Divi 플러그인 하이라이트: Divi Shop Builder
게시 됨: 2022-11-20Divi Shop Builder는 Divi로 기본 WooCommerce 페이지의 디자인을 사용자 정의할 수 있는 14개의 새로운 모듈을 Divi Builder에 추가합니다. 플러그인에는 사이트 사용자 지정을 바로 시작할 수 있도록 사전 제작된 상점 레이아웃도 함께 제공됩니다. WooCommerce를 사용하여 온라인 상점을 운영하고 있고 다른 Divi 모듈과 마찬가지로 WooCommerce를 사용자 정의할 수 있기를 원한다면 이것은 훌륭한 플러그인이 될 수 있습니다! 이 플러그인 하이라이트에서는 Divi Shop Builder와 함께 제공되는 기능을 자세히 살펴보고 이 플러그인으로 수행할 수 있는 작업에 대한 아이디어를 제공합니다.
시작하자!
Divi Shop Builder 설치
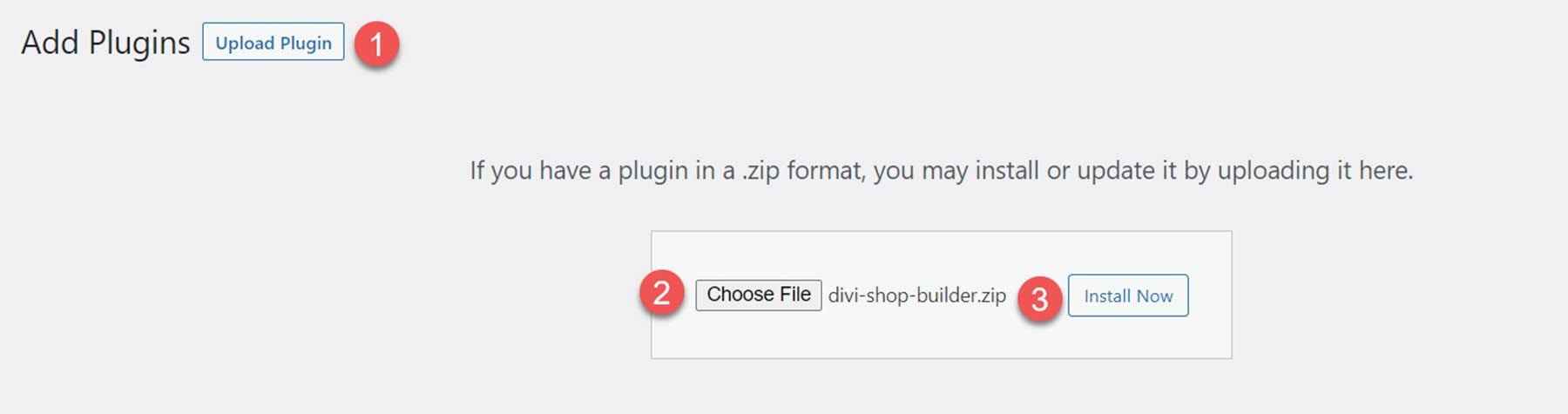
Divi Shop Builder는 다른 WordPress 플러그인과 마찬가지로 설치할 수 있습니다. WordPress 대시보드에서 플러그인 페이지를 열고 새로 추가를 클릭합니다. 상단에서 플러그인 업로드를 클릭한 다음 컴퓨터에서 .zip 플러그인 파일을 선택합니다.

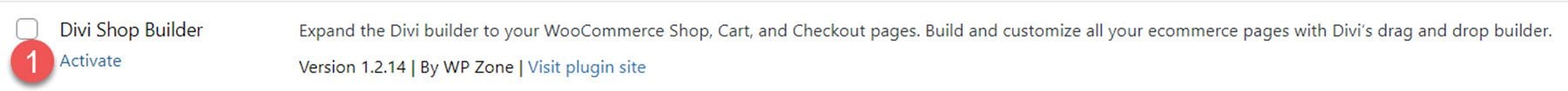
플러그인이 설치되면 플러그인을 활성화합니다.

디비 샵 빌더
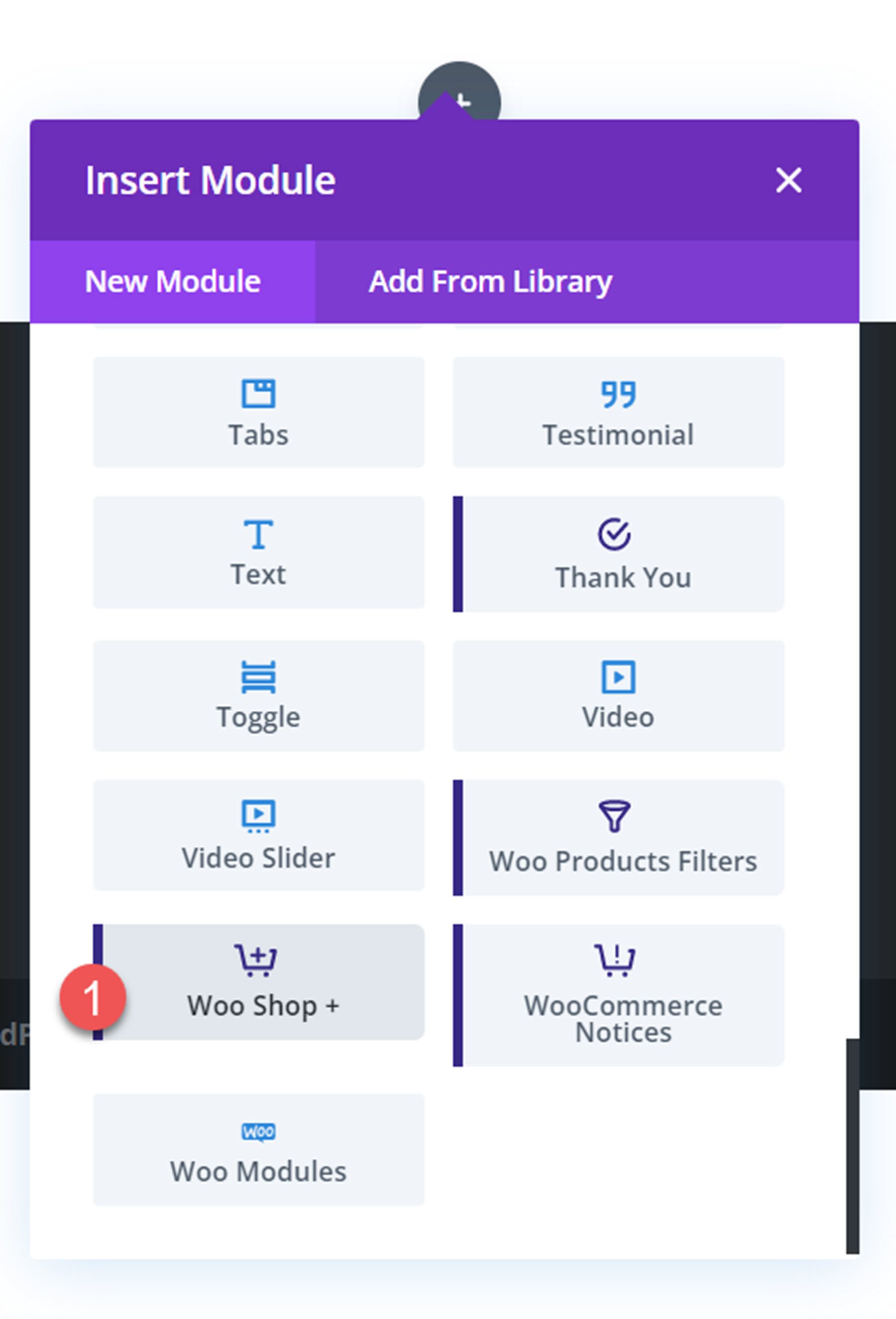
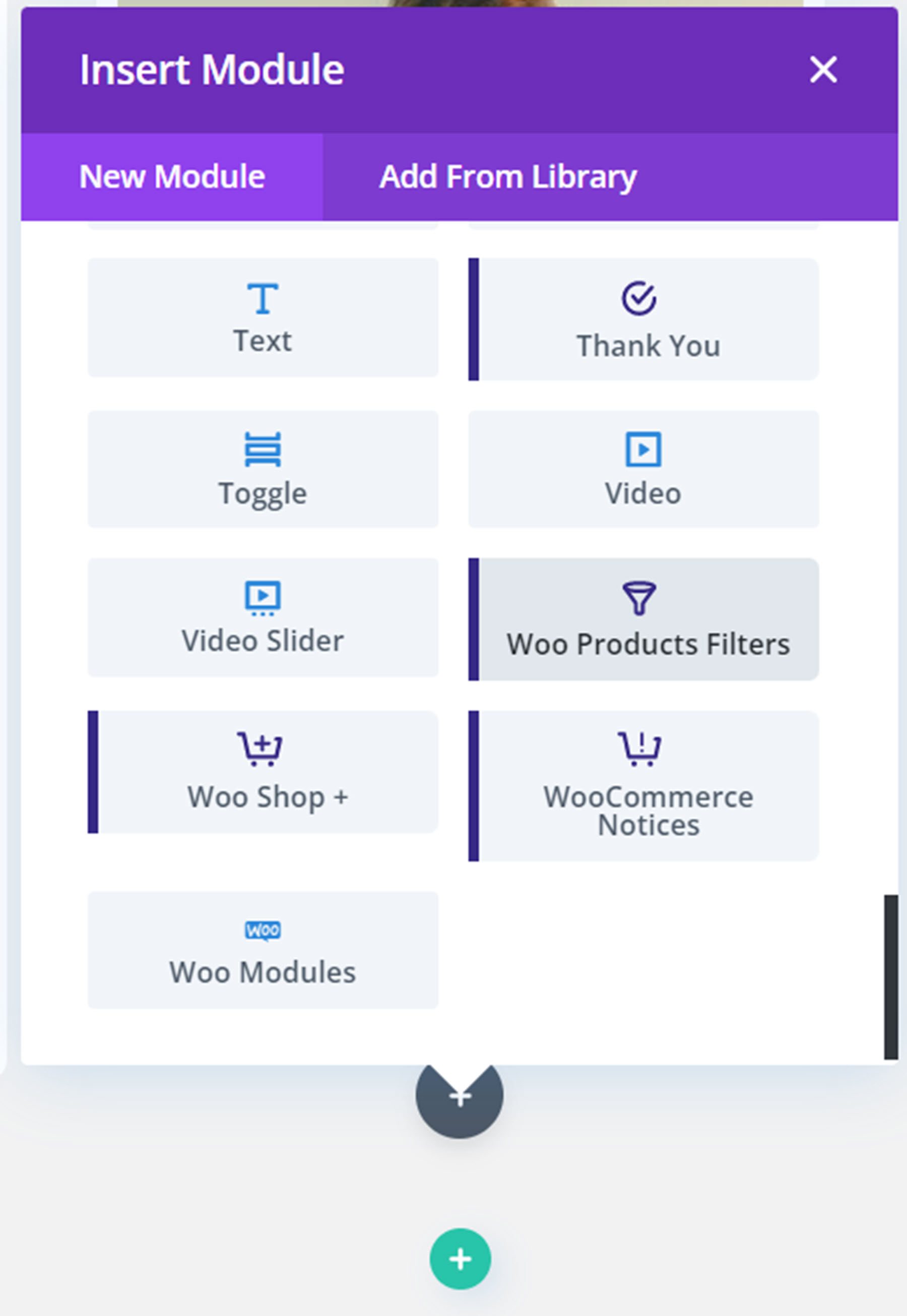
웹사이트에 Divi Shop Builder 모듈을 추가하려면 Divi Builder로 페이지를 엽니다. 새 섹션과 행을 추가한 다음 회색 더하기 버튼을 클릭하여 새 모듈을 추가합니다. 모듈 삽입 섹션에 추가된 14개의 새 모듈을 볼 수 있으며 상점을 구축하는 데 사용할 수 있습니다. 아래에서 각 모듈을 살펴보겠습니다.
우샵 + 모듈
상점 페이지에 Woo Shop + 모듈을 추가하여 시작하십시오.

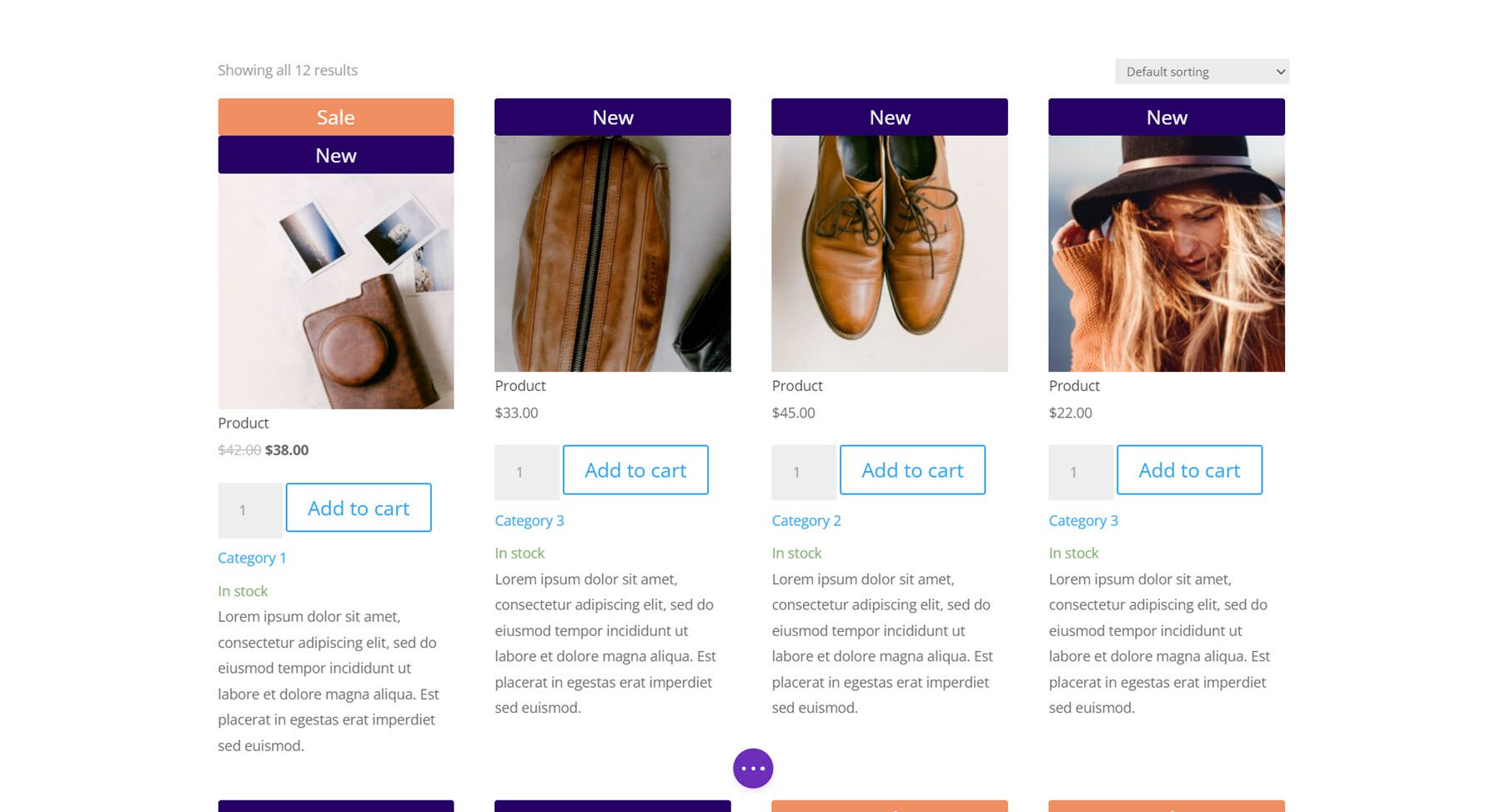
다음은 상점 모듈이 처음 로드되었을 때의 모습입니다.

콘텐츠 탭
Woo Shop + 모듈 설정을 살펴보겠습니다.
제품
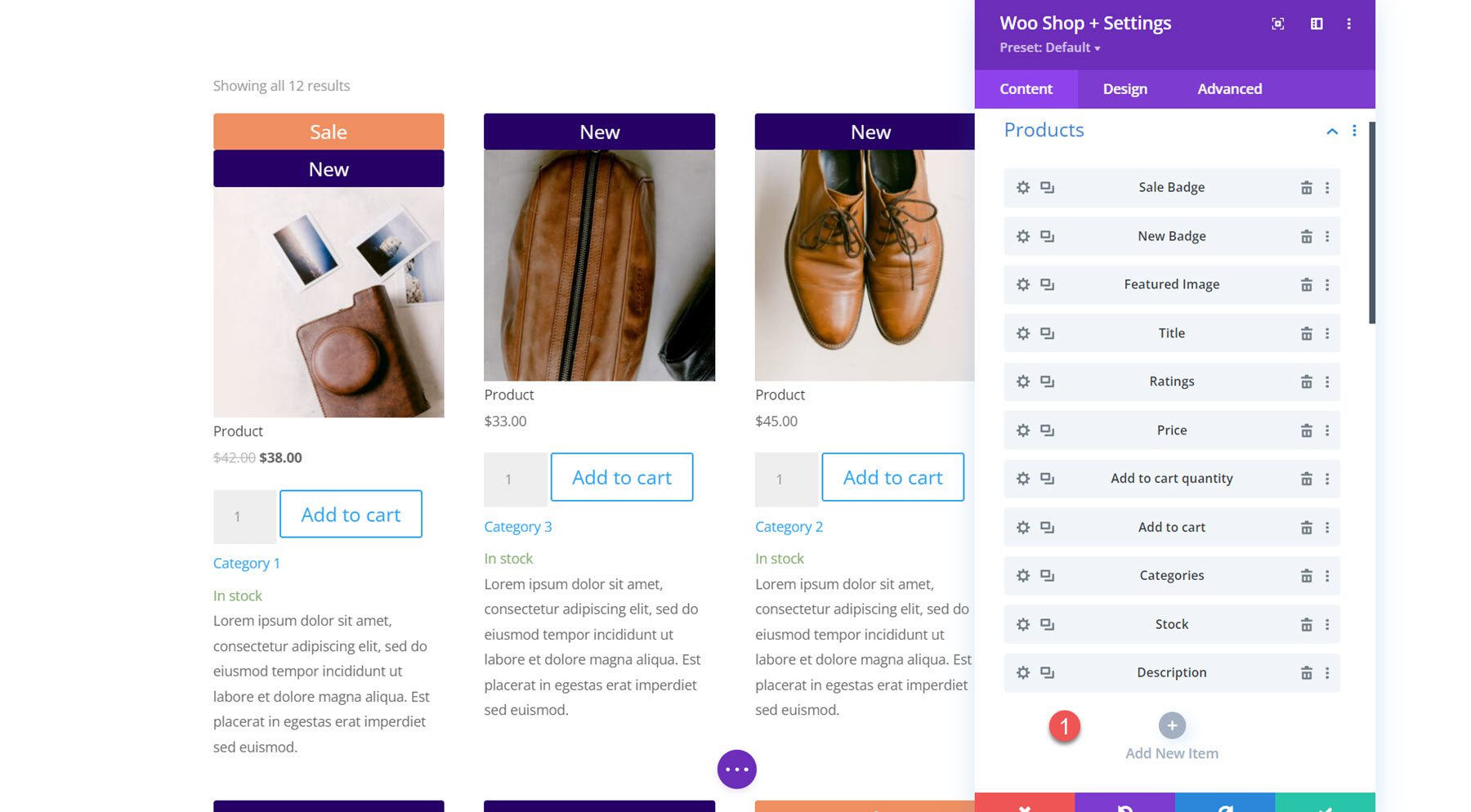
콘텐츠 탭 아래의 첫 번째 섹션은 상점 모듈에 표시되는 구성 요소를 선택하고 재정렬할 수 있는 곳입니다. 아래의 새 항목 추가 버튼을 클릭하여 구성 요소를 추가할 수 있습니다.

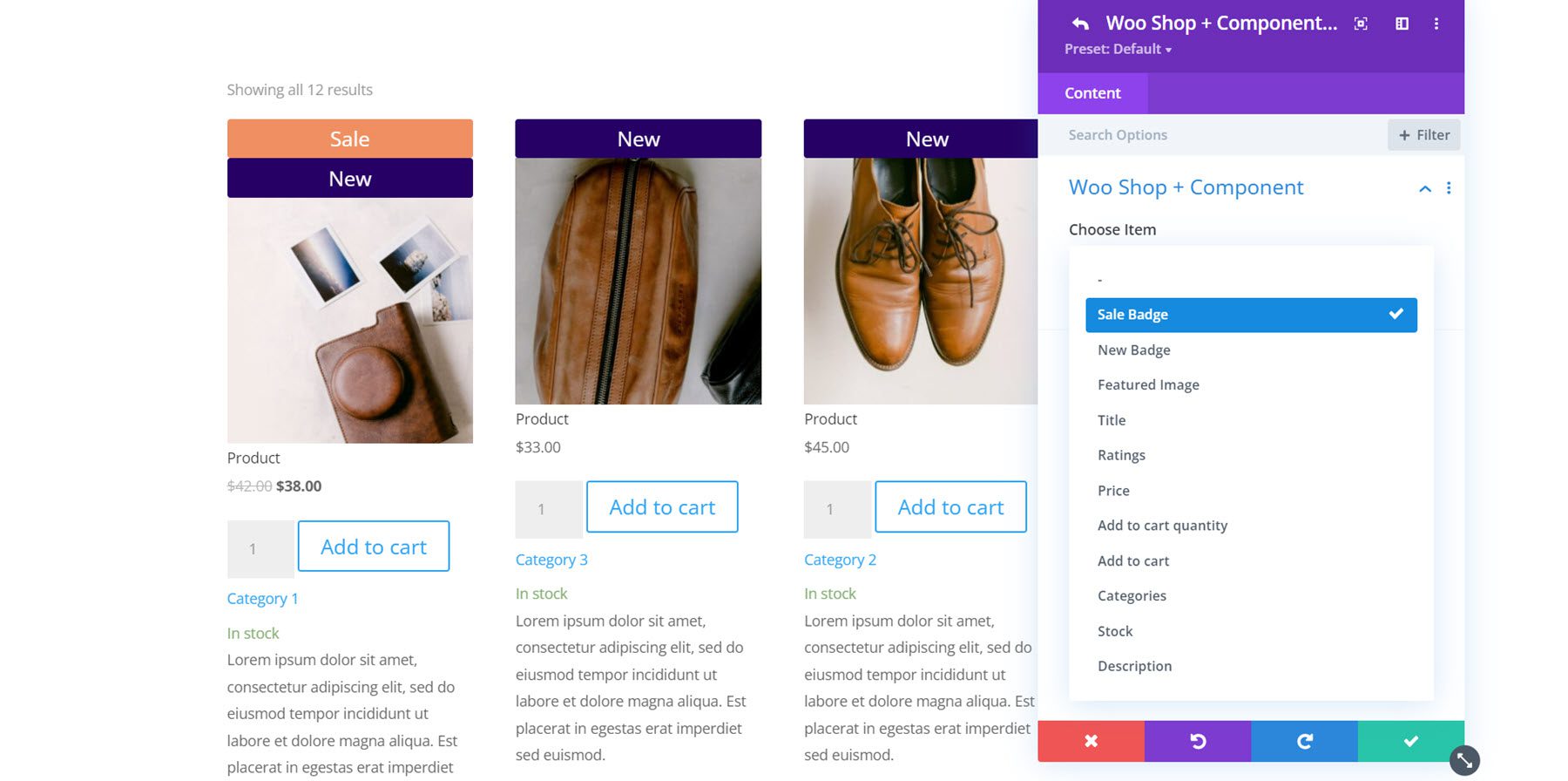
판매 배지, 새 배지, 추천 이미지, 제목, 등급, 가격, 장바구니 수량에 추가, 장바구니에 추가, 카테고리, 재고 및 설명 중에서 선택할 수 있는 11개의 구성 요소가 있습니다. 이러한 옵션을 통해 상점 모듈에 표시할 요소, 배치 순서 등을 완전히 제어할 수 있습니다. 디자인 설정에 들어가면 이러한 각 구성 요소의 디자인을 완전히 사용자 정의하는 것이 얼마나 쉬운지 알 수 있습니다.

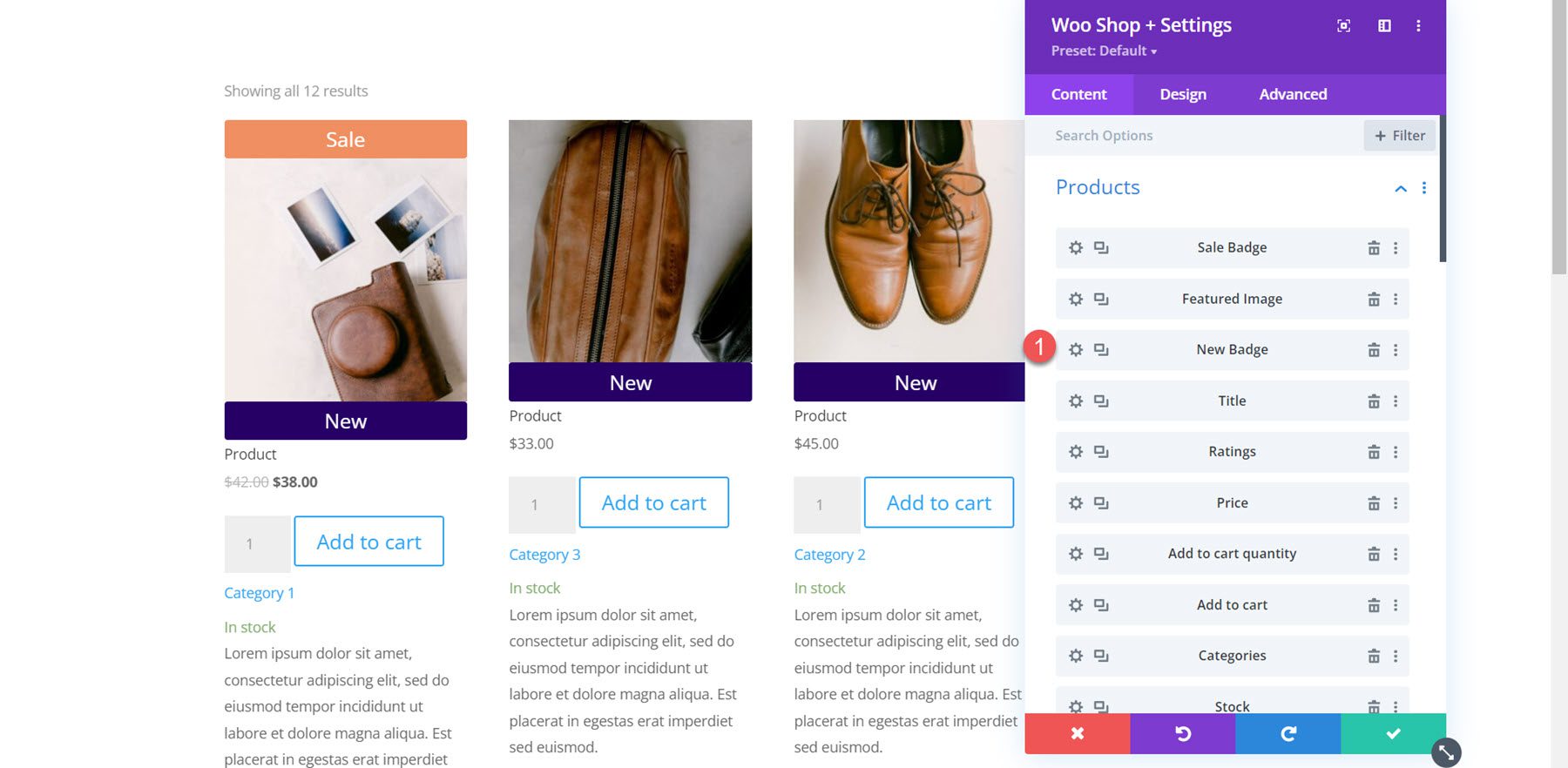
여기에서 추천 이미지 아래에 새 배지가 나타나도록 제품 구성 요소를 재정렬했습니다.

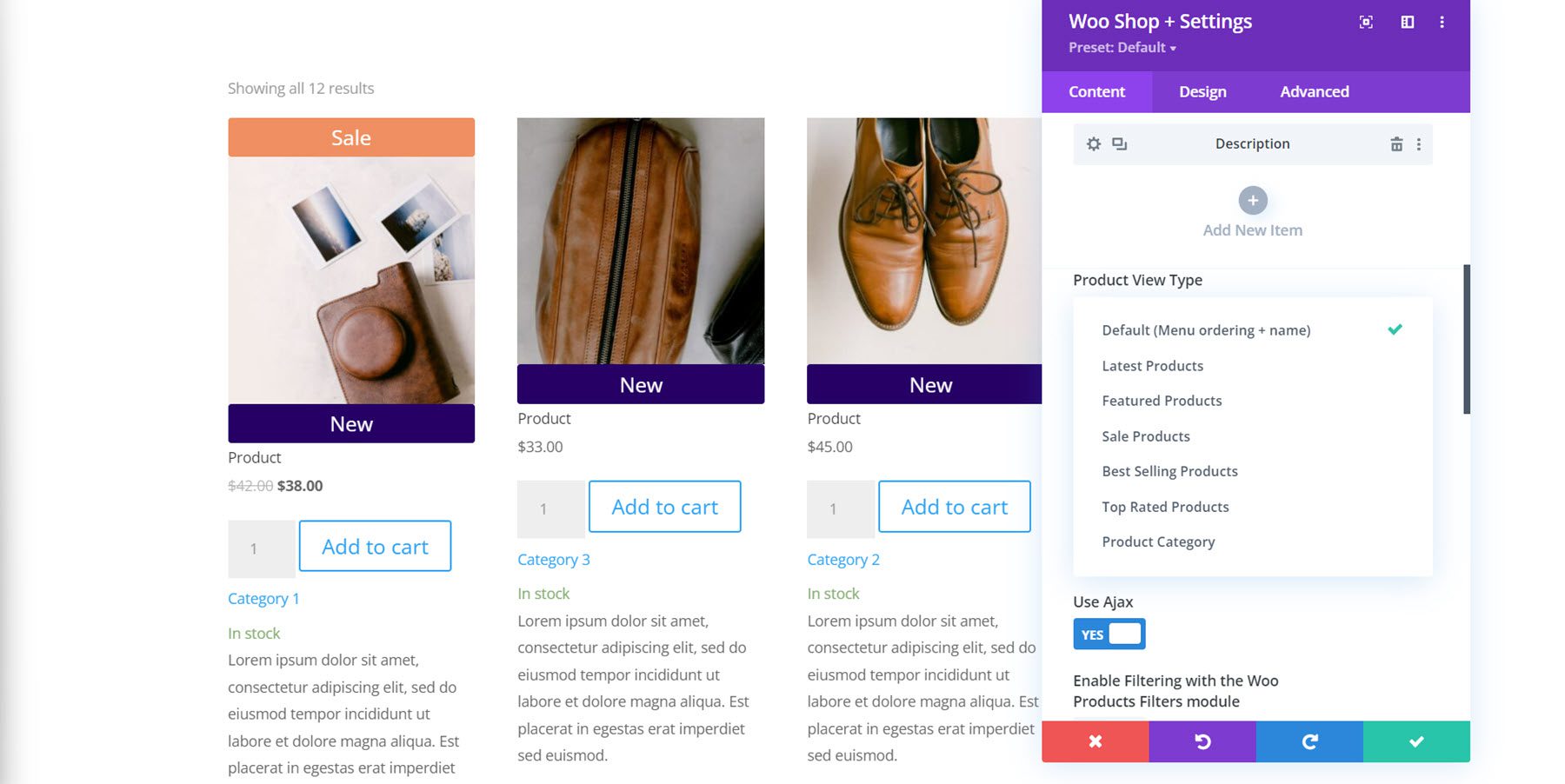
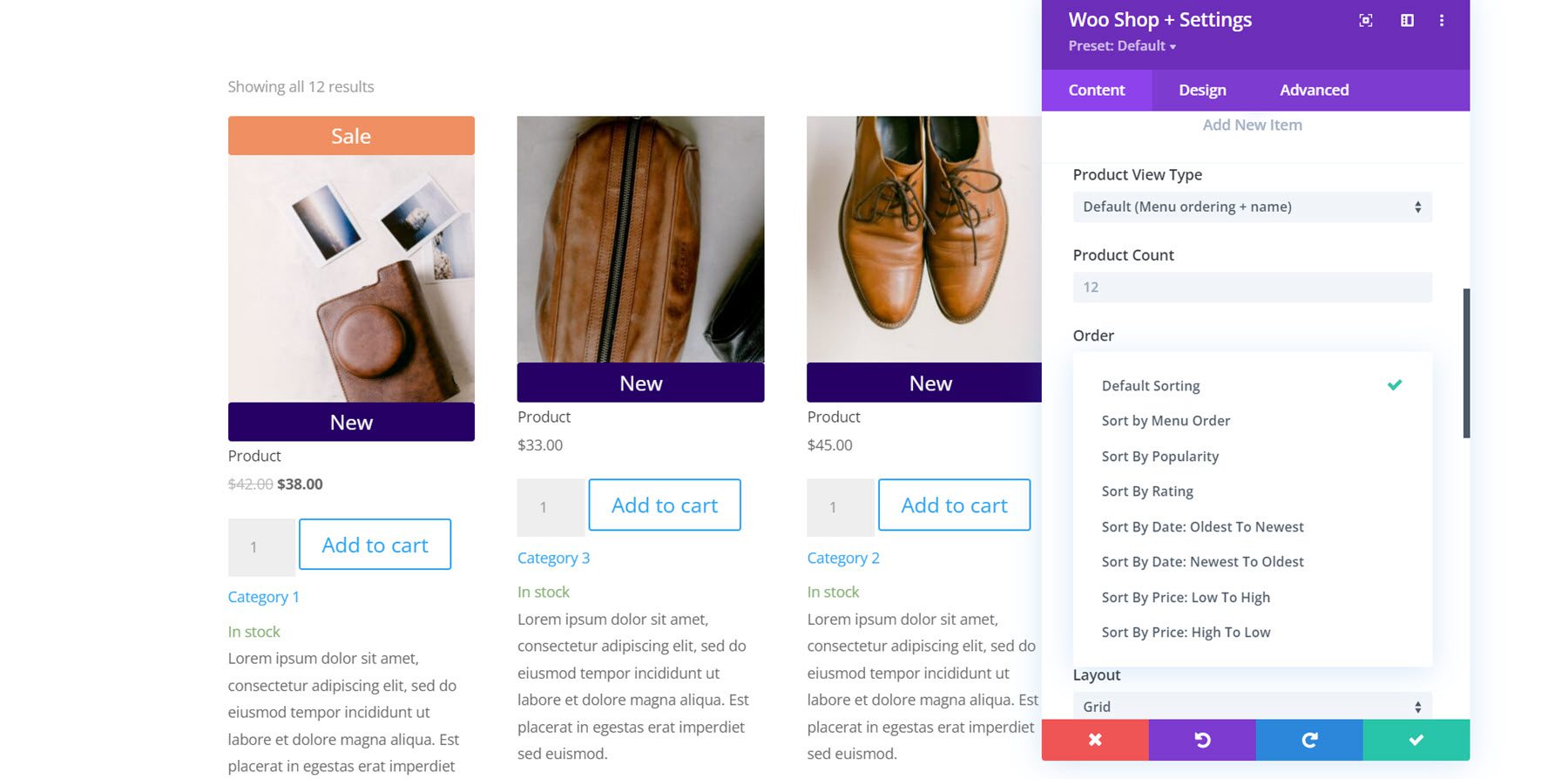
다음 부분에서 제품보기 유형 설정을 찾을 수 있습니다. 이를 통해 모듈에 표시되는 제품의 유형과 순서를 변경할 수 있습니다. 기본(메뉴순서+이름), 최신상품, 추천상품, 세일상품, 베스트셀링상품, 인기상품, 상품분류 중에서 선택할 수 있습니다.

그 아래에서 모듈에 표시되는 제품 수를 수정하고 제품 순서를 변경할 수 있습니다.

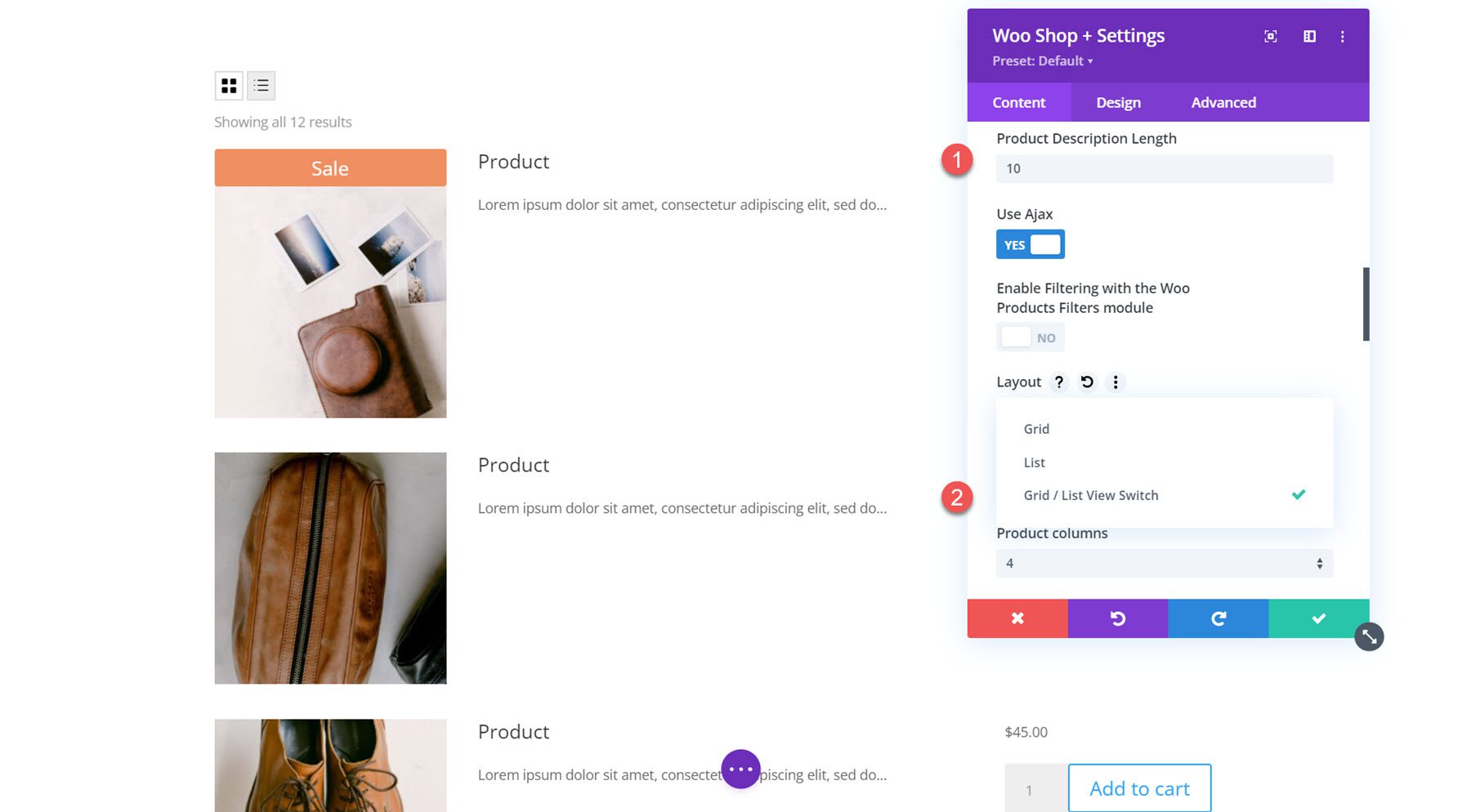
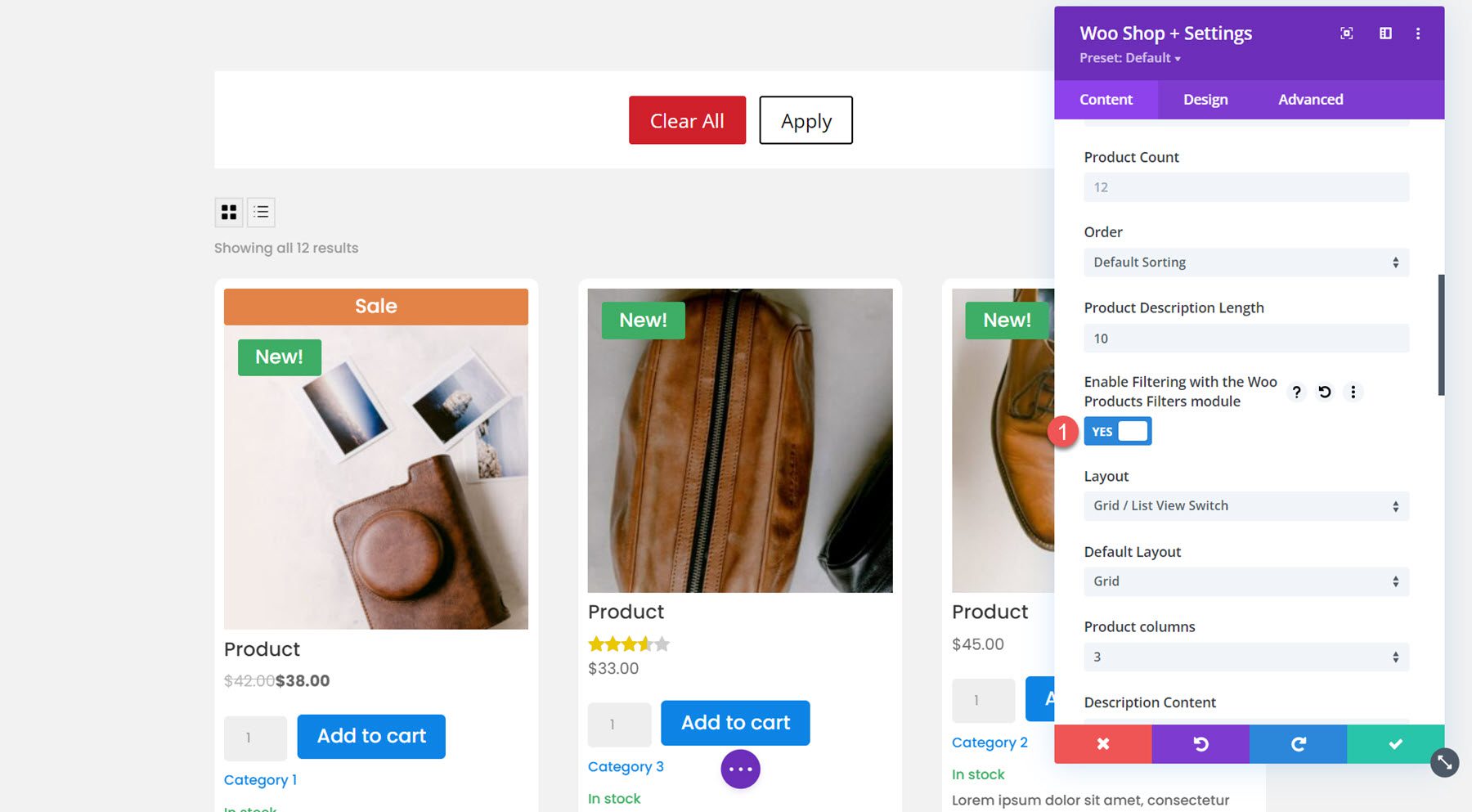
여기에서는 제품 설명 길이를 10으로 수정했습니다. 또한 Ajax를 활성화 또는 비활성화하고, Woo 제품 필터 모듈로 필터링을 활성화하고, 레이아웃을 변경하고, 제품 열 수를 변경할 수 있습니다. Grid/List View Switch 레이아웃을 사용하는 목록 보기로 상단에 격자 보기와 목록 보기를 전환할 수 있는 버튼이 추가됩니다.

