Divi 제품 하이라이트: Divi Assistant
게시 됨: 2024-08-30Divi 웹사이트에서 지루한 작업을 처리하는 데 몇 시간을 보내고 싶나요? 솔직히 아무도 그렇지 않습니다. 다행히도 Divi Assistant라는 제품이 시간을 절약해 주는 디지털 슈퍼히어로가 될 수 있습니다. Divi Marketplace에서 사용할 수 있는 이 필수 플러그인은 작업을 단순화하고 접근성을 높이며 유지 관리를 간소화합니다. 귀하의 선호도에 더 잘 맞도록 Divi를 조정하거나, 이미지 최적화 문제를 완화하거나, 모든 사람이 귀하의 사이트에 더 쉽게 접근할 수 있도록 만들 수 있다고 상상해 보십시오.
Divi Assistant가 모든 것을 처리하므로 시간과 비용이 절약됩니다. Divi 게임 레벨을 올릴 준비가 되셨나요? 어떻게 작동하는지 알아봅시다!
- 1 Divi Assistant 란 무엇입니까?
- 2 Divi 어시스턴트 기능
- 2.1 스타터 도우미
- 2.2 유틸리티 도우미
- 2.3 비주얼 빌더 도우미
- 2.4 스타일 도우미
- 2.5 글꼴 도우미
- 2.6 미디어 도우미
- 2.7 코드 도우미
- 2.8 프론트엔드 도우미
- 2.9 접근성 도우미
- 2.10 학습 도우미
- 2.11 유지보수 도우미
- 2.12 지원 도우미
- 3 Divi Assistant 사용 방법
- 3.1 Divi 어시스턴트 설치
- 3.2 Divi Assistant 대시보드 탐색
- 3.3 하위 테마 만들기
- 3.4 프로젝트 게시물 유형 이름 바꾸기
- 3.5 전역 제목 스타일 설정
- 3.6 로컬 글꼴 업로드
- 3.7 이미지 최적화 보장
- 3.8 Divi의 접근성을 높이기
- 3.9 유지 관리 모드 활성화
- 4 Divi Assistant 비용은 얼마입니까?
- 5 결론
Divi 어시스턴트란 무엇인가요?

Divi 경험을 향상시키기 위해 여러 플러그인을 저글링하는 것을 피하고 싶으십니까? PeeAye Creative의 강력한 Divi Assistant는 필수 기능을 하나의 간소화된 플러그인에 통합합니다. 접근성 향상부터 유지 관리 도구까지 Divi Assistant를 사용하면 Divi 테마의 모든 측면을 맞춤 설정할 수 있습니다. 지루한 수동 조정 작업에 작별을 고하고 보다 효율적이고 즐거운 작업 흐름을 만나보세요. Divi Assistant를 사용하면 웹사이트의 잠재력은 정말 무한합니다.
플러그인과 그것이 제공하는 기능을 자세히 살펴보겠습니다.
Divi 어시스턴트 기능
Divi Assistant는 가장 강력한 Divi용 유틸리티 플러그인입니다. 수동으로 수행하려면 몇 시간이 걸리는 반복 작업을 자동화하여 작업 흐름을 간소화할 수 있습니다. 몇 번의 클릭만으로 사이트 고유 링크 설정, 포괄적인 시스템 보고서 보기, 대체 텍스트 오류 수정 등과 같은 작업을 수행할 수 있습니다. Divi Assistant가 할 수 있는 모든 작업을 살펴보고 그 엄청난 가치를 확인해보세요.
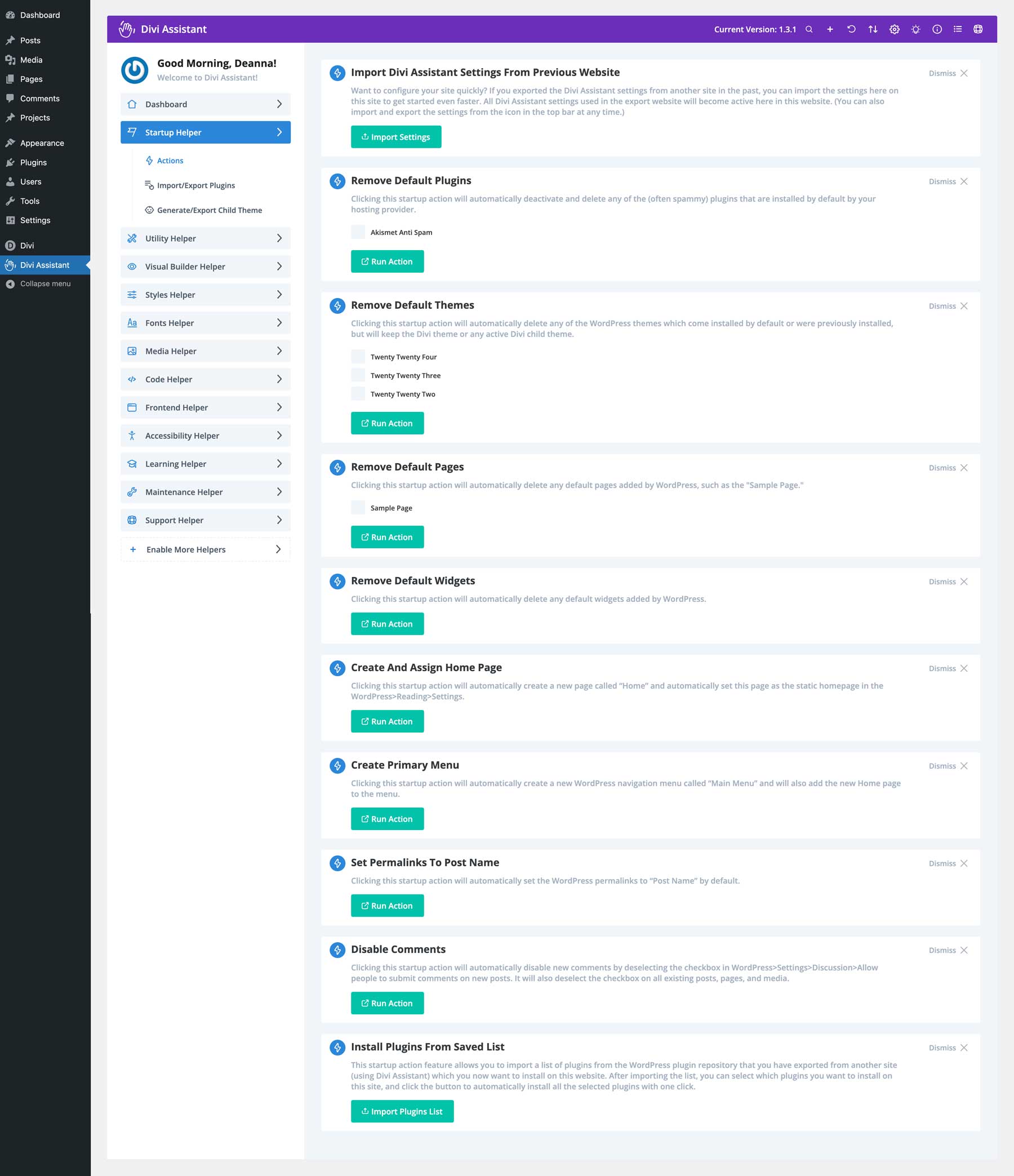
스타터 도우미
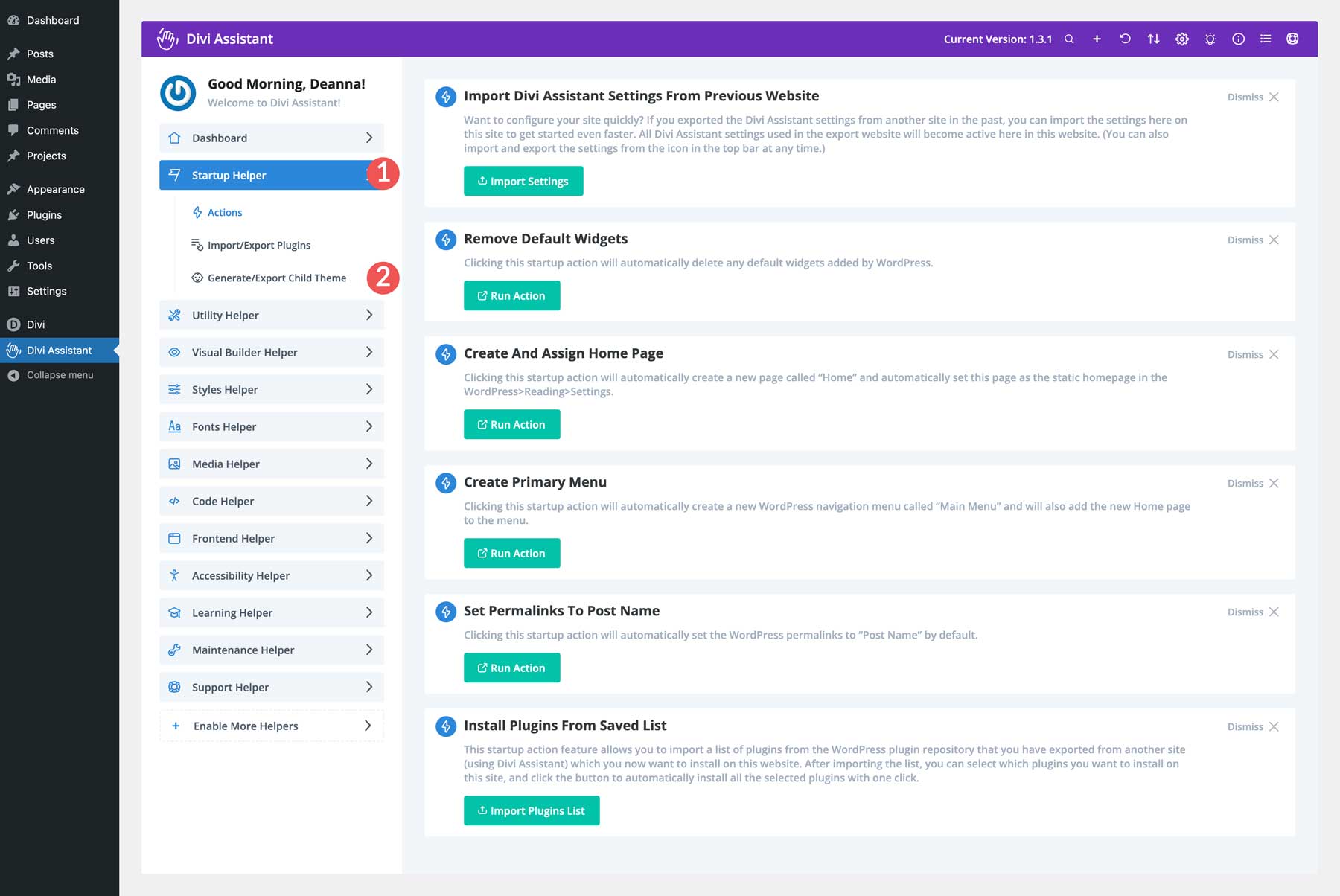
Divi Assistant의 Starter Helper는 번거로움을 제거하여 처음부터 새로운 Divi 웹사이트를 설정하는 시간을 절약해 줍니다. 단 몇 번의 클릭만으로 기본 플러그인 및 테마 제거, WordPress 시작 페이지 및 위젯 제거, 홈 페이지 생성 및 할당, 하나의 편리한 대시보드에서 탐색 메뉴 생성과 같은 반복적인 작업을 자동화할 수 있습니다. 사이트의 영구 링크 설정을 변경하고, 댓글을 비활성화하고, 저장된 목록에서 플러그인을 가져올 수도 있습니다.

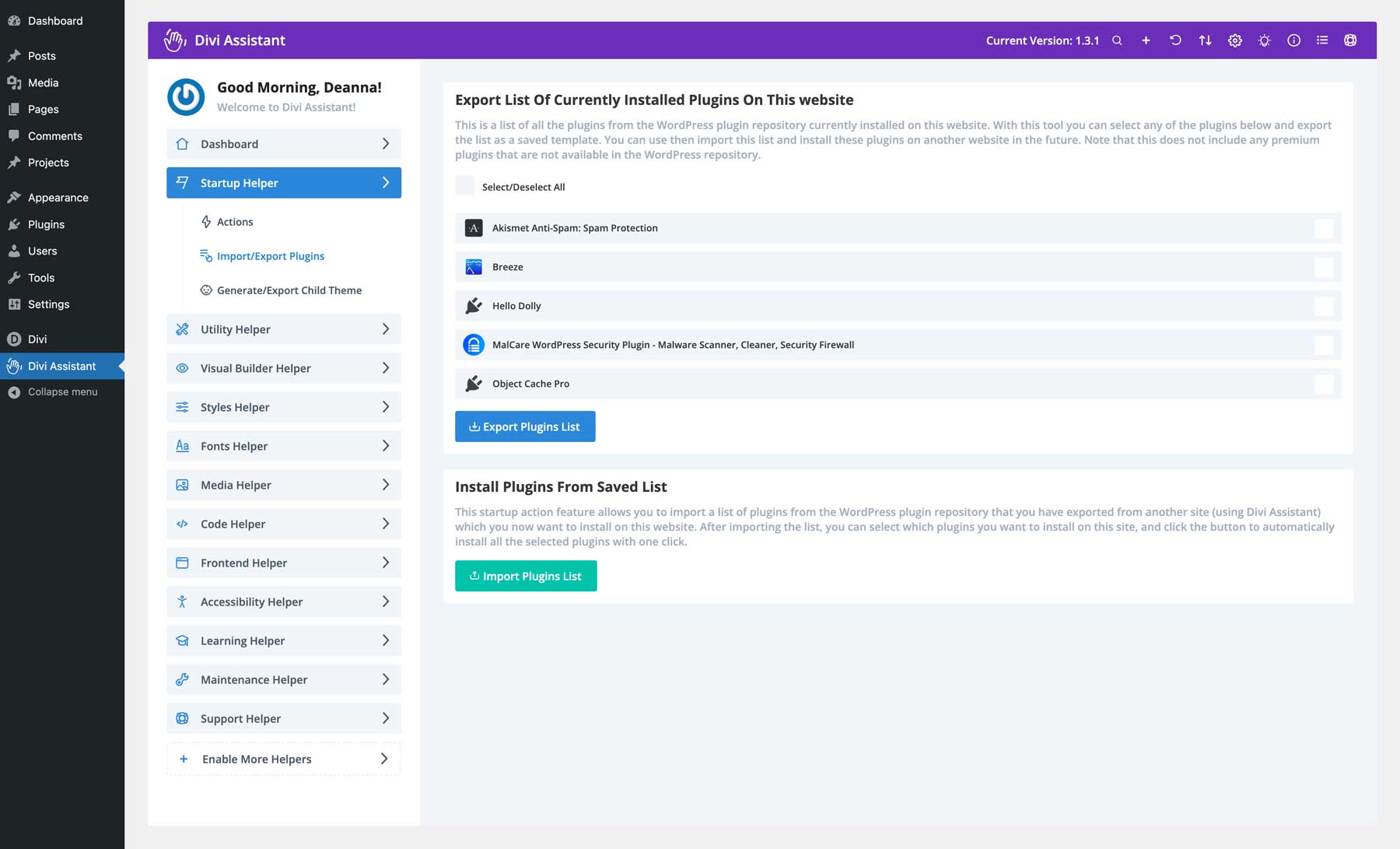
Starter Helper는 Divi Assistant가 설치된 다른 Divi 사이트에서 사용할 수 있는 블루프린트를 설정하는 데에도 적합합니다. 즐겨찾는 플러그인을 zip 파일로 쉽게 내보내고 편의를 위해 다른 Divi 웹사이트에 업로드할 수 있습니다.

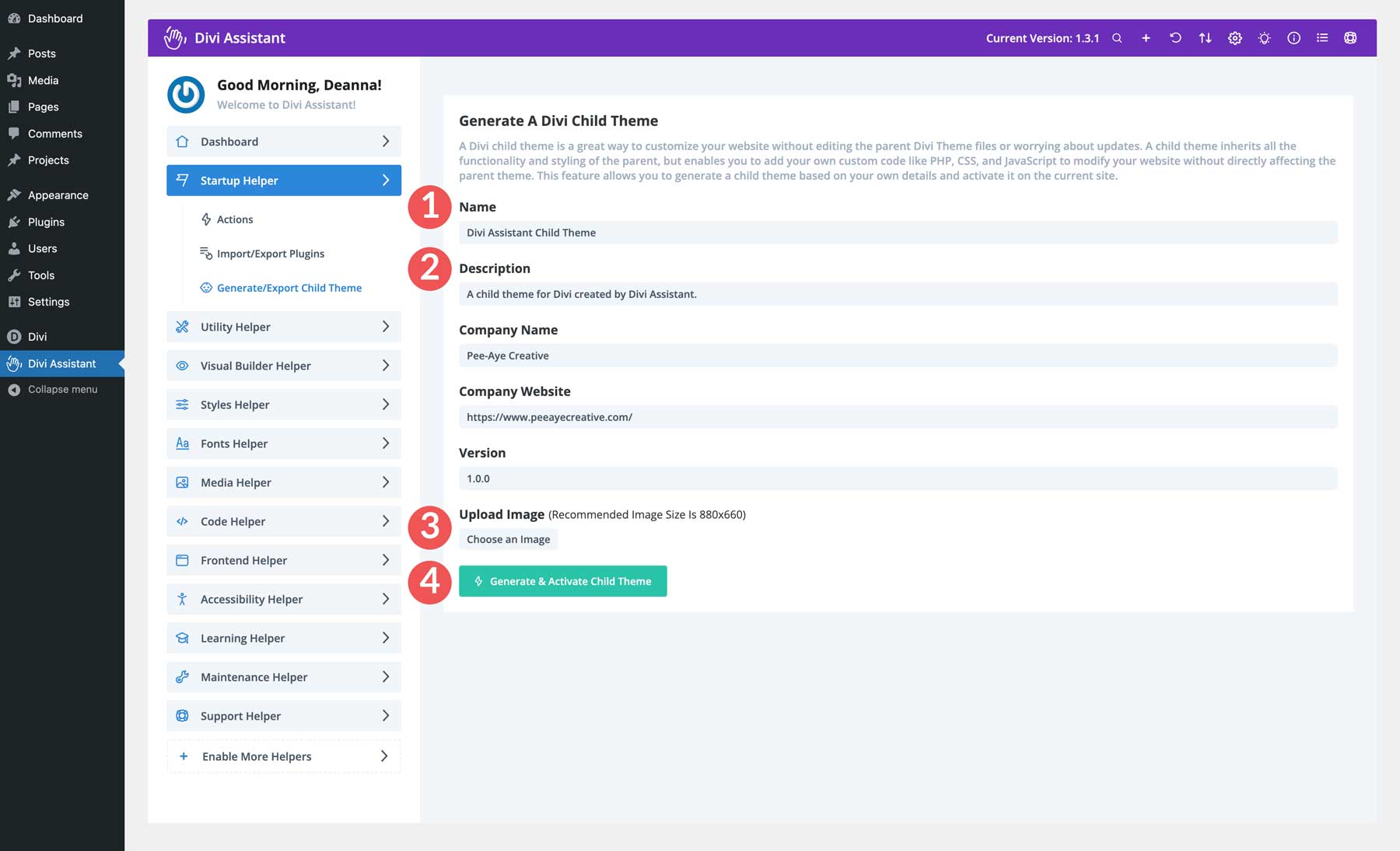
Divi Assistant의 또 다른 뛰어난 기능은 몇 번의 클릭만으로 Divi 하위 테마를 생성하는 기능입니다. 이름과 설명을 추가하고 테마 썸네일 이미지를 업로드하면 Divi Assistant가 나머지 작업을 처리하는 동안 편안하게 앉아 계실 수 있습니다. 다른 Divi 웹사이트에서 사용하기 위해 어린이 테마를 쉽게 내보낼 수도 있습니다.

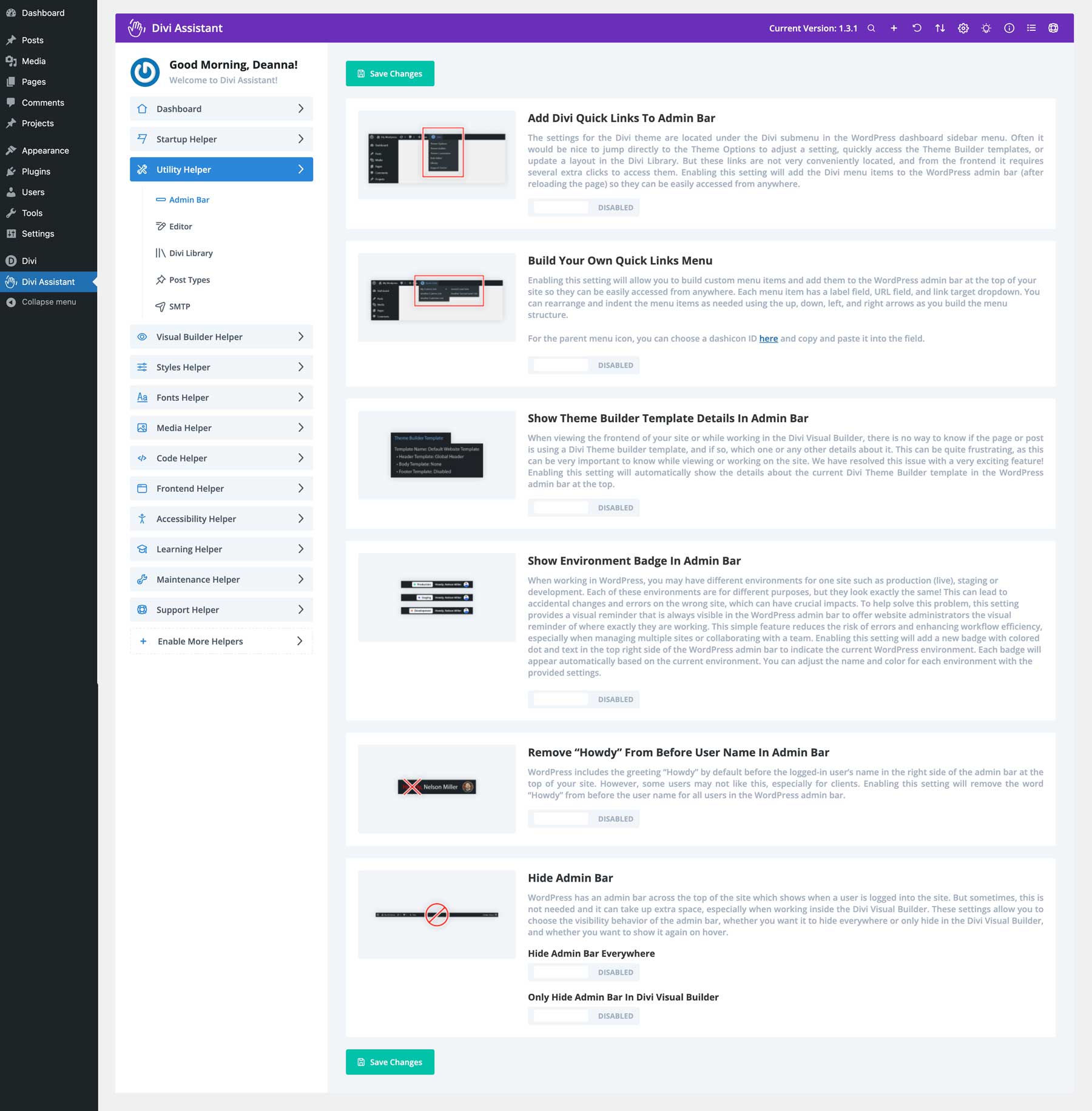
유틸리티 도우미
Divi Assistant Utility Helper를 사용하면 WordPress 관리 표시줄에 표시할 빠른 링크 메뉴를 만들고, 사용자 정의하고, 가장 많이 사용하는 도구를 추가할 수 있습니다. WordPress 사용자 이름 앞의 "howdy"를 제거하거나 완전히 숨겨서 관리 표시줄을 추가로 사용자 정의할 수도 있습니다.

