Divi 플러그인 하이라이트: Divi WooCommerce 확장
게시 됨: 2022-11-02Divi WooCommerce Extended는 Divi로 전자상거래 웹사이트를 구축하는 데 필요한 유일한 도구가 되는 것을 목표로 하는 Divi용 타사 플러그인입니다. 여기에는 많은 기능과 옵션이 있는 5개의 모듈이 포함되어 있습니다. 이 게시물에서는 Divi WooCommerce Extended를 살펴보고 WooCommerce 상점을 디자인하는 데 적합한 제품인지 판단할 수 있습니다.
Divi WooCommerce 확장 모듈
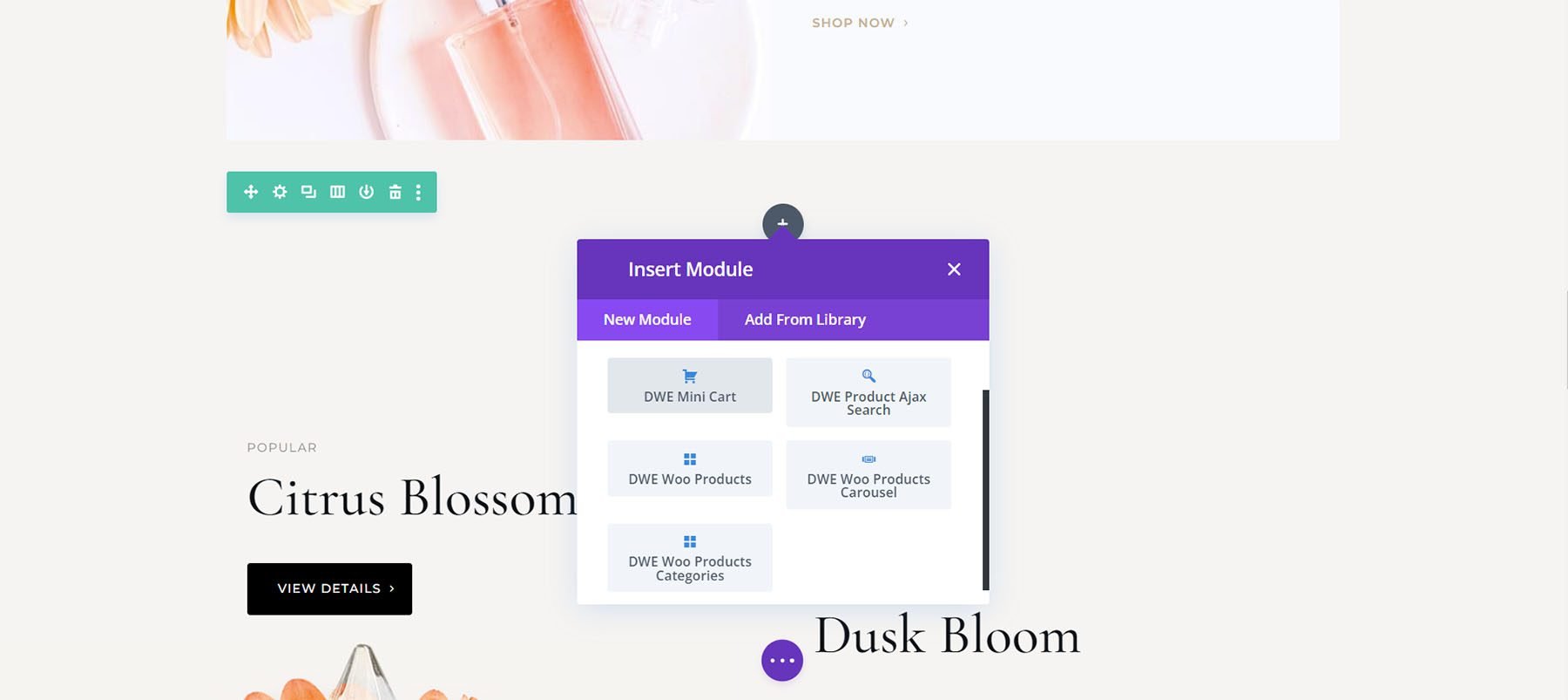
Divi WooCommerce Extended는 Divi Builder에 5개의 모듈을 추가합니다. 모듈은 제품 페이지, 쇼핑 페이지 및 일반 페이지에서 독립적으로 함께 사용할 수 있습니다.
기능은 다음과 같습니다.
- 미니 카트
- 퀵뷰
- 제품 캐러셀
- 카테고리
- 아약스 검색
- 탭 관리자
- 체크아웃 관리자 및
- Divi 라이브러리 단축 코드 확장
Perfumery Layout Pack을 통해 각 모듈을 자세히 살펴보겠습니다.

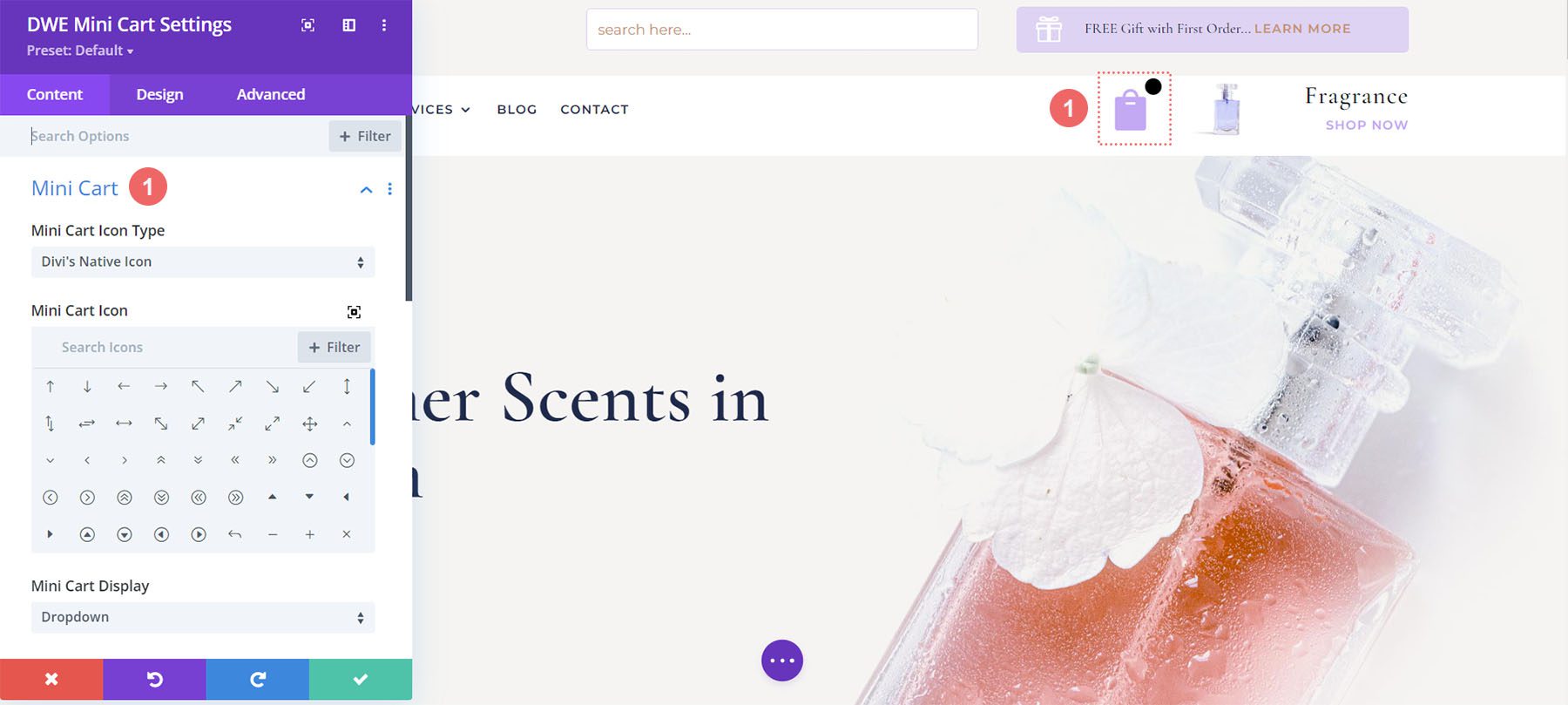
Divi WooCommerce 확장 미니 카트
미니 카트 모듈은 카트 아이콘에 대한 많은 표시 옵션을 제공합니다. 아이콘 유형은 Divi의 기본 아이콘 또는 사용자 정의 아이콘 중에서 선택하십시오. 기본 아이콘에는 아이콘 선택기가 포함됩니다.

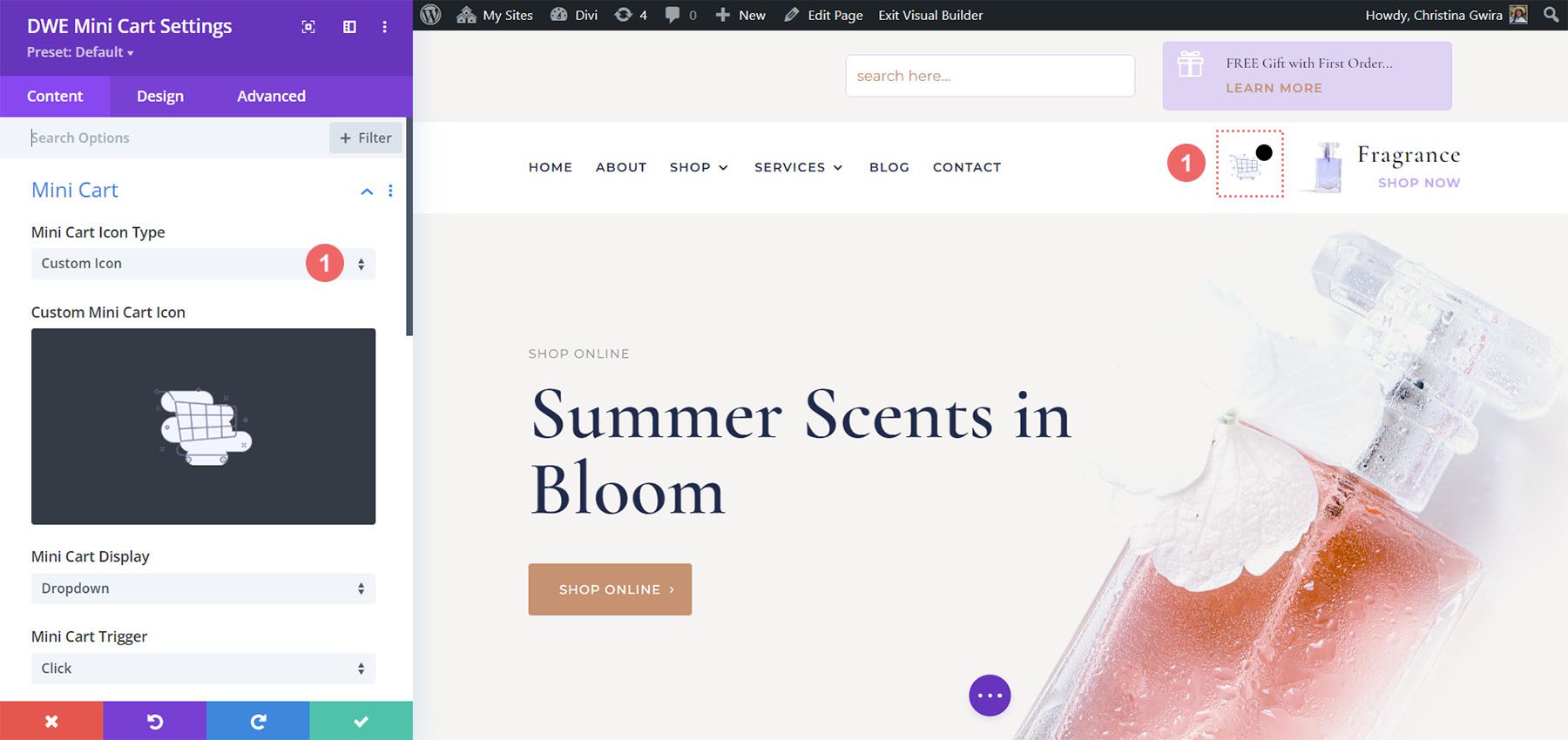
사용자 정의 옵션을 사용하면 미디어 라이브러리에서 아이콘이나 이미지를 선택할 수 있습니다.

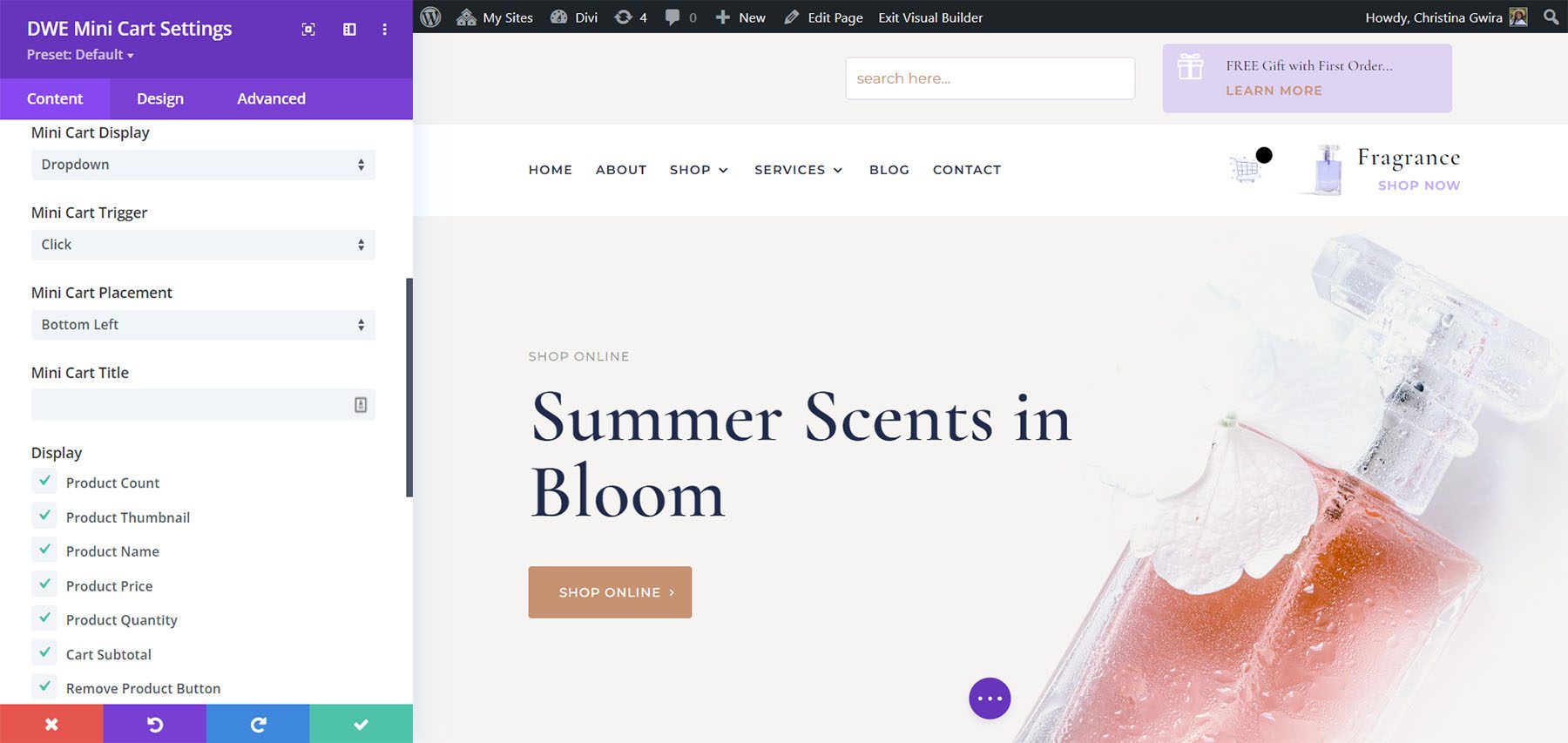
미니 카트는 드롭다운, 오버레이, 캔버스 외부 또는 모달로 표시할 수 있습니다. 트리거 옵션에는 클릭 또는 호버가 포함됩니다. 배치 옵션에는 상단 또는 하단과 오른쪽 또는 왼쪽이 있습니다. 제목을 추가하고 목록에서 표시되는 요소를 선택할 수도 있습니다.

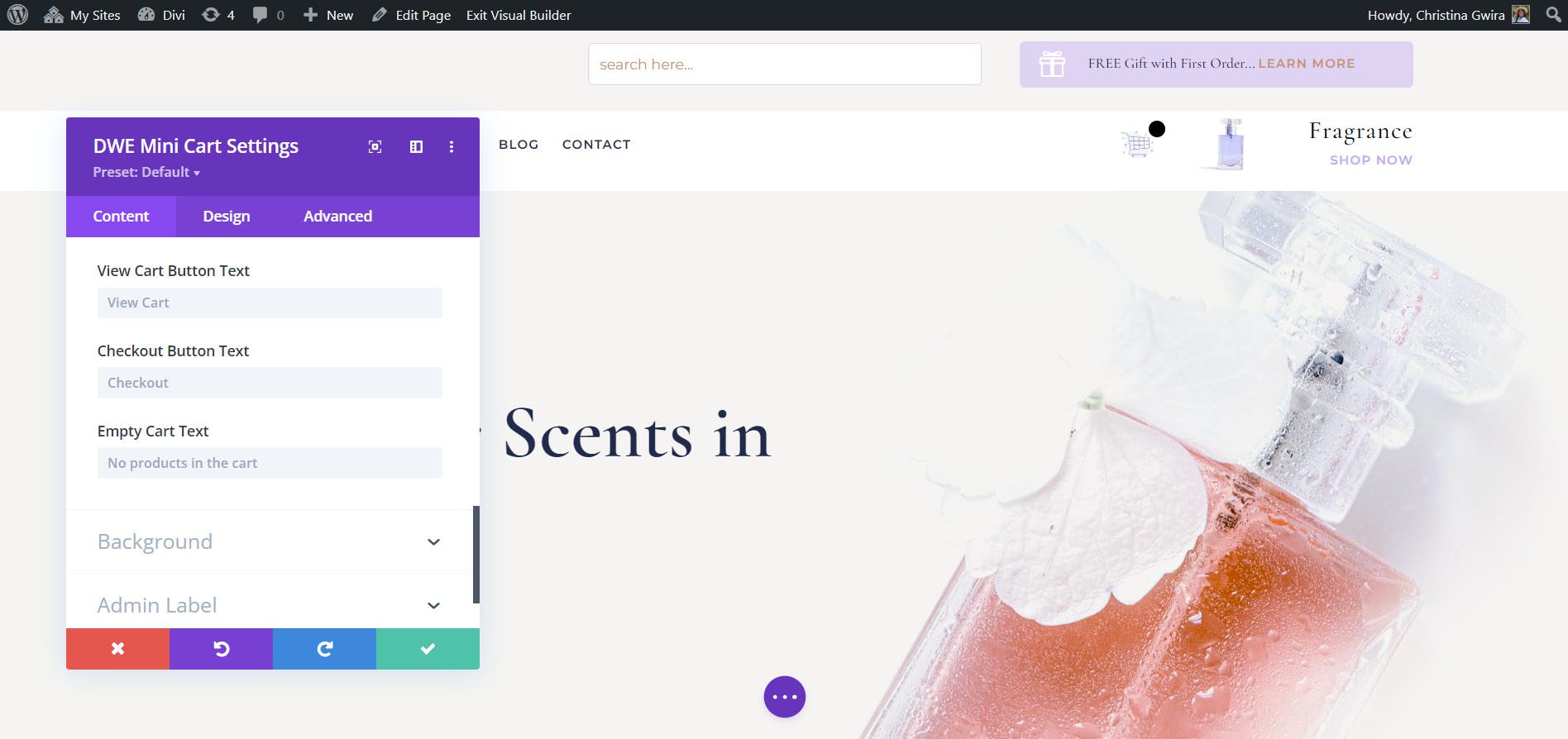
텍스트 옵션에는 장바구니 보기 버튼, 결제 버튼 및 빈 장바구니 텍스트가 포함됩니다. 장바구니 배경에 대한 별도의 옵션도 포함되어 있습니다.