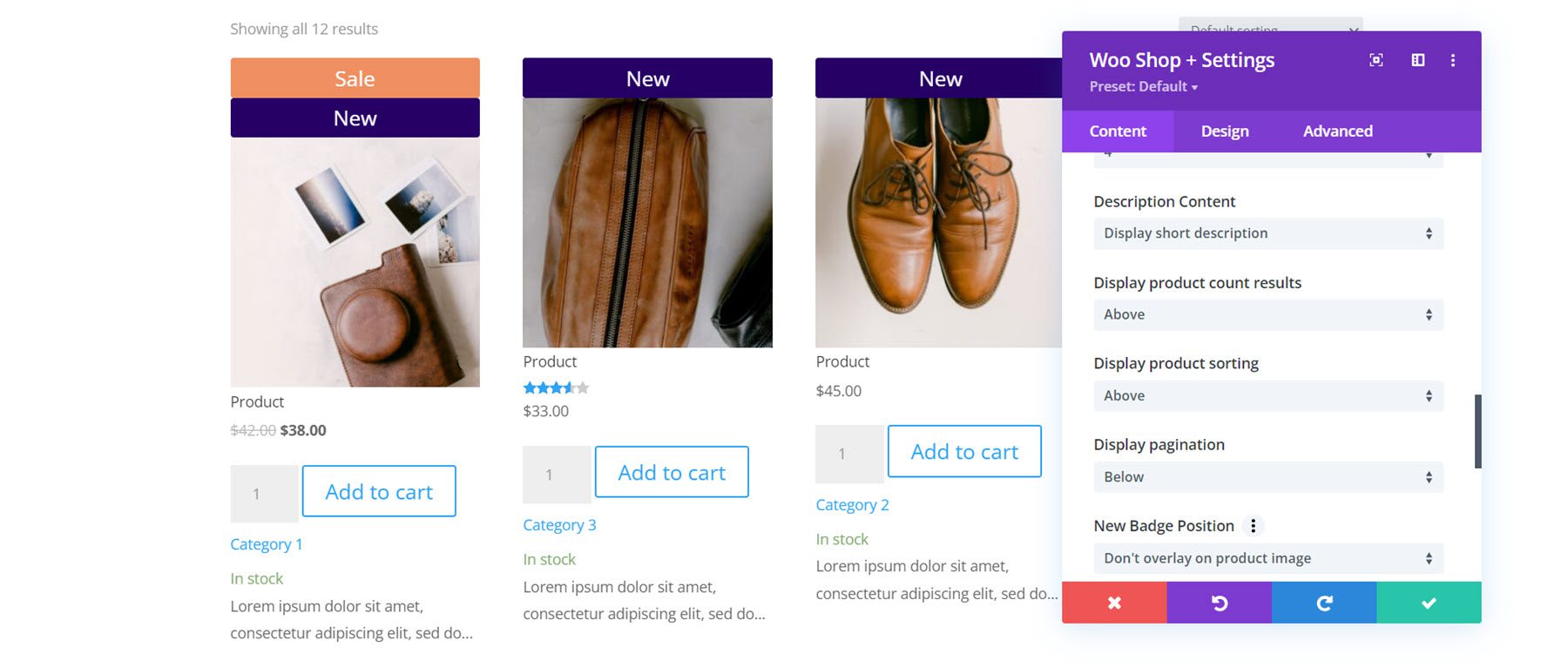
설명 콘텐츠 설정을 사용하면 짧은 설명 또는 사용자 지정 설명을 표시할 수 있습니다. 그런 다음 위, 아래, 위 및 아래에 제품 수 결과, 제품 정렬 및 페이지 매김을 표시하거나 완전히 숨기도록 선택할 수 있습니다. 판매 플래시를 활성화하거나 비활성화할 수도 있습니다.

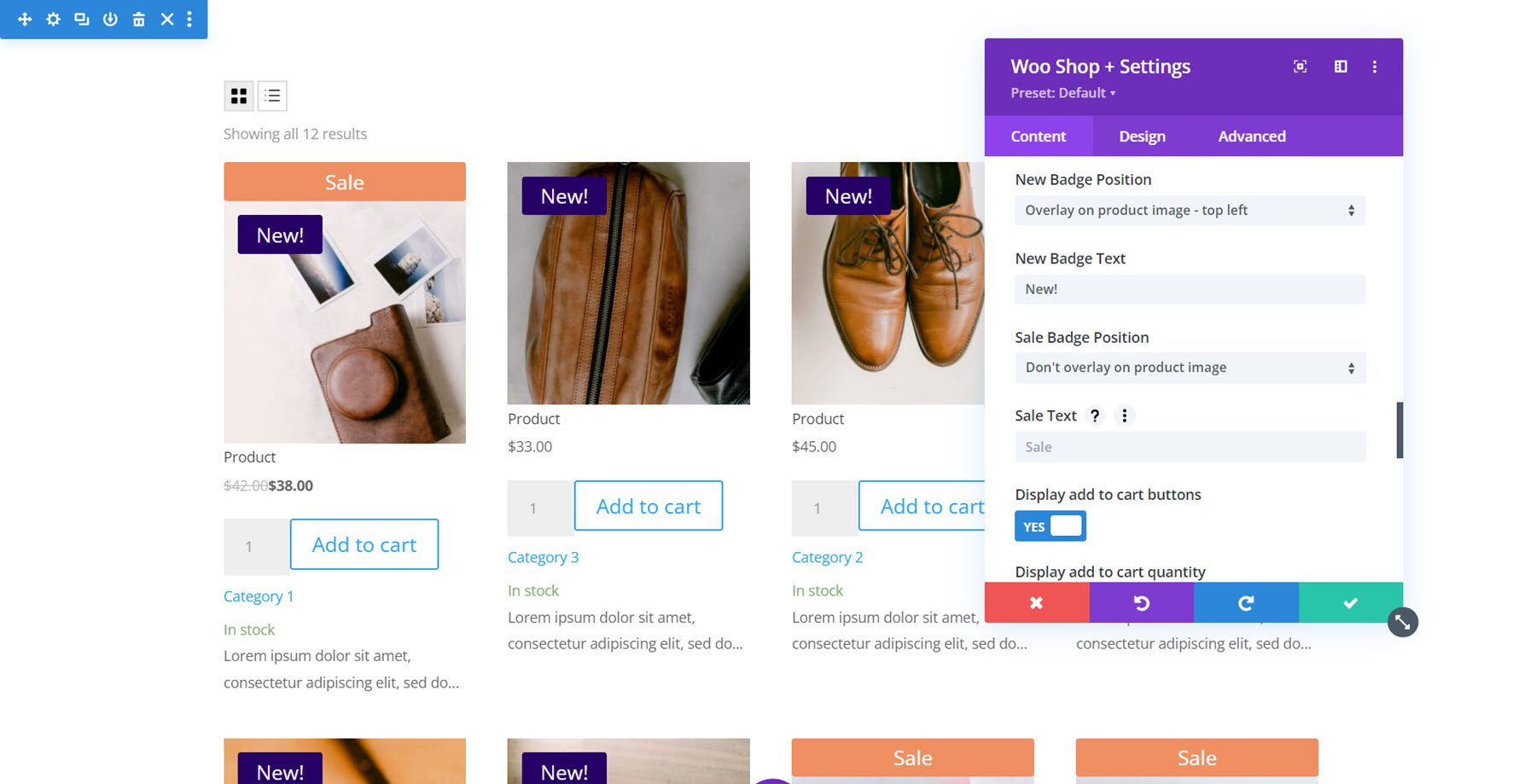
배지 위치 설정을 사용하여 새 배지의 위치를 변경할 수 있습니다. 기본 옵션은 제품 이미지에 오버레이하지 않음으로, 추천 이미지의 너비에 걸쳐 배너를 추가합니다. 또는 이미지 위에 작은 배지를 추가하는 오버레이 위치(왼쪽 위, 오른쪽 위, 왼쪽 아래, 오른쪽 아래)를 선택할 수 있습니다. 새 배지의 텍스트를 변경할 수도 있습니다. 다음은 판매 배지에 대해 정확히 동일한 설정입니다.

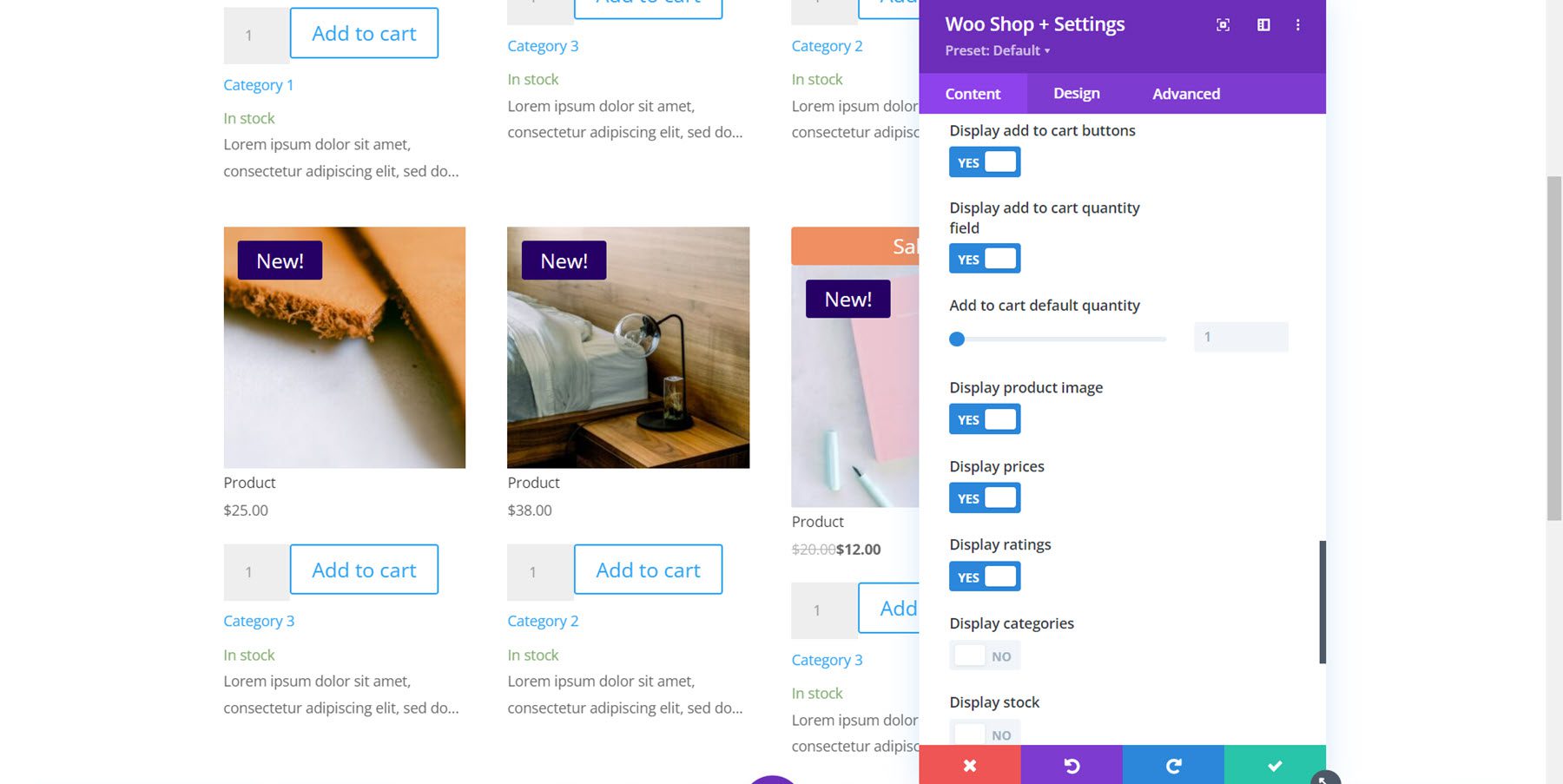
이 섹션의 마지막은 몇 가지 표시 옵션입니다. 장바구니에 추가 버튼, 장바구니 수량 필드에 추가, 기본 장바구니 수량 변경, 제품 이미지, 가격, 등급, 카테고리, 재고 및 새 배지를 표시하도록 선택할 수 있습니다.

제품을 찾을 수 없습니다
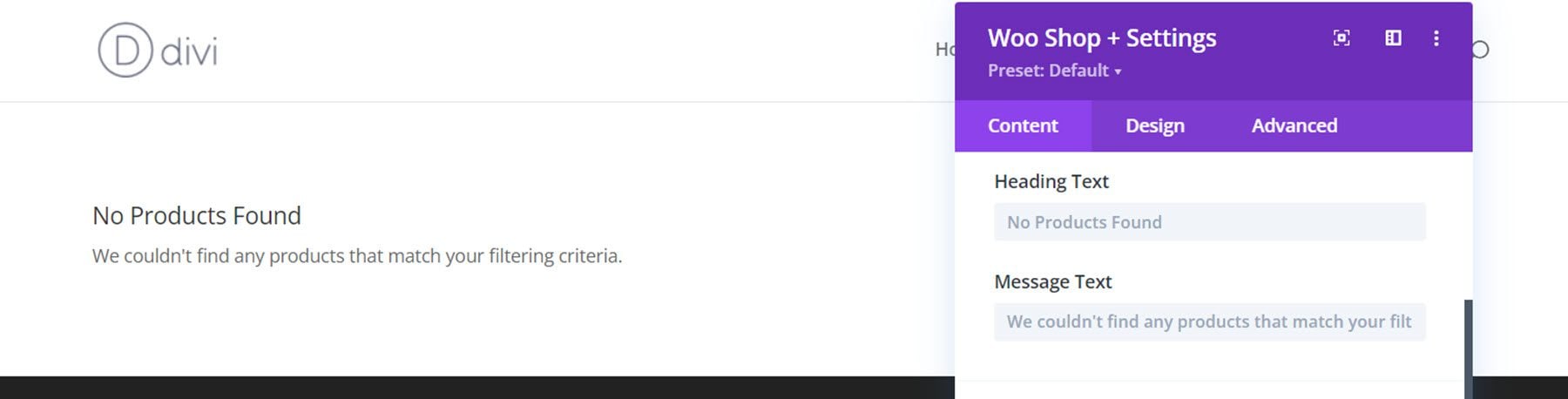
여기에서 제품을 찾을 수 없음 페이지의 제목 및 메시지 텍스트를 변경할 수 있습니다.

기본 콘텐츠 탭 설정
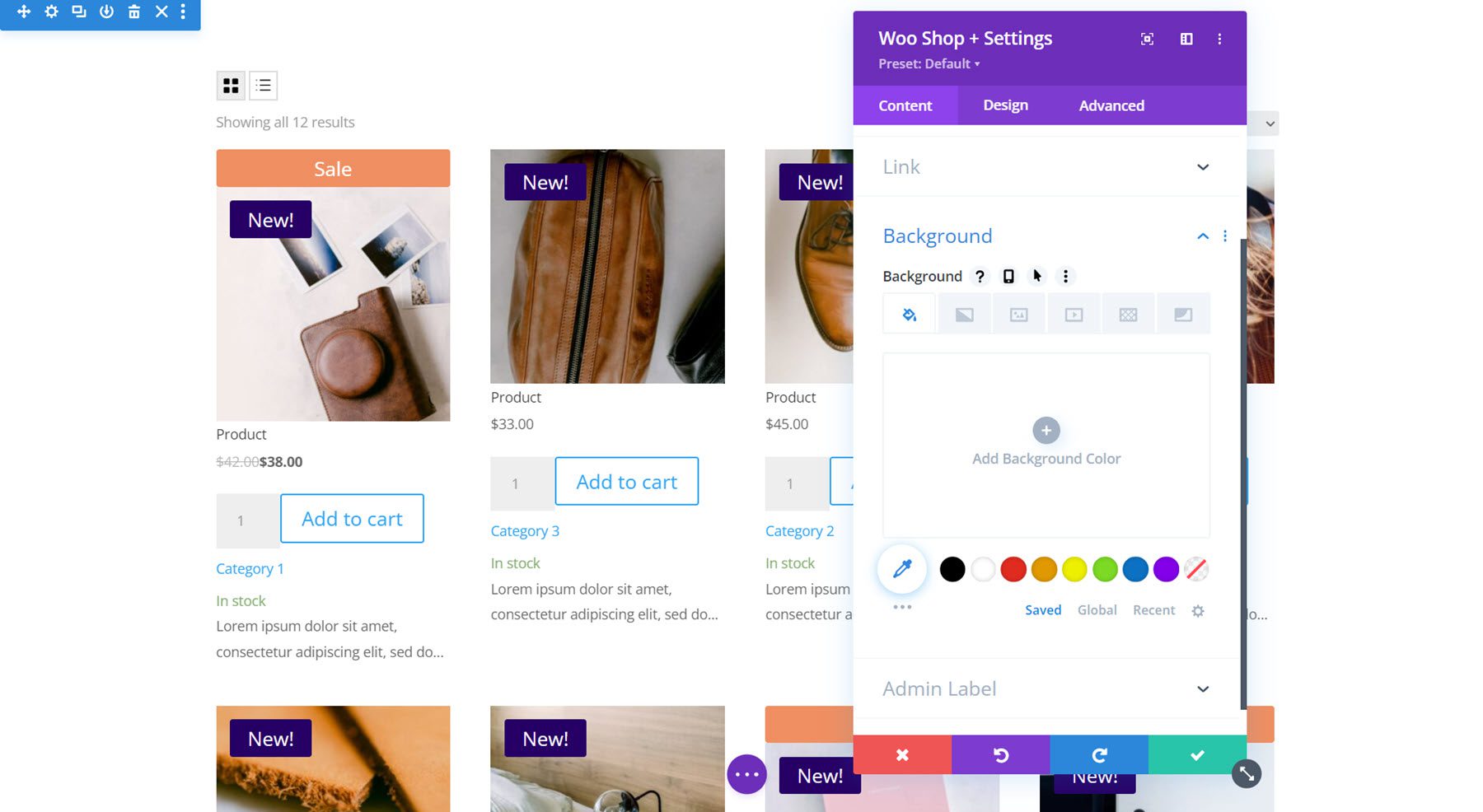
Woo Shop + 모듈에는 링크, 배경 및 관리자 레이블과 같은 기본 콘텐츠 탭 설정도 있습니다.

디자인 탭
디자인 탭은 Woo Shop + 모듈의 모든 측면을 완전히 사용자 지정할 수 있는 곳입니다.
위에 까는 것
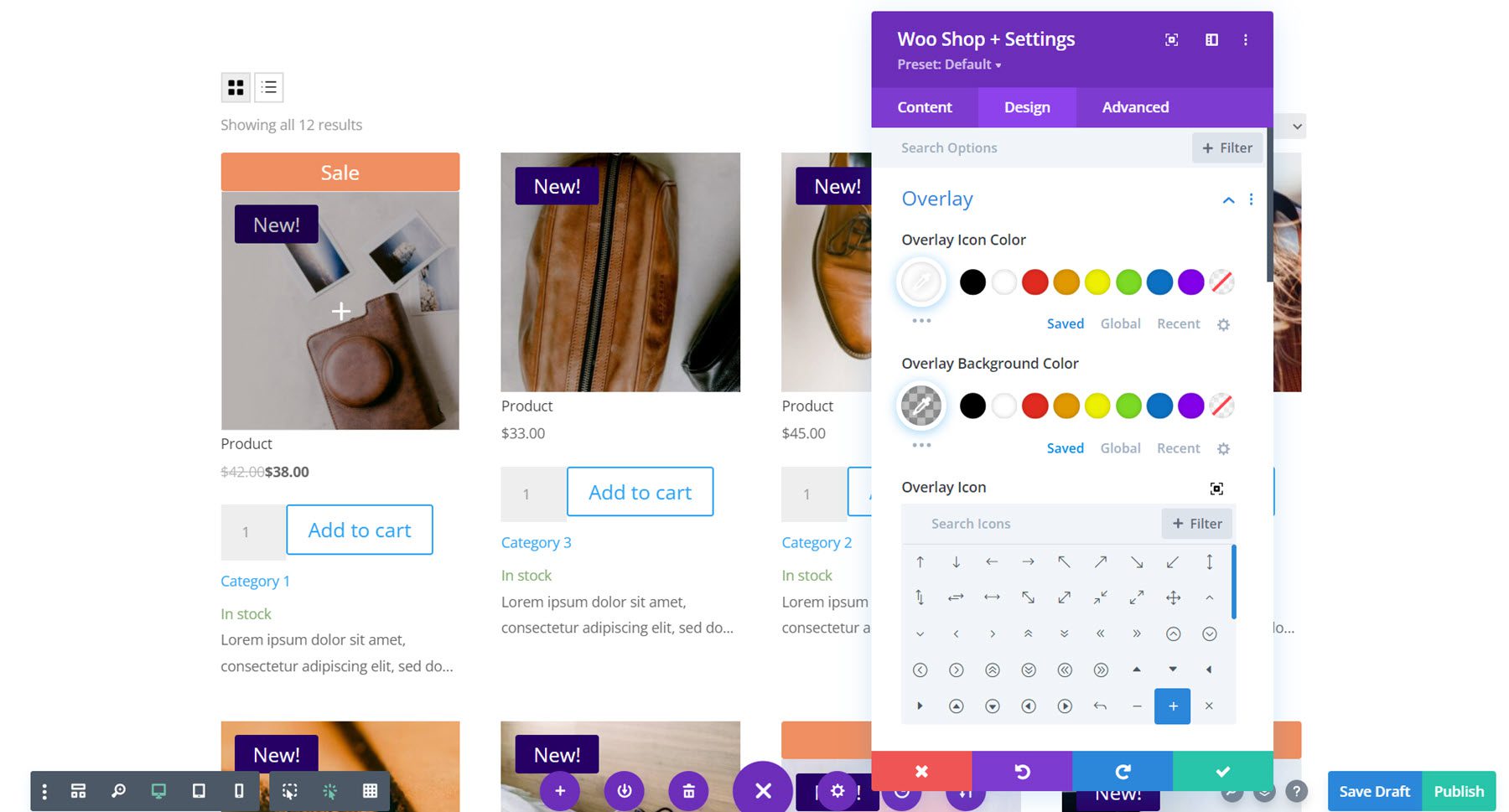
먼저 오버레이 설정입니다. 여기에서 호버의 추천 이미지 위에 나타나는 오버레이를 사용자 지정할 수 있습니다. 이 예에서는 어두운 오버레이와 흰색 아이콘을 추가했습니다.

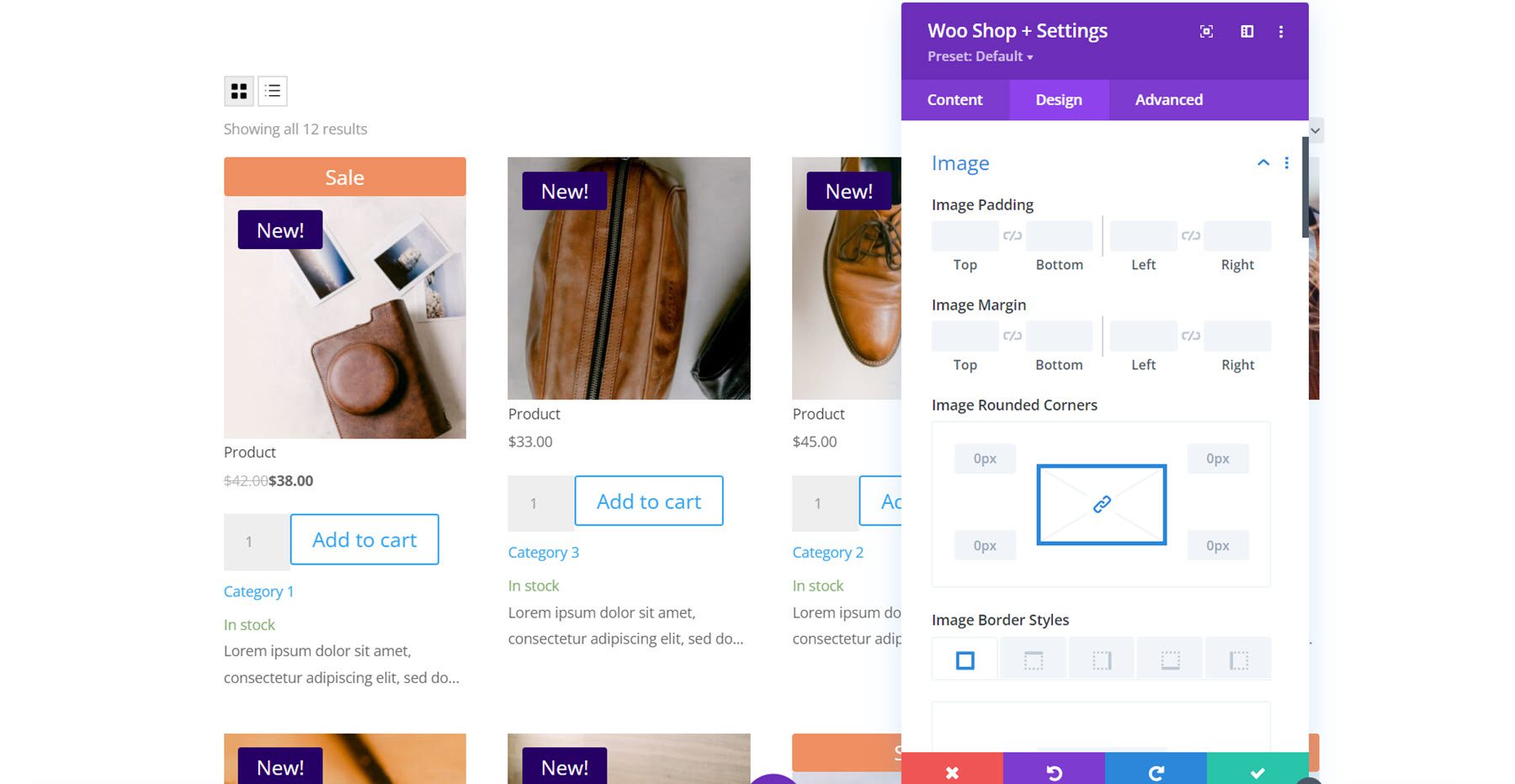
영상
이미지 설정을 사용하면 여백과 여백을 변경하고, 둥근 모서리를 추가하고, 테두리를 사용자 지정하고, 색조, 채도, 밝기 등과 같은 필터 설정으로 이미지를 수정할 수 있습니다.

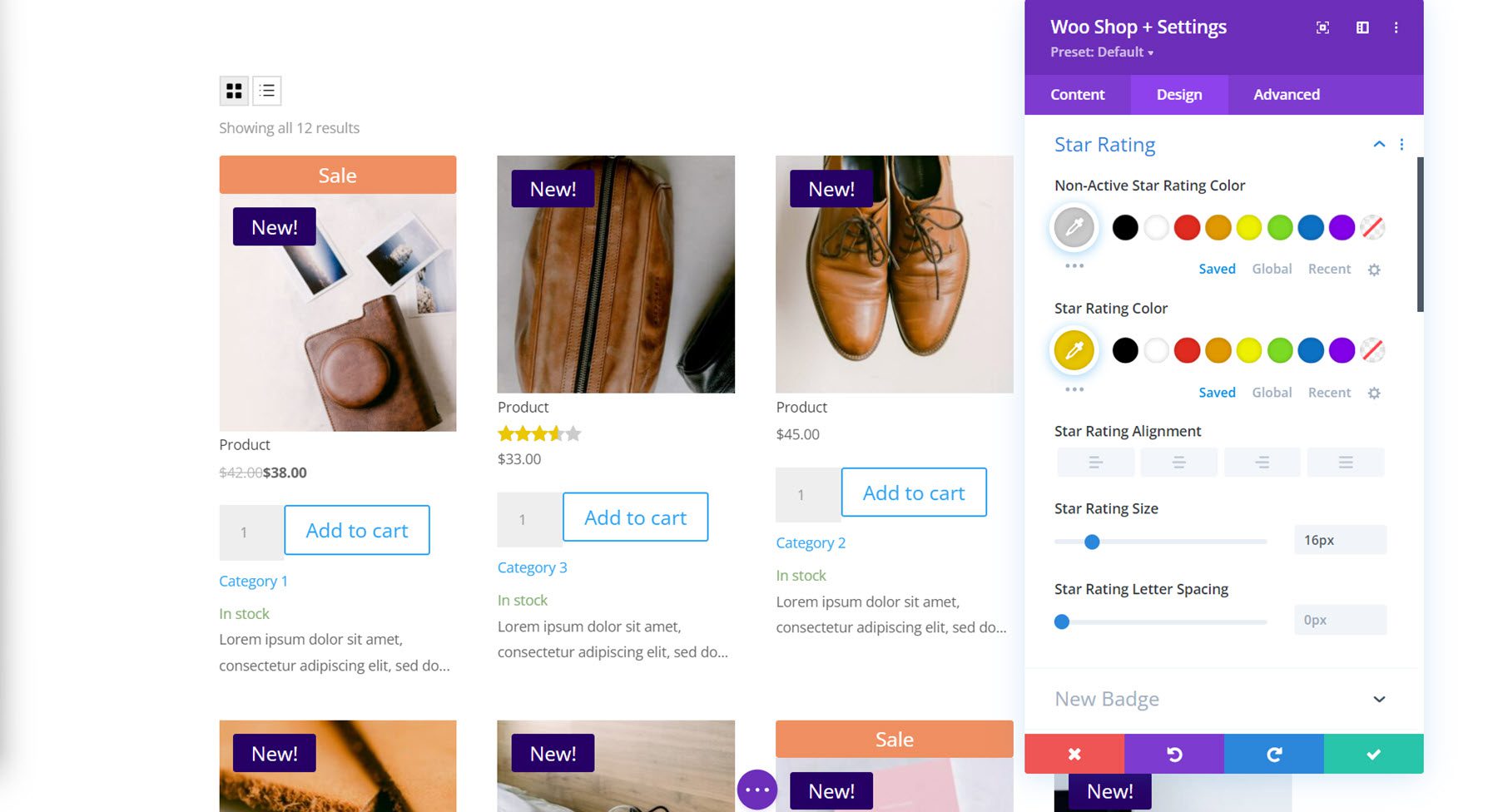
별점 매기기
여기에서 별 등급의 디자인을 사용자 정의할 수 있습니다. 비활성 및 활성 별 등급 색상과 정렬, 크기 및 간격을 변경할 수 있습니다.

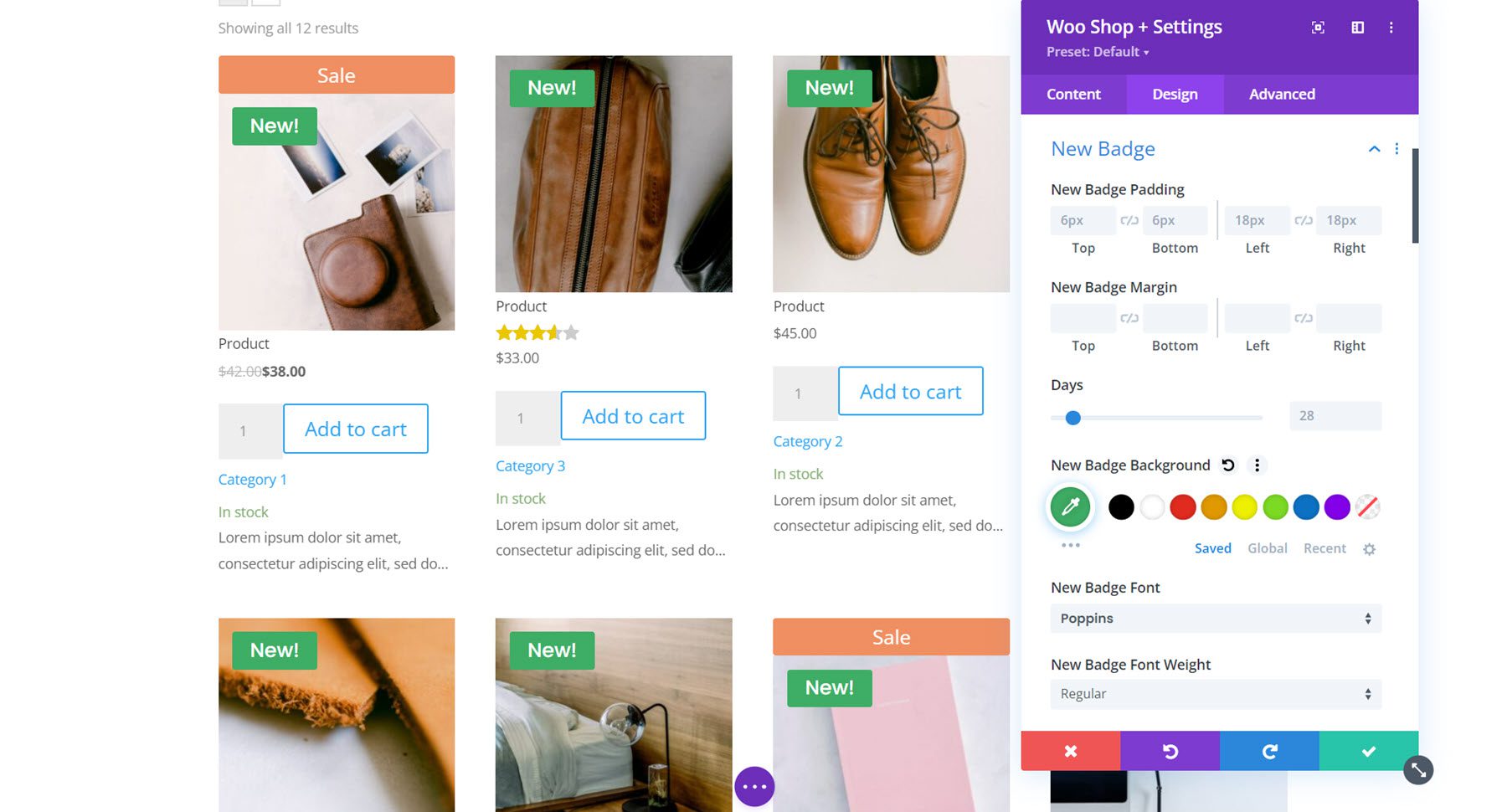
새 배지
다음은 새로운 배지 설정입니다. 패딩과 여백을 사용자 지정하고, 새 탭이 유지되는 일수를 설정하고, 모든 배경, 글꼴 및 테두리 옵션으로 디자인을 완전히 사용자 지정할 수 있습니다.

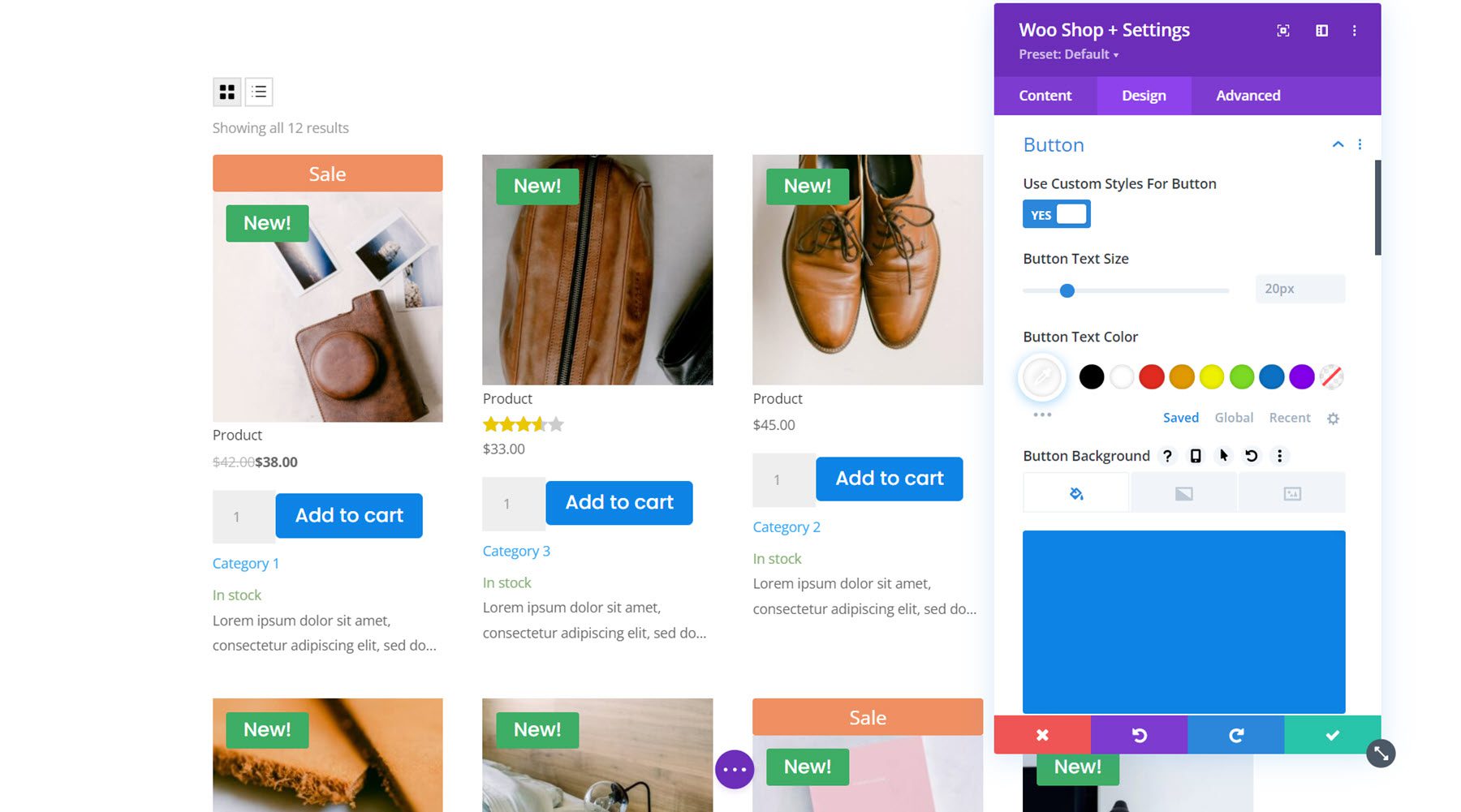
단추
버튼 설정 그룹에는 배경, 글꼴, 테두리, 아이콘 및 상자 그림자 설정과 같은 모든 기본 버튼 사용자 정의 옵션이 있습니다. 여기에서 텍스트 색상, 배경, 글꼴 및 테두리 반경을 사용자 지정했습니다.

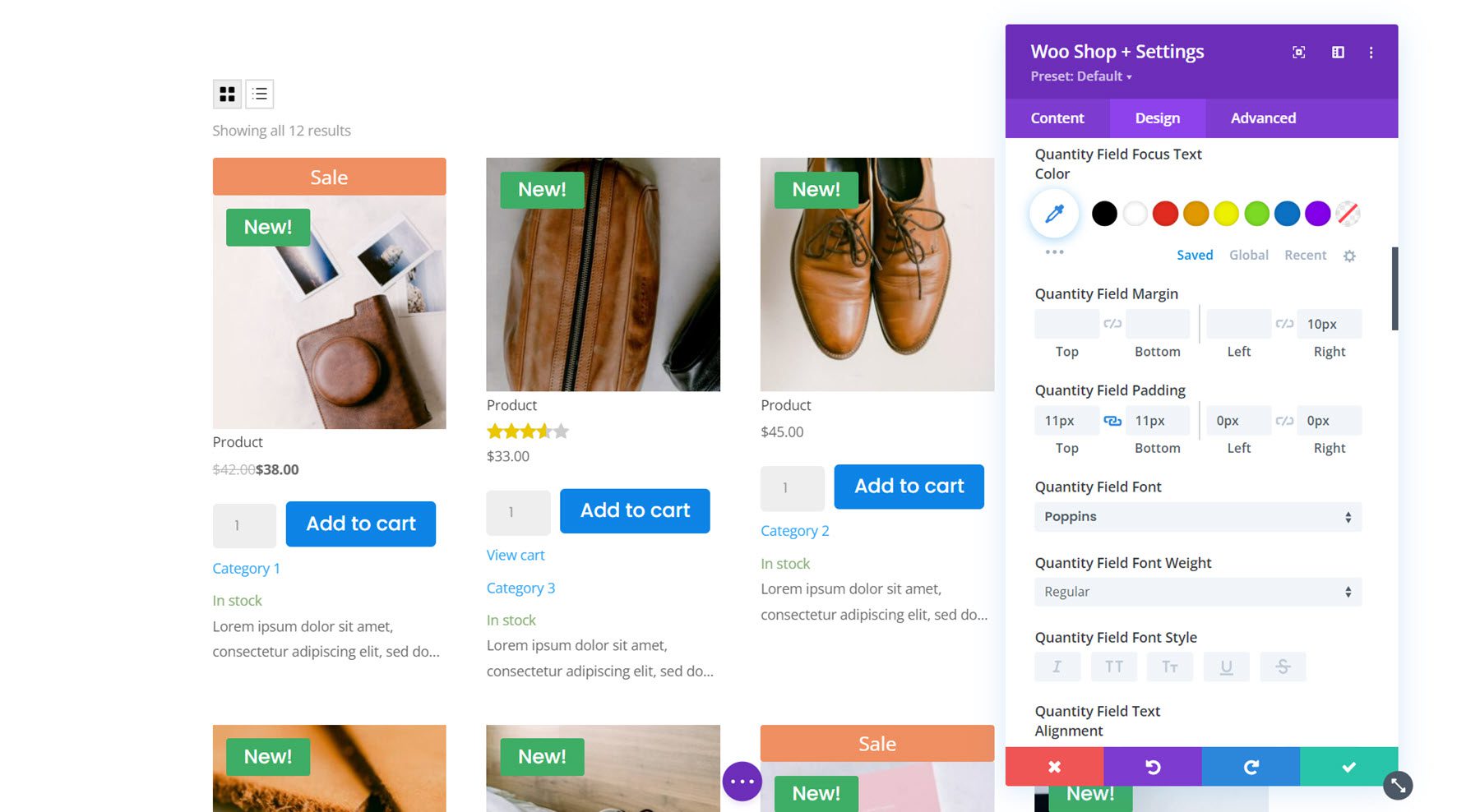
수량 필드
수량 필드 옵션을 사용하여 배경 색상, 텍스트 색상, 초점 배경 색상, 초점 텍스트 색상, 간격, 글꼴, 테두리 및 그림자를 변경할 수 있습니다. 수량 필드와 버튼 사이에 공간을 추가하기 위해 간격 옵션을 수정했습니다. 글꼴과 테두리 반경도 변경했습니다.

