Divi 플러그인 하이라이트: Divi Elastic Gallery
게시 됨: 2022-10-31Divi Elastic Gallery는 Divi Builder에 새 갤러리 모듈을 추가하는 Divi용 타사 플러그인입니다. 여러 레이아웃 옵션으로 이미지를 표시하고, 이미지를 클릭했을 때 반응하는 방식을 선택하고, 캡션, 제목, 필터, 페이지 매김 등을 조정합니다. 이 게시물에서는 Divi Elastic Gallery를 자세히 살펴보고 귀하의 요구 사항에 적합한 Divi 모듈인지 결정하는 데 도움을 드리겠습니다.
Divi 엘라스틱 갤러리 모듈
Divi Elastic Gallery는 Elastic Gallery라는 Divi Builder에 새로운 모듈을 추가합니다.

모듈의 콘텐츠 탭에는 갤러리 설정, 배경 및 관리자 레이블이 포함됩니다. 갤러리 설정에는 이미지 선택기와 많은 이미지 조정이 포함됩니다. 갤러리에 이미지를 추가하려면 갤러리 이미지 추가를 선택합니다. 미디어 라이브러리가 열리고 표시할 이미지를 선택할 수 있습니다.
갤러리 설정
이미지를 추가하면 갤러리에 자동으로 표시됩니다. 원하는 만큼 추가할 수 있으며 크기는 중요하지 않습니다.

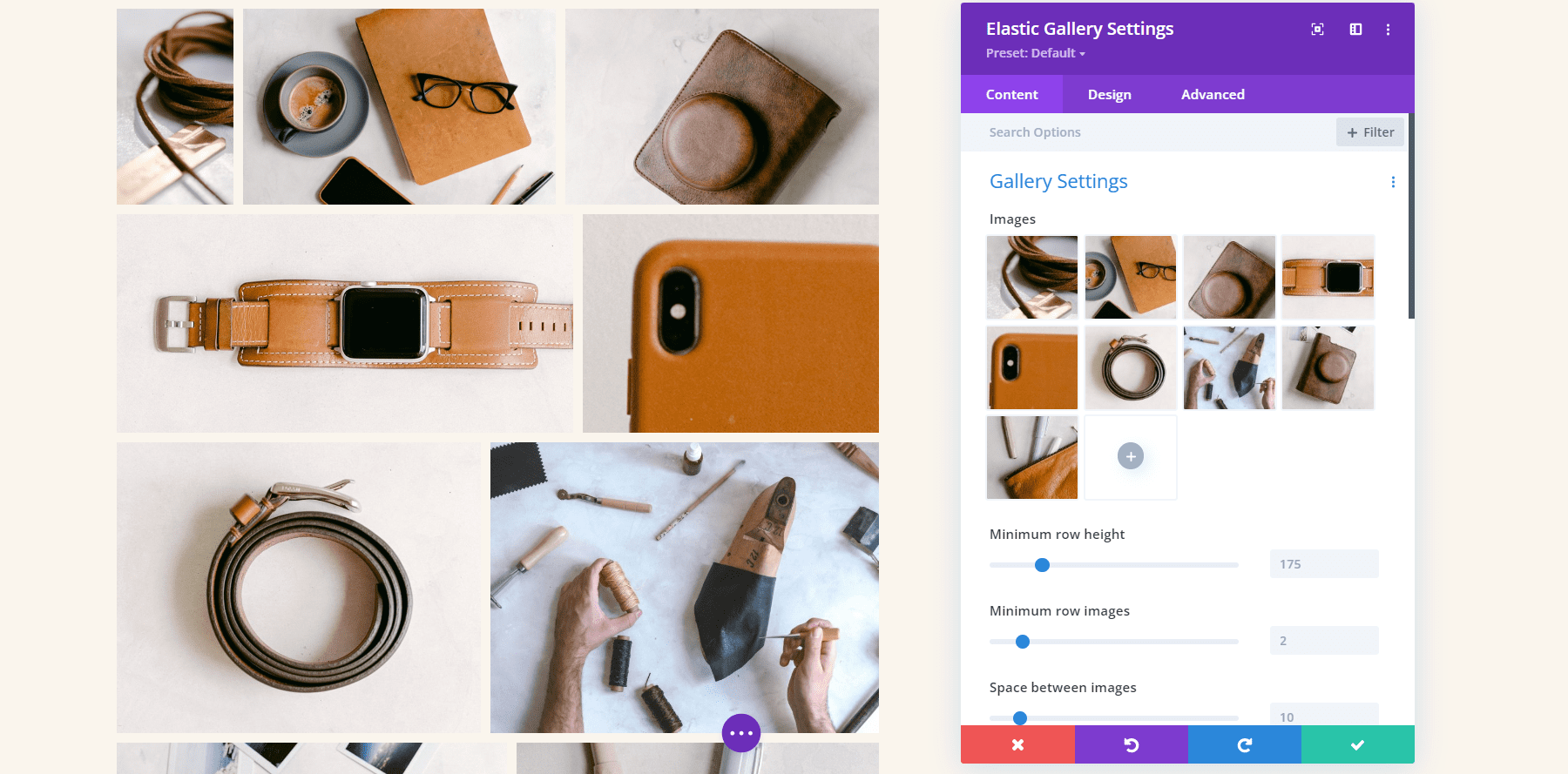
아래 예를 위해 다양한 크기의 이미지를 선택했습니다. 이미지는 공간에 맞게 크기가 자동으로 조정되었습니다. 이것은 다양한 기둥으로 모자이크를 만들었습니다. 행당 이미지 수, 이미지 높이, 이미지 사이의 공간, 이미지 크기 등을 조정할 수 있습니다. 몇 가지 설정을 살펴보겠습니다.

