Divi 플러그인 하이라이트: DiviMenus
게시 됨: 2023-07-24DiviMenus는 Divi용 타사 플러그인입니다. 기본 WordPress 메뉴 대신 사용할 새 메뉴를 수동으로 쉽게 만들 수 있는 메뉴 빌더입니다. 이제 메가 메뉴를 만드는 새로운 모듈, WordPress 메뉴를 사용하는 드롭다운, 콘텐츠를 탐색하는 모든 종류의 새로운 창의적인 방법 으로 업데이트되었습니다. 이 게시물에서는 Divi Popup Picnic Layout Pack을 통해 DiviMenus를 살펴보고 필요에 맞는 제품인지 결정하는 데 도움을 줄 것입니다.
- 1 DiviMenus로 얻을 수 있는 것
- 1.1 특징
- 1.2 무료 레이아웃
- 2 DiviMenus 모듈
- 2.1 DiviMenus
- 2.2 DiviMenus로 팝업 및 메가 메뉴 만들기
- 2.3 DiviMenus 플렉스
- 2.4 DiviMenus Flex로 팝업 및 메가 메뉴 만들기
- 3 DiviMenus 구입처
- 4 결말 생각
DiviMenus로 얻는 것
모듈에 대해 알아보기 전에 DiviMenus 플러그인에서 기대할 수 있는 몇 가지 사항을 살펴보겠습니다.
특징
DiviMenus 플러그인에는 "DiviMenus" 및 "DiviMenus Flex"의 두 가지 모듈이 포함되어 있습니다. 가장 적합한 것을 사용하고 메뉴 항목에 링크 유형을 지정할 수 있습니다.
예를 들어 전체 Divi 섹션을 탭 모듈로 전환할 수 있습니다. 이를 통해 Divi 라이브러리에 저장된 모든 레이아웃을 팝업 또는 메가 메뉴로 표시할 수 있습니다. 모양 > 메뉴에 저장된 WordPress 메뉴를 접을 수 있는 드롭다운 메뉴로 표시할 수도 있습니다. 기능은 고급이며 필요에 따라 완벽하게 사용자 정의할 수 있습니다!

무료 레이아웃
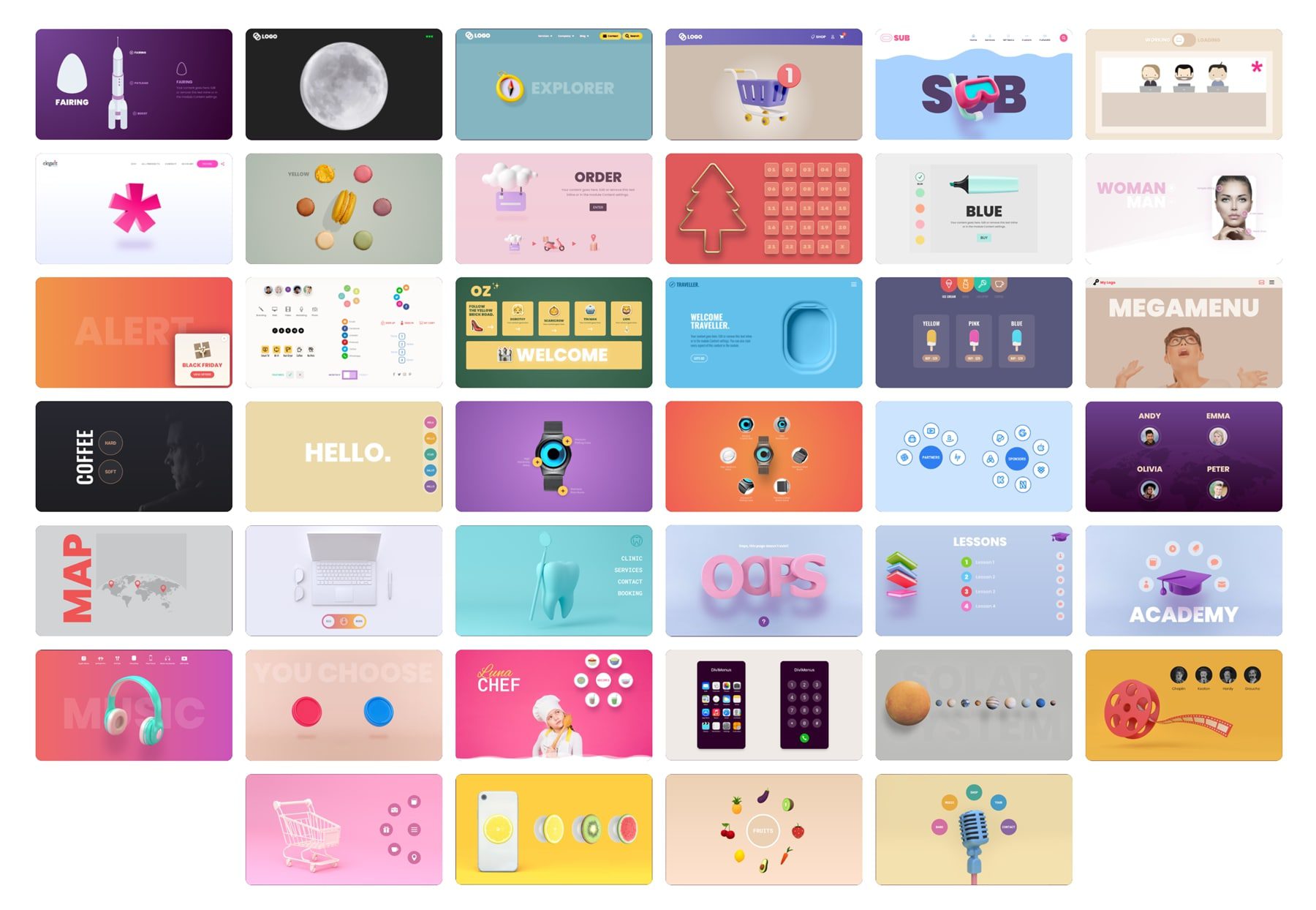
DiviMenus에는 가입 시 사용할 수 있는 무료 레이아웃도 함께 제공됩니다. 몇 가지 예를 살펴보겠습니다.

예 #1
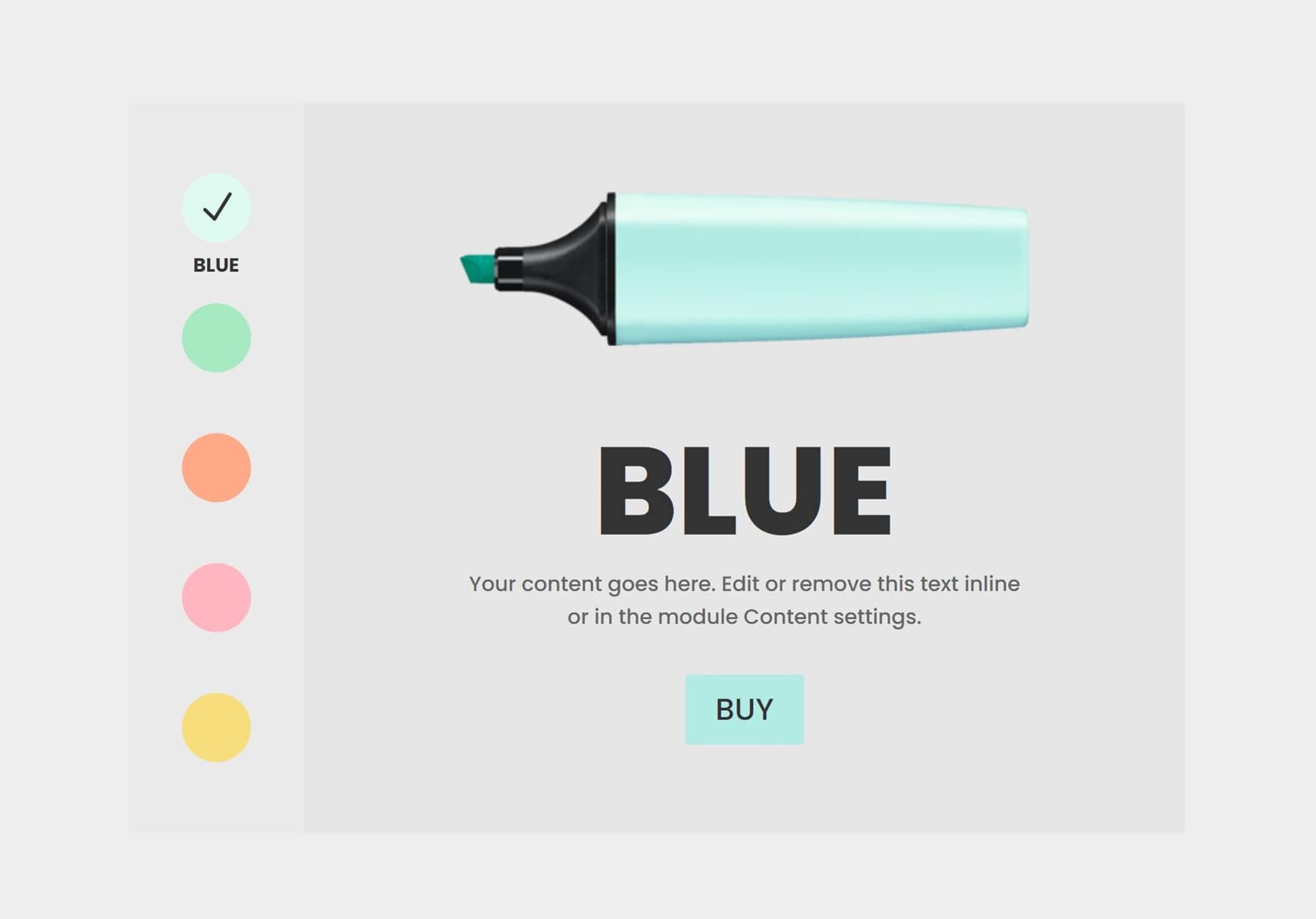
첫 번째 레이아웃 예제는 클릭 시 다른 마커 색상을 강조 표시합니다. 여기에서 데모를 볼 수 있습니다.

예 #2
두 번째 예에서는 원형 모양으로 표시된 이미지를 클릭하여 콘텐츠를 표시할 수 있습니다. 여기에서 라이브 데모를 보십시오.

예 #3
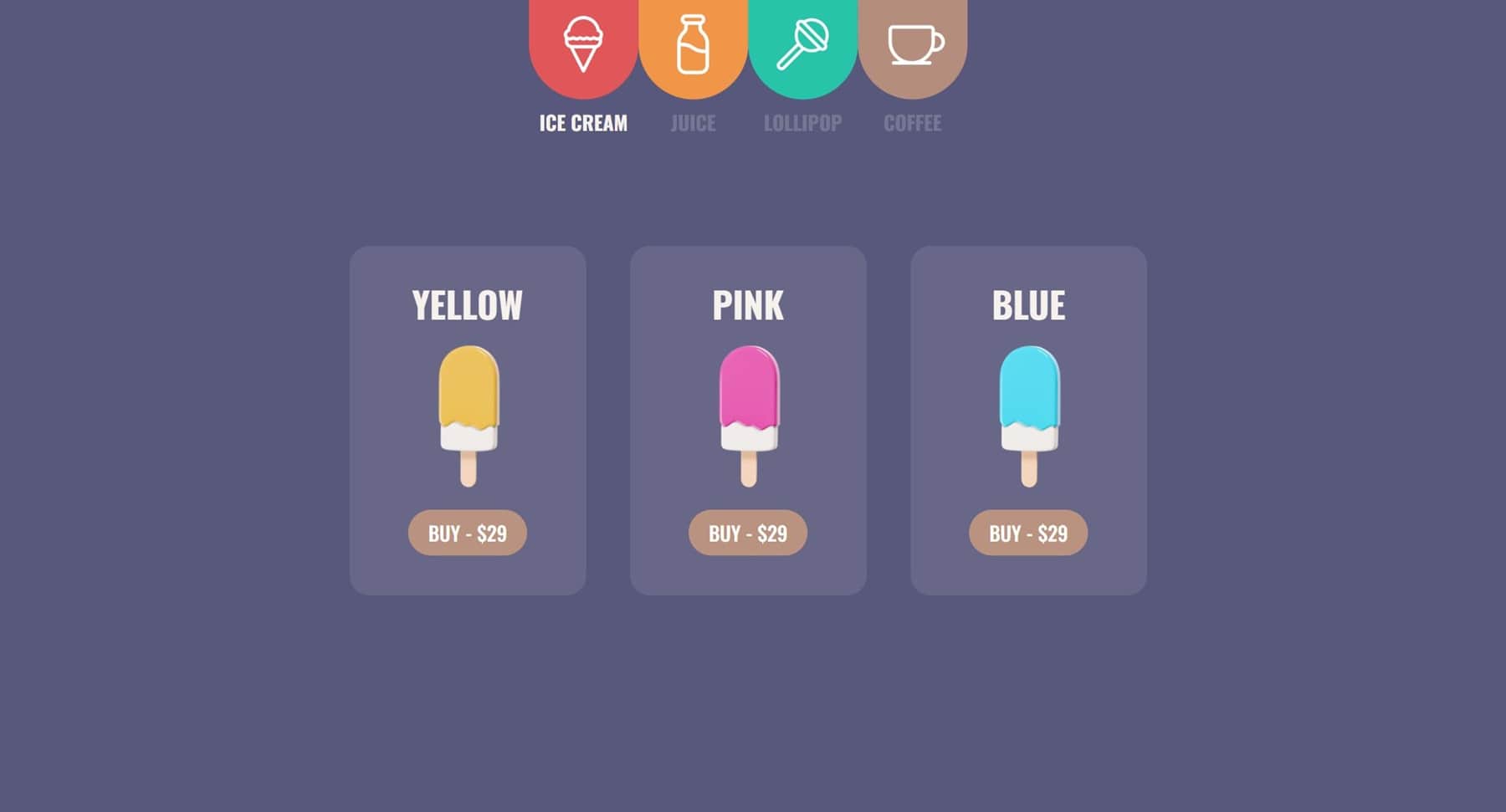
마지막 예에서는 다목적 탭 모듈을 다시 만들어 Divi 섹션 간에 전환할 수 있습니다. 여기에서 라이브 데모를 볼 수 있습니다.

DiviMenus 모듈
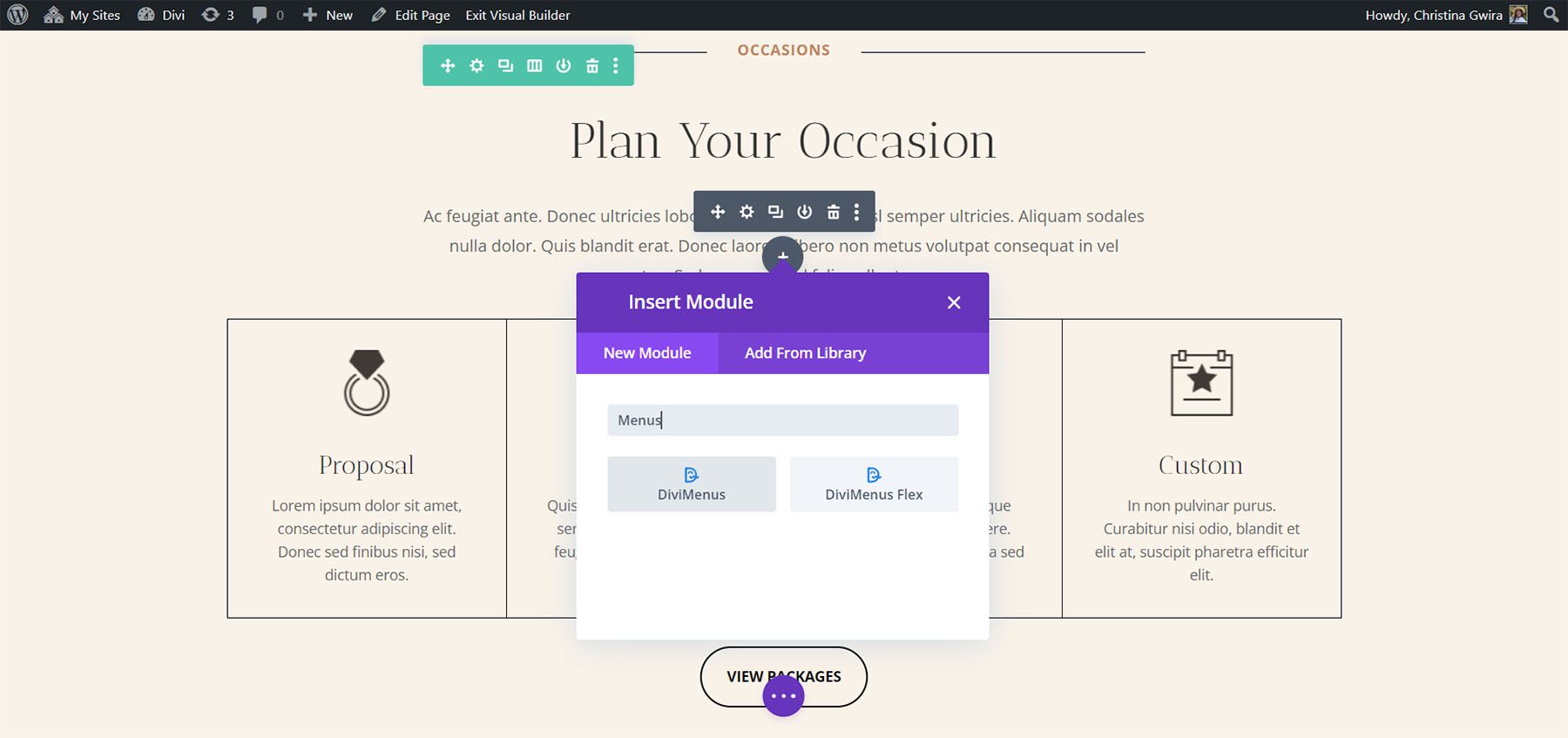
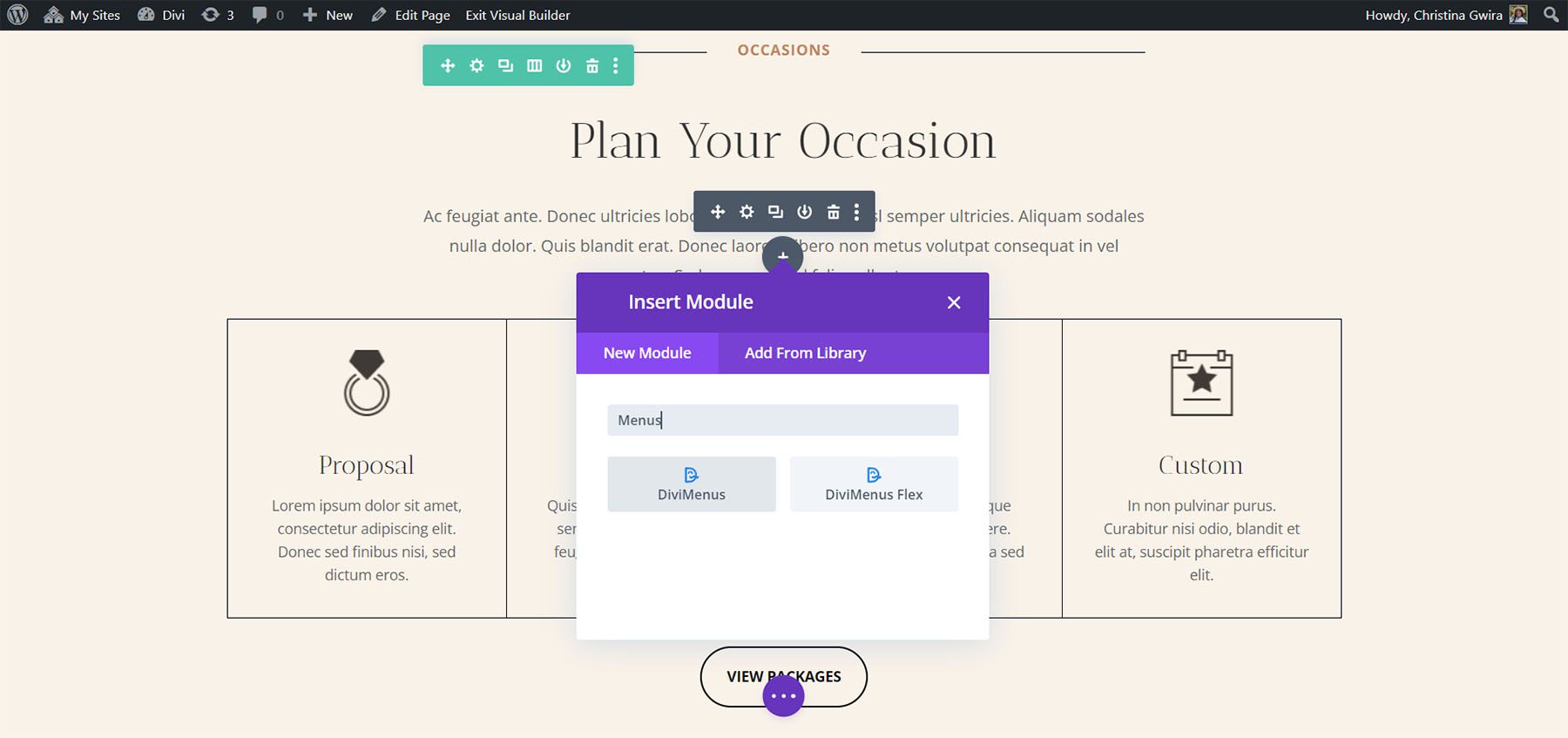
DiviMenus는 Divi Builder에 두 개의 모듈을 추가합니다. 첫째, DiviMenus라는 원래 모듈입니다. 둘째, DiviMenus Flex라는 새로운 모듈입니다.