디자인 설정
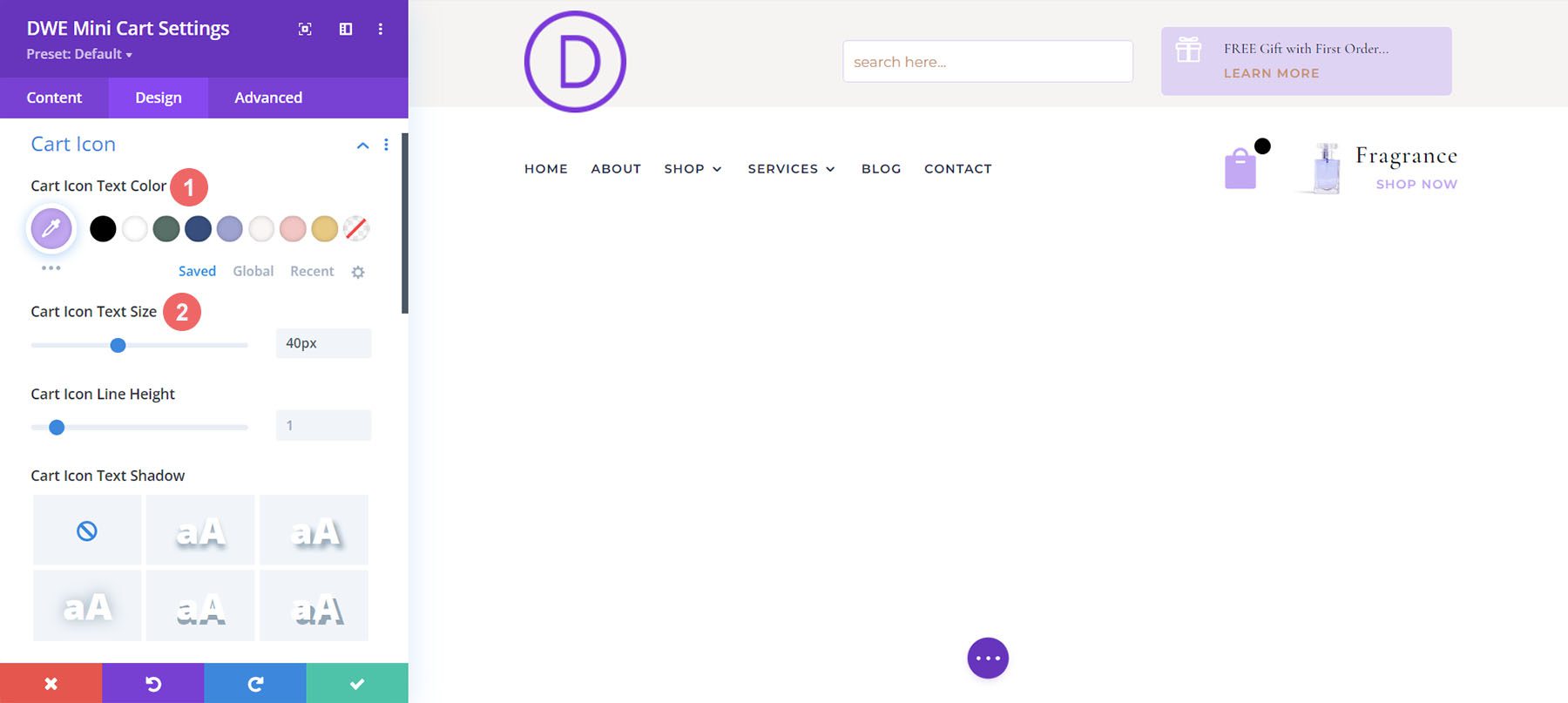
디자인 설정을 사용하면 아이콘 색상, 크기, 줄 높이, 텍스트 그림자, 글꼴 등을 사용자 지정할 수 있습니다. 여기에는 제품 수, 미니 카트 제목, 제품 이름, 수량 및 가격, 소계를 포함한 모든 텍스트에 대한 옵션이 포함됩니다. 또한 장바구니 보기 버튼, 결제 버튼, 빈 장바구니, 장바구니 크기 및 표준 설정에 대한 설정이 포함됩니다. 이 예에서는 아이콘 색상과 크기를 변경하고 텍스트 그림자를 추가했습니다. 텍스트 옵션은 Visual Builder에 표시되지 않으므로 프런트 엔드에서 확인해야 합니다.

미니 카트 예
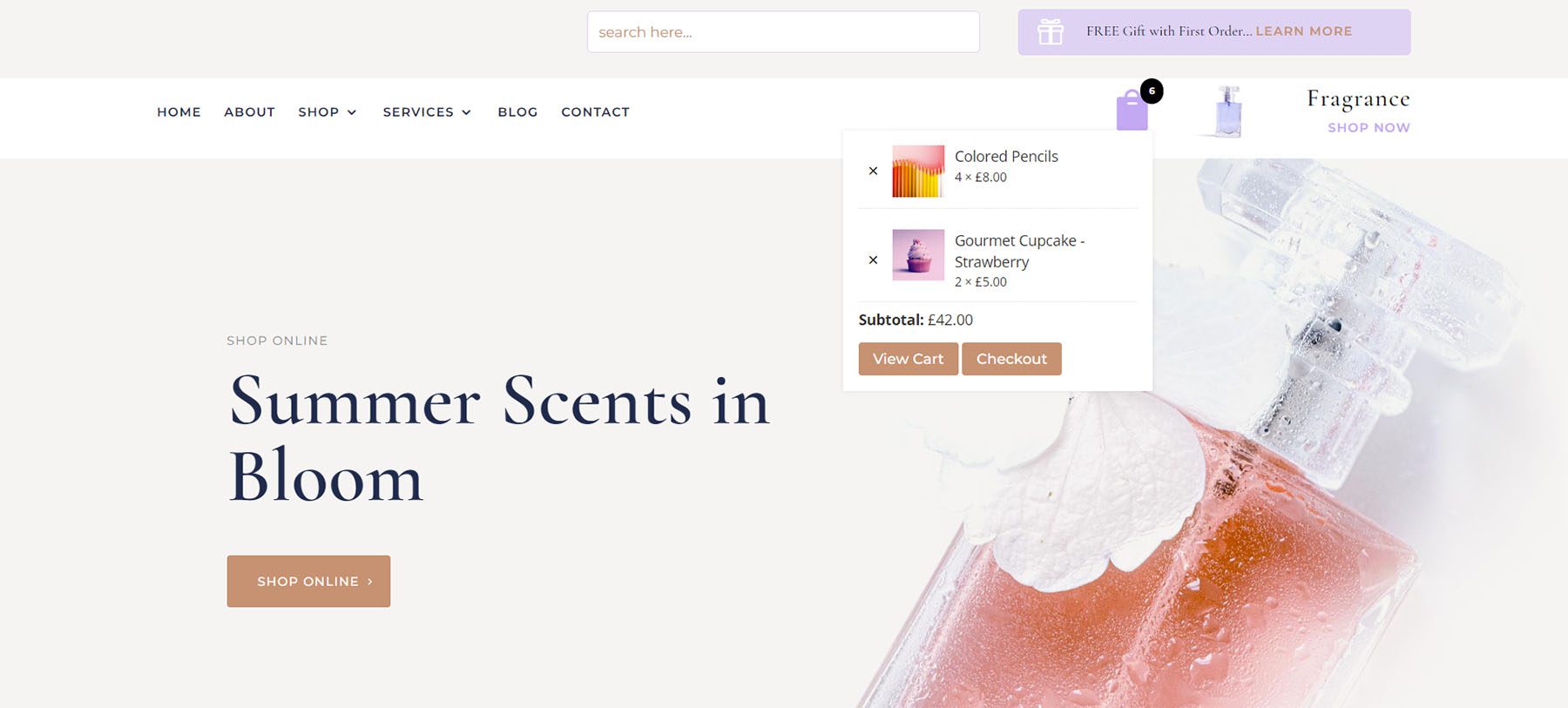
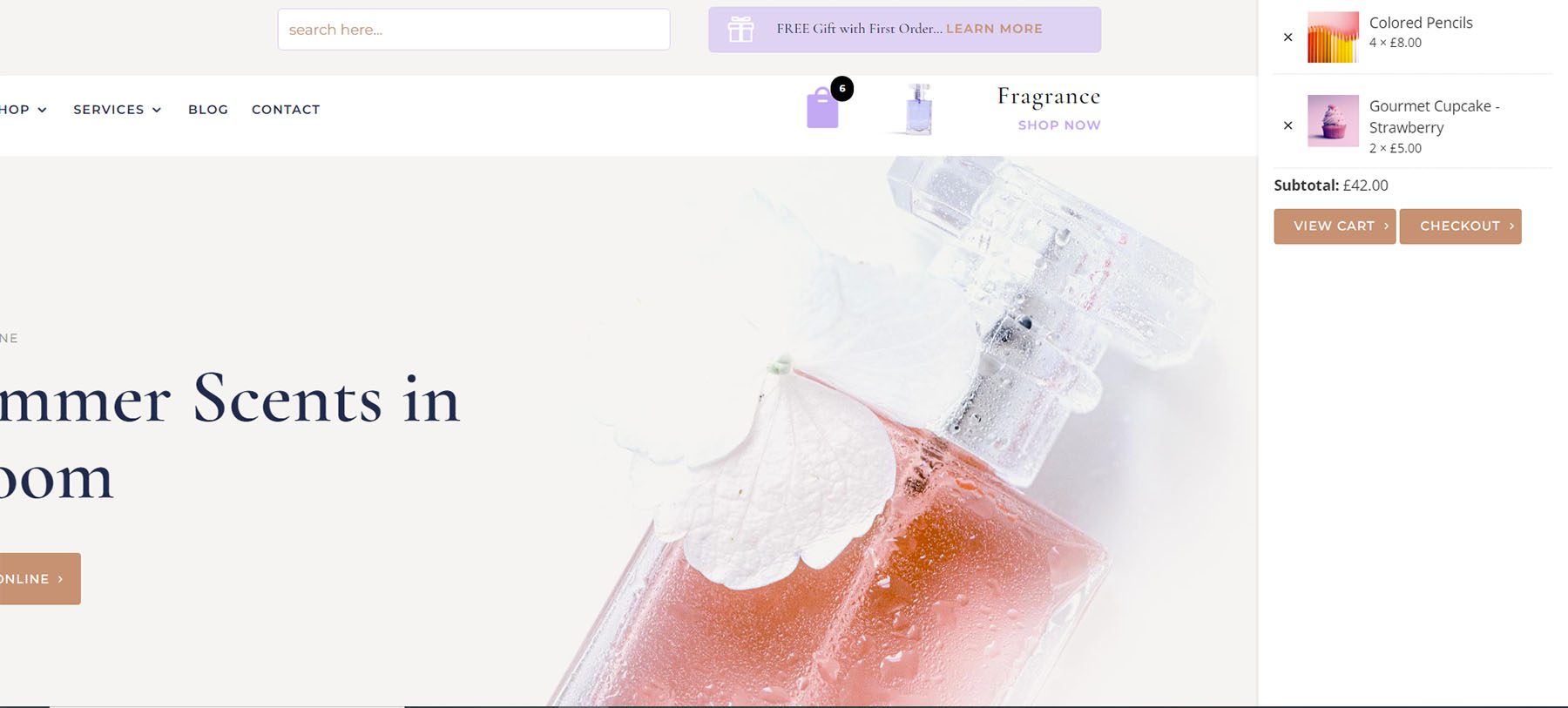
이 예는 드롭다운을 보여줍니다. DWE 제품 모듈을 추가하고 몇 가지 제품을 장바구니에 추가했습니다. 장바구니의 항목 수가 장바구니 아이콘 위에 나타납니다. 장바구니를 클릭하면 내 장바구니의 내용을 표시하는 드롭다운이 열립니다. 모든 요소에 스타일을 지정할 수 있습니다. 장바구니의 색상과 크기를 변경하고 그림자를 추가하고 글꼴을 변경하고 글꼴 크기를 늘렸습니다. 또한 레이아웃 팩 내의 버튼과 일치하도록 버튼의 스타일을 지정했습니다.

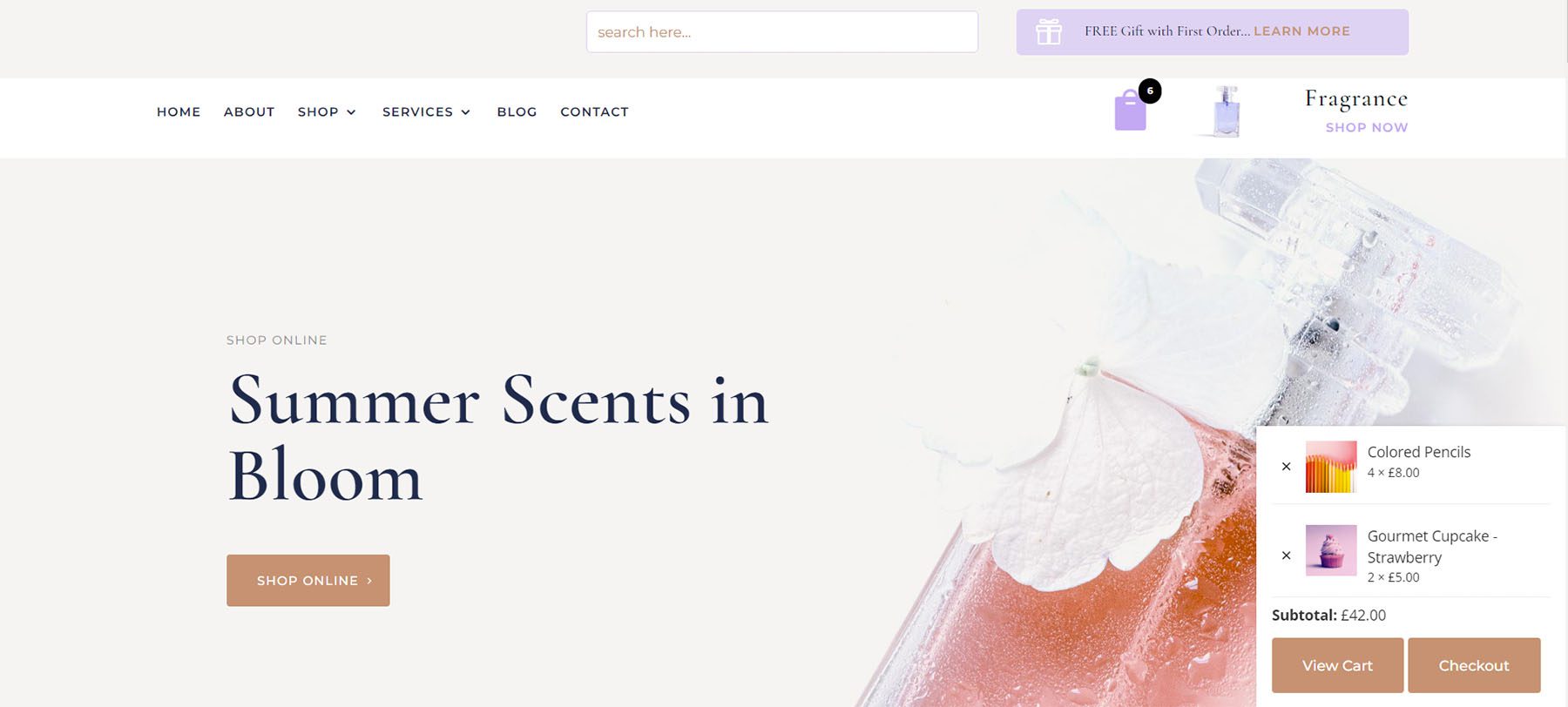
이 예는 오버레이를 보여줍니다. 화면의 네 모서리 중 아무 곳에나 배치할 수 있습니다.

이 예는 Off Canvas를 보여줍니다. 내용이 제자리에 고정되면서 화면이 한쪽으로 밀려납니다. 화면의 아무 곳이나 클릭하면 창이 닫힙니다. 화면의 오른쪽 또는 왼쪽에 배치할 수 있습니다.

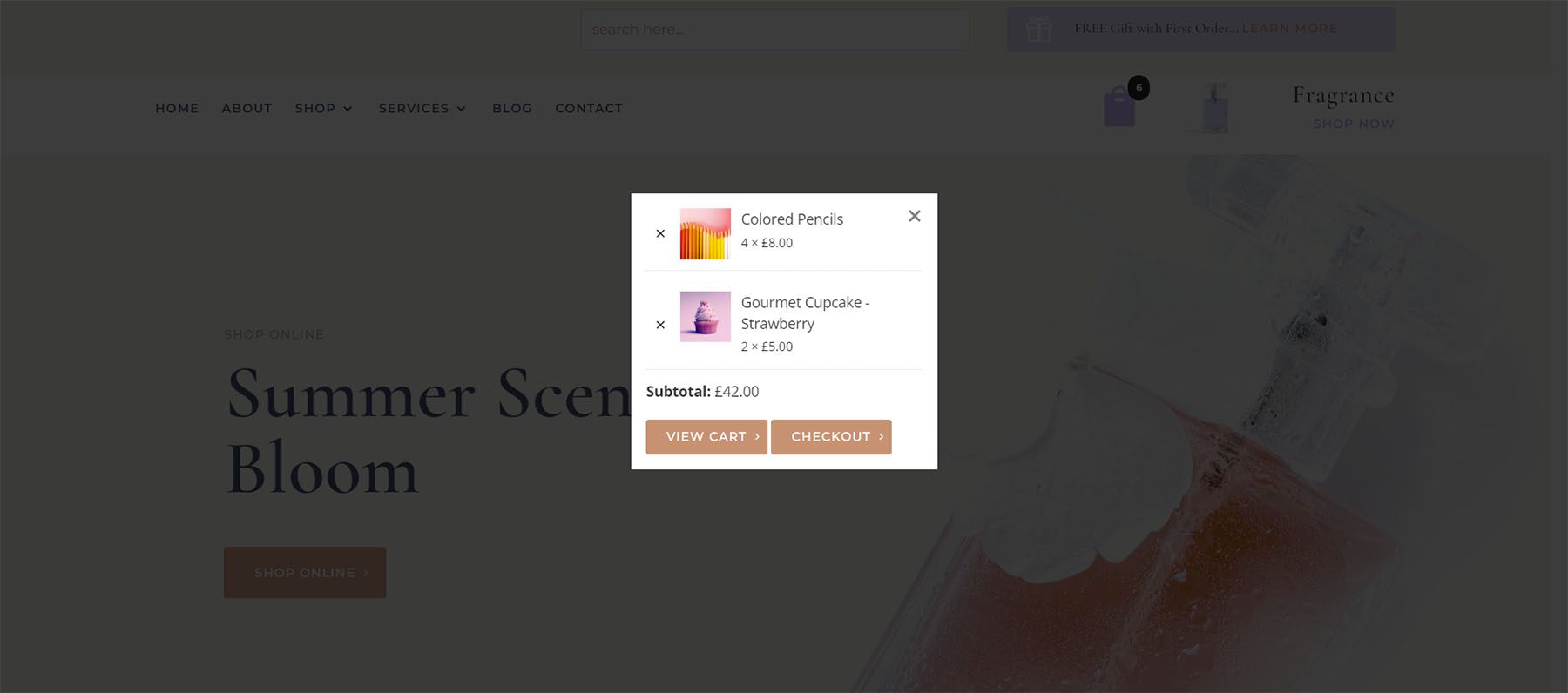
이 예는 모달을 보여줍니다. 화면 위에 장바구니 내용을 표시하고 닫기 버튼, 닫기 버튼 위치, 닫기 또는 esc 선택, 백그라운드 클릭 시 닫기를 표시하기 위한 조정이 포함됩니다.

