Divi 플러그인 하이라이트: Divi SuperTabs
게시 됨: 2023-01-02Divi SuperTabs는 Divi Builder에 탭 모듈을 추가하는 Divi용 타사 플러그인입니다. Divi Builder에는 이미 탭 모듈이 있지만 이 플러그인은 Divi 웹 사이트에 더 복잡한 탭을 만들 수 있는 몇 가지 고유한 디자인 옵션과 기능을 제공합니다. 이 플러그인 하이라이트에서는 Divi SuperTab이 무엇을 할 수 있는지 확인하고 이것이 귀하의 웹사이트에 적합한 플러그인인지 결정하는 데 도움을 드립니다.
시작하자!
Divi SuperTab 설치
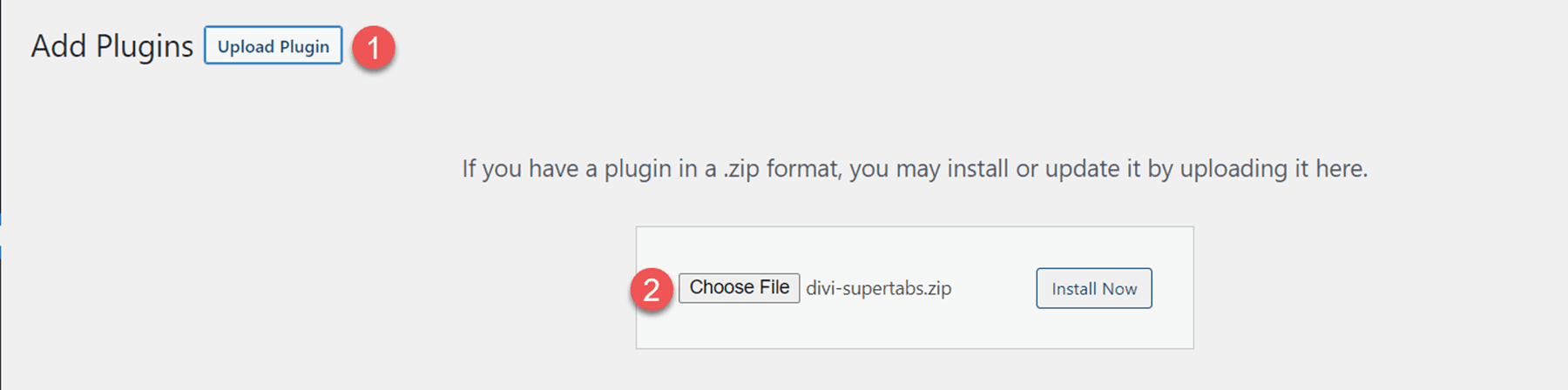
Divi SuperTabs 설치는 간단하고 직관적입니다. WordPress 대시보드에서 플러그인 페이지로 이동한 다음 플러그인 업로드를 클릭합니다. 플러그인용 ZIP 파일을 업로드한 다음 플러그인이 설치되면 활성화합니다.

Divi SuperTabs 모듈
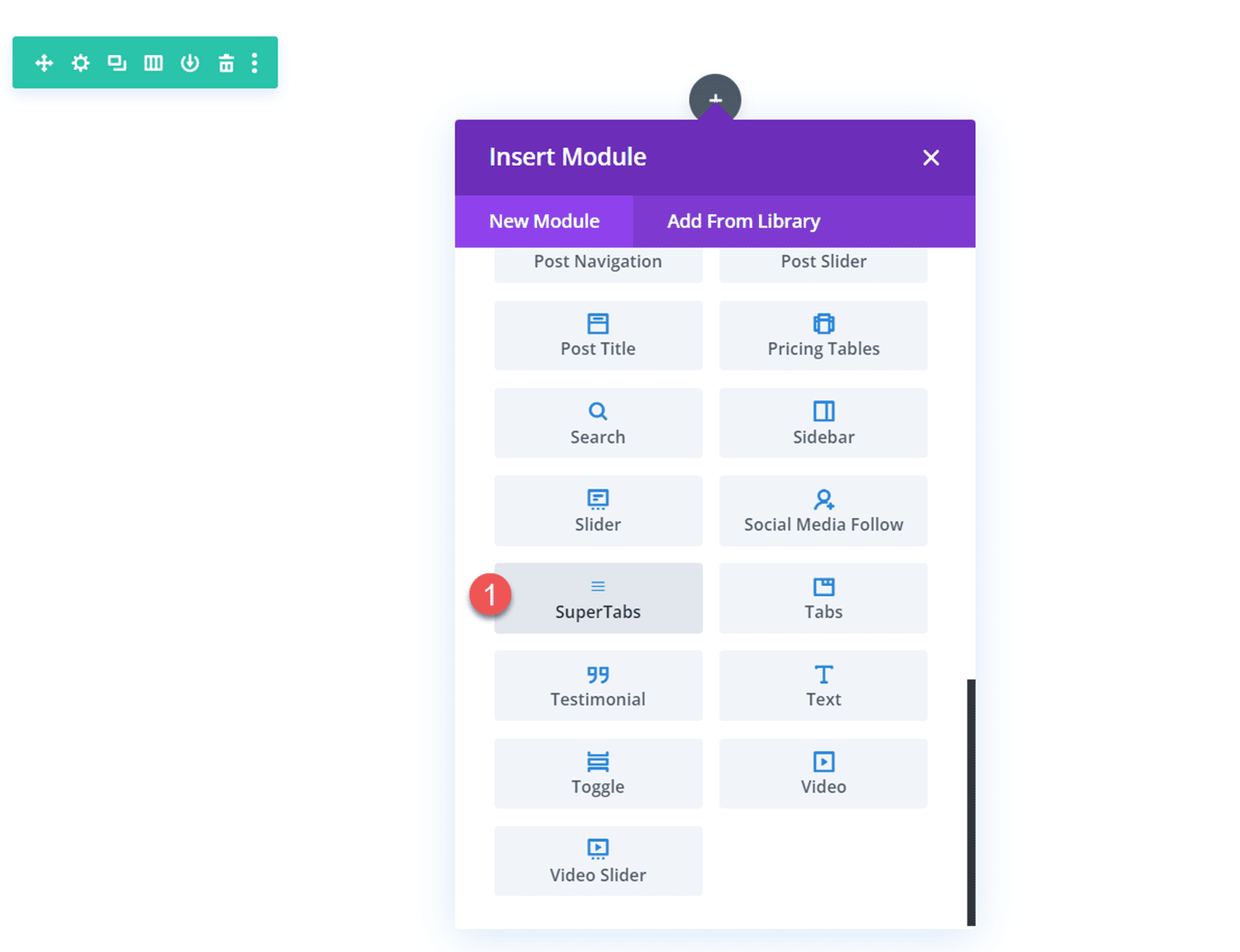
SuperTabs라는 새로운 모듈이 Divi Builder에 추가되었습니다. 이 모듈을 사용하면 복잡하고 사용자 정의 가능한 탭을 Divi 레이아웃에 추가할 수 있습니다. 주요 기능을 살펴 보겠습니다.

Divi SuperTabs 탭 설정
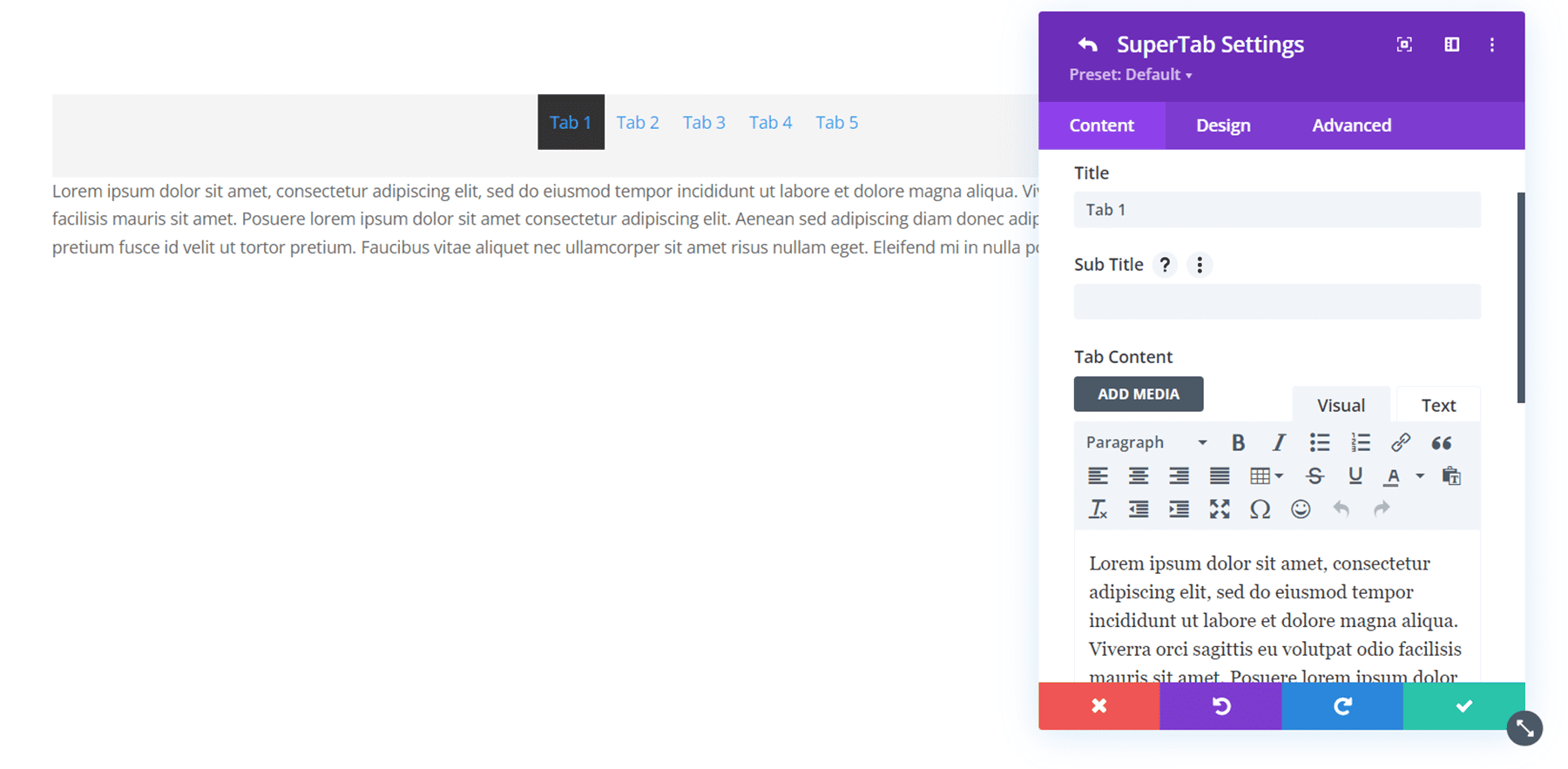
SuperTab 설정의 콘텐츠 탭에서 탭을 추가할 수 있습니다. 또한 각 탭에는 고유한 설정 메뉴가 있어 각 개별 탭의 디자인을 사용자 정의할 수 있습니다.

탭 설정 – 콘텐츠
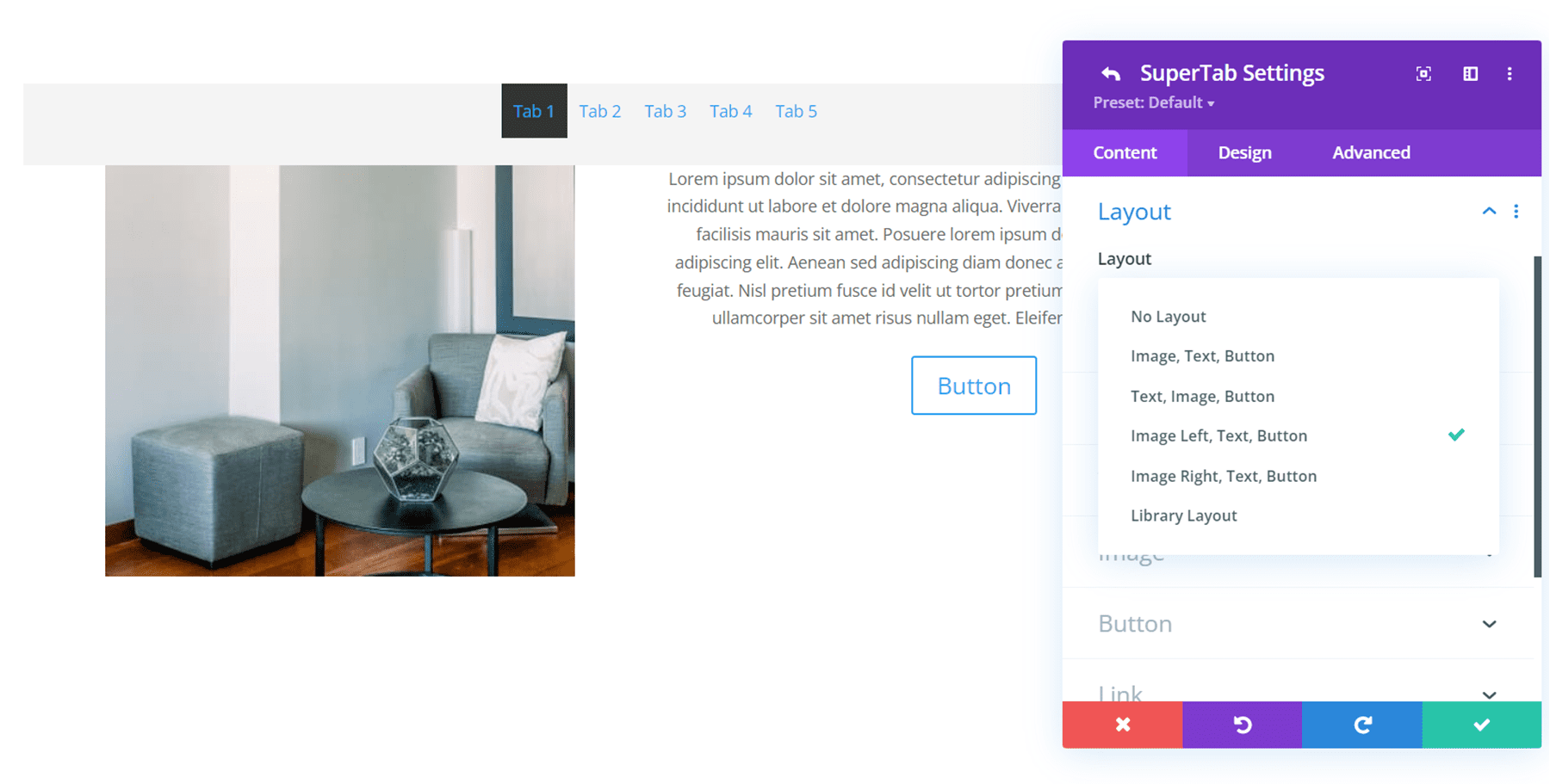
각 탭의 설정 내에서 제목, 부제 및 탭 콘텐츠와 같은 탭 콘텐츠를 추가할 수 있습니다.

