Divi 플러그인 하이라이트: Divi Gravity Forms
게시 됨: 2023-03-20Divi Gravity Forms는 Divi Builder에서 Gravity Form을 사용자 지정할 수 있는 Divi Builder용 플러그인입니다. 플러그인은 양식의 모든 측면의 디자인을 변경하는 옵션과 함께 Divi Builder에 새 모듈을 추가합니다. Gravity Form 사용자인 경우 이 플러그인을 사용하면 Divi 및 Gravity Forms를 통합하고 Divi 페이지의 다른 요소와 마찬가지로 양식 디자인을 변경할 수 있습니다. 이 기사에서는 Divi Gravity Forms Module과 함께 제공되는 설정을 살펴보고 Divi Builder 내에서 양식을 사용자 지정하는 방법을 보여줍니다.
시작하자!
- 1 Divi Gravity 양식 설치
- 2 Divi Gravity 형태
- 2.1 콘텐츠 설정
- 2.2 디자인 설정
- 2.3 고급 설정
- 3 Divi Gravity 형태의 예
- 3.1 페이지 1
- 3.2 2페이지
- 3.3 확인 메시지
- 3.4 유효성 검사 오류 메시지
- 4 Divi Gravity 양식 구매
- 5 최종 생각
Divi Gravity 양식 설치
먼저 웹사이트에 Gravity Forms 플러그인을 설치하고 활성화해야 합니다.

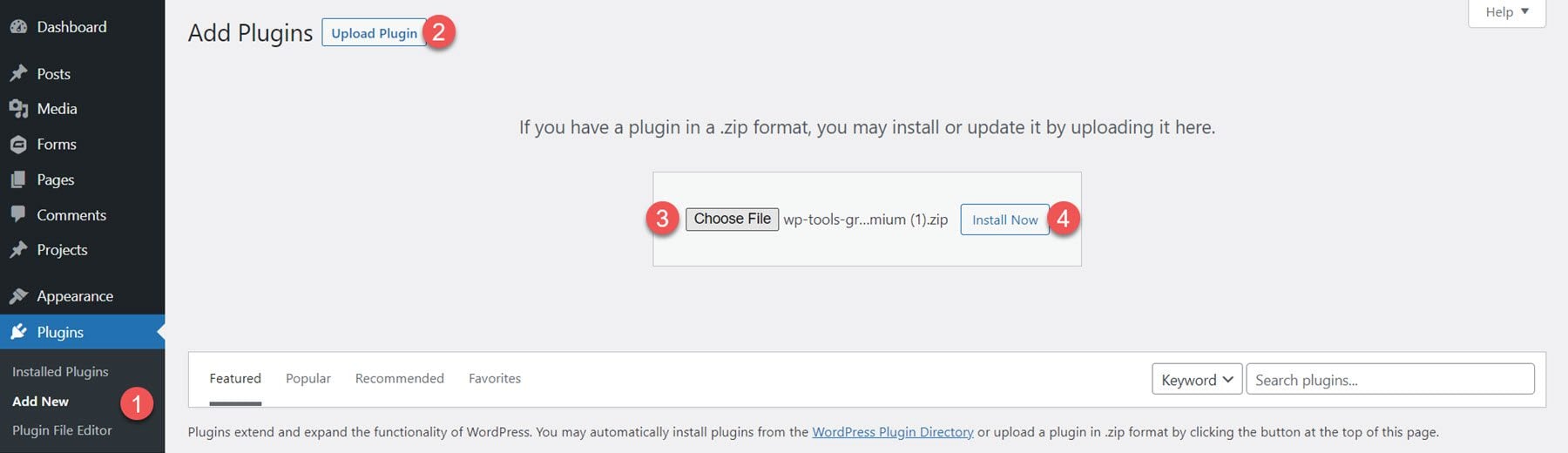
Divi Gravity Forms는 다른 WordPress 플러그인과 마찬가지로 설치할 수 있습니다. WordPress 대시보드에서 플러그인 페이지를 열고 새로 추가를 클릭합니다. 상단에서 플러그인 업로드를 클릭한 다음 컴퓨터에서 .zip 플러그인 파일을 선택합니다.

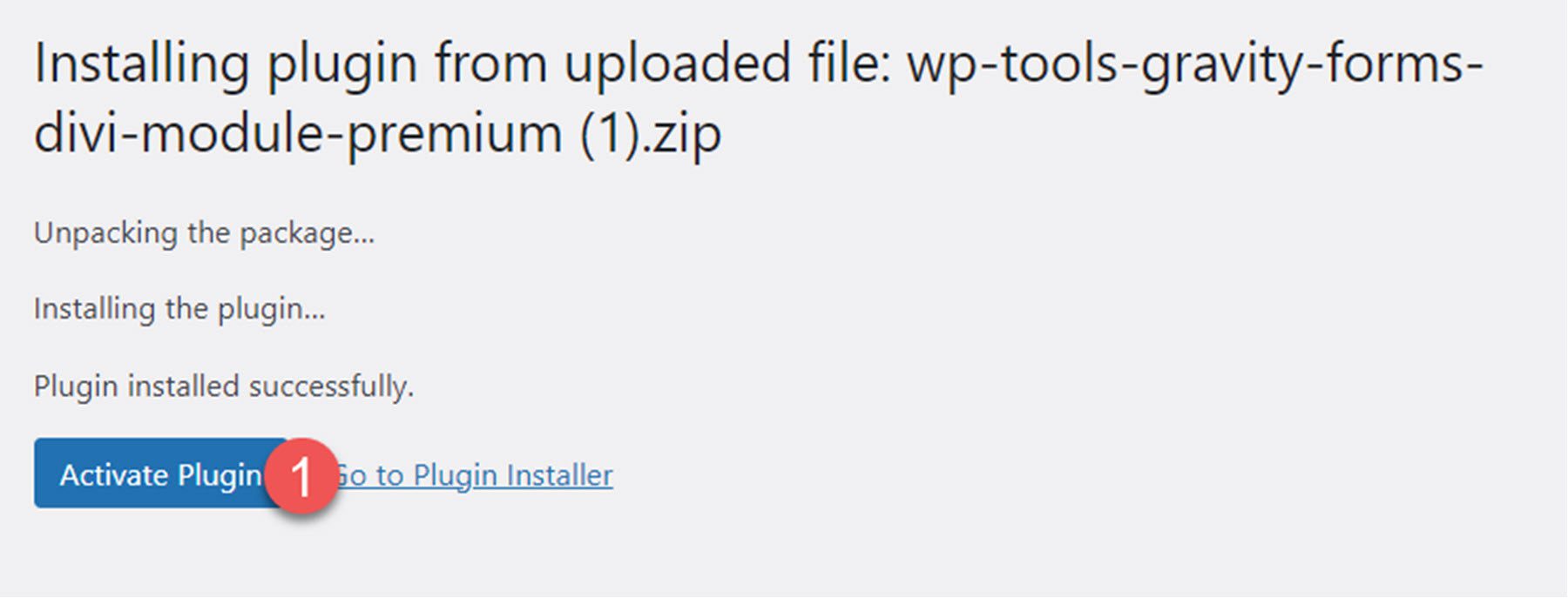
플러그인이 설치되면 플러그인을 활성화합니다.

Divi 중력 양식
Divi Gravity Forms 플러그인을 사용하면 Divi Builder 내에서 바로 Gravity Form을 추가하고 사용자 지정할 수 있습니다. 시작하려면 먼저 Gravity Forms 설정 페이지 내에서 양식을 작성해야 합니다. 연락처 양식의 기본 구조와 기능을 배치한 후에는 Divi Builder로 이동하여 디자인을 사용자 지정할 수 있습니다.

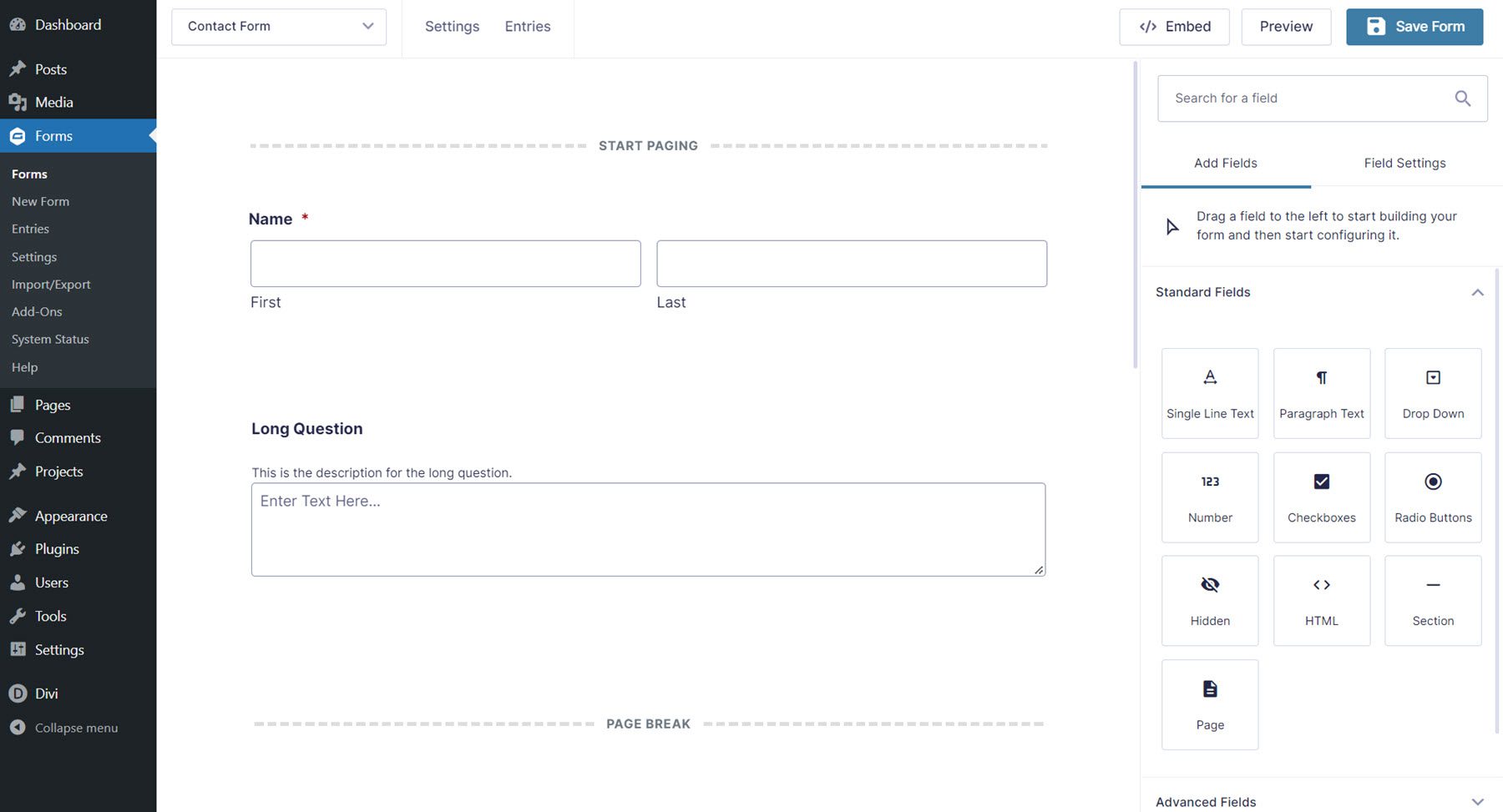
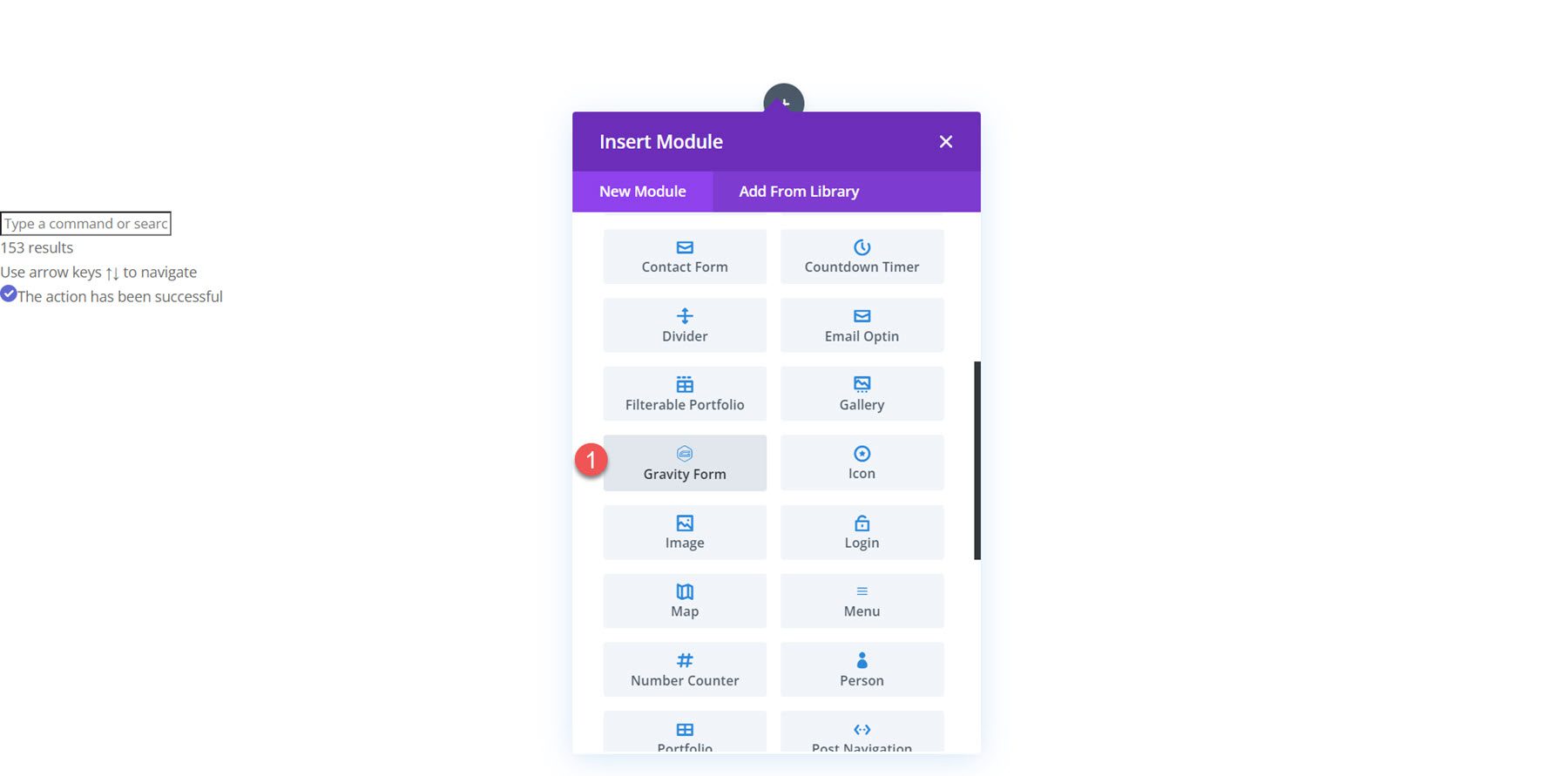
Divi Builder에서 페이지를 열고 회색 더하기 아이콘을 클릭하여 새 모듈을 삽입합니다. 목록에서 Gravity Form 모듈을 선택합니다.

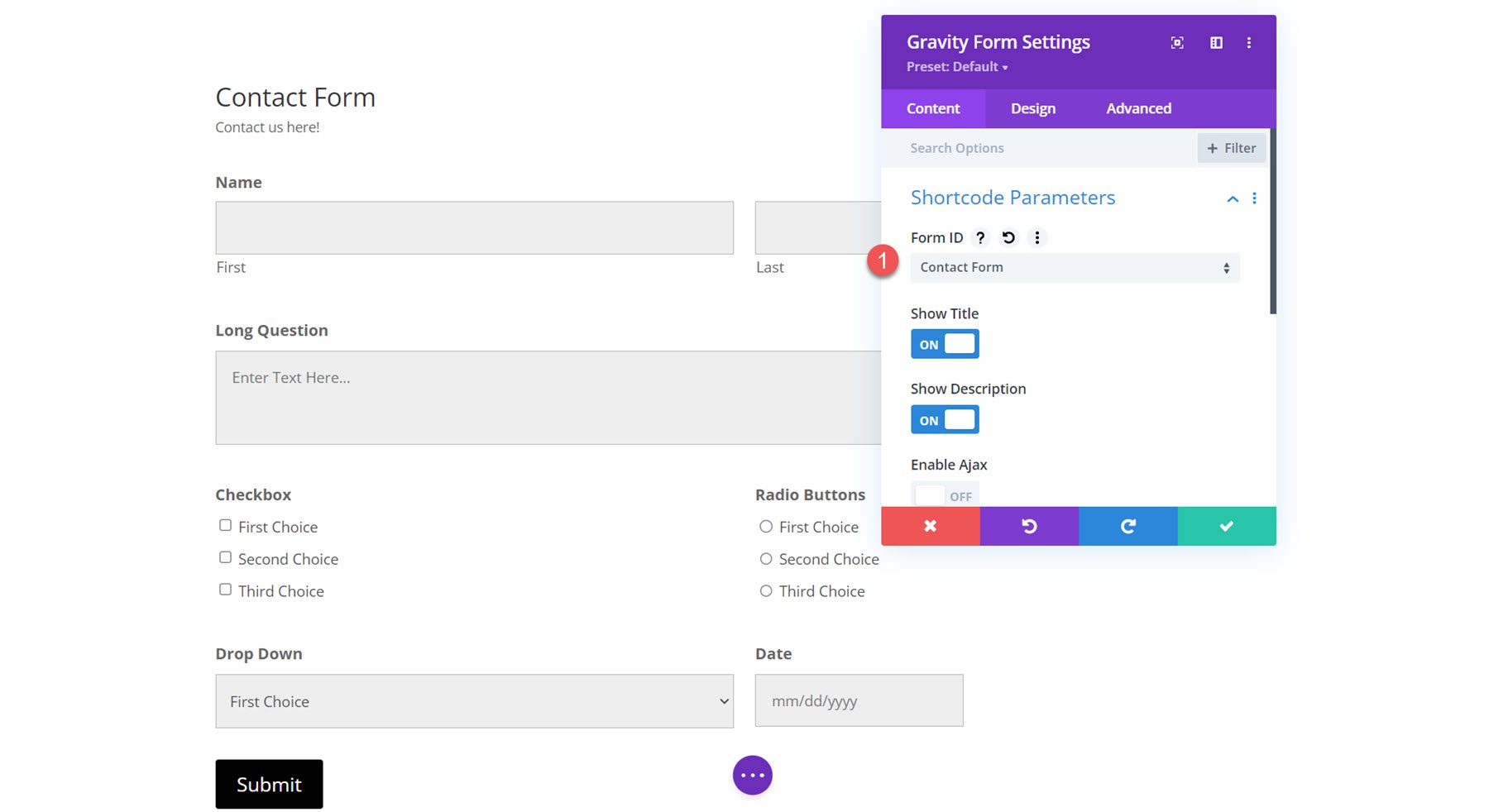
콘텐츠 설정
콘텐츠 탭에서 Gravity Form 모듈 설정을 엽니다. 기본 배경 및 관리 레이블 섹션 외에도 모듈에는 단축 코드 매개변수라는 새 섹션이 제공됩니다.
쇼트코드 매개변수
Form ID 드롭다운에서 표시하려는 Gravity Form을 선택합니다. 선택하면 양식이 페이지에 나타납니다.

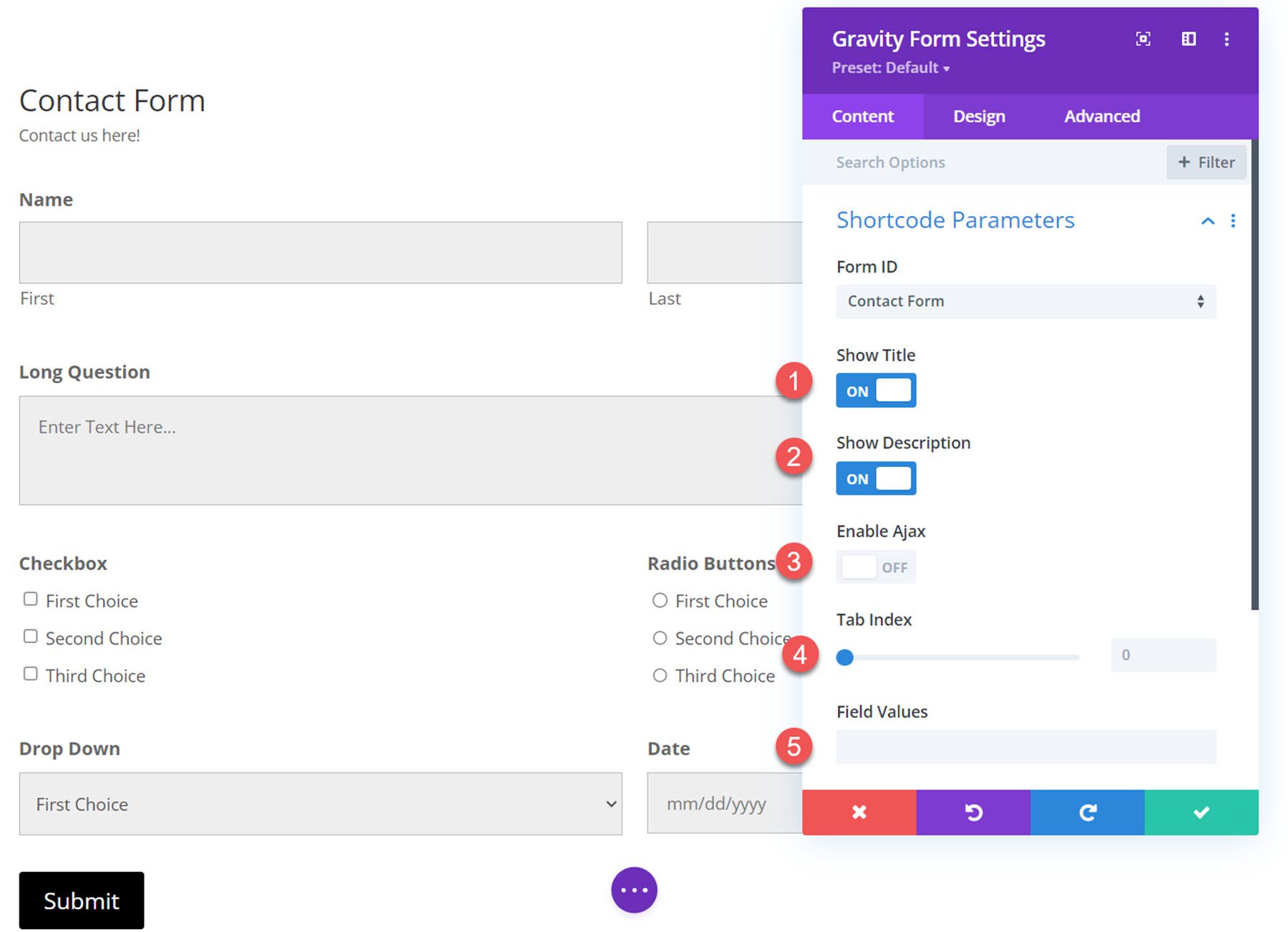
단축 코드 매개 변수 설정 내에서 제목과 설명을 표시하거나 숨기고 Ajax를 활성화하거나 비활성화하도록 선택할 수도 있습니다. 또한 양식 필드에 대한 시작 탭 인덱스를 지정하고 기본 필드 값을 지정할 수 있습니다.

