Divi 제품 하이라이트: Divi용 올인원 회전판
게시 됨: 2024-02-10All in One Carousel for Divi는 캐러셀을 통해 다양한 유형의 콘텐츠를 선보일 수 있는 다용도 플러그인입니다. 이미지, 콘텐츠, 블로그, 정보 카드, 팀원, 추천사, 포트폴리오 프로젝트를 포함한 7개의 Divi 모듈을 제공합니다. 각 모듈은 Divi Builder를 사용하여 완전히 사용자 정의할 수 있으므로 사이트의 주변 콘텐츠와 일치하는 멋진 캐러셀을 만들 수 있습니다.
프로세스를 간소화하려는 사람들을 위해 Divi용 All in One Carousel은 50개 이상의 사전 구축된 레이아웃을 제공하므로 가장 마음에 드는 레이아웃을 쉽게 개인화할 수 있습니다. 간단히 디자인을 선택하고, 콘텐츠를 추가하고, 필요에 맞게 맞춤화하세요. 이 플러그인이 얼마나 놀라운지 더 잘 이해하기 위해 설치, 레이아웃 선택, 스타일 지정 과정을 안내하여 플러그인으로 할 수 있는 모든 것을 알 수 있도록 하겠습니다.
시작하자!
- 1 Divi용 올인원 캐러셀 설치
- Divi 사용자 정의 옵션을 위한 2 개의 올인원 회전목마
- 2.1 Divi 콘텐츠 설정을 위한 올인원 캐러셀
- 2.2 Divi 디자인 설정을 위한 올인원 캐러셀
- 3 Divi 모듈용 올인원 캐러셀
- 3.1 DE 블로그 캐러셀
- 3.2 DE 카드 캐러셀
- 3.3 DE 콘텐츠 캐러셀
- 3.4 DE 이미지 캐러셀
- 3.5 DE 포트폴리오 캐러셀
- 3.6 DE 팀 캐러셀
- 3.7 DE 추천 캐러셀
- 4 Divi용 올인원 캐러셀 구매
- Divi용 올인원 캐러셀에 대한 5가지 최종 생각
Divi용 올인원 캐러셀 설치
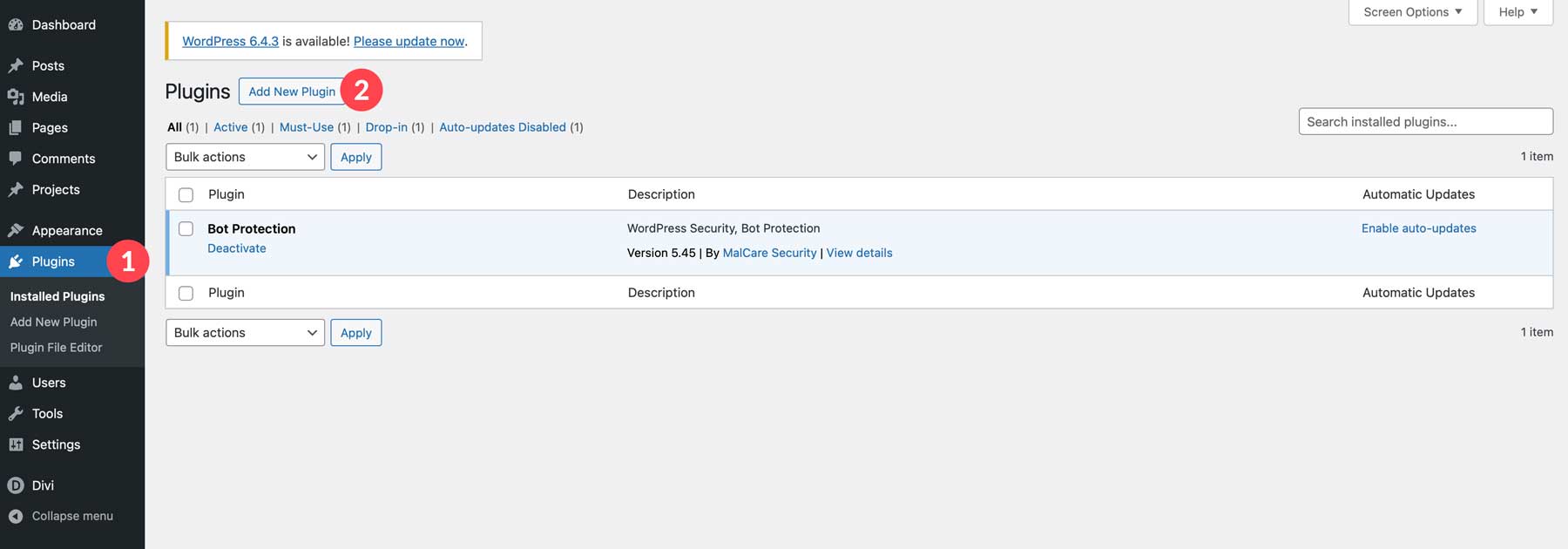
Divi용 All in One Carousel을 설치하려면 WordPress 대시보드 내의 플러그인 탭 으로 이동하여 새 플러그인 추가를 클릭해야 합니다.

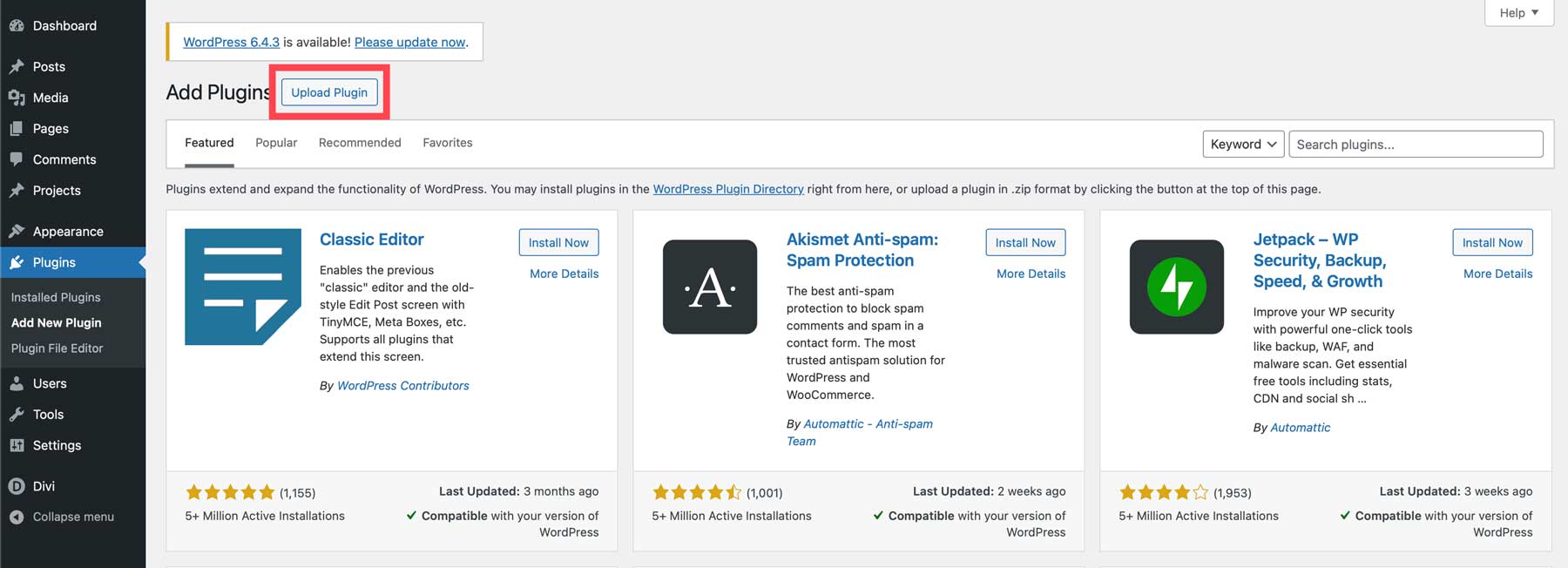
다음으로 플러그인 업로드 버튼을 클릭하세요.

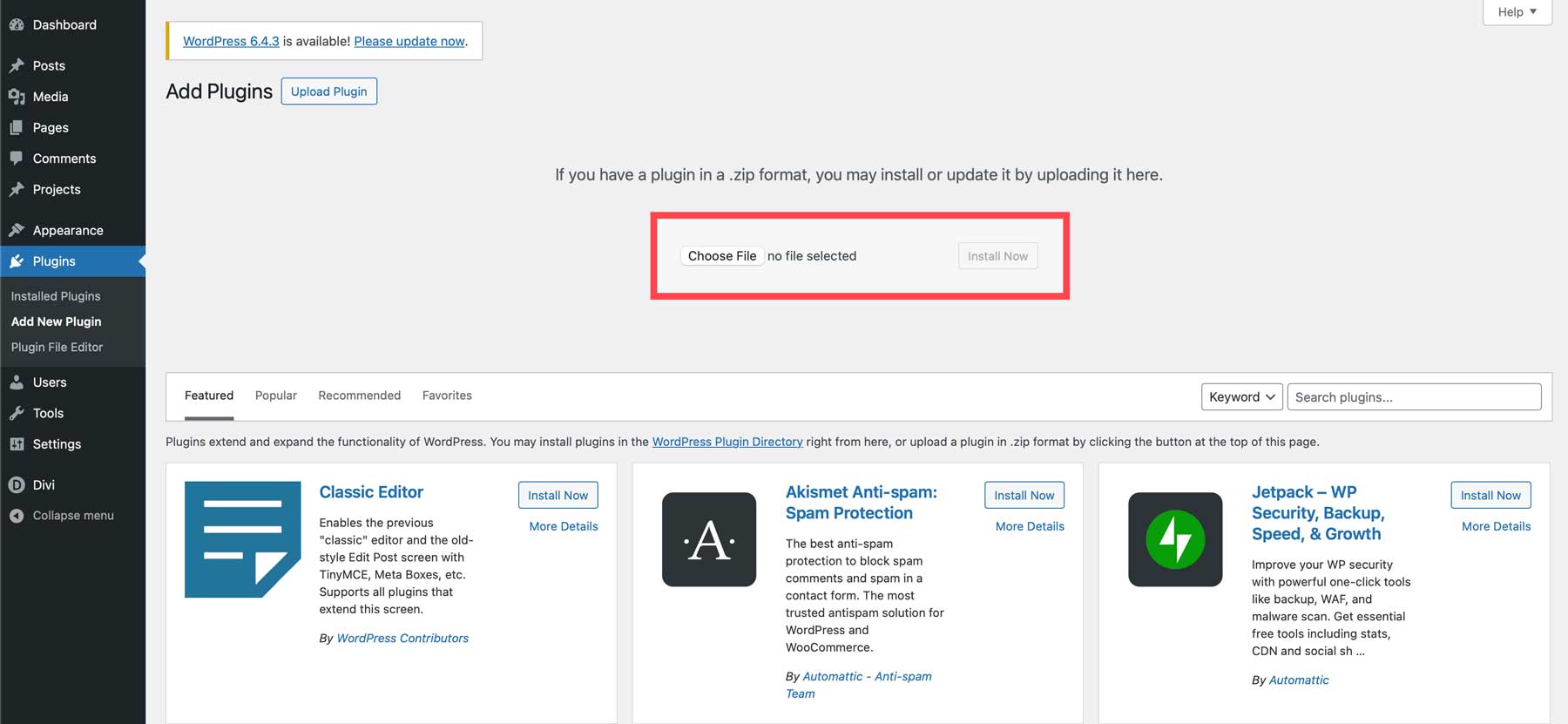
파일 선택 버튼을 클릭하여 플러그인 zip 파일을 WordPress에 로드합니다.

