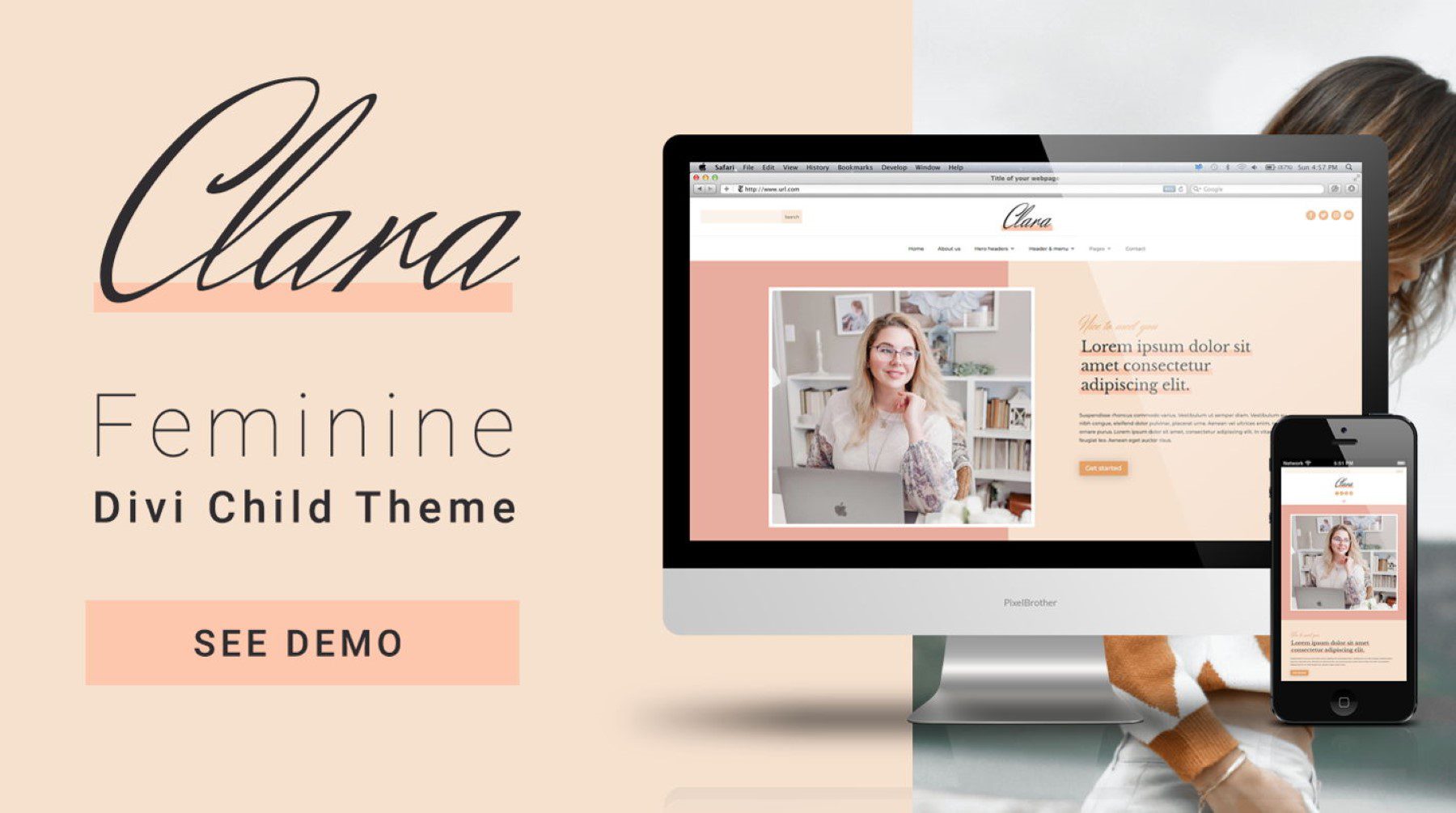
Divi 제품 하이라이트: Clara Divi 차일드 테마
게시 됨: 2023-07-03클라라는 모던하고 여성스러운 디자인의 디비 차일드 테마입니다. 16개 이상의 완전히 사용자 정의 가능한 페이지와 헤더 및 영웅 섹션에 대한 여러 가지 디자인 변형이 함께 제공됩니다. Clara Divi 차일드 테마는 서비스 기반 비즈니스에 적합하며 포트폴리오, 서비스 페이지, 평가 등을 위한 레이아웃을 포함합니다. 이 게시물에서는 Clara Divi 차일드 테마가 귀하에게 적합한 Divi 차일드 테마인지 결정하는 데 도움이 되도록 자세히 살펴보겠습니다.
시작하자!
- 1 클라라 디비 차일드 테마 설치하기
- 2 클라라 디비 차일드 테마 페이지
- 2.1 클라라 홈페이지
- 2.2 클라라 소개 페이지
- 2.3 클라라 서비스 페이지
- 2.4 클라라 단일 서비스 페이지
- 2.5 클라라 프로젝트 페이지
- 2.6 클라라 싱글 프로젝트 페이지
- 2.7 클라라 추천 페이지
- 2.8 클라라 가격 책정 페이지
- 2.9 클라라 FAQ 페이지
- 2.10 사이드바가 있는 클라라 블로그
- 2.11 클라라 블로그 그리드
- 2.12 클라라 문의하기 페이지
- 2.13 클라라 감사 페이지
- 3 Clara Divi 차일드 테마 Divi 테마 빌더 템플릿
- 3.1 클라라 카테고리 레이아웃
- 3.2 클라라 싱글 포스트 레이아웃
- 3.3 클라라 404 페이지 레이아웃
- 3.4 Clara 헤더 및 메뉴 레이아웃
- 4 클라라 디비 차일드 테마 추가 레이아웃
- 4.1 클라라 히어로 헤더 레이아웃
- 4.2 클라라 서브 헤더 레이아웃
- 5 클라라 디비 차일드 테마 구매처
- 6 최종 생각
클라라 디비 차일드 테마 설치하기
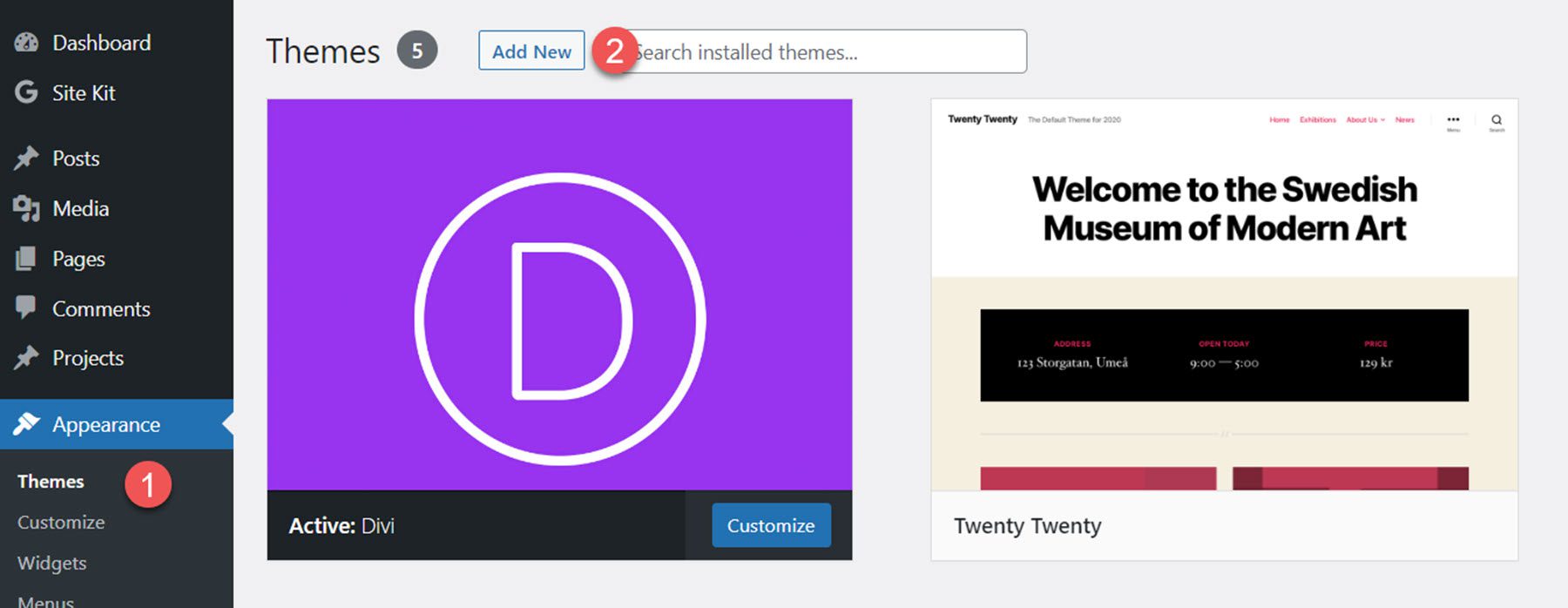
Clara Divi 차일드 테마를 설치하기 전에 WordPress 사이트에 Divi가 설치되어 있는지 확인하십시오. 테마 작성자는 자식 테마가 기존 웹사이트를 덮어쓰게 되므로 WordPress를 새로 설치할 때 Clara를 설치할 것을 권장합니다. 설치할 준비가 되면 WordPress 대시보드의 모양 아래에 있는 테마 페이지로 이동하여 새로 추가를 클릭합니다.

