Divi 제품 하이라이트: 접근성 사이드바
게시 됨: 2024-08-05끊임없이 변화하는 디지털 세상에서 웹사이트를 보유하는 것은 귀하의 비즈니스에 매우 중요합니다. 그러나 웹사이트를 모든 사람이 접근할 수 있도록 보장하는 조치를 취하지 않으면 시각 장애 및 기타 장애가 있는 특정 그룹이 소외될 위험이 있습니다.
접근성 관련 소송은 2018년 이후 미국 장애인법(ADA) 소송이 거의 50% 증가하는 등 사상 최고치를 기록하고 있습니다. 더 즐거운 경험을 제공하고 소송으로부터 자신을 보호하려면 접근성 플러그인을 설치하는 것이 좋습니다. 이 게시물에서는 Divi 마켓플레이스의 흥미로운 제품인 접근성 사이드바를 소개하겠습니다.
뛰어 들어 봅시다.
- 1 Divi 접근성 사이드바란 무엇입니까?
- 1.1 접근성 사이드바 추가 기능
- ADA 준수 웹사이트의 2 가지 이점
- 2.1 접근성 모범 사례에는 어떤 것이 있나요?
- Divi 접근성 사이드바의 3 가지 기능
- 3.1 접근성 프로필을 사용하여 개인화된 브라우징 경험 만들기
- 3.2 스크린 리더 도구
- 3.3 탐색 도구
- 3.4 읽기 도구
- 3.5 텍스트 도구
- 3.6 그래픽 도구
- 4 접근성 사이드바 설치 방법
- 5 접근성 사이드바 설정 구성
- 6 접근성 사이드바 가격
- 7 결론
Divi 접근성 사이드바란 무엇입니까?

Divi용 접근성 사이드바는 큰 비용을 들이지 않고 ADA 준수 웹사이트를 구축하기 위한 표준을 설정하는 플러그인입니다. Userway나 accessiBe(연간 490달러)와 같은 더 비싼 제품과 달리 접근성 사이드바 플러그인은 다른 제품에 비해 훨씬 적은 비용으로 동일한 훌륭한 사용자 경험을 제공하는 매우 저렴하고 사용자 친화적인 옵션입니다. 고객이 Divi 사이트를 원하는 방식으로 정확하게 맞춤화하여 모두에게 좌절 없는 경험을 선사할 수 있는 행복한 고객을 상상해 보십시오. 시각 장애, 이동성 제한 또는 인지 차이 등 어떤 문제를 겪고 계시든 이 플러그인을 사용하면 모든 사람이 귀하의 콘텐츠를 즐길 수 있는 웹사이트를 제공할 수 있습니다.
접근성 사이드바 추가 기능
플러그인 자체 외에도 접근성 사이드바를 보완하는 데 사용할 수 있는 추가 Divi 모듈이 있습니다. 첫 번째는 사이트의 모듈과 코드를 자동으로 조정하여 방문자가 사이트를 더 쉽게 탐색할 수 있게 해주는 Divi 모듈인 Accessibility Tweaks(연간 19달러)입니다. 키보드 지원이 부족하여 탭, 아코디언, 토글과 같은 Divi 모듈용 키보드 컨트롤을 추가합니다. 또한 메뉴에 대한 키보드 탐색, 마우스를 올려놓은 요소에 대한 포커스 링, 머리글 및 바닥글 영역으로의 직접 링크가 추가되었습니다.

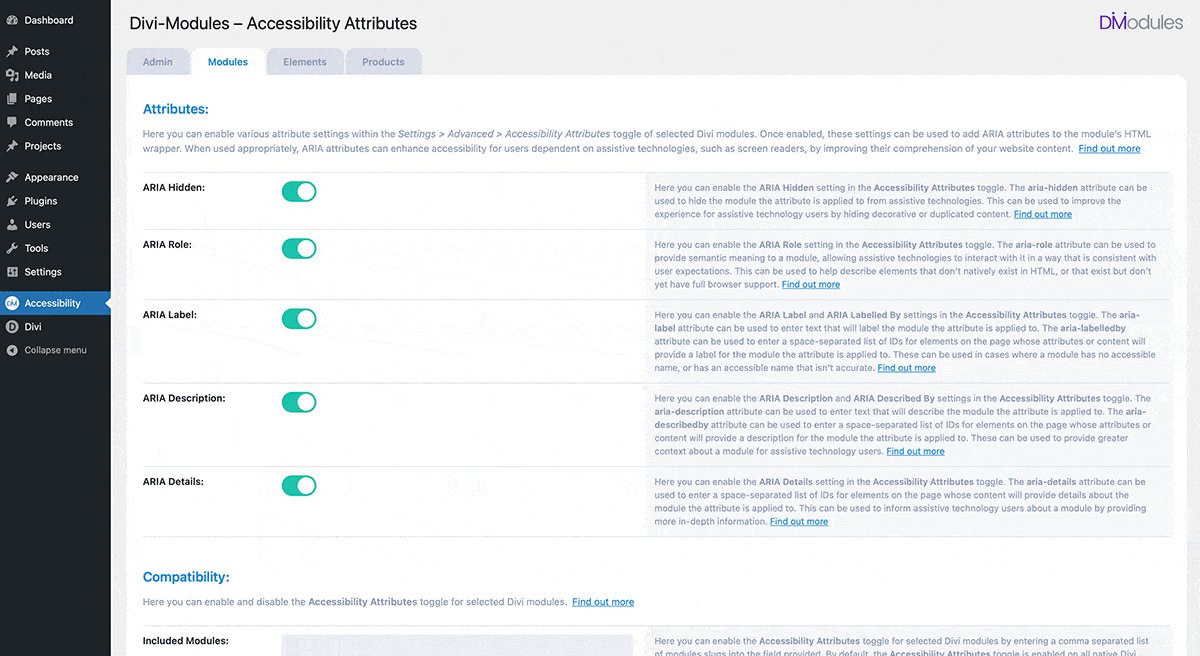
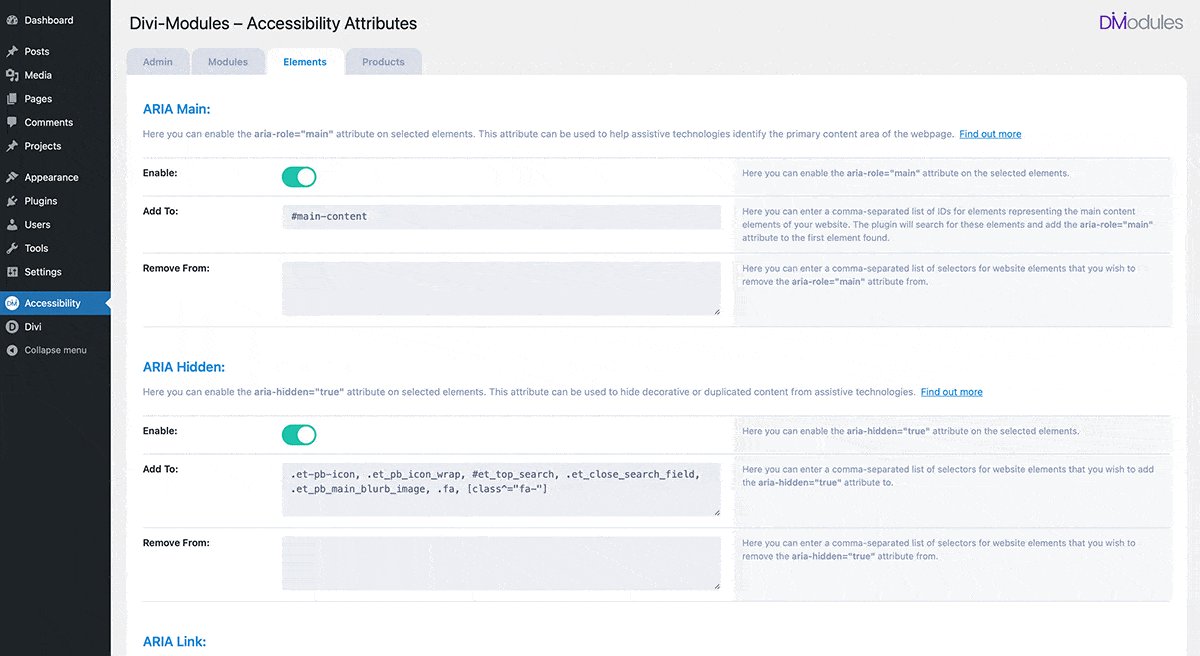
또 다른 뛰어난 확장 기능은 접근성 속성(연간 19달러)입니다. 보조 속성을 추가하기 위해 모든 Divi 모듈, 열, 행 및 섹션에 새 탭을 추가합니다. 확장 프로그램을 사용하면 사이트 콘텐츠에 의미론적 의미를 제공하는 토글과 필드를 추가하여 ARIA 설정을 제어할 수 있습니다. 이는 본질적으로 Divi에게 웹사이트의 각 부분이 무엇을 위한 것인지, 스크린 리더와 같은 보조 기술에 액세스할 수 있는지 여부를 알려주는 특수 라벨입니다.

