Divi 플러그인 하이라이트: WP 및 Divi Icons Pro
게시 됨: 2022-11-21WP 및 Divi Icons Pro는 Divi Builder에 11가지 스타일의 3900개 이상의 아이콘을 추가하는 타사 플러그인입니다. 아이콘에는 Font Awesome, Material Design 및 사용자 정의 아이콘이 포함됩니다. 당신은 또한 자신을 업로드하고 다른 모든 사람들과 함께 사용할 수 있습니다. 이 게시물에서는 WP 및 Divi Icons Pro를 자세히 살펴보고 아이콘 요구 사항에 적합한 Divi 플러그인인지 결정하는 데 도움을 줄 것입니다.
시작하자!
WP 및 Divi Icons Pro 정보
WP 및 Divi Icons Pro에는 3400개 이상의 단색 아이콘과 500개 이상의 다색 아이콘이 포함되어 있습니다. 고전 편집기인 Gutenberg와 함께 작동하며 Divi 모듈에 통합되어 사용 중인 편집기에 관계없이 항상 사용할 수 있습니다. 다색 아이콘에는 편집기가 포함되어 있어 색상을 지정할 수 있습니다. 이를 통해 브랜딩과 잘 어울립니다.
Divi의 경우 Icon Module, Blurb Module, Accordion Module, Button Module, Toggle Module, Text Module, Call to Action Module 등과 같은 아이콘 또는 콘텐츠 편집기를 포함하는 모든 Divi 모듈 내에서 사용할 수 있습니다. 두 옵션이 모두 표시됩니다. 이 게시물에서.
WP 및 Divi 아이콘 Pro Divi 모듈 설정
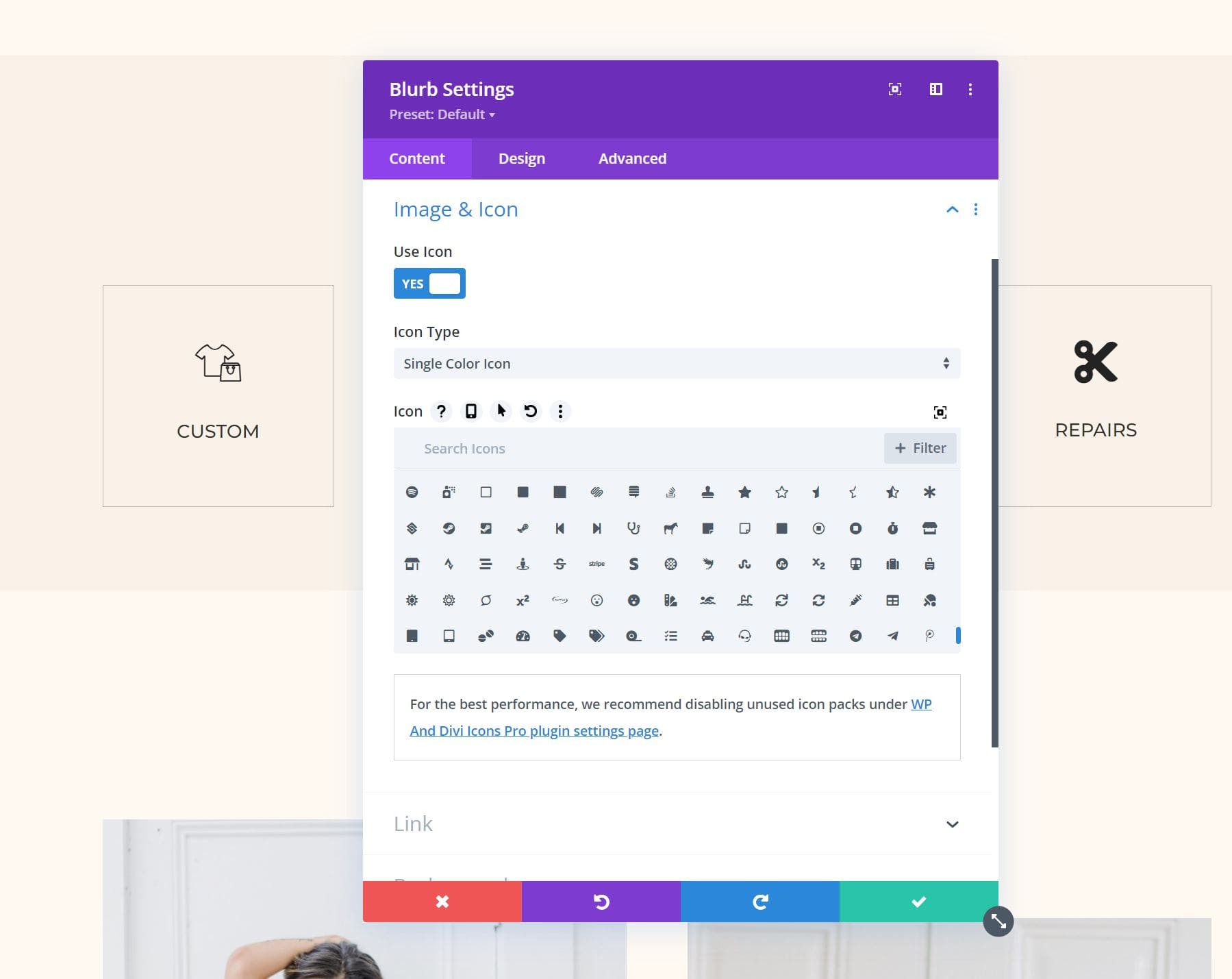
아이콘을 표시하는 모든 Divi 모듈에는 아이콘 유형을 선택할 수 있는 새로운 옵션, 선택할 수 있는 더 많은 아이콘, 필터의 더 많은 옵션이 있습니다. 또한 WP 및 Divi Icons Pro 플러그인 설정 페이지에 대한 링크도 포함되어 있습니다(자세한 내용은 나중에 설명). 아이콘을 포함하는 Divi 모듈의 예는 Blurb 모듈입니다. WP 및 Divi Icons Pro 플러그인을 설치하고 활성화하면 아이콘 영역에 완전히 새로운 범위의 아이콘이 나타납니다.

아이콘 유형
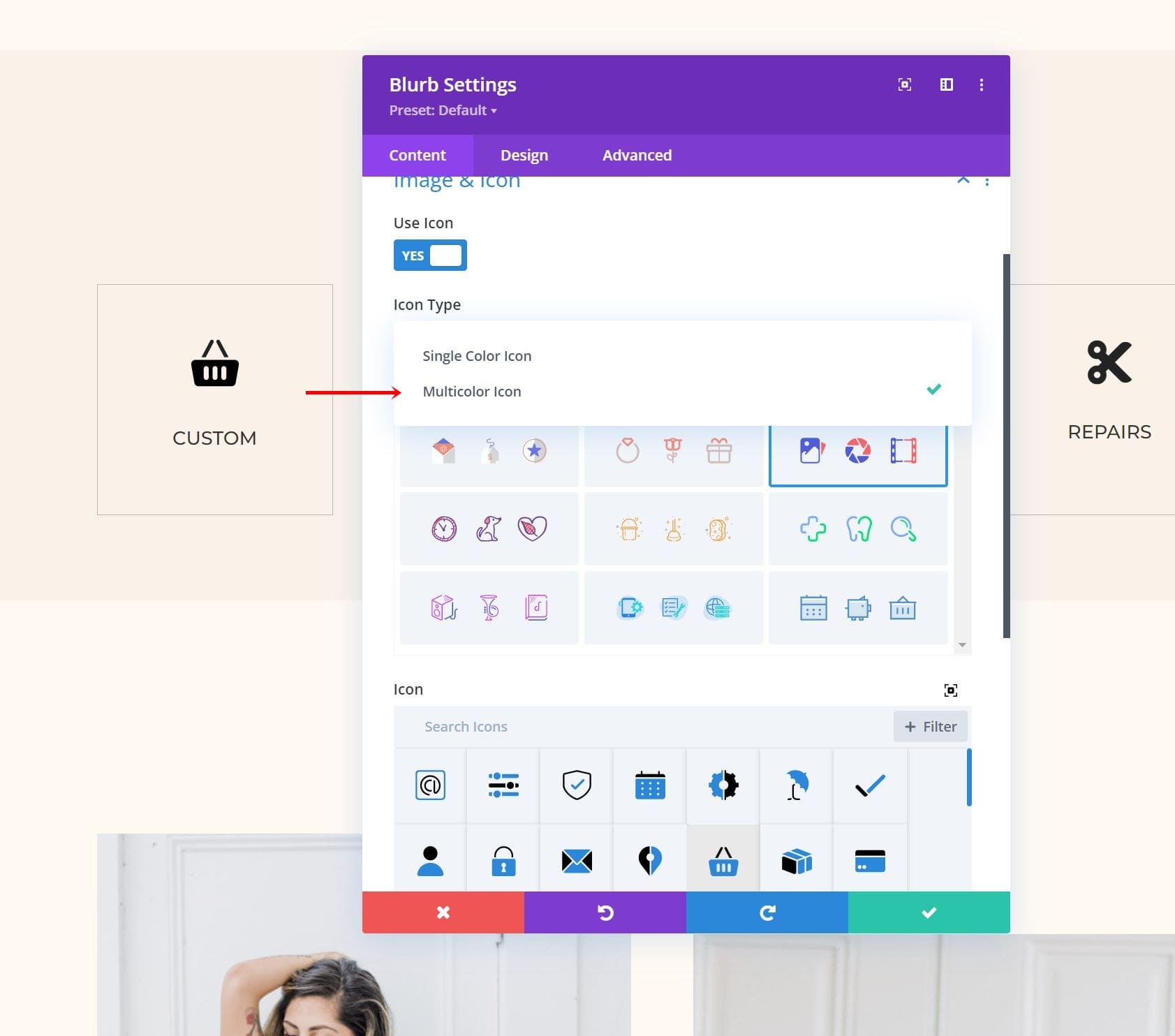
아이콘 유형을 사용하면 단색 아이콘과 다색 아이콘 중에서 선택할 수 있습니다. 단일 색상 아이콘을 선택하면 검색 및 필터가 포함된 표준 아이콘 선택기가 표시됩니다(위 이미지 참조). 다중 색상 아이콘을 선택하면 아이콘 스타일이라는 새 선택 창이 표시됩니다. 이것은 9가지 옵션 중에서 선택할 수 있습니다. 이 옵션은 디자인 스타일별로 아이콘을 나눕니다.