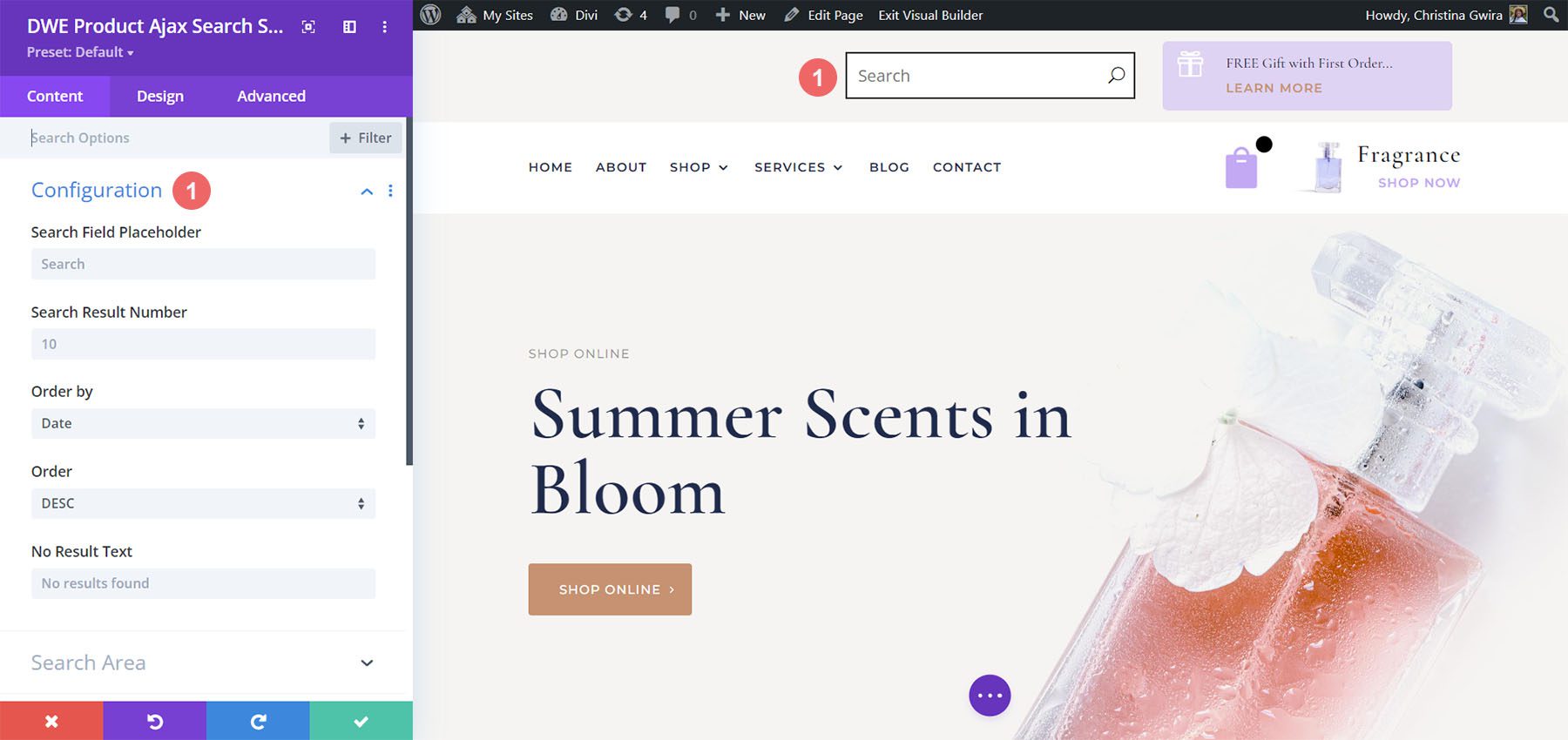
Divi WooCommerce 확장 제품 Ajax 검색
Divi WooCommerce Extended Product Ajax Search는 완전히 사용자 정의 가능한 제품 검색을 추가합니다. 구성 사용자 정의에는 검색 필드 자리 표시자, 검색 결과 수, 정렬 기준, 순서 및 결과가 없는 텍스트가 포함됩니다.

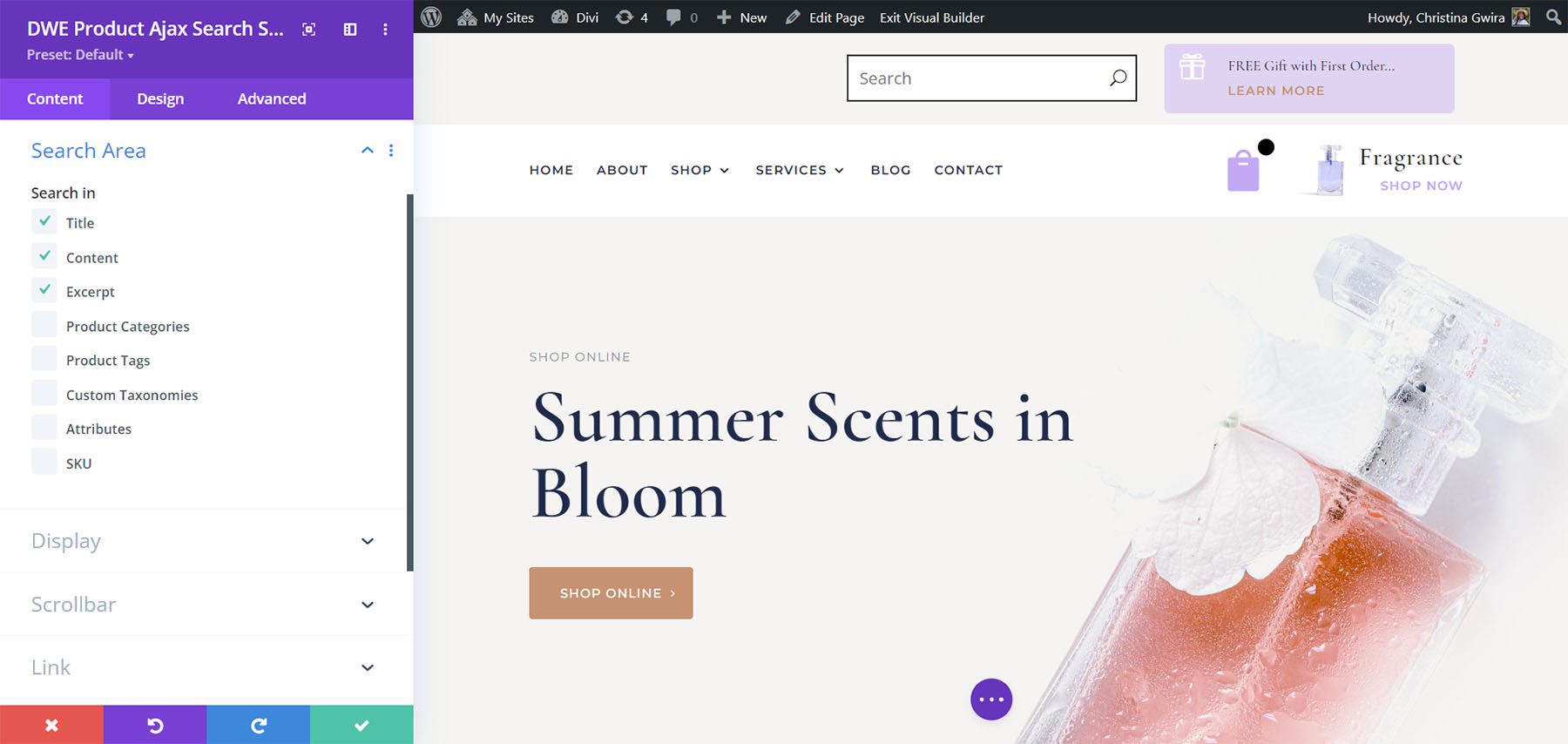
검색 영역
검색 영역의 경우 모듈이 검색을 수행할 위치를 선택할 수 있습니다. 이 설정을 사용하여 원하는 만큼 검색을 넓히거나 좁힐 수 있습니다.

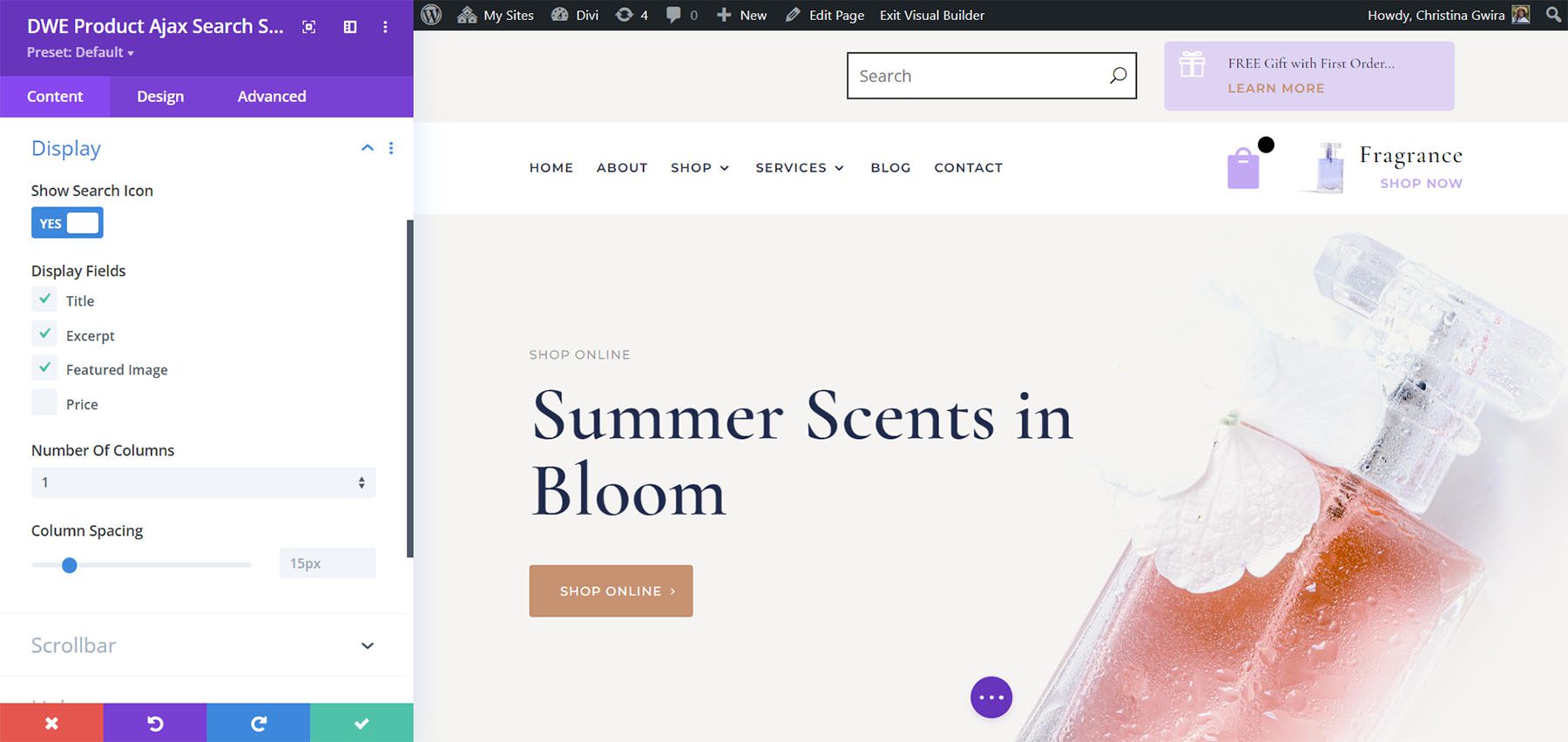
표시하다
표시 옵션을 사용하여 표시할 항목을 선택할 수 있습니다. 검색 아이콘을 표시하고, 필드를 선택하고, 열 수를 선택하고, 열 간격을 선택할 수 있습니다. 스크롤 막대를 표시하거나 숨길 수도 있습니다.

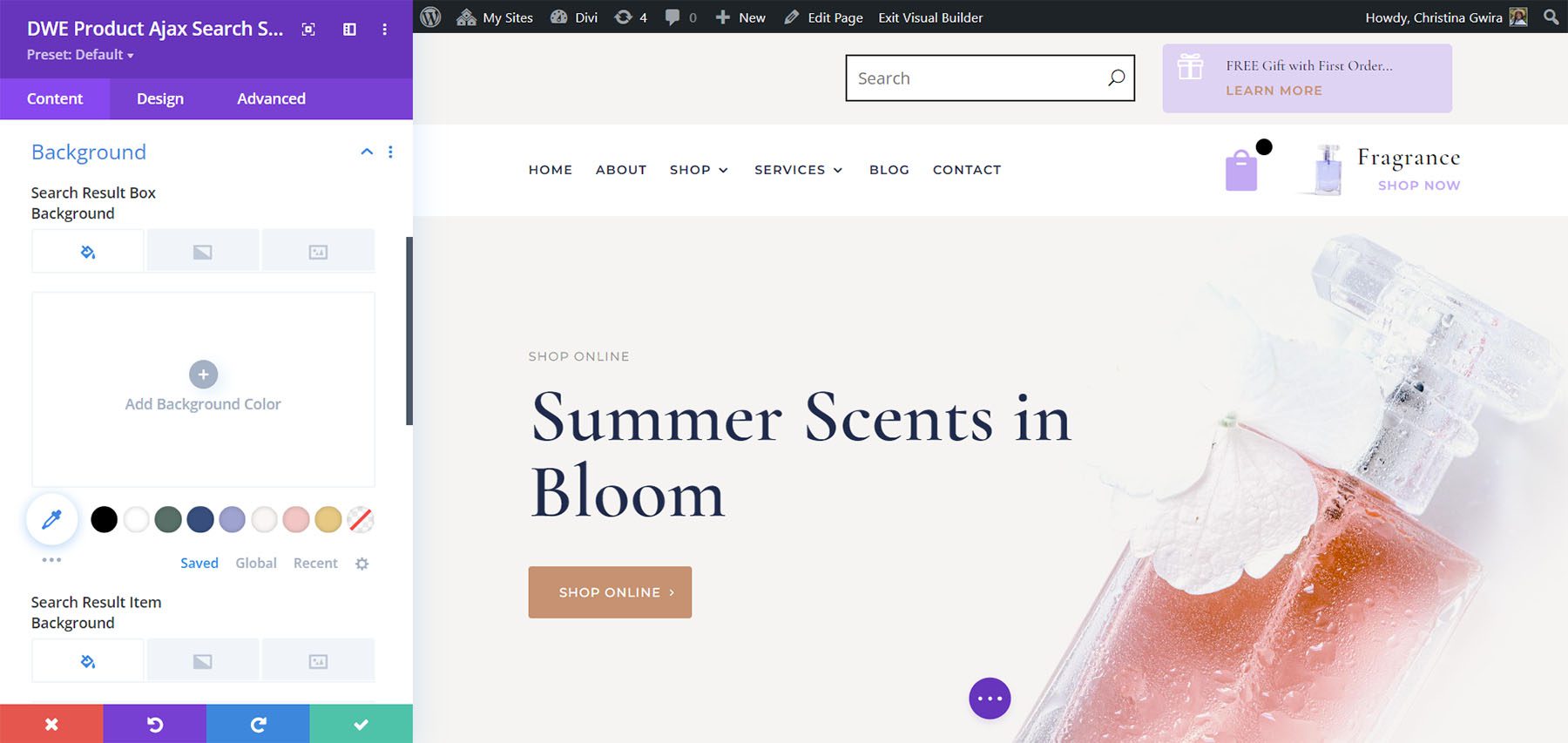
배경
여기에는 검색 결과 상자 배경, 검색 결과 항목 배경 및 일반 배경 설정을 포함하는 많은 배경 옵션이 포함됩니다.

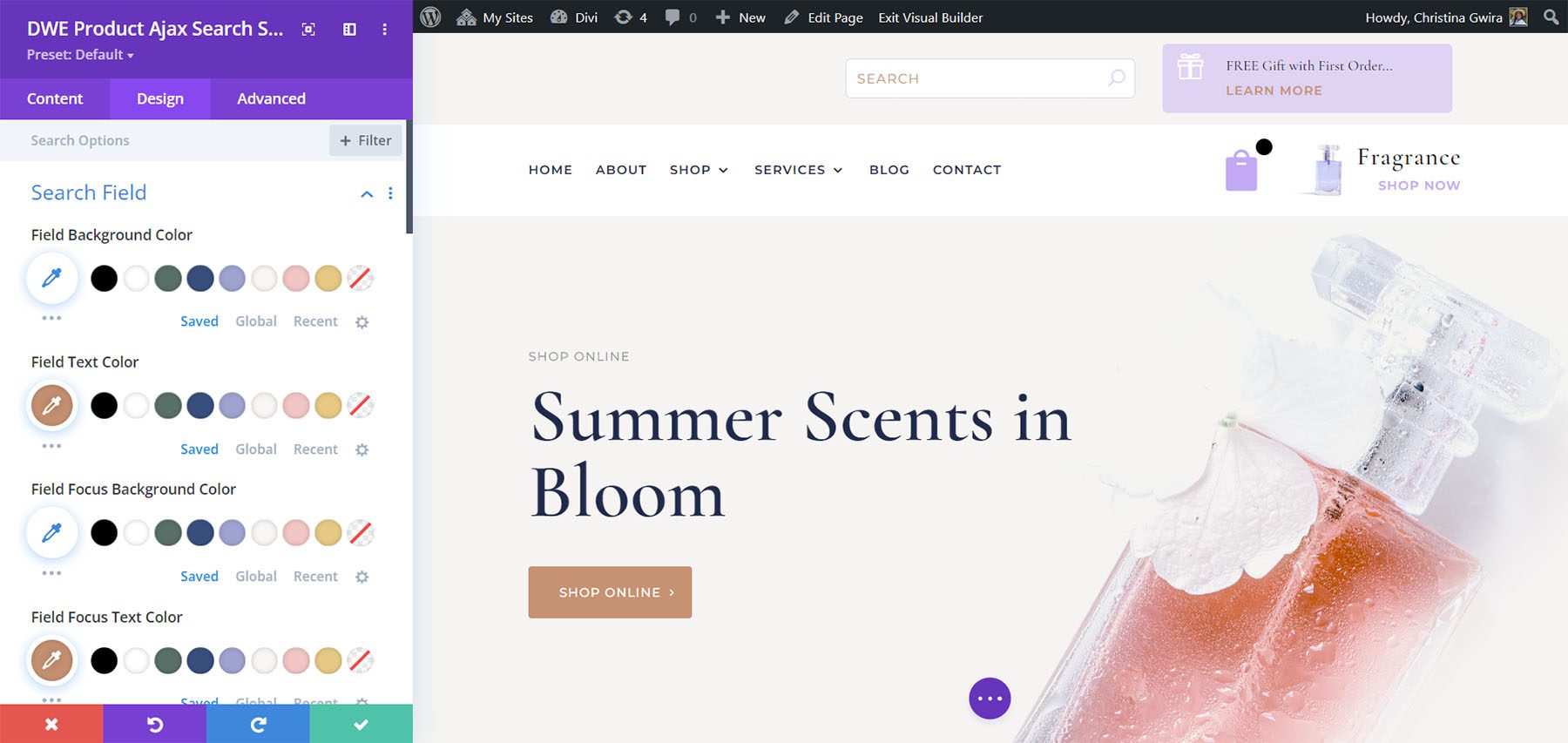
디자인 설정
디자인 설정에는 모든 글꼴 조정, 테두리, 배경 등이 포함됩니다. 필드, 검색 아이콘, 로더 등을 조정합니다. 이 예에서는 글꼴을 변경하고 검색 아이콘의 스타일을 지정했습니다. 나는 또한 모서리를 둥글게 만들고 색상을 변경했습니다.

