Divi 플러그인 하이라이트: Woo Essential
게시 됨: 2023-02-20Woo Essential은 8개의 새로운 Woo Commerce 모듈을 Divi Builder에 추가하는 타사 플러그인입니다. 또한 쇼핑 프로세스를 간소화하는 여러 기능을 추가하여 제품과 카테고리를 여러 레이아웃과 다양한 기능 옵션으로 표시할 수 있습니다. 이 게시물에서는 Woo Essential의 모듈과 기능을 살펴보고 귀하의 필요에 맞는 제품인지 결정하는 데 도움을 줄 것입니다.
- 1 Woo 필수 Divi 모듈
- 1.1 우 카테고리 아코디언
- 1.2 Woo 카테고리 캐러셀
- 1.3 우 카테고리 그리드
- 1.4 우 카테고리 벽돌
- 1.5 Woo 제품 아코디언
- 1.6 Woo 제품 캐러셀
- 1.7 Woo 제품 필터
- 1.8 Woo 제품 그리드
- 2 추가 Woo 필수 기능
- 2.1 우 에센셜 우 미니 카트
- 2.2 Woo 필수 퀵뷰 팝업
- 2.3 Woo Essential 제품 비교
- 3 Woo 필수 설정
- 4 Woo 필수 템플릿
- 5 우 에센셜 구매
- 6 마무리 생각
Woo 필수 Divi 모듈
Woo Essential은 Divi Builder에 8개의 모듈을 추가합니다. 일부 기능에는 YITH WooCommerce Compare 및 YITH WooCommerce Wishlist 플러그인이 필요합니다. 무료 버전은 이에 적합합니다. 설치하지 않은 경우 알림이 표시됩니다. Woo Essential 플러그인을 활성화한 후 알림을 클릭하기만 하면 설치 및 활성화됩니다.
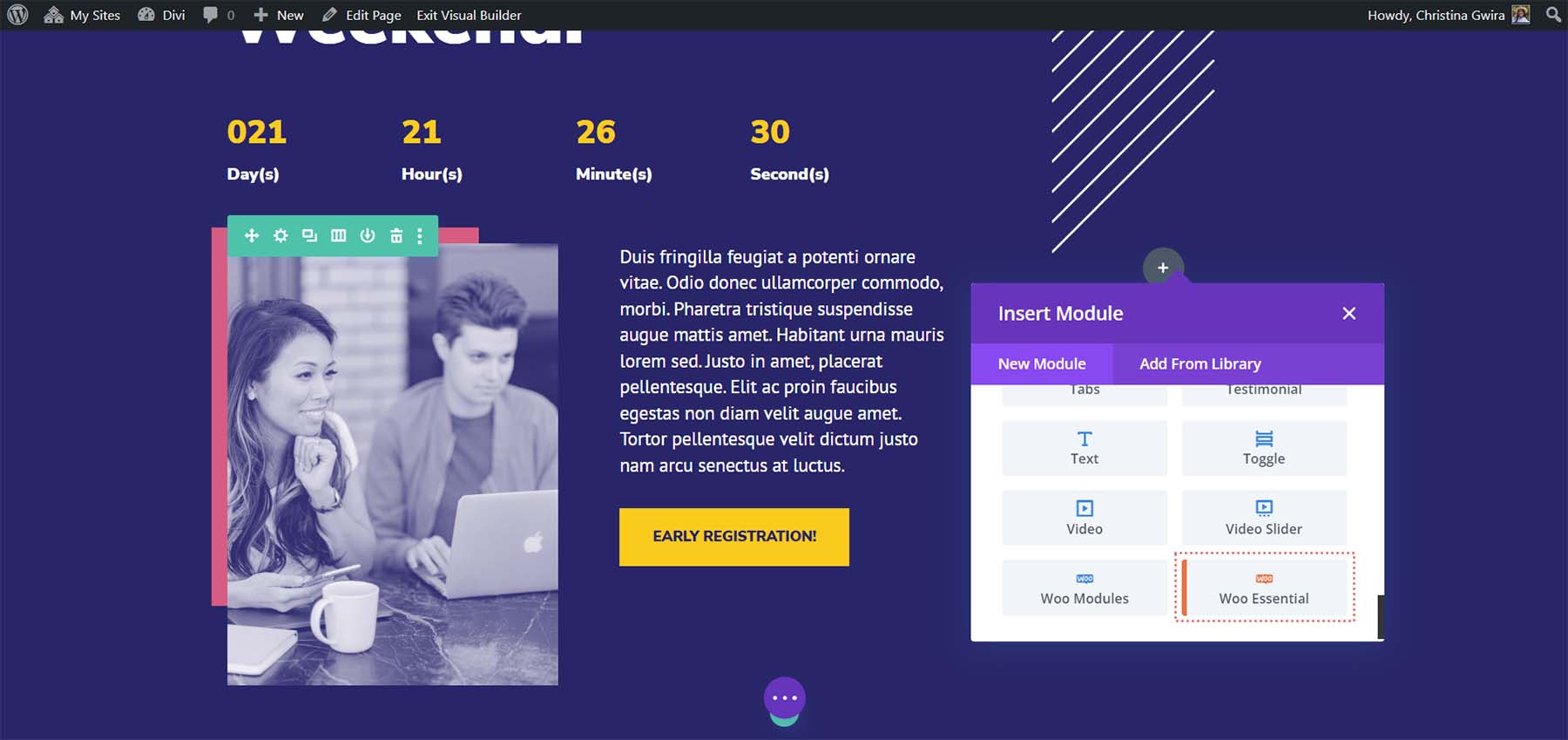
처음에는 Divi Builder에 모든 모듈이 표시되지 않습니다. 대신 Woo Essential이라는 모듈이 표시됩니다. 이 모듈을 클릭합니다.

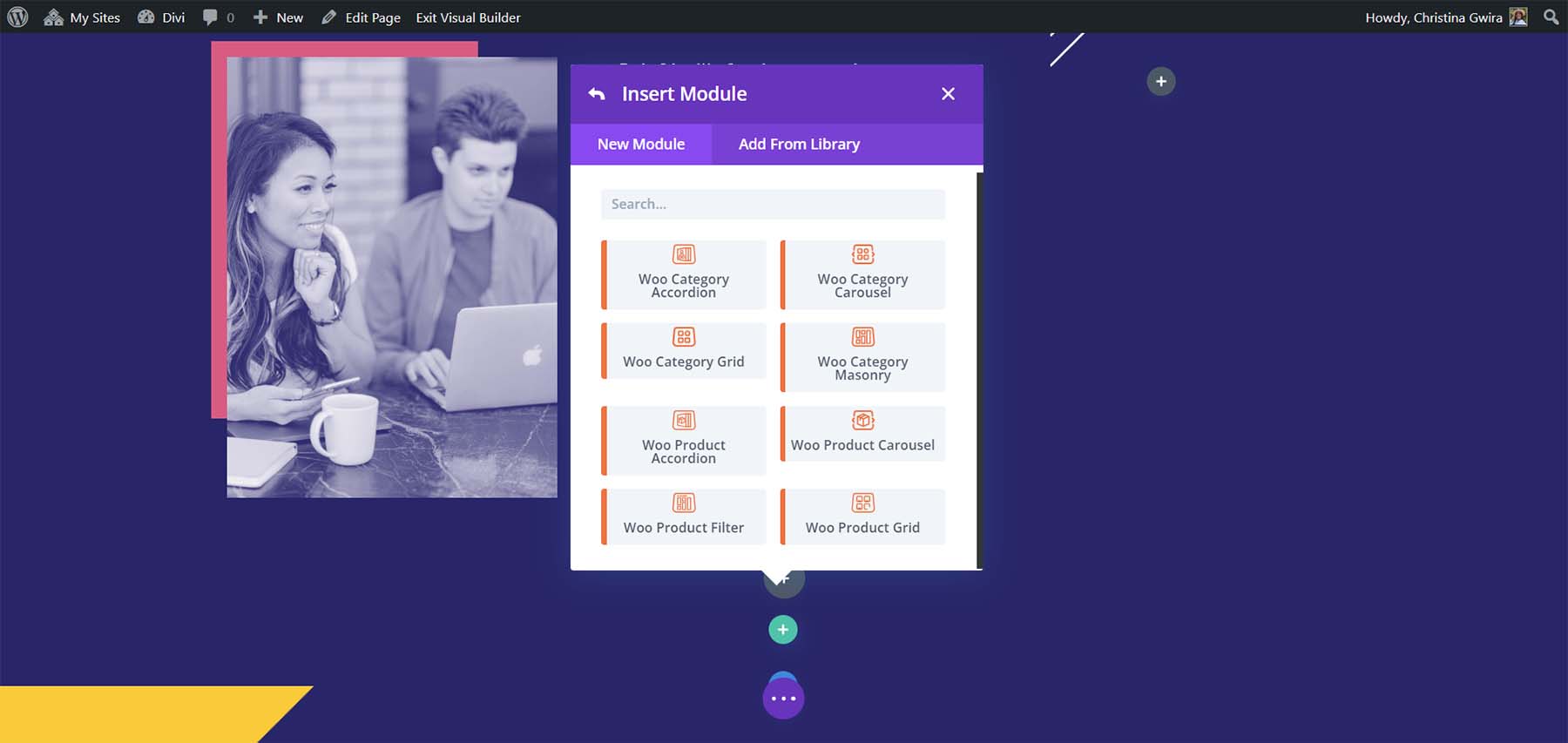
그러면 모든 Woo 필수 모듈이 모달에 표시됩니다. 이제 모든 Divi 레이아웃에 모듈을 추가하여 WooCommerce 제품을 표시할 수 있습니다.

각각의 Woo 필수 모듈을 자세히 살펴보겠습니다. 기본 설정을 표시한 다음 몇 가지 디자인 기능의 예를 보여 드리겠습니다.
Woo 카테고리 아코디언
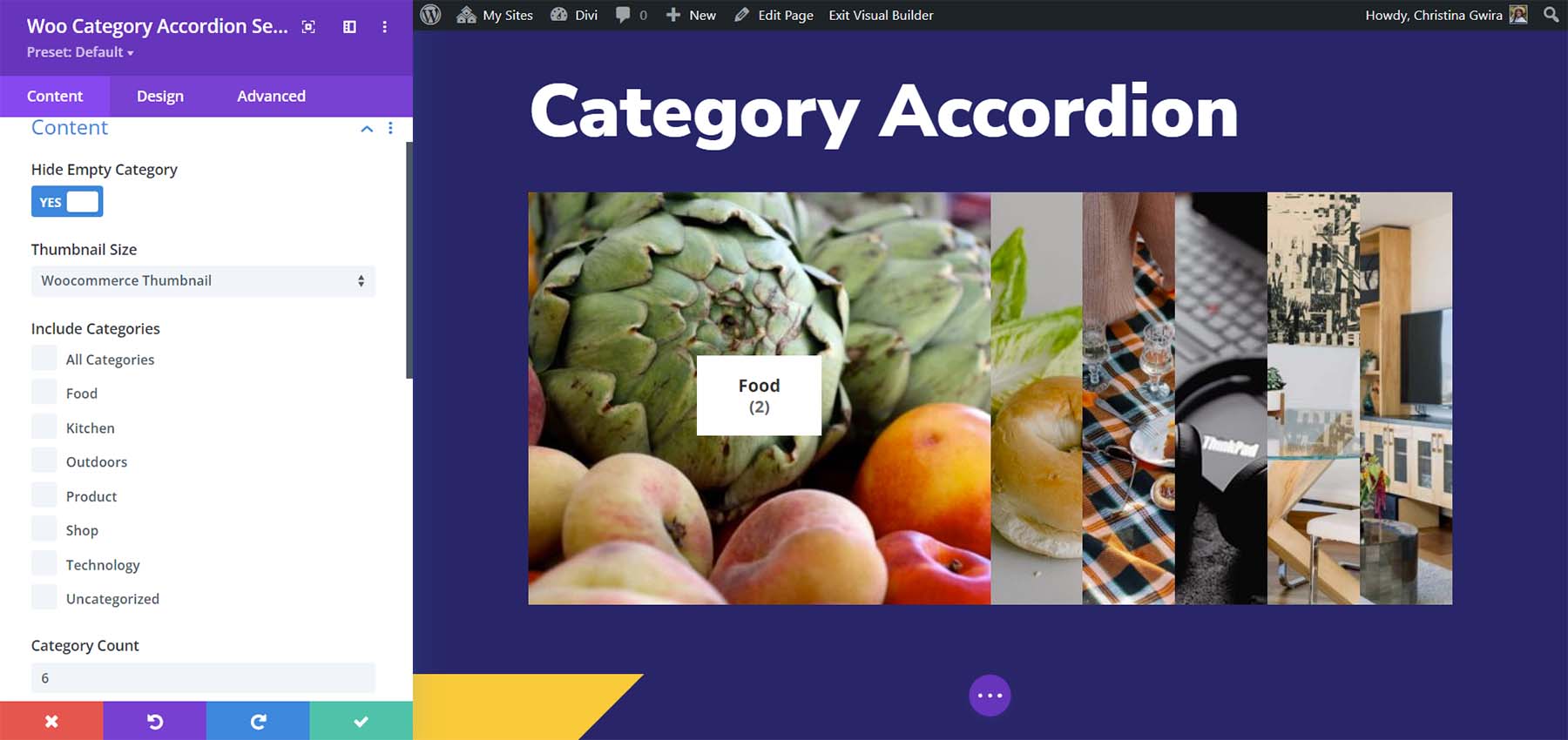
Woo 카테고리 아코디언 모듈은 제품 카테고리의 이미지를 표시합니다. 마우스를 올리면 이미지가 확장되어 범주에 대한 설명과 해당 범주의 항목 수를 표시합니다. 카테고리 이미지가 설정되어 있으면 카테고리 이미지가 표시됩니다.

