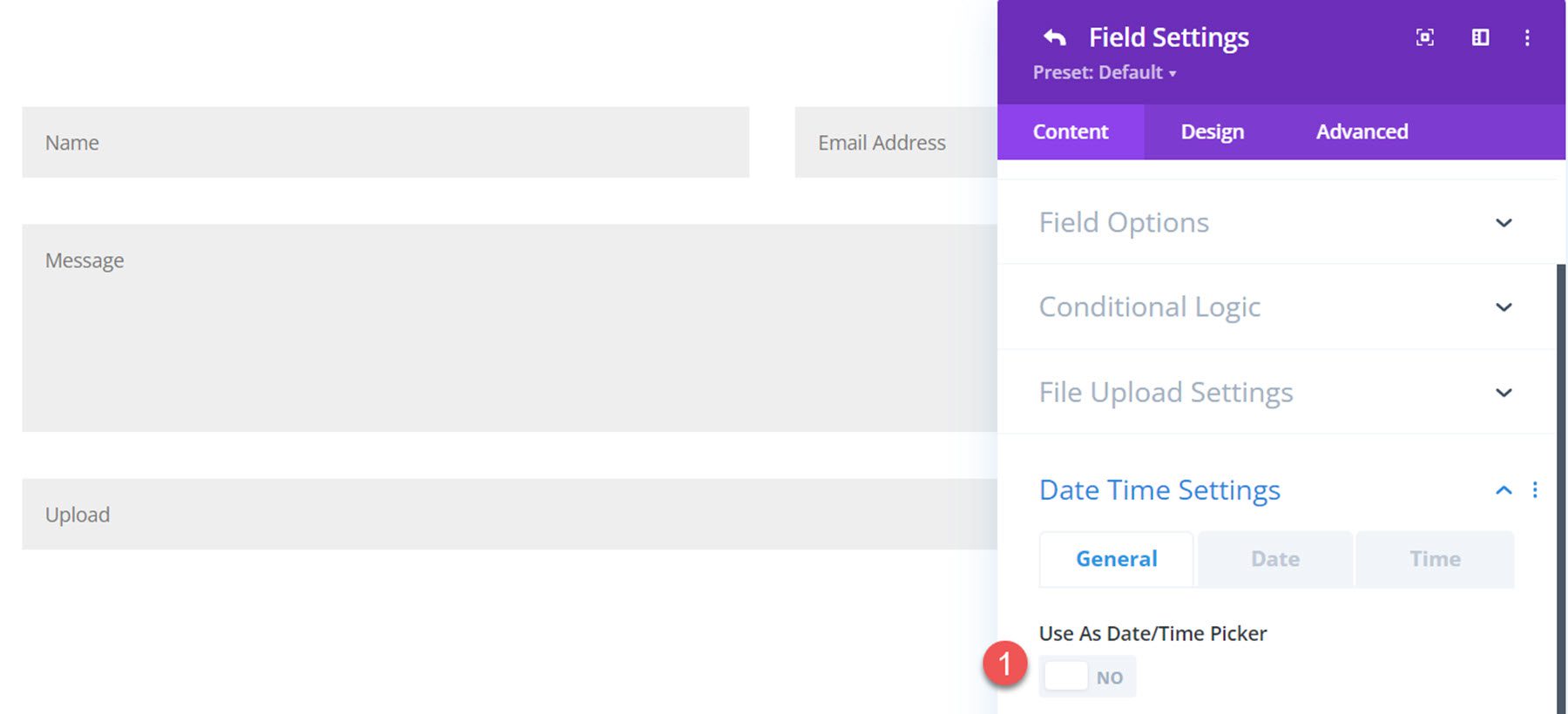
날짜 시간 설정
날짜/시간 설정은 필드 유형이 입력 필드로 설정된 경우에만 나타납니다. 입력 필드를 날짜/시간 선택기로 사용하려면 버튼을 토글합니다.

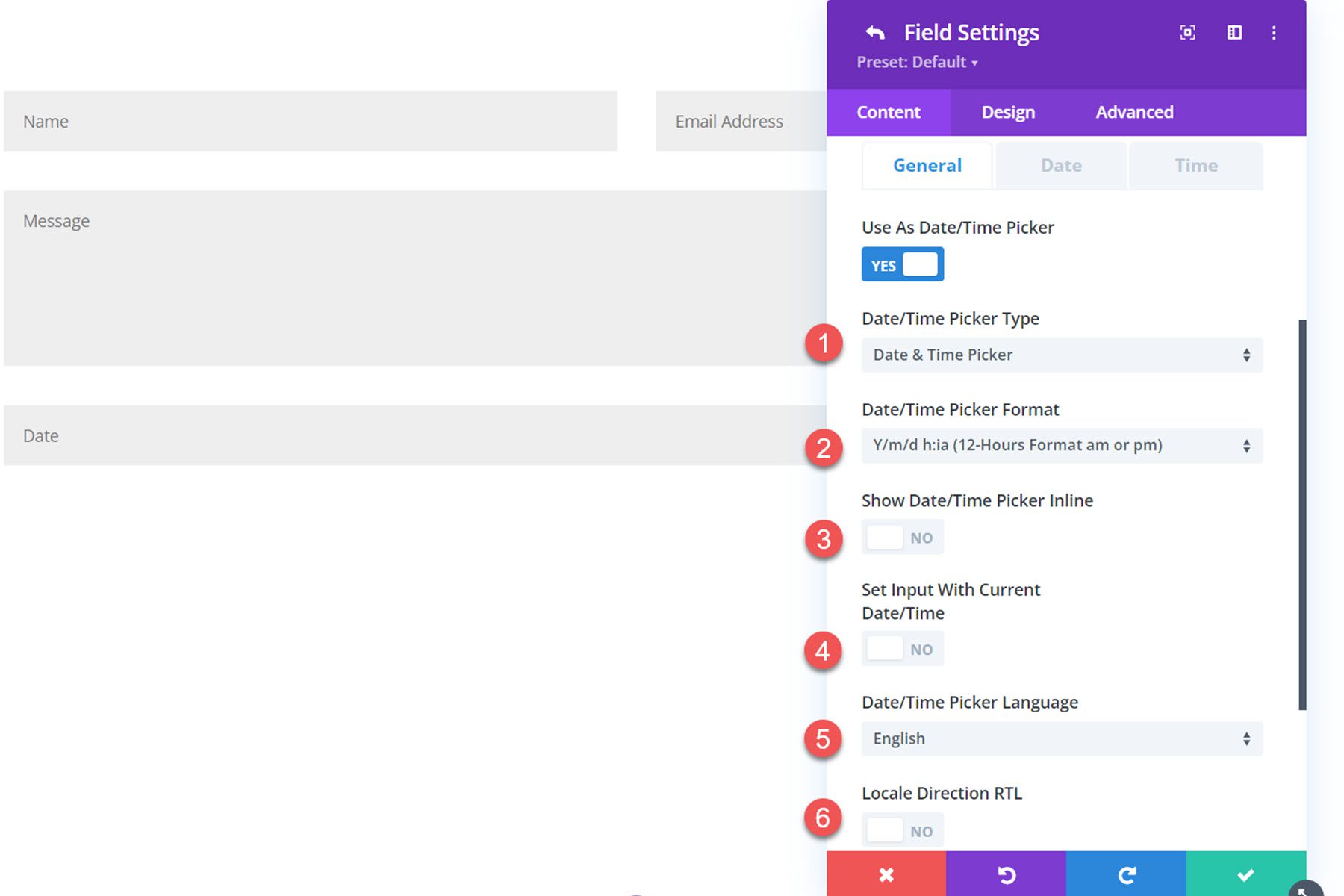
옵션이 활성화되면 세 개의 설정 탭이 나타납니다. 일반 탭에서 유형(날짜 및 시간 선택기, 날짜 선택기 또는 시간 선택기), 날짜/시간 형식을 설정하고 선택기를 인라인으로 표시하도록 선택하고 현재 날짜/시간으로 입력을 설정하고 언어를 변경할 수 있습니다. , 또는 로케일 방향을 RTL로 변경하십시오.

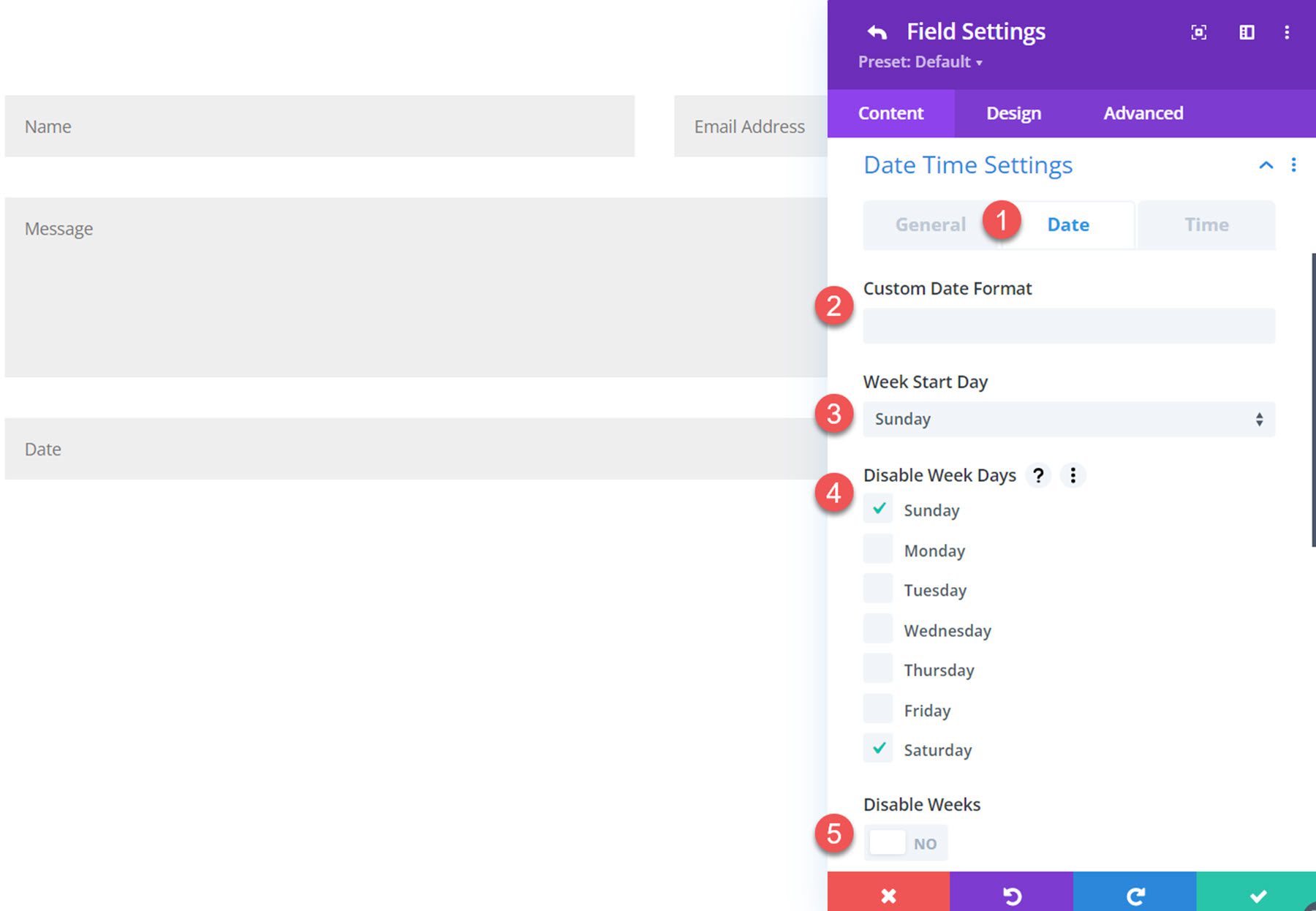
날짜 설정 탭에서 사용자 지정 날짜 형식을 설정하고, 주 시작일을 설정하고, 비활성화할 요일을 선택하고, 주를 비활성화할 수 있습니다.

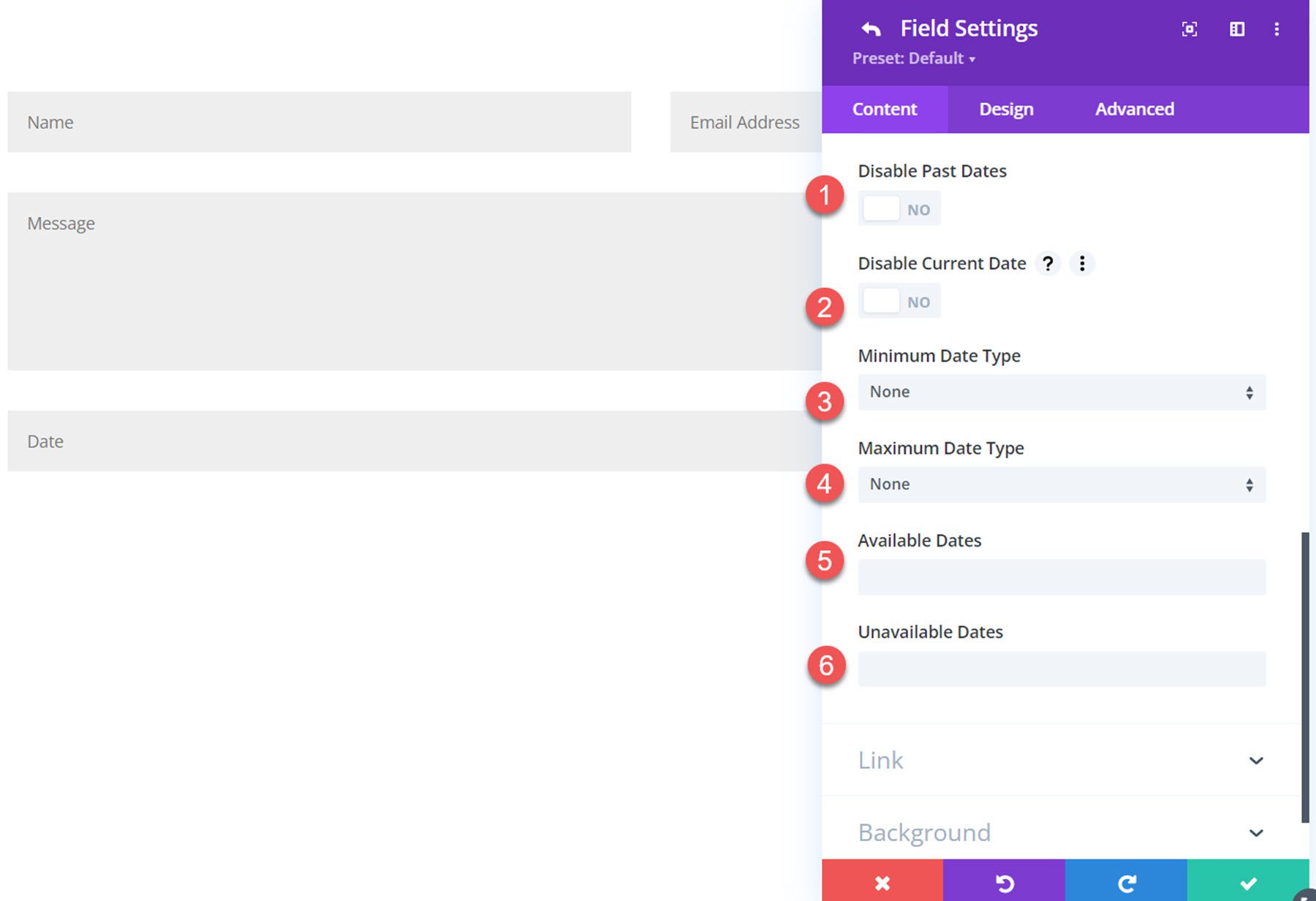
또한 과거 날짜를 비활성화하고, 현재 날짜를 비활성화하고, 고정 또는 상대적 최소 날짜를 설정하고, 고정 또는 상대적 최대 날짜 유형을 설정하고, 사용 가능한 날짜와 사용할 수 없는 날짜를 설정할 수 있습니다.

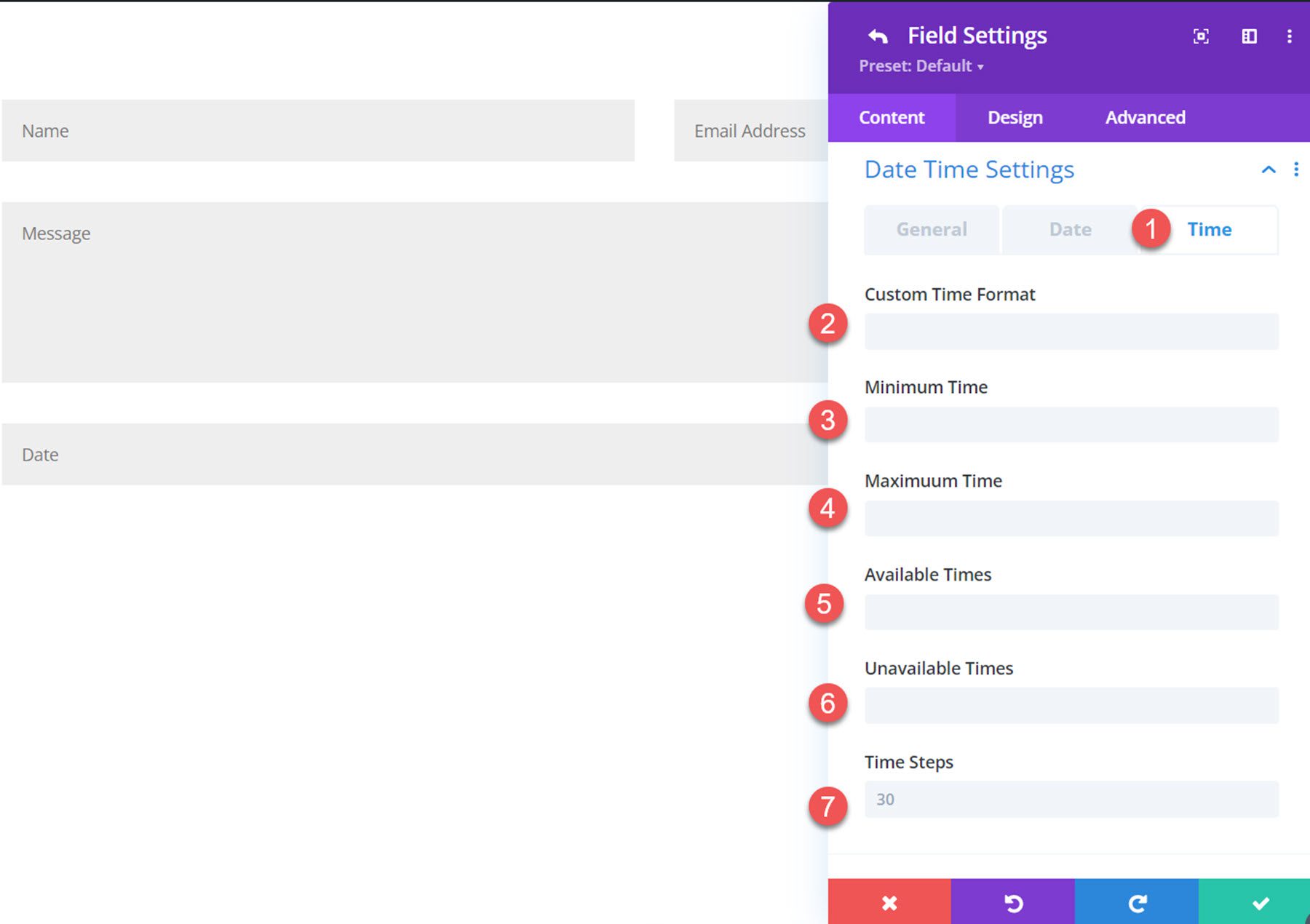
시간 탭에서 사용자 지정 시간 형식, 최소 및 최대 시간, 사용 가능 및 사용 불가 시간, 시간 단계 간격을 설정할 수 있습니다.