디자인 설정
Divi Gravity Forms에 대한 대부분의 사용자 지정 설정은 디자인 탭 아래에 있습니다. 이러한 설정은 양식의 모양에 큰 유연성을 제공하며 양식의 거의 모든 측면의 디자인을 변경할 수 있습니다. 사용할 수 있는 다양한 디자인 설정을 살펴보겠습니다.
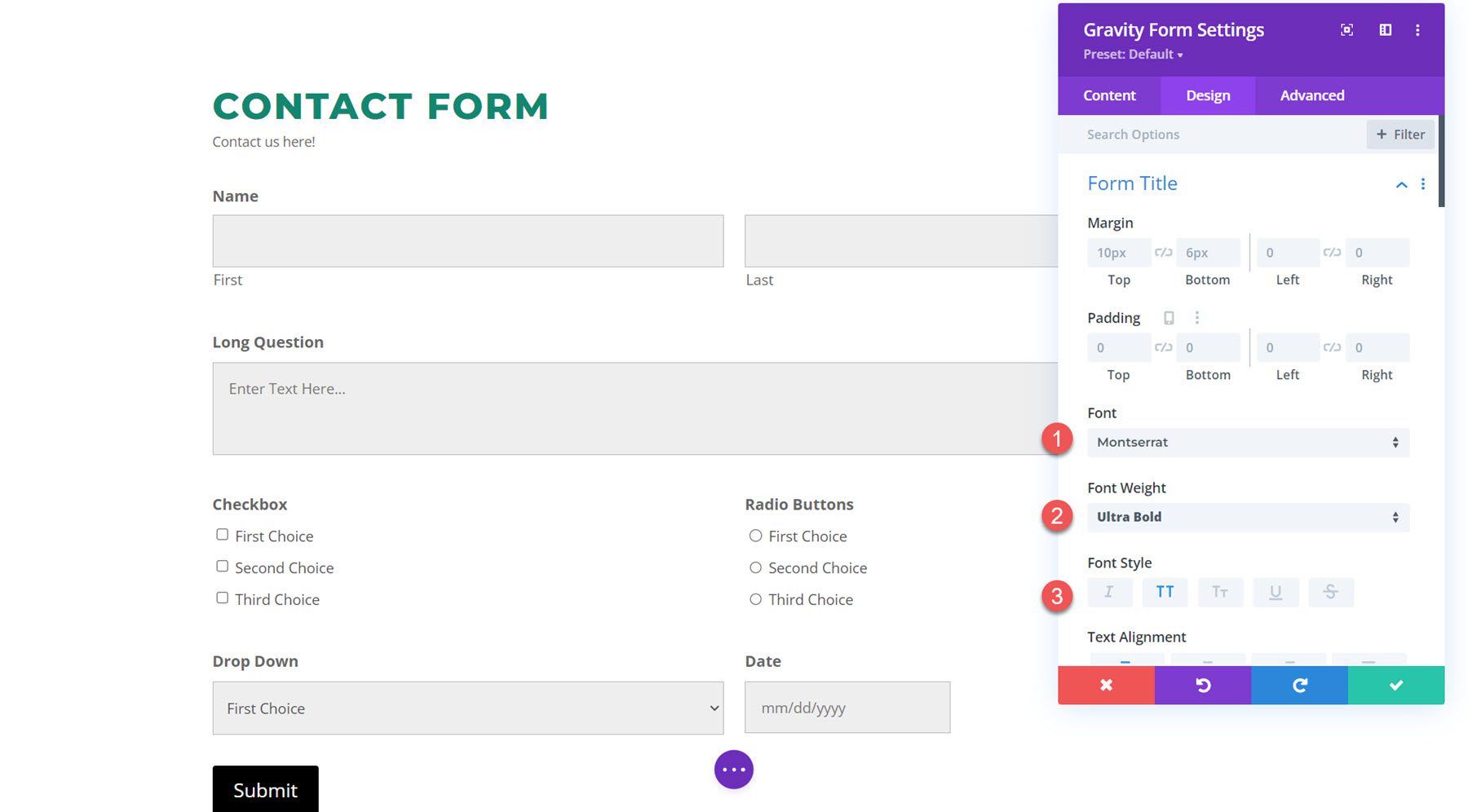
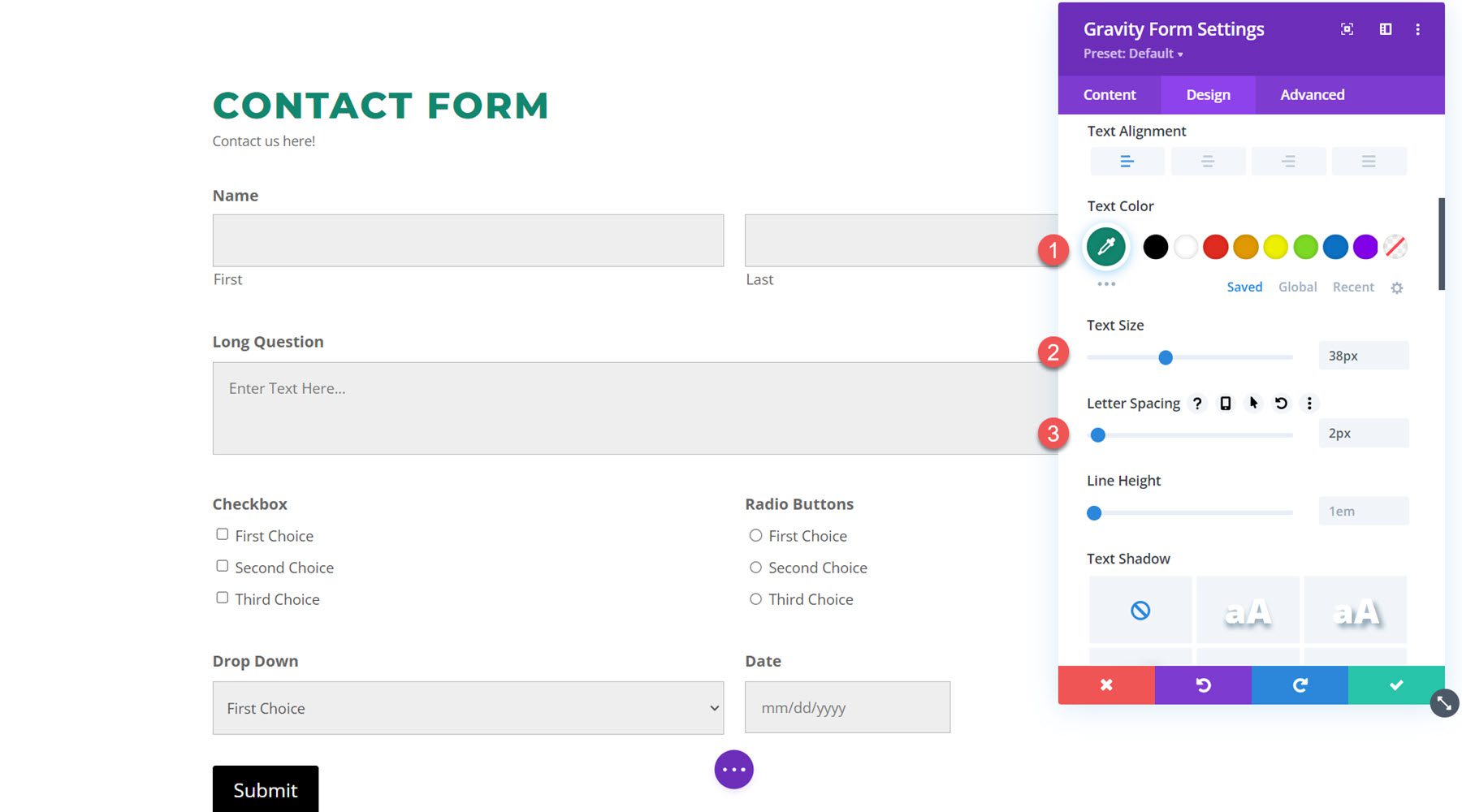
양식 제목
먼저 양식 제목 설정입니다.

제목 여백 패딩, 글꼴 설정, 정렬, 색상, 크기, 간격, 줄 높이 및 그림자를 변경할 수 있습니다.

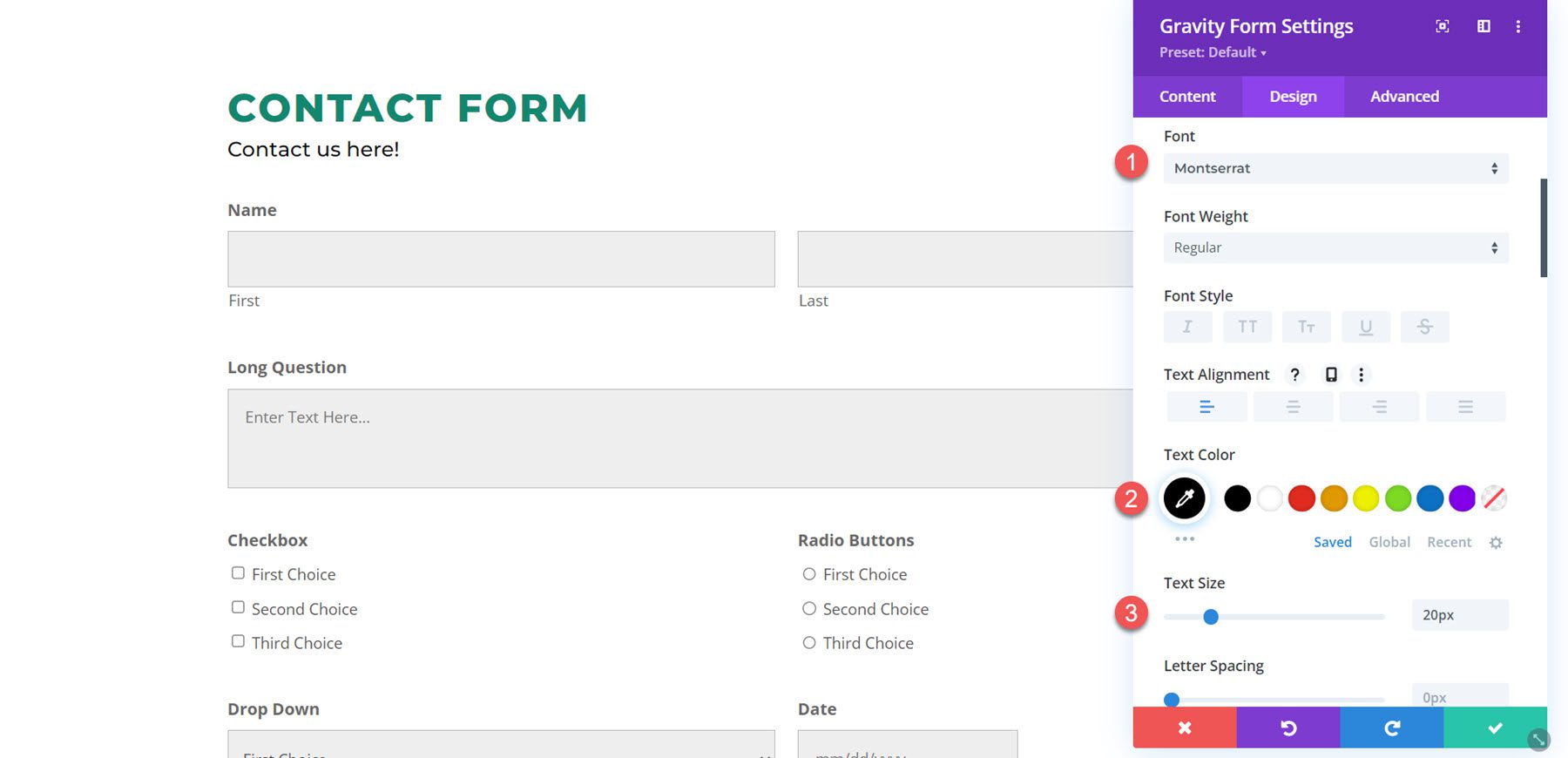
양식 설명
양식 설명 설정은 양식 제목 설정과 동일합니다. 다음은 사용자 정의된 글꼴, 텍스트 색상, 텍스트 크기 및 줄 높이가 포함된 양식 설명입니다.

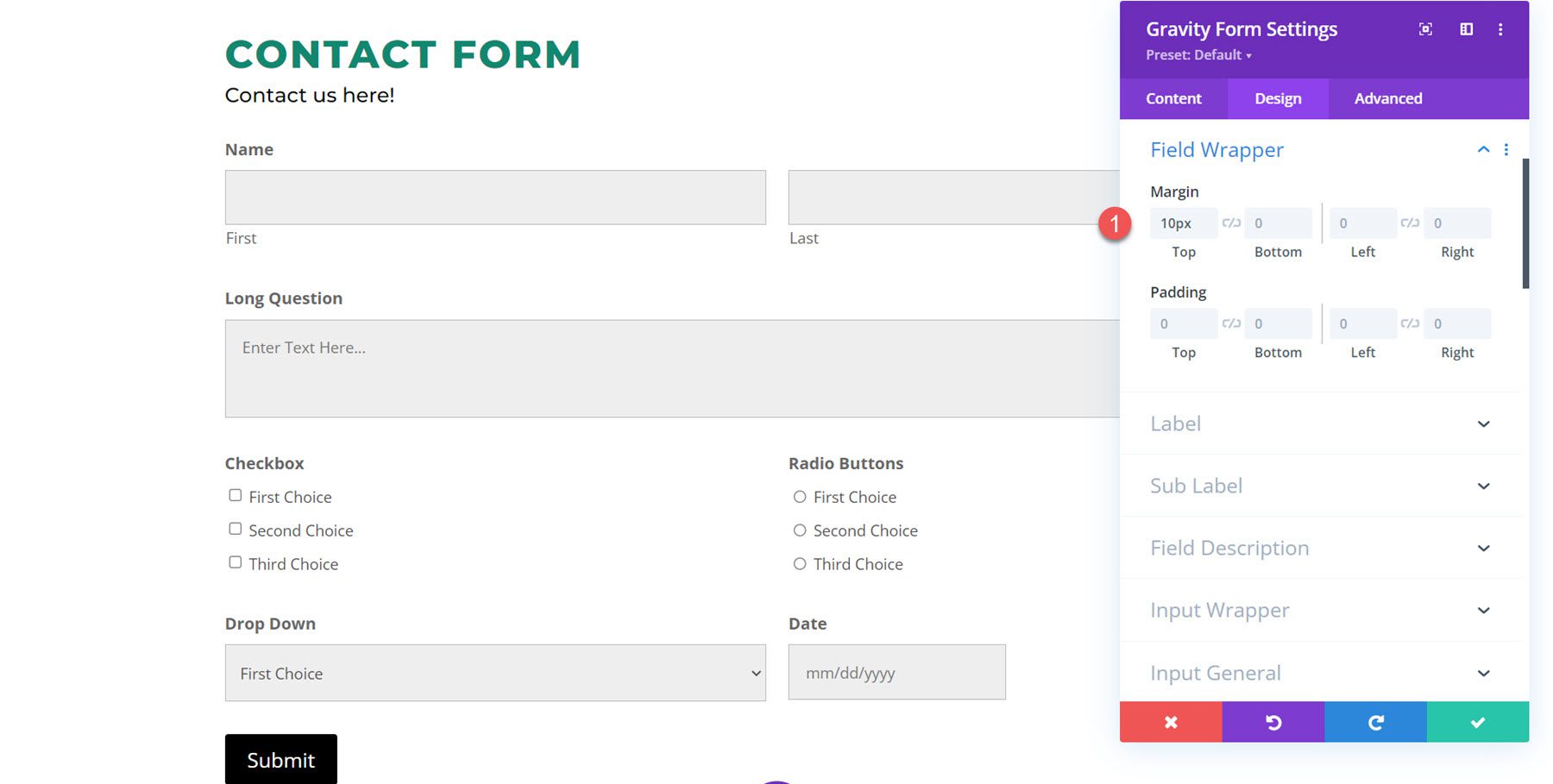
필드 래퍼
필드 래퍼 설정을 사용하면 필드의 여백과 안쪽 여백을 변경할 수 있습니다. 이 예에서는 상단 여백을 줄여 필드가 더 가깝게 배치되도록 했습니다.

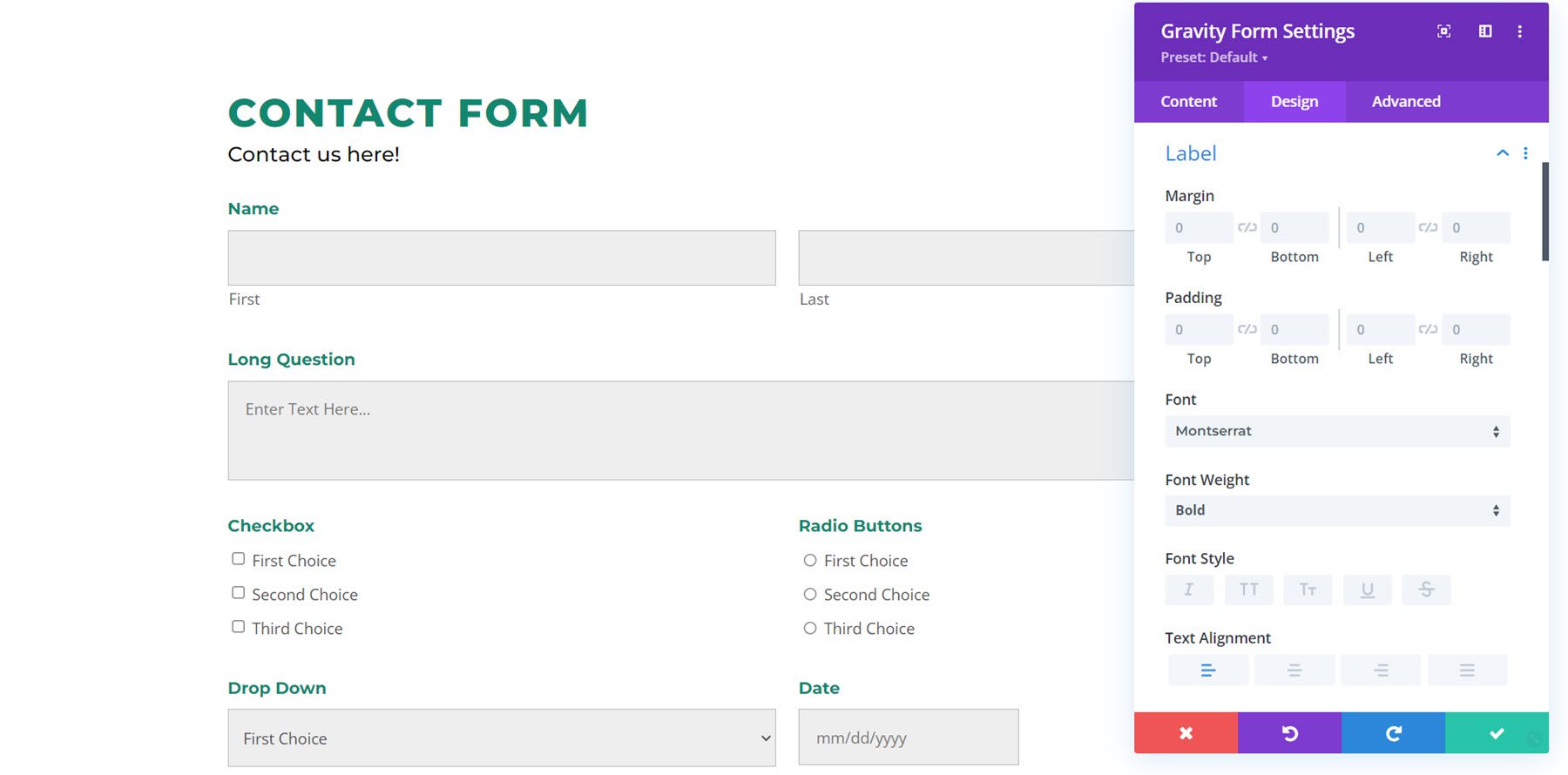
상표
레이블 탭 아래에는 모든 기본 텍스트 사용자 지정 옵션이 있습니다. 레이블 글꼴을 사용자 정의하고 텍스트 색상을 녹색으로 변경했습니다.

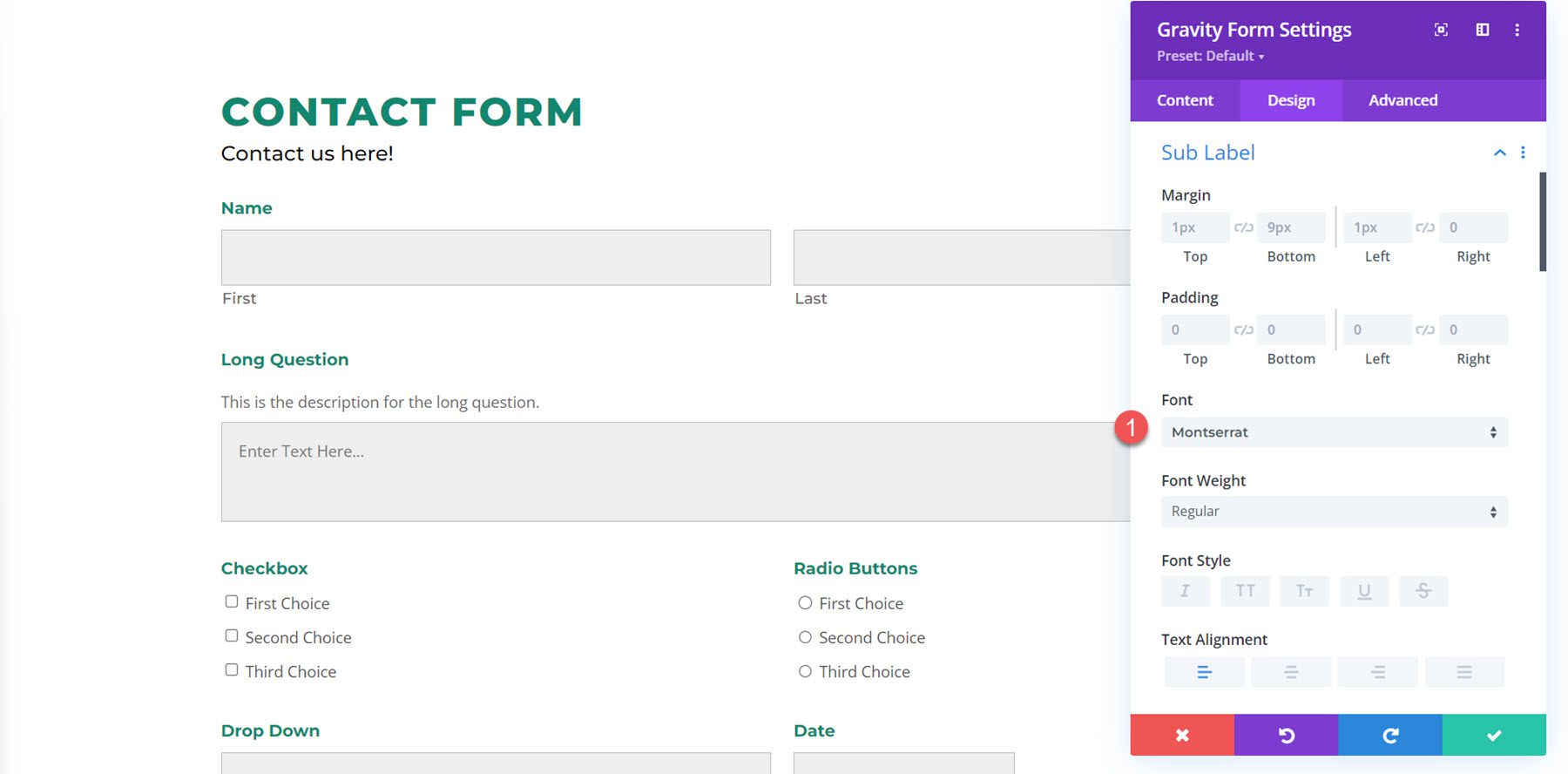
하위 레이블
하위 레이블 설정에는 기본 텍스트 디자인 옵션도 있습니다. 이 예에서 하위 레이블은 이름 필드 아래의 "First" 및 "Last" 텍스트 레이블입니다. 하위 라벨 글꼴을 사용자 정의했습니다.