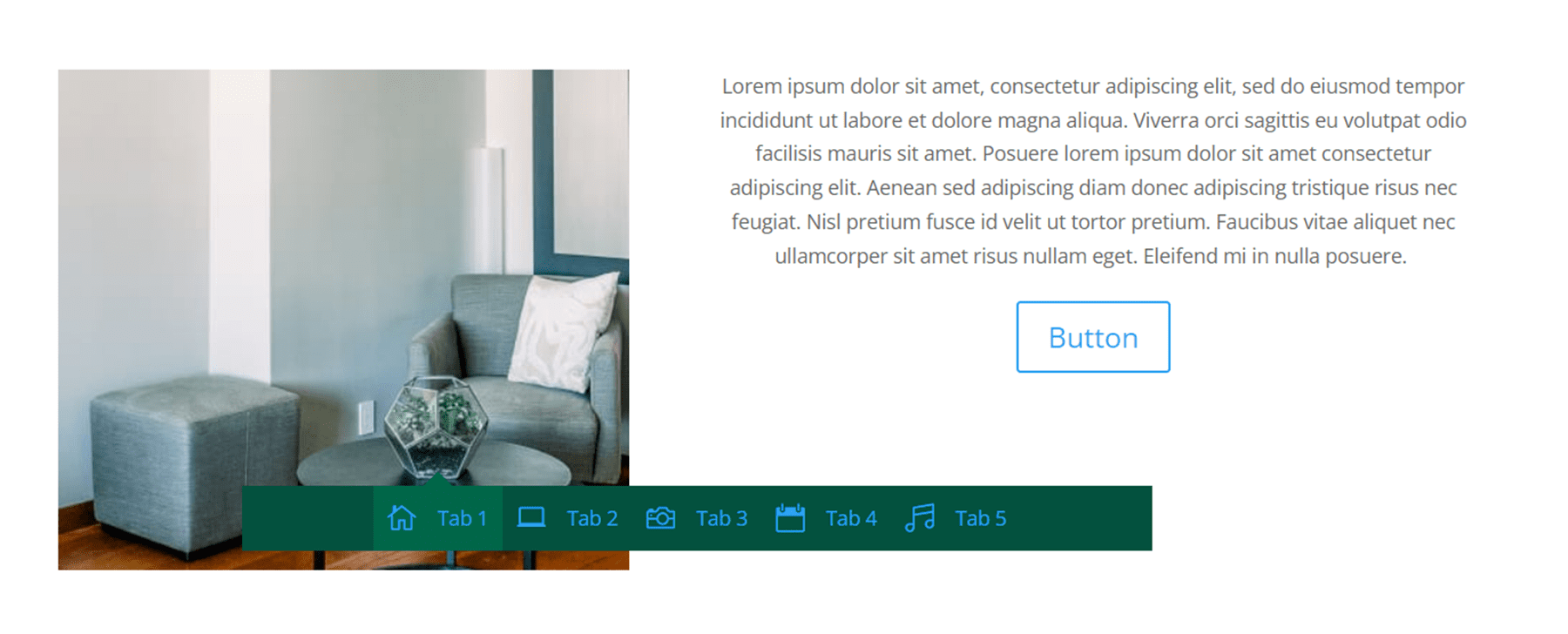
레이아웃 섹션에서 탭의 콘텐츠에 대한 다양한 레이아웃 중에서 선택할 수 있습니다. 위의 예에서는 Image Left, Text, Button 레이아웃을 사용했습니다.

또는 탭에서 Divi 라이브러리 레이아웃을 사용하는 라이브러리 옵션을 선택하여 다른 Divi 모듈을 사용하여 더 복잡한 디자인을 만들 수 있습니다.

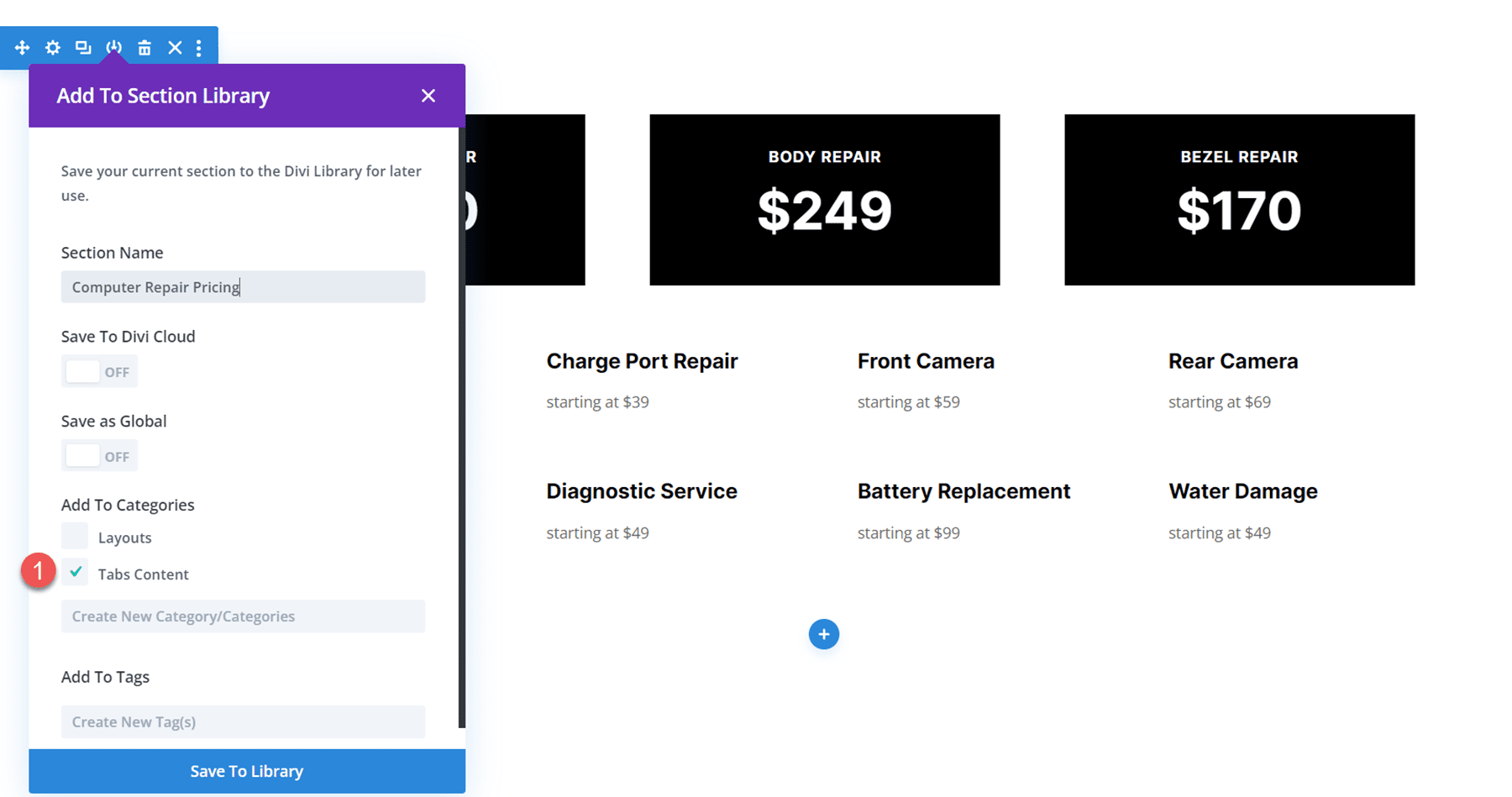
Divi SuperTab에서 라이브러리 항목을 사용하려면 원하는 레이아웃을 Divi 라이브러리에 저장하고 "탭 콘텐츠" 카테고리에 추가해야 합니다.

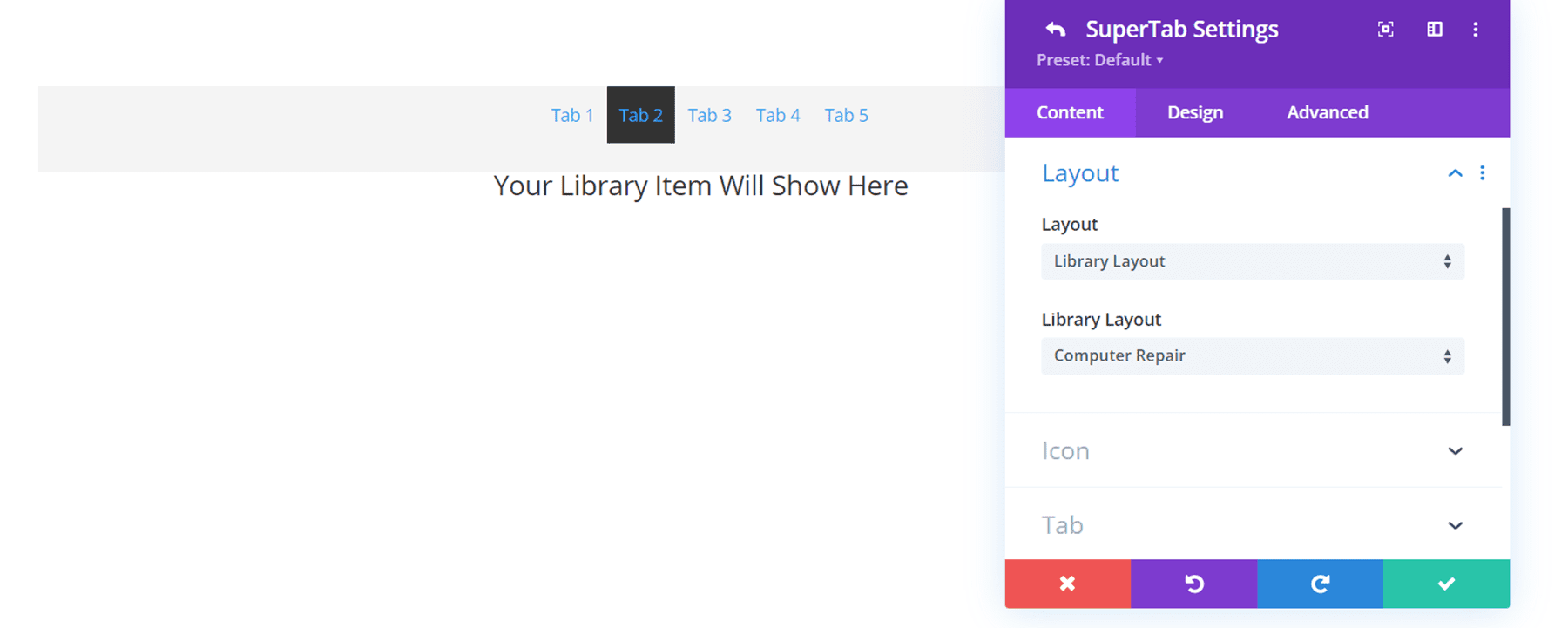
그런 다음 탭 레이아웃 설정에서 라이브러리를 선택하고 Divi 라이브러리 레이아웃을 추가합니다.

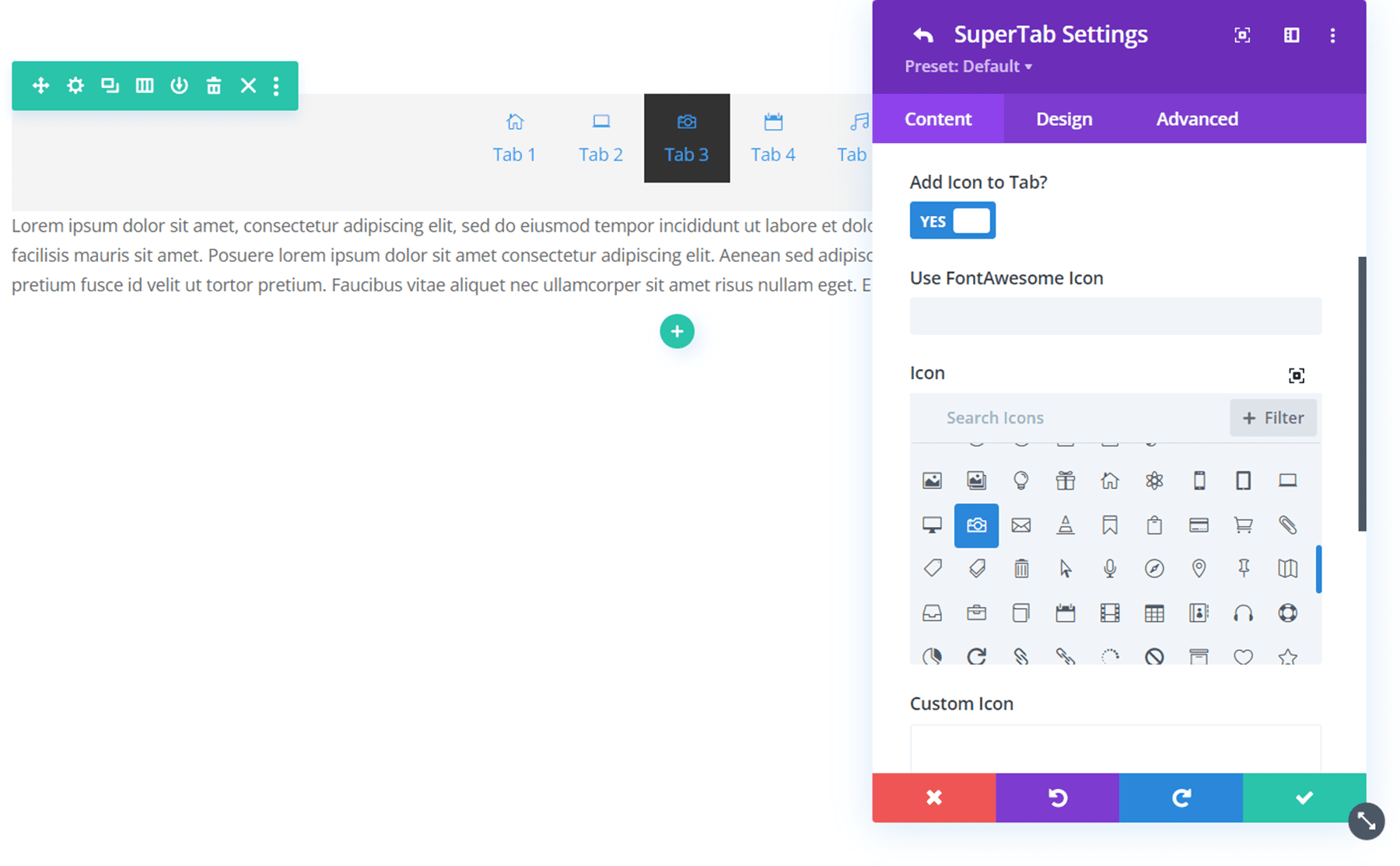
또한 탭 설정의 콘텐츠 탭에서 탭에 아이콘을 추가할 수 있습니다. SuperTab을 사용하면 Divi의 기본 아이콘, FontAwesome의 아이콘을 사용할 수 있으며 사용자 지정 아이콘을 업로드할 수도 있습니다.