DiviMenus
DiviMenus에는 각 메뉴 항목에 대한 하위 모듈이 포함되어 있습니다. 또한 메뉴의 모양을 조정하고, 열리는 방법을 선택하고, 메뉴 버튼 유형을 선택하고, 제목을 조정하고, 아이콘을 선택하고, URL을 지정하는 등의 작업을 수행할 수 있습니다. 기본값은 회색 원 안에 있는 햄버거 아이콘입니다. 클릭하거나 가리키면 열리는 메뉴, 제자리에 떠 있는 메뉴, 메가 메뉴 등을 만들 수 있습니다.

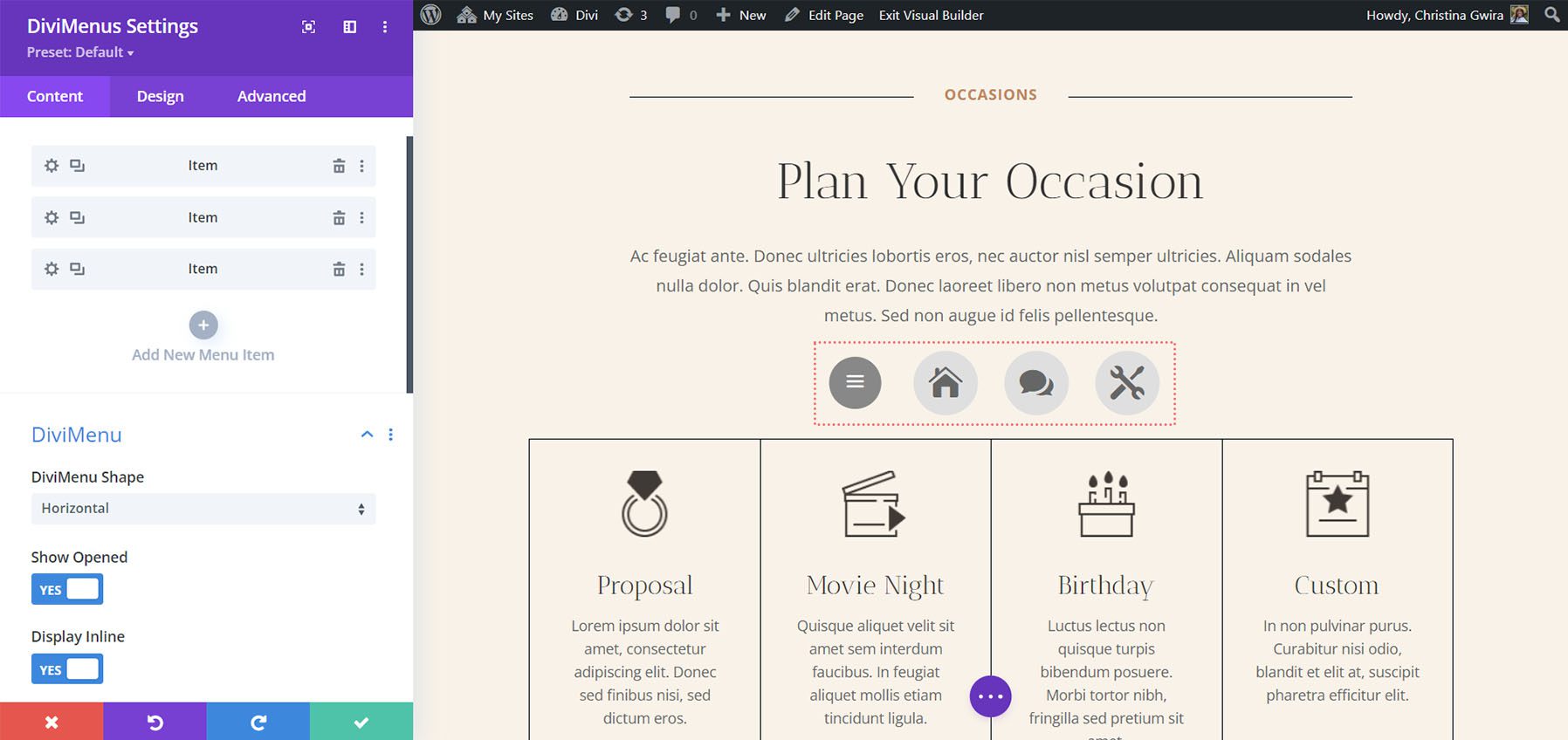
서브모듈
하위 모듈은 항목을 메뉴에 추가합니다. 아래 예에서 세 가지 메뉴 항목을 추가했습니다. 각각에 제목을 지정하고, 아이콘을 선택하고, 작동 방식을 조정하고, 하위 모듈의 설정에서 개별적으로 스타일을 지정하세요. 프런트 엔드에서 이러한 메뉴 항목은 사용자가 햄버거 아이콘을 클릭할 때 표시됩니다. 또한 페이지가 로드될 때 이미 열려 있는 DiviMenu를 표시하고 메뉴 버튼을 숨길 수도 있습니다.

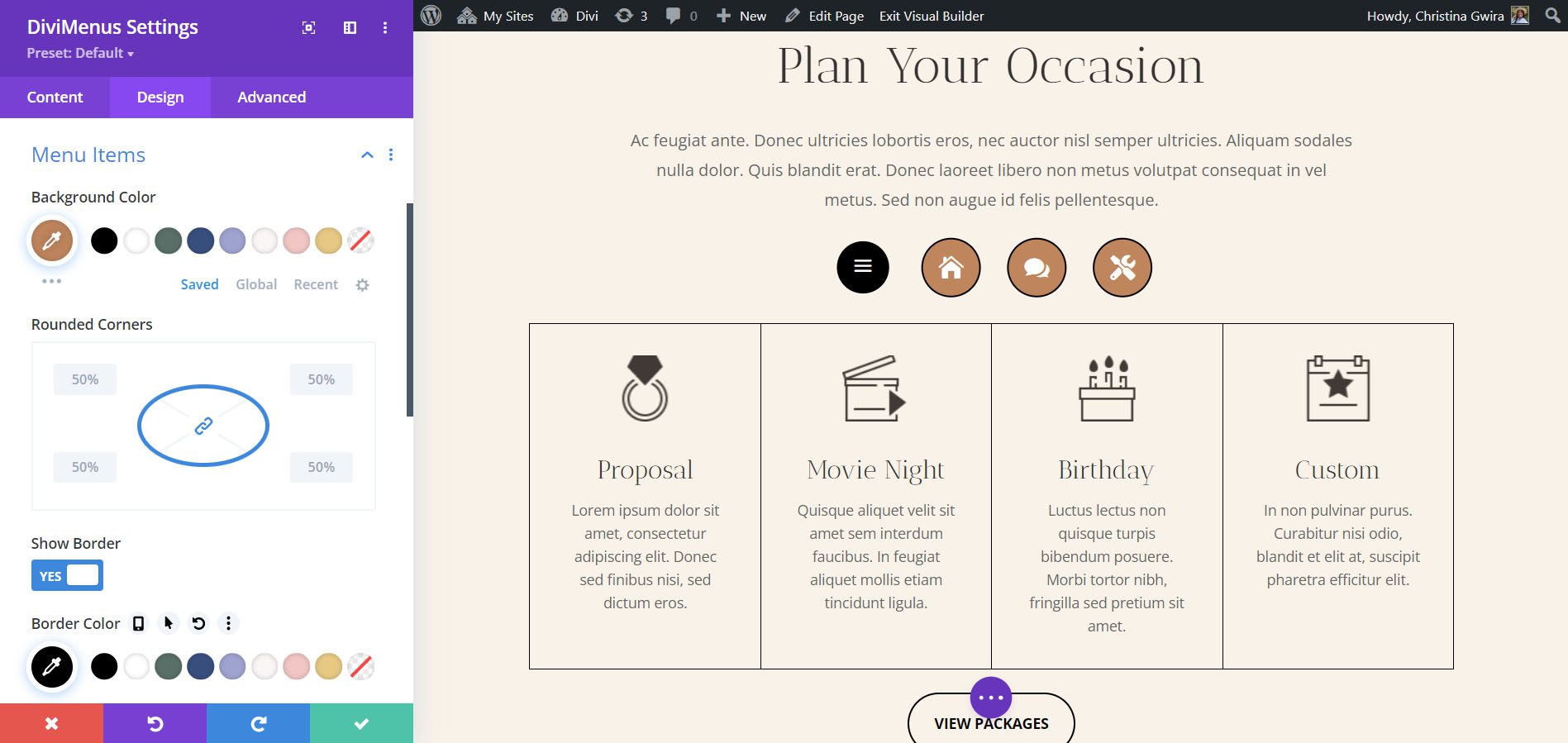
디자인 탭에서는 색상, 크기, 테두리, 간격 등을 제어할 수 있습니다. 디자인 탭에서 사용자 지정 스타일을 사용하지 않는 경우 메뉴 항목은 기본 모듈의 스타일을 상속합니다. 아래 예에서는 배경 색상, 아이콘 색상 및 아이콘 크기를 변경했습니다. 메뉴 항목에 테두리를 추가하고 햄버거 메뉴의 색상을 변경했습니다.

DiviMenus 설정
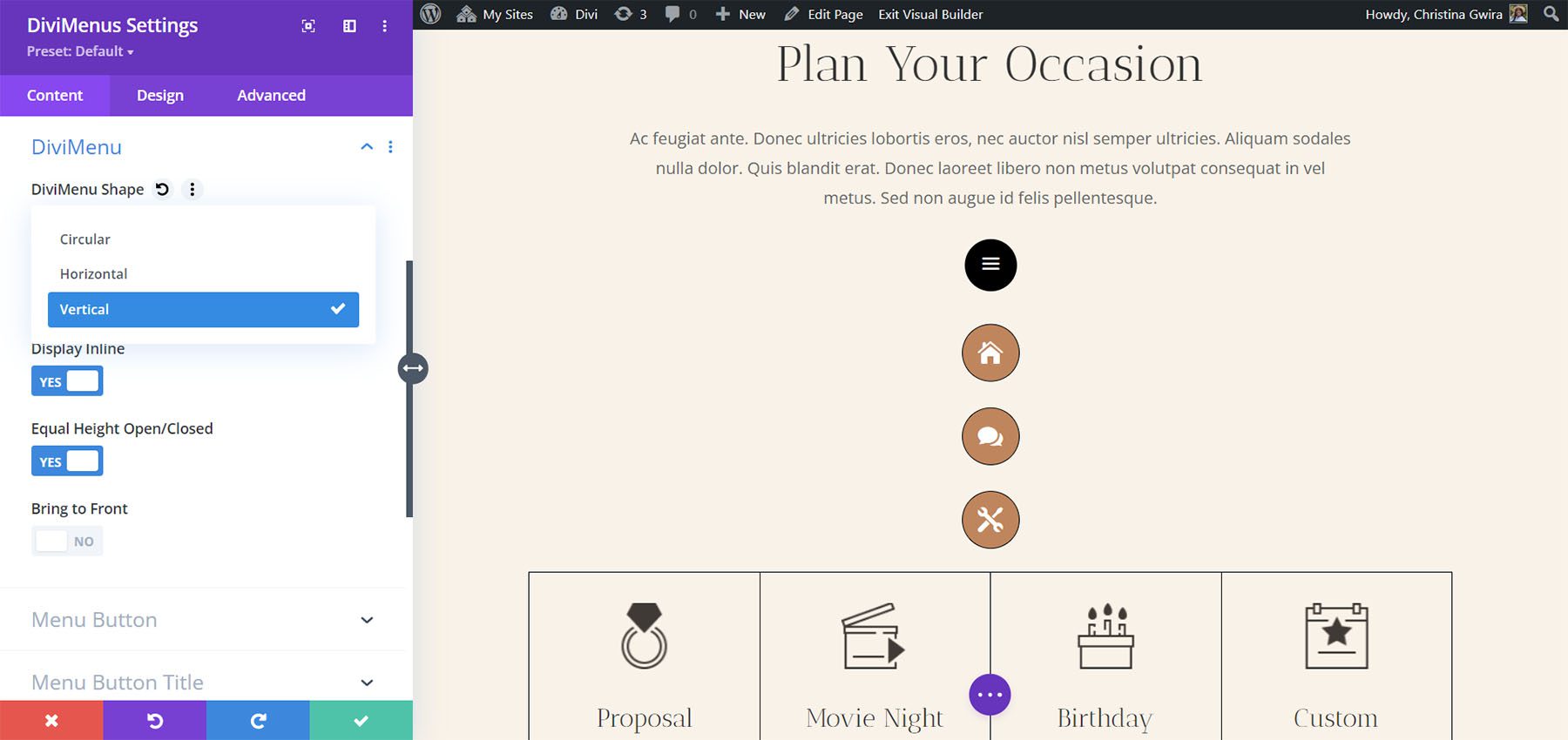
DiviMenu Shape는 메뉴를 특정 레이아웃으로 설정합니다. 수평, 수직 레이아웃 또는 원형 중에서 선택합니다. 기본값은 수평입니다. 이 예는 수직을 보여줍니다. 또한 열린 상태를 조정하고, 인라인으로 표시하고, 열린 높이와 닫힌 높이를 동일하게 하고, 메뉴를 앞으로 가져올 수 있습니다.

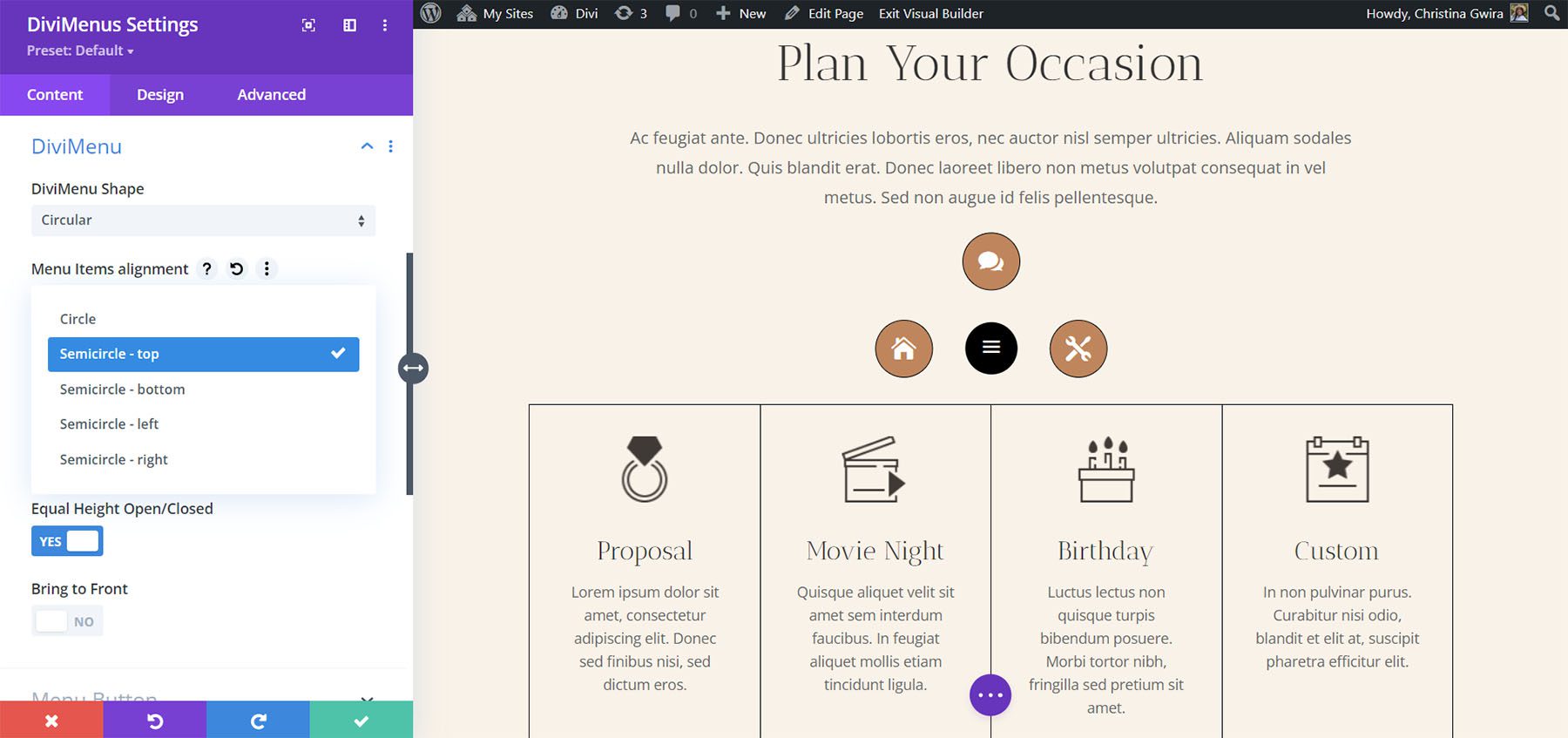
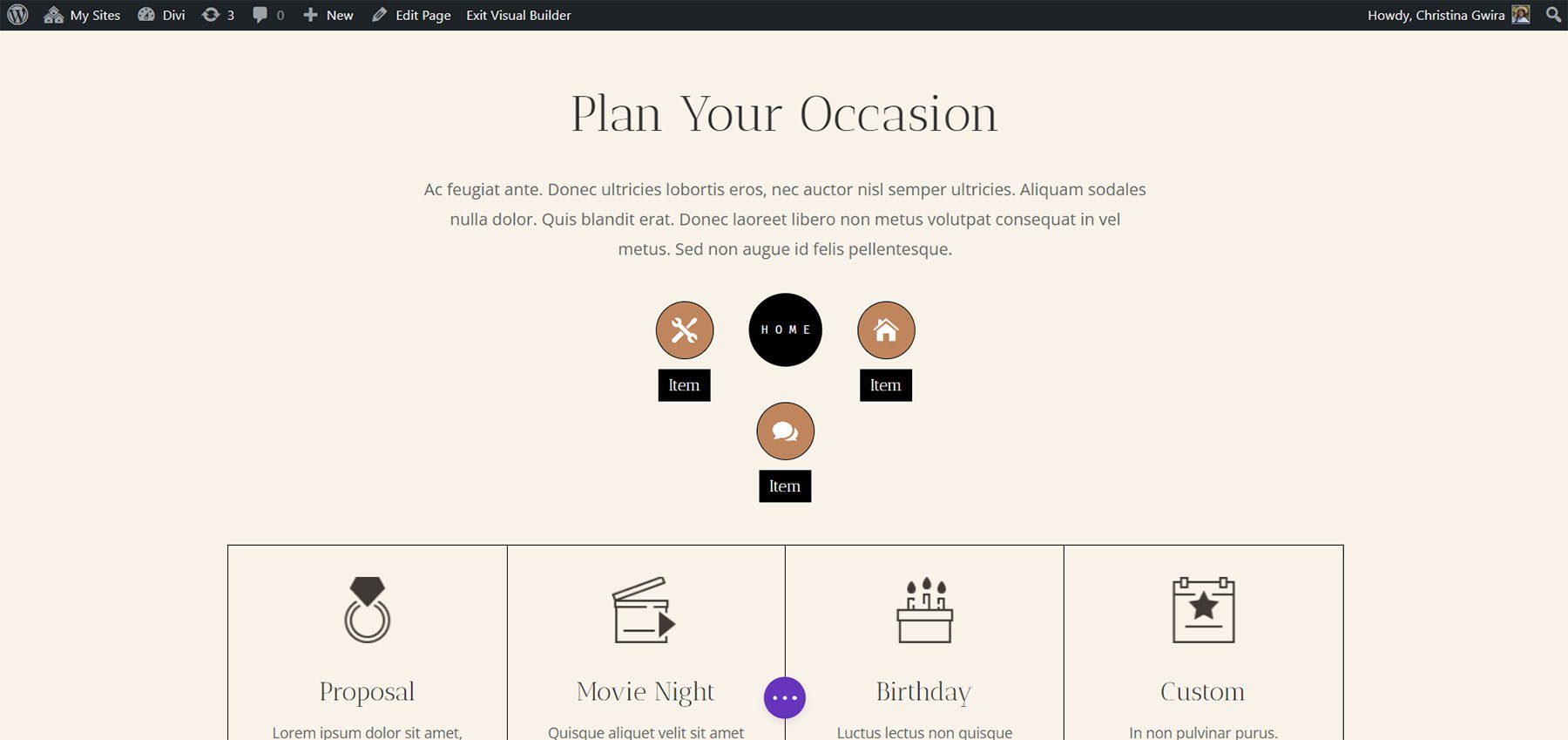
원형 옵션은 메뉴 항목의 정렬을 선택할 수 있는 다른 메뉴를 엽니다. 완전한 원 또는 반원 중에서 선택하고 위치를 선택합니다. 이 예는 반원 – 상단을 보여줍니다. 항목은 메뉴 아이콘 상단에 반원을 만듭니다.