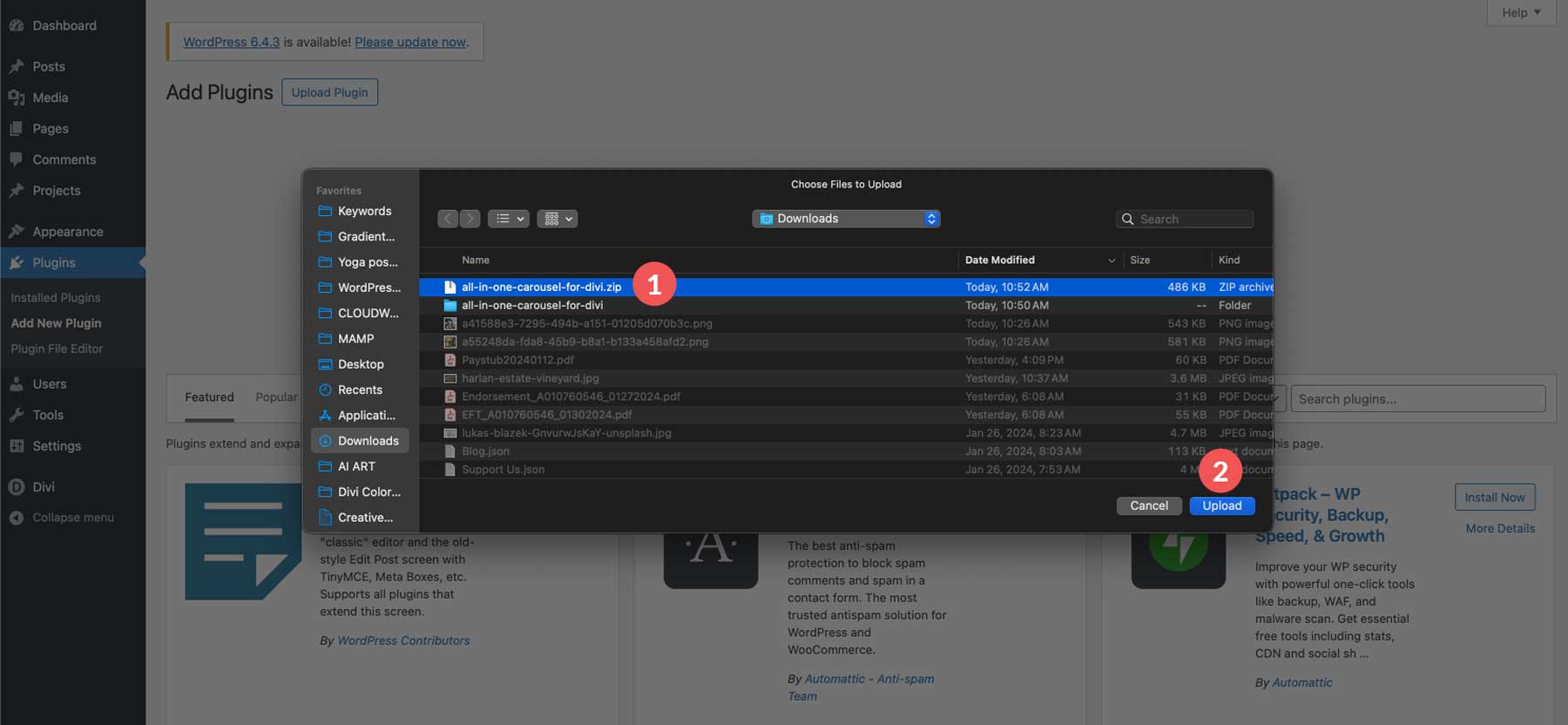
컴퓨터에서 zip 파일 위치로 이동하여 업로드를 클릭하세요.

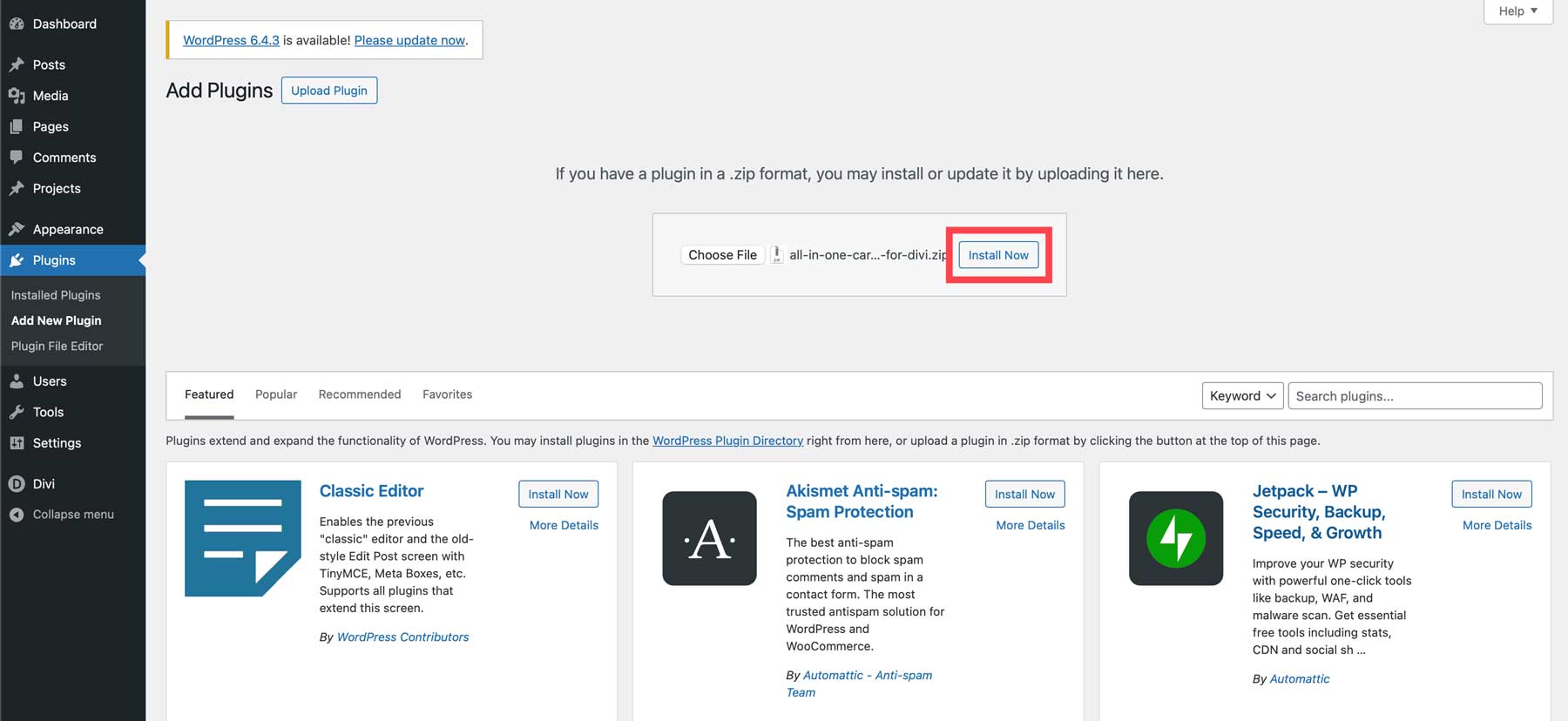
파일이 로드되면 지금 설치 버튼을 클릭하여 플러그인을 설치합니다.

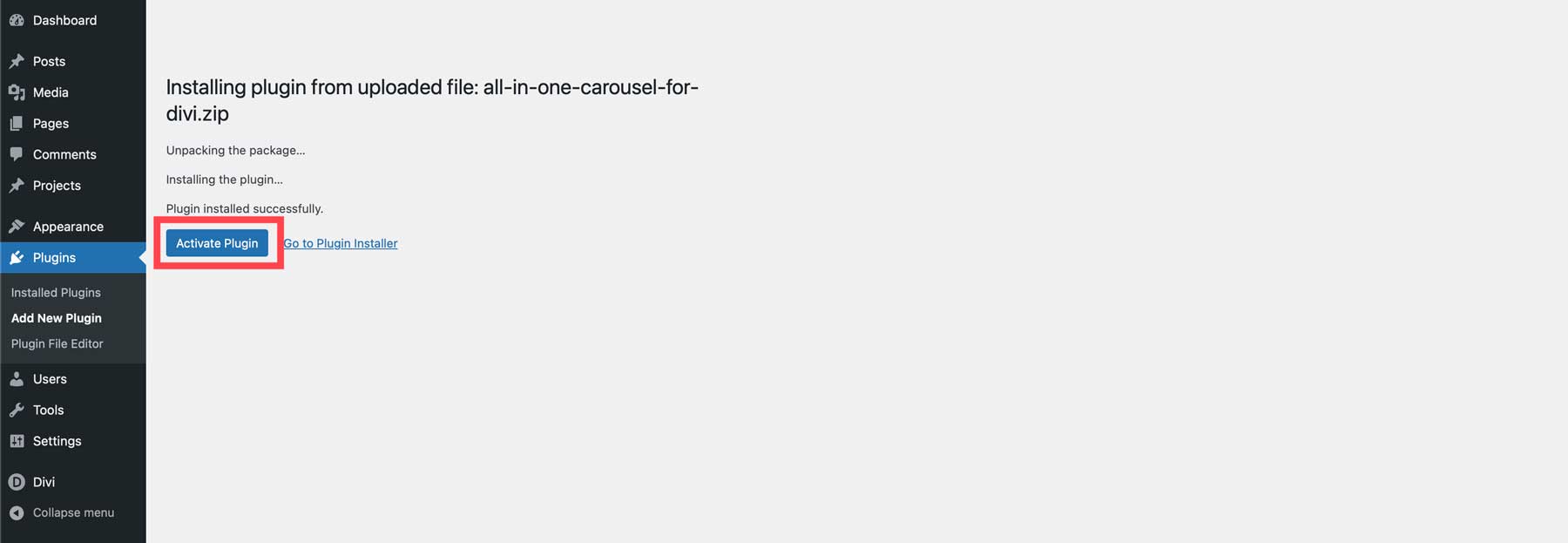
마지막으로 플러그인 활성화 버튼을 클릭하여 플러그인을 설치하세요.

