Divi 제품 하이라이트: Divi 블록
게시 됨: 2023-05-29Divi Block은 미리 만들어진 블록을 혼합하고 일치시키는 온라인 도구입니다. 레이아웃 디자인을 단순화하고 파일을 업로드하고 추가로 사용자 정의할 수 있습니다. 이 게시물에서는 Divi Block이 귀하의 필요에 맞는 올바른 Divi 구축 도구인지 결정하는 데 도움이 되는 기능을 알아보기 위해 Divi Block을 살펴보겠습니다.
- 1 Divi 블록이란?
- 2 Divi 블록 온라인 도구
- 2.1 페이지 메뉴
- 2.2 블록 메뉴
- 2.3 편집 영역
- 2.4 색 구성표
- 3 Divi 블록으로 레이아웃 디자인하기
- 3.1 헤더
- 3.2 홈페이지
- 3.3 바닥글
- 4 Divi 블록을 얻을 수 있는 곳
- 5 결말 생각
디비 블록이란?
Divi Block은 480개에 가까운 미리 디자인된 블록으로 레이아웃을 구축할 수 있는 온라인 드래그 앤 드롭 도구입니다. 레이아웃을 만든 후에는 JSON 파일로 다운로드하여 모든 Divi 웹사이트에 업로드할 수 있습니다.
Divi 블록에는 다음이 포함됩니다.
- 헤더 빌더
- 레이아웃 빌더
- 바닥글 빌더
- 섹션 제목
- 특수 모듈 디자인
- 밝고 어두운 버전
- 색 구성표
실제 Divi 웹사이트에서 레이아웃을 미리 볼 수 있습니다.
Divi 블록 온라인 도구
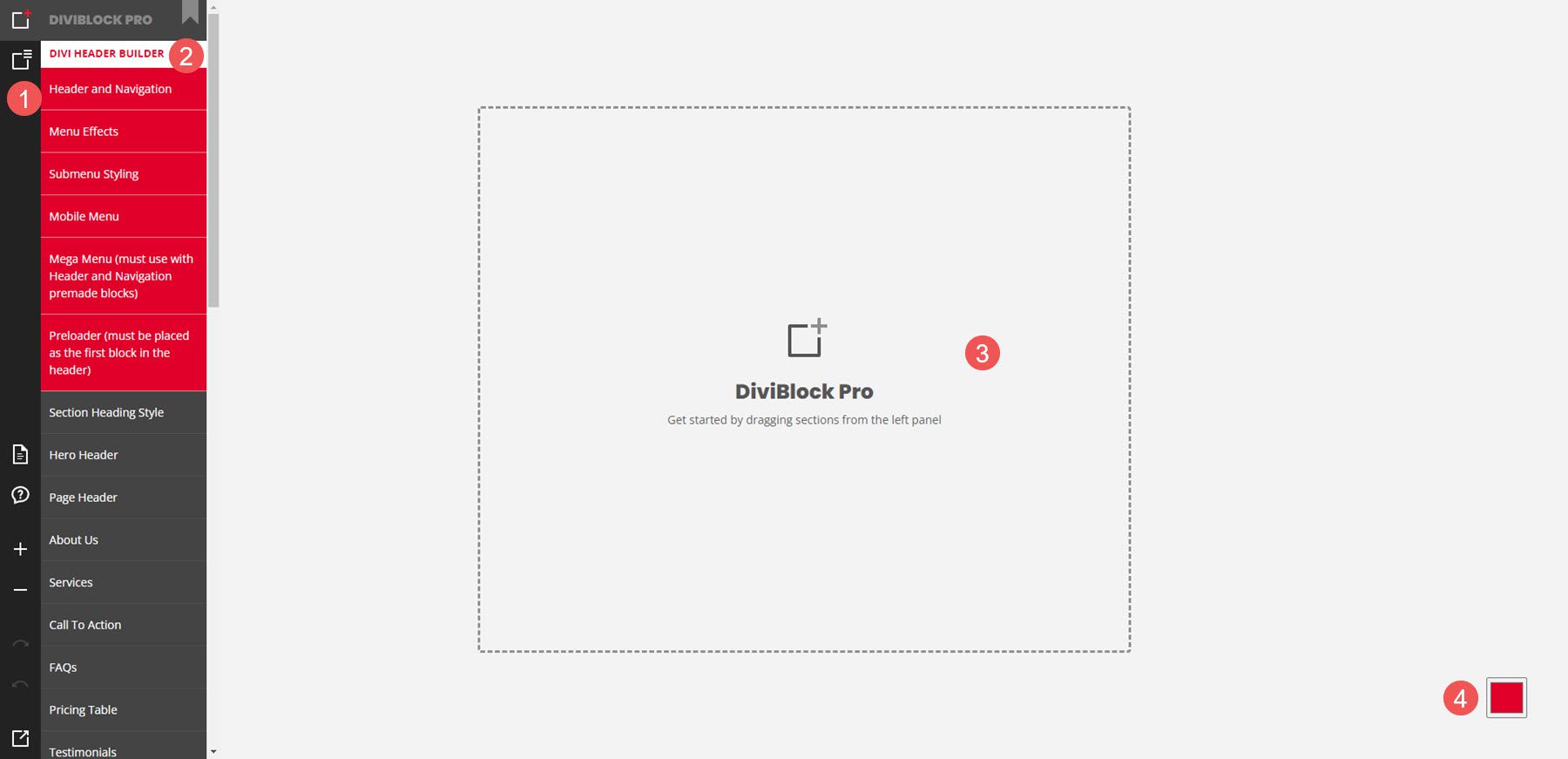
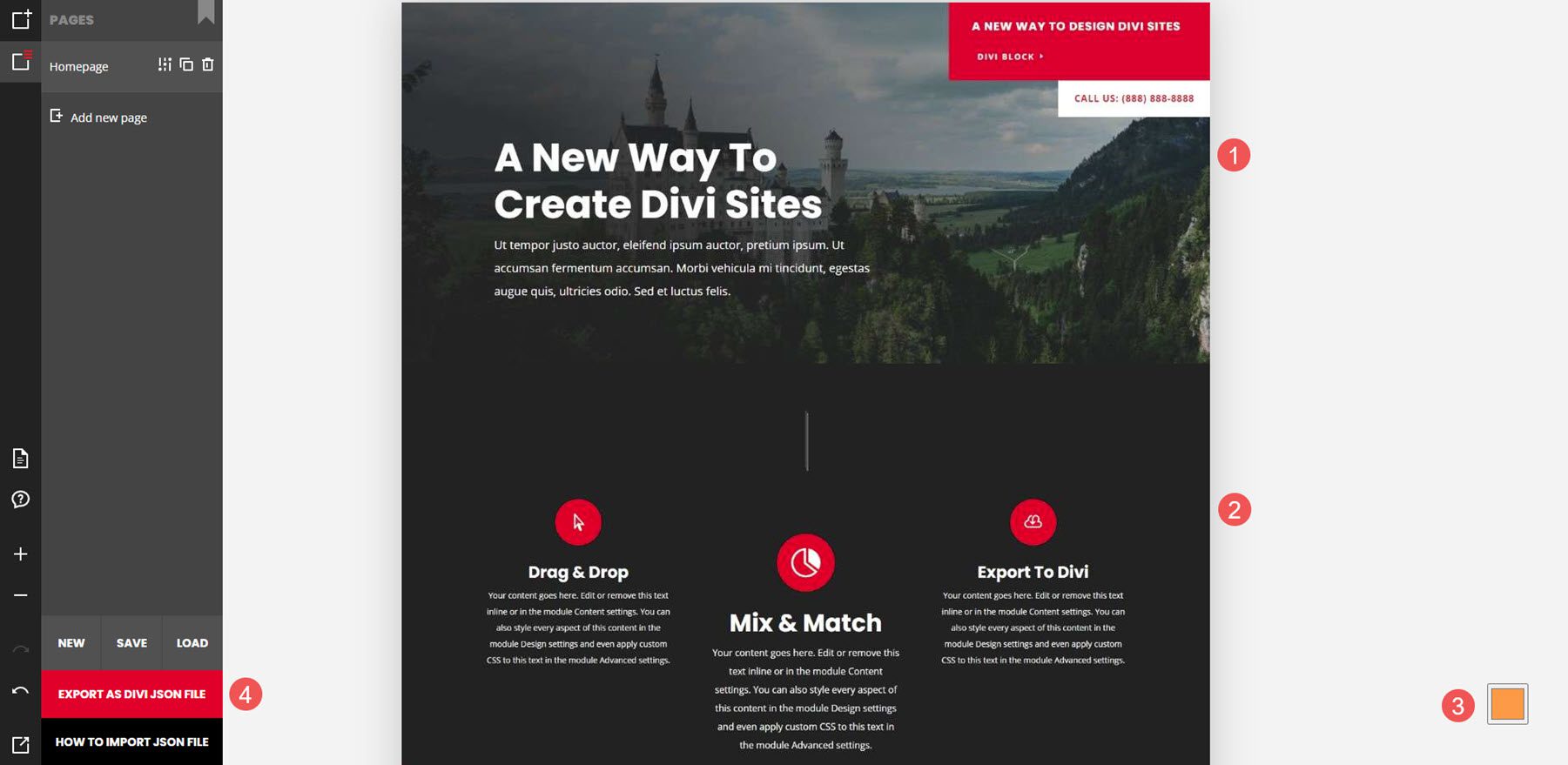
Divi 블록 레이아웃에는 4개의 영역이 포함됩니다. 기능에 따라 이름을 지정했습니다.
- 페이지 메뉴 – 첫 번째 메뉴를 사용하면 블록을 추가 및 편집하고, 페이지를 관리하고, Divi로 내보내기, 설명서 보기, 지원 포럼 보기, 확대/축소, 실행 취소 및 다시 실행, 라이브 Divi 웹 사이트에서 페이지 미리보기를 할 수 있습니다.
- 차단 메뉴 – 두 번째 메뉴 위로 마우스를 가져가면 열립니다. 여기에는 페이지에 추가할 수 있는 모든 블록이 포함됩니다. 블록 중 하나를 클릭하면 해당 블록에 대한 모든 디자인이 포함된 하위 메뉴가 열립니다.
- 편집 영역 – 블록을 드래그하여 원하는 순서로 배열할 캔버스입니다.
- 색 구성표 - 레이아웃의 색 구성표를 변경하는 색 선택기입니다.

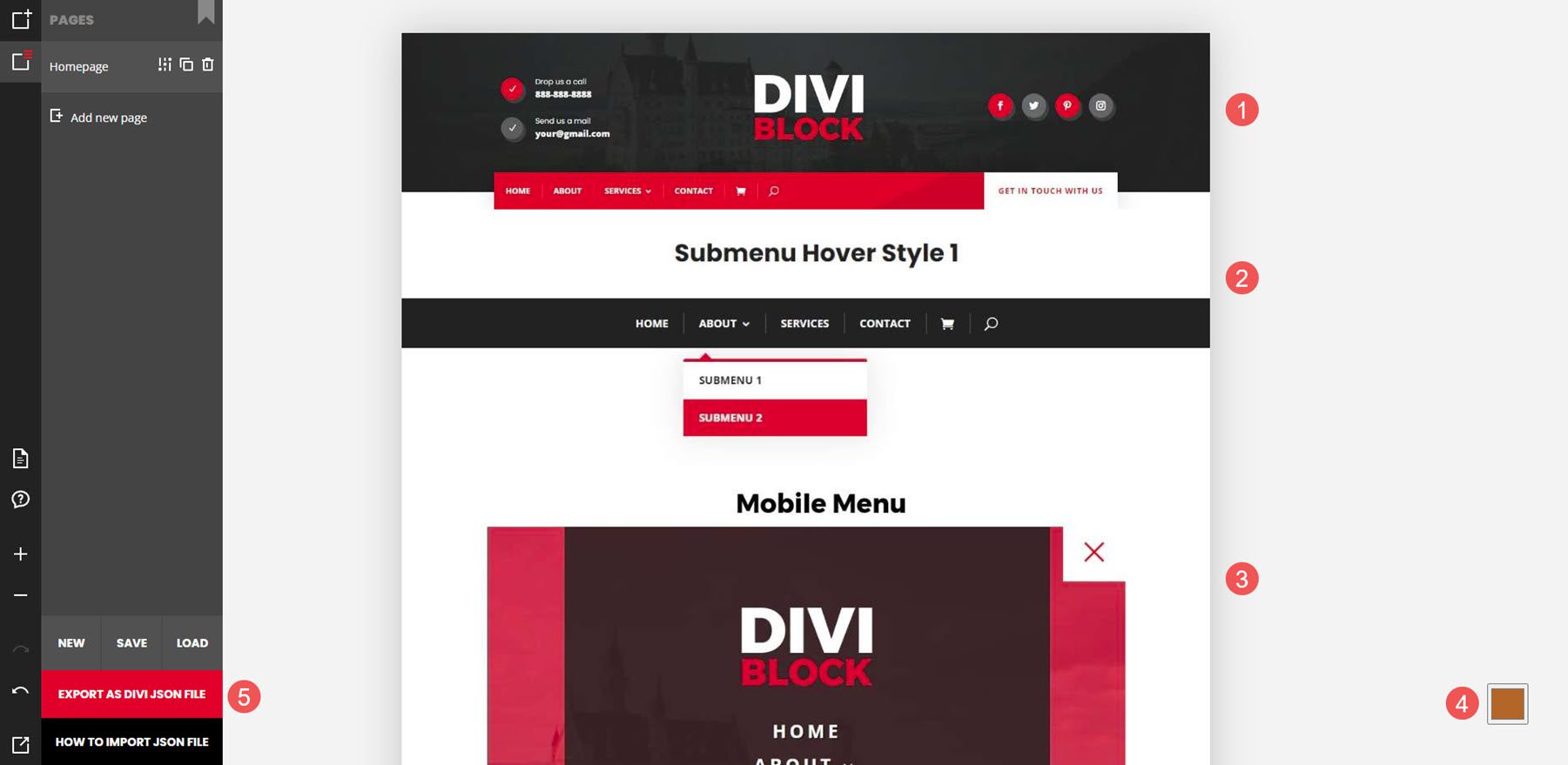
페이지 메뉴
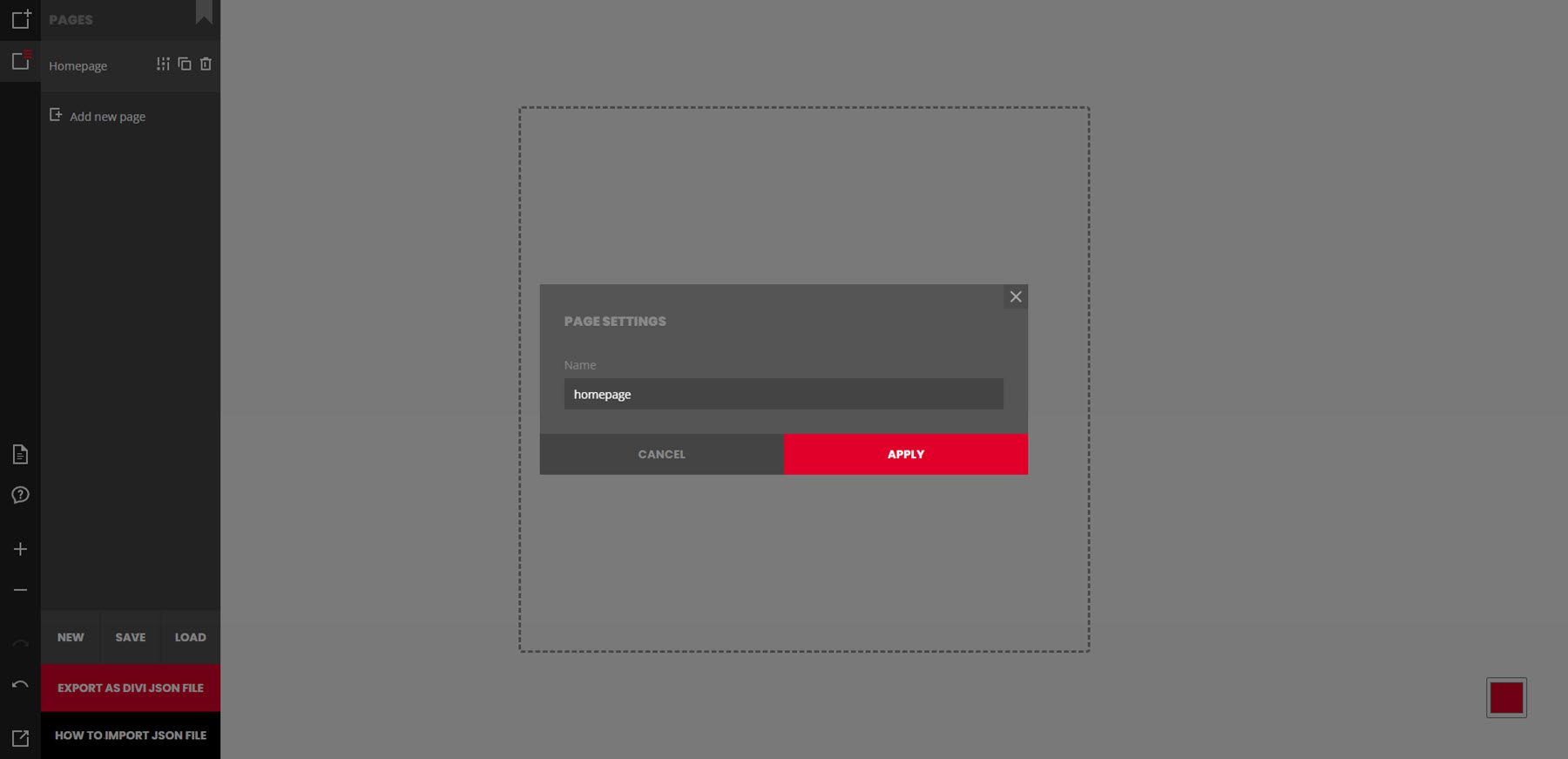
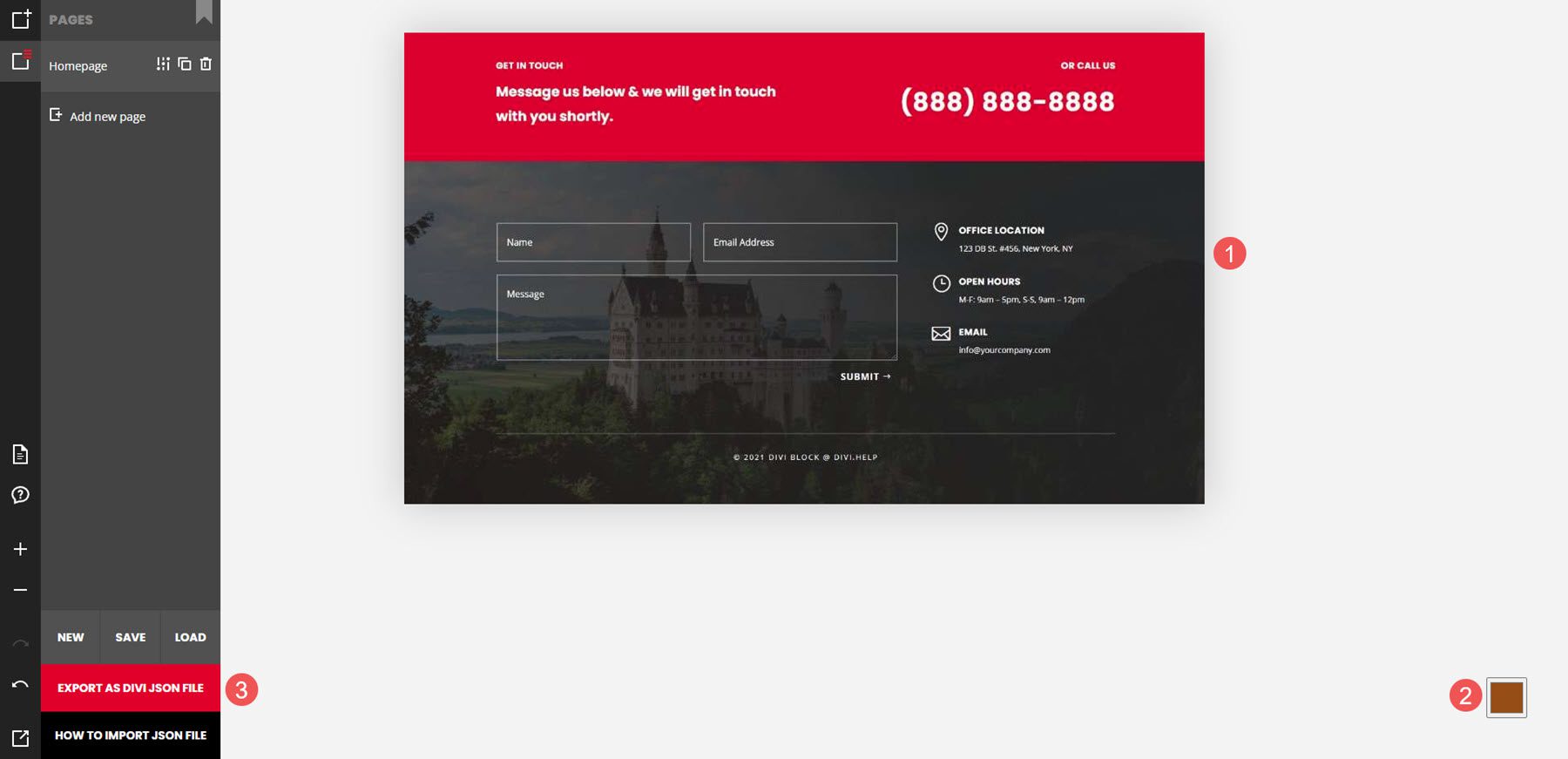
첫 번째 메뉴는 페이지를 제어합니다. 여기에서 페이지 편집 및 내보내기, 새 페이지 생성, 작업 저장, 페이지 로드 등을 수행할 수 있습니다. 작업을 저장하면 컴퓨터에 파일이 다운로드됩니다. 이 파일을 로드하여 중단한 위치를 선택할 수 있습니다. 여기에서 레이아웃을 미리 보고 내보낼 수도 있습니다.
아래 예에서는 페이지 관리 및 Divi로 내보내기 아이콘을 클릭하고 페이지 설정을 편집하도록 선택했습니다. 제목을 입력하고 새 페이지에 적용할 수 있는 모달을 열었습니다.

