Divi 플러그인 하이라이트: Divi MadMenu
게시 됨: 2023-03-13Divi MadMenu는 Divi Builder에 두 개의 새로운 모듈을 추가하여 흥미롭고 우아한 메뉴 디자인을 만드는 타사 모듈입니다. 모듈에는 CTA를 추가하고 팝업 로그인 양식 및 슬라이드 인 메뉴를 생성하는 많은 기능이 포함되어 있으며 수직 메뉴를 생성할 수 있습니다. 이 게시물에서는 Divi MadMenu를 자세히 살펴보고 무엇을 할 수 있고 얼마나 쉬운지 알아보겠습니다. 이것이 귀하의 필요에 맞는 제품인지 결정하는 데 도움이 되기를 바랍니다.
- 1 Divi MadMenu 모듈
- 1.1 Divi MadMenu 기능
- 1.2 Divi MadMenu 레이아웃 옵션
- 1.3 Divi MadMenu 수직 메뉴 모듈
- 1.4 Divi MadMenu 세로 메뉴 레이아웃 옵션
- 2 Divi MadMenu 데모 13
- 2.1 Divi MadMenu 데모 13개의 와이어프레임
- 2.2 데모 열세 데스크톱
- 2.3 데모 열세 전화
- 3 Divi MadMenus 구입처
- 4 결말 생각
Divi MadMenu 모듈
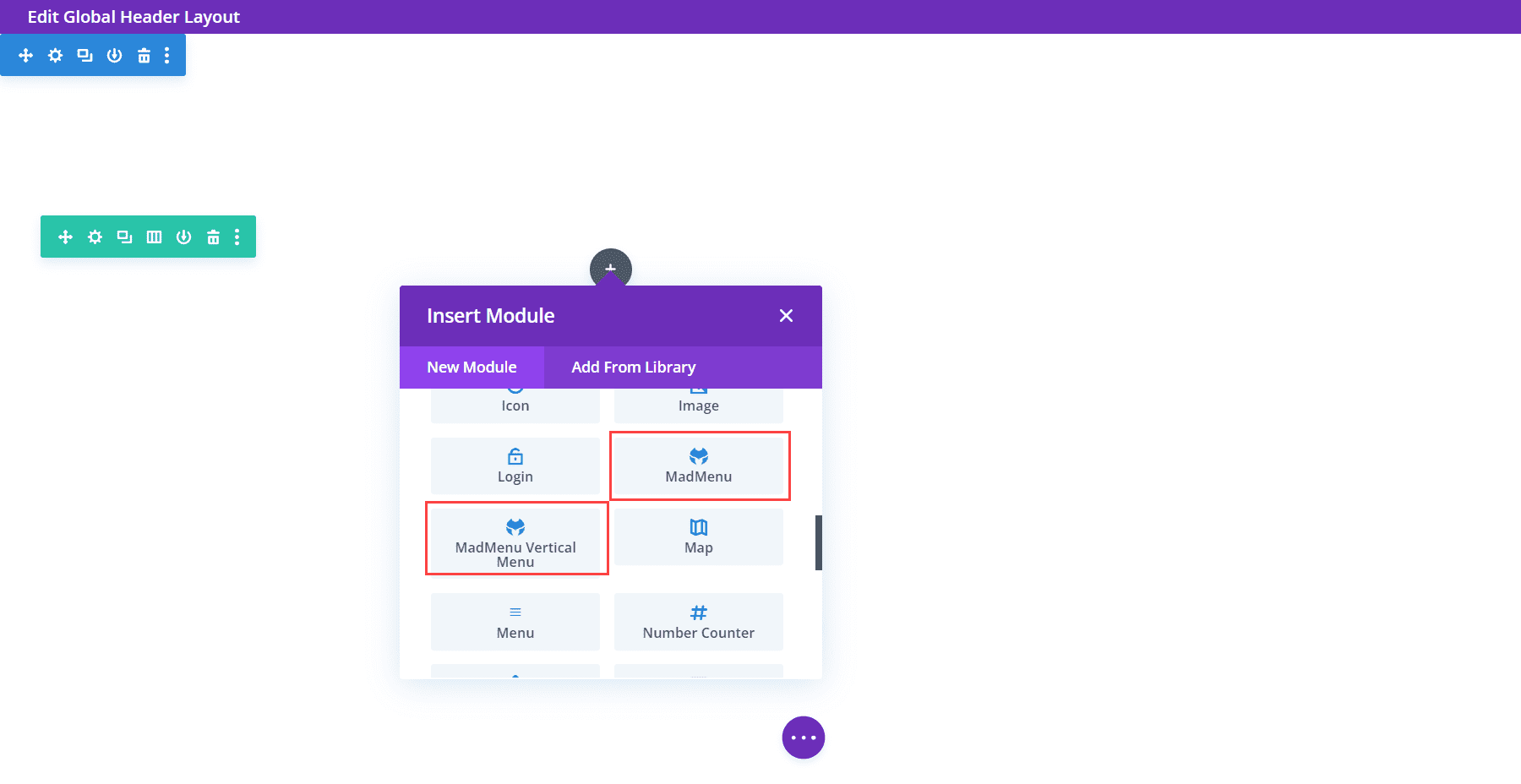
MadMenu는 Divi Builder에 두 개의 새로운 모듈을 추가합니다. 다음은 각 모듈에 대한 설명입니다.
- Divi MadMenu 는 주요 기능을 갖춘 원래 모듈입니다. 여기에는 단추, 팝업 옵션, 슬라이드인 옵션 및 많은 레이아웃 옵션이 포함됩니다.
- Divi MadMenu 세로 메뉴 모듈은 세로 메뉴 옵션을 추가하는 새로운 모듈입니다.

Divi MadMenu 기능
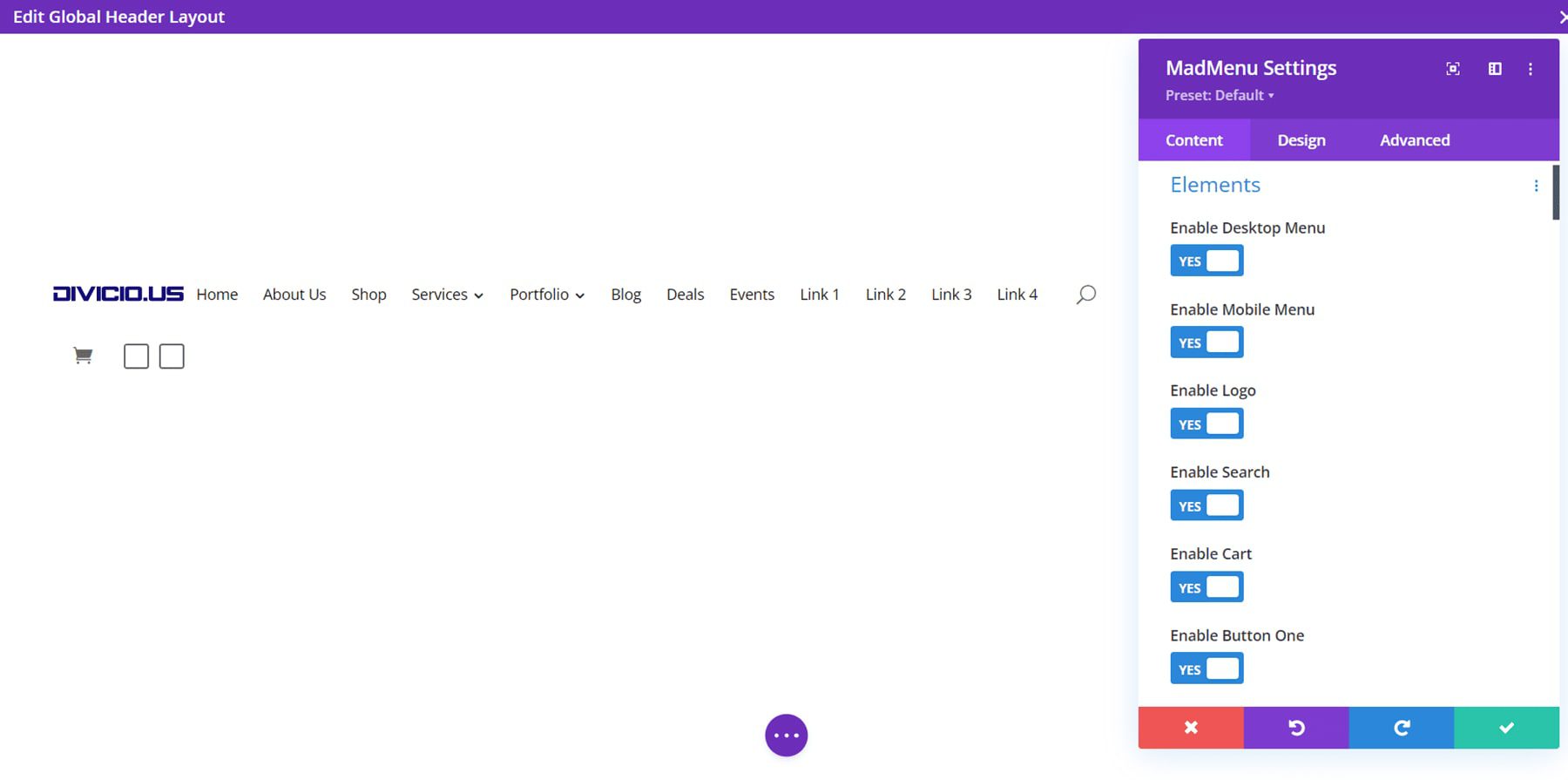
먼저 원래 모듈을 살펴보겠습니다. Divi MadMenu 모듈은 많은 기능을 추가합니다. 콘텐츠 탭과 여기에 포함된 도구를 살펴보겠습니다.
강요
요소는 메뉴에 추가할 수 있는 모든 것입니다. 여기에는 데스크톱 또는 모바일 메뉴 선택, 로고, 검색, 카트, 버튼 1 및 버튼 2 활성화가 포함됩니다. 각 요소는 콘텐츠 탭의 자체 섹션에서 선택 및 조정됩니다. 여기에서 활성화한 다음 이 아래에서 설정합니다.

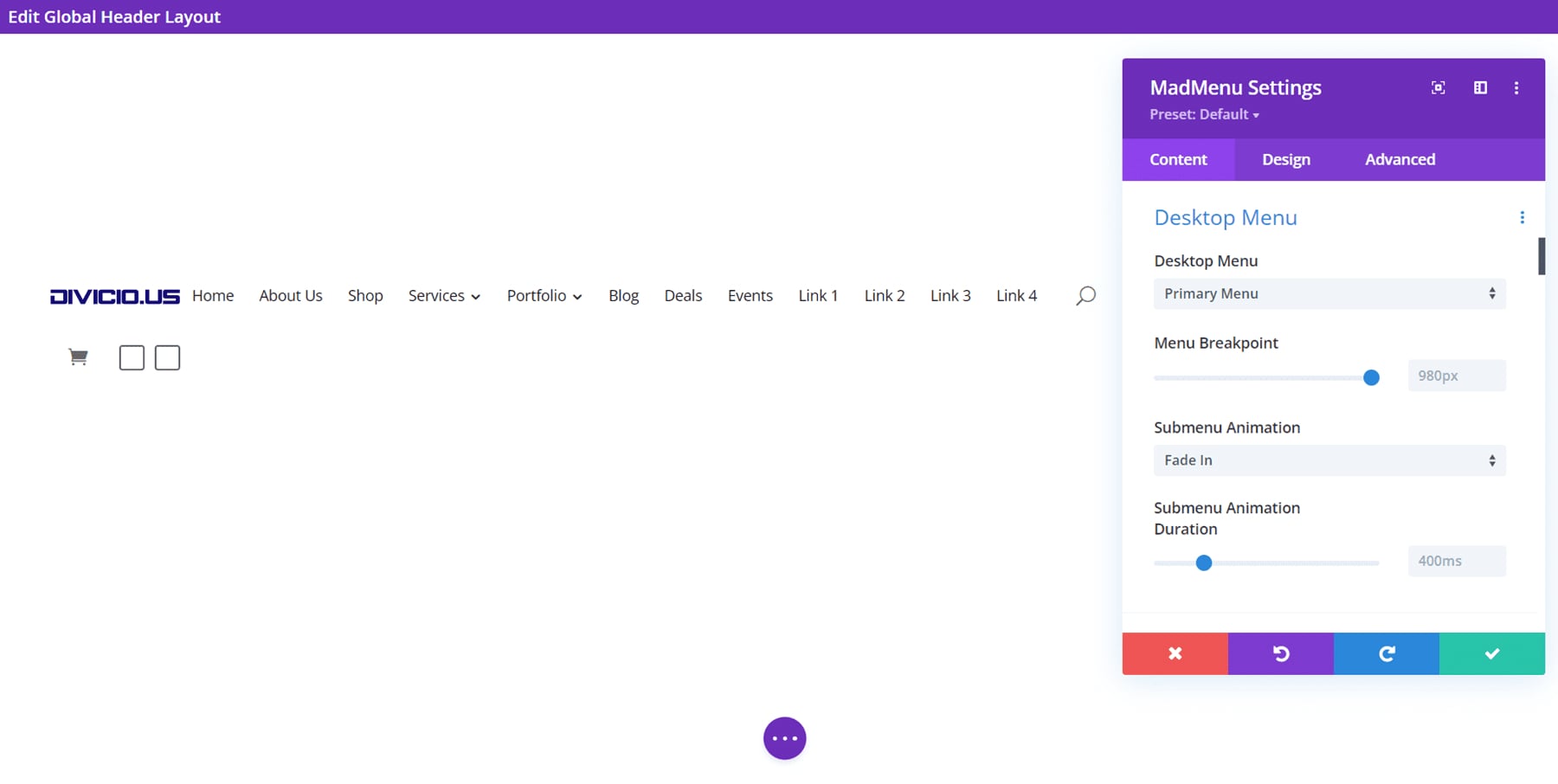
데스크탑 메뉴
표시할 메뉴를 선택하고 메뉴의 모바일 메뉴 버전으로 변경되는 중단점을 설정하고 하위 메뉴 애니메이션 및 애니메이션 지속 시간을 선택합니다.