Divi 사용자 정의 옵션을 위한 올인원 회전목마
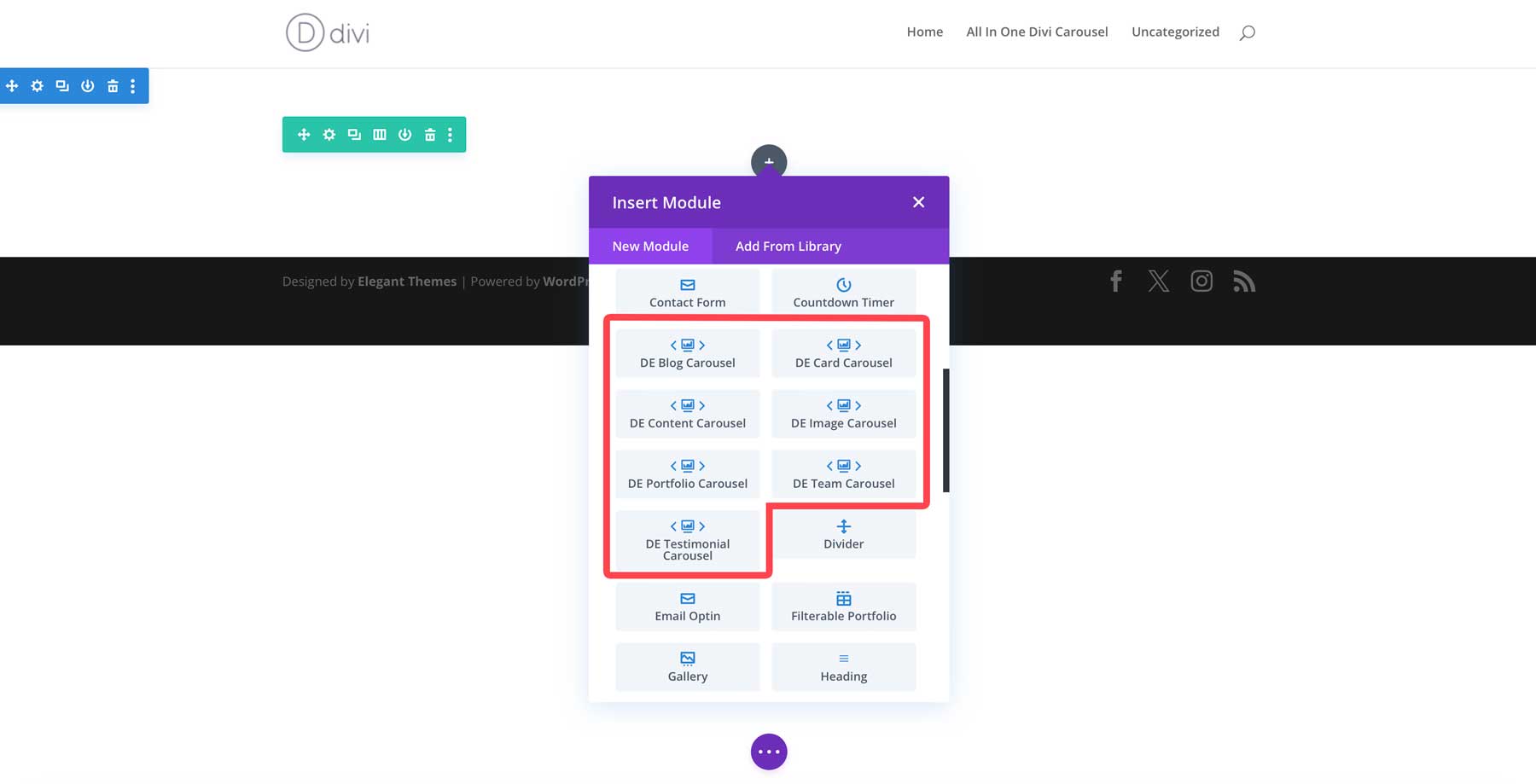
앞서 언급했듯이 Divi용 올인원 회전판 플러그인에는 콘텐츠를 선보일 멋진 회전판을 구축할 수 있는 7개의 고유한 Divi 모듈이 있습니다.

각 플러그인 모듈은 Divi Builder를 사용하여 완벽하게 사용자 정의할 수 있습니다. 기본 Divi 모듈과 마찬가지로 All in One Carousel for Divi는 콘텐츠, 디자인 및 고급 설정을 위한 세 개의 탭을 제공합니다.
Divi 콘텐츠 설정을 위한 올인원 캐러셀
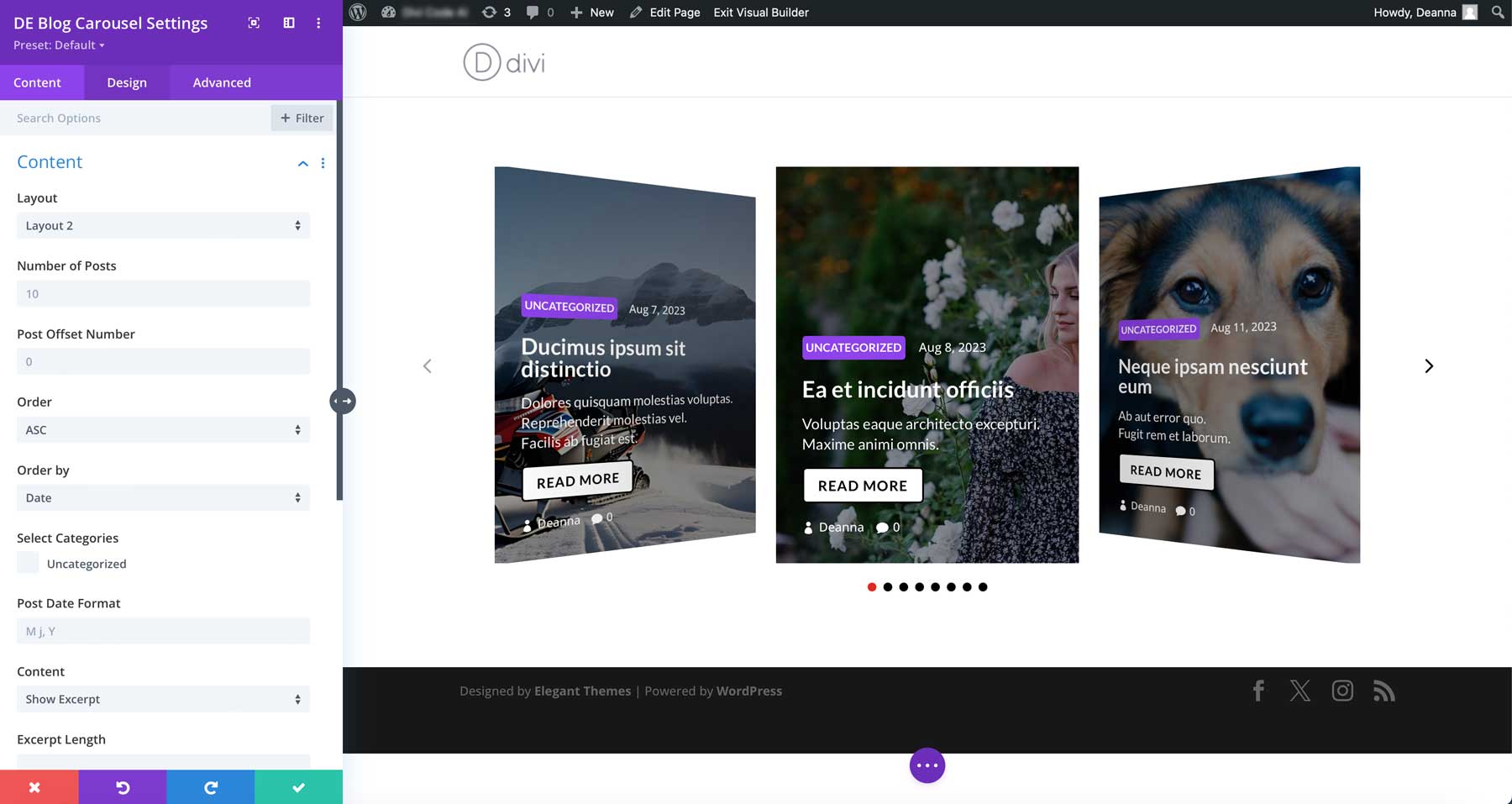
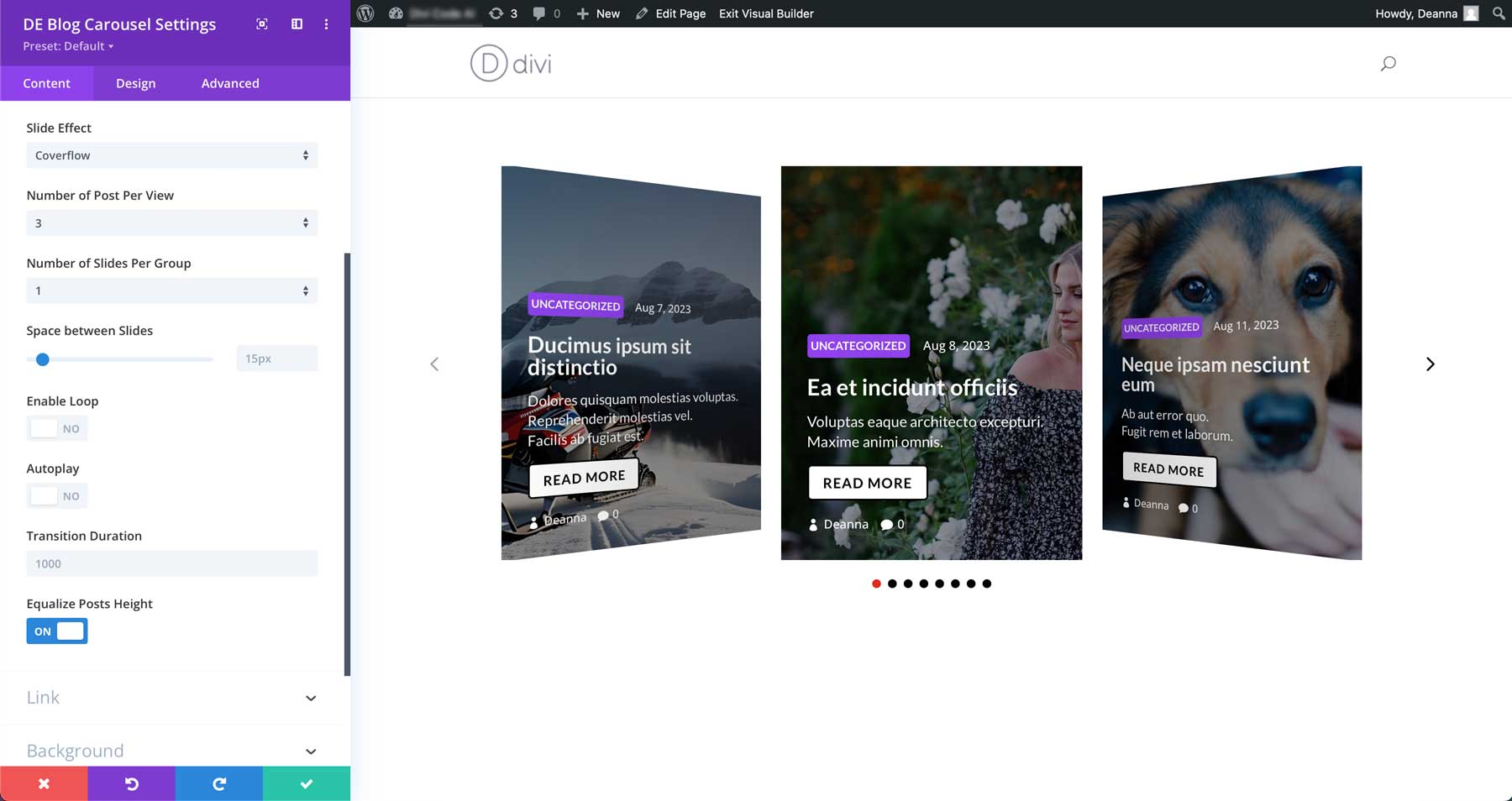
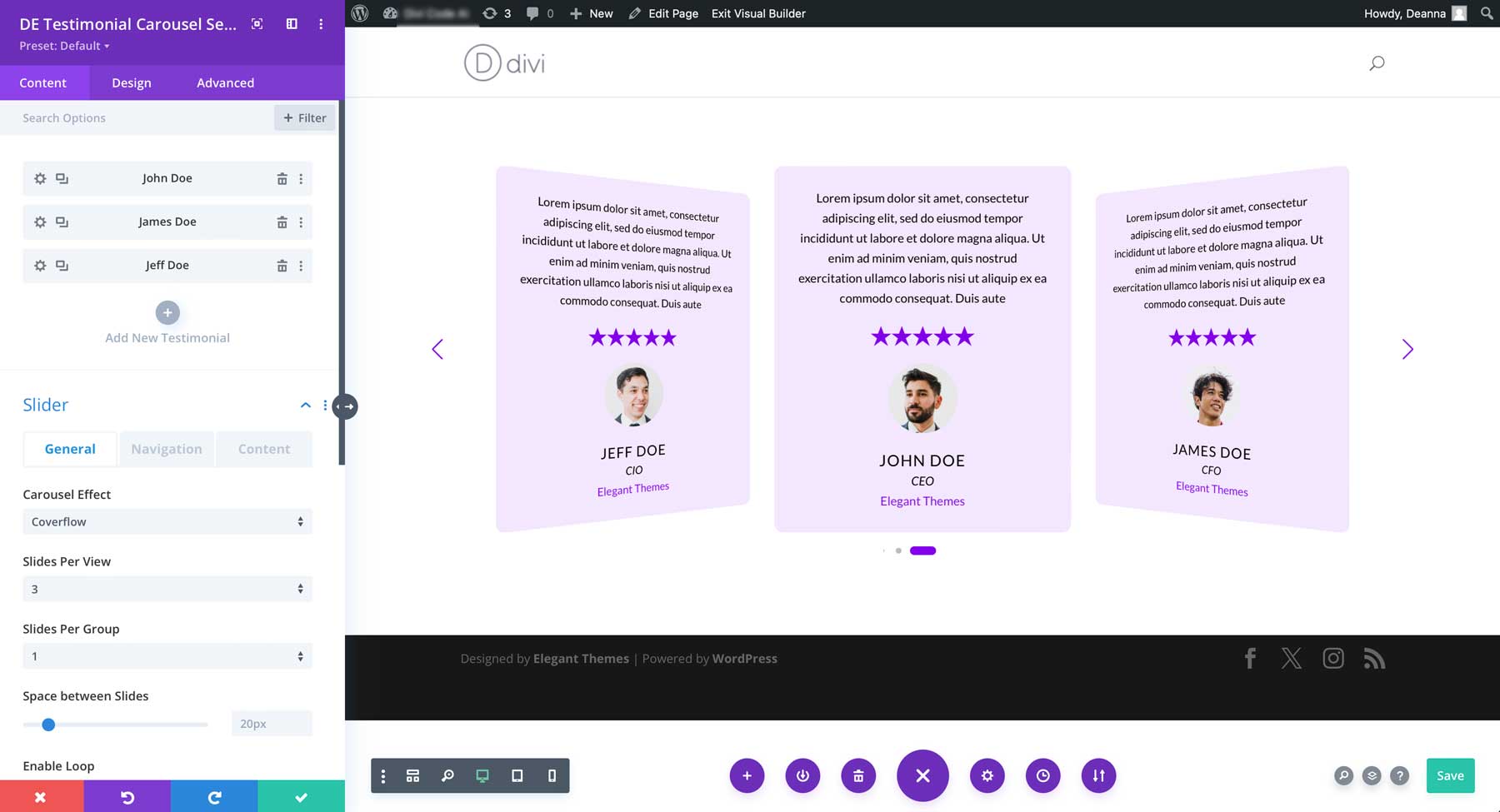
각 모듈에는 해당 모듈에 고유한 콘텐츠 옵션이 있습니다. 예를 들어 ET Blog Carousel 모듈에는 레이아웃 선택 옵션이 있으며 Divi의 블로그 모듈에서 사용할 수 있는 표준 옵션을 제공합니다.

