Divi 플러그인 하이라이트: 홈페이지 25 Divi 레이아웃 팩
게시 됨: 2022-10-24Homepage 25 Divi Layout Pack은 Divi 빌더와 함께 작동하는 25가지 다양한 홈페이지 레이아웃이 있는 레이아웃 팩입니다. 레이아웃 팩은 다양한 유형의 비즈니스를 염두에 두고 제작되었지만 모든 레이아웃 팩은 완전히 사용자 지정할 수 있으며 디자인해야 하는 사이트 유형에 맞게 유연합니다. 이 게시물에서는 이 레이아웃 팩과 함께 제공되는 모든 레이아웃을 살펴보고 이것이 당신에게 적합한 제품인지 결정하는 데 도움이 될 것입니다.
시작하자!
홈페이지 25 Divi 레이아웃 팩 설치하기
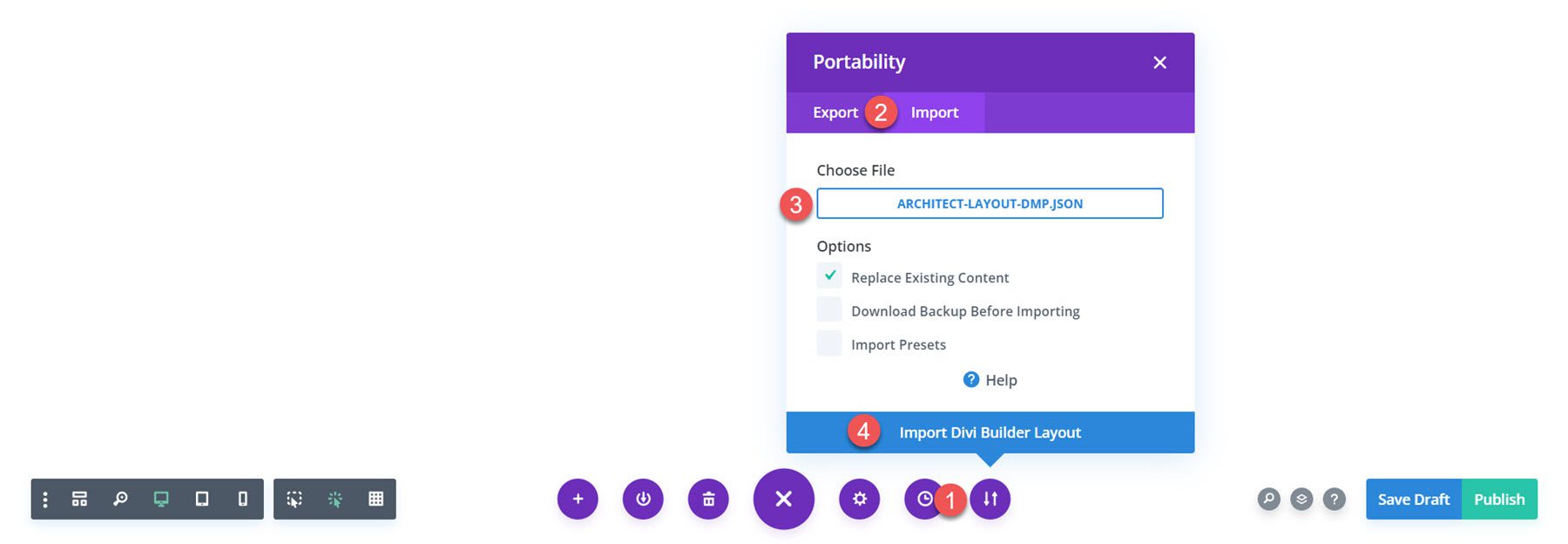
홈페이지 25 Divi Layout Pack은 Divi Builder .json 파일이 포함된 ZIP 파일로 제공됩니다. 슬라이더 레이아웃을 설치하려면 먼저 파일의 압축을 풉니다. 그런 다음 Divi Builder에서 페이지를 엽니다.