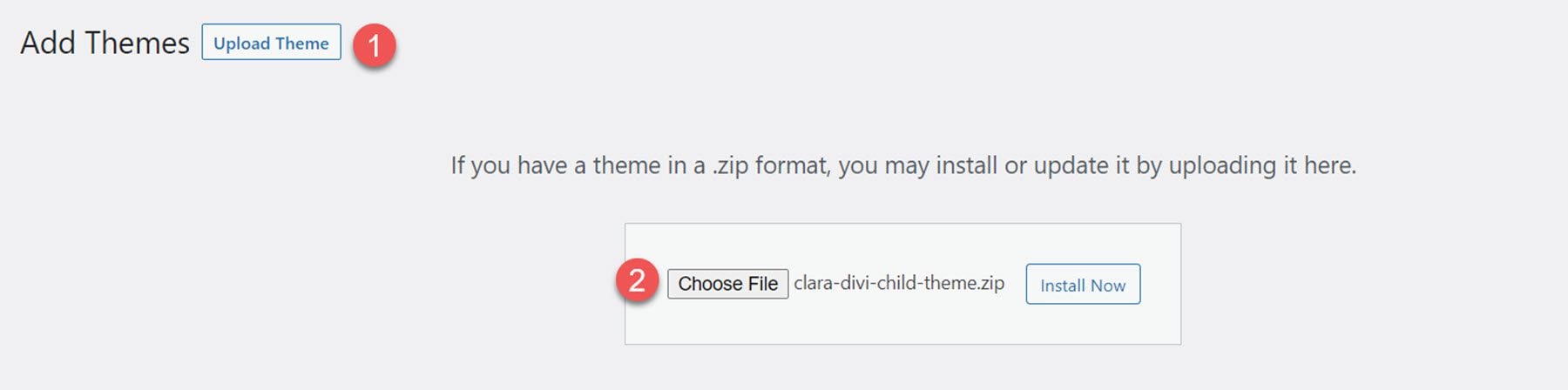
테마 추가 페이지에서 상단의 테마 업로드 버튼을 클릭합니다. 파일에서 clara-divi-child-theme.zip을 선택한 다음 지금 설치를 클릭합니다.

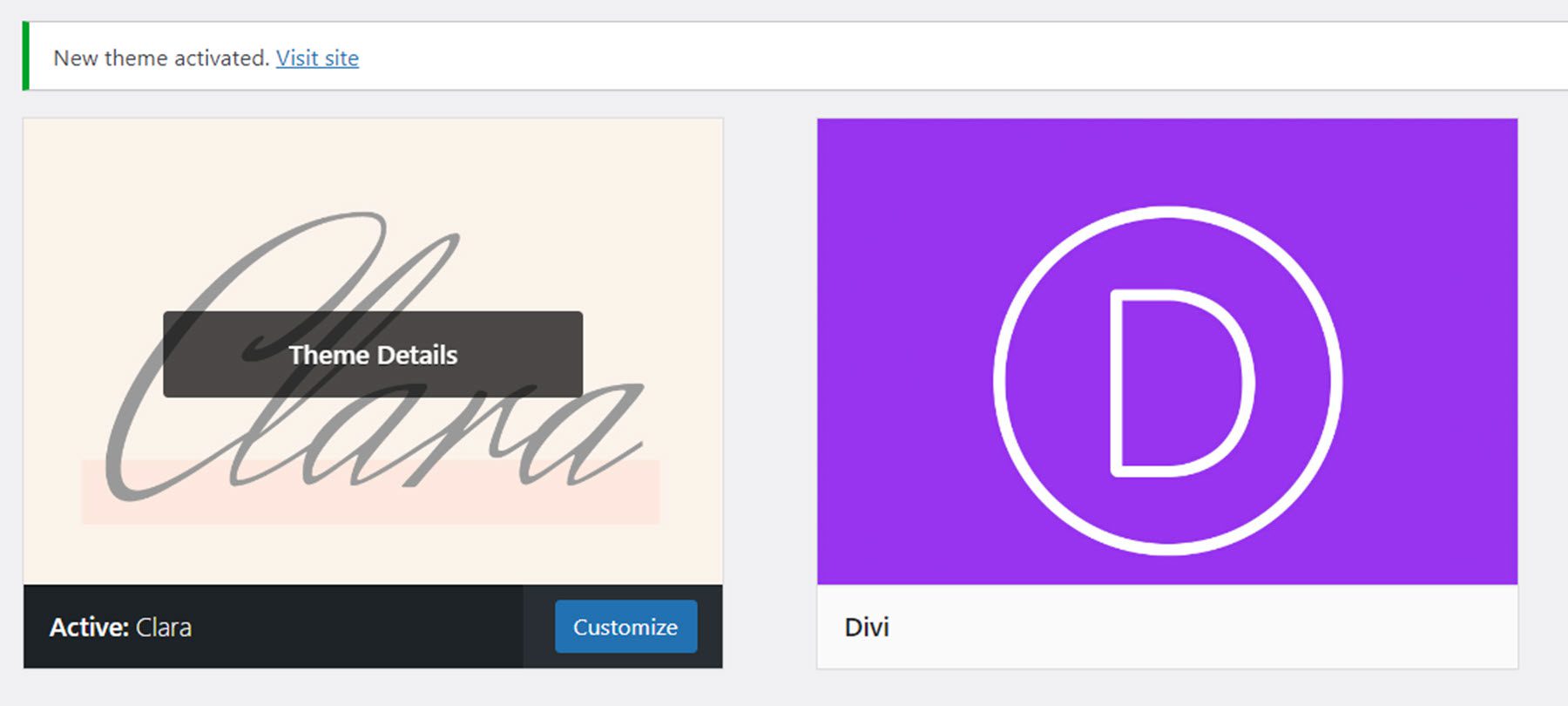
설치가 완료되면 테마를 활성화합니다.

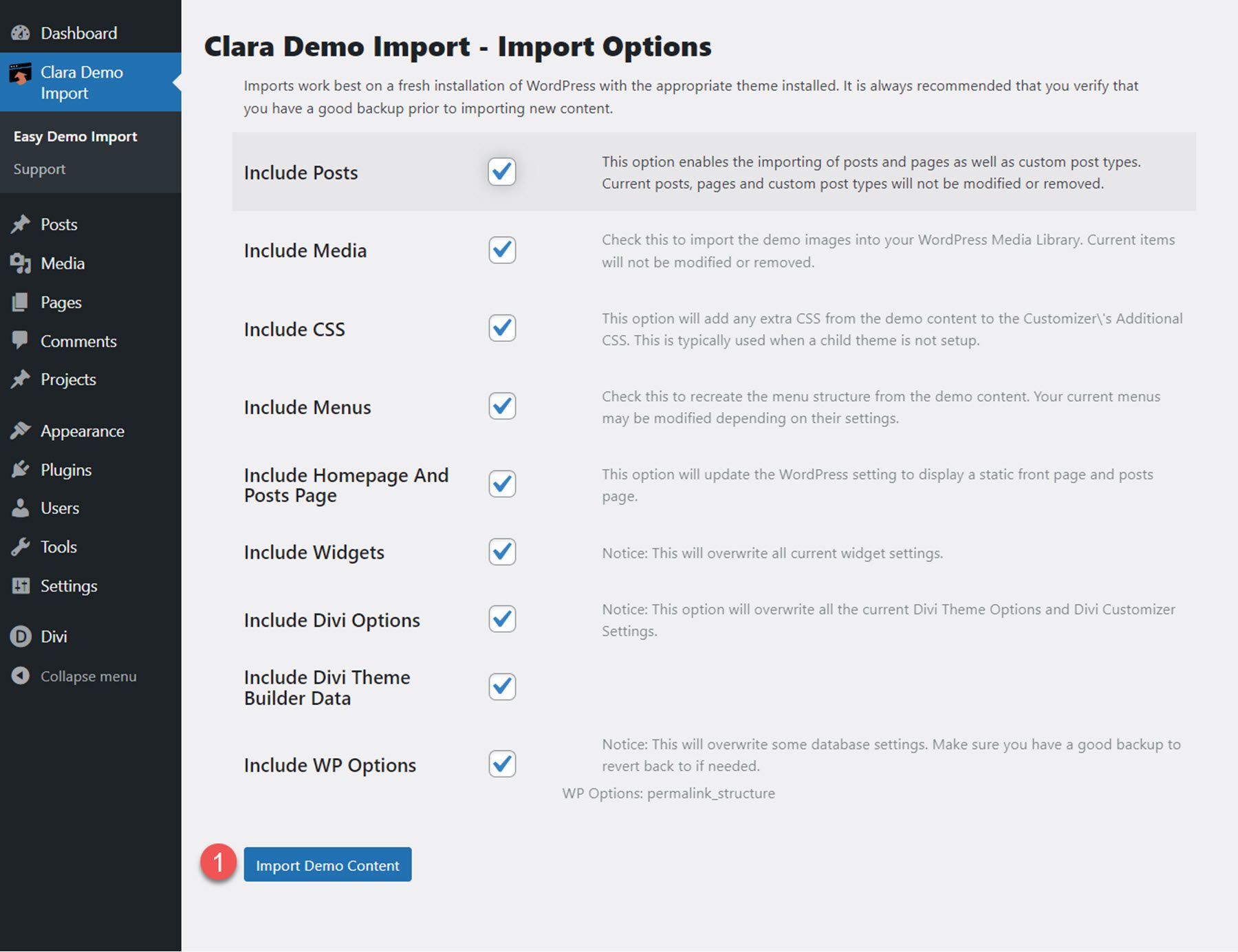
차일드 테마가 활성화되면 대시보드 메뉴에 클라라 데모 가져오기 탭이 나타납니다. 이 페이지에서는 클릭 한 번으로 모든 하위 테마 콘텐츠 및 설정을 쉽게 가져올 수 있습니다. 시작하려면 데모 콘텐츠 가져오기를 선택합니다.