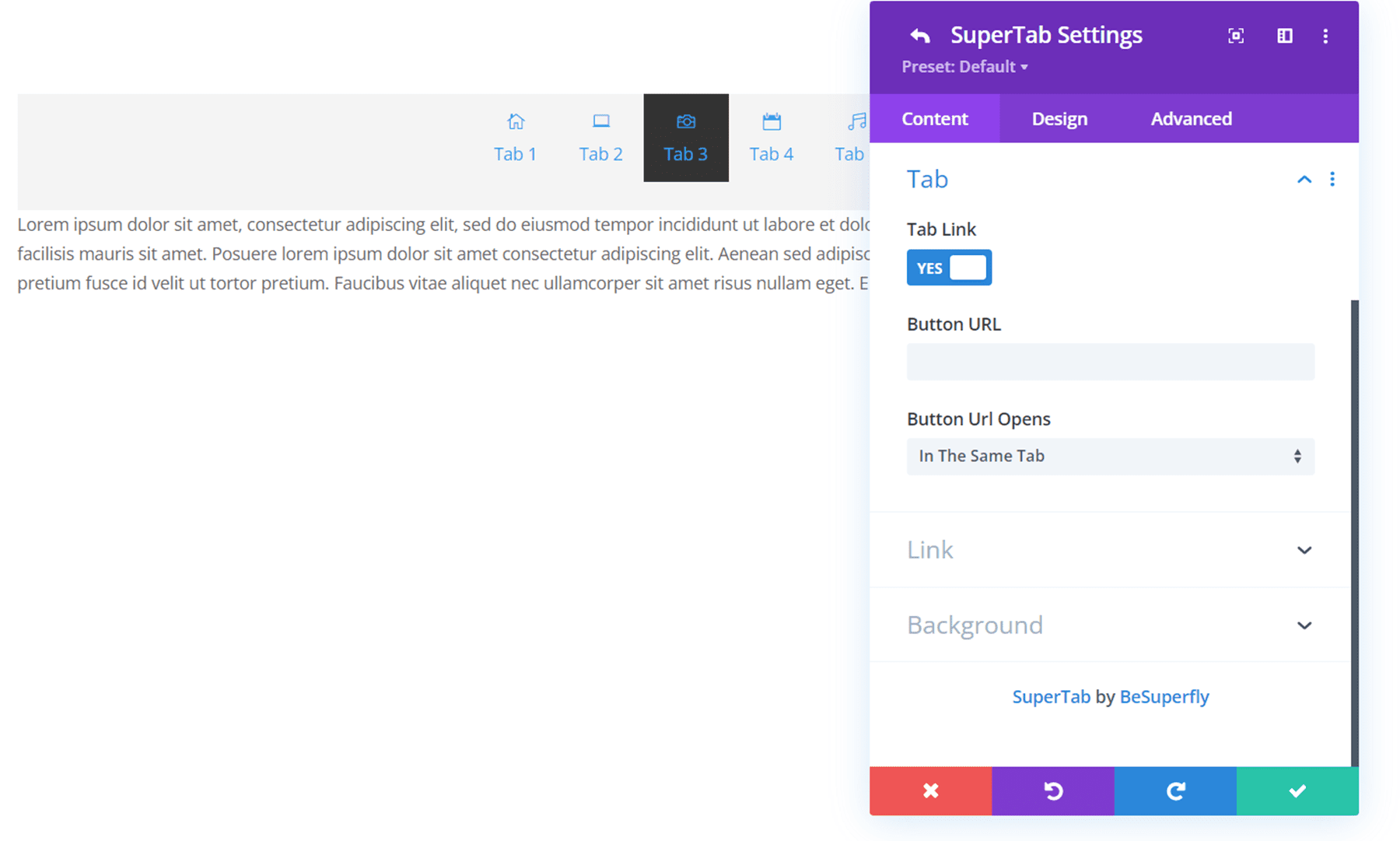
탭을 선택하면 링크가 열리도록 탭을 URL에 연결하도록 설정할 수도 있습니다. 이는 탭 콘텐츠와 함께 외부 웹사이트에 링크할 수 있는 편리한 방법입니다. 링크 설정에서 전체 모듈에 대한 링크를 설정할 수도 있습니다.

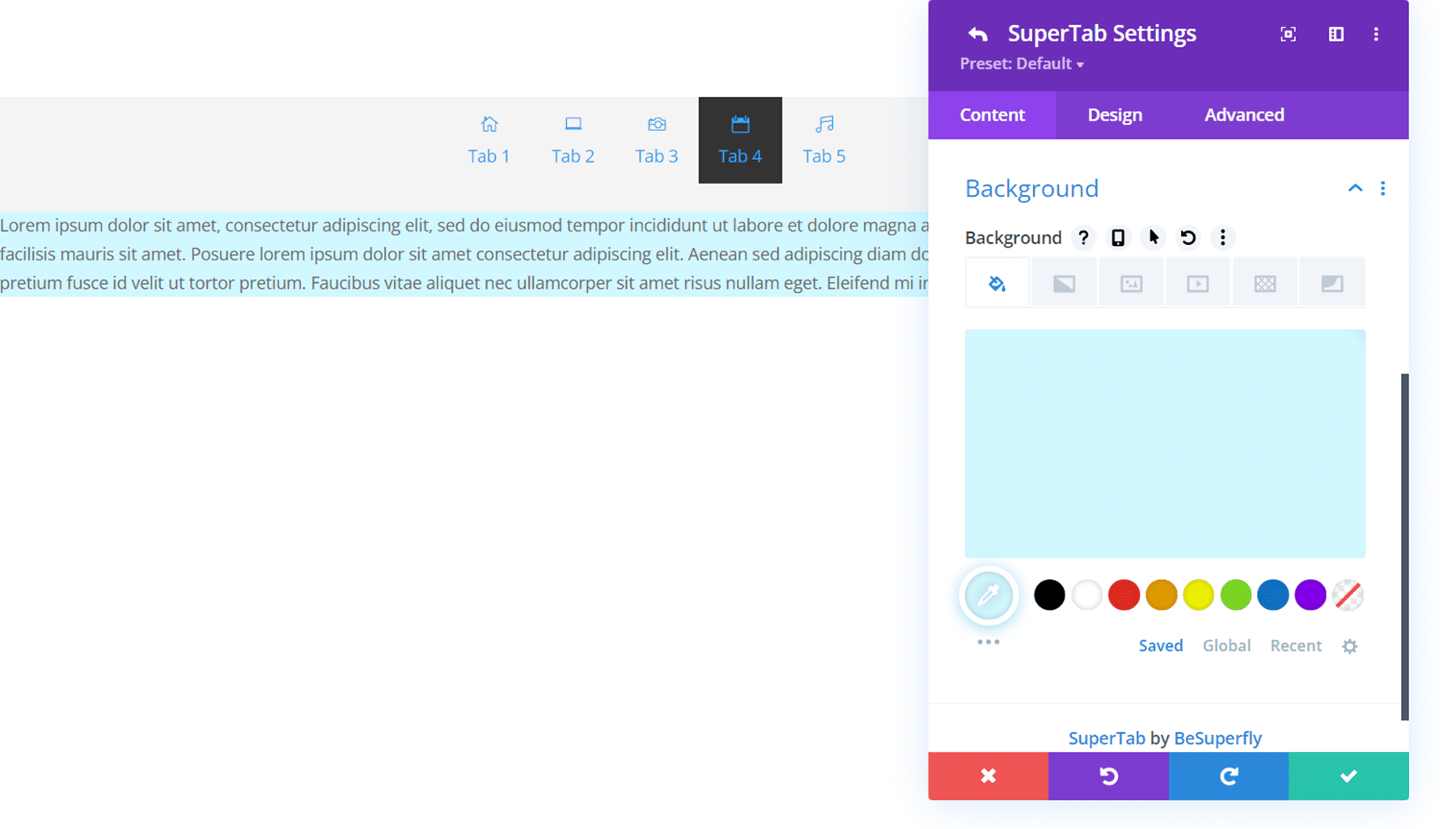
마지막으로 탭의 고유한 배경을 설정할 수 있습니다. 배경 설정에는 Divi의 모든 기본 배경 옵션(색상, 그라데이션, 이미지, 비디오, 패턴 및 마스크)이 포함됩니다. 이 예에서는 이 탭에 간단한 색상 배경을 추가했습니다.

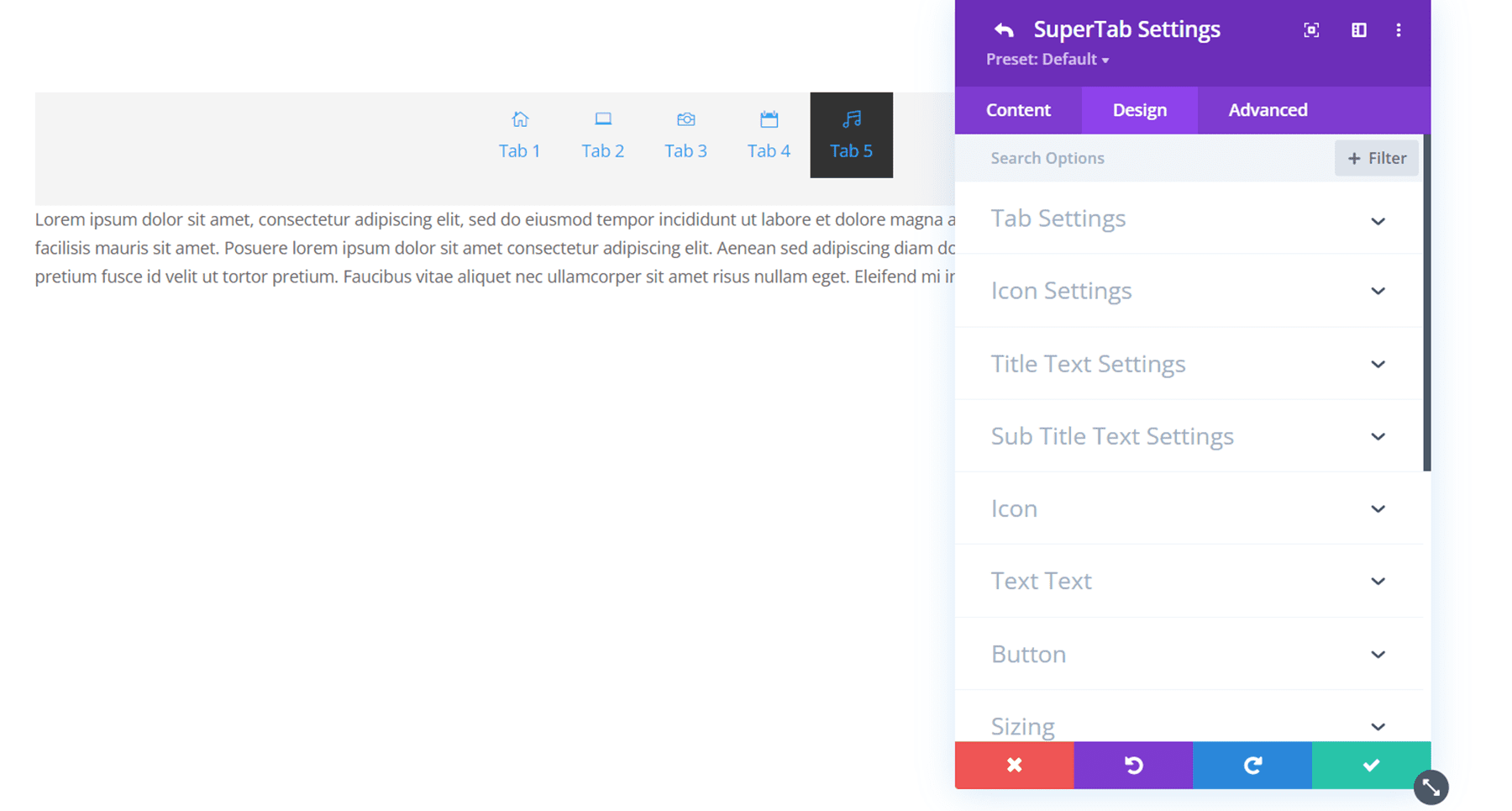
탭 설정 – 디자인
탭 설정의 디자인 탭에서 탭의 모양을 완전히 사용자 지정할 수 있는 많은 옵션을 찾을 수 있습니다. 이 방법으로 디자인을 사용자 지정하면 변경 사항이 나머지 탭이 아닌 편집 중인 개별 탭에만 적용됩니다. 개별 탭 설정 내의 디자인 옵션은 SuperTabs 설정 내의 디자인 옵션과 동일하므로 주요 차이점은 디자인을 모든 탭에 적용할지 또는 단일 탭에만 적용할지 여부입니다.
디자인 설정을 사용하여 탐색, 탭, 콘텐츠, 레이아웃, 텍스트, 크기 조정, 간격 등의 모양을 편집할 수 있습니다. 이 문서의 뒷부분에서 모든 디자인 옵션에 대해 자세히 살펴보겠습니다.

