Divi 플러그인 하이라이트: DiviFlash
게시 됨: 2023-04-10DiviFlash는 Divi Builder에 40개 이상의 새 모듈을 추가하는 Divi용 타사 플러그인입니다. 또한 여러 확장 기능을 추가하고 WooCommerce 및 Advanced Custom Fields 통합과 기타 여러 기능을 포함합니다. 이 게시물에서는 DiviFlash를 살펴보고 귀하의 필요에 맞는 제품인지 결정하는 데 도움이 되는 기능을 살펴보겠습니다.
- 1 DiviFlash 모듈
- 1.1 고급 문구
- 1.2 고급 캐러셀
- 1.3 고급 분배기
- 1.4 고급 제목
- 1.5 고급 목록
- 1.6 고급인
- 1.7 고급 탭
- 1.8 슬라이더 전후
- 1.9 빵 부스러기
- 1.10 영업시간
- 1.11 데이터 테이블
- 1.12 이미지 아코디언
- 1.13 이미지 캐러셀
- 1.14 이미지 마스크
- 1.15 패커리 갤러리
- 1.16 포스트 캐러셀
- 1.17 포스트 그리드
- 1.18 스크롤 이미지
- 1.19 별점
- 1.20 표
- 1.21 평가 캐러셀
- 2 DiviFlash 플러그인 설정
- 2.1 DiviFlash 확장
- 2.2 메뉴 확장 설정
- 2.3 가져오기/내보내기 설정
- DiviFlash 레이아웃 팩 3개
- 4 DiviFlash 구입처
- 5 결말 생각
DiviFlash 모듈
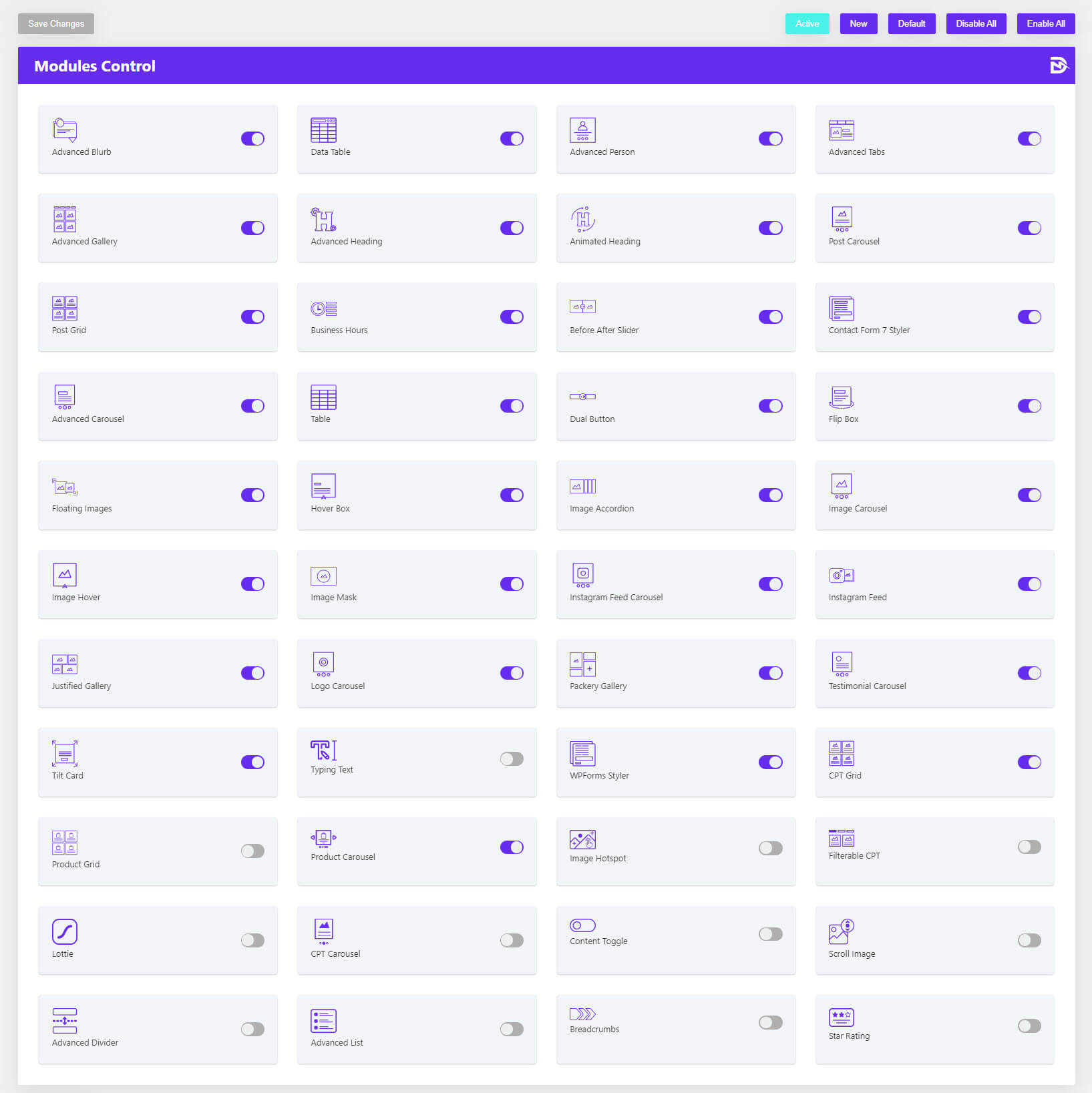
DiviFlash는 Divi Builder에 40개 이상의 새로운 모듈을 추가합니다. 이러한 모듈 중 일부는 기본적으로 비활성화되어 있습니다. WordPress 대시보드의 DiviFlash 모듈 메뉴에서 모듈을 활성화 및 비활성화할 수 있습니다.

모듈은 일반 Divi 모듈 내에서 알파벳 순서로 혼합됩니다. 모듈 배경에 그래픽이 포함되어 있으며 아이콘과 텍스트가 자주색이므로 쉽게 찾을 수 있습니다.

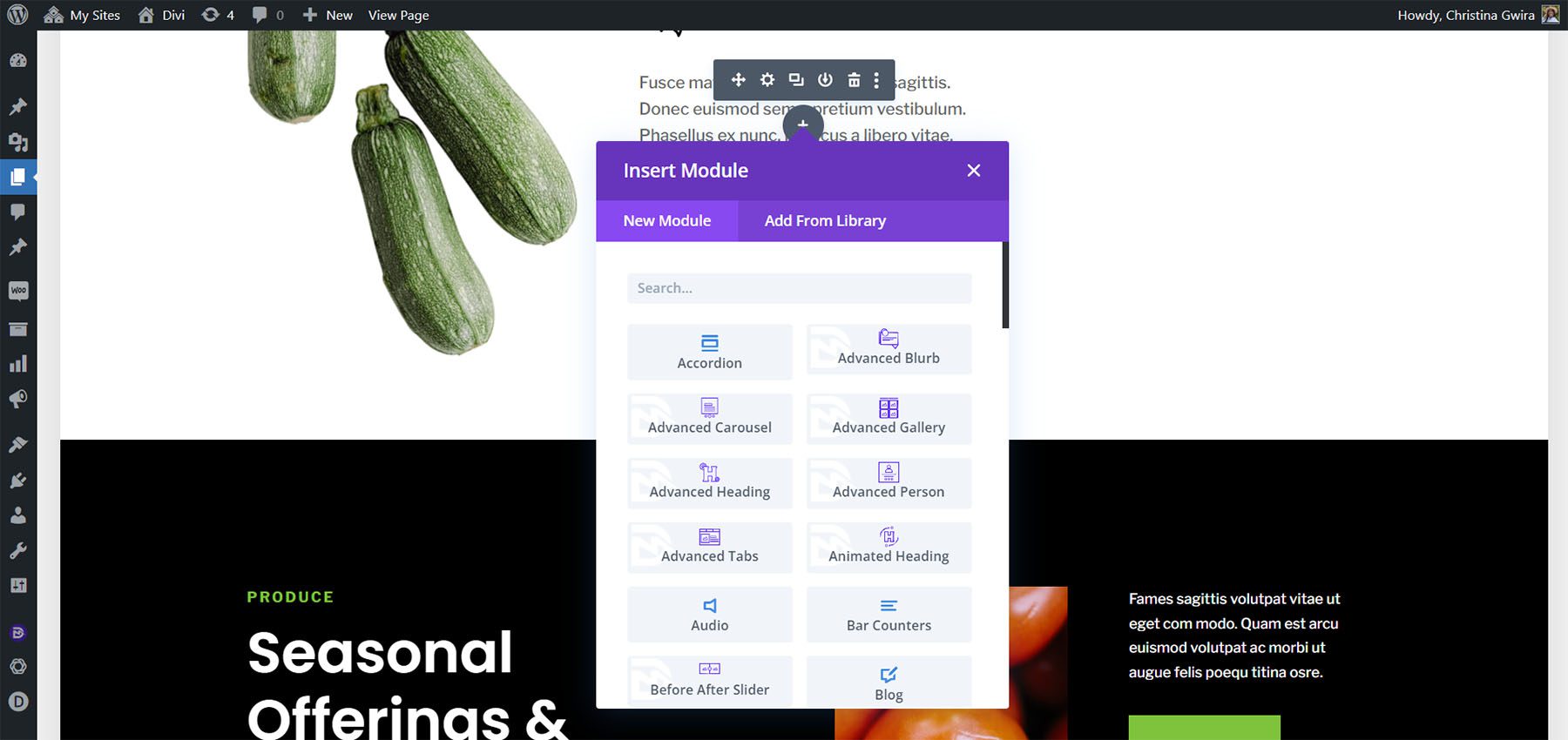
모듈이 무엇을 할 수 있는지 알아보기 위해 몇 가지 모듈을 살펴보겠습니다.
고급 문구
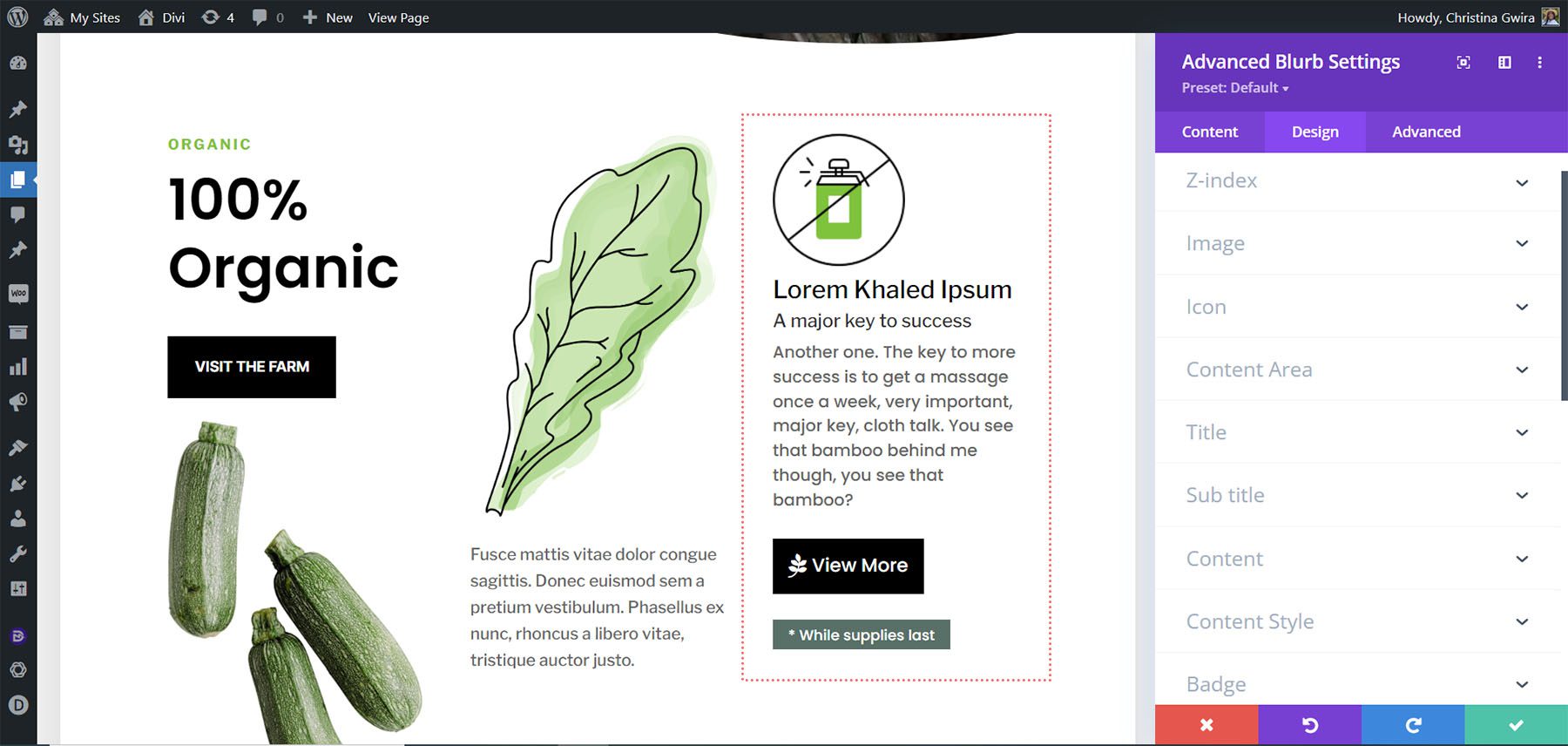
DiviFlash Advanced Blurb를 사용하면 아이콘이나 이미지, 제목, 부제, 콘텐츠, 버튼, 두 줄의 배지 및 항목 주문 옵션을 표시할 수 있습니다. 각 요소에는 배치, 스타일, 테두리, 상자 그림자, 간격 등에 대한 독립적인 Z-인덱스 옵션이 있습니다.

