Divi 제품 하이라이트: Divi 이벤트 캘린더
게시 됨: 2023-10-09Divi 이벤트 캘린더는 이벤트 캘린더 플러그인과 Divi Builder의 강력한 기능을 결합하여 Divi의 시각적 빌더에서 제공되는 전체 기능과 사용자 정의 기능을 사용하여 웹사이트에 이벤트를 표시하고 스타일을 지정할 수 있습니다. 이 제품은 Divi Builder에 새로운 모듈을 추가합니다. 이벤트 페이지, 캘린더, 캐러셀, 피드, 필터 및 티켓을 레이아웃에 추가하고 각 모듈의 디자인을 완전히 사용자 정의할 수 있습니다.
Events Calendar 플러그인의 사용자 정의 옵션이 제한적이라는 느낌에 지쳤거나 Divi의 완전한 디자인 유연성으로 웹사이트에서 이벤트 정보를 관리하고 표시할 수 있는 좋은 방법을 찾고 있다면 Divi Events Calendar가 도움이 될 수 있습니다. 해결책. 이 게시물에서는 Divi 이벤트 캘린더를 살펴보고 귀하에게 적합한 제품인지 결정하는 데 도움을 드리겠습니다.
시작하자!
- 1 Divi 이벤트 캘린더 설치
- 2 Divi 이벤트 캘린더
- 2.1 이벤트 캘린더
- 2.2 이벤트 캐러셀
- 2.3 이벤트 피드
- 2.4 이벤트 필터
- 2.5 이벤트 페이지
- 2.6 이벤트 구독
- 2.7 이벤트 티켓
- 3 Divi 이벤트 캘린더 구매
- 4 최종 생각
Divi 이벤트 캘린더 설치
Divi 이벤트 캘린더는 무료 WordPress 이벤트 플러그인인 The Events Calendar와 함께 작동합니다. 먼저 웹사이트에 플러그인이 설치되어 활성화되어 있는지 확인하세요.

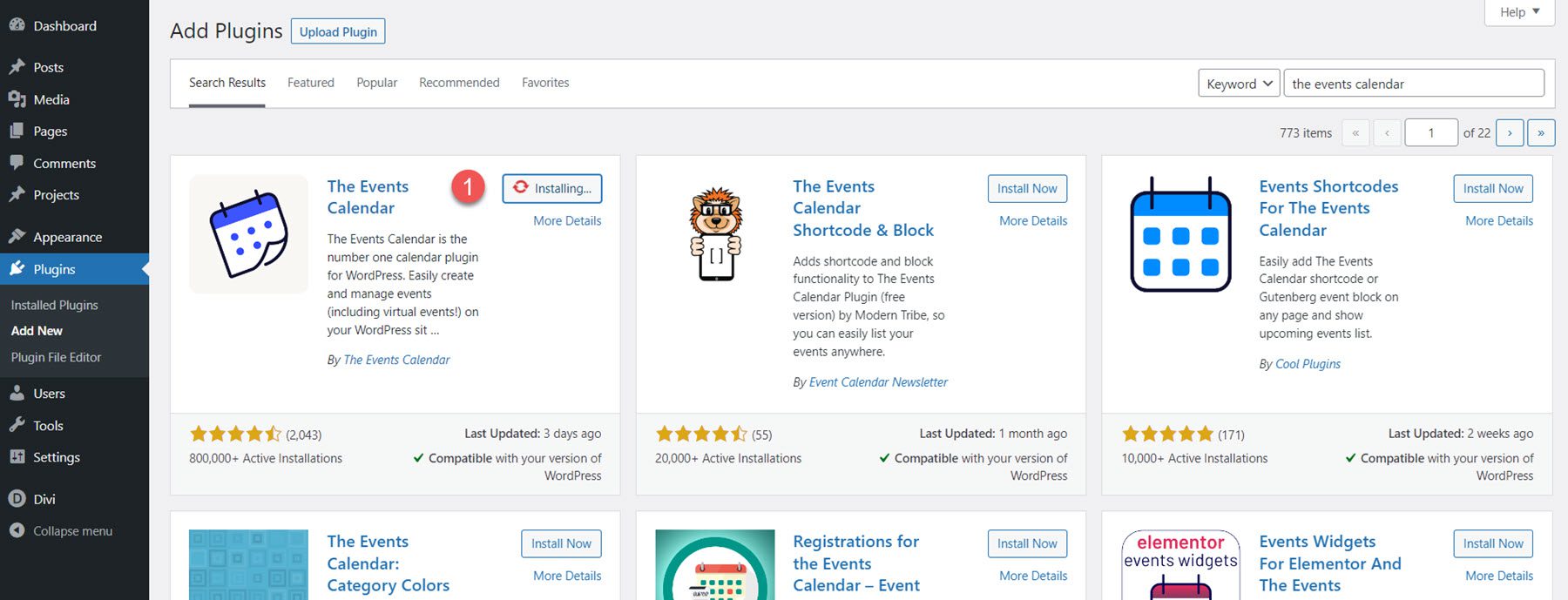
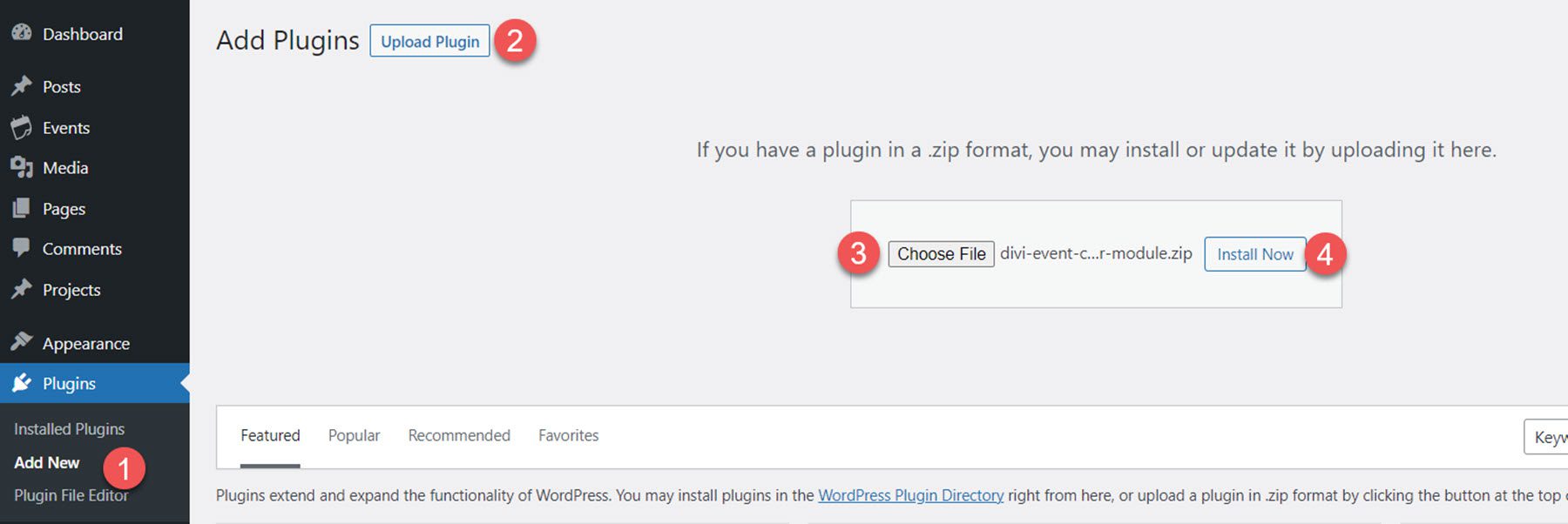
Divi 이벤트 캘린더를 설치하려면 플러그인 페이지로 이동하여 새로 추가를 클릭하세요. 파일 선택을 클릭하고 컴퓨터에서 .ZIP 플러그인 파일을 선택한 다음 지금 설치를 클릭합니다. 플러그인이 설치되면 활성화를 클릭하세요.

Divi 이벤트 캘린더
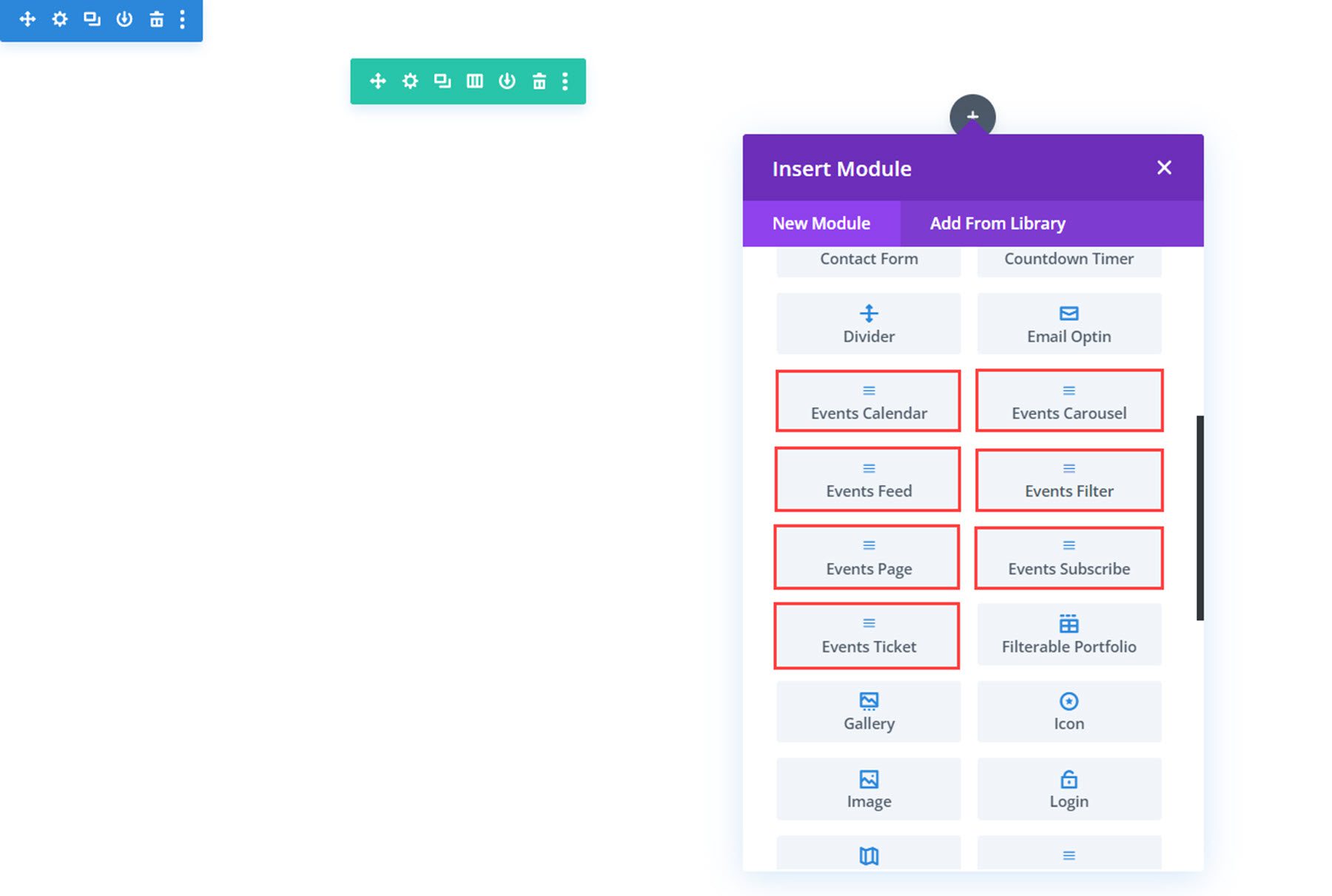
플러그인은 이벤트 캘린더와 함께 작동하여 웹 사이트에 이벤트 정보를 표시하는 7개의 새로운 모듈을 Divi 빌더에 추가합니다. 각 모듈을 살펴보겠습니다.

이벤트 캘린더
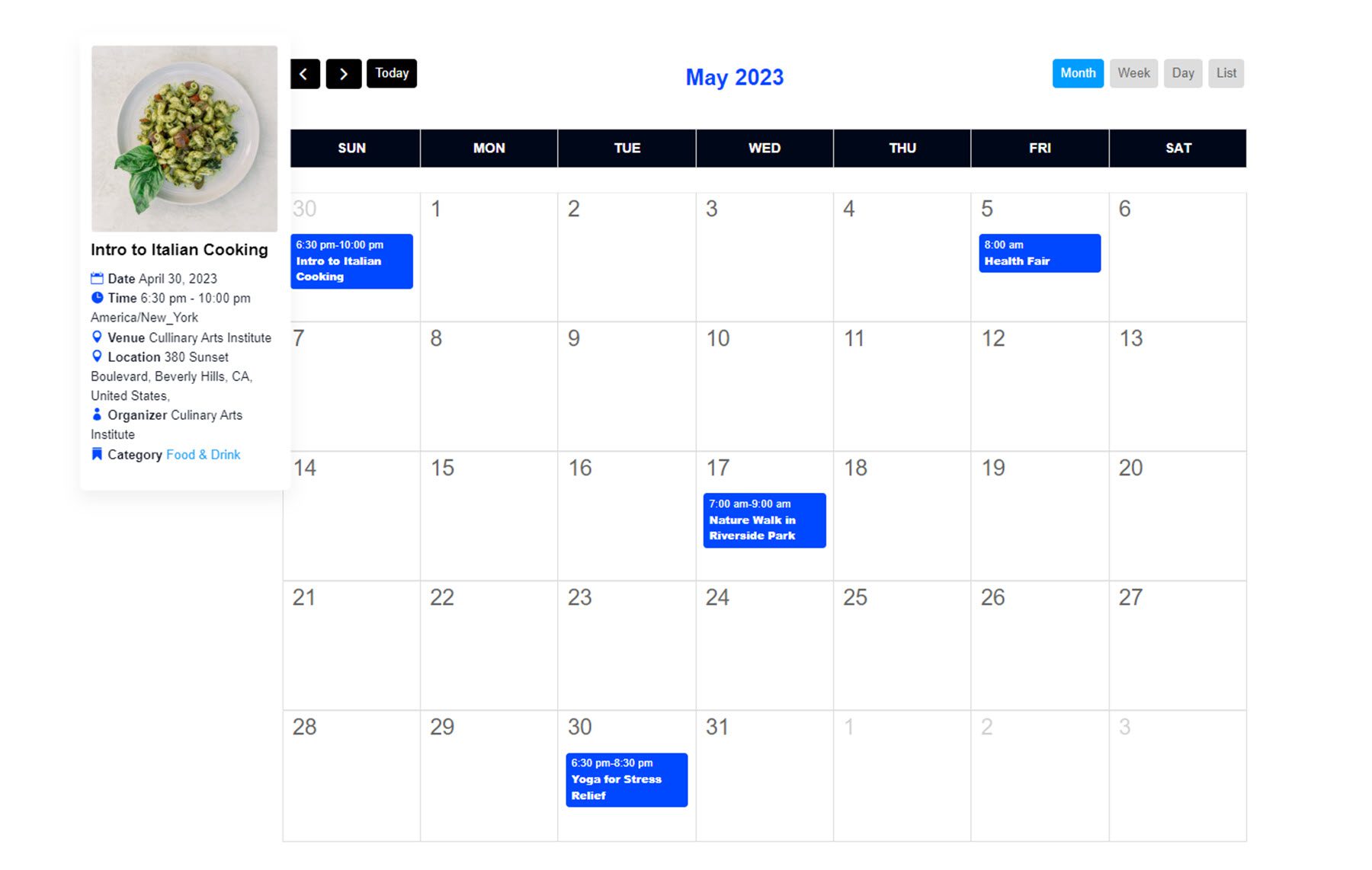
이벤트 캘린더 모듈은 모든 이벤트의 캘린더를 표시합니다. 추가 사용자 정의 전의 캘린더 모듈 모양은 다음과 같습니다. 오른쪽 상단에 있는 탭을 사용하면 다양한 달력 보기 간에 전환할 수 있습니다. 마우스를 올리면 이벤트 세부정보가 카드에 표시되고, 클릭하면 이벤트 페이지가 열립니다.

콘텐츠 설정
이제 모듈 설정을 살펴보겠습니다.
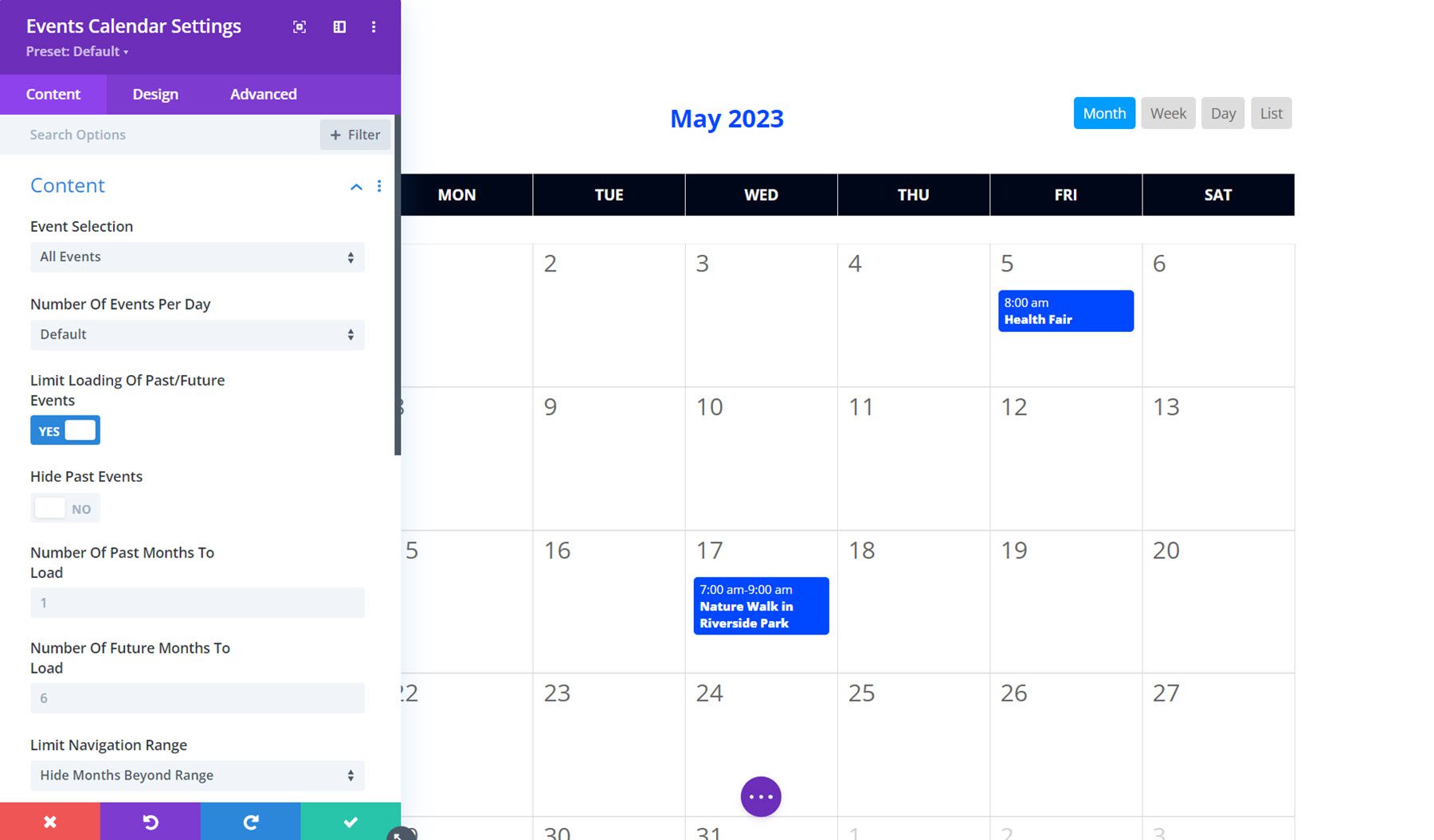
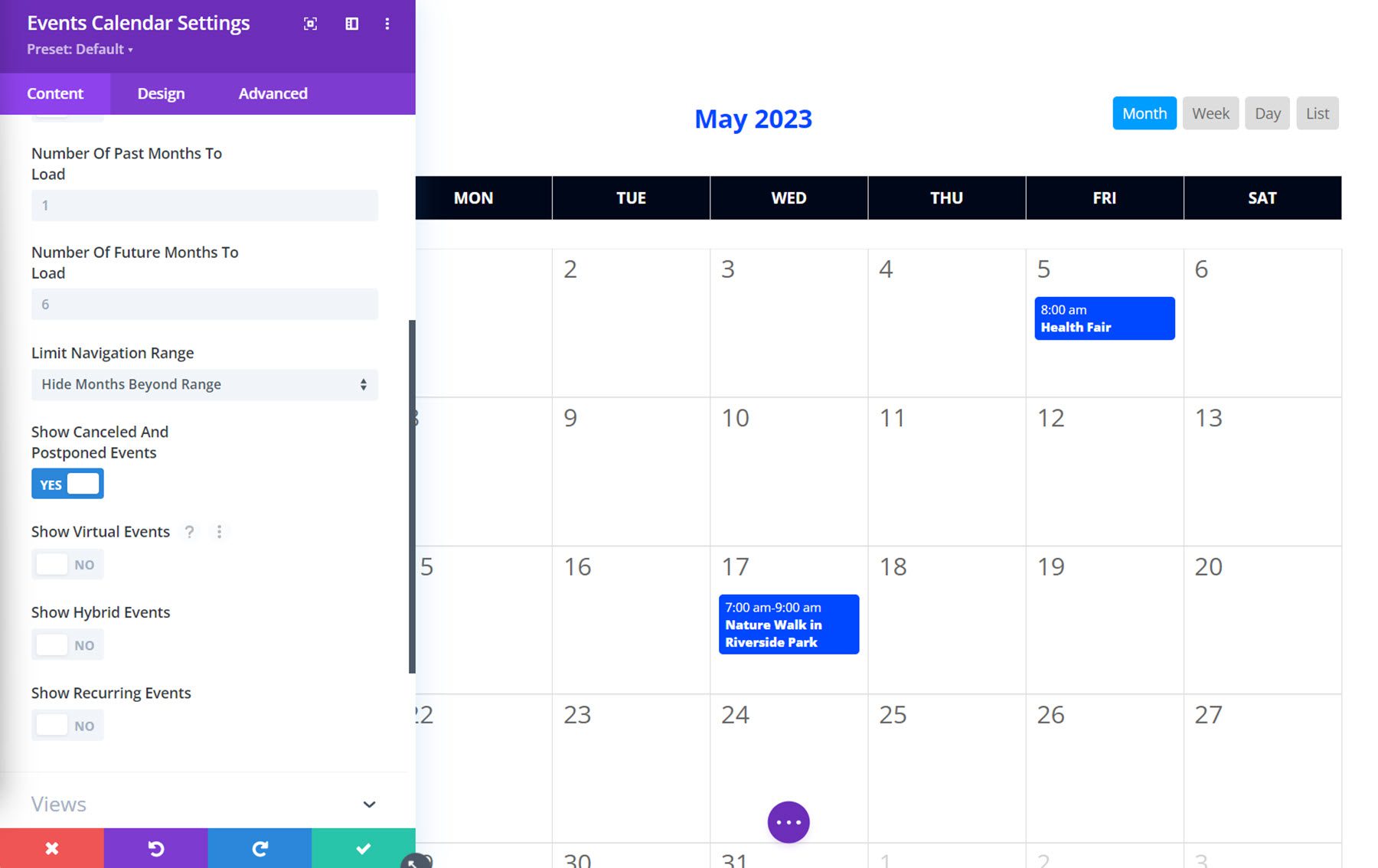
콘텐츠
콘텐츠 탭에서는 표시할 이벤트 유형, 일일 이벤트 수를 선택하고, 특정 개월 수를 지난 과거 또는 미래 이벤트 로드를 제한하도록 선택하고, 탐색 범위를 제한할 수 있습니다.

또한 취소되거나 연기된 이벤트, 가상 이벤트, 하이브리드 이벤트 또는 반복 이벤트를 표시하거나 숨기도록 선택할 수 있으므로 표시되는 내용을 다양하게 제어할 수 있습니다.

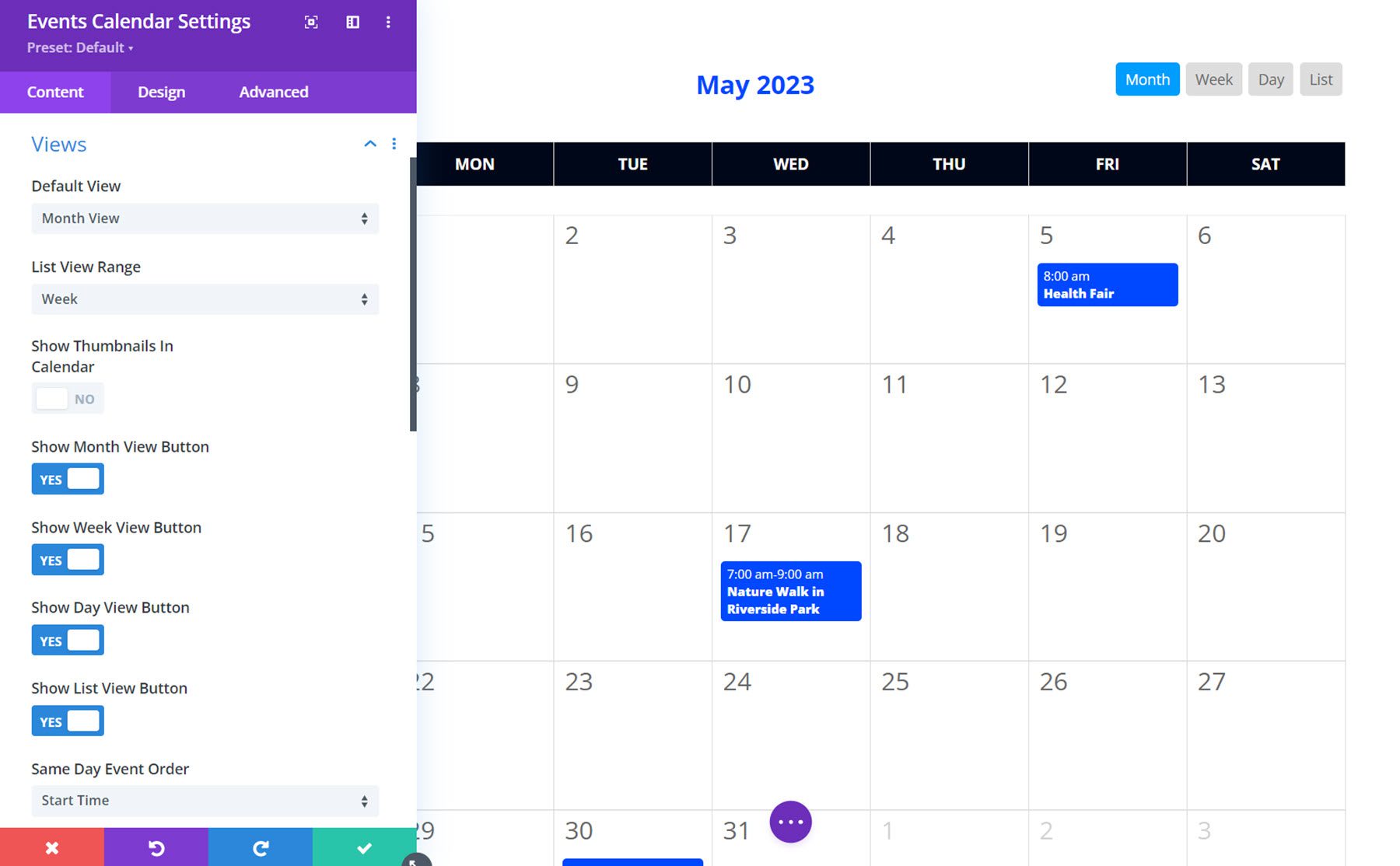
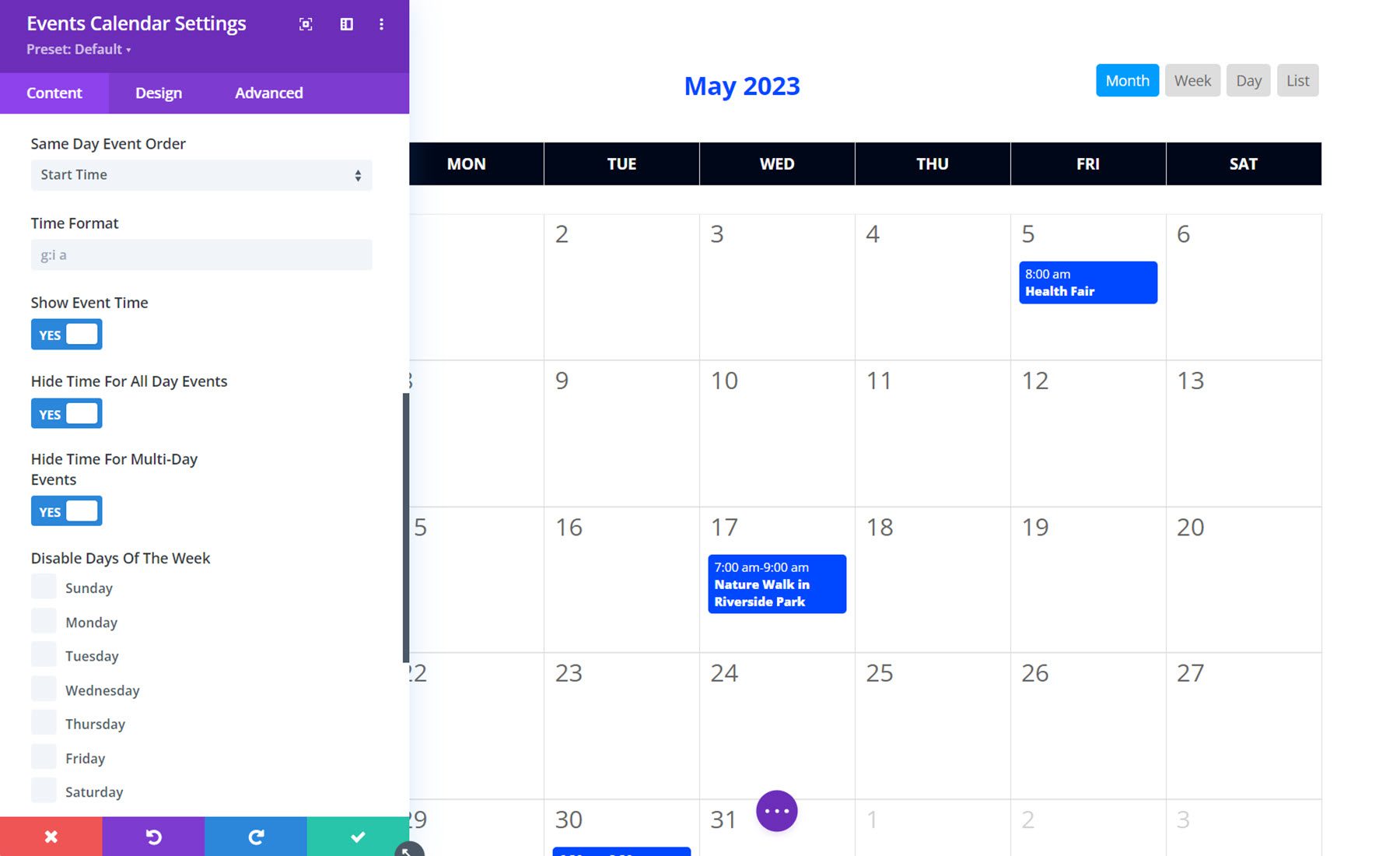
견해
보기 탭에서 기본 달력 보기를 설정하고, 목록 보기 범위를 설정하고, 달력에서 축소판을 표시하거나 숨기도록 선택하고, 사용 가능한 보기를 선택할 수 있습니다.