블록 메뉴
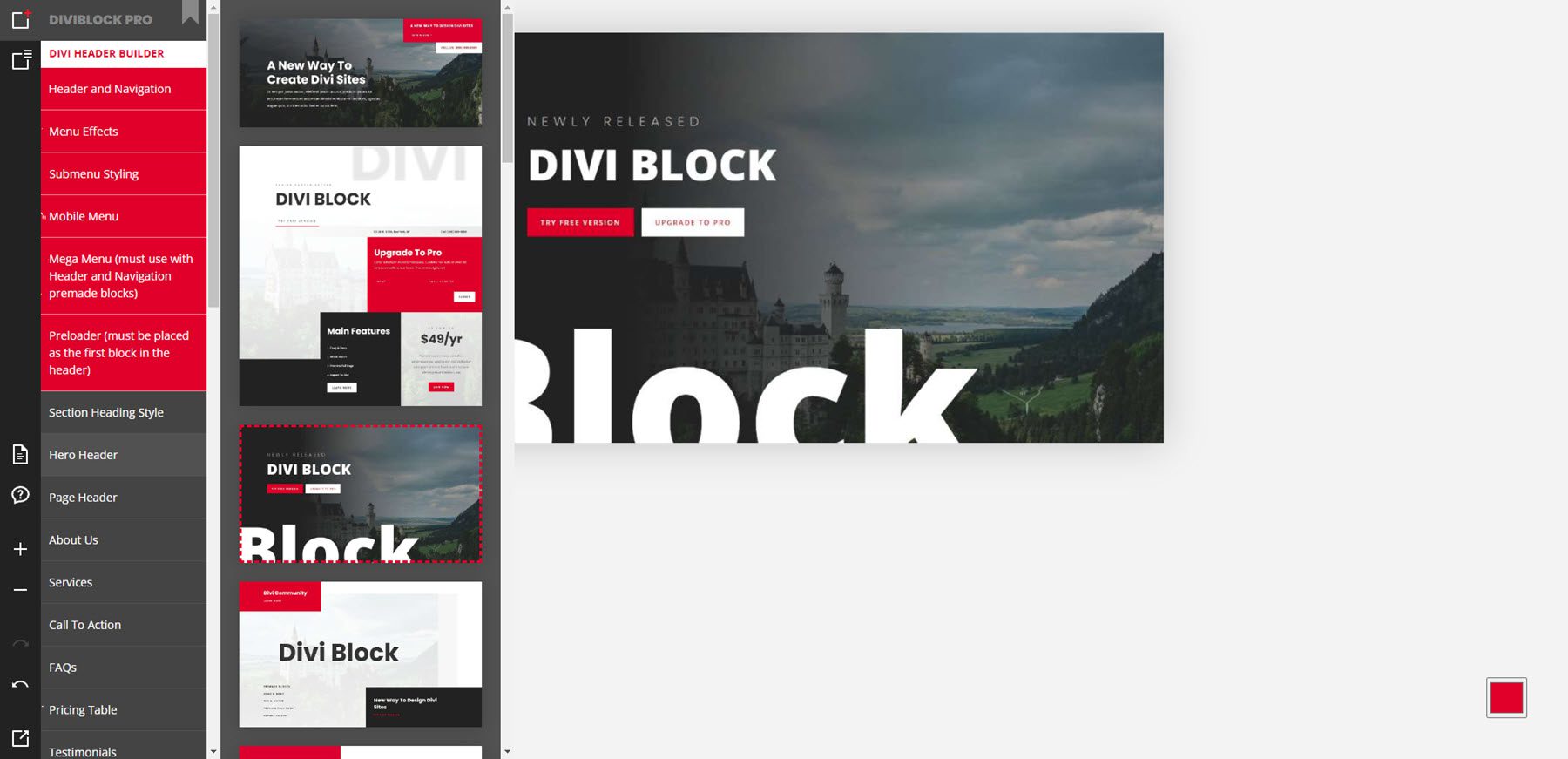
블록 메뉴에는 페이지에 추가할 수 있는 모든 블록과 요소가 포함되어 있습니다. 요소 위로 마우스를 가져가면 해당 요소의 모든 디자인을 볼 수 있습니다. 여기에는 머리글, 페이지 레이아웃, 바닥글 및 사용자 정의 모듈이 포함됩니다. 대부분은 플러그인 없이 추가된 기능을 포함합니다. 요소를 클릭하여 페이지에 추가합니다. 아래 예에서는 영웅 헤더를 보도록 선택했습니다. 세 번째 영웅 헤더를 클릭하여 페이지에 추가했습니다.

편집 영역
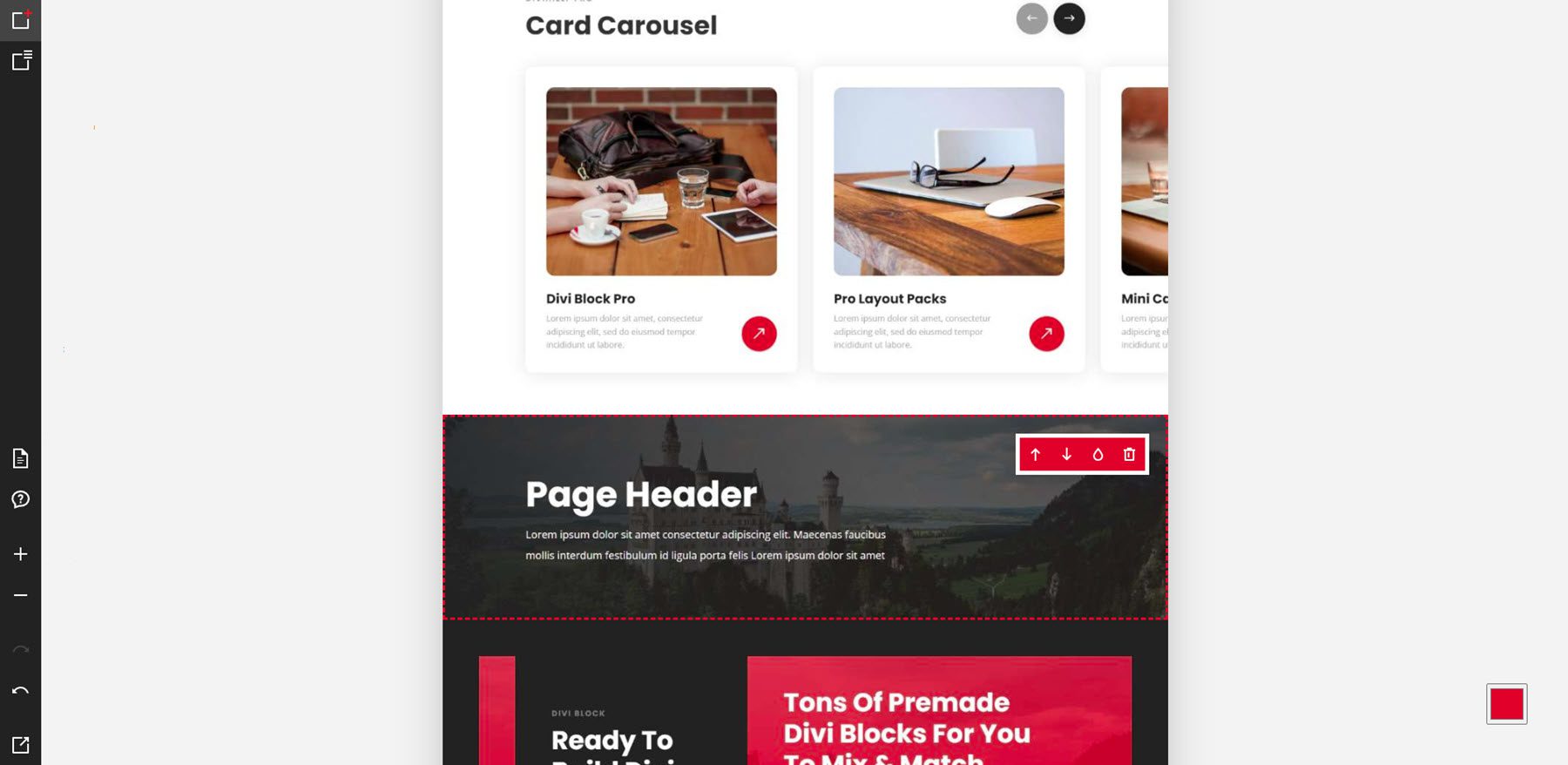
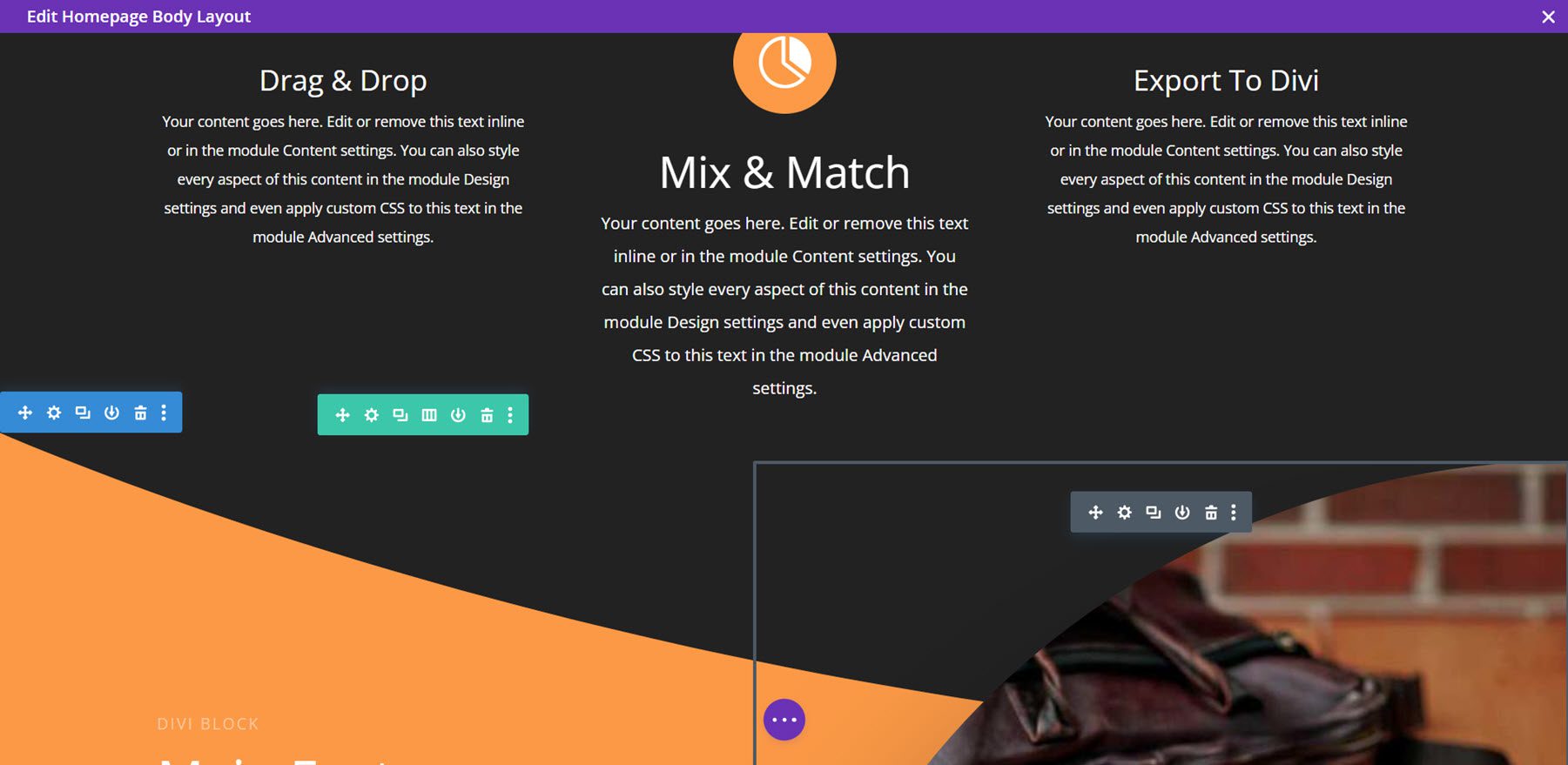
블록 중 하나를 클릭하면 편집 영역에 추가됩니다. 그런 다음 레이아웃을 추가로 편집할 수 있습니다. 블록 위로 마우스를 가져가면 일부 편집 도구가 있는 작은 창이 표시됩니다. 블록을 위 또는 아래로 이동하고 블록의 밝거나 어두운 버전으로 변경하고 레이아웃에서 블록을 삭제할 수 있습니다. 색상, 텍스트 등과 같은 레이아웃을 변경할 수 없습니다. 이러한 변경 사항은 웹 사이트의 미리 보기 및 레이아웃에 표시됩니다.
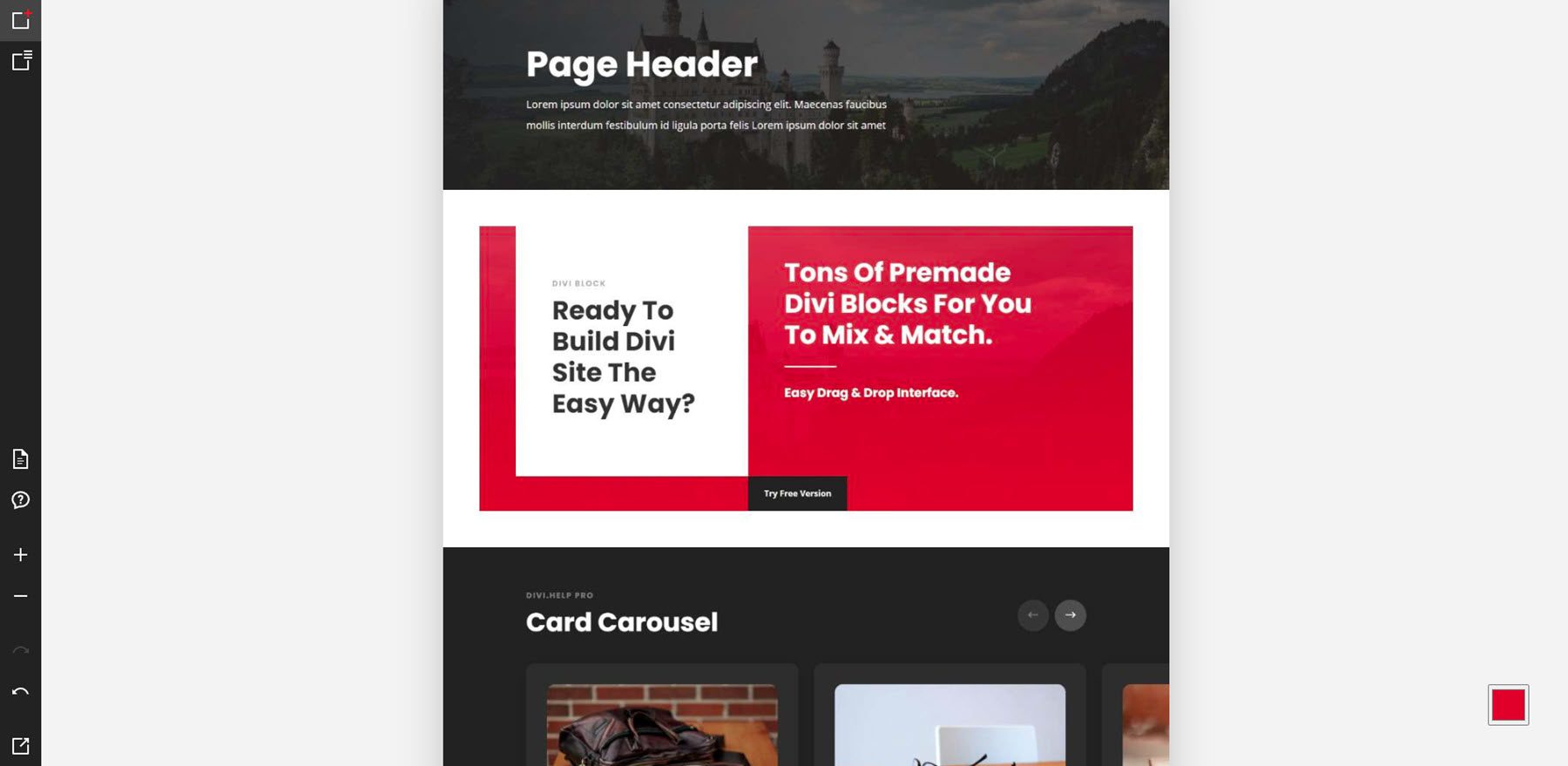
이 예에서는 카드 캐러셀, 페이지 헤더 및 CTA의 세 가지 블록을 추가했습니다. 내가 선택한 순서대로 페이지에 배치되었습니다.

헤더 빌더 예
이 예에서는 레이아웃 내의 다른 위치로 블록을 이동했습니다. 2개의 블록도 변경했습니다. 이제 CTA가 밝아지고 카드 캐러셀이 어두워집니다. 블록은 매우 빠르게 이동하고 변경되었습니다. 새 레이아웃을 보기 위해 기다릴 필요가 없었습니다.