고급 캐러셀
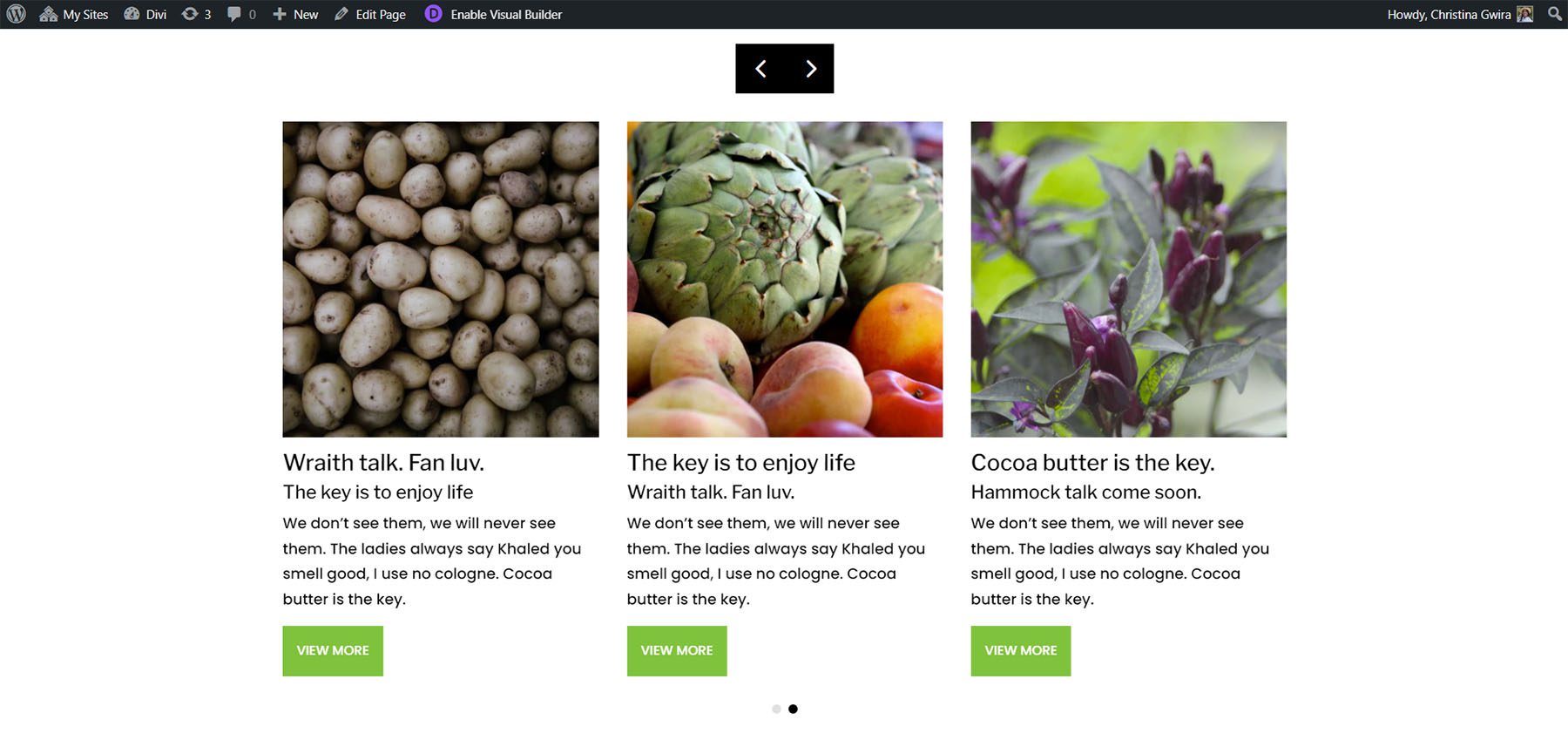
DiviFlash Advanced Carousel은 Advanced Blurb처럼 작동하는 캐러셀을 만듭니다. 광고 문구를 카드로 추가하고 이미지 또는 아이콘, 제목, 부제, 본문 콘텐츠, 버튼 및 항목 순서를 포함합니다. 각 요소의 스타일을 독립적으로 지정하고 슬라이더로 순서를 변경합니다. 슬라이더 애니메이션 옵션은 캐러셀 작동 방식을 제어합니다.

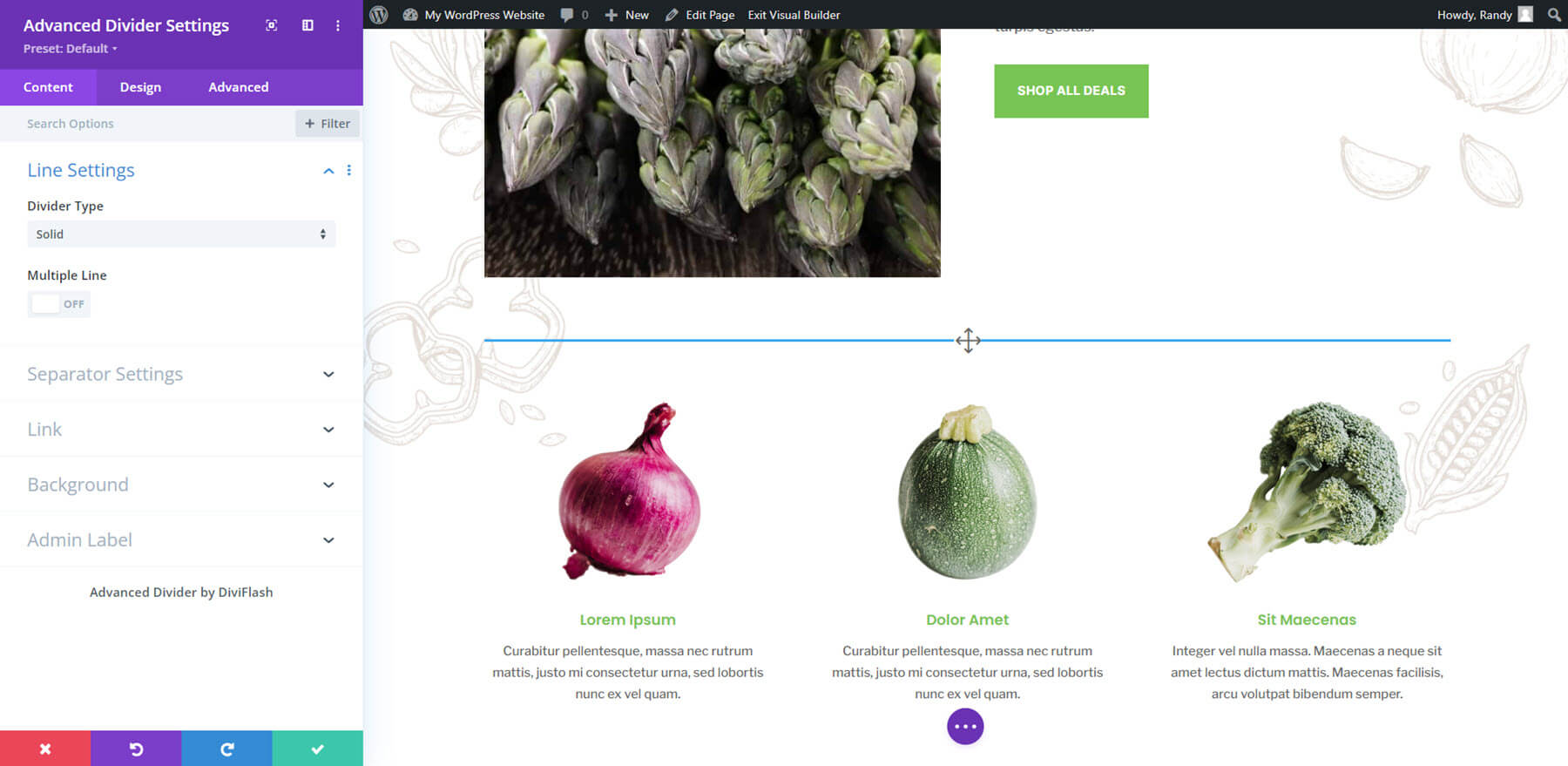
고급 분배기
고급 분배기 모듈에는 선택할 수 있는 10가지 분배기 유형이 포함되어 있습니다. 구분선 유형 중 하나는 사용자 지정 구분선입니다. 여러 줄을 표시하고 줄 수와 줄 간격을 지정합니다. 구분 기호 설정을 사용하면 아이콘, 텍스트, Lottie를 표시하거나 구분 기호를 표시하지 않을 수 있습니다. 디자인 설정에는 디바이더에 대한 모든 조정이 포함됩니다. 
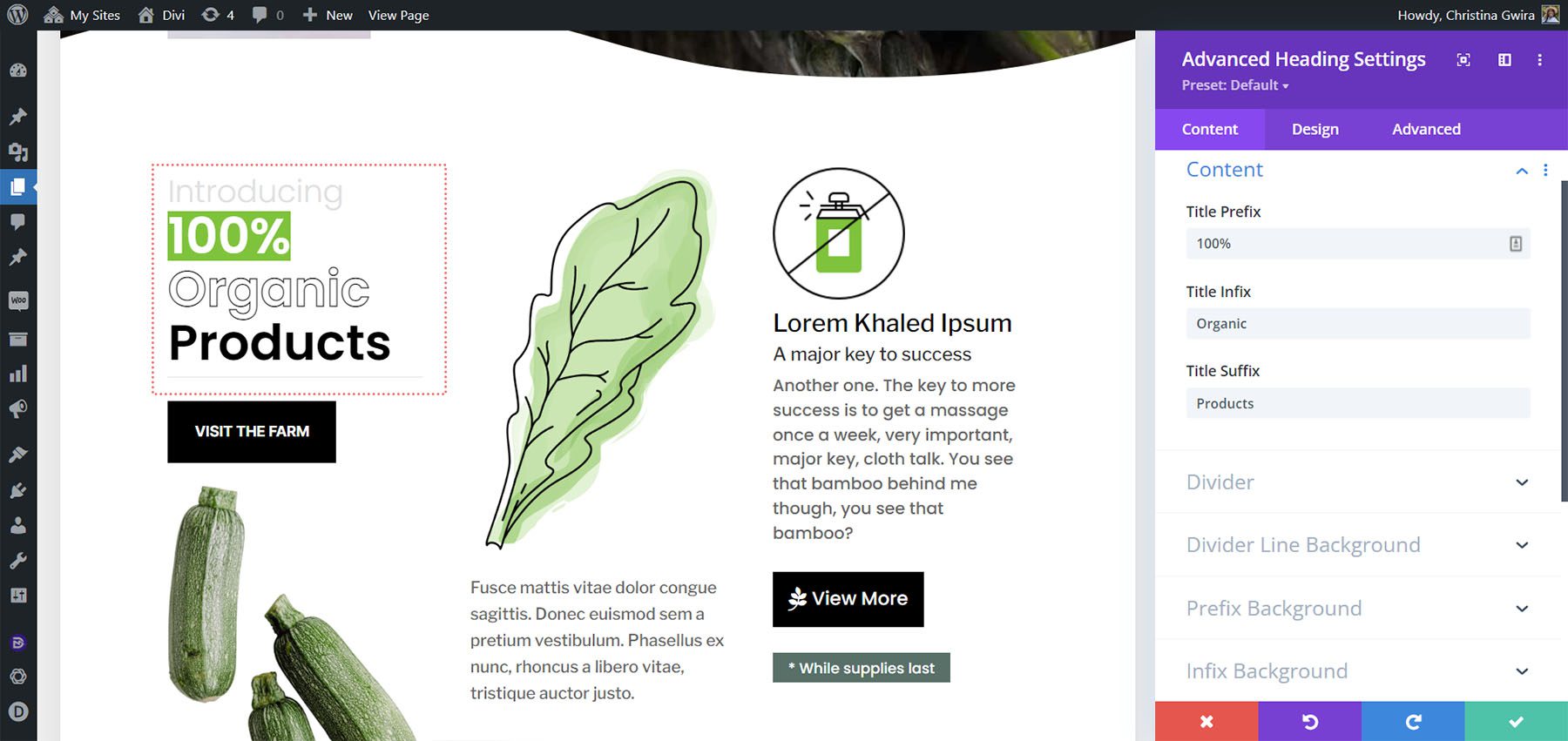
고급 제목
DiviFlash Advanced Heading은 옵션 아이콘이 있는 구분선, 구분선 배경, 인픽스 배경 및 접미사 배경의 세 가지 제목 요소를 제공합니다. 구분선의 크기를 조정하고 둥근 테두리를 지정할 수 있습니다. 아이콘과 위치를 선택합니다. 각 요소의 스타일을 독립적으로 지정합니다.

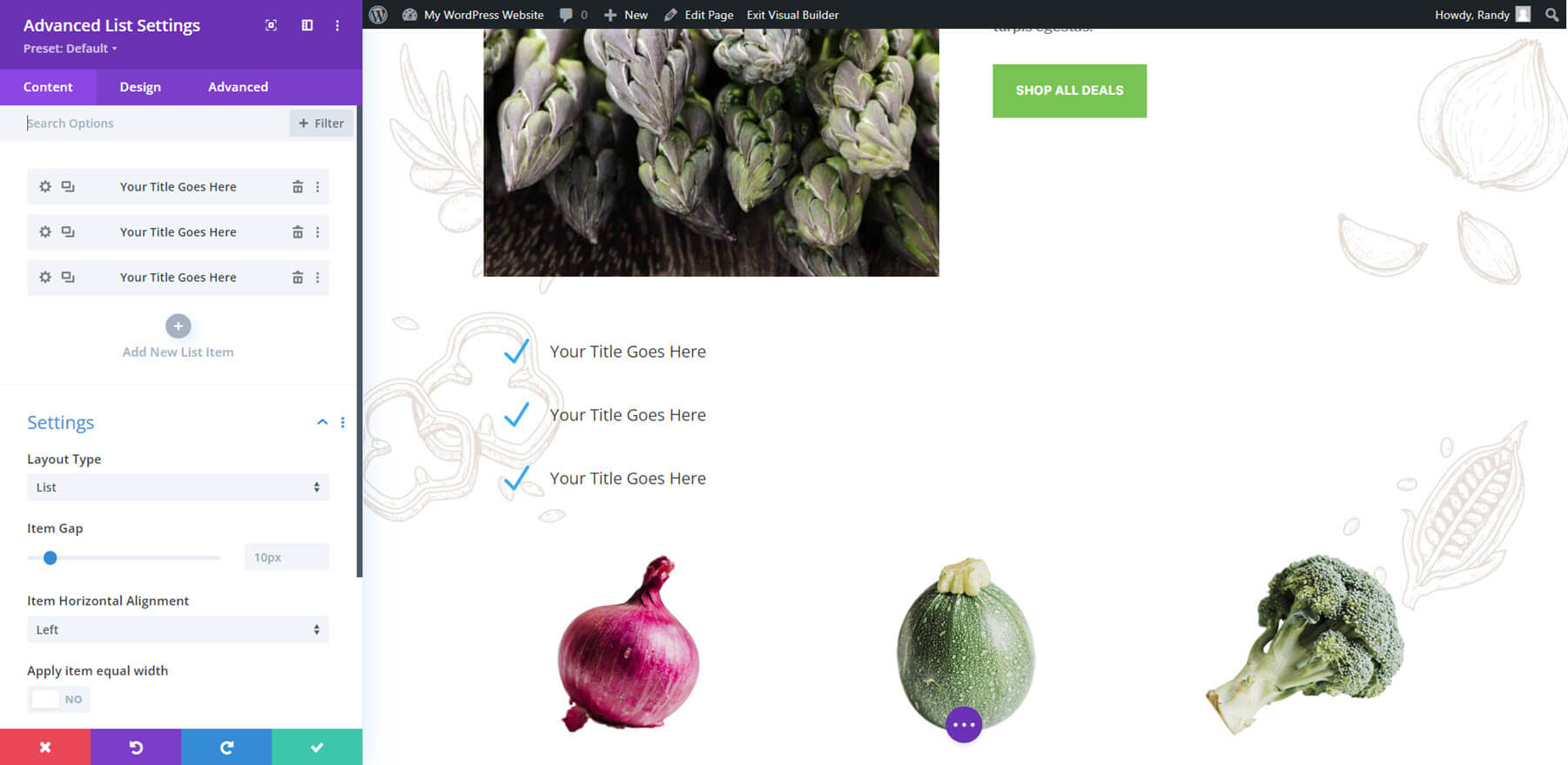
고급 목록
고급 목록 모듈을 사용하면 목록 항목을 하위 모듈로 추가할 수 있습니다. 각 목록 항목에 제목, 설명 및 아이콘을 추가합니다. 목록 또는 그리드로 표시합니다. 아이콘 유형은 아이콘, 이미지, 텍스트, Lottie 또는 없음 중에서 선택합니다. 항상 아이콘을 표시하거나 호버에 표시되도록 할 수 있습니다. 제목에 아이콘을 추가할 수 있습니다.