설치가 성공적으로 완료되면 완료 메시지가 표시됩니다.

이제 하위 테마가 완전히 설치되고 사용할 수 있도록 설정되었습니다. 콘텐츠를 교체하기만 하면 됩니다! Clara Divi 차일드 테마와 함께 제공되는 페이지 레이아웃을 살펴보겠습니다.
클라라 디비 차일드 테마 페이지
Clara Divi 차일드 테마는 블로그 및 프로젝트 페이지를 포함하여 16가지 페이지 레이아웃과 함께 제공됩니다. 일부 레이아웃은 페이지로 설정되고 일부는 Divi Theme Builder 레이아웃으로 설정됩니다. 차일드 테마는 Divi Builder로 편집이 가능하여 원하는 대로 내용을 쉽게 변경하거나 디자인 및 색상을 수정할 수 있습니다.
클라라디비 차일드 테마의 디자인은 은은한 핑크와 오렌지 배색으로 심플하고 우아하며 여성스러운 디자인입니다. 제목으로 선택한 기본 serif 글꼴이 마음에 들고 악센트로 사용된 스크립트 글꼴이 디자인에 멋진 느낌을 더합니다. 로딩 애니메이션은 디자인 전반에 걸쳐 이미지에 사용되어 미묘하지만 효과적인 움직임을 레이아웃에 추가합니다.
각 레이아웃을 자세히 살펴보겠습니다.
클라라 홈페이지
측면에서 슬라이드되는 이미지와 클릭 유도 문안 버튼이 있는 영웅 머리글 섹션과 함께 홈 페이지가 열립니다. 또한 이 페이지에는 서비스 섹션, 클릭 유도문안 섹션, 평가 섹션, 프로세스 단계를 강조할 수 있는 작업 방법 섹션, 최근 블로그 게시물 및 뉴스레터 가입 양식이 있습니다. 나는 홈 페이지 레이아웃, 특히 오버레이 텍스트와 화살표가 있는 작업 방법 섹션이 정말 마음에 듭니다.

클라라 소개 페이지
About Us 페이지에는 두 개의 이미지가 있는 헤더와 세 개의 숫자 카운터가 있는 How it all started 섹션이 있습니다. 지금까지의 이야기 섹션에는 오른쪽에 이미지가 있고 토글 섹션이 있습니다. 다음은 추천 섹션, CTA 섹션 및 뉴스레터 가입 양식입니다.

클라라 서비스 페이지
서비스 페이지에는 헤더, 일부 설명 텍스트 및 각 서비스를 표시하는 6개의 블록이 있습니다. 그 다음에는 회원 평가, CTA 및 뉴스레터 가입 섹션이 있습니다.

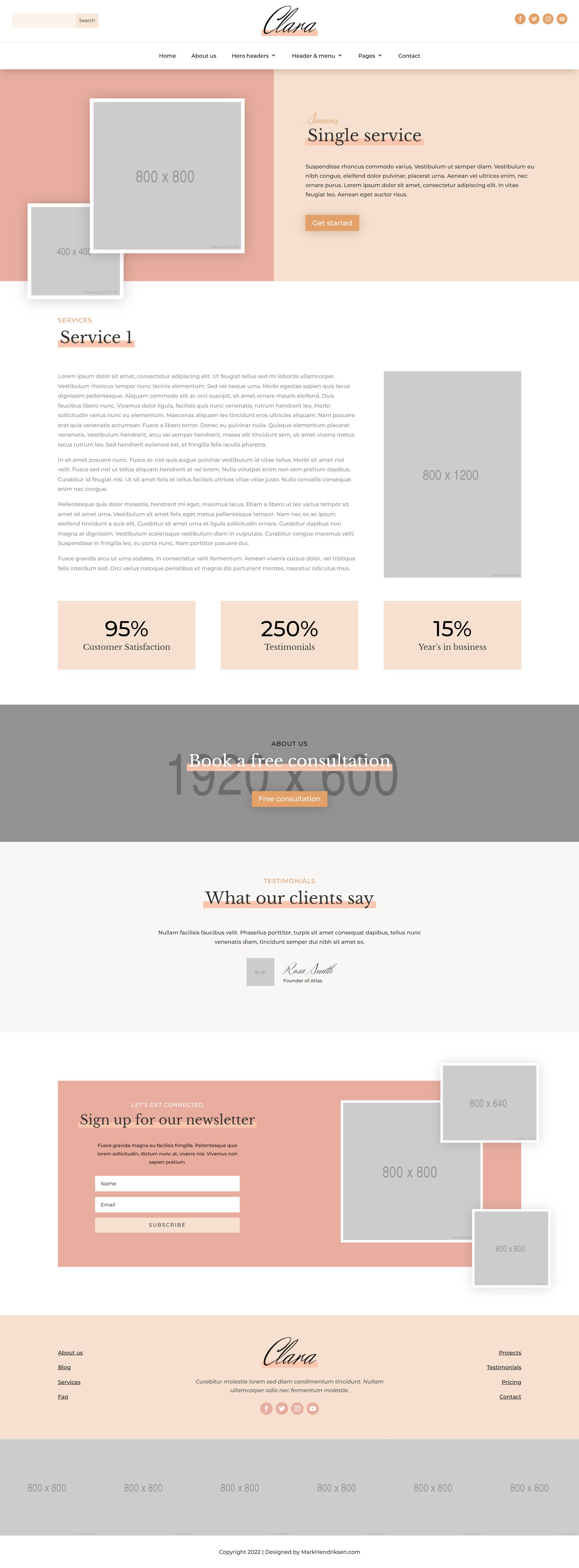
클라라 싱글 서비스 페이지
이 페이지 레이아웃은 서비스에 대한 정보를 심층적으로 공유할 수 있는 곳입니다. 다른 페이지와 마찬가지로 이 페이지는 측면에서 슬라이드되는 두 개의 이미지가 있는 머리글 섹션으로 시작합니다. 이 페이지의 기본 섹션에는 오른쪽에 이미지가 있는 긴 텍스트 섹션이 있습니다. 그 아래에는 세 개의 숫자 카운터와 CTA 섹션, 회원 평가 및 뉴스레터 가입이 있습니다.