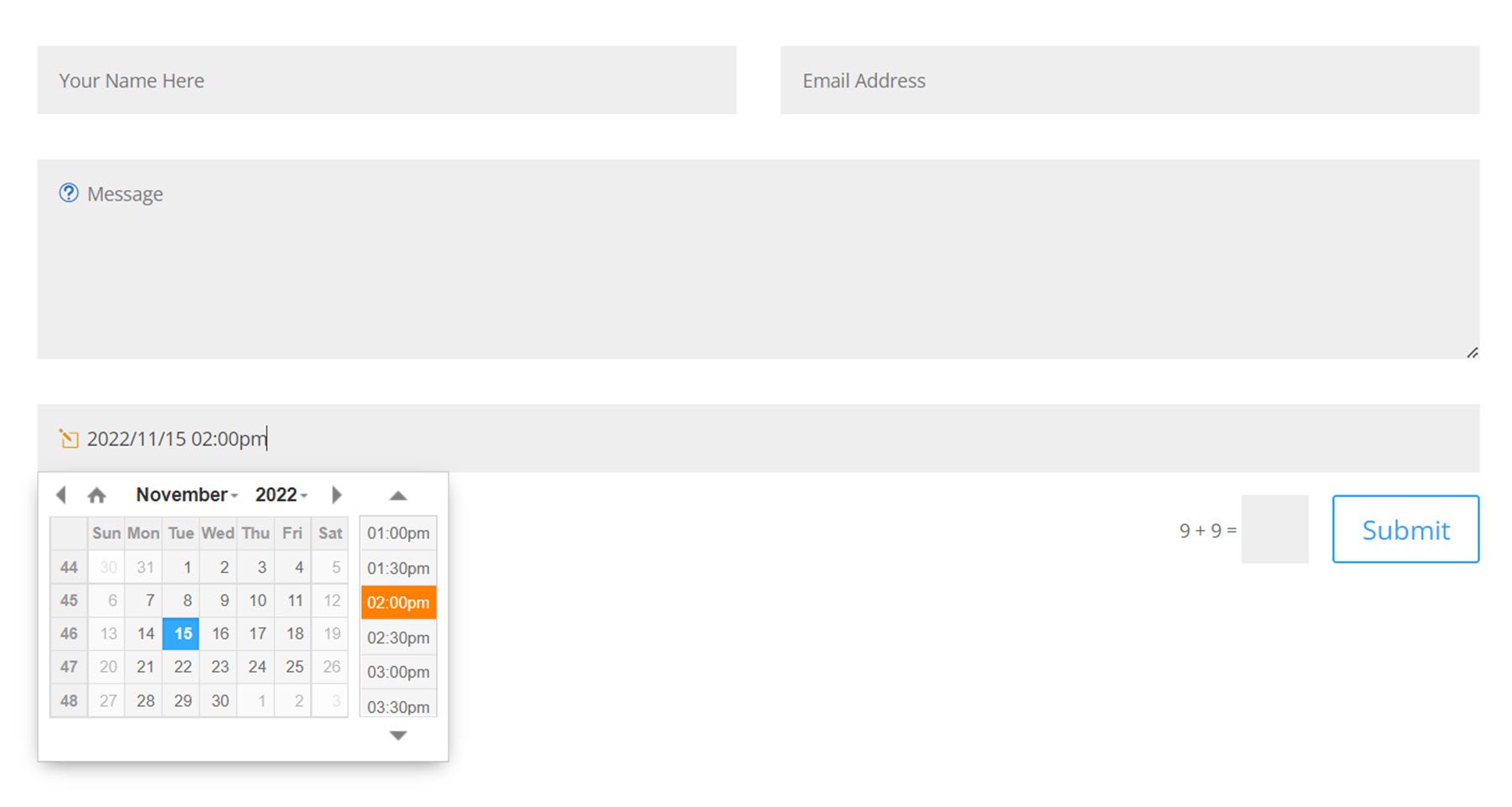
다음은 프런트 엔드의 날짜/시간 선택기입니다.

양식 콘텐츠 설정
다음 설정은 연락처 양식 설정의 콘텐츠 탭에 있습니다.
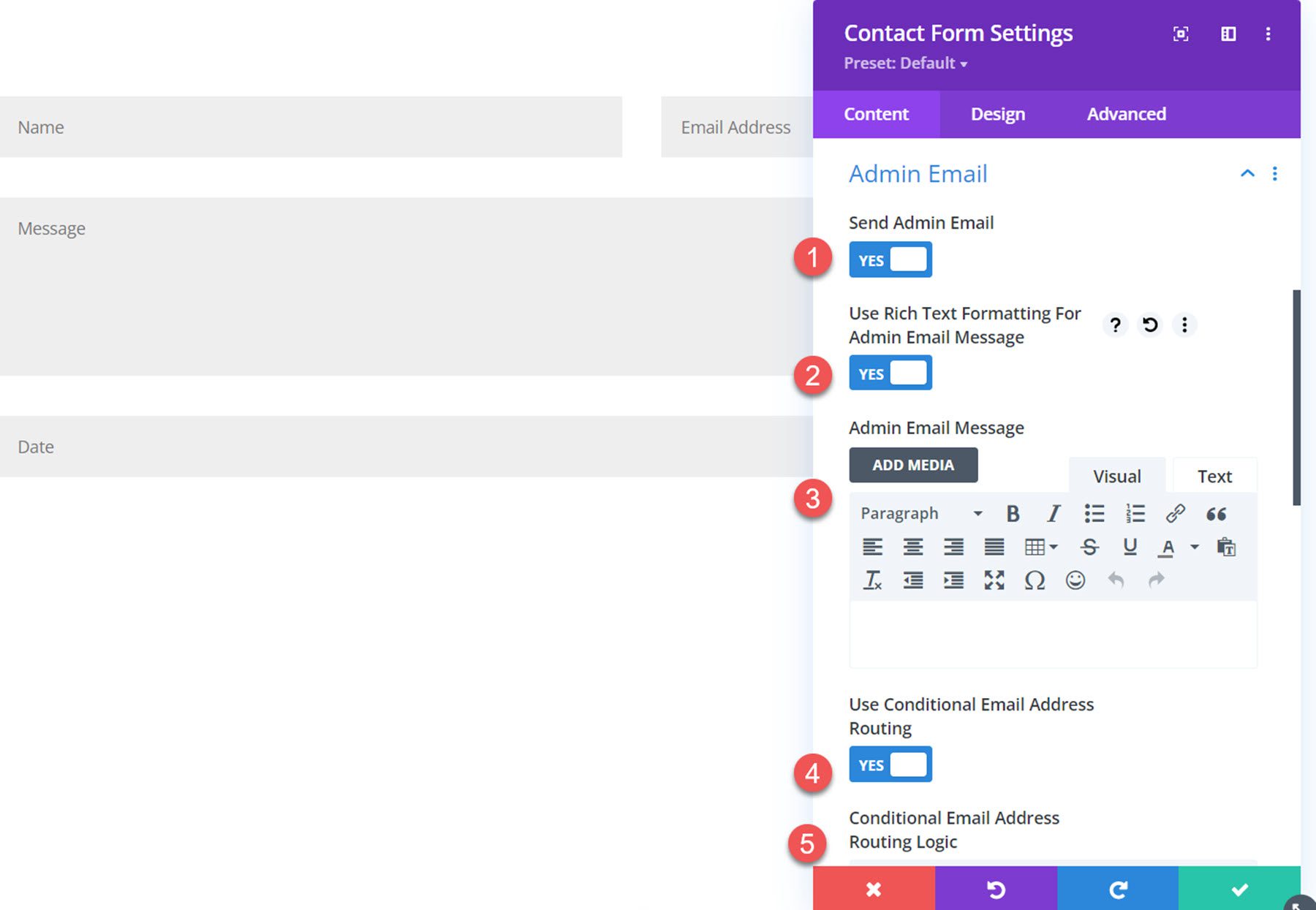
관리자 이메일 설정
관리자 이메일 설정에서 관리자를 위한 사용자 지정 메시지를 입력하고 서식 있는 텍스트를 사용하여 관리자 메시지의 형식을 지정할 수 있습니다. 이러한 설정을 사용하여 관리자 이메일을 추가하거나 사용자 정의 논리로 조건부 이메일 주소 라우팅을 활성화할 수 있습니다(걱정하지 마십시오. 플러그인 작성자가 이를 설정하는 데 도움이 되는 문서를 가지고 있습니다!).

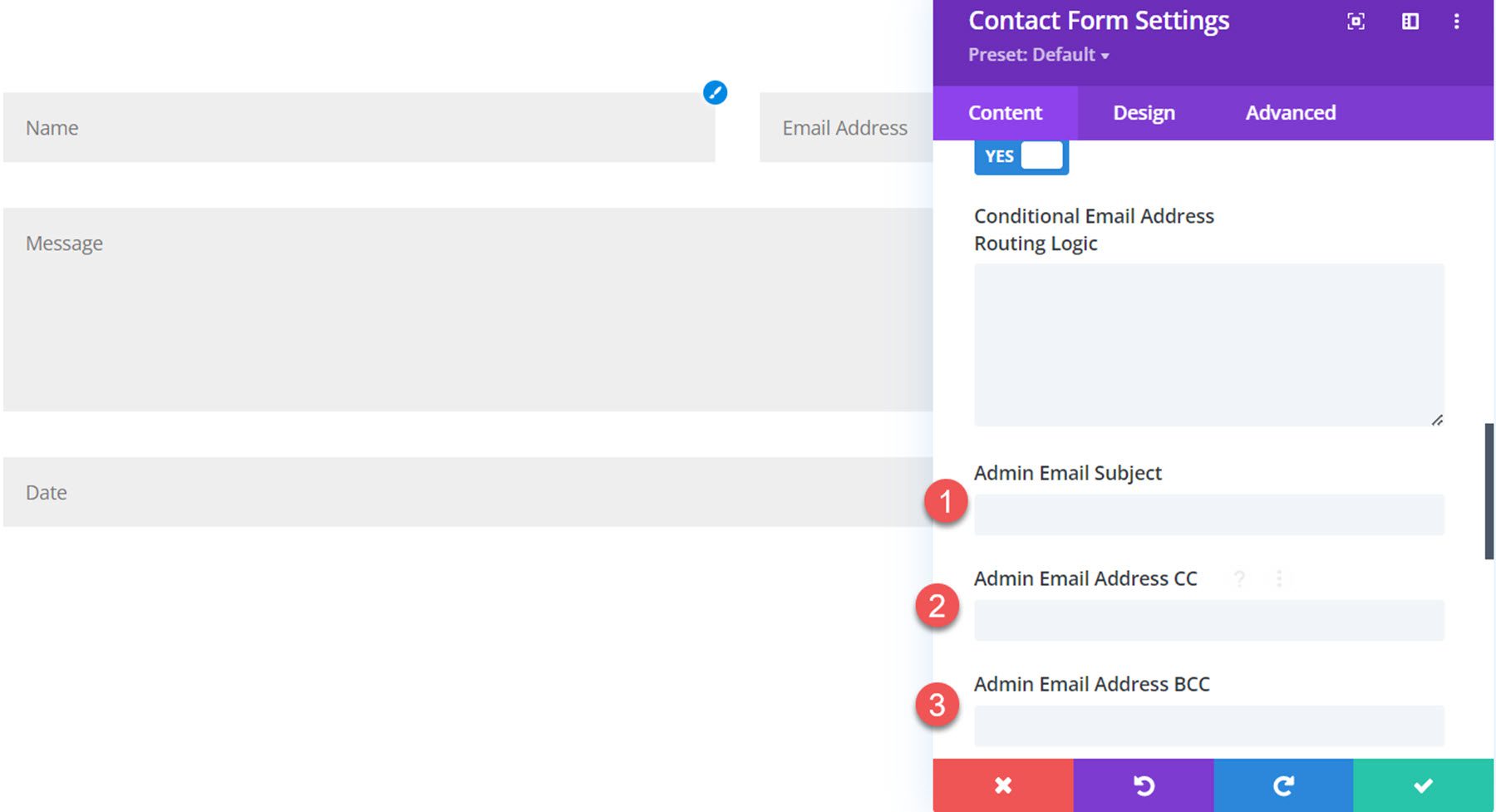
또한 관리자 이메일 제목, 이메일 주소 CC 및 이메일 주소 BCC를 설정할 수 있습니다.

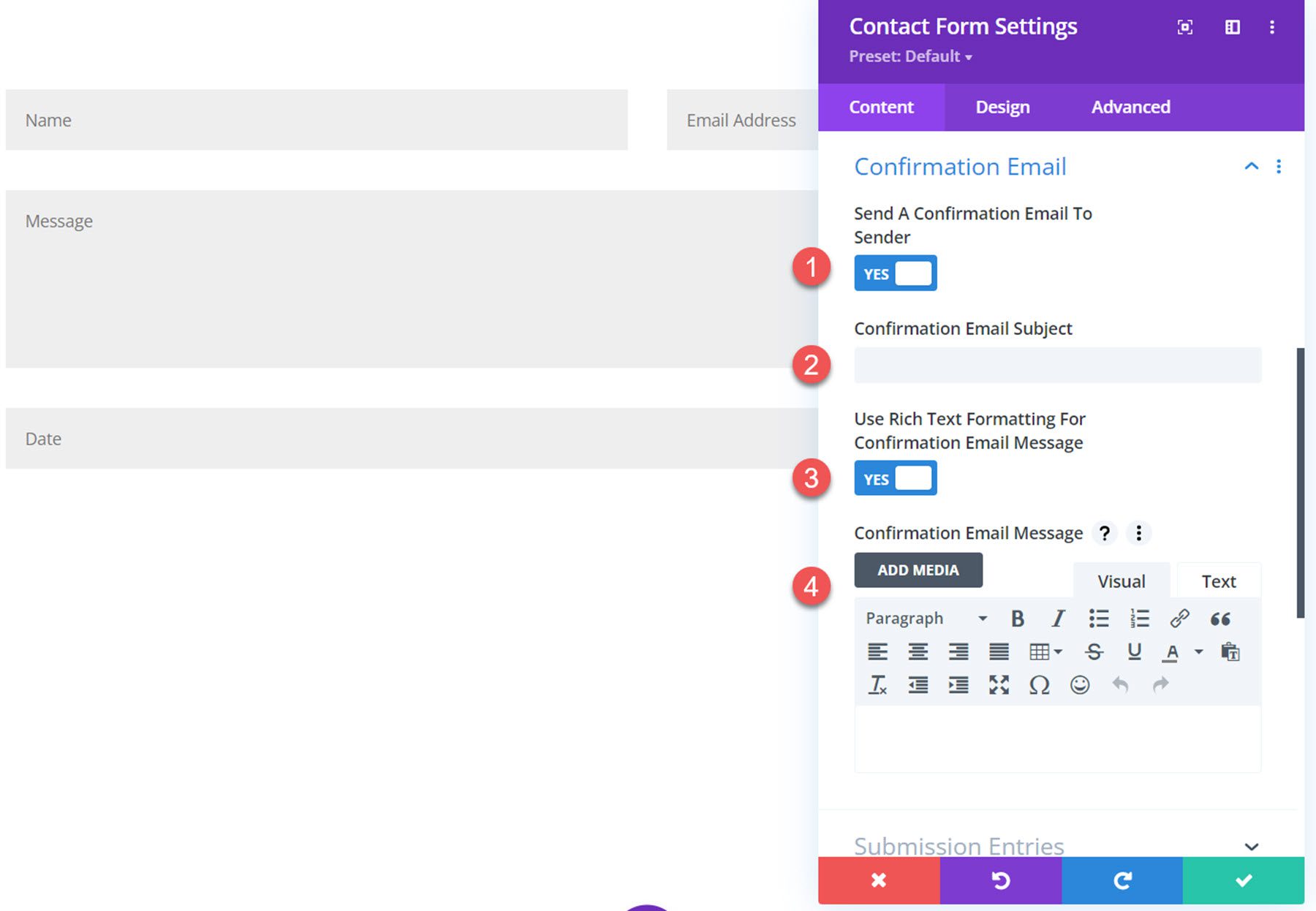
확인 이메일 설정
확인 이메일 설정도 사용자 정의할 수 있습니다. 확인 이메일 전송을 활성화하고 사용자 정의 제목 줄을 입력하고 사용자 정의 메시지를 입력할 수 있습니다. 메시지에 사용할 서식 있는 텍스트 서식도 활성화할 수 있습니다.