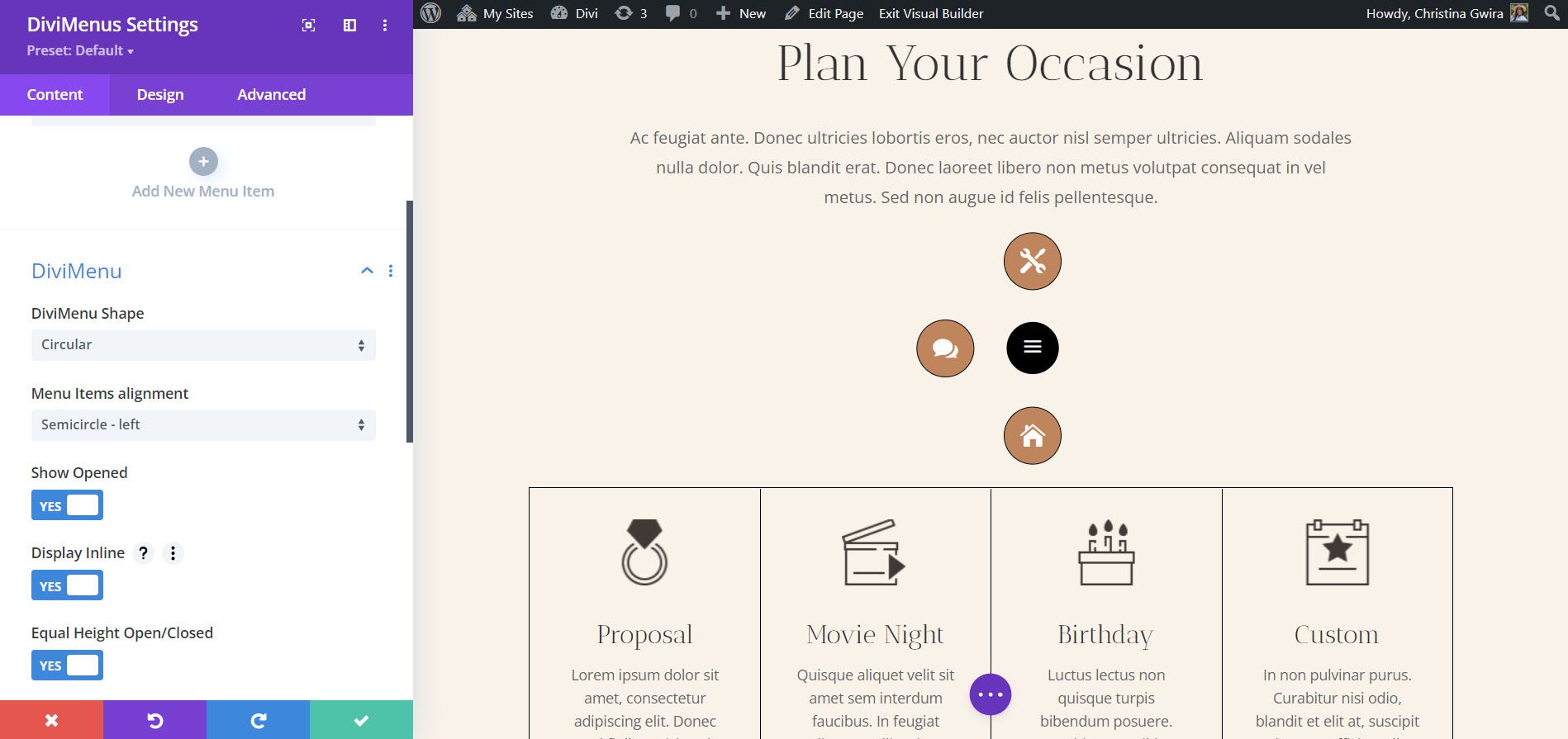
이 예는 반원 – 왼쪽을 보여줍니다. 모든 항목은 메뉴 아이콘의 왼쪽 절반을 둘러싸고 있습니다.

메뉴 버튼
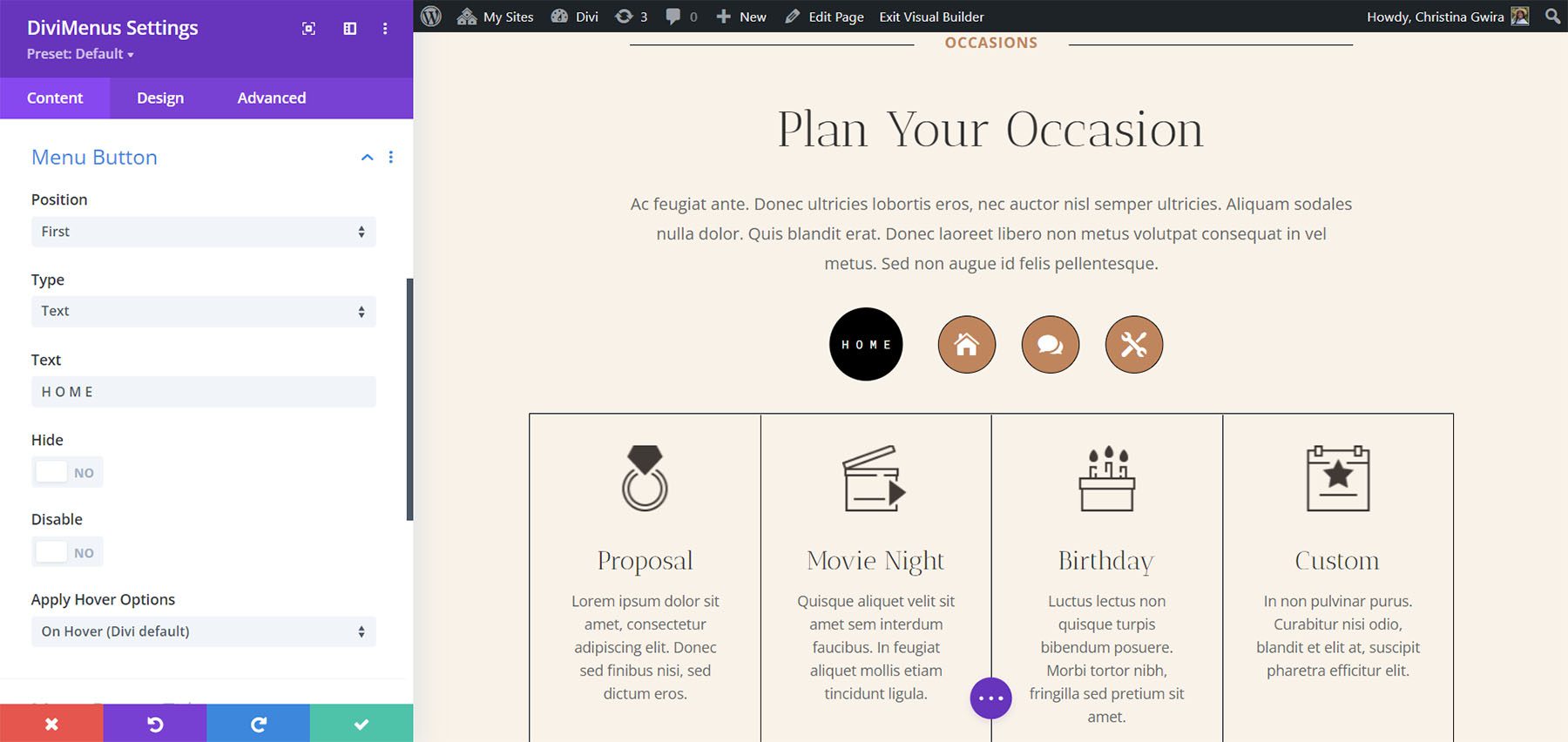
메뉴 버튼 설정을 사용하면 메뉴 버튼에 아이콘, 이미지 또는 텍스트를 사용하고 열려 있는 메뉴 내에서 해당 위치를 설정할 수 있습니다. 기본값은 아이콘입니다. 숨기거나 비활성화하거나 클릭하거나 가리키면 표시할 수도 있습니다. 이 예는 이미지를 보여줍니다. Divi 로고를 선택했습니다.

텍스트입니다. 필드에 원하는 텍스트를 입력합니다.

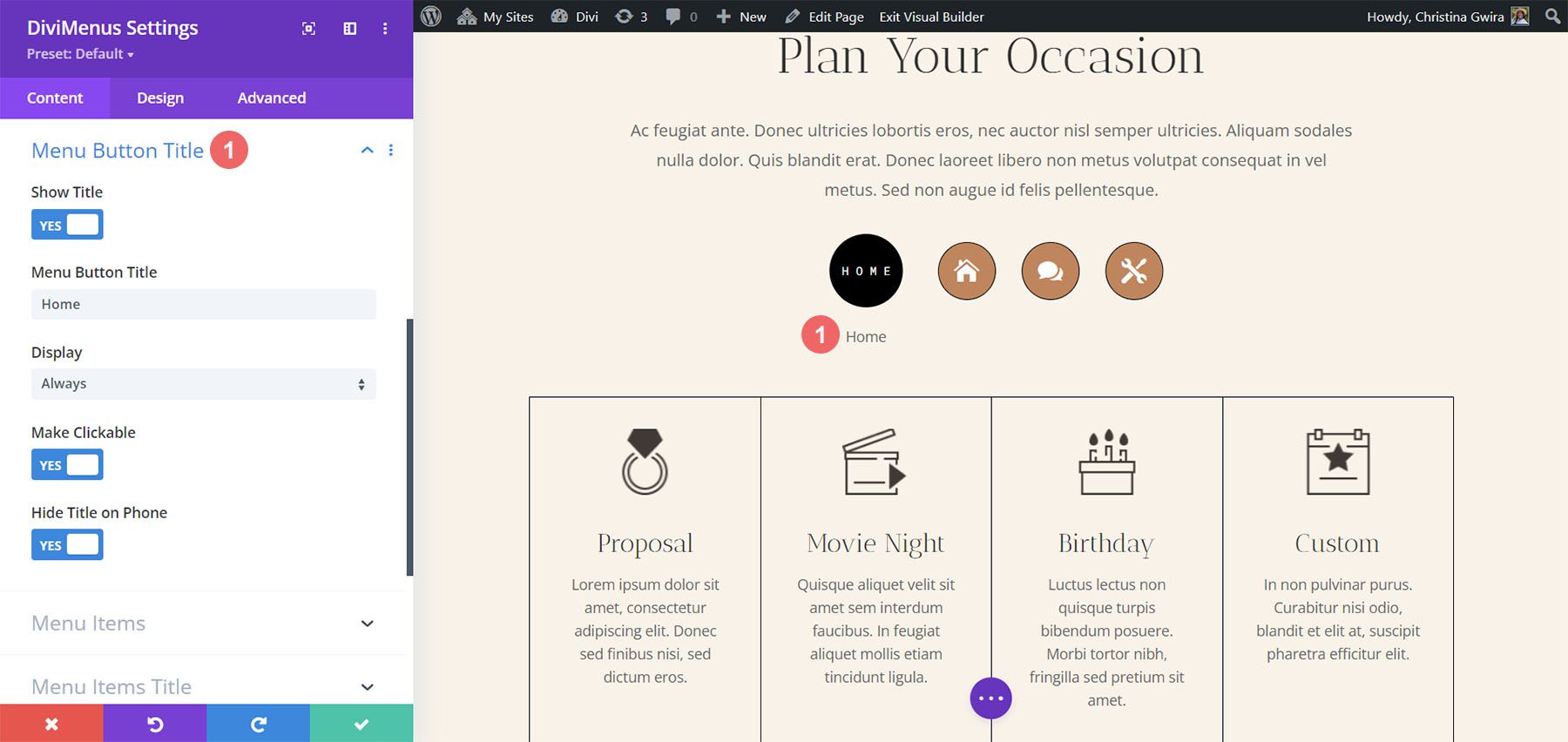
메뉴 버튼 제목
메뉴 버튼 제목은 메뉴 아이콘에 제목을 추가합니다. 텍스트를 입력하고, 표시 시기를 선택하고, 클릭 가능하게 만들고, 휴대폰에서 숨길 수 있습니다.