또한 슬라이더 및 해당 탐색에 대한 모듈별 옵션을 추가합니다. 네 가지 슬라이드 효과 중에서 선택하고, 슬라이드 사이의 간격을 설정하고, 자동 재생 및 전환 설정을 구성할 수 있습니다.

Divi 디자인 설정을 위한 올인원 캐러셀
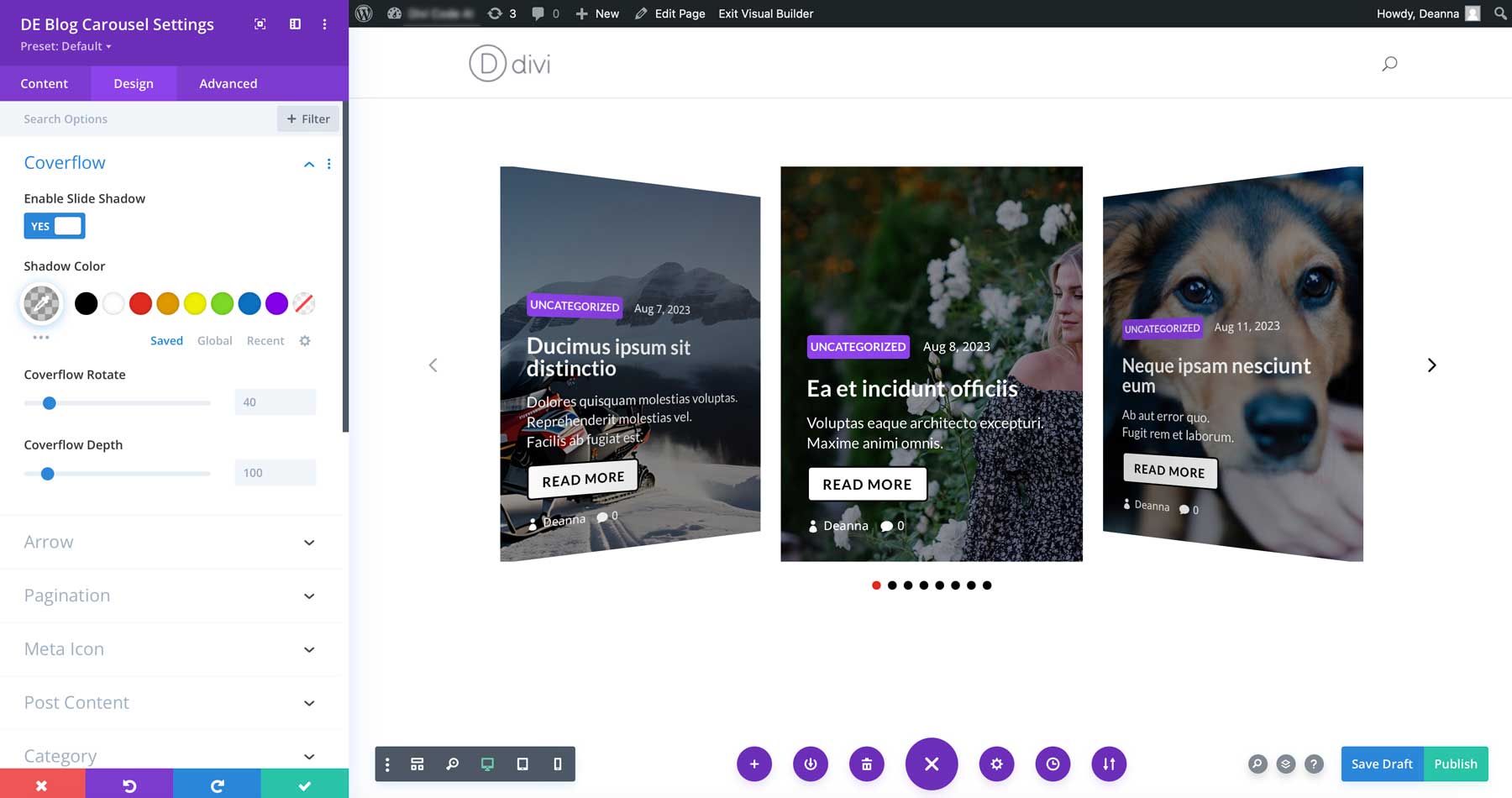
Divi의 디자인 모듈과 마찬가지로 모든 플러그인 모듈에는 선택한 캐러셀 유형에 맞는 디자인 설정이 있습니다. 동일한 Blog Carousel 모듈 예제를 사용하면 Coverflow에 대한 옵션이 표시됩니다. 그러나 해당 옵션은 선택한 슬라이더 스타일에 따라 변경됩니다.


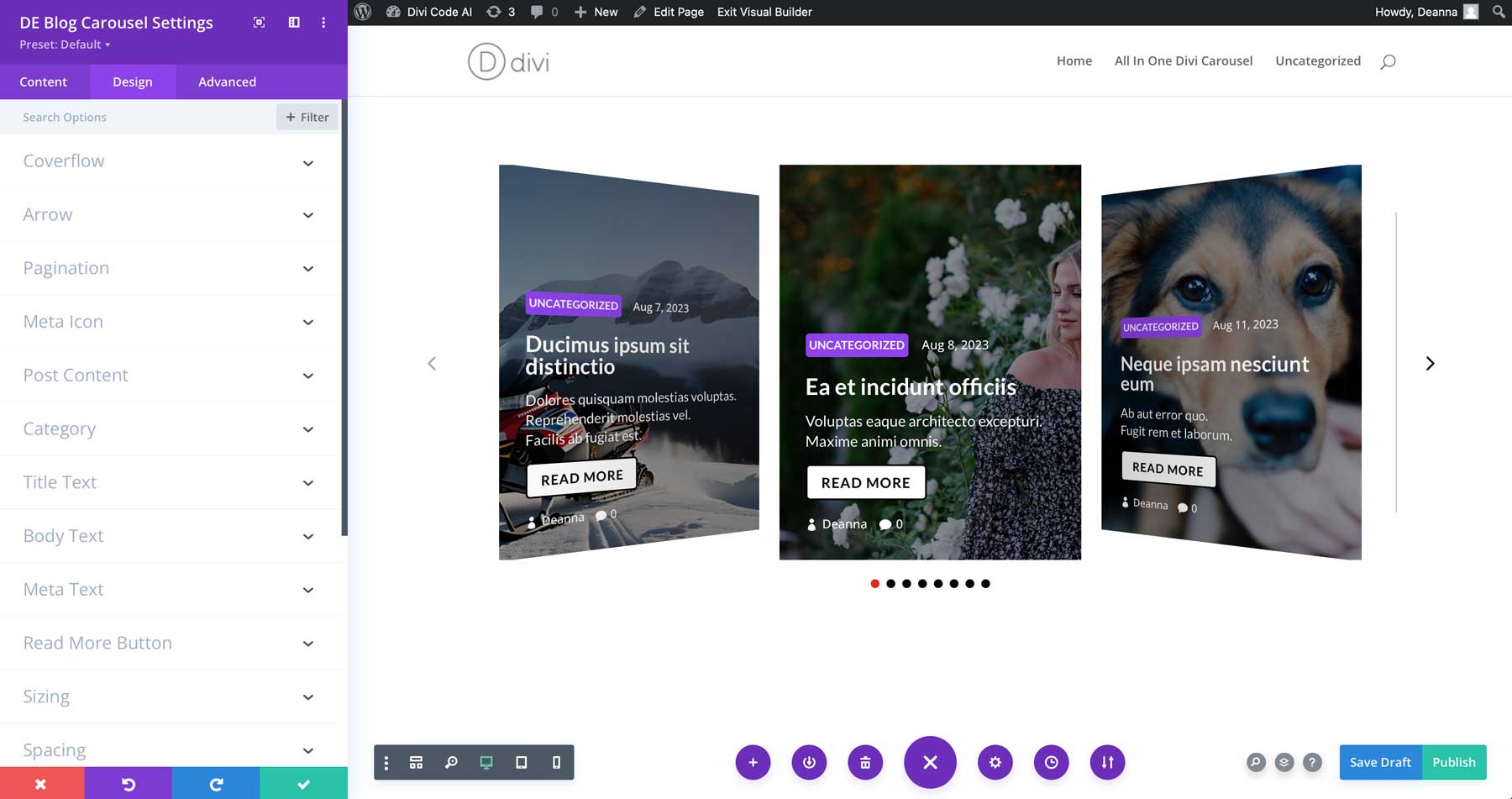
모든 모듈의 표준 디자인 옵션에는 화살표 컨트롤, 페이지 매기기, 아이콘, 콘텐츠, 버튼 및 텍스트 스타일을 지정하는 기능이 포함됩니다. Divi용 올인원 회전판 플러그인의 광범위한 디자인 설정 덕분에 회전판을 사용자 정의하는 데 한계가 없습니다.