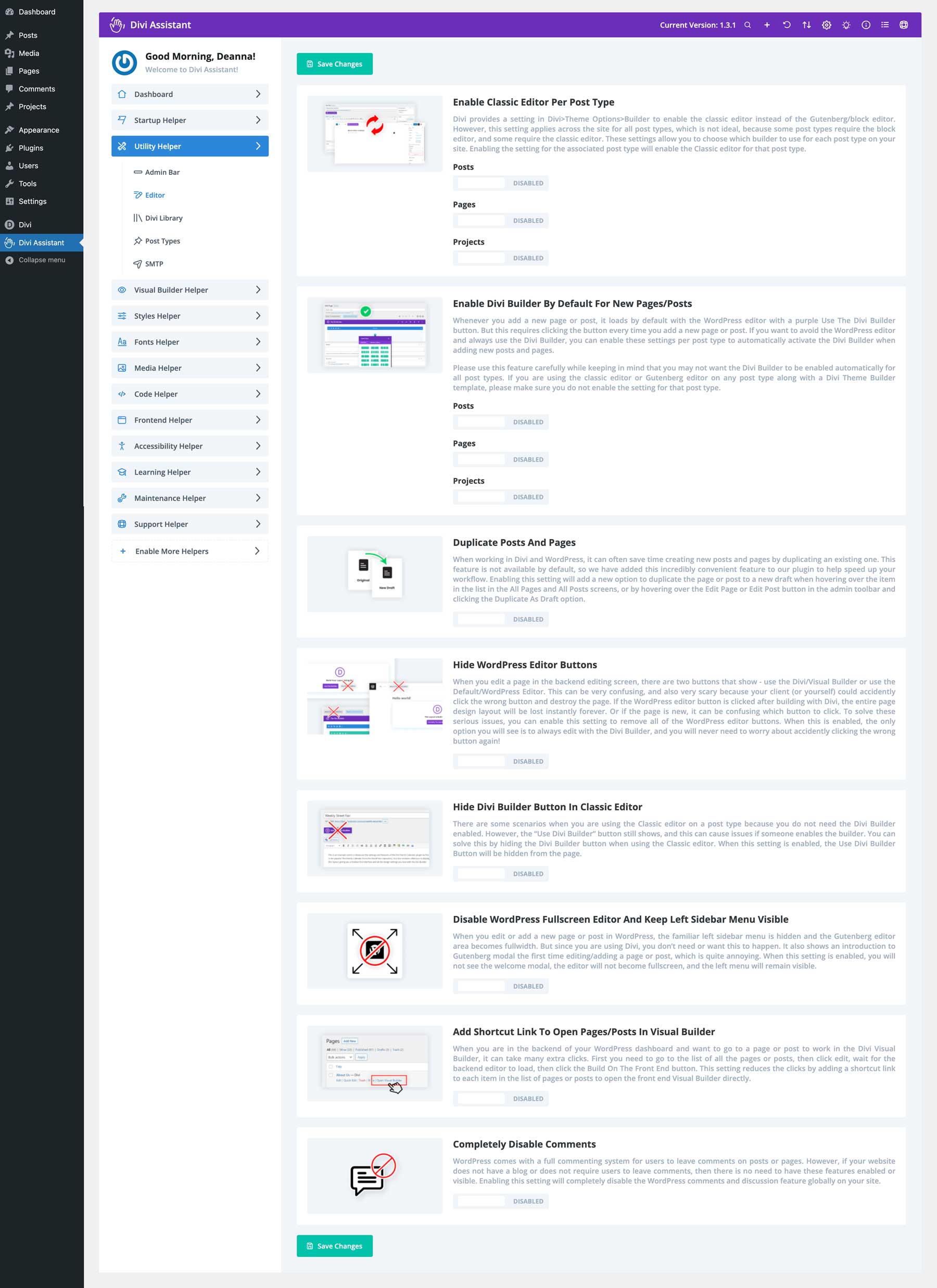
WordPress 편집기 설정 사용자 정의
Divi Assistant의 Utility Helper는 사이트의 사용자 정의 게시물 유형을 제어하는 데에도 적합합니다. 게시물, 페이지, 프로젝트를 포함한 모든 Divi 게시물 유형에서 클래식 편집기를 쉽게 활성화할 수 있습니다. 또는 모든 사용자 정의 게시물 유형에 Divi Builder가 설정되어 있는지 확인할 수 있으므로 수동으로 설정할 필요가 없습니다. 게시물과 페이지를 복제하고, WordPress 편집기 또는 Divi Builder 버튼을 숨기거나, 댓글을 쉽게 비활성화할 수 있습니다.

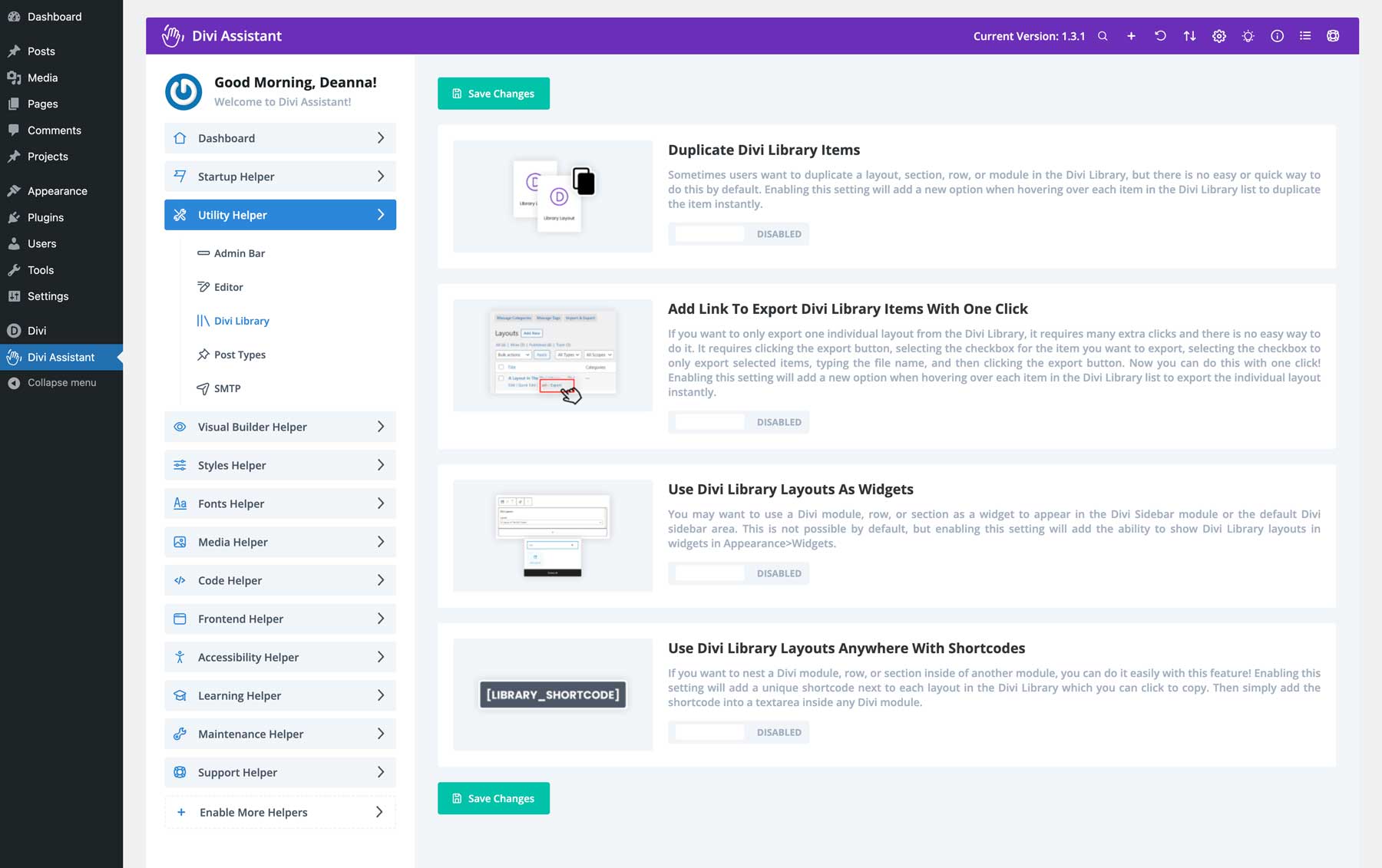
Divi 라이브러리 레이아웃을 제어하세요
Divi Assistant를 사용하면 Divi Library의 레이아웃을 쉽게 제어할 수 있습니다. 쉽게 복제하고 내보내기 링크를 추가하여 레이아웃을 내보낼 수 있습니다. Divi 라이브러리 레이아웃을 위젯으로 통합하여 Divi 웹사이트용 맞춤형 사이드바를 쉽게 만들 수 있습니다. 또 다른 훌륭한 기능은 편리한 단축 코드를 사용하여 사이트 어디에서나 즐겨찾는 Divi 레이아웃을 사용할 수 있다는 것입니다.

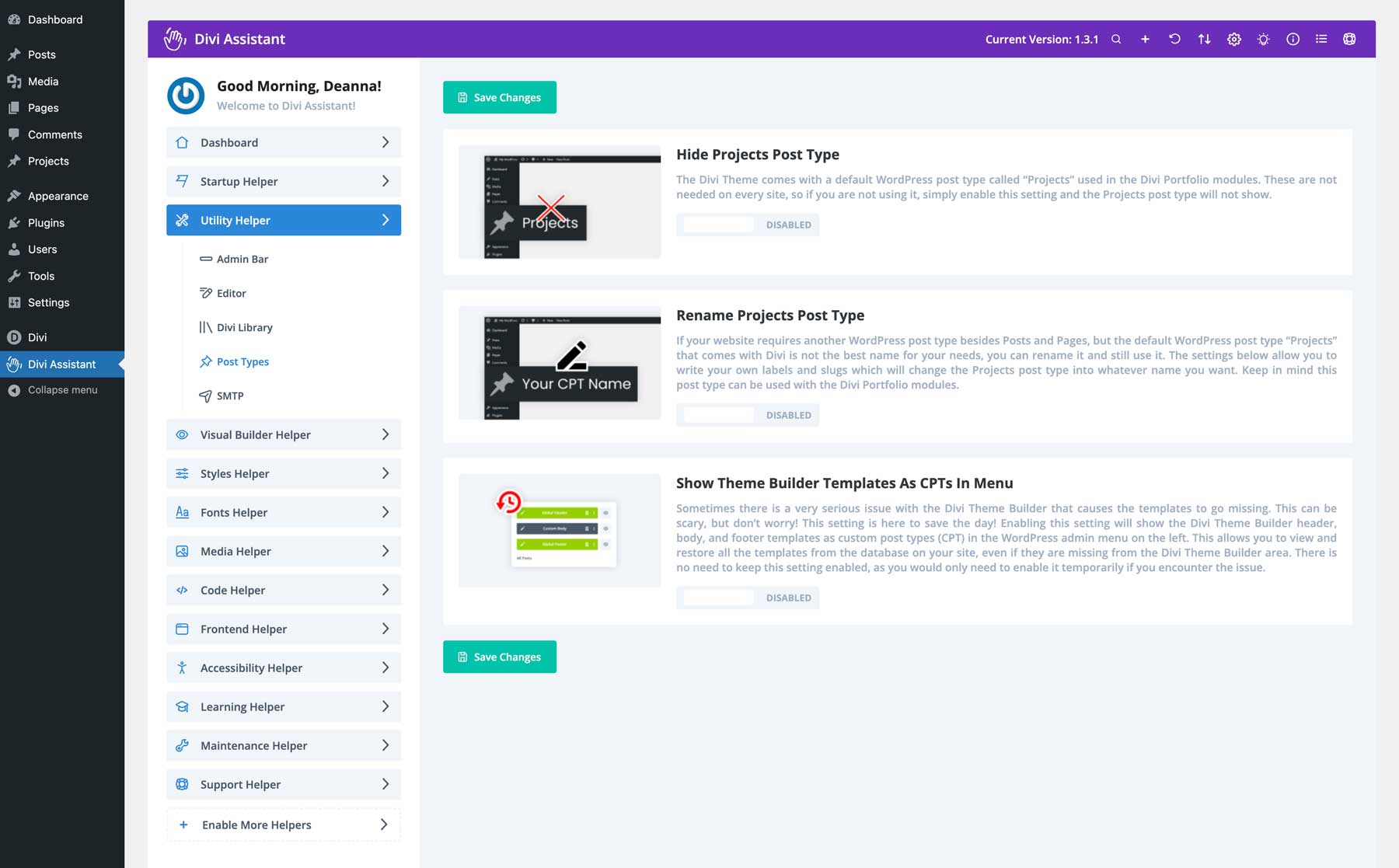
게시물 유형을 쉽게 관리하세요
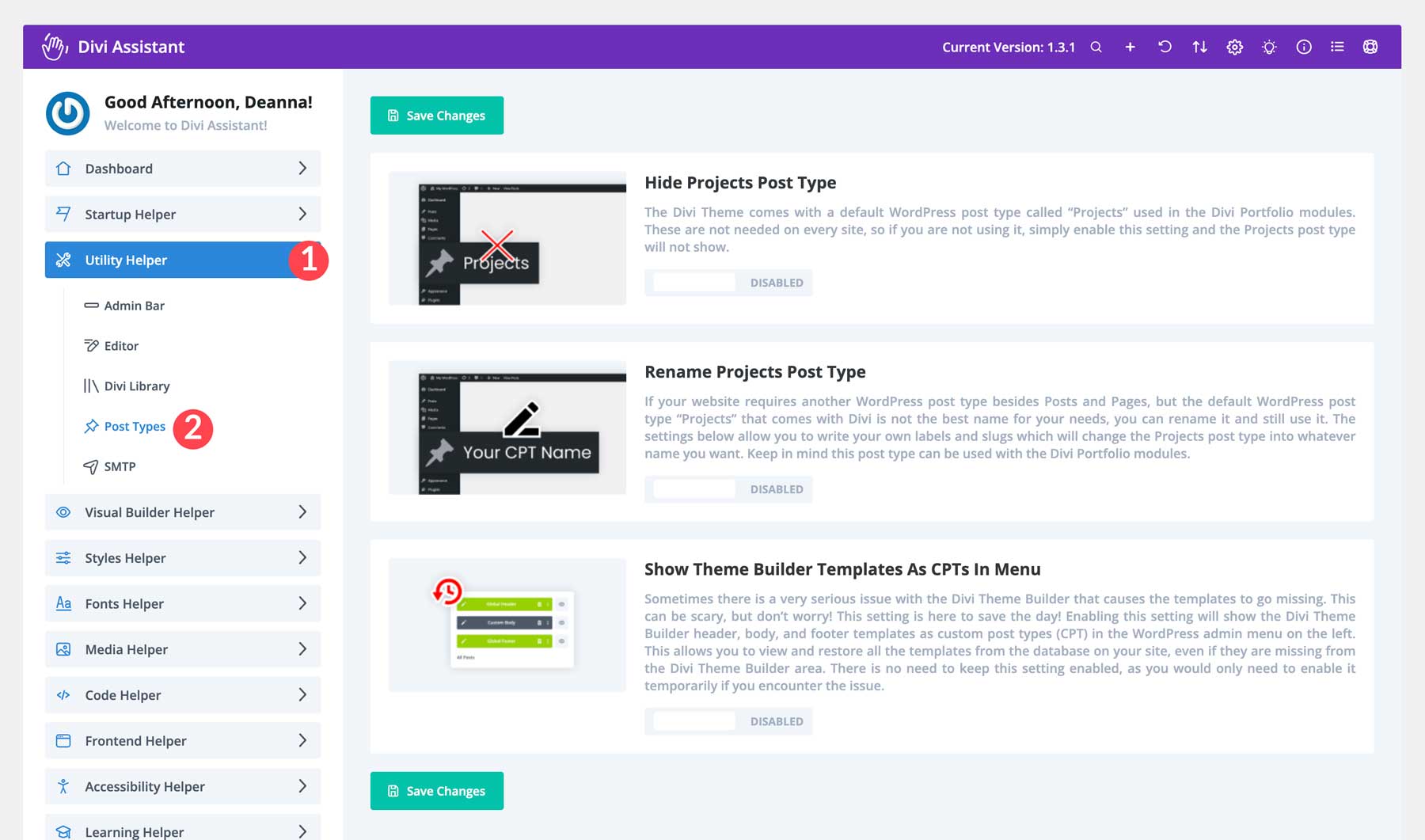
Divi Assistant의 또 다른 놀라운 기능은 Divi에 표준으로 제공되는 프로젝트 게시물 유형의 이름을 바꾸는 기능입니다. 이는 다른 플러그인 없이도 새로운 사용자 정의 게시물 유형을 추가할 수 있는 좋은 방법입니다. 또는 WordPress 도구 모음에서 불필요한 혼란을 피하기 위해 프로젝트 게시물 유형을 쉽게 숨길 수 있습니다. Theme Builder 템플릿에 더 빠르게 액세스하고 싶으십니까? Divi Assistant는 쉽게 접근할 수 있도록 도구 모음에 직접 추가하여 이를 수행할 수도 있습니다.

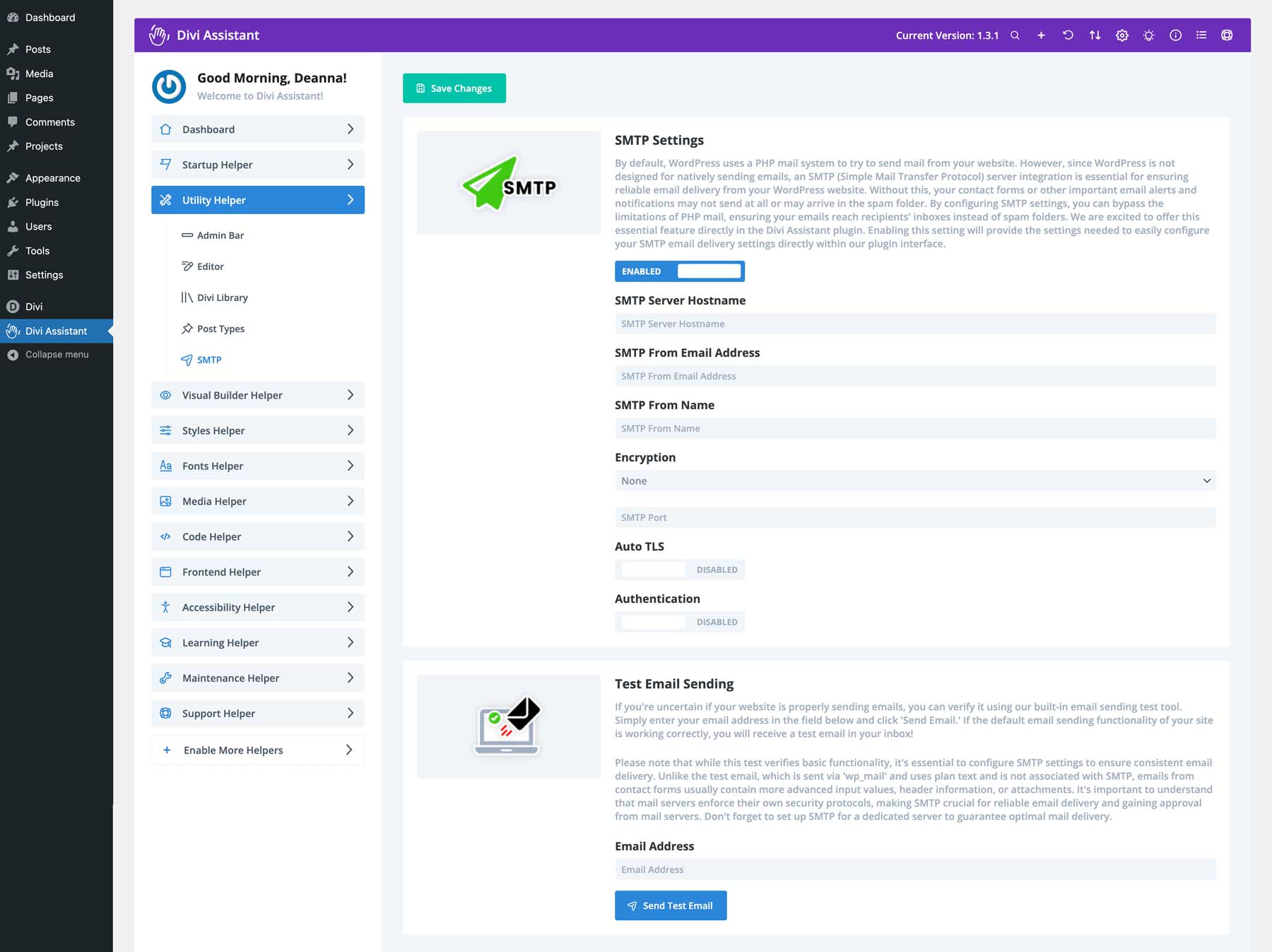
SMTP 설정 관리
Divi Assistant에 내장된 SMTP 설정으로 PHP 메일을 빨리 보내고 이메일 전달 가능성을 보장하세요. Google을 사용하든 다른 SMTP 공급자를 사용하든 설정을 추가하고, 테스트 이메일을 보내고, 사이트가 문제 없이 이메일을 전달하는지 확인할 수 있습니다.