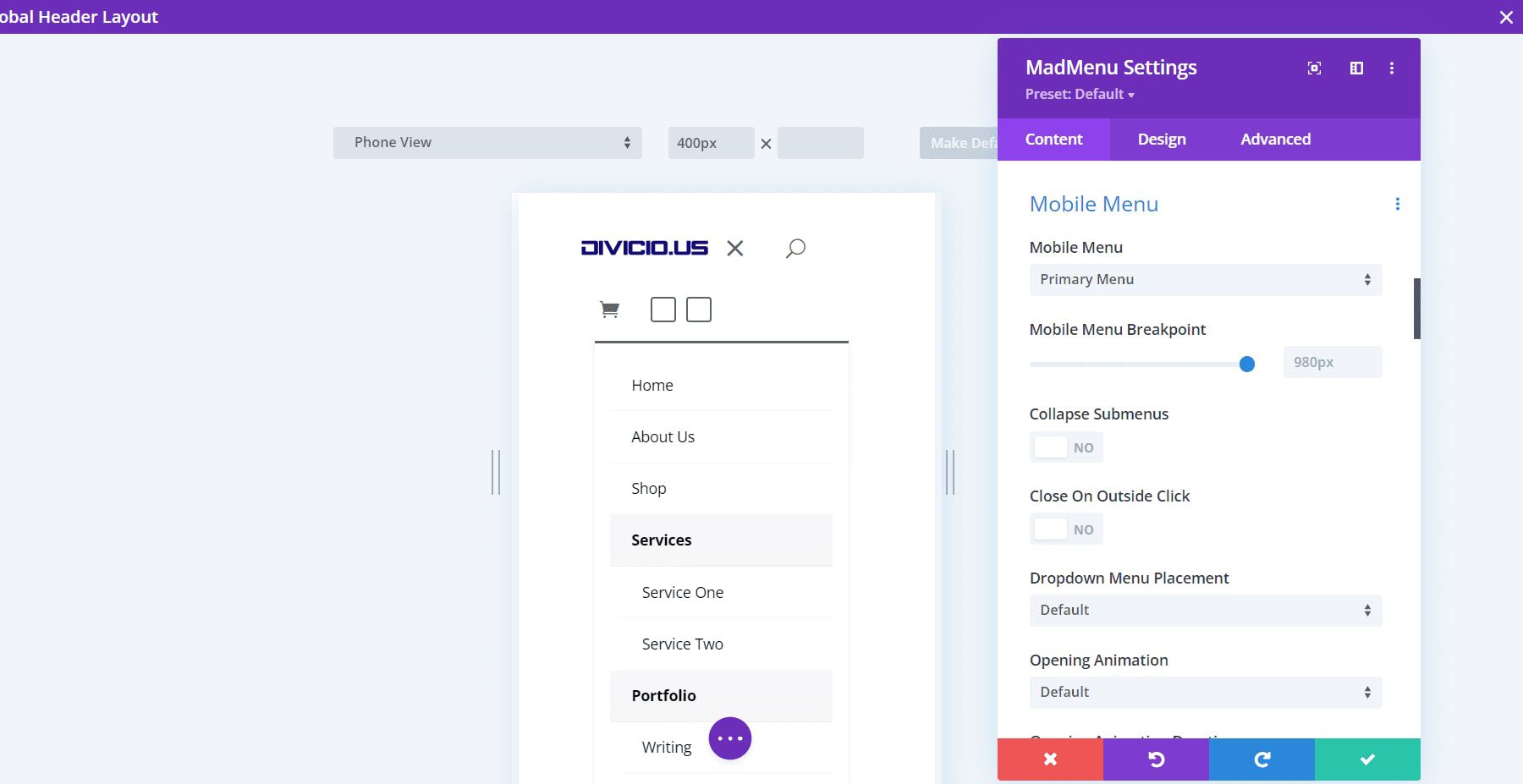
모바일 메뉴
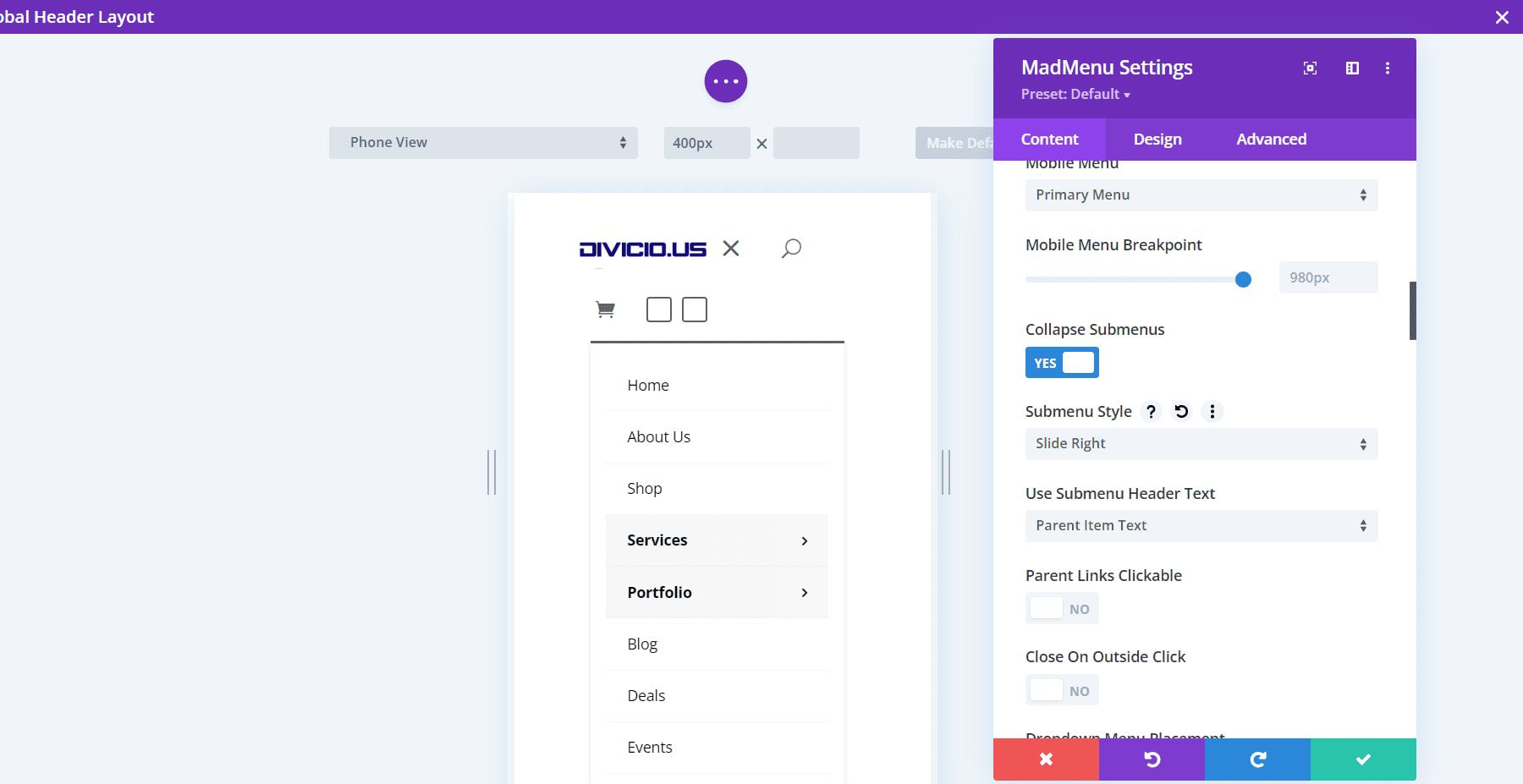
모바일 메뉴를 사용하면 데스크톱 버전과 별도로 메뉴의 모바일 버전 스타일을 지정할 수 있습니다. 표시할 모바일 메뉴를 선택하고, 중단점을 설정하고, 축소 여부를 선택하고, 외부 클릭 시 닫고, 드롭다운 메뉴 배치를 선택하고, 애니메이션 설정을 조정합니다.

하위 메뉴 축소는 기본적으로 하위 메뉴를 닫습니다. 축소하면 클릭 시 열리는 방식을 선택할 수 있습니다. 확장, 오른쪽으로 슬라이드 또는 왼쪽으로 슬라이드 중에서 선택합니다. 또한 하위 메뉴 머리글 텍스트 사용 옵션이 추가되어 상위 항목 텍스트, 사용자 정의 텍스트 및 텍스트 없음 중에서 선택할 수 있습니다.

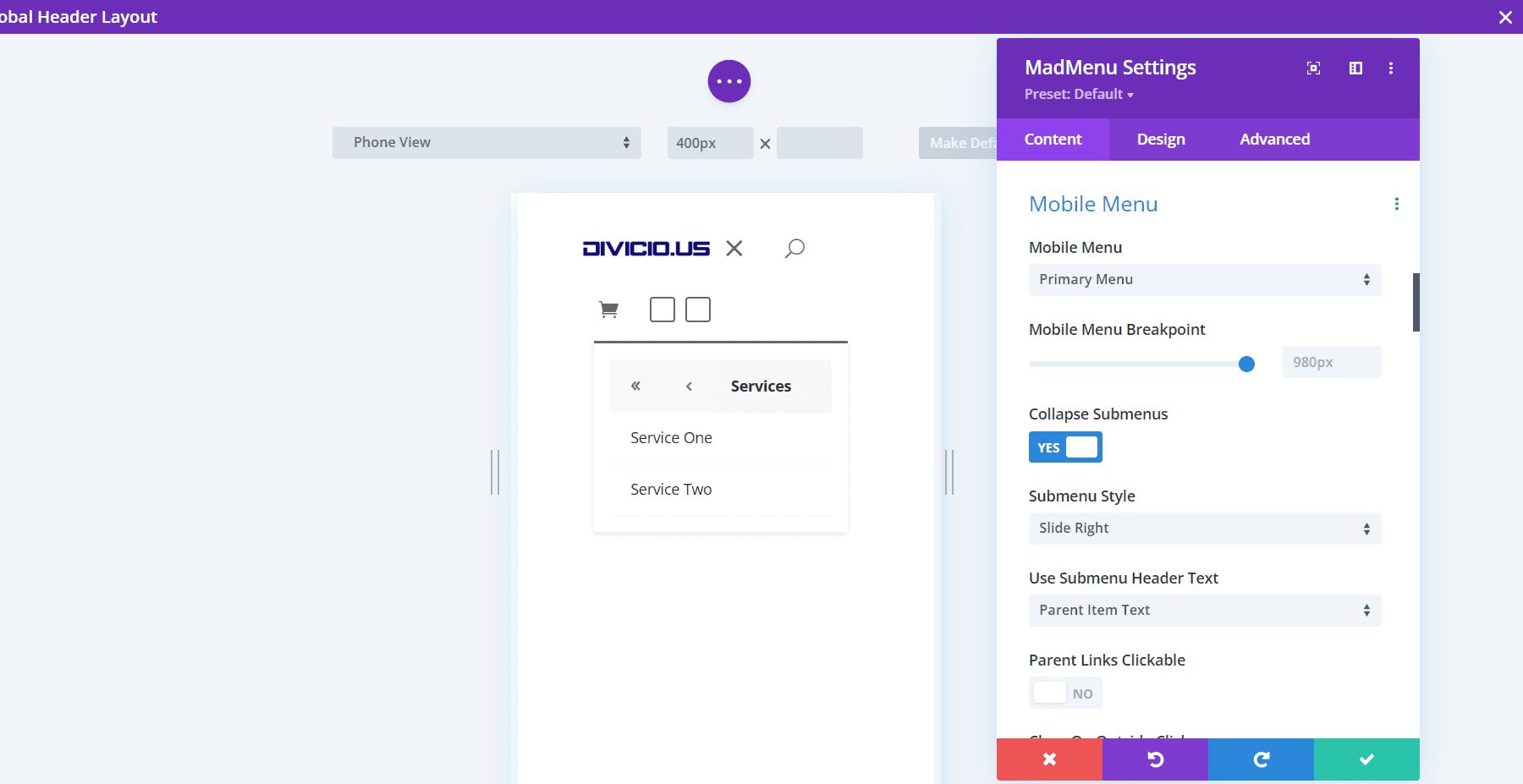
오른쪽으로 슬라이드 및 왼쪽으로 슬라이드는 화살표가 오른쪽 또는 왼쪽을 가리킵니다. 클릭하면 해당 방향으로 메뉴가 슬라이드됩니다. 오른쪽 슬라이드입니다. 열린 하위 메뉴와 이것이 하위 메뉴임을 나타내는 화살표를 보여줍니다. 하위 메뉴 헤더 텍스트에 상위 항목 텍스트를 사용합니다.

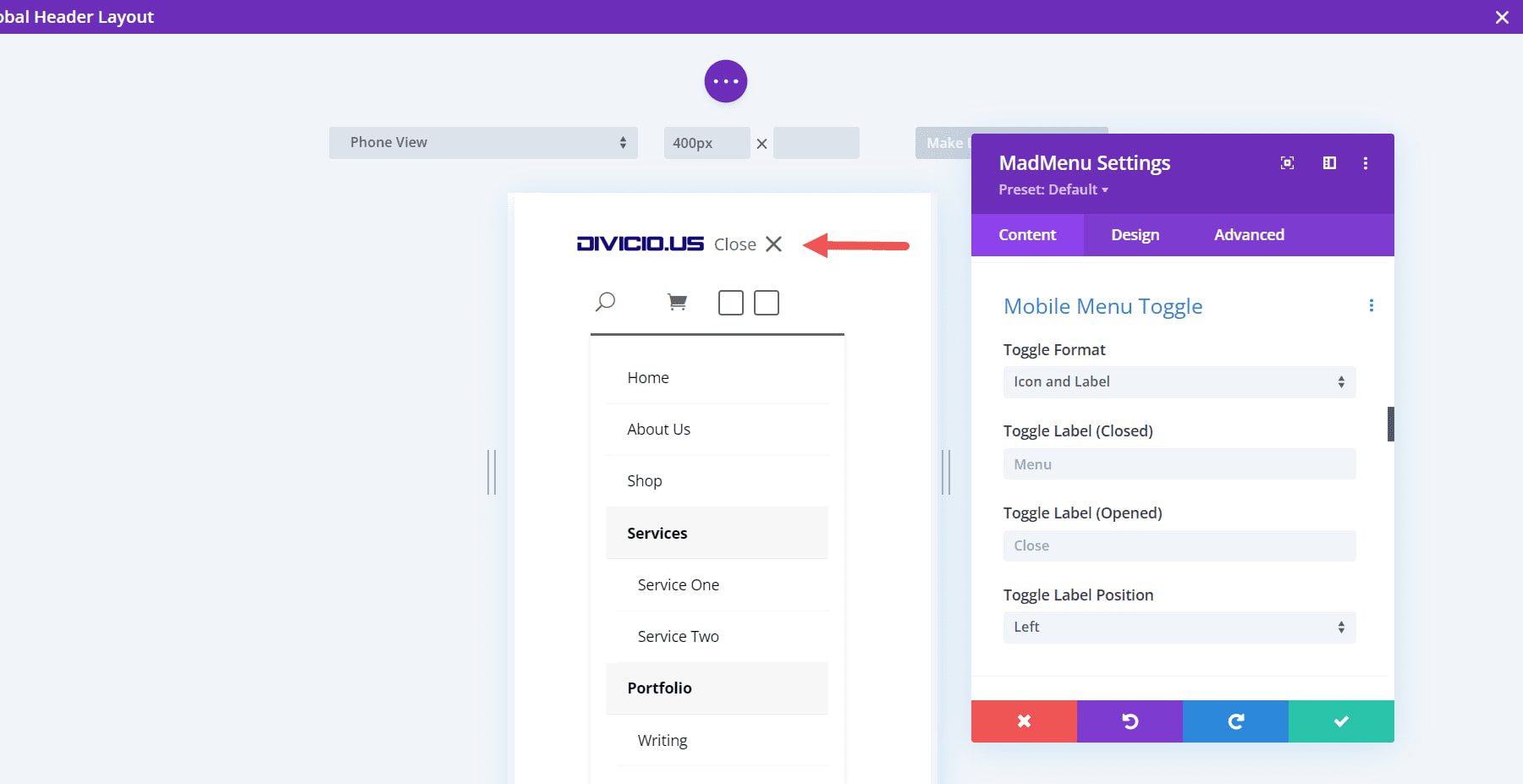
모바일 메뉴 토글
아이콘만 표시하거나 레이블을 조정하거나 아이콘과 레이블을 조정하려면 이 기능을 활성화하십시오. 형식, 개방형 및 폐쇄형 레이블, 레이블 위치를 선택합니다. 위치는 메뉴 아이콘의 오른쪽 또는 왼쪽에 레이블을 배치합니다.