페이지 하단의 이식성 옵션을 클릭하고 가져오기 탭을 선택합니다. 원하는 홈페이지 레이아웃에 대한 .json 파일을 선택하고 레이아웃 가져오기를 시작합니다. 레이아웃을 가져온 후에는 콘텐츠를 자신의 것으로 바꾸기만 하면 됩니다.
홈페이지 25 Divi 레이아웃 팩
Homepage 25 Divi 레이아웃 팩으로 얻을 수 있는 25개의 레이아웃을 각각 살펴보겠습니다.
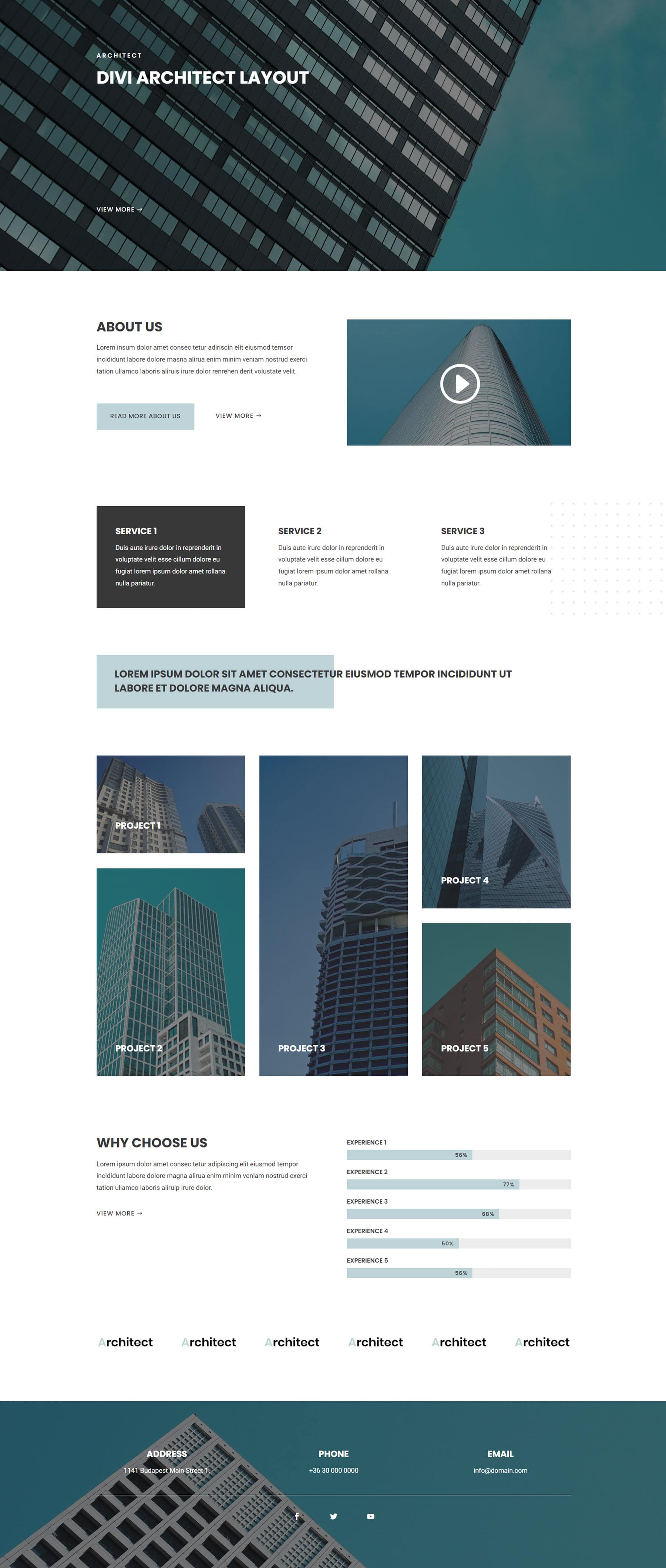
건축가 레이아웃
건축가 레이아웃은 텍스트가 있는 큰 헤더 이미지로 시작하여 더 많은 것을 읽을 수 있는 링크와 정보 비디오가 있는 회사 소개 섹션이 이어집니다. 다음은 서비스 목록과 프로젝트 목록으로, 둘 다 약간의 호버 효과를 제공합니다. 기술 막대가 있는 왜 우리를 선택해야 하는지 섹션과 로고 목록이 있습니다. 페이지의 바닥글은 주소, 전화번호, 이메일 및 소셜 미디어 정보가 나열되어 단순하게 유지됩니다. 페이지는 또한 페이지의 콘텐츠에 대해 많은 슬라이드인 효과를 사용합니다.