비주얼 빌더 도우미
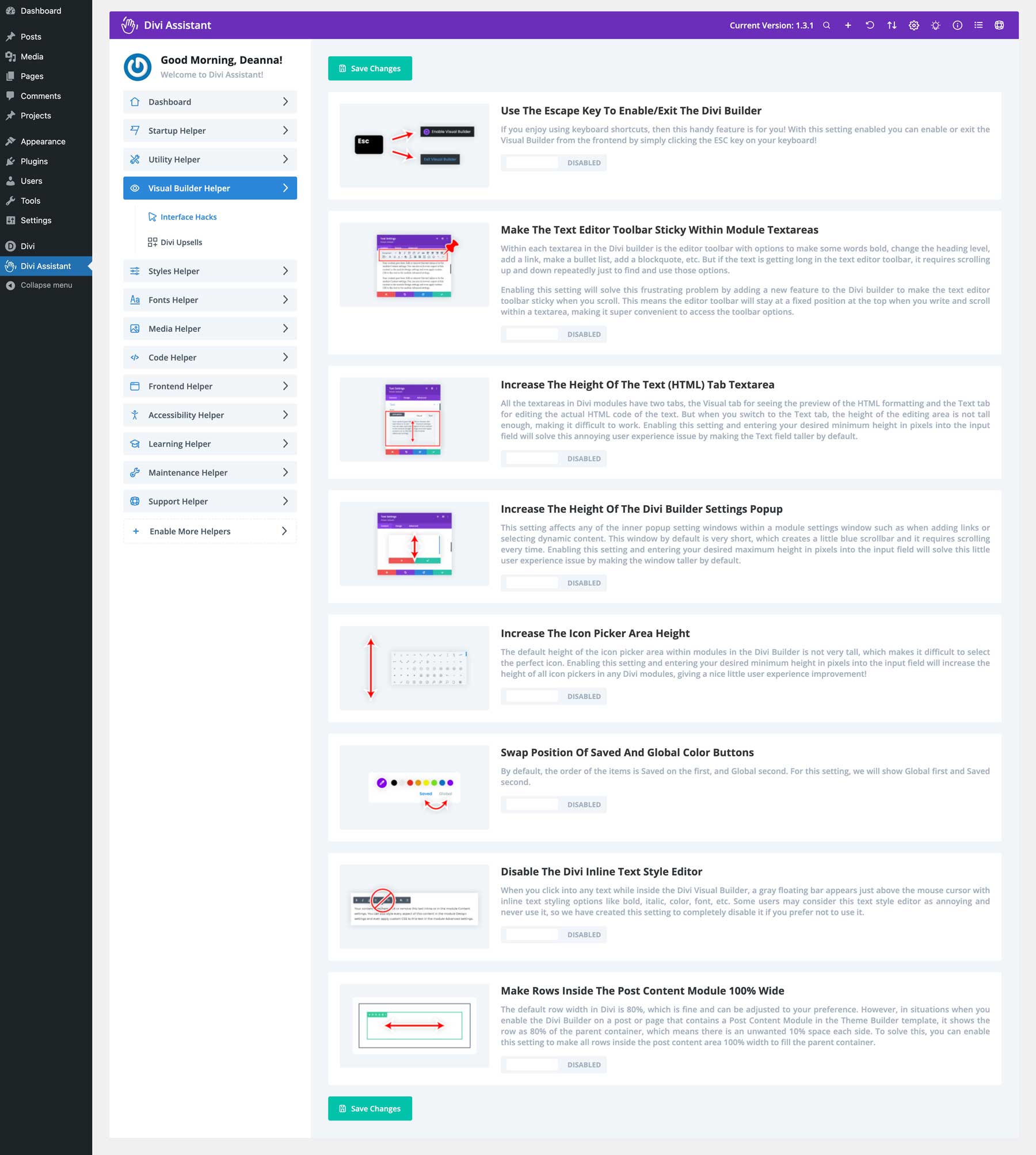
Divi Assistant에는 Divi의 드래그 앤 드롭 페이지 빌더 내에서 생산성을 높이는 데 도움이 되는 몇 가지 뛰어난 기능이 포함되어 있습니다. 일부 옵션에는 Esc 키를 사용하여 Visual Builder를 활성화 또는 비활성화하는 키보드 단축키 추가 및 텍스트 편집기의 도구 모음을 고정시키는 것이 포함됩니다. 블로그 게시물이나 기타 긴 형식의 콘텐츠를 작성하는 사람들에게 이 기능은 링크 추가, 이미지 삽입 등을 위해 위로 스크롤할 필요가 없도록 해주는 훌륭한 도구입니다. Divi Assistant에는 텍스트 모듈의 텍스트 영역 높이를 늘리고, 아이콘 선택기의 높이를 조정하고, 저장된 색상과 전체 색상의 위치를 바꾸는 옵션도 추가되었습니다.

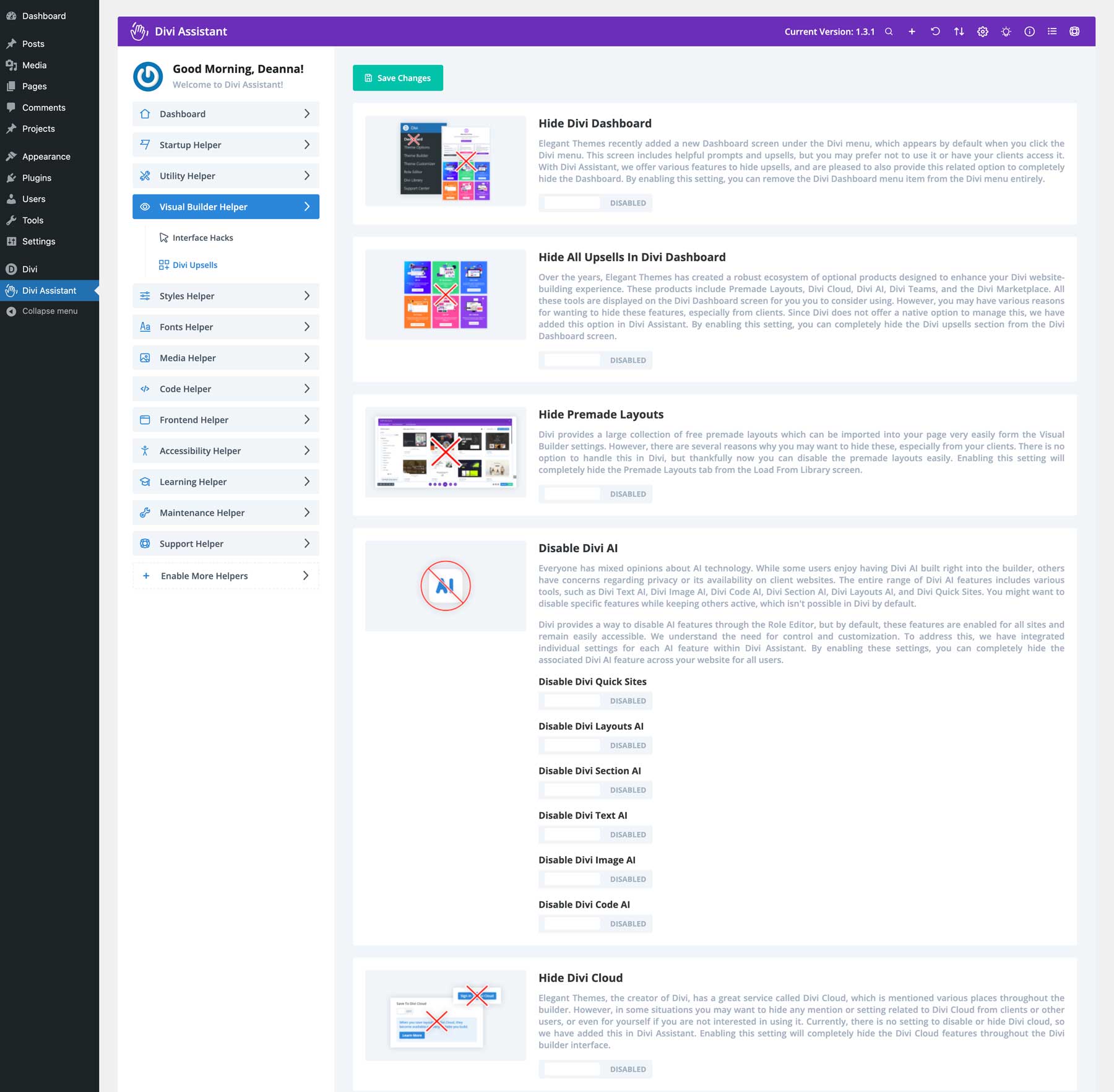
또한 기본적으로 행을 100%로 만들고, Divi Dashboard와 해당 상향 판매를 숨기고, 미리 만들어진 레이아웃을 비활성화하고, Divi AI, Divi Cloud 또는 구독하지 않은 기타 제품을 끌 수도 있습니다.

스타일 도우미
Styler Helper를 사용하면 Divi Assistant 대시보드에서 전체 색상을 쉽게 추가하고 관리할 수 있습니다. 해당 기능을 추가하면 게시물이나 페이지 내에서 편집하기 위해 Visual Builder를 활성화할 필요가 없습니다. 또한 편리한 한 위치에서 제목, 본문 텍스트, 링크, 글머리 기호 목록, 번호 목록에 대한 사용자 정의 스타일을 설정할 수 있습니다. Divi Assistant 설정을 내보내면 모든 Divi 웹사이트를 설정하는 데 시간을 크게 절약할 수 있습니다. 가장 좋은 부분은? 더 작은 화면 크기에 맞게 모든 스타일을 설정하여 모든 장치에서 원활한 탐색 환경을 보장할 수 있습니다.

글꼴 도우미
ttf 또는 otf 이외의 Divi 내 글꼴을 사용하고 싶다면 Divi Assistant가 도와드립니다. 관리자 액세스를 통해 Divi 내에서 다른 글꼴 파일 형식을 쉽게 사용할 수 있도록 허용할 수 있습니다. 로컬 글꼴 탭을 사용하면 Divi Assistant 대시보드 내에서 사용자 정의 글꼴을 업로드할 수 있습니다. 이렇게 하면 Visual Builder를 활성화하기 위해 대시보드를 나갈 필요가 없습니다.

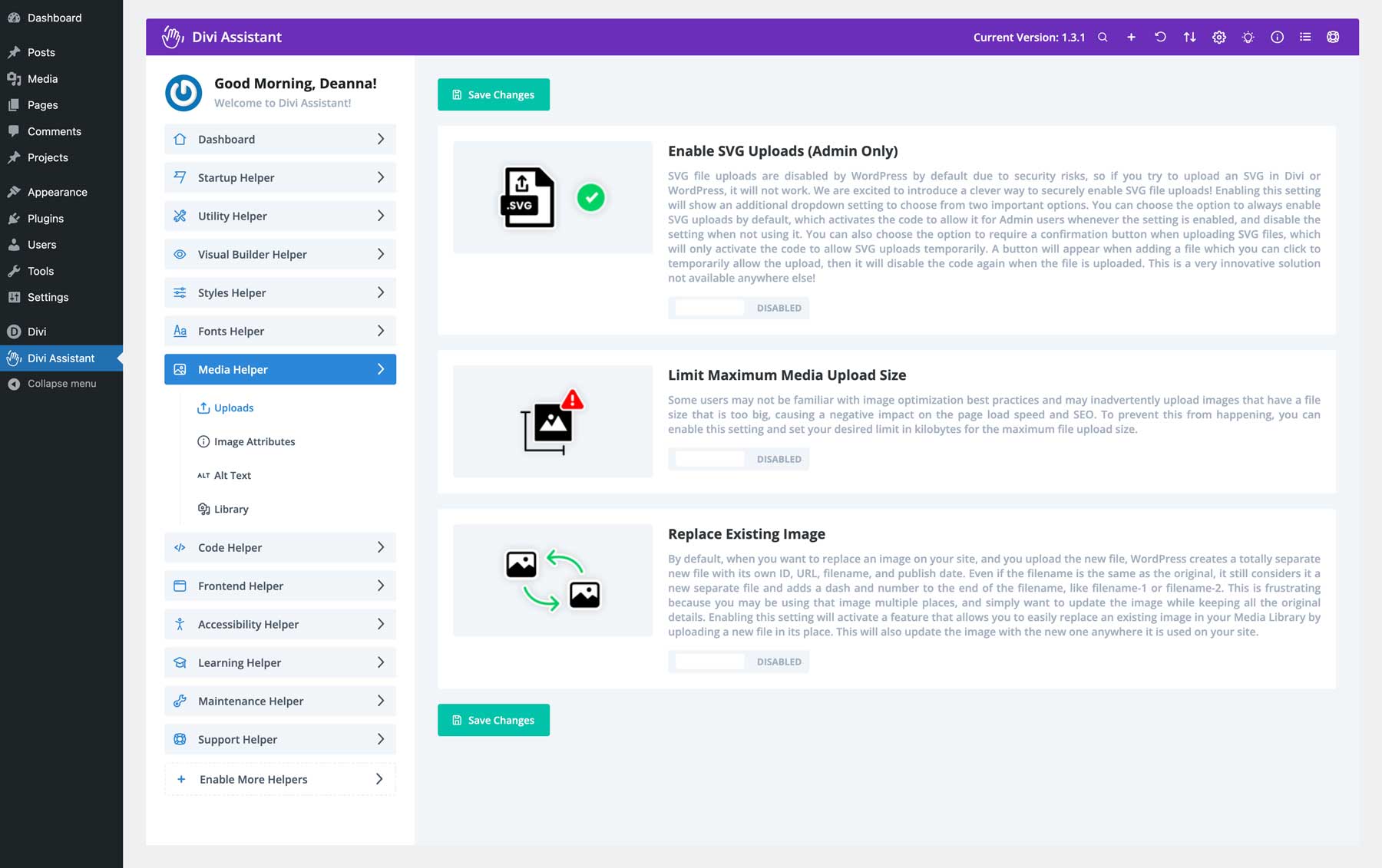
미디어 도우미
Divi Assistant의 미디어 도우미 탭을 통해 미디어 라이브러리를 통해 SVG 파일을 Divi에 직접 안전하게 업로드할 수 있습니다. 항상 허용하거나 그렇지 않은 경우 끄는 것 중에서 선택할 수 있습니다. 다른 도구에는 최대 이미지 업로드 크기 설정이 포함되어 있으며, 이는 여러 사용자가 사이트에서 콘텐츠 생성을 담당할 때 유용합니다. 결국 대용량 이미지 파일을 업로드하면 사이트 속도와 성능이 빠르게 저하됩니다. 사이트의 이미지를 자동으로 교체할 수도 있습니다. WordPress에서는 파일 이름이 일치하더라도 기존 이미지 파일을 교체할 때 새 이미지 파일을 생성합니다. Divi Assistant를 사용하면 기존 이미지를 직접 교체하고 사이트에서 사용할 때마다 업데이트할 수 있습니다.

이미지의 툴팁을 숨기고, Divi가 미디어 갤러리의 이미지에 할당된 대체 텍스트를 자동으로 사용하도록 하고, 이미지 제목이 정의되지 않은 경우 대체 태그로 사용할 수도 있습니다. Divi Assistant의 또 다른 유용한 기능은 미디어 갤러리에서 추가 로드 버튼을 비활성화하고 이를 무한 스크롤로 대체하는 기능입니다.
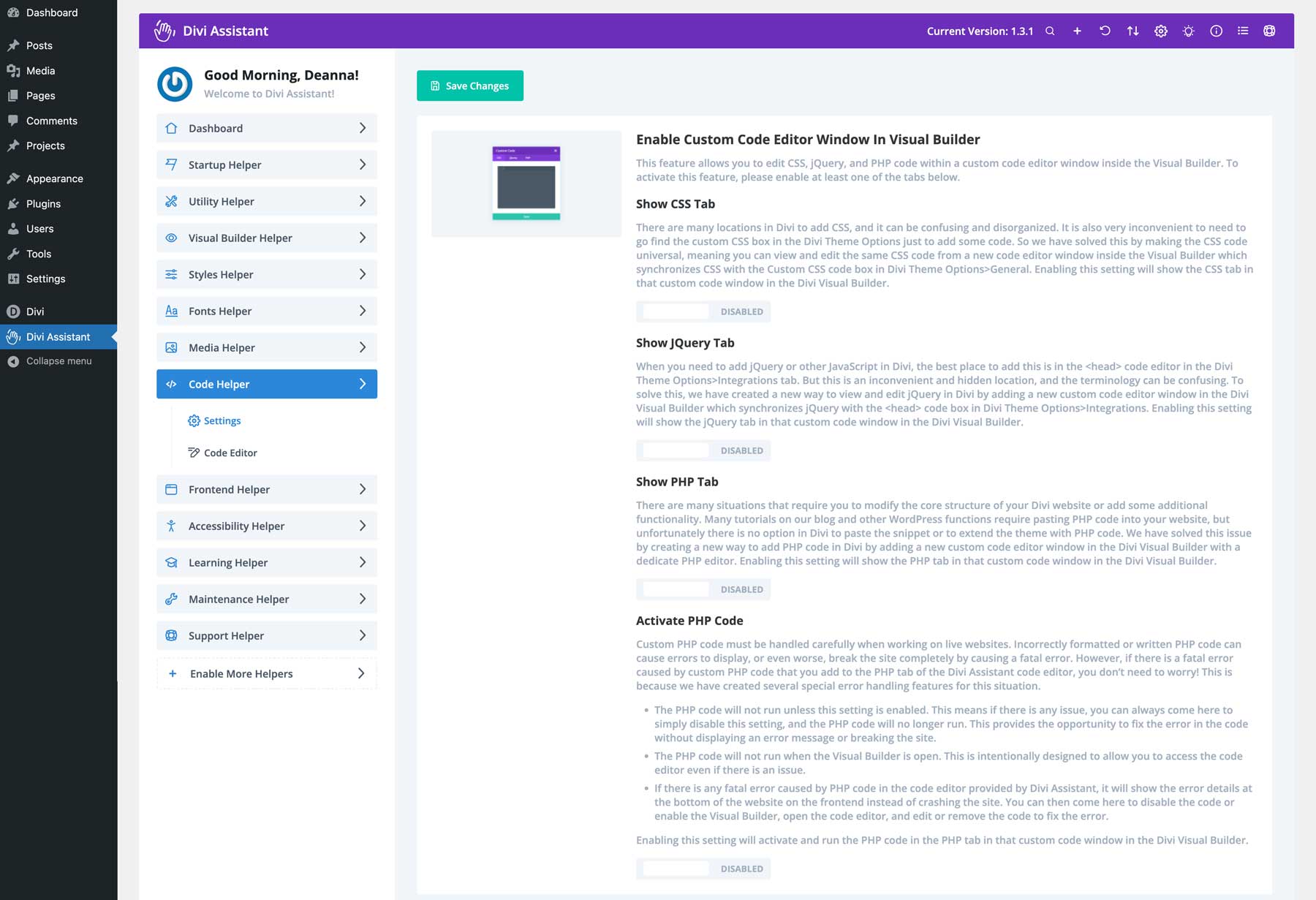
코드 도우미
Divi Assistant는 Visual Builder 내에 새로운 코드 편집기 창을 도입합니다. 이 창에서는 범용 CSS, jQuery 및 PHP 코드 편집이 가능하므로 Divi 테마 옵션에서 별도의 위치로 이동할 필요가 없습니다. 플러그인에는 사용자 정의 PHP 코드로 인해 발생하는 치명적인 오류를 방지하는 오류 처리 기능도 포함되어 있어 코드 수정을 더욱 안전하게 실험할 수 있습니다.

Divi Assistant는 코드를 작성하면서 코드를 볼 수 있는 편리한 방법도 제공합니다. Divi의 테마 옵션 사용자 정의 CSS 코드 편집기는 기본적으로 확장이 불가능합니다. 코드 도우미의 설정을 사용하면 최소 높이를 설정하거나 코드 영역을 드래그하여 확대하여 코드에 더 많은 공간을 확보할 수 있습니다.
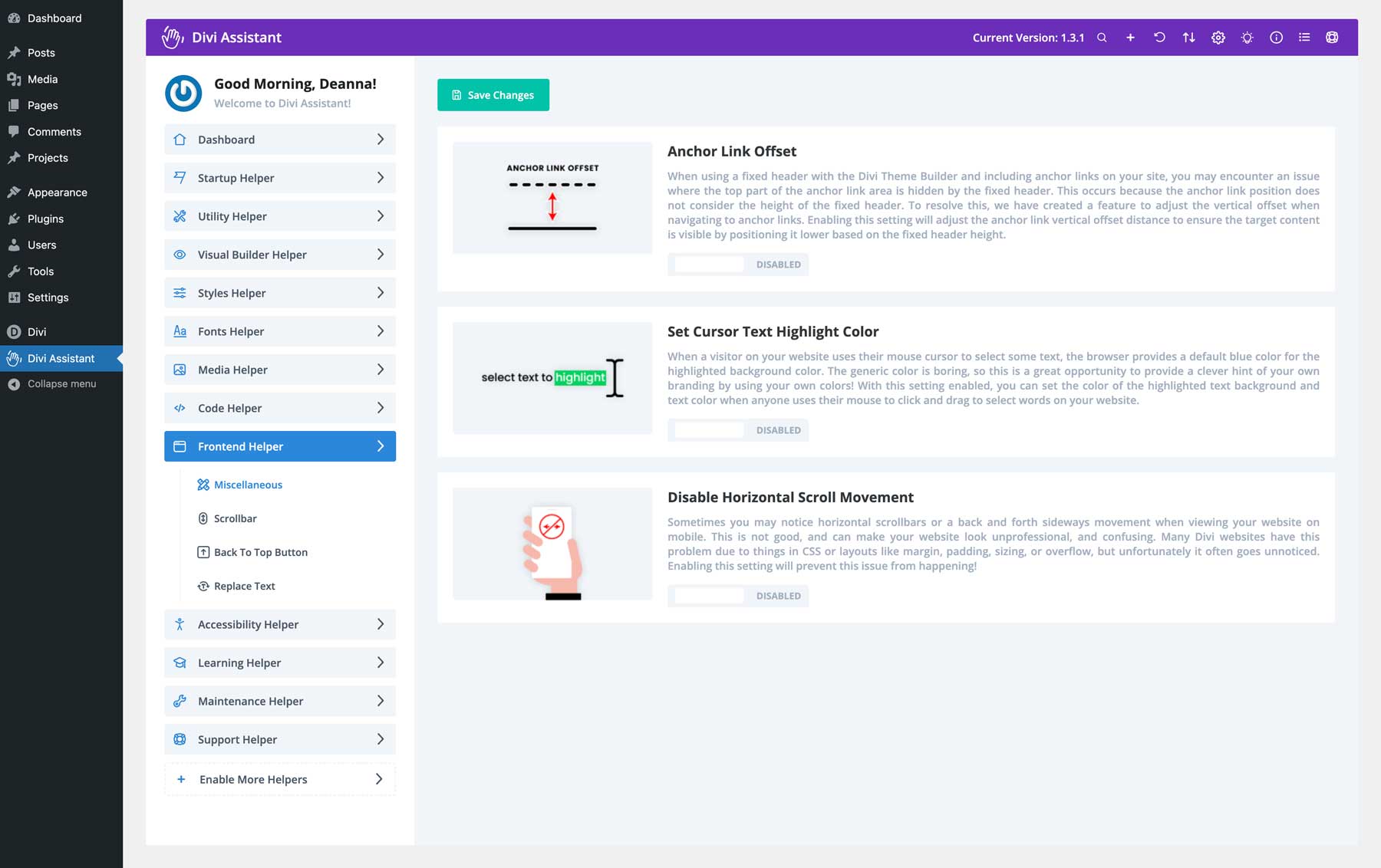
프런트엔드 도우미
프런트엔드 도우미는 웹사이트의 특정 기능을 맞춤설정하는 데 유용합니다. 예를 들어 고정된 헤더에서 앵커 링크 누락과 같은 일반적인 오류를 수정할 수 있습니다. 브랜드에 맞게 텍스트 강조 색상을 변경할 수도 있습니다. 모바일 장치의 가로 스크롤 문제를 해결하는 기능도 있습니다.