Divi 모듈용 올인원 캐러셀
Divi용 올인원 캐러셀에 대한 가장 심층적인 정보를 제공하기 위해 우리는 여러분이 만들 수 있는 아름다운 캐러셀의 예를 제공해야 합니다. 각 모듈과 다양한 레이아웃을 안내하여 구매 시 어떤 결과를 얻을 수 있는지 정확히 알 수 있습니다.
DE 블로그 캐러셀
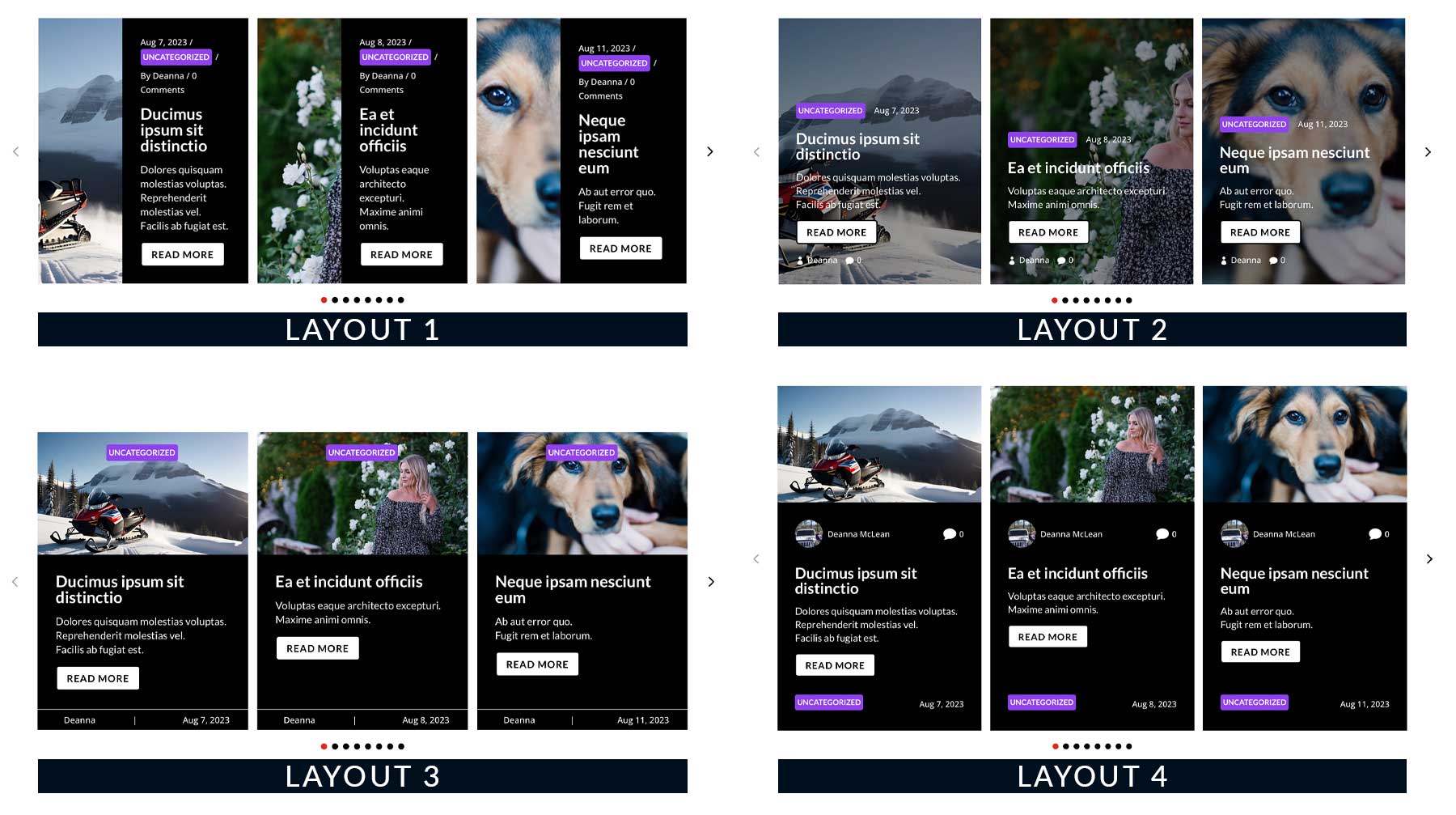
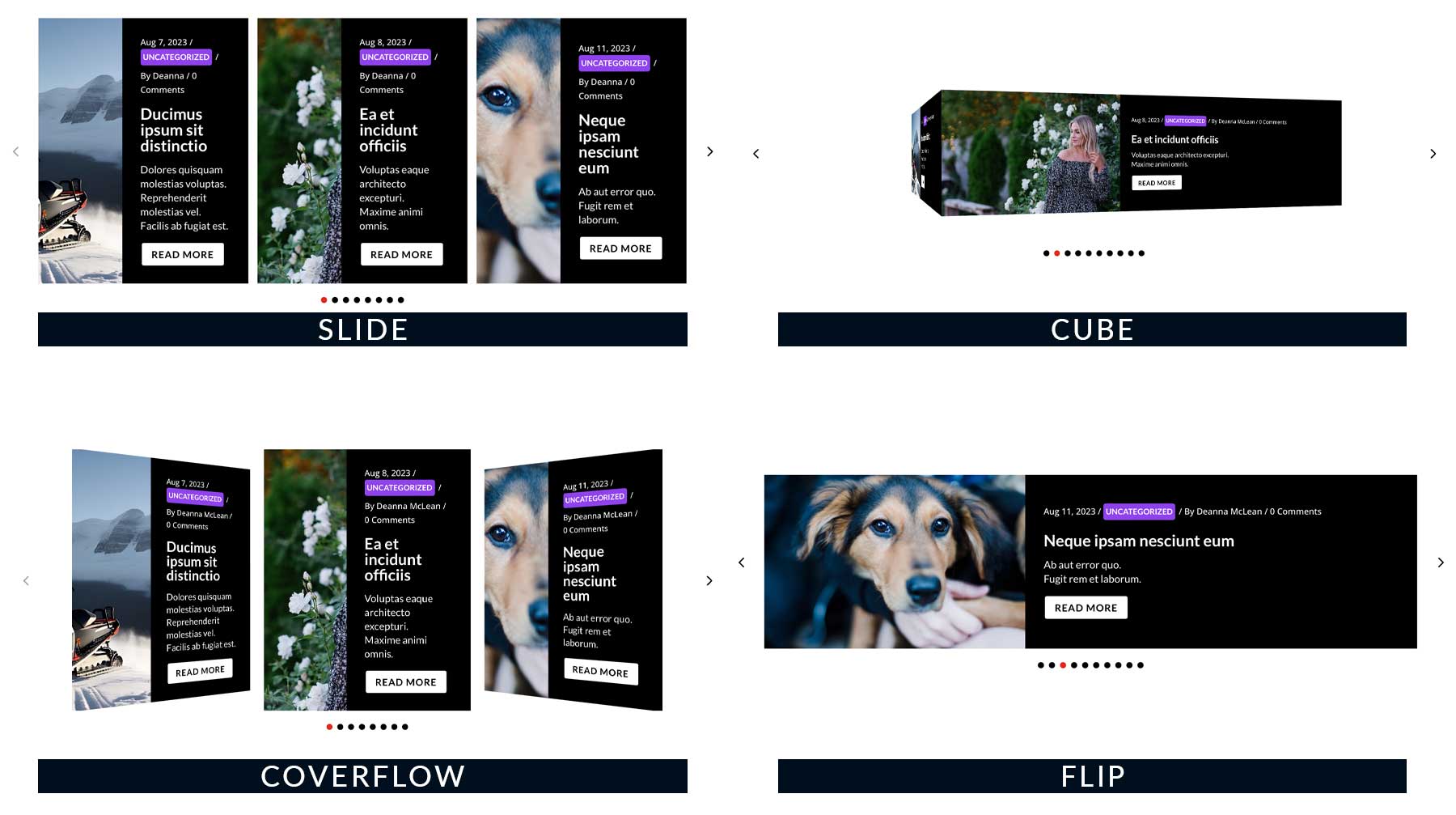
Blog Carousel 모듈을 사용하면 최신 블로그 게시물을 소개하는 고유한 스크롤 갤러리를 만들 수 있습니다. 모듈에는 네 가지 레이아웃이 있으므로 콘텐츠 표시를 선택할 수 있습니다. 블로그 이미지는 왼쪽 또는 위쪽 정렬되거나 배경 이미지로 배치될 수 있습니다.

Blog Carousel과 플러그인이 제공하는 모든 모듈에는 4개의 슬라이더 옵션이 있어 콘텐츠 표시 시 더 많은 선택권을 제공합니다.

DE 카드 캐러셀
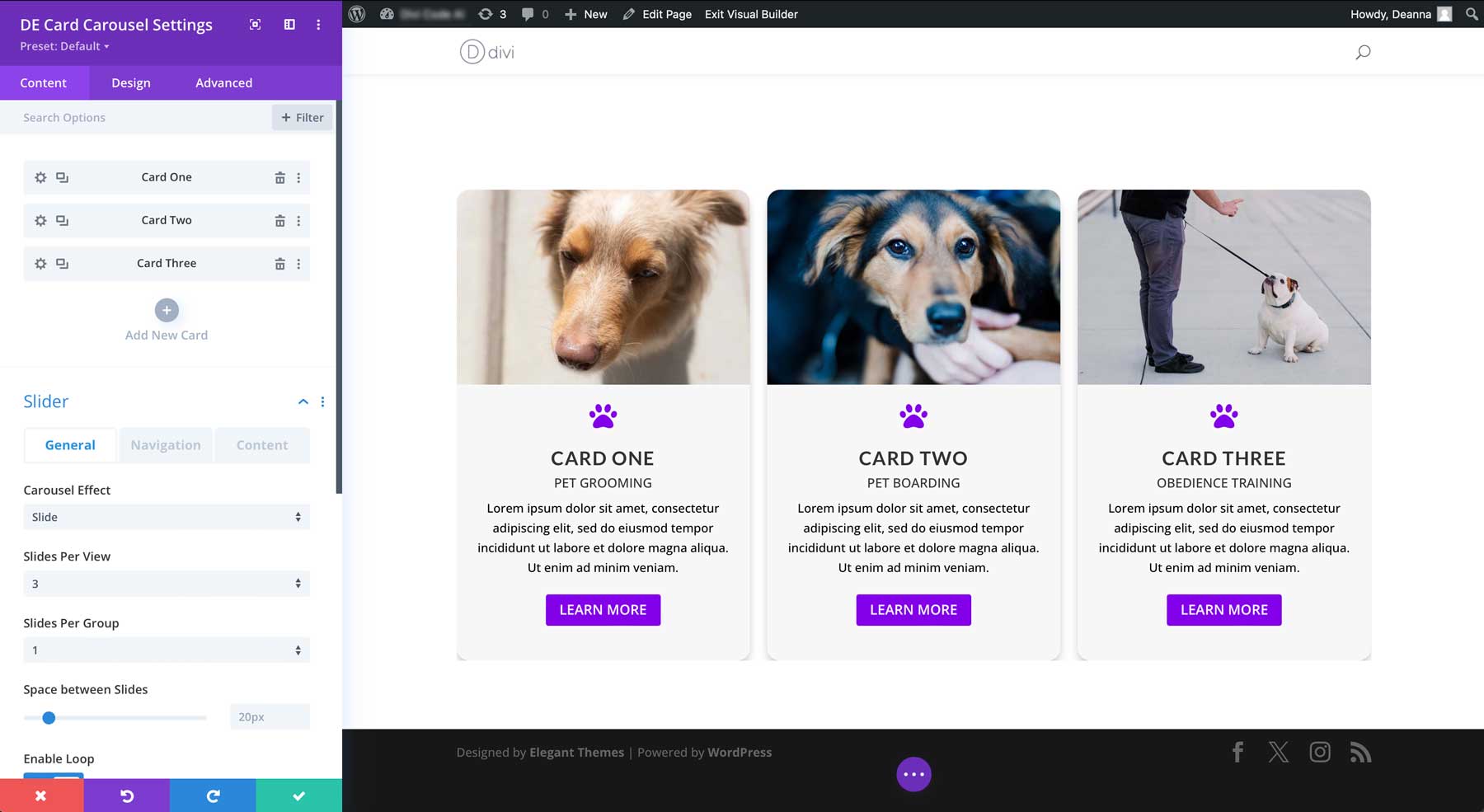
DE 카드 캐러셀 모듈은 블로그 캐러셀과 유사한 디자인 기능을 공유하지만 콘텐츠 설정은 완전히 다릅니다. 사용자는 회전판 효과(4가지 유형), 표시할 슬라이드 수, 최대 2개의 버튼 추가, 애니메이션 설정 등 슬라이더에 대한 특정 설정을 사용하여 원하는 만큼 카드를 추가할 수 있습니다.