모든 요소의 디자인을 완벽하게 제어할 수 있습니다. 이 예에서는 상자 그림자를 추가하고 모서리를 둥글게 처리했으며 범주 이름, 개수 및 설명의 글꼴 색상과 크기를 변경했습니다. 설명에 패딩과 줄 높이도 추가했습니다.
Woo 카테고리 캐러셀
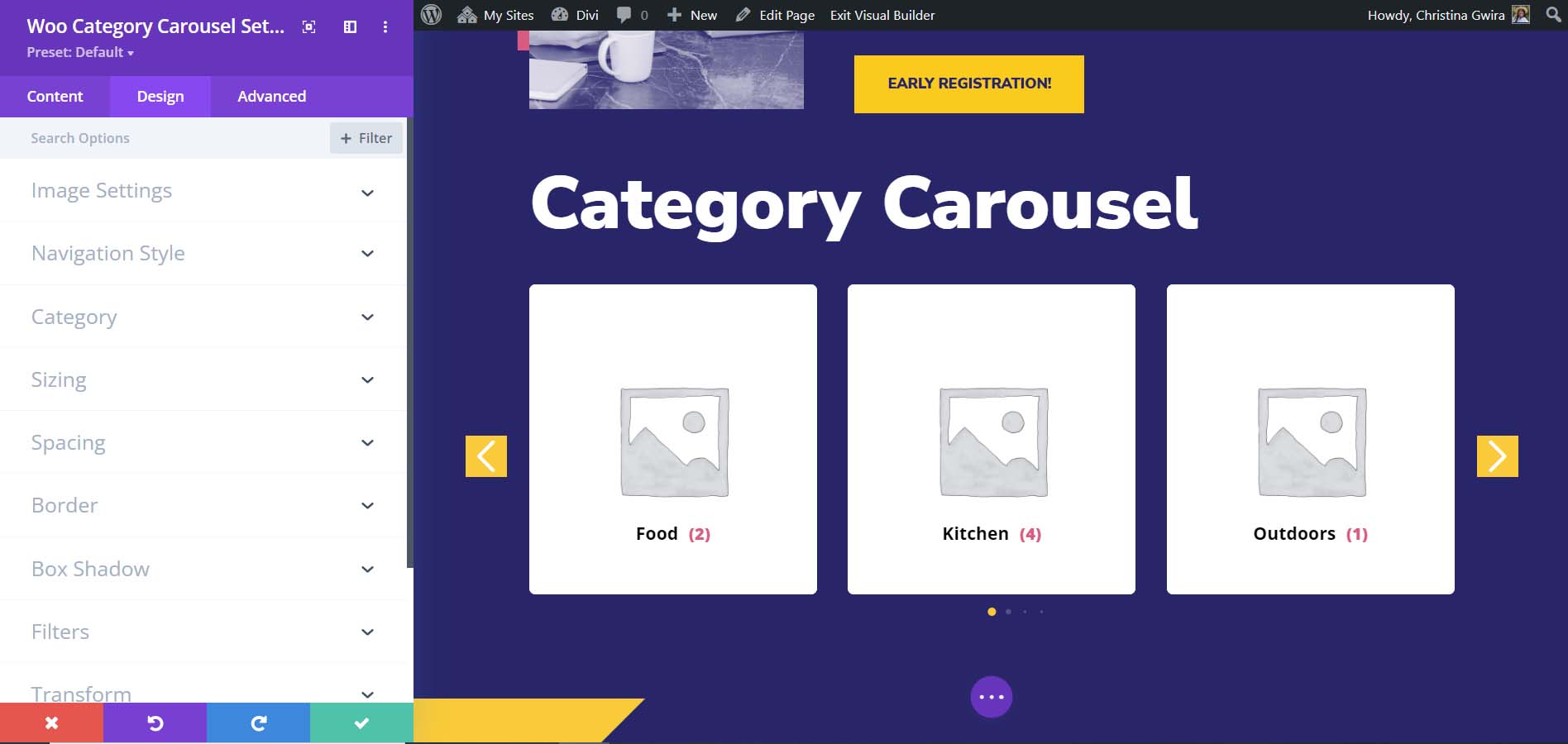
Woo Category Carousel은 탐색 및 자동 슬라이딩 기능을 갖춘 슬라이더를 만듭니다. 캐 러셀을 조정하는 많은 설정이 있습니다.

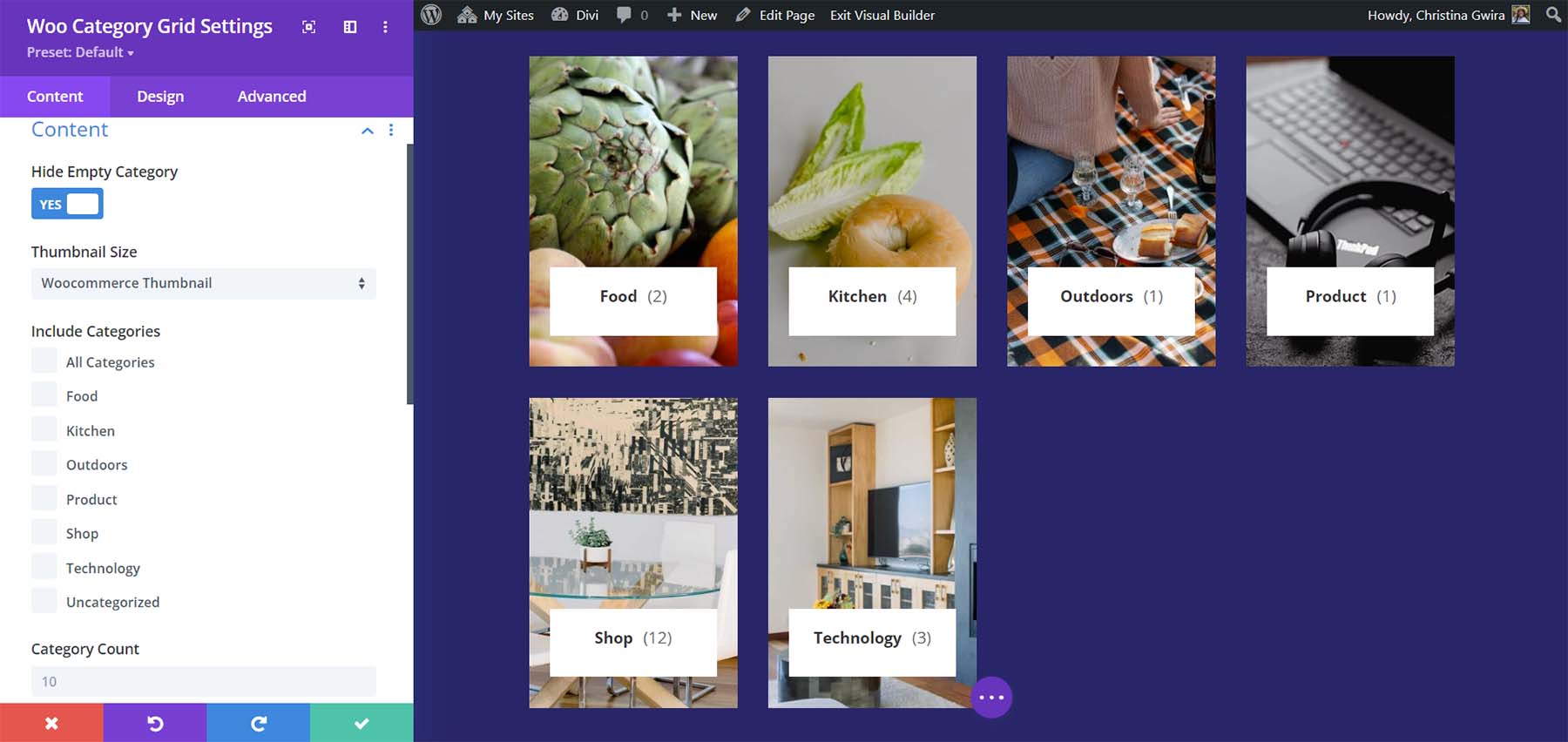
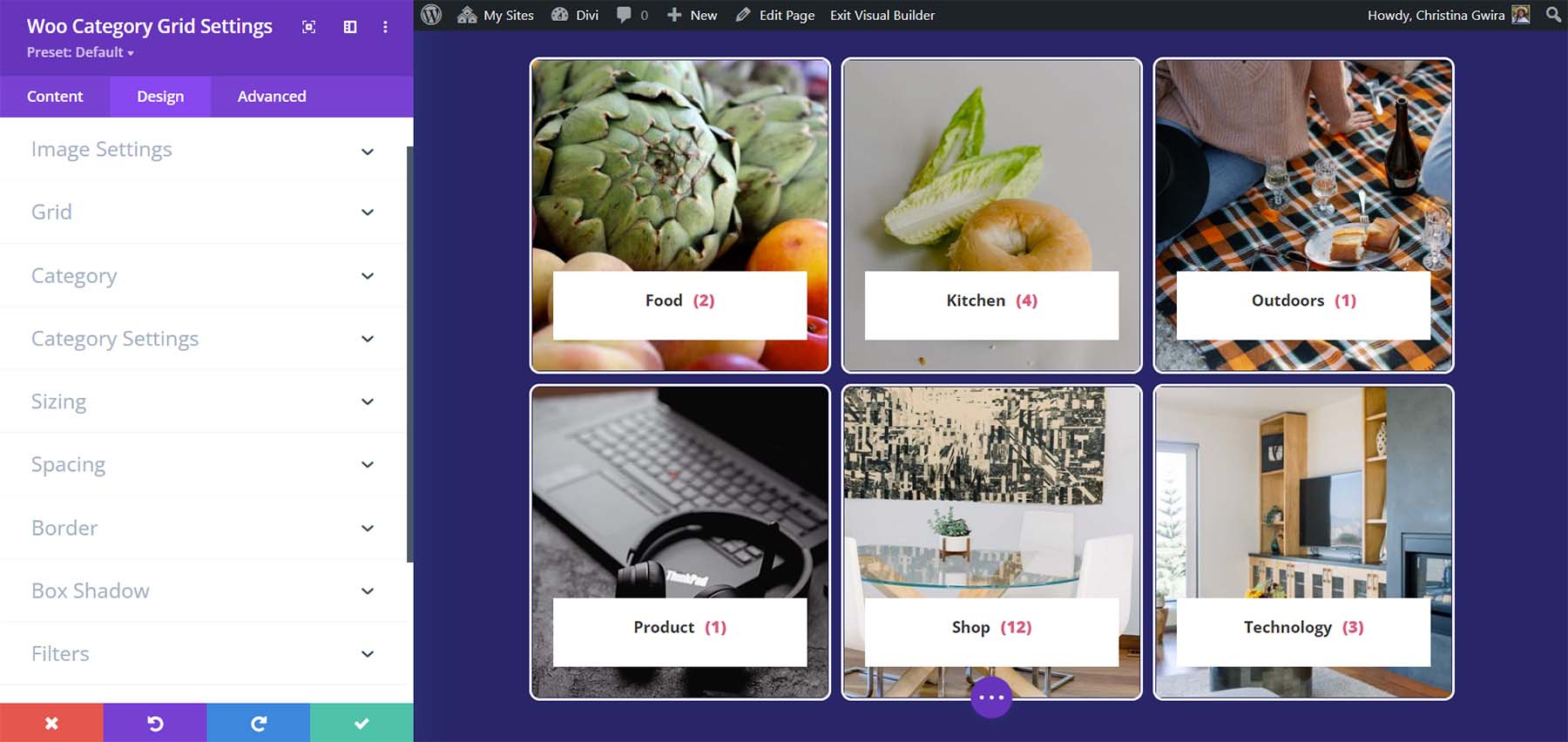
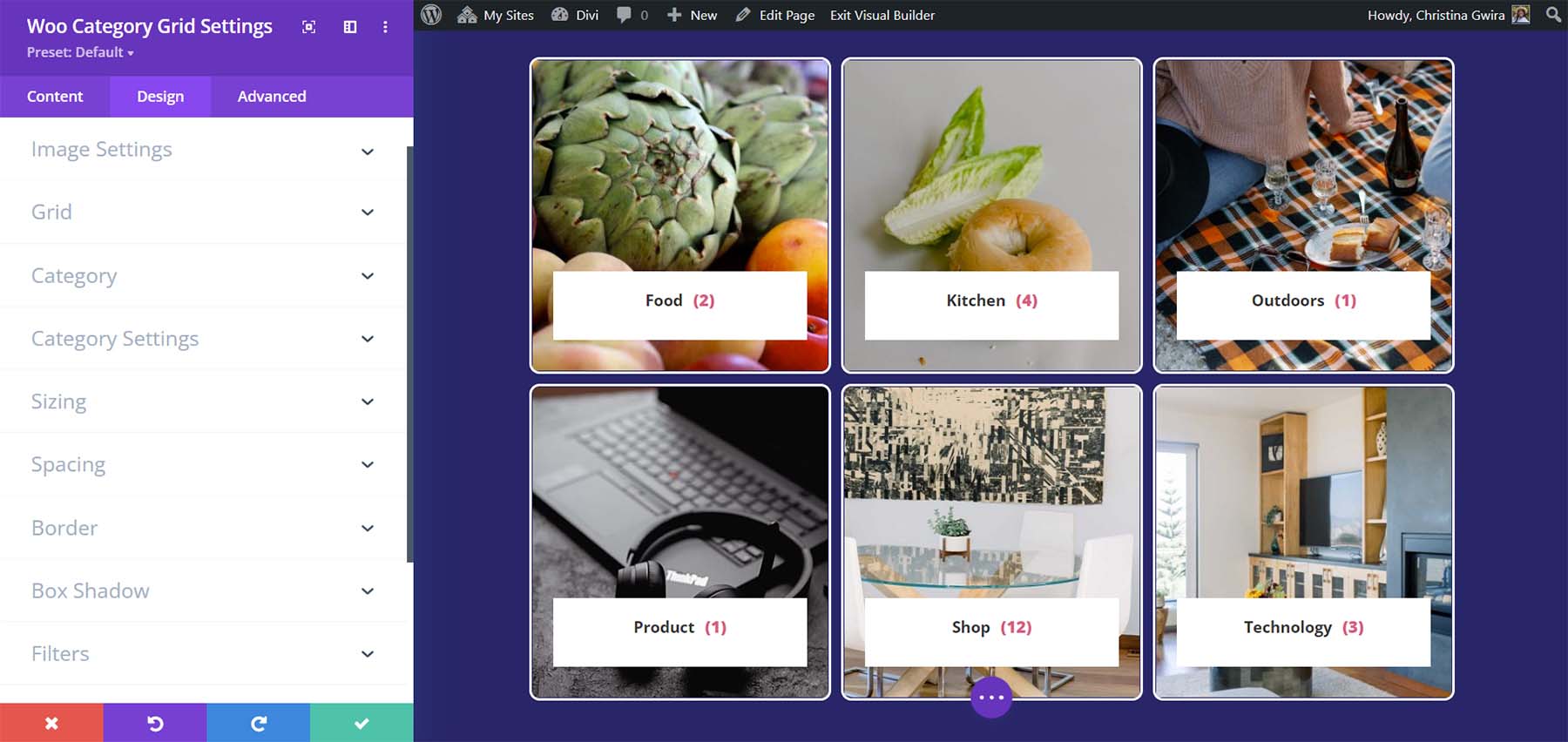
Woo 카테고리 그리드
Woo 카테고리 그리드는 카테고리를 그리드의 카드로 표시합니다. 그리드는 조정 가능하므로 열 수를 변경할 수 있습니다.