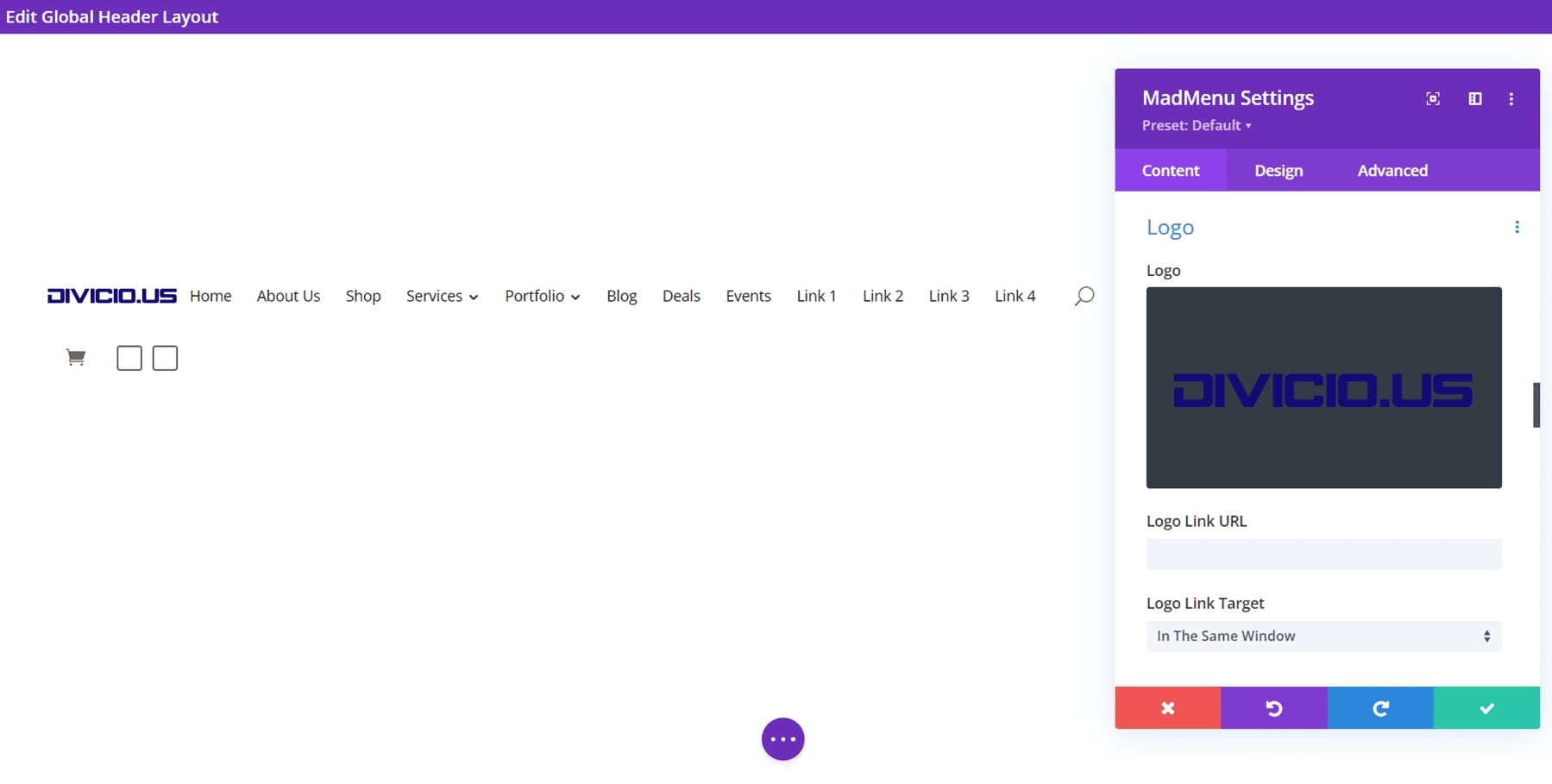
심벌 마크
로고를 선택하고 URL을 추가한 다음 링크가 같은 창에서 열리는지 아니면 다른 창에서 열리는지 선택합니다.

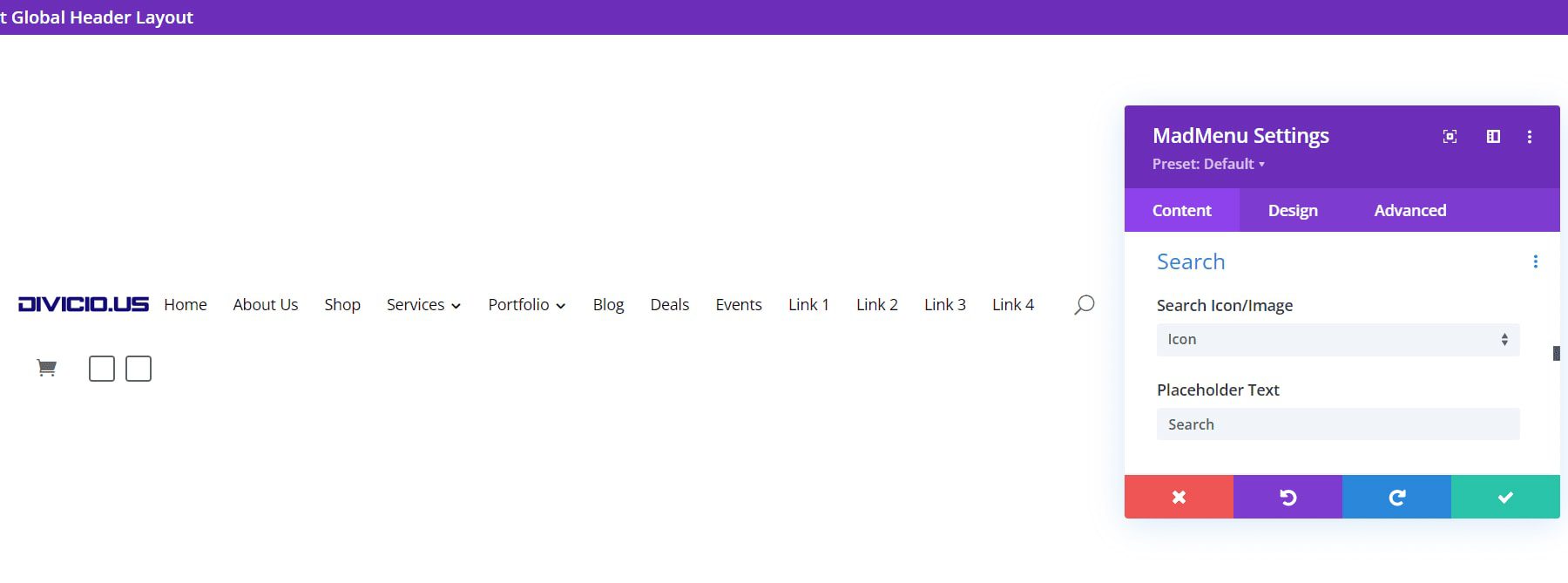
찾다
아이콘 또는 이미지 중에서 선택하고 자리 표시자 텍스트를 입력합니다. 자리 표시자 텍스트는 검색 아이콘을 클릭할 때 표시되는 검색 상자 내에 나타납니다.

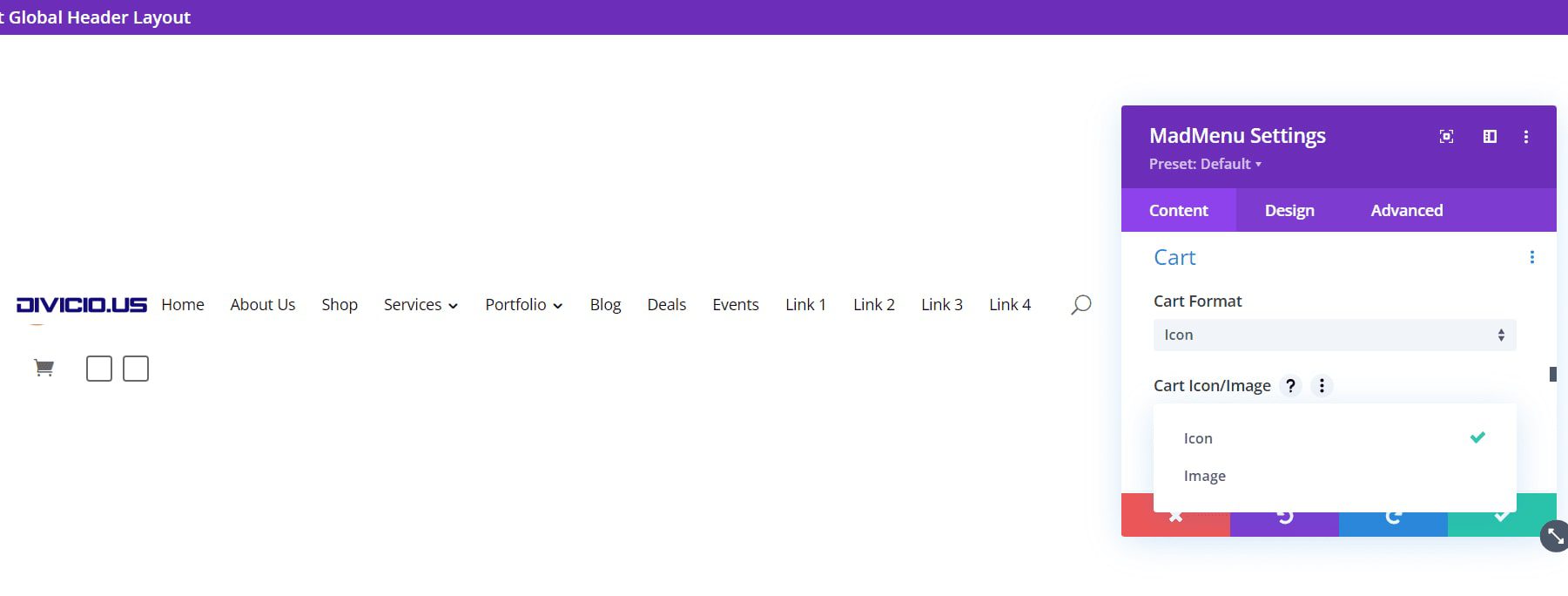
카트
카트 형식을 선택하고 아이콘 또는 이미지 중에서 선택합니다. 이것은 WooCommerce와 호환되며 카트의 항목 수를 표시합니다.

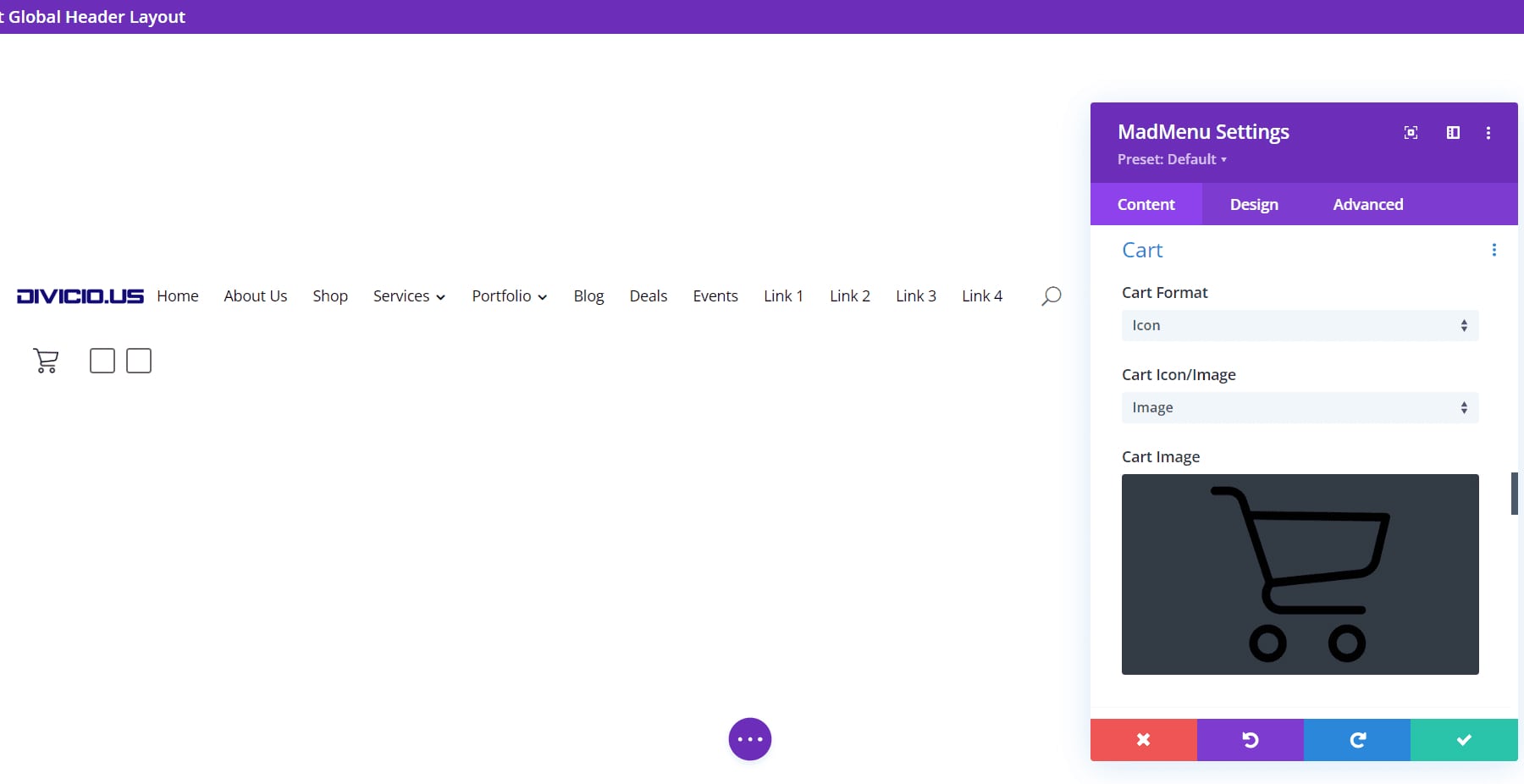
이미지 옵션은 미디어 라이브러리의 이미지를 장바구니 링크로 선택할 수 있는 카트 이미지 선택기를 추가합니다. 메뉴에 맞게 크기가 조정되지만 원하는 경우 디자인 설정에서 조정할 수 있습니다.