ADA 준수 웹사이트 보유의 이점
ADA를 준수하는 웹사이트를 구축하는 것은 단지 옳은 일이 아닙니다. 이는 귀하의 비즈니스에도 필수적입니다. ADA는 일부 지역의 웹사이트에 적용되어 접근성을 법적 요구 사항으로 만듭니다. 웹사이트가 규정을 준수하는지 확인하면 잠재적인 소송과 벌금을 피할 수 있습니다. 법적 고려 사항 외에도 ADA 준수 웹사이트는 모든 사람에게 더 포용적입니다. 전 세계 수백만 명의 사람들이 웹 검색 경험에 영향을 미칠 수 있는 장애를 가지고 있습니다. 접근 가능한 웹사이트는 광범위하고 다양한 청중에게 서비스를 제공할 수 있는 특별한 기회를 제공하여 잠재 고객 기반을 늘리고 보다 포용적인 온라인 커뮤니티를 조성합니다.
접근 가능한 웹사이트를 만들 때 얻을 수 있는 또 다른 잠재적 이점은 검색 엔진 최적화(SEO)입니다. Google과 같은 검색 엔진은 사용자 친화적이고 접근하기 쉬운 웹사이트를 우선시합니다. 접근성 모범 사례를 따르면 사용자에게 도움이 될 뿐만 아니라 잠재적으로 검색 엔진 순위 페이지(SERP)에서 웹사이트 등급을 향상시켜 더 많은 유기적 트래픽을 유도할 수 있습니다.
접근성 모범 사례에는 어떤 것이 있나요?
모든 사람이 접근할 수 있는 웹사이트를 구축하려면 접근성 사이드바 플러그인이 필수입니다. 그 외에도 따라야 할 몇 가지 모범 사례가 있습니다.
- 대체 태그 사용: 이미지에 대한 대체 텍스트(대체 태그) 설명을 제공합니다.
- 대비되는 색상 통합: 텍스트와 배경 사이에 충분한 색상 대비를 사용하십시오.
- 콘텐츠에 액세스하는 대체 방법 제공: 오디오 및 비디오 콘텐츠에 대한 캡션과 대본을 제공합니다.
- 쉬운 탐색 원칙 사용: 키보드만으로 완벽하게 작동하도록 웹사이트를 디자인하세요.
- 명확한 CTA 사용: 양식 필드, 버튼 및 기타 클릭 유도 문구에 명확한 라벨을 지정하세요.
- 이해하기 쉬운 콘텐츠 작성: 전문 용어나 기술 용어를 피하고 명확하고 간결한 언어를 사용하세요.
- 보조 기술 통합: 웹사이트가 화면 판독기 및 기타 보조 기술과 잘 통합되는지 확인하세요.
- 테스트 수행: 웹사이트를 테스트하여 문제를 식별하고 수정합니다.
Divi 접근성 사이드바의 기능
Divi의 접근성 사이드바는 단순히 접근성 체크박스를 선택하는 것 이상입니다. 이를 통해 포괄적인 기능을 갖춘 진정으로 포괄적인 웹사이트를 만들 수 있습니다. 접근성 사이드바 플러그인과 함께 제공되는 전반적인 가치를 보여주기 위해 개별적으로 살펴보겠습니다.
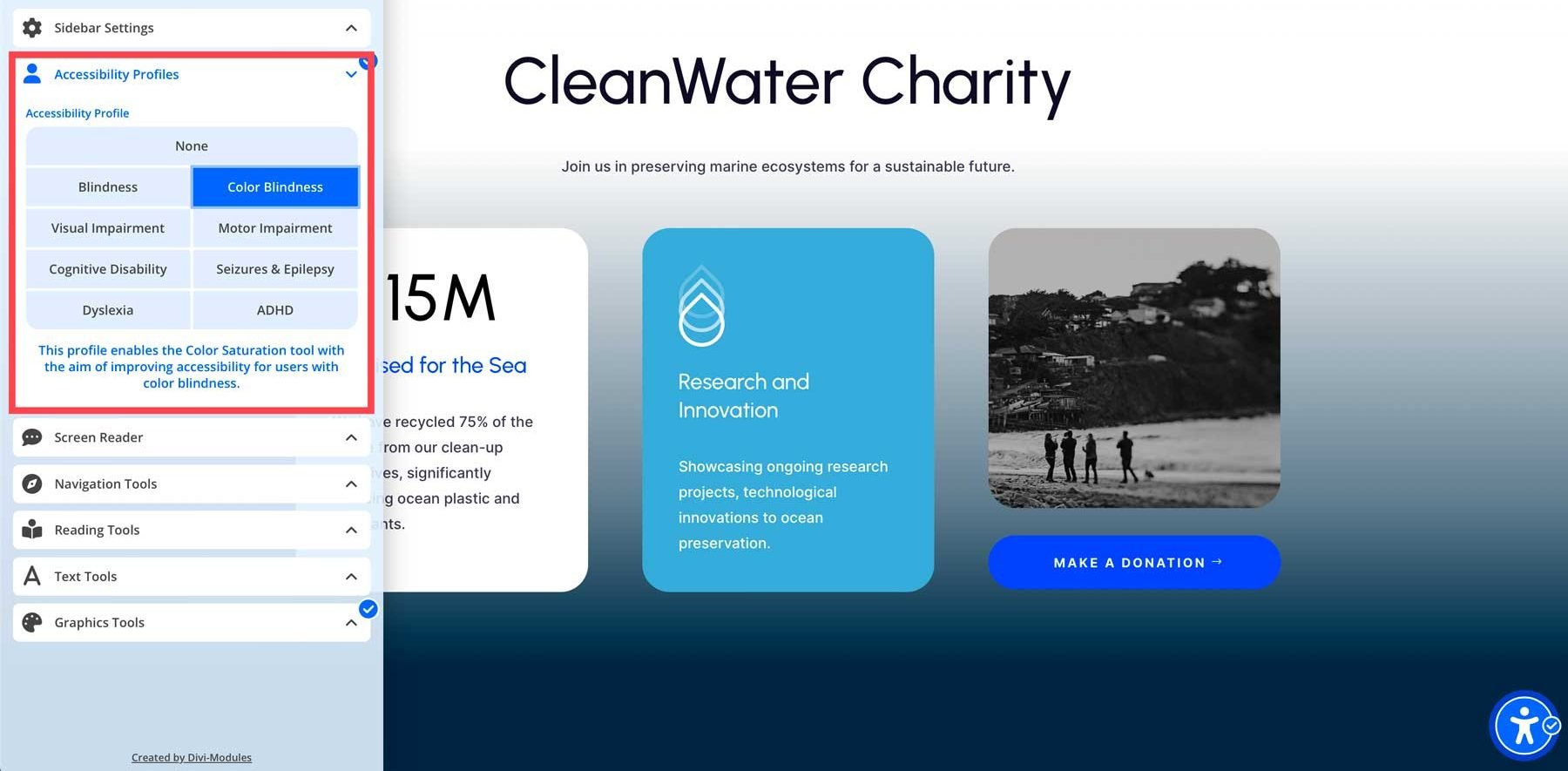
접근성 프로필을 통해 개인화된 브라우징 경험을 만들어 보세요.

접근성 사이드바는 접근성 프로필 기능을 통해 사용자 정의를 한 단계 더 발전시켰습니다. 이를 통해 방문자는 특정 요구 사항에 맞게 사전 구성된 설정을 선택할 수 있습니다. 수동으로 조정할 필요가 없습니다. 사이드바가 모든 어려운 작업을 대신해 드립니다! 탐색을 위해 화면 판독기에 의존하는 사용자를 위해 웹 사이트를 최적화하는 화면 판독기를 포함하여 몇 가지 놀라운 기능이 내장되어 있습니다. 적절한 초점 관리, 제목 구조 및 이미지 대체 태그 설명을 보장합니다. 색맹, 시각 장애, ADHD, 난독증 등에 대한 사전 설정도 있습니다.