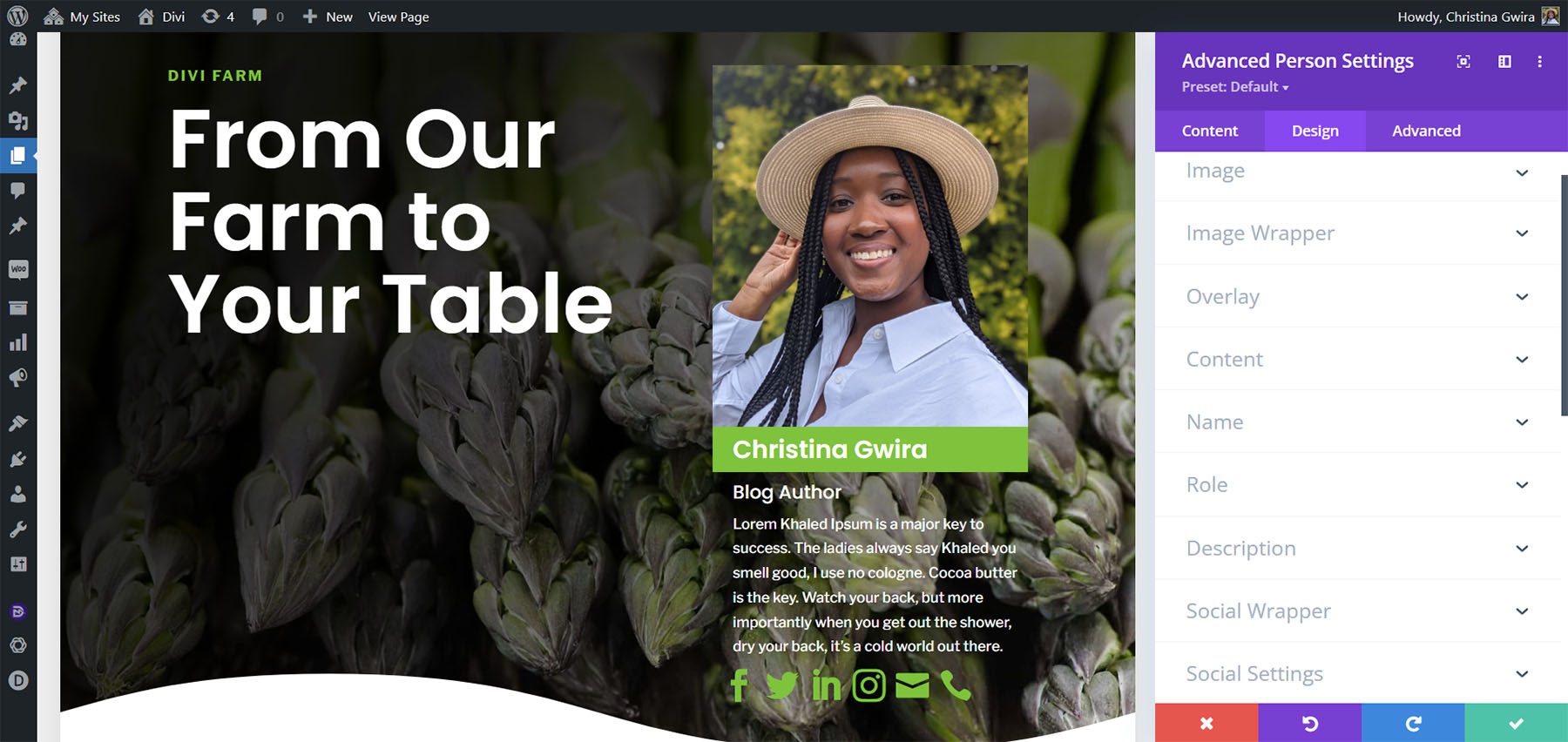
고급인
DiviFlash Advanced Person Module에는 이미지, 이름, 제목, 설명 및 소셜 아이콘이 포함됩니다. 색상, 간격, 테두리, 글꼴 등 각 요소를 조정합니다. 소셜 미디어 버튼의 배경 색상과 아이콘 색상을 개별적으로 조정할 수도 있습니다. 이 모듈에는 모듈의 모든 요소에 대한 3가지 레이아웃 스타일과 조정 옵션이 포함되어 있습니다.

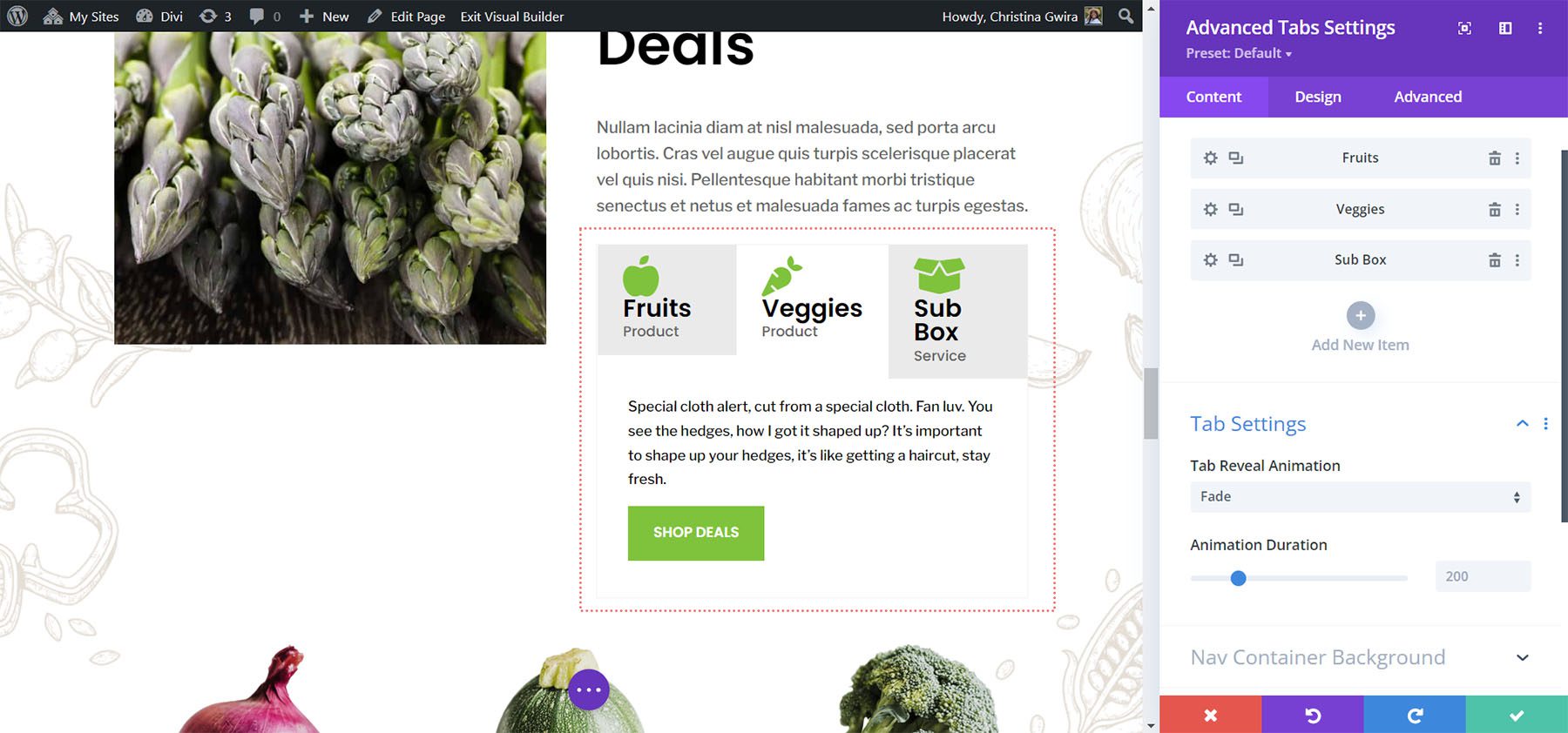
고급 탭
DiviFlash 고급 탭 모듈을 사용하면 고유한 탭을 만들고 스타일을 지정할 수 있습니다. 원하는 만큼 탭을 추가하고 모든 탭의 각 요소에 스타일을 지정하거나 모든 탭에 표준 스타일을 사용할 수 있습니다. 활성 탭의 스타일을 별도로 지정할 수도 있습니다. 이미지 또는 아이콘을 추가하고 버튼을 추가합니다. 탭 설정에는 탭이 표시되는 방법에 대한 애니메이션이 포함됩니다.

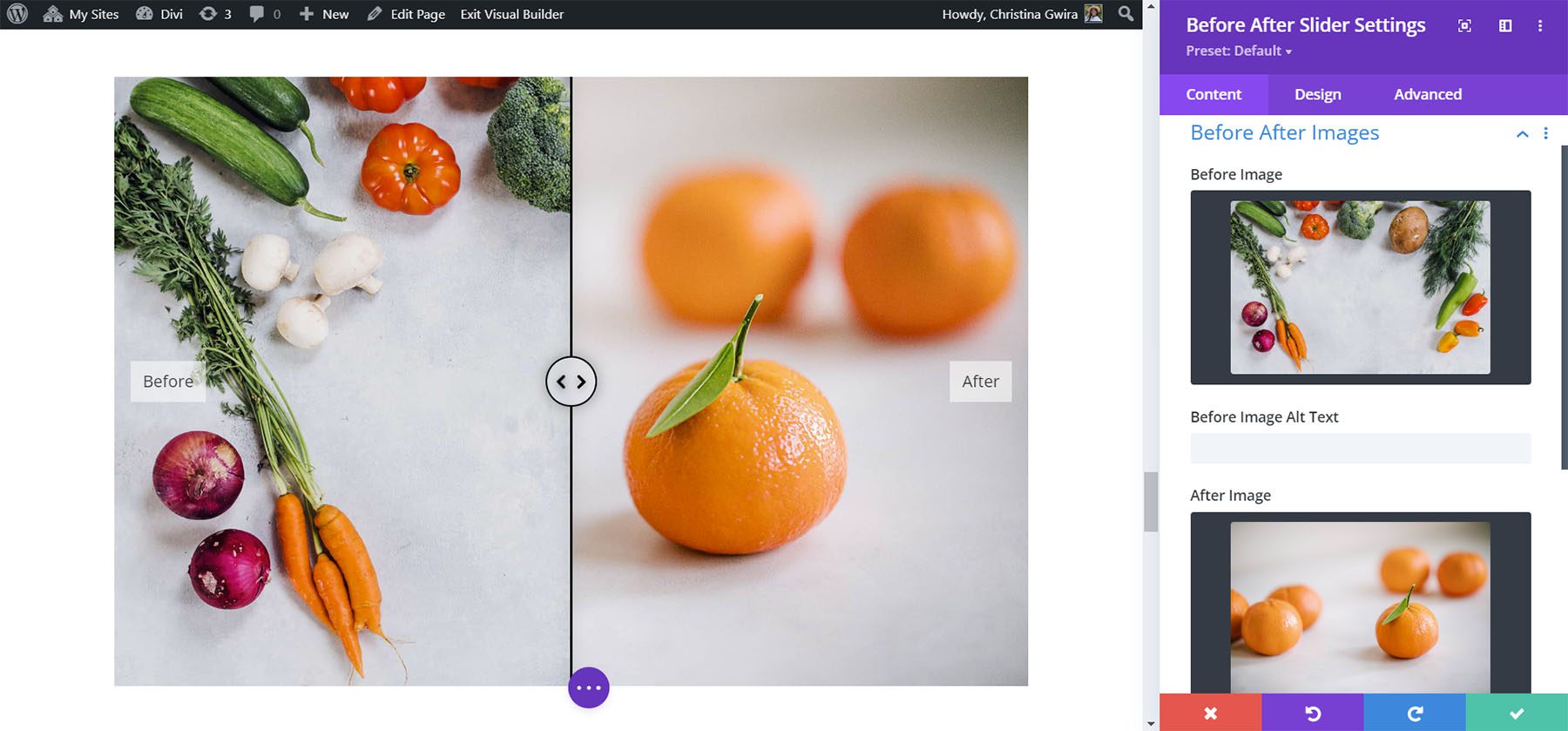
슬라이더 전후
DiviFlash 이전 및 이후 슬라이더를 사용하면 동일한 위치에 두 개의 이미지를 표시하고 이미지 사이를 슬라이드할 수 있습니다. 슬라이드를 가로 또는 세로로 설정하고 슬라이더를 클릭하거나 가리키면 이동합니다. 슬라이더의 스타일을 지정하고, 아이콘과 색상을 변경하고, 두 이미지가 만나는 아이콘에 흐림 효과를 추가할 수도 있습니다. 이미지에는 개별 필터 조정이 포함됩니다.