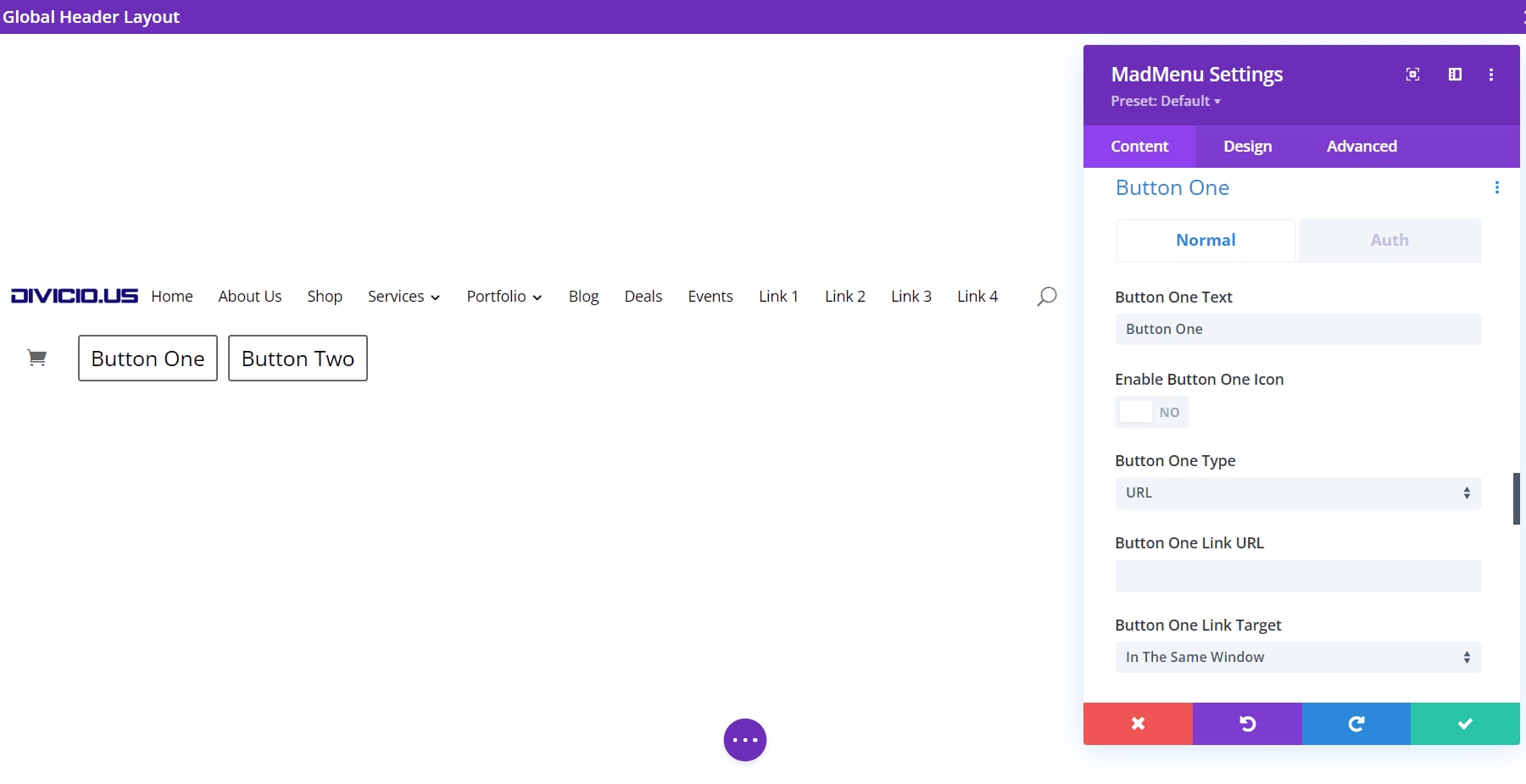
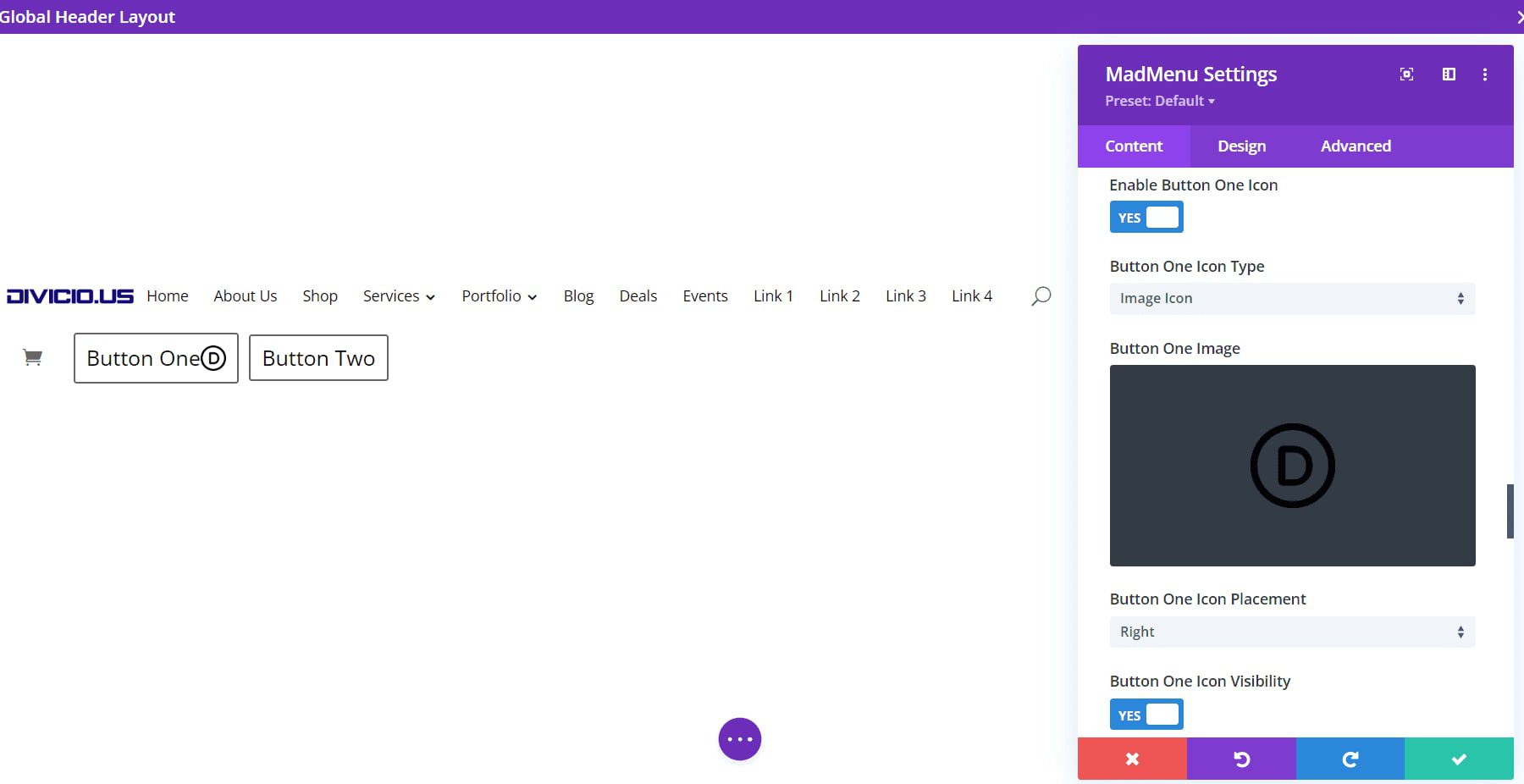
버튼 1과 버튼 2
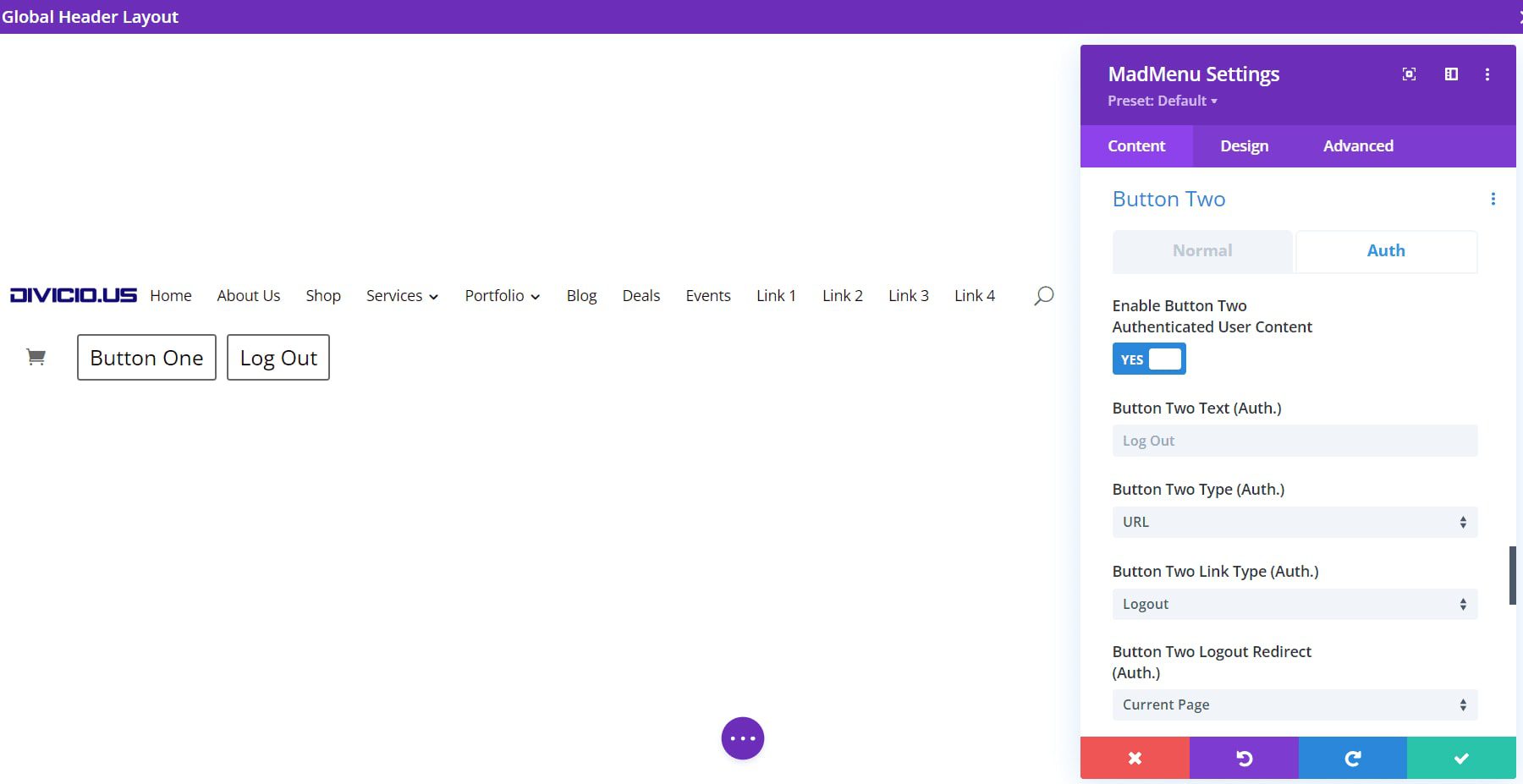
Divi MadMenu는 CTA로 작동하는 두 개의 버튼을 메뉴에 추가합니다. 버튼을 하나 또는 둘 다 추가할 수 있습니다. 버튼의 텍스트를 추가하고, 아이콘을 활성화하고, URL 또는 팝업 중에서 선택합니다. 버튼 1과 버튼 2는 동일하게 작동합니다.

버튼 아이콘의 경우 아이콘 또는 이미지 중에서 선택할 수 있습니다. 아이콘을 표시하도록 설정하거나 마우스를 가져가면 표시되도록 설정할 수도 있습니다.

인증된 사용자 콘텐츠를 활성화하려면 인증 탭을 선택합니다. 사용자 콘텐츠를 활성화하면 URL과 로그인 양식 사이에서 인증 유형을 선택할 수 있는 새로운 옵션 세트가 열립니다. 링크 유형 및 로그아웃 리디렉션 URL을 설정합니다.


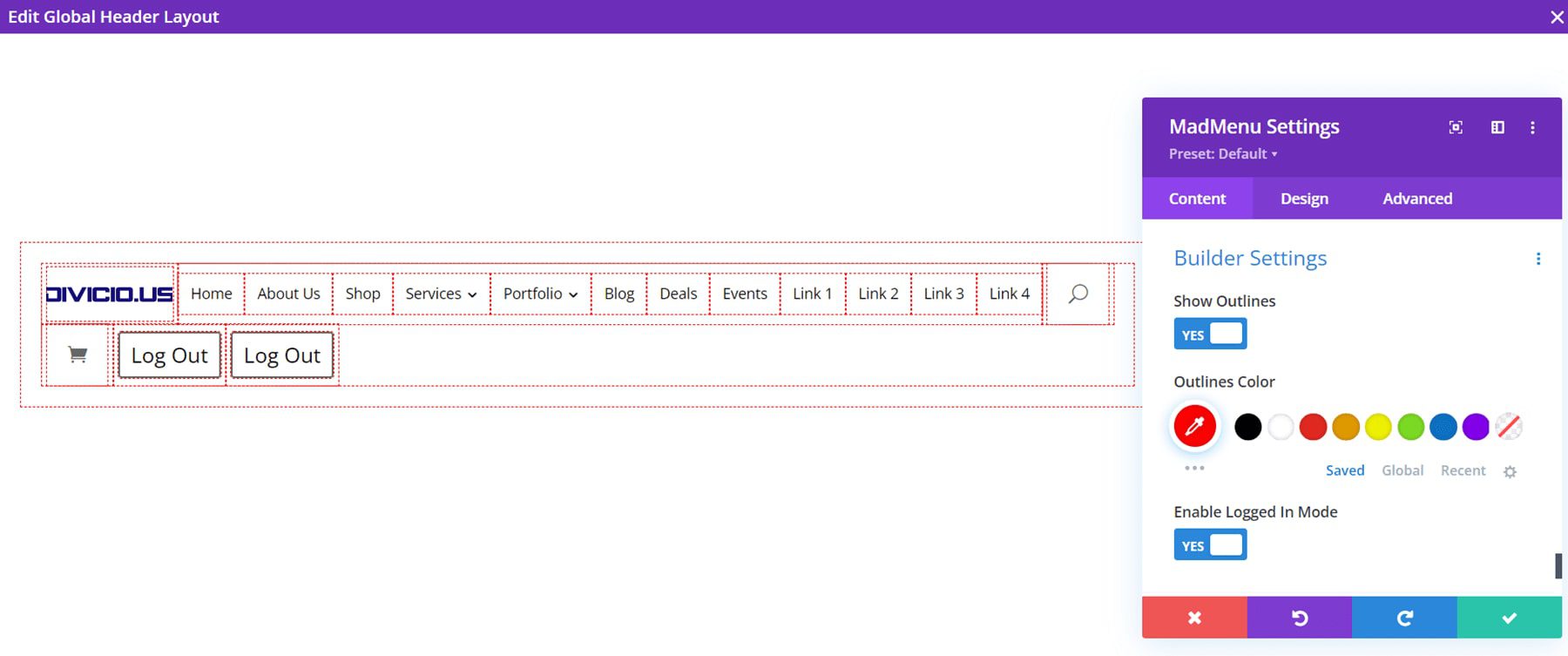
빌더 설정
외곽선 표시는 각 요소 주위에 외곽선을 만듭니다. 외곽선의 색상을 선택할 수 있습니다. 로그인 모드 활성화는 버튼 1을 강조 표시하고 텍스트를 변경하여 로그인되었음을 나타내는 로그아웃을 표시합니다.