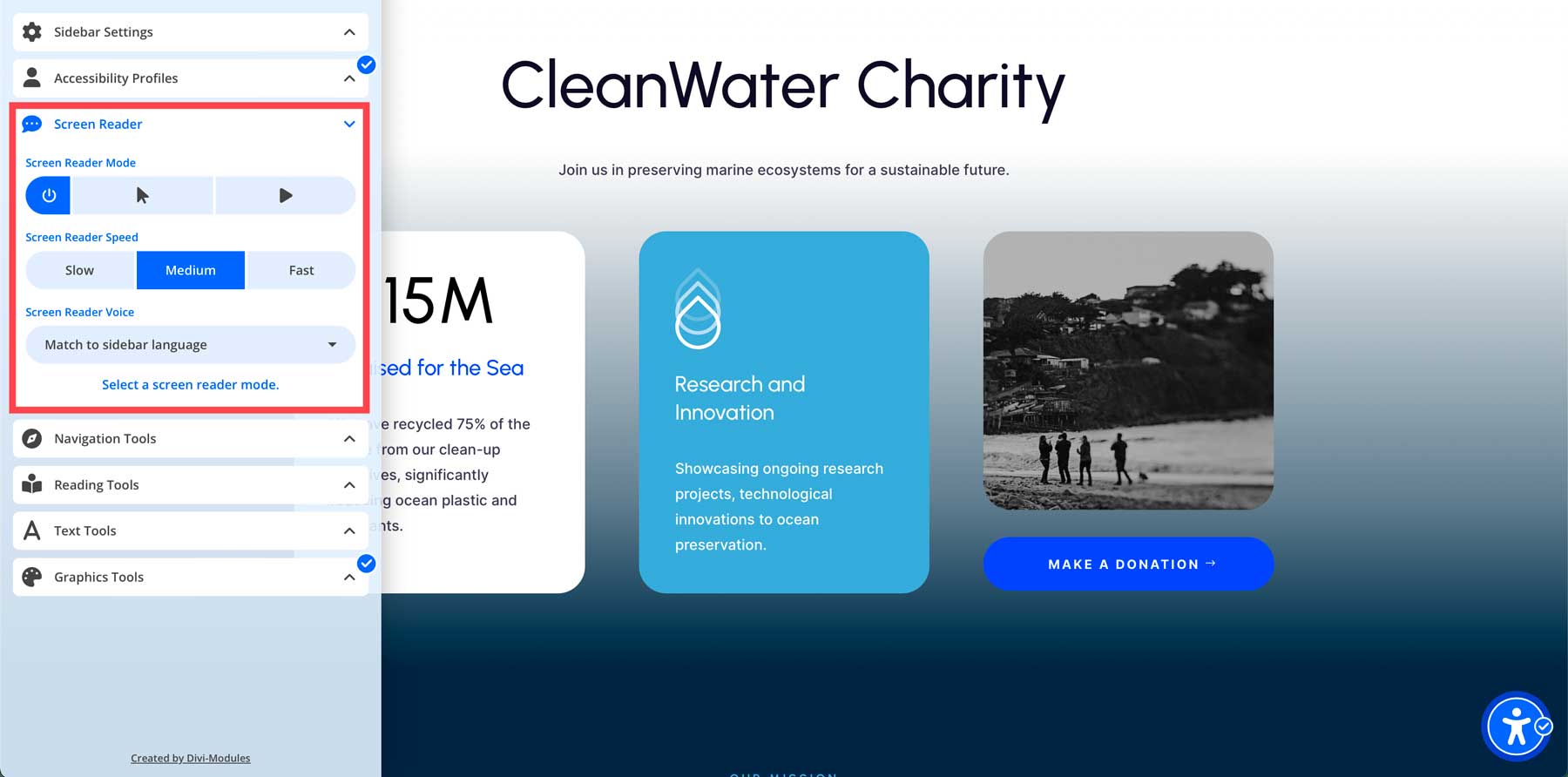
스크린 리더 도구

접근성 사이드바는 웹사이트 방문자가 텍스트를 들을 수 있는 음성으로 변환할 수 있는 강력한 화면 판독기 기능을 제공합니다. 시각 장애가 있거나 읽기에 어려움이 있는 사람들을 돕는 데 유용한 기능입니다. 수동 또는 자동을 포함하여 다양한 스크린 리더 모드 간에 쉽게 전환할 수 있습니다. 수동 모드에서 사용자는 복사하려는 페이지 영역을 선택할 수 있습니다. 자동 모드는 페이지의 모든 텍스트를 위에서 아래로 읽습니다. 다양한 모드 외에도 사용자는 리더의 속도와 언어를 선택할 수 있습니다.
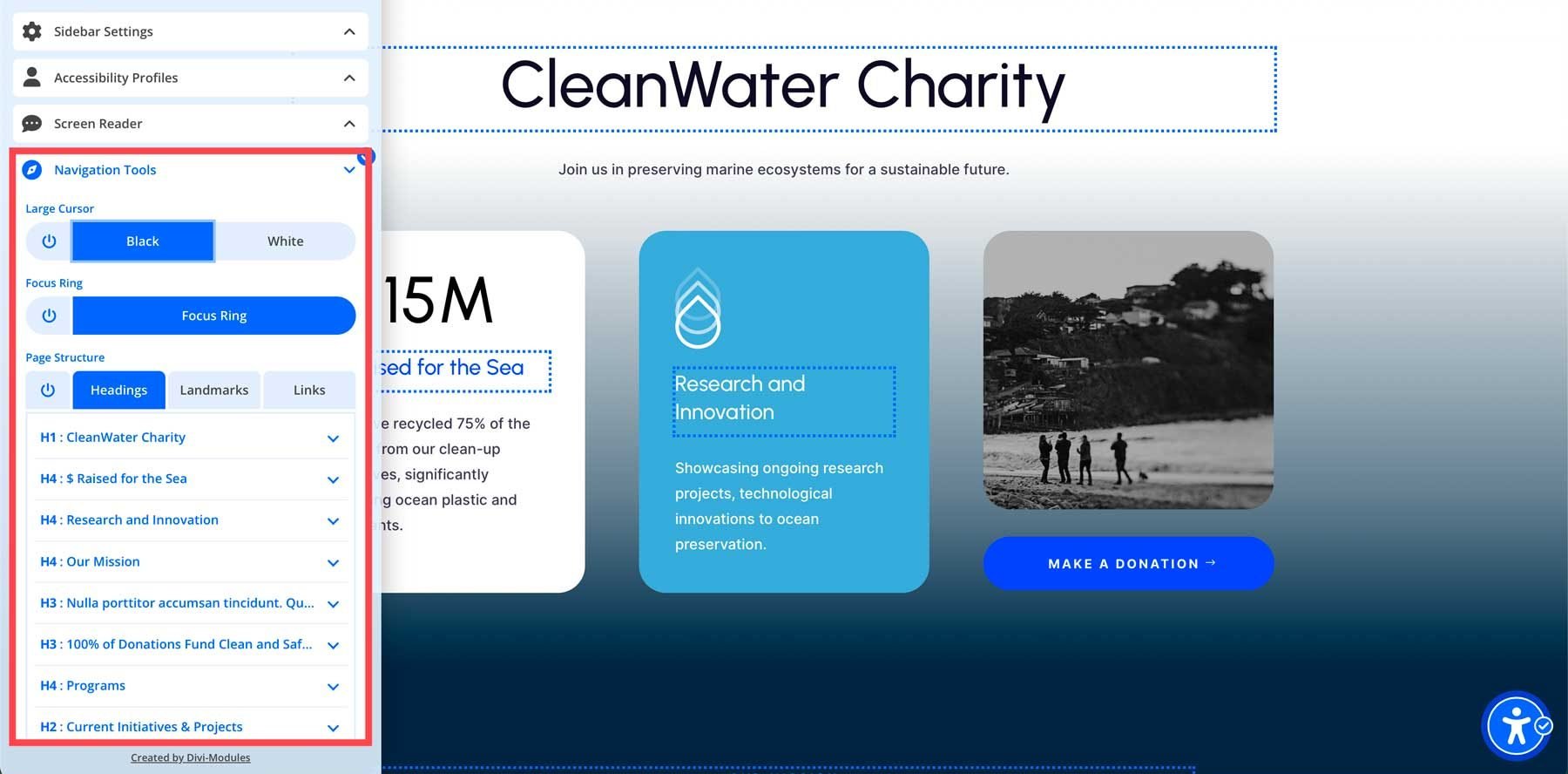
탐색 도구

접근성이 뛰어난 웹사이트를 위해서는 손쉬운 탐색이 매우 중요합니다. 고맙게도 Accessible Sidebar 확장 기능은 모든 사람이 좋은 탐색 경험을 누릴 수 있도록 보장하는 기능 도구 상자를 제공합니다. 사용자는 커서를 더 크게 조정하고, 색상을 변경하고, 포커스 링을 추가하여 방문자가 사이트를 보다 효과적으로 탐색할 수 있습니다. 제목, 랜드마크, 링크를 식별하여 페이지 구조를 강조할 수도 있습니다. 이러한 기능을 통해 플러그인은 탐색 장벽을 제거하고 모든 사람이 웹사이트를 직관적으로 탐색할 수 있도록 해줍니다.
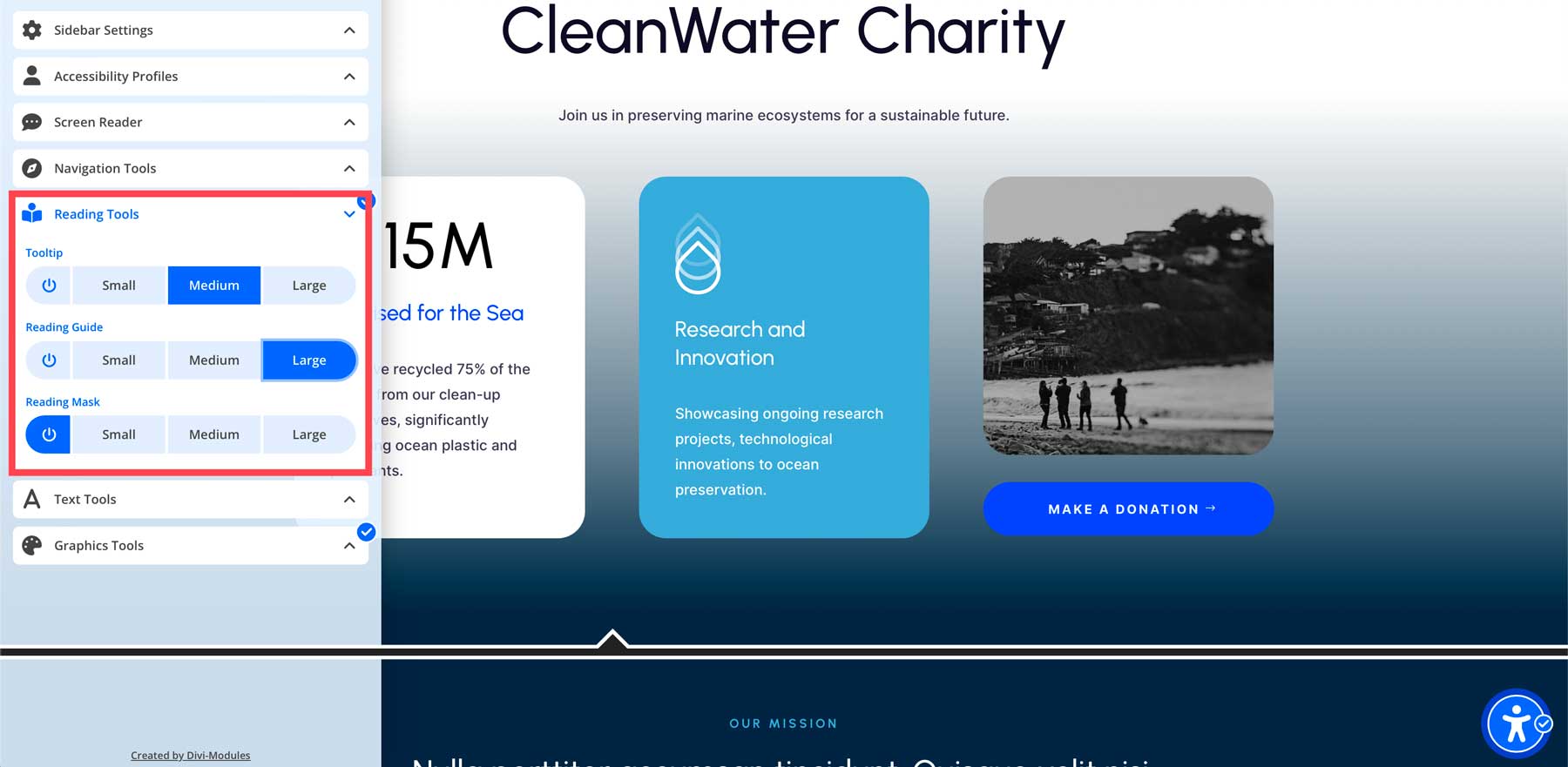
독서 도구