행 높이와 이미지 사이의 공간
이러한 설정 중 몇 가지는 이해하는 데 1분 정도 걸렸습니다. 다음은 설명서와 테스트를 기반으로 한 각 설정에 대한 설명입니다.
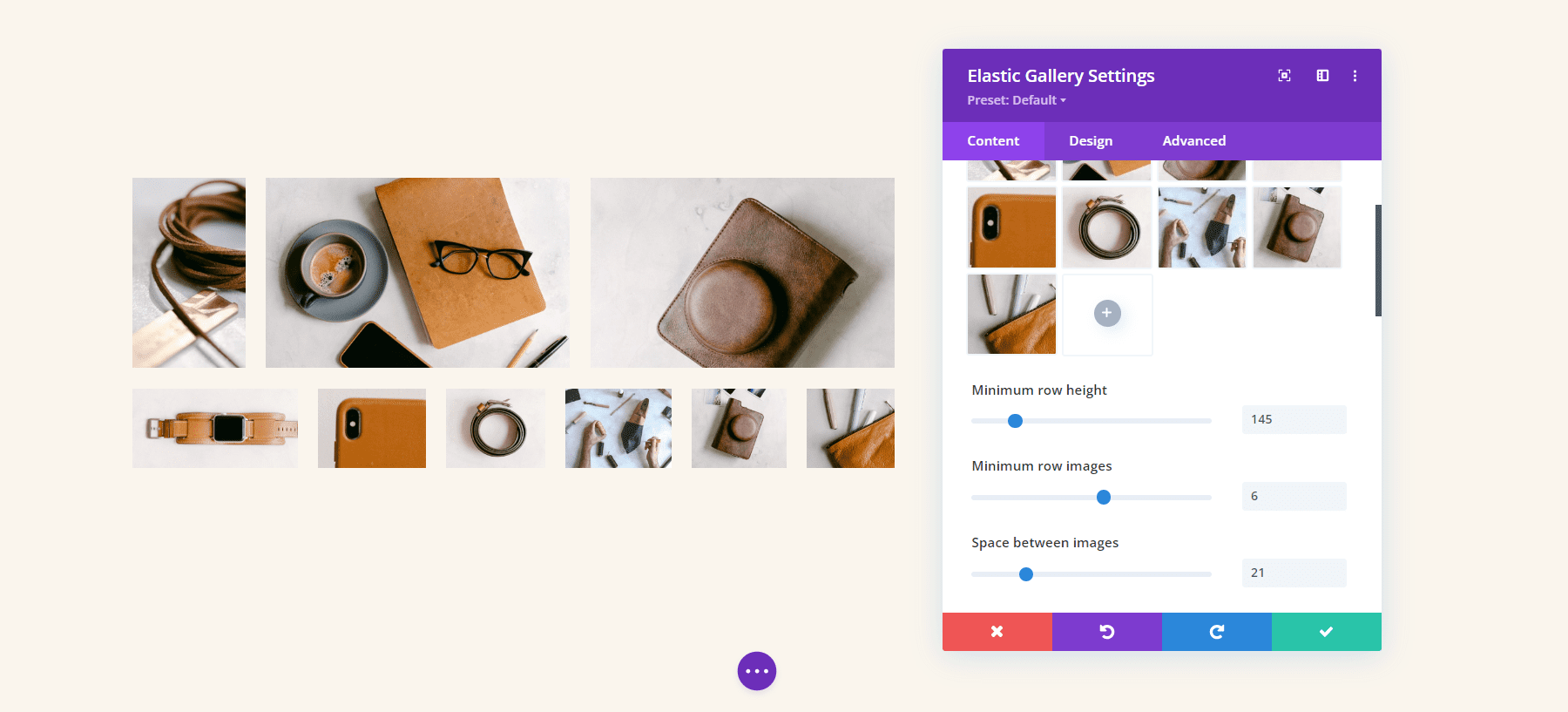
최소 행 높이는 크기가 최소값보다 클 때까지 각 행에 이미지를 추가합니다. 낮은 숫자를 사용하면 갤러리에 더 많은 이미지가 표시됩니다. 아래 예에서는 최소 행 높이를 145로 설정했습니다.
최소 행 이미지는 맨 아래 행부터 시작하여 가능한 한 많은 행에 나타날 이미지 수를 결정합니다. 아래 예에서는 최소 행 이미지를 6으로 설정했습니다. 맨 아래 행에는 6개의 이미지가 표시되고 맨 위 행에는 3이 표시됩니다. 4로 설정하면 맨 위 행에는 하나의 이미지가 표시되고 두 번째 및 세 번째 행에는 표시됩니다. 4개의 이미지.
이미지 사이의 간격은 위쪽, 아래쪽 및 측면에서 각 이미지 사이의 픽셀 수를 결정합니다. 아래 예제를 21픽셀로 설정했으며 모든 이미지 사이의 모든 면에 21픽셀이 있습니다.

이미지 클릭 시 작업
Image Onclick Action은 사용자가 갤러리에서 이미지를 클릭할 때 발생하는 작업을 결정합니다. 라이트박스에서 이미지를 열거나 다른 페이지로 연결하거나 아무 작업도 수행하지 않을 수 있습니다. 라이트박스에서 열면 라이트박스에 대한 옵션이 표시됩니다. 다른 페이지에 링크할 수 있는 경우 링크를 추가하는 방법에 대한 지침과 함께 각 URL을 입력할 수 있는 필드가 표시됩니다.
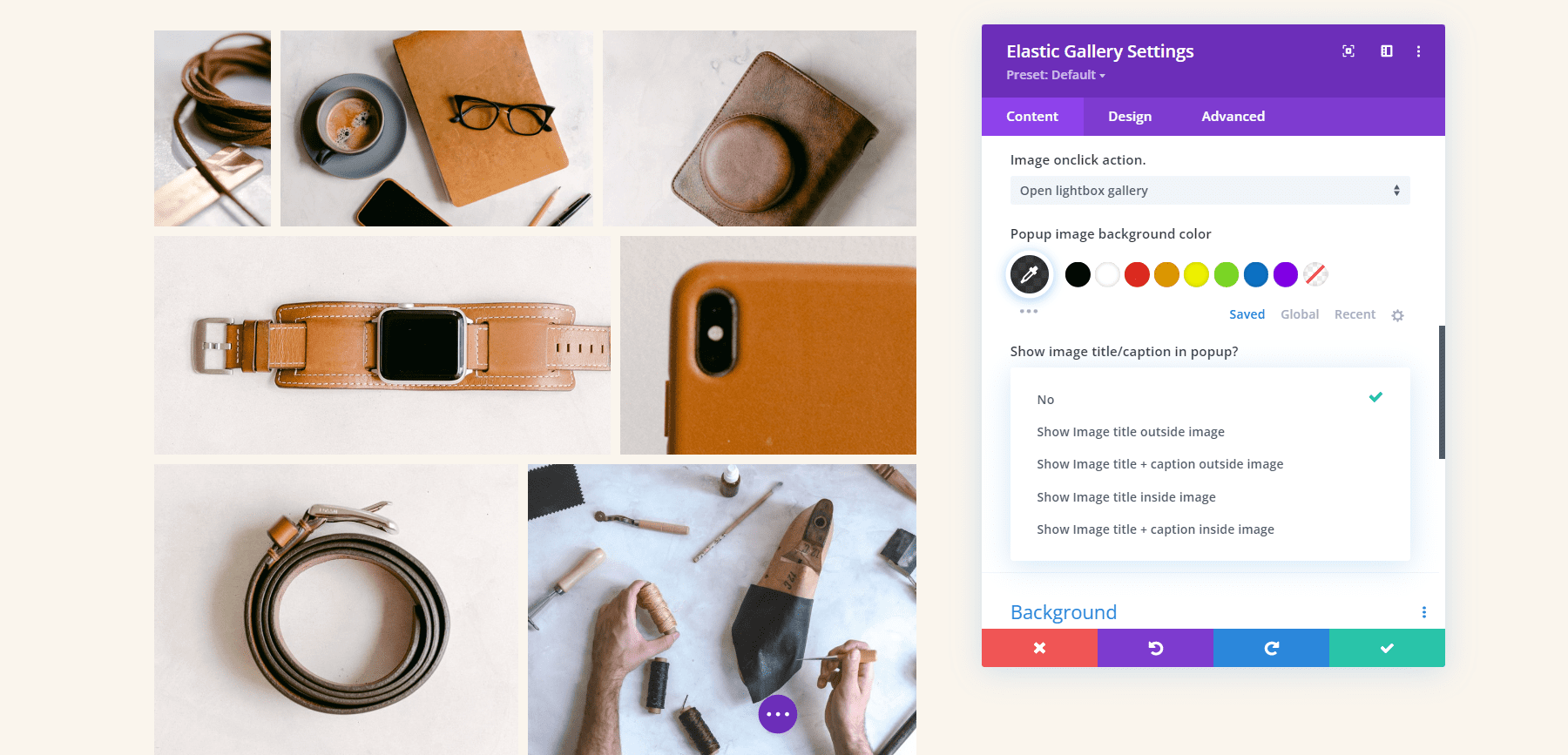
다음은 라이트박스 옵션을 살펴보겠습니다. 라이트박스 색상을 조정하고 팝업의 이미지 제목과 캡션에 대해 5가지 옵션 중에서 선택할 수 있습니다. 아무 것도 표시하지 않음, 이미지 외부의 제목, 이미지 외부의 제목 및 캡션, 이미지 내부의 제목 또는 이미지 내부의 제목 및 캡션. 제목을 표시하면 범례 색상에 대한 옵션이 추가됩니다.