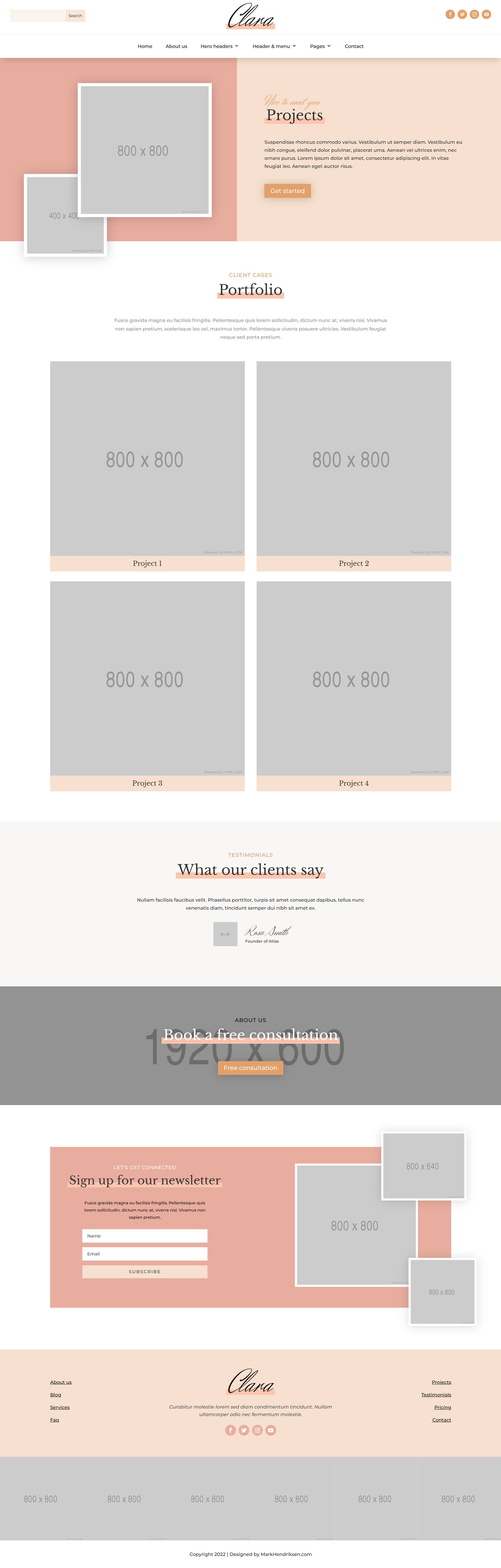
클라라 프로젝트 페이지
프로젝트 페이지는 과거 작업을 보여주는 포트폴리오 역할을 할 수 있습니다. 레이아웃에는 헤더가 있고 그 뒤에 작업을 보여줄 큰 이미지가 있는 포트폴리오 섹션이 있습니다. 가리키면 주황색 오버레이가 나타납니다. 다른 많은 페이지와 마찬가지로 이 페이지는 평가 섹션, CTA 섹션 및 뉴스레터 가입으로 끝납니다.

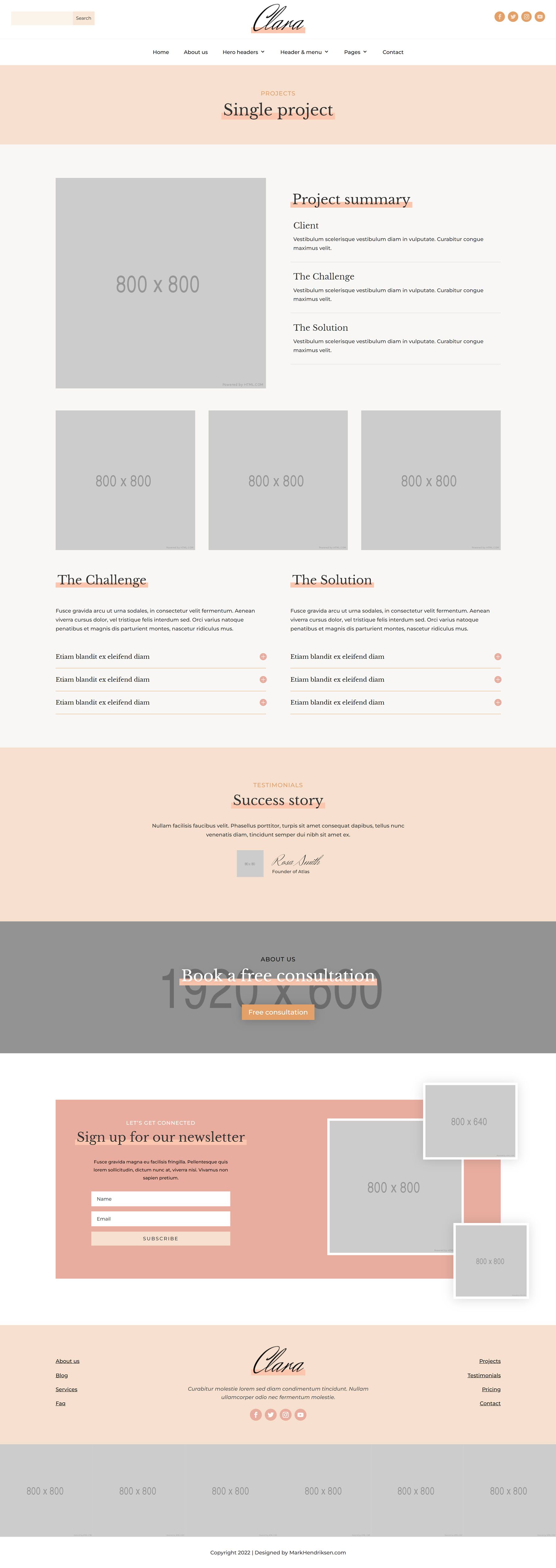
클라라 싱글 프로젝트 페이지
단일 프로젝트 페이지는 보여주고 싶은 단일 프로젝트 또는 포트폴리오 항목을 강조표시할 수 있는 곳입니다. 레이아웃은 제목이 있는 간단한 제목 섹션을 사용하고 클라이언트, 과제 및 솔루션에 대해 작성할 수 있는 프로젝트 요약 섹션을 사용합니다. 이 레이아웃에는 작업 이미지를 표시하는 데 사용할 수 있는 4개의 이미지가 있습니다. 아래에는 작업에 대한 자세한 정보를 표시하기 위해 열 수 있는 토글 섹션이 있는 과제 및 솔루션에 대한 두 개의 부제목이 있습니다. 그 다음에는 평가 섹션, CTA 섹션 및 뉴스레터 가입 섹션이 있습니다.


클라라 후기 페이지
추천 페이지에는 헤더와 추천 섹션이 있습니다. 각 평가는 오른쪽 상단 모서리에 인용 아이콘이 있는 상자 안에 있습니다. 이 평가 섹션에는 두 행이 있으며 그 사이에 하나의 전체 너비 평가가 있습니다. 페이지는 CTA 및 뉴스레터 가입 섹션으로 끝납니다.

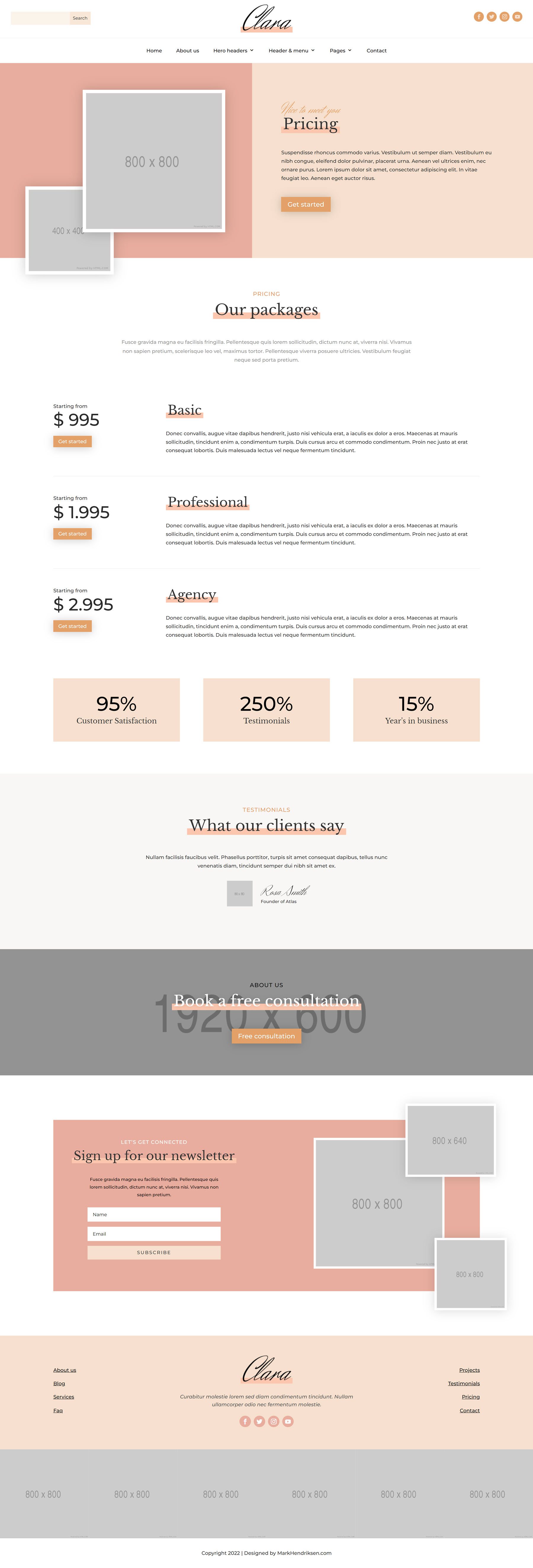
클라라 가격 페이지
머리글 섹션이 있는 가격 책정 페이지가 열립니다. 가격 책정 섹션은 아래에 있으며 왼쪽에는 가격 책정 및 버튼이 있고 오른쪽에는 가격 책정 계층 제목과 설명이 있습니다. 이 섹션에는 또한 3개의 숫자 카운터가 있으며 그 뒤에 회원 평가, CTA 및 뉴스레터 가입 섹션이 있습니다.