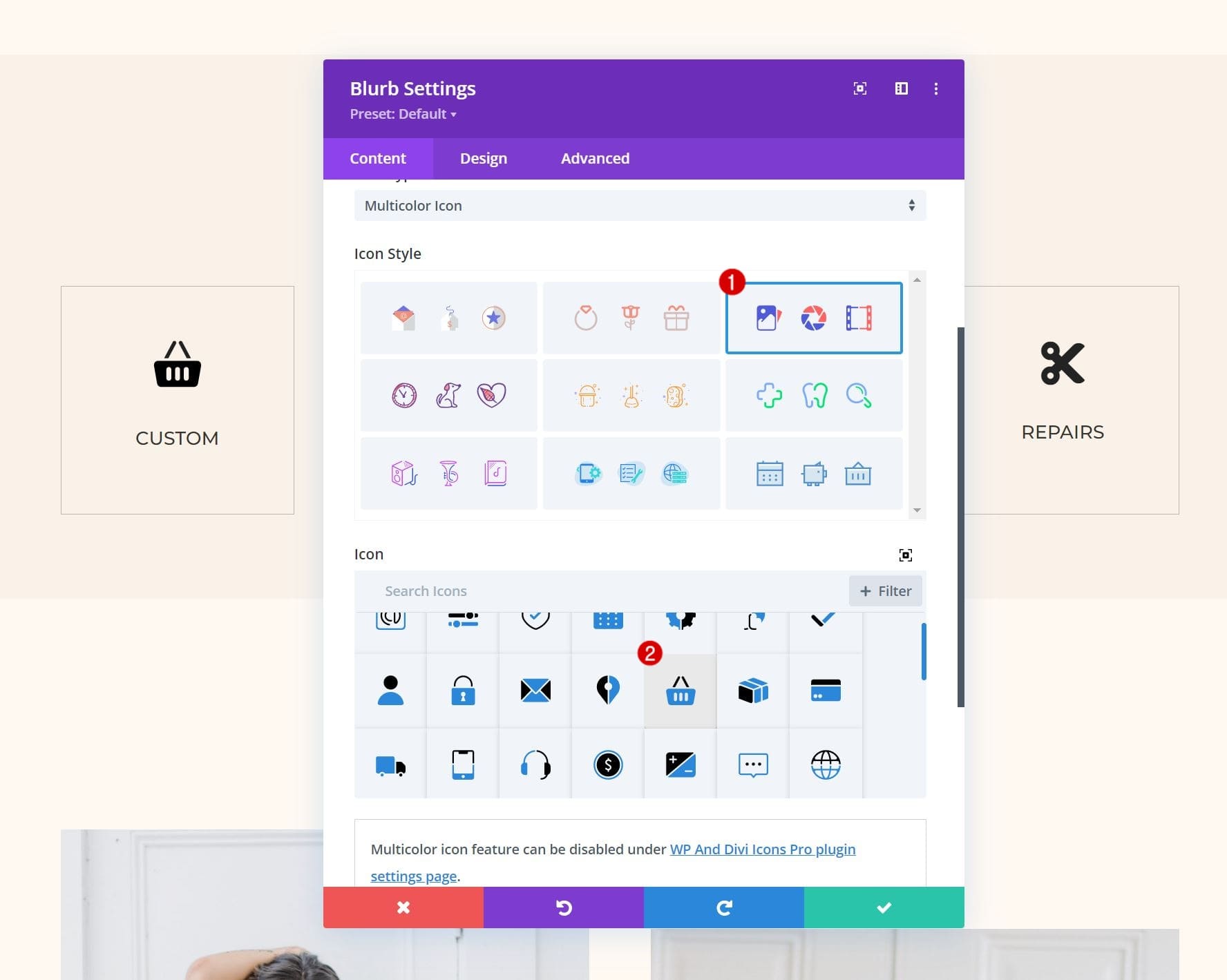
디자인 스타일을 선택하면 아이콘 선택 창에 해당 아이콘만 표시됩니다. 이 창에는 여전히 검색 및 필터 옵션이 포함되어 있습니다. 필터가 이미 적용되었으므로 해당 디자인 스타일과 관련된 옵션만 표시됩니다.