또한 당일 이벤트 표시 순서를 설정하고, 시간 형식을 설정하고, 다양한 이벤트 유형에 대한 이벤트 시간을 표시하거나 숨기고, 특정 요일을 비활성화하고, 주가 시작되는 요일을 설정할 수 있습니다.

세부
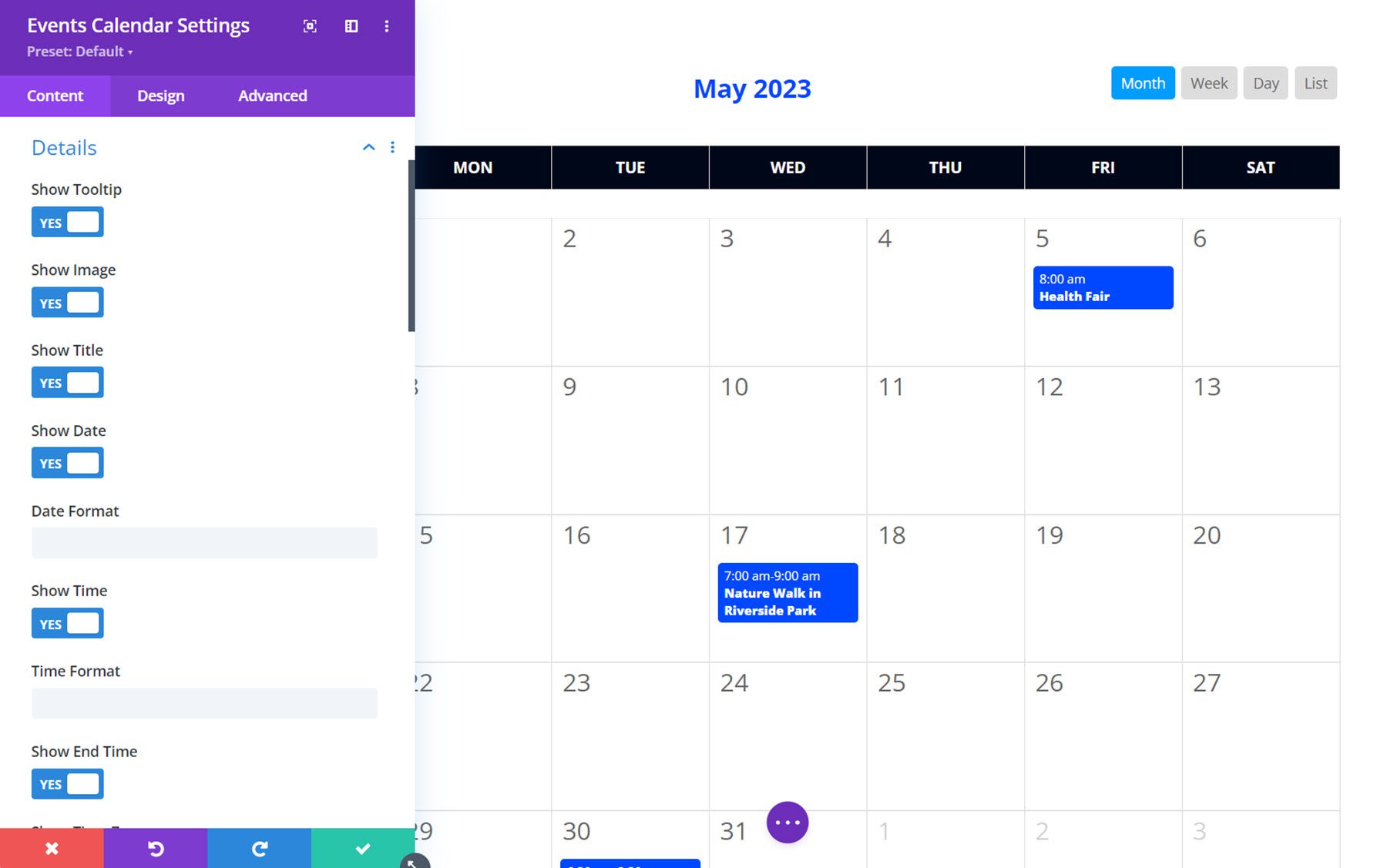
세부정보 탭에서는 표시되는 이벤트 세부정보를 제어할 수 있습니다. 도구 설명, 이미지, 제목, 날짜, 시간, 종료 시간, 시간대, 장소, 위치, 거리 주소, 주소 뒤의 쉼표, 소재지, 지역 뒤의 쉼표, 주, 뒤의 쉼표 등 표시하거나 숨길 수 있는 세부정보 목록은 다음과 같습니다. 주, 우편번호, 우편번호 뒤의 쉼표, 국가, 국가 뒤의 쉼표, 주최자, 가격, 카테고리, 웹사이트 및 발췌문. 또한 날짜 및 시간 형식을 설정하고 지역 앞에 우편번호를 표시하도록 선택할 수 있습니다.

연결
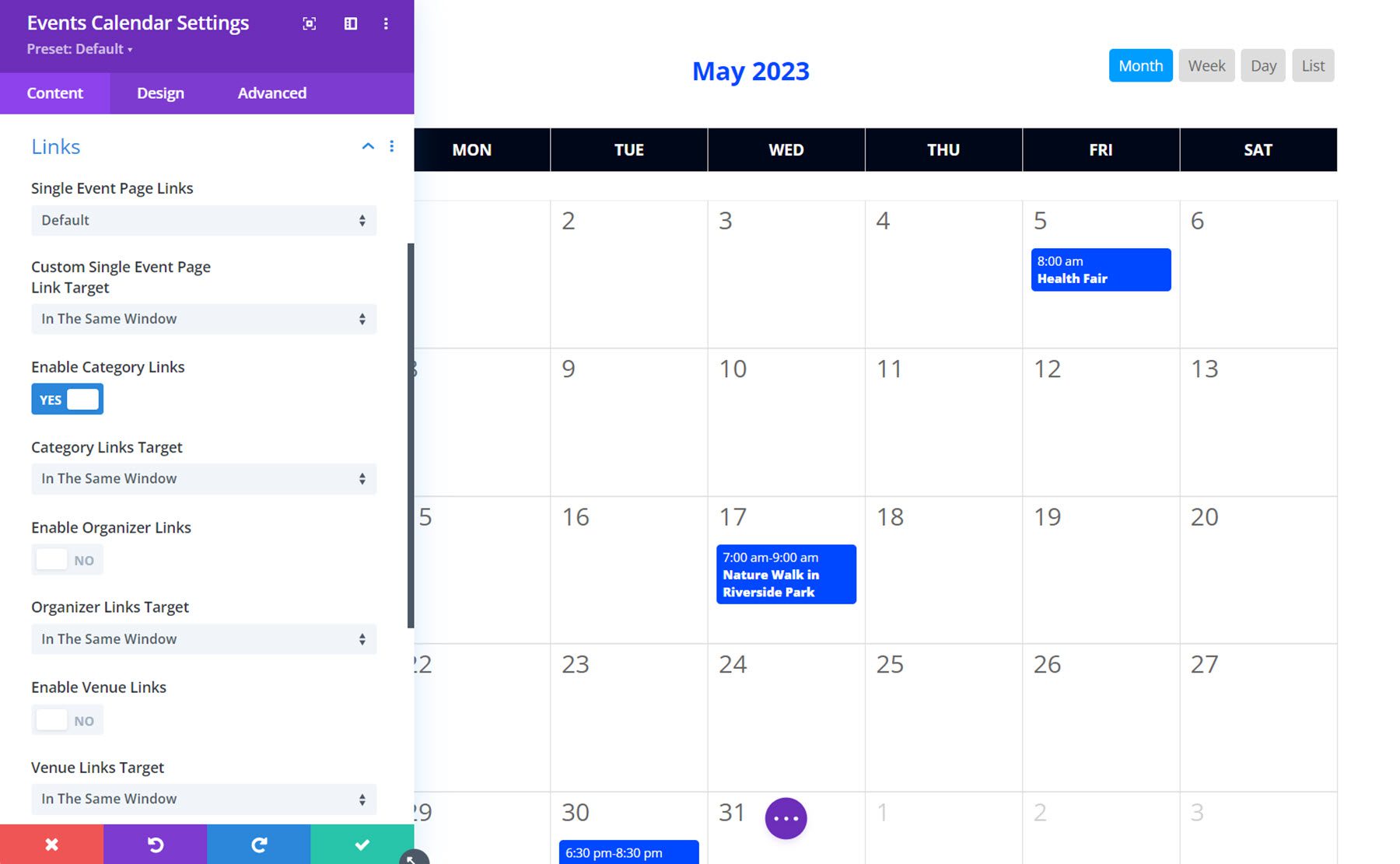
링크 탭을 사용하면 일정의 항목이 연결되는 방식을 제어할 수 있습니다. 단일 이벤트 페이지 링크를 활성화 또는 비활성화할 수 있으며, 이를 사용자 정의 링크로 바꾸거나 웹사이트로 리디렉션하도록 선택할 수 있습니다. 또한 카테고리 링크, 주최자 링크, 장소 링크를 활성화 또는 비활성화할 수 있으며, 이러한 링크를 동일한 창에서 열거나 새 탭에서 열지 여부를 선택할 수 있습니다.

디자인 설정
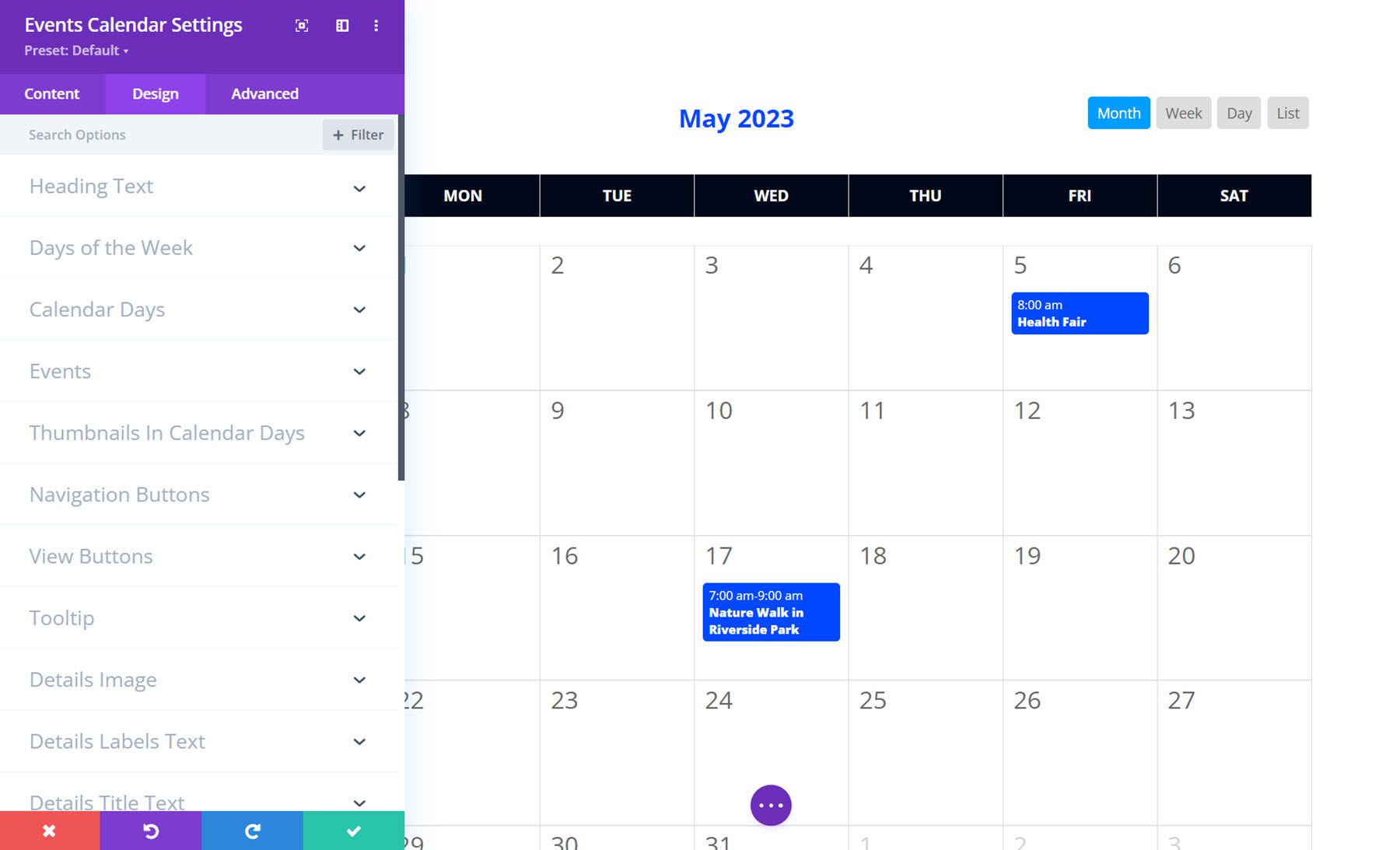
디자인 탭에서는 이벤트 캘린더 모듈의 거의 모든 측면의 모양을 수정할 수 있습니다. 제목 텍스트, 요일, 달력 날짜, 이벤트, 달력 날짜의 썸네일, 탐색 버튼, 보기 버튼, 도구 설명, 세부 정보 이미지, 세부 레이블 텍스트, 세부 제목 텍스트, 세부 텍스트, 세부 발췌 텍스트를 수정하는 디자인 설정이 있습니다. , 그리고 물론 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션과 같은 다양한 기본 Divi 디자인 설정도 포함됩니다. 이 모듈에서 사용할 수 있는 광범위한 디자인 옵션을 사용하면 웹사이트 디자인에 맞게 달력을 쉽게 사용자 정의할 수 있습니다.

이벤트 캐러셀
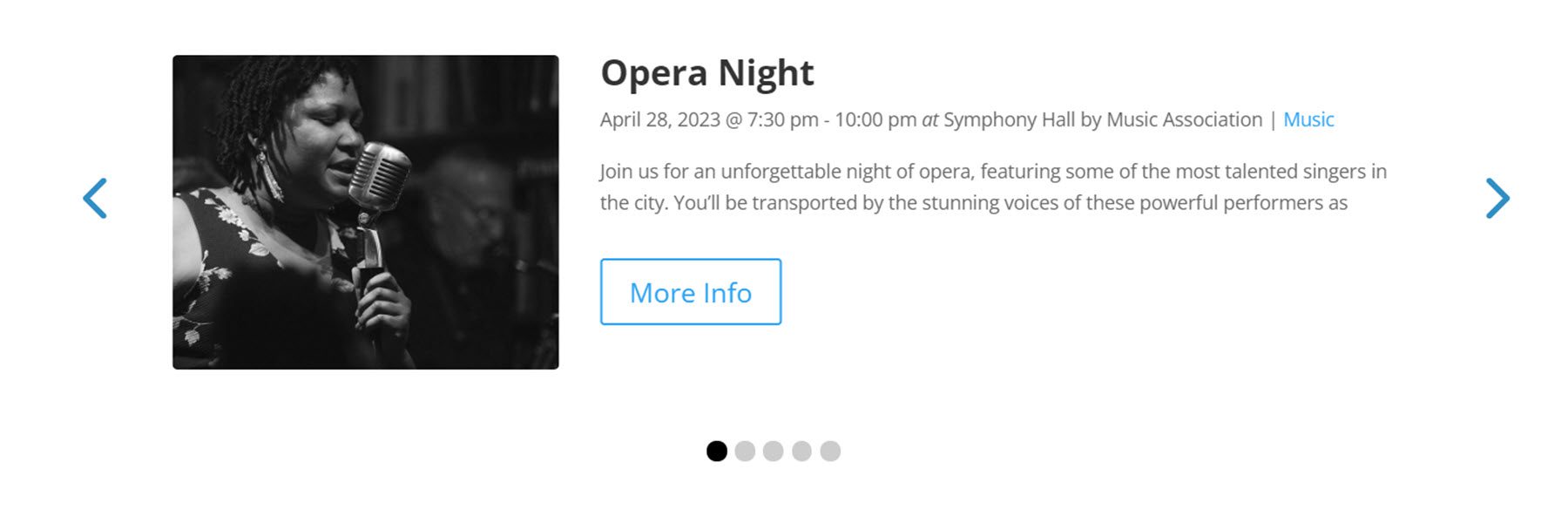
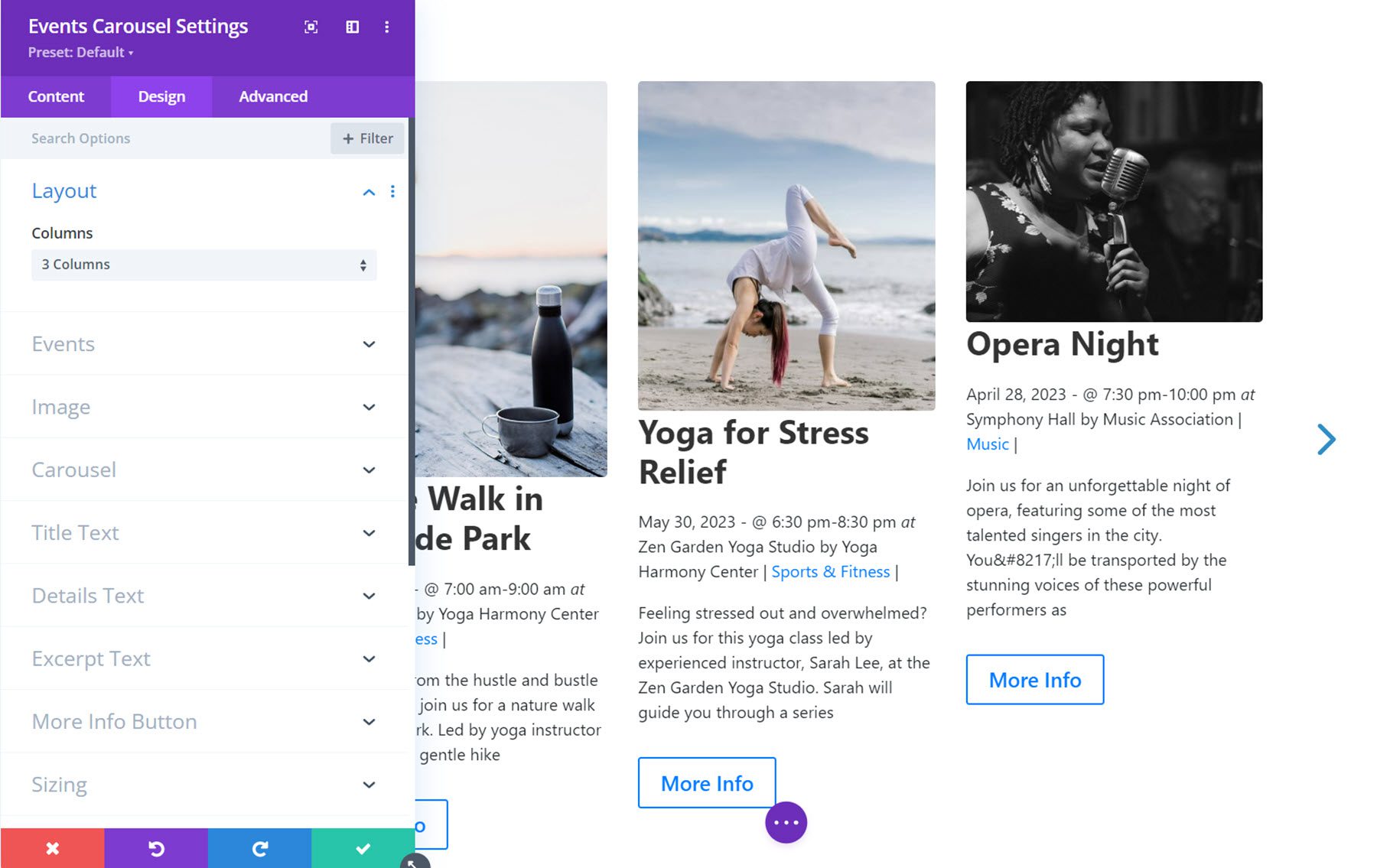
이벤트 캐러셀 모듈은 이벤트 정보가 포함된 캐러셀을 페이지에 추가합니다. 이는 페이지에 여러 이벤트를 압축된 형식으로 표시하는 좋은 방법입니다. 디자인 사용자 정의 없이 모듈의 모습은 다음과 같습니다.

이제 모듈 설정을 살펴보겠습니다.
콘텐츠 설정
먼저 콘텐츠 탭을 살펴보겠습니다.
콘텐츠
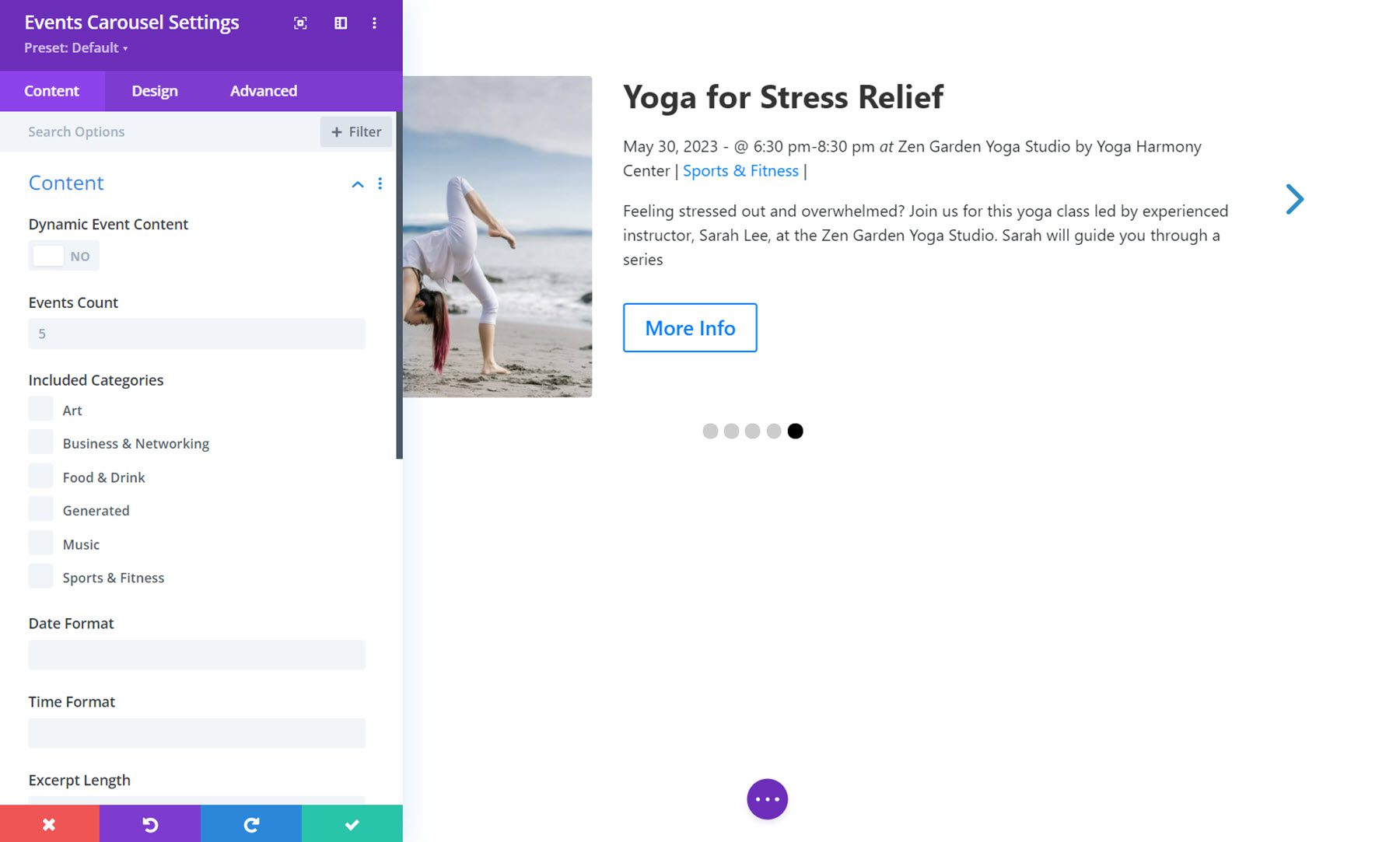
콘텐츠 설정에서 동적 이벤트 콘텐츠를 활성화 또는 비활성화할 수 있습니다. 활성화된 경우 이 기능을 사용하면 Divi 테마 빌더 레이아웃에 모듈을 배치하고 현재 카테고리 또는 페이지에 대한 이벤트 카테고리를 동적으로 표시할 수 있습니다. 또한 표시되는 이벤트 수와 카테고리를 수정하고, 날짜 및 시간 형식과 발췌 길이를 사용자 정의하고, 이벤트 오프셋 수를 설정하고, 과거 이벤트만 표시하도록 선택할 수도 있습니다.

강요
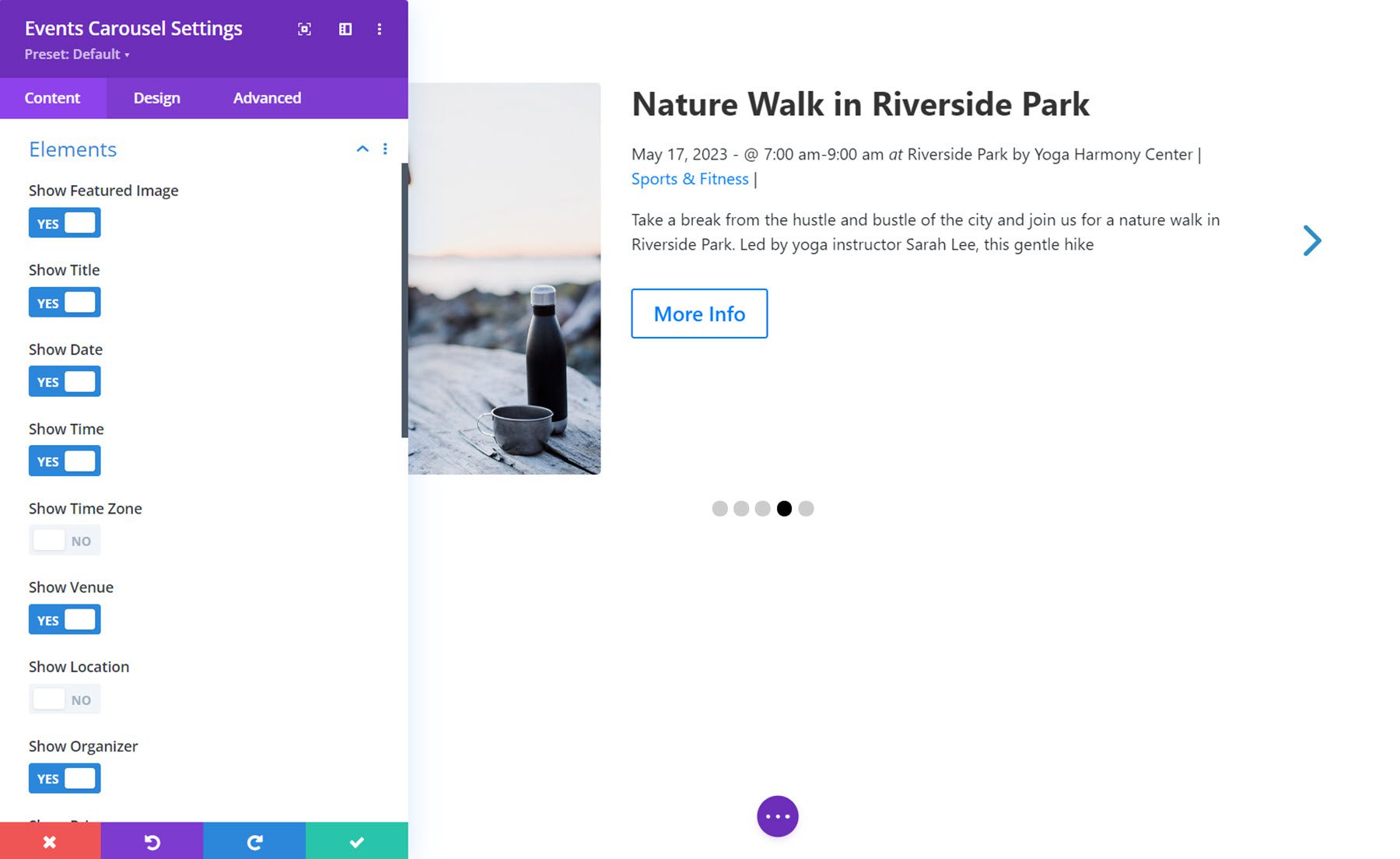
요소 탭에서는 캐러셀에 표시된 요소를 선택할 수 있습니다. 추천 이미지, 제목, 날짜, 시간, 시간대, 장소, 위치, 구성자, 가격, 카테고리, 웹사이트, 발췌문, 추가 정보 버튼, 전치사와 구분선, 이벤트 세부정보 등을 활성화하거나 비활성화할 수 있습니다.