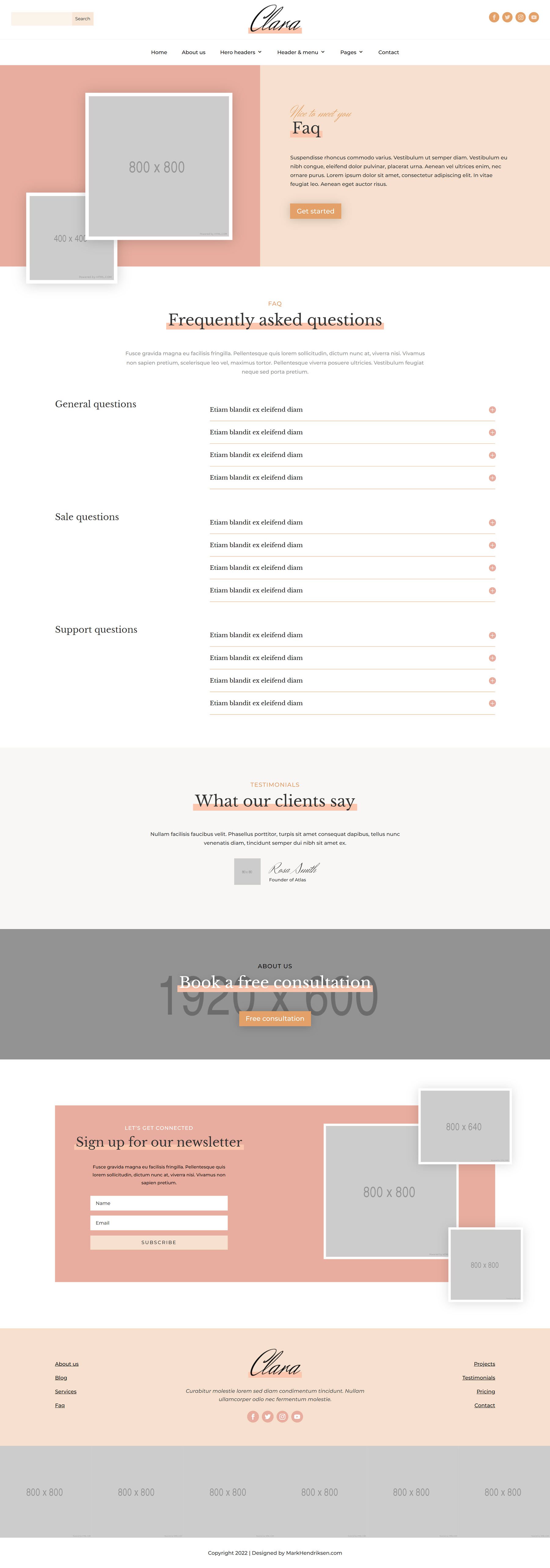
클라라 FAQ 페이지
FAQ 페이지 레이아웃도 두 개의 이미지가 있는 머리글 섹션으로 시작합니다. 아래의 FAQ 섹션은 세 개의 하위 섹션으로 나뉘는데 고객이 페이지를 쉽게 탐색할 수 있도록 도와주는 좋은 방법이라고 생각합니다. FAQ 질문은 클릭 시 확장되는 토글 모듈 형식입니다. 그 다음에는 회원 평가, CTA 및 뉴스레터 가입 섹션이 있습니다.

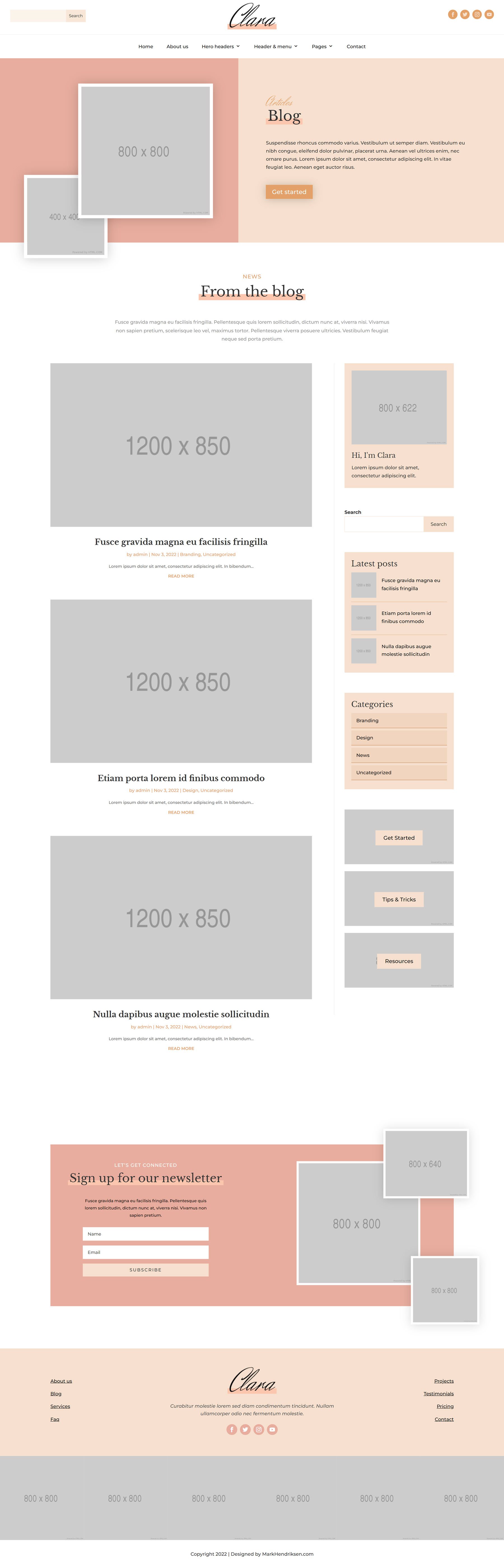
사이드바가 있는 클라라 블로그
Clara Divi 차일드 테마는 두 가지 블로그 페이지 레이아웃과 함께 제공됩니다. 첫 번째 레이아웃은 사이드바 레이아웃이 있는 블로그입니다. 이 레이아웃은 큰 머리글로 시작하여 왼쪽에 블로그 콘텐츠가 있는 블로그 섹션 분할과 오른쪽에 사이드바가 있습니다. 블로그 콘텐츠는 중앙에 배치되며 큰 이미지가 포함되어 있습니다. 사이드바에는 소개 섹션, 검색 모듈, 최근 게시물 및 블로그 카테고리 링크가 있습니다. 페이지 하단에는 뉴스레터 가입 섹션이 있습니다.