다음은 기본 라이트박스입니다. 어두운 배경, 화살표 탐색, 닫기 아이콘 및 이미지 아래에 제목이 있습니다.

이 예에서는 이미지 내부에 제목을 추가하고 배경색을 변경했습니다.

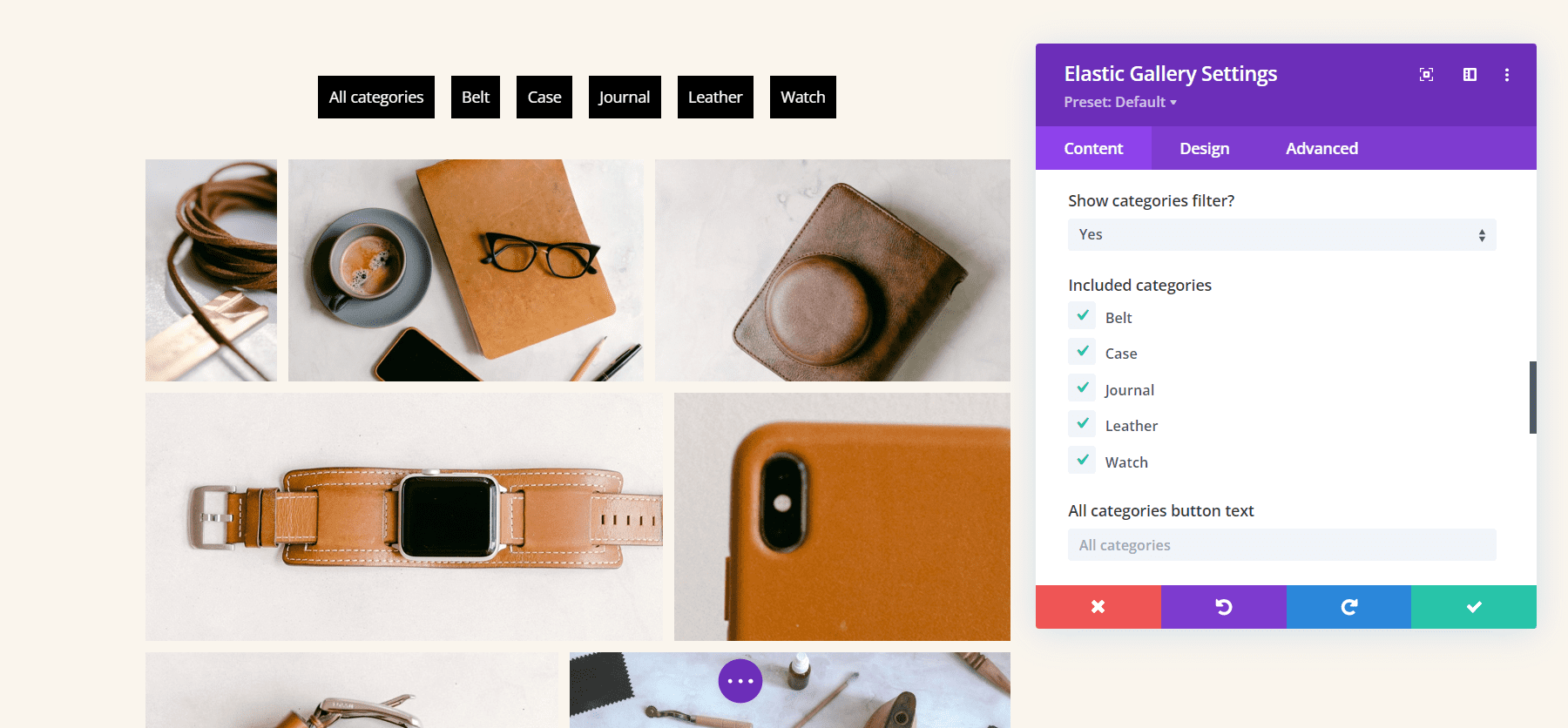
카테고리 필터
범주 필터를 사용하면 표시할 범주를 선택하고 모든 범주 버튼의 텍스트를 변경할 수 있습니다.

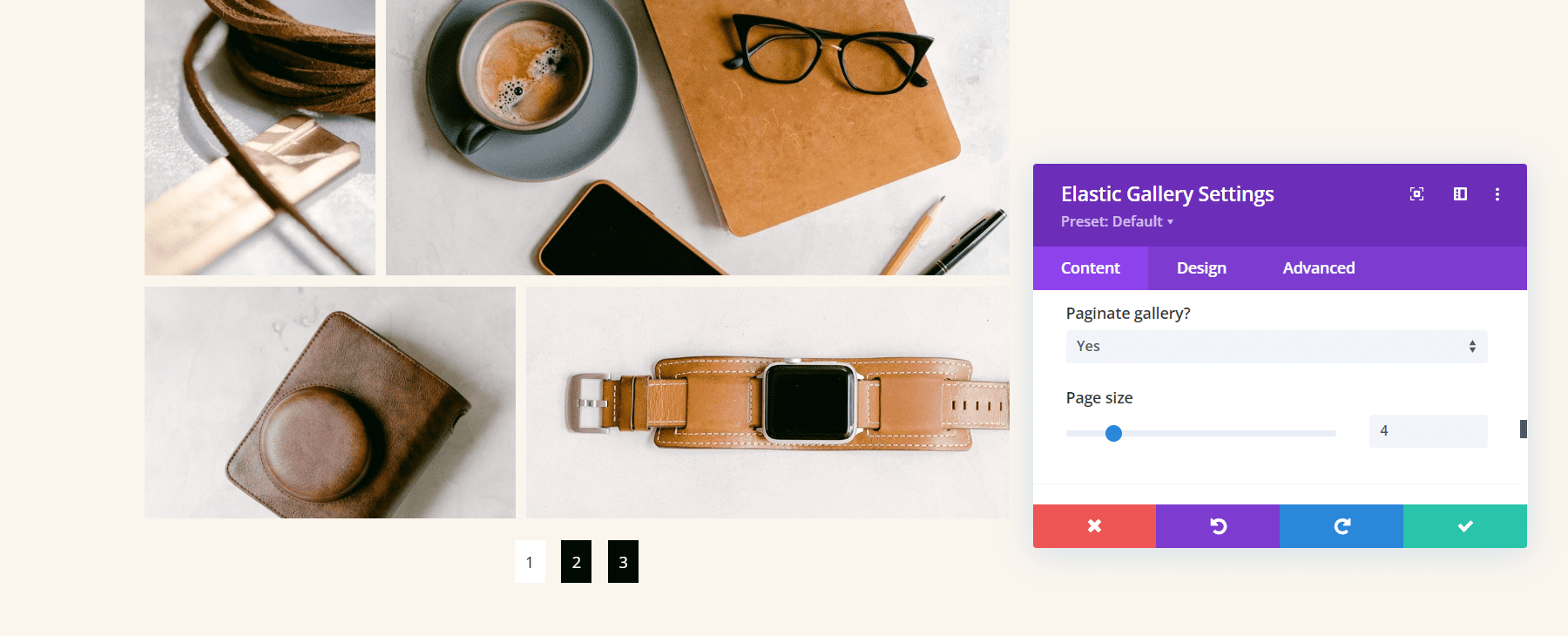
쪽수 매기기
페이지 매김 옵션은 갤러리 아래에 페이지 매김을 추가합니다. 각 페이지에 표시되는 이미지 수를 결정하는 페이지 크기를 선택할 수도 있습니다. 이 예에서는 페이지 크기를 4로 선택했습니다. 이렇게 하면 페이지당 4개의 이미지가 표시되고 내 이미지를 표시할 3개의 페이지가 생성됩니다.