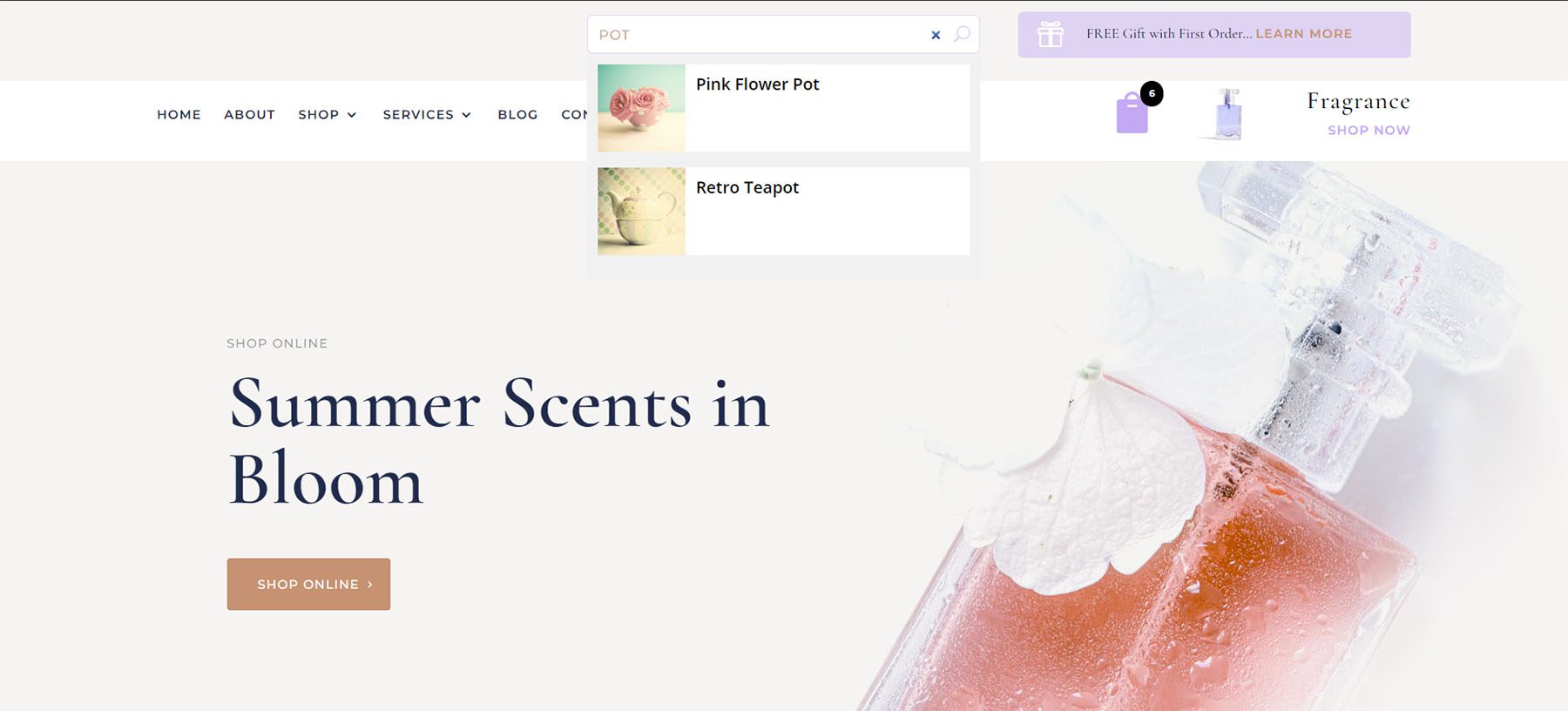
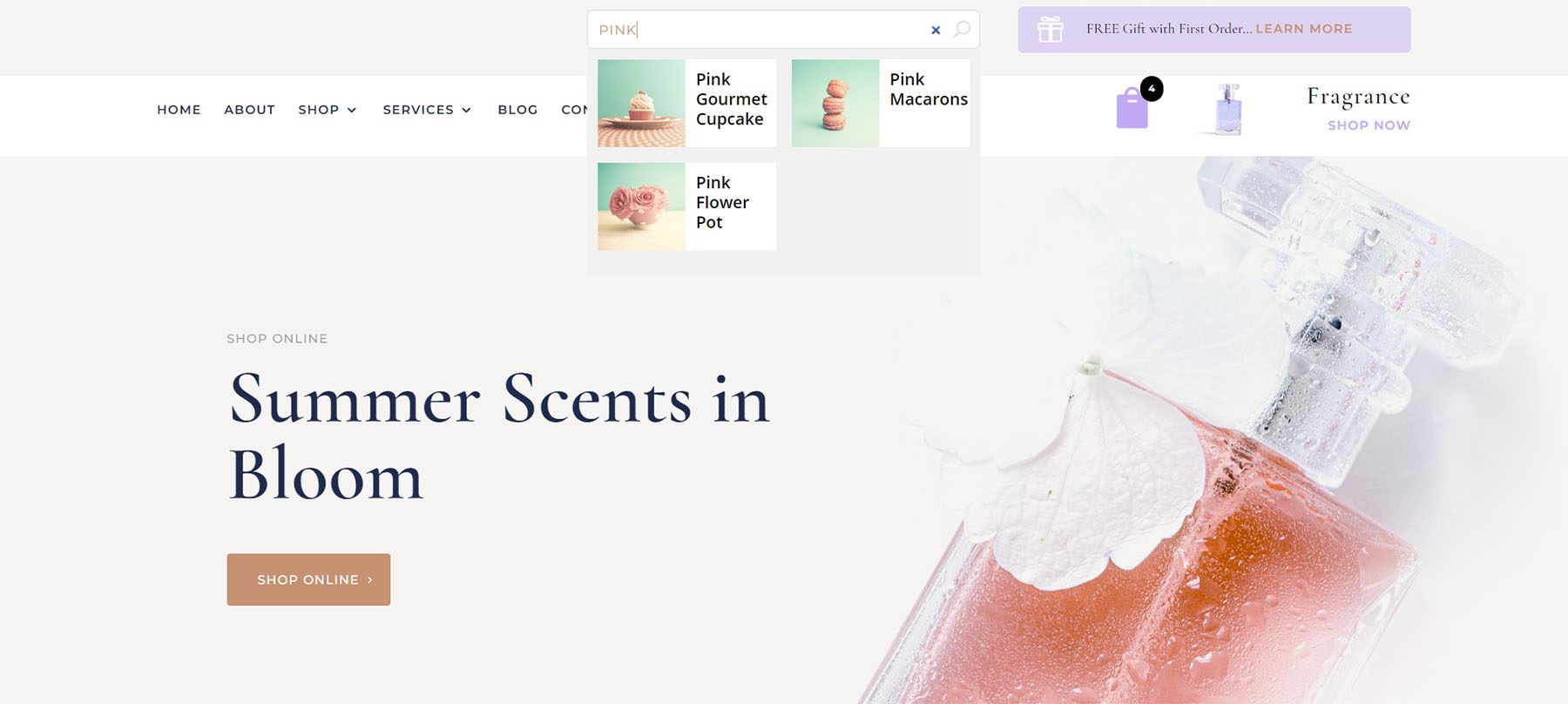
제품 Ajax 검색 예
위의 예에서 내 디자인 설정을 사용하여 기본 설정인 1열로 검색 결과가 어떻게 보이는지 보여줍니다.

이 예에서는 2개의 열을 보여줍니다.

Divi WooCommerce 확장 제품
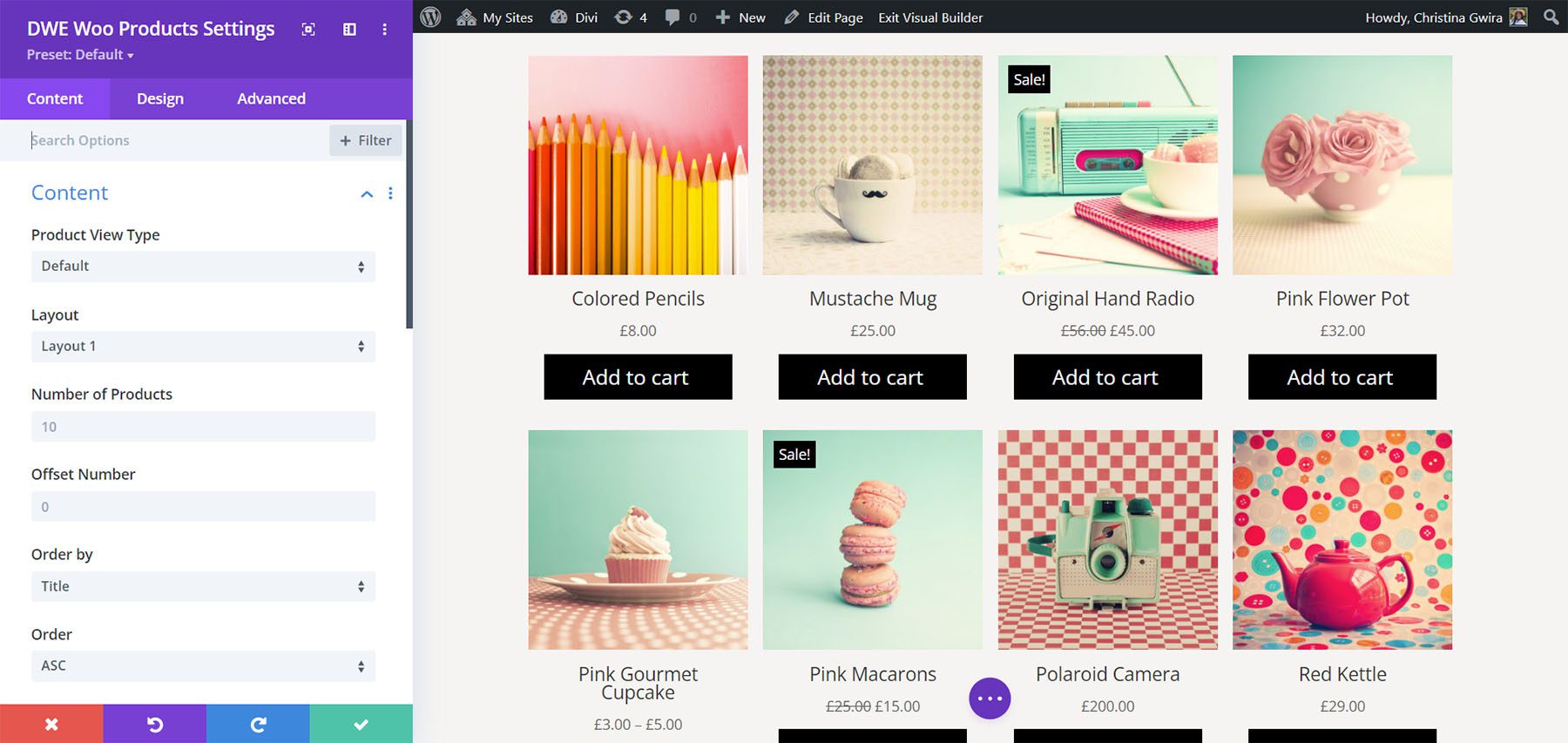
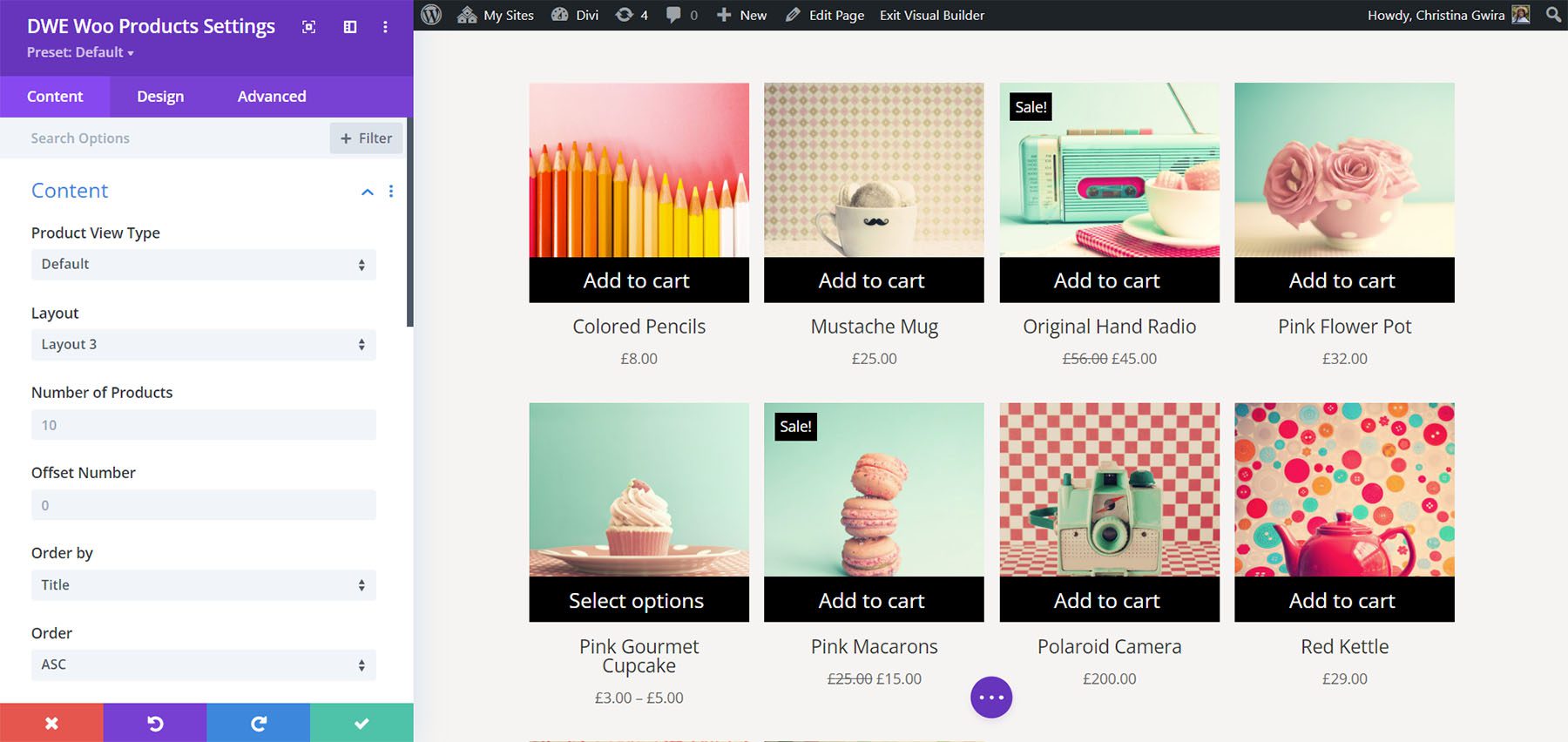
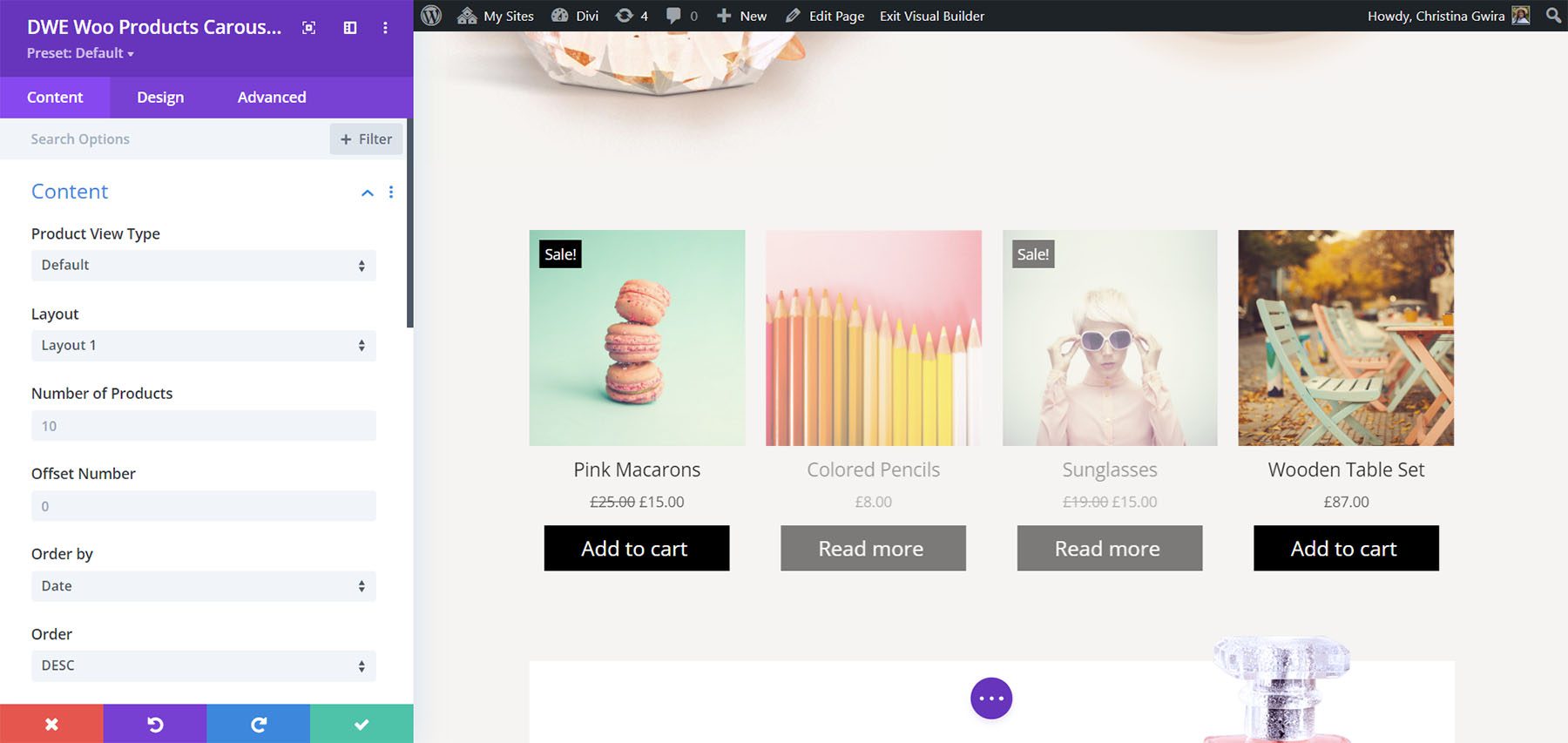
Divi WooCommerce Extended Products는 WooCommerce 제품을 그리드 내 카드로 표시합니다. 여러 보기 유형 및 레이아웃으로 완전히 조정할 수 있습니다. 이 예제는 기본 보기 유형 및 레이아웃 1을 사용합니다. 표시할 상품 수를 선택하고, 상품이 이미 다른 모듈에 표시되고 있는 경우 오프셋 번호를 추가하고, 주문 옵션을 설정할 수 있습니다.

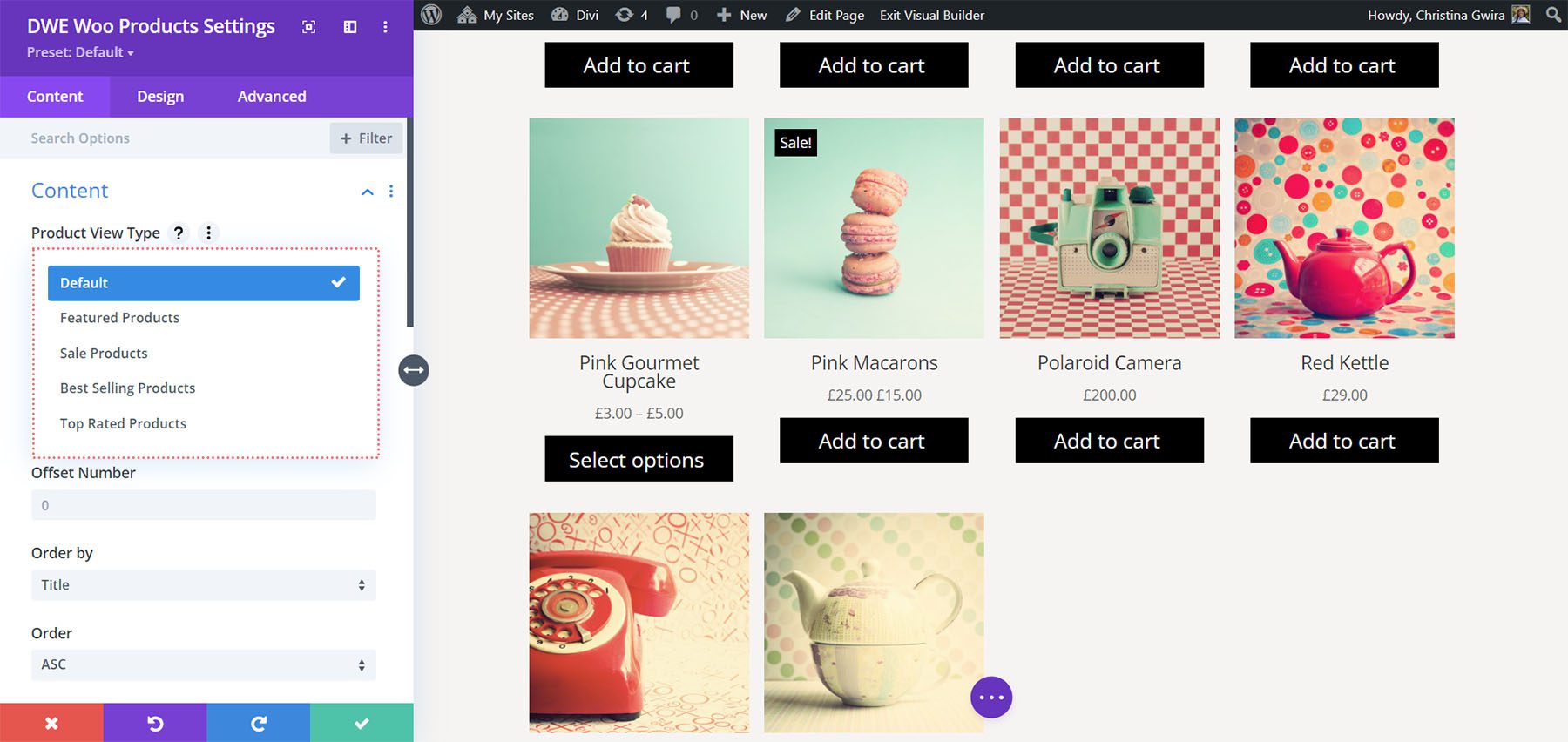
보기 유형의 경우 기본 옵션을 선택하거나 추천 제품, 세일 제품, 베스트 셀러 제품 또는 최고 평점 제품을 표시하도록 선택합니다.