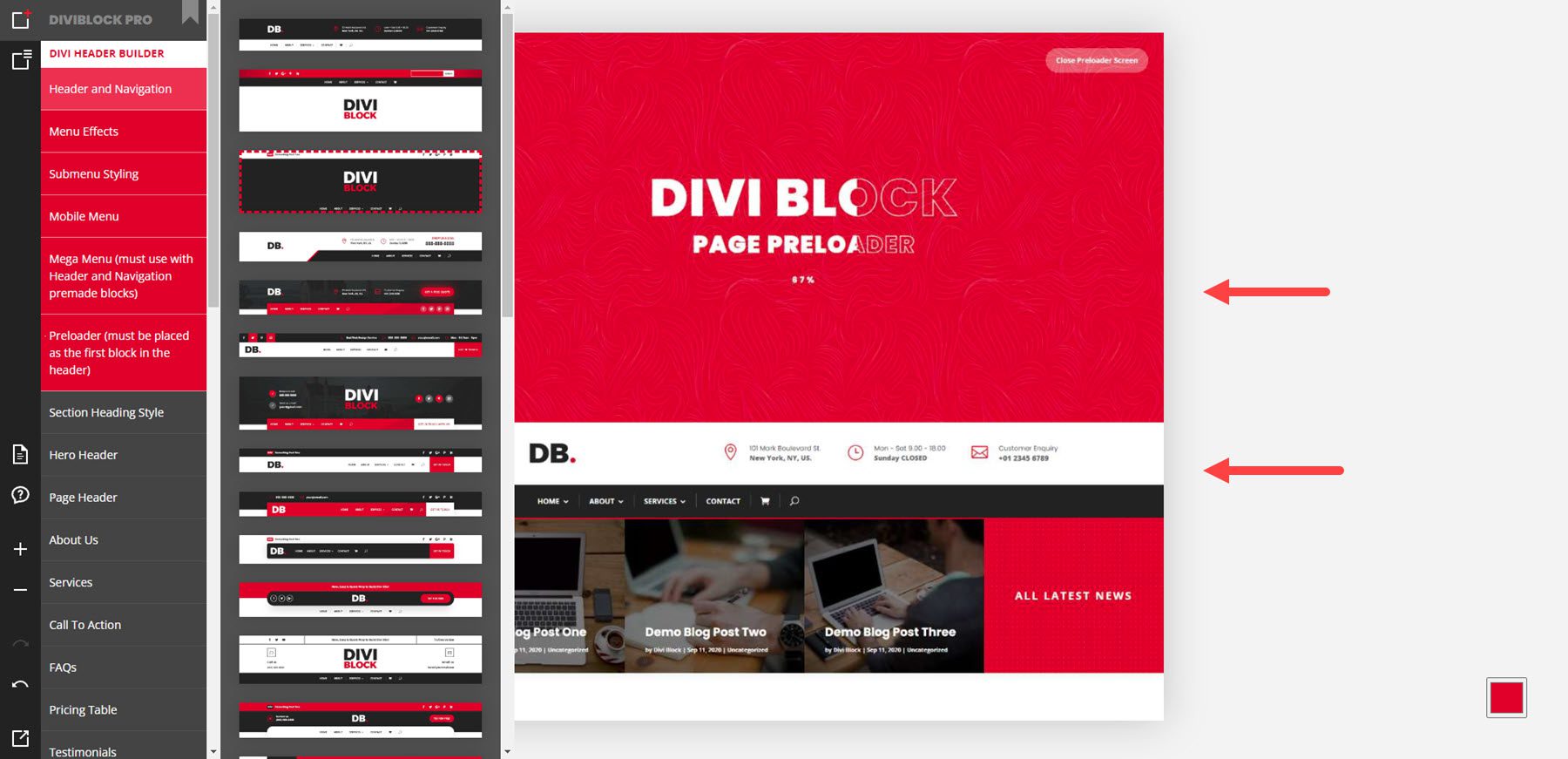
헤더 빌더에는 미리 만들어진 헤더, 효과, 하위 메뉴, 모바일 메뉴, 메가 메뉴 및 프리로더를 포함하는 6가지 옵션이 있습니다. 효과 위로 마우스를 가져가면 미리 보기에 효과가 표시됩니다. 이 예에서는 미리 만들어진 헤더를 포함하는 헤더 및 탐색 옵션 위로 마우스를 가져갑니다. 레이아웃에 프리로더와 메가 메뉴를 추가했습니다.

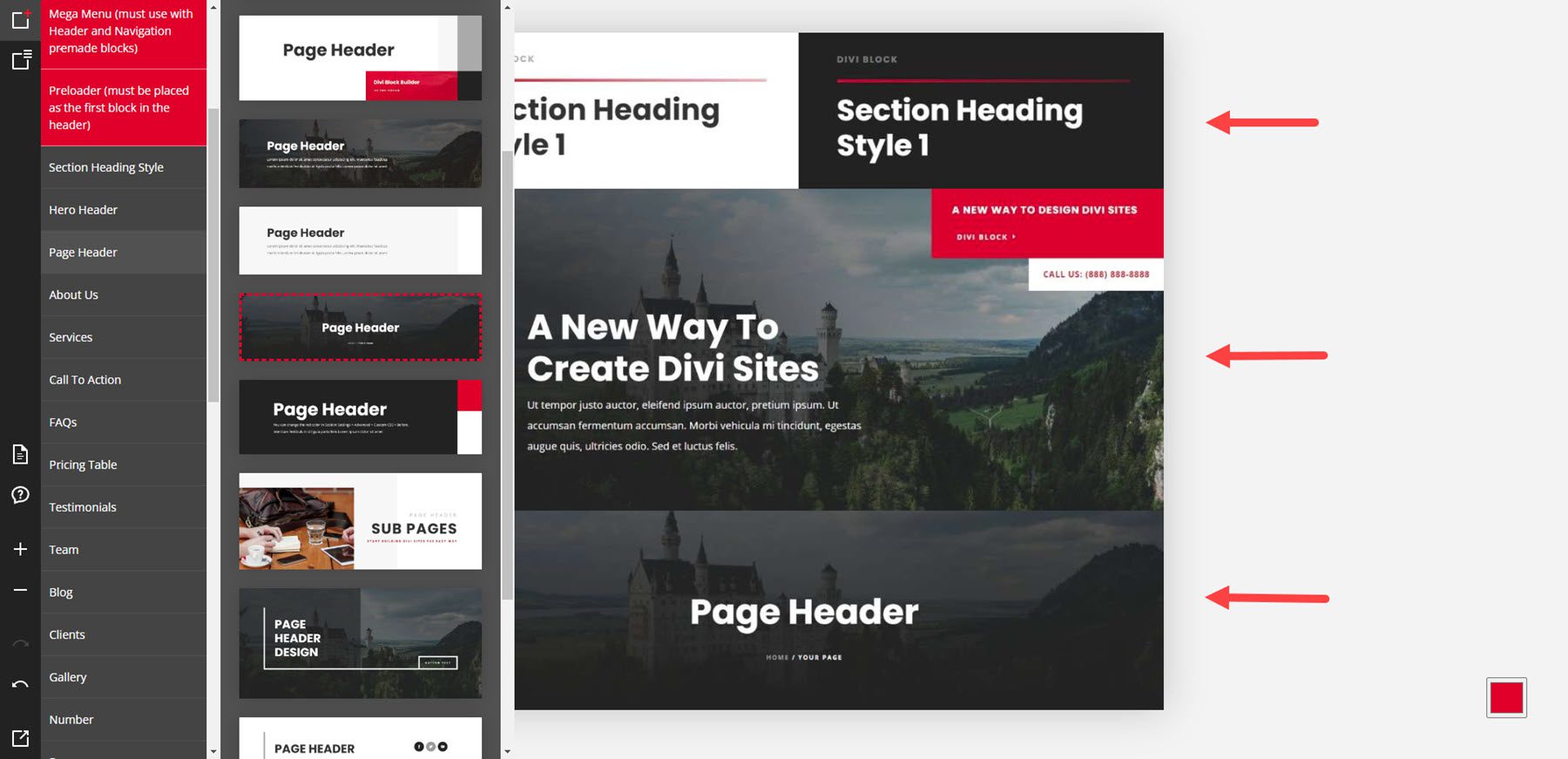
레이아웃 예
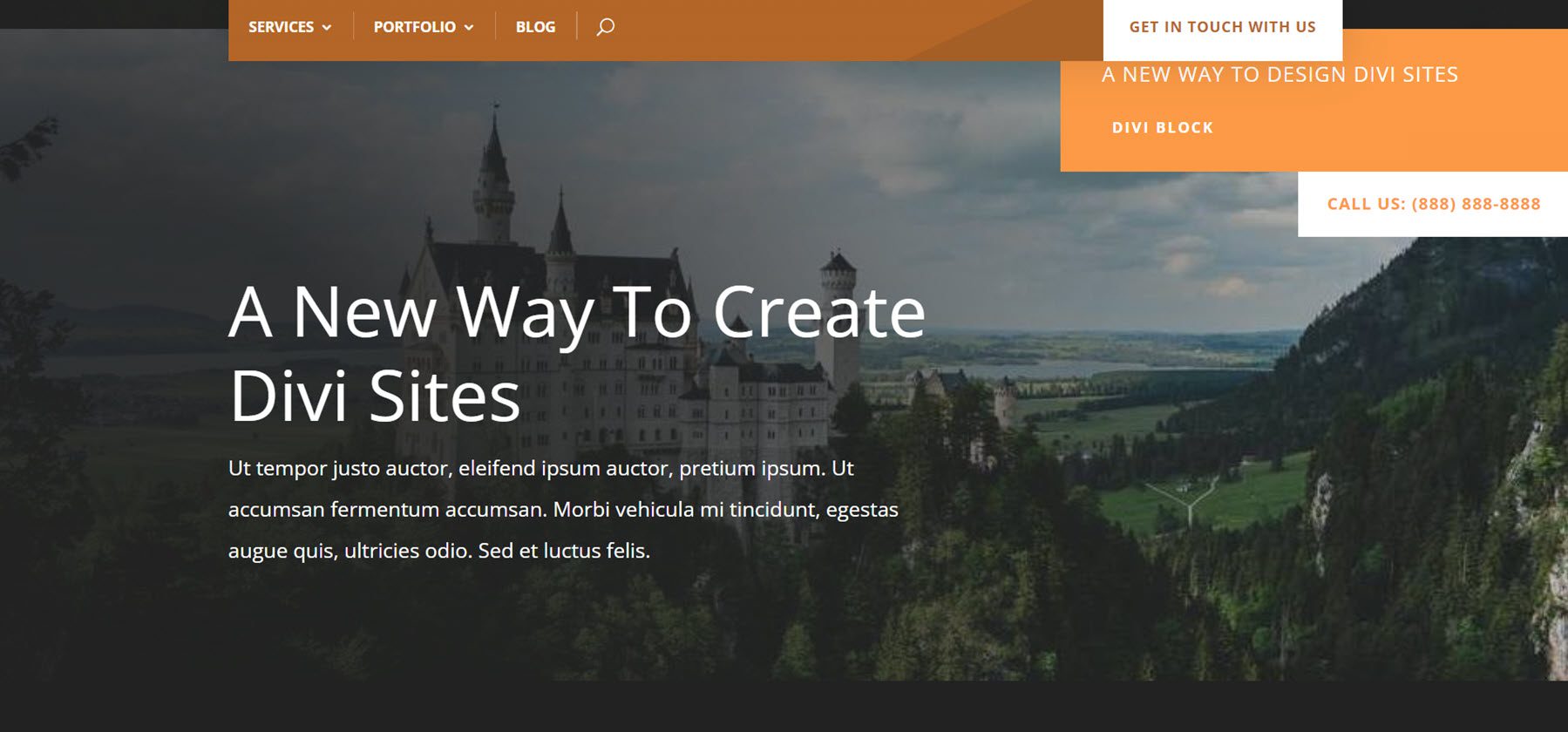
레이아웃에는 히어로 섹션, 헤더, 회사 소개 페이지, 서비스, CTA, FAQ, 가격표, 평가, 팀 구성원, 블로그, 클라이언트, 갤러리, 번호, 프로세스, 포트폴리오, 이메일 양식, 연락처 양식 및 바닥글이 포함됩니다. 아래 예는 섹션 머리글, 영웅 머리글 및 페이지 머리글을 보여줍니다.

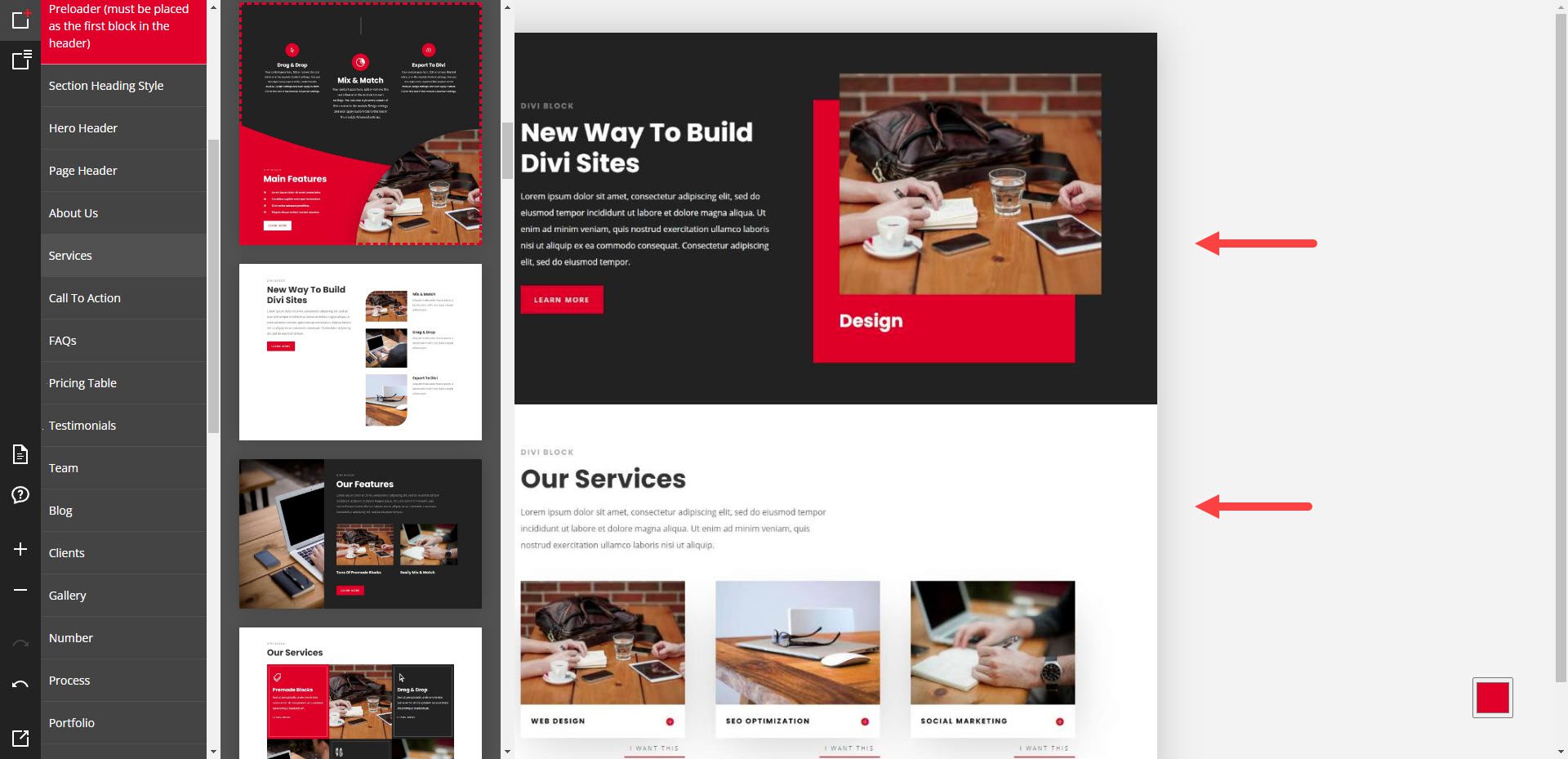
이 예는 회사 정보 및 서비스에 대한 섹션을 보여줍니다.

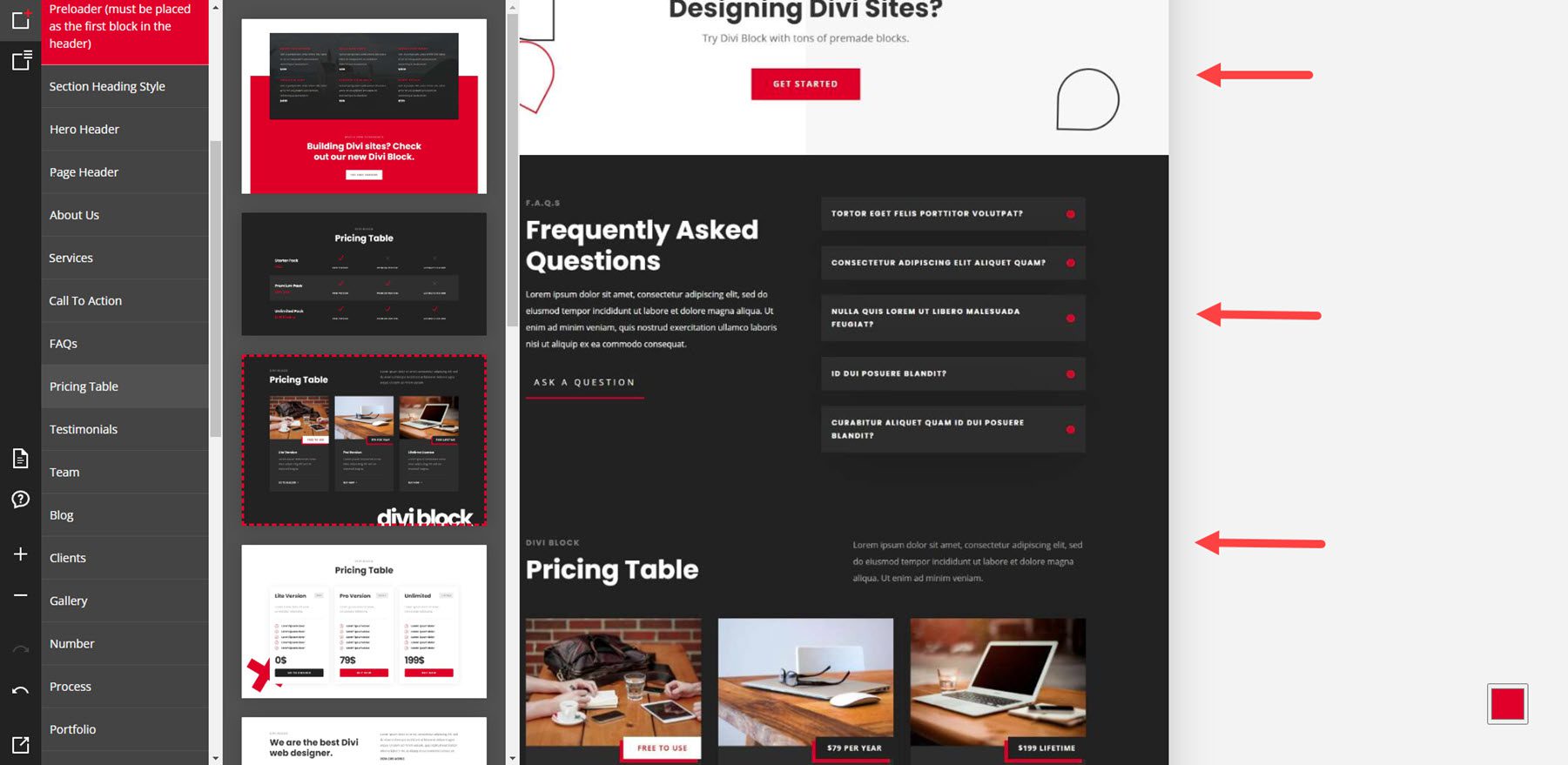
이 예는 CTA, FAQ 및 가격표를 보여줍니다.