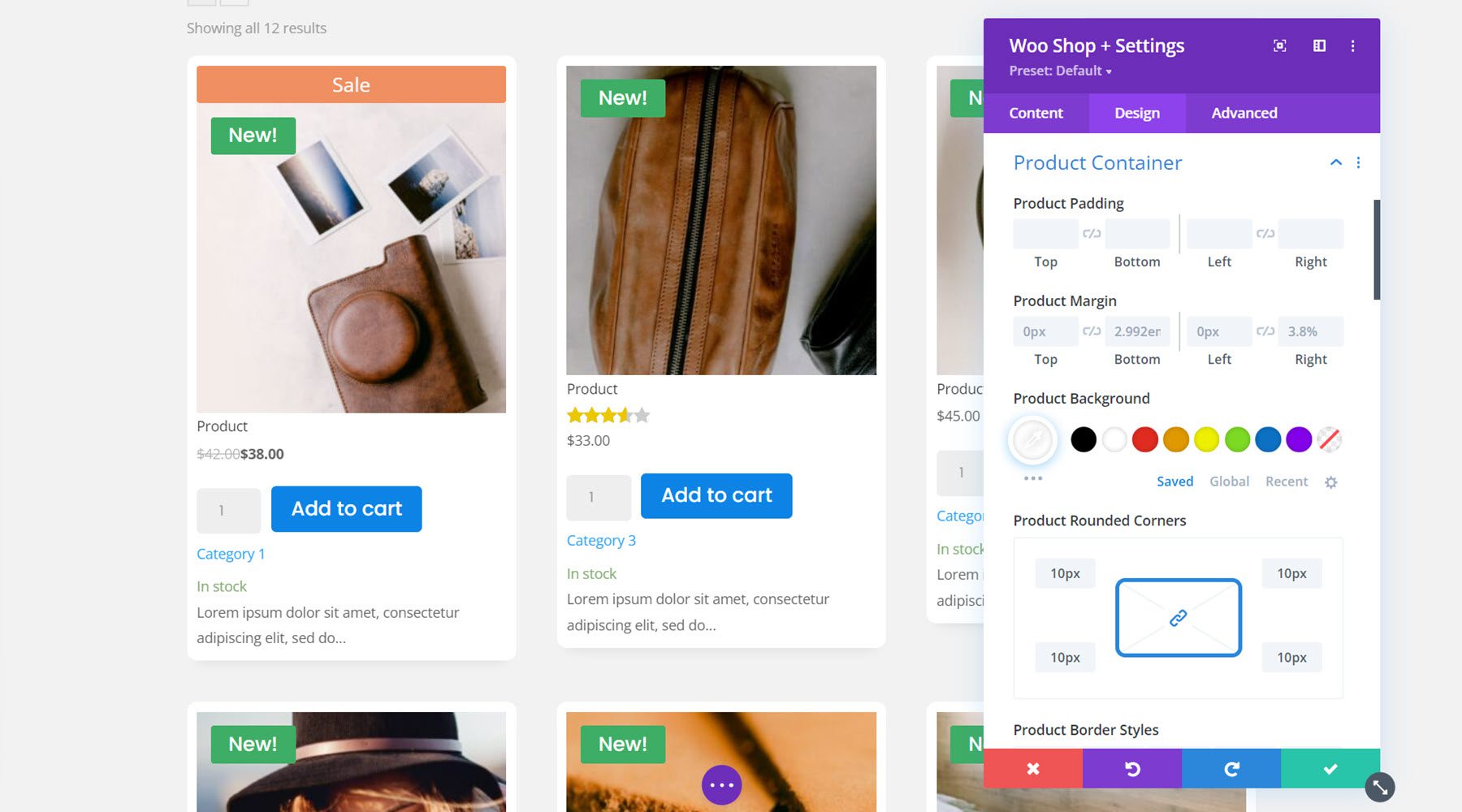
제품 용기
여기에서 나열된 각 개별 제품을 둘러싸는 제품 컨테이너의 디자인을 변경할 수 있습니다. 패딩, 여백, 배경, 둥근 모서리, 테두리 및 그림자를 변경할 수 있습니다. 섹션에 회색 배경을 추가하고 그리드 열을 3으로 변경한 다음 제품 컨테이너에 흰색 배경을 추가했습니다. 또한 이 디자인을 구현하기 위해 둥근 모서리와 그림자를 추가했습니다.

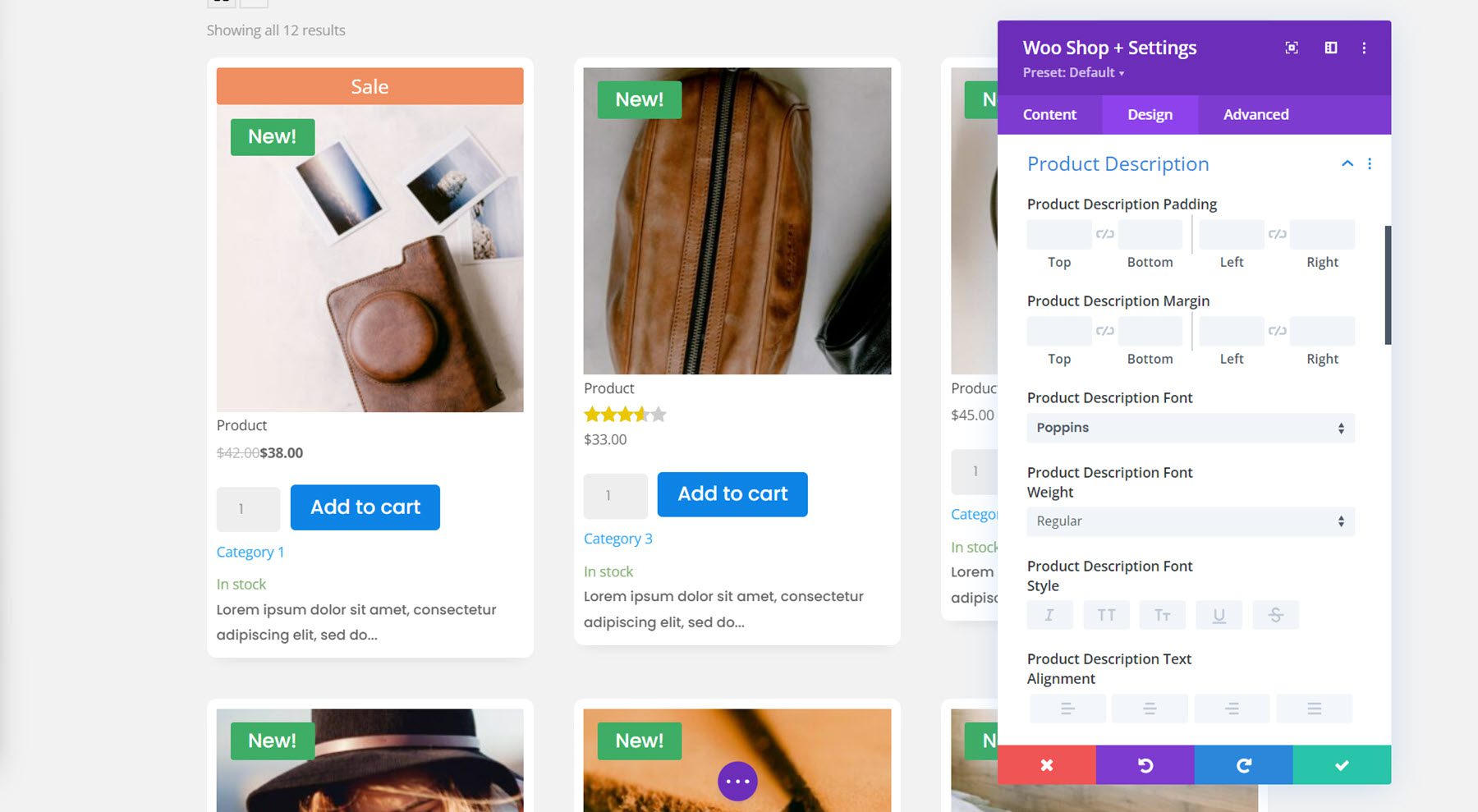
제품 설명
여기에서 제품 설명 텍스트를 사용자 정의할 수 있습니다. 여기에는 모든 기본 글꼴 옵션뿐만 아니라 설명 패딩 및 여백에 대한 설정이 포함됩니다.

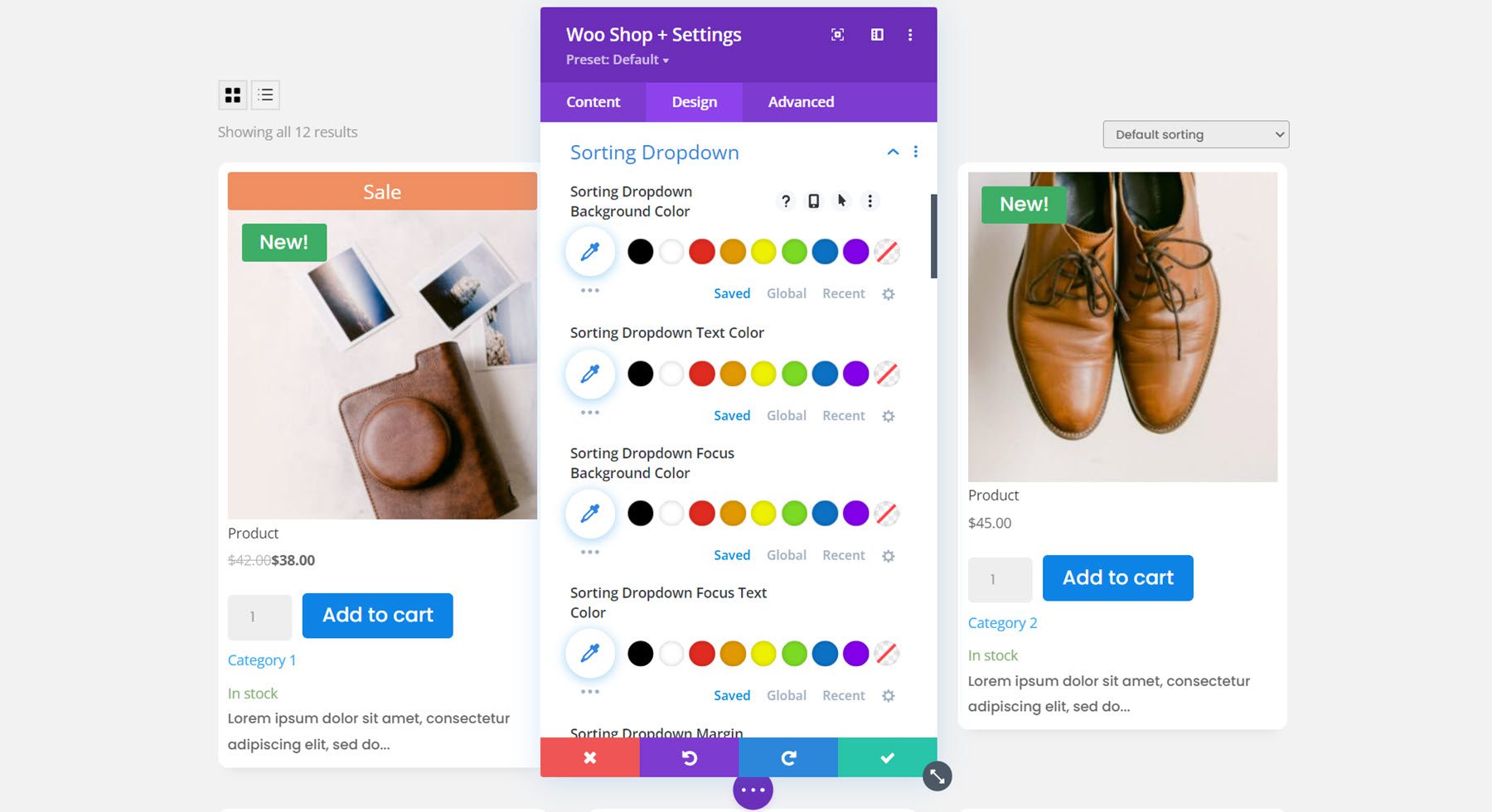
정렬 드롭다운
다음으로 이 섹션에서 상점 모듈의 정렬 드롭다운 디자인을 사용자 정의할 수 있습니다. 배경 색상, 텍스트 색상, 초점 배경 및 텍스트 색상을 변경하고, 드롭다운 여백 및 패딩을 설정하고, 글꼴 옵션을 수정하고, 테두리를 사용자 지정할 수 있습니다. 이 예에서는 글꼴을 변경하고 회색 테두리를 추가하여 간단하게 유지했습니다.

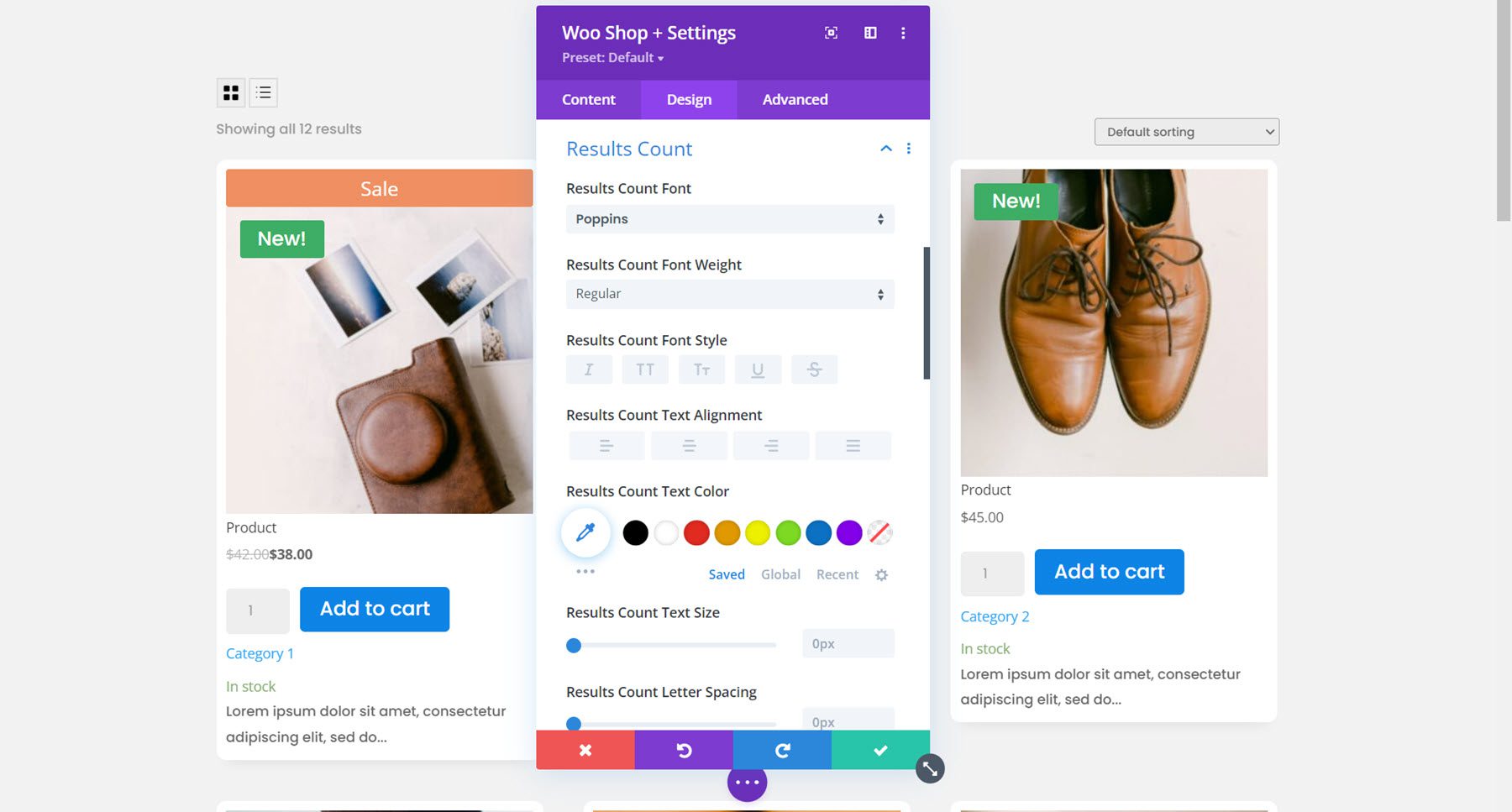
결과 수
결과 개수 옵션을 사용하면 이 텍스트의 글꼴 설정을 사용자 지정할 수 있습니다. 여기에서 글꼴을 변경했습니다.

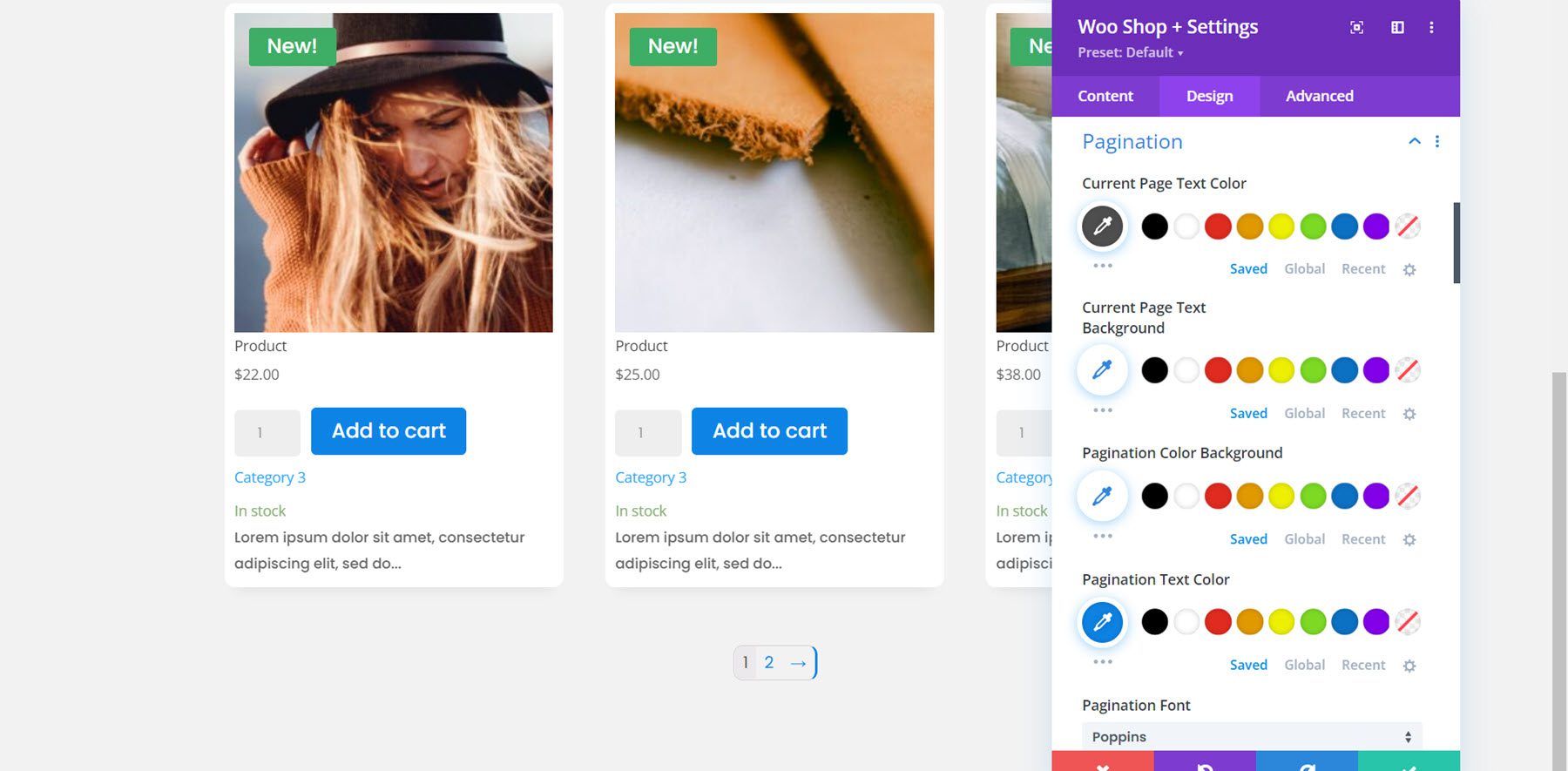
쪽수 매기기
여기에서 페이지 매김 디자인을 사용자 정의할 수 있습니다. 현재 페이지 텍스트 색상, 현재 페이지 텍스트 배경, 페이지 매김 색상 배경, 페이지 매김 텍스트 색상, 페이지 매김 글꼴 및 페이지 매김 테두리에 대한 옵션이 있습니다. 이 예제에서는 현재 페이지 텍스트 색상, 페이지 매김 텍스트 색상, 페이지 매김 글꼴, 페이지 매김 텍스트 크기 및 페이지 매김 래퍼 둥근 모서리를 수정했습니다.

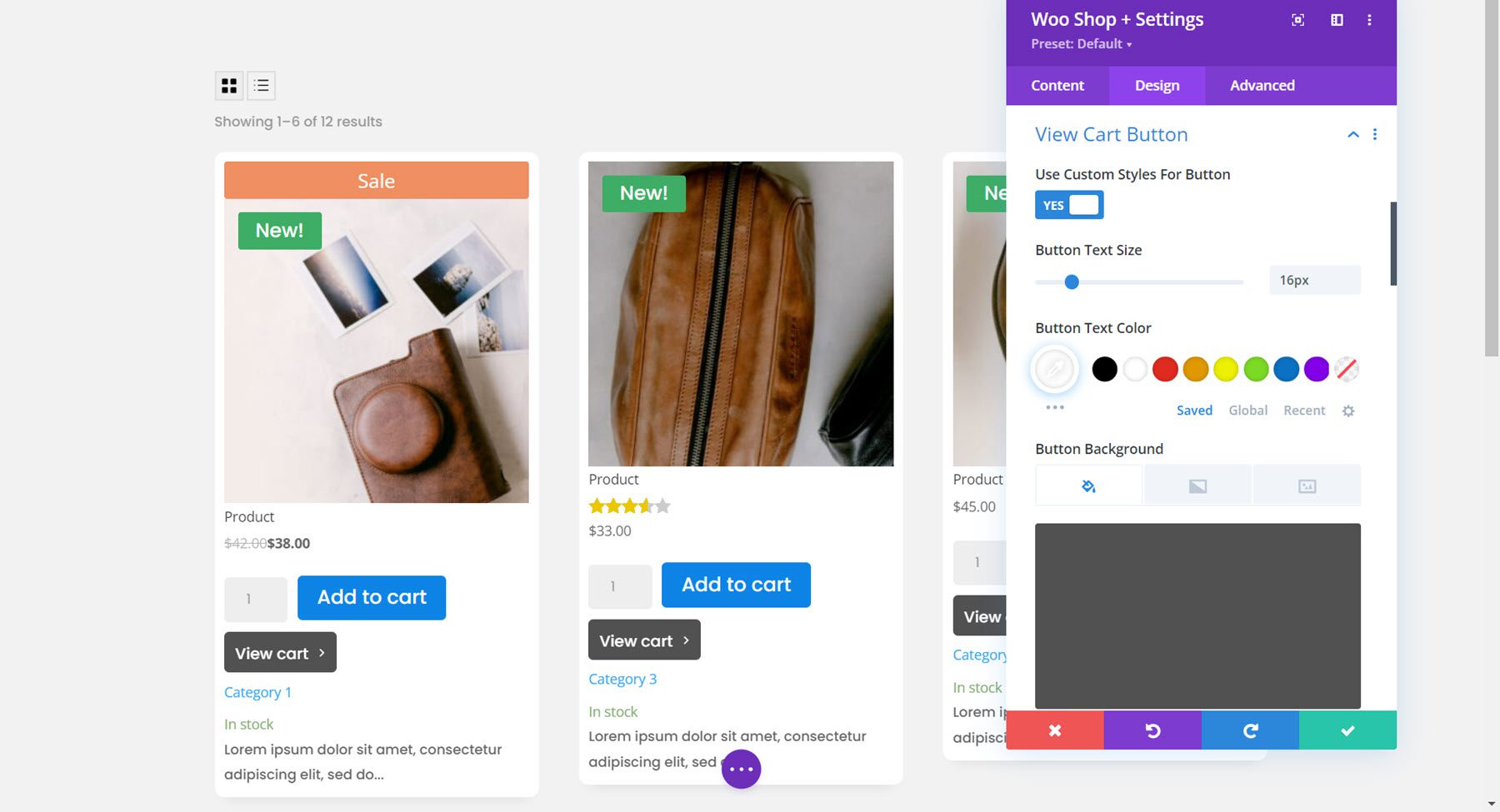
장바구니 보기 버튼
사용자가 장바구니에 제품을 추가하면 장바구니 보기 버튼이 나타납니다. 버튼에 대한 사용자 지정 스타일을 활성화하고 텍스트 크기, 색상, 버튼 배경, 테두리 반경, 글꼴, 아이콘, 여백 및 패딩을 변경했습니다.

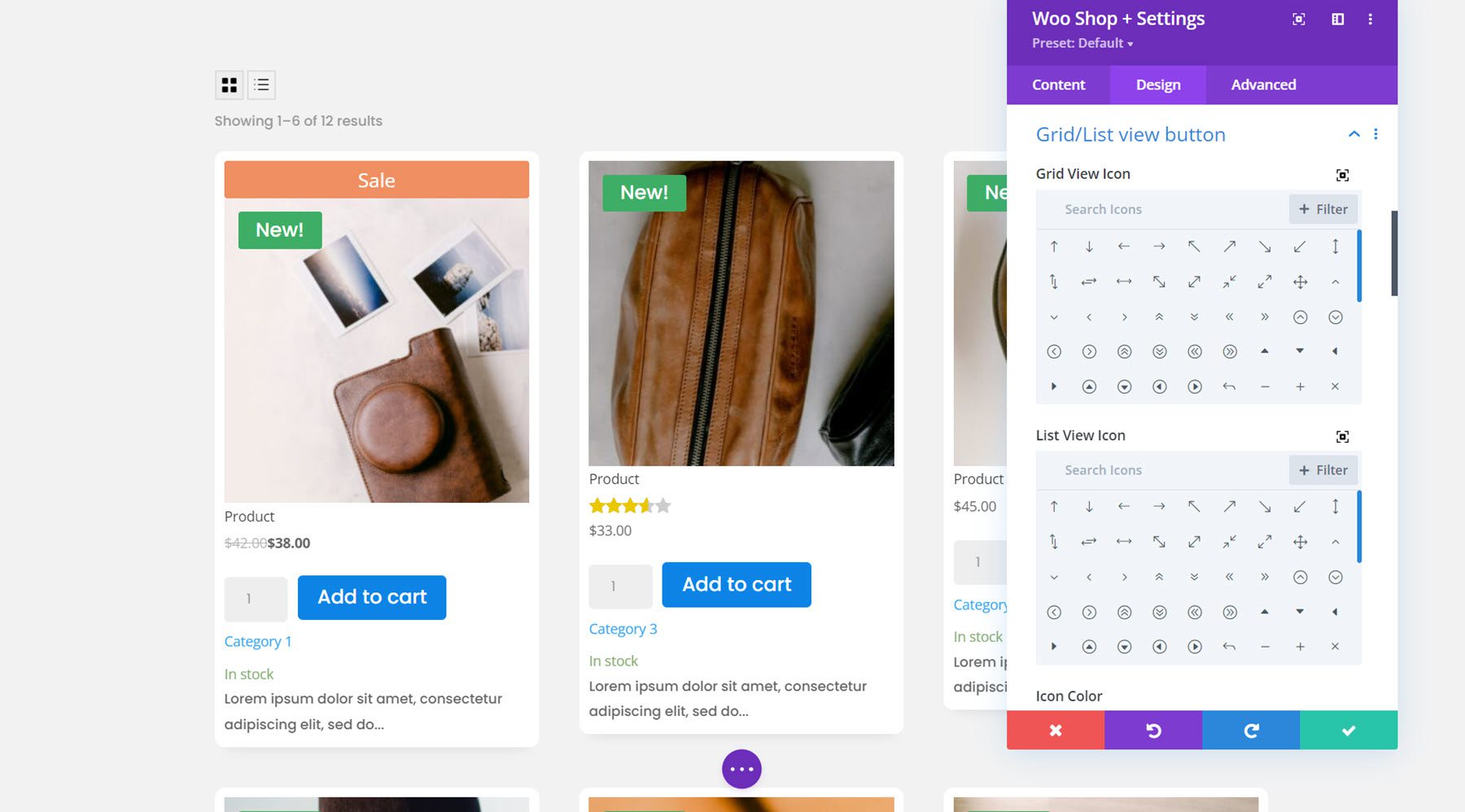
그리드/목록 보기 버튼
그리드/목록 보기 버튼 옵션을 사용하면 아이콘 변경, 아이콘 및 배경 색상 수정, 패딩 및 여백 조정, 테두리 및 상자 그림자 사용자 정의가 가능합니다. 이 예에서는 옵션을 기본값으로 두었습니다.

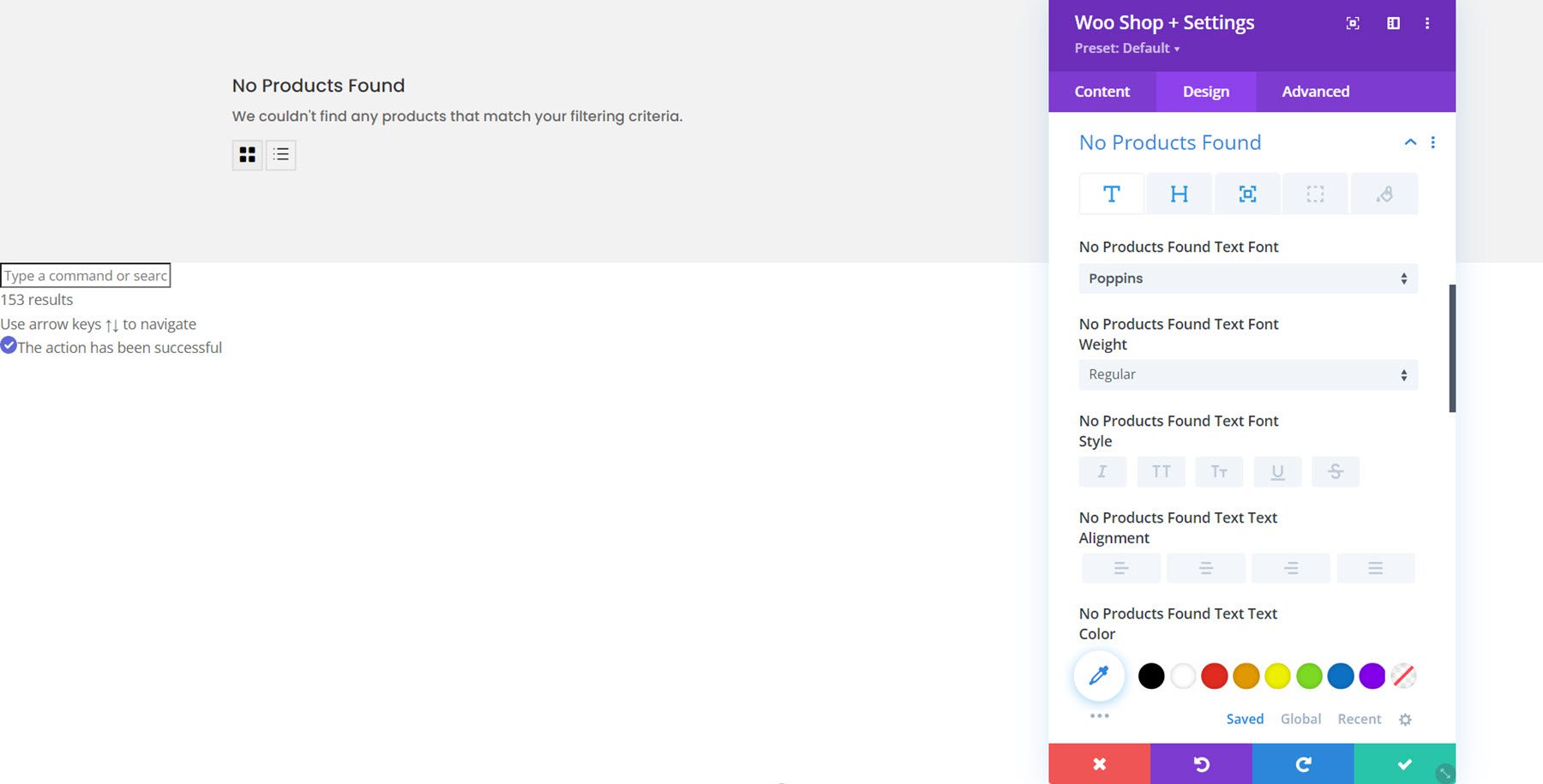
제품을 찾을 수 없습니다
이 설정 그룹에서 제품을 찾을 수 없음 메시지의 텍스트 및 제목 글꼴, 간격, 테두리 및 색상을 변경할 수 있습니다. 텍스트와 제목 글꼴을 수정하고 섹션에 약간의 하단 패딩을 추가했습니다.

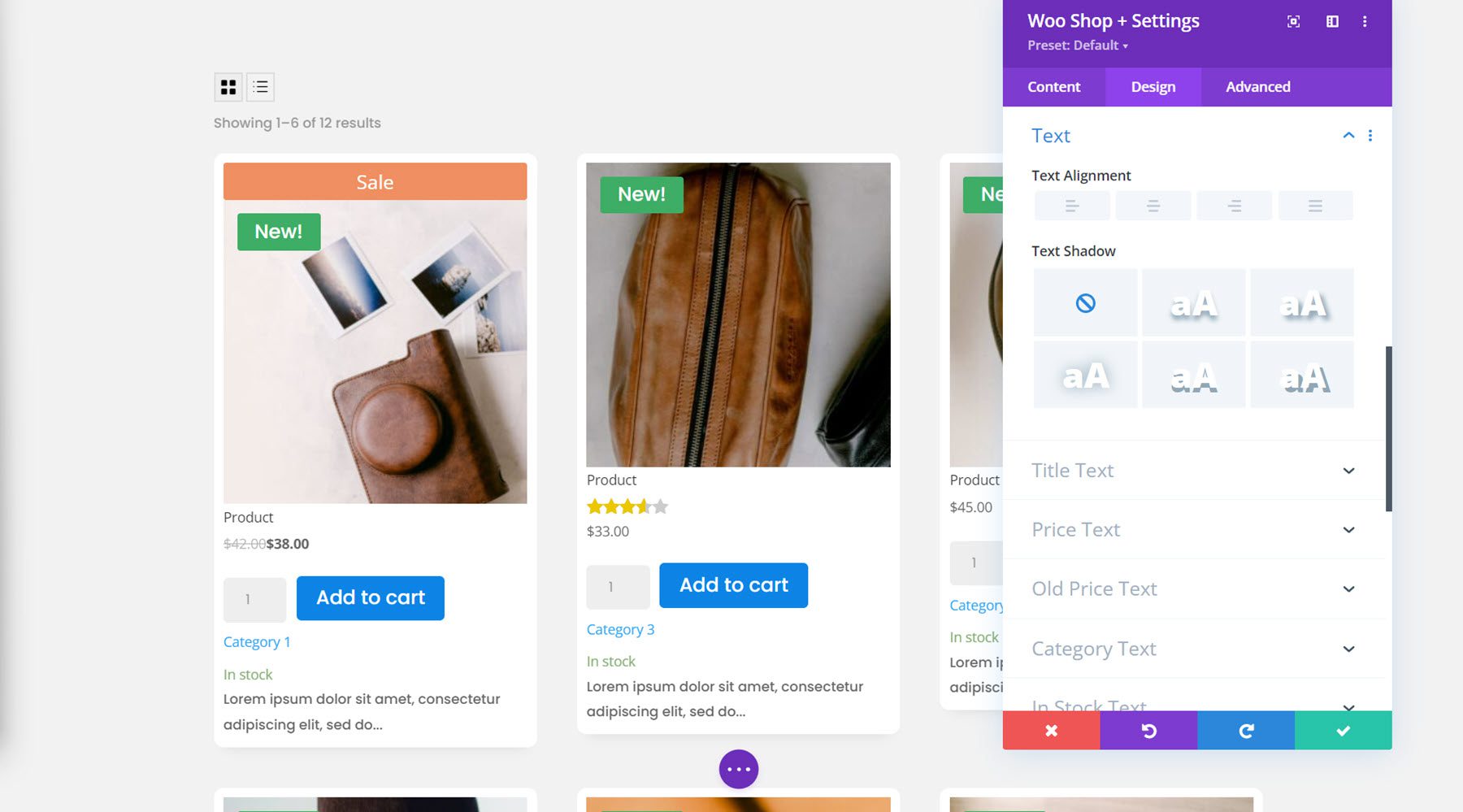
텍스트
여기에서 텍스트 정렬을 변경하고 텍스트 그림자를 추가할 수 있습니다.

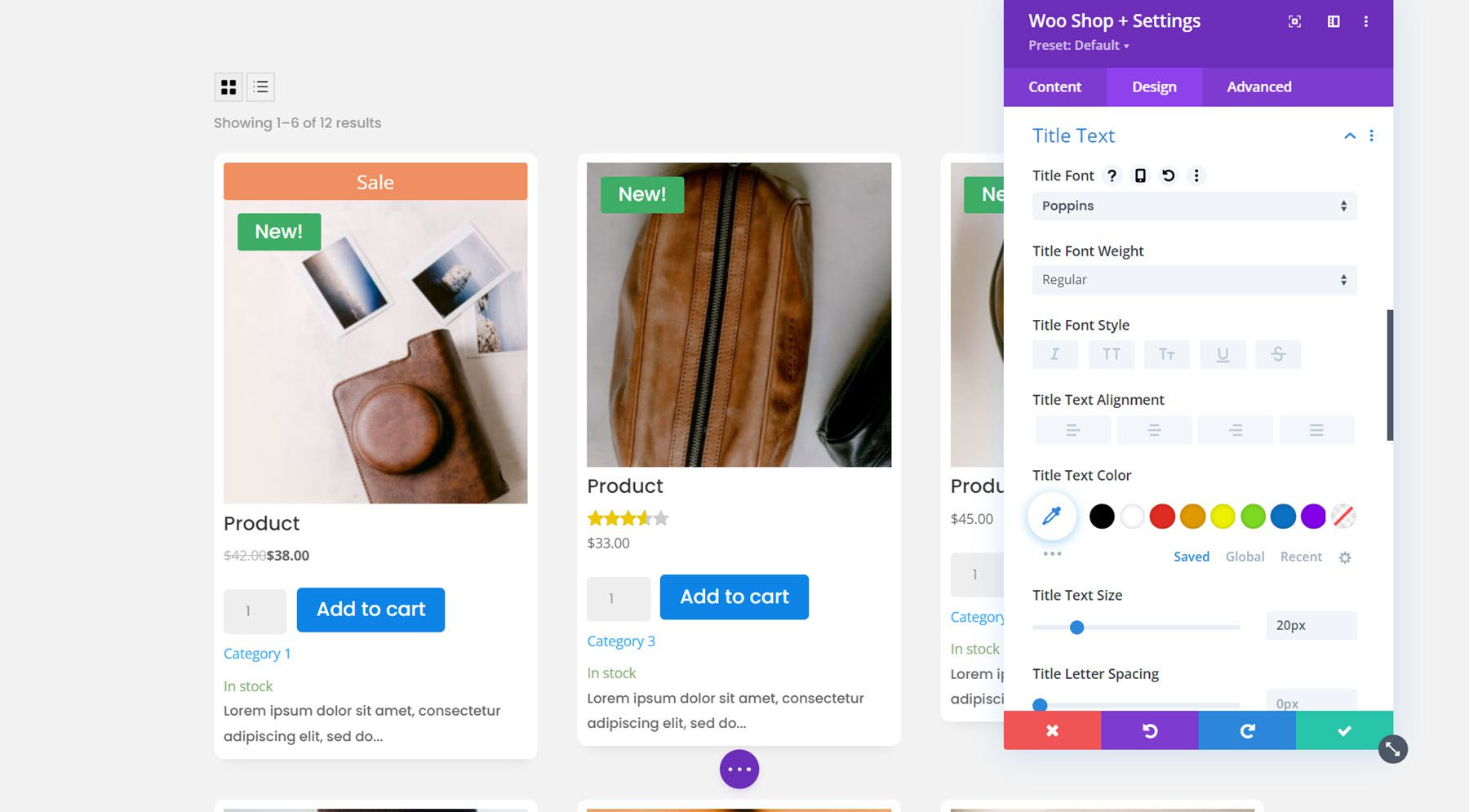
제목 텍스트
다음은 제품 제목 글꼴을 사용자 지정할 수 있는 제목 텍스트 설정입니다. 이 예에서는 글꼴과 텍스트 크기를 변경했습니다.

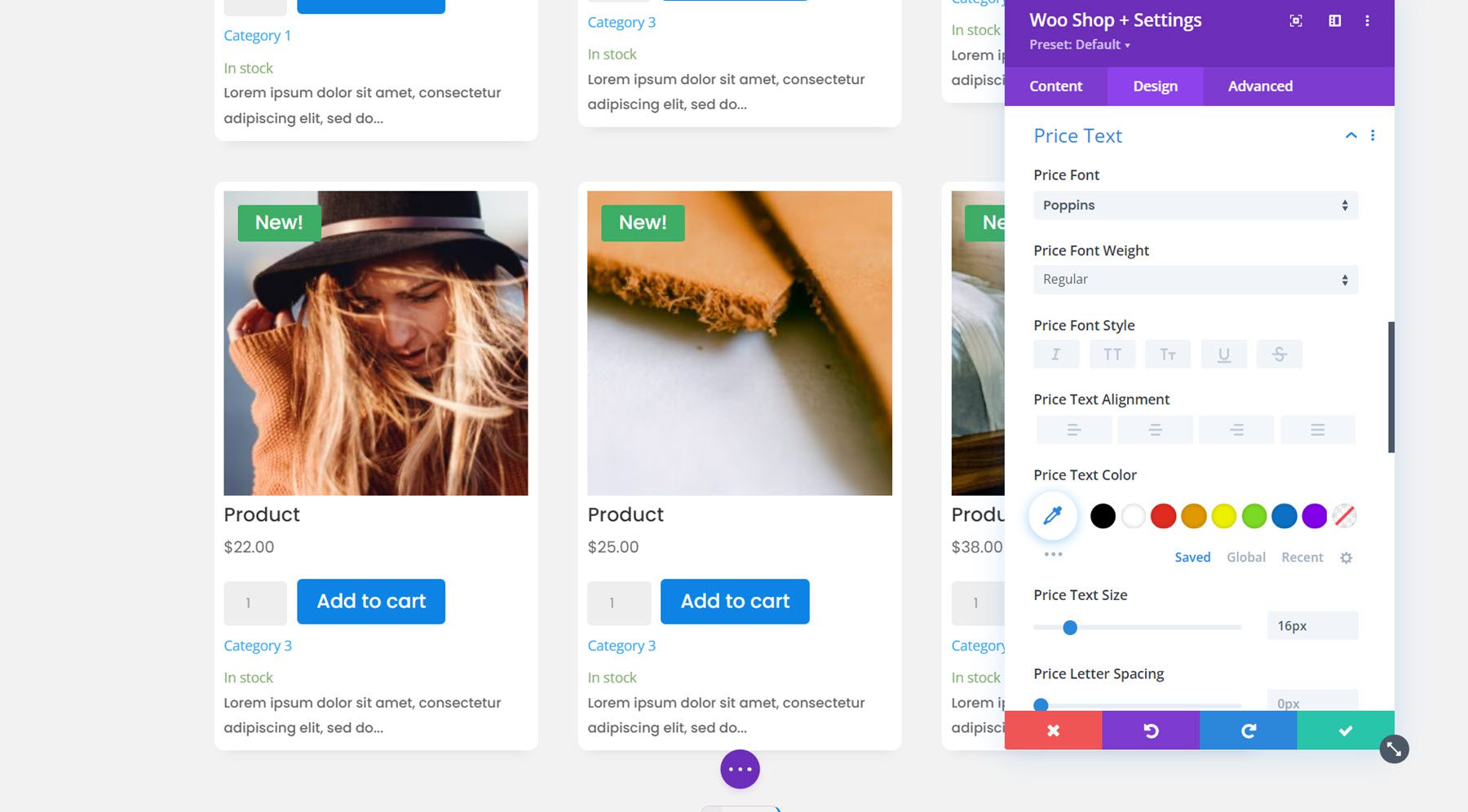
가격 텍스트
모든 글꼴 옵션은 가격 텍스트에도 사용할 수 있습니다. 역시나 가격에 맞게 글씨체와 글자크기를 변경했습니다.