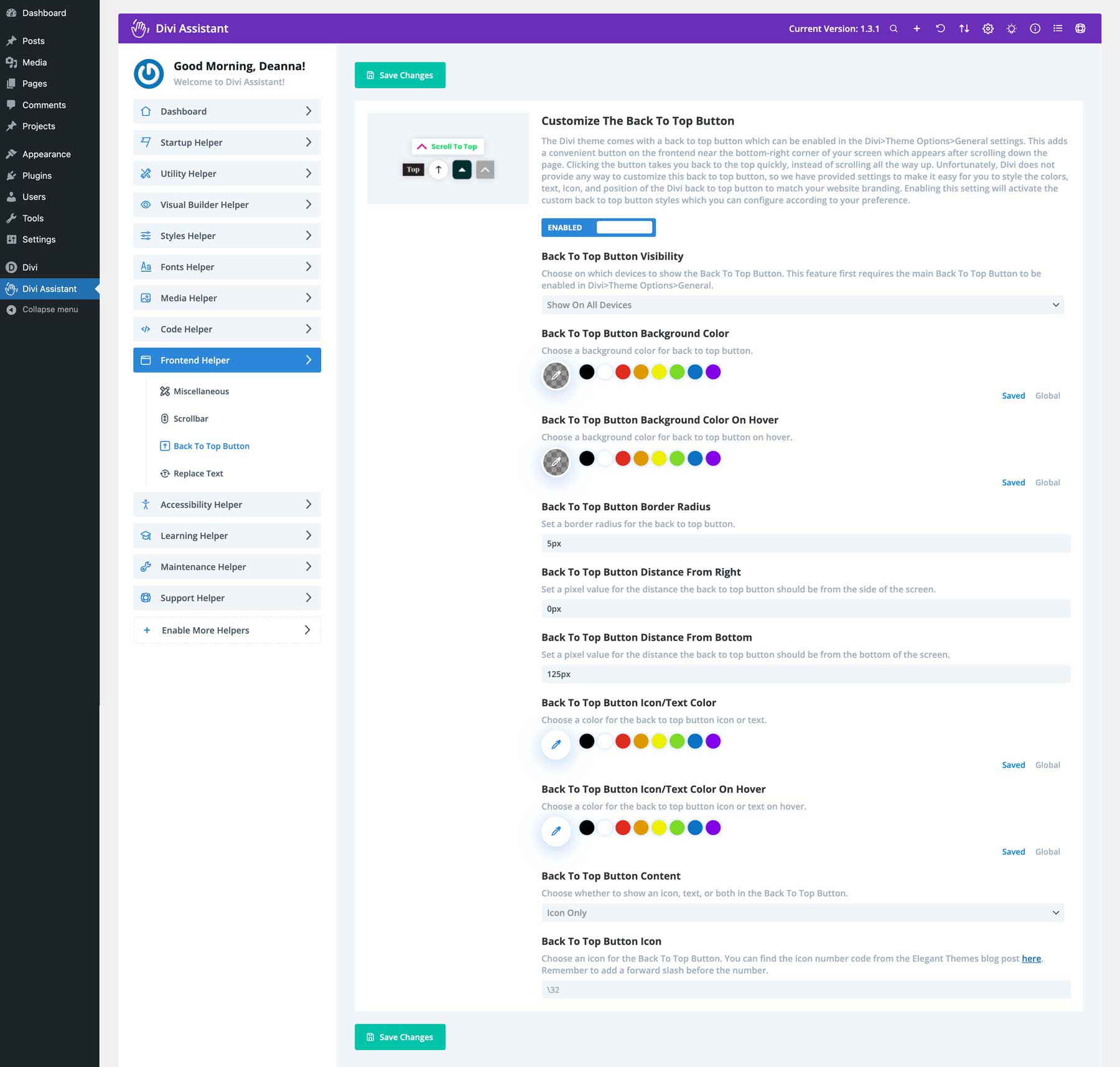
Frontend Helper의 다른 기능으로는 브라우저 스크롤 막대를 사용자 정의하는 기능이 있습니다. 너비를 쉽게 조정하고, 전경색과 배경색을 변경하고, 테두리 반경을 조정할 수 있습니다. 마찬가지로, Divi에 기본으로 제공되는 내장된 백투톱 버튼을 사용자 정의할 수 있습니다. 반응형 옵션 조정, 색상 변경, 테두리 반경 추가 등의 작업을 수행할 수 있습니다.

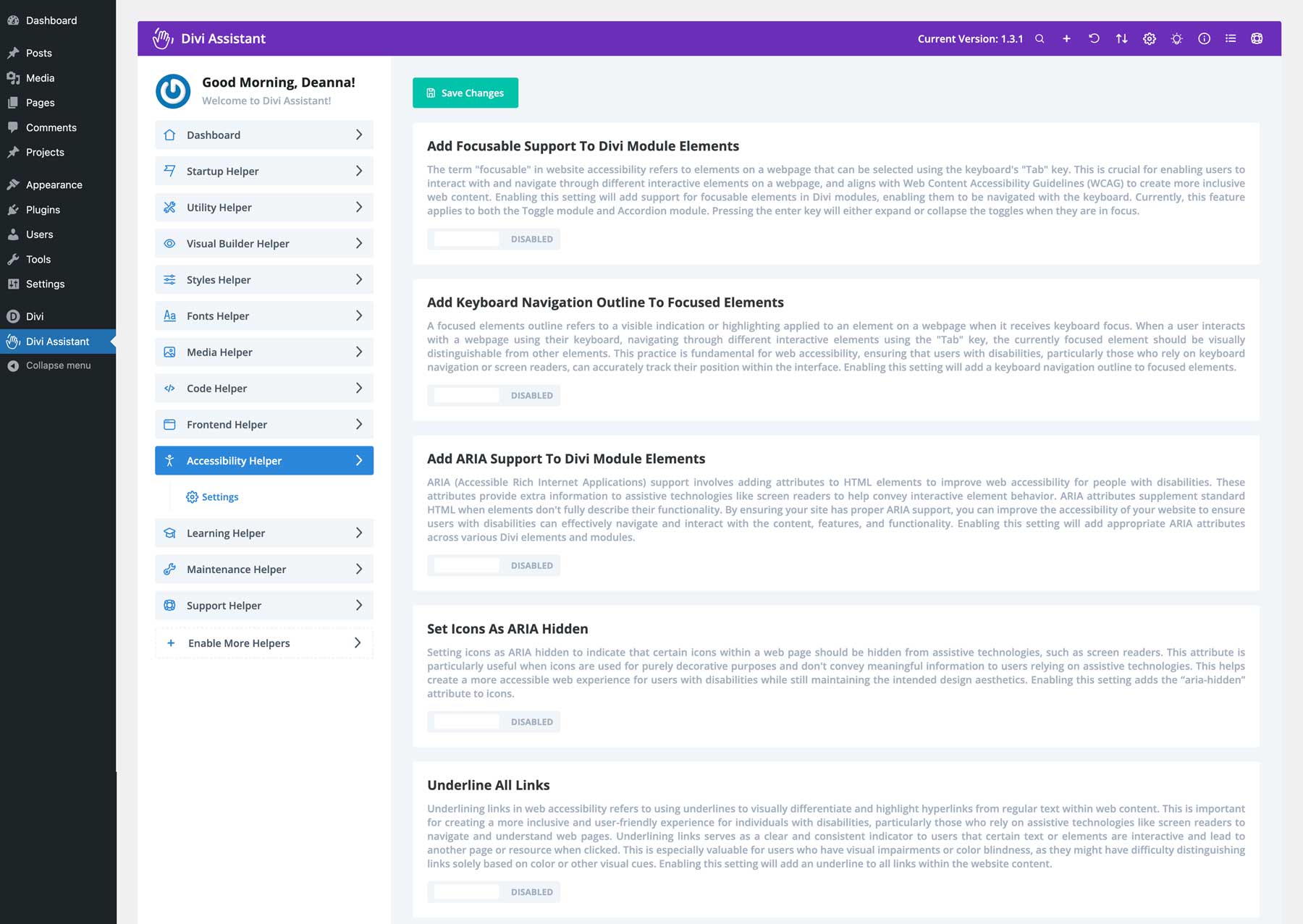
접근성 도우미
모든 사용자가 액세스할 수 있는 웹사이트를 갖는 것은 포용성과 Google과 같은 검색 엔진에 표시되는 방식에 매우 중요합니다. Divi Assistant는 Divi 웹사이트에 접근성 기능을 추가하여 이 문제를 해결합니다. 집중 가능한 지원, 키보드 탐색 개요 및 ARIA 속성을 추가하면 장애가 있는 사용자를 포함하여 모든 사람이 웹 사이트를 쉽게 사용할 수 있습니다.


Divi Assistant는 스크린 리더 및 기타 보조 기술에 맞게 Divi 모듈을 최적화합니다. 아이콘을 ARIA 숨김으로 설정하고 탐색 건너뛰기 링크 옵션을 추가하고 중복된 메뉴 ID를 수정하면 사이트 탐색이 직관적인지 확인할 수 있습니다. 또한 브라우저 핀치 앤 줌 기능을 통해 웹사이트를 모든 장치에서 사용할 수 있습니다. 또 다른 훌륭한 기능은 Tota11y 버튼으로, 이를 통해 개발자는 접근성 문제를 신속하게 식별하여 해결할 수 있습니다.
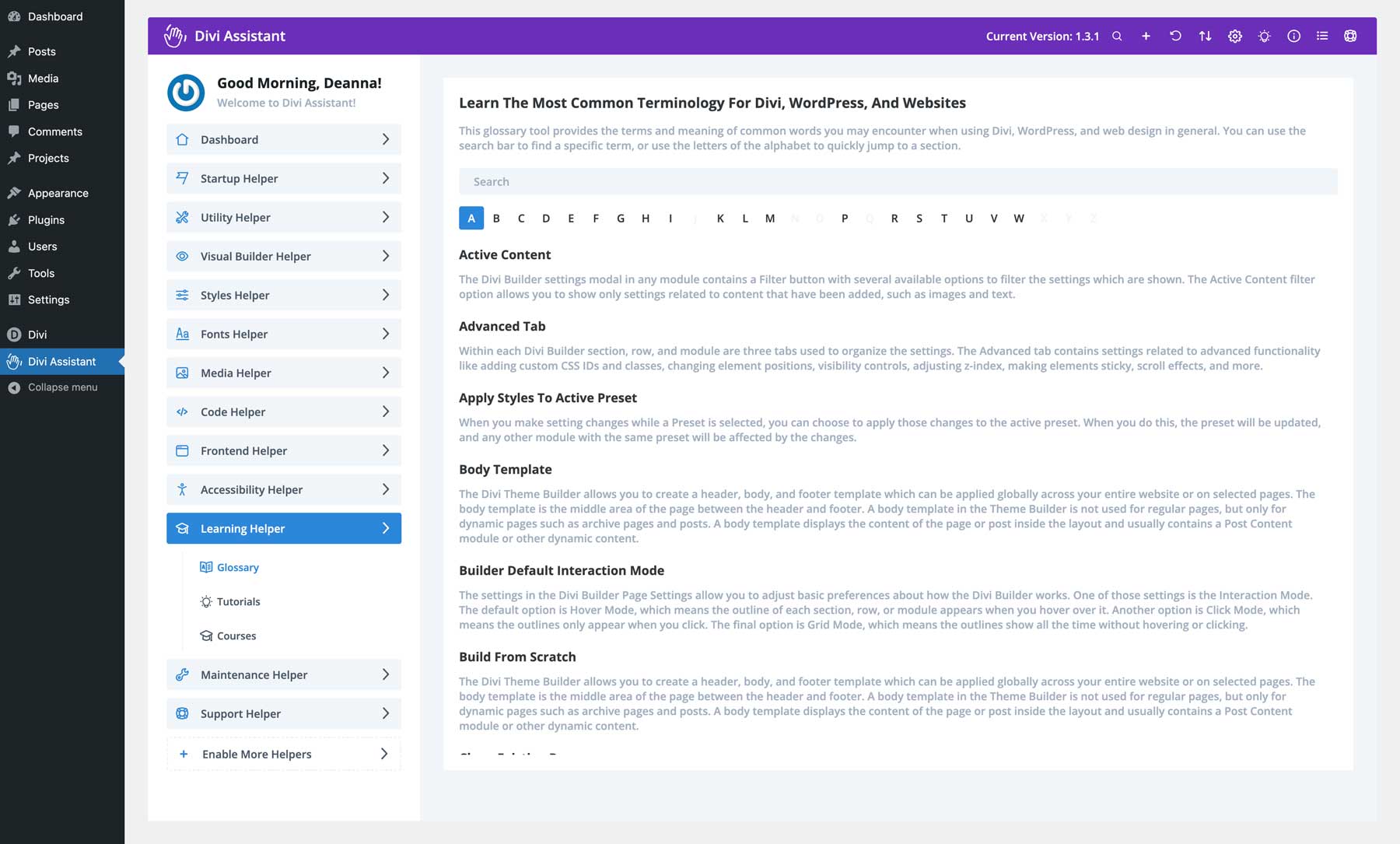
학습 도우미
Divi Assistant 플러그인에는 Divi, WordPress 및 일반적인 웹사이트와 관련된 가장 일반적인 용어를 강조하도록 설계된 놀라운 학습 도우미도 있습니다. 필요한 모든 정의가 포함된 광범위한 용어집과 원하는 것을 정확하게 찾을 수 있는 유용한 검색창이 있습니다.

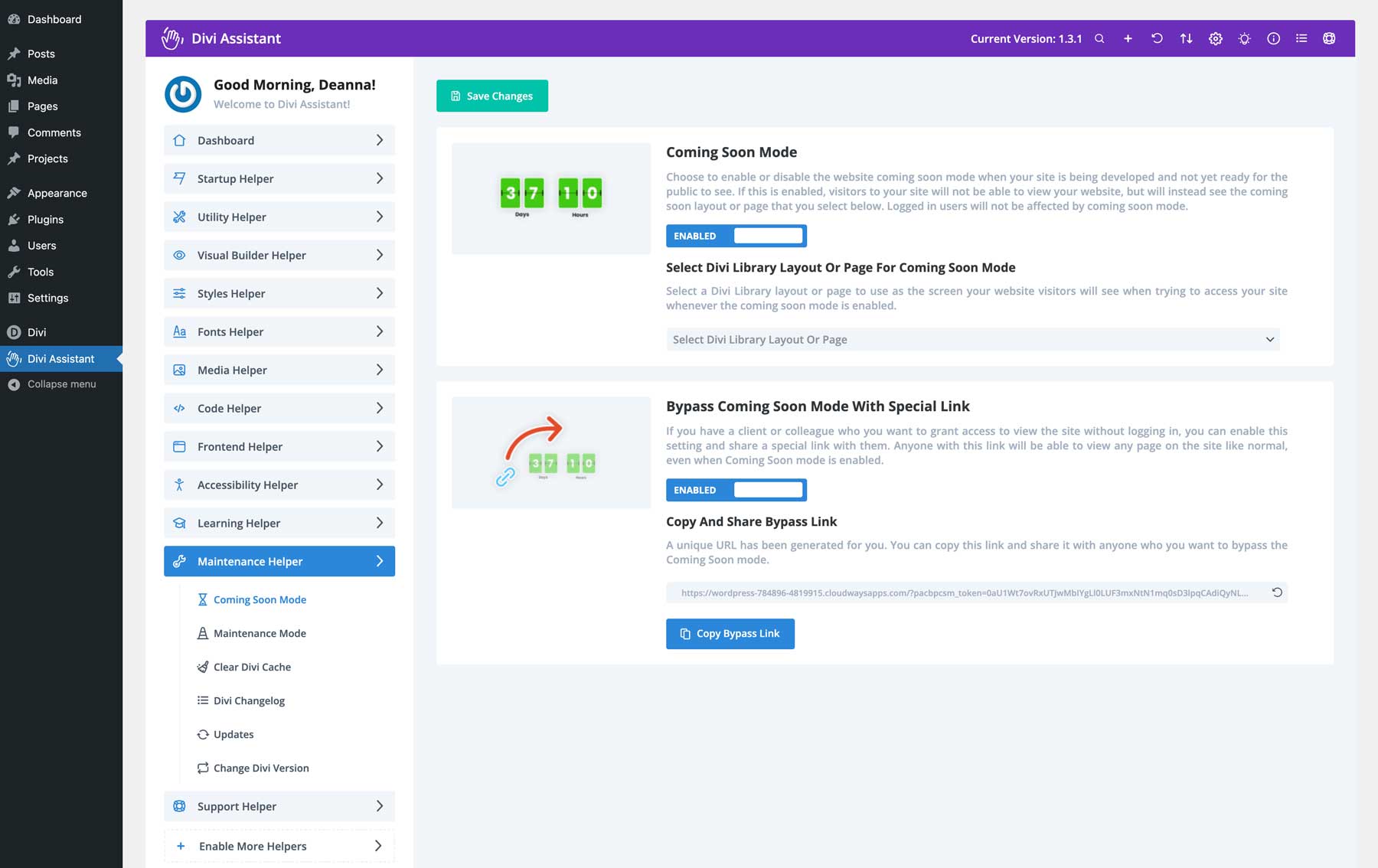
유지보수 도우미
귀하의 웹사이트가 황금 시간대에 준비될 때까지 비밀로 유지하고 싶으십니까? 유지보수 도우미를 사용하면 가능합니다! 출시 예정 기능을 사용하면 사이트가 구축되는 동안 전문적인 브랜드 출시 예정 또는 유지 관리 페이지를 만들 수 있습니다. Visual Builder(또는 미리 만들어진 레이아웃)를 사용하여 쉽게 레이아웃을 생성하고 Divi Assistant 설정에서 연결할 수 있습니다. 출시 예정 우회 링크 옵션을 사용하면 함께 작업할 수 있는 특정 사용자에게 권한을 부여할 수 있습니다.

Divi Assistant에는 일정에 따라 Divi 정적 CSS 캐시를 지우는 캐싱 기능이 내장되어 있습니다. 추가 옵션에는 누군가가 Visual Builder를 사용할 때마다 또는 플러그인이나 테마가 업데이트될 때마다 캐시를 지우는 규칙 할당이 포함됩니다. 또한 이러한 작업에 대한 버튼을 WordPress 관리 표시줄에 직접 추가하여 Divi 캐시를 관리하기 위해 Divi Assistant 설정을 탐색하는 수고를 덜 수 있습니다.

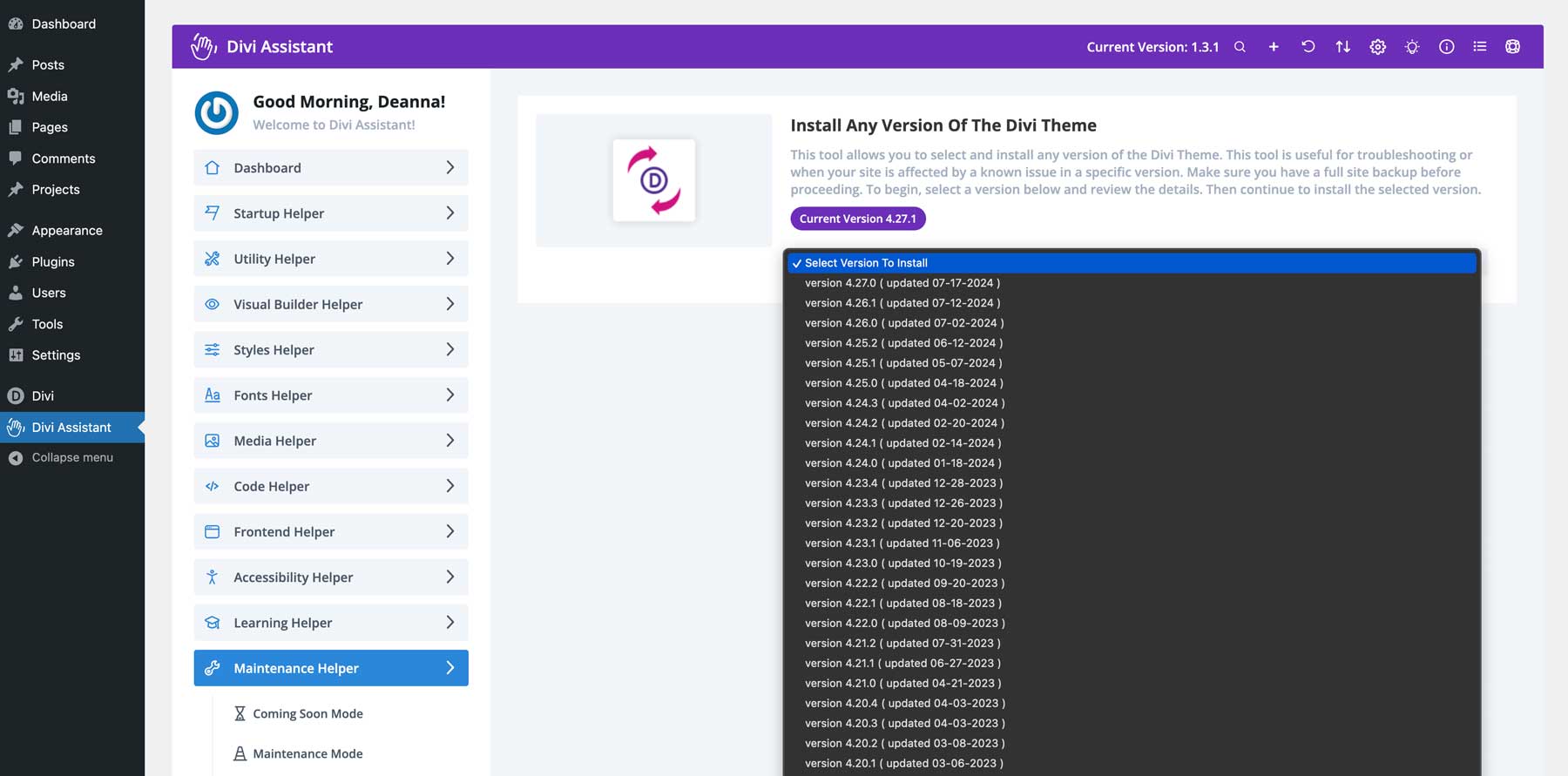
Maintenance Helper에는 최신 버전의 Divi 및 최신 업데이트에 대한 정보를 제공하는 읽기 쉬운 Divi 체인지링도 포함되어 있습니다. 업데이트에 관해 말하자면, WordPress 자동 테마 및 플러그인 업데이트를 쉽게 비활성화하고 숨길 수 있으며, 향후 기본 WordPress 테마가 설치되지 않도록 방지하거나 Divi를 이전 버전으로 롤백할 수 있습니다.
지원 도우미
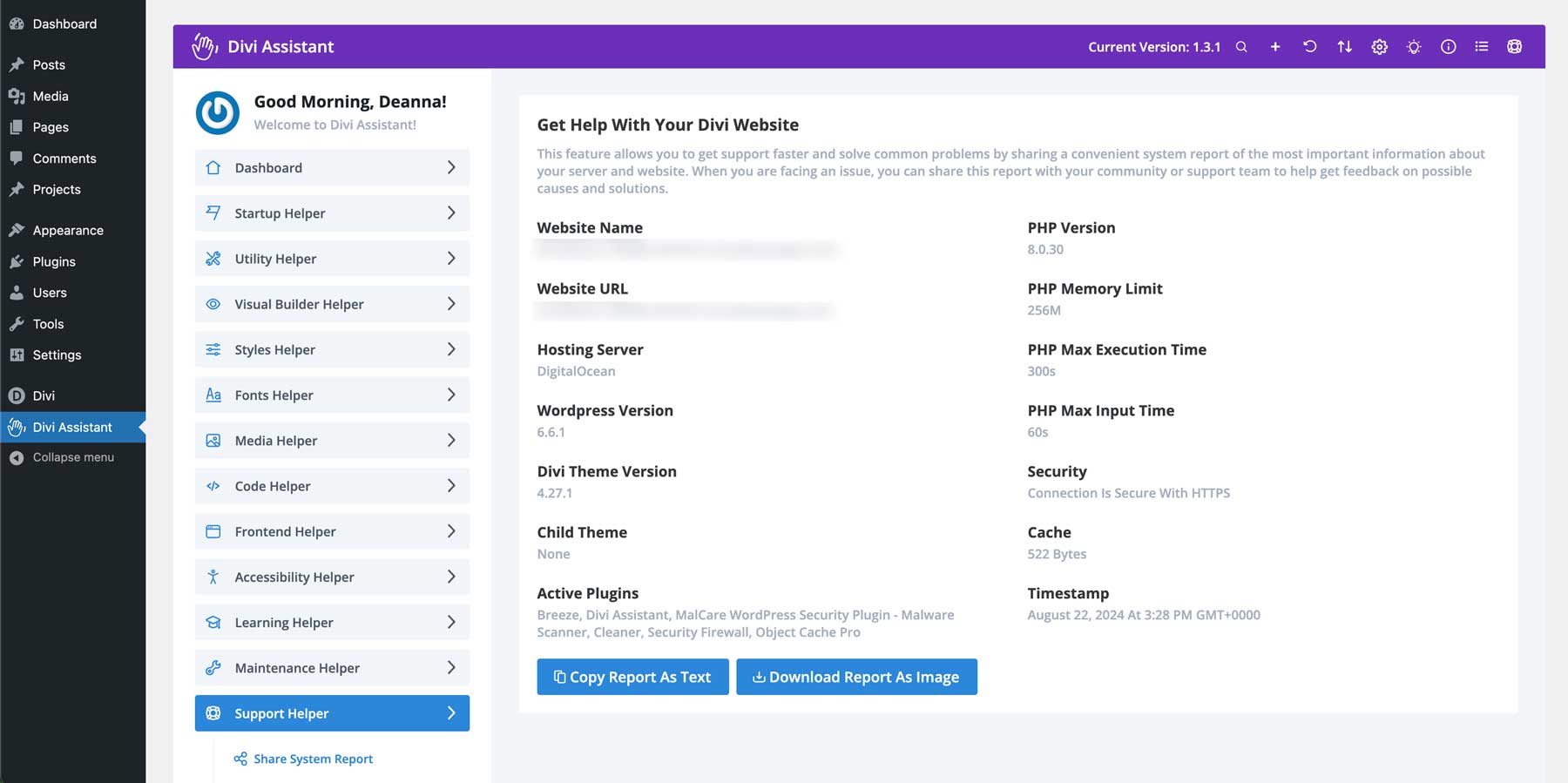
마지막으로 Divi Assistant의 Support Helper 섹션에서는 웹사이트와 해당 상태에 대한 개요를 제공합니다. 메모리 제한, 최대 실행 시간, 최대 입력 시간에 대한 PHP 매개변수를 포함하여 중요한 정보를 손쉽게 확인할 수 있습니다. 또한 사이트에 설치된 플러그인, 사용 중인 WordPress 버전, 호스팅 서버에 대한 개요도 확인할 수 있습니다. 문제가 발생하여 Elegant Themes 또는 호스팅 제공업체의 지원이 필요한 경우 시스템 보고서를 쉽게 다운로드하거나 지원 팀 구성원에게 이메일로 도움을 요청할 수 있습니다.