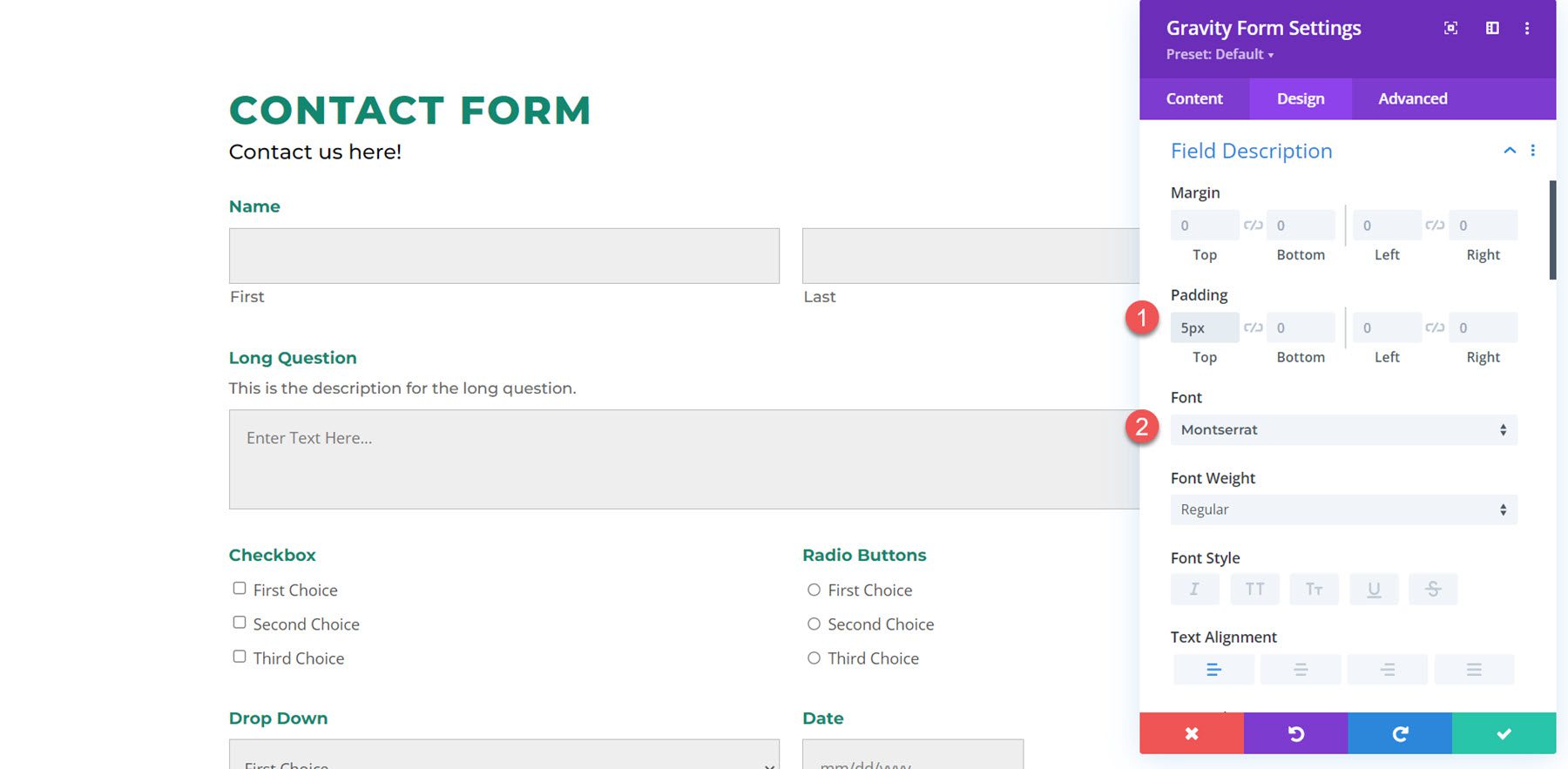
필드 설명
필드 설명 예제는 긴 질문 필드 위에 있습니다. 여기에서는 상단 패딩을 줄여 텍스트를 레이블에 더 가깝게 가져오고 글꼴을 변경했습니다.

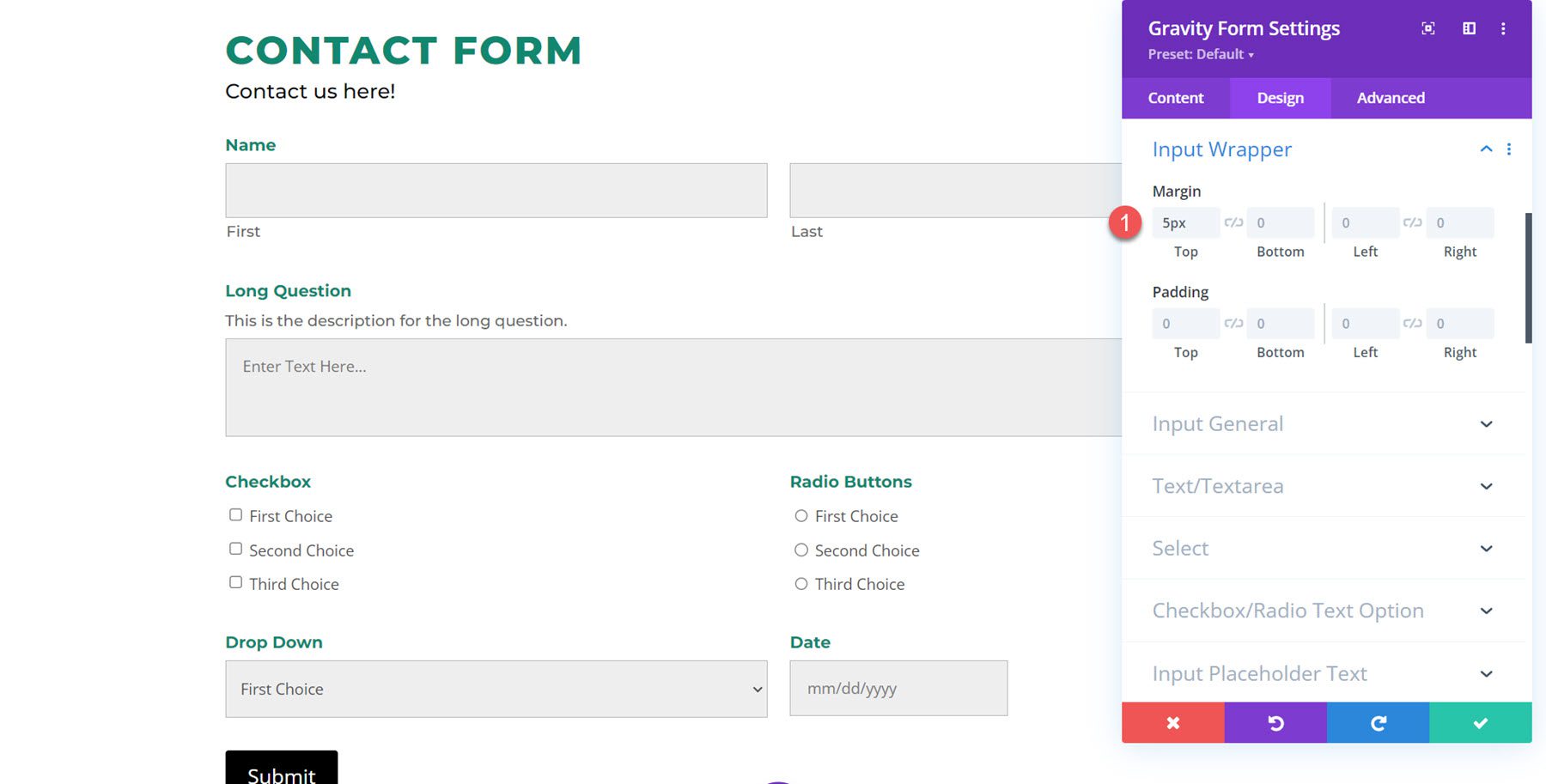
입력 래퍼
입력 래퍼 설정을 사용하면 입력 상자 주변의 여백이나 안쪽 여백을 변경할 수 있습니다. 이 예에서는 위쪽 여백을 줄여 입력 상자를 레이블과 설명에 더 가깝게 가져왔습니다.

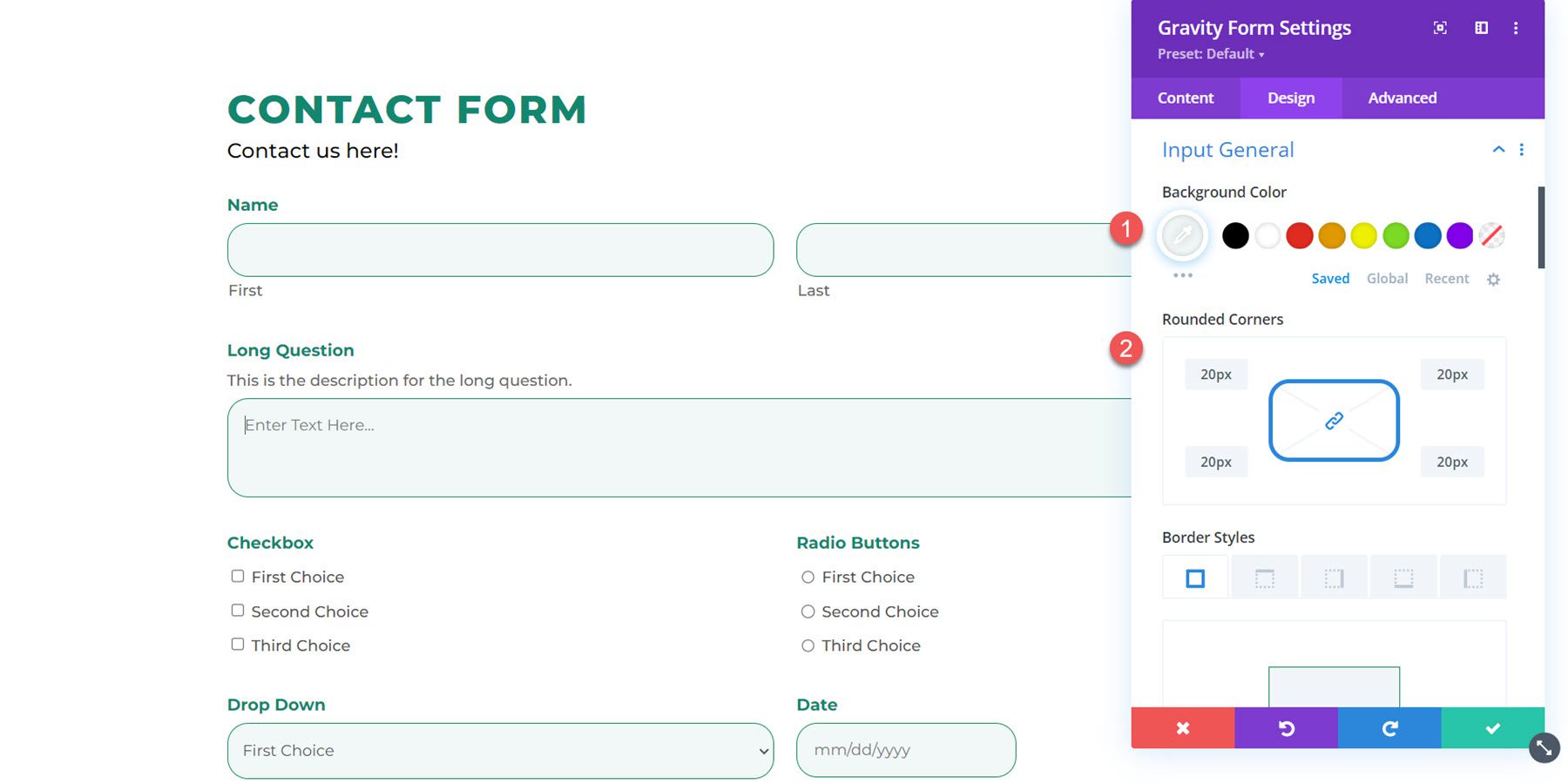
입력 일반
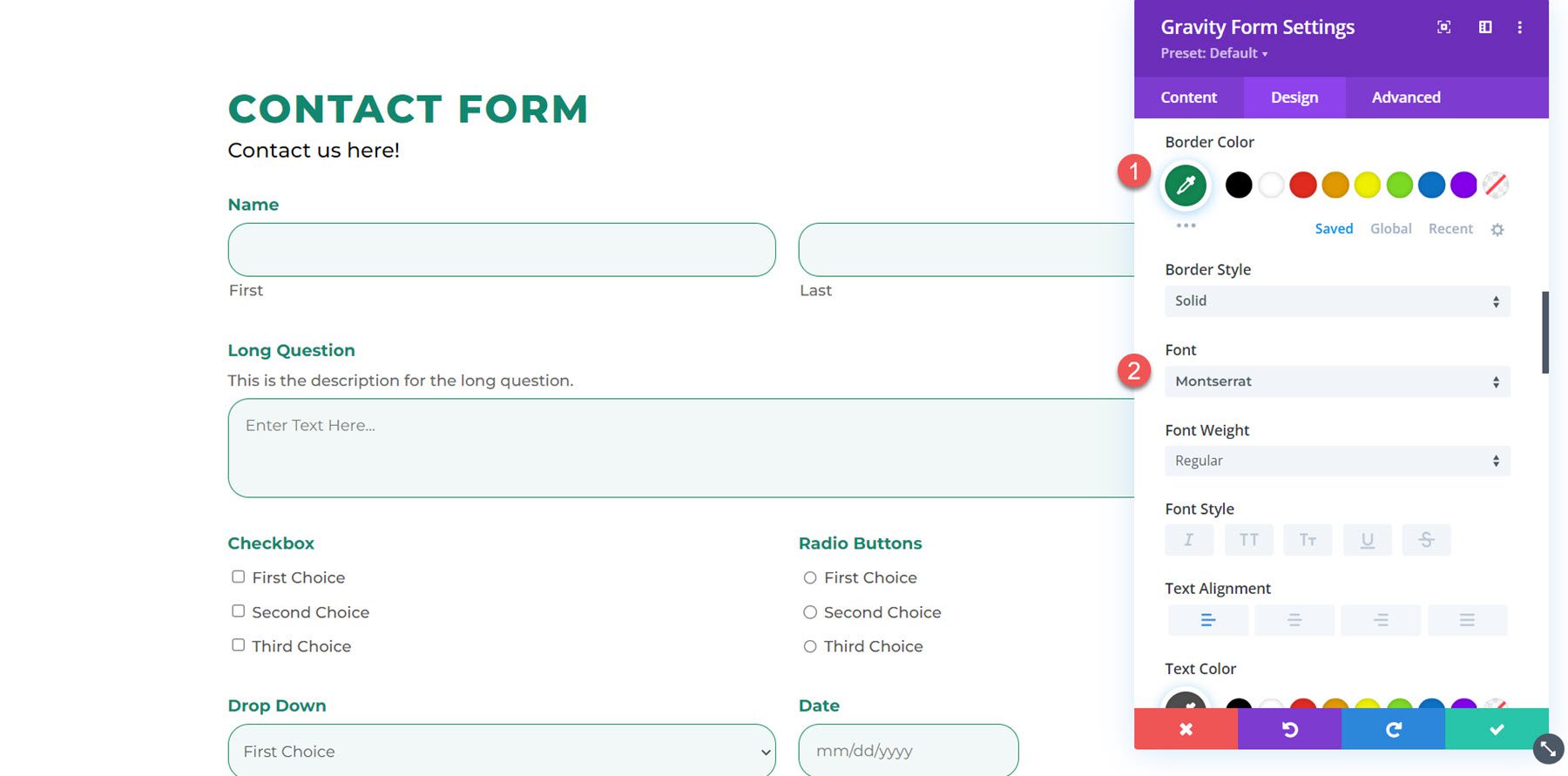
입력 일반 설정 섹션에서는 입력 상자의 디자인을 완전히 사용자 정의할 수 있습니다. 배경색을 수정하고, 둥근 모서리를 추가하고, 테두리를 변경하고, 입력 글꼴 설정을 완전히 사용자 지정할 수 있습니다.

여기에 둥근 모서리를 추가하고 입력 배경색을 변경하고 테두리 색상을 변경하고 텍스트 글꼴을 변경했습니다.

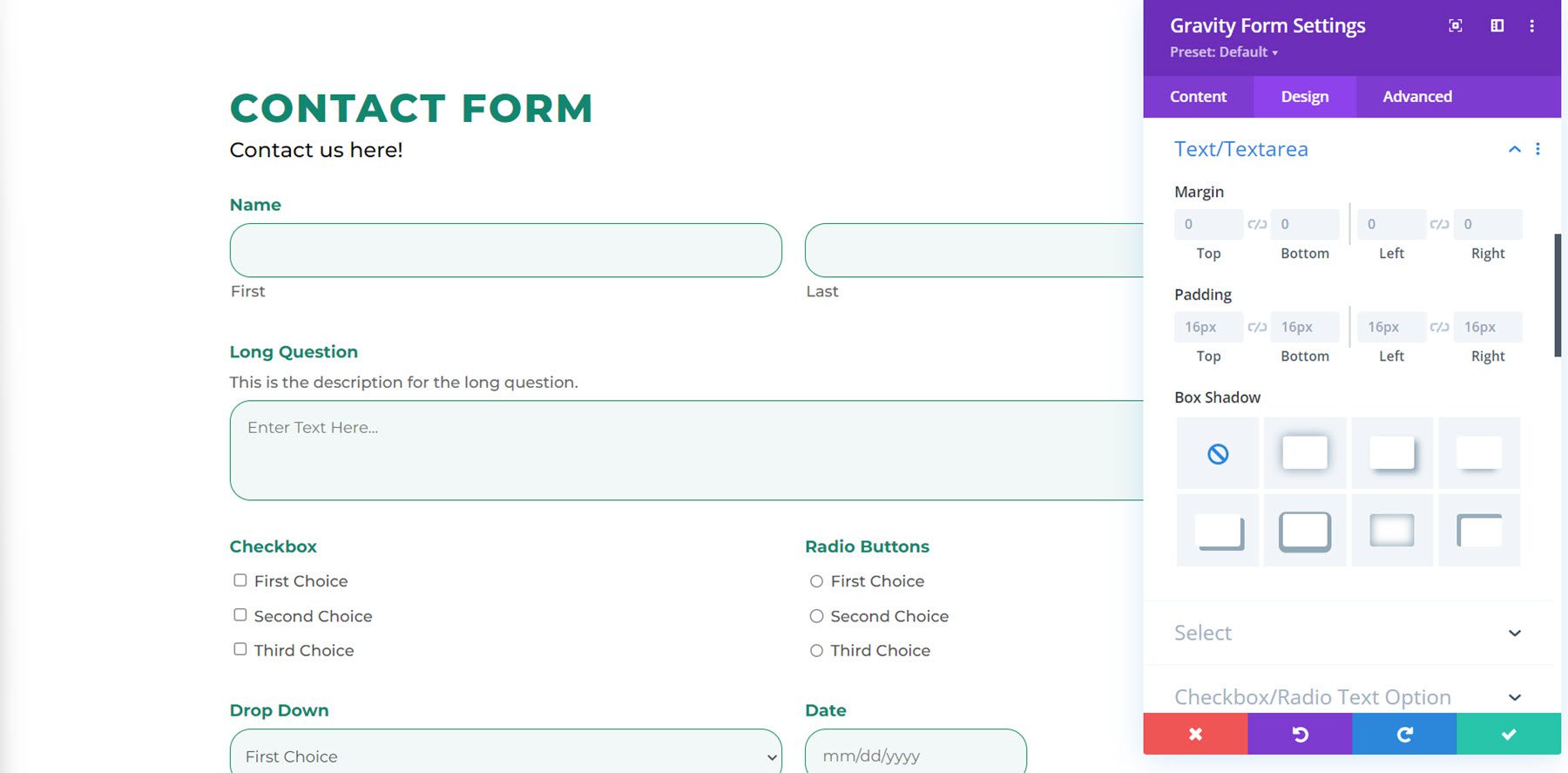
텍스트/텍스트 영역
텍스트/텍스트 영역 설정에서 여백, 패딩을 변경하거나 필드에 상자 그림자를 추가할 수 있습니다.

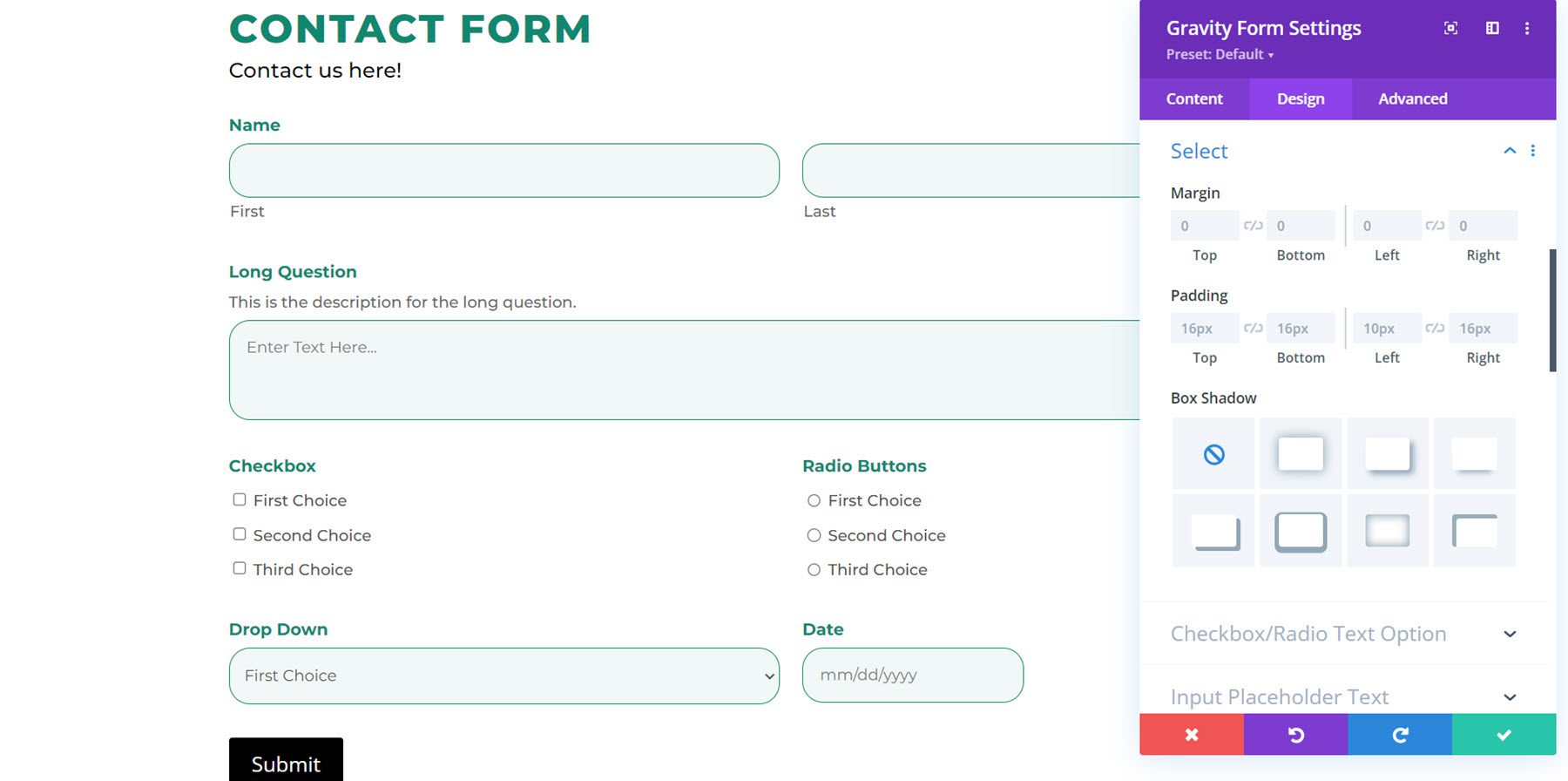
선택하다
선택 섹션은 text/textarea 섹션과 동일한 설정을 가집니다. 선택한 필드에 여백, 패딩 및 상자 그림자를 사용자 지정할 수 있습니다.