Divi Elastic Gallery 디자인 옵션
Elastic Gallery Module에는 모든 표준 Divi 설정이 포함되어 있어 각 요소의 스타일을 완전히 제어할 수 있습니다. 다음은 주요 설정을 살펴보겠습니다.

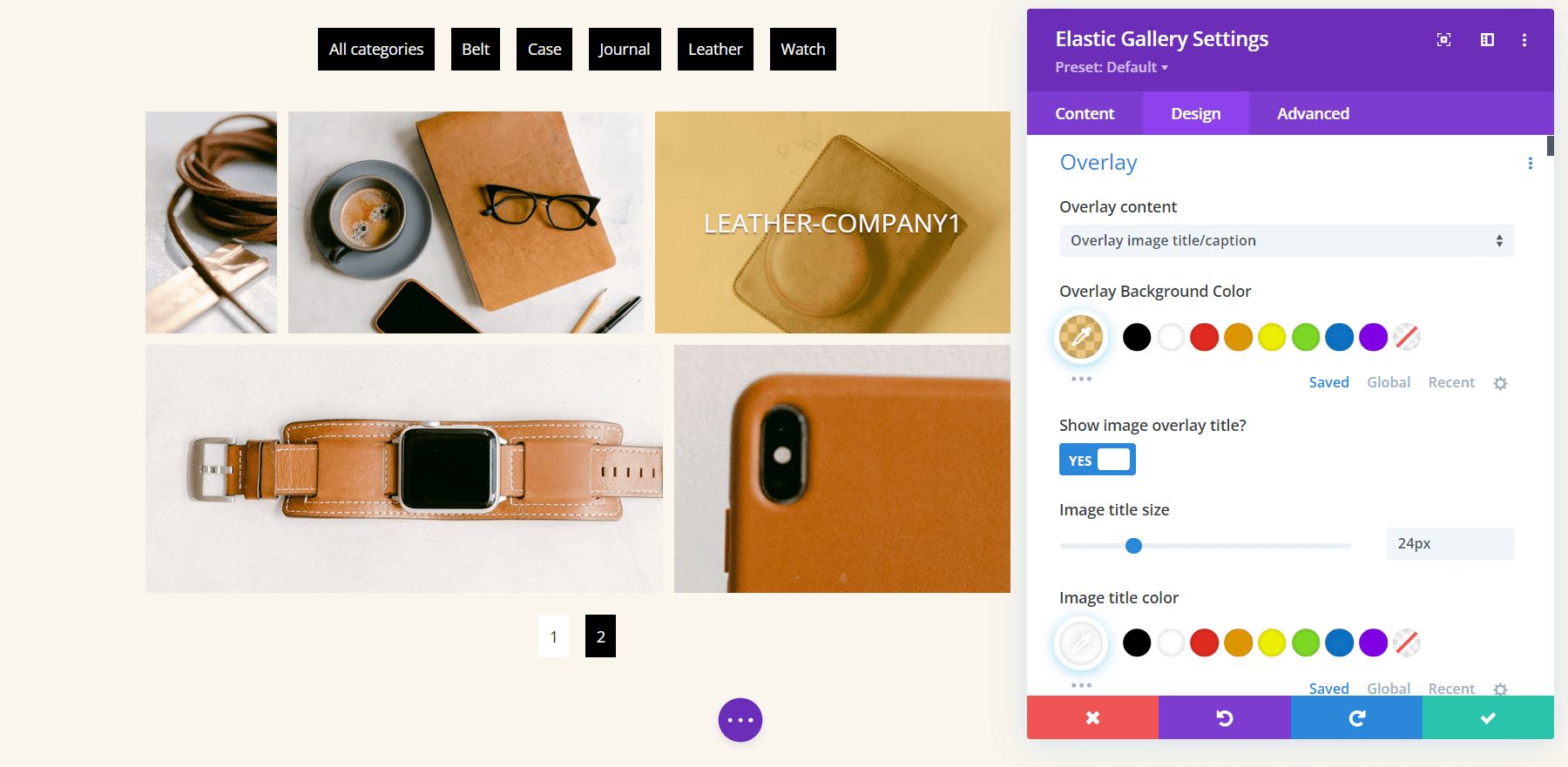
위에 까는 것
오버레이 설정을 사용하면 아이콘을 표시하거나 오버레이에 표시할 이미지 제목을 표시하거나 오버레이만 표시하도록 선택할 수 있습니다. 표준 Divi 설정으로 색상과 글꼴을 변경합니다. 아래 예에서는 제목을 표시하도록 선택하고 오버레이 색상, 글꼴 색상, 글꼴 크기, 스타일을 변경하고 글꼴에 그림자를 추가했습니다.