메뉴 항목
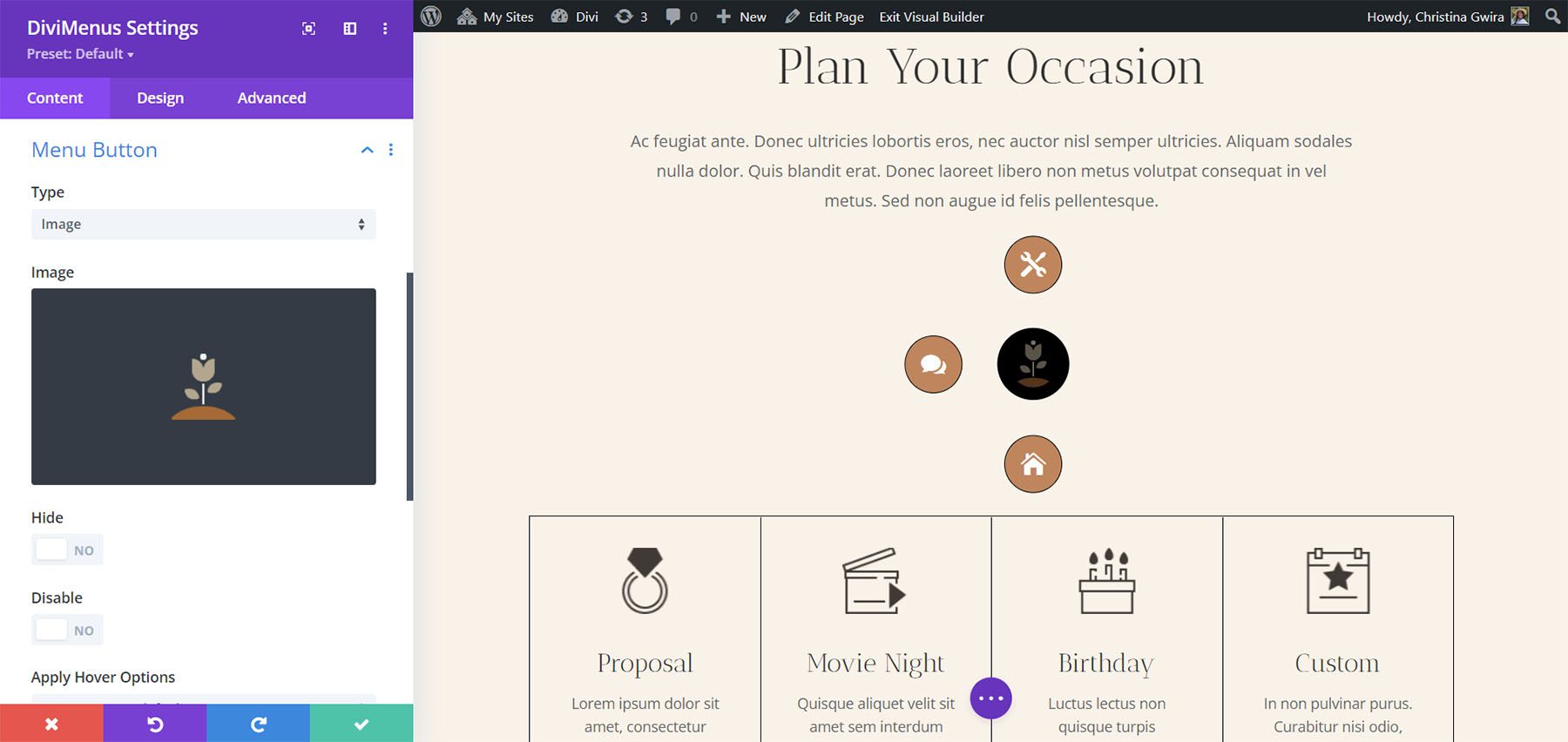
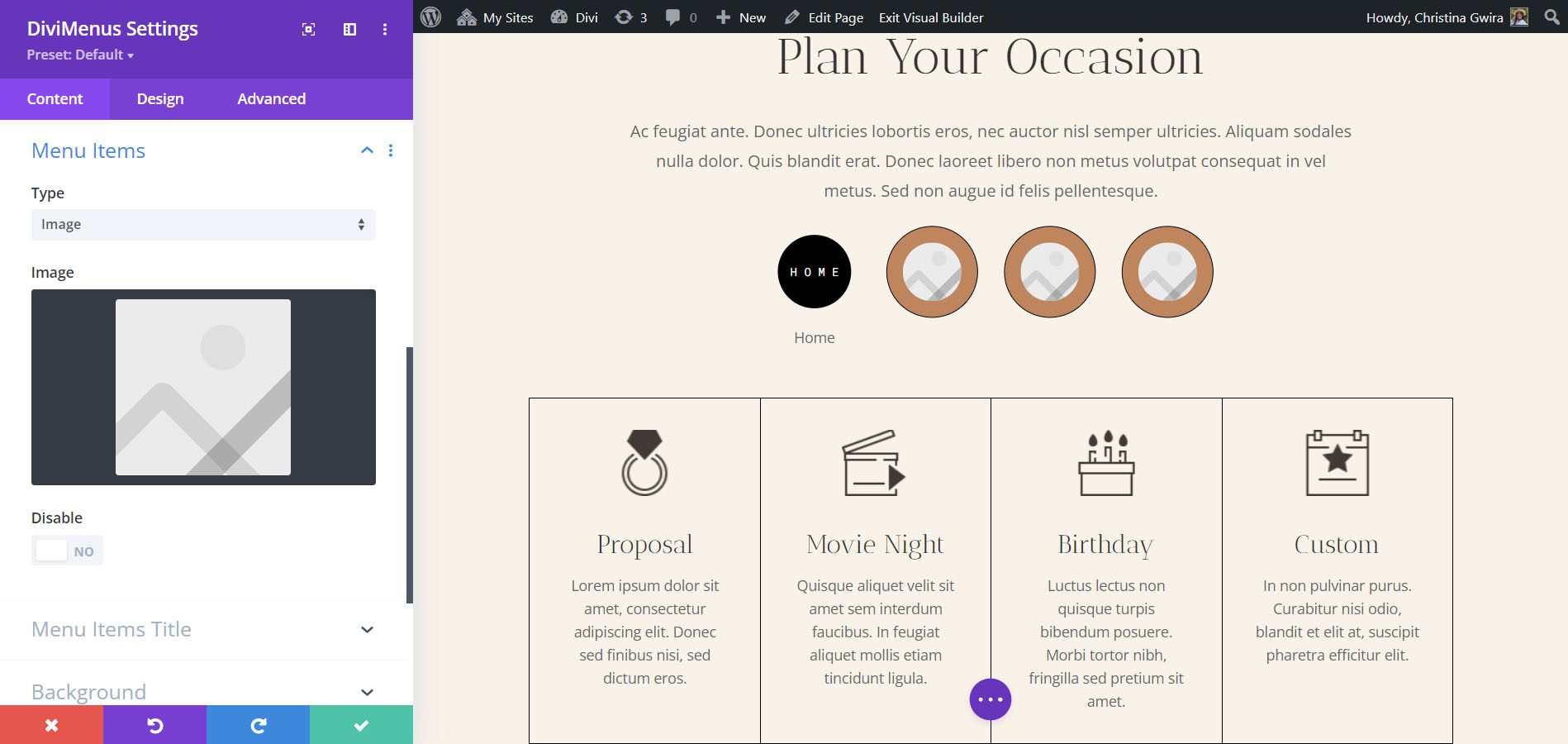
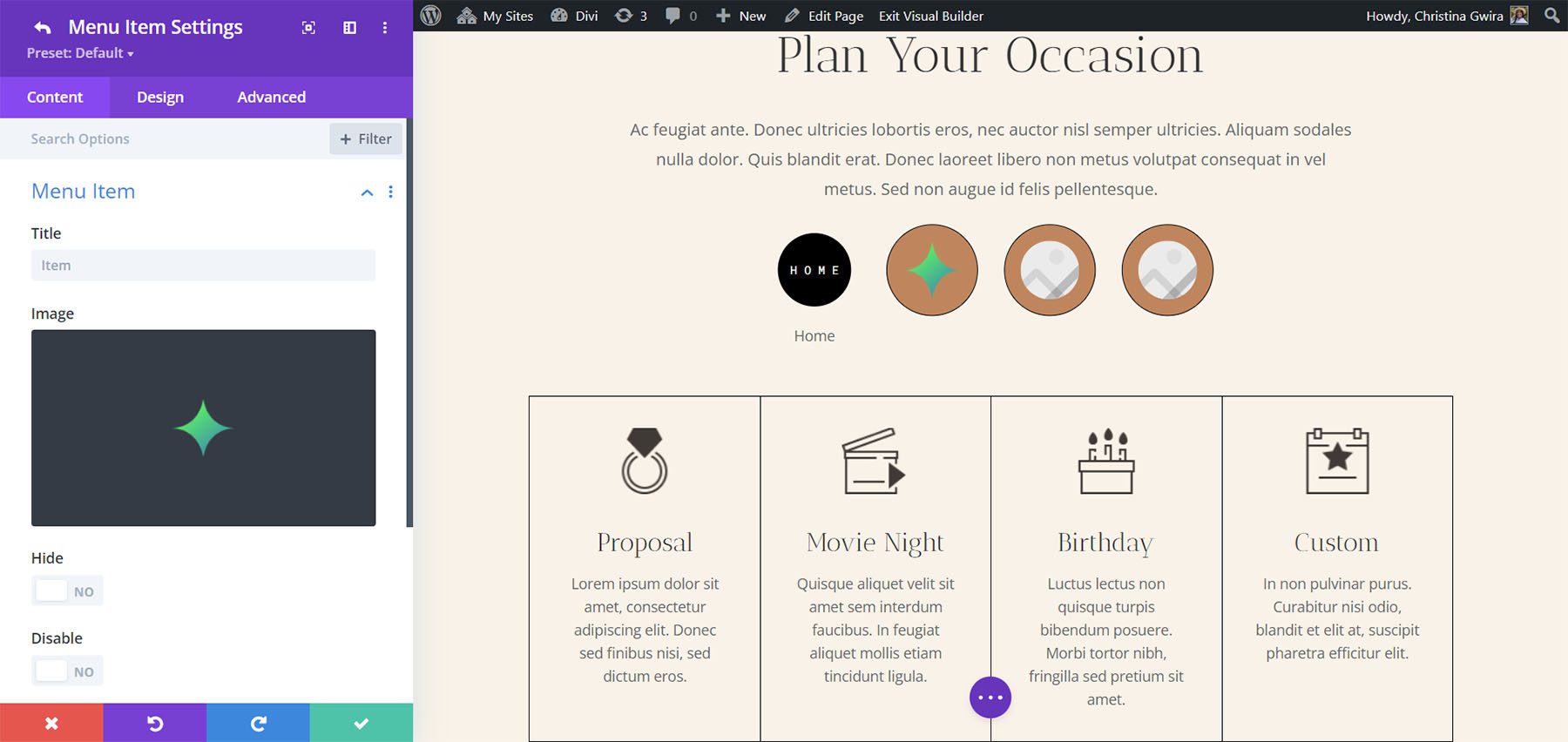
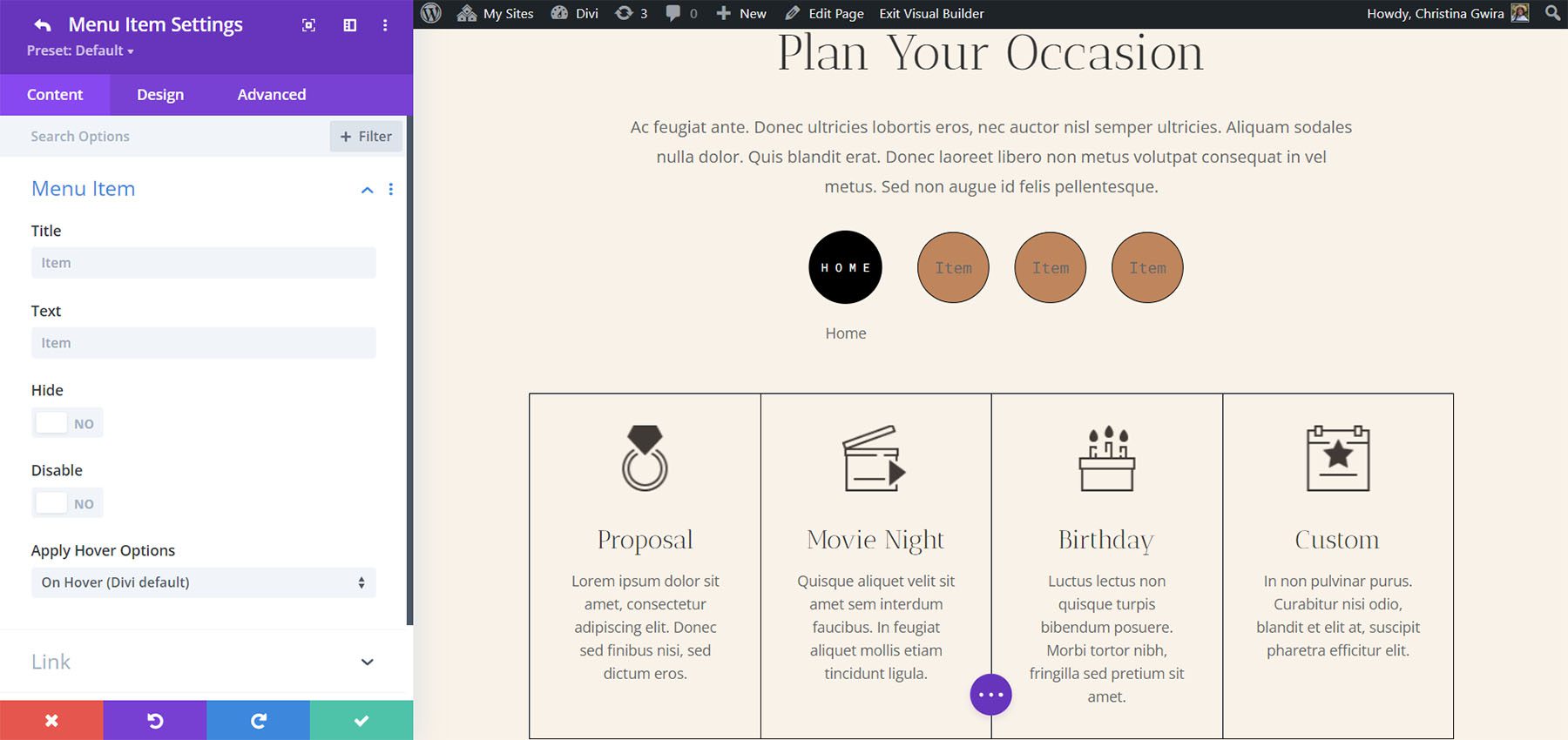
메뉴 항목은 아이콘, 이미지 또는 텍스트일 수도 있습니다. 아이콘은 기본입니다. 이 예는 이미지를 보여줍니다.

이미지를 선택하면 하위 모듈에서 이미지 설정이 열리므로 각 메뉴 항목에 대한 이미지를 지정할 수 있습니다.

텍스트를 선택하면 각 메뉴 항목에 지정한 제목이 표시됩니다.

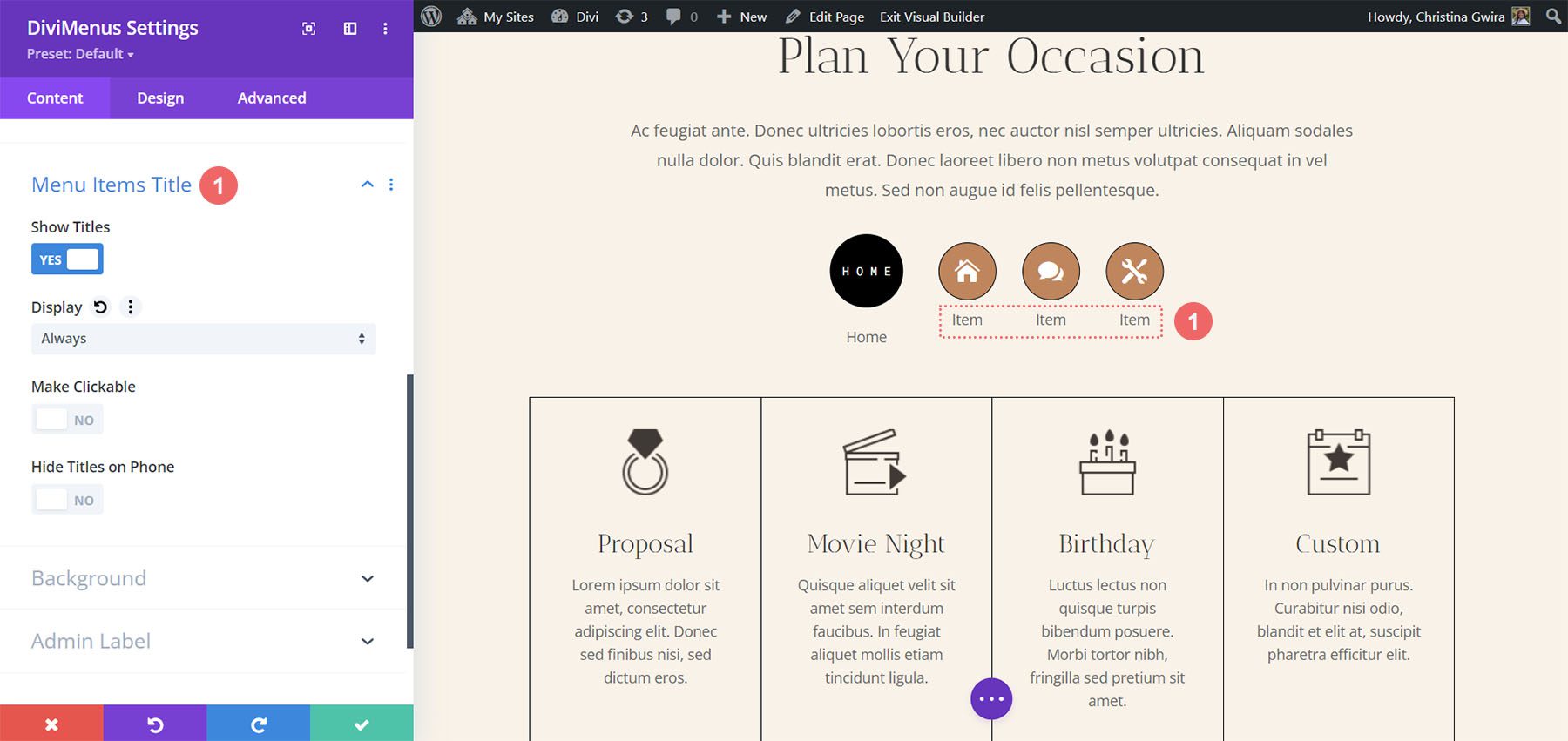
메뉴 항목 제목
아이콘 및 이미지와 함께 메뉴 항목 제목을 표시할 수도 있습니다. 가리키거나 항상 표시하도록 선택하십시오. 클릭 가능하도록 설정하고 휴대폰에서 숨길 수도 있습니다. 이 설정은 Divi Visual Builder에서 저에게 효과적이었습니다.

DiviMenus 디자인 설정
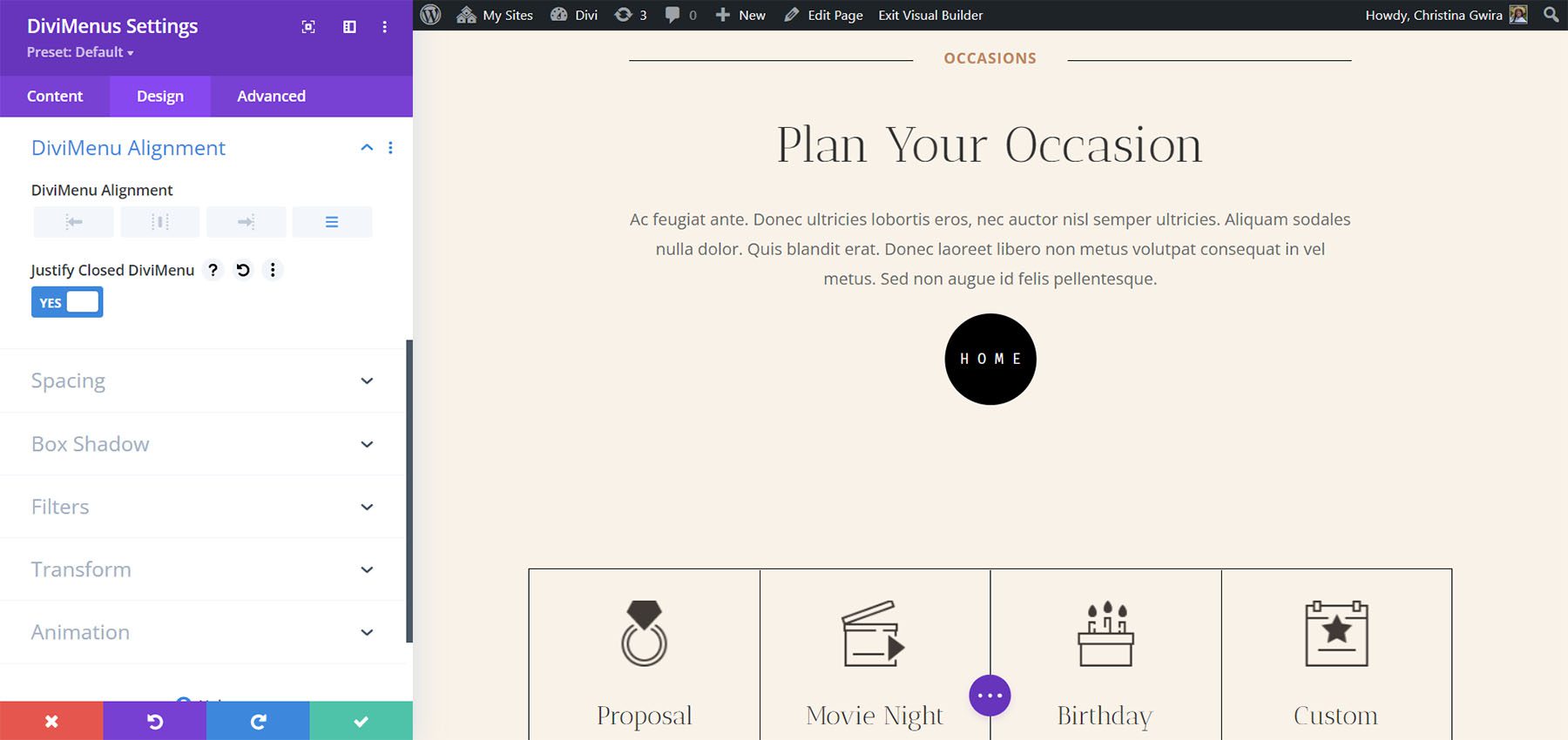
디자인 탭에는 기본 메뉴 및 메뉴 항목에 대한 설정이 포함되어 있습니다. 크기, 아이콘 및 텍스트 색상, 배경색, 테두리 모양, 테두리 색상을 조정하고 텍스트 정렬을 선택하고 패딩을 추가합니다. 텍스트 정렬은 메뉴 항목의 상단, 하단, 오른쪽 또는 왼쪽에 텍스트를 설정합니다. 아래 예에서 이러한 설정 중 많은 부분을 레이아웃 팩과 더 잘 일치하도록 조정했습니다.

또한 DiviMenu 정렬을 조정하고 메뉴가 닫힐 때 햄버거 아이콘을 이동하는 닫힌 DiviMenu를 정렬하도록 선택할 수 있습니다. 이 예에서는 닫힌 DiviMenu를 정당화했습니다. 메뉴가 닫히면 메뉴 아이콘이 중앙으로 이동합니다. 정렬 옵션을 선택하면 닫힐 때 메뉴 아이콘이 해당 위치에 남아 있습니다.