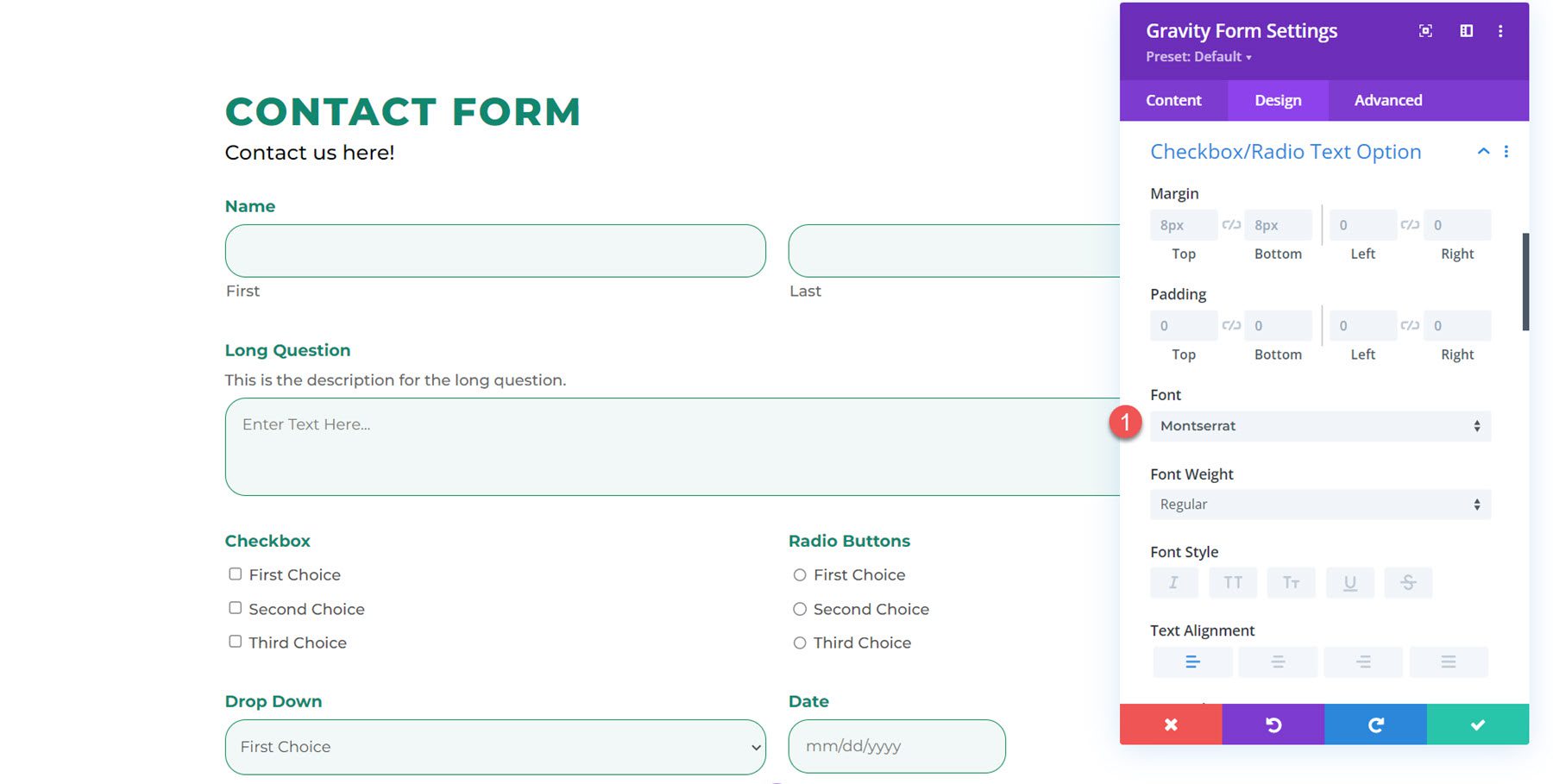
체크박스/라디오 텍스트 옵션
여기에서 여백과 패딩을 변경하고 확인란/라디오 텍스트 옵션의 글꼴을 사용자 지정할 수 있습니다. 이 예제에서는 글꼴을 사용자 지정했습니다.

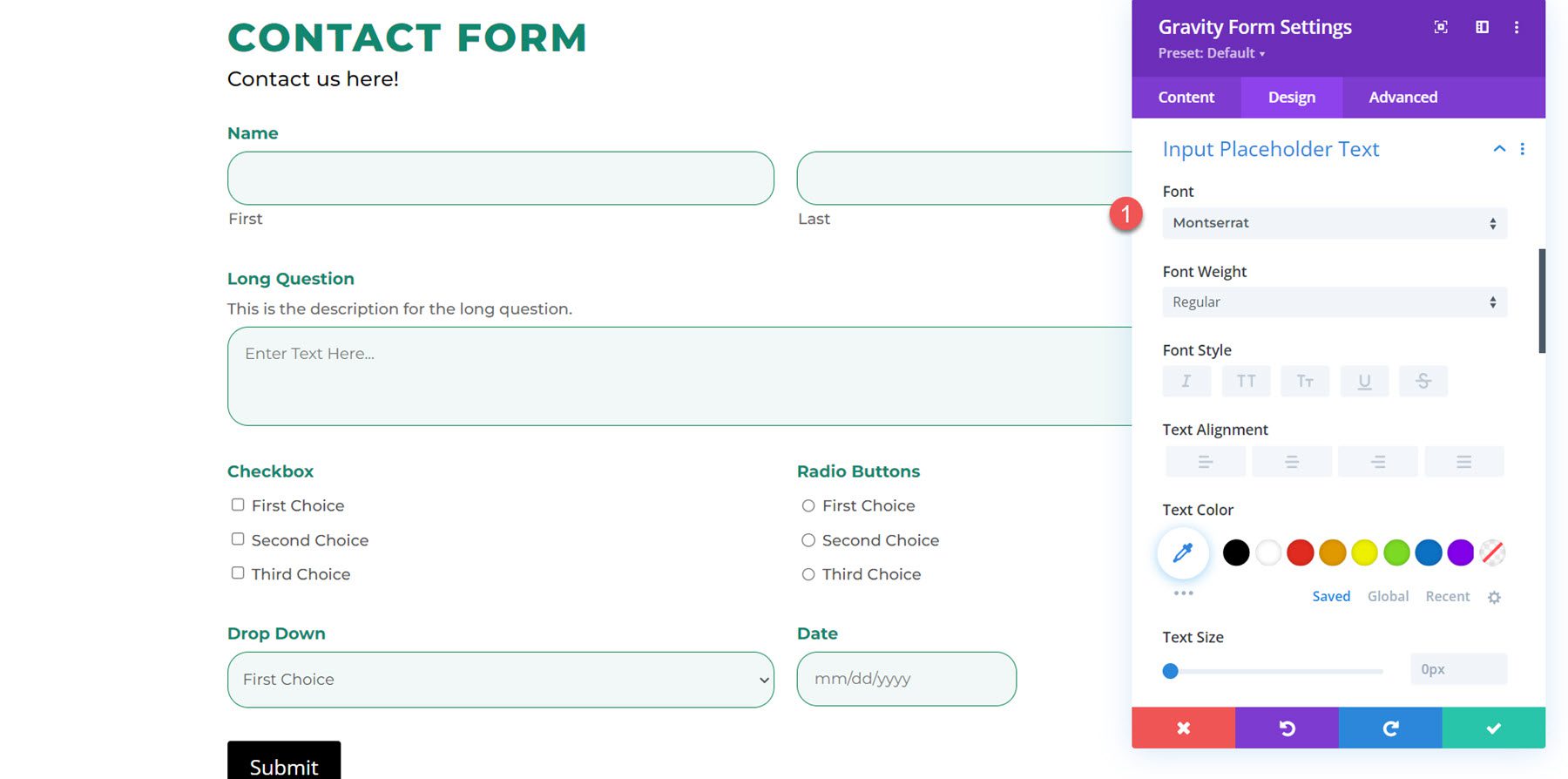
자리 표시자 텍스트 입력
여기에서 입력 자리 표시자 텍스트의 글꼴 설정을 사용자 지정할 수 있습니다. 글꼴을 Montserrat로 변경했습니다.

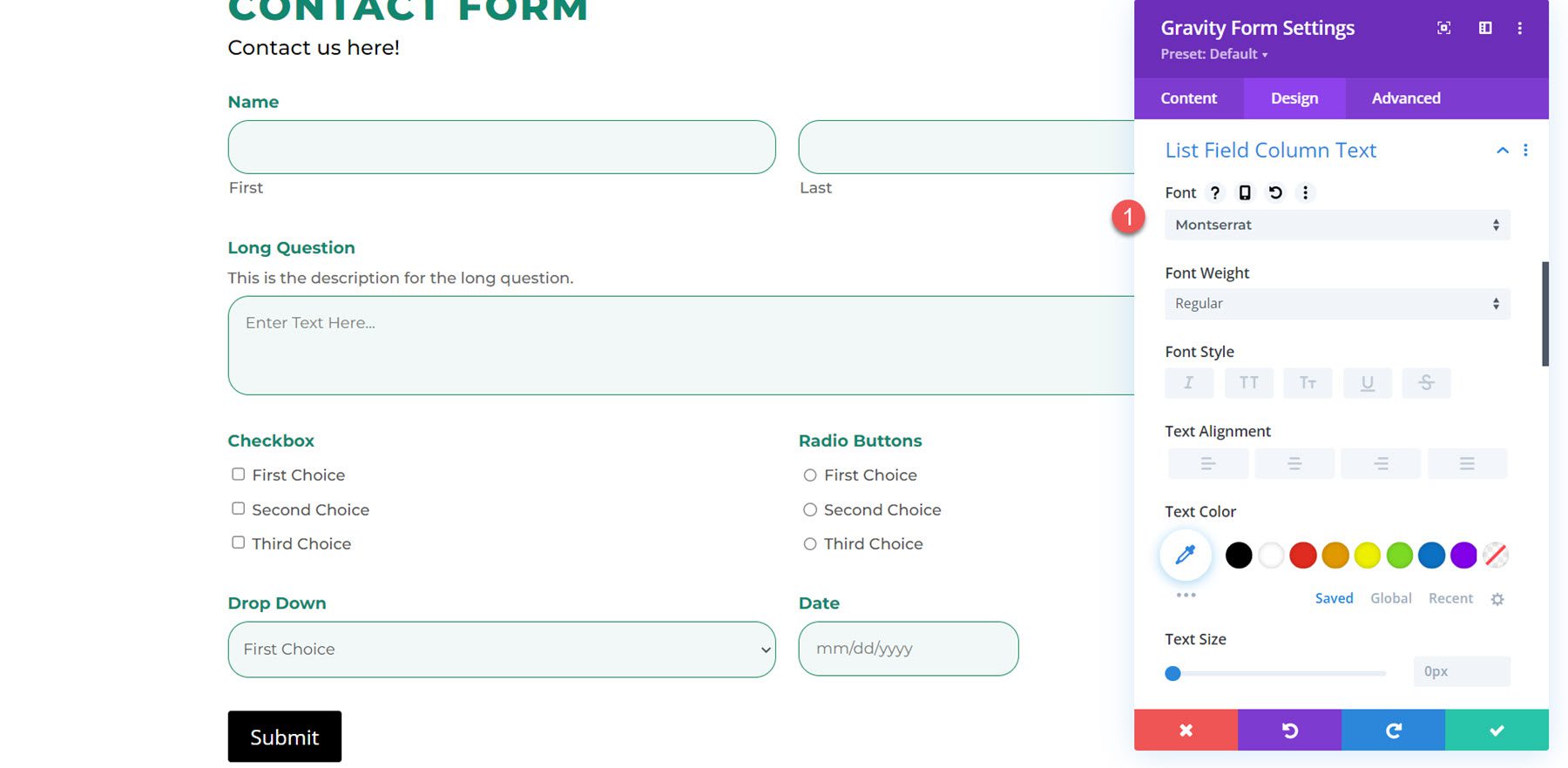
목록 필드 열 텍스트
입력 필드 텍스트 섹션과 동일한 설정입니다. 다시 한 번 목록 필드 열 텍스트의 글꼴을 사용자 지정했습니다.

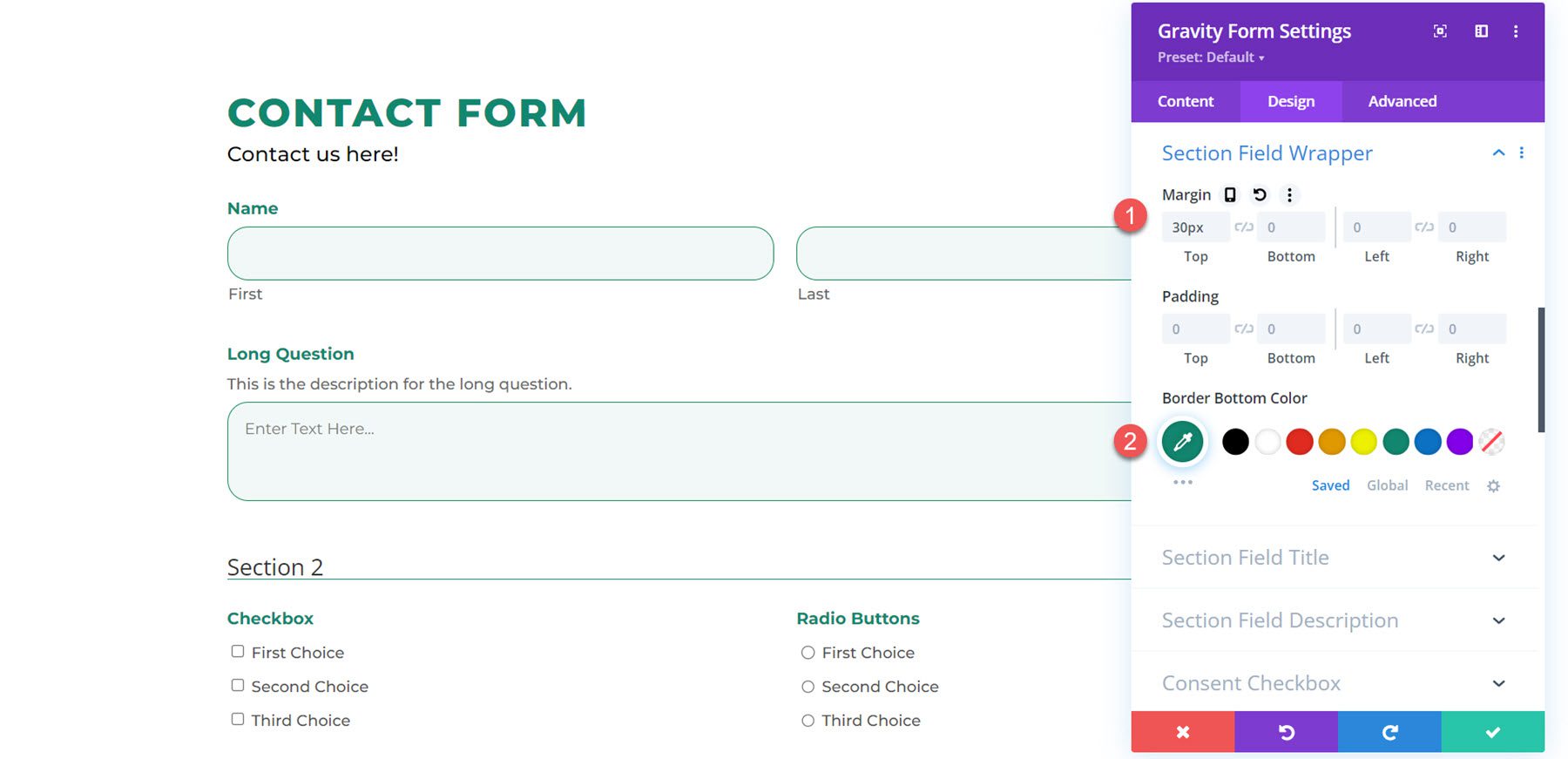
섹션 필드 래퍼
섹션 필드 래퍼 설정을 사용하면 여백, 패딩 및 테두리 하단 색상을 변경할 수 있습니다. 양식에 섹션을 추가하고 상단 여백을 추가하고 테두리 하단 색상을 변경했습니다.


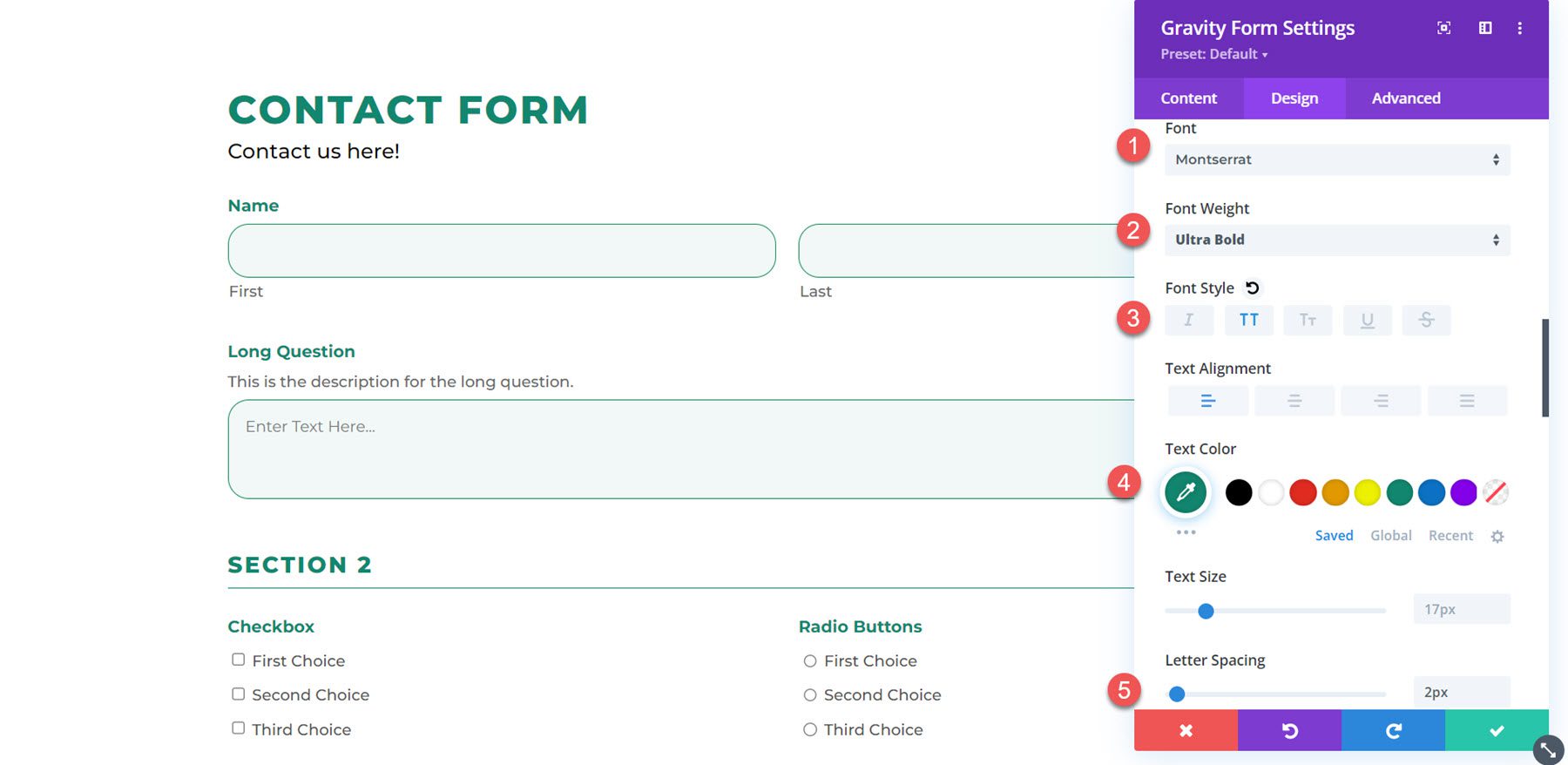
섹션 필드 제목
섹션 필드 제목을 사용자 정의하기 위해 여기에서 글꼴, 글꼴 두께, 글꼴 스타일, 텍스트 색상 및 문자 간격을 수정했습니다.

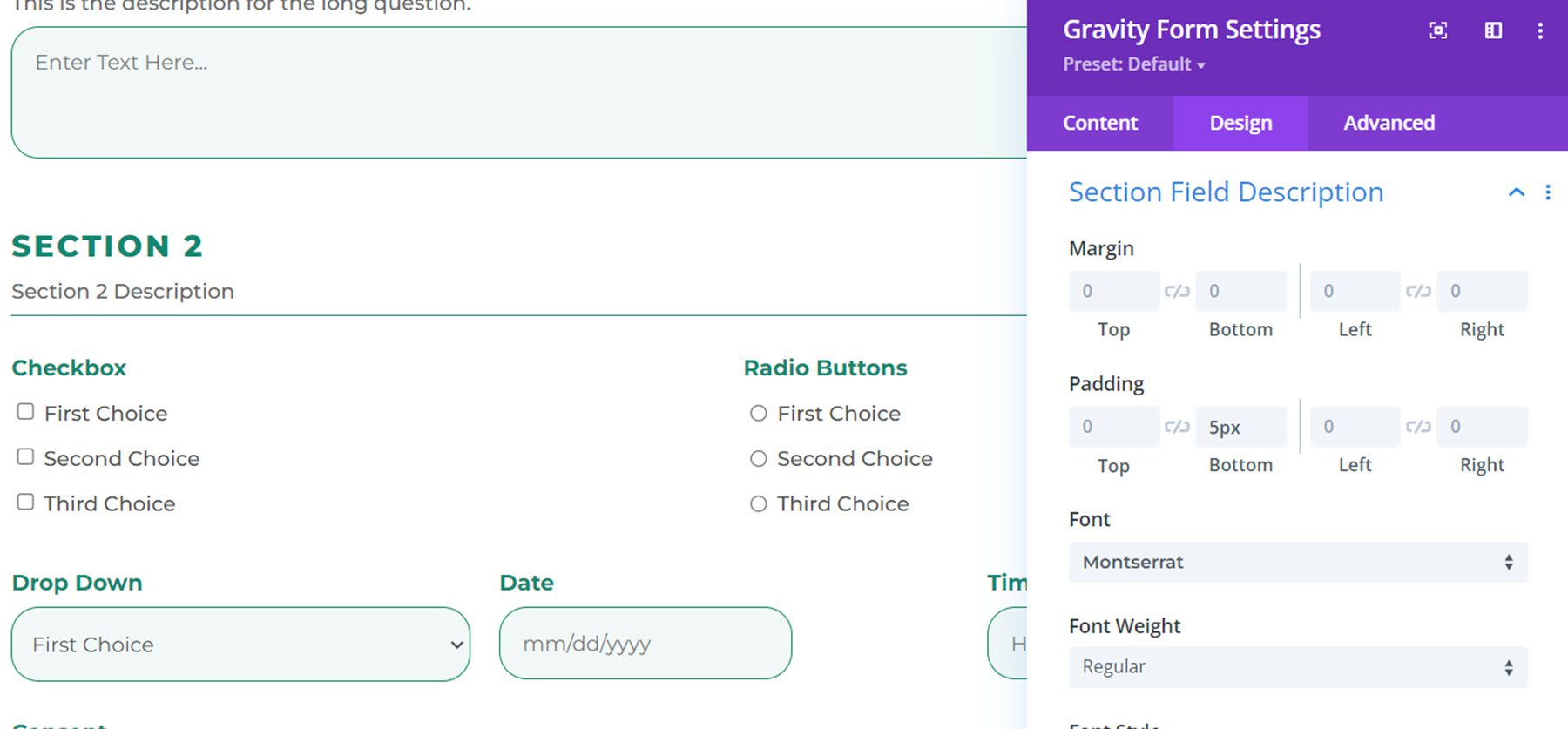
섹션 필드 설명
이 예에서는 섹션에 설명을 추가하고 글꼴을 수정했습니다. 또한 설명과 줄 사이에 공간을 추가하기 위해 하단 패딩을 추가했습니다.