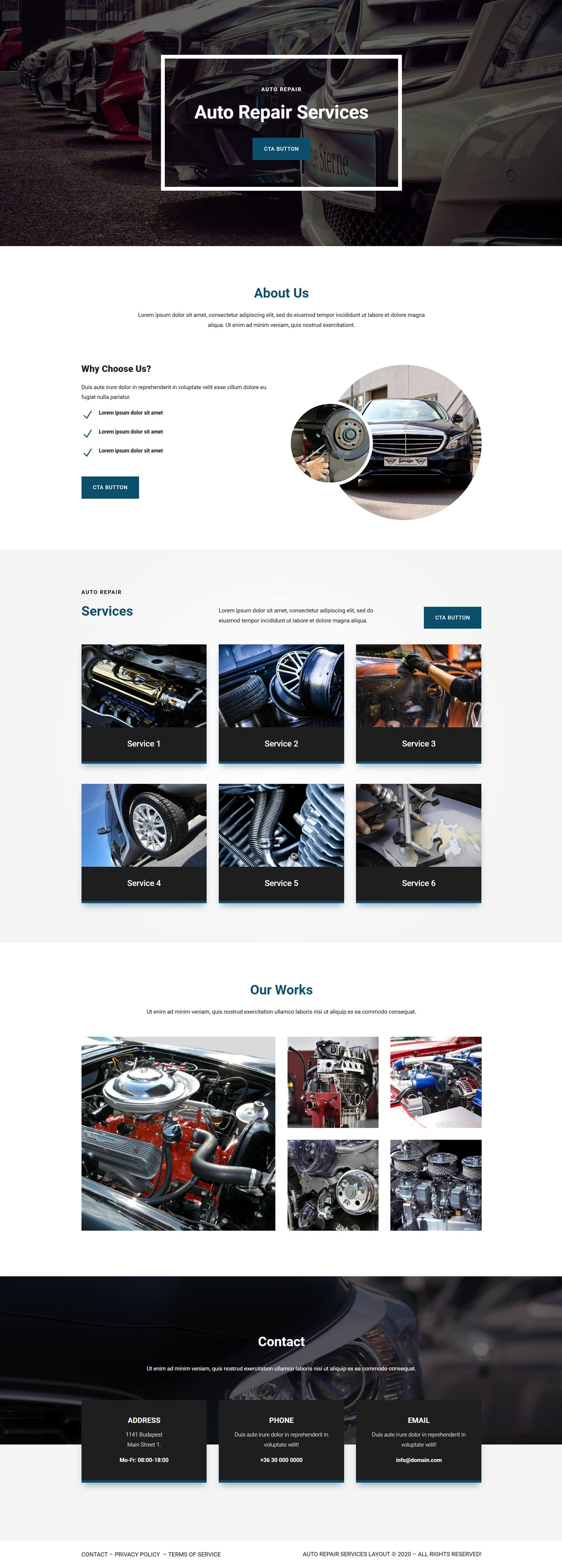
자동 수리 레이아웃
자동 복구 레이아웃에는 CTA 버튼 옆에 흰색 테두리와 텍스트가 있는 큰 헤더 이미지가 있습니다. 회사 소개 섹션에는 미묘한 호버 효과가 있는 체크 표시 옆에 둥근 이미지와 텍스트가 있습니다. 다음은 서비스 섹션입니다. 각 서비스에는 이미지와 제목이 있으며 이 섹션에는 각 카드에 대한 호버 효과가 있습니다. 다음으로 "저희 작품 섹션" 아래에 클릭하면 전체 화면으로 볼 수 있는 이미지가 있는 갤러리가 있습니다. 마지막으로 주소, 전화 및 이메일 정보가 있는 연락처 섹션과 일부 링크 및 저작권 정보가 있는 바닥글 표시줄이 있습니다.

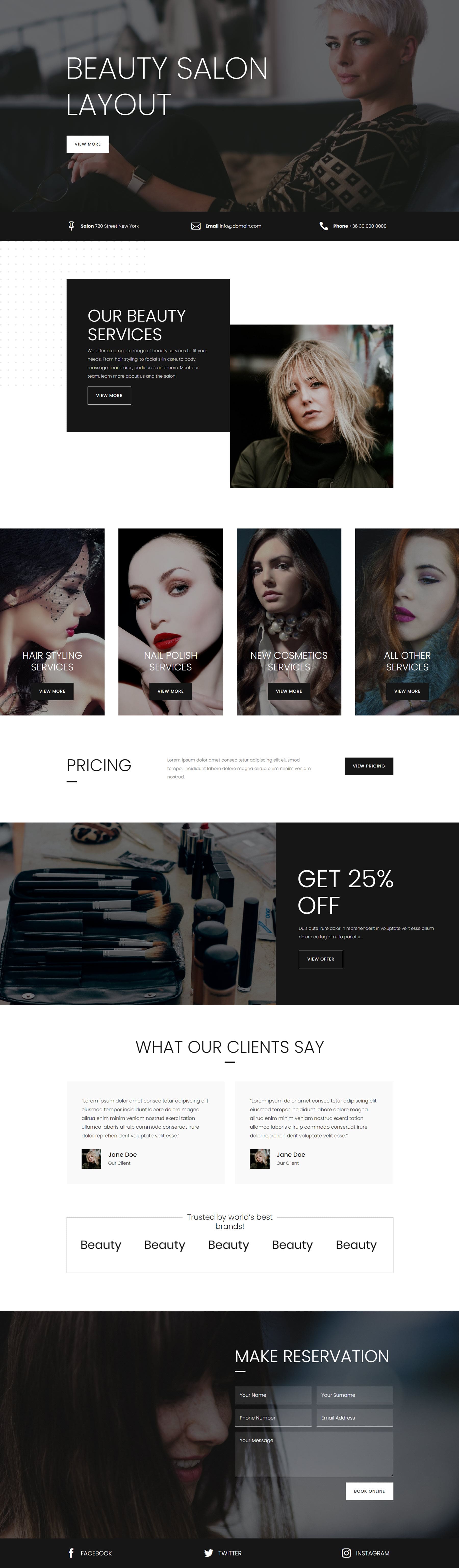
미용실 레이아웃
미용실 레이아웃은 로딩 애니메이션이 많은 우아한 레이아웃을 제공합니다. 페이지는 아래에 편리하게 나열된 주소, 이메일 및 전화 정보가 포함된 CTA가 있는 큰 헤더로 시작됩니다. 다음은 서비스 섹션으로, 약간의 소개 텍스트와 마우스 오버 어둡게 하는 효과가 있는 이미지 위의 서비스 목록이 있습니다. 가격 정보를 볼 수 있는 버튼과 볼 수 있는 버튼이 있는 25% 할인 혜택이 있습니다. 이 아래에는 두 개의 고객 리뷰와 로고 목록이 있습니다. 마지막으로 예약 양식이 있으며 바닥글에는 소셜 미디어 링크가 있습니다.