제출 항목
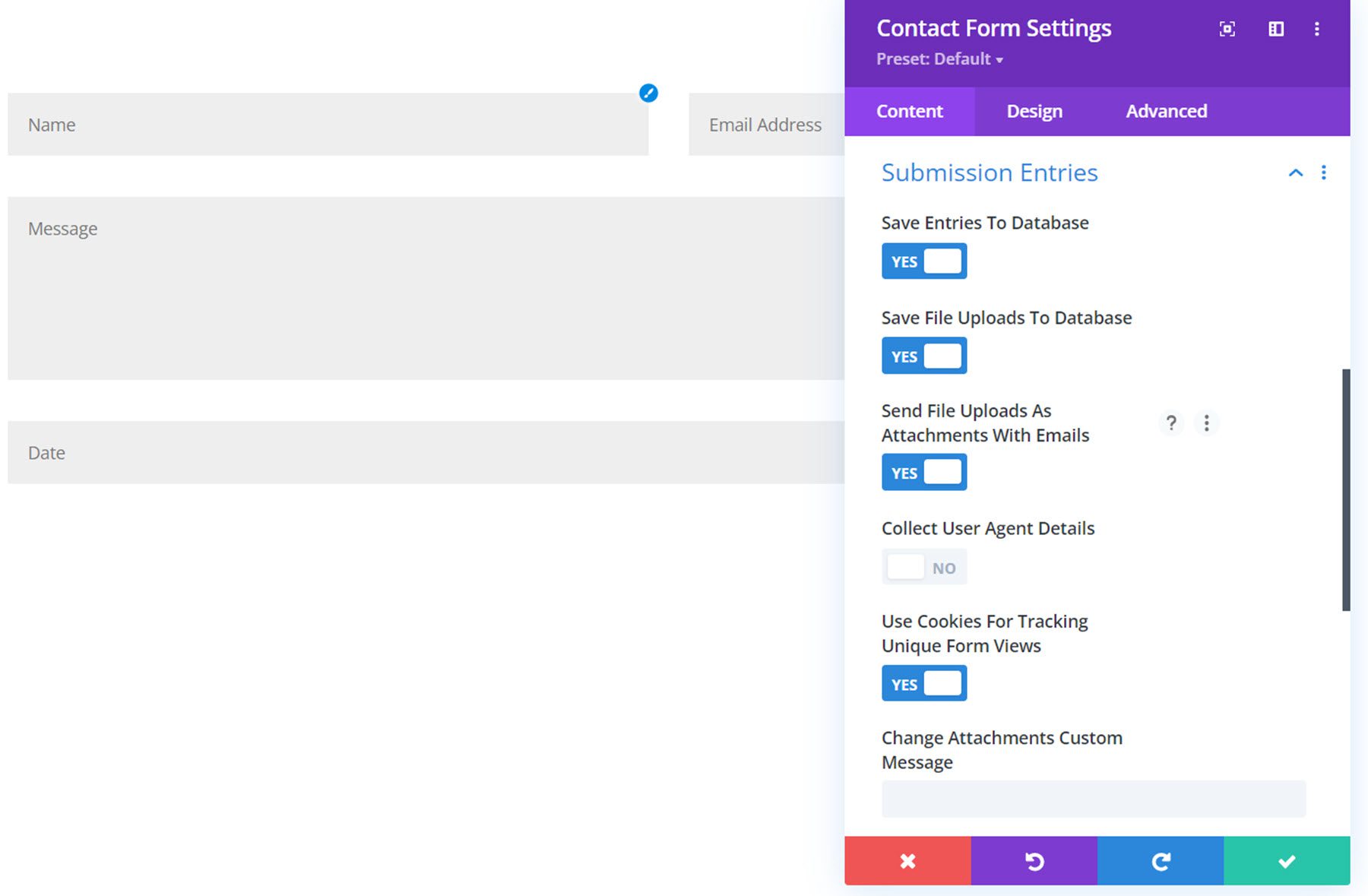
제출 항목 설정에서 항목을 데이터베이스에 저장하고, 파일 업로드를 데이터베이스에 저장하고, 파일 업로드를 이메일과 함께 첨부 파일로 보내고, 사용자 에이전트 세부 정보를 수집하고, 고유한 양식 보기를 추적하기 위해 쿠키를 사용하고, 추가된 사용자 정의 메시지를 변경할 수 있습니다. 파일이 있는 이메일로.


제출 버튼
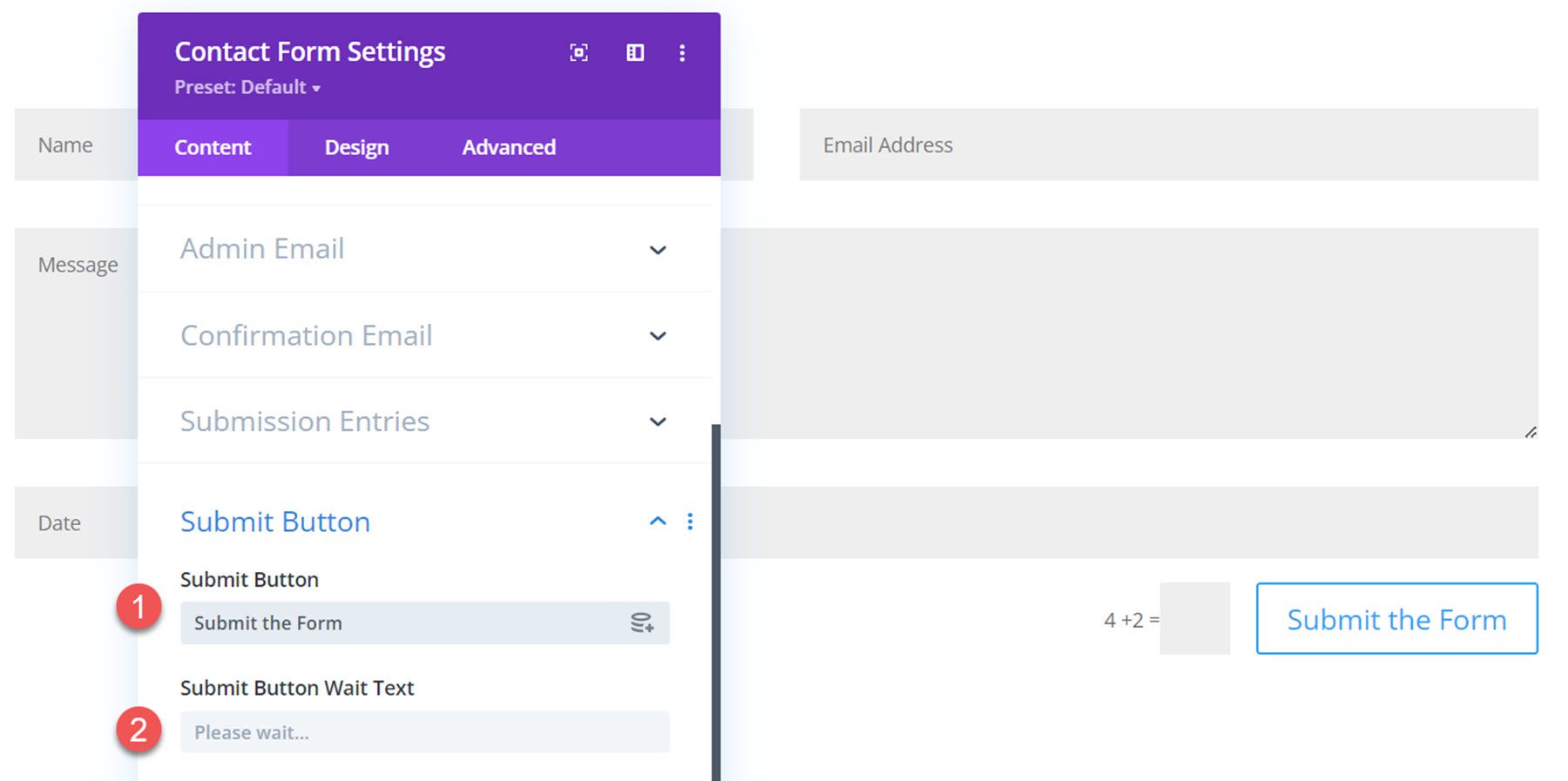
제출 버튼 설정에서 제출 버튼 텍스트와 대기 텍스트를 변경할 수 있습니다.

통합
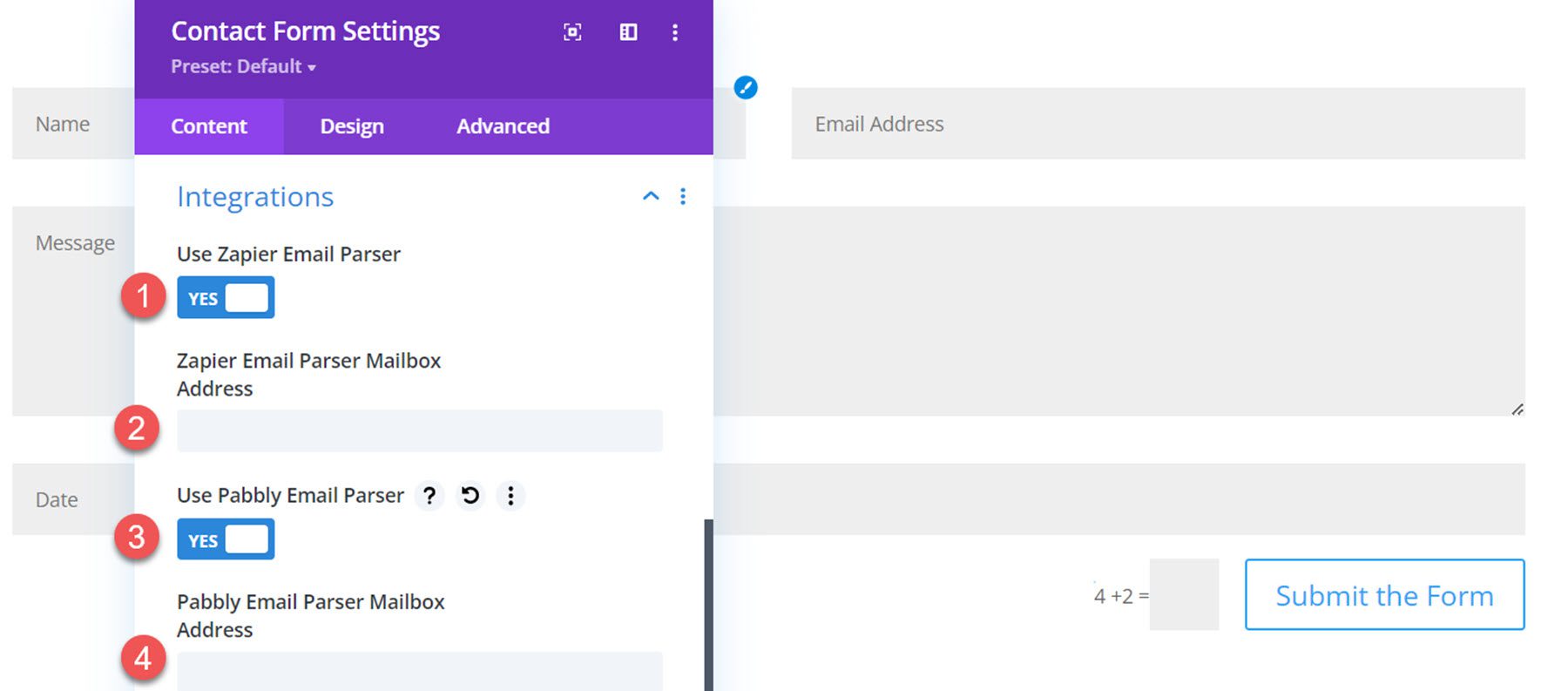
Zapier와 Pabbly의 두 가지 통합 옵션이 있습니다. 두 옵션 중 하나를 활성화하고 이메일을 보낼 사서함 주소를 추가할 수 있습니다.

제출 후 행동
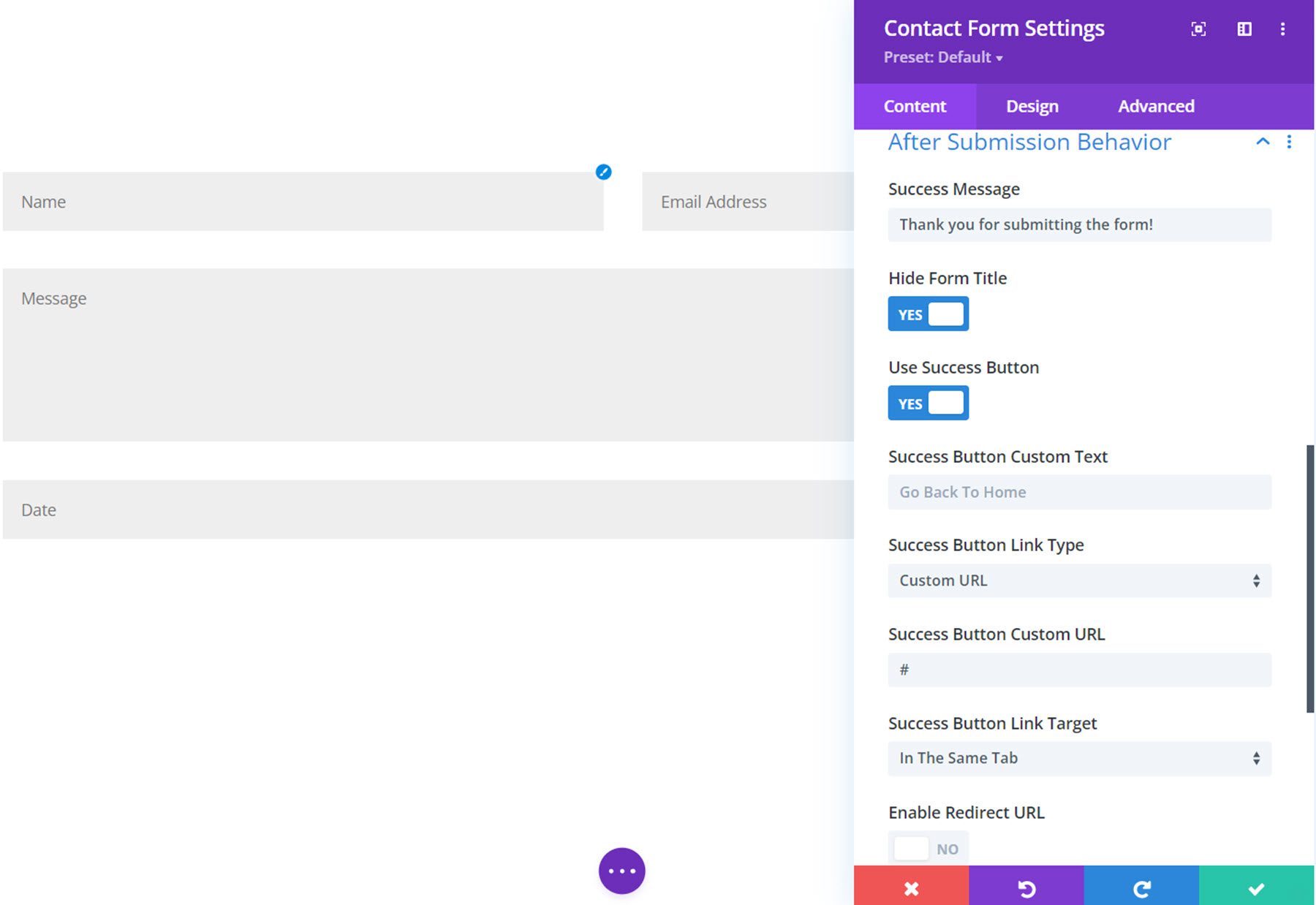
제출 후 동작에는 사용자 지정 성공 메시지를 추가할 수 있는 공간과 양식 제목을 숨기거나 사용자 지정 텍스트 및 링크가 있는 성공 버튼을 표시하거나 리디렉션 URL을 활성화하는 옵션이 포함됩니다.

다음은 성공 메시지를 표시하고 양식 제목을 숨기고 성공 버튼을 표시하는 제출 후 작동 동작입니다.

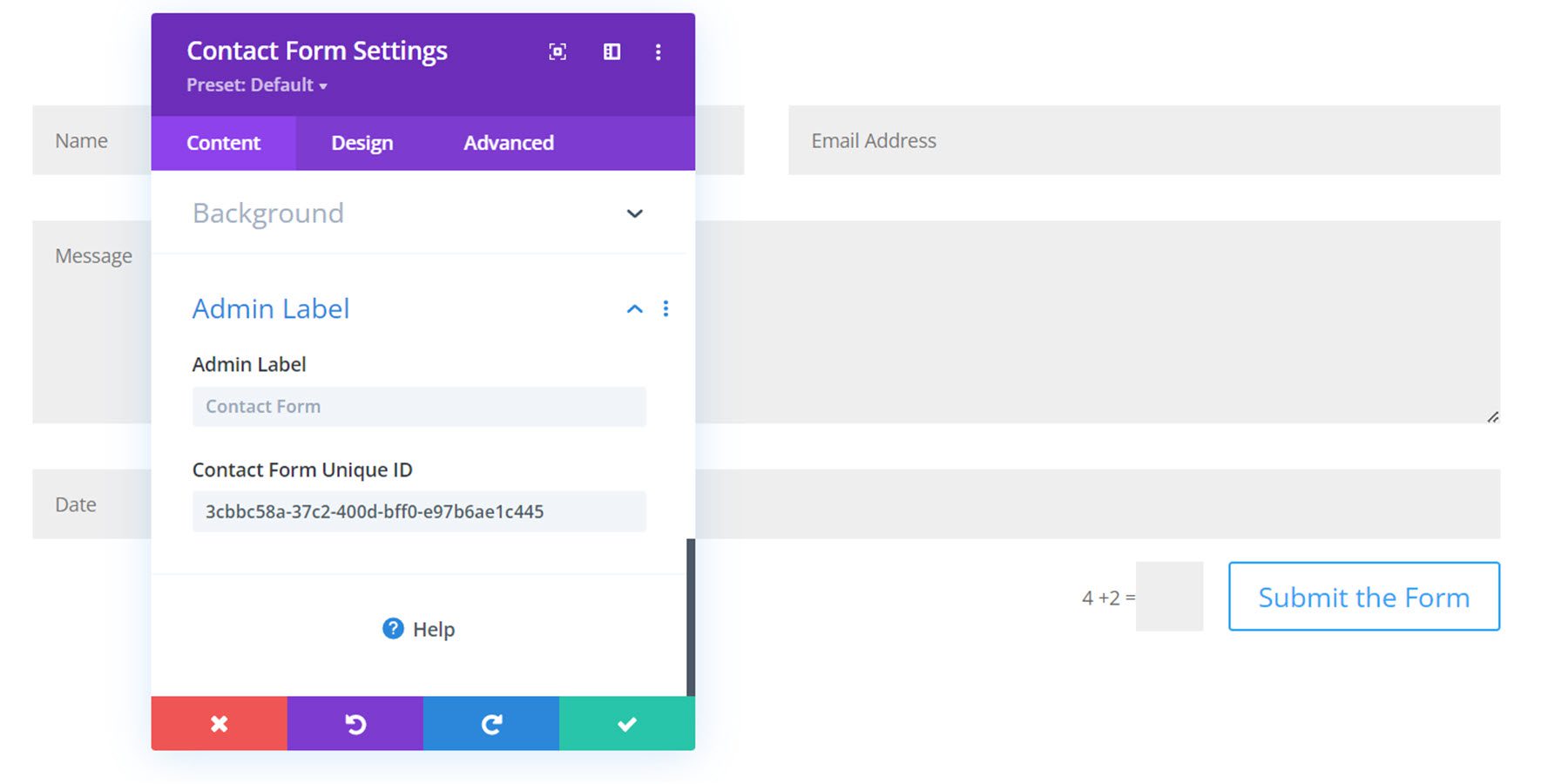
관리 레이블
여기에서 데이터베이스에 표시될 고유한 관리자 레이블(양식 ID)을 추가할 수 있습니다. 데이터베이스 및 기타 관리 영역에 표시될 고유 식별 번호를 추가할 수도 있습니다.