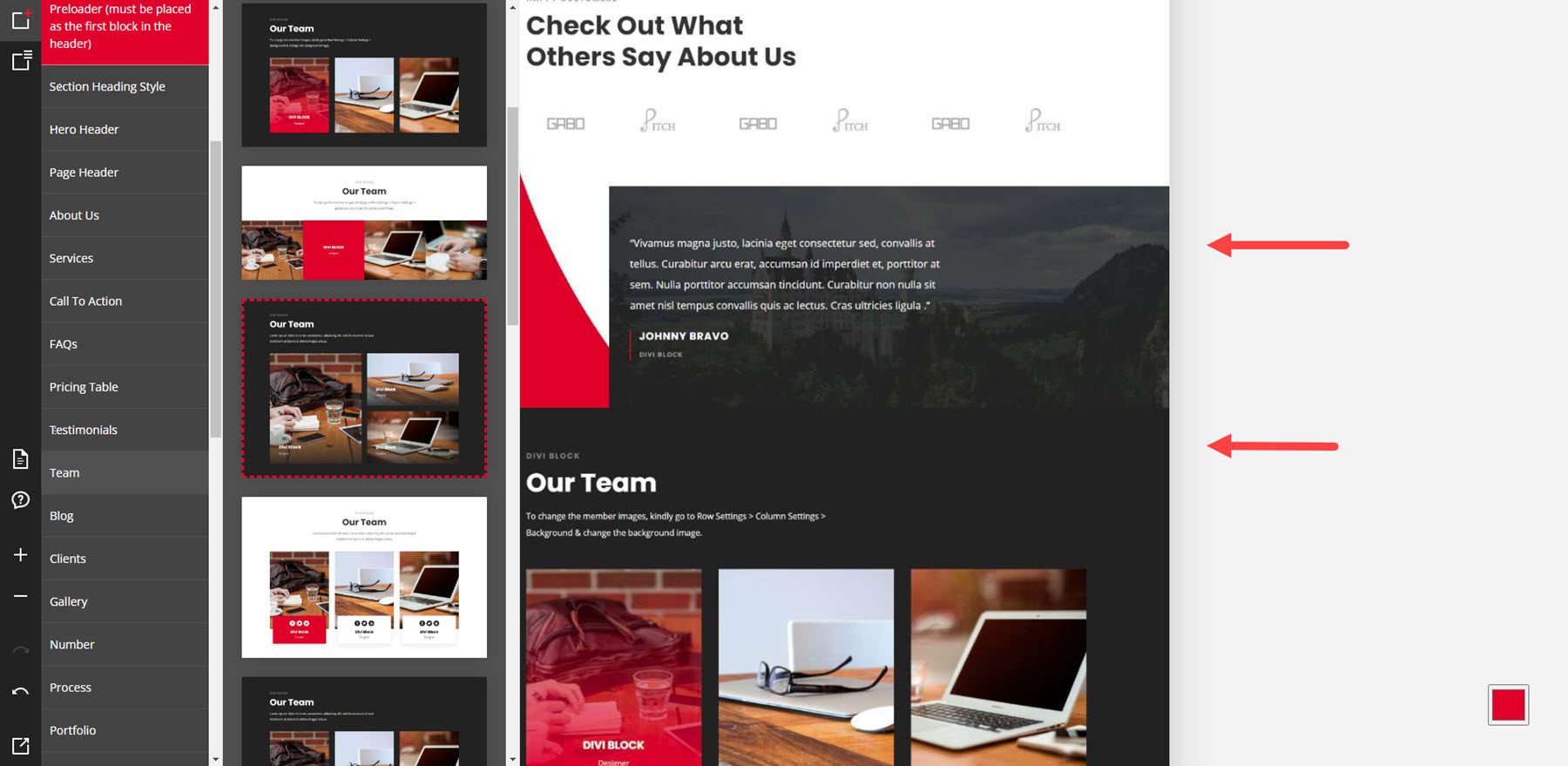
다음은 평가 및 팀 레이아웃의 예입니다.

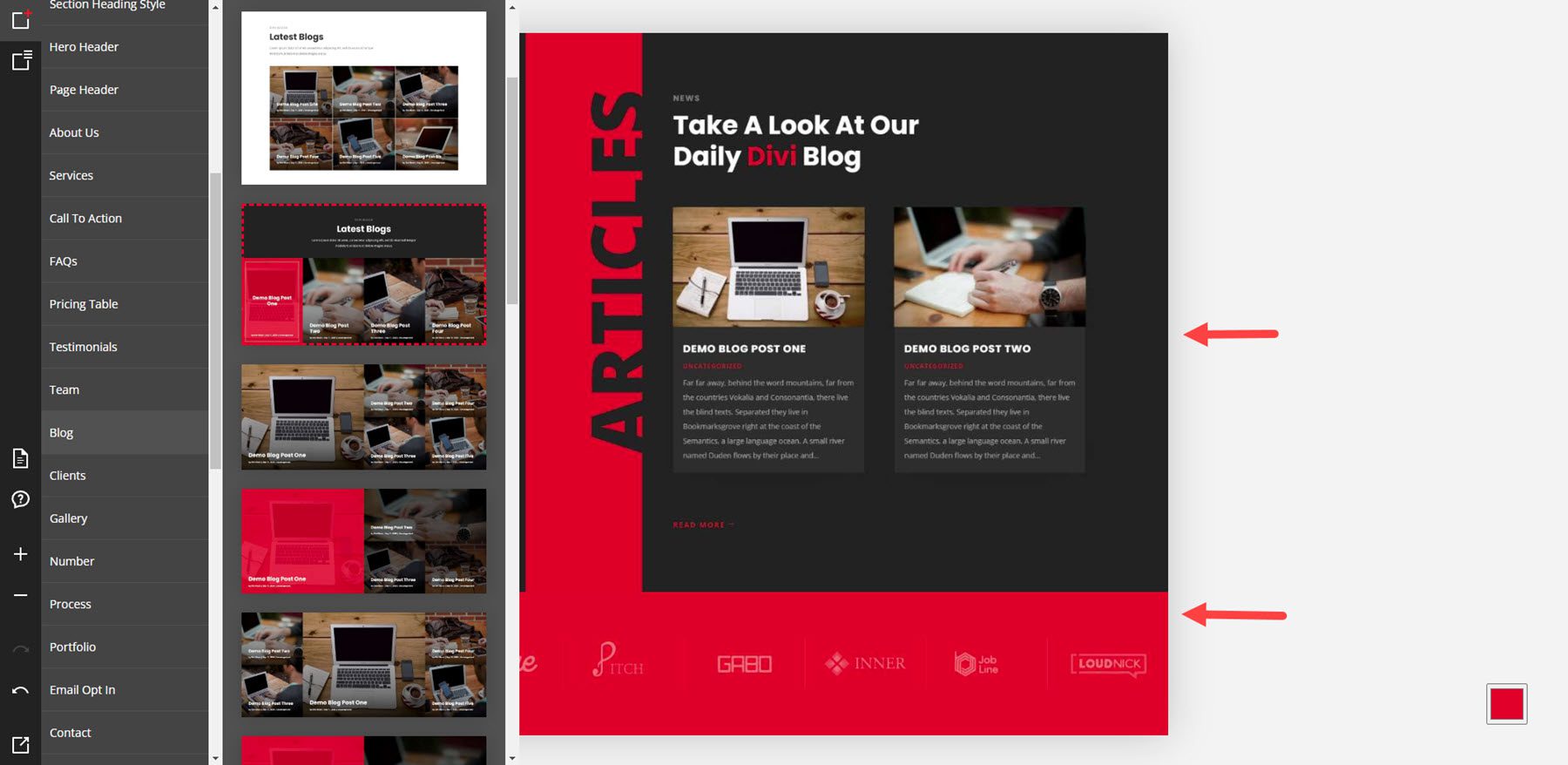
이것은 블로그 레이아웃과 클라이언트 로고를 보여줍니다.

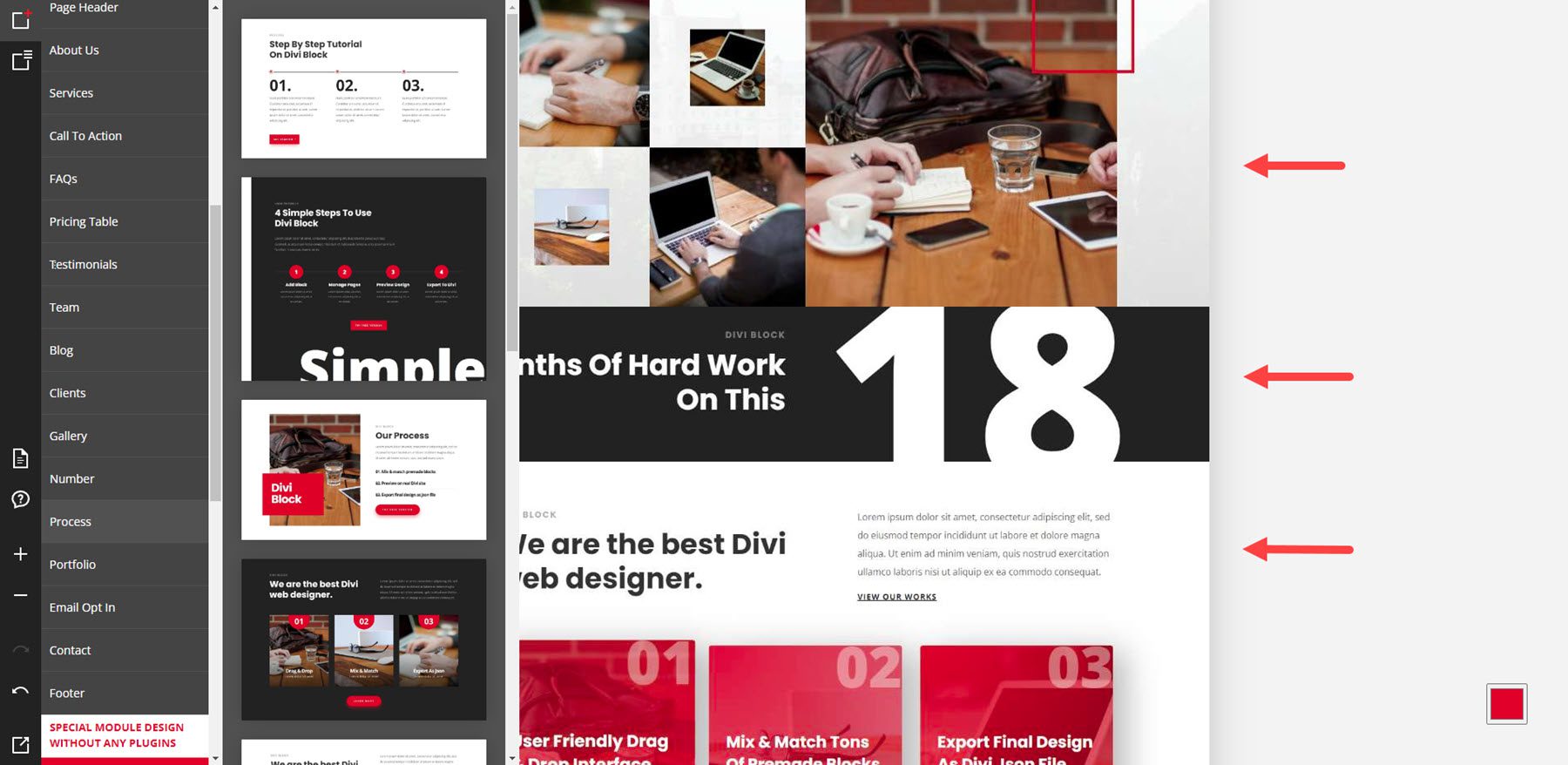
이 예는 갤러리, 숫자 섹션 및 프로세스 단계를 보여주는 프로세스 섹션을 보여줍니다.

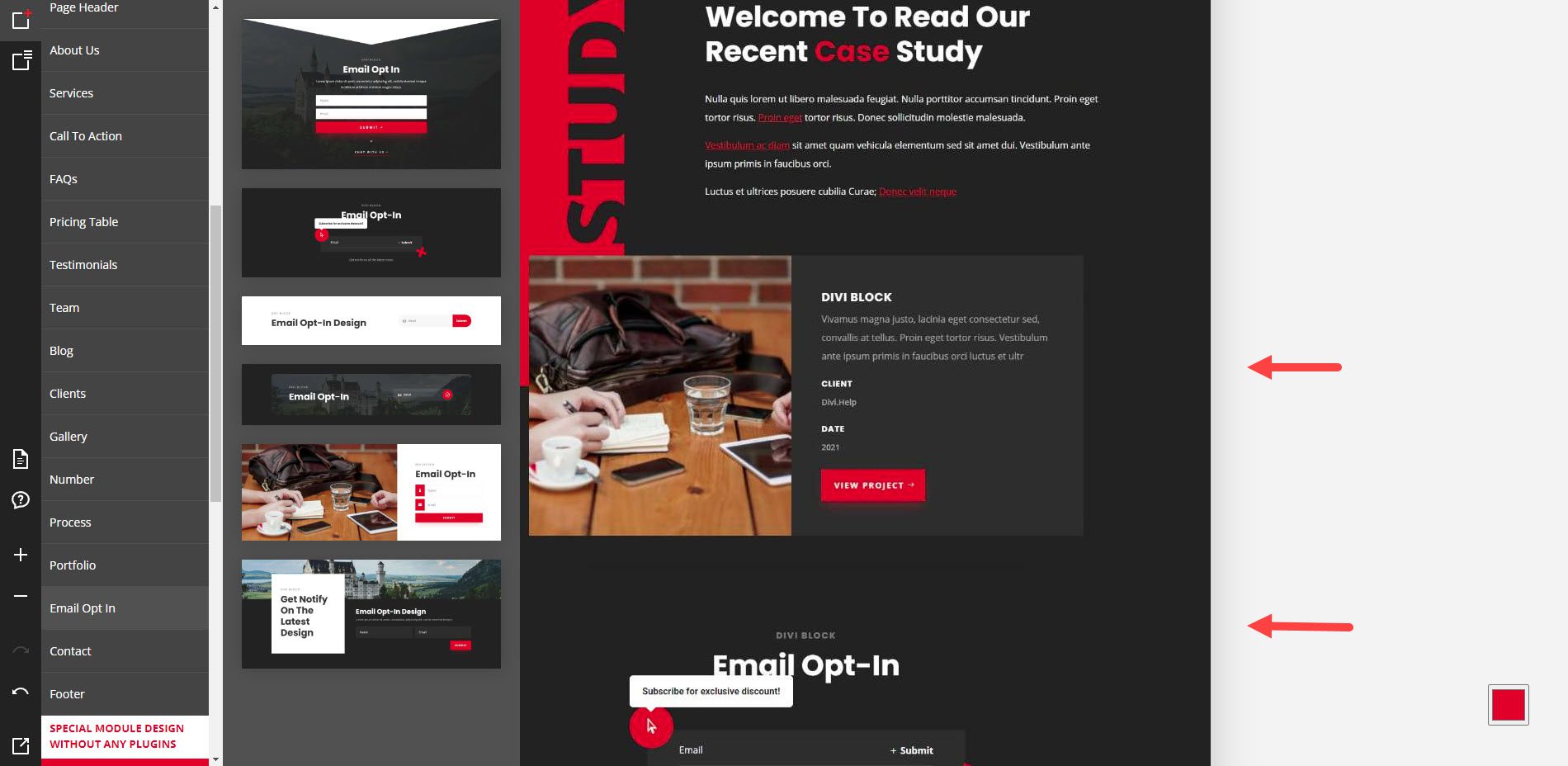
다음은 포트폴리오 및 이메일 옵틴 양식의 예입니다.

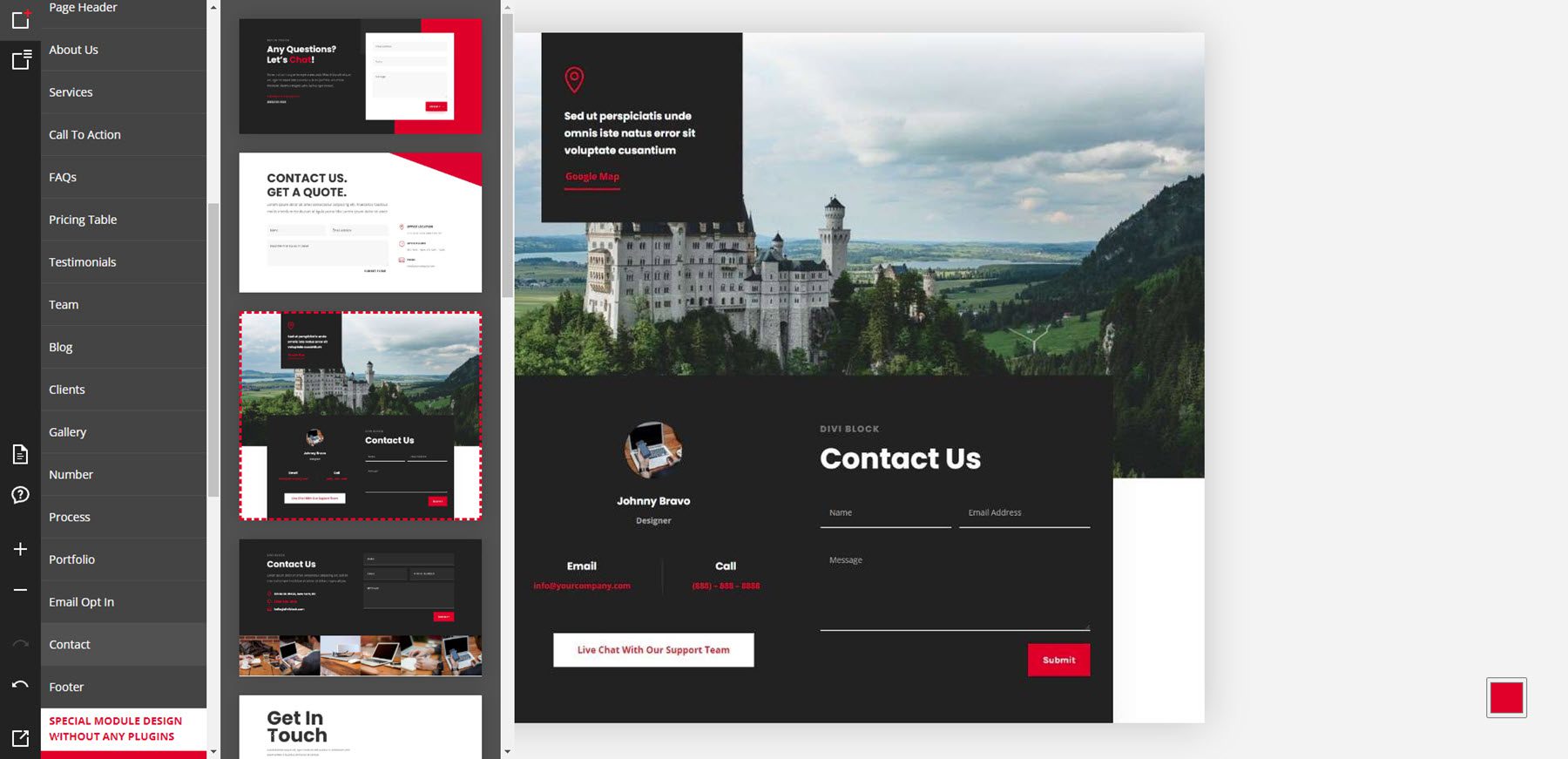
이 예는 연락처 양식을 보여줍니다.