비즈니스 레이아웃 1
비즈니스 레이아웃 1은 일부 텍스트, 전화 번호 및 큰 사진 배경을 오버레이하는 연락처 양식이 있는 헤더 섹션으로 시작합니다. 텍스트, 사진 및 아이콘, CTA 버튼이 있는 회사 소개 섹션이 있습니다. 다음으로 서비스 섹션에는 설명, 사진 및 CTA가 포함된 세 가지 서비스가 있습니다. 가격표와 아이콘과 CTA 버튼이 있는 왜 우리를 선택해야 하는지 섹션이 있습니다. 레이아웃에는 갤러리 섹션과 FAQ 섹션도 있습니다. 바닥글에는 큰 이미지 위에 연락처 정보와 영업 시간이 표시됩니다.

비즈니스 레이아웃 2
비즈니스 레이아웃 2에는 소셜 미디어 아이콘, 텍스트, CTA 버튼, 스크롤 없이 볼 수 있는 부분에 회사 정보를 간결하게 전달하는 3개의 광고 문구 모듈이 있는 헤더 이미지가 있습니다. 서비스 섹션에는 사진, 일부 텍스트 및 CTA 버튼이 포함된 세 가지 서비스가 있습니다. 정보 섹션에는 왼쪽에 텍스트와 CTA 버튼이 있으며 오른쪽에는 사업 연도를 나타내는 숫자와 함께 두 개의 사진이 있습니다. 이 다음에는 대형 갤러리 스트립과 FAQ 섹션이 있습니다. 페이지의 마지막 섹션은 연락처 정보와 함께 연락처 양식입니다. 이 레이아웃은 또한 디자인 전반에 걸쳐 많은 로딩 애니메이션을 제공합니다.

비즈니스 레이아웃 3
세 번째 비즈니스 레이아웃에는 오른쪽에 일부 텍스트, CTA 버튼 및 일부 광고 아이콘이 있는 큰 헤더 이미지가 있습니다. 아래의 회사 소개 섹션에는 일부 텍스트, 고객 평가 및 사진이 있습니다. 서비스 섹션은 비즈니스 레이아웃 2와 유사한 디자인을 가지고 있습니다. 다음에는 갤러리 섹션과 고객 리뷰 및 FAQ가 있습니다. 바닥글에는 연락처 정보, 영업 시간 및 연락처 양식이 있습니다.

비즈니스 레이아웃 4
비즈니스 레이아웃 4에는 텍스트가 있는 더 단순한 헤더와 텍스트 및 CTA 버튼이 있는 파란색 배너가 있습니다. 정보 섹션에는 텍스트, 이미지, CTA 버튼 및 전화번호가 있습니다. 서비스 섹션은 이미지와 한 줄의 텍스트로 각 서비스를 표시합니다. 이 레이아웃에는 광고 문구 모듈과 멋진 호버 효과가 있는 왜 우리를 선택해야 하는지 섹션이 있습니다. 다음은 가격표와 갤러리 섹션, 그리고 일부 고객 리뷰입니다. 마지막으로, 마지막 섹션에는 문의 양식과 소셜 미디어 아이콘이 있습니다.

비즈니스 레이아웃 5
다섯 번째 비즈니스 레이아웃에는 일부 텍스트와 CTA 버튼이 있는 간단한 헤더 이미지가 있습니다. 정보 섹션의 왼쪽에는 버튼이 있는 이미지가 있고 오른쪽에는 정보 텍스트가 있습니다. 서비스 섹션에는 이미지, 버튼 및 일부 텍스트가 포함된 세 가지 서비스가 있습니다. 가격표, 광고 모듈이 있는 왜 우리를 선택해야 하는지 섹션, 갤러리 및 FAQ 섹션이 있습니다. 마지막으로 페이지는 몇 가지 연락처 정보로 끝납니다. 이 페이지에는 여러 가지 호버 효과와 애니메이션이 있습니다.

비즈니스 레이아웃 6
비즈니스 레이아웃 6은 흰색 테두리 안에 텍스트와 CTA 버튼이 있는 큰 이미지 헤더로 시작합니다. 정보 섹션에는 일부 텍스트, CTA 버튼 및 두 개의 원형 이미지가 있습니다. 서비스 섹션에는 각각 이미지와 일부 텍스트가 포함된 6개의 카드가 나열되어 있습니다. 다음은 갤러리 섹션, 고객 리뷰 및 FAQ입니다. 마지막으로 연락처 정보는 페이지 하단에 나열됩니다.