이를 위해 테두리를 추가하고 모서리를 둥글게 하고 글꼴을 조정하고 격자 수와 간격 설정을 변경했습니다.

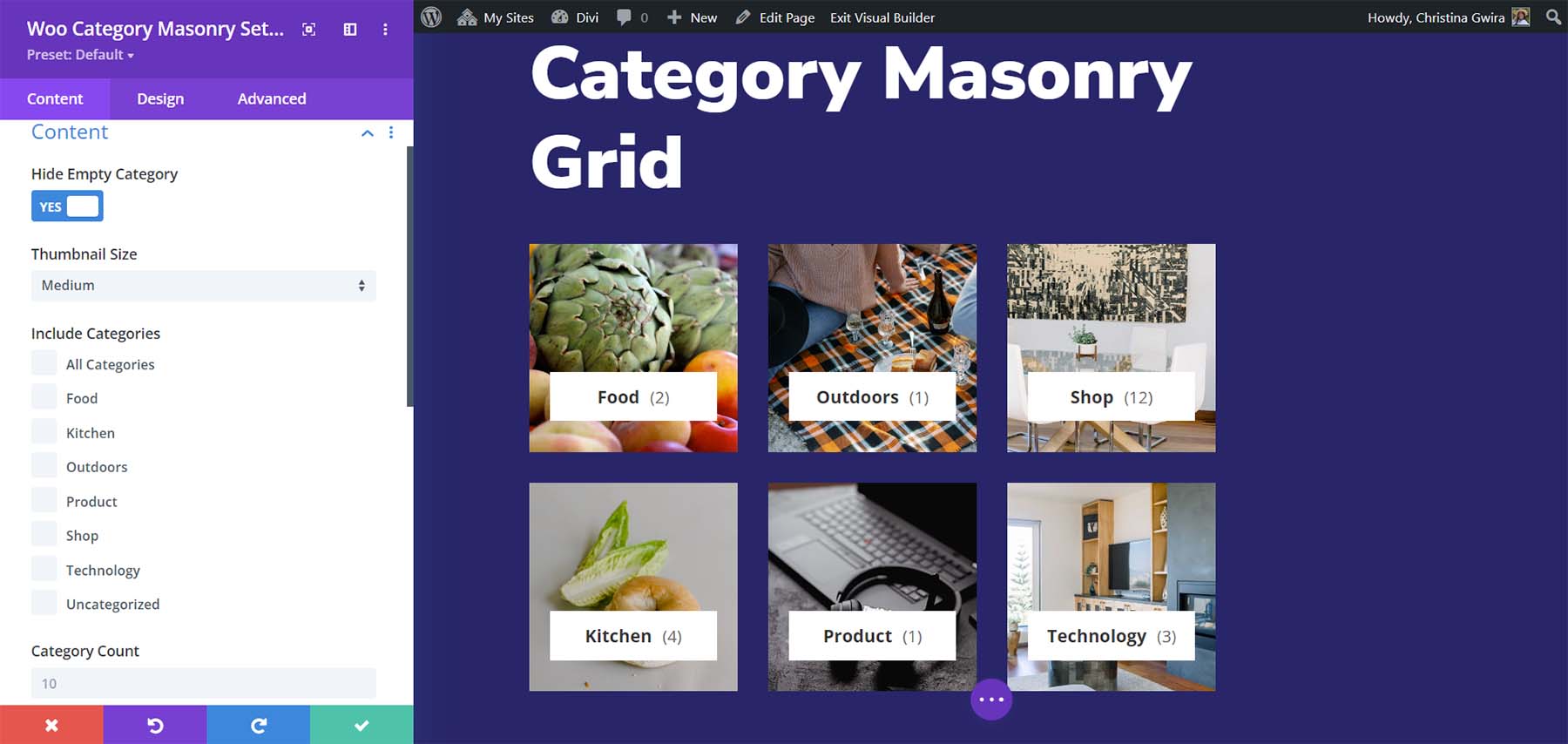
우 카테고리 조적
Woo Category Masonry 모듈은 석조 그리드 내에 범주를 배치합니다.

이 예에서는 그리드 번호와 간격을 조정하고 글꼴을 변경했습니다.

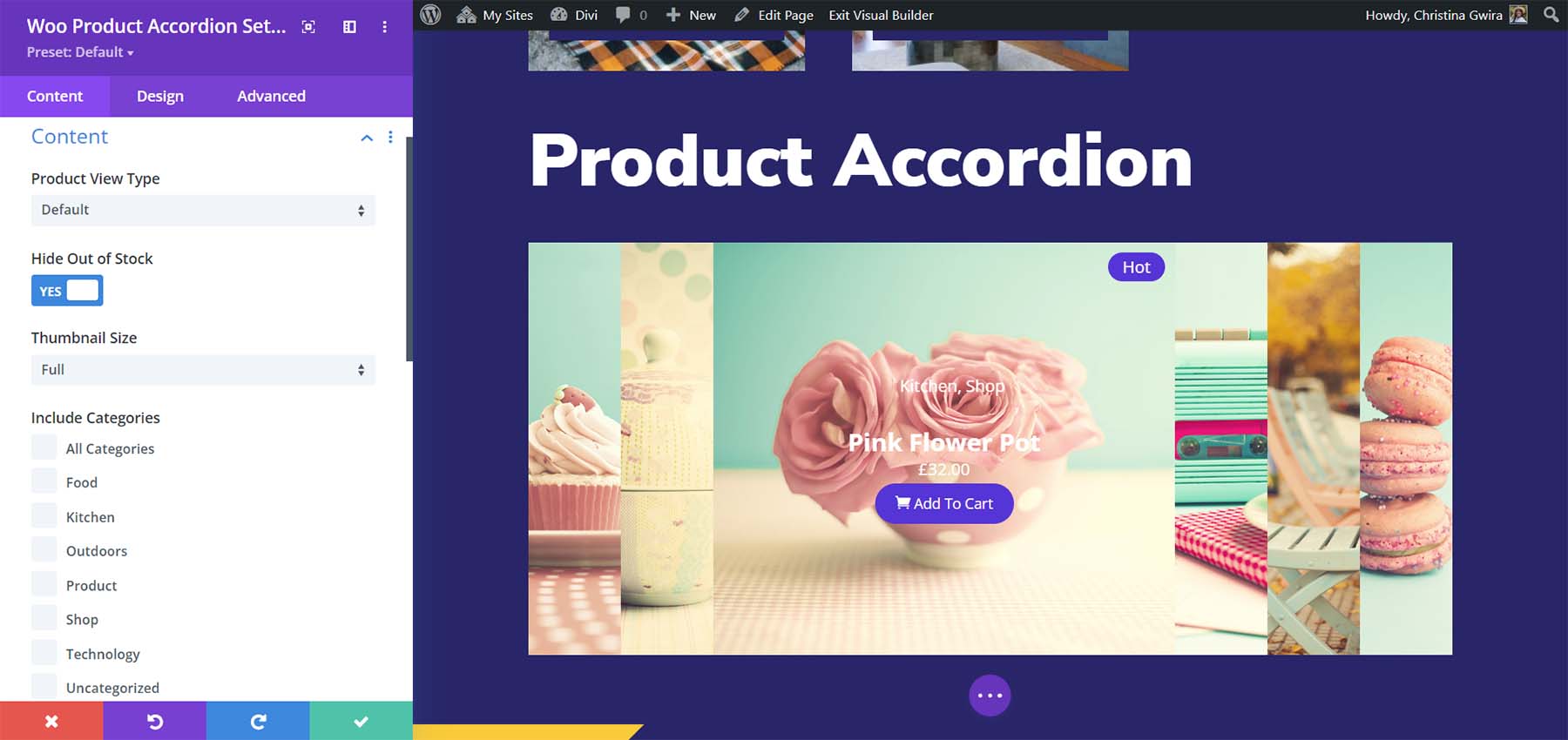
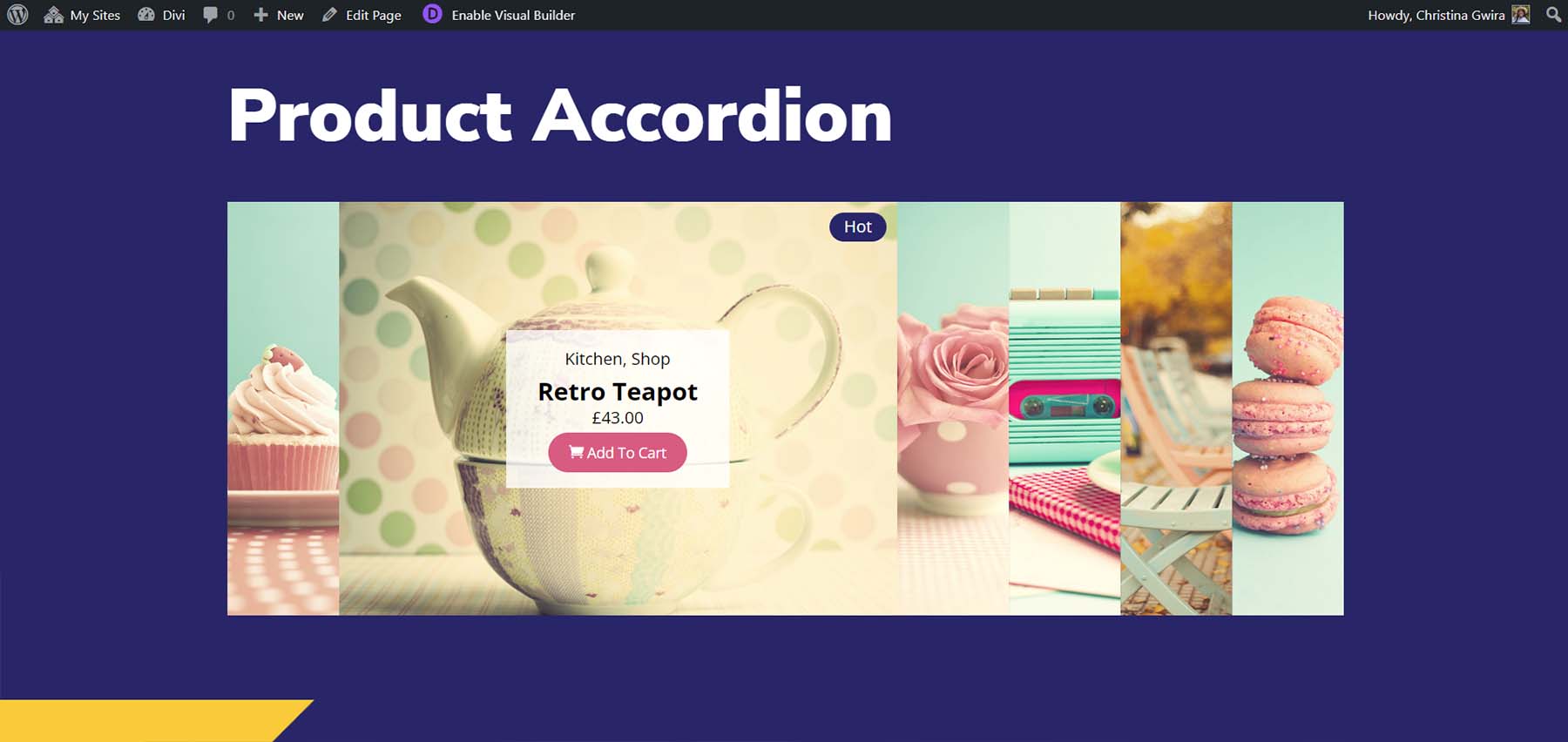
우 제품 아코디언
Woo 제품 아코디언은 제품 자체를 표시한다는 점을 제외하면 Woo 카테고리 아코디언과 유사하게 작동합니다. 제품 정보를 표시하기 위해 마우스를 올리면 확장됩니다. 장바구니에 추가 버튼, 가격, 별점, 설명, 추천 제품 배지, 판매 배지 유형 및 판매 배지 텍스트에서 표시할 요소를 선택합니다. 아코디언 작동 방식을 제어할 수도 있습니다. 모든 제품 모듈은 기본적으로 추천 이미지를 표시합니다.