Divi MadMenu 레이아웃 옵션
디자인 탭에는 메뉴 레이아웃을 사용자 지정하기 위한 다양한 특수 설정이 포함되어 있습니다.
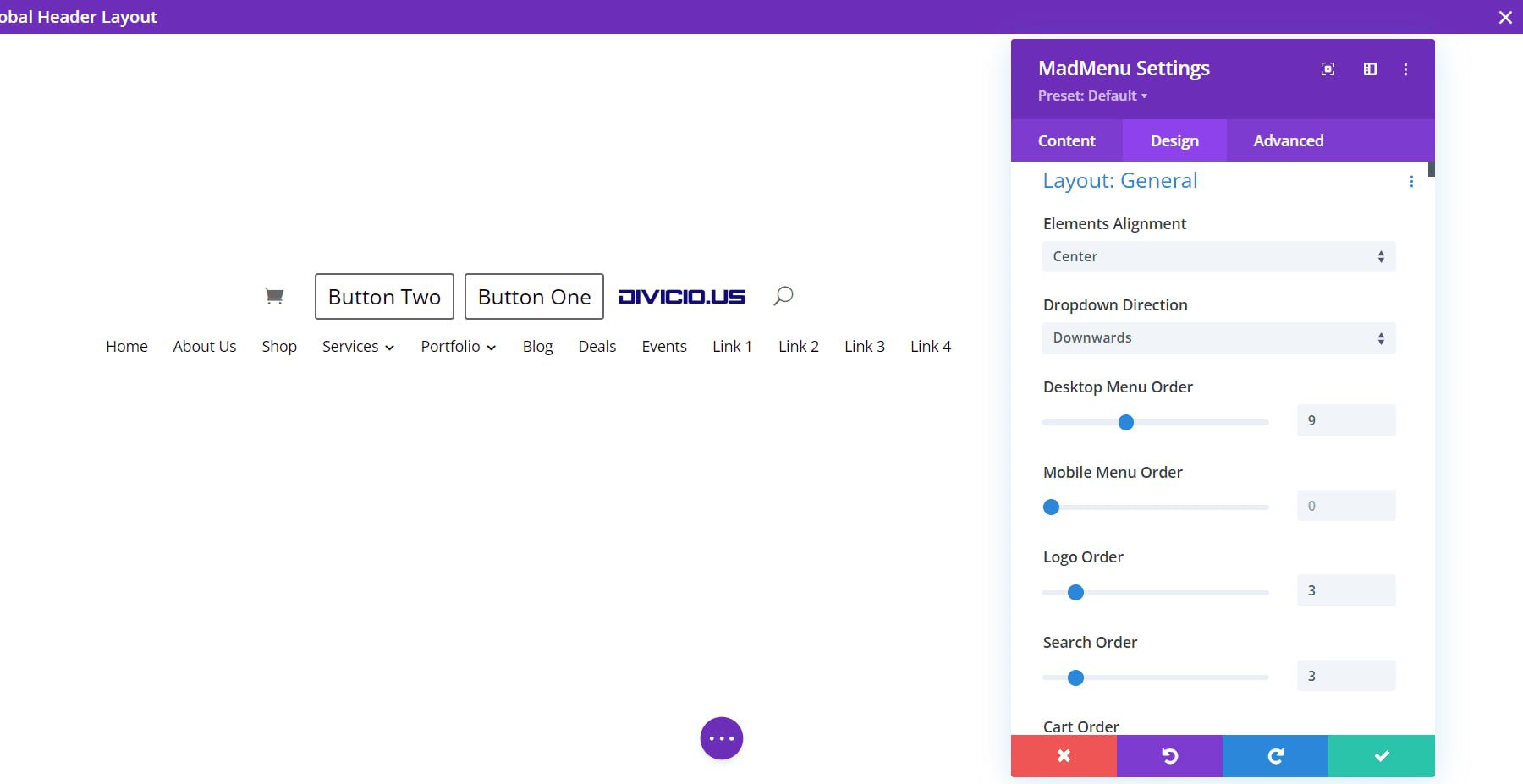
Divi MadMenu 레이아웃 일반
설정에는 요소 정렬, 드롭다운 방향, 메뉴 순서, 로고 순서, 검색 순서, 장바구니 순서 및 버튼 순서가 포함됩니다. 이들을 혼합하면 많은 레이아웃 옵션이 제공됩니다.

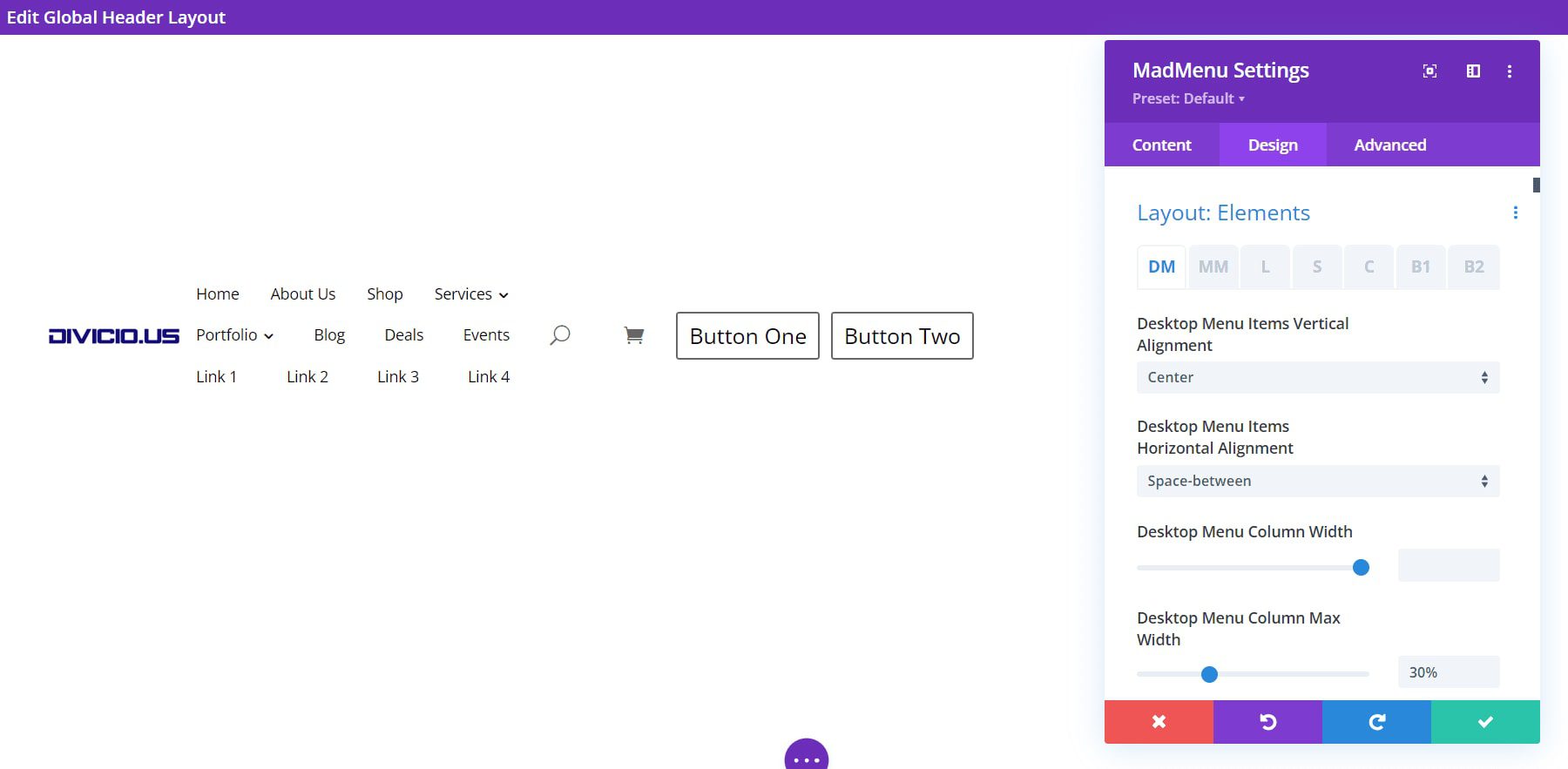
레이아웃 요소
이 설정을 사용하면 각 요소를 개별적으로 조정할 수 있습니다. 세로 및 가로 정렬을 변경하고 너비를 사용자 지정하고 최대 너비를 사용자 지정합니다. 조합하여 사용하면 몇 가지 흥미로운 레이아웃을 만들 수 있습니다.

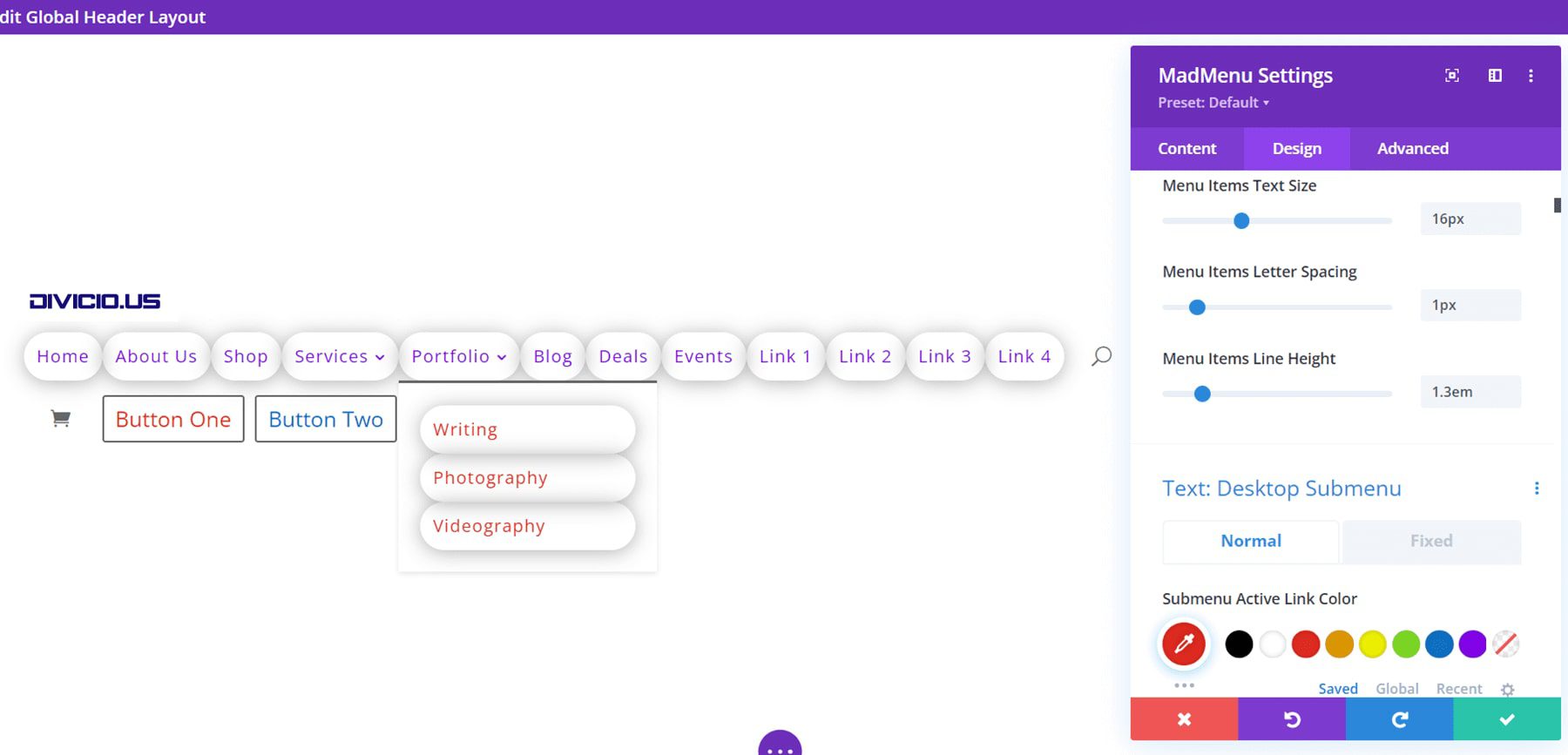
스타일 옵션
Mad Menu Design 설정에는 Divi 모듈에서 기대할 수 있는 모든 옵션이 포함되어 있습니다. 이 예제에서는 몇 가지 디자인 설정을 추가했습니다.