DiviMenus로 팝업 및 메가 메뉴 만들기
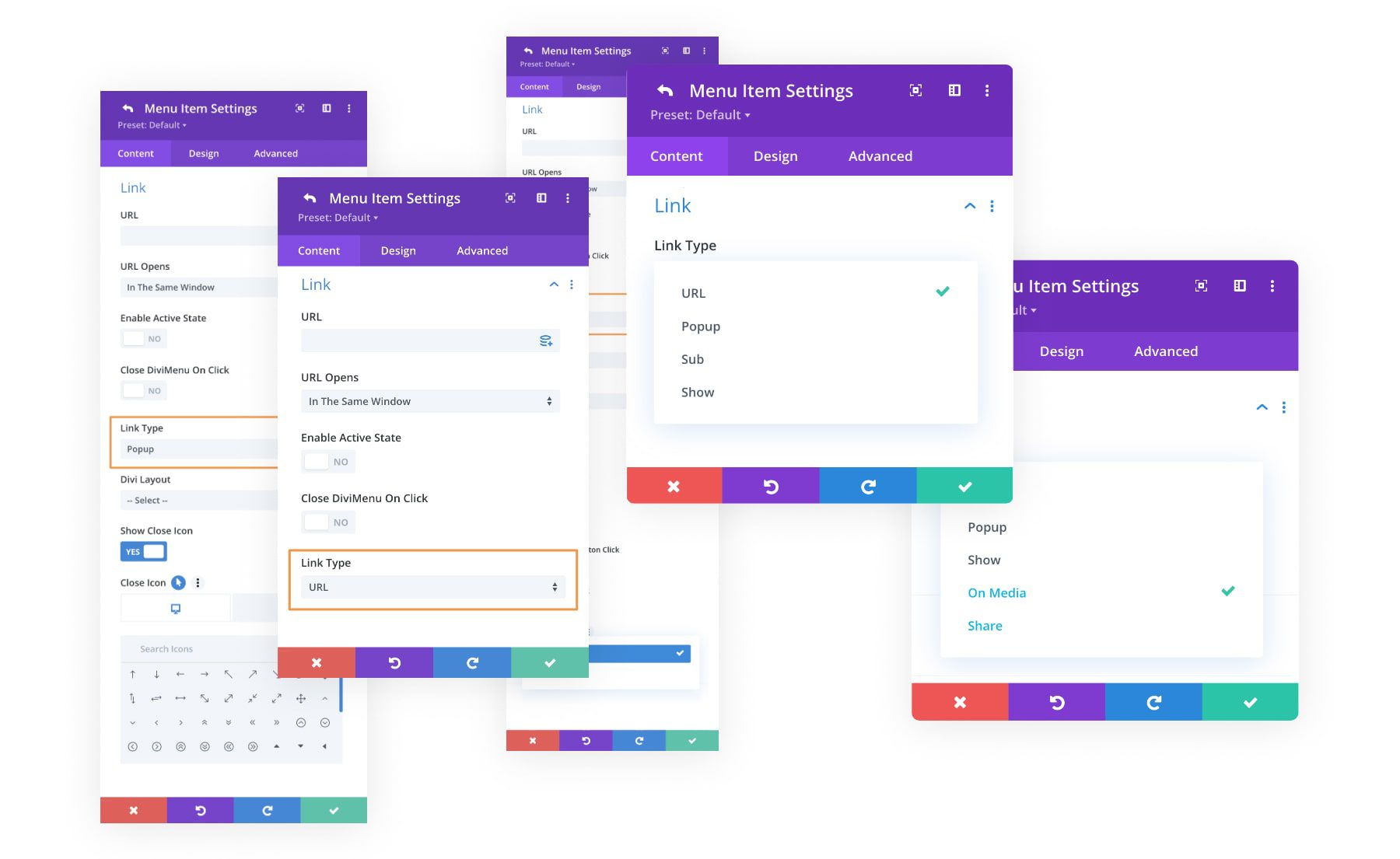
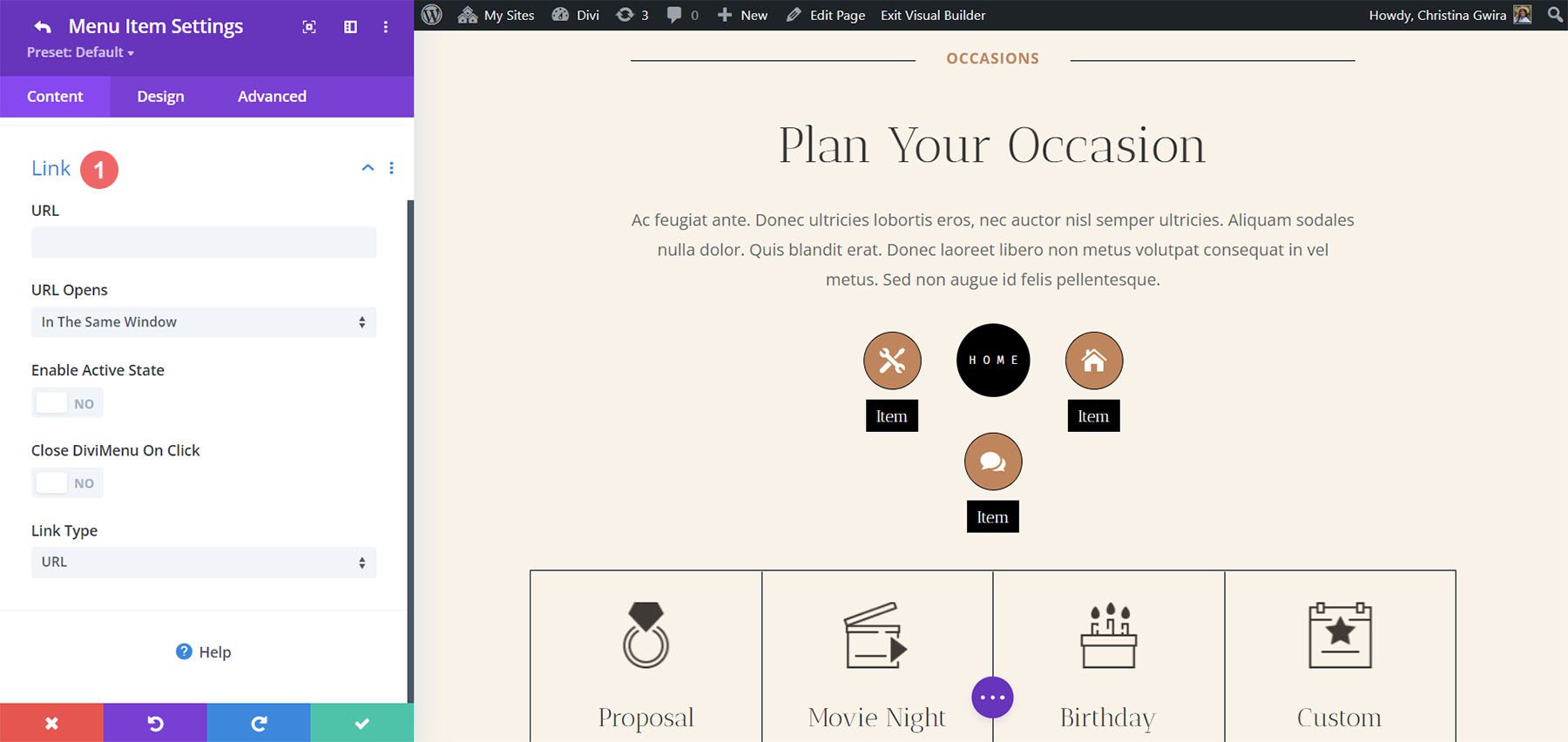
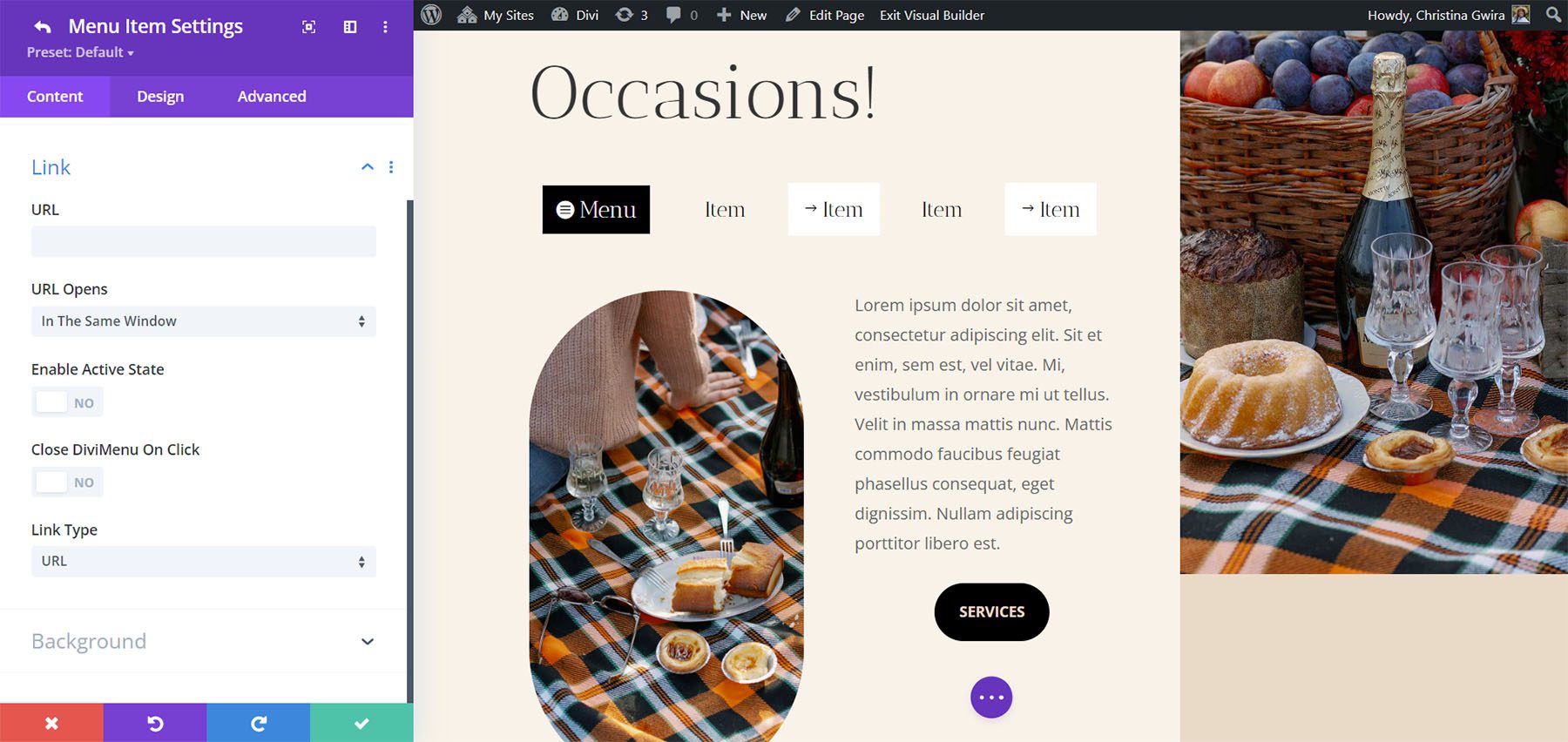
각 하위 모듈에는 링크 섹션이 있습니다. 여기에서 URL, URL이 열리는 방식, 활성 상태로 활성화, 클릭 시 닫히도록 설정, 링크 유형을 지정할 수 있습니다.

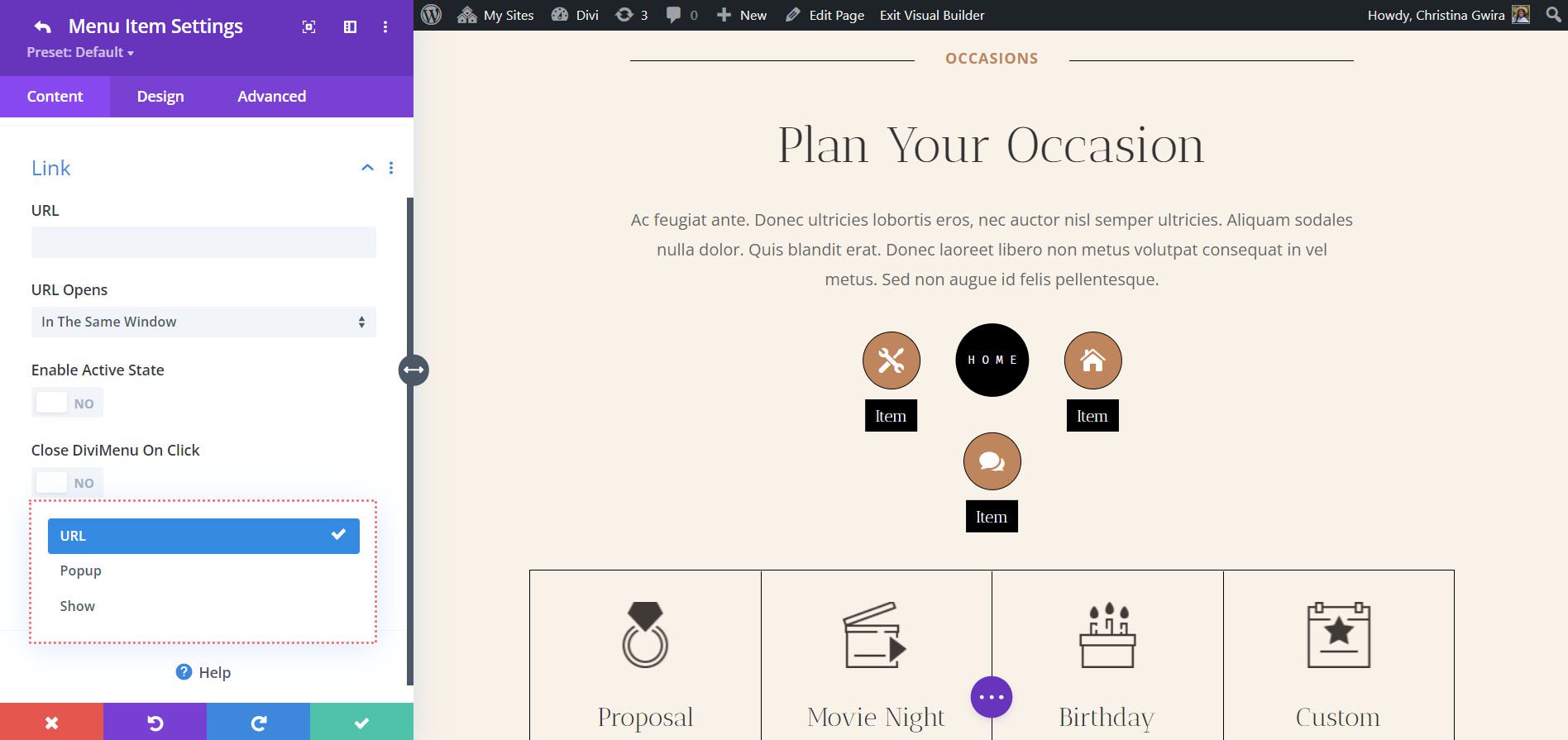
링크 유형
링크 유형을 사용하면 몇 가지 흥미로운 메뉴를 만들 수 있습니다. 여기에는 URL, 팝업 및 표시가 포함됩니다. URL은 URL로 입력한 페이지를 엽니다.

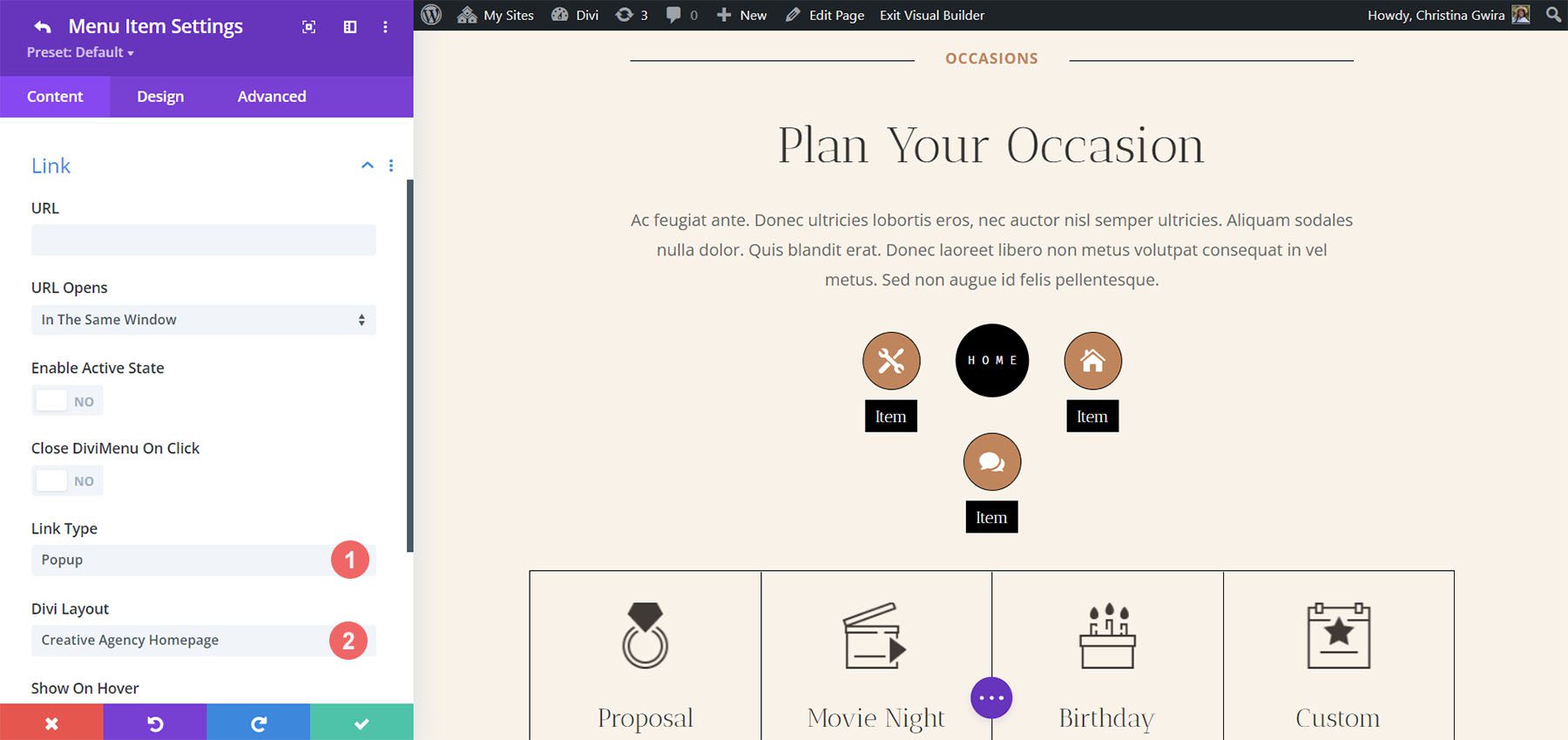
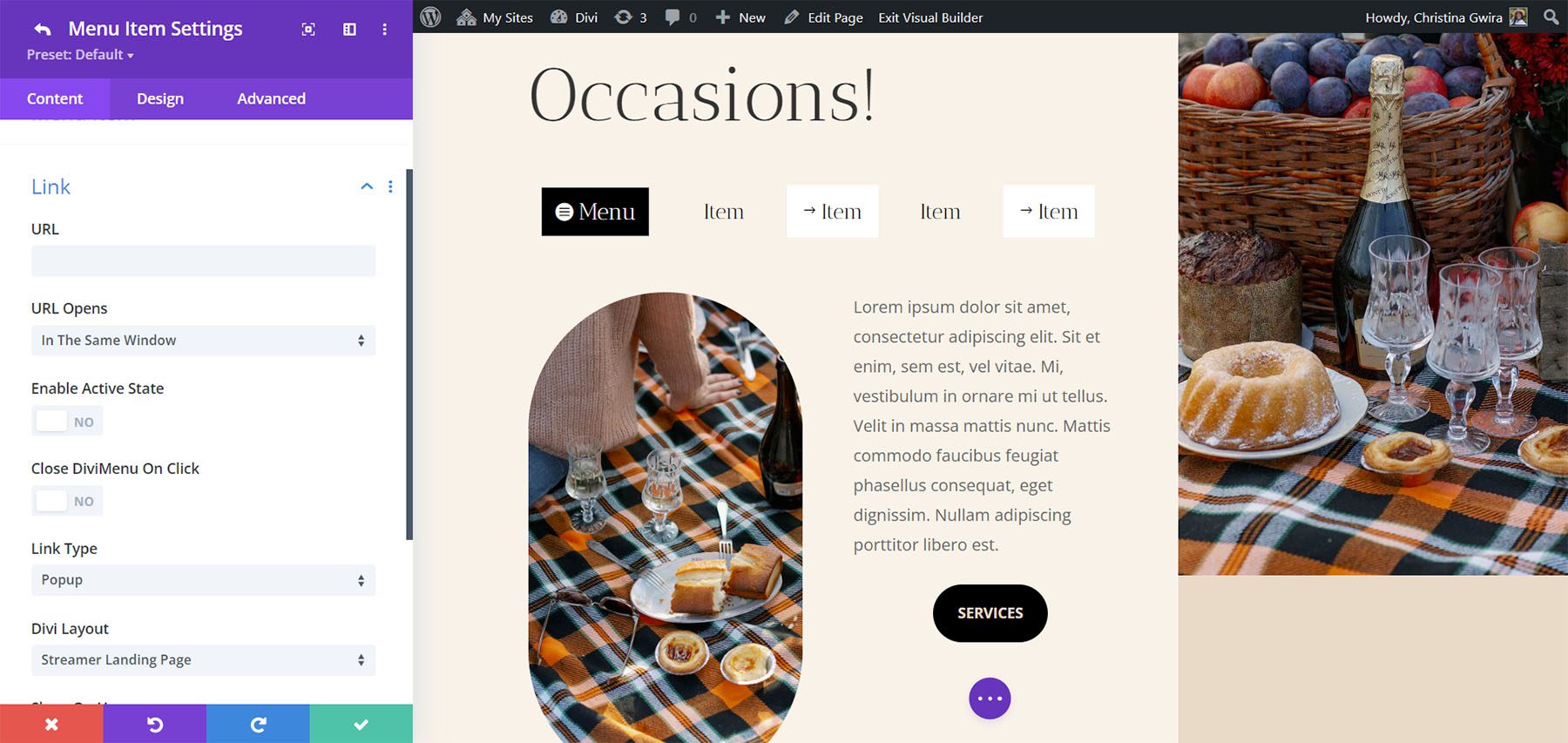
팝업 링크 유형
팝업 링크 유형을 사용하면 메뉴 항목을 선택할 때 표시할 Divi 라이브러리의 레이아웃을 선택할 수 있습니다. 호버에 표시하고 닫기 아이콘을 추가하는 등의 작업을 수행합니다. 호버에 표시할 연락처 양식이라는 레이아웃을 선택했습니다.