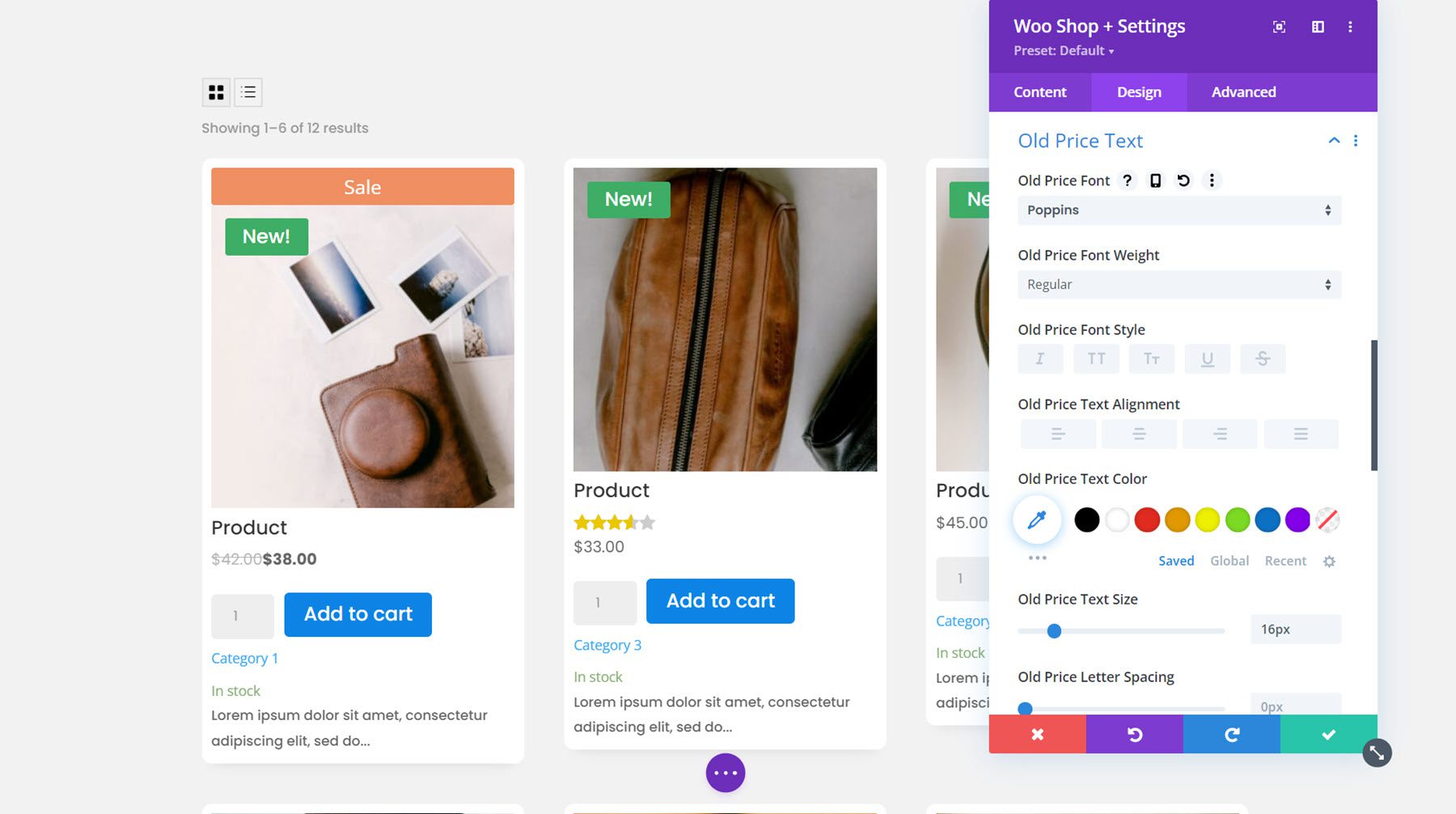
이전 가격 텍스트
이전 가격 텍스트는 제품이 할인될 때마다 취소선 효과와 함께 나타납니다. 여기에서 글꼴 옵션을 사용자 지정할 수 있습니다. 글꼴을 변경하고 정가 글꼴에 맞게 텍스트 크기를 늘렸습니다.

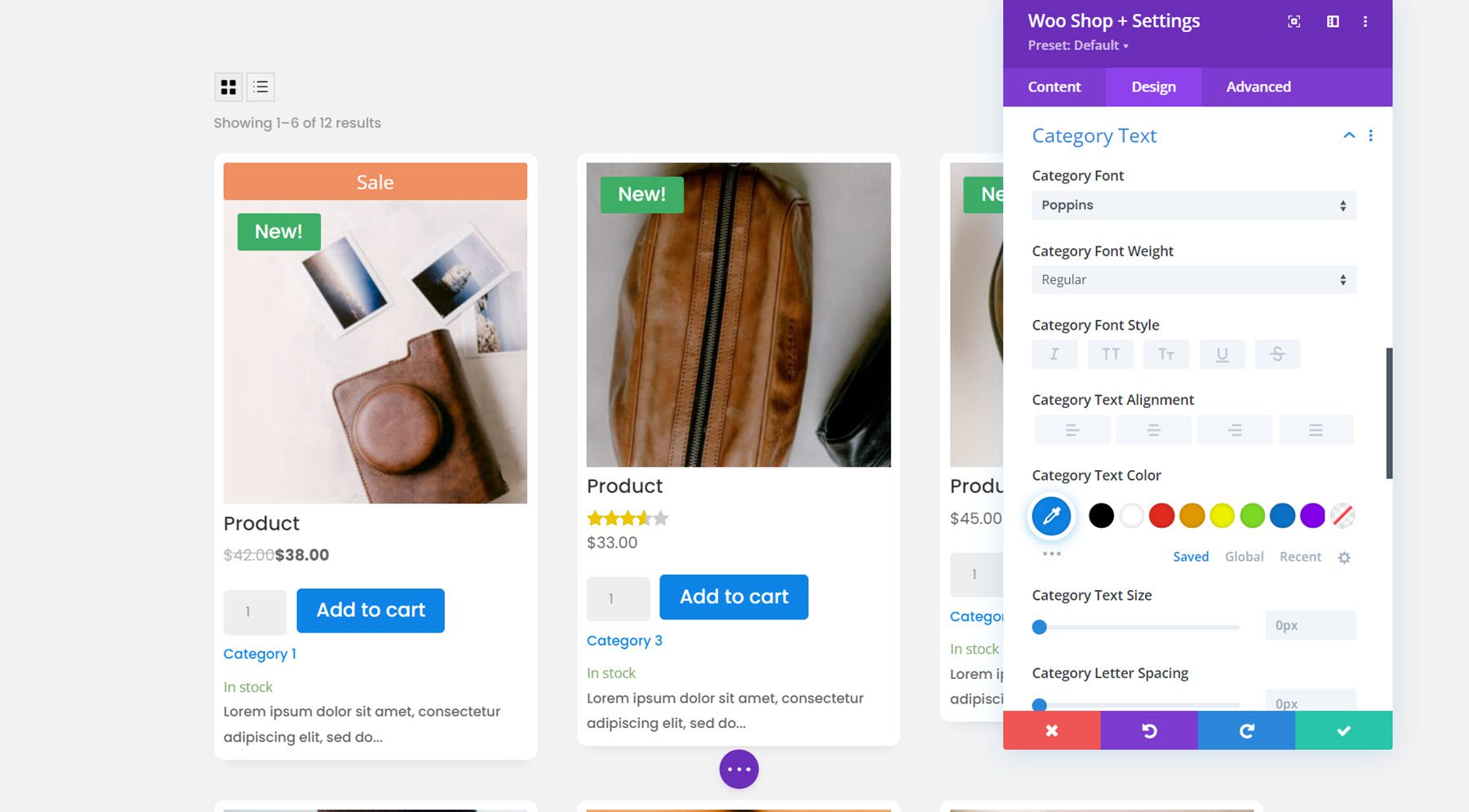
범주 텍스트
카테고리 텍스트의 경우 글꼴 옵션을 사용하여 글꼴과 텍스트 색상을 변경했습니다.

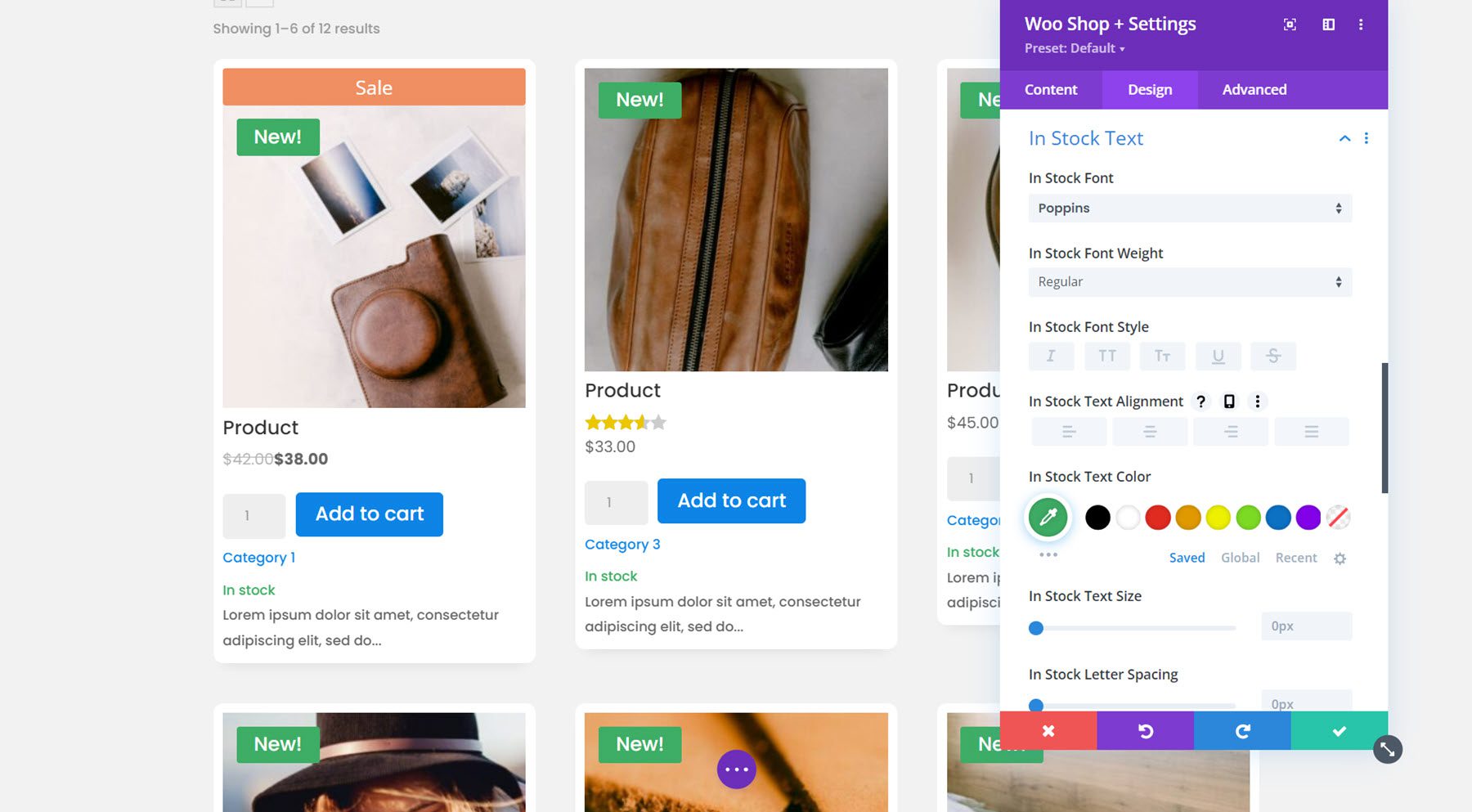
재고 텍스트
모든 글꼴 옵션을 사용하여 재고 텍스트를 사용자 지정할 수도 있습니다. 글씨체와 글자색을 변경했습니다.

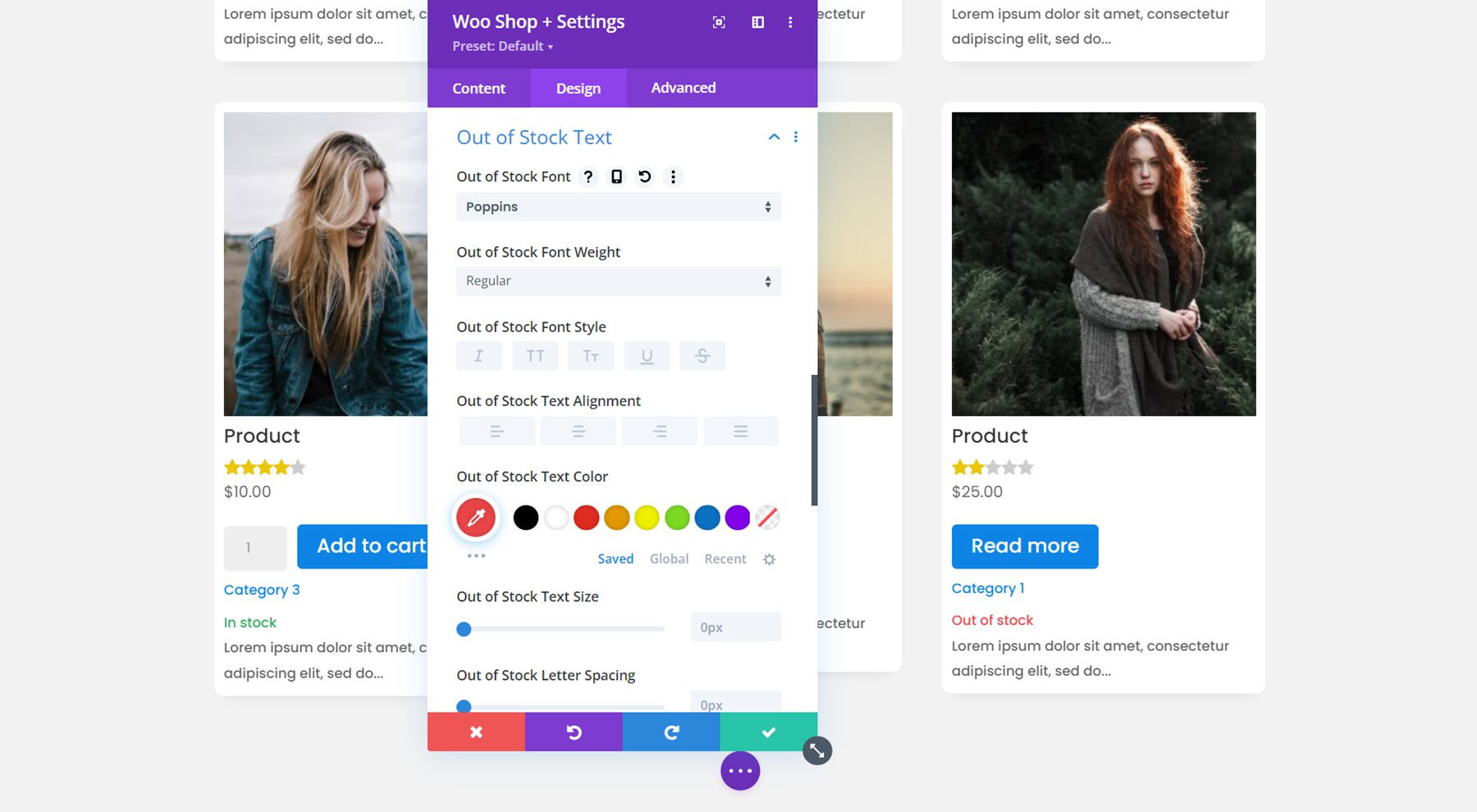
품절 텍스트
다음은 품절 문구입니다. 간단하게 유지하고 이 예제의 글꼴을 변경했습니다.

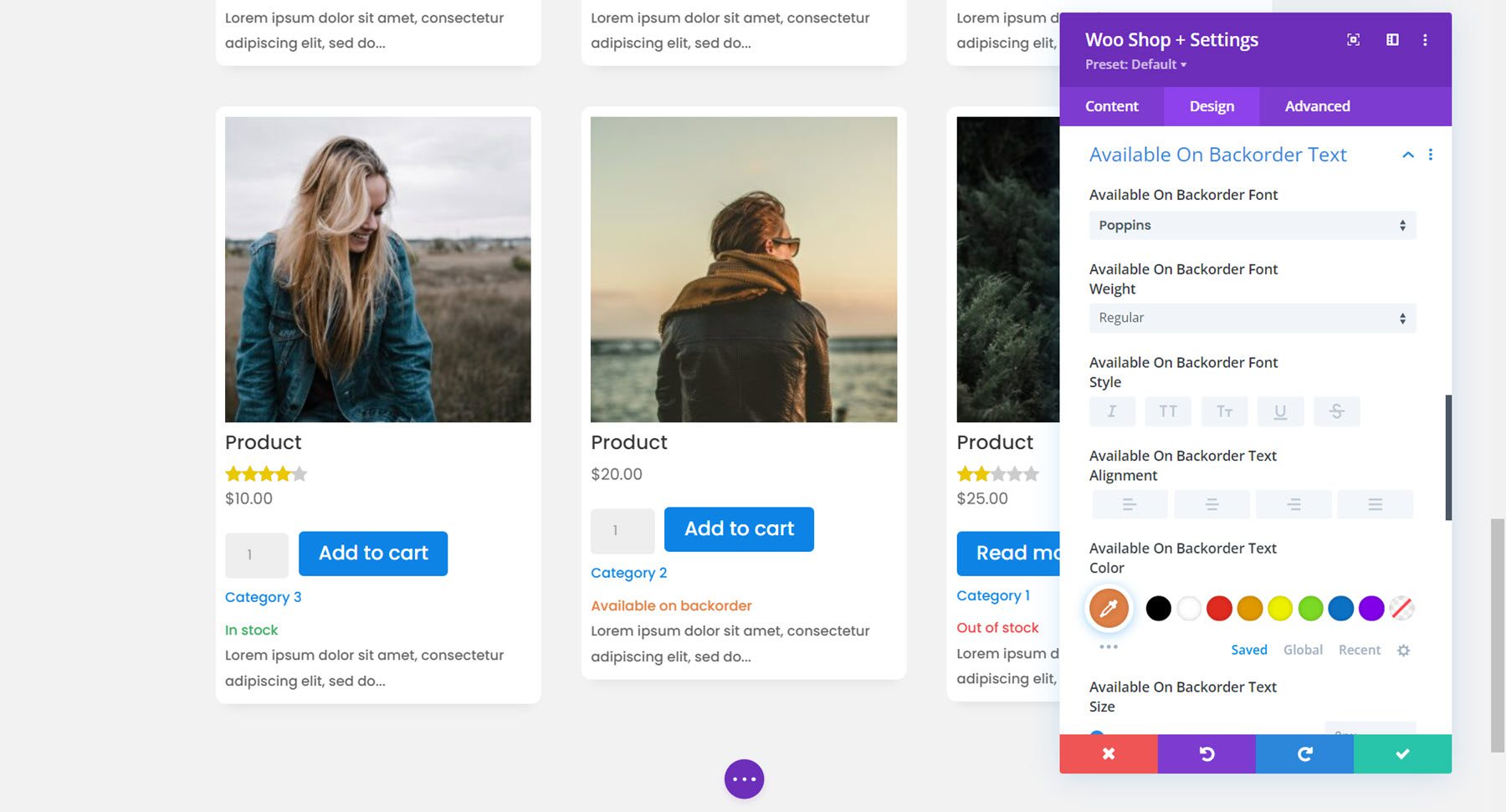
이월 주문 텍스트에서 사용 가능
여기에서 available on backorder 글꼴을 변경하고 텍스트 색상을 주황색으로 변경했습니다.

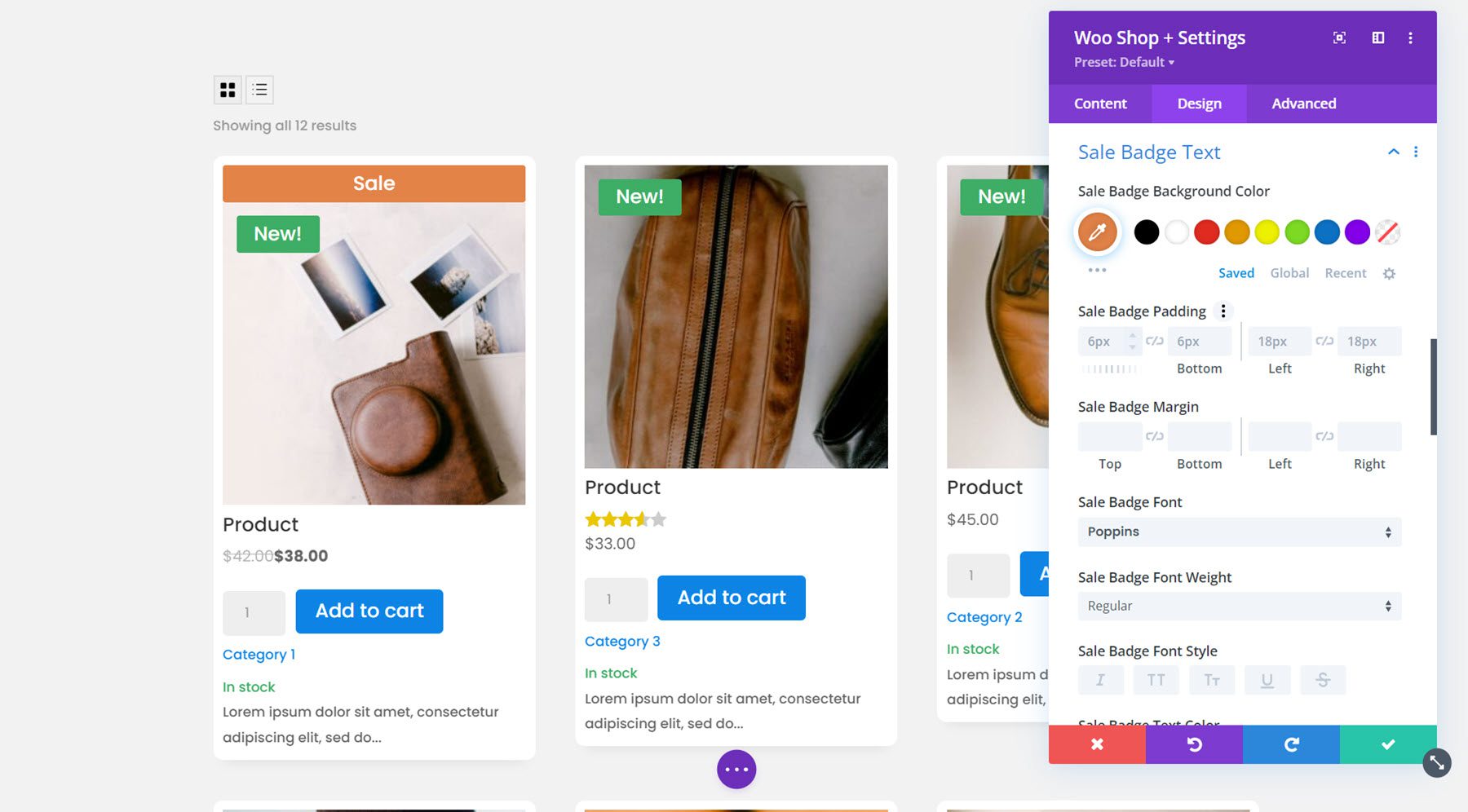
판매 배지 텍스트
여기에서 판매 배지의 디자인을 사용자 지정할 수 있습니다. 폰트와 배경색을 변경했습니다.

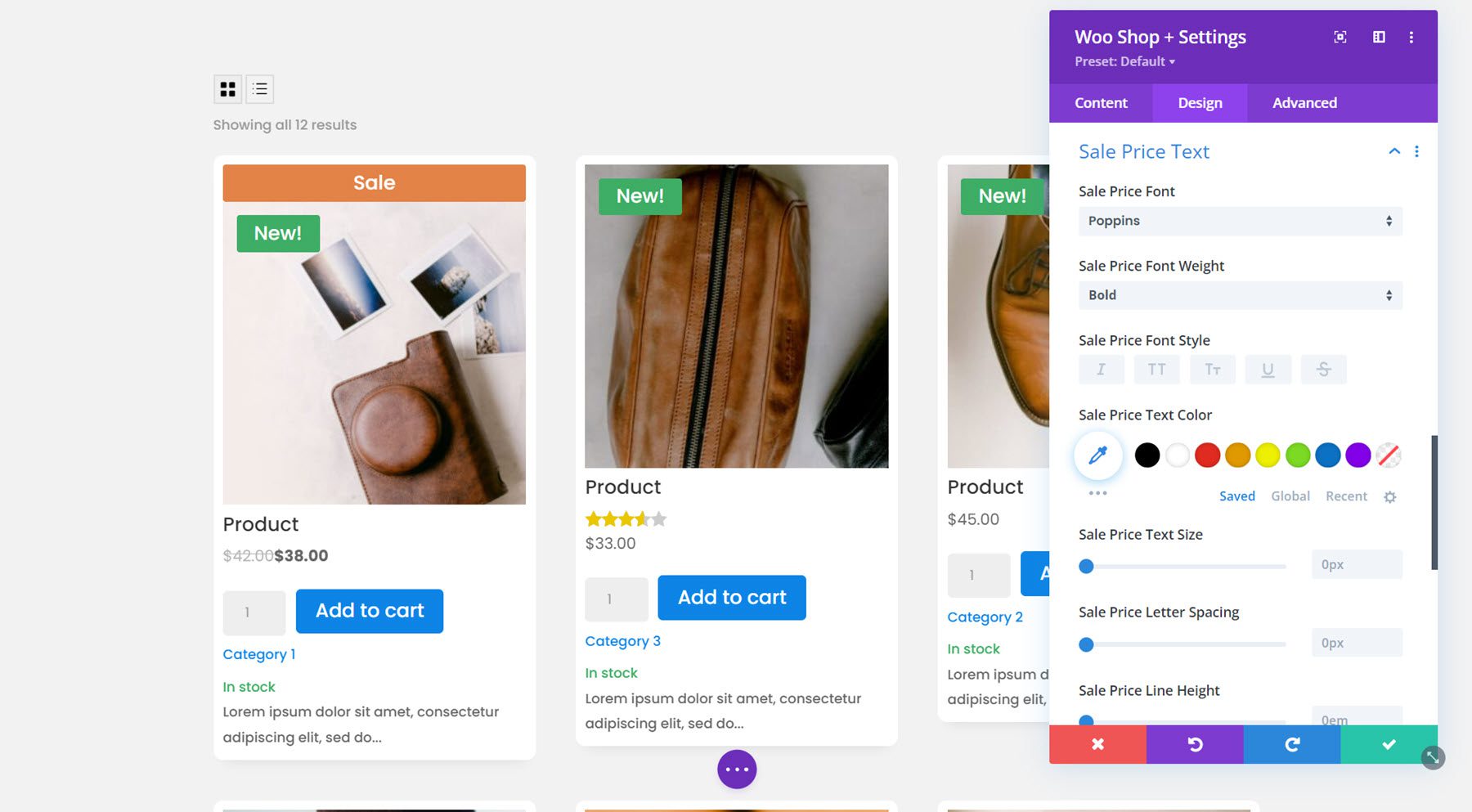
판매 가격 텍스트
마지막으로 사용 가능한 글꼴 옵션으로 판매 가격 텍스트의 글꼴을 조정했습니다.

기본 디자인 탭 설정
디자인 탭에 추가된 새 설정에 대한 내용입니다. 이 모듈에는 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션과 같은 몇 가지 기본 디자인 탭 옵션도 함께 제공됩니다. 이러한 디자인 옵션을 사용하여 Woo Shop + 모듈을 더욱 향상시킬 수 있습니다.
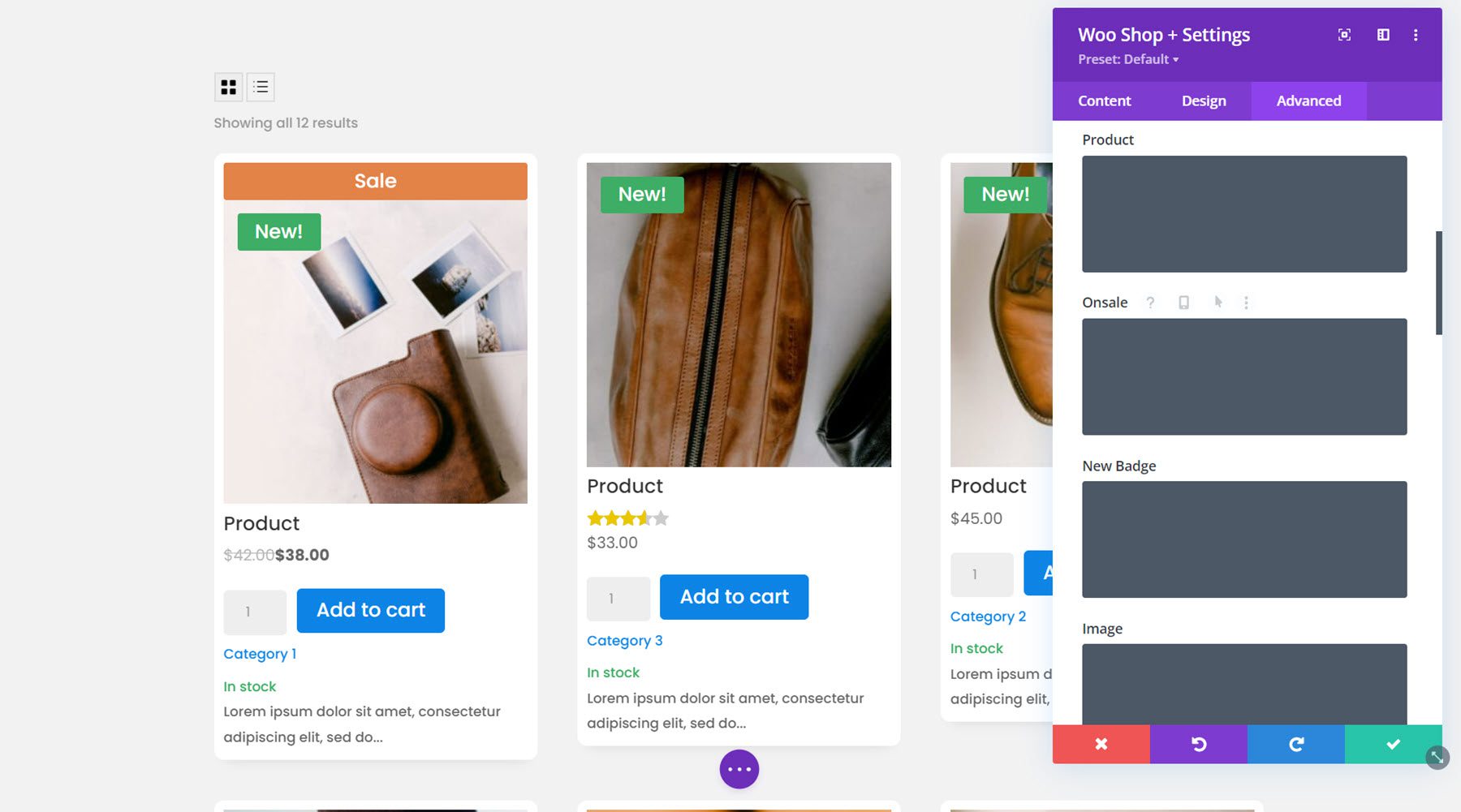
고급 탭
고급 탭은 상당히 표준적이며 CSS 등으로 모듈을 사용자 정의하기 위해 찾을 것으로 예상되는 모든 섹션과 함께 제공됩니다. 사용자 정의 CSS 섹션에서 CSS를 추가하여 제품, 판매 중, 새 배지, 이미지 등과 같은 상점 모듈의 측면을 개별적으로 사용자 정의할 수 있습니다.

Woo 제품 필터 모듈
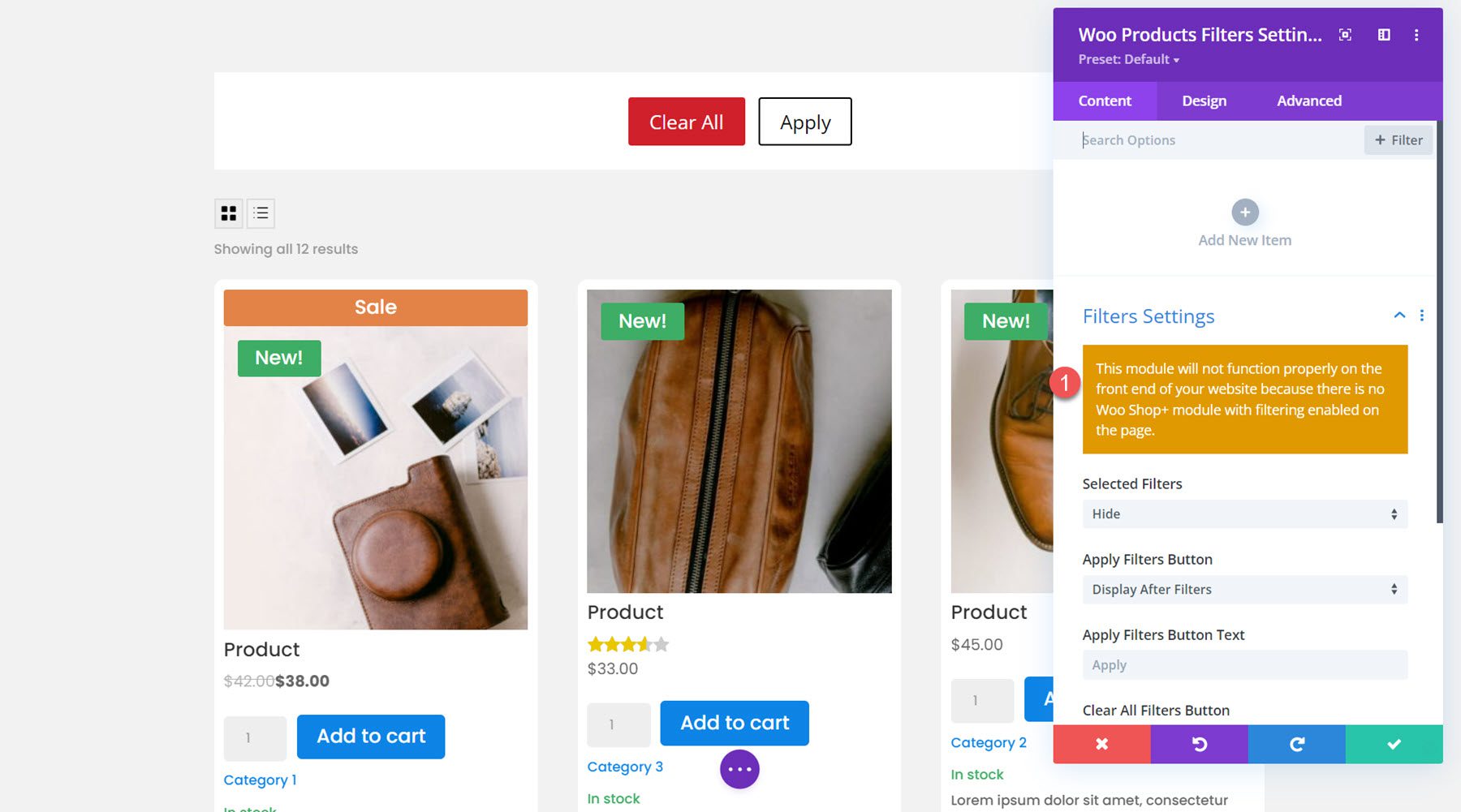
상점 모듈을 자세히 살펴보았으니 이제 Woo 제품 필터 모듈을 살펴보겠습니다. 이 모듈은 쇼핑 결과를 수정하는 데 사용할 수 있는 필터를 페이지에 추가합니다. 회색 더하기 버튼을 클릭하여 모듈을 삽입하고 Woo 제품 필터 모듈을 선택합니다.

모듈을 추가하면 필터링 활성화에 대한 이 오류 메시지가 표시될 수 있습니다.

Woo Shop + 모듈을 열고 Woo 제품 필터 모듈로 필터링을 활성화하는 옵션을 선택하십시오. 이렇게 하면 선택한 필터에 따라 상점 항목이 변경되도록 필터 모듈과 상점 모듈을 연결하는 데 도움이 됩니다.

콘텐츠 탭
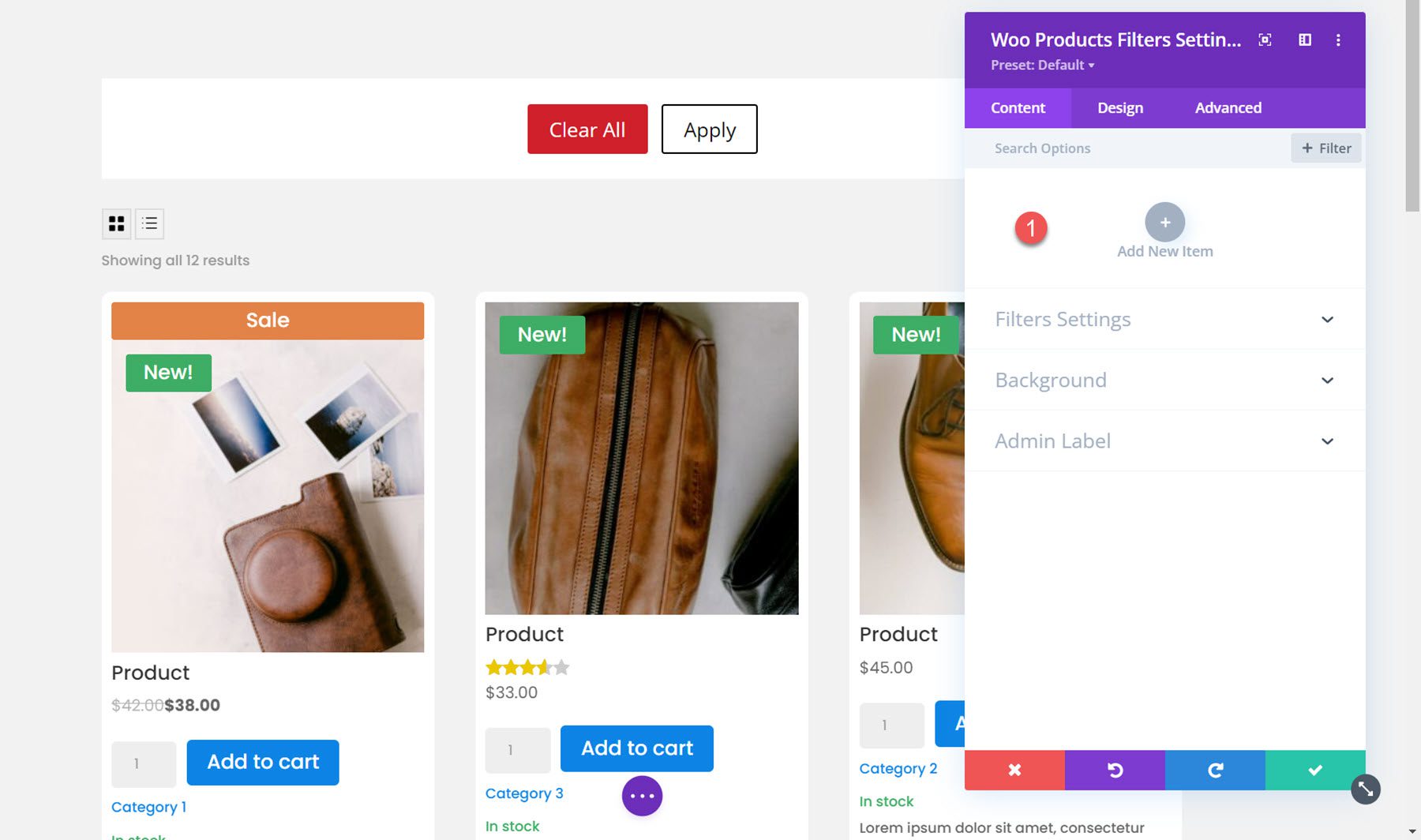
콘텐츠 탭에서 필터 모듈에 새 항목을 추가할 수 있습니다.