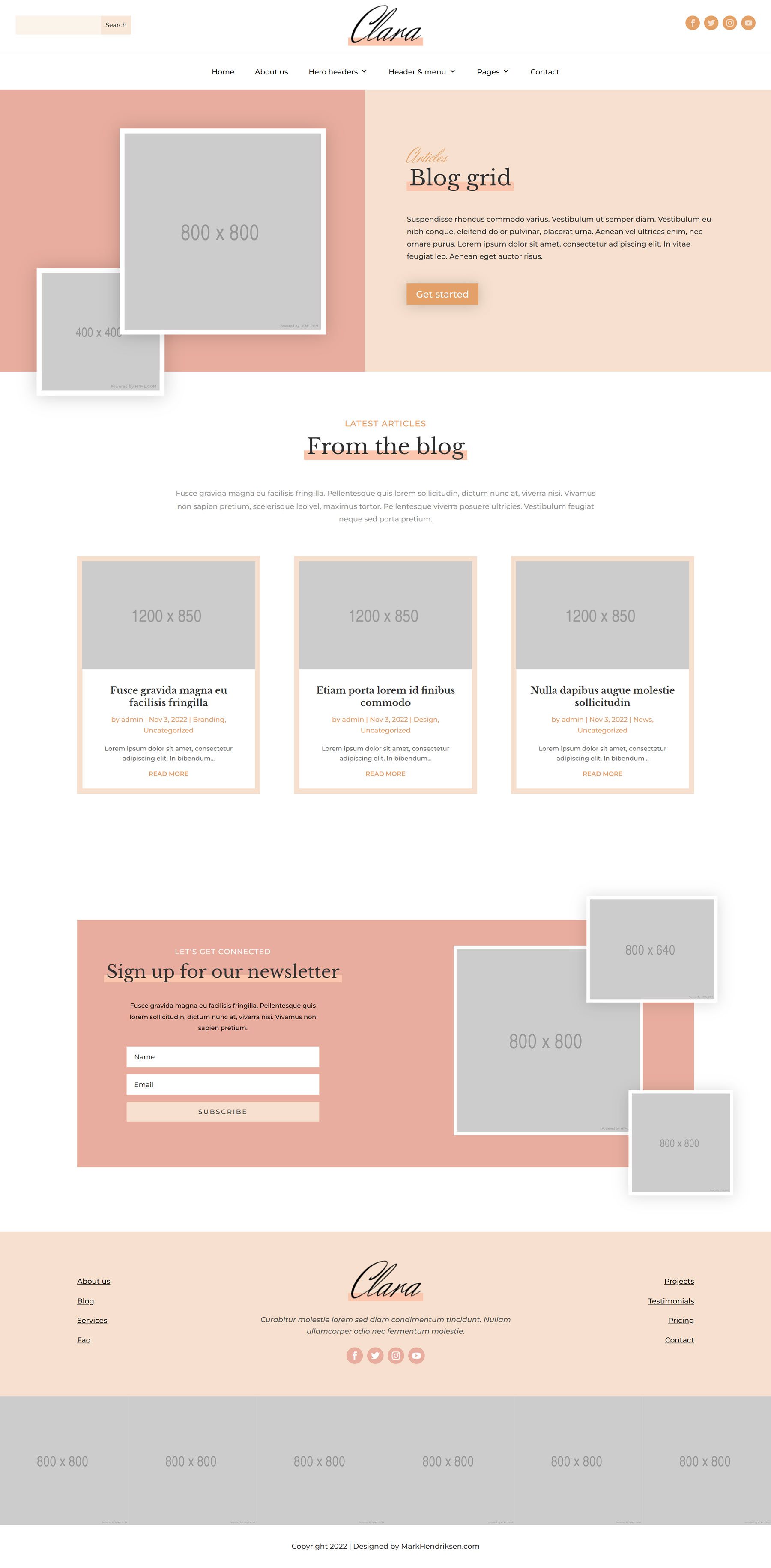
클라라 블로그 그리드
대체 블로그 레이아웃은 사이드바와 함께 제공되지 않는 블로그 그리드 레이아웃입니다. 페이지는 큰 머리글로 시작하고 아래 블로그 게시물은 그리드로 구성됩니다. 아래는 뉴스레터 가입 섹션입니다.

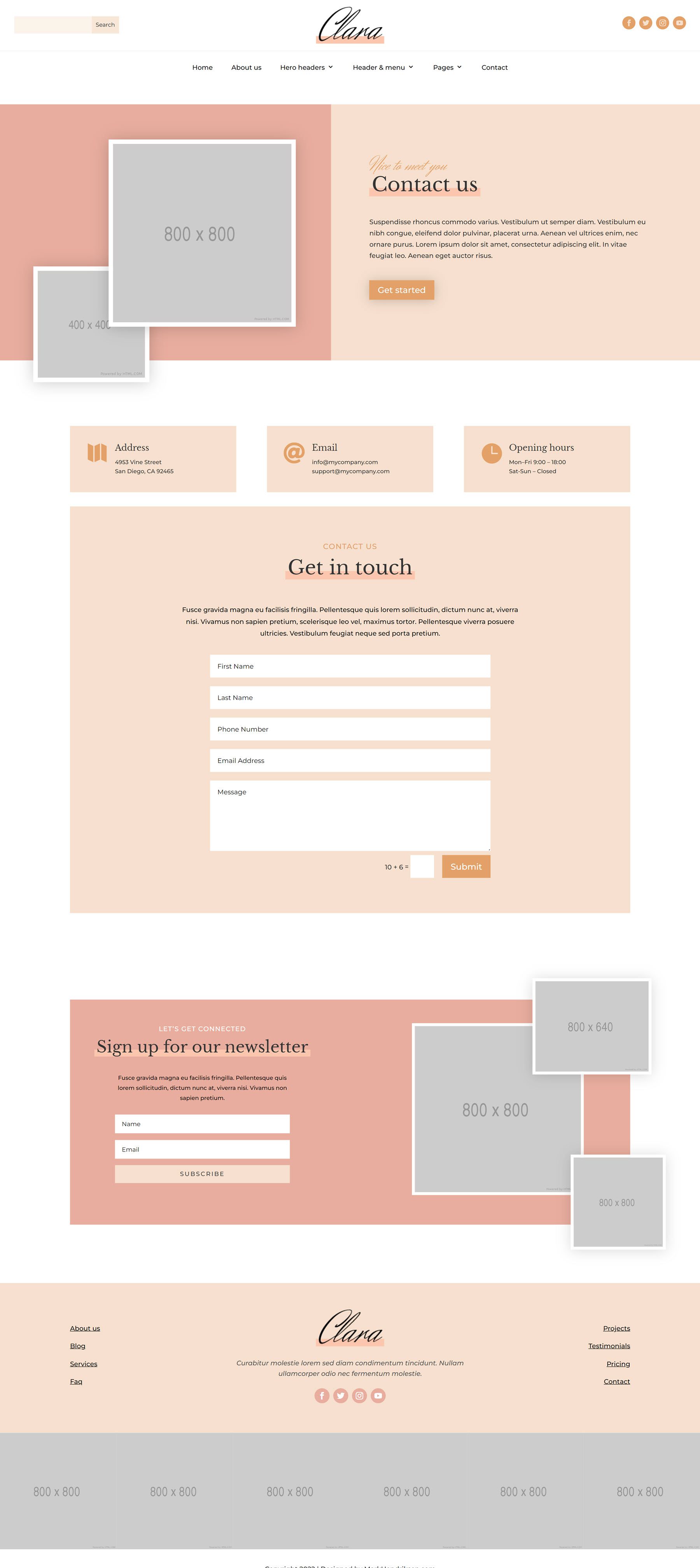
클라라 문의하기 페이지
연락처 페이지에는 두 개의 이미지가 있는 헤더 섹션이 있습니다. 주소, 이메일 및 영업 시간은 아래에 아이콘으로 강조 표시되어 있습니다. 다음은 일부 텍스트와 연락처 양식이 있는 연락처 섹션입니다. 아래는 뉴스레터 가입 양식입니다.

클라라 감사 페이지
문의 양식이 완료되면 감사 페이지가 표시됩니다. 이 레이아웃은 헤더, 주소, 이메일, 개장 시간 정보, 최근 블로그 게시물에 대한 세 가지 요약문, 뉴스레터 가입 양식으로 구성되어 있습니다.