사람마다 독서 선호도가 다릅니다. 고맙게도 접근성 사이드바 확장 프로그램은 이를 이해하고 모든 사람의 관심을 끌 수 있는 여러 도구를 제공합니다. 툴팁 텍스트 크기를 조정하고, 사용자가 페이지에서 위치를 유지하는 데 도움이 되는 읽기 가이드와 읽기 마스크 도구를 추가할 수 있습니다. 읽기 마스크 도구를 사용하면 텍스트를 읽을 때 집중할 강조 표시된 섹션을 추가할 수 있습니다.
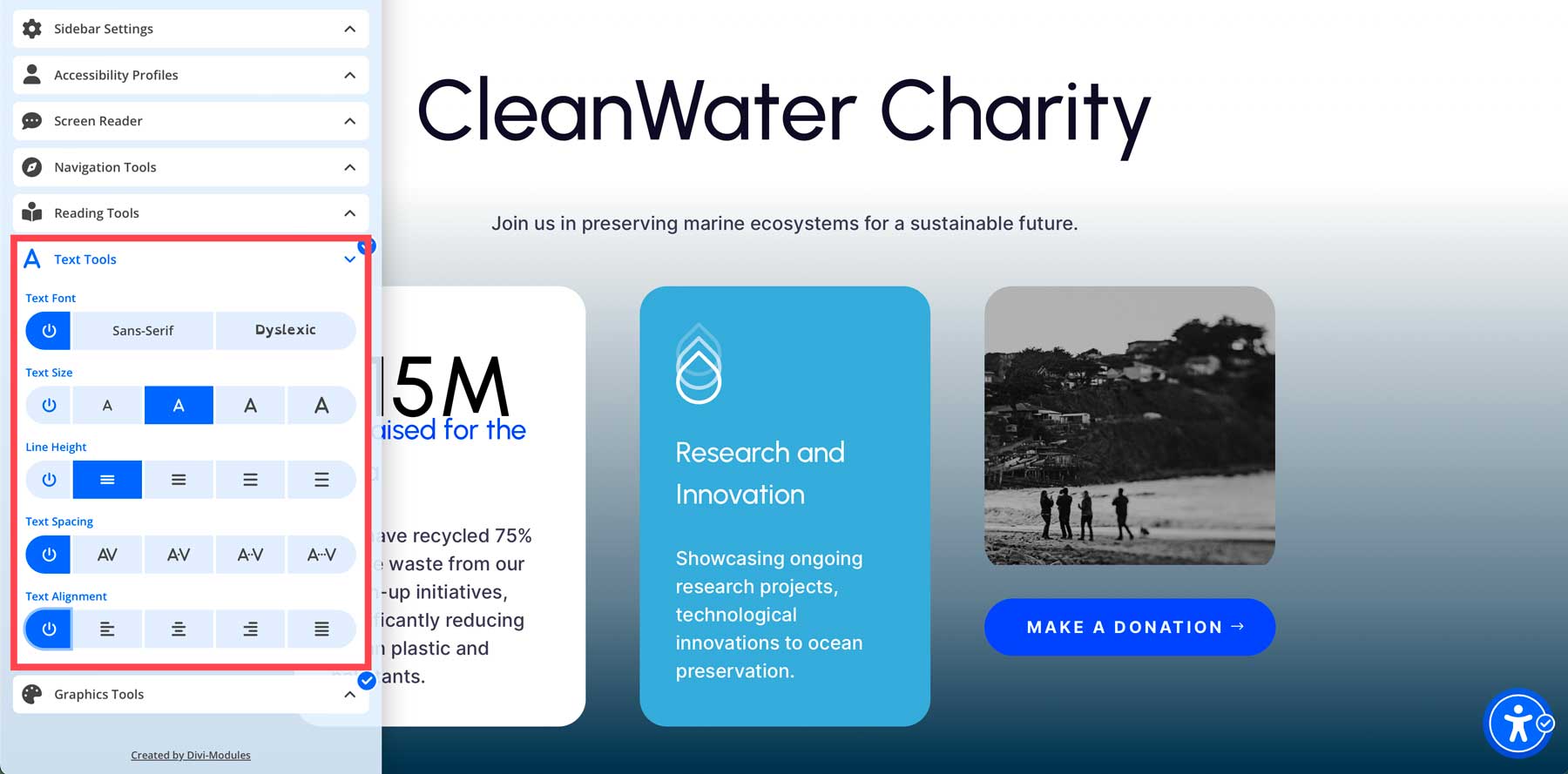
텍스트 도구

접근성 사이드바 확장은 웹 사이트 콘텐츠의 크기, 줄 높이, 간격 및 정렬을 조정하는 다양한 도구를 제공합니다. 이러한 도구는 시각 장애가 있거나 텍스트 표시 방식을 제어하려는 사용자에게 탁월합니다. 사이트 방문자가 이러한 도구를 사용할 수 있도록 하면 모든 사람이 편안하게 웹사이트에 참여할 수 있도록 보다 포괄적인 경험을 제공할 수 있습니다.
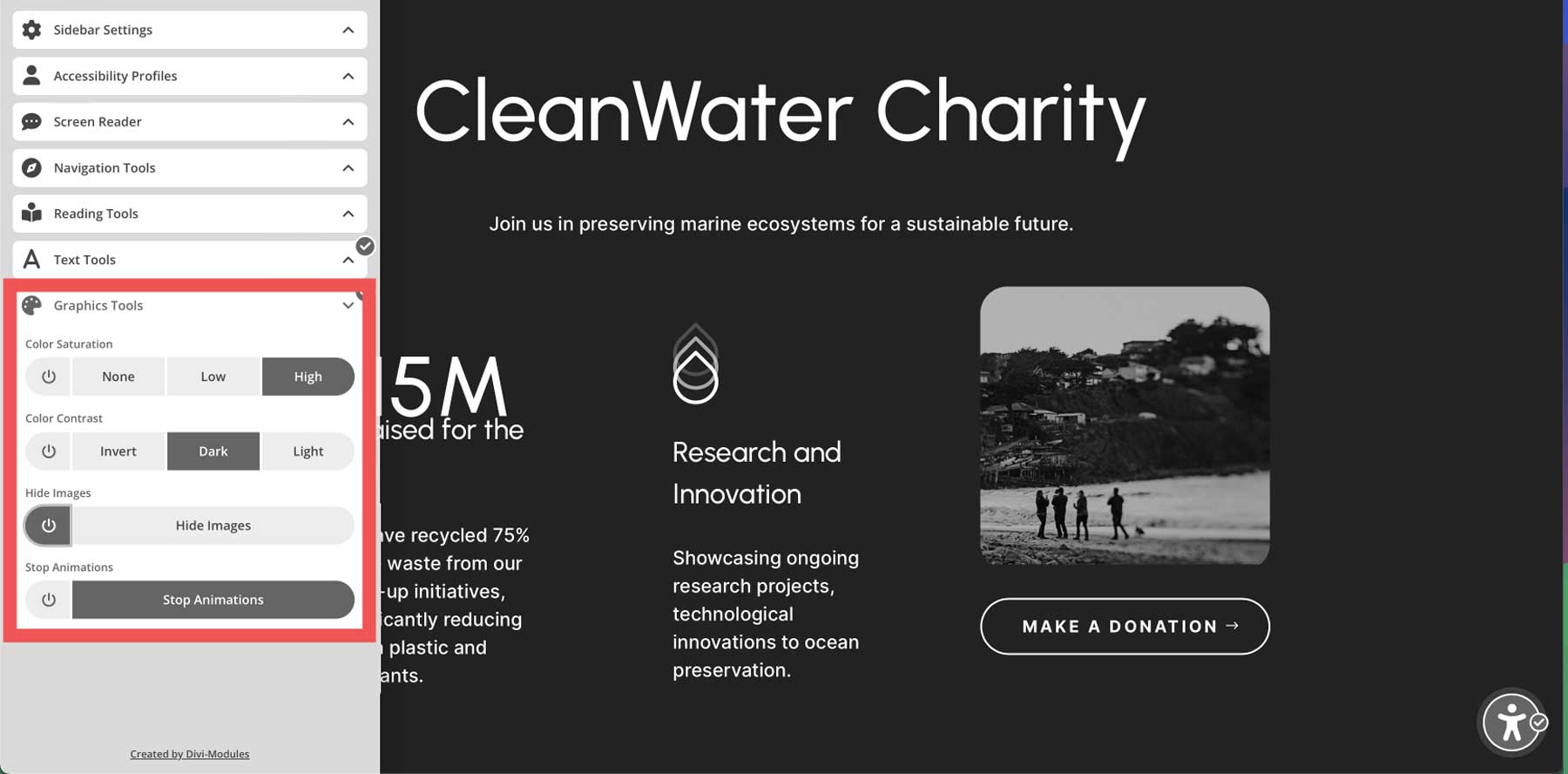
그래픽 도구