호버 애니메이션
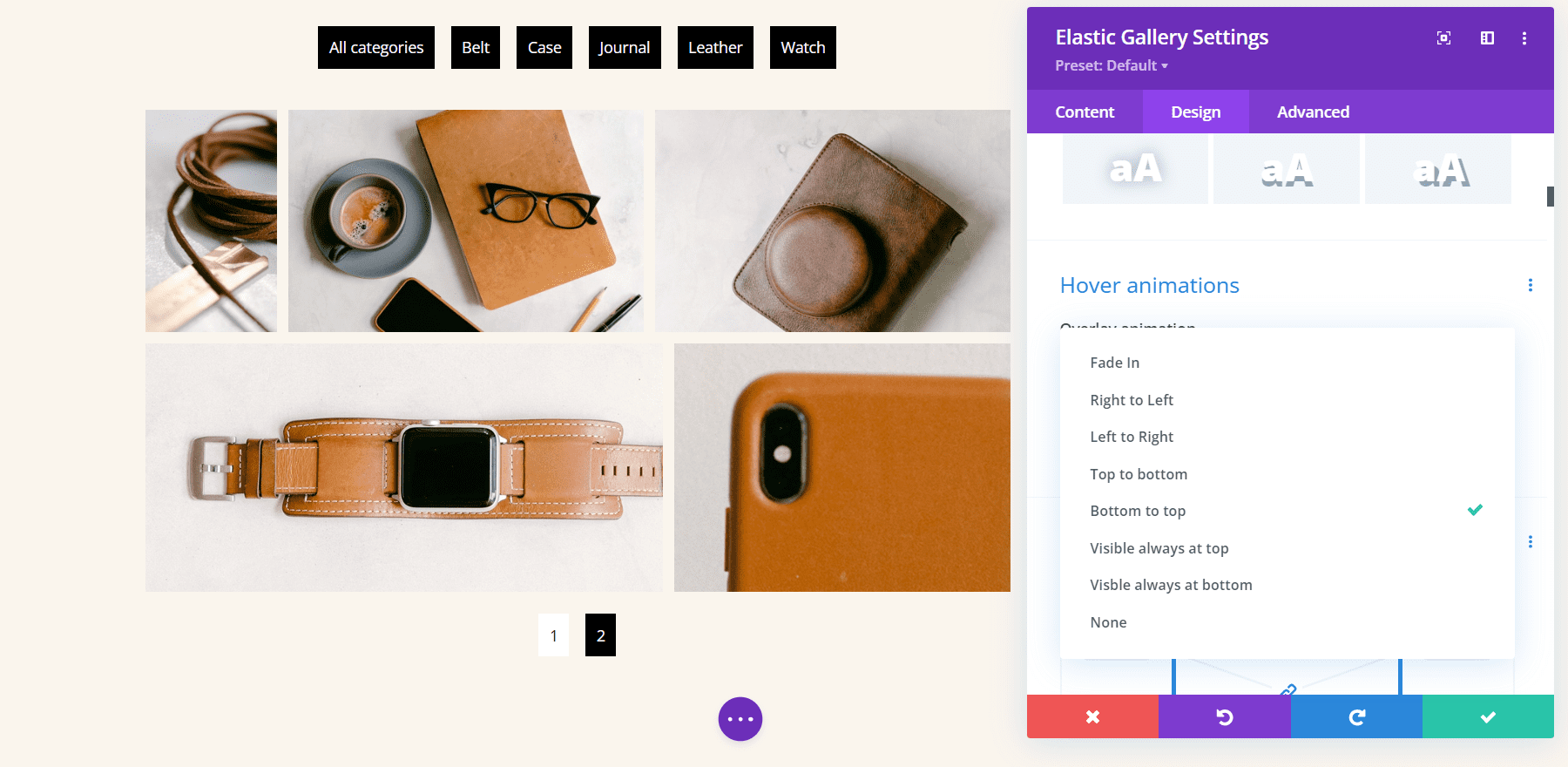
호버 애니메이션은 사용자가 이미지 위로 마우스를 가져갈 때 오버레이가 표시되는 방식을 결정합니다. 7개의 애니메이션 중에서 선택하거나 애니메이션을 비활성화합니다.

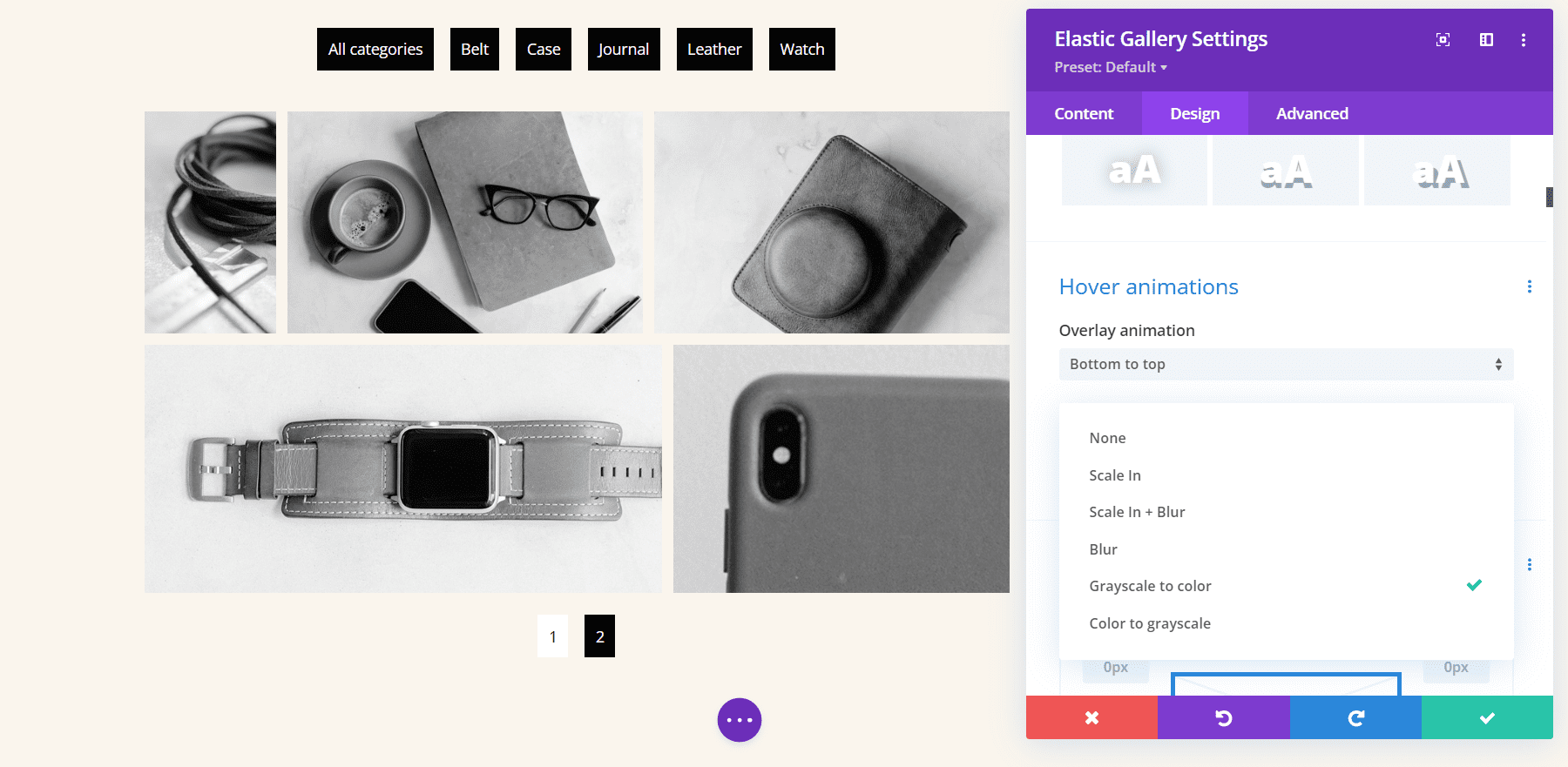
오버레이 애니메이션과 동시에 발생하는 이미지의 애니메이션을 선택할 수도 있습니다. 5개의 애니메이션 중에서 선택하거나 이미지 애니메이션을 비활성화합니다. 아래 예에서 회색조를 색상으로 선택했습니다. 그러면 이미지가 회색조로 변경되고 이미지 위에 마우스를 올려 놓으면 이미지가 컬러로 표시됩니다.