디자인 설정
문의 양식 설정의 디자인 탭으로 넘어가겠습니다. 여기에서도 몇 가지 새로운 설정을 확인할 수 있습니다.
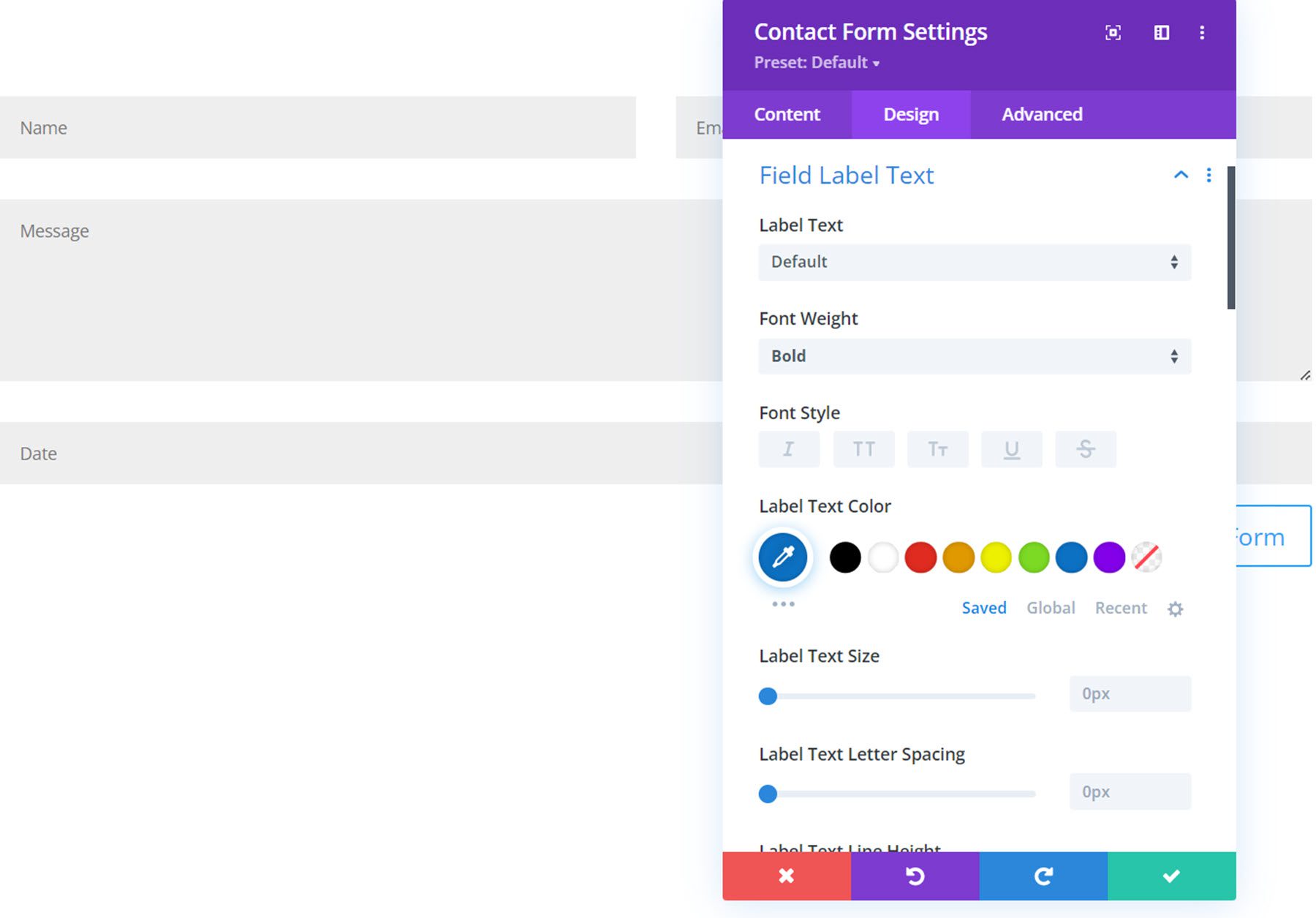
필드 레이블, 필드 설명, 성공 메시지 텍스트 설정
필드 레이블 텍스트 설정, 필드 설명 텍스트 설정 및 성공 메시지 텍스트 설정 섹션에는 글꼴, 텍스트 색상, 크기, 간격, 정렬 등과 같은 모든 기본 글꼴 및 텍스트 디자인 설정이 있습니다.

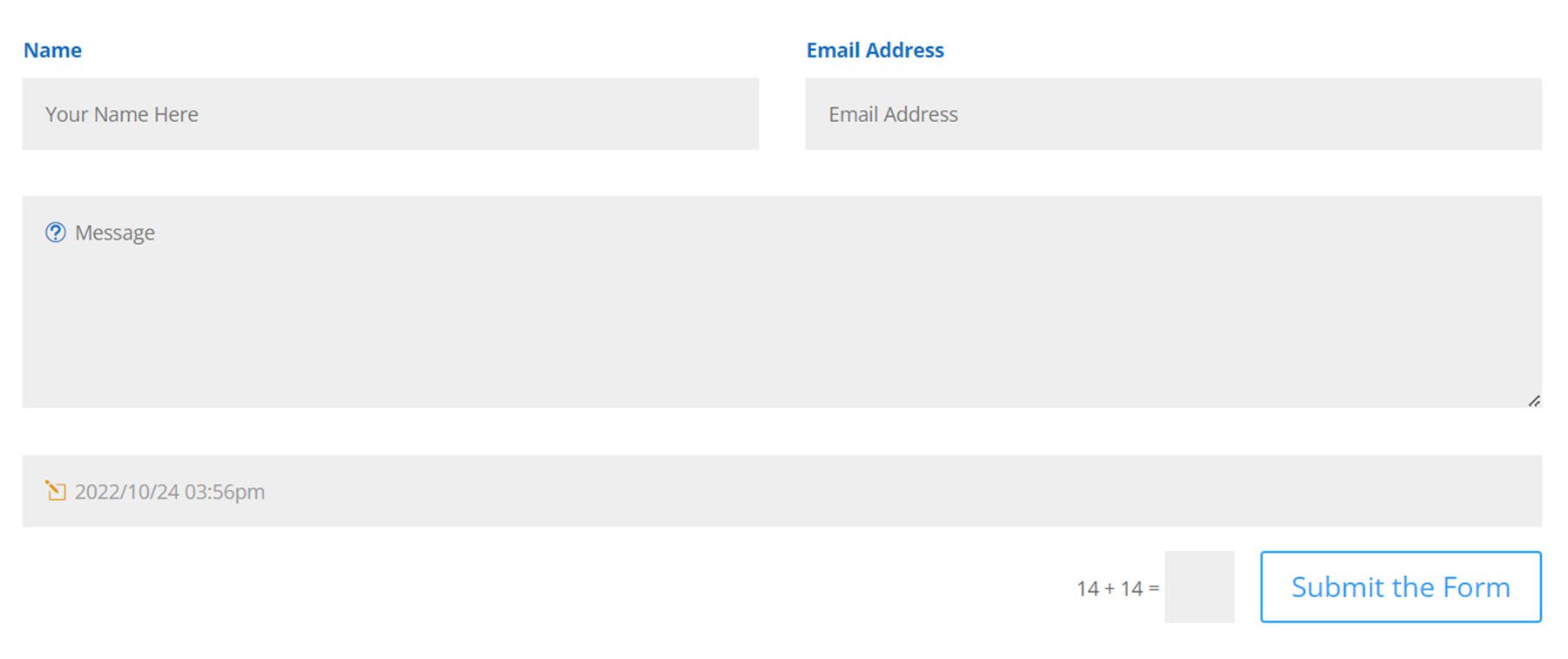
여기에서 이름 및 이메일 필드의 레이블이 표시되고 필드 레이블 텍스트 디자인이 프런트 엔드에 표시되도록 사용자 정의된 것을 볼 수 있습니다.

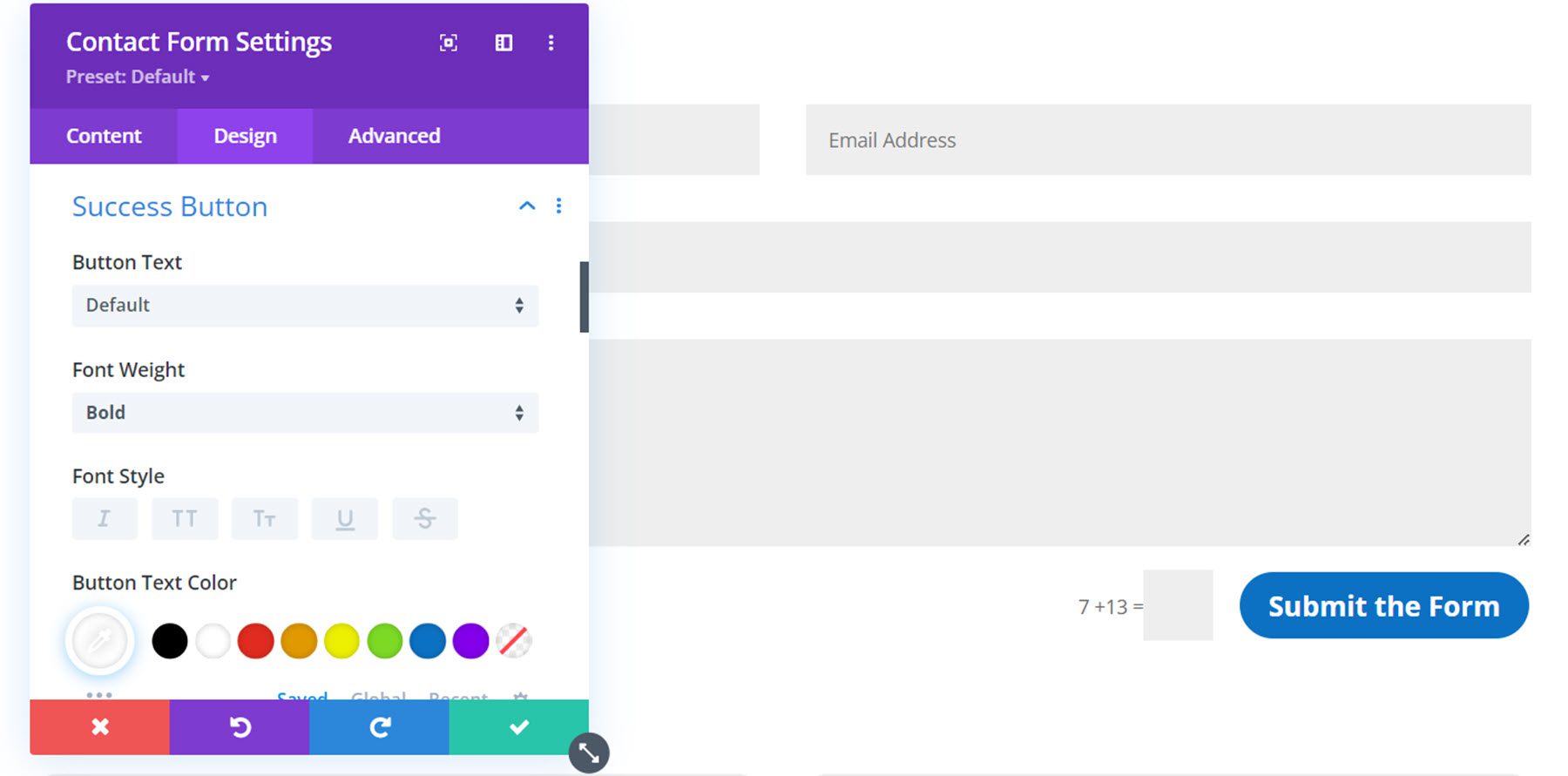
성공 버튼 설정
성공 버튼 설정을 사용하면 글꼴, 텍스트 크기, 버튼 간격, 버튼 색상 등과 같은 기본 버튼 디자인 설정을 사용하여 성공 버튼의 디자인을 사용자 지정할 수 있습니다.

다음은 프런트 엔드에 있는 맞춤형 성공 버튼입니다.

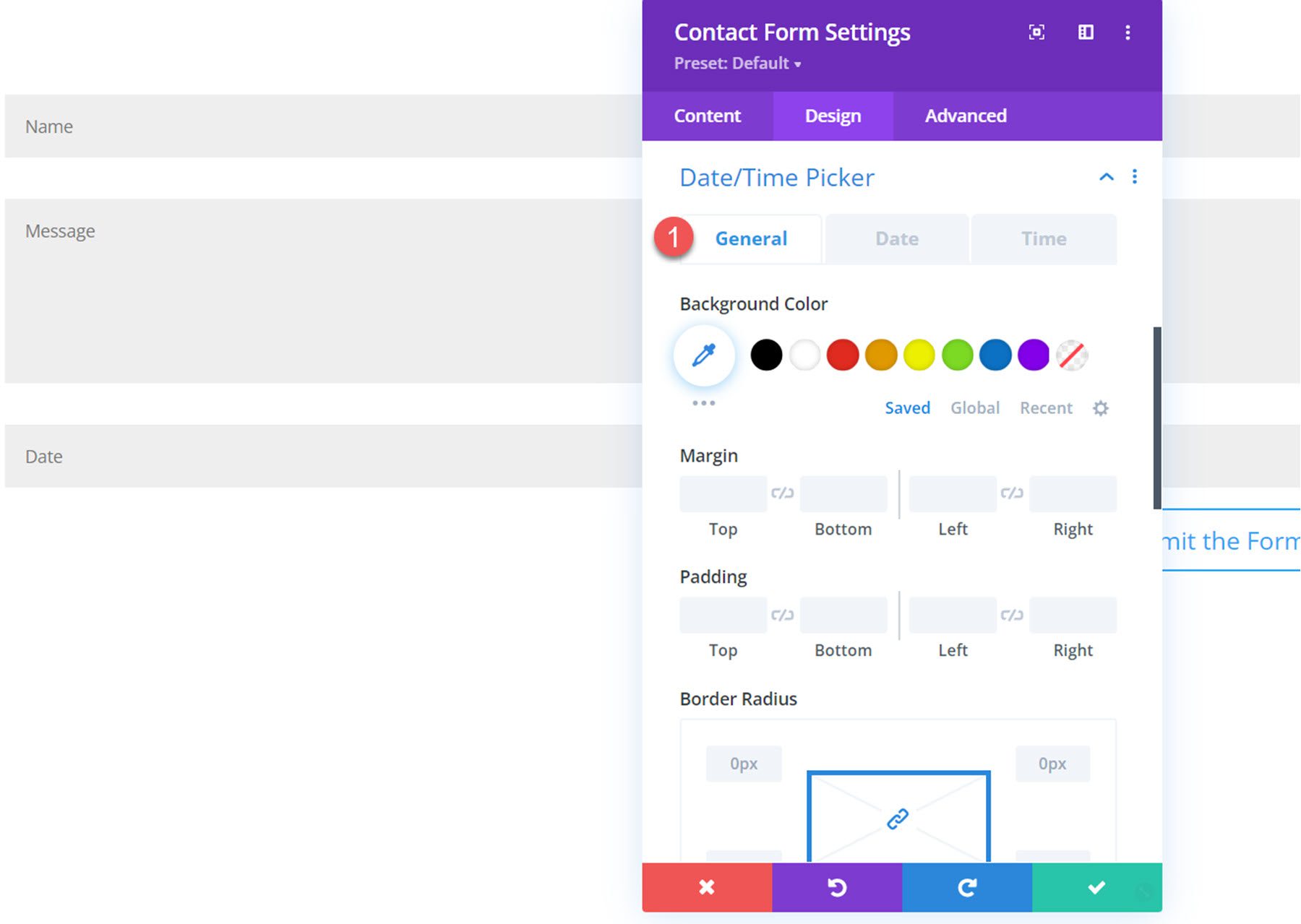
날짜/시간 선택기 설정
날짜/시간 선택기 디자인 설정의 일반 탭 내에서 배경색, 여백, 안쪽 여백, 테두리 및 그림자 설정을 사용자 지정할 수 있습니다.