비즈니스 레이아웃 7
일곱 번째 비즈니스 레이아웃에는 CTA 버튼이 있는 큰 헤더와 아이콘, 연락처 정보, 영업 시간이 포함된 3개의 광고 모듈이 있습니다. 정보 섹션에는 텍스트, 고객 리뷰 및 원형 이미지가 있습니다. 서비스 섹션은 화면 너비에 걸쳐 있으며, 각 상자에는 각 서비스에 대한 자세한 정보를 위한 텍스트와 CTA 버튼이 포함되어 있습니다. 우리를 선택해야 하는 이유 섹션에는 호버 효과가 있는 텍스트와 화살표, 둥근 이미지, CTA 버튼 및 전화번호가 있습니다. 그런 다음 가격표, 갤러리 섹션 및 FAQ가 있습니다. 마지막으로 페이지는 일부 연락처 정보와 함께 연락처 양식으로 끝납니다.

비즈니스 레이아웃 8
이 레이아웃에는 일부 텍스트와 CTA 버튼이 포함된 큰 헤더 이미지 위에 상자가 있습니다. 회사 소개 섹션도 간단합니다. 큰 이미지 위에 버튼이 있고 오른쪽에 일부 텍스트가 있습니다. 서비스 섹션에는 각 이미지 위에 아이콘이 있으며 일부 텍스트를 위한 공간과 각 서비스에 대한 CTA 버튼이 있습니다. 요금표에는 4가지 요금제를 위한 공간이 있으며 각 요금제에 대한 아이콘과 텍스트 및 CTA 버튼이 포함되어 있습니다. 우리를 선택해야 하는 이유 섹션에는 배경 이미지를 오버레이하는 큰 아이콘이 있는 일부 광고 모듈이 표시됩니다. 마지막으로 페이지에는 갤러리 섹션, 리뷰 섹션, FAQ 섹션이 있으며 문의 양식과 소셜 미디어 링크로 끝납니다.

비즈니스 레이아웃 9
Business Layout 9는 텍스트와 CTA 버튼이 있는 간단한 헤더를 제공합니다. 회사 소개 페이지의 오른쪽에는 일부 텍스트, 버튼 및 이미지가 있습니다. 다음으로 서비스 섹션에는 일부 텍스트, CTA 버튼 및 오버레이 아이콘이 있는 이미지가 나열됩니다. 가격표와 이 레이아웃에 광고 모듈이 포함된 왜 우리를 선택해야 하는지 섹션이 있으며 갤러리 섹션, 고객 리뷰 및 FAQ가 뒤따릅니다. 마지막으로 연락처 정보와 영업 시간으로 페이지가 끝납니다.

비즈니스 레이아웃 10
마지막으로, 마지막 비즈니스 레이아웃은 컬러 배경에 헤더 텍스트가 있는 헤더 이미지를 제공합니다. 정보 섹션에는 일부 텍스트, CTA 버튼 및 이미지가 있습니다. 서비스 섹션에는 각 서비스에 대해 하나씩, 텍스트와 CTA 버튼이 있는 세 개의 카드가 있습니다. 가격표는 Layout 8에서 본 4계층 가격표이며, 그 뒤에 아이콘이 있는 광고 문구 모듈이 있는 왜 우리를 선택해야 하는지 섹션이 나옵니다. 레이아웃에는 갤러리 섹션, 고객 리뷰 및 FAQ도 있습니다. 마지막으로 레이아웃은 소셜 미디어 링크와 문의 양식으로 끝납니다.


댄스 스튜디오 레이아웃
댄스 스튜디오 레이아웃은 분홍색과 회색 색상 팔레트를 특징으로 하며 레이아웃 전체에 매력적인 사진을 사용합니다. 헤더에는 어두운 이미지 위에 분홍색 배경에 아이콘과 제목 텍스트가 있습니다. 정보 섹션에는 텍스트, CTA 버튼 및 이미지가 있습니다. 세 가지 댄스 스타일을 나열하는 아이콘이 있는 세 개의 상자가 아래에 있습니다. 댄스 코스 섹션은 코스 정보와 CTA 버튼이 있는 이미지와 카드가 있는 콜라주 스타일 섹션입니다. 댄스 클래스 섹션에는 두 세트의 클래스 정보가 나열된 두 개의 카드가 있습니다. 마지막으로 고객 검토 슬라이더가 있으며 페이지는 문의 양식과 연락처 정보로 끝납니다.

패션 매장 레이아웃
패션 매장 레이아웃은 텍스트가 있는 분할 스타일 헤더와 왼쪽에 CTA 버튼이 있고 오른쪽에 이미지가 있습니다. 다음은 다른 상점 페이지로 연결되는 로고 및 큰 이미지 목록입니다. 아래에는 무료 배송 및 고객 지원과 같은 다양한 매장 서비스를 나타내는 로고와 텍스트가 있습니다. 다음은 WooCommerce와 함께 작동하는 Woo Products 모듈을 사용하는 최근 제품 섹션입니다. CTA 버튼으로 일일 할인을 홍보하는 또 다른 분할 이미지/텍스트 섹션이 있으며, 그 다음에는 할인을 받기 위한 평가 및 이메일 가입 양식이 있습니다.