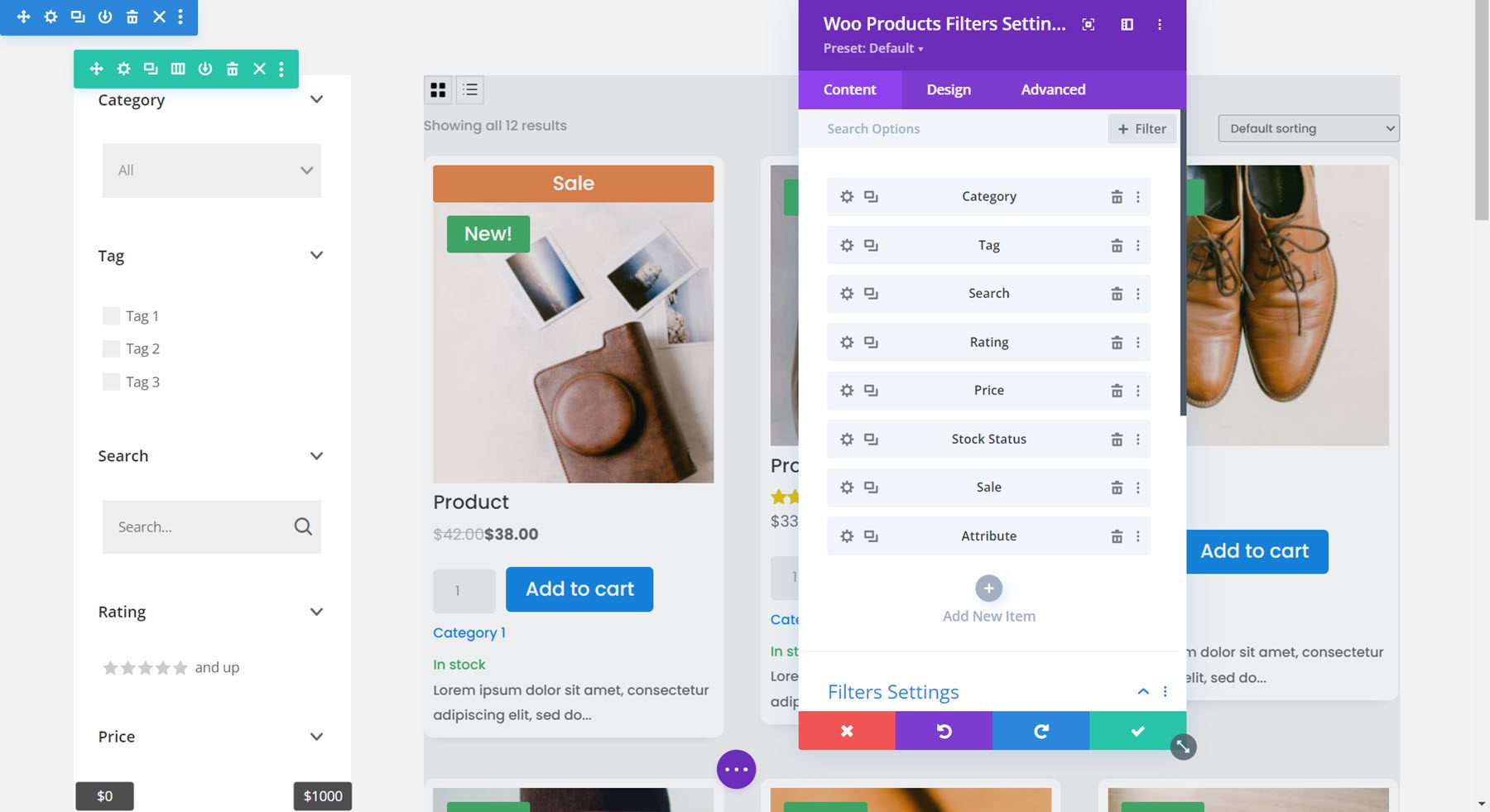
새 항목을 추가하면 필터 유형을 선택하고 필터의 여러 측면을 사용자 지정할 수 있는 개별 설정 창에서 항목이 열립니다. 필터 모양을 개별적으로 스타일 지정하는 데 사용할 수 있는 각 필터에 대한 개별 디자인 옵션이 있습니다. 이러한 각 옵션은 각 필터 유형의 전체 디자인을 사용자 지정할 수 있는 필터 모듈 디자인 탭에서도 사용할 수 있습니다.
카테고리, 태그, 속성, 검색, 등급, 가격, 재고 상태, 판매 등 8가지 유형의 필터를 추가할 수 있습니다. 여기서 필터를 상점 모듈 측면에 배치할 수 있도록 행에 열을 추가했습니다.

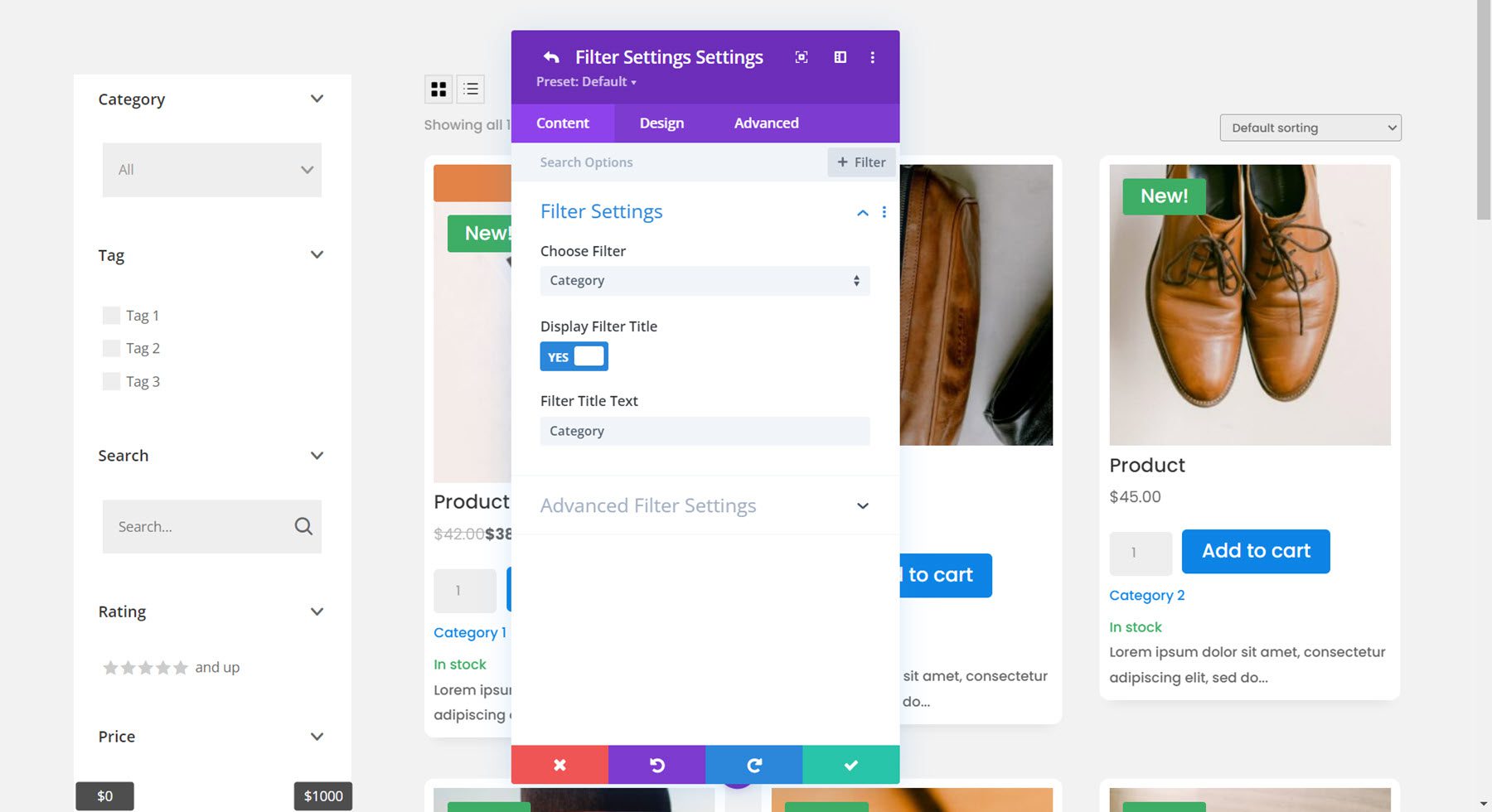
개별 필터의 필터 설정에서 필터 유형을 선택하고 필터 제목을 표시하거나 숨기도록 선택하고 사용자 지정 필터 제목 텍스트를 추가할 수 있습니다.


카테고리 필터
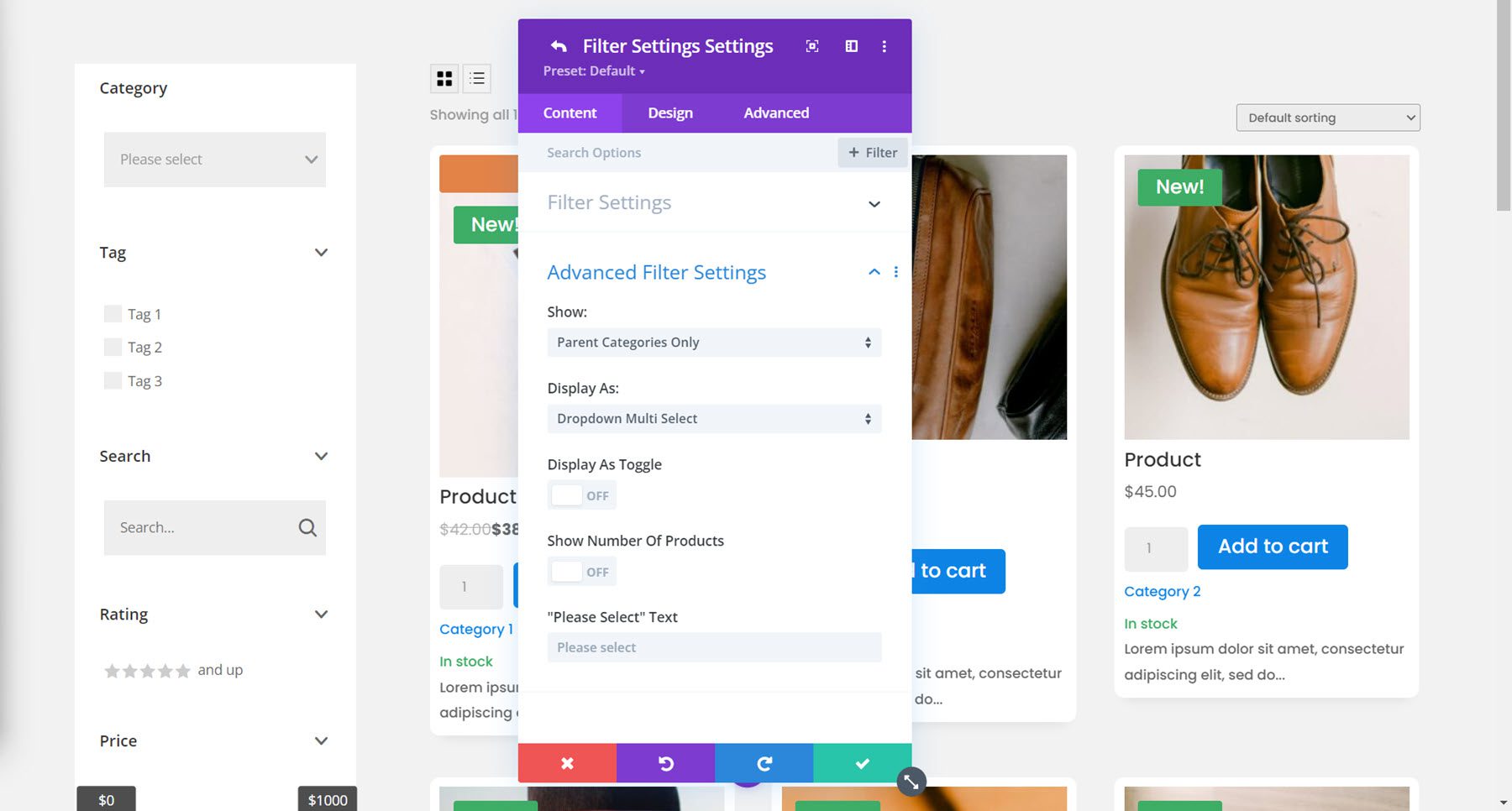
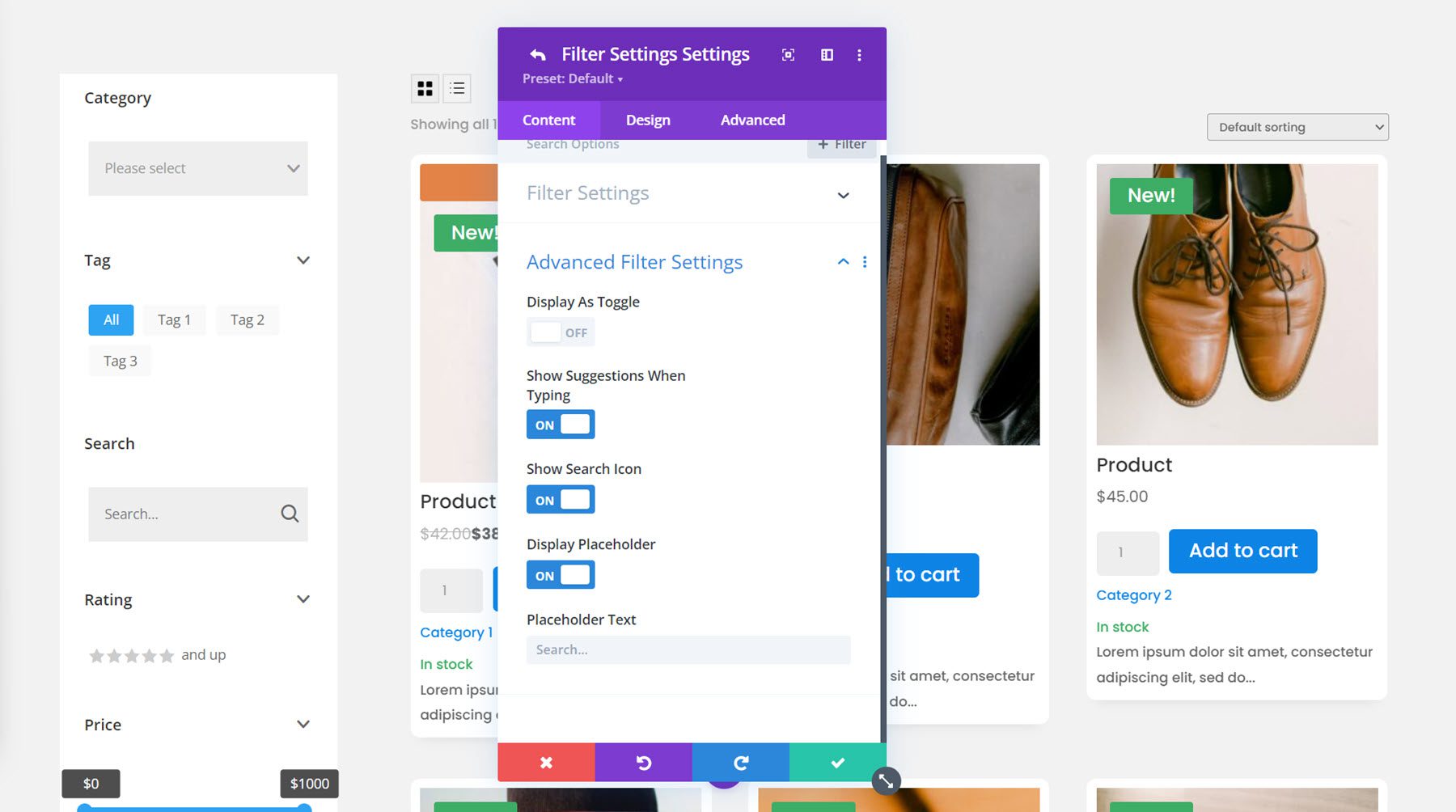
개별 필터에 대한 고급 필터 설정은 선택한 필터 유형에 따라 변경됩니다. 범주 필터의 경우 상위 범주만 표시하거나 상위 범주 및 하위 범주를 계층적이지 않게 표시하거나 상위 범주 및 하위 범주를 계층적으로 표시하도록 선택할 수 있습니다. 또한 필터가 표시되는 방식(체크박스 목록, 라디오 버튼 목록, 드롭다운 단일 선택, 드롭다운 다중 선택 또는 태그 클라우드)을 변경할 수 있습니다. 이 예에서는 드롭다운 다중 선택을 선택했습니다. 또한 이 섹션에서 토글로 표시를 활성화 또는 비활성화하고, 제품 수를 표시하거나 숨기도록 선택하고, "선택하십시오" 텍스트를 변경할 수 있습니다.

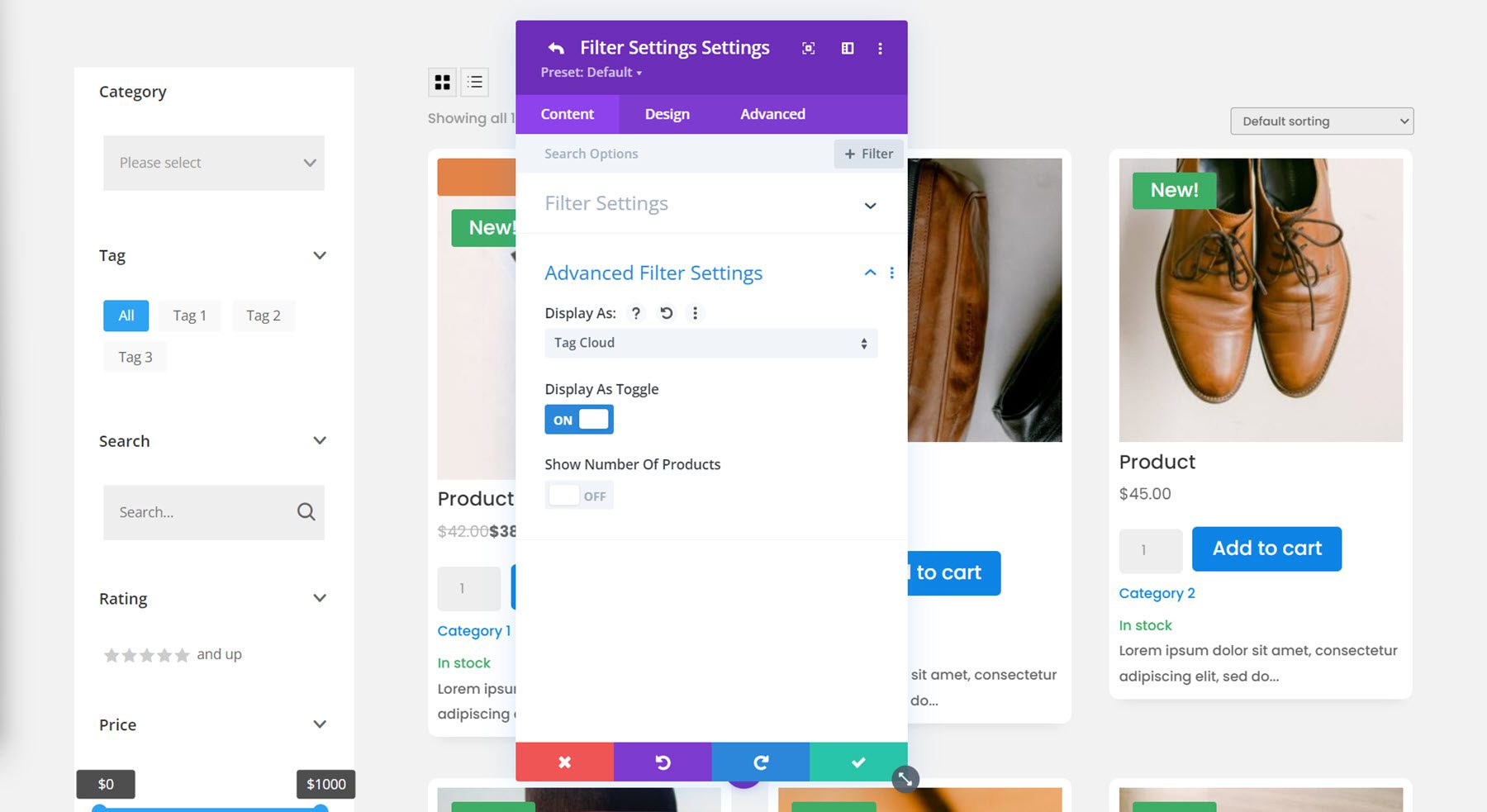
태그 필터
태그 필터의 경우 태그 클라우드 표시를 활성화하고 토글 표시를 비활성화합니다.

검색 필터
다음은 검색 필터 설정입니다. 다시 한 번 토글 보기를 비활성화했습니다.

등급 필터
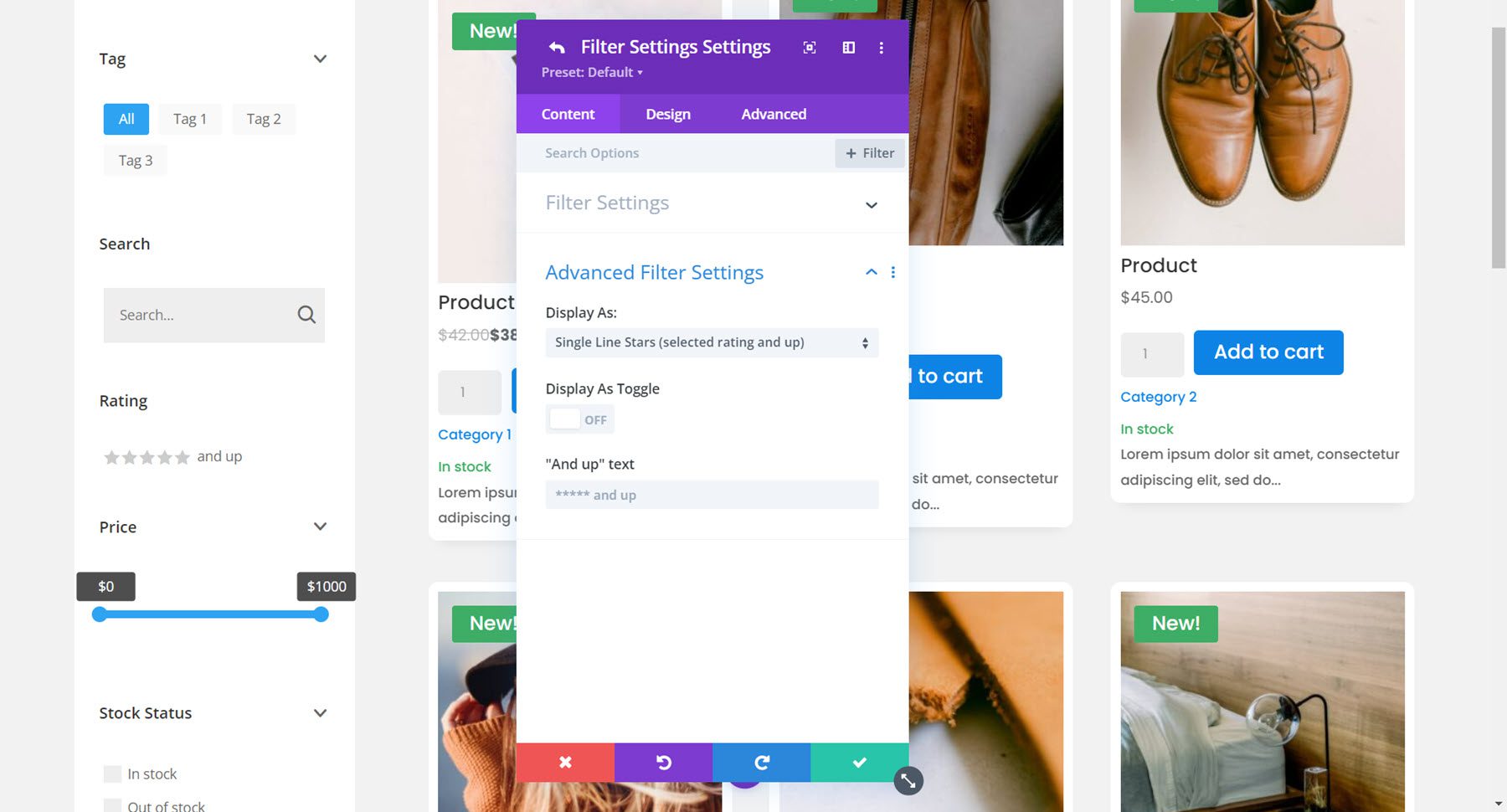
등급 필터에는 한 줄 별표(선택한 등급 이상), 한 줄 별표(선택한 등급만), 라디오 버튼 별표, 라디오 버튼 텍스트, 체크박스 별표, 체크박스 텍스트, 드롭다운 별표, 드롭다운 텍스트 등 여러 가지 표시 옵션이 있습니다. 단일 선 별표(선택한 등급 이상) 옵션을 선택했습니다.

가격 필터
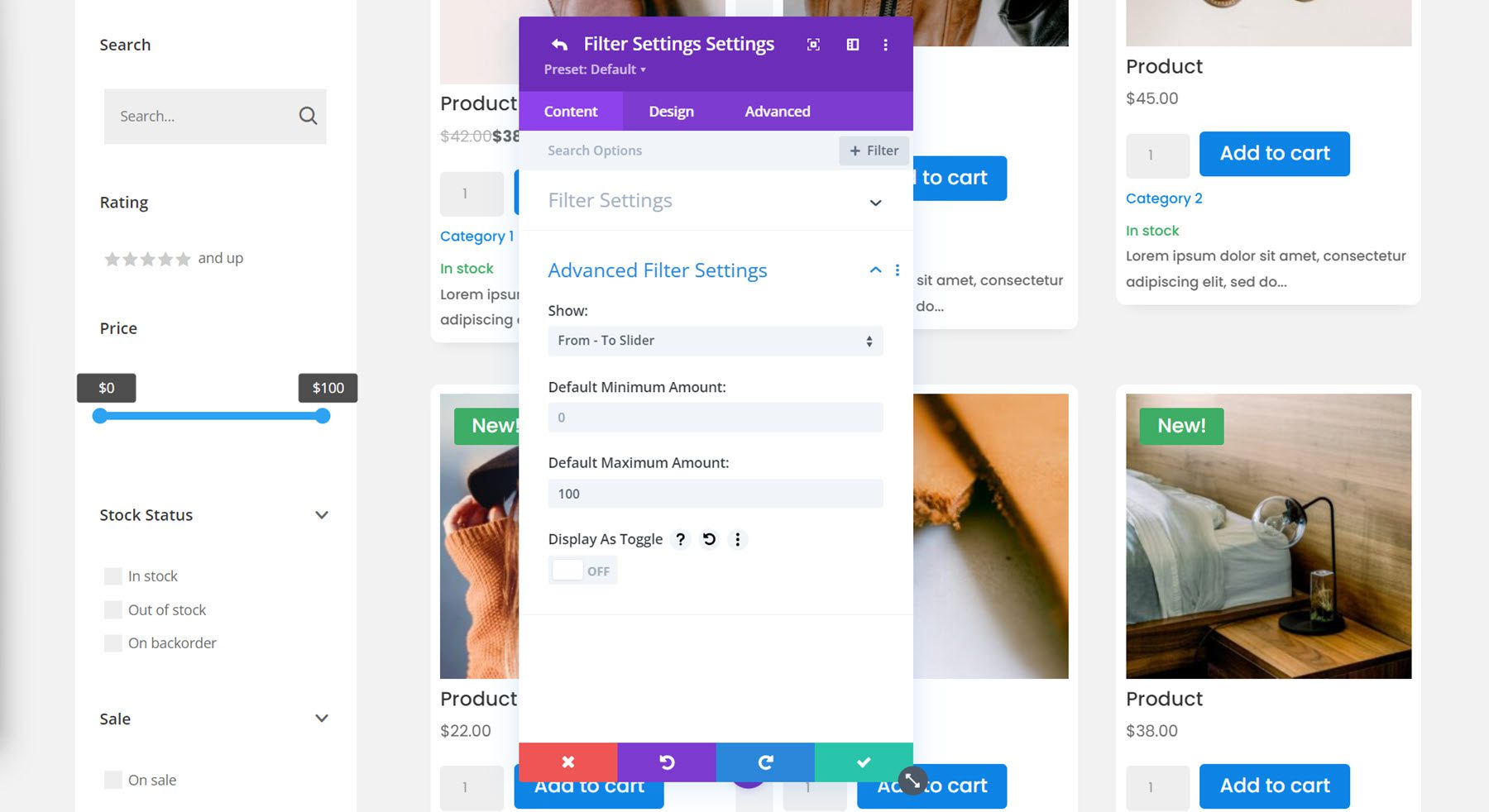
다음은 가격 필터입니다. from-to 슬라이더, from-to 숫자 입력 또는 from-to 슬라이더와 숫자 입력 중에서 선택할 수 있습니다. 이 예에서는 from-to 슬라이더를 선택하고 최대 양을 조정했습니다.

스톡 필터
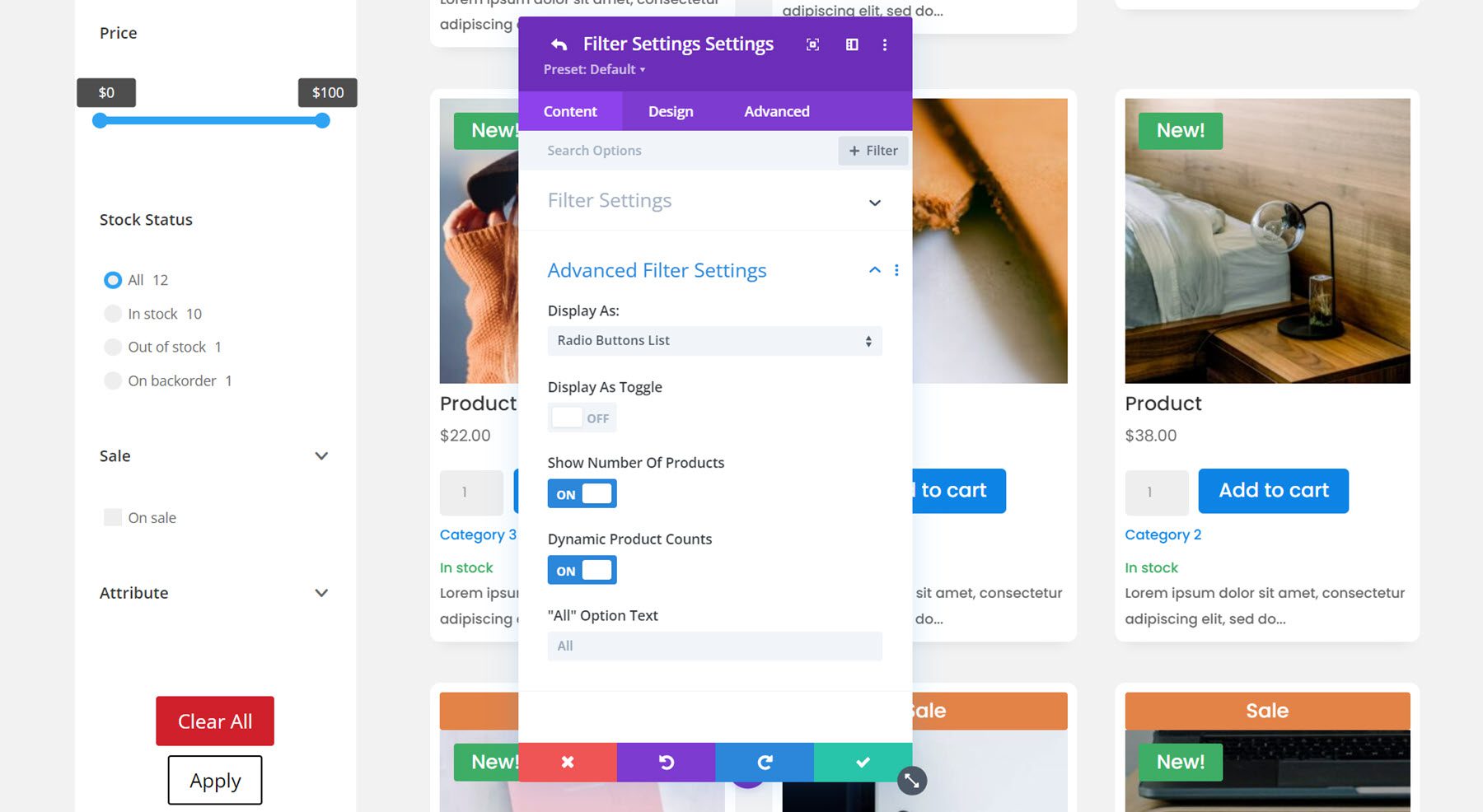
스톡 필터를 체크박스 목록, 라디오 버튼 목록, 드롭다운 단일 선택, 드롭다운 다중 선택 또는 태그 클라우드로 표시할 수 있습니다. 이 필터에 대한 라디오 버튼 목록을 선택하고 제품 수를 표시하도록 선택했습니다.

판매 필터
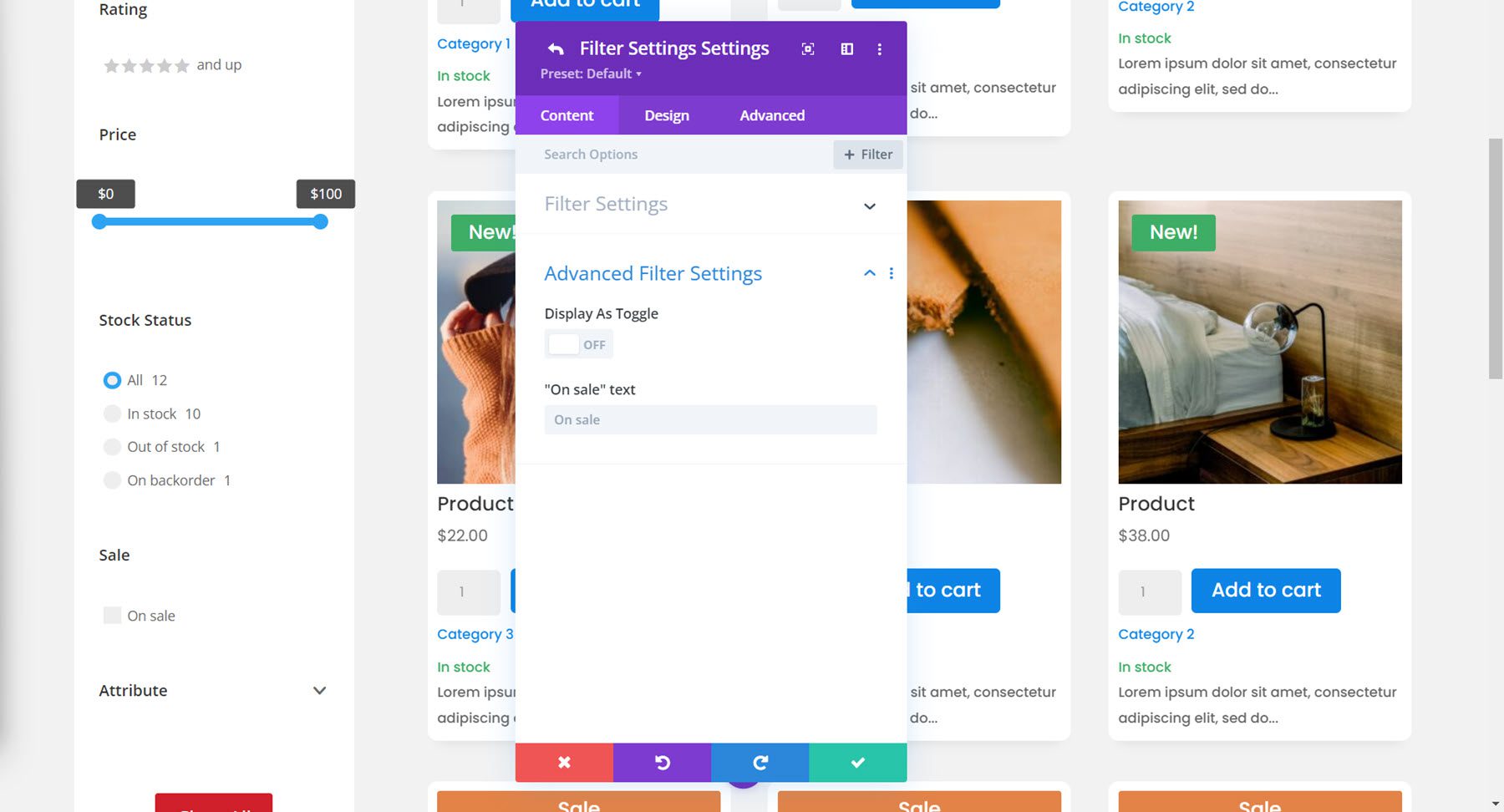
판매 필터 옵션은 매우 간단합니다. 토글 디스플레이를 활성화 또는 비활성화하고 판매 텍스트를 변경할 수 있습니다.

속성 필터
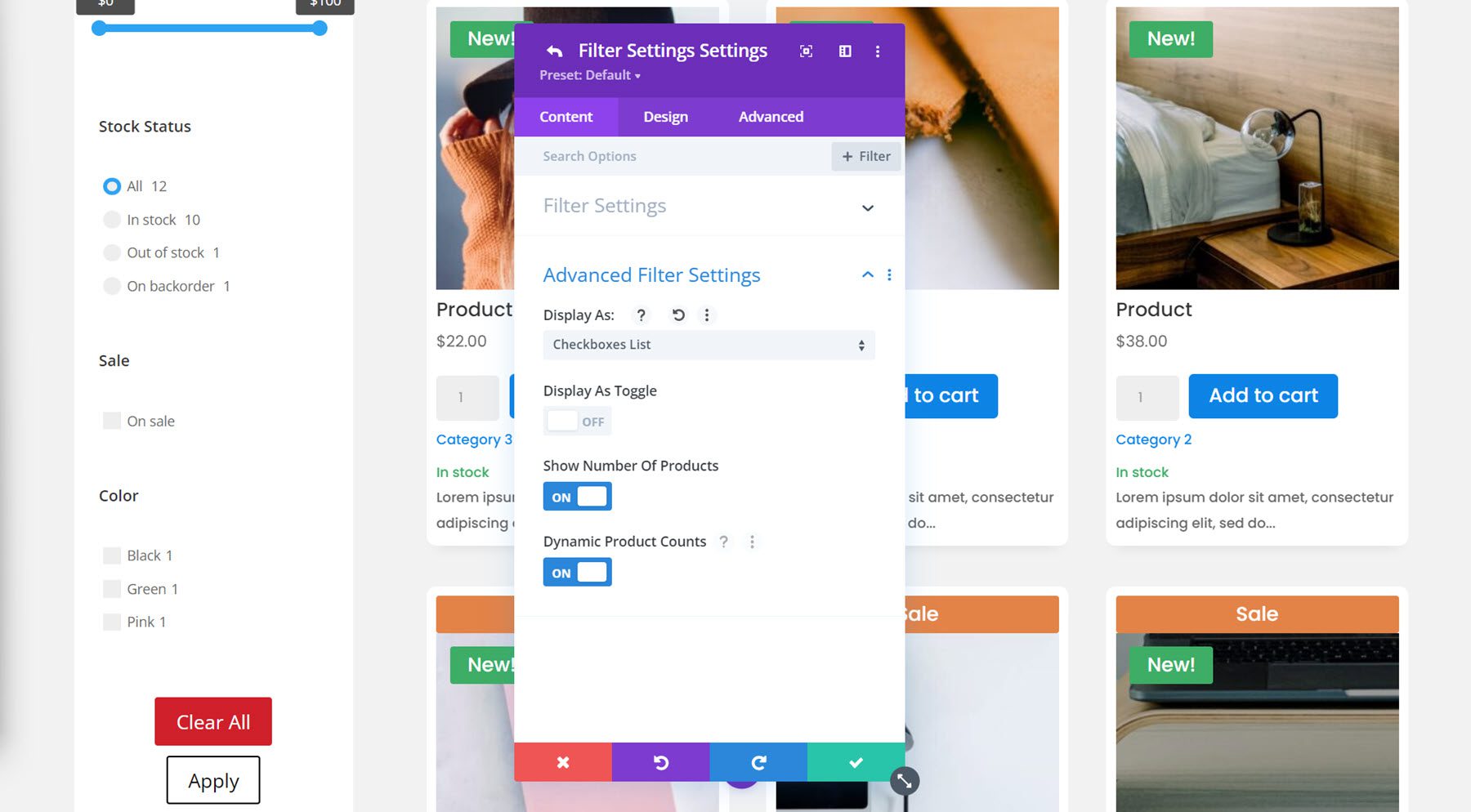
마지막으로 속성 필터가 있습니다. 속성 예제에 색상을 사용하도록 선택했고 체크박스 목록 표시 옵션을 선택했습니다.

콘텐츠 탭 필터 설정
필터 모듈 설정의 콘텐츠 탭으로 돌아가면 필터 설정 그룹 아래에 몇 가지 추가 옵션이 나열됩니다.
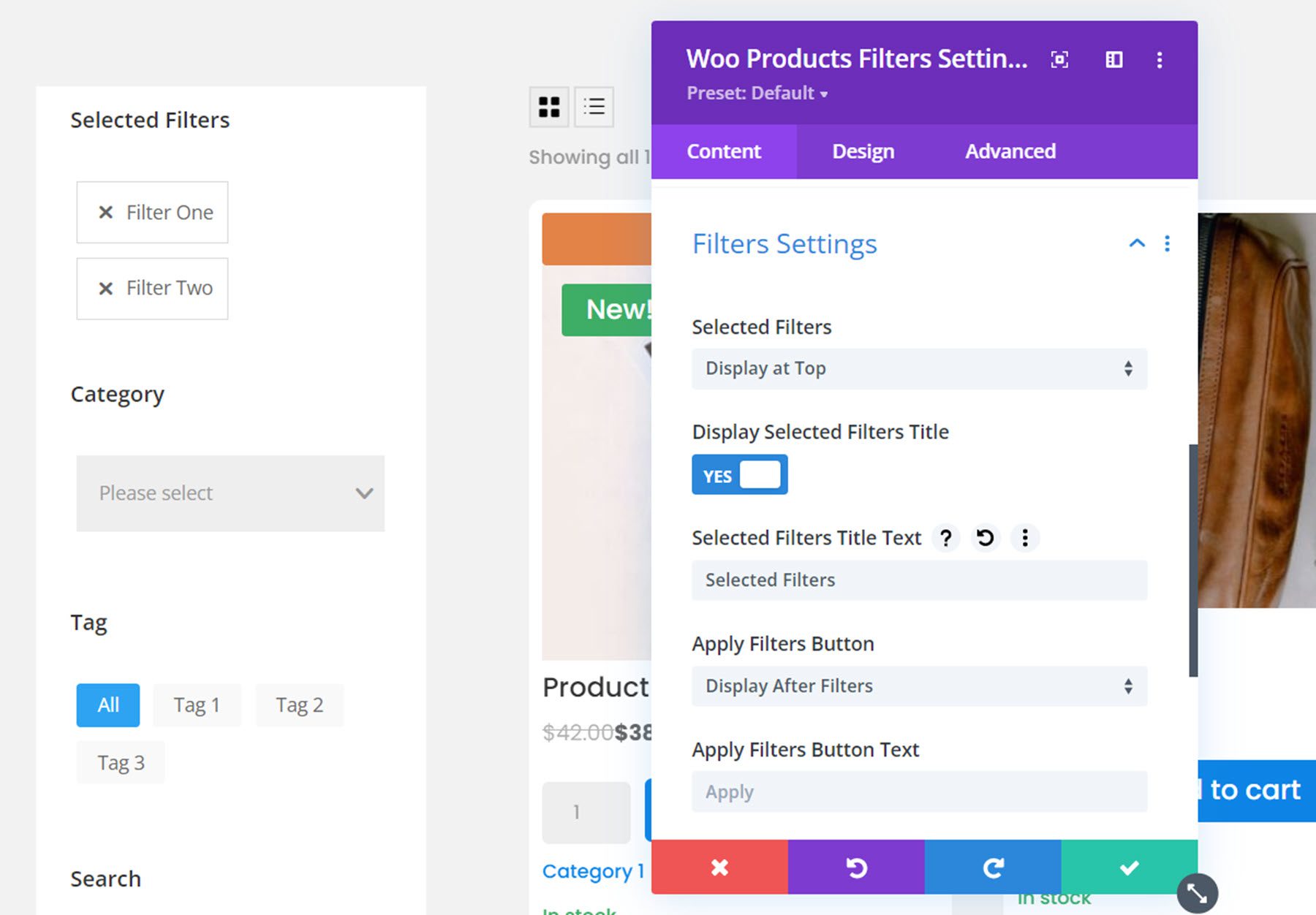
먼저 선택한 필터를 상단 또는 하단에 표시하거나 완전히 숨길 수 있습니다. 나는 그것들을 상단에 표시하기로 선택했습니다. 선택한 필터 제목을 표시하거나 숨기도록 선택하고 제목 텍스트를 변경할 수도 있습니다.