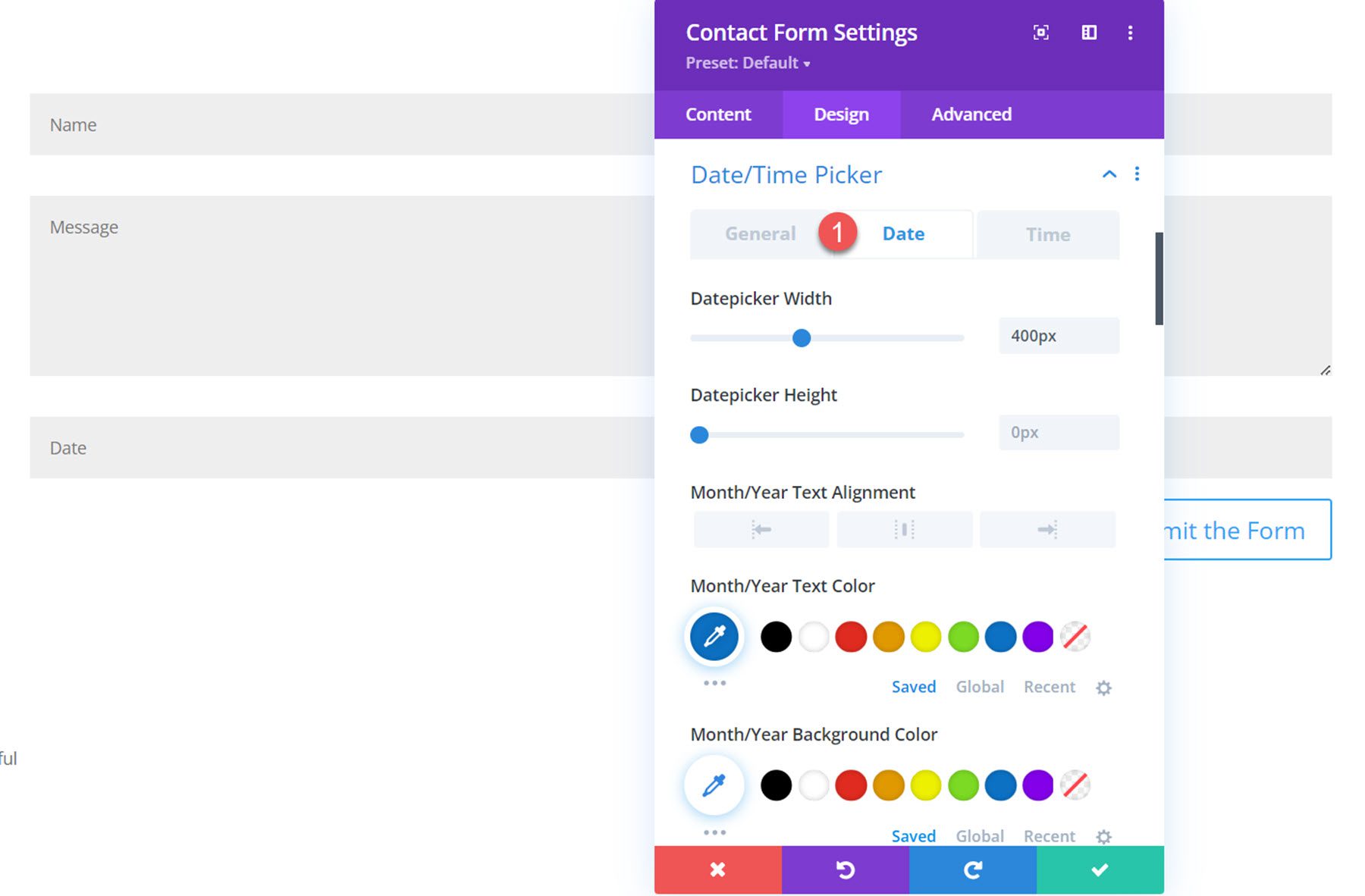
날짜 탭으로 이동하면 날짜 선택기 너비와 높이를 변경하고 월/연도 텍스트 설정, 요일 텍스트 설정, 달력 날짜 텍스트 설정, 현재 날짜 배경 및 텍스트 색상, 선택한 날짜를 사용자 지정할 수 있습니다. 배경 및 텍스트 색상, 사용 가능한 날짜 배경 및 텍스트 색상, 사용할 수 없는 날짜 배경 및 텍스트 색상.

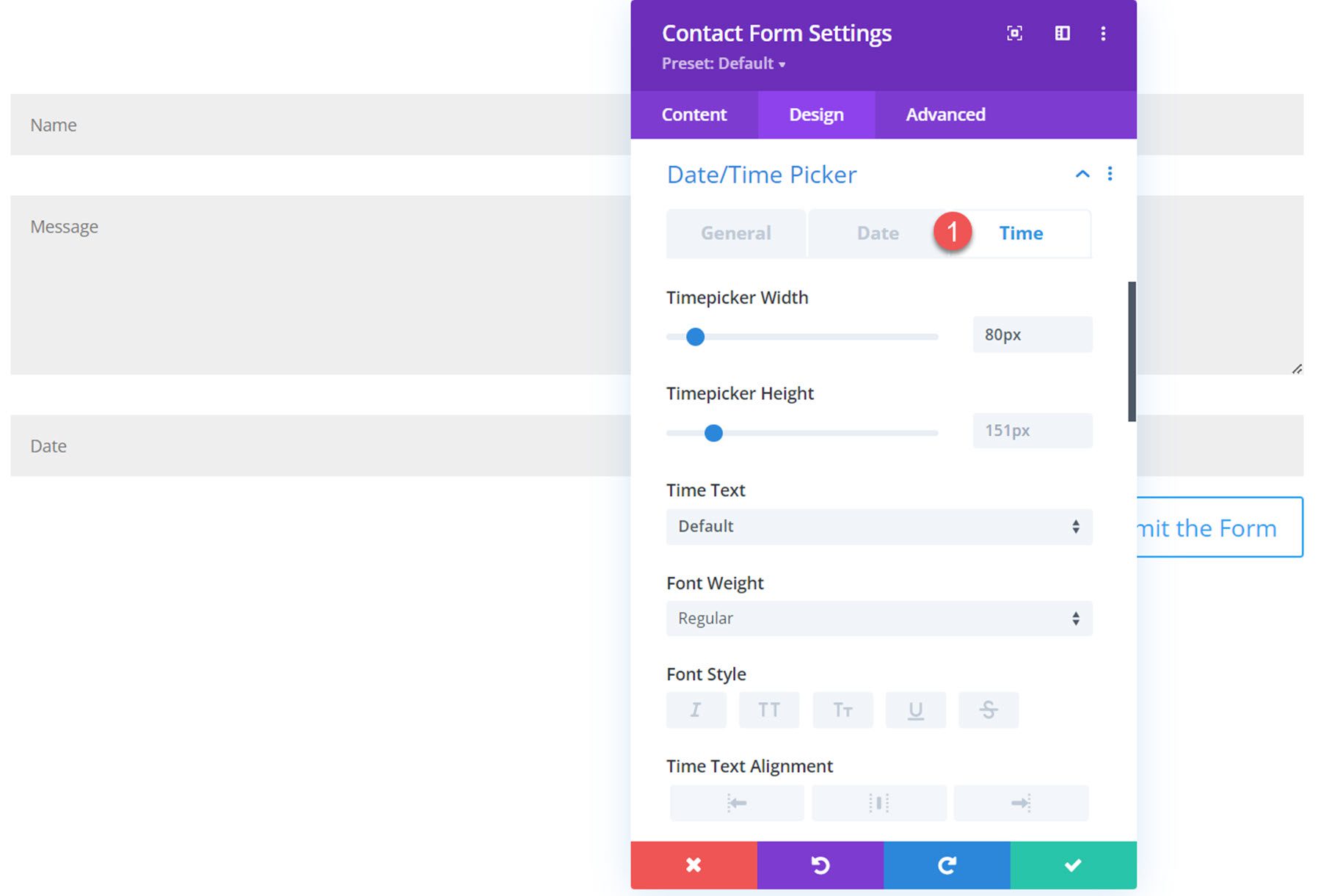
시간 탭에서 시간 선택기 너비 및 높이, 시간 텍스트 설정, 현재 시간 배경 및 텍스트 색상, 선택한 날짜 배경 및 텍스트 색상, 사용 가능한 시간의 배경 및 텍스트 색상, 사용할 수 없는 시간의 배경 및 텍스트 색상을 사용자 지정할 수 있습니다. 텍스트 색상.

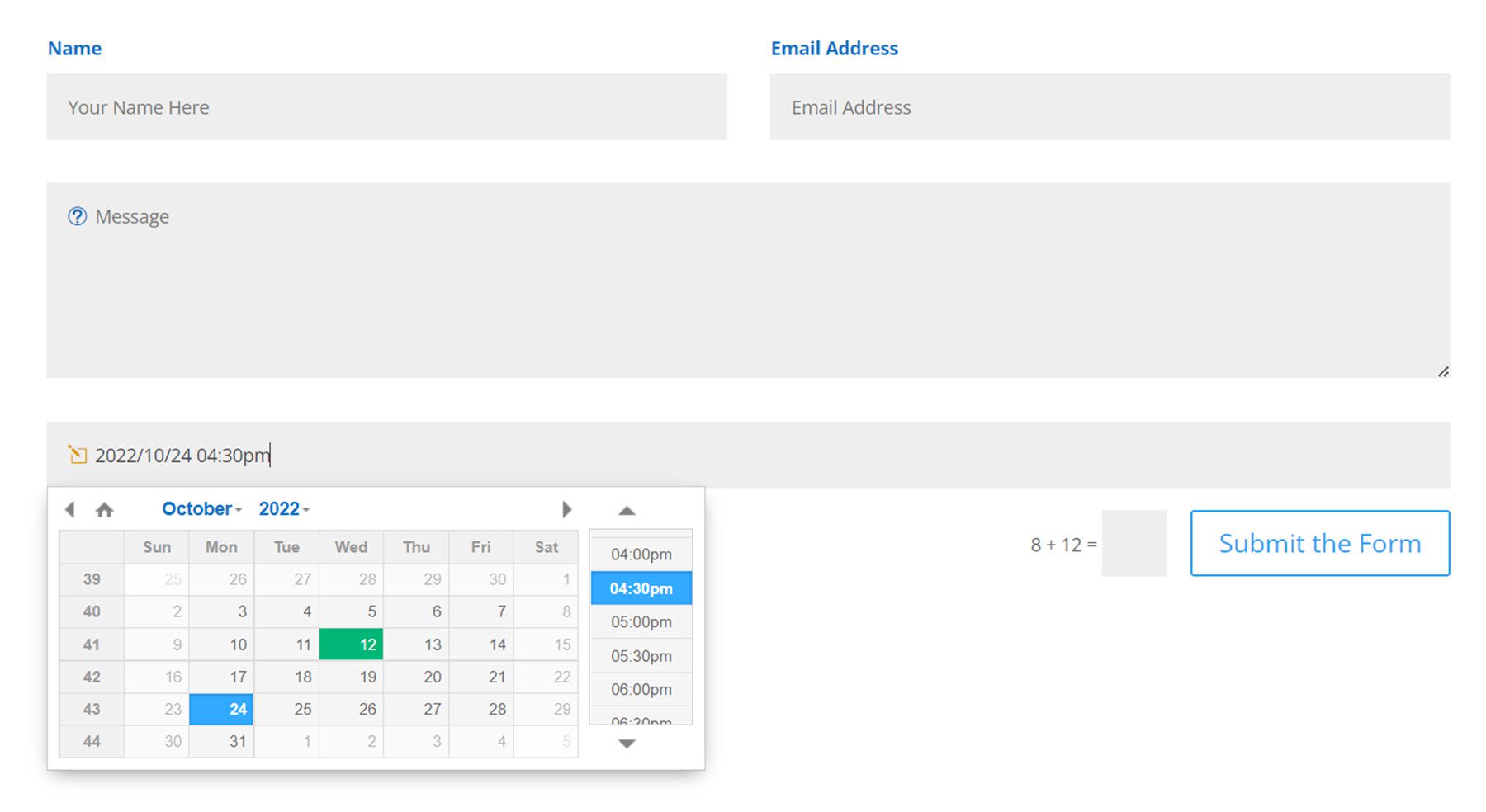
이러한 모든 사용자 지정 옵션을 사용하여 날짜/시간 선택기의 모양을 완전히 사용자 지정할 수 있습니다. 다음은 일부 사용자 지정 디자인 설정이 있는 프런트 엔드의 날짜/시간 선택기입니다.

제출 버튼
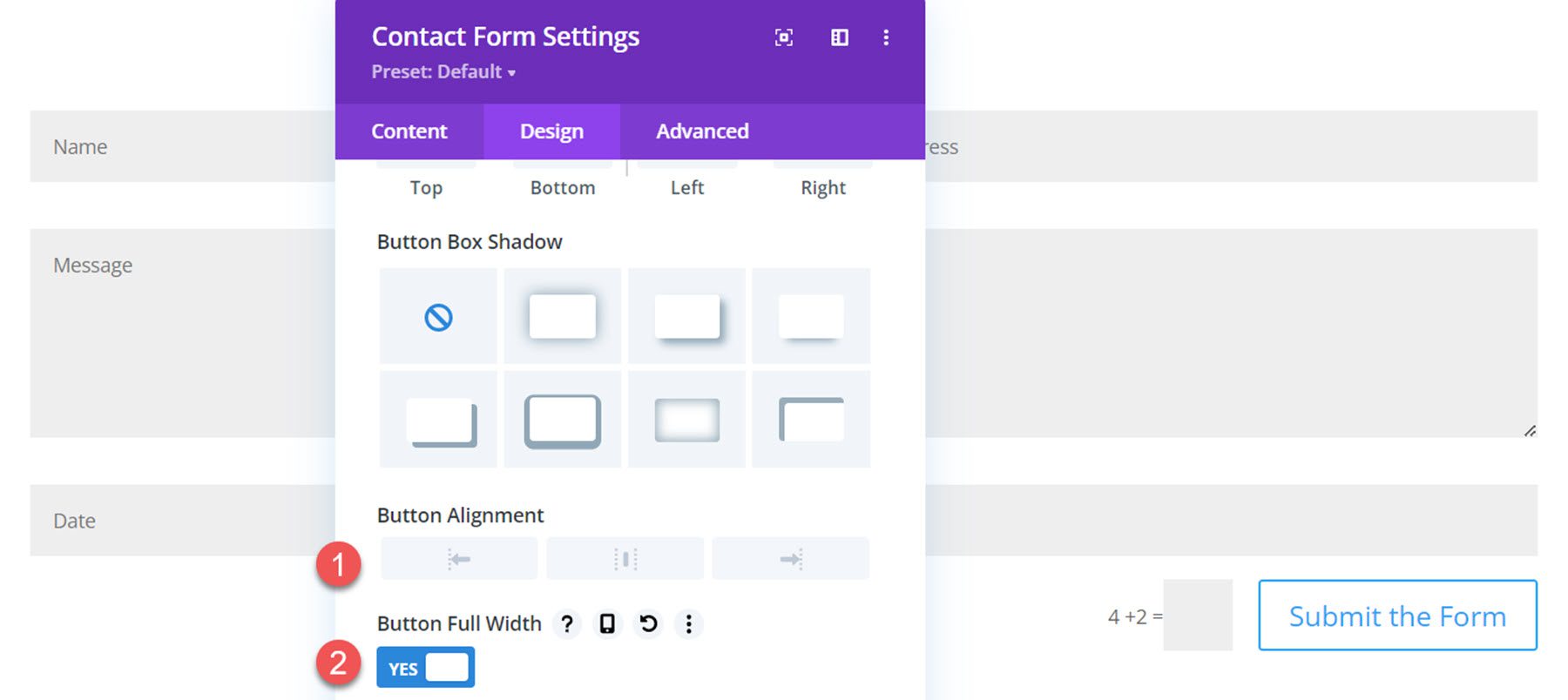
제출 버튼 섹션 아래에 두 가지 새로운 설정이 나타났습니다. 버튼 정렬을 변경하고 버튼을 전체 너비로 만들 수 있습니다.

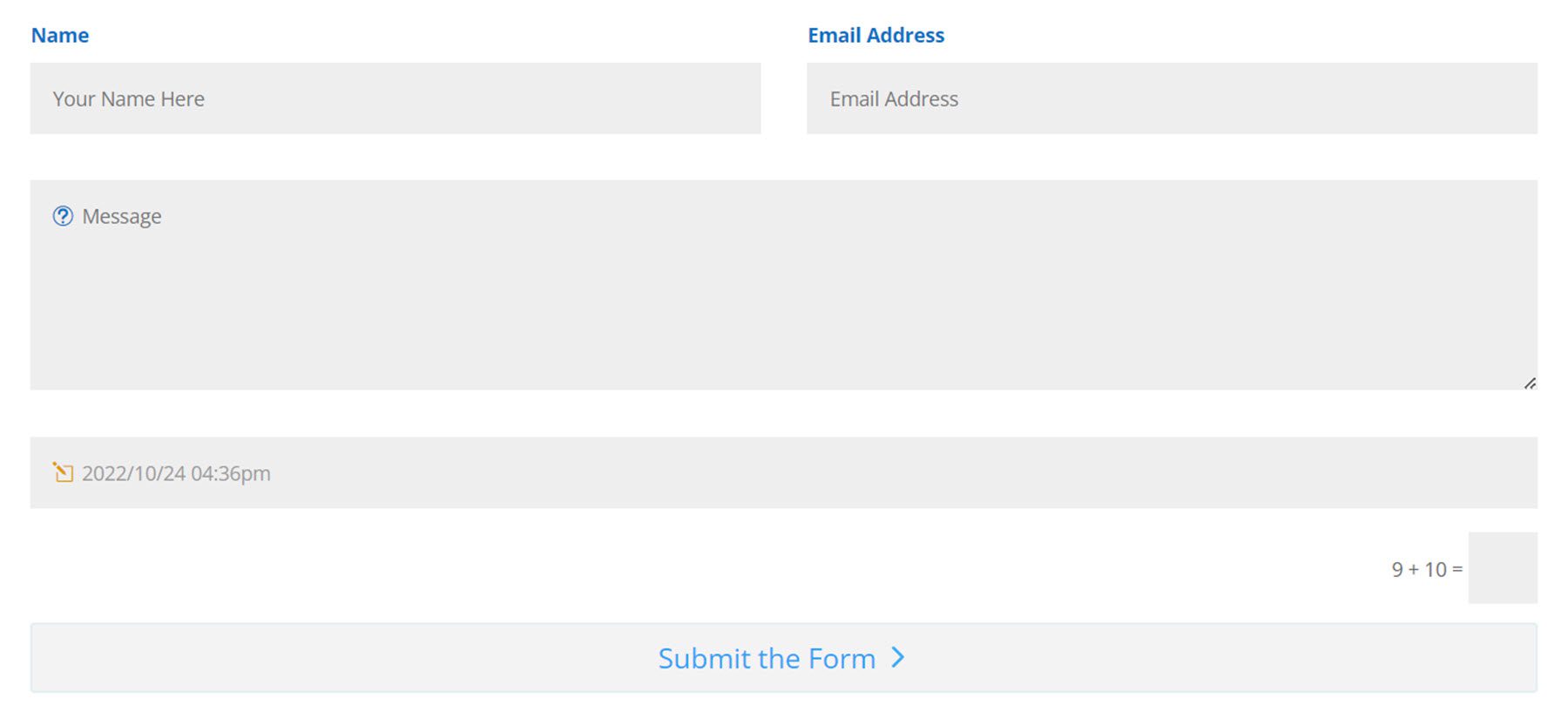
다음은 프런트 엔드의 전체 너비 버튼입니다.