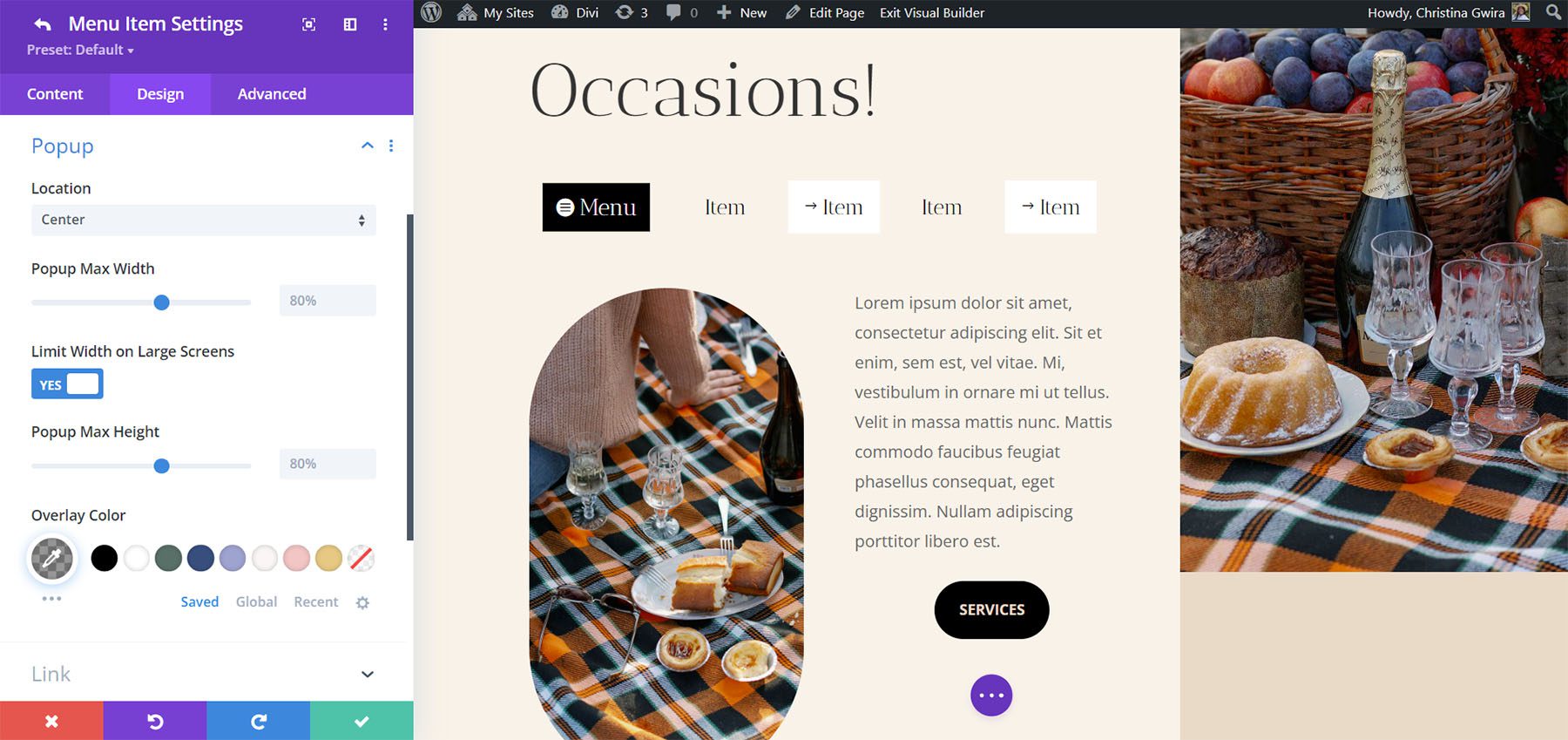
사용자가 메뉴 항목 위로 마우스를 가져가면 홈페이지 레이아웃이 팝업으로 표시됩니다. 디자인 탭에서 팝업 스타일을 지정할 수 있습니다.
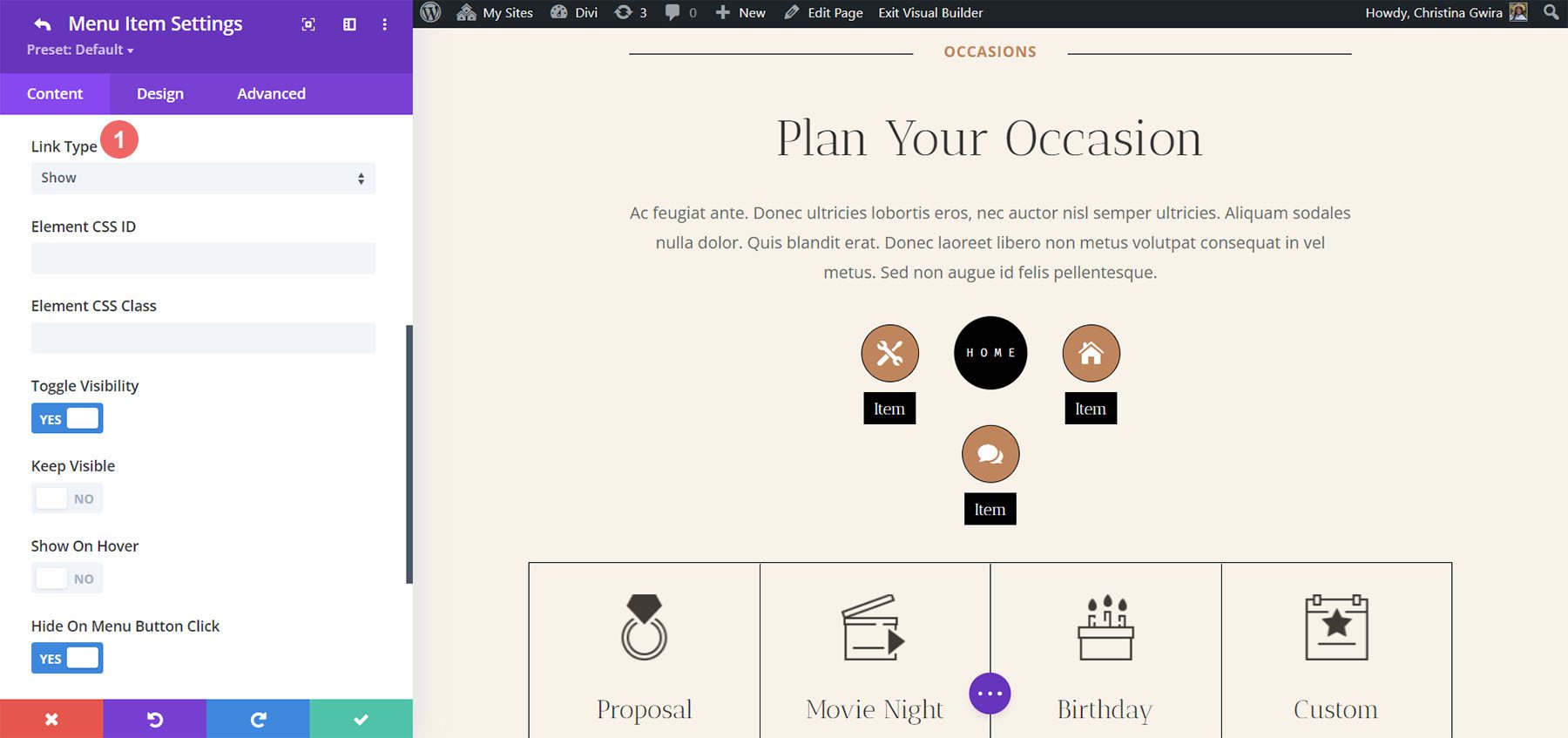
링크 유형 표시
표시는 요소를 표시하거나 숨기는 설정을 제공합니다. 요소를 바인딩하는 CSS 옵션이 포함되어 있으며 다른 설정보다 조금 더 복잡합니다. 하위 메뉴를 생성할 수 있어 사용하기 좋은 설정입니다. 표시하려는 요소의 CSS ID만 알면 됩니다. 요소에 클래스를 추가할 수도 있습니다.

DiviMenus 플렉스
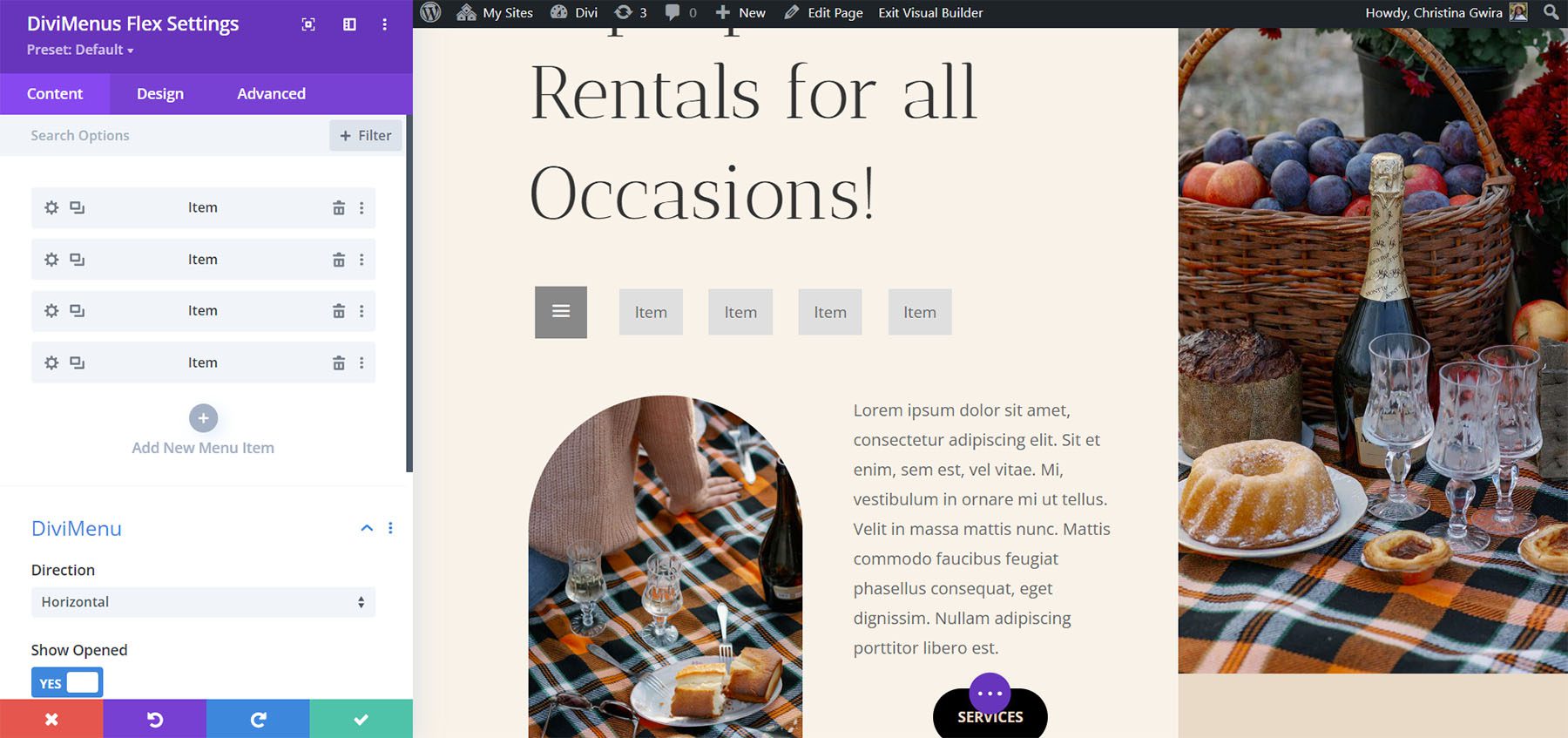
DiviMenus Flex는 최신 모듈입니다. CSS flexbox와 새로운 하위 링크 유형을 사용하여 메가 메뉴와 드롭다운 메뉴를 만듭니다. 또한 WooCommerce 및 Easy Digital Downloads와 함께 작동하며 장바구니의 항목 수를 표시합니다. 이 예에서는 이미 4개의 메뉴 항목을 추가했습니다.

하위 모듈
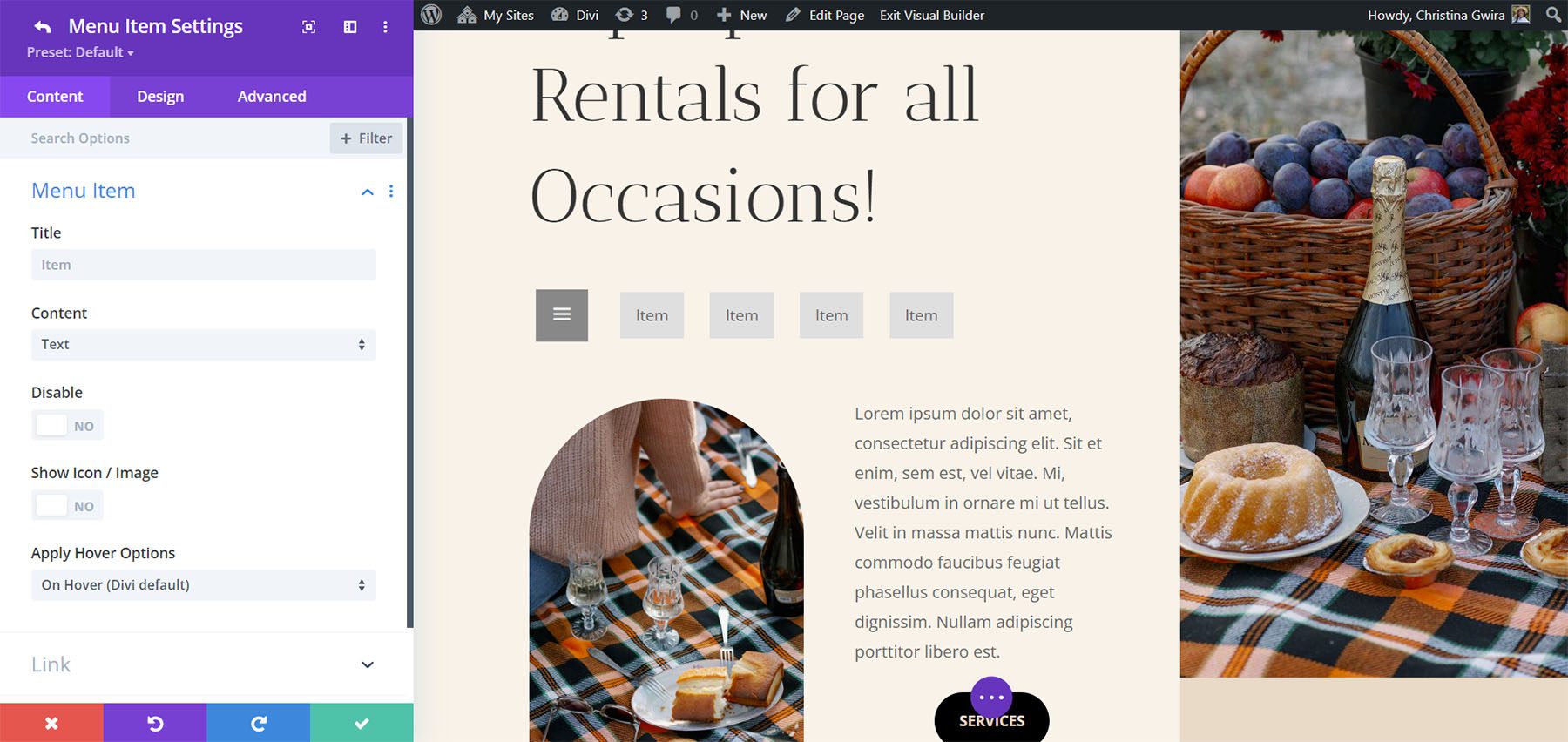
하위 모듈은 메뉴 항목을 만듭니다. 제목을 추가하고, 콘텐츠 유형을 선택하고, 클릭 이벤트를 비활성화하고, 아이콘/이미지를 표시하고, 호버 및 클릭 옵션 중에서 선택합니다. 또한 URL과 작동 방식을 지정하고 링크 유형을 선택하여 팝업 및 메가 메뉴를 만들 거나 페이지 콘텐츠의 다른 요소를 표시하거나 숨길 수 있는 링크 옵션도 포함되어 있습니다.

DiviMenus Flex 설정
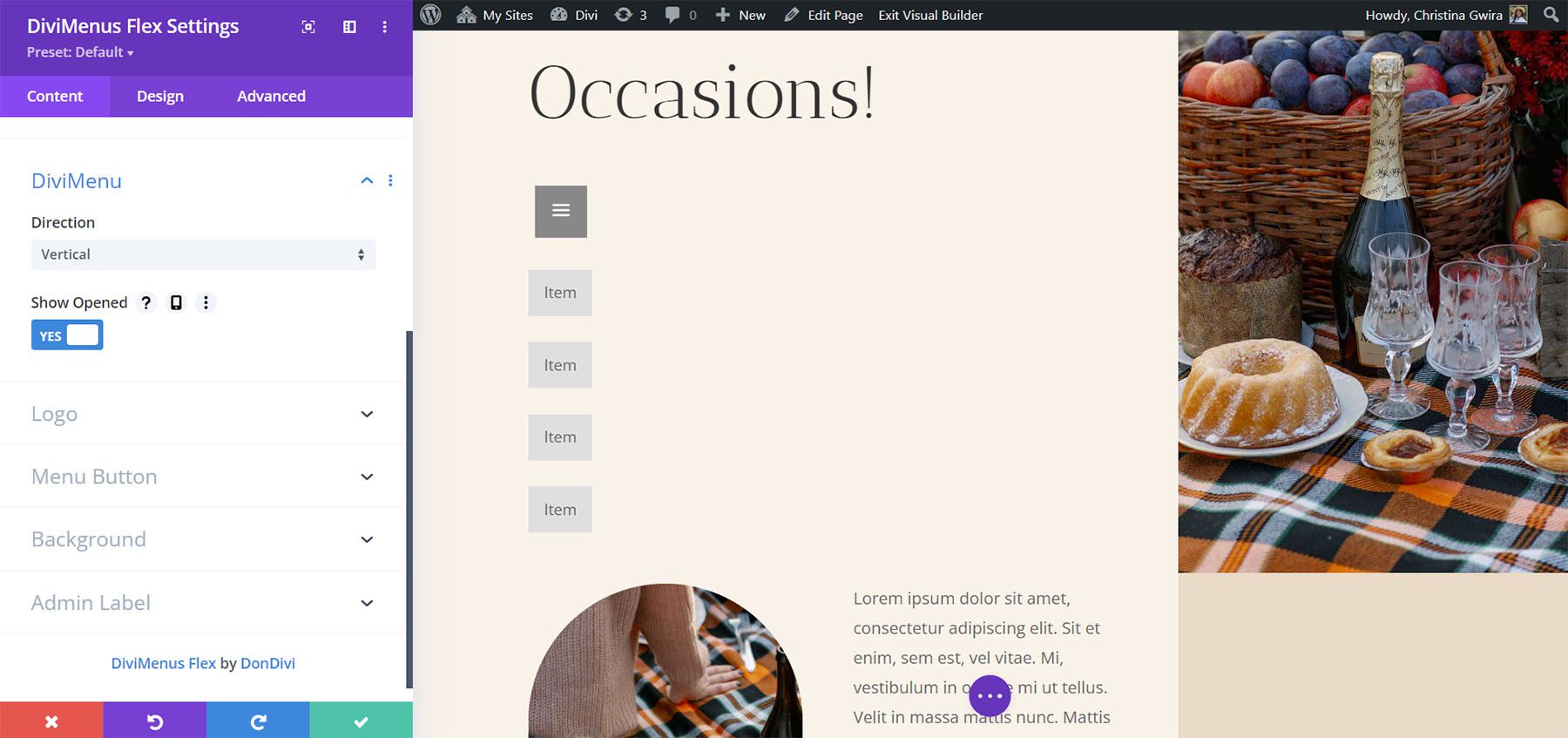
설정에는 방향과 열림 또는 닫힘 표시가 포함됩니다. 방향은 가로와 세로 중에서 선택합니다. 수평은 기본 설정입니다. 이 예에서는 수직을 선택했습니다.