시각 장애가 있거나 시력이 약한 사용자에게는 텍스트, 이미지 및 배경 간의 적절한 색상 대비가 중요합니다. 접근성 사이드바 확장은 시각 장애가 있는 사람들이 콘텐츠를 효과적으로 볼 수 있도록 다양한 그래픽 도구를 제공합니다. 이미지를 숨기고 애니메이션을 중지하는 기능과 함께 채도와 대비를 조정하는 도구가 있습니다. 사용자는 자신의 선호도에 따라 수준을 선택할 수 있으므로 이 확장 기능을 귀하의 웹사이트에 추가할 수 있습니다.
접근성 사이드바를 설치하는 방법
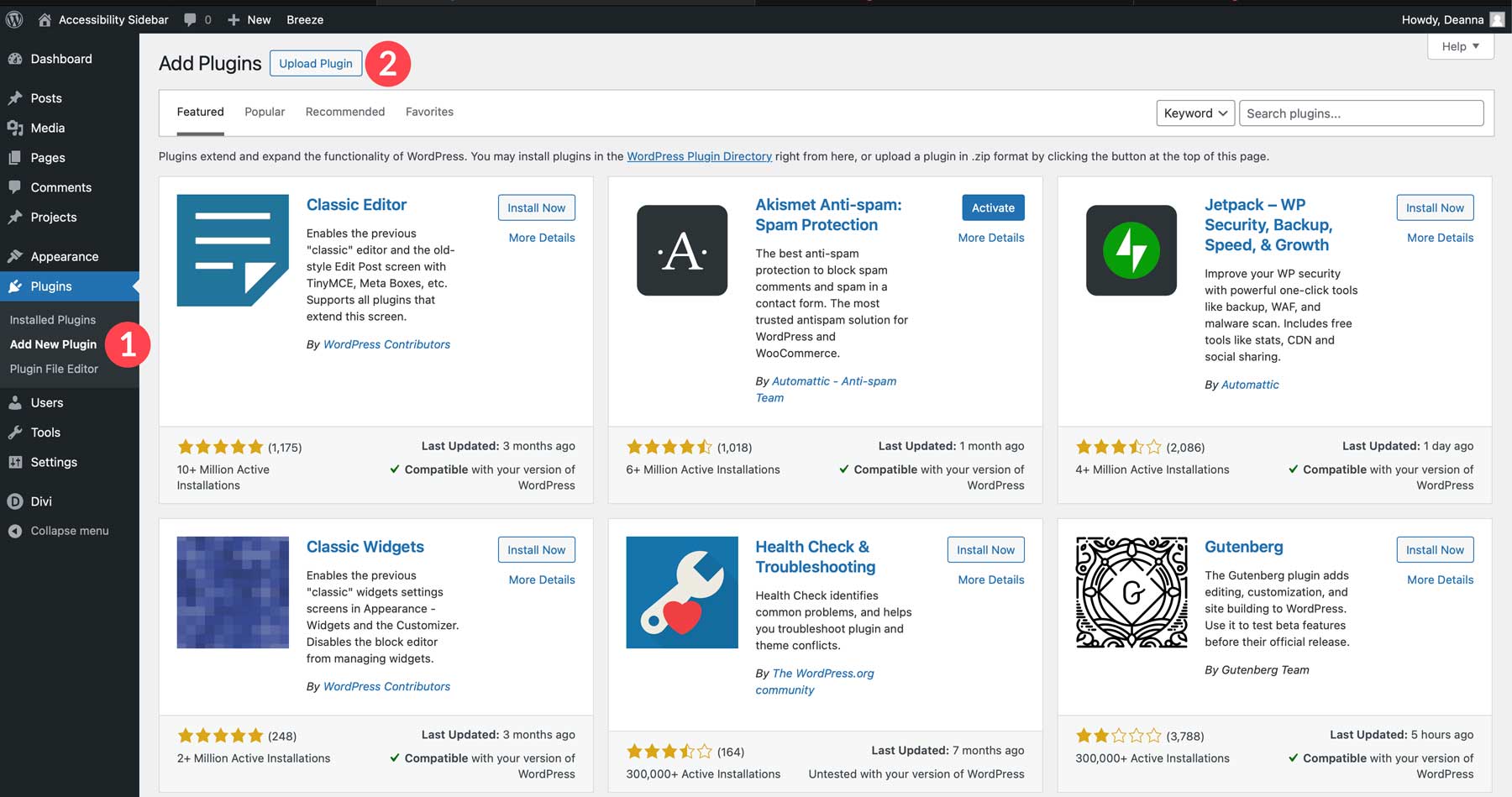
접근성 사이드바 플러그인 설치는 간단합니다. 먼저 WordPress 대시보드에서 플러그인 > 새 플러그인 추가 로 이동하세요. 다음으로 플러그인 업로드 버튼을 클릭하세요.

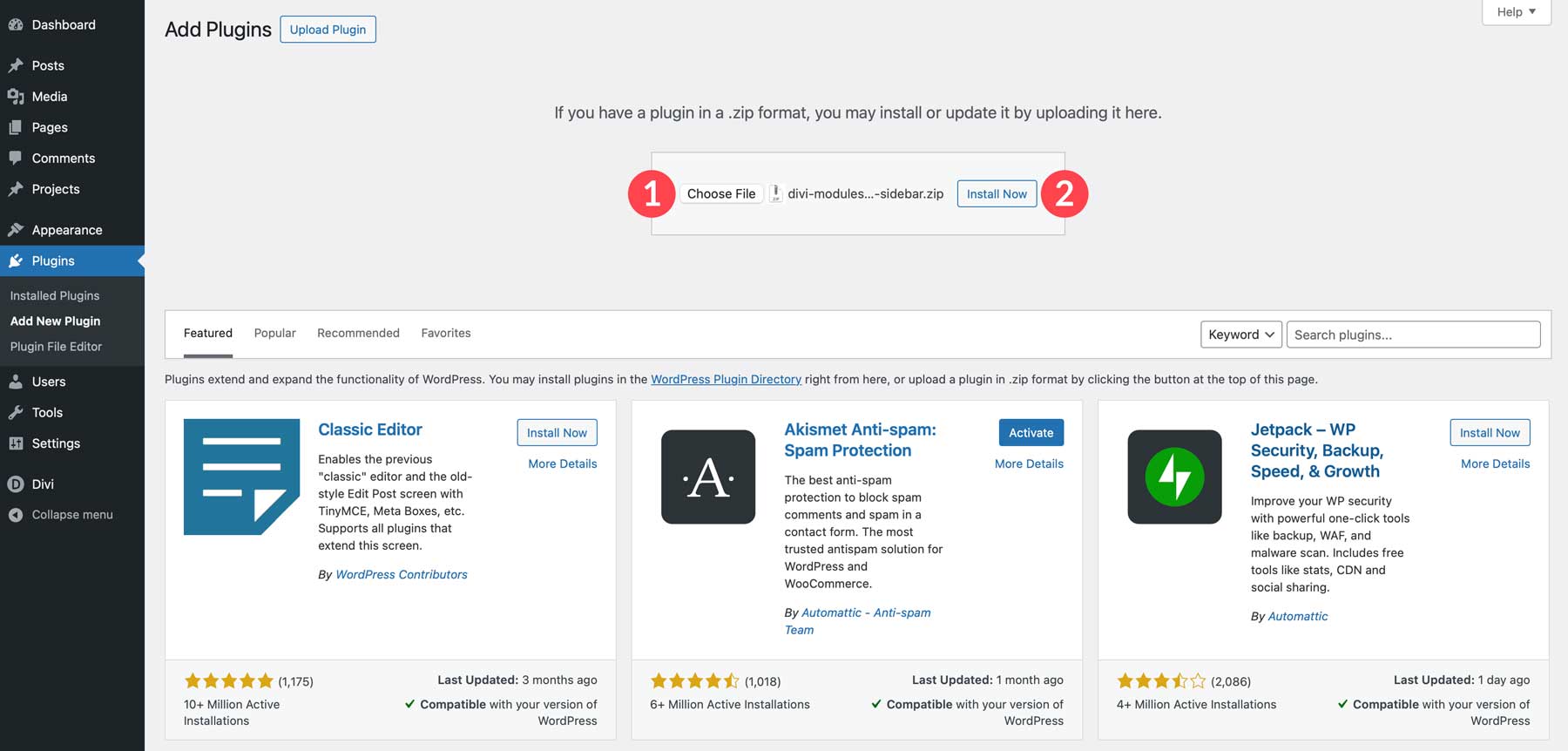
페이지가 새로 고쳐지면 파일 선택 버튼을 클릭하고 컴퓨터에서 접근성 사이드바 zip 파일을 업로드한 다음 지금 설치 를 클릭합니다.

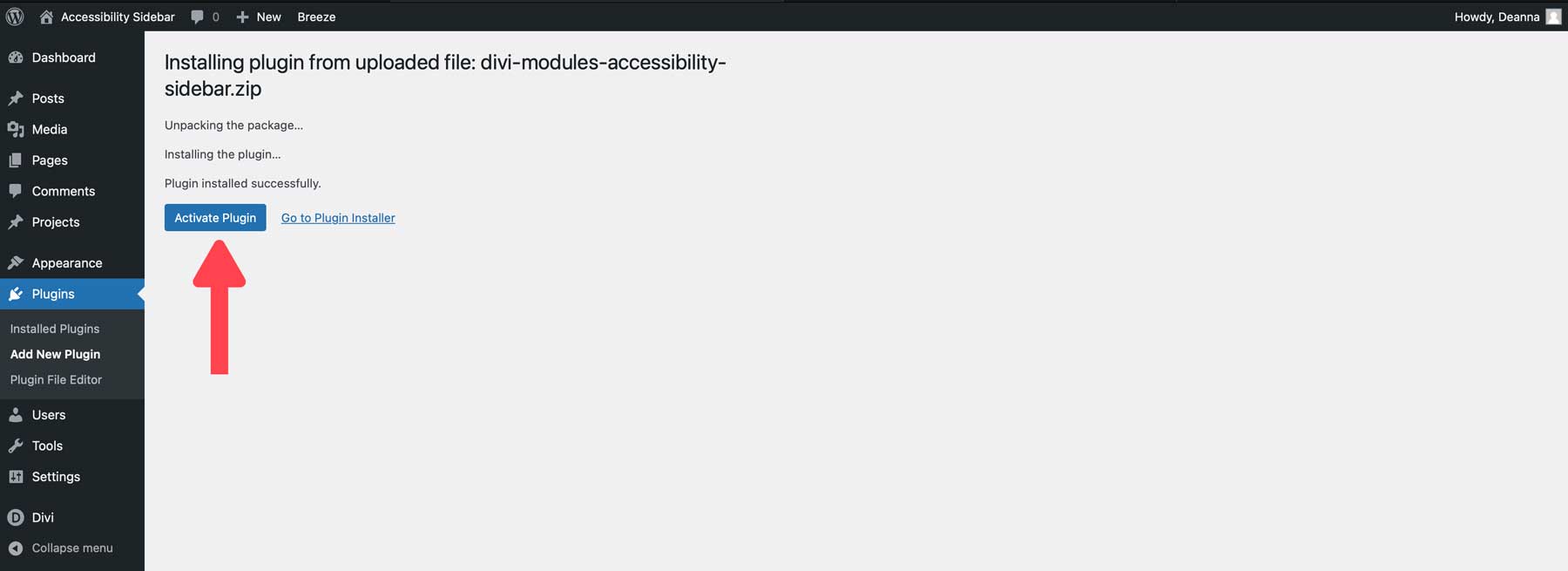
설치가 완료되면 플러그인 활성화 버튼을 클릭하여 플러그인 설치를 완료하세요.