이 예에서는 콘텐츠 배경을 조정하고, 글꼴 색상을 변경하고, 배지 색상을 변경하고, 제품 이름 글꼴 크기를 늘리고, 장바구니에 추가 버튼 색상을 변경했습니다.

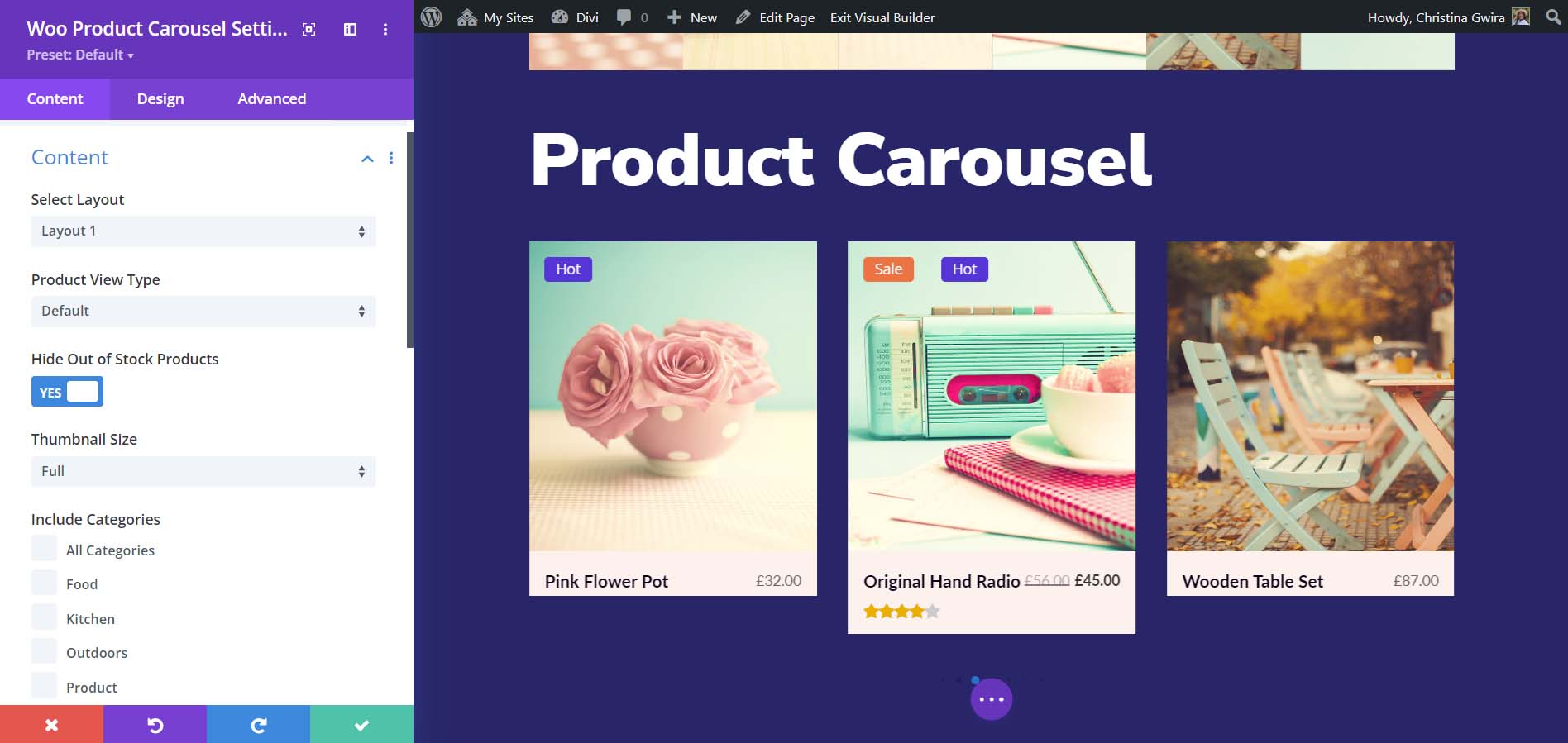
Woo 제품 캐러셀
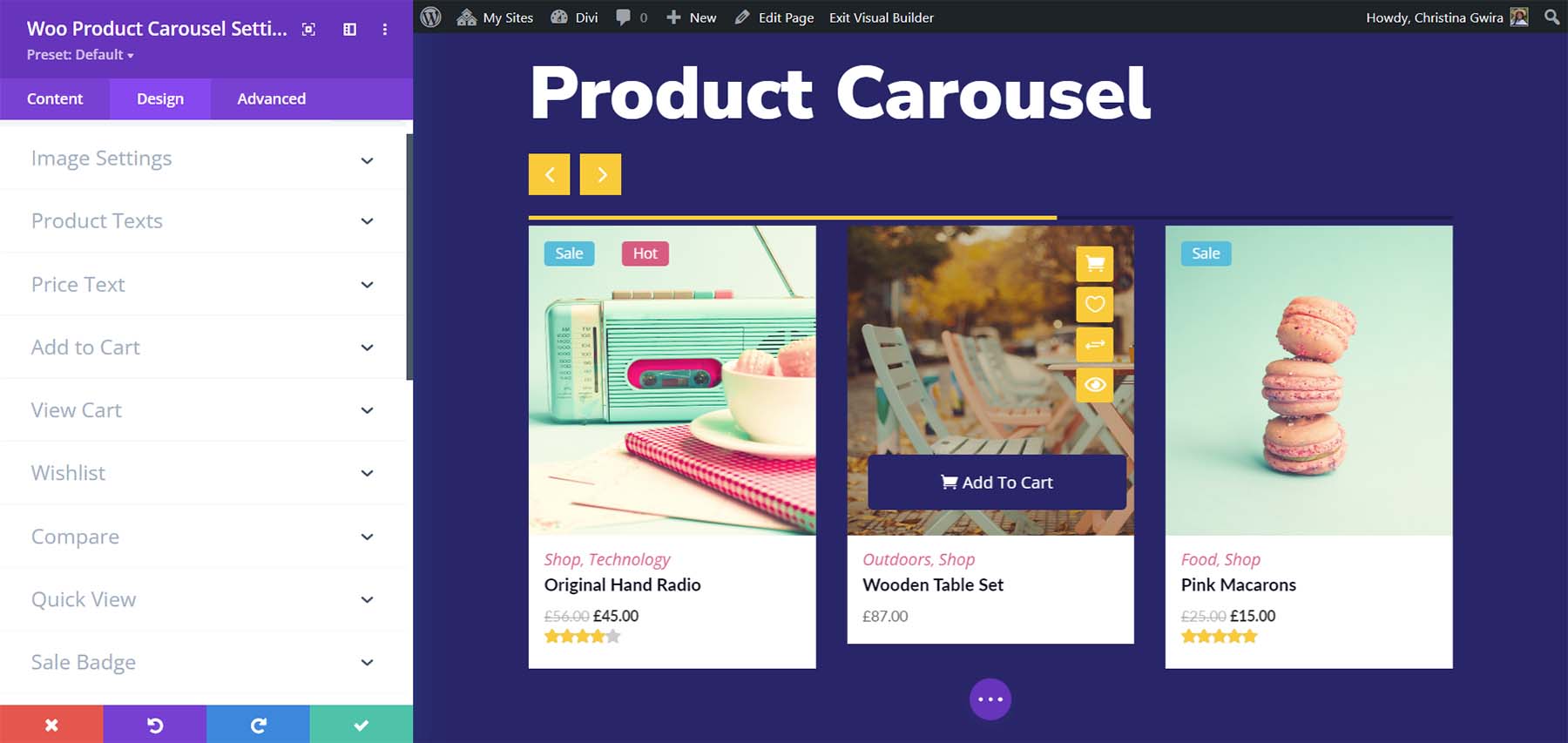
Woo Product Carousel은 6가지 레이아웃 옵션 중 하나로 제품을 표시합니다. 각각은 버튼에 대한 서로 다른 호버 효과를 포함합니다. 또한 표시할 요소를 선택하고 캐러셀 설정을 조정하는 등의 작업을 수행할 수 있습니다.


모든 요소를 독립적으로 조정할 수 있습니다. 이 예제에서는 많은 색상, 테두리 및 글꼴을 조정했습니다. 화살표 탐색도 추가했습니다. 이것은 레이아웃 3으로 마우스를 올리면 이미지 하단에 카트 및 기타 링크가 배치됩니다.

우 제품 필터
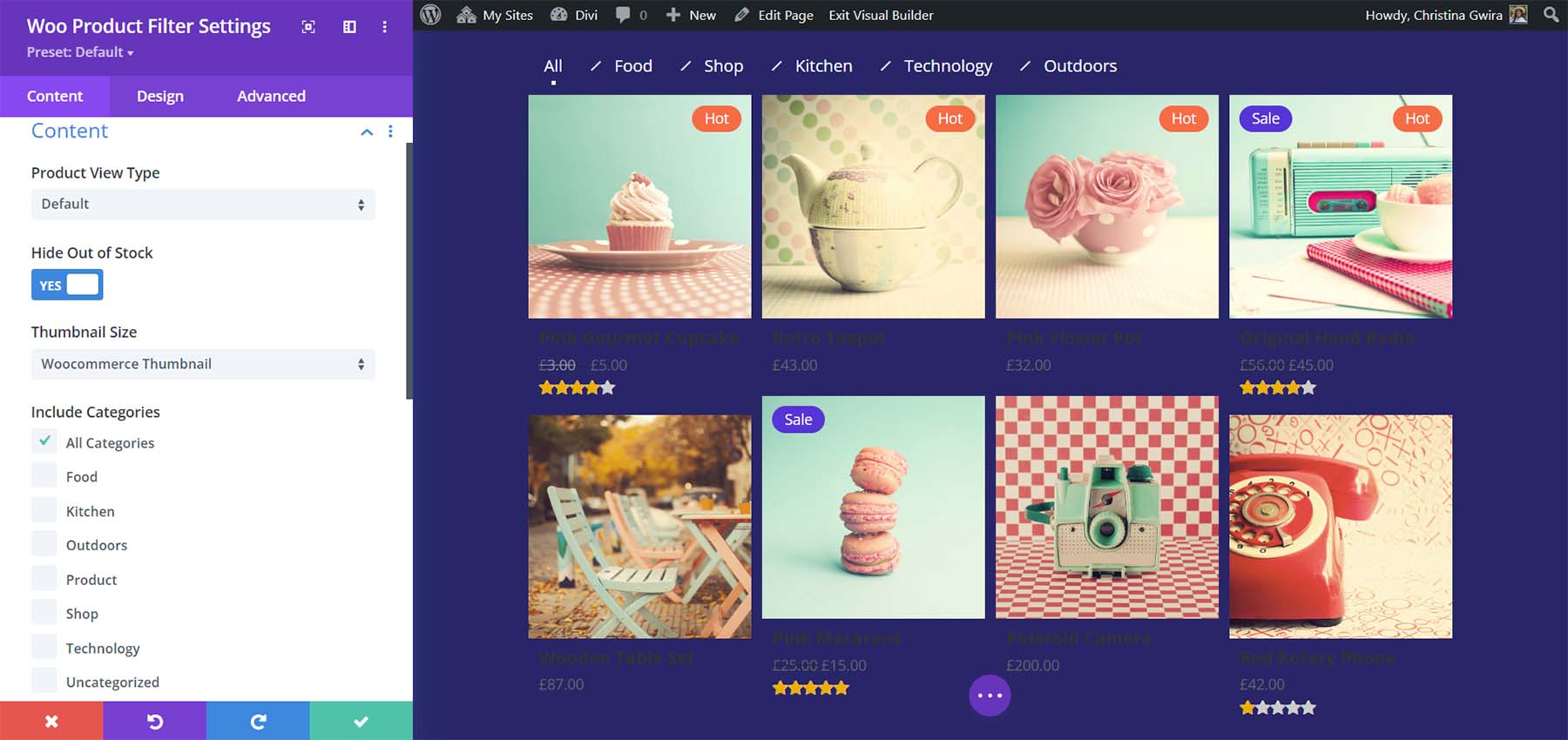
Woo 제품 필터는 사용자 지정 가능한 필터가 있는 WooCommerce 제품 그리드를 추가합니다. 표시할 요소를 선택할 수 있습니다.