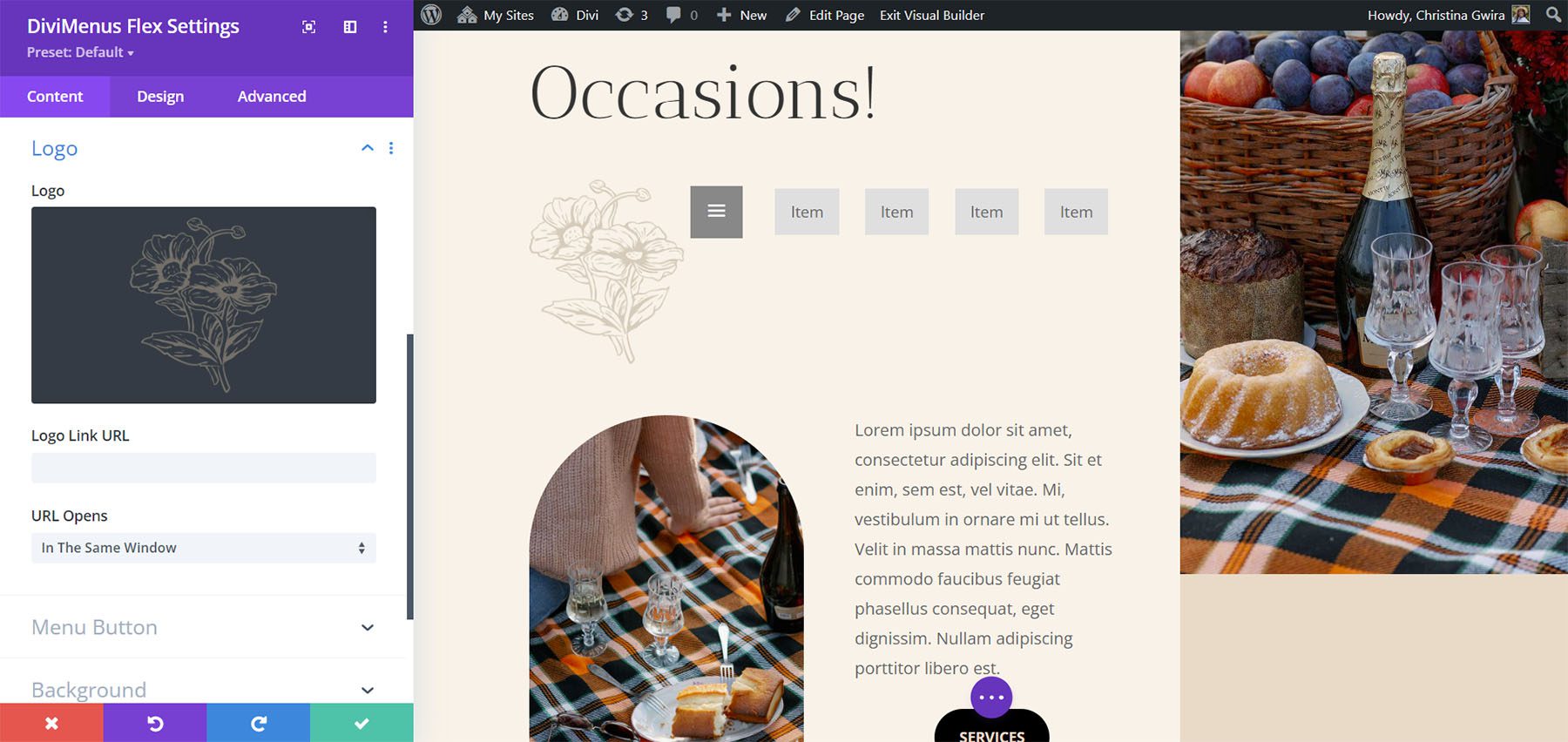
로고 설정을 사용하면 메뉴에 로고를 추가할 수 있습니다. 클릭 가능하도록 만들고 URL을 추가할 수 있습니다.

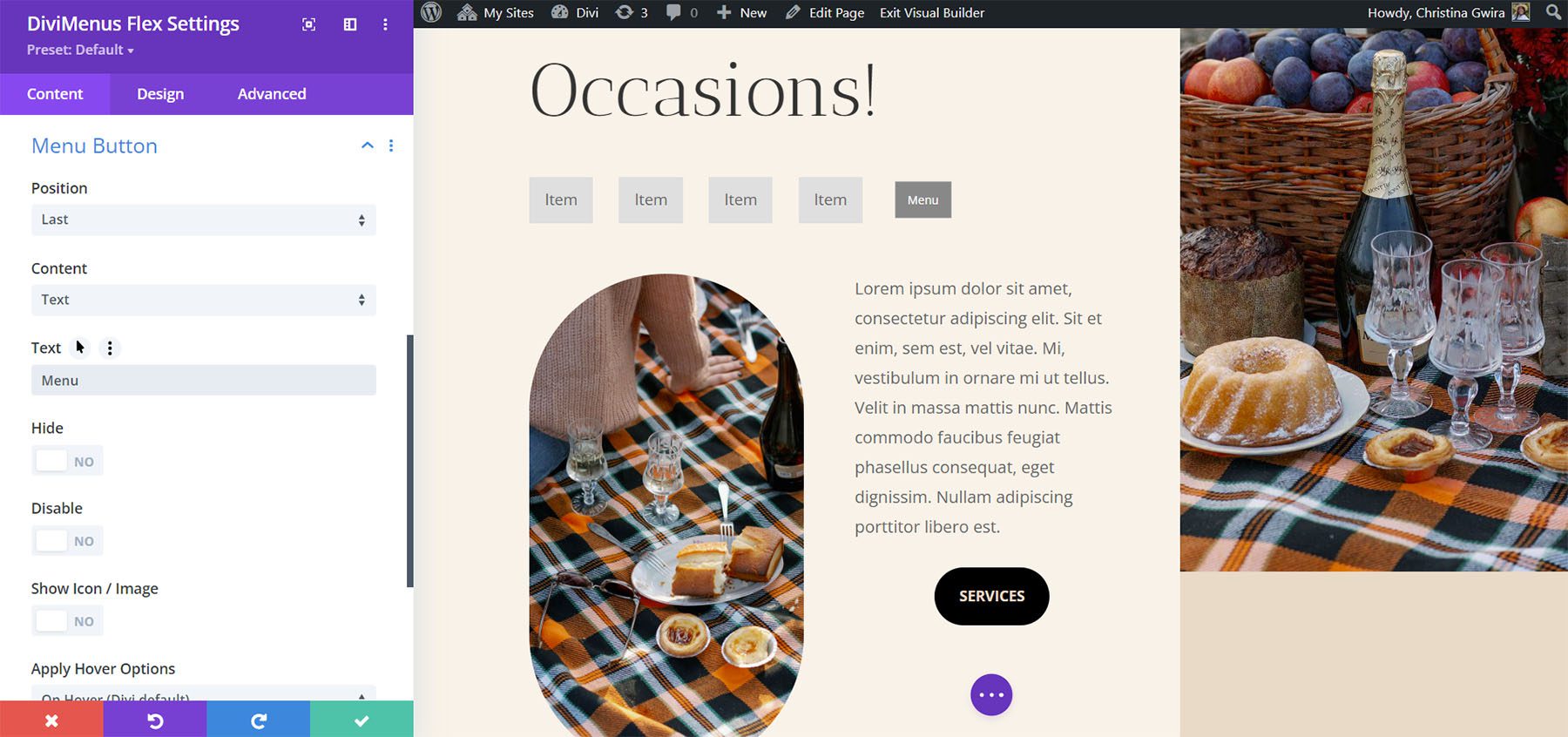
메뉴 버튼 설정을 통해 버튼의 위치를 설정할 수 있습니다. 처음 또는 마지막 중에서 선택합니다. 콘텐츠 유형을 선택할 수도 있습니다. 아이콘, 이미지 또는 텍스트 중에서 선택합니다. 다른 옵션으로는 버튼 숨기기, 버튼 비활성화, 호버 효과 적용 등이 있습니다. 텍스트는 표시할 텍스트를 입력할 수 있는 필드를 제공합니다. 이 예제에서는 텍스트를 추가하고 버튼을 마지막으로 이동했습니다.

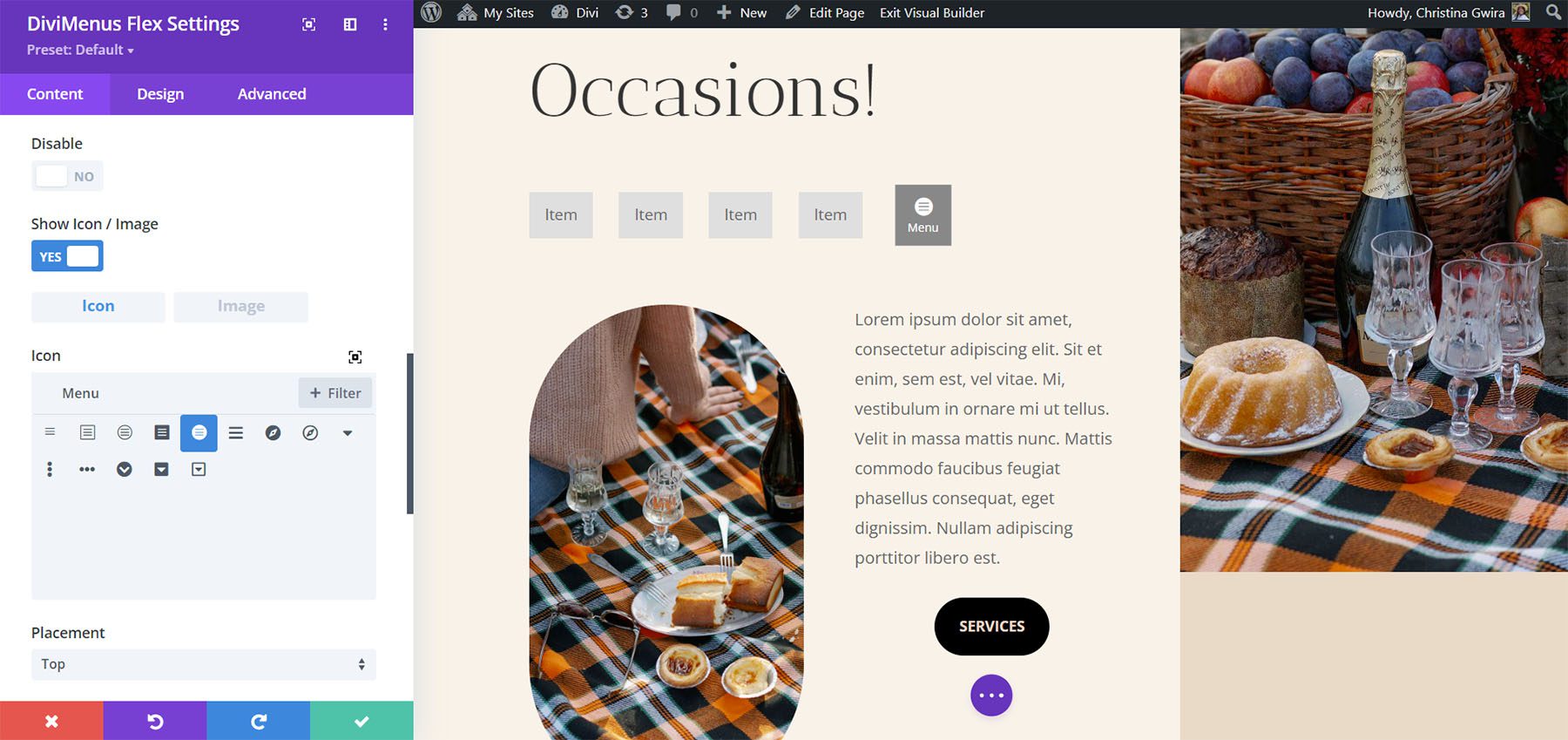
텍스트에는 단추에 아이콘이나 이미지를 추가하는 옵션도 포함되어 있습니다. 아이콘 또는 이미지 및 배치를 선택하고, 패딩을 추가하고, 특정 장치에서 텍스트를 숨기고, 특정 장치에서 아이콘 또는 이미지를 숨기고, 호버 옵션을 적용합니다.

디자인 설정
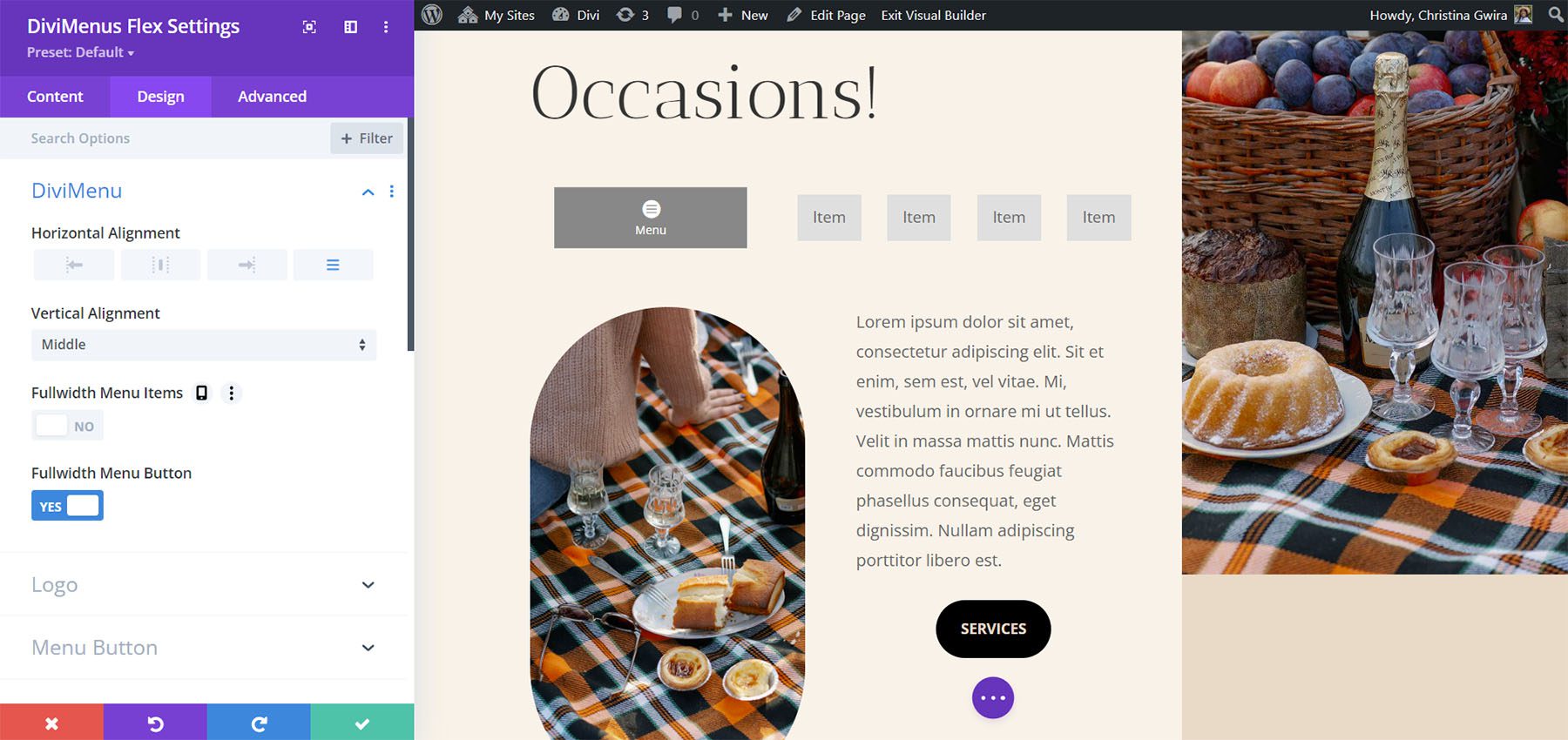
디자인 설정에는 많은 새로운 기능이 포함되어 있습니다. 수평 및 수직 정렬을 설정하고 메뉴 항목을 전체 너비로 만들고 메뉴 버튼을 전체 너비로 만들고 로고를 조정합니다. 로고 설정을 통해 로고 배치, 정렬, 너비 및 절대 위치를 선택할 수 있습니다. 아래 예에 대한 전폭 메뉴 버튼과 수평 정렬 설정을 조정했습니다.

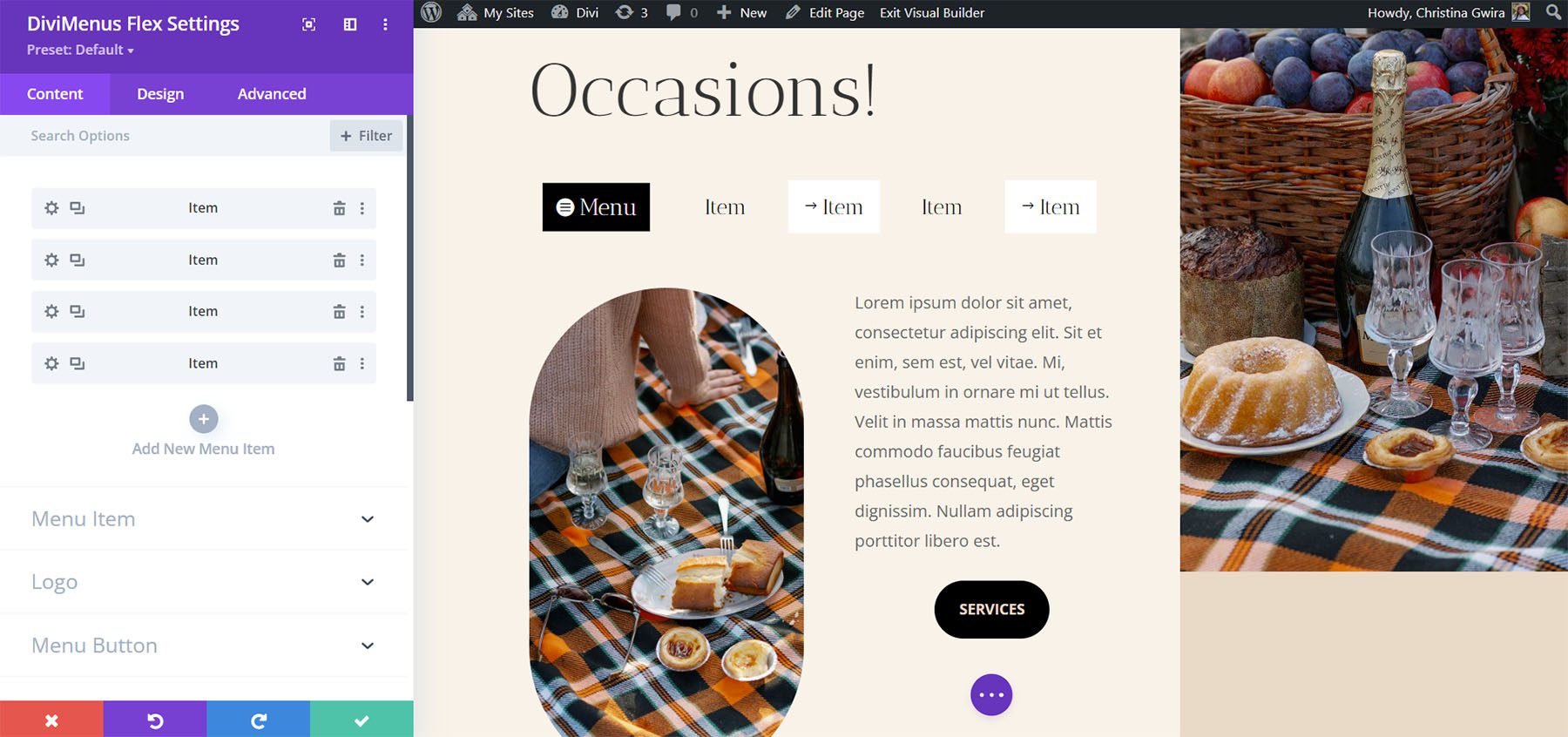
색상, 글꼴, 크기, 패딩, 위치 등을 조정합니다. 메뉴 버튼과 메뉴 항목을 개별적으로 조정합니다. 메뉴 항목은 해당 하위 모듈에서 조정하지 않는 한 디자인 탭의 설정을 따릅니다. 이 예에서는 메뉴 항목에 아이콘과 텍스트를 추가한 다음 배경 및 글꼴 색상을 조정했습니다. 버튼에 대해 동일한 설정을 조정했습니다.