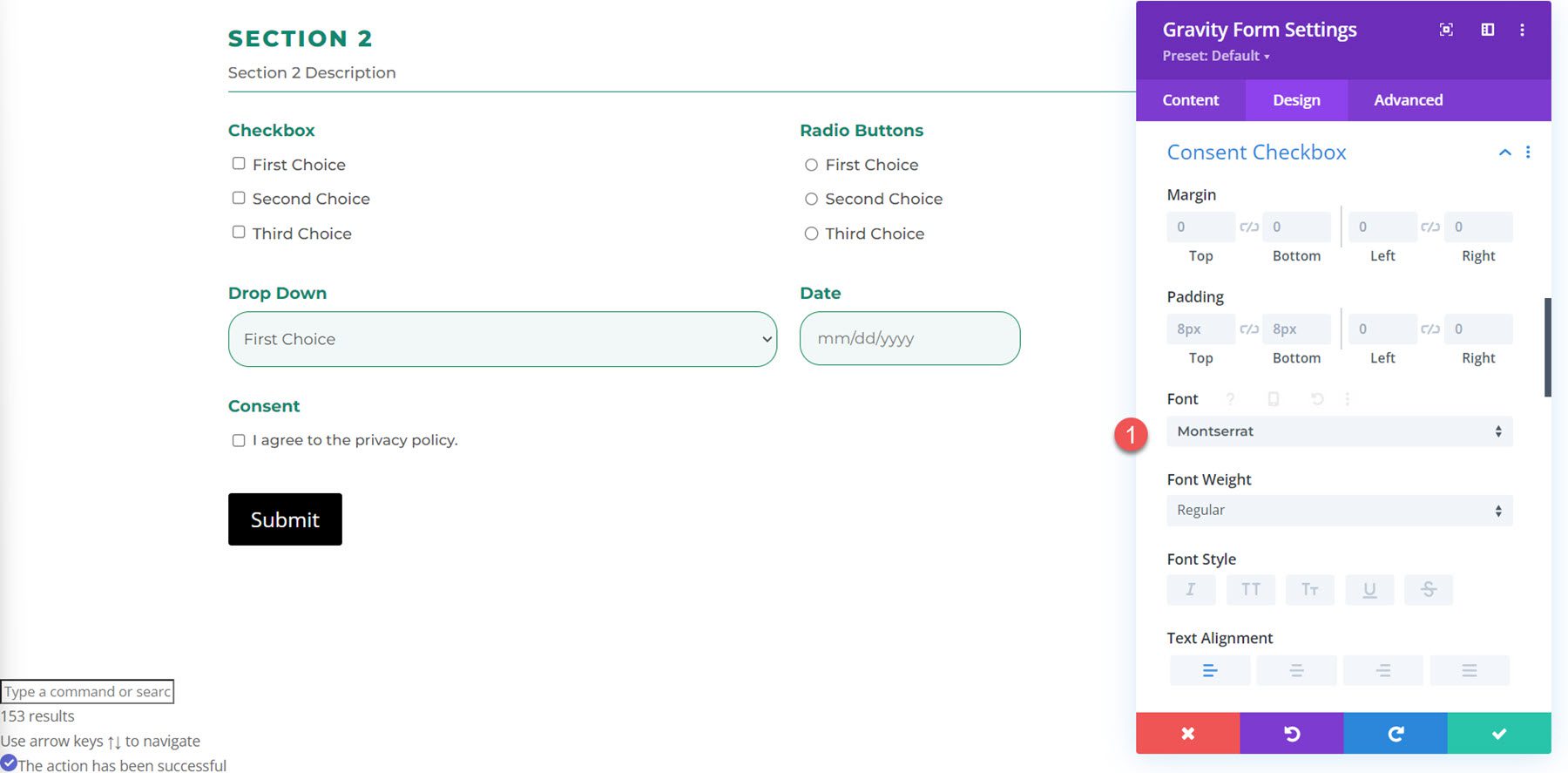
동의 확인란
동의 확인란의 디자인 설정을 통해 여백, 안쪽 여백 및 글꼴 설정을 수정할 수 있습니다. 여기서 글꼴을 수정했습니다.

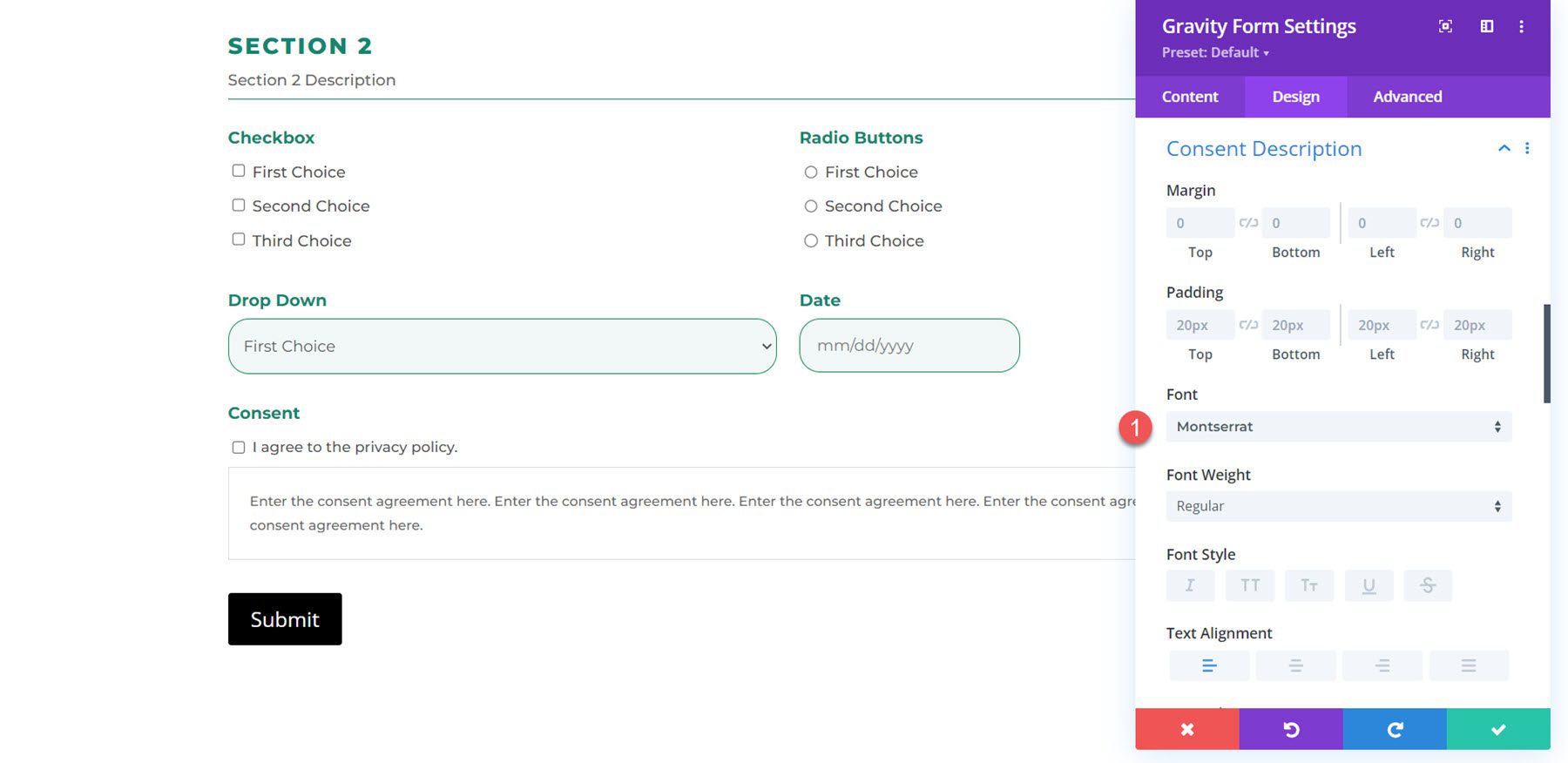
동의 설명
동의 설명 설정과 동일하게 여백과 패딩을 수정하고 글꼴을 사용자 지정할 수 있습니다. 이 예에서는 글꼴을 변경했습니다.

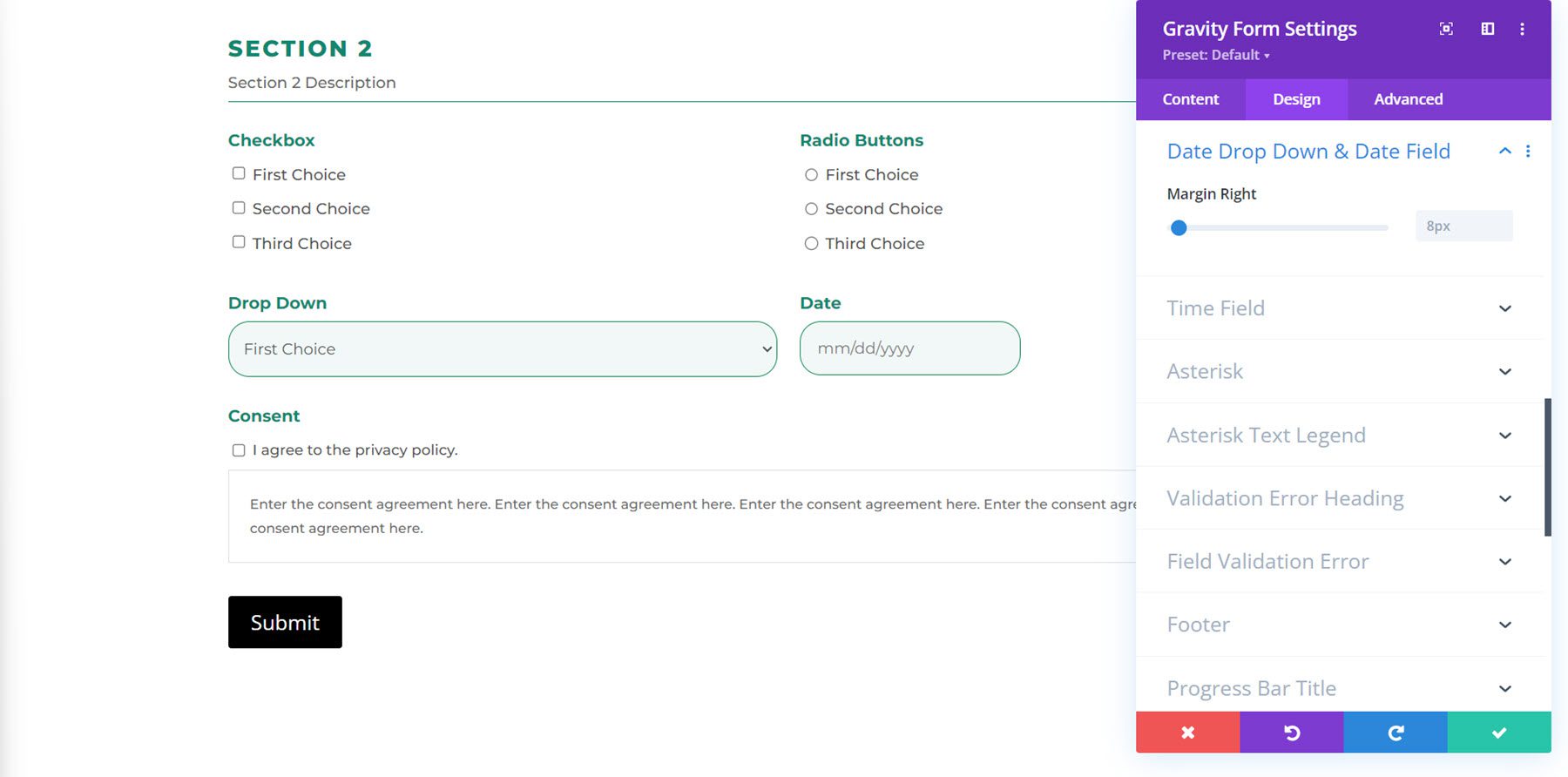
날짜 드롭다운 및 날짜 필드
여기에서 오른쪽 여백을 변경할 수 있습니다.

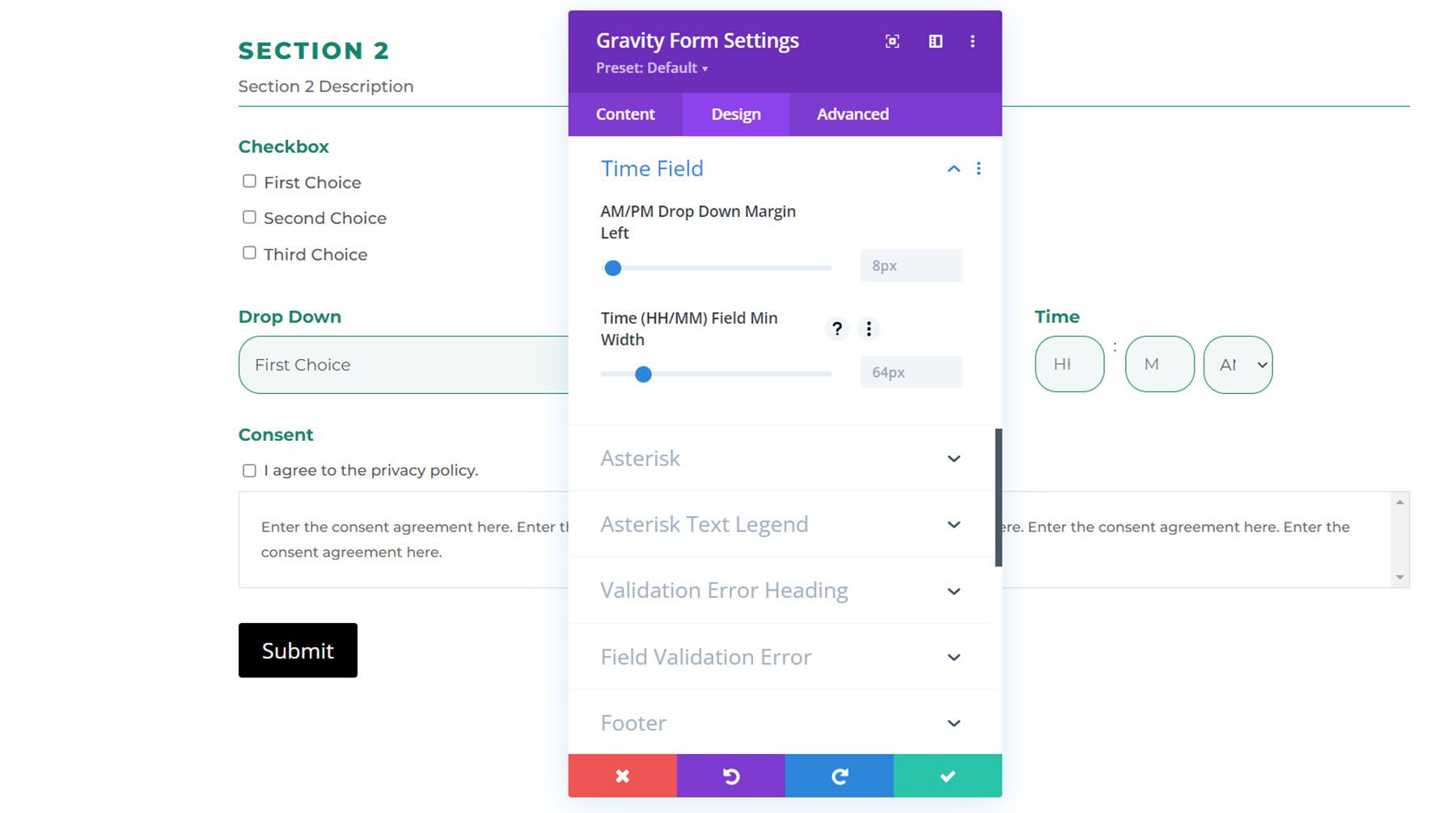
시간 필드
시간 필드 설정에서 AM/PM 드롭다운 왼쪽 여백 및 시간(HH/MM) 필드 최소 너비를 사용자 지정할 수 있습니다.

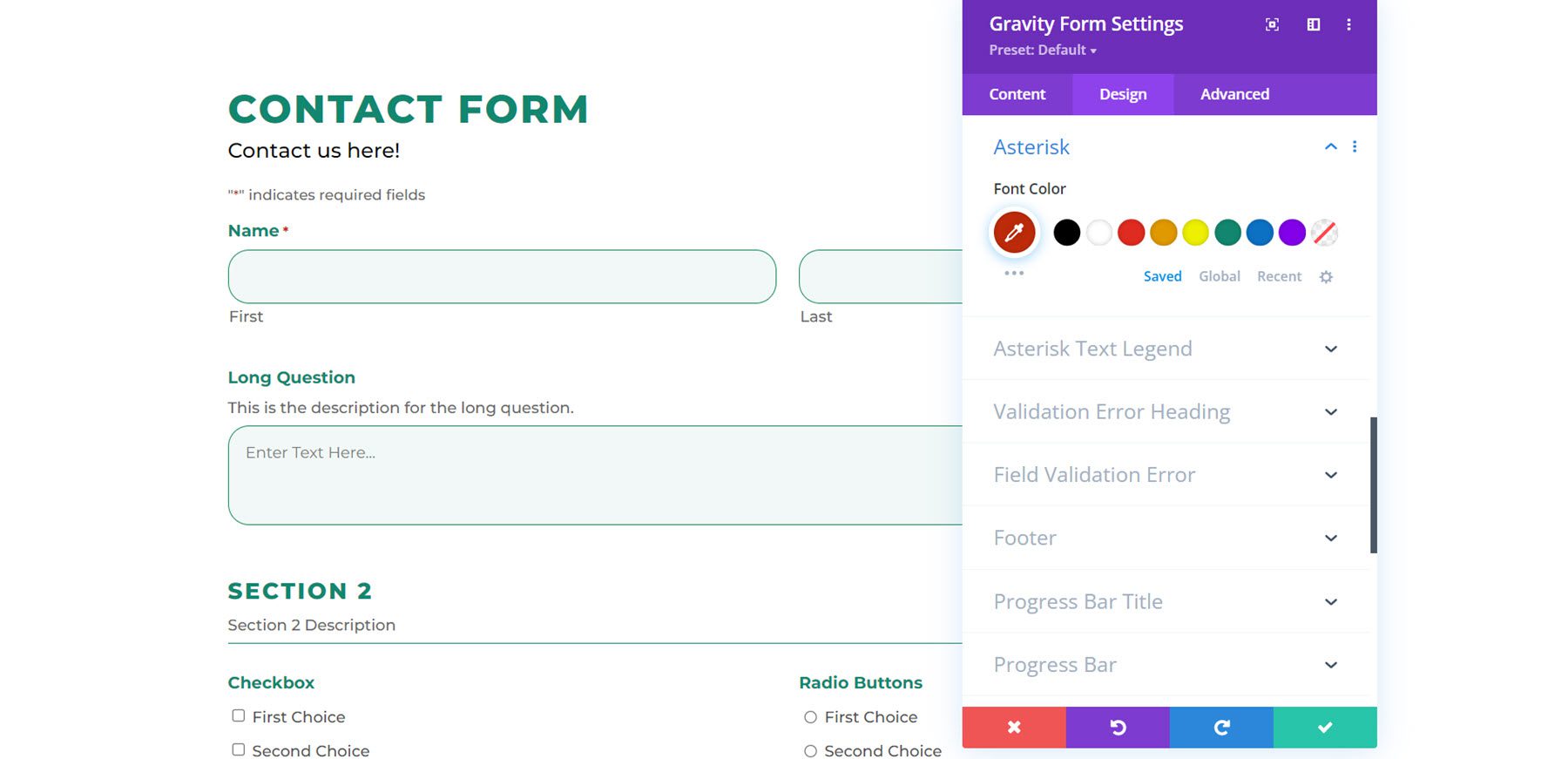
별표
별표 설정에서 글꼴 색상을 변경할 수 있습니다.

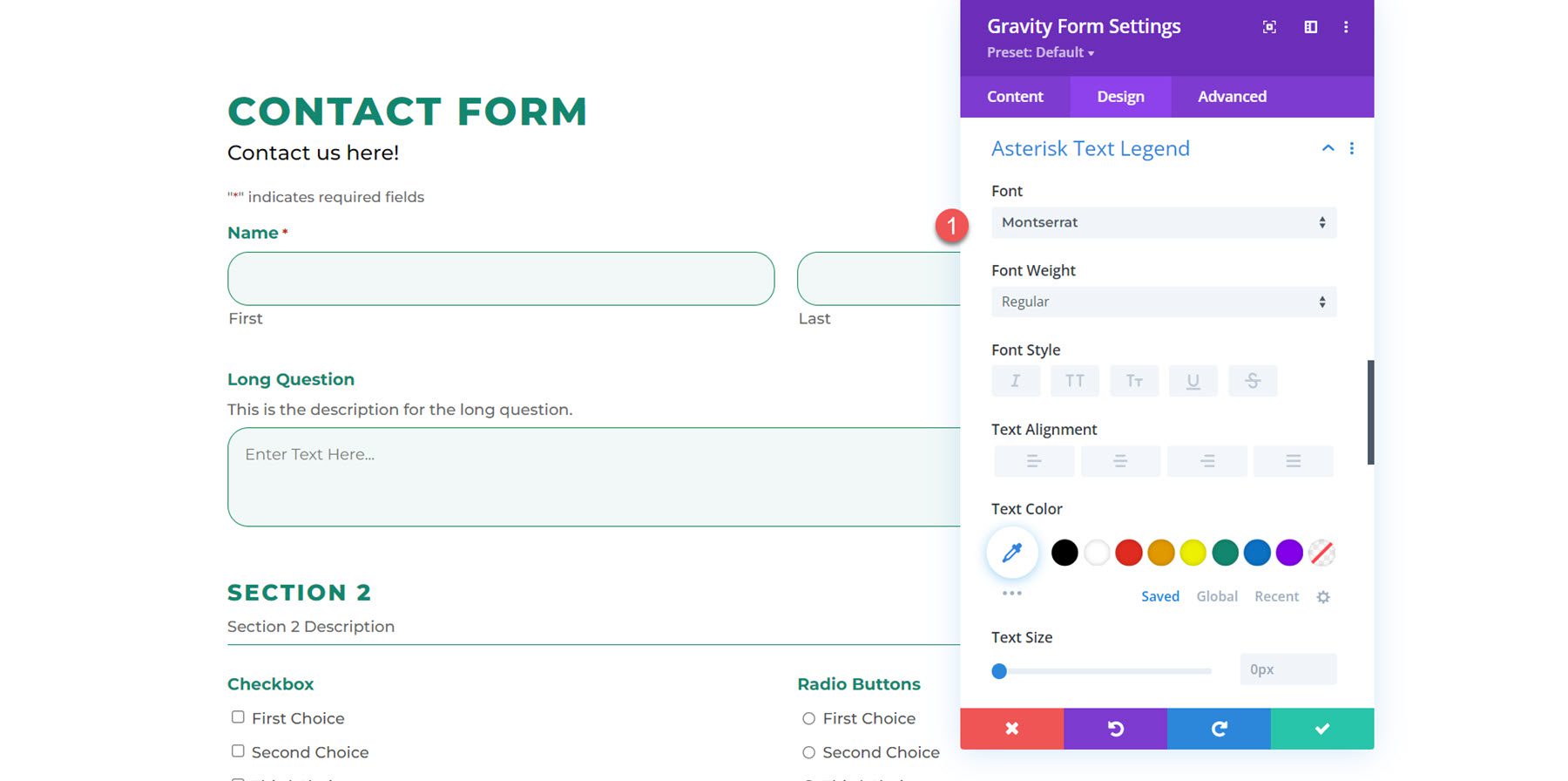
별표 텍스트 범례
별표 텍스트 범례 설정을 사용하여 별표 텍스트 범례 글꼴, 크기, 간격 등을 사용자 지정할 수 있습니다. 이 예에서는 글꼴을 수정했습니다.