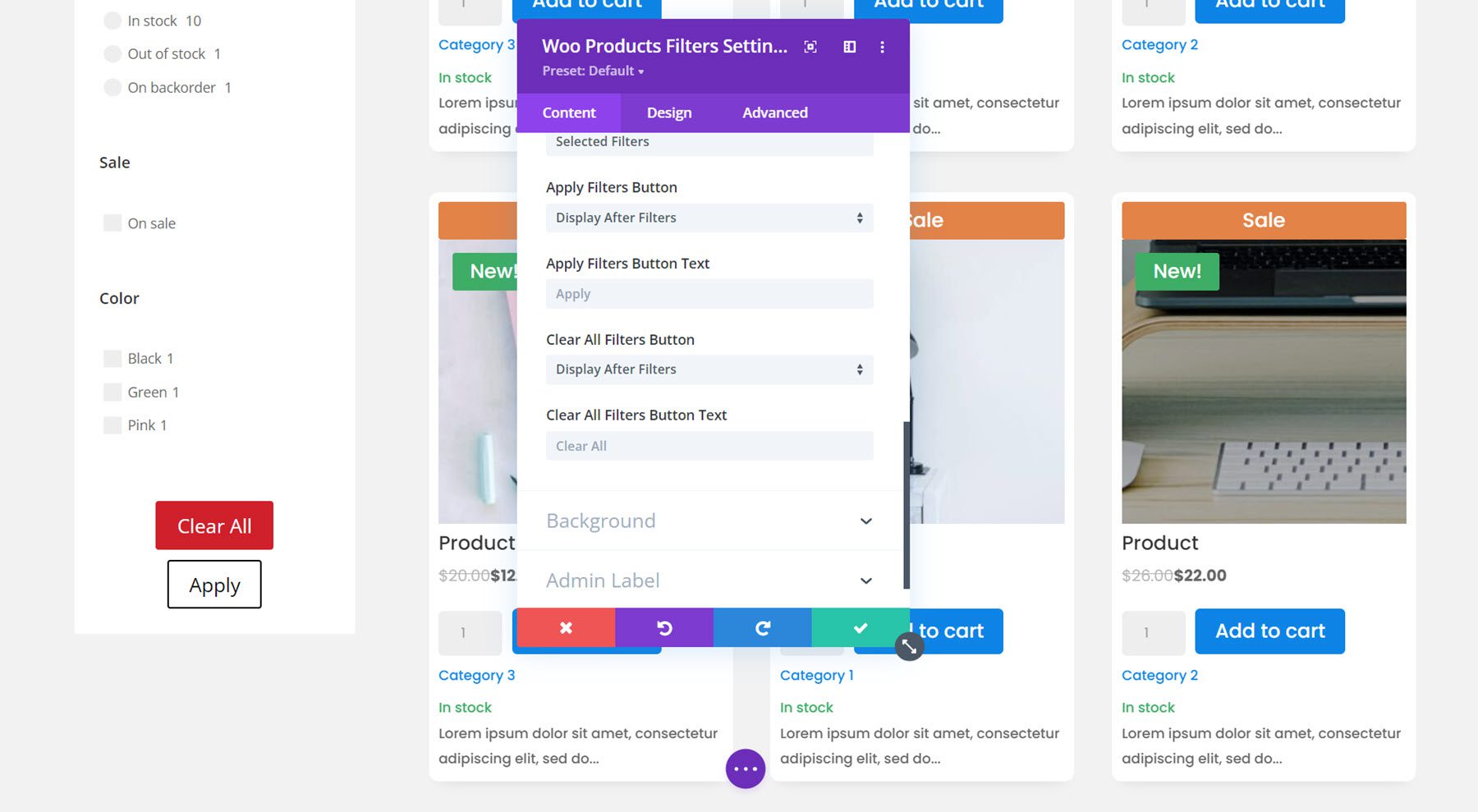
또한 이 섹션에는 필터 적용 및 필터 지우기 버튼에 대한 옵션이 있습니다. 필터 앞이나 뒤에 표시하거나 전혀 표시하지 않도록 선택할 수 있습니다. 버튼 텍스트를 변경할 수도 있습니다. 필터 뒤에 두 버튼을 모두 표시하도록 선택했습니다.

콘텐츠 탭에는 배경 설정 및 관리자 라벨 설정을 위한 섹션도 있습니다.
디자인 탭
필터 모듈의 디자인 탭에는 필터 디자인을 완전히 사용자 정의할 수 있는 광범위한 디자인 옵션이 있습니다. 각 필터 유형에 대한 글꼴, 간격, 테두리 및 배경을 사용자 정의할 수 있습니다. 버튼, 선택한 필터, 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션 옵션을 사용자 지정할 수도 있습니다. 여기서 자세히 다루지는 않겠지만 필터 모듈의 거의 모든 측면을 원하는 대로 수정할 수 있다는 점만 알아두십시오.
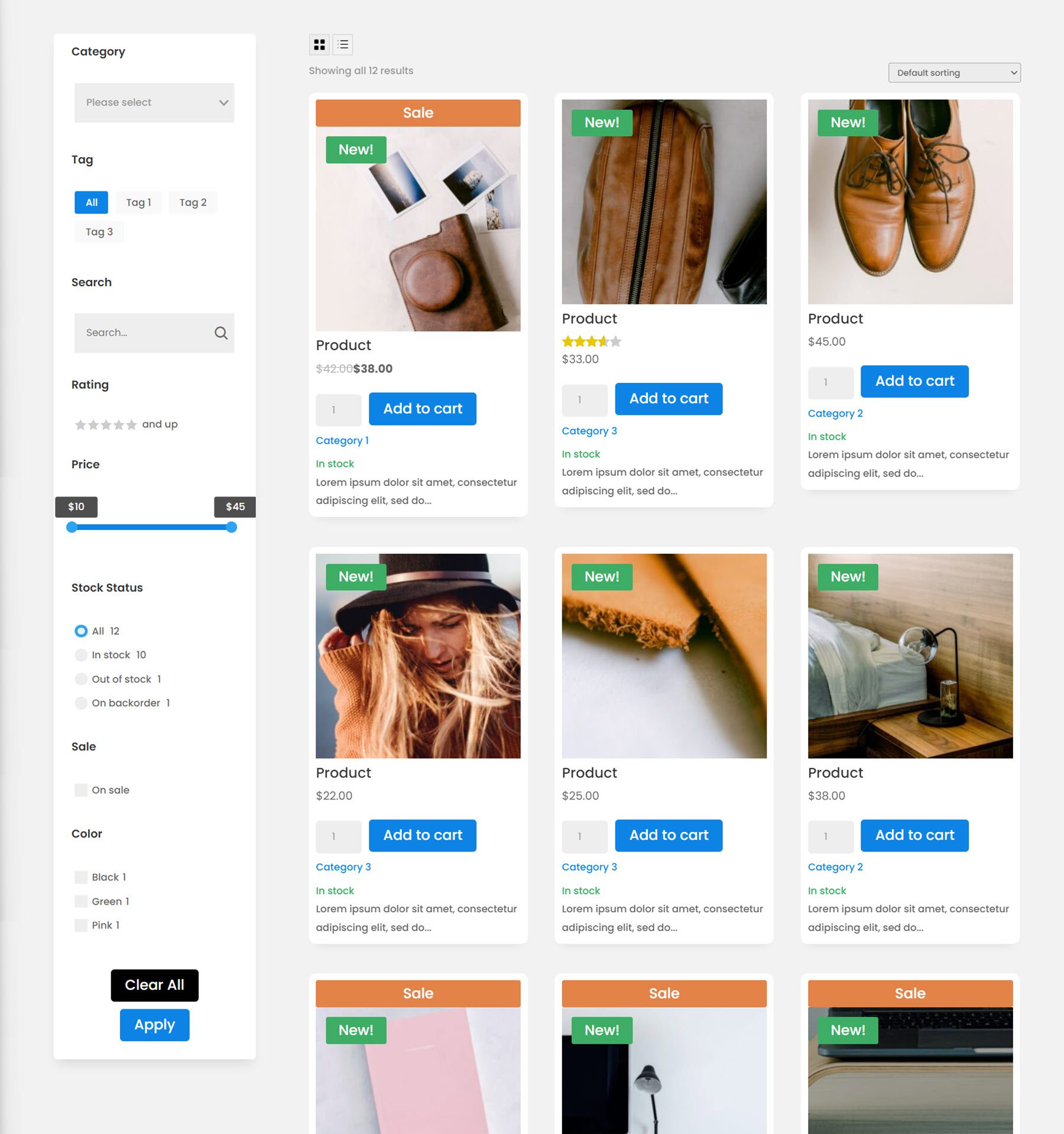
이 예에서는 글꼴을 수정하고, 선택한 필터에 둥근 모서리를 추가하고, 필터 사이의 하단 여백을 줄이고, 드롭다운 필터에 테두리를 추가하고, 활성 태그의 색상, 가격 필터, 재고 상태 및 체크 표시를 일치하도록 변경했습니다. 색 구성표, 버튼 디자인을 사용자 정의하고 둥근 모서리와 상자 그림자를 필터 모듈에 추가했습니다. 다음은 필터 모듈과 상점 모듈을 사용한 최종 디자인입니다.

카트 목록 모듈
이제 장바구니 페이지로 이동하겠습니다. 먼저 장바구니 목록 모듈입니다. 이 모듈은 카트의 내용물을 표시합니다.
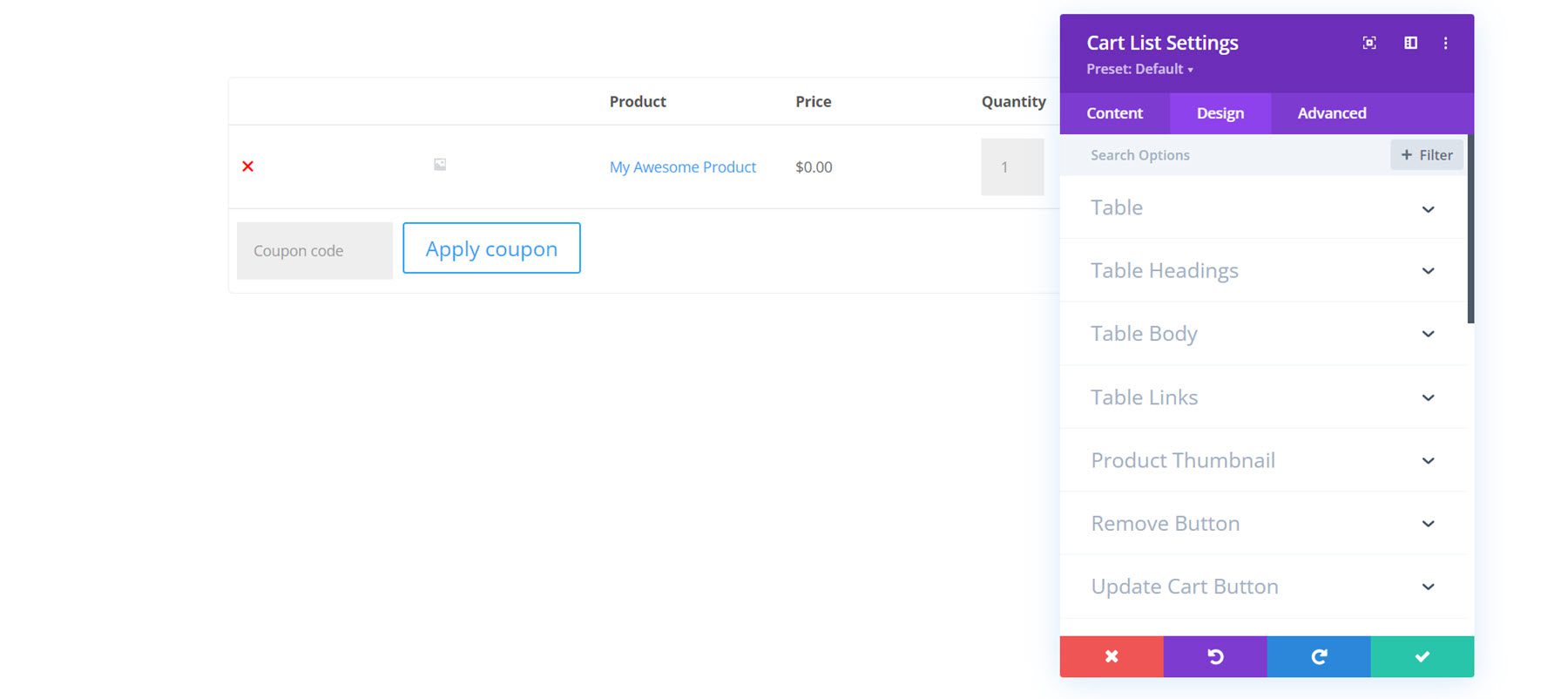
콘텐츠 탭
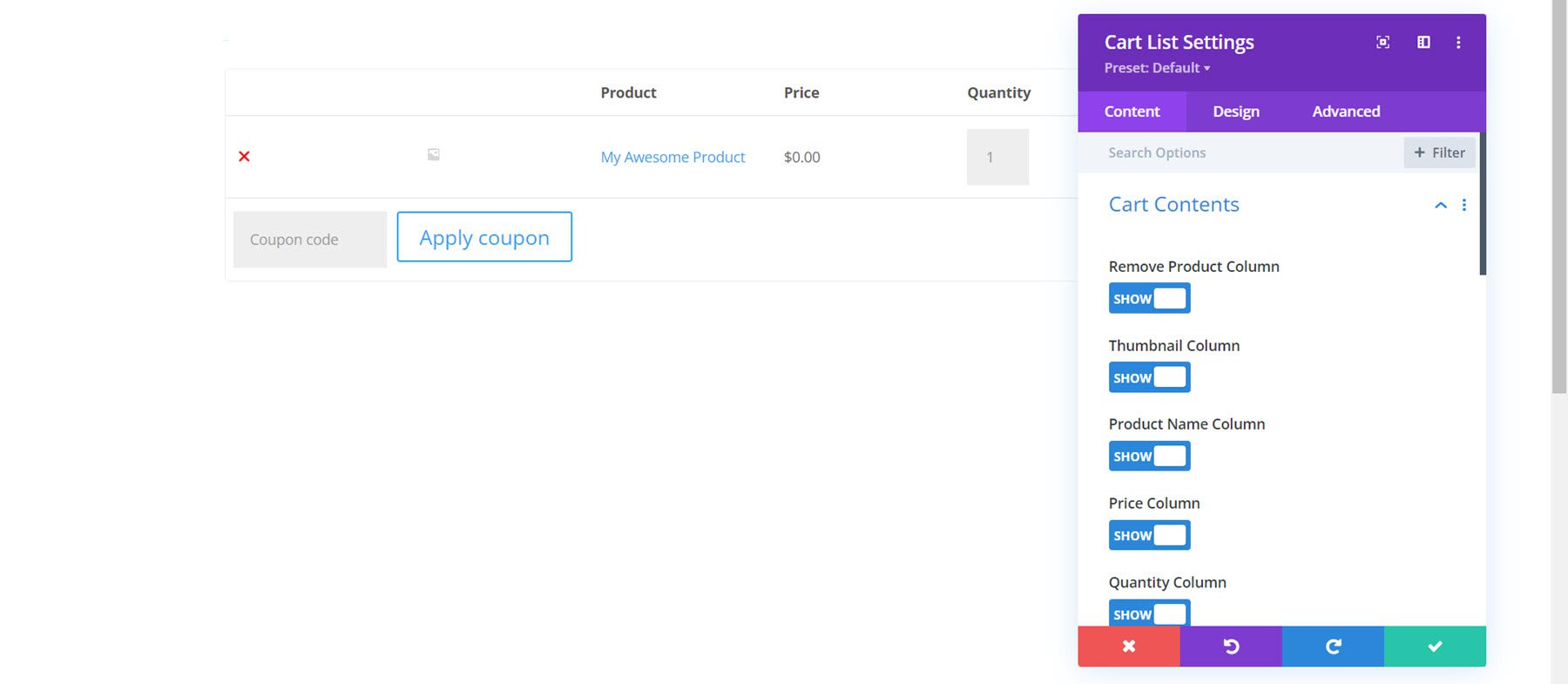
모듈 설정 내에서 표시되는 콘텐츠를 변경할 수 있습니다. 제품 제거 열, 제품 열, 썸네일, 제품 이름, 가격, 수량, 소계 및 쿠폰 코드와 같은 특정 열을 표시하거나 숨길 수 있습니다.

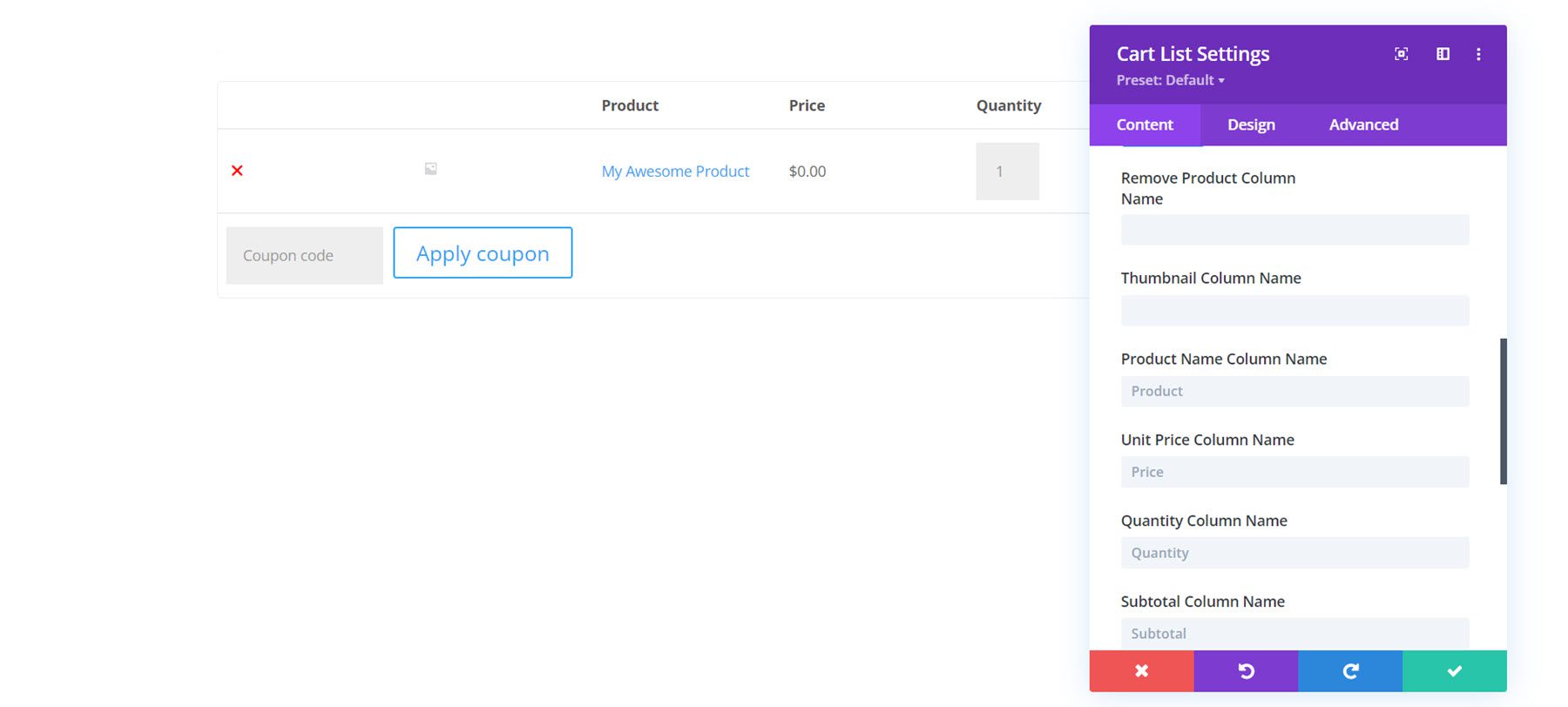
사용자 지정 텍스트가 있는 열의 이름을 바꿀 수도 있습니다.

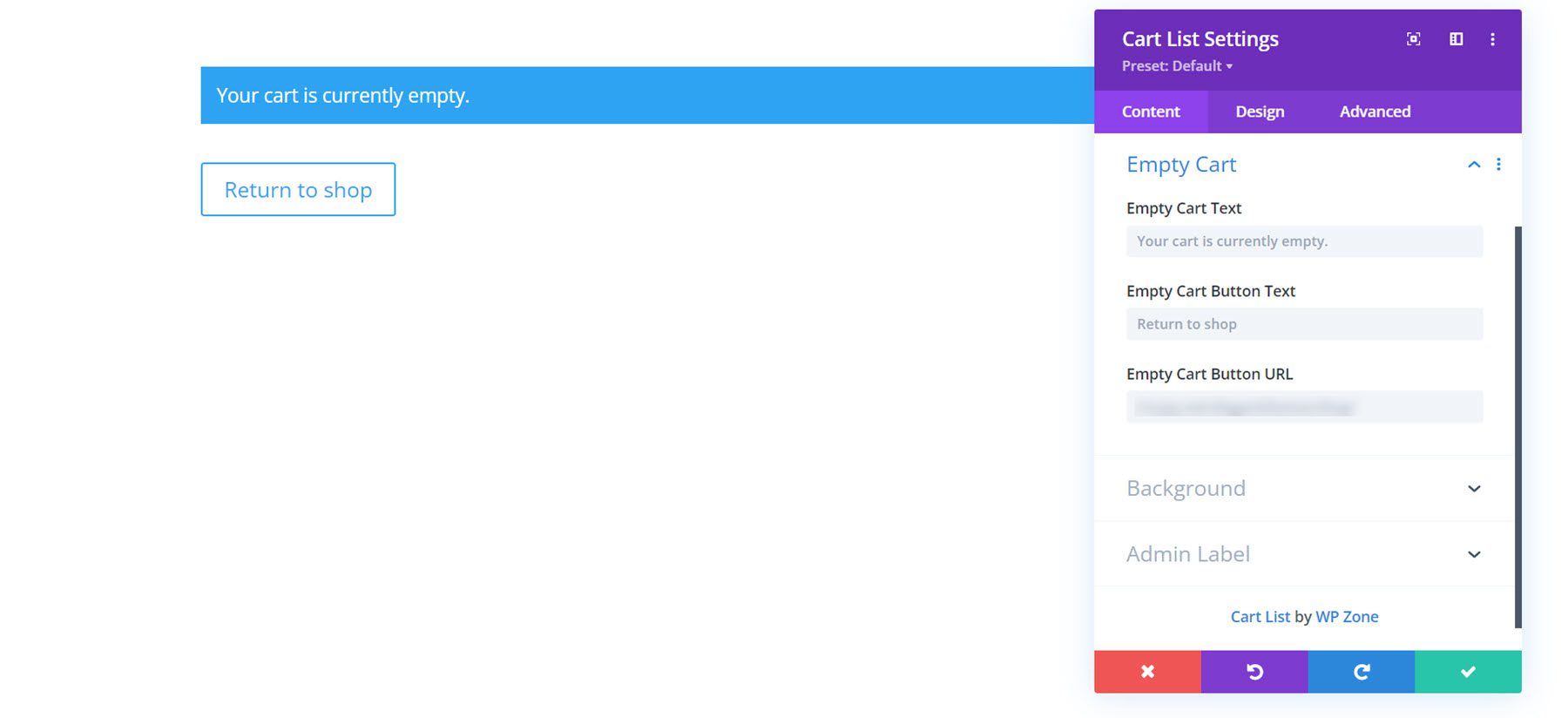
또한 빈 카트 텍스트, 버튼 텍스트 및 버튼 URL을 사용자 지정할 수 있습니다.

콘텐츠 탭에는 기본 배경 및 관리자 레이블 설정도 있습니다.
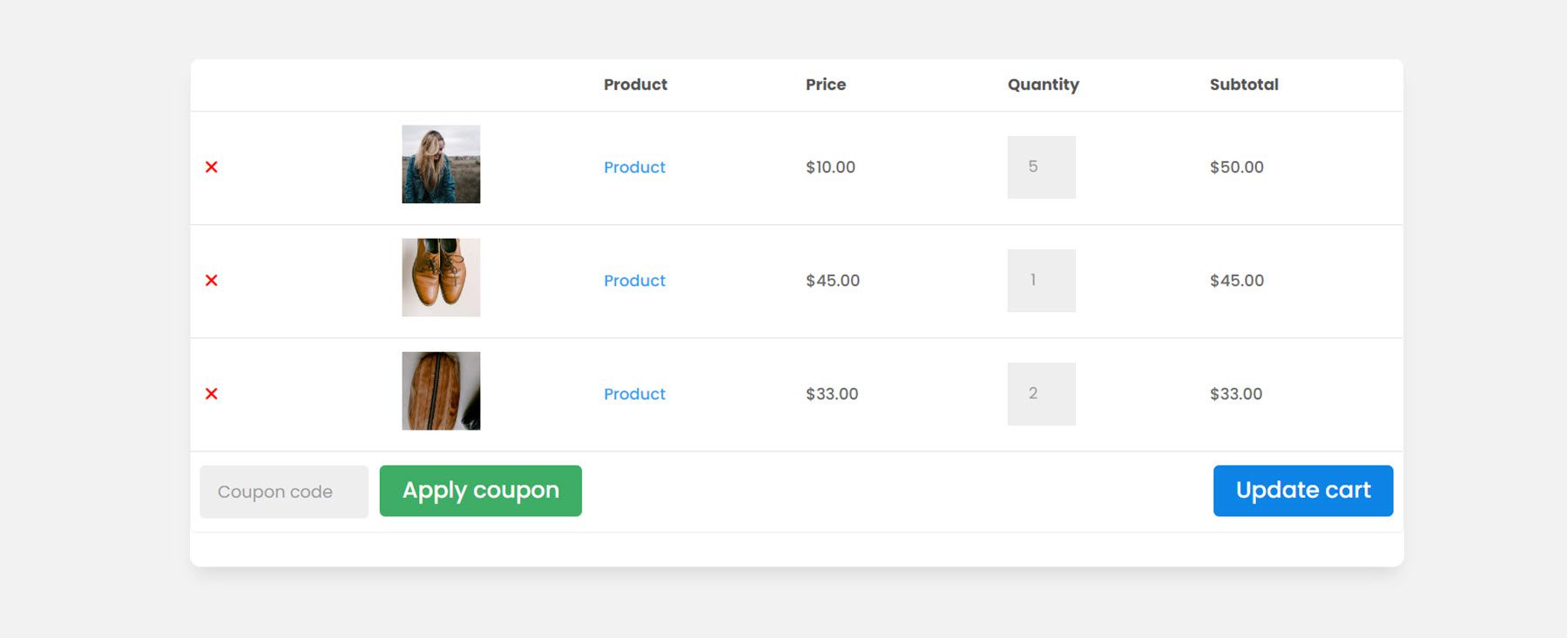
디자인 탭
여기에서 카트 모듈의 디자인을 완전히 사용자 정의할 수 있습니다. 버튼, 텍스트, 표 등을 포함하여 장바구니 모듈의 모든 측면을 변경할 수 있습니다.

흰색 배경과 둥근 모서리를 추가하고 글꼴을 변경하고 이미지 썸네일 크기를 늘리고 버튼을 사용자 정의하여 디자인을 사용자 정의했습니다.

카트 합계 모듈
장바구니 합계 모듈도 장바구니 페이지에 추가해야 합니다. 장바구니 항목의 소계와 합계가 표시되며 결제를 진행하는 버튼이 있습니다.
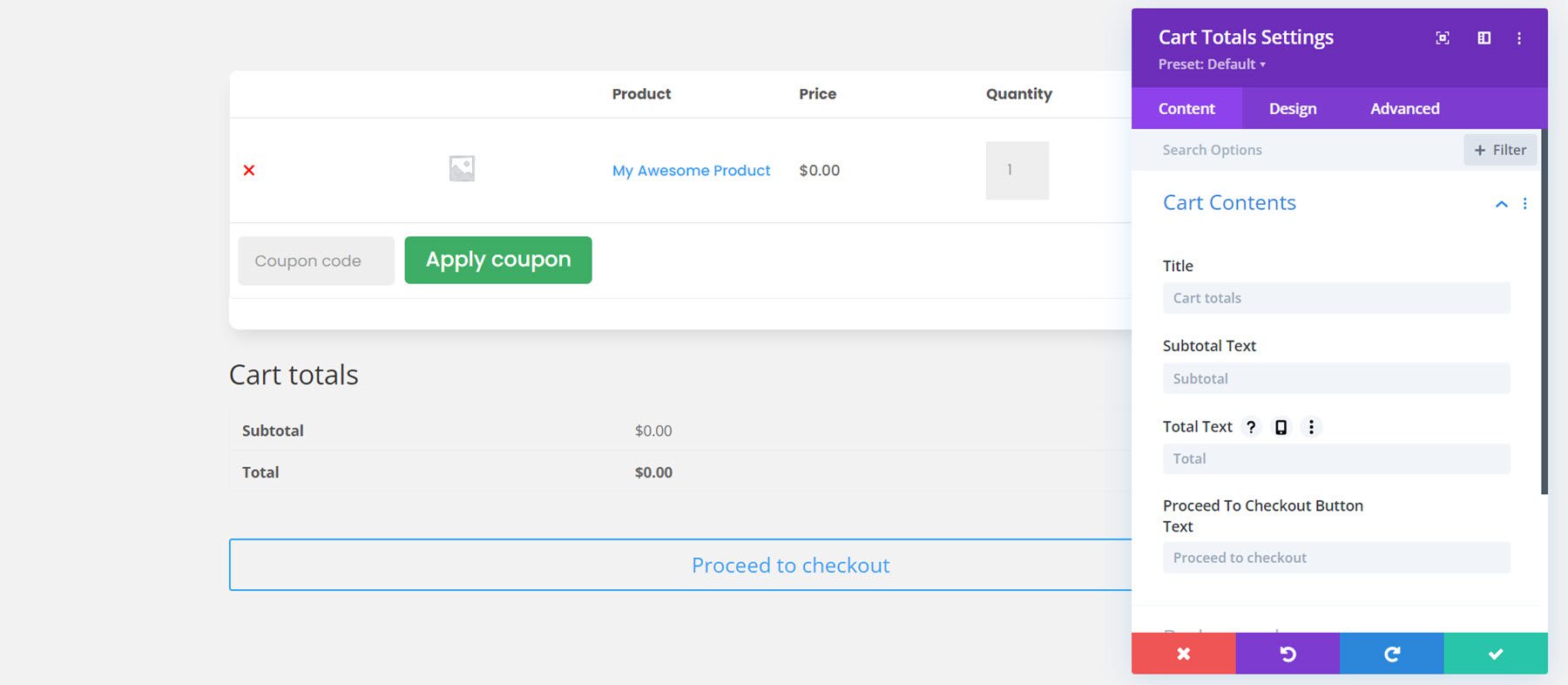
콘텐츠 탭
모듈 설정 내에서 제목, 소계 텍스트, 총 텍스트 등의 텍스트를 변경하고 결제 버튼 텍스트로 진행할 수 있습니다. 배경을 추가하고 관리자 레이블을 변경할 수도 있습니다.

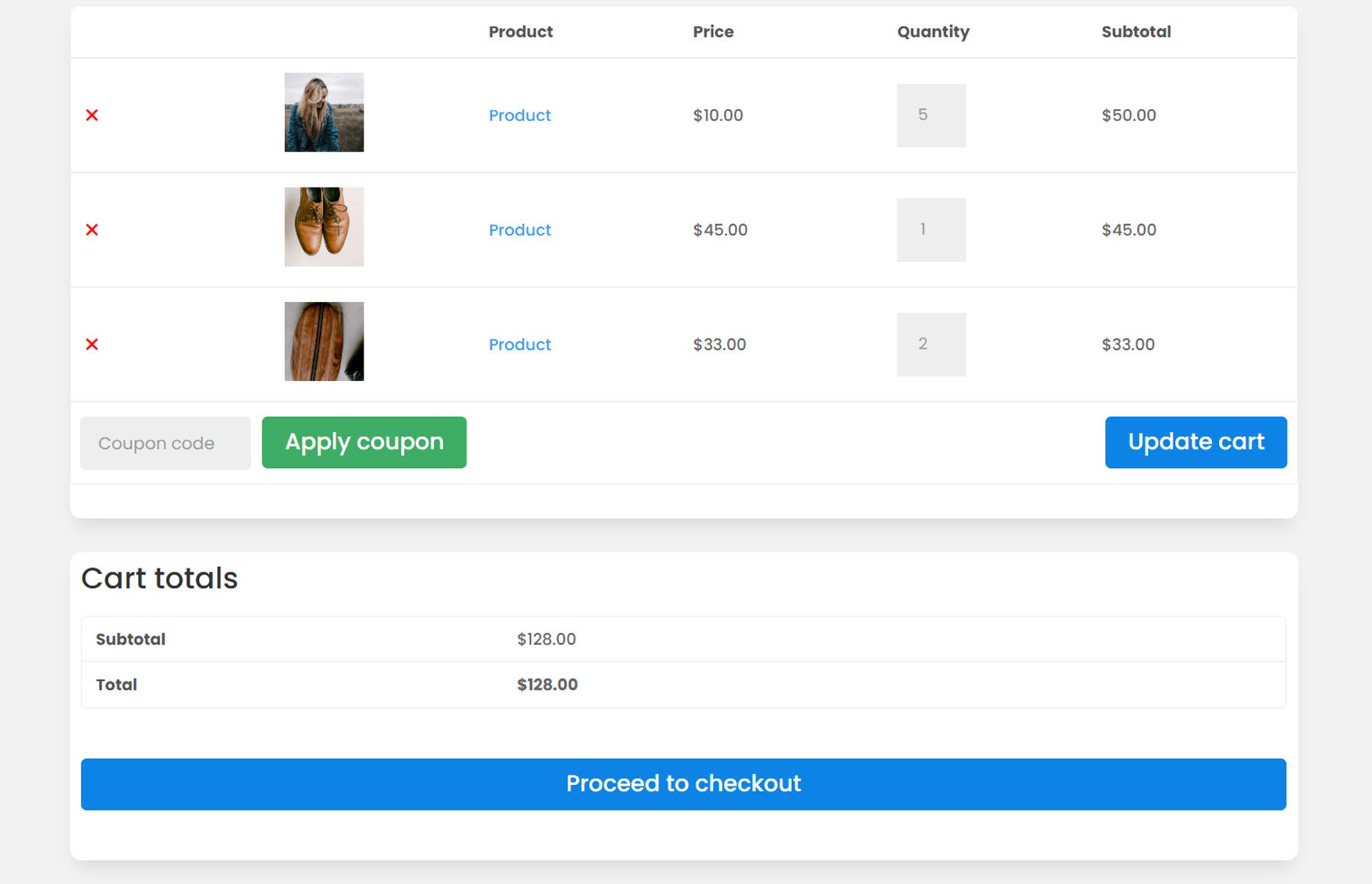
디자인 탭
디자인 설정을 사용하면 카트 합계 모듈의 모든 측면을 사용자 지정할 수 있습니다. 이 예에서는 모듈에 배경, 상자 그림자 및 둥근 모서리를 추가했습니다. 나머지 디자인과 일치하도록 글꼴을 변경하고 결제 진행 버튼도 사용자 정의했습니다.

WooCommerce 알림 모듈
WooCommerce 알림 모듈은 카트 페이지에도 배치할 수 있습니다. 이 모듈은 발생할 수 있는 모든 오류 메시지 또는 알림을 표시합니다. 카트 목록 모듈 위의 카트 페이지 상단에 추가하고 있습니다.
콘텐츠 탭
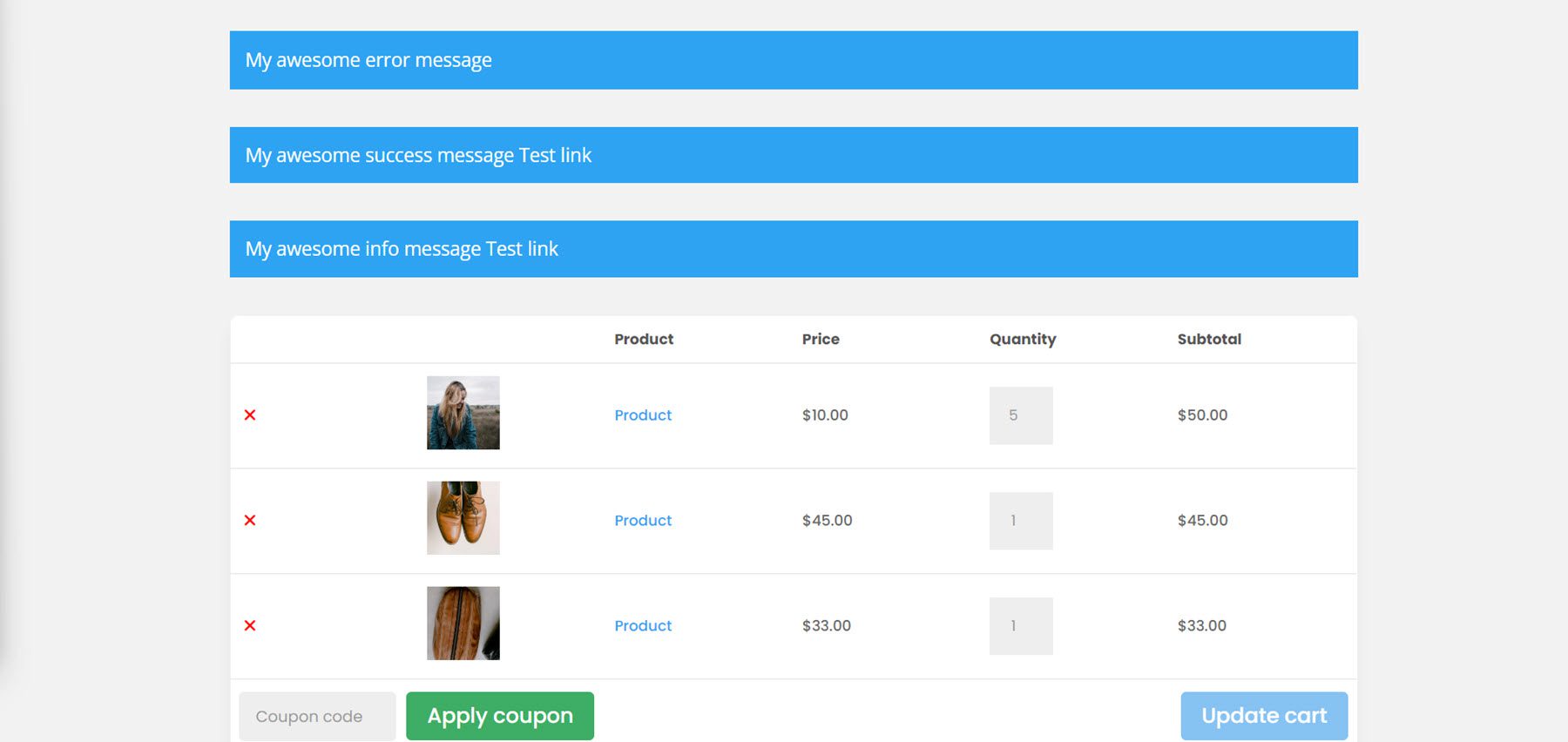
콘텐츠 탭에서 디자인을 테스트하는 동안 프런트 엔드에 모든 알림을 표시하는 테스트 모드를 활성화할 수 있습니다. 다음은 세 가지 다른 알림이 기본적으로 표시되는 모습입니다.

디자인 탭
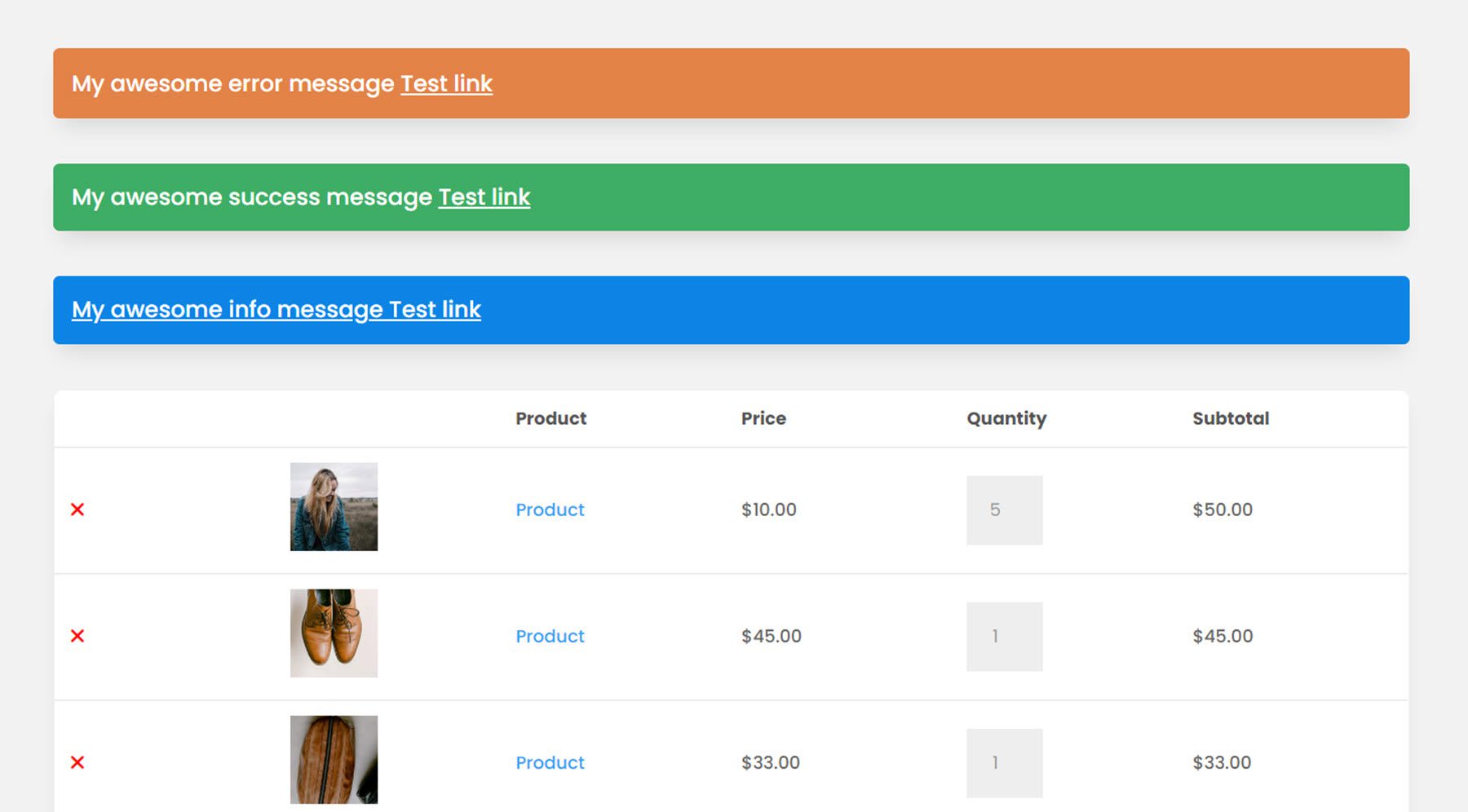
여기에서 알림의 디자인을 수정할 수 있습니다. 공지의 종류에 맞게 배경 색상을 변경하고, 나머지 디자인과 일치하도록 스타일링을 변경했습니다.