이미지
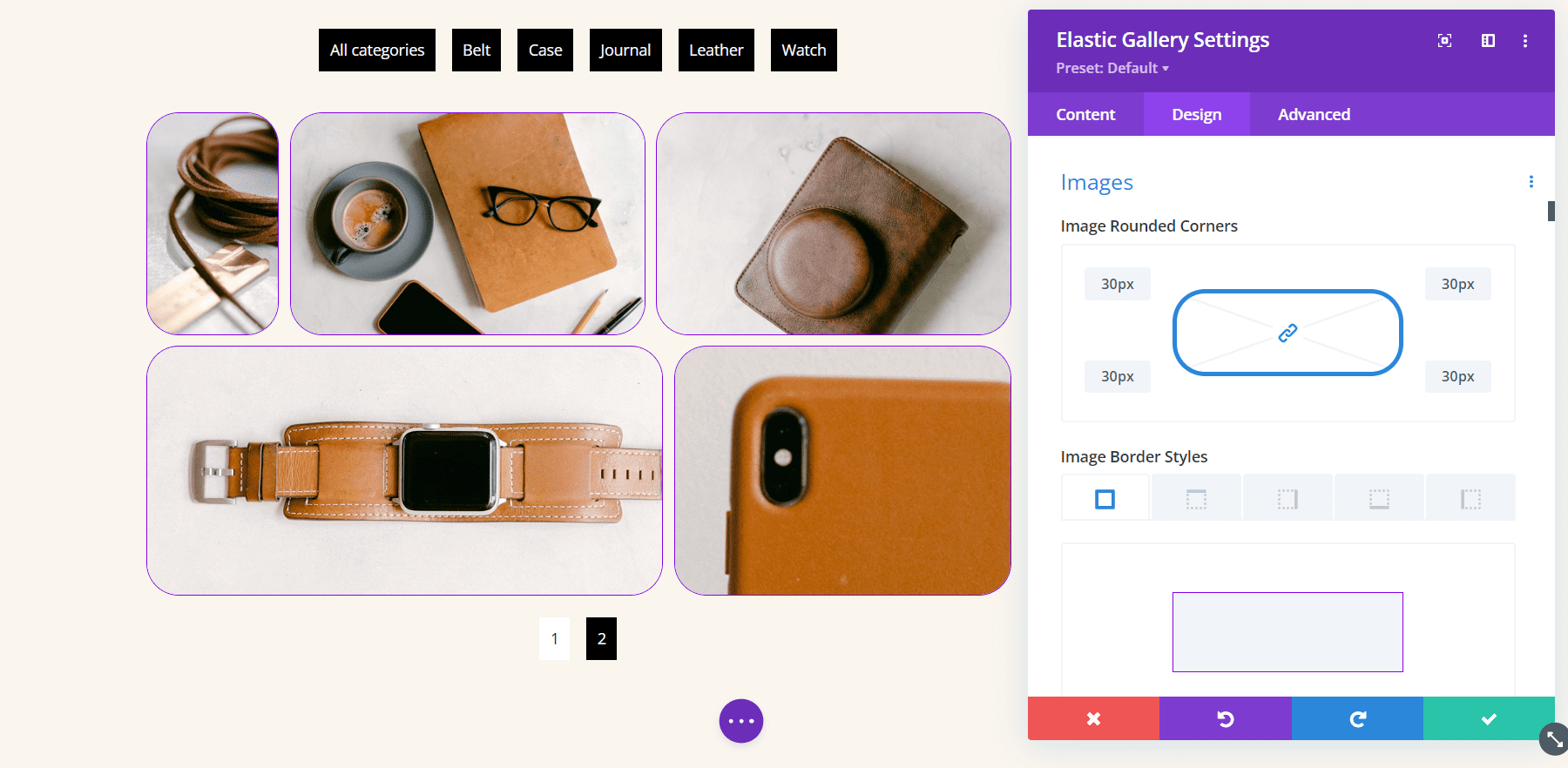
이미지 설정은 둥근 모서리와 테두리를 제어합니다. 테두리의 스타일, 너비 및 색상을 조정합니다. 아래 예에서는 둥근 모서리를 30px로 만들고 1픽셀 테두리를 추가하고 색상을 보라색으로 변경했습니다.

갤러리 필터
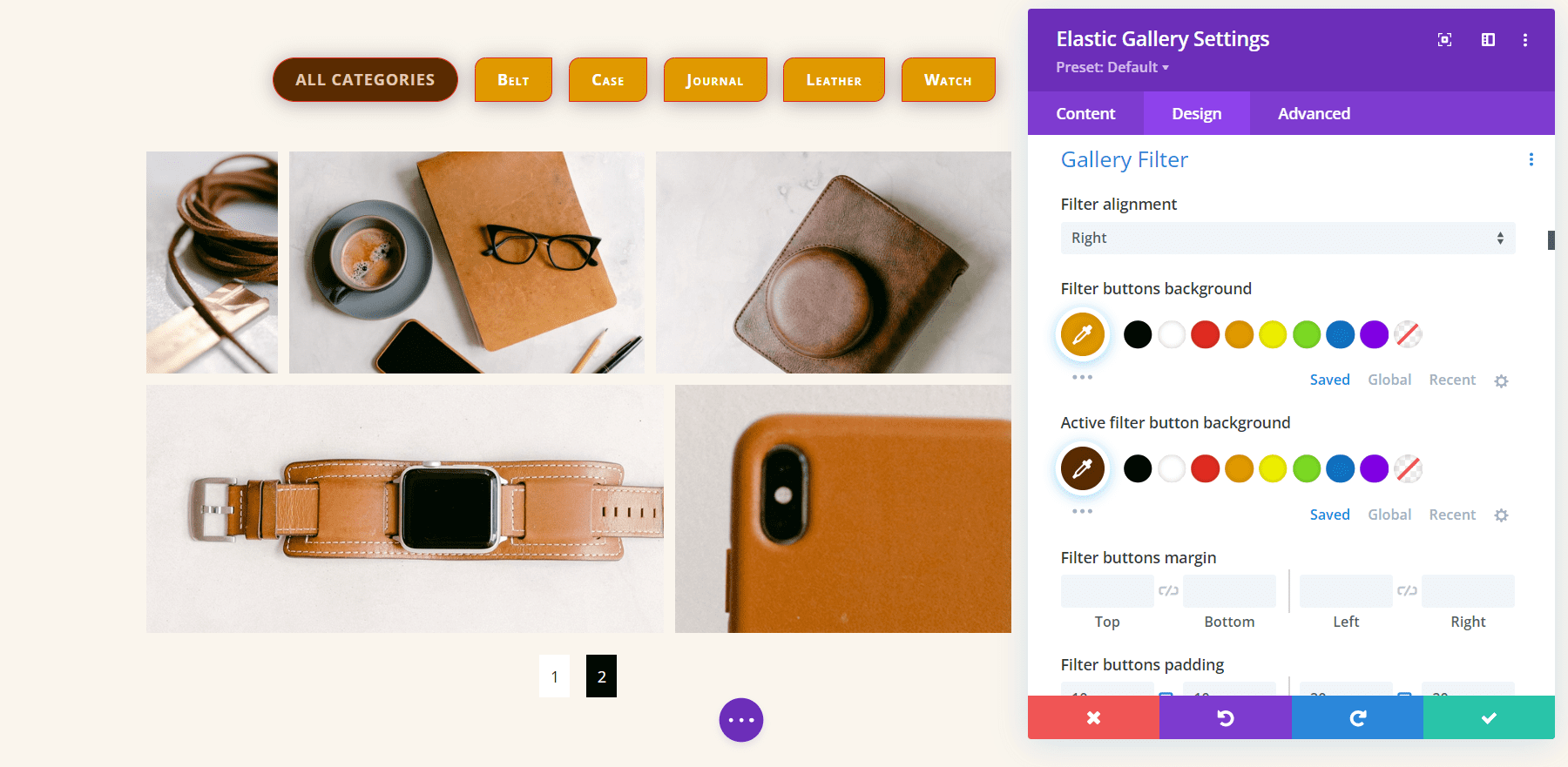
갤러리 필터에는 놀라운 수의 옵션이 있습니다. 카테고리 버튼의 정렬, 색상, 글꼴, 테두리 등을 조정한 다음 현재 카테고리를 개별적으로 조정합니다. 현재 활성화된 카테고리는 별도로 조정하지 않으면 일반 필터 설정을 사용합니다.
아래 예에서는 필터가 오른쪽에 표시되도록 설정했습니다. 또한 글꼴 크기, 글꼴 스타일 및 두께를 늘리고, 줄 길이를 추가하고, 배경색을 변경하고, 테두리를 추가하고, 두 모서리를 둥글게 만들고, 오른쪽 및 왼쪽 패딩을 추가했습니다. 활성 카테고리를 독립적으로 사용자 정의했습니다.