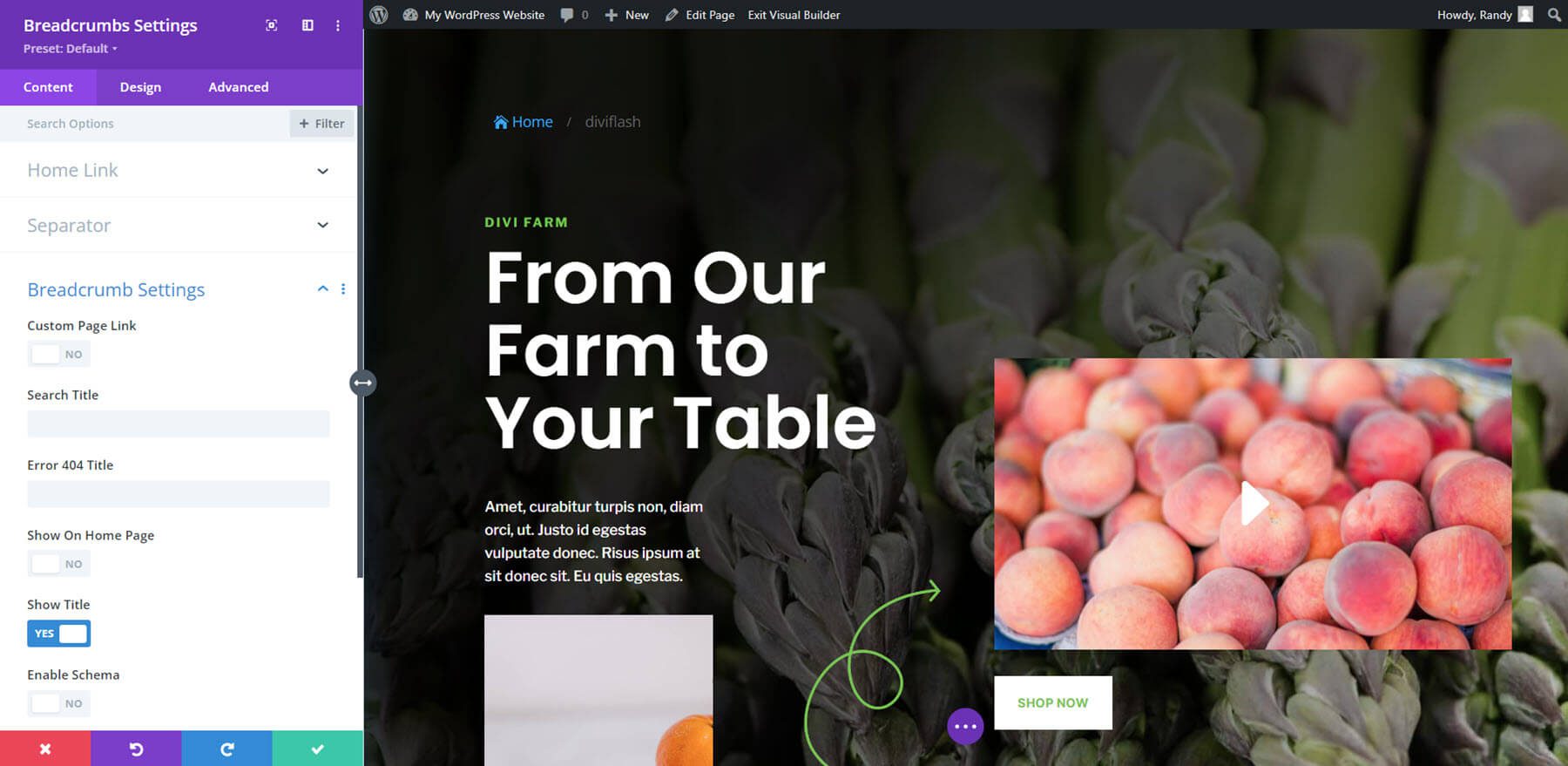
빵 부스러기
이동 경로 모듈은 페이지에 이동 경로 탐색을 추가합니다. 홈 페이지 텍스트를 지정하고, 아이콘을 추가하고, 구분 기호를 선택하고, 디자인 설정으로 텍스트 스타일을 지정합니다. 텍스트의 오른쪽이나 왼쪽에 홈 아이콘을 배치합니다. 구분 기호에 대한 텍스트 또는 아이콘 중에서 선택합니다. 사용자 지정 페이지 링크, 검색 제목, 404 제목, 활성화 스키마 등을 포함할 수도 있습니다.

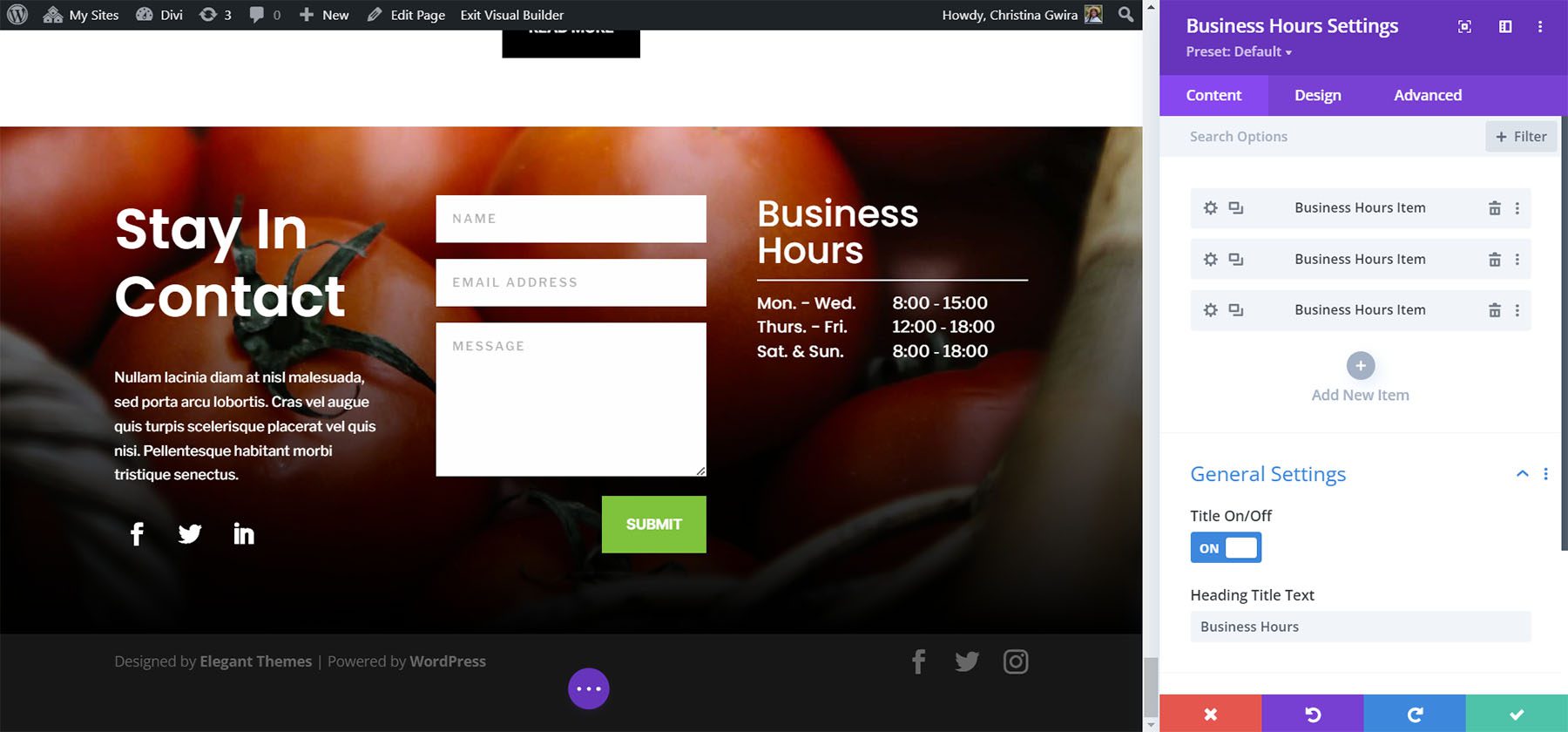
업무 시간
업무 시간 모듈은 업무 시간을 설정하고 스타일을 지정하는 다양한 방법을 제공합니다. 매일 별도의 하위 모듈입니다. 함께 또는 독립적으로 스타일을 지정합니다. 시간을 단일 시간으로 설정하거나 개별 열기, 닫기 및 구분선 옵션을 사용합니다.

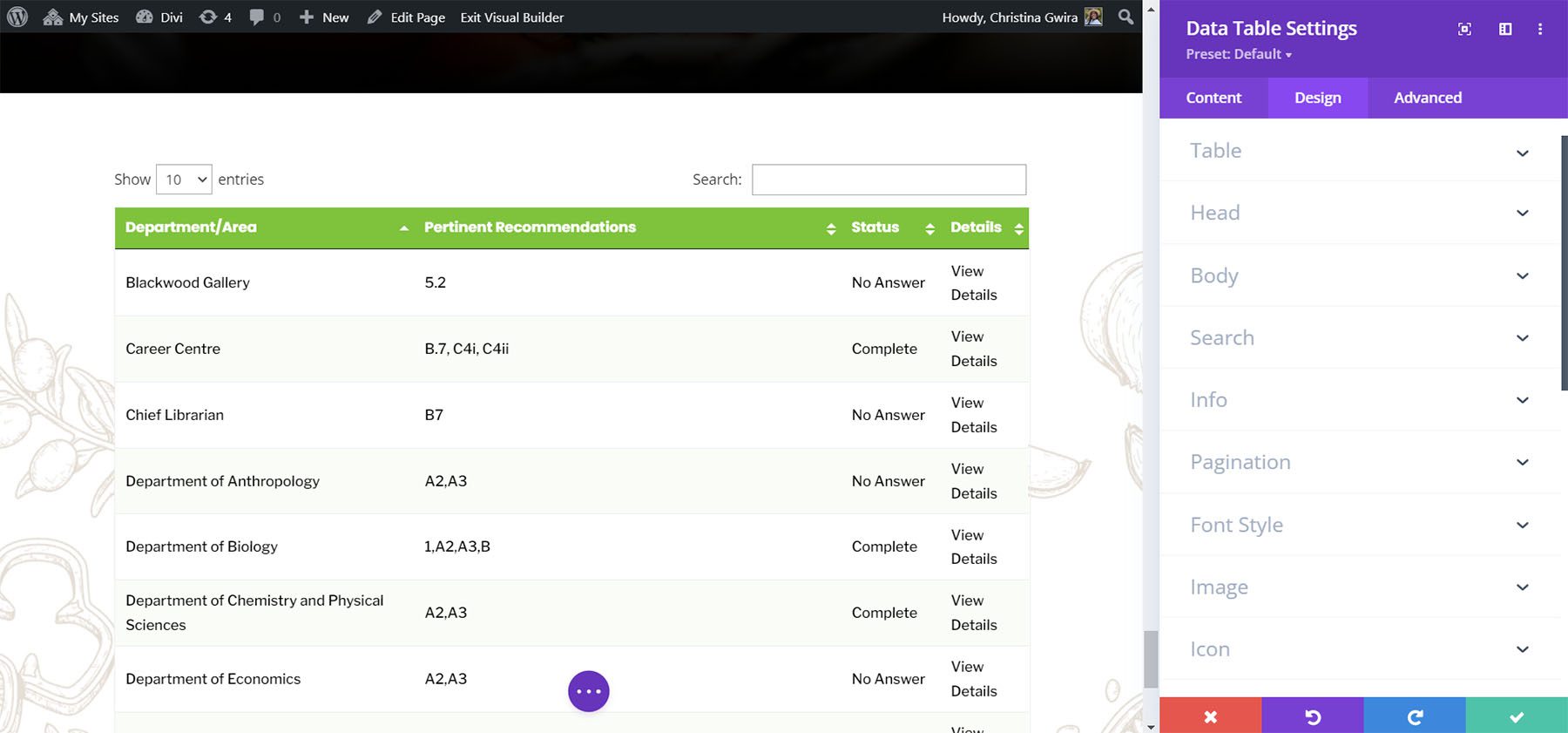
데이터 테이블
DiviFlash 데이터 테이블을 사용하면 파일을 업로드하여 검색 가능한 테이블을 만들 수 있습니다. 그런 다음 다른 DiviFlash 모듈처럼 스타일을 지정할 수 있습니다. CSV를 업로드하거나 테이블, Google 시트, 데이터베이스 테이블을 가져오거나 Table Press에서 가져옵니다. 페이지 매김, 검색, 정보, 순서 표시 또는 비활성화, 다국어 허용 등