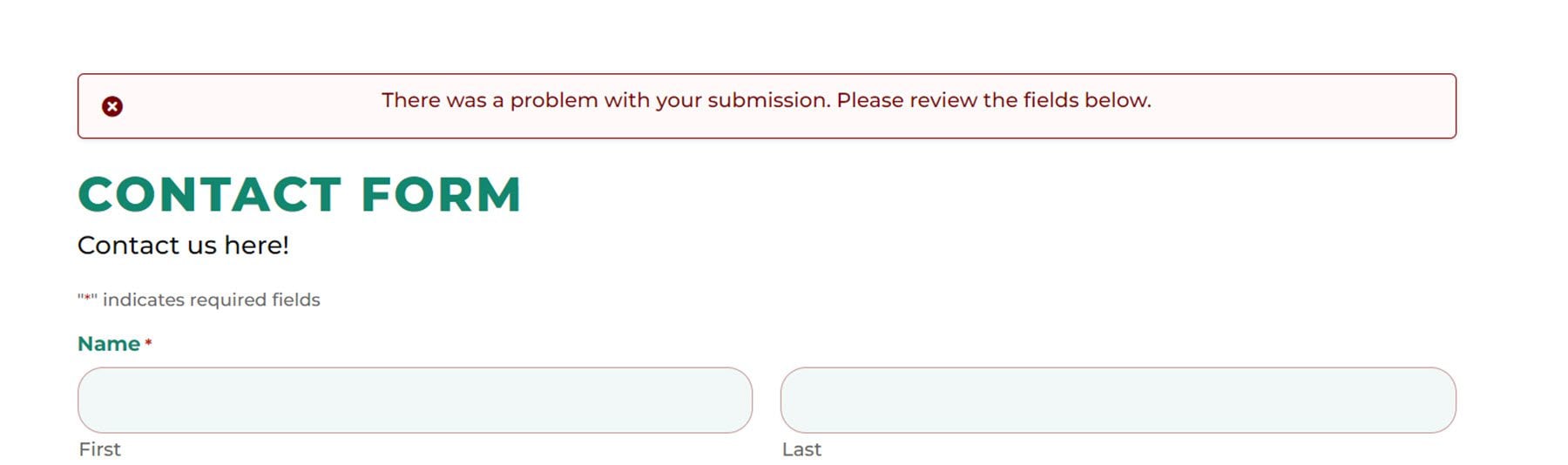
유효성 검사 오류 제목
여기에서 유효성 검사 오류 제목의 배경색, 여백 및 패딩, 글꼴 디자인을 사용자 지정할 수 있습니다. 다음은 수정된 패딩, 다른 글꼴 및 더 큰 글꼴 크기가 있는 사용자 지정 유효성 검사 오류 제목입니다.

필드 유효성 검사 오류
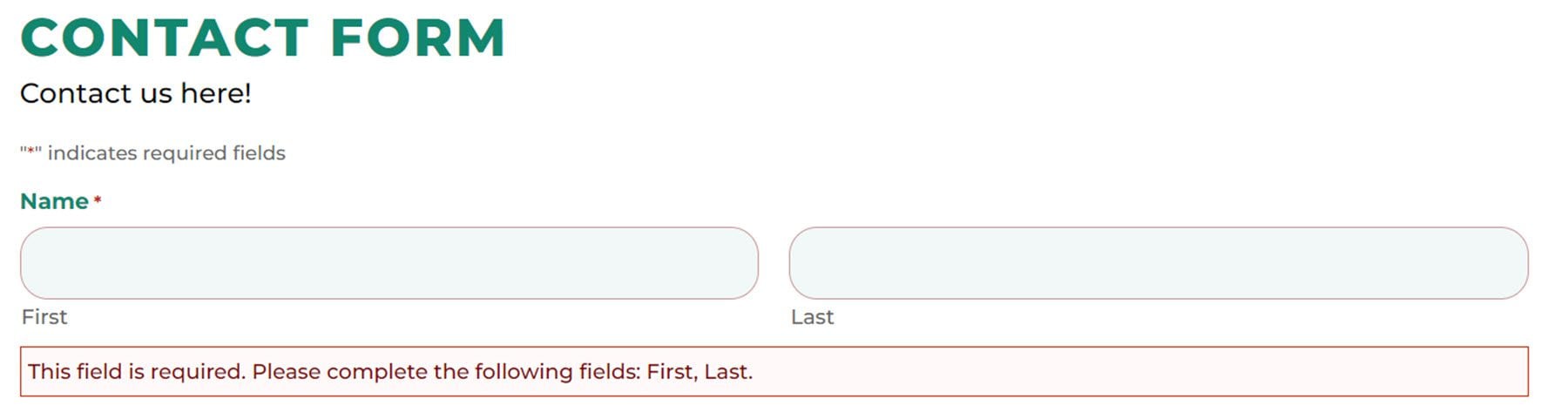
그리고 여기에서 유효성 검사 오류 제목과 같은 방식으로 필드 유효성 검사 오류를 사용자 지정할 수 있습니다. 위, 아래, 왼쪽에 약간의 여백을 추가하고 글꼴을 수정했습니다. 다음은 프런트 엔드의 결과입니다.

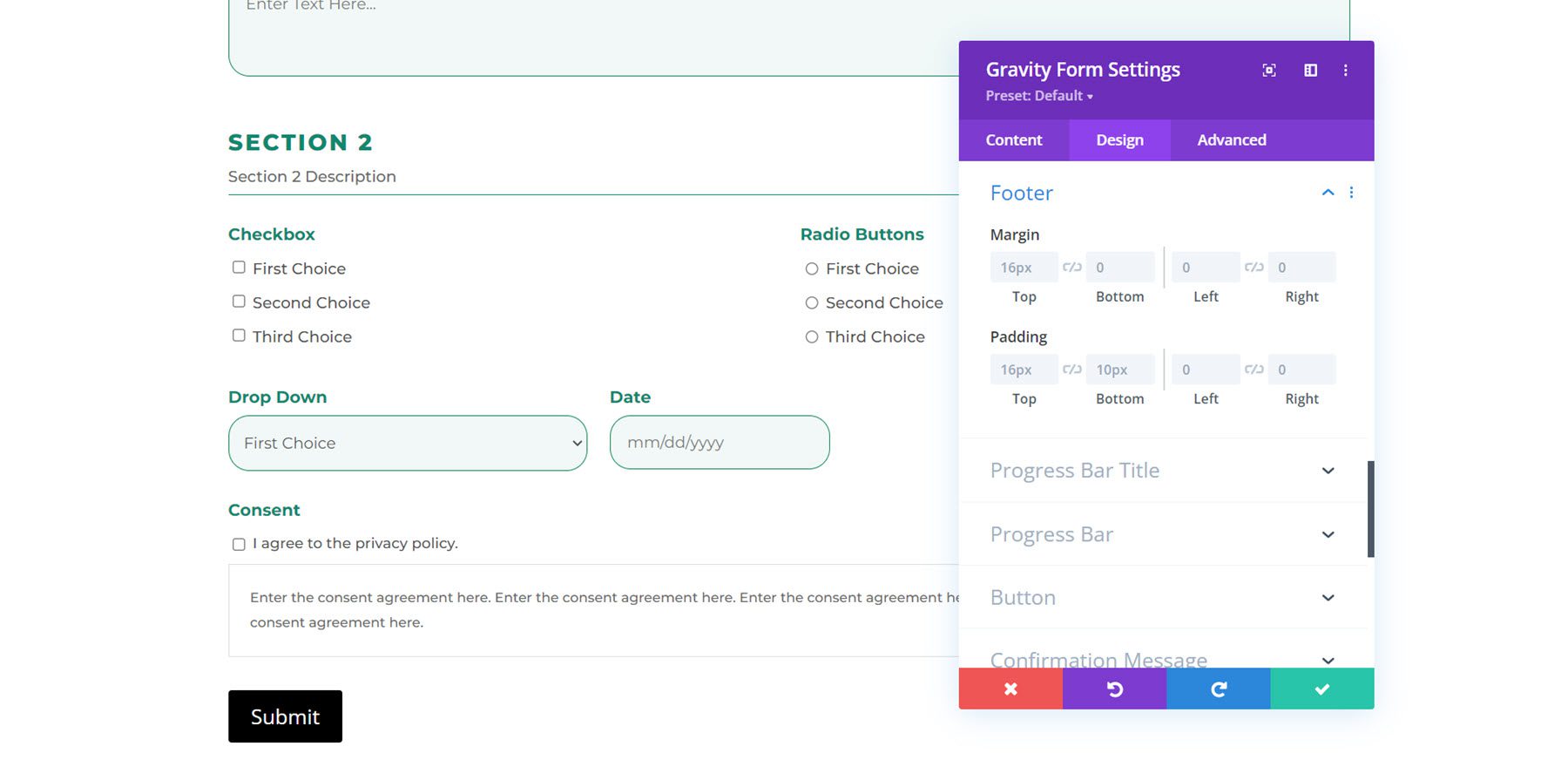
보행인
이 설정을 사용하여 바닥글 여백과 안쪽 여백을 변경할 수 있습니다.

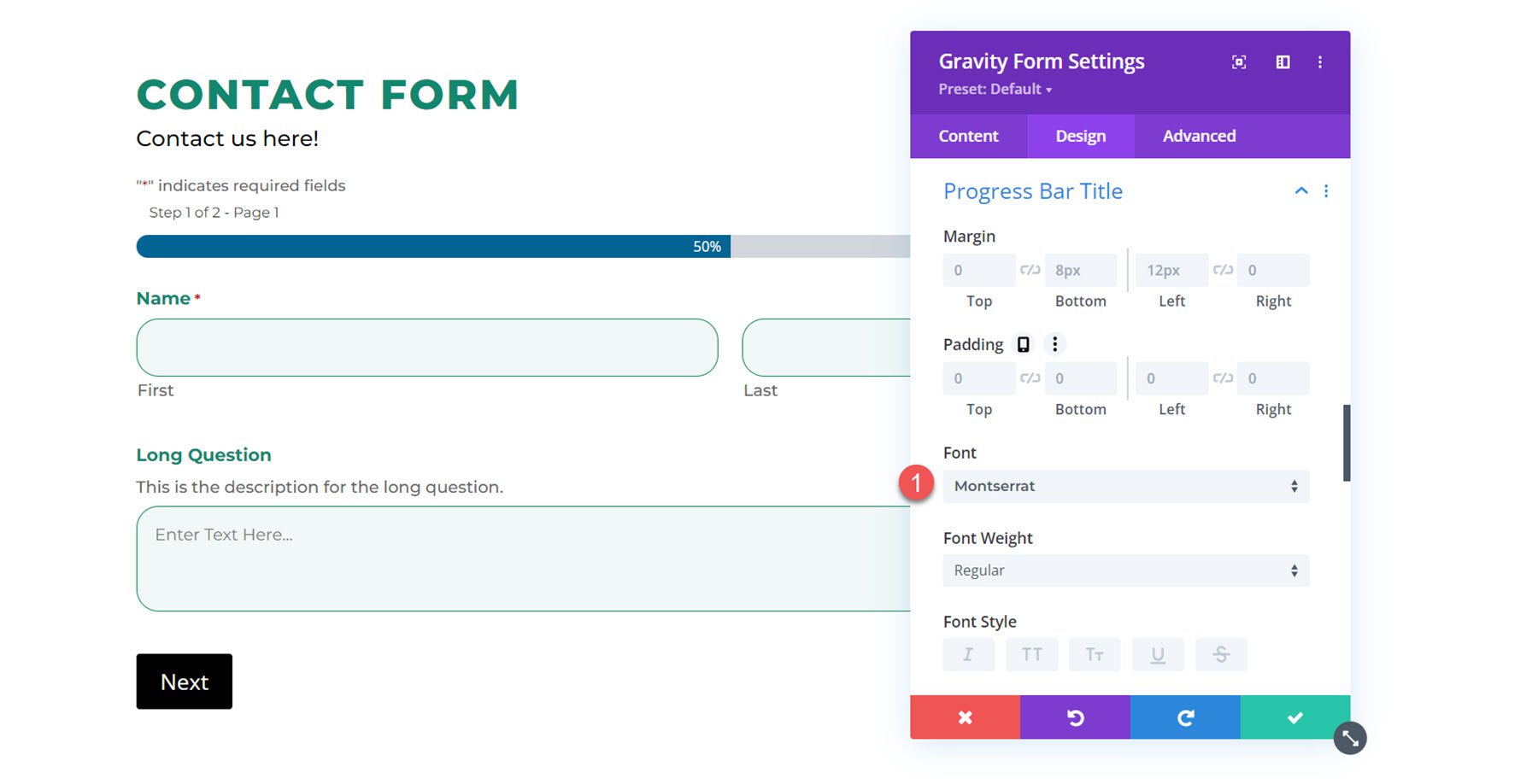
진행률 표시줄 제목
여기에서 진행률 표시줄 여백과 패딩, 글꼴 디자인을 수정할 수 있습니다.

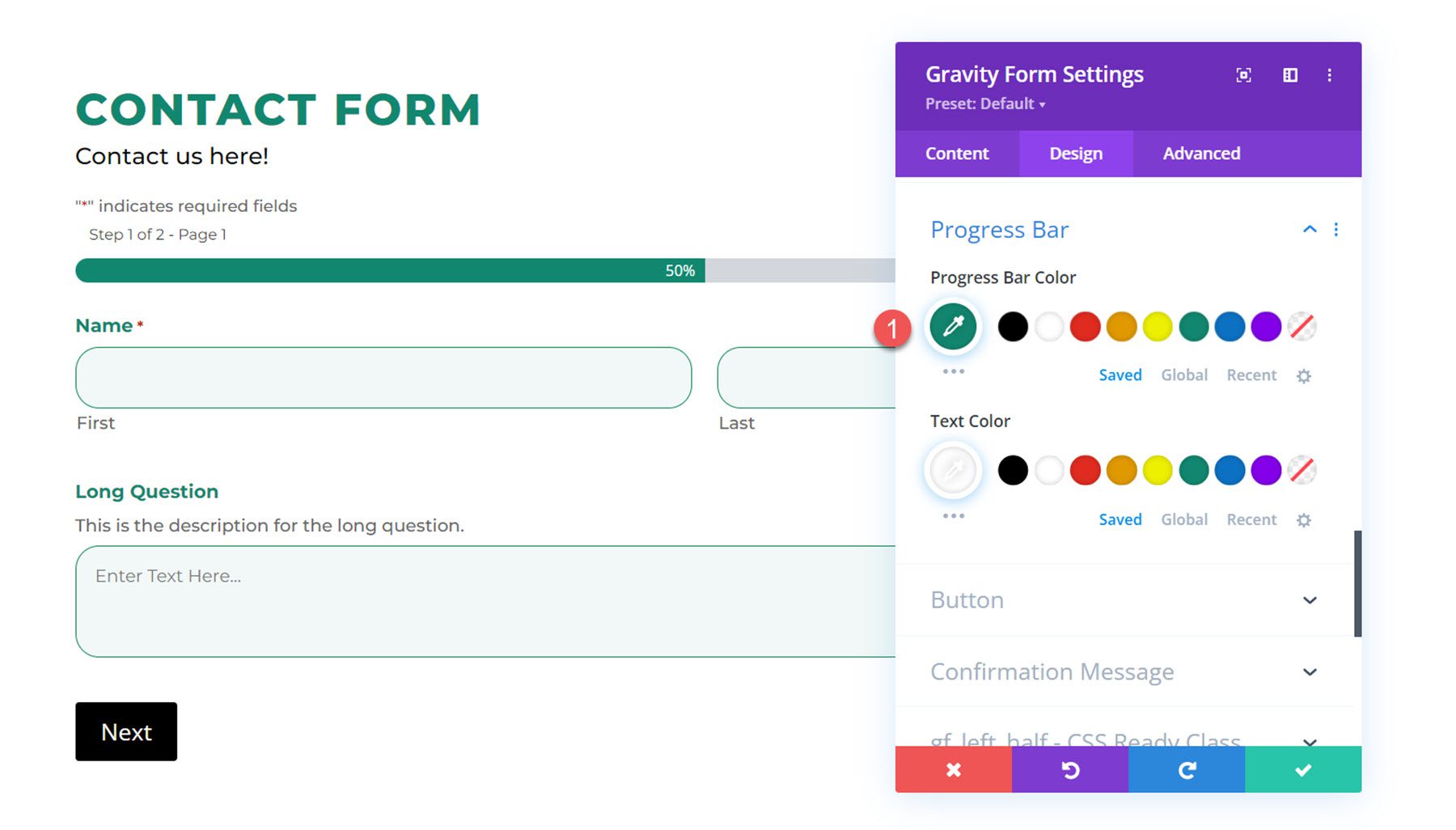
진행 표시 줄
진행률 표시줄 설정에서 진행률 표시줄 색상 및 텍스트 색상을 수정할 수 있습니다. 진행률 표시줄 색상을 녹색으로 변경했습니다.

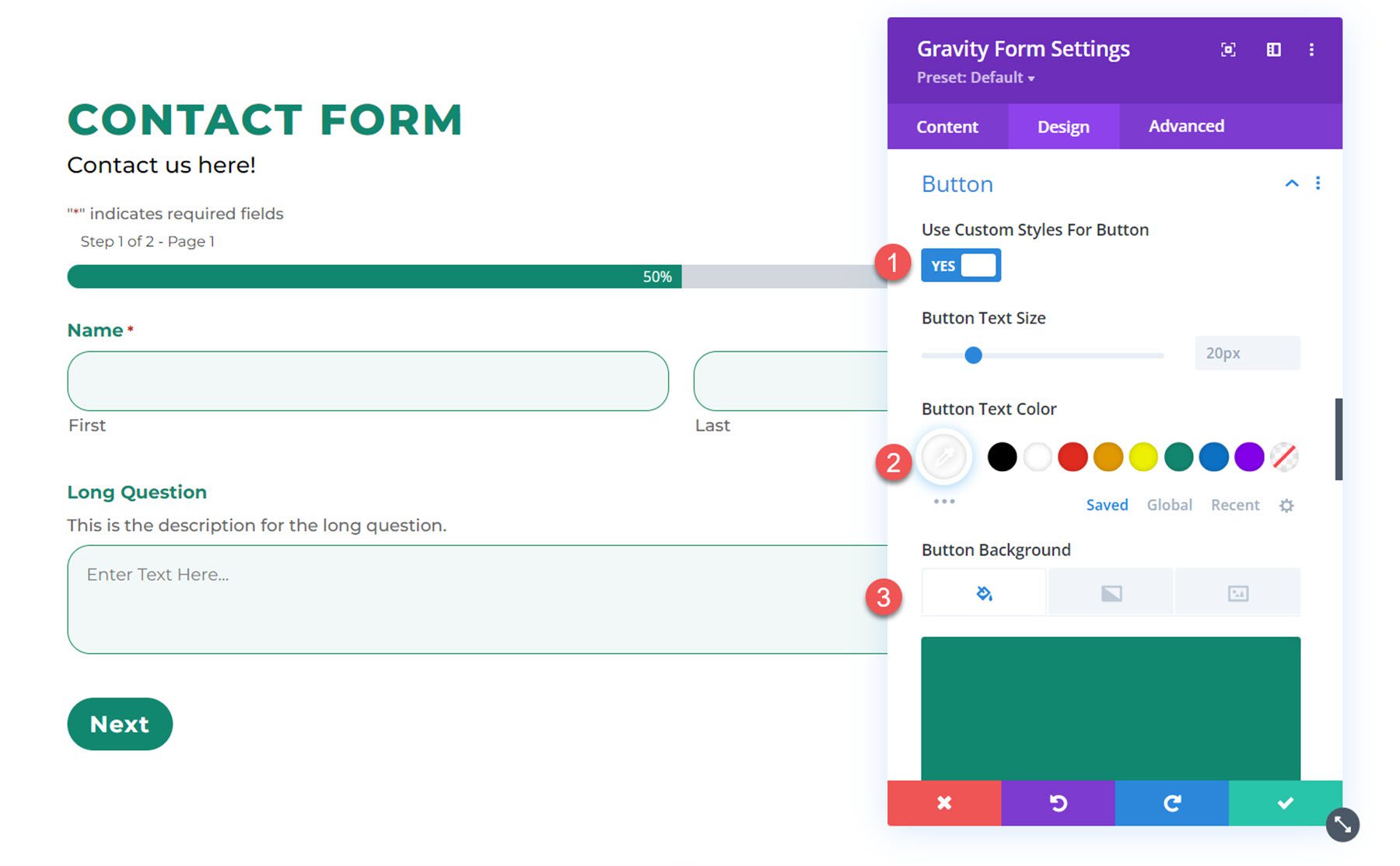
단추
다음으로 버튼 설정을 통해 양식 제출 버튼에 사용자 정의 스타일을 적용할 수 있습니다. 버튼 정렬을 변경할 수도 있습니다. 여기에서 버튼 스타일을 지정하기 위해 텍스트 색상, 배경, 글꼴, 글꼴 두께, 테두리 반경 및 문자 간격을 변경했습니다.

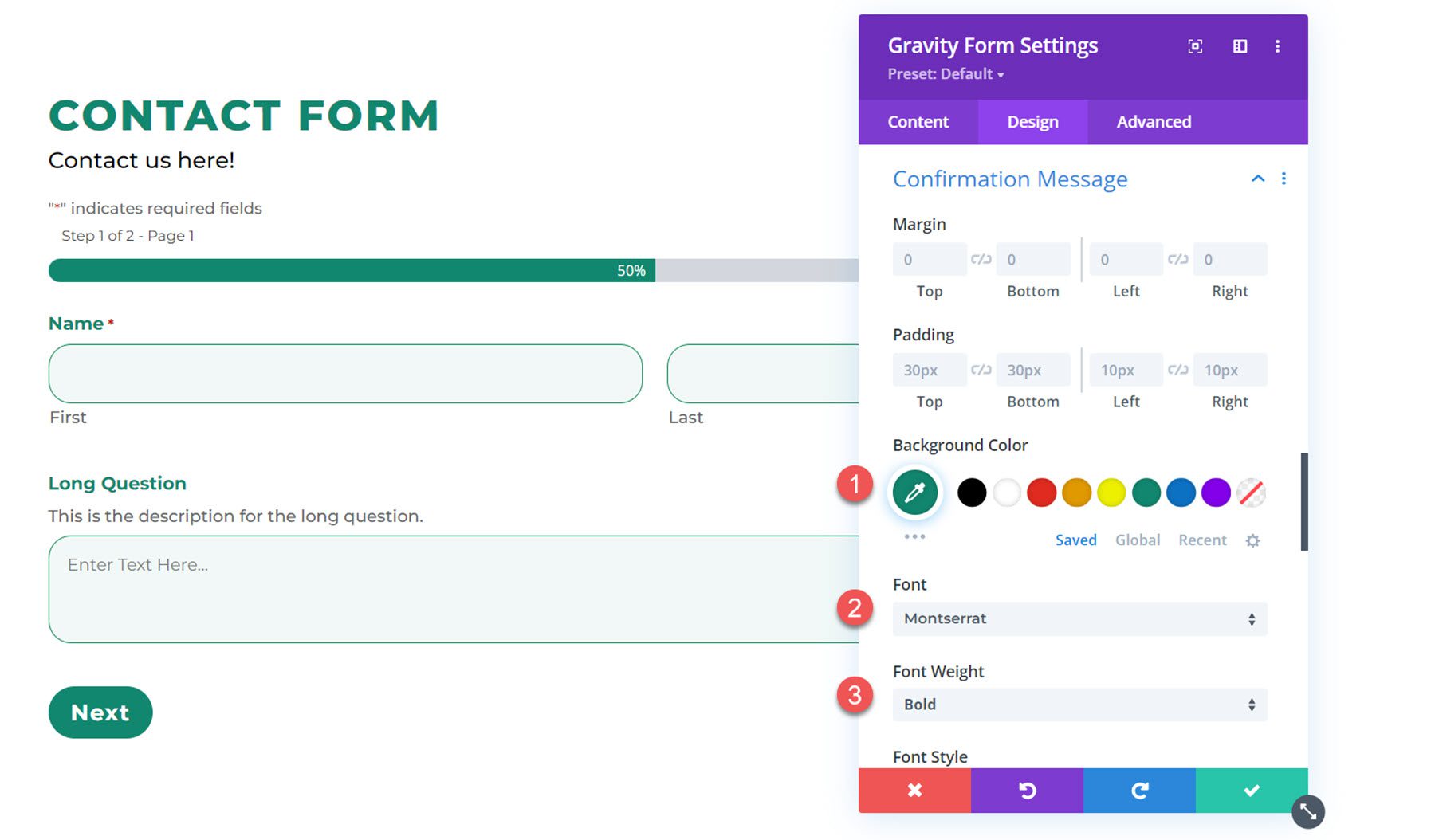
확인 메시지
확인 메시지 설정에서 양식이 제출된 후 확인 메시지가 표시되는 방식을 수정할 수 있습니다. 이 예제에서는 배경색, 글꼴 및 텍스트 색상을 변경했습니다.