캐러셀 옵션
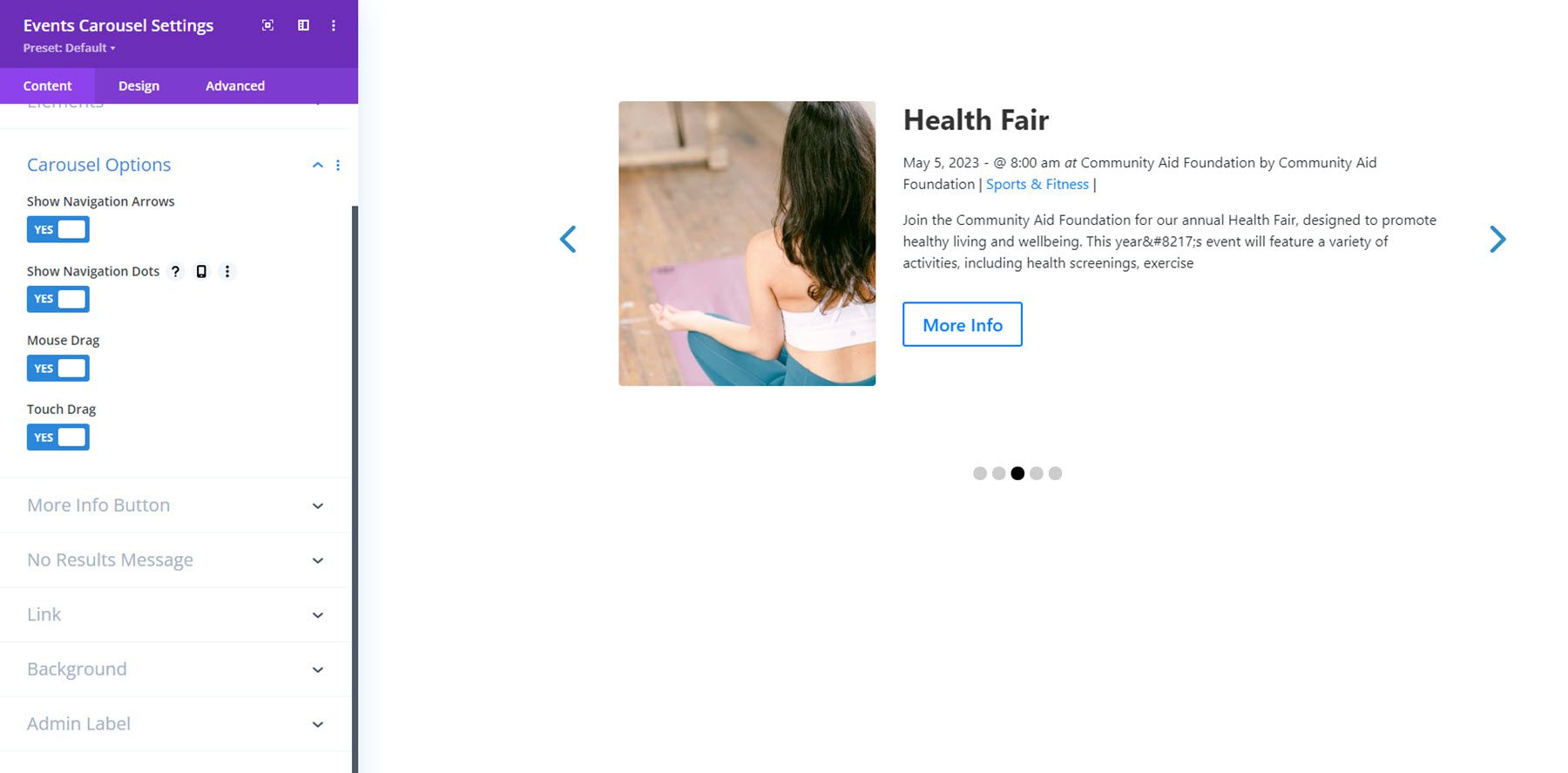
캐러셀 옵션 탭에서 탐색 화살표와 점을 표시하거나 숨길 수 있습니다. 마우스 끌기와 터치 끌기를 활성화하거나 비활성화할 수도 있습니다.

추가 정보 버튼 및 결과 없음 메시지
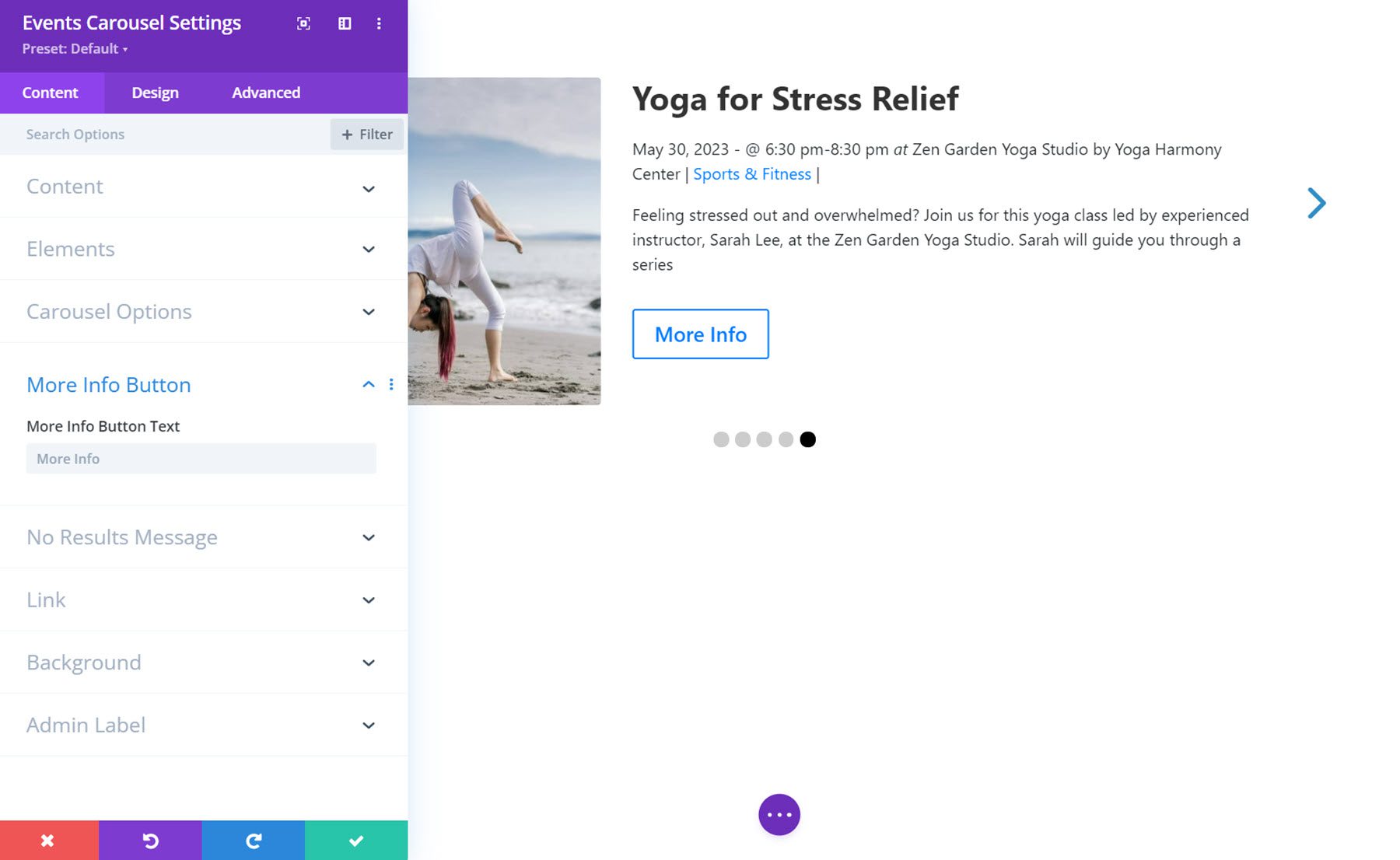
추가 정보 버튼과 결과 없음 메시지 설정을 사용하면 표시되는 텍스트를 제어할 수 있습니다.

디자인 설정
디자인 탭에서는 레이아웃, 이벤트, 이미지, 캐러셀, 제목 텍스트, 세부 정보 텍스트, 발췌 텍스트, 추가 정보 버튼의 디자인을 변경할 수 있을 뿐만 아니라 일반적인 크기, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션 옵션.

이벤트 피드
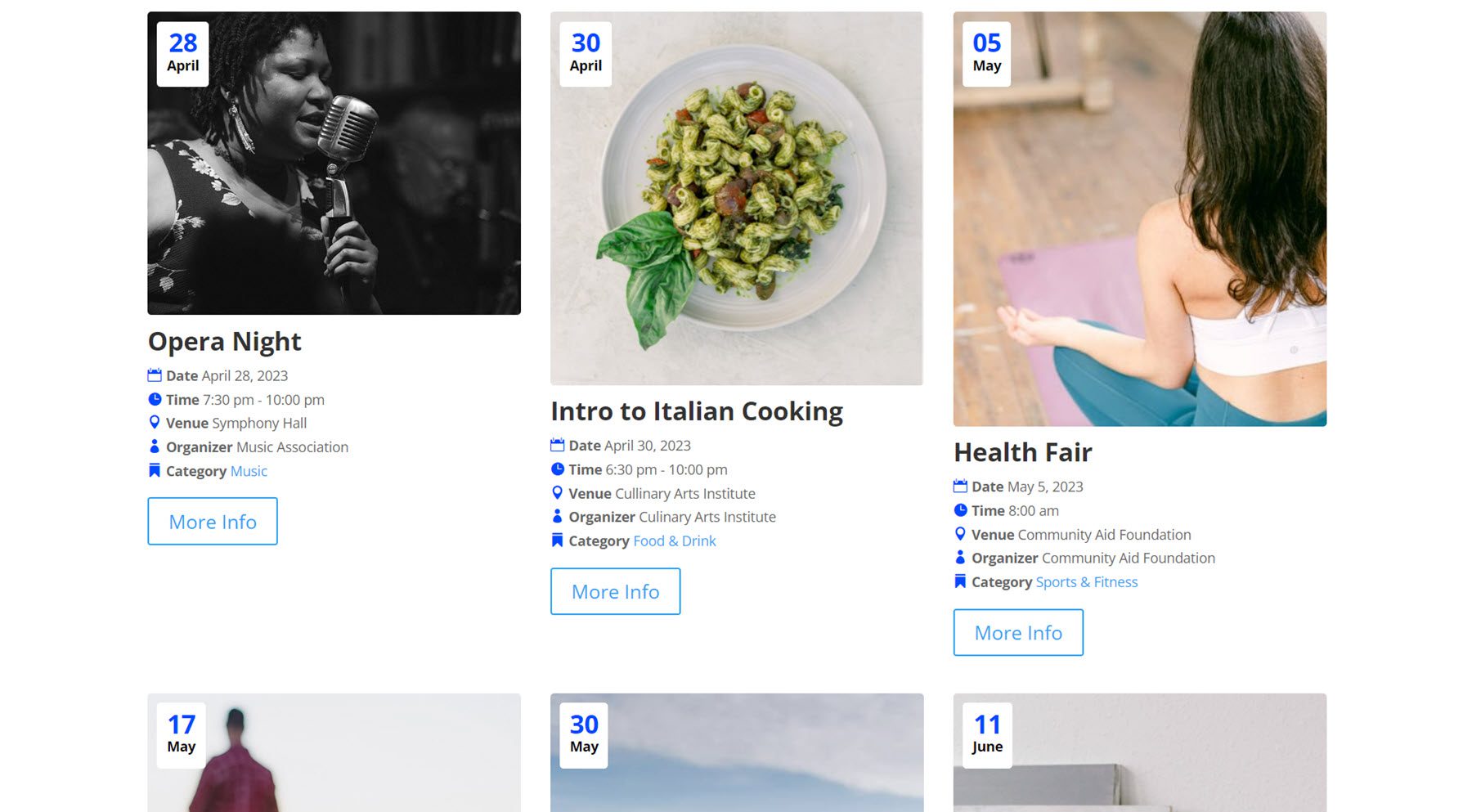
이 모듈은 페이지에 이벤트 피드를 추가합니다. 디자인 사용자 정의 없이 보이는 모습은 다음과 같습니다.

모듈 설정에서 이벤트 피드 콘텐츠와 디자인을 맞춤 설정할 수 있습니다. 한 번 보자.
콘텐츠 설정
먼저 콘텐츠 탭의 설정을 살펴보겠습니다.
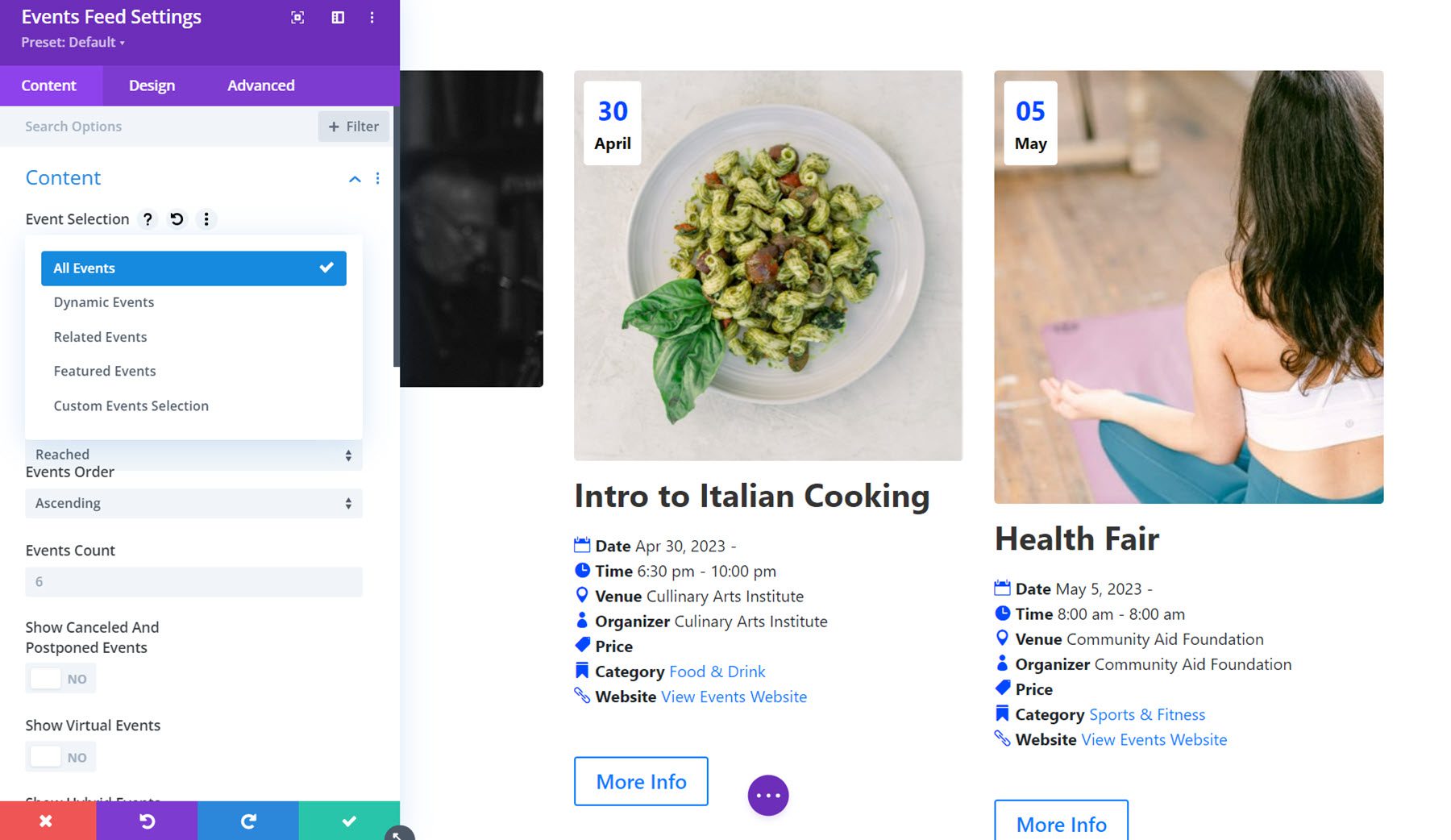
콘텐츠
여기에서 피드에 표시되는 이벤트 유형을 설정할 수 있습니다. 모든 이벤트, 동적 이벤트, 관련 이벤트, 추천 이벤트 또는 맞춤 이벤트 선택 중에서 선택할 수 있습니다.

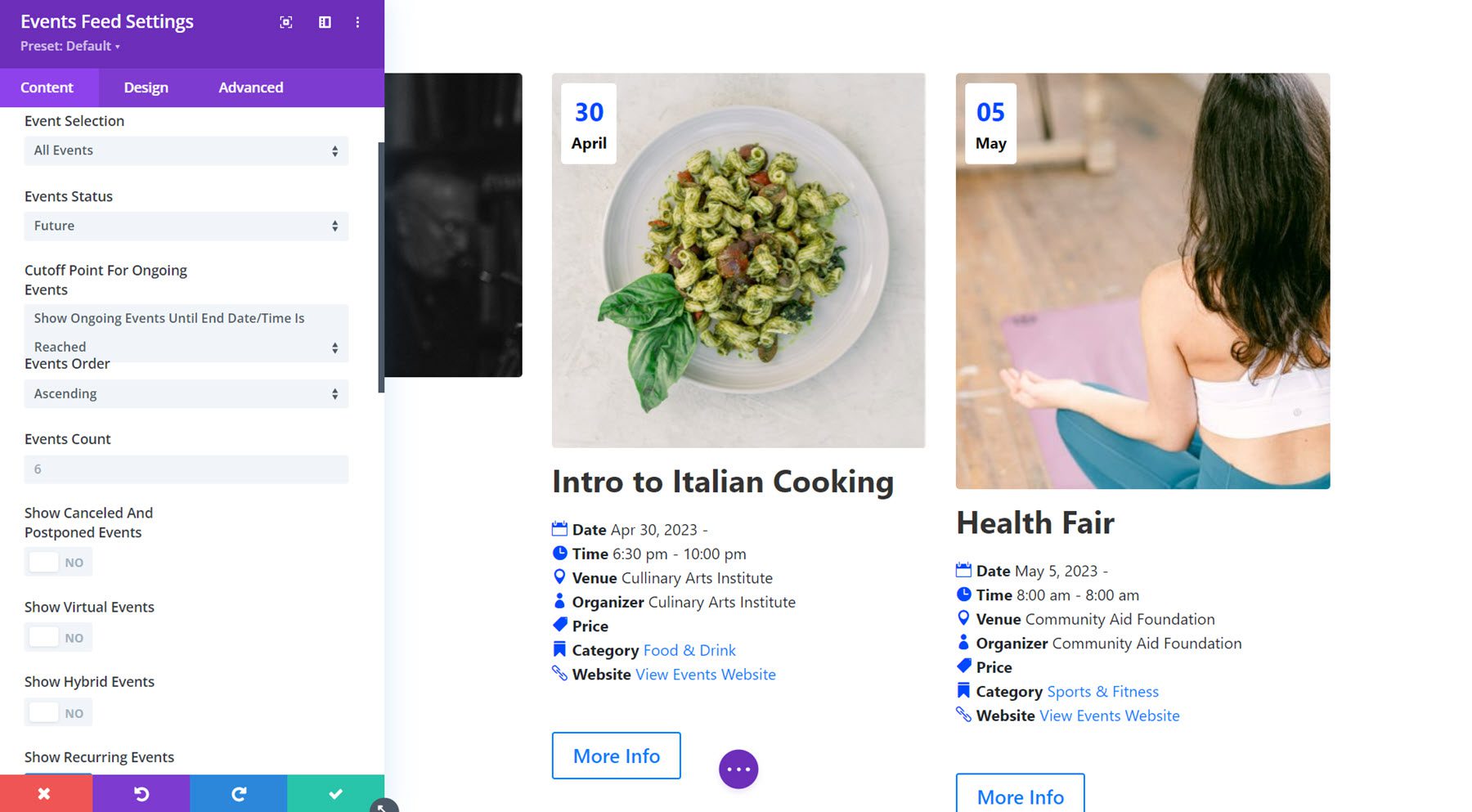
여기에서 이벤트 상태(미래, 과거 또는 둘 다), 진행 중인 이벤트의 기준점, 이벤트 순서 및 이벤트 개수를 설정할 수 있습니다. 이벤트 상태(예정, 이전 또는 둘 다), 진행 중인 이벤트의 중단 지점, 이벤트 순서 및 표시할 이벤트 수를 지정할 수 있습니다. 취소 및 연기된 이벤트, 가상, 하이브리드 또는 반복 이벤트를 피드에서 숨기고, 표시되는 반복 이벤트 수를 제한하고, 이벤트 오프셋 수를 설정할 수 있습니다.

강요
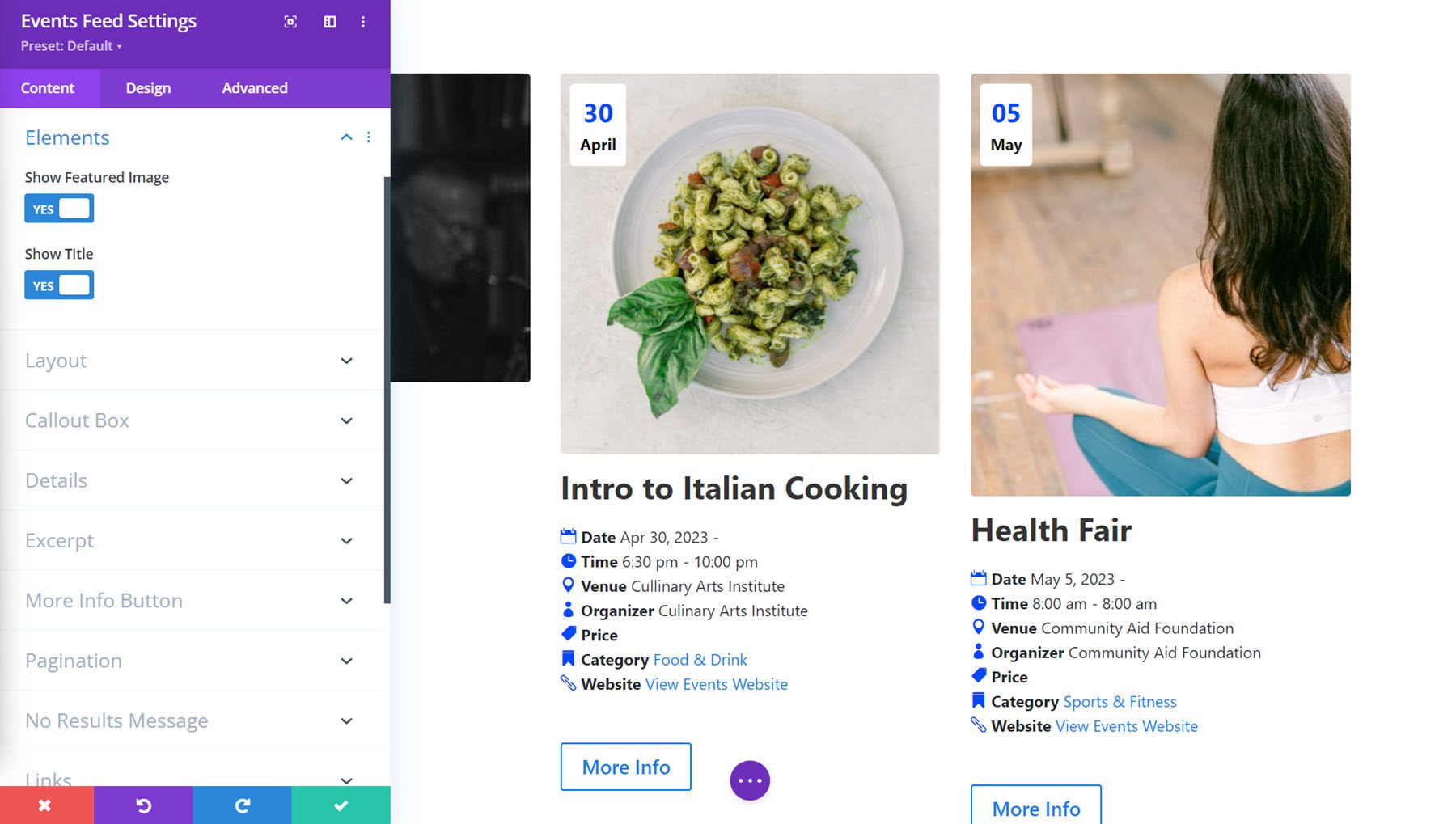
요소 옵션에서 추천 이미지와 제목을 표시하거나 숨길 수 있습니다.

공들여 나열한 것
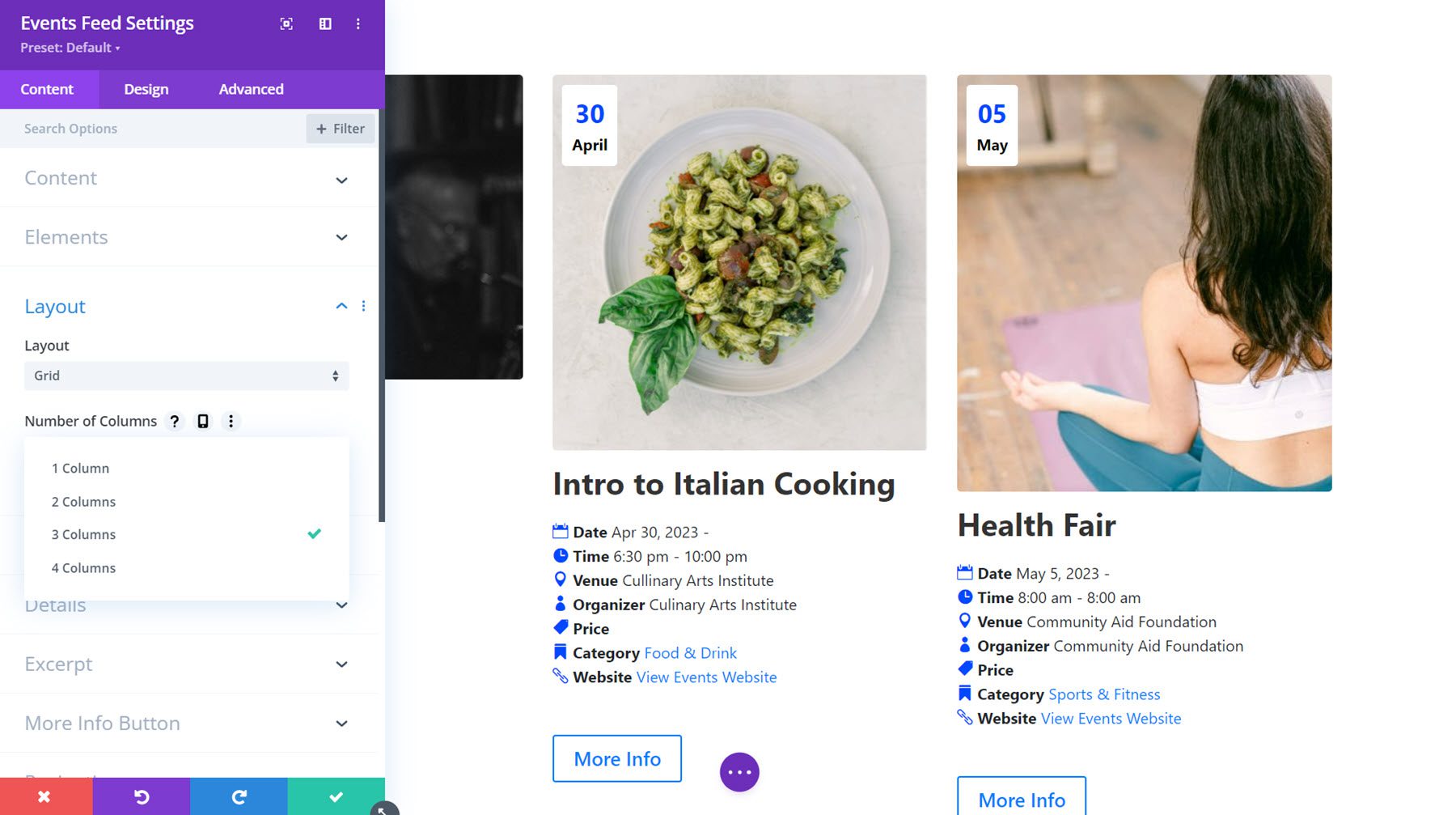
레이아웃 설정에서 그리드 레이아웃, 목록 레이아웃, 표지 레이아웃 간을 변경할 수 있습니다. 그리드 레이아웃을 사용하면 1~4개의 열 중에서 선택할 수 있습니다.