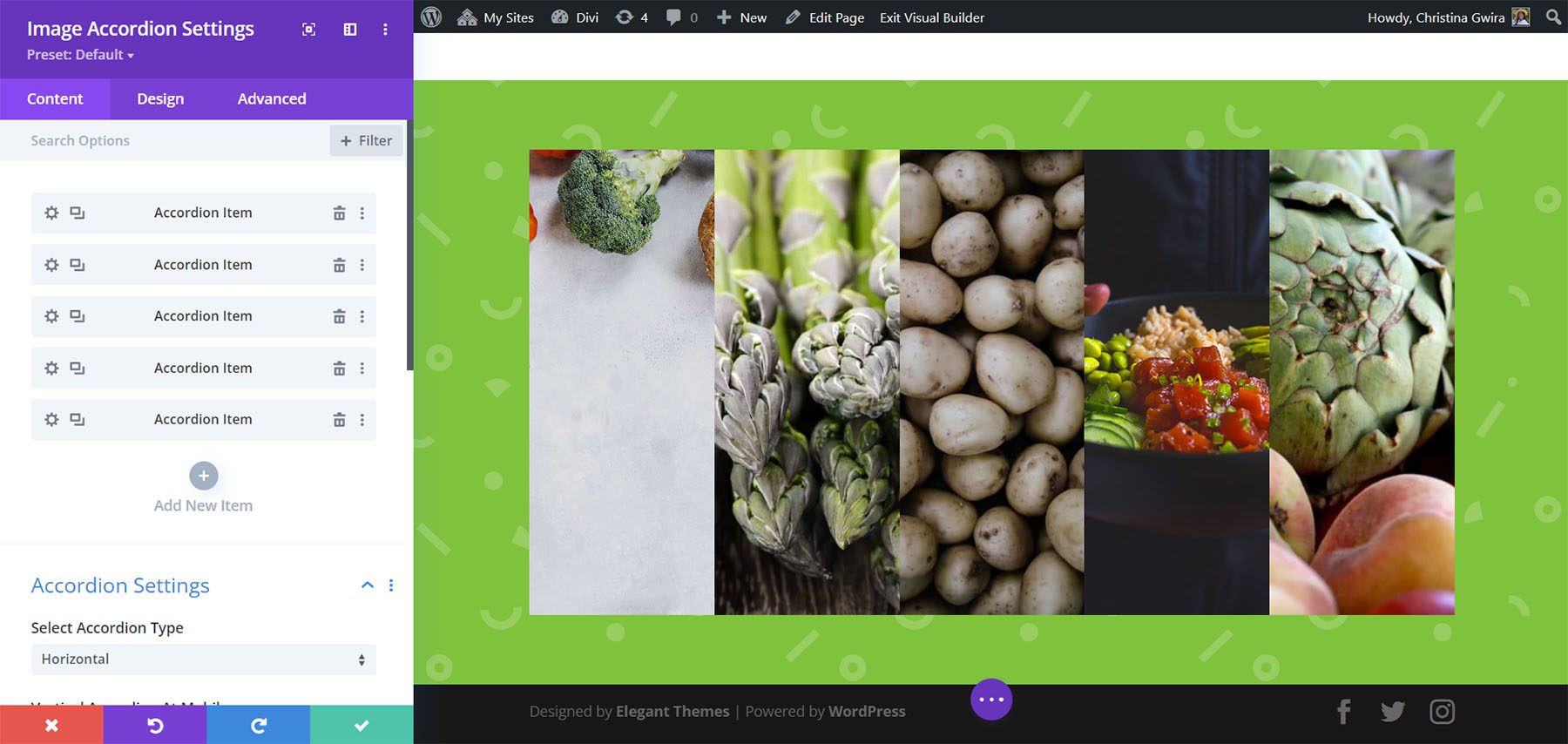
이미지 아코디언
DiviFlash 이미지 아코디언은 아코디언 컨테이너에 이미지를 표시하고 사용자가 클릭하거나 가리키면 전체 이미지를 표시합니다. 첫 번째 이미지는 컨테이너에서 가장 많은 공간을 차지하고 다른 모든 이미지는 이미지 조각으로 표시됩니다. 가로 또는 세로 아코디언 중에서 선택하고 반응 방식을 선택하고 텍스트에 애니메이션을 적용하는 등의 작업을 수행합니다.

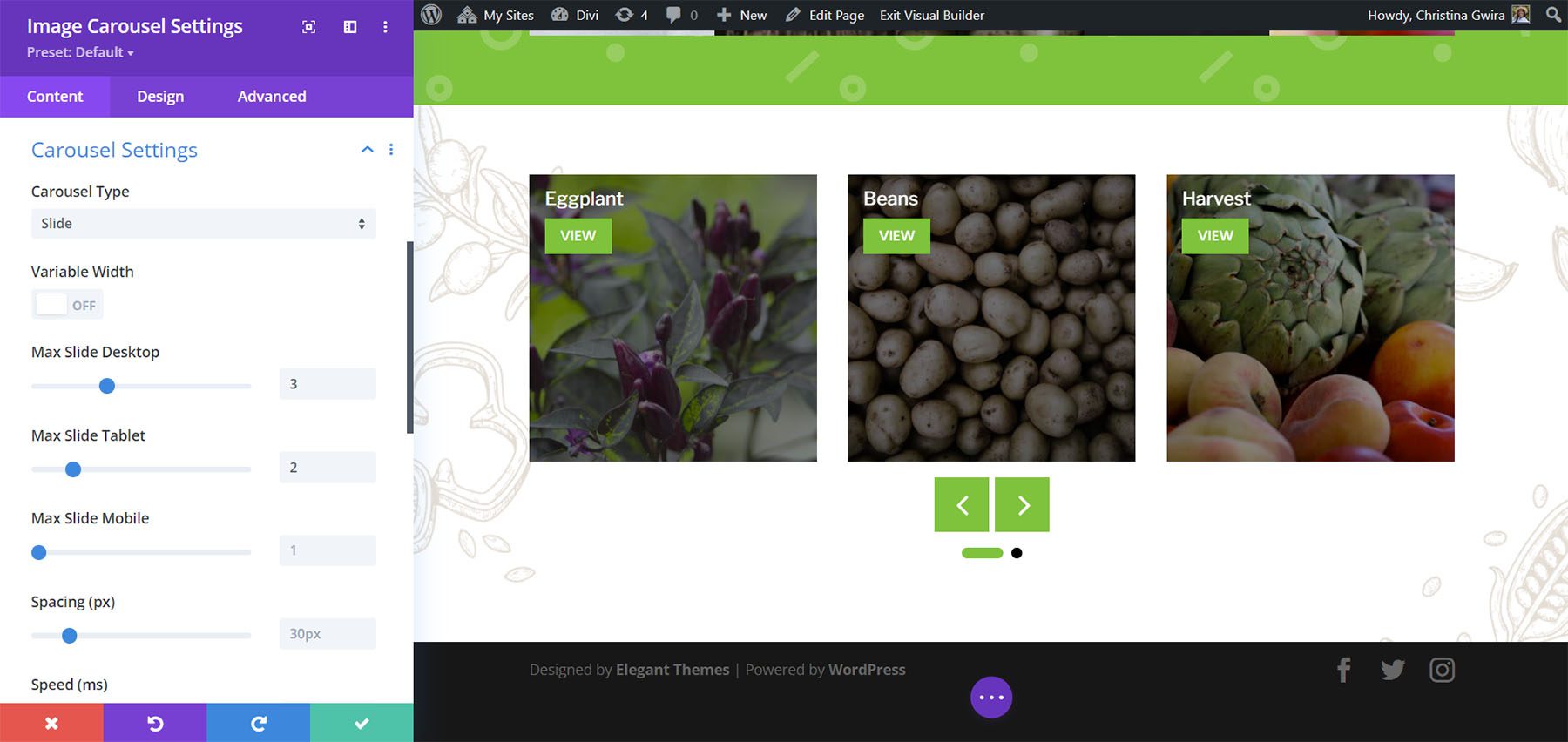
이미지 캐러셀
DiviFlash Image Carousel은 다양한 이미지 옵션을 제공합니다. 이미지를 슬라이드, 큐브, Coverflow 또는 플립으로 표시합니다. 점 탐색, 화살표 탐색, 이미지 캡션, 이미지 버튼을 추가하고 호버 효과를 선택합니다. 다른 모듈과 마찬가지로 모든 요소는 개별적으로 스타일을 지정할 수 있습니다.

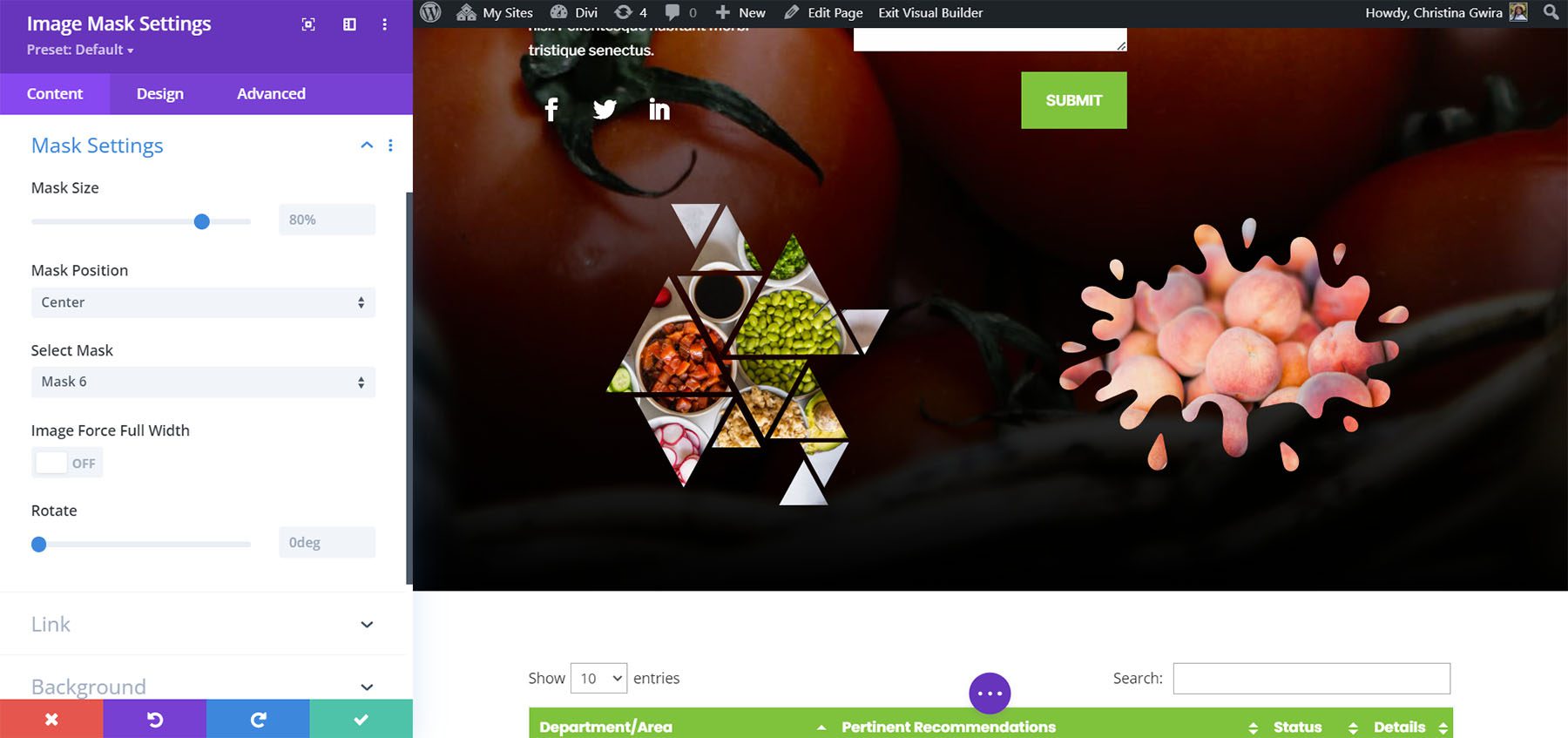
이미지 마스크
DiviFlash 이미지 마스크는 이미지 위에 모양 마스크를 배치합니다. 선택할 수 있는 30개의 마스크가 있으며 이미지 위치, 마스크 크기를 조정하고 모든 마스크를 회전하여 고유한 디자인을 만들 수 있습니다.

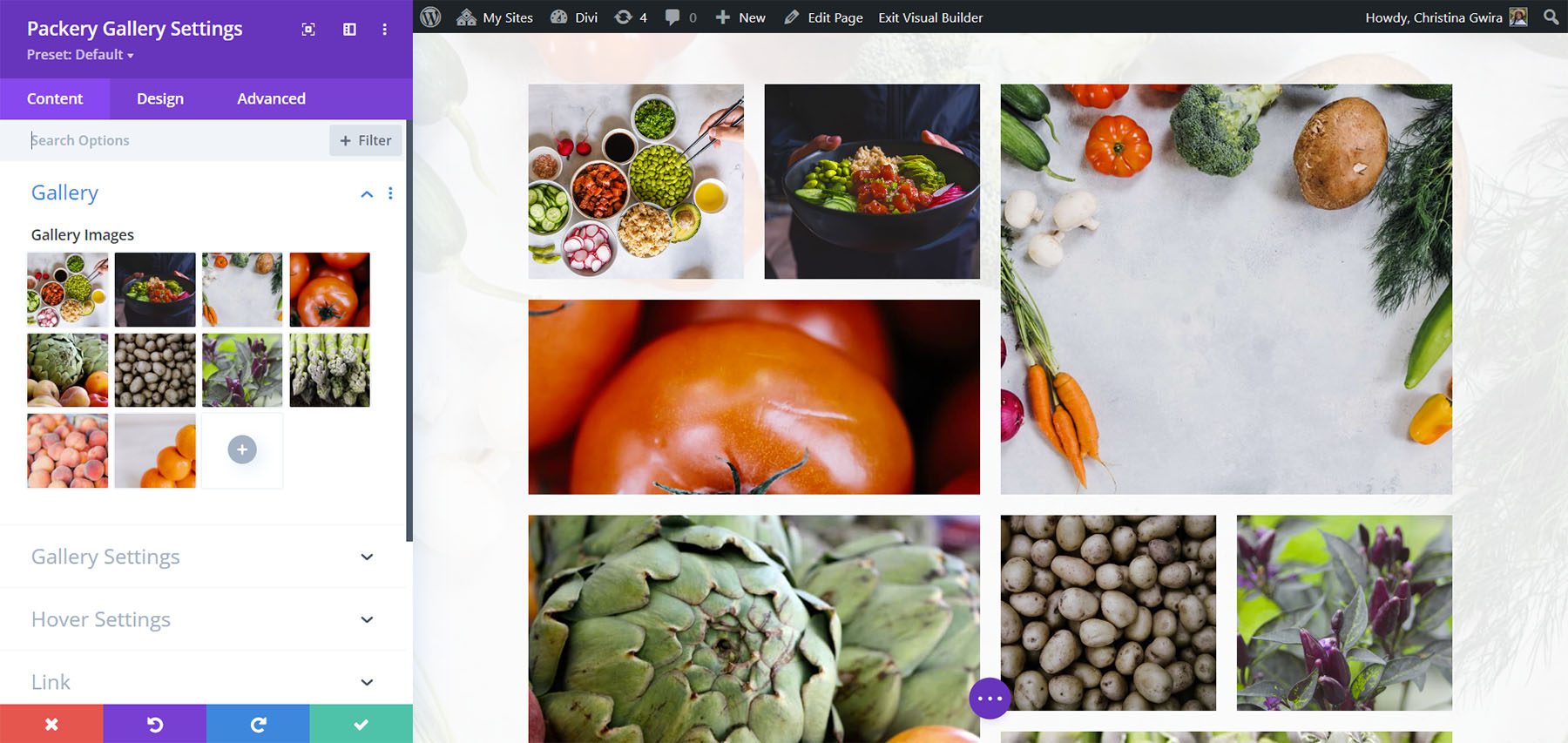
패커리 갤러리
DiviFlash 패커리 갤러리는 갤러리를 10가지 레이아웃 중 하나로 표시합니다. 각 레이아웃의 이미지 크기를 조정하고 재정렬하여 갤러리의 다양한 크기와 스타일을 만듭니다. 일부는 획일적이지만 다른 일부는 그렇지 않습니다. 이것은 흥미로운 갤러리를 많이 만듭니다. 데스크톱, 태블릿, 휴대폰용으로 다른 갤러리를 만드세요. 이미지 사이의 공간을 변경하고, 더 로드 버튼을 추가하고, 호버 효과를 선택하고, 라이트박스를 사용하는 등의 작업을 할 수 있습니다.