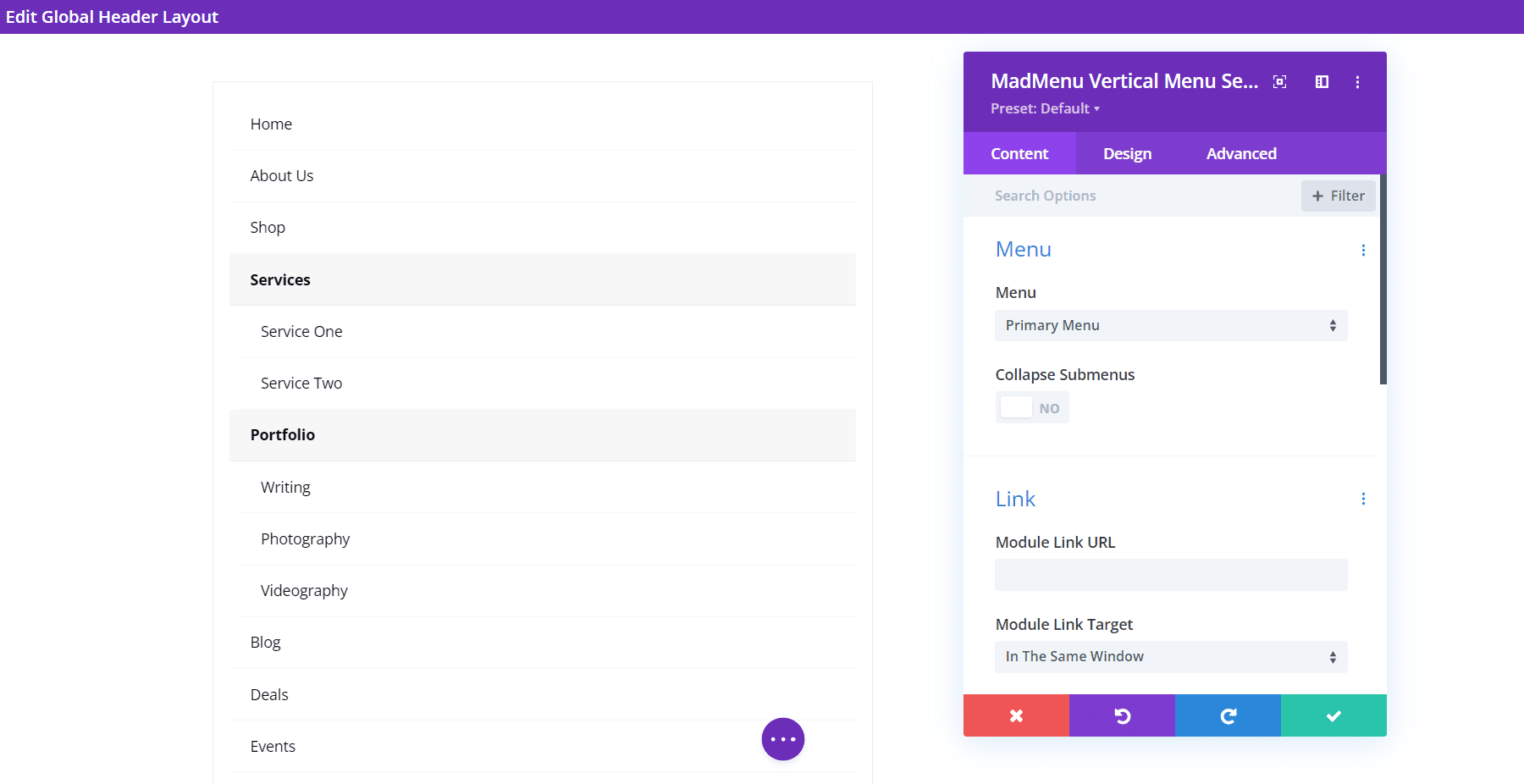
Divi MadMenu 수직 메뉴 모듈
Divi MadMenu 수직 메뉴 모듈은 처음에는 단순해 보입니다. 여기에는 축소 하위 메뉴를 표시하고 활성화할 메뉴를 선택할 수 있는 메뉴 섹션이 포함됩니다.

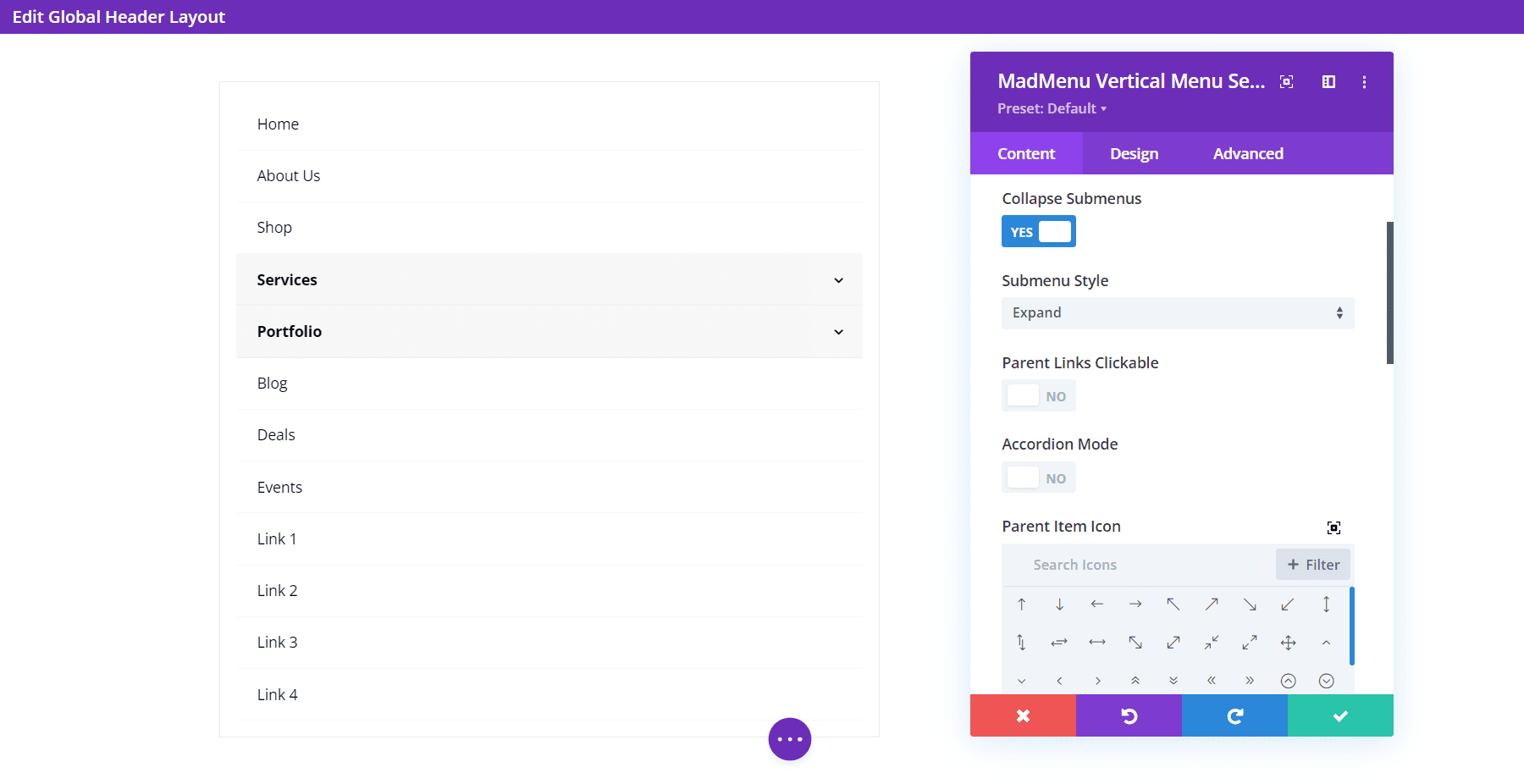
하위 메뉴 접기
하위 메뉴 축소를 활성화하면 하위 메뉴 스타일에 대한 옵션이 추가되어 상위 링크를 클릭할 수 있고, 아코디언 모드를 활성화하고, 상위 아이콘을 선택하고, 상위 아이콘에 애니메이션을 적용할 수 있습니다.

하위 메뉴 스타일
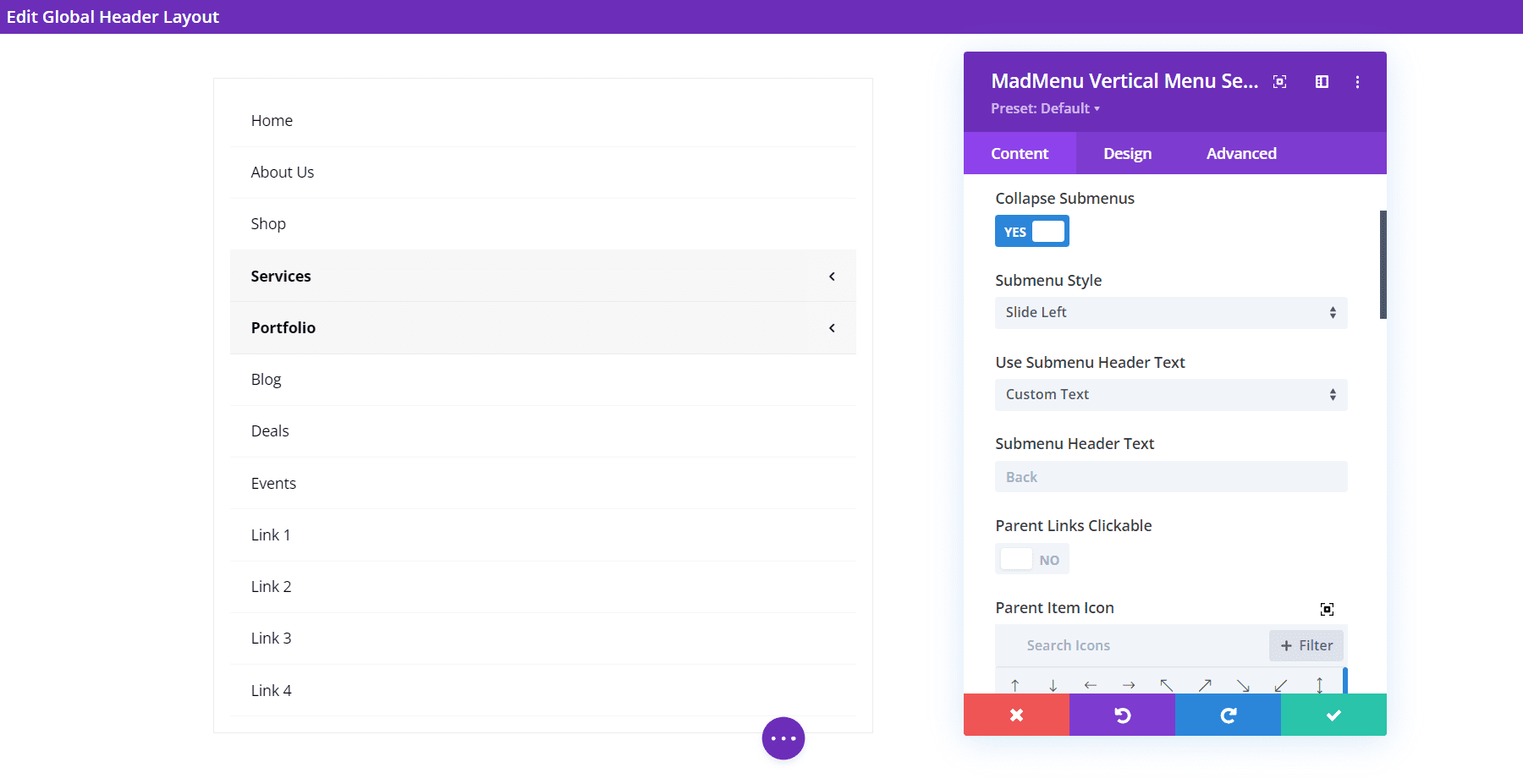
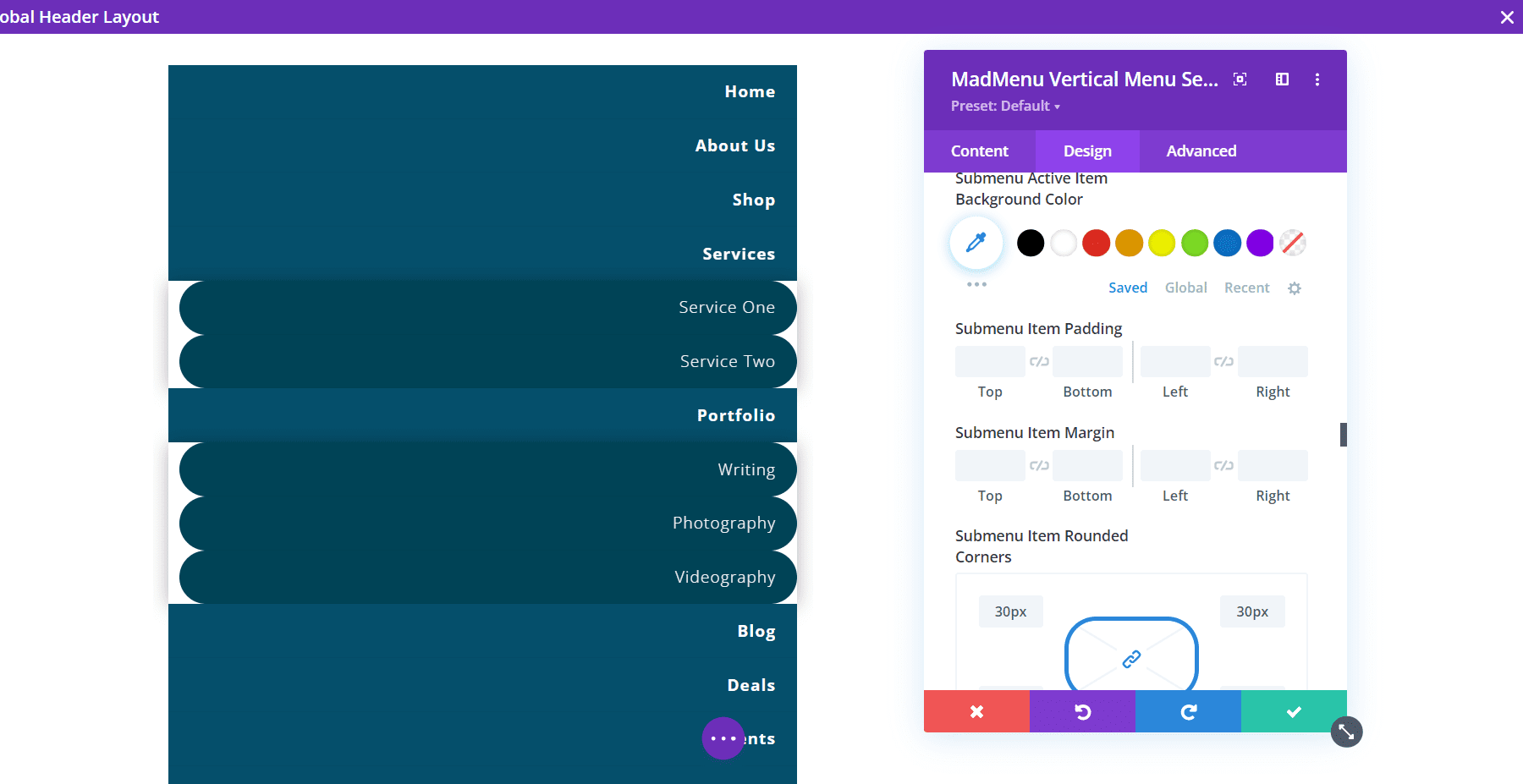
하위 메뉴 스타일 드롭다운 상자를 사용하면 확장, 오른쪽으로 슬라이드 및 왼쪽으로 슬라이드 중에서 선택할 수 있습니다.