Divi 어시스턴트를 사용하는 방법
이제 Divi Assistant가 얼마나 놀라운지 알았으니 플러그인 설치 및 사용 방법을 살펴보겠습니다.
Divi 어시스턴트 설치
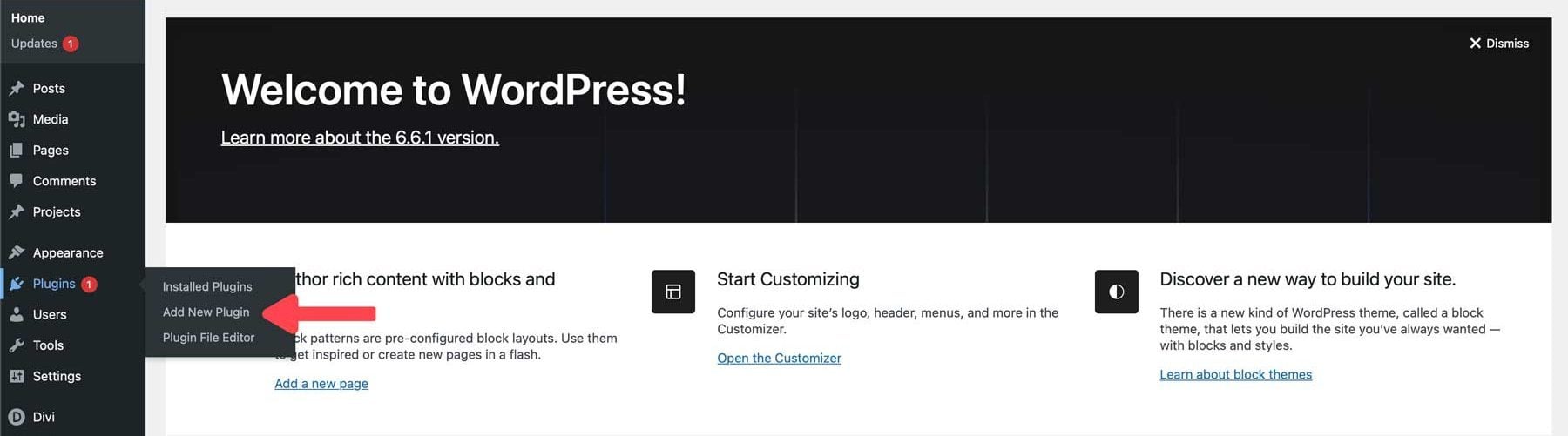
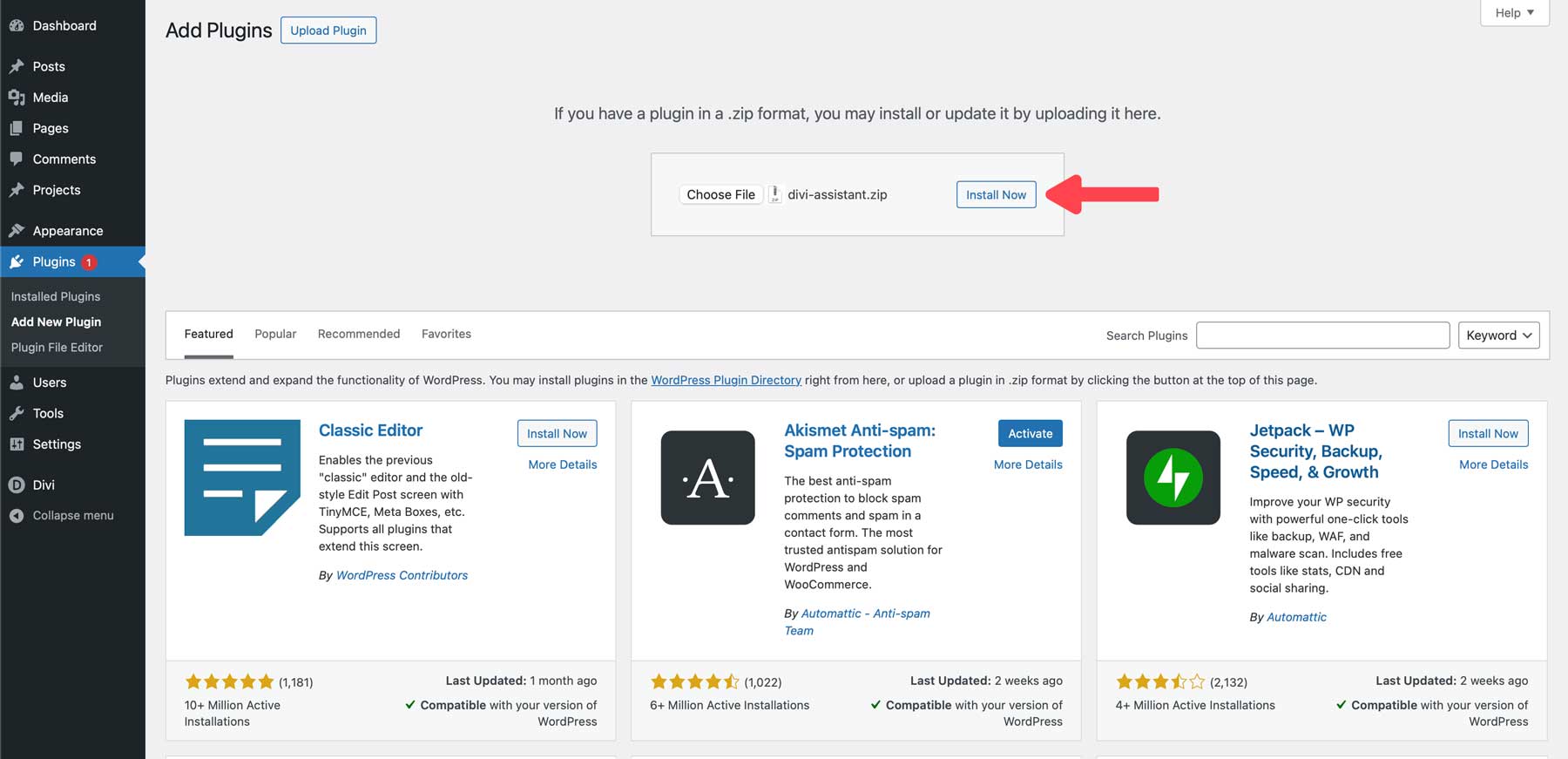
Divi Marketplace에서 Divi Assistant를 구매하고 다운로드한 후 WordPress 웹사이트에 로그인하세요. 플러그인 > 새 플러그인 추가를 선택합니다.

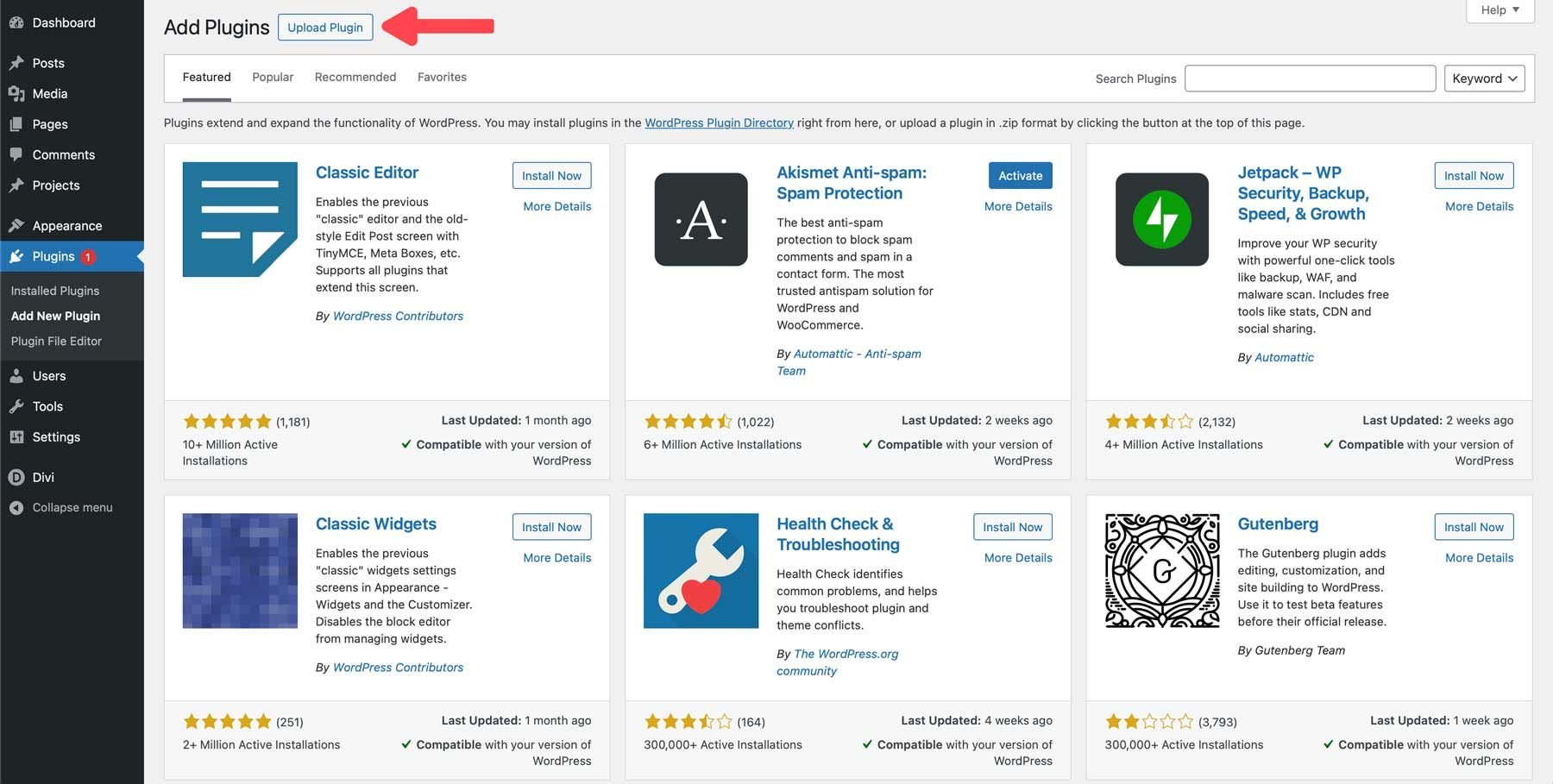
플러그인 업로드 버튼을 클릭하세요.

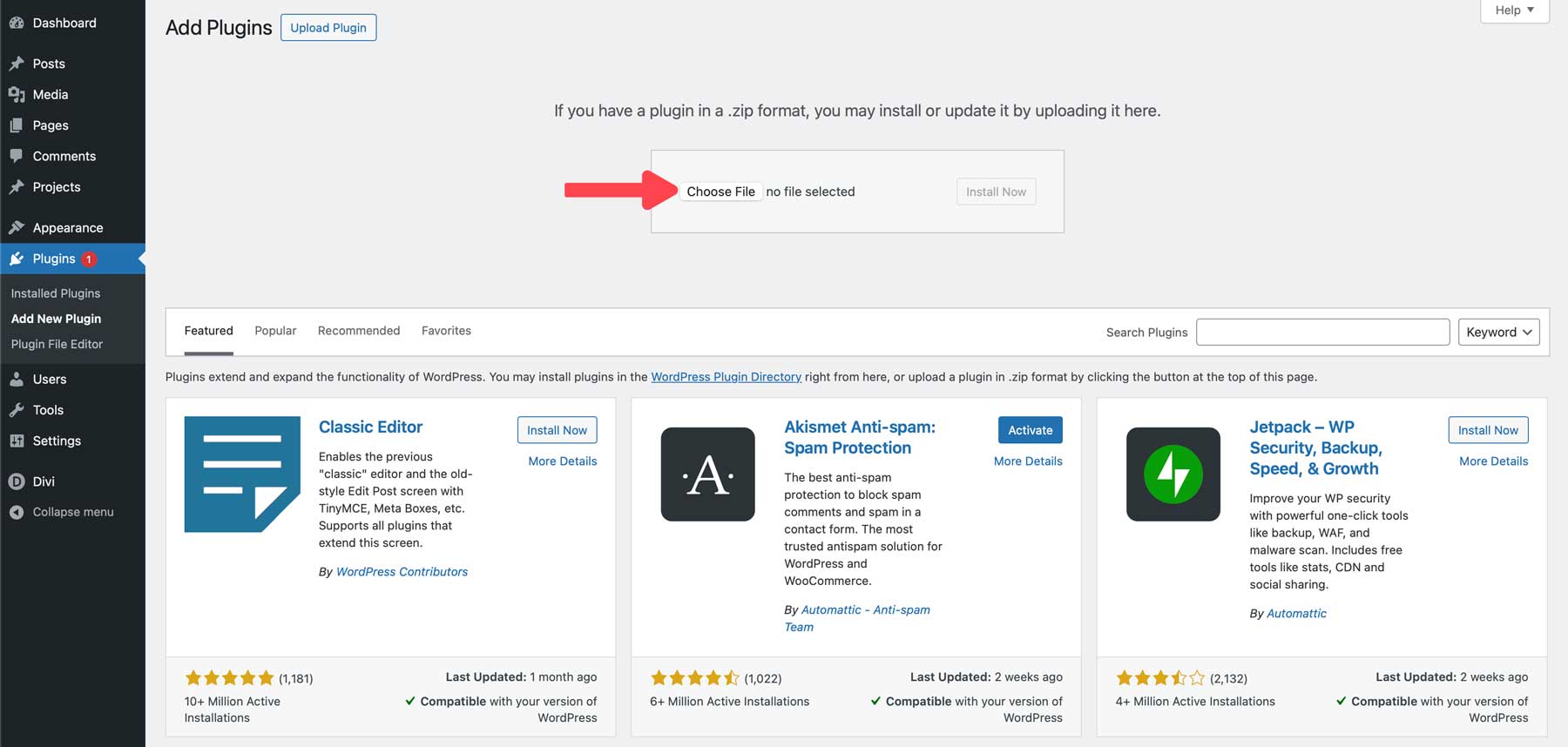
파일 선택을 선택하고 컴퓨터에서 압축된 플러그인 파일을 찾으세요.

플러그인 파일이 로드된 상태에서 지금 설치를 클릭합니다.

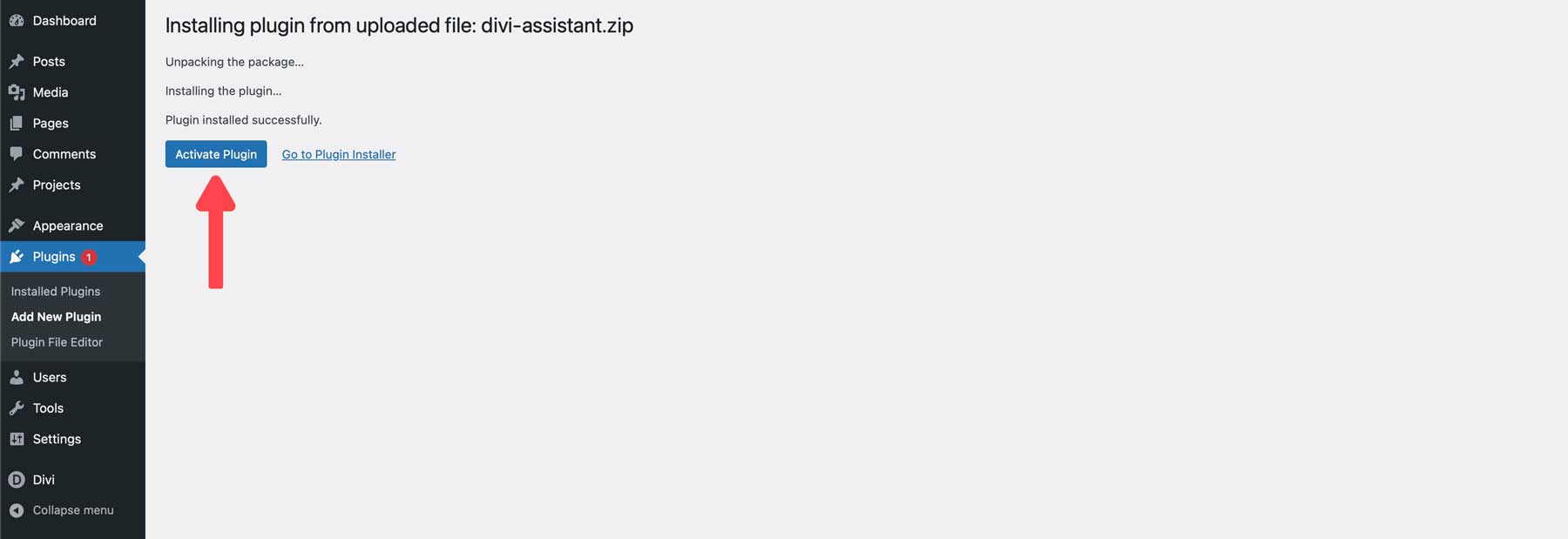
플러그인이 설치되면 플러그인 활성화 를 클릭합니다.

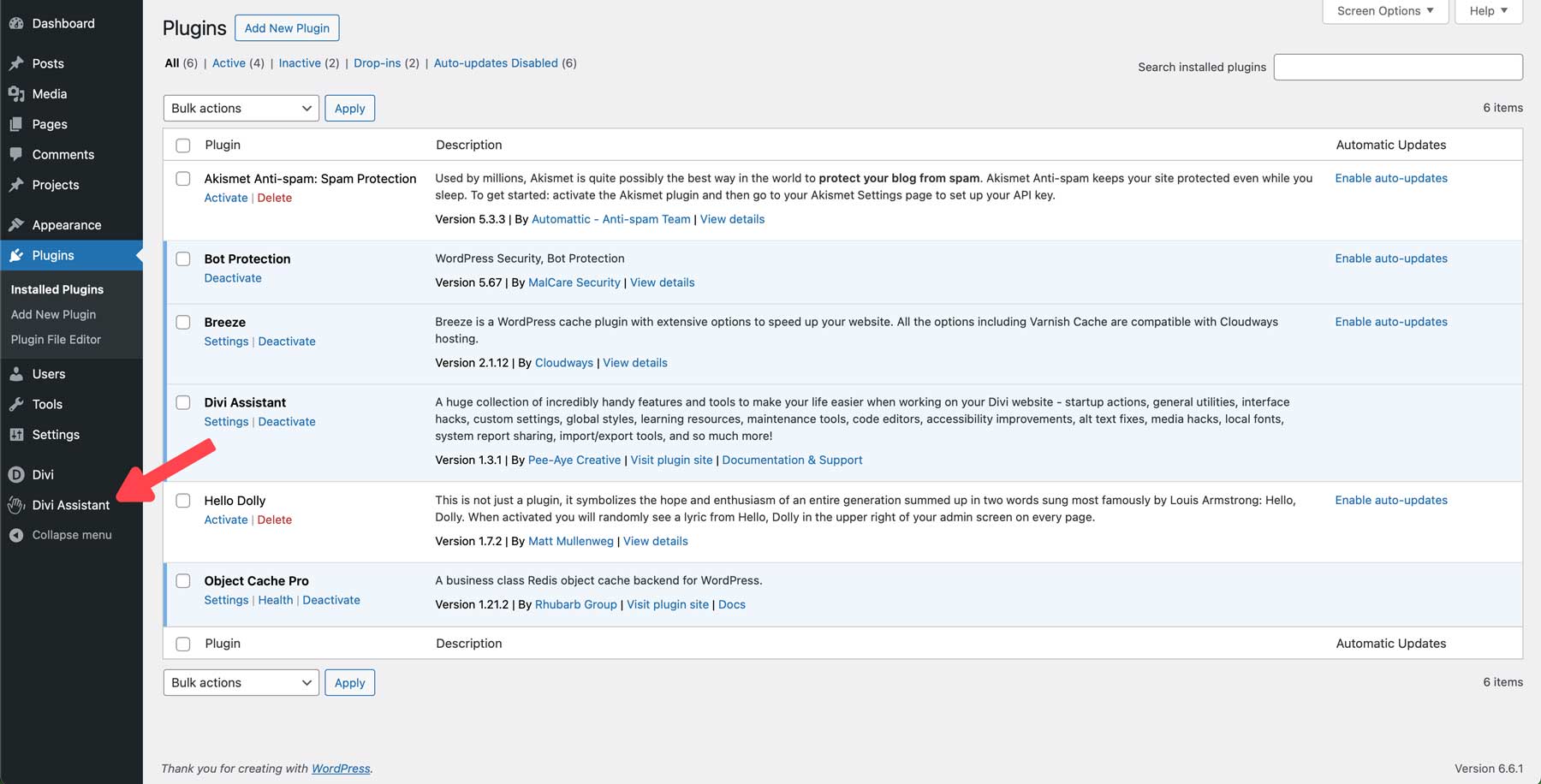
플러그인이 설치되면 Divi Assistant 메뉴 탭을 클릭하여 설정에 액세스하세요.