그리고 다음은 확인 메시지입니다.

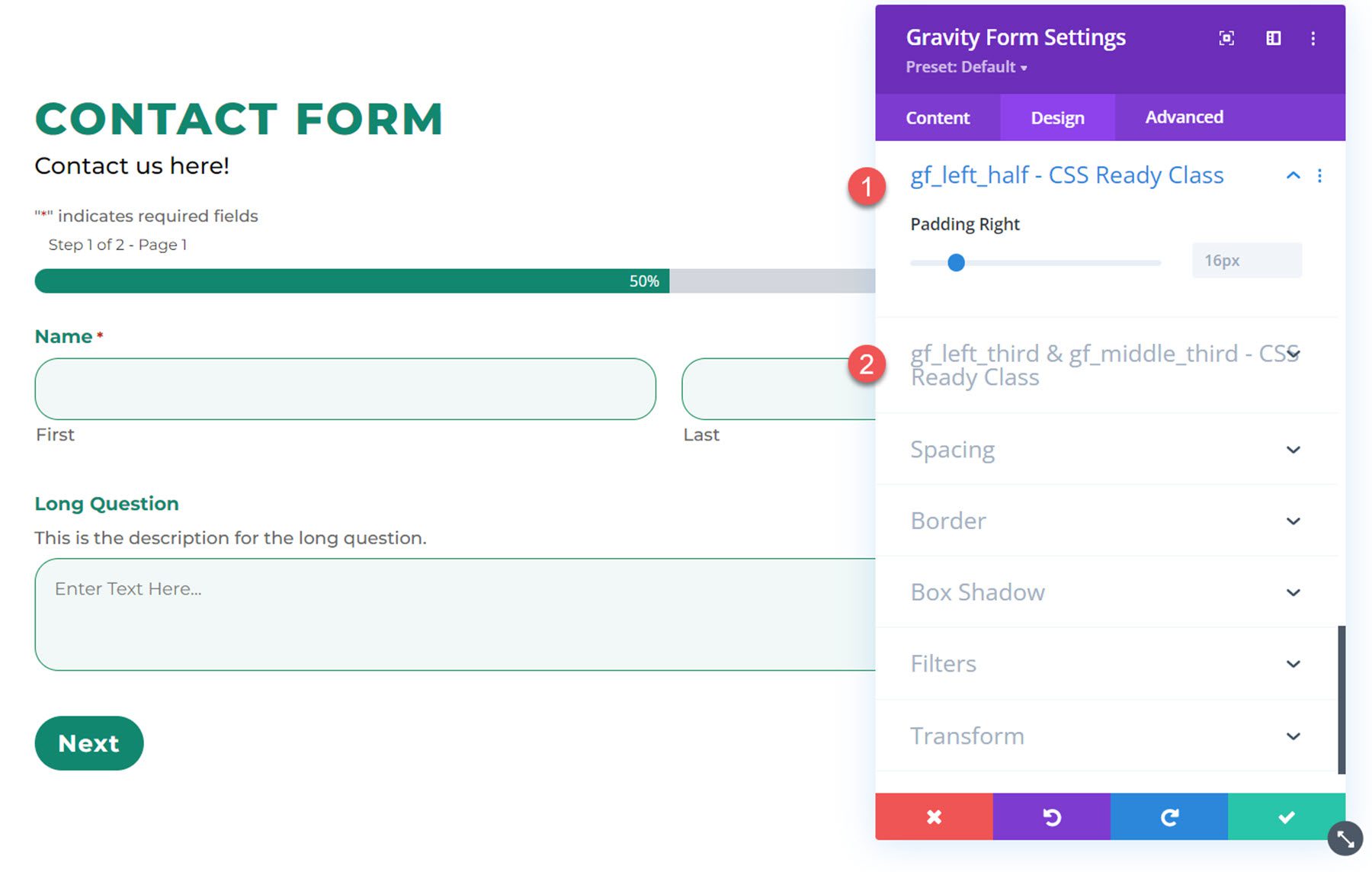
Gf_left_half – CSS 레디 클래스 및 Gf_left_third & gf_middle_third – CSS 레디 클래스
고급 레이아웃을 만들기 위해 이러한 CSS 클래스를 Gravity Forms 필드에 적용할 수 있습니다. 이러한 디자인 설정을 사용하면 이러한 CSS 클래스를 사용하여 필드에 대한 올바른 패딩을 사용자 지정할 수 있습니다.

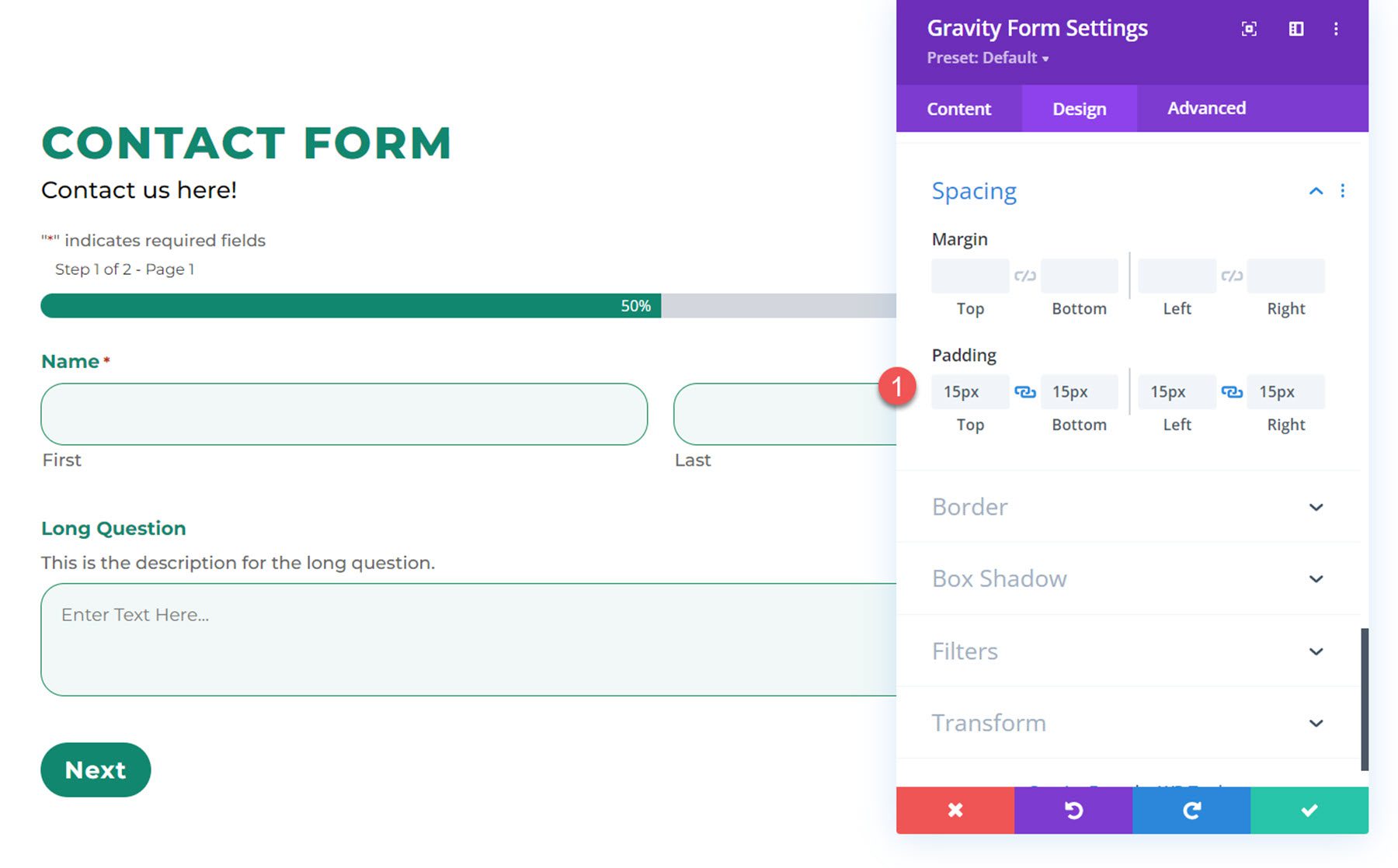
간격
간격 설정을 사용하면 전체 양식의 여백과 안쪽 여백을 사용자 지정할 수 있습니다. 여기서 양식의 4면 모두에 내부 패딩을 추가했습니다.

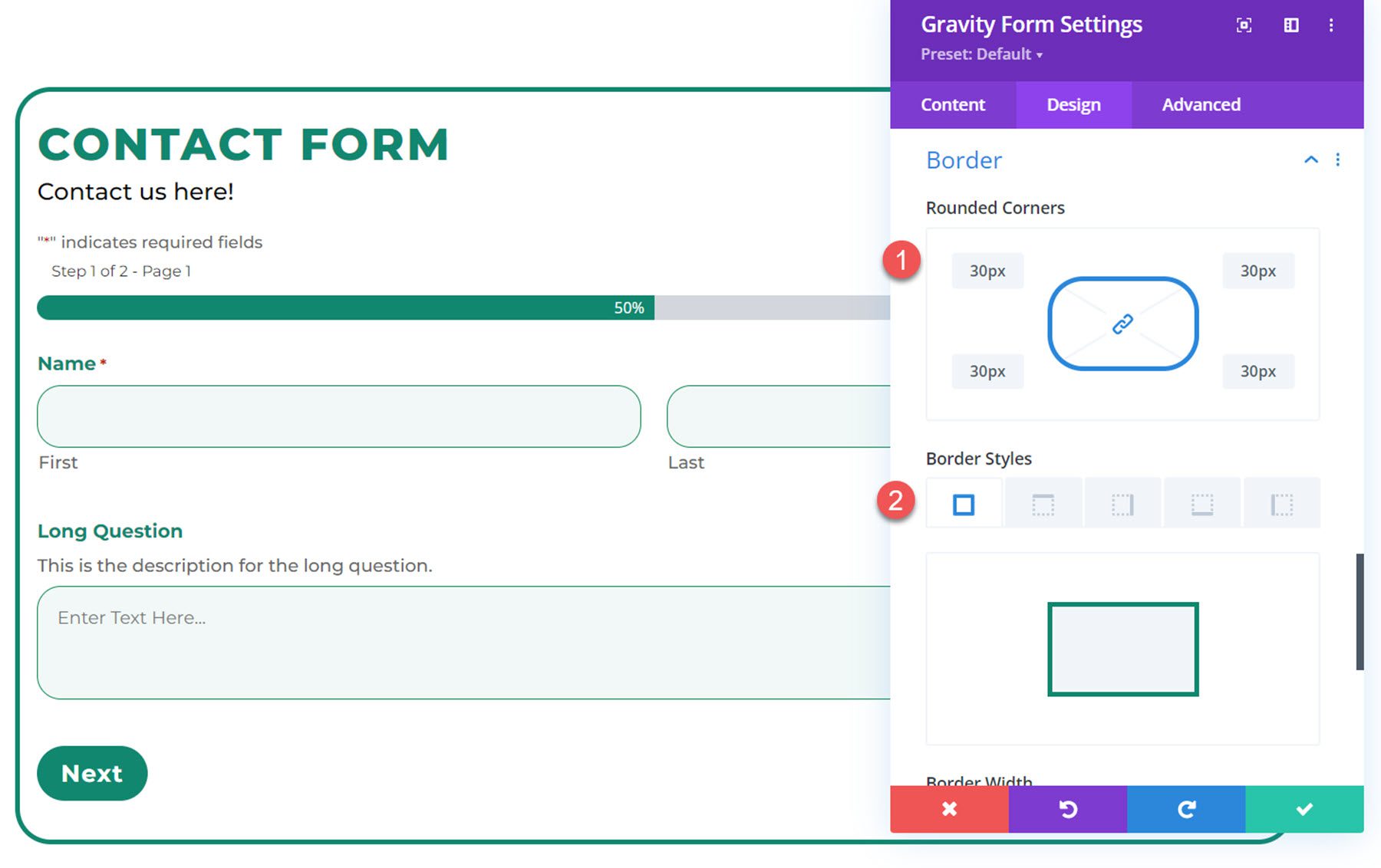
국경
테두리 설정에서 양식에 테두리를 추가하고, 테두리 색상 및 크기를 변경하고, 둥근 모서리를 추가하는 등의 작업을 수행할 수 있습니다. 이 예에서는 모서리가 둥근 테두리를 양식에 추가했습니다.

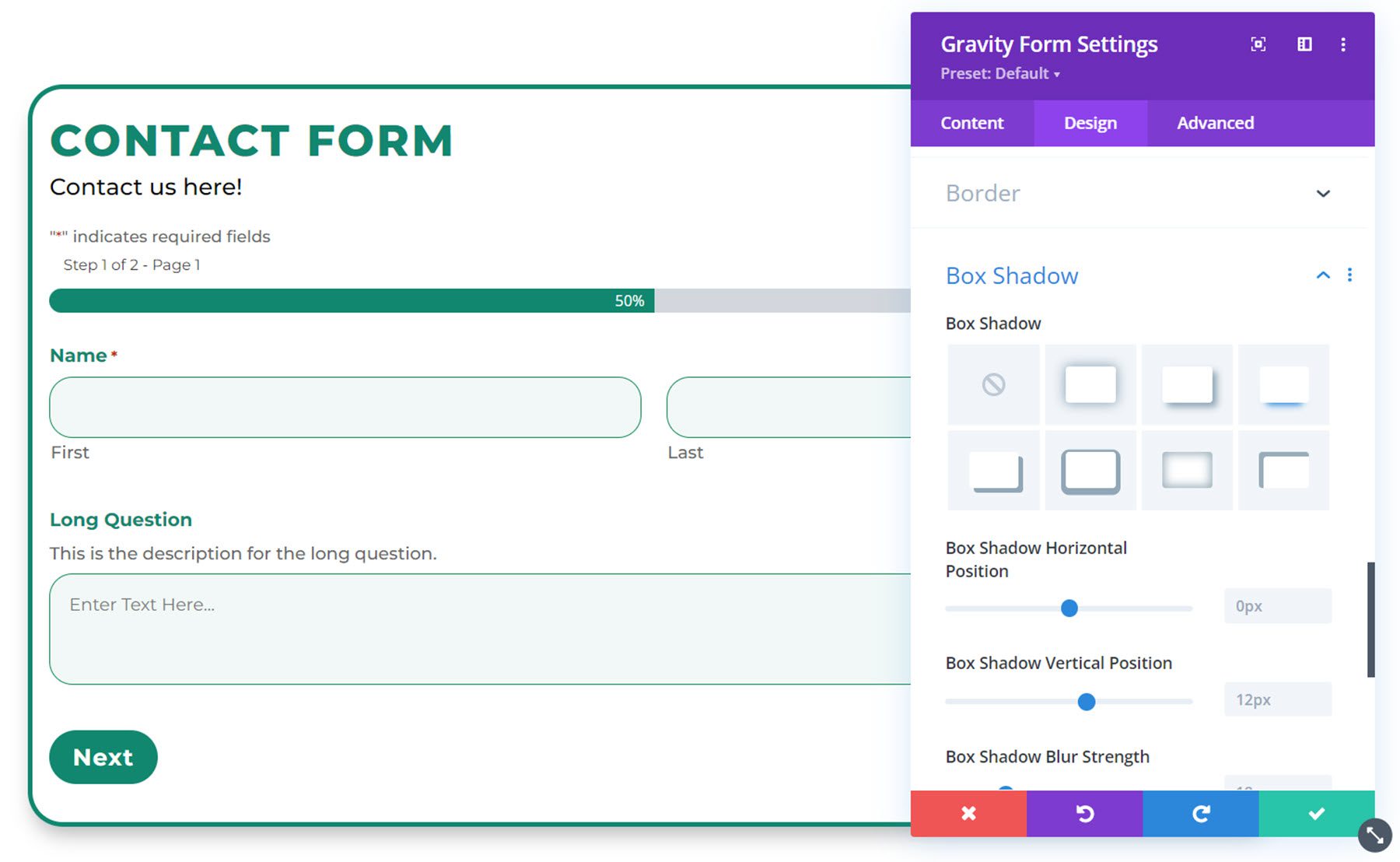
박스 섀도우
이 설정으로 양식에 상자 그림자를 추가할 수 있습니다.

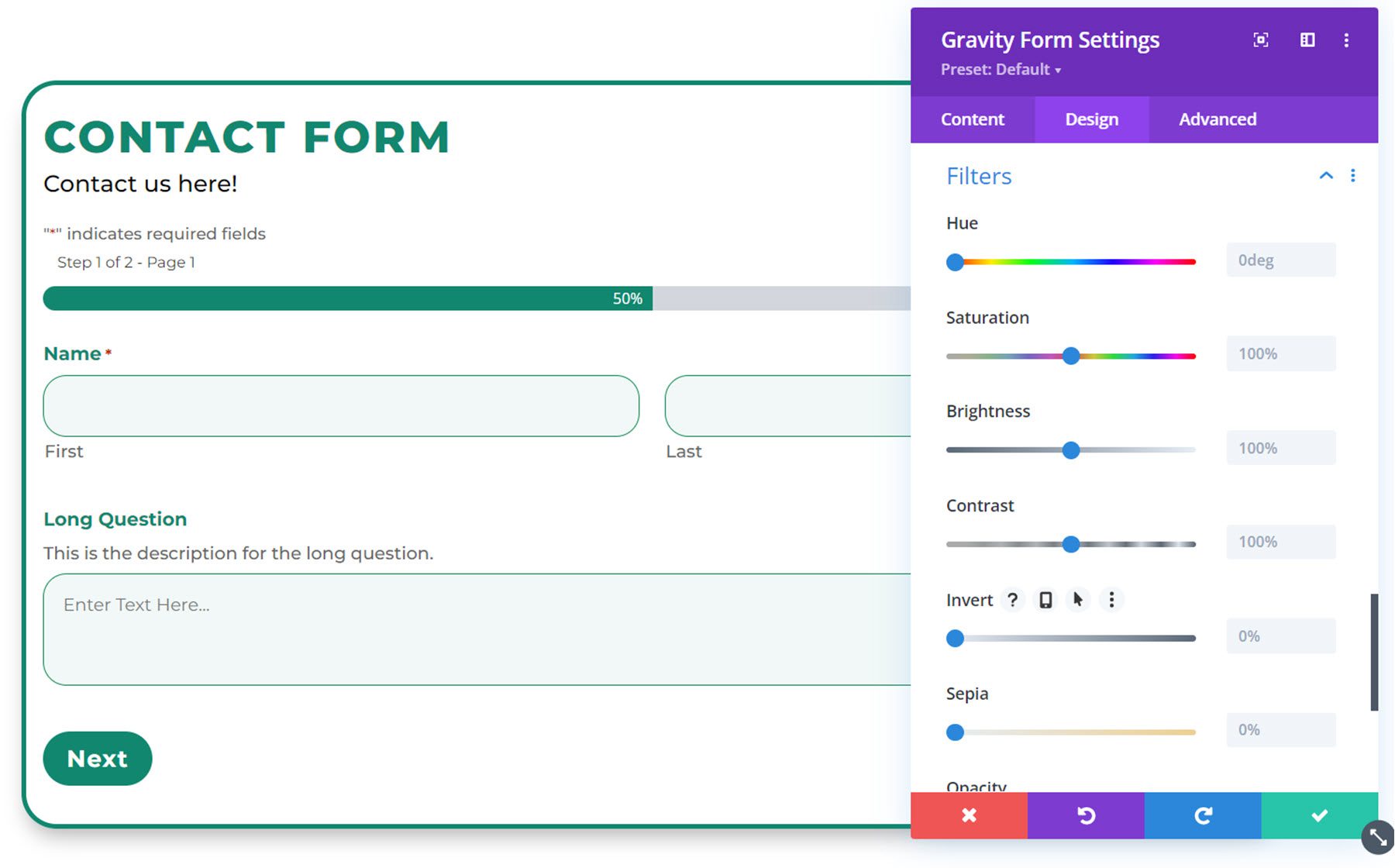
필터
필터 설정을 사용하면 필터를 추가하여 디자인 색상을 수정할 수 있습니다.

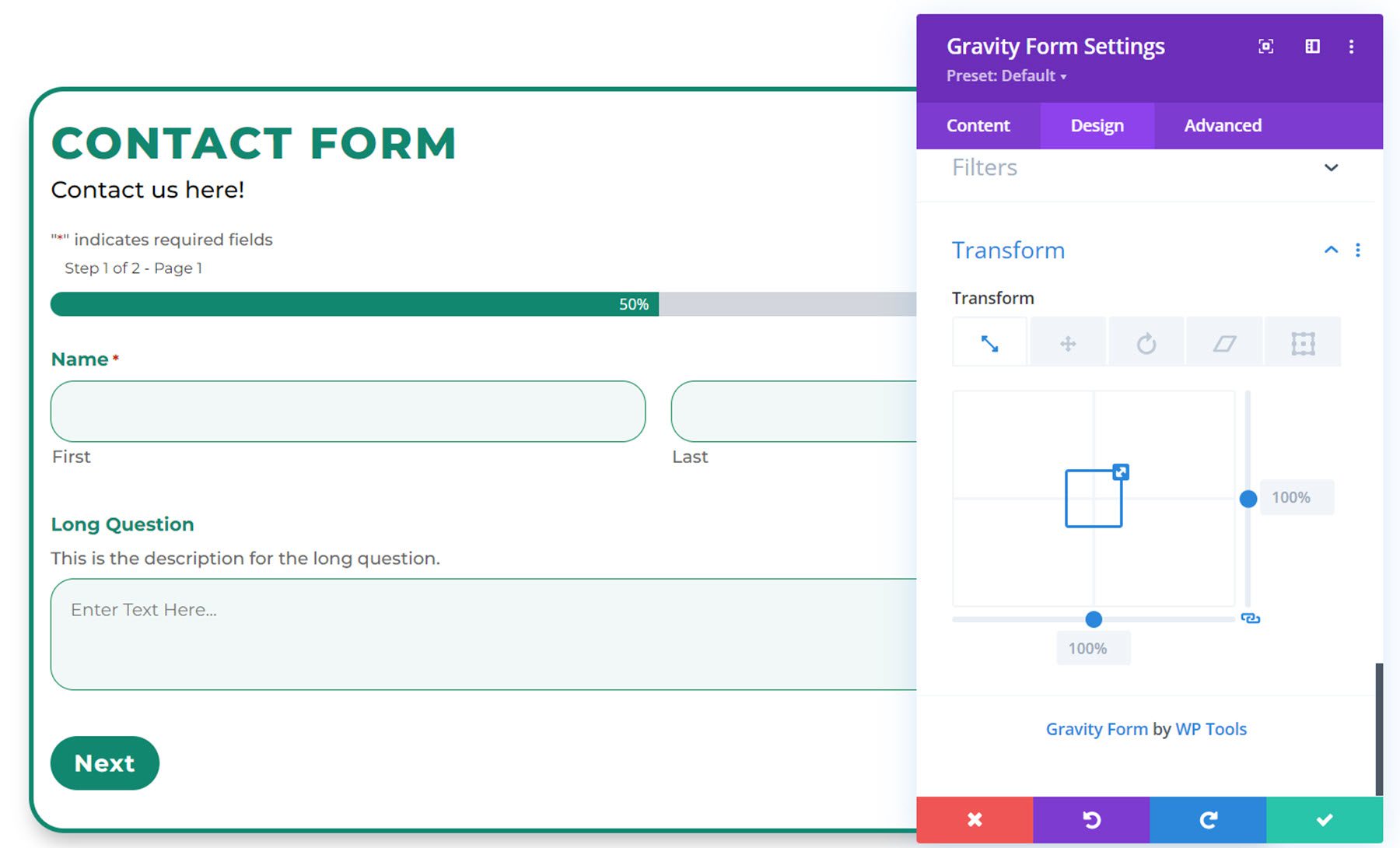
변환
마지막으로 변환 설정을 사용하면 페이지에서 양식의 배치를 수정할 수 있습니다.