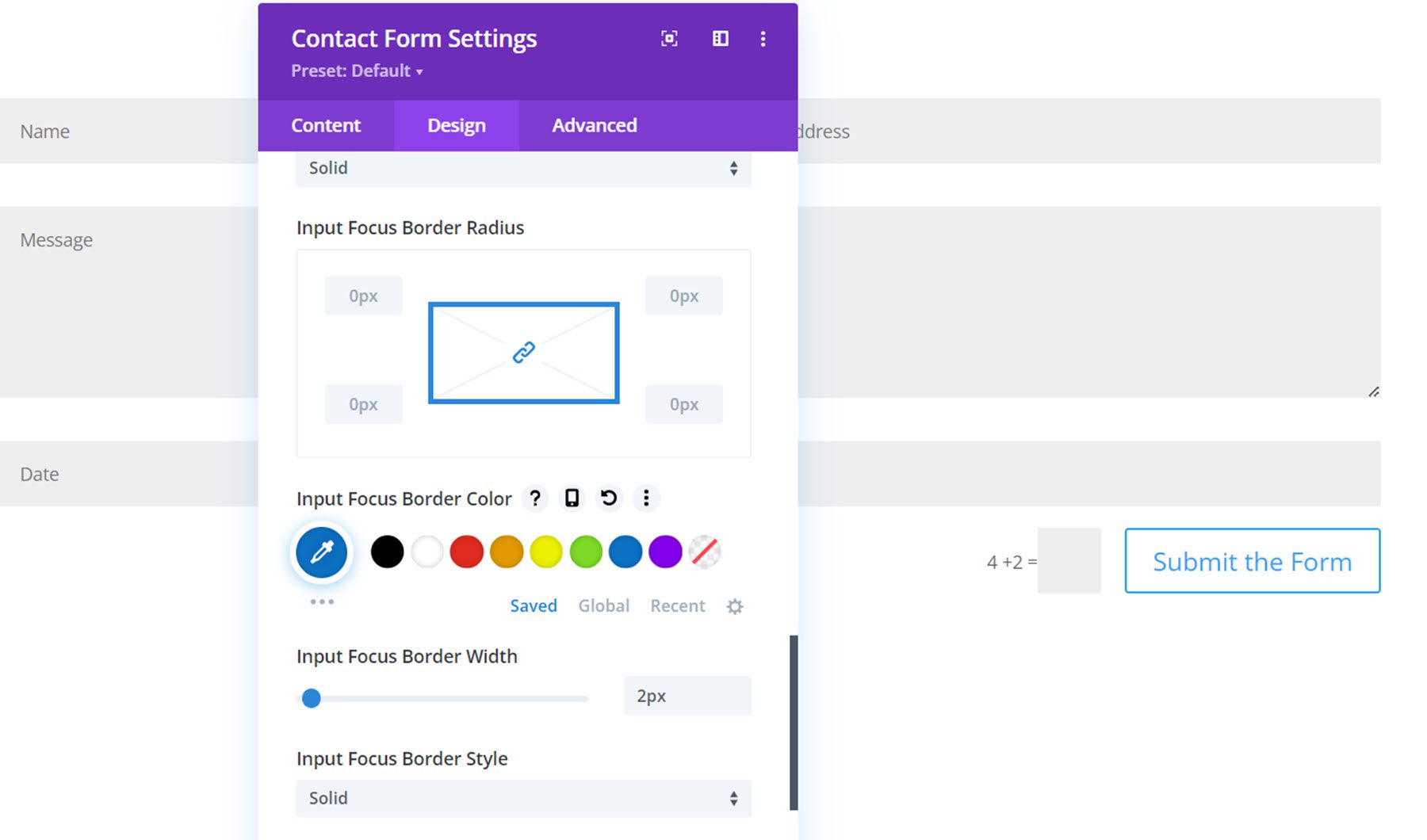
국경
여기에서 색상, 스타일, 반경, 너비 및 스타일 설정으로 포커스 입력 테두리의 스타일을 지정할 수 있습니다. 이 테두리는 선택 시 개별 필드 주위에 나타납니다.

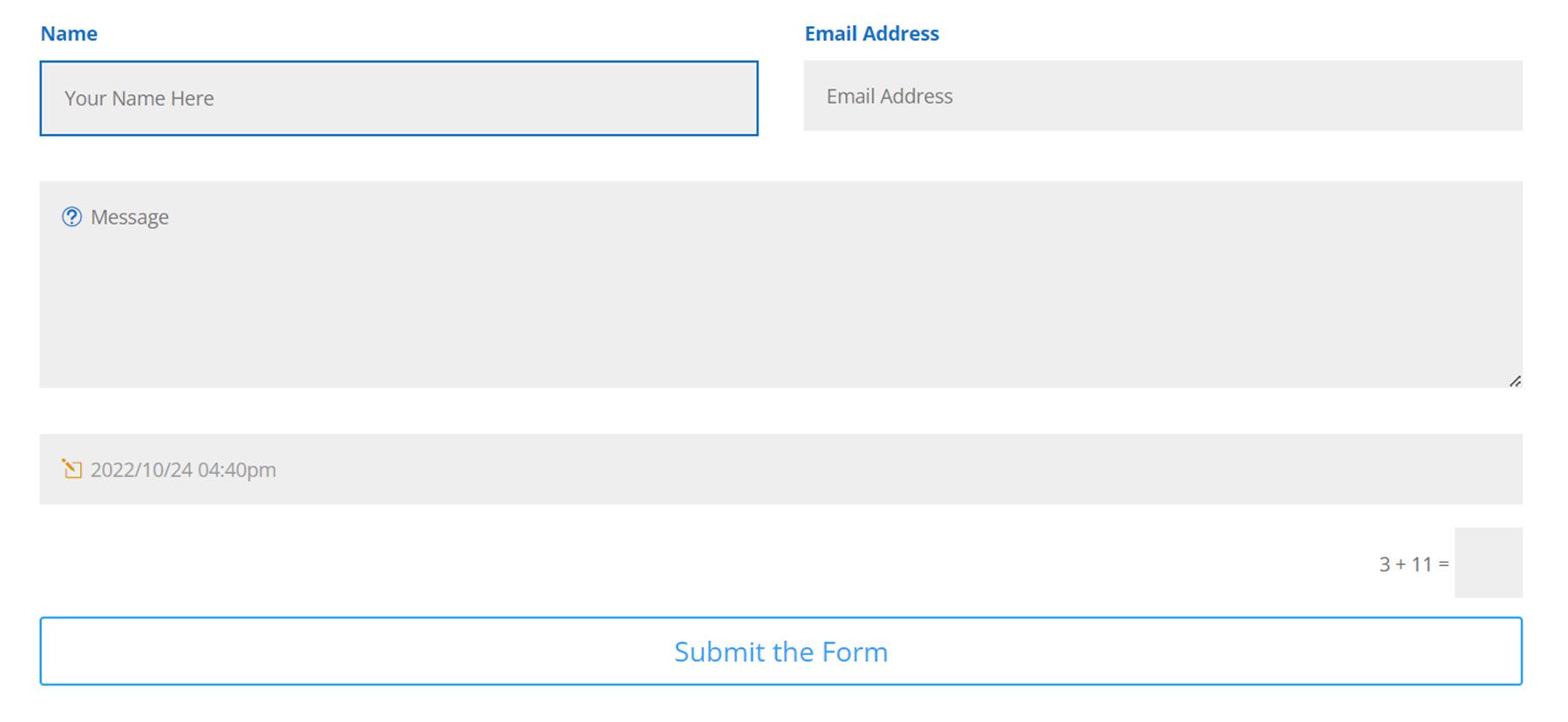
다음은 이름 필드를 강조 표시하는 포커스 입력 테두리입니다.

계기반
새로운 문의 양식 모듈 설정을 살펴보았으므로 이제 WordPress 대시보드의 연락처 양식 페이지를 살펴보겠습니다.
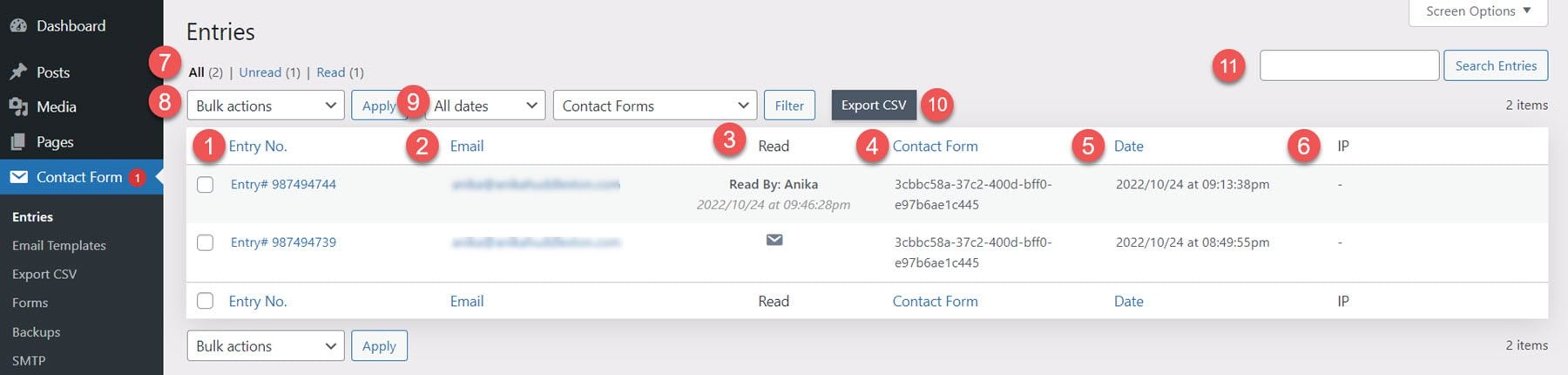
항목
항목 페이지에서 받은 모든 양식 제출을 볼 수 있습니다. 각 항목에 대해 항목 번호, 이메일 주소, 읽기 상태(항목을 읽은 사용자 및 읽은 정확한 시간과 날짜 포함), 양식 ID, 날짜 및 IP가 표시됩니다. 항목 페이지는 맨 위에 읽지 않은 항목과 읽은 항목으로 정렬할 수 있습니다. 항목에 대한 대량 작업을 사용하고 월별 또는 특정 양식별로 테이블을 필터링할 수도 있습니다. 마지막으로 상단의 버튼을 사용하여 항목의 CSV를 내보내고 검색 표시줄로 항목을 검색할 수 있습니다.

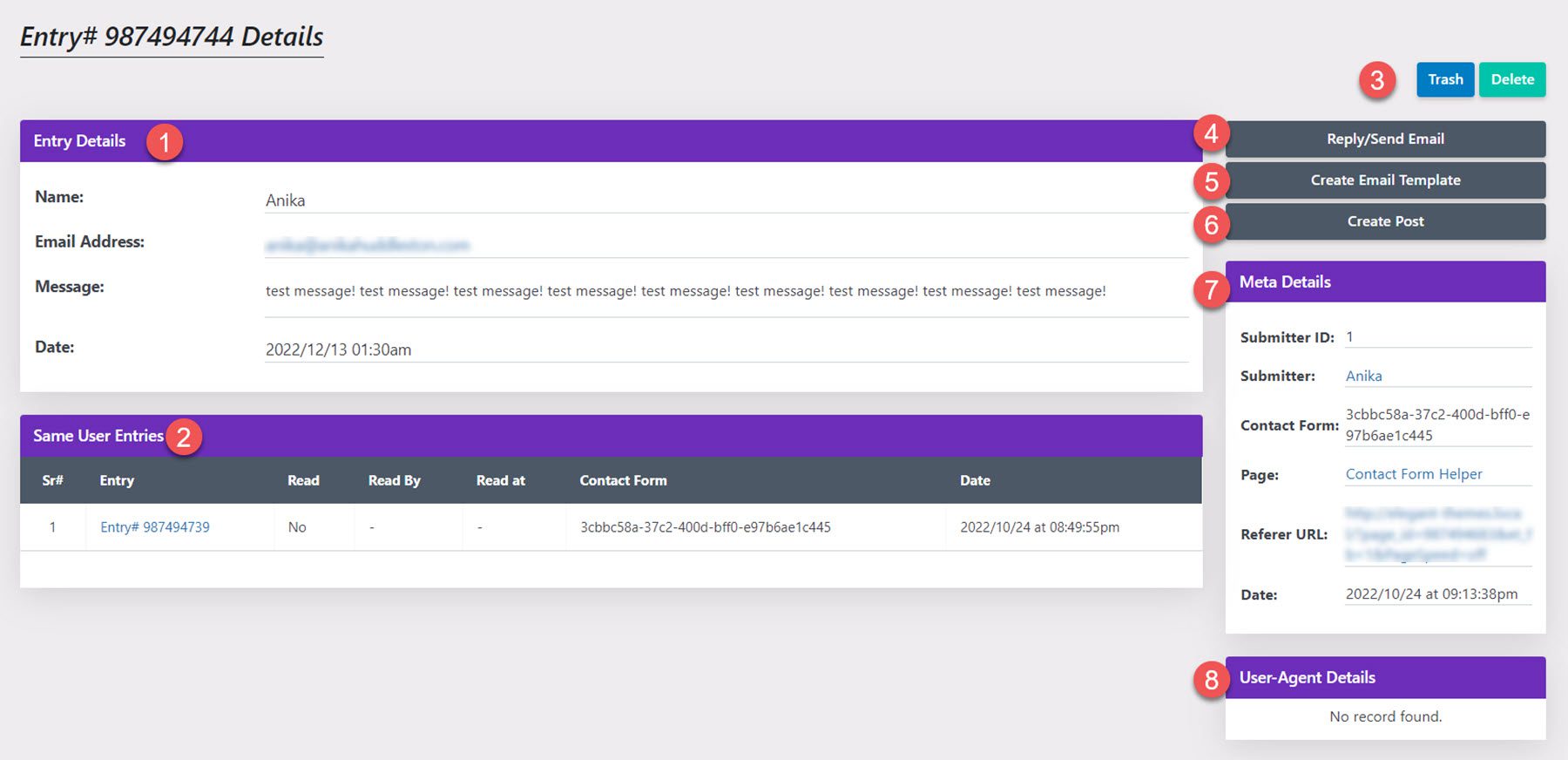
개별 항목을 보기 위해 클릭하면 항목 세부 정보 섹션에 필드 내용이 표시됩니다. 이 아래에는 동일한 사용자의 다른 항목이 있으며 이는 매우 유용한 기능입니다. 오른쪽에는 휴지통 및 삭제 버튼, 회신/이메일 보내기 버튼, 이메일 템플릿 만들기 버튼 및 게시물 만들기 버튼이 있습니다. 다음은 제출자 ID, 제출자, 문의 양식 ID, 페이지, 리퍼러 URL 및 날짜와 같은 메타 세부 정보와 사용자 에이전트 세부 정보입니다.

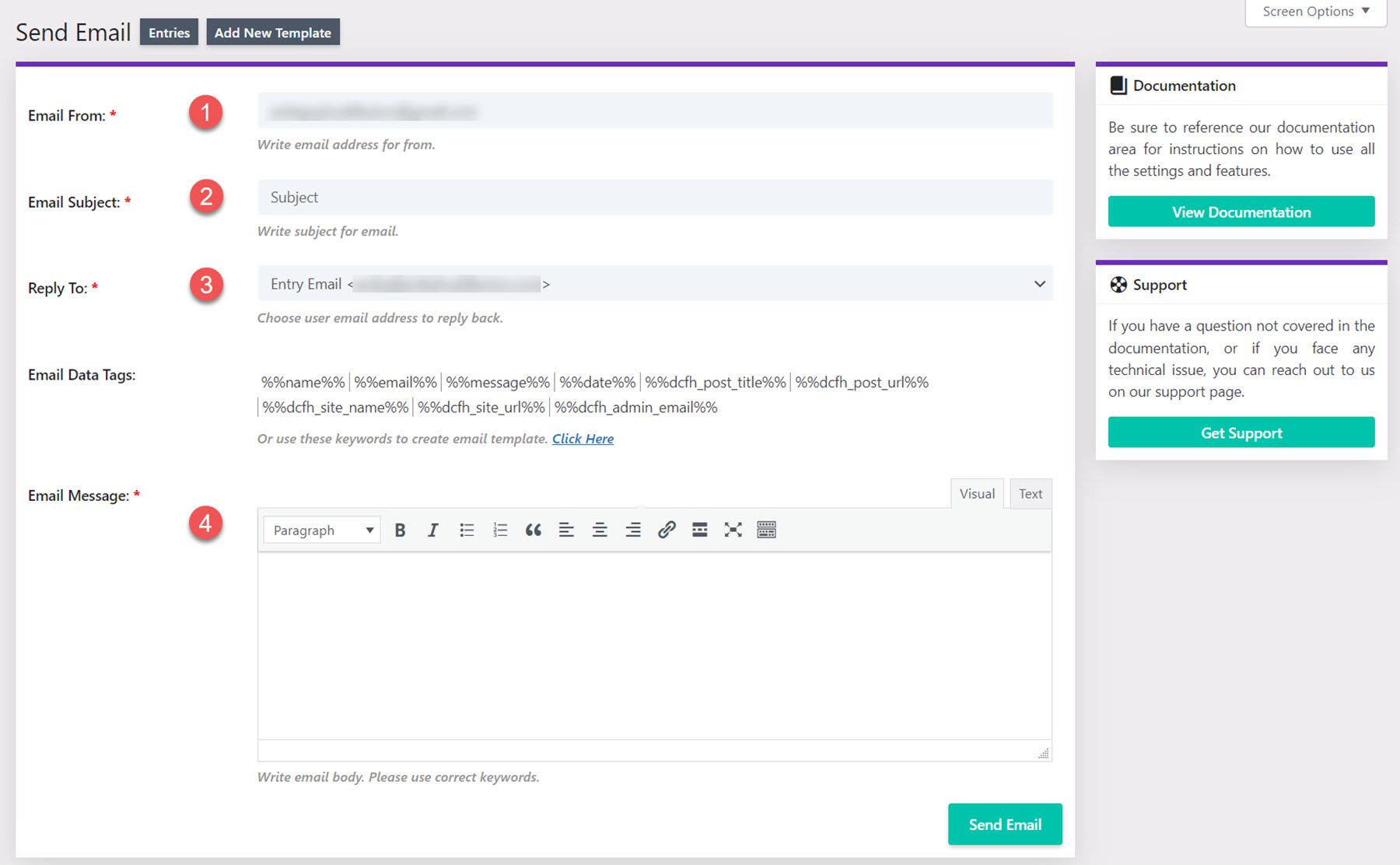
이메일을 보내
이메일 보내기 버튼을 선택하면 이 인터페이스가 표시됩니다. 보낸 사람 주소, 이메일 제목, 이메일 주소에 대한 회신 및 메시지를 추가할 수 있습니다. 메시지에 나열된 이메일 데이터 태그도 사용할 수 있습니다.