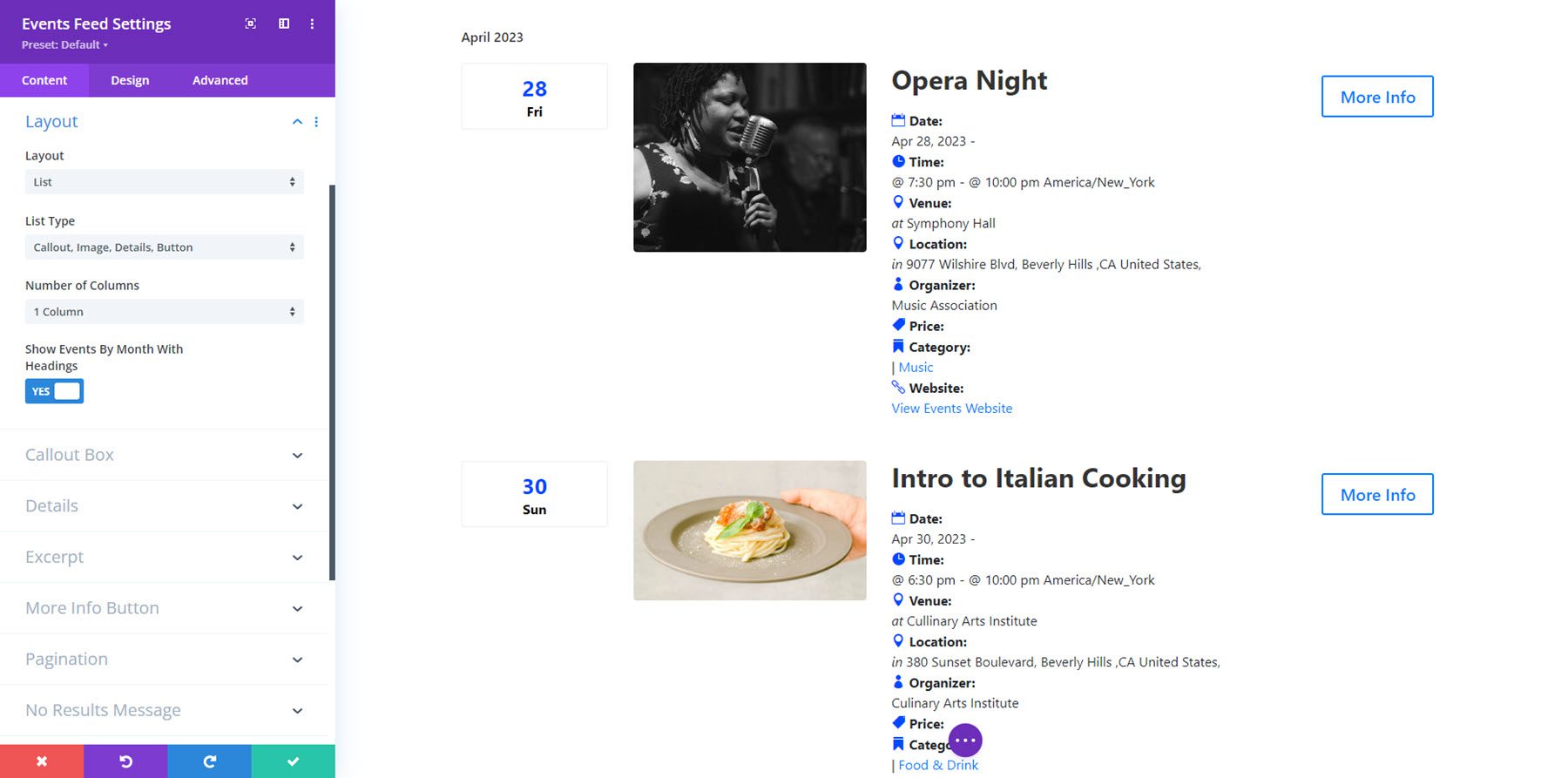
목록 레이아웃은 다음과 같습니다. 목록 유형을 변경하고, 1개 또는 2개의 열 중에서 선택하고, 제목과 함께 월별 이벤트 표시를 활성화 또는 비활성화할 수 있습니다.

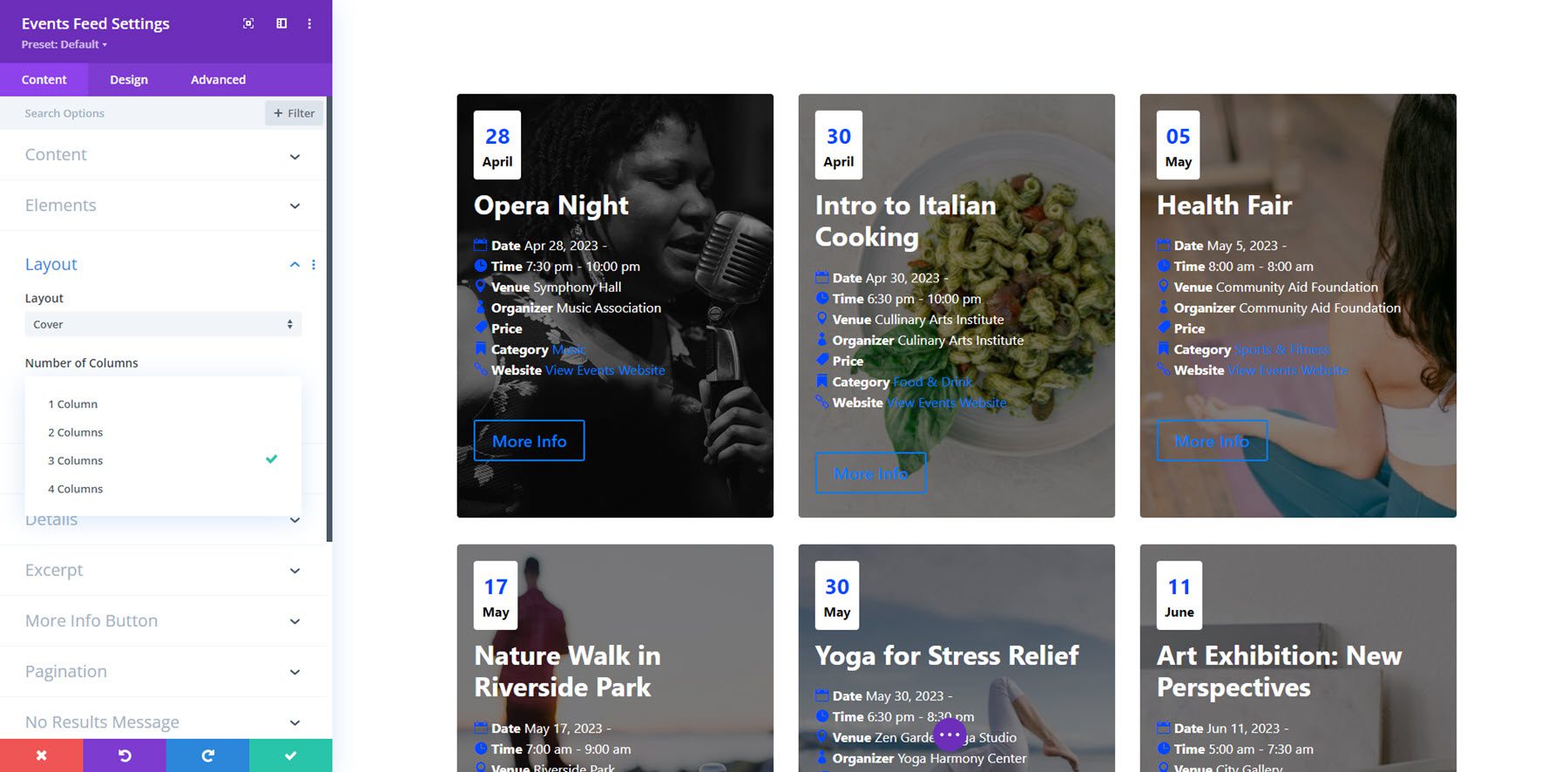
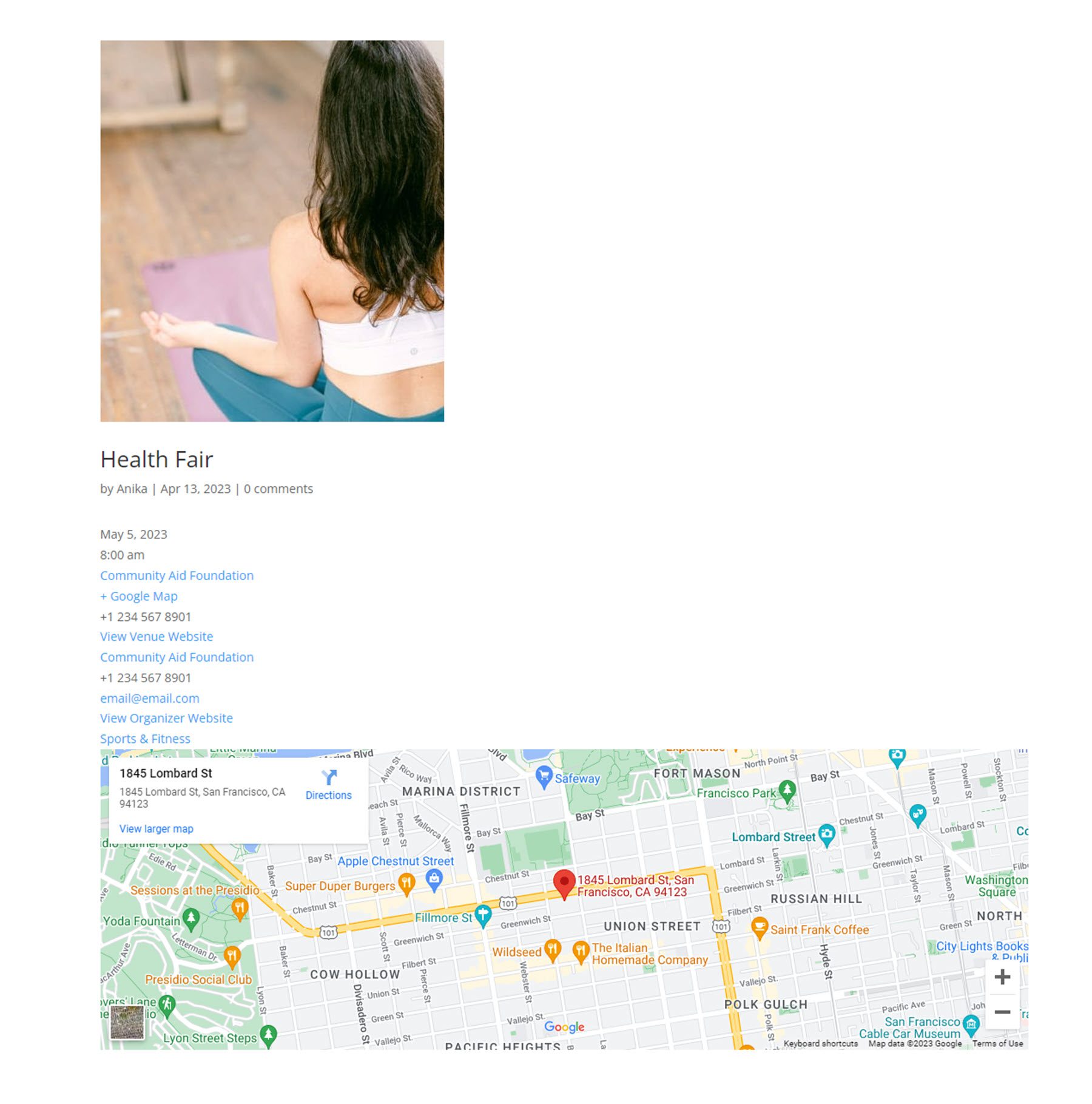
표지 레이아웃입니다. 이벤트의 추천 이미지를 배경으로 사용하며, 위의 이벤트 정보를 담고 있습니다. 1~4개의 열 중에서 선택할 수 있습니다.

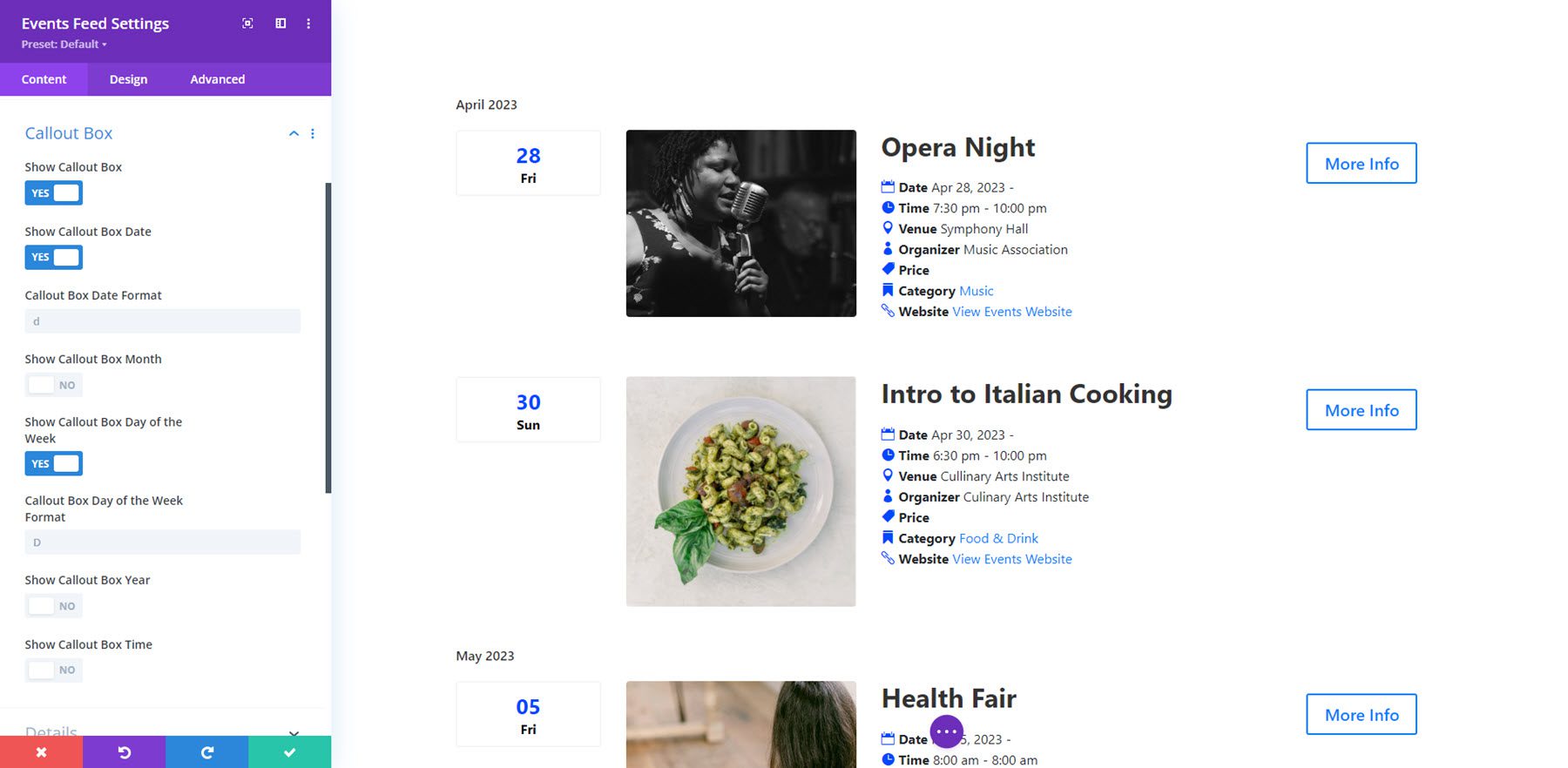
설명선 상자
설명 상자는 이 레이아웃의 이미지 왼쪽에 날짜 및 시간 정보가 표시될 수 있는 곳입니다. 설명 상자를 표시하거나 숨기도록 선택할 수 있습니다. 날짜, 월, 요일, 연도 및 시간을 표시하거나 숨기도록 선택할 수도 있습니다. 활성화한 각 요소에 대해 날짜 형식을 지정할 수 있습니다.

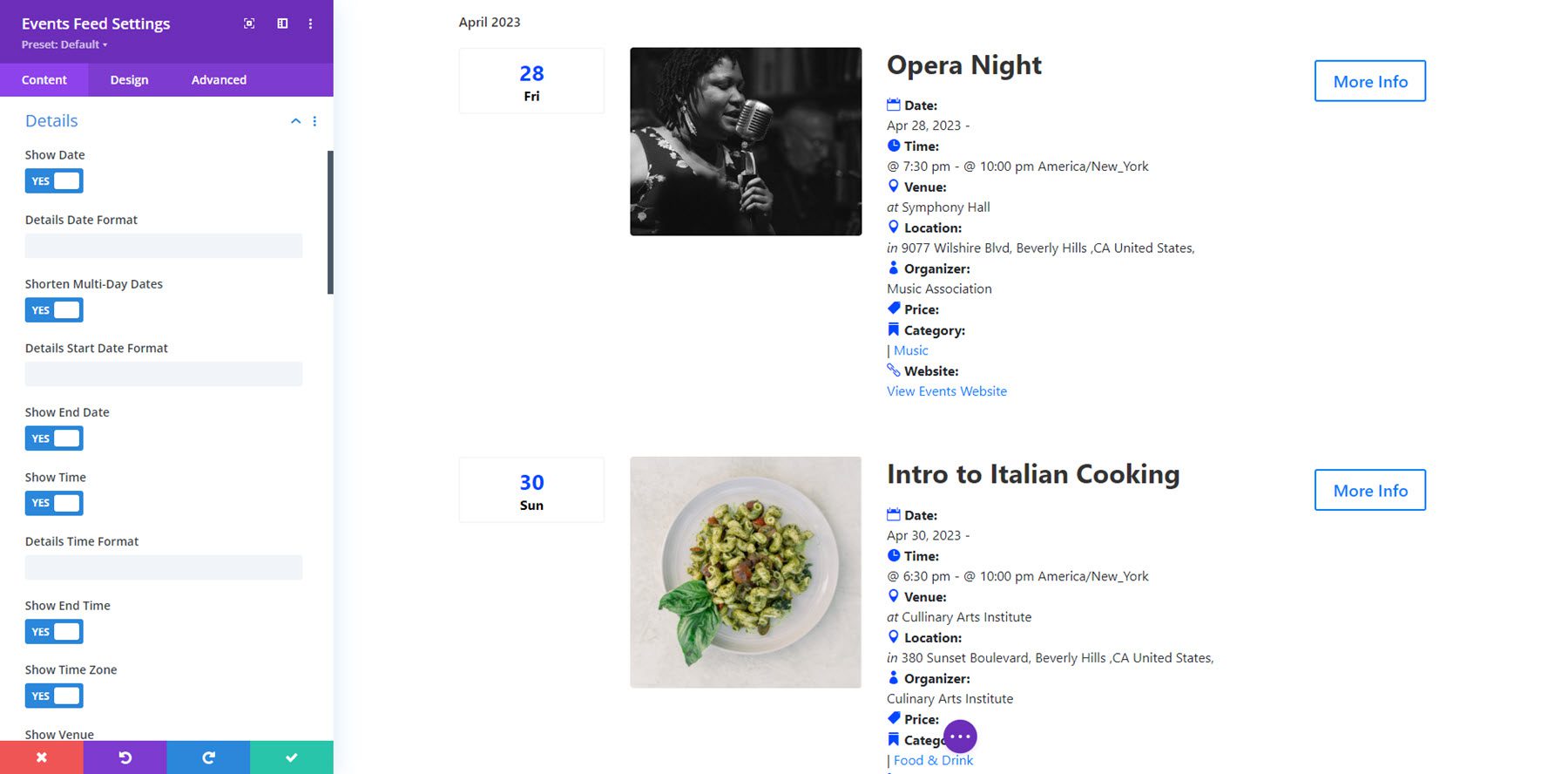
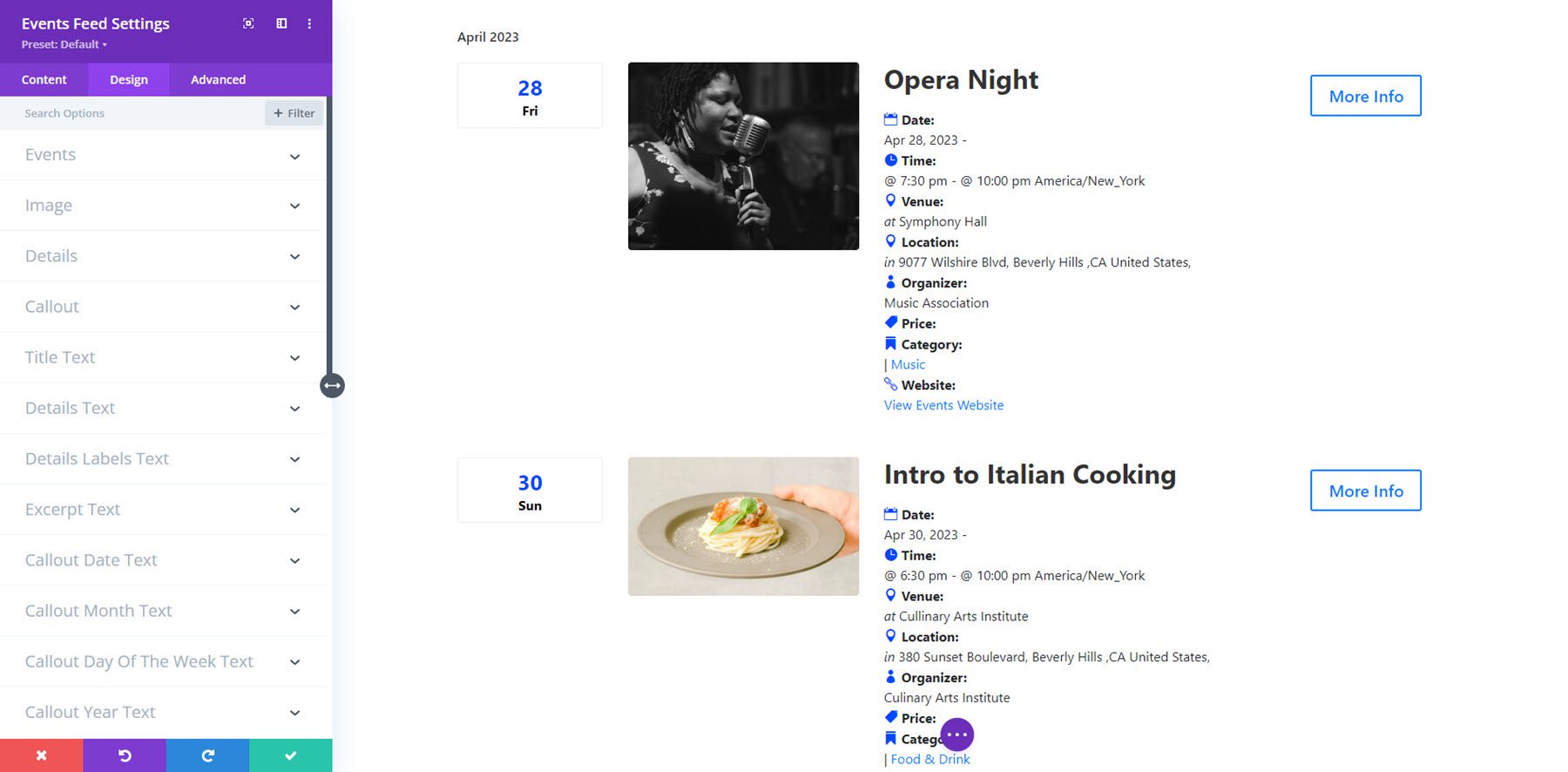
세부
세부정보 탭에서는 날짜, 여러 날 날짜, 종료 날짜, 시간, 종료 시간, 시간대, 장소, 위치, 거리 주소, 주소 뒤의 쉼표, 지역, 지역 뒤의 쉼표 등의 이벤트 요소를 표시하거나 숨길 수 있습니다. 주, 주 뒤의 쉼표, 우편번호, 우편번호 뒤의 쉼표, 국가, 국가 뒤의 쉼표, 구성자, 가격, 카테고리, 웹사이트 및 발췌.

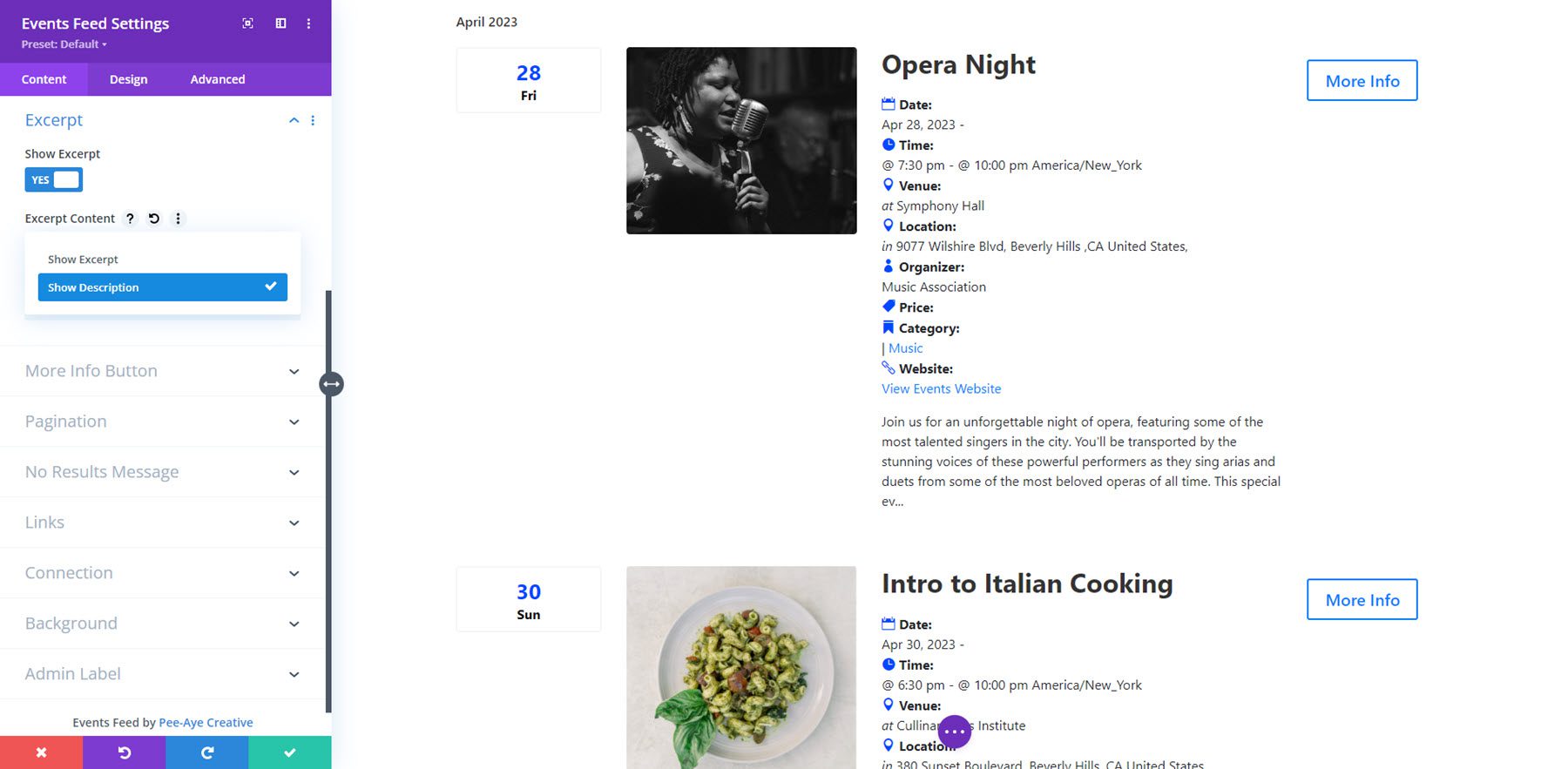
발췌
여기에서는 발췌 내용을 표시하거나 숨길 수 있으며, 설명이나 발췌 내용을 표시하고, 발췌 길이를 설정할 수 있습니다.

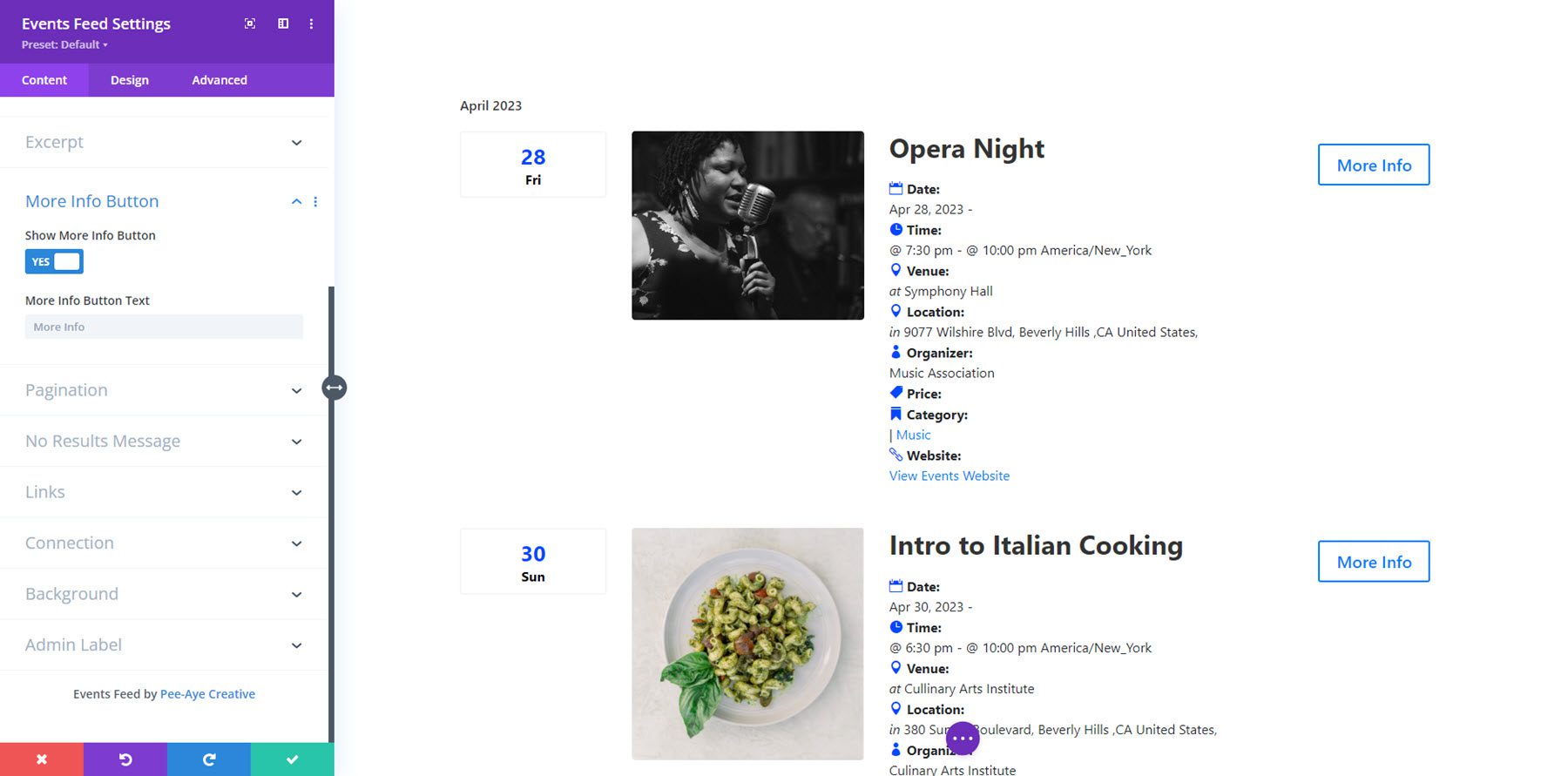
추가 정보 버튼
추가 정보 버튼 설정에서 버튼 텍스트를 변경하고 버튼을 표시하거나 숨기도록 선택할 수 있습니다.