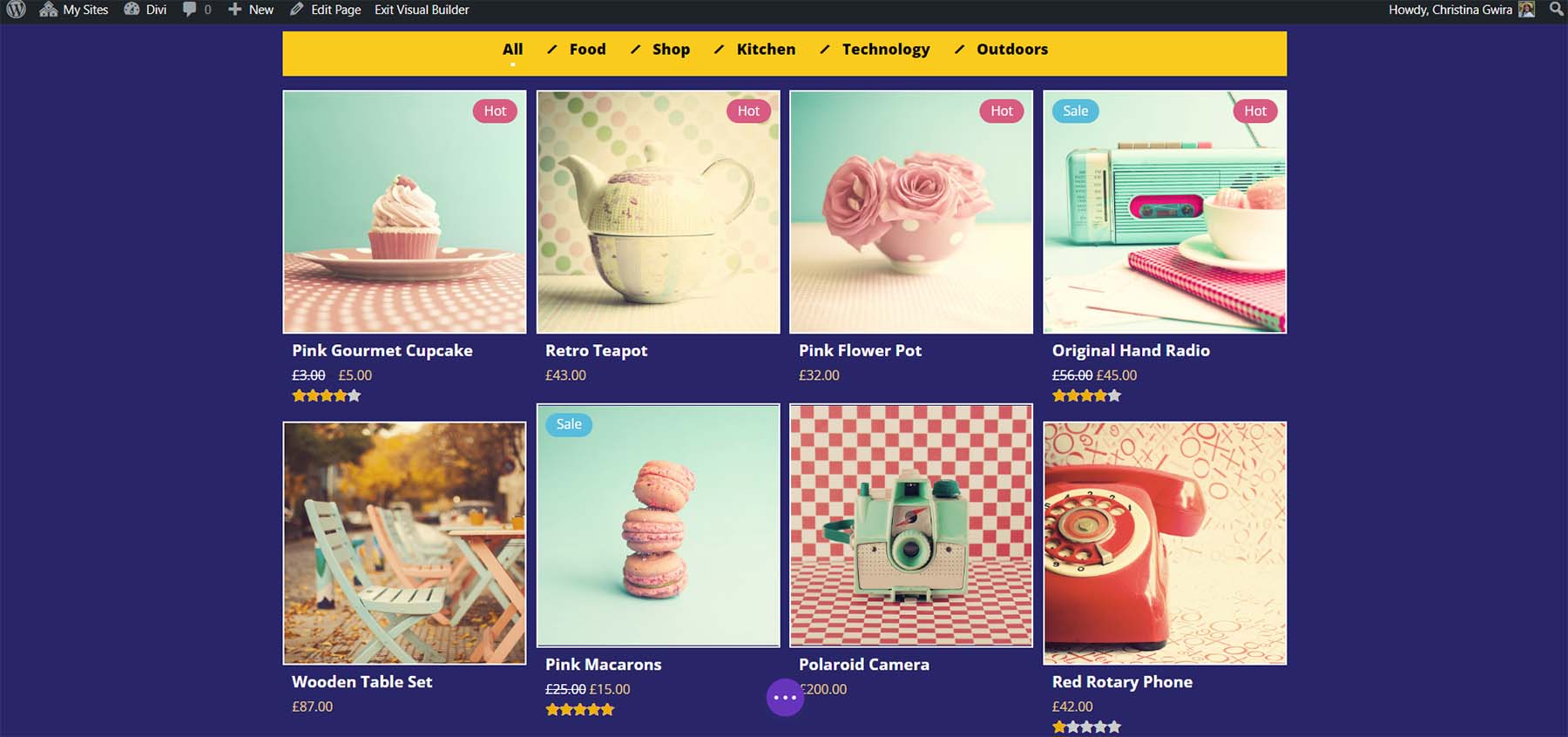
필터, 그리드, 글꼴, 색상 등을 포함한 모든 요소를 완벽하게 제어할 수 있습니다. 이 예에서는 몇 가지 색상, 글꼴 크기를 변경하고 그리드 수를 조정했습니다. 또한 필터와 제품 그리드 모두에 상자 그림자를 추가했습니다.

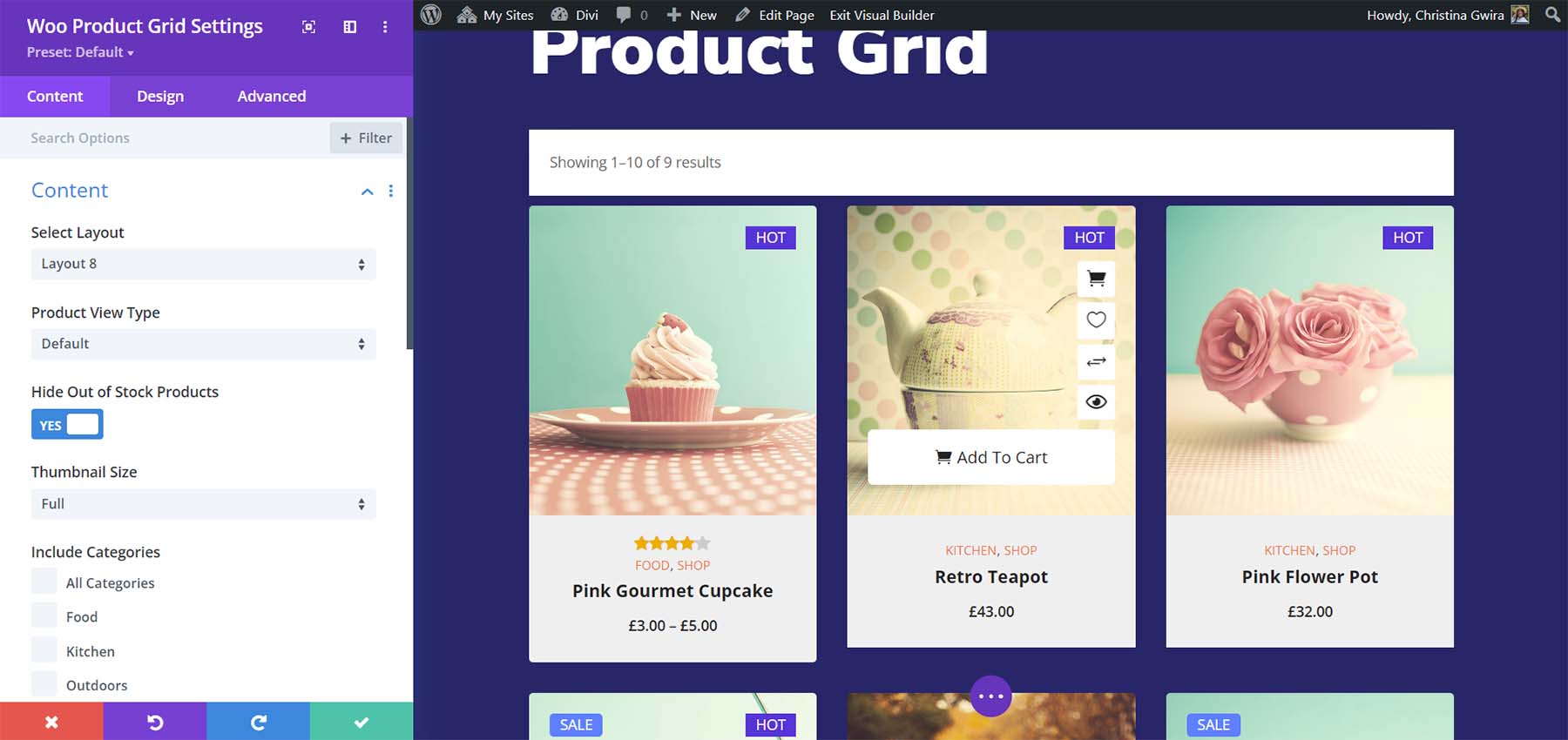
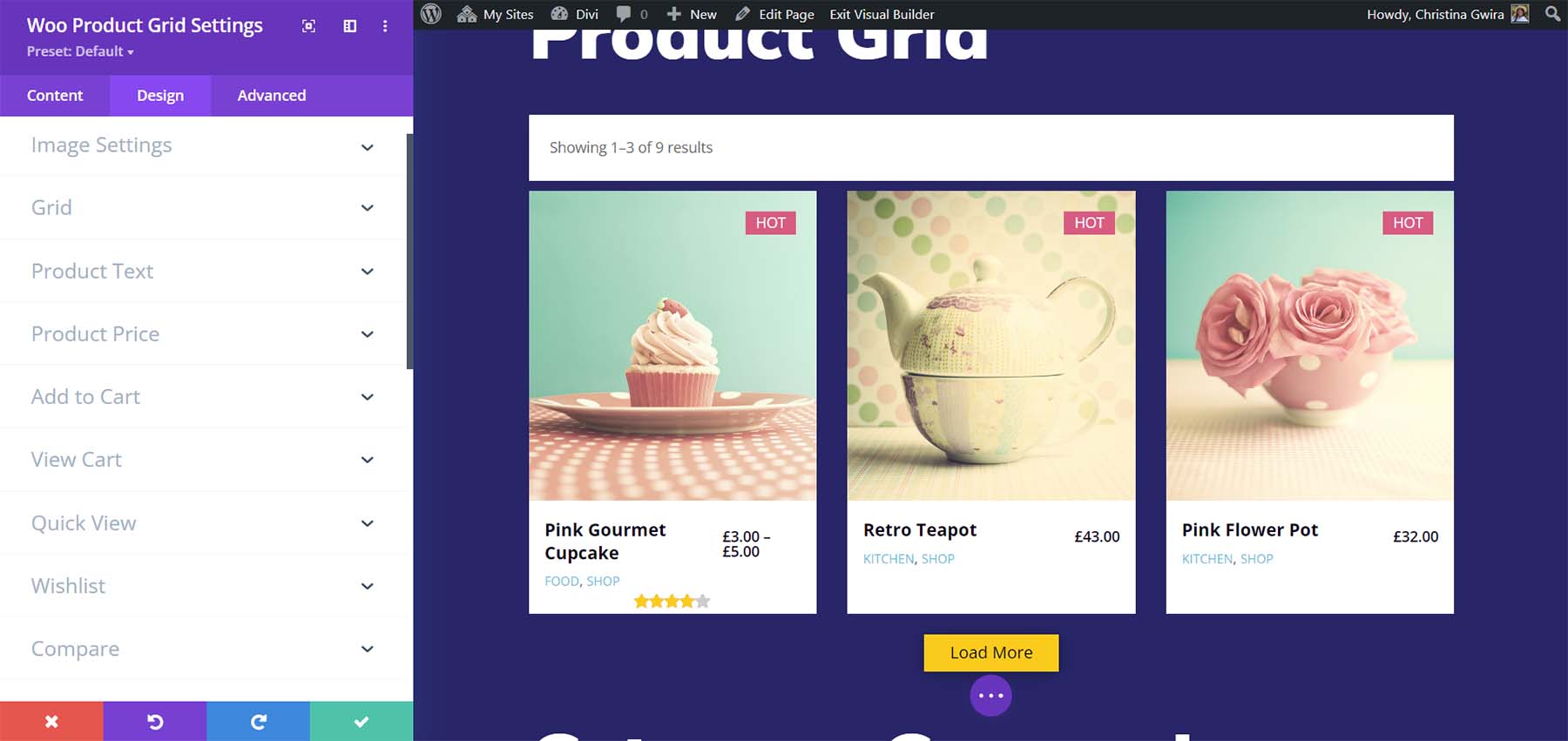
Woo 제품 그리드
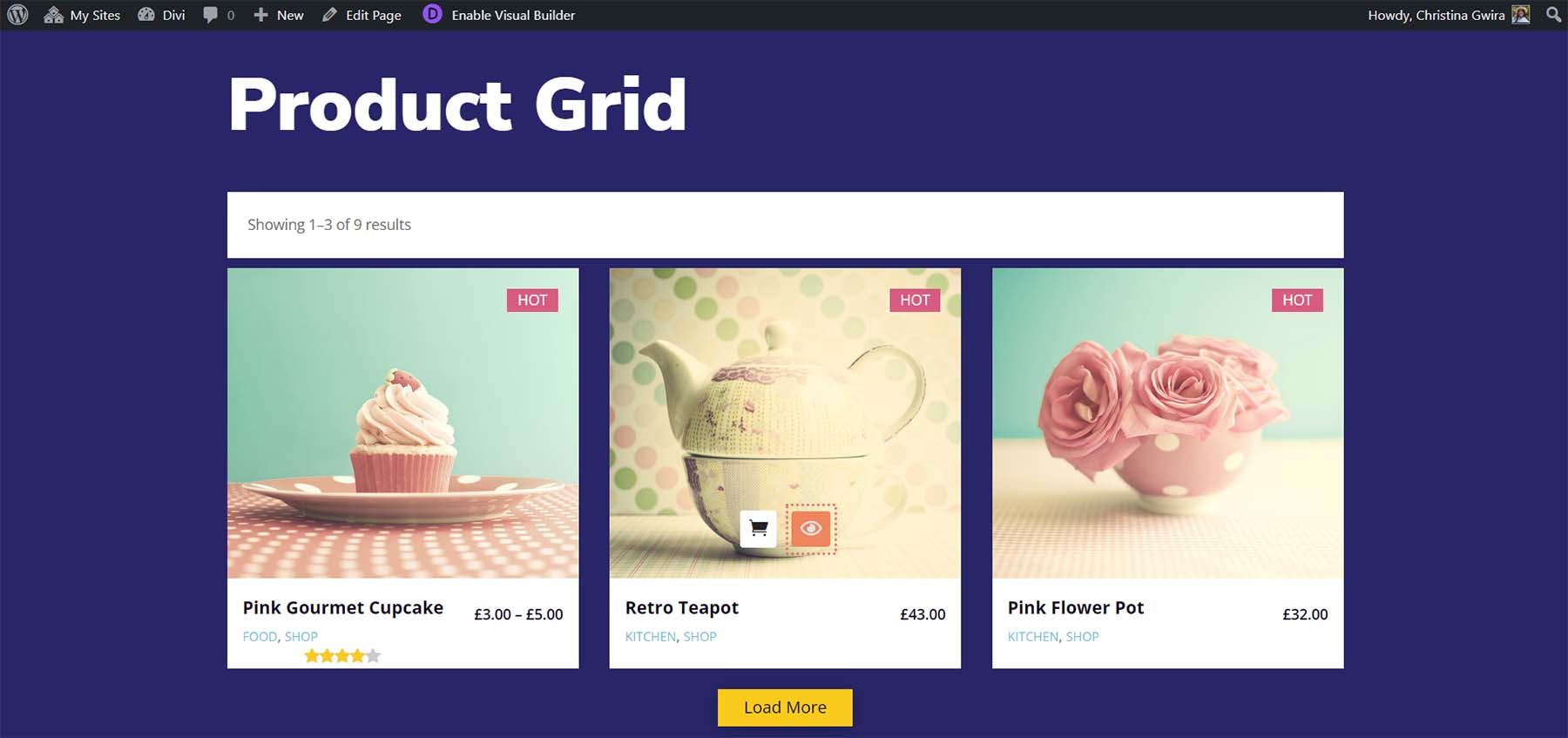
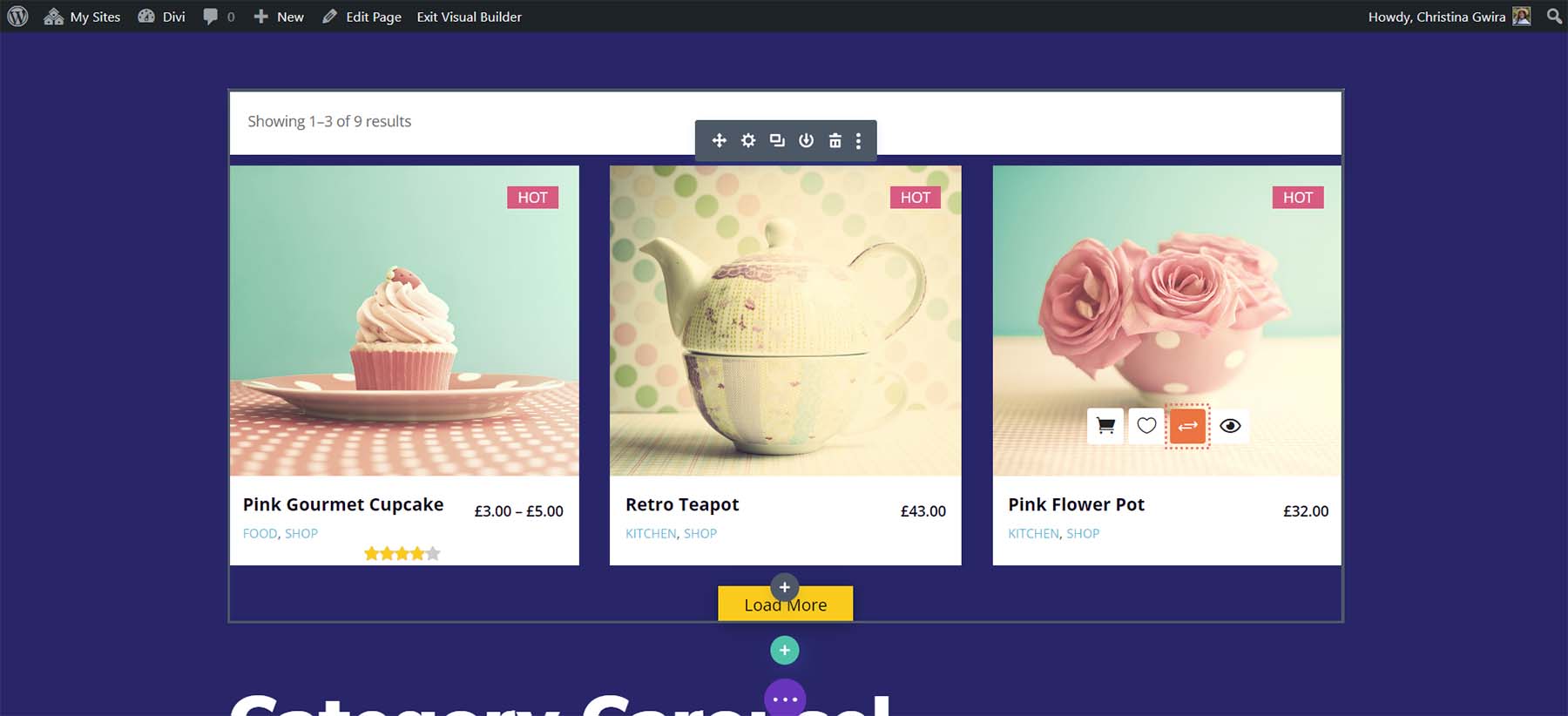
Woo 제품 그리드 모듈은 제품 수를 보여주는 배너와 함께 그리드에 제품을 표시합니다. 이미지 크기를 변경하고 호버의 다른 위치에 버튼을 배치하는 그리드에 대한 8개의 레이아웃 옵션이 있습니다. 표시되는 요소를 선택할 수 있습니다. 이것은 이미지 오른쪽에 아이콘을 배치하고 호버 이미지 하단에 카트에 추가 버튼을 배치하는 레이아웃 8을 보여줍니다.