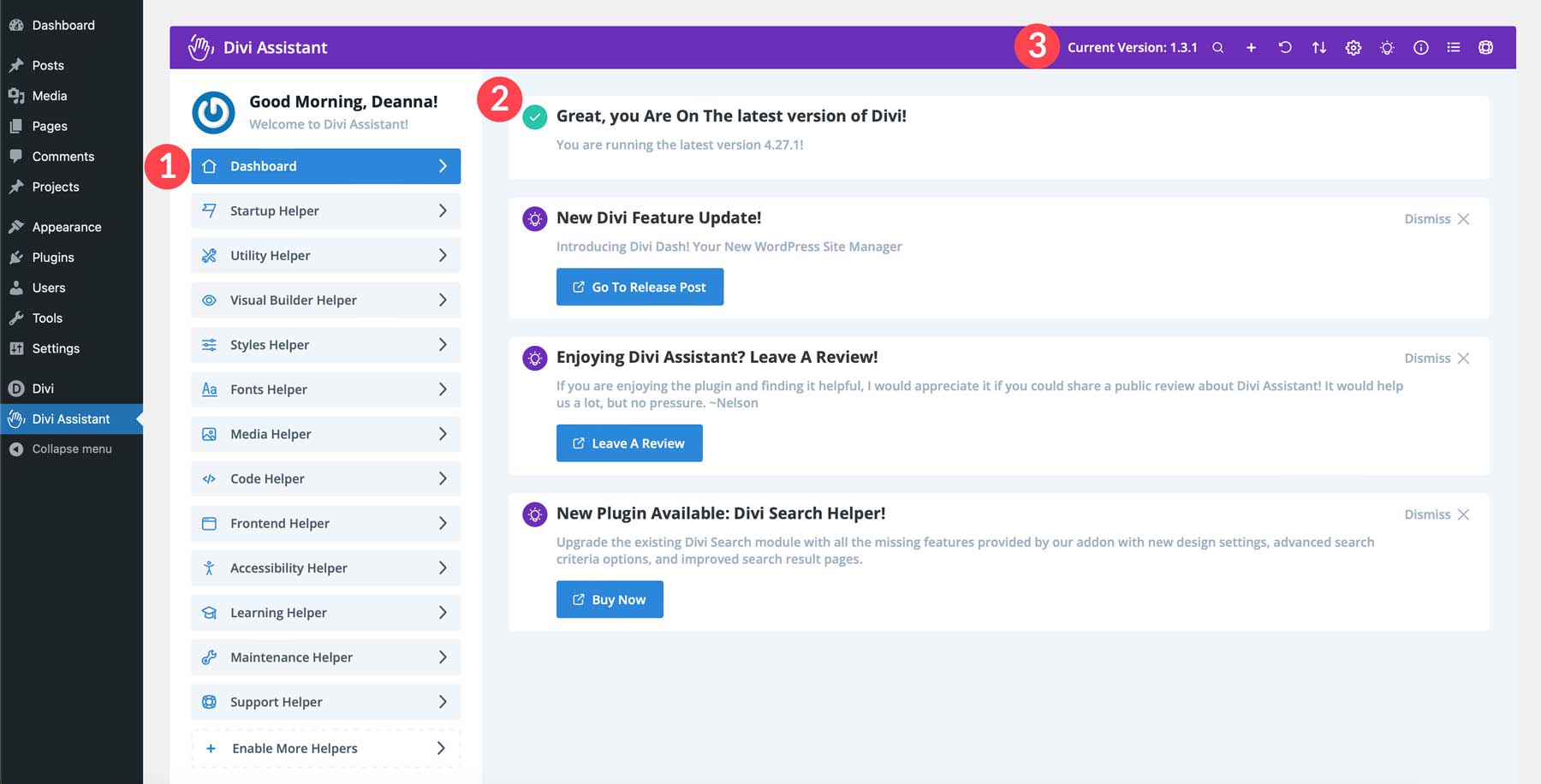
Divi Assistant 대시보드 탐색
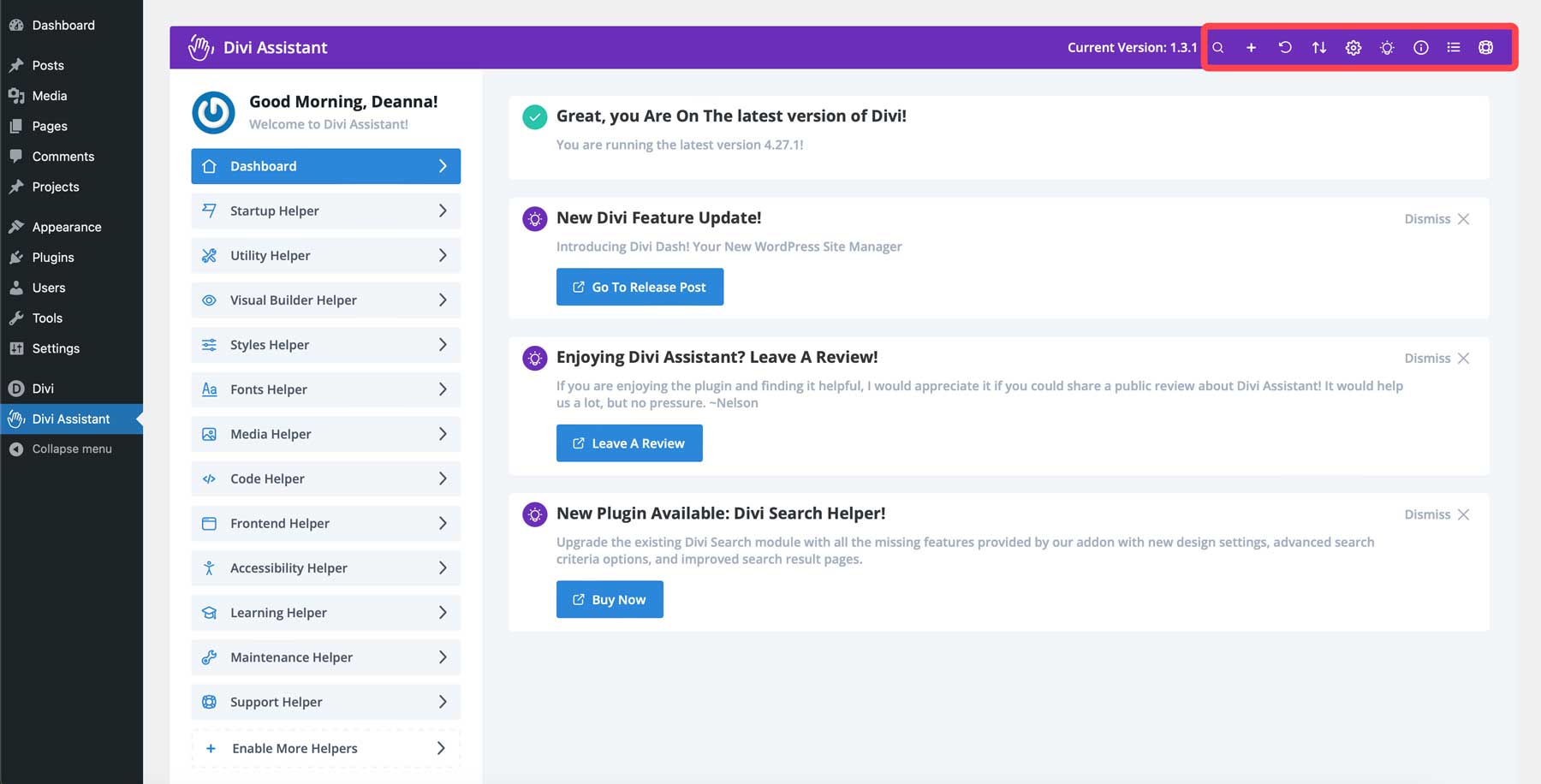
Divi Assistant 대시보드를 처음 보면 겁이 날 수도 있습니다. 하지만 걱정하지 마세요. PeeAye Creative의 직원들이 필요한 것을 쉽게 찾을 수 있도록 도와주기 때문입니다. 왼쪽 메뉴, Divi 관련 알림, 메인 대시보드 화면의 작업 표시줄을 확인할 수 있습니다. 각 메뉴 항목에는 Divi 경험을 개선하기 위한 다양한 도구와 설정이 포함되어 있습니다.

작업 표시줄에도 몇 가지 옵션이 있습니다. 설정을 검색하고, 활성화할 도우미를 제어하고, 설정을 기본값으로 재설정하고, 다른 Divi 웹사이트에서 설정을 가져오거나 내보내고, 관리자 설정에 액세스하고, 새로운 기능을 제안하는 등의 작업을 수행할 수 있습니다.

다음 여러 섹션에 걸쳐 Divi Assistant에서 몇 가지 중요한 작업을 수행하는 방법을 보여드리겠습니다. 대부분의 작업은 한 번의 클릭으로 쉽게 수행할 수 있습니다. 하위 테마 생성부터 사이트 유지 관리 모드 설정, 전역 글꼴 추가까지 Divi Assistant를 사용하면 쉽게 작업을 수행할 수 있습니다.
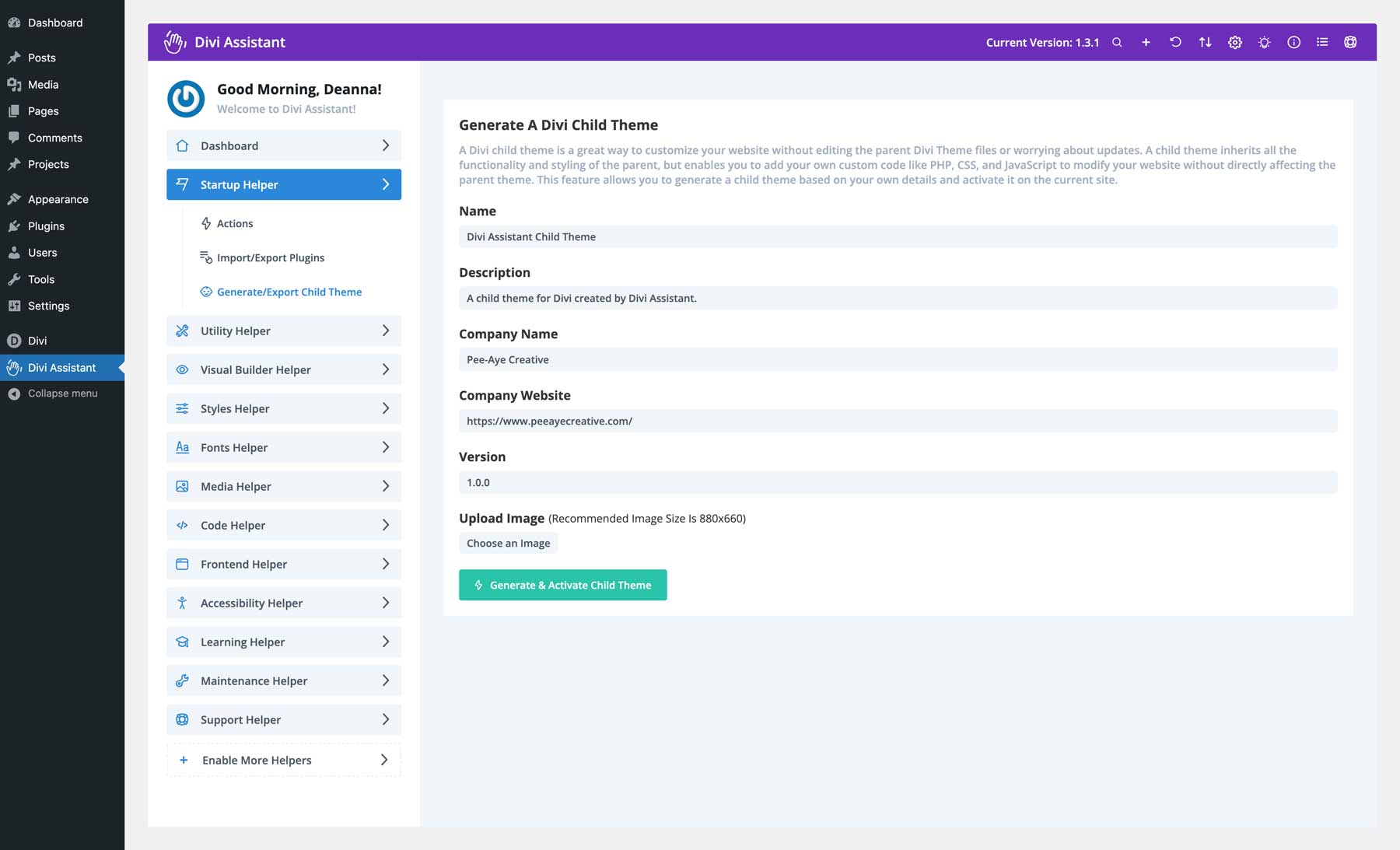
하위 테마 만들기
Divi Assistant를 사용하면 추가 플러그인을 설치하지 않고도 Divi 내에서 하위 테마를 만들 수 있습니다. 프레임워크에 영향을 주지 않고 Divi를 사용자 정의하려면 하위 테마가 필수적입니다. 하위 테마를 사용하면 원본 파일을 보존하고, 간편한 업데이트를 보장하며, 웹사이트를 취약성으로부터 보호함으로써 WordPress 웹사이트를 변경할 수 있습니다.
전체 프로세스는 몇 초 밖에 걸리지 않습니다. 기본 Divi Assistant 대시보드에서 Starter Helper 메뉴 탭 을 확장하고 하위 테마 생성/내보내기를 선택합니다.

다음 화면에서 자녀 테마에 이름, 설명, 썸네일 이미지를 지정하세요. 마지막으로 하위 테마 생성 및 활성화를 클릭합니다.

프로젝트 게시물 유형 이름 바꾸기
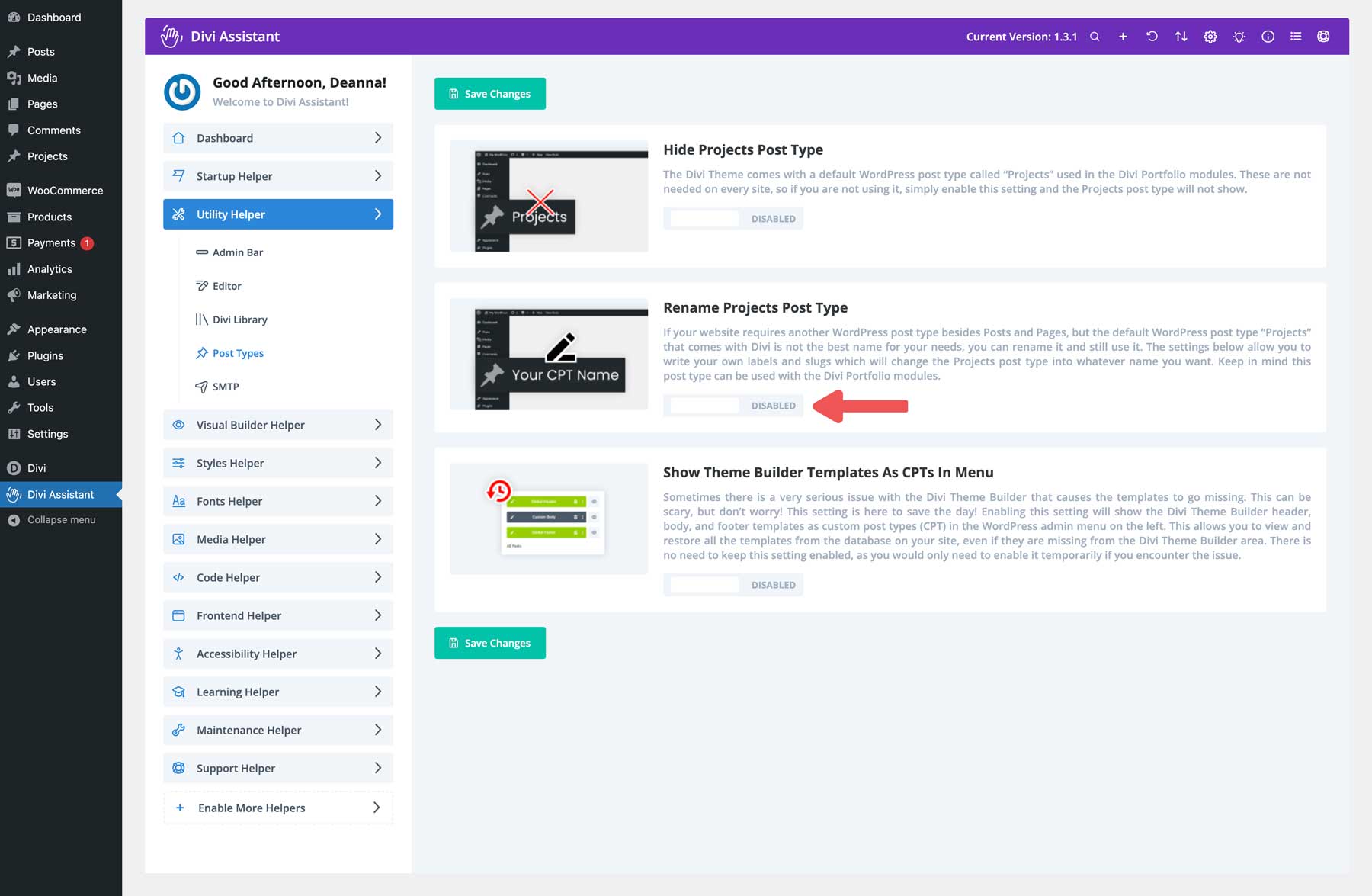
사이트 유형에 따라 프로젝트 게시물 유형을 다른 것으로 변경하는 것이 합리적일 수 있습니다. 예를 들어 부동산 웹사이트에서는 부동산 게시물 유형을 사용하여 부동산 자산을 소개하면 이점을 얻을 수 있습니다. 이를 변경하려면 유틸리티 도우미 메뉴 탭을 선택하고 게시물 유형 링크를 클릭하세요.

다음으로 Rename Projects Post Type 아래에서 토글을 활성화합니다.

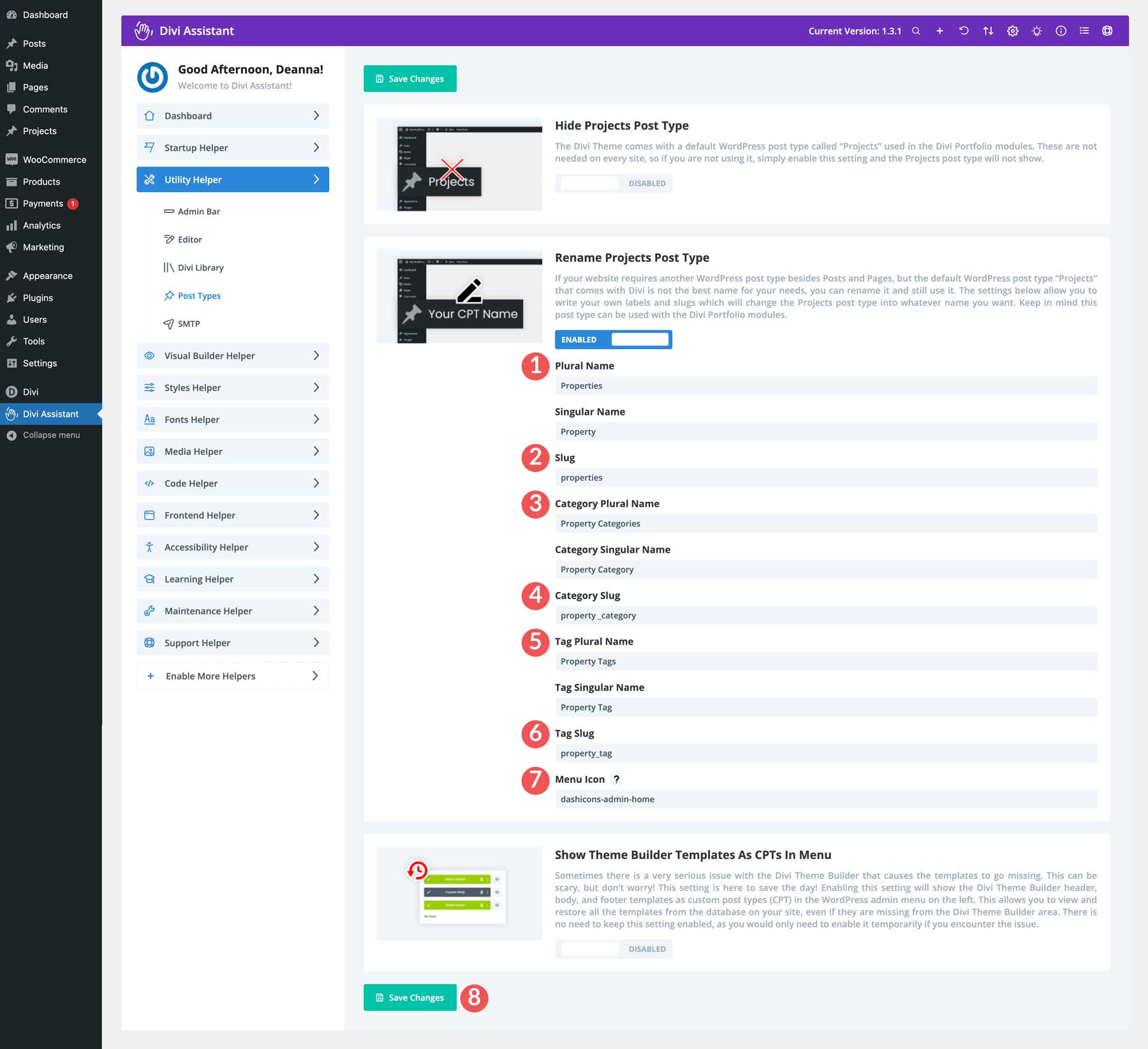
마지막으로 속성을 사용하여 프로젝트 정보(이름, 슬러그, 카테고리 등)의 이름을 바꾸고 변경 사항 저장 버튼을 클릭하여 변경합니다.

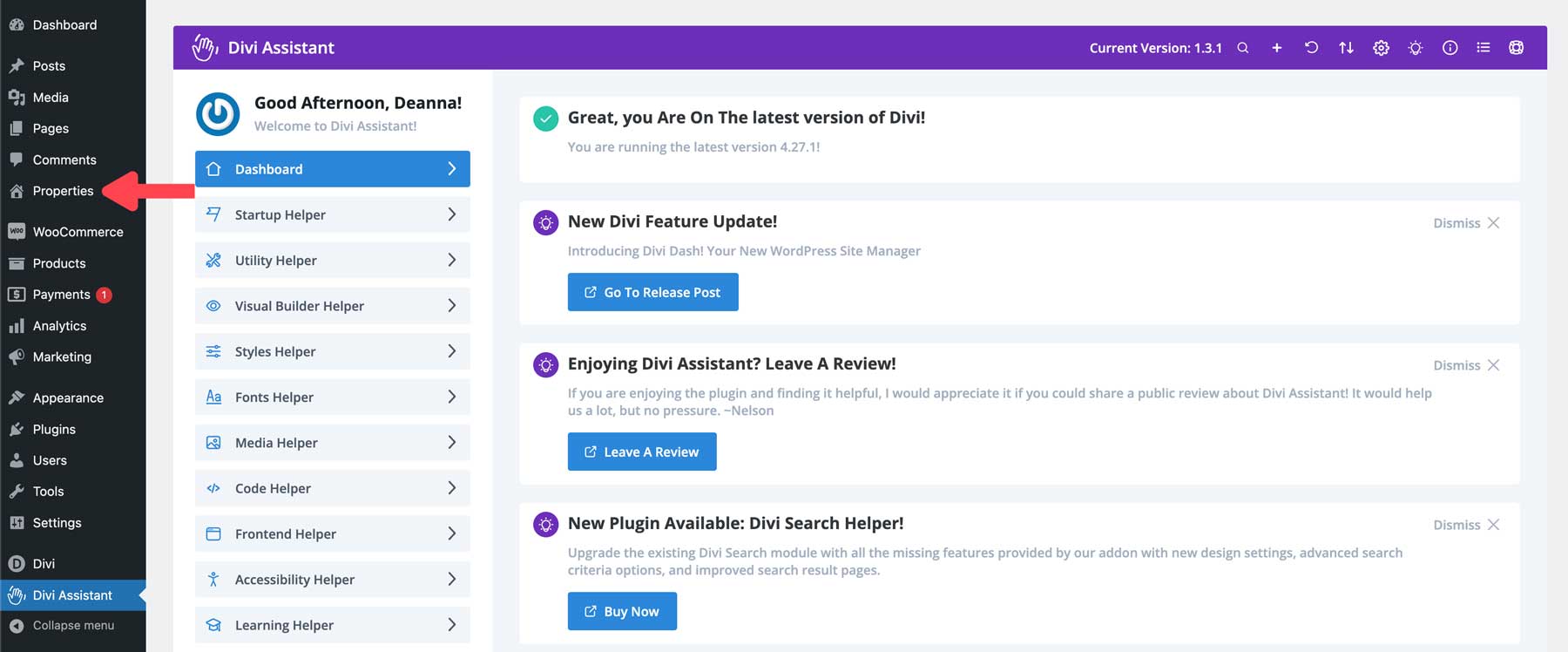
변경이 완료되면 프로젝트가 WordPress 도구 모음의 속성 으로 변경된 것을 확인할 수 있습니다.