DiviMenus Flex로 팝업 및 메가 메뉴 만들기
메뉴 항목 하위 모듈의 링크 옵션을 사용하면 DiviMenus Flex를 사용하여 일반 메뉴를 만들고, 드롭다운 메뉴를 추가하고, 팝업을 만들고, 메가 메뉴를 만들 수 있습니다. 링크 유형 옵션이 이 작업을 수행합니다. 기본 설정인 URL을 선택하면 메뉴가 정상적으로 작동합니다. 링크를 추가하고, 열리는 방법을 선택하고, 활성 상태를 선택하고, 닫는 방법을 선택하십시오.

팝업 링크 유형
팝업 링크 유형을 사용하면 Divi 라이브러리에서 팝업으로 사용할 레이아웃을 선택할 수 있습니다. 닫기 아이콘을 표시하도록 선택하면 아이콘 선택기가 표시됩니다.

디자인 탭은 팝업의 스타일을 지정하는 옵션을 추가하여 사용자 지정 가능한 시작 및 종료 애니메이션을 적용하여 시각적 효과를 향상시킬 수 있습니다 .

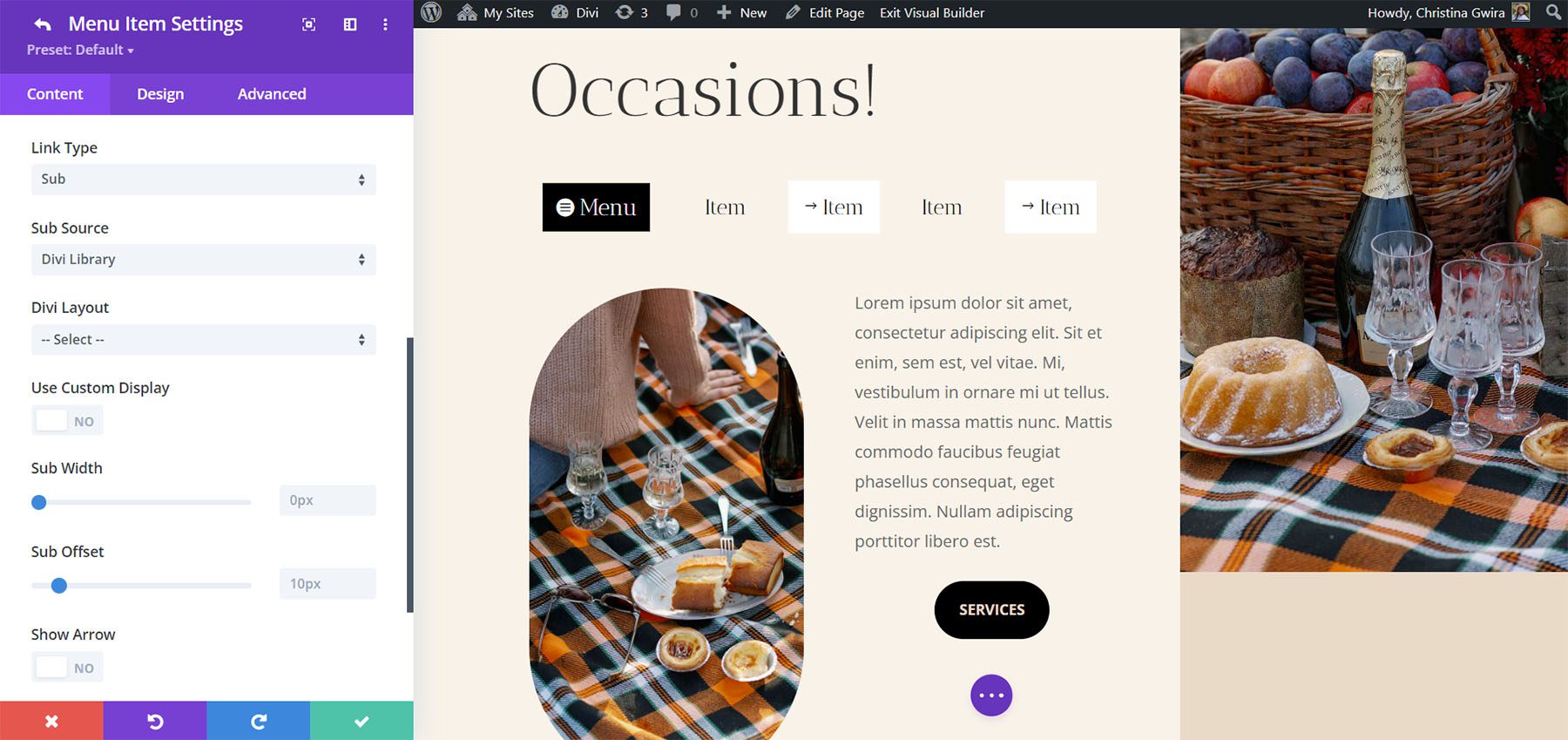
하위 링크 유형
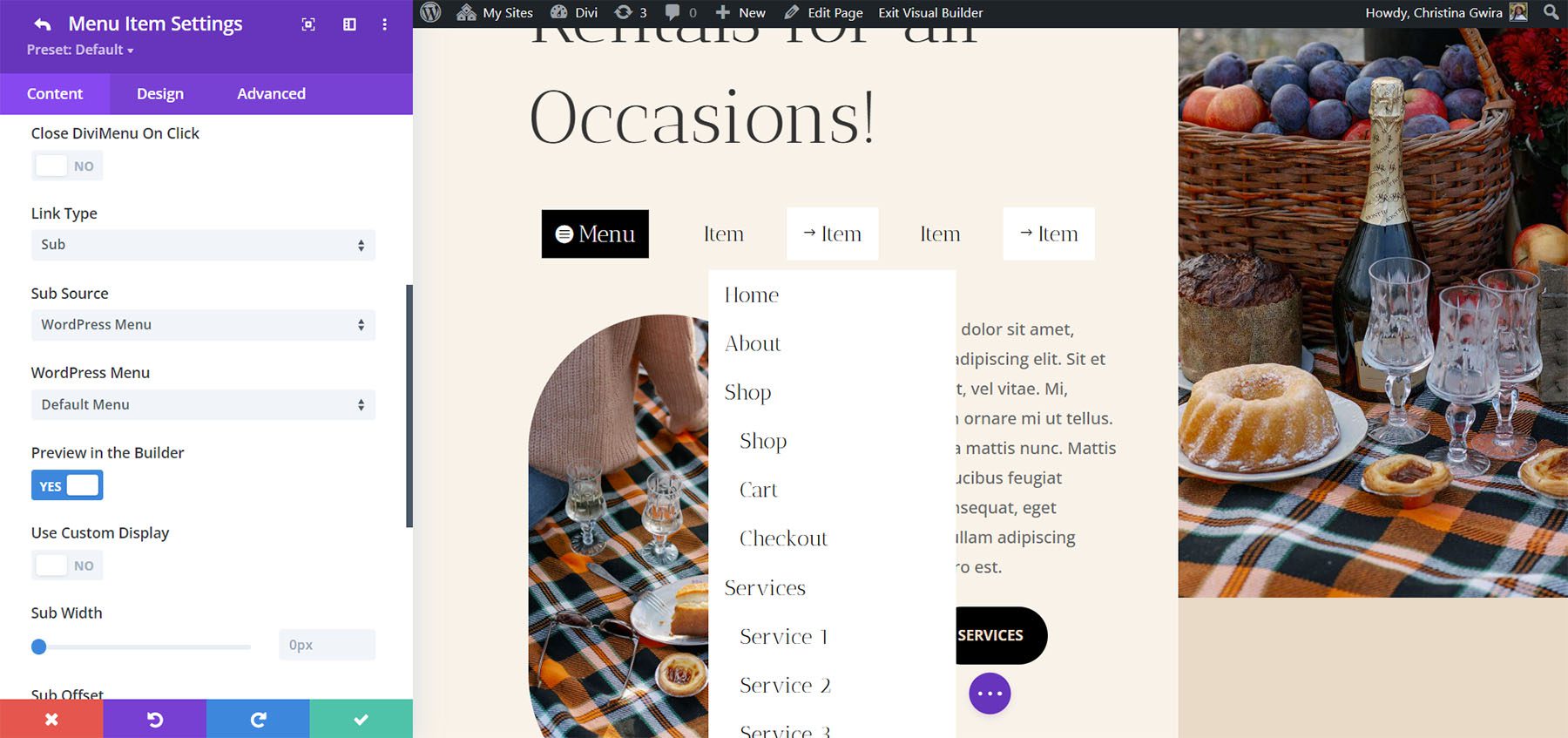
하위 링크 유형이 흥미롭습니다. 드롭다운 메뉴로 사용할 항목을 선택할 수 있습니다. WordPress 메뉴 또는 Divi 라이브러리 레이아웃에서 선택합니다.

WordPress 메뉴를 선택하면 내가 만든 메뉴에서 선택할 수 있습니다. 빌더에서 미리보기를 활성화하고, 사용자 지정 디스플레이를 사용하고, 메뉴 동작 방식을 선택하고, 접을 수 있게 만들고, 아코디언을 활성화하고, 방향 화살표를 표시하고, 아이콘을 선택하는 등의 작업을 수행할 수 있습니다. 이것은 표준 WordPress 메뉴도 사용하는 사용자 지정 메뉴를 만드는 데 유용합니다. WordPress 메뉴를 표시하려는 각 메뉴 항목에 대해 다른 메뉴를 만들어야 합니다.

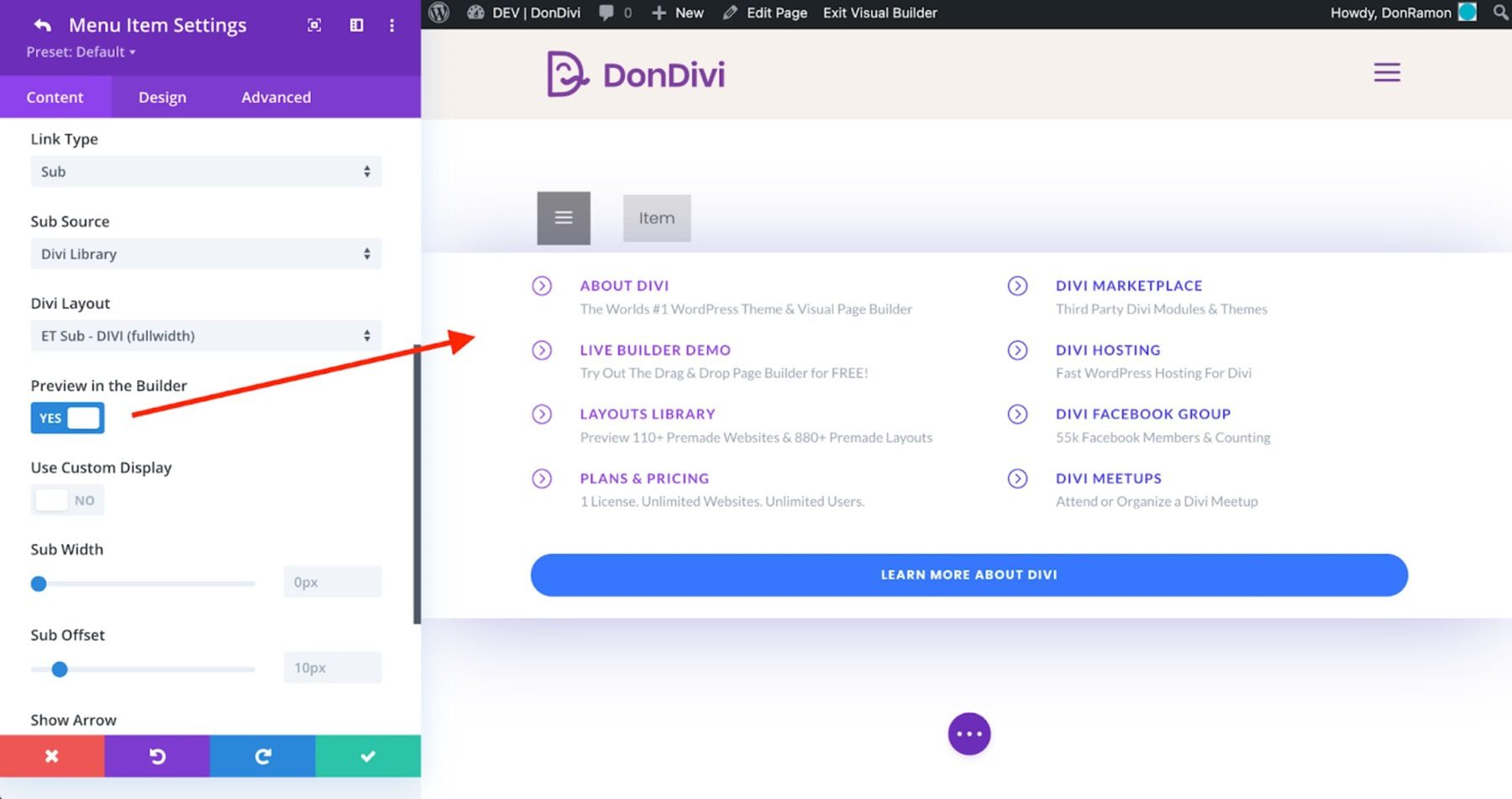
Divi Library를 선택하면 표시할 레이아웃을 선택할 수 있습니다. 이를 통해 Divi 레이아웃을 메가 메뉴로 사용할 수 있습니다. 편집 경험을 향상시키기 위해 "빌더에서 미리보기" 기능을 활성화하는 옵션이 있습니다. 이렇게 하면 Divi 빌더 자체 내에서 선택한 Divi 레이아웃을 볼 수 있으므로 빌더 외부에서 어떻게 표시되는지 엿볼 수 있습니다. 레이아웃 내의 특정 요소로 인해 특정 스타일이 약간 다르게 나타날 수 있다는 점은 주목할 가치가 있습니다. 그러나 이 미리보기 기능은 유용한 지원 역할을 하며 최종 결과는 프런트엔드에 정확하게 표시됩니다.

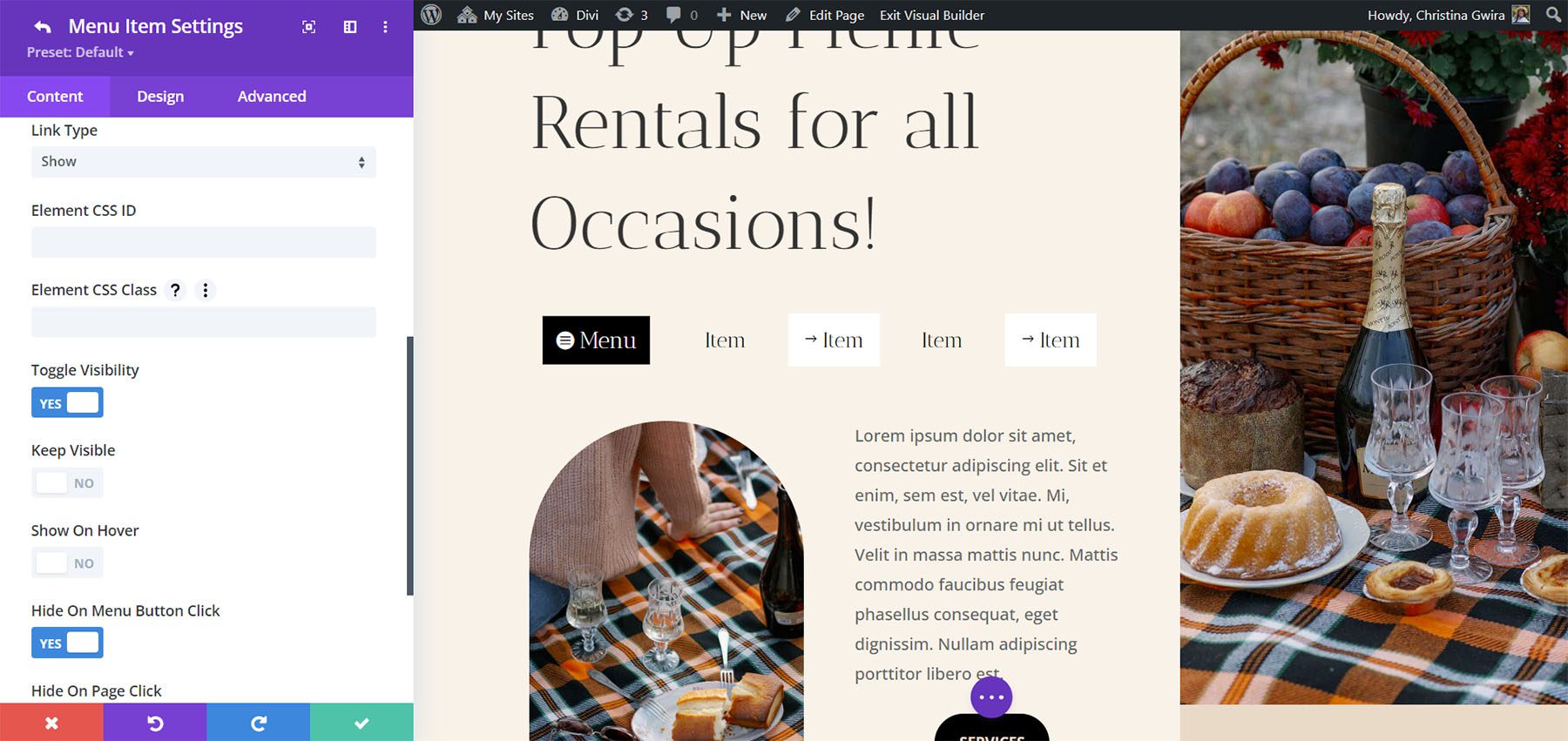
링크 유형 표시
DiviMenus Flex에는 포함된 CSS ID 또는 CSS 클래스를 기반으로 요소를 표시하는 표시 링크 유형도 포함되어 있습니다. 가시성 전환, 표시 유지, 마우스 오버 시 표시, 버튼 클릭 시 숨기기, 페이지 클릭 시 숨기기, 페이지 로드 시 초기 상태 선택. 예를 들어 메뉴 항목을 클릭하면 고유한 CSS ID가 있는 특정 요소를 표시하거나 동일한 CSS 클래스가 있는 페이지의 여러 요소를 동시에 표시할 수 있습니다.

DiviMenus 구입처
DiviMenus는 Divi Marketplace에서 $49에 구입할 수 있습니다. 무제한 사용, 1년 지원 및 업데이트가 포함되며 30일 환불 보장이 제공됩니다.

결말 생각
이것이 DiviMenus의 모습입니다. 이것은 강력한 메뉴 빌더입니다. 나는 DiviMenus가 할 수 있는 일의 겉핥기만 했습니다. 나는 이제 두 개의 모듈을 포함하고 로고를 추가하고 WordPress 메뉴를 하위 메뉴로 사용하는 기능과 Divi 레이아웃으로 메가 메뉴를 쉽게 생성하는 기능을 좋아합니다. 직관적이고 메뉴의 모든 요소를 사용자 정의할 수 있는 모든 스타일 옵션이 포함되어 있습니다. 강력한 메뉴 빌더에 관심이 있다면 DiviMenus를 살펴볼 가치가 있습니다.
여러분의 의견을 듣고 싶습니다. DiviMenus를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