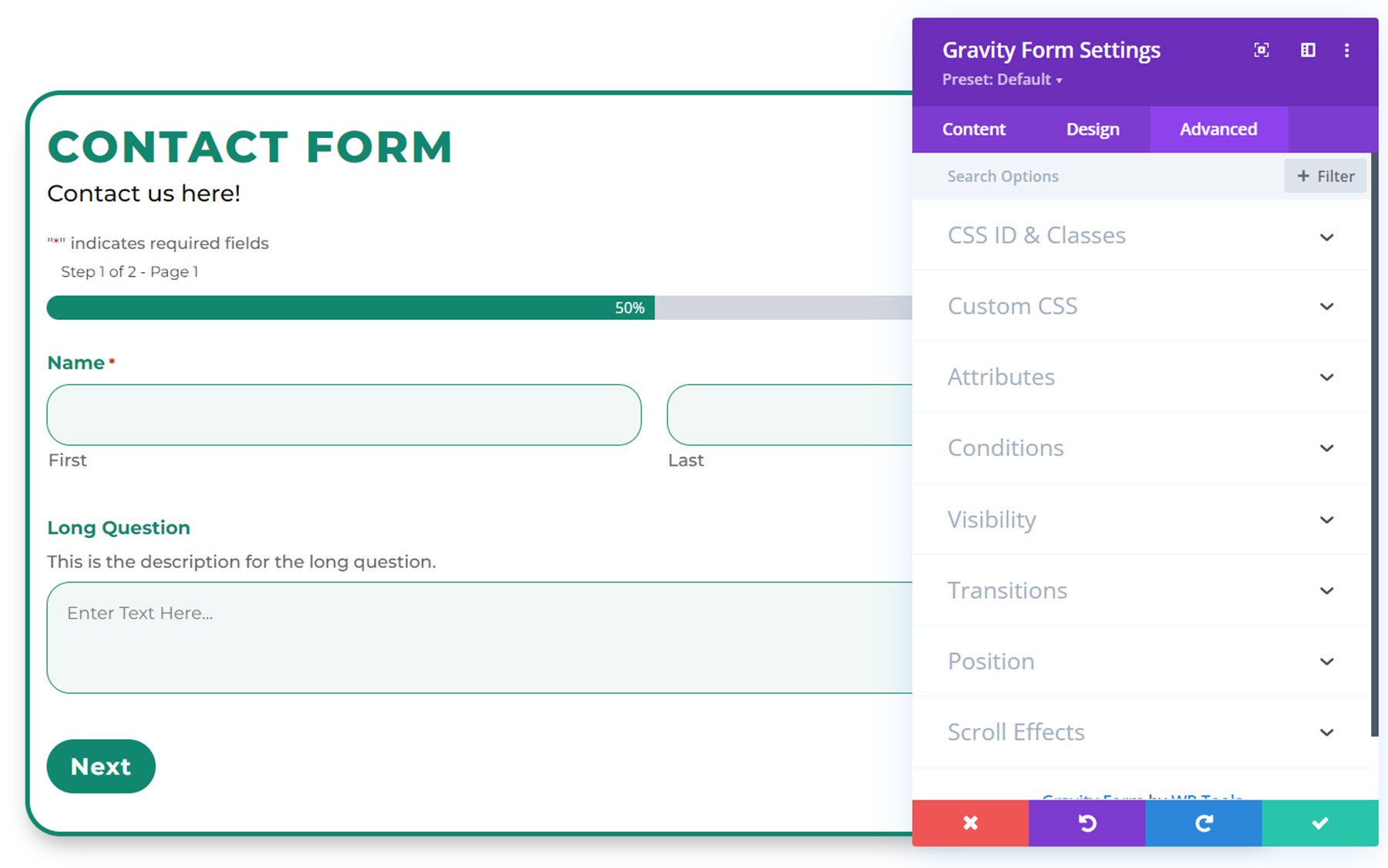
고급 설정
고급 탭으로 이동하면 기본 고급 섹션이 나열되는 것을 볼 수 있습니다.

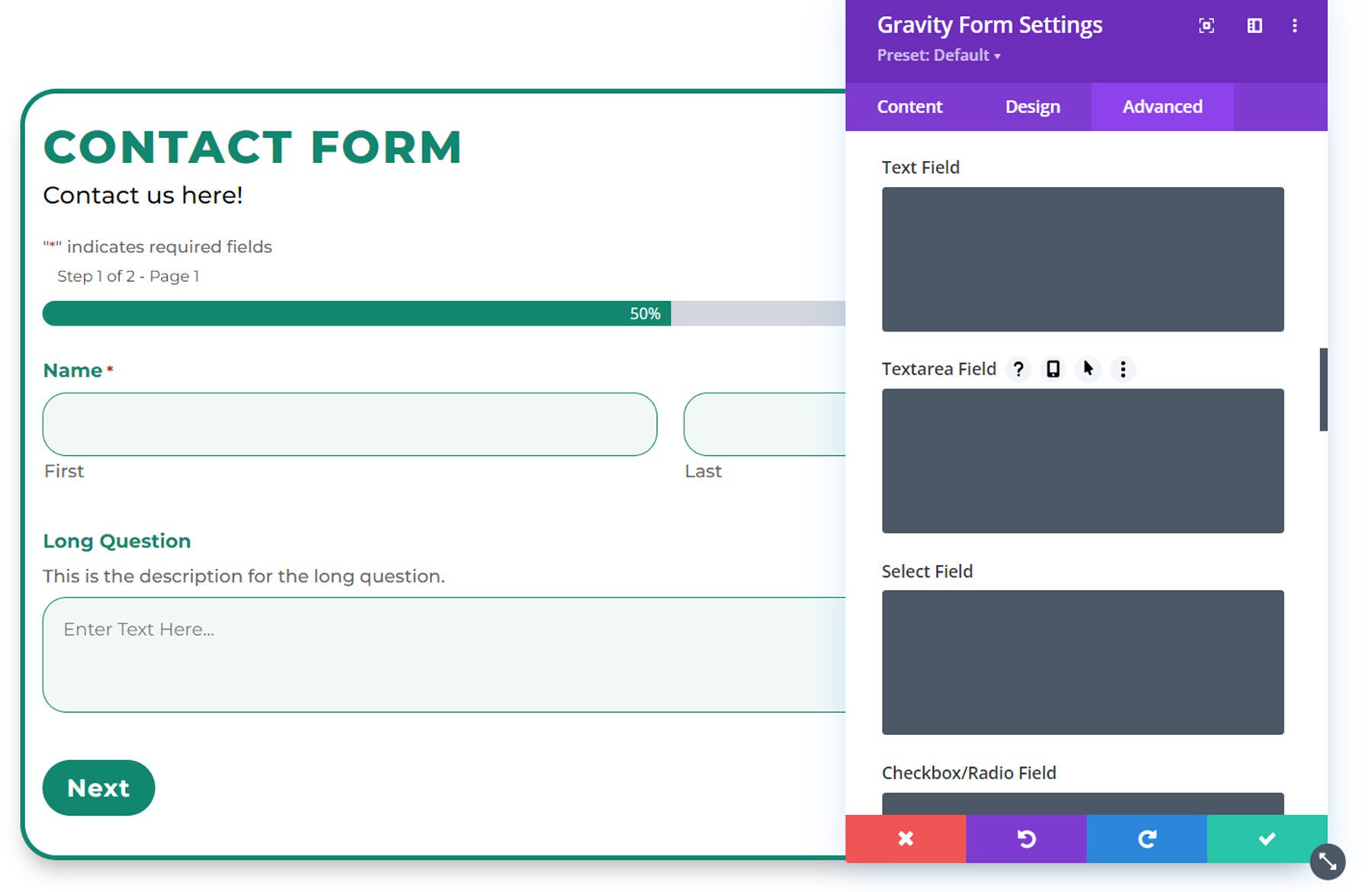
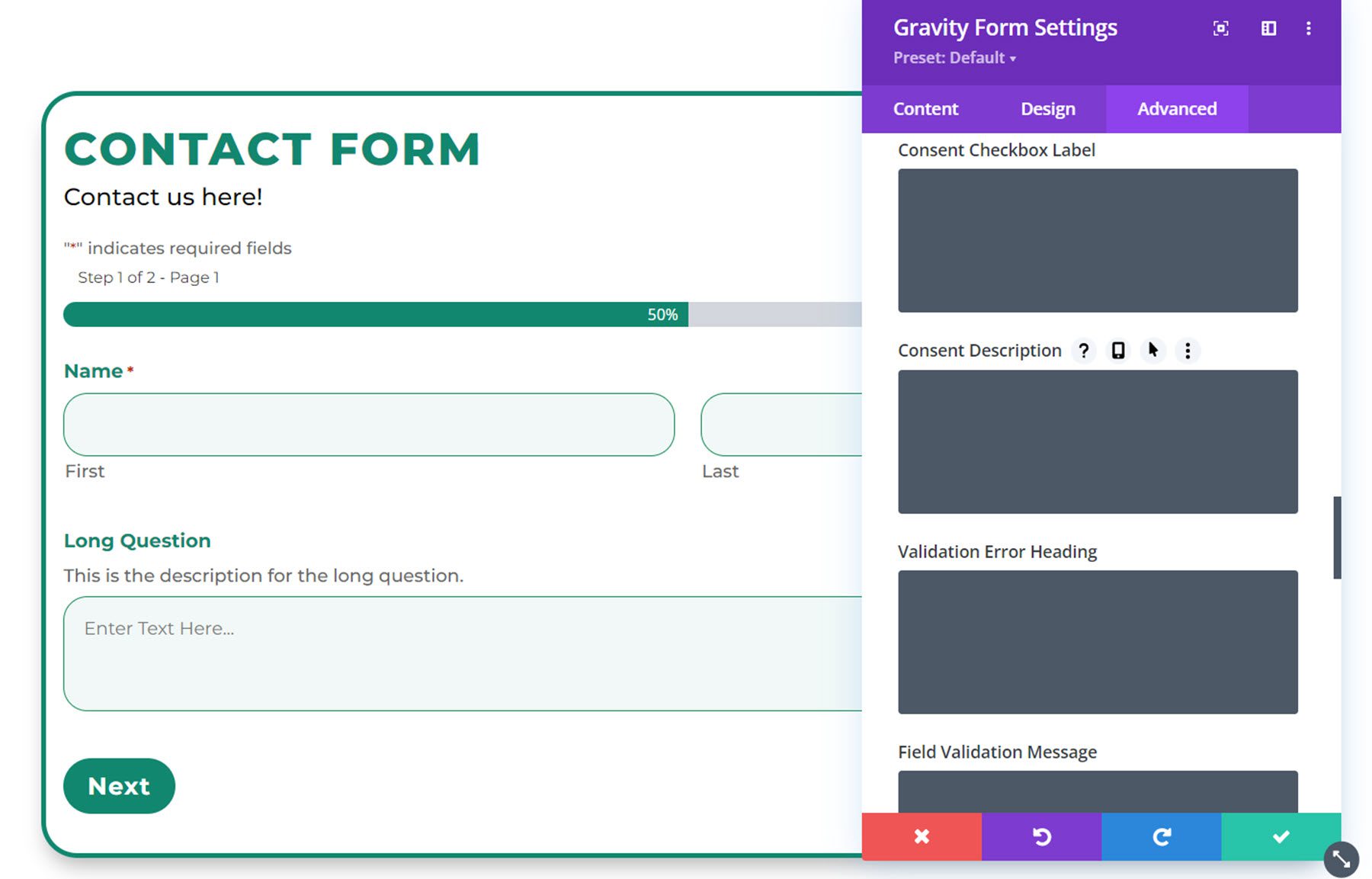
사용자 정의 CSS 탭을 선택하면 제목, 설명, 레이블, 텍스트 필드, 선택 필드, 확인란/라디오 필드, 동의 확인란 레이블, 유효성 검사 오류 제목, 버튼을 포함하여 Gravity Form의 다양한 요소에 사용자 정의 CSS를 추가할 수 있습니다. , 그리고 훨씬 더.

이를 통해 Divi Gravity Forms가 Divi Builder에 추가하는 옵션을 넘어 양식을 완전히 사용자 지정할 수 있습니다.

Divi Gravity 형태의 예
다음은 Divi Gravity Forms로 사용자 정의된 Gravity Form의 최종 결과입니다.
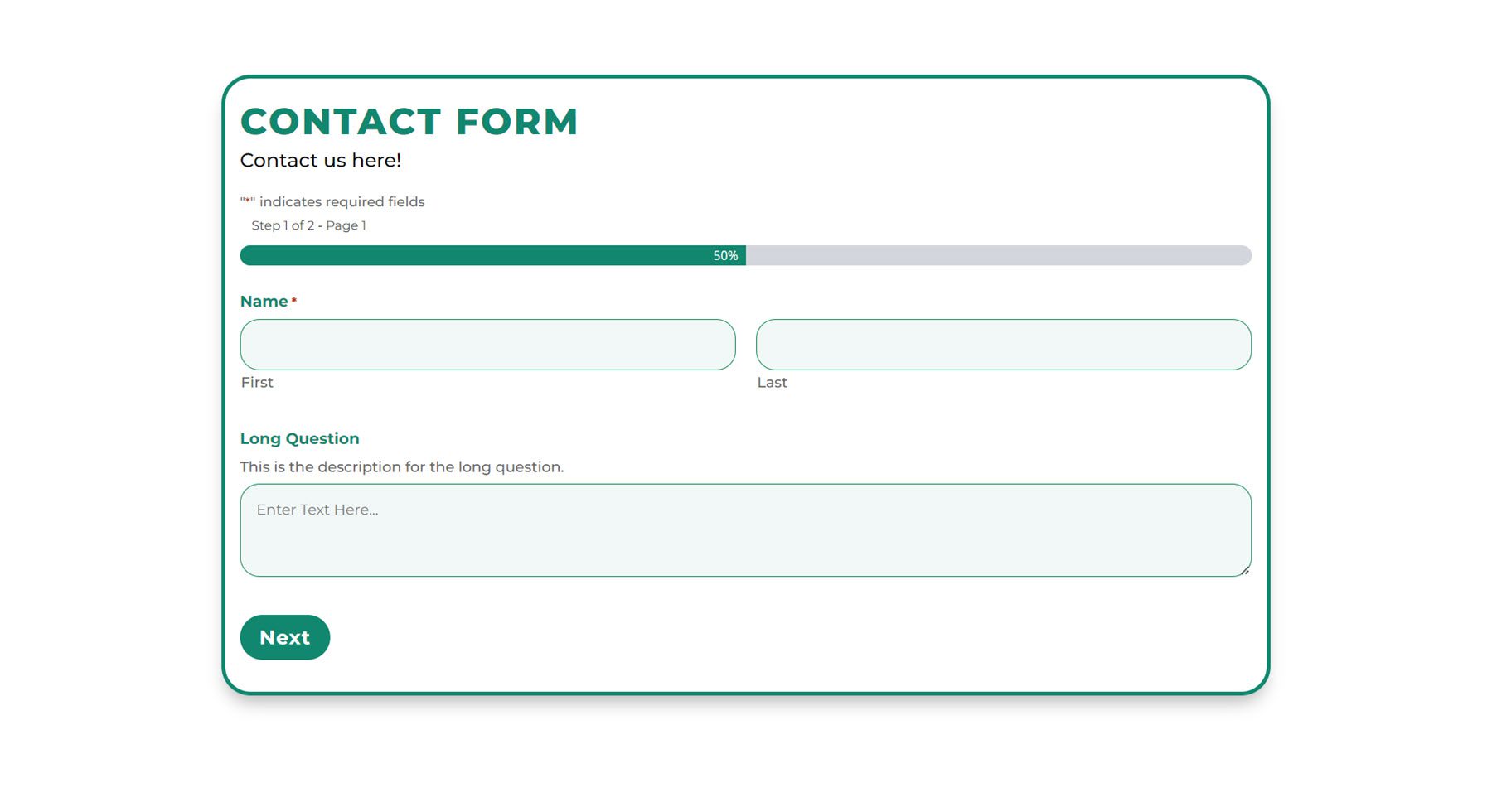
페이지 1

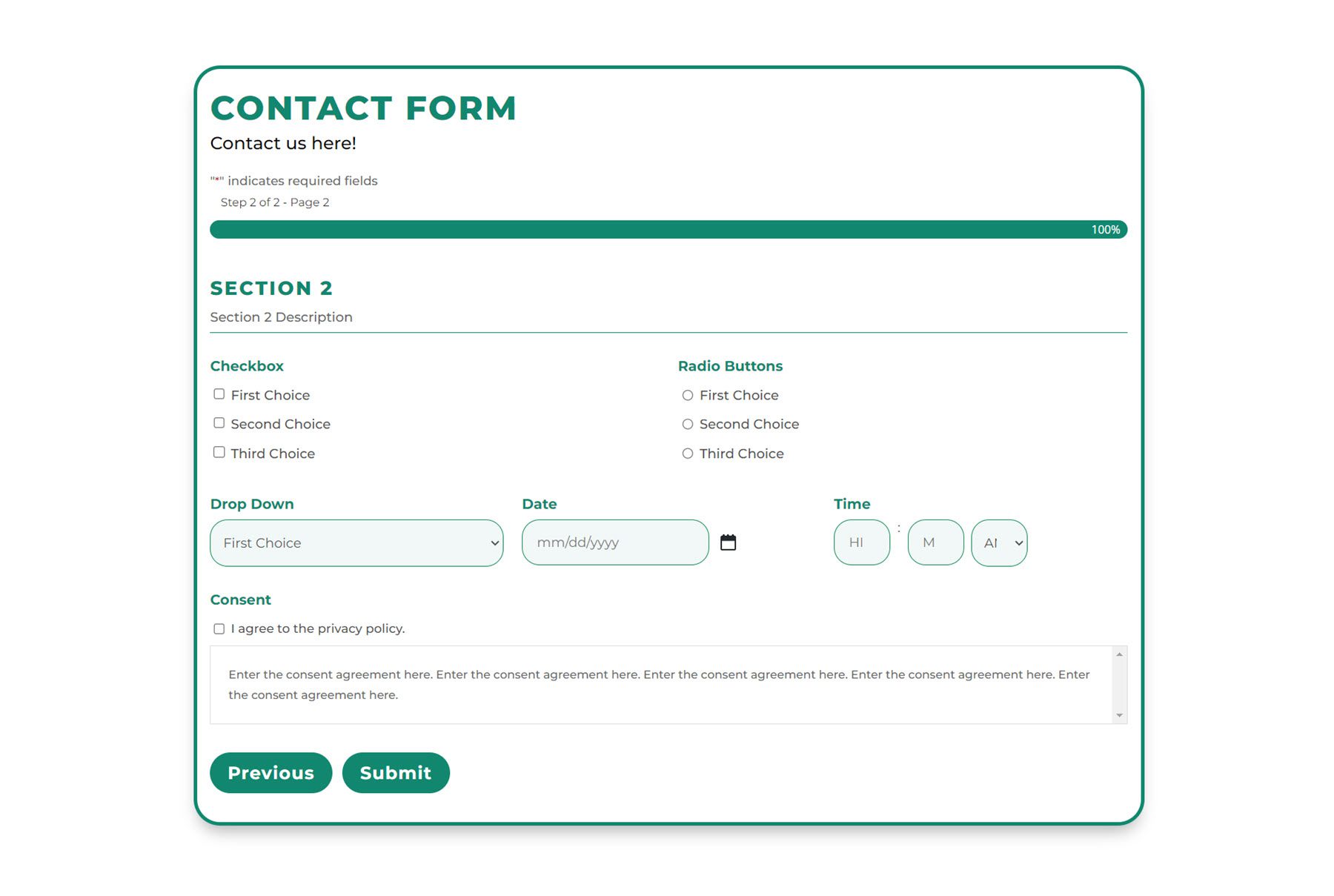
2 쪽

확인 메시지

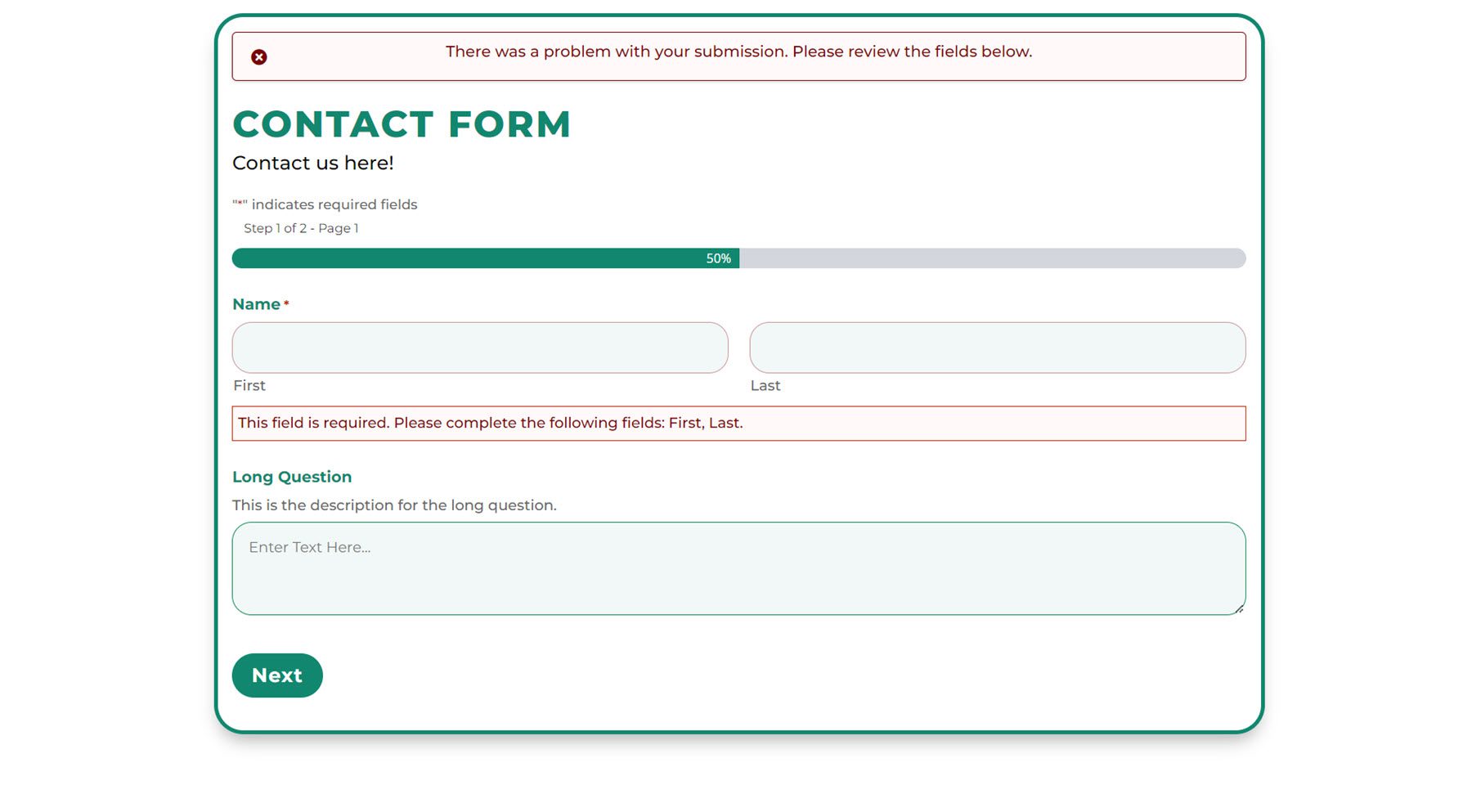
유효성 검사 오류 메시지

Divi Gravity 양식 구매
Divi Gravity Forms는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 $69입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi Gravity Forms를 사용하면 Divi Builder 내에서 양식을 쉽게 완벽하게 디자인할 수 있습니다. 플러그인은 변경할 때마다 양식을 자동으로 새로 고쳐서 Divi Builder 내에서 바로 최신 미리 보기를 볼 수 있습니다. Divi로 웹사이트를 디자인하는 Gravity Forms 사용자라면 Divi Builder의 쉽고 편리하게 양식을 디자인하고 맞춤화하는 데 도움이 되는 완벽한 도구일 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi Gravity Forms를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