사용자는 다른 DE 캐러셀 모듈처럼 슬라이드, 큐브, 오버플로, 뒤집기 중에서 선택할 수 있습니다. 그러나 다른 모듈과 달리 레이아웃 옵션은 하나만 있습니다. 디자인 설정에서는 색상, 텍스트(제목, 색상, 내용), 아이콘을 변경할 수 있으며, 버튼을 추가하여 방문자를 다른 웹사이트 영역으로 보낼 수 있습니다.
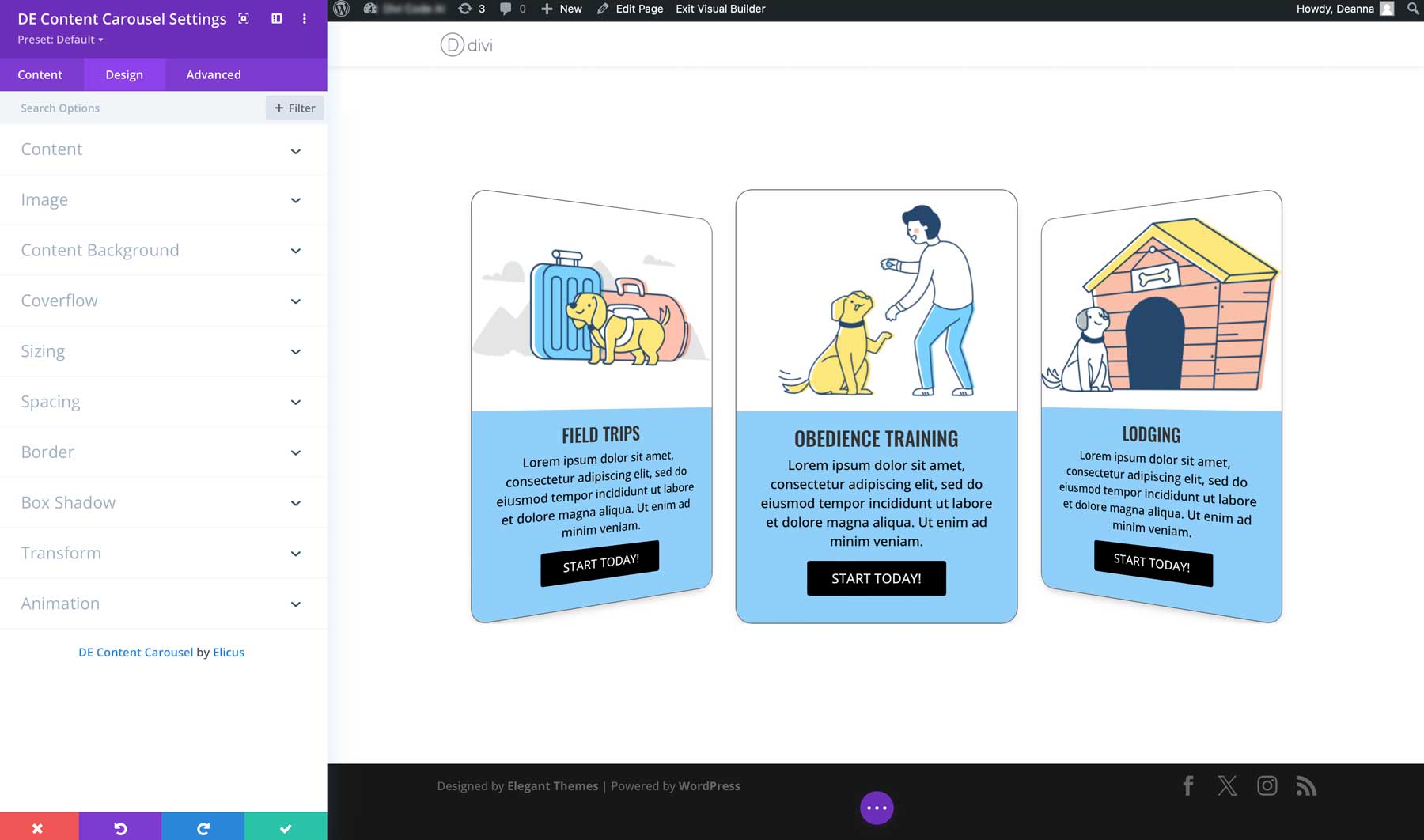
DE 콘텐츠 캐러셀
DE 콘텐츠 캐러셀은 카드 캐러셀 모듈과 거의 동일한 방식으로 작동하지만 몇 가지 차이점이 있습니다. 카드 회전식 메뉴와 달리 아이콘에 대한 옵션이 없으며 콘텐츠 항목 수준에서 버튼 스타일을 지정해야 합니다.

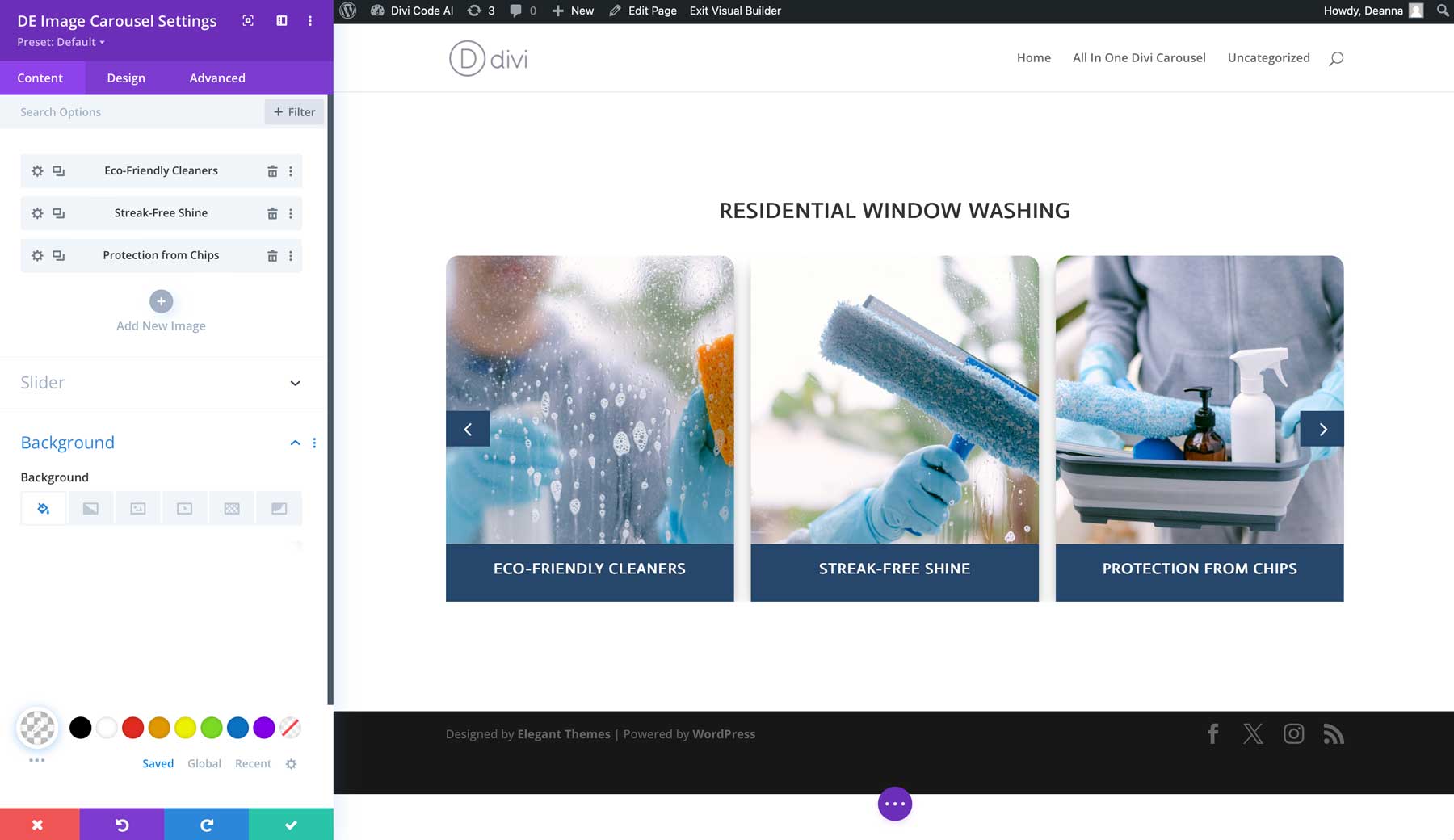
DE 이미지 캐러셀
DE Image Carousel 모듈을 사용하면 멋진 이미지를 제공할 수 있습니다. 사진, 화살표 및 페이지 매김에 제목과 부제목을 추가하고 각 요소를 디자인하여 방문자가 대화형으로 이미지를 탐색할 수 있도록 할 수 있습니다. 링크와 함께 개별 사진의 스타일을 별도로 지정할 수 있으므로 사용자를 선택한 콘텐츠로 리디렉션할 수 있습니다.