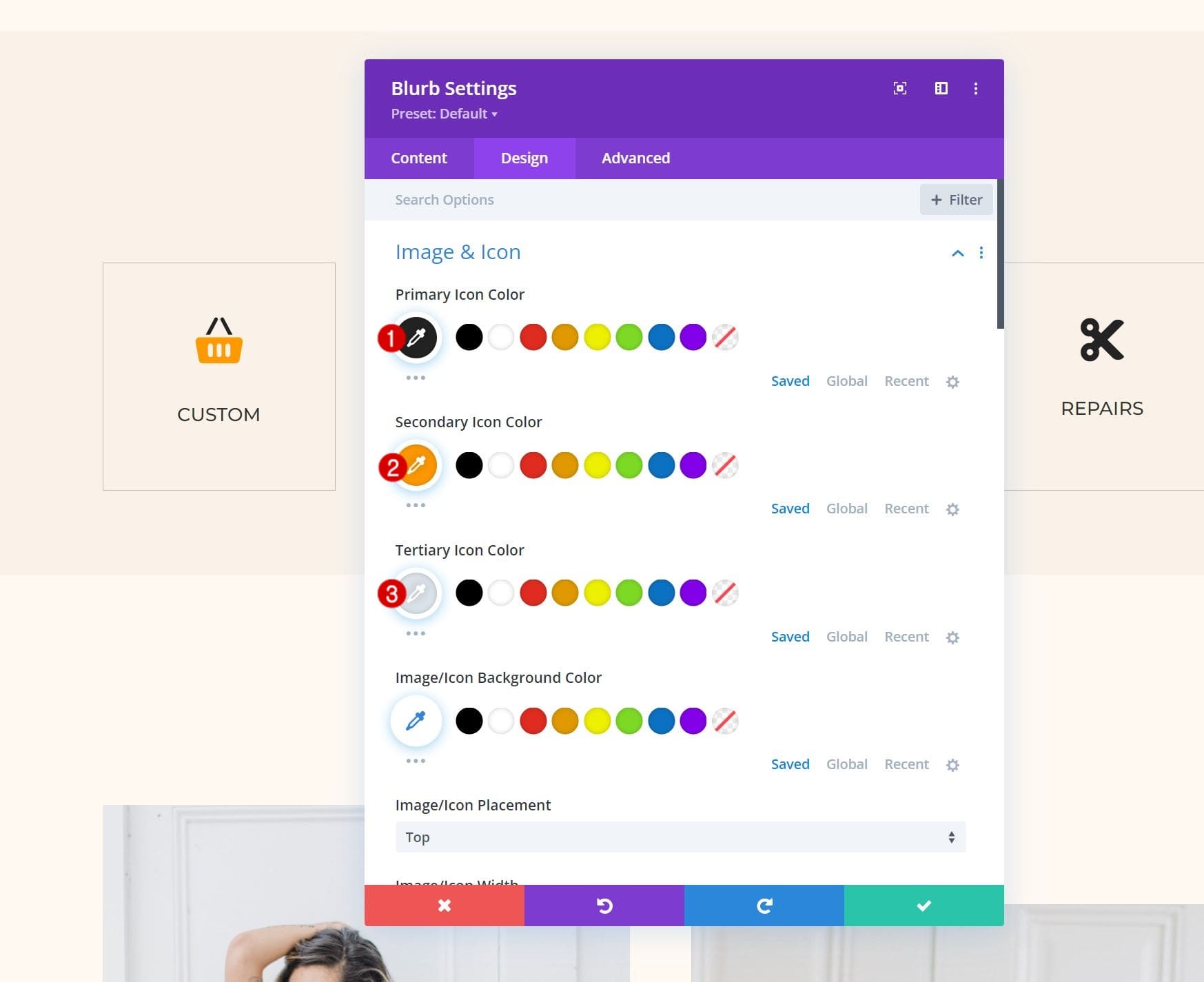
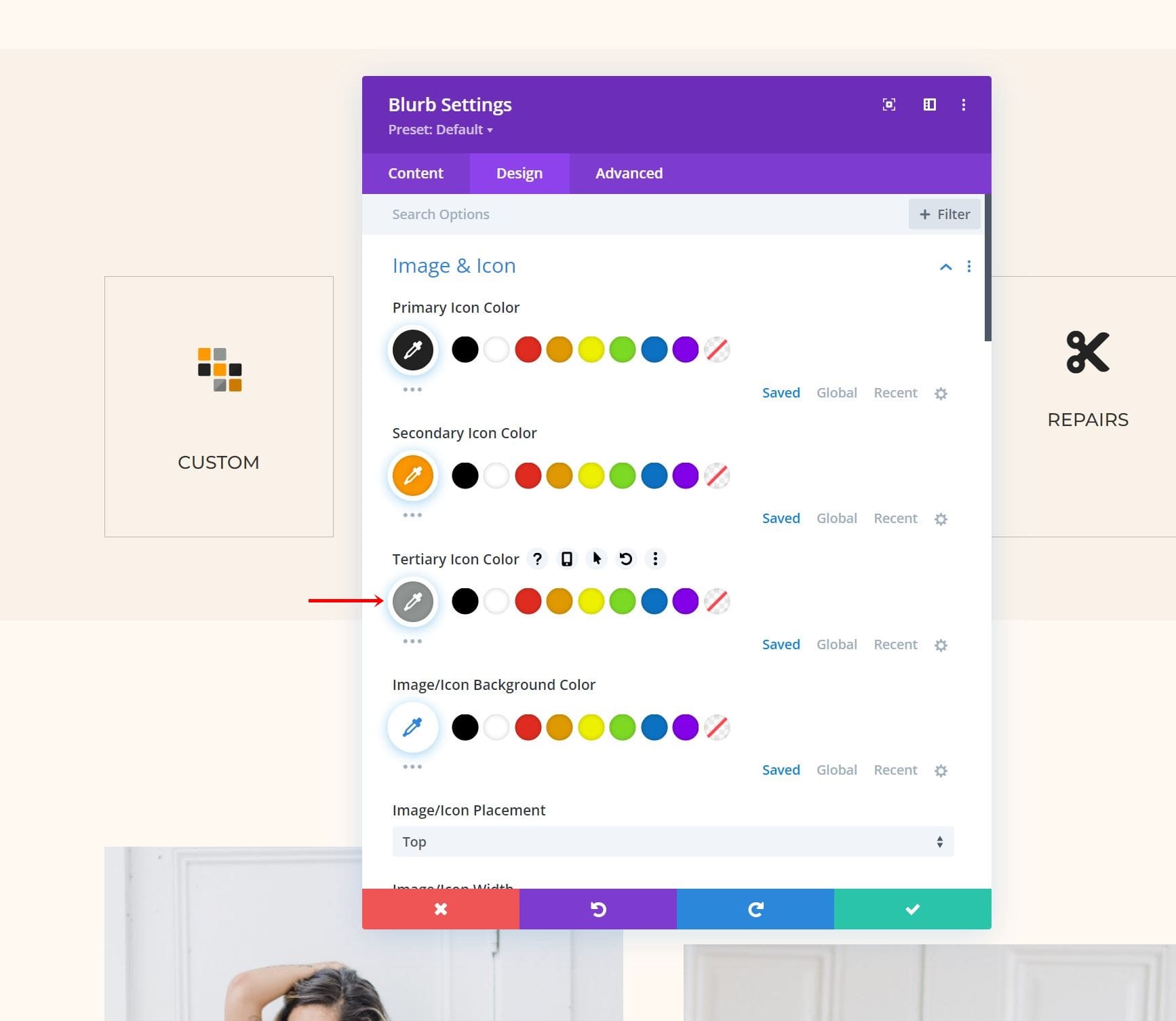
색상은 디자인 탭에서 조정됩니다. 설정에는 1차, 2차 및 3차 아이콘 색상이 포함됩니다. 내가 선택한 아이콘은 두 가지 색상을 보여줍니다.

아이콘에 세 가지 색상이 있는 경우 세 가지 색상을 모두 조정할 수 있습니다. 이 예에서는 세 가지 색상을 사용합니다. 이 예에 있는 것과 같은 일부 아이콘은 세 번째 색상의 음영인 네 번째 색상을 추가합니다.

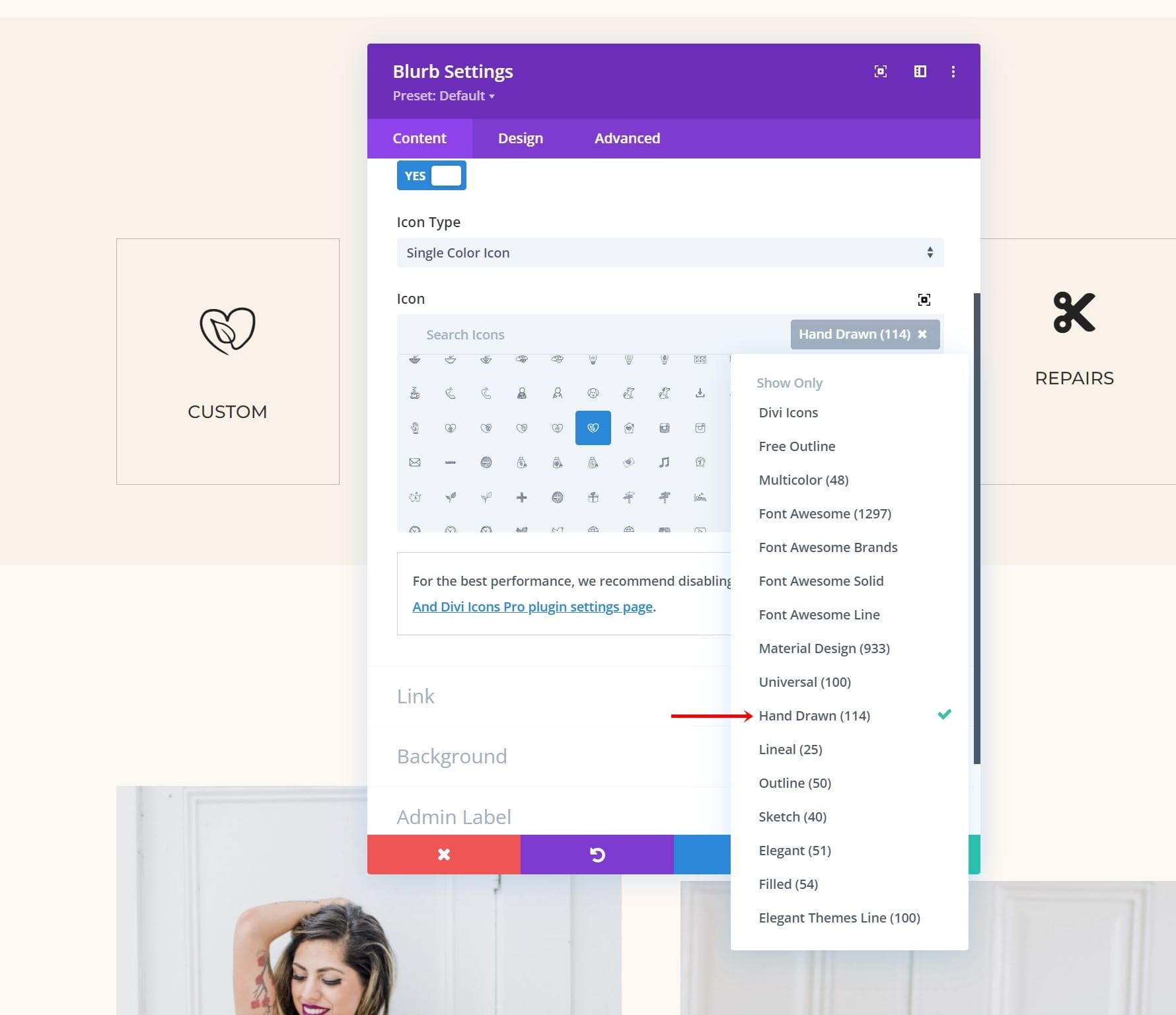
아이콘 필터
아이콘 선택기에는 검색 및 필터 옵션이 포함되어 있습니다. 필터에는 아웃라인, 손으로 그린, 스케치, 채우기, 다색 등이 포함됩니다. 필터 옵션을 사용하면 원하는 스타일로 원하는 아이콘을 빠르게 찾을 수 있습니다.