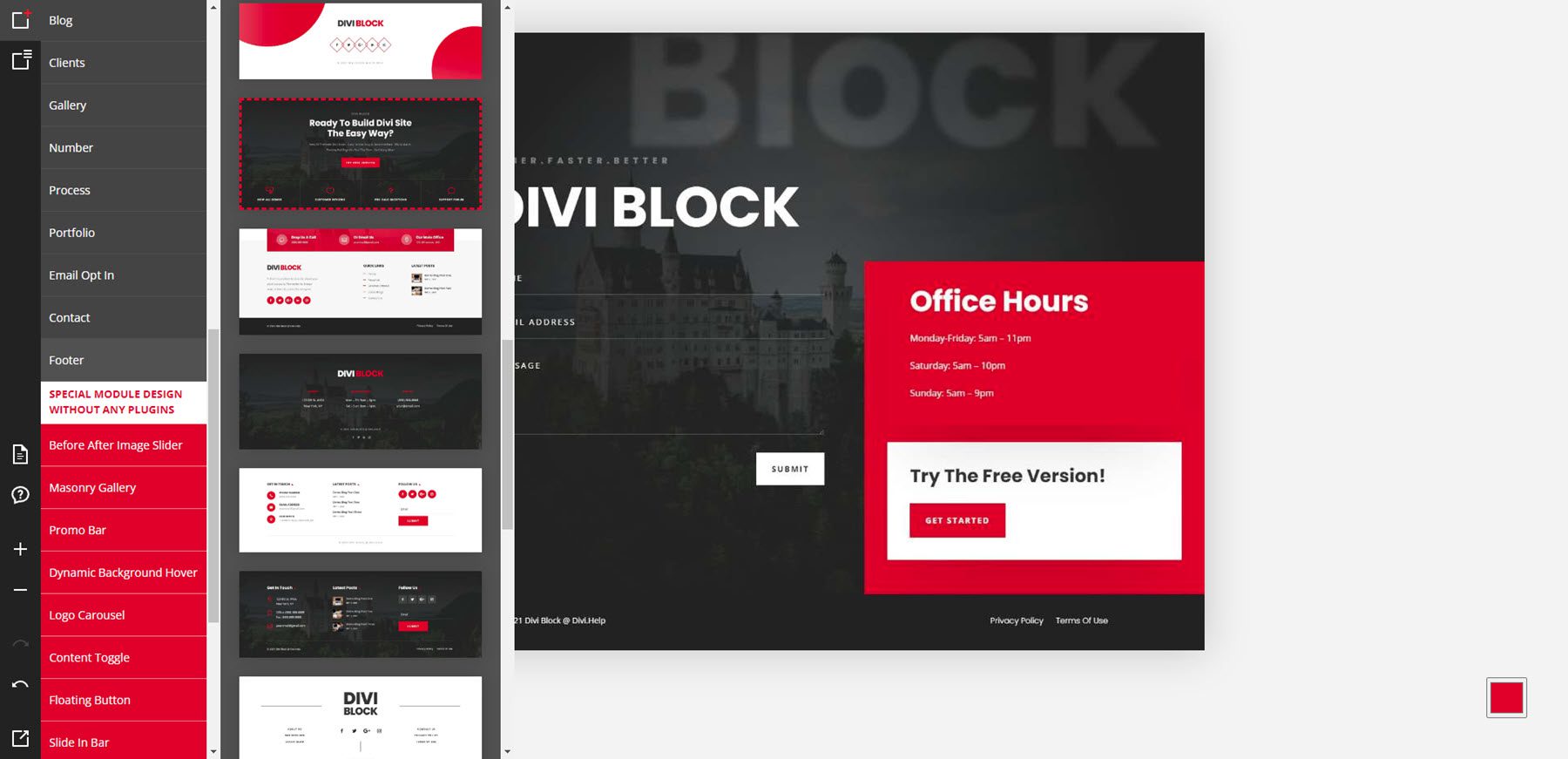
이 예는 바닥글을 보여줍니다.

특수 모듈 설계 예
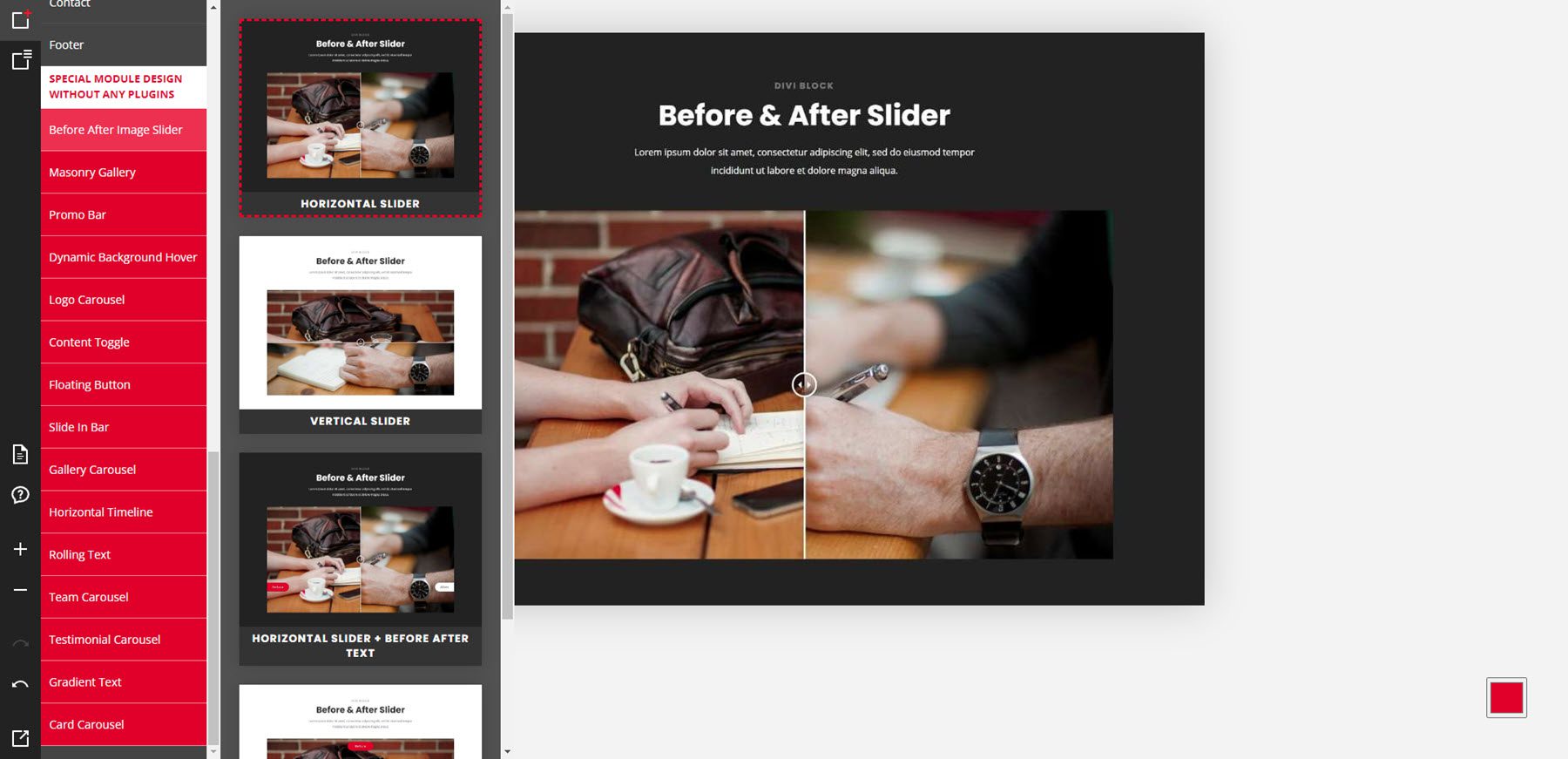
레이아웃의 마지막 부분에는 플러그인을 사용하지 않고 기능을 추가하는 특수 모듈이 포함되어 있습니다. 이들 중 일부는 다른 레이아웃에서 볼 수 있지만 그 중 일부를 보여드리겠습니다. 이것은 전후 슬라이더 옵션을 보여줍니다.


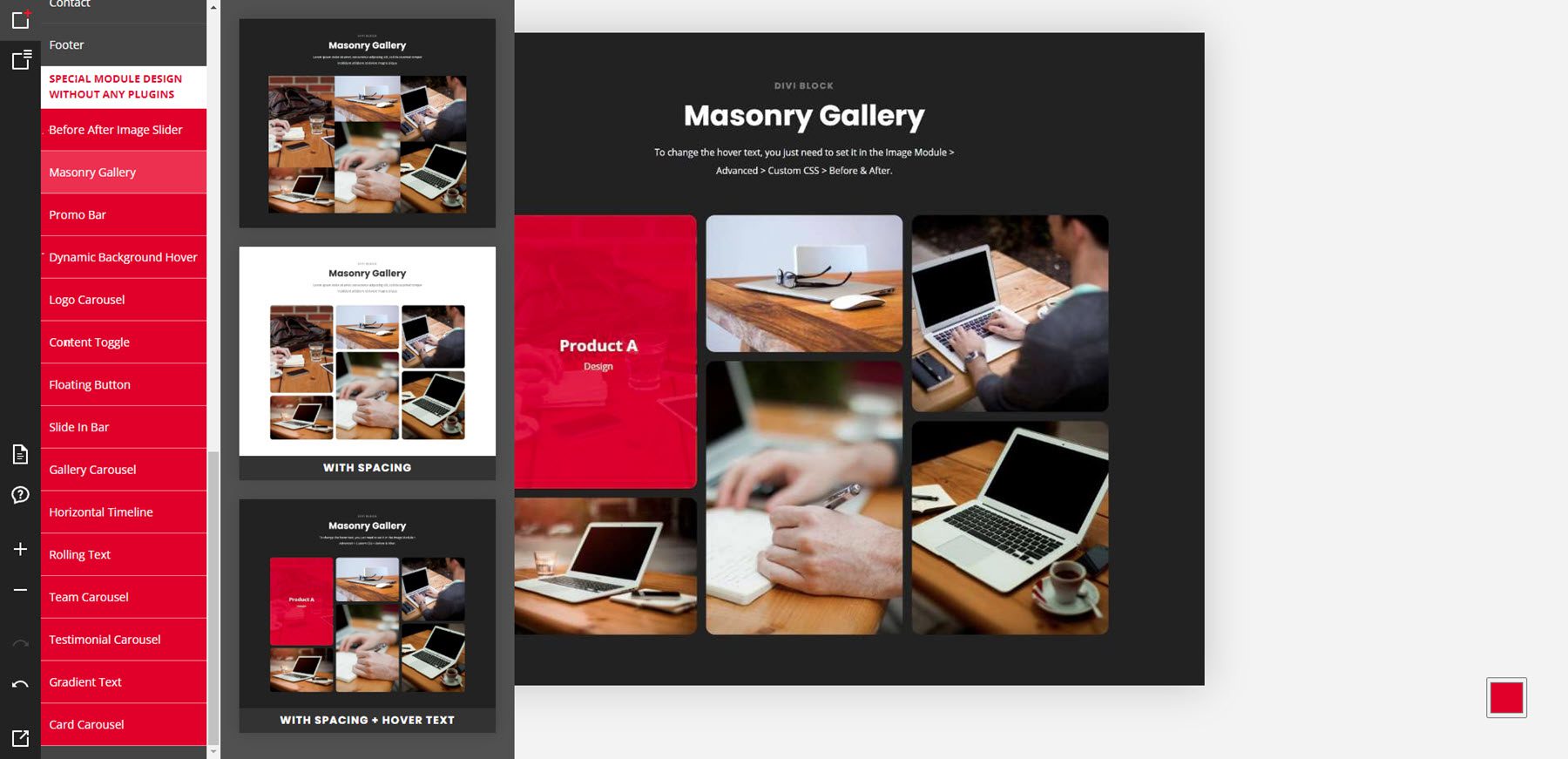
여기 벽돌 갤러리입니다.

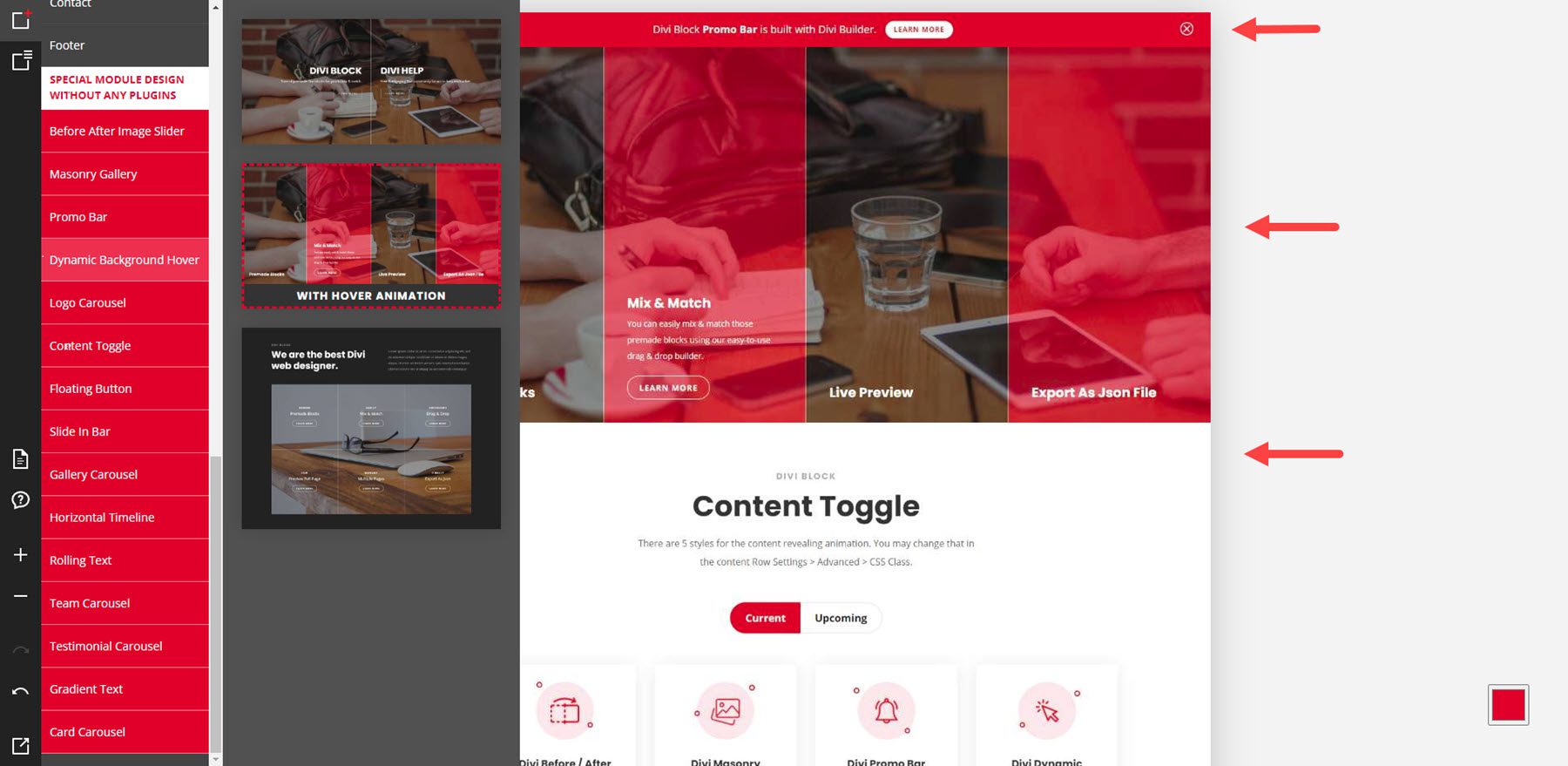
이 예는 프로모션 표시줄, 동적 배경 및 콘텐츠 토글을 보여줍니다.

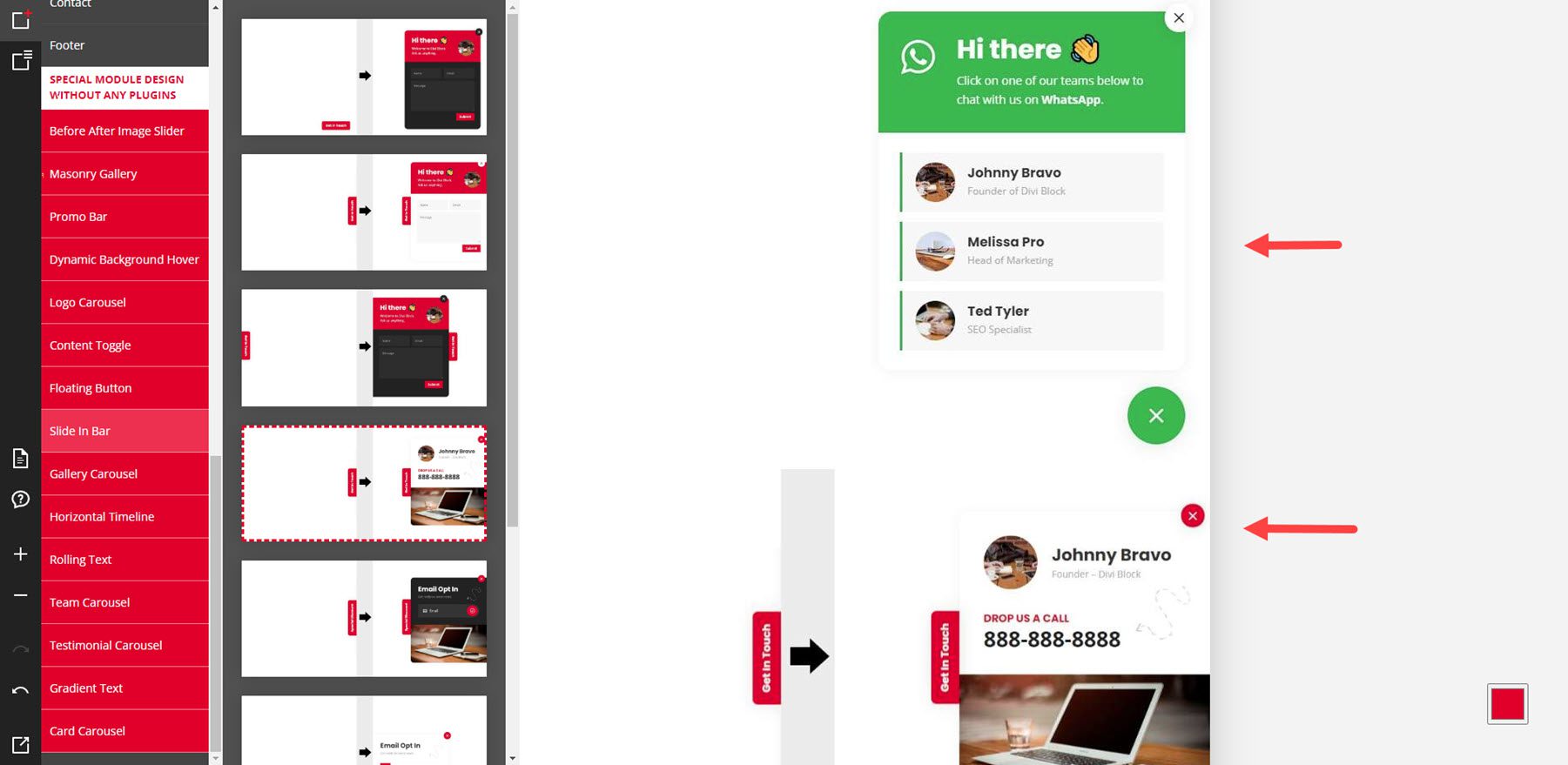
이 예에서는 플로팅 버튼과 슬라이드인 바를 선택했습니다.