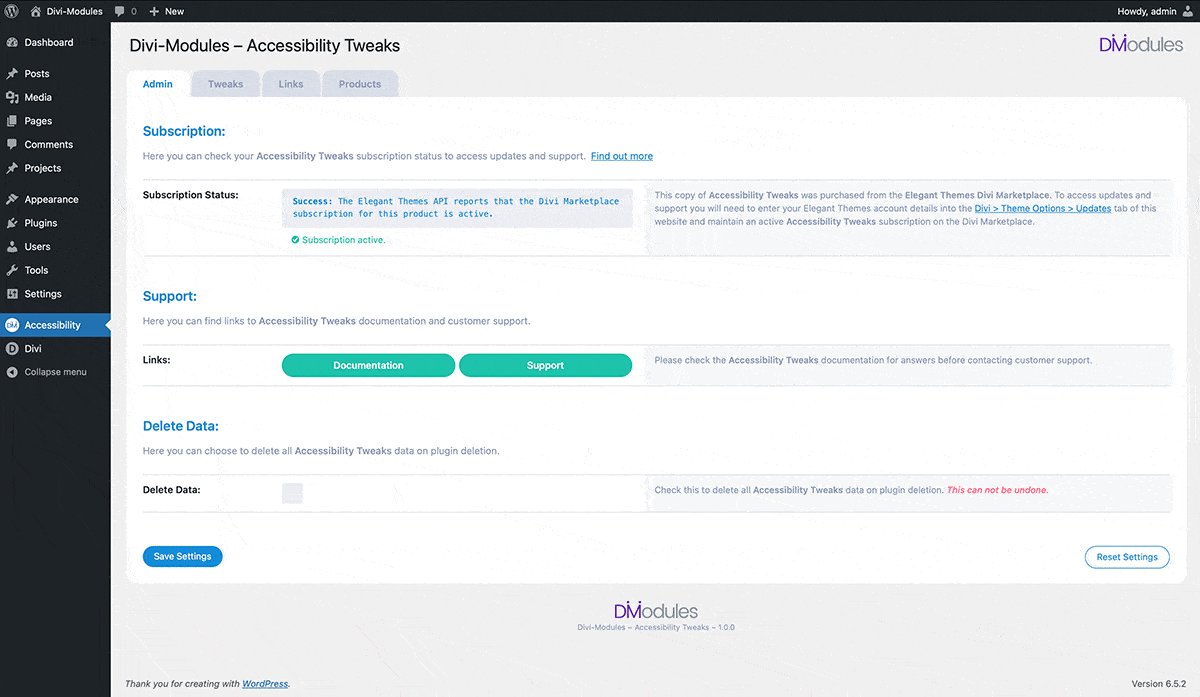
접근성 사이드바 설정 구성

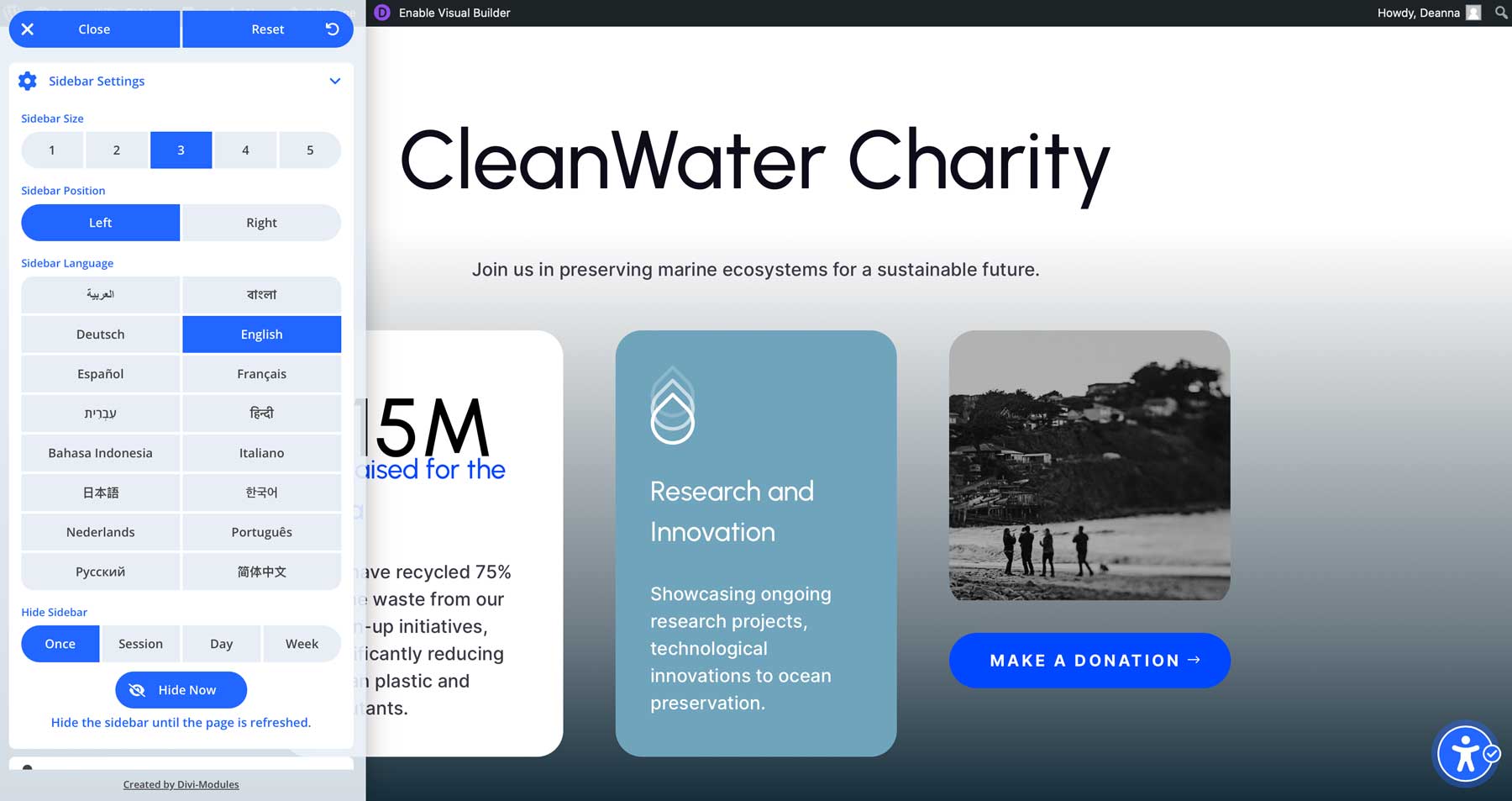
접근성 사이드바에는 프런트엔드 및 백엔드 설정이 있습니다. 프런트 엔드에서 사용자는 사이드바의 크기, 위치 및 언어를 조정할 수 있습니다. 복귀 사용자는 한 번, 세션당, 매일 또는 매주 옵션을 사용하여 시청 빈도를 조정할 수 있습니다.

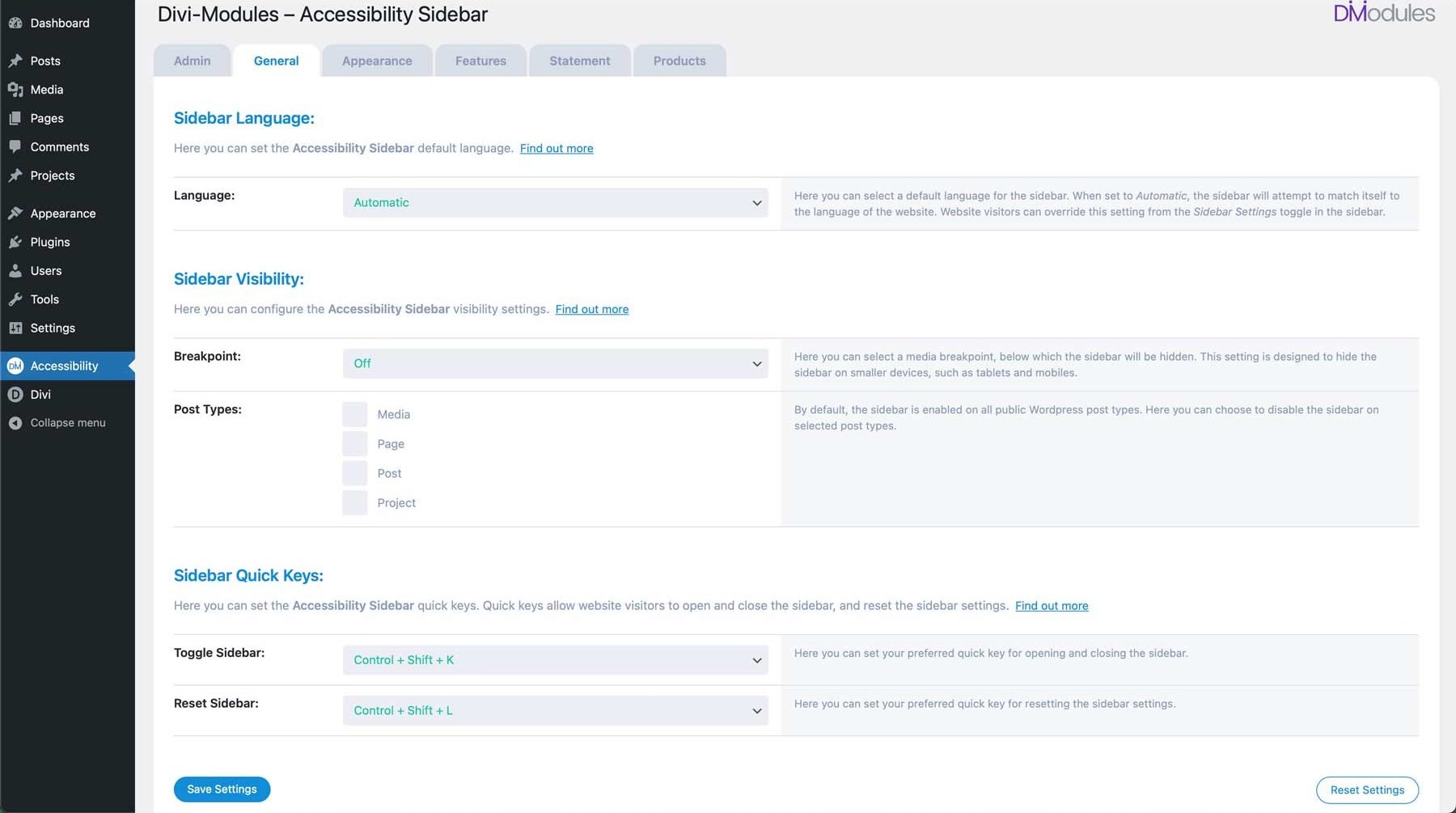
백엔드에서 사이트 소유자는 언어, 게시물 유형 및 빠른 키에 대한 일반 설정을 포함한 일련의 설정을 구성할 수 있습니다.