피트니스 레이아웃
이 레이아웃은 어두운 이미지와 함께 검은색, 흰색 및 녹색 색 구성표를 사용합니다. 헤더에는 큰 배경 이미지, 일부 텍스트, CTA 버튼 및 소셜 미디어 링크가 있습니다. 정보 섹션에는 텍스트, CTA 버튼 및 약간의 호버 효과가 있는 두 개의 이미지가 있습니다. 서비스 섹션에서는 이미지, CTA 링크 및 일부 텍스트가 포함된 세 가지 서비스를 강조합니다. 트레이너에 대한 정보가 있는 섹션이 있으며 큰 이미지와 함께 일부 텍스트와 CTA가 있고 체육관에 대한 정보를 나타내는 숫자 카운터가 있습니다. 다음은 일부 텍스트와 CTA 버튼과 함께 회원 혜택을 제공하는 섹션입니다. 큰 아이콘과 설명 텍스트가 있는 광고 모듈을 활용하는 피트니스 서비스 섹션이 있습니다. 그런 다음 텍스트 및 CTA 옆에 또 다른 큰 이미지가 있는 멤버십 플랜 섹션이 있습니다. 마지막으로 3개의 평가가 있으며 페이지는 뉴스레터 구독 양식과 연락처 정보로 마무리됩니다.

가구 매장 레이아웃
가구 매장 레이아웃은 헤더 텍스트가 있는 큰 이미지와 인기 카테고리를 탐색할 수 있는 버튼이 있는 화살표로 시작됩니다. 아래는 각 카테고리에 연결된 큰 이미지 카드가 있는 카테고리 섹션입니다. 이 아래에는 무료 배송 및 고객 지원과 같은 상점 기능이 있는 아이콘이 있습니다. 다음은 큰 이미지와 설명 텍스트가 포함된 컬렉션에 대한 소개입니다. 다음은 Woo Products 모듈을 사용하는 신제품 섹션입니다. 다음은 할인을 광고하는 텍스트가 있는 이미지이고, 할인 및 최고 등급 제품에 대한 링크된 이미지가 있는 섹션을 더 찾아보세요. 이메일 구독 양식이 있으며 페이지는 연락처 정보가 포함된 안내문 모듈로 끝납니다.

정원사 레이아웃
정원사 레이아웃은 소셜 미디어 아이콘, 헤더 텍스트 및 CTA 버튼이 있는 큰 꽃 이미지로 시작됩니다. 3개의 서비스를 제공하는 3개의 광고 모듈이 오버레이됩니다. 정보 섹션의 왼쪽에는 텍스트와 CTA 버튼이 있고 오른쪽에는 아이콘과 이미지가 있습니다. 다음은 호버 효과가 있는 화살표와 텍스트가 있는 왜 우리를 선택해야 하는지 섹션입니다. 우리의 작품 섹션에는 갤러리가 있으며 페이지는 연락처 양식과 연락처 정보가 나열되어 끝납니다.

그린 에너지 레이아웃
친환경 에너지 레이아웃은 헤더 텍스트가 있는 큰 헤더 이미지, 일부 회사 품질 옆에 있는 세 개의 체크 표시, CTA 버튼으로 시작됩니다. 회사 소개 섹션에는 호버 효과가 있는 이미지 옆에 텍스트와 CTA 버튼이 있습니다. 다음으로 세 가지 유형의 녹색 에너지를 나타내는 세 가지 카드가 있습니다. 서비스 섹션에는 각각 이미지, 아이콘, 설명 텍스트 및 버튼이 있는 세 가지 서비스가 있습니다. 큰 이미지와 약간의 텍스트와 버튼이 있는 상자가 있는 녹색 섹션으로 이동해야 하는 이유가 있습니다. 다음은 오른쪽에 몇 가지 아이콘이 있고 왼쪽에 설명 텍스트가 있는 작업 방법입니다. 이 아래에는 관련 데이터를 나타내는 숫자 카운터가 있습니다. 다음은 큰 이미지 배경에 대한 평가 섹션이고, 그 다음에는 스킬 그래프가 있는 섹션을 선택해야 합니다. 마지막으로 바닥글에는 소셜 미디어 아이콘, 일부 내부 페이지 링크 및 저작권 텍스트가 있습니다.

체육관 배치
체육관 레이아웃은 로딩 애니메이션이 많은 검정색, 파란색 및 흰색 색상 구성표를 사용합니다. 헤더는 헤더 텍스트와 버튼이 있는 큰 이미지이며 헤더 하단에 두 개의 추가 버튼이 있습니다. 다음은 각 서비스에 대한 설명 텍스트, CTA 버튼 및 이미지가 있는 서비스 섹션입니다. 트레이너 섹션에는 CTA 버튼과 함께 오른쪽에 텍스트가 있는 이미지가 있습니다. 아래는 체육관, 수업 및 온라인 운동에 대한 정보입니다. 그런 다음 피트니스 서비스를 특징으로 하는 큰 이미지가 있는 섹션이 있고 그 다음에는 멤버십 계획을 설명하는 텍스트가 있는 섹션이 있습니다. 우리를 선택해야 하는 이유 섹션에는 기술 막대 그래프, 고객 평가 및 4개의 숫자 카운터 모듈이 있습니다. 그 다음에는 FAQ 섹션과 연락처 양식 및 연락처 정보가 있는 연락처 섹션이 있습니다.