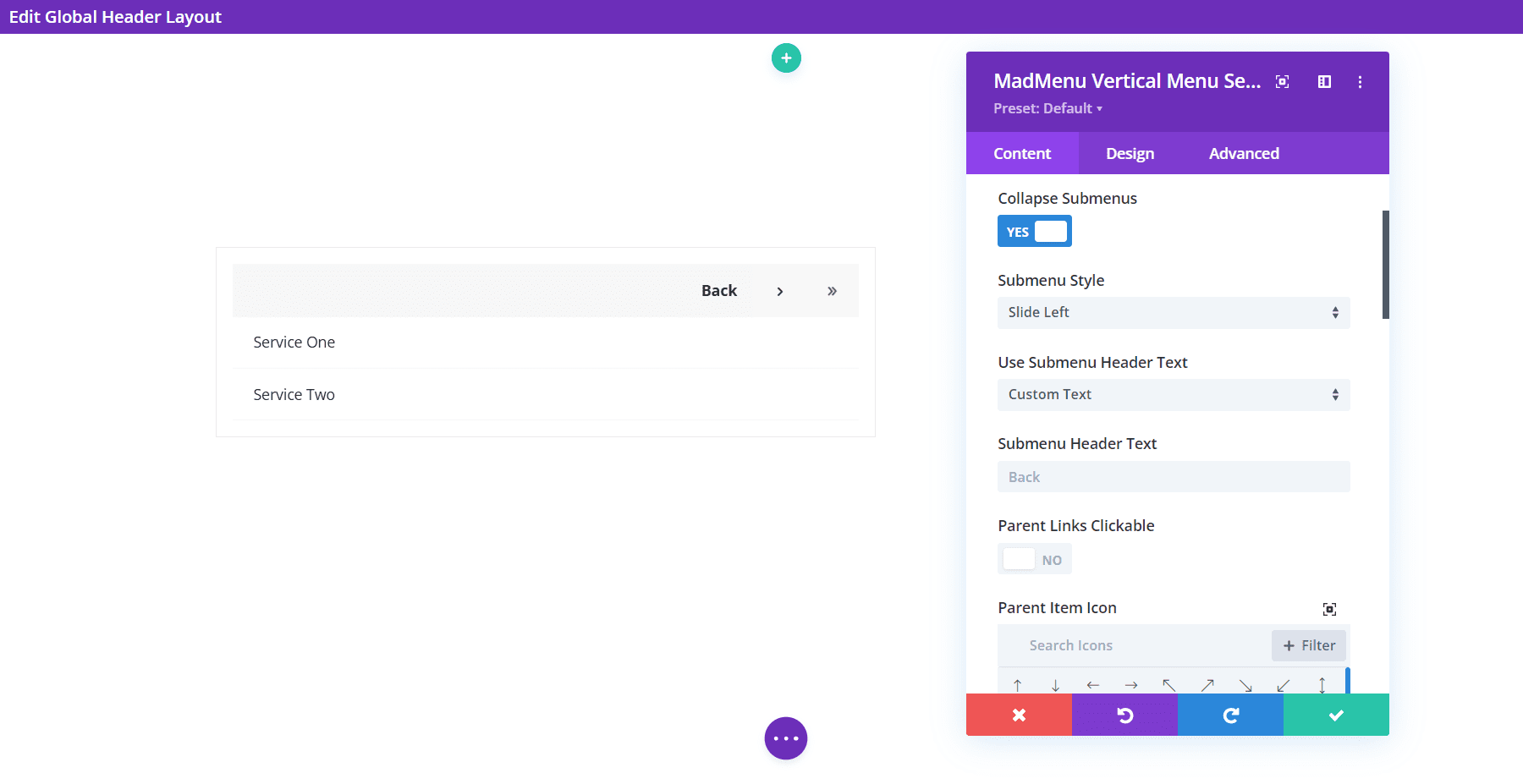
이 예는 왼쪽으로 슬라이드 옵션을 보여줍니다. 또한 헤더 텍스트를 사용자 지정 텍스트로 변경했습니다.

Divi MadMenu 수직 메뉴 레이아웃 옵션
디자인 탭에는 메뉴 스타일을 지정하는 모든 표준 Divi 설정이 포함되어 있습니다. 몇 가지 색상 옵션을 추가하고, 글꼴 스타일과 정렬을 변경하고, 하위 메뉴의 둥근 모서리를 변경하고, 하위 메뉴에 상자 그림자를 추가했습니다.

Divi MadMenu 데모 13
Divi MadMenu는 시작할 수 있도록 13개의 데모와 함께 제공됩니다. Divi MadMenu가 무엇을 할 수 있는지 가장 잘 살펴보기 위해 무엇을 할 수 있는지 데모 번호 13을 살펴보겠습니다. 임의로 선택했는데 잘 됩니다. 여러 Divi MadMenu 모듈을 사용하여 흥미로운 디자인을 만듭니다. 데스크톱 및 전화 버전이 표시됩니다.
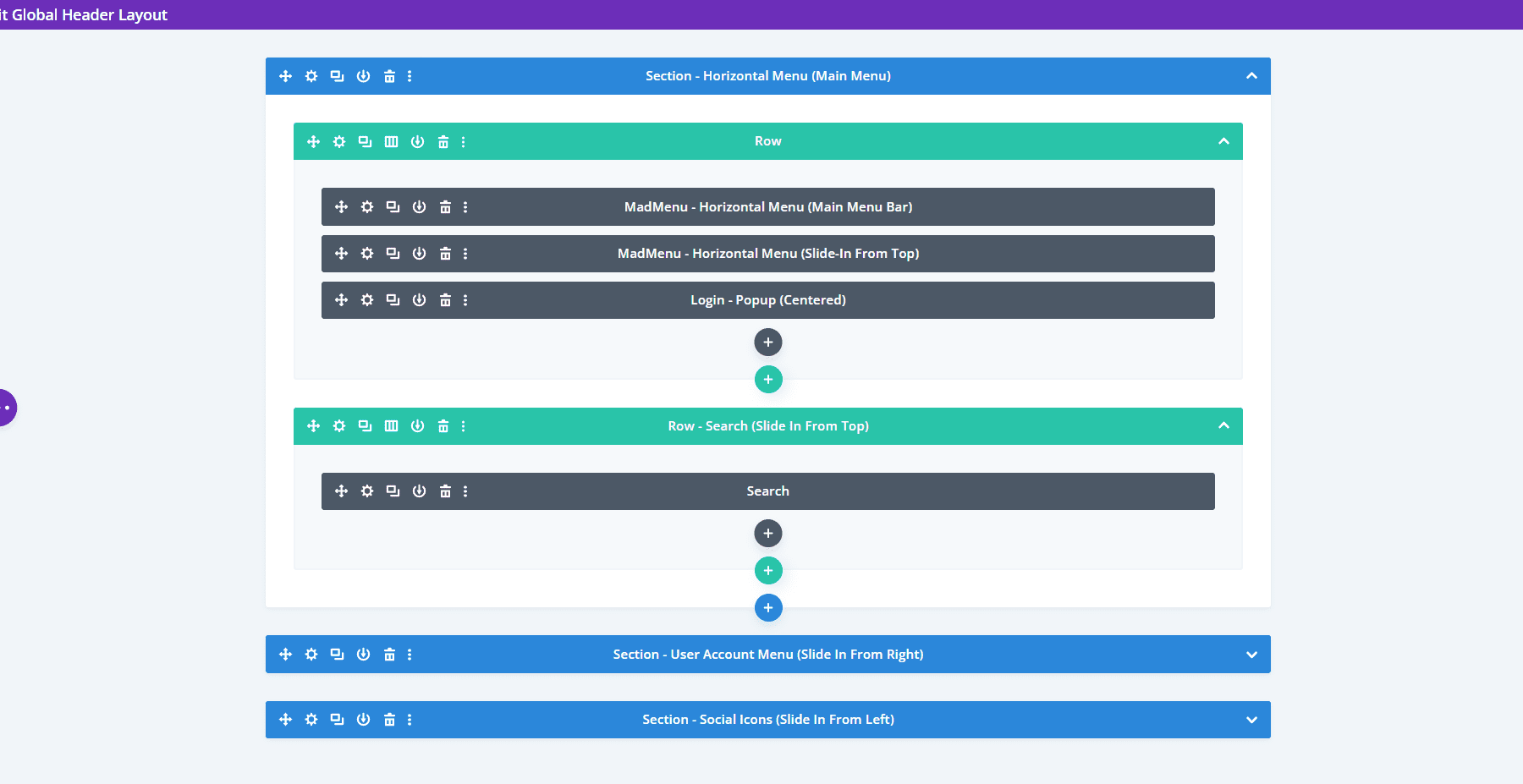
Divi MadMenu 데모 13개의 와이어프레임
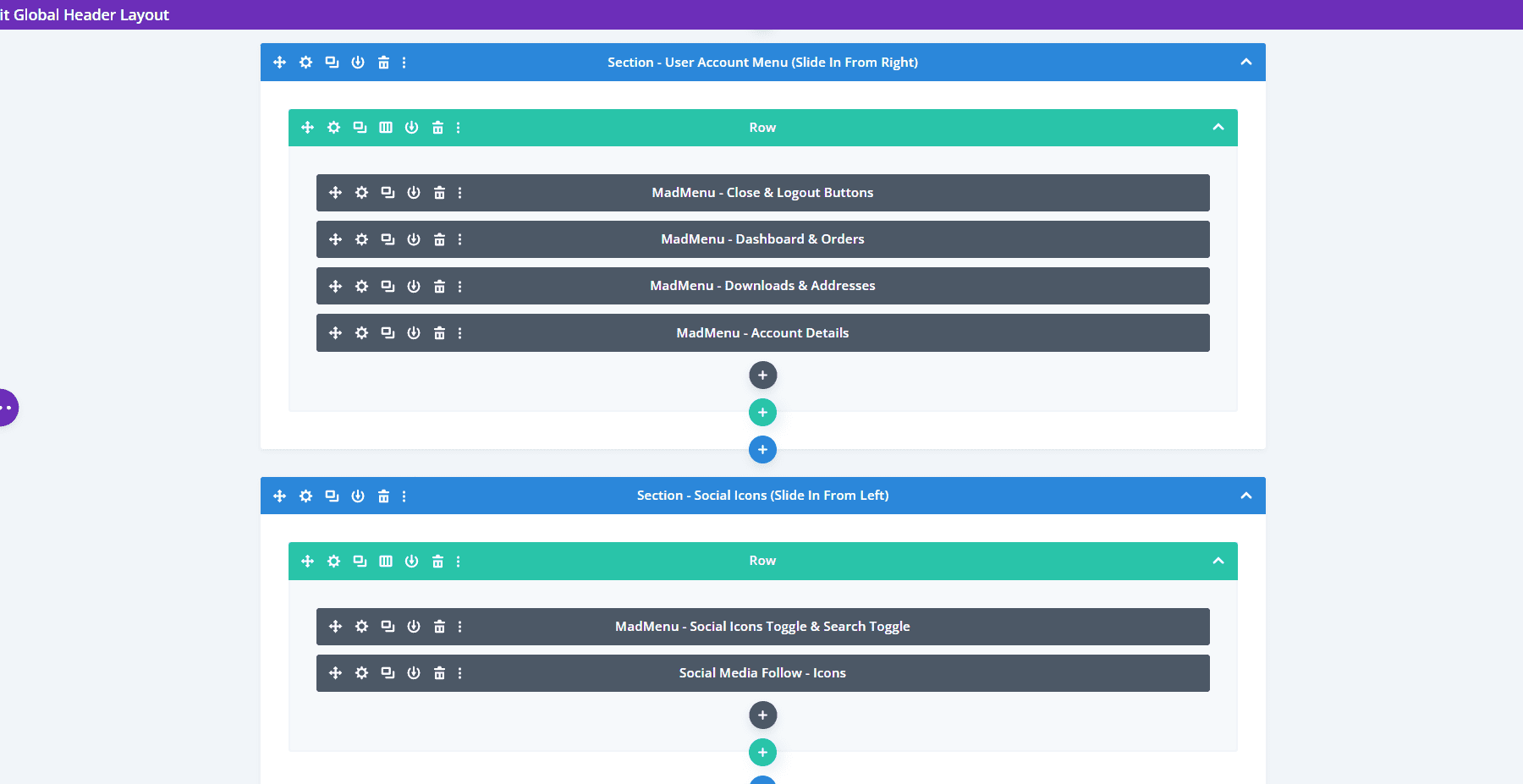
데모 13은 기본 설정을 위해 두 개의 Divi MadMenu 모듈, 로그인 모듈 및 검색 모듈을 사용합니다. 다음은 모듈을 보여주는 와이어프레임입니다.

또한 슬라이드인 요소와 소셜 팔로우 모듈을 만들기 위한 5개의 Divi MadMenu 모듈이 더 포함되어 있습니다.

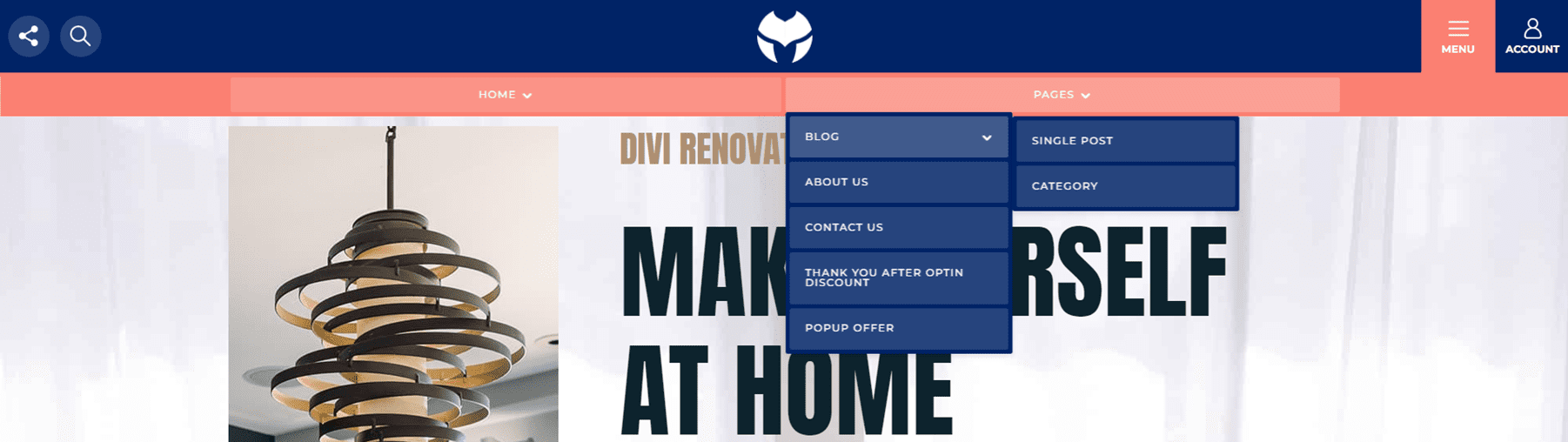
데모 13 데스크탑
다음은 프런트엔드의 데모를 살펴보는 것입니다. 하단의 메뉴는 햄버거 메뉴로 열립니다. 평소에는 닫혀 있으며 다른 메뉴를 선택하면 자동으로 닫힙니다.