각 페이지 또는 추가 로드 버튼에 버튼이 있는 페이지 매김을 추가할 수 있습니다. 이 예제에서 추가 로드 버튼을 추가하고 스타일을 지정했습니다. 레이아웃 3은 제목과 가격을 이미지 아래에 배치하고 마우스를 올리면 이미지 하단에 가까운 아이콘을 추가합니다.

더 많은 Woo 필수 기능
WooCommerce 목록에 기능을 추가하는 많은 기능이 모듈에 포함되어 있습니다. 다음은 이러한 기능 중 몇 가지를 간단히 살펴보는 것입니다.
Woo Essential Woo 미니 카트
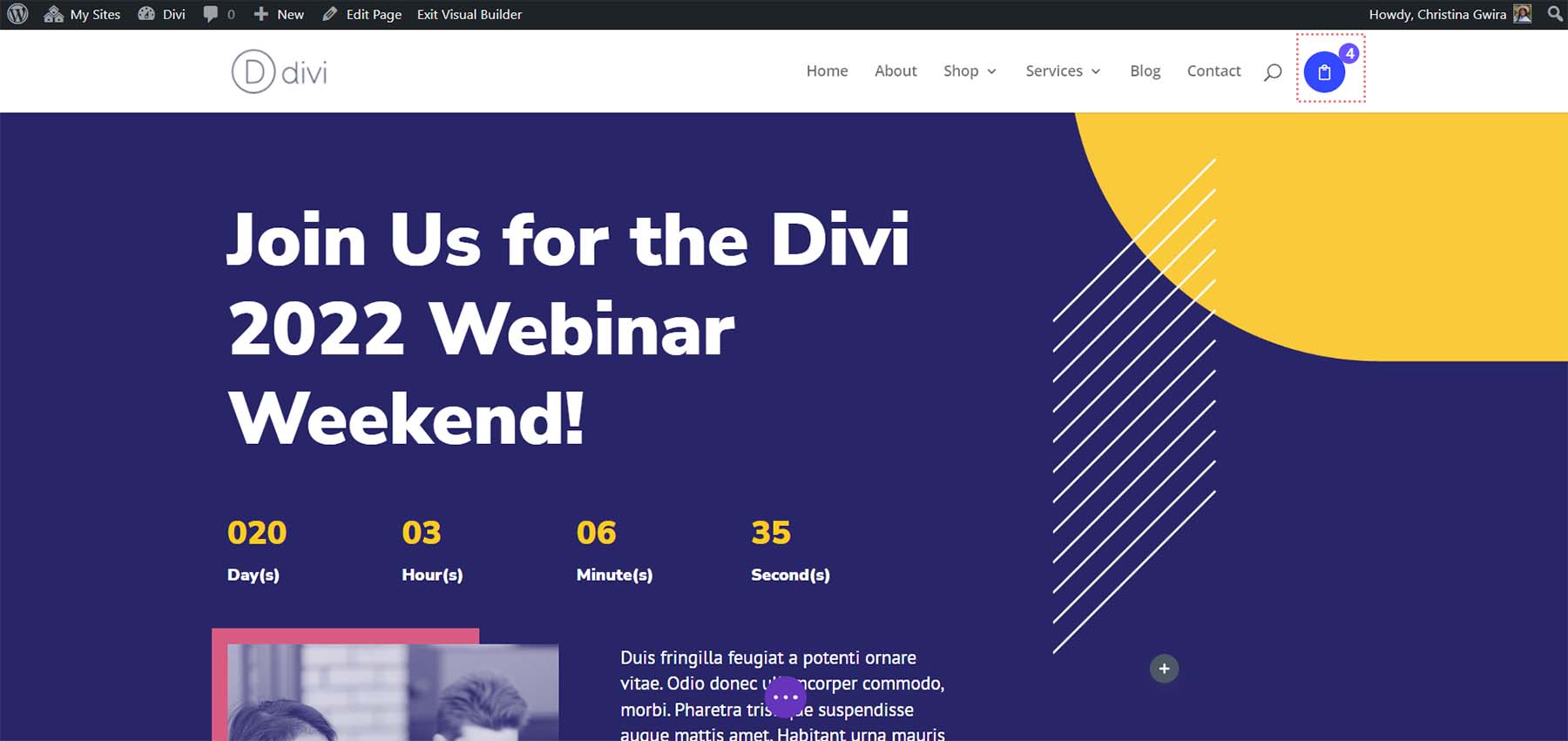
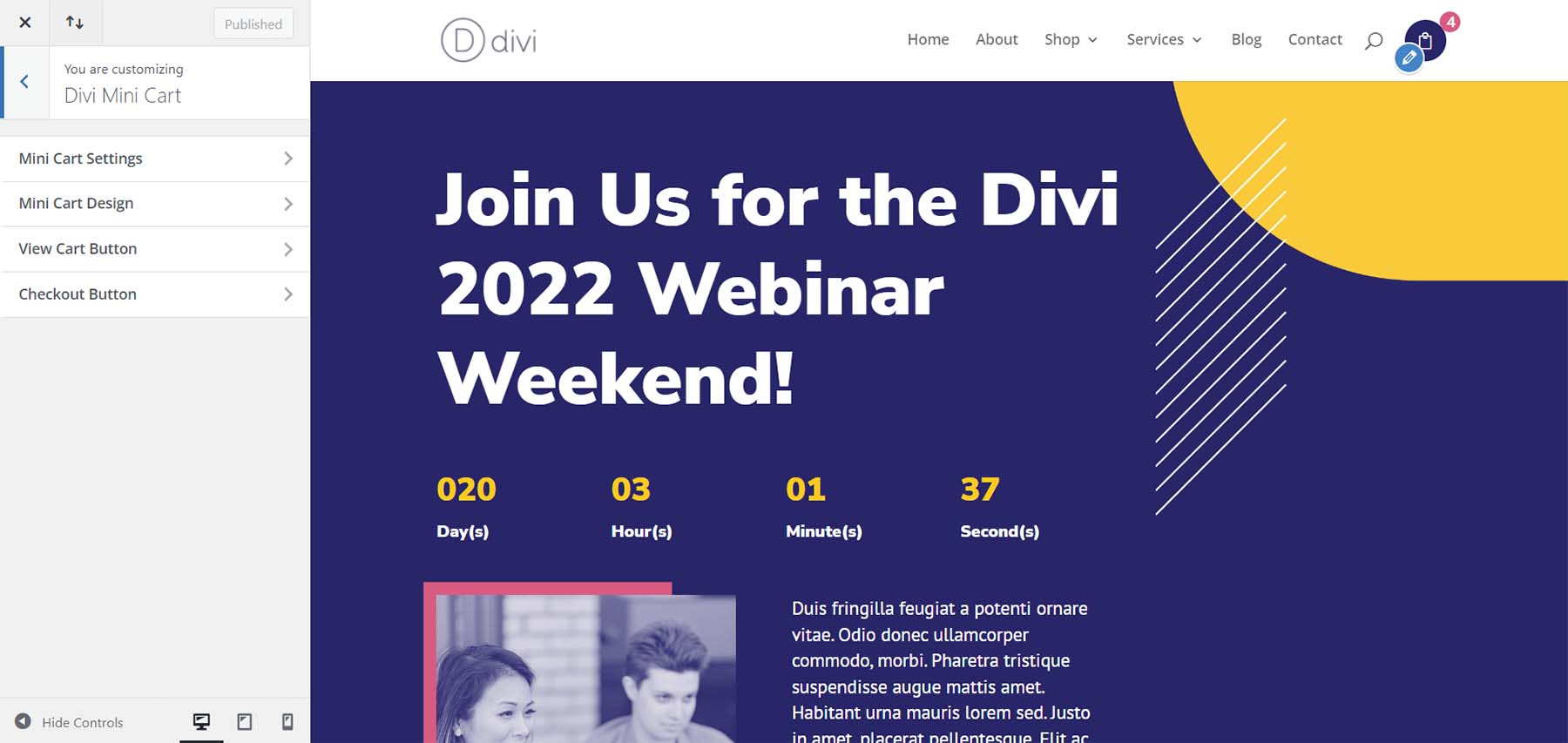
미니 카트 기능은 장바구니에 팝업 메뉴를 추가합니다. 기본 WordPress 헤더에 자동으로 추가됩니다. 기본 헤더에서만 작동하므로 Divi Builder로 만든 헤더에 추가할 수 없습니다. 이것은 이 플러그인의 다른 기능만큼 다재다능하지 않다는 것을 의미합니다. 테마 사용자 지정 프로그램을 사용하여 세 가지 요소를 모두 독립적으로 사용자 지정할 수 있습니다.