핸디맨 레이아웃
이 레이아웃에는 제목 텍스트가 있는 헤더, CTA 버튼, 연락처 정보가 있는 안내문 모듈이 있습니다. 회사 소개 섹션에는 텍스트, 둥근 이미지 및 고객 평가가 있습니다. 서비스는 텍스트와 CTA 버튼이 있는 컬러 배경에 제공됩니다. 다음은 화살표와 텍스트, CTA 버튼, 전화번호, 둥근 이미지가 있는 왜 우리를 선택해야 하는지 섹션입니다. 우리의 작품 섹션은 갤러리 섹션이며, 그 다음에는 연락처 양식, 연락처 정보, 바닥글 표시줄이 있습니다.

인테리어 디자이너 다크 레이아웃
이것은 인테리어 디자이너 레이아웃의 어두운 버전입니다. 헤더에는 제목 텍스트와 CTA 버튼이 있는 큰 이미지가 있습니다. 회사 소개 섹션에는 아이콘, 텍스트 및 레이블이 있는 이미지가 있습니다. 서비스 섹션은 이미지 위에 놓여 있으며 아이콘도 있습니다. 선택 이유 섹션에는 일부 고객 리뷰, CTA 버튼 및 이미지가 표시됩니다. 다음은 갤러리 모듈인 우리의 작품 섹션입니다. 작업 방법 섹션에는 사진, 설명 및 CTA 버튼이 있는 세 단계가 있습니다. 마지막으로 연락처 정보, 연락처 양식 및 바닥글 표시줄이 있습니다.

인테리어 디자이너 조명 레이아웃
그리고 이것은 인테리어 디자이너 레이아웃의 라이트 버전입니다. 레이아웃은 어두운 버전과 완전히 동일하지만 기본 배경색은 밝습니다.

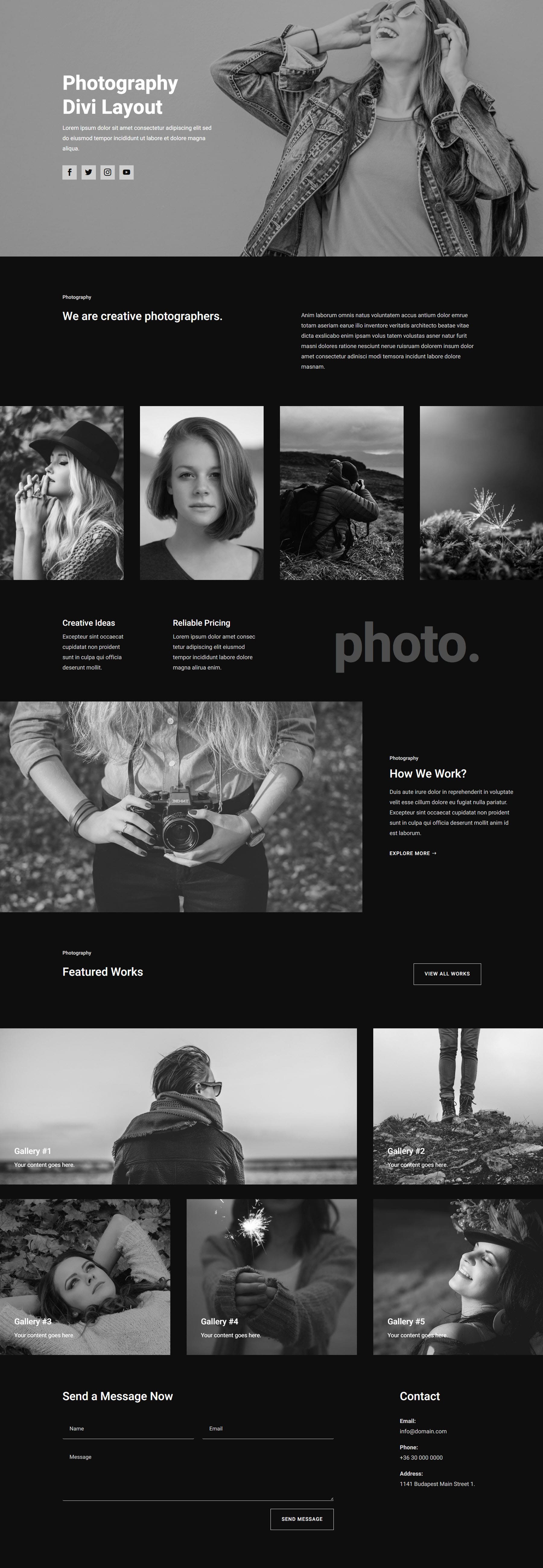
사진 레이아웃
사진 레이아웃은 사진에 흑백 색 구성표와 흑백 필터를 사용합니다. 텍스트와 소셜 미디어 아이콘이 있는 큰 머리글 이미지가 있고 그 뒤에 텍스트에 대한 몇 가지가 있습니다. 네 가지 다른 스타일의 사진과 그 아래에 몇 가지 추가 텍스트를 나타내고 연결하는 네 개의 사진이 있습니다. 작업 방법 섹션에는 큰 사진, 텍스트 및 CTA 버튼도 있습니다. CTA 버튼과 갤러리가 있는 추천 작품 섹션이 있으며 페이지는 문의 양식과 연락처 정보로 끝납니다.