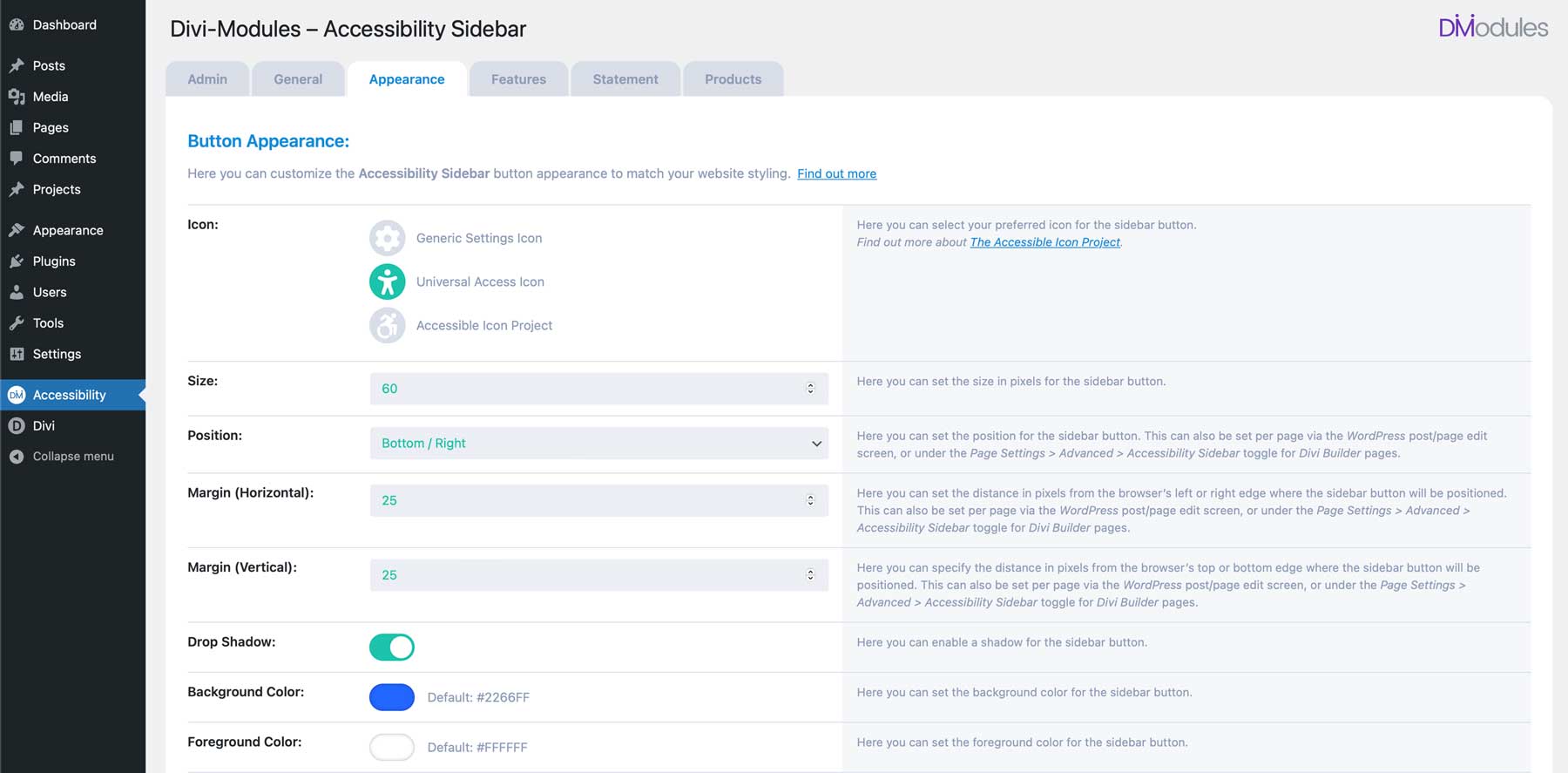
모양 탭 에서 사이드바 아이콘을 선택하고, 크기, 위치 및 간격에 대한 설정을 구성하고, 버튼 및 사이드바 자체의 색상 기본 설정을 편집할 수 있습니다.

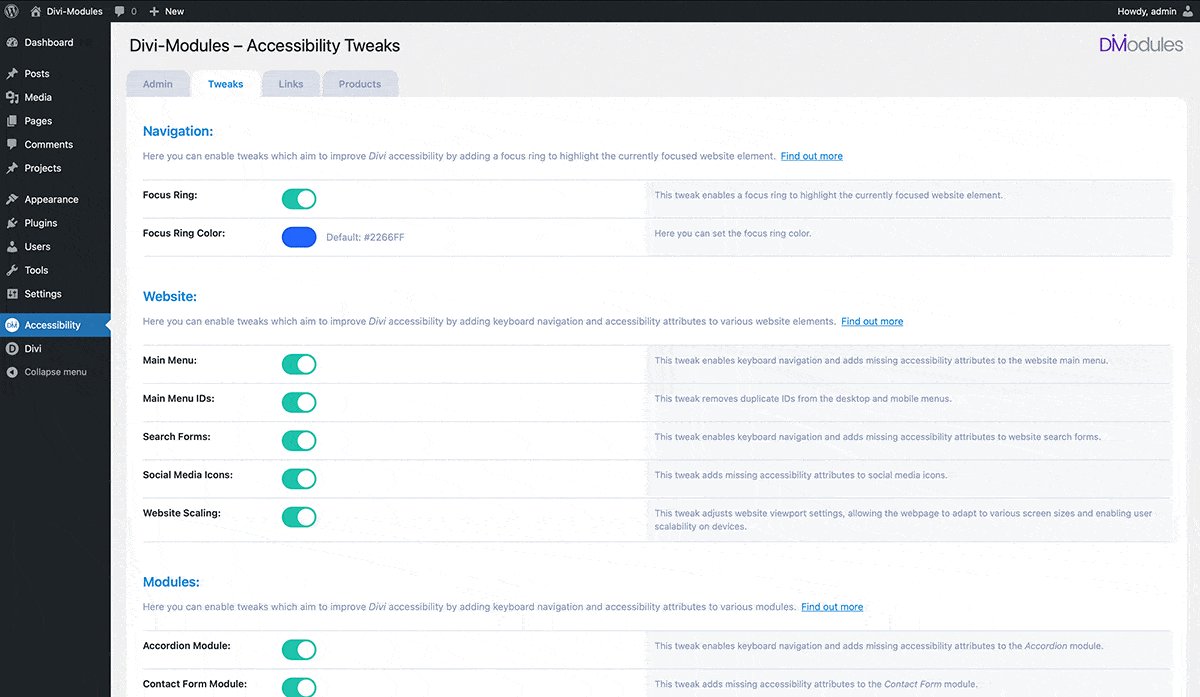
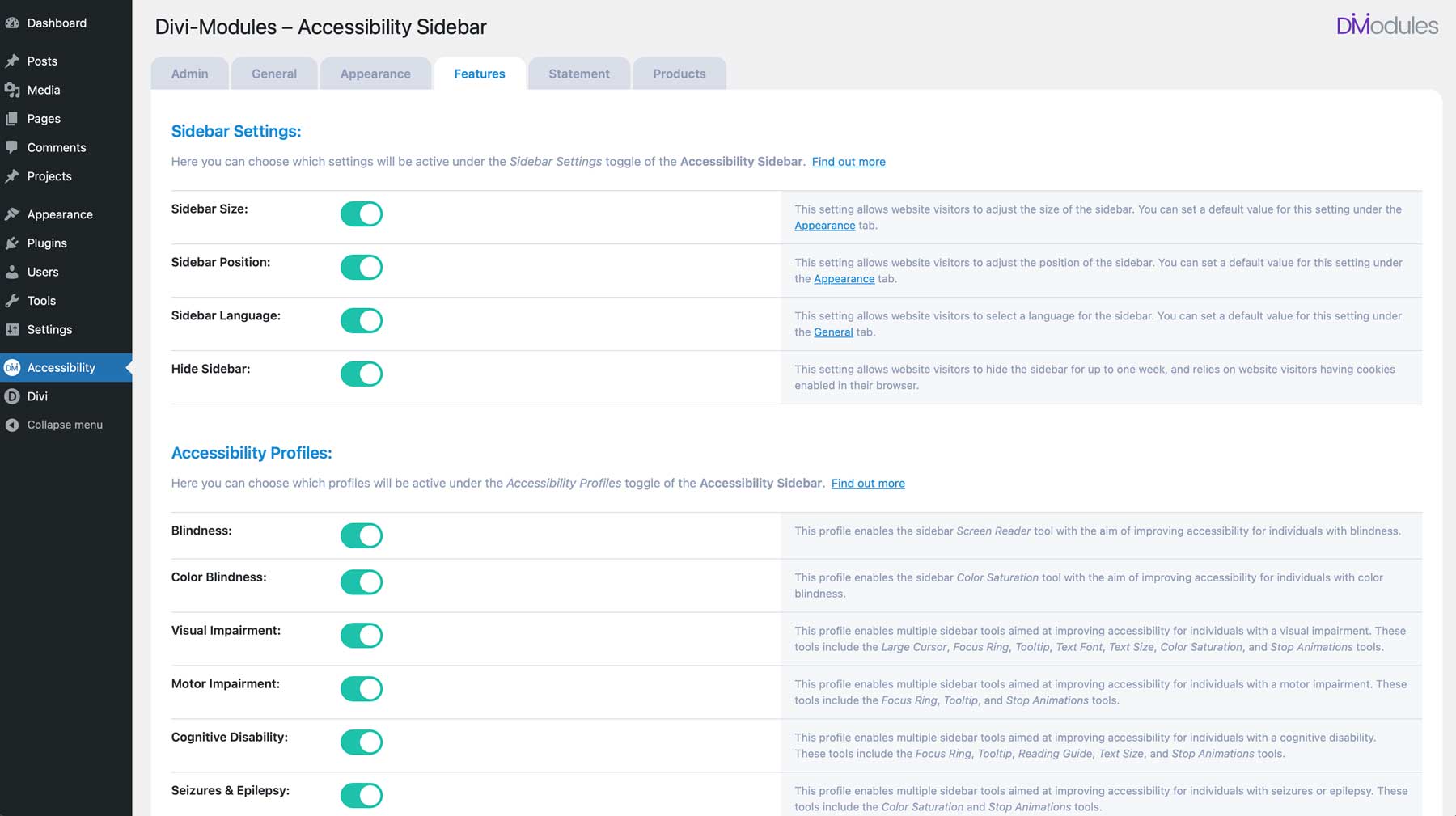
기능 탭에서는 각 섹션 아래의 개별 토글을 사용하여 사이드바 및 해당 기능에 대한 설정을 표시하거나 숨길 수 있습니다.