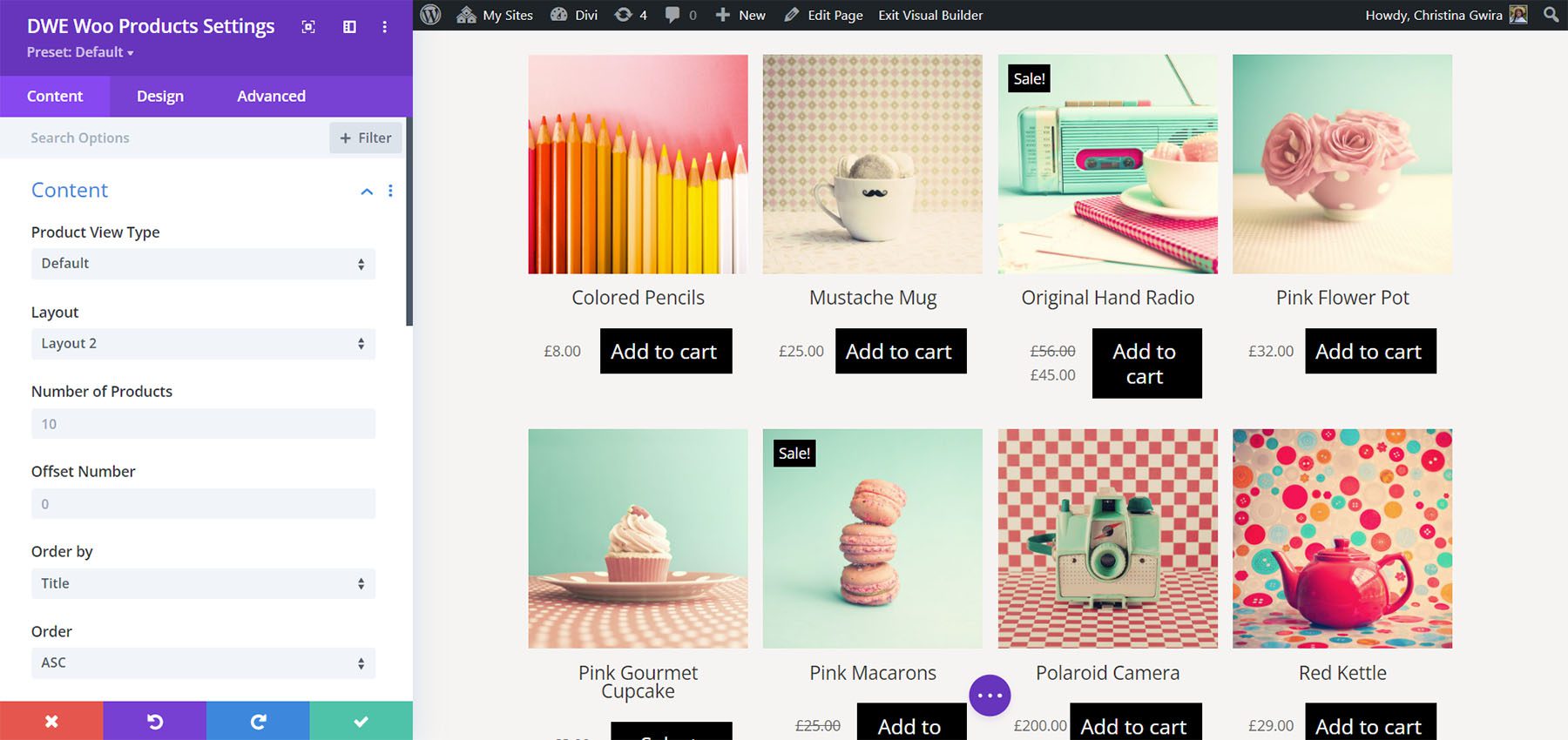
여기에는 3개의 레이아웃 옵션이 포함됩니다. 그들은 카드 내의 다른 위치에 요소를 배치합니다. 레이아웃 1은 장바구니에 추가 버튼 위에 가격을 배치합니다. 이 예는 나란히 배치하는 레이아웃 2를 보여줍니다.


레이아웃 3은 제목 위에 장바구니에 추가 버튼을 배치합니다.

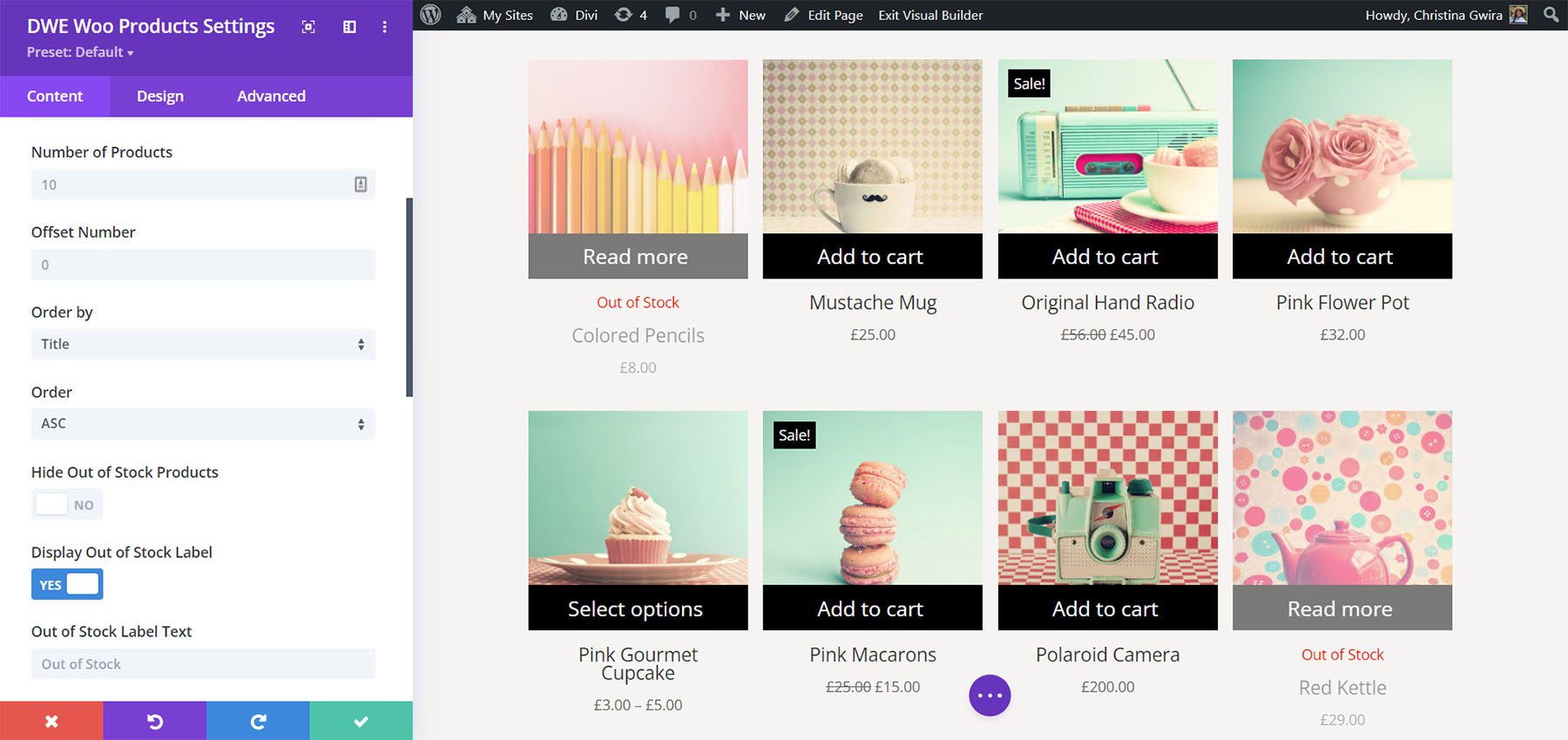
품절된 상품을 표시하거나 숨길 수 있습니다. 숨길 경우 원하는 경우 품절로 레이블을 지정하거나 사용하려는 레이블을 추가할 수 있습니다. 또한 포함할 범주와 태그를 선택하고 일부 논리 제어에 대한 분류 관계를 선택할 수도 있습니다.

표시하다
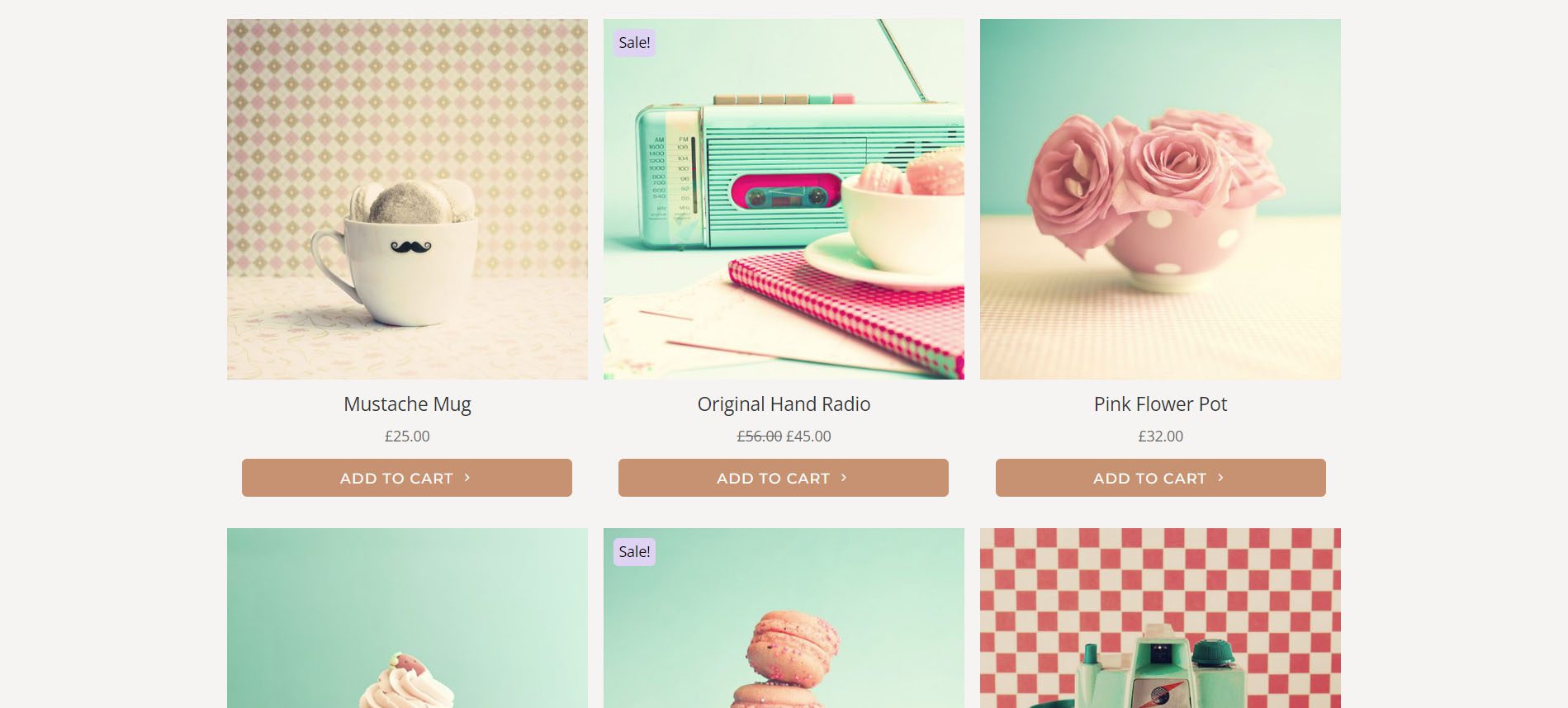
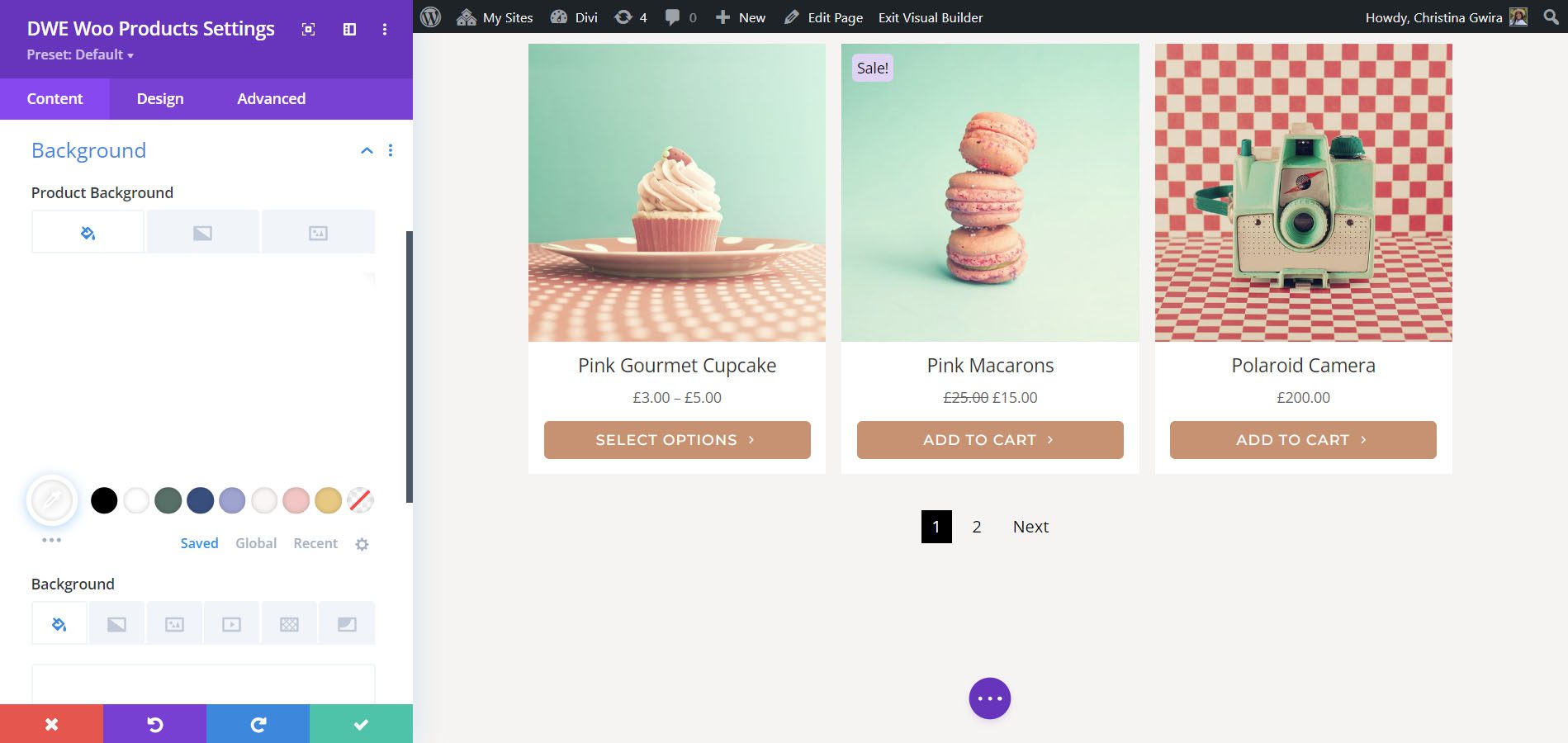
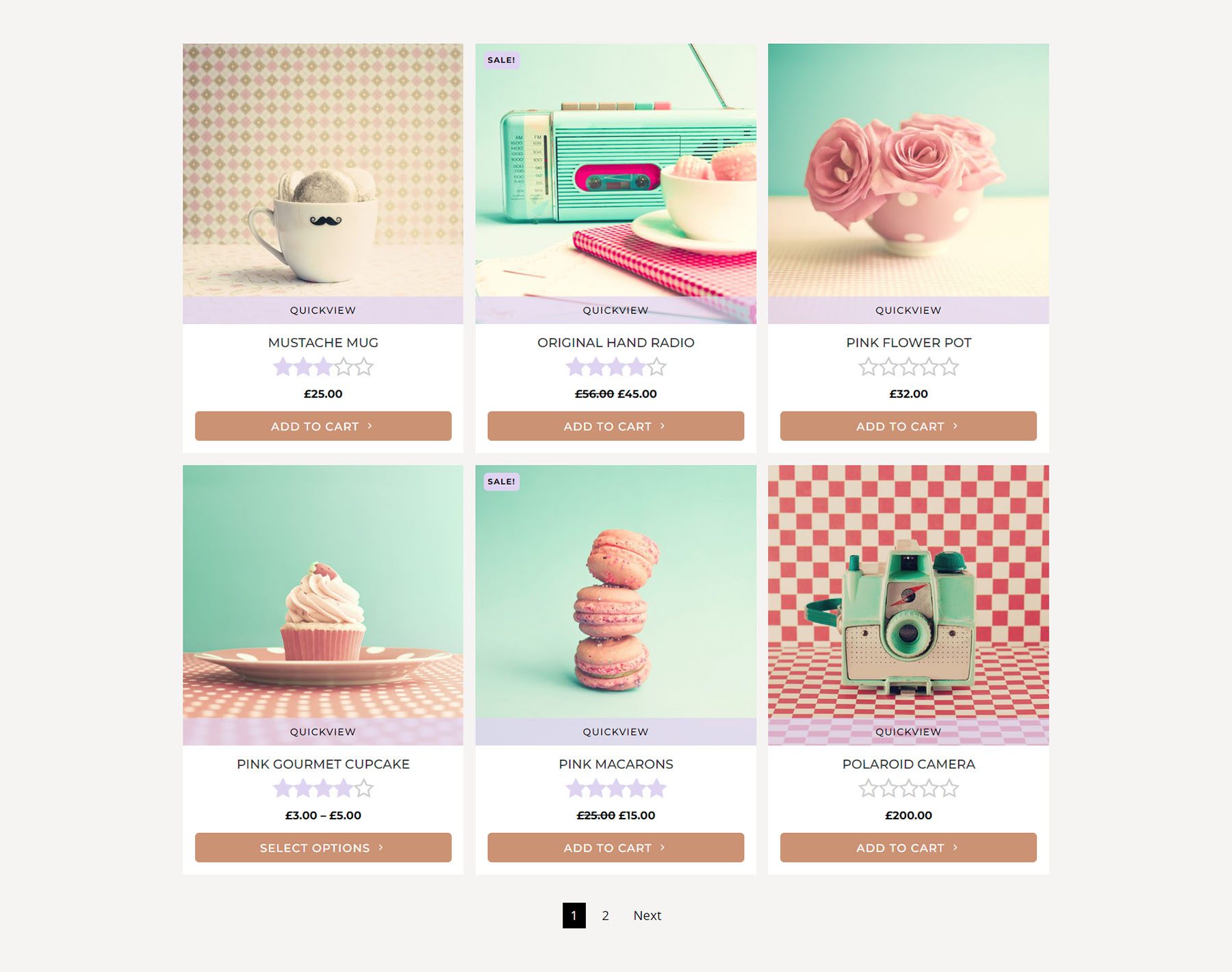
표시 옵션을 사용하면 열 수, 열 사이의 공간, 벽돌 표시, 정렬 드롭다운 표시, 빠른 보기 링크 표시, 빠른 보기 텍스트 및 아이콘 추가, 표시할 요소 선택, 확대/축소 효과 추가, 선택 썸네일 크기 등. 요소 중 하나를 개별적으로 활성화할 수 있으므로 이미지, 판매 배지 등을 비활성화할 수 있습니다. 이 예를 2개의 열로 변경하고 판매 레이블의 스타일을 지정하고 버튼을 사용자 정의했습니다.