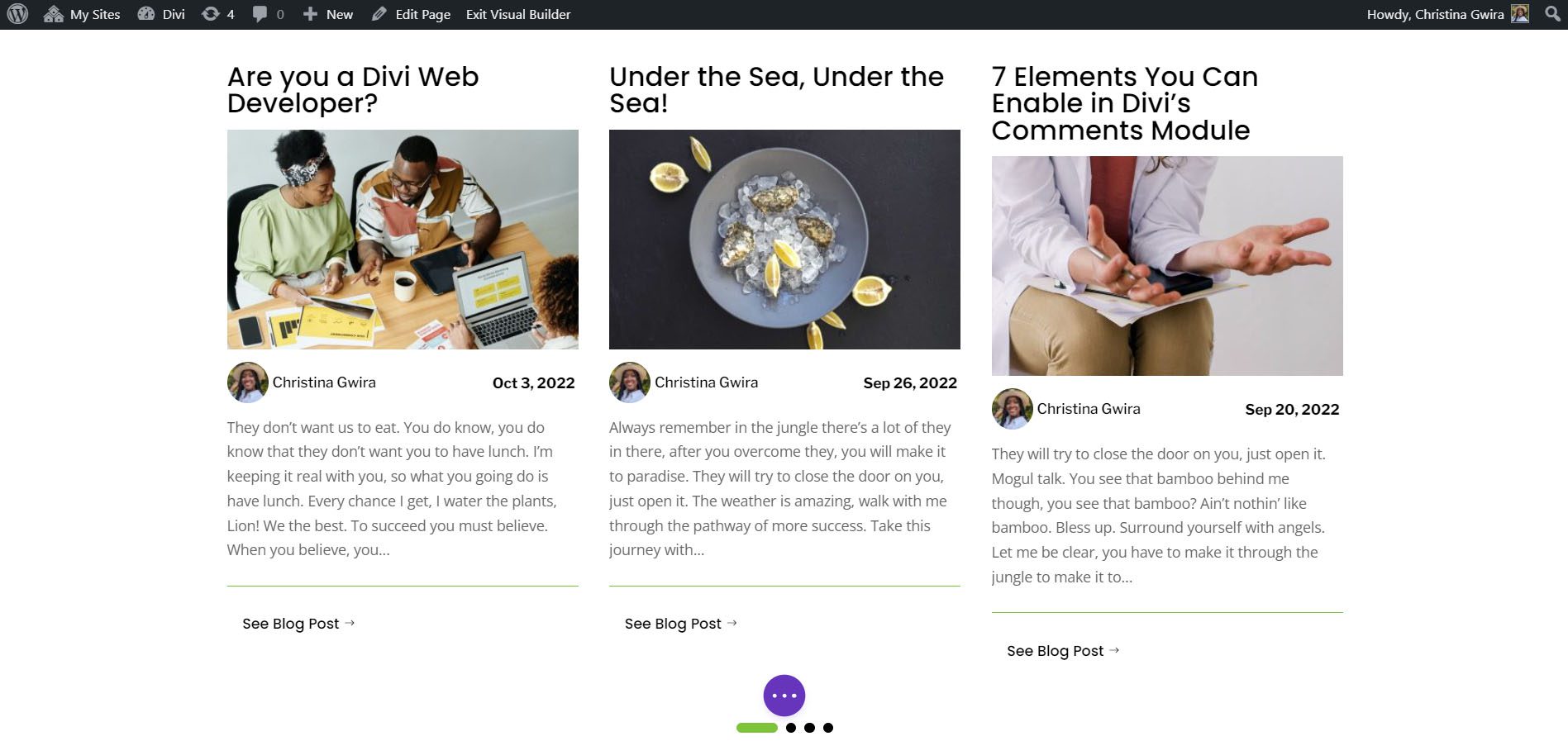
캐러셀 게시
DiviFlash 포스트 요소 모듈은 포스트를 그리드에 표시하는 블로그 포스트 카드 빌더입니다. 여기에는 표시하도록 선택할 수 있는 블로그 게시물의 11개 요소가 포함됩니다. 표시할 요소를 원하는 순서대로 추가할 수 있습니다. 게시물 표시에는 이미지, 제목, 발췌문, 작성자 이름, 날짜, 더 읽기 버튼, 댓글, 구분선 등이 포함됩니다. 또한 오버플로 옵션이 있으며 슬라이더 옵션이 있는 일반 캐러셀처럼 작동합니다.

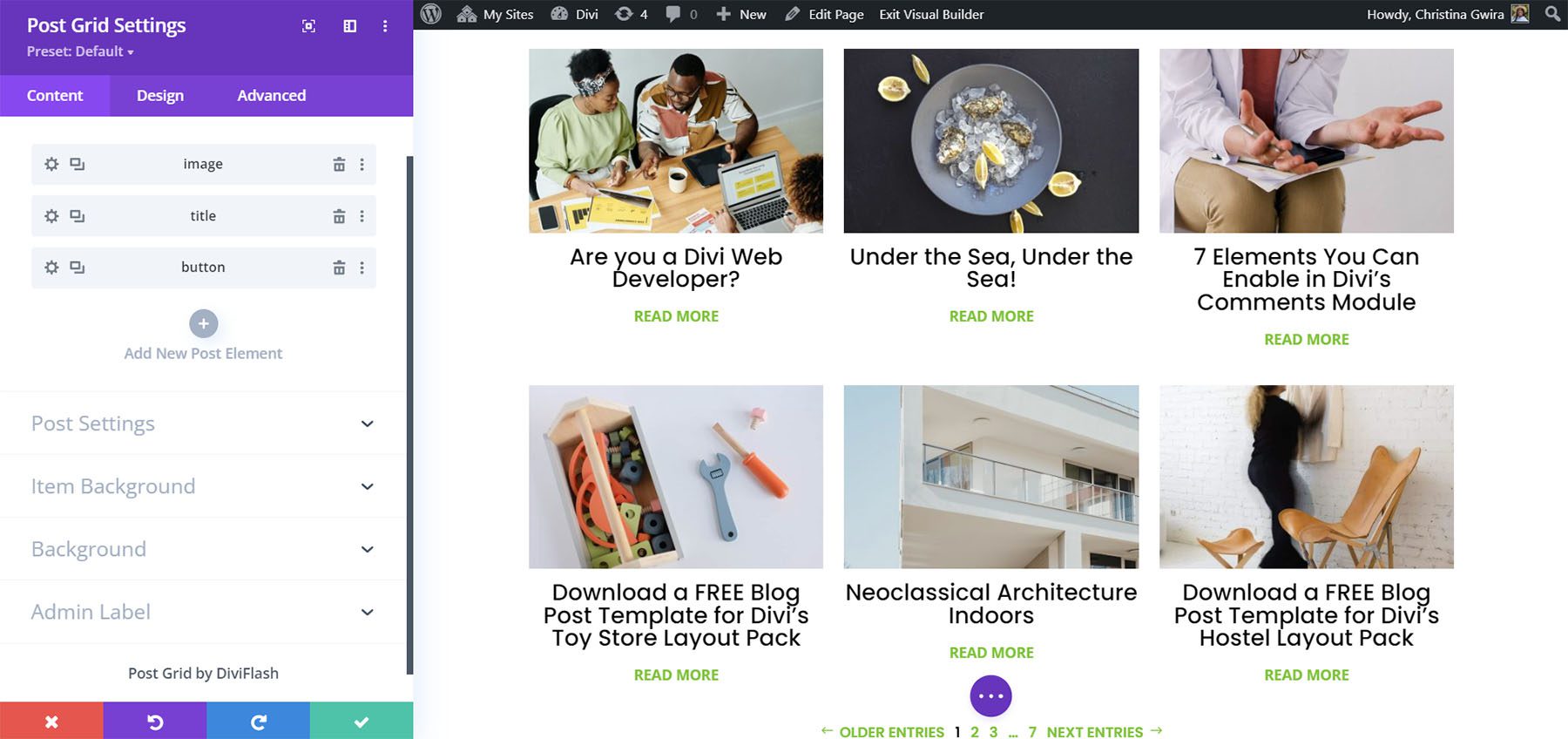
포스트 그리드
DiviFlash Post Grid Module은 블로그 카드 빌더라는 점에서 Post Carousel과 유사하게 작동합니다. 동일한 요소를 사용하지만 슬라이더가 아닌 그리드 또는 석조 레이아웃에 카드를 표시합니다.

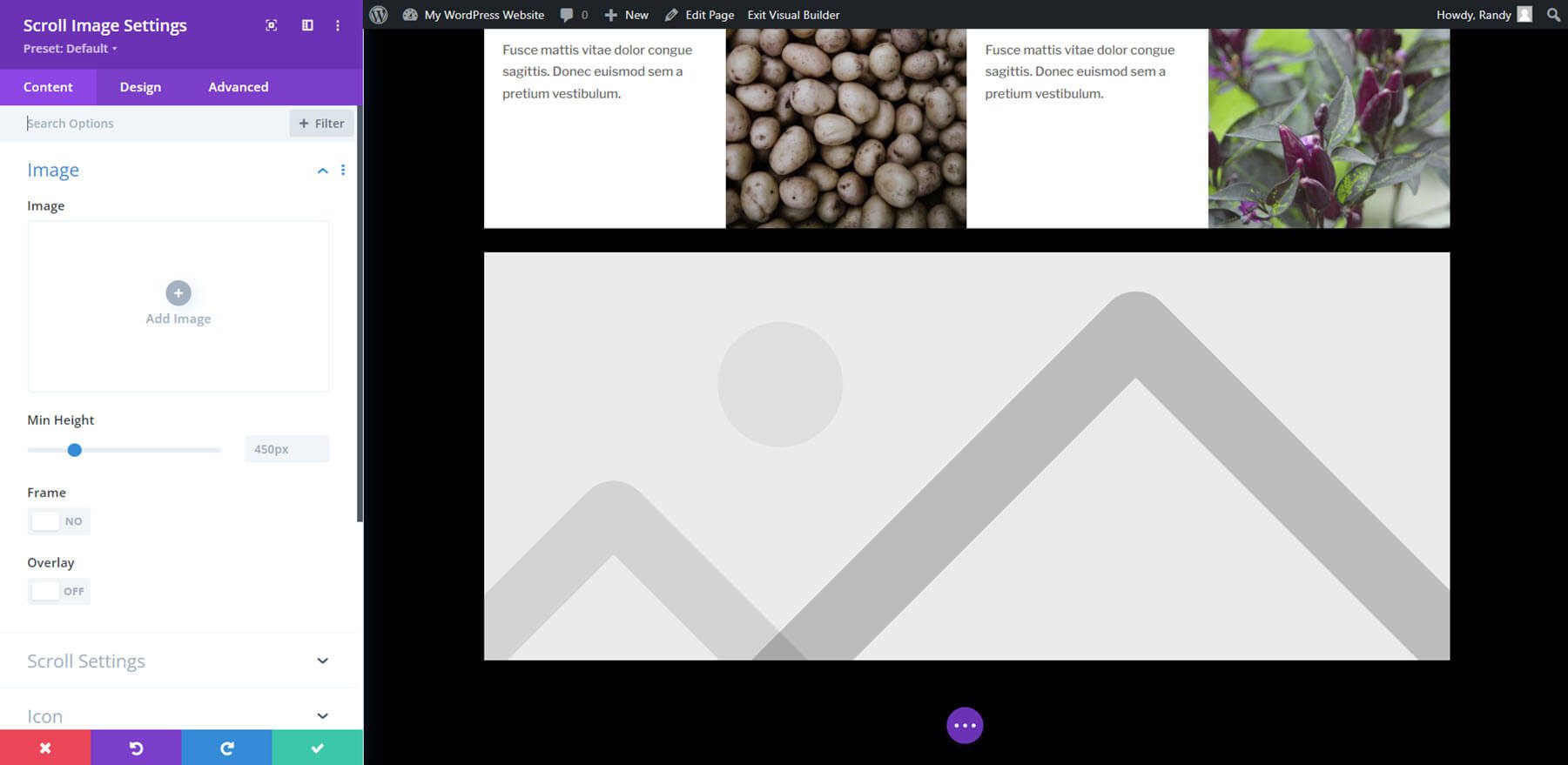
스크롤 이미지
스크롤 이미지 모듈은 방문자가 이미지 위로 마우스를 가져가면 이미지에 스크롤 효과를 추가합니다. 스크롤 방향, 정렬, 크기, 속도 등을 제어할 수 있습니다. 프레임, 오버레이, 배지 및 캡션을 추가하고 라이트박스를 활성화합니다. 텍스트, 아이콘, 위치 및 가리키기 옵션을 포함하여 배지를 제어할 수 있습니다.