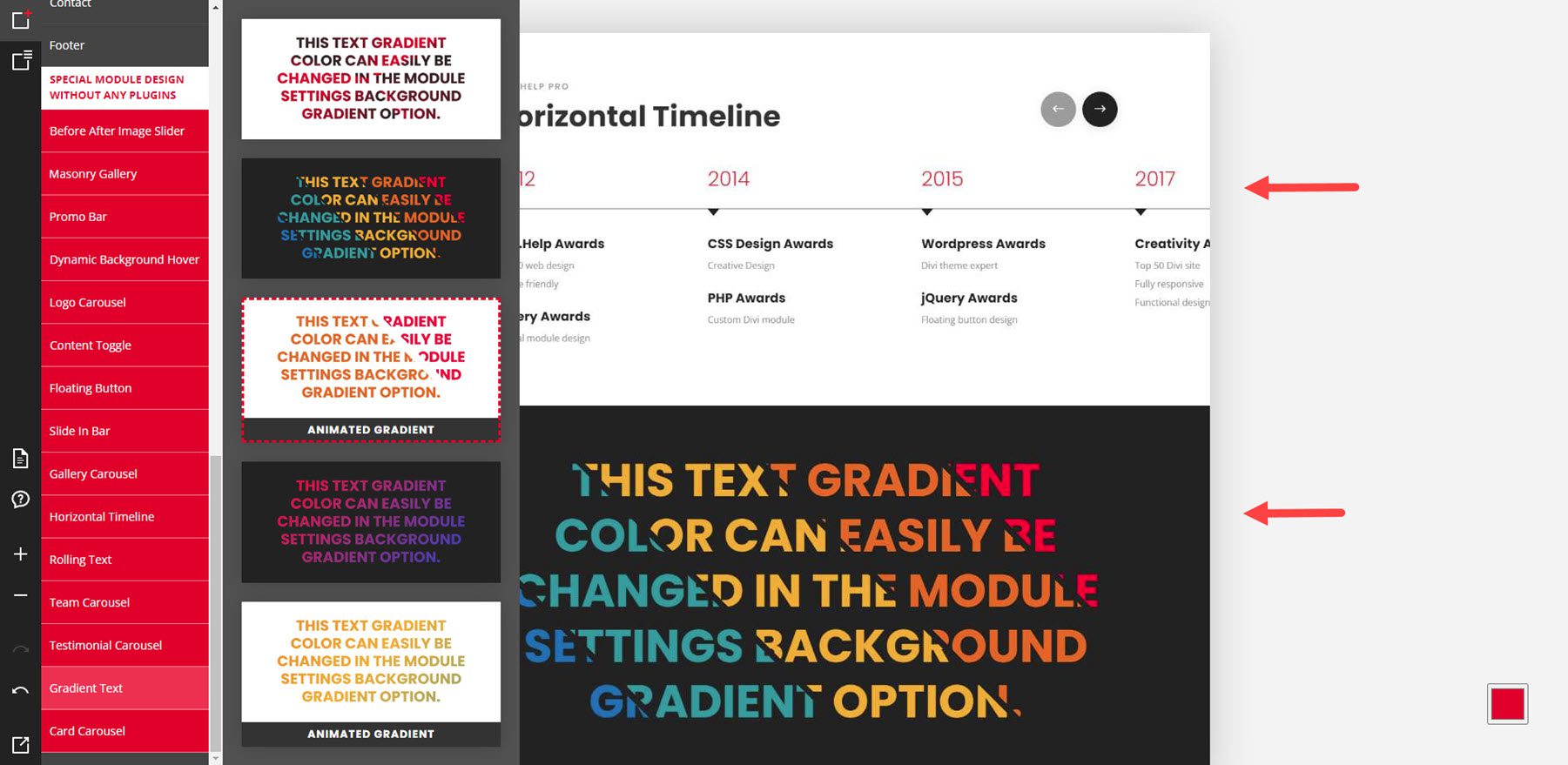
이 예는 수평 타임라인 및 그라데이션 텍스트를 보여줍니다.

색 구성표
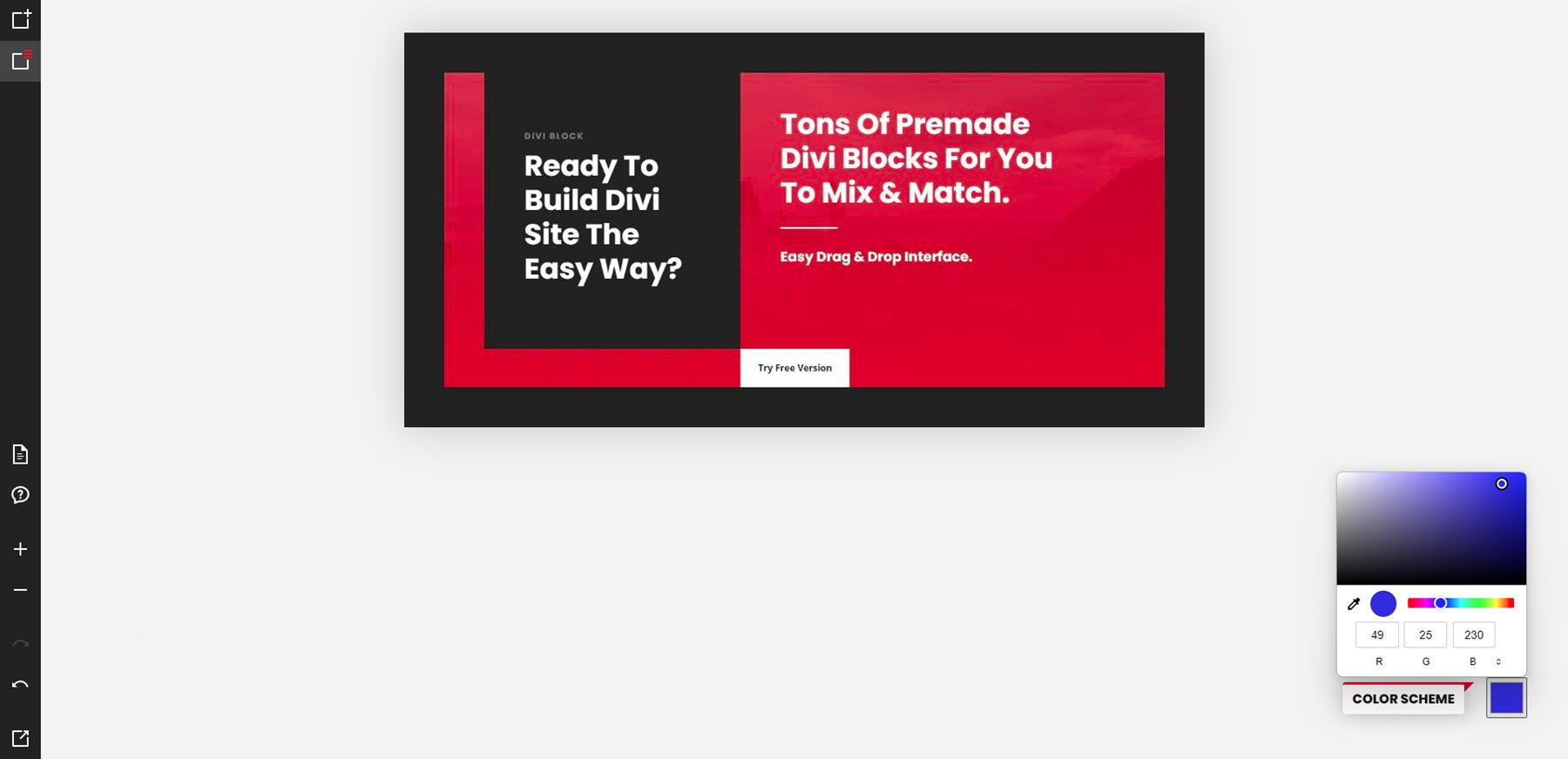
오른쪽 하단 모서리에 있는 색상 사각형을 클릭하면 색상 선택기가 열립니다. 이것은 페이지의 요소에 대한 색 구성표를 제어합니다. 기본값은 빨간색, 16진수 코드 229, 27, 35입니다. 색상 영역에서 원을 이동하거나 색상 슬라이더에서 원을 이동하거나 원하는 RGB 값을 추가하여 변경할 수 있습니다. 변경하면 미리 만들어진 레이아웃의 색상이 변경되는 것을 볼 수 없지만 JSON 파일을 업로드할 때 JSON 파일에서 볼 수 있고 보기로 선택한 경우 미리 보기에서 볼 수 있습니다.
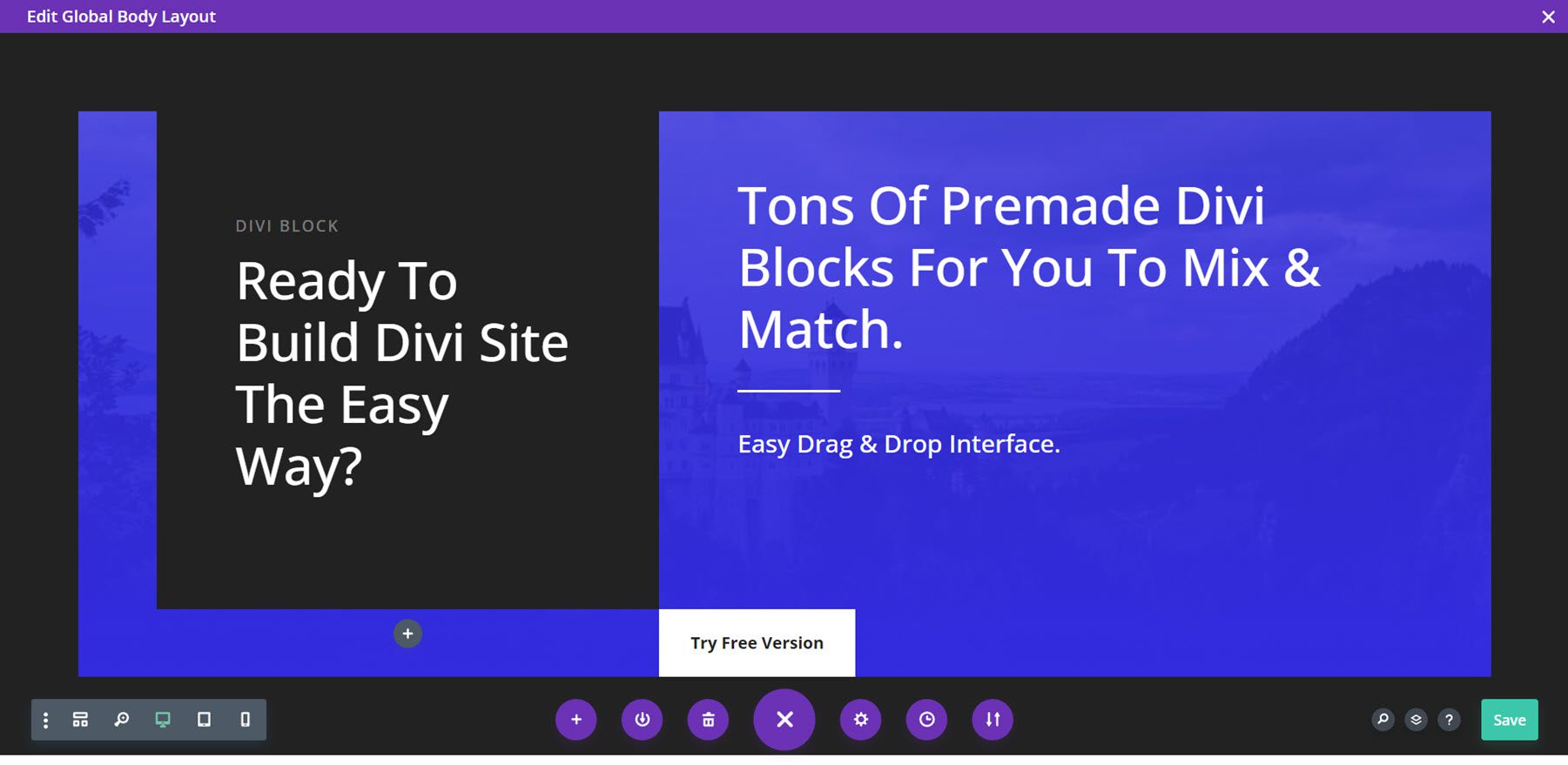
다음은 원래 색상을 보여주는 레이아웃입니다. 색 구성표 도구에서 파란색으로 변경했습니다.

다음은 내 웹사이트의 레이아웃입니다. 내가 선택한 파란색을 보여줍니다. 다음으로, Divi Block에서 귀하의 웹사이트로 레이아웃을 가져오는 방법과 웹사이트에 도착한 후 할 수 있는 작업을 살펴보겠습니다.

Divi 블록으로 레이아웃 디자인하기
Divi Block을 사용하여 머리글, 홈페이지, 바닥글을 만들겠습니다. 그런 다음 Divi Theme Builder에서 템플릿으로 업로드합니다.
머리글
헤더의 경우 효과가 있는 헤더, 하위 메뉴 스타일 지정 및 모바일 메뉴를 사용했습니다. 색 구성표에 갈색 색상을 사용했습니다. JSON 파일을 내보내고 있습니다. 압축 파일로 다운로드되며 내 컴퓨터에서 압축을 풉니다.

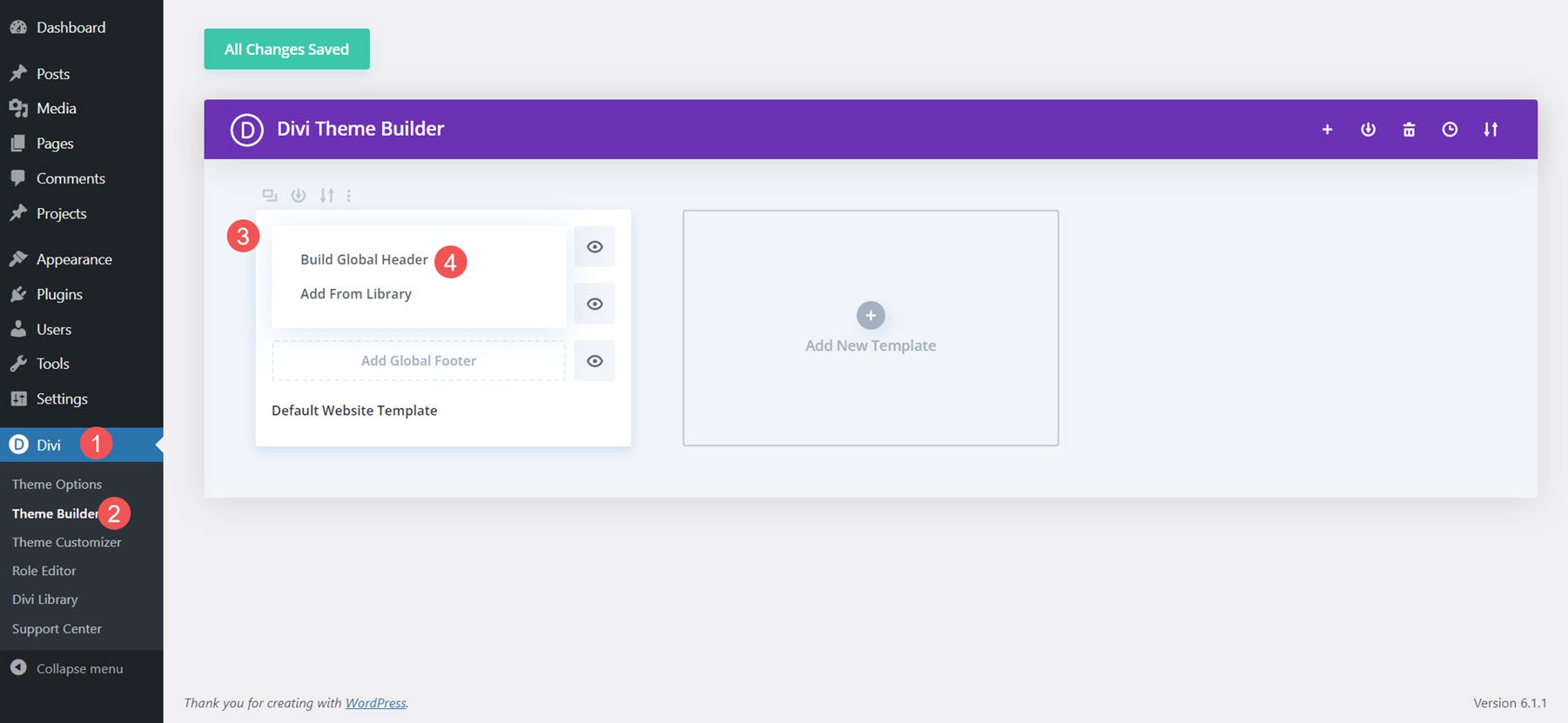
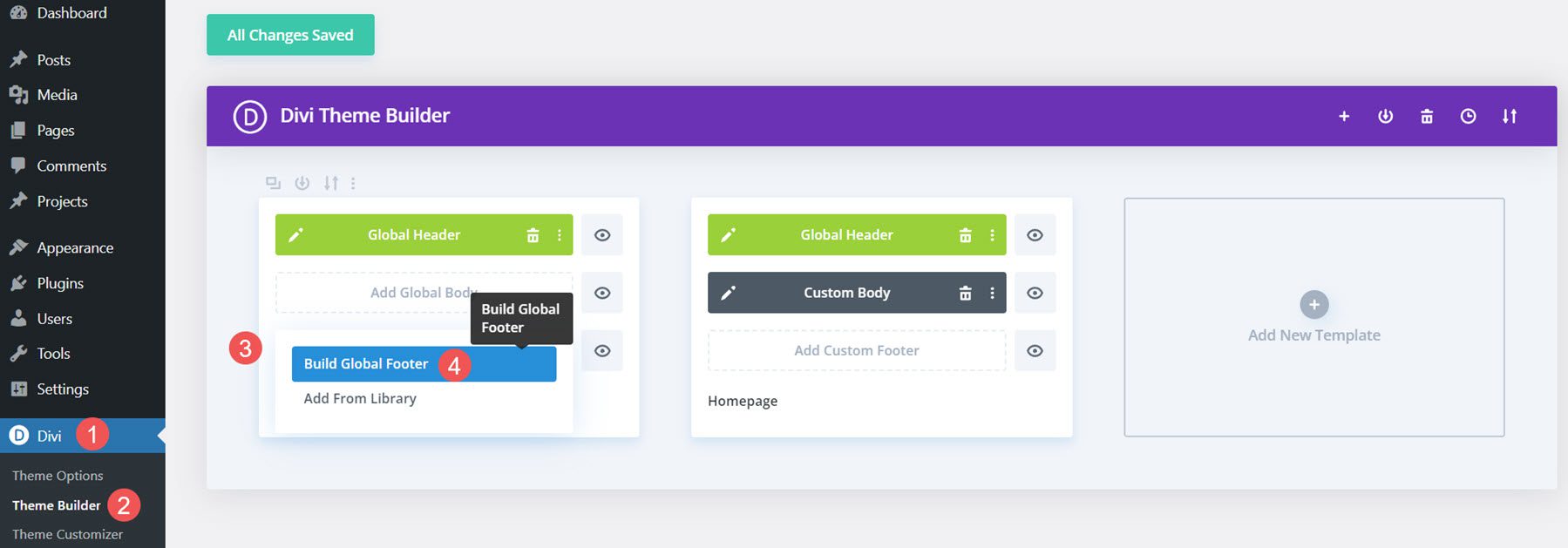
다음으로 Divi Theme Builder에서 처음부터 전역 머리글을 만들겠습니다.