결제 청구 모듈
결제 페이지로 이동하면 먼저 결제 모듈이 있습니다. 여기에서 결제 세부 정보를 수집하여 거래를 완료할 수 있습니다.
콘텐츠 탭
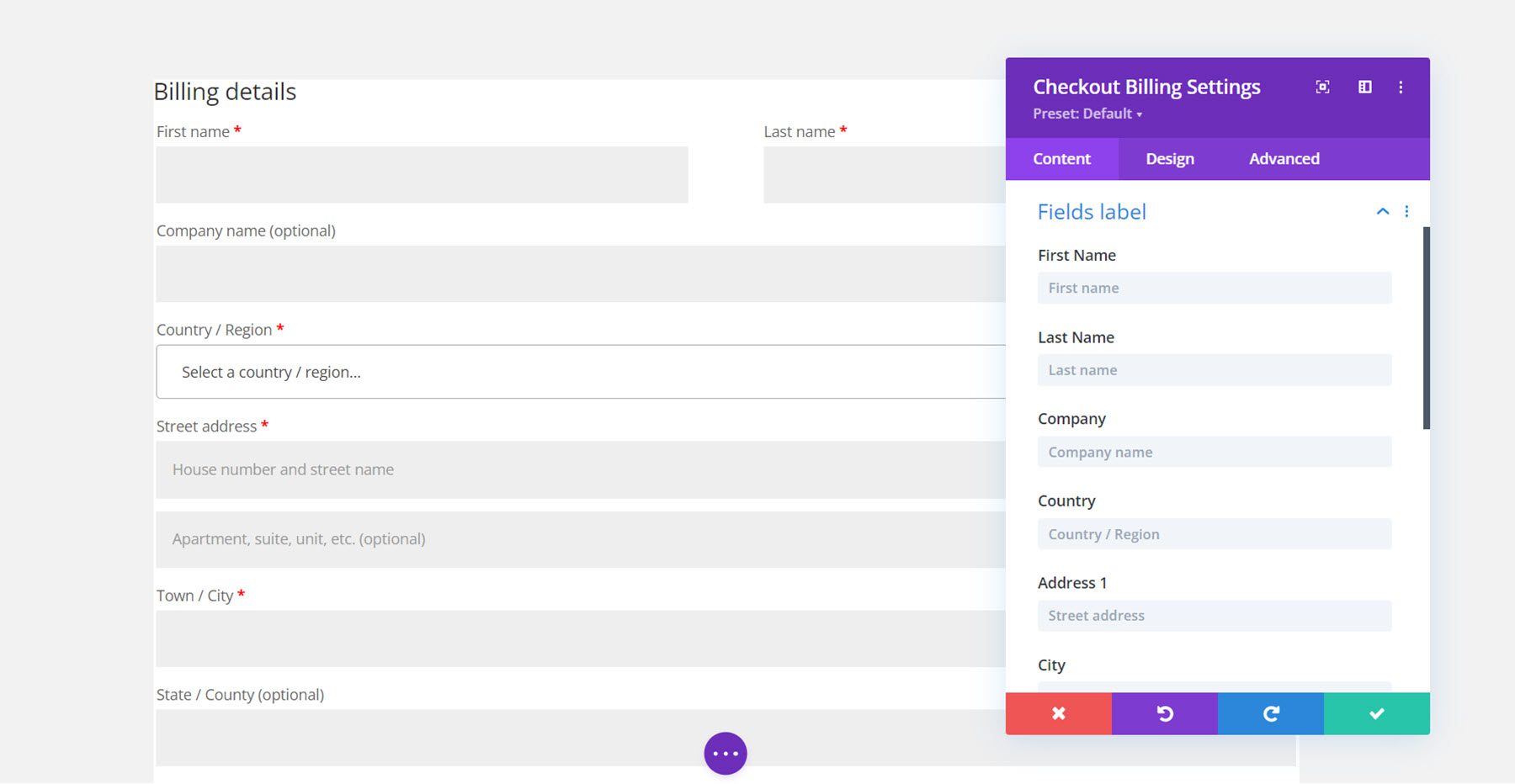
콘텐츠 탭에서 청구 제목 텍스트와 필드 레이블을 변경할 수 있습니다. 링크 또는 배경을 추가하고 관리자 레이블을 변경할 수도 있습니다. 여기서 레이아웃에 배경색을 추가했습니다.

디자인 탭
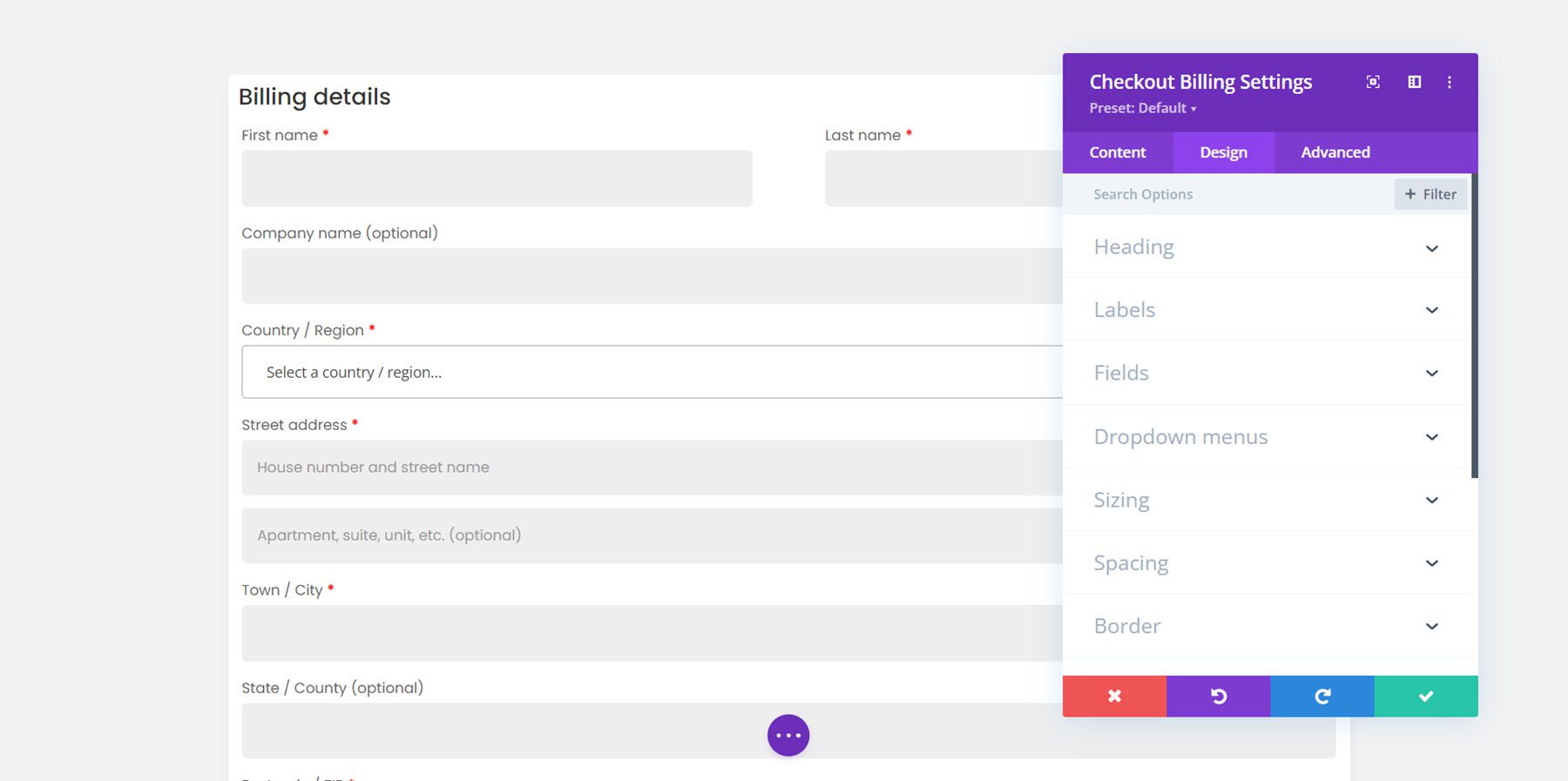
디자인 탭에는 제목과 레이블에서 필드와 테두리까지 모든 것을 사용자 정의할 수 있는 옵션이 있습니다. 이 예에서는 디자인을 다른 모듈과 일치하도록 유지하고 둥근 테두리와 상자 그림자를 추가하고 간격을 변경하고 글꼴을 수정했습니다.

체크아웃 쿠폰 모듈
다음으로 체크아웃 페이지에 체크아웃 쿠폰 모듈을 추가할 수 있습니다.
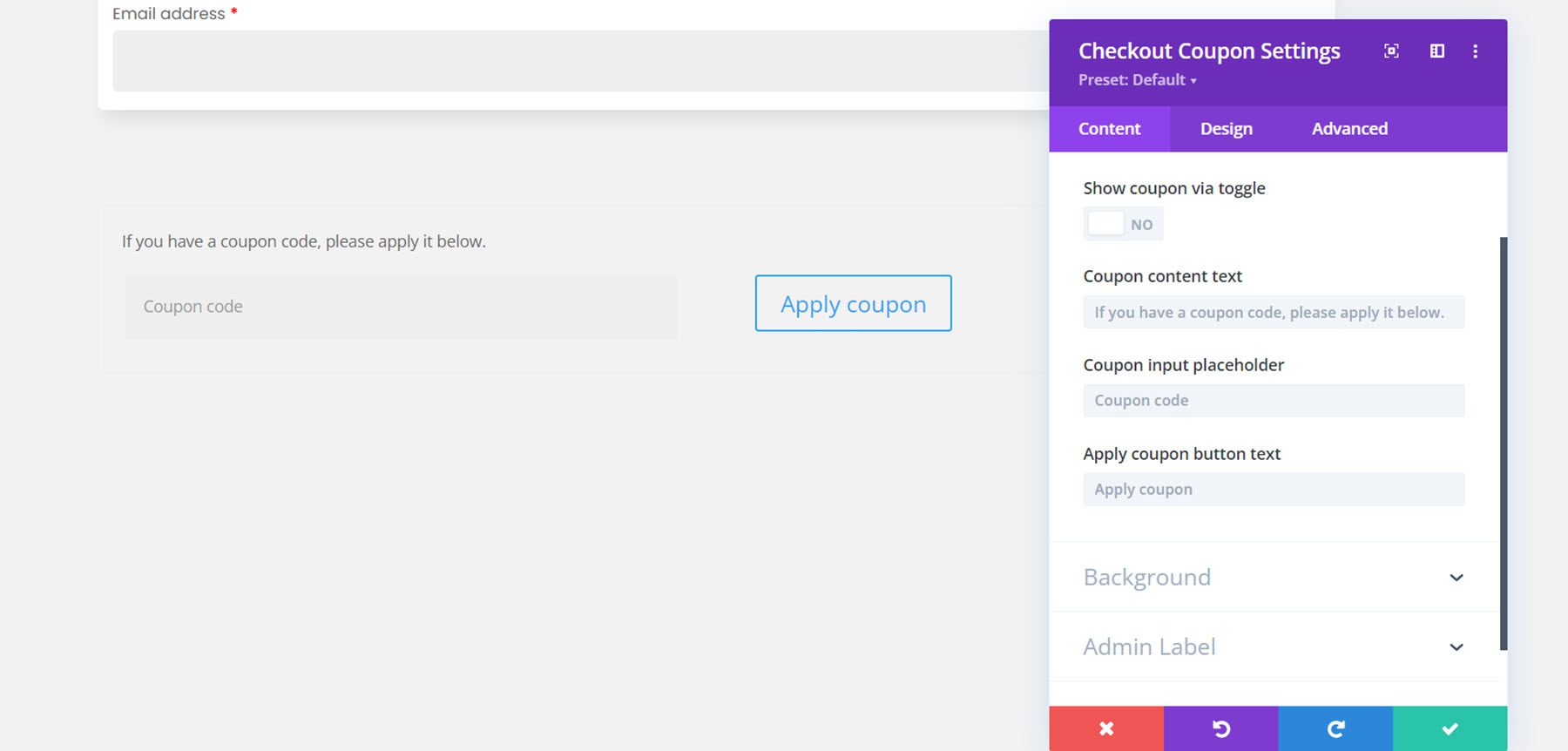
콘텐츠 탭
콘텐츠 탭에서 토글을 통해 쿠폰 섹션을 표시하거나 항상 표시하도록 선택할 수 있습니다. 표시되도록 선택했습니다. 여기에서 쿠폰 모듈 요소의 텍스트를 변경할 수도 있습니다.

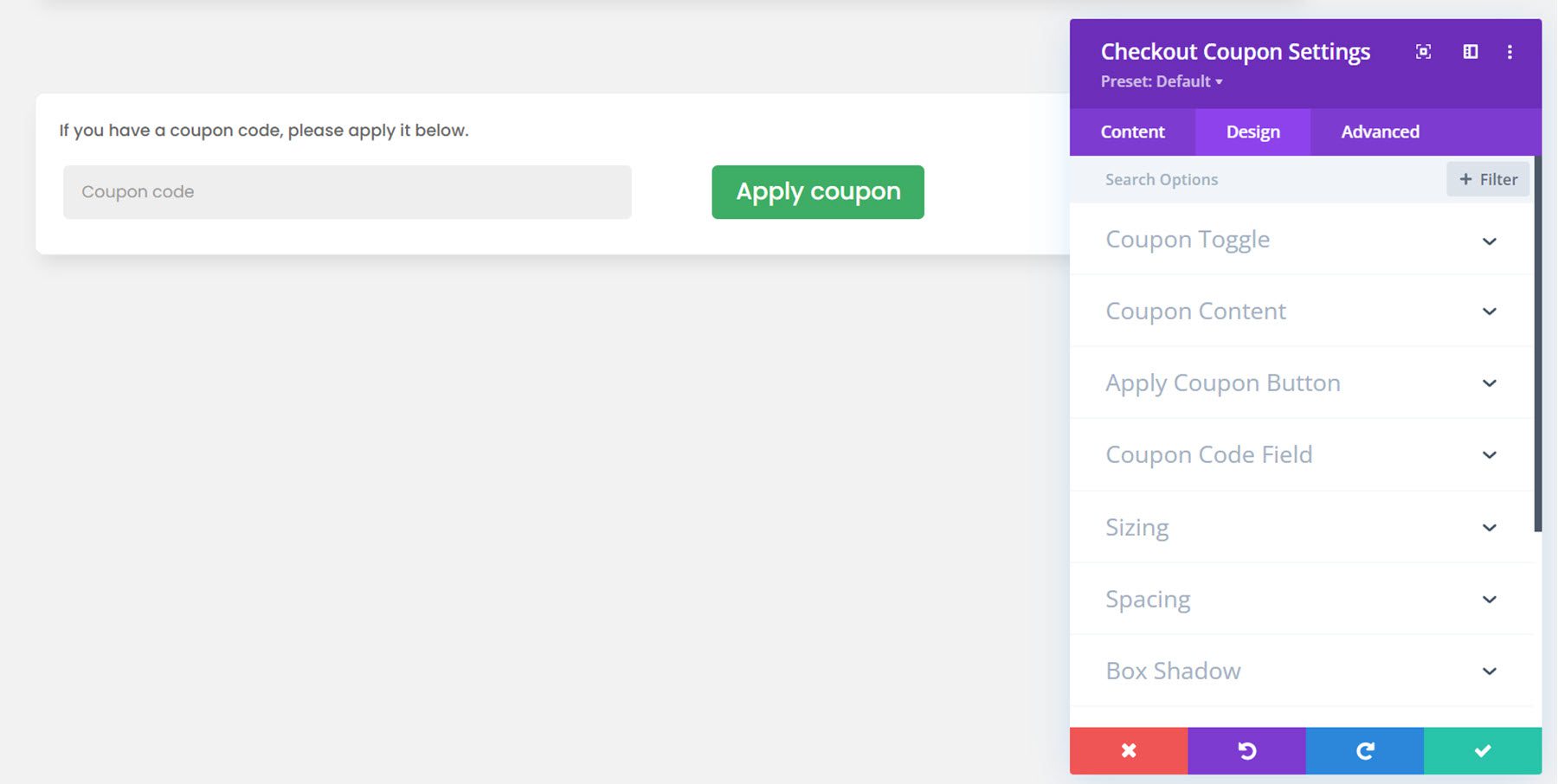
디자인 탭
다음은 설계된 쿠폰 모듈입니다. 배경, 상자 그림자 및 둥근 모서리를 추가했습니다. 나는 또한 글꼴을 변경하고 버튼을 사용자 정의했습니다.

결제 주문 모듈
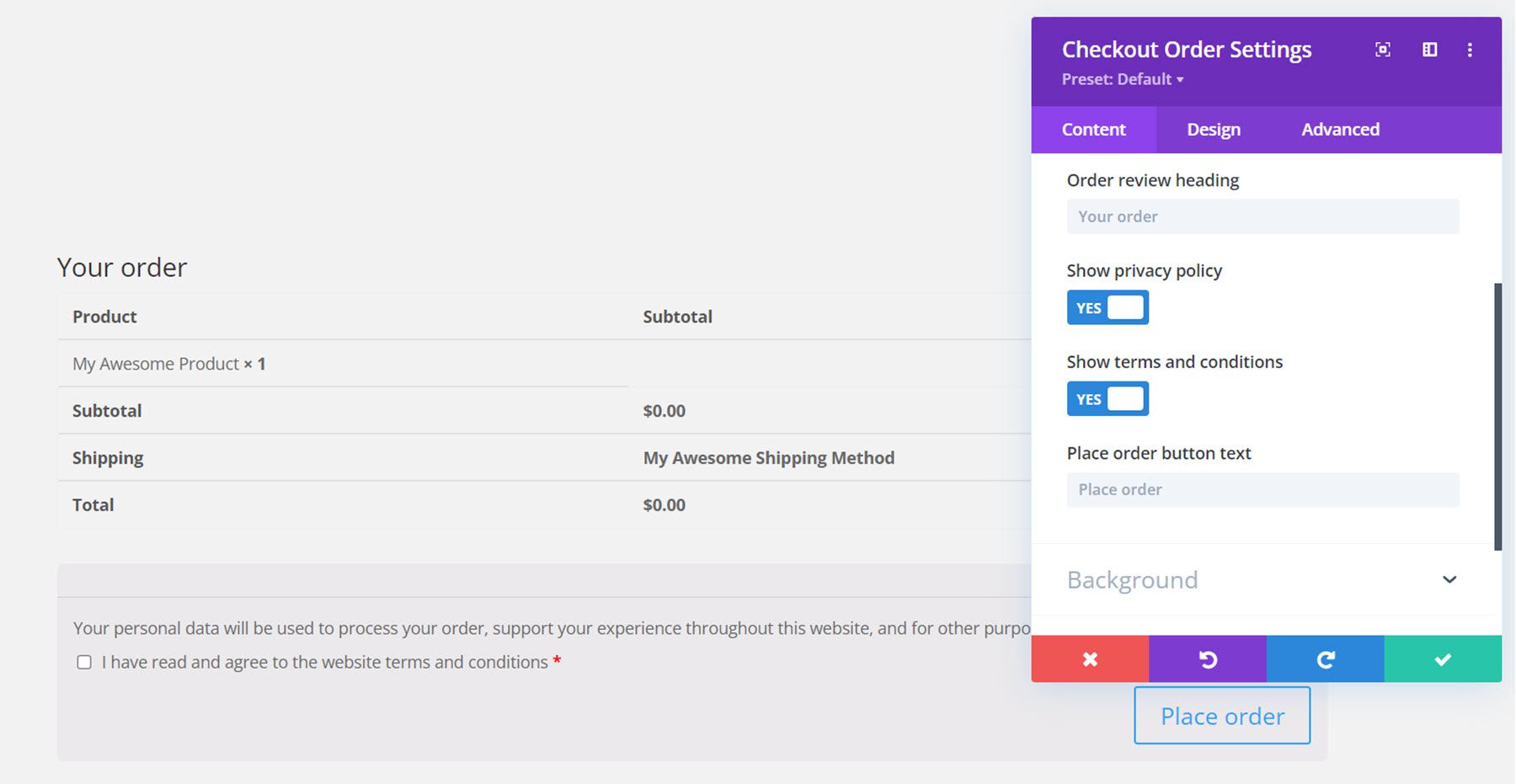
이제 결제 주문 모듈로 이동하겠습니다. 이것은 체크아웃 페이지의 또 다른 모듈이며 선택한 제품, 소계, 배송, 총 비용, 결제 옵션 및 개인 정보 보호 정책 확인란과 같은 고객의 주문 정보를 표시합니다.
콘텐츠 탭
콘텐츠 탭에서 제목 텍스트와 주문 버튼 텍스트를 변경할 수 있습니다. 개인 정보 보호 정책 및 이용 약관을 표시하거나 숨기도록 선택할 수도 있습니다. 물론 여기에서 배경을 추가하고 관리자 레이블을 변경할 수도 있습니다.

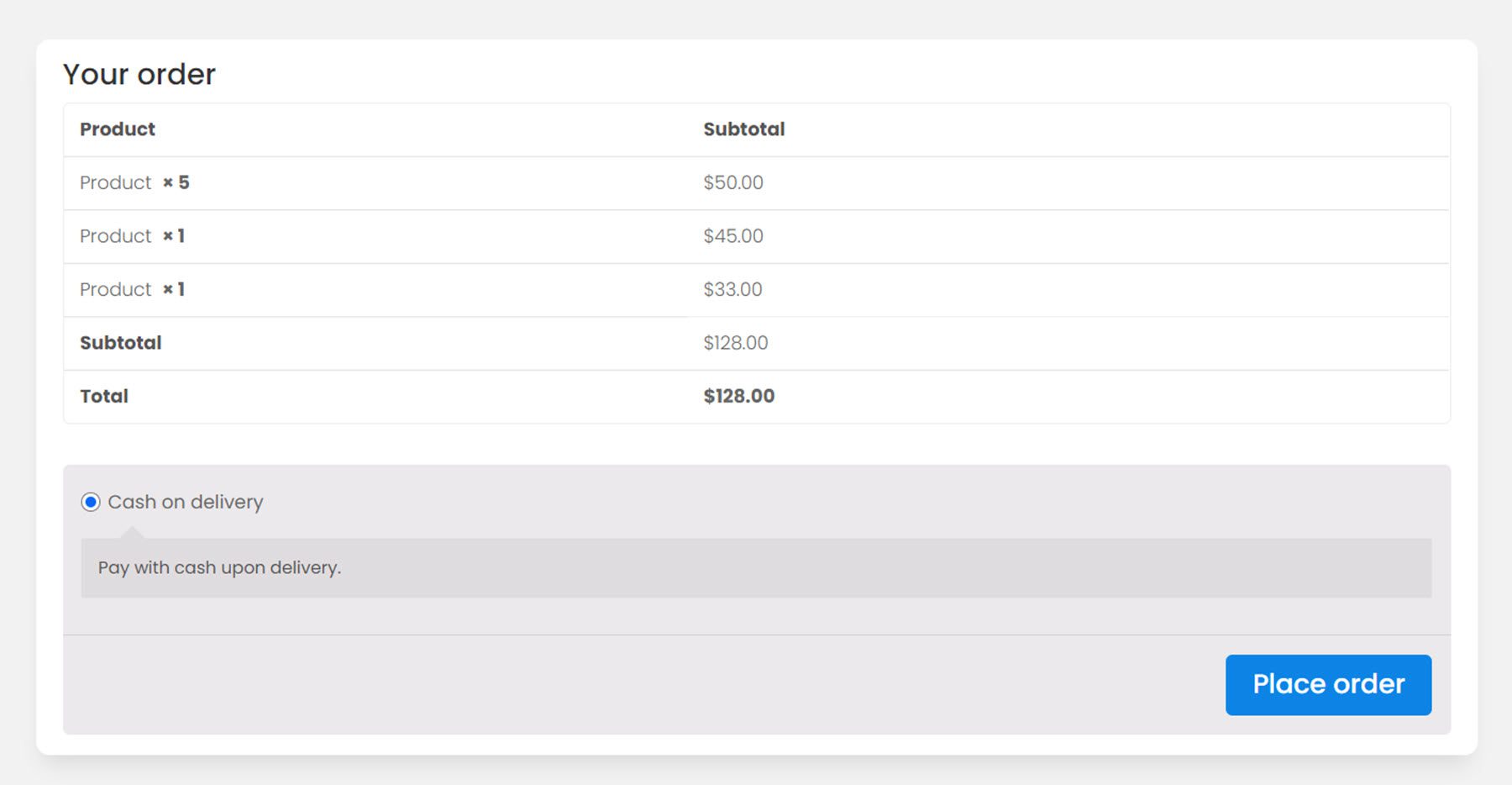
디자인 탭
다른 모듈과 마찬가지로 결제 주문 모듈도 완전히 사용자 정의할 수 있습니다. 여기에서 글꼴을 변경하고 배경과 둥근 모서리를 추가하고 버튼을 사용자 정의했습니다.

결제 배송 모듈
체크아웃 페이지의 마지막 모듈은 체크아웃 배송 모듈입니다.
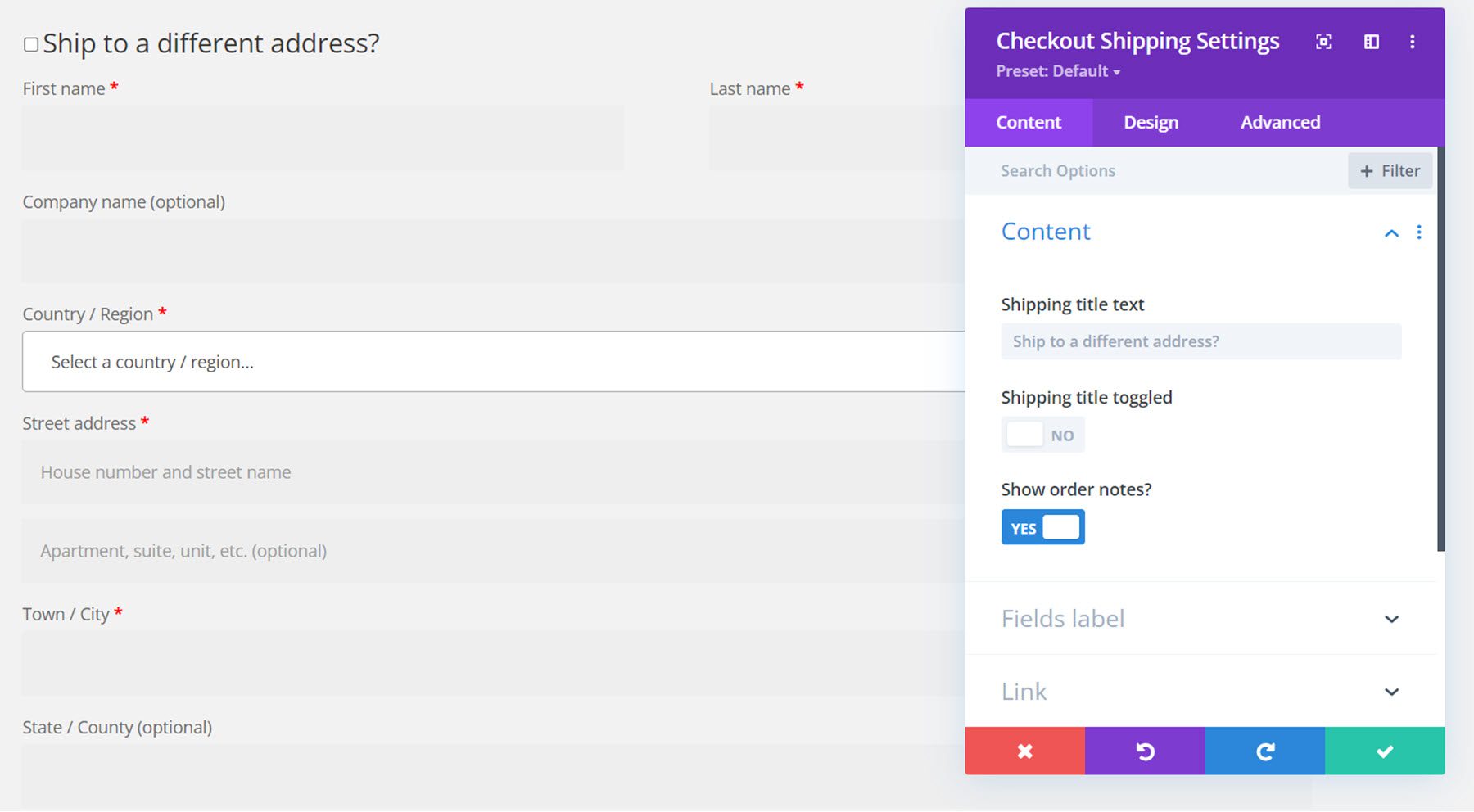
콘텐츠 탭
콘텐츠 탭에서 제목 텍스트를 변경하고 제목을 토글하도록 선택하고 주문 메모를 표시하거나 숨길 수 있습니다. 필드 레이블을 변경할 수도 있습니다.

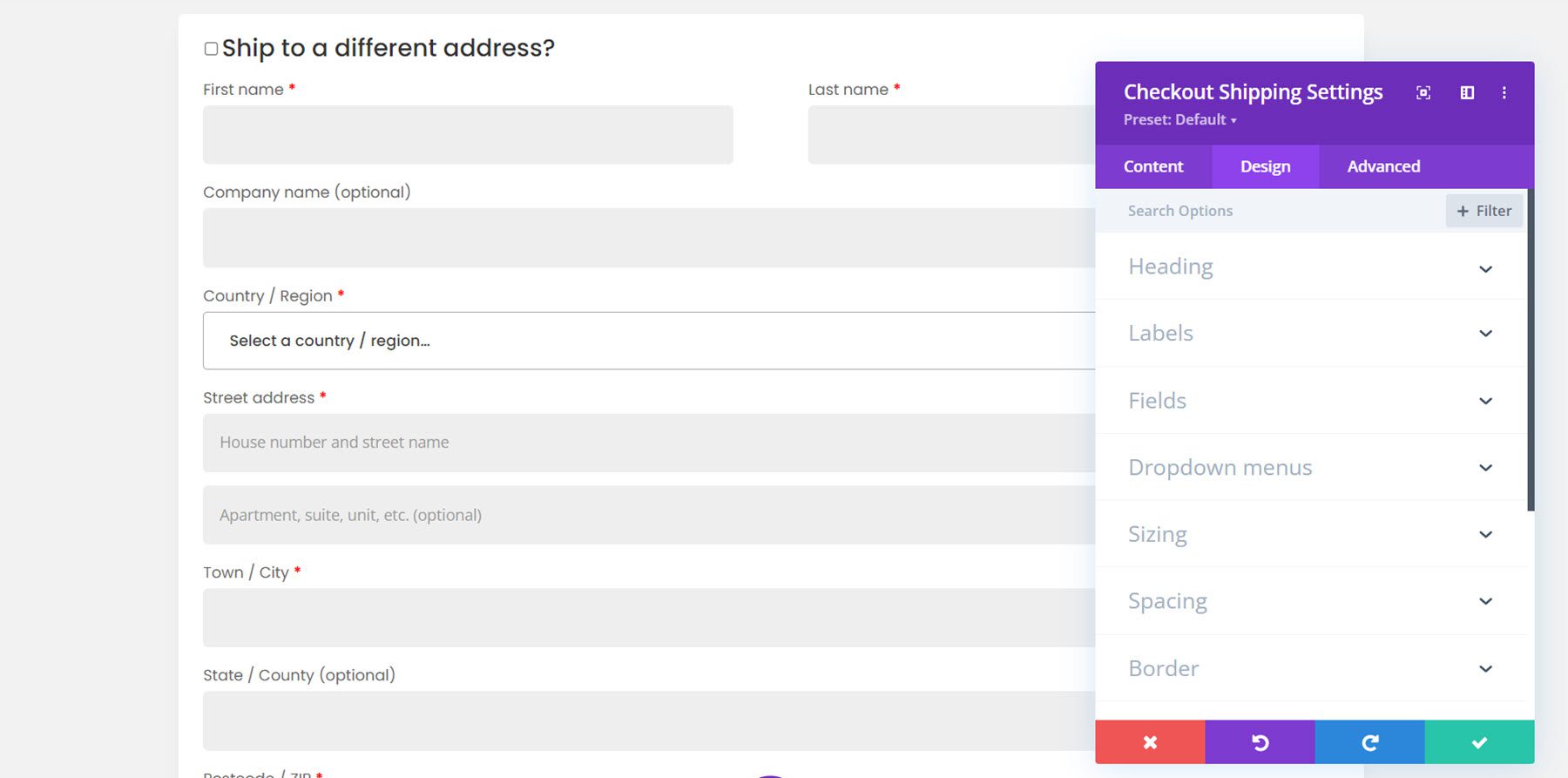
디자인 탭
맞춤형 디자인은 다음과 같습니다. 이번에도 배경, 둥근 테두리, 상자 그림자를 추가하고 글꼴을 변경했습니다.

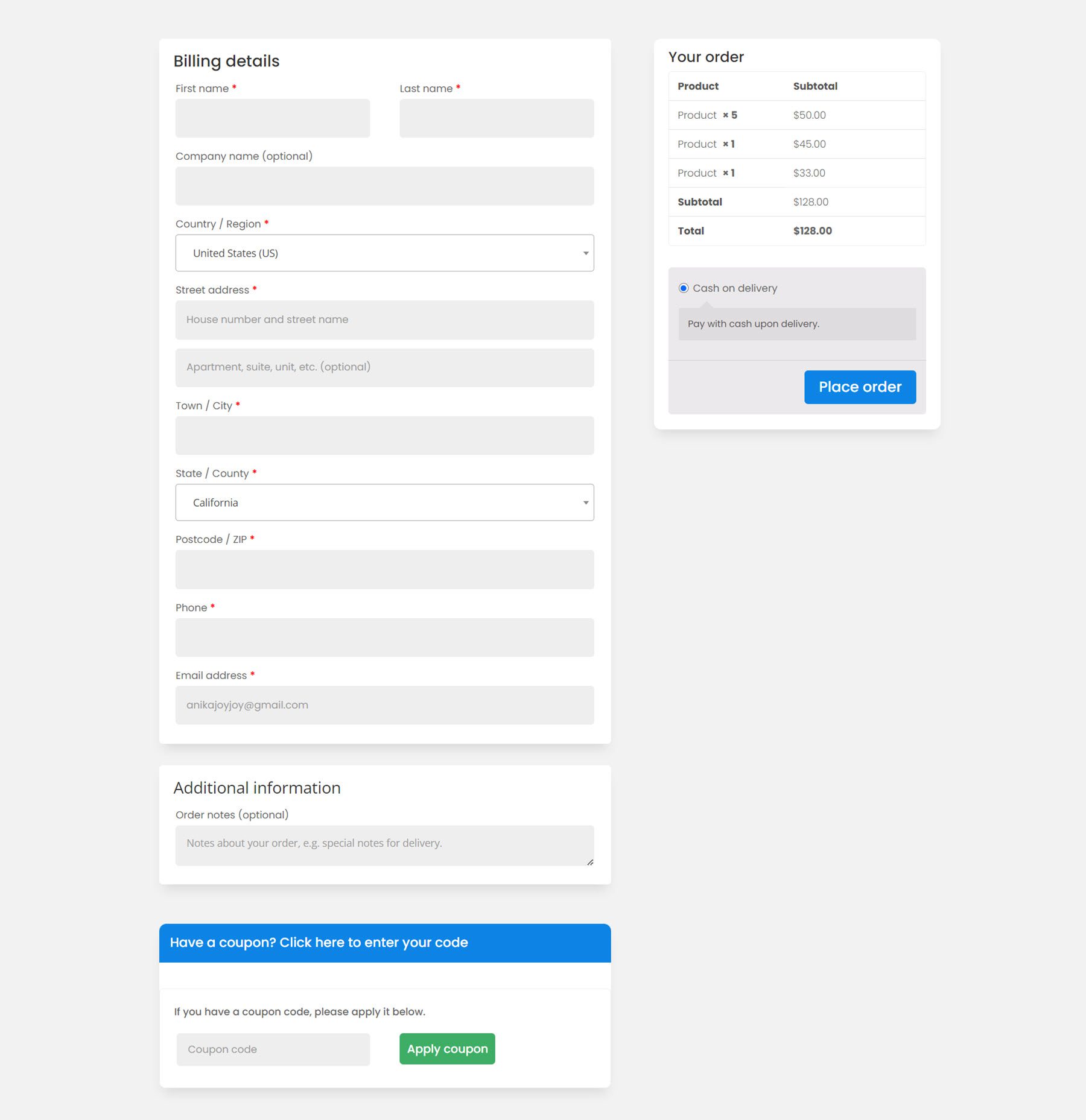
결제 페이지의 전체 디자인은 다음과 같습니다.

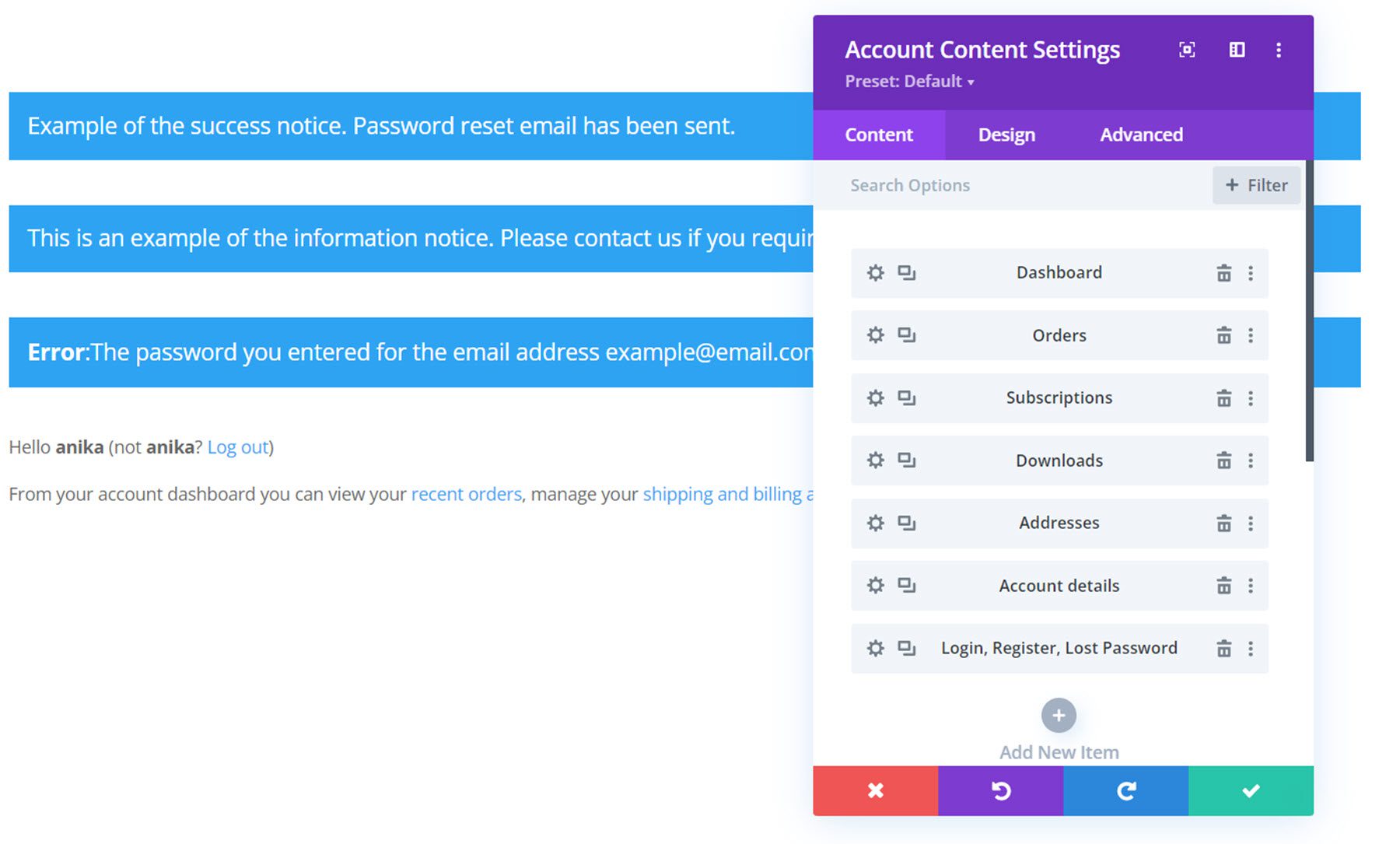
계정 콘텐츠 모듈
Divi Shop Builder에는 계정 페이지를 사용자 정의할 수 있는 일부 모듈도 함께 제공됩니다. 먼저 계정 콘텐츠 모듈을 살펴보겠습니다. 페이지에 추가할 수 있는 다양한 요소가 있으며 원하는 대로 재정렬할 수 있습니다. 이러한 요소에는 대시보드, 주문, 구독, 다운로드, 주소, 계정 세부 정보, 로그인, 등록 및 분실한 암호 섹션이 포함됩니다. 각 요소에는 개별 요소의 디자인을 사용자 지정할 수 있는 자체 설정 페이지가 있습니다. 계정 콘텐츠 모듈에는 전체 디자인을 사용자 지정할 수 있는 디자인 옵션도 있습니다.

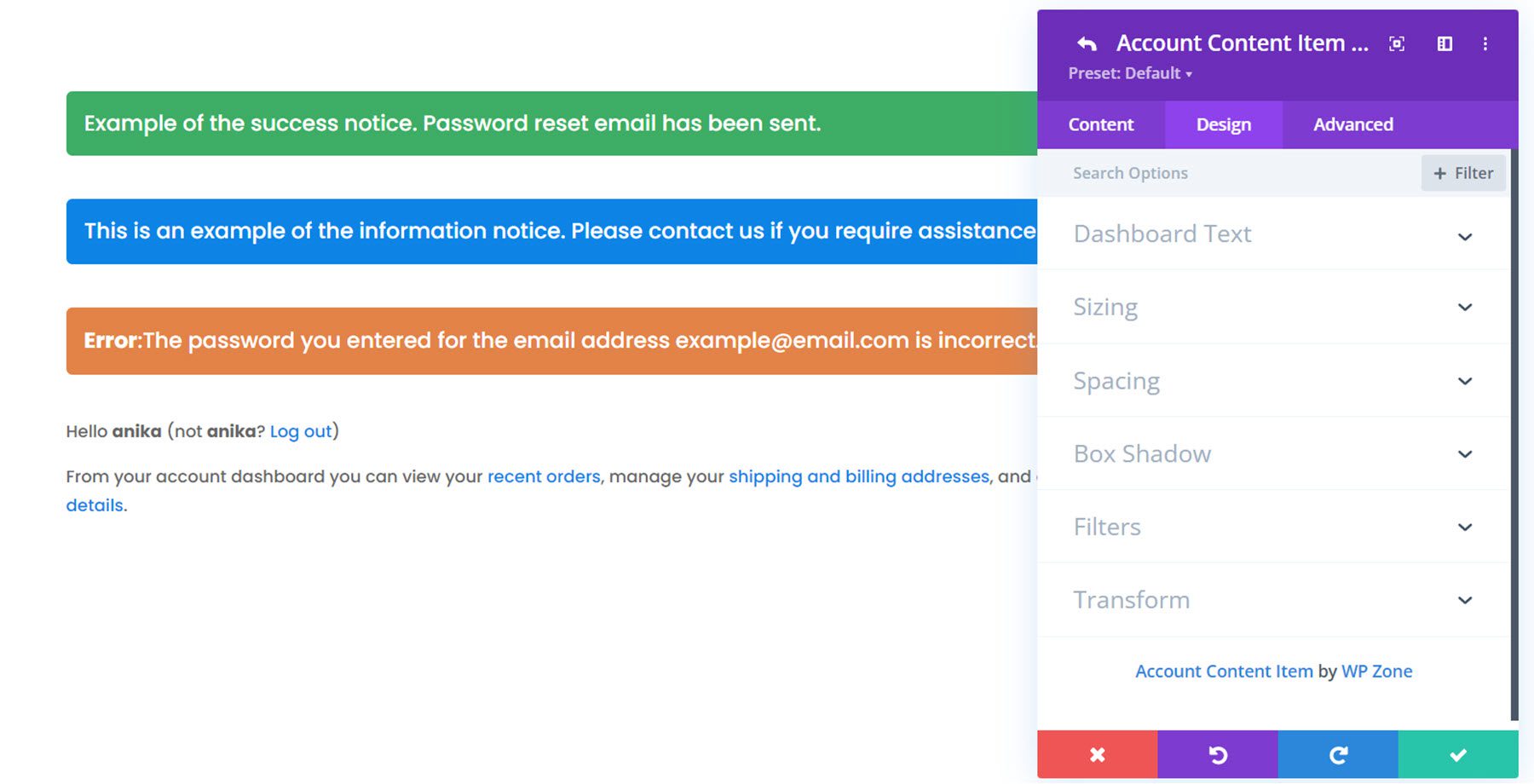
다음은 스타일이 지정된 기본 대시보드 보기와 상단의 알림 메시지입니다.