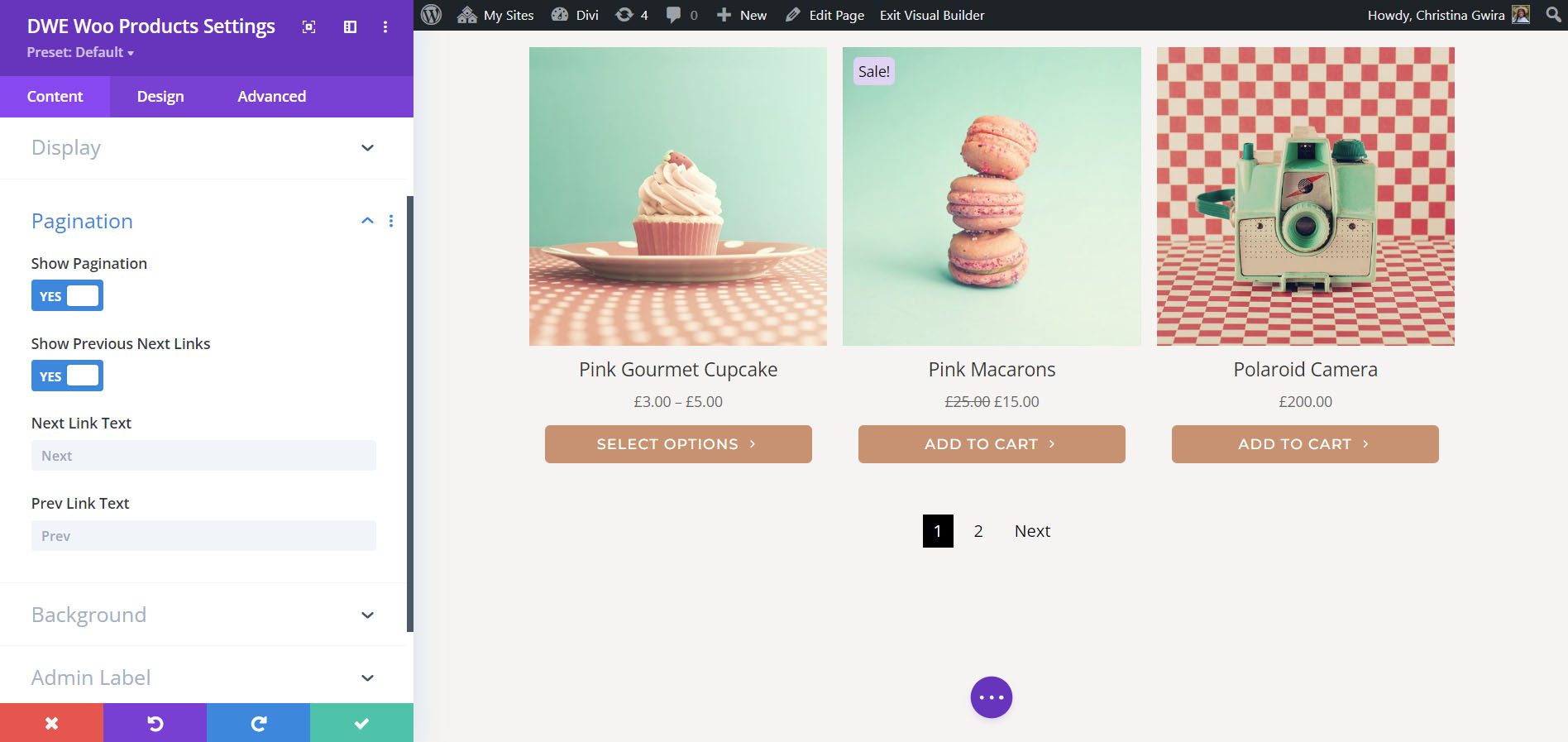
쪽수 매기기
페이지 매김은 페이지 번호를 추가합니다. 이전 및 다음 링크를 활성화하고 표시할 텍스트를 추가할 수도 있습니다.

제품 배경
제품 배경 설정은 카드의 텍스트 영역에 대한 배경을 제어합니다.

디자인 설정
디자인 설정을 사용하면 모든 요소를 독립적으로 조정할 수 있습니다. 크기, 색상, 글꼴, 배경, 테두리 등을 완전히 제어할 수 있습니다. 이 예에서 많은 설정을 조정했습니다.

Divi WooCommerce 확장 제품 캐러셀
Divi WooCommerce Extended Products Carousel은 WooCommerce 제품을 슬라이더로 표시합니다. 여기에는 WCE 제품 모듈과 동일한 설정이 포함되며 캐러셀에 대한 설정이 추가됩니다. 제품 종류, 레이아웃, 표시할 번호, 정렬 순서, 품절 제품 숨기기, 카테고리 선택 등을 선택할 수 있습니다.

표시하다
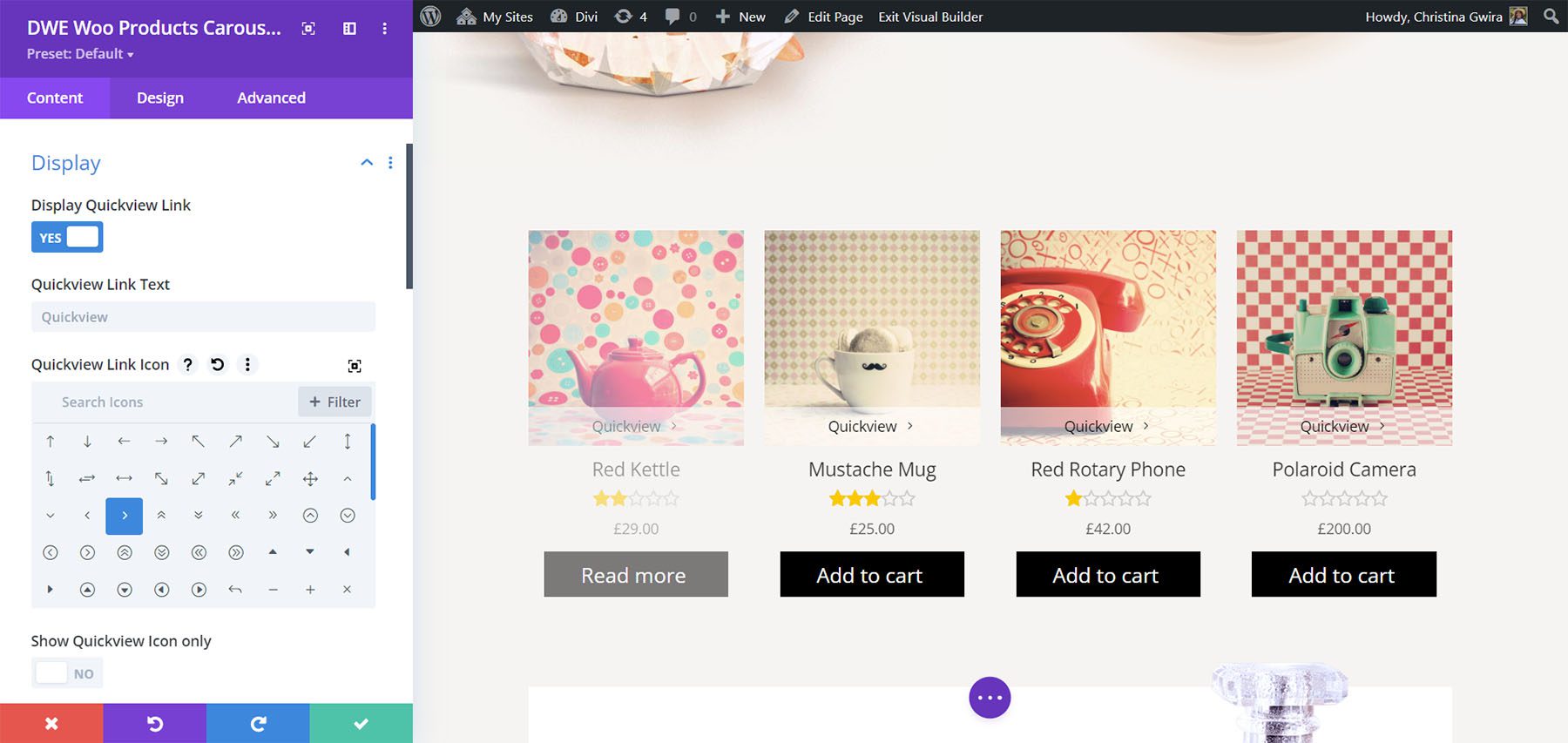
모든 표시 옵션도 동일합니다. 빠른 보기 버튼을 표시하고, 표시하거나 숨길 요소를 선택하고, 텍스트를 추가하고, 판매 배지를 표시합니다.

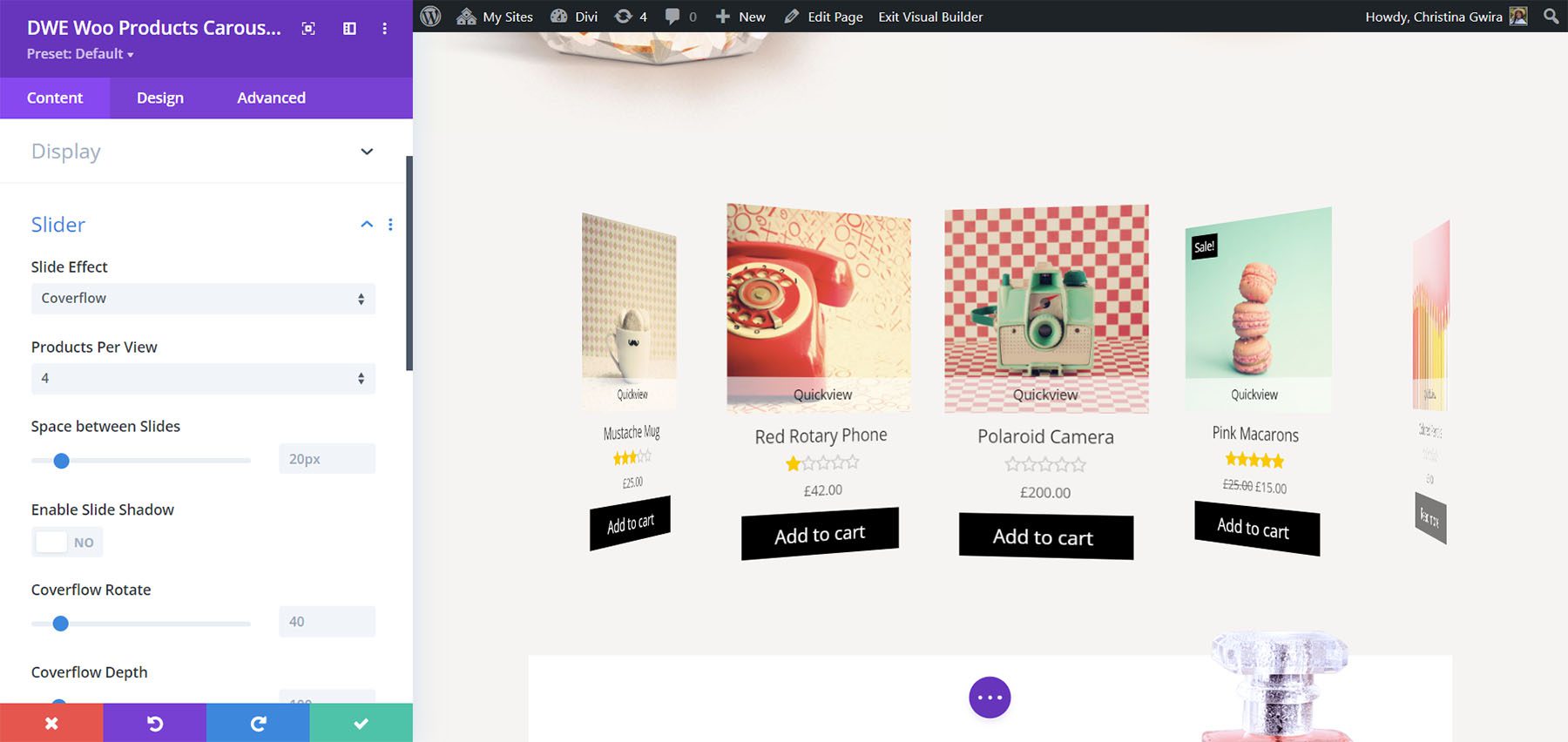
슬라이더
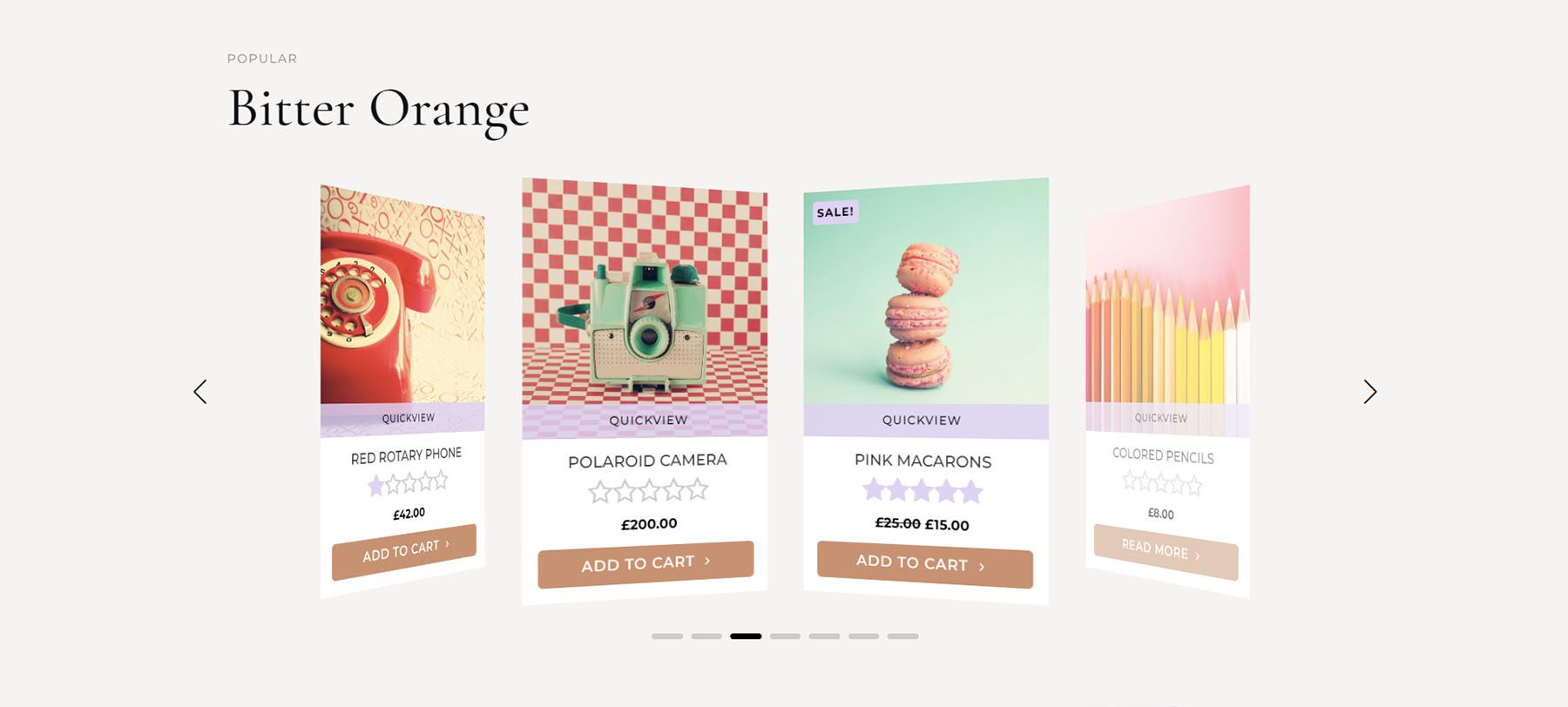
페이지 매김을 포함하지 않습니다. 대신 슬라이더 옵션이 있습니다. 슬라이드, 큐브, Coverflow 및 Flip 중에서 슬라이드 효과를 선택합니다. 옵션마다 설정이 다릅니다. 슬라이드에 표시할 제품 수 선택, 슬라이드 간격 조정, 높이 균등화, 루프 활성화, 자동 재생 활성화, 속도 조정 등. 이 예는 Coverflow를 보여줍니다.

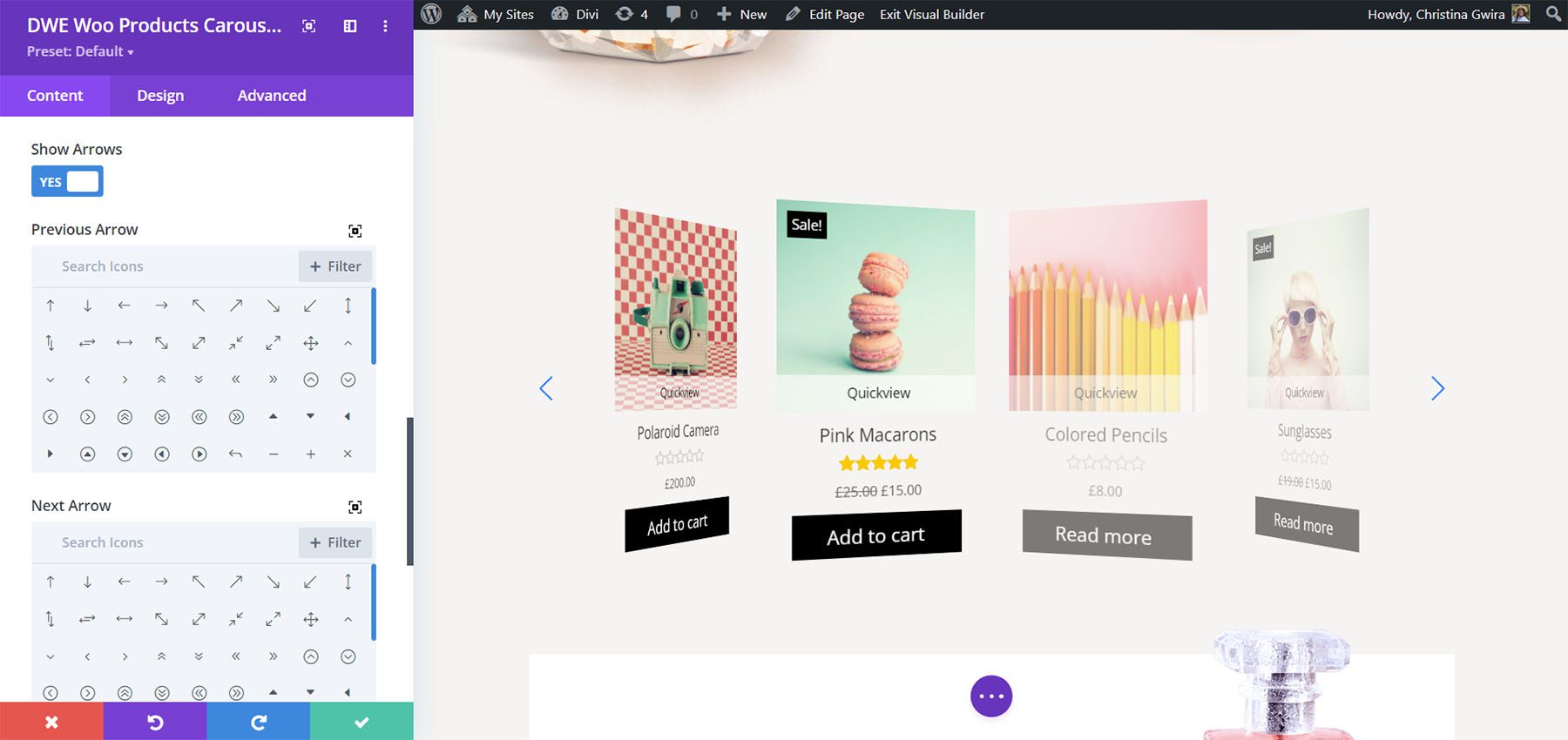
슬라이더에는 표준 탐색 유형도 포함되어 있습니다. 표시하거나 비활성화할 수 있습니다. 또한 아이콘 목록에서 화살표를 선택하고, 호버링할 때만 표시하고, 8가지 옵션에서 위치를 선택할 수 있습니다. 슬라이더 내부의 기본 옵션이 표시됩니다. 이 예에서는 기본 위치에 있는 화살표를 보여줍니다.