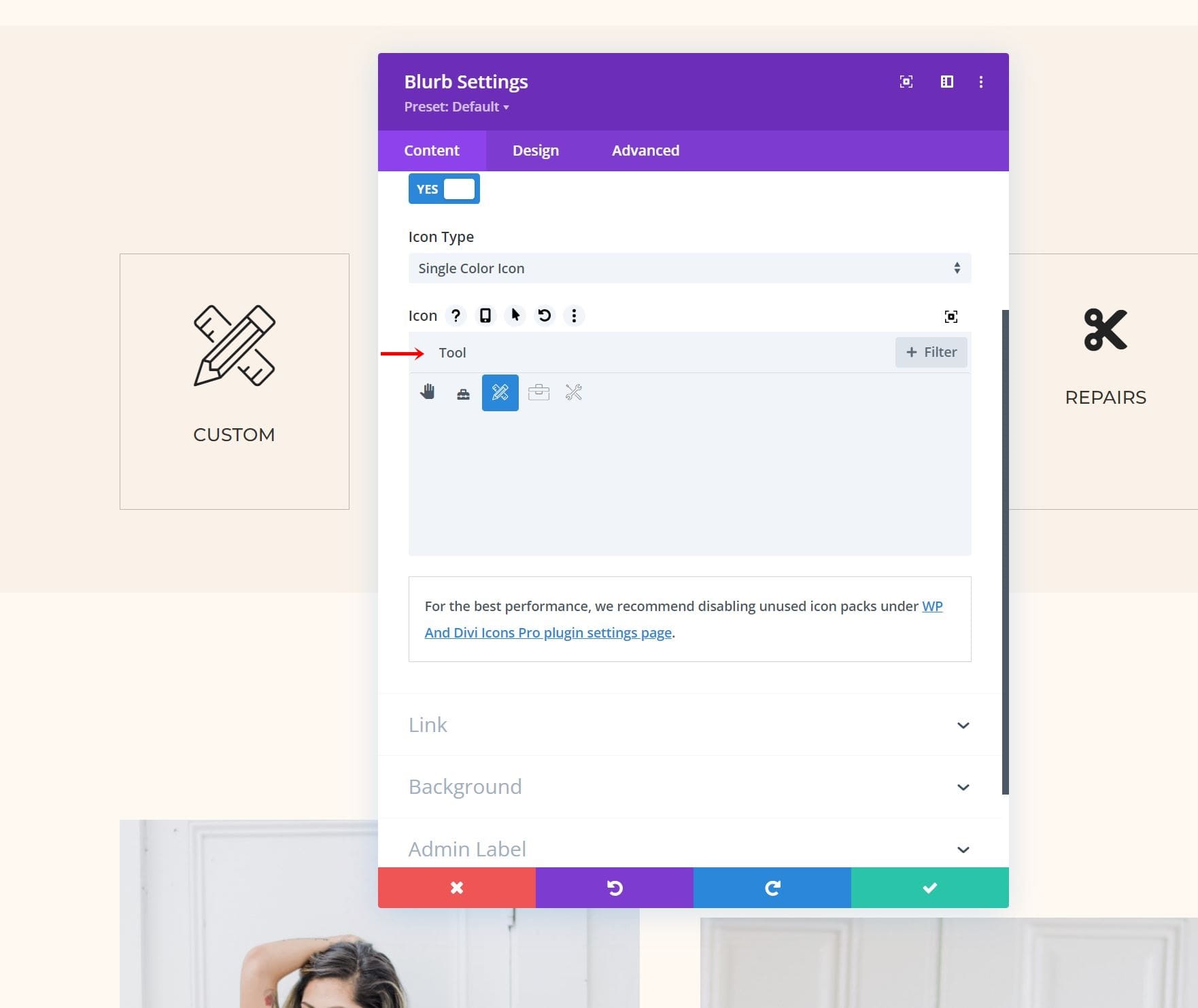
검색하려면 찾고 있는 아이콘 유형의 키워드를 입력하기만 하면 됩니다. 예를 들어 "tool"을 입력하면 모든 도구 아이콘을 찾을 수 있습니다. 원하는 경우 이를 더 자세히 필터링할 수 있습니다.

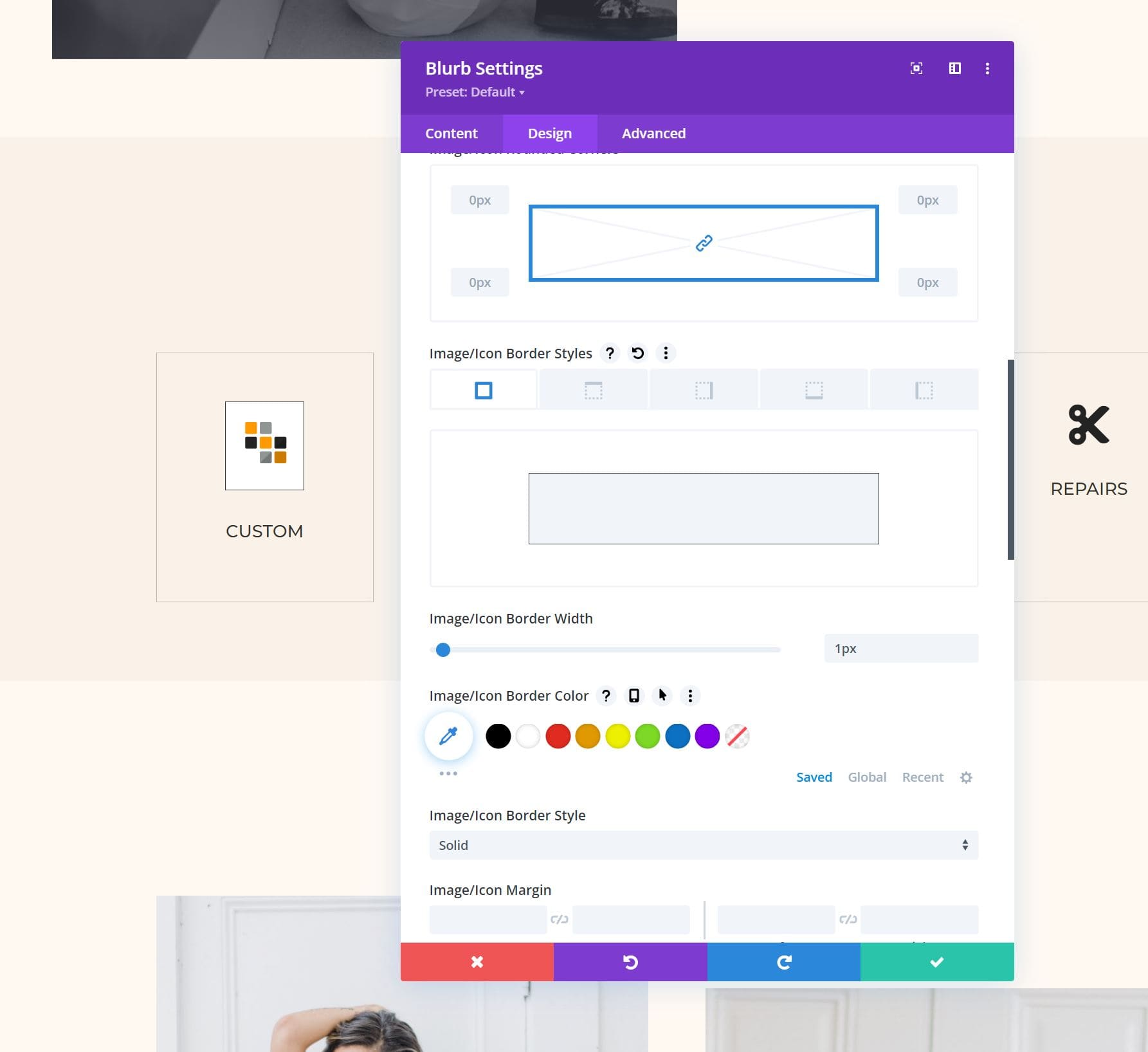
WP 및 Divi 아이콘 프로 아이콘 스타일 지정
아이콘은 Divi와 통합되며 모든 Divi 아이콘과 동일하게 작동합니다. WP 및 Divi Icons Pro 아이콘의 스타일을 지정하는 것은 Divi 모듈로 아이콘의 스타일을 지정하는 것과 동일합니다. 아래 예에서는 흰색 배경색과 1픽셀 테두리를 추가했습니다.