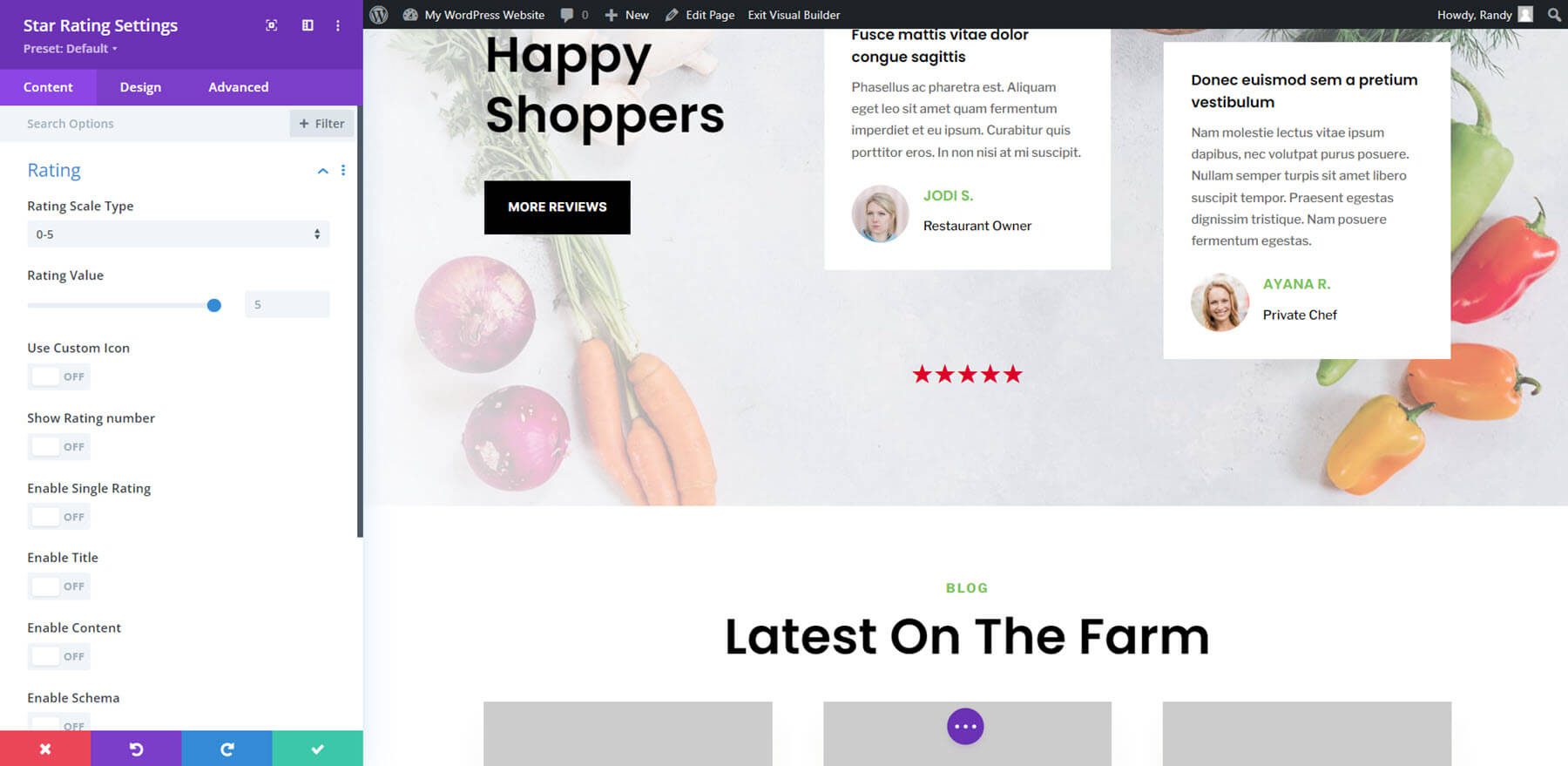
별점 매기기
별 등급 모듈을 사용하면 페이지의 아무 곳에나 별 등급을 지정할 수 있습니다. 별 5개와 별 10개 등급 중에서 선택하고 슬라이더로 등급 값을 설정합니다. 사용자 지정 아이콘을 추가하고, 등급 번호를 표시하고, 단일 등급을 활성화하고, 제목을 활성화하고, 콘텐츠를 추가하고, 스키마를 활성화합니다. 등급 번호를 활성화하면 괄호를 사용하거나 사용하지 않고 숫자를 표시하거나 가능한 최고 점수를 사용하거나 사용하지 않고 숫자를 표시할 수 있습니다. 아이콘의 오른쪽 또는 왼쪽에서 배치를 선택할 수도 있습니다. 단일 평가를 선택하면 숫자 옵션과 함께 하나의 아이콘만 표시됩니다.

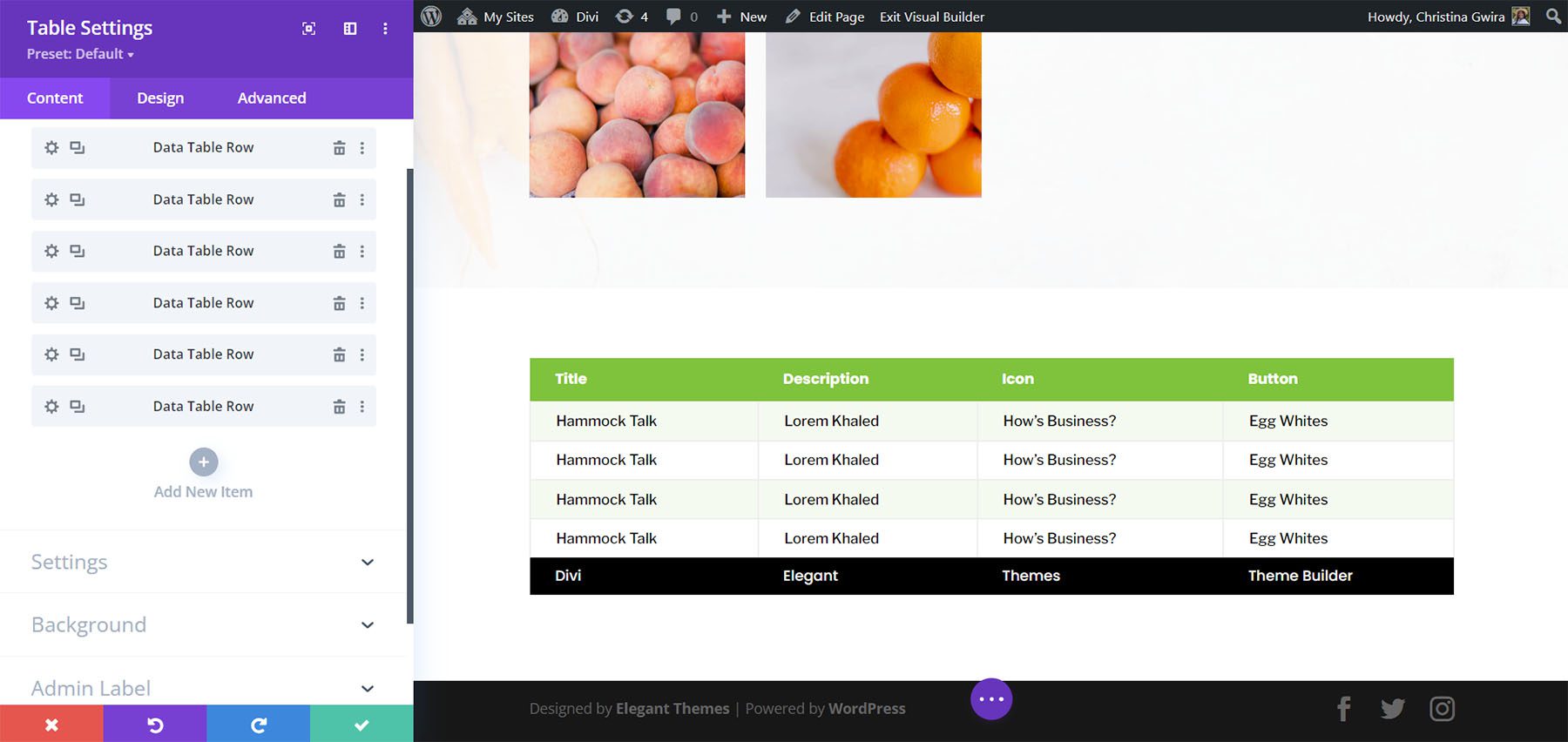
테이블
DiviFlash의 표 모듈을 사용하면 손으로 표를 만들 수 있습니다. 여러 행을 추가한 다음 HTML 편집기의 행에 콘텐츠를 추가합니다. 아이콘 및 기타 유형의 콘텐츠를 추가할 수 있도록 HTML도 입력으로 사용합니다. 홀수 및 짝수 배경을 독립적으로 스타일 지정하고 행 유형을 선택하여 행을 머리글, 바닥글, 본문 등으로 만듭니다. 또한 행 병합 및 열 병합 옵션도 포함합니다.

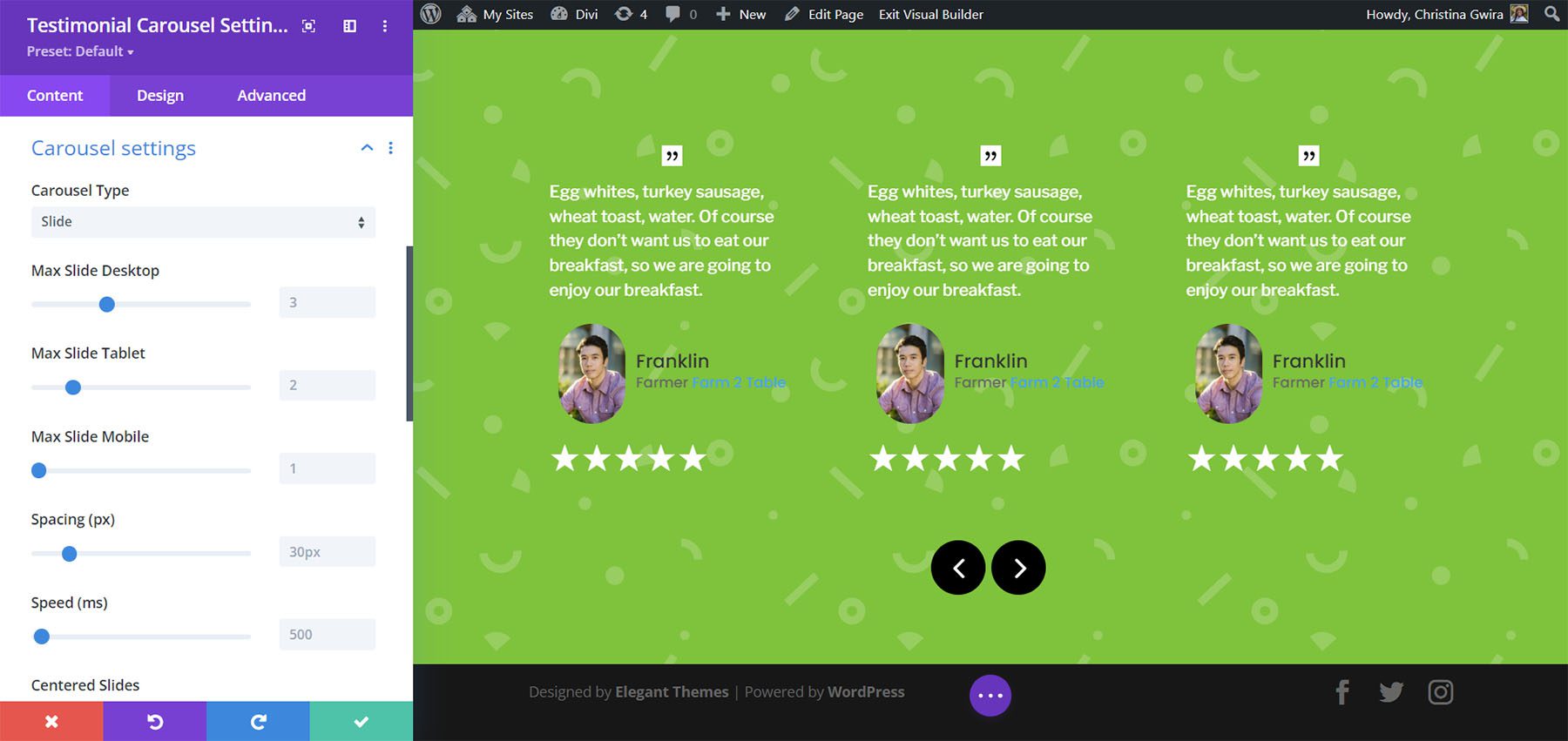
추천 회전 목마
DiviFlash의 추천 캐러셀 모듈은 추천을 카드로 만들어 슬라이더에 표시합니다. 원하는 만큼 추가하고 회전식 유형에 대해 슬라이드와 Coverflow 중에서 선택하십시오. 별점, 회사 로고 및 인용 아이콘을 추가할 수 있습니다.