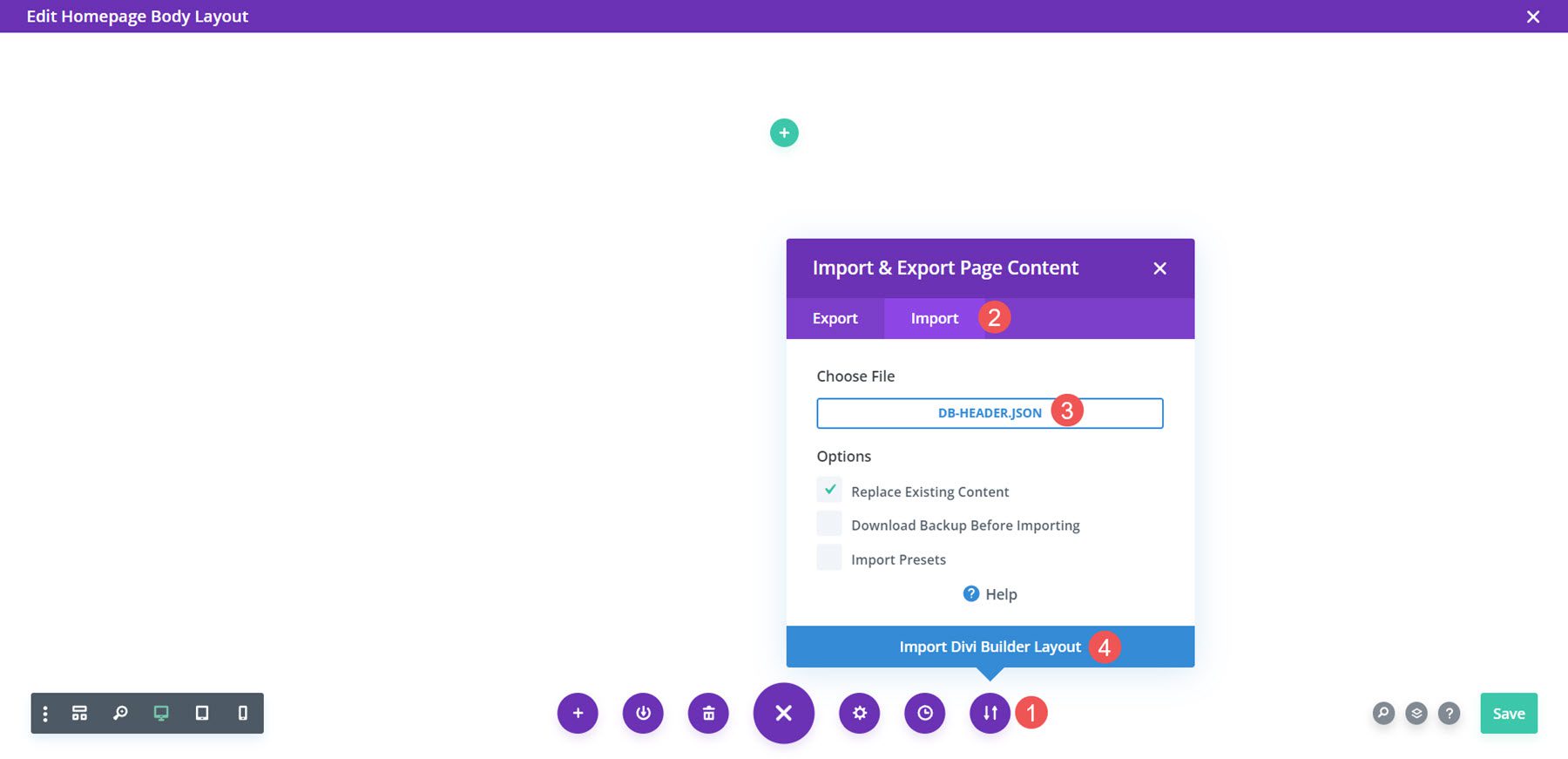
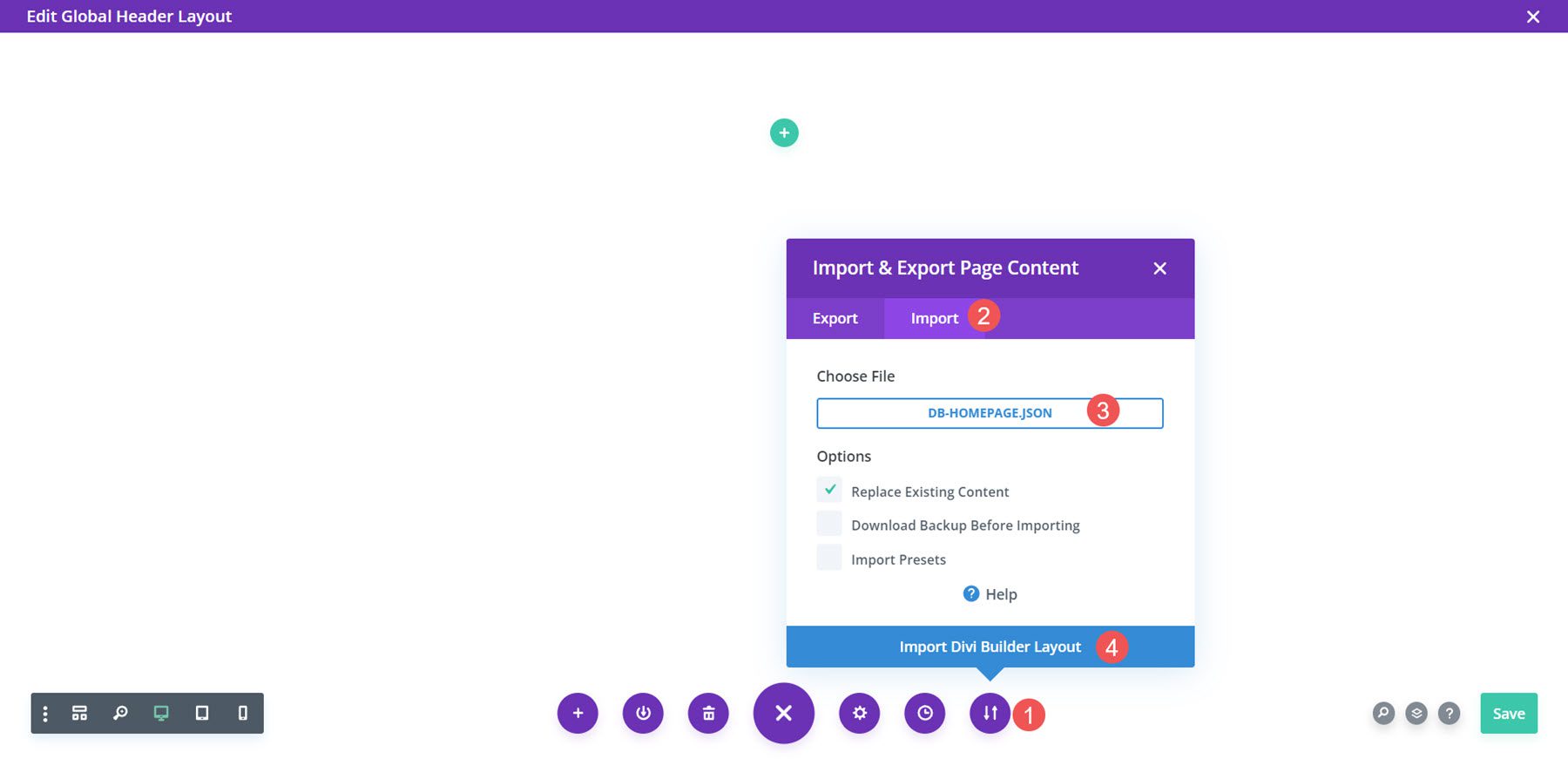
다음으로 레이아웃을 가져오겠습니다.

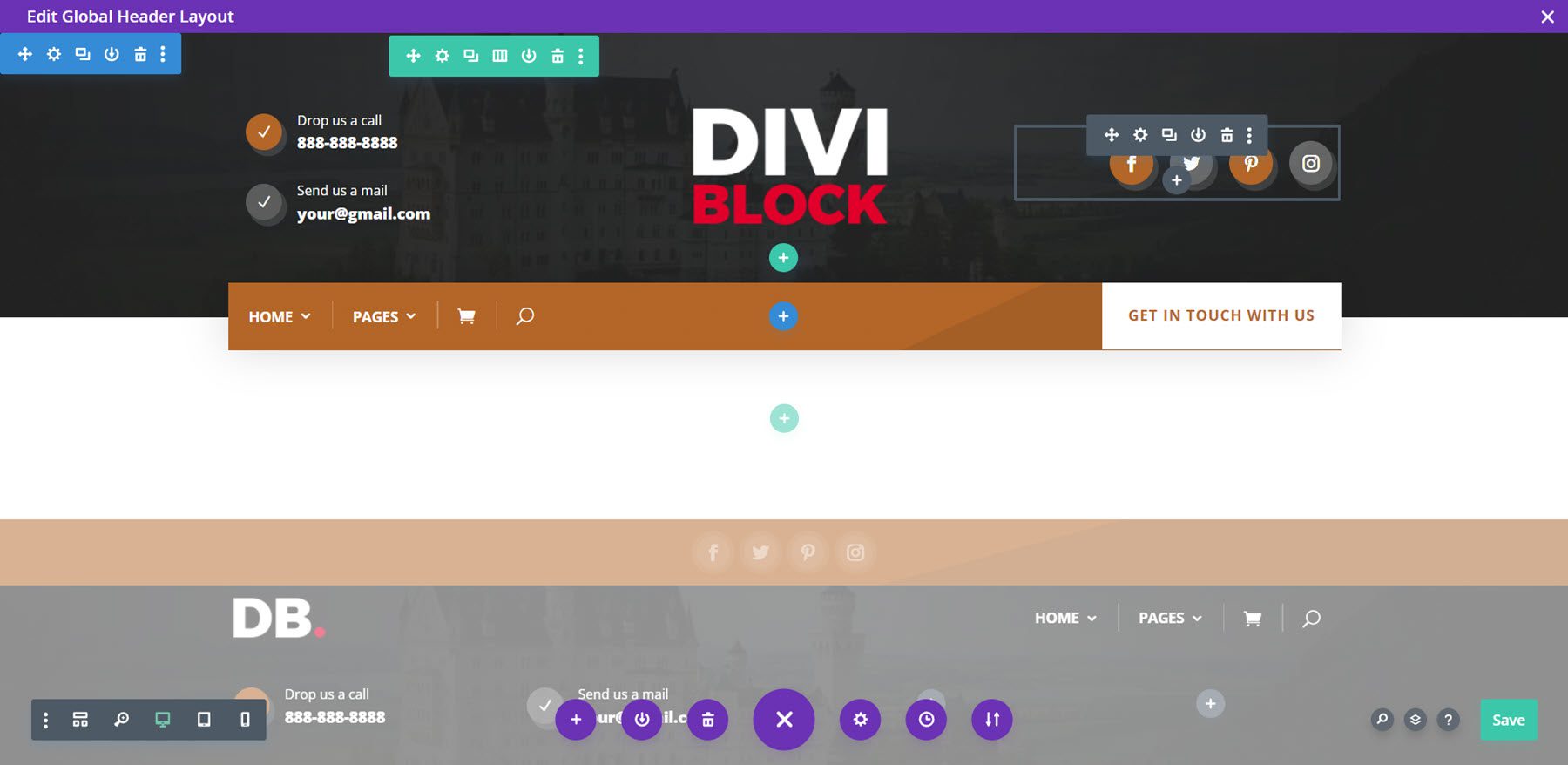
마지막으로 이제 레이아웃을 원하는 대로 조정할 수 있습니다. 기본 메뉴, 연락처 정보, 소셜 링크 및 로고를 추가하겠습니다. 저장하면 내 사이트에 헤더가 나타납니다.

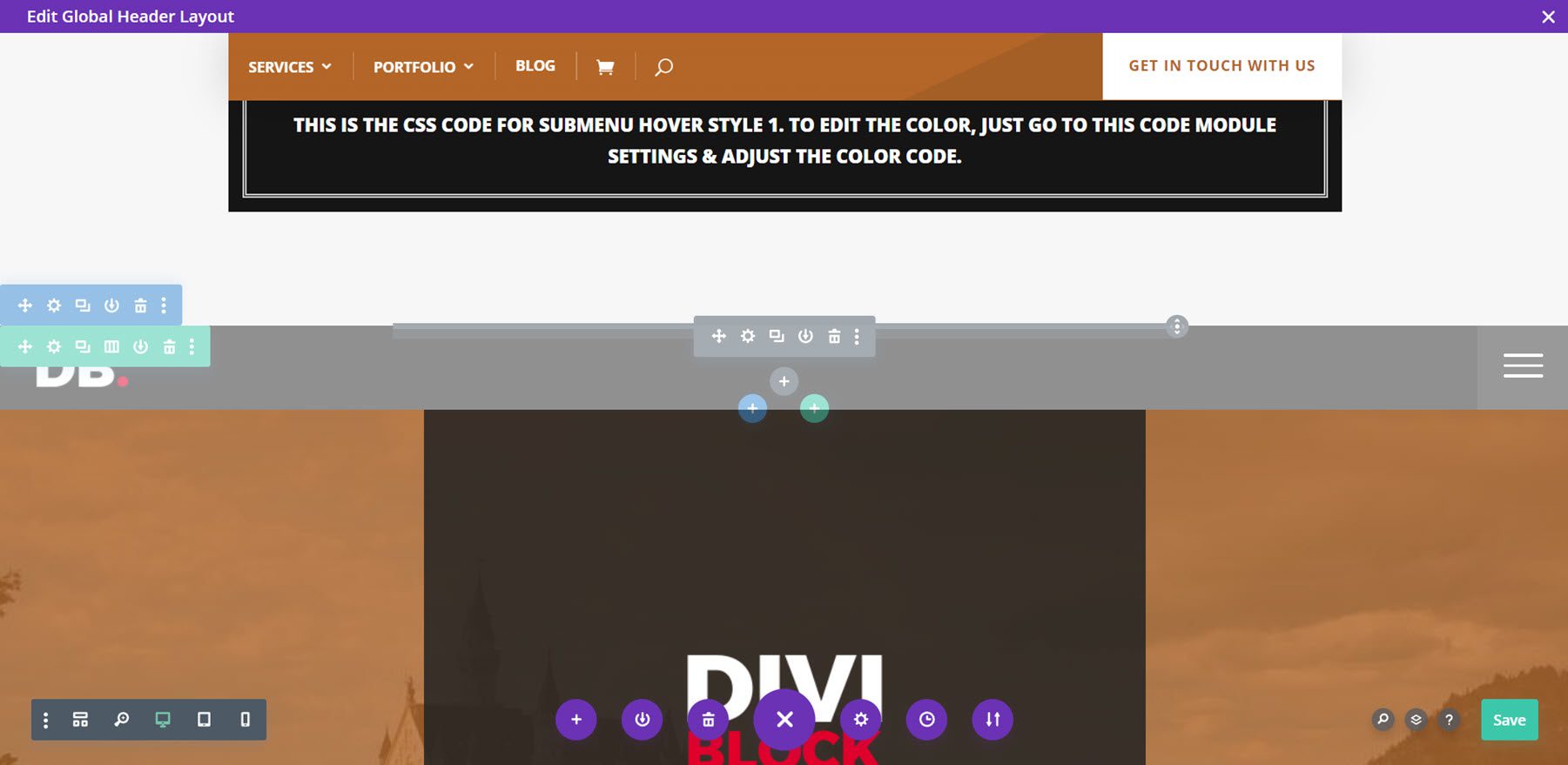
모든 CSS가 코드 블록에 추가됩니다. 모바일 메뉴는 정상적으로 회색으로 표시됩니다.

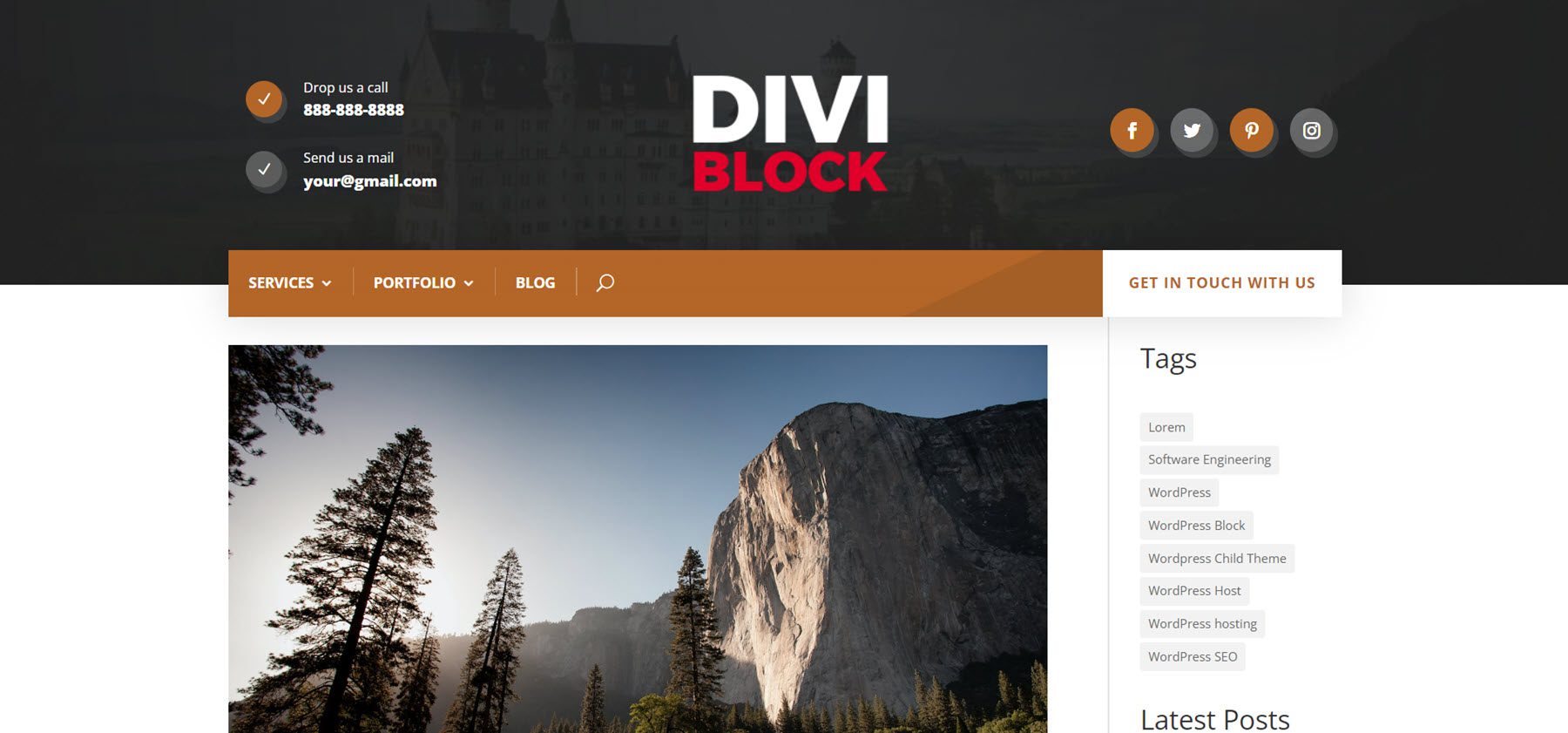
다음은 프런트 엔드의 헤더입니다. 메뉴는 고정되어 있으므로 사용자가 스크롤할 때 페이지 상단에 유지됩니다.

홈페이지
홈페이지 레이아웃을 위해 영웅 섹션과 CTA를 추가했습니다. 색 구성표에 밝은 주황색을 사용했습니다. 컴퓨터에서 압축을 풀 JSON 파일을 내보내고 있습니다.