DE 포트폴리오 캐러셀
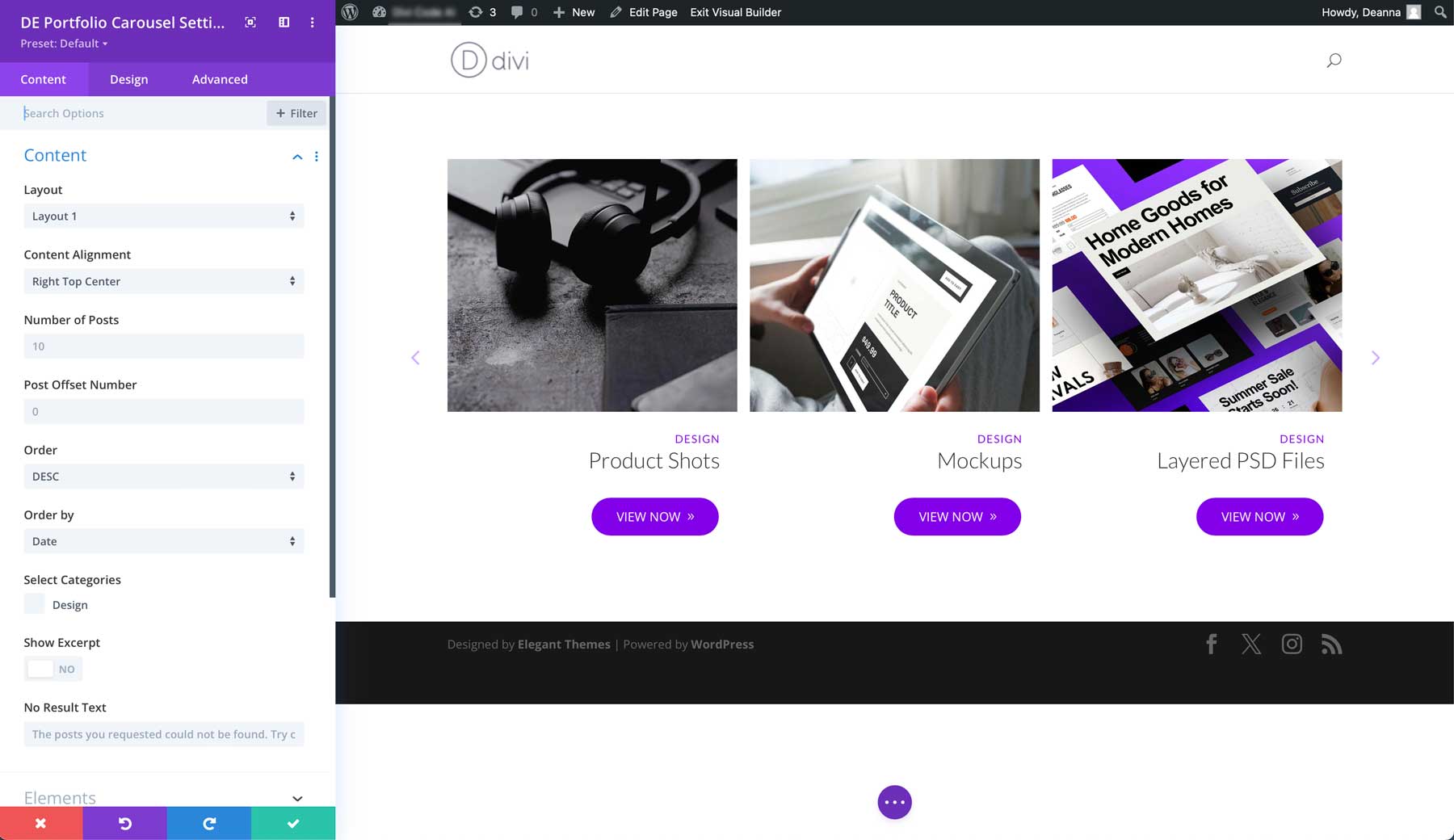
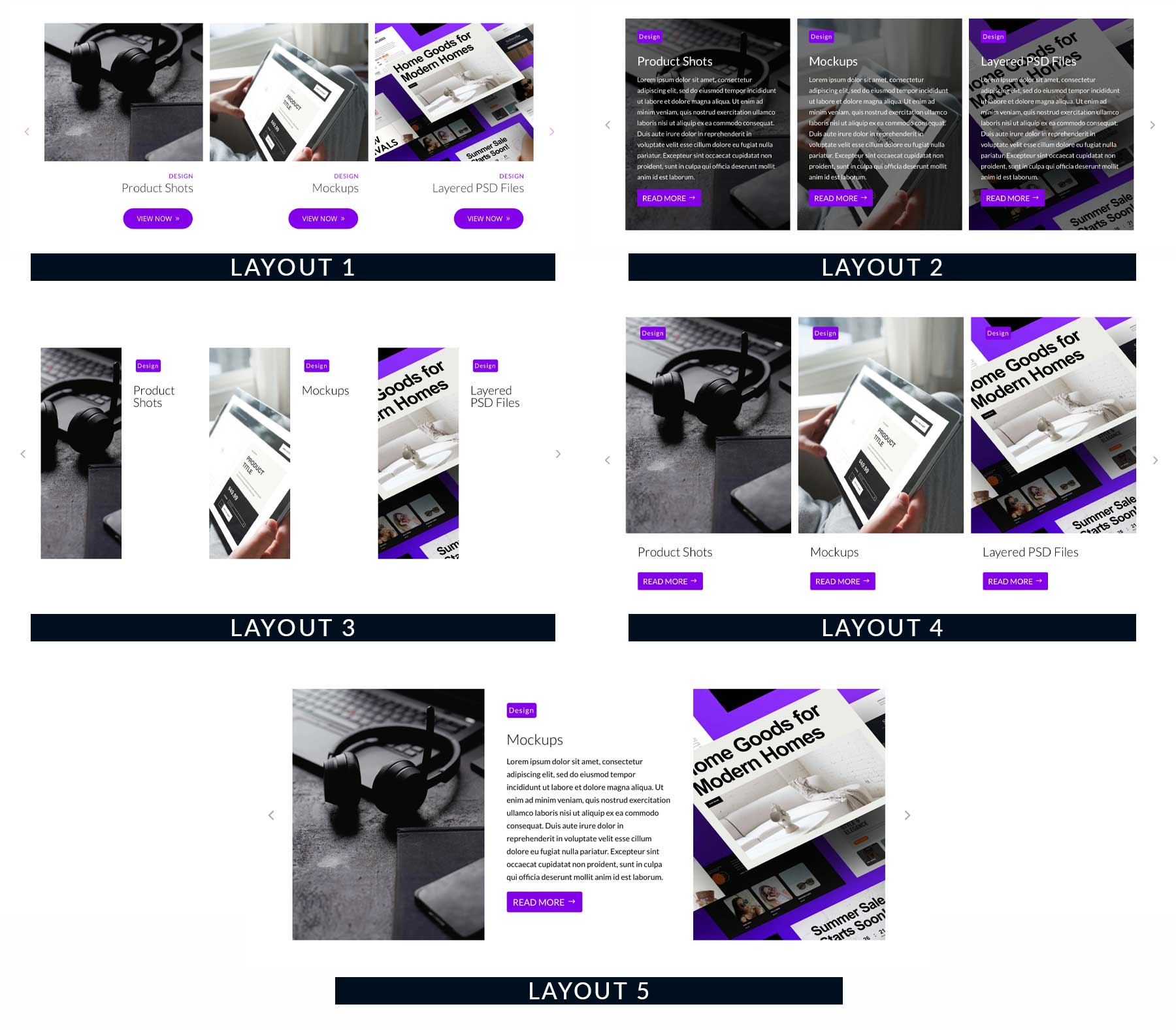
DE Portfolio Carousel 모듈은 포트폴리오 프로젝트를 소개하는 데 적합합니다. 다섯 가지 레이아웃이 있으며 게시물 수를 선택하고 콘텐츠 정렬을 설정하고 개별 카테고리를 선택할 수 있습니다.

또한 슬라이드 효과에 대한 동일한 4가지 선택 사항과 프로젝트 자체를 표현할 수 있는 다양한 디자인 옵션도 있습니다.

DE 팀 캐러셀
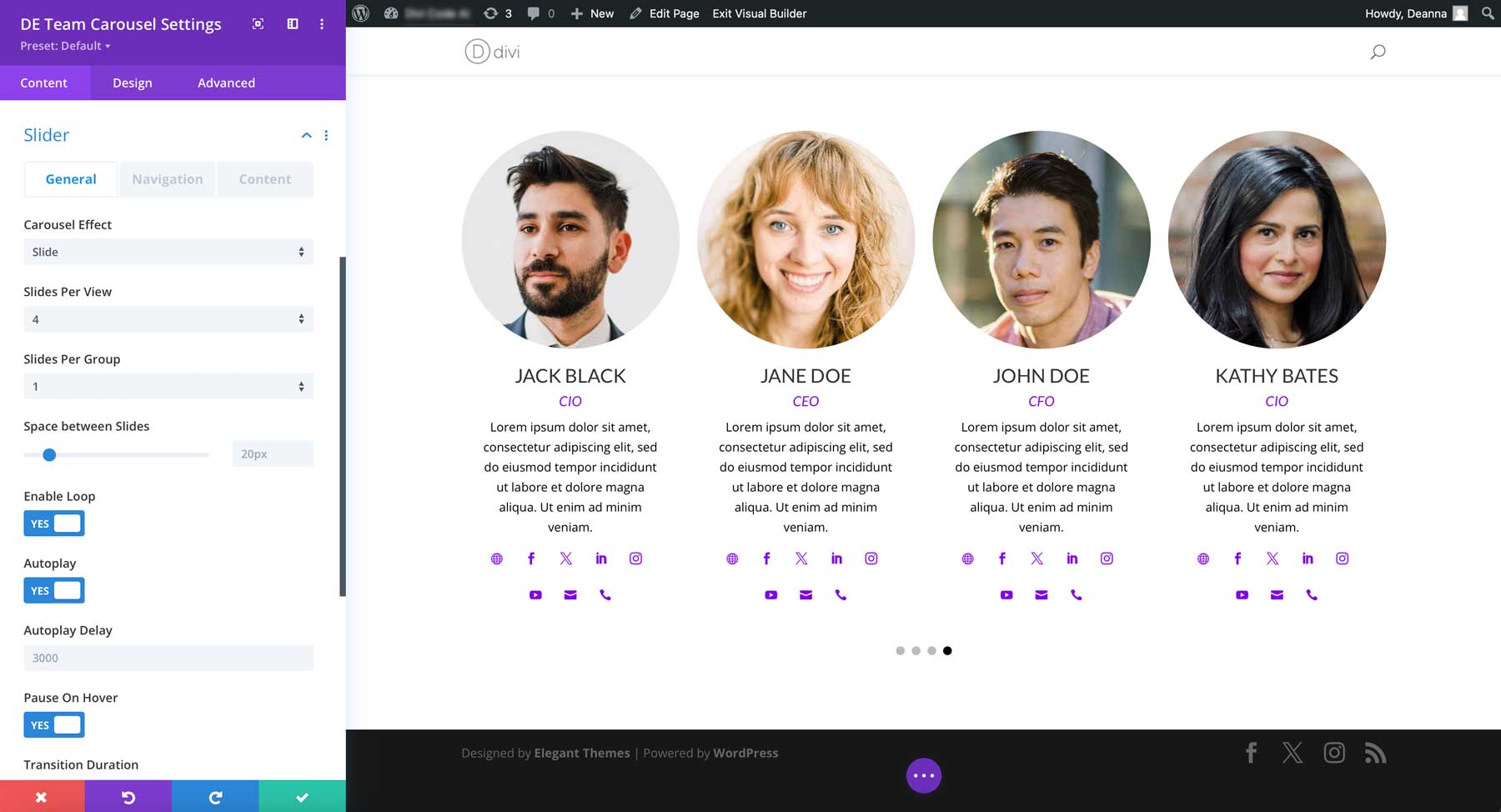
DE Team Carousel 모듈은 웹사이트에서 팀 구성원을 소개하는 데 적합합니다. 이 모듈은 Divi의 Person 모듈을 사진, 이름, 직위 및 소셜 미디어 링크에 대한 옵션이 있는 대화형 슬라이더로 전환합니다.