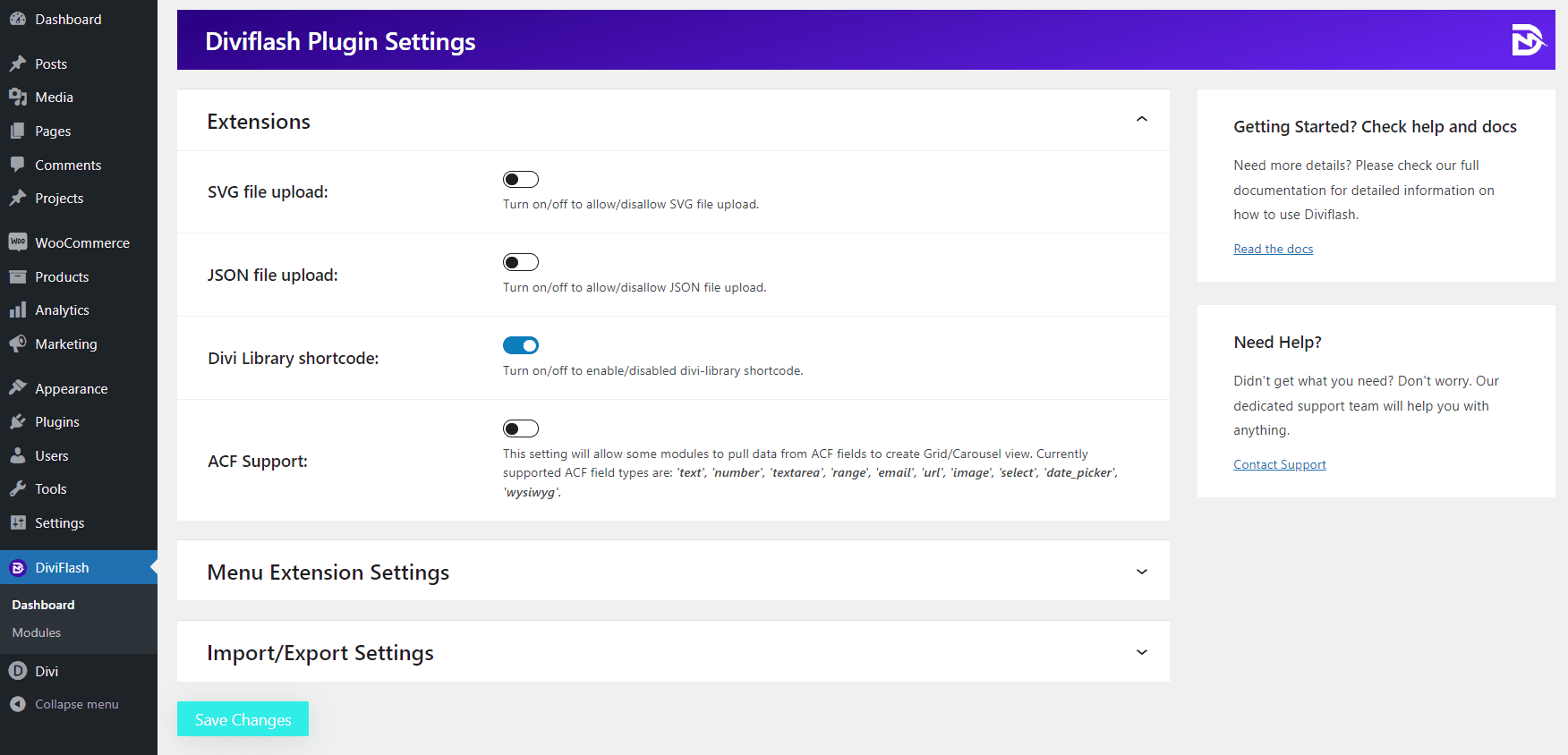
DiviFlash 플러그인 설정
확장 프로그램은 WordPress 대시보드에 있는 DiviFlash 대시보드 메뉴에서 활성화 또는 비활성화됩니다.
DiviFlash 확장 프로그램
DiviFlash에는 네 가지 확장 기능이 있습니다. 여기에는 SVG 및 JSON 파일 업로드, Divi 라이브러리 단축 코드 및 ACF 지원이 포함됩니다. 이 모든 것은 훌륭한 확장 기능입니다. Divi 라이브러리 쇼트코드를 사용하면 쇼트코드를 배치할 수 있는 모든 위치에 완전한 Divi 레이아웃을 배치할 수 있습니다. 이것은 많은 디자인 가능성을 열어줍니다. ACF 지원은 고급 사용자 정의 필드를 통합합니다.

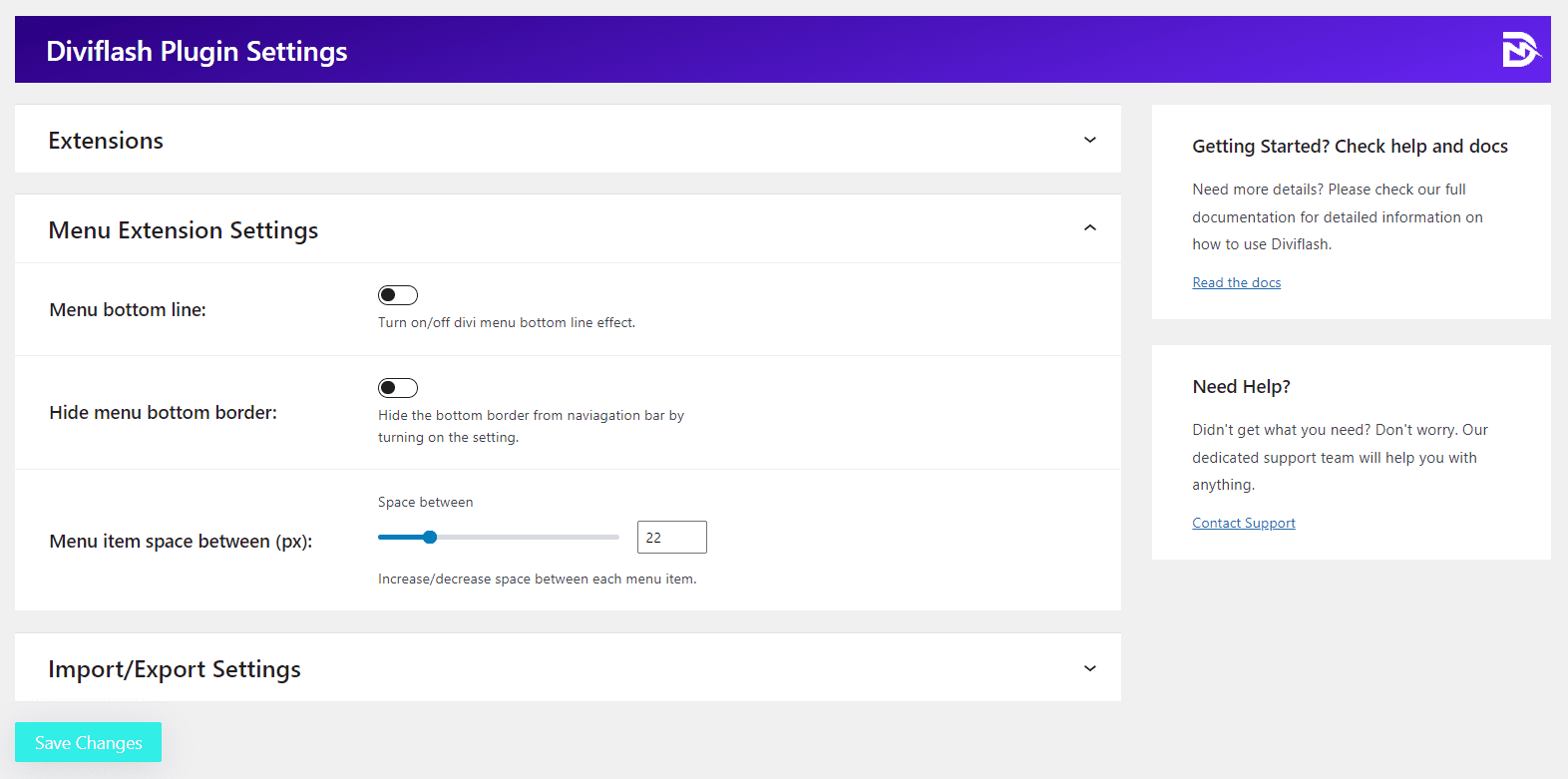
메뉴 확장 설정
DiviFlash에는 메뉴 확장 설정도 포함되어 있습니다. 이는 하단 라인 효과를 활성화하고 하단 테두리를 숨기고 메뉴 항목 사이에 공간을 추가합니다.

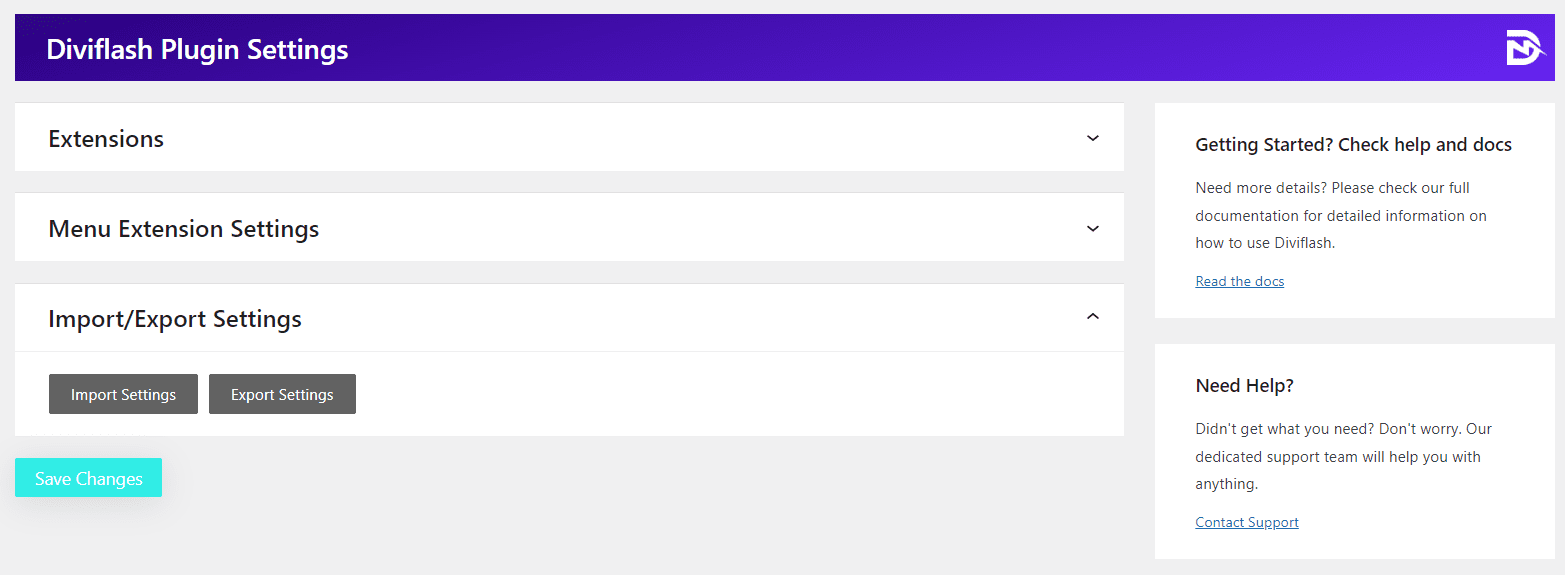
가져오기/내보내기 설정
DiviFlash에는 가져오기/내보내기 기능이 있어 디자인과 설정을 쉽게 재사용할 수 있습니다.

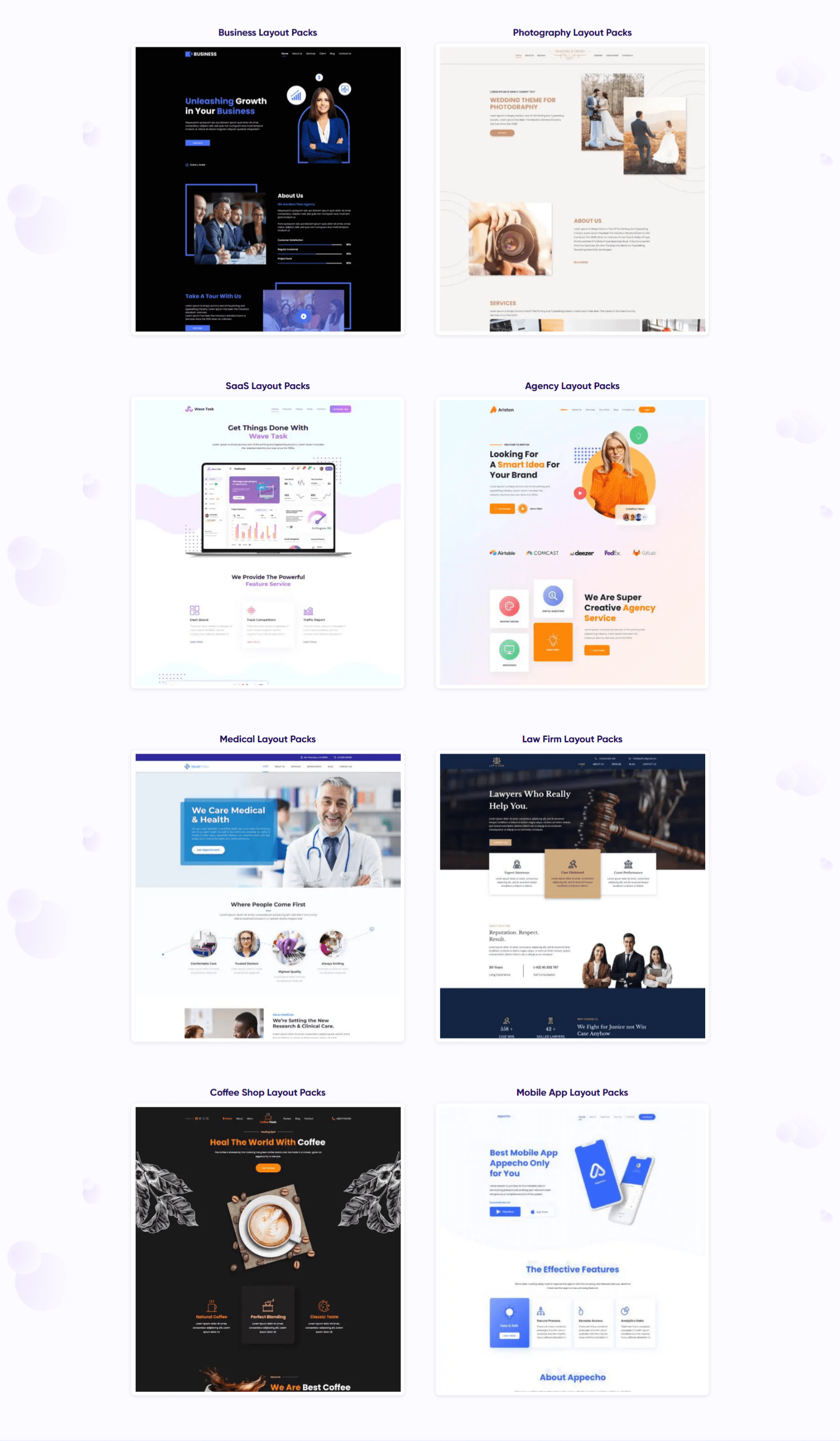
DiviFlash 레이아웃 팩
게시자는 DiviFlash 모듈을 포함하는 12개의 무료 레이아웃 팩을 만들었습니다. 여기에는 웹 사이트 디자인을 시작하는 데 도움이 되는 여러 페이지가 포함되어 있습니다. 무료로 다운로드할 수 있습니다.

DiviFlash 구입처
DiviFlash는 Divi Marketplace에서 $89에 구입할 수 있습니다. 여기에는 무제한 웹 사이트 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

결말 생각
그것이 DiviFlash에 대한 우리의 견해입니다. 이 플러그인에는 잘 설계된 모듈이 많이 있습니다. 모두 유용하며 완벽하게 사용자 정의할 수 있습니다. 나는 특히 블로그와 제품 카드 빌더를 좋아했습니다. WooCommerce 및 Advanced Custom Fields와 호환되며 Divi에 더 많은 기능을 추가하는 여러 확장 기능이 포함되어 있습니다. Divi 도구 상자를 확장하고 Divi 웹 사이트에 더 많은 기능을 추가하는 데 관심이 있다면 DiviFlash는 탁월한 선택입니다.
여러분의 의견을 듣고 싶습니다. DiviFlash를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