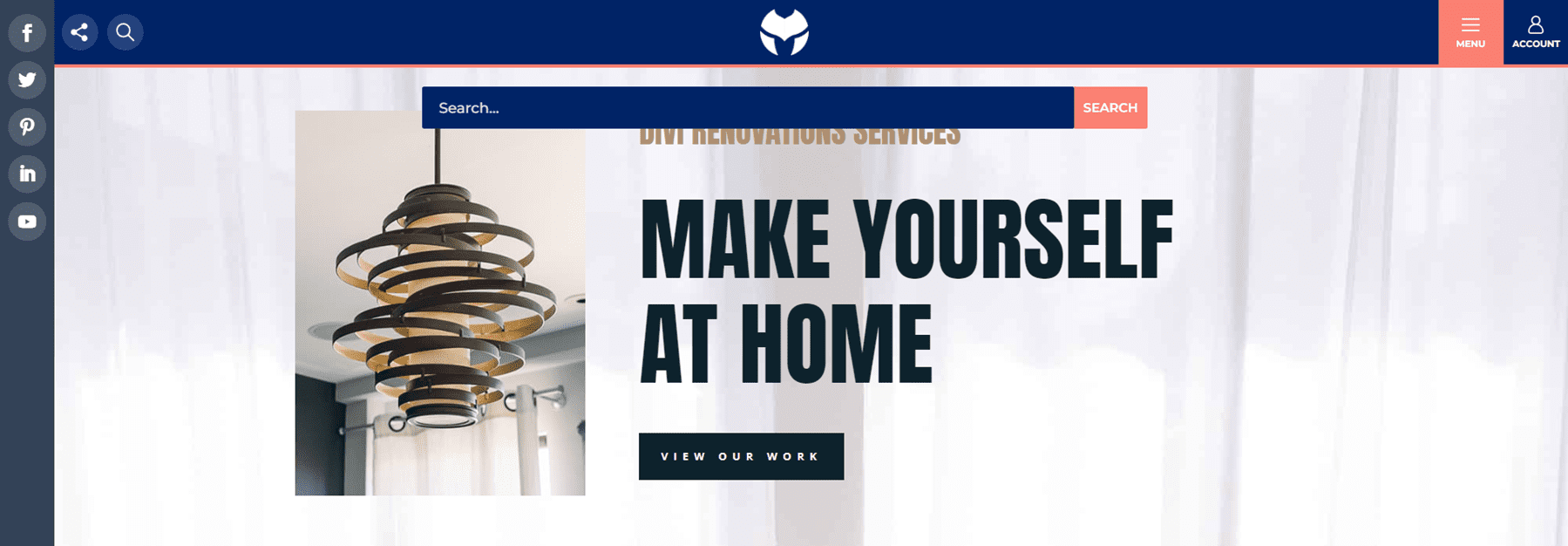
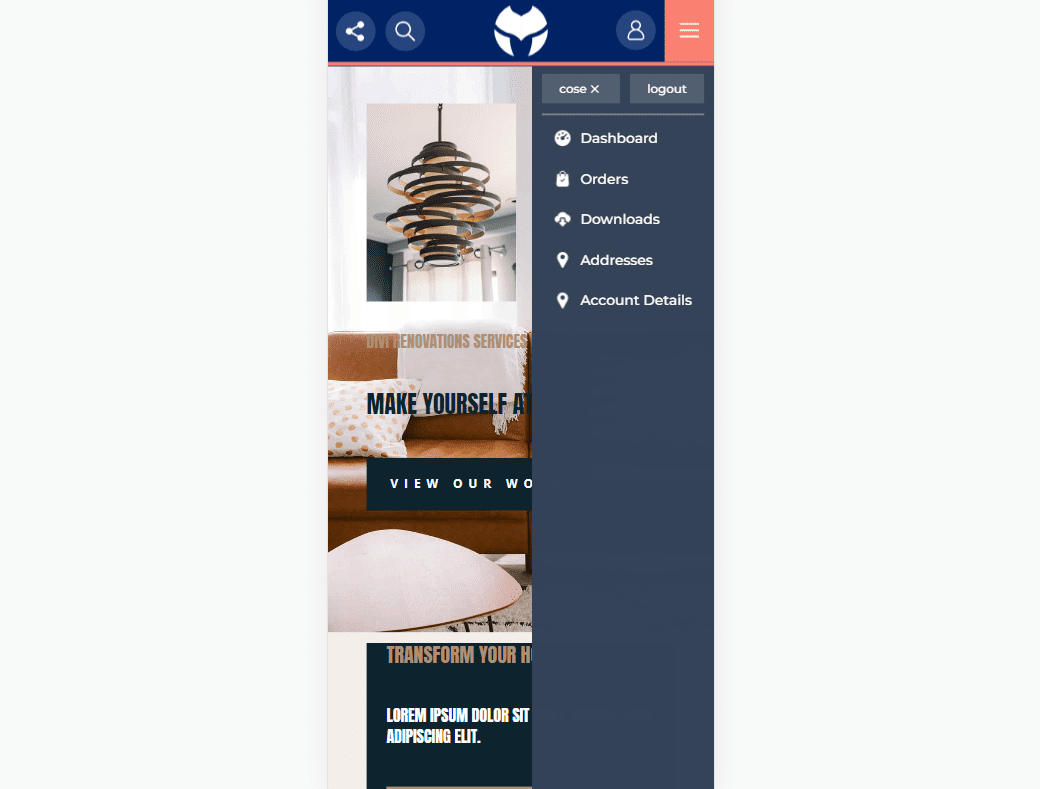
계정 아이콘은 오른쪽에서 슬라이드인 메뉴를 엽니다. 여기에는 닫기 버튼과 로그아웃 버튼은 물론 개인의 계정 페이지로 연결되는 링크가 포함되어 있습니다.

소셜 미디어 아이콘은 왼쪽에서 슬라이드인 메뉴를 엽니다. 검색 아이콘은 머리글 아래에 검색 상자를 엽니다. 이것은 동시에 열리는 유일한 두 가지 메뉴 요소입니다.

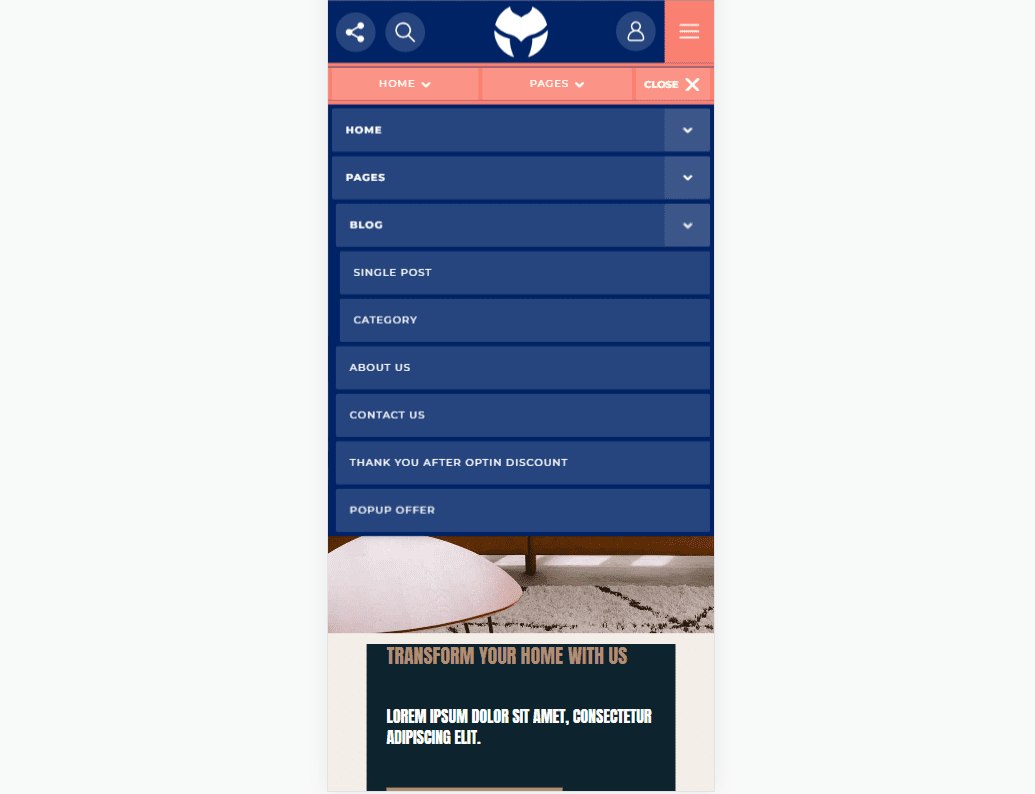
데모 열세 전화
전화 버전은 홈 및 페이지 링크를 여는 햄버거 메뉴와 동일한 형식을 표시합니다. 모든 하위 메뉴는 상단 막대와 일치하도록 스타일이 지정되며 확장 하위 메뉴를 포함합니다.

계정 아이콘은 오른쪽에서 슬라이드인 메뉴를 엽니다.

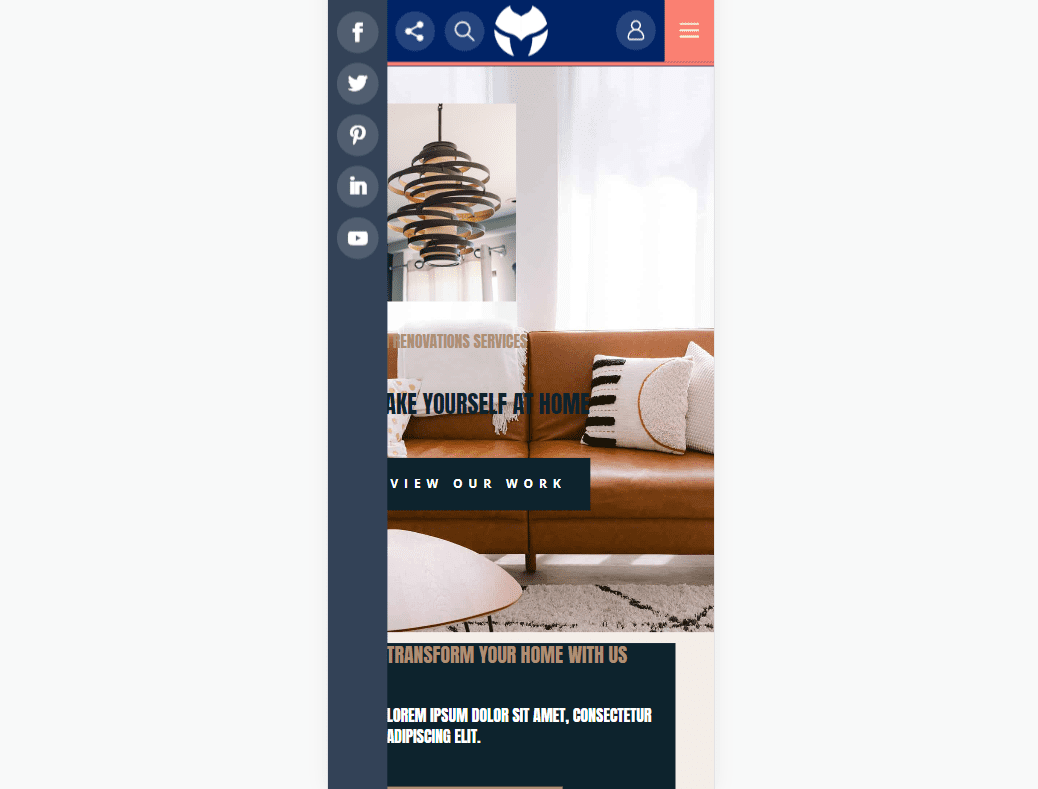
모든 소셜 아이콘은 왼쪽 슬라이드인 메뉴에서 열립니다. 바탕화면 헤더처럼 검색맨과 동시에 열리지만 검색은 따로 열었을 때 더 좋아 보입니다.

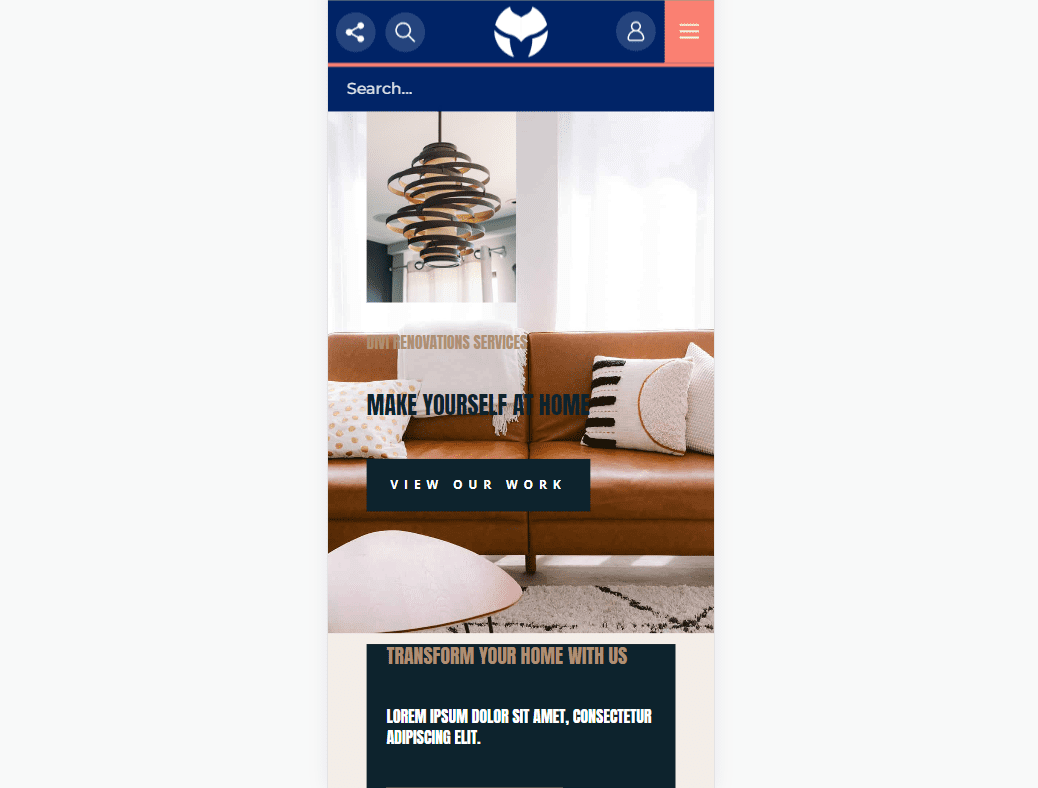
머리글 아래에 검색 상자가 열립니다.

Divi MadMenus 구입처
Divi MadMenus는 Divi Marketplace에서 $39에 구입할 수 있습니다. 여기에는 무제한 웹 사이트 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

결말 생각
이것이 Divi용 Divi MadMenu의 모습입니다. 이 게시물에서는 표면만 긁었습니다. 두 모듈 모두 사용하기 쉽고 Divi 메뉴에 대한 많은 디자인 및 레이아웃 옵션을 제공합니다. 슬라이드 인 옵션이 멋지게 보이며 팝업 옵션을 사용하면 고유한 로그인을 쉽게 만들 수 있습니다. 모듈당 최대 2개의 버튼을 추가하여 CTA를 생성합니다. 단일 모듈로 여러 레이아웃을 만들거나 더 많은 Divi MadMenu 모듈을 추가하여 고유한 헤더를 만듭니다. 데모는 멋져 보이며 자신만의 디자인을 시작하거나 그대로 사용할 수 있는 좋은 템플릿을 제공합니다.
여러분의 의견을 듣고 싶습니다. Divi MadMenu를 사용해 보셨습니까? 이 Divi 모듈에 대한 의견을 댓글로 알려주세요.