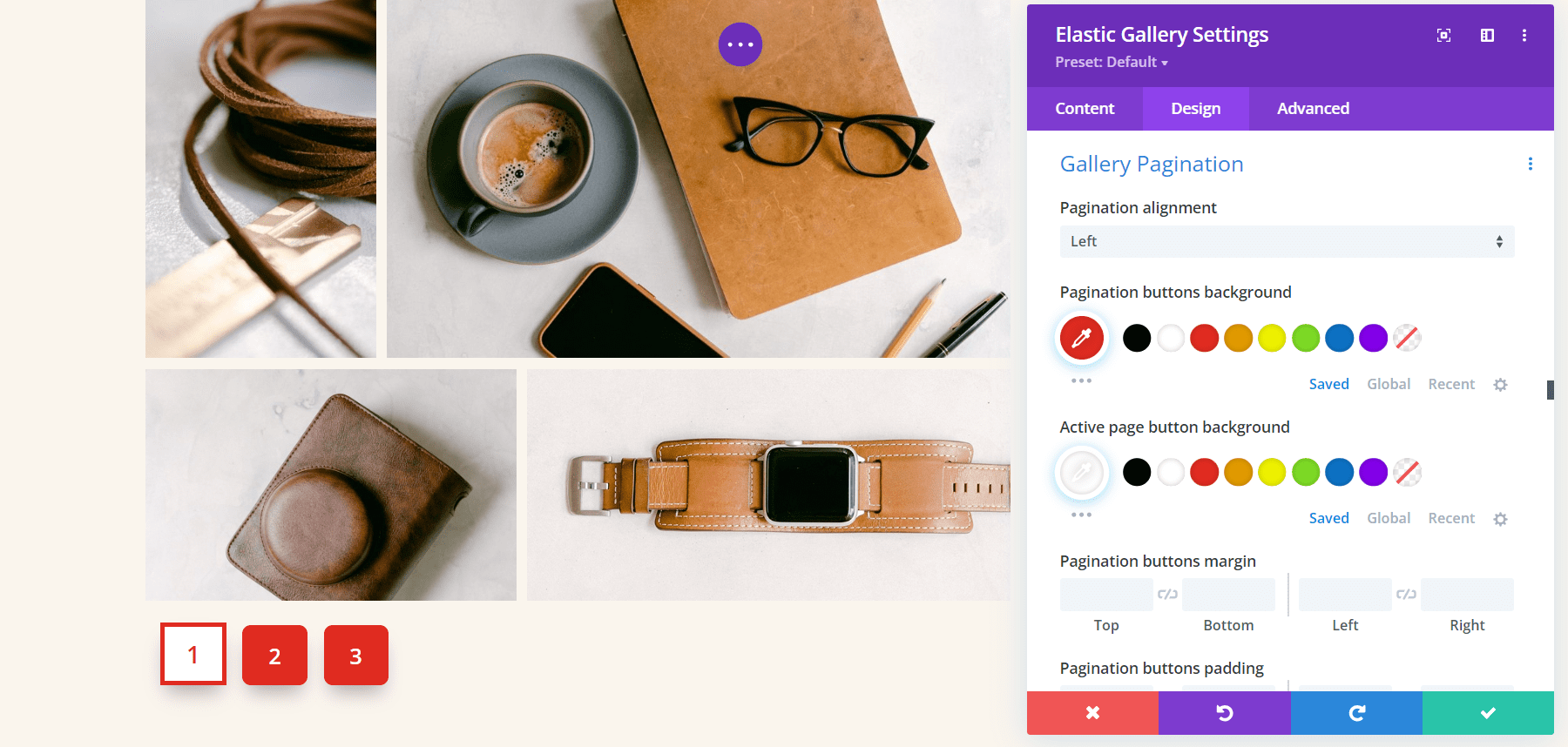
갤러리 페이지 매김
갤러리 페이지 매김에는 놀라운 수의 옵션도 있습니다. 정렬, 색상, 글꼴, 테두리, 간격, 그림자 등을 조정합니다. 이 예에서는 글꼴의 크기를 조정하고, 두께를 변경하고, 모서리를 둥글게 만들고, 글꼴과 배경의 색상을 변경하고, 상자 그림자를 주었습니다. 또한 활성 페이지에 테두리를 추가하고 모서리를 제곱하고 색상을 반전하고 글꼴 크기를 늘렸습니다.