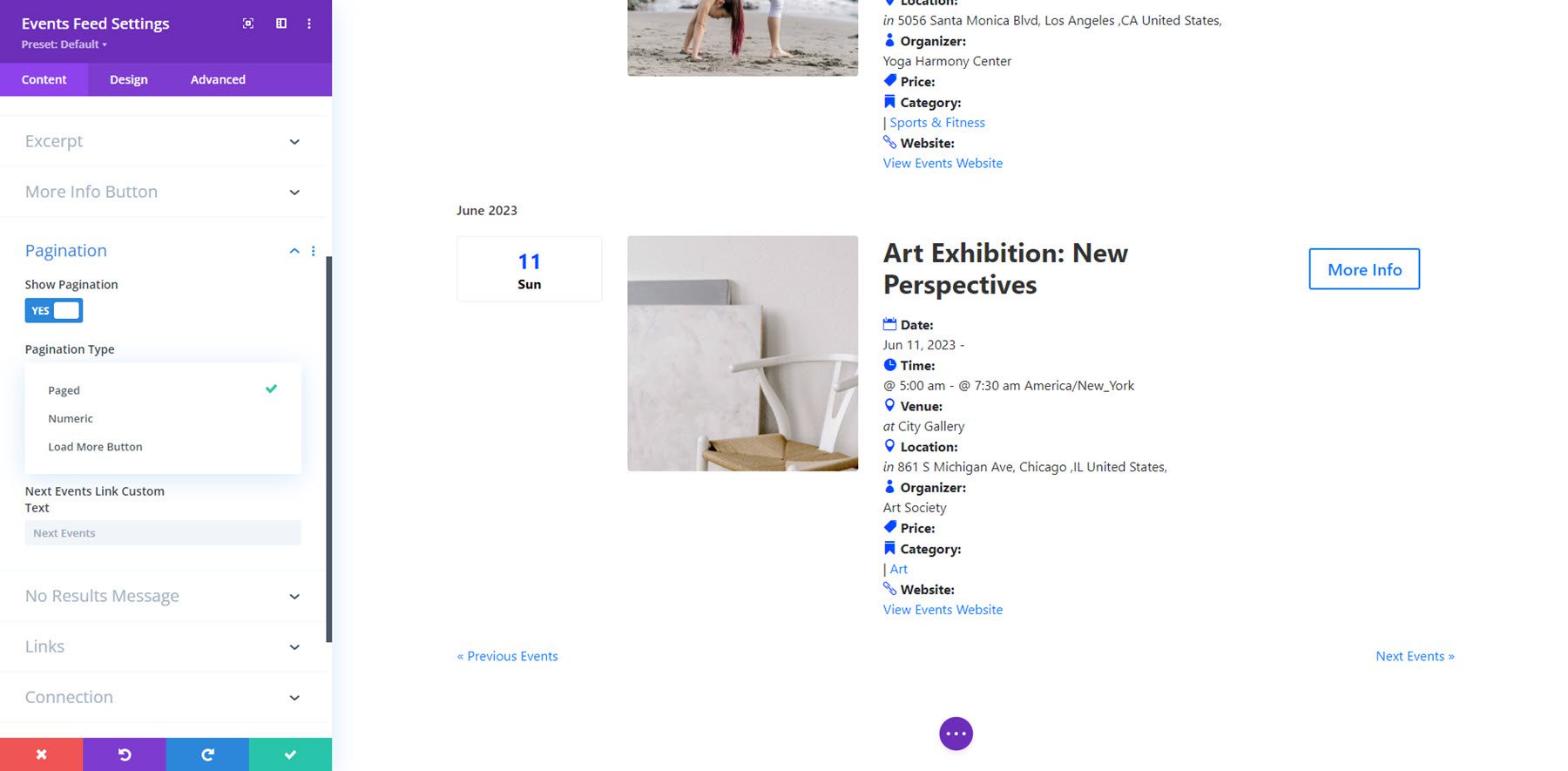
쪽수 매기기
여기에서 페이지 매김을 활성화 또는 비활성화하고 페이지 매김 유형을 설정할 수 있습니다.

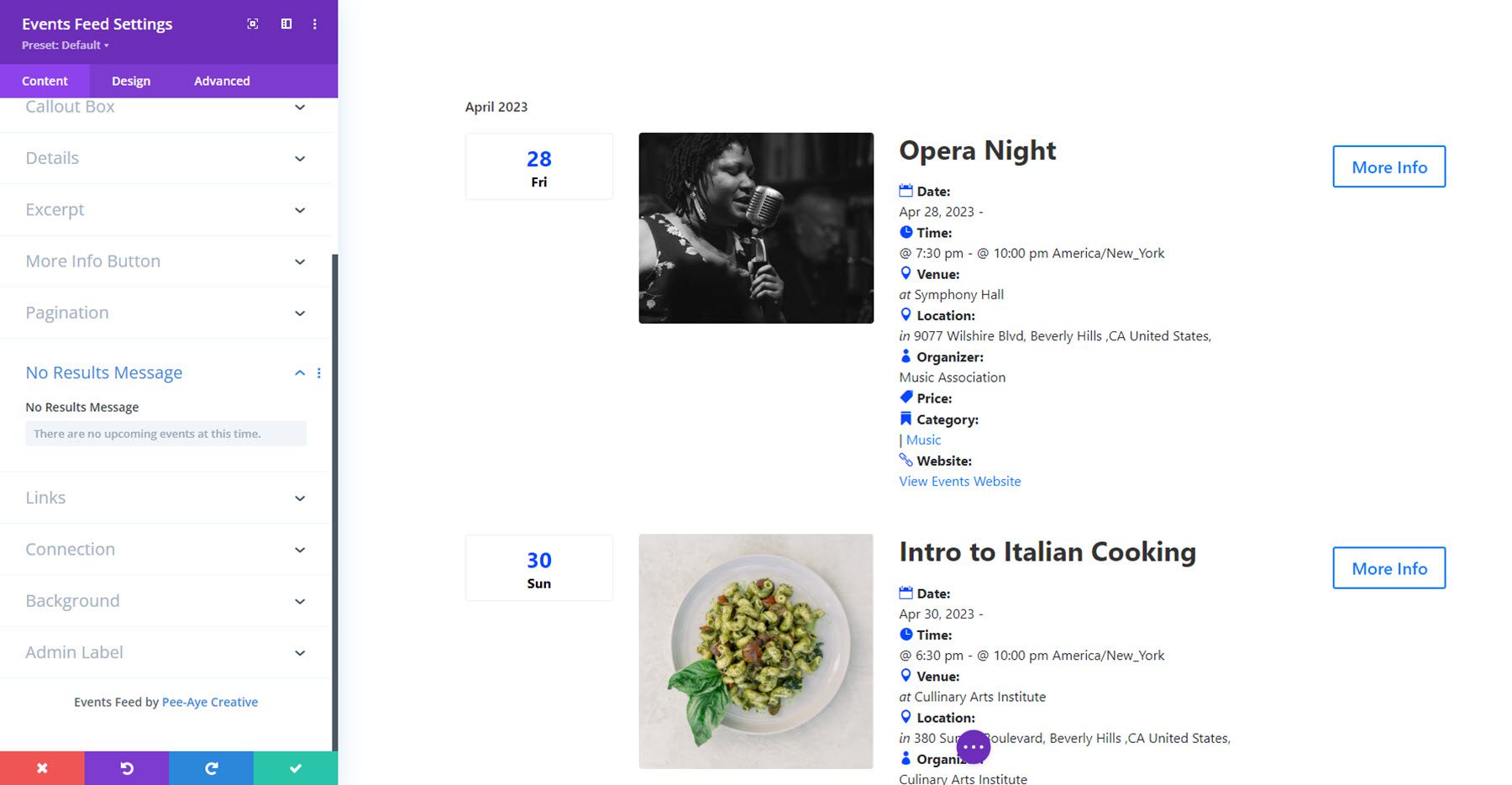
결과 없음 메시지
결과 없음 메시지 탭에서는 결과를 표시할 수 없을 때 나타나는 텍스트를 설정할 수 있습니다.

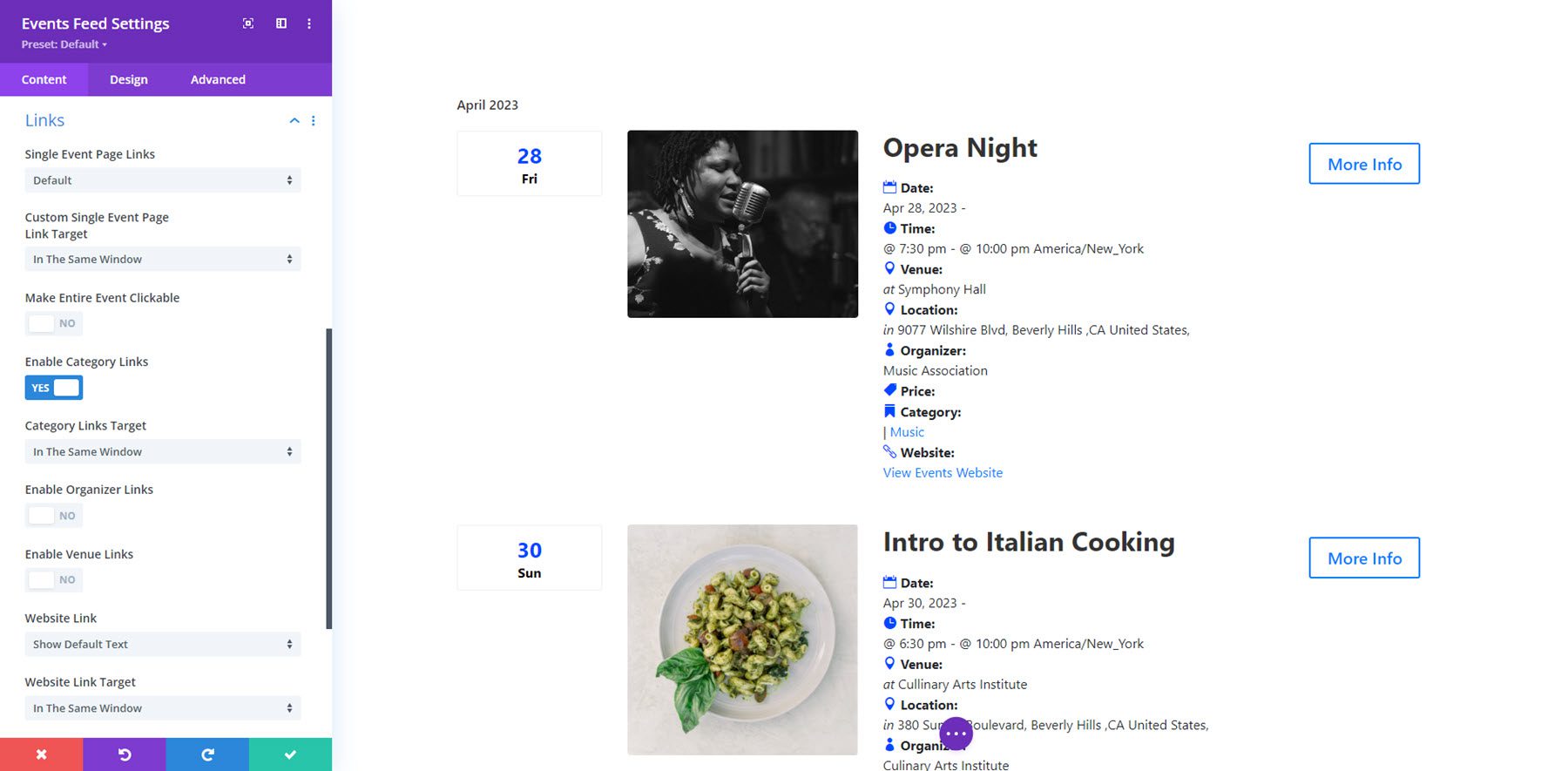
연결
링크 탭에서는 링크된 요소와 링크된 항목의 작동 방식을 선택할 수 있습니다. 이벤트 페이지 링크를 설정하고, 전체 이벤트를 클릭 가능하게 만들고, 카테고리, 주최자, 장소 링크를 활성화하고, 웹사이트 링크를 설정할 수 있습니다.

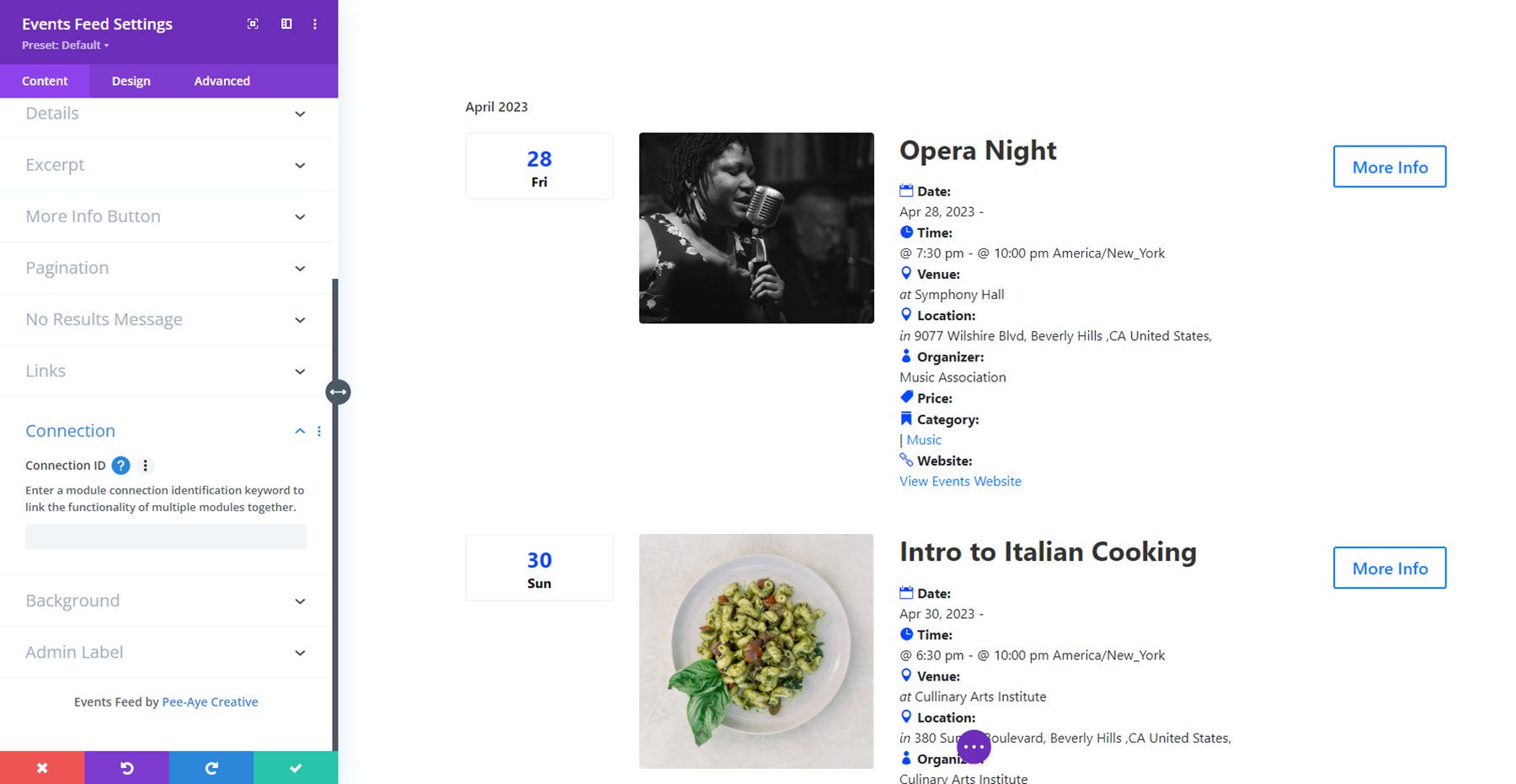
연결
마지막으로 연결 탭에서는 피드 모듈을 다른 모듈에 연결하는 키워드를 추가할 수 있습니다. 예를 들어, 이를 사용하여 피드 모듈을 이벤트 필터 모듈에 연결하면 피드에 표시된 이벤트를 필터링할 수 있습니다. 연결 ID는 페이지에 여러 이벤트 필터 및 이벤트 피드 모듈이 있는 경우에만 필요합니다. 각각 하나만 있는 경우 필터는 자동으로 피드 모듈에 연결됩니다. 이벤트 필터 모듈에 대해서는 아래에서 자세히 다루겠습니다.

디자인 설정
디자인 탭에서는 이벤트 피드 디자인을 완전히 제어할 수 있습니다. 이벤트, 이미지, 세부정보, 설명선, 제목 텍스트, 세부정보 텍스트, 세부정보 라벨 텍스트, 발췌 텍스트, 설명선 날짜, 월, 요일, 연도 및 시간 텍스트, 결과 없음 메시지 텍스트, 추가 정보 버튼, 더 많은 버튼 페이지 매김, 페이지 매김, 숫자 페이지 매김, 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션을 로드합니다. 
이벤트 필터
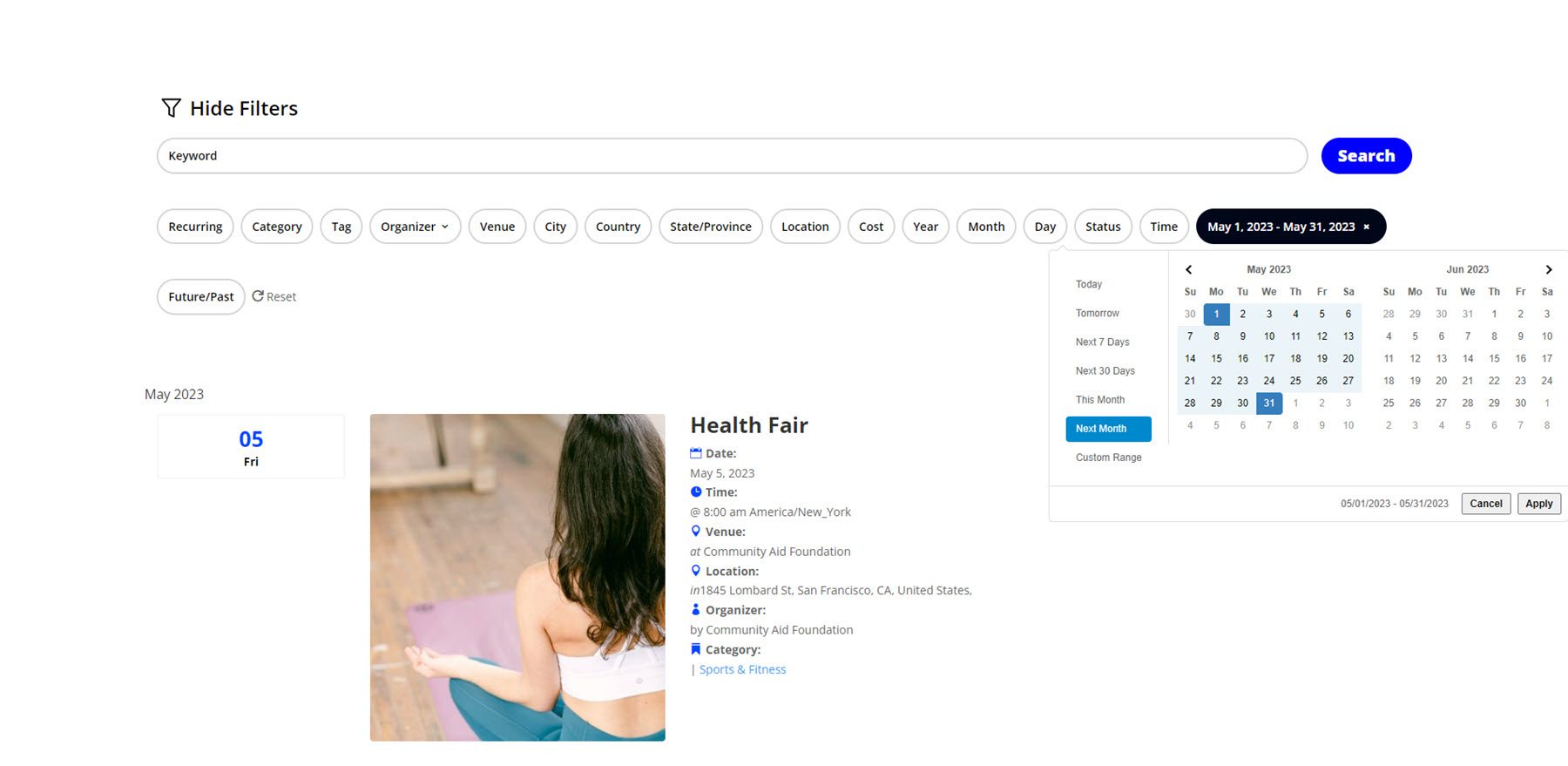
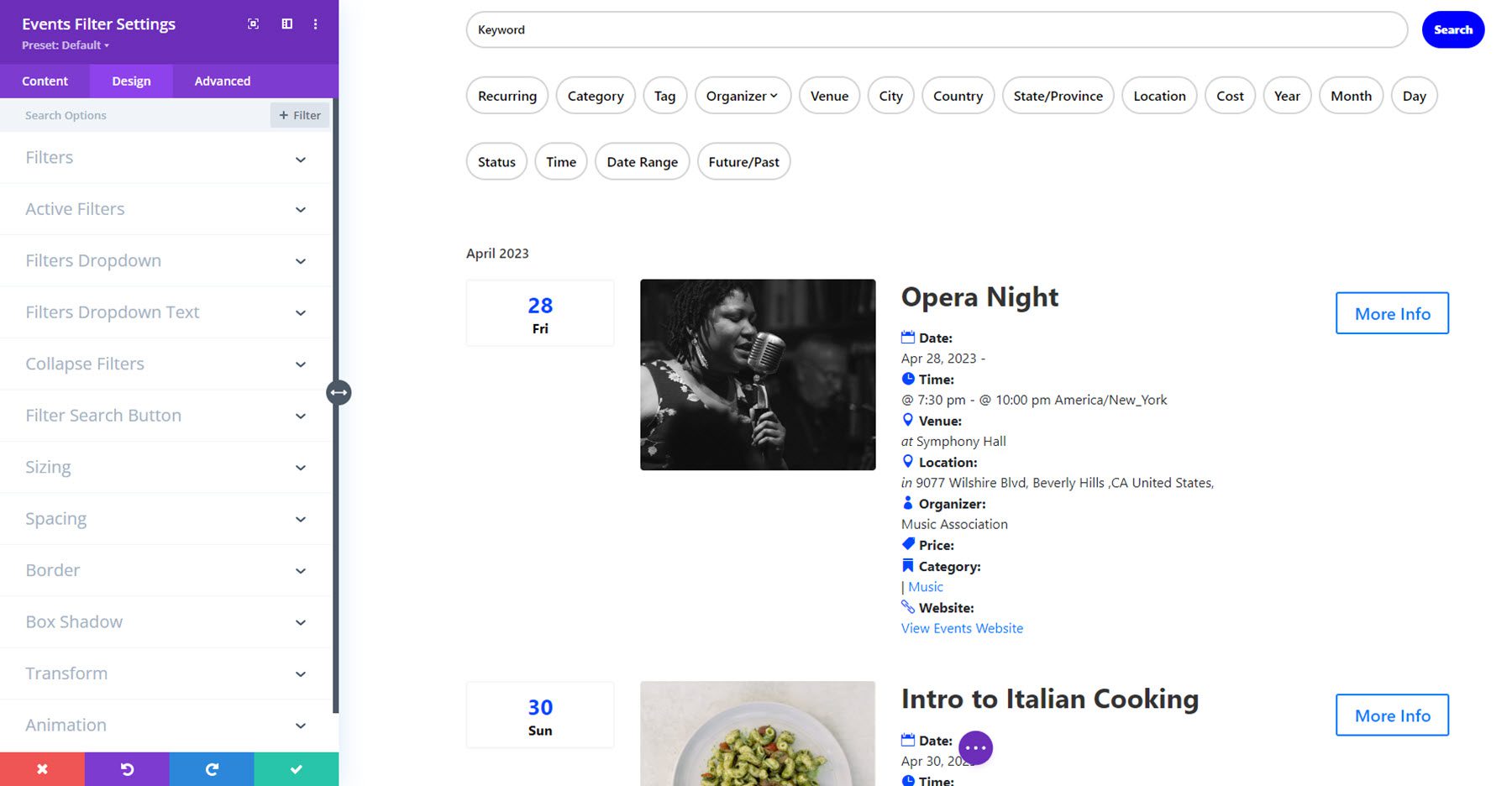
이벤트 필터 모듈을 살펴보겠습니다. 이 모듈을 사용하여 다른 Divi 이벤트 캘린더 모듈을 필터링하고 표시된 콘텐츠를 수정할 수 있습니다. 현재 이 모듈은 이벤트 피드 모듈에서만 작동하지만 플러그인 작성자는 이벤트 캘린더 모듈에 대한 지원이 예정되어 있음을 표시했습니다. 다음은 날짜 범위 필터가 선택된 프런트 엔드의 이벤트 필터 모듈로, 아래 이벤트 피드 모듈의 콘텐츠를 필터링합니다.

모듈 설정을 자세히 살펴보겠습니다.
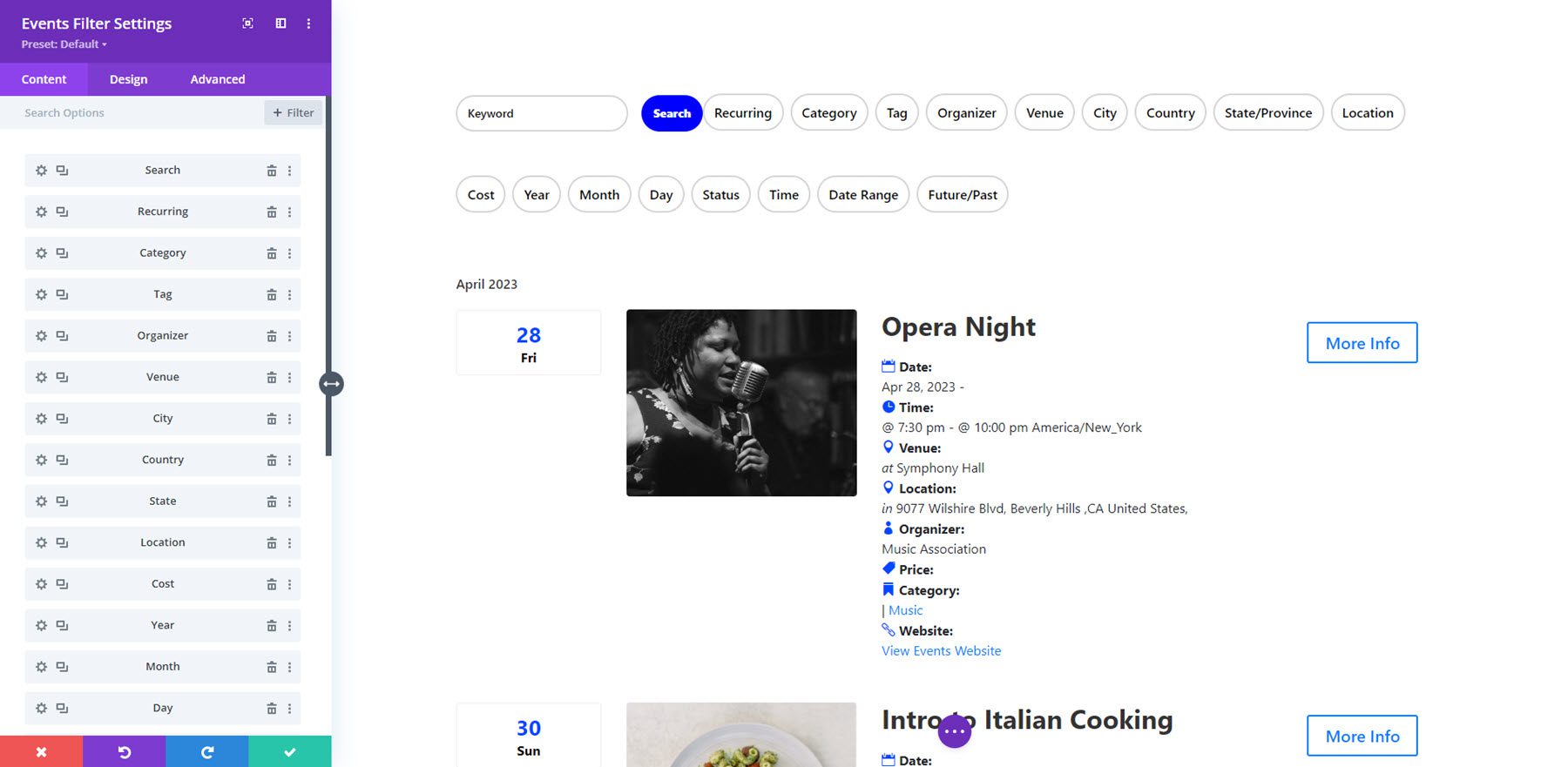
필터 항목 설정
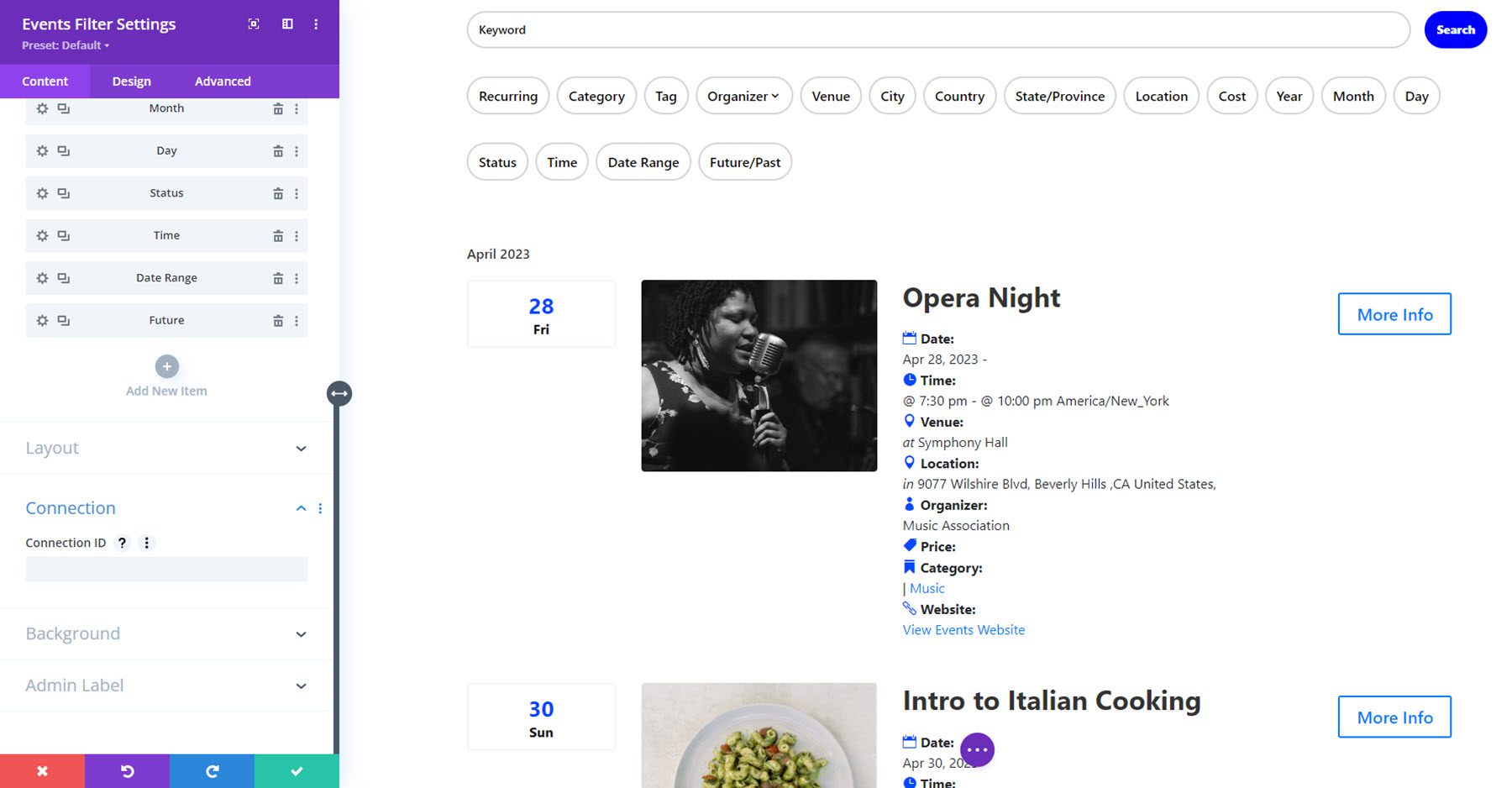
필터 항목을 사용하면 이벤트 피드 모듈에 표시되는 콘텐츠를 다양한 방식으로 필터링할 수 있습니다. 모든 필터 항목은 이벤트 필터 모듈 설정 내의 하위 항목으로 추가되며 각 필터 항목에는 자체 설정 페이지가 있습니다.