Clara Divi 차일드 테마 Divi 테마 빌더 템플릿
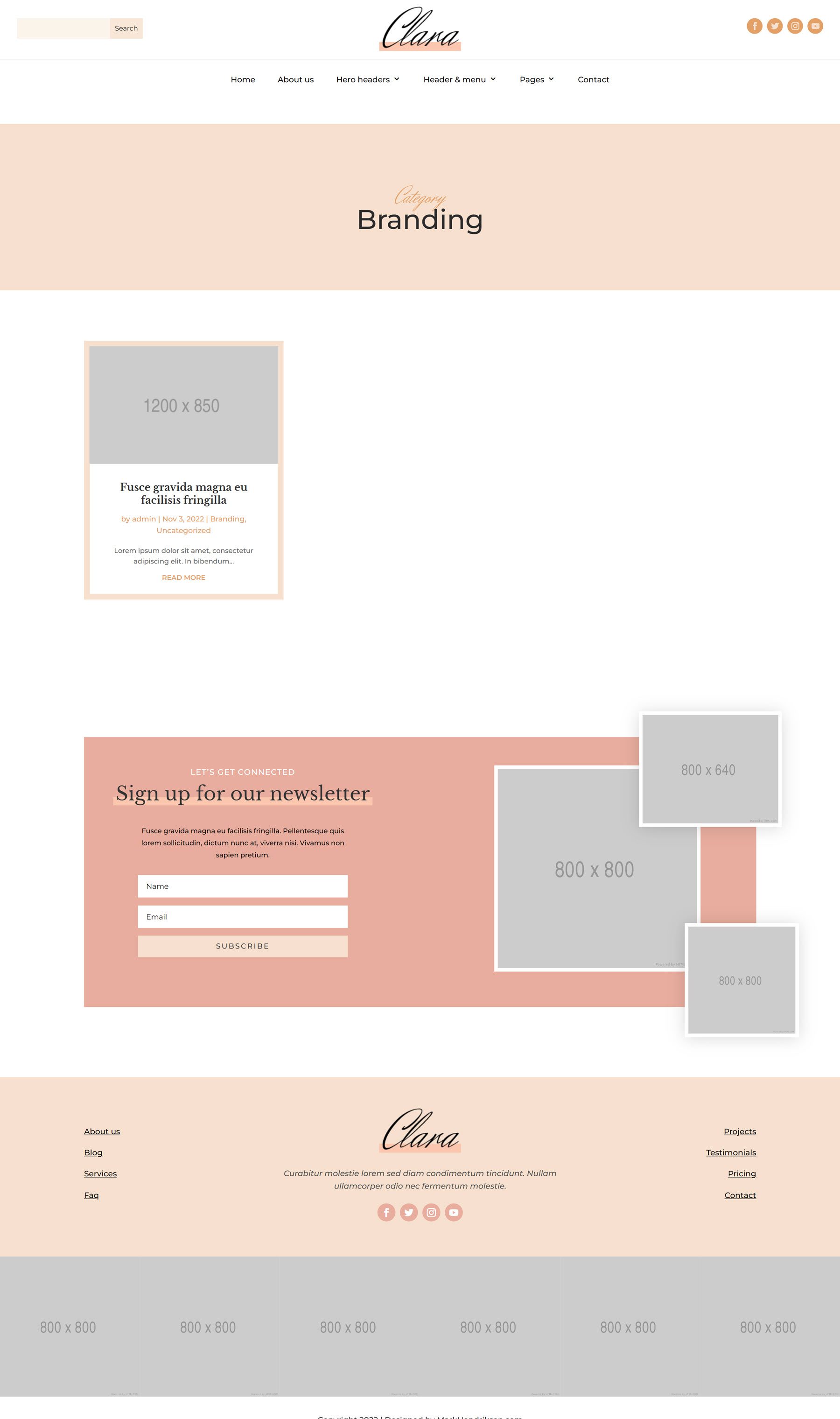
클라라 카테고리 레이아웃
블로그 카테고리 레이아웃은 간단한 헤더와 함께 열리고 그리드 레이아웃의 블로그 게시물과 뉴스레터 가입 섹션이 표시됩니다.

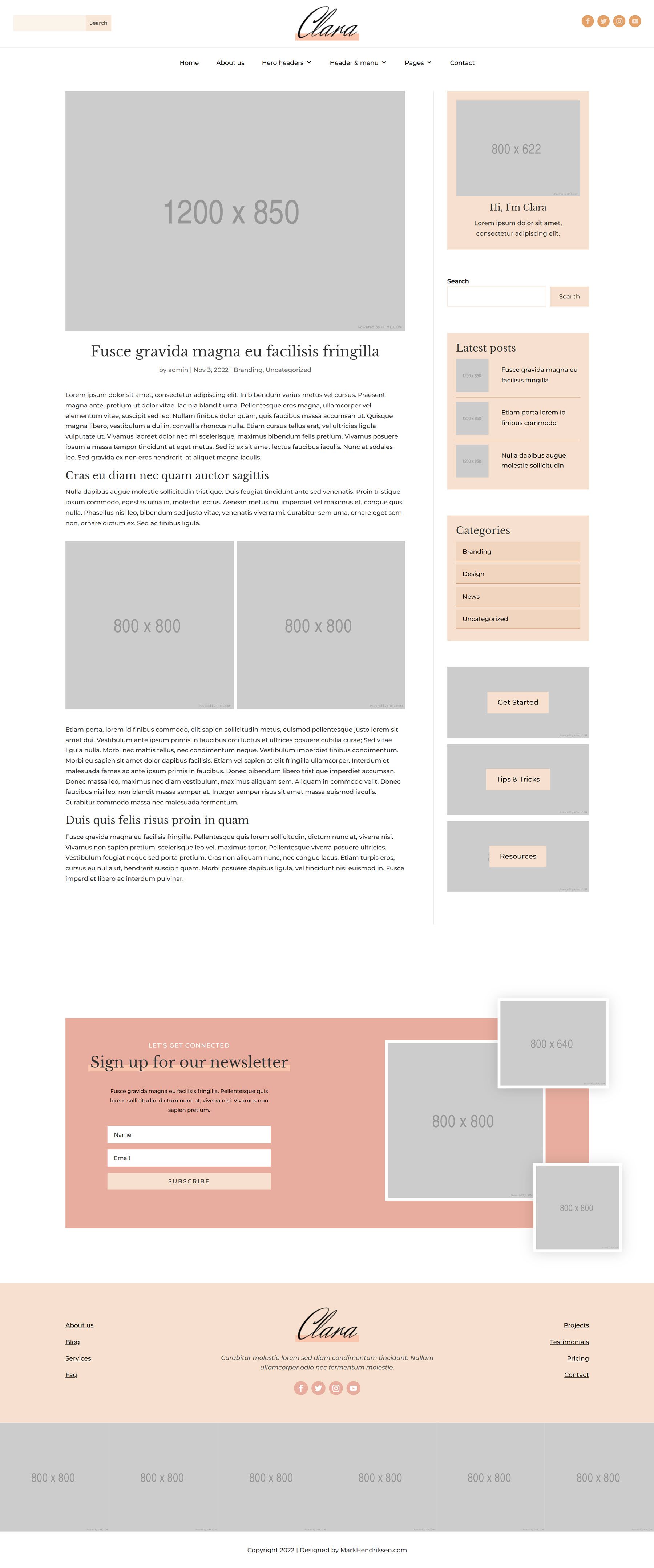
클라라 싱글 포스트 레이아웃
단일 게시물 레이아웃은 왼쪽에 블로그 게시물 콘텐츠가 있고 오른쪽에 사이드바가 있습니다. 콘텐츠 다음에는 뉴스레터 가입 섹션이 나옵니다.

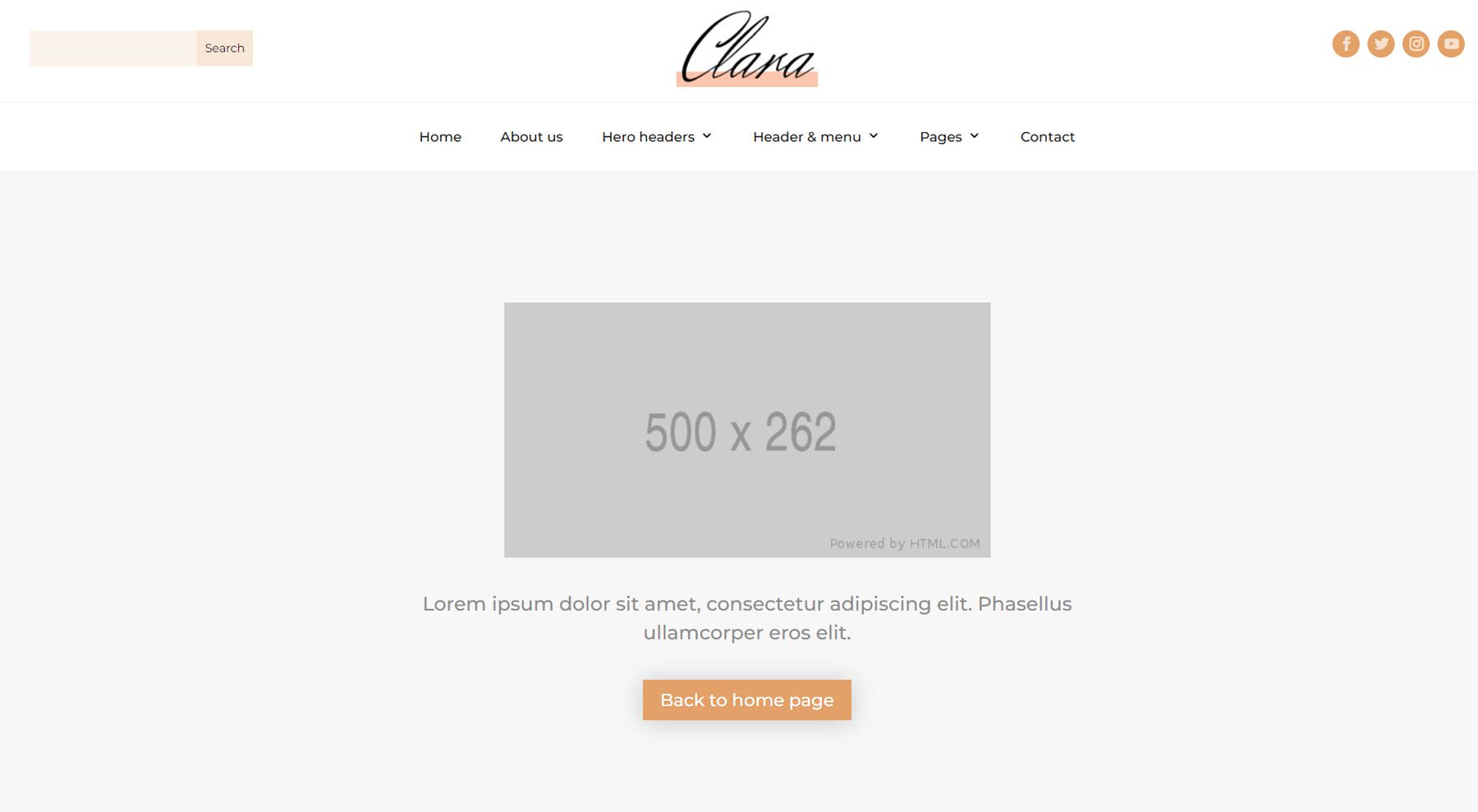
클라라 404 페이지 레이아웃
404 페이지에는 이미지, 텍스트 및 사용자를 홈 페이지로 다시 안내하는 버튼에 대한 자리 표시자가 있습니다.