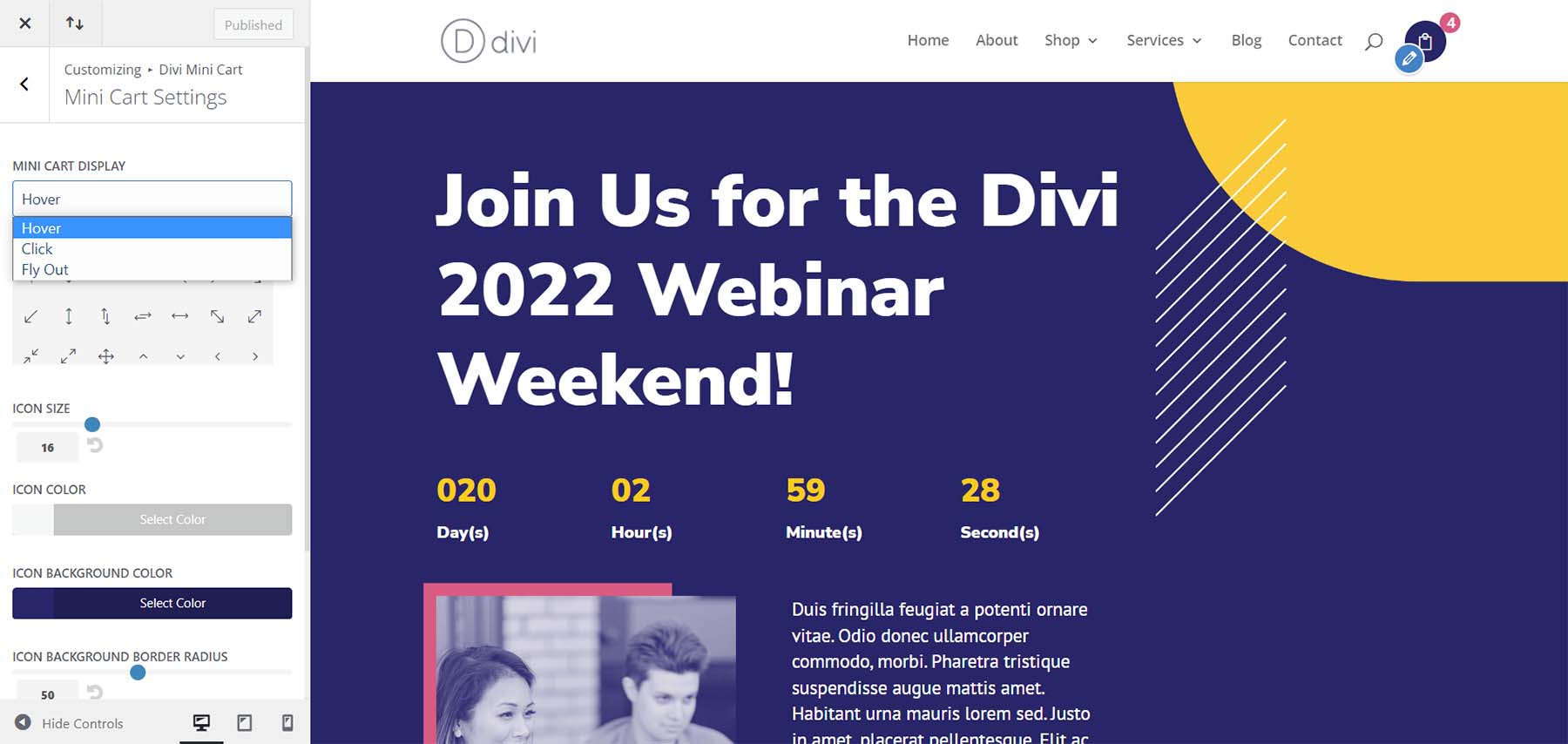
여기에는 기본 카트 설정, 카트 디자인, 카트 보기 버튼 및 체크아웃 버튼에 대한 네 가지 설정 섹션이 포함됩니다.

작동 방식을 제어하고 크기, 모양, 색상, 글꼴, 아이콘 등을 변경합니다. 호버, 클릭 또는 슬라이드에서 오른쪽이나 왼쪽으로 열 수 있습니다.

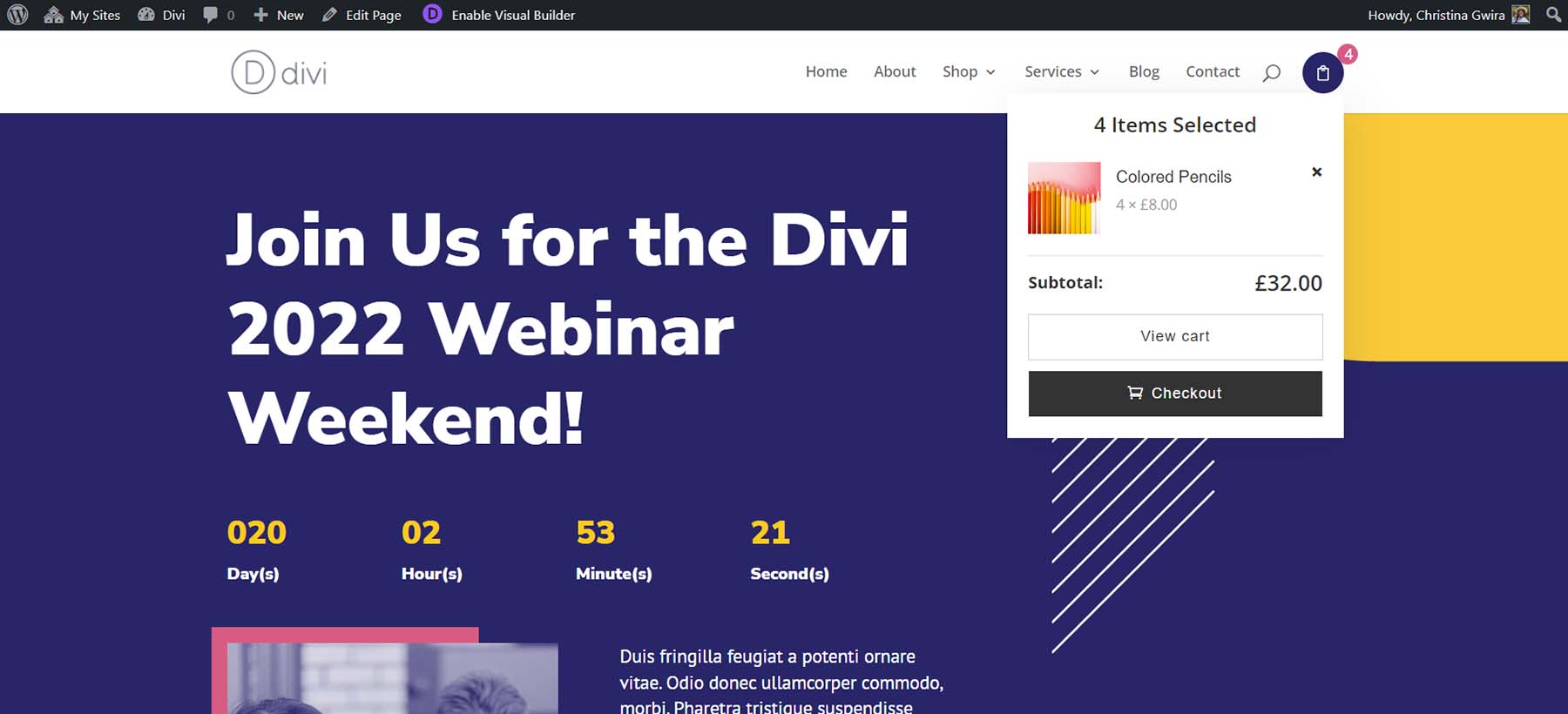
미니 카트는 카트의 내용물을 보여주는 작은 모달을 엽니다. 또한 설정에 따라 오른쪽이나 왼쪽으로 창을 열 수도 있습니다. 이 예는 호버의 모달 열기를 보여줍니다. 오른쪽 또는 왼쪽에서 슬라이드하는 Fly-In 옵션은 모달에 화면의 전체 높이를 제공합니다.

Woo 필수 퀵뷰 팝업
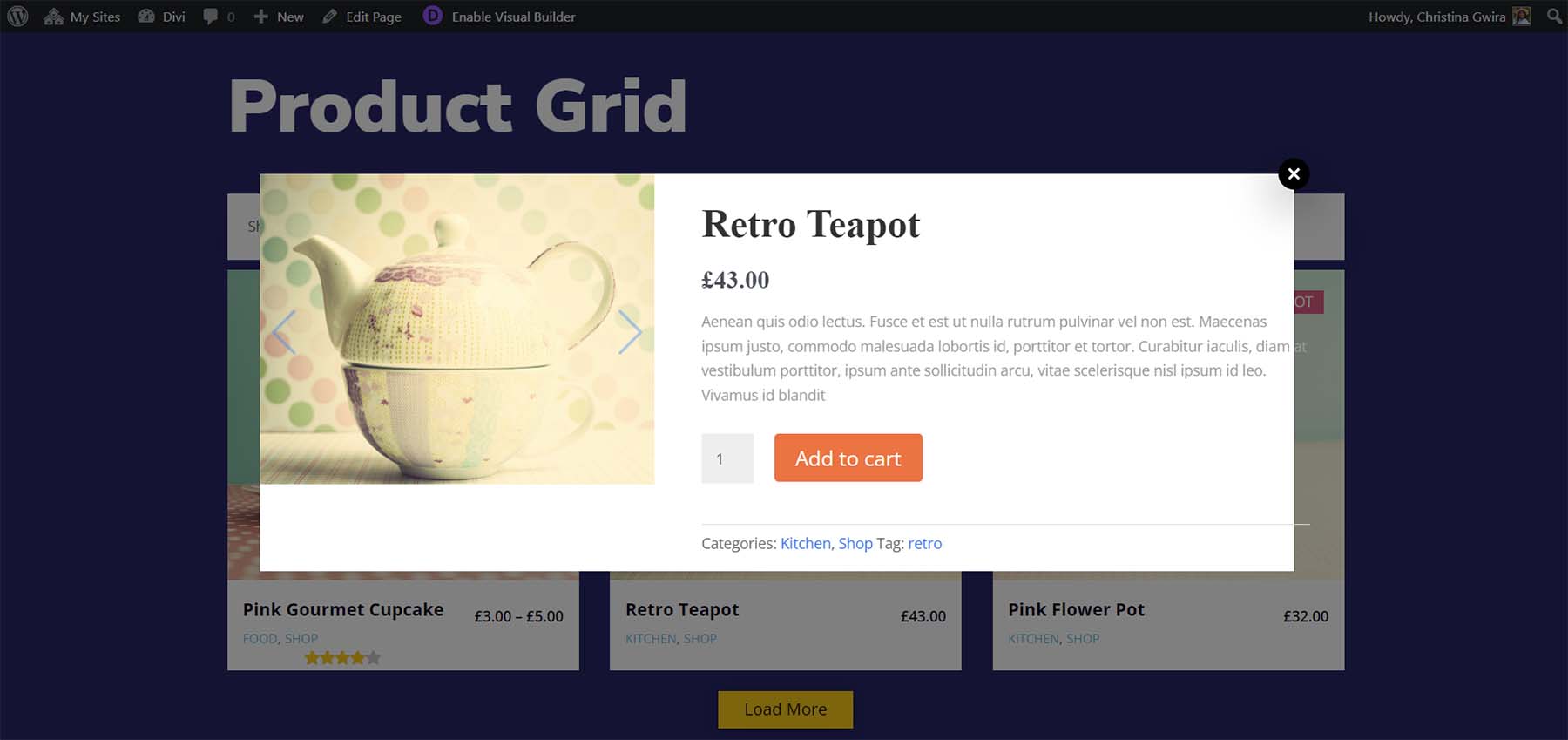
현재 페이지를 떠나지 않고 항목 세부 정보를 볼 수 있습니다. 빠른 보기 아이콘이 여러 모듈에 추가되었습니다. 이 아이콘을 클릭하면 모달에서 세부 정보가 열립니다. 팝업이 빠르고 다른 페이지를 불러오지 않고도 상품의 상세정보를 쉽게 볼 수 있습니다.

세부 정보에는 설명, 갤러리, 장바구니에 추가 버튼, 카테고리 등과 같은 모든 제품 정보가 포함됩니다.