모듈에 추가할 수 있는 16가지 필터가 있습니다: 검색, 반복, 카테고리, 태그, 주최자, 장소, 도시, 국가, 주/도, 위치, 비용, 연도, 월, 일, 상태, 시간, 날짜 범위, 주문 에 의해, 그리고 미래/과거.

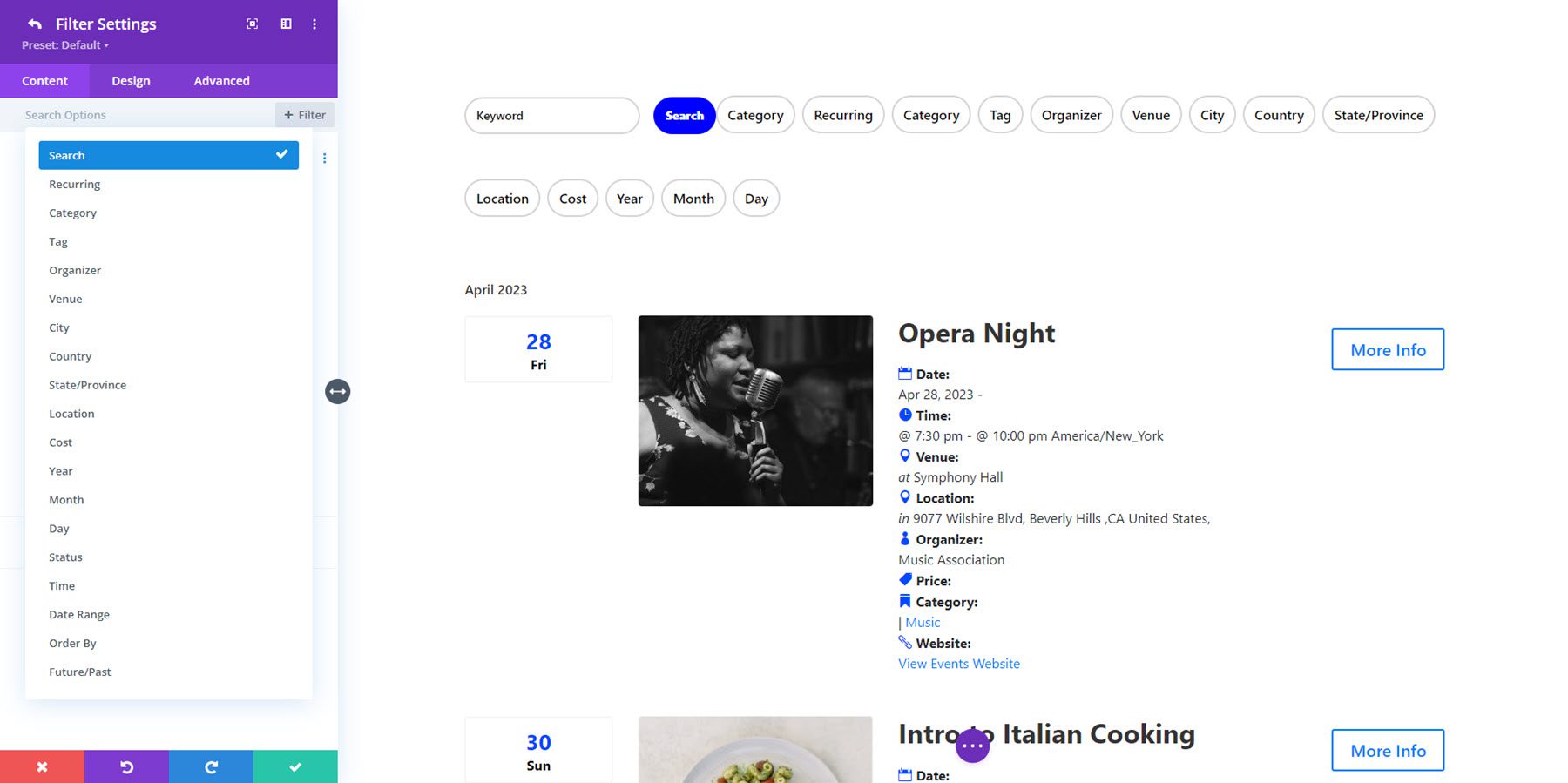
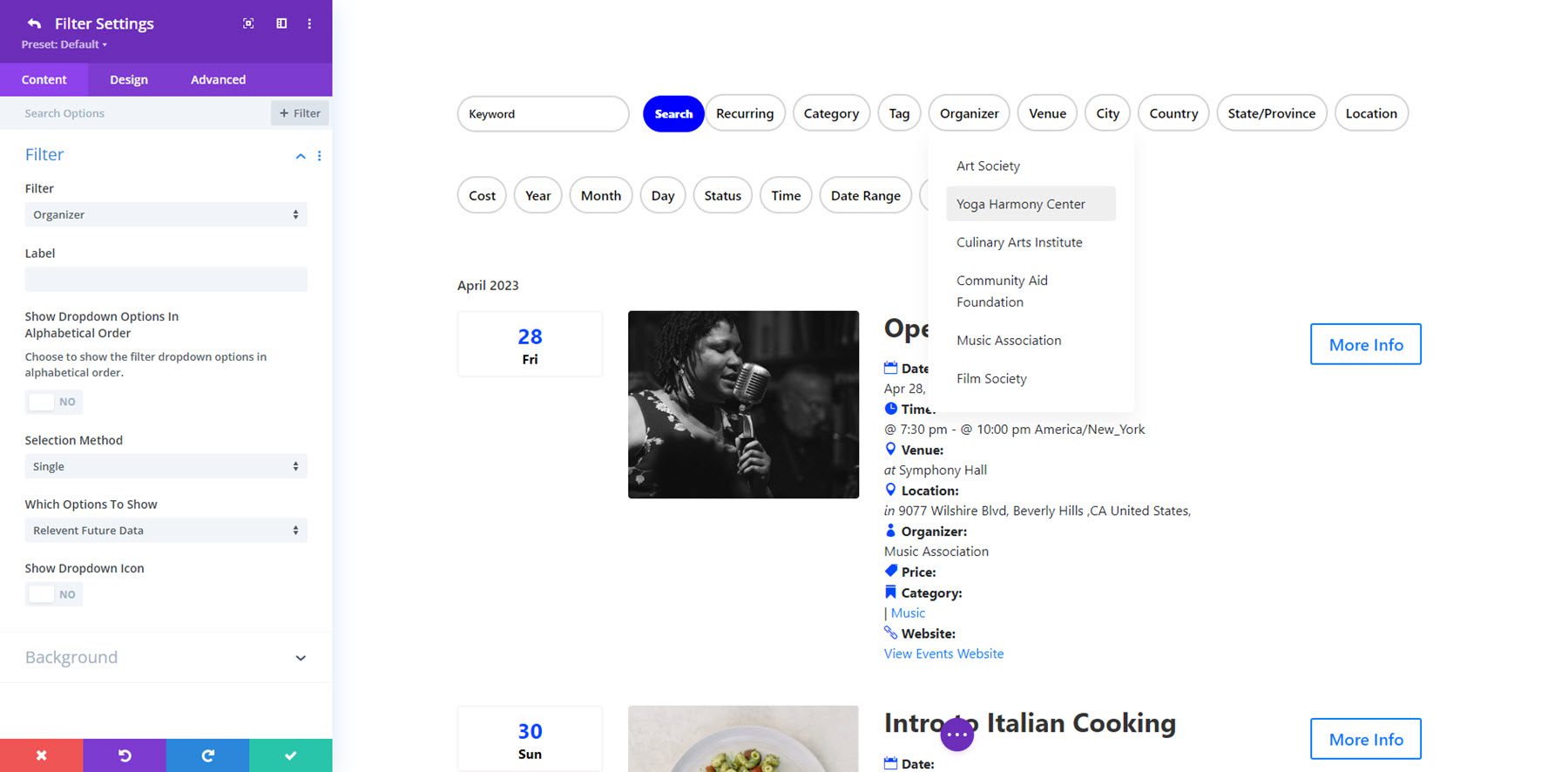
각 항목의 필터 설정 내에서 필터 유형과 라벨을 설정하고 관련 미래, 과거 또는 두 이벤트 유형을 모두 표시하도록 선택할 수 있습니다. 선택한 필터 유형에 따라 선택 방법(단일 또는 다중 항목), 드롭다운 아이콘 표시/숨기기, 드롭다운 항목을 알파벳순으로 표시 및 검색 기준과 같은 추가 옵션이 표시될 수 있습니다.

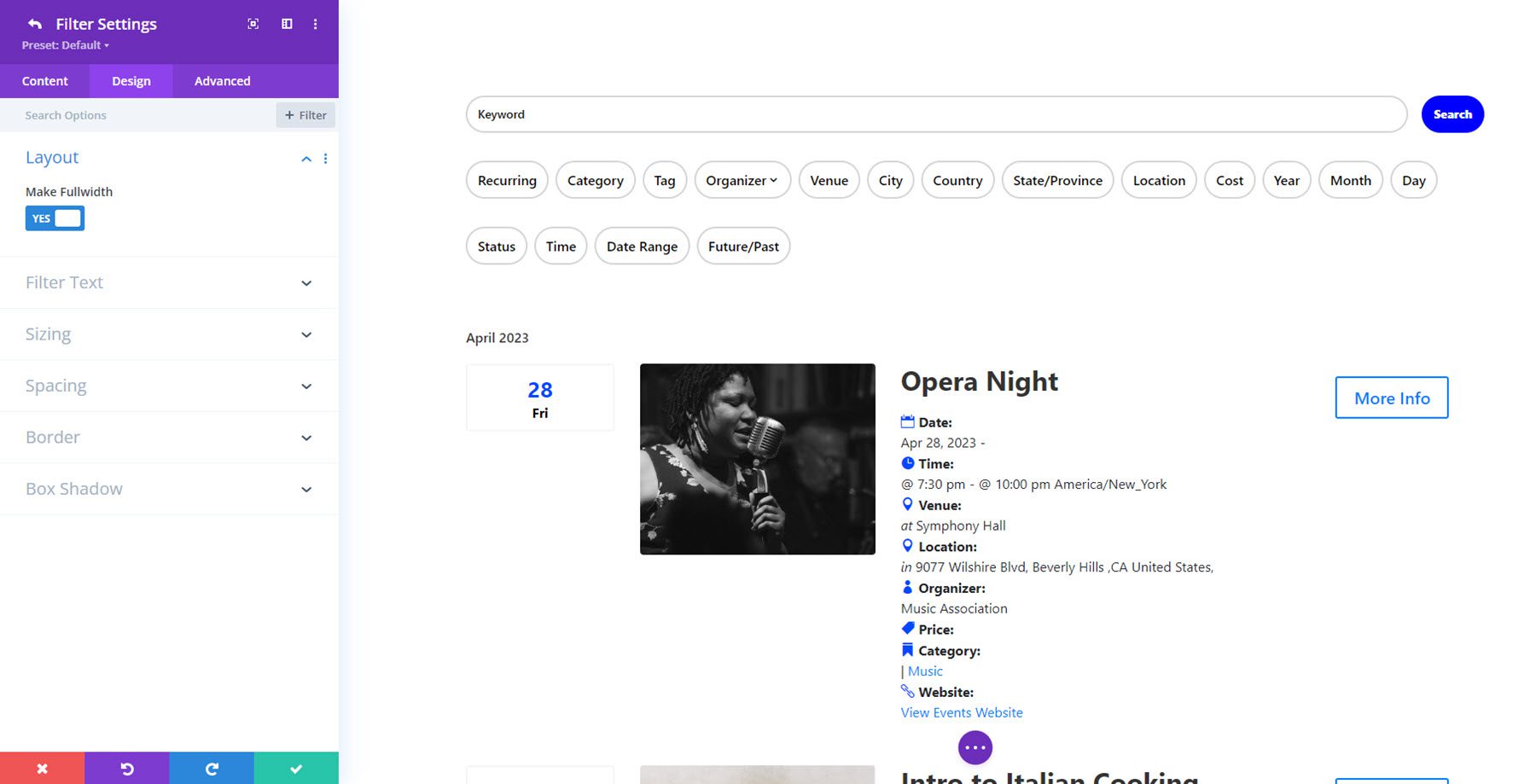
여기 검색 필터에서 볼 수 있듯이 대부분의 필터 유형은 디자인 설정에서 전체 너비로 만들 수 있습니다.

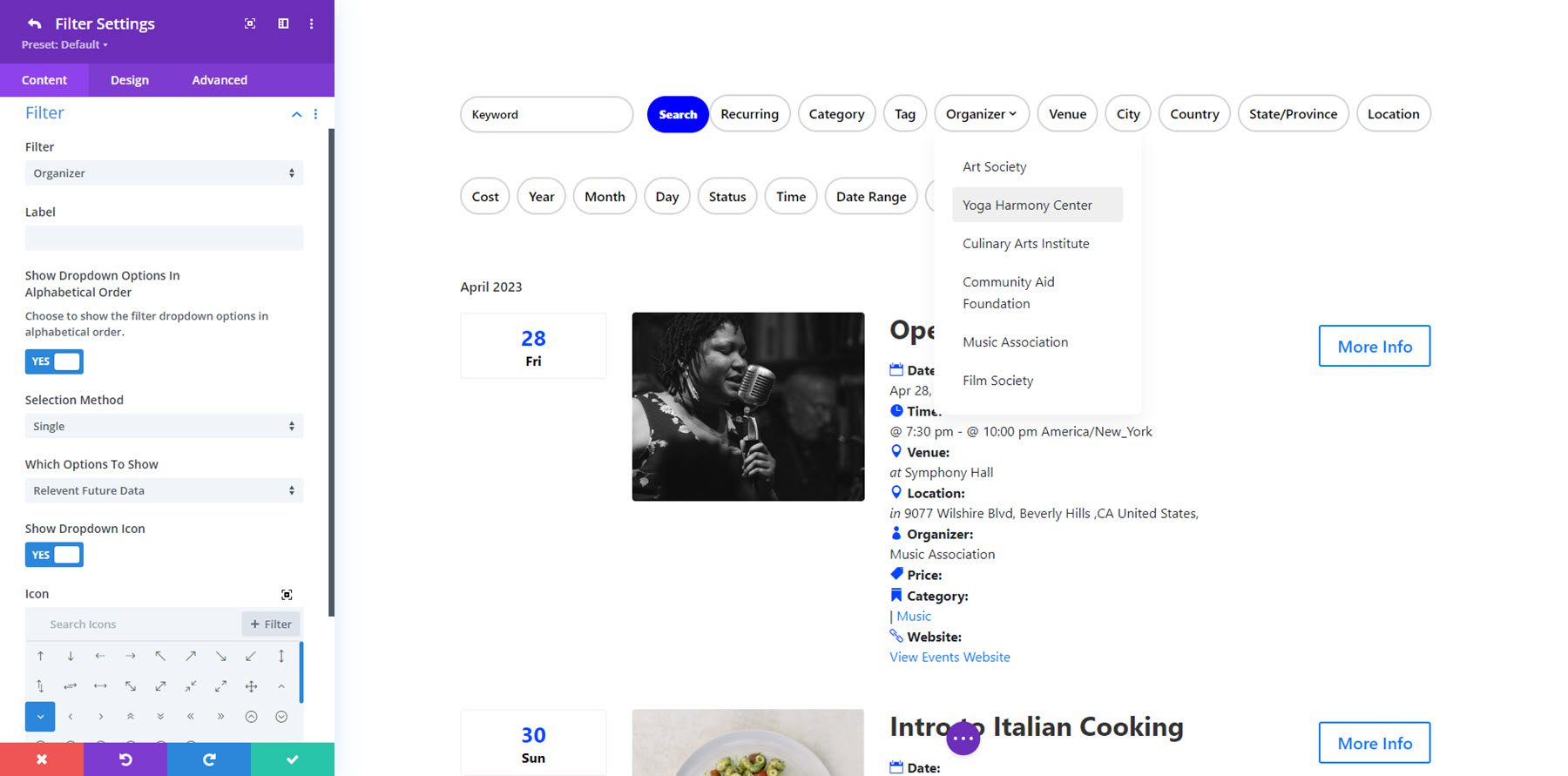
또한 각 필터 항목에 대한 필터 텍스트, 크기, 간격, 테두리 및 상자 그림자 디자인 옵션을 사용자 정의할 수 있어 디자인 유연성이 뛰어납니다. 아래 예에서는 Organizer 필터에 드롭다운 아이콘을 추가했습니다.

콘텐츠 설정
이벤트 필터 모듈 설정의 콘텐츠 탭으로 돌아가서 콘텐츠 탭의 필터 모듈에 대한 연결을 설정할 수 있습니다. 이는 동일한 페이지에 둘 이상의 이벤트 피드 및 이벤트 필터 모듈 세트가 있는 경우에만 필요합니다. 필터의 배경색을 설정할 수도 있습니다.

또한 콘텐츠 탭에는 레이아웃 설정이 있습니다. 현재 가로 레이아웃만 사용할 수 있습니다. 하지만 플러그인 작성자는 수직 레이아웃을 추가할 계획이 있다고 말했습니다.
디자인 설정
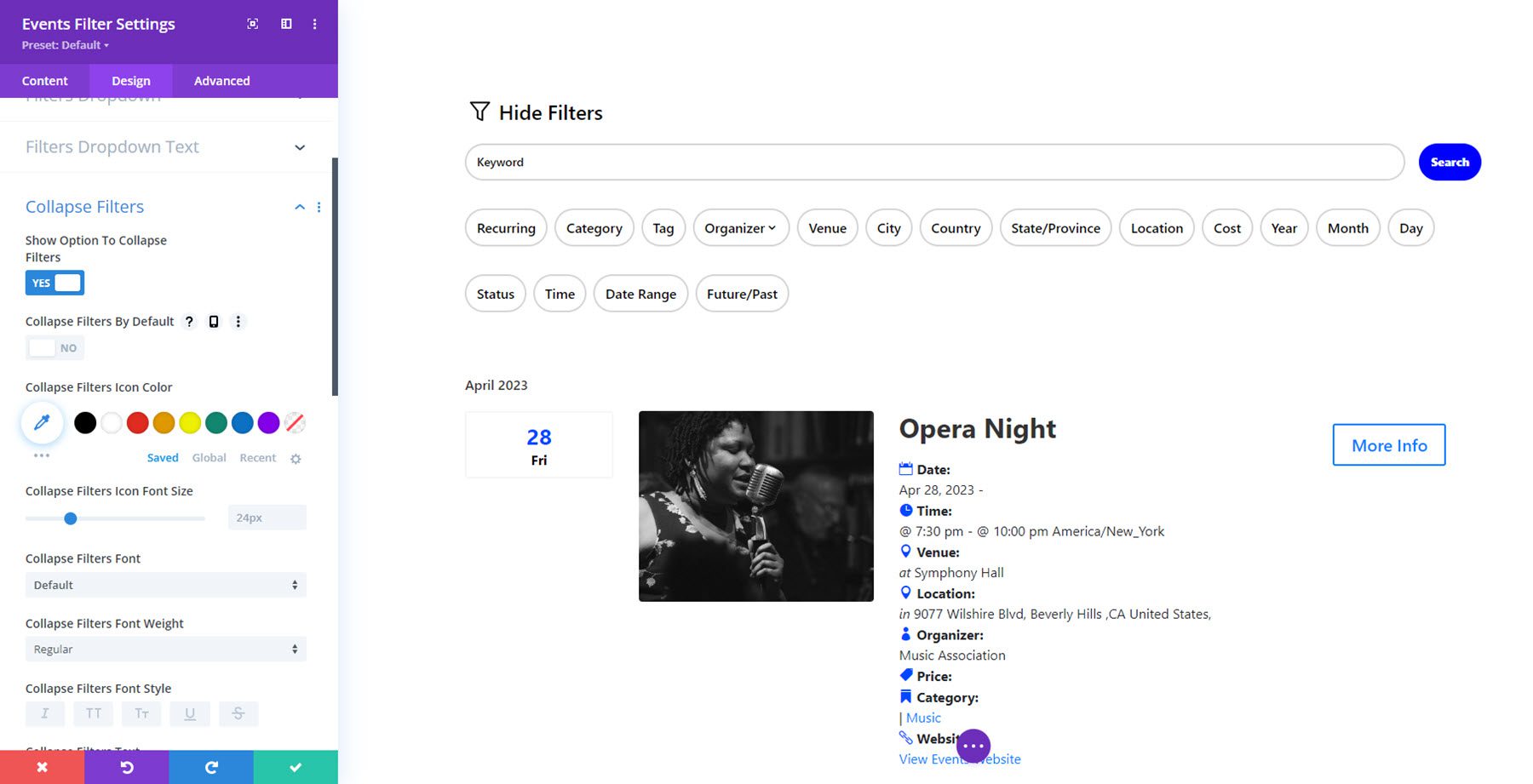
이벤트 필터 모듈 설정의 디자인 탭에서 전체 필터 레이아웃의 디자인을 수정할 수 있습니다. 필터, 활성 필터, 필터 드롭다운, 필터 드롭다운 텍스트, 축소 필터, 필터 검색 버튼, 크기 조정, 간격, 테두리, 상자 그림자, 변환 및 애니메이션의 스타일을 사용자 정의할 수 있습니다.

여기서 주목할만한 옵션 중 하나는 축소 필터입니다. 이 설정을 사용하면 보기에서 필터를 표시하거나 숨길 수 있는 "필터 숨기기" 옵션을 표시할 수 있습니다. 기본적으로 이 옵션을 활성화할 수도 있습니다.

이벤트 페이지
이벤트 페이지 모듈을 사용하면 이벤트 요소를 동적으로 표시하고 Divi 테마 빌더를 사용하여 사용자 정의 이벤트 페이지 레이아웃을 구축할 수 있어 이벤트 페이지의 모양을 완전히 사용자 정의할 수 있습니다. 이벤트 페이지 모듈을 사용하여 테마 빌더 레이아웃을 생성하여 전체적인 디자인 유연성을 제공할 수 있습니다.
이벤트 페이지 레이아웃 예
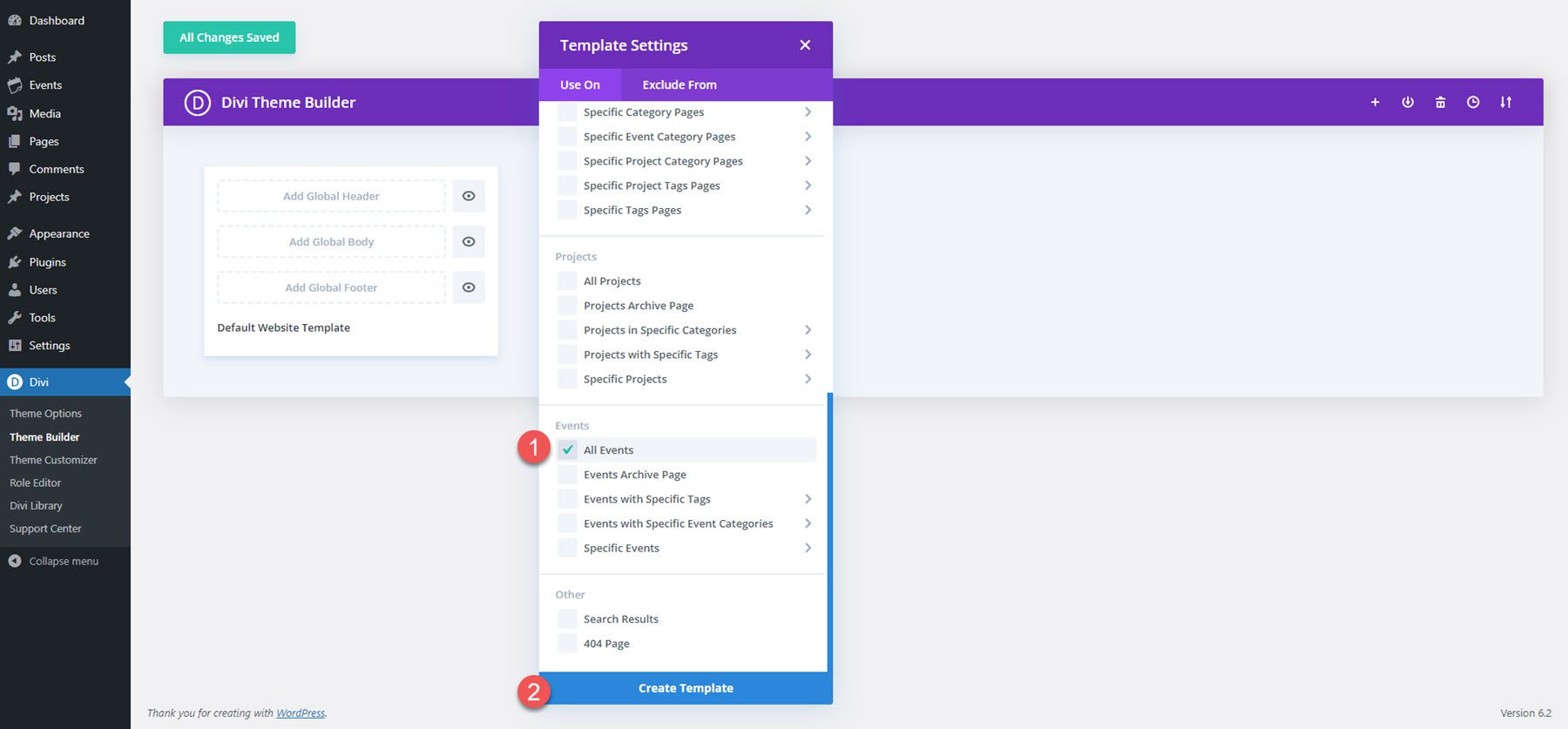
먼저 모든 이벤트에 대한 Divi Theme Builder 템플릿을 생성하겠습니다.

테마 빌더 템플릿에는 게시물의 추천 이미지를 동적으로 표시하도록 설정된 이미지 모듈, 동적 게시물 제목 모듈, 이벤트 페이지 모듈을 추가했습니다.