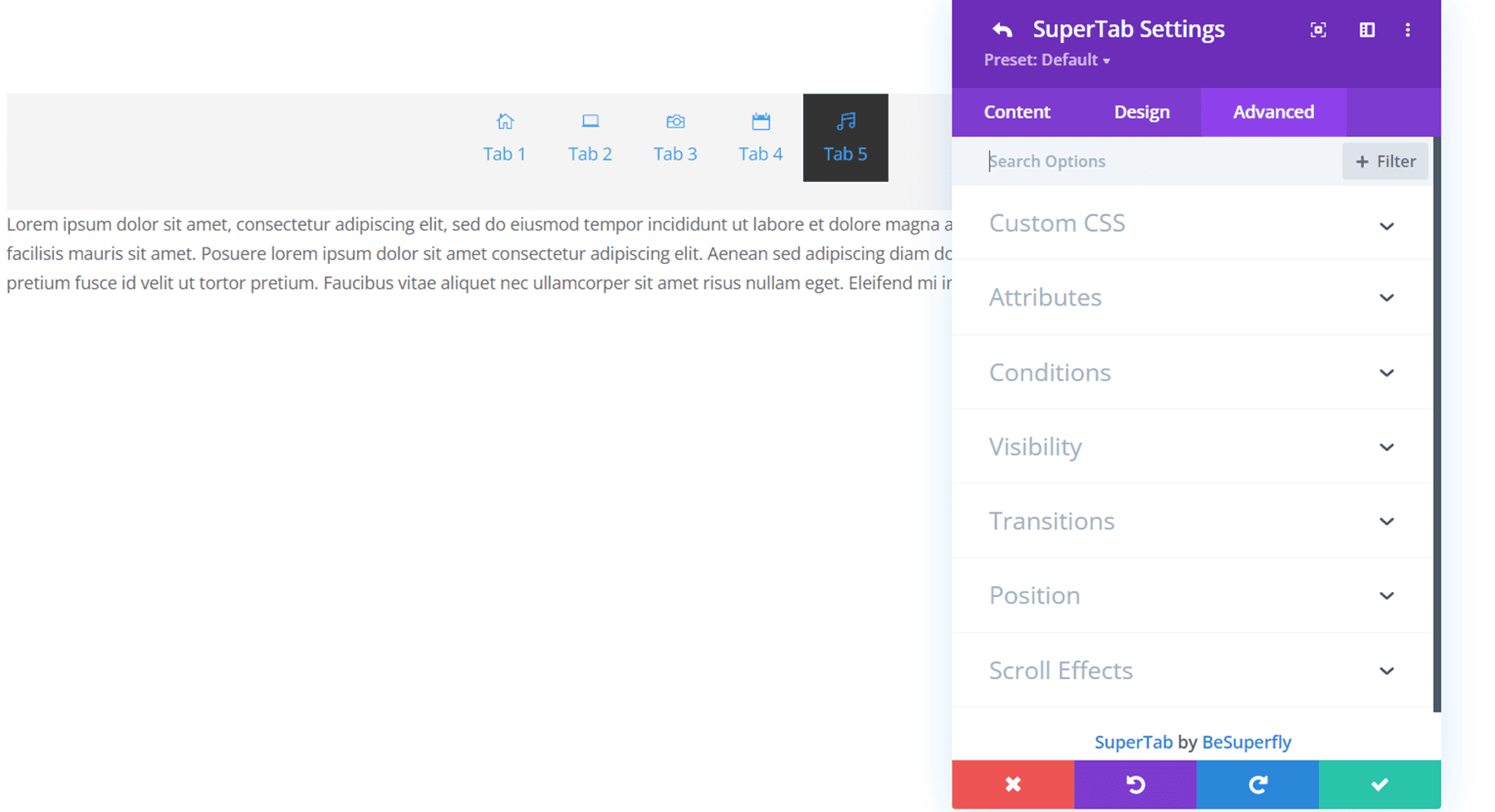
탭 설정 – 고급
고급 탭에는 사용자 정의 CSS, 조건, 가시성, 전환, 위치 및 스크롤 효과를 포함한 모든 기본 고급 Divi 옵션이 있습니다.

Divi SuperTabs 콘텐츠 탭
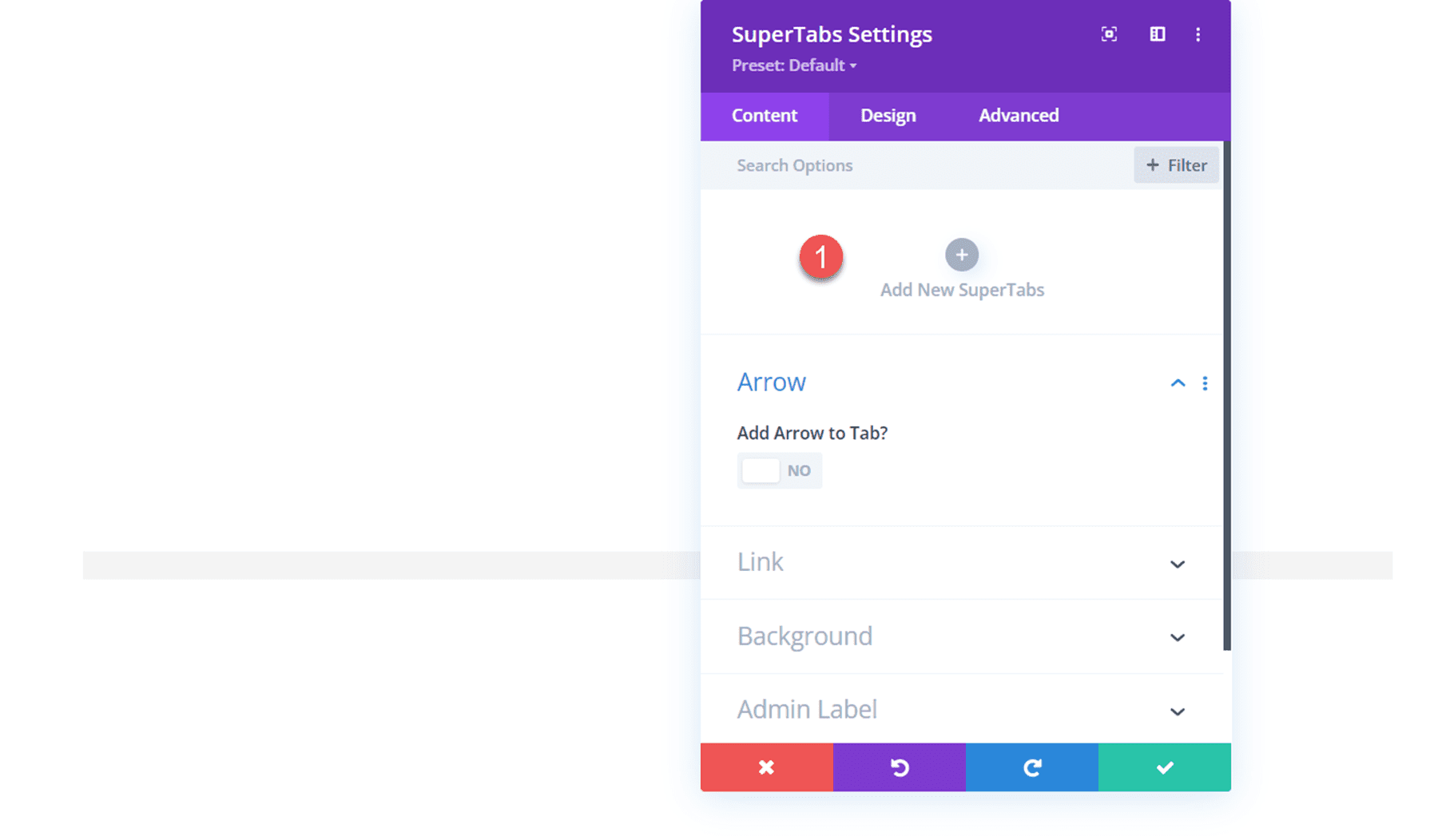
이제 Divi SuperTabs 모듈 내의 개별 탭에 대한 설정을 다루었으므로 콘텐츠 탭부터 시작하여 SuperTabs 모듈에 대한 일반 설정을 살펴보겠습니다. 이미 다루었듯이 여기에서 각 탭을 추가할 수 있습니다.
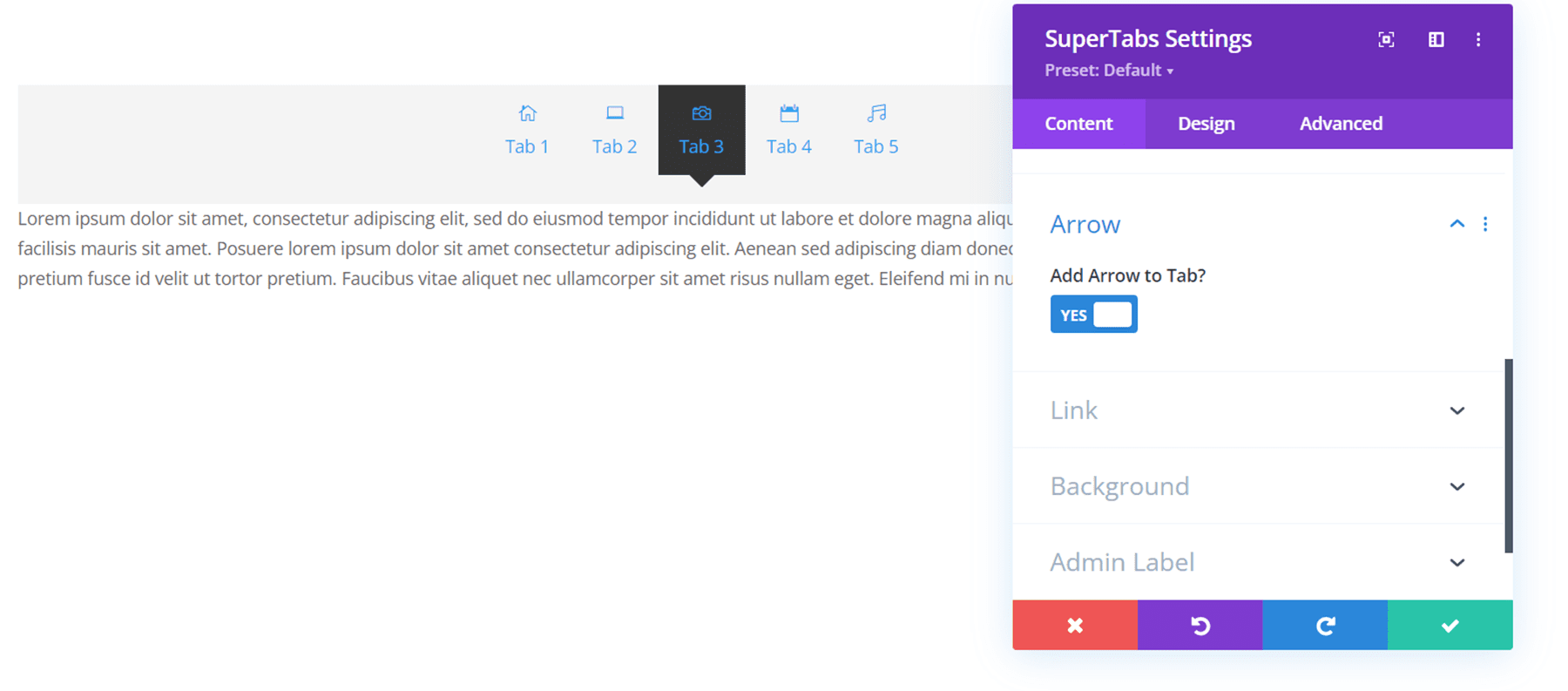
화살
이 옵션을 사용하면 활성 탭에 표시될 화살표를 탭에 추가할 수 있습니다. 위에서 이에 대한 예를 볼 수 있습니다. 화살표 색상은 디자인 탭에서 사용자 지정할 수 있습니다.

링크
이 옵션은 모듈을 URL에 연결할 수 있는 기본 Divi 모듈 옵션입니다.
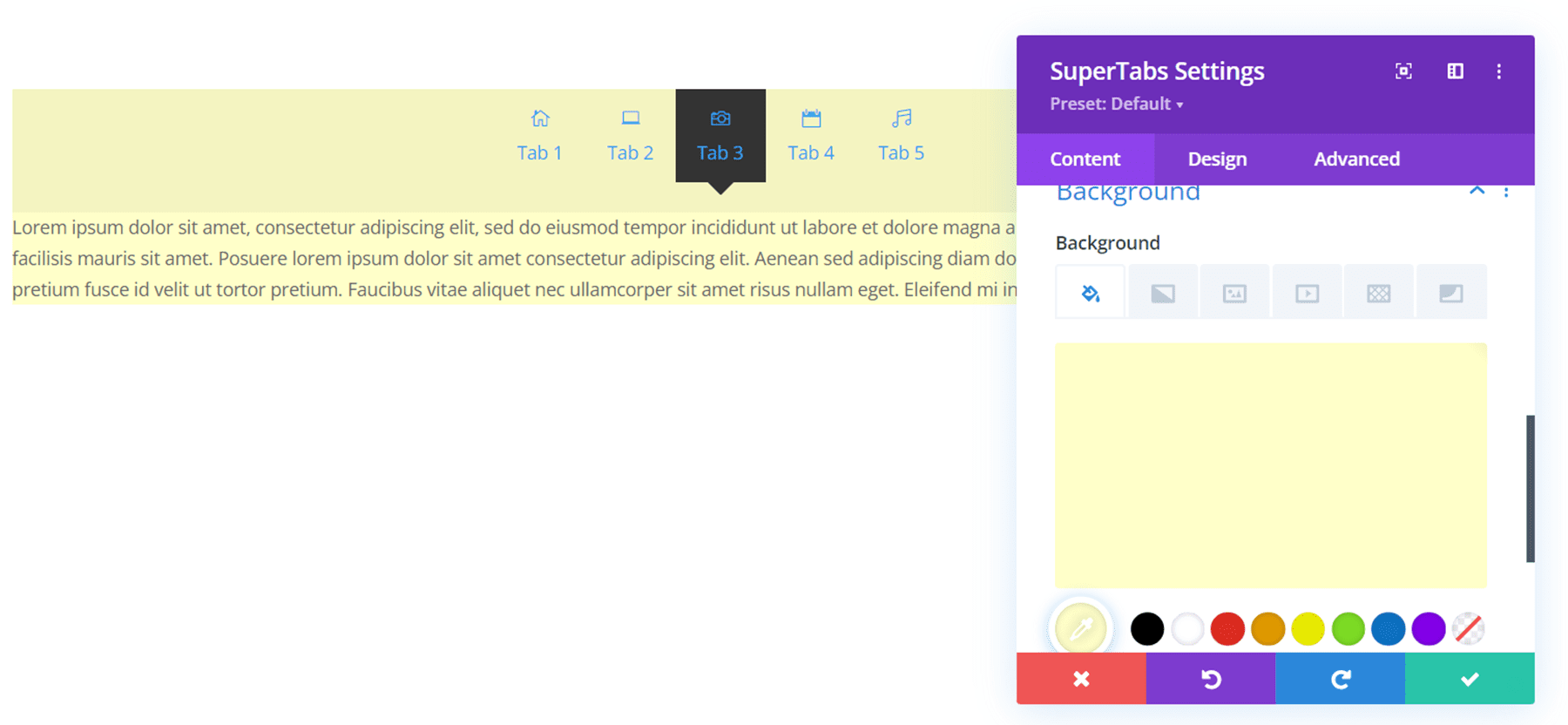
배경
배경 옵션을 사용하여 모듈에 배경을 추가할 수 있습니다. 이런 방식으로 배경을 추가하면 색상이 탭 탐색과 콘텐츠 영역에 걸쳐 있습니다. 이 예에서는 모듈에 노란색 배경을 추가했습니다. 디자인 탭에는 탭과 콘텐츠 영역에 다른 색상을 추가할 수 있는 다른 배경 옵션이 있습니다. 다음 섹션에서 이러한 디자인 옵션에 대해 살펴보겠습니다.