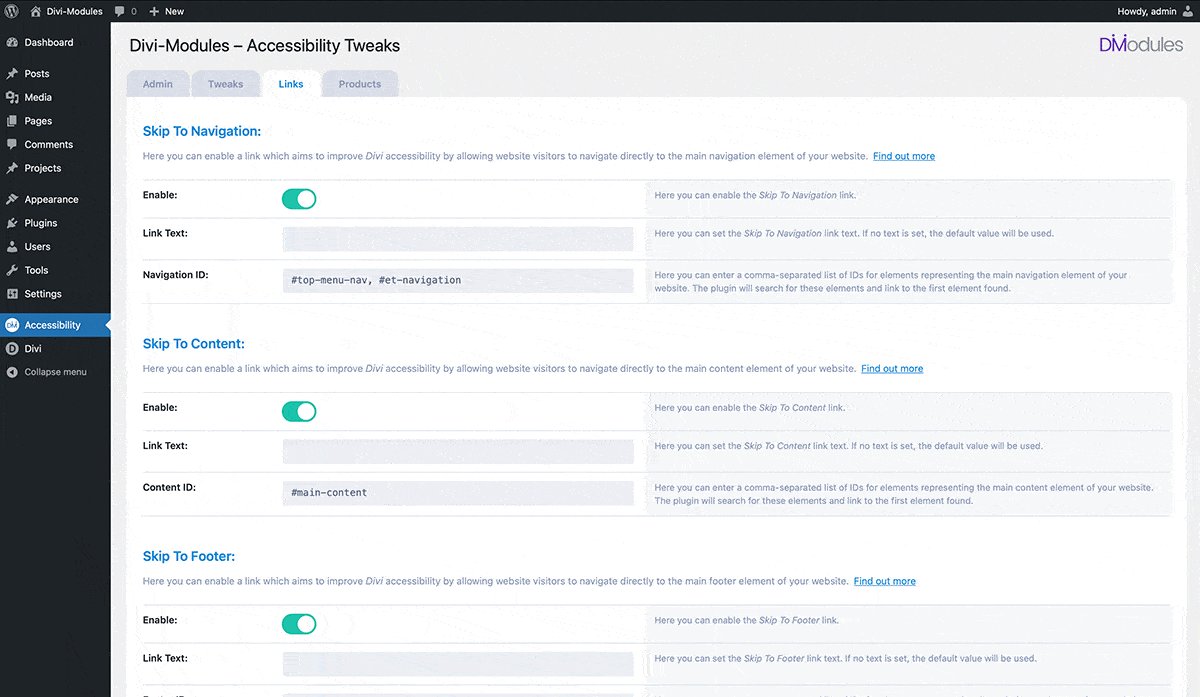
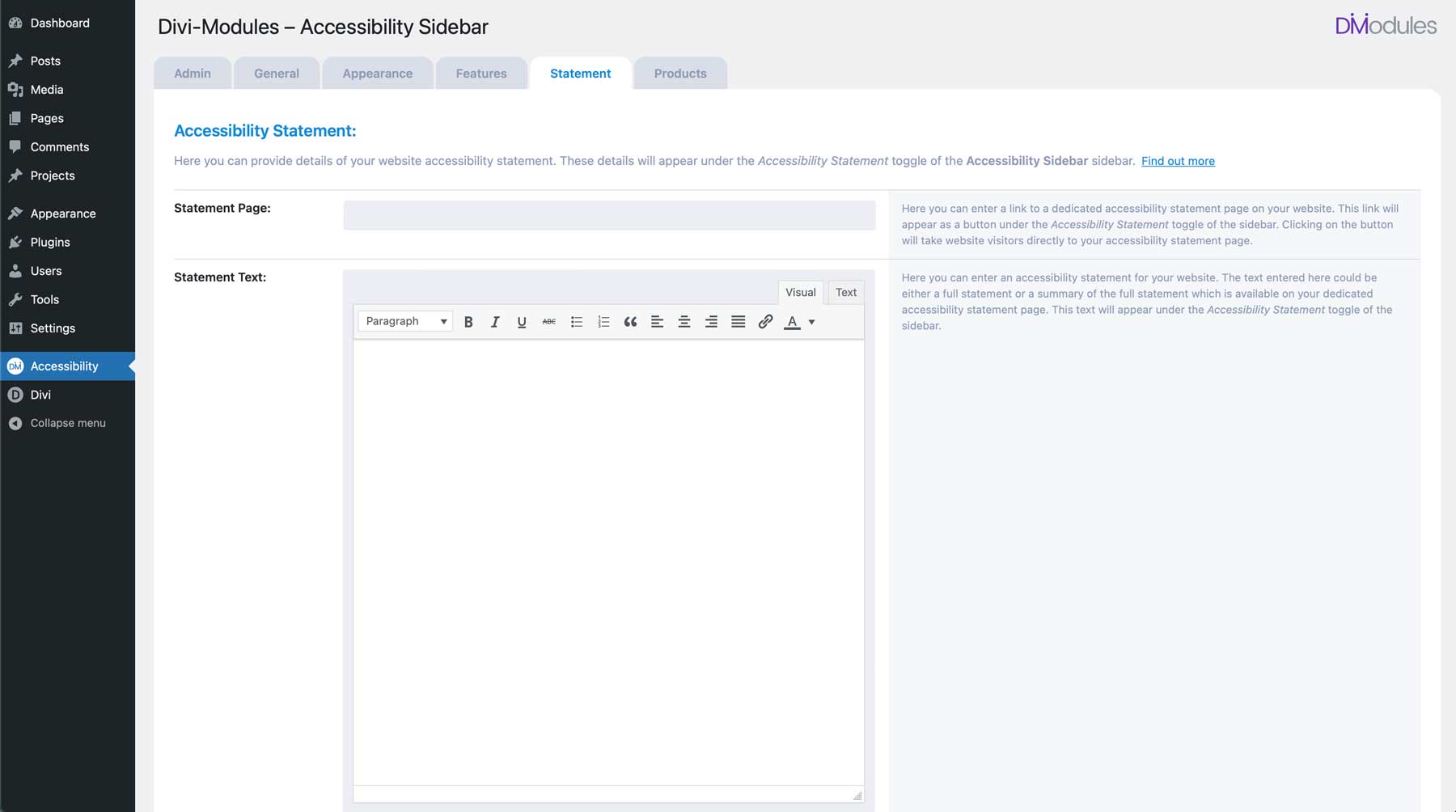
다른 옵션에는 접근성 설명을 작성하기 위한 탭이 포함됩니다. 이렇게 하면 사이트 방문자를 위한 맞춤 설명을 작성할 수 있는 고유한 설명 페이지가 웹사이트에 생성됩니다. 작성이 완료되면 명세서 페이지 링크가 접근성 사이드바 바닥글에 표시됩니다.

접근성 사이드바 가격
접근성 사이드바 플러그인은 Divi Marketplace에서 연간 43달러 에 구입할 수 있습니다. 두 가지 보완 확장인 접근성 속성 및 접근성 조정은 각각 연간 19달러 에 제공됩니다. 패키지 거래를 원하는 사람들은 평생 라이선스로 84달러 부터 시작하는 접근성 번들을 구입할 수 있습니다.
무제한 Divi 웹사이트에서 모든 제품을 사용할 수 있으므로 모든 Divi 웹사이트가 ADA를 준수하는지 확인하려는 프리랜서 및 웹 에이전시에게 훌륭한 옵션이 됩니다. 구매에 100% 만족하지 않으시면 구매 후 30일 이내에 전액 환불을 받으실 수 있습니다. 또한 구매 시 1년 동안 업데이트와 지원을 받을 수 있습니다.
접근성 사이드바 보기
결론
귀하의 웹사이트를 모든 사람이 액세스할 수 있도록 보장하는 것은 오늘날 끊임없이 변화하는 디지털 환경에서 필수적인 관행입니다. Divi용 접근성 사이드바 플러그인을 사용하면 포괄적인 웹 브라우징 경험을 손쉽게 생성하여 장벽을 제거하고 더 많은 청중의 관심을 끌 수 있는 가능성을 만들 수 있습니다. 탐색 개선부터 읽기 옵션 사용자 정의, 대비 추가를 위한 색상 조정에 이르기까지 방문자가 콘텐츠와 편안하게 상호 작용할 수 있다는 확신을 가질 수 있습니다. 접근성 사이드바 플러그인을 Divi 웹사이트에 통합하면 진정으로 포용적인 온라인 공간을 만드는 데 중요한 진전을 이룰 수 있습니다.