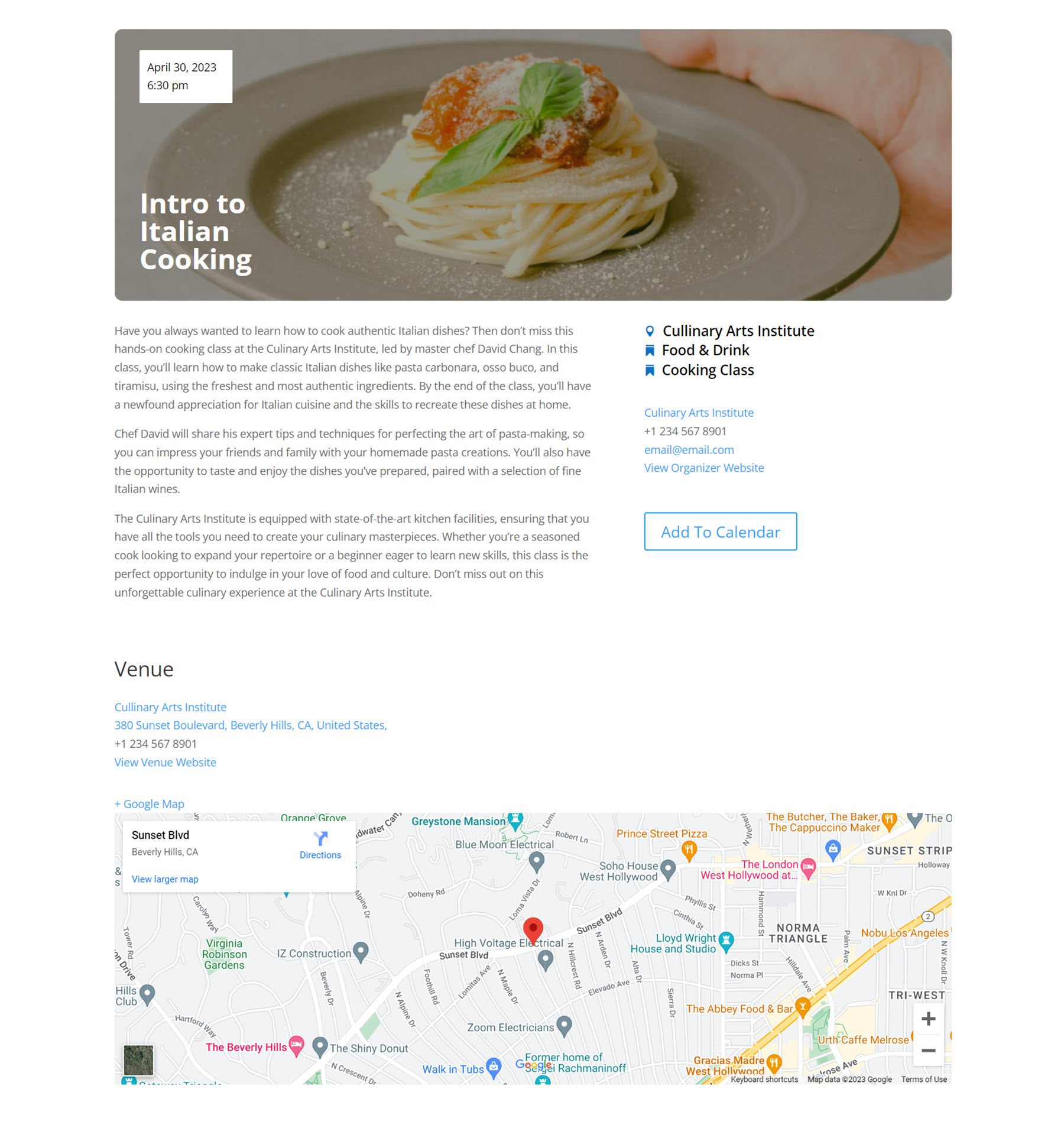
어떤 스타일도 적용하지 않은 기본 레이아웃이 프런트 엔드에서 보이는 모습은 다음과 같습니다.

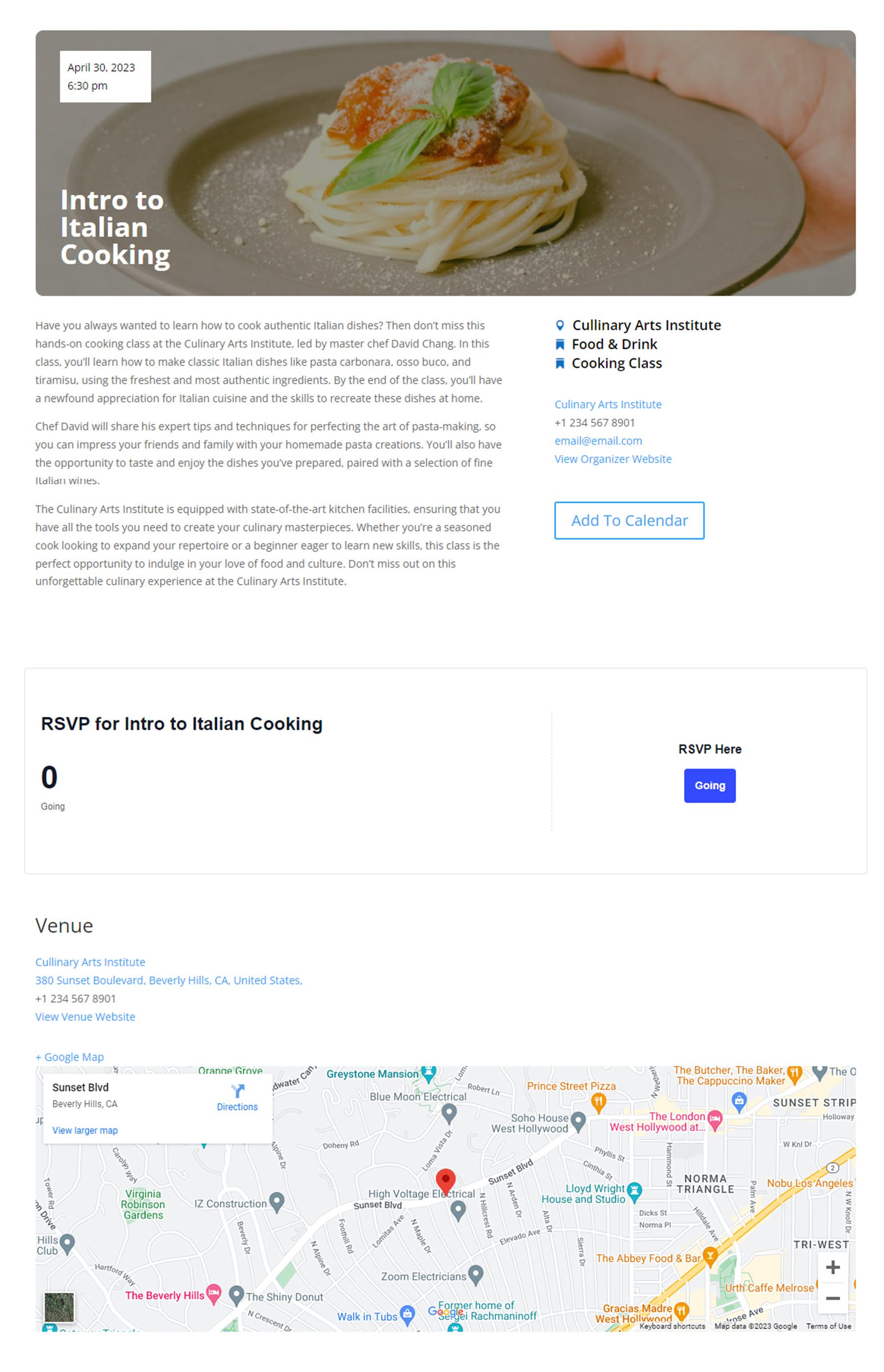
이 기본 레이아웃도 훌륭하지만 이벤트 페이지 모듈의 강력한 장점은 여러 이벤트 페이지 모듈을 함께 사용하여 더욱 흥미롭고 독특한 레이아웃을 만들 수 있다는 점입니다. 모듈 설정의 세부정보 탭에서 모든 요소를 활성화하거나 비활성화할 수 있습니다. 각 모듈에서 하나 또는 두 개의 요소를 활성화하면 디자인 전반에 걸쳐 다양한 방식으로 요소를 배치할 수 있습니다. 다음은 여러 이벤트 페이지 모듈을 사용하는 보다 복잡한 레이아웃의 예입니다.

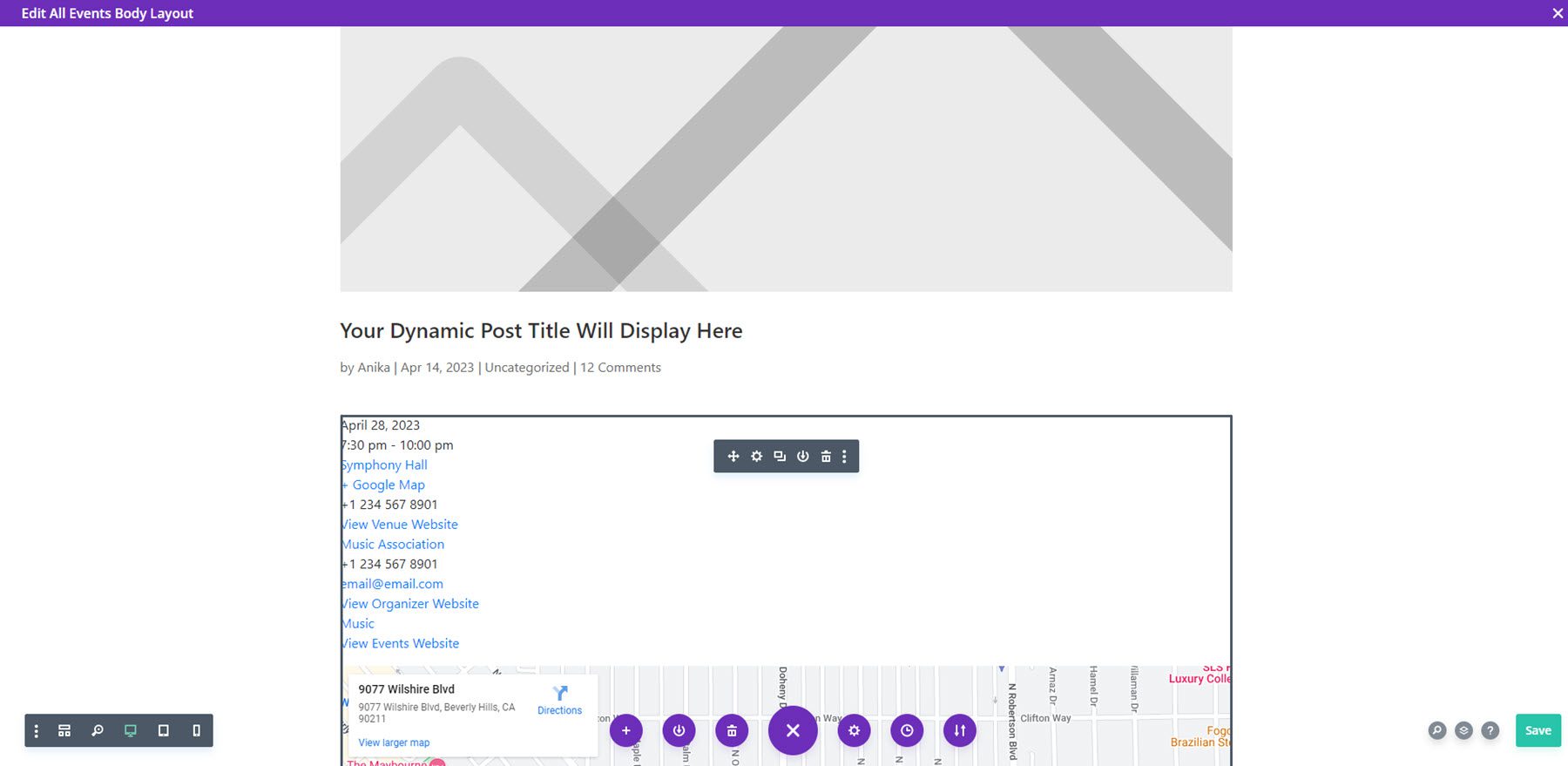
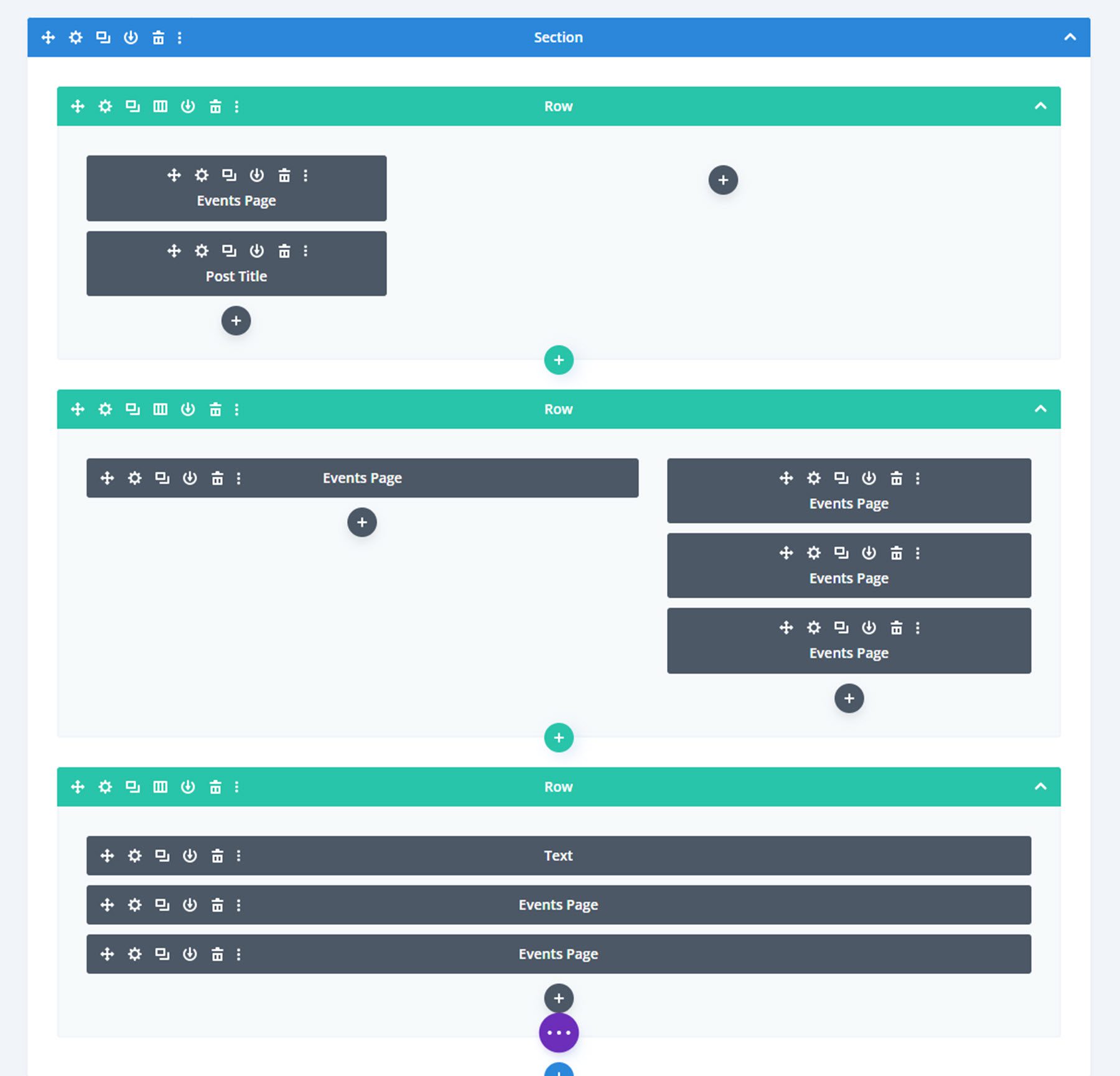
Divi 테마 빌더의 레이아웃 개요는 다음과 같습니다. 보시다시피 이 레이아웃에는 페이지에 다양한 이벤트 세부정보를 추가하는 여러 이벤트 페이지 모듈이 있습니다.

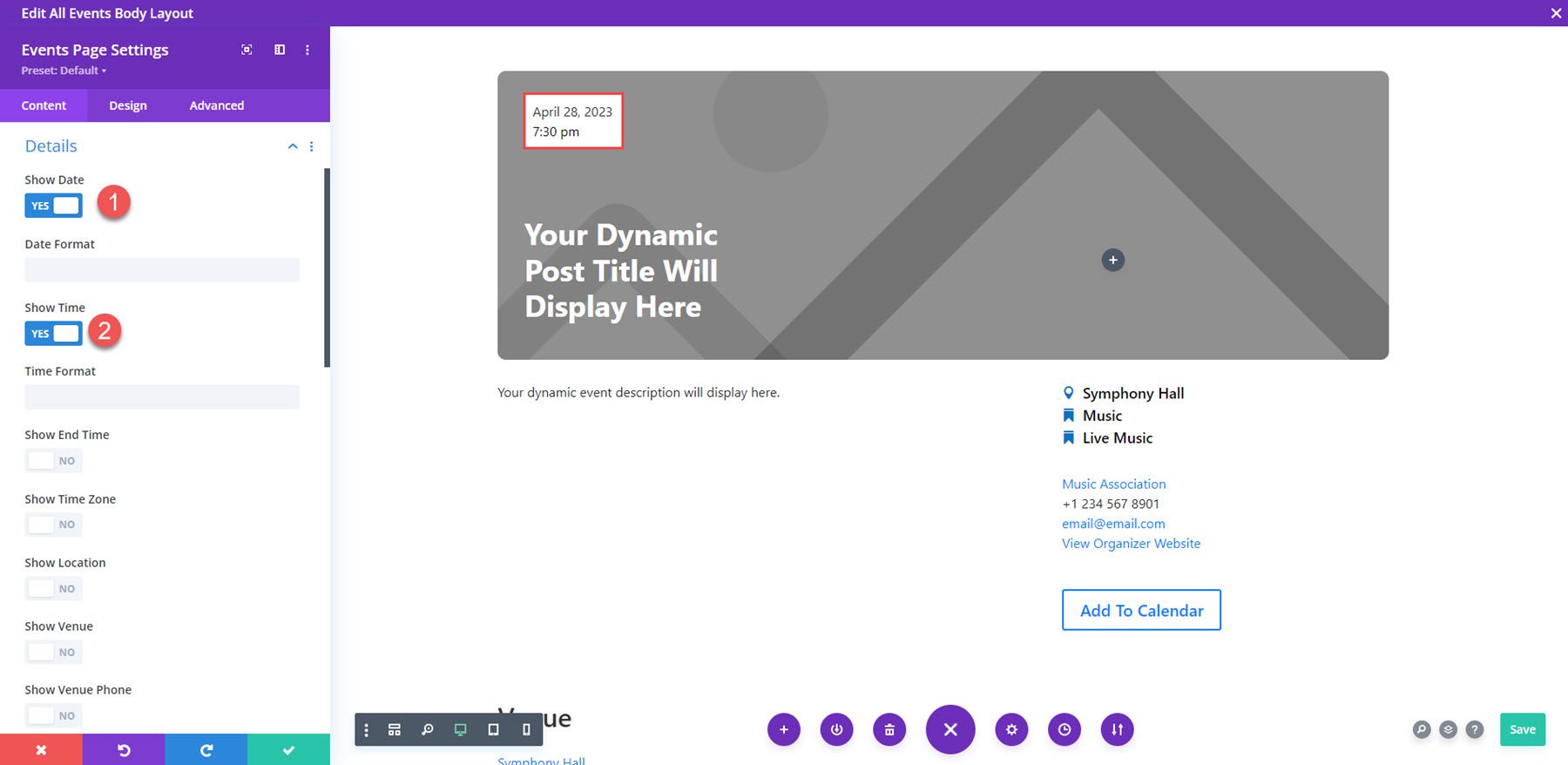
레이아웃 상단에 시간과 날짜를 표시하는 이벤트 페이지 모듈을 자세히 살펴보겠습니다. 이 모듈의 세부 설정에서는 시간 및 날짜 모듈만 활성화되었습니다.

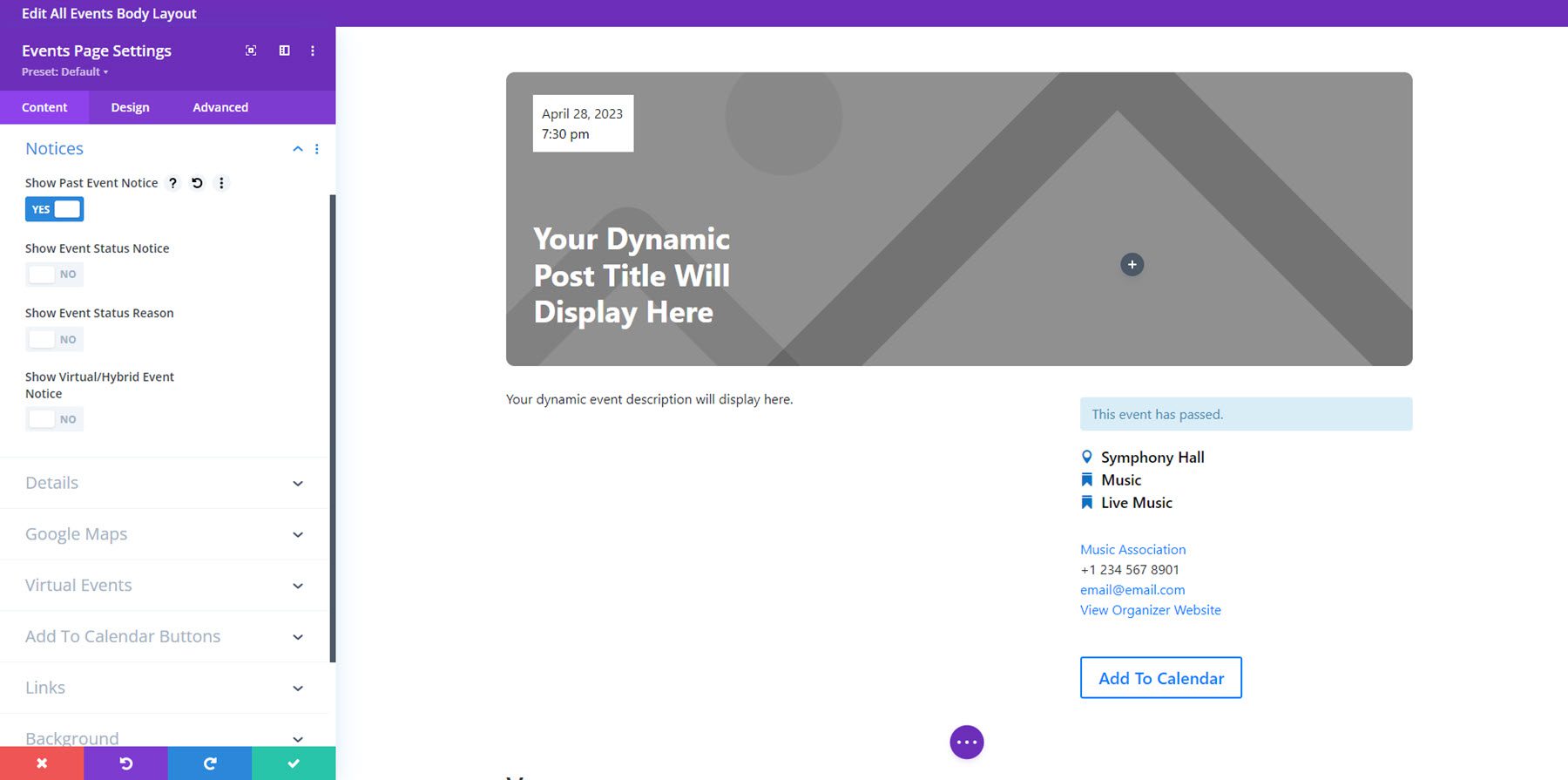
콘텐츠 설정
이벤트 페이지 모듈의 콘텐츠 탭에서 표시하려는 세부 정보를 활성화할 수 있습니다.
콘텐츠
콘텐츠에서 이벤트 설명을 활성화할 수 있습니다. 알림 옵션에서는 이벤트 상태나 유형에 따라 표시되는 다양한 알림을 활성화할 수 있습니다.

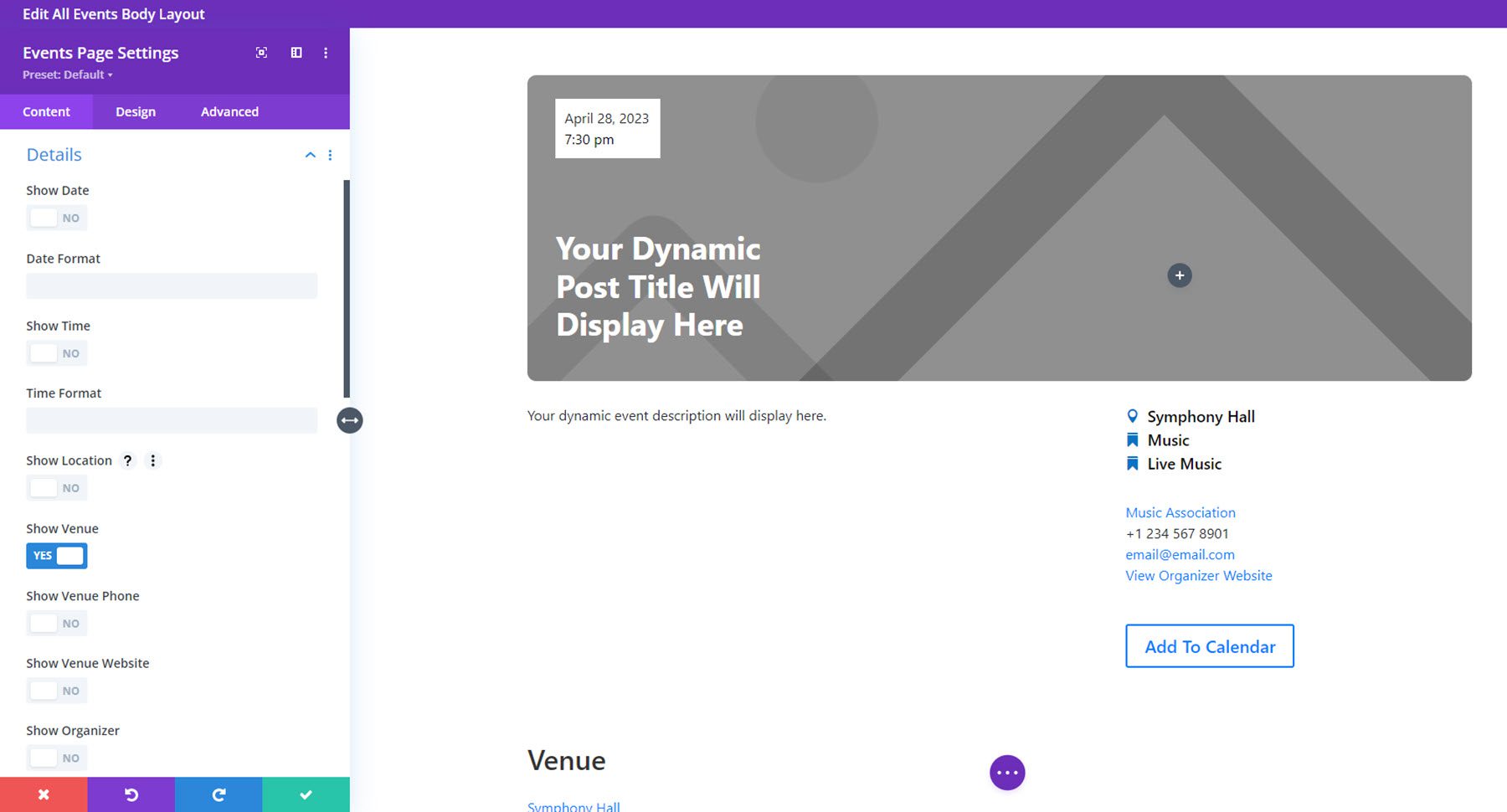
세부
세부 정보에서 다음을 활성화하거나 비활성화할 수 있습니다: 날짜, 시간, 종료 시간, 시간대, 위치, 장소, 장소 전화, 장소 위치, 주최자, 주최자 전화, 주최자 이메일, 주최자 웹사이트, 가격, 카테고리, 태그, 웹사이트, 전치사 및 구분 기호, 발췌. 이벤트 세부정보를 쌓고, 라벨/아이콘을 활성화하고, 라벨/아이콘을 쌓을 수도 있습니다.

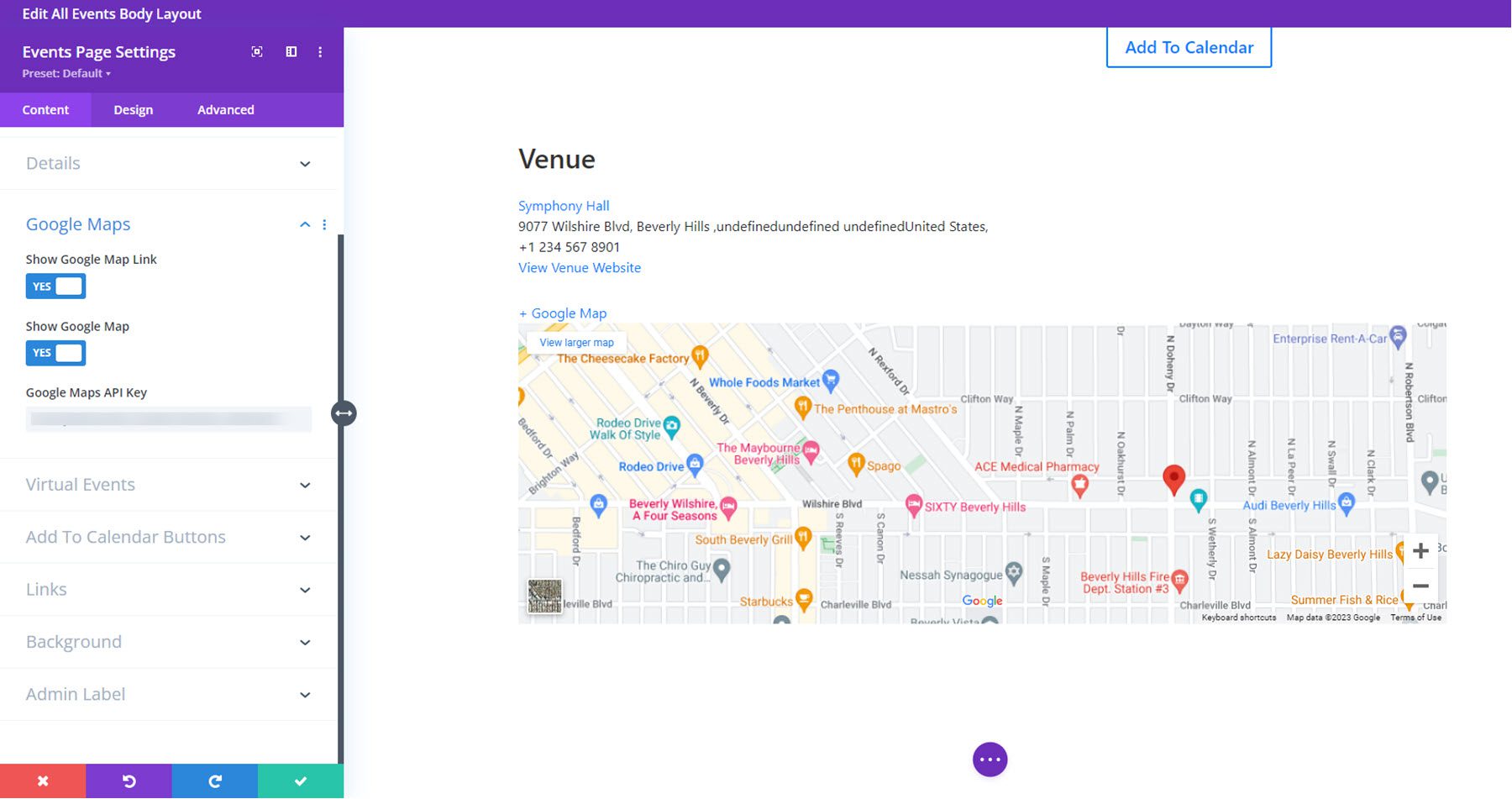
구글지도
Google 지도 탭에서 Google 지도 링크를 활성화하고, Google 지도를 활성화하고, Google 지도 API 키를 추가할 수 있습니다.