Divi SuperTabs 디자인 탭
디자인 탭은 이 플러그인이 정말 빛을 발하는 곳입니다. SuperTabs 모듈의 모든 측면을 사용자 정의할 수 있는 많은 옵션이 있습니다. 한 번 보자.
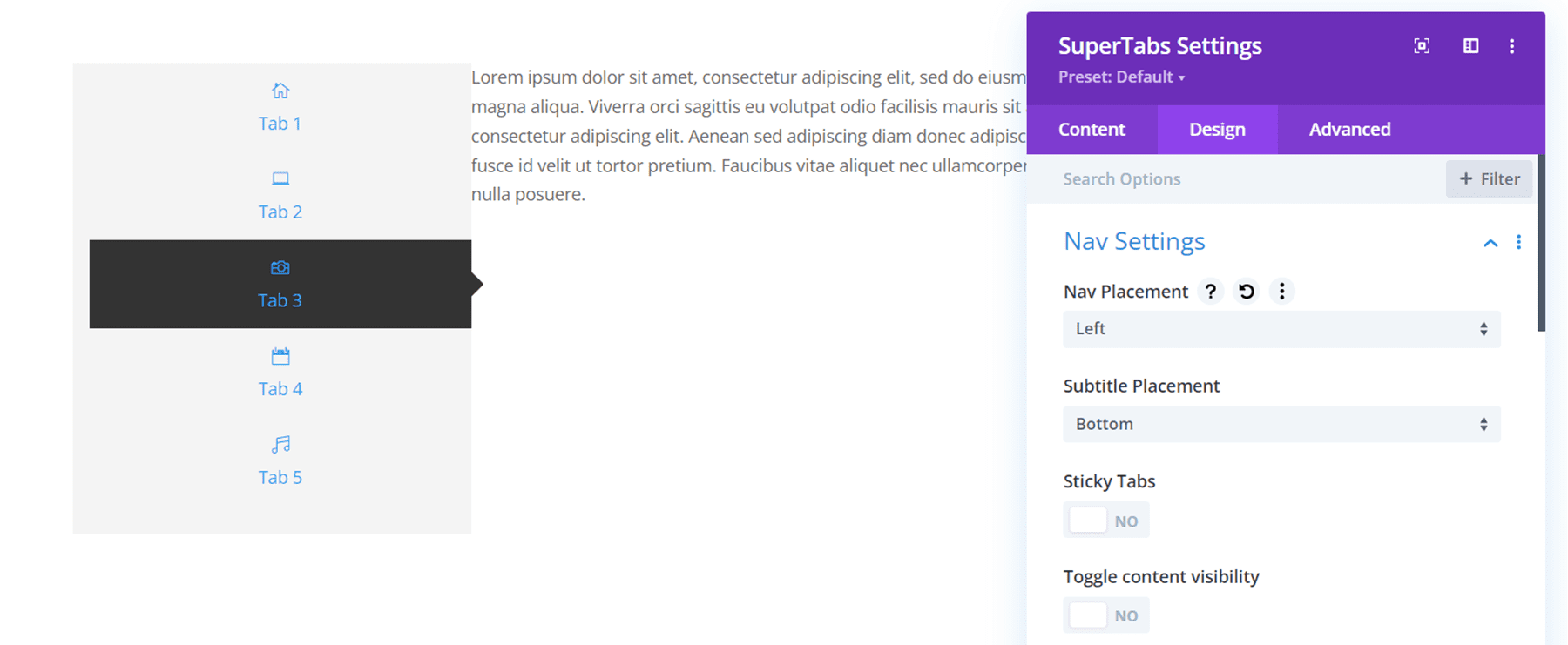
탐색 설정
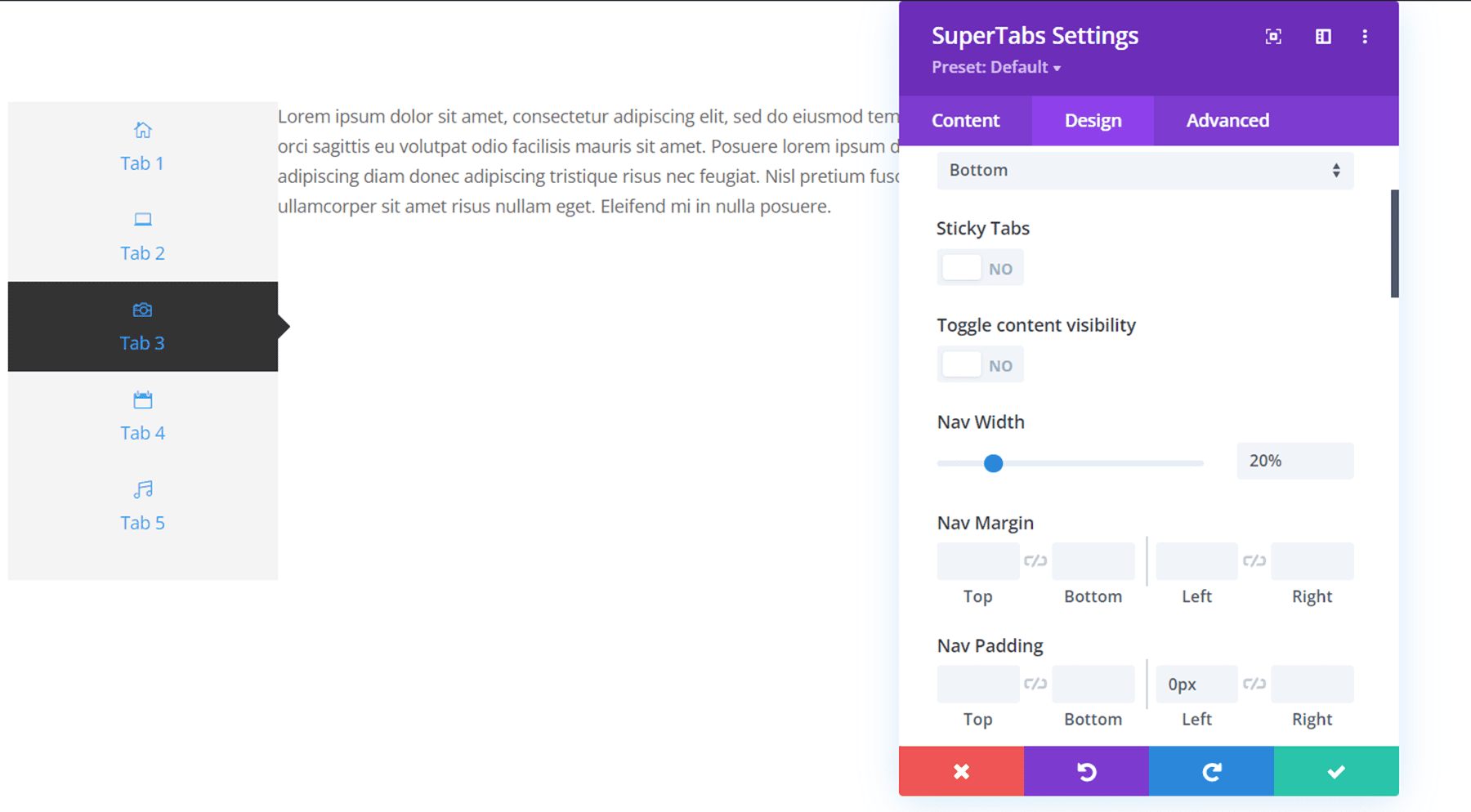
탐색 설정에서 탐색 배치, 정렬 및 자막 배치를 변경할 수 있습니다. 위의 예에서 탐색 배치는 왼쪽으로 설정됩니다. 탭 내용을 스크롤할 때 탭이 페이지 상단에 고정되도록 탭을 고정시킬 수도 있습니다.


또한 탐색 설정에서 탐색 너비, 여백, 패딩 및 거터를 변경하여 탐색 간격을 완전히 사용자 지정할 수 있습니다. 이 예에서는 왼쪽 패딩을 제거하고 탐색 너비를 20%로 변경했습니다. 마지막으로 배경색을 변경하거나 둥근 모서리를 추가하거나 테두리를 추가하여 탐색 모음의 색상과 전체 디자인을 사용자 지정할 수 있습니다. 내비게이션 바 배경을 녹색으로 변경했습니다.

탭 설정
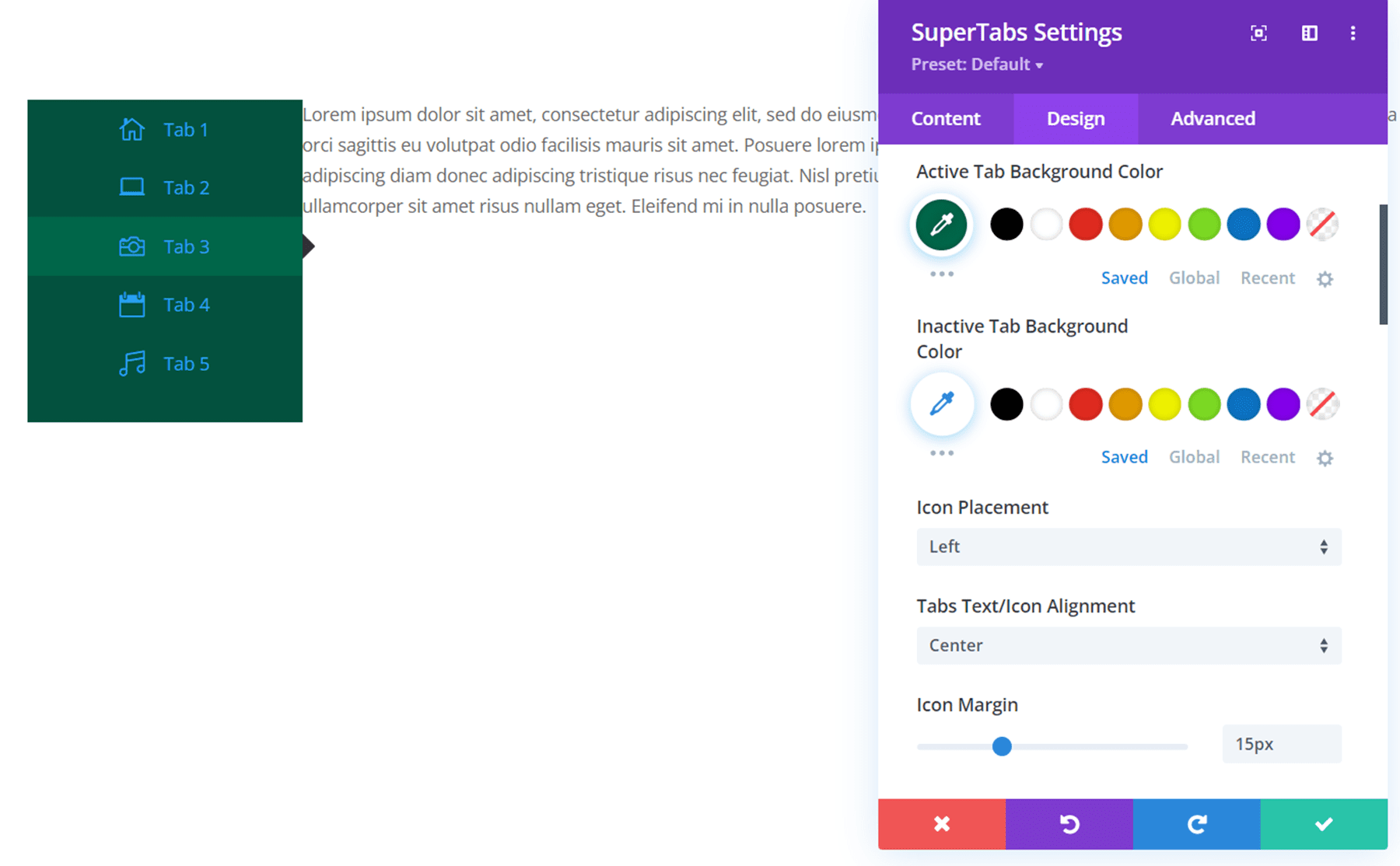
탭 설정에서 탭 패딩, 활성 탭 배경색 및 비활성 탭 배경색을 사용자 지정할 수 있습니다. 아이콘 배치, 정렬, 여백 및 크기를 변경할 수도 있습니다. 마지막으로 아이콘이나 제목을 숨기거나 둥근 모서리를 추가하거나 테두리를 추가하도록 선택할 수 있습니다.
아래 예에서는 활성 탭 배경색을 연한 녹색으로 변경하고 아이콘 배치를 왼쪽으로 변경하고 아이콘 여백을 추가했습니다.