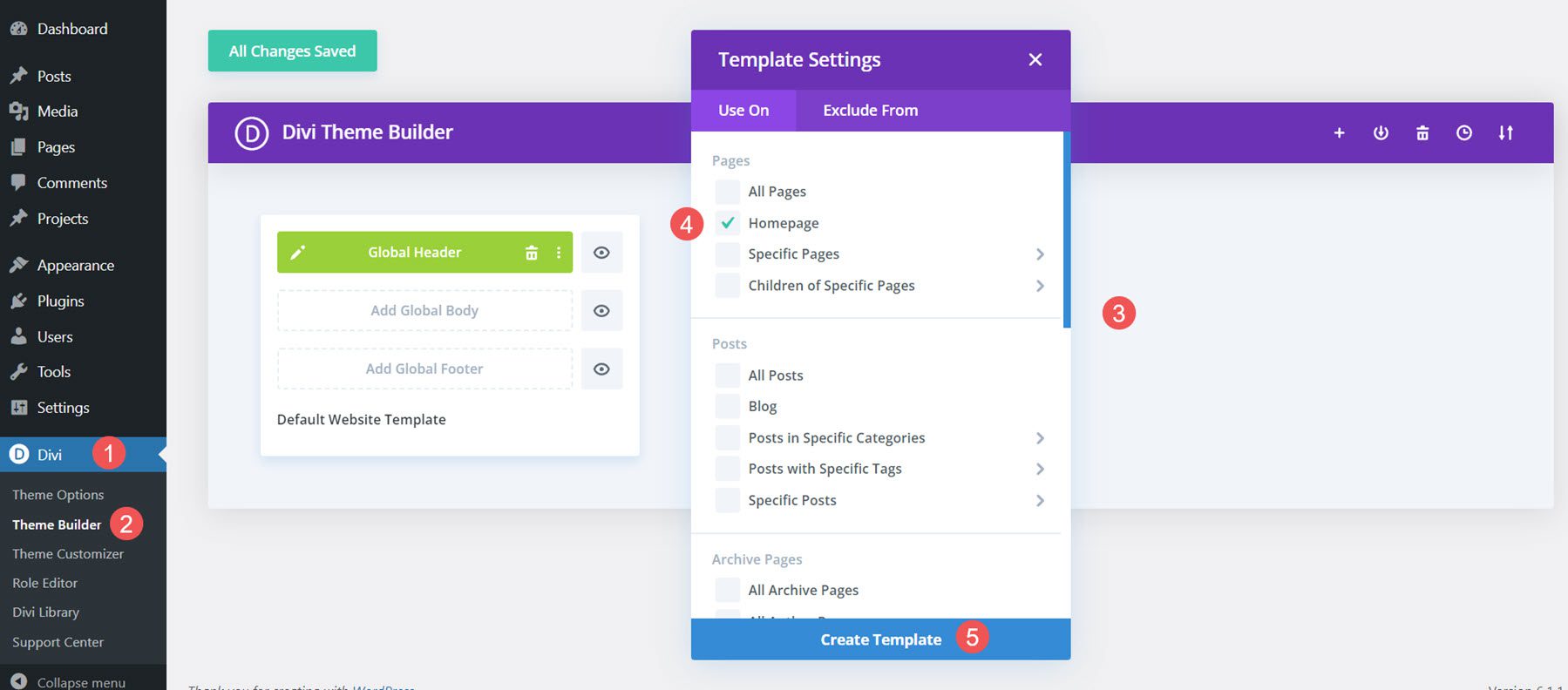
다음으로 Divi Theme Builder에서 처음부터 홈페이지 템플릿을 만들고 사용자 지정 본문을 추가합니다.

다음으로 레이아웃을 가져오겠습니다.

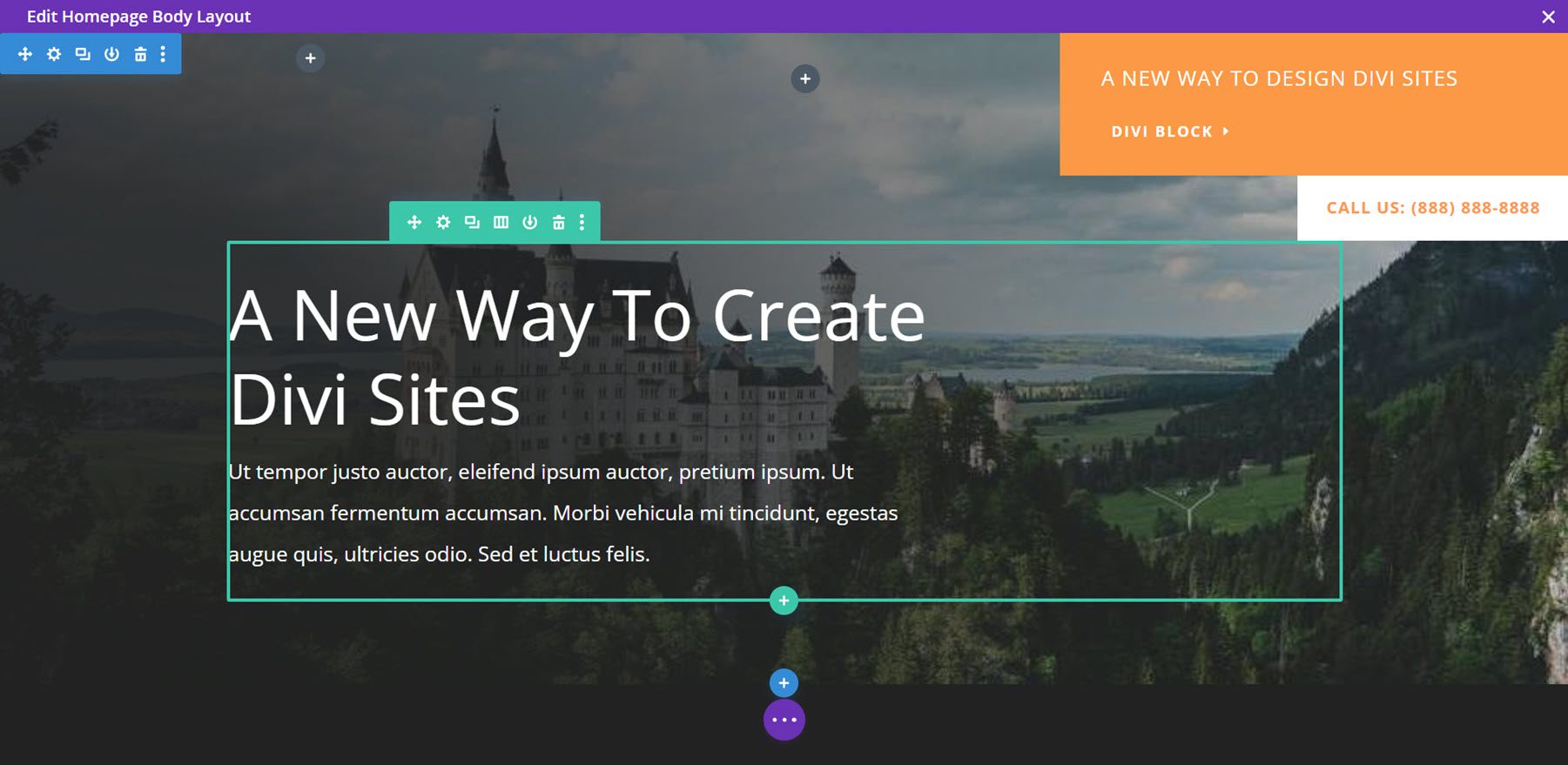
마지막으로 이제 레이아웃을 원하는 대로 조정할 수 있습니다. 텍스트와 이미지를 추가하겠습니다. 저장하면 레이아웃이 내 홈 페이지에 나타납니다. 영웅 섹션입니다.

다음은 CTA의 일부입니다.

다음은 프런트 엔드의 영웅 섹션입니다. 화면 상단에 고정된 메뉴를 표시하기 위해 아래로 스크롤했습니다.

보행인
바닥글에는 연락처 정보가 포함된 레이아웃을 사용했습니다. 색 구성표에 갈색 색상을 사용했습니다. 이제 JSON 파일을 내보냅니다. 내 컴퓨터에서 압축을 풀겠습니다.

다음으로 Divi Theme Builder에서 전역 바닥글을 처음부터 만들겠습니다.

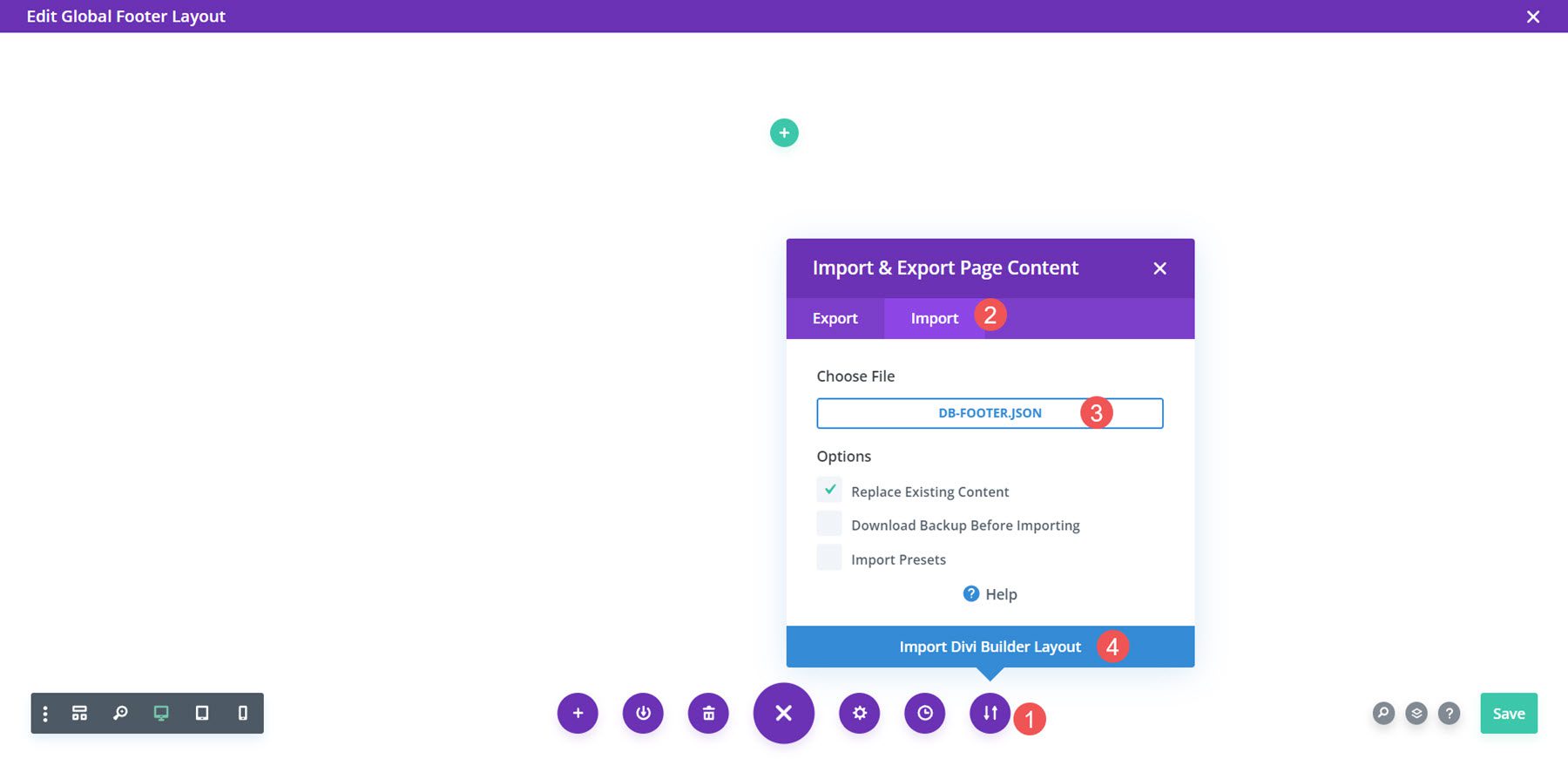
다음으로 레이아웃을 가져오겠습니다.

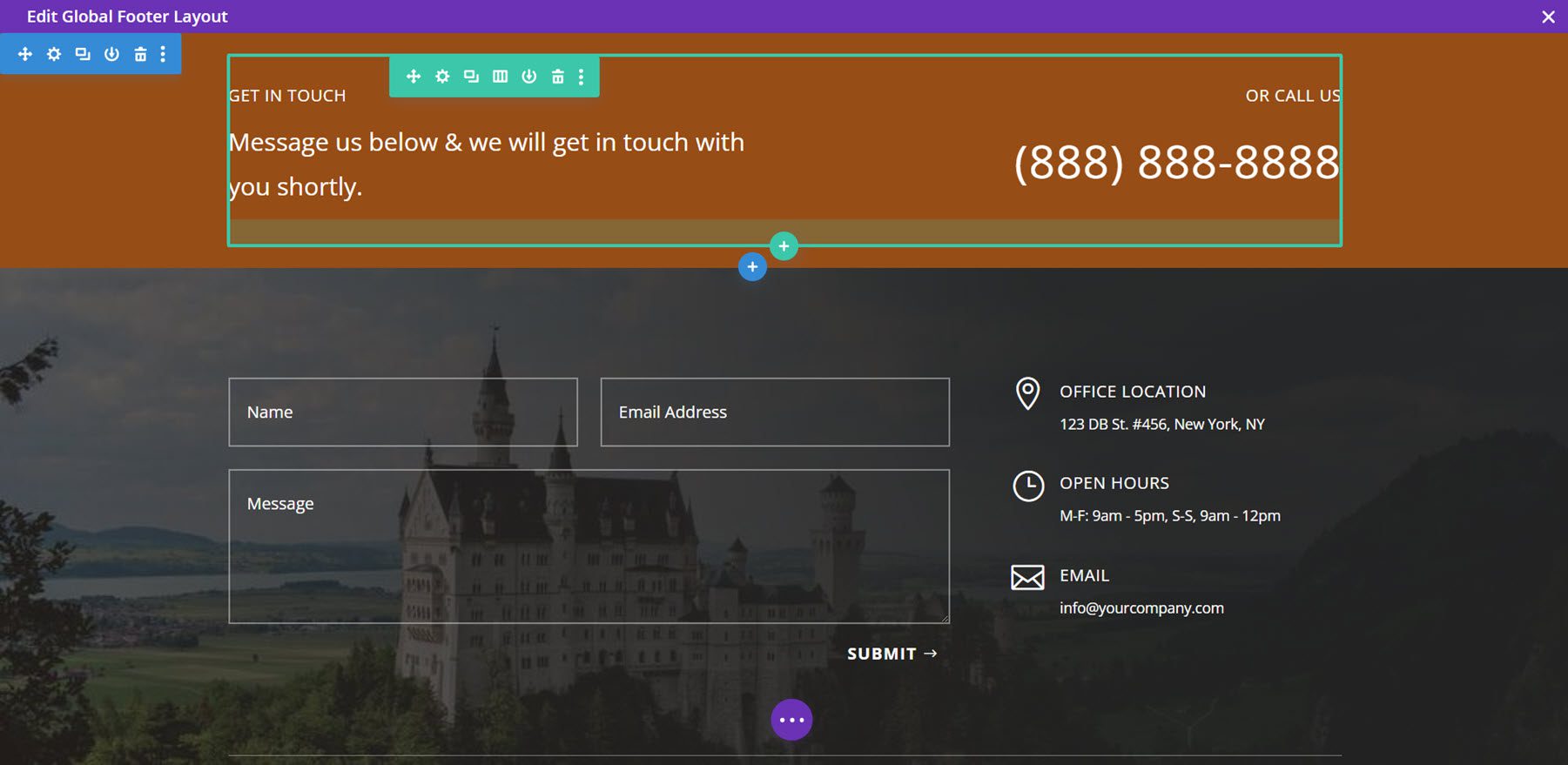
마지막으로 이제 레이아웃을 원하는 대로 조정할 수 있습니다. 연락처 정보를 추가하겠습니다. 저장하면 바닥글이 내 사이트에 나타납니다.

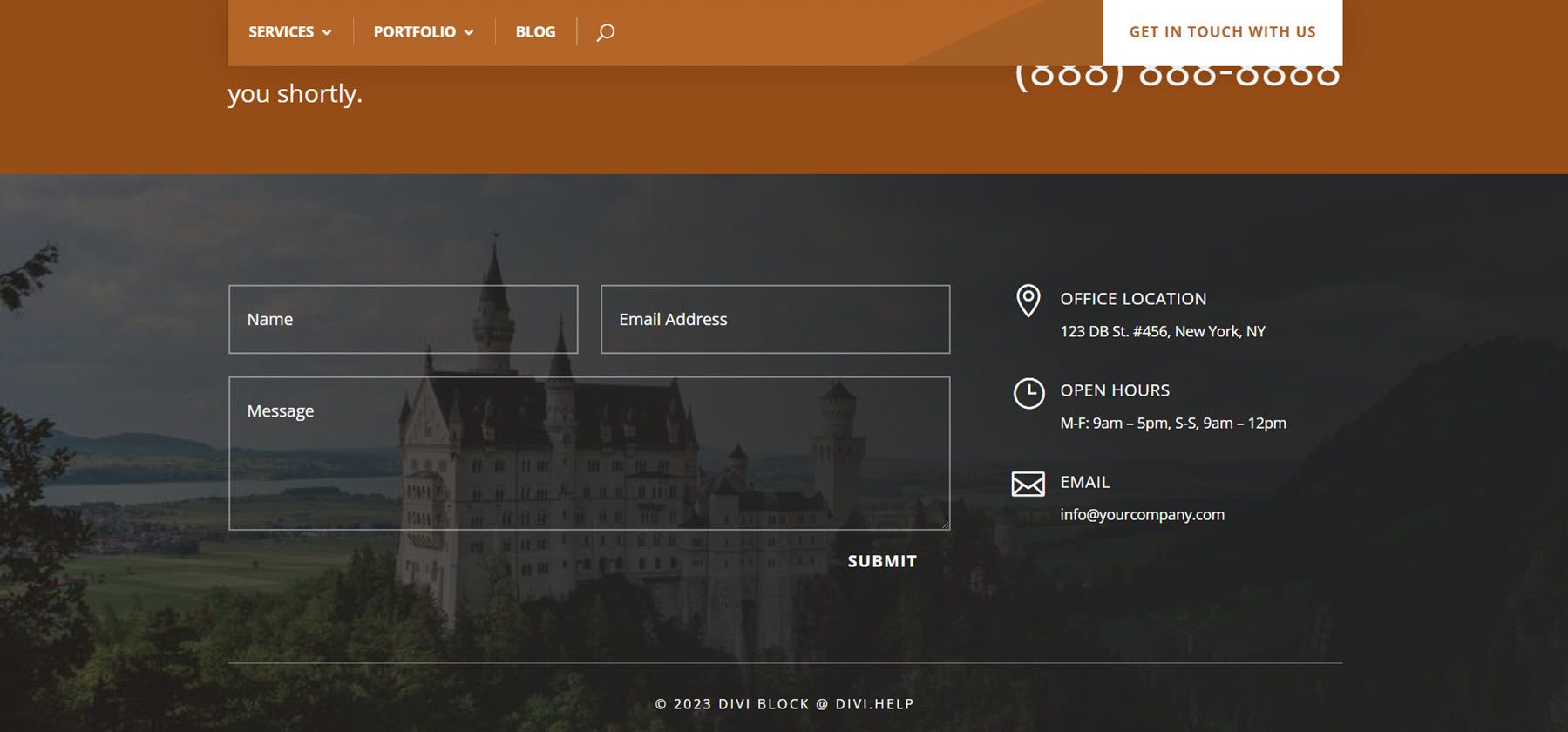
다음은 프런트 엔드의 바닥글입니다.

Divi 블록을 얻을 수 있는 곳

Divi Block은 게시자의 웹 사이트에서 사용할 수 있습니다. 무료 버전은 누구나 사용할 수 있습니다. Pro 버전의 Divi Block은 Divi.Help Pro 멤버십의 일부로만 제공됩니다. 구독자는 Divi Block Pro 버전, 프리미엄 플러그인, 하위 테마 및 레이아웃 팩을 포함하여 모든 Divi 관련 제품에 액세스할 수 있습니다. Pro 멤버십은 연간 $49입니다.
결말 생각
이것이 바로 Divi Block의 모습입니다. 이것은 흥미로운 드래그 앤 드롭 빌더입니다. 모듈 및 기타 요소를 이동하는 대신 전체 요소를 미리 렌더링된 블록으로 사용하고 있습니다. 이렇게 하면 페이지에서 모든 항목을 배치해야 하는 위치에 얽매이지 않고 레이아웃을 더 쉽게 만들 수 있습니다. 또한 미리 만들어진 섹션을 혼합하고 최대화할 수 있기 때문에 전체 레이아웃 디자인을 단순화합니다. Divi Block에서 작업하는 동안에는 사용자 정의 색상이 표시되지 않지만 블록이 미리 렌더링되기 때문에 의미가 있습니다. 파일을 Divi Builder로 가져오면 미리 보고 모든 것을 조정할 수 있습니다. Divi Block은 사용하기 쉽고 Divi 레이아웃을 빠르고 쉽게 만듭니다.
여러분의 의견을 듣고 싶습니다. Divi 블록을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