Woo Essential 제품 비교
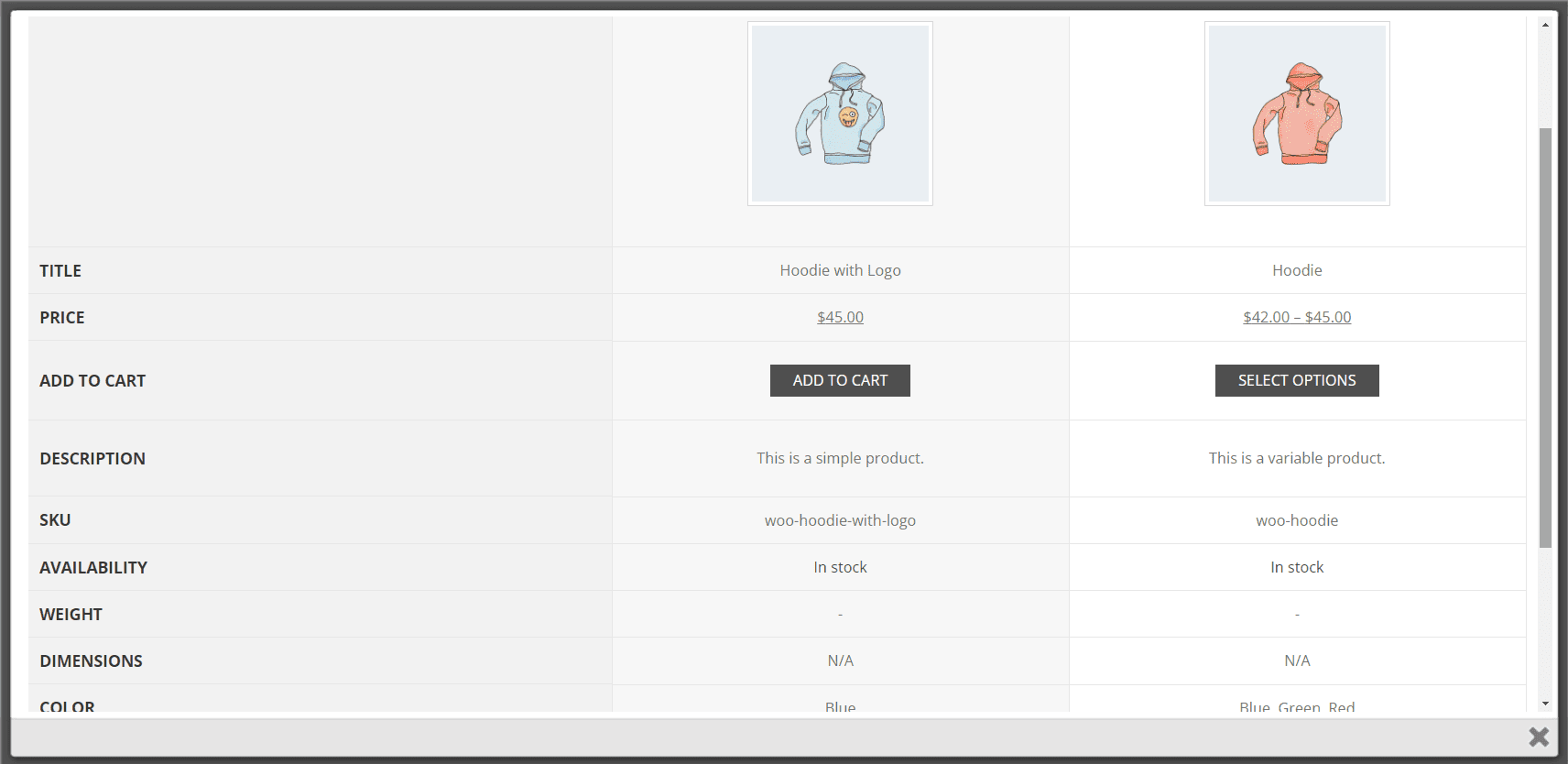
비교 아이콘을 선택하여 여러 제품을 비교할 수 있습니다. 이 프로세스는 처음에는 약간 까다로울 수 있으므로 많은 사용자가 제품을 비교할 수 있다는 사실을 모를 수 있습니다.

비교하려면 비교하려는 제품을 개별적으로 봅니다. 그런 다음 제품 중 하나에서 비교 아이콘을 클릭합니다. 표에서 비교된 제품과 함께 열린 비교 모달. 이것은 작동하지만 내가 좋아하는 것만 큼 직관적이지 않습니다. 알아내는 데 약간의 작업이 필요했습니다. 필요한 정보는 설명서에 있었습니다. 준비가 되면 비교를 스크롤하고 모달을 닫을 수 있습니다.

Woo 필수 설정
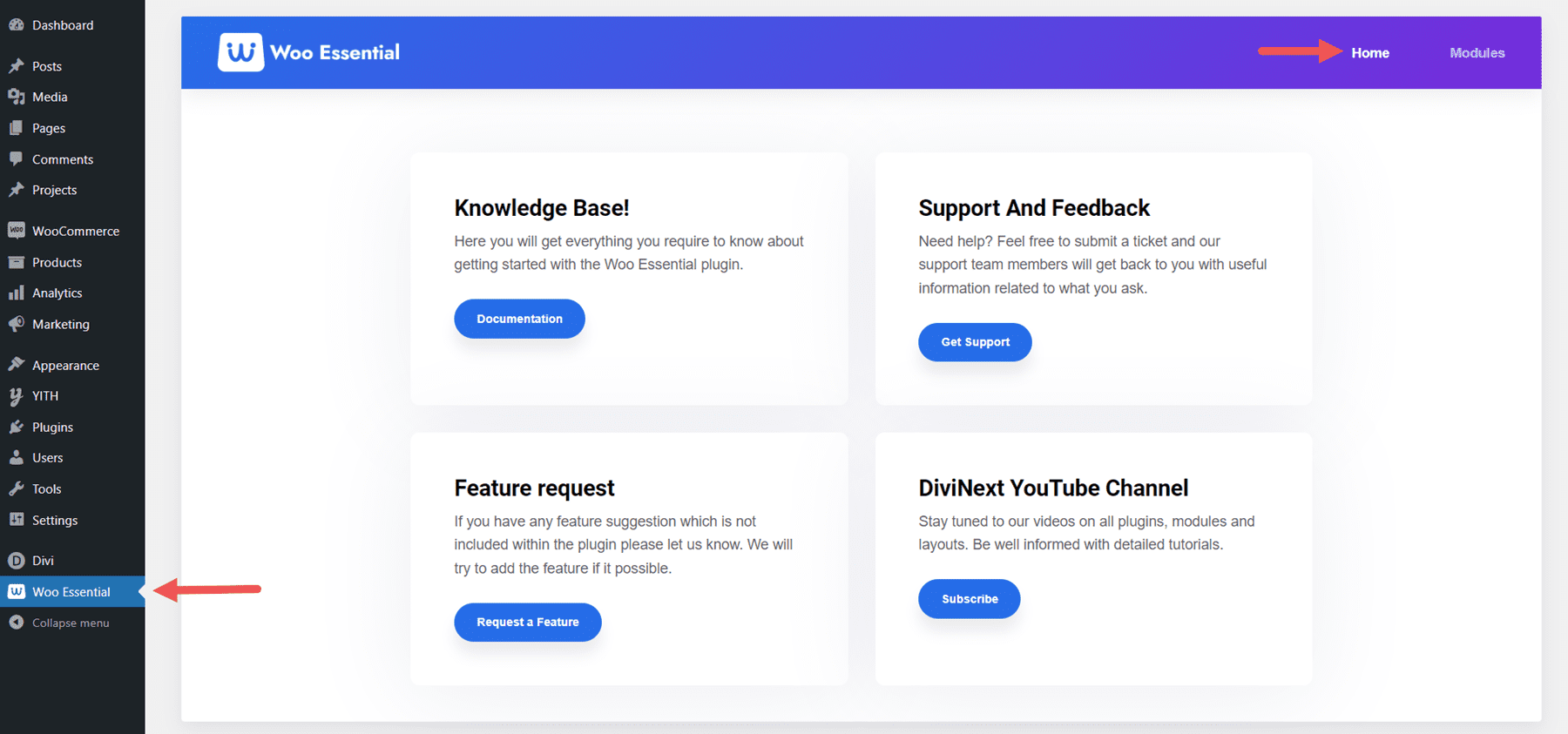
Woo Essential은 WordPress 대시보드에 대한 링크를 추가합니다. 이 링크를 선택하여 설정을 엽니다. 첫 번째 페이지인 홈에는 기술 자료, 지원 및 피드백, 기능 요청 및 DiviNext YouTube Chanel에 대한 링크가 포함되어 있습니다.

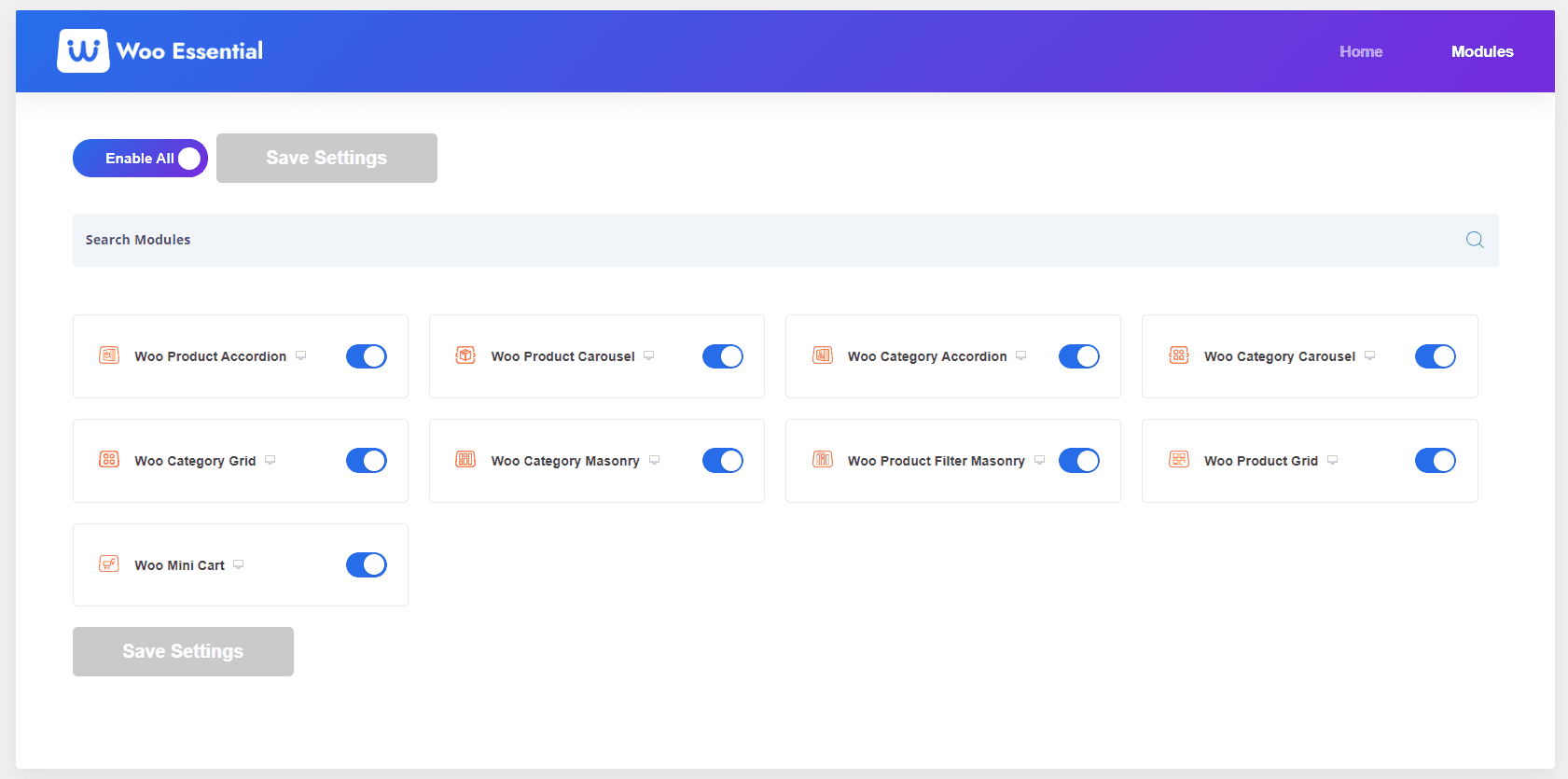
모듈을 선택하여 두 번째 페이지를 봅니다. 여기에서 Woo 필수 모듈을 비활성화하거나 활성화할 수 있습니다. 설계를 몇 개의 모듈로 제한하려는 경우에 유용합니다. 모두 기본적으로 활성화되어 있습니다.

Woo 필수 템플릿
게시자의 웹 사이트에는 디자인을 시작하는 데 도움이 되는 8개의 무료 스타터 레이아웃이 포함되어 있습니다. 또한 작동하려면 다른 Divi 플러그인이 필요하므로 사용 가능성은 두 플러그인을 모두 사용하는 것으로 제한됩니다. 멋지게 보이고 사용할 섹션을 많이 제공합니다.

우 에센셜 구매
Wii Essential은 Divi Marketplace에서 $79에 구입할 수 있습니다. 여기에는 무제한 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

결말 생각
이것이 Woo Essentials for Divi의 모습입니다. 이 8개의 Divi 모듈은 제품 그리드 및 아코디언에 대한 다양한 옵션을 제공합니다. 개별 제품 및 카테고리를 쉽게 표시하고 Divi Builder로 스타일을 지정하세요. 장바구니에 담긴 내용물과 상품 상세정보를 쉽게 확인하고 상품을 비교할 수 있습니다. Divi Builder로 만든 헤더에 추가할 수 있도록 Mini Cart를 Divi 모듈로 보고 싶습니다. 그러나 기본 WordPress 헤더를 사용하는 경우 잘 작동합니다. 많은 흥미로운 그리드로 WooCommerce 제품 페이지를 확장하는 데 관심이 있다면 Woo Essentials를 살펴볼 가치가 있습니다.
여러분의 의견을 듣고 싶습니다. Divi Essentials를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