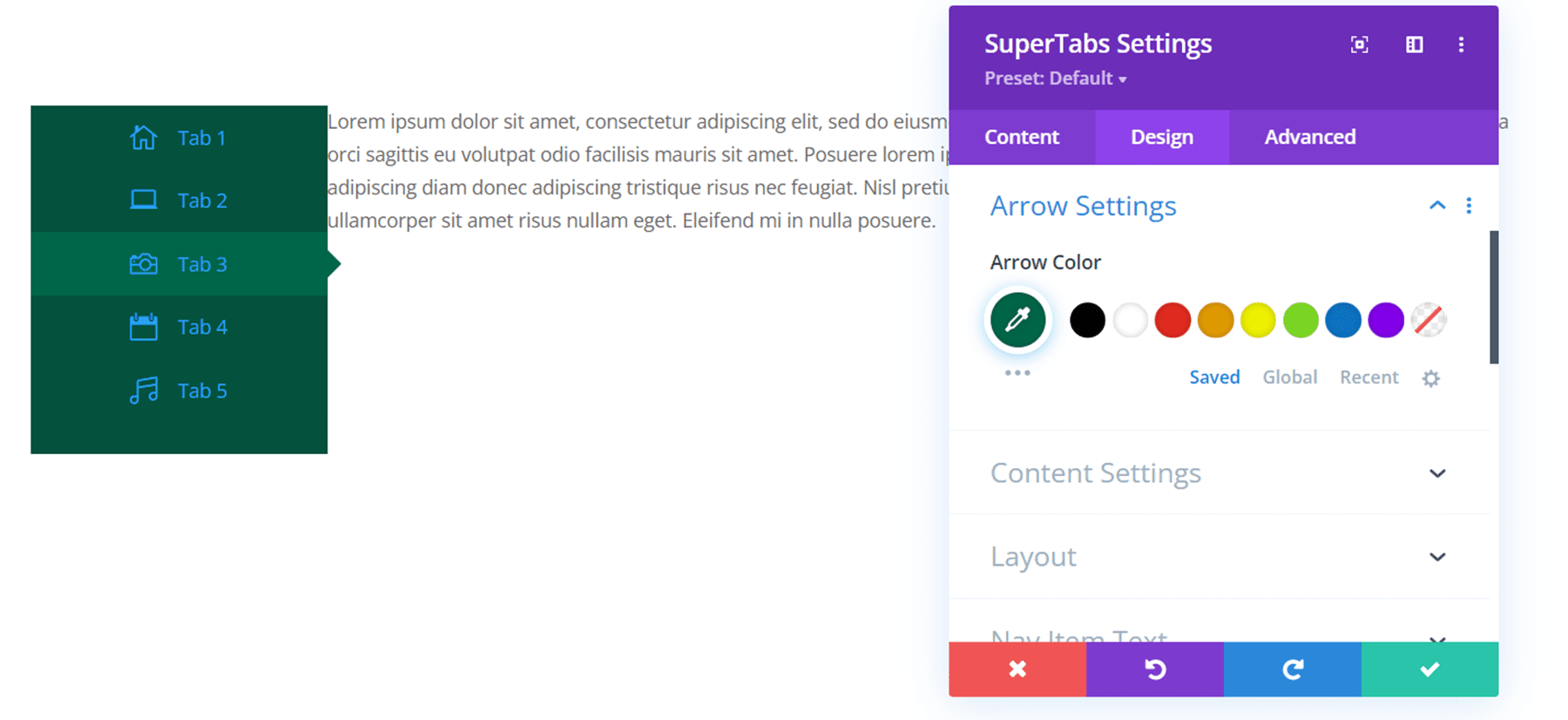
화살표 설정
화살표 설정에서 화살표 색상을 변경할 수 있습니다. 활성 탭 배경색과 일치하도록 밝은 녹색으로 변경했습니다.

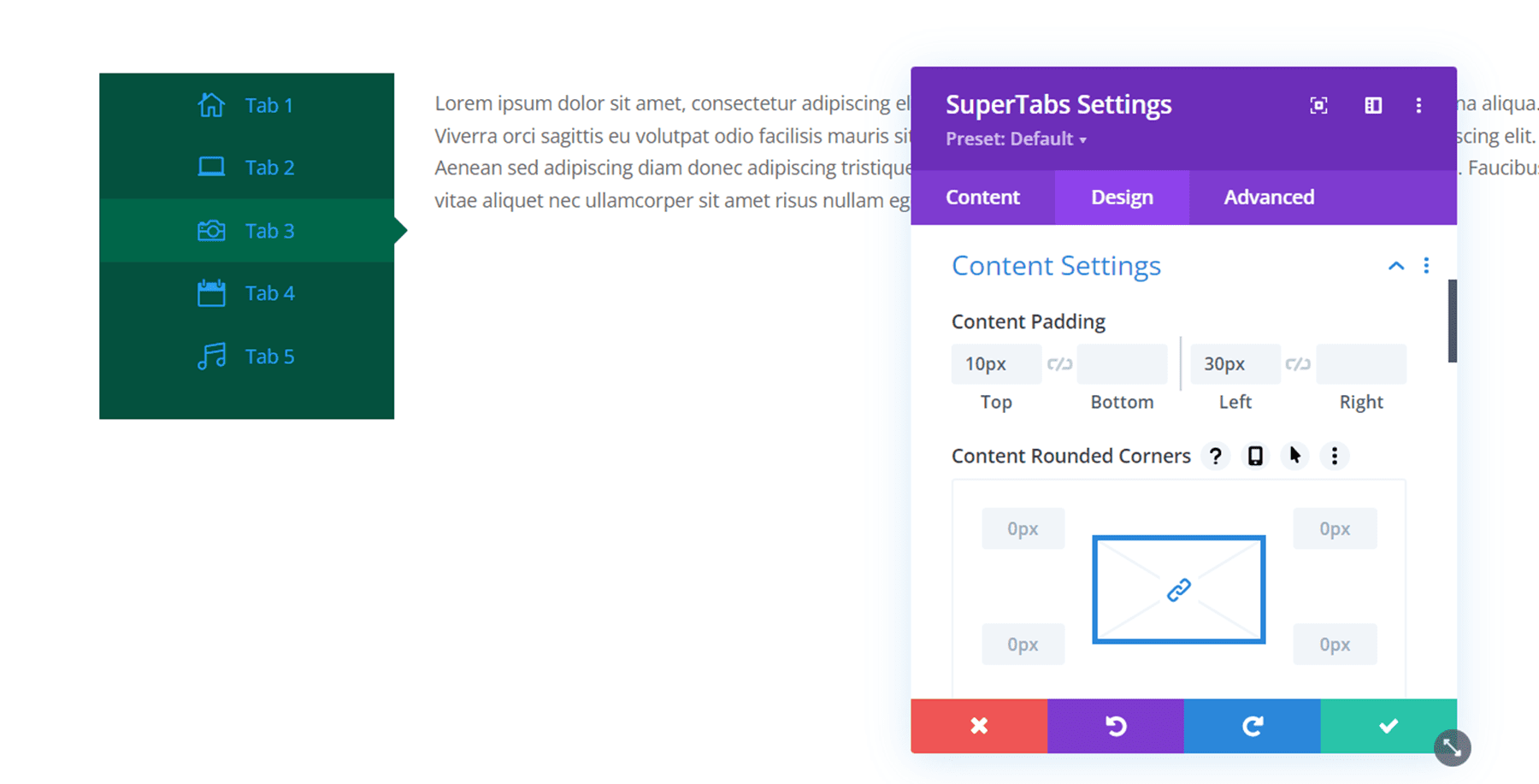
콘텐츠 설정
여기에서 탭의 콘텐츠에 대한 전체 디자인을 사용자 지정할 수 있습니다. 패딩, 둥근 모서리 및 테두리를 추가할 수 있습니다. 전체 디자인에 더 나은 균형을 가져오기 위해 콘텐츠 섹션에 약간의 패딩을 추가했습니다.

형세
레이아웃 설정에서 탭의 프레임 내에 표시되도록 탐색 모음을 설정할 수 있습니다.

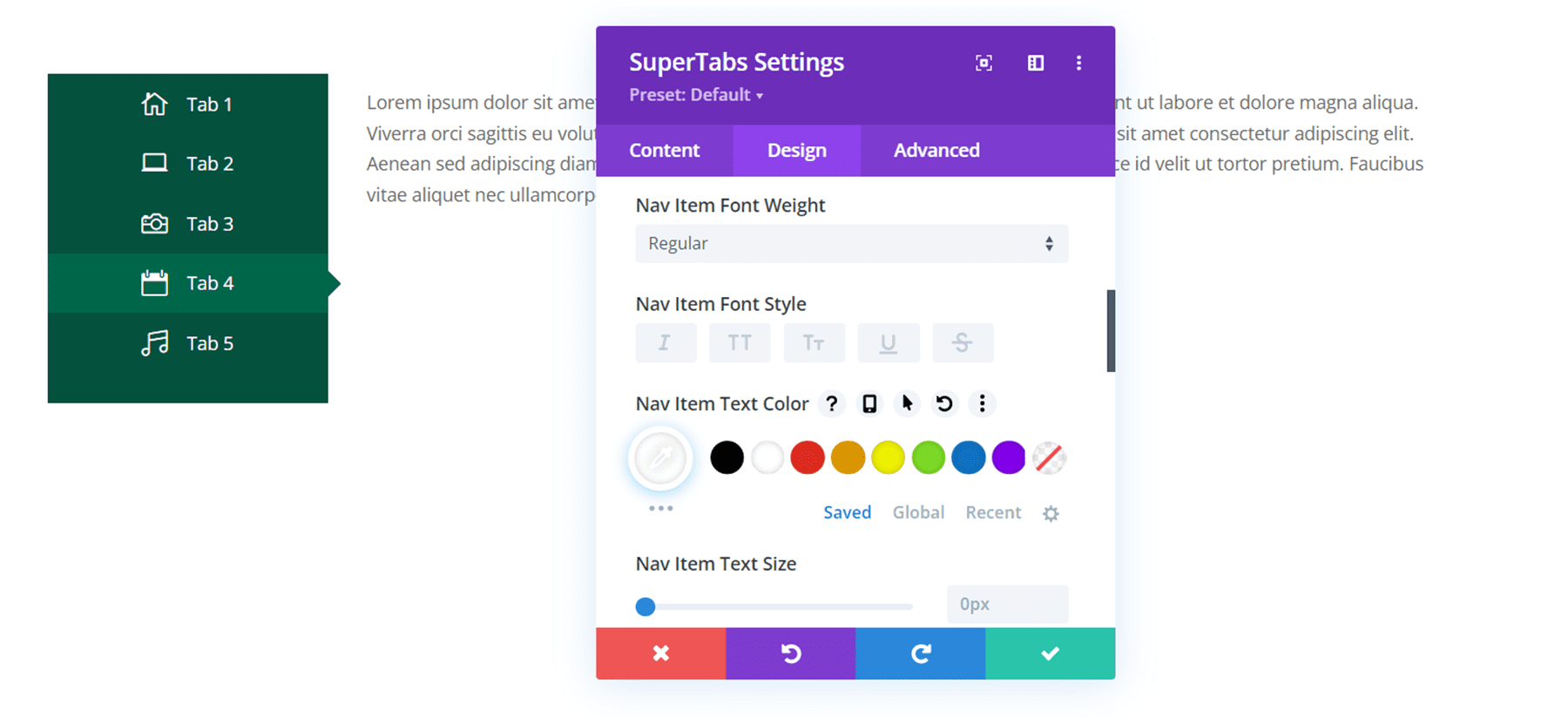
항목 텍스트 탐색
여기에서 탐색 항목 글꼴, 글꼴 두께, 스타일, 색상, 크기, 간격, 줄 높이 및 그림자를 사용자 지정할 수 있습니다. 여기에서는 탐색 항목 글꼴 색상을 흰색으로 변경했습니다. 이렇게 하면 아이콘 색상도 변경됩니다.

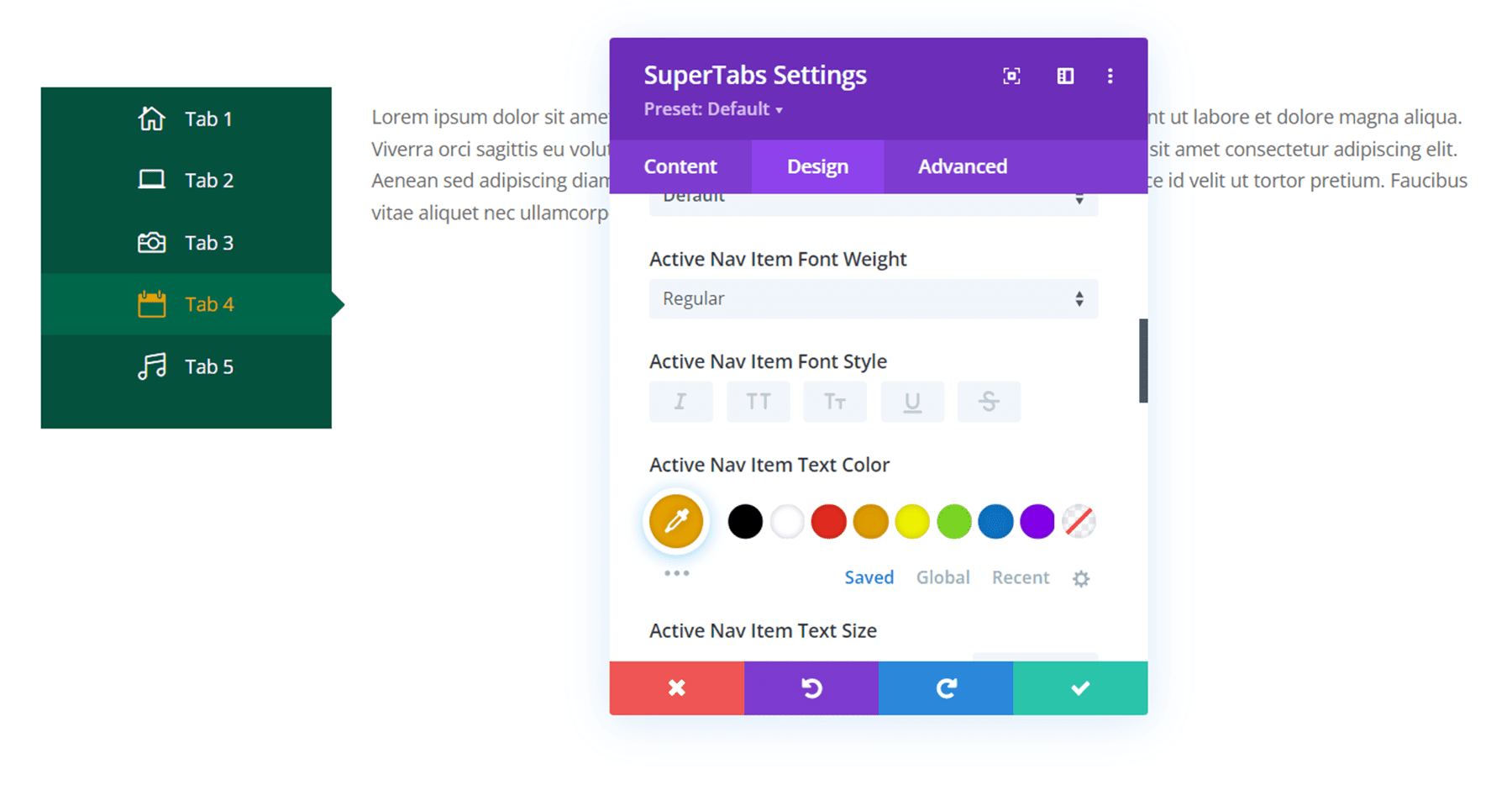
활성 탐색 항목 텍스트
활성 탐색 항목 텍스트 설정은 탐색 항목 텍스트 설정과 동일한 설정을 갖지만 이러한 옵션은 탐색 항목이 활성화(선택)된 경우에만 적용됩니다. 여기에서 활성 탐색 항목 텍스트 색상을 주황색으로 변경했습니다.