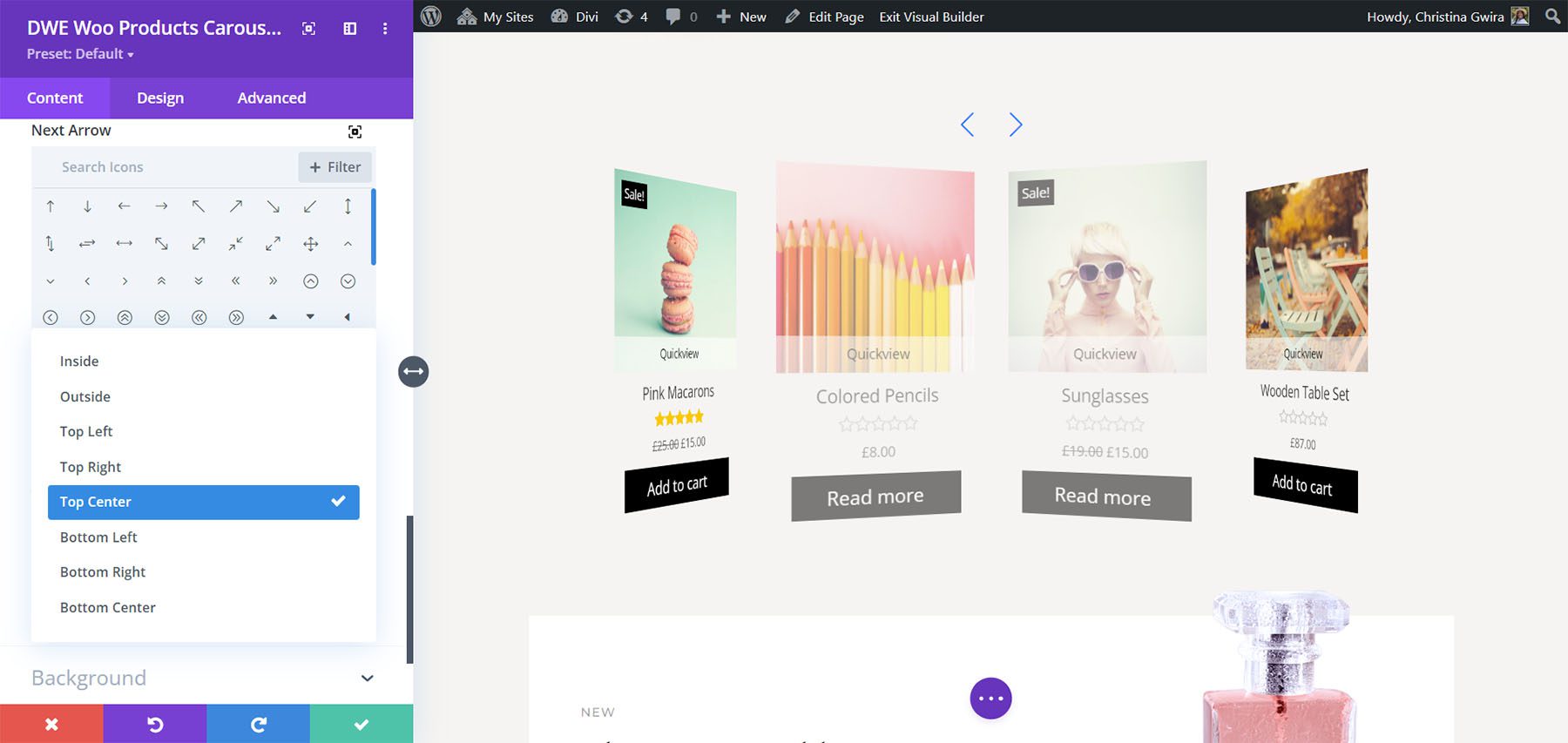
이 예에서는 상단 중앙의 화살표를 보여줍니다.

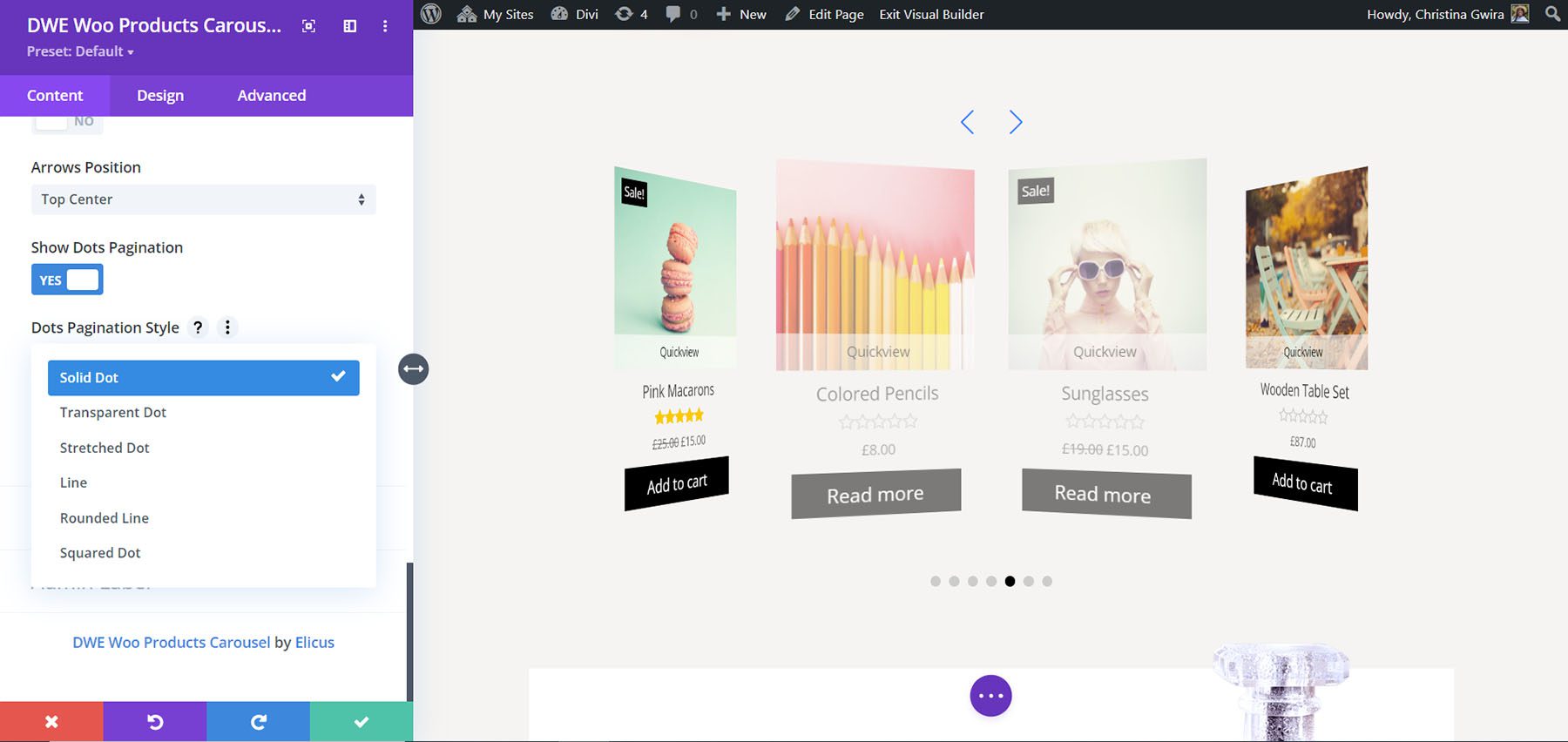
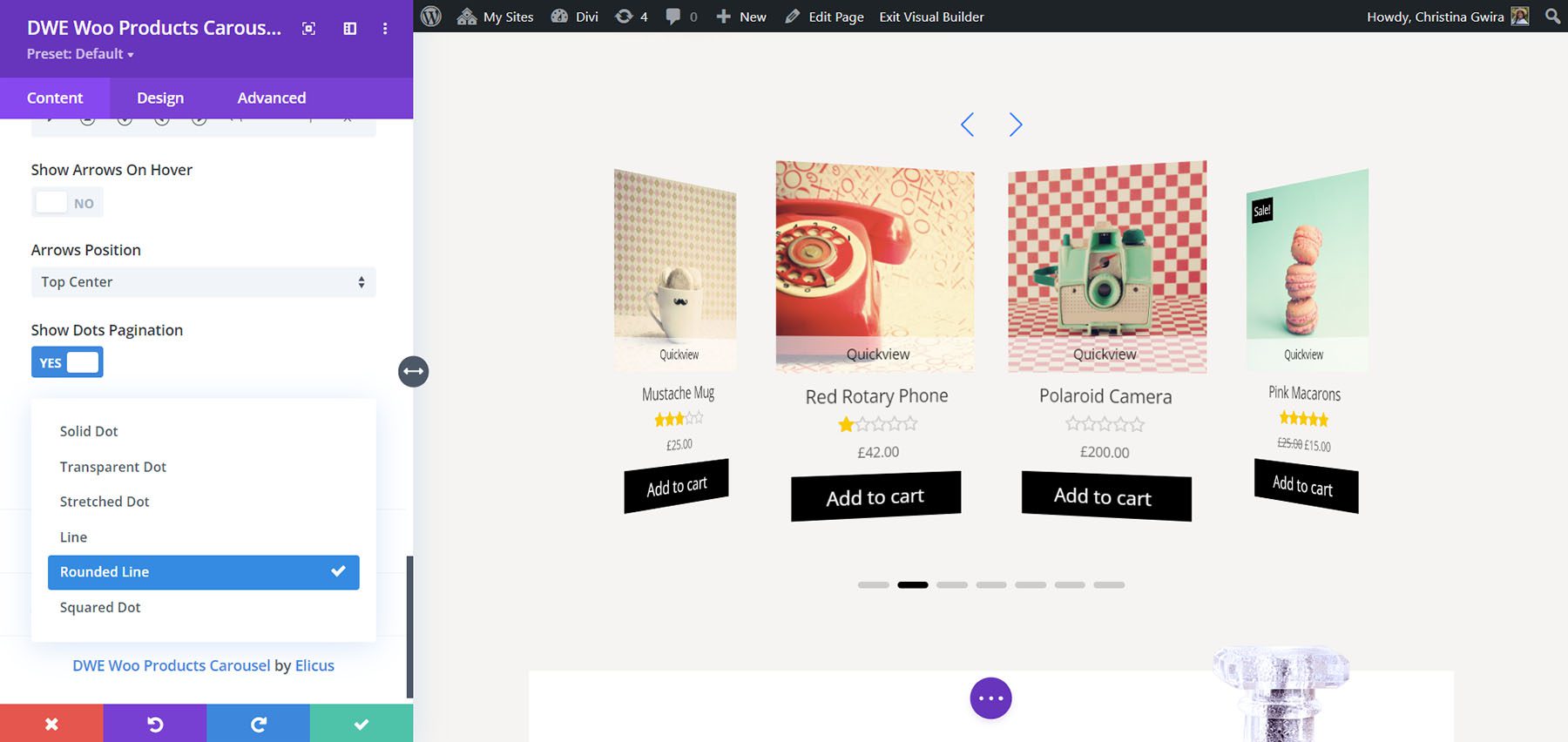
또한 선택할 수 있는 6가지 스타일의 점 페이지 매김이 포함되어 있습니다. 이 예는 솔리드 도트를 보여줍니다.

이 예는 둥근 선을 보여줍니다.

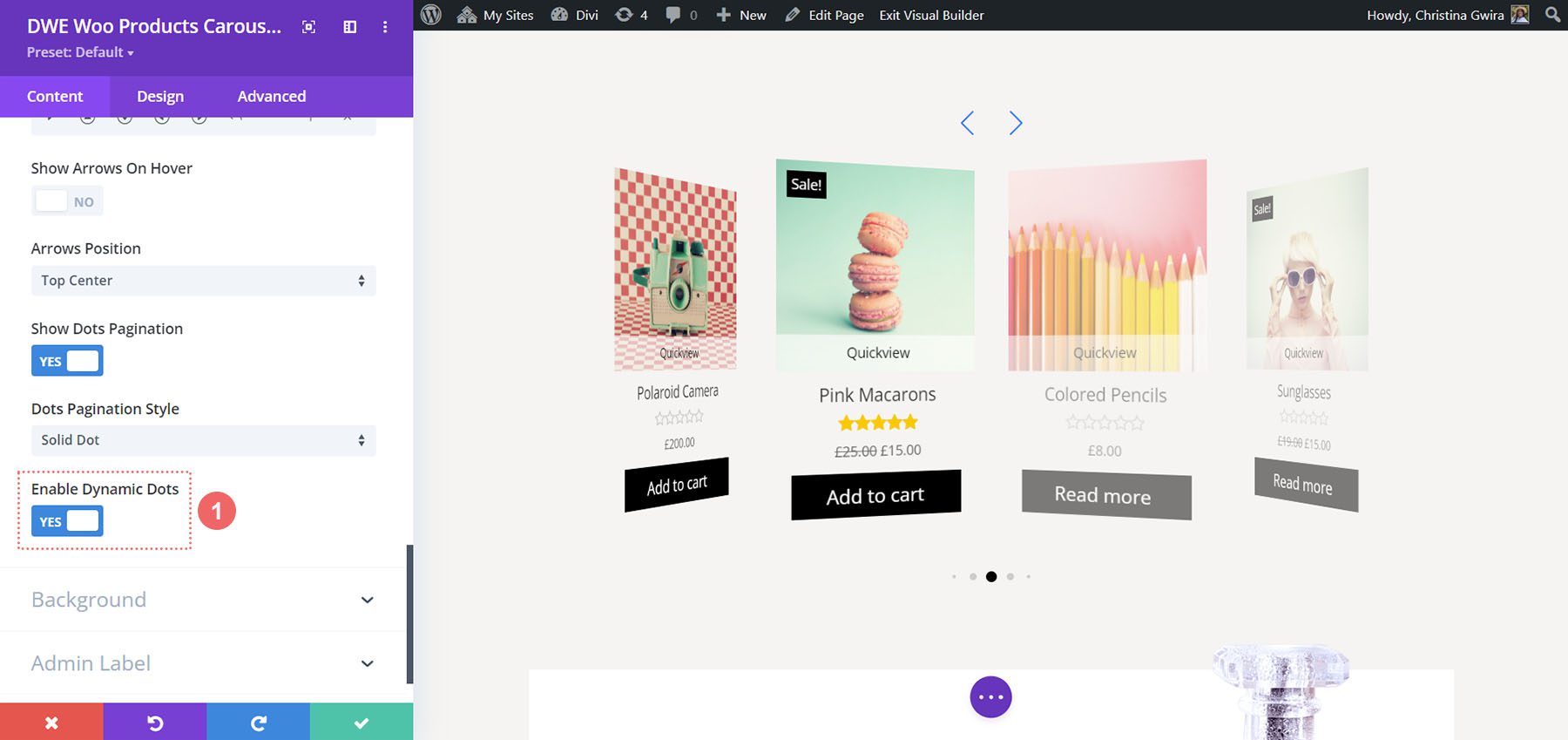
Dynamic Dots라는 옵션도 있습니다. 이것은 현재 슬라이드에 가장 가까운 것이 멀리 있는 것보다 더 크다는 것을 나타내기 위해 점의 크기를 변경합니다.

디자인 설정
디자인 설정에는 슬라이더의 모든 요소에 대한 옵션이 포함됩니다. 이 예에서 글꼴 색상, 배경색, 테두리, 화살표 및 점을 조정했습니다.