전역 제목 스타일 설정
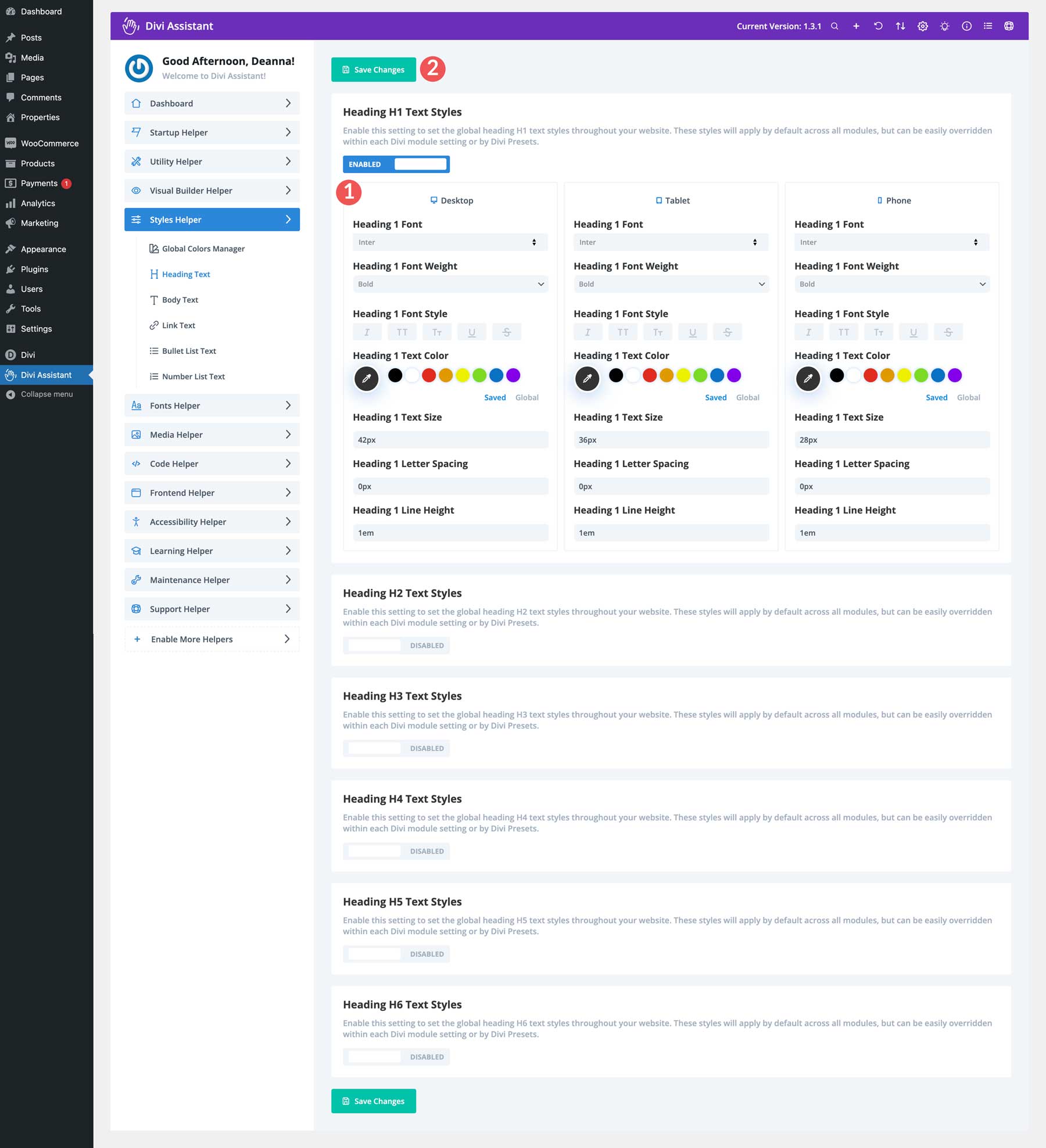
Divi Assistant의 멋진 기능은 전역 제목 스타일을 설정하는 기능입니다. 이는 시간을 크게 절약해 줍니다. 물론 Divi를 사용하면 제목에 대한 전역 사전 설정을 설정할 수 있지만 Visual Builder를 연 다음 제목 모듈을 열어야 합니다. Divi Assistant를 사용하면 몇 가지 설정만으로 전체 웹사이트에 스타일을 설정할 수 있습니다.
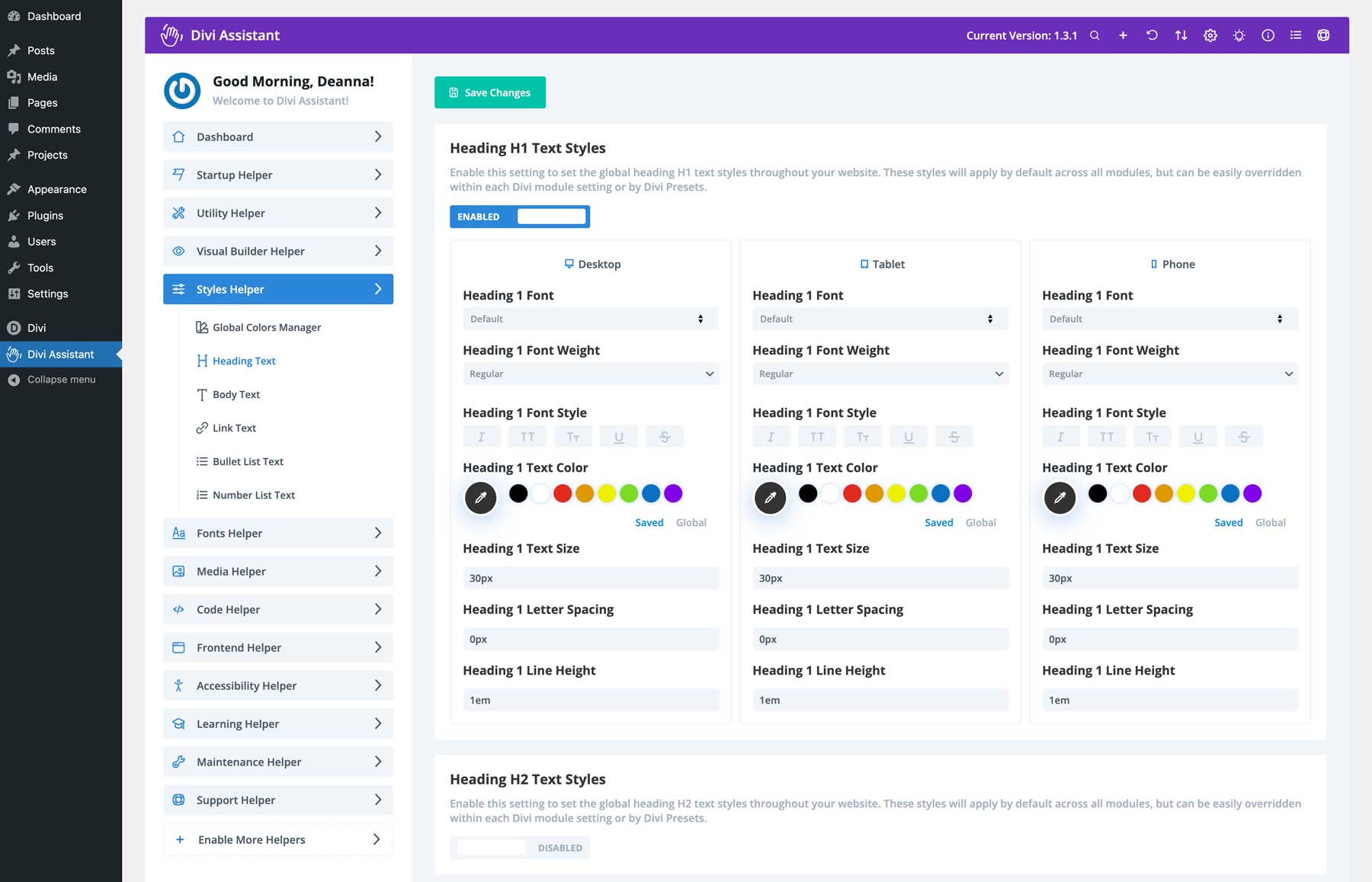
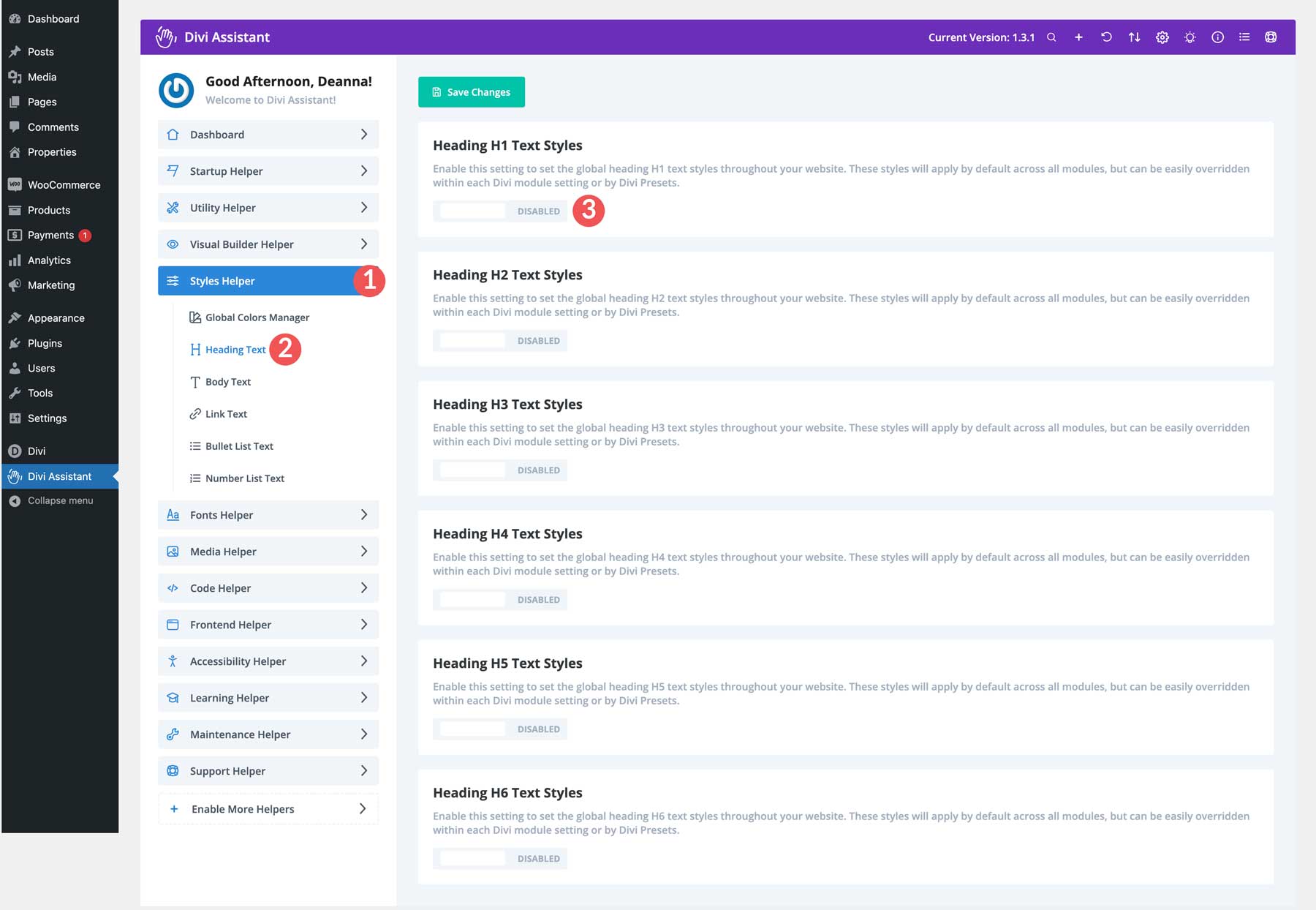
스타일 도우미 메뉴 탭을 열고 옵션에서 제목 텍스트를 선택하세요. 제목 H1 문자 스타일 아래에서 토글 옵션을 활성화합니다.

Divi Assistant를 사용하면 글꼴, 글꼴 두께 및 글꼴 스타일을 반응적으로 선택할 수 있습니다. 이는 방문자의 화면 크기에 관계없이 원활한 시청 환경을 제공한다는 의미입니다. Divi에서는 모듈 수준에서 이 작업을 수행하거나 글꼴 크기, 색상 또는 줄 높이를 변경하기 위해 전역 스타일 표시를 생성해야 합니다. Divi Assistant를 사용하면 H1에서 H6까지 모든 제목 스타일을 한 곳에서 변경할 수 있습니다. 원하는 대로 변경한 후 변경 사항 저장 버튼을 클릭하여 적용하세요.

로컬 글꼴 업로드
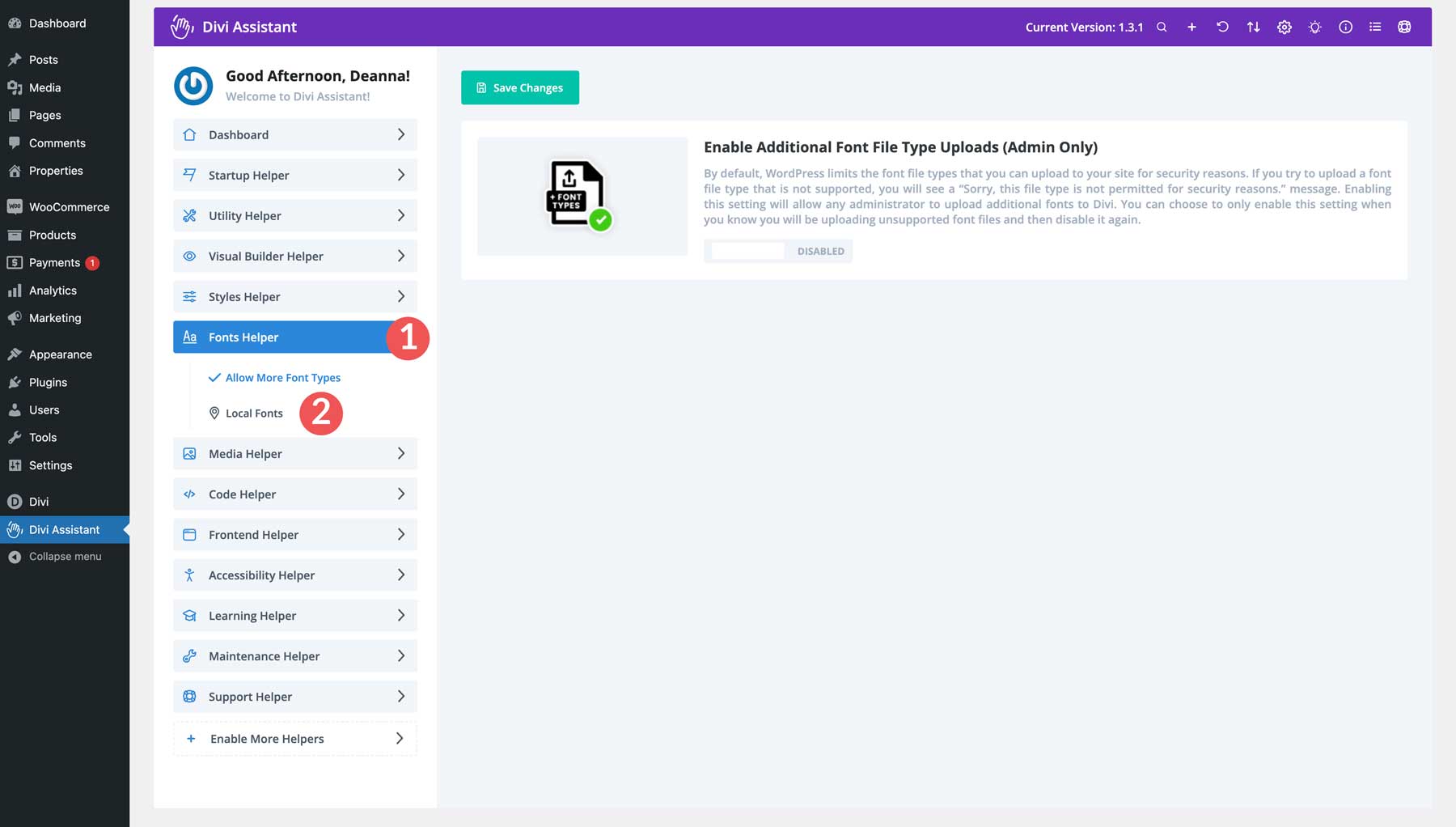
Divi의 가장 뛰어난 기능 중 하나는 자신만의 글꼴을 사용할 수 있다는 것입니다. 기본적으로 이를 수행하려면 Visual Builder를 열고 모듈 수준에서 추가해야 합니다. 대시보드 내 Divi Assistant를 사용하여 수행할 수 있습니다.
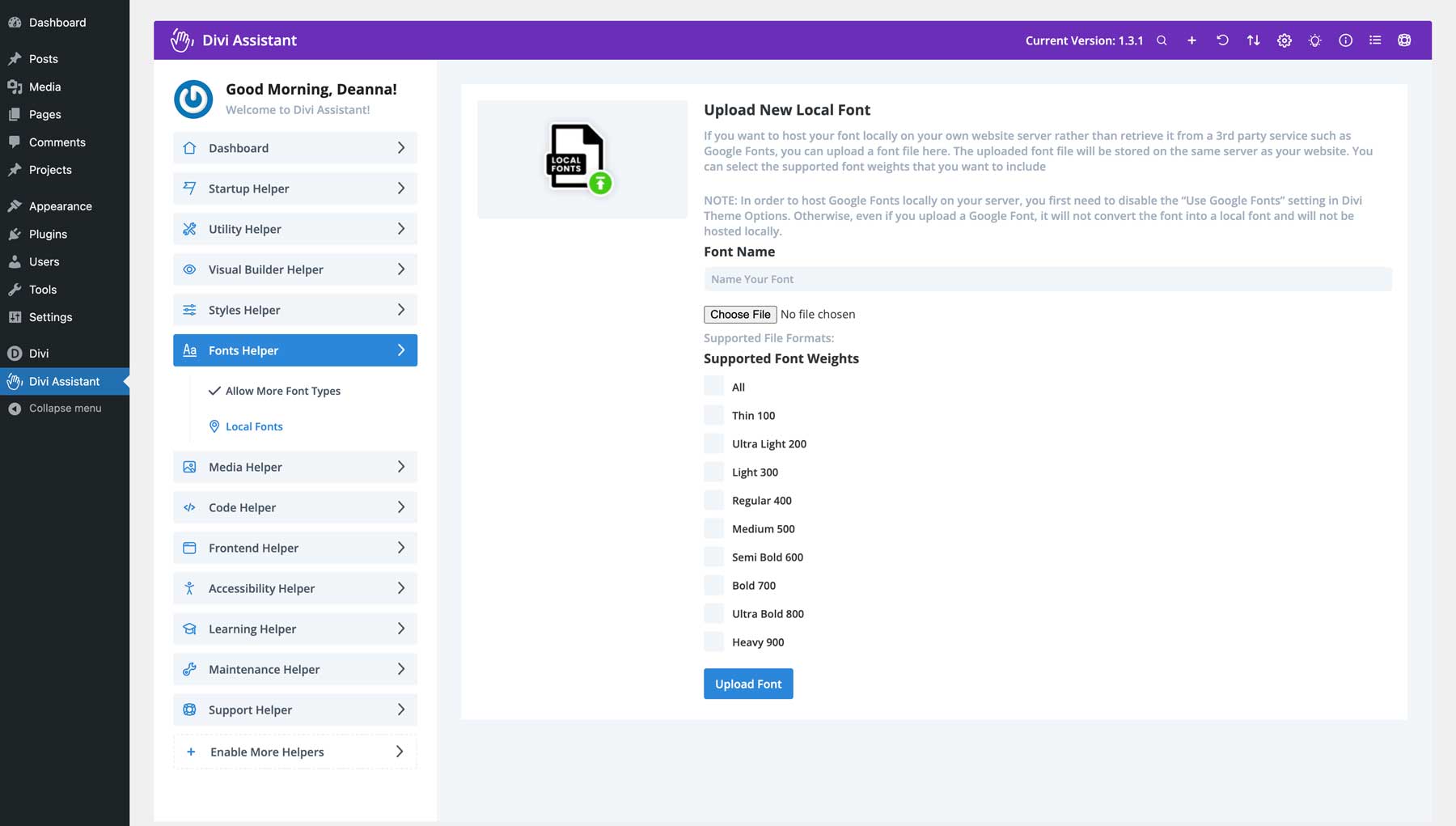
글꼴 도우미 메뉴 탭을 선택하고로컬 글꼴 을클릭합니다.