WP 및 Divi Icons Pro 콘텐츠 편집기
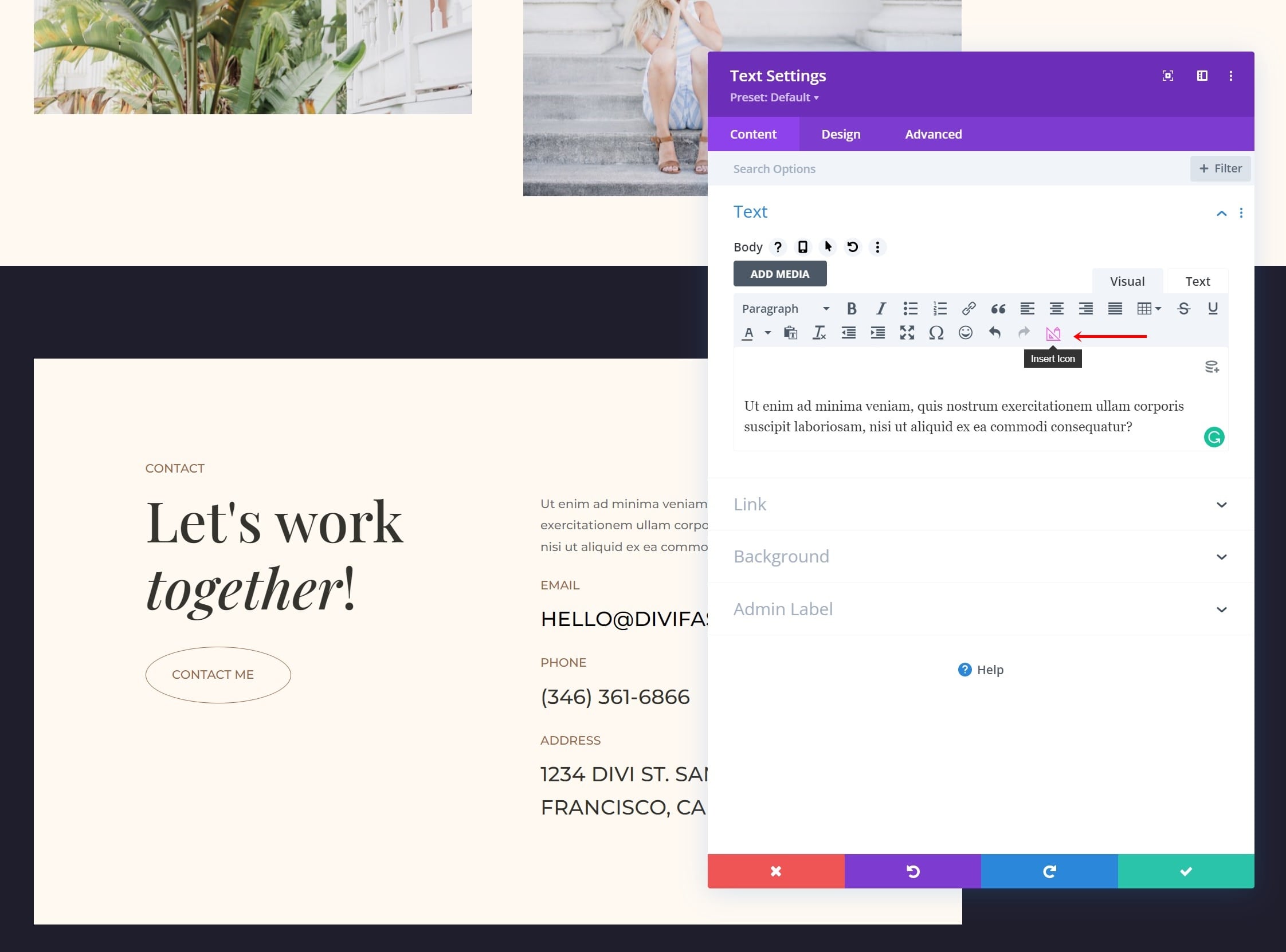
Text Module, Call to Action Module, Accordion Module, Blurb Module 등에 있는 것과 같이 콘텐츠 편집기가 있는 모든 Divi 모듈에는 도구 모음에 콘텐츠에 아이콘을 추가하는 옵션이 포함되어 있습니다.

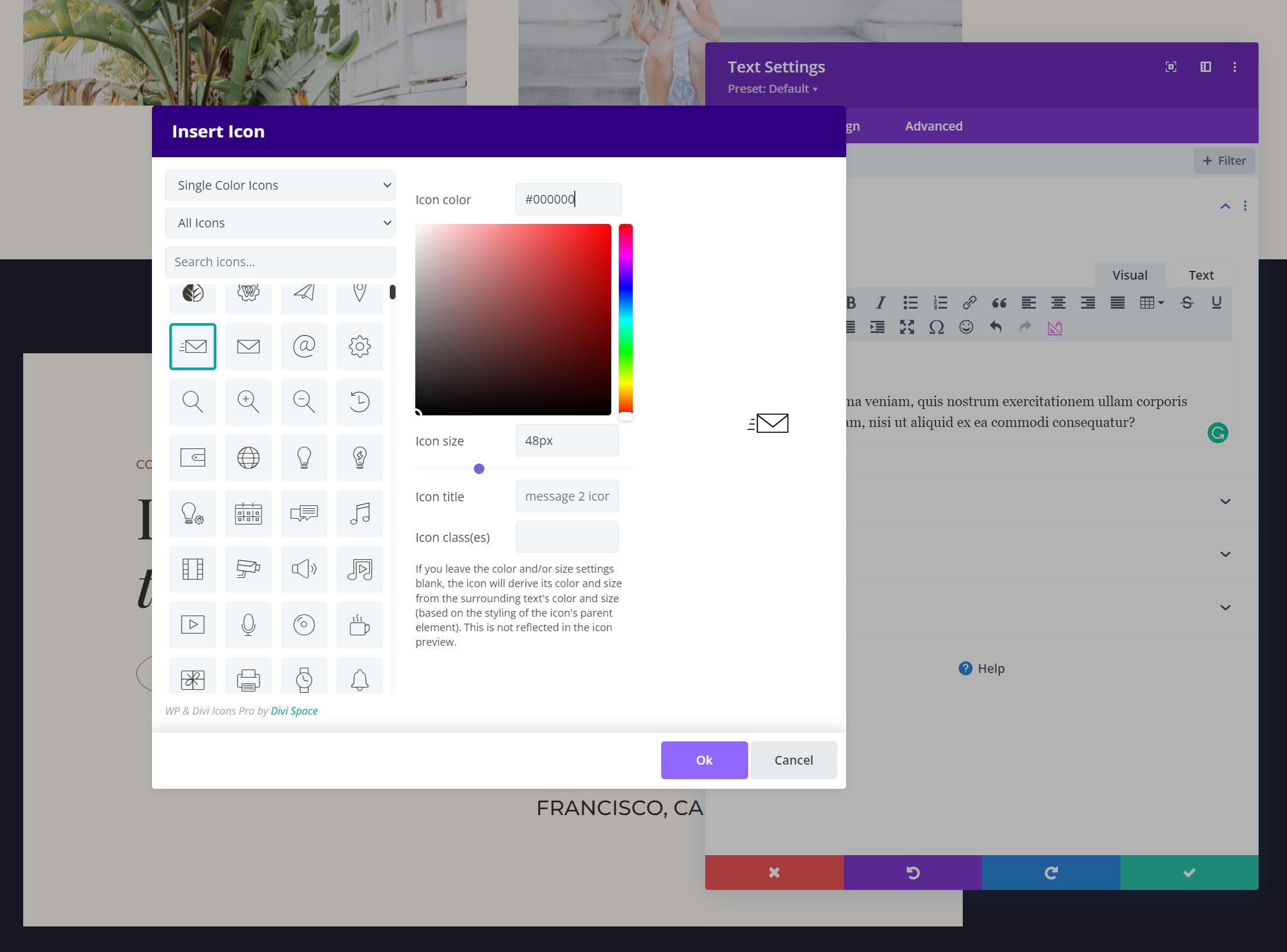
이렇게 하면 커서를 놓은 콘텐츠에 인라인으로 아이콘을 추가할 수 있는 아이콘 삽입 창이 열립니다. 이것을 선택하면 단일 또는 다중 색상 아이콘을 선택하고, 아이콘 유형을 선택하고, 검색하고, 색상을 선택하고, 아이콘 크기를 변경하고, 아이콘 제목을 보고, CSS 클래스를 추가할 수 있는 아이콘 선택기 모달이 열립니다. 물론, 선택할 수 있는 아이콘이 있는 창도 포함되어 있습니다. 콘텐츠에 원하는 만큼 아이콘을 추가할 수 있습니다.