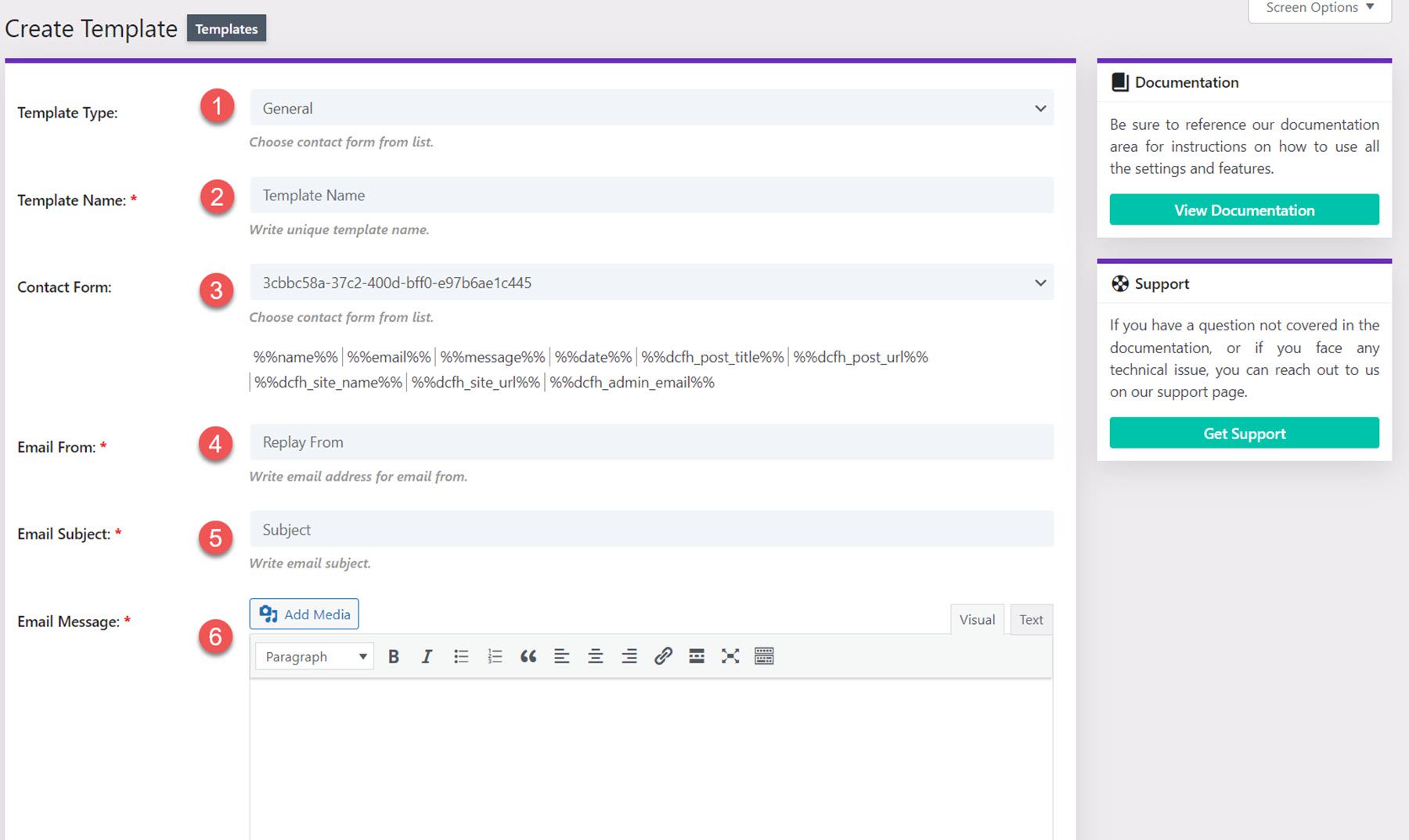
템플릿 만들기
항목에 빠르게 응답하기 위해 이메일 템플릿을 만들 수도 있습니다. 템플릿 유형, 템플릿 이름, 연락처 양식 선택, 보낸 사람 주소, 이메일 제목 및 이메일 메시지를 설정할 수 있습니다.

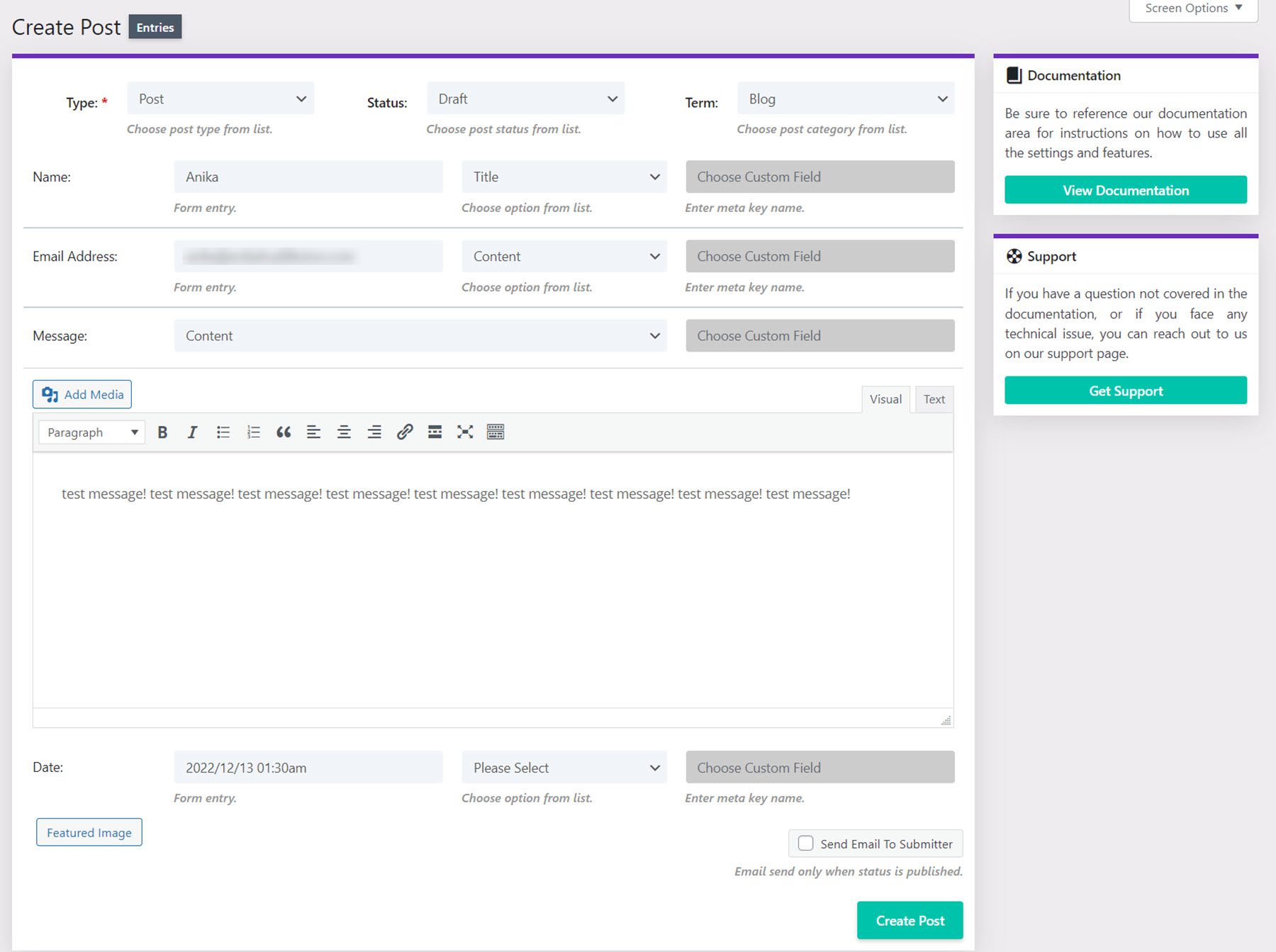
게시물 작성
게시물 만들기 옵션을 사용하면 연락처 양식의 필드를 매핑하여 새 블로그 게시물 또는 페이지를 만들 수 있습니다.

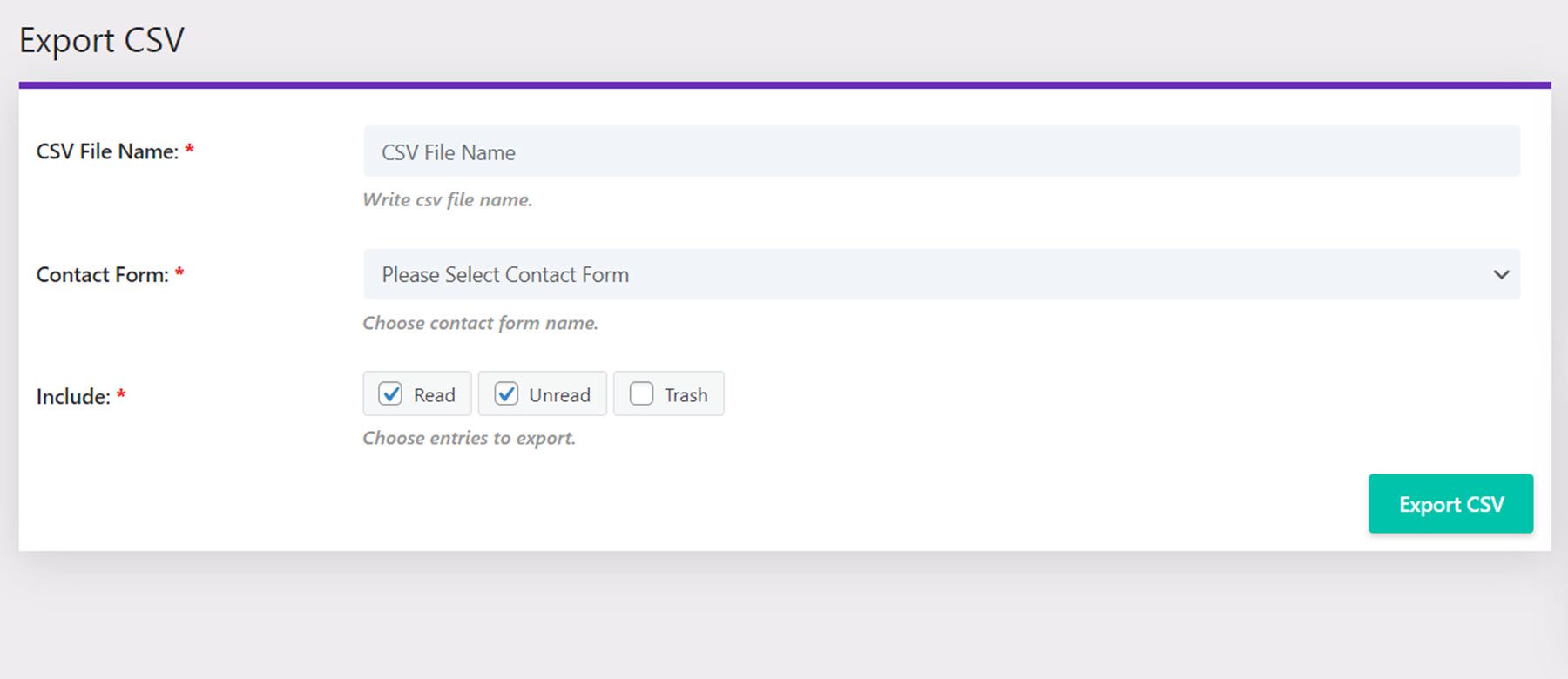
CSV 내보내기
CSV 내보내기 페이지에서 CSV 파일 이름을 변경하고 연락처 양식을 선택하고 내보내기에 포함할 항목 유형을 선택할 수 있습니다.

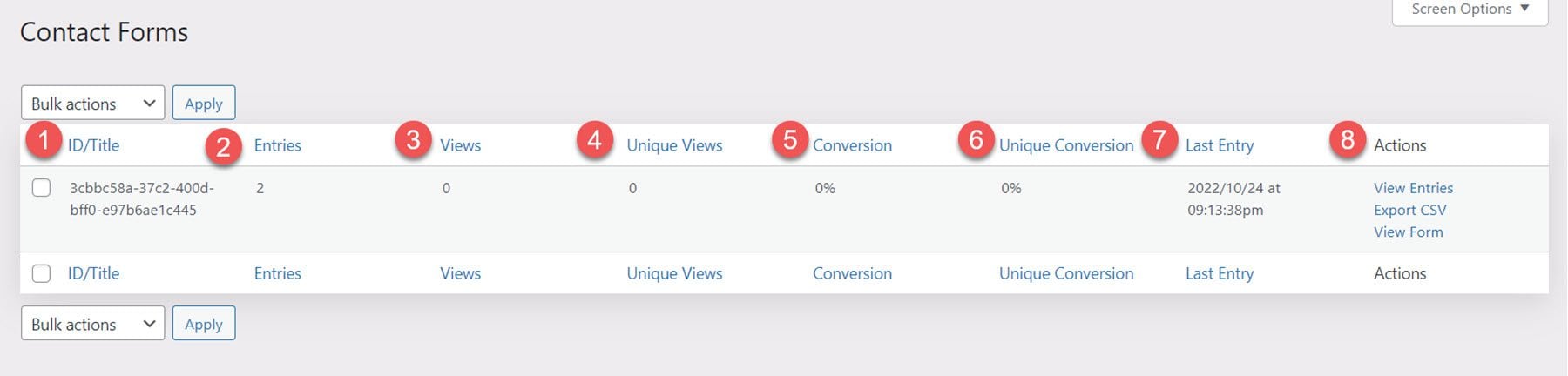
양식
양식 페이지에서 항목, 보기, 고유 보기, 전환율, 고유 변환율, 마지막 항목 및 항목 보기 링크, CSV 내보내기 및 보기와 같은 정보가 포함된 사이트의 모든 양식 목록을 볼 수 있습니다. 양식.

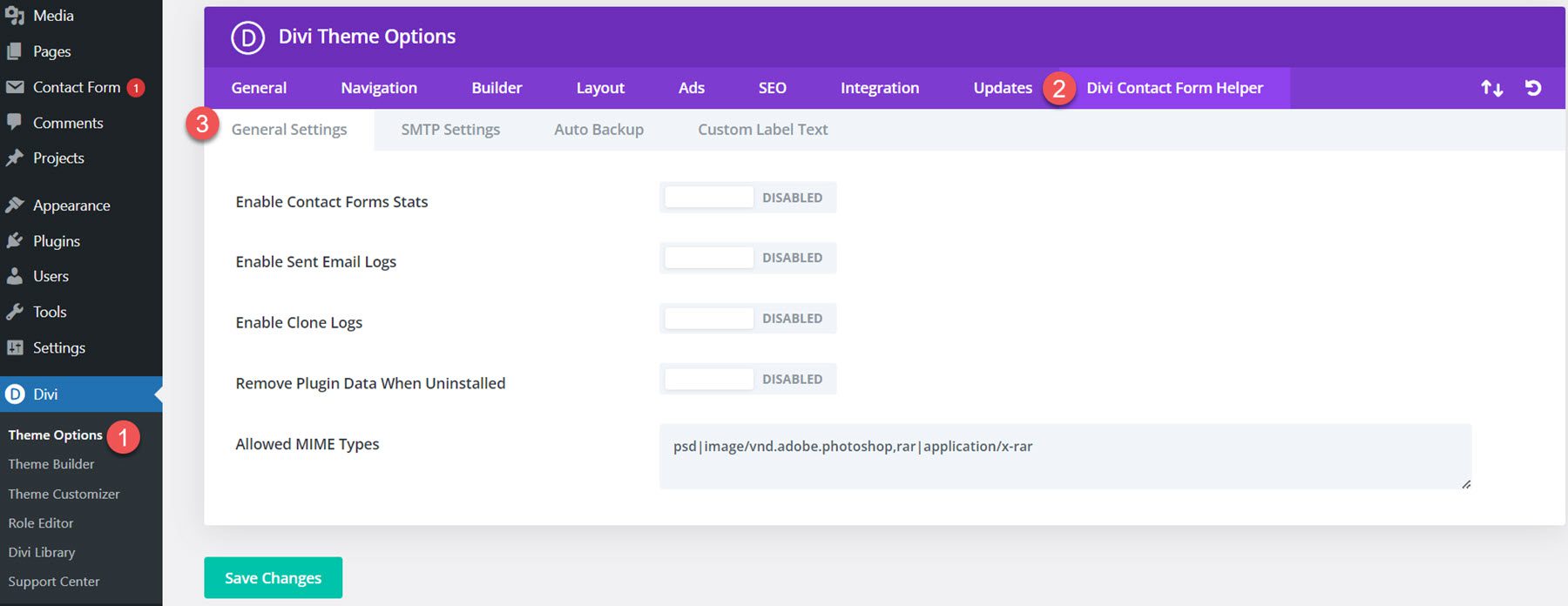
테마 옵션
이제 WordPress 대시보드 내의 Divi 테마 옵션으로 이동하겠습니다. 여기에 Divi Contact Form Helper라는 제목의 새 탭이 표시됩니다.
일반 설정
일반 설정에서 연락처 양식 통계를 활성화하고, 보낸 이메일 로그를 활성화하고, 로그 복제를 활성화하고, 제거 시 플러그인 데이터를 제거하도록 선택하고, 허용된 MIME 유형을 편집할 수 있습니다.