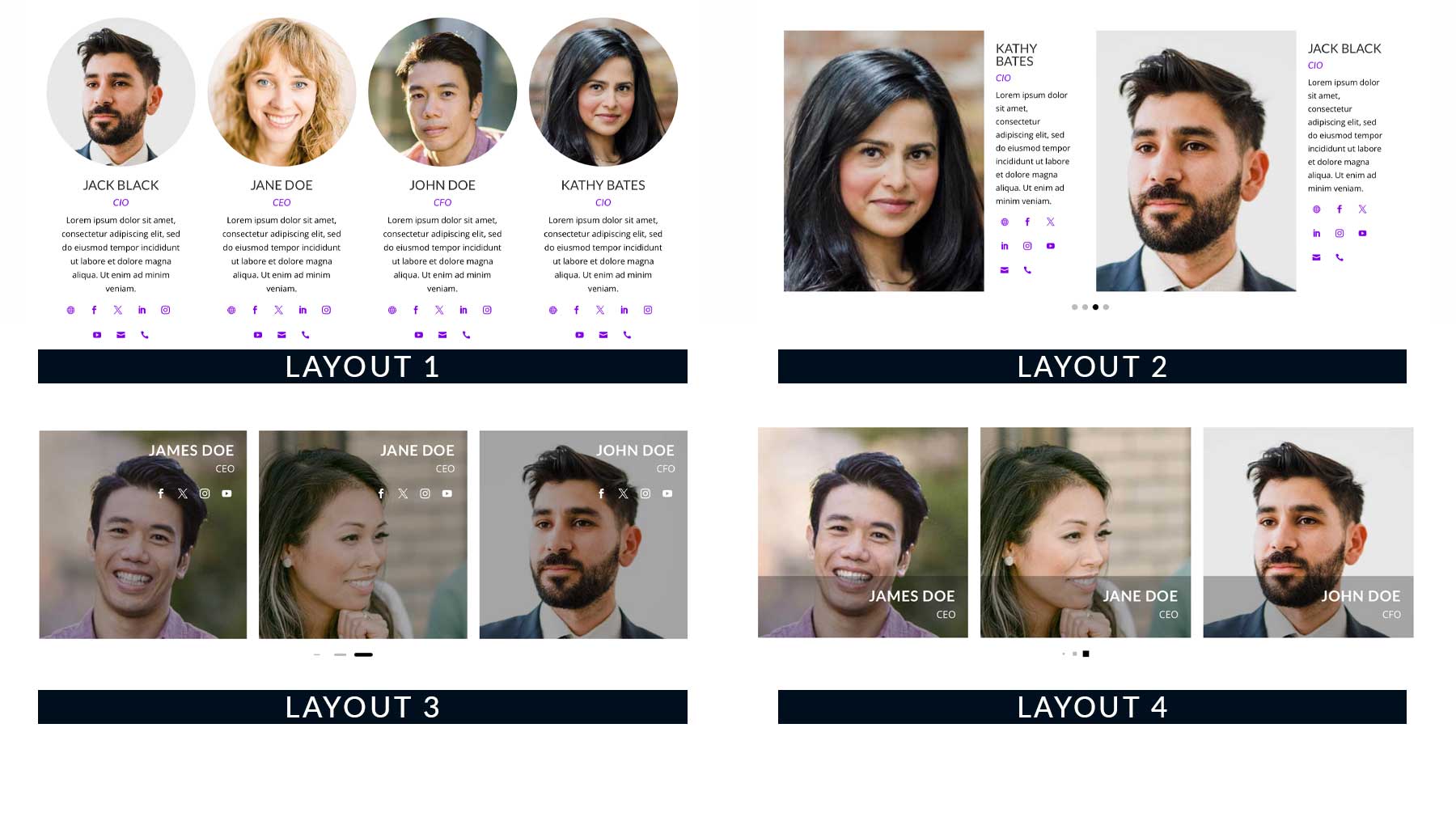
이 플러그인에서 사용할 수 있는 다른 모듈과 마찬가지로 사용자는 네 가지 레이아웃 중에서 선택하여 팀 구성원을 보여주기 위한 고유한 모양을 만들 수 있습니다.

DE 추천 캐러셀
마지막으로, DE 추천 캐러셀 모듈을 사용하면 고객 추천과 리뷰를 매력적인 방식으로 소개할 수 있습니다. 거의 무제한에 가까운 사용자 정의 옵션과 함께 선택할 수 있는 여러 레이아웃이 있습니다. 작성자의 이미지, 이름, 직위, 회사명, 별점, 인용 부호, 슬라이더 화살표 및 페이지 매기기를 표시할 수 있습니다.

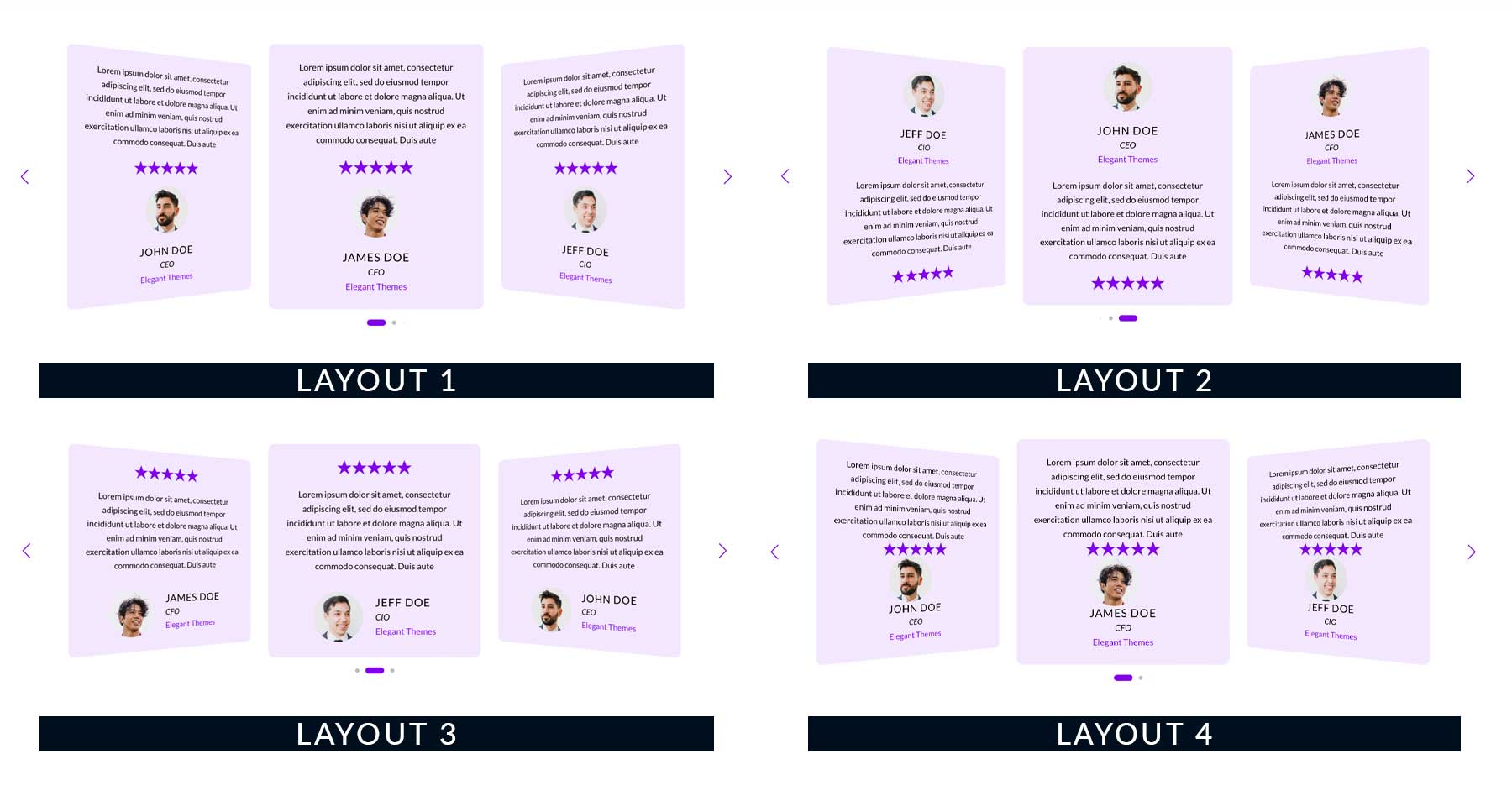
네 가지 레이아웃도 있으므로 귀하의 평가를 보여줄 완벽한 모양을 찾는 것이 쉽습니다.

Divi용 올인원 캐러셀 구매
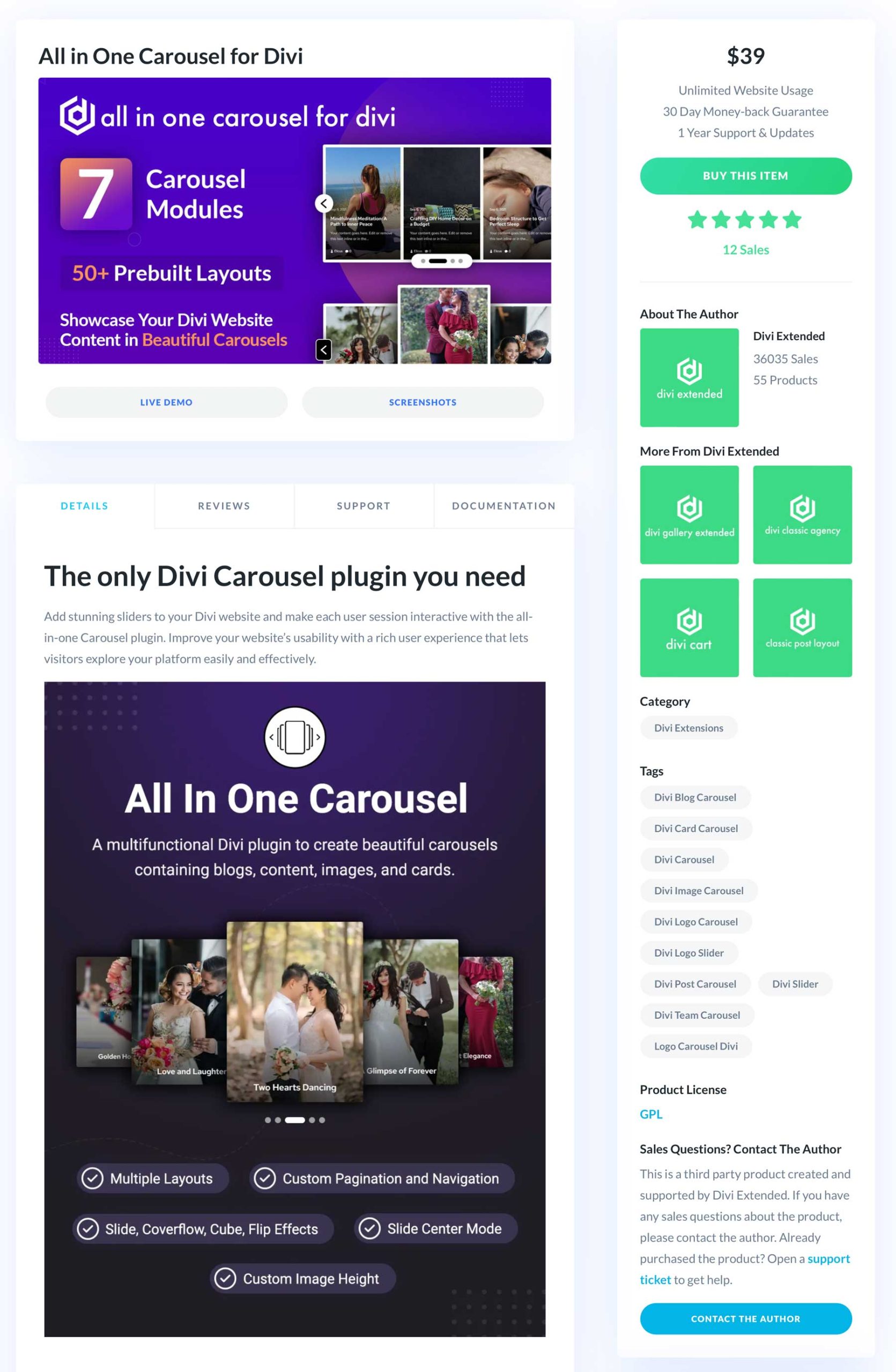
Divi용 All in One Carousel은 Divi Marketplace에서 39달러에 구입할 수 있습니다. 구매 시 30일 환불 보장이 제공되므로 완전히 만족하지 못할 경우 환불을 받을 수 있습니다. 또한 무제한 웹사이트에서 플러그인을 사용할 수 있으며 1년 간의 지원 및 제품 업데이트가 포함됩니다.

Divi용 올인원 캐러셀에 대한 최종 생각
Divi용 올인원 캐러셀 플러그인에는 Divi 웹사이트에 대한 멋지고 효과적인 캐러셀을 만들 수 있는 기능이 포함되어 있습니다. 50개 이상의 레이아웃과 7개의 고유 모듈을 갖춘 Divi용 All in One Carousel을 사용하면 가장 중요한 콘텐츠를 아름답게 표시하는 데 아무런 문제가 없습니다.
더 많은 Divi Marketplace 제품을 찾고 계시나요? 블로그에서 모든 Divi 제품 하이라이트 게시물을 확인하세요.