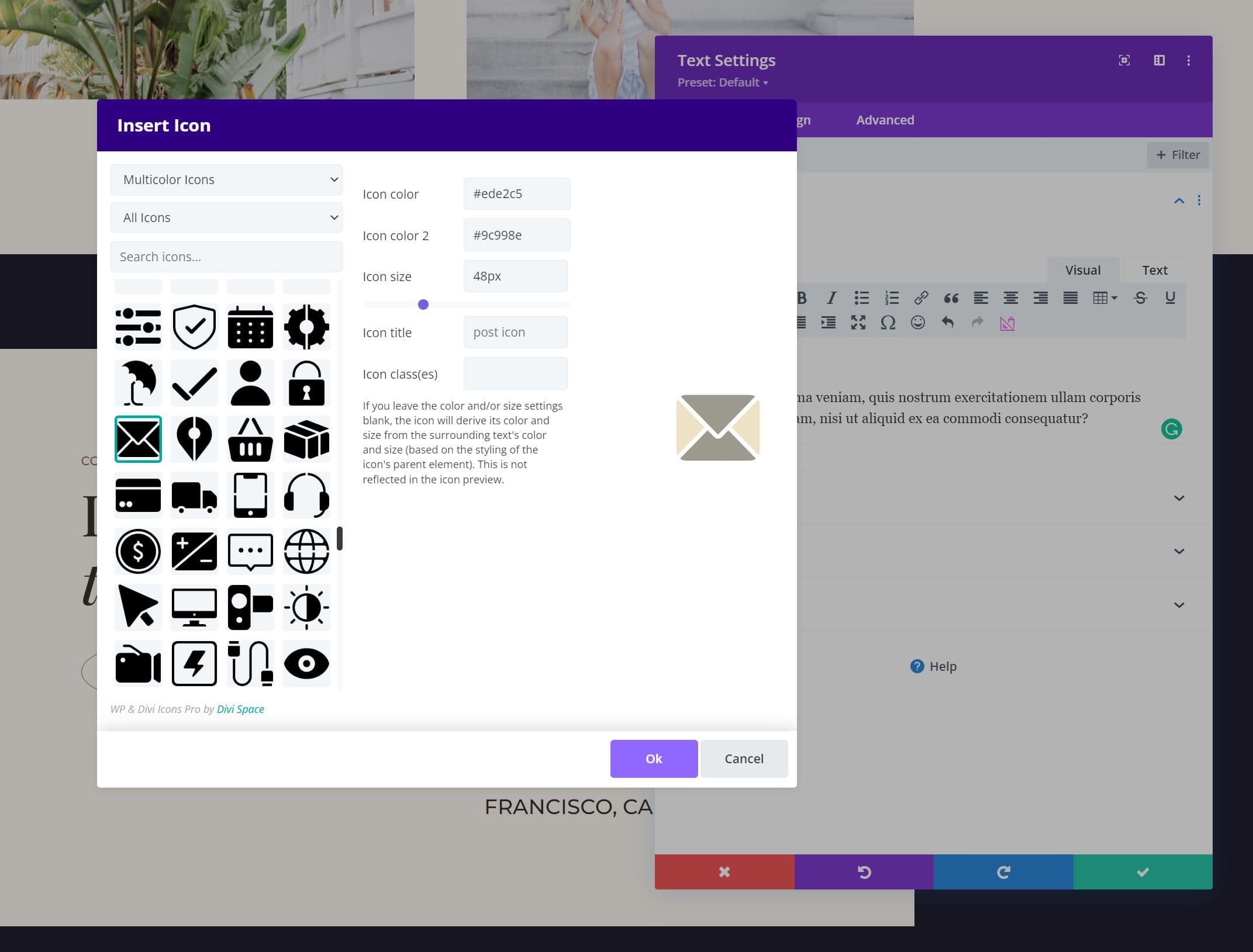
다중 색상 아이콘은 편집기에 더 많은 색상 옵션을 추가합니다. 선택한 아이콘에 따라 2개 또는 3개의 색상 선택기가 추가됩니다.

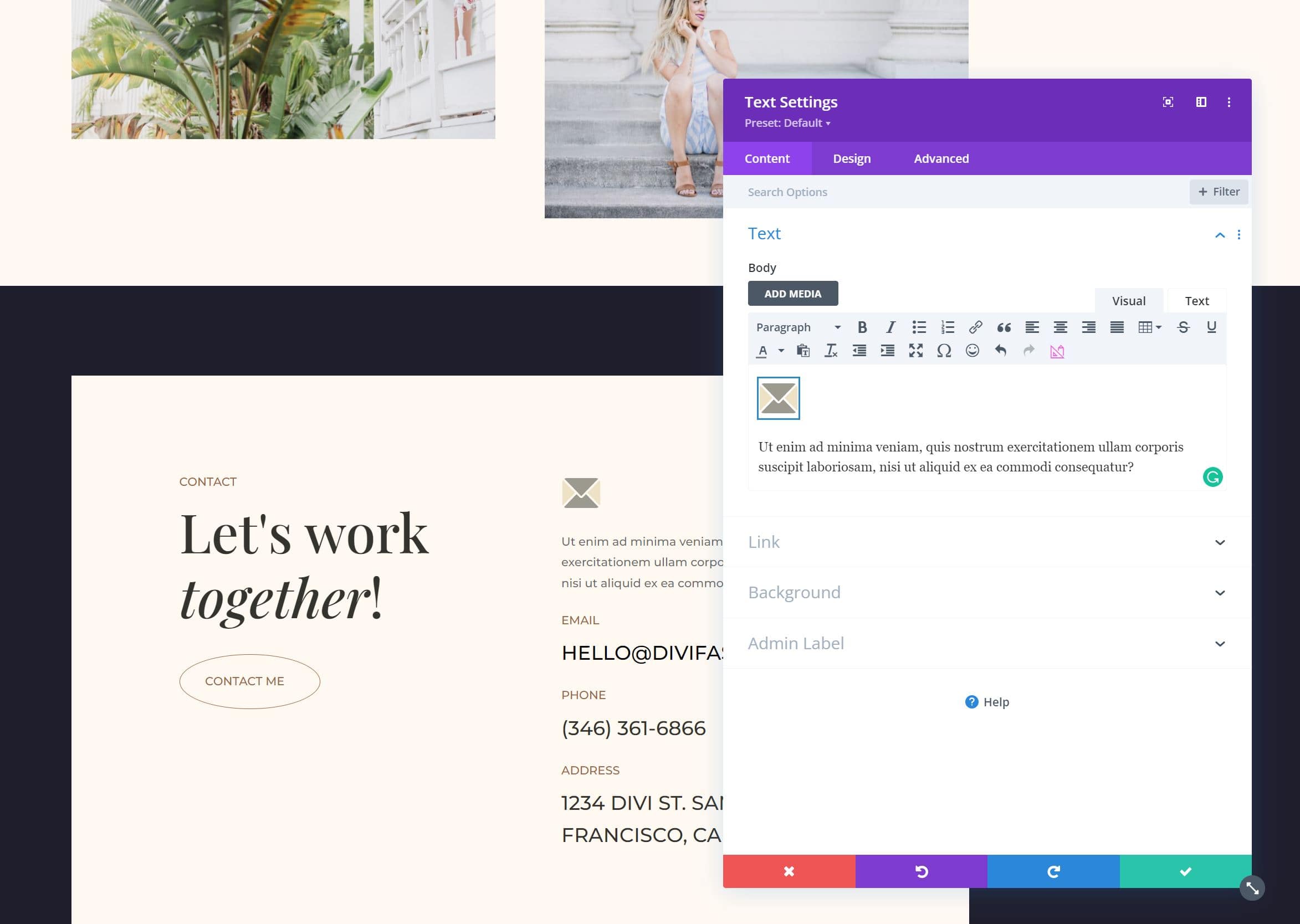
콘텐츠에서 아이콘을 두 번 클릭하여 창을 다시 열어 다른 아이콘을 선택하거나 조정할 수 있습니다.