Divi Elastic 갤러리 예
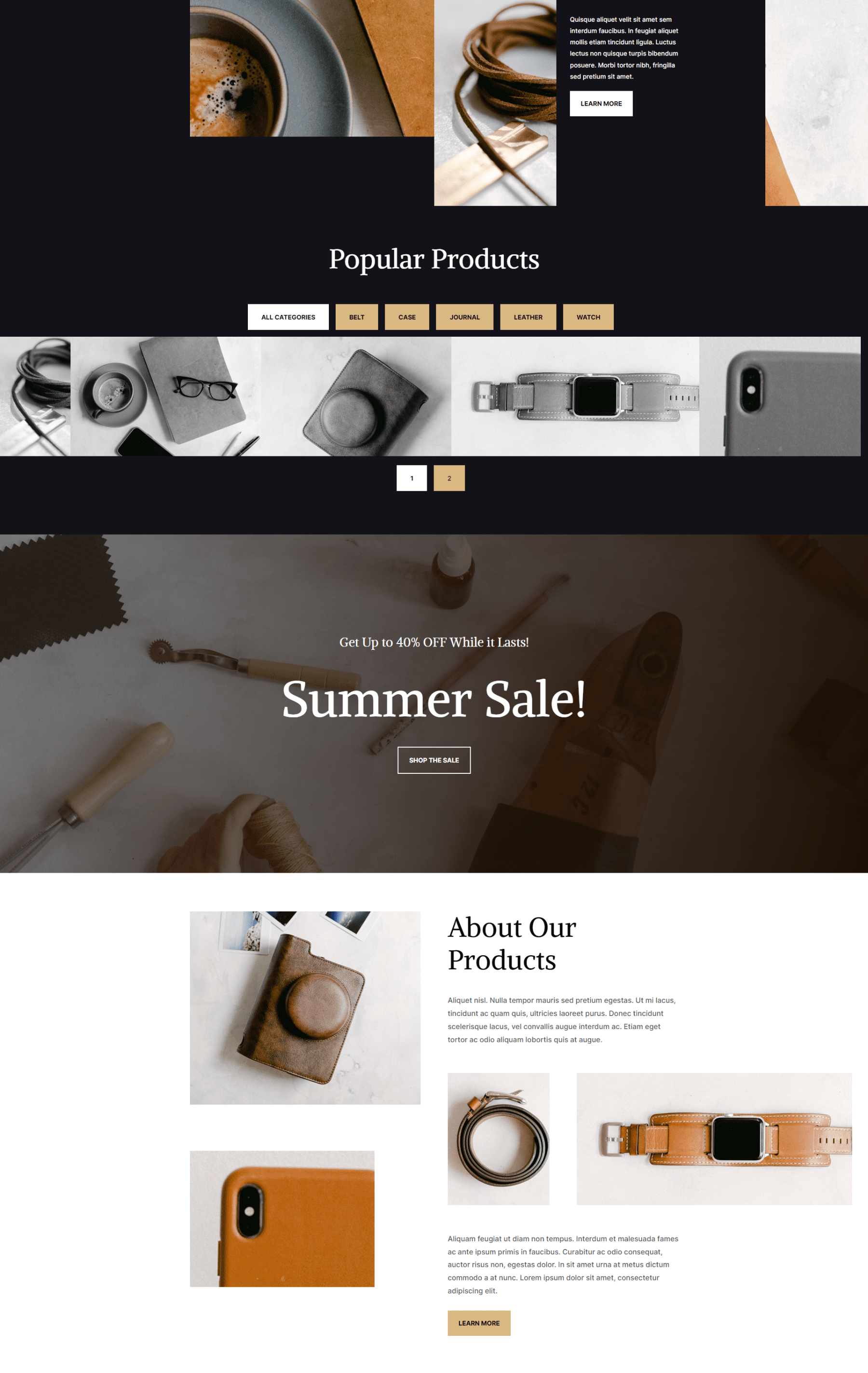
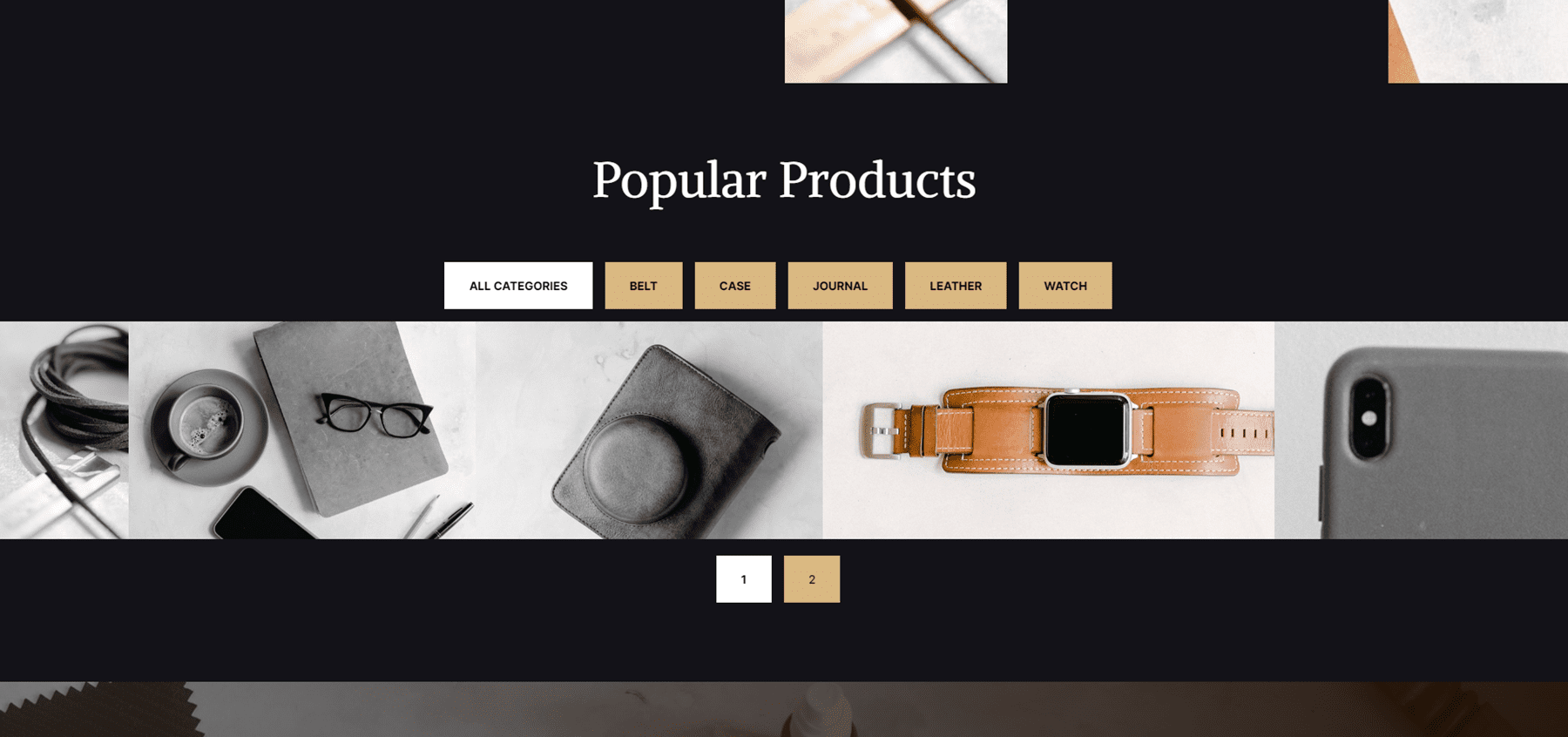
Divi Elastic Gallery가 레이아웃 내에서 어떻게 보이는지 보여줍니다. Divi에서 사용할 수 있는 무료 가죽 제품 레이아웃 팩을 사용하고 있습니다. 갤러리 전체 너비가 레이아웃과 일치하도록 색상을 변경하고 이미지를 회색조로 변경하고 마우스를 가져갈 때 색상으로 변경하도록 했습니다. 이미지 사이의 공간은 0입니다. 글꼴은 Inter이며, 두께는 굵게, 스타일은 TT입니다. 상단과 하단에 20px Padding을 추가하고 왼쪽과 오른쪽에 30px Padding을 추가했습니다.

이 예는 호버 효과를 보여주는 이미지 중 하나가 있는 Elastic Gallery를 보여줍니다. 갤러리 레이아웃을 맞추기 쉬웠습니다.

Divi Elastic Gallery 구매
Divi Elastic Gallery는 Divi Marketplace에서 $25에 구입할 수 있습니다. 여기에는 무제한 웹사이트 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

마무리 생각
이것이 Divi Elastic Gallery의 모습입니다. 이것은 간단한 모듈이지만 필요한 모든 유형의 갤러리를 만들 수 있는 많은 표시 및 스타일 옵션이 있습니다. 몇 가지 최소 설정은 원하는 디자인을 얻기 위해 약간의 조정을 필요로 하지만, 그 레이아웃에서 얻을 수 있었던 레이아웃에 깊은 인상을 받았습니다. 기능이 풍부한 Divi용 갤러리 모듈에 관심이 있다면 Elastic Gallery를 살펴볼 가치가 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi용 Elastic Gallery를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오.