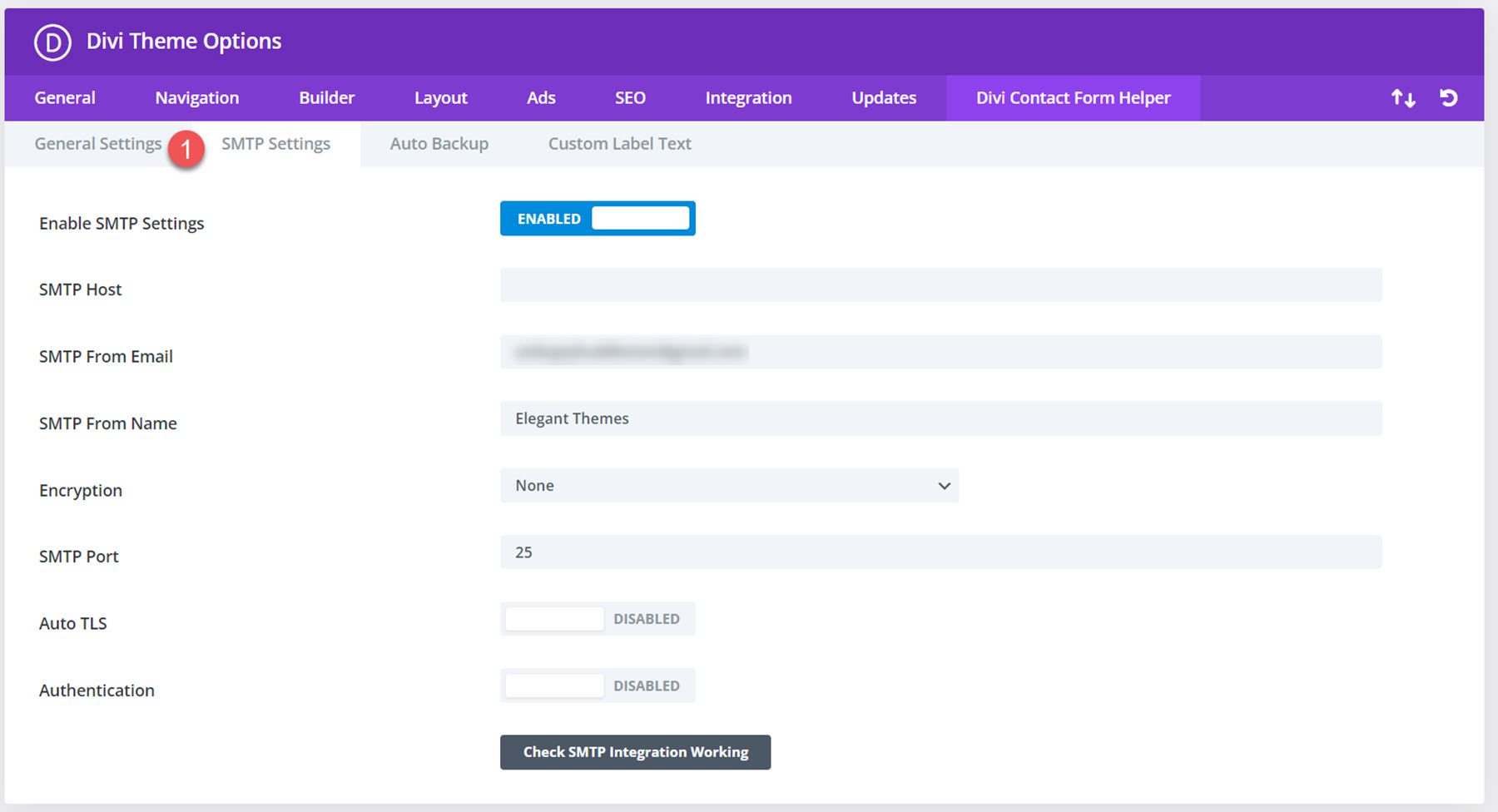
SMTP 설정
SMTP 설정 탭에는 SMTP 설정을 활성화하는 버튼이 있습니다. 활성화되면 SMTP 호스트, 이메일의 SMTP, 이름의 SMTP, 암호화, SMTP 포트, 자동 TLS 및 인증에 대한 설정이 표시됩니다. SMTP 통합도 작동하는지 확인하는 버튼이 있습니다.

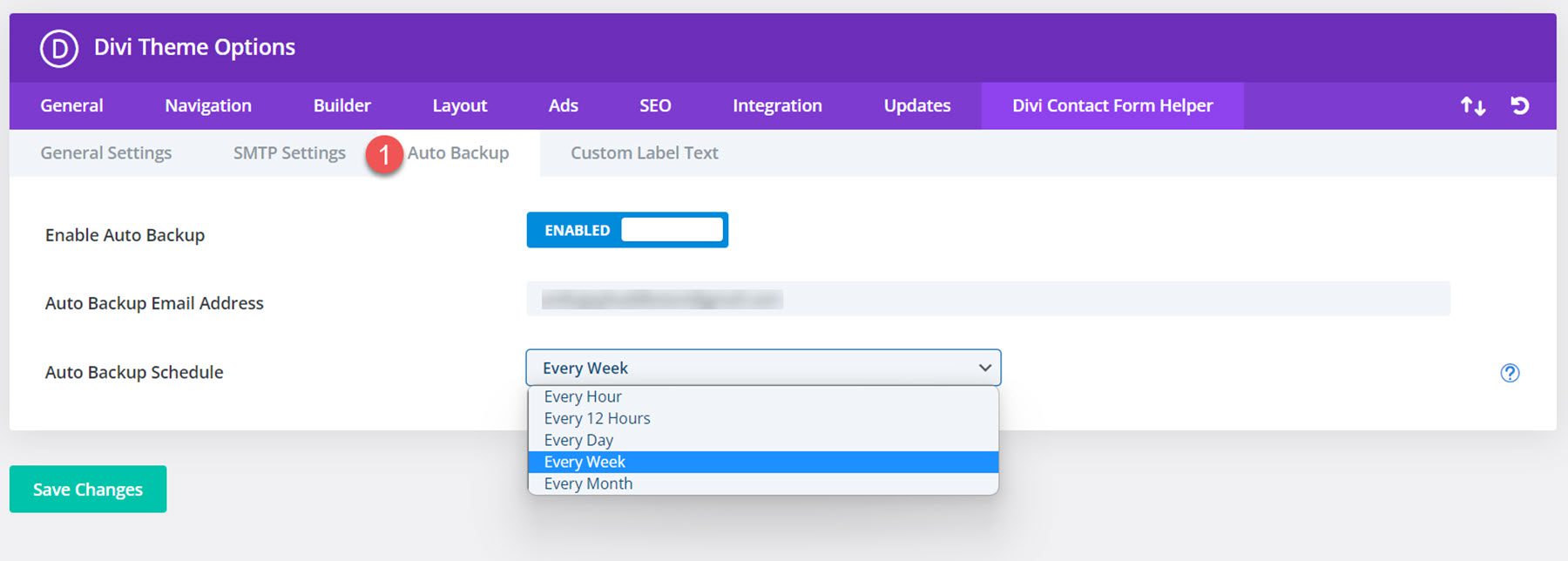
자동 백업 설정
Divi Contact Form Helper는 활성화할 수 있는 자동 백업 설정과 함께 제공됩니다. 이 기능을 활성화하고 백업 이메일 주소를 추가하고 백업 일정을 설정할 수 있습니다.

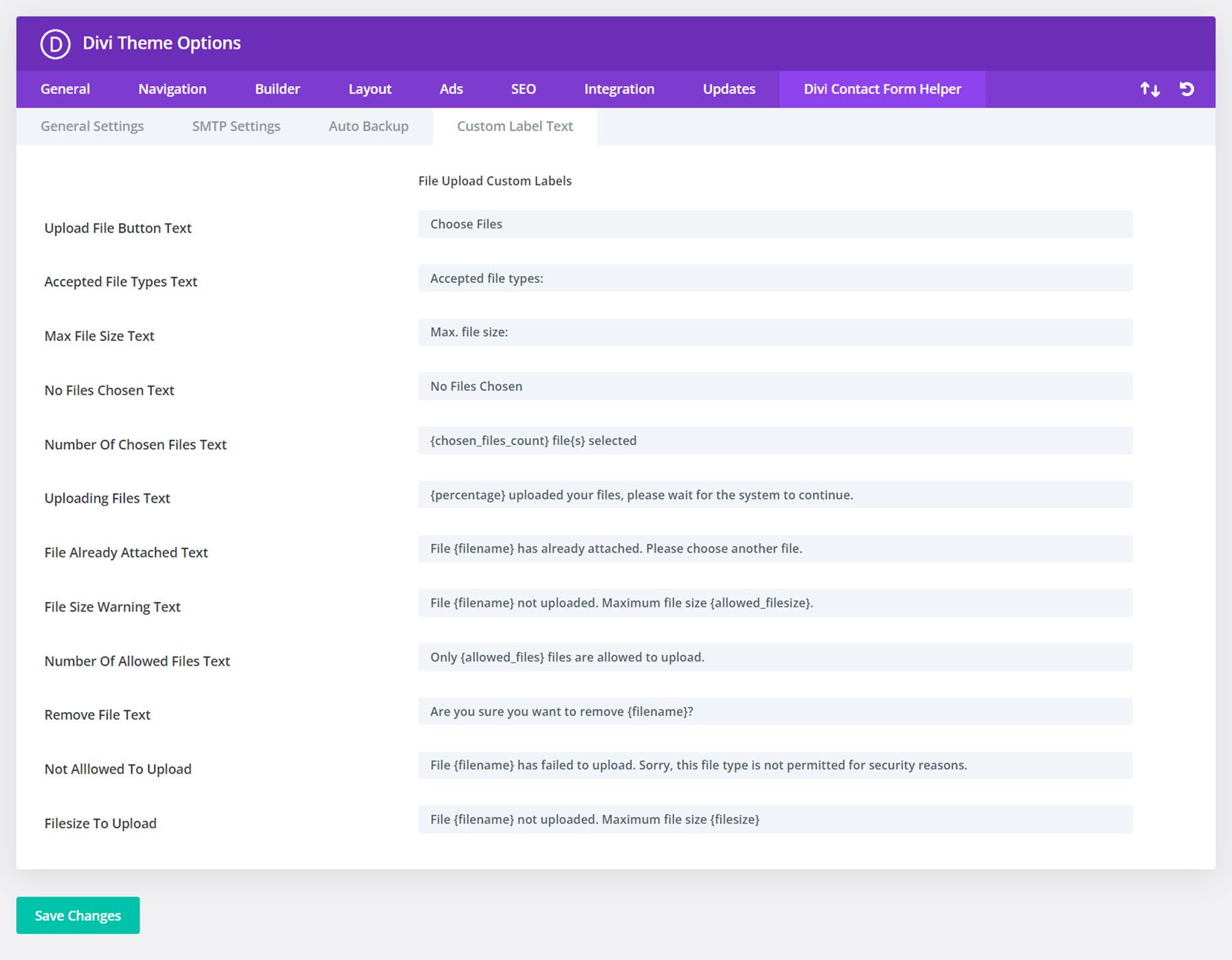
사용자 지정 레이블 텍스트
마지막으로 여기에서 연락처 양식 레이블 텍스트를 사용자 지정할 수 있습니다.

Divi 문의 양식 도우미 예시
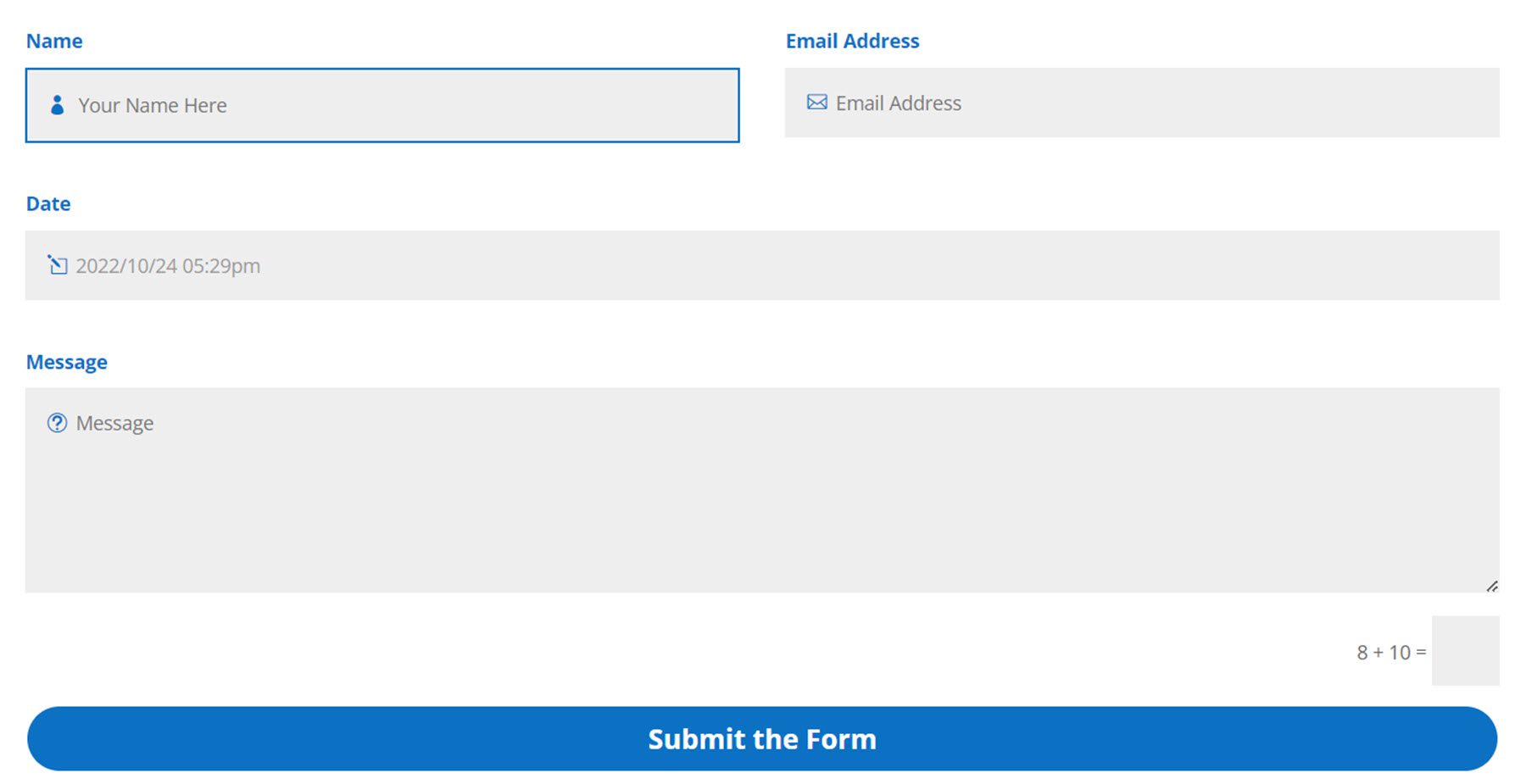
예 1
첫 번째 예에는 이름 필드, 이메일 주소 필드, 날짜 선택기 및 메시지 필드가 있습니다. 전체 너비 버튼이 있는 파란색 색 구성표가 특징입니다.

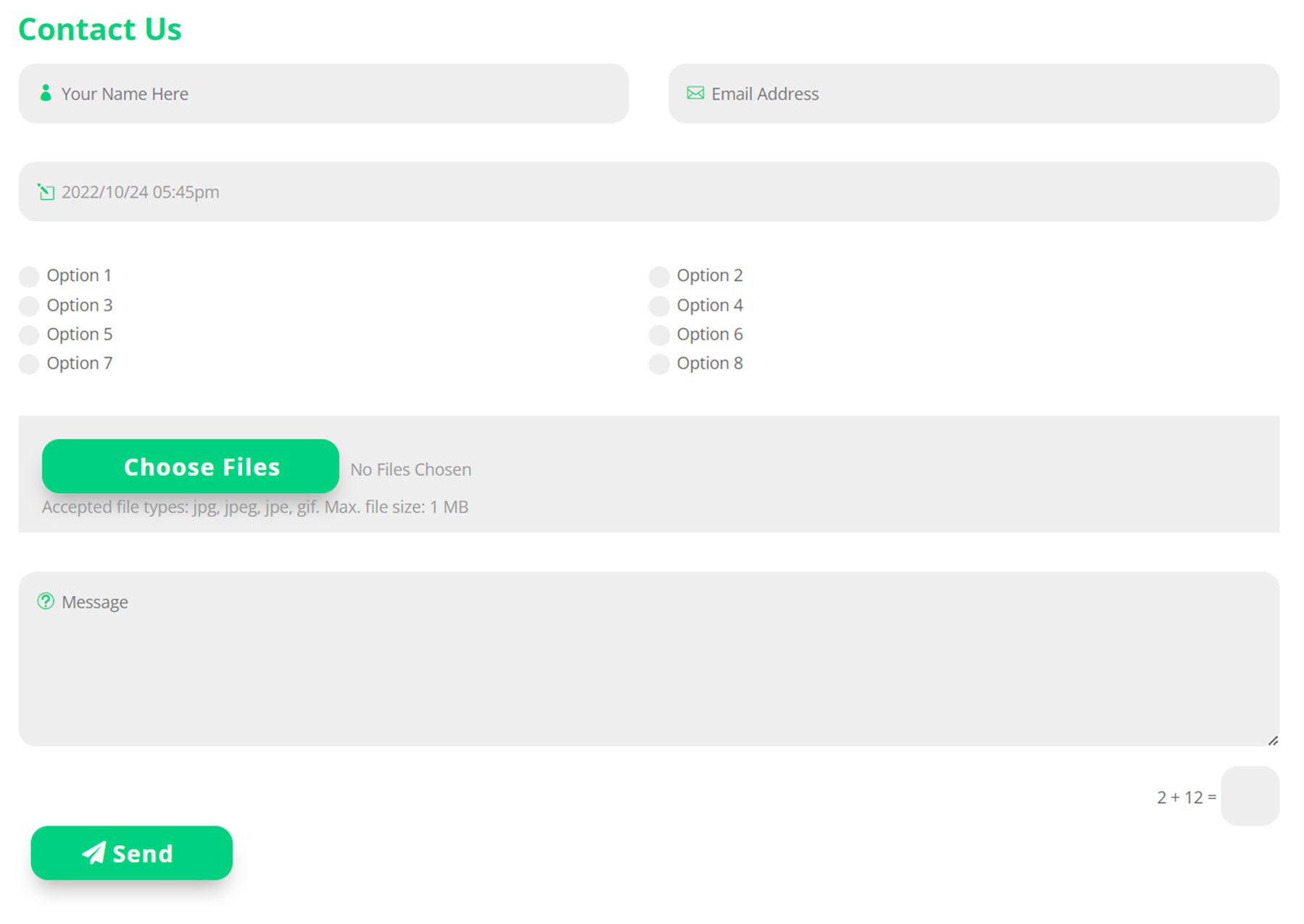
예 2
두 번째 예에는 녹색 색 구성표가 있으며 라디오 선택 필드 및 파일 업로드 필드와 함께 동일한 이름, 이메일 주소, 날짜 선택기 및 메시지 필드가 있습니다.

Divi 문의 양식 도우미 구매
Divi 연락처 양식 도우미는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 $25입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi Contact Form Helper는 Divi Contact Form 모듈에 몇 가지 주요 기능을 추가합니다. 이 플러그인의 추가 디자인 옵션으로 인해 연락처 양식의 모든 측면을 완전히 사용자 지정하고 고유한 디자인을 만들 수 있습니다. 그리고 Divi Contact Form Helper가 추가한 기능 덕분에 파일 수락, 일정 예약 등을 할 수 있습니다. 항목 인터페이스는 사용하기 편리하여 메시지에 쉽게 응답하고 WordPress 대시보드에서 항목을 추적할 수 있습니다. 연락처 양식을 한 단계 업그레이드하고 싶거나 기본 연락처 양식이 제공할 수 있는 것 이상의 기능이 필요한 경우 이 제품이 적합할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi Contact Form Helper를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