WP 및 Divi Icons Pro 플러그인 설정
WP 및 Divi Icons Pro에는 조정, 아이콘 업로드, 사용하려는 아이콘 선택 및 플러그인 사용 지침을 볼 수 있는 여러 탭이 있는 설정 화면이 포함되어 있습니다.
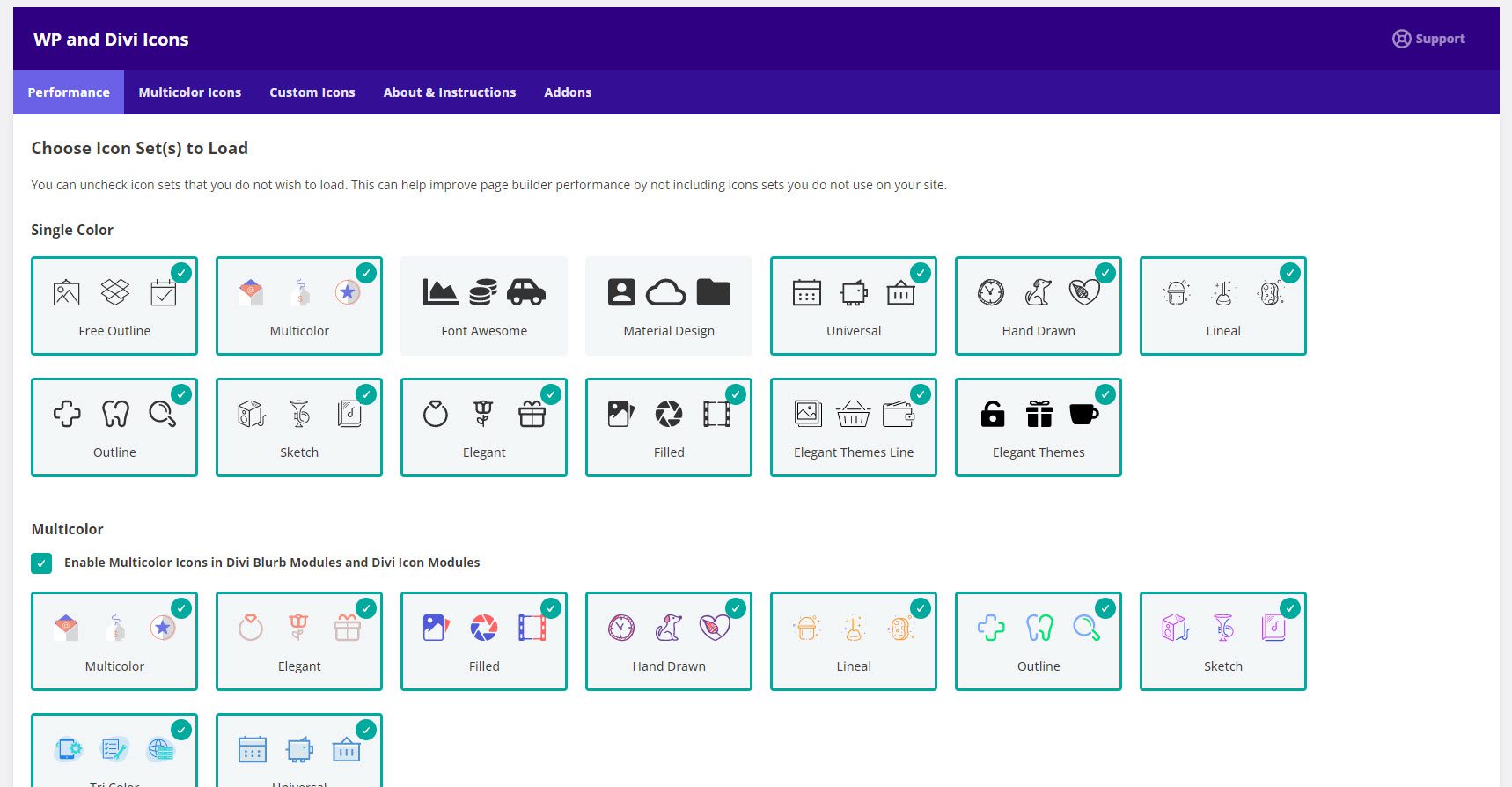
성능 탭
성능 탭에서는 사용하지 않으려는 아이콘을 비활성화할 수 있습니다. 선택을 취소하면 아이콘 선택기에 나타나지 않습니다. 이것은 사용하지 않는 아이콘을 로드하지 않기 때문에 Divi의 성능을 향상시키는 데 도움이 됩니다. 이 예에서는 Font Awesome 및 Material Design 아이콘을 선택 취소했습니다.

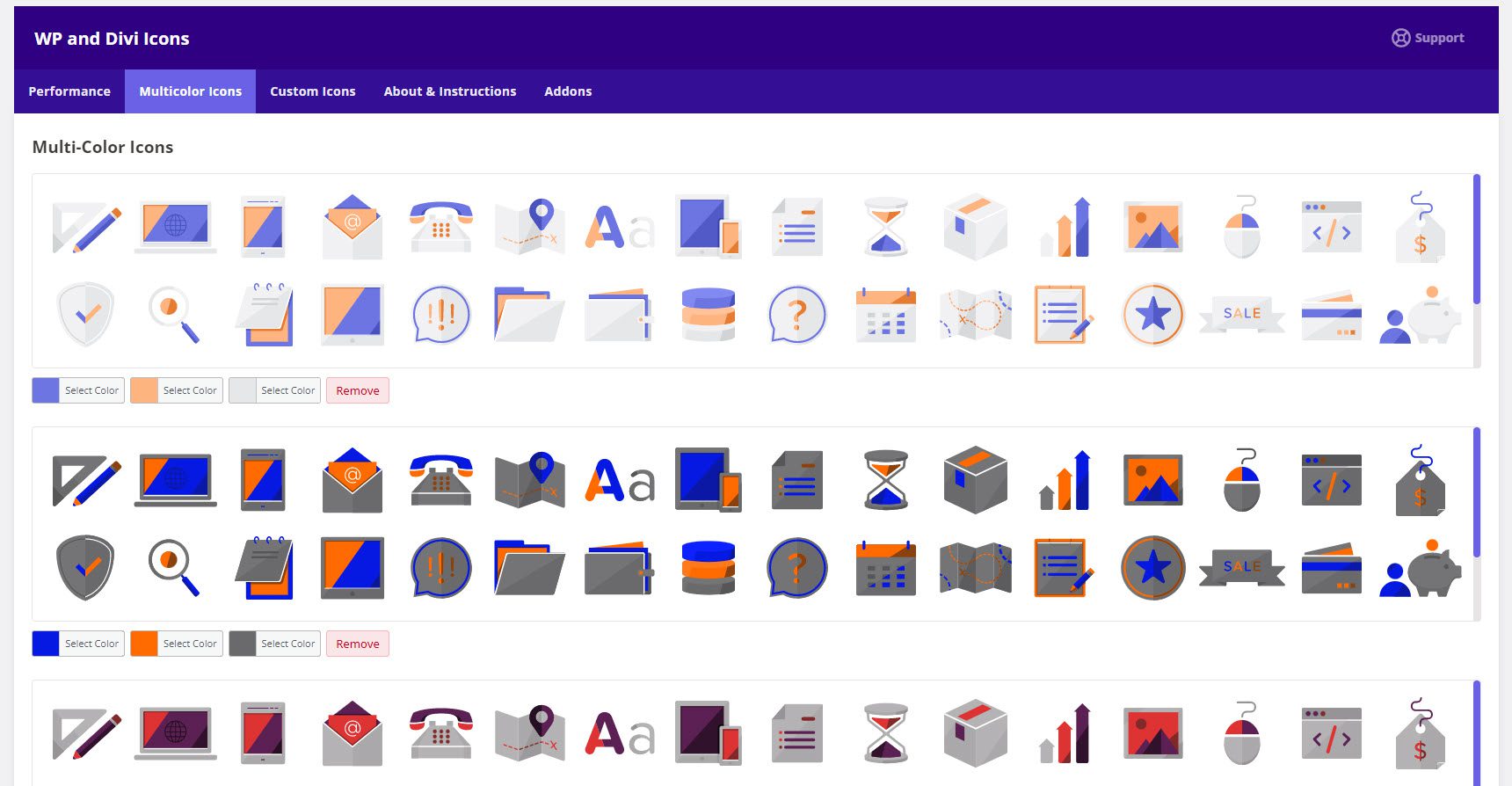
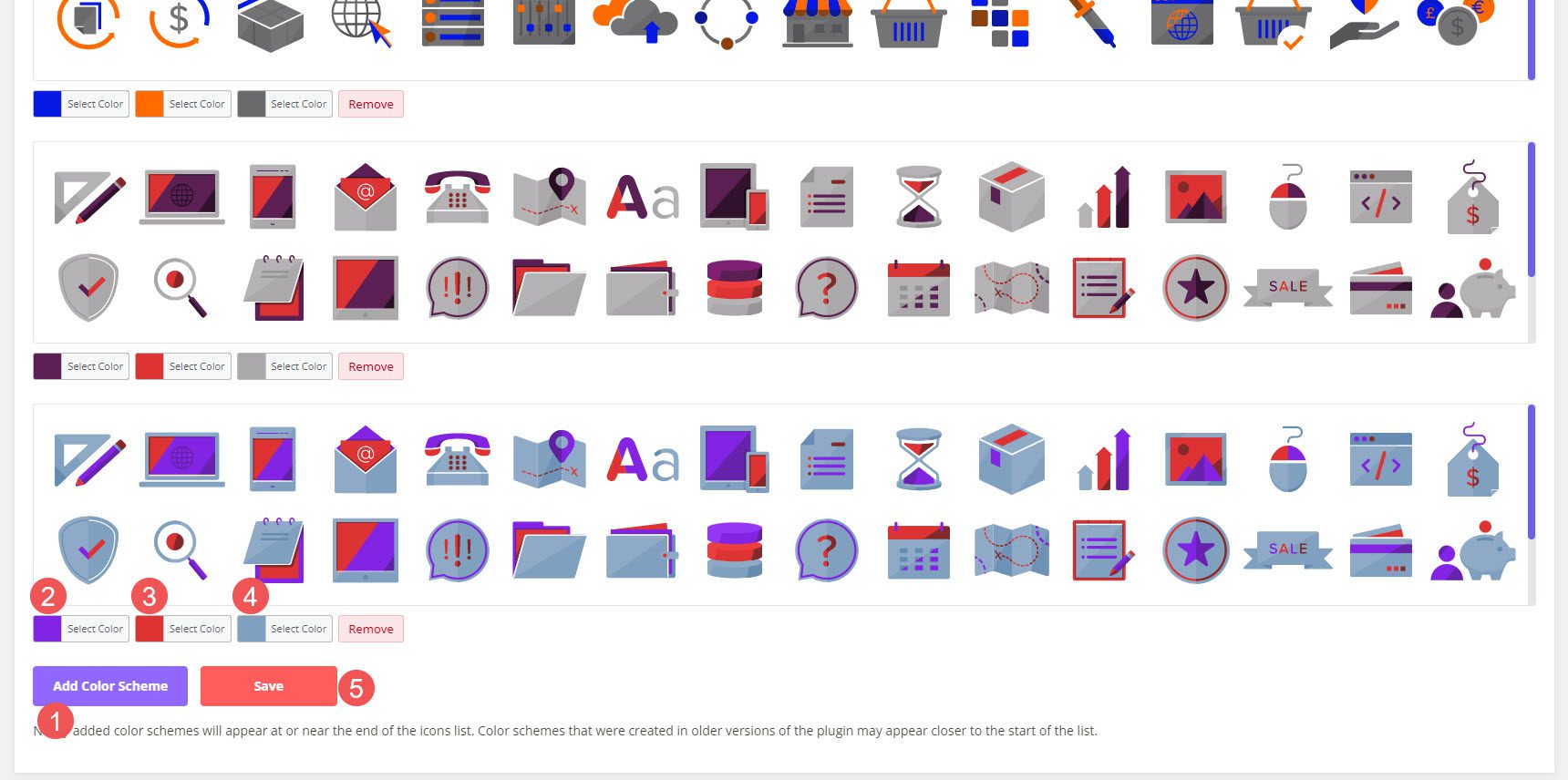
다색 아이콘 탭
다중 색상 아이콘을 사용하면 아이콘의 색 구성표를 지정할 수 있습니다. 여기에서 지정한 색상은 아이콘 목록 끝에 나타납니다. 처음에는 WP 및 Divi Icons Pro 플러그인 설정에서 색 구성표를 정의할 때까지 Divi 아이콘 선택기에 다색 아이콘이 나타나지 않았습니다. 다행히도 이것은 하기 쉽습니다.