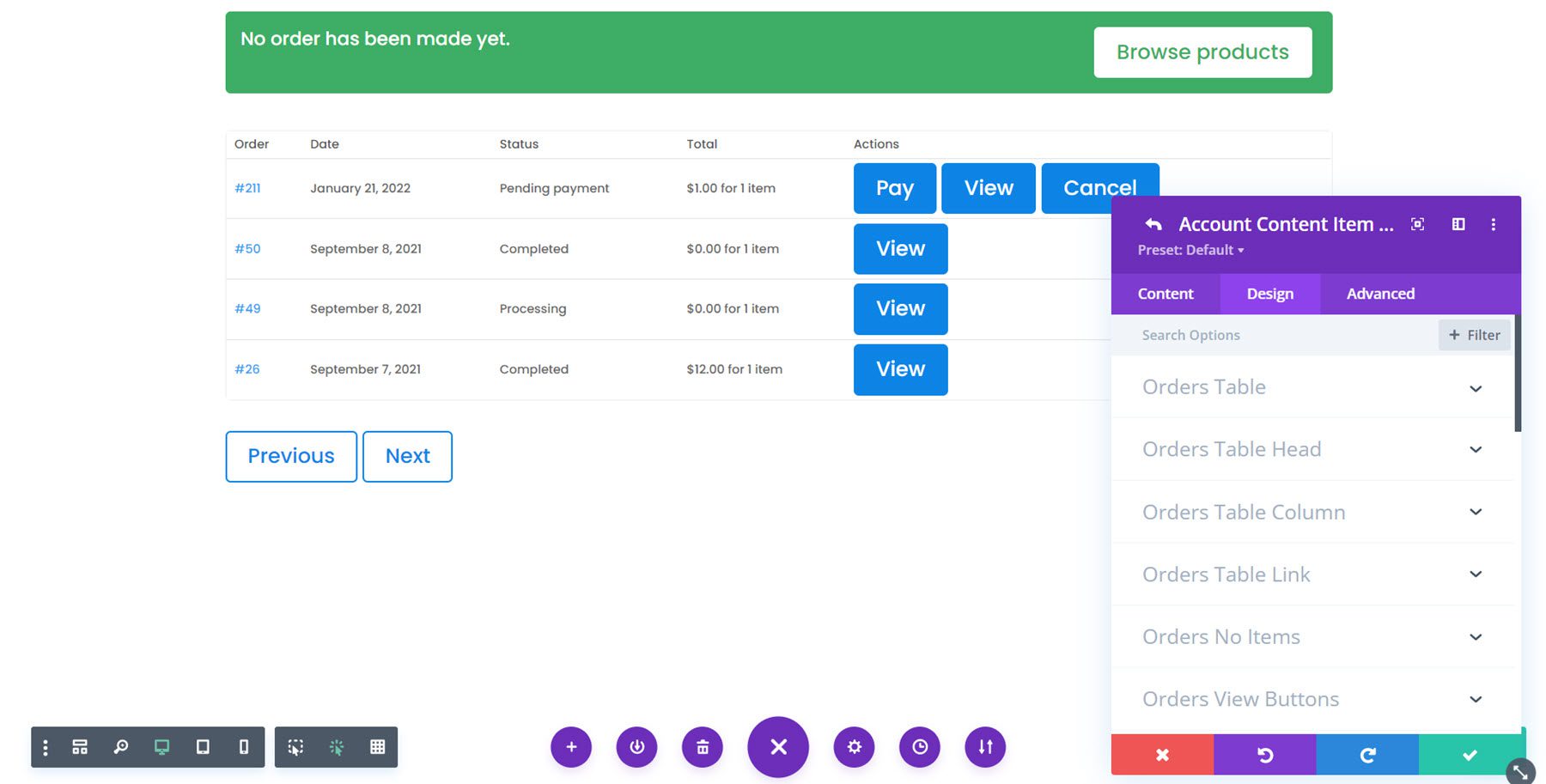
고객이 완료된 주문 및 대기 중인 주문을 모두 볼 수 있는 스타일 지정 주문 페이지입니다.

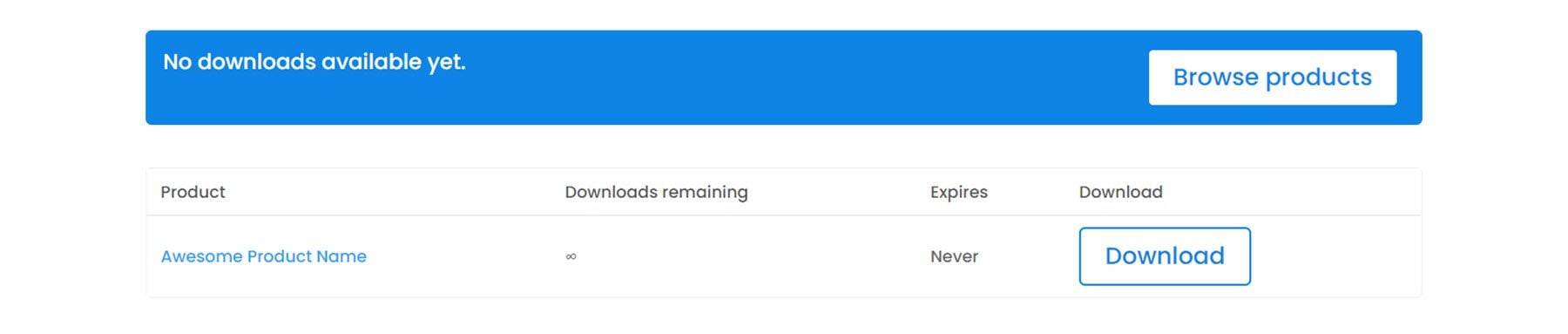
이것은 다운로드 페이지의 예입니다.

보시다시피 이 플러그인을 사용하면 계정 페이지의 디자인도 완벽하게 제어할 수 있습니다. 계정 페이지에서 작동하는 몇 가지 모듈을 더 살펴보겠습니다.
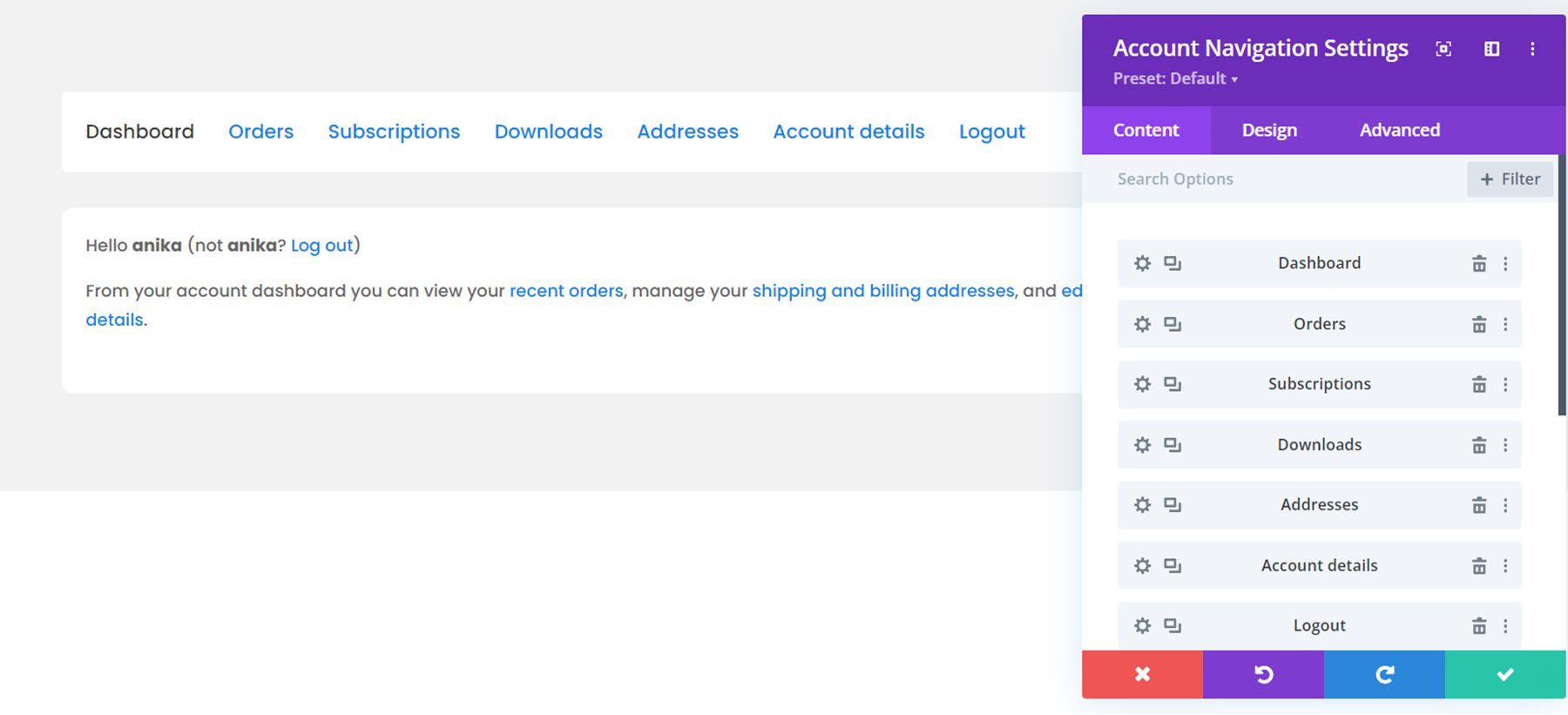
계정 탐색 모듈
이 모듈은 사용자가 자신의 계정에서 다른 페이지를 볼 수 있도록 페이지에 탐색 메뉴를 추가합니다. 계정 콘텐츠 모듈과 마찬가지로 메뉴에서 페이지를 추가 및 제거하고 순서를 변경할 수 있습니다. 다음은 스타일 탐색 모듈입니다.

계정 사용자 이미지 모듈
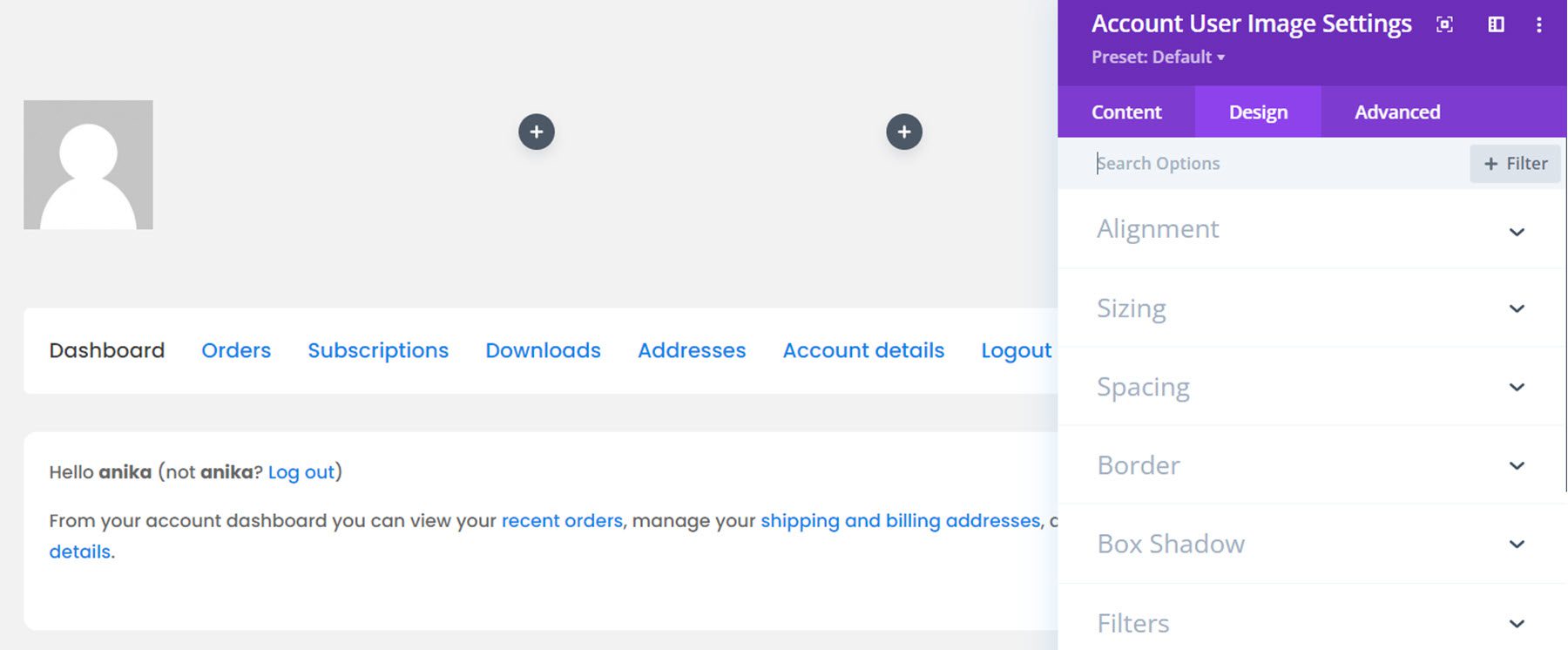
계정 사용자 이미지 모듈은 사용자의 프로필 이미지를 페이지에 추가합니다. 여기에서 작동 중입니다.

계정 사용자 이름 모듈
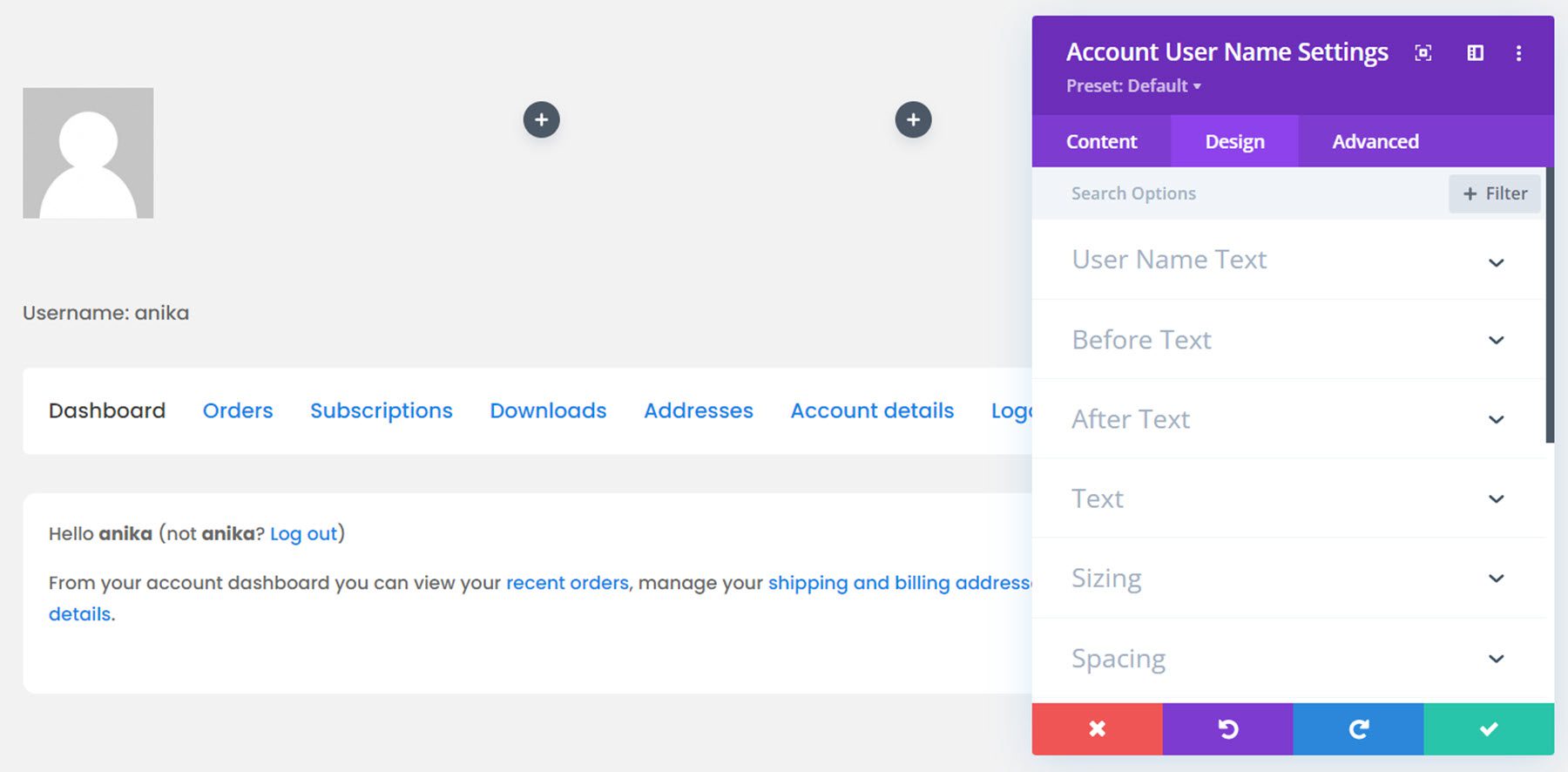
마찬가지로 계정 사용자 이름 모듈은 사용자의 사용자 이름을 페이지에 추가합니다. 또는 이름, 성, 전체 이름 또는 표시 이름을 표시하도록 선택할 수 있습니다.

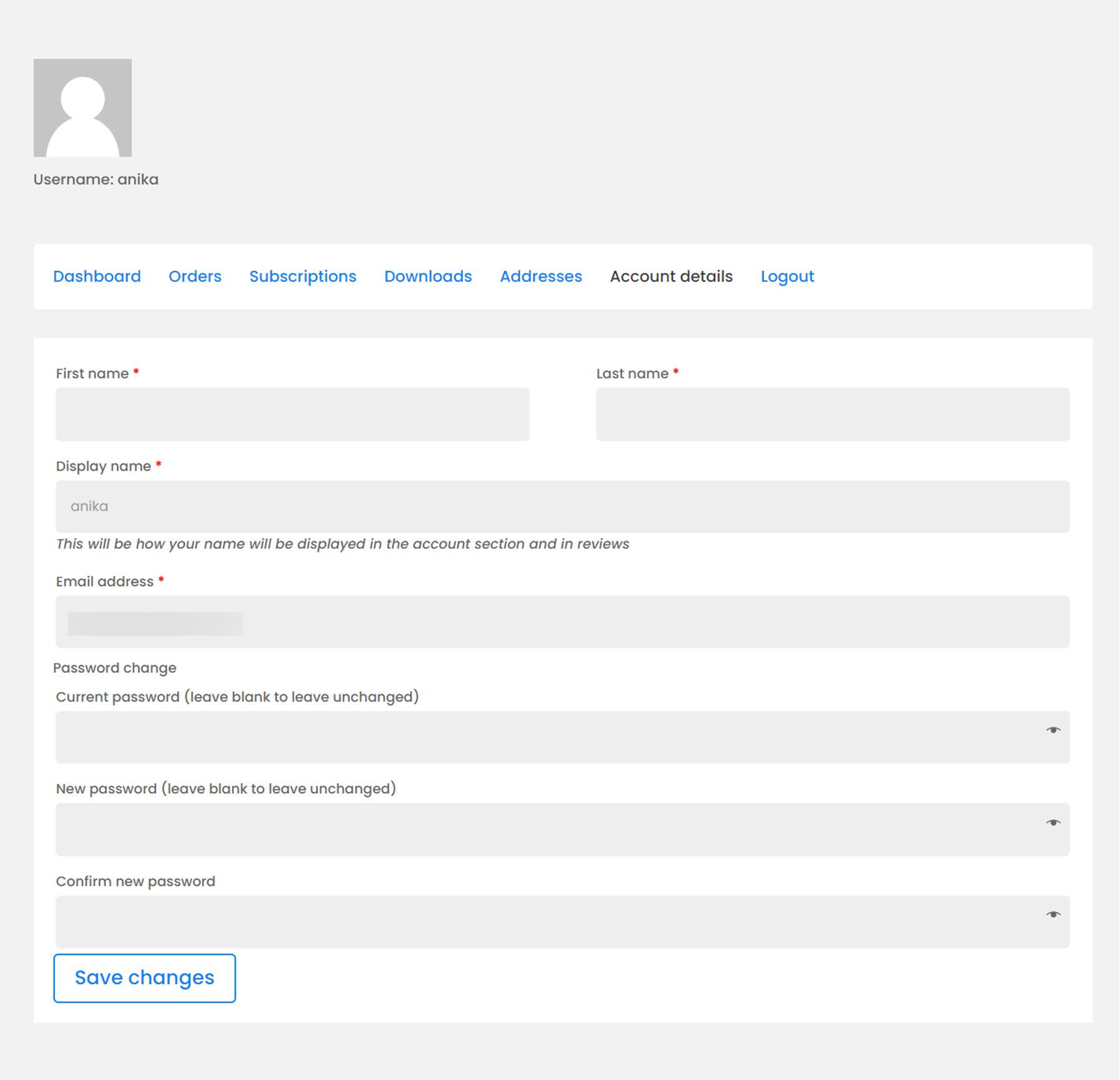
프런트 엔드의 전체 계정 인터페이스는 다음과 같습니다. 계정 세부정보 페이지입니다.

감사 모듈
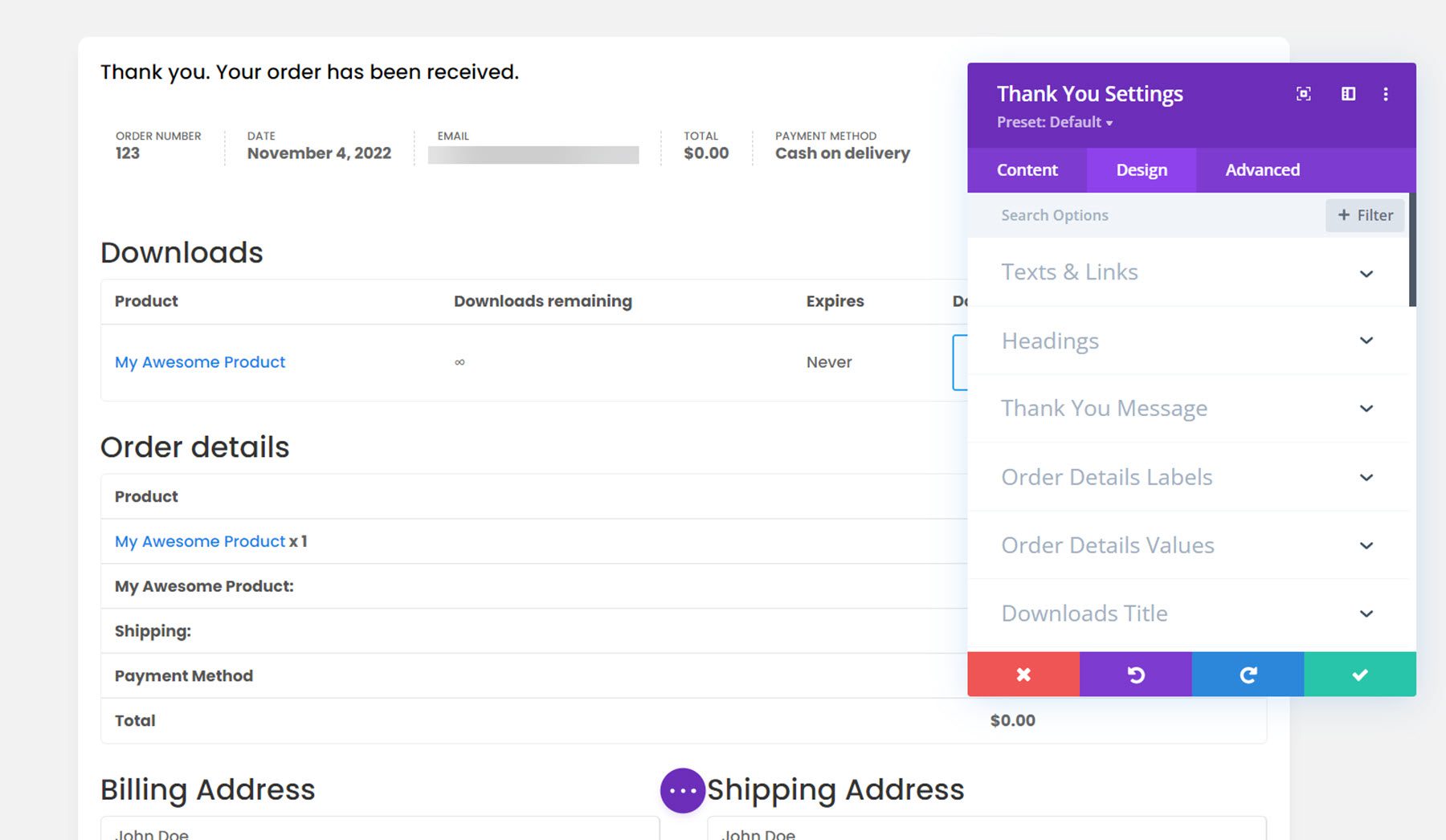
우리가 다룰 마지막 모듈은 감사 모듈입니다. 이것은 주문이 완료되면 나타납니다. 콘텐츠 탭 설정을 사용하여 레이블을 변경할 수 있으며 물론 디자인 설정으로 전체 모듈을 사용자 지정할 수 있습니다. 다음은 스타일이 적용된 감사 페이지입니다.

Divi Shop Builder 레이아웃
또한 Divi Shop Builder에는 디자인 프로세스를 바로 시작하는 데 사용할 수 있는 몇 가지 사전 제작된 상점 레이아웃이 함께 제공됩니다. 몇 가지 디자인을 살펴보겠습니다.
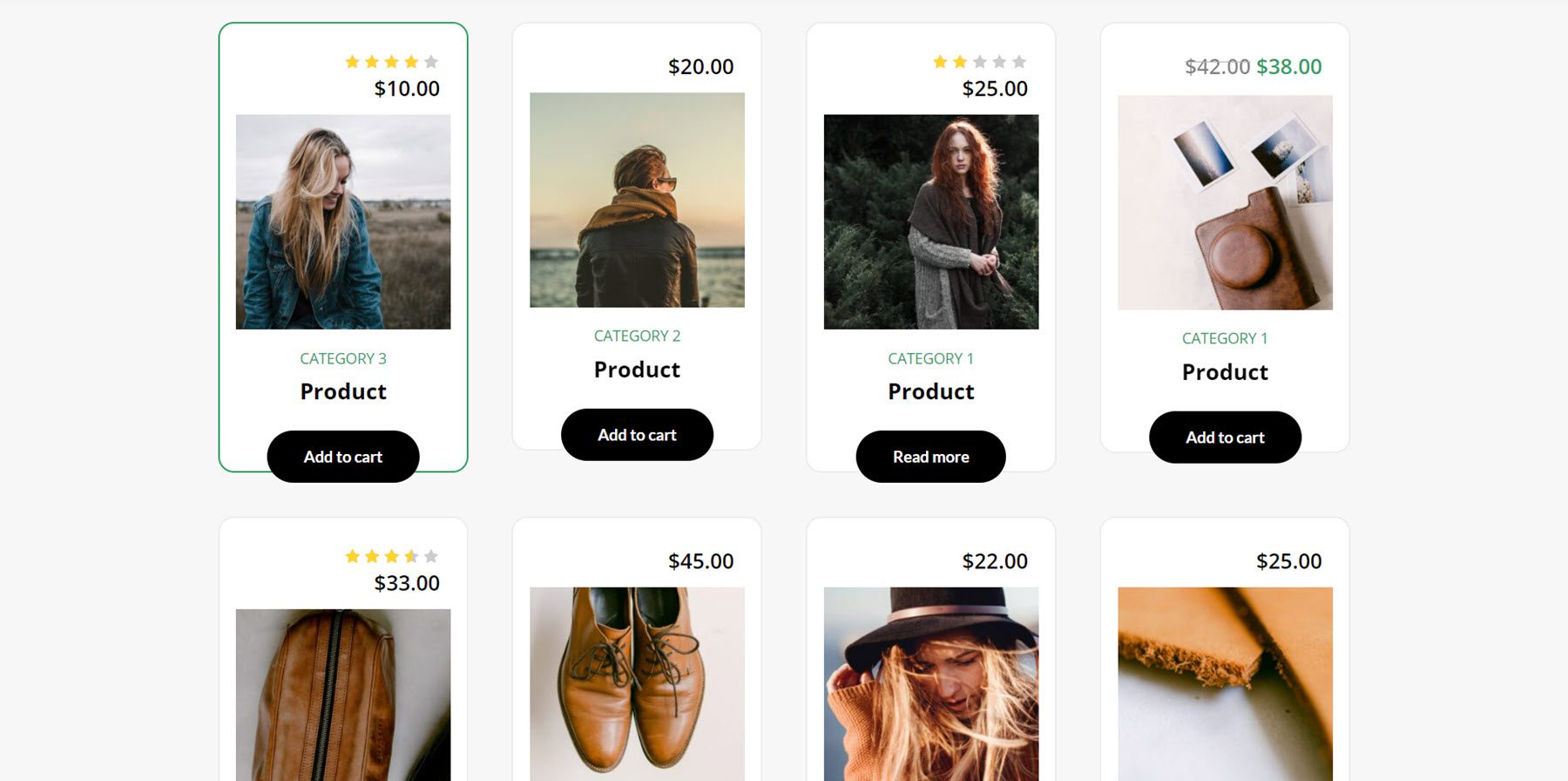
Woo Shop + 모듈 데모 1
이것은 상점 데모 레이아웃 중 하나입니다. 그것은 카드 스타일의 디자인을 가지고 있으며 호버에 나타나는 녹색 테두리가 특징입니다.

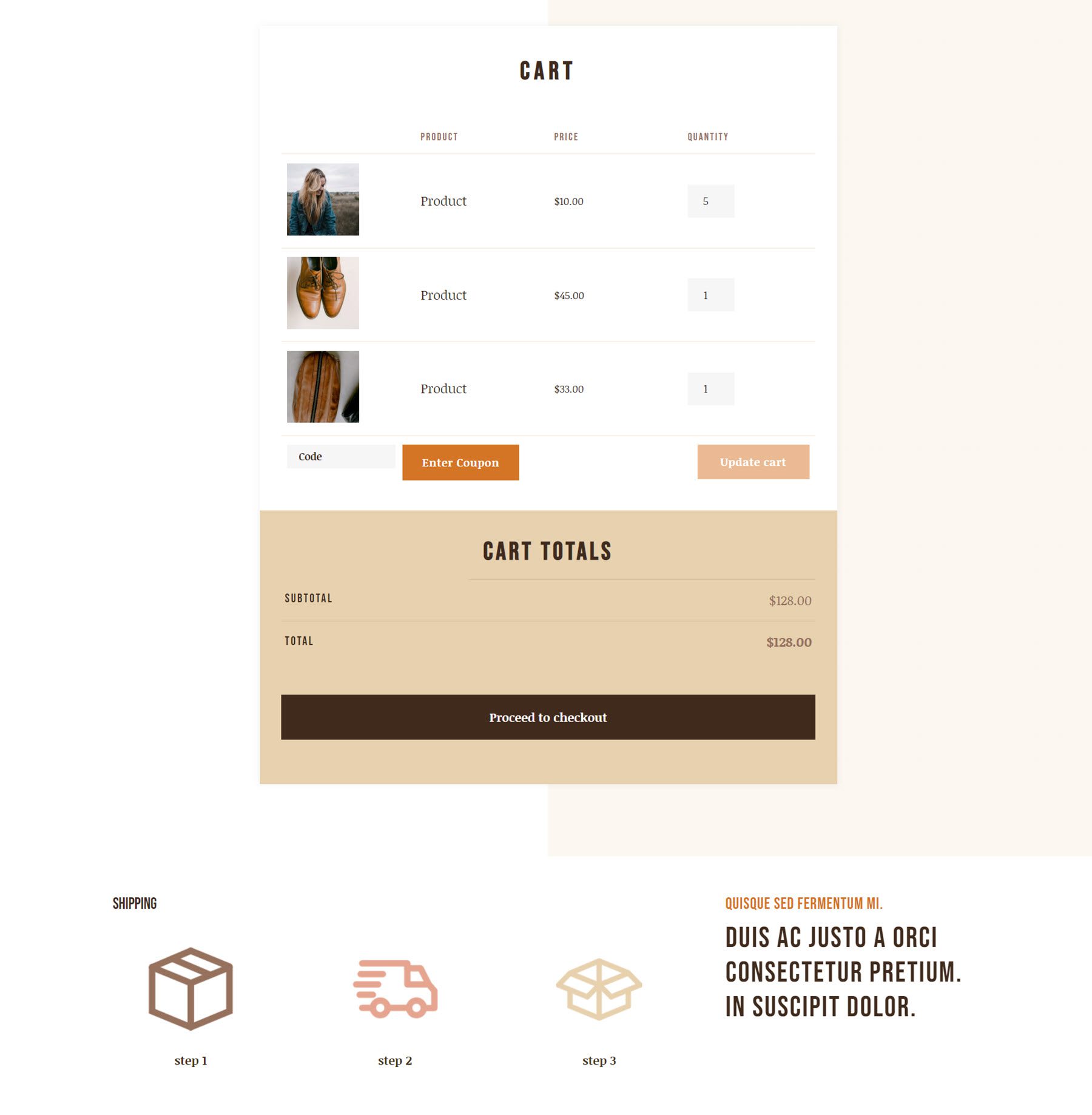
커피 카트 및 계산대 레이아웃
커피 레이아웃에는 카트 레이아웃과 계산대 레이아웃이 함께 제공됩니다. 다음은 카트 레이아웃입니다.

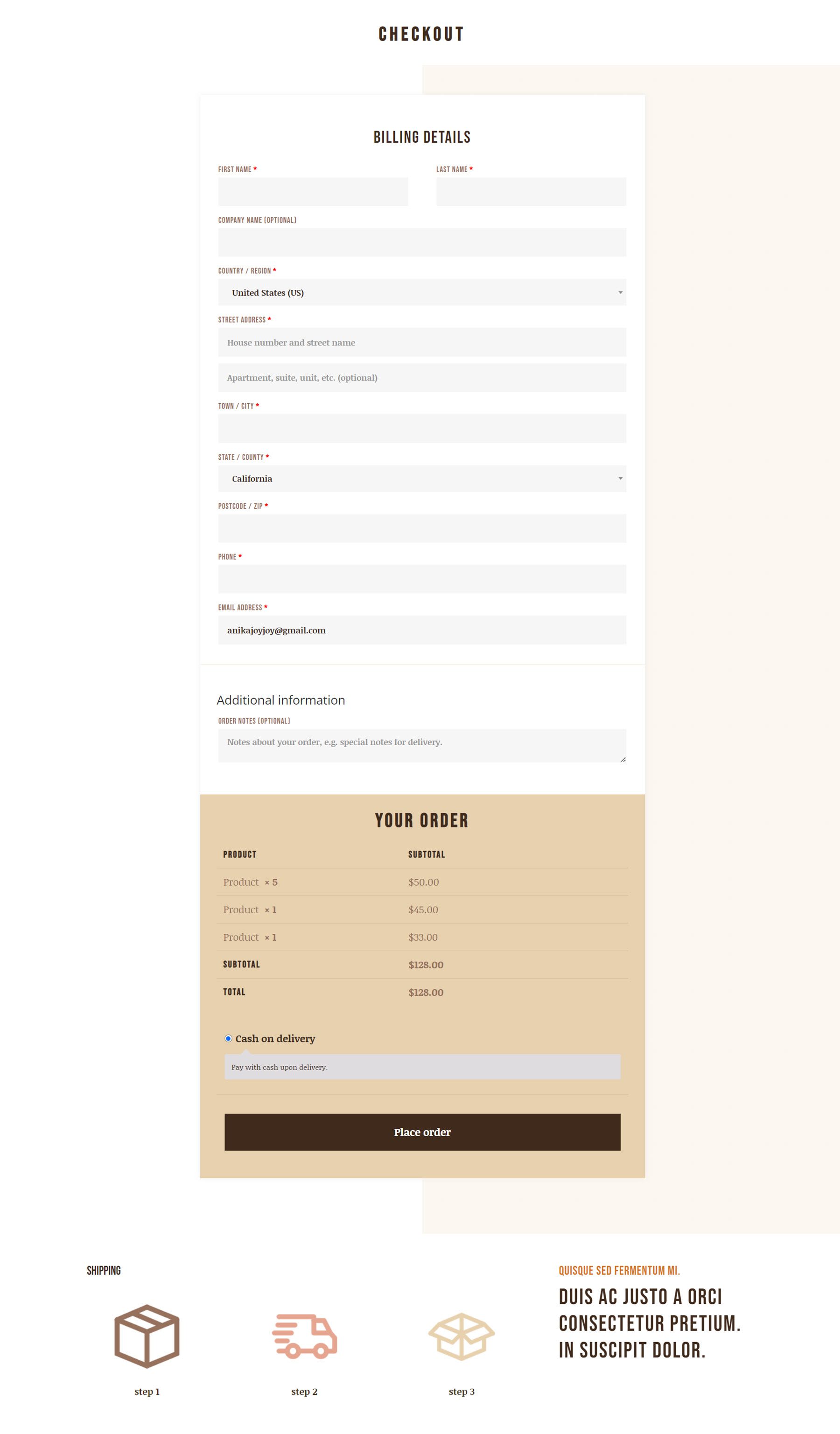
그리고 여기 결제 레이아웃이 있습니다.

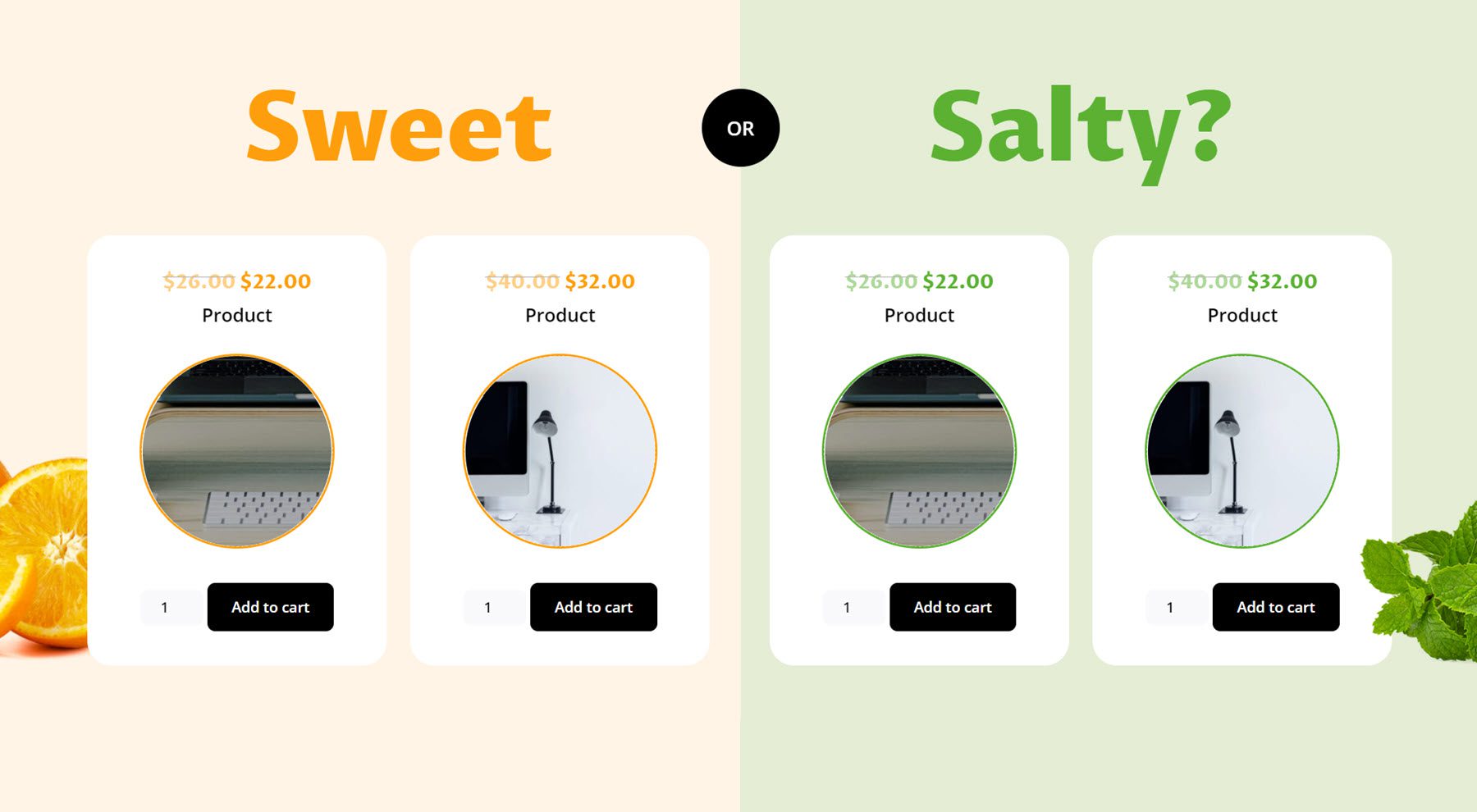
Woo Shop + 음식 레이아웃
이것은 창의적인 "단맛 또는 짠맛" 분할 레이아웃이 있는 또 다른 상점 모듈 레이아웃입니다. 이 레이아웃은 컬러 테두리가 있는 둥근 제품 이미지를 특징으로 합니다.

Divi Shop Builder 구매
Divi Shop Builder는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 $109입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
그것이 Divi Shop Builder에 대한 우리의 모습이었습니다. 보시다시피 이 플러그인은 상점, 카트, 체크아웃, 계정 및 감사 페이지의 디자인을 완벽하게 제어할 수 있는 모듈 및 디자인 옵션으로 가득 차 있습니다. 이 플러그인은 포괄적인 만큼 사용 및 사용자 지정도 매우 쉽습니다. 플러그인 작성자는 또한 제품에 대한 광범위한 문서를 보유하고 있어 매우 유용합니다. Divi로 WooCommerce 상점을 사용자 정의하는 방법을 찾고 있다면 이것은 훌륭한 옵션입니다. 우리는 당신의 의견을 듣고 싶습니다! Divi Shop Builder를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