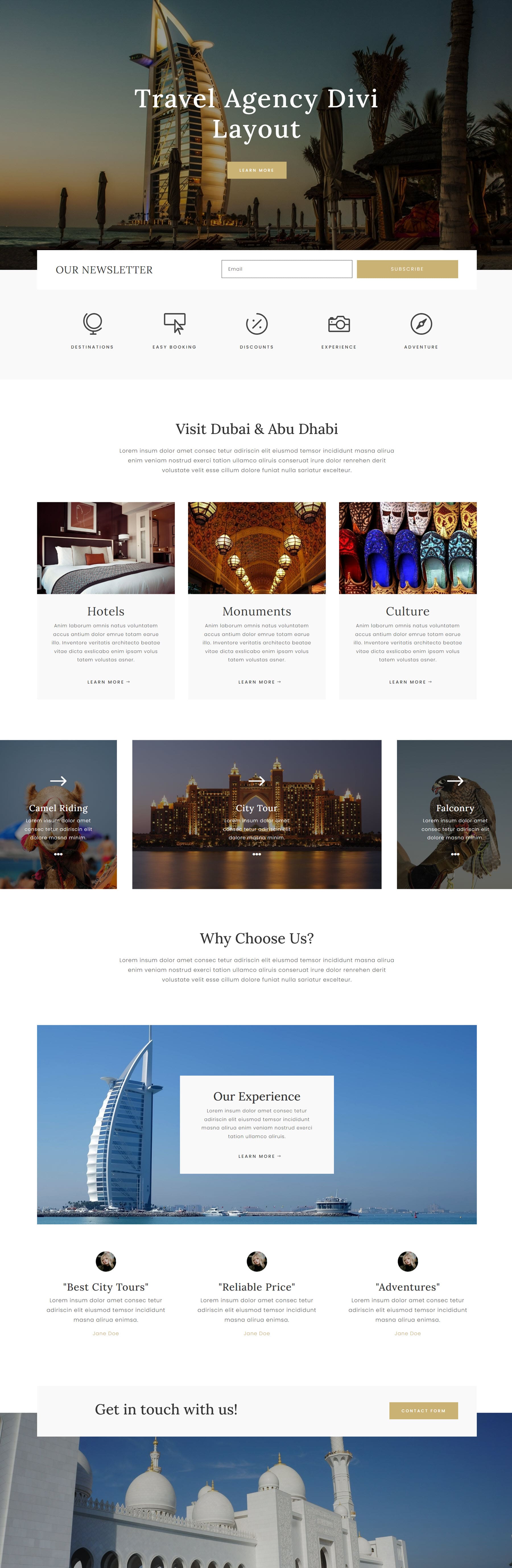
여행사 레이아웃
최종 레이아웃은 여행사 레이아웃입니다. 이 레이아웃에는 모자 텍스트와 CTA 버튼이 있는 큰 머리글 이미지가 있습니다. 헤더를 오버레이하는 것은 뉴스레터 구독 가입 양식입니다. 다음은 아이콘 목록, 소개 텍스트 및 이미지, 텍스트 및 버튼이 포함된 세 가지 다른 카드의 목록입니다. 그런 다음 몇 가지 설명 텍스트와 함께 예약할 수 있는 활동을 특징으로 하는 세 개의 연결된 이미지가 있습니다. 우리를 선택해야 하는 이유 섹션에는 텍스트가 있고 링크가 있는 이미지와 추가 텍스트가 있습니다. 다음은 몇 가지 추천 문구입니다. 마지막으로 페이지는 문의 양식과 이미지에 대한 버튼으로 끝납니다.

구매 홈페이지 25 Divi 레이아웃 팩
홈페이지 25 Divi 레이아웃 팩은 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용 및 평생 업데이트에 대해 $19.99의 비용이 듭니다. 가격에는 30일 환불 보증도 포함되어 있습니다.
마지막 생각들
Homepage 25는 다음 디자인 프로젝트를 위한 몇 가지 아름다운 홈페이지 레이아웃을 제공합니다. 각 레이아웃은 고유하고 특정 산업에 맞게 스타일이 지정되지만 모든 디자인은 필요한 모든 것에 맞게 완전히 사용자 정의할 수 있습니다. 이러한 홈 페이지 레이아웃에는 한 페이지만 포함되어 있으며 모두 다양한 하위 페이지에 대한 CTA 링크가 포함되어 있으므로 직접 디자인해야 합니다. 그럼에도 불구하고 홈페이지 템플릿을 사용하여 다음 디자인 프로젝트를 시작하려는 경우 이 제품이 확실히 도움이 될 것입니다.
우리는 당신의 의견을 듣고 싶습니다! Homepage 25 Divi 레이아웃 팩을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오!