대시보드 메뉴에서 Divi > WP 및 Divi 아이콘 으로 이동합니다. 다중 색상 아이콘 탭을 선택합니다. 색 구성표 추가 를 클릭하고 색을 선택하여 직접 지정하거나 저장 을 클릭하여 기본 색을 사용합니다. 세 가지 다른 색상을 조정할 수 있습니다. 여러 색 구성표를 추가할 수 있으며 유지하지 않으려는 색 구성표를 제거할 수도 있습니다.

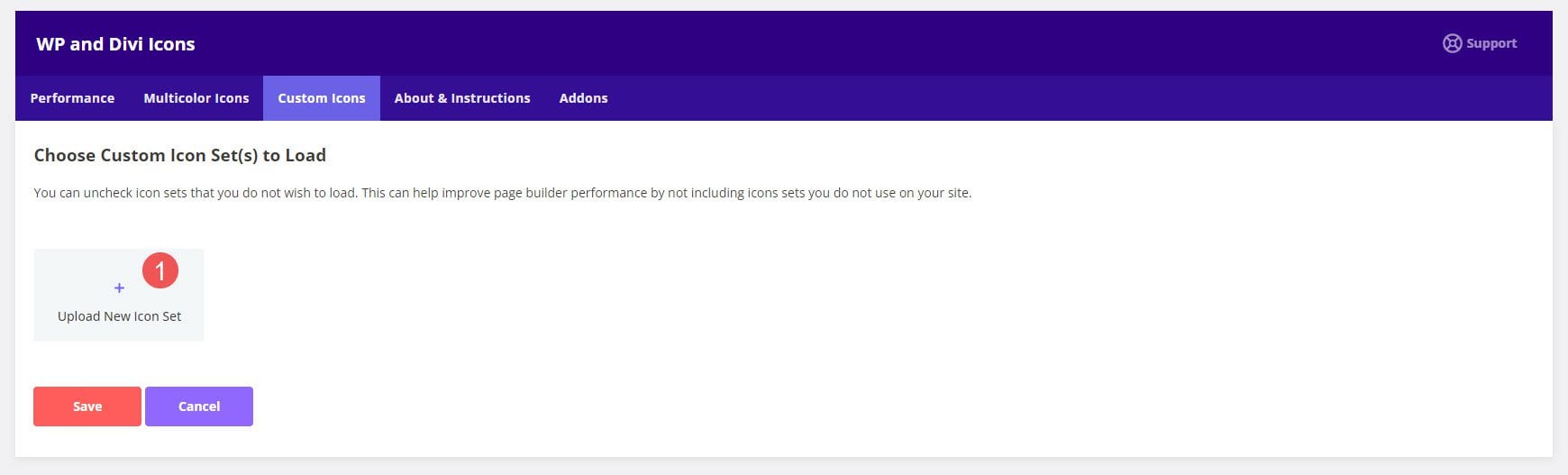
사용자 정의 아이콘 탭
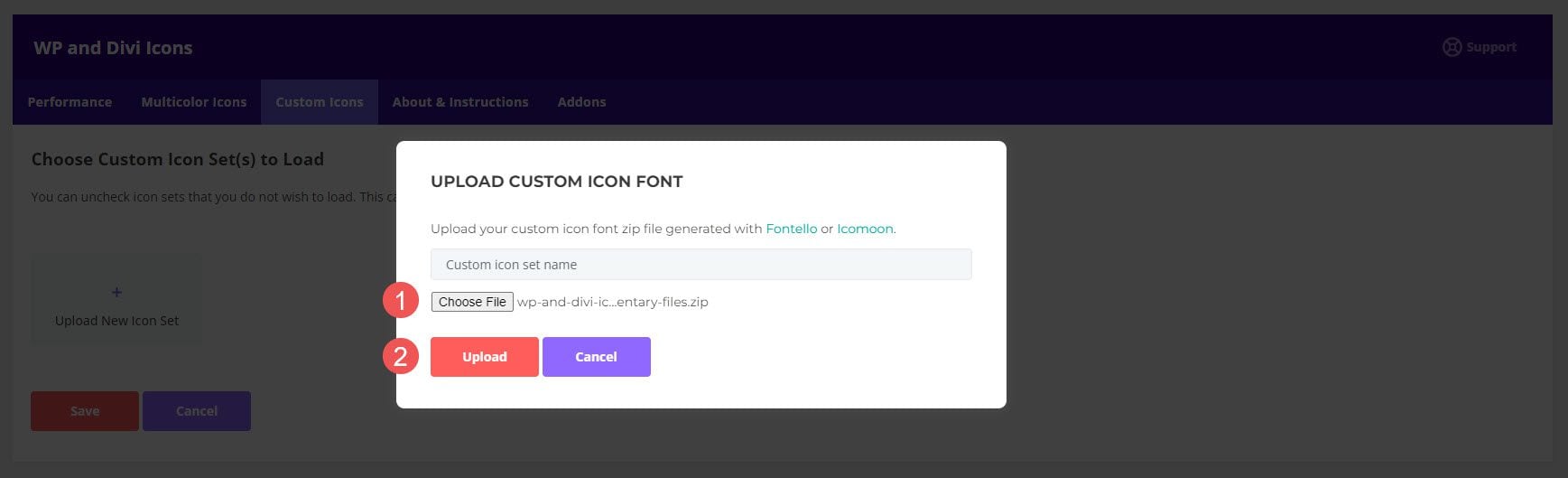
사용자 정의 아이콘 탭에서는 사용자 정의 SVG 아이콘 세트를 업로드할 수 있습니다. 일단 추가되면 다른 것과 마찬가지로 Divi 모듈 내에서 사용할 수 있습니다. 업로드하려면 새 아이콘 세트 업로드 를 클릭하고 열리는 모달에서 파일 선택을 선택한 다음 아이콘을 선택 하십시오. 사용자 정의 아이콘 글꼴용 zip 파일은 Fontello 또는 Icomoon으로 생성해야 합니다.

몇 단계가 필요하지만 간단하고 쉽습니다. Fontello 또는 Icomoon으로 이동하여 해당 플랫폼에 글꼴을 업로드합니다. 그런 다음 해당 형식의 아이콘을 압축 파일로 다운로드합니다. 압축 파일이 있으면 사용자 지정 아이콘 탭에 업로드합니다. 아이콘은 다른 모든 아이콘과 통합됩니다.

WP 및 Divi Icons Pro 구입처
WP 및 Divi Icons Pro는 Divi Marketplace에서 $79에 구입할 수 있습니다. 여기에는 무제한 웹 사이트 사용, 1년 지원 및 업데이트, 30일 환불 보장이 포함됩니다.

결말 생각
이것이 WP 및 Divi Icons Pro의 모습입니다. Divi Builder에 잘 통합되며 레이아웃과 콘텐츠에 아이콘을 추가하는 여러 가지 방법을 제공합니다. 기능과 설정은 직관적입니다. 웹 리소스를 저장하는 데 사용하지 않는 아이콘을 비활성화하는 옵션이 마음에 듭니다. 나는 또한 내 아이콘을 업로드하는 기능을 좋아합니다. 특정 형식이어야 하지만 다행히도 해당 형식으로 만드는 것은 어렵지 않습니다. 웹 사이트에 많은 새 아이콘을 추가하는 데 관심이 있다면 WP 및 Divi Icons Pro를 살펴볼 가치가 있습니다.
여러분의 의견을 듣고 싶습니다. WP와 Divi Icons Pro를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