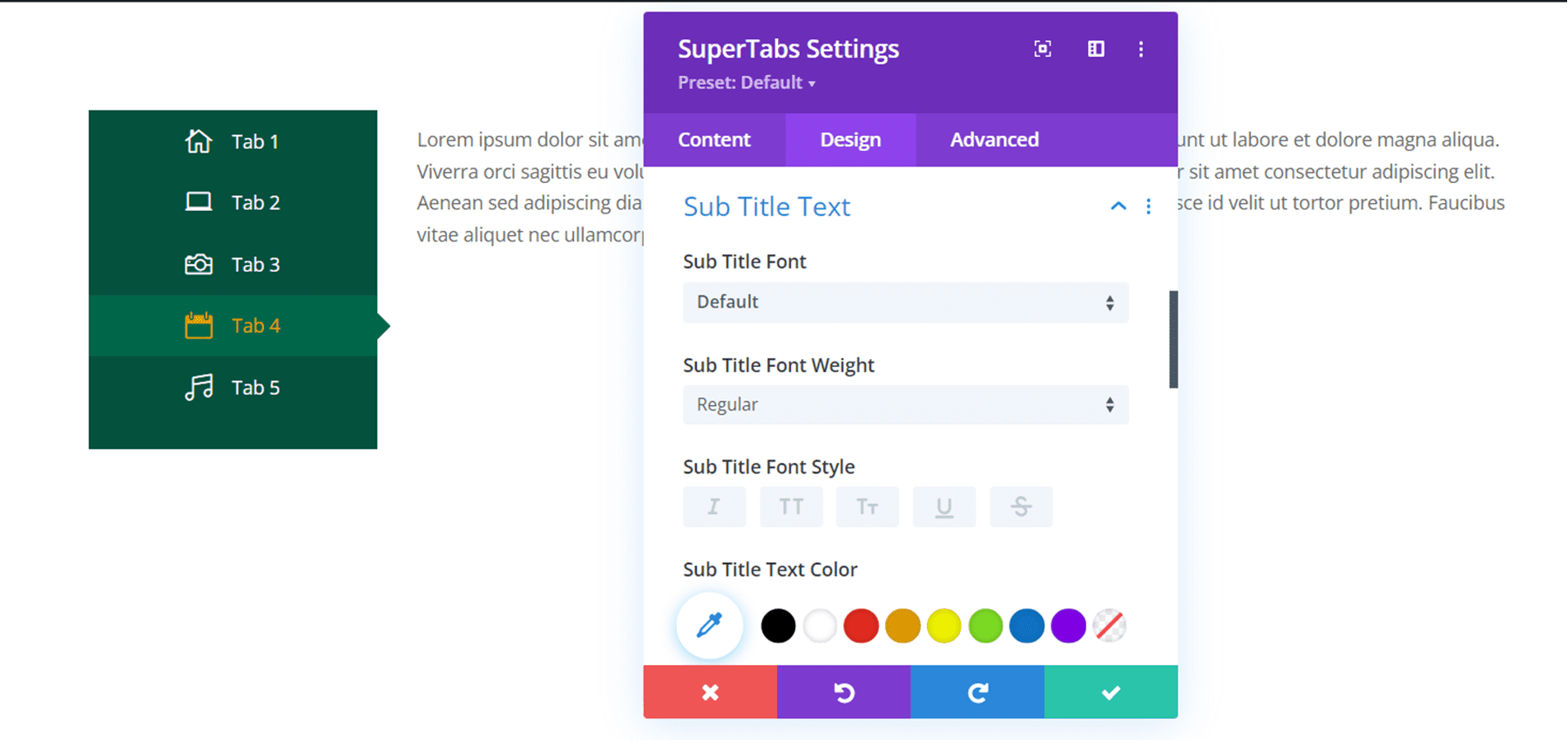
부제 텍스트
여기에서 자막 텍스트 디자인을 사용자 지정할 수 있습니다. 옵션은 탐색 텍스트 옵션과 동일합니다.

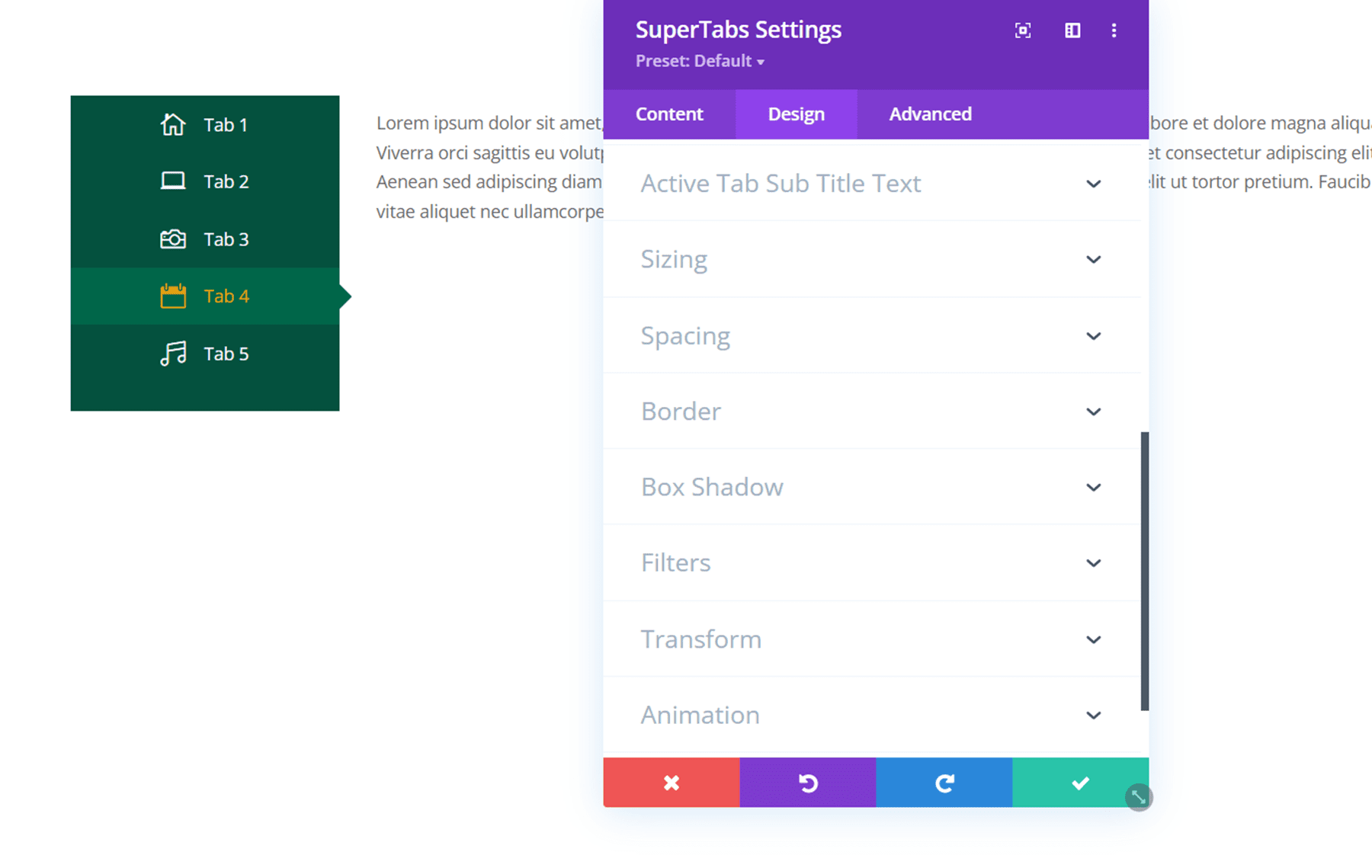
활성 탭 부제 텍스트
이 섹션에서는 활성 자막 텍스트 디자인을 사용자 지정할 수 있습니다. 다시 말하지만 마지막 세 섹션과 동일한 사용자 지정 옵션이 있지만 이러한 설정은 활성화된 자막에만 적용됩니다.
기타 디자인 설정
우리가 다룬 고유한 설정 외에도 크기 조정, 간격 테두리, 상자 그림자, 필터, 변환 및 애니메이션과 같은 다른 기본 옵션도 있습니다.

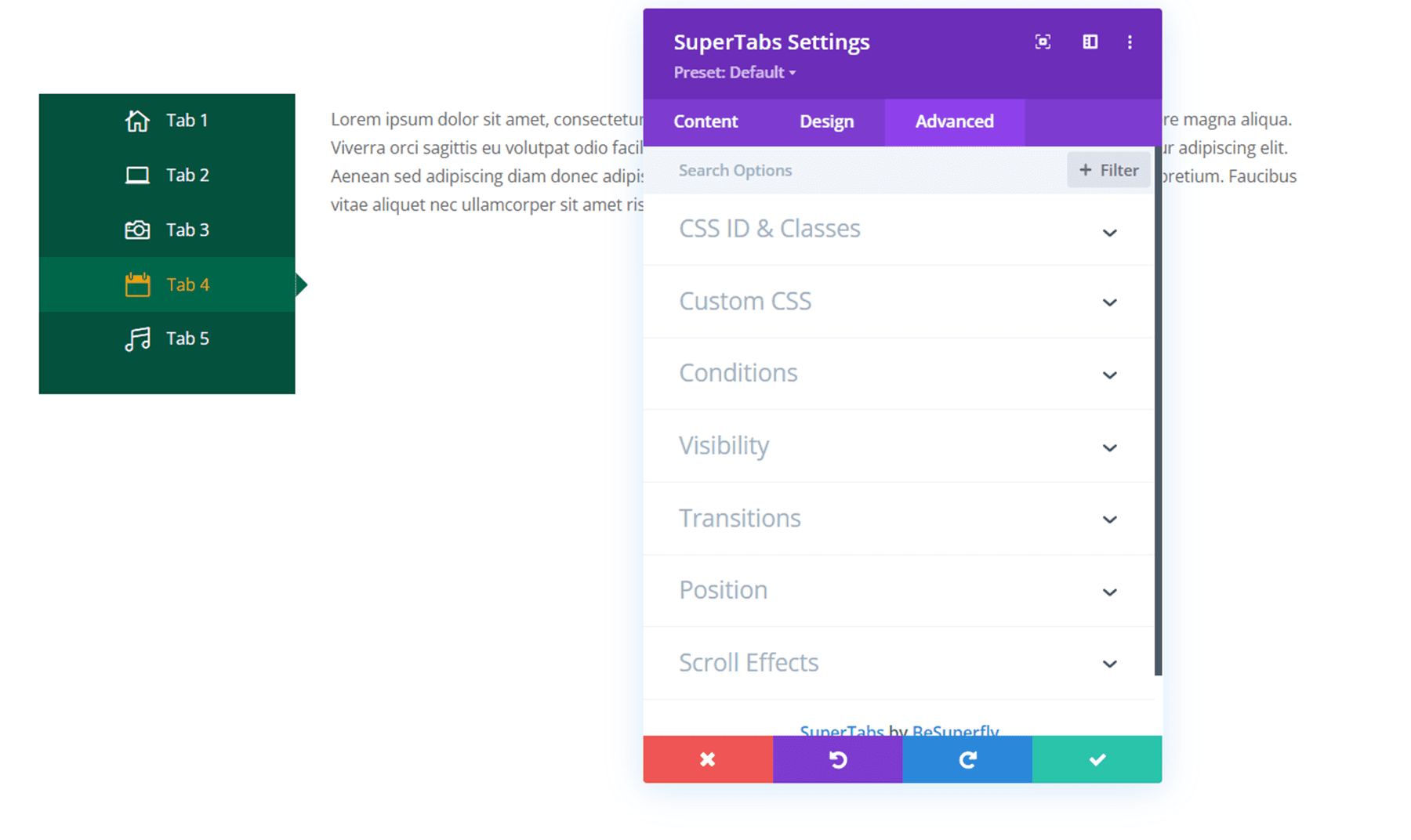
Divi SuperTabs 고급 탭
Divi SuperTabs의 고급 탭은 매우 표준입니다. 사용자 정의 CSS를 추가하여 모듈을 더욱 사용자 정의할 수 있으며 조건, 가시성, 전환, 위치 및 스크롤 효과와 같은 다른 설정을 사용하여 SuperTabs 디자인을 한 단계 끌어올릴 수 있습니다.