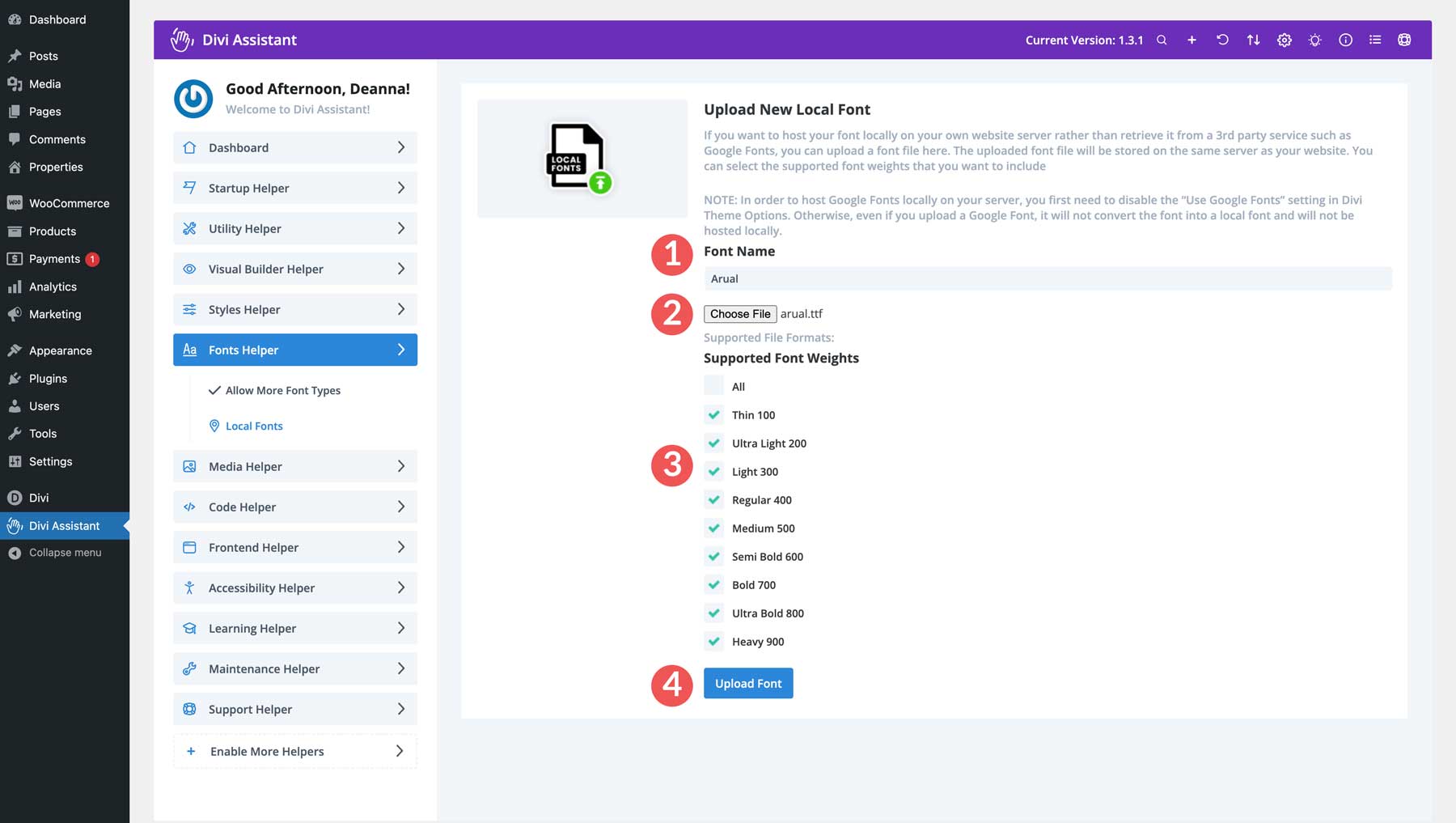
페이지가 열리면 글꼴 이름을 지정하고 컴퓨터에서 글꼴 파일을 업로드한 다음 지원되는 글꼴 가중치를 할당합니다. 마지막으로 글꼴 업로드 버튼을 클릭하세요.

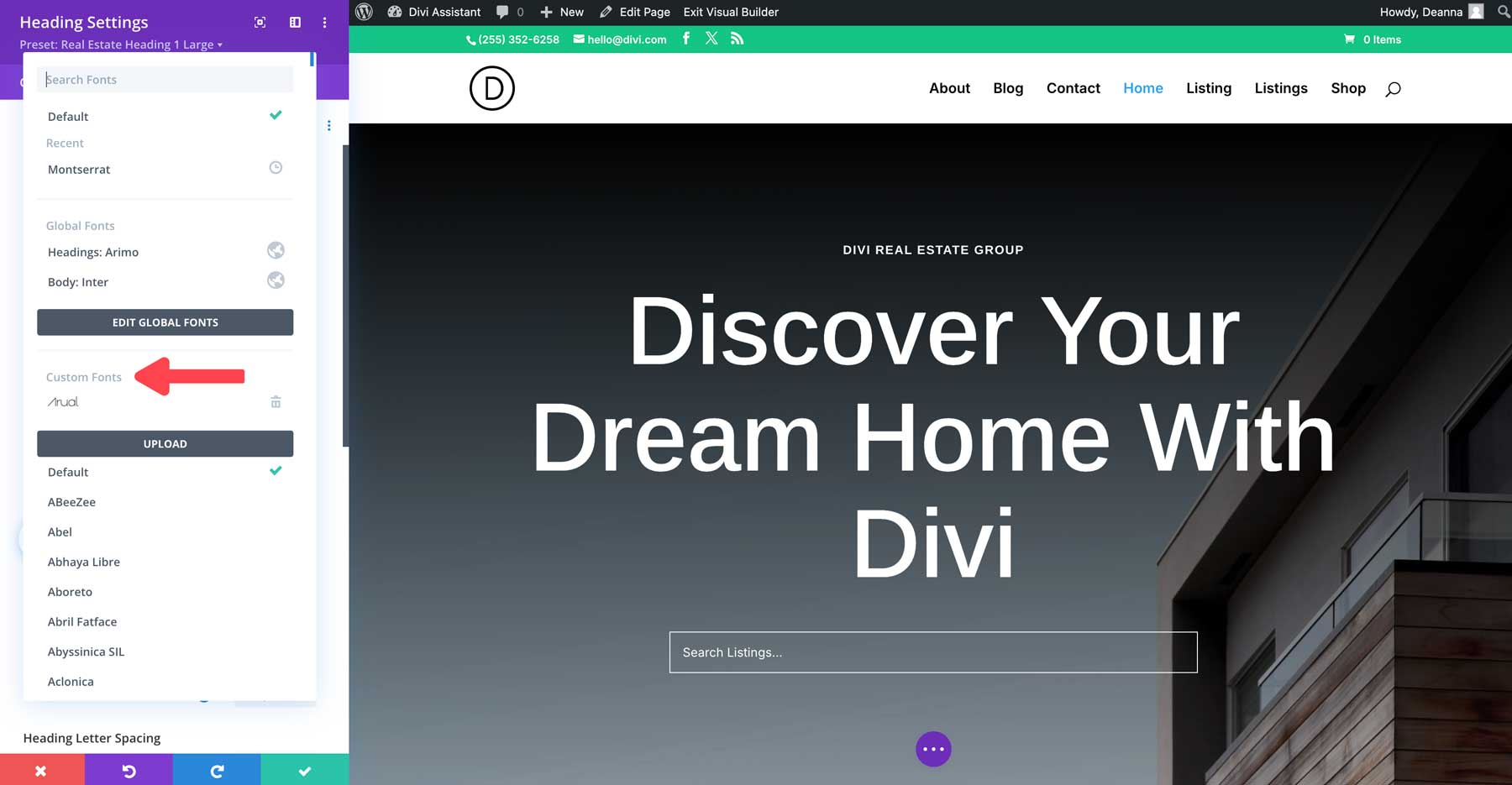
Visual Builder를 열고 텍스트 또는 제목 모듈을 편집하면 새 사용자 정의 글꼴이 디자인 설정에 나타납니다.

이미지 최적화 보장
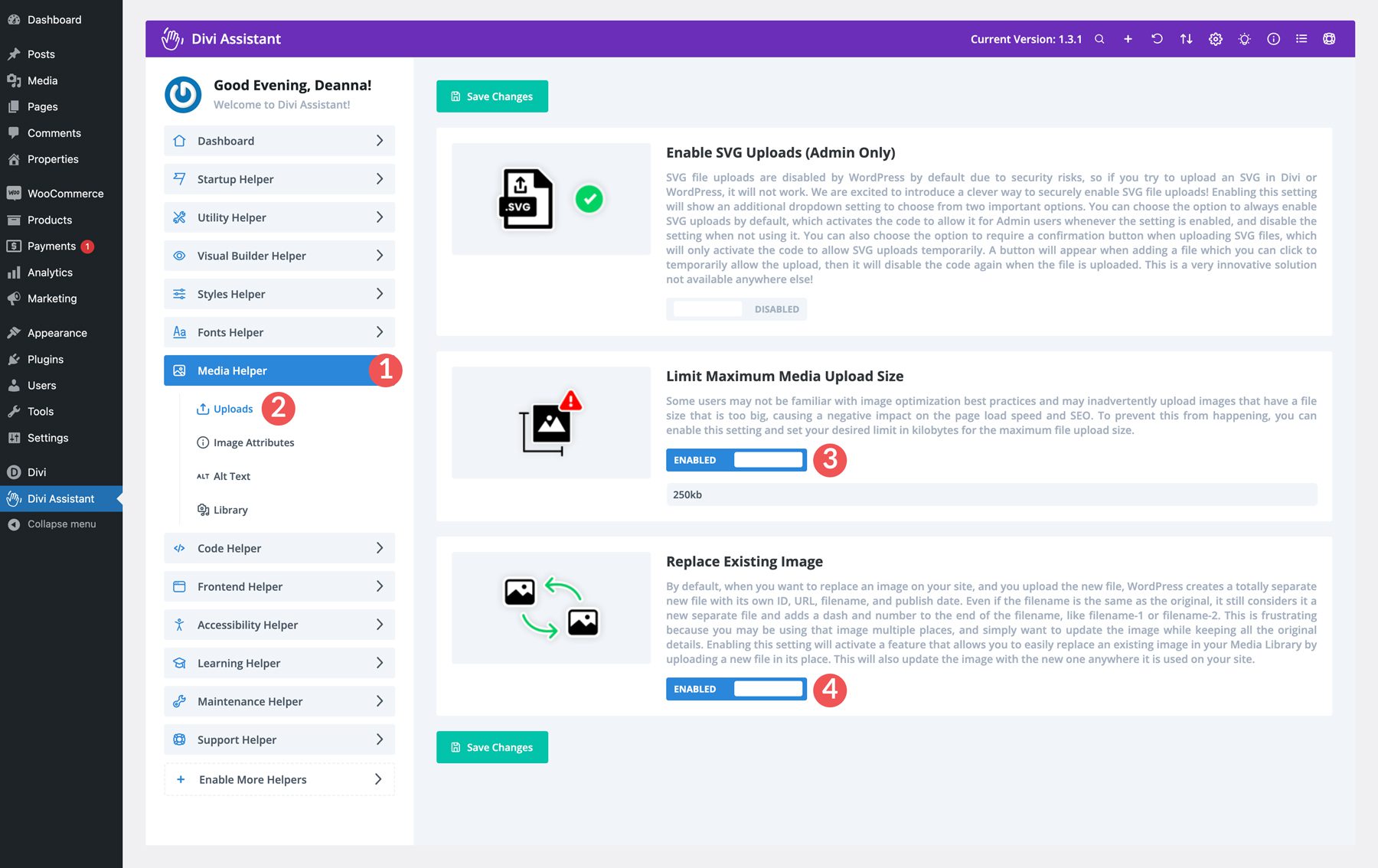
WordPress에서는 웹사이트에 이미지를 업로드할 때 이미지를 압축할 수 있습니다. 그러나 최대 업로드 크기에 대한 PHP 매개변수를 조정하지 않으면 사이트 사용자가 웹사이트에 부담을 주는 큰 이미지를 업로드할 수 있습니다. 뿐만 아니라 Google과 같은 검색 엔진은 귀하의 사이트가 검색 엔진 순위 페이지(SERP)에 표시되는 방식에 대한 요소로 페이지 로딩 속도를 고려합니다. 그렇기 때문에 이미지를 최적화하여 크기를 줄이는 것이 중요합니다. 물론, 이미지 최적화 플러그인은 이 문제를 해결하지만 플러그인으로 사이트를 로드하면 사이트의 부담도 줄어듭니다.
다행히 Divi Assistant가 이에 대한 해결책을 가지고 있습니다. 이를 통해 이미지 업로드 크기를 제어하여 사이트 사용자가 최적화된 이미지를 업로드하도록 할 수 있습니다. 또한, 이미지 이름 변경 기능 덕분에 필요한 이미지 수를 최소한으로 유지할 수 있습니다.
미디어 도우미 미디어 탭 에서 최대 미디어 업로드 크기를 제한하고 원본 파일 이름을 유지하면서 사이트의 기존 이미지를 바꿀 수 있습니다. 업로드 링크를 선택하고 두 기능을 활성화로 전환하세요. 그렇게 하면 웹 사이트의 팽창을 제한하는 중요한 단계를 밟게 됩니다.

Divi의 접근성을 높이기
웹사이트를 구축할 때 할 수 있는 가장 중요한 일 중 하나는 모든 사람이 액세스할 수 있도록 하는 것입니다. 너무 어려워서 메뉴를 읽을 수 없거나 웹사이트를 사용할 수 없다고 상상해 보세요. 접근 가능한 웹사이트는 능력에 관계없이 모든 사람이 사용할 수 있음을 의미합니다. 접근 가능한 웹사이트는 누구나 쉽게 사용할 수 있는 경우가 많으며, 이는 더 나은 사용자 경험과 더 많은 방문자로 이어집니다.
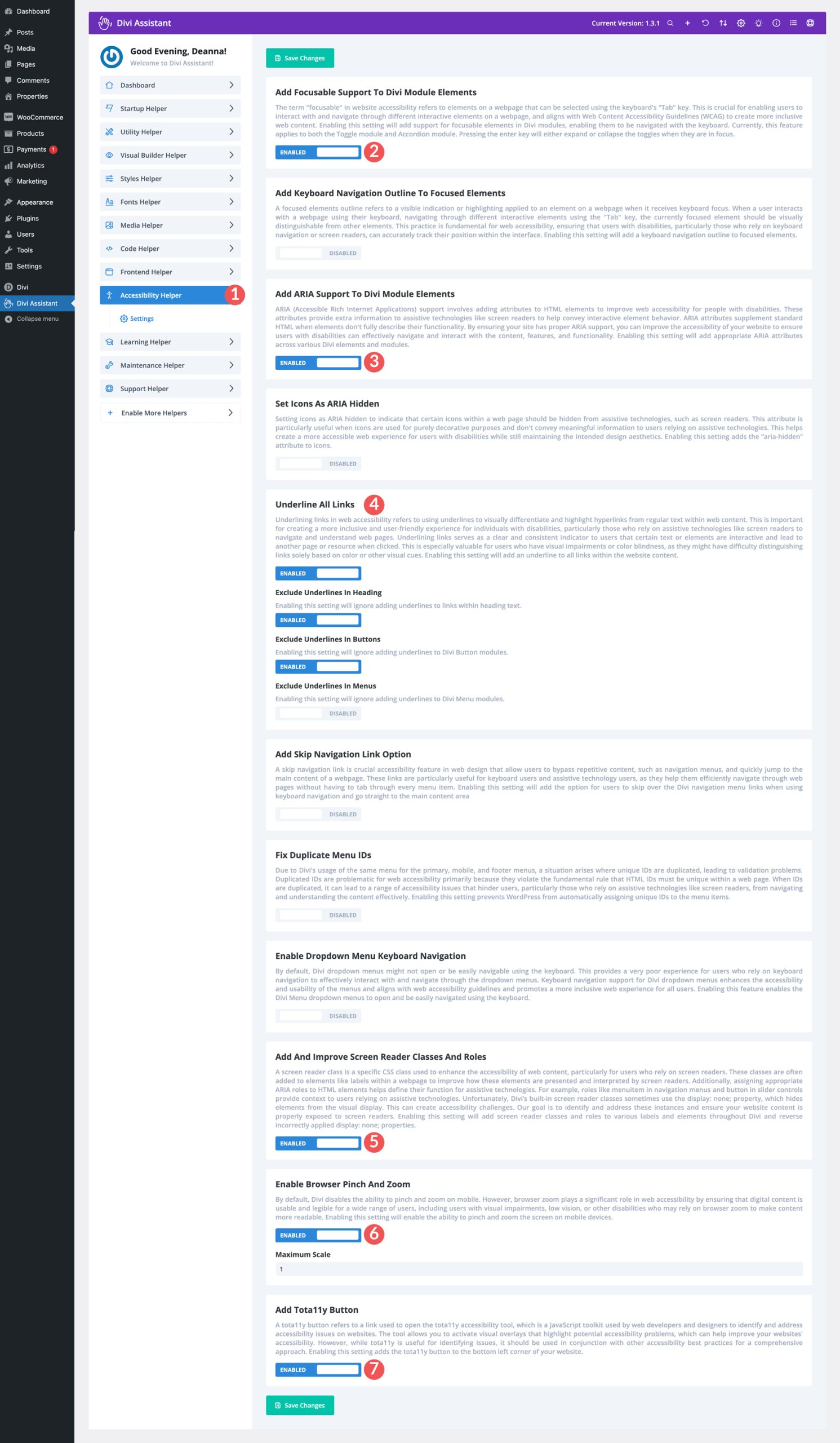
Divi Assistant는 이를 이해하고 Divi를 위한 풍부한 접근성 기능을 포함합니다. 접근 가능한 리치 인터넷 애플리케이션(ARIA) 지원, Divi 모듈에 대한 집중 지원, 키보드 탐색 강조 요소를 통해 웹사이트에 접속하는 모든 사람이 웹사이트에 접근할 수 있도록 보장할 수 있습니다.
접근성 기능을 활성화하려면 Divi Assistant 대시보드의 접근성 메뉴 탭 으로 이동하세요. 활성화해야 하는 몇 가지 설정이 아래 스크린샷에 강조 표시 되어 있습니다.

유지 관리 모드 활성화
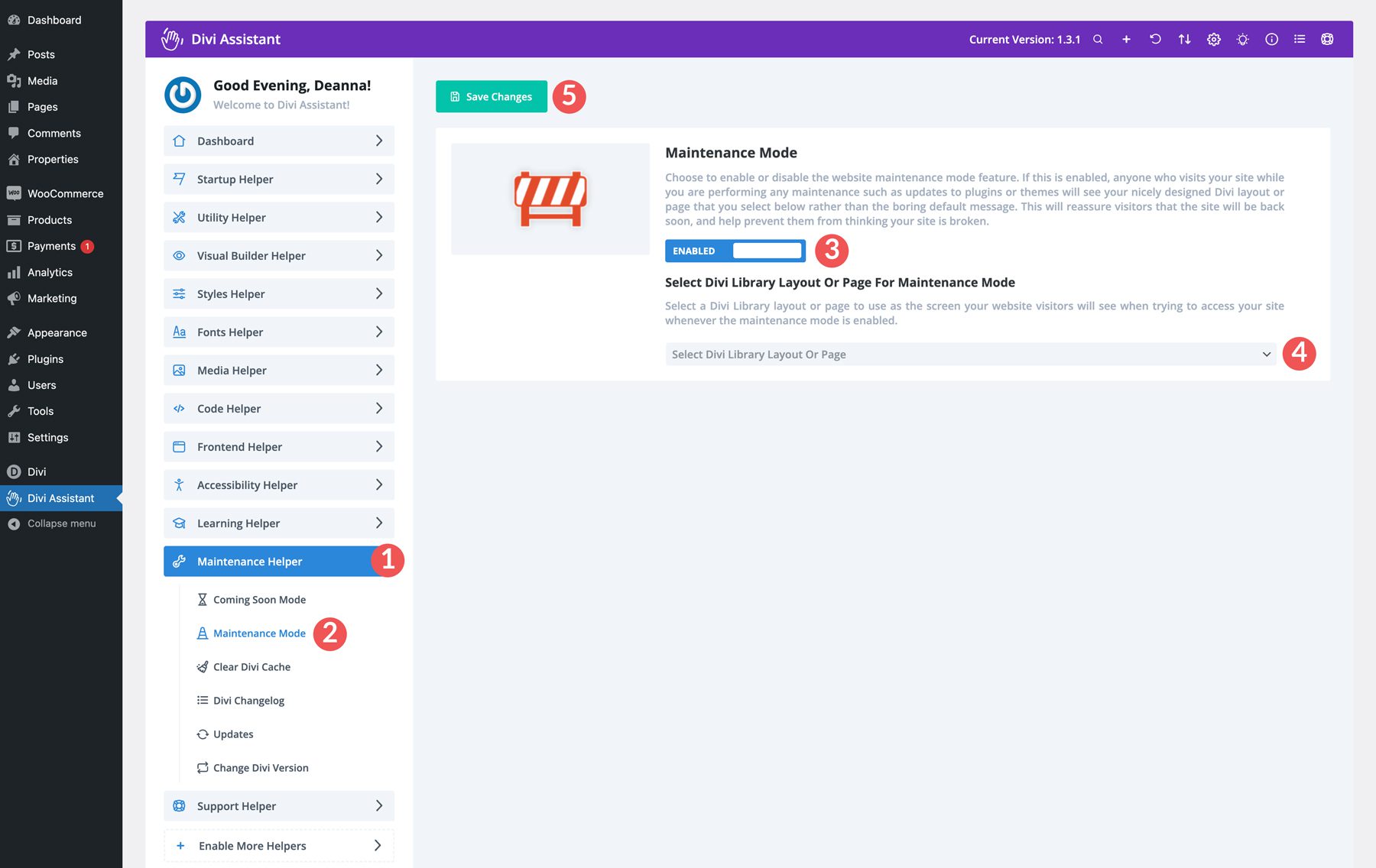
유지 관리 모드를 활성화하지 않고 웹 사이트에서 작업하면 사이트에 방문하는 방문자를 잃을 위험이 있습니다. 플러그인과 테마를 업데이트할 때 사이트 방문자에게 기본 WordPress 메시지 대신 사용자 정의된 메시지를 제공하는 것이 좋습니다. Divi Assistant를 사용하면 메시지에 맞게 맞춤화된 페이지 또는 Divi 라이브러리 레이아웃을 사용할 수 있습니다. 중요한 업데이트를 수행하거나 콘텐츠를 변경하는 동안 웹 사이트에 대한 정보를 제공할 수 있는 좋은 방법입니다.
유지 관리 모드를 활성화하려면 유지 관리 도우미 메뉴 탭 으로 이동하세요. 거기에서 유지 관리 모드 를 선택합니다. 유지 관리 모드 옵션을 활성화 됨으로 전환합니다. 마지막으로 표시하려는 페이지 또는 Divi 라이브러리 레이아웃을 선택하고 변경 사항 저장 버튼을 클릭하세요.

Divi Assistant 비용은 얼마입니까?

Divi Assistant는 Divi Marketplace에서 69달러에 구입할 수 있습니다. 가격에는 무제한 웹사이트 사용이 포함되어 있으므로 귀하가 소유한 모든 Divi 웹사이트에서 사용할 수 있습니다! 모든 설정에 대한 청사진을 쉽게 설정하고 이를 다른 사이트로 내보낼 수 있습니다. Divi Assistant에는 1년간의 지원 및 업데이트도 함께 제공되므로 필요할 때 최신 버전의 소프트웨어와 모든 질문에 대한 답변을 얻을 수 있습니다. 구매에 완전히 만족하지 못한 경우 구매 후 30일 동안 전액 환불을 요청할 수 있습니다.
Divi 어시스턴트 받기
결론
Divi Assistant는 Divi 테마를 사용하는 모든 사람에게 꼭 필요한 플러그인입니다. 워크플로를 간소화하고 접근성을 향상하며 전체 사이트 유지 관리를 개선하는 포괄적인 도구 모음을 제공합니다. Divi Assistant는 반복적인 작업 자동화부터 필수 유틸리티 기능 제공에 이르기까지 Divi 경험을 맞춤화하고 뛰어난 웹사이트를 만들기 위한 완벽한 솔루션입니다.
사용자 친화적인 인터페이스와 광범위한 기능을 갖춘 Divi Assistant는 모든 수준의 Divi 사용자에게 귀중한 자산입니다. Divi Assistant를 작업 흐름에 통합하면 시간을 절약하고 좌절감을 줄이며 접근성과 효율성이 모두 뛰어난 웹사이트를 만들 수 있습니다. 사용해 보세요!