Clara 헤더 및 메뉴 레이아웃
Clara Divi 차일드 테마는 선택할 수 있는 4개의 헤더 및 메뉴 레이아웃과 함께 제공됩니다.
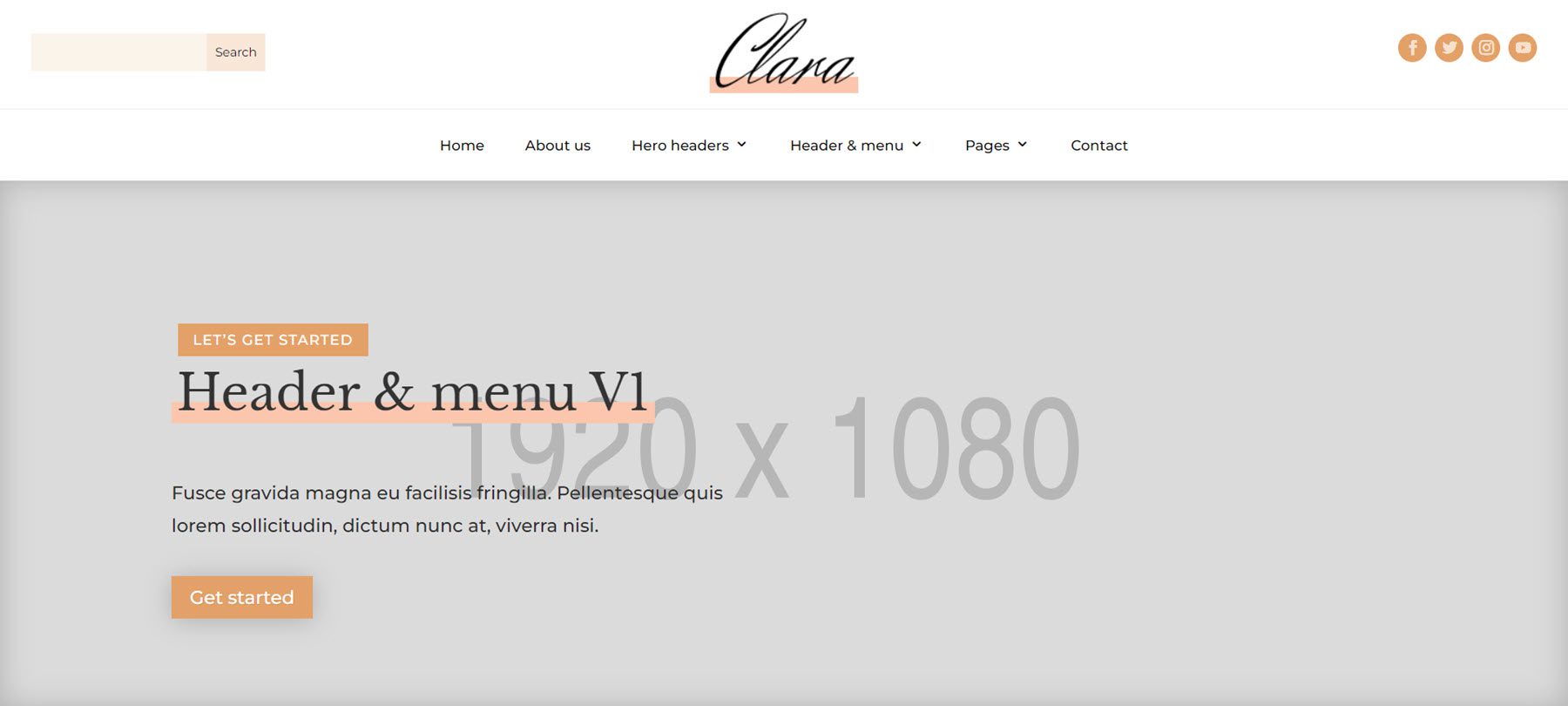
클라라 헤더 및 메뉴 레이아웃 V1
첫 번째 레이아웃은 상단에 큰 중앙 로고, 왼쪽에 검색 필드, 오른쪽에 소셜 미디어 아이콘이 있습니다. 메뉴는 아래 중앙에 있습니다.

클라라 헤더 및 메뉴 레이아웃 V2
헤더 및 메뉴 레이아웃 2는 왼쪽의 로고, 중앙의 오른쪽 정렬 메뉴, 오른쪽의 소셜 미디어 아이콘을 특징으로 합니다.

클라라 헤더 및 메뉴 레이아웃 V3
세 번째 레이아웃에는 인라인 로고가 있는 중앙 메뉴가 있습니다. 왼쪽에는 검색 표시줄이 있고 오른쪽에는 소셜 미디어 아이콘이 있습니다.

클라라 헤더 및 메뉴 레이아웃 V4
네 번째 레이아웃은 상단의 주황색 하위 메뉴를 사용하여 소셜 미디어 아이콘과 CTA 버튼을 표시합니다. 이 아래 로고는 아래 메뉴와 함께 중앙에 위치합니다.

클라라디비 차일드 테마 추가 레이아웃
Clara Divi 자식 테마에는 대체 영웅 헤더 및 하위 헤더 레이아웃도 포함됩니다. 한 번 보자.
Clara Hero 헤더 레이아웃
클라라 히어로 헤더 V1
이 머리글 레이아웃에는 측면에서 슬라이드되는 큰 이미지가 있습니다.

클라라 히어로 헤더 V2
이 헤더에는 어두운 오버레이가 있는 큰 이미지에 텍스트와 버튼이 있습니다.

클라라 히어로 헤더 V3
이 헤더에는 어두운 오버레이가 있는 큰 이미지 배경도 있습니다. 헤더 텍스트는 중앙에 위치합니다.

클라라 히어로 헤더 V4
네 번째 hero 헤더에는 큰 제목 텍스트와 함께 세 개의 이미지가 나란히 있습니다.

클라라 서브 헤더 레이아웃
클라라 서브 헤더 V1
첫 번째 하위 헤더 레이아웃에는 반대쪽에서 슬라이드되어 겹쳐지는 두 개의 이미지가 있습니다. 하위 헤더 콘텐츠는 CTA 버튼과 함께 오른쪽에 있습니다.

클라라 서브 헤더 V2
하위 헤더 v2는 큰 이미지 배경에 있습니다. 텍스트는 왼쪽 정렬됩니다.

클라라 서브 헤더 V3
마지막으로 세 번째 부제목도 큰 이미지 배경에 있고 어두운 오버레이가 있습니다. 텍스트는 섹션의 중앙에 위치합니다.

클라라 디비 차일드 테마 구매처
Clara Divi 차일드 테마는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 35달러입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
이것으로 클라라 디비 차일드 테마에 대한 살펴보기를 마칩니다. Clara는 설치가 간편하며 웹 디자인 프로세스를 바로 시작할 수 있도록 도와줍니다. 어린이 테마의 전체적인 디자인이 정말 마음에 들고 테마 작성자가 포함시킨 일부 디자인 요소의 변형에 감사드립니다. Divi 차일드 테마이기 때문에 Divi의 디자인 옵션을 사용하여 손쉽게 디자인을 커스터마이징할 수 있습니다. 또는 단순히 콘텐츠를 교체하고 최소한의 노력으로 웹사이트를 준비할 수 있습니다. 서비스를 홍보하기 위해 현대적이고 잘 설계된 Divi 차일드 테마를 찾고 있다면 Clara Divi 차일드 테마가 훌륭한 선택입니다.
우리는 당신의 의견을 듣고 싶습니다! 클라라디비 차일드 테마 사용해 보셨나요? 의견에 대해 어떻게 생각하는지 알려주세요!