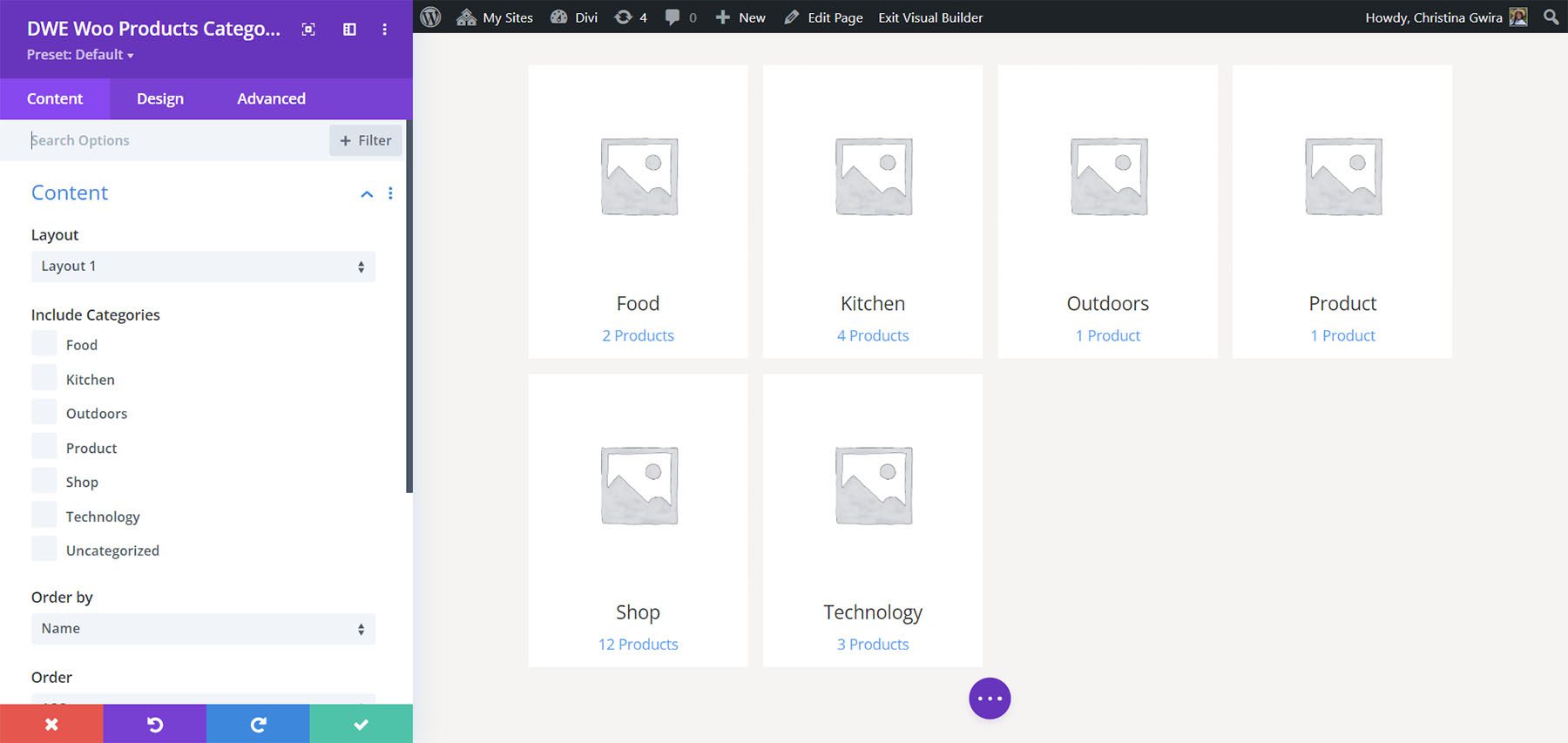
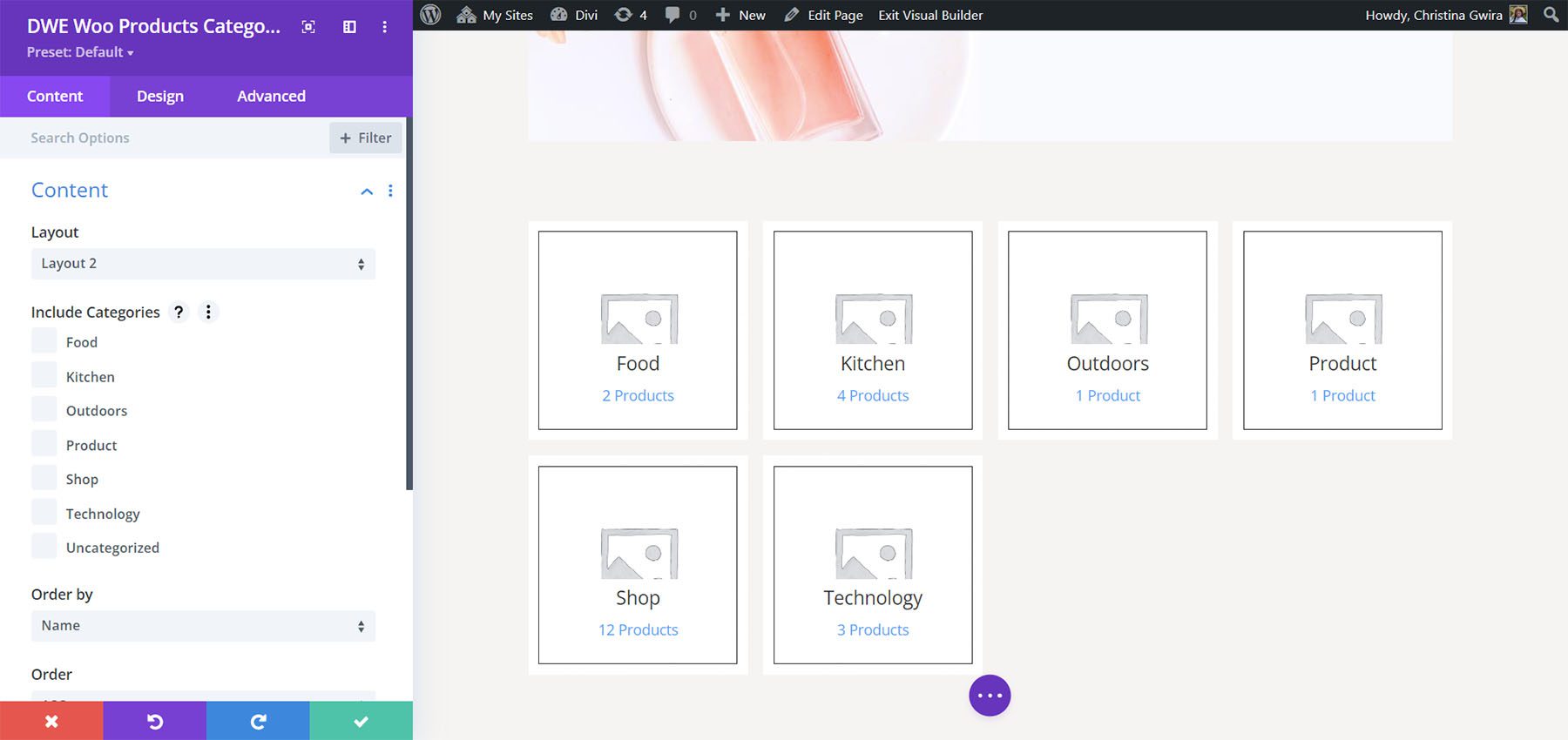
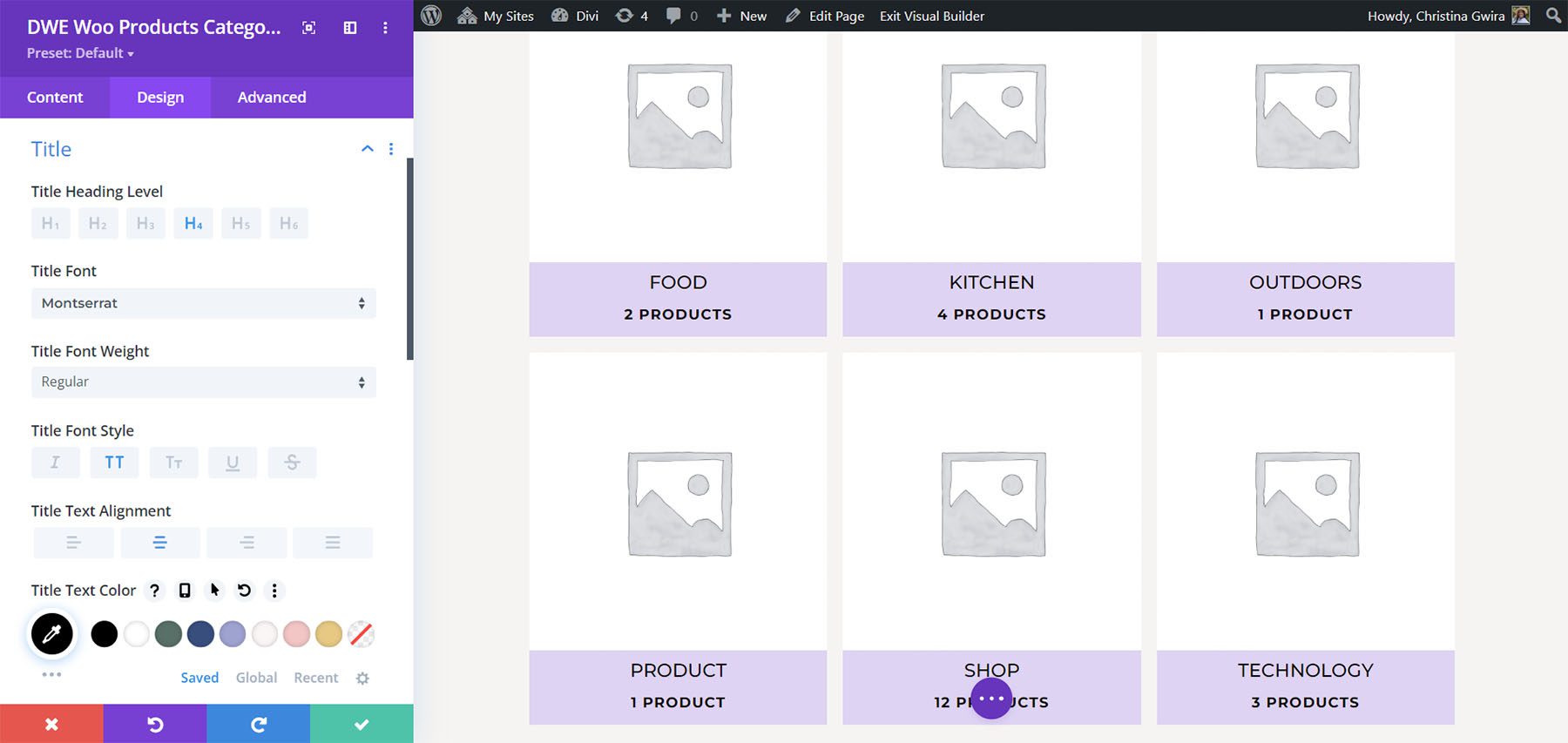
Divi WooCommerce 확장 제품 카테고리
Divi WooCommerce 확장 제품 카테고리는 WooCommerce 상점의 각 카테고리를 나타내는 카드를 만듭니다. 2개의 레이아웃이 포함되어 있으며 표시할 카테고리를 선택할 수 있습니다. 레이아웃 1입니다. 카테고리의 추천 이미지 아래에 해당 카테고리의 제목과 항목 수를 배치합니다.

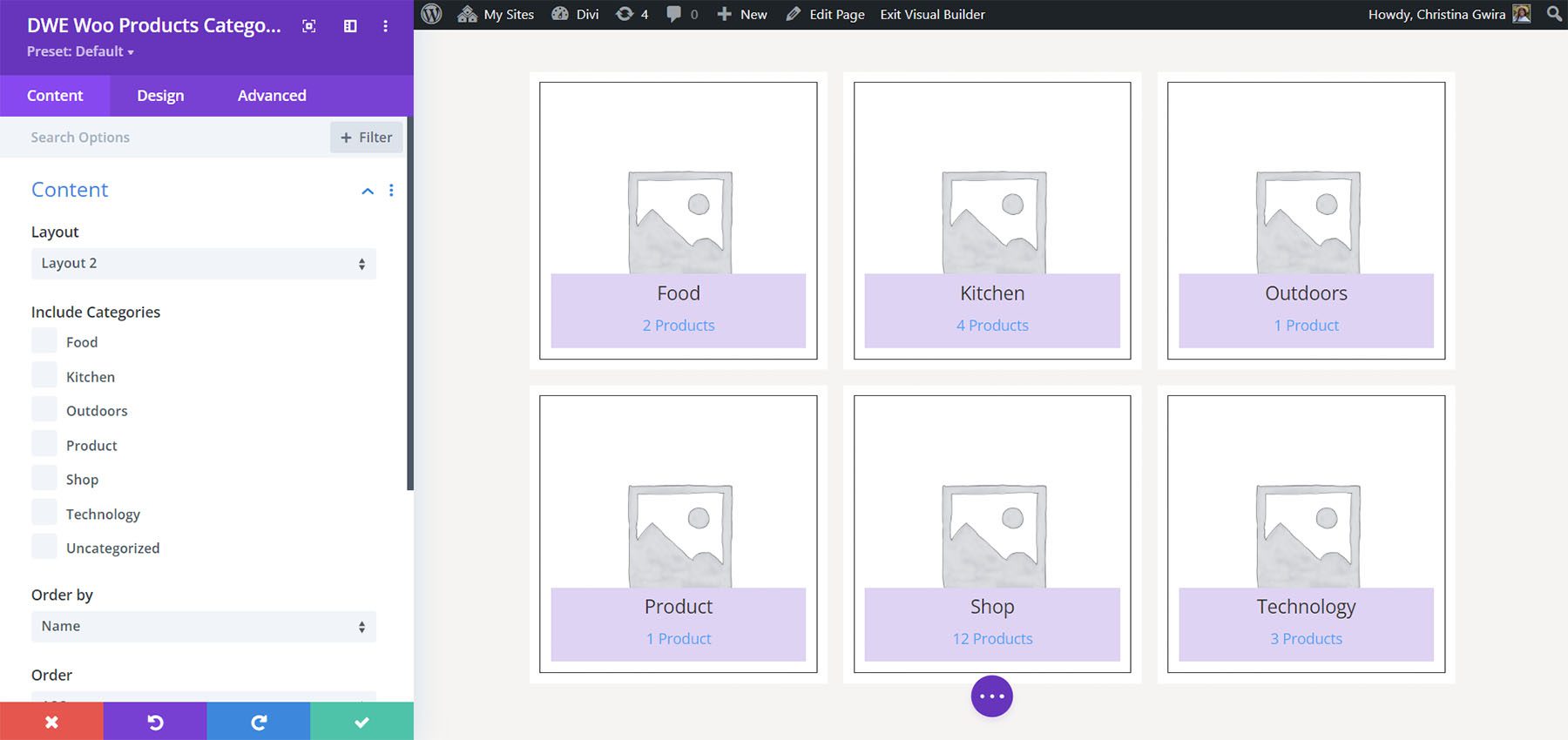
레이아웃 2입니다. 이미지 위에 제목과 항목 수를 배치하고 카드를 윤곽선이 있는 사각형으로 표시합니다.

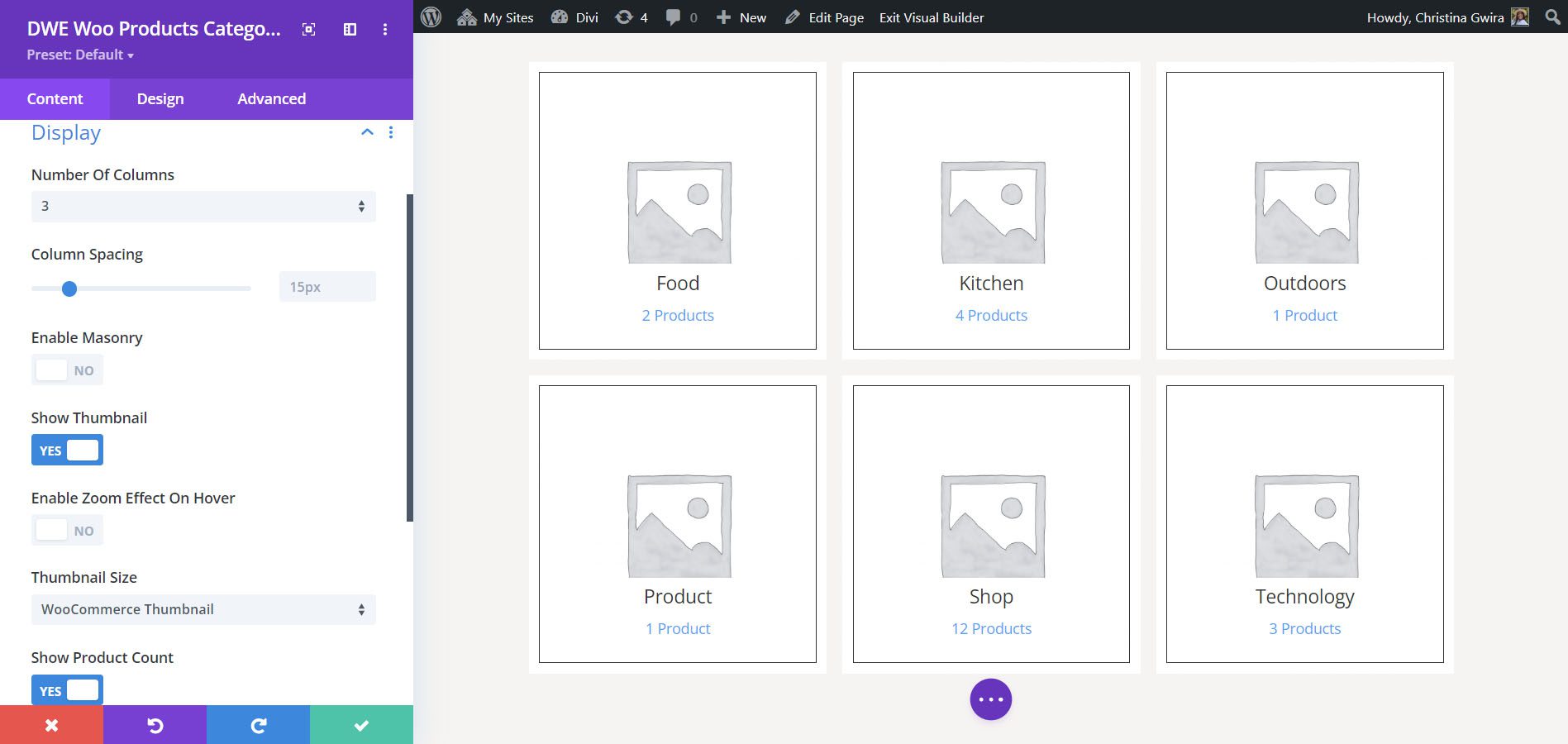
표시하다
표시 옵션에는 열 수, 열 간격, 벽돌, 축소판, 확대/축소 효과, 축소판 크기 및 제품 수가 포함됩니다.

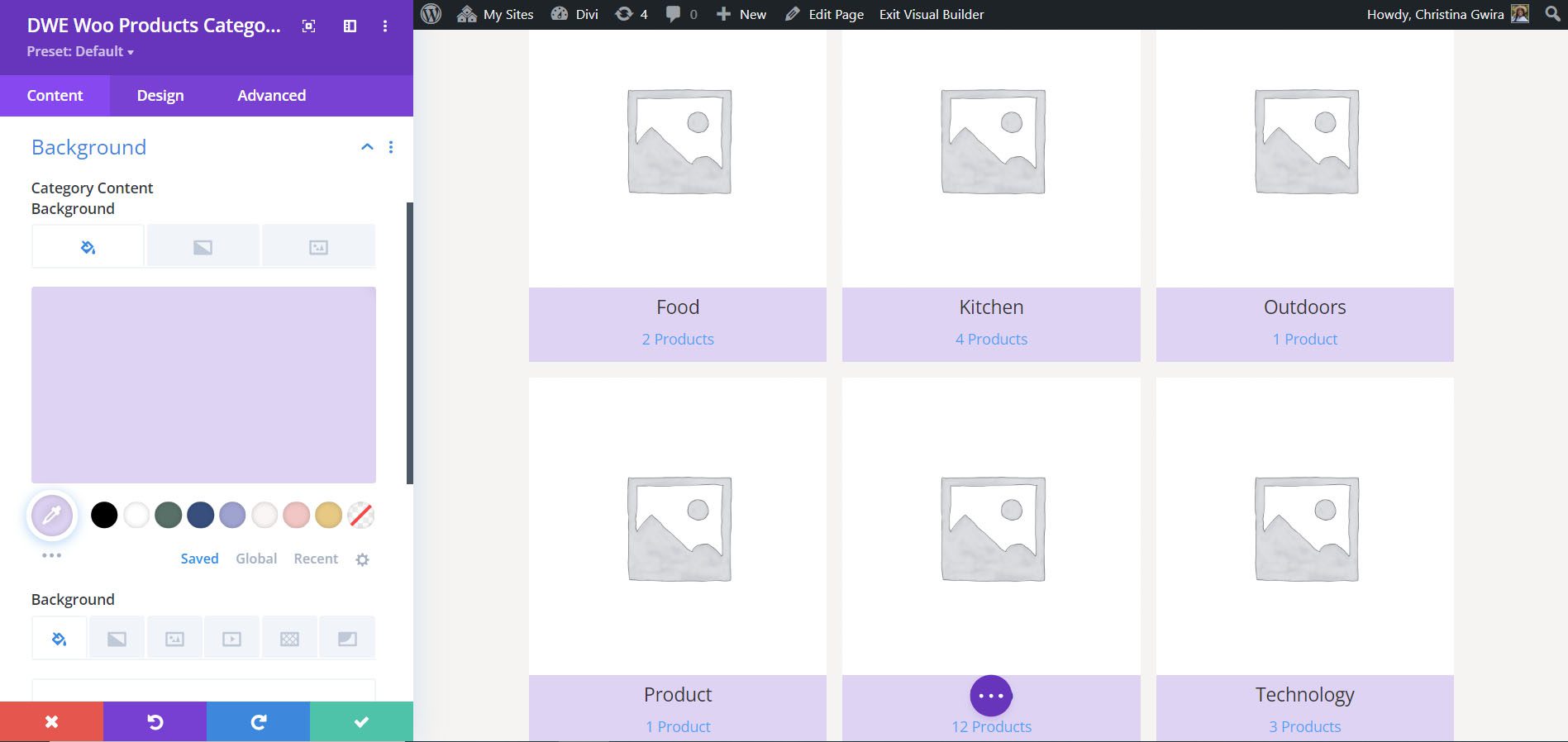
배경
배경 설정은 제목과 제품 수 뒤에 배경색을 배치합니다.

레이아웃 2에서 배경이 어떻게 보이는지 보여줍니다.

디자인 설정
디자인 설정에는 모든 요소에 대한 옵션이 포함됩니다. 이 예에서는 페이지 템플릿과 Perfumery Layout Pack에서 사용한 스타일과 일치하도록 텍스트 색상, 크기, 두께, 간격을 조정했습니다.

Divi WooCommerce Extended 구매처
Divi WooCommerce Extended는 Divi Marketplace에서 $59에 구입할 수 있습니다. 여기에는 무제한 사용, 1년 지원 및 업데이트, 20일 환불 보증이 포함됩니다.

마무리 생각
Divi WooCommerce Extended에 대한 간략한 설명입니다. 이 5가지 모듈은 WooCommerce 제품의 상점 페이지를 구축하기 위해 Divi에 많은 기능을 추가합니다. 주요 기능만 만졌는데 얼마나 강력한지 쉽게 알 수 있습니다. WooCommerce 상점에 새로운 기능을 추가하는 데 관심이 있다면 Divi WooCommerce Extended를 살펴볼 가치가 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi WooCommerce Extended를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오.