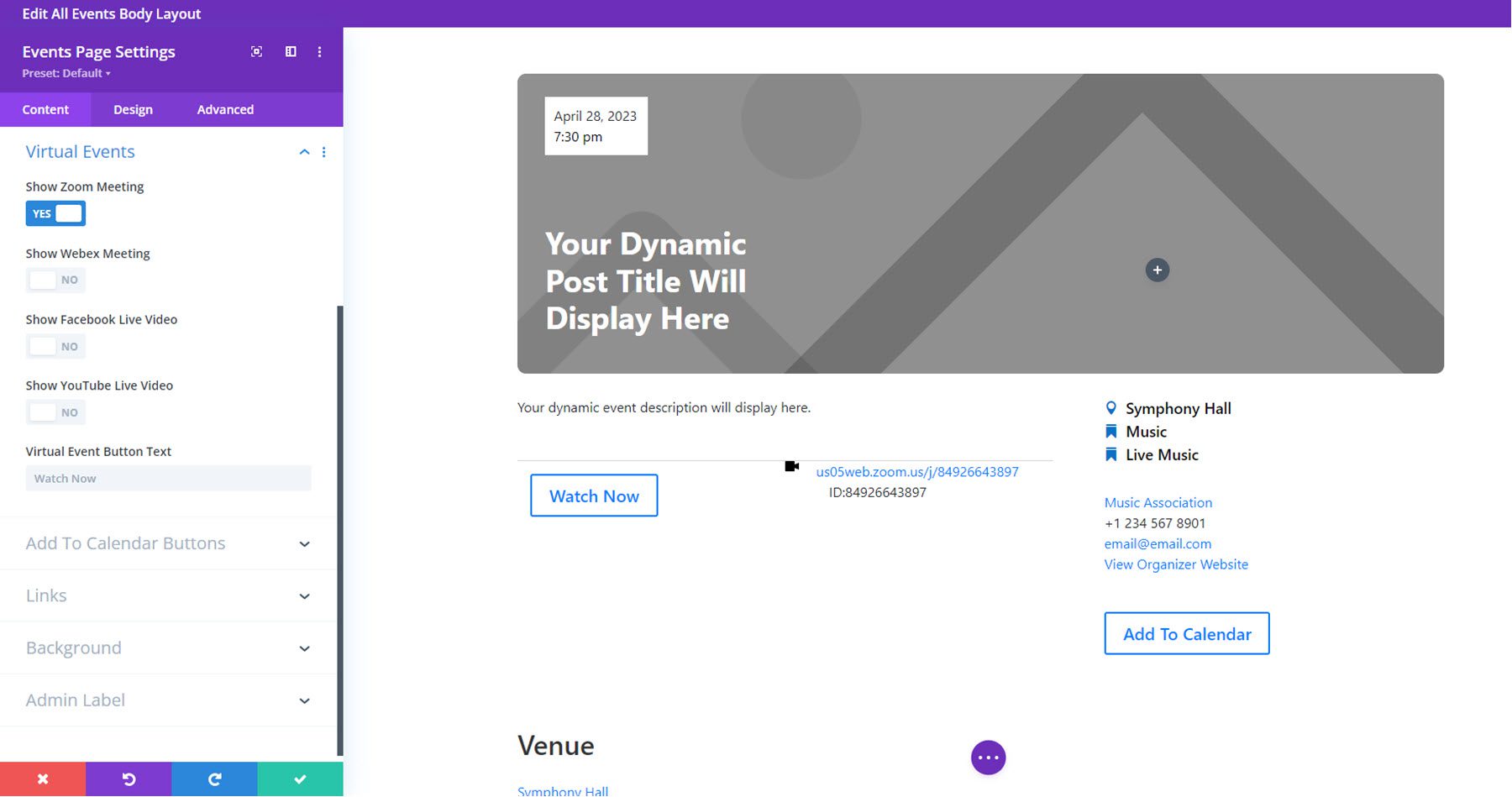
가상 이벤트
가상 이벤트 탭에서 Zoom 미팅, Webex 미팅, Facebook 라이브 비디오 또는 YouTube 라이브 비디오에 대한 링크를 활성화할 수 있습니다. 가상 이벤트 버튼의 텍스트를 변경할 수도 있습니다.

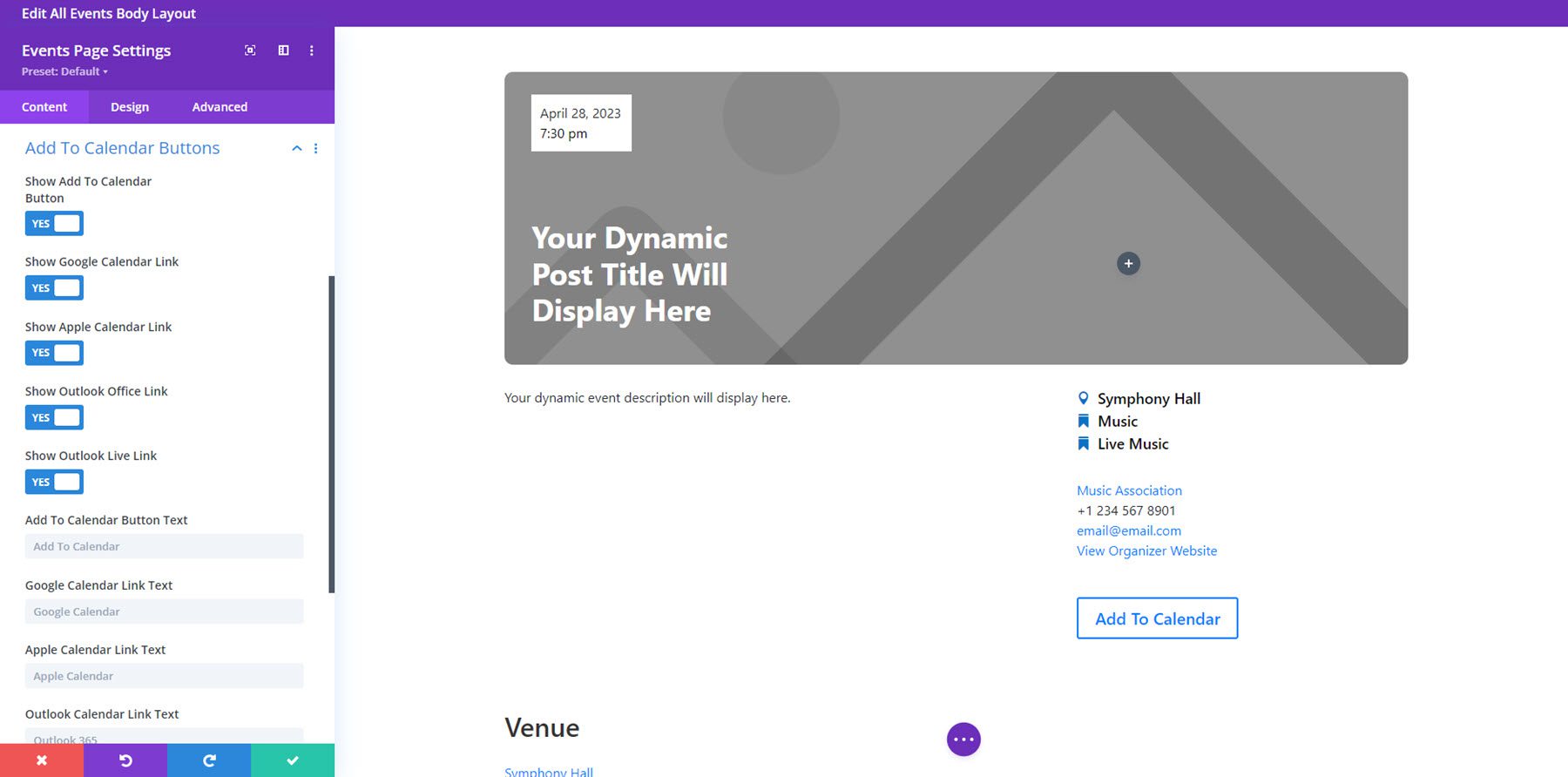
캘린더에 추가
캘린더에 추가 설정을 사용하면 버튼을 활성화하고 표시된 버튼 텍스트를 수정할 수 있습니다.

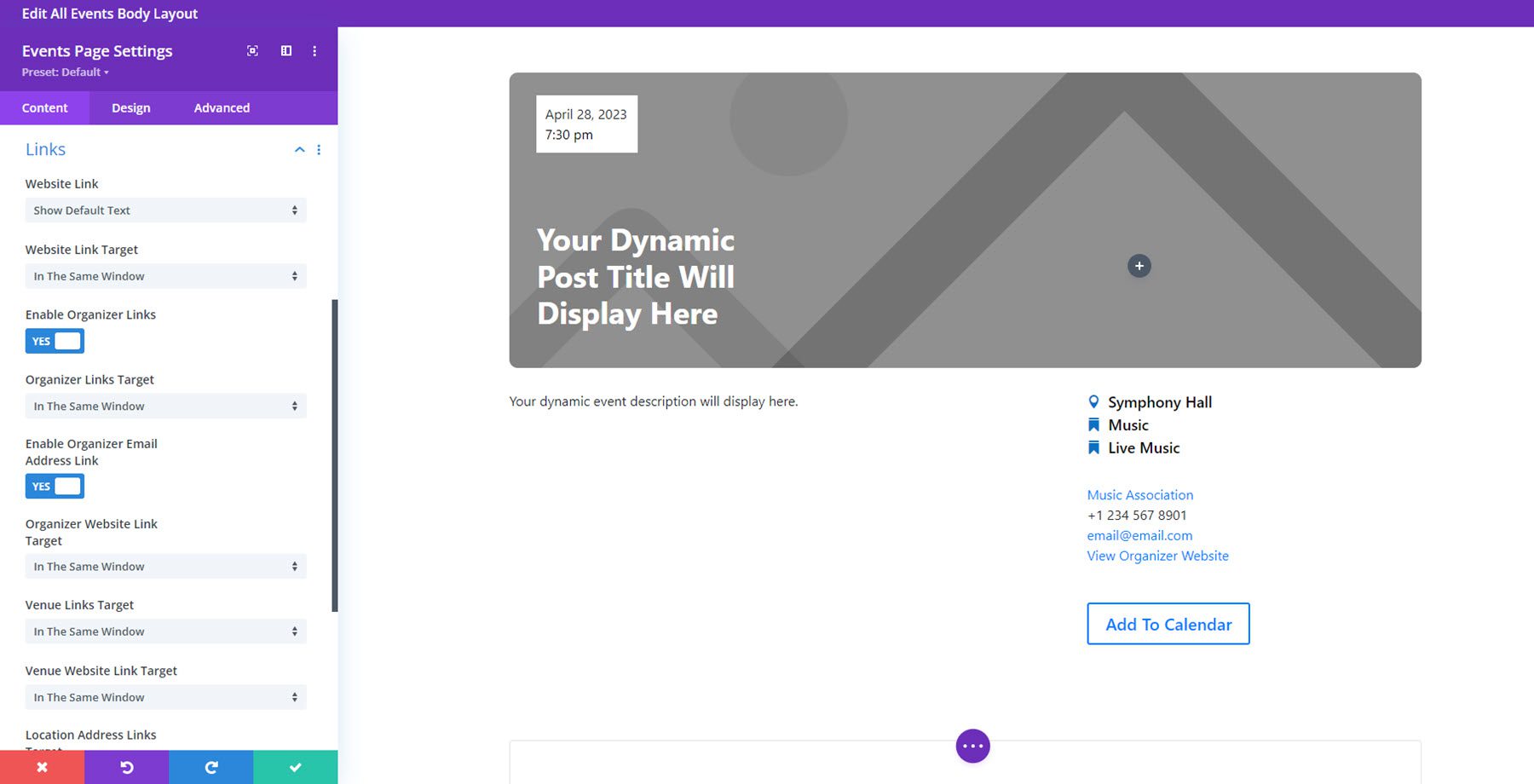
링크
링크 탭에서는 웹사이트 링크가 표시되는 방식을 설정하고 이벤트 항목별로 링크 대상을 변경할 수 있습니다. 아래 설정에서 배경 및 관리자 라벨을 맞춤설정할 수도 있습니다.

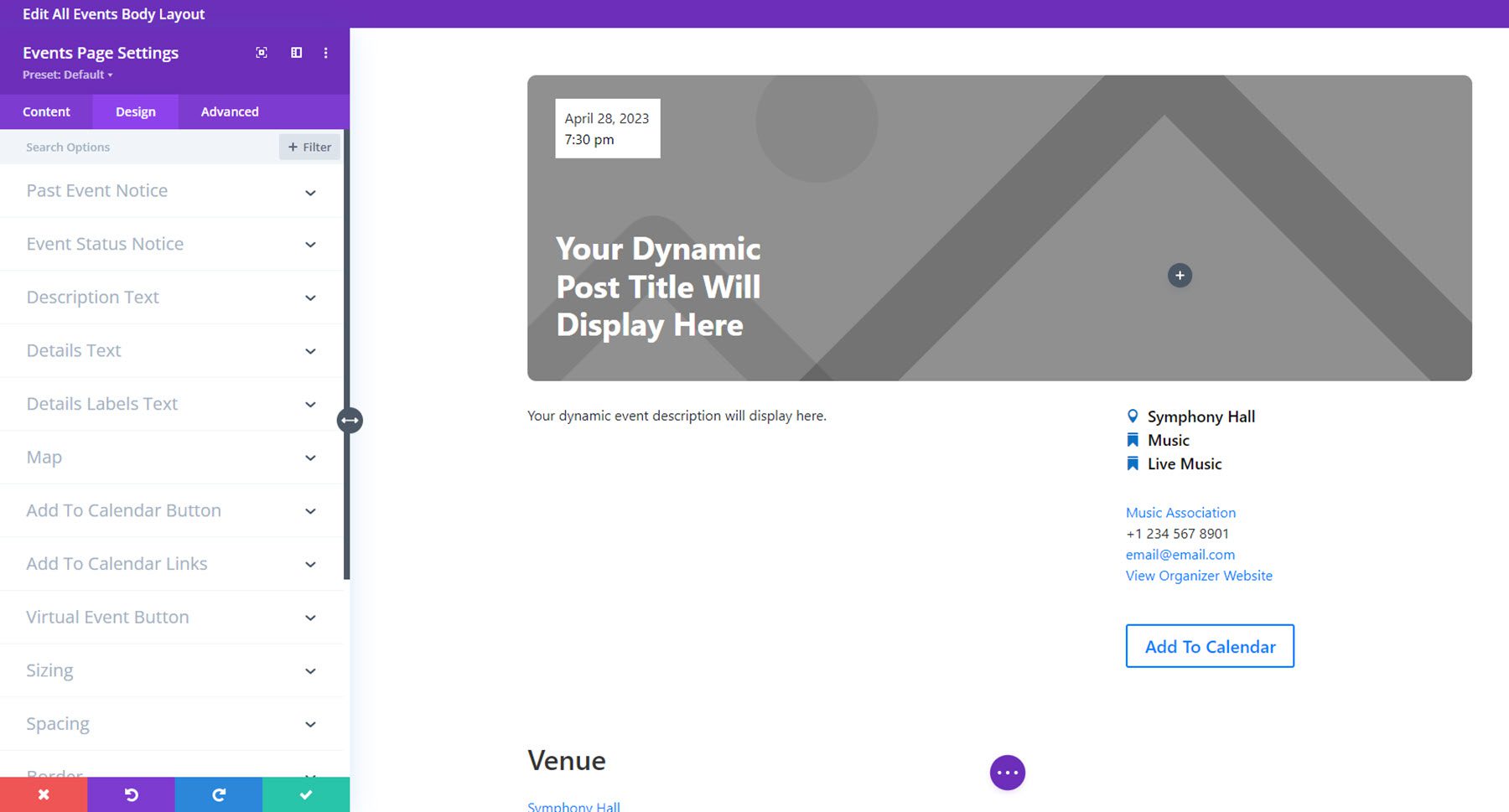
디자인 설정
디자인 탭에서는 각 요소의 모양을 완전히 맞춤 설정할 수 있습니다. 과거 이벤트 알림, 이벤트 상태 알림, 설명 텍스트, 세부 텍스트, 세부 라벨 텍스트, 지도, 캘린더에 추가 버튼, 캘린더에 추가 링크, 가상 이벤트 버튼, 크기, 간격, 테두리에 대한 디자인 설정을 수정할 수 있습니다. 상자 그림자, 필터, 변환 및 애니메이션.

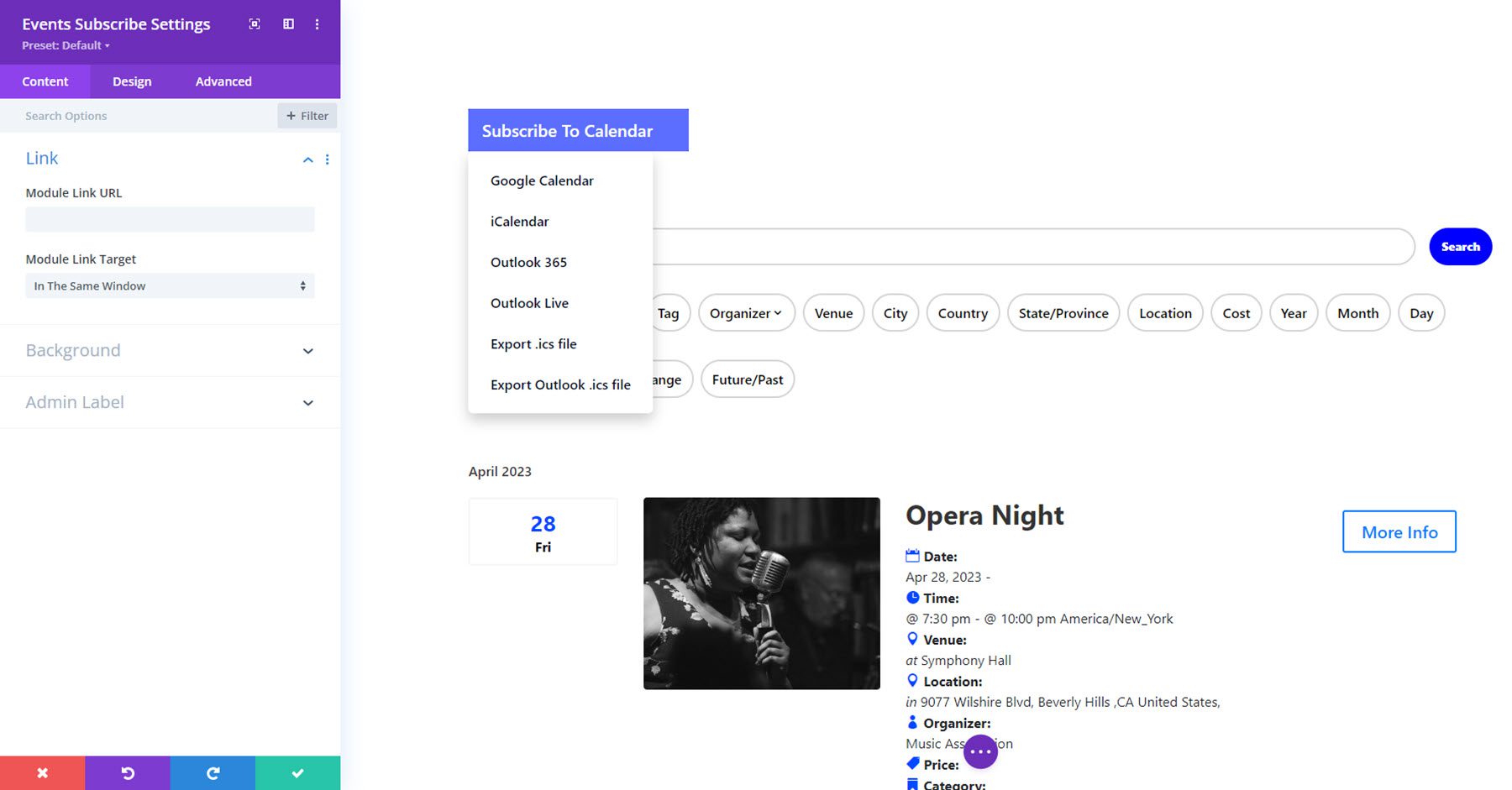
이벤트 구독
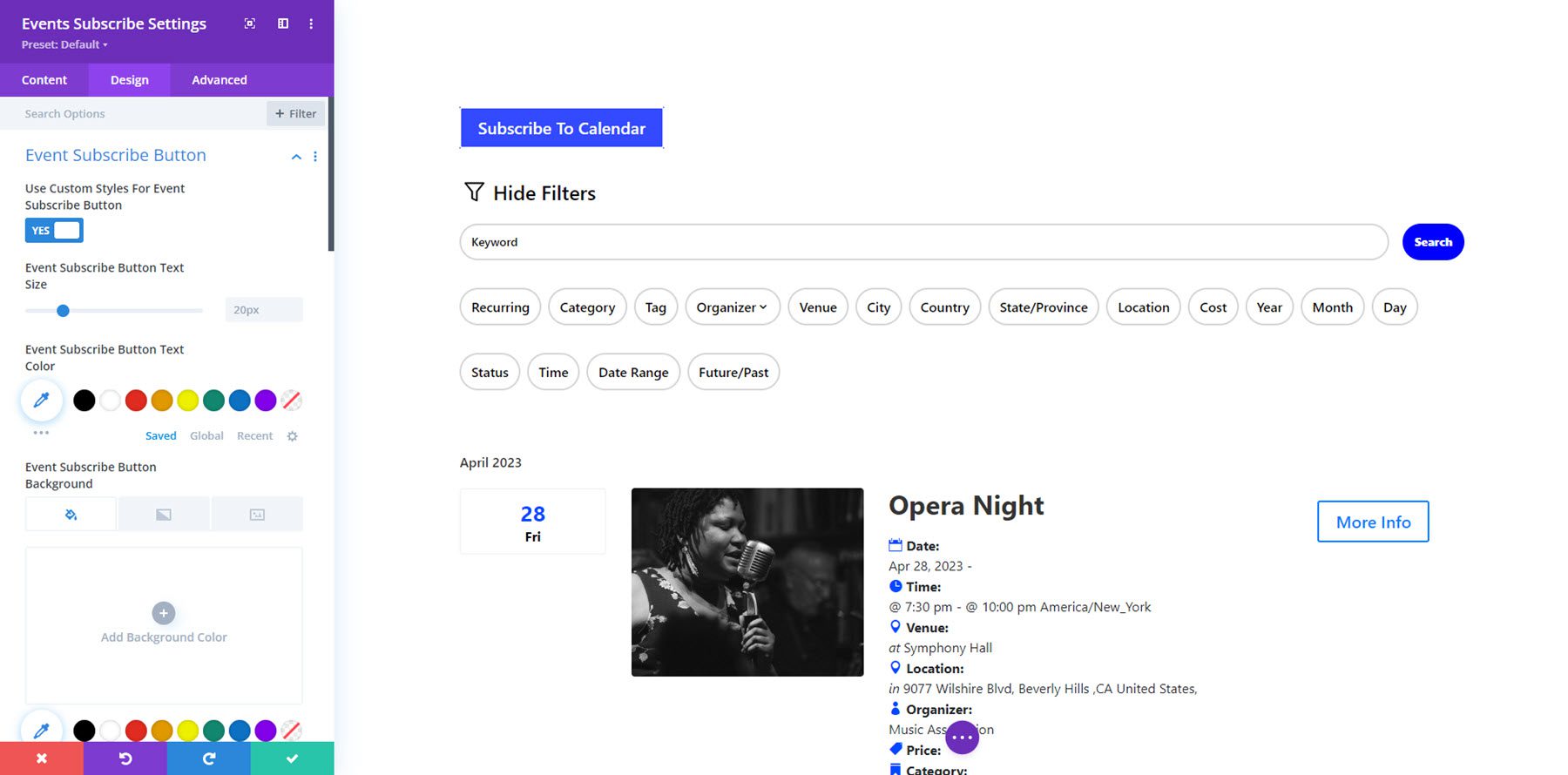
이벤트 구독 모듈은 레이아웃에 캘린더 구독 버튼을 추가할 수 있는 간단한 모듈입니다. 마우스를 올리면 버튼에 iCal, Google 캘린더, Outlook, .ics 파일 등을 포함하여 이벤트 캘린더를 구독하는 여러 가지 방법이 표시됩니다.

이 모듈에는 많은 추가 옵션이 제공되지 않지만 디자인 탭의 사용자 정의 스타일 옵션을 사용하여 버튼 스타일을 완전히 지정할 수 있습니다.

이벤트 티켓
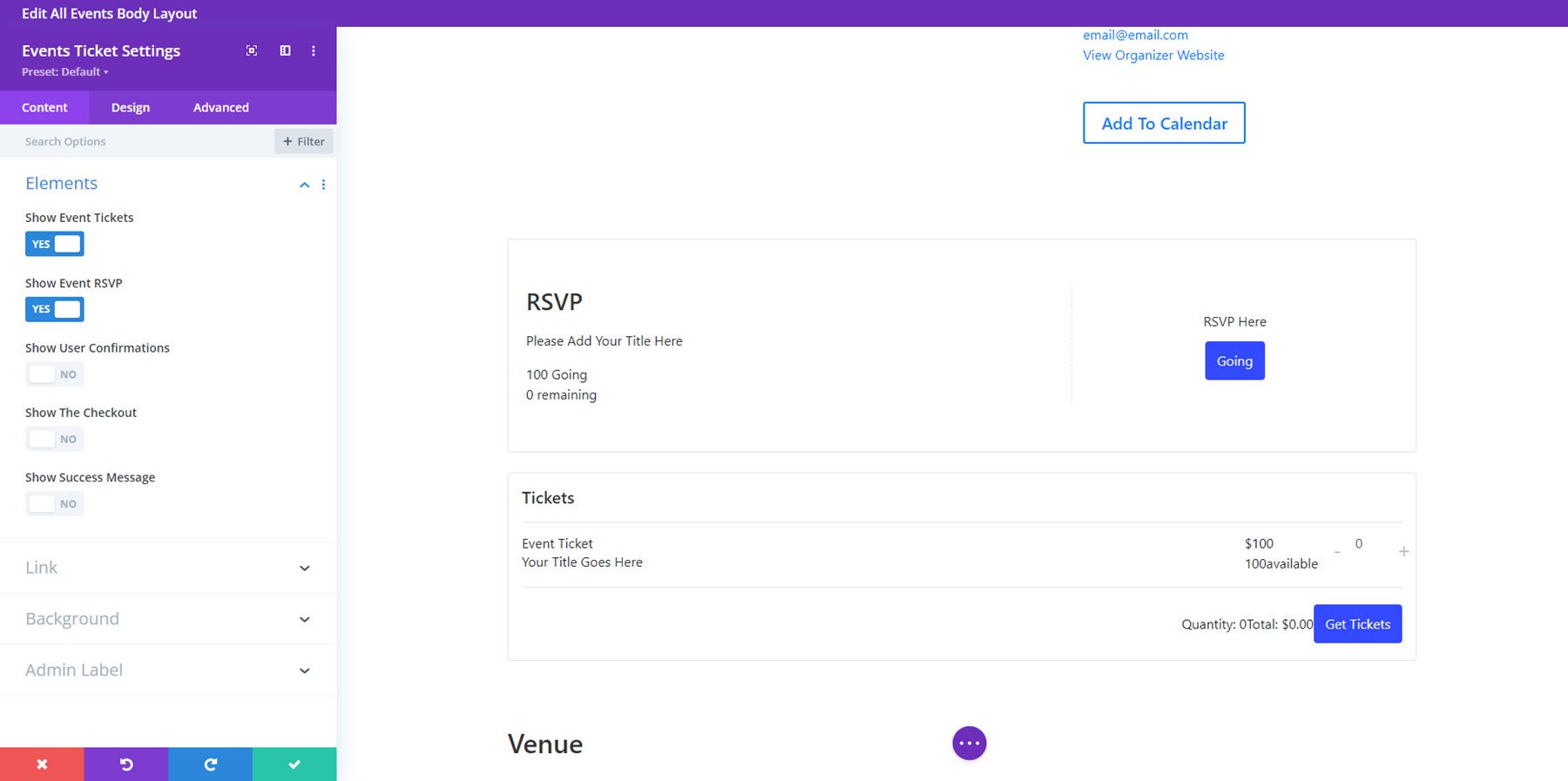
이벤트 티켓 모듈은 이벤트 캘린더 플러그인의 무료 이벤트 티켓 애드온과 함께 작동하여 이벤트 페이지에 티켓과 답장 섹션을 표시합니다. 모듈 콘텐츠 설정에서는 이벤트 티켓, 이벤트 회신, 사용자 확인, 결제 및 성공 메시지를 활성화할 수 있습니다.

플러그인 작성자는 이 모듈이 새로운 모듈이고 당시에는 기능이 제한되어 있지만 향후 디자인 설정을 추가할 수 있기를 희망한다고 밝혔습니다. 현재로서는 회신 섹션이 이벤트 페이지 중 하나에 표시되는 방식은 다음과 같습니다.

Divi 이벤트 캘린더 구매
Divi 이벤트 캘린더는 Divi 마켓플레이스에서 이용 가능합니다. 무제한 웹사이트 사용과 1년 지원 및 업데이트 비용은 45달러입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi 이벤트 캘린더는 이벤트 캘린더 플러그인의 기능과 Divi Builder의 디자인 유연성을 플러그인에 결합하여 웹 사이트에 이벤트를 쉽게 표시하고 웹 사이트 디자인에 맞게 모듈 스타일을 지정할 수 있도록 해줍니다. 각 모듈은 사용 및 구성이 쉽고 대부분의 모듈에는 아름다운 이벤트 페이지 레이아웃을 만드는 데 사용할 수 있는 포괄적인 디자인 옵션이 있습니다. Divi를 사용하여 디자인을 완전히 제어하면서 사이트에 이벤트를 표시할 수 있는 좋은 방법을 찾고 있다면 Divi가 훌륭한 제품일 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi 이벤트 캘린더를 사용해 보셨나요? 의견을 통해 이에 대해 어떻게 생각하는지 알려주세요!