Divi SuperTab 예시
다음은 Divi SuperTab을 사용하는 방법에 대한 몇 가지 예입니다.
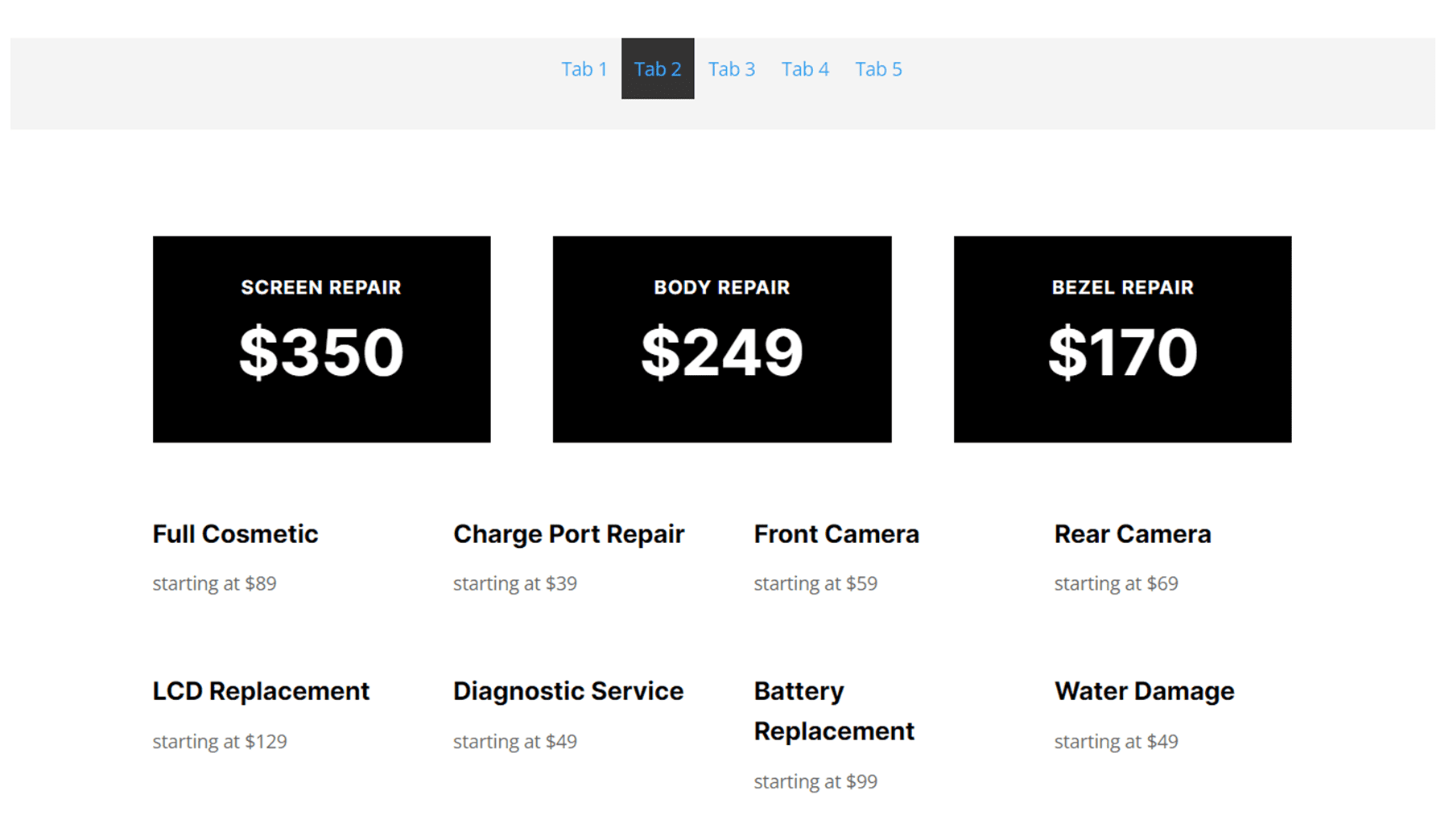
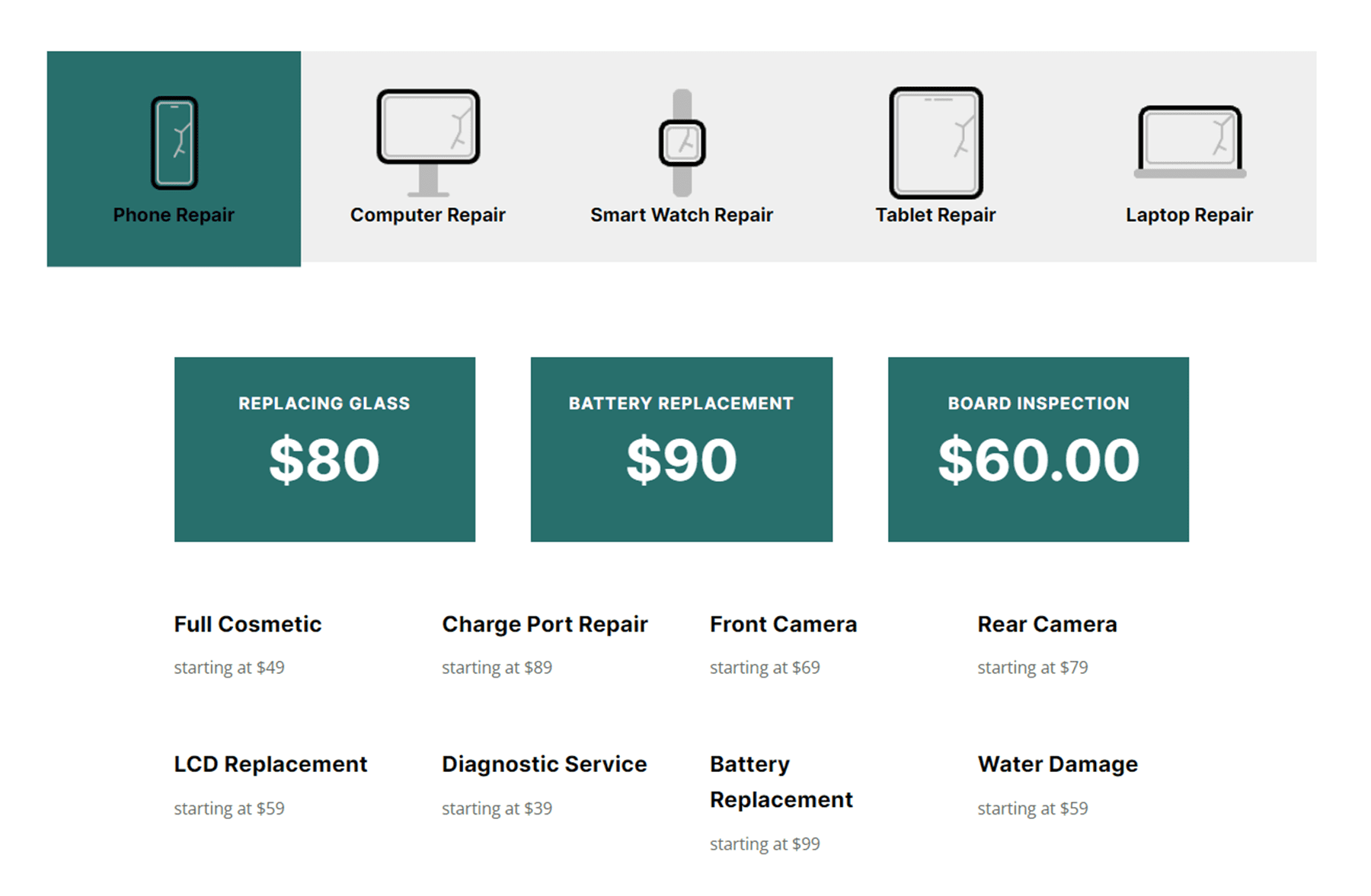
가격표
첫 번째 예는 가격표입니다. 콘텐츠는 장치 수리 레이아웃 팩에서 가져온 것입니다. 각 가격표를 Divi 라이브러리에 저장하고 라이브러리 레이아웃 기능을 사용하여 각 탭에 콘텐츠를 추가했습니다. 이렇게 하면 탭에 더 복잡한 콘텐츠 레이아웃을 쉽게 추가할 수 있습니다.

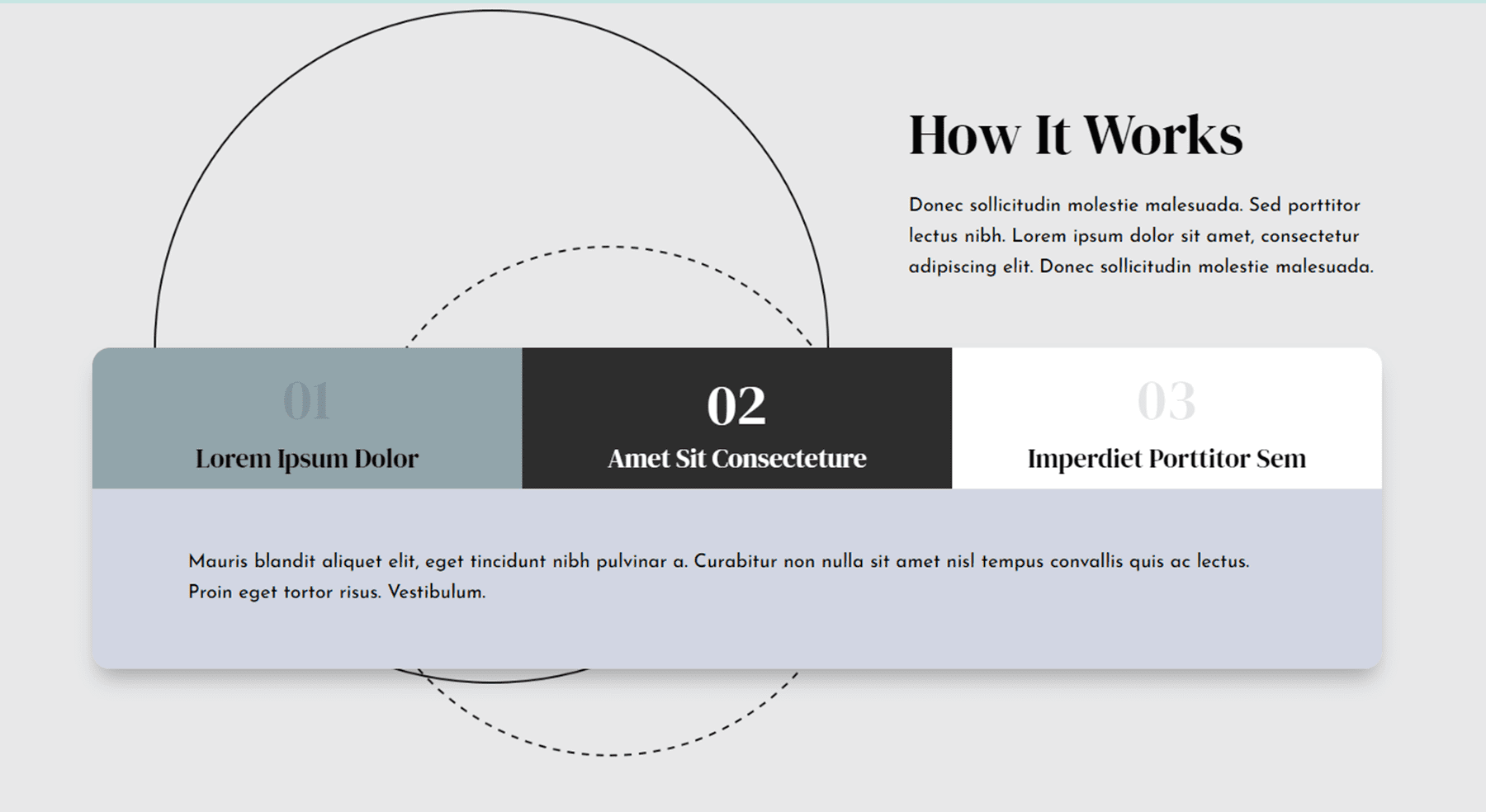
작동 방식
두 번째 예에서는 탭을 사용하여 프로세스의 여러 단계를 구성합니다. 이 레이아웃은 Estate Planning 레이아웃 팩을 사용하여 만들어졌습니다. 개별 탭 설정을 사용하여 각 탭에 대해 다른 탭 색상과 배경을 설정했습니다.

특징
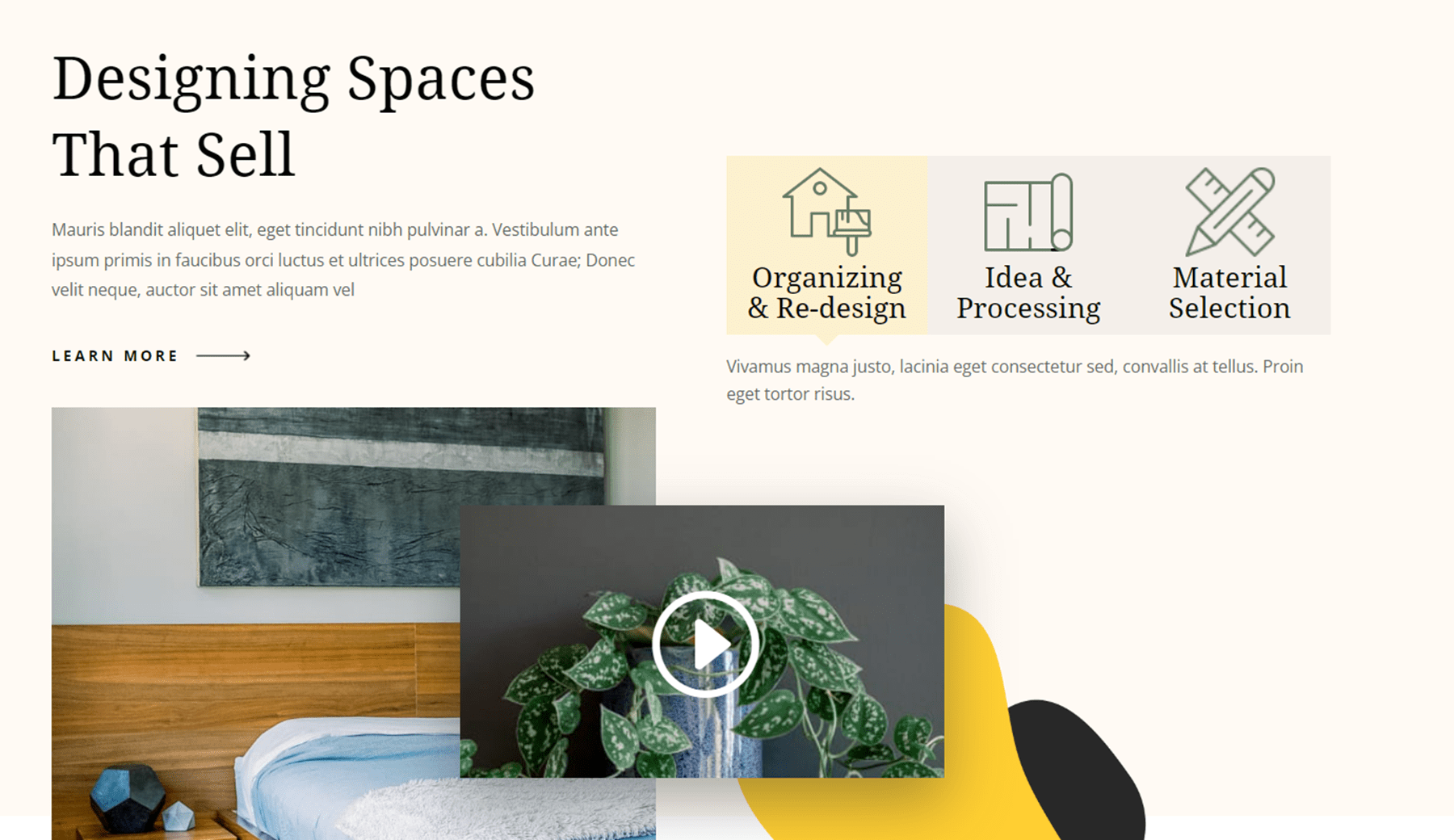
마지막 예는 Divi Home Staging Layout Pack을 사용합니다. SuperTab을 사용하여 페이지에서 강조 표시되는 일부 기능을 구성했습니다. 또한 사용자 지정 아이콘을 사용하여 탭에 시각적인 흥미를 더했습니다.

Divi SuperTab 구매
Divi SuperTabs는 Divi Marketplace에서 사용할 수 있습니다. 시장. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 $29입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi SuperTabs는 Divi 웹사이트를 위한 복잡한 탭을 생성할 수 있는 Divi Builder용 플러그인입니다. 이 플러그인의 강점은 확실히 Divi 라이브러리에서 레이아웃을 탭으로 가져오는 기능으로, 다른 Divi 모듈이 포함된 복잡한 탭 콘텐츠를 추가할 수 있습니다. 또한 플러그인의 사용자 정의 가능성이 뛰어납니다. 사용 가능한 모든 설정을 사용하여 탭을 사용자 지정하고 미세 조정하여 원하는 모양을 정확하게 얻을 수 있습니다.
전반적으로 Divi SuperTabs는 설정 및 사용이 매우 쉽고 멋진 탭을 만들어 웹사이트의 정보를 구성할 수 있습니다. Divi의 기본 탭 모듈이 제한적이라고 느끼거나 탭 내에서 Divi 라이브러리 콘텐츠를 사용하려는 경우 이 플러그인이 훌륭한 옵션이 될 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi SuperTab을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
